Как сделать фото на сайте уникальным для поисковиков
Уникальность контента — обязательное условие для вывода сайта в ТОП. Это одинаково актуально для текстовых материалов и для изображений. Современные поисковые системы научились распознавать уникальные изображения для сайта и неуникальные. Google, Яндекс и другие поисковики отреагируют мгновенно, если фото взято из Интернета наугад и размещено на сайте.
Содержание:
- Как поисковики определяют оригинальность изображения
- Как уйти от оригинала
- Самые популярные приемы изменения изображения
- Сделать изображение оригинальным можно при помощи следующих приемов
- Не навредить
Как поисковики определяют оригинальность изображения
Любая картинка размещается на сайте не для красоты, а для того, чтобы визуально подтвердить основную мысль, проводимую в тексте.
Для ранжирования не существует мелочей. Даже при самых грамотных и стопроцентно авторских текстах ресурс может быть отброшен в выдаче, если статьи наполнены растиражированными графическими объектами.
Самое неприятное в этом, что наличие в сети дублей картинок снижает индекс качества сайта.
Алгоритмы проверки картинки на уникальность любой поисковой системой аналогичны. Анализируя какой-то объект, и Яндекс, и Google работают с базовыми элементами.
Машина старается выделить основные свойства фото:
- тематическое направление;
- насыщенность цветовой гаммы;
- положение в пространстве;
- размер;
- ракурс съемки.
В базе данных ПСов имеются миллионы аналогичных элементов. Поэтому компьютерный мозг без труда выделит аналог.
Это не дает ни малейшей возможности схитрить и попытаться уникализировать изображение даже при помощи тегов. Неопытные пользователи стараются сопровождать картинки alt и title. Это, конечно, хорошо и выглядит солидно. Однако не стоит рассчитывать на то, что поисковик «собьется» из-за названия.
Итак, прежде всего, необходимо нажать кнопку «Картинки». Google тут же предлагает способ бесплатной загрузки фотографии: иконку «фотоаппарат».
При этом появляется возможность загружать картинку либо с жесткого диска персонального компьютера, либо непосредственно из Интернета.
После загрузки щелчок правой кнопкой предложит копировать адрес ссылки.
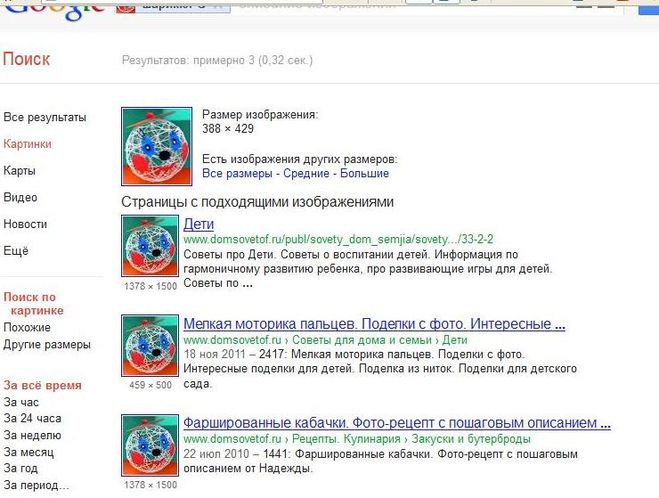
Теперь останется только пробить эту ссылку в Google по поиску по картинке. Пользователю будет немедленно предложено определенное количество копий. Если их не более трех, значит, с картинкой имеет смысл работать. Буквально несколько штрихов сделают фото оригинальным.
Но в идеале — копии вообще отсутствуют.
В то же время в Интернете кочуют по разным сайтам одни и те же фото озер, голубого неба, забавных котят или шикарных автомобилей. Случается, что поисковик выдает тысячи, десятки тысяч одних и тех же изображений. Они отличаются только размерами. Причем для каждого размера есть дубли, много дублей.
Для того чтобы сделать такое изображение уникальным, его придется менять в корне, искажая ракурс и снижая качество.
Гораздо проще уникализировать текстовый контент блога: методика копирайта и рерайта известна многим со школьной скамьи. Все когда-то писали сочинения и изложения. Для того чтобы качественно переработать текст, необязательно быть филологом. С изображениями все обстоит несколько сложнее. И все же существует несколько способов, которые сделают фото уникальным, даже если оно использовалось в сети ранее.
Как уйти от оригинала
Самый простой и надежный способ сделать картинку оригинальной, это выполнить ее самому. Но это не всегда представляется возможным. И дело даже не только в отсутствии нужной аппаратуры. В конце концов, можно использовать не фотоаппарат последнего поколения, а обычный телефон со встроенной камерой с хорошим разрешением.
А как быть автору статьи, если ему нужно проиллюстрировать новую компьютерную игру или переливы северного сияния? Конечно, он может самостоятельно нарисовать в Photoshop иллюстрацию. Но вряд ли у него это получится настолько профессионально, чтобы его «шедевр» можно было разместить главной странице сайта.
Но вряд ли у него это получится настолько профессионально, чтобы его «шедевр» можно было разместить главной странице сайта.
Сделать фото уникальным помогут специальные программы. Если взять подходящее изображение в Интернете, надо всего лишь хорошо поработать с ним в каком-либо графическом редакторе. Часто используется основательный и мощный Photoshop. Он дает возможность выполнить множество манипуляций с изображением, которые сделают нужную картинку почти авторской. Однако многие справедливо считают эту программу тяжелой. Она адресована, скорее, профессионалам, чем рядовым пользователям. Более компактной, но не менее функциональной является программа Faststone Image Viewer.
Самые популярные приемы изменения изображения
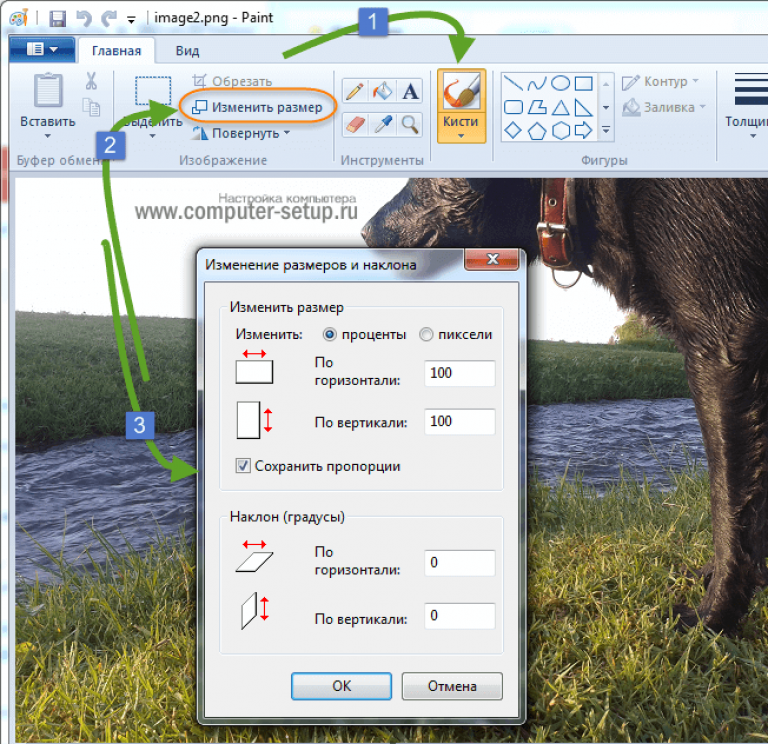
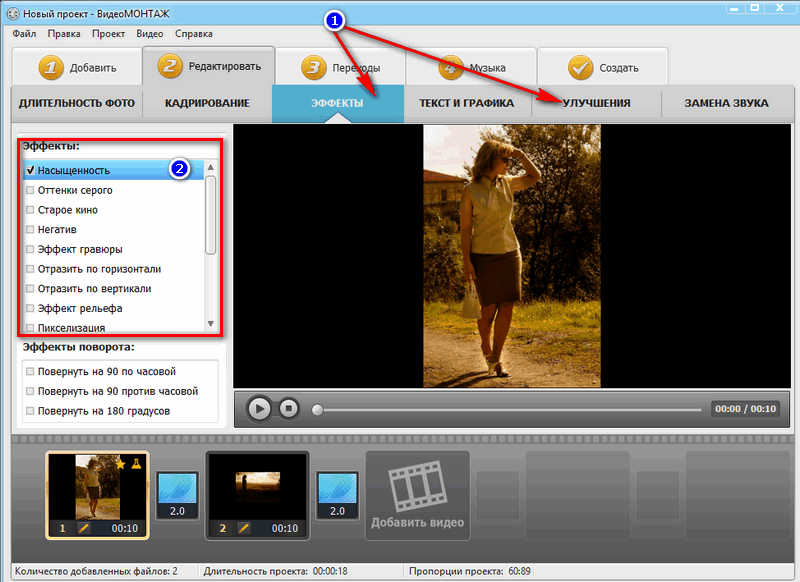
Все варианты изменения параметров картинки в любой версии Faststone Image Viewer находятся в меню редактирование. Кажется, программа знает все о том, как сделать картинку уникальной для поисковиков.
Пользователю будет предложено поворачивать, наклонять искажать изображение под нужным градусом. Кроме того, картинку можно будет отобразить по горизонтали и по вертикали, что уже обеспечит ей отличие от оригинала, найденного в сети.
Кроме того, картинку можно будет отобразить по горизонтали и по вертикали, что уже обеспечит ей отличие от оригинала, найденного в сети.
Сделать изображение оригинальным можно при помощи следующих приемов
Зеркало
Выбрав «отразить по горизонтали» или «отразить по вертикали», пользователь получит два совершенно разных изображения. Уникальные картинки для сайта получаются с минимальными временными затратами.
Отражение
Отразить изображение «в воде» для Faststone Image Viewer не составит никакого труда.
Пользователь сможет спокойно разместить это изображение на своем сайте.
Эффекты (Картина маслом)
Faststone Image Viewer предлагает множество вариантов изменения изображения. Не стоит увлекаться добавлением линзы, пятна и прочими изысками (они, кстати, практически бесполезны). Но изображению можно придать классический вид, задав параметр «картина маслом».
Изменения почти неуловимо, но это другая картинка. При этом не стоит увлекаться и задавать максимальное значение. Для того чтобы уйти от оригинала и сделать фотографию уникальной, понадобится изменить картинку слегка, не более.
Для того чтобы уйти от оригинала и сделать фотографию уникальной, понадобится изменить картинку слегка, не более.
Деформация
Графические редакторы предлагают разнообразные варианты деформации. Photoshop может исказить изображение вплоть до 3D эффекта.
Это действительно уникализирует фото, однако едва ли сильное искривление может пригодиться автору статьи, который описывает холодильники или кондиционеры для интернет-магазина.
Единственный более-менее «смотрибельный» прием деформации — эффект перспективы.
Если решетку (структуру) сузить вверху или внизу, меняются горизонтальные и вертикальные пиксели. Объект практически не искажается, но картинка становится другой по отношению к оригиналу.
Поворот
Поисковик можно обмануть, повернув фото. Однако это настолько распространенный метод, что Google научился и его распознавать.
Большинство оптимизаторов интуитивно используют круглый параметр: на 10, 20, 30 градусов.
Чем больше угол, тем неестественнее смотрится фотография. Оптимальный вариант должен составлять 9, 11, 15 градусов.
Оптимальный вариант должен составлять 9, 11, 15 градусов.
Он практически не отражается на естественном восприятии.
Иногда можно увидеть странную подачу какого-то продаваемого объекта — в виде коллажа.
Значит, кто-то пытался соригинальничать и сбить с толку Google. И это работает!
Не навредить
Сомнительный прием уникализации — добавление тени. Остается риск ухудшения разметки страницы, поскольку тень увеличит размер картинки.
Она может не вписаться в эргономику сайта. При этом вероятность получения уникальности самая минимальная.
Faststone Image Viewer предлагает также много рамок и, скорее всего, ни одна из них автору статьи не пригодится. Все они отдают самодеятельностью и будут уместны в семейном фото архиве, не влияя на уникальность.
Задаваясь целью уникализировать фото для поисковика, необходимо помнить главный принцип: умеренность и аккуратность. В противном случае можно получить не только уникальное, но и бесполезное изображение.
Как сделать картинку уникальной за 2 минуты
В данной статье я решил написать о том, как сделать картинку уникальной всего за несколько минут в фотошопе. Данные операции можно также проделать и в любой другой программе для редактирования изображений.
Данные операции можно также проделать и в любой другой программе для редактирования изображений.
Для чего нужно делать картинки уникальными? Ну, здесь преимущество очевидно, вы будете получать трафик с поисковиков. Если вы будете вставлять уникальные изображения в статью, плюс еще и грамотно оптимизировать их, то можете смело рассчитывать на неплохой трафик с поиска по картинкам на свой ресурс.
Еще одно преимущество – это улучшения релевантности сайта в поисковой выдаче. Я просто уверен, что поисковые системы как-то учитывают уникальность картинок при ранжировании. И сайты где фотки уникальные всегда будут ранжироваться выше, при прочих равных условиях.
С другой стороны, если картинки будут не уникальные, то они могут даже и не индексироваться поисковыми системами. Вот пример на моем блоге. Уже прошел почти год, как я зарегистрировал домен vachevskiy.ru, а Яндекс проиндексировал только 17 картинок:
Думаю объяснять не нужно, почему так происходит. Я просто открывал любое изображения в Яндексе или Гугле и вставлял в свою статью. Сейчас, конечно, жалею об этом, можно было потратить несколько минут и сделать изображения уникальным.
Сейчас, конечно, жалею об этом, можно было потратить несколько минут и сделать изображения уникальным.
Итак, давайте вернемся к вопросу, как сделать картинку уникальной. Для начала вам нужно найти фото, которое имеет не очень много копий в интернете, желательно до 100 штук. О том, как проверить количество копий, посмотрите чуть ниже. Если вы найдете картинку, которая имеет, например 1000 копий или больше, то сделать ее уникальной, к сожалению, не получиться. А если и получиться, то ее нужно очень сильно крутить, вертеть, и в итоге это будет выглядеть, сами понимаете как :smile:.
Но где найти фотки, с небольшим количеством копий? В большинстве случаев, когда нужна картинка для какой-нибудь статьи, то вебмастера поступают просто, они открывают поисковую систему Яндекс или Гугл, вводят главный поисковый запрос статьи и скачивают там первую более-менее нормальную картинку. Разве не так? Например, я делал именно так, что уж здесь скрывать.
Но если так поступают все, то, как правило, эти картинки имеют очень много копий, и как я написал выше, сделать их уникальными почти невозможно, а если и возможно, то придется сделать из этих изображений что-то очень страшное :smile:.
Намного лучше открыть какой-нибудь паблик в социальной сети, там картинки будут иметь меньше копий, по крайней мере, я это заметил. Только что проверил 10 картинок с одного паблика, и все они имеют не больше 100 копий в интернете. С такими фотками уже можно работать :smile:.
Конечно, есть много групп, в которых автора просто копируют фотки с поисковиков или с других сообществ. Но если хорошо поискать, то можно найти группы, в которых автор размещает уникальные изображения. Я выбрал для себя вот такую картинку:
Для начала проверю, сколько копий есть в интернете. Скажу сразу, картинку на уникальность я буду проверять только в Яндексе и Гугле – это две основные поисковые системы и на них нужно ориентироваться в первую очередь. Все другие онлайн сервисы, типу tineye.com меня не интересуют, так как данные могут очень сильно отличаться. Сервис может показать, что изображения уникальное, а Гугл найдет 30 копий, и иди потом докажи Гуглу, что она уникальная :smile:.
Итак, проверяю фото в Яндексе, для этого захожу в поиск по картинкам images. yandex.ru и нажимаю специальную кнопку:
yandex.ru и нажимаю специальную кнопку:
Дальше нажимаю «загрузить картинку», выбираю на своем компьютере фотку, нажимаю на кнопку «открыть», и вот результат:
Как видим, Яндекс нашел только 1 копию, причем в той группе, с которой я ее скачал :smile:. Это как раз то, о чем я вам писал выше, автор размещает в своей группе уникальные фотки. Мне, конечно, очень сильно повезло, но даже если Яндекс нашел одну копию, картинка все равно не уникальна.
Давайте проверим уникальность данного изображения в Гуглу. Загружаем точно также как в Яндекс и смотрим:
Гугл нам нашел 46 копий. Отлично, теперь наша задача сделать эту картинку полностью уникальной, давайте сейчас этим и займемся.
Итак, загружаем изображения в фотошоп. Для начала я обычно изменяю размер. Лучше всего скачивать большие фотки, чтобы потом можно было их уменьшить. Если вы скачаете маленькое фото, то увеличить размер в фотошопе без потери качества не получиться.
Также я не советую загружать на страницу большие изображения, поскольку они будут замедлять загрузку этой страницы.
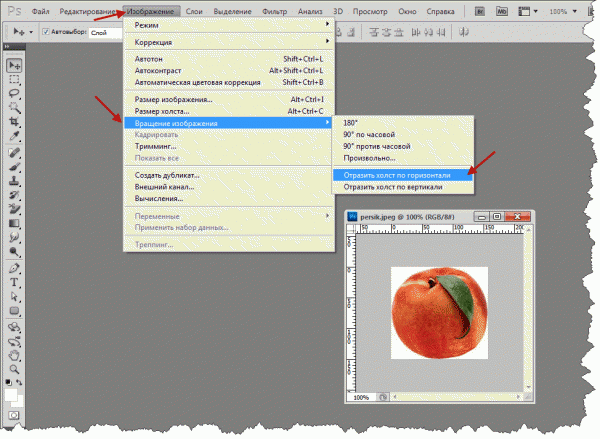
Для уменьшения размера я выбираю «Изображения» –> «Размер изображения». Дальше обычно указываю ширину примерно 350 — 400 px, а высота уменьшается пропорционально. Потом просто нажимаю «ок». Кстати, об этом я подробно писал в статье, как уменьшить вес картинки, советую прочитать.
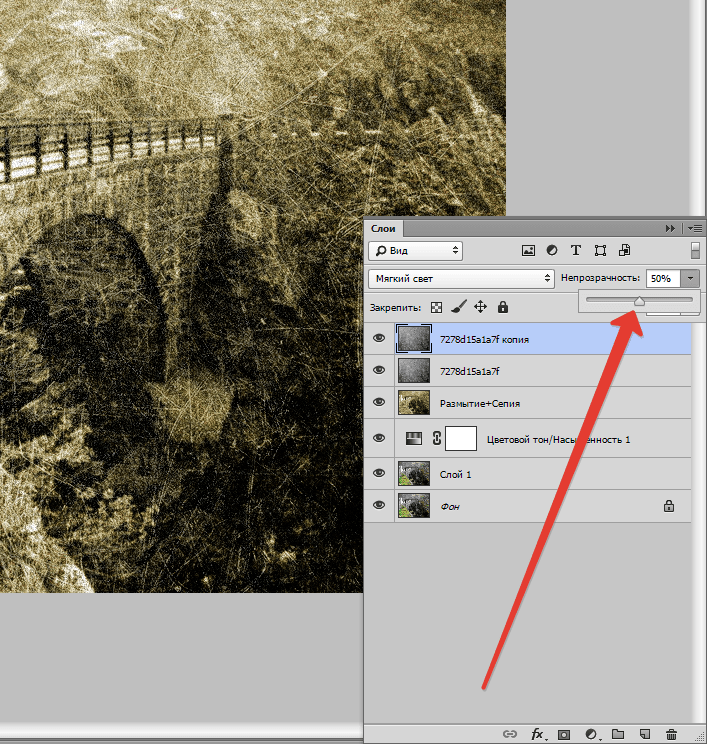
Следующим шагом нам нужно просто повернуть изображения по горизонтали. Для этого я выбираю в фотошопе «Редактирование» –> «Трансформация» –> «Отразить по горизонтали». Такой трюк существенно уменьшит количество копий в интернете, и если его еще никто не делал, то картинка и вовсе станет уникальной.
Но данный способ имеет существенный недостаток. Если на картинке присутствуют буквы или цифры, то получиться что-то очень смешное. В общем, старайтесь скачивать заранее изображения, на которых нет никаких надписей.
В принципе после зеркального отражения картинки, можно ее уже проверить на уникальность и вполне возможно что ни Гугл ни Яндекс копий не нейдет. Но чтобы не тратить время впустую мы сделаем еще один трюк, после которого я почти уверен, картинка станет полностью уникальной. Ну, если в интернете не было 1000 копий :smile:.
Но чтобы не тратить время впустую мы сделаем еще один трюк, после которого я почти уверен, картинка станет полностью уникальной. Ну, если в интернете не было 1000 копий :smile:.
Итак, выбираем в фотошопе «Редактирование» –> «Трансформация» –> «Поворот». Дальше просто делаете поворот изображения в любую сторону. Здесь прикол вот в чем. Если вы повернете на много градусов, то она, конечно, станет на 200 % уникальной, но зато данная картинка будет сильно кривой, посетителям это не понравиться :smile:. С другой стороны, эли вы повернете ее совсем немного, то она возможно и не станет уникальной, но зато будет нормально выглядеть.
Я советую вам повернуть немного, чтобы она хорошо смотрелась, и если останутся копии, то можно проделать дополнительную работу. Что можно сделать еще с картинкой? Обрезать края, изменить цвет, добавить тень, изменить яркость, добавить рамку и т. д. Если применить эти все способы в комплексе, то копий уже точно не должно остаться :smile:.
Давайте проверим, найдет ли Яндекс или Гугл копии картинки в интернете после всего того, что я сделал. Загружаю в Гугл:
Как видим, копий нет. Давайте посмотрим, что скажет нам Зеркало Рунета:
И здесь копий ней. Как видите, если найти не очень популярную картинку без текста, то ее можно легко сделать уникальной.
Возможно, когда вы читаете эту статью, то данные операции покажутся вам сложными, но на самом деле если немного попрактиковаться, то это все можно проделать за несколько минут, ну согласитесь?
Скриншот чего-то не очень популярного.
Если вы сейчас пойдете и сделаете скриншот логотипа Google, то не думайте, что у вас получиться уникальная картинка. Нет, к сожалению скриншот не делает фото уникальным, но если вы сделаете скриншот исходного кода этой страницы, то я почти уверен, что у вас получиться полностью уникальная картинка, так как вряд ли кто-то еще это делал.
Скриншот видео.
Итак, инструкция, что нужно сделать:
- Найти видео с небольшим количеством просмотров;
- Развернуть его на целый экран и сделать лучшее качество;
- Остановить видео на самом интересном месте;
- Сделать скриншот видео;
- Загрузить скриншот в фотошоп, обрезать ненужные края и уменьшить размер.

- Сохранить изображения на свой компьютер.
Если до вас еще никто не проделал эту операцию, то картинка будет полностью уникальной. Поэтому я и написал в самом начале, что нужно найти видео с небольшим количеством просмотров.
Кроме этого вы также можете купить уникальные изображения для своего ресурса. Но, например я этого не делаю, поэтому ссылки на сайты давать не буду, если интересно, поищите в интернете :smile:.
На этом я данную статью заканчиваю. Теперь вы знаете, как сделать картинку уникальной. Всем пока и до новых встреч!
Как создавать идеальные изображения для SEO с помощью Dall-E 2
Добавление уникальных качественных изображений может быть большим подспорьем для SEO.
Часто, когда вы пишете статью, трудно найти подходящее изображение для ее иллюстрации, особенно если вы ищете бесплатное изображение.
Именно здесь качественные изображения могут иметь решающее значение, поскольку увлекательное изображение может помочь привлечь внимание пользователей Интернета и повысить рейтинг вашей статьи в поиске.
Оптимизация ваших изображений является хорошей практикой SEO. Это особенно помогает усилить вашу семантическую силу с помощью ключевых слов и обеспечивает ваше присутствие в изображениях Google.
Читая фразы, которые вы связываете с вашим изображением, поисковые системы могут понять его основной предмет, понять его смысл и, следовательно, использовать его для логического и релевантного позиционирования вашего контента для пользователей Интернета.
Изображения становятся такими же важными, как и текст.
18 мая 2021 года компания Google объявила о постепенном внедрении своей технологии Google MUM (многозадачная унифицированная модель), которая понимает и извлекает информацию непосредственно из изображений, видео и аудиофайлов.
Помните, что оригинальные изображения важны, как заявил Google:
«Убедитесь, что ваш визуальный контент соответствует теме страницы. Мы предлагаем отображать изображения только там, где они добавляют исходную ценность странице.
Мы особенно не рекомендуем страницы, на которых ни изображения, ни текст не являются оригинальным контентом».
Google также заявил:
«Веб-сайты, которые хотят извлечь выгоду из обновления алгоритма обзора продуктов Google, должны сосредоточиться на использовании оригинальных фотографий».
Dall-E 2
Вот уже несколько месяцев существует уникальная технология под названием Dall-E, позволяющая легко создавать изображения из простого описания.
Технология доступна через веб-приложение, где пользователю достаточно ввести текстовое описание, а Dall-E создаст четыре соответствующих изображения.
Затем вы можете скачать наиболее подходящий и загрузить его на свой сайт.
Если вы хотите протестировать эту технологию, вам просто нужно зарегистрироваться здесь.
Давайте посмотрим на реальный пример, который попал в заголовки новостей.
Отказ от ответственности в остальной части этой статьи: все следующие изображения были сгенерированы Dall-E 2.
Вот предложение, которое использовалось для создания одной из обложек журнала Cosmopolitan:
Скриншот автора, август 2022 г.
Результат впечатляет:
Изображение из Cosmopolitan, июнь 2022 г.
Сейчас самое время заинтересоваться этой технологией, стоимость которой составляет всего 0,13 доллара США за сгенерированное изображение.
Существует также режим редактирования, то есть вы можете удалить часть изображения, а затем описать, какой элемент вы хотите использовать, чтобы заполнить пустую область.
Затем технология Dall-E 2 заполнит область, соблюдая ваше описание и учитывая исходное изображение.
(В конце статьи я поделился несколькими замечательными примерами.)
Прежде чем показать вам примеры из реальной жизни, я хотел бы поделиться некоторыми советами по быстрому созданию качественных изображений.
Советы по созданию качественных изображений с помощью Dall-E 2
Как правило, вы должны написать предложение, описывающее изображение, которое вы хотите создать.
Следующие советы следует применять для достижения наилучшего результата как можно быстрее.
Совет 1. Избегайте слишком расплывчатых формулировок и действуйте поэтапно
Имейте в виду, что любые детали, которые вы упустите, будут оставлены на волю случая.
Результаты могут быть расплывчатыми, но вы также рискуете получить не совсем то, что хотите.
Четко излагая контекст или детали, важные для вас, вы с меньшей вероятностью будете удивлены результатом.
Попробуйте продолжить итеративно.
Чтобы добавить детали, опишите:
- Тип изображения (фото, картина и т.д.).
- Затем людей, животных и предметов .
- За ним следует пейзаж .
- И, наконец, контекст .
Затем нажмите кнопку Generate .
Вы можете продолжать уточнять предложение, пока не получите наилучший результат.
Совет 2. Используйте элементы, широко представленные в Интернете
Dall-E 2 обучен работе с наиболее распространенными веб-изображениями, но не знаком с редкими и плохо представленными концепциями.
Вот неисчерпывающий список понятий, которыми он довольно хорошо владеет: король, королева, ангел, дом, волшебник, машина, император, священник, храм, ферма, гора, пейзаж, река и рок-звезда.
Вот пример, который хорошо работает, потому что технология знакома с концепцией мастера и iPhone; анахроничные изображения стали очень популярны с момента выхода Dall-E 2.
Пример: «Картина с изображением волшебника, звонящего с iPhone».
Скриншот автора, август 2022 г.
Совет 3. Используйте все типы существующих носителей
По умолчанию Dall-E 2 часто выбирает фоторежим, но вы можете запросить картину, рисунок или что-то еще .
Вы также можете выбрать другие параметры, такие как разрешение, угол камеры и настройки освещения.
Есть несколько руководств, которые помогут вам изучить диапазон возможностей.
Изображение с dallery.gallery, август 2022 г.
Обратите внимание, что вы не ограничены изображениями с камеры. Вы можете запросить изображения с микроскопа, телескопа, увеличительного стекла, бинокля или видеокамеры.
Некоторые конкретные примеры можно найти в конце статьи.
Совет 4: Спросите о стиле конкретного художника
Если вы хотите создать очень оригинальное изображение — художественно проиллюстрировать свою статью или создать рекламу — может быть полезно добавить «в стиле» и указать имя художника.
Вы даже можете комбинировать два разных стиля, получая удивительные результаты.
Будь осторожен; Dall-E 2 знаком не со всеми артистами, а только с самыми известными. Кроме того, все работы, признанные оскорбительными (слишком кровавыми, слишком жестокими, слишком смелыми), были удалены.
В запросах на изображения можно использовать следующих художников: Яёи Кусама, Джорджия О’Киф, Винсент Ван Гог, Рембрандт, Иоганн Вермеер, Леонардо да Винчи, Микеланджело или Рафаэль.
Пример демонстрирует художественный потенциал приложения: «iPhone нарисован в кодексе Леонардо да Винчи».
Скриншот автора, август 2022 г.
Совет 5. Используйте положительные термины и избегайте отрицательных » и «без».
Вам следует избегать использования отрицательных терминов и просто точно указать, что вы хотите в отношении цветов, материалов и форм.
Поэтому желательно избегать фраз типа «платье не красного цвета». Вместо этого стоит попробовать «голубое платье», и результат будет намного лучше.
Совет 6: отдавайте предпочтение существительным в единственном числе или конкретным числам
При создании изображений мы часто используем форму множественного числа слов
Однако форма множественного числа оставляет место для интерпретации и, следовательно, неопределенности.
Если я хочу создать фотографию с «биглями», это может быть две, три, четыре или более собак.
Лучше всего использовать форму слова в единственном числе или точно указать, сколько собак вы хотите видеть на картинке, будучи точным в описании.
Поэтому вам следует избегать: «гончие занимаются бизнесом».
Вместо этого вы можете попробовать: «четыре гончих в деловых костюмах».
Скриншот автора, август 2022 г.
Конечно, как указано в третьем совете, вы можете указать, что изображение должно быть рисунком, а не фотографией, и вы получите следующий результат.
Ниже результат дорабатывается: «Рисунок четырех гончих в деловых костюмах».
Скриншот автора, август 2022 г.
Совет 7: слишком много мелких деталей может повлиять на качество
Если вы добавите слишком много деталей к своему первоначальному запросу, результат может быть беспорядочным, потому что существует слишком много ограничений, поэтому постарайтесь найти правильный баланс между точным описанием и слишком много деталей.
Я бы рекомендовал добавлять детали постепенно, чтобы вы могли видеть, когда зашли слишком далеко. Эта функция, конечно же, будет улучшена в будущих версиях Dall-E.
Эта функция, конечно же, будет улучшена в будущих версиях Dall-E.
Например, вам следует избегать таких запросов, как: «Шоколадный торт, посыпанный клубникой и бананом, с золотой вилкой и серебряным ножом».
Часто нож и/или вилка не отображаются.
Вы можете попробовать следующее: «Шоколадный торт, посыпанный клубникой и бананом с золотой вилкой».
Скриншот автора, август 2022 г.
Совет 8. Избегайте чрезмерно абстрактных понятий
Нет смысла спрашивать об идеях или понятиях, которые никто не знает, как изобразить.
Приложение просто имитирует и объединяет все изученное. Поэтому он не сможет предоставить вам изображение Парижа в 3050 году, например, или изображение самого себя.
С другой стороны, вы можете указать, что именно вы хотите видеть.
Избегайте таких фраз, как: «Одежда, которую люди будут носить через 1000 лет».
В качестве альтернативы вы можете попробовать: «Футуристическая одежда ярких и красочных цветов».
Давайте попрактикуемся на примерах из реальной жизни
Кулинарные сайты
Для кулинарных сайтов теперь вы можете создавать изображения различных блюд, адаптированных к вашему интерьеру, без необходимости их готовить, и все это за несколько секунд.
Сделать профессиональные фотографии еды еще никогда не было так просто.
Хитрость заключается в том, чтобы добавить пометку «профессиональная фуд-фотография», чтобы гарантировать качественный результат.
Можно попробовать: «Красочный алкогольный коктейль, профессиональная фотосъемка еды».
Скриншот автора, август 2022 г.
Вы также можете попробовать оригинальные концепции, такие как: «Салат Кобб в форме робота-смайлика, профессиональная фуд-фотография».
Скриншот автора, август 2022 г.
Или даже более креативные концепции, например: «Фрапучино в форме лебедя, профессиональная фуд-фотография».
Скриншот автора, август 2022 г.
Сайты электронной коммерции с одеждой
Для сайтов электронной коммерции режим редактирования будет очень полезен, если вы хотите создавать модели для своих товаров.
Вы можете указать точную область, в которой появляется ваша модель, выбрать пол, эмоции, которые вы хотите, чтобы они отображали, цвет волос и так далее.
Затем вы нажимаете Создать , и вы можете добавить фотографии на свой сайт.
Скриншот автора, август 2022 г.
Часто сгенерированные результаты лица могут быть посредственными, но с технологиями ARC вы можете значительно улучшить общий результат.
Скриншот автора, август 2022 г.
Туристические сайты
С Dall-E 2 у вас есть доступ к банку всех пейзажных изображений или известных мест мира.
Это означает, что вы можете изобретать несуществующие концепции, например Эйфелеву башню, перестроенную из бамбуковых палочек.
Вы можете попробовать: «Фотография Эйфелевой башни, построенной и перестроенной из бамбуковых палочек».
Эта функция предлагает практичный способ улучшить ваш текст уникальными или оригинальными изображениями.
Скриншот автора, август 2022 г.
Научные сайты
Для научных сайтов очень легко получить впечатляющие изображения, указав, что их должен производить микроскоп или телескоп.
Желательно иметь необходимый уровень знаний для измерения достоверности сгенерированного изображения.
Начнем с изображения нашей планеты Земля.
Вы можете начать с: «Фото всей планеты Земля».
Скриншот автора, август 2022 г.
Далее давайте взглянем на нашу солнечную систему издалека.
Вы можете попробовать: «Фотография, сделанная в открытом космосе, на которой вся планета Сатурн находится в левой части фотографии, а вдали — несколько звезд».
Скриншот автора, август 2022 г.
Теперь отправимся в самые дальние уголки Млечного Пути.
Попробуем: «Фотография, сделанная в кромешной тьме космического пространства, окруженного черной дырой».
Скриншот автора, август 2022 г.
Давайте перейдем к бесконечно малому, с устройством под названием Просвечивающий электронный микроскоп (ПЭМ), которое позволяет нам анализировать твердые образцы в атомном масштабе.
Вы можете попробовать: «Фотография, сделанная через трансмиссионный электронный микроскоп: протоны и нейтроны в каждом ядре и электроны в каждом атоме».
Скриншот автора, август 2022 г.
Или вы можете попробовать: «Фотография ядра, состоящего из спиральных катушек ДНК, сделанная с помощью сканирующего электронного микроскопа».
Скриншот автора, август 2022 г.
Возможности безграничны, и единственным ограничением является ваше воображение. Dall-E 2 позволяет каждому создавать невероятные изображения с помощью всего нескольких инструкций.
Мы находимся только в начале развития технологий такого типа. Приближается поколение видео, и оно позволит каждому создавать собственное искусство.
Готовьтесь к работе и творите!
- Плюсы и минусы технологии Deepfake для цифрового маркетинга
- Как оптимизировать изображения страницы галереи для поиска Google
- 8 привлекательных типов инфографики и способы их создания (+ 5 бесплатных инструментов)
Рекомендуемое изображение: maxuser/Shutterstock
Категория SEO Создание контента
12 важных советов по поисковой оптимизации изображений, которые вам нужно знать
Вспомните, когда вы в последний раз загружали изображение на свой веб-сайт. Скорее всего, вы загрузили его с сайта стоковой фотографии, загрузили на серверную часть своего сайта, а затем вставили на страницу.
Скорее всего, вы загрузили его с сайта стоковой фотографии, загрузили на серверную часть своего сайта, а затем вставили на страницу.
Это яркий пример оптимизации изображения, верно? Не совсем.
Вы добавили на свой сайт гигантский шар для боулинга, который замедляет скорость страницы. И поисковые системы не могут читать ваши изображения без альтернативного текста.
Давайте изменим это.
Согласно данным Jumpshot за 2018 год, более 20% всех поисковых запросов в Интернете в США приходится на Google Images.
Как любители, так и профессионалы SEO знают, что оптимизация изображений для вашего веб-сайта, как известно, стоит потраченного времени.
Дэн Морган из WebSpection добился того, чтобы одна из его фотографий заняла первое место в Google Images как «лучший человек в Кардиффе» менее чем за четыре дня благодаря оптимизации своего изображения.
Робби Ричардс совершил 150 732 посещения, добавив теги alt к изображениям, сжав изображения и применив несколько других SEO-трюков.
Без надлежащей оптимизации изображения вы теряете ценный актив SEO.
Похоже, поисковые системы раздают Oreos и молоко бесплатно. Но вы берете только Oreo. Хотя на самом деле Oreo лучше макать в молоко.
Оптимизация изображений создает множество преимуществ, таких как более удобный пользовательский интерфейс, более быстрая загрузка страниц и дополнительные возможности ранжирования. И это становится все более важной ролью.
Как отметил Мэтт Саузерн, заявление Гэри Иллиса о поиске изображений в недавнем чате Reddit:
«Мы просто знаем, что медиа-поиск слишком игнорируется для того, что он может сделать для издателей, поэтому мы привлекаем к нему больше инженеров, а также расширяем охват».
Но какие факторы наиболее важны для того, чтобы ваши изображения были доступны для поиска и не замедляли работу вашего сайта?
Вот 12 важных советов по оптимизации изображений, которые вам необходимо знать.
1. Выберите правильный формат
Декодирование всех различных форматов изображений может показаться вам первым заказом в Taco Bell. Но прежде чем вы сможете начать добавлять изображения на свой сайт, вы должны убедиться, что выбрали лучший тип файла.
Но прежде чем вы сможете начать добавлять изображения на свой сайт, вы должны убедиться, что выбрали лучший тип файла.
Несмотря на то, что существует множество форматов изображений, наиболее распространенными для Интернета являются PNG и JPEG.
- PNG: создает изображения более высокого качества, но имеет больший размер файла.
- JPEG: качество изображения может ухудшиться, но вы можете отрегулировать уровень качества, чтобы найти хороший баланс.
- WebP: выберите сжатие без потерь или с потерями, используя этот единственный формат изображения, поддерживаемый как Chrome, так и Firefox.
Для меня PNG — невоспетый герой форматирования изображений. Но для моего повседневного использования лучше всего использовать PNG, а затем конвертировать их в WebP.
Будьте осторожны, если вы используете изображения .jpg внутри встроенного формата SVG, так как системы Google не могут их индексировать.
2. Сжатие изображений
Да, ад не так ярок, как раздутая веб-страница после загрузки несжатого изображения.
Поисковые системы будут смотреть на вашу веб-страницу так же, как вы смотрите на большой чан Crisco: Вы же не можете всерьез рассматривать возможность размещения этого на своем веб-сайте, верно?
По данным HTTP Archive, изображения составляют в среднем 21% от общего веса веб-страницы.
Вот почему я настоятельно рекомендую сжимать ваши изображения перед загрузкой на ваш сайт. Вы можете сделать это в Photoshop или использовать такой инструмент, как TinyPNG.
TingPNG также имеет плагин WordPress, который вы тоже можете использовать.
Тем не менее, я предпочитаю WP Smush в качестве плагина для WordPress. Это уменьшает размер файла изображения без потери качества.
Какой бы плагин вы ни использовали, обязательно найдите тот, который сжимает изображения извне на своих серверах. Это снижает нагрузку на собственный сайт.
Или сделайте еще один шаг и используйте CDN для изображений, который обнаруживает устройство и оптимизирует образ перед доставкой. Cloudinary и Imgix — два варианта, которые стоит попробовать.
Cloudinary и Imgix — два варианта, которые стоит попробовать.
Increasingly.com увеличил скорость веб-сайта на 33% за 2 секунды за счет сжатия изображений.
Я имею в виду, есть что-то сексуальное в более высокой скорости страницы при сжатии изображений.
Если вы не уверены, как ваши изображения влияют на скорость вашей страницы, я рекомендую использовать инструмент Google PageSpeed Insights.
3. Создавайте уникальные изображения
Вы хотите, чтобы ваши фотографии появились на вашем сайте. Если вы заполните свой веб-сайт стоковыми изображениями, вы будете выглядеть неоригинально — как и тысячи других сайтов, которые ничем не выделяются.
Слишком много веб-сайтов загромождены одними и теми же типовыми стоковыми фотографиями.
Подумайте о корпоративном веб-сайте, консалтинговой фирме, бизнесе, который гордится обслуживанием клиентов. На всех этих веб-сайтах используется практически одно и то же изображение улыбающегося бизнесмена.
Я уверен, что вы видели такое изображение:
Хотя ваши стоковые изображения могут быть идеально оптимизированы, это не будет иметь такого же влияния или потенциальных преимуществ SEO, как оригинальное высококачественное изображение.
Чем больше у вас оригинальных картинок, тем лучше для пользователя и тем выше ваши шансы на ранжирование по релевантным запросам.
Имейте в виду, что большие изображения с большей вероятностью будут представлены в Google Discover.
Как рекомендует Google в своем ресурсе Advanced SEO,
«Большие изображения должны быть не менее 1200 пикселей в ширину и разрешены параметром max-image-preview:large или с помощью AMP».
Не используйте свой логотип в качестве изображения.
4. Остерегайтесь авторских прав
Независимо от того, какие файлы изображений вы решите использовать, убедитесь в отсутствии конфликта авторских прав.
Почтовая служба платит 3,5 миллиона долларов по иску о нарушении авторских прав на изображение. И на Скечерса подали в суд на 2,5 миллиона долларов.
И на Скечерса подали в суд на 2,5 миллиона долларов.
Если Getty, Shutterstock, DepositFiles или какой-либо другой поставщик стоковых фотографий владеет изображением, которое вы используете, и у вас нет лицензии на его использование, вы рискуете получить дорогостоящий судебный иск.
В соответствии с Законом об авторском праве в цифровую эпоху (DMCA) вам может быть выдано уведомление, если вы нарушили какие-либо вопросы авторского права. Если владелец части контента увидит свой контент на вашем веб-сайте, он может подать заявку на удаление DMCA, которую вы должны соблюдать.
Google Images позволяет фильтровать результаты на основе тех, которые доступны для повторного использования, а Минди Вайнштейн публикует 41 веб-сайт для поиска бесплатных изображений.
5. Настройка имен файлов изображений
Когда дело доходит до поисковой оптимизации, создание описательных, богатых ключевыми словами имен файлов абсолютно необходимо.
Если вы не настроите имя файла изображения, это все равно, что получить буррито, в котором ничего нет. Это просто отстой.
Это просто отстой.
Имена файлов изображений предупреждают Google и другие поисковые роботы о предмете изображения.
Обычно имена файлов выглядят как «IMG_722019» или что-то подобное. Это как заказывать из меню на другом языке. Это не помогает Гуглу.
Измените имя файла по умолчанию, чтобы помочь поисковым системам понять ваше изображение и повысить его ценность для SEO.
Это требует некоторой работы, в зависимости от того, насколько обширна ваша медиатека, но изменение имени изображения по умолчанию всегда является хорошей идеей.
Предположим, у вас есть изображение шоколада.
Я мог бы назвать его просто «шоколад», но если вы продаете шоколад на своем веб-сайте, потенциально каждое изображение может быть названо «шоколад-1», «шоколад-2» и так далее.
Я назвал это изображение «темный-шоколад-кофе», чтобы пользователи и поисковые системы могли его понять.
Связано: Google On Image File Names & A Surprise SEO Ошибка
6.
 Пишите оптимизированный для SEO альтернативный текст
Пишите оптимизированный для SEO альтернативный текстАльтернативные теги — это текстовая альтернатива изображениям, когда браузер не может их правильно отобразить. Подобно заголовку, атрибут alt используется для описания содержимого файла изображения.
Когда изображение не загружается, вы получите окно изображения с тегом alt в верхнем левом углу. Убедитесь, что они соответствуют изображению и делают изображение актуальным.
Внимание к тегам alt также полезно для общей стратегии SEO на странице. Вы хотите убедиться, что все другие области оптимизации на месте, но если изображение по какой-либо причине не загружается, пользователи увидят, каким оно должно быть.
Кроме того, добавление соответствующих тегов alt к изображениям на вашем веб-сайте может помочь вашему веб-сайту добиться более высокого рейтинга в поисковых системах за счет связывания ключевых слов с изображениями. Даже Google отметил ценность замещающего текста в изображениях.
Предоставляет Google полезную информацию о предмете изображения. Мы используем эту информацию, чтобы помочь определить лучшее изображение для возврата по запросу пользователя.
Мы используем эту информацию, чтобы помочь определить лучшее изображение для возврата по запросу пользователя.
Замещающий текст требуется в соответствии с американским Законом об инвалидах для лиц, которые не могут сами просматривать изображения. Описательный альтернативный текст может предупредить пользователей о том, что именно изображено на фотографии. Например, предположим, что на вашем веб-сайте есть изображение шоколада.
Альтернативный текст может выглядеть так:

Однако лучше использовать альтернативный текст, описывающий изображение:

7. Подумайте о структуре файла изображения
Google обновил свои рекомендации по изображениям. Одно из основных обновлений, которые они обнаружили, заключалось в том, что они используют путь к файлу и имя файла для ранжирования изображений.
Повторить: Путь к файлу и имя файла являются фактическим фактором ранжирования.
Например, если вы являетесь брендом электронной коммерции с несколькими продуктами, вместо того, чтобы помещать все изображения ваших продуктов в общую папку /media/, я бы рекомендовал структурировать ваши подпапки по темам, связанным с категориями, например /shorts/ или /denim/ .
8. Оптимизируйте заголовок и описание страницы
Компания Google также сообщила, что использует заголовок и описание страницы как часть своего алгоритма поиска изображений.
На странице поддержки Google указано:
Все ваши основные SEO-факторы на странице, такие как метаданные, теги заголовков, текст на странице, структурированные данные и т. д., влияют на то, как Google ранжирует ваши изображения.
д., влияют на то, как Google ранжирует ваши изображения.
Это как положить все начинки на буррито. С гуаком вкуснее. Итак, не забудьте добавить guac для улучшения рейтинга изображений.
9. Определите свои размеры
Если вы используете AMP или PWA, вам необходимо определить размеры изображения в исходном коде.
Однако, если вы не используете ни то, ни другое, рекомендуется задать ширину и высоту. Это обеспечивает лучший пользовательский опыт.
Кроме того, это позволяет браузерам изменять размер изображения до загрузки CSS. Это предотвращает скачки страницы при загрузке.
Атрибуты размеров изображения также важны для предотвращения проблем с кумулятивным смещением макета (CLS), которые могут помешать оптимизации основных веб-показателей.
Убедитесь, что вы включили атрибуты ширины и высоты для каждого элемента изображения и видео.
Это сообщает браузеру, сколько места нужно выделить для ресурса, и предотвращает раздражающее смещение содержимого, которое снижает ваш показатель CLS. Узнайте больше здесь.
Узнайте больше здесь.
10. Сделайте ваши изображения удобными для мобильных устройств
О, мобильное SEO. В худшем случае это может дать вам высокий показатель отказов и низкую конверсию. Но, в лучшем случае, это может дать вам больше возможностей для ранжирования и лучшего взаимодействия с пользователями.
Проблема в том, как оптимизировать изображения для мобильного индекса?
К счастью, Google предлагает рекомендации по работе с изображениями.
Короче говоря, вы хотите создавать адаптивные изображения. Это означает, что изображение будет масштабироваться в зависимости от размера сайта, независимо от того, использует ли пользователь настольный компьютер или мобильный телефон. Подстраивается под размер устройства.
Mozilla предлагает подробное руководство по использованию атрибутов srcset и size для предоставления браузеру дополнительных исходных изображений, позволяющих отображать идентичный контент изображения, размер которого изменен для устройства.
Важно отформатировать это с другой частью значения атрибута в каждой строке, как показано в этом примере из их ресурса:

elva-fairy
src=»elva-fairy-800w.jpg»
alt=»Эльва, одетая как фея»>
Узнайте больше об использовании srcset для адаптивных изображений здесь.
11. Добавьте изображения на карту сайта
Независимо от того, добавляете ли вы свои изображения в карту сайта или создаете новую карту сайта для изображений, вам нужны изображения где-то в ваших картах сайта.
Наличие ваших изображений в карте сайта значительно увеличивает шансы того, что поисковые системы просканируют и проиндексируют ваши изображения. Таким образом, увеличивается посещаемость сайта.
Если вы используете WordPress, Yoast и RankMath предлагают решение для карты сайта в своем плагине.
12. Добавление структурированных данных
Структурированные данные размечают ваши типы контента, чтобы направлять Google и поисковые системы для предоставления лучших визуальных результатов. По сути, Google может использовать ваши изображения в качестве расширенного результата, если вы добавите структурированные данные.
По сути, Google может использовать ваши изображения в качестве расширенного результата, если вы добавите структурированные данные.
Например, если вы используете разметку схемы на странице продукта и помечаете изображение как продукт, Google может сопоставить это изображение с ценником. Поисковые системы пропускают алгоритм и используют информацию, представленную в структурированных данных, для предоставления правильного изображения.
Основные выводы по оптимизации изображения
Итак, прежде чем вы начнете загружать свое изображение на свой сайт, обязательно выполните описанные выше ритуалы оптимизации изображения.
Самое главное, чтобы изображение и альтернативный текст соответствовали странице. Другие ключевые выводы:
- Выберите правильный формат файла. PNG — мои любимые скриншоты.
- Уменьшите размер файла для увеличения скорости загрузки страницы.
- Убедитесь, что ваши SEO-элементы на странице (метаданные, структурированные данные и т.
 Как сделать фото уникальными для поисковика: Как сделать фото на сайте уникальным для поисковиков
Как сделать фото уникальными для поисковика: Как сделать фото на сайте уникальным для поисковиков



