Как уменьшить вес фото. 4 рабочих способа
Даже если вы не фотограф и не дизайнер, вы практически наверняка взаимодействуете с картинками. Это могут быть фотографии, изображения рабочего стола, скриншоты и всё что угодно. Если их немного, вы можете даже не обратить внимание на их вес, но в противном случае игнорировать его будет довольно сложно. Ведь одно дело, когда картинка весит 200-300 КБ, и совершенно другое — когда 3-6 МБ и даже больше. Естественно, в таких случаях хочется немного убавить их объём, чтобы сэкономить пространство на диске или в облаке. Но как это сделать так аккуратно, чтобы не потерять в качестве?
Хотите уменьшить размер картинки? Нет ничего проще
Как размыть задний фон на фото в айфоне
Для начала предлагаю разобраться, какие факторы вообще могут влиять на вес изображения, делая его больше:
- Размер изображения: картинка с разрешением 4000 x 3000 пикселей почти наверняка будет весить больше такой же картинки, но в 1920 x 1080.

- Формат изображения: чаще всего изображения в формате PNG имеют больший вес, чем JPEG и JPG. Но, если на картинке изображён текст, лучше не менять формат.
- Цвета изображения: если изображение имеет обилие цветов, оно скорее всего будет занимать больше места, чем те, на которых много белого или чёрного оттенков.
- Камера и её разрешение: фото, сделанные на фронталку iPhone, iPad или Mac, всегда имеют меньший вес, чем те, которые были сняты на основную камеру.
- Вспышка: если вы фотографируете со вспышкой, готовьтесь к тому, что это приведёт к увеличению веса итогового кадра, поскольку камера захватит больше деталей и сделает снимок ярче.
- Разрешение экрана: если мы говорим о скриншотах, готовьтесь к тому, что изображения экрана, сделанные на Retina-дисплее, будут больше, чем скрины с аналогичным содержанием, но сделанные на HD-экране.
Содержание
- 1 Как сжать фото на Айфоне
- 2 Как уменьшить размер фото
- 3 Как PNG перевести в JPG
- 4 Сжать фото онлайн — без потери качества
Как сжать фото на Айфоне
Пожалуй, самый простой способ добиться уменьшения веса фотографий пассивно, почти не прикладывая к этому усилий, — это выгрузить их в Google Фото. Облачный сервис Google позволяет настроить автозагрузку и автосжатие кадров, благодаря чему они визуально остаются совершенно такими же, как исходники, но весят ощутимо меньше оригинала. Само собой, такие фото будет сложнее обрабатывать, потому что Google всё-таки их ужимает, но зато они занимают не так много пространства.
Облачный сервис Google позволяет настроить автозагрузку и автосжатие кадров, благодаря чему они визуально остаются совершенно такими же, как исходники, но весят ощутимо меньше оригинала. Само собой, такие фото будет сложнее обрабатывать, потому что Google всё-таки их ужимает, но зато они занимают не так много пространства.
Стоит ли покупать AirPods 3 в 2022 году. Личный опыт
- Скачайте Google Фото и войдите в аккаунт Google;
- Запустите приложение и перейдите в «Настройки»;
Гугл Фото сжимает картинки в режиме автозагрузки
- Откройте раздел «Автозагрузка и синхронизация»;
- Включите пункты «Автозагрузка» и «Сжатие файлов».
Как уменьшить размер фото
Если изображение, объём которого нужно урезать, находится на вашем Mac, вы можете попробовать немного снизить его разрешение. Поскольку чем больше картинка, тем больше места она занимает. А, учитывая, что заметить разницу между 4000 x 3000 и 1920 x 1080 визуально будет непросто, это можно не бояться этого метода. Конечно, если вы просто хотите сохранить картинку для себя. Перед обработкой кадра, если вам предстоит редактировать его в фоторедакторе, разрешение лучше не менять. Но вы, вероятно, и сами об этом знаете.
Конечно, если вы просто хотите сохранить картинку для себя. Перед обработкой кадра, если вам предстоит редактировать его в фоторедакторе, разрешение лучше не менять. Но вы, вероятно, и сами об этом знаете.
Как на айфоне сделать фильм из фото и видео
- Найдите нужное изображение у себя на Mac и откройте его;
macOS позволяет изменять размер картинки с помощью штатных инструментов
- В верхней строке меню откройте вкладку «Инструменты»;
- В выпадающем окне сверху нажмите «Изменить размер»;
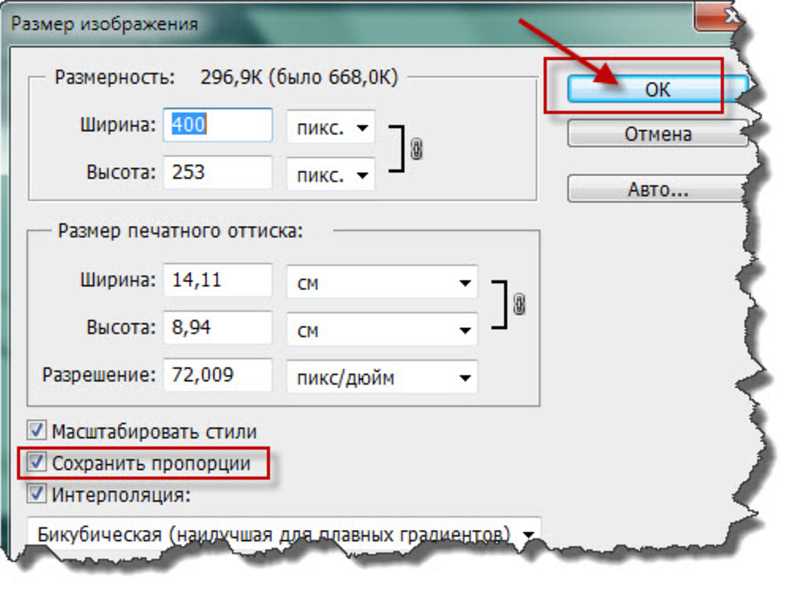
Вы можете выбрать любой размер самостоятельно
- Установите требуемую плотность пикселей и нажмите «ОК».
Как PNG перевести в JPG
Следующим шагом может стать изменение формата изображения. Допустим, вы скачали картинку в PNG, которая занимает 1,5 МБ. Простой перевод в формат JPEG поможет снизить его вес в несколько раз (во сколько именно — обещать не буду). На Mac это можно сделать при помощи штатных средств, но, если вам хочется большего или вы пользуетесь другой настольной платформой, можете скачать любой фоторедактор, который вам нравится или воспользоваться онлайн-конвертером.
Альбом «Люди» в Айфоне: как он работает
- Найдите и откройте нужное изображение у себя на Mac;
Экспорт — это необязательно пересылка, но и изменение формата
- В верхней строке меню откройте вкладку «Файл»;
- В выпадающем окне сверху нажмите «Экспортировать»;
Выбирайте самые легковесные форматы — JPG и HEIC
- Во вкладке «Формат» диалогового окна выберите JPEG или HEIC.
Сжать фото онлайн — без потери качества
Ну, а в качестве последнего метода предлагаю воспользоваться прогоном через специальный сайт, который ориентирован на сжатие изображений. Он называется tinypng, но, несмотря на название, сжимает картинки любых форматов без потери качества. То есть визуально изображение останется ровно таким же, как и было, но будет весить до 95% меньше. Почему я не предложил его первым? Да потому что бесплатная версия сайта имеет ограничение на количество сжатий и объём фотографий, которые можно сжать — всего 5 МБ.
- Перейдите на tinypng.com по этой ссылке;
- Перетащите на страницу сайта нужное фото;
TinyPNG позволяет сжимать файлы без потери качества до 90%
- Дождитесь его загрузки и нажмите Compress;
- Скачайте сжатое изображение обратно на компьютер.
Каким брендам на АлиЭкспресс можно доверять? Это знак качества
После сжатия вы увидите, насколько tinypng удалось уменьшить размер исходной фотографии. Обычно я прогоняю через него скриншоты, которые делаю на iPhone. Некоторые из них могут весить по 5-6 МБ, поэтому зачастую, чтобы сайт их принял, приходится немного уменьшать их разрешение перед загрузкой. Но в целом tinypng справляется очень хорошо. Поэтому держите его в быстром доступе, если вам приходится периодически менять размер фото.
Советы по работе с AppleФото на iPhone
Как уменьшить размер фото онлайн и офлайн: 8 инструментов
5 августа 2022 Ликбез Технологии
Простые и быстрые способы для разных платформ.
Как уменьшить размер фото онлайн на любом устройстве
С помощью iLoveIMG
Один из самых простых и удобных способов уменьшить размер фото — iLoveIMG. Это сервис с большим набором инструментов для разных файлов. В том числе здесь есть и редактор изображений.
Картинки можно изменять по размеру, сжимать, обрезать, поворачивать, конвертировать в JPEG и проводить другие манипуляции. В данном случае нас интересуют два инструмента — Resize (изменить размер) и Compress (сжать изображение).
1. На главной странице сервиса выберите Resize Image и загрузите нужные изображения. Они могут быть в формате JPEG, PNG, SVG или GIF. Одновременно разрешается обработать несколько картинок. Источником файлов может выступать диск компьютера или смартфона либо облачное хранилище Google Drive или Dropbox.
2. Далее задайте новый размер изображения. Его можно указать точно в пикселях либо в процентах от исходной величины — на 25, на 50 или на 75% меньше. Первый вариант больше подходит для отдельных файлов, а второй — для пакетной обработки группы картинок. Под размерами есть пункт с сохранением соотношения сторон, а также запрет на увеличение, если исходные показатели уже меньше указанных.
Под размерами есть пункт с сохранением соотношения сторон, а также запрет на увеличение, если исходные показатели уже меньше указанных.
3. Нажмите на кнопку Resize Images. Готовые изображения автоматически скачаются в память вашего устройства.
4. После уменьшения размера новые версии файлов можно ещё и сжать для экономии места. Для этого кликните по кнопке Compress Image на экране с результатом предыдущего процесса. Если хотите оптимизировать другие картинки, то перейдите в соответствующий раздел через главное меню сверху.
На выходе вы получите файлы с ещё меньшим объёмом. После завершения сжатия на финальной странице будет показан процент компрессии по сравнению с исходным размером.
Перейти к iLoveIMG →
С помощью Image Optimizer
Ещё один способ быстрого уменьшения картинок — сервис Image Optimizer. Это простенький сайт, на главной странице которого есть раздел Optimize Now. Именно этот инструмент нам понадобится.
1. Загрузите файл в сервис в разделе Your Image. В данном случае можно выбрать только одно изображение с диска компьютера или мобильного устройства.
В данном случае можно выбрать только одно изображение с диска компьютера или мобильного устройства.
2. Затем в блоке Optimization выберите один из вариантов качества по сравнению с исходным, а также укажите предельные ширину и высоту для уменьшенной картинки.
3. Нажмите на кнопку Optimize Now! Вы увидите данные о том, насколько меньше стал файл, и здесь же сможете его скачать.
Перейти к Image Optimizer →
С помощью TinyPNG
Ещё один способ предназначен именно для сжатия файлов без изменения их размеров в пикселях. Этот вариант подойдёт в ситуации, когда ширина и высота картинки вас устраивают, но её размер в мегабайтах слишком большой для публикации на каком‑нибудь сайте.
1. Загрузите изображения в сервис. TinyPNG позволяет выбирать до 20 файлов одновременно по 5 МБ каждый. Он поддерживает форматы JPEG, PNG и WEBP.
2. После завершения процесса сжатия вы увидите проценты, на которые сократился занимаемый файлами объём. Скачайте каждое фото отдельно либо все одновременно в ZIP‑архиве с помощью кнопки Download all. Также есть возможность перенести картинки в облачное хранилище на Dropbox.
Также есть возможность перенести картинки в облачное хранилище на Dropbox.
Перейти к TinyPNG →
Как уменьшить размер фото на смартфоне или планшете офлайн
На смартфоне или планшете для уменьшения фото подойдёт Photo Resizer. Это приложение доступно как для iOS, так и для Android. На основном экране отображается меню, окошко с картинкой, информация об исходном файле, поля для ввода нового размера, а также кнопки для сохранения готового результата и отправки друзьями или коллегам. Действуйте так:
- Нажмите на крайнюю левую кнопку со значком изображений в основном меню.
- Выберите нужный файл из памяти гаджета. За раз можно обработать только одну картинку.
- Укажите новую ширину и высоту изображения либо задайте максимальный размер большей стороны. Вводить значения можно в пикселях, миллиметрах, сантиметрах или дюймах.
- Перейдите в настройки, кликнув по крайней правой кнопке в виде шестерёнки. Выберите там уровень качества JPG, который будет влиять на силу сжатия файла.

- Нажмите на крайнюю левую кнопку в нижней части экрана. Новая версия изображения сохранится в память устройства.
Загрузить
Цена: Бесплатно
Загрузить
Цена: Бесплатно
Как уменьшить размер фото на компьютере офлайн
С помощью XnView
Приложение XnView доступно для Windows, macOS и Linux. С его помощью получится без подключения к Сети быстро изменить размер изображения.
- Откройте нужный файл с диска компьютера и в главном меню сверху перейдите по пути «Изображение» → «Изменение размера». Тот же раздел можно открыть сразу кнопкой из ленты меню.
- В открывшемся окне укажите новую ширину и высоту в пикселях, процент от исходного размера либо величину по наибольшей или наименьшей стороне. Оставьте галочку у пункта «Сохранять пропорции». Здесь также можно выбрать метод масштабирования. В большинстве случаев сработает указанный по умолчанию Lanczos (фильтр Ланцоша).

Попробовать XnView →
С помощью IrfanView
Похожими на XnView возможностями обладает программа IrfanView, но она работает только на Windows. Основные фишки приложения — быстрая загрузка медиафайлов для просмотра и поддержка большого числа форматов благодаря дополнительным плагинам. Настроить размер картинки здесь тоже можно без проблем.
- Откройте изображение с диска и перейдите в меню Image → Resize/Resample либо нажмите сочетание клавиш Ctrl + R.
- В появившемся окне введите точные размеры в пикселях, сантиметрах или дюймах, процент от исходной величины картинки либо значение в мегапикселях. Кроме того, здесь предлагается выбрать один из стандартных размеров. Есть возможность сохранить пропорции, а также несколько методов масштабирования.
- Уменьшенный вариант изображения можно сохранить вместо оригинала или как новый документ.
Попробовать IrfanView →
С помощью Photos
Для базовой настройки размера в Windows 10 уже есть подходящий вариант — стандартное приложение «Фотографии» или Photos.
- Откройте файл в Photos и нажмите кнопку c тремя точками в правом верхнем углу экрана на панели инструментов. Из выпавшего списка выберите Resize (Изменить размер).
- Далее выберите размер из трёх предложенных вариантов либо нажмите на самый нижний пункт. Здесь можно ввести ширину и высоту в пикселях, а также указать процент качества по сравнению с оригиналом для большего сжатия.
- Сохраните результат.
С помощью Preview
Пользователи Mac также могут изменять размер изображений в стандартном приложении Preview («Просмотр»). Способ работает как для одной, так и для нескольких картинок одновременно.
- Откройте файлы через Finder с помощью «Просмотра». В боковой колонке с миниатюрами изображений выделите все нужные, если необходимо обработать сразу группу картинок.
- Нажмите на кнопку «Показать панель инструментов разметки» со значком пера, если эта панель у вас не активирована. Затем — на кнопку «Настроить размер».
- В появившемся окне введите свои значения ширины и высоты в пикселях либо выберите один из размеров в списке «Вместить в».
 Значение также можно указать в процентах от исходного.
Значение также можно указать в процентах от исходного.
Можно оставить флажок «Изменить масштаб пропорционально», чтобы сохранить пропорции изображения. Если убрать галку с пункта «Изменить изображение», то уменьшение произойдёт без ухудшения качества.
Читайте также 🖼️
- Imagator — онлайн-сервис, который поможет быстро сжимать и редактировать изображения
- Как сжать снимки и видео в «Google Фото», загруженные в исходном качестве
- Как сжать видео онлайн и офлайн без потери качества: 5 способов
- Обойдёмся без Adobe: как сэкономить на рабочих инструментах
- 7 лучших редакторов GIF-анимации
Как уменьшить размер файла изображения? » Изображения » Mac » Tech Ease
Основной способ уменьшить размер файла изображения — увеличить степень сжатия. В большинстве приложений для редактирования изображений это делается с помощью выбора, который вы делаете в диалоговом окне «Сохранить как» или «Экспортировать как» при сохранении PNG, JPG или GIF. Чем больше сжатие, тем меньше будет файл и тем быстрее он будет загружаться на веб-страницу.
В большинстве приложений для редактирования изображений это делается с помощью выбора, который вы делаете в диалоговом окне «Сохранить как» или «Экспортировать как» при сохранении PNG, JPG или GIF. Чем больше сжатие, тем меньше будет файл и тем быстрее он будет загружаться на веб-страницу.
Но сначала вам нужно решить, какой из трех форматов файлов вы хотите использовать. Если ваше изображение представляет собой фотографию с большим количеством цветов или иллюстрацию с градациями, и вы хотите уменьшить размер файла, JPEG, вероятно, будет вашим лучшим выбором. Если для подобной фотографии требуется сжатие без потерь или прозрачные области, то потребуется PNG-24. Если у вас есть простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как получить наилучшее сжатие для каждого из трех типов файлов, начиная с JPEG. Для получения информации о сжатии файлов PNG или GIF прокрутите эту страницу вниз.
Сжатие JPG
Легче всего сжимать JPG (также называемый JPEG), потому что нужно учитывать только одно: качество. При экспорте в JPG из программы редактирования изображений вам будет предложено выбрать желаемый уровень качества. Вы можете просто увидеть несколько вариантов, таких как: низкий, средний, высокий или максимальный. Вам может быть предоставлен диапазон чисел, например, от 0 (самое низкое качество) до 12 (самое высокое качество). Или вас могут попросить выбрать процент от 0% (самое низкое качество) до 100% (самое высокое качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для вашей цели.
При экспорте в JPG из программы редактирования изображений вам будет предложено выбрать желаемый уровень качества. Вы можете просто увидеть несколько вариантов, таких как: низкий, средний, высокий или максимальный. Вам может быть предоставлен диапазон чисел, например, от 0 (самое низкое качество) до 12 (самое высокое качество). Или вас могут попросить выбрать процент от 0% (самое низкое качество) до 100% (самое высокое качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для вашей цели.
Одна из стратегий выбора наилучшего уровня заключается в том, чтобы начать с довольно высоких настроек качества и, если все выглядит нормально, попробовать немного снизить качество. Если уменьшенный уровень выглядит достаточно хорошо, попробуйте другое уменьшение. Когда вы достигнете неудовлетворительного уровня качества, вернитесь к самому низкому уровню, который все еще был достаточно хорош для ваших целей. Всегда имейте в виду, какова цель графики. Если вы размещаете фотографию цветка на веб-сайте ботанической энциклопедии, вы, вероятно, хотите, чтобы она была достаточно высокого качества, чтобы мелкие отличительные детали были четко видны.
Качество 100 %, размер файла 103 КБ
Качество 80%, размер файла 48 КБ
Настройка 80% практически неотличима от настройки 100%. Но давайте посмотрим, сможем ли мы сжать его дальше.
Качество 60 %, размер файла 28 КБ
Даже при 60 % большинство людей не заметят никакой разницы по сравнению с настройкой 100 %, а поскольку размер в четыре раза меньше, он будет загружаться в четыре раза быстрее.
Качество 40 %, размер файла 17 КБ
Для многих общих целей даже это изображение с качеством 40 % было бы приемлемо. И загружается в пять раз быстрее, чем оригинал.
Качество 20%, размер файла 12 КБ
Здесь становится некрасиво.
Качество 0%, размер файла 7 КБ
Блочная структура экстремального сжатия JPG очень очевидна.
Образец фотографии из коллекции стоковых фотографий растений FCIT на веб-сайте ClipPix ETC.
Еще один способ уменьшить размер файла в формате JPG — слегка размыть изображение перед его сжатием. Изображение с меньшим количеством острых краев и четкими деталями сжимается намного меньше. Возможно, вы намерены использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейника на занятом фоне. Размер файла составляет 77 КБ при сжатии с качеством 60%.
Если мы возьмем то же самое изображение, выделим фон в программе редактирования изображений, такой как Photoshop, а затем размоем выделение, будет размыт только фон, а цветок останется четким. Фотография ниже была экспортирована в JPG с той же настройкой качества 60%, что и выше, и имеет размер всего 54 КБ — экономия около 30% от размера файла, поэтому она будет загружаться намного быстрее.
Последнее замечание о формате JPG. Помните, что это формат с потерями. Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, убедитесь, что вы сохранили оригинал в формате, таком как TIFF или PSD, а затем просто экспортируйте файл в JPG. Это дает вам как сжатый JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже. Единственное, чего вы определенно не хотите делать, — это сохранять единственную копию файла как сжатый JPG, повторно открывать ее для редактирования и снова сохранять как JPG. Это как делать фотокопии фотокопий. С каждым разом качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Сжатие GIF
Традиционным типом файла для графики, состоящей из простых областей и небольшого количества цветов, является GIF, хотя теперь можно добиться тех же результатов с PNG-8 (и с меньшим размером файла).
Изображения GIF ограничены 256 цветами, но вы можете установить меньшую глубину цвета для существенной экономии размера файла. Для достижения наилучших результатов постарайтесь получить одно из следующих чисел цветов или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если ваше изображение содержит 33 цвета, вы вы сможете значительно сократить размер файла, если уменьшите палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
См. «Что такое битовая глубина?» для получения дополнительной информации и примеров изображений.
При сохранении (или экспорте) в формате GIF сначала выберите количество цветов, которые вы хотите использовать в конечном изображении. Во-вторых, если вы заметили «полосатость» в областях с градиентами, изображение, вероятно, изначально не было хорошим кандидатом для GIF, но вы можете сделать полосы менее очевидными, выбрав шаблон дизеринга — обычно шаблон «диффузия» будет работать. лучший. В-третьих, если у вас есть прозрачные области изображения, обязательно выберите «прозрачный».
Есть несколько параметров, которые можно игнорировать. Оставьте «Web snap» равным нулю. Этот параметр остался со времен, когда большинство мониторов не отображали миллионы цветов, которые они отображают сегодня. Параметр «Матовый» был очень полезен для смешивания краев прозрачного GIF с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
И, конечно же, формат GIF был традиционным выбором для анимированных изображений, хотя PNG также готов занять эту область.
Пример изображения из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
Сжатие PNG
Наконец мы добрались до PNG. Он последний в списке не потому, что он наименее важен, а потому, что он включает в себя функции как JPG, так и GIF. Его популярность неуклонно растет, и, по некоторым оценкам, сейчас он используется на большем количестве веб-сайтов, чем JPG или GIF. Сначала это может показаться немного более сложным, но если вы будете создавать веб-графику на регулярной основе, это, безусловно, стоит освоить.
Во-первых, вам нужно решить, следует ли экспортировать в формате PNG-8 или PNG-24. PNG-8 похож на GIF в том, что он лучше всего подходит для графики с небольшим количеством цветов и сплошными областями, такими как логотипы. Основное различие между PNG-8 и GIF заключается в том, что файл PNG-8 обычно меньше, чем файл GIF. PNG-24 похож на JPG тем, что лучше всего подходит для изображений с непрерывными тонами, таких как фотографии или другие изображения с более чем 256 цветами. Основное различие между PNG-24 и JPG заключается в том, что PNG-24 не имеет потерь, поэтому размер файла будет несколько больше, чем у JPG, но качество будет выше.
Экспорт в формате PNG-8. Если вы экспортируете в PNG-8 из графической программы, вы увидите интерфейс, очень похожий на GIF. Как и в случае с GIF, вам нужно будет выбрать количество цветов (2, 4, 8, 16, 32, 64, 128 или 256), добавить шаблон дизеринга или нет, а также нужна ли прозрачность. Единственное существенное отличие состоит в том, что PNG-8 будет немного меньше.
Вот мультфильм, экспортированный в виде 32-цветного GIF. Размер файла 13,6 КБ.
Вот тот же мультфильм, экспортированный как 32-цветный PNG с точно такими же настройками, как указано выше. Размер файла 10,2 КБ. Это 25% экономии размера файла.
Пример изображения из коллекции технических мультфильмов FCIT на веб-сайте TIM.
Экспорт в формате PNG-24. Поскольку PNG-24 является форматом без потерь, у вас действительно нет никаких параметров качества при экспорте. В отличие от JPG, никакая информация об изображении не отбрасывается. Это также означает, что размер файла может быть довольно большим.
Вот фотография ара, экспортированная в формате PNG-24. Размер его файла составляет 400 КБ. Это довольно много.
Вот та же фотография, экспортированная в формате JPG с максимальным качеством (100%). Размер файла составляет 259 КБ.
А вот та же фотография, экспортированная в формате JPG с настройкой высокого качества (60%).
Образец фотографии из коллекции фотографий животных FCIT на веб-сайте ClipPix ETC.
Ух ты, если PNG в 5 или 6 раз превышает размер файла пригодного для использования JPG, зачем мне вообще его использовать? Может быть несколько причин для выбора PNG-24 вместо JPG.
1. Если вам нужна прозрачность изображения, необходимо использовать формат PNG, поскольку файлы JPG не поддерживают прозрачность.
2. Если вам нужен формат без потерь, вам понадобится PNG, потому что даже при максимальных настройках JPG теряет информацию и качество изображения ухудшается, даже если это незаметно на первый взгляд.
3. Если вам абсолютно необходимо четкое изображение без артефактов сжатия JPG, ваш выбор — PNG. Хорошим примером является скриншот, на котором много мелкого шрифта. По своей природе JPG «размазывает» шрифт, что делает его немного труднее для чтения. PNG будет воспроизводить текст попиксельно так, как он первоначально отображался на экране.
Связанные страницы
В чем разница между растровыми и векторными изображениями?
Что такое битовая глубина?
Как уменьшить вес веб-изображений
30 ноября 2021 г. — Время чтения: 6 мин.
В этой статье
Когда вы наслаждаетесь миром Интернета или работаете с ним, вам часто приходится оптимизировать изображения веб-страницы, уменьшая их вес, чтобы повысить скорость вашего сайта и, прежде всего, SEO. Этот пост поможет вам узнать, как уменьшить вес веб-фотографии простым и интуитивно понятным способом.
Когда мы работаем над весом веб-изображения, мы почти всегда стараемся максимально сохранить его исходное качество и красоту. Мы склонны думать, что любое изменение размера поставит под угрозу конечное качество. Поэтому выбор правильной программы или сайта, а также правильного уровня сжатия очень важен для оптимизации изображений вашего сайта и получения наилучшего возможного результата.
Возможно, вы работаете менеджером веб-контента и часто нуждаетесь в уменьшении веса изображений, обращая внимание на скорость их загрузки. Таким образом, вы можете загрузить определенную программу для ПК и всегда иметь под рукой свою работу, чтобы организовать все так, как вы хотите.
Таким образом, вы можете загрузить определенную программу для ПК и всегда иметь под рукой свою работу, чтобы организовать все так, как вы хотите.
Если, с другой стороны, вам нужно уменьшить вес веб-изображений только время от времени, или для разовой работы, или для отправки файла по электронной почте, то простого онлайн-изменения размера может быть более чем достаточно.
Уменьшение веса изображения для более быстрого веб-сайта
Возможно, не все знают, что производительность веб-сайта прямо пропорциональна весу его изображений. На самом деле, чем тяжелее изображения, тем медленнее загружается сайт. Это ставит под угрозу не только индексацию поисковыми системами, но и взаимодействие с пользователем. Действительно, люди не любят слишком долго ждать, чтобы получить информацию, которую они ищут.
Помимо SEO-оптимизации контента, правильных ключевых слов и технических характеристик, мы действительно должны никогда не забывать оценивать следующие характеристики наших веб-изображений: качество, размер, вес, имя файла и теги alt. Оптимизация изображений может оказаться ключевой, а не просто полезной для повышения производительности вашего сайта.
Оптимизация изображений может оказаться ключевой, а не просто полезной для повышения производительности вашего сайта.
Да, важно выбрать красивую фотографию, соответствующую сайту, его стилю, и связать ее с правильными ключевыми словами в альтернативном тексте. Однако еще более актуально, чтобы его вес и размер соответствовали параметрам паутины.
Идеальный вес веб-изображений составляет около 200–300 кб. Оставьте разрешение 72 dpi и размер для длинной стороны с максимальным разрешением 1200 пикселей.
Уменьшение веса изображений веб-сайта и оптимизация SEO-изображений не так уж и интересны. Однако если вы используете много изображений для своего сайта, то обязательно сразу же ознакомьтесь с различными инструментами, чтобы получить наилучший результат для ваших нужд.
Уменьшение веса изображения для отправки по электронной почте тяжелого файла
Мы должны учитывать вес веб-изображений, даже если его актуальность может легко остаться незамеченной. Однако отправка файлов по электронной почте — это отдельная история: если файл слишком большой, его просто нельзя отправить. И вот вы осознаете необходимость уменьшения веса изображения для отправки по электронной почте!
Однако отправка файлов по электронной почте — это отдельная история: если файл слишком большой, его просто нельзя отправить. И вот вы осознаете необходимость уменьшения веса изображения для отправки по электронной почте!
Если качество изображения не важно, то веб-сайт с изменением размера , который устанавливает правильный уровень сжатия, может быть самым быстрым и интуитивно понятным решением для отправки файлов изображений по электронной почте.
Если вам нужно отправить изображения с исходным качеством, лучше всего использовать альтернативные методы отправки. Работа на дому сделала старые USB-накопители устаревшими. Вместо этого используйте такие сайты, как WeTransfer, которые позволяют бесплатно отправлять высококачественные изображения. Просто не забудьте загрузить входящие файлы вовремя, так как срок действия вашего контента на этой платформе истекает через неделю!
Легко уменьшайте вес изображений с помощью онлайн- и офлайн-инструментов и программ
1.
 Сжимайте изображения, не слишком заботясь о качестве
Сжимайте изображения, не слишком заботясь о качестве Часто изображения облегчают поток текста на веб-сайте и помогают читателям найти нужную им информацию. В этом случае значимость качества изображения явно снижается, учитывая его функцию по сравнению со скоростью загрузки страницы, и вес изображения также необходимо учитывать.
В этих случаях, когда вы не уделяете особого внимания качеству изображения, не стесняйтесь использовать один из многих бесплатных онлайн-инструментов для изменения размера. Вы можете заплатить за более профессиональные функции.
Эти сайты, как правило, используют сжатие изображений и предоставляют стандартные размеры на основе алгоритмов для веб-оптимизации.
Наиболее часто используемые сайты включают Optimizilla, TinyPNG и CompressJpeg. Выполните быстрый поиск в Интернете, чтобы найти лучший сайт для вас, и сохраните его как избранное: он пригодится, когда вы отдадите предпочтение меньшему весу изображения, а не исходному качеству.
Кроме того, рассмотрите возможность использования плагина , если ваш сайт построен на WordPress. Плагины — это не что иное, как вспомогательные программы для улучшения функций других программ. Короче говоря, они добавляют новые функции на ваш сайт без необходимости кодирования.
Вот несколько примеров плагинов WordPress для уменьшения веса изображения:
- Smush
- EWWW Image Optimizer
- Imagify
- ShortPixel
- TinyPNG
- Optimus.
Процесс сжатия очень прост: просто перетащите файл, который вы хотите сжать, и загрузите его в соответствующее поле. Сжатие произойдет автоматически или после нажатия кнопки запуска. Вес и размер изображения будут оптимизированы всего за несколько кликов.
2. Уменьшите вес изображений путем преобразования формата файлов
Преобразование формата может быть простым и хорошим решением, если вы хотите уменьшить вес изображений на веб-сайте, сохранив при этом их первоначальную форму. и качество.
и качество.
Например, конвертируйте файлы PNG в файлы JPG или BMP в файлы JPG. Конечно, чуда не ждите, так как некоторые данные и качество все равно будут потеряны в процессе конвертации их в меньший вес.
3. Выберите формат WebP
Этот тип формата изображения был разработан Google. Он гарантирует сжатие изображений без потери качества и простую SEO-оптимизацию. Изображения WebP на 34% легче, чем PNG, и даже легче, чем JPEG.
Формат WebP был разработан Google. Таким образом, он отлично поддерживается браузерами на базе Blink, включая Chrome, что означает почти 80% от общего числа браузеров.
Даже Facebook использует формат WebP в своих приложениях для Android, а YouTube использует их для миниатюр видео.
Зачем использовать формат WebP?
WebP гарантирует производительность и функциональность . Фактически, в отличие от других форматов, WebP также поддерживает прозрачность и анимацию .
Как преобразовать изображение в формат WebP
Существует два бесплатных онлайн-инструмента для преобразования JPG, PNG и других форматов в WebP:
- Squoosh
- 9 Online-09.convert.0272
4. Как уменьшить вес фотографии с помощью компьютерной программы – Photoshop
Наиболее известная профессиональная программа для уменьшения веса изображения, пожалуй, Photoshop.
Конечно, это не самое простое в использовании программное обеспечение, но его функция уменьшения веса изображения по-прежнему довольно интуитивно понятна. Кроме того, он выполняет более персонализированную и профессиональную работу, чем многие веб-сайты, основанные на алгоритмах сжатия.
Начните работу с изображением, перейдя в меню «Файл» > «Открыть» (вверху слева) и выбрав изображение для редактирования.
Импортируйте фотографию, затем повторно нажмите «Файл» и нажмите «Экспортировать как».
 В раскрывающемся меню Формат в правой части окна установите JPG. Установите качество и выберите окончательный размер с помощью параметра «Масштаб».
В раскрывающемся меню Формат в правой части окна установите JPG. Установите качество и выберите окончательный размер с помощью параметра «Масштаб». Новый размер будет отображаться автоматически после каждого изменения. Когда вы закончите со своими изменениями, нажмите «Экспортировать все» и сохраните для Интернета. Было бы лучше уже оптимизировать имя изображения и тег alt.
Возможно, одна из проблем с Photoshop заключается в том, что для его использования требуется программное обеспечение Adobe. Получить доступ к неоригинальной версии этого программного обеспечения никогда не было сложно. Но теперь стало сложно загрузить его самостоятельно, и единственный способ насладиться его функциями — подписка на программное обеспечение Adobe.
Выводы
Всегда помните о весе изображения при работе в Интернете, при отправке файлов по электронной почте и, почему бы и нет? при отправке информационных бюллетеней с изображениями.
Если вы не фотограф или дизайнер, которому нужно изображение супер-высокого качества, выберите меньший вес изображения и оптимизируйте свой веб-контент при его отправке или загрузке на личный сайт.
 Как сделать чтобы фото меньше весило: Как уменьшить вес фото. 4 рабочих способа
Как сделать чтобы фото меньше весило: Как уменьшить вес фото. 4 рабочих способа

