Эффект размытия в движении в Photoshop
Эффект размытия, который создает ощущение высокой скорости, сегодня часто применяется при обработке фотографий и при создании видео и фильмов.
В реальности размытие движения появляется, когда установленная на фотокамере выдержка достаточно длинная, чтобы запечатлеть движение объекта съемки в кадре.
В этом уроке мы продемонстрируем, как искусственным путем создать эффект размытия движения. Вы можете попробовать запечатлеть движущийся объект и во время съемки, получив в результате красиво размытый поток цвета и света.
Главной трудностью является достижение баланса между размытием и видимостью деталей объекта. Хорошие результаты вы сможете получить только методом проб и ошибок. Но, к сожалению, не всегда есть время на эти пробы и ошибки.
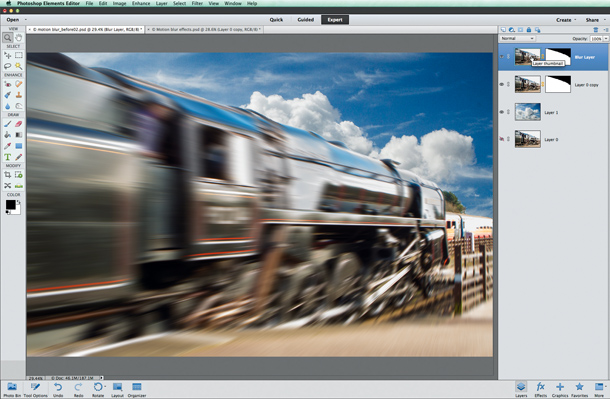
Эффект размытия на снимке
Размытие, полученное в результате использования длинных выдержек, не всегда ярко отображает эффект движения, который мы так хотим получить.
Мы расскажем, как сделать так, чтобы размытие соответствовало перспективе объекта (в данном случае поезда), то есть направление размытия будет совпадать с направлением линий поезда.
Затем вы узнаете, как работать с маской слоя и выборочно уменьшать эффект в некоторых зонах изображения, чтобы обнажить детали объекта.
Также мы продемонстрируем, как правильно работать с маской слоя, которая поможет компоновать в кадре дополнительные объекты, с помощью которых вы сможете сделать более интересными передний и задний планы.
Как создать эффект размытия в движении
1. Открываем исходное изображение
Для начала загрузите наши исходные файлы Master motion blur. Откройте документ blur_before01.jpg. В панели слоев дважды кликните по миниатюре фонового слоя, чтобы разблокировать его. В панели инструментов выберите
Magic Wand tool (Волшебная Палочка) и установите значение Tolerance (Допуск) 20. Поставьте галочки напротив графы Contiguous (Смежные пиксели). Кликните по изображению, чтобы выделить белое небо.
Поставьте галочки напротив графы Contiguous (Смежные пиксели). Кликните по изображению, чтобы выделить белое небо.
2. Сглаживаем края
Края выглядят не совсем ровными, мы должны их немного сгладить. Выбираем Select>Inverse (Выделение>Инверсия). Нажимаем на кнопку Refine Edge (Уточнить край), которая находится в панели параметров инструмента. Переводим вид (View) на На черном (On Black). Ставим галочку напротив параметра Smart Radius (Умный Радиус) и устанавливаем значение для радиуса равное 2.9 пикселям, а для Feather (Растушевка) 1.7. В графе Output to выбираем ‘New layer with layer mask’. Нажимаем Ok.
3. Корректируем маску
В панели инструментов выберите инструмент  Работайте белой кистью, чтобы восстановить отсутствующие детали и черной кистью, чтобы наоборот скрыть ненужные области, как например, фонарь на заднем фоне.
Работайте белой кистью, чтобы восстановить отсутствующие детали и черной кистью, чтобы наоборот скрыть ненужные области, как например, фонарь на заднем фоне.
- Совет : В Photoshop, чтобы не загромождать меню, некоторые инструменты прячутся под иконками других инструментов, для того, чтобы их увидеть и активировать необходимо, кликнуть по иконке инструмента правой кнопкой мыши.
4. Добавляем изображение неба
В списке исходных файлов выберите документ blur_before01.jpg и откройте его в программе. Выберите Select>All (Выделить>Все) и затем Edit>Copy (Правка>Копировать). Перейдите во вкладку главного изображение и нажмите
Edit>Paste (Правка>Вставить). Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
5. Применяем фильтр
Кликните по верхнему слою с маской (Layer 0 copy). Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать его. Переименуйте слой в ‘Blur layer’. Перейдите во вкладку Filter>Blur>Radial Blur. Установите метод размытия Zoom, а качество выставите на Best. Переместите центр размытия таким образом, чтобы линии размытия соответствовали углу линий поезда.
6. Увеличиваем скорость
В предыдущем шаге, чтобы добавить размытие мы выставили значение 10 для Amount. Чтобы придать ощущение еще большей скорости, продублируем этот эффект, зажав клавиши Ctrl/Cmd+F. Теперь поезд стал настолько размытым, что нам сложно различать детали. Земля, как вы видите, также размыта. Нам необходимо изменить маску слоя.
7. Уменьшаем размытие
Уменьшите Opacity (Непрозрачность) слоя до 94%, чтобы выявить чуть больше деталей из нижнего слоя. Вооружитесь инструментом Кисть (Brush). Выберите круглую мягкую кисть в меню с пресетами для кисти. Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
8. Прорисовываем детали
Восстановите непрозрачность кисти на 100% и уменьшите ее размер до 300 пикселей. Прорисуйте черной кистью по маске слоя те области, которые не должны быть размыты, а именно платформу и забор на заднем фоне. Вы можете в любое время изменить маску слоя и сделать какие-то детали более четкими или наоборот, размытыми.
9. Выделяем пар
Откройте файл blur_before05.jpg. Выберите инструмент Lasso (Лассо). Установите значение Feather (Растушевка) равное 45 пикселям. Нарисуйте ровное выделение вокруг столба дыма. Выберите Enhance>Auto Contrast (Улучшение>Авто Контраст), а затем Edit>Copy (Правка>Копировать). Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл)..jpg) Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
10. Инвертируем слои
Кликните по белому фоновому слою и нажмите клавиши Ctrl/Cmd+I, чтобы инвертировать его в черный. Затем выделите слой с изображением пара и зажмите клавиши Ctrl/Cmd+I, чтобы инвертировать слой в белый. Таким образом, мы получим изображение белого пара на черном фоне. Воспользуйтесь ластиком, чтобы удалить следы трубы. Затем перейдите в
11. Вставляем и располагаем
Выберите Enhance>Adjust Color>Remove Color (Улучшение>Настройки цвета>Обесцветить), а затем Enhance>Auto Contrast. Следующим этапом перейдите в Select>All, чтобы сделать выделение и затем Edit>Copy, чтобы скопировать выделенное. Перейдите к файлу, с которым мы работали до этого и нажмите Edit>Paste (Правка>Вставить). Измените режим наложения слоя с паром на Screen, чтобы избавиться от черного цвета. Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
12. Масштабируем
Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать слой с паром. Затем воспользуйтесь комбинацией Ctrl/Cmd+T, чтобы активировать инструмент Free Transform (Свободная Трансформация). В настройках инструмента выставите значение для Angle (Угол) равное -180. Уберите галочку напротив Constrain Proportions. Для W выставите значение 200%, а для H 150%. Внутри рамки перетащите изображение пара, как показано на фотографии. Непрозрачность слоя уменьшите до 85%.
13. Открываем изображение с багажом
Откройте файл blur_before03.jpg. Используйте инструмент Rectangular Marquee Tool (Прямоугольная область), чтобы выделить секцию с багажом. Выберите Edit>Copy. Перейдите во вкладку нашего проекта и нажмите Edit>Paste. Перейдите в Image>Rotate>Flip Layer Horizontal (Изображение>Ориентация>Отразить по горизонтали).
14. Делаем ровное выделение
Чтобы сделать ровное выделение и отделить багаж от прежнего фона, выбираем инструмент Quick Selection (Быстрое Выделение). Устанавливаем размер на 50. Кликаем по иконке New selection. Проводим инструментом по багажу, чтобы сделать ровное выделение. Нажмите на иконку
15. Сгладживаем края
Выберите Layer>Layer Mask>Reveal Selection (Слой>Маска Слоя>Показать выделенные области). Маска слоя скроет большую часть фона, однако, неровные края, тем не менее, останутся. Кликните по маске слоя. Возьмите инструмент Кисть (Brush). Черной кистью по маске слоя закрасьте все области, где виднеется фон, на котором до этого находился багаж, и напротив, воспользуйтесь кистью белого цвета, чтобы восстановить отсутствующие детали багажа.
16. Регулировка тонов
Сейчас багаж выглядит немного переэкспонированным на фоне общей картины. Кликните по миниатюре слоя с багажом (не по маске слоя). Перейдите в Enhance> Adjust Lighting>Levels (Улучшение>Коррекция Света>Уровни). Перетащите слайдер, отвечающий за уровень черного, на 27, чтобы сделать темнее тени багажа. Нажмите Ok.
17. Добавляем тени
Используйте инструмент Move Tool, чтобы расположить багаж на платформе. Чтобы добавить тени создайте новый слой: Layer> New>Layer. Перенесите новый слой под слой с багажом и измените его режим наложение на Overlay. Вооружитесь инструментом Brush. Установите черный фоновый цвет и выберите круглую мягкую кисть. Нарисуйте тень от багажа на платформе.
18. Завершающие штрихи
Откройте файл blur_before04.jpg. Используя технику выделения, которой мы пользовались при работе с багажом, переместите цветы из открытого документа на нашу картинку.
Автор: jmeyer
19.6. Эффект движения. Цифровая фотография. Трюки и эффекты
19.6. Эффект движения
Если фотографировать объекты в движении, то на снимках они обычно получаются размытыми. По этой размытости, как правило, и можно с первого взгляда определить, что объект, изображенный на фотографии, двигался в момент съемки. Но эффект движения можно также сымитировать, добавив на снимок искусственное размытие.
Для имитации эффекта движения можно использовать фотографию автомобиля или любую другую, которая придется вам по душе. С помощью этого эффекта вы также можете усилить имитацию движения на фотографии, на которой изображен, например, идущий человек. Для примера была выбрана фотография пробки, вылетающей из бутылки (рис. 19.23). Из-за того, что фотографу удалось снять ее очень четко, кажется, что она не летит, а застыла в воздухе. Исправим этот недостаток, добавив эффект движения.
Исправим этот недостаток, добавив эффект движения.
Рис. 19.23. Исходное изображение
Сначала выделите ту часть изображения, для которой нужно создать эффект движения. В нашем случае это пробка. Для выделения в большинстве случаев удобно использовать инструмент Magic Wand (Волшебная палочка), но цвет пробки неоднороден. Лучше всего здесь использовать инструмент Polygonal Lasso (Многоугольное лассо) или режим быстрой маски.
Скопируйте выделенную область на новый слой, для чего щелкните правой кнопкой мыши на изображении и выберите пункт Layer via Cut (Слой вырезанием). Создайте еще один слой с изображением пробки. Это можно сделать, щелкнув на созданном слое на палитре Layers (Слои) правой кнопкой мыши и выбрав команду Duplicate Layer (Дублировать слой).
Выделите нижний из созданных слоев и примените к нему фильтр Motion Blur (Размытие в движении): Filter ? Blur ? Motion Blur (Фильтр ? Размытие ? Размытие в движении). Этот фильтр специально включен в программу для создания эффекта размытия, о чем говорит его название. Подберите настройки фильтра (рис. 19.24).
Подберите настройки фильтра (рис. 19.24).
Рис. 19.24. Настройки фильтра Motion Blur (Размытие в движении)
Выберите инструмент Move (Перемещение) и переместите размытый слой так, чтобы размытие было видно не со всех сторон объекта, а лишь с одной. Создайте копию размытого слоя и на палитре слоев поместите его над слоем, где пробка видна четко. Передвиньте его так, чтобы размытость немного наблюдалась над пробкой. В списке Blending mode (Режим смешения) выберите Overlay (Перекрытие), чтобы размытость сверху была легкой.
Чтобы сделать размытость более реалистичной и убрать резкие переходы, воспользуйтесь маской слоя. Создайте маску для размытого слоя, расположенного внизу, для чего нажмите кнопку Add layer mask (Добавить маску слоя) на палитре слоев.
Выберите инструмент Gradient (Градиент) на палитре инструментов. Убедитесь, что установлен переход от цвета переднего плана к цвету фона (Foreground to Background) и что выбраны цвета по умолчанию (черный и белый). Выберите тип градиента Linear (Линейный) и создайте переход от области размытия к центру объекта.
Выберите тип градиента Linear (Линейный) и создайте переход от области размытия к центру объекта.
Полученный эффект представлен на рис. 19.25.
Рис. 19.25. Эффект движения пробки
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак создать эффект размытия от движения в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Размытие в движении — это эффект из полос, которые образуются, когда объект фотографии быстро перемещается, либо при использовании большой выдержки. Когда вы выставляете маленькую выдержку на камере, вы гарантировано получите объект в фокусе, но потеряете эффект движения. В некоторых случаях эффект движения можно воспроизвести во время пост-обработки.
Шаг 1
Откройте фотографию бейсболиста и выделите его инструментом Lass Tool (L), Quick Selection Tool (W) или любым другим.
Шаг 2
Скопируйте выделение на отдельный слой (Ctrl + J).
Шаг 3
Примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Параметр Angle регулирует направление полос позади объекта. В нашем случае нам нужно размытие справа налево.
От параметра Distance будет зависеть длина размытия.
Шаг 4
Вы должны получить такой результат:
Если вы захотите повысить интенсивность размытия, создайте несколько копий размытого слоя и объедините их (Ctrl + E).
Шаг 5
Добавьте маску к размытому слою и кистью сотрите размытие там, где оно не должно быть. Вместо кисти можно использовать градиент от чёрного к прозрачному.
Удалите размытие с лица.
Управляемое размытие
Если вам нужно более управляемое размытие, воспользуйтесь специальным фильтром.
Шаг 1
Откройте фотографию леса и создайте копию слоя (Ctrl + J). Примените фильтр Path Blur (Filter ? Blur Gallery ? Path Blur).
Кликами на изображении вы создаёте специальные точки. Протяните линии размытия прямо в центр. Размытие повторит направление линий.
Шаг 3
После применения фильтра добавьте маску и сотрите размытие в центре изображение, чтобы оставить в фокусе нужную часть. Уменьшите непрозрачность размытия до 60%.
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта https, автор перевода указан в начале урока.
Как создать эффект движения в photoshop
157 770 500 Сложность: Легкая
211 508 632 Сложность: Средняя
13 863 272 Сложность: Легкая
158 690 511 Сложность: Легкая
323 690 426 Сложность: Средняя
34 744 331 Сложность: Легкая
61 139 474 Сложность: Легкая
353 772 753 Сложность: Легкая
247 012 1568 Сложность: Легкая
25 606 661 Сложность: Легкая
17 436 58 Сложность: Легкая
21 895 187 Сложность: Легкая
31 717 297 Сложность: Легкая
25 785 57 Сложность: Легкая
17 065 106 Сложность: Легкая
21 421 47 Сложность: Легкая
20 285 180 Сложность: Легкая
17 691 26 Сложность: Средняя
25 673 81 Сложность: Средняя
34 377 85 Сложность: Средняя
29 173 68 Сложность: Легкая
20 263 41 Сложность: Средняя
18 297 92 Сложность: Легкая
30 514 91 Сложность: Средняя
Источник: https://Photoshop-master. ru/lessons.php?rub=1&id=2415
ru/lessons.php?rub=1&id=2415
Эффект движения в фотошопе
Сергей Бунин. 25 мая 2016. Категория: Обработка фотографий в фотошопе.
В этом уроке рассмотрим, как в программе Photoshop CC 2015 создать эффект движения на изображениях. В других версиях программы Photoshop порядок действий будет аналогичным.
Перейдем на слой «Слой 1», для этого левой кнопкой мышки кликнем по пиктограмме с изображением нашей фотографии. К данному слою будем применяться размытие.
- Обратимся к меню «Фильтр», в пункте «Размытие» выбираем «Размытие в движении».
В окне настроек фильтра изменяя положение ползунка «Смещение» регулируем величину размытия, меняя значение «Угол» устанавливаем смещение размытия относительно горизонтали. Нажимаем «Ок».
Получаем изображение с размытым автомобилем и нашей героиней. Фон остается сфокусированным.
Чтобы вернуть нашу девушку на место, включаем верхний слой «Слой 1 копия», щелкнув ЛКМ на глазик этого слоя. Изображение возвращается к исходному состоянию. Добавим этому слою маску, нажав на значок «Добавить векторную маску».
Изображение возвращается к исходному состоянию. Добавим этому слою маску, нажав на значок «Добавить векторную маску».
Далее зальем эту маску градиентом. Выбираем инструмент «Градиент». В панели настроек инструмента проверяем, чтобы градиент изменялся от белого цвета к черному, если не так, то включаем функцию «Инверсия» градиента установкой галочки в окошке около названия. Заполнение градиента – радиальное. Режим «Нормальный», непрозрачность 100%. Функции «Дизеринг» и «Прозрачность» оставляем включенными.
Устанавливаем перекрестие инструмента «Градиент» на лицо модели, зажав левую кнопку мышки, протягиваем линию в любую сторону, определяя ее длиной радиус области фокуса. В момент, когда отпускаем ЛКМ, маска слоя заливается черным цветом с радиальным градиентом белого цвета. Если вдруг цвета градиента на маске противоположные, примените инверсию – Ctrl+I.
- В итоге получается интересная фотография проезжающего мимо автомобиля с прекрасной девушкой.
- Творческих успехов!
- Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.

- Форма для подписки находится ниже.
Источник: https://www.photoshopsunduchok.ru/uroki/fotograf/3419-effekt-dvizheniya-v-fotoshope
Как создать эффект размытия от движения в Фотошопе · «Мир Фотошопа»
25 ноября 2017 · Глеб Х. · «Мир Фотошопа»
- Деревья,
- Бегущий спортсмен.
Размытие в движении — это эффект из полос, которые образуются, когда объект фотографии быстро перемещается, либо при использовании большой выдержки. Когда вы выставляете маленькую выдержку на камере, вы гарантировано получите объект в фокусе, но потеряете эффект движения. В некоторых случаях эффект движения можно воспроизвести во время пост-обработки.
Шаг 1
Откройте фотографию бейсболиста и выделите его инструментом Lass Tool (L), Quick Selection Tool (W) или любым другим.
Шаг 2
Скопируйте выделение на отдельный слой (Ctrl + J).
Шаг 3
Примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Параметр Angle регулирует направление полос позади объекта. В нашем случае нам нужно размытие справа налево.
От параметра Distance будет зависеть длина размытия.
Шаг 4
Вы должны получить такой результат:
Если вы захотите повысить интенсивность размытия, создайте несколько копий размытого слоя и объедините их (Ctrl + E).
Шаг 5
Добавьте маску к размытому слою и кистью сотрите размытие там, где оно не должно быть. Вместо кисти можно использовать градиент от чёрного к прозрачному.
Удалите размытие с лица.
Управляемое размытие
Если вам нужно более управляемое размытие, воспользуйтесь специальным фильтром.
Шаг 1
Откройте фотографию леса и создайте копию слоя (Ctrl + J). Примените фильтр Path Blur (Filter ? Blur Gallery ? Path Blur).
Кликами на изображении вы создаёте специальные точки. Протяните линии размытия прямо в центр. Размытие повторит направление линий.
Шаг 3
После применения фильтра добавьте маску и сотрите размытие в центре изображение, чтобы оставить в фокусе нужную часть. Уменьшите непрозрачность размытия до 60%.
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта https, автор перевода указан в начале урока.
Источник: http://photoshopworld.ru/lessons/844-motion-blur-effect-in-photoshop/
Эффект размытия в движении в Photoshop
Эффект размытия, который создает ощущение высокой скорости, сегодня часто применяется при обработке фотографий и при создании видео и фильмов.
В реальности размытие движения появляется, когда установленная на фотокамере выдержка достаточно длинная, чтобы запечатлеть движение объекта съемки в кадре.
В этом уроке мы продемонстрируем, как искусственным путем создать эффект размытия движения. Вы можете попробовать запечатлеть движущийся объект и во время съемки, получив в результате красиво размытый поток цвета и света.
Главной трудностью является достижение баланса между размытием и видимостью деталей объекта. Хорошие результаты вы сможете получить только методом проб и ошибок. Но, к сожалению, не всегда есть время на эти пробы и ошибки.
Эффект размытия на снимке
Размытие, полученное в результате использования длинных выдержек, не всегда ярко отображает эффект движения, который мы так хотим получить. В таких случаях на помощь приходят фоторедакторы. В этом уроке мы будем работать в программе Photoshop Elements.
- Мы расскажем, как сделать так, чтобы размытие соответствовало перспективе объекта (в данном случае поезда), то есть направление размытия будет совпадать с направлением линий поезда.
- Затем вы узнаете, как работать с маской слоя и выборочно уменьшать эффект в некоторых зонах изображения, чтобы обнажить детали объекта.
- Также мы продемонстрируем, как правильно работать с маской слоя, которая поможет компоновать в кадре дополнительные объекты, с помощью которых вы сможете сделать более интересными передний и задний планы.

Как создать эффект размытия в движении
1. Открываем исходное изображение
Для начала загрузите наши исходные файлы Master motion blur. Откройте документ blur_before01.jpg. В панели слоев дважды кликните по миниатюре фонового слоя, чтобы разблокировать его. В панели инструментов выберите Magic Wand tool (Волшебная Палочка) и установите значение Tolerance (Допуск) 20. Поставьте галочки напротив графы Contiguous (Смежные пиксели). Кликните по изображению, чтобы выделить белое небо.
2. Сглаживаем края
Края выглядят не совсем ровными, мы должны их немного сгладить. Выбираем Select>Inverse (Выделение>Инверсия). Нажимаем на кнопку Refine Edge (Уточнить край), которая находится в панели параметров инструмента. Переводим вид (View) на На черном (On Black). Ставим галочку напротив параметра Smart Radius (Умный Радиус) и устанавливаем значение для радиуса равное 2. 9 пикселям, а для Feather (Растушевка) 1.7. В графе Output to выбираем ‘New layer with layer mask’. Нажимаем Ok.
3. Корректируем маску
В панели инструментов выберите инструмент Brush (Кисть), в панели настроек инструмента откройте список пресетов для кисти и выберите жесткую круглую кисть. Размер установите на 35. Фоновый цвет переведите на белый. Кликните мышкой по маске слоя. Работайте белой кистью, чтобы восстановить отсутствующие детали и черной кистью, чтобы наоборот скрыть ненужные области, как например, фонарь на заднем фоне.
- Совет : В Photoshop, чтобы не загромождать меню, некоторые инструменты прячутся под иконками других инструментов, для того, чтобы их увидеть и активировать необходимо, кликнуть по иконке инструмента правой кнопкой мыши.
4. Добавляем изображение неба
В списке исходных файлов выберите документ blur_before01.jpg и откройте его в программе. Выберите Select>All (Выделить>Все) и затем Edit>Copy (Правка>Копировать). Перейдите во вкладку главного изображение и нажмите Edit>Paste (Правка>Вставить). Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
Перейдите во вкладку главного изображение и нажмите Edit>Paste (Правка>Вставить). Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
5. Применяем фильтр
Кликните по верхнему слою с маской (Layer 0 copy). Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать его. Переименуйте слой в ‘Blur layer’. Перейдите во вкладку Filter>Blur>Radial Blur. Установите метод размытия Zoom, а качество выставите на Best. Переместите центр размытия таким образом, чтобы линии размытия соответствовали углу линий поезда.
6. Увеличиваем скорость
В предыдущем шаге, чтобы добавить размытие мы выставили значение 10 для Amount. Чтобы придать ощущение еще большей скорости, продублируем этот эффект, зажав клавиши Ctrl/Cmd+F. Теперь поезд стал настолько размытым, что нам сложно различать детали. Земля, как вы видите, также размыта. Нам необходимо изменить маску слоя.
Земля, как вы видите, также размыта. Нам необходимо изменить маску слоя.
7. Уменьшаем размытие
Уменьшите Opacity (Непрозрачность) слоя до 94%, чтобы выявить чуть больше деталей из нижнего слоя. Вооружитесь инструментом Кисть (Brush). Выберите круглую мягкую кисть в меню с пресетами для кисти. Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
8. Прорисовываем детали
Восстановите непрозрачность кисти на 100% и уменьшите ее размер до 300 пикселей. Прорисуйте черной кистью по маске слоя те области, которые не должны быть размыты, а именно платформу и забор на заднем фоне. Вы можете в любое время изменить маску слоя и сделать какие-то детали более четкими или наоборот, размытыми.
9. Выделяем пар
Откройте файл blur_before05.jpg. Выберите инструмент Lasso (Лассо). Установите значение Feather (Растушевка) равное 45 пикселям. Нарисуйте ровное выделение вокруг столба дыма. Выберите Enhance>Auto Contrast (Улучшение>Авто Контраст), а затем Edit>Copy (Правка>Копировать). Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл). Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
Установите значение Feather (Растушевка) равное 45 пикселям. Нарисуйте ровное выделение вокруг столба дыма. Выберите Enhance>Auto Contrast (Улучшение>Авто Контраст), а затем Edit>Copy (Правка>Копировать). Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл). Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
10. Инвертируем слои
Кликните по белому фоновому слою и нажмите клавиши Ctrl/Cmd+I, чтобы инвертировать его в черный. Затем выделите слой с изображением пара и зажмите клавиши Ctrl/Cmd+I, чтобы инвертировать слой в белый. Таким образом, мы получим изображение белого пара на черном фоне. Воспользуйтесь ластиком, чтобы удалить следы трубы. Затем перейдите в Layer>Flatten Image.
11. Вставляем и располагаем
Выберите Enhance>Adjust Color>Remove Color (Улучшение>Настройки цвета>Обесцветить), а затем Enhance>Auto Contrast. Следующим этапом перейдите в Select>All, чтобы сделать выделение и затем Edit>Copy, чтобы скопировать выделенное.
Следующим этапом перейдите в Select>All, чтобы сделать выделение и затем Edit>Copy, чтобы скопировать выделенное.
Перейдите к файлу, с которым мы работали до этого и нажмите Edit>Paste (Правка>Вставить). Измените режим наложения слоя с паром на Screen, чтобы избавиться от черного цвета.
Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
12. Масштабируем
Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать слой с паром. Затем воспользуйтесь комбинацией Ctrl/Cmd+T, чтобы активировать инструмент Free Transform (Свободная Трансформация).
В настройках инструмента выставите значение для Angle (Угол) равное -180. Уберите галочку напротив Constrain Proportions. Для W выставите значение 200%, а для H 150%.
Внутри рамки перетащите изображение пара, как показано на фотографии. Непрозрачность слоя уменьшите до 85%.
13. Открываем изображение с багажом
Откройте файл blur_before03.jpg. Используйте инструмент Rectangular Marquee Tool (Прямоугольная область), чтобы выделить секцию с багажом. Выберите Edit>Copy. Перейдите во вкладку нашего проекта и нажмите Edit>Paste. Перейдите в Image>Rotate>Flip Layer Horizontal (Изображение>Ориентация>Отразить по горизонтали).
14. Делаем ровное выделение
Чтобы сделать ровное выделение и отделить багаж от прежнего фона, выбираем инструмент Quick Selection (Быстрое Выделение). Устанавливаем размер на 50. Кликаем по иконке New selection.
Проводим инструментом по багажу, чтобы сделать ровное выделение.
Нажмите на иконку Subtract from selection (Вычитание из Выделенной области), чтобы удалить ненужную область выделения, в Photoshop для этого необходимо зажать клавишу Alt.
15. Сгладживаем края
Выберите Layer>Layer Mask>Reveal Selection (Слой>Маска Слоя>Показать выделенные области). Маска слоя скроет большую часть фона, однако, неровные края, тем не менее, останутся. Кликните по маске слоя.
Возьмите инструмент Кисть (Brush).
Черной кистью по маске слоя закрасьте все области, где виднеется фон, на котором до этого находился багаж, и напротив, воспользуйтесь кистью белого цвета, чтобы восстановить отсутствующие детали багажа.
16. Регулировка тонов
Сейчас багаж выглядит немного переэкспонированным на фоне общей картины. Кликните по миниатюре слоя с багажом (не по маске слоя). Перейдите в Enhance> Adjust Lighting>Levels (Улучшение>Коррекция Света>Уровни). Перетащите слайдер, отвечающий за уровень черного, на 27, чтобы сделать темнее тени багажа. Нажмите Ok.
17. Добавляем тени
Используйте инструмент Move Tool, чтобы расположить багаж на платформе. Чтобы добавить тени создайте новый слой: Layer> New>Layer.
Перенесите новый слой под слой с багажом и измените его режим наложение на Overlay. Вооружитесь инструментом Brush. Установите черный фоновый цвет и выберите круглую мягкую кисть.
Вооружитесь инструментом Brush. Установите черный фоновый цвет и выберите круглую мягкую кисть.
Нарисуйте тень от багажа на платформе.
18. Завершающие штрихи
Откройте файл blur_before04.jpg. Используя технику выделения, которой мы пользовались при работе с багажом, переместите цветы из открытого документа на нашу картинку. Масштабируйте их до 40%, продублируйте слой и разместите больше цветов в правом углу. Используйте инструмент Free Transform, чтобы изменять их положение.
jmeyer
Сортировать: Новые Комментируемые Просматриваемые
В этом уроке вы познакомитесь с самыми основами Photoshop. Это команды автоматической коррекции: Автотон, Автоконтраст и Автоматическая цветовая коррекция. Вы узнаете алгоритмы…
Читать дальше →
12/12/2019. Обработка фото — Photoshop и Lightroom. Евгений Карташов
7 579
7
Сегодня я хочу рассказать вам об интересной разработке, которая создана специально для того, чтобы ускорить рутинные процессы ретуши. Это расширение для Photoshop, которое…
Это расширение для Photoshop, которое…
Источник: https://photo-monster.ru/postobrabotka/read/effekt-razmyitiya-v-dvijenii-v-photoshop.html
Пошаговая инструкция. Как создать анимацию в Photoshop
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры.
 Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
Выбираем «Файл — Экспортировать — Сохранить для Web».
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Включить отображение временной шкалы
Переключиться в покадровый режим
Создать необходимую анимацию
Проверить перед экспортом
Сохранить в формате GIF или HTML
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Изучить встроенные возможности для анимации в Photoshop можно быстро на практике. Затем можно переходить к анимированию более сложных взаимодействий в специализированных программах.
Источник: https://skillbox.ru/media/design/animatsia_v_photoshop/
Создание продвинутой анимации в Photoshop: Изучаем новые методы
В рамках этой статьи мы объединим все, что узнали раньше, чтобы освоить несколько новых методов анимации в Фотошопе. Рассмотрим, как применять различные комбинации корректирующих слоев и фильтров для анимации, как создавать сложное перемещение слоев анимации и естественно выглядящие эффекты.
Так как смарт-объекты могут содержать несколько слоев, то мы можем создавать временные слои, что помогает нам создавать более сложную анимацию.
Например, в приведенном ниже эффекте анимации я создал красную точку, которая перемещается по кругу. Обычно такой эффект создается непросто, и для этого требуется много ключевых кадров.
С помощью смарт-объектов мы можем использовать слои — шаблоны и упростить весь процесс.
Давайте рассмотрим, как это делается:
Красная точка движется по кругу
В приведенной ниже сцене я создал два слоя: один с красной точкой (“Dot”), и второй с большим серым кругом (“Template Shape”). Я добавил к большому серому кругу метки-разделители, чтобы нагляднее продемонстрировать эффект перемещения:
Шаг 1: Сцена, состоящая из двух слоев: красной точки и большого серого круга. (Увеличенная версия)
Сначала я выделяю оба слоя и преобразую их в смарт-объект, кликнув правой кнопкой по одному из выделенных слоев и выбрав из контекстного меню пункт «Преобразовать в смарт-объект»:
Шаг 2: Преобразование слоев в смарт-объект. (Увеличенная версия)
(Увеличенная версия)
Теперь мы можем анимировать оба слоя как один. Так как это смарт-объект, у меня есть доступ к свойству «Преобразования» в панели шкалы времени, которое позволяет задать ключевой кадр для вращения. Я добавил кадр для каждой половины вращения, чтобы создать один полный оборот. В результате я получил вращающийся вокруг своей оси круг:
Шаг 3: Оба слоя вращаются как одно целое
Теперь, когда наша анимация работает, нужно удалить фигуру шаблона. Для этого дважды кликните по миниатюре смарт-объекта в палитре слоев. Открыв смарт-объект, мы можем скрыть слой “Template Shape”:
Шаг 4: Скройте слой » Template Shape». (Увеличенная версия)
До того, как сделать анимированный баннер в Фотошопе полностью, нам осталось лишь сохранить документ смарт-объекта и вернуться к исходному документу. Мы увидим, что красная точка движется по кругу без серой фигуры:
Красная точка движется по кругу
Смарт-объекты могут состоять из слоев любого типа (или нескольких типов). В том числе слоев, которые уже содержат ключевые кадры анимации. Давайте рассмотрим, как это реализуется:
В том числе слоев, которые уже содержат ключевые кадры анимации. Давайте рассмотрим, как это реализуется:
Анимация подпрыгивающей точки создана с использованием нескольких наборов ключевых кадров
В приведенной ниже сцене я уже создал простую анимацию желтой точки, вращающейся на синем фоне:
Шаг 1: Желтая точка, вращающаяся на холсте
Далее я перехожу к палитре слоев, кликаю правой кнопкой мыши по слою «Dot» и выбираю пункт «Преобразовать в смарт-объект»:
Шаг 2: Преобразование слоя желтой точки в смарт-объект. (Увеличенная версия)
У нас есть новый слой смарт-объекта, и мы можем добавить в него новый набор кадров. В приведенной ниже сцене я добавил набор для создания анимации перемещения смарт-объекта вверх и вниз. В ней мы можем видеть в действии оба набора ключевых кадров, которые создают эффект подпрыгивания:
Шаг 3: Новые ключевые кадры создают эффект подпрыгивания
Преобразуйте этот слой смарт-объекта в другой смарт-объект, который сможем редактировать. Далее мы добавим к этому смарт-объекту свойство «Преобразование». Перейдите в Редактирование> Произвольная трансформация, и с помощью опорных точек измените форму смарт-объекта так, чтобы он появлялся с учетом перспективы.
Далее мы добавим к этому смарт-объекту свойство «Преобразование». Перейдите в Редактирование> Произвольная трансформация, и с помощью опорных точек измените форму смарт-объекта так, чтобы он появлялся с учетом перспективы.
Шаг 4: Преобразование анимации. (Увеличенная версия)
Теперь при воспроизведении анимации будет отображаться трансформация смарт-объекта. Это один из основных способов того, как сделать анимированную картинку в Фотошопе:
Воспроизведение анимации с трансформацией
Если мы добавим фильтр к смарт-объекту, который содержит анимированный слой, то получим анимацию, которая воспроизводится через фильтр. Давайте рассмотрим, как это работает.
В приведенной ниже сцене я уже создал простую анимацию точки (внутри смарт-объекта), движущуюся на красном фоне:
Шаг 1: Анимация смарт-объекта, желтая точка, движущаяся на красном фоне
Так как наша анимация уже находится внутри смарт-объекта, я могу добавить фильтр непосредственно к нему. Я перехожу в Фильтр> Искажение> Скручивание:
Я перехожу в Фильтр> Искажение> Скручивание:
Шаг 2: Применение фильтра «Скручивание» к анимации смарт-объекта. (Увеличенная версия)
Когда вы просмотрите эту анимацию, то увидите, что происходят интересные вещи. Фильтр был применен к самому смарт-объекту, а не к пикселям его содержимого. Благодаря этому перемещение анимированных пикселей через фильтр приобретает уникальный эффект:
Анимация фильтра «Скручивание»
В приведенной ниже сцене у меня уже есть смарт-объект, который содержит простую анимацию точки движущейся на белом фоне:
Шаг 1: Простая анимация смарт-объекта
Я хочу применить к этой точке стиль слоя «Тиснение». Но если я сейчас попытаюсь применить стиль слоя к смарт-объекту, это повлияет на все его содержимое:
Шаг 2: Стили слоя, примененные к изображению в целом
Чтобы исправить это, мне нужно удалить белый фон. Ранее я рассказывал, что мы можем изменять смарт-объект, чтобы скрыть дополнительные слои. В этом примере я хочу продемонстрировать другой способ.
Пока между слоями существует выразительный контраст тонов, мы можем использовать для удаления фона параметр «Наложить если». Дважды кликните по слою смарт-объекта, чтобы открыть панель стилей слоя, и переместите ползунок параметра «Наложение, если», по фон не исчезнет:
Шаг 3: Настройка слайдера «Наложение, если». (Увеличенная версия)
После этого кликните правой кнопкой мыши по слою в палитре слоев и выберите пункт «Преобразовать в смарт-объект». Мы получим новый смарт-объект, который сохранит внесенные нами изменения:
Шаг 4: Преобразование в смарт-объект. (Увеличенная версия)
Когда мы добавим к анимации набор стилей слоя, эффект будет применяться только к этому объекту:
Стили слоя, добавленные к анимации смарт-объекта
Корректирующие слои действуют на анимированные слои таким же образом, как и на обычные. Если корректирующий слой располагается поверх слоя, содержащего ключевые кадры, то анимация наследует коррекции. Учитывая это, мы можем использовать корректирующие слои, чтобы создать уникальные эффекты.
В приведенной ниже сцене я создал простую анимацию с двумя точками, одна из которых движется мимо другой:
Шаг 1: Анимации из двух точек
Так как вся сцена создана в оттенках серого, я использую корректирующий слой «Карта градиента», чтобы ввести цвета. После этого можно использовать панель «Свойства», чтобы внести следующие коррекции:
Шаг 2: Настройки для корректирующего слоя «Карта градиента» (Увеличенная версия)
В результате мы получили эффект анимации, который был раскрашен с помощью свойств корректирующего слоя:
Анимация была раскрашена с помощью корректирующего слоя
Теперь, когда мы изучили несколько методов создания анимации в Фотошопе, я хочу объединить некоторые из них, чтобы создать естественный эффект, приведенный ниже:
Естественный эффект анимации
Сначала я создал другую простую анимацию с двумя слоями, один из которых перемещается относительно другого. Разница лишь в том, что оба слоя были размыты:
Шаг 1: Анимация с двумя размытыми точками
Теперь мы добавим корректирующий слой «Уровни». В панели «Свойства» перетащите ползунки слайдеров светлых и темных тонов таким образом, чтобы края объектов стали четкими:
В панели «Свойства» перетащите ползунки слайдеров светлых и темных тонов таким образом, чтобы края объектов стали четкими:
Шаг 2: Измените корректирующий слой «Уровни». (Увеличенная версия)
При воспроизведении анимации вы увидите уникальный естественный эффект:
Естественный эффект анимации
Благодарим Вас за то, что уделили внимание этой статье.
Данная публикация представляет собой перевод статьи «Creating Advanced Animations In Photoshop Learning Some New Techniques» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник: https://www.internet-technologies.ru/articles/sozdanie-prodvinutoy-animacii-v-photoshop-izuchaem-novye-metody.html
Как сделать след от движения объекта? Спецэффекты в Photoshop CS5
В этом уроке мы расскажем, как сделать снимок более динамичным, создав след движения объекта. Мы не будем использовать фильтр Motion Blur, а сделаем несколько копий нашего объекта и будем использовать один из режимов смешивания слоев с простой регулировкой прозрачности слоев.
Для работы возьмём вот этот кадр из фотобиблиотеки Fotolia:
Оригинальный снимок
А вот как будет выглядеть футболист в прыжке после создания спецэффекта:
Конечный результат
Давайте начнем!
Шаг 1: Выделим главный объект
Открыв изображение в Photoshop, выделяем главный объект при помощи вашего любимого инструмента (Lasso Tool, Quick Selection Tool, Pen Tool и так далее). Мы будем использовать инструмент Quick Selection Tool, впервые появившийся в Photoshop CS3. Выбираем Quick Selection Tool в панели инструментов:
Выбор инструмента Quick Selection Tool
Выбрав инструмент, нажимаем в любом месте фигуры футболиста и, удерживая кнопку мыши, обводим его курсором сверху, чтобы выделить фигуру целиком. Независимо от выбора инструмента после окончания выделения вы должны получить контур вокруг объекта:
Главный объект выделен
Шаг 2: Создаем две копии
Выделив объект, в меню, расположенном в верхней части экрана, открываем Layer, затем New, затем Layer via Copy или нажимаем горячие клавиши на клавиатуре: Ctrl + J (Win) / Command + J (Mac).
Открываем Layer > New > Layer via Copy или нажимаем Ctrl + J (Win) / Command + J (Mac)
Кажется, что ничего не изменилось, но Photoshop уже создал копию объекта в новом слое с названием Layer 1, который располагается над оригинальным изображением в панели слоев (оригинал находится в слое Background layer):
Копия выделенного объекта появляется над оригиналом
После первой копии создаем вторую, для чего либо возвращаемся к меню слоев Layer, выбираем New и Layer via Copy, либо нажимаем Ctrl + J (Win) / Command + J (Mac). Теперь у вас будет две копии объекта, расположенных над оригиналом, каждая в отдельном слое:
В панели слоев появляется вторая копия
Шаг 3: Выбираем Layer 1
Выберите Layer 1 в панели слоев:
Выбираем Layer 1
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool в верхней части панели инструментов Photoshop. То же самое можно сделать, нажав клавишу V на клавиатуре:
Выбираем инструмент Move Tool
Шаг 5: Смещаем копию
Выбрав инструмент Move Tool, щелкаем мышью по объекту и, не отпуская кнопку, немного смещаем копию в направлении, противоположном движению объекта.
Другими словами, если на фотографии человек бежит слева направо, смещаем его немного влево, туда, где он был долю секунды назад. Вы увидите, как за спиной объекта появляется его копия.
Мы в данном случае сдвигаем ее чуть вниз и влево, потому что прыгнул футболист оттуда. Мы видим, как за его спиной появилась его же копия:
Смещаем копию за спину объекта
Шаг 6: Меняем режим смешивания слоев на Soft Light
- В левом верхнем углу панели слоев поменяйте режим смешивания с Normal на Soft Light:
- Меняем режим смешивания для слоя Layer 1 на Soft Light
- Копия, расположенная за спиной объекта, превращается в остаточный след и уходит в фон:
- Копия, расположенная за спиной объекта, уходит в фон
Шаг 7: Смещаем следующую копию в том же направлении
Инструмент Move Tool все еще выбран; удерживая клавишу Alt (Win) / Option (Mac), кликните внутри изображения и сместите его, как и в прошлый раз. Нажатием клавиши Alt (Win) / Option (Mac) вы даете команду создать копию слоя во время передвижения, так что у нас появляется еще одна копия объекта. Перемещаем объект в том же направлении, немного увеличивая расстояние:
Перемещаем объект в том же направлении, немного увеличивая расстояние:
Удерживая Alt (Win) / Option (Mac), перемещаем очередную копию в том же направлении
Шаг 8: Понижаем непрозрачность слоя
На панели слоев видно, что сейчас мы имеем три копии нашего объекта, каждая из которых расположена в своем слое. Выбрана и подсвечена та, которую мы только что создали. Нам необходимо сделать так, чтобы новая копия была менее яркой, чем оригинал, для чего нам надо снизить значение Opacity примерно до 65%:
- Понижаем непрозначность копии, делая ее менее явной
- Благодаря тому, что удаленные копии становятся все более прозрачными, начинает создаваться ощущение движения:
- Новая копия менее яркая, чем предыдущая
Шаг 9: Еще несколько раз повторяем шаги 7 и 8
Для завершения работы над спецэффектом надо еще два-три раза повторить комбинацию шагов 7 и 8. Удерживая клавишу Alt (Win) / Option (Mac), сдвиньте еще одну копию в том же направлении, с каждым разом немного увеличивая расстояние между объектами.
Потом уменьшите значение Opacity новой копии, чтобы она была еще менее явной, чем предыдущая. Мы создадим еще две копии объекта. В первый раз мы уменьшали значение непрозрачности до 35%, во второй — до 15%, так что она будет едва видна.
На панели слоев видно, что теперь у нас в целом пять копий объекта:
На панели слоев отображены все копии объекта, необходимые для создания следа движения
Если вам захочется сместить какую-либо из копий на этом этапе, достаточно выбрать нужный слой в панели слоев.
Затем переместите копию с помощью инструмента Move Tool мышью или стрелками на клавиатуре.
Возможно, придется поэкспериментировать с уровнем непрозрачности, чтобы спецэффект смотрелся реалистично и на вашем снимке. Для этого опять же выберите нужный слой и поменяйте значение Opacity.
- После небольшой регулировки расстояния между копиями мы готовы представить итоговый результат:
- Конечный результат
- Источник – photoshopessentials.
 com
com
Источник: https://rosphoto.com/photoshop/kak_sdelat_sled_ot_dvizheniya_obekta-1987
Эффект размытия в движении
В данном уроке будет рассмотрен способ создания эффекта размытия в движении в программе Photoshop. Данный способ прост, с помощью него можно любому неподвижному объекту придать эффект динамичности (движения).
Для примера я взял фото автомобиля, стоящего на дороге, к которому в ходе урока и будет применен эффект движения.
1) Для начала необходимо скопировать сам автомобиль на новый слой, для этого его нужно выделить удобным для Вас инструментом выделения программы Photoshop и сделать копию на новый слой.
Если хотите качественно вырезать объект (авто), то для выделения лучше использовать инструмент “Перо”, я же в данном уроке использую инструмент “Быстрое выделение”.
Выбираем инструмент “Быстрое выделение” в левой боковой панели программы и нажатием левой кнопки мыши (удерживая) выделяем необходимый нам объект на изображении.

При этом, в окошке слоев, расположенном в правой боковой панели программы, сам слой с изображением должен быть выделен (щелчком по нему левой кнопки мыши).
Если область выделения залезла за края объекта ее можно стереть, использую тот же инструмент “Быстрое выделение”, зажав и удерживая кнопку Alt.
2) После того, как мы выделили полностью необходимый объект на изображении необходимо кликнуть по нему правой кнопкой мыши и выбрать в открывшемся окошке действие “Скопировать на новый слой”.
Таким образом мы получим 2 слоя, один из которых оригинальное изображение, а второй слой – автомобиль.
3) Теперь сделаем размытие нижнего фона (придадим ему эффект размытия в движении). Для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню “Фильтр” – “Размытие” – “Размытие в движении”.
В открывшемся окошке настраиваем угол наклона размытия и смещение размытия. Изменяя эти данные подбираем наиболее подходящий эффект, подвигав ползунки Вы увидите изменения изображения в реальном времени.
4) Теперь фон размыт и следует проработать автомобиль, а именно его колеса, необходимо им придать эффект вращения. Для этого выделим слой с автомобилем, кликнув по нему левой кнопкой мыши и выберем в левом боковом меню программы инструмент выделения “Овальная область”.
Далее ставим курсор в центр колеса автомобиля, зажимаем клавишу Alt и левую кнопку мыши и движением мыши настраиваем размер необходимой для выделения области. Выделить необходимо диск автомобиля, если выделение “залезет” на колесо, ничего страшного, на проработанном эффекте этого заметно не будет.
Теперь выбираем в верхнем меню “Фильтр” – “Размытие” – “Радиальное размытие” и в появившемся окошке настраиваем значения необходимым нам образом. С данными значениями можете поэкспериментировать, в различных случаях требуются разные настройки.
Настроив значения в окошке нажимаем “Ок” и получаем эффект вращения колеса. Аналогичным образом поступаем со вторым колесом автомобиля.
В результате получается эффект движения автомобиля по дороге.
Источник: http://www.pscraft.ru/effects/razmytie-dvij
Как сделать эффект движения в программе фотошоп
В данном уроке будет рассмотрен способ создания эффекта размытия в движении в программе Photoshop. Данный способ прост, с помощью него можно любому неподвижному объекту придать эффект динамичности (движения).
Для примера я взял фото автомобиля, стоящего на дороге, к которому в ходе урока и будет применен эффект движения.
1) Для начала необходимо скопировать сам автомобиль на новый слой, для этого его нужно выделить удобным для Вас инструментом выделения программы Photoshop и сделать копию на новый слой. Если хотите качественно вырезать объект (авто), то для выделения лучше использовать инструмент «Перо», я же в данном уроке использую инструмент «Быстрое выделение». Выбираем инструмент «Быстрое выделение» в левой боковой панели программы и нажатием левой кнопки мыши (удерживая) выделяем необходимый нам объект на изображении.
При этом, в окошке слоев, расположенном в правой боковой панели программы, сам слой с изображением должен быть выделен (щелчком по нему левой кнопки мыши).
Если область выделения залезла за края объекта ее можно стереть, использую тот же инструмент «Быстрое выделение», зажав и удерживая кнопку Alt.
2) После того, как мы выделили полностью необходимый объект на изображении необходимо кликнуть по нему правой кнопкой мыши и выбрать в открывшемся окошке действие «Скопировать на новый слой».
Таким образом мы получим 2 слоя, один из которых оригинальное изображение, а второй слой — автомобиль.
3) Теперь сделаем размытие нижнего фона (придадим ему эффект размытия в движении). Для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие в движении».
В открывшемся окошке настраиваем угол наклона размытия и смещение размытия. Изменяя эти данные подбираем наиболее подходящий эффект, подвигав ползунки Вы увидите изменения изображения в реальном времени.
4) Теперь фон размыт и следует проработать автомобиль, а именно его колеса, необходимо им придать эффект вращения. Для этого выделим слой с автомобилем, кликнув по нему левой кнопкой мыши и выберем в левом боковом меню программы инструмент выделения «Овальная область».
Далее ставим курсор в центр колеса автомобиля, зажимаем клавишу Alt и левую кнопку мыши и движением мыши настраиваем размер необходимой для выделения области. Выделить необходимо диск автомобиля, если выделение «залезет» на колесо, ничего страшного, на проработанном эффекте этого заметно не будет.
Теперь выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие» и в появившемся окошке настраиваем значения необходимым нам образом. С данными значениями можете поэкспериментировать, в различных случаях требуются разные настройки.
Настроив значения в окошке нажимаем «Ок» и получаем эффект вращения колеса. Аналогичным образом поступаем со вторым колесом автомобиля.
В результате получается эффект движения автомобиля по дороге.
5 оригинальных способов создать эффект приближения слайда
Приближение – универсальный эффект, который можно применять к любым снимкам. Он будет смотреться уместно и гармонично как в неспешных романтичных фотоисториях, так и в динамичных роликах.
В этой статье вы найдёте 5 оригинальных приёмов, которые позволят настроить эффект приближения фото и сделают любой ролик увлекательным. Достаточно лишь скачать ФотоШОУ PRO и пустить в ход фантазию – вдохновляйтесь приёмами, описанными в статье, и придумывайте собственные способы оригинально оформить снимки.
Способы создания эффекта приближения слайда:
Способ №1. Простое приближение
Выделите слайд на шкале и перейдите в редактор, кликнув «Редактировать слайд». При желании настройте оформление фона. Вы можете залить задний план цветом, градиентом или выбрать любую картинку или фото.
Кликнете на снимок и уменьшите его, потянув за края выделения. Затем откройте раздел «Анимация». На временной шкале разместите второй ключевой кадр, первый (исходный) программа установит по умолчанию. Решите, где лучше расположить кадр, в зависимости от общего темпа ролика. В конце – если вы хотите медленного и постепенного приближения, ближе к началу – для быстрого и динамичного эффекта. Выбрав время для ключевого кадра, нажмите «Добавить».
Чтобы настроить анимацию приближения снимка, измените параметр «Масштаб» до нужных вам размеров или же просто увеличьте фото, потянув в сторону угол выделения. Эффект готов всего за пару секунд!
Способ №2. Приближение с поворотом на 360°
В редакторе слайда выделите слой с фото и перейдите в раздел «Анимация». Для плавного эффекта добавьте несколько ключевых кадров, чем их больше – тем с больше точностью вы контролируете движение снимка по слайду. Настроим полный разворот снимка с постепенным увеличением.
Добавьте второй ключевой кадр на небольшом расстоянии от первого, промежуток между ними не должен быть больше двух секунд. В блоке с настройкой анимации выполните 3D-поворот на 90 градусов в любую сторону.
Все последующие ключевые кадры старайтесь располагать примерно на равном расстоянии друг от друга. Для третьего кадра установите угол поворота в 180 градусов и немного увеличьте снимок. Аналогичным образом меняйте параметры поворота и масштаба и для последующих кадров.
В итоге снимок должен совершить полный оборот вокруг оси – вертикальной или горизонтальной – и в несколько раз увеличиться в размере.
Вам может быть интересно: оригинальные виды анимации слайдов в ФотоШОУ PRO
Способ №3. Отдаление заднего плана
Прежде всего, вам нужно оформить фон с помощью фотографии. Эффект будет смотреться интереснее, если использовать тот же самый снимок. Важный момент – обязательно добавьте фотографию или картинку как новый слой! Для этого достаточно кликнуть по фото правой кнопкой мыши и дублировать его. Чтобы фоновое изображение не перетягивало на себя всё внимание, отредактируйте его с помощью опции «Фото фильтры». Снизьте насыщенность и контрастность, при желании добавьте свечения или размытости.
Далее растяните фоновую картинку, она должна выходить за пределы слайда. В разделе «Анимация» добавьте ключевой кадр ближе к концу временной шкалы и уменьшите масштаб изображения в несколько раз.
Для основной фотографии настройте приближение, как это описано в Способе №1. Кликните на значок play – ► – и проверьте результат. Такой плавный эффект, построенный на контрасте, не только придаст кадру объёмности, но и будет визуально приятным для восприятия.
Способ №4. Синхронное приближение
Хотите ещё большей креативности? Сделать это можно всего в пару кликов! Настройте для фото любую анимацию приближения из тех, что были описаны выше, или ту, что придумали сами. Затем дублируйте снимок и расположите картинки на расстоянии друг от друга. Для большего контраста можете обесцветить дубликат или, наоборот, сделать его ещё ярче и насыщеннее, вновь обратившись к опции «Фото фильтры». Настраивать анимацию для фото-дубликата не нужно.
Фотографии начнут двигаться синхронно на разных участках слайда, а после – соединятся, продолжив движение уже как одно фото.
Способ №5. Приближение внутри кадра
Приближение через управление камерой даст невероятно цепляющий и кинематографичный результат. Прежде всего, настройте основную анимацию для фото. Вы можете выбрать один из приёмов выше или соединить несколько из них, например, совместить полный оборот вокруг своей оси с иллюзией отдаления фона. Так вы добавите изюминку слайду, не перегрузив его. Этот пункт – необязательный, но применение разных эффектов выведет ваш ролик с любительского на профессиональный уровень.
Далее найдите в редакторе иконку с изображением видеокамеры. Разместите второй ключевой кадр примерно на середине временной шкалы и не вносите в параметры анимации никаких изменений. Это нужно для того, чтобы движение камеры началось не сразу, а только после «основной» анимации. Затем добавьте третий ключевой кадр и переместите вправо бегунок на шкале «Приближение».
Создавать зрелищные и эстетичные слайд-шоу теперь под силу каждому! Эффекты движения — лишь малая часть возможностей редактора! Создавайте необычные переходы своими руками, превращайте чёрно-белые фото в цветные, озвучивайте ролики и делитесь захватывающими фотоисториями с друзьями.
Лучшие 10 советов по редактированию фото для использования в качестве профессионала 2021
PicsArt — это мощный редактор фотографий, доступный для Android, iOS и Windows PC. Можно подумать, что, поскольку оно также доступно как мобильное приложение, оно позволяет добавлять только эффекты и наклейки. Но это не так. Вы можете выполнить множество удивительных методов редактирования, используя это приложение.
В этом посте мы решили изучить эти классные приемы PicsArt. Давайте посмотрим, какие хитрости этот инструмент поднял рукава.
1. Добавить несколько эффектов
PicsArt поставляется с кучей интересных эффектов. Вы можете изменить внешний вид вашего изображения, добавив эффект. Чтобы еще больше улучшить ваши изображения, вы можете даже применить несколько фильтров.
Для этого откройте изображение в PicsArt, коснитесь параметра «Эффекты» и примените первый фильтр по вашему выбору. Затем нажмите на две маленькие квадратные иконки в верхней панели. Это применит текущий фильтр. Затем снова примените другой фильтр. Когда вы довольны своим изображением, нажмите значок галочки в правом верхнем углу.
Совет Pro: в любой момент, если вы хотите вернуться к предыдущему фильтру, нажмите кнопку отмены вверху.2. Просмотр исходного изображения
Во время редактирования вы можете сравнить отредактированное изображение с исходным. Вам не нужно открывать его в галерее. Просто удерживайте (долгое нажатие) изображение, и вы увидите исходное изображение.
3. Изменить интенсивность эффекта
Помимо добавления нескольких эффектов, вы также можете изменить интенсивность каждого отдельного эффекта. Если вы хотите увеличить или уменьшить его интенсивность, приложение предлагает оба варианта.
Для этого, как только вы примените эффект, снова нажмите на опцию эффекта. Вы получите варианты для изменения интенсивности.
4. Применить эффект только к части изображения
Кроме того, PicsArt также позволяет применять эффект к части изображения. Это создает эффект двойного эффекта. Нажмите на значок ластика вверху после применения фильтра. Используя ластик, сотрите эффект из областей, где вы не хотите применять эффект. Как-то круто, спросите вы меня.
Также на
5 лучших черно-белых приложений для редактирования фотографий для Android
5. Сделать размытие фона
В то время как многие приложения позволяют размыть фон ваших изображений, PicsArt предоставляет дополнительные параметры. Вы можете использовать обычное размытие, умное размытие, размытие в движении, радиальное размытие и т. Д. Он также поставляется с автоматическим портретным режимом, который применяет эффект размытия к вашим портретным изображениям.
Чтобы применить размытие к части изображения, коснитесь параметра «Эффекты» и перейдите в режим размытия. Выберите Blur. Эффект размытия будет применен к полному изображению. Теперь, чтобы удалить размытие из ненужных областей, нажмите значок ластика вверху и начните стирать размытие из областей, где оно не требуется. Нажмите значок Портрет, чтобы применить размытие к вашим портретам.
6. Добавить красочный эффект границы
Немного поиграв, вы можете добавить красивый красочный эффект к границе изображения. Откройте изображение в PicsArt и коснитесь параметра «Эффекты». Затем под FX, нажмите Vignette. Снова нажмите «Виньетка», чтобы открыть параметры эффекта виньетки.
Затем нажмите на поле цвета, чтобы выбрать цвет границы. Вы также можете увеличить или уменьшить размер границы.
7. Редактировать стикеры
PicsArt предлагает множество наклеек для фотографий. Однако, у каждого человека свой вкус, и цвета или эффекты стикера могут не понравиться всем.
Чтобы избежать этой ситуации, PicsArt также позволяет редактировать стикеры. Для этого просто добавьте наклейку к вашей фотографии, и тогда вы получите несколько вариантов для ее редактирования. Вы даже можете удалить часть наклейки, нажав на значок ластика вверху.
8. Создание стикеров на основе фигур
С помощью функции выреза в PicsArt вы можете создавать наклейки любого объекта или портрета. Но что, если вы хотите создать наклейку в форме сердца или наклейку квадратной формы? Вы тоже можете это сделать.
Откройте изображение и нажмите «Инструменты». Затем нажмите Shape Crop.
Выберите нужную форму и коснитесь следующего значка в правом верхнем углу. Затем вы можете изменить границу наклейки, изменив ее ширину и применив разные цвета. Если вы удовлетворены своей наклейкой, нажмите кнопку Сохранить.
Стикер будет сохранен в разделе Стикер — Моя наклейка. Затем вы можете добавить его на любое изображение, нажав кнопку стикера.
Также на
# фотоэффекты
Нажмите здесь, чтобы увидеть нашу страницу статей о фотоэффектах9. Изменить фон изображения
Иногда фон изображения не соответствует нашему выбору. Интересно, сможем ли мы это изменить. Благодаря PicsArt вы можете легко это сделать.
Чтобы изменить фон, вам сначала нужно извлечь часть изображения, фон которого вы хотите изменить. Чтобы получить это, используйте опцию «Свободный обрез» в разделе «Инструменты». Извлеченное изображение будет сохранено в разделе «Мои стикеры».
Затем начните заново и откройте фон, который вы хотите использовать для этого изображения. После этого нажмите «Стикер», а затем «Мои стикеры». Выберите наклейку, которую вы создали выше. Используя режимы наложения и другие параметры редактирования, поместите изображение на новый фон.
10. Добавить белую границу к фотографиям
Вы могли видеть профили Instagram, которые выглядят иначе, чем остальные. Эти профили фактически добавляют белую рамку к изображениям, придавая их профилю чистый вид.
С помощью PicsArt вы даже можете добавить белые рамки к своим фотографиям в Instagram. И не просто белая граница, а граница любого цвета.
Откройте изображение в PicsArt, а затем коснитесь опции Square Fit. Затем сожмите и снимите фотографию, чтобы увеличить или уменьшить границу. После этого нажмите кнопку Сохранить.
Совет для профессионалов: Вы также можете добавить правильную белую рамку, используя опцию Border.Вот к красивым фотографиям
Это были некоторые советы и рекомендации PicsArt по редактированию фотографий, которые вы можете использовать для улучшения своих фотографий. Если по какой-то причине вы не удовлетворены PicsArt, вот несколько альтернатив ему на ПК с Windows и Android.
Как создавать анимированные изображения с помощью простых наложений видео
Вы когда-нибудь мечтали о том, чтобы оживить фотографию после того, как вы ее сделали? Благодаря мобильным технологиям создание движущихся изображений, анимации и синемаграфов из вашей фотопленки стало проще, чем когда-либо!
Есть много разных способов добавить движение или спецэффекты к вашей фотографии, но самый простой способ — добавить видео наложения. Эти анимированные наложения добавят эффект синемаграфии к вашей фотографии прямо с вашего мобильного телефона.
Мы протестировали множество различных приложений для смартфонов и сузили их до пяти из лучших. Читайте дальше, чтобы узнать о наших выборах, о том, насколько они просты в использовании, о лучших и худших функциях каждого приложения, а также о любых связанных с этим расходах. Важно отметить, что, хотя эти приложения можно использовать бесплатно и поставляются с набором поставляемых оверлеев, за удаление водяного знака, увеличение размера или качества экспорта и разблокировку дополнительных оверлеев взимается дополнительная плата.
Pixaloop — это небольшое мощное приложение, в котором есть множество различных функций, которые уникальным образом преобразуют ваше изображение в видео.
У них одна из самых больших коллекций анимированных видеоэлементов, которые вы можете добавить к своему изображению, от полезных до абсурдных, а также атмосферных наложений, таких как погодные эффекты, конфетти или блестки. В приложении есть отдельные коллекции эффектов неба и воды, которые вы можете наложить на свои живописные фотографии.
Вы можете добавить плавности исходной фотографии, добавив геометрическое движение или рябь, используя функцию привязки и маски в областях, которые вы хотите оставить неподвижными. В приложении также есть несколько забавных эффектов рассеивания, которые будут выглядеть так, будто ваше изображение разбивается на маленькие фрагменты.
В этом приложении есть много разных вещей, которые можно исследовать и экспериментировать, и нам понравилось комбинировать эффекты, чтобы добавить диапазон движения к наши фотографии.
Премиум-приложение обойдется вам в 3,99 доллара в месяц или 19,99 доллара за весь год.
Плюсы
- Автоматическое маскирование для добавления наложений
- Великолепные ботанические теневые эффекты
- Трехмерные эффекты движения добавляют большое измерение
Минусы
- Некоторые видеоэлементы были слишком маленькими мультфильм как и не выглядел реалистично
- Нет контроля над цветами или режимами наложения оверлеев
Из всех видеоприложений Werble имеет самые сложные функции для размещения и редактирования ваших наложений.Это приложение также предлагает несколько слоев, которые позволяют накладывать множество различных эффектов, которые легко переупорядочивать и редактировать по желанию. Меню инструментов дает вам возможность изменять пропорции, цвет и скорость ваших видеоэффектов — и это лишь некоторые из них.
В дополнение к добавлению наложений видео вы также можете добавить движения к исходному изображению с помощью инструмента «Импульс». Мы обнаружили, что этот эффект был немного случайным, но, возможно, после небольшого количества экспериментов вы сможете получить хорошие результаты.
Мы обнаружили, что стартовый пакет и бесплатные оверлеи содержат большой ассортимент анимаций, с которыми можно поэкспериментировать, а пакеты дополнительных эффектов, доступные для покупки, казались достаточно выгодными — некоторые из них представляют собой пакеты по 100 штук примерно за 10 долларов. Вы можете просмотреть видео с предварительным просмотром всех эффектов перед покупкой, чтобы точно знать, что вы получаете с каждым набором.
У Werble нет подписки или дополнительной опции. Вы просто платите за приобретение наиболее понравившихся вам оверлейных пакетов.
Плюсы
- Сложные параметры экспорта
- Неограниченное количество слоев
- Легко перетаскивать порядок размещения слоев
- Расширенные возможности редактирования слоев, например. режимы наложения, цвет, освещение
- Поделиться прямо на множестве социальных платформ
Минусы
- Не удалось найти способ сохранить исходные файлы для последующего редактирования или экспорта
- Удаление водяных знаков стоит 6,99 долларов США
Получить по адресу: werbleapp.com | Бесплатно (с покупками внутри приложения) для iOS и скоро появится в Android
Story Z — это многофункциональное приложение, которое позволяет пользователю добавлять эффекты движения и ряби для анимации своих исходных изображений, а также добавлять собственные и поставляемые видеоналожения.
Есть два разных способа добавления видео в это приложение — отдельные видеоэлементы с помощью инструмента «Наложения» и полные видеокадры с помощью инструмента «Заставка». Возможность добавлять свои собственные видеоэлементы дает гораздо больше творческой свободы, и вы можете снимать свои собственные видеоресурсы, а также использовать любые бесплатные ресурсы, которые вы найдете в Интернете.
Одним из явных преимуществ этого приложения является возможность маскировать ваши слои, что позволяет вам применять эти наложения только к части или к фону вашего изображения, что приводит к гораздо более реалистичному эффекту.
Доступ к премиум-версии приложения, которая открывает высококачественный экспорт и все наложения видео, стоит около 3 долларов США в неделю, 10 долларов США в месяц или 30 долларов США в год.
Плюсы
- Маскирование слоя с помощью интеллектуальной кисти и функций стирания
- Поддерживает несколько размеров и форматов изображений
- Сложное маскирование слоя
- Можно добавлять свои собственные видеоэффекты
- Нет водяных знаков на экспортируемых изображениях (предоставляется вы смотрите рекламу)
Минусы
- Ограниченное количество доступных наложений видео
- Бесплатная версия означает, что вам нужно терпеть некоторые объявления, но это компромисс для бесплатного приложения
- Можно экспортировать видео только с разрешением 1200 пикселей, если вы не обновление до премиум-класса
- Инструменты редактирования, похоже, применимы только к исходному изображению, а не к наложенным видео
- Невозможно создать эффект зацикливания с добавленным видео
- Невозможно объединить различные видеоэффекты сразу
Получите это по адресу: storyzapp.com | Бесплатно (с покупками в приложении) для iOS и Android
Lumyer — это базовое приложение, которое добавит забавные анимированные наложения к вашим видео и неподвижным изображениям. Создать «Lumy» относительно просто: вы выбираете видеоэффект, который хотите добавить к своему изображению, а затем помещаете его в нужную область изображения, масштабируете и вращаете по размеру. Существует не так много параметров редактирования или возможности замаскировать или смягчить края, но вы можете настроить непрозрачность эффекта, если хотите, чтобы он более естественно смешивался с вашим изображением.
Вы можете получить доступ к более чем 300 различным эффектам с помощью премиум-аккаунта, но приложение предлагает более 35 бесплатных эффектов, с которыми вы можете поэкспериментировать. Помимо фотоэффектов, есть множество забавных надстроек для селфи и сезонных тематических наложений.
Премиум-приложение, которое удаляет водяной знак и разблокирует все оверлеи, стоит 3 доллара США в неделю, 10 долларов в месяц или 30 долларов в год.
Pros
- Возможность сохранить Lumy в виде живого фото или gif
- Легко поделиться как MP4 прямо в Facebook, Instagram и WhatsApp
- Несколько отличных бесплатных фильтров
- Некоторые видео фильтры включают звуковые эффекты
Минусы
- Многие наложения немного дрянные
- Ограничено соотношением 1: 1
- В бесплатной версии можно комбинировать только два фильтра
- Размер экспортированного файла составляет всего 640 пикселей
- Вертикальный формат изображения пока не поддерживается.
- Нет маскирования и ограниченные возможности редактирования.
Получите по адресу: lumyer.com | Бесплатно (с покупками в приложении) для iOS и Android
CapCut — это бесплатное универсальное приложение для редактирования видео, в котором есть все, что вам нужно, под одной крышей.
Помимо простого в использовании интерфейса, он также имеет огромную библиотеку высококачественных наложений и эффектов на выбор. Применять наложения относительно легко, так как все их загружаемое содержимое можно загрузить бесплатно, поэтому все, что вам нужно сделать, это загрузить и применить. Однако на слое изображения или видео можно использовать только один эффект наложения.Мы также обнаружили, что для оверлеев нет настройки прозрачности или цвета.
Приложение полностью бесплатное, но оно автоматически добавляет заставку с водяными знаками в конце видео. Однако вы можете легко удалить финал, удалив этот слой перед экспортом видео.
Плюсы
- Возможность сохранения и экспорта в 1080p
- Огромная библиотека высококачественных наложений
- Простой в использовании интерфейс
- Огромная библиотека звуковых эффектов и музыки
- Функции маскирования
Минусы
- Ограничено одним эффектом наложения на слой
- Для накладок недоступны смешивание, цвет или другие настройки
Вердикт
Если у вас нет опыта и вы не хотите тратить ни цента, вы, безусловно, можете получить несколько отличных бесплатных видеоэффектов с использованием упомянутых выше приложений.Сопоставление правильного изображения с правильным фильтром может быть своего рода искусством, но это отличная отправная точка для творческих экспериментов. Конечно, существуют ограничения в ресурсах, доступных как в приложении, так и в Интернете, но вы все равно сможете проявить свои творческие способности и создать отличные движущиеся изображения, используя то, что вы можете скачать или снимать самостоятельно.
Для использования любого из этих приложений не нужно много времени на обучение, поможет базовое понимание слоев и маскирования, но есть достаточно видеоуроков и ресурсов, которые помогут вам, если вам это нужно.К счастью, большинство приложений для редактирования видео и изображений для смартфонов имеют аналогичные функции, поэтому, как только вы узнаете, как использовать одно, вам будет достаточно легко перемещаться и управлять другими.
Вы пробовали какое-либо из этих приложений или что-нибудь в этом роде?
Захват движения в фотографии с эффектом размытия движения
В новых камерах и мобильных телефонах хорошо то, что они умеют делать автоматические фотографии. Так что, если вы не хотите, вам не нужно менять диафрагму, выдержку или даже фокусировку, прежде чем сделать идеальный снимок.Вы можете просто позволить камере автоматизировать всю эту работу за вас.
Конечно, если вы хотите иметь больший контроль над изображением, вы можете управлять этими настройками самостоятельно. Тем не менее, современные камеры имеют немного меньше места для ошибок, чем их предшественники. Во-первых, вам не нужно ждать, пока пленка проявится, чтобы увидеть, как получаются ваши снимки. Кроме того, затворы работают быстро, что позволяет снимать сцены с высокой скоростью — пока у вас много света — без создания полностью размытого изображения.
Автоматические настройки, скорее всего, будут захватывать движение таким образом, чтобы это было выгодно для объектов. То есть объекты будут выглядеть резкими, даже если они быстро движутся. Возможно, вы на спортивном мероприятии пытаетесь запечатлеть скорость спортсменов. В этих условиях вы или ваша камера, скорее всего, выберете высокую выдержку, если используете эти автоматические настройки.
Рискну предположить, что на изображение попадает также много дневного света. Это идеальный рецепт для получения качественного и четкого изображения, но при этом не будет эффекта размытия, характерного для скорости спортсменов.Вы можете целенаправленно сделать размытый снимок, установив более длинную выдержку, если вы работаете вручную. Тем не менее, размытие может быть не таким целенаправленным, как хотелось бы, и фотография в целом может выглядеть шаткой.
Итак, как можно получить лучшее из обоих миров? В этом уроке мы покажем вам, как размыть фотографию с помощью нашего редактора «размытия движения». Вы можете спросить: что такое размытие в движении? Это эффект тех длинных полосатых линий, которые следуют за вашим объектом, подразумевая скорость. Например, вы можете использовать эту функцию, чтобы продемонстрировать, насколько быстро едет автомобиль, велосипед или бегун.Вы также можете выбрать, где разместить эффект размытия в движении на ваших фотографиях, что означает, что это не обязательно должно быть массовое изменение. Вы можете размыть только фон вашего изображения, оставив объект резким.
Наконец, у вас также есть параметры размытия формы. Если вы предпочитаете радиальное размытие, из-за которого объект выглядит так, как будто он вылетает из пушки, вы можете добиться этого эффекта так же легко и быстро, как и горизонтальные полосы.
Это птица, это самолет, это супер-собака: как показать движение в повседневных кадрах
Если вы фотографируете своих друзей, осваивающих трюки со скейтбордом, или вашу собаку, бегающую по двору, вы можете добавить к этим фотографиям размытие движения с помощью простых инструментов редактирования, передавая скорость сцены вашим зрителям.
- Откройте мобильное приложение Picsart и щелкните фиолетовый знак плюса внизу экрана, чтобы начать новый проект. Появится ваша фото-библиотека. Выберите фотографию, к которой вы хотите применить эффект размытия движения.
2. На экране редактирования выберите «FX» в меню под изображением, чтобы открыть нашу библиотеку фильтров.
3. Больше, чем эффект, как таковой , «Размытие в движении» — это фильтр, который растянет вашу фотографию на длинные полосы или концентрические круги.Начнем с классического фильтра «Размытие в движении». Сначала нажмите категорию «Размытие» в нижней части экрана, чтобы сузить параметры фильтра, а затем прокрутите вправо, пока не дойдете до «Размытие в движении». Нажмите на него, чтобы применить к своей фотографии.
4. Теперь вы можете изменить направление и интенсивность эффекта движения, снова нажав на значок фильтра, где вы должны увидеть миниатюрные ползунки. При этом появятся инструменты «Расстояние», «Угол» и «Затухание». Мы рекомендуем начать с ползунка «Fade», который сделает фильтр движения более или менее очевидным.Когда вы усилите эффект, вы сможете более четко видеть линии движения, что поможет вам решить, правильный ли угол этих линий. Перейдите к инструменту «Угол» и переместите ползунок, пока линии не станут правильными, то есть пока они не будут выглядеть так, как будто они могут отходить от вашего объекта. Если вам понравился эффект, перейдите к шагу 6, чтобы узнать, как ограничить фильтр определенными областями фотографии, оставив другие части в фокусе.
5. Теперь давайте исследуем эффект «Радиальное размытие».На этом конкретном изображении, где собака находится прямо в центре, эти концентрические круги будут иметь эффект «выстрела из пушки», описанный выше. Примените эффект «Радиальное размытие» так же, как вы делали с «Размытие в движении», просто нажав на фильтр. Затем внесите любые изменения в интенсивность, потянув вверх ползунки регулировки, которые в данном случае включают только одну опцию: «Размытие». Как вы могли догадаться, эффект «Радиального размытия» станет более интенсивным, когда вы переместите ползунок вверх.
6.Пришло время очистить тему. Фильтр размытия может идеально смотреться на заднем плане, но у него есть побочный эффект, заключающийся в том, что объект — в данном случае собака — также выглядит размытым. Решение состоит в том, чтобы стереть эффект, но только в той области фотографии, где находится объект. Вы можете сделать это, щелкнув значок ластика над изображением и медленно и осторожно проведя пальцем по желаемой области. Если ластик кажется слишком большим, вы можете изменить его размер, щелкнув маленькую белую стрелку в углу значка ластика, теперь внизу экрана.Переместите ползунок «Размер» вниз, чтобы уменьшить ширину ластика для большей точности.
7. Когда вы закончите стирать области, где вы хотите удалить эффект, сохраните свою работу. Вы можете скачать свой проект или поделиться им, нажав на стрелку вниз над своей фотографией.
Создавайте со скоростью культуры
Picsart — это полная экосистема бесплатного контента, мощных инструментов и идей для авторов.Picsart является крупнейшей в мире платформой для творчества с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц. Picsart сотрудничает с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов.Раскройте свой творческий потенциал и обновите до Gold и получите премиальные привилегии! (
Эффект размытия в движении — Учебные пособия по Pixelmator Pro
Размытие при движении появляется естественным образом при съемке движущихся объектов или при более длительной выдержке, создавая впечатление скорости и движения. Однако, даже если вы сделали снимок без размытия в движении, вы можете легко создать эффект с помощью Pixelmator Pro.
Не стесняйтесь следить за фотографией, которую мы используем, загрузив ее ниже.
Скачать фотографию
Шаг 1
Отделить главный объект от фона
Ключом к достижению этого эффекта является применение разной степени размытия к основному объекту и фону. Это имитирует эффект фотосъемки при перемещении камеры по объекту.
Сначала выберите объект и скопируйте его на новый слой.Используйте обычные приемы, чтобы сделать идеальный выбор — начните выделение с помощью инструмента «Быстрое выделение» и не стесняйтесь использовать другие инструменты, чтобы убедиться, что все выбрано точно. Наконец, немного уточните выделение, чтобы добавить мягкости. Назовите слой «Тема».
Шаг 2
Убрать главный объект с фона
Теперь, когда вы разместили объект на отдельном слое, удалите его с фона. Сначала скройте вновь созданный слой, щелкнув его значок видимости на боковой панели «Слои».
Выберите инструмент «Ремонт» и используйте его магию, чтобы удалить объект с фонового слоя.
Шаг 3
Добавить размытие движения к фону
Не снимая выделения с фонового слоя, выберите Format> Effects> Blur> Motion . Настройте направление и силу размытия — поскольку наш объект движется горизонтально, мы можем оставить угол равным 0º. В качестве радиуса выберем 35 пикселей.
Поскольку мы размываем фоновый слой, мы не хотим создавать прозрачность по его краям.Щелкните всплывающее меню эффекта «Движение» и выберите «Сохранить прозрачность».
Шаг 4
Добавьте размытости к объекту
Чтобы добавить движению объекту, мы также немного его размыли. Сначала продублируйте слой «Тема» и выберите нижний из двух. Примените к нему эффект движения с тем же углом и радиусом 45 пикселей.
Переместите эту размытую версию объекта немного позади сфокусированной версии с точки зрения направления ее движения.Наш объект перемещается слева направо, поэтому мы переместим размытый объект влево примерно на 30 пикселей. Сумма может отличаться в зависимости от размера вашего изображения и силы желаемого эффекта.
И, наконец, готовая версия вместе с оригиналом. Простой, но эффективный!
Добавление движения к вашим фотографиям: создание гифок в Photoshop
Анимация в Photoshop существует уже несколько лет, и если у вас возникнет желание попробовать ее, вы сможете создавать красивые и высококачественные изображения, которые также будут двигаться! Этот блог предназначен для тех, кто только начинает работать с этой техникой, но не для тех, кто плохо знаком с Photoshop.Имейте в виду, что хотя этот процесс может занять много времени, он также может быть очень полезным!
КРАТКОЕ ОПИСАНИЕ — Сначала вам нужно выбрать изображение для анимации. Либо отредактируйте свое изображение по своему усмотрению, либо выберите уже существующее. Выберите изображение с подвижными элементами, которые могут перемещаться по вашему объекту. Для каждого элемента, который вы анимируете, вам нужно будет сделать несколько копий слоя, причем каждая копия слоя будет перемещаться понемногу за раз. Строка этих слоев, движущихся по временной шкале, будет вашими ключевыми кадрами и создаст иллюзию движения!
ШАГ 1. Создайте новый файл из выбранной вами фотографии.
Выберите изображение, которое, по вашему мнению, «готово», и откройте файл .psd. Вы должны выбрать изображение, которое уже редактировалось, или вы можете редактировать изображение для этого проекта. Ключевым моментом здесь является выбор файла с неподвижным фоном и слоями наверху, которые вы можете себе представить движущимися. Вы собираетесь создавать кадры анимации, многократно копируя один слой и перемещая этот же элемент по фотографии. Посмотрите, как на картинке ниже этот шар копируется много раз и имеет множество кадров, соединенных вместе, чтобы создать видимость движения? Вот что вы можете делать с наложением поверх изображения!
Итак, применяя этот принцип к эффектам в Photoshop, вот несколько идей, которые стоит попробовать:
СВЕТЯЩИЙСЯ ОБЪЕКТ: Кисть с жесткостью 0%> Нарисуйте круг> измените непрозрачность круга на временной шкале, чтобы создать эффект свечения.
ДВИЖУЩИЙСЯ ШАР: Кисть жесткости 0%> Нарисуйте круг> Переместите круг по изображению. Для этого изображения есть три набора кругов, движущихся, и свет фонаря остается на том же месте, только меняя непрозрачность.
.
В обоих изображениях ниже было вырезано элемент из фотографии и использовалось средство с учетом содержимого / точечное исцеление для исправления фона. Воздушный шар был впервые вырезан и оживлен; ребенок был вырезан и оживлен для второго.
.
ДВИЖУЩИЕСЯ БАБОЧКИ: Мы использовали наши оверлеи в виде бабочек, чтобы сделать гифку ниже. Мы переместили все наложения бабочек поверх нашего объекта.
ПАДАЮЩИЕ ЛЕПЕСТКИ ЦВЕТОВ: Мы использовали наши накладки с лепестками цветов, чтобы сделать этот гиф. Мы долго перемещали каждый … и … каждый … лепестковый слой. Не пробуйте это делать, если у вас нет пары часов под рукой и у вас нет опыта создания гифок!
ШАГ 2. Организуйте слои для анимации.
Теперь, когда вы выбрали или подумали о том, что вы хотите анимировать, давайте убедимся, что этот файл хорошо выглядит для работы всего процесса. Вы захотите, чтобы размер gif был 1920х1080 при 72 DPI, при условии, что вы хотите сохранить его в видеоформате. Технически вы можете сделать другие размеры в зависимости от платформы, на которой хотите публиковать сообщения (Pinterest снисходителен), но пока я рекомендую этот размер.
Прежде чем изменять размер изображения, имейте в виду, что изменение размера может изменить такие вещи, как наложения и эффекты размытия, поэтому вам нужно растрировать любые слои фильтров или смарт-объекты, чтобы избежать ошибок масштабирования.Измените размер изображения до 1920×1080 и убедитесь, что внешний вид слоев не изменился. Убедившись, что ваш уменьшенный файл выглядит так же, как оригинал, «сохраните как» новое имя файла («myimage-gif.psd») и переходите к следующему шагу.
ШАГ 3. Создание вашей анимации
Теперь я рекомендую вам начать экспериментировать с тем, как вы хотите, чтобы ваши слои двигались. Если вы создаете движущийся шар, просто используйте инструмент курсора, чтобы переместить его поверх объекта, чтобы увидеть, куда вы хотите, чтобы он переместился.Составьте план действий относительно того, как ваши слои будут двигаться.
Для коротких гифок лучше всего сделать так, чтобы они повторялись во времени, чтобы создать видимость продолжающейся активности; последний кадр в последовательности будет рядом с первым кадром, поэтому последний элемент изображения должен быть расположен рядом с первым элементом изображения. Photoshop предлагает вариант непрерывного изображения в формате GIF, который на временной шкале показан как «навсегда». Используйте эту настройку, чтобы создать гифку, которая никогда не перестает двигаться!
Помня о «петлевом» движении и имея план действий, начните анимировать свой первый элемент.Разместите перемещаемый элемент на фотографии там, где должна начинаться анимация. Скопируйте этот слой, а затем немного переместите его в желаемом направлении. Скопируйте ЭТОТ слой и снова немного переместите его. Скопируйте и переместите тот же слой, пока не получите узор движения, как показано ниже:
Теперь перейдите в окно Window> Timeline и щелкните Create Video Timeline . Затем нажмите верхнюю правую кнопку, которая выглядит как 3 строки, и перейдите к Преобразовать кадры> преобразовать в покадровую анимацию .
Вы должны увидеть то, что выглядит как одно изображение на временной шкале. Измените время под рамкой с 5 секунд на 0,2 секунды.
Помните первый слой, который вы хотели показать в анимации? Скройте все кадры, кроме первого слоя, затем щелкните значок рядом со значком корзины (он называется «Дублировать кадр»). Во втором кадре скройте первый движущийся слой и покажите второй. Дублируйте еще один кадр, скройте второй движущийся слой и покажите третий. Повторяйте, пока каждый из ваших слоев ключевых кадров не будет иметь свой собственный кадр.
Теперь нажмите маленькую кнопку воспроизведения внизу. Вы должны увидеть, как ваши слои движутся в нужном вам направлении. Если вам нужно внести изменения, убедитесь, что автоматически выбирает и находится на правильном кадре шкалы времени , чтобы убедиться, что вы перемещаете правильный слой за кадр.
СОВЕТ. Если вы анимируете несколько эффектов, сгруппируйте каждый анимируемый элемент, чтобы избежать путаницы.
СОВЕТ. Если у вас есть какие-либо цветные наложения или эффекты солнечного света, убедитесь, что они расположены над перемещаемыми слоями, и заблокируйте их.
ШАГ 4. Примите во внимание время
Итак, вы заставили ваши объекты двигаться в нужном вам направлении по всем ключевым кадрам. Если они выглядят слишком быстро или слишком медленно, вы можете изменить время на шаге после анимации. Вы можете изменить время, отредактировав раскрывающийся список под каждым кадром. Используйте Shift + щелкните все кадры, чтобы изменить их все сразу. Вы можете либо унифицировать синхронизацию, либо сделать одни кадры быстрее других. Поиграйте, пока не получите желаемую скорость.
Итак, на данный момент у нас есть много слоев одного и того же эффекта, размещенных индивидуально в каждом кадре, с определенной скоростью анимации. Поздравляю! Вы сделали анимацию в фотошопе!
Давайте экспортируем этого плохого парня в Интернет! Вам нужно поддерживать максимально возможное качество. Выберите «Файл »> «Экспорт»> «Сохранить для Интернета» и выберите следующее: GIF, АДАПТИВНЫЙ ЦВЕТ, ДИФФУЗИЯ, 256 ЦВЕТОВ, 100% DITHER , затем сохраните файл в выбранном местоположении.
Вы также можете экспортировать его как видео, выполнив File> Export> Render Video и выбрав формат .MP4. GIF-файлы, как правило, работают на большинстве платформ, но некоторые, например Instagram, принимают только файлы MP4 (не менее 4 секунд).
Есть вопросы или вы хотите поделиться своим созданием в формате gif? Оставляйте их в комментариях! Спасибо за прочтение!
Как создать контент с покадровой анимацией
ВидеоStop Motion — отличный способ привлечь внимание ваших любимых брендов, проявив творческий подход к своему контенту.
Этот метод уже популярен в социальных сетях — даже в Instagram есть инструмент камеры, который позволяет вам делать длинные серии фотографий, превращая их в покадровое видео, которое вы можете размещать в своих историях.
Так что, если вы еще не едете в поезде с покадровой анимацией, вам лучше посмотреть фильм.
Вот несколько советов по созданию собственного потрясающего покадрового видео!
1. Представьте свою концепцию
Покадровая съемка подходит практически для любого объекта.Люди, машины, еда: если он может двигаться, его можно остановить! Этот метод отлично подходит для изготовления брифингов для гурманов или добавления уникального оттенка в пошаговые рецепты. Вы даже можете заставить двух чупа-чупов делать ча-ча-ча, если хотите! (что мы, очевидно, делаем).
Просто убедитесь, что ваш контент отражает концепцию, которую вы пытаетесь придать (остановить) движение.
@ ryan.jon для Чупа Чупс
2. Создайте свою студию
Нет студии? Создавайте покадровую анимацию прямо на ходу!
Найдите устойчивый стол или поверхность, которая не сдвинется с места.Это гарантирует, что ваша установка не будет переходить от кадра к кадру и сохранит согласованность ваших снимков.
Найдите комнату, где можно сохранить уровень освещения. Естественный свет может меняться очень быстро, и даже малейшее смещение (из-за изменения положения облака или солнца) будет заметно на вашем видео. Цель состоит в том, чтобы получить ровное ровное освещение без каких-либо препятствий, которое равномерно освещает всю вашу установку.
Выберите простой фон, чтобы ваши объекты выделялись — бесшовная бумага или простой лист отлично подходят для покадрового видео.Просто накиньте фон на устойчивую поверхность, закрепите его, чтобы он не двигался, и начните движение.
Сведение к минимуму движения камеры очень важно, так как любое изменение положения повлияет на вашу анимацию. Убедитесь, что ваш телефон надежно закреплен, а штатив устойчиво. Расположите камеру там, где хотите, и начинайте съемку!
Для большей точности приобретите внешний контроллер камеры — проводной или беспроводной — для дистанционного управления спуском затвора.
3. Снимайте видео
Вы можете легко снимать и редактировать покадровые видеоролики с помощью таких приложений, как Stop Motion Studio Pro, Loop или Stop Motion Maker — просто снимайте свои фотографии, регулируйте время, добавляйте классную музыку (мы рекомендуем U Can’t Touch This от MC Hammer) , и вот оно.
Но, если вы хотите, чтобы это было очень просто, снимайте покадровое видео с помощью Instagram!
Зайдите в свои истории в Instagram и выберите инструмент покадровой анимации. Затем вы можете сделать серию фотографий, которые Instagram автоматически добавит для вас в видео. Этот инструмент по-прежнему дает вам свободу творчества, не ограничивая вас определенной временной последовательностью и позволяя изменять настройки между кадрами.
По завершении серии просто нажмите «Готово» и посмотрите, как оживет ваше покадровое видео.Затем видео можно опубликовать прямо в вашей истории или сохранить и загрузить в приложение TRIBE.
Стоп. Время движения!
7 лучших приложений для анимации фотографий на Android и iPhone
GIF-файлы и видео — это основа социальных сетей. В наши дни в Интернете можно увидеть неподвижную фотографию, и легкость, с которой вы можете добавлять эффекты движения и фильтрации к своим фотографиям, привела к быстрому распространению этих анимированных изображений в Интернете.
Так что, если вы хотите оживить неподвижную фотографию, добавив движение к неподвижному моменту во времени? Что ж, для этого есть приложение. На самом деле, для этого существует множество приложений. Вот лучшие приложения, которые вы можете использовать для анимации фотографий на Android и iPhone.
1. Pixaloop
Pixaloop — первое приложение в нашем списке, и не зря. Это приложение является одним из самых популярных, по последним данным оно набрало более 59 000 звездных оценок в магазине приложений iOS.
Pixaloop можно использовать бесплатно, хотя есть версия Pro и подписка. В отличие от многих других фотоаниматоров, он не ставит водяной знак на ваше изображение, когда вы загружаете его на свой телефон.
Основная цель приложения — анимировать неподвижные фотографии и превращать их в короткие, зацикленные видео. Вы делаете это, запрограммировав в изображение указатели направления, проводя большим пальцем по экрану.
Вы также можете «заморозить» части изображения и применить фильтры поверх изображения, чтобы создать «атмосферу» внутри изображения.
Скачать: Pixaloop для Android | iOS (бесплатно, доступны версии премиум и подписка)
К сожалению, Pixaloop сохраняет ваши анимированные фотографии в видеоформате, если вы не заплатили за учетную запись Pro. Итак, если вы хотите преобразовать анимированные фотографии в GIF, вот как преобразовать видео в GIF.
2. Werble
Werble действует так же, как Pixaloop.Его основная цель — оживить ваши фотографии, и хотя базовая учетная запись бесплатна, также доступны покупки в приложении. Большая часть анимации Werble создается с помощью эффектов фильтра, которые вы можете добавлять поверх своих изображений.
Плюс Werble в том, что он автоматически сохраняет эти изображения в формате GIF, чтобы их можно было использовать в Интернете. Обратная сторона? Чтобы удалить водяной знак, который они ставят на ваше изображение, вам нужно заплатить. Этот водяной знак определенно достаточно большой, чтобы раздражать.
NB: Werble доступен как для Android, так и для iOS, но с такими плохими отзывами мы не можем рекомендовать версию для Android.
Загрузить: Werble для iOS (доступны бесплатные покупки в приложении)
3. GIPHY
Большинство из вас уже знают GIPHY как мега поисковую систему для всего, что связано с GIF. Мы также говорили о том, как с его помощью можно ранжировать популярность ваших любимых GIF-файлов раньше.
GIPHY — это главное место, где вы можете загружать и находить мемы реакции на все, что угодно, и у GIPHY есть мобильное приложение: оно позволяет создавать свои собственные GIF-файлы и анимировать фотографии. Вы можете загрузить их, используя встроенные инструменты анимации на платформе.
Нам очень нравится GIPHY за его простоту использования и интуитивно понятный интерфейс. Он включает в себя средство для создания наклеек (доступно для iPhone X и более поздних версий), а также вы можете добавлять подписи к своим анимированным фотографиям или снимать собственные короткие видеоролики.GIPHY определенно стоит попробовать.
Скачать: GIPHY для Android | iOS (бесплатно)
4. ImgPlay
ImgPlay — еще одно приложение, которое можно использовать для анимации фотографий. Думайте об этом как о миксе между Pixaloop и Werble. Он создает готовые к использованию анимированные фотографии для Интернета и имеет расширенные, простые для понимания элементы управления. К сожалению, он также наклеивает на ваше изображение водяной знак: тот, который вы не сможете удалить, если не обновитесь до полной учетной записи.
В ImgPlay процесс создания анимированных фотографий и GIF-файлов можно выполнить несколькими способами. Вы можете размещать неподвижные фотографии рядом, использовать серийные фотографии или видео.
Скачать: ImgPlay для Android | iOS (доступна бесплатная, премиум-версия)
5. Movepic — Photo Motion
Movepic — один из наших любимых фотоаниматоров в этом списке, и если бы не водяной знак на вашем изображении, он был бы в значительной степени идеальным.
Это приложение похоже на Pixaloop в том, что оно анимирует фотографии, но большую часть этой анимации можно сделать с помощью встроенных оверлеев и фильтров.
Для своего собственного эксперимента с этой программой я летом сфотографировал куст возле своего дома. Затем я добавил несколько цветных наложений и снежный фильтр, чтобы посмотреть, смогу ли я сделать его больше похожим на рождественскую елку. Изменение было действительно крутым.
Обратной стороной — как уже упоминалось — является то, что вы не можете удалить водяной знак без обновления до VIP-учетной записи.Movepic также автоматически сохраняет ваши изображения в виде файла фильма, а не в формате GIF. Несмотря на это, все же стоит проверить.
Скачать: Movepic для Android | iOS (доступна бесплатная, премиум-версия)
6. StoryZ Photo Motion
Несмотря на скучный интерфейс, StoryZ, наверное, мое самое любимое приложение в этом списке. Он работает со статическими фотографиями, чтобы оживить их, и делает это с помощью запрограммированных траекторий движения, цветовых фильтров и наложений, многие из которых бесплатны и действительно удивительны.Он также автоматически сохраняет ваши файлы в формате GIF.
Одна из лучших особенностей StoryZ заключается в том, что вы можете удалить водяной знак со своего изображения, если просто посмотрите короткую рекламу перед сохранением файла. Это определенно хранитель, если вы хотите оживить фотографии.
Скачать: StoryZ для Android | iOS (доступны бесплатные, премиум-версии и подписка)
7. Фото Bender
Photo Bender — это приложение для Android, которое позволяет преобразовывать изображения в цифровую форму для анимации фотографий.Вы можете сделать это, раскрасив изображение, согнув его, растянув и используя кисти. Затем вы можете экспортировать свои фотографии в формате MP4, GIF, JPEG и PNG.
Хотя у этого приложения не так много оценок, как у некоторых других в этом списке, оно высоко оценено, поэтому на него все же стоит взглянуть.
Скачать: Photo Bender для Android (бесплатно)
Анимируйте фотографии, чтобы сделать их более захватывающими
Теперь, когда мы рассмотрели несколько отличных приложений, которые могут анимировать ваши фотографии, вы можете выбрать те, которые хотите попробовать.Все они делают примерно одно и то же, поэтому вы должны выбрать те, которые, по вашему мнению, подойдут вам.
Вам нужны дополнительные инструменты, которые можно использовать для настройки фотографий на смартфоне? Тогда ознакомьтесь с нашей статьей, в которой перечислены лучшие приложения для редактирования фотографий на Android и iOS.
10 советов и рекомендаций по работе с Google Диском, о которых вы пожелаете узнать раньшеЭти уловки помогут вам воспользоваться преимуществами Google Диска как на компьютере, так и в Интернете.
Читать далее
Об авторе Шианн Эдельмайер (136 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
советов по работе с фотографиями в Adobe Premiere Pro
В этом руководстве вы узнаете несколько простых и приятных приемов, которые упростят вашу жизнь при работе с изображениями в Adobe Premiere Pro.
Я собираю небольшой видеоролик об Аврааме Линкольне, который, естественно, будет состоять из неподвижных изображений. Работа с фотографиями в Adobe Premiere Pro немного отличается от рабочего процесса при редактировании видео. С изображениями вы часто имеете дело с разным разрешением, вам нужно будет добавить немного движения или даже немного подправить.
Давайте посмотрим.
Проверить разрешение
Фотографии бывают разных форм и размеров.Многие из них имеют вертикальное соотношение сторон, а другие квадратные или прямоугольные. Если вы планируете масштабировать фотографию, убедитесь, что у вас достаточно высокое разрешение, чтобы изображение оставалось резким после масштабирования. В этом примере я работаю с изображением с разрешением 2500 x 3000 пикселей. Если я перенесу это в эпизод Ultra HD (3840 x 2160), мне нужно будет масштабировать его, чтобы полностью уместить в кадре. Однако в последовательности 1920 x 1080 у меня есть много места, чтобы анимировать и масштабировать это изображение.
Для получения четкого изображения сначала проверьте разрешение.
Подходит к раме
Если вы просто хотите, чтобы изображение соответствовало размеру кадра последовательности, есть быстрый и простой способ сделать это. Когда у вас есть изображение в вашей последовательности, просто щелкните правой кнопкой мыши, и выберите либо Scale to Frame Size , либо Set to Frame Size . Важно понимать, что делает каждый из этих вариантов, поскольку они очень разные.
Подберите изображение к размеру кадра последовательности.
Scale to Frame Size фактически изменит размер изображения, удалив пиксели и установив масштаб на 100 процентов. Это означает, что если вы увеличите масштаб изображения позже, вы потеряете качество. С другой стороны, установка «Размер кадра» просто отрегулирует атрибут масштаба так, чтобы изображение идеально вписывалось в кадр последовательности. Чтобы изменить способ обработки фотографий в Premiere Pro по умолчанию, перейдите в раскрывающееся меню «Правка»> «Настройки»> «Масштабирование мультимедиа по умолчанию ».
Установите точку привязки
Чтобы оживить мое изображение, я хочу добавить базовую анимацию с помощью ключевых кадров для атрибутов «Масштаб», «Положение» и «Вращение».Поскольку все эти анимации будут сосредоточены на точке привязки моего слоя, я хочу убедиться, что правильно расположил ее. Если я хочу просто уменьшить масштаб глаз Линкольна, это поможет переместить точку привязки в эту область.
Чтобы оживить фотографию, нужно установить точку привязки.
Чтобы изменить положение точки привязки, я выберу параметр «Точка привязки» в разделе «Движение» на панели «Окно »> «Элементы управления эффектами» . Это показывает перекрестие точки привязки на панели Программы.Теперь, когда перекрестие видно, я могу легко переместить точку привязки к глазам Линкольна. Теперь все будет анимировано вокруг этого места как центра.
Анимация фотографии
Установив точку привязки, я готов к анимации. Для этого просто откройте панель Window> Effect Controls . Выберите фотографию, затем поместите указатель воспроизведения на шкале времени в то место, где вы хотите начать движение. Отрегулируйте атрибуты Motion на панели Effect Controls , чтобы получить фотографию именно там, где вы хотите.Нажмите кнопки переключения анимации (символ секундомера) для каждого параметра, чтобы добавить ключевые кадры.
Начните анимацию фотографии, открыв панель «Окно»> «Элементы управления эффектами».
Затем переместите указатель воспроизведения в желаемое конечное положение и повторно настройте атрибуты Motion . Второй ключевой кадр будет автоматически добавлен при изменении этих параметров. Чтобы сделать анимацию гладкой и шелковистой, добавьте легкости ключевым кадрам. Это известно как эффект Кена Бернса, названный в честь популярного режиссера-документалиста PBS.
Изменить длительность по умолчанию
Если я планирую работать с большим количеством фотографий, я могу создать последовательность, в которой все изображения имеют одинаковую продолжительность. Для этого я могу указать продолжительность по умолчанию для неподвижных изображений на панели «Настройки». В Edit> Preferences> Timeline> Still Image Default Duration я могу вручную ввести продолжительность в секундах или кадрах. После внесения изменений я перезапускаю свой проект. Теперь каждый раз, когда я добавляю фотографию на шкалу времени, она будет иметь новую продолжительность по умолчанию.Это определенно важно знать.
Последовательность изображений, указав продолжительность по умолчанию на панели «Настройки».
Редактировать в Adobe Photoshop
Часто при работе с историческими изображениями вам необходимо перенести их в Adobe Photoshop для некоторой работы по очистке. В большинстве случаев для меня это просто удаление царапин или других дефектов изображения. К счастью, Premiere Pro хорошо работает с Photoshop, поскольку они являются братьями и сестрами Adobe.
Удалите мелкие дефекты с помощью Adobe Photoshop.
Чтобы запустить PS из PP, просто выберите изображение на панели Timeline или Project , затем выберите Edit> Edit в Photoshop . Находясь в PS, я в основном буду использовать инструмент Patch , чтобы быстро удалить любые нежелательные объекты на фотографии. При сохранении в PS автоматически обновляются изменения фотографии в Premiere Pro.
Добавить накладки
Еще один способ оживить ваши неподвижные изображения — это добавить различные наложения.Так как это правильное историческое изображение, я сначала добавлю зернистость пленки, которая добавит кадру приятного тонкого визуального движения. У Shutterstock есть здесь пять бесплатных наложений с зернистостью пленки. Чтобы применить его, я просто перетащу клип с зернистостью 8 мм над моей фотографией и переключу режим наложения на Overlay .
Альтернативный способ оживить ваши изображения — добавить наложения.
Корректирующие слои
В качестве последнего штриха я открою цветовую панель Lumetri и немного подправлю внешний вид.Лучший способ сделать это — применить эффект Lumetri к слою Adjustment , который я добавлю через File> New> Adjustment Layer . Как только слой окажется на шкале времени и выбран, я добавлю быструю виньетку и внесу любые другие творческие изменения, например, слегка увеличив ползунок Faded Film .
Еще немного измените внешний вид, применив эффект Lumetri к корректирующему слою.
