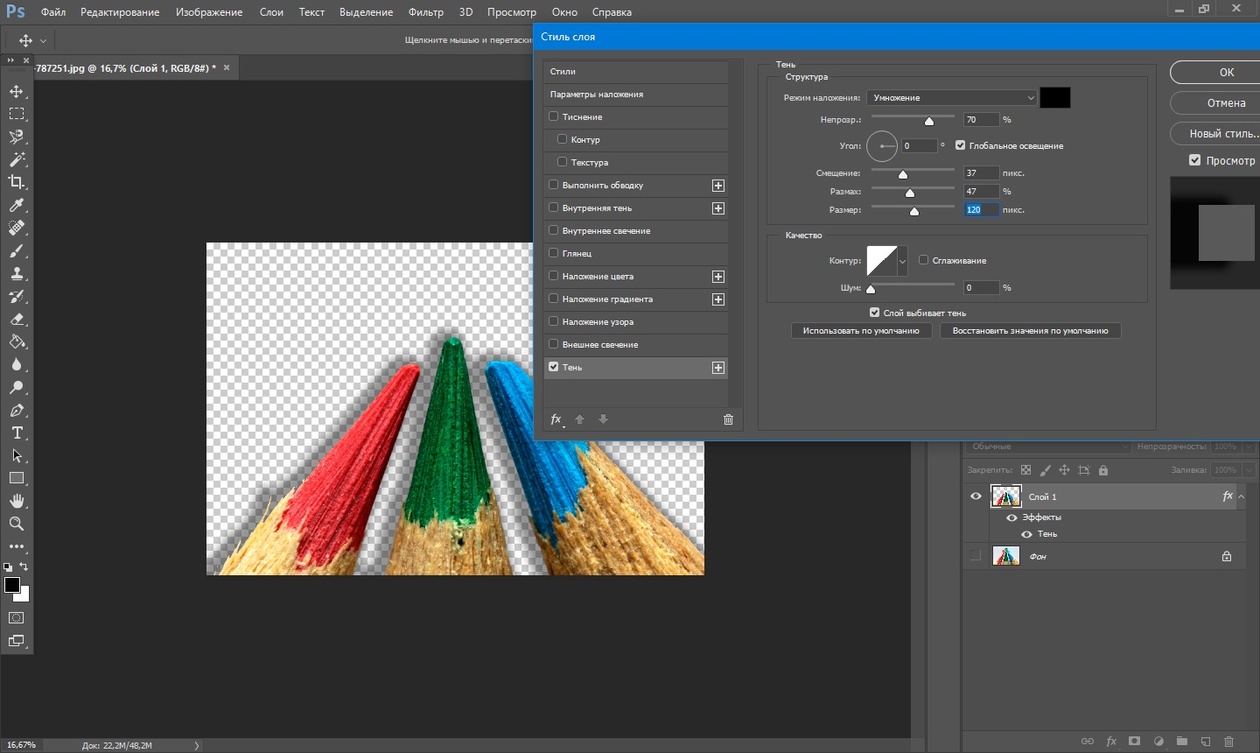
4 эффекта освещения, которые можно создать в Photoshop
В этом уроке мы рассмотрим 4 полезнейших эффекта освещения, которые могут сделать ваши фотографии гораздо более интересными. Все эти эффекты можно создать при помощи редактора фотошоп.
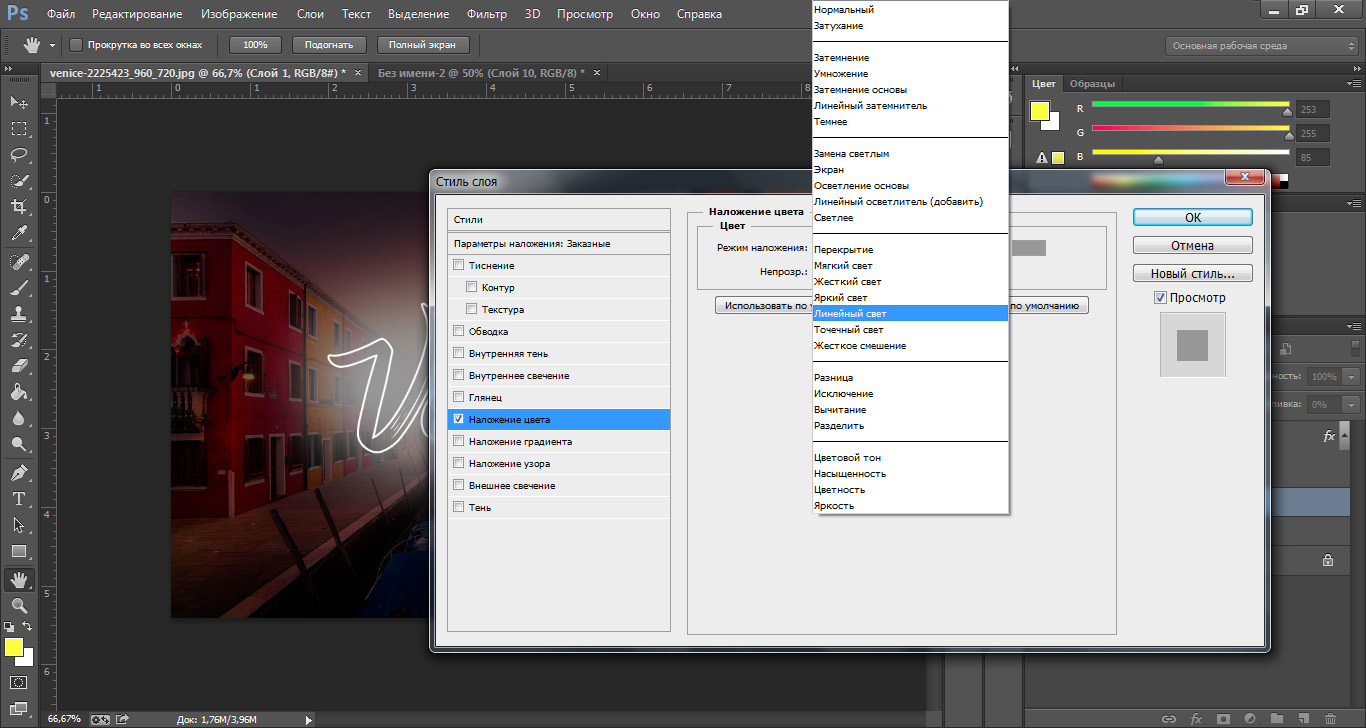
Световые эффекты с использованием режима наложения «Осветление основы» в Photoshop.
Существует множество приемов для создания эффектов освещения в Photoshop. Я собираюсь рассказать только о четырех, но они могут быть использованы по-разному. Сначала давайте рассмотрим несколько фильтров, которые находятся в Галерее фильтров в разделе Рендеринг в Photoshop (CS6 и CC). В первую очередь это Эффекты освещения, которые получили обновление и стали более мощными и легкими в использовании по сравнению к предыдущим версиям Photoshop.
Как получить доступ к Эффектам освещения в Photoshop CS6.
Окно предварительного просмотра было заменено на более сложный интерфейс. Вам представлено три различных типа эффекта освещения на выбор – Точка, Направленный и Бесконечный – и различные предустановки к ним. Есть панель Свойства, которая настраивает внешний вид светового эффекта с точки зрения направления, размещения и пр. Этот фильтр работает на смарт-объектах, так что вы можете работать не деструктивно. Все аспекты этого фильтра очень обширные, чтобы описывать в этой статье. Будет лучше, если вы просто откроете изображение, поэкспериментируете с разными опциями и увидите, что получается.
Вместо этого я покажу вам альтернативные техники, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), с некоторыми из них вы, возможно, уже знакомы. Мне очень нравится Градиентный фильтр в ACR. Он работает аналогично Градиентному фильтру нейтральной плотности на вашей камере. Фотографы-пейзажисты используют его, чтобы не переэкспонировать область неба.
Значок Градиентного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите Градиентный фильтр. Выделите область, на которой вы хотите его применить. Установите ползунки справа – Экспонирование, Света и т.д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить теплых или холодных оттенков.
Это исходное изображение улитки до применения Градиентного фильтра.
Для изображения улитки я применила Градуированный фильтр на трех разных участках. Я хотела добавить теплых оттенков воде, для чего использовала желтый цвет, чтобы создать впечатление пятна солнечного света. Вторым участком, который я осветлила, был водный вихрь в правом нижнем углу.
Изображение улитки с применением Градиентного фильтра в трех разных областях.
Анимированный GIF, чтобы показать фото до и после применения Градиентного фильтра.
Блик, который вы можете найти в Галерея фильтров — Рендеринг, также является эффектом освещения, который может быть очень полезен, но использовать его нужно с осторожностью. Например, изображение с мячиком для гольфа на красной метке.
К этому изображению применен фильтр Блик.
Я использовала Градуированный фильтр в трех областях, так же, как и на фото улитки. Потом добавила пурпурный оттенок на траве в левом нижнем углу, чтобы избавиться от ее плоского зеленого вида. Добавление другого цвета с использованием Градуированного фильтра придает изображению глубины. Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Добавление другого цвета с использованием Градуированного фильтра придает изображению глубины. Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Анимированный GIF мячика для гольфа с добавлением Градуированного фильтра и Блика.
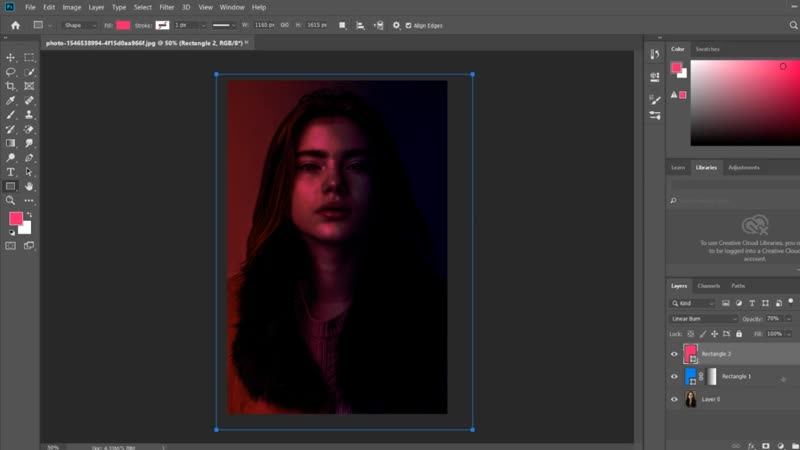
Это приводит меня к третьей технике – режиму наложения Осветление основы. Я хотела создать эффект включенных фар на автомобиле (фото ниже). Это очень простой способ создания эффекта освещения в Photoshop, а результат потрясающий.
Сначала создайте новый пустой слой на оригинальном изображении. Выберите более темный цвет для того участка изображения, с которым будете работать. Для нижней части фары я использовала темно красный. Используя мягкую кисть, затушуйте ее, а потом сделайте пятно немного больше с помощью инструмента Свободная трансформация.
Для нижней части фары я использовала темно красный. Используя мягкую кисть, затушуйте ее, а потом сделайте пятно немного больше с помощью инструмента Свободная трансформация.
Задние фонари автомобиля.
Добавьте немного размытия по Гауссу, чтобы не было никаких «горячих точек» по центру и цвет выглядел однородным. Поместите это на участок фары, измените режим наложения на Осветление основы и уменьшите Заливку, не Непрозрачность, чтобы достичь желаемого эффекта. В данном случае я уменьшила Заливку до 59%. Затем я продублировала этот слой и переместила его вправо. Вы можете уменьшить размер пятна, если чувствуете, что он слишком большой. Итак, теперь у меня «работал» нижний задний фонарь. Я повторила те же шаги для верхней секции фары. Но использовала темно желтый цвет.
На отдельном слое нужный участок зарисуйте более темным цветом и примените размытие по Гауссу.
Анимированный
Четвертый и последний прием похож на тот, что изложен выше. Когда вам нужно добавить света на изображении, чтобы выделить некоторые детали, эта и вышеизложенная техника могут быть использованы в любом виде снимков. Она очень легкая, быстрая и эффективная. На фотографии винограда (ниже) я хотела создать блики на темных участках, чтобы выделить их. Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
Анимированный GIF, чтобы показать осветление отдельной области на фотографии винограда с помощью режимов наложения Перекрытие/Мягкий свет в
Photoshop.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
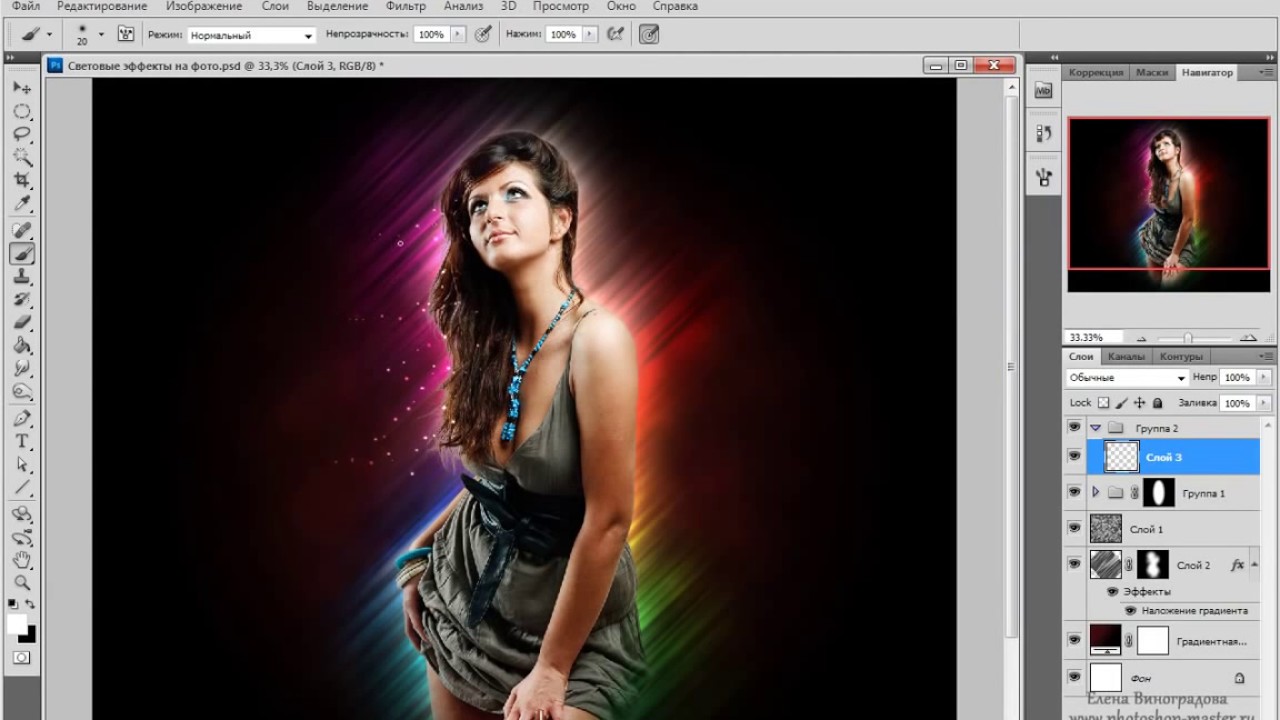
Как добавить интересное освещение в Фотошоп / Creativo.one
В этом уроке вы узнаете, как добавить интересное освещение вашей композиции. Будут объяснены различные способы сочетания сложных объектов, такие как полупрозрачный материал. Давайте начнем!
Скачать исходные материалы к уроку
Примечание: в этом уроке автор использует платные материалы. В архиве вы найдёте альтернативные материалы для выполнения урока.
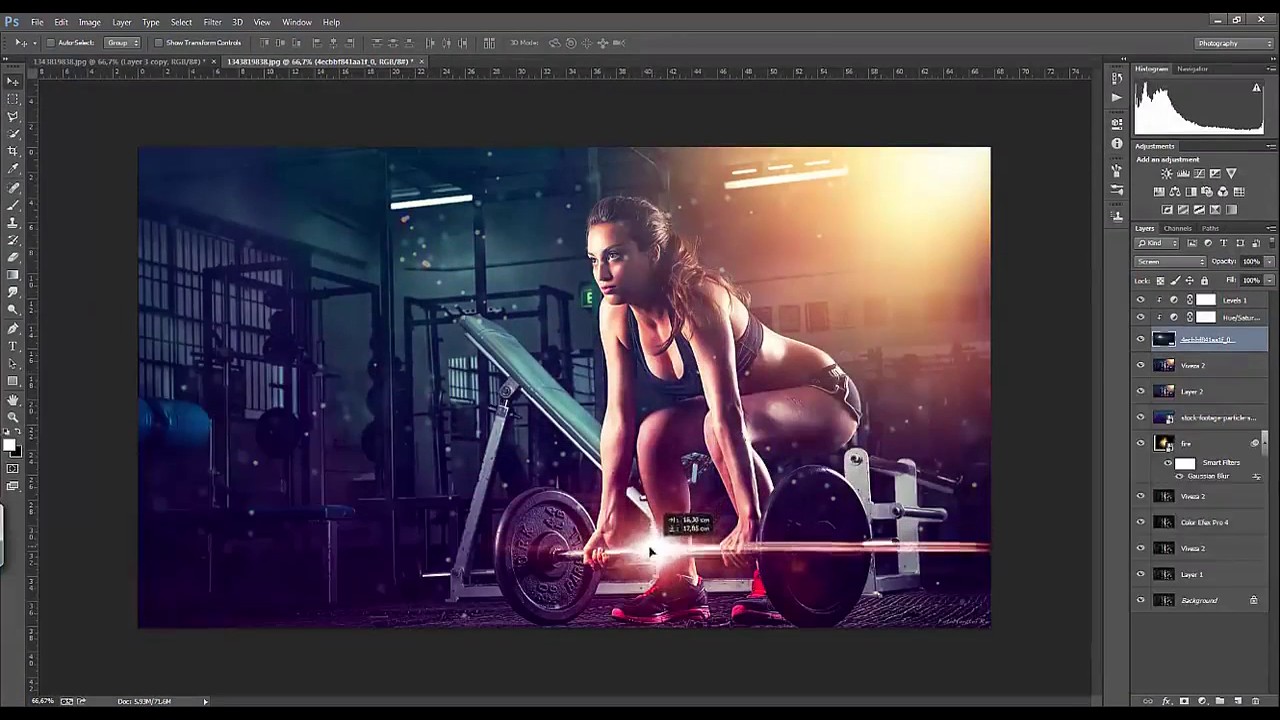
Финальное изображение
Шаг 1. Подготовка фона
Давайте начнем с создания нового документа в Photoshop. Перейдите в меню  Нажмите OK.
Нажмите OK.
Возьмите Paint Bucket Tool (Заливка) (G) и залейте фоновый слой темно-синим цветом. Я использовала #2b2b32.
Шаг 2. Размещение библиотеки
Загрузите изображение библиотеки, указанное в начале урока и перетащите его на ваш рабочий холст. Поместите его выше фонового слоя и назовите этот слой Библиотека. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и подгоните изображение под размер холста. Для сохранения пропорций удерживайте клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Шаг 3. Снижение насыщенности
Добавьте новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и установите значение Saturation (Насыщенность) -40. Чтобы эффект воздействовал только на слой Библиотека, создайте обтравочную маску из корректирующего слоя, нажав на значок в нижней части палитры корректирующего слоя (см. ниже).
ниже).
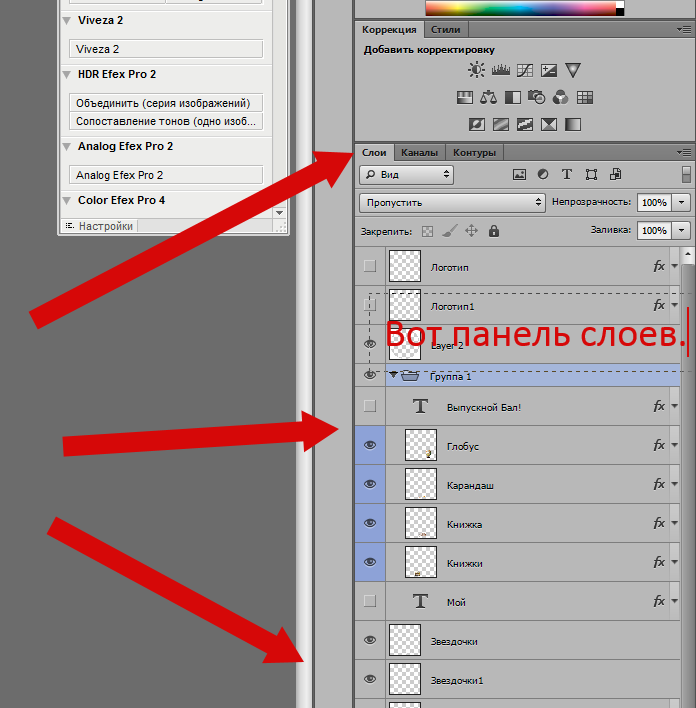
Давайте взглянем на порядок слоев
Шаг 4. Добавление пола
В следующих шагах мы добавим изображение модели в нижний левый угол. Поэтому вам не нужно размещать там пол, но остается пустое пространство в правом нижнем углу. Исправим это. Возьмите Lasso Tool (Лассо) (L) и выделите пол (см рисунок ниже).
Нажмите Ctrl + J, чтобы скопировать и вставить выделение. Поместите этот новый слой поверх всех остальных слоев и назовите его
Шаг 5. Насыщенность пола
Вам нужно понизить насыщенность пола точно так же, как вы делали это с библиотекой. Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и установите значение
Saturation (Насыщенность) -40. Создайте обтравочную маску из этого слоя, чтобы он влиял только на слой, расположенный ниже него (= Пол). После того как вы закончите, ваша композиция должна выглядеть следующим образом.
Создайте обтравочную маску из этого слоя, чтобы он влиял только на слой, расположенный ниже него (= Пол). После того как вы закончите, ваша композиция должна выглядеть следующим образом.
Шаг 6. Затемнение комнаты
Чтобы комната стала немного мистической, в этом шаге вы затемните ее. Добавьте новый корректирующий слой Curves (Кривые) поверх всех слоев и установите настройки, как показано ниже.
Шаг 7. Добавление модели
Загрузите изображение модели. Поместите его поверх всех слоев и назовите слой Модель. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и измените размер на соответствующий. Для сохранения пропорций не забывайте удерживать клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Шаг 8. Коррекция модели
Нам нужно, чтобы модель лучше сочеталась с остальным изображением. Добавьте слой-маску к слою Модель. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) кисти на 50%, а Opacity (Непрозрачность) 100%. Выберите черный цвет и начинайте рисовать на сером фоне, заставляя его исчезнуть (Убедитесь, что маска слоя активна, щелкнув по нему). Вы должны получить что-то похожее на рисунке ниже. Вам не нужно быть точным в области женских волос. Эта область будет покрыта другими волосами в следующих шагах.
Добавьте слой-маску к слою Модель. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) кисти на 50%, а Opacity (Непрозрачность) 100%. Выберите черный цвет и начинайте рисовать на сером фоне, заставляя его исчезнуть (Убедитесь, что маска слоя активна, щелкнув по нему). Вы должны получить что-то похожее на рисунке ниже. Вам не нужно быть точным в области женских волос. Эта область будет покрыта другими волосами в следующих шагах.
Шаг 9. Добавление юбки
Загрузите изображение юбки на рабочий холст, расположите его поверх всех слоев и назовите Юбка. К счастью это изображение уже отделено от фона. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и поверните юбку так, как показано на следующем изображении.
Шаг 10 — Создание прически
На этом этапе мы будем создавать прическу. Следуйте ниже схеме пронумерованных изображений для создания большой сюрреалистичной прически. Поместите все слои поверх всех текущих слоев.
Следуйте ниже схеме пронумерованных изображений для создания большой сюрреалистичной прически. Поместите все слои поверх всех текущих слоев.
Шаг 11. Коррекция прически
Теперь пришло время аккуратно соединить каждую часть волос с остальной частью прически. Переходя от слоя к слою, добавьте слой-маску каждому слою, а затем черной кистью закрасьте края волос, которые вы хотите скрыть. Используйте те же настройки кисти, как и раньше: Hardness (Жесткость) 50%, Opacity (Непрозрачность) 100%. Взгляните на следующий рисунок, чтобы понять, как нужно работать.
Шаг 12. Коррекция платья
Коррекция краев женского платья довольно сложна. Это полупрозрачная ткань на довольно темном фоне, так что вы не сможете применить коррекцию Levels (Уровни) как и в большинстве случаев. Чтобы создать действительно реалистичный результат, я придумала новую, немного непривычную технику смешения. Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.
Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.
Нажмите Ctrl+A на клавиатуре, чтобы выделить все изображение. Нажмите Ctrl + Shift + C, чтобы скопировать его объединение и затем нажмите Ctrl + V, чтобы вставить его. Поместите этот новый слой поверх всех слоев и назовите его Ретушь платья. Добавьте слой-маску к этому новому слою и заполните его черным цветом, чтобы сделать его невидимым. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) 0% и Opacity (Непрозрачность) 10%. Выберите белый цвет и тщательно закрасьте полупрозрачные области платья. Посмотрите на рисунок ниже, чтобы получить представление, как вы должны рисовать. Эти области выделены красным цветом.
Не торопитесь со смешением. Попробуйте разные размеры кисти, чтобы получить наиболее реалистичный результат. После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.
После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.
Шаг 13. Добавление тумана
На этом этапе мы добавим немного тумана позади модели, чтобы создать более волшебную атмосферу. Загрузите кисти Туман и установите их в Photoshop. Добавьте новый пустой слой под слоем Модель. Возьмите Brush Tool (Кисть) (B), выберите одну из кистей, которые вы только что установили, установите Opacity (Непрозрачность) 30% и укажите светло-желтый цвет (#e4e1c9). Теперь нарисуйте очень нежный туман. Взгляните на изображение ниже, чтобы получить представление, как все должно выглядеть.
Шаг 14. Свет позади прически
Чтобы отделить прическу от фона, в этом шаге сделайте область светлее. Добавьте новый корректирующий слой Curves (Кривые) под слоем Модель и установите настройки, как показано ниже.
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть и установите Opacity (Непрозрачность) 80%. Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.
Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.
Шаг 15. Окрашивание
Добавьте новый корректирующий слой Gradient Map (Карта градиента) поверх всех слоев и установите градиент, как показано ниже.
Чтобы соединить этот слой аккуратно с остальной частью изображения, поменяйте режим наложения на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 20%.
Шаг 16. Добавление пластичности
Пришло время добавить больше пластичности вашему изображению. В основном это означает, что вы хотите сделать света ярче, а тени темнее. Добавьте новый пустой слой поверх всех слоев и назовите его Пластичность. Измените режим наложения Soft Light (Мягкий свет).
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, укажите черный цвет и установите Opacity (Непрозрачность) 10%. Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.
Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.
На следующем рисунке вы можете сравнить, как композиция выглядит до и после этого шага.
Шаг 17. Создание интересного освещения
Для того чтобы ваша композиция стала более интересной, в этом шаге добавим немного света за моделью. Начните с добавления нового пустого слоя поверх всех слоев и назовите его Освещение. Взгляните на следующее изображение, чтобы посмотреть ваш порядок слоев до сих пор.
Измените режим наложения слоя Освещение на Color Dodge (Осветление основы). Возьмите мягкую круглую Brush Tool (Кисть) (B) и установите Opacity (Непрозрачность) 10%. Выберите апельсиновый цвет (# b68854) и пройдитесь по краям волос модели, лицу и платью. Пройдитесь также вокруг источника света позади модели. Не торопитесь с рисованием и создавайте световой эффект медленно, чтобы получить наиболее реалистичный результат. Взгляните на изображение ниже, чтобы понять, где нужно рисовать. Эти области выделены красным цветом.
Выберите апельсиновый цвет (# b68854) и пройдитесь по краям волос модели, лицу и платью. Пройдитесь также вокруг источника света позади модели. Не торопитесь с рисованием и создавайте световой эффект медленно, чтобы получить наиболее реалистичный результат. Взгляните на изображение ниже, чтобы понять, где нужно рисовать. Эти области выделены красным цветом.
Шаг 18. Ретуширование
Есть еще некоторые области изображения, которые должны быть светлее или темнее, чтобы получить более сбалансированную атмосферу. В этом шаге мы завершим с этим. Добавьте новый пустой слой поверх всех слоев и назовите его Ретушь. Измените режим наложения на Soft Light (Мягкий свет). Возьмите Brush Tool (Кисть) (B). Используйте те же настройки, что и в предыдущем шаге, только переключитесь на черный цвет. Закрашивайте области, выделенные на следующем рисунке. Как можете видеть, вы должны сделать нижнюю часть изображения и нижний правый угол немного темнее, чтобы привлечь внимание к модели. Также есть несколько слишком ярких деталей в волосах, которые должны быть немного темнее.
Также есть несколько слишком ярких деталей в волосах, которые должны быть немного темнее.
После того как вы закончили, укажите белый цвет и закрасьте блики в волосах женщины. Таким образом, вы придадите им здоровый вид. Для примера смотрите изображение ниже.
На следующем изображении вы можете сравнить, как композиция выглядит до и после этого шага.
Шаг 19. Больше света
На этом этапе мы добавим еще больше света за моделью, чтобы создать более магическую атмосферу. Загрузите кисти Солнечные лучи и установите их в Photoshop. Добавьте новый пустой слой поверх всех слоев и назовите его Солнечные лучи. Измените режим наложения на Color Dodge (Осетление основы). Возьмите Brush Tool (Кисть) (B) из набора кистей Солнечные лучи, которые вы только что установили, укажите Opacity (Непрозрачность) 25% и ярко-оранжевый цвет (# b9a587). На изображении ниже вы можете увидеть, где должны рисовать.
На изображении ниже вы можете увидеть, где должны рисовать.
Солнечные лучи не должны быть видны на лице и теле модели. Чтобы скрыть это, добавьте новую маску к этому слою. Возьмите Brush Tool (Кисть) (B), возьмите мягкую круглую кисть, выберите черный цвет и установите Opacity (Непрозрачность) 100%. Закрасьте лицо и тело, чтобы скрыть свет. После этого шага ваша композиция должна быть похожа на изображение, показанное ниже.
Шаг 20. Свет на волосах
Для того, чтобы световой эффект на волосах модели выглядел более реалистичным вам нужно прокрасить левую сторону чуть больше. Добавьте новый пустой слой поверх всех слоев и назовите его Свет на волосах. Измените режим наложения на Color Dodge (Затемнение основы). Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, установите Opacity (Непрозрачность) 20% и укажите ярко-оранжевый цвет. Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.
Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.
Шаг 21. Добавление пыли
На этом этапе мы добавим больше деталей к картинке, добавив текстуру Пыль за моделью. Это также поможет создать атмосферу старой, забытой библиотеки. Загрузите текстуру Пыль. Поместите ее в верхней части всех слоев и назовите новый слой Пыль. Нажмите Ctrl + T, чтобы активировать Free Transform (Свободная трансформация) и поверните текстуру влево (см. рисунок ниже). Нажмите Enter, чтобы применить изменения. Кликните правой кнопкой мыши по слою Пыль и выберите опцию Duplicate Layer (Дублировать слой). Нажмите на только что скопированный слой, нажмите Ctrl + T на клавиатуре и поверните его вправо.
Поменяйте режим обоих слоев на Screen (Экран), чтобы соединить их еще лучше с остальной частью изображения. Понизьте Opacity (Непрозрачность) текстуры слева до 40%, а Opacity (Непрозрачность) текстуры справа до 20%. Для лучшего их сочетания с остальной композицией добавьте маску слоя для них обоих. Возьмите Brush Tool (Кисть) (B), выберите черный цвет и установите Opacity (Непрозрачность) 40%. Закрасьте модель и ее платье, чтобы скрыть там текстуру. Прокрасьте также края текстуры, чтобы создать плавные переходы.
Понизьте Opacity (Непрозрачность) текстуры слева до 40%, а Opacity (Непрозрачность) текстуры справа до 20%. Для лучшего их сочетания с остальной композицией добавьте маску слоя для них обоих. Возьмите Brush Tool (Кисть) (B), выберите черный цвет и установите Opacity (Непрозрачность) 40%. Закрасьте модель и ее платье, чтобы скрыть там текстуру. Прокрасьте также края текстуры, чтобы создать плавные переходы.
Шаг 22. Финальное затемнение и осветление
На этом этапе вы будете использовать одну текстуру, чтобы затемнить и осветлить ваше изображение. Скачайте текстуру Освещение. Поместите ее поверх всех слоев и назовите его Затемнение. Поменяйте режим наложения на Subtract (Вычитание) с Opacity (Непрозрачность) 15%. Правой кнопкой мыши кликните по слою и выберите опцию Duplicate Layer (Дублировать слой). Поместите этот новый слой поверх всех слоев и назовите его Осветление. Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.
Поместите этот новый слой поверх всех слоев и назовите его Осветление. Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.
Финальное изображение
Скачать исходные материалы к уроку
Автор: Jarka Hrnčárková
Как создать атмосферные лучи света в Фотошопе
Создать атмосферное освещение в Adobe Photoshop CC довольно просто, хотя оно, несомненно, придаст вашему изображению глубину и необычный вид.
Шаг 1.
Шаг 1.
Откройте ваше изображение в Adobe Photoshop. Создайте новый слой (Ctrl + Shift + Alt + N), затем возьмите Инструмент Перо — Pen tool (P) или Полигональное лассо — Polygonal Lasso Tool (L) и создайте выделение по контуру окна, из которого будет литься свет.
Шаг 2.
Шаг 2.Затем создайте новый слой (Ctrl + Shift + Alt + N) и залейте (Alt + Delete) выделение цветом #fff6dc.
Шаг 3.
Шаг 3.
При выделенном слое нажмите Ctrl + Т или перейдите в меню Редактирование > Трансформирование (Edit > Transform). Затем кликните правой кнопкой мыши и выберите в меню пункт Искажение (Distort) и растяните фигуру, как показано ниже.
Вы также можете использовать функцию Перспектива (Perspective), чтобы расширить одну грань фигуры, имитируя распространение света.
Шаг 4.
Шаг 4.Теперь смягчите ваш “свет”, применив Фильтр > Размытие > Размытие по рамке (Filter > Blur > Box Blur) с Радиус (Radius) 218 пикселей. Для этого же эффекта можно использовать и Размытие по Гауссу (Gaussian Blur).
Шаг 5.
 Шаг 5.
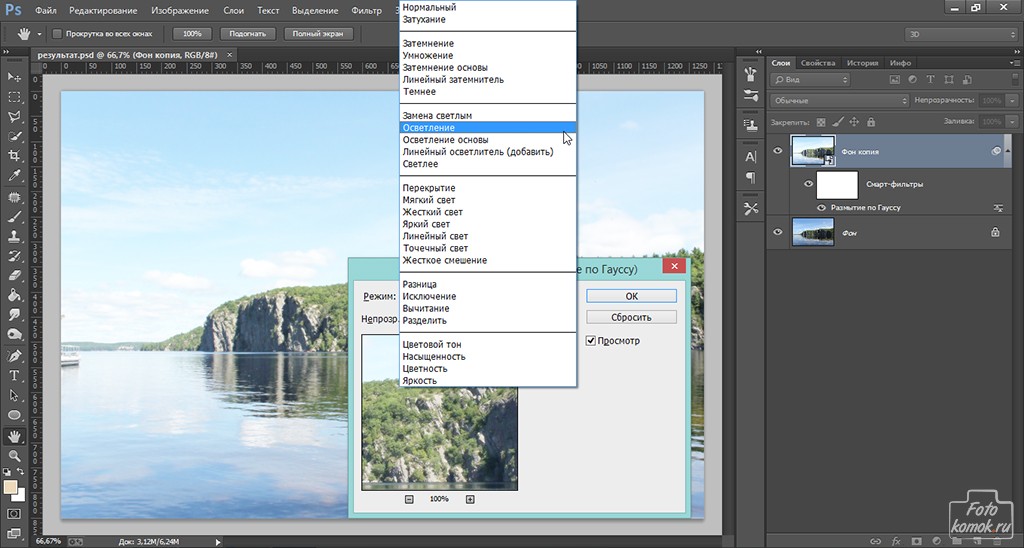
Шаг 5.Теперь примените к слою со светом Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map): используйте линейный градиент от белого к черному, чтобы создать эффект растворения света. В данном случае режим наложения (blend mode) слоя Нормальный (Normal), но вы также можете попробовать Осветление (Screen), Светлее (Lighter color) или несколько дублированных слоев в режиме Мягкий свет (Soft Light) – всё зависит от вашего фото.
Далее для большей реалистичности уменьшите Непрозрачность (Opacity) до 50%.
Шаг 6.
Шаг 6.
Теперь повторите те же действия для всех окон и других мест, откуда пробивается свет. Экспериментируйте с режимами наложения, и сохраняйте одинаковый угол падения света, если по вашей задумке источник света – один. Используйте разную степень размытия для создания более плотных лучей света.
И напоследок, для создания более кинематографичного эффекта добавьте:
1. Слой > Новый корректирующий слой > Поиск цвета (Layer > New Adjustment Layer > Color Lookup), выберите в выпадающем списке Файл 3DLUT (3DLUT) Tension Green.3DL, в режиме наложения Нормальный (Normal), Непрозрачность (Opacity) 60%.
2. Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) в режиме RGB в режиме наложения Цветность (Color), Непрозрачность (Opacity) 10%.
Вот и все!
Ссылка на источник
Как быстро создать свет в фотошопе
Приветствую друзья на fotodizart.ru! В сегодняшнем уроке по фотошопу мы научимся быстро создать свет в фотошопе. Благодаря уроку вы сможете создавать свет в своих работах для таких элементов как фары автомобиля, свечение лампы и т. д. Урок скорее для начинающих, но возможно и кто-то более опытный почерпнет для себя что-то новое.
д. Урок скорее для начинающих, но возможно и кто-то более опытный почерпнет для себя что-то новое.
Свет в фотошопе можно создать разными способами, мы сегодня создадим его посредством фильтра «блик» и режимов наложения. Урок я буду рассматривать на примере создания света для фар автомобиля. Ну что же перейдем от слов к делу.
Открываем фотошоп, загружаем в него фото автомобиля, как вы наверное догадались желательно на темном фоне так как свет на белом не особо виден
Далее создадим новый слой для этого нажмем на пиктограмму внизу окна слои либо идем в меню слои > новый слой. На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.
На следующем шаге нам нужно добавить сам свет делать мы это будем при помощи фильтра блик, итак идем в фильтр > рендеринг > блик, настроим его. Я выбираю яркость на 100% (у вас яркость может отличаться зависит от размера изображения), а тип объекта 105 мм (можно и другой). Располагаю его так, чтобы было впечатление, что светит фара, и применяю фильтр.
Я выбираю яркость на 100% (у вас яркость может отличаться зависит от размера изображения), а тип объекта 105 мм (можно и другой). Располагаю его так, чтобы было впечатление, что светит фара, и применяю фильтр.
После чего для этого слоя устанавливаю режим наложения на экран и сдвигаю на фару. А если выставить режим наложение на замена светлым то будет эффект света габаритных фар.
Продублируем слой со светом и установим его на вторую фару, и так как в моем случае вторая фара отдалена относительно первой свет нужно слегка уменьшить и немного приглушить. Уменьшать мы его будем посредством свободной трансформации, для этого идем в меню редактирование > свободное трансформирование. Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.
Вот и все довольно простой и незамысловатый урок по созданию света в фотошопе, правда мы не создали отбрасываемый свет, давайте это исправим. Для этого создадим новый слой над слоем с нашим авто и перед автомобилем нарисуем две полосы мягкой кистью. Я нарисовал светло серым цветом #dadada. Вы же можете нарисовать цветом света фар к примеру желтым, голубым.
Для этого создадим новый слой над слоем с нашим авто и перед автомобилем нарисуем две полосы мягкой кистью. Я нарисовал светло серым цветом #dadada. Вы же можете нарисовать цветом света фар к примеру желтым, голубым.
Поле чего эти полосы нужно размыть, идем в фильтр > размытие > размытие по Гауссу и настроим радиус размытия, я установил на 26,1пикс. и применим его. После чего изменим режим наложения на мягкий свет.
Итоговый результат в виде анимированной gif
Вот и все в сегодняшнем уроке мы научились быстро создавать свет в фотошопе. Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
Как использовать 3D в фотошопе. Полное руководство.
Из данного руководства вы узнаете, как использовать 3D-инструменты в Photoshop. Для получения правильного результата необходимо следовать указанной последовательности операций.
Для получения правильного результата необходимо следовать указанной последовательности операций.
Это изображение, которое я полностью создал в Photoshop. Ручки и линейка были смоделированы с использованием базовых форм и контуров.
И еще несколько примеров 3D-эффектов, созданных в Photoshop.
Для успешного создания 3D изображения необходимо выполнять все этапы последовательно:
- Моделирование: создайте или импортируйте 3D модель.
- Текстурирование: на этом этапе добавляется цвет, текстура и свойства поверхности: прозрачность, отражающая способность и т.д.
- Освещение: добавление реалистичного освещения может создать или испортить 3D-сцену.
- Анимация (необязательный шаг): на этом этапе вы перемещаете сцену, объекты или части объектов. Это тоже можно сделать в Photoshop. Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
- Рендеринг: компьютер создает окончательные высококачественные кадры, добавляет отражение и т.д. Этот процесс занимает много времени.

Описанный далее пошаговый процесс применим к версии Photoshop СС и CS6 Photoshop Extended.
Создаем новый документ. Выбираем соотношение 16 ×9 в разрешении 1920 × 1080 (HD)/ Мы будем использовать сетку, которая уже есть в Photoshop. Переходим в раздел меню 3D>Новая сетки > Винная бутылка.
Вы увидите приглашение для переключения в рабочее пространство 3D, примите его. Перед вами появится 3D-панель, панель свойств и область просмотра.
Так выглядит рабочее пространство для создания 3D-модели.
В левом нижнем углу вы увидите несколько инструментов. Их можно использовать для перемещения в 3D-пространстве. Выберите инструмент поворота и прокрутите сцену.
Вы можете приближать или отдалять сцену, используя специальный инструмент увеличения.
В верхнем левом углу находится область просмотра, которая в Photoshop называется второстепенным видом. Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.
Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.
Кликните по стрелке, чтобы переключиться на правильный вид. Так меняются виды. Они называются камерами.
Теперь взглянем на наш объект или модель. На панели 3D можно выбирать разные инструменты для модификаций. Если мы выбираем модель, то все инструменты будут работать только с моделью, а не со всей сценой.
Мы выбрали бутылку вина.
Выбираем инструмент перемещения и получаем доступ к 3D-инструментам наверху. Инструмент «Вращать» перемещает 3D-модель по кругу.
Инструмент «Перетащить» позволяет менять положение модели в 3D пространстве.
Инструмент «Масштабирование» используется для изменения размера объекта.
В 3D применяется три оси координат:
- Ось Y: верх и низ.
- Ось X: из стороны в сторону.
- Ось Z: (глубина) ближе или дальше от нас.
В Photoshop есть инструмент, который используется для трансформации по одной оси.
На снимке он применяется для трансформации бутылки.
Чтобы восстановить координаты по умолчанию, кликните по закругленной стрелке внизу панели «Свойства».
Вы можете выбрать разные части модели и изменять их по отдельности.
Теперь мы рассмотрим текстуры, которые также иногда называются «Материалы». Для их просмотра переходим на вкладку «Материалы» в панели 3D. Панель «Свойства» отображает все свойства материалов выбранного объекта:
- «Рассеивание»: плоский цвет или рисунок.
- «Цвет блика»: выделяет точки для придания блеска.
- «Свечение»: придает сияние.
- «Освещение»: добавляет оттенок.
- «Блеск»: придает объекту блеск или плоский цвет.
- «Отражение»: отражает объекты как зеркало.
- «Плавность»: делает поверхности гладкими или шероховатыми.
- «Рельеф»: тиснение.
- «Непрозрачность».
- «Преломление»: искажает прозрачность как объектив.
Свойства материала бутылки.
Вы также можете выбрать готовый материал. В Photoshop доступно несколько материалов, которые имитируют стекло, метал, дерево и т.д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.
В Photoshop доступно несколько материалов, которые имитируют стекло, метал, дерево и т.д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.
Здесь используется шаблон «Пробковое дерево». Активировав параметр «Рассеивание», можно установить цвет материала.
Вы также можете использовать изображение в качестве текстуры. Кликните по иконке папки и выберите пункт «Редактировать текстуру».
После этого откроется новый документ Photoshop.
Давайте создадим черную этикетку с белыми буквами, назовем ее «Этикетка». Сохраняем документ и закрываем окно.
Обратите внимание, что материал ярлыка теперь обновлен в соответствии с внесенными изменениями.
Вы можете изменить размер и расположение этикетки, нажав иконку папки рядом с параметром «Рассеивание» на панели свойств. Выберите пункт «Редактировать UX-свойства». Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.
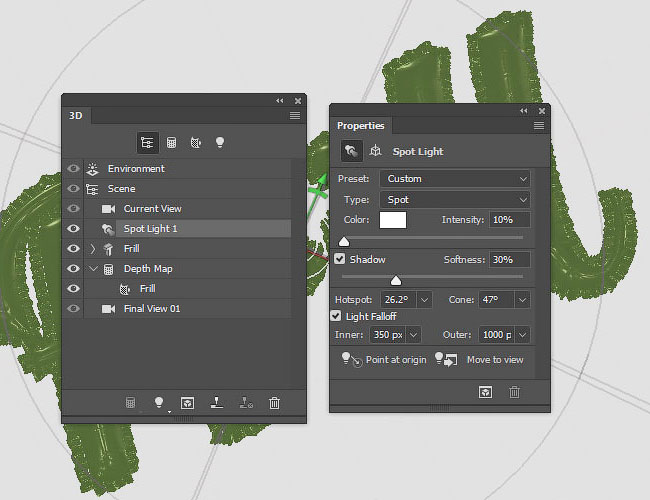
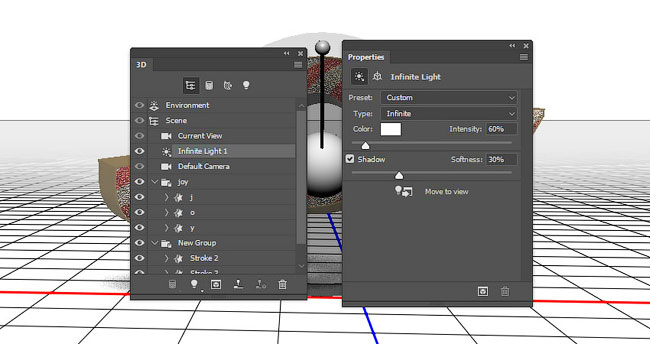
Мы уже создали сцену, теперь пришло время осветить и обработать ее. Для этого выбираем вкладку «Освещение» на панели 3D. Можно перетаскивать виджет для смещения источника света.
Для этого выбираем вкладку «Освещение» на панели 3D. Можно перетаскивать виджет для смещения источника света.
Чтобы создать новый источник света, в 3D-панели внизу нажимаем на иконку лампочки.
В Photoshop есть три типа источника света:
- «Точечный»: как лампочка, всенаправленный.
- «Направленный»: луч света, освещает то, что находится спереди.
- «Бесконечный»: один направленный источник света, как солнце.
Созданные источники света можно изменять на панели свойств. Например, добавить цвет к источнику света или поменять яркость (интенсивность), добавить или удалить тень.
Когда вы размещаете источники света, рекомендуется использовать вид сверху вниз (на второстепенной панели). Это позволяет скрыть расположение источника.
Как только вы расположили источник света, поменяйте его высоту, используя вид сбоку или спереди.
Добавим точечный источник света. Такой тип освещения имеет больше возможностей для настройки. Для этого выбираем пункт «Новый точечный свет» на панели 3D.
Вы можете расположить источник света, используя инструменты перемещения. Они работают так же, как и для других объектов. Приведем несколько советов, которые помогут расположить луч света.
Когда выбран источник света, нажмите клавишу Alt / Option и кликните по объекту. Это направит источник света на то место, по которому вы кликните.
Нажмите и удерживайте клавишу Shift и перетащите тень, чтобы поменять расположение источника света.
Есть также средство преобразования света. Чтобы его активировать, кликните по иконке источника света.
Как только вы установили источник света, можно настроить интенсивность и даже добавить цвет (по желанию).
Вы увидите два кольца вокруг источника света.
- Конус: за пределами кольца.
- Точку (Hotspot): внутри кольца.
Регулируя эти кольца, можно сделать луч света резким или мягким. Большее расстояние между кольцами создаст более мягкий свет.
Даже если вы собираетесь использовать анимацию, лучше всего сначала провести рендеринг одного кадра, чтобы проверить, что все выглядит так, как нужно.
Мы работаем с 3D в черновом разрешении для более высокой производительности. Когда мы выполняем рендеринг, Photoshop использует трассировку лучей для создания изображения и добавления отражений и других эффектов.
Вот так выглядит изображение до рендеринга.
А это результат окончательного рендерингна сцены. Обратите внимание, что тени и отражения после рендеринга выглядят намного лучше.
Для запуска рендеринга нажмите иконку с квадратом внизу 3D-панели.
Вы можете сэкономить время путем выборочной проверки отдельных участков изображения. Используйте инструменты выделения, что осуществлять рендеринг в пределах конкретной области.
На панели 3D кликните по пункту «Сцена», чтобы отобразить настройки рендеринга в панели свойств.
В выпадающем списке «Наборы» доступно множество предустановленных шаблонов.
Чтобы изменить другие настройки рендеринга, выберите пункт «Среда» в панели 3D. Обратите внимание на параметр «Источник света на базе изображения (ИСБИ) для сцены». С его помощью вы можете управлять глобальными тенями и горизонтальной проекцией.
С его помощью вы можете управлять глобальными тенями и горизонтальной проекцией.
Теперь пришло время для создания анимации. Для этого перейдите в раздел Окно > Шкала времени.
Чтобы создать временную шкалу, кликните по кнопке «Создать анимацию кадра».
Вы увидите список всех свойств вашего 3D изображения. Любое свойство с иконкой секундомера можно анимировать. Прокрутите вниз до сетки и откройте их.
Начнем с анимации верхней части бутылки. Выберем материал верха бутылки. Кликаем по иконке секундомера для выставления начального ключевого кадра. Анимация будет создана между двумя ключевым кадрами.
Перетащите курсор воспроизведения вперед по шкале времени. Сдвиньте бутылку вверх, кликнув по стрелке оси Y. Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Чтобы посмотреть анимацию, нажмите кнопку воспроизведения или нажмите клавишу «Пробел».
Добавим еще одну анимацию с падением бутылки. Для этого необходимо объединить бутылку и этикетку так, чтобы они двигались вместе.
На панели 3D выберите бутылку и маркировку. Удерживая нажатой клавишу Shift, кликните по элементу в панели.
Кликните правой кнопкой мыши и выберите пункт «Группировать объекты»
Она получит название «Новая группа». Найдите ее на временной шкале.
Переместите курсор воспроизведения в исходное положение и кликните на иконку секундомера в новой группе. Переместите курсор воспроизведения в конечное положение.
Используйте инструмент вращения для перемещения бутылки вокруг своей оси. После этого будет создан ключевой кадр. Нажмите клавишу «Пробел» для просмотра анимации.
Выберите пункт Файл > Экспортировать > Экспорт видео
Выберите экспорт последовательности изображений или видео. Выберите формат H.264. Текущие настройки обеспечат соответствующее качество видео.
Выберите качество 3D. Затем нажмите кнопку начала рендеринга. Обратите внимание, что процесс рендеринга займет много времени.
Поздравляю! Теперь вы знаете, как создавать 3D-графику и анимацию в Photoshop.
Данная публикация является переводом статьи «HOW TO USE 3D IN PHOTOSHOP, ULTIMATE TUTORIAL» , подготовленная редакцией проекта.
Настройки 3D-источников света (Photoshop Extended)
Источники 3D-света освещают модели с разных углов, создавая более реалистичную картину за счет подчеркивания глубины и отбрасываемых теней.
Источники 3D-света освещают модели с разных углов, создавая более реалистичную картину за счет подчеркивания глубины и отбрасываемых теней.
Добавление и удаление отдельных источников света
На панели 3D выполните одно из следующих действий:Чтобы добавить источник света, нажмите кнопку «Создать новый источник света» и выберите его тип.
Точечные источники света светят во всех направлениях подобно электрическим лампочкам.
Прожекторы освещают область в форме конуса, параметры которого можно настроить.
Неограниченные источники света светят с одной направленной плоскости, как например, солнечный свет.

Основанные на изображении источники света формируют освещенное изображение на 3D-сцене.
Чтобы удалить источник света, выберите необходимый источник света из списка в верхней части раздела «Источники света» . Затем нажмите кнопку «Удалить» в нижней части данной панели.
Настройка свойств источника света
В разделе «Источники света» на панели 3D выберите из списка требуемый источник света.
В нижней половине панели задайте следующие параметры.
- Набор
- применяет сохраненную группу источников света и параметры.
- Интенсивность
- Корректирует уровень яркости.
- Цвет
- Определяет цвет освещения. Установите флажок, чтобы выбрать цвет из палитры цветов.
- Изображение
- Указывает растровое изображение или 3D-файл для источников света, основанных на изображении. (Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.
 )
) - Отброс теней
- Тени отбрасываются с поверхностей на переднем плане на поверхности на заднем плане, а также от отдельных сеток на себя или другие сетки. Отключение этого параметра немного повышает производительность.
- Сглаживание
- Размывает границы теней, что делает переходы цвета более плавными.
При использовании точечных источников света или прожекторов используйте следующие параметры.
- Центр освещенности
- (Только прожекторы) задает радиус области максимальной освещенности.
- Рассеивание
- (Только прожекторы) задает радиус области освещения, находящейся за пределами центральной области.
- Использовать ослабление
- Параметры «Внутренний радиус» и «Внешний радиус» определяют конус ослабления, а также степень уменьшения интенсивности освещения с увеличением расстояния до объекта. Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью.
 Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Позиционирование источников света
Чтобы точно разместить источники света на базе изображения, используйте 3D-ось, которая оборачивает изображение вокруг сферы.Добавление направляющих света
Направляющие света представляют собой опорные точки в пространстве, которые используются для корректировки. Эти направляющие дают представление о типе, угле падения, а также параметрах затухания каждого источника света. Для точечных источников света используются кружочки, для прожекторов конусы, а для неограниченных источников света — сплошная линия.
Внизу на панели «3D» щелкните значок переключения и выберите «3D-свет».
Изменить цвет направляющих можно в разделах «3D» диалогового окна «Установки».Направляющие источников света:
- А. Точечный источник света
- Б. Прожектор
- В. Неограниченный источник света
Сохранение, перемещение и добавление групп источников света
Чтобы в будущем иметь возможность использовать группы источников света, сохраните их как набор. Чтобы задействовать сохраненный набор в других проектах, можно добавить источники света или заменить ими существующие.
В меню панели 3D выберите:- Сохранить набор света
- Сохраняет текущую группу источников света в виде предварительной установки, которую можно будет повторно загрузить, используя следующие команды:
- Добавить свет
- Добавляет ранее сохраненную группу источников света к текущему набору.

- Заменить свет
- Заменяет текущий набор ранее сохраненной группой источников света.
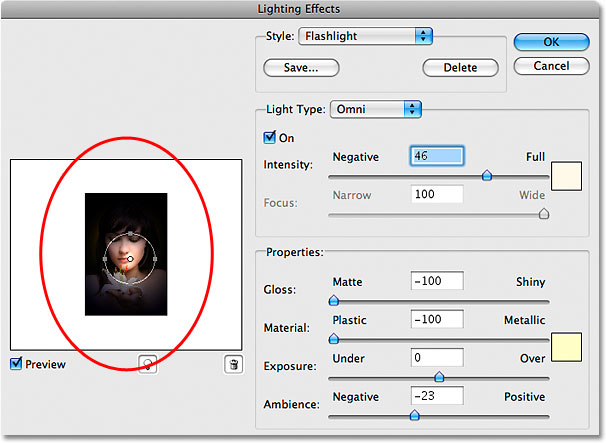
Создание эффекта освещения в Фотошопе фильтром «Lightning Effects» — «Эффекты освещения»
Фильтр «Lightning Effects» — «Эффекты освещения» в Фотошопе
Фильтр «Lightning Effects» — «Эффекты освещения» позволяет создавать различные эффекты освещения на изображении. Выбрать данный эффект вы сможете, перейдя на вкладку «Filter» — «Фильтр» и раскрыв список команд «Render» — «Рендеринг».
По сравнению с другими фильтрами данной группы, фильтр «Lightning Effects» — «Эффекты освещения» является более функциональным. Окно настроек фильтра обладает массой параметров, позволяя тем самым задать разнообразные варианты освещения на изображении. В левой его части находится окно предварительного просмотра результатов применения фильтра. В нем вы увидите, как будет применен выделенный источник света. По умолчанию он заключен в рамку овальной формы. Два боковых маркера этой рамки позволяют изменять ширину овальной области, а третий — ее длину. Все три маркера можно использовать для вращения рамки. Форма рамки влияет на яркость света. Так, чем шире и короче рамка, тем ярче свет.
По умолчанию он заключен в рамку овальной формы. Два боковых маркера этой рамки позволяют изменять ширину овальной области, а третий — ее длину. Все три маркера можно использовать для вращения рамки. Форма рамки влияет на яркость света. Так, чем шире и короче рамка, тем ярче свет.
В разделе «Style» — «Стиль» вы можете выбрать один из семнадцати представленных стилей освещения. Некоторые стили из этого перечня имеют более одного источника света. Нельзя не отметить, что каждый источник света отображается в центре окна просмотра в виде небольшого белого круга, а форма рамки редактируется для любого источника света.
Кроме стиля освещения вы можете выбрать тип источника света. Для этого раскройте выпадающий список в группе «LightType» — «Источник».
Параметр «Directional» — «Дневной свет» позволяет задать рассеянный свет от источника, находящегося вдалеке.
При применении параметра «Omni» — «Лампочка» источник света располагается в пределах изображения, и свет распространяется равномерно во все стороны.![]() При выборе данного типа освещения рамка отображается в виде окружности.
При выборе данного типа освещения рамка отображается в виде окружности.
Параметр «Spotlight» — «Прожектор» является типом освещения, выбранным по умолчанию. Данный режим создает на поверхности изображения эллиптическое световое пятно.
Интенсивность освещения вы можете задать с помощью параметра «Intensity» — «Интенсивность», а фокусировка света задается посредством изменения параметра «Focus» — «Фокус».
Параметры раздела «Properties» — «Свойства» используются для изменения дополнительных свойств освещения. Ползунок «Gloss» — «Глянец» позволяет изменять поверхности, отражающей свет. Здесь можно сымитировать отражение, как на матовой, так и на глянцевой бумаге.
Изменения параметра «Material» — «Материал» позволяет в разной степени имитировать материал, на который падает свет. Значение «Plastic» — «Пластик» указывает, что в отраженном свете должен присутствовать цвет падающего света, а значение «Metallic» — «Металл» говорит о том, что в отраженном свете должен быть представлен цвет объекта.
Экспозиция света регулируется при помощи изменения параметра «Exposure» — «Экспозиция», а с помощью ползунка «Ambience» — «Среда» можно изменить общую освещенность изображения.
В следующем уроке мы более подробно рассмотрим, как создавать различные эффекты освещения, используя параметры диалогового окна настроек фильтра.
4 световых эффекта, которые можно создать в Photoshop
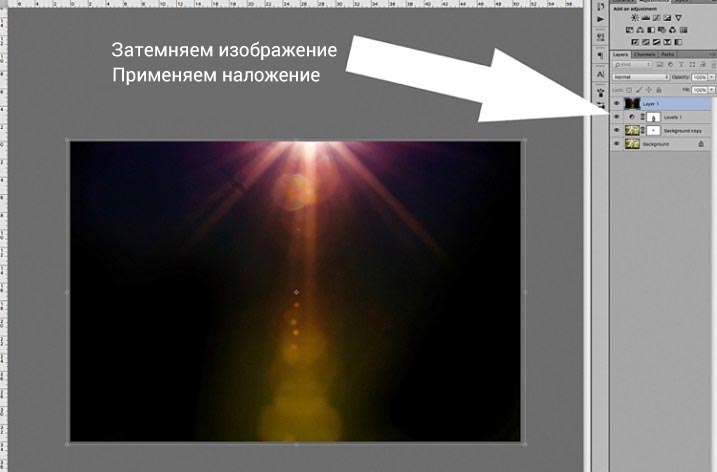
световых эффекта с использованием режима наложения «Осветление» в Photoshop.
Существует множество методов создания световых эффектов в Photoshop. Я расскажу только о четырех, но их можно использовать по-разному. Но сначала давайте взглянем на парочку, которая находится в галерее фильтров в разделе «Рендеринг в Photoshop» (CS6 и CC). Первый — «Световые эффекты», который был обновлен и стал более мощным и простым в использовании, чем предыдущие версии Photoshop.
Как получить доступ к эффектам освещения в Photoshop CS6.
Окно предварительного просмотра заменено более сложным интерфейсом. Вам представлены три различных типа световых эффектов на панели параметров — Точечный, Точечный и Бесконечный — и различные предустановки на выбор. Существует панель «Свойства», которая настраивает вид света, который вам нужен с точки зрения направления, размещения и т. Д. Этот фильтр работает со смарт-объектами, так что вы можете работать без разрушения. Рассмотрение всех аспектов этого фильтра в этой статье будет слишком полным.Лучший способ использовать это — просто открыть изображение, поэкспериментировать с различными вариантами и посмотреть, что вы думаете.
Вам представлены три различных типа световых эффектов на панели параметров — Точечный, Точечный и Бесконечный — и различные предустановки на выбор. Существует панель «Свойства», которая настраивает вид света, который вам нужен с точки зрения направления, размещения и т. Д. Этот фильтр работает со смарт-объектами, так что вы можете работать без разрушения. Рассмотрение всех аспектов этого фильтра в этой статье будет слишком полным.Лучший способ использовать это — просто открыть изображение, поэкспериментировать с различными вариантами и посмотреть, что вы думаете.
Вместо этого я покажу альтернативные методы, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), некоторые из которых вы, возможно, уже знакомы. Мне очень нравится инструмент Graduated Filter в ACR. Это работает аналогично фильтру градуированной нейтральной плотности на вашей камере. Пейзажные фотографы используют градуированные фильтры, чтобы не переэкспонировать область неба. Темный участок на нейтральной полосе находится сверху, пропуская меньше света, поскольку экспозиция установлена для переднего плана. Вы можете добиться аналогичных результатов с помощью редактора градиентов в Photoshop.
Вы можете добиться аналогичных результатов с помощью редактора градиентов в Photoshop.
Значок градуированного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите инструмент Градуированный фильтр . Перетащите указатель мыши на область изображения, к которой вы хотите применить эффект. Отрегулируйте параметры ползунка справа — «Экспозиция», «Света» и т. Д., Чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить тепла или создать более прохладный эффект.
Это исходное изображение улитки до применения градуированного фильтра.
В изображении улитки я использовал градиентный фильтр в трех разных областях изображения. Я хотел добавить больше тепла воде, поэтому использовал желтый цвет, чтобы создать эффект солнечных пятен. Вторая область должна была немного осветлить водоворот в правом нижнем углу фотографии. Наконец, третье пятно, я хотел просто затемнить область прямо за улиткой, чтобы на нее был обращен взгляд зрителя. Хотя это тонкие световые эффекты, они могут добавить драматизма и даже изменить композицию фотографии.
Хотя это тонкие световые эффекты, они могут добавить драматизма и даже изменить композицию фотографии.
Изображение улитки с градуированным фильтром, примененным к трем различным областям.
Анимированный GIF для отображения эффекта «до» и «после» от эффектов градуированных фильтров.
Lens Flare, который также можно найти в галерее фильтров в разделе Render, представляет собой световой эффект, который может быть весьма полезным, но вам нужно использовать его осторожно, используя подход «меньше — лучше». Например, на изображении с мячом для гольфа на красной футболке ниже.
Эффект Lens Flare добавлен к этому изображению.
Я использовал градиентный фильтр в трех областях, похожих на изображение улитки. Я добавил пурпурный оттенок на траву в нижнем левом углу изображения, чтобы разбить зеленый плоский вид. Добавление другого цвета с помощью градиентного фильтра таким образом придает изображению большую глубину. Затем я добавил эффект Lens Flare в верхний правый угол и уменьшил непрозрачность, чтобы эффект отражался от кончиков травинок. Преобразование вашего изображения в смарт-объект перед применением эффекта фильтра упрощает внесение изменений неразрушающим образом.Я также смог замаскировать некоторые эффекты, которые, по моему мнению, были слишком сильными.
Преобразование вашего изображения в смарт-объект перед применением эффекта фильтра упрощает внесение изменений неразрушающим образом.Я также смог замаскировать некоторые эффекты, которые, по моему мнению, были слишком сильными.
Анимированный мяч для гольфа в формате GIF с эффектами градуированного фильтра и бликами.
Это подводит меня к третьей технике, режиму наложения Color Dodge. Я хотел создать эффект включения задних фонарей на этом изображении автомобиля (ниже). Это такой простой способ создания светового эффекта в Photoshop, и результат великолепен.
Сначала создайте новый пустой слой поверх исходного изображения.Выберите более темный цвет для той части изображения, над которой вы будете работать. Для нижней части света я использовал темно-красный цвет. Используя мягкую кисть, нарисуйте небольшую мазку, а затем увеличьте ее с помощью инструмента Free Transform.
Фонари задние авто.
Добавьте немного размытия по Гауссу, чтобы не было «горячей точки» посередине, а цвет выглядел однородным. Разместите это на участке света, измените режим наложения на Color Dodge и уменьшите Fill, а не Opacity, чтобы добиться желаемого эффекта.В данном случае я уменьшил Заливку до 59%. Затем я продублировал этот слой и переместил его вправо. Вы можете уменьшить размер пятна, если чувствуете, что перелива слишком много. Итак, теперь у меня работал нижний задний фонарь. Я повторил те же шаги для верхней части света. Но я использовал там более темный желтый цвет.
Разместите это на участке света, измените режим наложения на Color Dodge и уменьшите Fill, а не Opacity, чтобы добиться желаемого эффекта.В данном случае я уменьшил Заливку до 59%. Затем я продублировал этот слой и переместил его вправо. Вы можете уменьшить размер пятна, если чувствуете, что перелива слишком много. Итак, теперь у меня работал нижний задний фонарь. Я повторил те же шаги для верхней части света. Но я использовал там более темный желтый цвет.
На отдельном слое нарисуйте более темный цвет в предназначенной области и добавьте Gaussian Blur.
Анимированный GIF с мигающими задними фонарями в режиме наложения Color Dodge в Photoshop.
Четвертая и последняя техника аналогична описанной выше. Если вам нужно добавить блик (-а) к области изображения, чтобы выделить больше деталей, этот метод, как и описанный выше, можно использовать для любого типа изображения. Это так просто, быстро и очень эффективно. На фотографии винограда (ниже) я хотел создать блики на темных участках, чтобы они выделялись. Как и в предыдущем шаге, создайте новый пустой слой поверх изображения и, используя белый цвет, нарисуйте небольшую мазку. Увеличьте его с помощью инструмента Free Transform и добавьте размытие по Гауссу.Измените режим наложения на Overlay или Softlight, я обычно использую Softlight. Уменьшайте непрозрачность, пока не получите желаемый результат.
Как и в предыдущем шаге, создайте новый пустой слой поверх изображения и, используя белый цвет, нарисуйте небольшую мазку. Увеличьте его с помощью инструмента Free Transform и добавьте размытие по Гауссу.Измените режим наложения на Overlay или Softlight, я обычно использую Softlight. Уменьшайте непрозрачность, пока не получите желаемый результат.
Анимированный GIF-файл для отображения бликов на некоторых участках винограда с использованием режимов наложения Overlay / Softlight в Photoshop.
Есть ли у вас другие советы по добавлению или созданию световых эффектов в Photoshop или другим способом? Если да, поделитесь в комментариях ниже.
Как легко создать эффект двойного освещения в Photoshop — Medialoot
Эффекты освещения Photoshop
Двойное освещение — популярный эффект для портретов, иногда добавляющий совершенно новую атмосферу к простой фотографии.Конечно, есть много способов создать этот эффект в Photoshop, но тот, который я вам здесь покажу, очень легко сделать — все, что вам нужно, это фотография (цветная или черно-белая, либо подойдет) и 5 минут вашего время.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
На панели слоев щелкните значок «Создать новый слой заливки или корректирующего слоя» и в раскрывающемся меню выберите «Градиент».
Шаг 3
В окне «Градиентная заливка» установите для параметра «Угол» значение 0º и затем щелкните миниатюру градиента, чтобы открыть редактор градиента.
Шаг 4
В окне редактора градиента дважды щелкните первую точку цвета, установите цвет на # fc00eb в палитре цветов и нажмите OK.
Шаг 5
Щелкните левую границу непрозрачности и установите для параметра Location значение 15%.
Шаг 6
Щелкните на правой остановке непрозрачности, установите непрозрачность на 0% и расположение на 60%.
Шаг 7
Щелкните среднюю точку непрозрачности, установите значение 75% и щелкните ОК в окнах «Редактор градиента» и «Градиентная заливка».
Шаг 8
На панели слоев установите режим наложения градиента на «Цвет» и уменьшите непрозрачность до 85%.
Шаг 9
Нажмите «Ctrl + J» на клавиатуре, чтобы продублировать слой градиента, и дважды щелкните миниатюру слоя.
Шаг 10
В окне «Градиентная заливка» установите угол 180º и щелкните миниатюру градиента, чтобы открыть редактор градиента.
Шаг 11
В окне редактора градиента дважды щелкните первую точку цвета, установите цвет # 3669fa в палитре цветов и нажмите кнопку ОК. Также нажмите ОК в окнах «Редактор градиента» и «Градиентная заливка».
Шаг 12
На панели слоев щелкните значок «Создать новый слой заливки или корректирующего слоя» и в раскрывающемся меню выберите «Кривые».
Шаг 13
Щелкните первую точку привязки и установите значение ввода 10 и значение вывода 0.
Шаг 14
Щелкните верхнюю правую точку привязки и установите значение ввода 245, а значение вывода 255.
Шаг 15
Наконец, щелкните кривую по умолчанию, чтобы добавить еще одну точку привязки, и установите для входного значения 135 и выходного значения 115.
4 простых урока по работе с Photoshop
Бекки Килимник
Даже самые лучшие фотографии продуктов могут потребовать небольшой помощи, прежде чем они будут готовы к размещению на веб-сайте электронной коммерции.К счастью, вы можете использовать Photoshop CC 2019, чтобы применять простые и простые эффекты, которые имеют большое влияние. Следующие уроки покажут вам несколько простых приемов манипуляции, которые вы можете начать использовать прямо сейчас, даже если вы относительно новичок в Photoshop.
В этом руководстве:
Что такое обработка цифровых изображений?
Обработка цифровых изображений — это процесс использования программного обеспечения, такого как Photoshop, для редактирования или модификации вашей фотографии после того, как она была сделана.
Методы обработки цифровых изображений могут варьироваться от простых и быстрых до сложных и сложных, в зависимости от потребностей вашей фотографии.Регулировка световых эффектов фотографии — это быстрый и простой способ улучшить изображение, привлечь внимание к конкретному продукту в изображении, обеспечить согласованность изображений и передать определенное настроение на фотографии.
В этом уроке мы рассмотрим некоторые простые техники манипуляции с использованием световых эффектов Photoshop.
Как создать эффект прожектора в Photoshop
Мы собираемся начать это руководство по световым эффектам Photoshop с освоения простого, но мощного фильтра: прожектора.
Во-первых, давайте рассмотрим использование эффекта прожектора, чтобы привлечь внимание к определенной области вашей фотографии. Это полезно, когда вам действительно нужно, чтобы ваш продукт выделялся на фоне обстановки, в которой он был сфотографирован. Этот эффект может быть сколь угодно незаметным или явным, но чем тоньше свет, тем естественнее он будет выглядеть.
Шаг 1. Преобразуйте слой изображения в смарт-объект
Каждый раз, когда вы работаете со световыми эффектами, рекомендуется дублировать слой изображения и преобразовать новый слой в смарт-объект.Это не только гарантирует, что ваши световые эффекты не разрушаются, но также позволяет вам замаскировать определенные части освещения после того, как вы применили эффект. Сохранение исходного изображения Фоновый слой также дает вам возможность смешивать обработанный слой с исходным изображением.
Связанный: Обтравочный контур и маскирование изображения: в чем разница?
Откройте изображение в Photoshop и найдите панель «Слои», которая по умолчанию расположена в правом нижнем углу окна приложения.Щелкните правой кнопкой мыши (удерживая CTRL на Mac) на слое Background и выберите Duplicate Layer … .
Назовите новый слой Spotlight .
Выделив новый слой на панели «Слои», выберите «Слой »> «Смарт-объекты»> «Преобразовать в смарт-объект » в раскрывающемся меню в верхней части окна приложения.
Шаг 2. Примените эффект прожектора
Выбрав слой «Прожектор», выберите « Фильтр»> «Рендеринг»> «Эффекты освещения»… в раскрывающемся меню в верхней части окна приложения.
Примечание. Если вы видите Lighting Effects непосредственно под вкладкой «Фильтр», как на изображении ниже, не выбирайте его. Всегда следуйте меню вниз и выберите Lighting Effects… из подменю Render .
В появившемся окне предварительного просмотра по умолчанию выбран параметр Spotlight .
Окно предварительного просмотра предлагает несколько способов настройки Spot . С левой стороны вы увидите свое изображение и серию эллипсов, которые управляют интенсивностью и направлением вашего света (убедитесь, что Preview отмечен в верхней части окна предварительного просмотра ). В правой части находятся ползунки, некоторые из которых соответствуют эллипсам на вашем изображении.
В правой части находятся ползунки, некоторые из которых соответствуют эллипсам на вашем изображении.
При использовании эффекта точечного освещения подумайте о том, как работает настоящий прожектор. Есть источник света (представлен в виде «яблочка» в центре эллипсов), интенсивность света (которую можно регулировать в круге, окружающем «яблочко», или с помощью ползунка Intensity в правой части окна предварительного просмотра ), то, на что направлен свет (внутренний эллипс, или Hotspot ), и несфокусированный свет, который разливается вокруг источника света (внешний эллипс).У вас также есть возможность управлять фильтрацией окружающего света по всему изображению с помощью ползунка Ambience .
Щелкните и перетащите либо внутренний эллипс, либо внешний эллипс, чтобы настроить размер этих эллипсов.
Щелкните и перетащите одну из точек внешнего эллипса, чтобы изменить направление света.
На изображении выше источник света находится прямо рядом с чашкой, а точка Hotspot приземляется на саму чашку. Для Intensity установлено значение 19, и направление света исходит слева.Внешний эллипс очень широкий, чтобы прожектор выглядел более естественно.
Кроме того, Gloss и Metallic установлены на -100, чтобы уменьшить световые отражения на поверхности чашки.
Если вы хотите добавить дополнительные прожекторы к тому же слою, щелкните значок Spot рядом со словом Lights в верхней части окна предварительного просмотра . Появится новый Spot , и вы можете включать и выключать его видимость на панели Lights в нижней правой части окна.
Когда вы будете удовлетворены тем, как выглядит ваш световой эффект, нажмите OK .
Шаг 3. Настройте маску слоя
Поскольку вы применили этот эффект к смарт-объекту, вы можете замаскировать определенные области эффектов прожектора.
Например, на изображении посуды ниже мы хотим убедиться, что пламя от свечей сохраняет свою яркость.
Чтобы замаскировать темные области, вызванные прожектором, щелкните маску слоя Smart Filters под слоем Spotlight .
Выберите инструмент Eraser на панели инструментов и убедитесь, что цвет переднего плана установлен на белый, а цвет фона установлен на черный. В верхней части окна приложения установите для инструмента Непрозрачность значение 50% или меньше и при необходимости отрегулируйте размер и жесткость кисти.
Аккуратно закрасьте области изображения, где вы хотите вернуть исходное освещение, например, пламя свечей ниже.
Шаг 4: Добавьте больше слоев и прожекторов, если хотите.
Поскольку вы сохранили свой фоновый слой , вы можете повторить процесс и добавить дополнительные пятна в дополнительные слои.
На изображении ниже мы продублировали исходный слой Background и применили эффект прожектора к чашке и миске справа. Затем Режим наложения второго слоя прожектора был изменен на Более светлый цвет . Окончательное изображение выделяет посуду, затемняя окрестности.
Как изменить цвет света в Photoshop
Теперь, когда вы освоили простой световой эффект прожектора, давайте воспользуемся прожекторами, чтобы изменить цвет света.
Управление цветом с помощью эффекта прожектора служит двум основным целям для фотографий ваших товаров. Прежде всего, это может кардинально изменить эмоциональное настроение фотографии, что поможет вам повлиять на то, как ваш продукт «ощущается» в глазах покупателя. Во-вторых, использование одного и того же цветного прожектора на всех фотографиях вашего продукта гарантирует, что фотографии выглядят так, как будто они принадлежат друг другу, и создает согласованность в вашем визуальном бренде.
Пример: добавление к фотографии освещения теплых цветов для создания винтажного эффекта
Теплые цвета могут создать ощущение комфорта и уюта в ваших образах.Они также могут помочь вам добиться винтажного эффекта
На изображении ниже винтажный эффект был достигнут путем создания желтого прожектора и последующего добавления корректирующего слоя карты градиента. Обратите внимание, что изменяется весь свет, включая эффект окружающего освещения фона.
Шаг 1. Создайте свой центр внимания
Чтобы добиться аналогичного эффекта, продублируйте слой Background и преобразуйте новый слой в смарт-объект , как вы это делали в примере выше.
Перейдите в меню Filter> Render> Lighting Effects… , чтобы открыть окно предварительного просмотра световых эффектов. С правой стороны вы увидите два места для изменения цвета. Параметр Color влияет на цвет самого прожектора. Параметр Colorize влияет на общий цвет фотографии (другими словами, на управление светом фона). Дважды щелкните поле цвета рядом с каждым параметром, чтобы открыть диалоговое окно «Палитра цветов ».
Параметр Colorize влияет на общий цвет фотографии (другими словами, на управление светом фона). Дважды щелкните поле цвета рядом с каждым параметром, чтобы открыть диалоговое окно «Палитра цветов ».
В приведенном выше примере параметр Color установлен на более темный желтый цвет, а параметр Colorize установлен на более светлый желтый цвет. Вы также можете поэкспериментировать с апельсиновым и розовым оттенками, чтобы создать другие эффекты теплых тонов. Поиграйте и посмотрите, что работает для вас.
Шаг 2: Сохраните предустановку
Когда вы довольны цветом и эффектом прожектора, вы можете сохранить настройки, чтобы использовать одни и те же предустановки для нескольких фотографий. Это позволяет создать единообразный вид на всех фотографиях ваших товаров.
В верхнем левом углу окна предварительного просмотра вы увидите параметр рядом с Preset s, в котором указано Custom . Щелкните Custom и выберите Save из раскрывающегося меню.
Щелкните Custom и выберите Save из раскрывающегося меню.
Вы сохраните пресет в Photoshop CC 2019> Presets> Lighting Effects . Он должен иметь расширение .ple. Убедитесь, что вы дали ему имя, которое вы сможете легко идентифицировать позже.
Если вы хотите применить созданный вами пресет к другой фотографии в будущем, щелкните то же меню, которое вы использовали для сохранения пресета, чтобы получить доступ к вашему индивидуальному пресету.Предустановки Photoshop по умолчанию, такие как «2 O’clock Spotlight», расположены в верхней части раскрывающегося списка. Любые созданные вами предустановки можно найти в нижней части раскрывающегося меню. Например, на изображении выше вы можете увидеть созданные пользователем предустановки, называемые «harsh_cold_light» и «vintage_effect».
После сохранения предустановки нажмите OK .
Шаг 3. Нанесите корректирующий слой «Карта градиента»
Изменение цвета света может быть единственным эффектом, который вам нужно добавить к вашему изображению. Однако, если вы хотите добавить еще большей глубины своим цветам, вы можете добавить корректирующий слой карты градиента поверх слоя Spotlight .
Однако, если вы хотите добавить еще большей глубины своим цветам, вы можете добавить корректирующий слой карты градиента поверх слоя Spotlight .
Выбрав слой Spotlight на панели Layers , щелкните значок Adjustment Layer в нижней части панели Layers и выберите Gradient Map … .
Когда вы создаете корректирующий слой карты градиента, ваше изображение немедленно меняет цвет в зависимости от того, какие цвета у вас в качестве переднего плана и фона.Не волнуйтесь, в следующий раз мы исправим эти цвета.
На панели Properties щелкните по самому градиенту. На изображении ниже он выглядит как длинная белая полоса, потому что и передний план, и цвет фона были белыми при создании слоя; ваш, вероятно, будет выглядеть иначе.
После того, как вы нажмете на градиент, появится диалоговое окно Gradient Editor . Выберите ползунок градиента слева и щелкните образец цвета рядом со словом Цвет .Откроется диалоговое окно «Палитра цветов ». Измените цвет на пурпурный и нажмите OK .
Выберите ползунок градиента слева и щелкните образец цвета рядом со словом Цвет .Откроется диалоговое окно «Палитра цветов ». Измените цвет на пурпурный и нажмите OK .
Затем в окне Gradient Editor выберите ползунок градиента справа и настройте цвет на бирюзовый. Нажмите OK в диалоговом окне Color Picker , а затем нажмите OK в редакторе градиентов .
Теперь ваше изображение будет выглядеть примерно так:
Шаг 4. Смешайте карту градиента
Измените режим наложения корректирующего слоя на Soft Light .
Теперь у вас будет изображение, на котором вы не только добавили цветной свет, но и добавили дополнительные слои цвета сверху.
По теме: Как изменить цвет неба в фотошопе
Пример: добавление света холодных цветов к изображению
Если освещение теплых цветов создает комфортные, расслабляющие изображения, то освещение холодных цветов может создать захватывающее или резкое изображение.![]()
Используя ту же технику, описанную выше, но изменив цвета Spot Color и Colorize на синий, мы можем полностью изменить настроение изображения солнцезащитных очков.
Мы можем улучшить настроение, применив карту градиента от синего к фиолетовому.
Как создать блики в Photoshop
Еще одна простая манипуляция, которую вы можете применить к своему изображению, — это блики объектива. Разумно используйте блики, так как слишком большое количество бликов может сделать изображение размытым или неестественным. Тем не менее, блики от линз могут стать отличным способом придать дополнительный блеск блестящим изделиям, таким как ювелирные изделия или осветительные приборы.
Шаг 1. Нанесите блики на объектив
Для достижения эффекта, показанного на фотографии выше, вам нужно применить несколько бликов, а затем использовать Layer Blend Modes , чтобы смешать обработанный слой с исходным изображением.
Для начала продублируйте слой Background и преобразуйте дублированный слой в смарт-объект , как если бы вы делали эффект прожектора. Назовите дублированный слой Lens Flare .
Выберите Filter> Render> Lens Flare из раскрывающегося меню в верхней части окна приложения.
В появившемся диалоговом окне с помощью курсора установите самую яркую точку бликов объектива на самую яркую и яркую точку вашего изображения.Здесь вы можете попробовать разные типы линз, чтобы увидеть, что лучше всего подходит для вашего изображения, и переместите ползунок, чтобы настроить размер бликов. К этому изображению применен зум 50–300 мм.
Не беспокойтесь о размытых участках из-за вспышки — мы удалим их через минуту.
Нажмите ОК .
На том же слое снова примените Lens Flare , на этот раз выбрав Movie Prime . Нажмите ОК .
Нажмите ОК .
Шаг 2: замаскируйте размытые участки
Чтобы немного уменьшить блики объектива, теперь вы можете замаскировать части маски слоя Smart Filters , как мы это делали в первом примере прожектора выше.
Выберите маску слоя Smart Filters и с помощью инструмента Eraser замаскируйте части изображения, где вы хотите выделить более темные цвета. На этом изображении блики замаскированы на зеленых и красных камнях.
Шаг 3. Нанесите исходный слой
.Если вы еще этого не сделали, дважды щелкните слой Background , чтобы сделать его редактируемым. Затем перетащите этот слой над слоем Lens Flare .
Измените Layer Blend Mode исходного слоя на Hard Light , чтобы усилить контраст.
Вы можете настроить непрозрачность слоя Hard Light , чтобы уменьшить интенсивность цветов.
Если вы хотите добавить еще один слой глубины к окончательному изображению, продублируйте слой Background еще раз, поместите его поверх других слоев и установите для него Blend Mode — Overlay . Отрегулируйте непрозрачность слоя, пока не добьетесь желаемого эффекта.
Связанный: Руководство для начинающих по использованию слоев в Photoshop
Как исправить освещение в Photoshop
Эффекты освещения в Photoshop, которые мы обсуждали до сих пор, были сосредоточены на добавлении дополнительных источников света к существующему изображению.Но что, если на исходном изображении слишком глубокие тени или слишком яркие блики?
К счастью, есть простая техника манипуляции, которую вы можете применить к своей фотографии, чтобы исправить освещение вашего изображения.
Шаг 1. Настройте тени и светлые участки
Как и раньше, продублируйте фоновый слой и преобразуйте его в смарт-объект .
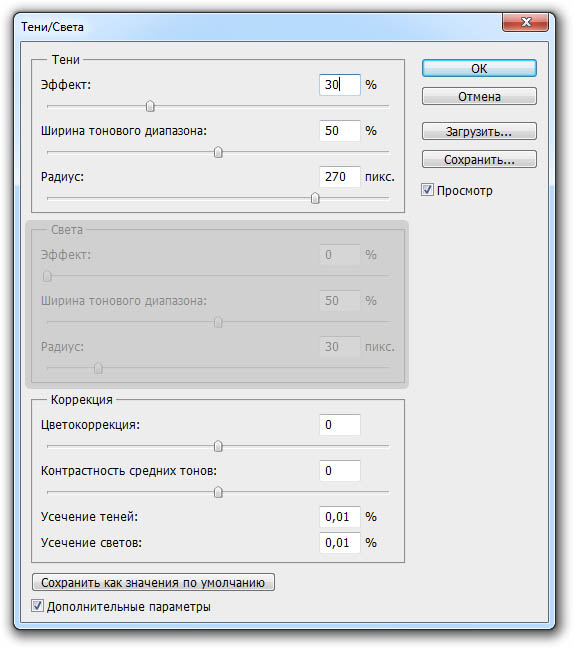
Из раскрывающегося меню в верхней части окна приложения выберите Изображение> Коррекция> Тени / Света .
Убедитесь, что в появившемся диалоговом окне установлен флажок Показать дополнительные параметры , чтобы предоставить вам полный контроль над настройкой.
Перетащите ползунок Amount под Shadows вправо, чтобы уменьшить интенсивность теней.
Перетащите ползунок Amount под Highlights вправо, чтобы уменьшить интенсивность светов.
Отрегулируйте ползунки Tone и Radius под каждым, чтобы почувствовать, как каждый из них влияет на изображение.Вы также можете настроить ползунок Color в разделе Adjustments , чтобы увеличить или уменьшить насыщенность вашего изображения.
Когда вы будете удовлетворены настроенным изображением, нажмите OK .
Шаг 2. При желании добавьте новый эффект освещения
На изображении глобуса тени и блики уменьшены до такой степени, что изображение выглядит почти плоским. Мы можем снова добавить объемности изображению, используя наш надежный эффект прожектора.
Когда вы применяете прожектор к изображению, которое вы исправили таким образом, убедитесь, что новый источник света не слишком резкий; вы не хотите подрывать только что внесенные вами поправки.В случае с земным шаром мы можем применить белый цвет Spot низкой интенсивности, который светит только на область, окружающую Средиземное море. Таким образом, наши тени будут падать на правую и левую стороны земного шара.
Отточите свои навыки работы с Photoshop
Ищете другие способы оживить ваши фотографии с помощью Photoshop? Просмотрите нашу библиотеку руководств, чтобы узнать, как изменить фон, создать реалистичные тени и многое другое.
Просмотрите уроки и руководства по Photoshop
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений. Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Простой сфокусированный световой эффект в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как привлечь внимание к определенной части изображения с помощью простого и легкого в создании эффекта освещения .Этот метод также оказывается хорошим способом добавить интерес к фотографии, для которой нужно немного больше визуальной привязки.
Вот изображение, с которым я буду работать в этом уроке:
Исходное фото.
Очевидно, что женщина на фото привлекательна, но само изображение могло бы быть более интересным. Давайте привлечем больше внимания к ее лицу, сделав простую и тонкую настройку освещения на изображении. Вот как это будет выглядеть, когда мы закончим:
Эффект освещения Photoshop: окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1. Добавьте корректирующий слой Curves
Начнем с затемнения всего изображения с помощью корректирующего слоя Curves. Сначала нам нужно добавить корректирующий слой, поэтому щелкните значок New Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новый корректирующий слой».
Затем выберите Curves из появившегося списка корректирующих слоев:
Выберите корректирующий слой Curves.
Шаг 2. Перетащите белую точку вниз, чтобы затемнить изображение
Когда появится диалоговое окно «Кривые», вы увидите большую квадратную сетку с диагональной линией, проходящей через нее от нижнего левого угла до верхнего правого. Мы можем контролировать тональный диапазон изображения, изменяя форму этой линии. Если вы посмотрите на любой конец линии, вы увидите небольшую квадратную точку. Точка в нижнем левом углу представляет области чистого черного цвета на изображении, а точка в правом верхнем углу представляет области чистого белого цвета.
Мы можем перемещать эти точки, чтобы контролировать, насколько светлым или темным будет изображение. В нашем случае мы хотим затемнить изображение, поэтому щелкните точку в правом верхнем углу сетки, которая определяет яркость изображения, и перетащите ее прямо вниз. При перетаскивании вниз вы увидите, что ваше изображение в окне документа становится все темнее. Продолжайте перетаскивать точку вниз, пока параметр «Вывод» в нижнем левом углу диалогового окна не покажет значение около 70:
.Перетаскивание белой точки в правом верхнем углу сетки вниз для затемнения изображения.
Вы можете перетащить белую точку вниз еще дальше, если хотите сделать изображение еще темнее, и на самом деле на этом этапе лучше сделать изображение слишком темным, поскольку мы можем легко осветлить его позже, как мы увидим. Я обычно для начала устанавливаю свой выходной уровень около 70. Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна. Фотография теперь выглядит намного темнее, чем была изначально:
Изображение после затемнения с помощью Curves.
Шаг 3. Выберите инструмент «Лассо»
Теперь, когда мы затемнили наше изображение, нам нужно выбрать область, в которой мы хотим, чтобы появился свет.Нам не нужно беспокоиться о точном, хирургическом выборе, поэтому инструмент Photoshop Lasso Tool будет работать нормально. Возьмите инструмент Лассо из палитры инструментов или нажмите букву L на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Лассо».
Шаг 4: нарисуйте выделение вокруг области, которую вы хотите выделить
Выбрав инструмент «Лассо», нарисуйте грубое выделение вокруг области, которую вы хотите выделить. В моем случае я хочу, чтобы свет падал на лицо женщины и, возможно, на ее плечо, поэтому я выделю такой фрагмент:
Нарисуйте грубое выделение вокруг области, где вы хотите, чтобы свет появлялся.
Обратите внимание, мой выбор грубый и неровный, но это нормально. Через мгновение мы смягчим края выделения.
Шаг 5: Залейте выделение черным цветом
Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя. Слой Background, который содержит нашу фотографию, находится внизу, а наш корректирующий слой Curves, который мы использовали для затемнения изображения, находится над ним. Одна из замечательных особенностей корректирующих слоев Photoshop заключается в том, что каждый из них имеет собственную встроенную маску слоя, и если мы присмотримся, мы увидим белую границу выделения вокруг миниатюры маски слоя:
Слой Background, который содержит нашу фотографию, находится внизу, а наш корректирующий слой Curves, который мы использовали для затемнения изображения, находится над ним. Одна из замечательных особенностей корректирующих слоев Photoshop заключается в том, что каждый из них имеет собственную встроенную маску слоя, и если мы присмотримся, мы увидим белую границу выделения вокруг миниатюры маски слоя:
Палитра слоев показывает белую границу выделения вокруг миниатюры маски слоя корректирующего слоя.
Эта граница выделения говорит нам, что в настоящее время у нас выбрана маска слоя, и мы собираемся использовать маску, чтобы скрыть эффекты корректирующего слоя Curves внутри только что выбранной области. Для этого нам нужно залить наше выделение черным. Поднимитесь в меню «Правка» в верхней части экрана и выберите «Заливка», чтобы открыть диалоговое окно «Заливка» Photoshop. Когда появится диалоговое окно, выберите «Черный» в раскрывающемся списке справа от слова «Использовать»:
Выберите «Черный» в диалоговом окне «Заливка».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop закрасит наш выбор черным. Если мы снова посмотрим на миниатюру маски слоя в палитре слоев, мы увидим, что теперь она показывает область черного цвета. Это область, которая была внутри нашей выборки:
Миниатюра маски слоя теперь показывает область, которую мы залили черным цветом.
И если мы посмотрим на наше изображение в окне документа, мы увидим, что эффект затемнения корректирующего слоя Curves был скрыт внутри нашего выделения, открывая исходную фотографию внизу:
Эффекты корректирующего слоя Curves теперь скрыты внутри нашего выделения.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения с изображения.
Шаг 6. Примените фильтр размытия по Гауссу
Чтобы эффект выглядел как свет, падающий на женщину, нам нужно смягчить края выбранной области, что означает, что нам нужно их размыть, и для этого мы можем использовать фильтр «Размытие по Гауссу» в Photoshop. Подойдите к меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Когда появится диалоговое окно, перетащите ползунок внизу вправо, чтобы увеличить значение радиуса.Чем выше значение радиуса, тем сильнее размытие изображения. Следите за своей фотографией в окне документа, перетаскивая ползунок, чтобы оценить, сколько размытия вам нужно, чтобы создать реалистичный плавный переход между светлыми и темными областями. Я собираюсь установить значение радиуса около 40 пикселей. Вы можете установить его выше или ниже в зависимости от вашего изображения. Лучший способ работать — не запоминать числа, а самому судить, какое значение лучше всего подходит для вашего изображения:
Подойдите к меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Когда появится диалоговое окно, перетащите ползунок внизу вправо, чтобы увеличить значение радиуса.Чем выше значение радиуса, тем сильнее размытие изображения. Следите за своей фотографией в окне документа, перетаскивая ползунок, чтобы оценить, сколько размытия вам нужно, чтобы создать реалистичный плавный переход между светлыми и темными областями. Я собираюсь установить значение радиуса около 40 пикселей. Вы можете установить его выше или ниже в зависимости от вашего изображения. Лучший способ работать — не запоминать числа, а самому судить, какое значение лучше всего подходит для вашего изображения:
Размытие краев выделенной области путем регулировки значения радиуса в диалоговом окне «Размытие по Гауссу».
Вот мое изображение после применения фильтра Gaussian Blur:
Края выделенной области теперь плавно переходят в окружающую более темную область.
Шаг 7. Уменьшите непрозрачность корректирующего слоя кривых (необязательно)
Если вы обнаружите, что эффект затемнения корректирующего слоя «Кривые» слишком сильный и делает остальную часть фотографии вокруг выделенной области слишком темной, просто уменьшите непрозрачность корректирующего слоя, чтобы точно настроить эффект. Параметр «Непрозрачность» находится в правом верхнем углу палитры «Слои».Я собираюсь снизить непрозрачность примерно до 60%:
Уменьшение непрозрачности корректирующего слоя Curves.
Вот и все! Вот еще раз мое исходное изображение для сравнения:
Исходное изображение.
И вот, после уменьшения непрозрачности моего корректирующего слоя, чтобы получить гораздо более тонкий световой эффект, мой окончательный результат:
Окончательный результат светового эффекта.
И вот оно! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как создать световые эффекты в Photoshop
Описание учебника
Узнайте, как быстро улучшить освещение на фотографиях с помощью Photoshop! Делайте источники света ярче, настраивайте цвета и добавляйте реалистичное свечение — все это с помощью мощных каналов, корректирующих слоев, режимов наложения и многого другого!
Выбор света с каналами
Прежде чем мы сможем вносить какие-либо корректировки в освещение изображения, нам нужен способ точного выбора источников света. Так как же нам выбрать только яркие части фотографии? Разница между светлыми и темными областями называется контрастом, а каналы позволяют нам идентифицировать и выбирать высококонтрастные области в Photoshop!
Так как же нам выбрать только яркие части фотографии? Разница между светлыми и темными областями называется контрастом, а каналы позволяют нам идентифицировать и выбирать высококонтрастные области в Photoshop!
Вы можете найти меню «Каналы» на панели «Слои». В нем вы увидите параметры для каждого доступного цветового канала — поскольку мы работаем в RGB, варианты могут быть красный, зеленый и синий. Просмотрите каждый и найдите канал, который содержит наибольший контраст между светлым и темным. Если более темные области фотографии близки к черному как смоль, а более светлые — почти к чисто белому, вы нашли правильный канал!
В нашем примере синий канал содержит наибольший контраст между светлым и темным.Мы можем использовать этот канал для выделения светлых участков на фотографии. Просто удерживайте CTRL или CMD и щелкните канал, который хотите выбрать. Теперь давайте переместим это выделение в слой-маску.
Работа с масками слоя
При активном новом выборе вернитесь на панель слоев и добавьте в проект слой заливки сплошным цветом. Наш выбор автоматически загрузится в маску нового слоя заливки. Мы приближаемся, но вы могли заметить, что наша маска слоя влияет не только на источники света на фотографии.В нашем примере есть несколько белых знаков и отражений, которые Photoshop распознает как «яркие», но это не источники света, которые мы хотим улучшить.
Наш выбор автоматически загрузится в маску нового слоя заливки. Мы приближаемся, но вы могли заметить, что наша маска слоя влияет не только на источники света на фотографии.В нашем примере есть несколько белых знаков и отражений, которые Photoshop распознает как «яркие», но это не источники света, которые мы хотим улучшить.
Выбрав маску слоя, вы можете создать настройку уровней и переместить ползунок слева направо. Это сохранит самые яркие области маски слоя, а менее яркие области станут черными. Это немного поможет, но мы можем еще больше улучшить маску с помощью Brush Tool. Просто закрасьте черным цветом на маске слоя все области, которые не являются источниками света, на которые вы хотите воздействовать.
Теперь у вас должен быть слой заливки сплошным цветом, который появляется только поверх источников света на фотографии. Отсюда мы можем изменить цвет слоя заливки (мы выбрали оранжевый, чтобы немного согреть свет) и применить дополнительные эффекты.
Режимы наложения и размытия
Режимы наложения — это быстрый и эффективный способ объединения слоев для создания различных эффектов. Изменив режим наложения слоя заливки сплошным цветом на «Экран» или «Наложение», вы заметите, что цветовой эффект становится более тонким и реалистичным.
Изменив режим наложения слоя заливки сплошным цветом на «Экран» или «Наложение», вы заметите, что цветовой эффект становится более тонким и реалистичным.
Вы можете пойти еще дальше, продублировав слой заливки сплошным цветом и добавив дополнительные цвета или выбрав другие режимы наложения. Комбинируя несколько корректирующих слоев и несколько режимов наложения, вы можете получить действительно уникальные эффекты.
И если вы хотите добавить немного свечения, просто продублируйте один из слоев заливки, выберите маску слоя и добавьте размытие по Гауссу. Измените режим наложения на Screen или Overlay, и это добавит приятный атмосферный эффект источникам света на изображении.
Как создать эффект двойного освещения в Photoshop
Узнайте, как добавить эффект двойного освещения к изображениям в Photoshop. Я покажу вам, как изменить цвет бликов с помощью корректирующих слоев, использовать точную маскировку, чтобы показать цвет именно там, где вы хотите, и использовать параметры наложения, чтобы исправить утечку цвета на фоне. Это руководство не займет много времени, чтобы освоить эффекты двойного освещения, так что давайте перейдем к делу.
Это руководство не займет много времени, чтобы освоить эффекты двойного освещения, так что давайте перейдем к делу.
Шаг 1 — Идеальное изображение при освещении
Я использую изображение спортсмена здесь для этого урока, и если вы хотите продолжить, вы можете скачать это изображение здесь.Возможно, вы захотите использовать изображение с идеальным освещением, особенно в светлых участках вашего объекта.
Вы можете делать снимки в студии и использовать любое освещение, такое как ободное освещение, основной источник света и снимать спортсмена в окружении при любых возможных условиях освещения.
Вот изображение, открытое в Photoshop:
Кроме того, вы можете использовать инструмент «Осветление и затемнение» для дальнейшего определения темных и светлых участков изображения, если хотите.
Шаг 2 — Добавьте первый цвет
Теперь нацелимся на светлые участки изображения и добавим там цвет.Для этого мы воспользуемся картой градиента, перейдите в Слой > Новый корректирующий слой> Карта градиента.
Дважды щелкните Градиент, чтобы открыть диалоговое окно Редактор градиента . Первое, что вам нужно сделать, это убедиться, что черный / белый градиент выбран, и что это предустановка градиента по умолчанию, присутствующая в позиции 3RD в первой строке. Щелкните на нем, чтобы выбрать его, теперь щелкните на пробке цвета, а затем щелкните на прямоугольной цветной коробке , чтобы выбрать цвет.После того, как вы нажали на него, выберите цвет, и я выбираю яркий голубой цвет для раскраски.
Нажмите ОК, и вы увидите, что к изображению добавлен голубой цвет:
Шаг 3 — Добавьте второй цвет
Снова создайте карту градиента , и на этот раз мы выберем ярко-красный цвет для наших бликов. Мы добавим этот цвет к светлым участкам, чтобы создать двойной цветовой световой эффект с помощью маски.
Вы можете увидеть настройки ниже:
Вот так изображение выглядит после добавления красного цвета:
Шаг 4 — Выборочное маскирование
Все корректирующие слои имеют встроенную маску слоя белого цвета. Нам нужно превратиться в черный цвет, и для этого нажмите CTRL + I , чтобы преобразовать этот слой в маску черного слоя. Это означает, что второй корректирующий слой Gradient Map больше не отображается.
Нам нужно превратиться в черный цвет, и для этого нажмите CTRL + I , чтобы преобразовать этот слой в маску черного слоя. Это означает, что второй корректирующий слой Gradient Map больше не отображается.
Теперь мы покажем красный цвет на некоторых частях, где вы хотите создать эффект двойного окрашивания. Для этого возьмите мягкую круглую кисть белого цвета и начните проявлять красный цвет только на светлых участках. Вы можете видеть, что я показал цвет лица, бицепса, передней дельты, шеи, предплечья и гантели.
Я думаю, что красный свет исходит справа и отражает все те части тела, которые расположены близко к правой стороне. Вы также должны стремиться к этому, обратите внимание, как я осторожно показал это на груди и на внутренних частях гантели, чтобы создать эффект, как будто свет исходит из правой стороны изображения.
Шаг 5 — Устранение утечки цвета
Вы можете заметить, что во время маскирования Gradient Map 2 цвет просачивается на фон. Это выглядит не очень хорошо, и мы можем исправить это в кратчайшие сроки с помощью Blend IF . Мы можем сказать Photoshop, что не делает карту градиента 2 видимой в темноте и ограничивает ее только светлыми участками, где мы рисовали с помощью маски.
Это выглядит не очень хорошо, и мы можем исправить это в кратчайшие сроки с помощью Blend IF . Мы можем сказать Photoshop, что не делает карту градиента 2 видимой в темноте и ограничивает ее только светлыми участками, где мы рисовали с помощью маски.
Чтобы получить доступ к Blending Options , щелкните правой кнопкой мыши на слое Gradient Map 2 и выберите «Blending Options» .
В нижележащем разделе разделите черный ползунок, удерживая нажатой клавишу ALT + щелчок и перетаскивание вправо, и это гарантирует, что карта градиента 2 будет видна только в светлых областях.
Здесь вы можете видеть, что мы исправили утечку света:
Шаг 6 — Повышение яркости освещения
Последнее, что я сделал, — это сделал свет более ярким и интенсивным, используя режим наложения Overlay . Для этого создайте новый слой, нажав CTRL + SHIFT + N , и измените его режим наложения на Overlay .
Теперь нарисуйте мягкой круглой кистью белым цветом блики. Не переусердствуйте и убедитесь, что вы установили непрозрачность и растекание кисти примерно на 30-40%.
Здесь можно сравнить результаты с шага 1 по шаг 6:
Надеюсь, вам понравился урок, и вы узнали, как добавить эффект двойного света к вашим изображениям. Дайте мне знать, если у вас есть какие-либо вопросы относительно учебника, оставив комментарий в разделе комментариев ниже.
Как использовать световые эффекты в Photoshop Elements
Это сообщение может содержать партнерские ссылки. Пожалуйста, прочтите мою полную политику раскрытия информации здесь. Как партнер Amazon, я зарабатываю на соответствующих покупках.
В эту пятницу моя младшая сестра Ханна заканчивает среднюю школу, и это как бы взорвало меня. Когда я учился в старшей школе, она была семиклассницей, а это значит, что уже прошло за пять лет с тех пор, как я окончил среднюю школу. 5! Время пролетело незаметно! Так или иначе, осенью моя сестра пойдет в колледж на стипендию, и я очень горжусь ею. Она очень много работала, чтобы стать там, где находится сейчас, и я очень рад тому, куда она пойдет в этом новом периоде своей жизни.
5! Время пролетело незаметно! Так или иначе, осенью моя сестра пойдет в колледж на стипендию, и я очень горжусь ею. Она очень много работала, чтобы стать там, где находится сейчас, и я очень рад тому, куда она пойдет в этом новом периоде своей жизни.
Я думал о ней в эти выходные, когда вспомнил, что у меня была куча ее фотографий, которые мы сделали, когда она была здесь в феврале, и которые я хотел отредактировать, но никогда не сделал. Я никогда раньше не использовал Photoshop {Elements — с этого момента, когда я говорю Photoshop, я имею в виду Photoshop Elements
} для редактирования фотографий людей, в основном это фотографии для моего блога. Однако за те несколько коротких месяцев, что у меня был Photoshop, я многое узнал о его возможностях! Раньше я использовал GIMP для редактирования своих фотографий, и хотя он бесплатный и делает многое из того, что делает Photoshop, я обнаружил, что Photoshop намного более удобен для пользователя и позволяет создавать намного лучше выглядящие фотографии после редактирования . Поначалу Photoshop не был супер-интуитивно понятным в использовании, но после столь долгого использования GIMP процесс обучения был в основном пустым, поэтому я подумал, что пришло время попробовать и отредактировать эти фотографии!
Поначалу Photoshop не был супер-интуитивно понятным в использовании, но после столь долгого использования GIMP процесс обучения был в основном пустым, поэтому я подумал, что пришло время попробовать и отредактировать эти фотографии!
Итак, фотография, с которой мне пришлось работать, далека от профессионального качества. У меня нет цифровой зеркальной камеры {пока}, а камера, которая у меня есть, не снимает в формате RAW, поэтому мои возможности редактирования фотографий здесь ограничены. Кроме того, я вырезал это изображение из большего изображения, которое содержало большую часть стены, к которой она прислонялась, что повлияло на общее качество изображения, с которым я работал.Но мне показалось, что она прекрасно выглядит на этой фотографии, поэтому я все равно выбрал ее! Вот все, что я сделал, чтобы фотография выглядела так, как показано выше.
Начните с поиска фотографии, которую хотите использовать {Файл> Открыть> ОК}
Я хотел немного отрегулировать освещение на этой фотографии. Мы сняли его в этом переулке, там много теней, и я не хочу, чтобы тени скрывали ее красивое лицо. Вот где я сделал свою первую ошибку — плохую привычку, оставшуюся после того, как я использовал GIMP.Я отрегулировал уровни (это в основном яркость) этой фотографии напрямую, выбрав «Улучшение»> «Настроить освещение»> «Уровни », а не , а не с помощью корректирующего слоя. Вы можете узнать о полезности корректирующих слоев здесь.
Мы сняли его в этом переулке, там много теней, и я не хочу, чтобы тени скрывали ее красивое лицо. Вот где я сделал свою первую ошибку — плохую привычку, оставшуюся после того, как я использовал GIMP.Я отрегулировал уровни (это в основном яркость) этой фотографии напрямую, выбрав «Улучшение»> «Настроить освещение»> «Уровни », а не , а не с помощью корректирующего слоя. Вы можете узнать о полезности корректирующих слоев здесь.
Короче говоря, настройка уровней фотографии с помощью корректирующего слоя вносит изменения неразрушающим образом, поэтому я рекомендую вам использовать корректирующие слои.
{Если вы этого не сделаете, будет ли это конец света? Нет. Скорее всего, пока вы настраиваете уровни без корректирующего слоя только один раз, как я {i.е. вы не вернетесь позже и не решите «нет», я хочу снова отрегулировать уровни} вы не заметите разницы. Если вы вернетесь и настроите уровни снова и снова без использования корректирующего слоя, вы начнете видеть «резкие, некрасивые переходы между цветами или яркими участками» на вашем изображении}
Вы можете получить доступ к новому корректирующему слою для редактирования уровней, выбрав Слой> Новый корректирующий слой> Уровни. Появится диалоговое окно с просьбой дать название слою; нажмите ОК.Затем переходите к настройке уровней, как я настроил их ниже. В дальнем правом углу гистограммы вы увидите треугольный маркер {обведен}. Я немного перетащил этот треугольный маркер влево, пока «гора» гистограммы не начала подниматься, и вот где я ее оставил. Вы можете поиграть со всеми тремя треугольными маркерами на этой гистограмме, чтобы увидеть, что они делают с изображением.
Появится диалоговое окно с просьбой дать название слою; нажмите ОК.Затем переходите к настройке уровней, как я настроил их ниже. В дальнем правом углу гистограммы вы увидите треугольный маркер {обведен}. Я немного перетащил этот треугольный маркер влево, пока «гора» гистограммы не начала подниматься, и вот где я ее оставил. Вы можете поиграть со всеми тремя треугольными маркерами на этой гистограмме, чтобы увидеть, что они делают с изображением.
Затем я хотел скорректировать тени / светлые участки изображения. Я считаю, что для этого не существует корректирующего слоя, поэтому вы можете точно следовать инструкциям ниже.Выберите «Улучшение»> «Настроить освещение»> «Тени / блики».
Я немного осветил тени, чтобы вы могли видеть немного больше светлого отражения в ее волосах. У нас обоих очень темные волосы, и иногда они выглядят как одна большая черная клякса, и это был не тот образ, к которому я стремился! По-настоящему важная вещь, которую я сделал здесь, — это повышение контраста средних тонов. Это делает ее более привлекательной на фото.
Это делает ее более привлекательной на фото.
И вот здесь начинается самое интересное !! Здесь я добавил световой эффект. Мне нравится драматическая фотография, где объект освещен лучше, чем фон, и я пытался добиться именно такого эффекта.Картинка такая скучная и плоская, и я хочу, чтобы Ханна выделялась. Мне посчастливилось наткнуться на этот инструмент, которым я никогда не пользовался до того, как попробовал это. Выберите «Фильтр»> «Рендеринг»> «Эффекты освещения» {Обратите внимание, что нет корректирующего слоя, который можно использовать для внесения этого изменения, поэтому вы можете сделать это, как описано ниже}.
Здесь, наверное, придется немного поиграться. Я использовал только ту часть коробки, которая обведена синим. Я выбрал прожектор в качестве типа света.Интенсивность меняет яркость прожектора, а фокус меняет резкость краев прожектора (другими словами, свет внезапно гаснет или гаснет). Вы можете использовать крошечные серые квадраты / белый кружок {на который указывают стрелки}, чтобы расширить или сузить свет. Обратите внимание, что есть серый квадрат сверху, снизу, слева и справа от показанного овала (овал показан на картинке только частично} и только один маленький белый кружок в середине, если овал.
Обратите внимание, что есть серый квадрат сверху, снизу, слева и справа от показанного овала (овал показан на картинке только частично} и только один маленький белый кружок в середине, если овал.
Отсюда я решил, что хочу добавить немного больше контраста моей фотографии.Вы можете сделать это изменение с помощью корректирующего слоя {Слой> Новый корректирующий слой> Яркость / Контрастность> Нажмите OK, когда появится диалоговое окно с просьбой дать название слою}.
Переместите круговой маркер до желаемого значения контрастности или нажмите «Отмена», если вас устраивает фотография без изменений. Этот способ редактирования контраста даст немного другой вид, чем когда мы редактировали контраст полутонов.
Эта последняя часть больше связана с изменением личного вкуса.Мне показалось, что изображение выглядит немного более зеленоватым, чем мне хотелось бы, поэтому я изменил цветовые вариации, чтобы фотография была чуть более синей. Для этой фотографии не требовалось этой правки, но я мог заметить разницу, и мне больше понравилось это изменение, поэтому я оставил ее! Этот вид редактирования полезен, когда вы делаете фотографии, которые появятся в серии, но по какой-то причине каждая фотография имеет немного другой оттенок, даже если вы снимаете с одинаковыми настройками и настройками фона. Выберите «Улучшение»> «Настройка цвета»> «Варианты цвета».
Выберите «Улучшение»> «Настройка цвета»> «Варианты цвета».
Я выбрал область для изменения как Средние тона и отрегулировал интенсивность цвета, перемещая стрелку до упора влево, чтобы уменьшить интенсивность цвета, так как я не хотел, чтобы моя фотография в конечном итоге была полностью синей. Оттуда я щелкнул фото Ханны над надписью «Увеличить синий», чтобы добавить немного синего к фотографии.
И Виола !!! Вот и готовый продукт! Я добавил текст внизу, где, если бы я был профессиональным фотографом, я бы поставил свой водяной знак.
И просто для хихиканья и ухмылки вот «До» и «После», чтобы вы могли увидеть трансформацию! Ее кожа сияет, ее лицо ярче, ее волосы более четкие, ваш взгляд больше притягивается к ней, и фотография выглядит менее плоской.
Надеюсь, вам понравился этот урок по световым эффектам и элементам фотошопа! Если у вас есть вопросы, не стесняйтесь оставлять комментарии ниже, и я сделаю все возможное, чтобы помочь, чем смогу. У вас есть какие-нибудь уроки по Photoshop, которыми вы хотели бы поделиться? Я всегда хочу узнать больше о Photoshop! Не стесняйтесь оставлять ссылку ниже или оставлять комментарии, если вам понравился пост 🙂 Я люблю читать ваши комментарии!
У вас есть какие-нибудь уроки по Photoshop, которыми вы хотели бы поделиться? Я всегда хочу узнать больше о Photoshop! Не стесняйтесь оставлять ссылку ниже или оставлять комментарии, если вам понравился пост 🙂 Я люблю читать ваши комментарии!
Любовь,
Габби
стр.S. . РАСКРЫТИЕ ИНФОРМАЦИИ : Этот пост содержит партнерские ссылки, что означает, что я буду получать небольшую комиссию за продукты, приобретенные по этим ссылкам, без каких-либо дополнительных затрат для вас. Пожалуйста, просмотрите мои часто задаваемые вопросы и политику раскрытия информации для получения дополнительной информации.
.



 )
) Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.