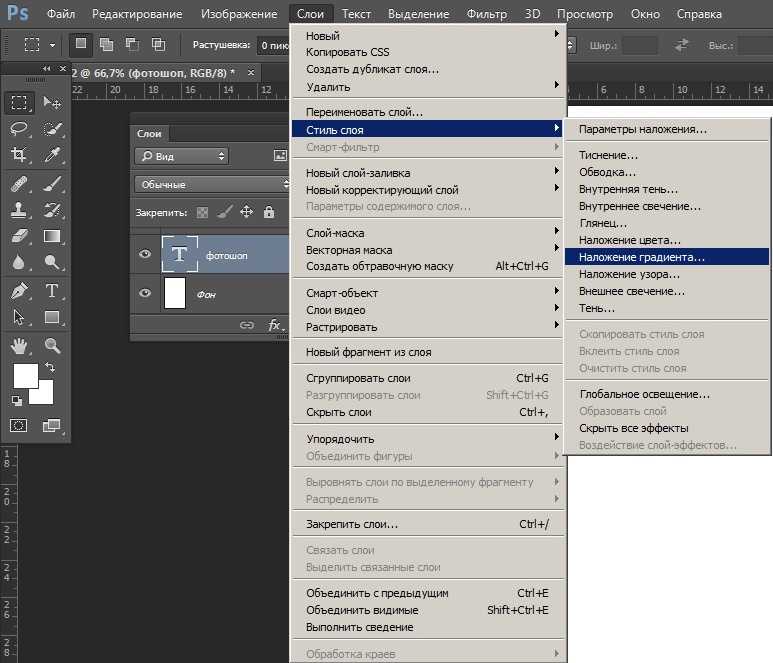
Управление параметрами наложения слоя
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 228 Обновлено
Понятия непрозрачность или прозрачность слоя рассматривается, как правило, как своего рода свойство действия на весь слой целиком — весь слой может быть полностью непрозрачным, полностью прозрачным, или где-то между этим. Но знаете ли Вы, что можете управлять прозрачностью отдельных частей слоя без выбора их вручную с помощью изменения параметров наложения? Это умение может оказаться незаменимо при наложении текстуры на фото и изменения цвета и оттенка с ложной поверхности. Заинтересовались?
Параметры наложения (на путать с режимами наложения!) можно открыть, если дважды кликнуть по слою в панели слоёв. Они находятся в самом верху диалогового окна стилей слоя и обычно игнорируются пользователями. А зря! В этом материале я постараюсь рассказать о мощных возможностях параметров наложения.
Содержание
Что такое смешивание «Наложение, если» (Blend If)
Чтобы представить работу смешивания «Наложение, если», нужно иметь два элемента: верхний и нижний слои. Скажем, у нас есть этот зелёный шар (нижний слой):
И я хочу смешить его с этим кругом из чёрно-белого градиента (верхний слой):
Дважды кликните по верхнему слою в панели слоёв и Вам откроется диалоговое окно параметров наложения.
В середине внизу окна имеются два ползунка в виде черно-белых градиентов. После того, как Вы научитесь ими пользоваться, Вы сможете делать чудеса!
Каждый из ползунков имеет два маркера: черный (слева) и белый (справа).
Что же произойдёт, если мы сдвинем маркеры? Все оттенки, которые окажутся слева от черного маркера, станут прозрачным, все оттенки справа от белого маркера также станут прозрачными.
- Оттенки в этом разделе являются прозрачными, потому что они расположены слева от черного маркера.
- Оттенки в этом разделе являются непрозрачными, потому что они не слева от черного маркера и не справа от белого
- Оттенки в этом разделе являются прозрачными, потому что они справа от белого маркера
Пока маркеры остаются на своих местах, они не создают никакого эффекта. Чтобы увидеть их работу, их надо переместить. Давайте посмотрим, что они могут
Слайдер
«Данный слой»Сначала рассмотрим слайдер «Данный слой» (This Layer). Перетащим чёрный маркер вправо и поглядим, что будет происходить, если перетаскивать маркер вправо, от чёрного к белому:
То же самое произойдёт при перетаскивании белого маркера влево, только серый шар будет становится прозрачным сверху вниз, т.к. белые тона сверху:
Пользователь может поменять маркеры местами, на первый взгляд это создаст непонятную ситуацию — белый маркер указывает, что область непрозрачна, а черный — что прозрачна. На самом деле Photoshop решает данную ситуацию очень просто — когда маркеры меняются местами, они работают точно наоборот . Т.е прозрачная область идёт слева у белого маркера и справа у чёрного маркера:
На самом деле Photoshop решает данную ситуацию очень просто — когда маркеры меняются местами, они работают точно наоборот . Т.е прозрачная область идёт слева у белого маркера и справа у чёрного маркера:
Сплит маркер
Выше я говорил вам, что каждый слайдер имеет два маркера, но это утверждение не совсем верно. Дело в том, что каждый из маркеров может быть разделен на две части. Для разделения следует зажать Alt и протащить маркер. Таким образом Вы можете сделать переход от непрозрачности к прозрачности плавным:
Слайдер
подлежащего слоя (Underlying Layer)Нижний слайдер работает точно так же, но он управляет непрозрачностью верхнего слоя в зависимости от тональности оттенка нижнего слоя.
На рисунке ниже такой эффект получается, потому что блик на шаре круглый и нарастание теней идёт по кругу, а не по прямой, как в первой анимации:
Общее правило наложения для нижнего слайдера:
- Область слоя, лежащего над тёмными оттенками с левой стороны черного маркера является прозрачной
- Область слоя, лежащего над светлыми оттенками с правой стороны белого маркера является прозрачной
Вы также можете разделить любой маркер, чтобы сделать плавные изменения прозрачности:
Изменение непрозрачности текстуры
Я показал механизм работы параметров наложения на примере изменения оттенков серого градиента. Гораздо более интересный эффект получится при смешивании более сложной поверхности.
Гораздо более интересный эффект получится при смешивании более сложной поверхности.
Вот несколько примеров наложения текстуры ржавчины, можно добиться самых разных и неожиданных результатов:
Кроме того, вместе с изменением параметров наложения можно менять и режимы наложения:
Выше я рассказал о теоретическом аспекте работы с параметров наложения. В следующих материалах я покажу применение параметров наложения на практике.
от простого к сложному. Часть 69
9 — 2003
Построение фона
Вставка элементов переднего плана
Завершающие штрихи
Наложение
слоев составляет базовую технику при подготовке иллюстраций в Photoshop. В версии
7 появились новые режимы наложения, которые расширяют возможности пользователя…
Современный мир заполонен картинками в стиле техно. Сегодня мы свернем с этой
магистрали и погуляем по территории классики это поможет нам расширить
арсенал своих средств.
В качестве основного элемента мы используем модель, созданную в программе Poser, чистую и холодную машинную графику. Наша цель состоит в том, чтобы сделать из нее картину теплую и человечную. Вся композиция должна быть выдержана в классическом стиле.
Надеемся, вы достаточно хорошо знакомы с инструментами и командами Photoshop, с процедурами редактирования изображений. Но доводилось ли вам использовать возможности программы в полной мере?
Построение фона
Начнем создавать иллюстрацию с самого начала с фона. Для этого нам понадобятся заранее подготовленные изображения…
1 Открываем файлы с текстурой и негативом, которые должны
быть готовы заранее, выделяем часть негатива и копируем в фон. Командой Image
> Adjustments > Levels (Изображение > Коррекция > Уровни) открываем
диалоговое окно Levels. На шкале Input Levels задаем входные значения 0/228/123
и нажимаем ОК. Чтобы изменить цвет, выбираем команду Image > Adjustments
> Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность),
перемещаем регулятор Hue до отметки -165, а Lightness до отметки +75.
Нажимаем ОК и сохраняем файл.
Командой Image
> Adjustments > Levels (Изображение > Коррекция > Уровни) открываем
диалоговое окно Levels. На шкале Input Levels задаем входные значения 0/228/123
и нажимаем ОК. Чтобы изменить цвет, выбираем команду Image > Adjustments
> Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность),
перемещаем регулятор Hue до отметки -165, а Lightness до отметки +75.
Нажимаем ОК и сохраняем файл.
2 Задаем на палитре Info фиксированное прямоугольное выделение шириной 9 см и высотой 21 см. Если у вас используются другие единицы измерения, установите в диалоговом окне Preferences > Units and Rulers (Параметры > Единицы и линейки) сантиметры. Создаем новый слой, устанавливаем на палитре Color цвет R214 G177 B96 и заливаем им выделенную область на слое.
3 Открываем еще один негатив и вставляем его в новый слой
нашей иллюстрации, задав режим наложения Overlay (Перекрытие). Инструментом
«перемещение» сдвигаем слой вправо.
Инструментом
«перемещение» сдвигаем слой вправо.
4 Инструментом «овальная область» создаем на новом слое овальное выделение, выбираем команду Select > Feather (Выделение > Растушевка) и указываем радиус растушевки 22 пиксела. Заливаем выделенную область цветом R255 G159 B141. Отменяем выделение и позиционируем овал, как показано на рисунке.
5 Вычерчиваем еще один овал на новом слое. Заливаем выделение цветом R54 G47 B45. Тем же инструментом «овальная область» удаляем некоторые его секции, как показано на рисунке, выбираем режим наложения Luminosity (Яркость) и дублируем слой. Фильтром Gaussian Blur (Размытие по Гауссу) размываем дублированный слой, указав радиус 8,5 пиксела.
6 Добавим в фон еще несколько форм, чтобы придать ему динамичность.
Создадим новый слой, в нижней его части начертим прямоугольник и зальем его
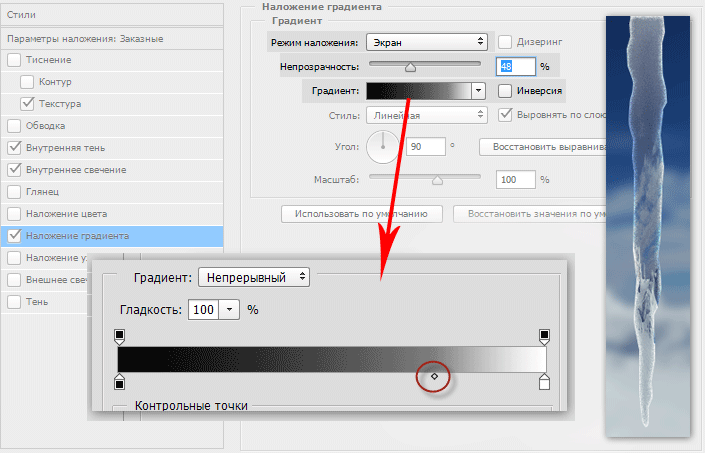
цветом R117 G76 B36. Наверху начертим еще один прямоугольник и заполним его
градиентом. Выберем линейный тип градиента, а цвет переднего плана сделаем прозрачным.
Создадим новый слой, начертим на нем круг и зальем его коричневым цветом R184
G154 B65.
Выберем линейный тип градиента, а цвет переднего плана сделаем прозрачным.
Создадим новый слой, начертим на нем круг и зальем его коричневым цветом R184
G154 B65.
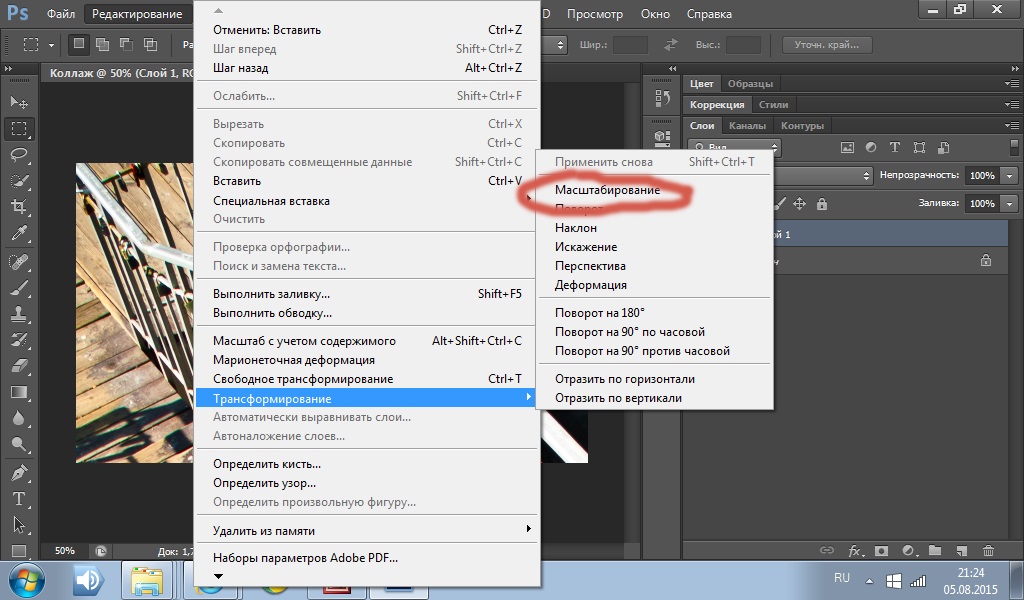
7 Короткий текст придаст вашей иллюстрации больше глубины и сделает ее более современной. Выберите инструмент «текст», в качестве основного цвета установите черный и подберите несколько слов, какие хотите. После ввода каждого слова командой Edit > Transform > Scale (Редактор > Трансформация > Масштаб) изменяйте его пропорции, каждый раз по-разному. Свяжем текстовые слои и объединим их. Выберем режим наложения Overlay и фильтром Gaussian Blur с радиусом 2 пиксела размоем текст.
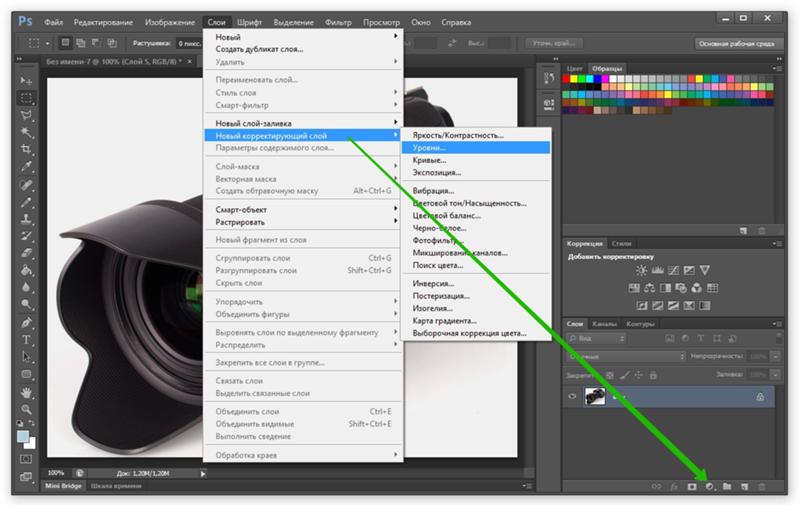
8 Если вы хотите освободить палитру Layers, это можно сделать,
собрав слои в одну папку. Щелкните на пиктограмме папки в нижней части палитры.
В верхней строке появится папка, которой нужно дать название и перенести туда
все слои, кроме исходного с белым фоном. По щелчку на стрелке рядом с папкой
слои будут прятаться в эту папку.
По щелчку на стрелке рядом с папкой
слои будут прятаться в эту папку.
9 Вернувшись к первому открытому негативу, копируем его и вставляем в изображение. Задаем режим наложения Overlay и осветляем слой с помощью средств диалогового окна Levels, переместив регуляторы входных значений до отметок 0/1.19/207. Создаем прямоугольное выделение в верхней части негатива и задаем ему растушевку в 120 пикселов. Дублируем слой, изменяем его размеры, как показано на рисунке, и задаем режим наложения Vivid Light (Яркий свет) с непрозрачностью 48%.
Вставка элементов переднего плана
Теперь вставим в композицию модель, рендеринг которой был выполнен в программе Poser. Сканированные текстуры и режимы наложения помогут придать этой модели более естественный вид…
10 Открываем и вставляем заранее подготовленное изображение
в рамки. Масштабируем и позиционируем рамку вверху слева. Снижаем непрозрачность
слоя до 54%. Снова вставляем оригинальную рамку и командой Edit > Transform
> Flip Vertical (Редактор > Трансформация > Отразить по вертикали)
поворачиваем ее. Масштабируем и позиционируем рамку внизу слева. Используем
непрозрачность 55% и режим наложения Overlay.
Снижаем непрозрачность
слоя до 54%. Снова вставляем оригинальную рамку и командой Edit > Transform
> Flip Vertical (Редактор > Трансформация > Отразить по вертикали)
поворачиваем ее. Масштабируем и позиционируем рамку внизу слева. Используем
непрозрачность 55% и режим наложения Overlay.
11 Выделяем прямоугольником и копируем узор оригинальной рамки, а затем вставляем его в композицию. Средствами диалоговых окон Levels и Hue/Saturation затемняем рамку и делаем ее золотистой. Дублируем слой и поворачиваем его на 90 градусов против часовой стрелки. Размещаем это в верхней части оригинального слоя, дублируем и перемещаем вниз. Связываем и объединяем оба слоя.
12 Дублируем общий слой. Задаем верхней копии режим наложения
Hard Light (Жесткий свет) и включаем параметр Lock на палитре Layers, блокировав
прозрачные пикселы изображения. Заливаем слой черным цветом, отключаем параметр
Lock. Применив к слою фильтр Gaussian Blur с радиусом 21 пиксел, перемещаем
слой немного вниз и вправо, чтобы это выглядело как отбрасываемая тень.
Применив к слою фильтр Gaussian Blur с радиусом 21 пиксел, перемещаем
слой немного вниз и вправо, чтобы это выглядело как отбрасываемая тень.
13 Перейдите на палитру Paths (Контуры), кнопкой «новый контур» создайте новый контур. Инструментом «перо» начертите форму вроде той, что показана на рисунке. Для преобразования плавных точек в угловые пользуйтесь инструментом «угол».
14 Создайте новый слой. Преобразуйте свой контур в выделение, нажав кнопку «контур в выделение» в нижней части палитры Paths. Залейте выделенную область цветом R79 G68 B4 и выберите режим наложения Hard Light. Сбросьте выделение и размойте слой фильтром Gaussian Blur с радиусом 2,7 пиксела. Дублируйте слой, масштабируйте его и разместите в левой части композиции.
15 Открываем генерированный в Poser файл с изображением женщины, копируем его и вставляем в иллюстрацию. Слегка удлиняем фигуру и позиционируем.
16 Вызываем диалоговое окно Hue/Saturation и переводим
регулятор Saturation до отметки +56. Дублируем слой. Снова открываем Hue/Saturation
и задаем Hue +7, Saturation +23. Уровень непрозрачности понижаем до 86%. Наконец,
применяем к слою фильтр Gaussian Blur с радиусом 3,4 пиксела. Выбираем инструмент
«ластик» диаметром 65 пикселов и стираем в области лица и рук, чтобы
стали видны более четкие детали с нижнего слоя.
Дублируем слой. Снова открываем Hue/Saturation
и задаем Hue +7, Saturation +23. Уровень непрозрачности понижаем до 86%. Наконец,
применяем к слою фильтр Gaussian Blur с радиусом 3,4 пиксела. Выбираем инструмент
«ластик» диаметром 65 пикселов и стираем в области лица и рук, чтобы
стали видны более четкие детали с нижнего слоя.
17 Блокируем прозрачность второго слоя с женщиной (параметр Lock на палитре Layers) и выбираем «аэрограф» диаметром 65 пикселов. Закрашиваем белым цветом слева от фигуры женщины. Затем черным цветом закрашиваем волосы справа.
18 Дублируем слой и создаем тень женщины, как это было проделано в случае с рамой. Возвращаемся к первому слою с женщиной. Удерживая клавишу Ctrl/Command, щелкнем в строке слоя на палитре Layers, чтобы выделить фигуру, затем командой Edit > Stroke зададим выделенной области обводку толщиной 2 пиксела.
Завершающие штрихи
Остается довести композицию до завершения…
19 Вернемся ко второму оригинальному негативу, скопируем
его и вставим в композицию режим наложения Overlay, непрозрачность 62%. Скопируем среднюю часть первого негатива и тоже вставим в общий файл, выбрав
режим наложения Pin Light. В диалоговом окне Hue/Saturation зададим Hue +20,
Lightness +46. В диалоговом окне Levels укажем 3/0.85/255.
Скопируем среднюю часть первого негатива и тоже вставим в общий файл, выбрав
режим наложения Pin Light. В диалоговом окне Hue/Saturation зададим Hue +20,
Lightness +46. В диалоговом окне Levels укажем 3/0.85/255.
20 Закрасим черной кистью область справа от женщины. Выберем режим наложения Overlay.
21 Начертим на новом слое форму, как показано на рисунке, заполним ее цветом R160 G129 B46 и выберем режим наложения Multiply (Умножение).
22 Из заранее подготовленного файла скопируем цветок и вставим в руку женщине, задав режим наложения Hard Light. Здесь можно поэкспериментировать с цветом.
23 Увеличим масштаб цветка и обведем один из лепестков
«пером». Преобразуем полученный контур в выделение и вставим лепесток
в новый слой. Дублируем его несколько раз и повернем слои под разными углами,
изображая падающие лепестки. Объединим слои, выберем режим наложения Hard Light
и размоем лепестки по вертикали фильтром Motion Blur (Размытие в движении),
чтобы казалось, будто они действительно падают.
24 Дублируем несколько раз слой с цветком, изменяя его размер и поворачивая, объединим слои и установим режим наложения Hard Light.
25 Снова вернемся к первому негативу, скопируем и вставим в композицию, поместив на талию женщины. Командой Edit > Transform > Distort (Редактор > Трансформация > Деформация) изменим форму вставленного элемента, сделав из него юбку. В диалоговом окне Hue/Saturation установим Hue –153, Lightness +15. В диалоге Levels укажем 0/0.73/186.
26 Создадим новый слой и «кистью» диаметром 2 пиксела, не заботясь о точности, проведем черные линии вдоль краев юбки. Подобным же образом обведем белым штрихом и цветы.
27 Объединяем все слои (Layer > Flatten Image), дублируем
и применяем к дубликату фильтр Gaussian Blur с радиусом 62 пиксела. Далее в
диалоговом окне Hue/Saturation указываем Hue –6, Saturation +6, Lightness +30.
Задаем режим наложения Soft Light (Мягкий свет). Открываем диалоговое окно Color
Balance (Цветовой баланс) и устанавливаем значения +91, +48, –62. Можно понизить
насыщенность глаз и губ.
Открываем диалоговое окно Color
Balance (Цветовой баланс) и устанавливаем значения +91, +48, –62. Можно понизить
насыщенность глаз и губ.
КомпьюАрт 9’2003
Как использовать слои и наложения в приложении Photoshop Mix Layers — Summerana
Недавно мы показали вам все, что вам нужно знать, чтобы начать использовать приложение Photoshop Mix, так что теперь пришло время углубиться и узнать, как это приложение может помочь вам создавать потрясающие готовые изображения, используя только смартфон или планшет. Если вы много путешествуете и вам нужен способ создавать новые изображения без ноутбука, это будет огромным изменением в вашей рутине редактирования!
Давайте начнем с того, как использовать наложения и слои, чтобы внести большие изменения в ваши изображения с помощью Adobe Photoshop Mix.
Соберите файлы вместе
Чтобы приступить к редактированию изображения, первое, что вам нужно сделать, это собрать все файлы в одном месте: на вашем устройстве. Это легко и быстро сделать, и есть несколько способов, которые вы можете использовать, поэтому давайте рассмотрим некоторые идеи здесь:
Это легко и быстро сделать, и есть несколько способов, которые вы можете использовать, поэтому давайте рассмотрим некоторые идеи здесь:
- Отправить файлы себе по электронной почте в качестве вложения. Если он слишком велик для отправки изображений, которые вы хотите использовать, через свою учетную запись электронной почты, вы можете использовать WeTransfer в качестве альтернативного метода 9.0014
- Загрузите файлы в облачную службу, такую как DropBox, Google Диск и т. д., а затем загрузите их со своего устройства после входа в систему
- Если вы забыли что-то подготовить заранее и вам нужно получить доступ к изображениям в дороге, попробуйте загрузить изображения со своего веб-сайта или страниц в социальных сетях (хотя имейте в виду, что они могут быть не в полном разрешении, если вы будете следовать этот маршрут)
Вы также можете подготовить несколько оверлеев, зайдя в свою учетную запись Summerana и выбрав коллекции оверлеев, которые кажутся вам наиболее интересными. Собираетесь ли вы использовать новое небо для своего изображения, друга-животного, сопровождающего вашу модель, или эффект линзы, такой как дождевая вода, падающая на изображение, вы можете найти множество наложений в соответствии с вашими потребностями. Используя устройство, на котором вы хотите редактировать, просто загрузите и разархивируйте файлы, чтобы начать их использовать.
Собираетесь ли вы использовать новое небо для своего изображения, друга-животного, сопровождающего вашу модель, или эффект линзы, такой как дождевая вода, падающая на изображение, вы можете найти множество наложений в соответствии с вашими потребностями. Используя устройство, на котором вы хотите редактировать, просто загрузите и разархивируйте файлы, чтобы начать их использовать.
Если вы не знаете, как разархивировать файл на своем мобильном устройстве, мы также подготовили удобное руководство, доступ к которому вы можете найти здесь!
Загрузите свои файлы в Photoshop Mix
Теперь, когда вы готовы начать, вы можете загрузить все свои файлы изображений в Photoshop Mix, готовые к редактированию. Откройте Photoshop Mix и выберите знак «плюс» в нижней правой части экрана. Теперь у вас будет возможность открывать файлы из нескольких источников, включая Adobe Cloud — это отличный способ обмениваться файлами между различными приложениями, когда вы используете их на ходу.
Теперь вы увидите, что ваше изображение открыто с меньшим полем справа, которое также изображает изображение. Это интерфейс ваших слоев, который показывает, какие слои у вас открыты и над каким из них вы сейчас работаете. Идите вперед и выберите символ плюса над этим полем, и вы можете открыть другой файл для слоя поверх него!
Не беспокойтесь о порядке, в котором вы открываете свои файлы, так как вы можете изменить порядок позже, просто перетащив поля слоев. Вы также можете коснуться каждого отдельного слоя, чтобы начать их редактирование, а затем дважды коснуться каждого слоя, чтобы открыть дополнительный список пунктов меню (включая удаление любых слоев, которые вы не хотели открывать). Если вы ошибетесь в любой момент, просто нажмите стрелку отмены в верхней части экрана, и все вернется к тому, что было до вашего последнего действия.
Редактирование слоев
Существует множество вещей, которые вы можете делать со слоями в приложении Mix, но сегодня мы сосредоточимся на тех, которые помогут вам правильно расположить наложения.
Если вы хотите, чтобы они закрывали только часть изображения, вы можете стереть остальные части, чтобы их больше не было видно. Например, если вы добавляете новое небо, вы можете установить небо в качестве нижнего слоя, а затем выбрать исходное небо на изображении с помощью инструментов «волшебная палочка» перед его удалением. Это позволит просвечивать слой неба, как если бы он был частью исходного изображения. Убедитесь, что вы играете с краем слоя и инструментами растушевки, чтобы сделать редактирование максимально плавным.
Вы также можете перемещать слои; например, если вы добавляете животное в свою композицию или даете своей модели новые сказочные крылья. Просто коснитесь основной части изображения на экране и проведите пальцем, пока слой выбран. Вы также можете свести пальцы, чтобы увеличить масштаб, или удерживать два пальца на изображении, перемещая их, чтобы повернуть его. Это те жесты, которые вы, вероятно, уже использовали на своем устройстве, так что они интуитивно понятны!
После того, как вы разместили свой слой там, где вы хотите, и стерли все, что вам не нужно, вы можете использовать другие инструменты редактирования, чтобы убедиться, что контраст, яркость и цвета выглядят реалистично по сравнению с остальной частью изображения. появление нового элемента кажется естественным.
появление нового элемента кажется естественным.
Завершите работу над изображением
Когда вы закончите редактирование изображения и оно будет таким, как вы хотите, вы можете легко сохранить его, нажав кнопку в верхней части экрана на основном изображении, чтобы поделиться им. где угодно. Это включает в себя сохранение его на вашем устройстве или загрузку в облако. Не беспокойтесь о сохранении изменений по ходу работы — они автоматически сохраняются в приложении, а это значит, что вам нужно быть очень осторожным с использованием кнопки отмены, если вы ошибетесь!
Photoshop Mix — отличный способ редактирования на ходу. Возможно, он не обладает всеми возможностями Photoshop на вашем компьютере, и потребуется некоторое время, чтобы привыкнуть к управлению инструментами пальцами, но вы можете добиться отличных результатов, если знаете, что делаете!
Как создать эффект наложения в Photoshop с Анной Аспнес
Установить холст
Создайте новый документ размером 12×12 дюймов. Установите разрешение 300 пикселей, чтобы обеспечить хорошее качество печати.
Установите разрешение 300 пикселей, чтобы обеспечить хорошее качество печати.
Включите линейки, щелкнув меню «Вид». Перейдите к заархивированному набору палитр на компьютере.
Знакомство с палитрой
Палитра ArtPlay состоит из набора из четырех различных видов бумаги Artsy и пяти видов твердой бумаги. Файлы Artsy Transfers и элементы доступны в формате PSD и PNG, что позволяет вам управлять слоями в Photoshop по отдельности. Палитра также поставляется с набором кистей, которые содержат различные стили обтравочной маски и могут использоваться для добавления текстурных рисунков в макеты.
Добавить фон
Выберите сплошную бумагу из палитры, перетащите ее на новый дизайн макета или импортируйте файл, нажав «Файл». Откройте архив палитр ArtPlay и нужную бумагу Artsy.
Дважды щелкните галочку в верхней части экрана, чтобы найти бумагу в ограничивающей рамке. Перейдите на страницу FotoBlendz № 5 размером 12×12 и перетащите файл № 3 на фон макета. Проверьте различные уровни прозрачности файла.
Проверьте различные уровни прозрачности файла.
С помощью инструмента «Перемещение» перетащите файл, чтобы поместить его на основу макета.
Добавить изображение
Перейдите к изображению, которое хотите использовать, и перетащите его на фон макета.
Используйте инструмент «Перемещение», чтобы выровнять фотографию.
Редактирование изображения
Перейдите в меню «Слой» и создайте обтравочную маску, чтобы фотография соответствовала форме основной маски.
Измените размер фотографии и поместите область, которую вы хотите сохранить в фокусе, на самую непрозрачную часть маски.
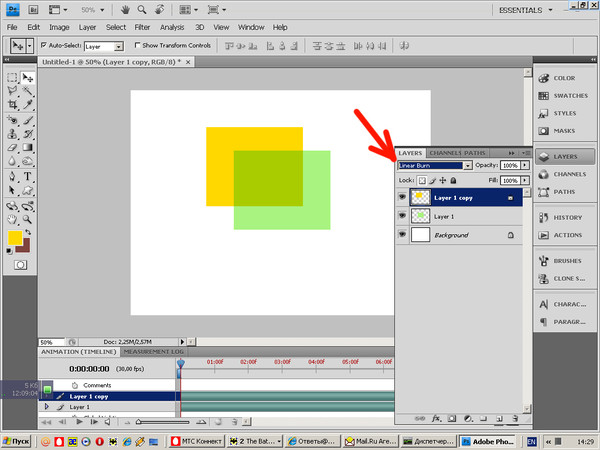
Выберите слой обтравочной маски, откройте раскрывающееся меню режима наложения и выберите параметр Linear Burn.
Создайте дубликат слоя и добавьте режим наложения экрана, чтобы сделать изображение светлее.
Перейдите в меню «Изображение», «Уровни регулировки», чтобы отрегулировать уровни освещения и увеличить контрастность.
Создание макета
Вернитесь к палитре ArtPlay и перетащите файлы элементов на холст.
Добавьте в макет еще один файл из палитры и отрегулируйте размер.
Совет профессионала: Все файлы переноса Artsy отображаются в отдельных отдельных слоях, поэтому вы можете задать каждому из них нужный размер, цвет, насыщенность и режим наложения для улучшения изображения.
Добавление штрихов к дизайну
Перейдите в палитру ArtPlay и перетащите несколько файлов элементов в макет.
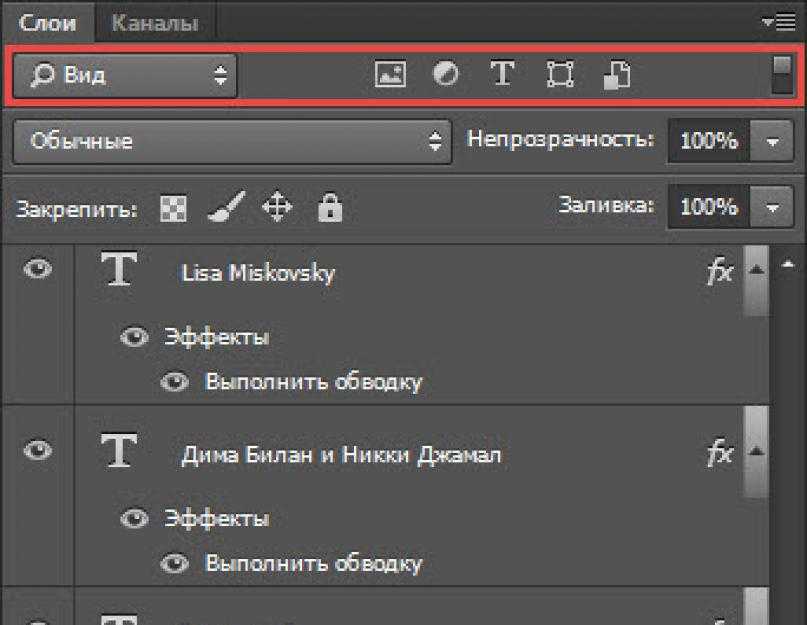
Организуйте панель «Слои», сгруппировав слои.
Разместите элементы файла на холсте по своему усмотрению. Измените размер или поверните их по желанию, чтобы привлечь внимание к фокальной точке и замаскировать другие области.
Использование кисти для улучшения изображения
Перейдите в палитру ArtPlay и перетащите кисть на панель кистей в Photoshop.
Создайте новый слой, выберите кончик кисти и цвет.
Перейдите к инструменту «Кисть», выберите кисть на панели и отпечатайте ее на макете. При необходимости добавьте режим наложения. Повторите тот же процесс с разными кистями.
Добавить мультимедийные файлы
Перейдите к мультимедийным документам, поставляемым с палитрой ArtPlay. Перетащите файл на фон холста.
С помощью инструмента выделения выберите один элемент из мультимедийного файла и перетащите его на холст.
Продолжайте добавлять и выравнивать нужные элементы из файла на холсте. Добавьте тени, чтобы он выглядел многомерным.
Перетащите другой мультимедийный файл на холст. Выберите несколько элементов и перетащите их на холст. Отрегулируйте размер, выравнивание, цвет и тени.
Добавить текстуру
Вернитесь в Bundle и перетащите текстурную кисть на макет.
Измените цвет текстуры и примените режим наложения для улучшения изображения. Используйте инструмент «Ластик», чтобы удалить ненужные линии.
