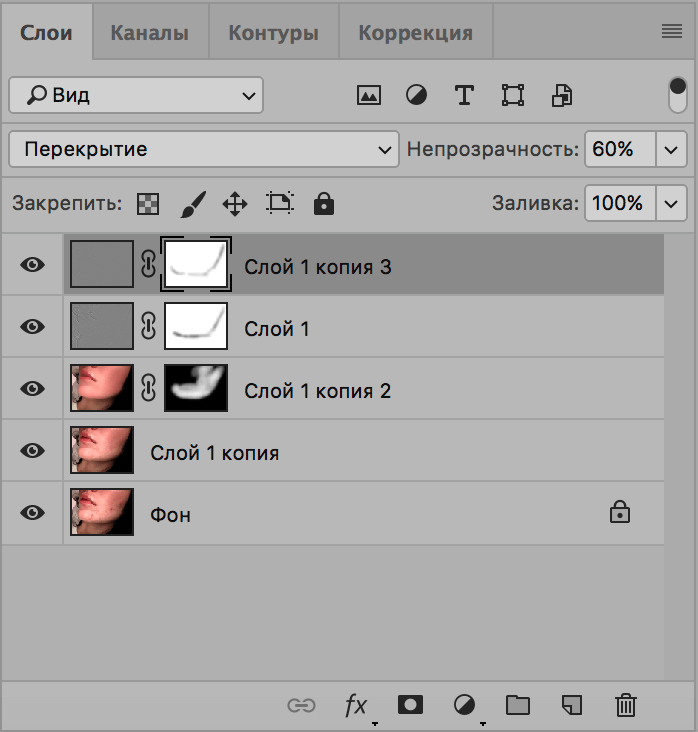
Как создается обтравочная маска в фотошопе?
В этой статье по обтравочным маскам я расскажу, как создавать пользовательские макеты фото и шрифты. Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Так как я буду рассказывать о двух способах использования обтравочной маски (макеты фото и шрифты), то это руководство будет разделено на две части.
Как создать обтравочную маску в фотошопе для шрифтов
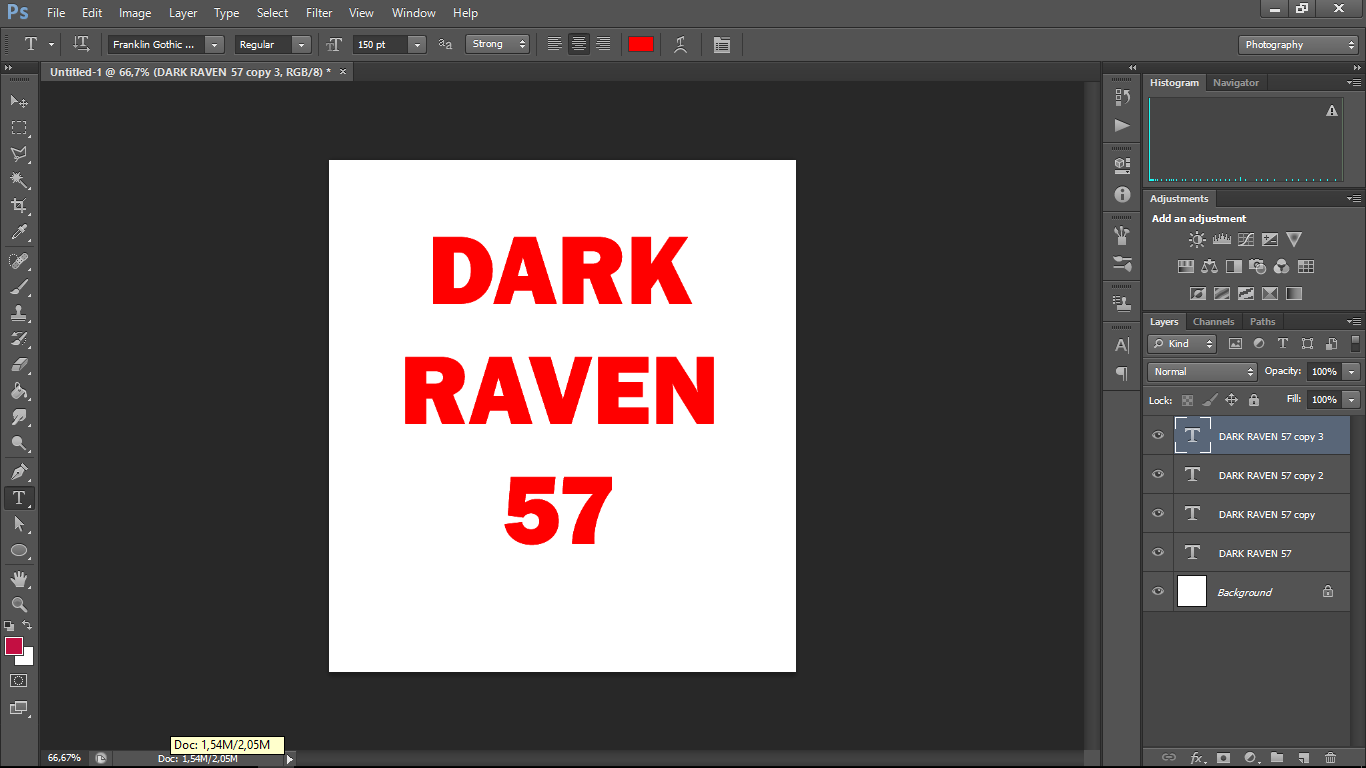
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:
Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой (в верхнем меню), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым (белым). Я решила создать несколько красочных набросков с помощью инструмента «Кисть»:
Шаг 3: Убедитесь, что в палитре выбран новый слой (как у меня, например). Затем перейдите в Слои> Создать обтравочную маску в Фотошопе. Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt. Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:
Затем перейдите в Слои> Создать обтравочную маску в Фотошопе. Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt. Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:
Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:
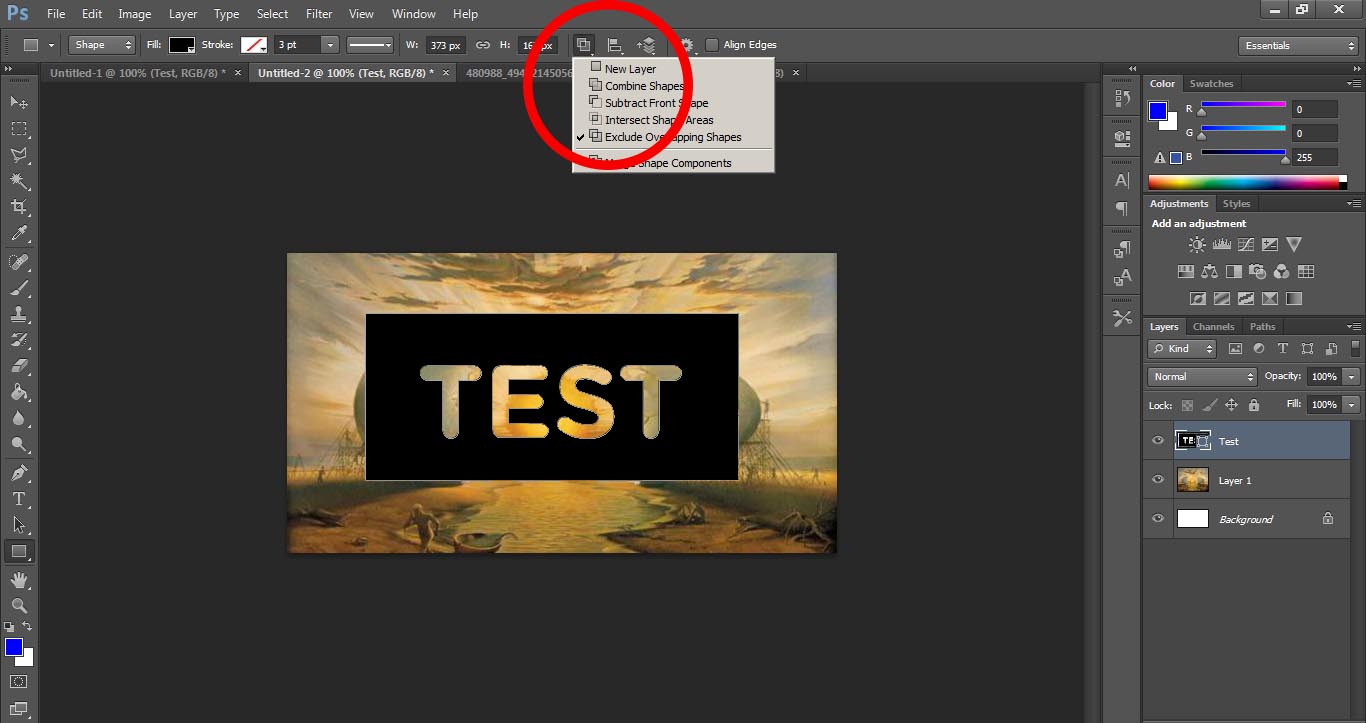
Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
Как создать обтравочную маску в фотошопе для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т. д.
д.
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента «Прямоугольник» (слева в палитре инструментов) создайте квадрат. Не имеет значения, какого цвета он будет:
Шаг 2: Создайте еще три квадрата. Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата (справа в палитре слоев), снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Снова перейдите в Слои> Создать обтравочную маску. При создании обтравочной маски вам нужно выбрать верхний слой (то есть фотографию, которую вы хотите обрезать). Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями (в палитре слоев) при нажатой клавише Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:
Данная публикация является переводом статьи «How to Create a Clipping Mask in Photoshop (And Why It’s Great For Bloggers!)» , подготовленная редакцией проекта.
Раздельное перемещение маски и слоя в фотошопе. Как скопировать векторную маску в другой слой в Photoshop CS6? Как скопировать маску слоя в фотошопе
Инструкция
Чтобы работать с маской слоя, необходимо ее . Для этого имеется команда Add Mask Layer, которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя. Рядом с миниатюрой изображения в палитре Layers возникает прямоугольник. Белый цвет для маски слоя непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области.
Для этого имеется команда Add Mask Layer, которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя. Рядом с миниатюрой изображения в палитре Layers возникает прямоугольник. Белый цвет для маски слоя непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области.
Применив маску слоя, можно создать монтаж из двух . Для этого следует поместить изображения на разные слои одно над другим. При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можно начинать работать в маске. Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся маска залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию коллажа. Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо сделать видимой.
При помощи маски слоя можно создавать плавные переходы между двумя изображениями, используя инструмент Gradient. Для этого необходимо скопировать изображения на два разных слоя, и к верхнему из них применить маску. Затем, зайдя в маску нажать клавишу G, чтобы применить градиент. При этом стоит проверить в панели свойств, чтобы градиент был плавным переходом от черного к белому. Чтобы градиент был ровным, следует, удерживая клавишу Shift, провести на маске линию сверху вниз, начиная примерно от одной трети изображения снизу.
Такой растиражированный эффект, как текст, заполненный каким-либо изображением, также можно создать при помощи маски слоя. Для этого необходимо создать пустой документ и скопировать на новый слой любое изображение. Затем следует нажать кнопку Т (Текст) и на панели свойств нажать кнопку «Текст-маска». После этого необходимо набрать нужный текст и щелкнуть на кнопку создания маски слоя. В результате этих несложных манипуляций текст заполнится изображением.
Обратите внимание
По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта — 100%. Маска может отображать только оттенки серого цвета, поэтому при использовании цветных градиентов на самой маске все равно будут отображаться переходы только в градациях серого.
Полезный совет
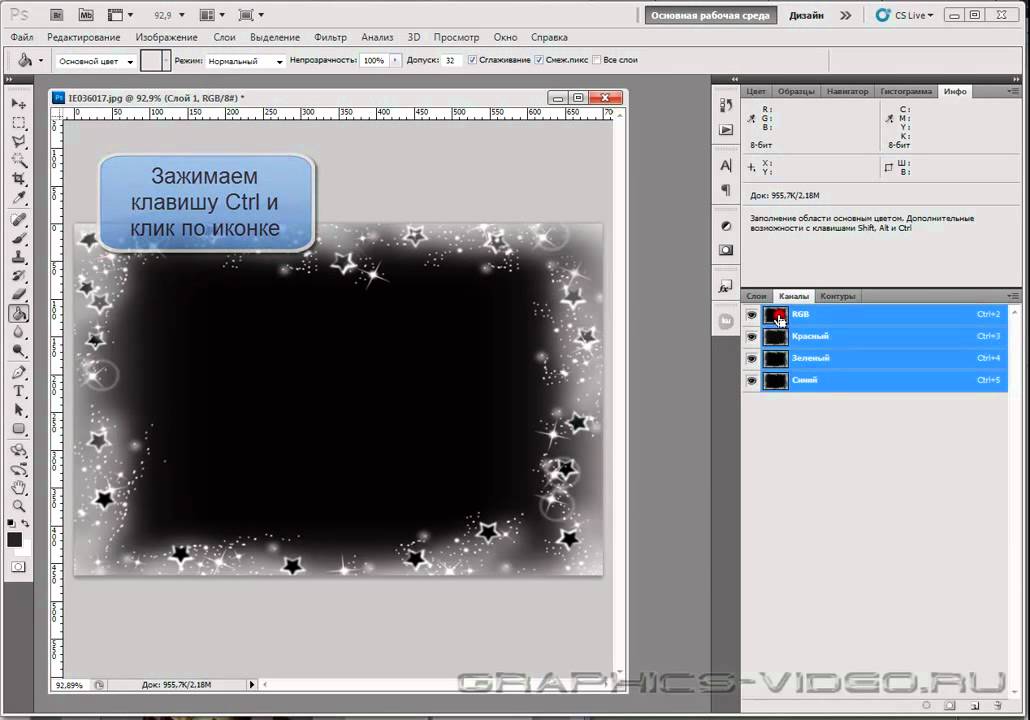
Маски удобно использовать в качестве «слепка» созданного вами выделения. Для этого достаточно перейти на вкладку Channels и нажать кнопку «Save selection as channel». Появится новый черно-белый альфа-канал. Теперь можно снять выделение. Полученную маску можно использовать, когда потребуется, достаточно нажать на ней, удерживая клавишу Ctrl.
Источники:
- Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней.
- как применить фотошоп
Если вы занимаетесь обработкой фотографий в Photoshop, для вас очень полезно уметь пользоваться масками. Чаще всего маски используются для выделения части изображения, чтобы отделить его от фона или чтобы удалить сам фон.
Вам понадобится
Инструкция
Далее выберите инструмент Brush Tool (кисть). Находясь в режиме маски, вы можете просто рисовать кистью по изображению, удаляя или добавляя части изображения. Для этого используйте чёрный и белый цвета, установленные по умолчанию.
Видео по теме
В программе Adobe Photoshop существует масса удобных функций, позволяющих обрабатывать фотографии и другие изображения, создавая качественные визуальные эффекты. Одним из универсальных средств Фотошопа является маска. Маска необходима для корректного и аккуратного выделения какой-либо сложной области, и нередко она используется в качестве дополнительного полутонового канала изображения. Если у вас есть изображение с непростыми для выделения объектами, используйте маску для выделения объектов с основного слоя, чтобы затем использовать их в фотомонтаже.
Инструкция
Накладывайте маски равномерным тонким слоем на все лицо, исключая область глаз и губы. Оставьте ее на 15-20 минут или подождите, пока она полностью не застынет, после чего смойте ее теплой водой. Чтобы не повредить кожу можно воспользоваться спонжем или ватным диском. Косметологи советуют после маски нанести на лицо питательный крем, можно ночного действия.
Оставьте ее на 15-20 минут или подождите, пока она полностью не застынет, после чего смойте ее теплой водой. Чтобы не повредить кожу можно воспользоваться спонжем или ватным диском. Косметологи советуют после маски нанести на лицо питательный крем, можно ночного действия.
Крем наносите по массажным линиям там, где растяжение кожи минимально. На лбу – легкими движениями в направлении от середины лба к вискам, в области глаз – круговыми движениями от внутреннего угла глаза по верхнему веку к наружному и обратно – по нижнему веку. На щеках – от носа к вискам, и от подбородка к мочке уха.
Частота нанесения масок зависит не только от состояния вашей кожи, но и от типа используемых масок, они бывают укрепляющие, разглаживающие, питательные и очищающие. Перед их применением проконсультируйтесь с косметологом, он сможет подобрать вам те маски, которые оптимальны именно для вас, а, значит, помогут вам оставаться всегда молодой и красивой.
Источники:
- как накладывать маску на лицо
Маска в Adobe Photoshop используется для того, чтобы скрыть какой-либо эффект или графику. Профессионалы пользуются этим инструментом, в том числе и для того, чтобы в любой момент можно было вернуться к той или иной стадии работы, не начиная ее заново. Однако, даже не будучи профессионалом, стоит научиться этой нехитрой науке. Хотя бы для расширения кругозора.
Профессионалы пользуются этим инструментом, в том числе и для того, чтобы в любой момент можно было вернуться к той или иной стадии работы, не начиная ее заново. Однако, даже не будучи профессионалом, стоит научиться этой нехитрой науке. Хотя бы для расширения кругозора.
Вам понадобится
Инструкция
Создайте в Adobe Photoshop новый документ: кликните пункт меню «Файл» (File) -> «Создать» (New) или воспользуйтесь горячими клавишами Ctrl+N. В новом окне укажите произвольные «Ширину» (Width) и «Высоту» (Height), в «Содержимое фона» (Background contents) установите «Прозрачный» (Transparent) и нажмите «Создать».
Для начала создайте фон: кликните пункт меню «Слои» (Layers) -> «Новый слой-заливка» (New fill layer) -> «Узор» (Pattern). В появившемся окне сразу нажмите «ОК». В следующем выберите наиболее понравившуюся вам текстуру (автор использовал тетрадный лист в ), поиграйтесь с настройкой «Масштаб» (Scale) и нажмите ОК. Таким образом, вы создали фон в виде маски.
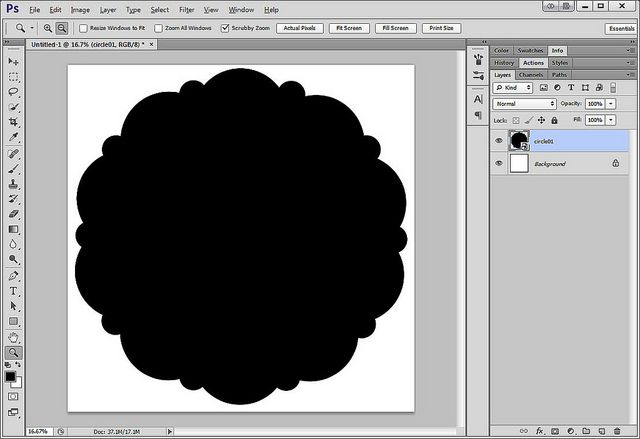
Выберите инструмент «Эллипс» (Ellipse Tool, горячая клавиша U, переключение между смежными элементами — Shift+U), а в панели настроек инструмента выберите пункт «Контуры». Создайте серию эллипсов примерно так, как в заглавной картинке к этой статье.
Откройте окно «Слои» и переключитесь на вкладку «Контуры» (Paths. Если оно отсутствует, нажмите «Окно» (Window) -> «Контуры» (Paths)). На данный момент там находится один контур, который включает в себя несколько нарисованных вами эллипсов. Если присмотреться, они изображены в миниатюре на иконке контура. Собственно, эти эллипсы – это и есть . Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Цвет» (Solid Color). В появившемся окне сразу нажмите ОК, а в следующем выберите цвет 511cd5 и тоже нажмите ОК. Эллипсы окрасятся в синий цвет.
Создайте еще одну маску: кликните по кнопке «Создать новый контур» (Create new path) на вкладке «Контуры». Выберите инструмент «Прямоугольник» (Rectangle Tool, U, Shift+U) и закройте им всю рабочую область документа.
Видео по теме
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.
Источники:
- Инструмент Rectangle
Маска в программе Photoshop является одним из инструментов, служащих для обратимого создания прозрачной области на любом из слоев, за исключением фонового. Существует несколько способов создания масок в этом графическом редакторе.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Для создания маски-слоя в Photoshop следует выбрать одну из опций группы Layer Mask из меню Layer. Использование опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, однако рядом с пиктограммой слоя появится значок маски.
Для того чтобы приступить к редактированию маски, а не изображения, кликните по значку маски. Применение опции Reveal All оправдано в том случае, если участок слоя, который нужно сделать прозрачным, гораздо меньше фрагмента изображения, который останется без изменений. Для того чтобы сделать часть картинки прозрачной, закрасьте нужный фрагмент черным цветом по маске.
Для того чтобы сделать часть картинки прозрачной, закрасьте нужный фрагмент черным цветом по маске.
© 2014 сайт
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
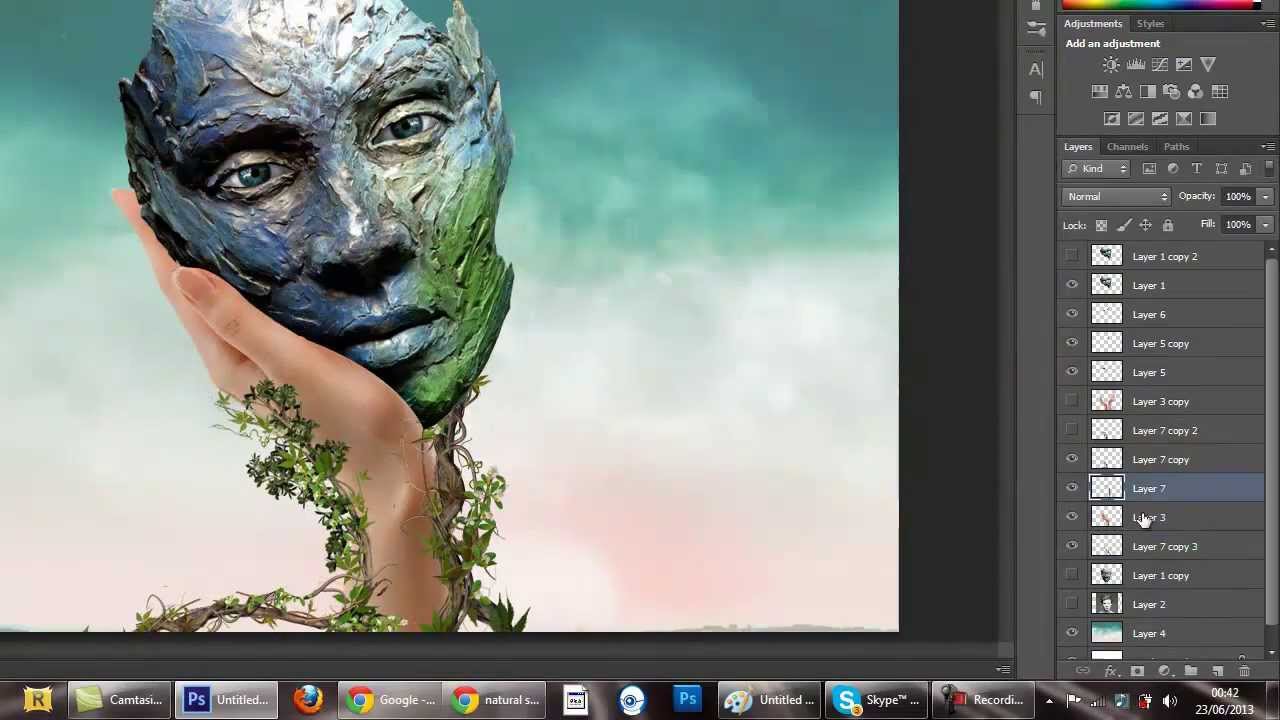
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя , отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках .
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя
. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering)
позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Можно фильтровать слои по типу, по имени, по стилям и т.д.
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка) , отвечающие за степень непрозрачности слоя . Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers) . Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style) . Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask) . Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже .
Создать новый корректирующий слой (Create new fill or adjustment layer) . Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже .
Создать новую группу (Create a new group)
. Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer) . Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer) . Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т. е. будет замаскирован.
е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
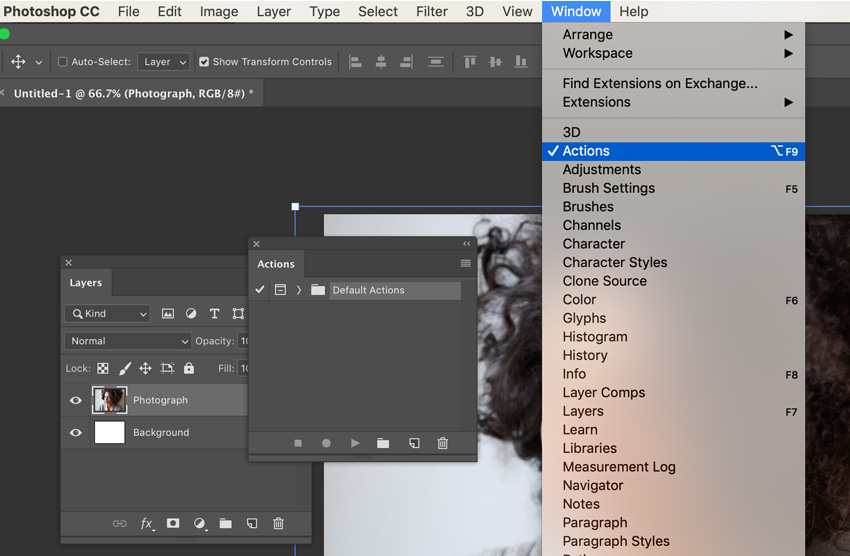
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект , внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Решил сделать небольшую обзорную статью и рассказать, что такое слои , маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2:
только что закончил статью… писал её в течении 3 дней… на «небольшой» обзор она не похожа, так как получилось очень объёмной. |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N . Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer» , либо через комбинацию клавиш Ctrl + J . Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity ).
Первая опция
определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal»
— это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5
имеется 27
различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
По умолчанию режим стоит в «Normal»
— это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5
имеется 27
различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать и .
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный . Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения… например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание:
все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал… очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика :
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса : если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии «, о которой я упоминал в начале статьи.
Внимание:
количество шагов, на которое можно вернуться назад, ограничено!!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States
. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100
— вполне подойдёт.
А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States
. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100
— вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски» .
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный , мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt .
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt «ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу
конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask»
(для временного отключения маски) (на иконке маски появится красный крестик
и весь верхний слой станет виден), выбираете основной цвет кисточки белый
, и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask» . Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета , либо использовать чёрный цвет , но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20%
даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв./vidio-web-prod-media/uploads/50457/images/photoshop-cs6-tutorial-124-pencil-tool-youtube-2436-640x360-00006.jpg) Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF , если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image
» из меню Layers
, сохранить либо как TIFF без потери качества
и потом TIFF
можно сохранить как JPEG
с качеством 9-10
, либо сохранить сразу как JPEG
. Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF
«ом и потом опять сохраняйте его как JPEG
, так как многократное сохранение одного и того же JPEG
фала приведут к потери его качества.
Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF
«ом и потом опять сохраняйте его как JPEG
, так как многократное сохранение одного и того же JPEG
фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика!!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама .
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom
«e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop
. Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom»a. Есть минимум два пути:
Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom»a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A
и потом Ctrl+C
(выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V
(вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR
обработки… но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание:
иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную
) маску нажав на иконку добавления маски с нажатой клавишей Alt
.
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым
цветом то, что Вы желаете показать
, либо чёрным
то, что желаете скрыть
. После нескольких минут мои маски приняли вот такой вид:
После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG .
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор «, но вспомнил, что забыл рассказать про корректирующие слои .
Меню Image — Adjustments
содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв»
. Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment»
. Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt , что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop .
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt .
Часть 5: Заключение
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Онлайн учебник для начинающих
Уроки Фотошопа
Глава №14.
 Дополнительные сведения о слоях
Дополнительные сведения о слоях
По умолчанию в Фотошопе слой и его маска перемещаются вместе. Следуйте нижеприведенным инструкциям, чтобы перемещать пикселы слоя или маску независимо друг от друга.
- На палитре Layers (Слои), который расположен между миниатюрами слоя и маски слоя (рис. 14.58). Значок связи исчезнет.
- Щелкните по миниатюре маски слоя.
- Активизируйте инструмент Move (Перемещение), нажав клавишу V .
- Перетащите маску слоя в окне изображения.
- Снова щелкните между миниатюрами слоя и маски, чтобы опять связать их.
Рис. 14.58. Слой с маской на палитре Layers
Создание дубликата маски слоя
- Выберите слой, на котором вы хотите, чтобы появился дубликат маски.
- Из другого слоя перетащите
миниатюру маски слоя, которую вы хотите скопировать, на кнопку Add a mask
(Добавить маску), расположенную внизу палитры Layers
(Слои).

Если вы хотите, чтобы видимые и спрятанные области поменялись местами в дубликате маски, нажмите клавишу Alt и перетащите миниатюру маски на кнопку Add a mask (Добавить маску).
Данная статья описывает создание и использование масок в АЕ и рассчитана на тех, кто делает первые шаги в освоении постобработки и композитинга изображения. Вы научитесь создавать, редактировать и анимировать форму маски, узнаете об основных принципах функционирования описываемого инструмента. Всё нижеизложенное предполагает использование версий АЕ 6.0 и выше. Автор статьи опирается исключительно на собственный опыт и заранее приносит извинения за возможную неточность формулировок по сравнению с хрестоматийными описаниями тех или иных свойств и функций.
Для начала определимся с назначением и основными свойствами масок. Итак, маска может быть замкнутой (закрытой) или незамкнутой (открытой).
Замкнутая маска представляет собой геометрическую фигуру произвольной формы, первая точка которой совпадает с последней. Применив такую маску к слою, вы делаете прозрачной область изображения, лежащую вне маски.
Применив такую маску к слою, вы делаете прозрачной область изображения, лежащую вне маски.
Можно инвертировать действие маски, то есть, сделать прозрачной область внутри фигуры. Для этого нужно открыть доступ к параметрам маски, щёлкнув на треугольнике слева от имени слоя на Timeline , а затем на треугольнике слева от слова Masks — откроются основные свойства маски.
Примечание : для ускорения доступа к свойствам маски на Timeline достаточно дважды нажать клавишу «M » при выделенном слое — откроются свойства всех масок, находящихся на данном слое.
Поставив флажок в поле «Invert », вы смените действие маски на противоположное.
Таким образом, можно исключить из изображения какие-то объекты (предварительно решив, как заполнить образовавшиеся пустоты), либо удалить всё, кроме интересующего элемента картинки (например, отделить объект от фона).
Создать замкнутую маску можно несколькими способами.
а ) командой главного меню
В этом случае вы получите принятую по умолчанию прямоугольную маску по всему периметру слоя.
в Tools инструмент Restangular mask tool или Eleptical mask tool и просто растягивая рамку по изображению, удерживая левую кнопку мыши. Несложно догадаться, что при первом выбранном инструменте маска получится прямоугольной формы, а во втором — овальной. При необходимости создать квадратную или круглую маску, необходимо удерживать клавишу Shift при растягивании рамки создания маски на изображении.
с
) Выбрав на панели инструментов Tools
инструмент Pen,
нарисовать маску произвольной формы. Этот способ создания масок полностью идентичен рисованию кривых одноимённым инструментом в Photoshop. На панели инструментов Tools
инструмент Pen
имеет выпадающий список: собственно Pen
, а также два аналогичных инструмента со знаками +
и —
. Всё достаточно просто — инструмент Pen+
(Add vertex tool
) добавляет новые точки, а Pen- (Delete vertex tool
) удаляет существующие. Инструмент со знаком уголка (Convert vertex tool
) служит для конвертации существующей точки маски из углового состояния (то есть, когда линия маски имеет излом в этой точке) в состояние кривой Безье, когда форму маски при прохождении через вершину можно редактировать с помощью векторов. Небольшое дополнение: вершина маски может иметь два состояния — выделенное и не выделенное. Перемещать и производить иные действия с вершинами можно только при их выделенном состоянии. Для выделения вершины достаточно щёлкнуть на ней курсором. Выделять вершины по очереди можно, удерживая Shift
, также возможно выделение нескольких вершин при помощи растягивающейся рамки. Для того чтобы выделить маску целиком, то есть все её вершины, достаточно щёлкнуть мышью на параметре Mask Shape
на Timeline
.
На рисунке выше левая верхняя точка конвертирована из угловой в Безье при помощи инструмента Convert vertex tool
. Повторный щелчок на этой вершине привёл бы её в исходное состояние. Обратите внимание, что именно эта вершина является в данном случае выделенной, и имеет вид затонированного квадрата, при этом все остальные вершины не выделены и имеют вид квадратной рамки. Если выделить несколько вершин и щёлкнуть на любой из них инструментом Convert vertex tool
, то изменения претерпят все выделенные вершины.
Повторный щелчок на этой вершине привёл бы её в исходное состояние. Обратите внимание, что именно эта вершина является в данном случае выделенной, и имеет вид затонированного квадрата, при этом все остальные вершины не выделены и имеют вид квадратной рамки. Если выделить несколько вершин и щёлкнуть на любой из них инструментом Convert vertex tool
, то изменения претерпят все выделенные вершины.
Таким образом, чтобы на имеющемся изображении оставить только машину, её необходимо точно по периметру обвести маской. Для этих целей целесообразно увеличить изображение до 200-400% (клавиши и > ) в окне Monitor и развернуть его на весь экран. Чем больше будет точек, тем точнее будет выделение объекта, но большое количество вершин имеет также и свои минусы, о чём вы узнаете позднее.
Рассмотрим основные свойства маски, доступные как на Timeline , так и в главном меню программы Layer>Mask .
Рядом с названием Mask1
имеется жёлтый (по умолчанию) квадрат. Это цвет линии вашей маски. В большинстве случаев жёлтый цвет достаточно контрастно смотрится на изображении, но если вы попытаетесь создать маску на похожей по цвету или просто белой картинке, то увидите, что жёлтый цвет маски неплохо бы сменить, например, на чёрный. Для этого достаточно щёлкнуть на желтом вышеописанном квадратике и в появившемся диалоговом окне указать нужный цвет.
Это цвет линии вашей маски. В большинстве случаев жёлтый цвет достаточно контрастно смотрится на изображении, но если вы попытаетесь создать маску на похожей по цвету или просто белой картинке, то увидите, что жёлтый цвет маски неплохо бы сменить, например, на чёрный. Для этого достаточно щёлкнуть на желтом вышеописанном квадратике и в появившемся диалоговом окне указать нужный цвет.
В этой же строке чуть правее находится выпадающий список режимов взаимодействия масок с изображением и между собой. По умолчанию любая новая маска имеет режим функционирования Add
. Мы не станем подробно останавливаться на каждом из них, отметим лишь, что если у вас на слое присутствует несколько масок, то при их пересечении целесообразно сменить режим Add
на Intersect
и поэкспериментировать с флагом Invert
для достижения необходимого результата. Режим None
отключает воздействие маски на слой и используется при ещё одной форме использования масок, о чём будет сказано ниже.
Щелчок мышью на параметре Shape открывает диалоговое окно с координатами габаритного контейнера маски и возможностью выбрать (изменить) её форму. Автор статьи не может припомнить ни одного случая, когда бы это окно оказалось полезным.
Mask Feather отвечает за размытие границ маски. Если вы отделяете объект от фона, например, то размытие 1-5 пикселей поможет сгладить неточности вашей маски и придать реализм комбинированному изображению, поскольку при обычной съёмке границы объектов крайне редко бывают настолько резкими, насколько позволяет сделать применение маски. Существует возможность выбирать направленность размытия — по оси X , Y или по обеим осям, что бывает полезно при добавлении к изображению декоративных элементов. По умолчанию направления размытия X и Y связаны между собой, и для того, чтобы иметь возможность регулировать их отдельно, необходимо снять флажок блокировки.
Mask Opacity
отвечает за непрозрачность той части изображения, которую вы с помощью масок оставили видимой. Mask Expansion
позволяет сузить или раздвинуть контур созданной маски.
Mask Expansion
позволяет сузить или раздвинуть контур созданной маски.
Все перечисленные параметры допускают анимацию. Необходимо отметить ещё одну возможность редактирования формы маски. Нажав Ctrl+T при выделенной маске или дважды щёлкнув мышью точно на её линии, можно получить доступ к редактированию так называемого габаритного контейнера маски. С его помощью можно вращать, перемещать или скалировать всю форму маски целиком.
Теперь рассмотрим способ анимирования масок. Анимированная маска — это маска, форма (и/или другие параметры) которой меняется с течением времени. Следует отдельно отметить, что параметр Mask Shape
отражает не только изменение, собственно, формы маски, но и положение её в 2d пространстве. То есть, если просто перетащить маску на новое место, не меняя её формы, то это действие также фиксируется параметром Mask shape
. Как и подавляющая часть анимаций в АЕ, анимация маски в обычном случае реализовывается при помощи ключевых кадров.
Допустим, необходимо отделить проезжающую машину от фона для того, чтобы вставить её в другое окружение.
Машина движется, поэтому нам необходимо анимировать форму маски. Итак, в первом кадре обводим объект линией с помощью инструмента Pen , формируя замкнутую маску. Для того чтобы все дальнейшие изменения формы маски фиксировались программой автоматически, первый ключевой кадр необходимо выставить вручную. Для этого надо просто нажать на изображение часов рядом с параметром Mask Shape .
Теперь, если изменить форму маски в любом кадре на Timeline , то ключевой кадр в этом месте будет создан автоматически. Переместимся на пять кадров по Timeline . Объект в кадре переместился — соответственно, необходимо подкорректировать форму маски. Вот тут станет понятно, что обилие вершин в маске не слишком хорошо сказывается в решении нашей задачи. (В приведённом примере под слой с маской подложено оригинальное изображение для наглядности).
В данном случае интересующий нас объект не меняет своих очертаний, а просто перемещается в кадре, поэтому можно попытаться редактировать форму маски в каждом 5-м кадре. (При отделении от фона постоянно меняющего форму объекта, например, жестикулирующего человека, у вас не будет другого выхода, кроме как редактировать форму маски в каждом кадре).
Таким образом, форма маски будет претерпевать изменения от одного ключевого кадра к другому. На всякий случай проверьте, совпадает ли форма маски и форма отделяемого объекта между ключевыми кадрами, и при необходимости поправьте маску. Не забывайте, вершины можно перетаскивать группами, конвертировать в Безье, добавлять новые и удалять ненужные.
Примечание : Если попытаться удалить какую-то вершину в любом месте, кроме первого ключевого кадра, то вы увидите предупреждение, суть которого в том, что вершина будет удалена из всего процесса анимации маски, то есть её удаление повлечёт за собой непредвиденное изменение формы маски. Чтобы этого не произошло, необходимо в окне Preferences , на вкладке General снять флажок. Это исправит эту проблему, и вершина будет удаляться только на определённом ключевом кадре.
После того, как форма маски будет точно совпадать с формой машины на протяжении всей анимации, останется согласовать перспективу и сделать тень от машины. Всякому, кто проделает описанный процесс до конца, станет очевидно, насколько это кропотливое и долгое занятие. Следует отметить, что в профессиональной деятельности такой приём используется крайне редко — только когда нет возможности заменить или переснять подобную сцену с учётом последующего кеинга. И вовсе не оттого, что это долго или сложно — просто самое тщательное отделение объекта с помощью маски заведомо хуже, чем съёмки с использованием хромакея и последующим отделением объекта по цветовому признаку (кеинг). Чаще используется так называемый комбинированный кеинг, когда часть объекта отделяется от общей картинки по цветовому признаку, а часть — масками. Это тема отдельной статьи, поэтому здесь данное решение не будет затронуто.
Из всей обширной сферы применения замкнутых масок мы остановимся на влиянии какого-либо фильтра не на всё изображение, а на ту его часть, что выделена маской.
Итак, исходное изображение. Предполагается, что один мыльный пузырь будет светиться, от второго будут исходить лучи, а на третьем будут сымитированы линзовые блики. Таким образом, нам необходимо четыре одинаковых изображения — по одному на каждый шарик и ещё одно, исходное, в качестве подложки (если бы ко всем мыльным пузырям применялся один и тот же фильтр, то хватило бы и двух изображений). Чтобы продублировать слой на Timeline , достаточно выделить его и нажать Ctrl+D .
Необходимо создать вокруг каждого шарика маску круглой формы. На приведённом ниже рисунке все маски для наглядности сделаны на одном слое, на самом же деле, если мы хотим, чтобы каждый мыльный пузырь «вёл себя» по-разному, то каждую маску нужно рисовать на отдельном дубликате слоя, предварительно выделив его. Четвёртый слой остаётся нетронутым.
Примечание : если вы работаете с многослойной композицией, то перед тем, как начать создавать маску, обязательно уточните, какой слой является в данный момент выделенным, и, при необходимости, выделите нужный. Рисование маски происходит на выделенном слое.
В данном случае использована статичная картинка, и маски не требуют анимации. Если же использовать видео, то маски надо анимировать сообразно движению мыльных пузырей. В задачах данной статьи нет описания применения фильтров, поэтому будет описан лишь принцип. Если отключить видимость нижнего слоя, то должна получиться такая картинка. Причём, каждый шарик — отдельный слой.
Принцип этого метода заключается в том, что фильтр применяется лишь к части изображения, выделенного маской. При использовании в качестве подложки исходной, не тронутой изменениями картинки получается комбинированное изображение, где действие фильтров ограничено регионами масок. В данном случае к каждому слою с отдельным шариком были применены соответственно BCC Glint , Trapcode Shine и Sipphire Glow .
Параметры этих фильтров также анимируемы и при использовании видеофрагмента картинка получилась бы довольно зрелищная.
Теперь рассмотрим, что же такое незамкнутая маска . Это, по сути, просто траектория, не оказывающая сама по себе никакого влияния на изображение. Незамкнутые маски используются при применении некоторых фильтров, как путь использования для действия эффекта. Примером может служить фильтр Stroke , формирующий линию на изображении по пути маски, плагин Reflex — морфинг видеоизображения, также в своём действии опирающийся на незамкнутые маски, анимированный текст, путь анимации которого проходит по незамкнутой маске, и некоторые другие фильтры.
Любую незамкнутую маску можно превратить в замкнутую посредством установки флажка рядом с командой Closed главного или контекстного меню. В этом случае между двумя крайними вершинами возникнет линия, и маска превратится в замкнутую, то есть, станет оказывать влияние на изображение. Возможно и обратное преобразование, когда закрытая маска превратится в открытую, только предварительно нужно выделить две вершины, и при снятии флажка Closed маска откроется между ними.
Любая маска может быть скопирована в буфер обмена и вставлена в другой слой. Если необходимо скопировать все параметры маски, то следует выделить их на Timeline перед копированием. В случае выделения только имени маски скопируется лишь её форма. Маску можно блокировать, установив замок слева от её имени. Эта функция бывает незаменимой, когда на слое несколько пересекающихся масок, требующих редактирования. Дублирование маски производится точно так же, как и дублирование слоя — Ctrl+D .
Напоследок будет приведён пример одного из нестандартных методов применения маски. Если скопировать в буфер обмена форму маски (именно форму — выделенную строку Mask shape ) и вставить затем в выделенный параметр Position другого слоя, то для последнего слоя будет создана анимация движения по пути-маске с числом ключевых кадров, равным количеству вершин в маске.
Безусловно, в рамках одной статьи невозможно отразить все аспекты функционирования такого гибкого инструмента, как маски в процессе композитинга. Поэтому, если в процессе чтения или практического использования масок, у вас возникли вопросы или затруднения, то автор статьи охотно даст дополнительные пояснения на сайт. Успехов!
Понятие и виды Маски-слоя в фотошопе
Слои в фотошопе — это фундаментальная основа программы, без них фотошоп не был бы тем, каким мы его знаем. Именно вокруг слоев завязана вся суть работы по редактированию и созданию графики. Слои обросли множеством всевозможных инструментов и настроек по работе с ними. Но чтобы делать по-настоящему сложные и классные манипуляции над изображениями, нужно разобраться с отдельной группой действий над слоями под общим названием «Маска-слоя». В этой статье вы узнаете что такое маски-слоя в фотошопе, каких видов они бывают, а также рассмотрим их работу на конкретных примерах.
Должен предупредить, что будет не так уж и просто разобраться что же такое эти маски, а чтобы научиться их применять, нужно долго и упорно набивать руку практикуясь на простых и сложных примерах. Прежде всего, необходимо понять суть этого инструмента:
Маска слоя нужна чтобы скрыть часть изображения, либо поместить его внутрь другого изображения.
Виды масок
В фотошопе я выделяю 4 вида масок, хотя на других сайтах вы можете встретить мнение о том, что их меньше или даже больше. Но от этого суть не меняется, мы все говорим об одних и тех же, просто относим к разным категориям. Итак, виды масок:
- быстрая маска при помощи кисти, карандаша;
- быстрая маска при помощи градиента;
- маска слоя;
- обтравочная маска.
В принципе быструю маску при помощи инструментов кисти, карандаша и градиента можно было отнести в одну группу. Но все же я хочу их разделить для удобства восприятия, так как в них есть отличия.
Рассмотрим все виды масок подробнее.
Быстрая маска при помощи кисти, карандашаБыстрая маска в фотошопе дает возможность сделать качественное выделение фрагмента изображения, используя хорошо знакомы нам инструменты кисть и карандаш. Далее я буду рассматривать только один инструмент – кисть, с карандашом все аналогично, да и используют его в таких целях намного реже.
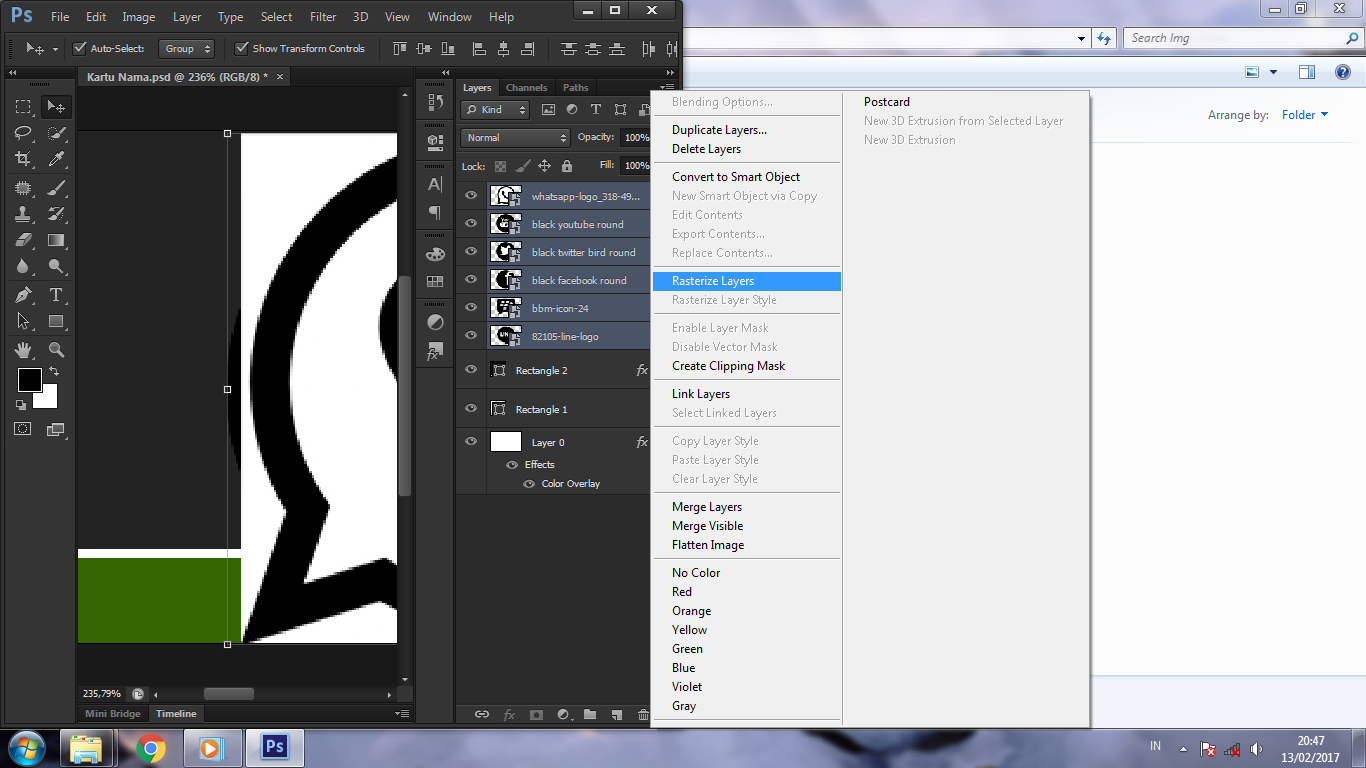
Я открыл изображение и хочу отделить значок от фона:
Для перехода в режим быстрая маска в панели Инструментов установим черно-белые цвета. Чтобы это сделать быстро, нажмите на маленькую пиктограммы стандартных цветов (указано стрелочкой на примере ниже). Затем нажимаем кнопочку быстрая маска, находящаяся чуть ниже (цифра 2).
Выбираем инструмент Кисть, в панели атрибутов инструмента нужно установить 100 % жесткость, непрозрачность 100 %, нажим 100 %, а диаметр кисти устанавливаем на свой вкус.
Теперь начинаем отделять объект от фона. Для этого при помощи кисти начинаем закрашивать эмблему. Вы увидите полупрозрачный красный цвет – это и есть наша маска.
Идеально, конечно, не получится и мы обязательно вылезем за граница эмблемы. Тогда там в палитре черно-белого цвета переключаемся на белый (!!) цвет и аналогичным образом, подобно ластику, стираем лишнее.
Совет
Для того чтобы быстро переключать между черным и белым цветом, можно воспользоваться горячей клавишей «Х» на клавиатуре.
После того, как эмблема была закрашена, необходимо перейти в обычный режим. Для этого вновь нажмите на значок быстрой маски. В результат е чего вы увидите:
Все, что не было закрашено маской, выделилось. Но нам же нужно выделить эмблему, тогда нужно просто инвертировать изображение. Для этого нажимаем комбинацию клавиш Shift+Ctrl+I или в командной строке выбираем: Меню – Выделение – Инверсия.
В результате эмблема стала выделенной, теперь мы можем с ней делать все что хотим.
Быстрая маска при помощи градиентаПри помощи инструмента градиент можно сделать эффект постепенного исчезновения.
Делаем в палитре цветов черно-белые цвета. Выбираем на панели инструментов «Градиент», в панели атрибутов инструмента устанавливаем черно-белый градиент, непрозрачность устанавливается 100 %, режим – нормальный.
Нажимаем значок быстрой маски. На изображении проводим наш градиент. В результате изображение покрывается красным полупрозрачным цветом. С одной стороны цвет насыщенней, чем с другой.
Возвращаемся в обычный режим, для этого надо отключить быструю маску. Видим, как часть изображения стала выделена пунктирной линией.
Жмем на клавиатуре клавишу «Delete» или «Ctrl+X». В результате стирается часть изображения и получается эффект плавного затухания. Если, например, у вас было в низу какое-либо изображение — его станет видно.
Маска слояДля того чтобы разобраться что это такое, возьмем две картинки: 1-ая это изображение с эмблемой Бэтмена, 2-ая тоже картинка с Бэтменом на фоне неба. Попробуем сделать так чтобы на картинке с небом появилась эмблема.
Берем картинку с эмблемой и перетаскиваем на картинку с небом.
После этого удалим из картинки с эмблемой все кроме ее самой. Для этого необходимо выделить слой с эмблемой и нажать кнопочку «Маска». В итоге появилась новая пиктограмма в выделенном слое.
Выбираем инструмент Кисть, и начинаем стирать все кроме эмблемы. Тут аналогично как и с быстрой маской: черный цвет для того чтобы стирать, а белый цвет – восстановит.
Обтравочная маска
Вернемся к нашим двум изображениям. Бэтмен на фоне неба снизу и эмблема сверху. Только на этот раз нижняя картинка будет меньше размером.
Нажимаем на слой с эмблемой правой кнопкой и из выпадающего меню выбираем «создать обтравочную маску».
В результате получилось следующее: слой с эмблемой, для которого была создана обтравочная маска, будет виден только там, где он пересекает слой с небом.
Таким образом, мы подогнали по размеру верхний слой к нижнему слою.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Быстрое применение команды «Маски и Выделения» в фотошопе
Приветствую всех посетителей блога! Сегодня после небольшого перерыва продолжаю писать статейки на тему обработки изображений. Недавно обновил свой ФШ до версии 2015.5 и обнаружил в ней несколько удобных «плюшек», одной из которых является команда «Select and Masks»( Выделения и Маски) появившаяся вместо «Уточнить край» (Refine Edge) о ней я расскажу в этом посте.
И так, перед вами исходная картинка из которой я планирую изваять простой коллаж на неопределённую тему. Подпрыгнувшая в восторге девчушка довольно контрастна по отношению к окружающему фону, следовательно, отделить её от него будет довольно просто, на то есть несколько приемов и инструментов некоторые даже описаны в этом блоге к промеру здесь.
Предварительно подготовлю файл перенесу в него картинку с новым фоном сделаю копию фона исходного и перенесу её выше, послойная структура слоёв перед вами
Для создания маски необходимой для замены фона на картинке применю к верхнему слою команду выделения и маски добраться до которой можно из панели параметров любого инструмента выделения выбрав соответствующую кнопку.
Либо из меню выделения (Select — Select and Masks) кому совсем лень шарить по интерфейсу могут нажать комбинацию Alt+Ctrl+R. После перед вами и мною откроется как нестранно целый интерфейс команды, снабжённый хоть небольшой, но все же панелью инструментов слева и набором доступных для регулировки параметров справа
Работа с командой «Выделения и Маски»
Удобным является ползунок регулирования непрозрачности слоя (Transparency) с которым происходит работа, перетаскивая его вправо-влево можно оценить качество создаваемой маски или выделения. Действие ползунка не распространяется на области изображения, подвергнутые воздействию инструментов.
«Select and Masks» не содержит новых инструментов для работы с масками и выделениями, в ней собраны уже существующие и часто применяемые. Так же на панели Properties вы обнаружите знакомые параметры модернизации, перенесенные из меню Select.
Для начала возьму инструмент «Быстрое Выделение» (Quick Selection Tool) действие его аналогично действию одноимённого инструмента из группы «Волшебной палочки». Обработаю им основную часть фигуры девушки, при этом выделенные таким образом участки картинки становятся полностью непрозрачными.
Во время работы для масштабирования картинки удобно использовать «Лупу» (Zoom Tool) переключится на которую можно нажав на клавишу Z. Контролировать видимость участков попавших в выделения можно меняя значения параметра Transparency.
Инструментом «Кисть» удобно точно обрабатывать края областей изображения нужные для включения в выделения или же для исключения из него. О настройках «Кисти» и других инструментах на её основе подробнее читайте тут.
Для всех инструментов команды нажатие клавиши Alt приводит к переключению их на работу в режиме вычитания, хотя вполне возможно переключатся, используя кнопки плюс, минус на панели параметров. Для рисующих инструментов (Кисть, Быстрое выделение, Нахождение края) параметры жесткости и прозрачности можно настроить из контекстного меню кликнув правой кнопкой мыши.
Чтобы получить более точные границы выделенной области на волосистой части головы для их обработки удобно применять Refine Edge Brush Tool (Уточнить край). Для комфортной работы с этим инструментом параметр непрозрачности лучше установить в 100%, так его воздействие будет более заметно.
Оценить воздействие инструментов на картинку можно при помощи переключения виде расположенного в блоке View Mode список View в нем представлены различные варианты при этом все они снабжены «горячими» клавишами для переключения.
После того как основная работы с выделением будет проведена используя вкладку Global Refinements на панели параметров можно обработать края выделения или маски, доступны следующие настройки:
Плавное (Smooth) сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка (Feather) размывает переход между выделенной областью и окружающими ее пикселями. Я использовал этот параметр для смягчения краёв области.
Контрастность (Contrast) При увеличении переходы с мягкими краями вдоль границы выделенной области становятся более неровными.
Сместить край (Shift Edge) Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Так же есть возможность удалить столь долго создаваемое выделение нажав на кнопку Clear Select или инвертировать его Inverse.
По завершении всех «танцев с бубном» остается только воздать маски или выделение, делается это в блоке Output Setting.
Ставлю галку на пункт Очистить цвета Decontaminate Colors который заменяет цветную кайму на цвет полностью выделенных близлежащих пикселов. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области. В пункте Output to как сохранить полученную работу, я выбрал пункт «Создать новый слой с маской» жму ОК получаю результат, немного дополнительных манипуляций и коллажик готов.
На этом сегодня все настройки и инструменты команды «Select and Masks» довольно просты немного попрактиковавшись вы с легкостью их освоите и сможете успешно применять для создания выделений и масок. Успехов в творчестве до новый постов на блоге.
Как в фотошопе отключить быструю маску
Быстрая маска в Фотошопе
Продолжаем серию уроков по обучению Фотошопу для начинающих.
В Фотошопе есть инструмент Быстрая маска. Очень полезный, интересный, но в тоже время не очень простой инструмент. Быстрая маска в Фотошопе нужна для различных целей. Мы в данном уроке будем использовать ее для выделения.
Итак, поехали. Для начала нам нужно открыть изображение, с которым мы хотим работать. Нажимаем «Файл — Открыть».
В появившемся окошке выбираем нужную нам картинку, кликнув по ней два раза. Я открыл вот такую машину.
Теперь нам нужно включить маску, для этого в панели инструментов нажимаем на такой вот глазик.
Все мы включили быструю маску и у нас есть изображение для работы, теперь выбираем инструмент кисть, кликнув по нему на панели инструментов, или воспользовавшись горячей клавишей — английской буквой «B».
Дальше начинаем аккуратно зарисовывать, тот объект, который нужно выделить. Можно изменить размер кисти, для этого нужно воспользоваться настройками кисти в Опциях инструмента.
Меняя Главный диаметр, и перемещая ползунов вправо кисть становится больше, влево — меньше. Можно чуть ниже выбрать готовую кисть.
Выделяя объект-картинку, выделенная область становится красной.
Вот, что спустя пару минут закрашивания получилось у меня.
Теперь, когда нужный объект закрашен, отключаем быструю маску, также как и включили, нажав на иконку в панели инструментов. На изображение появляются бегущие муравьи – это выделение. Сразу инвертируем выделение, так как сейчас выделен не тот объект, который нам нужен, а то, что за его пределами.
Выбираем меню «Выделение», в появившемся списке нажимаем «Инверсия».
Отлично, теперь выделен именно тот объект, который был нужен, у меня это машина.
Давайте скопируем его. Нажимаем меню «Редактирование», в выпадающем списке выбираем «Скопировать».
Теперь откроем еще одно изображение, например природу, опять выберем меню «Редактировать» и только уже тут нажмем пункт «Вклеить».
На второе открытое изображение вставилось, то которое мы выделили и скопировали на первом, а именно та машина.
Только по размерам не очень подходит. Исправим. На клавиатуре нажимаем сочетание клавиш Ctr+T. Это трансформация, вызвать её также можно через меню «Редактирование — Свободное трансформирование».
Теперь можно изменить размер. Зажимаем клавишу Shift и удерживая ее подводим к одному из углов курсор мыши, и когда появляется стрелка, жмем левую клавишу мыши и ведем в сторону, изображение будет уменьшаться сохраняя пропорции, благодаря зажатой клавише Shift.
После того как уменьшили до нужного размера жмем клавишу «Enter». Вот что в итоге получилось у меня.
Да, не очень правдоподобно, но в этом уроке важно не это, а то, чтобы Вы поняли как работает Быстрая маска в Фотошопе и потренировались работая с ней.
Вот такие штуки можно делать! Потренируйтесь, поэкспериментируйте, я уверен у вас все получится. А я на этом урок по быстрой маске в Фотошопе завершаю.
Удачи!
Следующий урок: Как сделать текст в Фотошопе
Интересные статьи по теме:
Инструмент выделения Photoshop — Быстрая маска (Quick Mask)
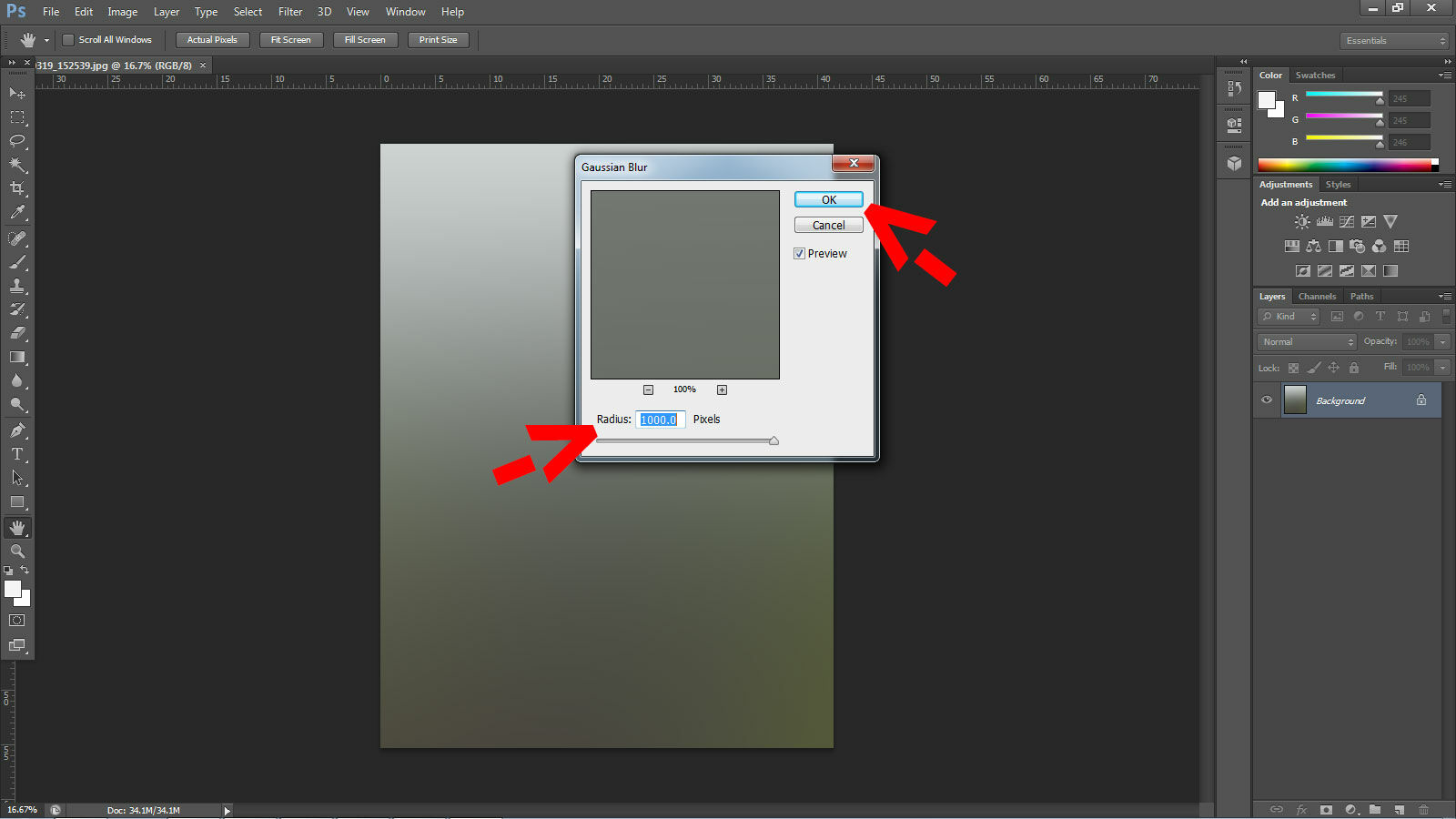
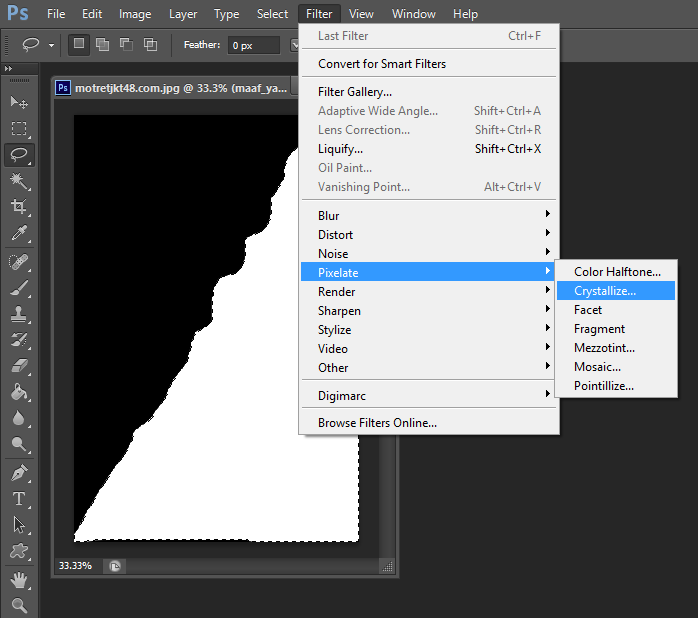
Прежде, чем рассмотреть лучший способ смягчения краёв, давайте быстренько разберём на стандартный инструмент растушёвки краёв Photoshop. Идём по вкладке главного меню Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather). Это действие открывает диалоговое окно инструмента, где можно ввести значение радиуса размытия (Feather Radius) в пикселях:
Всё это очень хорошо, но возникает проблема, откуда мне знать точное значение для ввода этого радиуса? А мне нужно именно точное значение, т.к. я собираюсь создать ровный переход между выделенной областью и белым фоном под ним.
Все, что я могу сделать в этом случае — это подобрать значение методом тыка. Для начала введу значение в 30 пикселей, это значение — не более, чем моё предположение.
Для применения действия растушёвки нажимаю кнопку OK, и смотрим в рабочее окно документа. Что же там изменилось? Практически, ничего, если не считать того, что овал стал самую малость поменьше:
На самом деле, у границы выделенной области теперь появилась растушёвка, но стандартная «муравьиная дорожка» Photoshop`а этого просто не показывает.
Причина в том, граница отображается только вокруг пикселей, выбранных не менее чем на 50%. Так им образом, Photoshop сообщает нам что-то вроде: «Максимум, что я могу сказать вам, это то, что любой из пикселей, находящихся в контуре выделения, выбран более чем на 50%. Я хотел дать больше информации, но извините, не могу, ибо мне влом«.
Вот для того, чтобы сразу иметь визуальную информацию о растушёвки края выделенной области, и нужени инструмент «Быстрая маска» (Quick Mask).
Применение «Быстрой маски» (Quick Mask)
Для отмены растушёвки края нажмите комбинацию Ctrl+Z и запустим инструмент «Быстрая маска», её значок находится в нижней части панели инструментов. Однократное нажатие переключает нас в режим быстрой маски, повторное — переводит обратно в нормальный режим. Есть другой способ войти в режим «Быстрой маски», это нажатие клавиши «Q» на клавиатуре:
Итак, нажимаем на иконку для перехода в этот режим и видим, что не выбранная область изображения подсвечена красным. Другими словами, области изображения, не входящие в выделенную область, подсвечены красным, а области изображения, которые входят в выделение, не подсвечены. Мы это прекрасно видим в окне рабочего документа:
Режим «Быстрой маски» не просто даёт нам возможность увидеть варианты выбора. Это также дает возможность редактирования выделенной области методами, недоступными при использовании стандартных инструментов выделения. Например, можно применить любой из фильтров наложения Photoshop!
На данный момент, переход между выбранными и не выбранными областями у нас резкий, что означает, что мы имеем чёткие края областей. Для их размытия я использую фильтр «Размытие по Гауссу» (Gaussian Blur).
Для его активации идём по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Откроется диалоговое окно фильтра, перемещайте в нём ползунок изменения радиуса и при этом наблюдайте за изменениями в рабочем окне документа. Как только Вы начнёте перемещать ползунок, вы увидите, что края быстрого наложения маски начинают смягчаться. Чем дальше вы перетащите ползунок радиуса, тем большей степени размытия будут подвергаться края. Нет больше необходимости догадываться, что происходит с краями, мы это видим в режиме реального времени при перемещении ползунка. На рисунке я привёл пример двух значений радиуса размытия. Теперь я прекрасно вижу, что в моём случае оптимальный радиус — 25 пикселей:
После того, как Вы выбрали оптимальное значение радиуса, кликаем ОК в рабочем окне фильтра. И для применения действия «Быстрой маски» кликаем по её значку внизу инструментальной панели, либо нажимаем клавишу «Q».
Это действие возвращает нас к нашим стандартному отображению выбора, который снова не показывает признаков размытия края:
Но на самом деле у нас всё готово. Единственная оставшаяся проблема заключается в том, что в настоящее время у нас выбрана на та часть изображения. Нам нужно внешнюю, а выбрана внутренняя. Поменяем их местами (инвертируем), нажав комбинацию клавиш Ctrl+Shift+I.
Теперь надо удалить выделенную область, на данный момент ей является часть изображения вне контура. Для этого нажимаем клавишу Delete. Смотрим на рисунок:
Почти готово. Осталось только удалить «бегущих муравьёв», для этого нажимаем Ctrl+D. Ну вот и всё, мы получили готовый результат:
Использование режима Быстрая маска в работе с выделенной областью
Если вы предпочитаете настраивать или даже создавать выделенные области, рисуя с помощью кисти — нет проблем. В действительности вы можете создать выделение с нуля, используя этот метод. Перейдите в режим Быстрая маска — и вы обнаружите, что все инструменты рисования в фотошоп (даже фильтры) готовы помочь вам настроить выделенную область. Этот режим дает возможность работать над выделенной областью практически с применением любого инструмента, какого захотите.
Чтобы перейти к маске, нажмите кнопку в нижней части панели инструментов, которая выглядит как круг, вписанный в квадрат, или нажмите клавишу Q. При этом программа проверит, создана ли у вас активная выделенная область. Если да, фотошоп установит красное наложение на все, кроме нее (если нет, вы не увидите никаких изменений). Подобное оформление цветом облегчает визуальное редактирование выделения с помощью рисования.
Вы можете использовать инструмент Кисть чтобы:
- Отменить выделение части выделенной области, другими словами, чтобы добавить область к маске, назначив черный основным цветом, а затем закрасьте область.
- Расширить выделение, закрасив то, что желаете добавить, белым цветом (возможно, потребуется нажать клавишу X, чтобы поменять местами индикаторы цвета).
- Создать выделение с мягкими краями или полупрозрачными, закрасив серым. Например, закрасив серым со значением 50 процентов (уменьшите непрозрачность черной кисти до 50 процентов на панели инструментов), вы создадите наполовину прозрачную выделенную область.
Подобный эффект можно создать, закрашивая кистью с мягкой щетиной. Все обычные хитрости с инструментами и документами работают и в режиме быстрой маски: вы можете увеличить или уменьшить масштаб, нажав сочетание клавиш Ctrl++ или Ctrl+—. Нажмите и удерживайте клавишу Пробел для перемещения по документу, как только вы увеличите его масштаб, и используйте любой из инструментов выделения. В этом режиме работают даже инструменты Область и Лассо. Вы также можете заполнить всю маску или выделенную область черным или белым цветом. Чтобы создать интересные края, в этом режиме можно наложить фильтры или использовать инструмент Градиент, установленный на черно-белый градиент, для создания эффекта обесцвечивания.
Закончив настраивать, нажмите клавишу Q, чтобы выйти из режима маски, при этом появятся «марширующие муравьи», так что вы сможете увидеть только что отредактированную выделенную область.
Рассмотрим пример использования режима.
1. Открываем изображение, которое хотим выделить. На маске, как вы видите, имеется тень, которая нам не нужна. Попробуем избавиться от нее.
2. Выбираем наш серебристый фон с помощью инструмента Волшебная палочка. Мы видим, что тень неразлучно выделилась вместе с нашей маской.
3. Переходим в режим Быстрая маска. Фотошоп оставит выделенную область полноцветной (в данном случае серебристой) и поместит красное наложение поверх всего остального. Теперь можно быстро очистить тень. Используйте набор инструментов кисти для закрашивания черным или белым цветом.
4. Когда закончите удалять тень, выйдите из этого режима, нажав на значок маски на панели инструментов или клавишу Q. Вы увидите отредактированную выделенную область, отмеченную «марширующими муравьями»
Изменение цвета быстрой маски
Почему быстрая маска красная? Я могу заменить цвет на другой? И почему, когда маска активирована, она выделяет невыделенные области? Могу ли я вместо этого выбирать выделенные области?
Сначала немного истории: по умолчанию она красная, как и ее эквивалент в реальном мире — красная маскировочная пленка, которая выпускалась листами, как бумага. Давно, еще до изобретения компьютерной верстки, этот красный пластик разрезали ножами X-Acto и помещали на части изображения, которые было необходимо скрыть. Поскольку печатные прессы не реагировали на пластик, закрытые им фрагменты изображения не появлялись в печатном издании. Тогда это был ловкий трюк.
С тех пор технология печати шагнула далеко вперед — ножи X-Acto не нужны, когда у вас есть фотошоп.
А так как вы работаете с современными принтерами, а не со старомодными печатными прессами, вы не обязаны использовать красную маску, и можете изменить цвет на любой другой по желанию (что весьма удобно, когда область, которую вы пытаетесь выделить, содержит красный цвет). Так что, если красное наложение вам не подходит, при активированном инструменте Быстрая маска дважды щелкните мышью по кнопке с изображением круга, вписанного в квадрат в нижней части панели инструментов. В открывшемся диалоговом окне Параметры щелкните мышью по индикатору цвета и выберите любой понравившийся цвет из появившейся палитры. Вы также можете сделать наложение более или менее интенсивным, изменив настройку Непрозрачность (Opacity) данного диалогового окна.
И вы можете отмечать быстрой маской выделенные области вместо невыделенных. Откройте диалоговое окно Параметры и установите переключатель в группе Показывать цветом (Color Indicates) в положение Выделенные области (Selected Areas), а затем нажмите кнопку ОК.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Узнайте, как использовать специализированную рабочую среду «Выделение и маска» в Photoshop.
Режим просмотра: во всплывающем меню «Просмотр» выберите один из приведенных ниже режимов просмотра для выделенной области.
- Калька (O): визуализирует выделение в виде кальки на изображении, как в мультипликации
- Марширующие муравьи (М): визуализирует рамки выделения в виде движущегося пунктира (так называемой «муравьиной дорожки»)
- Наложение (V): визуализирует выделенную область как прозрачное наложение цвета. Цвет накладывается на невыделенные области. По умолчанию используется красный цвет.
- На черном (А): помещает выделенную область на черный фон
- На белом (Т): помещает выделенную область на белый фон
- Черно-белое (K): визуализирует выделение как черно-белую маску
- На слоях (Y): окружает выделенную область прозрачным фоном
Нажмите клавишу «F», чтобы перелистать режимы просмотра, и клавишу «X», чтобы временно отключить все режимы.
Показать край: показывает область уточнения.
Показать оригинал: показывает исходную выделенную область
Просмотр с высоким качеством: создает точное отображение изменений. Выбор этого параметра может негативно повлиять на производительность. Когда этот параметр выбран, при работе с изображением можно переключиться на просмотр с более высоким разрешением, нажав и удерживая левую кнопку мыши. Если этот параметр не выбран, отображается предварительный просмотр с более низким разрешением даже при нажатии кнопки мыши.
Прозрачность/непрозрачность: задает прозрачность/непрозрачность для режима просмотра.
Инструменты выделения в Photoshop: быстрая маска
Сегодняшний урок Photoshop мы посвятим очень важному разделу Photoshop, которым пользуются в той или иной степени при обработке фотографий все фотографы — это инструменты выделения. К сожалению, как показывает практика, из огромного арсенала, предлагаемого программой в этой области, основная масса фотолюбителей использует не более 10 — 20% возможностей. Наша задача — восполнить пробелы и раскрыть эти возможности для более плодотворной работы.
Какими основными инструментами пользуется среднестатистический фотолюбитель? В основном это разновидности Lasso (лассо), Magic Wand (волшебная палочка) ну и, пожалуй, Color Range (цветовой диапазон). А ведь это примерно и есть 10% возможностей программы Photoshop. Давайте более детально их рассмотрим.
Инструменты под «горячей» клавишей M
Rectangular Marquee Tool (прямоугольная область) — наиболее часто применяемый инструмент выделения. Обеспечивает выделение прямоугольной области (при удержании клавиши SHIFT выделяется квадрат).
Elliptical Marquee Tool (эллиптическая область) — (при удержании клавиши SHIFT выделяется круг).
Single Row Marquee Tool (горизонтальная строка в 1 пиксел) — очень редко применяемый инструмент. Выделяет строку в 1 пиксел во всем рисунке.
Single Column Marquee Tool (вертикальная колонка 1 пиксел) — аналогичен предыдущему. Переключение с одного инструмента на другой (для первых двух) происходит нажатием клавиши М при удержании клавиши SHIFT или через панель инструментов.
Инструменты под «горячей» клавишей L
Lasso Tool (лассо) — пожалуй, самый любимый и востребованный инструмент выделения среди фотолюбителей. Выделяет произвольную область при нажатой левой клавише мышки. При отпускании клавиши замыкает область выделения.
Polygonal Lasso Tool (полигональное лассо) — тоже один из любимых инструментов. В отличие от простого лассо рисует выделенную область между опорными точками, проставляемыми кликом левой клавиши мышки (касанием графического пера). Замыкание контура выделенной области производится тремя путями: приведением конечной точки к начальной точке, двойным кликом на последней точке (при этом замыкание контура происходит по кратчайшей прямой) или одинарным кликом при удержании клавиши CTRL (также по кратчайшей прямой). Данный инструмент выделения хорошо применять для точного выделения областей с достаточно четкими границами, преимущественно ломаного характера (архитектура, техника и т.п.).
Magnetic Lasso Tool (магнитное лассо) — довольно интересный инструмент, правильное применение которого позволяет существенно экономить время. Данный инструмент имеет некоторые регулировки, позволяющие хорошо его применять при правильном обращении. Width (ширина) — параметр, определяющий, как близко к предполагаемому контуру вы должны двигать ваш курсор. Чем изображение более контрастно, тем больше можно установить это значение, тем проще двигать мышку. Этот параметр инструмента можно свободно менять «на лету», в процессе выделения, нажимая клавиши [ или ].
А если вы работаете с графическим планшетом, то этот пара-метр можно менять усилием нажатия на перо, что очень удобно.
Edge Contrast (контраст границы) — параметр который указывает ФШ уровень контраста между фоном и элементом выделения.
Frequency (частота) — расстояние между опорными точками. Чем более неровный край необходимого выделения, тем чаще желательно ставить точки (тем меньше значение) и наоборот. Помните главное, что успех применения каждого инструмента зависит от его грамотного использования. Инструмент Magnetic Lasso хорошо применять на контрастных объектах с хорошо читаемой границей (контуры объектов на светлом фоне, контуры человека и т.д.), но будьте готовы к некоторым разочарованиям, поскольку практически никогда этот инструмент не создаст вам выделение, которое вас полностью устроит. Скорее, он просто быстрее выполнит некоторую подготовительную работу для создания Quick Mask (быстрой маски), к которой мы вернемся позже.
Инструмент под «горячей» клавишей W
Magic Wand (волшебная палочка) — палочка-то волшебная, но, если не разобраться как следует с установками этого инструмента, то можно получить массу головной боли при работе с ней, и в конце концов «закинуть» ее подальше.
Итак, какие настройки этого инструмента нам доступны?
Tolerance (допуск) — диапазон цветов, которые выделит инструмент. Значения этого параметра могут быть установлены в пределах 0-255. Чем больше число, тем больше диапазон цветов подвергнется выделению. Значения допуска применяются по обе стороны значения яркости пиксела. Если мы щелкнем на пикселе с уровнем 100 при допуске 30, то будут выделены пикселы с уровнями от 70 до 130. Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Anti-aliased (сглаживание) — смягчение контура выделения (аналогично другим инструментам).
Contiguous (смежные пикселы) — очень важный параметр, позволяющий выбрать режим выделения.
При установленной галочке выделяется только та область изображениями с заданными параметрами, в которой вы сделали выбор. Если галочка снята, то будут выделены все области изображения с указанными параметрами (аналогично инструменту Color Range).
Use All Layers (использовать все слои) — при создании контура будут учтены все видимые слои изображения.
Инструменты под «горячей» клавишей P, U и A также относятся к элементам выделения, но предназначены для создания контуров и представляют собой элементы векторной графики.
Контур отличается от выделенной области тем, что он автоматически создается на новом слое, расположенном над основным изображением. После этого его можно редактировать в любой момент времени и сохранять, при необходимости, до самого конца работы. В большей степени эта группа инструментов выделения применяется для дизайнерских работ и в меньшей степени для обработки фотографий, поэтому мы не будем уделять им особое внимание в этой статье. Остановимся подробнее на возможности модификации выделений, описанных выше, их взаимодействию и трансформации. После чего перейдем к описанию работы с Quick Mask.
Итак, вы с большим трудом, упорно создавали свою выделенную область, к примеру, при помощи Polygonal Lasso. Потратили на это занятие не одну минуту и наконец вернулись к исходной точке, замкнув контур. Облегченно вздохнув, вы откидываетесь на кресле, окидываете взглядом свою работу и… о ужас!!! Вы забыли выделить маленький, но очень важный элемент. Трагедия! Ведь после замыкания контура выделенной области вернуться пошагово (при помощи клавиши Back Space в процессе создания контура) уже невозможно. Неужели нужно начинать все сначала… Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
При удержании клавиши SHIFT вы прибавите к выделенной области новую область. При удержании клавиши ALT вы можете из имеющейся области вычесть необходимый участок. При одновременном удержании клавиши ALT и SHIFT вы получите в результате пересечение этих областей.
Команда Feather (растушевка) — значение этого элемента редактирования выделенной области даже трудно переоценить. Выделенная область редко когда имеет четки границы. В художественной фотографии это практически не используется. Эта команда создает растушевку (размытие) границы выделенной области и ее значение может быть установлено в пределах от 0,2 до 250 пикселов. Чем больше величина этого параметра, тем более размыты будут границы, тем плавней переход.
Border (граница) — создает область указанной ширины по периметру текущего контура выделения.
Smooth (сглаживание) — сглаживает все острые углы выделения. Данная команда весьма полезна в сочетании с другими командами, дающими очень неровное выделение, к примеру Magic Wand. Expand (растянуть) — расширяет область выделения на заданное количество пикселов, при этом слегка сглаживая неровности выделения.
Contract (сжать) — команда аналогична предыдущей, только предназначена для сужения зоны выделения.
На этом мы пока закончим рассматривать варианты трансформирования областей выделения, несмотря на то, что мы рассмотрели не все возможности. К сожалению, формат статьи ограничен и такие простые манипуляции с выделенными областями, как инверсия, свободная трансформация, заливка, обводка и прочее, вам должны быть хорошо знакомы и не требуют детального пояснения. Поэтому давайте перейдем к самому интересному и перспективному методу выделения — Quick Mask.
Без сомнения, этот метод является самым интересным и широким по своим возможностям, он предоставляет огромные просторы для обработки фотографии. Данному инструменту подвластно то, что невозможно (или очень трудоемко) сделать при помощи инструментов, описанных выше.
Давайте его включим нажатием клавиши Q. Странно, почему-то ничего не происходит…. Конечно, для того чтобы включить быструю маску и увидеть результат, нужно хоть что-нибудь выделить любым из вышеперечисленных инструментов. Далее, на конкретном примере рассмотрим возможности наших инструментов выделения в комбинации с Quick Mask в обработке фотографий.
Давайте на этой фотографии сделаем цветок не на фоне изумрудной зелени, а на фоне голубого неба. Для начала попробуем выделить зеленый фон с помощью Magic Wand, поскольку это проще, а затем проинвертируем выделение. Установим значение Tolerance равным 50 и снимем галочку с параметра Contiguous для выделения всех пикселов этого цветового диапазона. Получилась следующая картина.
Как видно из рисунка помимо зеленого цвета в нужном нам месте выделилась и часть пикселов в сердцевине цветка. Это не страшно, мы можем удалить их одним движением руки. Включим выделяющий элемент Lasso и, удерживая клавишу Alt, обведем с запасом сердцевину цветка. Но для лучшего понятия работы Quick Mask давайте ее включим, нажав клавишу Q.
Картина приобрела довольно необычный вид. Красным цветом закрылись инверсные зоны выделения. Давайте войдем в меню быстрой маски и посмотрим на ряд параметров, которые нам необходимы в дальнейшей работе.
Для этого переключимся на палитру Channels (каналы) и дважды кликнем на пиктограмме Quick Mask. В меню Quick Mask Options мы видим следующие установки.
Masked Areas (маскируемая область) — цветом покрывается зона противоположная выбираемой, как в нашем случае.
Selected Areas (выбранная область) — цветом будет заливаться выбираемая область.
Color (цвет заливки) — выбирается цвет, используемый при заливке. Параметр весьма востребованный. Рекомендую выбирать цвет заливки существенно отличающийся по цвету от маскируемой области для лучшего контраста. Например для маскирования лица лучше выбирать синий или зеленый цвета и т.д. В нашем случае мы изменим цвет с красного (по умолчанию), на синий цвет, поскольку цветок у нас оранжевый.
Opacity (прозрачность) — определяет степень прозрачности маски. Наиболее оптимальные значения от 30 до 60%.
Сейчас мы откорректируем нашу маскируемую область. Для этого требуется выбрать один из рисующих инструментов, скажем кисть, клавишей B. И начнем просто закрашивать участки, подлежащие маскированию. Для больших участков размер можно увеличивать, для маленьких уменьшать. При этом, регулируя жесткость и прозрачность кисти, можно регулировать размытие границ будущей выделенной области и степень ее маскирования (что практически невозможно при применении обычных инструментов выделения).
Выбирая клавишей X цвет рисующего инструмента (черный или белый) мы можем как добавлять (если цвет черный), так и убирать маскируемые области (если цвет белый). Для этого рекомендую всегда держать палец левой руки на клавише X — это удобно и существенно ускоряет работу. При достаточном навыке можно обходиться кистью практически одного диаметра (как в нашем случае). Для этого в тонких местах стираете маску больше чем нужно, а потом дорисовываете ее по нужному контуру. Очень просто и удобно.
Со временем вы настолько привыкнете к использованию Quick Mask, что будете использовать обычные инструменты только для создания предварительного выделения к быстрой маске. Обработаем таким образом весь контур цветка кистью диаметром 20 с прозрачностью 100% и жесткостью границ 70%. Конечно установки рисующего инструмента могут быть различными в каждом конкретном случае. После окончания обработки контура отключим режим быстрой маски нажатием клавиши Q и инвертируем выделение. Теперь у нас получился выделенным именно цветок. Теперь возьмем файл соответствующего разрешения и размера с изображением неба. Можно создать небо с применением многочисленных плагинов к Photoshop. В данном случае я создал его с помощью фильтра SkyEffects плагина KPT-6. Копируем наш цветок в буфер обмена (Ctrl + C) и вставляем его в файл неба (Ctrl + V). Картина готова!
Маски в Photoshop. Часть IV ⋆ Vendigo.ru
Часть I. Создание и редактирование масок
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть V. Девушка летящая на зонтике
Виды масок в Photoshop
До сих пор я рассматривал только один вид масок – это маска слоя (Layer Mask). Но маски – это настолько удобный и мощный инструмент, что в Фотошопе они встречаются везде и бывают различных видов. Рассмотрим некоторые из них.
Быстрая Маска (Quick Mask)
Быстрая Маска используется для того, чтобы представить выделение в виде Маски для его доработки. Режим Быстрой Маски включается клавишей Q или специальной кнопкой на панели инструментов.
Например, после выделение области вы хотите сделать выделение более мягким (растушеванным). Включаете Быструю маску (Q), размываете фильтром Размытие по Гауссу и снова возвращаетесь к выделению (Q). Теперь оно будет мягким. Так же с помощью Быстрой Маски можно дорабатывать выделение, рисуя по маске кисточкой или любыми другими инструментами.
По умолчанию Быстрая маска отображается в виде красного полупрозрачного слоя. Ее вид можно изменить, для этого нужно дважды щелкнуть по кнопке Быстрой маски на панели инструментов.
Векторная Маска
Помимо обычной (растровой, что означает состоящей из пикселов) маски слоя, к слою можно добавить Векторную Маску. Для этого нужно еще раз нажать кнопку «Добавить маску слоя», и рядом с первой миниатюрой маски появится вторая.
Она так же активируется простым щелчком, после чего можно нарисовать векторную маску с помощью инструментов Перо или простых фигур: Прямоугольник, Эллипс и другие.
Векторные маски позволяют создавать плавные контуры, например, чтобы точно вырезать автомобиль или фигуру девушки. Для обработки фотографий они используются реже, чем обычные, но иногда просто незаменимы. Для более подробного изучения работы с векторными масками рекомендую замечательную статью Андрея Журавлева Работа с путями (Path) в Photoshop.
Обтравочная Маска (Clipping Mask)
Следующий тип масок, который я активно использую это – Обтравочная Маска (Clipping Mask).
Обтравочная Маска задает прозрачность слоя по маске предыдущего. Другими словами она как бы копирует одну маску слоя на два и более.
Возьмем пример из третей части: пейзаж с лошадьми, в котором мы создали Корректирующий слой Кривых для повышения контраста на небе и ограничили его действие с помощью маски.
Добавим насыщенности краскам на небе. Для этого создадим сверху Корректирующий слой Вибрация (Vibrance) и сдвинем движок Вибрация до +45.
Теперь чтобы ограничить действие этого слоя только небом, мы можем скопировать маску из предыдущего слоя Кривых или же добавить к этому слою Обтравочную Маску, связав его таким образом со слоем Кривых. Для этого можно в меню Слой выбрать команду «Добавить Обтравочную маску». Но проще нажать Alt и разместить курсор между слоями, которые нужно связать. Когда он примет вид изогнутой вниз стрелки с квадратиком – щелкаем, тем самым добавляя Обтравочную маску.
При этом к верхнему слою добавится стрелка, указывающая на нижний, означающая что этот слой связан с нижним Обтравочной маской. Подобным образом можно группировать любое количество слоев.
Например, если мы хотим дополнительно изменить оттенок неба, мы можем добавить еще один Корректирующий слой – Цветовой Баланс и к нему, так же применить Обтравочную маску. Все три слоя будут использовать маску самого нижнего слоя Кривых.
Убрать Обтравочную маску так же легко. Снова поместите курсор между слоями, нажмите Alt и щелкните – Обтравочная маска исчезнет.
В качестве альтернативного подхода можно просто скопировать маску из первого слоя Кривых в добавленные Корректирующие слои. Сделать это очень просто. Достаточно перетащить маску с одного слоя на другой, удерживая Alt.
Разница между этими подходами состоит в том, что в первом случае (обычная + Обтравочные маски), мы можем редактировать одну маску, и результат будет сразу отображаться для всех трех корректирующих слоев.
Во втором же случае, когда мы просто скопировали маску, после ее редактирования придется вновь копировать ее во все слои.
Чаще всего удобен первый подход, когда мы имеем одну маску для нескольких слоев (используем Обтравочные маски). Но иногда нужно чтобы маски немного отличались. Тогда удобно скопировать исходную маску и доработать ее индивидуально для какого-нибудь слоя.
Приведу еще один пример работы Обтравочной маски. Если мы имеем два слоя: первый — синий квадрат, второй зеленый круг.
То, объединив их с помощью Обтравочной маски мы получим такой результат:
Зеленый круг, использует прозрачность нижнего слоя (квадрат) как свою маску!
Расскажу об еще одном способе комбинировать Маски и Слои. Некоторые из вас уже знают, что Photoshop позволяет объединять слои в группы с помощью папок. Выделите слои, которые нужно поместить в папку и, удерживая Shift, нажмите кнопку создания группы. При этом будет создана папка и в нее будут уложены выделенные слои.
К этой папке тоже можно применить маску, которая будет действовать (маскировать) все вложенные в нее слои. На самом деле такая конструкция абсолютно идентична первому подходу: слой с маской плюс Обтравочные маски, привязанные к этому слою.
В обоих этих случаях сначала вычисляется содержимое связанных слоев, а затем к ним один раз применяется маска. Если маска полупрозрачная, то результат будет отличаться от того, когда она скопирована в каждый слой. Ведь в таком случае маски будут применяться последовательно.
Итоги
Итак, что мы имеем? Мы можем переносить Маску с одного слоя на другой (или на группу слоев) простым перетаскиванием. Можем копировать Маску с одного слоя на другой, используя Alt + перетаскивание. Объединять несколько слоев под одной Маской с помощью папок и Обтравочных масок. Если вы немного запутались, то не переживайте, побольше практики, и вы быстро освоитесь.
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Как работать с быстрыми масками в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как работать с быстрыми масками в Photoshop CS6
Автор: Барбара Обермайер
Как можно догадаться по названию, Быстрые маски Photoshop CS6 позволяют быстро создавать и редактировать выделения. Хотя вы на самом деле не создаете маску конечного продукта как таковую, способ получения выбора — это «маска». Они также удобны в использовании, так как позволяют видеть свое изображение во время работы.
Вы можете начать создание быстрой маски с помощью инструмента выделения или рисования. После того, как у вас есть быстрая маска, вы можете редактировать маску с помощью любого инструмента рисования или редактирования.
Quick Masks являются временными, поэтому, если вы создадите ту, которая вам действительно нравится, обязательно выберите Select → Save Selection в конце следующих шагов. (Обратите внимание, что для этого вам необходимо выйти из режима быстрой маски.) Таким образом, вы можете сохранить выделение как альфа-канал.
Выполните следующие действия, чтобы создать свою собственную быструю маску:
-
Откройте новый документ и с помощью любого инструмента выделения выберите нужный элемент на изображении.
Не беспокойтесь об идеальном выборе. Вы можете точно настроить свой выбор после того, как у вас будет быстрая маска. Обратите внимание, что вы также можете просто нарисовать маску с нуля. Но начать с выбора обычно проще.
-
Нажмите кнопку «Редактировать в режиме быстрой маски» на панели «Инструменты» (или нажмите клавишу Q).
Если в настройках быстрой маски заданы значения по умолчанию, наложение цвета покрывает и защищает область за пределами выделения. Выбранные пиксели не защищены.
Кредит: © iStockphoto.com / LUGO Изображение # 4570165
-
Уточните маску, используя инструмент рисования или редактирования.
Закрасьте черным цветом, чтобы добавить маску, тем самым уменьшив выделение. Даже если вы рисуете черным цветом, ваши штрихи отображаются в виде красного наложения. Этот красный оверлей — визуальный переход из тех времен, когда художники использовали Rubylith (красный прозрачный материал) для маскировки частей своего искусства во время аэрографии.
Закрасьте белым цветом, чтобы удалить его из маски, увеличив выделение.Нарисуйте оттенком серого, чтобы частично выделить пиксели. Частично выбранные пиксели приобретают полупрозрачный вид, что идеально подходит для размытых краев.
Кредит: © iStockphoto.com / LUGO Изображение # 4570165
-
После завершения редактирования маски нажмите кнопку «Редактировать в стандартном режиме» на панели «Инструменты», чтобы выйти из быстрой маски.
Вы также можете нажать клавишу Q.
Наложение исчезает, и появляется контур выделения. Ваш выбор готов и ждет вашей следующей команды.Контур выделения соотносится с немаскированными или выбранными областями быстрой маски.
Не удивляйтесь, если тонкие или мягкие края, которые вы так старательно выбрали, не станут очевидными, когда вы вернетесь в обычный режим редактирования. Когда вы объединяете выбранное изображение с другим, ваша тяжелая работа по быстрому маскированию будет очевидна.
Кредит: © iStockphoto.com / LUGO Изображение # 4570165
Параметры быстрой маски можно изменить, дважды щелкнув кнопку «Режим быстрой маски» на панели «Инструменты».Когда вы добавляете быструю маску к выделенной области, по умолчанию маскируемая область покрывается красным наложением. Наложение имеет настройку непрозрачности 50%.
В дополнение к изменению цвета (возможно, для обеспечения лучшего контраста с изображением) и непрозрачности наложения, вы также можете выбрать, хотите ли вы, чтобы наложение представляло маскированные (невыделенные, защищенные) области или выбранные (незащищенные) области. .
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
.Создайте маску первого слоя
Что такое маскирование слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный цвет к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, но и перед загрузкой вы можете настроить лицензионное изображение.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.| Результат | Windows | macOS |
|---|---|---|
| Инструмент масштабирования | Z | Z |
| Инструмент ручной | H | H |
| Инструмент баланса белого | Я | I |
| Инструмент Color Sampler | S | S |
| Обрезной инструмент | К | К |
| Инструмент для правки | А | А |
| Инструмент для удаления пятен | Б | Б |
| Инструмент для удаления эффекта красных глаз | E | E |
| Базовая панель | Ctrl + Alt + 1 | Команда + Option + 1 |
| Панель Tone Curve | Ctrl + Alt + 2 | Команда + Option + 2 |
| Детальная панель | Ctrl + Alt + 3 | Команда + Option + 3 |
| HSL / панель оттенков серого | Ctrl + Alt + 4 | Команда + Option + 4 |
| Разделенная тонировочная панель | Ctrl + Alt + 5 | Команда + Option + 5 |
| Панель коррекции линз | Ctrl + Alt + 6 | Команда + Option + 6 |
| Панель калибровки камеры | Ctrl + Alt + 7 | Команда + Option + 7 |
| Панель предустановок | Ctrl + Alt + 9 | Command + Option + 9 (ярлык масштабирования MacOS Universal Access должен быть отключен в системных настройках) |
| Открыть панель снимков | Ctrl + Alt + 9 | Команда + Option + 9 |
| Инструмент целевой настройки параметрической кривой | Ctrl + Alt + Shift + T | Command + Option + Shift + T |
| Инструмент целевой настройки оттенка | Ctrl + Alt + Shift + H | Command + Option + Shift + H |
| Инструмент целевой настройки насыщенности | Ctrl + Alt + Shift + S | Command + Option + Shift + S |
| Инструмент целевой регулировки яркости | Ctrl + Alt + Shift + L | Command + Option + Shift + L |
| Инструмент целевой настройки сочетания оттенков серого | Ctrl + Alt + Shift + G | Command + Option + Shift + G |
| Последний использованный инструмент целевой корректировки | т | т |
| Регулировочная щетка | К | К |
| Инструмент для градуированного фильтра | г | г |
| Увеличить / уменьшить размер кисти | ] / [ | ] / [ |
| Увеличение / уменьшение пера кисти | Shift +] / Shift + [ | Shift +] / Shift + [ |
| Увеличение / уменьшение потока инструмента корректирующей щетки с шагом 10 | = (знак равенства) / — (дефис) | = (знак равенства) / — (дефис) |
| Временное переключение из режима «Добавить» в режим «Стереть» для инструмента «Кисть корректировки» или из режима «Стирание» в режим «Добавить» | Альтернативный | Опция |
| Увеличить / уменьшить размер инструмента временной регулировочной щетки | Alt +] / Alt + [ | Опция +] / Опция + [ |
| Увеличить / уменьшить временное регулировочное перо инструмента щетки | Alt + Shift +] / Alt + Shift + [ | Option + Shift +] / Option + Shift + [ |
| Увеличить / уменьшить временный поток инструмента Adjustment Brush с шагом 10 | Alt + = (знак равенства) / Alt + — (дефис) | Option = (знак равенства) / Option + — (дефис) |
| Переключение в новый режим из режима добавления или стирания инструмента корректирующей кисти или градуированного фильтра | N | N |
| Инструмент переключения автоматической маски для корректирующей кисти | м | м |
| Инструмент Toggle Show Mask for Adjustment Brush tool | Y | Y |
| Стопорные штифты для регулировочной щетки | В | В |
| Переключить наложение для градуированного фильтра, инструмента удаления пятен или инструмента удаления красных глаз. | В | В |
| Повернуть изображение влево | L или Ctrl +] | L или Command +] |
| Повернуть изображение вправо | R или Ctrl + [ | R или Command + [ |
| Увеличить | Ctrl + + (плюс) | Команда + + (плюс) |
| Уменьшить | Ctrl + — (дефис) | Command + — (дефис) |
| Временно переключиться на инструмент увеличения (Не работает, если выбран инструмент «Выпрямление».Если активен инструмент «Обрезка», временно переключается на инструмент «Выпрямление».) | Ctrl | Команда |
| Временно переключитесь на инструмент «Уменьшить» и измените кнопку «Открыть изображение» на «Открыть копию» и кнопку «Отмена» на «Сброс». | Альтернативный | Опция |
| Переключить предварительный просмотр | пол. | П |
| Полноэкранный режим | Ф | Ф |
| Временно активируйте инструмент «Баланс белого» и измените кнопку «Открыть изображение» на «Открыть объект». (Не работает, если активен инструмент Crop) | Смена | Смена |
| Выбрать несколько точек на панели «Кривые» | Щелкните первую точку; Щелкните дополнительные точки, удерживая клавишу Shift | Щелкните первую точку; Щелкните дополнительные точки, удерживая клавишу Shift |
| Добавить точку к кривой на панели «Кривые» | Щелкните при предварительном просмотре, удерживая клавишу Control | Щелчок при предварительном просмотре, удерживая клавишу Command |
| Переместить выбранную точку на панели «Кривые» (1 единица) | Клавиши со стрелками | Клавиши со стрелками |
| Переместить выбранную точку на панели «Кривые» (10 единиц) | Стрелка Shift | Стрелка Shift |
| Открыть выбранные изображения в диалоговом окне Camera Raw из Bridge | Ctrl + R | Команда + R |
| Открыть выбранные изображения из Bridge, минуя диалоговое окно Camera Raw | Shift + двойной щелчок по изображению | Shift + двойной щелчок по изображению |
| Выделение на дисплее, которое будет вырезано в предварительном просмотре | Ползунки «Экспозиция», «Восстановление» или «Черный», удерживая нажатой клавишу «Alt» | Перетащите ползунки «Экспозиция», «Восстановление» или «Черный» с помощью Option |
| Предупреждение об отсечении светлых участков | O | O |
| Предупреждение об отсечении теней | U | U |
| (Режим диафильма) Добавьте 1–5 звездочек | Ctrl +1-5 | Команда + 1-5 |
| (Режим диафильма) Увеличение / уменьшение рейтинга | Ctrl +.(точка) / Ctrl +, (запятая) | Команда +. (точка) / Command +, (запятая) |
| (режим диафильма) Добавить красную этикетку | Ctrl + 6 | Команда + 6 |
| (режим диафильма) Добавить желтую этикетку | Ctrl + 7 | Команда + 7 |
| (режим диафильма) Добавить зеленую метку | Ctrl + 8 | Команда + 8 |
| (режим диафильма) Добавить синюю этикетку | Ctrl + 9 | Команда + 9 |
| (режим диафильма) Добавить фиолетовую метку | Ctrl + Shift + 0 | Command + Shift + 0 |
| Настройки Camera Raw | Ctrl + K | Команда + K |
| Удаляет настройки Adobe Camera Raw | Ctrl + Alt (в открытом состоянии) | Option + Shift (при открытии) |
|
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени |
(Удалённый комментарий) 23-янв-2010 10:36
25-янв-2010 15:28 — Изображение в качестве маски к корректирующему слою
25-янв-2010 21:08 — Re: Изображение в качестве маски к корректирующему слою 26-янв-2010 00:37 — Re: Изображение в качестве маски к корректирующему слою |
Как сделать загар в фотошопе cs6. Как сделать отличный загар в фотошопе если не получилось загореть по-настоящему
Греет теплое , люди отдыхают, загорают, а вам конечно никак не оставить свой комп. А так хочется порадовать виртуальных друзей фотографиями с отдыха, где у вас отличный загар, но их то и нету. Но это не так сложно исправить, немного потраченного времени и у вас будет отличный загар. Здорово было бы загорать, не отходя от компа. В этом уроке я расскажу вам, как можно загорать в Фотошопе. Берите ваши лучшие фотографии и будем загорать.
Для того, чтобы придать золотистый оттенок вашей коже, мы будем работать с наложением цвета на новый слой. Для этого идем в палитру цветов, выбираем RGB режим и устанавливаем следующие параметры: R — 110, G — 65 , B — 50.
Теперь идем в меню Слои и создаем новый слой Загар. Активируем инструмент Кисть (размер и жесткость кисти зависит от вашей фотографии) и закрашиваем все участки кожи, не закрашивая при этом волосы, губы и глаза. Если у вас не получается слишком точно, вы не расстраивайтесь, потом мы недостатки исправим с помощью векторной маски.
2. Итак, цвет для загара мы нанесли, выглядит он конечно не очень, теперь нам нужно его красиво наложить на кожу. Для этого в меню на палитре слоев, выберите режим смешивания Мягкий свет, кожа уже начинает темнеть, но цвет все еще не соответствует цвету загара.
Затем нажимаем кнопку ОК.
Теперь переходите в палитру слоев и установите непрозрачность до 60%. Вы увидите, что ваша кожа отлично загорела, но есть еще маленькие недостатки. Приступим к последним штрихам. Есть области, которые слишком темные, для исправления используем векторную маску. Создаем векторную маску на слое Загар и Оттенок.
Простые ответы на простые вопросы. Как сделать загар в фотошопе? Я продолжаю изучать интересные запросы в поисковиках на тему дизайна и графики, поэтому я забил запрос в Гугл и первые 10 уроков которые мне выдали оказались старинным барахлом из бабушкиной кладовки. Отвратные картинки, на которых просвечивается Photoshop 7,0, невнятные результаты, которые именуют загаром, а на деле то потемнения, то покраснения, то какие-то ожеговые пятна. Лишь несколько из них оказались достойными и то, переведены с западных уроков. На самом деле загар сделать совершенно не сложно. Сделайте область выделения на коже, подкрутите кривые или уровни и вот он, загар.
В этом уроке мы будем углубляться постепенно, вначале мы сделаем простой не сложный загар, затем мы углубимся и окрасим девушку так, что черные друзья из нигерского квартала примут её за свою. Затем я усложню задачу и покажу, почему такой трюк выйдет не со всеми фотографиями. Ну и в итоге мы постараемся решить созданную мною же проблему.
Чтобы создать загар нужно создать цветокоррекцию. Речь идет о легком затемнении кожи, которое выглядит как загар. Мои так называемые коллеги из соседних сайтов, которые я проглядел, все как один рисуют на лице кистью какие то коричневые пятна, но коричневые пятна, по большей части тонируют кожу и годятся для работы редко. Мы начнем с создания области выделения. Затем мы преобразим область выделения в маску, которую применим к цветокорректирующим слоям. Да, я очень стараюсь писать уроки в стиле: нажми это, нажми то, все, готово. Но даже запрос «Как сделать белый фон» вызвал в моей голове с пол сотни вариантов того как это можно сделать. Итак, поехали.
- Выбираем инструмент Лассо Lasso Tool . Это инструмент выделения рисует область выделения аки обычная кисть. Рука ведет, мышка дрожит и обычно я никогда не реккомендовал бы его использовать. Я очень тщательно отношусь к областям выделения, чем больше потратишь времени тем лучше получится результат, но это справедливо в случае вырезания объектов для монтажа. А выделение под маску цветокоррекции таким тщательным быть не должно.
- Выбрали Лассо и аккуратно, но не слишком напрягаясь, выделяем область кожи.
- Выделение сделано, но не до конца. На панели настроек нажмите иконку Add Selection или просто Shift , тогда у курсора появится плюсик. Сделайте дополнительное выделение руки. Если вы не понимаете о чем речь, то я написал неплохую статью на тему , но для векторных инструментов фотошопа, однако принципы те же.
- На той же панели нажмите Subtract from Selection или Alt . Вырезайте область глаз и губ. Особо тщательно это делать не нужно, но и не расслабляйтесь полностью. Область выделения создана.
Сохраним и закрепим результат. Нажмите Select > Save Selection . В появившемся окне впишите имя выделения. Теперь, даже если вы случайно потеряли выделение, или ничего с ним не сделали, но захотели вернуться к нему после сохранения и закрытия фаила, вы сможете загрузить его назад Save > Load Selection . Выделение записывается в панель каналов Chanells как дополнительная маска, но это уже не важно.
Создаем цветокорректирующий слой для загара в Photoshop
Для начала создадим легкий сочный солнечный загар. Основные манипуляции я буду производить в Уровнях Levels , так как они подходят больше всего.
- Не отменяя выделение откройте Layer > New Adjustiments Layer > Level . Повторюсь, лицо должно быть выделено нашим выделением.
- На панели слоев Layers появится новый цветокорректирующий слой с готовой маской. То есть, эффект цветокоррекции применяется только к содержимому области выделения. Она же и превратилась в маску. А все что вне выделения стало черным, там эффект применяться не будет. Если маски для вас загадка начните с цикла моих статей .
- Кликните дважды по иконке Levels на слоях. Появится панель Adjustiments Самостоятельно открыть её можно в Windows > Adjustiments.
- Выделите иконку цветокорректирующего слоя и произведите изменение тона. Понизьте все темные и средние тона по вкусу. Мы получили легкий загар.
Корректируем маску для загара в Фотошопе
Не трудно заметить, что загар вышел, мягко говоря странный. Жесткие края маски врезаются в кожу, никаких переходов. Надо было делать маску иначе? Нет, все нормально, мы это быстро поправим.
- Откройте панель маски Masks и если её нет на рабочей области Windows > Masks
- Потяните за рычажок Feather , это смягчает края маски. Настройте этот показатель так, как вам необходимо. Не лишне конечно упомянуть что в слоях должна быть выделена иконка маски. Другое дело?
И если вы где-то не докрасили или перекрасили маску, подправьте её. Кликните по иконке самой маски, выберите кисть Brush , черный цвет если хотите скрыть область, белый если раскрыть и произведите коррекцию прямо на фотографии. В моем случае я немного подкрасил глаза и губы, так как при чрезмерном изменении тона кожи губы выглядят слишком розовыми и неестественными.
Как сделать загар с Multiply
Основное время этой статьи мы создавали выделения, превращали их в маску, корректировали маску. Наконец все создано и сделано, выделения сохранены и можно играться с загаром. Откройте слои и скройте тот слой цветокоррекции, который мы создали. Это можно сделать нажав на иконку глаза.
- Кликните правой кнопкой мышки по иконке маски зажав при этом Ctrl и кликните по иконке готовой маски. Это загрузит выделение. Или второй способ, когда создадите новый слой коррекции, а мы его создадим в следующем пункте, кликните по иконке маски. Затем зажмите Alt и перетащите маску на новый слой. Так она скопируется.
- Создаем второй цветокорректирующий слой. Layer > New Adjustiments Layer > Level
- Меняем режим наложения слоя на Multiply
- И вы всегда можете поиграться с невидимостью слоя Opasity если вам кажется что это перебор. А теперь вот что. Теперь включаем первый слой цветокоррекции. Наша девушка превратилась в перенасыщенную шоколадку. Поменяйте Opasity , посмотрите что происходит. Попробуйте поиграть со значением Level .
- Я создал ещё один цветокорректирующий слой Уровней и инвертировал его Ctrl+I Чтобы поиграться только с волосами и задним фоном. Теперь наша девушка приняла 4 часа солярия подряд.
Шоколадка через Luminosity
- Отключаем все слои цветокоррекии и создаем новый слой Layer > New Adjustiments Layer > Level Чтобы прикрепить к нему маску девушки кликните правой кнопкой мыши по маске и нажмите Alt . Не отпуская Alt перетягивайте маску на новый слой. Эта нехитрая операция просто скопирует маску и вам не придется постоянно загружать выделение.
- Перетяните черный ползунок уровней действительно далеко, до самого предела, пусть черные и серые цвета просто загорятся ярким пламенем.
А теперь следите за руками. В режимах наложения выбираем Luminosity . Что происходит, девушка приобретает потрясающий естественный темнокожий цвет. Luminosity игнорирует любую тональность кожи. Он намертво убивает яркие перепады и реагирует лишь на изменение светлоты и темноты. Фактически это имитация коррекции в LAB пространстве. Я так же подкорректировал маску, ослабив её в районе губ при помощи Brush Tool , таких розовых губок у девушки мулаток просто не бывает.
- Создайте цветокорректирующий слой Vibrance . Я писал о его возможностях и специфике в статье . Layer > New Adjustiments Layer > Vibrance .
- Скопируйте на этот слой маску. И потяните вниз Saturation до -50
При помощи Vibrance мы слегка приглушили насыщенность придав изображению более эстетический вид.
Почему иногда сделать загар не получается?
Работа над ошибками. Возможно вы выбрали свою фото и пытались сделать загар описанными выше методами, но получились какие-то красные сгоревшие пятна? Все зависит от того, к какому тону применяется вышеперечисленные техники. Если ваша фотография слишком контрастная, то есть, на лице есть очень светлые блики, и очень глубокие, переходящие в черный тени, ничего не получится. Конечно, если ваш снимок снят в черной комнате на мобильник, лицо в зерне, результаты тоже будут другими. Я намеренно выбрал снимок с высоким уровнем средних оттенков и не высоким уровнем белых и черных тонов, но давайте сделаем снимок высоко контрастным, затем применим те же техники и посмотрим что получится?
Я убираю все цветокорректирующие слои от старых загаров и включаю новые. Во первых Layer > New Adjustiments Layer > Brightness Им я повышу контраст и яркость, создам белые пятна.
Окончательно добью фотографию Layer > New Adjustiments Layer > Level , где подтяну черный ползунок и белый, чтобы повысить действие темных и светлых мест. Вышло неплохо, но что получится если попытаться сделать хотя бы легкий загар в Фотошопе?
Теперь поверх этих слоев создайте новый, конечно не забудьте добавить к нему нашу маску. Создайте новый слой уровней Layer > New Adjustiments Layer > Level и снизьте по вкусу черный и серый ползунки. Вы вы видите как взорвалась всеми цветами радуги фотография? Уровни подействовали не только на свет и темноту, но и на тонирование кожи, усилив насыщенность цвета.
Решений много, но лишь несколько из них простые. В остальных случаях придется подолгу посидеть над изображением и поработать кистью и десяток других масок. Но вот простые способы. Воспользуйтесь Vibrance . Включите Vibrance и понизьте насыщенность цвета. Получится подобие высоко-контрастного загара. Второй вариант, не пользуйтесь Vibrance но в режимах наложения Уровней поставьте Luminosity . Он избавится от любого влияния на насыщенность цвета, заставив уровни повышать и понижать только свет и темноту. Или примените и первое и второе одновременно.
Пора закругляться, так как писать о загарах можно бесконечно, его можно сделать миллионом способов, например взять не Уровни, а Кривые. Использовать темные заливки и режим Multiply и ещё примерно сто способов на которые можно написать сто статей, но я надеюсь что мои рецепты были не очень сложны. Всего хорошего и до новых статей.
Приветствую всех!! Как вы уже поняли сегодня, мы научимся делать загорелым тело с помощью программы фотошоп. В одной из своих статей я рассказывал о том, как из фотографии сделать рисунок, ее вы
Часто на фотографиях хотелось бы добавить загара, так как за время холодов наши тела приобретают светлый оттенок, а хотелось бы загореть, если не в солярии или теплых странах, тогда хотя бы на фотографии!! Вообщем, я покажу простой способ того, как сделать загар в фотошопе Adobe Photoshop CS5.1, которым я сам пользуюсь.
Надеюсь, что новички смогут понять все то, что я постараюсь подробно донести до них, так как мой блог рассчитан в основном на начинающих пользователей как по работе с wordpress , так и во всем остальном!! Что же друзья, давайте посмотрим как это сделать.
Как сделать загар в фотошопе Adobe Photoshop.
1.Выбираем фотографию, на которой вы хотите сделать загорелым тело, и загружаем ее в программу фотошопа. Как это делается, думаю, что пояснять не нужно, но все же: «Файл» — «Открыть». Выбираем нужное фото.
2.Итак, фото мы загрузили, теперь вам нужно кликнуть два раза по слою, выскочит окно, и там нажмите «ок». См. рис.
Теперь у вас будет вот такой вид слоя. См. рис.
3.Теперь нам нужно создать новый слой, для этого нажмите, как указано на рисунке у вас появиться слой выше предыдущего. См. рис.
4. Теперь выбираем инструмент перо, он находиться слева в панели инструментов, и с его помощью начинаем выделять ту область, которая должна иметь загар. См. рис.
5.Когда вы выделили область, и контур замкнулся, щелкните правой кнопкой мышки по фотографии, и выберете в выпавшем меню «Образовать выделенную область». Выскочит окно, и там установите радиус растушевки 3 пикселя, и жмем на «Ок».
6.Дальше нам нужно определиться с оттенком загара, найдите фото загорелого человека, загрузите его так же в фотошоп и с помощью инструмента «Пипетка» выберите нужный вам оттенок, кликнув на него. Теперь снова переходим к нашей фотографии, и выбираем инструмент «Кисть» он так же находиться в левой панели инструментов, и аккуратно закрашиваем кистью лицо, при этом вы можете увеличить изображение, границы выделенной области не дадут вам заходить на ненужные участки. Но советую не закрашивать глаза, и губы, очень аккуратно закрашивайте в этих местах. Получиться примерно вот так. См. рис.
7.Не пугайтесь того что лицо так закрашено. Дальше вам нужно будет вверху найти «Выделение» кликнуть и в списке выбрать «Отменить выделение». А теперь уменьшите непрозрачность, смотрите на изображение и меняйте уровень «Непрозрачности». См. рис.
8.Вот такая у на была фотография изначально. См. рис.
А вот такой она стала после таких не хитрых манипуляций. Загар я сделал минимальным. См. рис.
Загар вы можете делать любой, такой как вам, нравиться, меняя «Непрозрачность». Ну, вот в принципе и все, думаю, что такой способ сделать кожу загорелой вам подойдет. Есть еще масса способов, так что экспериментируйте.
Сегодня мы узнали, как сделать загар в фотошопе , надеюсь, что все было понятно. Подписывайтесь на обновления , и вы узнаете еще очень много интересного.
Отличные шаблоны для WordPress
Умелое создание 3d обложек — быстро и качественно.
Генератор шаблонов онлайн — для создания сайтов!!
Красивый морской загар на фотографиях можно получить не выходя из дома. Сделать это можно при помощи замечательной программы — Abobe Photoshop. В этом уроке я расскажу вам как сделать загар в фотошопе. Урок рассчитан на начальный уровень знаний программы.
Приступаем к работе
Запускаем фотошоп, открываем наше изображение File — Open (Ctrl+O), в появившемся окне выбираем фотографию и нажимаем «Открыть».
Переходим к палитре слоев -нажимаем F7.
В данный момент у нас есть только один слой с исходным изображением, который называется «Background». Чтобы начать работать со слоем, разблокируем его, щелкнув на нем два раза и нажав «Ок», при этом значок замочка должен исчезнуть.
Теперь нам нужно создать копию первого слоя, чтобы работать с копией, не затронув редактированием оригинал. Оставляя оригинал на нижнем слое, вы в конце сможете сравнить полученный результат с исходным изображением. Нажимаем правой кнопкой на первом слое, выплывает меню, в котором мы выбираем «Duplicate Layer». После этого в палитре у нас будут отображаться уже два слоя. Работаем с верхним, вторым слоем.
Задачи перед нами стоят следующие: выделить области тела, на которые будем накладывать загар, на новом слое заполнить эти области цветом и объединить тело и загар.
Делаем выделение
Удобнее всего нашем случае для выделения объекта использовать «Перо». С помощью него вы можете создавать плавные четкие изгибы, повторяя контуры тела.
Выбираем на панели слева инструмент Pen Tool (P), убедитесь, что в верхней панели выбран значок «Paths».
Теперь аккуратно выделяем тело, ставя точки по контуру и, не отпуская левую клавишу мыши, вытягивая направляющие линии для каждой точки.
С помощью этих линий вы можете корректировать контур выделив нужную точку инструментом Direct Selection Tool (A) (он выглядит как белая стрелочка на панели инструментов) и потянув за концы линий.
Создание направляющих(или касательных) позволит нам делать плавные переходы и мягкие изгибы, если же вам нужен острый прямой угол, просто ставьте очередную точку, не вытягивая направляющих.
Если нам нужно провести прямую вертикальную или горизонталью линию,не нужно делать много точек, достаточно двух, поставьте первую точку(начало линии), переместите курсор в место окончания линии и зажмите Shift, вторая точка автоматически переместится так, чтобы образовать прямую линию с первой точкой.
Перемещать точки вы можете с помощью стрелочек на клавиатуре. Отменить любое действие вы можете с помощью сочетания клавиш Ctrl+Alt+Z.
Итак, нам нужно выделить открытые части тела, не затрагивая купальник и фон.
Я начала ставить точки слева с внешней стороны бедра девушки, далее прошлась над верхней частью купальника, потом по низу фотографии, затем по верхнему краю трусиков, дальше по нижнему краю трусиков, опять по низу фотографии,и,пройдясь по левому краю картинки, замкнула контур. Вот что получилось у меня.
У нас осталась невыделенной верхняя часть тела.
Чтобы прибавить к уже созданному контуру еще один или несколько, необходимо нажать кнопку «Add to Path area». Продолжаем выделение с помощью Pen Tool.
После того, как вы закончите, у вас должно получиться следующее:
Заливаем цветом выделение
Переходим на верхний слой, он должен быть выделен в палитре слоев.
Выбираем инструмент Direct Selection Tool (A)(белая стрелочка), щелкаем правой кнопкой на нашем контуре, в выпадающем меню выбираем «Make Selection».
После этого наш контур превратится в выделение. Теперь выбираем инструмент Paint Bucket Tool (G) (ведерко с краской), чтобы залить выделение цветом.
Задать цвет заливки можно щелкнув на верхний маленький квадратик в самом низу панели инструментов.
Выбираем коричневый цвет. Я взяла цвет #562b15, вы можете взять любой похожий, не обязательно такой же, нажимаем «Ок».
Теперь наводим ведерком с краской внутрь нашего контура и щелкаем левой кнопкой, чтобы сделать заливку цветом.
Получаем вот что:
Почти закончили, остался последний штрих. Переходим к палитре слоев «Layers», если она неактивна, вызвать ее можно клавишей F7.
Итак, у нас получилось три слоя: исходное фото, его дубликат и верхний коричневый слой с загаром.
Убедитесь, что выделен третий верхний слой.
Поменяйте режим смешивания слоя на «Overlay», по умолчанию стоит «Normal». Для этого щелкните в самом верху панели слоев на черную стрелочку рядом с «Normal» и выберите в выпадающем меню «Overlay».
Снимите выделение — Ctrl+D.
Сейчас результат кажется неестественным.
Ничего страшного, теперь мы просто немного поменяем значение непрозрачности слоя, уменьшив ее со 100%(по умолчанию) до 80%. Для этого введите в окне «Opacity»вверху панели слоев 80%, либо передвиньте ползунок влево.
Теперь объединим слой с загаром и копию исходника, нажав комбинацию клавиш Ctrl+E (Объединяет текущий слой с нижним).
У нас остался нижний слой с исходной фотографией и второй слой с загаром.
Переключаясь между слоями (нажимайте на значок глаза в панели слоев, чтобы скрыть или показать слой), вы можете сравнить результат до обработки и после.
Конечный результат:
Фото до обработки:
В этом уроке мы узнали как сделать загар в фотошопе. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое и полезное!
Копирование маски слоя
Копирование маски слояПисьменные инструкции для этого руководства находятся под видео. Наслаждаться!
Копирование маски слоя в Photoshop ElementsЛинда Саттгаст Новые версии Photoshop Elements позволяют очень легко дублировать маску слоя для использования на другом слое, но вы все равно можете сделать это с более старыми версиями — для этого потребуется всего несколько шагов. ПРИМЕЧАНИЕ. Если вы не знаете, как создавать и использовать маску слоя, сначала посмотрите мое видео под названием «Основы маски слоя». Метод 1. Photoshop Elements 12 и более поздних версий (и все версии Photoshop)(См. Более ранние версии ниже.)
Инвертировать или удалить маску
Метод 2: Photoshop Elements с 9 по 11ПРИМЕЧАНИЕ. Этот метод не будет работать в версиях, предшествующих Photoshop Elements 9, если у вас нет стороннего метода, позволяющего создавать маску слоя на обычном слое.
Инвертировать или удалить маску
|
© Digital Scrapper (Руководство Scrapper, LLC) | Веб-дизайн Линды Саттгаст
[PDF] PHOTOSHOP CS6 — Слои и маски
1 1 PHOTOSHOP CS6 — Ярлык для слоев и масок Увеличить — cmd / ctrl + Zoom Out — cmd / ctrl — По размеру экрана — cmd / ctrl 0 Установить …
1PHOTOSHOP CS6 — Ярлык для слоев и масок Увеличить -‐ cmd / ctrl + Zoom Out -‐ cmd / ctrl -‐ Fit on Screen -‐ cmd / ctrl 0 Установить черный и белый цвет переднего плана / фона по умолчанию — D Заливка слоя с цветом фона-cmd / ctrl + delete Заливка слоя цветом переднего плана -‐ option / alt + delete Поменять местами передний план / цвет фона -‐ X Добавить черную маску -‐ Option / Alt + Добавить маску слоя Сделать выделение всплывающим на новом слое — cmd / ctrl + alt / option + J Переключение режима наложения — Shift -‐ / Shift + Free Transform — cmd / ctrl + T Есть два вида масок: маски слоя и маски обрезки.Это очень похожие концепции, но они используются по-разному.
Layer Masks — «Черный скрывает, белый раскрывает» Маскирование защищает часть вашего изображения, оставляя другие части изображения подверженными изменениям. Думайте об этом как о перекраске вашей машины. Маскировка — это скрытие тех частей изображения, на которые изменения не должны повлиять. Это неразрушающее редактирование, отличное от инструмента «Ластик», поскольку последний уничтожает пиксели исходного изображения.Мы используем значок «Добавить маски слоя», чтобы быстро создать маску слоя для слоя. Мы также можем использовать кисти, чтобы рисовать на маске, чтобы скрыть или показать дополнительные области. Чтобы удалить маску слоя, щелкните правой кнопкой мыши миниатюру маски слоя и выберите «Удалить маску слоя». Вы также можете отключить эффект маски слоя, щелкнув правой кнопкой мыши миниатюру маски слоя и выбрав «Отключить маску слоя». Центр обучения и технологий Последнее обновление: 28.04.2015
2
Задача 1 Добавить маску слоя
Выберите слой, щелкните значок «Добавить маску слоя».
Выберите слой, выберите «Option» / «Alt» + значок «Добавить маску слоя».
Центр обучения и технологий Последнее обновление: 28.04.2015
3
Задача 2 Сделайте выделение с помощью маски слоя
Используйте инструмент Marquee, чтобы сделать выбор, затем щелкните значок «Добавить маску слоя».
Используйте инструмент Marquee Tool, чтобы сделать выделение, затем нажмите Option / Alt + значок «Добавить маску слоя».
Центр обучения и технологий Последнее обновление: 28.04.2015
4
Задача 3 Заполнить слой цветом Что если мы добавим цветной слой под изображением?
1.Добавьте слой. 2. Выберите цвет переднего плана. 3. Alt / Opt + Delete для заливки слоя. Центр обучения и технологий Последнее обновление: 28.04.2015
5
Задача 4 Режимы наложения
1. 2. 3. 4. 5. 6. 7.
Откройте фотографию и добавьте маску слоя. Используйте инструмент «Кисть» и закрасьте большую часть изображения, оставив парня слева. Щелкните Добавить новый слой и перетащите его под слой изображения. Выберите цвет переднего плана. Назовите это Red. Выберите Alt / Option + Delete, чтобы залить цветом переднего плана. Вернитесь, чтобы выбрать слой с фотографией, и укажите в поле «Параметры режима наложения».(Необязательно для режима наложения) Выберите режим наложения. (Shift- / Shift + для прокрутки.)
Задача 5 Использование Gradient Tool
Центр обучения и технологий Последнее обновление: 28.04.2015
6
1. Откройте файл motor.jpg и скопируйте фон слой. 2. Cmd / Ctrl + Shift + U, чтобы удалить цвет с верхнего слоя, сделав его фотографией в градациях серого, и добавить маску слоя. Или выберите «Изображение»> «Регулировка»> «Обесцветить». 3. Возьмите инструмент «Градиент» (G) и перетащите градиент от черного к белому слева направо к белому примерно посередине фотографии.4. Теперь он будет плавно переходить от черно-белого к цветному.
Задача 6 Вставить в выделение
1. 2. 3. 4. 5.
Открыть door.jpg. Сделайте выделение вокруг окна. Откройте cloud.jpg. Выберите> Выбрать все, затем Скопировать. Вернитесь к своей фотографии, и ваш выбор все еще должен быть на месте. Правка> выберите «Вставить в», чтобы вставить облака в окно. Убедитесь, что вы выбираете эскиз облака, а не маску; 6. Затем используйте инструмент «Перемещение», чтобы перемещать облака внутри окна.
Центр обучения и технологий Последнее обновление: 28.04.2015
7
Задача 7 Обесцвечивание и маска слоя
1. Откройте фотографию. 2. Дублируйте фоновый слой, затем Cmd / Ctrl + Shift + U, чтобы удалить цвет с верхнего слоя. 3. Щелкните значок «Добавить маску слоя». 4. Возьмите инструмент «Кисть», нажмите X, чтобы установить черный цвет переднего плана, и закрасьте часть, которая должна отображаться в полном цвете. 5. Когда вы рисуете черным цветом, черно-белый слой скрывается, а цветной слой под ним раскрывается.Если вы ошиблись, просто поменяйте цвет переднего плана на белый и закрасьте область, которую вы испортили.
Центр обучения и технологий Последнее обновление: 28.04.2015
8
Задача 8 Коллаж и слой-маска
1. 2. 3. 4. 5. 6. 7. 8.
Откройте car.jpg, shift.jpg, tach.jpg. Сложите shift.jpg поверх car.jpg. Затем щелкните значок «Добавить маску слоя». Возьмите инструмент «Градиент» и перетащите от черного к белому слева направо. Добавьте tach.jpg поверх shift.jpg сейчас. Щелкните значок «Добавить маску слоя». Повторите, используя инструмент «Градиент». Используйте кисть, чтобы закрасить черным, чтобы отредактировать маску слоя. Щелкните X, чтобы изменить цвет переднего плана по мере необходимости для редактирования маски!
Обтравочная маска Обтравочная маска очень похожа на маски слоя и использует один слой для определения прозрачности другого слоя.
Центр обучения и технологий Последнее обновление: 28.04.2015
9
Задача 9
1.2. 3. 4.
Сложите два слоя в стопку. Слой текста или фигуры должен располагаться под изображением. Щелкните правой кнопкой мыши верхний слой> выберите «Создать обтравочную маску». Чтобы освободить обтравочную маску, щелкните правой кнопкой мыши слой обтравочной маски и выберите «Снять обтравочную маску».
Центр обучения и технологий Последнее обновление: 28.04.2015
10
Режимы наложения Режимы наложения используются для смешивания изображений различными способами, такими как световые эффекты или эффекты затемнения. изображение в этом конкретном слое.Режимы варьируются от Dissolve до Luminosity. Используйте горячую клавишу для переключения режимов наложения.
Задача 10 Режим наложения экрана
Центр обучения и технологий Последнее обновление: 28.04.2015
11
1. 2. 3. 4.
Откройте vegas12.jpg и vegas5.jpg Стек vegas12. jpg поверх vegas5.jpg Выберите верхний слой и измените режим наложения на Screen. Изменить положение изображения. Экран сделает все черные пиксели прозрачными.
Задача 11 Режим наложения умножения
1.2. 3. 4. 5.
Откройте файл fatherandson.jpg и bluesky.jpg Положите файл fatherandson.jpg поверх bluesky.jpg Выберите верхний слой и измените режим наложения на Умножение. Изменить положение изображения. Умножение сделает все белые пиксели прозрачными.
Слои Объекты в Photoshop помещаются на разные слои. Когда вы выбираете инструмент «Текст», он автоматически создает новый слой для вашего текста. В противном случае вам следует создавать новые слои для каждого из новых элементов или корректировок.Для этого просто щелкните значок «Создать новый слой». Чтобы удалить слой, выберите его и щелкните значок корзины
.
Чтобы дублировать слой, щелкните и перетащите слой на значок «Создать новый слой». Чтобы создать коллаж, сначала откройте несколько изображений, выберите первое изображение, перетащите его на вкладку второго изображения и отпустите в окне изображения. Это создает еще один слой. Центр обучения и технологий Последнее обновление: 28.04.2015
12
Чтобы изменить порядок слоев, щелкните и перетащите слой вверх или вниз.Вы можете заблокировать слой, щелкнув значок
Lock. Вы можете скрыть слой, щелкнув значок
Layer Visibility.
Стили слоев Когда вы находитесь в слое, вы также можете применять стили слоя. Стили слоя изменяют внешний вид слоя, например скос, тиснение или тени. Для этого просто щелкните значок «Добавить стили слоя». Стили слоя можно скопировать и вставить на другой слой.Просто щелкните правой кнопкой мыши стиль слоя и выберите «Копировать стиль слоя». Примените, щелкнув правой кнопкой мыши новый слой и выберите> Вставить стиль слоя.
Задача 12 Стиль слоев
1. 2. 3. 4.
Откройте farmboy.jpg. Выберите инструмент «Текст» и введите «Animal Farm». Нажмите «Добавить стиль слоя» и внесите изменения. Щелкните ОК.
Центр обучения и технологий Последнее обновление: 28.04.2015
13
Задача 13 Панель настройки
Каждая корректировка сохраняется в виде слоя, где вы можете вернуться, чтобы отредактировать ее или полностью скрыть это.Корректировки применяются к маске. Вы можете вносить изменения с помощью ползунка или инструмента «Кисть», не повреждая исходную цветовую информацию.
1. 2. 3. 4. 5.
Откройте изображение. Выберите «Окно»> «Панель настройки». Выберите настройку оттенка / насыщенности. Обесцветьте изображение с помощью ползунка; а затем щелкните миниатюру маски. Выберите инструмент «Кисть» и закрасьте область изображения, чтобы замаскировать ее. (Это восстановит исходный цвет этой области.) 6. Снова выберите настройку оттенка / насыщенности.Установите флажок Colorize и выберите оттенок. 7. Уменьшите непрозрачность, глядя на свое изображение. Помните о влиянии на замаскированную и немаскированную области, когда вы скользите вверх и вниз по непрозрачности. Измените по своему вкусу.
Центр обучения и технологий Последнее обновление: 28.04.2015
14
Ресурсы Учебное пособие по Creative Cloud: как использовать — https://helpx.adobe.com/creativecloud/how-to/creative-cloud -share-files-Сотрудничество.html
Adobe Photoshop CC Класс в книге (выпуск 2014 г.) Бри Гинсильд, Эндрю Фолкнер Освоение слоев Photoshop, Юрген Гулбинс
Центр обучения и технологий Последнее обновление: 28 апреля / 2015
Основы Photoshop: больше возможностей со слоями
Урок 10: Делаем больше со слоями
/ ru / photoshopbasics / резкость и шумоподавление / содержание /
Введение
Как мы обсуждали в нашем уроке понимания слоев, есть много способов использовать слои в Photoshop.Пока что мы рассмотрели несколько фундаментальных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимы наложения , маски слоя и группы слоев . Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop.Непрозрачность определяет, насколько прозрачный или непрозрачный будет слой. Другими словами, он контролирует, насколько могут просвечивать нижележащие слои. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой горы имеет непрозрачность 100% . Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% .Этот слой в основном прозрачный, то есть вы можете видеть через буквы фонового слоя.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким. Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Чтобы настроить непрозрачность слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели Слои .
- Щелкните и перетащите ползунок , чтобы настроить непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка. Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Попробуй!
Откройте файл примера, затем отрегулируйте непрозрачность Текст слоев , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой .Вы не можете настроить непрозрачность слоя Background , и его нельзя скрыть. Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако бывают ситуации, когда вам может понадобиться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более цельный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn. Видите узор шахматной доски позади желудя? Это означает, что фон полностью прозрачный . При сохранении изображения шахматная доска фактически не будет экспортирована; это только указывает на прозрачность.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность .Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Интернета». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
Режимы наложения
Помимо настройки непрозрачности, вы можете использовать различные режимы наложения для управления смешиванием слоев в документе. Меню режима наложения находится в верхней части панели Layers , рядом с Opacity.
Если вы следуете примеру файла, выберите слой Record .Обратите внимание, что режим наложения установлен на Умножить . Несмотря на то, что непрозрачность слоя записи установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет нижележащего слоя.
Чтобы изменить режим наложения, щелкните раскрывающееся меню Режим наложения , затем выберите нужный режим. В приведенном ниже примере изменение режима наложения на Screen по-прежнему позволяет просвечивать бирюзовый фон, но на этот раз он появляется на записи.
Каждый режим наложения создает свой эффект, и некоторые из них более заметны, чем другие. Также важно отметить, что режимы наложения будут работать по-разному в зависимости от содержимого ваших слоев. Это означает, что многие режимы наложения могут выглядеть неестественно, и маловероятно, что все режимы будут хорошо смотреться в вашем проекте.
Хотя режимы наложения дают вам большую гибкость, их также может быть сложно использовать. Чтобы узнать больше о режимах наложения, просмотрите этот урок на Photo Blog Stop.
Маски для стрижки
Ранее в этом уроке мы рассмотрели использование корректирующих слоев для исправления изображений. По умолчанию корректирующие слои влияют на все слои под ними. Однако могут быть случаи, когда вы хотите, чтобы корректирующий слой влиял только на один слой . Для этого можно использовать обтравочную маску .
Если вы следуете примеру файла, найдите маленькую стрелку рядом со слоем Gradient Map . Это указывает на то, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.
Чтобы применить обтравочную маску, нажмите и удерживайте клавишу Alt на клавиатуре (или Option на Mac), затем щелкните между нужными слоями на панели Layers . В этом примере мы щелкаем между слоями Gradient Map и Acorn.
Вы также можете использовать этот метод для освобождения маски отсечения. Освобождение маски отсечения не удаляет слой, но приводит к тому, что ведет себя как обычный слой . Например, если вы отпустите обтравочную маску для слоя «Карта градиента» в файле примера, это повлияет на цвет всех слоев под ним, а не только на слой «Желудь».
Также важно отметить, что вы можете применить обтравочную маску к нескольким корректирующим слоям над одним и тем же слоем. По этой причине, если вы уже используете в документе обтравочные маски, новые корректирующие слои могут автоматически использовать обтравочную маску.
Попробуй!
Откройте файл примера. Выберите слой Acorn , затем добавьте корректирующий слой Curves . Убедитесь, что к новому слою применена обтравочная маска, затем измените кривые на панели «Свойства».Обратите внимание, как настройки кривых влияют только на слой Acorn. Затем попробуйте уменьшить непрозрачность корректирующих слоев до 70% .
Чтобы узнать больше об обтравочных масках, просмотрите это руководство от Adobe.
Маски слоя
Иногда может потребоваться, чтобы были видны только определенные части слоя. Например, вы можете удалить фон из слоя, чтобы слои под ним могли быть видны. Хотя вы можете использовать инструмент Eraser для удаления ненужных частей, этот тип деструктивного редактирования может быть трудно отменить.К счастью, маски слоя позволяют отображать и скрывать части любого слоя неразрушающим образом.
Создание маски слоя может быть немного сложным, поэтому давайте начнем с рассмотрения уже готовой маски. Если вы следуете примеру файла, выберите слой Acorn . Здесь мы использовали маску слоя, чтобы скрыть, или замаскировать , фон, чтобы желудь был единственной видимой частью слоя. Маска слоя представлена черно-белым эскизом справа от значка слоя на панели Layers .Обратите внимание, как области, видимые в окне документа, соответствуют белой области на миниатюре маски слоя.
Здесь важно понимать, что фон слоя Acorn на самом деле не был удален; это просто скрыто. Если бы мы когда-нибудь захотели показать больше исходного изображения, мы могли бы отредактировать или даже удалить маску слоя.
Для редактирования маски слоя:
Чтобы лучше понять, как работают маски слоя, попробуем отредактировать маску слоя Acorn.Мы будем использовать инструмент Brush , поэтому, если вы никогда не использовали его, рекомендуем просмотреть наш урок по работе с кистями.
- Выберите миниатюру маски слоя на панели Layers . В нашем примере мы выберем эскиз рядом со слоем Acorn .
- Затем выберите инструмент Brush на панели инструментов Tools , затем установите Foreground Color на white .
- Щелкните и перетащите изображение на , чтобы открыть области слоя.В этом примере мы раскрываем больше фона, добавляя белую краску к маске слоя.
- Установите цвет переднего плана на черный , затем щелкните и перетащите изображение на , чтобы скрыть области в слое.
- Продолжайте использовать инструмент «Кисть», пока не будете довольны результатом.
Чтобы получить наилучший результат, вам нужно будет потратить время и внимательно поработать, особенно при уточнении краев маски слоя вокруг объекта. Может быть полезно настроить размер , жесткость и непрозрачность инструмента «Кисть».
Чтобы создать новую маску слоя:
Теперь, когда вы знаете больше о масках слоев, вы можете попробовать создать свои собственные.
- Выберите слой, затем нажмите кнопку Layer Mask внизу панели Layers . В нашем примере мы создадим новую маску слоя для слоя записи .
- Маска слоя будет отображаться в виде белого эскиза рядом со значком слоя на панели «Слои , ». Затем вы можете выбрать миниатюру и использовать инструмент Brush для редактирования маски слоя.
Обратите внимание, что вы можете применить многослойных масок к одному и тому же слою. Однако это может усложниться, поэтому мы рекомендуем использовать только одну маску слоя на слой.
Использование масок слоев с корректирующими слоями
Вы можете использовать маску слоя для управления тем, какие области вашего изображения будут затронуты корректирующим слоем. Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя для преобразования определенных областей в черно-белые, не затрагивая другие области.
Каждый корректирующий слой по умолчанию имеет маску слоя, поэтому вам не нужно создавать новую. Вы можете просто щелкнуть маску слоя, а затем использовать инструмент «Кисть» для ее редактирования.
Чтобы удалить маску слоя:
- Щелкните и перетащите миниатюру маски слоя в корзину Trash Can в нижнем правом углу панели Layers .
- Появится диалоговое окно. Выберите Удалить , чтобы удалить маску слоя. Выбор Применить фактически удалит те части слоя, которые в настоящее время скрыты, поэтому вам следует избегать этой опции, если вы не абсолютно уверены, что эти части изображения вам больше не нужны.
Вы также можете нажать и удерживать клавишу Shift и щелкнуть миниатюру, чтобы временно отключить маску слоя.
Создание и редактирование масок слоев может быть сложной задачей, и есть много других методов для достижения хороших результатов. Чтобы узнать больше, просмотрите эти руководства:
Группы слоев
После того, как вы начнете работать с несколькими слоями в документе, их будет сложно организовать. К счастью, Photoshop позволяет сгруппировать слоев и слоев.Вы можете использовать группы, чтобы держать связанные слои вместе, перемещать и редактировать сразу несколько слоев и многое другое.
Для создания группы:
- Найдите и нажмите кнопку Group в нижней части панели Layers .
- Появится новая пустая группа. Если хотите, щелкните и перетащите группу на , изменив порядок , и на панели «Слои».
- Щелкните и перетащите любой слой на значок группы на панели «Слои», затем отпустите кнопку мыши.Слои, входящие в группу, будут иметь небольшой отступ от других слоев на панели.
- Щелкните стрелку, чтобы свернуть или развернуть слой.
- Теперь вы можете управлять всеми слоями в группе одновременно. В этом примере мы щелкаем значок глаза , чтобы скрыть все слои в группе.
Если вы используете Photoshop Elements, вы не сможете создавать новые группы. Однако вы сможете просматривать существующие группы при работе с файлами, созданными в полной версии Photoshop.
Попробуй!
Откройте файл примера и создайте группу . Щелкните и перетащите все слои Text в эту новую группу. Затем выберите Group 1 , затем уменьшите непрозрачность до 70% . Обратите внимание, как это изменяет непрозрачность для всех слоев в группе.
Чтобы узнать больше о группах слоев, просмотрите это руководство от Adobe.
Объединение и выравнивание слоев
Если вам больше не нужно редактировать определенные слои, вы можете рассмотреть возможность объединения их.Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете захотеть объединить их в один слой перед применением других изменений, таких как повышение резкости или шумоподавление.
Чтобы объединить слои, выберите первый слой, нажмите и удерживайте клавишу Shift и щелкните последний слой, который вы хотите объединить (будут выбраны все слои между первым и последним). Затем щелкните слои правой кнопкой мыши и выберите Объединить слои .Вы также можете выбрать слои и затем нажать Ctrl + E (или Command + E на Mac).
Объединение удалит гибкость и возможности управления слоями, поэтому вам следует объединять слои только в том случае, если вы уверены, что вам больше не нужно редактировать их по отдельности.
Примечание : Обязательно щелкните правой кнопкой мыши имя слоя , а не значок слоя. В противном случае меню не появится.
Вы также можете объединить все слои в документе в один слой Background .Это известно как сглаживание изображения. Для этого щелкните правой кнопкой мыши любой слой и выберите Flatten Image .
Сведение изображения — один из способов упростить сложный проект Photoshop. Однако важно отметить, что вам не нужно сводить изображения перед их экспортом. При сохранении проекта как файла JPEG или PNG все слои будут сведены автоматически, поскольку эти форматы файлов не могут иметь несколько слоев.
Попробуй!
Откройте файл примера.Выберите слои Gradient Map и Acorn , затем объедините их .
Чтобы узнать больше о слиянии слоев, просмотрите этот видеоурок от Adobe.
/ ru / photoshopbasics / working-with-brush / content /
Самый мощный инструмент в Photoshop CC для астрофотографии
Инструмент «Выделение и маска» в Photoshop CC — мощный способ редактировать отдельные области ваших астрофотографических изображений.Независимо от того, хотите ли вы отделить звезды от своей цели в глубоком небе или применить легкое шумоподавление к фоновому небу вашего изображения, функция выбора и маски поможет вам в этом.
Adobe Photoshop CC — это эффективный способ творческой и приятной обработки изображений астрофотографии. Если вы используете Photoshop для обработки своих астрофотографий, как я, этот урок должен быть вам очень полезен.
Загрузить Photoshop CC (план для одного приложения)
Около года назад я на собственном опыте испытал всю мощь инструмента «Выделение и маска» в Photoshop.Он быстро стал одной из моих любимых и наиболее часто используемых функций этого приложения для обработки моих астрофотографических изображений глубокого космоса.
Инструмент «Выделение и маска» позволяет вам точно определять каждое редактирование, которое вы вносите в свои изображения. Создание масок слоев — одна из основных функций Photoshop, и она особенно полезна при редактировании изображений астрофотографии.
Инструмент «Выделение и маска»
Инструмент «Выделение и маска» — это мощный инструмент выделения в Adobe Photoshop с расширенными параметрами уточнения маски .Это дает вам полный контроль над маской слоя и позволяет точно определять края вашего выделения.
При обработке астрофотографического изображения глубокого космоса часто бывает полезно выбрать различные аспекты изображений и обрабатывать их независимо друг от друга. Например, бывают случаи, когда вам нужно увеличить яркость туманности, не раздувая звезды на вашем изображении.
Выбирая эти области для обработки, вы хотите избежать создания резких, неестественных границ между выбранной областью и оригиналом.По этой причине возможность точно растушевать выделение позволяет вам контролировать степень мягкости между этими областями и естественным образом смешивать их вместе.
В приведенном ниже примере вы увидите, как я увеличил насыщенность туманности Лагуна, не добавляя цветовой шум к фоновому небу или звездам.
Используя инструмент «Выделение и маска» для определения цветов, обнаруженных в вашей цели глубокого космоса, вы получаете полный контроль над степенью применяемой насыщенности.Используя маску выделения в качестве ориентира, вы можете подтвердить, что применяете эти эффекты только к туманности, а не ко всему изображению.
Где найти инструмент выделения и маски
Те, кто использует последнюю версию Adobe Photoshop, могут несколькими способами перейти к инструменту «Выделение и маска» из панели главного меню. Самый прямой путь к этому объекту:
.Выбрать> Выбрать и замаскировать
Это путь, по которому пойдет большинство людей, использующих Select и Mask для общих целей фотографии, но не обязательно для астрофотографии.Здесь вы найдете такие инструменты, как Quick Selection Tool и Refine Edge Brush.
Эти функции полезны для точной маскировки объекта и удаления его / включения на новый фон. Режим просмотра Onion Skin особенно полезен здесь, поскольку он регулирует непрозрачность, чтобы вы могли видеть оба слоя одновременно.
Хотя это «универсальный магазин» для уточнения выбора маски, я не считаю, что это лучший способ использовать этот инструмент для обработки изображений астрофотографии.Вместо этого я предпочитаю начинать со следующего пути:
1. Выбрать> Цветовой диапазон
Для начала воспользуйтесь традиционным методом выбора, основанным на моем исходном рабочем процессе обработки изображений. Это даст нам грубый выбор для начала, который мы можем уточнить с помощью инструмента «Выделение и маска».
В приведенном ниже примере я использовал опцию Sampled Colors в раскрывающемся меню «Выбрать». При выборочном увеличении насыщенности цвета часто лучше всего брать образцы доминирующих цветов вашего объекта глубокого космоса.
Вы также можете использовать режим выбора Highlights и отрегулировать ползунок «Нечеткость», чтобы включить в изображение области света (сигнала). Имейте в виду, что этот метод обычно включает ваши звезды, а также цель дальнего космоса. Во многих случаях вам может потребоваться разделить выбор между ними.
Теперь, когда отображаются «Марширующие муравьи» (пунктирные линии, которые Photoshop использует для обозначения выделения), теперь мы можем уточнить нашу маску выделения, нажав кнопку «Выделение и маска» в раскрывающемся меню «Выделение».
Я подробно освещаю эту тему в моем подробном руководстве по селективному усилению цвета.
2. Выбрать> Выбрать и замаскировать
Здесь все становится интересно. Я предлагаю использовать режим просмотра Black and White , так как это наиболее полезный маскирующий оверлей для наших целей. Черные области изображения не выделены, а белые области — это то место, где мы будем изолировать наши корректировки.
Безусловно, самым мощным инструментом усовершенствования здесь является ползунок Feather .Здесь мы можем отрегулировать степень уточнения наложения между нашим объектом и остальной частью изображения.
Не стесняйтесь настраивать ползунок Radius в области Edge Detection , если хотите, хотя я обычно оставляю этот ползунок в покое лично. Вы также можете найти ползунок Smooth под заголовком Global Refinements.
Самое замечательное в функции выбора и маски — это возможность предварительного просмотра изменений, внесенных в вашу маску слоя, в режиме реального времени. .Вы можете настроить ползунки справа и отслеживать, как эти изменения влияют на ваш выбор, прежде чем активировать выбор.
Я рекомендую для начала настраивать ползунки Feather и Shift Edges только под заголовком Global Refinements . На мой взгляд, эти две настройки имеют наибольшее общее влияние на полезность вашего выбора, когда дело доходит до астрофотографии.
Shift Edges расширит ваш выбор, включив в него еще больше исходного выделения (вашего объекта).В свою очередь, вы также выбираете больше изображения в целом и становитесь менее избирательными в отношении того, к чему вы будете применять правки.
Feather увеличит мягкость выделения по краям, создавая более плавное и естественное соединение между областями, которые вы улучшаете, и остальной частью изображения. Я считаю, что истинная ценность инструмента «Выделение и маска» заключается только в этой функции.
Как видите, вам нужно принять некоторые решения.Я предлагаю использовать золотую середину между приведенными выше примерами. Вот точные настройки , которые я использовал для , чтобы выбрать туманность Омега в моем примере.
Применение эффектов к вашему выделению
Весь смысл тратить столько времени и усилий на доработку нашего выделения состоит в том, чтобы внести в него мощные корректировки от увеличения насыщенности до резкости. Возможность делать точные выделения, которые будут плавно переходить в исходное изображение, — невероятно мощный инструмент.
Любые изменения, внесенные в выделение, можно затем изолировать и организовать в отдельном слое, а уровень непрозрачности можно настроить по своему вкусу. Медленное применение тонких улучшений к вашему изображению очень преднамеренным и ответственным способом может привести к невероятно мощным изображениям.
Некоторые из основных настроек, которые я применяю к выбранным областям моих астрофотографических изображений, включают:
- Увеличение насыщенности
- Подавление шума
- Заточка
- Свертывание звезды
Все эти улучшения могут быть внесены в определенные аспекты изображения в организованном порядке.Этот метод гарантирует, что вы не примените улучшения в одной области, которые ухудшат изображение в другой. Например, вы можете применить более сильный уровень шумоподавления к областям фонового неба, не затрагивая при этом тонкую резкость деталей внутри объекта дальнего космоса.
Пример этой техники на практике при использовании стороннего плагина, такого как Topaz DeNoise AI, для уменьшения шума на вашем изображении. Хотя при этом использовались преимущества машинного обучения и в значительной степени понимается, какие области изображения «оставить в покое», вы все равно захотите защитить критические области деталей изображения с помощью маски слоя перед запуском инструмента.
Используйте его для создания новых корректирующих слоев
Инструмент «Выделение и маска» лучше всего использовать в сочетании с корректирующим слоем. Корректирующие слои являются ключевым элементом рабочего процесса неразрушающей обработки изображений, поскольку они позволяют вернуться и внести изменения в слой.
Одним из примеров эффективного корректирующего слоя является слой, который обостряет мелкие детали вашего объекта, но не увеличивает резкость фонового шума, звезд или любых других аспектов, которые вы не хотите повышать.
Вы можете использовать инструмент «Выделение и маска», чтобы изолировать области изображения, которые нужно повысить резкость, и растушевать края маски, чтобы смешать затронутую область с фоновым небом.
Используйте расширенные инструменты уточнения маски, чтобы выбрать интересующую область, и примените настройки резкости с помощью фильтра Adobe Camera Raw.
Применяя улучшения резкости к изолированной области, вы можете спокойно спать, зная, что вы не ухудшили качество своего звездного фонового неба.
Тот же процесс можно применить к улучшениям изображения, таким как увеличение цвета звезды, коррекция градиентов и многие другие полезные задачи обработки изображений.
Я надеюсь, что этот урок вдохновил вас попробовать ценный инструмент «Выделение и маска», который есть в Adobe Photoshop CC. Для получения моих последних обновлений, руководств и обзоров, пожалуйста, подпишитесь на информационный бюллетень AstroBackyard.
Интересное примечание:
Фотография туманности Лагуна выше (и на видео) была сделана с помощью доступного любительского астрофотографического оборудования еще в 2013 году.При правильном подходе можно фотографировать невероятные объекты глубокого космоса в космосе с помощью обычной зеркальной камеры и небольшого телескопа. Вот разбивка оборудования, использованного для этой фотографии:
Рефрактор Explore Scientific ED80 Triplet APO.
Скачать My Image Processing Guide
Если вы хотите узнать обо всех методах обработки изображений астрофотографии, которые я использую в DeepSkyStacker и Photoshop, вы можете загрузить мое руководство премиум-класса.Загружаемый PDF-файл содержит более 100 страниц конкретных шагов, которые я предпринимаю для обработки всех моих изображений:
Похожие сообщения:
Похожие сообщения
Поделиться
Похожие теги
Что такое слой Adobe Photoshop и векторные маски?
Что такое слой Adobe Photoshop и векторные маски?
Используя слой Adobe Photoshop и векторные маски, мы можем временно скрывать и отображать части слоя без постоянного удаления каких-либо пикселей. По сути, маска слоя Adobe Photoshop является прикреплением к слою, который определяет видимые элементы слоя.
Каждый слой в многослойном документе Adobe Photoshop может иметь свою собственную маску слоя, маска влияет только на изображение на том слое, к которому она также прикреплена.
Существует два типа масок слоев Adobe Photoshop: слойные и векторные. Маска слоя, также известная как маска пикселей, представляет собой зависящее от разрешения изображение, созданное с помощью инструментов рисования и выделения, в то время как векторная маска — это независимый от разрешения объект, созданный с помощью пера или инструмента формы, который содержит точки привязки.
Для создания масок мы можем использовать кнопку добавления маски в нижней части панели слоев Adobe Photoshop, с помощью этой кнопки можно создавать слои (пиксели) и векторные маски.
Мы также можем использовать панель свойств Adobe Photoshop для редактирования маски, у нас есть опции для изменения непрозрачности, чтобы пропустить большую или меньшую часть маскированного содержимого, инвертировать маску или уточнить края маски путем растушевки и т. Д.
По сути, маска слоя представляет собой изображение в градациях серого, где сплошной черный цвет представляет полную прозрачность, а белый — видимые элементы, а оттенки серого представляют уровни прозрачности.
Векторная маска представляет собой путь, по которому объект вырезает содержимое слоя.Мы также можем использовать панель свойств Adobe Photoshop, чтобы уточнить маску с теми же параметрами, что и маска слоя (пикселя).
Создание маски слоя Adobe Photoshop
1. Выберите слой, который будет содержать маску
2. Нажмите кнопку «Добавить маску слоя» на панели слоев
3. Щелкните миниатюру маски, чтобы изменить или закрасить маску
4. Используйте панель свойств для управления плотностью, растушевкой и уточнением края
Создание маски слоя Adobe Photoshop с использованием выделений
1.Выберите слой, который будет содержать маску
.2. Выберите области изображения, которые вы хотите сохранить, используя любой из инструментов выделения.
3. Нажмите кнопку «Добавить маску слоя» на панели слоев
.4. Используйте панель свойств для управления плотностью, растушевкой и уточнением края
Создание векторной маски
1. Создайте векторный контур (не слой-фигуру) с помощью инструментов «Перо» или «Фигура».
2. Выберите векторную траекторию с помощью инструмента прямого выбора
3.Выберите слой, который будет содержать векторную маску
.4. Дважды нажмите кнопку «Добавить маску» в нижней части панели слоев.
5. Используйте панель свойств для управления плотностью и растушевкой.
Изменение слоя Adobe Photoshop и векторных масок
1. Чтобы выбрать маску, щелкните миниатюру маски на слое изображения, затем вы можете изменить маску с помощью инструментов выделения краской или векторной траектории.
2. Чтобы отключить, включить или удалить маску, щелкните правой кнопкой мыши эскиз маски
3.Используйте панель свойств для управления плотностью, растушевкой и уточнением маски.
Если вы хотите узнать больше о Adobe Photoshop, Adobe InDesign или Adobe Illustrator, почему бы не посетить наши предстоящие учебные курсы Adobe?
Даже если вы не можете приехать к нам лично, вы можете воспользоваться нашими онлайн-курсами обучения Adobe, которые в настоящее время предлагаются менее чем за полцены, и все они включают пожизненный доступ ко всем нашим подробным материалам. видеоуроки.
Просмотрите наш сайт — мы знаем, что у нас есть подходящий пакет для вас — и воспользуйтесь нашей контактной страницей, чтобы связаться с нами.
Полное руководство по маскам яркости в Photoshop
Есть много способов выбрать область изображения. В этой статье мы подробно рассмотрим, что такое маски яркости, как их создавать и как эффективно использовать в Photoshop.
Маски яркости — один из самых мощных инструментов, когда дело доходит до выделения.Если вы новичок в Photoshop или не знакомы со слоями и масками слоев, у нас есть подробное руководство по Photoshop для новичков. Эта статья требует понимания слоев и масок слоев, которые рассматриваются в руководстве для начинающих.
Что такое маска яркости?
Как следует из названия, маска яркости — это выбор, сделанный с учетом яркости изображения. Мы можем лучше понять это на примере:
NIKON D750 @ 20 мм, ISO 100, 1/100, f / 5,6На изображении выше передний план слева падает в тени.Допустим, я хочу добавить корректирующий слой Curves, чтобы выделить больше деталей из теней. В маске слоя, связанной с кривыми, я хочу замаскировать все блики, потому что включение их в конечном итоге приведет к их сглаживанию. Чтобы выделить тени и тени, я могу просто использовать кисть, чтобы закрасить маску с желаемой непрозрачностью.
Но использование кисти имеет несколько недостатков. Во-первых, если мы не будем очень осторожны при рисовании областей, которые нужно показать или скрыть, мы можем получить ореолы вокруг крайних контрастных выделений.Во-вторых, практически невозможно сделать сложное выделение, подобное иллюстративному изображению ниже:
Layer Mask View | Белые отображаются, а черные скрыты.Когда мы смотрим на выделение выше, мы можем понять, что такие сложные выделения невозможны с помощью простых инструментов выделения. Вышеупомянутое изображение представляет собой вид маски слоя изображения. С масками слоя мы знаем, что белые отображаются, черные скрываются, а непрозрачность изменяется в зависимости от количества серого в выделенной области.
Вы можете видеть, что темные участки самые яркие с различной степенью яркости между темными и тенями.Вы также можете видеть, что яркие облака почти полностью замаскированы.
Добавляя корректирующий слой кривых с примененной темной маской яркости, мы можем легко выделить детали в тенях, не затрагивая светлые участки. Взгляните на изображение ниже — мы плавно осветлили тени. Для этого с помощью масок яркости потребуется всего несколько минут:
Маски слоя связаны со слоем (отмечены красным)Как создать маски яркости
Мы начнем с 50% серого и создадим маски на основе яркости , вплоть до выбора только самого яркого из ярких.Как правило, работают шесть разных масок или каналов. Точно так же мы создадим шесть разных масок для темных тонов, начиная со среднего серого. Наконец, мы создадим шесть масок для полутонов.
Создание ярких каналов
Теперь давайте рассмотрим пошаговый подход к созданию ярких масок. Чтобы упростить понимание, я взял изображение градиента в качестве примера, чтобы мы могли четко понять, какие области выделены, а какие замаскированы.
Шаг 1:
Перейдите на вкладку «Каналы» (отмечена красным), которая находится рядом с вкладкой «Слои».Вы можете увидеть каналы по умолчанию. Первый — это канал RGB, который представляет собой смесь красного, зеленого и синего каналов, представленных ниже. Убедитесь, что выбран канал RGB, и вы увидите все четыре выбранных канала.
Шаг 2:
Выбрав RGB, щелкните левой кнопкой мыши по каналу RGB, одновременно нажимая Alt + Control + Shift на ПК или Option + Command + Shift на Mac. Помните, что если вы отметите какой-либо из каналов Красный, Зеленый или Синий, будет выбран только этот канал.В то время как при выборе канала RGB вы можете заметить, что выбраны все четыре канала по умолчанию. Когда вы сделаете выбор, вы увидите, как марширующие муравьи появляются вокруг выбранной области. В примере вы можете увидеть выбор яркости, начиная примерно с 50% серого.
Шаг 3:
Теперь, когда выбор сделан, щелкните значок «Сохранить выделение как канал» (отмечен красным на иллюстративном изображении ниже). Теперь вы можете увидеть новый канал под названием Alpha1 (отмечен зеленым).Для удобства переименуйте его в Brights1.
Step 4:
Теперь выберите канал Brights1. Убедитесь, что выделение Brights1 все еще выделено марширующими муравьями. Щелкните левой кнопкой мыши на Brights1, удерживая Alt + Control + Shift / Option + Command + Shift, как мы это делали на шаге 2. Вы увидите, что выделение изменилось. В этом примере при выборе игнорируется большее количество полутонов. Теперь мы сохраняем это выделение как канал. Поскольку мы переименовали предыдущий канал в Brights1, этот новый канал по умолчанию будет называться Alpha 1.Если мы не переименуем, каждый последующий канал будет называться Alpha 1, Alpha 2, Alpha 3 и так далее. Переименуйте новый Alpha 1 в Brights 2.
Шаг 5:
Давайте повторим то же самое. Теперь, выбрав Brights2, нажмите Alt + Control + Shift + Click, сохраните это выделение как канал и переименуйте его в Brights3. Можно увидеть выделение с областью меньше, чем у предыдущего канала.
Шаг 6:
Повторяйте описанную выше процедуру, пока мы не дойдем до Brights6.Если мы посмотрим на выбранные области, начиная от Brights6 до Brights1, мы увидим, что мы сделали постепенное выделение от очень ярких до почти среднего серого постепенно.
Создание темных каналов
Теперь, когда мы закончили с яркостью, приступим к созданию темных каналов. Темные каналы в основном противоположны ярким. Есть два способа сделать это. Мы можем просто инвертировать выбор соответствующих яркостей.Инвертируйте выделение Brights1 как Darks1, инвертируйте выделение Brights2 как Darks2 и так далее. Другой способ сделать это — поменять местами Brights1 и затем постепенно улучшать его до самых темных темных оттенков, как мы это делали с яркими каналами. Ниже представлена пошаговая процедура выбора темных оттенков.
Шаг 1:
Выберите Brights 1, щелкнув его левой кнопкой мыши, удерживая нажатой клавишу Control / Command. Вы можете увидеть марширующих муравьев вокруг выделенной области. Теперь инвертируйте выделение, выбрав пункт меню Select-> Inverse.Вы также можете использовать комбинацию горячих клавиш Brights1 как свой выбор, а затем нажать Shift + Control / Command + I. Вы можете видеть, что выбор был отменен.
Как и в случае с яркостью, мы сохраняем выделение как канал и называем его Blacks1.
Шаг 2:
Выбрав Blacks1, мы повторяем шаги с 4 по 6, создавая шесть каналов для черных.
Создание полутоновых каналов
Теперь у нас есть в общей сложности двенадцать каналов (выборок), начиная от очень ярких до очень темных.Мы собираемся создать средние тона, убирая из изображения светлые участки и тени.
Шаг 1:
Сначала выберите весь кадр, нажав Control / Command + A. Марширующие муравьи появляются вокруг всего кадра, что означает, что было выбрано все изображение. Щелкните Brights1, одновременно нажимая клавиши Alt + Control / Option + Command. Под указателем мыши будет знак минус. Вы можете увидеть изменение выбора. При текущем выборе нажмите Darks1, удерживая нажатыми клавиши Alt + Control / Option + Command.
Здесь мы выделили весь кадр и вычли блики из Brights1 и тени из Darks1. Это оставляет нам средние тона между Brights1 и Darks1.
Вычитание светлых и темных участков из всего кадра Шаг 2:
Теперь, когда у нас есть Midtones1, мы собираемся создать еще пять каналов. Снова выделите весь кадр (Control / Command + A), а затем, удерживая Alt + Ctrl, щелкните Brights2 и Darks2. Это даст нам Midtones2.Точно так же мы можем создать Midtones3, вычтя Brights3 и Darks3 из всего кадра. Мы можем пройти весь путь до Midtones6 этим путем. Теперь у нас есть все восемнадцать каналов: шесть ярких, шесть темных и шесть средних тонов.
Создание масок слоя с использованием каналов
Когда мы закончим создание каналов, применить их в качестве маски слоя довольно просто. Выберите канал, который вы хотите применить, щелкнув по нему левой кнопкой мыши, удерживая нажатой клавишу Control или Command.Вы можете увидеть выбранные области, обведенные марширующими муравьями. Перейдите на вкладку «Слои» и щелкните корректирующий слой или создайте маску слоя. Вы можете увидеть маску слоя с выбранным каналом.
Регулировка применяется к белым областям в маскеВ приведенном выше примере я выбрал канал Brights3. Затем я создал новый корректирующий слой Exposure. Канал Brights3 применяется к маске слоя, связанной с этим корректирующим слоем. Теперь, когда я увеличиваю экспозицию до +20, вы можете видеть, что затрагиваются только яркие цвета (зеленые), тогда как средние тона затрагиваются меньше, а темные практически не затрагиваются.
Когда вы закончите использовать каналы, вы можете удалить те, которые вы не использовали. Имейте в виду, что создание каналов значительно увеличивает размер файла.
Большая часть того, что мы делали до сих пор, использовалась в иллюстративных целях. Теперь рассмотрим пример с реальным изображением. Взгляните на картинку ниже. На изображении хорошо видны тени справа, при этом почти все детали потеряны. Сделаем тени ярче и добавим контрастности изображению с помощью масок яркости.
NIKON D5100 @ 18 мм, ISO 160, 1/250, f / 14.0Я создал маски яркости и выбрал Darks6. Затем я выбрал маску в режиме просмотра маски слоя, щелкнув маску слоя, удерживая нажатой клавишу Alt / Option. Вид маски показан ниже:
Layer Mask ViewВ режиме просмотра маски вы можете видеть, что крайние темные участки выбраны, поскольку белые / светлые участки (снег) на горе полностью замаскированы (черный цвет в маске).
Преимущество использования масок яркости перед инструментом «Кисть» состоит в том, что они выбирают разную степень темных и светлых участков в зависимости от того, какой канал мы выбираем.Это дает цельный вид и, прежде всего, не создает ореолов, как это делает мягкая кисть, если не проявлять особую осторожность.
Затем я увеличил тени в корректирующем слое кривых — вы можете увидеть разницу ниже. Обратите внимание, что светлые участки остаются нетронутыми, а средние тона имеют сравнительно меньший эффект.
Канал Darks6 применен как маска слояСредние тона (небо и передний план) кажутся мне слишком яркими. Поэтому я выбрал Midtones4 и уменьшил кривые. В результате получается бесшовное, естественное изображение:
Средние тона4 Применяется как маска слояОбъединение масок яркости с помощью инструмента «Кисть»
Могут быть случаи, когда маски яркости или инструмент кисти не особенно полезны при использовании по отдельности.В таких случаях вы можете получить желаемый результат, объединив оба инструмента. Давайте вернемся к маске изображения, которое мы видели в предыдущем примере. Вы можете просмотреть маску, щелкнув маску слоя, удерживая нажатой клавишу Alt / Option.
Вы видите, что тени белые, но небо серое. Это означает, что примененные нами кривые в определенной степени повлияют и на небо. Теперь мы можем перейти в режим просмотра маски, взять мягкую кисть и нарисовать небо и передний план полностью черным.
Серый цвет неба стал черным, чтобы полностью замаскировать его.Теперь, когда мы применяем одинаковое количество кривых, небо и передний план не будут затронуты, а кривая будет применена только к темным участкам в горах.
Корректировка применяется только к тенямЗаключение
В этой статье мы рассмотрели основы масок яркости, как они работают и как вы можете создавать их для ярких, темных и средних тонов. Применение масок яркости практически безгранично.Требуется некоторая практика, чтобы понять концепции и решить, какая маска работает, а какая нет. Но как только мы пройдем через кривую обучения, маски яркости помогут вам создавать отличные изображения.
Пейзажные фотографы, в частности, считают маски яркости чрезвычайно мощными для бесшовного редактирования изображений с брекетингом, в результате чего изображения не имеют такого отчетливого вида HDR.
Если что-то вас смущает, дайте мне знать в разделе комментариев ниже!
Использование «Применить изображение к маске слоя» в Photoshop
Маски слоя — один из самых полезных инструментов в Photoshop, позволяющий пользователю выборочно применять настройки к изображению.Однако маскирование может быть одним из самых неприятных аспектов постобработки, иногда требующим большого количества сложной работы. Один из инструментов Photoshop, который может облегчить вашу жизнь с маскированием, также является одним из самых упускаемых из виду: «Применить изображение».
Маскирование может быть невероятно утомительным, особенно при работе с мелкими деталями или участками без резких краев. Использование «Применить изображение» на маске может дать вам больше контроля над тем, где применяются ваши корректировки, поскольку источником маски является информация о пикселях в слое, которое вы выбираете для применения.
Применить изображение позволяет вам выбрать исходный слой, например фон или даже объединенную версию всего изображения, и применить это изображение к выбранной вами маске слоя, используя режимы наложения или нет, в черно-белом режиме. При использовании масок белый цвет раскрывается, а черный скрывается, поэтому идеальное представление выбранного вами слоя на маске слоя может быть невероятно полезным для выборочного применения корректировок.
Вы можете не только увидеть маску рабочего слоя в полном размере, нажав Option / Alt и щелкнув маску слоя, что дает вам невероятные детали для работы, но вы также можете внести широкие корректировки в маску слоя с помощью удобной маленькой команды.Выделите маску слоя и нажмите Command + m / Ctrl + m. Это вызовет настройку кривых только для этой маски слоя, поэтому вы можете изменить яркость определенных областей маски, таких как тени, средние тона или блики, чтобы контролировать, какие области вашей настройки будут отображаться, а какие скрыты путем настройки. сколько черного или белого находится в этой области маски.
Эту технику можно использовать с любым корректирующим слоем, поэтому вы можете с большей точностью влиять на яркость, оттенок и насыщенность, цвет, экспозицию и другие параметры либо в мелком масштабе, либо в глобальном масштабе.
Apply Layer может быть особенно удобен для цветокоррекции и настройки экспозиции.
Это изображение ниже основано на применении масок Applied Layer Masks для улучшения контраста кожи.
Я создал корректирующий слой «Кривые», затем использовал «Применить изображение», чтобы перенести на слой маску шкалы серого. Я использовал Cmd + m для создания коррекции кривых на моей маске слоя и использовал эту коррекцию кривых, чтобы затемнить светлые участки и тени, пока только средние тона не стали белыми. Это означает, что контраст был добавлен только к полутонам.Если есть области, которые не могут быть покрыты кривой маски, я всегда могу сделать несколько быстрых мазков кисти, чтобы компенсировать разницу.
Использование прикладных масок слоя
1. Создайте корректирующий слой и выберите маску слоя.
2. Выберите «Изображение»> «Применить изображение».
3. Выберите слой, который вы хотите применить к маске
4. Выберите режим наложения
5. Внесите изменения в примененную маску слоя
Вы можете использовать черную или белую кисть или коррекцию кривых непосредственно на маске с помощью Cmd / Ctrl + m
Результат использования Cmd / Ctrl + m для отображения или скрытия эффекта настройки карты градиента.Не забывайте, что черный цвет скрывает, а белый — раскрывает.
Конечно, эта карта градиента является крайним примером, но визуальный элемент должен помочь вам увидеть, как можно применять другие эффекты, такие как экспозиция или корректировка цвета, и тщательно контролировать их, используя возможности «Применить изображение к маске корректирующего слоя».

 Будьте готовы, как говориться — «далее много букв»
Будьте готовы, как говориться — «далее много букв»