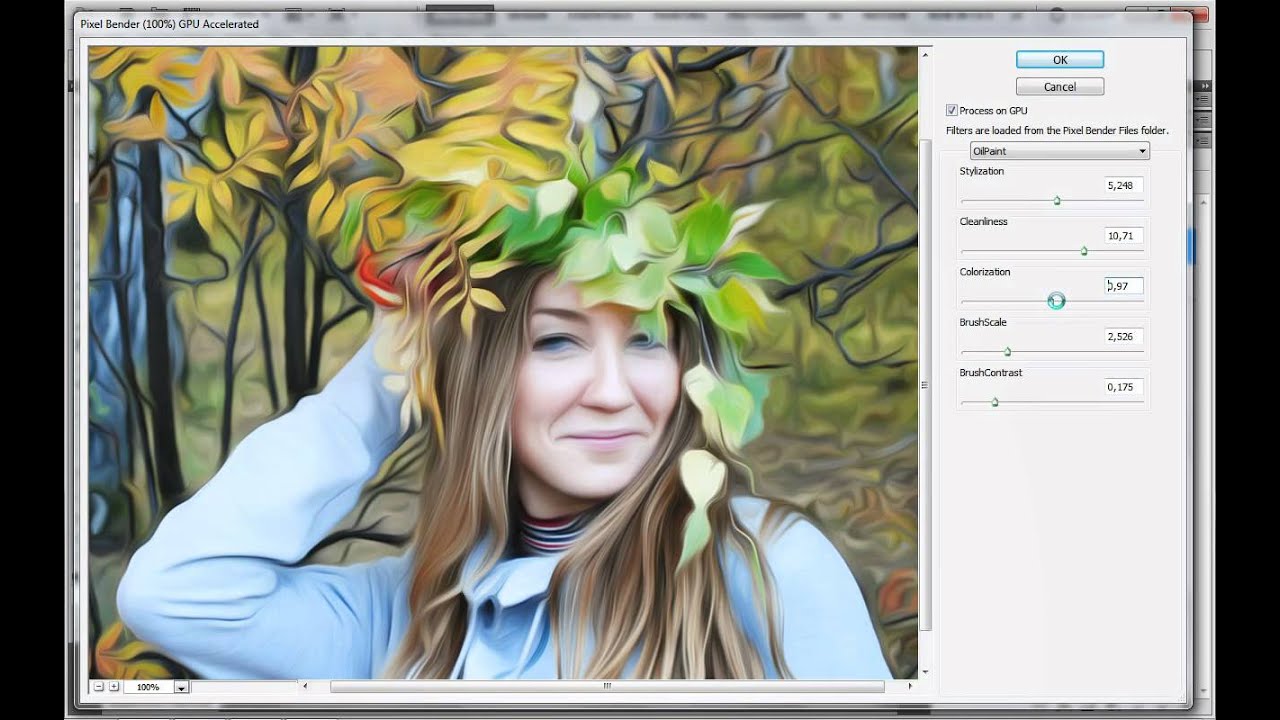
Как сделать эффект рисунка акварелью в Фотошопе
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Как сделать эффект рисунка акварелью в Фотошопе
Как сделать эффект акварельного рисунка из фотографии (видео урок)
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра.
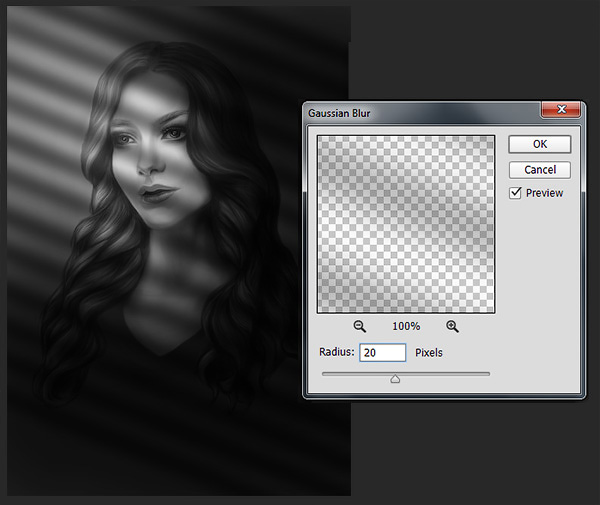
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
из фотографии в рисунок / Фотообработка в Photoshop / Уроки фотографии
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Рисунок красками из фотографии в Photoshop
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs
.Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.
Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
После обработки
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Карандашный рисунок из фотографии в Photoshop
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.
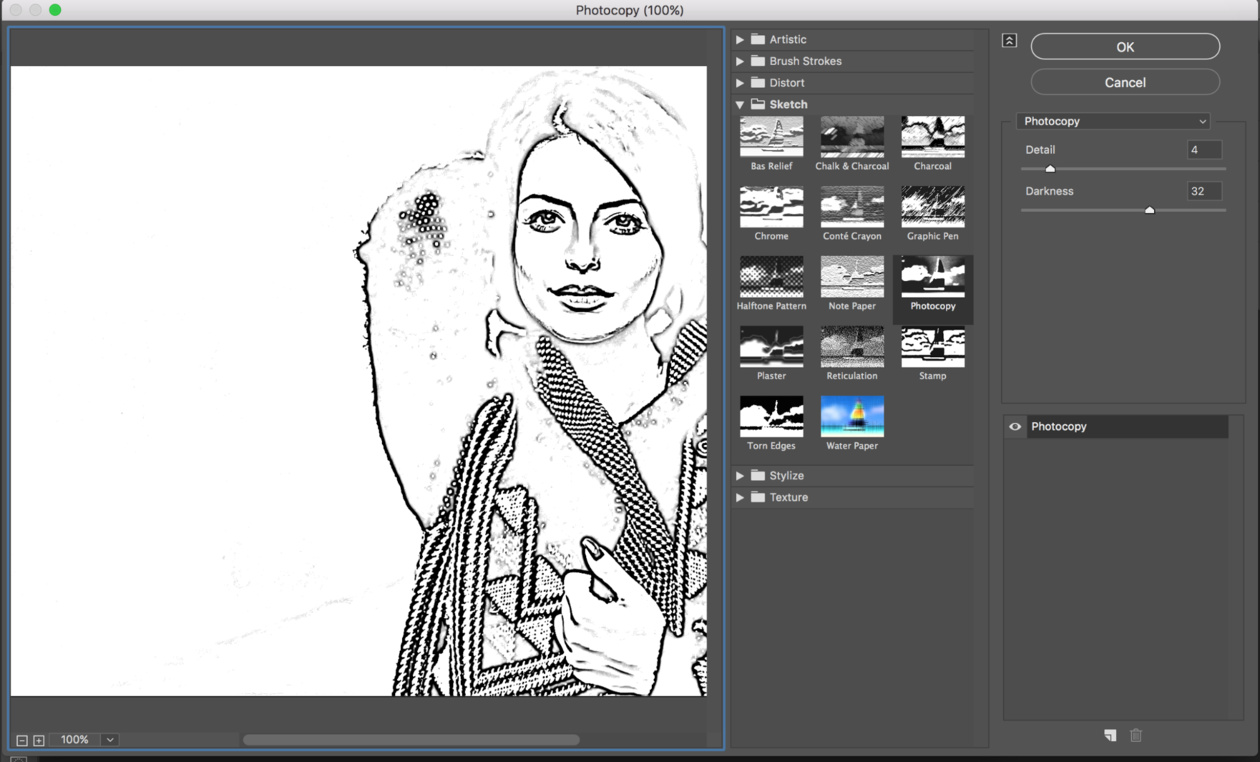
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.
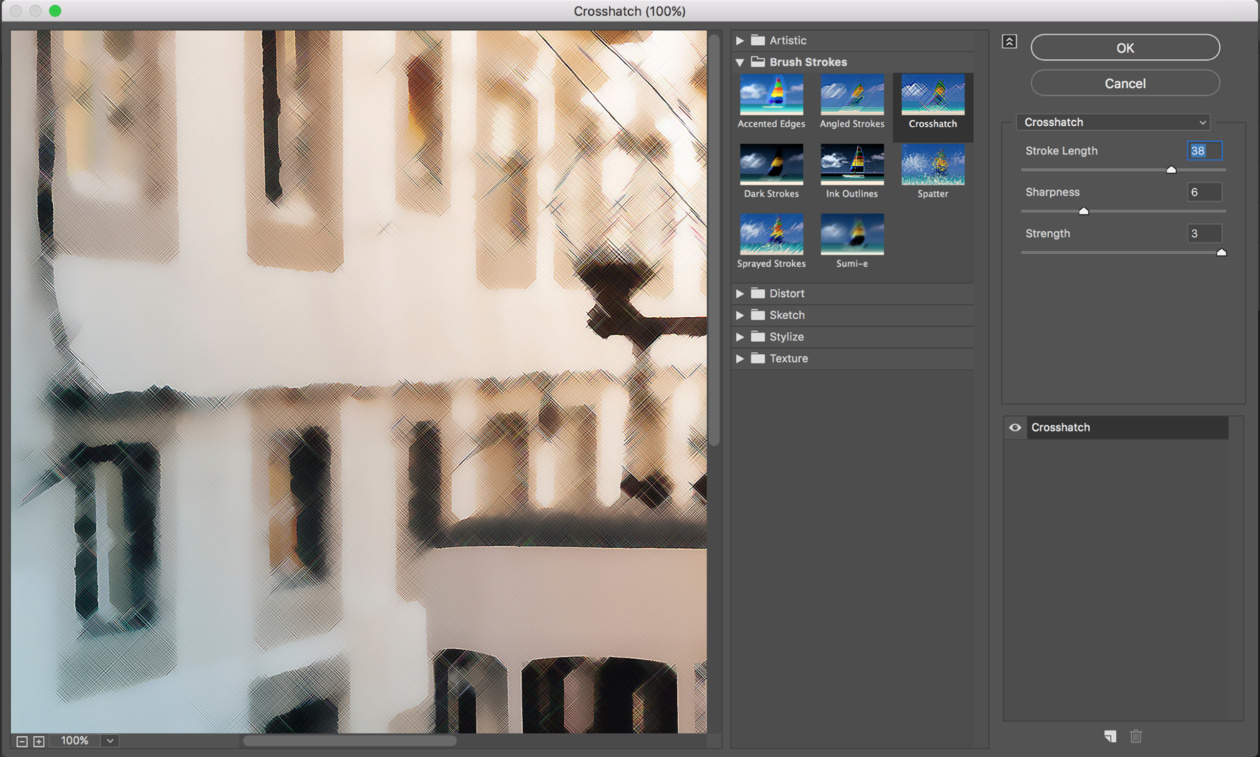
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом.
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.
Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.
Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
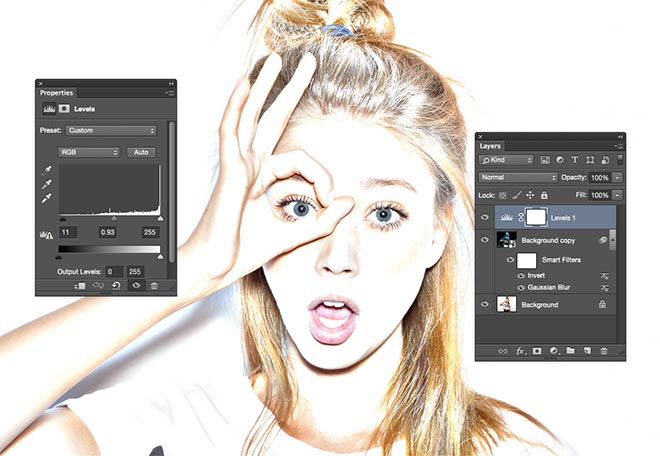
Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
- Совет: Экспериментируйте с размером фотографии.
 Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer – Smart Objects – Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять Смарт-Фильтры (Smart Object), настройки которых вы можете поменять в любое время.
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 2
Находясь на самом нижнем слое, идём Фильтр – Галерея фильтров (Filter – Filter Gallery). В папке Эскиз (Sketch), выберите фильтр Тушь (Graphic Pen), в настройках Направление штрихов (Stroke Direction), установите опцию По диагонали вправо (Right Diagonal), далее отрегулируйте настройки Длина штриха (Stroke length) и Тоновый баланс (Light/dark balance). Нажмите OK, чтобы применить выставленные значения.
Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию По диагонали влево (Left Diagonal) в настройках Направление штрихов (Stroke direction).
Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
Результат на данный момент:
3. Корректируем изображение
Шаг 1
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём Фильтр – Стилизация – Выделение краёв (Filter – Stylize – Find Edges). Поменяйте режим наложения для данного слоя на Умножение (Multiply). На изображении появились отдельные цветовые оттенки, которые не очень привлекательны. Поэтому, нам необходимо избавиться от цветовых оттенков в следующем шаге.
Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой (Layers – New Adjustment Layer). Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на Цветность (Color). Нажмите OK, чтобы применить выставленные значения, и цвета исчезнут!
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer – Layer Style – Clear Layer Styles), а затем идём Слой – Смарт-фильтры – Снять смарт-фильтр (Layer – Smart Filters – Clear Smart Filters). Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.
Итоговый результат:
Создаем эффект рисунка акварелью в Фотошоп CS6 / Creativo.one
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухая кисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
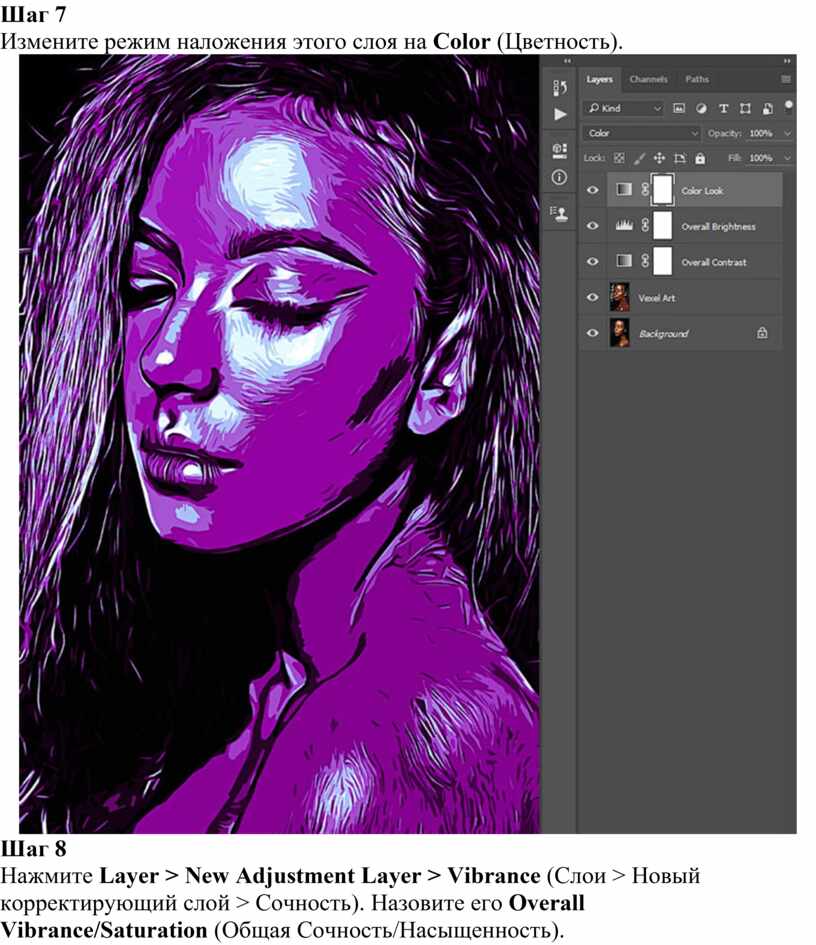
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:
Шаг 9
Перейдём на слой Сухая кисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухая кисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухая кисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Изменим Режим наложения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:
Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкий свет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
Как сделать карандашный рисунок из фото в фотошопе
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость, тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия.
У инвертированного слоя изменим режим наложения на осветление основы.
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.
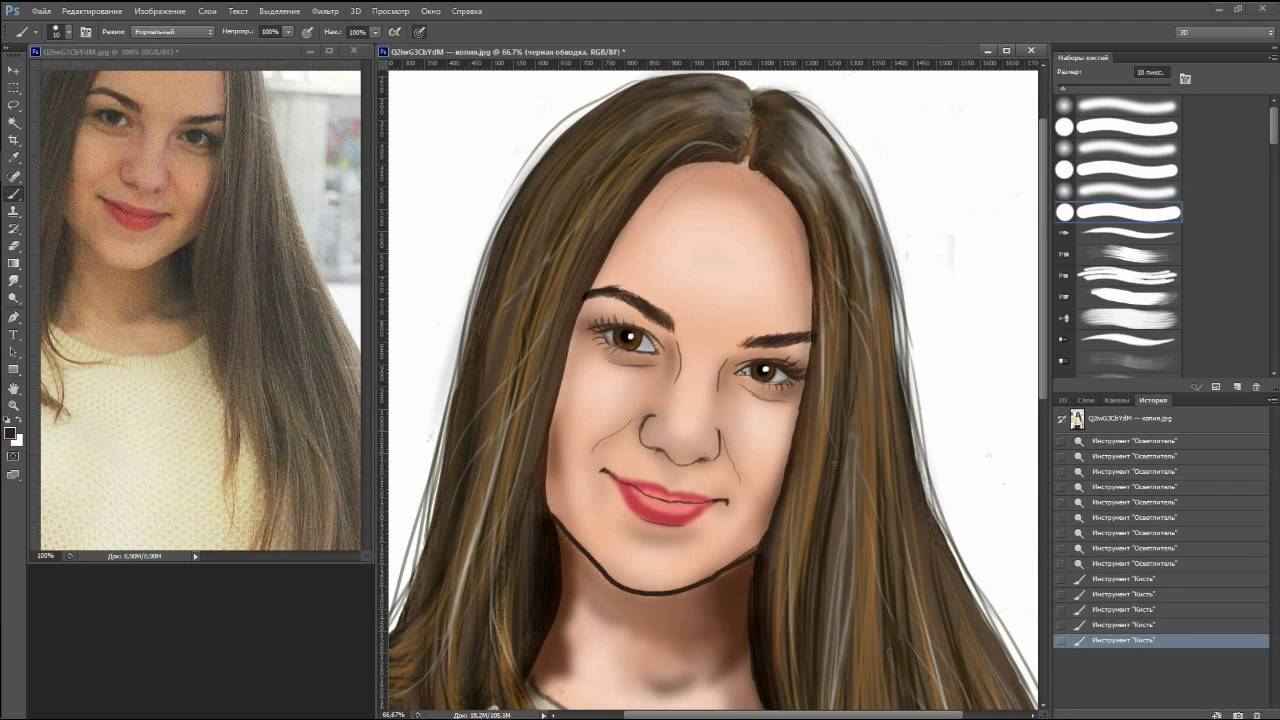
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон, и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95%. И наш рисунок готов.
И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Не забудьте подписаться на новости сайта fotodizart.ru чтобы узнавать первыми о новых уроках и статьях. В ближайшие дни будет новый урок по стилизации фото в пастельных тонах.
Кисти в стиле рисунка карандашом — уроки фотошоп
Обзор Adobe® Photoshop® CS5 / Инструменты «Кисть» и «Карандаш»
Как выбрать и настроить инструменты «Кисть» и «Карандаш»
Инструменты рисования – самые популярные инструменты в работе с Adobe® Photoshop®. Применяются они как при устранении недостатков фотографий, например, удаления эффекта «красного глаза», так и при простом рисования изображений.
«Кисть» — Классический инструмент Adobe® Photoshop®. Она позволяет нам рисовать мышкой. Для этого достаточно выбрать «Кисть» на панели инструментов и перевести курсор на рабочую область. Рисовать необходимо, держа нажатой левую кнопку мыши. Порядок пользования прочими инструментами, например карандашом. аналогичен.
Она позволяет нам рисовать мышкой. Для этого достаточно выбрать «Кисть» на панели инструментов и перевести курсор на рабочую область. Рисовать необходимо, держа нажатой левую кнопку мыши. Порядок пользования прочими инструментами, например карандашом. аналогичен.
Выбрав кисть, мы, как правило, должны указать ее цвет. Опция ввода цвета находится в нижней части панели инструментов: два небольших разноцветных квадрата, один из которых немного перекрывает другой. Ближний квадрат — цвет активного инструмента.
Именно им будет рисовать наша кисть или любой другой выделенный инструмент.
Настроить кисть мы можем несколькими способами. Один из них – панель опций. Она становится активной, когда мы выбираем на панели инструментов «Кисть».
Здесь мы можем выбрать размер и жесткость кисти, ее режим, параметры непрозрачности и нажима. Меняя эти настройки, мы будем получать различные эффекты.
Также выбрать настройки кисти мы можем с помощью контекстного меню.
Это самый быстрый доступ к основным настройкам. Для этого необходимо нажать правой кнопкой мыши по рабочему пространству.
Здесь можно выбрать размер, жесткость кисти, а также ее форму.
Третий и самый полный набор настроек кисти – это панель «Кисть», открыть которую мы можем с помощью меню «Окно» или соответствующей кнопки на панели опций.
На панели «Кисть» мы видим три вкладки: «Наборы кистей», «Кисть» и «Источник клонов». На вкладке «Наборы кистей» мы можем выбрать набор характеристик кисти, который необходим в конкретном случае. Мы можем, как выбрать один из предложенных наборов, так и создать свой собственный.
Так, если вы часто прибегаете к кисти определенной формы и определенного размера, вы можете сохранить ее, тем самым обеспечить быстрый доступ к часто используемым значениям. Photoshop включает несколько образцов подготовленных кистей. С ними начать работу можно уже сейчас, также вы можете их изменять и получать новые эффекты.
Множество оригинальных подготовленных кистей можно загрузить с Интернета. На вкладке «Кисть» вы можете выбрать более сложные настройки и включить различные эффекты, такие как динамика формы, рассеивание, текстура, шум, влажные края, аэрограф и другие. Также здесь можно выбрать формы кисти, а затем выбрать параметры формы. Таким образом, кисть – инструмент с очень гибкими настройками.
На вкладке «Кисть» вы можете выбрать более сложные настройки и включить различные эффекты, такие как динамика формы, рассеивание, текстура, шум, влажные края, аэрограф и другие. Также здесь можно выбрать формы кисти, а затем выбрать параметры формы. Таким образом, кисть – инструмент с очень гибкими настройками.
В Adobe® Photoshop® CS5 можно создать сотни стилей и эффектов кисти, а значит, сделать неповторимое цифровое изображение.
Инструмент «Карандаш» также очень популярен у пользователей Adobe® Photoshop®. Как и инструмент «кисть», он позволяют наносить на изображение текущий основной цвет. Но если с помощью инструмента «Кисть», как правило, создаются мягкие цветные штрихи.
То с помощью инструмента «Карандаш» создаются линии с четкими краями.
На панели опций, также как и в контекстном меню можно выбрать настройки инструмента: размер, форму, режим и непрозрачность.
Настроек инструмента «Карандаш» достаточно много. Вы обязательно сможете подобрать нужный вам стиль и создать эффектный рисунок.
Вы обязательно сможете подобрать нужный вам стиль и создать эффектный рисунок.
Источник: http://www.TeachVideo.ru/v/4135
Стилизуем фото в рисунок карандашом в Adobe Photoshop
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
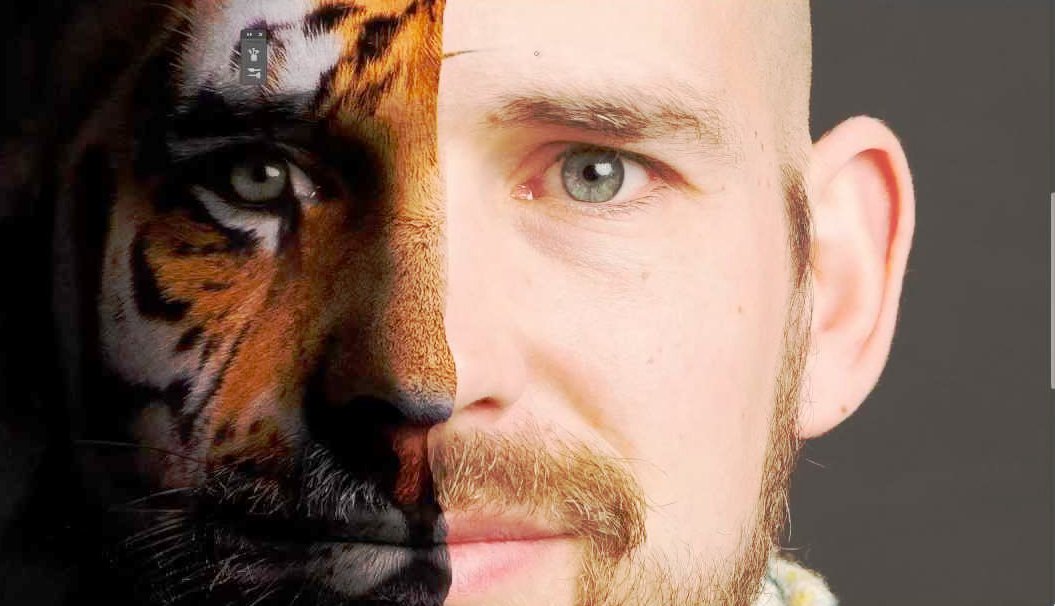
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра.
Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой Слой 1 (Layer 1).
Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка(Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.
2. Создаём Эффект Рисунка
Шаг 1
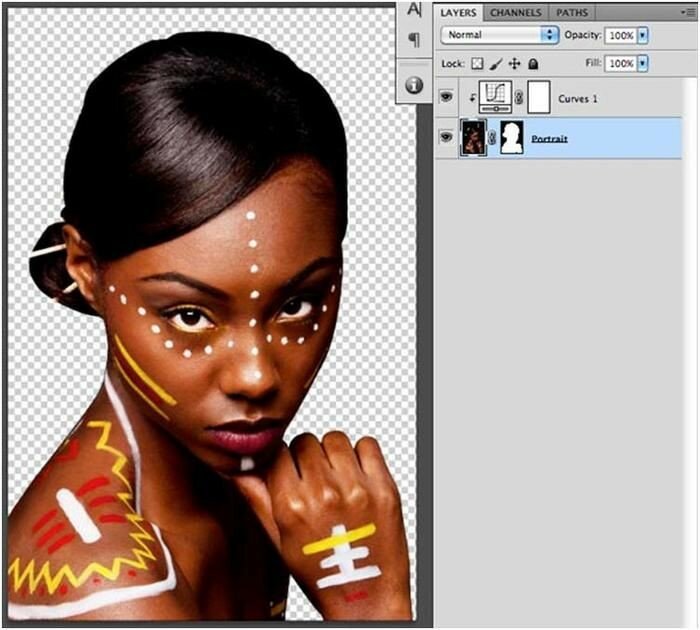
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка(Paint Bucket Tool (G)).
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент Кисть(Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски.
Используя свой графический планшет, выберите инструмент Кисть(Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски.
Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Шаг 3
Почистите отдельные участки с помощью инструмента Ластик(Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта.
Расположите изображение тигра по центру с помощью инструмента Перемещение(Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат.
Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255
Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options).
Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.
Шаг 6
В заключение, добавьте ещё одну коррекцию Уровни (Levels). На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!
Источник: https://Photoshop-master.ru/lessons/photo/stilizuem_foto_v_risunok_karandashom_v_adobe_photoshop. html
html
Цифровая живопись: текстурные кисти в Adobe Photoshop
Сегодня я вас посвящу в тайну использования текстурных кистей в Adobe Photoshop. Как ими пользоваться? В чем особенность? И есть ли действительно разница между текстурными и стандартными кистями?
Стандартные против текстурных
Разница довольно очевидна. В то время как стандартные кисти сами по себе сглаживают, текстурные — зернисты и более правдоподобно отображают элементы. Вы когда-нибудь видели «перефотошопленную» фотографию? На нее невозможно смотреть, так как кто-то явно перестарался со сглаживанием. Ведь всё в мире имеет свою текстуру.
Но не стоит думать, что стандартными кистями не нужно пользоваться вообще. Я все же думаю, что оба вида кистей должны занимать своё место в вашем арсенале. Экспериментируйте, чтобы понять, в каких ситуациях тот или иной вид кисти сработает лучше.
Экспериментируйте, чтобы понять, в каких ситуациях тот или иной вид кисти сработает лучше.
Спасут ли текстурные кисти ваш арт?
Допустим, ваш любимый художник только что разместил полный набор всех кистей, которыми он пользуется. Теперь, когда вы их загрузили и установили, ваша работа непременно должна превратится в шедевр и будет еще лучше отображать вашу задумку. Все верно?
Но, к сожалению, все не так просто. Единственные вещи, которые усовершенствуют вашу технику, — это терпение, время и, конечно же, практика. Я предлагаю вам сначала познакомиться со стандартными круглыми кистями, а уже далее приступить к текстурам.
Текстурные кисти: для чего они хороши?
Нет сомнений, что стандартная круглая кисть — это ваша истинная любовь. Она нужна вам для отрисовки большинства деталей. Но одним из самых важных достоинств текстурной кисти является ее способность придать элементу реализма с помощью зернистости. Протестируйте эти два разных способа, чтобы в дальнейшем можно было применять их в своих работах.
Имитация реалистичных текстур
Как я отмечала ранее, всё в реальном мире имеет текстуру. На самом деле, если у вас когда-либо возникали проблемы с отображением реальности, то это, возможно, из-за того, что ваши работы выглядят слишком сглаженными.
А знаете ли вы о распылителе краски? Так вот, бросьте вашу нормальную скучную кисть и вооружитесь гранжевой. Делайте всё, чтобы ваши работы выглядели живыми, применяя соответствующую текстуру для разных частей изображения.
Рисование различных материалов
Важной вещью рисования в фотошопе всегда является удобство. Если вы хотите нарисовать ворсистый свитер, берите ворсистую кисть! От кожи и одежды до других естественных деталей, использование этих кистей — самый простой способ достичь текстуры, которая вам нужна.
Создание цифровых артов в традиционных стилях
Если в ваших планах есть создание красивой масляной картины, поэкспериментируйте с различными текстурными кистями для моделирования ваших любимых традиционных стилей искусства, от масляных до акварельных рисунков. При поиске наборов кистей в интернете вы заметите, что большинство используют кисти, которые наносят красочные брызги для достижения эффекта традиционного арта.
При поиске наборов кистей в интернете вы заметите, что большинство используют кисти, которые наносят красочные брызги для достижения эффекта традиционного арта.
Типы структурных кистей
Гранжевые кисти выглядят как грязь. Но это ни в коем случае не оскорбление. Этими кистями можно пользоваться в любое время, когда нужно добавить реализма к той или иной части рисунка. Потенциал этих кистей поистине безграничен, но удостоверьтесь в том, чтобы регулировка Непрозрачности была настроена соответственно вашей задумке.
Кисти для кожи
Кожные кисти представляют собой мелкую, зернистую текстуру для имитации пор. Они мгновенно способны превратить очередной портрет со сглаженной поверхностью в фото-реалистичный. Эти кисти также имеют свойство придавать зернистость как и гранжевые, поэтому вы можете экспериментировать и с помощью них добавить зернистую текстуру в вашей работе.
Воздушные кисти
Нет ничего более прекрасней, чем природа. Воздушные кисти имеют способность отобразить легкое, естественное движение волос, облаков и других плавных и легких деталей.
Настройки текстурной кисти в 2 шага
Не уверены в выборе кисти? Если есть сомнения, то сделайте свою собственную!
Шаг 1
Нажмите F5 на клавиатуре, чтобы быстро открыть панель “Кисть”. Затем выберите любую кисть из уже установленных с панели.
Шаг 2
Установите флажок рядом с Рассеивание. Отрегулируйте Рассеивание до 120% для более рассеянной/рассредоточенной текстуры. Вы можете поэкспериментировать с дополнительными функциями, такими как Текстура и Динамика формы, пока вы не будете удовлетворены своей новой кистью. Но для данного примера я пока остановлюсь на этих изменениях.
Вот так просто в несколько шагов вы сделали для себя кисть, учитывающую ваши предпочтения.
Наука о цифровой живописи — это понимание того, как правильно применять инструменты для получения желаемого результата. Ну вот теперь вы знаете, что рисование текстурной кистью является не только отличным способом придания реализма любой части рисунка, но и возможностью попробовать новый стиль. Надеюсь, вы уже нашли ту самую кисть, которая вам по душе!
Надеюсь, вы уже нашли ту самую кисть, которая вам по душе!
Источник: Tutsplus
Источник: http://say-hi.me/design/graphic-design/cifrovaya-zhivopis-teksturnye-kisti-v-adobe-photoshop.html
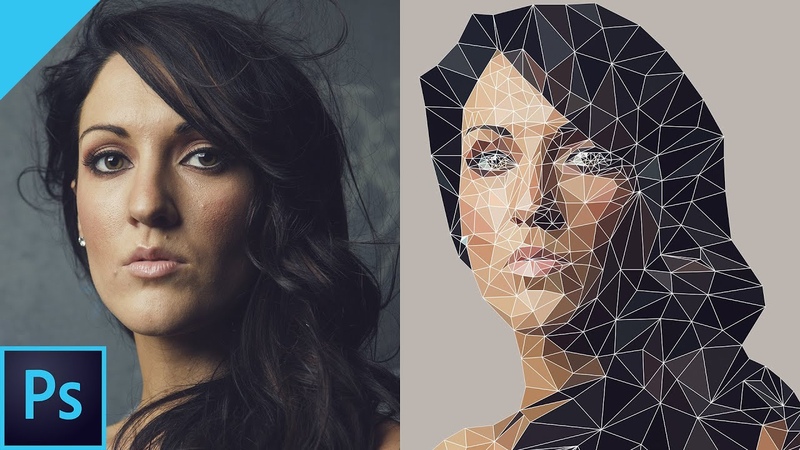
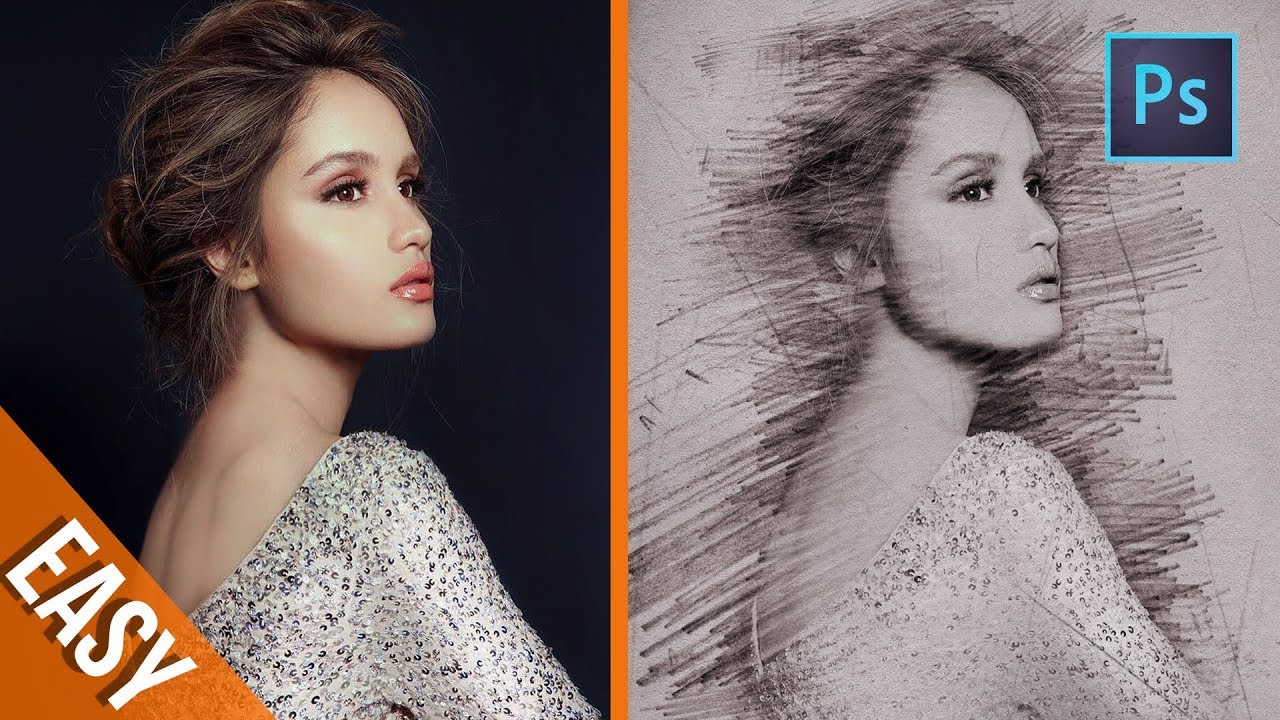
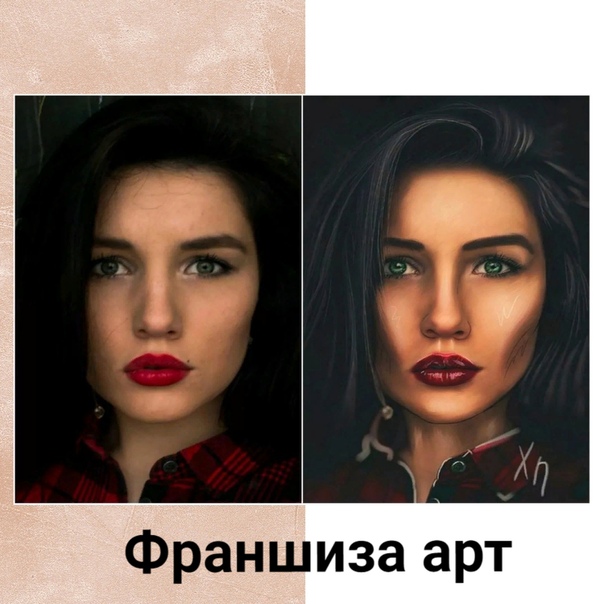
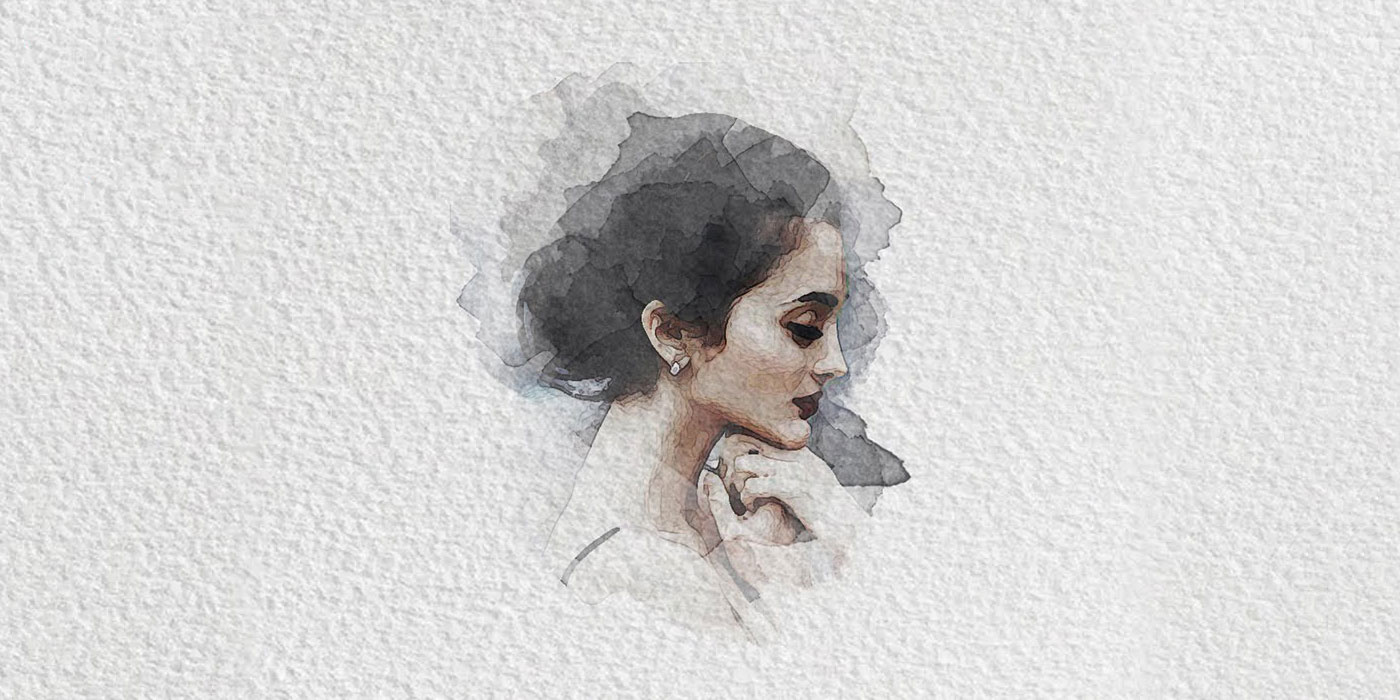
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном (платный). Кто не хочет платить, ищите халяву по запросу “TechnicalArt Photoshop Action”
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
НачинаемОткрываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB, 8bits/channel (бит/канал).
Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image – ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем.
Если это не так, переходим Layer – New –BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – AutoTone (Изображение – Автотон), Image – AutoContrast (Изображение – Автоконтраст) и Image – AutoColor (Изображение – Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок.
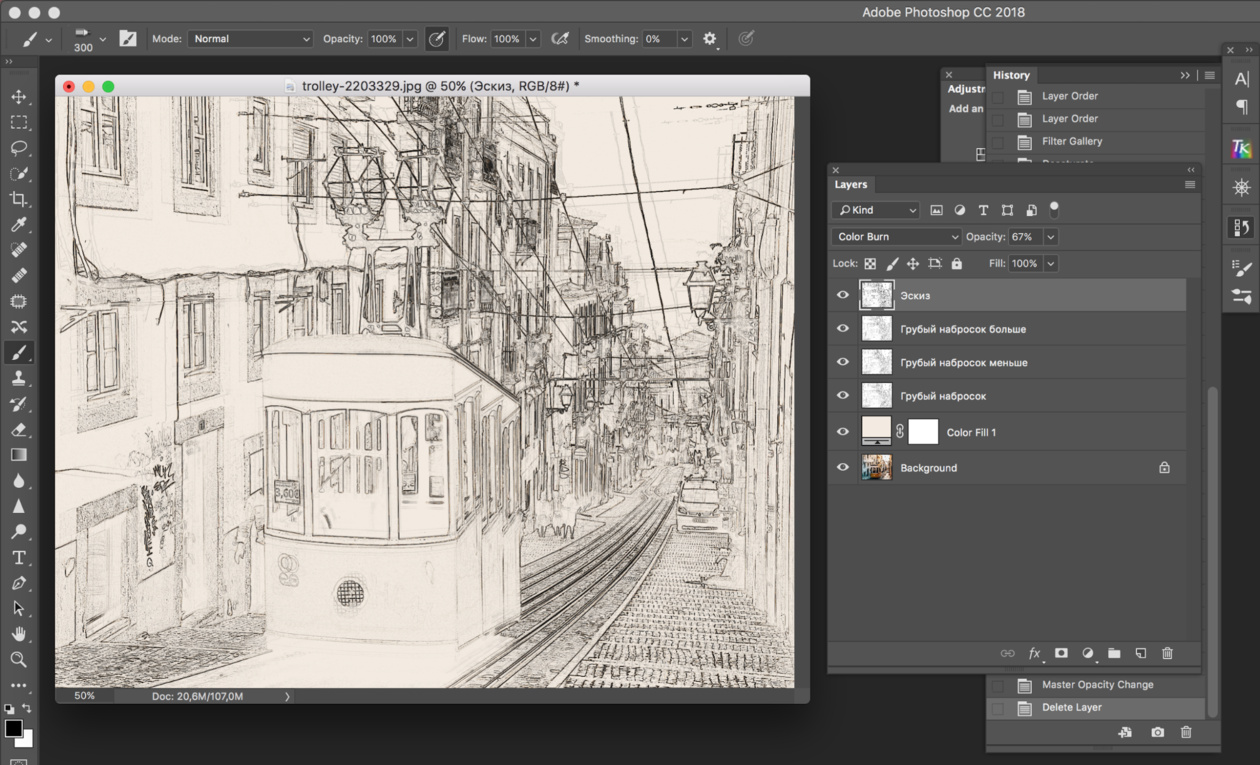
Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer(Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter(Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура.
Источник: design.tutsplus.com Переводчик: Daewon
Источник: https://swaego.ru/2017/03/prevrashhaem-foto-v-risunok-karandashom-v-fotoshope/
Как сделать эффект карандаша в Фотошопе • Дигмаст
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края. Двигаем ползунки так, чтобы четче было видно контур. Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Еще урок: Как из фотографии сделать рисунок в Фотошопе
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
Учебник по созданию эффектов акварельной живописи в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по эффектам мы узнаем, как легко сделать фотографию более похожей на акварельную картину . Этот фотоэффект лучше всего работает с изображениями, где сохранение насыщенных цветов и сильного контраста важнее, чем сохранение каких-либо мелких деталей, поскольку с этим эффектом вы потеряете много деталей.
Этот фотоэффект лучше всего работает с изображениями, где сохранение насыщенных цветов и сильного контраста важнее, чем сохранение каких-либо мелких деталей, поскольку с этим эффектом вы потеряете много деталей.
Создание эффекта так же просто, как дублирование нескольких слоев, применение нескольких фильтров и использование нескольких различных режимов наложения слоев, и все это занимает всего пару минут от начала до конца. Обратите внимание, что это руководство было написано для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят подписаться на мою обновленную версию, которая также включает видео с пошаговыми инструкциями.
Вот изображение, которое я буду использовать для этого урока:
Исходное фото.
А вот как это будет выглядеть после применения нашего эффекта акварельной живописи:
Окончательный эффект акварельной живописи.
Чтобы посмотреть видео об этом уроке, посмотрите наш Эффект акварельной живописи Photoshop на YouTube. Давайте начнем!
Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Трижды продублируйте фоновый слой
С изображением, недавно открытым в Photoshop, если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть один слой, фоновый слой , который содержит наше изображение:
Палитра слоев в Photoshop, показывающая изображение на слое Background .
Нам нужно создать три копии слоя Background , поэтому используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac) три раза, чтобы дублировать слой Background три раза. Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть четыре слоя, с исходным слоем Background внизу и тремя копиями над ним:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac) три раза, чтобы дублировать слой Background три раза.
Шаг 2. Отключите два верхних слоя
В крайнем левом углу каждого слоя палитры слоев вы увидите маленький значок в виде глазного яблока. Это значок «Видимость слоя», который определяет, отображается ли в данный момент слой в документе Photoshop. Когда значок глазного яблока виден, это означает, что виден сам слой. Щелкните значок для двух верхних слоев в палитре слоев, чтобы временно скрыть их от просмотра внутри документа. Когда вы нажимаете на значок, он исчезает, сообщая вам, что слой больше не отображается:
Это значок «Видимость слоя», который определяет, отображается ли в данный момент слой в документе Photoshop. Когда значок глазного яблока виден, это означает, что виден сам слой. Щелкните значок для двух верхних слоев в палитре слоев, чтобы временно скрыть их от просмотра внутри документа. Когда вы нажимаете на значок, он исчезает, сообщая вам, что слой больше не отображается:
Скройте два верхних слоя в документе, щелкнув их значки видимости слоя (глазное яблоко).Иконки исчезают при нажатии.
Шаг 3: Выберите «Слой 1»
Когда два верхних слоя временно скрыты от просмотра, щелкните «Layer 1» в палитре слоев, чтобы выбрать его. Вы узнаете, какой слой выбран, потому что текущий выбранный слой выделен синим цветом:
Щелкните «Layer 1» в палитре слоев, чтобы выбрать его.
Шаг 4. Примените фильтр «Вырез»
Первое, что мы собираемся сделать, это упростить наше изображение, и мы можем сделать это с помощью фильтра Photoshop «Cutout».Выбрав «Слой 1», перейдите в меню «Фильтр» вверху экрана, выберите «Художественный», а затем выберите «Вырез».
Когда появится диалоговое окно фильтра Cutout, установите для Number of Levels значение 4, Edge Simplicity равным 4, а Edge Fidelity равным 2:
.Перейдите в Фильтр> Художественный> Вырезать и измените параметры, обведенные красным выше.
Нажмите OK, когда закончите, чтобы применить настройки и выйти из диалогового окна.
Шаг 5: Измените режим наложения «Layer 1» на «Luminosity»
Не снимая выделения с «Layer 1», перейдите к параметрам Blend Mode в верхнем левом углу палитры Layers.По умолчанию для слоев установлен режим наложения «Нормальный». Щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите режим наложения «Яркость» в нижней части списка:
Измените режим наложения «Layer 1» с «Normal» на «Luminosity».
Теперь ваше изображение должно выглядеть примерно так:
Изображение после изменения режима наложения «Layer 1» на «Luminosity».
Шаг 6. Включите слой выше «Layer 1» и выберите слой
По-прежнему в палитре «Слои» щелкните внутри пустого квадрата, где значок глазного яблока раньше находился на слое непосредственно над «Слоем 1» («Копия слоя 1»), чтобы снова включить этот слой, чтобы он снова стал видимым внутри документа. Однако повторное включение слоя на самом деле не выбирает слой, и нам также необходимо, чтобы он был выбран, поэтому, как только вы снова включите слой, щелкните в любом месте на «Копии слоя 1», чтобы выбрать его, чтобы он был выделен синим цветом:
Однако повторное включение слоя на самом деле не выбирает слой, и нам также необходимо, чтобы он был выбран, поэтому, как только вы снова включите слой, щелкните в любом месте на «Копии слоя 1», чтобы выбрать его, чтобы он был выделен синим цветом:
Щелкните значок видимости (пустой квадрат) для «Копия слоя 1», чтобы снова включить его, затем щелкните в любом месте слоя, чтобы выбрать его.
Шаг 7. Нанесите фильтр «Сухая кисть»
На этом этапе мы собираемся добавить текстуру нашему изображению.Выбрав «Копию слоя 1» и снова видимый внутри документа, вернитесь в меню «Фильтр» вверху экрана, снова выберите «Художественный» и на этот раз выберите «Сухая кисть». Когда появится диалоговое окно фильтра «Сухая кисть», установите размер кисти на 10, детализацию кисти на 10 и параметр текстуры на 3:
.Перейдите в Фильтр> Художественный> Сухая кисть и измените параметры, обведенные красным выше.
Нажмите OK, когда закончите, чтобы применить фильтр и выйти из диалогового окна.
Шаг 8: Измените режим наложения слоя на «Экран»
Не снимая выделения с «Копия слоя 1», снова перейдите к параметрам «Режим наложения» в верхнем левом углу палитры «Слои», щелкните стрелку, направленную вниз, справа от слова «Нормальный» и измените режим наложения. для слоя на Screen:
Измените режим наложения «Копия слоя 1» на «Экран».
Теперь ваше изображение должно выглядеть примерно так:
Изображение становится ярче после изменения режима наложения «Копия слоя 1» на «Экран».
Шаг 9: Включите верхний слой и выберите его
Так же, как мы это сделали с «Копией слоя 1» минуту назад, щелкните внутри пустого квадрата, где значок глазного яблока раньше находился на верхнем слое в палитре слоев («Слой 1 копия 2»), чтобы снова включить слой и сделать его снова видимым внутри документа. Затем щелкните где-нибудь еще на слое, чтобы выделить его синим цветом:
Снова включите верхний слой, щелкнув его значок «Видимость слоя» в палитре «Слои», затем щелкните в любом другом месте, чтобы выбрать слой.
Шаг 10: Применение фильтра «Медиана»
Выделив верхний слой и снова видим его внутри документа, вернитесь в меню «Фильтр» вверху экрана, на этот раз выберите «Шум», а затем выберите «Медиана». Медианный фильтр удалит еще больше деталей из изображения, и что хорошо в нем, так это то, что он делает это без размытия изображения, поэтому края остаются четко очерченными. Когда появится диалоговое окно Медианного фильтра, установите значение Радиуса внизу на 12 пикселей:
Перейдите в Фильтр> Шум> Медиана и установите значение «Радиус» на «12 пикселей».
Нажмите OK, когда закончите, чтобы применить фильтр и выйти из диалогового окна.
Шаг 11: Измените режим наложения верхнего слоя на «Мягкий свет».
Чтобы завершить эффект, не снимая выделения с верхнего слоя, перейдите к параметрам режима наложения в верхнем левом углу палитры слоев, снова щелкните стрелку вниз справа от слова «Нормальный» и измените режим наложения слоя на Soft Light:
Измените режим наложения верхнего слоя на «Мягкий свет», чтобы завершить эффект.
После того, как вы изменили режим наложения на «Мягкий свет», все готово!
Вот мое исходное изображение еще раз для сравнения:
Еще раз исходное изображение.
И вот, после применения Медианного фильтра к верхнему слою и изменения его режима наложения на «Мягкий свет», мой последний эффект «акварельной живописи»
:
Окончательный результат акварельной живописи.
Куда идти дальше …
И вот оно! Вот как с помощью фотошопа превратить фотографию в акварельную картину! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как использовать фильтр масляной краски в Photoshop CC
Как использовать фильтр масляной краски
Шаг 1. Преобразование фонового слоя в смарт-объект
Есть два способа применить фильтр Oil Paint к нашему изображению.Один из них — статический фильтр , что означает, что мы будем вносить постоянные изменения в пиксели изображения. Другой — это Smart Filter , который сохраняет настройки фильтра неразрушающими и полностью редактируемыми. В Photoshop всегда лучше работать неразрушающим образом, поэтому давайте применим фильтр масляной краски как смарт-фильтр. Таким образом, мы сможем легко вернуться и попробовать другие настройки, пока не добьемся нужного эффекта.
Другой — это Smart Filter , который сохраняет настройки фильтра неразрушающими и полностью редактируемыми. В Photoshop всегда лучше работать неразрушающим образом, поэтому давайте применим фильтр масляной краски как смарт-фильтр. Таким образом, мы сможем легко вернуться и попробовать другие настройки, пока не добьемся нужного эффекта.
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на фоновом слое:
Панель «Слои», отображающая фотографию на фоновом слое.
Чтобы применить фильтр масляной краски в качестве смарт-фильтра, нам нужно применить его не к обычному слою, а к смарт-объекту , что означает, что нам сначала нужно преобразовать наш фоновый слой в смарт-объект. Для этого щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Не будет похоже, что с изображением что-то случилось, но если мы снова посмотрим на панель «Слои», то теперь мы увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это позволяет нам узнать, что слой успешно преобразован в смарт-объект:
.Панель «Слои» со значком смарт-объекта.
Шаг 2: Выберите фильтр масляной краски
Теперь, когда наш слой преобразован в смарт-объект, мы готовы применить фильтр масляной краски.Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Stylize , а затем выберите Oil Paint :
.Идем в Фильтр> Стилизация> Масляная краска.
Откроется диалоговое окно «Фильтр масляной краски». В Photoshop CS6 диалоговое окно занимало весь экран, но теперь в версии Photoshop CC оно намного меньше и прекрасно сочетается с остальным интерфейсом. В самом верху у нас есть окно предварительного просмотра, а под ним — различные варианты управления эффектом масляной живописи, все из которых мы рассмотрим чуть позже:
Новое диалоговое окно «Фильтр масляной краски» в Photoshop CC.
Окно предварительного просмотра
Несмотря на то, что Photoshop дает нам предварительный просмотр эффекта масляной живописи внутри самого изображения, большинство изображений в наши дни слишком велики, чтобы полностью уместиться на экране в их реальном размере. Это заставляет нас просматривать их с уровнем масштабирования ниже 100%, что означает, что мы не видим все пиксели изображения, а это означает, что мы не видим действительно точное представление о том, как выглядит изображение.
К счастью, окно предварительного просмотра в верхней части диалогового окна фильтра масляной краски дает нам простой способ просматривать и проверять различные области изображения при этом исключительно важном уровне масштабирования 100%.Только небольшая часть изображения может поместиться в окне предварительного просмотра, но вы можете легко переходить к другим областям, просто щелкая то место, которое хотите проверить.
Когда вы наводите курсор мыши на изображение, вы увидите, что курсор изменится на маленький квадрат , который представляет границы окна предварительного просмотра. Просто нажмите на то место, которое хотите осмотреть. Здесь я нажимаю на один из желтых цветов:
Просто нажмите на то место, которое хотите осмотреть. Здесь я нажимаю на один из желтых цветов:
Щелчок по другому участку изображения.
Место, на которое вы нажали, — это то, что вы увидите в окне предварительного просмотра:
В окне предварительного просмотра теперь отображается область, в которой я щелкнул.
Если вы посмотрите прямо под окном предварительного просмотра, вы увидите текущий уровень масштабирования , установленный по умолчанию на 100% . Вы можете использовать значки плюс и минус по обе стороны от уровня масштабирования, чтобы изменить его, но в целом вы можете оставить его на 100% для наиболее точного просмотра:
Текущий уровень масштабирования окна предварительного просмотра, а также значки плюса и минуса для его изменения.
Наконец, опция Preview справа от окна определяет, видим ли мы предварительный просмотр эффекта масляной живописи в самом изображении (в отличие от окна предварительного просмотра в диалоговом окне). В большинстве случаев вам нужно убедиться, что он выбран (отмечен), чтобы вы видели предварительный просмотр изображения в реальном времени, но если в любой момент вы захотите снова увидеть исходное изображение для сравнения, просто снимите флажок с параметра Предварительный просмотр. Вы можете быстро включить или выключить опцию предварительного просмотра, нажав на клавиатуре букву P :
В большинстве случаев вам нужно убедиться, что он выбран (отмечен), чтобы вы видели предварительный просмотр изображения в реальном времени, но если в любой момент вы захотите снова увидеть исходное изображение для сравнения, просто снимите флажок с параметра Предварительный просмотр. Вы можете быстро включить или выключить опцию предварительного просмотра, нажав на клавиатуре букву P :
Вариант предварительного просмотра.
Параметры кисти
Теперь, когда мы знаем, как предварительно просмотреть эффект масляной живописи, давайте узнаем, как на самом деле его создать.Параметры в диалоговом окне разделены на два основных раздела. Во-первых, у нас есть параметры кисти Brush (стилизация, чистота, масштаб и детализация щетины), которые мы используем для настройки различных аспектов мазков кисти. Под параметрами кисти находятся параметры Lighting (Угол и Сияние), которые управляют направлением источника света, а также общей контрастностью эффекта.
Начнем с рассмотрения параметров кисти. Но прежде, чем мы это сделаем, для целей этого урока убедитесь, что опция Lighting включена (отмечена).Причина в том, что без световых эффектов мы не сможем увидеть мазки кисти, что затрудняет изучение работы параметров кисти. Кроме того, включив параметры освещения, увеличьте значение Shine (которое контролирует контраст эффекта), чтобы вы могли четко видеть мазки кисти на вашем изображении. Не нужно крутить его слишком высоко. Я сейчас установлю значение около 2,0. Опять же, это сделано для того, чтобы нам было легче узнать, как работают параметры кисти.Мы вернемся к параметрам освещения позже:
Убедитесь, что установлен флажок «Освещение», затем увеличьте «Сияние», чтобы мазки кисти были более заметными.
Стилизация
Первый вариант кисти — Стилизация . Он управляет стилем и мазками кисти, начиная от размытого при минимальном значении и заканчивая очень плавным мазком при максимальном значении. Если вы перетащите ползунок стилизации до упора влево до самого низкого значения (0,1):
Если вы перетащите ползунок стилизации до упора влево до самого низкого значения (0,1):
Перетащите ползунок «Стилизация» в самое нижнее положение.
Будет выглядеть так, как будто ваше изображение было нарисовано кистью на холсте, придавая ему грубый и детальный вид:
Эффект с наименьшим значением стилизации.
По мере увеличения значения стилизации, перетаскивая ползунок вправо, вы начнете сглаживать мазки кисти. И если вы перетащите ползунок полностью вправо до максимального значения 10:
Повышение стилизации до максимального значения.
Вы создадите максимально плавные штрихи:
Эффект с максимальным значением стилизации.
Для моего изображения, я думаю, что лучше всего работает что-то среднее. Я выберу значение 4. Вы можете обнаружить, что для вашего изображения лучше работает другое значение, но не беспокойтесь о том, чтобы сделать его идеальным. Скорее всего, вы захотите вернуться и изменить настройки после установки других параметров, поскольку все они работают вместе, чтобы создать общий эффект:
Установка значения стилизации на 4.
Вот как выглядят мои мазки кисти. При более среднем значении стилизации штрихи имеют приятное сочетание плавности и детализации:
Эффект со стилизацией 4.
Чистота
Второй вариант щетки — Чистота . Он контролирует длину и мазков кисти, от коротких и прерывистых при минимальном значении до длинных и плавных при максимальном. Короткие мазки кисти придают картине больше текстуры и деталей, а длинные мазки делают ее менее детализированной и четкой.
Я перетащу ползунок чистоты влево до самого низкого значения (0):
Перетащите ползунок «Чистота» в самое нижнее положение.
Это дает мне самые короткие мазки кисти:
Эффект с чистотой, установленной на 0.
Если я перетащу ползунок чистоты вправо до максимального значения 10:
Повышение чистоты до максимального значения.
Я получаю длинные плавные штрихи, что приводит к более четкому и менее детальному эффекту:
Картина с набором чистоты 10.
Для этого изображения, я думаю, лучше подходят длинные плавные мазки, но при максимальном значении чистоты они слишком длинные.Я хотел бы вернуть немного больше деталей, поэтому я уменьшу значение примерно до 7. Опять же, для вашего изображения может быть лучше другое значение:
Установка значения чистоты на 7.
Вот как выглядит результат. Важно помнить, что все параметры в диалоговом окне фильтра масляной краски работают вместе, чтобы создать вид, который мы видим, поэтому этот результат не просто то, что мы получаем, скажем, установив для параметра Чистота значение 7. . Чистота контролирует только один аспект рисунка (длину мазков кисти), но все параметры, вместе взятые, создают общий эффект:
Понижение значения «Чистота» до 7 сокращает мазки кисти, возвращая детали.
Масштаб
Итак, мы узнали, что стилизация контролирует плавность мазков кисти, а чистота контролирует их длину. Третий вариант, Scale , управляет размером или толщиной самой кисти. Используйте низкие значения масштаба для тонких и тонких кистей или более высокие значения для больших и толстых кистей.
Используйте низкие значения масштаба для тонких и тонких кистей или более высокие значения для больших и толстых кистей.
Я уменьшу значение шкалы до минимального значения (0,1):
Перетаскивание ползунка «Масштаб» до упора влево.
При минимальном значении мазки выглядят так, как будто они были нарисованы очень тонкой и тонкой кистью. Также обратите внимание, что, поскольку более тонкие кисти, как правило, используют меньше краски, мы видим тонкий слой краски на холсте:
Эффект при наименьшем значении шкалы.
Если я перетащу ползунок на противоположный конец, увеличивая масштаб до максимального значения (10):
Перетаскивание ползунка «Масштаб» до упора вправо.
Теперь мазки кисти стали намного толще, как если бы использовалась кисть большего размера.И поскольку большие кисти обычно используют красок больше , более высокое значение Scale создает то, что выглядит как более толстые капли краски на холсте, в отличие от тонкого слоя, который мы видели ранее:
Эффект при максимальном значении шкалы.
Мне нравится внешний вид больших кистей для этого изображения, поэтому я оставлю значение Scale достаточно высоким, снизив его с 10 до 7:
.Установка шкалы на 7.
Вот результат:
Эффект после уменьшения значения Scale.
Деталь со щетиной
Четвертый вариант кисти — Bristle Detail . Он контролирует силу бороздок , созданных в краске волосками кисти. При более низких значениях бороздки кажутся светлыми и мягкими, становясь более сильными и выраженными по мере увеличения значения.
Я уменьшу детализацию щетины до минимального значения (0):
Перетаскивание ползунка «Детали щетины» до упора влево.
Чтобы было легче увидеть эффект, я увеличу масштаб до 200%.На самом низком уровне детализация щетины очень мала:
Результат, когда детализация щетины установлена на 0.
Но если я увеличу параметр до максимального значения 10:
Перетаскивание ползунка «Детали щетины» до упора вправо.
Канавки становятся более прочными и заметными:
Эффект с детализацией щетины, установленной на 10.
Я разделю разницу и установлю значение Детализации щетины на 5:
.Установка Детализации щетины на 5.
Вот как выглядит мой эффект масляной живописи после установки всех четырех параметров кисти:
Эффект пока что.
Варианты освещения
Ниже параметров кисти находятся параметры Lighting . Несмотря на то, что их всего два (Угол и Блеск), они играют важную роль в появлении общего эффекта. Прежде чем мы сможем установить параметры освещения, нам сначала нужно включить их, убедившись, что установлен флажок слева от слова «Освещение».Мы рассмотрим, почему вы можете захотеть выключить освещение через несколько секунд:
Установите флажок, чтобы включить или выключить параметры освещения.
Уголок
Первый из вариантов освещения, Угол , управляет направлением источника света, падающего на картину, что влияет на направление теней и светов, создаваемых краской. Чтобы изменить его, просто щелкните и перетащите внутри круга, чтобы повернуть циферблат. В моем случае само изображение имеет источник света, который, кажется, исходит из верхнего левого угла, поэтому я поверну угол, чтобы он соответствовал ему как можно точнее.Что-то около 135 ° должно работать:
Чтобы изменить его, просто щелкните и перетащите внутри круга, чтобы повернуть циферблат. В моем случае само изображение имеет источник света, который, кажется, исходит из верхнего левого угла, поэтому я поверну угол, чтобы он соответствовал ему как можно точнее.Что-то около 135 ° должно работать:
Щелкните и перетащите внутри круга, чтобы изменить значение угла.
Для сравнения, вот как картина изначально выглядела до изменения угла освещения, когда свет исходил из нижнего правого угла. Следите за тенями и бликами:
Эффект масляной живописи со светом, идущим из нижнего правого угла.
Вот как это выглядит после поворота угла в верхний левый угол. Некоторые области, такие как белые и желтые цветы внизу, теряют детализацию после изменения освещения, в то время как другие (например, желтый цветок в центре) теперь показывают более подробную информацию:
Та же картина маслом после перемещения источника света в верхний левый угол.
Блеск
Наконец, опция Shine управляет интенсивностью источника света, которая влияет на интенсивность теней и светов (краски, а не фактического изображения). Установка Shine на самое низкое значение 0 по существу отключает источник света, придавая эффекту очень плоский вид, а при максимальном значении 10 обычно создаются слишком сильные тени и блики. В большинстве случаев лучше всего подходит довольно низкое значение блеска.
Установка Shine на самое низкое значение 0 по существу отключает источник света, придавая эффекту очень плоский вид, а при максимальном значении 10 обычно создаются слишком сильные тени и блики. В большинстве случаев лучше всего подходит довольно низкое значение блеска.
Если я установил Shine на очень низкое значение, что-то вроде 0,5:
Перетащите ползунок влево для уменьшения значения блеска.
Мы видим, что тени и блики в краске выглядят очень мягкими и тонкими:
Значения Low Shine создают мягкие тени и блики.
Если я увеличу значение блеска до половины (5):
Увеличение значения блеска.
Интенсивность источника света увеличивается, создавая более сильные блики и тени:
Более высокие значения блеска обеспечивают более интенсивное освещение.
Для этого изображения я установлю значение Shine около 2,5, что добавляет большое количество деталей, не делая их слишком резкими:
Установка Shine на 2.5.
Вот результат:
Эффект после уменьшения значения Shine.
Выключение параметров освещения
Теперь, когда мы рассмотрели параметры освещения и их важность для общего вида мазков кисти, зачем вообще выключать освещение? Проще говоря, вы бы отключили его, если не хотите видеть мазки кисти! Почему бы вам не видеть мазки кисти? Итак, с видимыми мазками кисти мы получаем эффект тиснения, создаваемый тенями и светами, причем краска выглядит так, как если бы она была наложена поверх холста.Выключение освещения делает изображение более плоским, что дает очень чистый, мягкий и гладкий результат.
Чтобы выключить освещение, просто снимите флажок с основной опции Lighting . Это не , а не скрывает весь эффект, создаваемый фильтром Oil Paint. Выключает только освещение:
Отключение опций освещения.
Как только вы выключите освещение, ваше изображение станет очень мягким и гладким. Для сравнения, вот эффект при включенном освещении:
Эффект с видимыми мазками кисти.
А вот как это выглядит с выключенным освещением. Он по-прежнему выглядит как картина, потому что большая часть деталей исходного изображения сглажена. Тем не менее, без теней и светлых участков от мазков кисти, мы получаем гораздо более чистый эффект. Вы можете вернуться к параметрам кисти и изменить значения Stylization и Cleanliness , если вы выключили освещение, чтобы настроить плавность эффекта. В данном случае я увеличил значение стилизации с 4 до 6:
.Эффект при выключенном освещении.
Применение фильтра масляной краски
Я собираюсь снова включить параметры освещения и вернуть значение стилизации на 4. Когда вы будете довольны тем, как выглядит эффект масляной живописи, нажмите OK в правом верхнем углу диалогового окна, чтобы закрыть его и примените ваши настройки:
Щелкните OK, чтобы применить фильтр масляной краски.
Вот мой окончательный результат:
Окончательный эффект масляной живописи.
Повторное редактирование интеллектуального фильтра масляной живописи
Еще до того, как мы применили фильтр масляной краски, мы сначала преобразовали фоновый слой в смарт-объект.Это позволило нам применить фильтр как смарт-фильтр. Если мы снова посмотрим на панель «Слои», мы увидим фильтр масляной краски, указанный как смарт-фильтр под изображением.
Основным преимуществом смарт-фильтров является то, что они остаются полностью редактируемыми. Если вам нужно внести дальнейшие изменения в какие-либо настройки фильтра, просто дважды щелкните прямо на имени «Масляная краска». Photoshop повторно откроет диалоговое окно фильтра масляной краски, в котором вы можете внести любые необходимые изменения:
Дважды щелкните смарт-фильтр Oil Paint в любое время, чтобы изменить его настройки.
И вот оно! Вот как использовать параметры «Кисть» и «Освещение» в фильтре «Масляная краска», чтобы легко превратить любую фотографию в картину маслом с помощью Photoshop CC! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop! И не забывайте, что все наши руководства по Photoshop готовы к загрузке в формате PDF!
Преобразование портрета в картину маслом в Photoshop без фильтра масляной краски
В Photoshop очень легко сделать изображение похожим на картину маслом, особенно если у вас установлен фильтр масляной краски. Но не все версии Photoshop имеют этот фильтр по умолчанию. К счастью, есть способ сделать этот эффект без фильтра масляной краски, и все, что вам нужно, это просто ваша фотография.
Но не все версии Photoshop имеют этот фильтр по умолчанию. К счастью, есть способ сделать этот эффект без фильтра масляной краски, и все, что вам нужно, это просто ваша фотография.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
Перейдите в Image> Adjustments> Levels. Отрегулируйте уровни ввода тени и света, чтобы увеличить контраст изображения, и нажмите OK.
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы дублировать текущий слой.
Шаг 4
Перейдите в раздел «Фильтр»> «Другое»> «Высокий проход». Установите Радиус на 2 и нажмите ОК.
Шаг 5
Установите режим наложения недавно дублированного слоя на Overlay.
Шаг 6
Перейдите в Layer> Merge Visible (или нажмите Shift + Ctrl + E на клавиатуре).
Шаг 7
Перейдите в меню «Фильтр»> «Резкость»> «Маска нерезкости». Примените следующие настройки и нажмите ОК.
Примените следующие настройки и нажмите ОК.
Шаг 8
Перейдите в Filter> Stylize> Diffuse. В разделе «Режим» выберите параметр «Анизотропный» и нажмите «ОК».
Шаг 9
Выберите Изображение> Поворот изображения> 90º по часовой стрелке.
Шаг 10
Перейдите в Filter> Diffuse. Последний используемый фильтр должен находиться прямо над меню «Фильтр», в противном случае просто нажмите Alt + Crtl + F на клавиатуре.
Шаг 11
Повторите последние 2 шага (Изображение> Поворот изображения> 90º по часовой стрелке и Alt + Ctrl + F) еще 3 раза, пока изображение не вернется в исходное положение.
Шаг 12
Выберите «Фильтр»> «Шум»> «Уменьшить шум». Примените следующие настройки и нажмите ОК.
Шаг 13
Перейдите в меню «Фильтр»> «Резкость»> «Маска нерезкости». Примените следующие настройки и нажмите ОК.
Шаг 14
Нажмите Ctrl + J на клавиатуре, чтобы дублировать текущий слой.
Шаг 15
Перейдите в раздел «Фильтр»> «Другое»> «Высокий проход». Установите Радиус на 2 и нажмите ОК.
Шаг 16
Установите режим наложения недавно дублированного слоя на Overlay.
Шаг 17
Перейдите в Layer> Merge Visible (или нажмите Shift + Ctrl + E на клавиатуре).
Шаг 18
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текущий слой и переименовать его в «Тон».
Шаг 19
Выберите Изображение> Автотон.
Шаг 20
Наконец, уменьшите непрозрачность слоя «Тон» по своему вкусу, которая в данном случае установлена на 40%.
Как легко превратить фотографии в картины с помощью Photoshop
Как легко превратить фотографии в картины с помощью Photoshop Творческие фото проекты Обработка в Photoshop Сара Родригес-МартинесПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Фотография всегда была отличным способом показать нашу собственную точку зрения на мир. А эта статья научит вас превращать фотографии в картины!
А эта статья научит вас превращать фотографии в картины!
В наши дни у нас есть мощные инструменты, чтобы добавить к изображениям больше нашего личного видения. Один из них — Adobe Photoshop. Это программное обеспечение позволяет нам изменять наши фотографии, добавляя фильтры и слои, переносить элементы с одной фотографии на другую, устранять нежелательные элементы, и это только верхушка айсберга.
Благодаря Photoshop мы можем быть намного более креативными, возможности безграничны, а иногда и немного пугающими. Но если вы хотите попробовать простой и удовлетворительный способ придать вашим фотографиям немного художественного вида, отредактируйте их так, чтобы они выглядели как живопись, — отличный способ сделать это.
Есть много способов превратить фотографию в картину. Сегодня я поделюсь с вами одним из моих любимых способов сделать это. Мне нравится этот метод, потому что помимо получения отличного художественного изображения он также позволит вам познакомиться с некоторыми инструментами Photoshop, имеющими большой потенциал.
Как только вы их узнаете, вы сможете применять эти инструменты по-своему. В этом руководстве вы можете изменять настройки или использовать другие фильтры.
В конце руководства я также покажу вам результаты некоторых альтернативных настроек, которые я пробовал.Экспериментируйте со всеми инструментами и получайте удовольствие, узнавая, как превращать фотографии в картины!
Что вам нужно
- Исходная фотография, которую вы хотите превратить в картину (я рекомендую вам использовать фотографию с высоким разрешением. Обычно я работаю с изображениями 300ppi)
- Фотография понравившейся картины. В этом уроке я использую живопись постимпрессионистов, потому что мне нравится и это движение, и художественный стиль. Но вы можете выбрать картинки любого типа. Я рекомендую вам собрать коллекцию картин и картинок с разными цветовыми палитрами, чтобы вы могли попробовать и поэкспериментировать с ними.(Примечание: вы можете полностью превратить фотографию в картину, не используя картинку, но попробовать это весело.
 )
) - Программа Adobe Photoshop. У меня версия CS6, поэтому, если вы используете другую, вы можете обнаружить небольшие различия между тем, что я объясняю, и тем, как выглядит ваше программное обеспечение.
Подготовьте свои изображения, чтобы превратить их в картину
На моем исходном фото изображена красивая дорога. Я сделал этот снимок во время поездки на озеро Хула в Израиле.
Картина, которую я решил использовать, — это «Дом Золя в Медане» работы Сезанна (1881).
Что нужно сделать, чтобы превратить фотографии в картины
1. Откройте изображения в Photoshop
Первый шаг — открыть фотографию, которую вы хотите отредактировать, и изображение картины, которую вы хотите использовать. Для этого откройте Photoshop, щелкните File на панели инструментов и щелкните Open…
. Это откроет окно выбора файла. Теперь вы можете выбирать файлы.
Вы можете выбрать их одновременно, чтобы ускорить процесс.
Изображения появятся в двух разных окнах. Обратите внимание, что название изображения, которое вы смотрите, написано более светлым оттенком.
Вы можете переключаться между изображениями, которые видите, нажимая на название изображения.
2. Подготовьте изображение к применению эффекта
Для этого вам нужно создать два новых слоя в вашем окне изображения.
Вы можете сделать это с помощью панели инструментов, выбрав Layer> New> Layer, или вы можете использовать сочетание клавиш Ctrl + J, если вы пользователь Windows, или Comd + J, если вы используете Mac.
Повторите действие, чтобы получить два слоя. Вы могли видеть, что значки новых слоев появятся в правом нижнем углу экрана, а новые слои будут расположены вверху списка.
3. Переименуйте их в Pixelate and Oil Paint Effect
Этот шаг не является обязательным, но я рекомендую вам сделать его, чтобы все было хорошо организовано.
Вы можете переименовать слой, дважды щелкнув его имя.
Переименуйте тот, который называется «Слой 1», как «Эффект масляной краски», а другой, названный «Копия слоя 1», как «Эффект пикселизации».Обратите внимание, что здесь важен порядок.
Добавление эффекта пикселизации
Прежде всего, мы собираемся сопоставить цвета картины с фотографией. Это может показаться сложным, но на самом деле это не так!
Убедитесь, что вы находитесь на слое с эффектом «Пикселирование». Маленькое изображение в списке слоев должно иметь рамку вокруг себя. Если это не так, просто нажмите на изображение рядом с названием слоя. как только это будет сделано, нажмите Изображение на панели инструментов> Коррекция> Подобрать цвета.
Появится экран с несколькими настройками. Я оставляю «Яркость» и «Интенсивность цвета» на 100 и «Затухание» на 0.
Затем в поле «Источник» выберите изображение, из которого вы хотите скопировать цвета, и нажмите «ОК».
Чтобы придать ему ощущение рисования, мы собираемся добавить немного пикселизации. Это имитирует неровности, которые краска имеет на холсте.
Это имитирует неровности, которые краска имеет на холсте.
Для этого нажмите «Фильтр» на панели инструментов, перейдите в «Pixelate» и нажмите «Pointillize».
Выберите диаметр острия, который вам нравится.Я предпочитаю, чтобы они были маленькими, поэтому обычно выбираю минимально возможный диаметр. В данном случае я установил его на 3. Вы можете поэкспериментировать с разными значениями и увидеть результат на экране предварительного просмотра.
Когда вы довольны созданным эффектом, нажмите OK.
На этом этапе ваша фотография будет иметь действительно сильный пиксельный эффект:
Вы можете сделать эффект пикселизации немного более тонким, сбросив непрозрачность на более низкое значение. Для этого просто введите новый процент непрозрачности в правом нижнем углу экрана в поле «Непрозрачность».
Я обычно устанавливаю его на 40-50%, и он работает очень хорошо.
После этого все готово к пиксельному эффекту. Теперь мы можем перейти к работе с эффектом масляной краски.
Правильно, теперь у нас есть слой Pixelate, отображаемый поверх нашего изображения. Если вы хотите увидеть эффект от изменений, которые мы внесем с помощью слоя масляной краски, просто нажмите на значок глаза, расположенный слева от слоя Pixelate. Это скроет все эффекты, которые вы сделали, не удаляя их.
Добавление эффекта рисования в Photoshop с помощью фильтра масляной краски
Мы начнем так же, как мы делали для эффекта Pixelate: сопоставление цветов.
Как и раньше, выберите «Изображение», выберите «Настройки» и нажмите «Сопоставить цвета», выберите те же настройки и выберите свою краску в качестве источника для сопоставления цветов.
Фильтр масляной краски работает немного иначе, чем пиксельный.
щелкните «Фильтр» на панели инструментов и выберите «Масляная краска».
Откроется новое окно. Здесь вы можете выбрать разные настройки.
Я расскажу вам, что я использую, чтобы у вас была отправная точка, но не стесняйтесь экспериментировать здесь.
Выберите «Стилизация 10», «Чистота» 7-8, «Масштаб 0,1», «Детали щетины 10», «Блеск 0,5» и нажмите «ОК». Вы можете увидеть эффект этих настроек на изображении, оно больше похоже на картину!
Активируйте слой пикселей (если вы отключили его раньше), щелкнув то же место, что и раньше, чтобы скрыть его. На этом большая часть работы сделана.
Нам просто нужно сделать последнюю ретушь.
Некоторые окончательные корректировки
Перейдите в раздел «Изображение» и щелкните «Автотон», «Автоконтраст» и «Автоцвет».Если вы применили что-то, что вам не нравится, вы можете отменить это, нажав Ctrl + Alt + Z, если вы используете Windows, или Comd + Z, если вы используете Mac.
Эта комбинация — общий ярлык для отмены последнего действия в Photoshop. Это очень удобно.
И все! Вот как с помощью Photoshop ваши фотографии выглядят как картины!
Я хочу отметить, что, используя картины импрессионистов и постимпрессионистов, я заметил, что очень часто получаются действительно насыщенные цвета. Если вы хотите, чтобы у вашего изображения была более низкая насыщенность цвета, вы можете сделать это, добавив слой насыщенности поверх всех предыдущих слоев.
Если вы хотите, чтобы у вашего изображения была более низкая насыщенность цвета, вы можете сделать это, добавив слой насыщенности поверх всех предыдущих слоев.
Для этого прежде всего убедитесь, что вы находитесь на последнем слое.
Теперь нажмите на маленький значок, который я отметил на изображении ниже. Это создаст новый корректирующий слой оттенка / насыщенности.
После того, как вы нажмете на значок, вы увидите, что новый слой был создан и что теперь в левой части экрана у вас есть несколько полос и других параметров. Вы можете уменьшить уровень насыщенности, переместив ползунок вправо.
На этом урок завершен! Вы превратили свою фотографию в красивую картину маслом с помощью Photoshop, надеюсь, вы довольны результатом!
Имейте в виду, что разные настройки и исходные изображения дадут разные результаты.Поиграйте и поэкспериментируйте с различными комбинациями, чтобы увидеть, что вы можете сделать, также попробуйте создать эффект без использования исходного рисунка и посмотрите, что получится! Удачи и наслаждайтесь!
У нас есть отличная статья об использовании выборочного цвета в Photoshop или создании классных световых эффектов Photoshop, которые вам тоже стоит попробовать.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Эффект масляной живописи в Photoshop
В этом 90-секундном совете я покажу вам, как легко создать эффект масляной живописи в Photoshop!
Вы изучите мощные инструменты и методы Photoshop для создания этого потрясающего эффекта.
Не все мы одарены талантами Да Винчи и Пикассо, но с Photoshop — все возможно!
Еще раз приветствую вас, чтобы получить еще один 90-секундный совет по Photoshop!
В этом уроке наши творческие соки будут течь свободно, поскольку мы узнаем, как превратить обычные фотографии в классические картины маслом, которые стоят места на вашей стене в качестве художественной выставки.
Готовы рисовать? Погнали!
Подготовка кисти для создания эффекта масляной живописи в PhotoshopОткройте выбранный файл изображения.
На панели инструментов выберите инструмент Mixer Brush Tool , вложенный в инструмент «Кисть ».
На панели параметров щелкните стрелку вниз, чтобы открыть раскрывающееся меню . В General Brushes выберите Soft Round и установите твердость на 80% .
Также на панели Options вы увидите два значка кисти, которые представляют Load Brush, , заполняющую кисть цветом резервуара, тогда как Clean Brush удаляет краску с кисти. Для этого урока выберите опцию Clean Brush .
Для этого урока выберите опцию Clean Brush .
Отрегулируйте настройки кисти, щелкнув раскрывающееся меню . В этом примере я считаю, что опция Moist работает отлично, хотя вы можете экспериментировать по своему усмотрению.
Убедитесь, что в правой части панели параметров установлен флажок Sample All Layers .
Если вы используете перьевой планшет, также щелкните значок Включить чувствительность к давлению .
Настройка холста
Затем перейдите на панель Layers и создайте New Layer и переименуйте его в «Эффект рисования».
Чтобы изображение было легче видеть сквозь новый слой, установите непрозрачность слоя на 75%.
Время рисовать! Кистью Mixer Brush начните рисовать на пустом слое. Этот инструмент работает, беря цвета с предыдущего слоя и отображая их на новом слое. Эффект, который это производит, достигает эффекта масляной живописи.
Эффект, который это производит, достигает эффекта масляной живописи.
Вот и все из этой серии 90-секундный совет Photoshop № 20 : Как применить эффект масляной живописи в Photoshop!
Я надеюсь, что этот урок вдохновит вас преобразовать ваши фотографии и создать из них новый шедевр.
Чтобы получить больше наших 90-секундных советов по Photoshop, не забудьте оценить это видео и подписаться на наш канал на YouTube!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как сделать фотографию похожей на картину в Photoshop
, Александра Бейтман, 10 февраля 2020 г.
Практически нет эффекта редактирования фотографий, которого нельзя было бы добиться с помощью Photoshop CC.Фактически, вы даже можете использовать Photoshop, чтобы ваши фотографии выглядели как картины! В этом уроке мы покажем вам, как сделать вашу фотографию похожей на картину в Photoshop в двух разных стилях рисования — акварель и масло.
Конечно, вам понадобится Photoshop, чтобы следовать этому руководству. Вы можете получить Photoshop по плану Adobe Creative Cloud всего за 9,99 доллара США в месяц. Обязательно приобретите и установите Photoshop CC, чтобы вы могли работать над редактированием одновременно с этим руководством.
Теперь давайте узнаем, как сделать фотографию похожей на картину в Photoshop.
Как сделать портрет похожим на картину в Photoshop
Вы можете использовать встроенные инструменты, фильтры и эффекты Photoshop, чтобы любой портрет в вашей галерее выглядел как картина. Конечно, одни фотографии лучше подходят для этой задачи, чем другие. Это означает, что вам нужно будет уделить особое внимание созданию великолепной композиции . Подумайте: как вы можете поставить объект так, чтобы конечный результат был особенно убедительным, как картина?
Лучшие позы для портретов, которые вы планируете сделать похожими на картины, — это те, которые демонстрируют лучшие и любимые особенности вашей модели . Портреты лиц, рук и других деталей крупным планом отлично подходят для этой техники. Но вы также можете использовать более традиционные портреты, если фон не слишком занят.
Портреты лиц, рук и других деталей крупным планом отлично подходят для этой техники. Но вы также можете использовать более традиционные портреты, если фон не слишком занят.
Яркий фон затуманивает эффект рисования и может сделать окончательную редакцию размытой и мутной. Перед тем, как приступить к редактированию рисунка, лучше всего отредактировать однотонный или минимально узорчатый фон для вашего портрета.
Прежде чем превратить наши фотографии в картины в Photoshop, давайте рассмотрим инструменты, которые вам понадобятся для завершения этого редактирования.Вы будете использовать эти основных инструментов Photoshop при работе с фотографиями:
- Инструмент «Кисть»
- Инструмент «Размытие»
- Фильтры и эффекты
Каждый метод требует разного подхода, но все три основаны на одном и том же наборе основных инструментов. Давайте узнаем, как сделать акварельную картину из фотографии в Photoshop!
Создание акварельной картины из фотографии в Photoshop
Здесь мы поговорим о том, как сделать акварельную картину из фотографии в Photoshop. Я буду использовать одну и ту же портретную фотографию в каждой из трех техник редактирования, которые я опишу, чтобы вы могли легко увидеть, чем отличаются результаты.
Я буду использовать одну и ту же портретную фотографию в каждой из трех техник редактирования, которые я опишу, чтобы вы могли легко увидеть, чем отличаются результаты.
Я буду использовать эту фотографию:
Фотография Джессики Фелисио через UnsplashЭта фотография отлично подходит для превращения в картину с помощью Photoshop, потому что ее фон простой, а лицо объекта на изображении яркое и четкое.
1. Дубликат слоя
Для начала откройте изображение, которое вы выбрали для работы в Photoshop. Затем продублируйте слой изображения, выбрав Layer >> Duplicate Layer или перетащив слой на значок New Layer на панели слоев .
После успешного дублирования слоя вы увидите два слоя изображения на панели слоев. Выберите дублированный слой и щелкните его правой кнопкой мыши, затем выберите Convert to Smart Object . Преобразование слоя в смарт-объект позволит нам применить к нему эффекты и фильтры, которые сделают его похожим на акварельный рисунок.
2. Применить фильтры
Говоря о фильтрах, перейдите на вкладку Фильтры в верхней части окна Photoshop и выберите Галерея фильтров .Затем выберите вкладку Artistic , а затем выберите фильтр Dry Brush из раскрывающихся опций.
Установите следующие параметры фильтра сухой кисти:
Щелкните OK .
Затем снова выберите Filters >> Filter Gallery и выберите Cutout . Здесь вам придется поиграть со значениями в диалоговом окне, чтобы найти правильную комбинацию для вашего изображения. Вы хотите, чтобы фильтр «Вырез» разделял лицо вашего объекта на светлые и темные участки, почти как если бы вы блокировали картину перед добавлением деталей и смешиванием.
Я использовал эти настройки, но ваши могут отличаться:
Вот как выглядело мое изображение после применения фильтра Cutout:
3. Настроить режимы наложения фильтра
Если настройки фильтра Cutout выглядят слишком драматично, подумайте об изменении фильтра Blending Mode , выбрав значок Filter Blending Modes на панели слоев. Я изменил режим наложения своего фильтра на Lighten с непрозрачностью 50% для более мягкого, плавного и живописного вида.
Я изменил режим наложения своего фильтра на Lighten с непрозрачностью 50% для более мягкого, плавного и живописного вида.
Конечно, это не точная наука. Какой режим наложения вы выберете, будет зависеть как от исходного изображения, так и от интенсивности желаемого эффекта.
Вот как выглядело мое изображение после того, как я настроил режим наложения и непрозрачность фильтра Cutout:
Затем снова щелкните вкладку Filters , но на этот раз выберите Blur >> Smart Blur . В появившемся диалоговом окне выберите Radius из 5 и Threshold из 100.
Вам может потребоваться настроить внешний вид фильтра Smart Blur . Вы можете сделать это так же, как и с фильтром Cutout — выбрав значок Filter Blending Modes, значок и изменив режим наложения.
Далее, чтобы имитировать внешний вид мазков кисти, нам нужно улучшить края изображения. Выберите Фильтр >> Стилизация >> Найти края . В этот момент ваше изображение будет выглядеть примерно так:
Выберите Фильтр >> Стилизация >> Найти края . В этот момент ваше изображение будет выглядеть примерно так:
Это не тот вид, к которому мы стремимся! Итак, еще раз, нам нужно изменить режим наложения фильтра.Для моего изображения я решил изменить режим наложения фильтра Find Edges с Normal на Multiply .
4. Наложение текстуры бумаги
На этом мы почти закончили! Теперь нам нужно добавить текстуру акварельной бумаги ко всему изображению. Вы можете найти изображения текстуры акварельной бумаги во многих интернет-источниках, в том числе на сайтах стоковых фотографий. Просто выберите тот, который вам нравится, затем перетащите фотографию в рабочее пространство Photoshop. Расположите слой акварельной бумаги так, чтобы он находился поверх основного слоя изображения на панели слоев.
Добавьте маску слоя к слою текстуры, выбрав Layer >> Layer Mask >> Apply , или нажав кнопку Add Vector Mask на панели слоев.
5. Рисуем акварельными кистями
Теперь нарисуйте черной краской на маске слоя, используя акварельную кисть . Если у вас нет акварельной кисти, вы можете бесплатно скачать их пакетами в Интернете. Рисование черной краской на маске слоя откроет портретное изображение внизу.
Опять же, нет лучшего способа сделать эту часть, поэтому рисуйте разными акварельными кистями, пока не будете довольны эффектом. Это ваша возможность проявить творческий подход!
Вот чего я добился с помощью нескольких акварельных кистей:
А вот мои до и после!
Как сделать картину маслом из фотографии в Photoshop
Чтобы фотография выглядела как картина маслом в Photoshop, требуется другой рабочий процесс, но его так же просто освоить. Первое, что вам нужно отрегулировать в портрете, чтобы он выглядел как картина маслом, — это , текстура .
Удалите текстуру кожи и волос, чтобы добиться более убедительного вида. А поскольку картины, написанные маслом, как правило, имеют более насыщенный цвет, чем неотредактированные фотографии, вам, вероятно, потребуется усилить цветовой профиль фотографии с помощью корректирующего слоя (или нескольких).
Гладкая кожа, напоминающая фарфор, стала отличительной чертой большинства портретов, написанных маслом, особенно портретов эпохи Возрождения. Вот почему мы сосредоточимся на устранении текстуры кожи на нашем портретном изображении, чтобы оно больше походило на картину, написанную маслом.Вы увидите, как быстро эта простая настройка преобразует ваше изображение из фотографии в картину!
Итак, как мы можем удалить текстуру кожи с фотографии? Секрет кроется в инструменте Smudge Tool в Photoshop. Используя инструмент Smudge Tool, мы можем смешивать области лица объекта друг с другом, чтобы они выглядели более гладкими, без пор и более похожими на картину.
В этой части урока я буду использовать ту же портретную фотографию, что и ранее, чтобы продемонстрировать этот эффект. Затем, в конце, вы можете сравнить разницу между двумя методами!
1.Сгладьте текстуру с помощью инструмента Smudge Tool
Сначала откройте изображение в Photoshop. Затем найдите инструмент Smudge Tool на левой панели инструментов. Значок Smudge Tool выглядит как указательный палец, нажимающий вниз. Если вы не сразу видите Smudge Tool, найдите значок Blur Tool или Sharpen Tool, затем нажмите и удерживайте, чтобы найти Smudge Tool.
Значок Smudge Tool выглядит как указательный палец, нажимающий вниз. Если вы не сразу видите Smudge Tool, найдите значок Blur Tool или Sharpen Tool, затем нажмите и удерживайте, чтобы найти Smudge Tool.
Как только вы найдете инструмент Smudge Tool, используйте его, чтобы начать смешивать текстуру кожи вашего объекта. Нет правильного или неправильного способа сделать это, если вы будете растушевывать в том же направлении, что и естественные контуры лица объекта.
Я рекомендую установить кисть для смазывания на 0% твердости с силой 20% . Таким образом, вы не сотрете важные детали, такие как морщины, линии улыбки и веснушки.
Этот процесс может занять много времени, но наберитесь терпения! Чем дольше вы будете тщательно размазывать лицо на портрете, тем реалистичнее будет выглядеть эффект рисования.
Вы должны применить ту же технику размазывания к волосам и одежде объекта съемки. Вам нужно сгладить любые текстуры и детали, которые были бы слишком реалистичными для изображения. Вы также можете попробовать применить размытие к волосам вашего объекта с помощью инструмента Blur Tool , если размытие удаляет слишком много деталей.
Вы также можете попробовать применить размытие к волосам вашего объекта с помощью инструмента Blur Tool , если размытие удаляет слишком много деталей.
Для редактирования рисунка я размазал текстуру лица объекта, а затем применил размытие к волосам объекта с помощью кисти для размытия.
Вот мой окончательный результат:
Не бойтесь настраивать растушевку и размер кисти размытия для точной настройки редактирования. И убедитесь, что не размыли важные блики и тени. Эффектное освещение и темнота сделают редактирование фотографий еще более убедительным!
Мы надеемся, что эта статья помогла вам узнать, как сделать фотографию похожей на картину в Photoshop.Вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как создать фотоэффект живописи с помощью Photoshop
Хотите привнести немного уникальности в обычную портретную фотографию? В сегодняшнем уроке Photoshop мы покажем вам, как подправить вашу фотографию, придав ей эффект рисования и набросок , как показано на изображении ниже.
Шаги довольно просты и понятны. Прежде чем мы начнем, нам понадобится несколько вещей. Мы рекомендуем вам загрузить их, прежде чем переходить к руководству.
Приступим!
Шаг 1
Начните с создания нового холста 600 × 400 (или любого другого размера, который вы считаете подходящим) в Photoshop. Создайте новый слой, назовите его «Слой 1» и поместите в него фотографию, которую мы скачали ранее.
Шаг 2
На этом этапе мы сначала превратим его в черно-белую фотографию.Вы можете использовать любую технику, но мы собираемся использовать оттенок / насыщенность.
Найдите параметр «Оттенок / насыщенность» в палитре «Коррекция» («Окна»> «Регулировка»). Уменьшите значение насыщенности до -100. Слой «Hue / Saturation 1» будет добавлен к вашей палитре слоев.
Уменьшите значение насыщенности до -100. Слой «Hue / Saturation 1» будет добавлен к вашей палитре слоев.
Выбрав «Layer 1», найдите и добавьте Color Balance в палитре Adjustments. Слой «Color Balance 1» будет добавлен к вашей палитре слоев.
В палитре «Настройка цветового баланса» переключите «Тон» на «Тени» и установите следующие значения:
- Голубой / Красный: -59
- Пурпурный / зеленый: -100
- Желтый / Синий: -92
Затем переключите Tone на Highlights и введите следующие значения:
- Голубой / Красный: -5
- пурпурный / зеленый: -1
- Желтый / Синий: -50
Ваш временный результат будет выглядеть примерно так, как показано на рисунке ниже.Давайте продолжим и объединим все слои. Для этого сначала выделим все 3 слоя «Цветовой тон / Насыщенность 1», «Цветовой баланс 1» и «Слой 1», а затем нажмем Control + E (или Слои> Объединить вниз).
Назовем наш новый слой с полями «Девушка»
Шаг 3
Создайте новый слой командой Ctrl + Shift + N, залейте его белым цветом командой Ctrl + Backspace. Переместите его вниз, чтобы он оставался ниже слоя с девушкой
Переместите его вниз, чтобы он оставался ниже слоя с девушкой
Дважды щелкните слой «Девушка», чтобы открыть диалоговое окно «Стиль слоя».В разделе Blend If :, найдите белый треугольник этого слоя:, удерживая клавишу Alt, перетащите белый треугольник влево, пока не дойдете до числа 191/255.
После этого объедините все слои с помощью команды Ctrl + E. Убедитесь, что имя нашего слоя по-прежнему «Девушка»
Шаг 4
Нажмите Ctrl + Shift + N, чтобы создать новый слой под слоем «Девушка», залейте его белым цветом с помощью команды Ctrl + Backspace. Убедитесь, что слой «Девушка» выбран, семь раз нажмите Ctrl + J, чтобы создать семь новых копий.Отключите все слои Girl copy X , щелкнув значок глаза слева от палитры слоев.
Остается исходный слой «Девушка». Выделив его, сделайте Motion Blur (Filter> Blue> Motion Blur) со следующими значениями для:
- Угол: -22
- Расстояние: 484.
Затем давайте добавим эффект акварели (Фильтр> Художественный> Акварель) и установим следующие значения для:
- Детали кисти: 1
- Интенсивность тени: 0
- Текстура: 3
Нажмите OK, установите непрозрачность слоя на 60% и назовите его «Wet Brush 1».
Шаг 5
Перемещаясь вверх по палитре слоев, найдите «Копию девушки», щелкните значок ее глаза, чтобы сделать ее видимой. Примените Motion Blur (Filter> Blur> Motion Blur) со следующими значениями:
Затем мы добавляем Акварель (Фильтр> Художественный> Акварель), как мы это делали на шаге 4. Не меняем настройки акварели, нажмите ОК, когда закончите. Выделив слой, установите его непрозрачность на 85%.
Теперь давайте придадим ему ощущение , сделанного вручную, набросав .Выбрав «Girl Copy» позже, перейдите в режим преобразования с помощью команды Ctrl + T. Поверните его на 90 градусов по часовой стрелке, нажмите Enter / Return, чтобы подтвердить преобразование.
Придайте ему небольшой эффект Sheer (Filter> Distort> Shear), как показано на изображении ниже, а затем поверните его обратно на 90 градусов против часовой стрелки.
Еще раз нажмите Ctrl + T, чтобы перейти в режим трансформации. Переместите его обратно, чтобы оно соответствовало холсту, и уменьшите его высоту примерно на 40%.
Не снимая выделения со слоя «Girl Copy», нажмите кнопку «Добавить маску слоя» в нижней части палитры «Слои», чтобы создать слой-маску.Выберите инструмент «Градиент» с помощью команды G и задайте маскирующему слою градиент белого (вверху) и черного (внизу).
Теперь вы можете заметить некоторые резкие края, и мы собираемся их очистить. Выберите Brush Tool с командой B со следующими значениями:
.- Размер: 150px
- Жесткость: 0%
- Непрозрачность: 30%
Повторно закрасьте твердые края и углы, чтобы сгладить деталей.
Шаг 6
Выберите слой «Girl Copy 2», щелкните значок глаза, чтобы сделать его видимым.Получите распыленные штрихи (Filter> Brush Stroke> Sprayed Strokes) и установите следующие значения:
- Длина хода: 20
- Радиус распыления: 20
- Направление стока: правая диагональ
Мы приступаем к получению некоторых угловых штрихов (Filter> Brush Stroke> Angled Strokes) и даем ему следующие значения:
- Направление баланса: 100
- Длина хода: 50
- Резкость: 10
Установите непрозрачность этого слоя на 70% и дважды щелкните по нему, чтобы открыть диалоговое окно «Стиль слоя». В разделе Blend if: удерживайте клавишу Alt и перетаскивайте белый треугольник влево, пока не увидите число 144 / 221.
В разделе Blend if: удерживайте клавишу Alt и перетаскивайте белый треугольник влево, пока не увидите число 144 / 221.
Нажмите «ОК», чтобы вернуться на холст, выберите «Размытие по Гауссу» («Фильтр»> «Размытие»> «Размытие по Гауссу») и задайте для него значение радиуса 0,8 пикселя. Назовите это позже «Темные штрихи» и установите режим наложения на «Жесткий свет».
Шаг 7
Выберите слой «Girl Copy 3», щелкните значок глаза, чтобы сделать его видимым. Задайте ему штриховку (Фильтр> Штрих кисти> Штриховка) со следующими значениями:
- Длина хода: 50
- Резкость: 14
- Прочность: 3
Затем задайте ему Размытие по Гауссу (Фильтр> Размытие> Размытие по Гауссу) равным 0.4 пикселя. Установите режим наложения слоя на «Умножение» и, наконец, назовите слой «Заштриховка»
.Шаг 8
Да, как вы уже догадались. Откройте «Девушка копия 4». Измените его непрозрачность слоя на 85%. Теперь, когда выбрана «Девушка, копия 4», удерживая клавишу Alt, нажмите «Добавить маску слоя» в нижней части палитры «Слои». Это позволяет нам добавить маску слоя, но в то же время скрыть ее.
Это позволяет нам добавить маску слоя, но в то же время скрыть ее.
Получите инструмент «Кисть» с командой B и выберите следующие значения:
- Размер: 150px
- Жесткость: 0%
- Непрозрачность: 20%
Убедитесь, что цвет переднего плана белый, начните несколько раз рисовать на лице и теле, чтобы раскрыть их.Сосредоточьтесь на основных частях, таких как глаза, волосы и нос. Используйте белый цвет, чтобы показать части, которые вы хотите показать, и черный, чтобы скрыть их. Наша цель здесь состоит в том, чтобы поддерживать эффект художественного и эскизного ; сделать его грязным, но не слишком грязным. Вы уловили дрейф.
Когда вы довольны результатом, мы возвращаемся к слою «Заштриховка». Выберите слой, удерживайте клавишу Alt и добавьте маску слоя. Сделайте то же самое, что и раньше — раскрасьте его черной и / или белой кистью, пока не получите результат, похожий на изображение ниже.
Шаг 9
Затем мы переходим к слою «Girls copy 5». Дважды щелкните слой, чтобы открыть диалоговое окно Layer Style, измените режим наложения на Color Burn.
Дважды щелкните слой, чтобы открыть диалоговое окно Layer Style, измените режим наложения на Color Burn.
Опять же, выбрав последнее, удерживая клавишу Alt, нажмите кнопку «Добавить маску слоя». Наша цель здесь — сделать лицо и тело темнее, поэтому мы берем инструмент «Кисть» с командой B и повторяем рисование на этих частях, пока не получим результат, как на изображении ниже.
Шаг 10
Теперь мы хотим добавить на него ребер. Выберите слой «Девушка, копия 6», щелкните значок с изображением глаза, чтобы он стал видимым.
Найдите эффект фильтра Светящиеся края (Фильтр> Стилизация> Светящиеся края), установите следующие значения:
- Ширина кромки: 1
- Яркость края: 20
- Гладкость: 10
Нажмите ОК, затем нажмите Ctrl + I, чтобы инвертировать. Установите для параметра Яркость / Контрастность изображения (Изображение> Настройки> Яркость / Контрастность) значение:
.- Яркость: 150
- Контрастность: 100
Установите режим наложения слоя на «Умножение» и непрозрачность 75%. Опять же, как и в предыдущих шагах, нажмите кнопку маски слоя, удерживая клавишу Alt. Возьмите инструмент Кисть B и аккуратно прокрасьте изображение, чтобы обнажить гладкие края.
Опять же, как и в предыдущих шагах, нажмите кнопку маски слоя, удерживая клавишу Alt. Возьмите инструмент Кисть B и аккуратно прокрасьте изображение, чтобы обнажить гладкие края.
Назовите этот слой «Edges».
Шаг 11
Далее включаем слой «Girl Copy 7». Наша цель здесь — намочить плечо, мы сделаем что-то похожее на то, что делали на шаге 5.
Вызовите Motion Blur (Filter> Blur Motion Blur), установите следующие значения:
Дайте ему акварель (Фильтр> Художественный> Акварель), нажмите ОК с настройками по умолчанию.Затем сгибаем его с помощью эффекта Shear (Filter> Distort> Sheer). Используйте команду Ctrl + T, чтобы перейти в режим преобразования, поверните изображение немного влево (или вправо) и нажмите OK.
Удерживая клавишу Alt, нажмите «Добавить маску слоя» и нарисуйте немного белого цвета с помощью инструмента «Кисть B» через плечо.
Шаг 12
Теперь мы хотим улучшить эффект текстуры для этого арта. Загрузите Paper texture v5 от Bashcorpo, поместите его в наш рабочий PSD-файл и поместите поверх нашего слоя. Нажмите Ctrl + Shift + U, чтобы обесцветить его, и измените режим наложения слоя на более темный цвет.
Нажмите Ctrl + Shift + U, чтобы обесцветить его, и измените режим наложения слоя на более темный цвет.
Теперь, поскольку изображение текстуры на самом деле больше нашего изображения, вы можете перемещать его, чтобы увидеть, какая часть текстуры подходит лучше всего.
Шаг 13
Было бы неплохо придать изображению эффект Города грехов. Давайте продолжим и добавим немного красного цвета для очков. Для этого перейдите в палитру Adjustments (Windows> Adjustments) и нажмите кнопку Hue / Saturation. Затем будет создан слой «Цветовой тон / Насыщенность 1».Установите флажок Colorize и следующие значения:
- Оттенок: 0
- Насыщенность: 20
- Легкость: 0
Выберите маску слоя и нажмите Ctrl + I, чтобы скрыть все красные. Чтобы выявить красный цвет поверх очков. давайте воспользуемся стандартной мягкой круглой кистью B со следующими настройками:
Повторите щелчок по центру очков, чтобы получить эффект растушевки, как показано на изображении ниже.

 Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры. Это самый быстрый доступ к основным настройкам. Для этого необходимо нажать правой кнопкой мыши по рабочему пространству.
Это самый быстрый доступ к основным настройкам. Для этого необходимо нажать правой кнопкой мыши по рабочему пространству.

 )
)