Как сделать пиксель арт в Photoshop: настройка, рисование
Автор Admin На чтение 3 мин Просмотров 54 Опубликовано Обновлено
В последнее время очень большой популярностью пользуются фотографии, сделанные в стиле пиксель арт. Особенно это популярно на игровых сайтах или каналах, с соответствующей тематикой. Как правило, пиксель арт считается тяжелым искусством, ибо вы должны поточечно нарисовать такое изображение в пикселях, но в целом, можно преобразить любую картинку в этот стиль. И в этой статье мы научим вас все это делать.
Как мы уже сказали выше, фотографии можно рисовать, а можно преображать готовые. Давайте по очереди разберемся с обоими видами работ.
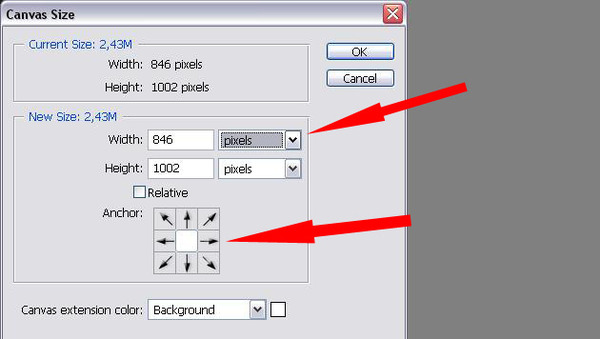
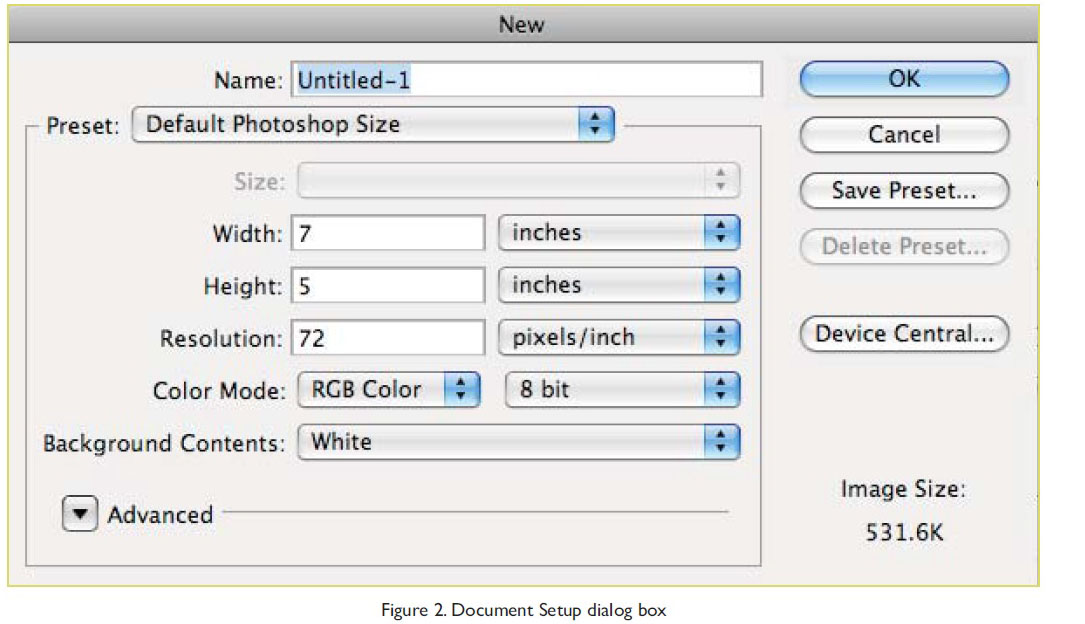
Как нарисовать пиксель арт в PhotoshopДля примера мы возьмем вот такую вот заготовку. Для начала создаем небольшой холст, размерами 200х200 пикселей. Тут же обязательно заходим в настройки и где «интерполяция изображения» выставляем значение «по соседним пикселям (сохраняет четкие края)».
Для начала создаем небольшой холст, размерами 200х200 пикселей. Тут же обязательно заходим в настройки и где «интерполяция изображения» выставляем значение «по соседним пикселям (сохраняет четкие края)».
После этого вверху заходим в раздел «просмотр» и выбираем пункт «показывать сетку». После этого возвращаемся к нашему первому рисунку, вырезаем фигурку и переносим ее на нашу клетчатую поверхность. Пользуемся комбинацией горячих клавиш Ctrl+T, чтобы трансформировать наше изображение до нужного размера.
Теперь просто прорисовываем и разукрашиваем нашего персонажа. Для удобства, каждый фрагмент нужно делать на новом слое, чтобы при необходимости его отредактировать. Получается примерно следующее:
Чтобы рисунок выглядел еще более пиксельным, можно дополнительно увеличить холст, а затем и персонажа, применяя комбинацию Ctrl+T. Остается только правильно экспортировать рисунок. Делать это лучше всего в GiF или PNG-форматах, т.к. вы можете сохранить изображение на прозрачном фоне, а главное – сохраните 16-цветовую палитру, что позволит вам сохранить пиксельную тематику.
Теперь, что касается перевода обычной картинки. Для примера мы возьмем картинку кота, т.к. по своей структуре она является достаточно сложной. Первое, что нужно сделать – это снять блокировку слоя, если она стоит.
После этого, на верхней панели меню, переходим в «изображения» / «коррекция» / «цветовой тон, насыщенность». Тут нужно передвинуть ползунок насыщенности примерно на 50. После этого снова идем в «изображения», только теперь выбираем «режим», а затем «индесированные цвета».
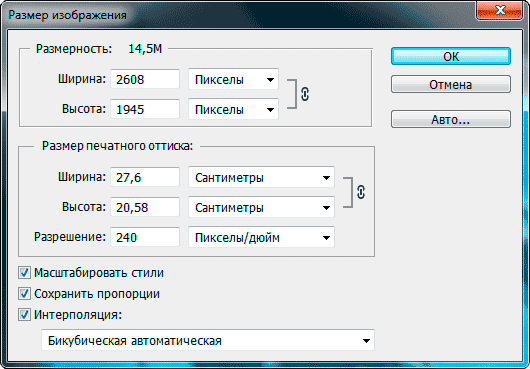
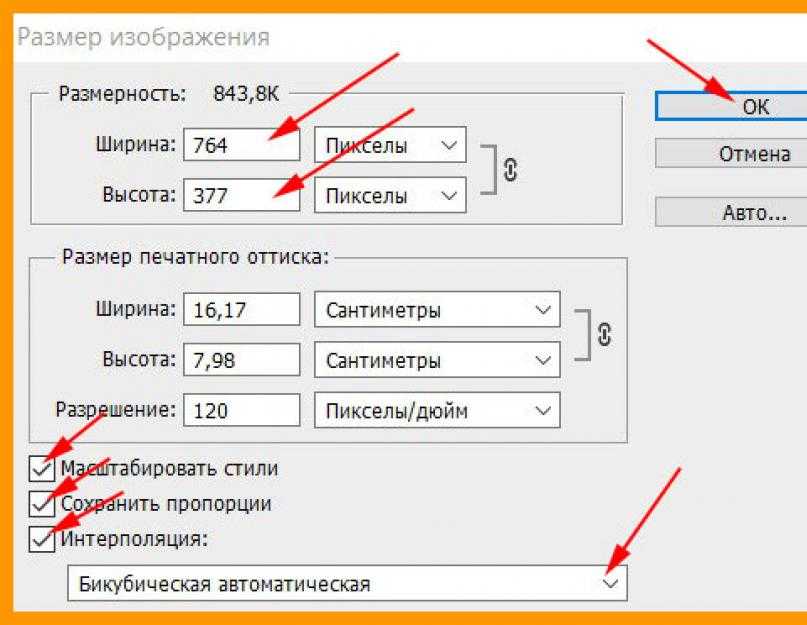
В открывшейся табличке нужно проследить, чтобы цветов было 10, а все остальное должно быть отключено. После этого выбираем «изображения», а затем «размер изображения». В разделе «подогнать под» выбираем «автоматический выбор разрешения», качество ставим «черновое». По итогу картинка уменьшится примерно до 200х200 пикселей.
Увеличиваем ее и рассматриваем. Получилось неплохо. Теперь снова переводим изображение в RGB. Для этого в разделе «изображения» выбираем «режим», а затем RGB. Остается только вырезать кота на нужный слой, а также дополнительно подкрасить, чтобы он выглядел более естественно. Но по сути – картинка готова.
Для этого в разделе «изображения» выбираем «режим», а затем RGB. Остается только вырезать кота на нужный слой, а также дополнительно подкрасить, чтобы он выглядел более естественно. Но по сути – картинка готова.
На этом мы заканчиваем данную статью, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Векторные и пиксельные формы в Photoshop
Автор Дмитрий Евсеенков На чтение 7 мин Просмотров 196 Обновлено
В этом уроке я расскажу об основных различиях типов двух типов объектов, которые мы можем нарисовать в графическом редакторе Photoshop — это векторная фигура и пиксельная форма.
Adobe Photoshop известен, в основном, как растровый (т.е. работающий с изображениями на основе пикселей) графический редактор. Он используется специалистами для ретуши фотографий, восстановления и композитинга. Но, кроме этого, Photoshop также является мощным векторным редактором, который используют, к примеру, веб-дизайнеры и дизайнеры для создания макетов страниц, плакатов и веб-страниц, дизайн пользовательского интерфейса и других векторных креативов.
Что означает термин «векторное изображение»? В отличии от растровых (пиксельных) изображений, которые состоят из миллионов крошечных точек, именуемых пикселями, векторные фигуры созданы при помощи математических алгоритмов, определяющие форму связанных кривых, являющихся границами областей и цветовую заливку этих областей.
Так как они основаны на математике, а не на простом заполнении пикселями, векторные фигуры являются чрезвычайно гибким и не страдают от тех же ограничений, как пиксельные. Мы можем нарисовать векторные формы любого размера, и, независимо от того, сколько раз мы их будем редактировать и масштабировать, они всегда остаются четкими и резкими!
 И почему, когда предоставляется выбор между этими двумя вариантами, векторные фигуры, как правило, являются лучшим выбором.
И почему, когда предоставляется выбор между этими двумя вариантами, векторные фигуры, как правило, являются лучшим выбором.Содержание
Сравнение двух типов фигур
Так как я расскажу о построении векторных фигур в следующем уроке, здесь я воспользуюсь уже готовым рисунком.На первый взгляд, это простой документ, на котором изображены два совершенно одинаковых круга. Но, несмотря на то, что круги выглядят одинаковыми, это на самом деле совершенно разные объекты. Форма слева — векторная форма, в то время как круг справа создан из пикселей:
Векторная форма слева и пиксельное изображение справа.
Если мы посмотрим на панель слоёв, то увидим каждую фигуру, расположенную на своем слое. Форма на основе пикселей находится на верхнем слое (для наглядности я переименовал этот слой в «пиксель»), под ним расположен слой с векторной фигурой (я переименовал слой в «вектор»)
Слои с векторной и пиксельной формами на панели слоёв
Вид миниатюр фигур на панели слоёв
Даже если бы я не переименовал слои, определить, на каком слое векторная фигура, а на каком слое пиксельное изображение, совсем не трудно.
На то, что в слое имеется векторная фигура, указывает небольшой значок формы, расположенный в правом нижнем углу миниатюры слоя. Этот значок говорит нам о том, что слой не является пиксельным, а представляет собой векторную форму.
Слой с векторной формой можно легко определить по небольшому значку в правом нижнем углу миниатюры слоя.
Масштабирование векторной фигуры
Как я уже упоминал, оба круга на данный момент выглядят одинаково, но давайте посмотрим, что произойдёт, если мы будем их масштабировать. Я начну с векторной фигуры. Во-первых, мне нужно выбрать этот слой, поэтому я кликну по нему в панели слоёв.
Затем нажимаю комбинацию клавиш Ctrl+T, что запускает команду «Свободное трансформирование» (Free Transform), после чего вокруг объекта появляется рамка транс формирования.
Рамка свободного трансформирования вокруг векторной формы
Чтобы точно сравнить результаты масштабирования, необходимо увеличивать/уменьшать фигуры со строго одинаковым масштабом, поэтому для трансформации я не буду использовать маркеры на рамке, а введу заданное значение в поля ввода ширины и высоты в панели параметров. Я введу 10%:
Я введу 10%:
Установка ширины и высоты векторной фигуры до 10%.
Я нажму Enter на клавиатуре, чтобы принять новый размер, и теперь круг слева стал гораздо меньше:
Векторная форма теперь имеет размер 10% от первоначального.
Давайте посмотрим, что произойдет, если я масштабирую данную фигуру обратно до исходного размера. Снова нажимаем Ctrl + T. Вокруг кружка появилась рамка масштабирования.
Так как вначале я уменьшил круг я до 10%, чтобы увеличить его обратно к исходному размеру, следует установить значение Ширины и Высоты в панели параметров на 1000%:
Установка ширины и высоты векторной формы на 1000%.
Снова нажимаем Enter, чтобы принять масштабирование, и теперь векторная форма приобрела свой первоначальный размер. Обратите внимание, несмотря на то, что я сначала значительно уменьшил, а затем увеличил круг, векторная форма по-прежнему выглядит хорошо, точно так же, как и до масштабирования. Ее края остаются четкими и резкими, каковыми они и были изначально:
Векторная форма слева сохраняет свои четкие, резкие края даже после значительного масштабирования.![]()
Масштабирование пиксельной фигуры
Давайте попробуем сделать то же самое с кругом — пиксельной фигурой справа. Во-первых, я выберу его, нажав на слой «пиксель» в панели слоёв. Нажимаю комбинацию клавиш Ctrl+T для активации «Свободного трансформирования».
Так же, как я сделал ранее с векторной фигурой, я уменьшу круг до размера 10% от исходного:
Пиксельная фигура после масштабирования её до 10%.
Даже после масштабирования пиксельного круга до 10%, он выглядит таким же чётким, как и перед масштабированием, так что пока мы не видим никакой разницы между векторной и пиксельной формами.
Но теперь проведём более серьёзный тест. Что произойдет, если я масштабирую пиксельный круг обратно до исходного размера? Давайте попробуем. Я снова нажимаю Ctrl+T на клавиатуре для запуска команды «Свободное трансформирование» (Free Transform) и ввожу в поля ввода Ширины и Высоты на панели параметров значение 1000%, затем нажимаю Enter, чтобы принять изменения.
А теперь, разница между формами на векторной и пиксельных основе становится очевидной, посмотрите на рисунок ниже. Я масштабировал обе формы с абсолютно одинаковыми условиями, но векторная фигура сохранила свои свойства, а пиксельная — нет. Края круга из пикселей, ранее чёткие, теперь стали размытыми, в то время, как векторная фигура не претерпела каких-либо видимых изменений:
Вектор форма сохранилась после масштабирования, а вот пиксельная выглядит не то, чтобы очень.
Давайте увеличим полученную картинку для более тщательного рассмотрения.
Причина низкого качества края пиксельного круга кроется в том, что, когда я масштабирую его до 10% от кго первоначального размера, Photoshop отбросил 90% пикселей, которые образовывали первоначальное изображение.
Это было бы прекрасно, если бы мне не нужно былои масштабировать изображение обратно до первоначального размера. Photoshop не может волшебным образом воссоздать утраченные пиксели, поэтому, когда я масштабируется изображение в сторону увеличения, всё, что Photoshop может сделать, это взять имеющиеся пиксели и создать на их основе недостающие.![]() Вот почему вдоль края пиксельной формы получается эффект размытой лесенки. Чем больше мы будем увеличивать изображение, тем больший эффект получится.
Вот почему вдоль края пиксельной формы получается эффект размытой лесенки. Чем больше мы будем увеличивать изображение, тем больший эффект получится.
Векторные формы лишены этого недостатка. Они состоят из математических кривых, образующих области, заполненные цветом. И как бы мы не увеличивали/уменьшали изображение, кривая всегда остаётся кривой с чёткими краями.
Крупный план краёв векторной и пиксельной форм.
Как мы узнали из этого урока, векторные фигуры и пиксельные формы могут выглядеть идентичными в первоначальном состоянии и при уменьшении.
Но, когда появляется необходимость масштабировать их в сторону увеличения — векторные фигуры имеют неоспоримое преимущество. Это верно не только при просмотре их на мониторе, но и при печати.
Векторные фигуры имеют и другие преимущества, делающие работу сними гораздо более гибкой, чем с пиксельными, но прежде давайте научимся грамотно рисовать векторные фигуры в Photoshop CS6.
[Учебник] Как исправить пикселизированное изображение на Windows/Mac/iOS
Последнее обновление: 12 октября 2022 г. , Peter Wood
, Peter Wood
Сделать отличный снимок никогда не бывает просто. Когда вы получаете пикселизированное изображение с правильным временем и углом, есть ли способ исправить пикселизированное изображение и спасти файл? Поскольку цифровые изображения состоят из пикселей, пикселизированное изображение является результатом низкого качества, неправильного сжатия или чрезмерного увеличения. При недостатке доступной информации о пикселях в изображении невозможно получить аккуратное изображение из пикселизированного.
Если вы знаете подробные причины пикселизации изображения, вы можете устранить соответствующую проблему соответствующим образом. Этот пост покажет вам рабочие способы исправления пиксельного изображения на разных передачах. Просто ознакомьтесь с подробным процессом, чтобы избавиться от проблемы прямо сейчас.
Часть 1: 2 простых способа исправить пиксельные изображения с помощью AI
Способ 1: исправить пиксельные изображения с помощью AI Retouch
Если вам просто нужно исправить некоторые шумы изображения, отрегулировать резкость или удалить артефакты JPEG, WidsMob AI Retoucher — универсальный фоторедактор с искусственным интеллектом для исправления пиксельных изображений. Он предоставляет 3 различных режима ретуширования AI для уменьшения шума изображения, восстановления файлов с низким освещением и удаления орехового цвета. Он также позволяет настроить резкость, цветность и яркость для получения оптимального изображения. Кроме того, вы также можете воспользоваться функциями улучшения и алгоритмами искусственного интеллекта для автоматической обработки изображений.
Он предоставляет 3 различных режима ретуширования AI для уменьшения шума изображения, восстановления файлов с низким освещением и удаления орехового цвета. Он также позволяет настроить резкость, цветность и яркость для получения оптимального изображения. Кроме того, вы также можете воспользоваться функциями улучшения и алгоритмами искусственного интеллекта для автоматической обработки изображений.
1. Восстановление пикселизированных изображений из-за шумов изображения, низкой освещенности и пикселизации дымки.
2. Вручную отрегулируйте экспозицию, насыщенность, улучшение цвета и шумоподавление.
3. Улучшите портреты с помощью сглаживания кожи, удаления блеска, удаления пятен и т. д.
4. Сбалансируйте функции резкости и шумоподавления, чтобы исправить пиксельные изображения.
Win Загрузить Mac Загрузить
Шаг 1 : Загрузите и установите WidsMob AI Retoucher, вы можете запустить программу на своем компьютере и нажать кнопку Import , чтобы добавить изображения в программу. Когда вам нужно исправить несколько пиксельных фотографий, вы можете просто перетащить нужные фотографии прямо в программу.
Когда вам нужно исправить несколько пиксельных фотографий, вы можете просто перетащить нужные фотографии прямо в программу.
Шаг 2 : Выберите нужное изображение и нажмите кнопку Редактировать в правом верхнем углу, чтобы попасть в окно редактирования. Перейдите в меню Adjust и прокрутите вниз, чтобы найти параметр Sharpness . Просто переместите ползунок, чтобы сделать изображение менее пиксельным. Сбалансируйте его с помощью Luminance и Chrominance .
Шаг 3 : Если вам нужно автоматически улучшить фотографии, выберите меню AI Retouch в левом меню, чтобы исправить пикселизированное изображение. Существует 3 различных режима для исправления пиксельных изображений, Восстановление при слабом освещении , Снижение шума и Удаление дымки . Это улучшит фотографии одним щелчком мыши.
Шаг 4 : Просто включите режим «До/После», чтобы предварительно просмотреть эффект и получить оптимальный эффект. Что касается портретных изображений, вы можете выбрать опцию Face Clean для улучшения файла. Когда вы все сделаете, вы можете просто нажать кнопку Сохранить как , чтобы сохранить аккуратное изображение на свой компьютер.
Что касается портретных изображений, вы можете выбрать опцию Face Clean для улучшения файла. Когда вы все сделаете, вы можете просто нажать кнопку Сохранить как , чтобы сохранить аккуратное изображение на свой компьютер.
Выиграть Скачать Mac Загрузить
Способ 2. Как исправить пикселизацию изображения с помощью AI Image Upscale
Чтобы сделать изображения менее пикселизированными, вы можете просто увеличить их с помощью AI Image Upscale, который представляет собой метод увеличения изображения с деталями. WidsMob ImageConvert — оптимальный вариант для увеличения исходного изображения до 4-кратного при сохранении качества. Это больше, чем средство увеличения изображения AI, но оно также позволяет настраивать предустановки, изменять размер фотографий и даже добавлять водяные знаки.
Метод 2: как исправить пикселизированное изображение с помощью AI Image Upscale
Чтобы сделать изображения менее пикселизированными, вы можете просто увеличить их с помощью увеличения масштаба изображения AI, который представляет собой метод увеличения изображения с деталями. WidsMob ImageConvert — оптимальный вариант для увеличения исходного изображения до 4-кратного при сохранении качества. Это больше, чем средство увеличения изображения AI, но оно также позволяет настраивать предустановки, изменять размер фотографий и даже добавлять водяные знаки.
WidsMob ImageConvert — оптимальный вариант для увеличения исходного изображения до 4-кратного при сохранении качества. Это больше, чем средство увеличения изображения AI, но оно также позволяет настраивать предустановки, изменять размер фотографий и даже добавлять водяные знаки.
1. Увеличьте размер и качество изображения, чтобы сделать его менее пиксельным с помощью ИИ.
2. Обеспечьте 3 различных режима масштабирования изображения AI с размером файла до 3000 пикселей.
3. Изменение размера фотографий, поворот/переворот изображений, добавление графического/текстового водяного знака и другие функции.
4. Настройте нужные пресеты с помощью комбинации действий и примените их одним щелчком мыши.
Win Загрузить Mac Загрузить
Шаг 1 : После установки откройте WidsMob ImageConvert на своем компьютере. Нажмите кнопку Import , чтобы добавить нужную фотографию, которую вы хотите улучшить. В отличие от других онлайн-апскейлеров изображений, вы можете улучшить фотографии до 3000 пикселей на 3000 пикселей с исходными деталями.
В отличие от других онлайн-апскейлеров изображений, вы можете улучшить фотографии до 3000 пикселей на 3000 пикселей с исходными деталями.
Шаг 2 : Дважды щелкните изображение и выберите кнопку AI Image Upscale в правом верхнем углу, чтобы сделать изображение менее пиксельным. Выберите желаемый режим масштабирования, например 4X, чтобы увеличить исходный размер в 4 раза. Здесь вы можете проверить детали, чтобы узнать, работает ли это.
Шаг 3 : После того, как вы улучшили изображение, вы можете нажать кнопку Сохранить как , чтобы сохранить увеличенное изображение. Выполните тот же процесс, чтобы улучшить изображение, если оно все еще находится в пределах 3000 пикселей. Кроме того, вы также можете воспользоваться другими функциями или создать предустановку, чтобы подправить фотографии.
Win Загрузить Mac Загрузить
Часть 2. Как исправить пикселизированное изображение онлайн
Можно ли исправить пикселизированное изображение онлайн? Существуют продвинутые онлайн-инструменты, которые могут редактировать и обрабатывать пиксельные изображения. VectorMagic и Fotor предоставляют передовые технологии для управления изображениями одним щелчком мыши.
VectorMagic и Fotor предоставляют передовые технологии для управления изображениями одним щелчком мыши.
1. Как исправить пиксельные изображения с помощью Fotor
Fotor предоставляет базовый способ полировки и исправления пиксельных изображений. Он просто применяет простой эффект для улучшения фотографий. Вы также можете использовать 9Инструмент 0132 Smoothing позволяет делать больше, но это инструмент премиум-класса. Конечно, вы можете просто выбрать ту же функцию в меню «Красота».
Шаг 1: Зайдите в Fotor в любом браузере и войдите в учетную запись. Затем вы можете нажать кнопку Открыть , чтобы загрузить свое пикселированное изображение, которое вы хотите отполировать, в онлайн-редактор фотографий.
Шаг 2: Выберите параметр Эффекты в левом меню и прокрутите, чтобы выбрать параметр Pixelate для настройки параметров. Он предоставляет как опцию добавления пикселей, так и опцию удаления пикселей.
Шаг 3: Выберите параметр Erase Pixelated и используйте полосу прокрутки для прокрутки влево, чтобы свести к минимуму пикселизацию с обоими параметрами для Size и Pixel Size . После этого вы можете нажать кнопку Применить для подтверждения.
2. Как исправить пиксельные изображения с помощью VectorMagic
VectorMagic — один из немногих онлайн-фоторедакторов, исправляющих пиксельные изображения. Как и название программы, это бесплатный онлайн-конвертер фотографий, предназначенный для преобразования пиксельных изображений в векторную графику и одновременного сглаживания пиксельной области.
Шаг 1: Подключите компьютер к Интернету и зайдите на vectormagic.com в браузере. Нажмите на кнопку Pick Image To Upload , чтобы загрузить пиксельную картинку в этот онлайн-редактор фотографий.
Шаг 2: Это исправит пикселизированное изображение с помощью векторного изображения в векторное изображение, такое как SVG, EPS или другие. Он отслеживает каждый бит информации, доступной на вашем изображении, и нарезает каждый крайний пиксель точно в нужном месте.
Он отслеживает каждый бит информации, доступной на вашем изображении, и нарезает каждый крайний пиксель точно в нужном месте.
Шаг 3: Затем вы можете дополнительно настроить Уровень детализации , Цвет и даже использовать Расширенные настройки для исправления пиксельного изображения путем превращения пиксельного изображения в векторное.
Часть 3. Как исправить пикселизированное изображение в Photoshop
Photoshop — профессиональный фоторедактор для исправления пикселизированных изображений, который может оказаться слишком сложным для новых пользователей. Это актуально при обработке изображений высокого качества. Но когда дело доходит до исправления пиксельного изображения, Photoshop не так сложен, как вы думали. Преимущество Photoshop заключается в поддержке большого количества форматов изображений.
Шаг 1: Запустите Photoshop на своем компьютере, перейдите к Файл > Откройте , чтобы загрузить пикселизированное изображение в фоторедактор. Конечно, вы можете просто продублировать слой с фотографией, чтобы избежать замены.
Конечно, вы можете просто продублировать слой с фотографией, чтобы избежать замены.
Шаг 2: Разверните меню View на верхней ленте и выберите параметр Actual Pixels , чтобы отобразить фактический уровень пикселизации изображения, которое вы хотите отполировать.
Шаг 3: Перейдите к Фильтр > Шум и выберите параметр Удаление пятен . Этот фильтр способен сглаживать края пикселей, и вы можете использовать его несколько раз на своем изображении с помощью горячей клавиши Ctrl + F.
Шаг 4: Затем выберите параметр Smart Blur в Filter > Blur меню. Когда появится диалоговое окно настройки, отрегулируйте параметр радиуса примерно до полутора пикселей и введите пороговое значение 14 пикселей.
Шаг 5: Посмотрите на результат в панели Preview , если он работает нормально, нажмите OK для подтверждения изменений. Наконец, вы можете исправить пикселизированное изображение в аккуратное и сохранить изображение в высоком качестве.
Наконец, вы можете исправить пикселизированное изображение в аккуратное и сохранить изображение в высоком качестве.
Часть 4. Как исправить пикселизированное изображение с помощью смартфона
Пиксельное изображение особенно распространено на смартфонах, отчасти потому, что технология камеры на многих мобильных устройствах все еще несовершенна. Но нет интегрированной в приложение для редактирования фотографий функции удаления пикселизации. Но когда вам нужно улучшить качество фотографий и уменьшить эту проблему, Adobe Photoshop Express — хороший вариант как для iPhone, так и для устройств Android.
Шаг 1: Установите Photoshop Express на свой мобильный телефон. Разрешите ему доступ к вашей библиотеке фотографий при первом открытии приложения. Затем импортируйте пикселизированное изображение из памяти вашего смартфона.
Шаг 2: Нажмите на значок Исправить изображение , отмеченный тремя горизонтальными линиями с ползунками в нижней области, чтобы открыть экран фиксации изображения. Затем вы можете применять различные фильтры для исправления пиксельных изображений.
Затем вы можете применять различные фильтры для исправления пиксельных изображений.
Шаг 3: Четкость позволяет смягчить или уточнить изображение. Sharpen используется для улучшения деталей изображения. Уменьшить шум может удалять и уменьшать шум. Пластырь может удалить пятна на вашей фотографии.
Шаг 4: Примените эти фильтры и настройте различные параметры, чтобы исправить пикселизированное изображение, пока не получите удовлетворительный результат. Нажмите на значок Поделиться в правом верхнем углу экрана, чтобы поделиться на Facebook.
Часть 5: Небольшие подсказки о пикселизированных изображениях
1. Предотвратите пикселизацию изображения в первую очередь
Если пикселизация изображения является результатом растяжения в странном оригинальный размер. Как говорится, унция профилактики стоит фунта лечения, и это справедливо для пиксельных изображений. Когда вы изменяете размер изображения в Photoshop, вы можете преобразовать его в смарт-объект, если хотите убедиться, что оно остается без пикселей, в противном случае вы также можете просто ограничить размер, до которого вы его увеличиваете. Любое изображение имеет только заданное количество пикселей, и если вы увеличите его слишком сильно, оно станет пиксельным.
Когда вы изменяете размер изображения в Photoshop, вы можете преобразовать его в смарт-объект, если хотите убедиться, что оно остается без пикселей, в противном случае вы также можете просто ограничить размер, до которого вы его увеличиваете. Любое изображение имеет только заданное количество пикселей, и если вы увеличите его слишком сильно, оно станет пиксельным.
2. Обратитесь за помощью к специалисту
Вы должны знать, когда следует обратиться к специалисту, и если вы предприняли шаги, описанные выше, и не смогли удалить пиксели со своей фотографии, возможно, пришло время отправить это к профессиональному фотопроцессору, чтобы исправить это. Даже профессионалы не могут творить чудеса, но часто они могут сделать довольно хорошую работу. Есть даже дешевые способы сделать это, например, найти хорошую работу по редактированию фотографий на сайте, таком как Fiverr, и заплатить кому-то за очистку вашей пиксельной фотографии.
Примечание:
Обязательно сохраните резервную копию исходного образа. В противном случае вы не сможете отменить сделанные вами изменения. Если вы решите нанять кого-то, чтобы очистить вашу пиксельную картинку, убедитесь, что ваши инструкции ясны, чтобы они знали, что с ней делать.
В противном случае вы не сможете отменить сделанные вами изменения. Если вы решите нанять кого-то, чтобы очистить вашу пиксельную картинку, убедитесь, что ваши инструкции ясны, чтобы они знали, что с ней делать.
Если вы хотите распечатать старые фотографии с пикселями после редактирования, вам лучше обратиться в профессиональную службу восстановления старых поврежденных фотографий, где специалисты дадут вторую жизнь вашим поврежденным фотографиям и сделают их реалистично отредактированными в высоком разрешении.
Заключение
В этом уроке мы говорили о том, как исправить пикселизированное изображение в Windows, Mac, онлайн, Android или iOS. Когда вы загружаете изображение с веб-сайта и обнаруживаете пикселизацию изображения, вот лучшие методы, которым вы должны следовать. И многие приложения для редактирования фотографий не поддерживают экспорт отредактированных изображений в полном разрешении. Это означает, что ваши изображения станут плохого качества или даже пикселизированными после редактирования. Когда доступна ограниченная информация о пикселях, трудно сделать изображение четким. Когда вам нужно автоматически исправить пикселизированное изображение с помощью ИИ, WidsMob Retoucher и WidsMob ImageConvert должны стать лучшими фоторедакторами, которые вам помогут.
Когда доступна ограниченная информация о пикселях, трудно сделать изображение четким. Когда вам нужно автоматически исправить пикселизированное изображение с помощью ИИ, WidsMob Retoucher и WidsMob ImageConvert должны стать лучшими фоторедакторами, которые вам помогут.
Win Скачать Mac Скачать
Как исправить пикселизацию изображения в фотошопе [Шаг за шагом]
Получение высококачественного изображения с помощью различных камер является сложной задачей. Но получить высококачественную фотографию онлайн еще сложнее. Фотографии — это комбинации маленьких пикселей. Таким образом, очень часто получаются изображения с низким разрешением, зернистые или шумные изображения как с камеры, так и из Интернета. Когда фотография становится размытой или зернистой при низком разрешении, это называется пиксельным изображением. Пиксельные изображения могут создаваться также при изменении размера фотографии или просто при ее загрузке на онлайн-платформу.
Работа с пикселизированными фотографиями может быть сложной, но это не является непоправимым. В этой статье мы постараемся помочь вам исправить пиксельные фотографии в Photoshop.
Что такое пикселизация?
Как правило, пикселизация возникает при отображении растрового изображения или части растрового изображения большого размера. Когда это изображение увеличивается, становятся видны отдельные цветные пиксели. Такие типы изображений называются пикселизированными. Пикселизация в основном происходит с меньшим количеством PPI или пикселей на дюйм, а также с низкой скоростью передачи битов на пиксель.
Другими словами, если вы возьмете изображение небольшого размера, например, 300 x 300 пикселей, вы увидите плавный край изображения. Теперь, если вы измените размер той же картинки на 1024 x 1024 пикселей, вы заметите, что некоторые пиксельные блоки выходят. Это происходит из-за большого размера и отсутствия достаточного количества видимых данных.
Пикселизация может произойти при попытке преобразовать фотографию низкого качества в фотографию высокого качества.
Почему изображения становятся пикселизированными?
Существуют различные причины пикселизации изображения. Вот некоторые важные причины:
- Изменение размера изображений является наиболее распространенной причиной. Изменение размера без технического разрешения приводит к нечеткому и размытому изображению.
- Это может произойти при сканировании фотографий. В этом случае пикселизация в основном зависит от качества сканера.
- Ошибки удержания камеры или ошибки позиционирования могут привести к пикселизации или размытию изображения.
- Пикселизация изображения может произойти, когда изображения открываются в несовместимом программном обеспечении или приложениях.
Как уменьшить пикселизацию в Photoshop?
Если ваши фотографии стали пикселизированными и вы хотите это исправить, вы можете сделать это с помощью Photoshop. Photoshop обеспечивает более точное исправление пикселизации, чем другие онлайн- и офлайн-инструменты. В этом описании мы узнаем о том, как сделать изображение менее пиксельным в фотошопе. Есть два способа убрать пикселизацию в фотошопе.
Photoshop обеспечивает более точное исправление пикселизации, чем другие онлайн- и офлайн-инструменты. В этом описании мы узнаем о том, как сделать изображение менее пиксельным в фотошопе. Есть два способа убрать пикселизацию в фотошопе.
Первая техника
В этой технике мы уменьшим пикселизацию за счет увеличения резкости и размытия фотографии. Выполните следующие шаги:
- Сначала вам нужно открыть изображение, которое вы хотите отредактировать. Чтобы открыть изображение в фотошопе, зайдите в меню «ФАЙЛ» и нажмите «ОТКРЫТЬ» и выберите нужное фото. Или вы можете просто открыть изображение, нажав «CTRL+O» на клавиатуре, и выбрать нужную фотографию.
- Теперь перейдите к опции «Размытие» в меню «Фильтр» и выберите «Размытие по Гауссу»
- Теперь появится диалоговое окно с ползунком. После этого двигайте ползунок или увеличивайте значение радиуса до тех пор, пока фотография в окне предварительного просмотра не станет гладкой.
 Затем нажмите «ОК».
Затем нажмите «ОК». - Теперь снова щелкните меню «Фильтр», а затем перейдите к параметру «Резкость». В опции повышения резкости выберите «Нерезкая маска».
- Теперь появится диалоговое окно с ползунком. После этого двигайте ползунок или увеличивайте значение радиуса, пока фотография не станет приемлемой. Затем нажмите «ОК».
- Когда закончите, сохраните изображение
В этой технике мы добавим слой мягкого света, чтобы минимизировать пиксели или блоки. Для этого
- Сначала вам нужно открыть изображение, которое вы хотите отредактировать. Чтобы открыть изображение в фотошопе, перейдите в меню «ФАЙЛ» и нажмите «ОТКРЫТЬ», теперь выберите нужную фотографию. Или можно просто открыть изображение, нажав «CTRL+O» на клавиатуре и выбрать нужное фото
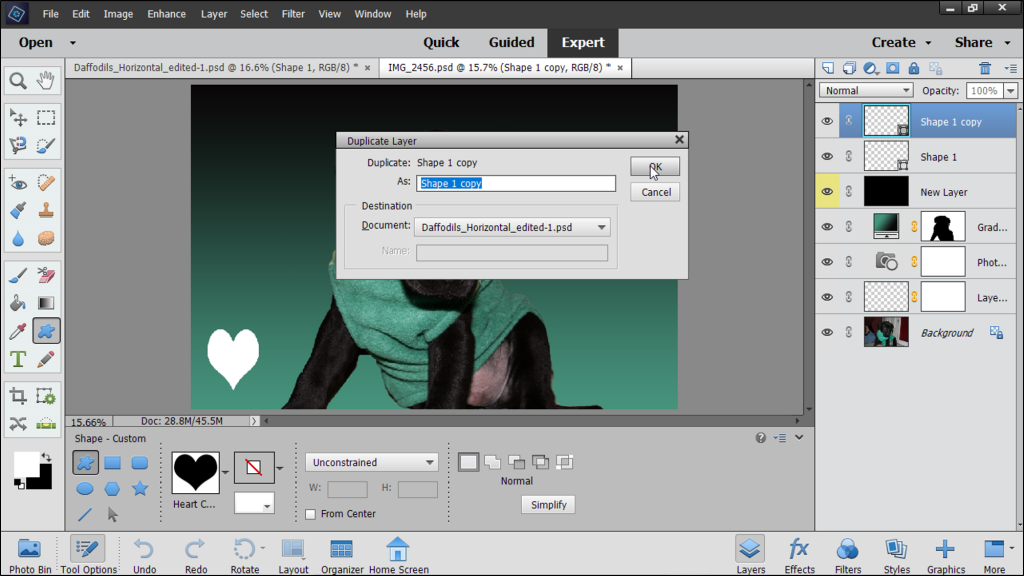
- Теперь перейдите на панель «Слой» и щелкните правой кнопкой мыши исходный слой изображения.
 Появится раскрывающееся меню, затем выберите опцию «Дублировать слой» в раскрывающемся меню.
Появится раскрывающееся меню, затем выберите опцию «Дублировать слой» в раскрывающемся меню. - После этого щелкните раскрывающийся список «Обычный» на панели слоев. А затем выберите опцию «Мягкий свет».
- После этого нажмите на меню «Фильтр» и перейдите к опции «Шум». В параметре шума выберите параметр «Удалить пятна». Теперь отрегулируйте в соответствии с вашими предпочтениями.
- Теперь перейдите в меню «Изображение», а затем перейдите к опции «Настройки». В параметрах настройки выберите параметр «Яркость/контрастность» и выполните настройку в соответствии с вашими предпочтениями.
- Наконец, сохраните изображение.
Метод 1. Предотвращение пикселизации в начале
Изображение становится пиксельным, когда изображение слишком сильно увеличивается или растягивается в странном направлении без учета исходного размера изображения. Таким образом, вы должны быть осторожны при изменении размера фотографии в фотошопе. Вы можете преобразовать изображение в смарт-объект, чтобы оно оставалось непиксельным.
Таким образом, вы должны быть осторожны при изменении размера фотографии в фотошопе. Вы можете преобразовать изображение в смарт-объект, чтобы оно оставалось непиксельным.
Техника 2: Редактирование изображения с помощью программы повышения резкости
Существует несколько доступных программ повышения резкости фотографий, таких как Focus magic, Nik Sharpener Pro от DxO и т. д. Эти программы не так совершенны, но они являются сравнительно хорошими вариантами для резкость фотографии автоматически.
Способ 3. Исправление пиксельных изображений из Интернета
В Интернете доступно множество инструментов для редактирования изображений. Они могут выполнять редактирование, не теряя времени, большинство из них бесплатны. Вам не нужно проходить какой-либо процесс загрузки или установки. Вам просто нужно загрузить фотографию и просто следовать их шагам.
Fotor — отличный веб-сайт для редактирования фотографий, позволяющий исправить пикселизацию. Кроме того, он предлагает широкий спектр услуг редактирования. Следуйте инструкциям, чтобы исправить пиксельные изображения.
Кроме того, он предлагает широкий спектр услуг редактирования. Следуйте инструкциям, чтобы исправить пиксельные изображения.
- Перейдите на сайт Fotor и загрузите свое изображение.
- Выберите опцию «Эффект» в меню слева.
- Теперь перейдите и выберите параметр «Пиксели».
- После этого переместите ползунок размера пикселя влево и уменьшите размер пикселя.
Способ 4. Исправление пиксельных фотографий с помощью Paint.net
Paint.net — еще одна альтернатива редактированию фотографий. Это может быть использовано для удаления пикселизации фотографии. Вот инструкции по исправлению пиксельных изображений.
- Откройте изображение с помощью Paint.net.
- Затем перейдите к опции «Эффекты», затем перейдите к опции «Размытие» и выберите «Размытие по Гауссу».
- Теперь переместите ползунок, чтобы уменьшить эффект пикселей.
- После этого снова перейдите к опции «Эффекты», а затем перейдите к опции «Размытие», выберите опцию «Фото» и выберите «Резкость».

- Затем перемещайте ползунок, пока не получите нужный результат, и сохраните изображение.
Способ 5: исправление пикселизации с помощью Pixelate
Этот онлайн-инструмент немного отличается от fotor. Выполните следующие действия:
- Сначала загрузите фотографию на веб-сайт.
- В меню слева выберите параметр «Сглаживание фото»
- После этого пикселизация вашей фотографии будет автоматически уменьшена.
Советы: Прежде чем начинать какое-либо редактирование, убедитесь, что у вас есть резервная копия оригинальной фотографии, чтобы избежать риска. Если только у вас не останется возможности восстановиться, если при редактировании фотографии произошла какая-либо ошибка.
Если вы собираетесь нанять профессионала для редактирования фотографий, дайте ему четкие инструкции о том, что вы хотите от своей фотографии.
Заключение
С пикселизацией изображений очень сложно справиться.

 Затем нажмите «ОК».
Затем нажмите «ОК». Появится раскрывающееся меню, затем выберите опцию «Дублировать слой» в раскрывающемся меню.
Появится раскрывающееся меню, затем выберите опцию «Дублировать слой» в раскрывающемся меню.