И снова о масках в Adobe Illustrator
Шаг 1.Сегодня в нашем читальном зале простой и понятный урок про маску в Adobe Illustrator. Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь сами!
Создайте несколько кружков любого размера, стоящих в один ряд. Для это используйте инструмент Ellipse Tool.
Чтобы нарисовать ровный круг, держите зажатой клавишу Shift.
Шаг 2.Раскрасьте получившиеся кружки в любые цвета. Для этого воспользуйтесь палитрой Swatches (меню Window > Swatches).
Если вы раскрасили кружки, но потом захотели поменять цвета, то заново выбирать каждый кружок и перекрашивать его займет определенное время. В Adobe Illustrator есть инструмент Recolor Artwork, который позволяет корректировать и заменять цвета сразу у нескольких объектов. Чтобы вызвать этот инструмент, нажмите иконку в виде цветового круга сверху на панели или зайдите в меню Edit > Edit Colors > Recolor Artwork . Не забудьте выделить все кружки перед использованием Recolor Artwork. Далее выберите понравившееся сочетание цветов в Harmony Rules.
Чтобы вызвать этот инструмент, нажмите иконку в виде цветового круга сверху на панели или зайдите в меню Edit > Edit Colors > Recolor Artwork . Не забудьте выделить все кружки перед использованием Recolor Artwork. Далее выберите понравившееся сочетание цветов в Harmony Rules.
Чтобы изменить один из цветов, щелкните дважды на цвете справа от стрелочки.
Вы также можете изменить цвета, выбрав цветовую модель и задав ей определенное числовое значение. Удобнее всего пользоваться моделью HSB.
Александр Сераков: Работа с Recolor Artwork очень интересна, и мы ее обязательно изучаем (правда на втором курсе Adobe Illustrator), но здесь можно поступить проще — при помощи Color Guide. Покрасьте один из кружочков. Этот цвет будет ключевым, другие цвета программа рассчитает, оттолкнувшись от него. Перейдите к панели Color Guide. В выпадающем списке выберите то сочетание цветов, которое подойдет для раскрашивания вашей композиции. Сохраните его в виде цветовой группы в панели Swatches. Это можно сделать, нажав на кнопку Save color group in Swatch panel в нижней части окна Color Guide, справа. Теперь этими цветами можно раскрашивать оставшиеся кружки.
Сохраните его в виде цветовой группы в панели Swatches. Это можно сделать, нажав на кнопку Save color group in Swatch panel в нижней части окна Color Guide, справа. Теперь этими цветами можно раскрашивать оставшиеся кружки.
Чтобы сделать композицию еще интересней, выделите все кружки и воспользуйтесь режимом наложения Soft Light (открыть окно с режимами можно через меню Window > Transparency). Поскольку кружки пересекаются друг с другом, цвет области пересечения немного изменится.
А.С.: Почему-то режимы наложения считаются атрибутом исключительно Photoshop. Но в Illustrator они тоже есть! И хоть их работа часто вызывает вопросы (потому что часто не похожа на аналогичный эффект в Photoshop), все равно получается интересно.
Шаг 4.Сделайте ниже второй ряд из кружков. Для этого выделите все кружки, зажмите клавишу Alt и потяните объекты вниз.
Шаг 5.
На этом этапе вы снова можете поэкспериментировать с цветами. Вызовите палитру Color через меню Window, выберите цветовую схему HSB и попробуйте настроить другой оттенок, изменить яркость или контрастность у отдельных кружков. После этого сгруппируйте все кружки через меню Object > Group.
Шаг 6.Выберите инструмент Type tool и напишите любое слово. Поместите его поверх всех объектов.
А.С.: Здесь будьте осторожны. Если вы кликните инструментом Type Tool по одному из наших кружков, программа решит, что вы хотите сделать текст внутри объекта или даже по контуру. А это не совсем то, что нам сейчас нужно. Лучше наберите текст где-нибудь в сторонке, а потом перетащите на кружки.
Шаг 7.Создайте обтравочную маску. Для этого возьмите инструмент Selection Tool > выберите им текст и сгруппированные кружки > перейдите в меню Object > Clipping Mask > Make (или нажмите правой кнопкой мышки по выделенным объектам > Make clipping mask).
Вот такой результат должен получиться.
После всего проделанного, вы все еще можете изменить текст.
А.С.: Мало того, что текст остается редактируемым — наша композиция из кружков тоже доступна для редактирования! Вообще, работать с масками
Я знаю, что в похожих ситуациях иногда маска не срабатывает. Если вы, например, решите сделать то же самое, но не с «живым» текстом, а текстом переведенным в кривые. В этом случае маска схлопнется, и получится какой-то загадочный пустой объект. Чтобы этого не случилось, перед применением такой маски сделайте следующее: выделите текст (переведенный в кривые), зайдите в меню Object > Compound Path и выполните команду Make. У объекта может исчезнуть заливка-обводка, но это не страшно. С этого момента его можно использовать как маску, в точности как описано в сегодняшнем уроке.
Маски в Фотошопе: панель Mask [ч.5]
Статьи Теория
0 Comment Дмитрий Веровски
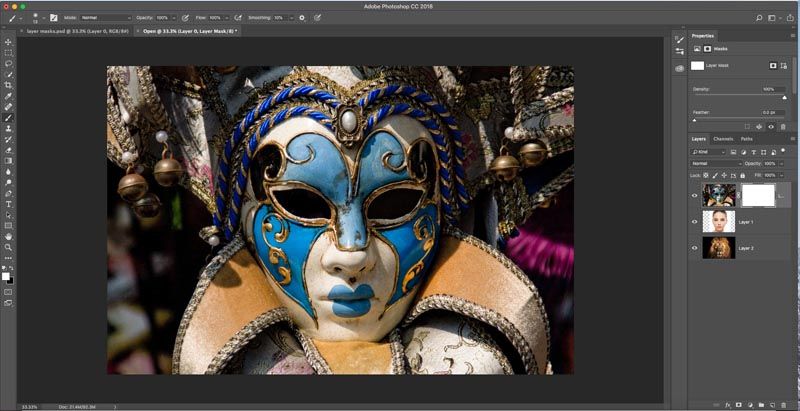
Это заключительная статья моего цикла заметок о работе с маской. В последней части мы поговорим о недавно появившейся панели Маска. Панель Mask можно найти в меню  Эта панель содержит ряд шорткатов и ранее разбросанных по всему Фотошопу функций, которые существенно упрощают работу с маской. Кроме того она взаимодействует с растровой, векторной маской и маской для Смарт слоя.
Эта панель содержит ряд шорткатов и ранее разбросанных по всему Фотошопу функций, которые существенно упрощают работу с маской. Кроме того она взаимодействует с растровой, векторной маской и маской для Смарт слоя.
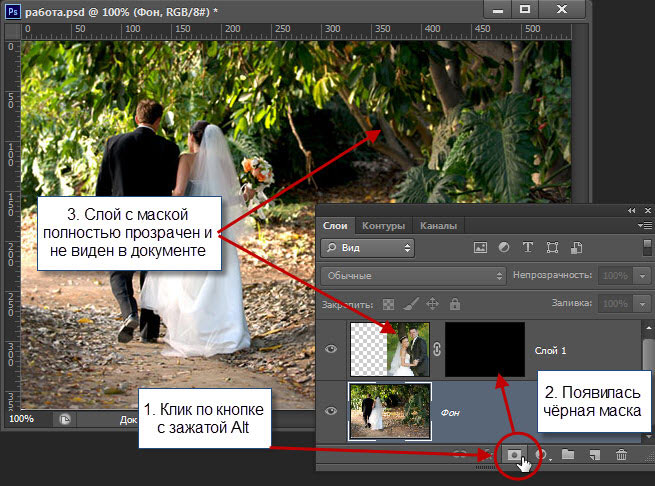
Добавление маски
В верхней части панели Mask находится маленькая иконка самой маски, и 2 кнопочки — Select the pixel Mask и Add Vector Mask (добавить обычную маску и векторную). Если на рабочей области отсутствуют области выделения или векторные контуры, обе кнопочки создают пустые белые маски. Добавить маску соответствует опции — Layer > Layer Mask >Reveal All, а добавить векторную маску соответствует функции — Layer > Vector Mask > Reveal All
Если на рабочей области есть выделение, то иконки добавления маски работают иначе. В этом случае они создают маску на основе выделения и соответствуют опциям — Layer > Layer Mask >Reveal Selection.
Тоже самое с векторной маской. Если на рабочей области имеется активный векторный контур, маска создается на основе этого контура и соответствует опции — Layer > Vector Mask > Current Path
Панель Mask и смарт слои
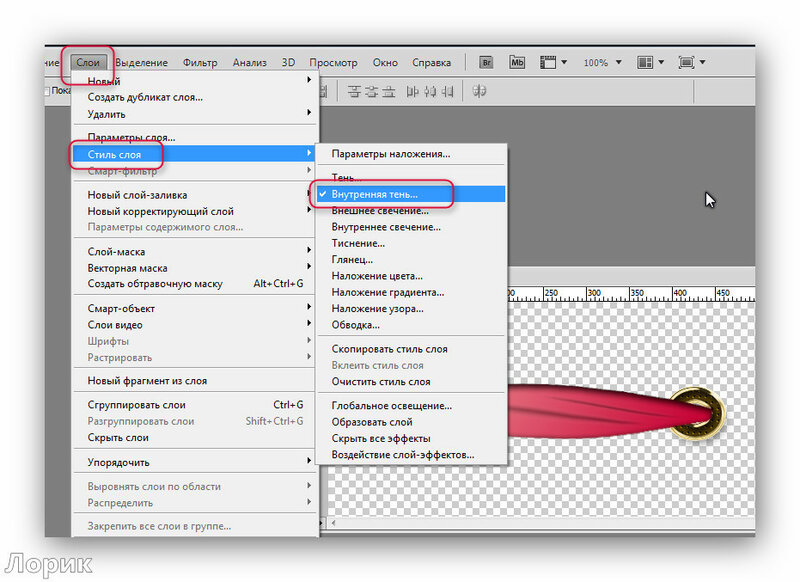
Если выделенный слой является смарт слоем, с подключенными фильтрами панель Маски предлагает создать маску Фильтра. Что это такое? Допустим вы создали смарт слой и прицепили к нему несколько фильтров, чтобы создать подобие POS обработки. Смарт слой позволяет прицепить маску фильтра, которая скроет эффекты фильтров там где они не нужны.
В этом случае панель Mask предлагает создать такую маску, если она не создана. Или подштриховать ту, что уже имеется.
Density и Feather
Эти опции являются находкой для любого цветокорректора.
- Density — ослабляет накал маски, то есть скрывает её, так же как скрывает невидимость Opasity слой.
 По сути это и есть невидимость, только для маски.
По сути это и есть невидимость, только для маски. - Feather — растушевывает края маски.
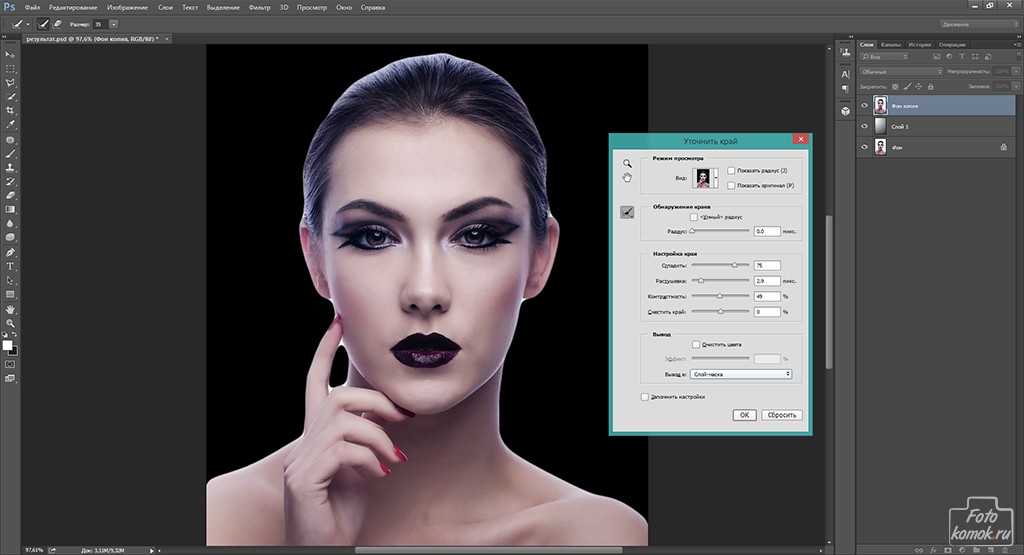
Как это работает? Feather позволяет создавать очень быструю маску, как раз в тех случаях, когда точность не обязательна. Чаще всего это применяется при цветокоррекции. Например я создают инструментом Lasso очень примерную область выделения. На основе этого выделения я создам цветокорректирующий слой, чтобы изменить тон кожи.
Не трудно заметить, что края маски выглядят ужасно и неестественно. В ином случае мне пришлось бы заниматься очень тщательным выделением лица или долго работать кистью. Но стоит изменить значение Feather, как плохая маска, становится хорошей маской. И, конечно, Density всегда можно подкрутить силу действия.
Самое приятное в этих настройках то, что они являются эффектами. С маской ничего не происходит. Feather не преобразовывает края маски. Края остаются твердыми и жесткими. Feather является эффектом, который надевается на маску, и который всегда можно откатить назад.
Feather является эффектом, который надевается на маску, и который всегда можно откатить назад.
Ретуширование маски
Следующие кнопочки являются полезными опциями по созданию и коррекции области выделения, или если уж на то пошло, маски.
Mask Edge — кнопка ведет к инструменту Refine Mask с помощью которого можно корректировать края маски. Например, в Refine Edge можно выделить растрепанные волосы. Подробнее об этом инструменте можно прочитать в моей статье — Refine Edge в фотошопе.
Color Range — быстрая ссылка вызывает опцию Color Range. Color Range позволяет создавать области выделения на основе цвета фотографии. В данном случае Color Range переделывает имеющуюся маску, либо создает новую если маска отсутствует. Подробнее о Color Range можно прочитать в статье — Color Range в Фотошопе.
Invert — пожалуй самой полезной опцией является инструмент Invert, который позволяет быстро инвертировать маску. Вызвать Invert можно также нажав Ctrl+I, при выделенной маске, конечно.
Вызвать Invert можно также нажав Ctrl+I, при выделенной маске, конечно.
Нижняя часть панели Mask
В нижней части панели Mask находятся оставшиеся полезные шорткаты для работы с маской.
- Load Selection from Mask — преображает края маски в область выделения. Шорткатом опции является CTRL. Зажмите CTRL и кликните по маске на панели слоев.
- Apply Mask — сливает маску с фотографией. То есть замаскированные области удаляются и остается конечный вариант.
- Disable/Enable Mask — иконка с глазом отключает или включает маску. Шорткатом опции является клавиша SHIFT. Зажмите SHIFT и кликните по маске на панели слоев.
- Delete Mask — иконка с мусорным ведром удаляет маску.
Выпадающее меню панели Mask
Выпадающее меню панели Mask скудно и просто. Находится оно в верхнем правом углу панели.
Находится оно в верхнем правом углу панели.
Mask Option — загадочное диалоговое окно, смысл которого интуитивно понять невозможно. По умолчанию в окне выбран красный цвет с 50% прозрачности. Что это значит? Дело в том, что с маской можно работать в множестве режимов. Одним из таких режимов является режим градации черно белого. Кликните по маске слоя зажав внопочку ALT. Изображение пропадет, останется только маска. Порой в этом режиме очень удобно ретушировать маску.
Mask Option позволяет настроить другой режим работы с маской. Кликните по маске зажав SHIFT+ALT. Вы попадете в ещё один режим работы с маской, где маска будет отображена в виде полупрозрачного красного цвета. Диалоговое окно Mask Option как раз и настраивает этот режим. Прозрачность можно повысить, или понизить. Тоже самое с цветом.
Add/Subtract/Intersect mask with Selection
Add, Subtract, Intersect — команды для работы с областями выделения.
- Add — позволяет добавлять к области выделения дополнительные области выделения.
- Subtract — удалять области выделения.
- Intersect позволяет создать новую область выделения на основе перекрещивания двух других. Подробнее обо всем этом я писал в статье об инструментах выделения Лассо.
Как это использовать на практике? Представьте, что у вас есть маска кожи лица. Теперь вы хотели бы создать другую маску для волос и лица. Маска лица у вас фактически есть, а волосы нужно выделить. Выбираем инструмент Lasso и делаем примерную область выделения вокруг волос. Теперь выбираем Add Mask to selection.
И вот как можно работать с этими командами. И кстати, значительно удобнее пользоваться шорткатами. Например шорткат для добавления области выделения SHIFT. Шорткат для удаления ALT. Шорткат для преобразования маски в область выделения  Воспользуйтесь комбинацией клавиш. Например сделайте выделение волос, и кликните по маске лица зажав клавиши SHIFT+CTRL. Ctrl для того чтобы преобразовать маску в выделение, а Shift для того чтобы добавить её к созданному выделению.
Воспользуйтесь комбинацией клавиш. Например сделайте выделение волос, и кликните по маске лица зажав клавиши SHIFT+CTRL. Ctrl для того чтобы преобразовать маску в выделение, а Shift для того чтобы добавить её к созданному выделению.
Выпадающее меню маски
Кликните по маске правой кнопкой мышки и вы получите меню близнец панели Mask. Это меню существовало задолго то появления самой панели Масок. Фактически панель масок вобрала в себя и команды этого выпадающего меню. Команды по работе с маской, команды по работе с областями выделения и отдельные инструменты создания маски вроде Refine Edge.
И это все, что нужно знать о масках в Фотошопе.
Читайте также
- Маски в Фотошопе – Layer Mask [часть 1]
- Маски в Фотошопе – векторная маска [часть 2]
- Маски в Фотошопе – Работа с векторной и растровой маской [часть 3]
- Маски в Фотошопе — Панель Слоев [часть 4]
WRITTEN BY
TAGS
Adobe Photoshop урокиКак изолировать изображения с помощью масок слоя в Photoshop
Прежде чем мы начнем, важно сначала принять одно важное правило: вы никогда не должны использовать инструмент Photoshop Eraser для изоляции объектов на изображении.
В приведенном ниже руководстве по маскам Photoshop мы покажем вам, как слои-маски могут делать все то же, что и ластик, но они также могут делать гораздо больше. Инструмент «Маска слоя изображения» создает на слое канал, который позволяет «закрашивать» части изображения по желанию. В отличие от ластика, маски слоя также позволяют вернуть информацию после ее удаления.
Шаг 1. Настройте артборд
Либо убедитесь, что артборд имеет нужный размер, прежде чем импортировать изображение, либо еще раз проверьте правильность разрешения изображения. (Чтобы проверить размер изображения, выберите «Изображение» > «Размер изображения».)
Шаг 2. Дублируйте свой слой
Хотя инструмент «Маска слоя» полезен, всегда нужно иметь резервные копии на всякий случай.
Шаг 3. Создайте новый слой и залейте его цветом 9.0007
С помощью инструмента «Заливка» (G) залейте новый слой сплошным цветом. Если ваше изображение находится на белом фоне или более светлого цвета, сделайте нижний слой темным, чтобы не пропустить пятно. Противоположное – темное изображение или изображение на черном фоне – в этом случае выберите более светлый нижний слой.
Противоположное – темное изображение или изображение на черном фоне – в этом случае выберите более светлый нижний слой.
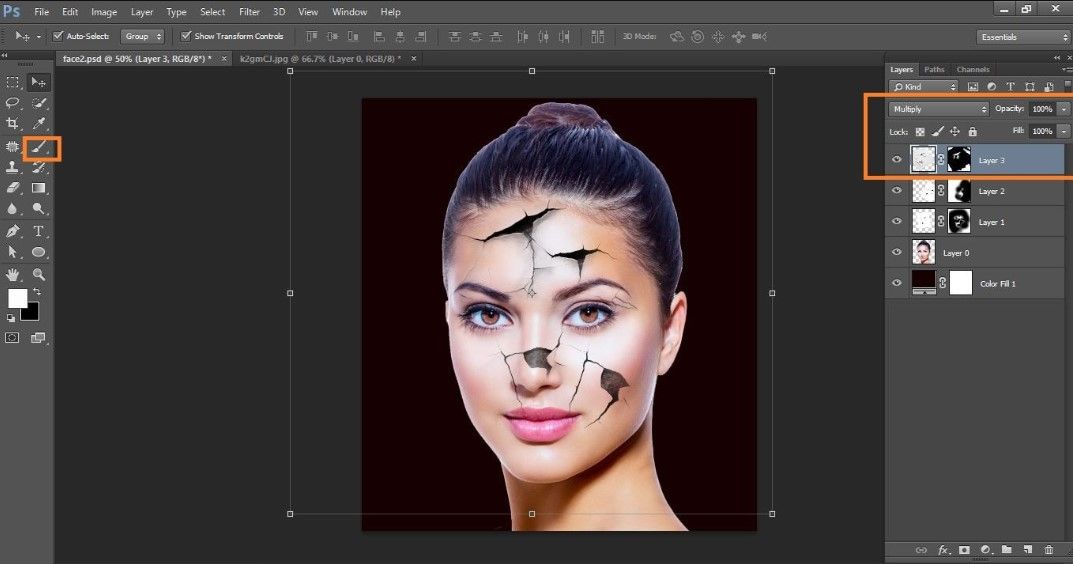
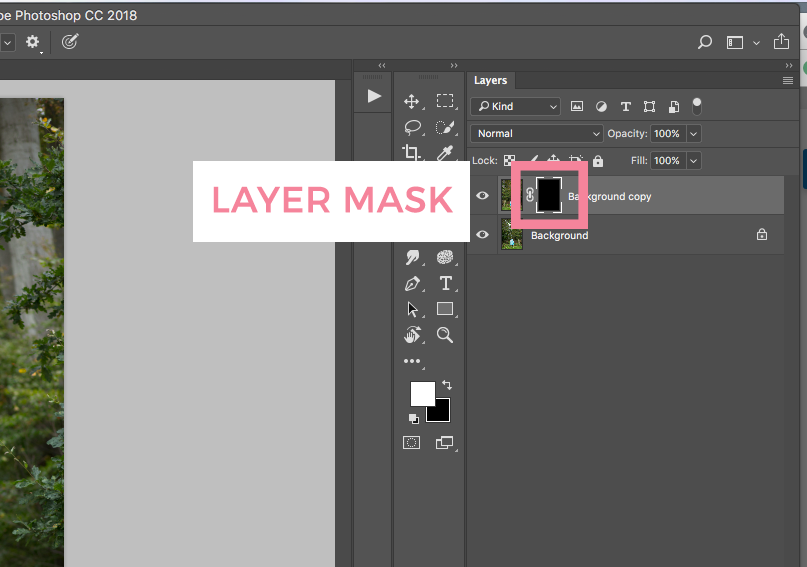
Шаг 4. Добавьте маску слоя к слою, который хотите редактировать
Теперь вы готовы начать удаление частей изображения. Возьмите инструмент «Кисть» (B) и убедитесь, что цвет кисти установлен на черный.
Примечание. Вам нужно щелкнуть значок маски слоя, который появляется на вашем слое, иначе вы просто будете рисовать прямо на своем изображении. См. ниже.
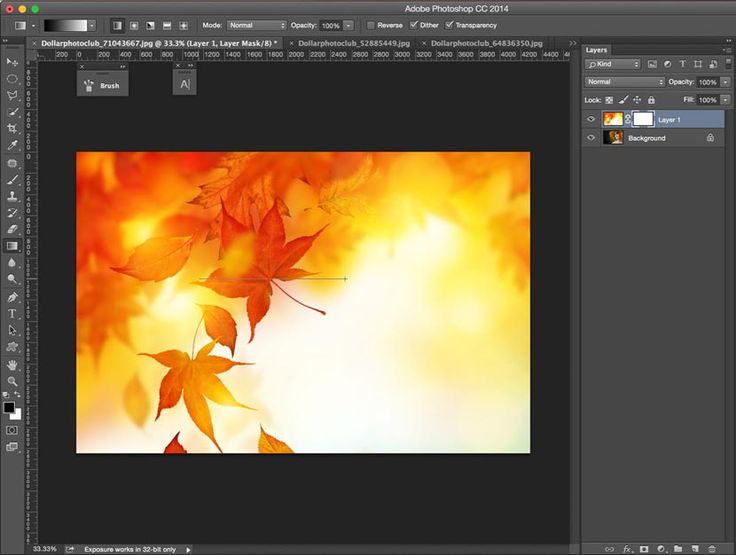
Шаг 5: Закрасьте изображение
Теперь вы можете закрасить изображение, а также можете закрасить «обратно» изображение, переключившись с черного на белый.
Помните: черный убирает изображение. Белый добавляет изображение обратно.
Шаг 6. Последние штрихи
На этом этапе рекомендуется сохранить рабочий файл вашего проекта в формате PSD. Таким образом, вы всегда сможете вернуться к этому моменту и внести изменения позже.
Если вы уверены, что полностью завершили работу над проектом, вы можете перетащить значок маски слоя в корзину, и Photoshop спросит, хотите ли вы применить внесенные изменения. Нажмите да. После того, как вы примените изменения, все ваши шаги будут навсегда удалены (как с инструментом «Ластик»). Вот почему рекомендуется иметь резервный файл.
Нажмите да. После того, как вы примените изменения, все ваши шаги будут навсегда удалены (как с инструментом «Ластик»). Вот почему рекомендуется иметь резервный файл.
Вот и все! Теперь у вас есть все необходимое, чтобы иметь возможность изолировать или удалять части изображений. Вы никогда больше не сотрете что-то, только чтобы через несколько часов понять, что вам нужно вернуть эту часть изображения.
(Примечание: это руководство работает только с растровым изображением. Хотя вы можете использовать маску слоя для вектора, вы не можете применить проделанную работу, пока оно не будет растрировано.)
Верхнее изображение: Женщина в шляпе . Портрет студии моды от KieferPix
Поддержка авторов Вдохновение для дизайна Ресурсы для дизайна Дизайнер Фотограф
${cat_name}
${name}
${отрывок}
Введение в маски слоя в Photoshop
Набор бесплатных фотографий (стоимостью 180 долларов): экшенов PS, пресеты LR, фотоналожения и шаблоны для печати!
Возьми здесь.
Эта статья является частью нашей серии «Редактирование фотографий 101» Яна Пуллена. В этой серии будут рассмотрены все основы использования Photoshop для редактирования фотографий. Если вы только начинаете работать с Photoshop или редактированием фотографий или хотите улучшить свои навыки в этой области, эта серия станет отличной основой. Если вы хотите убедиться, что не пропустите будущие статьи, вы можете подписаться на нашу рассылку новостей или подписаться на нас в Twitter, Google+ или Facebook. Вы также можете найти уже опубликованные статьи, посетив страницу курса Photo Editing 101.
Маски слоя в Photoshop — это очень мощная функция слоев, позволяющая выполнять неразрушающее редактирование отдельных слоев. Когда вы формируете составные изображения с несколькими слоями, вам, как правило, необходимо удалить области слоя, чтобы позволить слоям, расположенным ниже, просвечиваться. Вы можете просто стереть области, но это навсегда удалит пиксели, и у вас не будет возможности снова сделать эти пиксели видимыми, если позже вы обнаружите, что стерли больше, чем должны были.
Слой-маски решают эту проблему, скрывая пиксели из поля зрения, не удаляя их полностью, так что вы можете сделать их снова видимыми позже, если потребуется. В этом уроке я дам вам краткое введение в использование масок слоя.
Выберите изображение для работы
Возможно, вы уже заметили, что к основному изображению в начале этой страницы добавлен дополнительный подсолнух. Хотя это не будет так очевидно при таком размере, это была быстрая и довольно грубая работа, хотя, вероятно, самым большим недостатком является тот факт, что я только что продублировал основной подсолнух. На этом шаге вы можете увидеть, как изображение выглядело до этого редактирования.
Выберите область, которую вы хотите скопировать
Вам нужно выделить область, которую вы хотите изолировать, и есть много разных способов добиться этого. То, как вы это сделаете, будет зависеть от личных предпочтений и изображения, с которым вы работаете, но выделение по цвету или использование магнитного лассо — это две довольно простые техники, хотя я быстро опишу технику, которую использовал.
Если бы у меня было больше времени, я бы, наверное, занялся пером, но это только мое личное предпочтение. Как бы то ни было, в этом случае я сделал быстрый выбор, перейдя в «Изображение»> «Расчеты». Вычисления могут показаться немного сложными, но вы скоро научитесь их использовать, поэкспериментировав — я уже описывал их ранее в статье о создании масок с использованием каналов.
На этом снимке экрана видно, что к изображению был добавлен новый альфа-канал, и я выбрал инструмент «Волшебная палочка», установил для параметра «Допуск» в верхней части экрана довольно высокое значение 70, удостоверился, что параметр «Непрерывный» был отмечен и затем щелкнул по белому цветку.
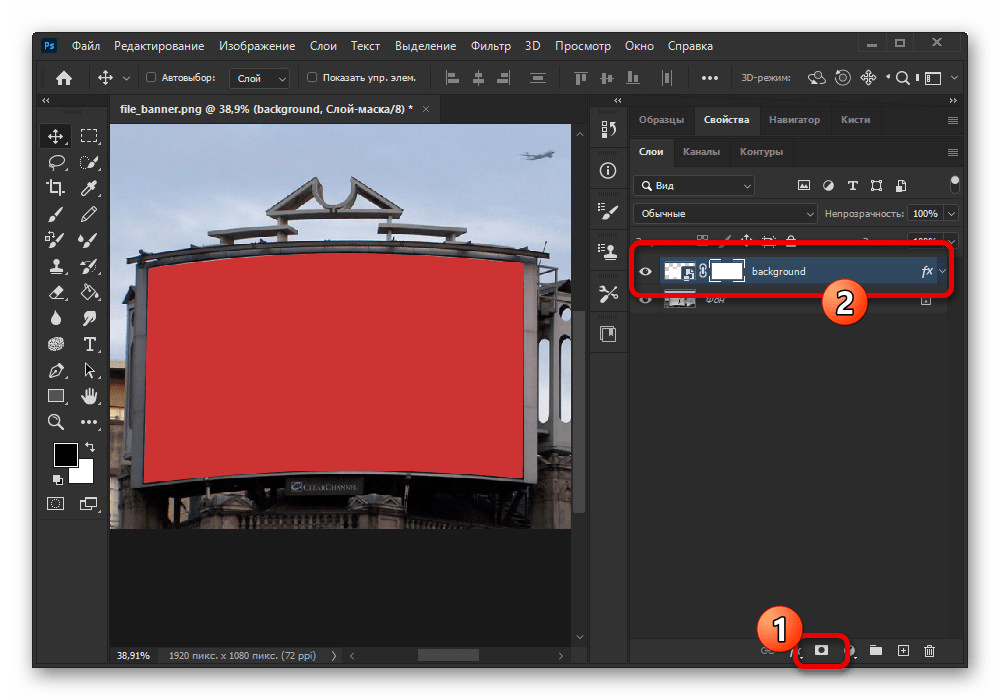
Добавить маску слоя
Затем перейдите в Layer > Duplicate Layer, чтобы создать копию фонового слоя, а затем Layer > Layer Mask > Reveal Selection, чтобы применить маску к новому слою. Вы увидите, что новый черно-белый значок был добавлен к новому слою, представляющему примененную маску. Белые области маски — это видимые части слоя, а черные — скрытые области.
Белые области маски — это видимые части слоя, а черные — скрытые области.
Редактирование маски слоя
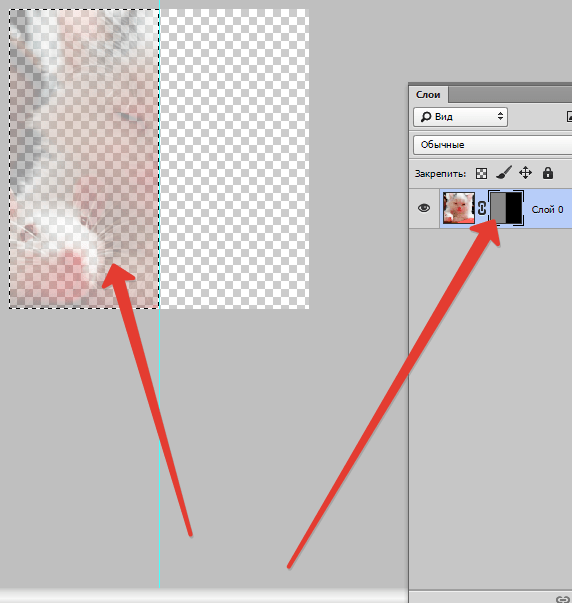
Если щелкнуть значок глаза фонового слоя, чтобы отключить его непрозрачность, вы увидите, что цветок был вырезан из фона, большая часть которого теперь прозрачна.
Однако вы можете обнаружить, что некоторые области невидимы, а должны быть видны, и наоборот. На увеличенном снимке экрана вы можете видеть различные отверстия в листе и несколько шероховатых краев вокруг цветка, в том числе несколько кусочков солнечных батарей, которые были включены в мой примерный выбор. Мы можем использовать кисть для редактирования маски и отображения и скрытия областей по желанию.
Щелкните значок маски, чтобы убедиться, что он активен — прерывистый контур вокруг значка в палитре слоев подтверждает, что он активен. Вы увидите, что цвета переднего плана и фона установлены на черный и белый. Если вы выберете инструмент «Кисть», установите для него подходящий размер и установите белый цвет переднего плана, вы сможете рисовать прямо на изображении, и области, которые не видны, начнут появляться снова. На снимке экрана выше я уже начал рисовать на листе. Не беспокойтесь, если вы рисуете в области, которую не хотели раскрывать. Просто переключите цвет переднего плана на черный и снова закрасьте его, чтобы скрыть.
На снимке экрана выше я уже начал рисовать на листе. Не беспокойтесь, если вы рисуете в области, которую не хотели раскрывать. Просто переключите цвет переднего плана на черный и снова закрасьте его, чтобы скрыть.
На снимке экрана выше вы можете видеть, что я переключил цвет переднего плана на черный и закрасил некоторые области вокруг цветка, чтобы скрыть их. Используя этот метод, вы можете точно настроить маску, чтобы убедиться, что она показывает именно те области, которые вы хотите видеть, но всегда зная, что вы не стираете области навсегда на случай, если вам понадобится снова показать их позже.
Переместите и масштабируйте свой дублированный слой
Последним шагом для моего изображения было уменьшение масштаба дублированного цветка и изменение его положения. Выбрав инструмент «Перемещение», вам просто нужно щелкнуть и перетащить слой, чтобы расположить его в нужном месте. Перейдите в Edit >
Transform > Scale, и вы увидите, что ограничивающая рамка соответствует границе слоя, хотя большая ее часть не видна.