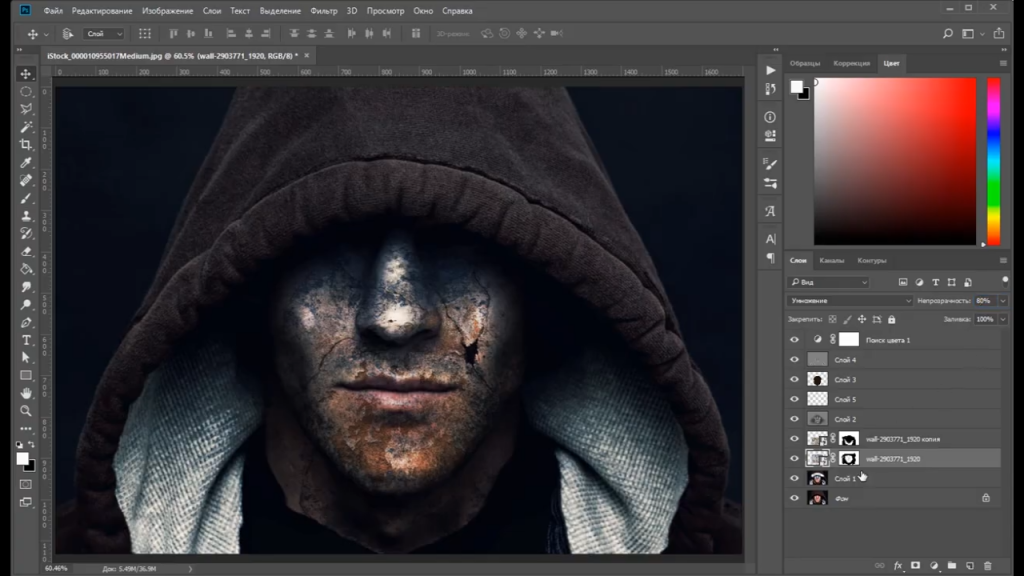
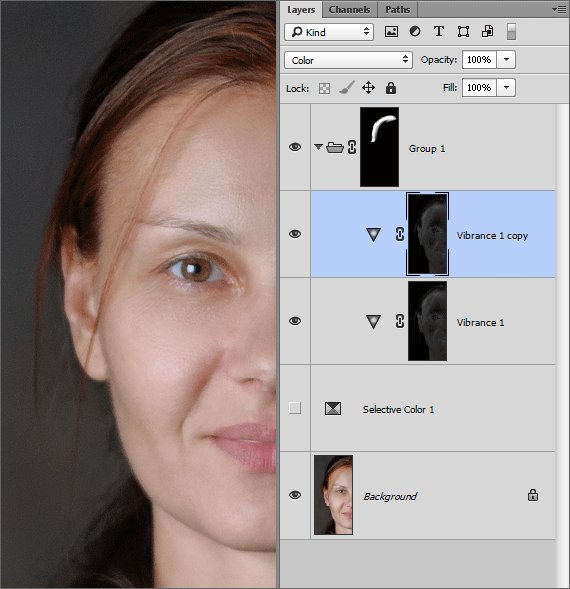
Что такое слой-маска в Photoshop
Автор Дмитрий Евсеенков На чтение 10 мин Просмотров 1.9к. Обновлено
В этом материале мы рассмотрим один из самых важнейших инструментов Photoshop — маски слоя (или слой-маски, или layer masks). Мы узнаем, что именно из себя представляют маски слоя, как они работают, и почему их нужно использовать.
Слой-маска находится в самом верху списка вещей, которые вы действительно должны знать при работе в Photoshop, поскольку без них ваша работа, ваш творческий потенциал и изобретательность не смогут проявить себя в полной мере. На самом деле работа с маской слоя совсем не сложная и проста для понимания.
Прежде чем мы продолжим, подумайте, если вы не твёрдо представляете себе, что такое слой в Photoshop, то, до изучения маски, рекомендую сперва ознакомиться с руководством по слоям Photoshop.
Так что же такое маска в Photoshop? Человека, незнакомого с этим инструментом, может сбить с толку слово «маска», но сейчас мы попробуем с этим разобраться.
Назначение маски — управлять прозрачностью слоя, вот и всё.
Вы можете подумать, что, раз прозрачность можно изменять с помощью опции «Непрозрачность» (Opacity), находящейся в палитре слоёв, то зачем же тогда нужна слой-маска?
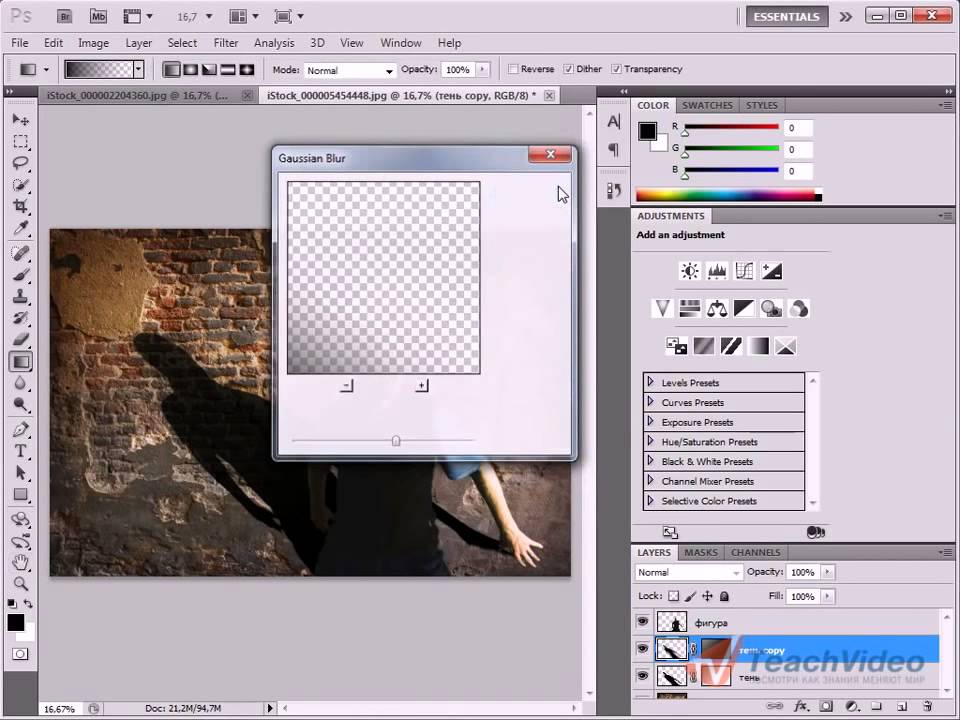
Дело в том, что опция «Непрозрачность» изменяет прозрачность всего слоя, а слой-маска изменяет прозрачность заданной Вами части слоя. Допустим, мы хотим сделать плавный переход между накладывающимися друг на друга по горизонтали изображениями, вот пример. Тогда нам нужно сделать плавное увеличение прозрачности на левом краю одного фото и на правом краю другого.
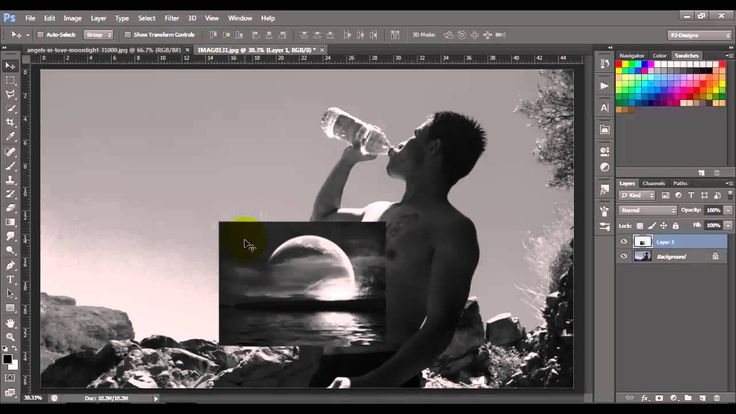
Теперь давайте рассмотрим применение маски на примере сочетания двух фотографий:
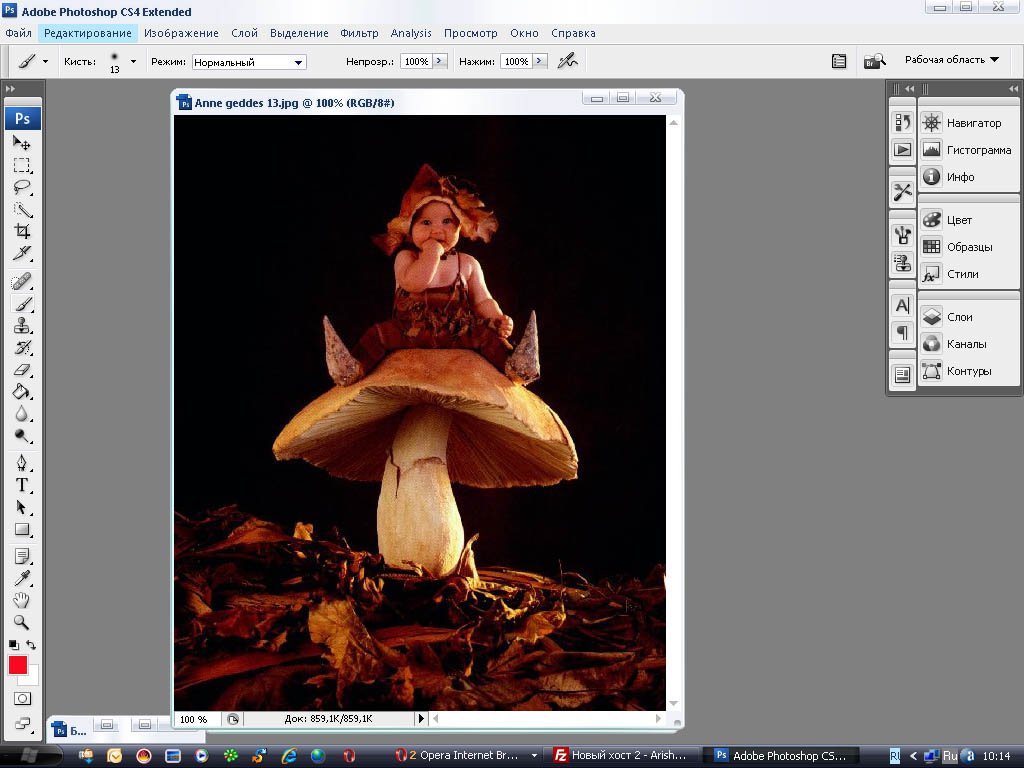
Вот первая фотография, которая послужит задним планом:
И вот фото, которое я буду накладывать на задний план:
Для того, чтобы приступить к наложению фотографий, с использованием масок или без, мне нужно поместить обе фотографии в один документ Photoshop, причём каждую на свой свой, отдельный слой.
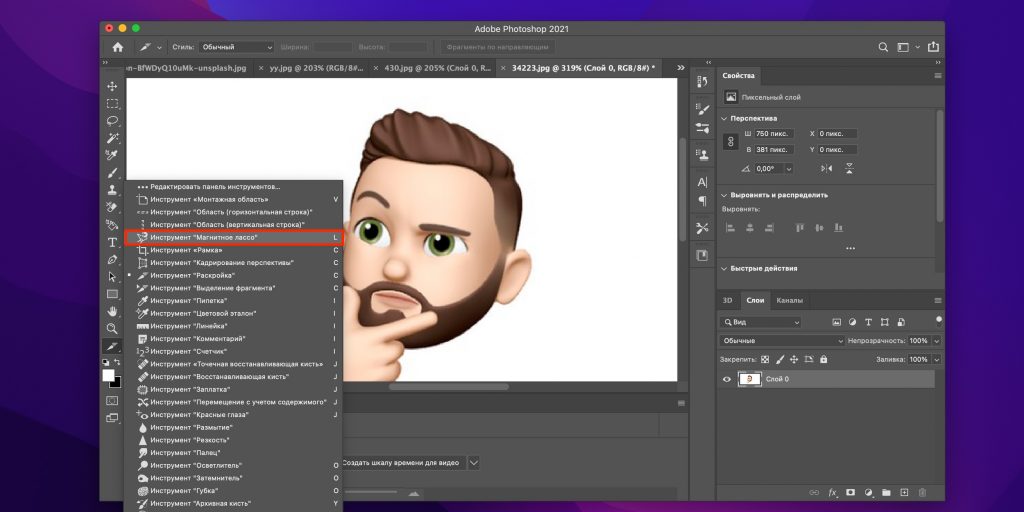
Чтобы это сделать, я открываю фотографии в отдельных окнах, затем нажимаю клавишу клавиатуры V для выбора инструмента «Перемещение» (Move Tool), и с помощью левой клавиши мыши перетаскиваю фотографию из одного окна в другое:
Теперь обе фотографии в находятся в одном и том же документе Photoshop, и если мы посмотрим в Палитру слоёв, то увидим, что каждая из них расположена на отдельном слое:
Ну а теперь давайте попробуем смешать фотографии с помощью опции «Непрозрачность» (Opacity), я уменьшу её до 70%-ов, посмотрим, что получилось:
Мда, получилась полная ерунда, плавным переходом и не пахнет.
Можно попробовать инструмент «Ластик» (Eraser Tool). Возвращаю «Непрозрачность» до 100%, активирую «Ластик», диаметр ставлю побольше, а жёсткость на минимум и попробую убрать лишнее с верхнего слоя. При необходимости можно изменять диаметр инструмента с помощью клавиш левой и правой квадратных скобок (
В общем, получилось неплохо:
Вернее, почти неплохо.
Фата у невесты слишком прозрачная, да и дерево немного сильно зацепил ластиком.
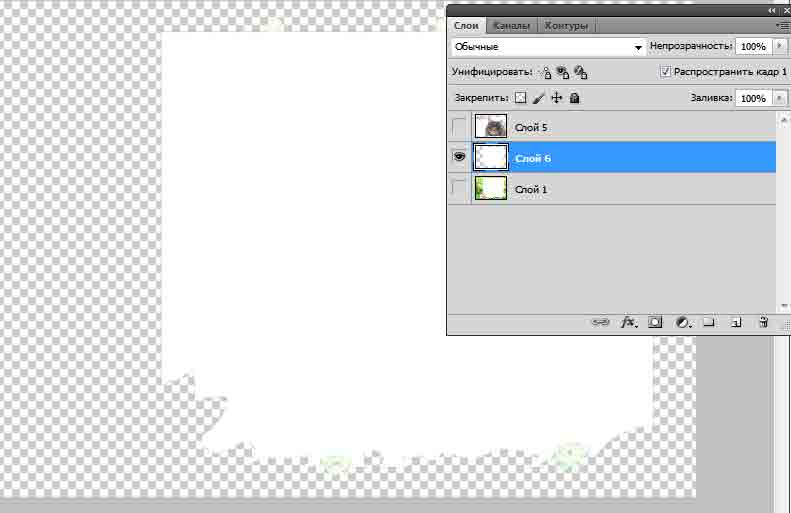
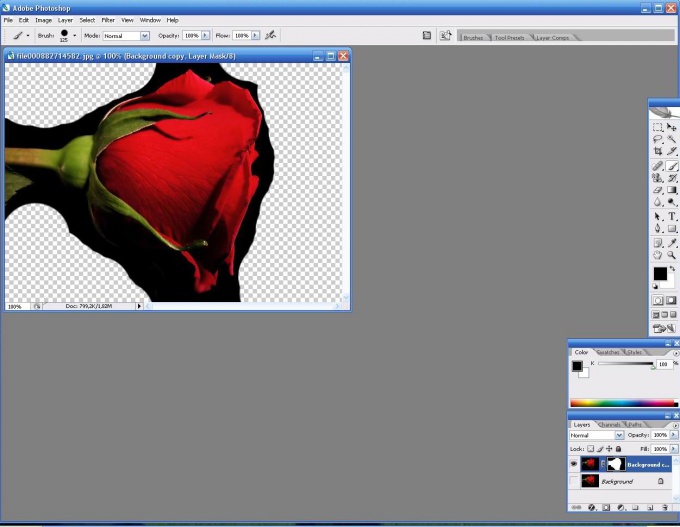
Теперь я хочу уменьшить прозрачность фаты и дерева, но как мне это сделать? А никак. Я стёр эти части изображения и пиксели потеряны навсегда, на их месте пустота. Это хорошо видно на миниатюрах в панели слоёв:
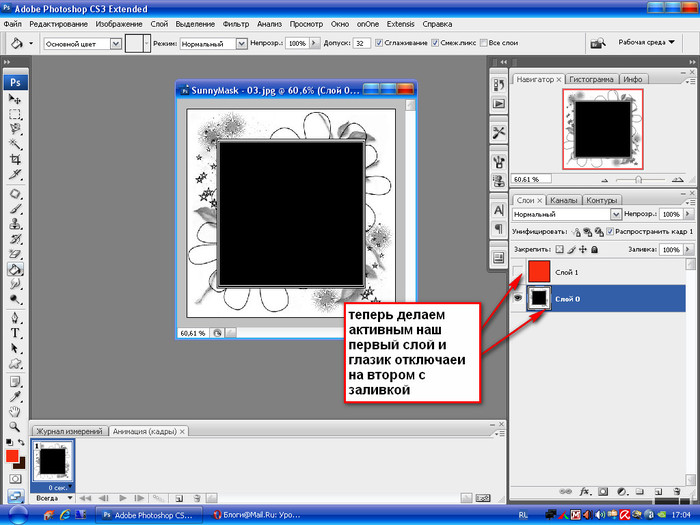
Если отключить видимость фонового слоя, кликнув по иконке глаза, то в рабочем документе будет отображаться только слой с частично стёртым изображением, где будет заметно отсутствие пикселей:
Значит, оба этих способа не подходят. Но, к счастью, существует ещё один способ управления непрозрачностью слоя, и это — слой-маски.
Примечание. Для продолжения работы я удалю слой с частично стёртым изображением и перемещу с фотографии заново, как это было сделано в начале статьи.
В отличие от первых двух вариантов, слой-маски не только позволяют нам устанавливать различные уровни прозрачности для различных участков слоя, но и не разрушают изображение, т.е. не удаляют пиксели безвозвратно, а только скрывают их.
Как работают маски слоя? Чтобы понять это, давайте рассмотрим работу маски в действии.
Для применения маски надо её добавить к слою.
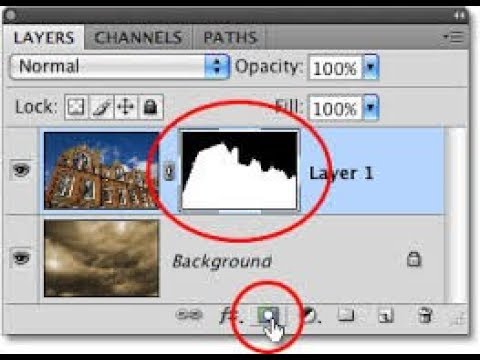
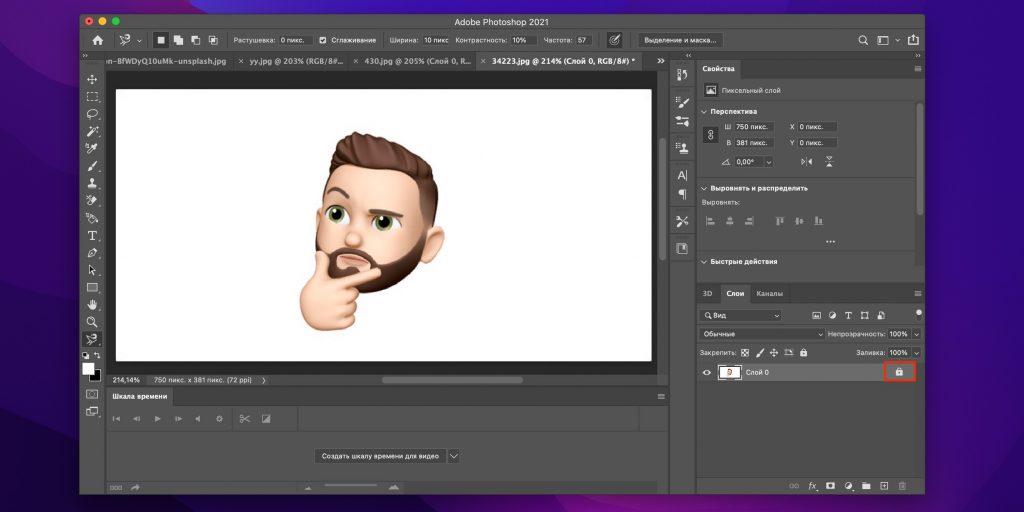
Для этого сначала выберите нужный слой в панели слоёв, а затем кликните на значок добавления маски внизу Панели слоёв:
После добавления маски видимых изменений в окне рабочего документа не произойдёт, т.к. по умолчанию слои-маски скрыты от просмотра. В конце концов, их назначение — показать или скрыть различные участки слоя, и было бы довольно трудно это сделать при видимой маске, т.к. она блокировала бы обзор изображения.
Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто случайный цвет, таким образом Photoshop показывает пользователям, что сама маска в настоящее время заполнен белым, хотя в настоящее время в рабочем документе она скрыта от глаз. Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:
Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:
Чтобы снова скрыть маску, опять зажмите Alt и кликните по миниатюре.
Итак, почему же маска слоя, заполнена именно белым цветом? Почему не красным, зеленым или желтым? Потому, что таким образом работают маски слоя в Photoshop, в них используется только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает 100%-ную видимость слоя, к которому она применена, чёрный цвет означает полную прозрачность этого слоя. А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Причина того, что маска слоя по умолчанию заполнена белым, заключается в том, что обычно сразу после добавления маски пользователь хочет увидеть слой полностью.
Но иногда бывают ситуации, когда нам нужно сделать так, чтобы при добавление маски слой стал на 100% прозрачным, т.е. маска изначально должна быть чёрного цвета и, к счастью, Photoshop дает нам несколько простых способов это сделать.
Но сначала, давайте удалим маску, просто переместив её в корзину, расположенную в правом нижнем углу панели:
Появится диалоговое окно с вопросом «Применить маску к слою перед удалением?» (Apply mask to layer before removing?), где жмём кнопку «Удалить» (Delete).
Теперь добавляем слой-маску, изначально делающую слой прозрачным. Для этого зажимаем клавишу Alt и кликаем по значку добавления.
И снова сама слой-маска сам скрыта от глаз, но если вы хотите увидеть её в окне вашего документа, зажмите Alt и нажмите непосредственно на миниатюру маски слоя в палитре слоёв. На этот раз маска будет заполнена черным:
Удерживая Alt, снова кликните по миниатюре для скрытия отображения маски в документе.
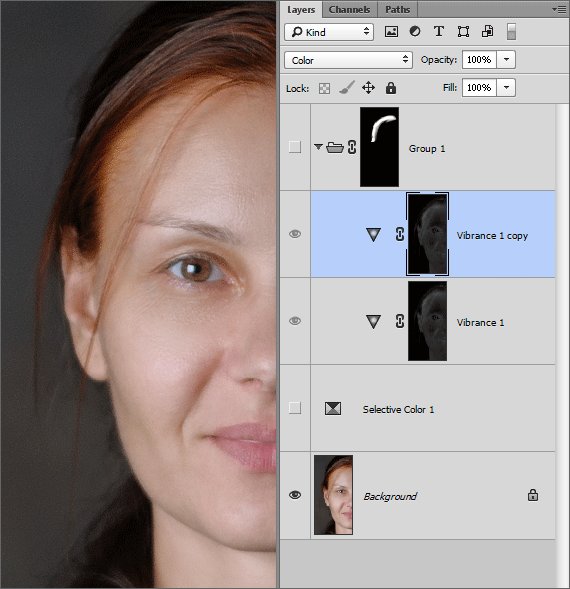
Кстати, давайте разберёмся с ещё одним важным нюансом. В панели слоёв может быть выбрана активной маска, а может быть выбран сам слой. Переключаться между выбором активного элемента можно с помощью обычного клика по миниатюре. Вокруг выбранного элемента появляется рамочка, которая и показывает, какой элемент активен:
А теперь давайте убедимся в том, что слой-маска не удаляет пиксели изображения полностью и безвозвратно, как инструмент «Ластик» (Eraser Tool), а только скрывает их
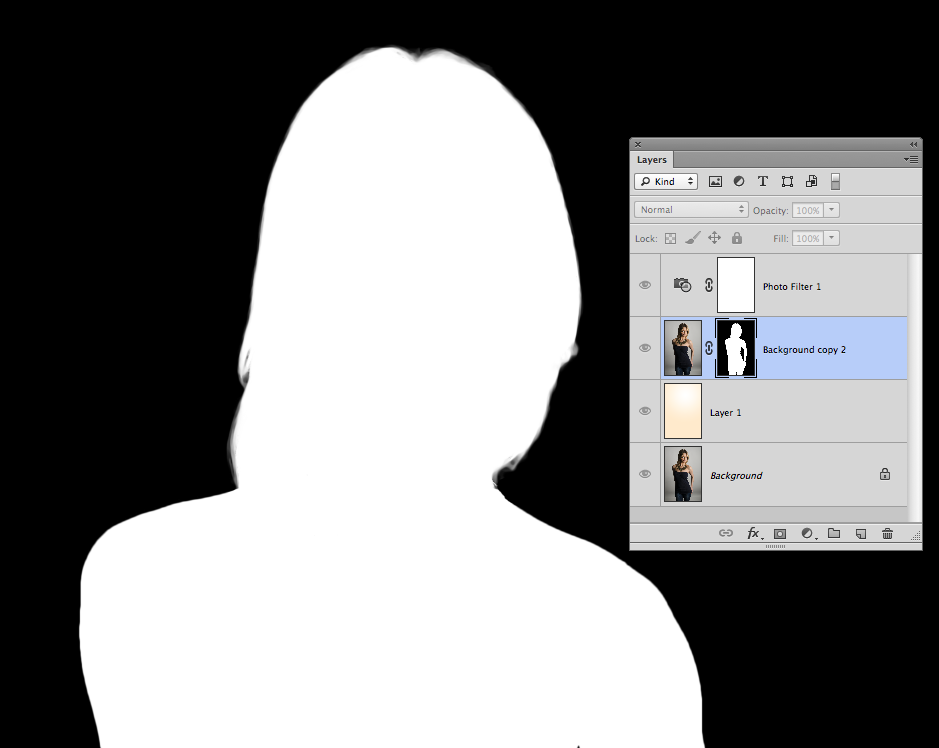
На данный момент изображение верхнего слоя в документе отсутствует. Давайте зальём маску белым цветом, и посмотрим, что получится. Для заполнения белым нужно сначала сделать маску активной кликом по ней, вокруг неё должна появиться рамочка, затем пройти по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill), в открывшемся окне выбрать белый цвет и нажать ОК:
Для заполнения белым нужно сначала сделать маску активной кликом по ней, вокруг неё должна появиться рамочка, затем пройти по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill), в открывшемся окне выбрать белый цвет и нажать ОК:
После чего маска стала белой, а слой снова отображается в документе:
И это основа принципа работы слой-маски Photoshop! Когда маска заполнена белым, содержимое слоя, к которому она применена, стопроцентно видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно, т.е. скрыто от глаз, но не удалено, так как это было в случае с инструментом «Ластик» (Eraser Tool). Маски слоя физически не изменяют и не влияют на содержимое слоя во всех случаях. Все, что они делают, это управляют тем, какие части видны, а какие нет, при этом содержимое слоя остаётся неизменным вне зависимости от того, видим мы его или нет.
Хорошо, мы разобрались как скрыть слой полностью и как снова его отобразить.
Теперь давайте разберёмся, как при помощи слой-маски наложить одну фотографию на другую.
Для этой цели в Photoshop используется инструмент «Кисть» (Brush Tool), и всё, что нужно сделать, это нанести кистью чёрный цвет на тех областях маски, которые мы хотим скрыть.
Итак, приступим. Берём инструмент «Кисть» и устанавливаем чёрный цвет основным на цветовой палитре. Когда мы включаем маску, то, по умолчанию, белый цвет становится основным, а чёрный — фоновым. Чтобы поменять их местами, нажмите клавишу клавиатуры X (икс).
Теперь надо настроить диаметр и мягкость. Диаметр устанавливается в зависимости от размера фото и задач, в процессе работы его можно изменять с помощью клавиш левой и правой квадратных скобок (
Проведя несколько штрихов кистью. я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):
я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):
Давайте посмотрим на миниатюры в Палитре слоёв:
Мы видим, что слой не тронут, а на рабочем документе прозрачными стали те пиксели слоя, которые находятся под чёрной полосой на миниатюре.
В случае с «Ластиком» я хотел бы сделать менее прозрачной фату невесты, но тогда это было невозможно, т.к. пиксели, составляющие фату, были удалены навсегда.
Сейчас же они не удалены, а просто скрыты. Давайте попробуем восстановить их видимость. Для этого нам понадобится белая кисть, нажмите клавишу X для замены основного цвета на фоновый в цветовой палитре.
Затем просто проведите кистью в тех местах, которые желаете восстановить, в данном случае это фата и левая часть дерева:
Если я делаю ошибку, и скрываю или показываю нежелательную часть изображения, мне нужно всего-лишь нажать на кнопку X для замены цвета и провести по ней заново. Вот и весь принцип работы, абсолютно ничего сложного.
Вот и весь принцип работы, абсолютно ничего сложного.
В результате через пару минут я довёл изображение до желаемого результата:
Благодаря применению слой-маски мне не пришлось переделывать все с нуля, потому что в изображении ничего не было удалено! Маска позволила мне скрывать области слоя без ущерба для любого пикселя, что дает нам не только гораздо больше гибкости, но и придаёт уверенность при работе в Photoshop, т.к. при использовании маски мы не делаем необратимых изменений.
Как сделать маску в Photoshop, чтобы скрыть слои
Маскирование — важная техника, которую нужно изучить, когда вы начинаете работать с Photoshop. Вы можете использовать его для многих целей, таких как удаление части фотографии или скрытие нежелательных объектов. К счастью, понимание того, как маскировать в Photoshop, легко начать в течение нескольких минут!
В этой статье вы узнаете, как маскировать и использовать маскирование, чтобы скрыть части слоев, которые вы не хотите отображать на финальной фотографии.
Что такое маски?
Когда вы добавляете маску к слою, это, по сути, дает вам возможность добавлять или удалять части этого слоя. Рядом со слоем после добавления маски вы увидите квадрат в оттенках серого, показывающий, какие части слоя были изменены.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Когда вы используете Зубная щетка и пройдитесь по слою черным цветом, он удалит эту часть. Если вы закрасите его в белый цвет, он добавит его обратно. Вы можете быть более точными, используя инструмент выделения и закрашивая выделение любым цветом.
Вы можете задаться вопросом, почему вам следует использовать маску вместо того, чтобы просто стирать части слоя. Маски являются неразрушающими, то есть, когда вы удаляете части слоя, вы ничего не удаляете. Поэтому, если вы решите, что хотите вернуть ту или иную деталь, изображение не потеряет качества. Вы также можете использовать маски для достижения гораздо большего количества эффектов, чем позволяет только ластик.
Как добавить маску в фотошоп
Чтобы добавить новую маску к Слой Photoshopвыполните следующие действия.
- Если вы хотите добавить маску к фоновому слою, превратите его в обычный слой, щелкнув по нему правой кнопкой мыши и выбрав «Слой из фона». Затем назовите слой и нажмите ОК.
- Выберите слой, на который вы хотите добавить маску, на панели «Слои».
- Внизу панели «Слои» щелкните значок «Добавить маску слоя». Photoshop добавит маску к выбранному вами слою.
- Чтобы удалить маску, щелкните ее правой кнопкой мыши и выберите «Удалить маску слоя».
Как использовать маску, чтобы скрыть части слоев
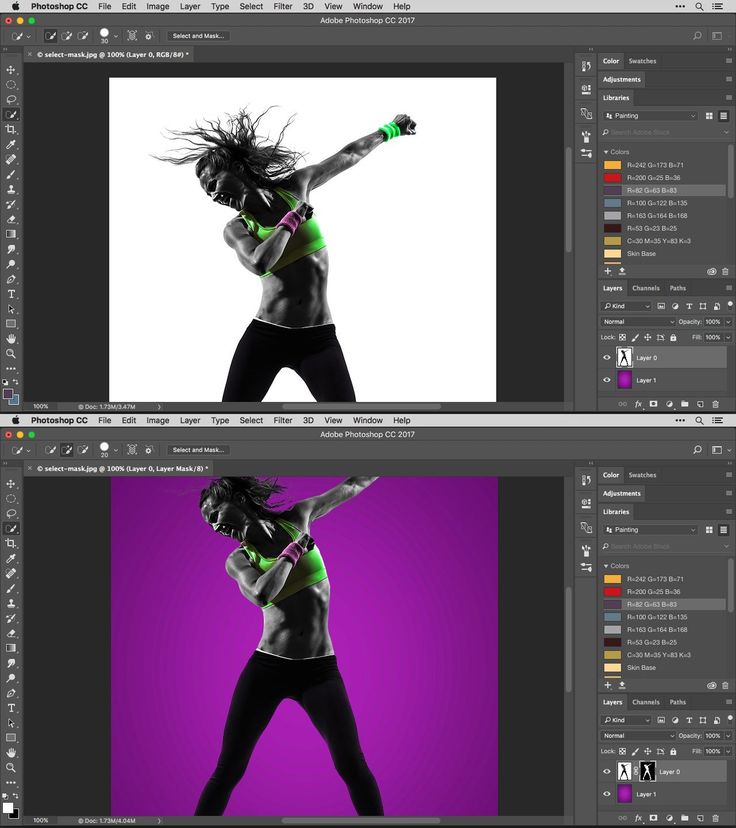
Теперь, когда вы добавили маску, пришло время ее использовать. В этом примере я собираюсь изменить фон за кофе на изображении.
- Сначала я добавил фоновое изображение на новый слой и поместил его за слоем с изображением кофе.
- Теперь, чтобы использовать маску, сначала выберите ее.

- Выберите инструмент выделения и выберите часть слоя, которую хотите сохранить.
- Перейдите к пункту «Выделение и маска» на панели параметров и щелкните его.
- В раскрывающемся списке «Вывод» в правом нижнем углу выберите «Вывод в маску слоя».
- Теперь маска должна скрывать невыделенную часть, и все слои ниже будут видны.
Вы можете очистить выделение, если хотите, используя кисть, удалив его черным и добавив белый.
Как использовать маску, чтобы скрыть или показать весь слой
Другой способ использовать маску в Photoshop — скрыть или показать весь любой слой. Сделать это:
- На панели «Слои» выберите слой, который нужно скрыть или показать.
- Перейдите в Слой> Маска слоя> Скрыть все или Показать все, в зависимости от того, что вы хотите.
Отключение масок от слоев
Маска автоматически связывается с выбранным слоем, то есть, когда вы перемещаете слой, маска перемещается вместе с ним. Если вы отключите их, вы сможете перемещать их независимо друг от друга.
Если вы отключите их, вы сможете перемещать их независимо друг от друга.
- На панели «Слои» найдите небольшой значок звена цепи между изображением слоя и маской.
- Щелкните этот значок, чтобы отключить их друг от друга.
- Чтобы связать маску со слоем, снова щелкните между изображением и маской.
Изменить прозрачность маски или растушевку
Изменение непрозрачности маски, а также размытие краев маски может помочь вам добиться желаемого вида на вашей фотографии.
Вот как изменить прозрачность маски:
- Найдите слой с маской, которую хотите изменить, и выберите саму маску.
- На панели «Свойства» над панелью «Слои» найдите ползунок «Плотность».
- Перемещение ползунка ближе к 0% сделает выбранную маску более прозрачной, а 100% полностью покроет нижний слой (и).
Чтобы изменить маску оперение:
- Сделайте то же, что и в первом шаге выше.

- На панели «Свойства» найдите ползунок «Растушевка». Перемещение этого ползунка изменит значение эффекта растушевки на краях маски. Более высокое значение будет означать большее растушевывание.
Растушевка может быть хорошим способом сделать слои более естественными, вместо того, чтобы иметь грубые края.
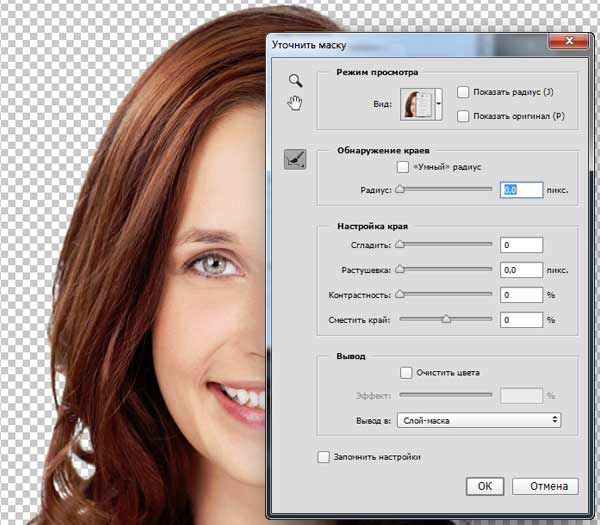
Уточнение краев маски
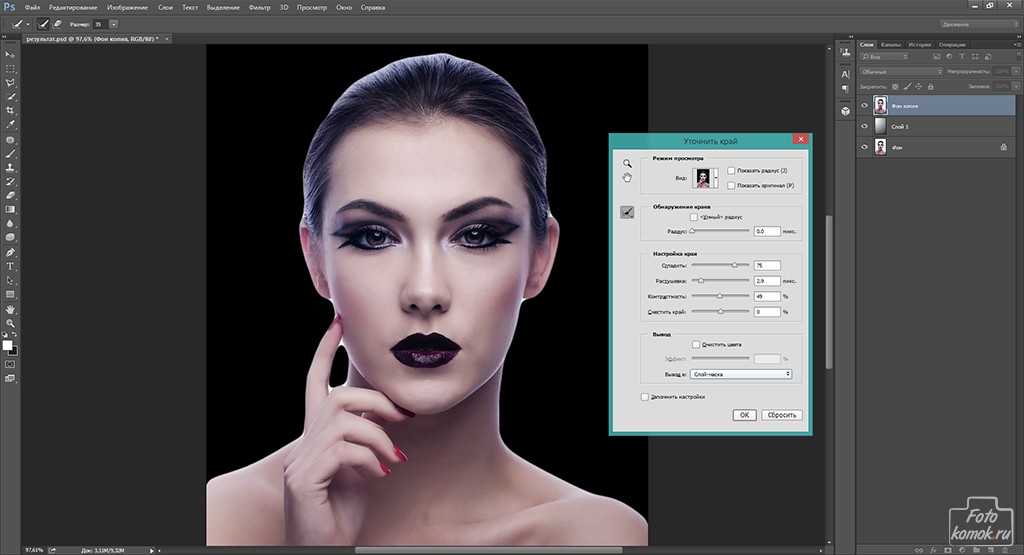
Трудно выбрать края объекта идеально, поэтому есть способы уточнить выбор. Легкий способ сделать это с помощью масок — использовать рабочее пространство «Выделение и маска» в Photoshop.
- Выберите слой с маской, которую вы хотите отредактировать, затем щелкните миниатюру маски, чтобы выбрать ее.
- На панели параметров выберите «Выделение и маска».
Вы войдете в рабочее пространство «Выделение и маска». Здесь вы можете выбрать один из нескольких вариантов, чтобы улучшить свое преимущество. Легко попробовать различные режимы уточнения.
13- уточнить
Осведомленность об объектах удобна при выборе сложных форм, таких как волосы или размытый фон. Осведомленность о цвете — это хорошо, если изображение имеет легко определяемые сплошные цвета.
Осведомленность о цвете — это хорошо, если изображение имеет легко определяемые сплошные цвета.
Маскировка — важный базовый навык
Возможность скрывать, показывать или изолировать части изображения делает маски мощным инструментом редактирования Photoshop в вашем распоряжении. Например, маски слоев могут помочь вам заменить цвет на любой фотографии.
Вы уже пробовали маскировку слоя в Photoshop для быстрого редактирования?
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Что такое маска в фотошопе и как с ними работать
Главная » Разное » Что такое маска в фотошопе и как с ними работать
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
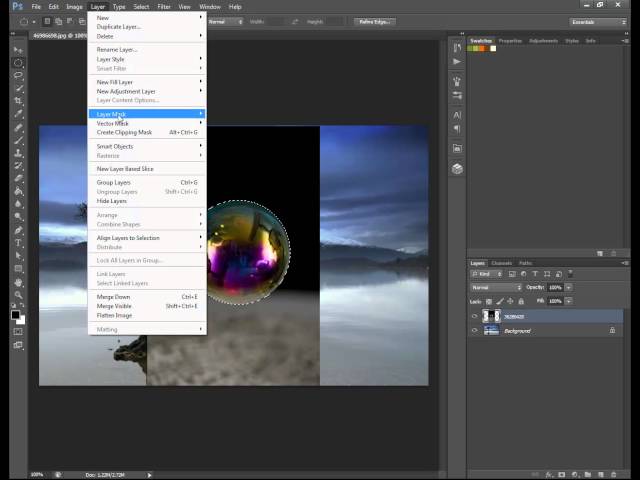
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
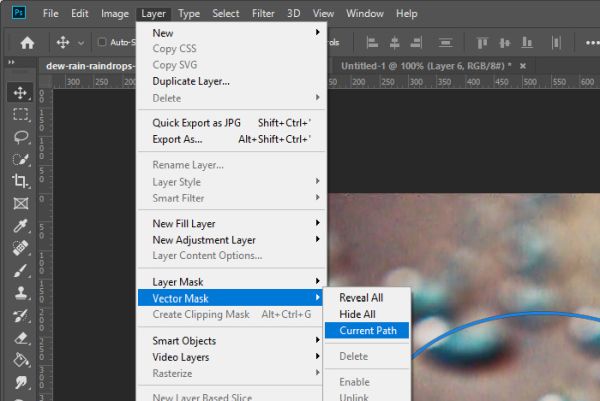
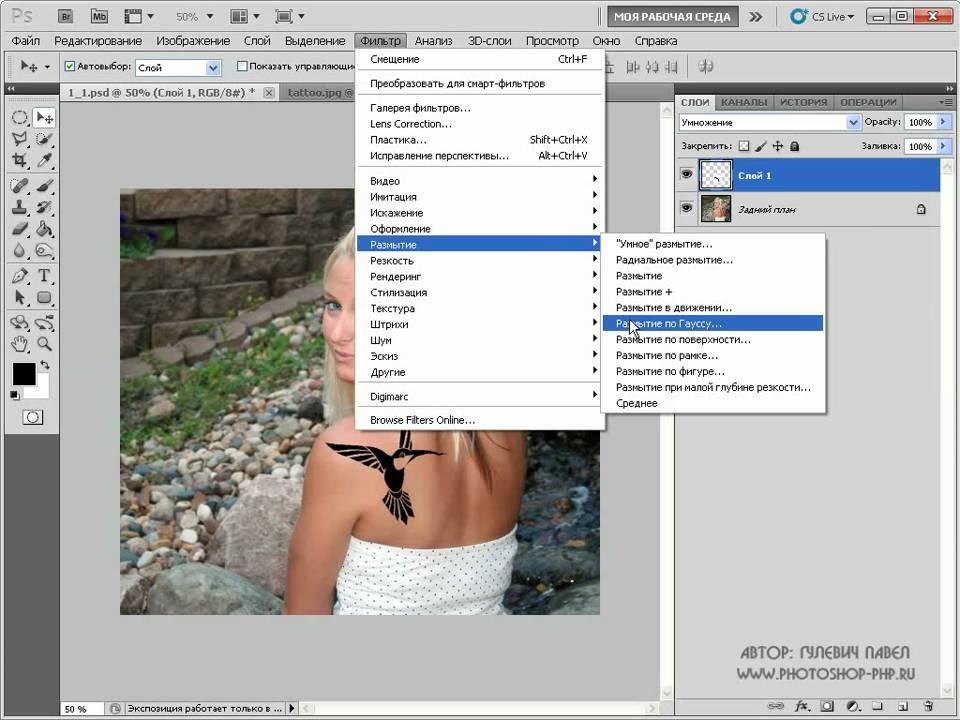
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
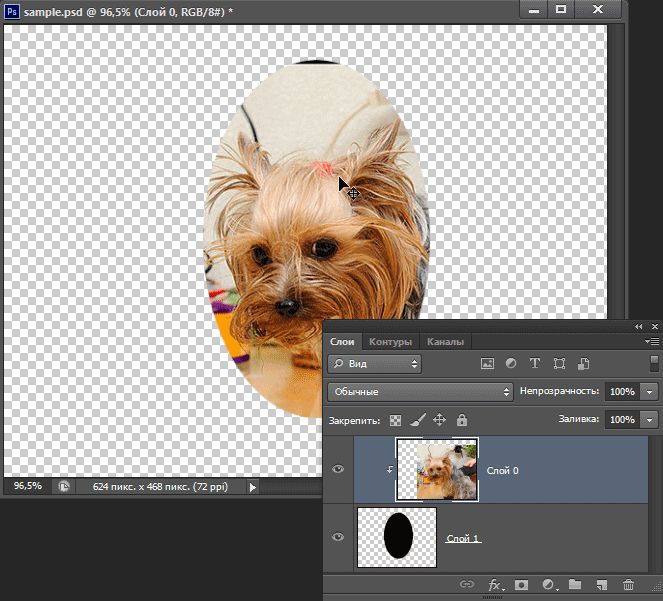
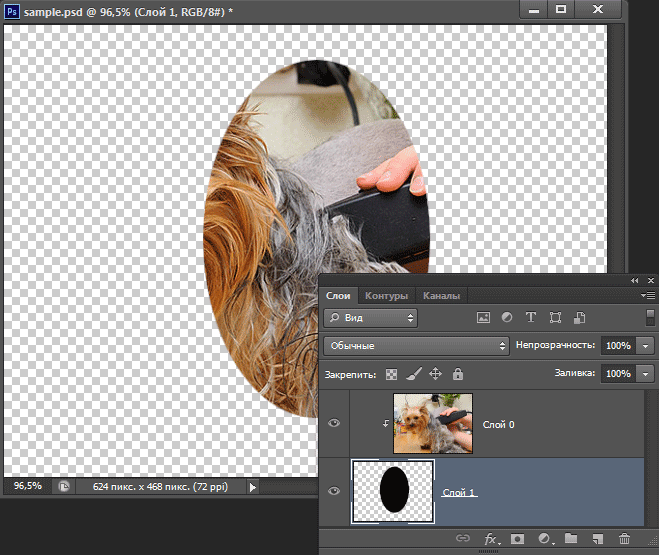
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
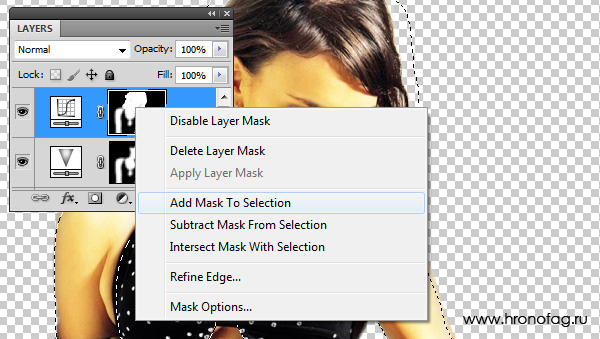
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
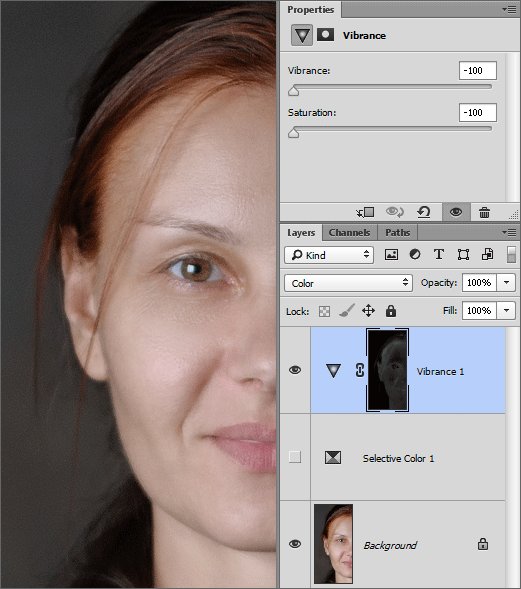
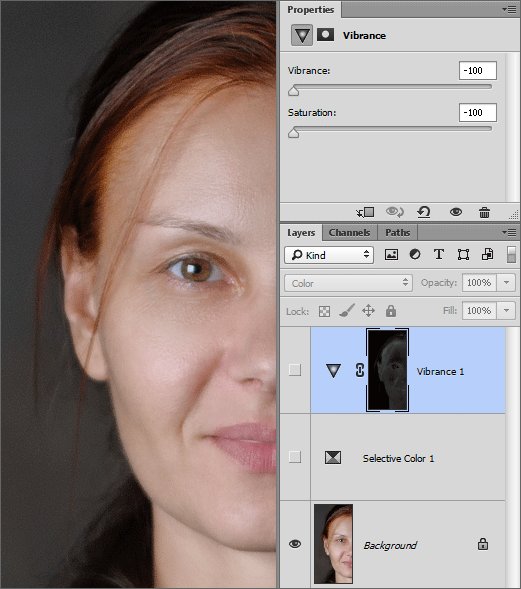
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Что такое слой-маска в Photoshop
Чтобы это сделать, я открываю фотографии в отдельных окнах, затем нажимаю клавишу клавиатуры V для выбора инструмента «Перемещение» (Move Tool), и с помощью левой клавиши мыши перетаскиваю фотографию из одного окна в другое:
Теперь обе фотографии в находятся в одном и том же документе Photoshop, и если мы посмотрим в Палитру слоёв, то увидим, что каждая из них расположена на отдельном слое:
Ну а теперь давайте попробуем смешать фотографии с помощью опции «Непрозрачность» (Opacity), я уменьшу её до 70%-ов, посмотрим, что получилось:
Мда, получилась полная ерунда, плавным переходом и не пахнет.
Можно попробовать инструмент «Ластик» (Eraser Tool). Возвращаю «Непрозрачность» до 100%, активирую «Ластик», диаметр ставлю побольше, а жёсткость на минимум и попробую убрать лишнее с верхнего слоя. При необходимости можно изменять диаметр инструмента с помощью клавиш левой и правой квадратных скобок ([ и ]):
При необходимости можно изменять диаметр инструмента с помощью клавиш левой и правой квадратных скобок ([ и ]):
В общем, получилось неплохо:
Вернее, почти неплохо.
Фата у невесты слишком прозрачная, да и дерево немного сильно зацепил ластиком.
Теперь я хочу уменьшить прозрачность фаты и дерева, но как мне это сделать? А никак. Я стёр эти части изображения и пиксели потеряны навсегда, на их месте пустота. Это хорошо видно на миниатюрах в панели слоёв:
Если отключить видимость фонового слоя, кликнув по иконке глаза, то в рабочем документе будет отображаться только слой с частично стёртым изображением, где будет заметно отсутствие пикселей:
Значит, оба этих способа не подходят. Но, к счастью, существует ещё один способ управления непрозрачностью слоя, и это — слой-маски.
Примечание. Для продолжения работы я удалю слой с частично стёртым изображением и перемещу с фотографии заново, как это было сделано в начале статьи.
В отличие от первых двух вариантов, слой-маски не только позволяют нам устанавливать различные уровни прозрачности для различных участков слоя, но и не разрушают изображение, т.е. не удаляют пиксели безвозвратно, а только скрывают их.
Как работают маски слоя? Чтобы понять это, давайте рассмотрим работу маски в действии.
Для применения маски надо её добавить к слою.
Для этого сначала выберите нужный слой в панели слоёв, а затем кликните на значок добавления маски внизу Панели слоёв:
После добавления маски видимых изменений в окне рабочего документа не произойдёт, т.к. по умолчанию слои-маски скрыты от просмотра. В конце концов, их назначение — показать или скрыть различные участки слоя, и было бы довольно трудно это сделать при видимой маске, т.к. она блокировала бы обзор изображения.
Определить то, что мы добавили маску, можно по её миниатюре, появившейся в Панели слоёв и расположенной справа от миниатюры слоя, к которому мы добавили маску:
Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто случайный цвет, таким образом Photoshop показывает пользователям, что сама маска в настоящее время заполнен белым, хотя в настоящее время в рабочем документе она скрыта от глаз. Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:
Это не просто случайный цвет, таким образом Photoshop показывает пользователям, что сама маска в настоящее время заполнен белым, хотя в настоящее время в рабочем документе она скрыта от глаз. Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:
Чтобы снова скрыть маску, опять зажмите Alt и кликните по миниатюре.
Итак, почему же маска слоя, заполнена именно белым цветом? Почему не красным, зеленым или желтым? Потому, что таким образом работают маски слоя в Photoshop, в них используется только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает 100%-ную видимость слоя, к которому она применена, чёрный цвет означает полную прозрачность этого слоя. А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Причина того, что маска слоя по умолчанию заполнена белым, заключается в том, что обычно сразу после добавления маски пользователь хочет увидеть слой полностью.
Но иногда бывают ситуации, когда нам нужно сделать так, чтобы при добавление маски слой стал на 100% прозрачным, т.е. маска изначально должна быть чёрного цвета и, к счастью, Photoshop дает нам несколько простых способов это сделать.
Но сначала, давайте удалим маску, просто переместив её в корзину, расположенную в правом нижнем углу панели:
Появится диалоговое окно с вопросом «Применить маску к слою перед удалением?» (Apply mask to layer before removing?), где жмём кнопку «Удалить» (Delete).
Теперь добавляем слой-маску, изначально делающую слой прозрачным. Для этого зажимаем клавишу Alt и кликаем по значку добавления. Вот как после этого будут выглядеть документ и панель:
И снова сама слой-маска сам скрыта от глаз, но если вы хотите увидеть её в окне вашего документа, зажмите Alt и нажмите непосредственно на миниатюру маски слоя в палитре слоёв. На этот раз маска будет заполнена черным:
Удерживая Alt, снова кликните по миниатюре для скрытия отображения маски в документе.
Кстати, давайте разберёмся с ещё одним важным нюансом. В панели слоёв может быть выбрана активной маска, а может быть выбран сам слой. Переключаться между выбором активного элемента можно с помощью обычного клика по миниатюре. Вокруг выбранного элемента появляется рамочка, которая и показывает, какой элемент активен:
А теперь давайте убедимся в том, что слой-маска не удаляет пиксели изображения полностью и безвозвратно, как инструмент «Ластик» (Eraser Tool), а только скрывает их.
На данный момент изображение верхнего слоя в документе отсутствует. Давайте зальём маску белым цветом, и посмотрим, что получится. Для заполнения белым нужно сначала сделать маску активной кликом по ней, вокруг неё должна появиться рамочка, затем пройти по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill), в открывшемся окне выбрать белый цвет и нажать ОК:
После чего маска стала белой, а слой снова отображается в документе:
И это основа принципа работы слой-маски Photoshop! Когда маска заполнена белым, содержимое слоя, к которому она применена, стопроцентно видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно, т.е. скрыто от глаз, но не удалено, так как это было в случае с инструментом «Ластик» (Eraser Tool). Маски слоя физически не изменяют и не влияют на содержимое слоя во всех случаях. Все, что они делают, это управляют тем, какие части видны, а какие нет, при этом содержимое слоя остаётся неизменным вне зависимости от того, видим мы его или нет.
Хорошо, мы разобрались как скрыть слой полностью и как снова его отобразить.
Теперь давайте разберёмся, как при помощи слой-маски наложить одну фотографию на другую.
Для этой цели в Photoshop используется инструмент «Кисть» (Brush Tool), и всё, что нужно сделать, это нанести кистью чёрный цвет на тех областях маски, которые мы хотим скрыть.
Итак, приступим. Берём инструмент «Кисть» и устанавливаем чёрный цвет основным на цветовой палитре. Когда мы включаем маску, то, по умолчанию, белый цвет становится основным, а чёрный — фоновым. Чтобы поменять их местами, нажмите клавишу клавиатуры X (икс).
Теперь надо настроить диаметр и мягкость. Диаметр устанавливается в зависимости от размера фото и задач, в процессе работы его можно изменять с помощью клавиш левой и правой квадратных скобок ([ и ]), жёсткость я устанавливаю 65%, и, также, в процессе работы её можно изменять с помощью [ и ], но в этом случае следует предварительно зажать клавишу Shift:
Проведя несколько штрихов кистью. я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):
я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):
Давайте посмотрим на миниатюры в Палитре слоёв:
Мы видим, что слой не тронут, а на рабочем документе прозрачными стали те пиксели слоя, которые находятся под чёрной полосой на миниатюре.
В случае с «Ластиком» я хотел бы сделать менее прозрачной фату невесты, но тогда это было невозможно, т.к. пиксели, составляющие фату, были удалены навсегда.
Сейчас же они не удалены, а просто скрыты. Давайте попробуем восстановить их видимость. Для этого нам понадобится белая кисть, нажмите клавишу X для замены основного цвета на фоновый в цветовой палитре.
Затем просто проведите кистью в тех местах, которые желаете восстановить, в данном случае это фата и левая часть дерева:
Если я делаю ошибку, и скрываю или показываю нежелательную часть изображения, мне нужно всего-лишь нажать на кнопку X для замены цвета и провести по ней заново. Вот и весь принцип работы, абсолютно ничего сложного.
В результате через пару минут я довёл изображение до желаемого результата:
Благодаря применению слой-маски мне не пришлось переделывать все с нуля, потому что в изображении ничего не было удалено! Маска позволила мне скрывать области слоя без ущерба для любого пикселя, что дает нам не только гораздо больше гибкости, но и придаёт уверенность при работе в Photoshop, т.к. при использовании маски мы не делаем необратимых изменений.
Слой маска в фотошопе — Pixelbox.ru
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
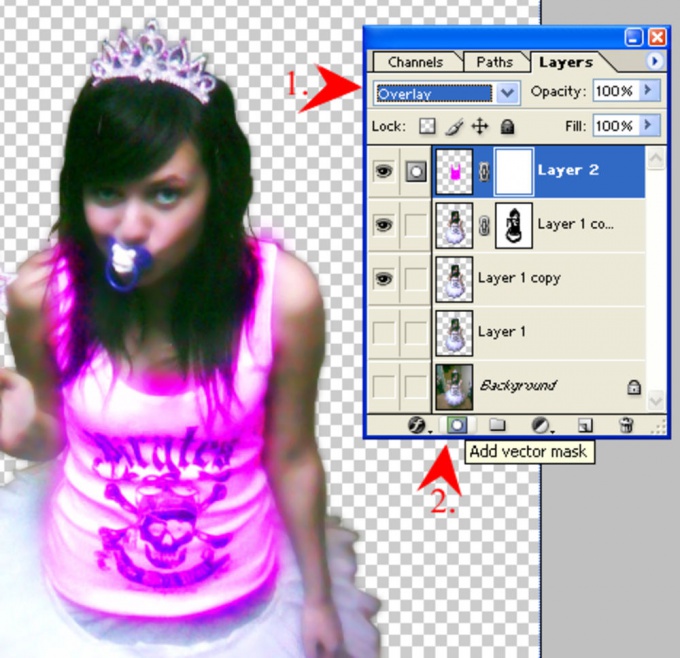
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Советы по работе с масками в фотошопе
В этой статье мы с вами поговорим о масках в фотошопе. Вы узнаете, как ими пользоваться, как они работают, и, самое главное, для чего они нужны.
Общие принципы работы маски в фотошопе
Маски предназначены для того, чтобы скрывать не нужные нам части изображения и соответственно открывать нужные. В целом данный инструмент можно сравнить с масками, которые носят люди. На этом моменте мы вас запутали окончательно ☺ Обещаем, на практике все станет понятно! Рекомендуем пройти по всем пунктам, чтобы освоить все свойства масок.
- Возьмем для примера фото с двумя предметами.
 В нашем случае это две фигурки зайцев. Обведем одного зайца с помощью пера и сделаем выделение. Если вы не знаете как сделать выделение с помощью пера, то почитайте статью «Как убрать фон в Photoshop?».
В нашем случае это две фигурки зайцев. Обведем одного зайца с помощью пера и сделаем выделение. Если вы не знаете как сделать выделение с помощью пера, то почитайте статью «Как убрать фон в Photoshop?». - Теперь нужно просто нажать на кнопку маска.
- Создалась маска. Как мы видим на миниатюре слоя созданная маска состоит из двух цветов – черного и белого. Черный цвет скрывает изображение, белый открывает. Так как у нас один слой и под слоем с зайцами ничего нет, то и видим мы прозрачную область в черных областях маски.
- Активируйте маску кликнув по ней мышкой. Маска должна отметиться рамкой:
- Для того, чтобы нам скрыть нашего зайца и открыть второго, надо, не снимая выделения с маски, нажать сочетание клавиш ctrl + I, и наша маска инвертируется, то есть черная область станет белой и наоборот. Что позволит нам скрыть зайца и раскрыть всю остальную область фотографии:
- Вы наверно заметили, что между иконкой слоя и маской есть так называемая сцепка:
- Эта сцепка служит для того, чтобы при перемещении маски перемещался и слой с изображением.
 Но если мы отключим сцепку и подвигаем изображение или маску, то они будут перемещаться вне зависимости друг от друга:
Но если мы отключим сцепку и подвигаем изображение или маску, то они будут перемещаться вне зависимости друг от друга: - Чтобы удалить слой-маску нажмите на нее правой кнопкой мыши и выберите пункт «Удалить слой-маску».
Применение маски с помощью кисти
В этом способе мы возьмем тех же зайцев. Прежней аккуратности мы не добьемся, но суть способа разобрать сможем.
- Для того, чтобы создать «белую» маску в фотошопе необходимо нажать на кнопку «маска». Если вам нужно создать «черную» маску, то зажимаем Alt и жмем на кнопку маски. Разницу этих двух способов вы поймете чуть позже. Мы же создадим пока «белую» маску:
- Из предыдущей части урока мы с вами разобрали, что белый цвет на маске открывает изображение, а черный цвет скрывает. Соответственно мы видим, что наша маска полностью белого цвета и изображение полностью видно. Для того, чтобы скрыть уши зайцев нам надо взять инструмент «Кисть» и настроить для нее черный цвет:
- Теперь нам нужно выбрать слой-маску активировав ее и кистью закрасить уши зайцам.
 Вот, что у нас получилось:
Вот, что у нас получилось: - Мы видим на слое-маске появились черные пятна. Это мы с помощью обычной кисти закрасили уши зайцам. Так же если мы создадим черную маску зажав alt и кликнув по кнопке маска, то мы сможем проявить нужный нам предмет на изображении.
- Удалим слой-маску и создадим «черную» маску. Как вы уже знаете, она скроет полностью все изображение. И для того, чтобы проявить его часть нужно взять кисть белого цвета и закрасить белым цветом по маске ту область, которую нам нужно сделать видимой. Вот, что у нас получилось:
В целом, мы с вами разобрали все необходимые для работы свойства маски. Освоив данный инструмент, перед вами откроется масса возможностей, а также вы сможете сэкономить много времени на различных операциях, которые ранее делали без помощи масок.
Пример использования масок в фотошопе
Понятие и виды Маски-слоя в фотошопе
Слои в фотошопе — это фундаментальная основа программы, без них фотошоп не был бы тем, каким мы его знаем. Именно вокруг слоев завязана вся суть работы по редактированию и созданию графики. Слои обросли множеством всевозможных инструментов и настроек по работе с ними. Но чтобы делать по-настоящему сложные и классные манипуляции над изображениями, нужно разобраться с отдельной группой действий над слоями под общим названием «Маска-слоя». В этой статье вы узнаете что такое маски-слоя в фотошопе, каких видов они бывают, а также рассмотрим их работу на конкретных примерах.
Именно вокруг слоев завязана вся суть работы по редактированию и созданию графики. Слои обросли множеством всевозможных инструментов и настроек по работе с ними. Но чтобы делать по-настоящему сложные и классные манипуляции над изображениями, нужно разобраться с отдельной группой действий над слоями под общим названием «Маска-слоя». В этой статье вы узнаете что такое маски-слоя в фотошопе, каких видов они бывают, а также рассмотрим их работу на конкретных примерах.
Должен предупредить, что будет не так уж и просто разобраться что же такое эти маски, а чтобы научиться их применять, нужно долго и упорно набивать руку практикуясь на простых и сложных примерах. Прежде всего, необходимо понять суть этого инструмента:
Маска слоя нужна чтобы скрыть часть изображения, либо поместить его внутрь другого изображения.
Виды масок
В фотошопе я выделяю 4 вида масок, хотя на других сайтах вы можете встретить мнение о том, что их меньше или даже больше. Но от этого суть не меняется, мы все говорим об одних и тех же, просто относим к разным категориям. Итак, виды масок:
Итак, виды масок:
- быстрая маска при помощи кисти, карандаша;
- быстрая маска при помощи градиента;
- маска слоя;
- обтравочная маска.
В принципе быструю маску при помощи инструментов кисти, карандаша и градиента можно было отнести в одну группу. Но все же я хочу их разделить для удобства восприятия, так как в них есть отличия.
Рассмотрим все виды масок подробнее.
Быстрая маска при помощи кисти, карандашаБыстрая маска в фотошопе дает возможность сделать качественное выделение фрагмента изображения, используя хорошо знакомы нам инструменты кисть и карандаш. Далее я буду рассматривать только один инструмент – кисть, с карандашом все аналогично, да и используют его в таких целях намного реже.
Я открыл изображение и хочу отделить значок от фона:
Для перехода в режим быстрая маска в панели Инструментов установим черно-белые цвета. Чтобы это сделать быстро, нажмите на маленькую пиктограммы стандартных цветов (указано стрелочкой на примере ниже). Затем нажимаем кнопочку быстрая маска, находящаяся чуть ниже (цифра 2).
Затем нажимаем кнопочку быстрая маска, находящаяся чуть ниже (цифра 2).
Выбираем инструмент Кисть, в панели атрибутов инструмента нужно установить 100 % жесткость, непрозрачность 100 %, нажим 100 %, а диаметр кисти устанавливаем на свой вкус.
Теперь начинаем отделять объект от фона. Для этого при помощи кисти начинаем закрашивать эмблему. Вы увидите полупрозрачный красный цвет – это и есть наша маска.
Идеально, конечно, не получится и мы обязательно вылезем за граница эмблемы. Тогда там в палитре черно-белого цвета переключаемся на белый (!!) цвет и аналогичным образом, подобно ластику, стираем лишнее.
Совет
Для того чтобы быстро переключать между черным и белым цветом, можно воспользоваться горячей клавишей «Х» на клавиатуре.
После того, как эмблема была закрашена, необходимо перейти в обычный режим. Для этого вновь нажмите на значок быстрой маски. В результат е чего вы увидите:
Все, что не было закрашено маской, выделилось. Но нам же нужно выделить эмблему, тогда нужно просто инвертировать изображение. Для этого нажимаем комбинацию клавиш Shift+Ctrl+I или в командной строке выбираем: Меню – Выделение – Инверсия.
Но нам же нужно выделить эмблему, тогда нужно просто инвертировать изображение. Для этого нажимаем комбинацию клавиш Shift+Ctrl+I или в командной строке выбираем: Меню – Выделение – Инверсия.
В результате эмблема стала выделенной, теперь мы можем с ней делать все что хотим.
Быстрая маска при помощи градиентаПри помощи инструмента градиент можно сделать эффект постепенного исчезновения.
Делаем в палитре цветов черно-белые цвета. Выбираем на панели инструментов «Градиент», в панели атрибутов инструмента устанавливаем черно-белый градиент, непрозрачность устанавливается 100 %, режим – нормальный.
Нажимаем значок быстрой маски. На изображении проводим наш градиент. В результате изображение покрывается красным полупрозрачным цветом. С одной стороны цвет насыщенней, чем с другой.
Возвращаемся в обычный режим, для этого надо отключить быструю маску. Видим, как часть изображения стала выделена пунктирной линией.
Жмем на клавиатуре клавишу «Delete» или «Ctrl+X». В результате стирается часть изображения и получается эффект плавного затухания. Если, например, у вас было в низу какое-либо изображение — его станет видно.
Маска слояДля того чтобы разобраться что это такое, возьмем две картинки: 1-ая это изображение с эмблемой Бэтмена, 2-ая тоже картинка с Бэтменом на фоне неба. Попробуем сделать так чтобы на картинке с небом появилась эмблема.
Берем картинку с эмблемой и перетаскиваем на картинку с небом.
После этого удалим из картинки с эмблемой все кроме ее самой. Для этого необходимо выделить слой с эмблемой и нажать кнопочку «Маска». В итоге появилась новая пиктограмма в выделенном слое.
Выбираем инструмент Кисть, и начинаем стирать все кроме эмблемы. Тут аналогично как и с быстрой маской: черный цвет для того чтобы стирать, а белый цвет – восстановит.
Обтравочная маска
Вернемся к нашим двум изображениям. Бэтмен на фоне неба снизу и эмблема сверху. Только на этот раз нижняя картинка будет меньше размером.
Бэтмен на фоне неба снизу и эмблема сверху. Только на этот раз нижняя картинка будет меньше размером.
Нажимаем на слой с эмблемой правой кнопкой и из выпадающего меню выбираем «создать обтравочную маску».
В результате получилось следующее: слой с эмблемой, для которого была создана обтравочная маска, будет виден только там, где он пересекает слой с небом.
Таким образом, мы подогнали по размеру верхний слой к нижнему слою.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- Убедитесь, что на панели «Слои» есть белая рамка вокруг миниатюры маски слоя. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.

- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, чтобы добавить черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожа (O): Визуализирует выделение как схему луковой кожицы в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.
Photoshop Layer Mask Tutorial с примером
- Home
-
Testing
-
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- 000 J
- Тестирование ETL
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр контроля качества (ALM)
- 000
- RPA Управление тестированием
- TestLink
-
-
SAP
-
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- QM4000
- QM4
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- Учебники SAP
-
-
- Apache
- AngularJS
- ASP.
 Net
Net - C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 000
- SQL 000
- SQL 000 0003 SQL 000
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
-
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- 9000 Дизайн 9000 Эталон
- 900 Эталон
- 9000 Проектирование 900 Ethical
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сеть
- Операционная система
- Назад
- Prep
900 04
Большие данные
-
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- DevOps Back
- DevOps Back
- HBase
- MongoDB
- NiFi

Создание композита с помощью масок слоя
Редактирование маски слоя с помощью инструмента «Кисть»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Кисть» и установите черный цвет в поле «Цвет переднего плана». (Нажмите D, чтобы установить белый и черный цвета по умолчанию, и нажмите X, чтобы поменять их местами.)
- Измените размер кисти, нажав левую или правую квадратную скобку на клавиатуре.
- Убедитесь, что маска слоя активна.(Ищите выделенную рамку вокруг миниатюры.)
- Закрасьте черным цветом изображение там, где вы хотите скрыть слой с маской слоя, чтобы увидеть слой ниже.
Черный скрывает, белый открывает
В маске слоя черный цвет скрывает то, что находится на слое с маской слоя, а белый показывает, что находится на этом слое.
- Если вы допустили ошибку и слишком много скрываете, нажмите X, чтобы поменять местами цвета переднего плана и фона, и закрасьте маской слоя белым цветом, чтобы показать маскированный слой.

Создать маску слоя из выделения
Другой способ создания маски слоя в композиции — это выделение. Когда вы делаете выделение, а затем добавляете маску слоя, маска слоя автоматически становится белой там, где было выделение, и черной, где не было выделения. Черный цвет на маске слоя скрывает невыделенную область.
- Создайте выделение, используя любой метод выделения, например инструмент «Быстрое выделение».
- При активном выделении на изображении нажмите кнопку «Добавить маску слоя» на панели «Слои».
Уточните маску слоя с помощью инструмента «Кисть»
Когда вы создаете маску слоя из выделения, вы можете редактировать маску с помощью инструмента «Кисть». Это позволяет использовать кисть с мягкими краями для создания более плавных переходов.
- Закрасьте черным цветом, чтобы скрыть маскируемый слой, и белым, чтобы раскрыть его.
- На панели параметров инструмента «Кисть» установите непрозрачность на 50%, чтобы рисовать серым, что частично скроет замаскированный слой.

Сохраните свою работу
- Сохранить изображение в формате.Формат PSD или .TIFF для сохранения слоев и масок слоев.
Маски в Photoshop ⋆ Vendigo.ru
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть IV. Виды масок в Photoshop
Виды масок в Photoshop
Часть V. Девушка летящая на зонтике
Когда меня спрашивают про обработку той или иной фотографии, мне остается только развести руками или посоветовать пойти к нам на курсы по Photoshop 🙂 На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по использованию Масок в Photoshop для обработки фотографий. Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
На самом деле я все это затеял, чтобы мои студенты не мучили меня вопросами типа «слушай, я забыл, как ты там делал эту штуку?!» Я просто буду всех отправлять сюда 🙂
Часть I. Создание и редактирование масок в Photoshop.
Применение
При обработке фотографий маски используются для выборочной коррекции отдельных областей на снимке. Например, для того чтобы проявить небо, сделав его темней и контрастней.
Маски могут использоваться для совмещения снимков с разной экспозицией. Такой прием часто используют при съемке пейзажей. Это один из видов HDR фотографии, но в отличие от HDR алгоритмов, рисование масок вручную дает более качественный, естественный результат.
С помощью масок можно объединить несколько разных фотографий, сделав коллаж.
Часто маски используются для ретуши портретов.
В целом, практически в любой серьезной обработке используются маски. И сейчас мы с вами разберемся, что это такое и как оно работает.
И сейчас мы с вами разберемся, что это такое и как оно работает.
Маска слоя – это карта прозрачности, в которой белый цвет обозначает 100% непрозрачные пиксели, черный цвет обозначает полностью прозрачные, а различные уровни серого кодируют различные степени прозрачности. Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Если залить маску черным цветом, то слой станет полностью прозрачным, точно так же как если бы мы непрозрачность слоя установили на 0%. Но в отличии от параметра Непрозрачность, маска слоя позволяет управлять прозрачностью пикселов избирательно, а не просто всего слоя в целом.
Если в Photoshop расположить два слоя один над другим:
И к верхнему слою применить маску в виде такого градиента:
То получим такой результат.
А если маска будет такой:
То в результате мы увидим это:
Создание масок
Откройте Photoshop и создайте новый пустой документ. В палитре Слоев у вас будет один белый фоновый слой. Залейте его светло-зеленым цветом. Для этого щелкните по образцу основного цвета и в Палитре цветов выберете понравившийся вам оттенок.
В палитре Слоев у вас будет один белый фоновый слой. Залейте его светло-зеленым цветом. Для этого щелкните по образцу основного цвета и в Палитре цветов выберете понравившийся вам оттенок.
После того как основным цветом установлен зеленый, нажмите Alt + Backspace.
В Фотошопе легко залить объект Основным или Фоновым цветом. Для заливки Основным цветом нужно нажать Alt + Backspace, а для заливки Фоновым – Ctrl + Backspace.
Затем создайте новый слой (щелкнув по соответствующей кнопке в Палитре слоев) и залейте его желтым цветом.
После чего, находясь на желтом слое, нажмите кнопку Добавить маску слоя.
При этом в Палитре слоев к желтому прямоугольнику у вас добавиться белый. Это и будет маска слоя!
При работе с масками нужно учитывать, что в палитре Слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранные объекты будут обводиться тонкой угловой рамкой.
Выберите маску желтого слоя и залейте ее черным цветом. Для этого нажмите D (клавиша D устанавливает Основной цвет – черным, а Фоновый цвет – белым, что очень удобно) затем нажмите Alt + Backspace. После того, как вы зальете маску слоя черным, желтый цвет исчезнет, поскольку станет абсолютно прозрачным.
Теперь выберите инструмент Кисть (клавиша B). Сделайте Основной цвет – белым (для этого нажмите X, клавиша меняет местами Основной и Фоновый цвета). И начните рисовать по зеленому полю нашей картинки. У вас должны получиться желтые линии.
В данный момент вы рисуете белым цветом по маске желтого слоя. Делая видимыми его, до этого прозрачные, пиксели.
Заметьте, как вместе с изображением меняется миниатюра маски в палитре слоев.
Сейчас вы познакомились с одним из базовых способов создания масок – их рисованием. После того как вы вдоволь накраситесь желтым, переключите Основной цвет на черный (клавиша X) и продолжите рисовать по картинке. Таким образом, вы начнете «стирать» пиксели желтого слоя. Но в отличие от работы Ластика, вы не удаляете пиксели, а лишь скрываете их. При желании их всегда можно вернуть, сделав маску белой!
Но в отличие от работы Ластика, вы не удаляете пиксели, а лишь скрываете их. При желании их всегда можно вернуть, сделав маску белой!
После некоторых экспериментов залейте маску слоя черным цветом (Alt + Backspace), снова сделав слой прозрачным.
Теперь сделайте кисть размером почти во всю картинку и установите у нее жесткие края.
Щелкните кисточкой в центре изображения, нарисовав тем самым желтый круг.
Затем создайте новый слой, залейте его черным цветом, добавьте к слою маску. Залейте маску черным цветом и белой кисточкой нарисуйте на маске глаза и улыбку получив в итоге смайлик 🙂
Палитра слоев нашего смайлика будет выглядеть так:
Итак, вы познакомились с основными действиями при работе с масками. Теперь переходим к фотографиям!
Притягательный взгляд
Сейчас я покажу простой и эффективный прием в обработке портретов, которым я всегда пользуюсь. С помощью корректировочного слоя Кривых и Маски мы сделаем глаза более выразительными.
Открываем фотографию этой очаровательной девушки в Photoshop (вы можете использовать свою фотографию или использовать этот снимок в большом разрешении).
И добавляем корректирующий слой Кривые.
В зависимости от настроек Photoshop при создании корректирующего слоя к нему уже может быть добавлена белая маска. Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Если хотите сделать так же, откройте панель Коррекция (меню: Окно – Коррекция) и в ее меню снимите галочку с пункта «Добавить маску по умолчанию».
Но сейчас нам нужен слой Кривых с маской. И маска должна быть черной. Это можно сделать разными способами. Можно залить маску черным цветом (Alt + Backspace). Можно инвертировать маску Ctrl+I (это команда инвертирует все цвета в изображении, и в частности превращает белое в черное и обратно, что очень удобно). Или же при щелчке по кнопке «Добавить маску слоя» нажать и удерживать Alt, в этом случае будет добавлена черная маска!
Или же при щелчке по кнопке «Добавить маску слоя» нажать и удерживать Alt, в этом случае будет добавлена черная маска!
С помощью Кривых мы будем делать радужку глаз более контрастной, но сначала нам нужно на маске нарисовать белым область радужки. Чтобы рисовать было удобней, нужно отобразить маску поверх изображения в виде полупрозрачного красного слоя. Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.
И белой кисточкой аккуратно прорисуйте область радужки внутри глаз.
В процессе работы вы можете инвертировать маску (Ctrl+I) и напротив зарисовать черным область радужки, иногда это удобней. Но не забудьте затем снова инвертировать маску обратно.
После того как маска создана, щелкните два раза по иконке слоя кривых для того чтобы открыть Кривую для настройки.
С помощью специальной кнопки, поставьте на кривой две точки: сначала выберете самую темную часть глаза (например, ресницы), затем самую светлую (блик). Поставив светлую точку, не отпуская кнопки мыши, потяните ее вверх, тем самым изгибая кривую и делая радужку светлее и контрастней.
Поставив светлую точку, не отпуская кнопки мыши, потяните ее вверх, тем самым изгибая кривую и делая радужку светлее и контрастней.
При этом глаза станут ярче и выразительней. Но не злоупотребляйте этим эффектом, хорошая ретушь должна быть незаметна.
На этом первая часть руководства по Маскам в Photoshop закончена.
Поведем итоги:
Маска — это карта прозрачности слоя. Где черный цвет означает абсолютную прозрачность, а белый – полную непрозрачность.
Маску можно инвертировать Ctrl + I.
Заливать Основным (Alt + Backspace) и Фоновым цветом (Ctrl + Backspace).
Основной и Фоновый цвет меняются местами клавишей X.
Если при нажатии кнопки «Создать маску слоя» удерживать клавишу Alt, новая маска будет черной.
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Слой маска в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Содержание
- Что такое слой маска в фотошопе?
- Как создать маску в фотошопе
- Обтравочная маска
- Векторная маска
Маска в фотошопе – это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе – как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет – невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет – невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе – вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое – она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами – черный и белый. Рисуя черным цветом на маске – вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню – Слой – Слой-Маска – Вскрыть всё (Layer – Layer Make – Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами – например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения – на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому – накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска – Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски – изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность – это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой – Векторная Маска – Использовать Путь (Layer – Vector Mask – Current Path). Маска создастся в границах вектора который вы рисовали.
Как создать и работать со слой-маской в Adobe Photoshop
Слои-маски используются в программе Фотошоп для коррекции слоя, изменения (скрытия) каких-либо элементов изображения. Для тех, кто решил серьёзно заниматься обработкой фотографий с помощью данной программы, обязательно уметь работать с масками хотя бы на базовом уровне.
На самом деле, слои-маски — это не так сложно, как может показаться. Они значительно упрощают некоторые процессы, на которые бы потребовалось потратить много времени и сил. Например, с их помощью можно быстро удалить какой-нибудь объект, в то время как без них вам пришлось бы долго возиться с «Ластиком».
Например, с их помощью можно быстро удалить какой-нибудь объект, в то время как без них вам пришлось бы долго возиться с «Ластиком».
Содержание
- Как создать слой-маску
- Что такое слой-маска в Photoshop
- Как добавить маску к слою
- Как работать со слоем-маской
- Фильтры для слоя-маски
- Градиент
- Маска из текста
- Кисти
- Встроенные фильтры
- Инструменты выделения
Данная статья будет носить больше теоретический характер. Здесь мы рассмотрим основные особенности масок в Фотошопе, как их накладывать и как с ними работать впоследствии. Для удобства вся статья разбита на несколько частей.
Что такое слой-маска в Photoshop
Маски отвечают за скрытие тех или иных объектов в Adobe Photoshop. Многие проводят аналогию этого инструмента с «Ластиком», правда, это не совсем корректно. Маска прикрепляется к определённому слою или группе слоёв, когда она создаётся. Добавить её можно из интерфейса со списком слоёв и соответствующих инструментов, который расположен в нижней правой части окна программы.
Маска на самом деле имеет не два цвета, как многие думаю, а три. Есть ещё серый цвет. Давайте рассмотрим, за что отвечает каждый из этих цветов:
- Белый цвет. Делает изображение, находящееся под маской полностью видимым;
- Чёрный цвет. Полностью скрывает элементы, находящиеся под маской;
- Градации серого. Позволяют сделать полупрозрачным элементы, расположенные за соем-маской.
Все эти цвета без проблем настраиваются на слое-маске. Для этого его нужно выбрать в панели слоёв и пройтись по нему кистью с нужным цветом. Важно, что никакого эффекта не будет, если вы будете использовать другие цвета, кроме обозначенных. Таким образом можно скрыть часть элемента, не повредив при этом сам объект, как это было бы с инструментом «Ластик». Вне зависимости от настроек маски само изображение будет оставаться всегда целым. При необходимости маску можно убрать и всё вернётся в исходное состояние.
Маска может быть применена к любому слою, в том числе к векторному объекту, смарт-объекту, другим корректирующим слоям. Инструмент ластик же позволяет работать с растрированными элемента.
Инструмент ластик же позволяет работать с растрированными элемента.
Как добавить маску к слою
Мы уже упоминали, что слой-маска может быть добавлена к любому слою, находящемуся в соответствующей панели. Для добавления маски просто нажмите на соответствующую иконку в нижней части интерфейса панели со слоями. Она отмечена на скриншоте ниже.
В программе предусмотрено два вида масок:
- Маска чёрного цвета. Делает невидимой тот или иной слой/группу слоёв. Чтобы её добавить нужно только кликнуть на кисть чёрного цвета и выделить ей область изображения, к которой нужно применить маску;
- Маска белого цвета. Полная противоположность маски чёрного цвета. Нужно кликнуть по кисти белого цвета и выделить с помощью неё область, к которой нужно применить корректирующий слой.
Рассмотренный выше способ пуска и включает в себя меньше шагов и выглядит достаточно простым, но он может показаться сложным для новичков. В таком случае в Фотошопе предусмотрена для него альтернатива:
- В верхней части окна программы нажмите на кнопку «Слои».

- Появится контекстное меню, в котором вам нужно будет выбрать вариант «Слой-маска».
- Далее появится ещё одно небольшое меню, в котором уже будет предложено выбрать параметры накладываемой маски – «Скрыть всё», «Показать всё» или «Из прозрачности». Последний создаёт слой-маску с градациями серого.
Как работать со слоем-маской
Если у вас без проблем получилось добавить к изображению слой-маску, то давайте продолжим с ней работать и изучим алгоритм взаимодействия.
Определитесь, чего конкретно вы хотите добиться от добавления слоя-маски в рабочий документ. В зависимости от поставленных целей придётся выбирать и инструмент. Предположим, вы хотите выделить маску. Для этого вам нужно использовать соответствующие инструменты выделения – «Прямоугольную область», «Выделение произвольной области», «Лассо» и т.д. Выбор зависит сугубо от ваших личных предпочтений и текущей ситуации. Например, выделять сложные объекты с помощью «Прямоугольной области» достаточно затруднительно.
Использование выбранного инструмент ничем не отличается от процесса, словно бы вы работали с обычным слоем. Если хотите добавить какой-то необычный эффект, то для этого можете использовать и другие интересные инструменты, например, различные кисти, градиенты и тд. Однако это уже для более опытных пользователей программы. Мы же не будем рассматривать это подробно, так как это уже будет тема для отдельного гайда.
В качестве примера давайте рассмотрим, как можно быстро сменить фон у изображения с помощью слоя маски.
- Добавьте в программу изображение, с которым вам предстоит работать. Это можно сделать, просто перетащив его из «Проводника» в рабочую область программы.
- Теперь сделайте дубликат фонового слоя. Это действие необязательное, но если вы планируете накладывать какие-либо ещё дополнительные эффекты, кроме слоя-маски, его сделать рекомендуется.
- Скройте фоновый слой. Для этого кликните по иконке глаза, что расположена напротив названия слоя (отмечено на скриншоте).

- Теперь в панели слоёв нажмите на иконку добавления слоя-маски. Подробнее про добавление этого слоя было написано выше.
- В панели инструментов, что слева, выберите нужный инструмент выделения. Он может быть разным, в зависимости от ваших потребностей. В нашем случае это было «Быстрое выделение».
- Обратите внимание, что на панели слоёв должна быть выбрана именно маска, а не слой, к которому та привязана.
- Выделите задний фон у изображения. Рекомендуется делать это аккуратно, чтобы не забрать лишние детали.
- После выделения воспользуйтесь инструментом «Заливка», нажав для этого клавишу G. Либо выберите его самостоятельно в левой панели с инструментами.
- Обратите внимание, что по умолчанию основным цветом должен быть выбран чёрный. Место, где это посмотреть так же отмечено на скриншоте. Чтобы изменить цвет заливки, просто нажмите по нему два раза левой кнопкой мыши. Если вы смените цвет не чёрный, белый или серый, то он автоматически будет переведён в градацию серого, пока вы работаете на слое-маске.

- Теперь добавьте в рабочую область новый фон для картинки. Это можно сделать по аналогии с добавлением основной фотографии.
- В слоях поставьте фон под слой с фотографией.
- При необходимости отмасштабируйте его до нужных размеров и пропорций.
Таким образом вы можете быстро удалить фон у изображения и заменить его на другой с помощью слоёв-масок.
В новых версиях Фотошопа у инструментов выделения существует такая кнопка «Выделение и маска». Она нужна для более корректной настройки выделения. Например, её часто используют для вырезки сложных объектов, например, деревьев, волос и т.д. Настроив выделенную область, как вам надо вы можете вывести это выделение в отдельный слой, оставьте в качестве выделения или добавить к обрабатываемому слою маску.
Фильтры для слоя-маски
К слою-маски можно применить практически любые фильтры. Правда, это больше зависит от того, какой результат вы хотели бы получить в итоге. Ниже мы рассмотрим полный перечень фильтров, которые применяются к слою-маске.
Градиент
Градиент делает плавный переход между цветами, например, плавный переход из синего в красный или любой другой заданный цвет. Так как в режиме работы с маской есть только три цвета, то с помощью градиента здесь можно выполнить плавный переход от полностью прозрачной до полностью непрозрачной части изображения. Дополнительно следует учитывать, что Фотошоп позволяет задавать переход между несколькими цветами сразу, например, синим, красный, зелёным и т.д. Количество цветов задаёт пользователь. В случае с маской будут выполнятся плавные переходы из прозрачного в непрозрачные режимы.
Также к самому градиенту можно наложить несколько стилей и параметров, например, задать угол наклона, степень прозрачности, инверсию цветов, точки начала и конца и многие другие.
Маска из текста
Таким образом можно добавить изображение в какой-то текст или наоборот. Например, сделать так, чтобы наша картинка не выходила за пределы буквы «А».
- Для этого в левой панели с инструментами выберите «Текст» и начните печатать.
 Для текста будет автоматически создан отдельный слой, но ничего страшного.
Для текста будет автоматически создан отдельный слой, но ничего страшного. - Теперь нажмите правой кнопкой мыши по слою с текстом с зажатой клавишей Ctrl. Должно появиться выделение текста.
- Можете скрыть слой с текстом, воспользовавшись иконкой глаза напротив наименования его слоя.
- Теперь добавьте к нужному изображению слой-маску по инструкции, которая была написана выше.
Кисти
С их помощью вы можете подровнять края, скрыть какие-либо элементы и т.д. Просто выберите в левой панели инструментов нужную вам кисть, настройте её и пройдите по слою с маской. При этом должна быть выбрана сама маска.
Читайте также:
Как в Фотошопе (Photoshop) размыть задний план — инструкция
Инструкция как создать мультяшный эффект в Фотошопе (Photoshop)
Как сделать ретушь фотографии в Adobe Photoshop
Как вырезать объект в Фотошопе (Photoshop) «Пером» — инструкция
Встроенные фильтры
Обычно, их используют, чтобы как-то украсить и/или разнообразить изображение. В библиотеке Photoshop доступно множество фильтров, правда, новичка они могут сильно запутать. Давайте на практическом примере разберём, как можно добавить фильтр к существующей маске.
В библиотеке Photoshop доступно множество фильтров, правда, новичка они могут сильно запутать. Давайте на практическом примере разберём, как можно добавить фильтр к существующей маске.
- Загрузите в программу фотографию, с которой будете работать.
- Теперь с помощью любого инструмента выделения укажите область, в которой будет размещаться основное фото.
- Добавьте маску.
- Сделайте заливку выделенной области белым цветом.
- В верхней части программы нажмите на кнопку «Фильтры». Из контекстного меню выберите пункт «Оформление».
- Далее нажмите на вариант «Цветные полутона».
- Будет открыто окошко для настройки фильтра. Здесь нет чётких требований к тому, какие должны быть цифры в каждом из представленных полей. Они заполняются на ваш вкус.
- Нажмите «Ок» для применения фильтра.
Инструменты выделения
Подробнее о них писалось выше. Единственное, что стоит отметить, что слой-маска не накладывает никаких ограничений на использование инструментов из данной категории.
Единственным ограничением на использование слоя-маски является применение её к слоям, у которых в свойствах заданы какие-либо стили (например, тень). В таких случаях она будет добавлена некорректно либо не будет добавлена вообще. В качестве решения данной проблемы вы можете растрировать слой, преобразовать его в смарт-объект.
В ходе этой теоретической статьи были рассмотрены основные особенности работы с масками в Adobe Photoshop. Оставляйте свои комментарии, если у вас есть какие-либо вопросы, касательно темы.
Как замаскировать объект в Photoshop с помощью инструмента выбора объекта
Возможность создавать маски в Photoshop — одна из основных функций, позволяющих редактировать фотографии на основе слоев.
В этом уроке мы покажем вам, как использовать инструмент Select Subject для создания маски в Photoshop. Мы также покажем вам, как создать более сложную маску. Давайте начнем!
Где найти инструмент выбора темы
Чтобы получить доступ к инструменту «Выбрать тему» в Photoshop, перейдите к шагу 9. 0009 Выберите > Тема в верхней части строки меню.
0009 Выберите > Тема в верхней части строки меню.
Вы также можете получить к нему доступ, если вы уже используете инструменты Выбор объекта , Быстрое выделение или Волшебная палочка . Когда эти инструменты активны, вы увидите Выбор темы и Выбор и маска в качестве параметров вверху.
Знакомство с макетом
Прежде чем мы перейдем к самой интересной части, давайте взглянем на инструменты, режимы, функции и настройки, которые пригодятся вам при создании масок.
Когда вы входите в режим маскирования после выбора Select and Mask, есть три меню для работы. Тот, что слева, содержит инструменты выбора и навигации.
Они включают инструмент Quick Selection , Refine Edge Tool Brush , Brush tool, Object Selection tool, Lasso tool, Hand tool, 0 Zoom и 9 инструмент. Каждое из них имеет определенное приложение и работает в тандеме с другими меню.
Каждое из них имеет определенное приложение и работает в тандеме с другими меню.
Панель свойств
На панели свойств находятся локализованные и глобальные настройки. Большинство этих функций расположены слева под Properties . На верхней панели также есть две опции, а именно Select Subject и Refine Hair .
Связанный: Как выбрать все одинаковые цвета в Photoshop
Режим просмотра
В режиме просмотра вы определяете лучший вид для создания маски. Есть варианты предварительного просмотра, такие как Показать край , Показать оригинал , Уточнение в реальном времени и Предварительный просмотр высокого качества . Здесь также можно настроить цвет и прозрачность.
Режим уточнения
В режиме уточнения есть две опции: Color Aware и Object Aware . Любой из них можно использовать для улучшения вашей маски.
Обнаружение края
Edge Detection сообщает Photoshop, как обрабатывать края вокруг маскируемого объекта. Например, вы можете расширить край, установив ползунок на 250 пикселей. Проверка 9Поле 0009 Smart Radius указывает Photoshop формировать край в соответствии с точными контурами объекта.
Глобальные уточнения
Глобальные доработки могут быть необходимы для одних масок и совсем не нужны для других. Четыре ползунка включают Smooth , Feather , Contrast и Shift Edge . Есть две дополнительные опции: Очистить выделение или Инвертировать маску.
Настройки вывода
Настройки вывода важны, поскольку они определяют, как новая маска применяется к вашему изображению. Возможные варианты: Слой-маска , Новый слой , Новый слой вместе с Слой-маска , Новый документ и Новый документ вместе с Слой-маска . Существует также вариант коробки для Decontaminate Colors .
Существует также вариант коробки для Decontaminate Colors .
Как создать маску с выбранным объектом
В этом примере мы собираемся замаскировать теннисный мяч. Вы можете загрузить изображение с Pexels, если хотите продолжить.
Маскировка круглого теннисного мяча на первый взгляд может показаться легкой задачей. Но большинство теннисных мячей не идеально круглые. Кроме того, у них есть выступающие части пуха. Это делает практически невозможным создание реалистично выглядящей маски всего за один клик.
Давайте посмотрим, как инструмент «Выбрать объект» поможет нам замаскировать этот теннисный мяч:
- Когда изображение загружено в Photoshop, дважды нажмите Ctrl + J , чтобы создать две копии слоя.
- Выберите Слой 1 в середине стека слоев. Перейти к Выберите > Тема .
- Выбор будет сделан вокруг теннисного мяча.
 Нажмите на Select and Mask .
Нажмите на Select and Mask . - На панели Properties выберите красное наложение из View Mode .
- Перейдите к Output To внизу и выберите Layer Mask из выпадающего меню. Нажмите ОК .
- Выберите Слой 1 Скопируйте в верхнюю часть стека слоев. Перейти к Выберите > Тема .
- Сделав выбор теннисного мяча, нажмите Select and Mask вверху.
- Введите следующие значения в меню Properties справа: Radius — 1 и установите флажок Smart Redius , Smooth — 19 , Feather — 24.4 , Contrast Edge — 8 0 — + 2 и отметьте Вывод в маску слоя . Нажмите ОК .
Теперь у нас есть две маски слоя поверх исходного изображения. Копия слоя 1 представляет собой автоматический выбор Photoshop с использованием функции выбора объекта. Верхний слой представляет пользовательские значения, которые мы ввели для создания наилучшего выбора теннисного мяча.
Копия слоя 1 представляет собой автоматический выбор Photoshop с использованием функции выбора объекта. Верхний слой представляет пользовательские значения, которые мы ввели для создания наилучшего выбора теннисного мяча.
Связанный: Как исправить плохое освещение в ваших портретах с помощью Photoshop
Осмотрите маски слоя
Чтобы проверить каждую маску слоя, снимите флажки со всех слоев под тем, на который вы смотрите. Мы собираемся изучить копию слоя 1. Снимите оба слоя ниже, чтобы увидеть маску.
Маска копирования слоя 1:
Обратите внимание, как мы создали здесь мягкое выделение, где появляется немного пушистости. На исходном изображении теннисный мяч выглядит не так, но мы исправим это позже.
Далее, давайте проверим Слой 1, сняв флажок с Копии Слоя 1 выше и отметив Слой 1, как показано ниже.
Маска слоя 1:
Эта маска была выбрана программой Photoshop. Заметили, что края вокруг теннисного мяча темные, сплошные и зазубренные? Эта копия тоже далека от совершенства. Но мы покажем вам, как комбинировать эти маски, чтобы получить лучшее из обоих для финальной маски.
Но мы покажем вам, как комбинировать эти маски, чтобы получить лучшее из обоих для финальной маски.
Связанный: Как использовать слои и маски в Photoshop: руководство для начинающих
Уточнение масок слоя
Теперь мы возьмем лучшее из обеих масок слоя, чтобы создать идеальную маску для теннисного мяча. Мы также собираемся создать сплошной черный корректирующий слой, чтобы воспроизвести черный фон исходного изображения, отрегулировать непрозрачность и выполнить простой трюк, чтобы улучшить окончательный результат.
Выполните следующие действия:
- Создайте настройку Solid Color , щелкнув значок настройки в правом нижнем углу экрана.
- Измените цвет на черный , перетащив кружок вниз в правый нижний угол поля, как показано ниже. Все значения должны быть равны 0 . Затем нажмите OK .
- Выберите и перетащите слой Color Fill 1 ниже Layer 1.

- Измените непрозрачность слоя 1 с на 50 .
- А теперь хитрость; активируйте копию слоя 1 и нажмите Ctrl + J три раза.
Обратите внимание, как часть пуха снова появляется? Теперь у нас есть более естественный теннисный мяч. Это связано с тем, что дублирование слоя удвоит эффект и создаст более точную маску.
Маскирование стало проще благодаря инструменту выбора объекта
Photoshop постоянно совершенствует инструменты выделения и маскирования. Теперь создавать более изысканные маски стало проще и быстрее, чем когда-либо.
Попробуйте этот урок; вы будете поражены подробными результатами, которые вы можете получить с помощью инструмента выбора темы.
Как создать маску слоя в Photoshop
Если вы использовали Photoshop для редактирования изображений, вы знаете, что популярная программа иногда может быть немного пугающей для новичков. Одним из продвинутых, но жизненно важных инструментов, с которыми вам в конечном итоге нужно будет освоиться, является скромная маска слоя. Эта функция позволяет изменять небольшие части изображения, оставляя другие части нетронутыми.
Эта функция позволяет изменять небольшие части изображения, оставляя другие части нетронутыми.
Содержание
- Что такое маска слоя Photoshop?
- Как создавать маски слоя (и работать с ними) в Photoshop
- Бесконечные возможности
В этом руководстве мы объясняем все шаги, которые необходимо выполнить для создания маски слоя. Как только вы узнаете, как создать маску слоя, вы сможете редактировать небольшие части ваших изображений, не меняя их целиком.
Что такое маска слоя Photoshop?
Маска слоя делает часть этого слоя невидимой, открывая нижние слои, сохраняя при этом другие части слоя нетронутыми. В отличие от создания выделения для копирования и вставки в новый слой, маска слоя позволяет вам вернуться и внести коррективы в то, что включено в выделение (и что не включено) в любой момент процесса редактирования.
Допустим, вы накладываете человека на новый фон. В середине процесса редактирования вы понимаете, что отрезали часть волос этого человека. Если вы скопировали и вставили этого человека с помощью одного из инструментов выделения Photoshop, вам пришлось бы начинать с самого начала, делая совершенно новое выделение. С маской слоя это не проблема — просто настройте маску так, чтобы она включала недостающие волосы, и продолжайте работать.
Если вы скопировали и вставили этого человека с помощью одного из инструментов выделения Photoshop, вам пришлось бы начинать с самого начала, делая совершенно новое выделение. С маской слоя это не проблема — просто настройте маску так, чтобы она включала недостающие волосы, и продолжайте работать.
Маска слоя — это, по сути, монохроматический слой. Закрасьте его полностью черным цветом, чтобы полностью скрыть нижележащий слой, или полностью белым, чтобы полностью раскрыть его. Он также может обрабатывать любой оттенок серого, который частично скроет нижележащий слой. Вы можете использовать кисть, ведро с краской или даже инструменты градиента для создания масок всех форм и размеров.
Выбор объекта заключается в том, чтобы закрасить черным цветом все, что вы не хотите включать, или начать с заполненной маски и закрасить белым цветом то, что вы хотите включить. В любой момент процесса редактирования вы можете вернуться и использовать черные, белые и серые кисти для точной настройки выделения.
работают как с обычными слоями, так и с корректирующими слоями. Когда вы добавляете новый корректирующий слой в Photoshop, автоматически создается новая маска слоя — вам просто нужно использовать кисть, чтобы сделать выбор, или оставить маску в покое, чтобы настроить все изображение. Это отличный способ настроить, скажем, яркость и контрастность только одного элемента фотографии.
Как создавать маски слоя (и работать с ними) в Photoshop
1. Создайте многослойный документ.
Если вы создадите маску слоя из файла только с одним фоновым слоем, вы создадите вырез на прозрачном фоне.
Если вы хотите внести выборочные корректировки в фотографию, не удаляя фон, вам следует работать с корректирующими слоями. Photoshop автоматически создает маску слоя для каждого нового корректирующего слоя. Корректирующие слои лучше всего подходят для таких задач, как выборочная настройка экспозиции или цвета.
Чтобы создать корректирующий слой, щелкните закрашенный наполовину кружок в нижней части панели слоев (или в строке меню выберите «Слой» > «Новый корректирующий слой») и выберите тип создаваемого корректирующего слоя. Слой регулировки экспозиции будет выборочно регулировать экспозицию, например, только для замаскированной области изображения.
Слой регулировки экспозиции будет выборочно регулировать экспозицию, например, только для замаскированной области изображения.
Еще одно популярное применение масок слоев — компостирование или объединение нескольких фотографий. Чтобы работать над композицией, начните с создания слоя для каждого изображения, которое вы хотите объединить в окончательную копию.
2. Решите, следует ли начать со слоя или выделения.
Вы можете запустить маску слоя из выделения или только из самого слоя. Начиная с выделения, вы можете использовать различные инструменты выделения Photoshop, чтобы быстро начать создание маски слоя. Во многих случаях использование инструмента «Выбор объекта или объекта» в Photoshop — это самый быстрый способ сделать начальную маску.
Если вы решите начать с выделения, используйте свой любимый инструмент выделения, чтобы сначала выделить слой, который вы хотите настроить. На фотографии выше я использовал Select> Color Range, чтобы получить быстрое выделение. Вы также можете использовать новый инструмент «Выбор объекта», «Выбор объекта», магнитное лассо, волшебную палочку или инструмент быстрого выбора. Не беспокойтесь о том, чтобы сделать выделение идеальным, для этого и нужна маска слоя.
Вы также можете использовать новый инструмент «Выбор объекта», «Выбор объекта», магнитное лассо, волшебную палочку или инструмент быстрого выбора. Не беспокойтесь о том, чтобы сделать выделение идеальным, для этого и нужна маска слоя.
Если сделать выделение проще с помощью кисти, перейдите сразу к созданию кнопки маски слоя, не делая предварительно выделения.
3. Нажмите кнопку маски слоя.
Если вы сделали выделение, убедитесь, что выделение все еще активно с этими пунктирными линиями или марширующими муравьями. Если вы решили начать только со слоя, убедитесь, что слой, который вы хотите замаскировать, выбран на панели «Слои».
Затем на панели «Слои» нажмите кнопку добавления маски слоя (это значок, который выглядит как белый прямоугольник с кружком, вырезанным посередине). Затем вы увидите белое поле рядом с названием слоя или белое поле с черной формой, идентичной сделанному вами выделению. Это маска слоя. (При работе с корректирующим слоем вам не нужно добавлять маску слоя, так как Photoshop добавляет их за вас. )
)
Подсказка: если вы не видите панель слоев, перейдите в меню «Окно» и убедитесь, что «Слои» отмечены флажком, или нажмите F7 на клавиатуре.
4. Создайте выделение с маской слоя.
Белый прямоугольник на слое внутри панели слоев — это маска слоя. При настройке маски убедитесь, что эта маска выбрана — при выборе маски слоя в углах появится белый контур.
С созданной маской слоя сделать выбор так же просто, как раскрасить то, что вы хотите видеть, белым, а то, что вы хотите сделать невидимым, черным. Если цвета переднего плана и фона в нижней части панели инструментов слева не черно-белые, нажмите D на клавиатуре, чтобы быстро вызвать эти цвета. Чтобы переключить цвет кисти с цвета сверху на цвет снизу, нажмите клавишу X.
Используйте инструменты для работы с цветом в Photoshop, чтобы точно настроить маску так, чтобы то, что вы хотите видеть, было белым, а все остальное — черным. Используя инструмент «Кисть», вы можете закрасить белым цветом те области изображения, которые необходимо включить. Среди вариантов кисти найдите кисть, которая лучше всего подходит для задачи. Кисть с жестким краем создаст резкий переход, в то время как кисть с мягким краем будет постепенно исчезать, добавляя серый цвет к полупрозрачному изображению.
Среди вариантов кисти найдите кисть, которая лучше всего подходит для задачи. Кисть с жестким краем создаст резкий переход, в то время как кисть с мягким краем будет постепенно исчезать, добавляя серый цвет к полупрозрачному изображению.
Хотя инструмент «Кисть» часто бывает наиболее полезным, вы также можете использовать:
- Инструмент для ведра с краской. Используйте ведро с краской, чтобы сделать весь слой черным, а не белым. Таким образом, вы можете покрасить объект в белый цвет вместо того, чтобы закрашивать весь фон в черный цвет.
- Инструмент «Градиент». Поскольку белый отображается, а черный исключается, черно-белый градиент может применить тонкий переход к корректирующему слою.
Используйте эти инструменты, пока не выделите нужные области фотографии.
5. Настройте маску слоя.
Photoshop предлагает больше, чем просто кисть, чтобы делать выбор в маске слоя. На панели «Свойства» щелкните значок маски слоя, чтобы настроить свойства маски слоя. (Если вы не видите окно свойств, выберите «Окно» > «Свойства».)
(Если вы не видите окно свойств, выберите «Окно» > «Свойства».)
Здесь вы можете растушевать маску для более мягкого края. Регулировка плотности маски слоя осветлит эти черные слои до серого, немного вернув эти области обратно.
В параметрах уточнения вы можете получить доступ к рабочему пространству «Выделение и маска», которое, как правило, является более простым способом настроить маску вокруг мелких деталей, таких как волосы. Вы также можете уточнить выделение по цветовому диапазону или инвертировать выделение.
Отсюда продолжайте редактировать свою фотографию. Вы можете вернуться и настроить маску слоя в любое время, чтобы добавить или удалить больше выделения. Чтобы вернуться к маске слоя, просто щелкните маску на панели слоев и продолжите точную настройку.
Бесконечные возможности
Это был базовый обзор того, как начать работу с масками слоя Photoshop. То, как вы их используете, полностью зависит от того, что вы хотите сделать. Маски слоев можно бесконечно настраивать, а в сочетании с корректирующими слоями они обеспечивают гибкий и неразрушающий способ редактирования фотографий. Иногда, просто поэкспериментировав с различными инструментами выделения, кистями и градиентами, можно открыть новые способы использования масок слоя, о которых вы, возможно, и не подозревали, так что не бойтесь экспериментировать.
Иногда, просто поэкспериментировав с различными инструментами выделения, кистями и градиентами, можно открыть новые способы использования масок слоя, о которых вы, возможно, и не подозревали, так что не бойтесь экспериментировать.
Рекомендации редакции
- Как посмотреть, как DJI сегодня представит совершенно новый дрон
- Adobe Lightroom стал намного полезнее
- Посмотрите, как новый дрон DJI Mavic 3 справляется с непогодой
- Астронавт МКС рассказывает, как он делает потрясающие фотографии Земли
- Apple показывает, как снимать «потусторонние» снимки в ночном режиме на iPhone
Как сделать обтравочную маску в Photoshop для удаления фона
Хотите узнать, как сделать обтравочную маску в Photoshop для сложного удаления фона?
Использование обтравочной маски в Photoshop отлично подходит для удаления фона изображения. И это особенно полезно для сложного удаления фона, когда ваш объект имеет цветной оттенок от цветного фона.
В этом посте мы покажем вам, как создать обтравочную маску в Photoshop, чтобы удалить фон с волос.
Но сначала мы объясним, что такое обтравочная маска.
Что такое обтравочная маска?
Обтравочная маска в Photoshop — это способ управления видимостью слоя. Несмотря на то, что они похожи на маски слоя, они действительно разные.
Давайте объясним это подробнее…
В то время как слой-маска использует черный и белый цвета для отображения и скрытия различных частей слоя, обтравочная маска использует прозрачность и содержимое первого слоя для управления видимостью второго.
Итак, для создания обтравочной маски вам понадобится два слоя. А нижний слой управляет видимостью верхнего слоя.
Другими словами, нижний слой — это маска, а слой над ним — это слой, обрезанный по маске.
Хорошо, давайте покажем вам, как это сделать в действии!
Вы когда-нибудь думали о
аутсорсинге редактирования фотографий?
Попробуйте сегодня с 10 бесплатными правками от трех профессиональных фоторедакторов.
13 простых шагов для удаления фона с волос в Photoshop
Теперь, когда вы знаете, что такое обтравочная маска, давайте посмотрим, как создать обтравочную маску в Photoshop, чтобы удалить фон с волос.
Вы можете посмотреть видеоурок или продолжить чтение текста ниже:
Удаление фона с волос
Учитывая, что вы уже настроили фон в Lightroom, мы переходим непосредственно к Photoshop.
Шаг 1. Для начала продублируйте фотографию и добавьте Новый слой .
Для начала продублируйте фотографию и добавьте Новый слой .
Шаг 2. Залейте его сплошным цветом на корректирующем слое .
Шаг 3 . Выберите инструмент Background Eraser Tool , а затем один раз используйте инструмент Sampling . Вы можете настроить допуск позже в зависимости от того, как вы этого хотите.
Шаг 4. Измените предел на Прерывистый и установите флажок Защитить передний цвет .
Шаг 5. Затем измените цвет переднего плана на цвет волос . Желательно выбирать самый светлый цвет волос.
Шаг 6. Теперь начните Стирание фона. Для этого щелкните фон для сэмплирования, а затем проведите им по волосам.
Шаг 7. Далее, продолжайте Раскрашивание вокруг волос.
Шаг 8. Когда вы закончите расчесывать волосы, используйте инструмент Other Eraser Tool 9.0010 для разделения тела и фона.
Шаг 9. Затем с помощью Magic Wand Tool выберите оставшийся фон и нажмите Delete.
Шаг 10. Чтобы исправить розовый оттенок, добавьте Новый пустой слой и присоедините его к основному слою .
Шаг 11. Измените режим слоя на цвет, а затем используйте инструмент Brush Tool , чтобы изменить режим кисти на осветление с непрозрачностью 20-30%.
Шаг 12. Затем нажмите клавишу Alt , чтобы выбрать цвет волос и начать расчесывать. Чтобы удалить цветовой оттенок рубашки, просто повторите предыдущий процесс.
Шаг 13. Наконец, щелкните Файл и Сохранить как PNG , чтобы сохранить изображение без фона. Или вы можете выбрать новый фон по вашему выбору.
Или вы можете выбрать новый фон по вашему выбору.
И все!
Заключительные мысли
Как видите, использование обтравочной маски отлично подходит для удаления сложных фонов, где изображения имеют цветовые оттенки.
И волосы — прекрасный пример того, где они могут пригодиться.
Потратив немного времени и усилий, вы сможете попрактиковаться и стать экспертом в работе с обтравочными масками.
Однако, если вы устали тратить дополнительное время и вам нужна помощь, у PhotoUp есть команда профессиональных фоторедакторов, готовых отредактировать ваши фотографии.
Так чего же ты ждешь?
Зарегистрируйте учетную запись сегодня и позвольте программе PhotoUp отредактировать ваши фотографии до совершенства!
Мы надеемся, что этот пост помог вам научиться делать обтравочную маску в Photoshop. Прежде чем идти, обязательно ознакомьтесь со следующими ресурсами:
- Лучшие услуги по редактированию фотографий недвижимости (в 2022 году)
- Как удалить ненужные объекты с помощью Photoshop
- Преимущества профессионального редактирования фотографий недвижимости Сколько стоит редактирование фотографий недвижимости 3
- Используйте эти простые программы для редактирования фотографий для начинающих
Самый простой в мире способ замаскировать человека в Adobe Photoshop
Всем привет, пора начинать. Мы собираемся начать с чего-то под названием Select Subject. Это удивительный инструмент. Если вы когда-либо проводили долгие часы, маскируя людей, это может заставить вас плакать, но не волнуйтесь, это новинка для Photoshop. Я могу показать это вам примерно за две секунды. ‘Выбрать’, ‘Тема’, он создает выделение, а вы добавляете маску. Это так просто? Да, некоторое время. Итак, давайте проверим этот удивительный и простой в использовании инструмент, посмотрим, что работает легко, что требует немного больше работы, и если вам когда-либо приходилось маскировать человека, приготовьтесь к тому, что ваша жизнь будет измененный. Давайте прыгать сейчас.
Мы собираемся начать с чего-то под названием Select Subject. Это удивительный инструмент. Если вы когда-либо проводили долгие часы, маскируя людей, это может заставить вас плакать, но не волнуйтесь, это новинка для Photoshop. Я могу показать это вам примерно за две секунды. ‘Выбрать’, ‘Тема’, он создает выделение, а вы добавляете маску. Это так просто? Да, некоторое время. Итак, давайте проверим этот удивительный и простой в использовании инструмент, посмотрим, что работает легко, что требует немного больше работы, и если вам когда-либо приходилось маскировать человека, приготовьтесь к тому, что ваша жизнь будет измененный. Давайте прыгать сейчас.
Чтобы начать, давайте перейдем к «Файл», давайте перейдем к «Открыть». В ваших «Файлах упражнений» есть папка «02 Selections & Masking». Давайте откроем пять файлов, я хочу выбрать тему 1, 2, 3, 4 и 5. Итак, «выбрать тему». Откройте все пять из них. В основном то, что я пытался сделать, это первое здесь, Тема 1, довольно легко сделать, и они постепенно становятся все сложнее и сложнее, потому что часто вы видите учебники в Интернете и думаете: «Да, я использую это. инструмент, и это потрясающе», и вы знаете, работает идеально, затем вы идете и используете, и вы такой: «Хм». «Я делаю это неправильно, или это слишком хорошо, чтобы быть правдой?» Очень часто что-то в Photoshop работает идеально в этой идеальной ситуации. И я покажу вам, что происходит, когда это не так, и как это исправить. Так мы можем стать профессионалами, и настоящими профессионалами. Итак, начнем с Темы 1.
инструмент, и это потрясающе», и вы знаете, работает идеально, затем вы идете и используете, и вы такой: «Хм». «Я делаю это неправильно, или это слишком хорошо, чтобы быть правдой?» Очень часто что-то в Photoshop работает идеально в этой идеальной ситуации. И я покажу вам, что происходит, когда это не так, и как это исправить. Так мы можем стать профессионалами, и настоящими профессионалами. Итак, начнем с Темы 1.
Еще одно замечание: если вы перейдете к «Выбрать», а этой темы там нет, это означает, что у вас, вероятно, более старая версия Photoshop. К сожалению, грустное лицо, это появилось в Photoshop 2018. Так что, если у вас есть более ранняя версия, извините, она не будет работать, но для людей, у которых есть актуальная версия, приготовьтесь к удивительности. Есть особенность, она вышла, она вне поля зрения, но вы даже не знаете, что она существует. У него ужасное имя, а не ужасное, но рядом с ним должен быть восклицательный знак или какой-нибудь смайлик с пламенем, потому что это так хорошо. Перестань болтать, Дэн, и начни пользоваться, просто нажми, это довольно просто. Расслабьтесь, расслабьтесь, подождите, пока ваша машина сделает это, в зависимости от размера изображения.
Перестань болтать, Дэн, и начни пользоваться, просто нажми, это довольно просто. Расслабьтесь, расслабьтесь, подождите, пока ваша машина сделает это, в зависимости от размера изображения.
Посмотрите на эту подборку. Теперь не волнуйтесь, это не абсолютно на 100% идеально, это поможет вам пройти 80% пути. Давайте посмотрим на выделение, добавив маску слоя, нажмите на нее. Вы можете видеть, что есть несколько проблем, которые мы можем достаточно легко исправить, используя один из других крутых новых инструментов, он называется «Выделение и маска». Но довольно удивительно, как он использует что-то под названием Adobe Sensei, которое представляет собой машинное обучение искусственного интеллекта Adobe. Я действительно не знаю, какой из них, хотя это причудливо. Он просматривает множество других изображений в Интернете и пытается рассчитать выбор на основе прошлых изображений. Честно говоря, я не знаю, как это работает, но я знаю, как исправить наш выбор, потому что есть несколько маленьких кусочков, которые вы видите вокруг бороды, иногда это просто идеально.
Я нашел один, который был наполовину хорош, он проделал довольно хорошую работу. Итак, чтобы исправить это, что мы собираемся сделать, просто убедитесь, что ваша маска выбрана здесь. Так что не изображение, нажмите маску. Затем нажмите «Выбрать и замаскировать», еще одна действительно крутая функция. Теперь вверху здесь у вас, вероятно, установлено значение Onion Skin. Давайте обратимся к «На черном», это даст нам действительно хороший контраст между фоном и моделью. И у меня есть моя непрозрачность прямо вверх, если у вас нет.
Теперь, в этих функциях, у вас может быть все закручено, красиво и красиво. Нет такой точной вещи, которую я использую каждый раз. Играется очень много, так что вы можете потратить… как мы тратим примерно три секунды на создание начальной маски, но вы можете потратить еще минуту или две, перетаскивая эти ползунки вверх и вниз, чтобы посмотреть, что получится. Каждое обнаружение будет работать достаточно хорошо в этом, потому что я практиковался. По сути, то, что он делает, это просто дает вам некую пушистую грань для выполнения дополнительных расчетов. Smart Radius включен, Smart Radius выключен. Не беспокойтесь слишком о том, что делает Smart Radius. Включите и выключите, чтобы увидеть, делает ли это лучше? В моем случае нет, это усугубляет ситуацию? Я думаю, что мне это нравится, оставляет немного больше деталей здесь. И я закрою Edge Detection, пойдем к Global Refinements.
По сути, то, что он делает, это просто дает вам некую пушистую грань для выполнения дополнительных расчетов. Smart Radius включен, Smart Radius выключен. Не беспокойтесь слишком о том, что делает Smart Radius. Включите и выключите, чтобы увидеть, делает ли это лучше? В моем случае нет, это усугубляет ситуацию? Я думаю, что мне это нравится, оставляет немного больше деталей здесь. И я закрою Edge Detection, пойдем к Global Refinements.
Разгладить его, вероятно, нужно немного. Здесь есть несколько зазубренных кусочков. И если вы думаете: «Хм, я сделал это лучше или хуже?» Посмотрите здесь, где написано «Показать оригинал», включите это. Выключите это, мы сделали загрузку лучше. Итак, клавиша P, вы можете просто переключить это на клавиатуре. Посмотрите, что там в скобках, P вкл, P off. Перо, я никогда не использую, вы можете поэкспериментировать с ним, вам может понравиться. То же самое с Contrast, Shift Edge, я использую немного, просто чтобы немного подправить, есть немного двоения снаружи, так сколько?
Теперь Shift Edge и этот здесь, под названием Decontaminate Colors, я как бы сражаюсь между ними. Иногда я использую это, иногда я использую это. Давайте включим Decontaminate Colors. Взгляните сюда вверху, так что выключайте, выключайте, это просто помогает извлечь изображение из фона. Так что иногда это немного смещает край или очищает цвета. В данном случае я делаю и то, и другое, давайте вернемся. Это выглядит довольно хорошо. Есть некоторые ручные штрихи, которые мне нужно сделать. Как будто не хватает плеча.
Иногда я использую это, иногда я использую это. Давайте включим Decontaminate Colors. Взгляните сюда вверху, так что выключайте, выключайте, это просто помогает извлечь изображение из фона. Так что иногда это немного смещает край или очищает цвета. В данном случае я делаю и то, и другое, давайте вернемся. Это выглядит довольно хорошо. Есть некоторые ручные штрихи, которые мне нужно сделать. Как будто не хватает плеча.
Итак, мы собираемся использовать вот эту опцию, третью опцию внизу, инструмент «Кисть». Это в основном… Я просто собираюсь щелкнуть и перетащить. Он просто добавляет задний фон одним большим махом. Из-за того, что эта штука делает так много вычислений здесь, моему перетаскиванию требуется целая вечность, чтобы как бы заполниться, поэтому я собираюсь отменить это. Я собираюсь увеличить масштаб, двигаться вниз, я просто собираюсь нарисовать кистью, подождите секунду. Так что я просто собираюсь рисовать в некоторых более бедных областях. Все выглядит хорошо. Есть несколько кусочков ушей, которые я мог бы подправить.
Есть несколько кусочков ушей, которые я мог бы подправить.
Так что с этим естественным, он просто закрашивает вещи обратно. И я это отменяю. Если удерживать нажатой клавишу «Alt» на ПК или клавишу «Option» на Mac, на экране действительно трудно что-то разглядеть, но есть небольшой плюс «+», который превращается в минус «-». . Так что я просто немного уберу это от его уха. Для этого, вероятно, потребуется пара кликов. Кроме бороды там. Вы можете видеть, это всегда расчет. Вот почему это немного трудно в этой области. Извините, эта программа Mask & Select работает очень быстро. Это зависит от того, насколько быстр ваш компьютер. Насколько большие изображения, сколько из этих циферблатов вы возились с. Я вполне доволен этим, как будто это довольно хорошая маска, верно?
Это действительно зависит от его конечного положения. Я собираюсь поставить свою на кирпичную кладку, то есть Субъекта 5, и это будет довольно щадяще», так что давайте нажмем «ОК». Что вы заметите, так это то, что если вы включите «Обеззараживание цветов», эта последняя небольшая опция, вместо обновления вашей текущей маски слоя, она создаст свою собственную. Итак, я хочу переместить его в эту последнюю голову и взять свой «Инструмент перемещения». Нажмите, удерживайте, перетащите, перетащите, перетащите. Удерживая вкладку, перетащите ее вниз. И очень классная маска. Круто, да? Давайте рассмотрим еще несколько примеров и углубимся в выбор такой модели.
Итак, я хочу переместить его в эту последнюю голову и взять свой «Инструмент перемещения». Нажмите, удерживайте, перетащите, перетащите, перетащите. Удерживая вкладку, перетащите ее вниз. И очень классная маска. Круто, да? Давайте рассмотрим еще несколько примеров и углубимся в выбор такой модели.
Итак, я на «Выберите тему 2». Давайте сделаем то же самое, пойдем в «Выбрать», «Тема». Откиньтесь назад, расслабьтесь и удивитесь. Этот здесь сильно отличается, потому что здесь гораздо больше вроде хорошо, что всегда является проблемой при выборе моделей. Несмотря на это, он проделал довольно удивительную работу. Здесь есть кое-что, где цвет его куртки очень похож на фон. Но давайте просто применим маску и посмотрим, где мы находимся. Теперь вы можете решить, на самом деле, это все, этого достаточно для меня. Я ухожу отсюда, это довольно удивительный инструмент. Молодцы, инженеры Photoshop. Но давайте рассмотрим это немного подробнее.
Поэтому убедитесь, что у вас выбрана «Маска», и давайте перейдем к «Выбор и маска». Вы можете видеть, что против черного есть некоторые проблемы. Теперь, на последнем изображении, у нас была довольно ровная линия снаружи. У парня был хороший чистый край, а не вьющиеся волосы, как у этого человека. Красиво, здесь легко замаскироваться, этого человека не так-то просто. Я нахожу это лучше как двухэтапный процесс. Если у вас есть глобальные элементы управления, которые обрабатывают здесь каждую грань, то вы можете использовать свои кисти, чтобы делать маленькие кусочки. Так что я обнаружил, что сначала делаю большие глобальные дела, а затем возвращаюсь сюда, чтобы делать вещи, как здесь.
Вы можете видеть, что против черного есть некоторые проблемы. Теперь, на последнем изображении, у нас была довольно ровная линия снаружи. У парня был хороший чистый край, а не вьющиеся волосы, как у этого человека. Красиво, здесь легко замаскироваться, этого человека не так-то просто. Я нахожу это лучше как двухэтапный процесс. Если у вас есть глобальные элементы управления, которые обрабатывают здесь каждую грань, то вы можете использовать свои кисти, чтобы делать маленькие кусочки. Так что я обнаружил, что сначала делаю большие глобальные дела, а затем возвращаюсь сюда, чтобы делать вещи, как здесь.
Так что здесь есть немного экспериментов. Я просто смотрю на некоторые из этих краев, вот так, мы будем использовать этот кусочек здесь. Итак, радиус, перетащите его вверх. Доволен ли я этим? Становится лучше. Помните P на клавиатуре. Думаю, раньше мне это больше нравилось. Я думаю, что это нужно немного сгладить. Там слишком много неровностей, так что я просто немного их сгладлю. Ну вот. Сделано, выглядит красиво, радиус. Конкретных настроек нет, просто… это зависит от вашего изображения и от того, какой вид я ищу. Я думаю, что есть довольно хороший, так что клавиша P, нажмите на нее, нажмите на нее. Не обращайте на это внимания, но посмотрите на края куртки. Сделано намного лучше, отлично.
Ну вот. Сделано, выглядит красиво, радиус. Конкретных настроек нет, просто… это зависит от вашего изображения и от того, какой вид я ищу. Я думаю, что есть довольно хороший, так что клавиша P, нажмите на нее, нажмите на нее. Не обращайте на это внимания, но посмотрите на края куртки. Сделано намного лучше, отлично.
Итак, я закончил это сейчас, я собираюсь нажать «ОК». Потому что теперь я хочу вернуться к этому. Итак, снова то же самое, Select & Mask, и работайте только над этим, потому что все они сбрасываются до нуля. Если вы этого не сделаете и начнете использовать этот инструмент здесь, инструмент «Переопределить край», он просто станет немного беспорядочным. Это все попытки сделать много вещей одновременно. Вот этот инструмент, блестящий, посмотри. Приготовьтесь, нажмите, перетащите. И я тащусь, а ты такой: «Все хорошо, неплохо», но подожди, когда я отпущу. Магия, какая-то изумительно подобранная здесь. Есть небольшое ореол вокруг, который мы можем исправить, но вы видите все это здесь, чего не существует. И это волшебным образом происходит, смотрите это, кликайте и перетаскивайте. Так хорошо! И что я мог бы сделать, так это пару вещей, и последнее, над этими бровями нужно совсем чуть-чуть поработать. Что я мог бы сделать, так это уменьшить размер кисти, просто немного поработав здесь. И здесь есть этот кусочек.
И это волшебным образом происходит, смотрите это, кликайте и перетаскивайте. Так хорошо! И что я мог бы сделать, так это пару вещей, и последнее, над этими бровями нужно совсем чуть-чуть поработать. Что я мог бы сделать, так это уменьшить размер кисти, просто немного поработав здесь. И здесь есть этот кусочек.
Будет ли на нем работать Refine Edge? О, это случилось. Я думал, что мне придется прыгнуть на эту старую добрую кисть, но ты произвел на меня большее впечатление. Круто, с этого момента, как будто это зависит от того, где вы снова его используете. Если против черных, вам придется провести здесь немного больше времени. Я хочу коснуться, взять его предварительно близко, это не для меня. Если вы когда-нибудь включите это, будет создан новый слой с маской. Я просто хочу вернуться к простому обновлению моей маски слоя, пожалуйста, а не к новому слою. Давайте нажмем «ОК», я… насколько я доволен этим? Я скопирую и вставлю сюда. Проверьте это, давайте выключим вас. До свидания, чудак.
Вернемся к Субъекту 2, и вместо того, чтобы тянуть его — люди ненавидят это, я ненавижу это. Это больно делать это таким образом, я просто собираюсь показать вам другой способ, потому что мы здесь для некоторых продвинутых советов, верно? Итак, щелкните правой кнопкой мыши. «Слой 0», возможно, вы уже знаете это. Мы переходим к «Дублировать слой», и это позволит вам поместить его на все, что открыто, и вот наш выбор темы 5. Нажмите «ОК». Затем перейдите к Select 5, и вот он. Самое классное в этом то, что он поставляется со своей маской слоя, что очень удобно. Сделайте это еще для этого изображения, и его верхняя часть подстрижена, но вы поняли идею, правильно, и посмотрите на волосы, посмотрите на выделение волос. О, как хорошо, выбор бровей, 100% выбор бровей.
Итак, немного потренировавшись, если вы делаете это регулярно, вы можете себе представить, как быстро вы можете это сделать. Мы учились этому вместе, я учил тебя. Это заняло всего пару минут. Давайте выключим этого парня и перейдем к нашей теме 3. Итак, у этого парня есть некоторые проблемы или нет, давайте посмотрим. Перейдем к «Выбрать» и перейдем к «Тема». Я хочу показать вам, что в итоге происходит. Мы собираемся пропустить биты, вот что это будет делать. Вы можете видеть, здесь есть немного на брови, что просто не совпадает. Есть немного, что не попал туда, это нормально. Он проделал довольно хорошую работу, он растянет эти вещи, и проблема с этим в том, что фон имеет…
Итак, у этого парня есть некоторые проблемы или нет, давайте посмотрим. Перейдем к «Выбрать» и перейдем к «Тема». Я хочу показать вам, что в итоге происходит. Мы собираемся пропустить биты, вот что это будет делать. Вы можете видеть, здесь есть немного на брови, что просто не совпадает. Есть немного, что не попал туда, это нормально. Он проделал довольно хорошую работу, он растянет эти вещи, и проблема с этим в том, что фон имеет…
Посмотрите, как эти полосы нагреваются в древесине. Они вызовут проблемы, когда мы попытаемся исправить это, поэтому мы просто пойдем немного дальше с этим третьим вариантом, с несколькими дополнительными проблемами, потому что первые два были довольно простыми. Все еще довольно удивительно, давайте щелкнем по нашей «Маске слоя», и снова, как вы можете решить, работа сделана. Однако, выбрав его, мы собираемся перейти к «Выбор и маска», и да, есть несколько небольших проблем. Можем ли мы исправить это глобально? В основном это просто волосы, настоящие его стороны выглядят хорошо, может быть, давайте немного сгладим, просто чтобы выровнять часть этого.
Помните, клавиша P включается и выключается. Вот этот кусочек, я мог бы использовать свою кисть Refine Edge, давайте сюда. Давайте попробуем протащить это, вот где мы найдем, это вроде работает, а вроде нет. Это потому, что здесь бежит большой кусок темного дерева, поэтому он действительно хочет дотянуться туда, а не иметь приятный четкий край. Таким образом, чтобы обойти подобные вещи, вам на самом деле придется сделать физическую картину с помощью инструмента «Кисть». Итак, у меня есть инструмент «Кисть», но я хочу использовать минус «-». Я просто собираюсь вручную настроить это.
Крутая вещь в использовании инструмента «Кисть» и использовании этих настроек заключается в том, что вы рисуете кистью, но он также применяет к нему такое сглаживание. Здесь есть кое-что, от чего нам нужно избавиться, и эта кисть «Уточнить край» никогда не сработает. Поэтому мы собираемся привести их в порядок вручную. Размеры кисти. Почему это не работает? Потому что я пробовал, и у меня не получилось. Есть просто моменты, когда вам придется влезть туда с крошечной кисточкой. Пока вы находитесь в меню «Выделение и маска» и сделали некоторые из этих настроек, например «Сглаживание», пока вы идете, он настраивается. Однако это может немного замедлить работу вашего компьютера. Итак, до свидания.
Есть просто моменты, когда вам придется влезть туда с крошечной кисточкой. Пока вы находитесь в меню «Выделение и маска» и сделали некоторые из этих настроек, например «Сглаживание», пока вы идете, он настраивается. Однако это может немного замедлить работу вашего компьютера. Итак, до свидания.
Итак, я сделал края, теперь я хочу сделать волосы. И что мне нравится делать, вместо того, чтобы идти и делать края волос сейчас, я должен нажать «ОК» и вернуться. Почему? Поскольку он все время пытается сделать это сглаживание, я использую свою кисть Refine Edge. И они как бы дерутся друг с другом, и мне это не нравится. Я считаю, что это не дает мне хороший результат. Поэтому я нажимаю «ОК», а затем просто возвращаюсь обратно. И все возвращается к 0, см. Сглаживание равно 0, теперь я могу перейти к инструменту «Уточнить край».
Насколько велика моя кисть? Это подходит для меня. Давайте немного посмотрим. Я просто собираюсь потереть его бороду. Здесь довольно интимно, с мужской бородой. Люблю инструмент. Все дело в комбинации инструментов в Photoshop, как только вы дойдете до продвинутого уровня, верно? Знать, какие инструменты использовать, что сложнее всего, и именно поэтому я здесь, чтобы показать вам. Это также их объединение. Теперь, вы видите здесь, это небольшая проблема, потому что там есть полоса дерева, которая доставляет нам проблемы. Итак, что нам нужно сделать, так это просто войти в суперкрошку. Это способ обойти подобные проблемы.
Люблю инструмент. Все дело в комбинации инструментов в Photoshop, как только вы дойдете до продвинутого уровня, верно? Знать, какие инструменты использовать, что сложнее всего, и именно поэтому я здесь, чтобы показать вам. Это также их объединение. Теперь, вы видите здесь, это небольшая проблема, потому что там есть полоса дерева, которая доставляет нам проблемы. Итак, что нам нужно сделать, так это просто войти в суперкрошку. Это способ обойти подобные проблемы.
Итак, становясь супер крошечным, я удерживаю клавишу «Alt» на ПК. Когда я говорю, иди в супер крошечный, я говорю, иди, иди поближе. И я собираюсь удерживать клавишу «Option» на своем Mac и клавишу «Alt» на ПК. И просто избавиться от них. Еще меньшая кисть. И вы можете обнаружить, что вы можете как бы работать с ним снова и снова. Просто маленькие детали, вот и все. Клавиша «P» до, после. Прохладный. Просто работаю вокруг, вижу, это выглядит хорошо. Не знаю, почему борода кажется… она кажется более личной. Комментарии здесь, я уверен, что мог бы. Подстригает бороду. Вам не нужно знать это. Хорошо, ухо, теперь ухо здесь, я не хочу бить его этим инструментом, потому что это сделает его ухо мутным.
Подстригает бороду. Вам не нужно знать это. Хорошо, ухо, теперь ухо здесь, я не хочу бить его этим инструментом, потому что это сделает его ухо мутным.
Я знаю, что это хорошая твердая часть кожи, поэтому я собираюсь перейти к инструменту «Кисть» и просто использовать минус «-». Сделайте его немного больше, удерживая нажатой клавишу «минус» или клавишу «Alt» на моем, извините, клавишу «Option» на моем Mac, клавишу «Alt» на моем ПК, я просто собираюсь обойти здесь, и просто вручную убрать его. Ладно, друзья, вы красавчик, давайте нажмем «ОК». Крутая маска, давайте переместим ее в этот другой документ, и я поделюсь с вами последней, как бы перенося ее в другой трюк с документом. Итак, мы сделали перетаскивание, мы сделали дубликат. Есть старая, но новая обновленная функция «Копировать и вставить».
Причина, по которой вы, вероятно, не используете функцию «Копировать и вставить», заключается в том, что в прошлом вы использовали «Выбрать все», «Копировать», «Вставить», и это приводило только к изображению или маске. Вы можете видеть это здесь, привезли не всю, а маленькую группу. Но это было исправлено Adobe. Таким образом, вместо того, чтобы делать, как «Выбрать все» и «Копировать», просто перейдите к… так что я выбрал этот слой, выбранный там слой, просто перейдите к «Копировать», вы можете использовать свой ярлык. «Command C» на Mac, а затем перейдите сюда и нажмите «Вставить». И волшебство, фотошоп все исправил, и печатает через маску и изображение. Так что больше не нужно перетаскивать, перетаскивать, перетаскивать на вкладку. У вас есть более старая версия Photoshop, вам все еще нужно это сделать, но в 2018 году вы можете просто нажать «Command C», «Command V».
Вы можете видеть это здесь, привезли не всю, а маленькую группу. Но это было исправлено Adobe. Таким образом, вместо того, чтобы делать, как «Выбрать все» и «Копировать», просто перейдите к… так что я выбрал этот слой, выбранный там слой, просто перейдите к «Копировать», вы можете использовать свой ярлык. «Command C» на Mac, а затем перейдите сюда и нажмите «Вставить». И волшебство, фотошоп все исправил, и печатает через маску и изображение. Так что больше не нужно перетаскивать, перетаскивать, перетаскивать на вкладку. У вас есть более старая версия Photoshop, вам все еще нужно это сделать, но в 2018 году вы можете просто нажать «Command C», «Command V».
Приносит такие вещи, как Bevel & Embosses и Drop shadows, и все виды интересных вещей. Итак, теперь просто выберите «Слои 1», скопируйте его, вставьте, пропустите все. Давайте посмотрим на наш последний, и это самый сложный из всех. Это все еще довольно удивительно. Перейдем к «Выбрать», «Тема». Там просто много работы, чтобы сделать, это один. Я хочу показать вам, что я буду делать здесь. Но есть только немного ручного труда, в большинстве случаев он проделал неплохую работу. Я собираюсь добавить маску слоя, теперь это не работает, верно?
Я хочу показать вам, что я буду делать здесь. Но есть только немного ручного труда, в большинстве случаев он проделал неплохую работу. Я собираюсь добавить маску слоя, теперь это не работает, верно?
Их довольно много, так что я собираюсь сделать, я собираюсь вместо того, чтобы идти и пытаться исправить все это в— вспомните Select & Mask, который мы сделали, мы собираемся использовать инструмент быстрого выбора. Теперь, если вы любите Photoshop старой школы, и вам нравится инструмент «волшебная палочка», инструмент быстрого выбора, мы не используем их, потому что они ужасны, это потрясающе. Инструмент быстрого выделения. Я собираюсь пройти и сделать пару битов. Во-первых, мне ничего из этого не нужно. Итак, что я мог бы сделать, так это просто начать с моего инструмента Rectangle Marquee Tool. Удерживайте нажатой клавишу «Option» на моем Mac, клавишу «Alt» на ПК и перетащите рамку вокруг нее, чтобы сказать, что я не хочу ничего из этого. Если вы похожи на меня и думаете: «Интересно, что еще выделено», вероятно, самый простой способ — просто переключить эту кнопку. Это просто делает все красным, чтобы показать вам, что вы выбрали, а что нет. И выключи его.
Это просто делает все красным, чтобы показать вам, что вы выбрали, а что нет. И выключи его.
Итак, вернемся к нашему инструменту быстрого выбора, включите автоматическое улучшение, сделайте его лучше. Не уверен, почему он не будет включен. Я собираюсь увеличить масштаб. И я считаю, что это хороший способ приблизиться к тому месту, где вы должны быть, чтобы выполнить более точную настройку в Select & Mask. Так что я собираюсь добавить. Инструмент быстрого выбора довольно удивителен. Оно само учится по ходу дела. Таким образом, вы обнаружите, что ваш первоначальный выбор может быть в порядке, но по мере продвижения вы на самом деле не просто нажимаете здесь. На самом деле он возвращается и просматривает остальную часть выбора и вносит коррективы, потому что он знает больше, это чертовски умно.
Вы можете видеть там, он становится все лучше и лучше, по мере того, как он узнает, чего я хочу и чего я не хочу. Просто щелкните и перетащите сюда, сделав небольшой цикл здесь. Там слишком много всего захвачено. Теперь я также обнаружил, что если я сильно затянулся, он как бы ушел, он начал слишком сильно распространяться. Так что я собираюсь сделать шаг назад, так что «Редактировать», «Шаг назад» кучу раз. Шаг назад, я использую этот ярлык. Просто щелкнуть один раз, и один раз на самом деле, вероятно, лучший способ его использования. И я пошел и все равно сделал это, уходи, ты. Бонус мне.
Там слишком много всего захвачено. Теперь я также обнаружил, что если я сильно затянулся, он как бы ушел, он начал слишком сильно распространяться. Так что я собираюсь сделать шаг назад, так что «Редактировать», «Шаг назад» кучу раз. Шаг назад, я использую этот ярлык. Просто щелкнуть один раз, и один раз на самом деле, вероятно, лучший способ его использования. И я пошел и все равно сделал это, уходи, ты. Бонус мне.
Я удерживаю клавишу «Option» на своем Mac, чтобы удалить из выбора. Поэтому, естественно, он хочет добавить выбор. Но вы можете удерживать клавишу «Option» на Mac или клавишу «Alt» на ПК, чтобы удалить окончательный выбор, избавиться от ненужного. Если вы заблудились здесь, помните, просто нажмите на это снова, с быстрым выбором. Я использую это только, чтобы сделать его красным. Я больше не буду использовать этот инструмент. Это было круто. Вы можете видеть здесь, синий и синий, просто удивительно, насколько хорошо они получаются. Вероятно, будут проблемы со шнурком. Здесь определенно есть проблемы с обувью. На данный момент я собираюсь проигнорировать шнурок, иначе вы будете смотреть на меня вечно, я просто просматриваю его. Оглядываясь вокруг, все, что я делаю или не хочу. Здесь немного.
Здесь определенно есть проблемы с обувью. На данный момент я собираюсь проигнорировать шнурок, иначе вы будете смотреть на меня вечно, я просто просматриваю его. Оглядываясь вокруг, все, что я делаю или не хочу. Здесь немного.
Что я собираюсь сделать, так это заставить редактор немного ускориться, потому что это просто я, вероятно, немного педантичен. Итак, увидимся в конце. Мы вернулись, так что еще немного, ну, еще много работы, но тем не менее, у нас ее много, сделано на 70%, верно? И добавьте маску слоя, и я перейду к моему выбору и маске. И посмотрите какие-то глобальные общие изменения, наверное плавные. Немного, просто немного сгладьте его, Smart Radius. Вполне неплохо, доволен. Так что я занимался ретушью много лет, и вы получите сотню фотографий этого парня. Как будто все настройки одинаковы, вы говорите: «Мне нужно сгладить и сдвинуть край», и часто вы доходите до одной и той же точки, как будто вы какое-то время играли с этим. Итак, внизу здесь вы можете сказать «Запомнить настройки». Каждый раз, когда вы загружаете эту резервную копию, она будет помнить последнее, что вы сделали. Что может сэкономить вам время.
Каждый раз, когда вы загружаете эту резервную копию, она будет помнить последнее, что вы сделали. Что может сэкономить вам время.
Еще одна вещь, которую нужно знать, это то, что мы, скажем, здесь, не включаем просмотр в высоком качестве. Главным образом потому, что вычисления занимают много времени, и ваша машина работает очень медленно. Так что, если вы здесь и думаете: «О, чувак, это 95% готово», нажмите «ОК», вы можете обнаружить, что в этой последней небольшой обработке он заканчивает все за вас. Так что это хорошо, хотя он на самом деле достаточно хорош для того, что я хочу сделать, но теперь я могу вернуться и поработать над волосами, у него красивая, легкая прическа, как у меня. Я в основном лысый, так что замаскировать меня довольно легко. Маскировка этого парня, маленькая кисть. Просто тестирую здесь на самом деле, я не практиковал это, я просто собираюсь.
Мне это нравится? Я думаю, что это немного добавляет. Просто «обеззараживать цвета». Не нравится это. Помните, что если вы включите это, оно мгновенно изменится, на самом деле Decontaminate Colors на этом, немного уменьшите его. Все еще делаю здесь какие-то странные вещи. Возможно, это потому, что синева из их контейнеров распространяется вокруг. Я думаю, что мне это нравится, но немного меньше. Это зрелище тоже новое. Ну по крайней мере моя версия, которой раньше не было. Так что он был либо включен, либо выключен. Что вы заметите здесь внизу, где написано Artboard 2, вы не можете вернуться к исходной маске слоя. Он скажет, что я сделаю маску слоя, но это должен быть совершенно новый слой. Почему? Потому что он делает некоторые странные вещи. Во-первых, мне это не нравится. Я, наверное, вернусь, но если вы проходили мой курс «Основы», вы знаете, что если я отключу эту маску, вы увидите, что она делает некоторые странные вещи с реальным исходным изображением. Вот почему он оставляет оригинал позади.
Помните, что если вы включите это, оно мгновенно изменится, на самом деле Decontaminate Colors на этом, немного уменьшите его. Все еще делаю здесь какие-то странные вещи. Возможно, это потому, что синева из их контейнеров распространяется вокруг. Я думаю, что мне это нравится, но немного меньше. Это зрелище тоже новое. Ну по крайней мере моя версия, которой раньше не было. Так что он был либо включен, либо выключен. Что вы заметите здесь внизу, где написано Artboard 2, вы не можете вернуться к исходной маске слоя. Он скажет, что я сделаю маску слоя, но это должен быть совершенно новый слой. Почему? Потому что он делает некоторые странные вещи. Во-первых, мне это не нравится. Я, наверное, вернусь, но если вы проходили мой курс «Основы», вы знаете, что если я отключу эту маску, вы увидите, что она делает некоторые странные вещи с реальным исходным изображением. Вот почему он оставляет оригинал позади.
Если вам интересно, типа: «Чувак, как больно создавать этот новый слой», это потому, что он фактически уничтожает оригинал, чтобы это произошло, они обеззараживают цвета, что в большинстве случаев довольно удивительно. В данном случае мне это не нравится, поэтому я просто вернусь к исходному варианту, который у меня был. Немного мягковат по краям, но меня это устраивает. Довольно крутая маска. Слой выбран, помните, все, что мне нужно сделать, это нажать «Command C», «Command V». Приносит маску слоя, а также изображение. Если вы на ПК, это «Ctrl C», «Ctrl V». И только что получил его здесь, это хорошо.
В данном случае мне это не нравится, поэтому я просто вернусь к исходному варианту, который у меня был. Немного мягковат по краям, но меня это устраивает. Довольно крутая маска. Слой выбран, помните, все, что мне нужно сделать, это нажать «Command C», «Command V». Приносит маску слоя, а также изображение. Если вы на ПК, это «Ctrl C», «Ctrl V». И только что получил его здесь, это хорошо.
Хорошо, надеюсь, вам понравился этот инструмент, он называется «Выбрать тему». Я надеюсь, что сделал его немного более удобным, когда вы получаете результаты, которые не соответствуют номиналу, вы можете многое исправить в Select & Mask. Если у вас отсутствуют большие куски, вы можете использовать этот инструмент быстрого выбора, так что это комбинированная сделка.
Ладно, красавчики, не знаю, почему я в итоге остановилась на всех парнях. Все отлично выглядят, все выглядят отлично, маски. Увидимся в следующем видео для небольшой работы над проектом.
Как сделать маску в Photoshop, чтобы скрыть слои
Важнейший базовый навык, который необходимо освоить 123
Маскирование — важная техника, которую необходимо освоить, когда вы начинаете работать с Photoshop. Вы можете использовать его для многих целей, таких как удаление части фотографии или скрытие нежелательных объектов. К счастью, понимание того, как маскировать в Photoshop, легко начать делать в течение нескольких минут!
Вы можете использовать его для многих целей, таких как удаление части фотографии или скрытие нежелательных объектов. К счастью, понимание того, как маскировать в Photoshop, легко начать делать в течение нескольких минут!
В этой статье вы узнаете, как маскировать и использовать маскирование, чтобы скрыть части слоев, которые вы не хотите отображать на окончательной фотографии.
Содержание
Что такое маски?
Когда вы добавляете маску к слою, это, по сути, дает вам возможность добавлять или удалять части этого слоя. Рядом со слоем, после добавления маски, вы увидите квадрат в оттенках серого, показывающий, какие части слоя были изменены маской.
Когда вы используете инструмент «Кисть» и проводите по слою черным цветом, он удалит эту его часть. Если вы покрасите его в белый цвет, он добавит его обратно. Вы можете быть более точным, используя инструмент выделения и заполнив выделение любым цветом.
Вы можете задаться вопросом, почему вы должны использовать маску вместо того, чтобы просто стирать части слоя. Маски неразрушающие, то есть когда вы удаляете части слоя, вы ничего не удаляете. Поэтому, если вы решите вернуть определенную часть, изображение не потеряет качества. Вы также можете использовать маски для достижения гораздо большего количества эффектов, чем можно было бы сделать только с помощью ластика.
Маски неразрушающие, то есть когда вы удаляете части слоя, вы ничего не удаляете. Поэтому, если вы решите вернуть определенную часть, изображение не потеряет качества. Вы также можете использовать маски для достижения гораздо большего количества эффектов, чем можно было бы сделать только с помощью ластика.
Как добавить маску в Photoshop
Чтобы добавить новую маску к слою Photoshop, выполните следующие действия.
- Если вы хотите добавить маску к слою Background , превратите его в обычный слой, щелкнув по нему правой кнопкой мыши и перейдя к Layer From Background . Затем назовите слой и выберите OK .
- Выберите слой, к которому вы хотите добавить маску, на панели Слои .
- В нижней части панели Слои щелкните значок Добавить маску слоя . Затем Photoshop добавит маску к выбранному слою.

- Чтобы удалить маску, щелкните ее правой кнопкой мыши и выберите Удалить маску слоя .
Как использовать маску для скрытия частей слоев
Теперь, когда вы добавили маску, пришло время ее использовать. В этом примере я собираюсь изменить фон за кофе на изображении.
- Сначала я добавил фоновое изображение на новый слой и поместил его за слоем с изображением кофе.
- Теперь, чтобы использовать маску, сначала выберите ее.
- Выберите инструмент выделения и выберите часть слоя, которую вы хотите сохранить.
- Перейдите к Select and Mask на панели параметров и щелкните по нему.
- В раскрывающемся списке Output в правом нижнем углу выберите Output to Layer Mask .
- Теперь маска должна скрывать невыделенную часть, а все слои ниже будут видны.

Вы можете очистить выделение, если хотите, используя инструмент «Кисть», удаляя его черным цветом и добавляя белый.
Как использовать маску, чтобы скрыть или показать весь слой
Другой способ использования маски в Photoshop — скрыть или показать весь слой. Для этого:
- На панели Layers выберите слой, который вы хотите скрыть или показать.
- Перейдите к Слой > Маска слоя > Скрыть все или Показать все , в зависимости от того, что вы хотите.
Отсоединение масок от слоев
Маска автоматически привязывается к выбранному слою, то есть при перемещении слоя маска перемещается вместе с ним. Если вы разъедините их, вы сможете перемещать их независимо друг от друга.
- На панели Layers найдите небольшой значок цепочки между изображением слоя и маской.
- Нажмите на этот значок, чтобы отсоединить их друг от друга.

- Чтобы связать маску со слоем, снова щелкните между изображением и маской.
Изменение прозрачности маски или растушевки
Изменение прозрачности маски, а также растушевка краев маски может помочь вам добиться желаемого вида фотографии.
Вот как изменить прозрачность маски:
- Найдите слой с маской, которую вы хотите изменить, и выберите саму маску.
- На панели «Свойства» над панелью « Слои » найдите ползунок « Плотность ».
- Перемещение ползунка ближе к 0% сделает выбранную маску более прозрачной, а 100% полностью покроет нижний слой(и).
Для замены растушевки маски:
- Сделайте то же самое, что и в первом шаге выше.
- На панели Properties найдите ползунок Feather . Перемещение этого ползунка изменит значение эффекта растушевки на краях маски.
 Более высокое значение будет означать большее растушевывание.
Более высокое значение будет означать большее растушевывание.
Растушевка может быть хорошим способом сделать слои более естественными, вместо того, чтобы создавать грубые края.
Уточнение краев маски
Идеально выделить края объекта может быть сложно, поэтому есть способы уточнить выделение. Самый простой способ сделать это с помощью масок — через Выберите и замаскируйте рабочее пространство в Photoshop.
- Выберите слой с маской, которую вы хотите отредактировать, затем щелкните миниатюру маски, чтобы выбрать ее.
- На панели параметров выберите Выделить и замаскировать .
Вы войдете в рабочее пространство «Выделение и маска». Здесь вы можете выбрать один из нескольких вариантов, чтобы улучшить свое преимущество. Проще всего попробовать различные режимы уточнения.
13- Уточнить
С учетом объектов удобно выбирать при выборе сложных форм, таких как волосы или размытый фон. С учетом цвета подходит, если изображение содержит легко определяемые сплошные цвета.
С учетом цвета подходит, если изображение содержит легко определяемые сплошные цвета.
Маскирование — важный базовый навык
Возможность скрывать, показывать или изолировать части изображения делает маски мощным инструментом редактирования Photoshop. Например, маски слоев могут помочь вам заменить цвет на любой фотографии.
Вы уже пробовали маскировать слои в Photoshop для быстрого редактирования?
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
С детства Кайла увлекалась технологиями, видеоиграми и кинопроизводством. В детстве она писала в нескольких личных блогах на эти темы, наслаждаясь процессом разбивки технических концепций. Совсем недавно ее внимание переключилось на писательство, и теперь Кайла пишет обзоры и статьи о технологиях, редактировании видео и играх. Прочтите полную биографию Кайлы
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Очистите маску в Photoshop с помощью этого простого трюка
Дом Образование Photoshop
2 комментарияУстранение ореола при создании выделений может занять некоторое время, и даже когда ваше изображение завершено и вы все еще видите оставшиеся элементы, это может быть довольно раздражающим. В этом уроке я покажу вам редко используемый, но эффективный способ очистки масок.
Начнем с того, что это не составное упражнение и может быть применено к любому стилю изображения, когда используются маски. Я только что решил продемонстрировать это на последнем композите, который я закончил, так как здесь тоже есть небольшая хитрость.
Минимум: как это работает
Чтобы лучше понять, как это работает, я покажу вам как минимум, так и максимум в действии. Для этого примера я уже заменил фон и добавил сплошной цветной слой, чтобы показать вам их в действии.
Слой 0, как вы можете видеть, изначально имел белый фон, и теперь, когда я замаскировал его и создал под ним слой заливки цветом, ореолы отчетливо видны.
С выбранным замаскированным слоем перейдите в меню «Фильтр» > «Другое» > «Минимум», и появится новое всплывающее окно.
В этом новом всплывающем окне у вас есть несколько вариантов: радиус затронутых пикселей и Сохранить. В раскрывающемся окне «Сохранить» есть два варианта: «Округлость» и «Прямоугольность». Выбор округлости отлично подходит для органических материалов и изображений с кривыми, тогда как параметр «Прямоугольность» лучше всего подходит для архитектуры и более прямых краев. Отрегулируйте радиус, пока белый край не исчезнет. На этом этапе не беспокойтесь, если на вашем изображении все еще есть небольшие артефакты, я расскажу об этом позже.
Максимум: как это работает
Если вы хотите увеличить размер маски, в этом случае верните немного белого фона, убедитесь, что у вас выбран слой маски, а затем перейдите в «Фильтр»> «Другое»> «Максимум». и увеличьте радиус пикселя до того, что вы хотите. Вы можете увидеть результат ниже при увеличении радиуса пикселя на 17%. Это можно использовать для повторного введения некоторых замаскированных областей, если вам это потребуется по какой-либо причине.
и увеличьте радиус пикселя до того, что вы хотите. Вы можете увидеть результат ниже при увеличении радиуса пикселя на 17%. Это можно использовать для повторного введения некоторых замаскированных областей, если вам это потребуется по какой-либо причине.
Вот и все, минимум и максимум с первого взгляда.
На практике
Итак, теперь, когда вы знаете основы этого, где вы можете использовать его на практике?
Это изображение содержит в общей сложности 75 слоев, состоящих из различных изображений, корректирующих слоев, эффектов и добавленного шума для достижения конечного эффекта. Хотя я не торопился при создании изображения , я ожидал нескольких аномалий и несоответствий, поэтому вот как я их исправил. Как я уже упоминал, эту технику можно применить к любой маске в Photoshop, так что я надеюсь, что вы что-то из этого получите.
Сначала найдите область ореола на изображении, которую вы хотите очистить. В данном случае это вызвано областью наложения шума, которая не имеет маски и влияет только на выделенную область лица. Я также увеличил масштаб до 100%, чтобы вы могли лучше видеть ореол.
Я также увеличил масштаб до 100%, чтобы вы могли лучше видеть ореол.
Отсюда я собираюсь создать маску, чтобы очистить эту область. Да, я мог бы просто стереть или растушевать, но я могу увидеть что-то позже, когда посмотрю на полное изображение. Это простой трюк. Если это базовый вырез на прозрачном слое, создайте маску, чтобы включить детальную очистку, подобную этой.
Выберите фигуру, удерживая нажатой клавишу Ctrl и щелкнув внутри изображения слоя; это сделает выбор. Затем просто щелкните инструмент маски, чтобы создать маску.
Затем, выбрав новую маску, перейдите к инструменту лассо и обведите область, которую хотите уточнить.
Отсюда выберите «Фильтр» > «Другое» > «Минимум». Появится новое всплывающее окно.
Всплывающее окно управляет количеством пикселей, настроенным с помощью ползунка «Радиус», и в итоге я остановился на 3 с этим выбором.
Ниже представлены до и после. Теперь вы можете не увидеть здесь большой разницы, но я могу заверить вас, что если оставить ее непроверенной, вы обязательно увидите ее в печатном виде. Для этого примера я отключил несколько слоев с шумом и атмосферой, чтобы вам было понятнее.
Для этого примера я отключил несколько слоев с шумом и атмосферой, чтобы вам было понятнее.
Тот же принцип можно применить, используя максимум, если вам нужно добавить обратно на небольших участках маски. Однако я должен признать, что на самом деле я использую только минимум для очистки масок.
Заключение
Надеюсь, что этот краткий урок открывает малоиспользуемую функцию (на мой взгляд) Photoshop и очень полезную для очистки тех надоедливых маленьких областей, которые были упущены при создании маски. Если вы используете этот тип подчистки на горах, архитектуре или прямых краях, я бы определенно использовал выбор «Сохранить»> «Прямоугольность», так как результаты будут лучше. Сохраняйте округлость для органических выделений изображений и кривых.
На изображении ниже показано, как Preserve Squareness действует при количестве 7 пикселей. Вы не должны увидеть слишком большой разницы, но, как видите, она сохраняет шероховатость большинства краев.
Photoshop имеет так много функций и так много способов достижения одного и того же результата, поэтому полезно знать некоторые из них и добавлять те, которые подходят для вашего рабочего процесса.
