Как применять оптические иллюзии в интерфейсах — CMS Magazine
Джерри Чао, специалист по UX сервиса по созданию макетов и прототипов UXPin, рассказал в своей заметке для The Next Web о том, какие бывают оптические иллюзии в интерфейсах и как их применять.
Digital-агенство Red Collar подготовило перевод заметки Шоафа, а редакция CMS Magazine подобрала несколько примеров применения иллюзий на отечественных сайтах.
Признайте, в какой-то момент жизни оптические иллюзии здорово вас удивили.
Поразительно, какие фокусы проделывает с нами зрение, но ещё больше удивляет, что мы, как правило, склонны доверять глазам больше, чем здравому смыслу. Но оптические иллюзии чаще являются результатом науки о зрении — науки гештальт.
Источник: Gestalt Art
Основы гештальт заложены в теориях, которые анализируют «слепые зоны» в работе нашего зрения. Эти основы помогают понять, как люди воспринимают визуальные объекты, и как изменения в расположении, перспективе, размере и прочем могут поменять это восприятие.
В этой статье мы рассмотрим основные понятия гештальт, наиболее пригодные для ежедневного применения в UI-дизайне.
Столпы гештальт в дизайнеХотя так может и показаться, но основы гештальт — не работа всей жизни какого-то парня по имени Гештальт. Гештальт на самом деле — немецкое слово, означающее форму или очертания. Оно было использовано в начале XX века в качестве названия движения в психологии, в котором зародились основы гештальт.
Источник: гештальт Principles Composition
Легенда гласит, что в 1910 году психолог Макс Вертхаймер наблюдал, как огни железнодорожного переезда мигали при включении и выключении (как иллюминация, освещающая козырёк над входом в кинотеатр). Создавалась иллюзия, будто свет движется по кругу, несмотря на то, что огни просто чередовались с хорошим интервалом.
Это различие между тем, что мы видим, и тем, как мы воспринимаем визуальные раздражители, поддерживало движение гештальт в течение последующих нескольких десятилетий.
Вертхаймер вместе с коллегами разработал теории о визуальном восприятии, которые более чем через половину десятилетия стали основой веб-дизайна. Эти теории толкуют упрощённую, но классическую аксиому Аристотеля — «Целое больше, чем сумма его частей».
Основы гештальт обычно крутятся вокруг нескольких похожих концепций. Хотя эти идеи относятся к зрительному восприятию в целом, они хорошо применимы в UI-дизайне.
Рассмотрим ниже четыре свойства гештальт.
ПоявлениеПытаясь опознать объект, мы (люди) сначала обращаем внимание на его контуры, а потом уже сопоставляем их с знакомыми нам очертаниями. Только после опознания контуров образа мы начинаем замечать детали объекта, его части отдельно от целого.
Изображение выше часто используют для объяснения принципов гештальт. В нем зритель распознаёт далматинца целиком вместо, например, того, чтобы сказать: «Тут нога далматинца, здесь его голова. Соберём всё вместе, и тогда. ..»
..»
Применение в веб-дизайне: формы и контуры должны преобладать над мелкими деталями (неважно, насколько они креативны или как сногсшибательно они смотрятся). Не имеет значения, как замечательно смотрится кликабельная кнопка, если пользователь не знает, что это кнопка. Эти «указатели» помогают понять функцию (или же возможности действия).
МатериализацияПо причине того, что визуальные стимулы сильно противоречивы, наш мозг запрограммирован на «заполнение пробелов», когда информации не хватает. Это позволяет нам понимать видимое, даже если оно расплывчатое или ограниченное.
Источник: Gestalt (Principles and Laws)
Каждый из примеров выше — это небольшой трюк. В действительности это всё двусмысленные и неполные фигуры, но наш мозг может всё-таки в них разобраться.
Например, в фигуре «А» мозг говорит нам, что три неполных круга соединены белым треугольником.
Применение в веб-дизайне: «почти и чуть-чуть» тоже считается в веб-дизайне. При условии, что у вас есть достаточно информации, чтобы передать объект, мозг пользователя заполнит всё остальное. Это значит, что вы можете свободно креативить с белым пространством, и тогда у вас появляется ещё один инструмент дизайна вместо пустого холста.
При условии, что у вас есть достаточно информации, чтобы передать объект, мозг пользователя заполнит всё остальное. Это значит, что вы можете свободно креативить с белым пространством, и тогда у вас появляется ещё один инструмент дизайна вместо пустого холста.
Мы объясним это далее в отрывке про «правило Завершения».
МультиустойчивостьЕсли у объекта есть больше, чем одна интерпретация, то сознание будет переключаться между интерпретациями, так как оно не может видеть их все одновременно. Чем дольше зритель фокусируется на одной интерпретации и меньше на другой, тем более доминирующей становится первая.
Источник: Two Faces or a Vase
Это основа многих популярных оптических иллюзий, как на картинке выше. Человек может видеть на ней как старую женщину, так и молодую, но не обеих одновременно.
Применение в веб-дизайне: если возможно, избегайте множественные интерпретации. Дважды проверяйте, смотрится ли ваш дизайн так, как вы хотите, чтобы он смотрелся. Уделяйте ваше внимание тому, как UI затрагивает UX. Тесты по юзабилити могут помочь определить эти проблемы лучше, чем если кто-то рядом с вами со свежим взглядом смотрит на ваш дизайн.
Уделяйте ваше внимание тому, как UI затрагивает UX. Тесты по юзабилити могут помочь определить эти проблемы лучше, чем если кто-то рядом с вами со свежим взглядом смотрит на ваш дизайн.
Также как и воплощение, неизменность — другая тактика, которую использует наш мозг, воспринимая картинку несмотря на её сильную несогласованность. Принцип неизменности показывает, что мы распознаём очертания и образ объекта вопреки разнице в перспективе, повороте, масштабе и даже незначительных деформациях.
Источник: Gestalt (Principles and Laws)
В примерах выше мы можем отличить объекты группы А от объектов группы В, хоть даже они и одинаковы. Однако, мы способны понять, что объекты группы А такие же, как в группе С и D, несмотря на то, что они искажены.
Применение в веб-дизайне: неизменность может не так прямолинейно влиять на веб-дизайн, как другие столпы гештальт; однако, это обычно применяется в тестах с капчами, раз неизменность — одно из преимуществ человека над роботами.
В 1954 году, через десятилетия после того, как Вертхаймер впервые остановился и смотрел на огни поездов, Рудольф Арнхейм собрал все основы гештальт в сокращённом виде в книге «Искусство и визуальное восприятие: психология креативного зрения». Как предложил дизайнер Кароланн Боннер, есть пять правил, наиболее полезных в ежедневном применении:
- Сходство.
- Соотношение фигур и фона.
- Группировка.
- Завершение.
- Продолжение.
Опишем их все по порядку.
СходствоОбъекты, которые смотрятся похоже, воспринимаются, как одинаковые. Это можно часто использовать в веб-дизайне, в области, в которой ценятся быстрейшие и простейшие способы передачи информации. Создав два элемента с похожими визуальными контурами, вы можете интуитивно передать назначение каждого.
Сходства не должны быть яркими. На примере дизайна агентства Green Chameleon ниже показано, как навигационные иконки смотрятся по-разному.
Однако, сходства в цвете, размере, интервале и расположении иконок подсказывают, что каждая иконка означает одинаковый уровень навигации (высший).
При наведении срабатывает действие, при котором выезжает объясняющий каждый раздел сайта текст. Такой пример взаимодействия работает особенно хорошо с вертикальной навигацией, поскольку он экономит пространство, но не жертвует функциональностью (при условии, что метафоры иконок имеют смысл).
Всё это относится к паттернам и их последовательности — темам, затронутым в » Лучших примерах интерактивного дизайна«. Способный дизайнер будет использовать сходства для передачи значений, понятности и сглаживания впечатления при просмотре.
Примеры на отечественных сайтах:
http://burprirodnadzor.ru
http://pimpyoureyes.ru
Соотношение фигур и фонаЭлементы одинаково воспринимаются и как фигуры (отчётливые части фокуса), и как фон, на котором фигуры расположены.
Источник: Gestalt Design Principles
-
Устойчивые (слева) — ясно, что круг — фигура, а серое пространство — фон.
-
Двусторонние (в центре) — каждый столбец может одинаково претендовать на звание фигуры или фона, это создаёт напряжение, которое можно использовать в динамическом дизайне.
-
Неопределённые (справа) — когда непонятно, что фигура, а что фон — зрителю даётся большая свобода интерпретации.
Источник: Moddeals
В примере выше Moddeals показывают привычный образец использования отношений фигур и фона. Когда появляется всплывающее рекламное окно, остальная страница становится темнее, превращаясь в фон. Кроме этого, пользователь всё ещё может скроллить страницу, однако всплывающее окно остаётся закреплённым в своём положении, и принимает роль фигуры, на фоне главной страницы.
Сайт немецкого фильма Tannbach использует многоуровневый подход к фигурам и фону в более изящном ключе.
Чтобы подчеркнуть человеческие взаимоотношения в фильме, дизайнер чётко изображает двух людей на размытом деревенском фоне.
Это довольно умная реализация простого принципа гештальт, которая показывает, что вам необязательно понимать значение этого принципа только как «сделай появляющееся меню на размытом фоне».
Примеры на отечественных сайтах:
http://pomosch.com
http://point2meet.ru
ГруппировкаНепохожие детали всё равно могут быть сгруппированы вместе, чтобы представить их подобными друг другу. Основы гештальт предлагают как минимум два способа использования группировки для отображения связи между предметами:
-
Ограждение — ограждение непохожих объектов вместе с помощью заметной черты объединит их в сознании зрителя.

-
Сближение — собранные близко друг к другу объекты будут восприниматься как похожие, особенно если они отделены от других групп большим пространством. Это также имеет отношение к временным и пространственным элементам закона Хика.
Пример из Facebook на картинке выше показывает использование приёмов ограждения и сближения.
Вся заметка вместе с заголовком, фото, описанием, комментариями и прочим отделена одной рамкой от серого фона. Тут используется как ограждение, так и соотношение фигур и фона.
В заметке опции «Лайк», «Комментировать», и «Поделиться» расположены в близком соседстве, подсказывая, что все они — способы личного взаимодействия с материалом (не упоминаем даже, что использование одинакового размера, шрифта и цвета — приём сходства).
Расставляя кнопки управления рядом с соответствующими объектами, дизайнер сберегает пользователя от хлопот с исследованием, запоминанием и погружением в сложные дебри сайта.
Это также относится к пункту об упрощении кликов, потому что вам нужно сократить путь между пользователем и его целью. Упрощение системы позволяет здравому смыслу восторжествовать над длинными и запутанными объяснениями.
Примеры на отечественных сайтах:
http://rozovoz.ru
http://netology.ru
ЗавершениеОпираясь на принципы материализации, которые мы описали ранее, правило завершения основано на том, что мозг автоматически обеспечивает человеку заполнение незаконченных визуальных объектов. Это может быть использовано дизайнерами как преимущество, во-первых, давая им свободу в работе с компонентным дизайном, и, во-вторых, поощряя создание минималистичных стилей, передающих изящность.
Посмотрите, как оформлена сетка и контент в ней на скриншоте сайта Abduzeedo ниже. Даже если нет чётких границ у каждой части контента, выравнивание по одной линии помогает нашему зрению «завершить» построение сетки, созданной каждым из трёх изображений. И соответственно, мы видим три колонки текста вместо одного большого куска.
И соответственно, мы видим три колонки текста вместо одного большого куска.
Завершение также относится и к интерактивности, создавая смысл при заполнении пробелов в действиях.
Как объясняет дизайнер Кароланн Боннер, Urban Outfitters используют правило завершения, чтобы пропустить несколько шагов, делая действие «Добавить в корзину» очень сглаженным.
- Текст кнопки «Добавить в корзину» становится «Добавлено!».
- Количество вещей рядом с корзиной в навигационной панели соответственно обновляется.
- Небольшая панель выскальзывает сверху из корзины, чтобы визуально подтвердить добавление вещи в неё.
Благодаря этому, мы понимаем, когда вещь добавлена в корзину без лишних скрытых действий. Нам не нужно переходить на страницу корзины для подтверждения или перетаскивать покупки туда-сюда (что повышает раздражение). Пропуская подобные этапы, интерфейс выполняет главную функцию, сохраняя взаимодействие легковесным.
Энди Рутледж написал замечательную статью о применении правила завершения в UI-дизайне.
Примеры на отечественных сайтах:
http://partiyaedi.ru
http://gingeany.com
http://gingeany.com
http://gingeany.com
ПродолжениеСвязанное с правилом завершения правило продолжения утверждает, что зрение пользователя создаёт движение, в то время как оно переходит от объекта к объекту, давая линиям особую силу в layout-дизайне.
В визуальном примере выше зрители воспринимают прямую линию и кривую, а не изогнутую чёрную и изогнутую красную. Так сила продолжения больше, чем сила цвета, что является мощным визуальным инструментом для отображения схожести.
Это значит, что пользователи воспринимают детали на прямой или косой линии похожими друг на друга.
Наиболее очевидно применение для этого — навигация сайтов, так как объекты на одной горизонтальной панели относятся к одному уровню иерархии.
На примере навигационной панели CreativeBloq видно, что все элементы навигации на первой линии означают вид контента. Все элементы навигации на второй линии означают категории контента. Сайту не обязательно заявлять об этой разнице, поскольку она понятна из-за правила продолжения.
Чтобы узнать больше о принципах и правилах гештальт, посмотрите этот полезный материал от Tuts+.
Примеры на отечественных сайтах:
http://monstore.ru/
http://cantera.ru
ВыводПонимание принципов гештальт даёт вам больший контроль над визуальной иерархией, помогает создавать более гармоничные решения и повышает вероятность передачи идеи вашей аудитории.
Сочетание главных принципов: появления, материализации, мультиустойчивости и неизменности, так же как и правил сходства, ограждения, соотношения фигур и фона и многих других позволит перейти вам на качественно новый уровень визуального дизайна для интерфейса сайтов.
Оригинал: http://thenextweb.com/dd/2015/03/17/how-to-apply-optical-illusions-to-web-ui-design/
Иллюстрация: http://www.sapergalleries.com/Gonsalves.html
Оптические Иллюзии в Дизайне Интерьера (Тренд или взлом мозга?)
- Главная
- Медиа
- Публикации
- Оптические иллюзии
Идет набор на курсы Дизайна и Рисунка!
Приглашаем!
Дизайн интерьера
Содержание статьи
- Почему мы верим?
- Зачем нам визуальные иллюзии?
- Как произвести впечатление?
Красоту вокруг мы создаем сами. Для этого не обязательно быть опытным художником или скульптором, можно просто иметь богатую фантазию и смелость ее воплощать в жизнь. Например, любая работа с пространством — это множество возможностей, которыми архитектор или дизайнер могут распорядиться как угодно. В их руках шанс создать уникальное сюрреалистическое помещение или модную квартиру в стиле hi-tech, наполнить комнату светом или сгустить краски в барочной спальне. Опытный человек без затруднений найдет способы визуально увеличить объем маленькой квартиры, искривить пространство, создав оптическую иллюзию или объединить все части интерьера в единую картину. Посмотрим, как все это возможно сделать?
Для этого не обязательно быть опытным художником или скульптором, можно просто иметь богатую фантазию и смелость ее воплощать в жизнь. Например, любая работа с пространством — это множество возможностей, которыми архитектор или дизайнер могут распорядиться как угодно. В их руках шанс создать уникальное сюрреалистическое помещение или модную квартиру в стиле hi-tech, наполнить комнату светом или сгустить краски в барочной спальне. Опытный человек без затруднений найдет способы визуально увеличить объем маленькой квартиры, искривить пространство, создав оптическую иллюзию или объединить все части интерьера в единую картину. Посмотрим, как все это возможно сделать?
Почему мы верим?
Все, что мы видим — субъективно. Восприятие глубины, высоты, ширины, отдаленности предмета зависят от наших ощущений, на которые можно воздействовать. Оптические иллюзии незаметно и просто играют с человеческим подсознанием, заставляя воспринимать информацию о предметах в искаженном виде.

Например, создание академически правильной картины (с перспективой, тенями и тд.) на простом листе бумаги является иллюзорным, потому что, каким бы правильным оно ни было, лист остается плоской поверхностью с множеством штрихов, не более. Но их сочетание воссоздает те особенности пространственных изменений, которые мы наблюдаем в действительности, поэтому мы верим картине. Из этого следует, что простая игра со светом, тенью, глубиной и насыщенностью красок может заставить любого из нас увидеть то, чего нет (или наоборот, спрятать что-то). Представьте обои, изображающие открытое окно, за которым дорожка к морю. Понятно, что пляж не прячется в стене, но это похоже на реальность, значит, сперва любой поверит обману.
Зачем нам визуальные иллюзии?
Обмануть нас легко, но можно научиться обманывать. Этому учат в художественных школах (на уроках живописи, рисунка и скульптуры) и на курсах по дизайну. Оптические иллюзии в дизайне очень важны, они могут использоваться по разным причинам:
- В первую очередь, работа над восприятием внутреннего пространства бывает необходимой, например, из-за плохой планировки.
 Под это определение попадают квартиры или нежилые помещения с очень небольшим метражом; помещения вытянутые и темные (как внутренний коридор без окон) или неправильной формы (комната в форме кусочка торта, например). Непродуманный дизайн (темные или яркие однотонные стены в узких, плохо освещенных помещениях окажут неприятное воздействие на психику, будут стимуляторами стресса и подавленности) только подчеркнет недостатки планировки, сделает место некомфортным. Оптическое увеличение пространства (с помощью светлых обоев, красок; с системой зеркал, которые бы удваивали площадь; с дополнительными скрытыми источниками света) наоборот скрасит огрехи типового строительства без крупных затрат на ремонт. Эти решения не требуют большой фантазии, но просты и действенны.
Под это определение попадают квартиры или нежилые помещения с очень небольшим метражом; помещения вытянутые и темные (как внутренний коридор без окон) или неправильной формы (комната в форме кусочка торта, например). Непродуманный дизайн (темные или яркие однотонные стены в узких, плохо освещенных помещениях окажут неприятное воздействие на психику, будут стимуляторами стресса и подавленности) только подчеркнет недостатки планировки, сделает место некомфортным. Оптическое увеличение пространства (с помощью светлых обоев, красок; с системой зеркал, которые бы удваивали площадь; с дополнительными скрытыми источниками света) наоборот скрасит огрехи типового строительства без крупных затрат на ремонт. Эти решения не требуют большой фантазии, но просты и действенны. - Во-вторых, иллюзии в дизайне выполняют эстетическую функцию. Они украшают интерьер, делают дизайн запоминающимся. Простые обои с геометрическими узорами, неравномерное распределение краски разных цветов по стенам, полу и потолку способны привлечь внимание, заинтересовать, развлечь.
 Они оживляют помещение, так почему бы не попробовать такую простую уловку!
Они оживляют помещение, так почему бы не попробовать такую простую уловку! - В-третьих, современные арт-выставки часто прибегают к иллюзиям обмана. Это все еще привлекает публику, дает возможность преподнести высказывание в нестандартном виде. Чем интереснее форма, в которую сокрыто сообщение художника, тем сильнее оно воздействует на зрителя. Кроме того, это эстетически красиво.
Как произвести впечатление?
Визуальные иллюзии в дизайне интерьеров можно создавать с помощью игры с разными элементами. Например:
- Формой. Через включение в пространство вещей с необычными пропорциями: искривленных (шкафы-стенки/ кухонные системы), с непривычными элементами (кровать без ножек, с тайным креплением изголовья прямо к стене). Можно добавить в интерьер фальшивые детали (например, имитационное окно в коридоре, со ставнями и зеркалом внутри).
- Освещением. Оно может изменить любую комнату, если знать куда направить свет и где расположить светильник.
 Скрытые в углублениях светильники создадут эффект светящейся стены. Установленные сбоку лампы сыграют с тенями от объемных предметов. Узконаправленный луч света выделит какой-либо элемент интерьера, установит на него акцент. Возможностей так много!
Скрытые в углублениях светильники создадут эффект светящейся стены. Установленные сбоку лампы сыграют с тенями от объемных предметов. Узконаправленный луч света выделит какой-либо элемент интерьера, установит на него акцент. Возможностей так много! - Сочетаниями цветов или рисунков (окрашиванием стен с нарушением геометрии комнаты; декодированием обоями с объемным эффектом или фотообоями и др.).
- Стилизованными предметами (новыми вещами, имеющими облик винтажных изделий; встроенными в стену «замаскированными» дверьми, которые незаметны с первого взгляда и др.)
Все эти элементы можно сочетать между собой для более насыщенного, занимательного образа интерьера. Но, кроме забавы и эстетического значения, оптические искажения бывают действительно практичны и необходимы. Поэтому обучение мастерству визуального дизайна всегда может пригодиться. А Вы пробовали создавать оптические иллюзии?
*Фотографии, используемые в статье, взяты из свободного доступа в интернете и используются на сайте в учебно-образовательных целях.
Читайте также
05 октября 2022
Как визуально увеличить комнату
Обзавелись, пусть небольшой, но своей собственной квартирой и задумались о ремонте? Любое пространство можно сделать красивым и удобным для себя, независимо от количества квадратных метров.
04 октября 2022
Как создать цветник своими руками
Несколько понятных советов, как устроить на дачном или приусадебном участке цветник своими руками. Процесс создания цветочного оформления ландшафта увлекателен и может продолжаться бесконечно, доставляя оформителю массу положительных эмоций и принося радость окружающим.
03 октября 2022
Миксбордер — что это?
Модный в ландшафтном дизайне термин миксбордер обозначает вид цветника, который радует красивым видом на протяжении периода с весны до поздней осени.
27 сентября 2022
Бордовый цвет в интерьере гостиной
С какими оттенками лучше всего сочетается бордовый в интерьере квартиры? Как максимально эффектно использовать этот роскошный цвет? В этой статье вы узнаете, в каком виде лучше всего внедрить бордовый в интерьер.
Старты курсов
Старт 11 октября 2022
Декор
3 месяца будни · утро
- Преподаватель
- Русанова Е. В.
- Группа
- № 111/22
Старт 11 октября 2022
Дизайн интерьера
5 месяцев будни · утро
- Преподаватель
- Новиков И. А.
- Группа
- № 105/22
Старт 13 октября 2022
Декор 3 месяца будни · вечер
- Преподаватель
- Русанова Е. В.
- Группа
- № 112/22
Старт 21 октября 2022
Дизайн интерьера онлайн без КП 5 месяцев
- Преподаватель
- Больших Е. Г.
- Группа
- № 152В/22
Старт 21 октября 2022
Дизайн интерьера онлайн с КП
5 месяцев
- Преподаватель
- Больших Е. Г.
- Группа
- № 152В/22
Старт 22 октября 2022
Дизайн интерьера онлайн с КП
5 месяцев
- Преподаватель
- Ермакова А. В.
- Группа
- № 154В/22
Старт 22 октября 2022
AutoCAD, Photoshop
5 месяцев онлайн
- Преподаватель
- Ларицкий Г.
 В.
В. - Группа
- № 154В/22
Старт 22 октября 2022
Дизайн интерьера онлайн без КП
5 месяцев
- Преподаватель
- Ермакова А. В.
- Группа
- № 154В/22
Старт в октябре
Дизайн интерьера
9 месяцев сб · утро
- Преподаватель
- Новиков И. А.
- Группа
- № 114/22
Старт 03 ноября 2022
AutoCAD, Photoshop
5 месяцев онлайн
- Преподаватель
- Ларицкий Г. В.
- Группа
- № 152В/22
Старт 16 января 2023 2023
Декор
3 месяца онлайн
- Преподаватель
- Русанова Е. В.
- Группа
- № 155В/23
Старт в феврале 2023
Дизайн интерьера
5 месяцев будни · вечер
- Преподаватель
- Скворцова Ю. В.
- Группа
- № 106/22
Старт в июне 2023
Дизайн интерьера Летний интенсив
2,5 месяца без КП
- Преподаватель
- Новиков И.
 А.
А. - Группа
- № 125/22
Старт в июне 2023
Дизайн интерьера Летний интенсив
2,5 месяца с КП
- Преподаватель
- Новиков И. А.
- Группа
- № 125/22
Подпишитесь на события школы!
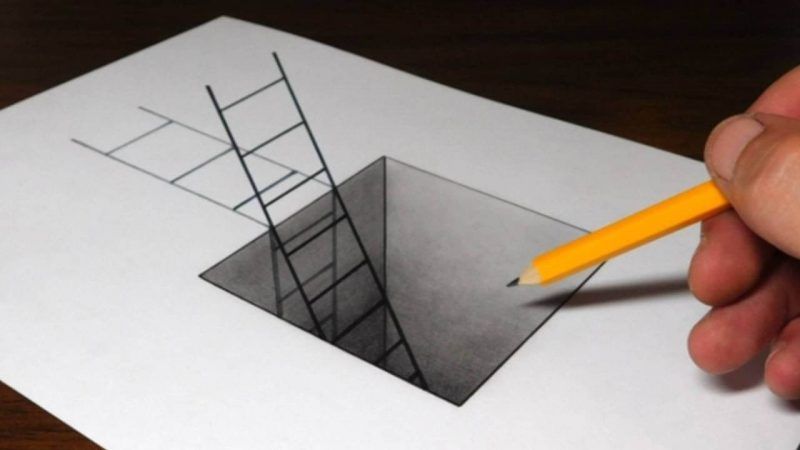
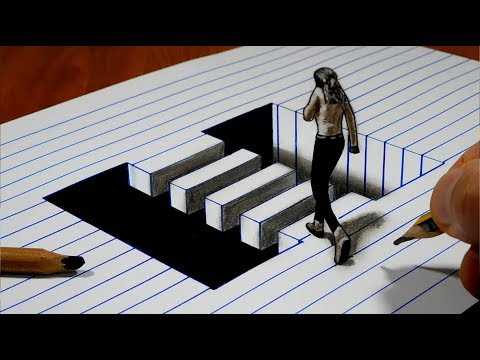
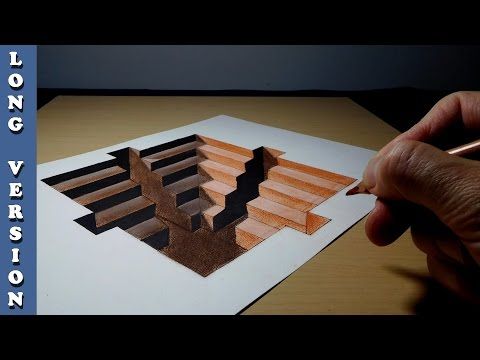
Как создать трехмерные оптические иллюзии
Вы задавались вопросом, как создавать трехмерные оптические иллюзии? Иллюзии были источником восхищения на протяжении сотен лет, и если вы 3D-художник, у вас есть идеальный способ сделать это прямо у вас под рукой с помощью 3D-скульптуры.
Здесь мы исследуем, как сделать уникальная трехмерная иллюзия с использованием Blender в пошаговом руководстве. Этот проект представляет собой комбинацию опыта художника Матиаса Гарате в области математики, программирования и искусства, и он делится тем, что обнаружил в этом пошаговом описании. Чтобы узнать больше о невероятных иллюзиях, просмотрите наш обзор потрясающих оптических иллюзий всех видов и просмотрите этот лучший список программ для 3D-моделирования, где вы найдете инструменты, которые вы можете создать сами.
Содержание статьи
- 1 Что вдохновило Матиаса Гарате на создание трехмерных оптических иллюзий?
- 1.1 01. Начнем с иллюзии
- 1.2 02. Выделите основные формы
- 1.3 03. Уточните треугольник
- 1.4 04. Создание генеративного шаблона шкалы
- 1.5 05. Сделайте так, чтобы весы следовали кривой
- 1.6 06. Создайте сетку головы
- 1.7 06. Создайте сетку головы
- 1.8 07. Отрегулируйте материалы и освещение
- 1.9 08. Работа над фоном и композицией
В течение последнего года Гарате учился создавать иллюстрации невозможной геометрии в Blender, вдохновленный работой MC Эшера, Оскара Реутерсварда и игры Monument Valley, разработанной ustwo games. Все началось с простого любопытства, когда он задавал себе вопрос: «Как я могу сделать это в 3D?», А затем «Как я могу разработать подходящую технику?».
Гарате исследовал несколько тем, придумывая тонкости невозможных объектов, и в конце концов увлекся идеей змеи, вьющейся вокруг одного. Здесь кустовая гадюка является частью предстоящей коллекции из пяти частей, где он хотел дополнительно изучить эту идею, используя разных змей, каждая со своим характерным рисунком, а также различные невозможные структуры. Продолжайте читать руководство Гарате.
Здесь кустовая гадюка является частью предстоящей коллекции из пяти частей, где он хотел дополнительно изучить эту идею, используя разных змей, каждая со своим характерным рисунком, а также различные невозможные структуры. Продолжайте читать руководство Гарате.
01. Начнем с иллюзии
(Изображение: © Matías Gárate)
Я начинаю с создания иллюзии невозможного треугольника. Сначала я создаю «изометрическую камеру», которая представляет собой ортогональную камеру с поворотом на 54,736 градуса, 0, 45 градусов. Изометрическая проекция имеет особое свойство: если вы переместите +1 единицу по оси Y, затем -1 единицу по оси X и -1 единицу по оси Z, похоже, что вы вернетесь в начальную точку из вид камеры.
Для подобных проектов я создал бесплатное дополнение для Blender, названное Paradox Toolkit, которое реализует этот принцип для построения невозможных фигур и выравнивает конечные точки, чтобы создать иллюзию непрерывности.
Для визуализации невозможных фигур я рекомендую использовать движок «растеризации», такой как Eevee, потому что движки трассировки лучей, такие как Cycles, обычно показывают местоположение иллюзии.
02. Выделите основные формы
(Изображение: © Matías Gárate)
Затем я использую объект-иллюзию в качестве ориентира, чтобы заблокировать остальную часть моей сцены. Я размещаю три L-образных блока вокруг исходного треугольника и добавляю еще одну полосу, чтобы соответствовать иллюзии. Для змеи я блокирую тело, используя кривую «Путь», и изменяю форму прямоугольника, чтобы получить представление о пропорциях головы.
03. Уточните треугольник
(Изображение: © Matías Gárate)
Я приступаю к уточнению треугольных блоков. Я скругляю углы с помощью инструмента Bevel и добавляю модификаторы Bevel и Subdivision, чтобы края выглядели более мягкими. В точке иллюзии могут появиться артефакты, если модификации на переднем блоке не совпадают с модификациями на заднем блоке, но добавление нескольких поддерживающих петель обычно решает эту проблему.
04. Создание генеративного шаблона шкалы
(Изображение: © Matías Gárate)
Изготовление весов — моя любимая часть процесса. Поскольку они почти полностью созданы с помощью генеративных методов, я могу очень быстро экспериментировать с различными типами узоров. Для этого проекта я моделирую листообразную форму, используя чешуйки кустовой гадюки в качестве эталона, и уточняю ее, используя модификаторы solidify, bevel и subdivision.
Поскольку они почти полностью созданы с помощью генеративных методов, я могу очень быстро экспериментировать с различными типами узоров. Для этого проекта я моделирую листообразную форму, используя чешуйки кустовой гадюки в качестве эталона, и уточняю ее, используя модификаторы solidify, bevel и subdivision.
Затем я использую три модификатора Array, чтобы создать масштаб узор: один для создания единственного ряда, другой для создания второго ряда со смещением и последний для повторения узора в вертикальном направлении.
05. Сделайте так, чтобы весы следовали кривой
(Изображение: © Matías Gárate)
Чтобы расположить узор шкалы вокруг тела, я использую два модификатора Curve: первый — согните их в
трубку, используя круг Безье, а второй — чтобы деформировать их по кривой тела.
Здесь я регулирую толщину кривой и скручиваю, чтобы масштаб поток выглядят более естественно. Я также отредактировал общую форму тела и добавил второй набор чешуек для живота, используя ту же технику.
06. Создайте сетку головы
Для меня голова — самая сложная часть процесса. Я ищу эталонные изображения гадюк, чтобы смоделировать базовую сетку, которая повторяет примерно такую же треугольную структуру. Затем я дублирую исходный масштабный объект и начинаю размещать их один за другим … и это отнимает столько же времени, как кажется.
Я использую контуры краев базовой сетки как ориентиры и пытаюсь чтобы сохранить согласованность масштабного потока, используя их локальную систему координат при их перемещении. Я использую «Связанные дубликаты» исходной шкалы как для экономии памяти, так и для ускорения процесса, если мне нужно внести какие-либо изменения.
06. Создайте сетку головы
(Изображение: © Matías Gárate)
Для меня голова — самая сложная часть процесса. Я ищу эталонные изображения гадюк, чтобы смоделировать базовую сетку, которая повторяет примерно такую же треугольную структуру. Затем я дублирую исходный масштабный объект и начинаю размещать их один за другим … и это отнимает столько же времени, как кажется.
Я использую контуры краев базовой сетки как ориентиры и пытаюсь чтобы сохранить согласованность масштабного потока, используя их локальную систему координат при их перемещении. Я использую «Связанные дубликаты» исходной шкалы, как для экономии памяти, так и для ускорения процесса, если мне нужно внести какие-либо изменения.
07. Отрегулируйте материалы и освещение
(Изображение: © Matías Gárate)
Когда змея готова, я приступаю к настройке материалов и освещения в Eevee, который является настоящим изобретением Blender. -время рендеринга. Я использую координату Z, чтобы создать маску, которая немного затемняет чешуйки по направлению к основанию. Я также добавляю мягкий цветовой градиент к отдельным чешуйкам, который будет выглядеть как преувеличенная окклюзия окружающей среды.
Я добавляю ободной свет, чтобы осветлить дальнюю сторону чешуек в голове, и использую комбинацию Spot и Точечные источники света, чтобы добавить бликов вокруг глаза.
08.
 Работа над фоном и композицией
Работа над фоном и композицией
(Изображение: © Matías Gárate)
На последнем этапе я добавляю фоновую подсветку, чтобы привлечь внимание зрителей к голове. В композиторе я настраиваю Ambient Occlusion, добавляю мягкий эффект виньетки и регулирую насыщенность и значения, пока не буду доволен результатом.
Подробнее:
]
30 оптических иллюзий, которые заставят ваш мозг пострадать
Эти безумные оптические иллюзии, от вращающихся кругов до исчезающих точек, не то, чем кажутся. Вы готовы взорвать свой мозг?
Прежде чем приступить к делу, у нас возникает один вопрос: что такое оптическая иллюзия? Оптические иллюзии — это зрительные образы, обманывающие зрение и мозг. Это зависит от множества факторов, включая различные цвета, узоры, освещение и многое другое! Когда мы смотрим на эти изображения, то, что мы видим, отправляется в наш мозг, и создается ложное восприятие, поскольку образ, который обрабатывает наш мозг, на самом деле не является тем, что находится перед нами. Разные люди часто видят эти иллюзии по-разному, что совершенно нормально, так как мозг у всех работает по-разному — поговорим о перспективе!
Разные люди часто видят эти иллюзии по-разному, что совершенно нормально, так как мозг у всех работает по-разному — поговорим о перспективе!
Думаешь, у тебя есть все необходимое, чтобы разгадать эти оптические иллюзии? Существует так много типов иллюзий, и мы собрали лучшие из известных иллюзий, цветовых иллюзий, иллюзий узоров, иллюзий иллюзорного движения и буквальных иллюзий. Прокрутите вниз, чтобы увидеть 30 иллюзий в соответствующих категориях, и испытайте свой ум! Когда вы закончите, не забудьте проверить эти визуальные головоломки и головоломки, которые оставят вас в тупике.
Знаменитые иллюзии
Иллюзия стены кафе
Барсуков Владимир/shutterstock
Эти линии кажутся наклоненными вверх или вниз, но на самом деле все горизонтальные линии параллельны. Нужны доказательства? Попробуйте закрыть верх и низ одной линии квадратов листом бумаги. Наклонов не найти!
Иллюзия Мюллера-Лайера
Peter Hermes Furian/shutterstock
Какая горизонтальная линия короче: верхняя или нижняя? Вопрос с подвохом — они одинакового размера, хотя ваш разум воспринимает тот, у которого крылья наружу, длиннее. Хотя эти оптические иллюзии кажутся сложными для понимания, дайте себе передышку и проверьте 20 головоломок-ребусов, которые практически невозможно решить!
Хотя эти оптические иллюзии кажутся сложными для понимания, дайте себе передышку и проверьте 20 головоломок-ребусов, которые практически невозможно решить!
Иллюзия Цёлльнера
Предоставлено Lenstore
Эти длинные диагональные линии параллельны? Они, конечно, не выглядят, но они есть! Удаление меньших линий, похожих на «стежки», показывает правду об этой оптической иллюзии.
Иллюзия мерцающей сетки
©mark/shutterstock
Старая, но добрая, возможно, вы уже видели иллюзию мерцающей сетки раньше! Ваш мозг думает, что внутри каждого белого круга есть черная точка, пока вы не сосредоточитесь на каждом отдельном белом круге. А потом понимаешь, что его никогда и не было. Эти изображения могут быть довольно обманчивыми, так что проверьте свое зрение и посмотрите, сколько треугольников в этой головоломке.
Иллюзия вращающейся танцовщицы
Моя любимая двусмысленная иллюзия по-прежнему — Прядущая Танцовщица: в каком направлении она вращается? pic.
twitter.com/DKvQ1fVh59
— Томми Маранж (@tommygents) 16 мая 2018 г.
Этот печально известный силуэт танцора меняет направление, но знаете ли вы как? Все это основано на вашем бистабильном восприятии, когда наш мозг видит двухмерное изображение с двух разных точек зрения. Причина, по которой мы верим, что он движется, заключается в том, что наш мозг пытается создать пространство вокруг танцора!
Иллюзия Понцо
Иллюзия Понцо создана для того, чтобы заставить вас поверить в то, что обе желтые линии имеют разную длину, умное искусство! pic.twitter.com/5aEJflcE1W
— Viking UK (@uk_vikingdirect) 21 июля 2016 г.
Одна из этих желтых линий кажется длиннее другой. Если вы присмотритесь, вы поймете, что они оба одинаковой длины. Это основано на нашем восприятии, и мы склонны видеть это изображение с линейной перспективой, из-за чего верхняя желтая линия кажется длиннее, чем желтая линия внизу. Представьте, что вы едете и видите впереди очередь. По мере приближения линия кажется больше, а когда мы проезжаем ее, она кажется меньше! Если это было легко, проверьте 25 самых сложных загадок когда-либо.
Представьте, что вы едете и видите впереди очередь. По мере приближения линия кажется больше, а когда мы проезжаем ее, она кажется меньше! Если это было легко, проверьте 25 самых сложных загадок когда-либо.
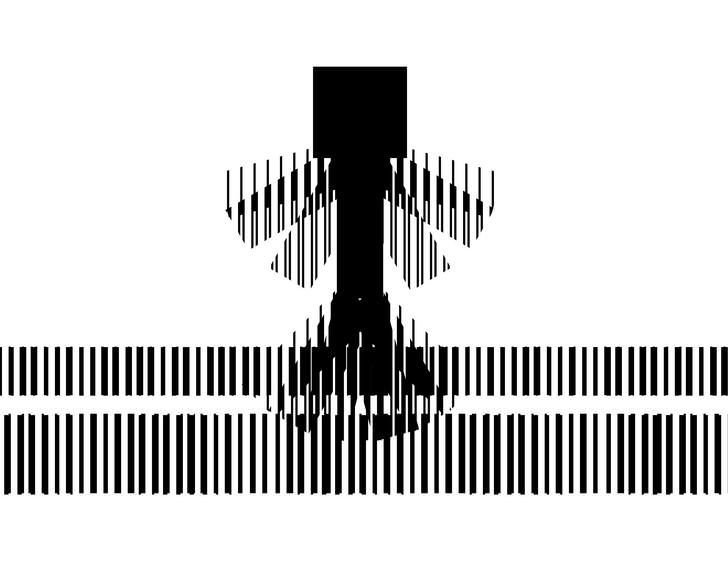
Оптическая иллюзия слона
Сколько ног у слона? На первый взгляд ответ может быть очевиден – но присмотритесь повнимательнее, и эта дьявольская иллюзия откроется.
Сегодня у нас есть несколько забавных оптических иллюзий, которые вы можете попробовать! Посмотрите, как сложно вашему мозгу точно интерпретировать изображения, получаемые от ваших глаз. Мы раскроем ответы в посте позже! Чтобы увидеть больше забавных оптических иллюзий, посетите https://t.co/yPLTUVucu6 #kidsweekatCORE pic.twitter.com/kp1oysj15G
— CORE uWaterloo (@COREuWaterloo) 24 апреля 2018 г.
У слонов, которых мы видим, четыре ноги, но этот сводит нас с ума. Если мы присмотримся, то увидим, что у этого слона всего четыре ноги! Художник Роджер Шепард оставил естественное пространство пустым, что вызвало путаницу и заставило наш мозг думать, что пространство должно быть ногой. Все еще в замешательстве? Закрой ноги, и ты увидишь четыре ноги.
Все еще в замешательстве? Закрой ноги, и ты увидишь четыре ноги.
Иллюзорные иллюзии движения
Вращающиеся семена
iulias/shutterstock
Ваши глаза будут продолжать прыгать на вращающиеся солнечные лучи семян, даже если они все неподвижны. Дайте глазам отдохнуть и разгадайте 11 самых известных загадок в истории.
Вращающиеся круги
eurovector/shutterstock
Когда ваш взгляд останавливается на одном, казалось бы, вращающемся круге, кажется, что другие вокруг него начинают вращаться. Твои глаза не знают, куда смотреть!
Гипнотизация
Марк Гренье/shutterstock
Похоже, фон вращается по кругу, но оба остаются совершенно неподвижными. Повысьте свои умственные способности еще больше с помощью этих игр для мозга.
Движение вправо
Guten Tag Vector/Shutterstock
Похоже, что фон под сферой движется вниз, как конвейерная лента или медленная беговая дорожка. Но мы обещаем, что это полностью неподвижное изображение!
Но мы обещаем, что это полностью неподвижное изображение!
Эффект ряби
Скрипниченко Татьяна/Shutterstock
Вы уверены, что круги на этом изображении не двигаются? Вы уверены, что они не колеблются волнообразным движением? Но на самом деле — вы положительны ? Это происходит из-за задержки в том, как мы смотрим на один аспект изображения на другой, заставляя наш мозг думать, что есть движение. Наши умы проверяются! Продолжайте набирать обороты, решая 12 логических головоломок.
Вращающиеся цвета
Андрей Коршенков/Shutterstock
Подобные оптические иллюзии оставят вас ошеломленными и сбитыми с толку. Кажется, что цвета кружатся, хотя это неподвижное изображение.
Иллюзии паттернов
Скрытое сообщение
llliiioiiiillll/shutterstock
Немного потеряйте концентрацию (серьезно — попытайтесь косить глазами), и вы заметите секретное сообщение, спрятанное в черных точках. Присмотритесь, однако, и слова исчезнут из поля зрения.
Присмотритесь, однако, и слова исчезнут из поля зрения.
Инни или аути?
De V/shutterstock
Самая маленькая точка этой черно-белой иллюзии направлена внутрь или торчит? Можно только догадываться из-за контрастных линий.
Все о перспективе
Ива Вилли/shutterstock
Угадаете, какое из этих окон больше? Мало того, что они точно такого же размера, но их верх и низ также точно совпадают друг с другом. Расскажите о новом ракурсе! Продолжайте бросать вызов тому, как вы смотрите на вещи, взглянув на 25 фотографий повседневных вещей, сделанных с той стороны, которую вы редко видите.
Большая и маленькая
Peter Hermes Furian/shutterstock
Какая синяя точка больше: та, что слева, или та, что справа? Хорошо для вас, если вы угадали тот же размер! Левый просто выглядит меньше по сравнению с большими кругами и пустым пространством вокруг него.
Новые квадраты
Cosid/Shutterstock
На первый взгляд, четыре ромба на этой картинке сразу бросаются в глаза. Но присмотритесь — нет ни одной линии, создающей эти формы. Контраст между черным и белым заставляет ваш мозг предположить, что они существуют. Далее, можете ли вы идентифицировать предметы повседневного обихода по этим крупным планам?
Соединённые линии
Peter Hermes Furian/Shutterstock
Какая из двух линий справа от серого прямоугольника соединяется с линией слева? Как вы можете видеть на изображении справа, это тот, что внизу (обозначен синим цветом) — , а не , тот, что сверху! Когда вы не можете видеть всю картину (буквально), эти оптические иллюзии могут серьезно сбить вас с толку.
Дурацкие квадраты
Ива Вилли/Shutterstock
От некоторых оптических иллюзий кружится голова! В оптической иллюзии слева красные квадраты выглядят искривленными и кривыми, как что-то из дома смеха. Но справа, когда сумасшедшее расположение черных и белых линий исчезает почти до нуля, вы можете видеть, что красные квадраты на самом деле настолько прямые и квадратные, насколько это возможно. Если вы думаете, что справитесь, попробуйте 15 головоломок со словами, которые поставят вас в тупик.
Но справа, когда сумасшедшее расположение черных и белых линий исчезает почти до нуля, вы можете видеть, что красные квадраты на самом деле настолько прямые и квадратные, насколько это возможно. Если вы думаете, что справитесь, попробуйте 15 головоломок со словами, которые поставят вас в тупик.
Наклонные башни
Предоставлено Lenstore
Наклонена ли одна из этих башен больше, чем другая? Похоже конечно, но нет! Два изображения идентичны; то, как они расположены рядом друг с другом, делает изображение справа более крутым.
Волнистые квадраты
picoStudio/Shutterstock
Линии, составляющие эти квадраты, совершенно прямые — да, все они, даже те, что посередине! Расположение миниатюрных квадратов внутри квадратов искажает линии и заставляет их выглядеть изогнутыми. Если это было легко, у тебя золотые глаза. Испытайте их еще больше и посмотрите, сможете ли вы найти спрятанный предмет в море арбузов!
Линии изгиба
Предоставлено Lenstore
Эти красные линии могут выглядеть изогнутыми наружу, но они совершенно прямые!
Скрытая арка
Предоставлено Lenstore
Под столбом линии этой арки сходятся посередине? Они точно есть! Пост заставляет линии выглядеть несоответствующими, но, конечно же, они соединяются! Готовы продолжать заставлять свой мозг работать? Узнай, сможешь ли ты пройти короткий тест на IQ и проверить свои умственные способности.
В полный рост
Предоставлено Lenstore
Кто из этих монстров, мчащихся по катакомбам, выше? Больше оптических иллюзий, которые используют фон, чтобы обмануть вас! Без фона вы можете видеть, что эти два причудливых парня абсолютно одинаковы, включая их рост.
Цветные иллюзии
Сколько цветов?
Предоставлено Lenstore
Можете ли вы определить, сколько всего цветов на этом изображении? Угадали четыре? Оказывается, всего три! Квадрат в правом верхнем углу этого изображения выглядит так, будто содержит синие и розовые полосы; тот, что в левом нижнем углу, кажется, имеет зеленый и оранжевый. Но, хотите верьте, хотите нет, но «синий» и «зеленый» — это на самом деле один и тот же цвет!
СВЯЗАННЫЙ: Менее 1 процента людей могут пройти этот цветовой тест. Не могли бы вы?
Серая область
Предоставлено Lenstore
Какой из помеченных квадратов светлее: A или B? Это настоящий трюк: они на самом деле одного цвета! Это просто тень зеленого цилиндра, из-за которой они выглядят как разные цвета.
Пара груш
Предоставлено Lenstore
Какая из этих груш светлее: та, что слева, или та, что справа? Нет, эти две груши совершенно одного цвета! Пригласите одного или двух друзей и посмотрите, смогут ли они разобраться, а когда закончите, разгадайте самые сложные пазлы, которые можно купить.
Предоставлено Lenstore
Буквальные иллюзии
Рубиновая ваза
Ваза или лицо? Это пример вазы Рубина, оптической иллюзии, названной в честь датского психолога Эдгара Рубина, который первым разработал этот трюк. В следующий раз, когда вы посетите нас, посмотрите «Речь королевы» — 3D-представление этой иллюзии! #РубинВаза #ЭдгарРубин
Ваза или лицо? Это пример вазы Рубина, оптической иллюзии, названной в честь датского психолога Эдгара Рубина, который первым разработал этот трюк. В следующий раз, когда вы посетите нас, посмотрите «Речь королевы» — 3D-представление этой иллюзии! #RubinVase #ЭдгарРубин pic.
twitter.com/afET0l3YIT
— Камера-обскура и мир иллюзий (@camobscura) 10 ноября 2018 г.
— Камера-обскура и мир иллюзий (@camobscura) 10 ноября 2018 г.
На первый взгляд вы видите фигуру вазы или бока профиль двух лиц, смотрящих друг на друга? Все зависит от цвета, на котором вы хотите сделать акцент. Если вы посмотрите только на черный цвет, образ вазы станет заметным. Сосредоточившись на белом, вы увидите профиль двух людей сбоку.
Расточная фигурка
pic.twitter.com/3kruzTHGcX
— нейрокарри (@neurocurry) 4 ноября 2018 г.
— нейрокарри (@neurocurry) 4 ноября 2018 г.
В этой оптической иллюзии нет ничего скучного, за исключением того, что она названа в честь своего художника Эдвина Боринга. Что вы видите, когда впервые внимательно смотрите на это изображение? Можно увидеть либо молодую женщину, смотрящую в сторону, либо профиль пожилой женщины. Вы можете видеть оба, однако наш мозг может сосредоточиться только на одном за раз. Если эти оптические иллюзии заставят вас думать на полную катушку, эта викторина Mensa, несомненно, будет продолжать в том же духе.
Вы можете видеть оба, однако наш мозг может сосредоточиться только на одном за раз. Если эти оптические иллюзии заставят вас думать на полную катушку, эта викторина Mensa, несомненно, будет продолжать в том же духе.
Источники:
- Optics4Kids: «Оптические иллюзии»
- Lenstore.co.uk: «В перспективе»
- Verywellmind: «Как работают оптические иллюзии»
- Инсайдер: «20 классических оптических иллюзий, которые ставят всех в тупик»
Популярные видео
ⓘ
11 Жуткие оптические иллюзии, созданные нашим разумом
Оптические иллюзии бывают разных форм и размеров, цветов и узоров, но все они объединены одним общим доминатором — все они обманывают ваш мозг. Ваш мозг развивался миллионы лет и идеально приспособлен для создания восприятия окружающего мира.
Учитывая невообразимый объем доступной информации, ваш мозг должен осмыслить ее, и он разработал некоторые стратегии для фильтрации всего, что ему на самом деле не нужно. Этот процесс может привести к ошибкам и, следовательно, к оптическим иллюзиям.
Этот процесс может привести к ошибкам и, следовательно, к оптическим иллюзиям.
Но вы должны думать об этом как о благом, а не недостатке, поскольку это означает, что вы не полностью подавлены окружающим миром. В конце концов, лучше подумать, что вы только что видели тигра в этой высокой траве, и ошибиться, чем пропустить его и испортить себе день.
Следующие 11 являются одними из самых интересных и жутких примеров оптических иллюзий, которые создает наш разум. Этот список далеко не исчерпывающий и не имеет определенного порядка.
1. Иллюзия Поггендорфа собьет вас с толку
Источник: Fibonacci./Wikimedia CommonsИллюзия Поггендорфа — один из тех трюков с оптическими иллюзиями, которые заставят вас посмотреть дважды. Если вы посмотрите на изображение слева, вы можете поклясться, что черная линия является продолжением нижней синей линии.
На самом деле черная линия идеально совмещена с нижней красной линией, как вы можете видеть на правом изображении. Вы можете проверить это, используя предмет с прямым краем, например линейку, если думаете, что мы тоже пытаемся вас обмануть.
Вы можете проверить это, используя предмет с прямым краем, например линейку, если думаете, что мы тоже пытаемся вас обмануть.
Иллюзия названа в честь немецкого физика Иоганна Поггендорфа. Он впервые описал эту иллюзию в 1860 году, и она показывает нам, как наш мозг воспринимает глубину и формы.
На сегодняшний день не существует общепринятого объяснения этой оптической иллюзии. Скорее всего, это ошибка, вызванная тем, что наш мозг пытается преобразовать или визуализировать 2D-изображения в виде 3D-объектов.
Этот процесс искажает глубину между линиями. Но на самом деле никто точно не знает.
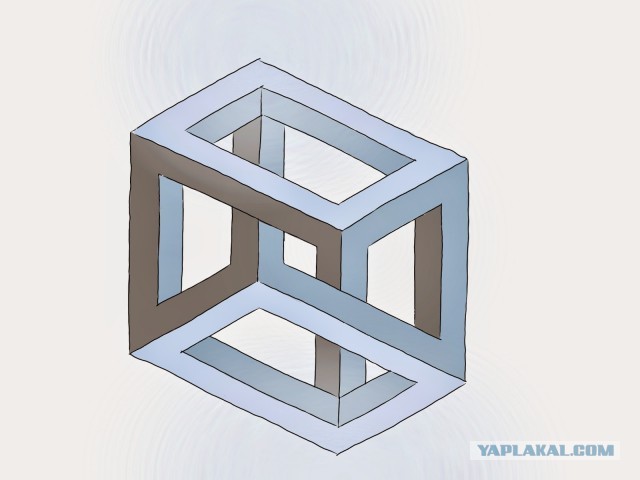
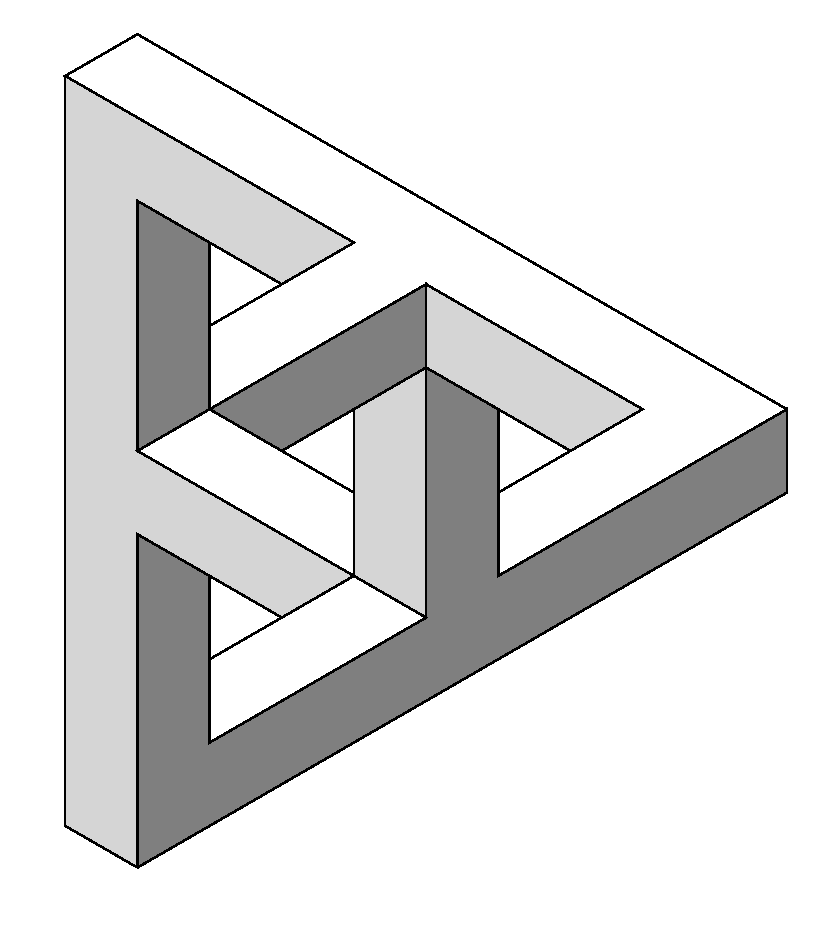
2. Невозможный трезубец — один из самых известных
Источник: AnonMoos/Wikimedia CommonsНевозможный трезубец, невозможная вилка, бливет, поюйт или дьявольский камертон — еще одна известная оптическая иллюзия. Вы, вероятно, видели его в той или иной форме много раз в своей жизни.
Как вы можете видеть, изображение выглядит как обычный трезубец. Но ваши глаза действительно обманывают вас, чем ближе вы рассматриваете объект.
Но ваши глаза действительно обманывают вас, чем ближе вы рассматриваете объект.
Похоже, что у основания всего два зубца, а на концах три зубца. Но подождите, есть еще кое-что, сами зубцы начинаются как кубические, но превращаются в цилиндры на своих концах — что за?
Самый популярный
Если вам когда-либо нужно было показать какое-то доказательство того, что ваш разум не всегда воспринимает реальность, то вот оно.
3. Иллюзия Шашечной Тени Адельсона — это очень весело
Источник: is0b3lpalm3rs0n/FlickrИллюзия Шашечной Тени, или Иллюзия Шашечной Тени Адельсона, — еще один известный пример трюков с оптическими иллюзиями. Посмотрите на изображение выше, кажется ли, что квадрат A темнее квадрата B?
Да? Не волнуйтесь, вы не одиноки — на самом деле это совершенно неправильно.
На самом деле они одного оттенка серого. Хотя нам трудно доказать вам этот факт здесь, вы можете пройти по этой ссылке для доказательства.
Ваш мозг воспринимает изображение как трехмерный цилиндр на шахматной доске с четко определенным источником света. Считается, что эту иллюзию создает ваш мозг, используя свой опыт теней и контрастов в реальном мире, но делая неверные выводы.
Считается, что эту иллюзию создает ваш мозг, используя свой опыт теней и контрастов в реальном мире, но делая неверные выводы.
Не расстраивайтесь, это на самом деле показывает, насколько эффективно ваш мозг использует короткие пути, чтобы понять мир, который он видит. Хотя на этот раз его обманули, это показывает, что ваш мозг превосходно конструирует смысл из случайных паттернов.
4. Таблицы Шепарда заставят вас почесать голову
Источник: Lbeaumont/Wikimedia CommonsТаблицы Шепарда — еще один забавный пример трюков с оптическими иллюзиями. Вы можете четко видеть две таблицы разного размера?
Один худой и длинный слева и один короткий и толстый справа? Неправильно — они на самом деле одного размера, но в разных ориентациях.
Если вы нам не верите, проверьте сами или посмотрите эту анимированную иллюстрацию.
Впервые оптическая иллюзия была представлена американским психологом Роджером Шепардом (отсюда и название) в его книге Mind Sights в 1990 году. Это очень простой, но невероятно эффективный трюк разума, который просто показывает, как ваш мозг искажает то, что вы видите. .
Это очень простой, но невероятно эффективный трюк разума, который просто показывает, как ваш мозг искажает то, что вы видите. .
Это работает или считается, потому что ваш мозг не может не превращать двухмерные геометрические рисунки в трехмерные. Таким образом, перспективный ракурс искажает две идентичные таблицы в зависимости от их ориентации и предполагаемого расстояния от нас.
5. Вращающиеся кольца ушной раковины немного сбивают с толку
Источник: graphicdesignВращающиеся кольца ушной раковины — еще одна интересная, но тревожная оптическая иллюзия.
Чтобы эта оптическая иллюзия проявилась, вам нужно сфокусироваться на точке в центре изображения. Теперь не сводите глаз с этой точки и двигайте головой по направлению к изображению и от него.
Вы его видели? Да, верно, кажется, что кольца двигаются прямо у вас на глазах.
Не только это, но и в зависимости от того, в какую сторону вы сначала двигали головой, они вращаются в противоположном направлении, когда вы меняете направление движения головы. Пугающий!
Пугающий!
6. Иллюзия монстра собьет вас с толку
Источник: moillusionsИллюзия монстра — это оптическая иллюзия, часто встречающаяся в учебниках по психологии. И не зря — это действительно впечатляющая иллюзия.
Если вы посмотрите на изображение выше, нижний монстр будет казаться значительно меньше верхнего. Вы, наверное, догадались, что на самом деле это иллюзия.
Монстры на самом деле одного размера и пропорций. Ваш мозг автоматически настраивает два изображения, чтобы они «соответствовали» четко определенной перспективе фонового изображения.
В этом смысле мозг скорректировал информацию, которую он «видит», чтобы она соответствовала встроенной модели трехмерного мира.
7. Иллюзия Джастроу раздражает
Источник: Ag2gaeh/Wikimedia Commons Иллюзия Джастроу — одна из тех оптических иллюзий, в которые вы не можете поверить, что вы влюбились. Его часто приписывают польско-американскому психологу Роберту Ястроу.
Он также известен как иллюзия Кольца-Сегмента, иллюзия Ястрова, иллюзия области Вундта или иллюзия Вундта-Ястрова, но Ястроу — наиболее распространенное название для него.
Если вы посмотрите на изображение, то увидите, что нижняя часть двух фигур заметно больше верхней. Поверьте нам, когда мы говорим, что они на самом деле одного размера.
Какой подлый обман! И тот, который вы можете сделать с любыми подобными объектами в реальном мире.
Иллюзия возникает из-за того, что ваш разум сбит с толку их относительными пропорциями, поскольку более короткий край верхней фигуры расположен непосредственно рядом с большим краем нижней фигуры.
8. Треугольник Канижи полностью у вас в голове
Источник: Fibonacci/Wikimedia CommonsТреугольник Канижи — еще одна раздражающая оптическая иллюзия. Он назван в честь психолога Гаэтано Канижи, впервые описавшего этот эффект.
Когда вы сканируете изображение своим мозгом, по какой-то причине он решает создать контур треугольника вершиной вниз. Это происходит несмотря на то, что его там нет.
Это происходит несмотря на то, что его там нет.
Вы можете логически понять, почему ваш мозг предположил наличие треугольника, учитывая предполагаемые разрывы, созданные клиньями и другими белыми углами.
Это пример того, что называется иллюзорными контурами или субъективными контурами, которые вызывают восприятие края, которого на самом деле не существует. Хотя и приписываемые Каниже, подобные иллюзии можно найти в искусстве средневековья.
9. Мерцающая решетка довольно жуткая
Мерцающая решетка — это вариант решетки Германа, который так же сбивает с толку, как и его предшественник. Когда вы перемещаете взгляд по сетке, вы заметите, как черные точки появляются и исчезают прямо у вас на глазах.
В эпоху файлов .gif мы можем заверить вас, что это простой .jpg и иллюзия полностью создается вашим разумом. Интересно, что если вы хотите попробовать самостоятельно, если вы наклоните голову на 45 градусов, эффект уменьшится, но не исчезнет.
Оригинал Германа был опубликован в 1870 году, но эта его вариация была произведена Э. Лингельбахом в 1994 году. Считается, что эффект вызван нервным процессом, называемым латеральным торможением.
Лингельбахом в 1994 году. Считается, что эффект вызван нервным процессом, называемым латеральным торможением.
Вкратце это описывает, как любой «пиксель» в вашем поле зрения контролируется группой световых рецепторов, а не отдельным рецептором. Таким образом, каждая ганглиозная клетка сетчатки получает информацию от нескольких фоторецепторов.
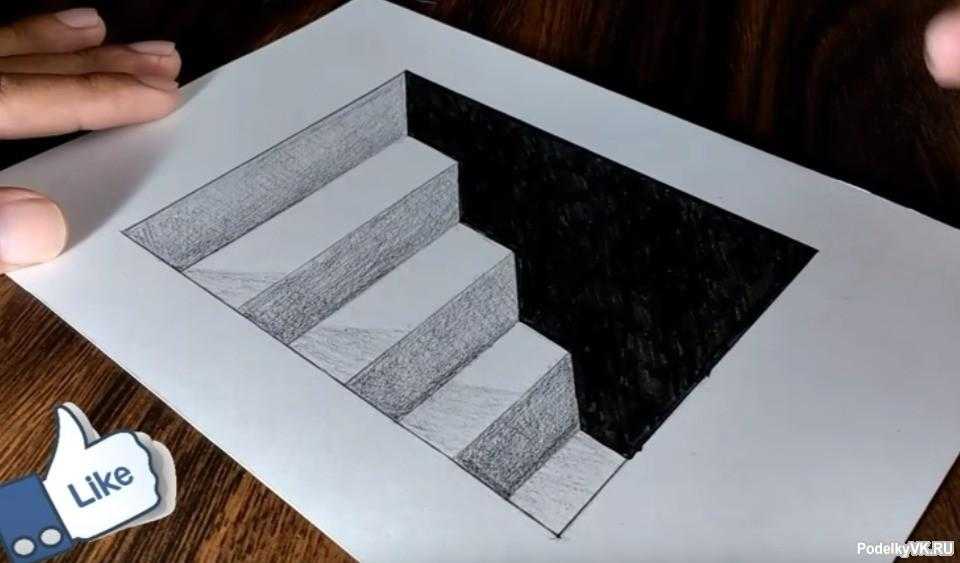
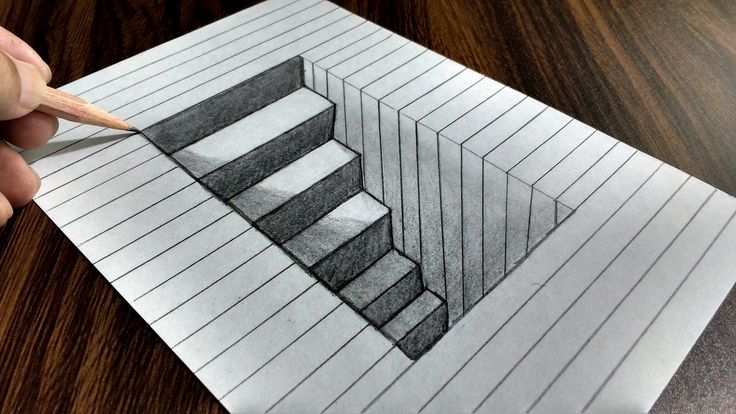
10. Бесконечная лестница или Лестница Пенроуза ошеломляет
Бесконечная лестница или Лестница Пенроуза — загадочная оптическая иллюзия, одна из самых цитируемых. Он был разработан Лайонелом и Роджером Пенроузами и является вариацией другой известной оптической иллюзии, треугольника Пенроуза (здесь не включен).
Как видите, это двухмерное изображение лестницы, в которой лестница делает четыре поворота на 90 градусов по мере подъема. Тем не менее, несмотря на это, кажется, что они образуют непрерывную петлю лестницы, что, очевидно, физически невозможно.
Впервые эта иллюзия была опубликована в 1958 году в Британском психологическом журнале. Позже он был прославлен М.К. Эшер на своей литографии Klimmen en Dalen в 1960 году.
11. Иллюзия Геринга поразит вас. Если вы внимательно посмотрите на изображение, вы ничего не сможете с этим поделать, но обратите внимание, что красные линии изгибаются наружу.
[см. также]
На самом деле, хотя вы можете нам не верить, на самом деле они абсолютно прямые. Честно — проверьте с помощью линейки или другого предмета с прямым краем, если не верите нам.
Эта оптическая иллюзия была изобретена немецким физиологом Эвальдом Герингом в 1861 году и является одной из самых известных. Он считал, что искажение произошло из-за того, что ваш разум переоценивает углы в точке пересечения и соответствующим образом «подправляет» красные линии, чтобы они подходили друг другу.
Это показывает, что нельзя всегда доверять тому, что видишь перед глазами.
Еще новости
инновации
Дом на Марсе: дом, спроектированный в Великобритании, — захватывающий взгляд на марсианский город
Нергис Фиртина| 29. 08.2022
08.2022
наука
«Давайте построим кольцо»: как 360-градусное изображение, размещенное в Facebook, вдохновило на создание амбициозного научно-фантастического фильма
Пол Ратнер| 08.10.2022
культура
7 многофункциональных портативных морозильных камер для вашего следующего приключения на свежем воздухе
Атхарва Госави| 08.06.2022
Как сделать зеркало с оптической иллюзией (это круто!)
Превратите обычное зеркало в оптическую иллюзию, используя эти пошаговые инструкции. Это похоже на открытие тайного мира.
Это зеркало прекрасно смотрится в конце коридора или в спальне. Если вы хотите использовать его на открытом воздухе, здесь есть советы по обеспечению его безопасности для птиц: Как использовать зеркала в саду.
Зеркало с оптической иллюзией, сделанное своими руками
Я восхищаюсь этими зеркалами в течение многих лет и, увидев одно из них по цене 29 долларов0, решил, что я, вероятно, мог бы сделать свой собственный. Ничто так не заставляет вас чувствовать, что вы можете сделать это сами, как завышенные цены!
Ничто так не заставляет вас чувствовать, что вы можете сделать это сами, как завышенные цены!
Как оказалось, это было намного проще (и быстрее), чем я ожидал. На самом деле, вы, вероятно, могли бы сделать свой собственный (не дожидаясь, пока краска высохнет) за меньшее время, чем мне потребуется, чтобы написать эти инструкции.
Этот проект стоил мне колоссальных 12 долларов на покупку зеркала, дерева и скобяных изделий в комиссионном магазине. Я использовал краску, оставшуюся после переделки садового сарая.
Следующие зеркала отфотошоплены, чтобы показать, как они будут выглядеть в различных цветах.
Contents
- Design Ideas
- Tips For Best Results
- Basic Steps – Overview
- Tools & Materials
- Make a Template
- Cut Wood, Paint, & Assemble
- Free Printable Tip Sheet
Есть так много возможностей для этих зеркал, но все они имеют один и тот же базовый дизайн.
Посмотрите на изображения ниже.
Каждое зеркало имеет внешнюю раму и внутреннюю раму, которая создает иллюзию.
Вся древесина ровно лежит на зеркале.
Вот тот же дизайн с оконными решетками:
Следующий просто сдвоен, чтобы выглядеть как два открытых окна:
А вот еще один вариант, сделанный в виде открытой садовой калитки.
Его можно очень круто установить на забор или на настоящую садовую калитку. Или в конце коридора в доме.
Для создания своего зеркала с оптической иллюзией я использовал конструкцию с оконными решетками, но упростил ее, так что потребовалось меньше вырезов по дереву.
Советы для достижения наилучших результатов
Прежде чем мы начнем с инструкциями, обратите внимание на несколько моментов:
- Используйте один и тот же размер/толщину дерева для всего проекта (если ваше зеркало уже не имеет красивой рамы). Я использовал пиломатериал размером 1×2″.
- Существует множество вариантов соединения деревянных деталей: от этого может зависеть толщина древесины, которую вы выберете (если у вас есть опыт или знания в области деревообработки).
 Я перечислил, что я использовал в разделе материалов ниже.
Я перечислил, что я использовал в разделе материалов ниже. - Подумайте, как вы повесите зеркало (если у него еще нет рамы и крепежа для подвешивания), и спланируйте это соответствующим образом.
- Покрасьте внутреннюю и внешнюю рамы в один цвет. Это, кажется, усиливает эффект иллюзии.
- Покрасьте все стороны дерева, включая боковые и тыльную сторону, так как оно будет отражаться в зеркале.
- Добавьте фурнитуру (петли и ручку), чтобы создать эффект функционирующего окна или двери.
Изготовление бумажного шаблона
Я упомянул, что этот проект можно выполнить без каких-либо специальных измерений или расчетов, и вот как.
Сначала сделайте бумажную версию.
Создав бумажный шаблон, вы будете точно знать, сколько дерева вам нужно, у вас будет шаблон для каждого среза дерева, и вы сможете дважды проверить дизайн, прежде чем резать дерево.
А если умеешь рисовать, то можешь и вырезать и сделать! Он не должен быть таким, как мой. Нарисуйте несколько образцов. Эксперимент. Посмотрите, какой из них вам больше нравится, и сделайте его!
Нарисуйте несколько образцов. Эксперимент. Посмотрите, какой из них вам больше нравится, и сделайте его!
Я проведу вас по шагам ниже, чтобы показать, как создать свой дизайн.
Основные шаги
- Подготовьте материалы и инструменты (список ниже).
- Сделайте бумажный шаблон для вырезания по дереву.
- Рубка дерева.
- Тестовая сборка.
- Загрунтуйте и покрасьте (или протрите) все стороны дерева.
- Прикрепите петли и ручку.
- Прикрепите зеркало к задней части рамы.
- Прикрепите деревянные детали к передней части зеркала.
- Добавьте подвесное оборудование.
- Найдите безопасное место, чтобы показать его в помещении или на улице и удивите своих друзей.
Инструменты и материалы
Существует множество вариантов в зависимости от ваших навыков или стандартов работы с деревом.
Я полный любитель, но хотел что-то прочное и хорошо выглядящее.
- Бумага (для создания образца шаблона).

- Зеркало (квадратное или прямоугольное). Тот, который я использовал, имеет размер примерно 36×44″.
- Дерево (я использовал доски размером 1×2″) — после изготовления бумажного шаблона вы будете знать, сколько потребуется дерева (и какой длины).
- Окрашиваемый герметик для заполнения любых зазоров.
- Грунтовка для наружных работ и краска или морилка (я использовал синий и черный).
- Соединительные детали для соединения деревянных деталей сзади.
Я использовал плоские металлические ремонтные пластины с небольшими шурупами и столярным клеем, чтобы соединить деревянные детали, и клей, подходящий для стекла и зеркала, чтобы прикрепить все к зеркалу.
Я всегда использую силиконовый герметик GE II, который действует как клей на многих поверхностях. Я не тестировал другие клейкие продукты на открытом воздухе, но используйте то, что вам больше нравится. - Зажимы (при склеивании частей вместе)
- Зажимы для зеркал или другие приспособления для крепления зеркала к задней части рамы (если это еще не сделано).

- Подвесное оборудование (чтобы повесить зеркало).
- 2 петли и 1 дверная ручка (декоративная).
- Пила – предпочтительно электрическая торцовочная пила
- Наждачная бумага или шлифовальная машина для ладоней
- Ножницы
- Карандаш
- Измерительная лента
- Скотч (или какая-либо съемная лента, чтобы удерживать шаблоны на месте).
- Кисть
- Перчатки, фартук, тряпка
Создание шаблона
Я положил зеркало на стол, а затем создал свой шаблон поверх него.
Вы можете либо вырезать полоски из бумаги, используя дерево в качестве шаблона (по ширине бумажных полосок), либо просто нарисовать все это на большом листе бумаги и вырезать детали шаблона.
Взгляните на схему (выше) для руководства.
Многие из вас, вероятно, смогут сделать проект, просто увидев схему и сделав шаблон.
Если письменные инструкции помогают, продолжайте. В противном случае нарисуйте понравившийся рисунок на бумаге, вырежьте дерево и вперед!
Внешняя рама Детали A и B – по 2 штуки
Решите, хотите ли вы сделать углы со скосом или встык.
Я сделал скошенные углы и создал внешнюю раму, которая больше зеркала на 1″ с каждой стороны (всего 2″), чтобы оставить место для крепления зеркала к задней части рамы.
Детали внутренней рамы C (2), E, F, G, H, I
Внутренняя рама имеет 4 стороны плюс внутренние деревянные части, образующие крест.
Создайте свой бумажный шаблон в следующем порядке:
- E- Помещается во внутреннее пространство рядом с A.
- G- Параллельно A (внешней рамке) и размещается на равном расстоянии от верхней и нижней частей B.
- Также есть зазор между буквой G и ближайшей буквой А (что помогает создать иллюзию открытого окна).
- Сначала определите желаемое положение G, но пока отложите длину.
- G имеет два угловых выреза, но сначала вам понадобятся детали C.
- C – Эти две детали одинаковые (вы просто переворачиваете одну после вырезания).
- С-образные детали имеют два угловых разреза (обозначены 1 и 2 и 5 и 6).
 Разместив буквы G и E, вырежьте детали C, чтобы они идеально подходили друг к другу.
Разместив буквы G и E, вырежьте детали C, чтобы они идеально подходили друг к другу. - Видите, как разрезы 3 и 4 на G-элементе совпадают с внешними краями C-образного элемента? Обрежьте G сверху и снизу, используя внешние края деталей C в качестве ориентира.
Изготовьте внутреннюю крестовину
С помощью E, G и двух частей C, приклеенных на место, сделайте внутренние крестовины.
- F расположен параллельно E и G и немного ближе к G, чем E.
- F имеет два угловых выреза (7 и 8).
Сделайте H и I
Приклеив F, создайте H и I.
- H будет немного длиннее, чем I (поскольку F немного ближе к G, чем к E).
Если это выглядит хорошо, вы готовы резать дерево.
Вырезать дерево, покрасить и собрать
- Пометьте каждую деталь выкройки и обведите ее на дереве.
- Вырежьте дерево.
- Отшлифуйте любые шероховатости.
- Вы можете загрунтовать и покрасить (или окрасить) сначала или после сборки.
 Сначала добавьте герметик под покраску, если вы не хотите никаких зазоров.
Сначала добавьте герметик под покраску, если вы не хотите никаких зазоров.
Вот крупный план нижнего левого угла:
Вот проект до того, как я его загрунтовал и покрасил:
Я собрал свой с металлическими ремонтными пластинами и маленькими шурупами (с обратной стороны) и столярным клеем для соединения кусочки дерева.
Я закрепил все струбцинами, пока сохнет столярный клей.
Я покрасил внешнюю сторону и края в синий цвет, а обратную сторону — в черный.
Дерево крепится к зеркалу с помощью клея. Я использовал силиконовый герметик GE II. Некоторым людям нравится использовать строительный клей, но я сам не проверял его в этом приложении.
Что бы вы ни использовали, убедитесь, что оно подходит для стекла/зеркал и дерева, и не наносите его рядом с краями, где оно будет отражаться зеркалом.
Прикрепите зеркало к задней части рамы. Я использовал зеркальные клипсы.
Добавьте подвесное оборудование. Я использовал тяжелое оборудование для подвешивания картин.
