Отражение на воде | Уроки Фотошопа (Photoshop)
Всем привет! Ранее я уже писал урок о создании простого отражения в Photoshop. Сегодня мы поговорим о том, как создать в Photoshop отражение на воде. Способ этот похож на уже описанный мной, однако имеет несколько нюансов.
Прежде всего, найдите фотографию, к которой вы будете добавлять отражение на воде. Я взял такую:
А вот так будет выглядеть созданное нами отражение на воде:
Вы готовы? Тогда начнём.
Отражение на воде
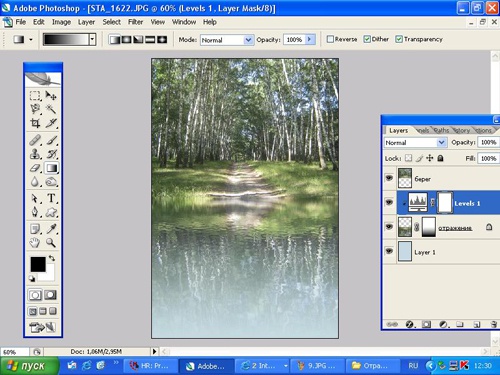
1. Возьмите инструмент Rectangular Marquee Tool (M) и выделите им сушу и небо:
Внимательно смотрите, чтобы не было лишнего расстояния под сушей.
2. Нажмите Ctrl+J, и выделенная область окажется на новом слое. Теперь пройдите в Edit (Редактирование) -> Transformation (Трансформация) -> Flip Vertical (Отразить по вертикали). Изображение окажется перевернуто вверх ногами.
3. Вероятно, вы уже заметили, что справа отражение на воде не сходится с берегом. Поэтому придётся подогнать его вручную. Для начала возьмите ластик и сотрите на отражении воду:
[info_box]Для удобства я отключил на время работы с ластиком отображение слоя Background[/info_box]Теперь нажмите Ctrl+T для вызова свободной трансформации, затем кликните правой кнопкой мыши по отражению, выберите Warp (Деформация) и переместите края отражения на воде таким образом, чтобы они стали прилегать к берегу:
Поработайте ещё немного ластиком, до тех пор, пока не получите плавный переход от земли к отражению (без кусков голубой воды):
Отражение на воде: карта смещения
4. Теперь нам понадобится карта смещения для фильтра Displace. Создайте новый документ с теми же размерами, что редактируемое изображение. Можно просто посмотреть размеры в Image (Размер) -> Image Size (Размер изображения) и при создании нового документа установить такие же:
Я же привык делать несколько иначе: при выделении всего документа (Ctrl+A) и его копировании (Ctrl+C) автоматически запоминается его размер, и когда вы создаёте новый, эти размеры уже стоят по умолчанию. Но я отвлёкся. Вернёмся к созданию карты смещения.
Но я отвлёкся. Вернёмся к созданию карты смещения.
5. Итак, убедитесь активные цвета стоят по стандарту чёрный и белый . Если это не так, просто нажмите клавишу D. Теперь перейдите в Filter (Фильтр) -> Sketch (Набросок) -> Halftone Pattern (Узор полутонов) и установите такие настройки:
Получится такая карта смещения
Сохраните её в формате .psd под любым именем, и закройте документ.
Доработка отражения на воде
6. Выделите слой с отражением (Ctrl + клик мышью по миниатюре слоя), а затем примените Filter -> Distort (Искажение) -> Ripple (Рябь):
7. А теперь примените Filter -> Distort -> Displace (Смещение), установите такие настройки:
Нажмите ОК и выберите .psd файл с картой смещения (вот она нам и пригодилась). Теперь отражение на воде выглядит вот так:
8. Создайте маску слоя
И выполните заливку обычным чёрно-белым градиентом:
Получится плавное “затухание” отражения на воде:
9. Теперь идём в Filter -> Blur (Размытие) -> Motion Blur (Размытие в движении):
Теперь идём в Filter -> Blur (Размытие) -> Motion Blur (Размытие в движении):
Вот в принципе и всё, если отражение кажется вам слишком ярким, можете уменьшить непрозрачность (Opacity) слоя:
После всех выполненных действий отражение на воде выглядит таким образом:
Надеюсь вам понравился этот урок, и вы узнали из него что-то новое. Не забывайте оставлять комментарии и нажимать на социальные кнопки. Я прощаюсь с вами до следующего Photoshop урока на нашем сайте.
Как сделать эффект отражения в воде в Photoshop CS6
Этап 1: подготавливаем изображение
- Начинаем с того, что создаем копию базового (фонового) слоя. Для этого нажимаем комбинацию клавиш Ctrl+J.
- Для создания отражения потребуется дополнительное место на холсте. Поэтому переходим в меню “Изображение”, где щелкаем по строке “Размер холста”.
- В открывшемся окне в два раза увеличиваем значение высоты, а также, меняем положение исходной картинки, щелкнув по средней стрелке в верхней строке.

- В итоге внизу изображения добавится ровно столько же места (по высоте).
- Теперь нужно перевернуть изображение на верхнем слое. Для этого выделяем его нажатием клавиш Ctrl+T, затем правой кнопкой мыши щелкаем внутри выделенной области и в открывшемся списке жмем “Отразить по вертикали”.
- Далее, зажав левую кнопку мыши, перетаскиваем перевернутое изображение в свободную часть холста.
- На этом подготовительная часть работы выполнена и переходим к следующему этапу.
Простой эффект отражения на воде
Автор: NON. Дата публикации: 05 февраля 2019. Категория: Обработка фотографий в фотошопе.
Простой
эффект отражения
на воде
Существует довольно много способов создания эффекта отражения. В этом уроке по работе с фотошопом мы рассмотрим простейший приём создания эффекта отражения
на воде, позволяющий отразить небо в воде и увеличить насыщенность и красочность водных просторов.
Урок сделан в версии фотошопа CS3, но может быть легко выполнен в любой версии фотошопа.
Посмотреть другие приёмы работы с каналами Вы можете здесь
Откроем исходное изображение.
Сделаем активным инструмент «Быстрое выделение» (W) и выделим воду, на которой будем делать отражение. Вы можете использовать любой удобный для Вас инструмент выделения. Так как с первого раза обычно точного выделения создать не удаётся, то используйте две кнопки на панели параметров инструмента «Быстрое выделение» со значком плюса и со значком минуса. А ещё лучше использовать горячие клавиши Shift (для добавления) и Alt (для вычитания) выделенной области.
Перейдём в палитру «Каналы» и сохраним созданное выделение в виде отдельного альфа-канала. Для чего достаточно нажать на второй слева иконке в палитре «Каналы».
Снимаем выделение — Ctrl+D.
Теперь опять активизируем инструмент «Быстрое выделение» (W) и выделим небо. Копируем выделение в буфер обмена — нажимаем горячие клавиши Ctrl+C.
Снимаем выделение — Ctrl+D.
Загружаем выделение из альфа-канала — нажимаем сочетание клавиш Ctrl+Alt+4.
Переходим в «Выделение — Модификация — Растушевка».
В открывшемся окне поставим радиус около 3 пикселов.
Переходим в «Редактирование — Вклеить в».
Получаем вот такой промежуточный результат.
Вызываем «Свободное трансформирование» (Ctrl+T), правой кнопкой щёлкаем внутри рамки трансформации и в раскрывшемся списке выбираем пункт «Отразить по вертикали».
Перемещаем небо так, как нам надо и применяем трансформирование — Enter.
Меняем режим наложения верхнего слоя на «Мягкий свет» (попробуйте и другие режимы наложения).
Получаем вот такой красивый эффект.
Выбираем инструмент «Кисть» (В) со стандартными установками, за исключением непрозрачности, которую ставим примерно на 15-20%, На переднем плане чёрный цвет.
Чтобы вода не была такой слишком синей, «проходимся» по ней кистью. Вот так выглядит маска слоя.
Вот так выглядит маска слоя.
Мы с Вами получили простой и красивый эффект отражения
на воде.
Посмотреть другие приёмы работы с каналами Вы можете здесь
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Этап 2: создаем текстуру
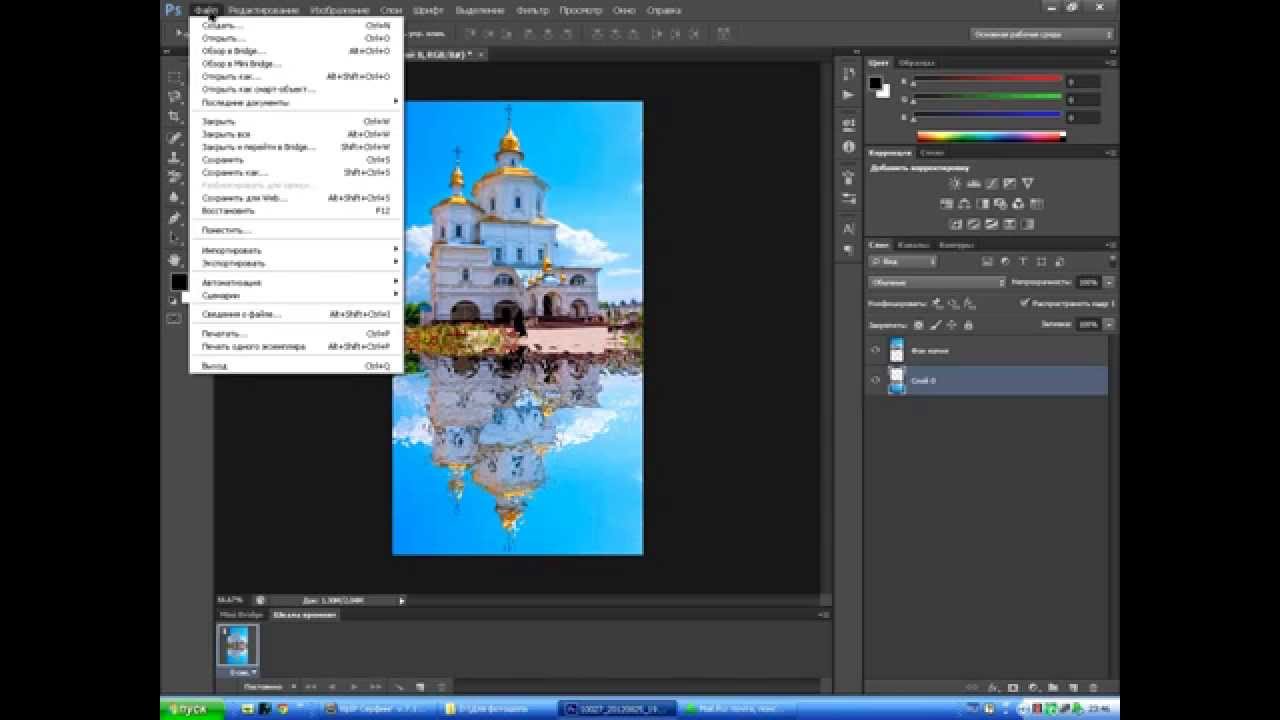
- Заходим в меню файл и щелкаем по пункту “Создать”.
- Задаем одинаковые размеры ширины и длины (должны быть большие, например, 5000 пикселей) и нажимаем кнопку “Создать”.
- Копируем фоновый слой нажатием клавиш Ctrl+J.

- Переходим в меню “Фильтр”, где щелкаем по пункту “Добавить шум” (группа “Шум”).
- В качестве значения эффекта устанавливаем 65%, выбираем распределение по Гауссу, ставим флажок напротив опции “Монохромный”, после чего жмем OK.
- К этому же слою нужно применить фильтр “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).
- В открывшемся окне настроек фильтра устанавливаем значение радиуса, равное 5 пикселям.
- Теперь нужно усилить контрастность слоя. Для этого жмем комбинацию Ctrl+M, чтобы открыть окно параметров “Кривые”. Двигая ползунки выставляем настройки примерно так, как показано на рисунке ниже. По готовности щелкаем OK.
- Сбрасываем цвета, т.е. черный – основной, белый – фоновый. Для этого нажимаем на клавиатуре клавишу D.
- Переходим в меню “Фильтр”, где щелкаем по пункту “Галерея фильтров”.
- Раскрываем группу “Эскиз”, где выбираем “Рельеф”. Для детализации и смещения выставляем значения, равные 2.
 Для параметра света выбираем вариант – “снизу”.
Для параметра света выбираем вариант – “снизу”. - Нам нужен еще один фильтр “Размытие в движении” (меню “Фильтр” – группа “Размытие”).
- Выставляем смещение, примерно, в диапазоне 35-40 пикселей. Угол должен быть нулевым.
- Когда текстура готова, перемещаем ее на наше изображение с помощью зажатой левой кнопки мыши.
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева. - Ждем, пока программа нас переключит на выбранную вкладку, наводим курсор на холст с изображением, после чего отпускаем левую кнопку мыши. В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно.
- Нажимаем клавиши Ctrl+T, чтобы выделить слой с текстурой. Т.к. его размеры значительно больше нашего холста, чтобы было удобнее работать с ним, меняем масштаб. Для этого можно одновременно нажать клавиши Ctrl и “-“, или ввести желаемое значение в соответствующем поле в нижнем левом углу окна программы.

- Сжимаем слой следующим образом:
- нижнюю границу – по нижней линии холста
- верхнюю границу – по линии, разделяющей оригинальное изображение и его перевернутую версию.
- Затем нажимаем правой кнопкой мыши по любой точке в области холста и в открывшемся контекстном меню кликаем по строке “Перспектива”.
- Зажав левую кнопку мыши тянем края выделенной области, выровняв верхние точки по ширине холста. Нижние точки аналогичным образом сжимаем, но не так много, оставив их за холстом. Должен получиться примерно следующий результат. Когда все готово, жмем клавишу Enter.
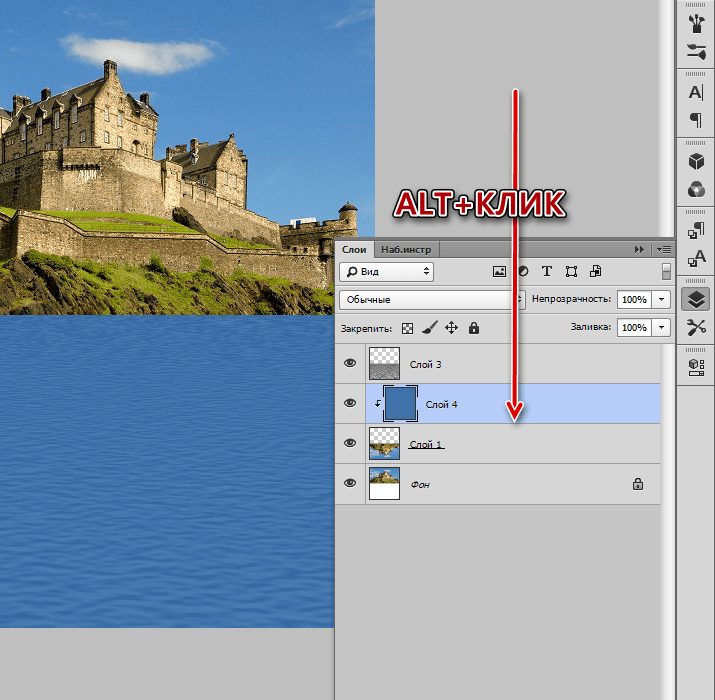
- Переходим в Палитру слоев. Находясь на самом верхнем слое с текстурой, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя ниже (отраженному по вертикали изображению). Обращаем Ваше внимание, что кликнуть нужно именно по миниатюре слоя, а не по его названию.
- Теперь жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение в новый слой. В редакторе слоев появится новый слой с текстурой.

- После этого прежний слой с текстурой можно удалить, нажав на значок в виде корзины внизу.
- Щелкаем правой кнопкой мыши по новому слою с текстурой и в открывшемся контекстном меню кликаем по команде “Создать дубликат слоя”.
- В группе параметров “Назначение” указываем значение “Новый” и задаем название документа.
- В окне программе в отдельной вкладке откроется только что созданный дубликат с текстурой.
- Теперь приступаем к удалению к холста прозрачных пикселей. Для этого переходим в меню “Изображение”, в которой выбираем пункт “Тримминг”.
- Из предложенных вариантов останавливаемся на выполнении процедуры на основе “Прозрачных пикселов”, после чего жмем кнопку OK.
- В результате нам удалось убрать прозрачную часть холста.
- Сохраняем полученную текстуру в файл с расширением “psd” (Photoshop). Для этого переходим в меню “Файл”, выбираем пункт “Сохранить как”.
- В открывшемся окне выбираем папку для сохранения, проверяем формат файла и его имя (задавать повторно не нужно, так как мы это уже сделали ранее), после чего жмем кнопку “Сохранить”.

Как сделать эффект отражения в воде в Photoshop CS6
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя Background Layer
Первый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое Layer 1
Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой Blank Layer
Нам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра Halftone Pattern создаем черные и белые горизонтальные линии
Теперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду Perspective Transform
В верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples.psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой Layer 3 в оригинальном документе
В оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой Layer 2 в смарт-объект
Теперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр Motion Blur
Давайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр Displace
Теперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования Hue/Saturation
Завершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
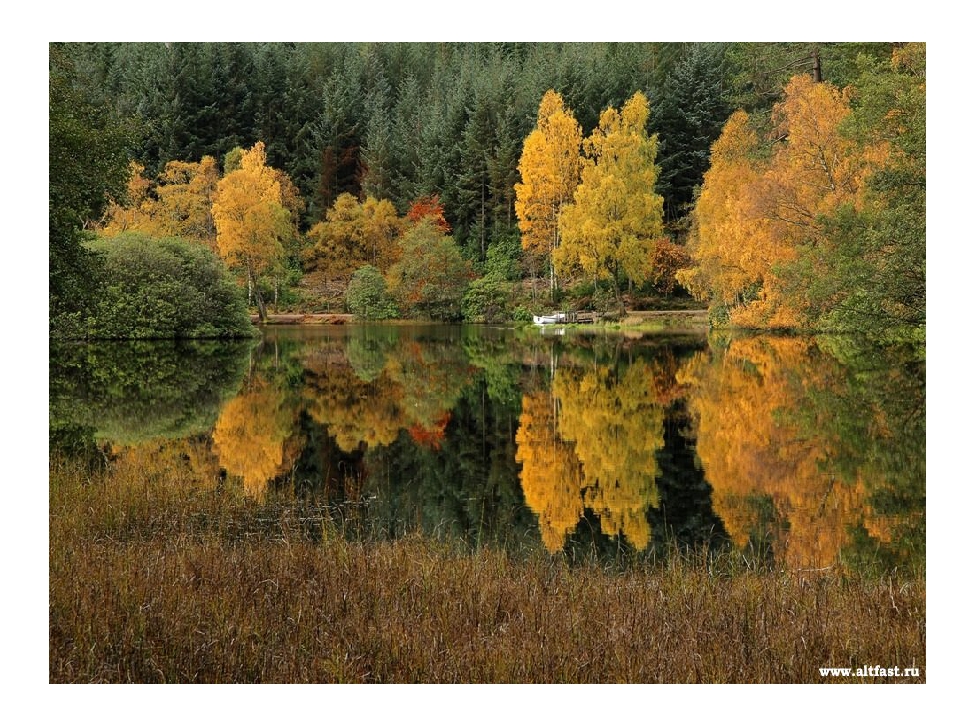
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Этап 3: создаем отражение
Смотрите также: “Как сделать эффект дождя в Фотошопе”
Теперь можно приступить, непосредственно, к долгожданному созданию самого отражения.
- Убираем видимость самого верхнего слоя с текстурой и переключаемся на слой с отраженным изображением.
- Переходим в Галерею фильтров, расположенную в меню “Фильтр”.
- Раскрываем группу “Искажение”, в которой выбираем фильтр “Стекло”. Щелкаем по значку в виде списка, и затем – по появившейся команде “Загрузить текстуру”.
- Открываем ранее сохраненную текстуру в формате “psd”.
- Настраиваем параметры искажения и смягчения на свое усмотрение (ориентироваться можно на наши значения). При этом, корректировать значение масштаба не нужно.
- Переключаемся на слой с текстурой и включаем его видимость обратно.
 В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).
В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%). - В целом, можно сказать, что все сделано. Однако есть небольшой нюанс. Дело в том, что в водной глади отражаются не только горы, трава и т.д. Нельзя забывать и про небо.
- Поэтому, создаем новый пустой слой, нажав на специальный значок в палитре.
- Берем за образец цвет нашего неба (с помощью инструмента “Пипетка”) и заливаем новый слой, используя “Заливку”, которую можно выбрать на боковой панели.
- Размещаем этот слой над слоем с отраженным изображением, после чего зажав клавишу Alt на клавиатуре щелкаем по границе межу слоем с отраженным изображением и слоем с залитым цветом.
- Создаем слой-маску, нажав на соответствующий значок в редакторе слоев.
- На боковой панели инструмента выбираем инструмент “Градиент”.
- Щелкнув по стрелке вниз рядом с текущим вариантом градиента, раскрываем список, в котором выбираем “От черного к белому”.

- Находясь на слое с маской, зажав левую кнопку мыши, тянем градиент от точки чуть выше верхней границы вниз, но не до конца, а примерно как показано на рисунке ниже.
- Должен получиться примерно такой результат.
- Устанавливаем непрозрачность слоя с залитым цветом примерно на уровне 50-60%.
- На этом можно сказать, что наша работа по созданию отражения гор в воде завершена.
Снимаем отражение в воде
© lincolnian
Отражения в воде — один из наиболее распространенных сюжетов, с которых начинают фотолюбители. Это занятие примечательно тем, что позволяет взглянуть на привычные объекты под новым углом зрения, в перевернутом их состоянии. Ведь в повседневной жизни, спеша по улице по своим делам, мы стараемся обходить лужи, чтобы не промочить ноги; не раздумывая даже, автоматически перешагиваем маленькие зеркальца потусторонних интерпретаций нашего мира. А прогуливаясь вдоль берега реки, увлеченные разговором или погруженные в собственные размышления, обычно не акцентируем внимание на отражениях в речной глади. Для того чтобы увидеть, необходимо остановиться, включить то самое особое видение — фотографическое, в стандартной ситуации находящееся в состоянии покоя.
Для того чтобы увидеть, необходимо остановиться, включить то самое особое видение — фотографическое, в стандартной ситуации находящееся в состоянии покоя.
© karl17
© geoffbarrattgeoff
Но отражения в воде не были бы такими благодатными для фотографов объектами, если бы вода была похожа на простое зеркало, отражающее все буквально, как есть. Поверхность воды почти никогда не бывает идеально гладкой — рябь от небольшого ветерка, волны от проплывающей лодки искажают отражение причудливым и неожиданным образом, создавая некую абстракцию и позволяя фотографу проявить свои творческие способности. Нет ничего сложного в том, чтобы делать интересные снимки отражений, надо лишь помнить несколько правил, которые помогут избежать досадных ошибок.
Первое правило заключается в том, что следует выбирать контрастные объекты. Размытое отражение своей невразумительностью оттолкнет зрителя. Объекты должны быть хорошо освещены или хотя бы иметь четкий контур. Из этого следует, что лучше всего снимать такие сюжеты в солнечную погоду.
Отражение в солнечную погоду почти такое же контрастное, как сами отраженные объекты. © pearbiter
А вот пример: за счет яркого бокового освещения деревья, берег реки и здания можно рассмотреть в деталях, так же как и их отражение в водной глади.
Второе правило не менее важное. Следует учитывать — чем острее угол, под которым вы наблюдаете поверхность воды, тем меньше вы видите то, что находится под ее поверхностью, и больше — то, что в ней отражается. То есть более яркие и контрастные отражения отлично видны под небольшим углом.
Третье по счету, но не по значимости правило носит композиционный характер. Если на вашем снимке нет ничего, кроме отражения, то оно воспринимается просто как некачественное изображение объекта, зачем-то расположенного верх ногами. А если к тому же перевернуть фотографию, то она станет еще менее интересной. Здесь надо помнить общий принцип компоновки кадра: зрителю должно быть понятно, что он видит, иначе картинка будет восприниматься совсем не так, как вам хотелось бы. Проще говоря, включайте в кадр какие-то подсказки, позволяющие понять, что это именно отражение, а не что-то другое. Такими подсказками могут быть и сам объект, который отражается в воде, и линия берега, и что-то плывущее по воде, да все, что угодно, главное, чтобы было понятно: вы снимали именно воду. Для примера сравните эти фотографии.
Проще говоря, включайте в кадр какие-то подсказки, позволяющие понять, что это именно отражение, а не что-то другое. Такими подсказками могут быть и сам объект, который отражается в воде, и линия берега, и что-то плывущее по воде, да все, что угодно, главное, чтобы было понятно: вы снимали именно воду. Для примера сравните эти фотографии.
Не очень понятно, что перед глазами — результат странной обработки в графическом редакторе, применение эффектного фильтра или просто отражение в луже. © mc lemore](https://flickr.com/photos/mc_lemore/), © [senor codo
Здесь благодаря включенной в кадр достаточной площади асфальта четко видно, что перед нами именно отражение в луже. © esqenzo
Кроме всего прочего, обращайте внимание на плавающий в воде мусор, которым, к сожалению, изобилуют городские водоемы. Он может быть не очень заметен в небольшой видоискатель вашей камеры, но при разглядывании готового снимка однозначно испортит впечатление. Вряд ли стоит включать его в кадр, если ваша цель — передать беззаботное настроение теплого летнего вечера, а не сделать снимок на тему проблем городской экологии.
Итак, вы хотите снять, к примеру, красивое отражение домов или деревьев в озере. Другими словами, у вас будет пейзаж с отражением. При этом отражение является одним из элементов композиции вашего снимка. Поэтому необходимо строить композицию так, как если бы отражение было материальным объектом, наряду со всем остальным в кадре. Вам нужно решить, будет ли отражение важным элементом вашего снимка или всего лишь дополнением к основным элементам композиции. Взгляните на примеры. На этом снимке отражение огней моста нечеткое и не очень яркое, сильно рассеяно волнами по всей поверхности воды, поэтому не воспринимается как самостоятельный объект.
В данном случае отражение не является главным смысловым элементом композиции, а лишь подчеркивает фактуру водной поверхности. © pargon
На следующем снимке отражения уже более яркие и имеют отчетливые границы, это говорит о том, что они играют важную роль в композиции.
Отражения огней — важная составляющая часть этого снимка. © tanakawho
Более простой способ акцентировать внимание на отражении или на самих объектах заключается в расположении соответствующим образом линии воды в кадре. Речь идет о правильном композиционном решении, эффективном кадрировании элементов снимка.
Если же в кадр полностью включены и объект, и его отражение, мы получаем двойное изображение, симметричное относительно кромки воды. Получающийся эффект будет тем сильнее, чем большую площадь объекта с его отражением вы захватите в кадр. То есть чем больше отражение похоже на оригинал (совпадает по яркости и практически не искажено волнением поверхности воды). Такие кадры хорошо снимать в безветренную солнечную погоду.
Использование симметрии деревьев и их отражений относительно кромки воды. © treehouse1977
Важным параметром для съемки воды вообще и отражений в воде в частности является выдержка экспозиции. Если вы снимаете с короткой выдержкой порядка сотых и тысячных долей секунды, у вас получается резкий рисунок отражения с четкой фактурой ряби на воде. Если вы используете длинную выдержку, до нескольких секунд и больше, то волнение воды размоет контуры отражений, отдельные волны будут неразличимы, а само отражение примет нереальный, сказочный вид.
Пример съемки с длительной выдержкой. © Michael Kenna
Съемка с длительной выдержкой. © David Fokos
Но не ограничивайте ваше внимание одними лишь общими планами. Интересны также блики в неспокойной воде, снятые крупным планом. Небольшие волны от легкого ветра или проплывающего судна искажают отражение до неузнаваемости, позволяя делать графичные снимки. Для съемки таких фотографий вам понадобится телеобъектив с фокусным расстоянием не менее 200–300 мм. Можно использовать и более короткое фокусное расстояние, но тогда придется приблизиться к поверхности воды вплотную, до метра или даже меньше. Не забывайте, что вы направляете объектив под малым углом к поверхности воды.
Если вы снимаете телеобъективом без использования штатива, придется устанавливать очень короткую выдержку, следовательно, наличие яркого освещения становится не просто желательным, а необходимым условием.
Где можно найти подходящие объекты для таких отражений? Это все крупное и яркое, что плавает вблизи берега или находится в непосредственной близости: суда, дебаркадеры, конструкции причалов и набережных, мосты, здания и другие сооружения. Чем ярче, красочнее объект, чем он лучше освещен, тем интереснее получаются от него блики на воде.
Отражение рекламы на дебаркадере. © Максим Кривошеев
Снимок до обработки. Усилен контраст, резкость, насыщенность цвета, и дополнительно подрегулирован синий цвет отраженного в воде неба. © Максим Кривошеев
При съемке таких бликов есть еще одна особенность: несмотря на небольшую скорость перемещения волн, блики движутся очень быстро относительно масштаба изображения, который дает телеобъектив, и, если вы хотите, чтобы они получились на снимке резкими, вам потребуется установить достаточно короткую выдержку. Но можно и наоборот — использовать длительную выдержку как художественный прием для придания фотографии более абстрактного вида.
Выдержки 1/2000 с не хватило для того, чтобы «заморозить» это отражение. © Максим Кривошеев
Здесь вода была более спокойная, и отражение получилось довольно резким при выдержке 1/250 с. © Максим Кривошеев
В заключение несколько слов на тему обработки фотографий с отражениями. Поскольку нам требуется выявить отражения, сделать их более контрастными, специальная обработка таких снимков сводится к повышению контраста и резкости, а также усилению цвета. Подробные рекомендации на все случаи дать невозможно, все зависит от того, что именно изображено на вашем снимке. Как правило, хороший эффект дает индивидуальное усиление отдельных цветов фотографии, например синего, что делает отражение неба более ярким.
На этом, пожалуй, все, если вы дочитали статью до конца, остается лишь пожелать вам наблюдательности и удачных кадров.
© bobjagendorf
Маленькие хитрости
Не секрет, что большинство уроков для «Фотошоп» – это переводы с английского, реже с других языков. В тоже время очень много интересных уроков только на английском. Что же делать тем, у кого «Фотошоп» на русском языке (то есть с русификатором)?
Для того чтобы переключиться на английский (временно), достаточно переименовать (можно изменить всего один символ) файл с расширением .dat, который вы найдете в папке Support Files (C:\Program Files\Adobe\Adobe Photoshop CS…\Locales\ru_RU\).
Вернуться к русскому вы сможете, восстановив исходное название файла с расширением .dat.
«Рябь из океанских волн»
В галерее есть фильтр «Океанские волны» из группы «Искажение». При удачной настройке параметров «Размер волн» и «Сила волн» можно получить вполне правдоподобный эффект отражения, слегка подернутого легкой беспорядочной рябью. Такая бывает не от ветра, а на потревоженной чем-то зеркальной глади.
Эффект, может быть, и далек от совершенства, но, если попробовать этот фильтр в сочетании с другим функциями, он может получиться более реалистичным.
Отражение в воде с полутоновым узором
Тем не менее для имитации «ряби» уроки Photoshop чаще всего предлагают использовать карту смещения, пример которой описан выше. Применяется фильтр «Полутоновый узор/Halftone Pattern» из группы «Эскиз»/Sketch. В качестве основы для карты создают новый документ на отдельном слое и заливают его белым цветом.
При этом в настройках фильтра обязательно выбирают «Тип узора»/Pattern Type «Линия»/Line, а «Размер» и «Контрастность» — в зависимости и от характера изображения. Их средние значения будут колебаться где-то в пределах 10-15 («Размер») и 3-7 («Контрастность»).
Присвоив имя, карту сохраняют (Ctrl+Shift+S) в формате PSD и в нужный момент применяют аналогично примеру, описанному выше (раздел «Шаг 3. Переносим «волновую рябь» на изображение»).
Как создать в Photoshop реалистичное отражение на воде ?
| Конечно же для создания качественного отражения на воде можно воспользоваться специальной программой ,плагином. Например Flaming Pear Flood . Но , как для начинающего фотошопера , мне было бы интересно создать его вручную. И так начнём. Для этого урока будем использовать фотографию острова , который расположен в в Нормандии, департамент Манш во Франции. Открываем её в Photoshop . Двумя кликами по замочку разблокируем Основной слой (Background). Теперь нам нужно добавить пространства, которое будет заполнено водой. Заходим Изображение — Размер холста (Image-Canvas Size) и увеличиваем высоту в два раза : Дублируем слой с фотографией . Отразим его по вертикали : Редактирование-Трансформирование-Отразить по вертикали и расположим дубликат ниже оригинала. Получили зеркальное отражение. Ниже слоя Отражение создайте новый слой и назовите его Вода, залейте его синим цветом ( это в моём случае , настройки цвета конечно же индивидуальные. К слою Отражение добавляем маску, нажатием соответствующей иконки внизу панели слоёв . Заливаем её прямым градиентом от черного к белому, таким образом наше отражение «растворяется в воде» Нажимаем Ctrl+клик по пиктограмме маски, появится выделение видимой части. Переключимся с маски к самому отражению , далее жмем Фильтр — Размытие — Размытие в движении (Filter-Blur-Motion Blur), ставим Угол (Angle)-90, Смещение (Distance)-10 pix. Не надолго отодвинем изображение замка и займёмся созданием водной ряби . Для этого создаем новый документ размером 1000 x 2000px в RGB . Заходим в Фильтр — Шум — Добавить шум (Filter-Noise-Add Noise), ставим Эффект (Amount) на максимум и включаем флажок Монохромный (Monochromatic) Следующим шагом будет Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) ,устанавливаем значение Радиуса -2 px : Переключимся на панель Каналы (Channels). Выбираем красный канал, жмем Фильтр-Стилизация-Тиснение (Filter-Stylise-Emboss), и устанавливаем значения: Угол (Angle)-180, Высота (Height)-1 и Эффект (Amount) выкручиваем на максимум : Тот же фильтр применяем к зеленому каналу, но Угол (Angle) ставим 90 Включаем все каналы, активным делаем RGB и переходим к панели Слои (Layers). Разблокируем Фон (Background) : Теперь нам нужно растянуть нижнюю часть, для создания перспективы. Заходим Редактирование-Трансформирование-Перспектива (Edit-Transform-Perspective) и тянем нижние углы в стороны как показано ниже: Дальше заходим в Изображение-Размер изображения (Image-Image Size), уменьшаем высоту до 1000 px (не сохраняем пропорции) т.е. получаем квадратное изображение : Должно получиться что то подобное: Сохраняем этот файл в PSD формате и закройте . Возвращаемся к нашей работе. Зажав клавишу CTRL Кликните по пиктограмме слоя с отражением тем самым создадим выделение в той части изображения, где будет вода. Заходим Фильтр-Искажение-Смещение (Filter-Distrort-Displace), ставим Масштаб по горизонтали (Horizontal Scale)-30 , Масштаб по вертикали (Vertical scale)-60. Так же ставим метки Растянуть (Stretch to Fit) и Повторить граничные пикселы (Repeat Edge Pixels): После нажатия кнопки OK появится диалоговое окно открытия файла, выбираем PSD, сохраненный во втором шаге. После этого картинка принимает такой вид: Возможно вам придется вернуться и поэкспериментировать со значениями в настройках фильтра — это зависит от размера обрабатываемого изображения. Осталось доработать некоторые мелочи. Во-первых затемним те области, где вода соприкасается с землей. Создайте новый слой, при помощи инструмента Прямоугольное выделение создайте в нем узкое выделение в этом месте и залейте его черным Редактировать — Выполнить заливку (Edit- Fill). Снимите выделение CTRL+D и примените Фильтр-Размытие-Размытие по Гауссу(Filter-Blur-Gaussian blur) с радиусом — 20px. Меняем режим смешивания слоя на Мягкий свет (Soft Light), а также снижаем Opacity до 80%. Добавляем корректирующий слой Слой -Новый корректирующий слой -цветовой тон/насыщенность (Layer -New Adjustment Layer-Hue/Saturation) и ставим Насыщенность (Saturation)-30: Добавляем ещё один корректирующий слой — Черно — белое (Add a Black and White), используйте из Набора (пресет) Зелёный фильтр (Green filter preset). Меняем режим слоя на Перекрытие (Overlay), непрозрачность (Opacity) — 30%. И последний корректирующий слой — Слои — Новый слой заливка — Градиент (Gradient) от прозрачного к черному, стиль — Радиальный (Radial), Масштаб (Scale) — 150%. Режим смешивания слоя меняем на Мягкий свет (Soft Light), Непрозрачность (Opacity) ставим 30%. Вот и результат : Автор: Aaron Chua Оригинал урока: 10steps.sg Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум ! Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо. ПОХОЖИЕ УРОКИ:
|
Снимаем отражение в воде. Отражение на воде
Ничто не может принести столь значительный эффект в пейзажный снимок, чем резкое, потрясающее отражение воды. В этом уроке мы объясним, как сфотографировать отражение и предложим несколько ключевых методов и советов по поиску подходящих объектов.
Вода во многих своих проявлениях является неотъемлемой частью пейзажных снимков. Есть что-то магическое в отражениях, что превращает, порой, обычную сцену в нечто особенное. Отражения на воде не только добавляют баллы уровню интереса к фотографии, но также вносят элемент глубины пространства в изображение.
by Vladimir Medvedev
Есть много форм отражений и существуют различные способы, чтобы сфотографировать их. Одним из классических примеров является пейзаж с отражением в спокойной воде. Этот вид фотографирования полагается на условия съемки со спокойной, «плоской» поверхностью водоема.
Не мешает, конечно, накануне фотовылазки проверить прогноз погоды, но обычно прекрасные условия для съемки ландшафтной фотографии с отражением — раннее утро. Мелкие и неглубокие бассейны обеспечивают наилучшие шансы фотографирования без ряби на воде. Если помнить об этом, то эффектные кадры можно получить, фотографируя отражения даже в обычных лужах. Что бы вы ни фотографировали, большинство из снимаемого с отражением от зеркальной водной поверхности, поможет получить отличные фотографии. Эти снимки могут включать и красочные осенние деревья, горы, и здания в сельских или городских условиях, и гавани с катерами. Да практически что угодно!
by Dmitriy Lisichkin
Кадры, сделанные в раннем утреннем свете выглядят фантастически за счет того, что теплые тона отражаются в холодных цветах затененной воды. Перепад освещения, когда свет падает на главный объект, но сама водяная поверхность находится в тени, очень эффективен и часто приводит к получению выразительных изображений. Следите за тем, чтобы солнце располагалось непосредственно за вашей спиной и главный объект изображения был освещен наилучшим образом.
by Vladimir Medvedev
Слегка рифленая поверхность воды может также дать потрясающие результаты. Зачастую даже при самой спокойной погоде в первые часы после восхода солнца появляется ветер, который создает мелкую рябь по поверхности. Искаженный образ, появляющийся в отражении, добавляет динамику в изображение и вызывает абстрактное восприятие у зрителя. Этот эффект может быть увеличен, если исключить главный объект съемки из кадра, чтобы сконцентрировать внимание исключительно на отражении. Деревья вдоль кромки озера или ярко красочный осенний берег — наилучшим образом помогут создать абстрактную фотографию с отражениями.
Отражения в воде не должны быть грандиозным пейзажем. Слишком много объектов может внести сумбур в кадр, «размыть» внимание своей пестротой и детализацией. Если нельзя избежать подобного в силу природного ландшафта, постарайтесь включить в фотографии на переднем плане достаточно крупный статичный однотонный объект, который будет фиксировать взгляд зрителя, тогда все окружающая природная красота, в т.ч. пестрое отражение на водной глади, будет только поддерживающей составляющей всей фотографии.
by Michael Trahtenberg
Элементы переднего плана должны находиться в затененной части снимка, чтобы создать наиболее сильный образ по форме и цвету.
Три метода, с которыми должен быть знаком каждый фотограф, стремящийся сделать фотографии с отражением наиболее выразительными
Низкий угол. Солнце должно освещать ваш главный объект съемки под углом, тогда водная поверхность будет находиться в более прохладных тонах (в тени). Воспользуйтесь утренним туманом, чтобы добавить интерес к снимку. В пасмурные дни старайтесь устранять небо и его отражение с картинки, меняя ракурс снимка.
Выбирайте кадрИменно в фотографии с отражением от водной поверхности можно нарушить золотое правило третей. Разместите горизонт в середине кадра, чтобы сделать идеальное симметричное отражение. Также можно сдвинуть горизонт на верхнюю или нижнюю трети, чтобы подчеркнуть различные части. Напоминаем, что фиксирование внимания на рифленом отражении поможет создать абстрактный образ.
Установите экспозицию для лучшего отражения в водеИспользуйте режим приоритета выдержки или определите самостоятельно экспопару, приняв экспозицию из средней части области отражения. Для того, чтобы сбалансировать экспозицию, можно использовать нейтрально-серый градиентный фильтр. Установите диафрагму f/11 или f/16 для максимальной глубины резкости, а затем сосредоточьте все свое внимание на воде.
Как снимать панорамное отражение воды?
При съемке ландшафта с отражением, формат изображения 3:2 не всегда идеально подходит для вашего снимка. Панорамный формат 3:1 может сработать гораздо лучше. Попробуйте просто обрезать свой снимок в редакторе. Кроме этого, можно сшить серию кадров панорамы с высоким разрешением вместе. Для съемки обязательно используйте штатив и снимайте последовательные кадры с 30% перекрытием.
by Michael Trahtenberg
Устанавливать экспозицию следует в ручном режиме и, естественно, фокусировку производить вручную, чтобы обеспечить полное согласование всех систем камеры
Используйте градиентный фильтрЧасть снимка с отражением должна быть темнее основного объекта, так что фотографу лучше использовать фильтр нейтральный плотности для баланса экспозиции. Убедитесь, что фильтр настроен таким образом, что темная часть его приходится на часть кадра, которая имеет самое сильное освещение.
Сокращайте отражение светаНекоторые отражения могут быть более выразительные, если использовать поляризационный фильтр, чтобы уменьшить нежелательные блики на поверхности воды. Поворачивайте фильтр до тех пор, пока не увидите в видоискателе результат, который добиваетесь. Помните только, что порой фотография без фильтра выглядит более естественно и привлекательно.
by Michael Trahtenberg-
Держите уровеньПри съемке отражений, дабы избежать «шаткости горизонта», используйте спиртовой уровень или встроенную в камеру сетку для более точного кадрирования. Всегда устанавливайте камеру на штатив, чтобы избежать ненужных встряхиваний из-за естественного дрожания рук или при срабатывании затвора.
Помните про угол съемкиКак правило, необходимо снизить угол съемки, чтобы получить лучшие отражения от водной поверхности. Устанавливайте штатив на минимальной высоте и старайтесь делать кадры непосредственно от кромки воды. В данном случае Live View является хорошим подспорьем для фотографа.
И бонусы — об идеях!- Когда небо, что кобальт синего цвета цвет, прежде чем ночь окончательно спустится на землю, огни из близлежащих зданий будут романтично и отражаться от воды и будоражить романтическую натуру фотографа, потому что создают атмосферу волшебства.
by EGRA: ЕГРА
- Круги на воде — это не обязательно плохо. Ровная поверхность воды и рябь производят различные эффекты. Фотограф может получить прекрасный снимок с абстрактной цветной текстурой воды, если использует более длинную выдержку затвора.
- Очевидно, что невозможно получить идеальное отражение при фотографировании океана. Тем не менее, отражение цвета неба из-за восхода или заката солнца на водной поверхности поможет получить небанальные фотографии вечерней или утренней зорьки.
- Фотографу-натуралисту может понравиться совмещение двух вариантов: съемка любимых птиц с использованием их отражения на ровной поверхности водоема. Это может быть достаточно сложным и справиться с такой задачей под силу не каждому. Но тренировка — рушит практически любые преграды.
by Vladimir Kogan
- Ищите тростник или другую высокую траву, которая поможет сделать более абстрактным изображение.
- Прямой свет на главном объекте съемки не обязательно должен быть непосредственно в кадре. Интересную композицию можно найти, если исключить объект фотографирования из кадра, оставив только его отражение в воде.
- Для получения еще более абстрактной фотографии, необходимо подыскать отражения ярких цветных объектов в «рифленой» воде. Вот уж где есть разгуляться фантазии фотографа и зрителя.
И не забывайте о главном правиле для фотографа — снимайте больше, экспериментируйте чаще, ищите свои фотографии азартней и целеустремленней.
Одина из любимых вещей, которые делает Энн, когда путешествует, это поиск водоема, в котором имеется отражение.
Съемка отражения создает уникальный образ часто фотографируемого предмета, добавляя снимку интерес и глубину.
В следующий раз во время путешествия добавьте к своим кадрам коллекцию с отражениями, и вы вернетесь домой с набором динамических изображений, отражающих вашу поездку.
Огни большого города в сумерках
Когда спускаются сумерки и небо окрашивается в синий цвет, и при этом у вас есть возможность наблюдать отражающийся в воде свет от близлежащих зданий, происходит настоящее чудо.
Возьмем, к примеру, прибрежный отель летним вечером, когда пристань для яхт на переднем плане заполнена лодками. Только после захода солнца разноцветные огни от внешней стороны гостиничного здания отражаются в синей воде и создают очень энергичный образ.
Empress Hotel, Виктория, Британская Колумбия, Канада
Спокойная поверхность озера в первой половине дня
Если вы потрудитесь поднять себя рано утром, то обнаружите, что вода в озере чаще всего будет очень спокойной, создавая идеальное гладкое отражение. Съемка зеркальной глади гораздо сложнее, чем вы могли бы подумать, потому что любой ветерок способен вызвать рябь и разволновать поверхность воды.
Если вы сможете найти озеро в горах, то ваши шансы на гладкую водную поверхность рано утром значительно возрастут. Еще больше улучшится кадр, если вы начнете снимать до того как первые лучи утреннего света успеют коснуться горного пика, который отразится в озере.
Когда вы знакомитесь с местностью, возьмите компас, чтобы легко находить части света, в частности в каком направлении расположен запад, который загорается, когда с восточной стороны поднимается солнце. Затем расположитесь таким образом, чтобы между вами и объектом простиралось водное пространство. Вот вы и заготовили все компоненты для удачного кадра.
Съемка спокойного озера это хорошая возможность нарушить правило третей и предпринять в изображении идеальную симметрию. Поэтому расположите линию горизонта в центре кадра. Это позволит поровну поделить площадь снимка, где одну половину займет объект, а вторую его отражение.
Лучше избегать прямого попадания солнечных лучей на водную гладь, чтобы не провоцировать появление бликов. Идеально, когда у вас есть освещенный прямым светом яркий объект, отражающийся в воде, которая находится в тени. Тогда отражение будет лишено бликов, но насыщено цветами.
Не спокойное озеро
Рябь на воде это не обязательно плохо. Просто она создает другой эффект. Вы можете получить его, дождавшись ветра, а еще замедлить скорость затвора, чтобы дать время воде разволноваться пока открыт затвор. В любом случае, добавив воде текстуру, вы добьетесь более абстрактного восприятия.
Озеро Convict, штат Калифорния
Океан на восходе или закате
Конечно, вы не получите идеальное отражение, фотографируя океан, потому что вода находится в постоянном движении. Но он все равно будет отражать цвет неба, и вы можете усилить цветность, снимая восход или закат с отраженным в воде объектом.
Тайби-Айленд, недалеко от Саванны, штат Джорджия
Птицы
Отличная мысль фотографировать идеальные отражения птиц. Хотя эта идея осложняется тем фактом, что для ее осуществления вам необходимо объединить вместе несколько элементов одновременно:
1. Полный штиль, никакого ветра.
2. Достаточно яркое освещение, впрочем, как всегда.
3. Вам нужна птица, что вполне очевидно, но легче сказать, чем сделать.
Woodstork в заповеднике дикой природы Дин Дарлинг, штат Флорида. Чтобы сделать этот снимок с птицей, фотографу пришлось три дня подряд приходить на место съемки еще до восхода солнца, ожидая ровной поверхности воды. Затем нужно найти позицию, которая бы не выдавала вашего присутствия, по крайней мере, вы должны сидеть очень тихо и надеяться, что птица придет. Если вы прибыли, а она уже на месте, то, скорее всего, снимка не получится, потому что птица вас не подпустит к себе достаточно близко.
Интересно выглядят фотографии, где птица медленно движется, создавая возле ног небольшие круги, которые подчеркивают поверхность воды.
Тростник
Понаблюдайте за камышом или за другой травой, торчащей из воды. Это может добавить изображению абстракции. Если бы не листья лилии, то в этом образе сложно было бы сказать, где находится поверхность воды.
Пруд Green Point в Национальном парке Грос-Морн, Ньюфаундленд, Канада
Просто отражение
Интересное изображение можно получить, если оставить главный предмет вне кадра и включить в композицию только его отражение.
В этом образе в Йосемитском Национальном парке прямой свет, падающий на вершину горы, казался очень жестким, поэтому Энн Маккиннел решила оставить его вне кадра и использовать только отражение, которое навеивает более абстрактные импрессионистские ощущения.
Отражение. Йосемитский Национальный парк, Калифорния
Чтобы усилить абстракцию, найдите отражение яркого красочного предмета в зыбкой воде. И не переживайте, если объект не узнаваем.
Отражение лодки Осенняя листва в Нью-Гемпшире
В этом уроке мы будем учиться создавать эффект отражения. Оговорюсь сразу, что эффект такого рода лучше применять к фотографиям, где присутствует небо, чтобы было проще подобрать соответствующий цвет для отражения.
Итак, начнём.
Для этого урока понадобится карта смещения, которую Вы сможете скачать .
Шаг 1. Откройте текстуру в Фотошоп, которую скачали. File — Save as … (Файл — Сохранить как…) Сохраняем документ в формате «. PSD », закрываем документ, т.к. он нам потребуется позднее. Откроем фотографию, над которой будем работать, в Фотошоп.
С помощью инструмента Rectangle Marquee (Прямоугольное выделение), выделите часть фотографии, к которой в последующем будем применять эффект.
Не снимая выделения, идём в Image — Crop (Изображение — Кадрировать). Переименуйте слой в «Основа».
Шаг 2. Далее, увеличим высоту холста, чтобы было где разместить отражение. Идём в Image — Canvas Size (Изображение — Размер холста). Смотрим значение Height (Высота) и именно это значение выставляем в значении высоты для «нового документа» (Поставьте галочку рядом с Relative (относительно)), нажмите на средний квадратик в верхнем ряду.
Сделаем копию слоя «основа» и назовём её «отражение». Используем Edit — Transform — Flip to Vertical (Редактирование — Трансформирование — Отразить по вертикали). Включим функцию прилипания View — Snap (Вид — Привязать). Выберем инструмент Move (Перемещение) и с помощью него переместим вниз слой «Отражение» и пристыкуем его к слою «основа».
Шаг 3. Добавим к слою «Отражение» маску слоя . Сделаем её активной. Выберем инструмент Gradient (Градиент) — линейный, от чёрного к белому. Удерживая клавишу Shift , проводим линию градиента от низа к центру на маске слоя. Часть изображения станет невидимой.
Шаг 4. Создадим новый слой. Переместим его на палитре слоёв под слоем «Отражение». Выберем инструмент Eyedropper (Пипетка) и на слое «основа» найдём самый светлый участок неба (обращаю внимание — не облаков, а именно неба). Этот цвет отобразится на палитре цветов как foreground (цвет переднего плана). Зальём новый слой этим цветом (Alt + Del ). Получится примерно так:
Шаг 5. Убедившись, что активным является слой «Отражение», нажимаем на палитре слоёв значок « Lock transparent pixels » (Блокировка прозрачных пикселов). Выбираем Filter — Blur — Motion blur (Фильтр — Размытие — Размытие в движении). Установки: Angle (угол) 90 градусов, Distance (Дистанция) 75пикс.
Снова нажимаем на палитре слоёв « Lock transparent pixels » (Блокировка прозрачных пикселов).
Шаг 6. Убедитесь, что активным является слой «Отражение». Удерживая Ctrl , кликнем на миниатюре слоя с отражением, чтобы получить выделение. Выбираем Filter — Distort — Displace (Фильтр — Искажение — Смещение). Вводим значения 20 для Horizontal (горизонталь) и 60 — для Vertical (Вертикаль), остальные значения в фильтре по умолчанию. Нажимаем Ок . Находим файл waterDmap.psd (который вы сохранили ранее) и снова нажимаем Ок .
Шаг 7 . Убираем выделение Ctrl + D . Создадим корректирующий слой над слоем «отражение» Layer — New adjustment layer — Levels (Слой — Новый корректирующий слой — Уровни). Нажимаем Ок . Создадим из этого корректирующего слоя «привязку». Для этого нажимаем Ctrl + Alt + J или кликнем правой кнопкой на корректирующем слое и в выпавшем меню выберем «Create clipping mask » (Создать обтравочную маску). Теперь дважды кликнем на корректирующем слое и в появившемся диалоговом окне передвинем ползунки примерно так: 0 — 0,80 — 243 .
Готово. Для большей реальности можно смягчить линию стыковки между слоями, поработать с освещением, добавить ещё какие-нибудь элементы. Но всё это уже на ваше усмотрение.
Не бойтесь экспериментировать и у Вас всё получится!
Фотографирование отражений – это целое искусство, но овладение им дает возможность получать красивые и глубокие фото.
Когда можно делать красивые снимки отражений в воде?
1. В сумерках, когда небо становится темно-синим и в воде отражаются огни города. Отблески электрического освещения из домов и фонарей создают разноцветные полосы света на воде, которая, к тому же, редко бывает гладкой. В такой момент можно сделать весьма удачные фото.
2. Если вы встанете рано утром, то сможете запечатлеть гладкую, спокойную поверхность озера. Легче всего это будет сделать в горах, так как там практически всегда с утра поверхность водоема гладкая. В таком случае вы можете словить первые лучи рассвета, а также сделать идеальную симметрию в кадре, проигнорировав правило третей. Расположите горизонт в середине кадра, и тогда у вас получится контраст между объектом и его отражением в воде.
Стоит лишь избегать такой ситуации, когда прямые солнечные лучи падают прямо на водную поверхность. В идеале получаются прекрасные фото, когда солнце освещает объект, которые отображается в воде, находящейся в тени.
3. Но также хорошо делать фото и тогда, когда есть рябь на воде. Можно сделать хорошие снимки, используя длинный затвор во время ветреной погоды. Так фото получатся более абстрактными.
4. Время восхода или заката на океане это возможность сфотографировать то, как вода отражает всю цветовую гамму неба. Конечно, у океана вы не получите идеально гладкое изображение воды, но это никоим образом не является помехой для фото.
Как же правильно делать фотографии с отображением на воде?
Во-первых, стоит запомнить, что объекты, отображающиеся в воде, должны быть четкими по контуру или хотя бы контрастными. Неясное изображение, размытое в воде, не будет понятным для зрителя.
Во-вторых, следует учитывать то, что чем острее угол, под которым вы смотрите на поверхность, тем меньше вы видите то, что находится под водой. Поэтому фото должны делаться под небольшим углом.
Ну, и в-третьих, помните о композиции. Вы можете сделать потрясающее фото того, как объект отражается на воде, но если в кадре больше не будет ничего, кроме самой воды, то никому не будет понятно, что это отражение. Зритель будет думать, что это и есть сам объект, и фото не будет передавать всю красоту момента, который вы запечатлели. Поэтому обязательно должен быть или объект, который отражается, или же линия берега, или хотя бы лодка или другой предмет на поверхности воды.
Еще есть одна деталь, способная испортить фото с отражением в воде. Это – мусор, об отсутствии которого необходимо позаботится, особенно если вы фотографируете озеро или водоем в городе или же ловите отображение высотки в луже. Мусор может быть незаметен в кадре поначалу, но в результате он может испортить все впечатление.
Ну и в последующей обработке фото не забывайте о том, что, возможно, стоит увеличить контрастность, резкость или же просто усилить свет, чтобы сделать фото глубже и еще более противопоставить отражение в воде с другими объектами на фото.
Отражения всегда вдохновляли мистиков и экстрасенсов, которые считают, что в зеркале мы видим не себя, а своего двойника из параллельного мира.
На этот образ, как на огонь, можно смотреть долго, оставаясь не в силах оторвать взгляд от зыбких, неуловимых переливов и мерцаний, из которых, как узор в калейдоскопе, складывается наша то смешная, то грустная, то загадочная, а то и ужасная копия.
Даже обычное повторение изображения предмета на водной поверхности не оставляет наблюдателя равнодушным, что же говорить о чарующем образе, возникшем на неподвижной глади пейзажей? Отражения очень популярны у художников и дизайнеров всех мастей как художественный приём для усиления восприятия и создания объёмного эффекта.
Как сделать отражение в воде в «Фотошопе»?
Создатель редактора «Фотошоп», любимчика дизайнеров, фотографов и рядовых пользователей, не мог не предполагать, что спрос на отражения будет столь велик, поэтому в арсенале его инструментов предусмотрено множество функций, облегчающих создание этого эффекта.
Самым простым «отзеркаливанием», например, предмета на гладкой поверхности, будет его дубликат (правый клик на слое предмета: «Создать дубликат слоя»). Его следует передвинуть на холсте вниз под оригинал и воспользоваться командой «Отразить по вертикали» в меню «Редактирование > Трансформация», если у вас «Фотошоп» на русском языке, если на английском, то: Edit > Transform > Flip Vertical.
Затем нижнюю часть полученного результата «размывают», создав на слое копии маску, которую заливают линейным градиентом «от черного к прозрачному». Для этого следует, воспользовавшись клавишей Shift, провести вертикальную линию (одну или несколько), если стоит галочка в чекбоксе «Инверсия» на панели инструментов вверху.
Описанный способ воспроизводит лишь принцип построения эффекта, так как отзеркалить, к примеру, шар, — это одно, а куб, цилиндр, пирамиду, сложную фигуру или группу объектов — несколько другое.
Примечание :
Результат (дубликат слоя) можно залить тем же градиентом «от черного к прозрачному» в режиме быстрой маски. Затем, отключив её повторным щелчком по значку на следует завершить отражение несколькими нажатиями клавиши Delete. Этот вариант не требует уменьшения непрозрачности готового слоя.
Многие уроки Photoshop проводят отзеркаливание в воде величественных замков и дворцов. Мы тоже не станем исключением: заглянем в один из таких уроков и создадим реалистическое отражение замка в воде.
Шаг 1. Создаём «отражение» в «Фотошопе»
Загрузив в редактор картинку, нам надо перейти в «Изображение > Размер Холста». После этого следует нарастить холст книзу на высоту изображения, добавляя место для будущей в которой будет «отражаться» замок.
Выполнив уже знакомую процедуру, т. е. создав копию картинки, отразив ее по вертикали и передвинув на холсте и в палитре слоев вниз, получаем ее вполне правдоподобное «отзеркаливание» в воде. Но это только начало.
Создаем на нашем изображении под слоем копии новый слой и заливаем его нижнюю половину цветом «воды». Затем, связав «цепью» слои воды и отражения, добавляем нашему результату маску слоя и заливаем её вниз от линии горизонта линейным градиентом «от черного к прозрачному», чтобы получившееся «погрузить в воду».
Далее, щелкнув правой кнопкой на миниатюре отражения и выбрав «Выделить пиксели», переходим в «Фильтр > Размытие > Размытие в движении». Выставляем угол в 90 градусов, а смещение — 10 px (это параметры конкретно для данного изображения, у вас могут быть свои).
Теперь, когда отражение в воде создано, для придания ему реалистичности сымитируем на нём рябь с помощью «Карты смещения»/Displace map.
Шаг 2. Покрываем отражение «рябью»
Для создания «Карты смещения» нам понадобится новый документ («Файл > Создать») с соотношением сторон 1:2, ширина которого должна быть примерно в 2 раза меньше ширины основного изображения.
Теперь просто следуем командам. Заходим в «Фильтр > Шум > Добавить шум» и выставляем эффект на максимум (400 %). Далее идем в «Фильтр > Размытие > Размытие по Гауссу» и ставим радиус 2 px.
Переключаемся в палитре слоев на вкладку «Каналы», выделяем только красный канал, переходим в «Фильтр > Стилизация > Тиснение» и выставляем угол 180 градусов, высоту 1 и эффект на максимум (500 %). То же самое проделаем на зеленом канале, только угол выставим 90 градусов.
Теперь для создания правильной перспективы изображения нам нужно его нижнюю часть выдвинуть вперед, для чего идем в «Редактирование > Трансформирование > Перспектива» и предельно растягиваем в стороны нижние углы.
Если получилось, как на рисунке выше, идем в «Изображение > Размер изображения». Снимаем галочку с чекбокса. Стараясь сохранить пропорции, уменьшаем высоту до ширины, чтобы изображение стало квадратным. Не выходя из редактора, удерживаем свою «Карту смещения» в формате PSD (Ctrl+S).
Шаг 3. Переносим «волновую рябь» на изображение
Возвращаемся к основному документу, встаем на слое отражения на его миниатюру и выделяем (инструмент «Прямоугольное выделение») нижнюю отзеркаленную в воде часть картинки, где мы намерены результат «взволновать рябью».
Заходим в «Фильтр > Искажение > Смещение» и выставляем масштаб по горизонтали 30, по вертикали 60, а также выбираем «Растянуть» и «Повторить граничные пиксели».
Подтвердив указанные параметры, нажав на OK, выбираем в открывшемся окне «Выбор карты смещения» свою карту в формате PSD и внимательно оцениваем эффект. Если что-то получилось не так, например, «рябь» перешла в «волнение», можно вернуться к фильтру «Смещение» («Редактирование > Шаг назад») и подкорректировать масштаб.
Чтобы прийти к такому результату, как на картинке вверху, необходимо обладать более чем начальными навыками работы в «Фотошоп». Хотя автор урока, которым мы воспользовались, назвал его «Photoshop для начинающих…». Так что, если вы делаете первые шаги и у вас все получилось как надо, можете гордиться собой.
Шаг 4. Завершающие штрихи: делаем отражение в воде реалистичным
Далее изображению следует добавить реалистичности. Поставленную задачу можно частично решить, если немного затемнить область уреза воды. Для этого на новом слое поверх остальных создаем узкое выделение вдоль линии горизонта. Залив его черным цветом, снимаем выделение и размываем фильтром «Размытие по Гауссу» с радиусом порядка 20 px. Затем на этом слое меняем режим наложения на «Мягкий цвет» и снижаем непрозрачность примерно до 80 %. При необходимости можно немного снизить насыщенность изображения, выставив значение около 30 на корректирующем слое «Цветовой тон/Насыщенность».
Другие варианты техники создания отражений
В рассмотренном выше примере для имитации реалистического «отражения» использовался шум, трансформированный с помощью других фильтров в некое подобие «волновой ряби». Но сделать отражение в воде «Фотошопе» можно не только косвенными методами, но и с помощью специальных фильтров из обширной галереи редактора.
«Рябь из океанских волн»
В галерее есть фильтр «Океанские волны» из группы «Искажение». При удачной настройке параметров «Размер волн» и «Сила волн» можно получить вполне правдоподобный эффект отражения, слегка подернутого легкой беспорядочной рябью. Такая бывает не от ветра, а на потревоженной чем-то зеркальной глади.
Эффект, может быть, и далек от совершенства, но, если попробовать этот фильтр в сочетании с другим функциями, он может получиться более реалистичным.
Отражение в воде с полутоновым узором
Тем не менее для имитации «ряби» уроки Photoshop чаще всего предлагают использовать карту смещения, пример которой описан выше. Применяется фильтр «Полутоновый узор/Halftone Pattern» из группы «Эскиз»/Sketch. В качестве основы для карты создают новый документ на отдельном слое и заливают его белым цветом.
При этом в настройках фильтра обязательно выбирают «Тип узора»/Pattern Type «Линия»/Line, а «Размер» и «Контрастность» — в зависимости и от характера изображения. Их средние значения будут колебаться где-то в пределах 10-15 («Размер») и 3-7 («Контрастность»).
Присвоив имя, карту сохраняют (Ctrl+Shift+S) в формате PSD и в нужный момент применяют аналогично примеру, описанному выше (раздел «Шаг 3. Переносим «волновую рябь» на изображение»).
Маленькие хитрости
Не секрет, что большинство уроков для «Фотошоп» — это переводы с английского, реже с других языков. В тоже время очень много интересных уроков только на английском. Что же делать тем, у кого «Фотошоп» на русском языке (то есть с русификатором)?
Для того чтобы переключиться на английский (временно), достаточно переименовать (можно изменить всего один символ) файл с расширением.dat, который вы найдете в папке Support Files (C:\Program Files\Adobe\Adobe Photoshop CS…\Locales\ru_RU\).
Создание реки с отражением в фотошопе. Имитируем отражение в воде в фотошопе
Реалистичная капля воды
Рисуем воду фильтрами
Отражение в воде с помощью карты смещения
Эффект отражения
Отражение объектов на водной глади
Создание волн в фотошопе
Круги на воде
Рябь на воде
Водопад
Создание сетки для анимации волн
Анимация воды с помощью маски
Фотомонтаж коллаж Водная нимфа
Анимация воды
Несколько способов анимации воды в ФШ
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Несколько способов анимации воды в ФШ
Откройте в ФШ любую картинку с водой. Снимите со слоя замочек, просто мышкой перенесите его в корзинку.
Сделайте два дубликата слоя, нажав два раза Ctrl + J
Откройте окно анимации, нажав сверху Окно — Анимация
Сразу выставьте время задержки анимации 0,1 сек и постоянную анимация, нажав на соответствующие черные треугольники
Теперь стоим на верхнем слое и выделим воду любым инструментом выделения. Я воспользовалась пером.
Образовалось выделение воды.
А теперь будем ее анимировать разными фильтрами.
1. Анимация воды фильтром ШТРИХИ — РАЗБРЫЗГИВАНИЕ.
2. Анимация воды фильтром ШУМ — ДОБАВИТЬ ШУМ
Делаем с картинкой все тоже самое, что и в первом случае. Сделали три слоя, выделили воду, встали на верхний слой. В последующих способах анимации воды — все так же. Я больше не буду об этом повторять..))
Применяем фильтр
Настройки подбирайте сами, я взяла такие:
Дальше, все точно так же, как и в первом случае. Создаем второй кадр, делаем активным второй слой (глазок открыт и слой синий) и применяем к нему тот же фильтр Ctrl + F
Добавили третий кадр анимации, активный нижний слой — глазок открыт на нем, он синий.
Применили фильтр — Ctrl + F
Сохранили для Веб-устройств и любуемся анимацией:
3. Анимация воды фильтром ИСКАЖЕНИЕ — ОКЕАНСКИЕ ВОЛНЫ
У нас три слоя с картинкой и сделано выделение воды. Активный — верхний слой.
Идем в фильтр.
Ко все слоям применим этот фильтр Ctrl + F , сохраняем и получаем следующую анимацию:
(мне она нравится больше всего, ну а выбирать, конечно, вам)
4. Анимация фильтром ИСКАЖЕНИЕ _ РАССЕЯННОЕ СВЕЧЕНИЕ
Не забыли? Сделали две копии картинки и выделили воду. Применили к каждому слою фильтр с такими настройками:
А вот и наша анимация.
Как нарисовать воду в «Фотошопе»: уроки по созданию эффекта и отражения
Вода — это очень сложная структура. Достаточно вспомнить, что в компьютерных играх до сих пор всё ощущение реалистичности портит именно вода. Вот и в Adobe Photoshop нарисовать воду не просто. Этот урок подскажет вам наиболее простой способ создания эффекта водной поверхности. В нашем примере будет создана своеобразная водная гладь бассейна.
Для начала создаем в Photoshop новое изображение с тем разрешением, которое вам нужно. Затем выберите инструмент «Градиент». В качестве основного цвета поставьте белый, а в качестве заднего — голубой. От данной настройки зависит цвет будущей водной поверхности. Если вам необходимо придать ощущение глубины, то лучше поэкспериментировать с голубым и темно-синим цветами. После выбора цветов подведите курсор к верхнему краю изображения. Зажмите левую кнопку мыши и проведите мышью до нижнего края. Отпустите кнопку, после чего стандартный белый или прозрачный фон окрасится в цвета градиента.
Уроки «Фотошопа»: вода
Теперь мы будем постепенно накладывать на эту поверхность крохотные волны. Начинается всё с фильтра, располагающегося по пути «Фильтр>>Текстура>>Витраж». Точные параметры данного фильтра зависят от разрешения вашего изображения. Необходимо на выходе получить картинку, которая состоит из множества неправильных многоугольников. Интенсивность света уменьшите до «единицы».
Данные многоугольники нужно превратить в фигуры случайной формы. Волны на водной поверхности ведь не бывают совершенно одинаковыми. Для совершения следующей операции проследуйте по пути «Фильтр>>Искажение>>Стекло». В качестве текстуры задайте параметр «Блоки». Остальные настройки вы видите ниже на скриншоте
Как нарисовать воду в «Фотошопе»
На выходе вы получите уже что-то вроде водной поверхности. Но данный результат требует дальнейшей доработки.
Камера у нас находится над водными просторами. Это нужно исправить, для этого необходимо изменить перспективу. Проследуйте по пути «Редактирование>>Трансформирование>>Перспектива». Теперь наклоните изображение таким образом, чтобы примерно 1/6 часть площади на картинке оставалась белой. Получится такой эффект, будто бы мы смотрим на горизонт.
У нас уже получилось нарисовать воду в Фотошопе. Остались лишь несколько мелких штрихов. Перейдите в панель «Слои». Продублируйте в ней текущий слой сочетанием клавиш «Ctrl+J». В качестве эффекта наложения выберите пункт «Умножение». Картинка сразу станет более четкой и яркой. Но мы применяем данный эффект не только для этого.
Эффекты воды в «Фотошопе»
Вновь перейдите к нижнему слою. Его перспективу теперь необходимо чуточку изменить. В какую сторону — не важно. Это просто позволит добавить на нарисованную нами воду ещё больше бликов и волн.
Теперь оба слоя необходимо размыть. Для этого перейдите по пути «Фильтр>>Размытие>>Размытие по рамке». Радиус размытия нижнего слоя — 5 пикселей. У верхнего слоя радиус размытия доведите только до двух пикселей. На выходе получится эффект, будто бы съемка водной поверхности производилась при достаточно длительной выдержке. Если вам это не нравится, то радиус размытия можно сделать ещё меньше.
Эффект воды в Фотошопе практически готов. Но получившейся картинке ещё чего-то недостает… Нужно сделать воду в Фотошопе неоднородной. В бассейнах вы не раз замечали, что в одних местах вода чуть более светлая, чем в других. Такой эффект можно получить при помощи инструмента «Осветлитель». Сделайте им в нескольких областях изображения светлые пятна.
Отражение в воде в «Фотошоп»
После этого картинку можно считать готовой. В этом уроке в Фотошопе создавалась вода. Как использовать данный рисунок — решать уже вам. Его можно поместить на фон сайта в качестве текстуры. А можно написать текст и добавить в Фотошопе его отражение в воде. Так может получиться отличная «шапка» для журнала или того же сайта. Данное изображение можно и улучшать, добавив всяческие блики, растения и плавающих рыб. Здесь всё зависит от вашей фантазии.
Т.к. мы будем добавлять изображение с отражением, ему потребуется дополнительное место, для этого в два раза увеличим холст изображения по вертикали. Идём по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:
Развернём по вертикали на 180° наш верхний слой, для этого идём по вкладке Редактирование —> Трансформация —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего инструментом «Перемещение» (Move Tool) перетаскиваем слой вниз:
После того, как слой с перевёрнутым изображением занял своё место, создаём новый слой:
Заливаем его белым. Для этого задаём в цветовой палитре цвета по умолчанию и нажимаем клавиши Ctrl+Delete для заливки слоя фоновым цветом, в нашем случае, белым.
А теперь займёмся подготовкой Карты смещения.
Для начала идём в Фильтр —> Галерея фильтров (Filter —> Gallery), где выбираем Эскиз —> Полутоновый узор (Sketch —> Halftone Pattern).
В версиях ниже CS6 этот путь немного другой: Фильтр —> Эскиз —> Полутоновый узор или Filter —> Sketch —> Halftone Pattern.
Задаём следующие параметры узора, но параметр «Размер» (Size) следует корректировать в зависимости от размера изображения
- Размер (Size)- 7
- Контрастность (Contrast) — 50
- Тип узора (Pattern Typpe) — Линия (Line)
В результате на новом слое получится вот такая матроска (или зебра):
Прежде чем мы сможем использовать наши черные и белые линии как водную рябь, мы должны их сгладить и создать равномерные, плавные переходы между ними. Для этого воспользуемся размытием по Гауссу. Перейдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Теперь необходимо создать создать новый документ из нашего слоя с линиями, этот документ мы будем использовать как карту смещения для ряби воды. На данный момент у нас активен слой с линиями. Откройте вкладку главного меню «Слой» (Layer) и выберите пункт «Дубликат слоя» (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение» (Destination), нажмите на стрелку вниз справа от опции «Документ» и выберите «Новый» (New), с этой опцией из слоя будет создан новый документ PSD:
Нажмите ОК для выхода из диалогового окна, и наш слой с полосками откроется в виде нового документа в рабочем окне Фотошопа.
Этот вновь созданный документ будет нашей картой смещения, но, прежде чем мы сможем его использовать, мы должны его сохранить. После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку «Да»:
Теперь слой с полосками следует удалить из основного документа, он нам больше не нужен:
Нажмите комбинацию клавиш Shift+Ctrl+Alt+E для того, чтобы два имеющихся в панели слоя слились в новом слое:
Применение фильтра Карты смещения (Displacement Maps)
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), откроется диалоговое окно, где задайте следующие параметры:
Масштаб по горизонтали (Horizontal Scale) — 4
Масштаб по вертикали (Vertical Scale) 0
Растянуть (Stretch To Fit) — установить галку
Повторить граничные пиксели (Repeat Edge Pixels) — установить галку
Нажмите кнопку ОК в правом верхнем углу диалогового окна, и Photoshop откроет окно, где будет предложено выбрать файл, который будет использоватся в качестве карты смещения.
Выберите файл, который вы только что сохранили, у меня он называется «Карта Смещения.psd», и затем нажмите кнопку Открыть. Photoshop применит карту ко всему изображению, создавая имитацию ряби воды:
Теперь у нас появилась небольшая проблема на данный момент. Мы добавили эффект отражения в воде ко всему изображению, а нужно только к нижней половине. Мы можем это легко исправить, используя маску слоя .
Во-первых, зажимаем клавишу Ctrl и кликаем непосредственно на для слоя над фоновым в панели слоёв:
Вы увидите, как в рабочем документе появится выделение вокруг нижней половины изображения. Затем нажмите на иконку создания маски (активным должен быть верхний слой!) и в увидите, как у верхнего слоя появилась чёрно-белая маска, закрывающая верхнюю часть изображения верхнего слоя:
В окне документа в верхней половине отображается фоновый слой, т.к верхний слой скрыт маской, а внизу отображается верхний. Почти готово!
Теперь, думаю, следует размыть разделительную линию между нижней и верхней половиной в маске. Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
И давайте сделаем хотя бы намёк на цвет отражения. Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), примените к нему обтравочную маску, чтобы он применялся только к верхнему слою, поставьте галку у пункта «Тонирование» (Colorize), сдвиньте ползунок «Цветовой тон» (Hue) на значение примерно 218 и задайте значение непрозрачности около 25% :
Ну вот, в принципе и всё, смотрим на готовое изображение:
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
А вот какое отражение мы получим в итоге:
Шаг 1: Создаем копию слоя
Background L ayerПервый шаг — сделать копию оригинала. Он находится в слое Background Layer , в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background L ayer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New , а затем Layer via Copy . Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1 , мы видим ее в панели слоев над слоем Background L ayer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size :
Открываем Image > Canvas Size
Canvas Size . В первую очередь ставим галочку перед опцией Relative . Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color , которая находится в нижней части диалогового окна, выберите White:
Закончив, закройте диалоговое окно, нажав OK . Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Шаг 3: Перевернем вертикально фотографию в слое
Layer 1Теперь надо перевернуть фотографию в слое Layer 1 , расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1 , по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit , затем Transform , затем Flip Vertical :
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2 , а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background L ayer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank LayerНам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill . В опции Use , которая находится сверху, выберите White и убедитесь, что в опции Mode , которая находится ниже, установлено Normal , а значение Opacity — 100 %:
Опции Fill
Нажмите OK , окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линииТеперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern . Он находится в галерее фильтров Filter Gallery . Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch , щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern . Сначала выбираем Line в качестве Pattern Type . Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size , регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK , галерея Filter Gallery закроется, применив фильтр к слою Layer 3 . Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command слоя Layer 1 :
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective TransformВ верхней части экрана выберите Edit , затем Transform , затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect , как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer . В опции Document , которая находится в нижней половине окна, выберите New :
В опции Document устанавливаем New
Нажав OK , закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As . Назовем свой документ water-ripples . Под названием файла находится опция Format , мы установим Photoshop.PSD , поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save , файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility . В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples.psd ). А оригинальный документ остается открытым:
Шаг 12: Удаляем слой
Layer 3 в оригинальном документеВ оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объектТеперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2 , нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object , а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion BlurДавайте для начала немного размоем этот слой. В верхней части экрана выберите Filter , затем Blur , затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance , который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK , окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Motion Blur
Шаг 15: Применяем фильтр
DisplaceТеперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter , выберите Distort , затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace . Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale , которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit , а в опции Undefined Areas — Repeat Edge Pixels , если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK , закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd . Выберите его и откройте при помощи кнопки Open:
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace ). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace , откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2 , ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Шаг 17: Раскрасим воду, создав новый слой для регулирования
Hue/SaturationЗавершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой , но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask . Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK , и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation , ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel . Сначала отмечаем опцию Colorize . Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background , но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0 , для Saturation / Насыщенности значение в -71 , и для Lightness / Свет значение 0 .
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение . Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу . Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие . Вот и всё!
Перевод — Дежурка
Как создать реалистичное отражение на воде · Мир Фотошопа
Конечный результат:
Шаг 1
Откройте фотографию замка в Фотошопе. Перейдите в меню Image ? Image Size и измените размер фотографии, как показано ниже.
Шаг 2
Выберите инструмент Crop Tool (C) и отсеките нижнюю часть с логотипом автора.
Шаг 3
Создайте копию фонового слоя (Ctrl + J) и назовите её «Reflection».
Шаг 4
Увеличьте размер холста через меню Image ? Canvas Size.
Результат:
Выберите слой «Reflection», активируйте режим Free Transform, кликните правой кнопкой мыши на холсте и выберите пункт Flip Vertical.
Шаг 5
Инструментом Move Tool (V) опустите перевёрнутый слой, удерживая клавишу Shift. Полученный результат можно назвать отражением, но так как оно на воде, то должна присутствовать рябь, волны.
Шаг 6
Чтобы создать волны на воде, нужно подготовить текстуру. Создайте новый документ (Ctrl + N):
Примените фильтр шума (Filter ? Noise ? Add Noise).
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 5 пикселей.
Перейдите к коррекции Curves (Image ? Adjustments ? Curves) и настройте так:
Примените фильтр Bas Relief (Filter ? Sketch ? Bas Relief).
Примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Шаг 7
Выделите весь холст (Ctrl + A), скопируйте текстуру в буфер обмена (Ctrl + C) и вставьте его в основной документ.
Активируйте режим Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите режим Perspective. Растяните нижние углы в стороны, как показано на скриншоте.
Шаг 8
Выделите слой «Reflection» (удерживая Ctrl, кликните на миниатюре слоя), выберите слой с текстурой и нажмите Ctrl + J, чтобы скопировать выделенный участок на отдельный слой. Назовите новый слой «Texture» и удалите предыдущий слой текстуры.
Чтобы проверить, правильно ли Вы всё сделали, выделите слой «Reflection», а затем — слой «Texture». Выделение на холсте должно остаться таким же.
Шаг 9
Кликните правой кнопкой мыши на слое «Texture» и выберите пункт Duplicate Layer.
В верхней части холста будет прозрачная область (пустой участок). Чтобы избавиться от него, перейдите в меню Image ? Trim. Выберите пункт Transparent Pixels и нажмите ОК. Сохраните новый документ с текстурой (Ctrl + S) как отдельный PSD файл.
Шаг 10
Закройте документ с текстурой и вернитесь к основному. Скройте слой «Texture».
Шаг 11
Кликните правой кнопкой мыши на слое «Reflection» и выберите пункт Convert to Smart Object.
К слою «Reflection» примените фильтр Glass (Filter ? Distort ? Glass). Кликните на иконке, отмеченной на скриншоте, и выберите пункт Load Texture. Выберите созданную текстуру.
Чем больше Вы поставите значение параметра Distort, тем сильнее будут волны. Мы работаем со смарт-объектом, а это значит, что Вы в любой момент сможете изменить настройки фильтров.
Шаг 12
Включите слой «Texture» и установите его режим наложения на Soft Light, понизьте непрозрачность до 18%.
Шаг 13
Обычно вода имеет тот же оттенок, что и небо. Выберите инструмент Brush Tool (B), зажмите клавишу Alt и определите цвет неба. Создайте новый слой «Color» и залейте его голубым цветом (Alt + Backspace).
Опустите слой «Color» под слой «Texture» и создайте обтравочную маску (Ctrl + Alt + G).
Установите цвета по умолчанию (D) и поменяйте их местами (X). К слою «Color» добавьте маску и выберите инструмент Gradient Tool (G), настройте его так:
Шаг 14
Залейте маску, как показывает следующий скриншот.
Понизьте непрозрачность слоя «Color» до 12%.
Шаг 15
В завершении урока мы улучшим цвета фотографии. Поверх всех слоёв создайте корректирующий слой Curves и настройте каждый канал отдельно:
Шаг 16
Создайте корректирующий слой Black & White, чтобы усилить контрастность. Установите режим наложения на Soft Light и понизьте непрозрачность до 46%.
Шаг 17
Изображение выглядит слишком симметрично, и в добавок у нижнего края есть странные артефакты, появившиеся после применения фильтра Glass. Поэтому я решил обрезать изображение. Используйте инструмент Crop Tool (C).
Шаг 18
Теперь создадим виньетирование. Создайте новый слой и залейте его белым цветом. Примените фильтр Lens Correction (Filter ? Lens Correction). Установите режим наложения на Multiply и понизьте непрозрачность до 12% или ниже, если края покажутся слишком тёмными.
Конечный результат:
Как сделать отражение в воде?
Создать коллаж, изображающий отражение в воде, можно при помощи фильтров фотошопа. Кроме того, потребуется структура для имитации водной поверхности, которую вы можете скопировать из урока или попробовать создать самостоятельно.Вам понадобится
- Adobe Photoshop, текстура для имитации водной поверхности, исходное изображение
Инструкция
Откройте ее в фотошопе и сохраните в формате .psd под именем «Рябь.psd».
Создайте новый слой и переместите его в самый низ. Найдите на изображении самый светлый участок неба и при помощи инструмента Eyedropper (I) сделайте его цветом переднего плана. Залейте нижний слой.
Можете на свое усмотрение обработать береговую линию, чтобы смягчить переход. Применяйте свои умения и фантазию для создания реалистического пейзажа.
Оцените статью!Как сделать реальное отражение текста в воде
В этом уроке я покажу, как сделать реальное отражение текста в воде.
Откройте любую фотографию воды в Photoshop, например фотографию моря или озера.
Теперь дублируйте фон с помощью Ctrl+J. Это необходимо для того, чтобы если вы сделаете ошибку, то сможете вернуться к началу, кроме того, фон заблокирован и с ним нельзя ничего сделать. Выберите Text Tool с любым шрифтом. Я выбрала шрифт Times New Roman размером 100 pt. Напишите любой текст над водой.
Щелкните правой кнопкой мышки по текстовому слою и выберите Rasterize Type.
Дублируйте текстовый слой с помощью Ctrl+J. Выберите дубликат текстового слоя и отразите его по вертикали. Для этого зайдите в Edit>Transform>Flip Vertical. С помощью Move tool разместите копию как на рисунке.
Зайдите в Edit>Transform>Distort и уменьшите высоту до 75%.
Теперь добавим рябь к отражению. Для этого примените Filter>Distort>Ripple со следующими параметрами:
Теперь примените Filter>Blur>Motion Blur со следующими параметрами:
Уменьшите Opacity отражения примерно до 80%. Теперь у вас получилось реальное отражение текста в воде.
БАЗА ЗНАНИЙ
СЛУЧАЙНАЯ СТАТЬЯ
СЛУЧАЙНЫЙ БЛОГ
СЛУЧАЙНЫЙ МОД
СЛУЧАЙНЫЙ СКИН
НОВЫЕ МОДЫ
НОВЫЕ СКИНЫ
НАКОПЛЕННЫЙ ОПЫТ
Создавайте сказочные отражения с помощью воды
Создайте сюрреалистическую среду, отражая свет от источника воды.
Верхнее изображение через Sony Pictures.
Если есть один элемент, который вам не нужен рядом с огнями, это вода. Тем не менее, сочетание воды с источником света может создать около фантастических результатов освещения. Просто убедитесь, что безопасность — главный приоритет. Вот несколько техник водяного освещения , в которых используются предметы повседневного обихода.
Отражение в воде
Изображение предоставлено Уродливым МакГрегором.
В отражении воды, падающей на объект или фон, есть потусторонняя красота. Он добавляет захватывающей динамике в сцену, хотя нужно быть осторожным, чтобы не сделать эффект слишком заметным и не отвлекать зрителя. Есть несколько способов добиться этого, но давайте посмотрим на самый дешевый.
Необходимые материалы:
- Пластиковая чаша или ванна
- Светоотражающий материал
- Алюминиевая фольга, компакт-диск или разбитое зеркало
- Маленький вентилятор
- Лампа малой мощности 150/300 Вт
Обратите внимание, что размер вашей пластиковой чаши влияет на зону покрытия .Если вам нужно покрыть большую площадь, вам понадобится ведро большего размера.
Возьмите лист алюминия, сожмите его и разверните обратно в ровный лист. Фольга должна иметь складок . Поместите это на дно чаши и залейте водой. Если у вас нет алюминия, сломанный компакт-диск или разбитое зеркало помогут добиться того же эффекта. Однако будьте осторожны при обращении с острыми предметами.
Возьмите фонарь и направьте его в чашу.Вода должна двигаться , чтобы отражения были заметны на фоне или объекте. Для этого слегка проведите руками по воде или направьте веер на поверхность воды. Это вызовет спокойное движение света.
Чем больше емкость для воды, тем более заметным будет эффект . Если это большое отражение, вы можете установить источник, например, показать ванну или аквариум в комнате.Важно, чтобы ваша аудитория увидела, откуда исходит мерцание — , даже если это не причина эффекта.
Подводная последовательность
Изображение предоставлено Vogue Korea.
Вы также можете добиться более четкого эффекта, погрузив объект в воду. Этот метод будет чрезвычайно ограничен в отношении кинопроизводства, так как вам понадобится большая студия, чтобы использовать этот эффект любым способом, кроме среднего крупного плана, и даже тогда у вас будет до убедитесь, что такелаж невероятно устойчив.
Хотя актер может выглядеть немного под водой, на самом деле он находится на полу студии с резервуаром для воды, расположенным над ним. со светом, проецирующимся через воду на актера. Как и в случае с первым эффектом, вода должна переместиться на , чтобы появились отражения волн. Учитывая, что этот резервуар будет слишком большим, чтобы его можно было перемещать, мы можем увидеть, как участник студии раскачивает воду взад и вперед.
Изображение предоставлено Vogue Korea.
Я могу представить только несколько ситуаций, в которых этот эффект может быть использован с пользой, но знание этого эффекта — это дополнительный инструмент в вашем ящике.Он добавляет оттенок сказочной красоты , который было бы невероятно сложно воспроизвести в пост-продакшене.
Проецирование осадков из Windows
Дождь — очень символичный элемент жизни. Поскольку дождевые облака существенно блокируют солнечный свет, они связаны с тьмой, грустью , отрицанием или отчаянием. Таким образом, дождь часто сопровождает момент эмоционального воздействия. Вы можете пойти еще дальше и физически спроецировать дождь на объект. Возьмем, к примеру, следующую сцену.
Сцена из Легенды осени . Сусана сейчас в отчаянии, и дождь, падающий в окно, проецируется на нее — как будто он плачет вместе с ней.
Вы можете добиться этого эффекта с помощью очень простой установки . Вам просто нужна неброская конфигурация освещения, с ключевым светом за стеклом, на который падает вода . Попросите кого-нибудь налить воду из лейки на стакан. Важно, чтобы этот ключевой свет проходил через стекло. Вы потеряете эффект, если осветите комнату слишком ярко.
Есть ли у вас какие-нибудь творческие предложения, как использовать воду для улучшения освещения? Сообщите нам в комментариях.
Photoshop Эффект отражения воды
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как легко добавить реалистичное отражение воды на любую фотографию. Этот эффект очень легко создать, и вы можете добавить его к любой понравившейся фотографии, хотя, как правило, он лучше всего работает с изображениями, в которых еще нет воды.Мы будем использовать простой фильтр и карту смещения, чтобы создать эффект водной ряби, и корректирующий слой Цветовой тон / Насыщенность, чтобы придать нашей воде немного цвета.
Примечание к версии: Это руководство было написано для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят ознакомиться с нашим совершенно новым руководством по Эффекту отражения воды.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
А вот как будет выглядеть наше изображение после добавления отражения от воды:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
С нашим изображением, недавно открытым в Photoshop, мы можем видеть в палитре слоев, что в настоящее время у нас есть один слой, фоновый слой, который содержит наше изображение:
Исходное изображение на фоновом слое палитры слоев.
Нам нужно продублировать фоновый слой, и мы можем сделать это с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac).Теперь, когда я смотрю в свою палитру слоев, я вижу, что теперь у меня есть два слоя — мой исходный фоновый слой внизу и новый слой «Слой 1» над ним, который является моей копией:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Шаг 2. Добавьте больше холста в нижнюю часть документа
Мы собираемся добавить отражение в воде под изображением, поэтому давайте добавим немного холста в нижнюю часть документа, чтобы освободить место для нашего отражения.Для этого перейдите в меню Image вверху экрана и выберите Canvas Size . Это вызовет диалоговое окно Photoshop «Размер холста». Здесь проще всего добавить в два раза больше холста, чем то, что у нас есть в настоящее время, но мы хотим, чтобы он отображался только внизу документа, а не над ним или с обеих сторон, поэтому нам нужно указать Photoshop, где именно мы хотим, чтобы это дополнительное пространство холста исчезло.
Сначала введите 100 для высоты и установите размер процентов , как обведено красным ниже.Оставьте для параметра «Ширина» значение 0. Затем убедитесь, что установлен флажок « Relative », который сообщает Photoshop, что необходимо предоставить нам на 100% больше места на холсте, чем то, что у нас уже есть. Под опцией «Относительный» находится сетка квадратов 3×3. Здесь мы сообщаем Photoshop, где мы хотим разместить дополнительное пространство холста. Щелкните внутри квадрата в середине верхнего ряда (опять же, как обведено ниже). Это говорит Photoshop не размещать какое-либо дополнительное пространство холста над документом, а вместо этого размещать все его внизу:
Добавьте больше пространства холста, используя диалоговое окно «Размер холста».
Щелкните OK, чтобы выйти из диалогового окна, и Photoshop добавит дополнительное пространство холста в нижнюю часть изображения:
хВысота документа теперь увеличена вдвое, а внизу добавлено дополнительное пространство холста.
Шаг 3. Отразите верхний слой по вертикали
Чтобы создать отражение, нам нужно перевернуть изображение вверх ногами, так что давайте сделаем это. Выбрав верхний слой на палитре слоев, перейдите в меню Edit вверху экрана, выберите Transform , а затем выберите Flip Vertical .Photoshop перевернет изображение в документе вверх ногами:
Перейдите в Edit> Transform> Flip Vertical, чтобы перевернуть изображение на верхнем слое вверх ногами.
Шаг 4. Перетащите перевернутое изображение в нижнюю часть документа
Нам нужно, чтобы перевернутое изображение находилось внизу документа, поэтому возьмите Move Tool из палитры инструментов или нажмите V на клавиатуре для сочетания клавиш:
Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», щелкните внутри документа и перетащите перевернутое изображение вниз до самого низа, пока его верх не совпадет с нижней частью исходного изображения над ним.Удерживайте Shift при перетаскивании, чтобы убедиться, что вы тянете вниз по прямой линии:
Перетащите перевернутое изображение под оригинал.
Шаг 5. Добавьте новый пустой слой
Теперь, когда у нас есть перевернутое изображение, мы можем приступить к созданию эффекта водной ряби. Во-первых, нам нужно добавить новый пустой слой вверху палитры слоев, поэтому, не снимая выделения с «Layer 1», щелкните значок New Layer в нижней части палитры слоев:
Добавьте в документ новый пустой слой.
Шаг 6: Залейте новый слой белым цветом
Мы собираемся заполнить наш новый пустой слой белым цветом. Если белый в настоящее время не является вашим цветом фона, нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона в Photoshop, сделав черный цвет передним планом, а белый — цветом фона. Затем используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы залить новый слой цветом фона (белым). Ваш документ будет залит сплошным белым цветом.
Теперь все изображение залито белым.
Шаг 7. Примените фильтр «Полутоновый узор» для создания черно-белых горизонтальных линий
Перейдите в меню Filter вверху экрана, выберите Sketch , а затем выберите Halftone Pattern . Это вызывает галерею фильтров Photoshop (в Photoshop CS и более поздних версиях) с настройками фильтра «Полутоновый узор» справа, с большим предварительным просмотром эффекта слева. Мы собираемся использовать этот фильтр, чтобы добавить к изображению серию черных и белых горизонтальных линий.Эти линии станут нашей водной рябью. Чем больше линий у нас будет, тем больше будет ряби.
Во-первых, мы хотим убедиться, что мы создаем линии, а не точки или круги, поэтому установите для параметра Pattern Type значение Lines . Мы контролируем количество линий, регулируя опцию Size . Более низкие значения дают нам больше линий, поскольку мы уменьшаем размер каждой линии, а более высокие значения дают нам меньше, но более толстых линий. Я собираюсь установить для своего размера значение 7, которое, на мой взгляд, лучше всего подходит для моего изображения.Вы можете поэкспериментировать с этим значением самостоятельно. Параметр Contrast ниже определяет, насколько резкими будут края линий. Более низкие значения дают более мягкие линии, более высокие значения белого цвета дают четкие линии краев. Установите это значение до 50 , чтобы линии были четкими. Мы собираемся смягчить их сами с помощью фильтра Gaussian Blur через мгновение:
Настройте параметры фильтра «Полутоновый узор», чтобы создать серию черных и белых линий на изображении.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна, и Photoshop заполнит изображение сверху вниз черными и белыми линиями:
Теперь изображение заполнено черными и белыми горизонтальными линиями.
Шаг 8. Примените фильтр «Размытие по Гауссу» к линиям
Прежде чем мы сможем использовать наши черные и белые линии в качестве водной ряби, нам нужно сгладить их и создать красивые плавные переходы между ними. Для этого снова перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur , что вызовет диалоговое окно «Gaussian Blur».Следите за своим изображением и перетащите ползунок в нижней части диалогового окна, чтобы увеличить значение Radius , пока линии не станут очень мягкими. Я использую небольшое изображение для этого урока, поэтому для меня значение радиуса около 4 пикселей работает хорошо. Если вы используете изображение большего размера с высоким разрешением, вам необходимо установить для него более высокое значение:
.Используйте фильтр Gaussian Blur, чтобы сгладить края линий.
Щелкните OK, чтобы выйти из диалогового окна и применить размытие к линиям.
Шаг 9. Дублируйте слой с линиями как новый документ
Мы собираемся создать новый документ из слоя с линиями, который затем будем использовать в качестве карты смещения для нашей водной ряби. Выделив слой с линиями, перейдите в меню Layer вверху экрана и выберите Duplicate Layer , при этом появится диалоговое окно «Duplicate Layer». В параметрах «Место назначения» щелкните стрелку вниз справа от параметра Document и установите для него значение New , что создаст новый документ Photoshop из нашего слоя:
Установите для параметра «Документ» в диалоговом окне «Дублировать слой» значение «Новый».
Щелкните OK, чтобы выйти из диалогового окна, и ваш слой откроется в новом документе на экране.
Шаг 10: Сохраните новый документ и закройте его
Этот новый документ, который мы создали, станет нашей картой смещения, но прежде чем мы сможем его использовать, нам нужно его сохранить. Мы также собираемся закрыть его после того, как сохраним его, поскольку он нам больше не понадобится, и самый простой способ выполнить обе эти задачи — просто закрыть документ.Когда вы попытаетесь закрыть его, Photoshop будет делать то же, что и вы, если вы хотите сохранить документ перед его закрытием. Нажмите Да :
Выберите «Да», когда Photoshop спросит, хотите ли вы сохранить документ перед его закрытием.
Photoshop откроет диалоговое окно Сохранить как . Вы можете назвать свой новый документ как угодно. Я назову свой «водная рябь». Убедитесь, что вы сохранили его как файл Photoshop .PSD, поскольку это единственные файлы, которые Photoshop может использовать в качестве карты смещения.Вы, вероятно, захотите сохранить документ на рабочий стол, так как нам нужно будет снова найти его через мгновение.
Шаг 11. Удалите слой с линиями
Теперь, когда мы использовали наши черные и белые линии для создания файла, который мы будем использовать в качестве нашей карты смещения, мы можем избавиться от него. Для этого просто нажмите на него и перетащите на значок корзины в нижней части палитры слоев:
Щелкните и перетащите слой с линиями («Слой 2») в корзину в нижней части палитры «Слои», чтобы удалить его.
Шаг 12: Объедините два слоя в новый слой
Прежде чем мы сможем добавить использование нашей карты смещения, нам нужно объединить два наших слоя изображения в новый слой над ними. Для этого, выбрав «Слой 1», используйте сочетание клавиш Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Похоже, что в документе ничего не произошло, но если мы посмотрим на палитру слоев, мы увидим, что оба слоя были объединены в новый слой вверху:
Оба слоя теперь объединены в новый слой «Слой 2».
Шаг 13: Используйте фильтр «Смещение» для создания водной ряби
Мы готовы создать водную рябь, используя только что созданную карту смещения. Выбрав новый объединенный слой в палитре слоев, вернитесь в меню Filter вверху экрана, выберите Distort , а затем выберите Displace .
Это вызывает диалоговое окно фильтра Photoshop «Смещение». Здесь мы определяем силу нашего волнового эффекта, и мы делаем это с помощью опции Horizontal Scale вверху.Я собираюсь установить свое значение 4, что даст мне реалистичный эффект ряби. Вы можете поэкспериментировать с этим значением на своем собственном изображении. Однако установка слишком высокого значения создаст слишком сильное горизонтальное искажение и вы потеряете реализм.
Нам не нужно никакого вертикального искажения для создания нашего эффекта, поэтому установите для параметра Vertical Scale значение 0 . Также убедитесь, что выбраны Stretch To Fit и Repeat Edge Pixels :
Выберите «Фильтр»> «Искажение»> «Смещение», чтобы открыть диалоговое окно «Смещение».
Щелкните OK в правом верхнем углу диалогового окна, и Photoshop спросит вас, какой файл вы хотите использовать в качестве карты смещения. Выберите файл, который вы только что сохранили мгновение назад и который я сохранил на рабочем столе как «water-ripples.PSD», и нажмите «Открыть». Затем Photoshop применит карту смещения ко всему изображению, создав водяную рябь:
Изображение после применения нашей карты смещения с фильтром «Смещение».
Шаг 14: Скройте рябь наверху с помощью маски слоя
Конечно, сейчас у нас небольшая проблема.Мы добавили наш эффект водной ряби ко всему изображению, и нам нужно, чтобы он находился только в нижней половине. Мы можем легко это исправить, используя маску слоя. Во-первых, Ctrl-щелчок (Win) / Command-щелчок (Mac) прямо на миниатюре для «Layer 1» в палитре слоев, чтобы выделить вокруг перевернутого изображения внизу документа:
«Щелкните правой кнопкой мыши» (Win) / «Щелкните мышью при нажатой клавише Control» (Mac) непосредственно на миниатюре слоя 1 в палитре «Слои», чтобы выделить область вокруг перевернутого изображения.
Вы увидите выделение вокруг нижней половины изображения в документе. Теперь, когда объединенный слой все еще выбран, щелкните значок Layer Mask в нижней части палитры слоев:
Щелкните значок «Маска слоя», чтобы добавить маску слоя к объединенному слою в верхней части палитры «Слои».
Photoshop добавит маску слоя к объединенному слою, и поскольку у нас было выделение вокруг нижней половины нашего документа, когда мы добавляли маску слоя, только нижняя половина объединенного слоя остается видимой.Верхняя половина скрывается от глаз, удаляя нежелательную водяную рябь с этой части изображения:
Эффект ряби теперь скрыт в верхней половине изображения после применения маски слоя.
Шаг 15. Примените фильтр «Размытие по Гауссу» к маске слоя
Прежде чем мы добавим последний штрих, раскрасив воду, давайте немного смягчим край маски слоя, чтобы не было такой резкой разделительной линии между изображением сверху и водой внизу. Для этого мы будем использовать фильтр Gaussian Blur, и, поскольку мы хотим применить его к маске слоя, нам нужно сначала выбрать маску.Мы можем сделать это, щелкнув миниатюру маски слоя в палитре слоев:
Adobe Photoshop Tutorials: Щелкните миниатюру маски слоя в палитре «Слои», чтобы выбрать маску слоя.
Вы можете сказать, что маска слоя теперь выбрана, по белой рамке выделения вокруг ее миниатюры. Мы собираемся применить фильтр Gaussian Blur к маске, поэтому вернитесь в меню Filter , снова выберите Blur , а затем выберите Gaussian Blur .Когда появится диалоговое окно, просто нажмите OK, чтобы применить то же значение радиуса, которое мы использовали ранее.
Шаг 16: Раскрасьте воду с помощью корректирующего слоя оттенка / насыщенности
Давайте закончим сейчас, добавив немного синего к нашей воде, и мы будем использовать для этого корректирующий слой Hue / Saturation. Мы хотим, чтобы корректирующий слой влиял только на нижнюю половину изображения, где есть водная рябь, поэтому, удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Adjustment Layer на значке внизу палитры слоев, затем выберите Hue / Saturation из списка корректирующих слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый корректирующий слой», затем перетащите указатель мыши на «Hue / Saturation», чтобы выбрать его.
Удерживая нажатой клавишу «Alt / Option», это указывает Photoshop на необходимость вызова диалогового окна New Layer перед добавлением корректирующего слоя. Выберите опцию Use Previous Layer To Create Clipping Mask , установив флажок слева от него:
Выберите параметр «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой».
Этот параметр сообщает Photoshop, что мы хотим, чтобы корректирующий слой влиял только на слой, находящийся непосредственно под ним в палитре слоев, и, поскольку слой под ним является слоем, содержащим нашу водяную рябь, только водяная рябь будет окрашена, что мы и сделали. хотеть.Щелкните OK, чтобы выйти из диалогового окна.
Откроется диалоговое окно «Цветовой тон / насыщенность». Мы хотим раскрасить нашу воду, поэтому первое, что мы хотим здесь сделать, это выбрать опцию Colorize в правом нижнем углу. Затем выберите цвет воды, перетащив ползунок Hue вверху. Я собираюсь перетащить ползунок вправо до значения около 218, что, по моему мнению, является хорошим цветом для моей воды:
Используйте диалоговое окно «Оттенок / насыщенность», чтобы раскрасить воду.
Щелкните OK, чтобы выйти из диалогового окна, и вы увидите, что ваша вода на дне теперь раскрашена, но на данный момент цвет слишком сильный.
Шаг 17: Уменьшите непрозрачность слоя оттенка / насыщенности
Чтобы уменьшить интенсивность цвета, который мы только что добавили к воде, все, что нам нужно сделать, это перейти к опции Opacity в верхнем правом углу палитры слоев и уменьшить значение непрозрачности. Я собираюсь полностью снизить мой примерно до 25%, что добавит воде более реалистичного цвета:
Уменьшите непрозрачность корректирующего слоя до тех пор, пока вода не будет иметь только легкий оттенок цвета.
После того, как вы снизили непрозрачность корректирующего слоя, чтобы уменьшить интенсивность цвета воды, все готово! Вот мой окончательный результат «водного отражения»:
Окончательный эффект.
Ради удовольствия, вот еще один пример того же эффекта, примененного к другому изображению. Единственное, что я здесь изменил, это то, что я добавил только половину пространства холста под исходным изображением (я установил значение «Высота» в диалоговом окне «Размер холста» на 50% вместо 100%). Все остальное было сделано точно так же:
Еще один пример изображения, использующего тот же эффект.
И вот оно! Вот как с помощью Photoshop добавить к изображению эффект отражения от воды! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как добавить эффект отражения воды к вашим изображениям в Photoshop
от Васима Аббаса, 1 декабря 2019 г.
Вы хотите добавить эффект отражения воды к своим фотографиям? Некоторые изображения могут действительно выделяться эффектом отражения воды. В этой статье мы покажем вам, как добавить к вашим изображениям эффект отражения воды с помощью Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe. В рамках плана Adobe Creative Cloud вы получаете Photoshop и Lightroom всего за 9,99 долларов в месяц.
Эффект отражения от воды — забавное улучшение, которое вы можете добавить к самым разным изображениям. В Photoshop есть много типов водных эффектов, и вы можете создать свой собственный, внеся небольшие изменения в это руководство.
В этой статье мы обсудим:
- Типы водных эффектов в Photoshop
- Самые простые способы создания водных эффектов в Photoshop
- Шаги по созданию эффекта воды в Photoshop
Давайте начнем! Если вы хотите добавить отражения к объектам, например солнцезащитным очкам, а не к воде, ознакомьтесь с этим руководством.
Типы водных эффектов в PhotoshopPhotoshop позволяет создавать несколько различных типов водных эффектов для наилучшего соответствия вашему изображению. Некоторые из этих типов водных эффектов в Photoshop очень реалистичны, в то время как другие используют более творческий подход.
Например, эффект воды, который мы создадим в этом уроке Photoshop, выглядит довольно живописно. Вместо идеального отражения с традиционной рябью, он делает отражения более креативными, менее реалистичными.Вы также можете добавить текст и другие эффекты к своим изменениям водяного эффекта, чтобы добавить еще один творческий штрих.
Основная идея для эффекта отражения воды состоит в том, чтобы добавить на изображение отражение фотографии на воде. После этого вы можете использовать Blend Mode, специальные кисти, Layer Masks и так далее, чтобы улучшить конечный результат.
Карта смещения Photoshop также пригодится, если вы хотите создать более реалистичное отражение воды. Карты смещения позволяют накладывать слои и объекты или изображения поверх текстуры.Например, если бы я хотел наложить текст на морщинистую рубашку, карта смещения сделала бы текст более реалистичным, как если бы он был напечатан на морщинистой рубашке.
Когда вы используете Карты смещения при редактировании отражения воды, вы сможете лучше интегрировать отражение с текстурой воды, что приведет к более реалистичному виду.
Использование разных версий PhotoshopБольшинство этих водных эффектов доступны в разных версиях Photoshop.В Photoshop CC 2018 и 2019 есть эти эффекты, но они также доступны в более старых версиях, таких как CS6.
Если у вас нет доступа к Photoshop, вы можете добиться тех же эффектов с помощью других программ для редактирования фотографий. Однако убедитесь, что используемая вами программа позволяет использовать несколько инструментов; кисти, маски слоев, вращение изображения, карты размытия и смещения или аналогичные инструменты наложения текстур — все это необходимо для редактирования отражения в воде.
Этот эффект нелегко создать в базовых редакторах Photo RAW или таких приложениях, как Adobe Lightroom .Вы захотите использовать более надежное программное обеспечение для редактирования фотографий, например Photoshop. Если у вас еще нет Photoshop, ознакомьтесь с этим списком, чтобы узнать о лучших бесплатных альтернативах Photoshop.
Использование кисти для создания лучших эффектов водыИнструмент «Кисть» может помочь вам улучшить редактирование эффекта воды в Photoshop. Фактически, использование Brush Tool в сочетании с Layer Masks помогает вам настроить отредактированное отражение так, чтобы оно появлялось только там, где вы хотите.Вы также можете использовать Dodge & Burn Tool , чтобы смешать отражение с водой более плавно.
Если вы не готовы попробовать Карты смещения, вы можете добавить текстуру к своему отражению с помощью текстур кисти . Просто импортируйте эти текстуры, которые часто можно найти бесплатно в Интернете, а затем добавьте к отражению стратегические рябь. Добавляя рябь, вы делаете так, чтобы отражение казалось интегрированным в воду, а не просто сидело поверх нее в другом слое.
В Photoshop вы также можете использовать кисть Blur Tool, кисть для размытия определенных волнистых участков, которые могут иметь слишком много текстуры для работы. Если вы столкнулись с этой проблемой, также попробуйте использовать Smudge Tool . Этот инструмент позволяет корректировать области, которые могут визуально отвлекать на изображениях, и их отражения.
В этом руководстве используется инструмент «Кисть», и он научит вас, как добавить прохладный ломо-цвет к вашим фотографиям. Попробуйте после того, как закончите это руководство!
Самые простые способы создания отражений от воды в PhotoshopПри выборе способа применения эффекта воды к изображению необходимо учитывать ряд вещей.То, как вы примените эффект отражения от воды, будет зависеть от того, насколько близко объект на фотографии находится к воде, от масштаба сфотографированных объектов и от самого объекта.
Сколько движения вы хотите, чтобы отражение было? Вы хотите, чтобы вода выглядела спокойной или грубой? Если вы снимаете более простое отражение воды, вам может потребоваться лишь небольшое размытие, чтобы смешать воду с отраженным изображением. Если на воде больше ряби, вам, вероятно, понадобится больше инструментов для редактирования, чтобы смешать ее с отражением.Вот почему важно понимать, какие инструменты наиболее полезны в разных ситуациях.
Вам также необходимо принять во внимание, какой оттенок цветного оттенка ваше отражение добавляет воде. В то время как некоторые отражения сохранят идеальный цвет, другие ничего не сделают. Если вы обнаружите, что ваше отражение создает нежелательный цветовой оттенок, попробуйте применить фильтр Camera RAW к слою отражения.
При применении фильтра Camera RAW измените цветовую температуру и оттенок с помощью инструмента «Баланс белого» .Вы также можете опустить Dehaze , что добавит дымки вашим фотографиям.
Наконец, настройте Hue / Saturation / Luminance в Camera RAW . Затемнение некоторых насыщенных цветов в отражении может сделать его более реалистичным. В целом убедитесь, что окраска соответствует всему отражению и самому объекту.
Инструменты для создания водных эффектов в PhotoshopЕсть несколько различных инструментов, которые вы захотите использовать для создания хорошего эффекта воды.Вы захотите легко управлять холстом с изображением, поэтому использование инструментов «Размер холста» и «Дублирование изображения» будет иметь важное значение. Чтобы скопировать изображение, нажмите Control / Command + J . Чтобы изменить размер холста, нажмите Command / Control + Alt / Option + C .
Вам также необходимо знать, как использовать Smart Objects и Transform Tool . Чтобы легко получить доступ к Transform Tool, нажмите Command / Control + T на клавиатуре. Этот инструмент позволяет физически изменять изображение.Поскольку некоторые отражения в конечном итоге будут искажены, когда вы примените их к воде на вашем изображении, инструмент Transform Tool будет важен для достижения реалистичного отражения.
Фильтры Photoshop также пригодятся для редактирования отражения воды. Фильтры, которые мы будем использовать позже в этом руководстве, включают фильтры Gaussian Blur и Noise , поскольку они помогают создавать более реалистичные отражения.
Наконец, потратьте немного времени на корректирующие слои Photoshop . Корректирующие слои позволяют добавлять эффекты и другие корректировки к независимым слоям. Чтобы применить корректирующий слой , просто перейдите к Image >> Adjustments и выберите нужную настройку из опций.
Кривые, уровни, яркость и контрастность, и Цветовой тон / насыщенность — важные настройки, которые следует учитывать при редактировании отражения воды. Не бойтесь попробовать их все на своем отражении, чтобы увидеть, каких результатов вы можете достичь.Но убедитесь, что вы закрепили эти слои на слое отражения, чтобы они влияли только на это изображение.
Корректирующие слои и обрезка слоев важны и для других видов редактирования, включая замену неба или создание прозрачного фона.
Как использовать эффект воды на нескольких изображенияхЕсли вы думаете, что будете использовать эффект отражения воды более одного раза, возможно, стоит создать экшен Photoshop . Photoshop Действия позволяют записывать набор входных данных или изменений в изображение, чтобы вы могли применять их к нескольким изображениям одновременно.Затем вы также можете применить свое действие к будущим изображениям, чтобы воссоздать те же изменения.
Чтобы создать Экшен Photoshop, перейдите в Окно >> Действия . Это откроет панель действий. Когда ваше изображение открыто, нажмите кнопку записи на этой панели перед тем, как приступить к редактированию.
Нажмите кнопку записи еще раз, чтобы остановить запись ваших действий редактирования после того, как вы выполнили основные шаги по добавлению своего отражения. Шаги редактирования, отличающиеся от изображения к изображению, например корректировка цвета, не должны записываться.
Однако после записи действия вы можете записывать отдельные действия для определенных типов изображений. Например, если мне нужно отражение в голубой воде, я могу создать второе действие, которое будет основываться на базовом действии отражения, а затем добавить все необходимые изменения, чтобы отражение выглядело синим.
Экшенытакже позволяют редактировать изображения в Photoshop в пакетном режиме. Для пакетной обработки перейдите в Файл >> Автоматизация >> Пакетная обработка . Photoshop затем возьмет все изображения в папке и отредактирует их в соответствии с действием.
Вы даже можете выбрать опцию «Сохранить и закрыть» , которая сообщает Photoshop, что нужно автоматически редактировать, сохранять, а затем закрывать изображения, обработанные вами в пакетном режиме. Будьте осторожны, чтобы не перезаписать исходные файлы при использовании этой опции. Всегда сохраняйте исходные изображения в надежном месте. Помните, Photoshop — это программа для деструктивного редактирования изображений!
Шаги по созданию водных эффектов в PhotoshopПервое, что вам нужно сделать, это открыть изображение в Photoshop.В этом уроке я буду создавать базовое отражение воды. Я выбрал изображение здания, которое вы можете видеть ниже:
Затем просто скопируйте слой изображения или создайте дубликат слоя . Нам понадобится этот дублирующий слой позже в процессе редактирования. Чтобы дублировать слой, просто нажмите Command / Control + J на клавиатуре или щелкните правой кнопкой мыши исходный слой и выберите Дублировать слой .
Я назову свой дублированный слой «Отражение», чтобы не путать его с исходным слоем изображения.
Теперь, когда мы создали дублированный слой, нам нужно вдвое увеличить размер холста. Для этого нажмите Control / Command + Alt / Option + C или перейдите к Image >> Canvas Size . Удвойте высоту в пикселях или дюймах, но оставьте ширину такой же.
Для анкера выберите верхнюю центральную точку. Это означает, что все пустое пространство будет добавлено в нижнюю часть изображения. Не устанавливайте флажок , относительный , затем нажмите ОК.
Затем выберите слой Reflection и нажмите Control / Command + T , чтобы преобразовать его.Затем щелкните изображение правой кнопкой мыши и выберите параметр Flip Vertical . Если вы хотите, чтобы отражение было длиннее или короче, убедитесь, что размер вашего холста пропорционален.
Теперь вы увидите изображение в перевернутом виде.
Выберите инструмент Move Tool и перетащите слой Reflection в нижнюю часть холста. Если вы хотите, чтобы слой отражения и слой исходного изображения накладывались друг на друга, вы можете переставить слои на панели слоев, чтобы выбрать, какой слой будет поверх.
Отражающий слой теперь будет отображаться как перевернутое отражение вашего исходного изображения.
Теперь мы готовы создать эффект отражения воды для этого изображения. Начните с добавления нового файла с белым фоном в Photoshop. Этот файл будет содержать текстуру воды для редактирования отражения воды.
В этом новом документе Photoshop мы добавим немного шума из Filter »Noise» Add Noise . Фактически вы можете привязать фильтры к сочетаниям клавиш, поэтому, если вы обнаружите, что часто используете фильтр, стоит назначить ему ярлык.
После добавления шума к пустому файлу примените немного Gaussian Blur для достижения наилучших результатов.Вы также можете применить несколько типов размытия. Вы можете применить отдельное размытие по радужной оболочке, чтобы вода в центре была максимально сфокусированной или чистой.
Теперь перейдите к Image »Adjustments» Curves , чтобы добавить кривые для получения отличного эффекта. Для этого мы собираемся использовать очень эффектный слой кривой. Вы можете поиграть с точками кривой, чтобы увидеть, какую текстуру вы хотите добавить в воду.
См. Настройки кривых выше, которые я буду использовать для своего отражения. Попробуйте поиграть с различными вариациями кривых и посмотрите, какие значения дают вам лучшую текстуру для отражения, которое вы хотите создать.
После того, как вы закончите настройку кривых, следующим шагом будет добавление фильтра Bas Relief из меню Filter »Filter Gallery . Bas Relief сгладит текущий неровный шум и придаст ему качества воды. Вы можете поэкспериментировать, используя этот фильтр с большими и меньшими частями шума, чтобы увидеть, что будет делать эффект.
Вы можете найти фильтр Bas Relief в раскрывающемся списке Sketch . Используйте меньшее значение для более плавного шума. Более низкая детализация и более высокая плавность, а также нижний или угловой свет могут помочь сделать эффект более убедительным.
Наконец, добавьте немного Motion Blur из Filter »Blur» Motion Blur для потрясающего эффекта отражения воды на изображении. Если вы хотите, чтобы отражение больше походило на длинную выдержку, используйте большее количество размытия движения в разных направлениях.
Теперь вы готовы переместить эту текстуру в исходный файл изображения, чтобы создать эффект отражения воды в нижней части изображения. Для этого просто перетащите этот слой в исходный документ.
После перемещения текстуры нажмите Control / Command + T , чтобы преобразовать слой текстуры и настроить его так, чтобы он перекрывал все отражение.
Возможно, вам удастся растянуть изображение по горизонтали. Это сделает рябь длиннее. Вы также можете сжать слой, чтобы сделать рябь более тонкой. Это творческий процесс, поэтому не торопитесь, чтобы найти то, что подходит к изображению.
Затем измените Режим наложения слоя текстуры на Мягкий свет и уменьшите непрозрачность до минимума.
Если вы хотите, чтобы текстура также применяла некоторый цвет, рассмотрите возможность использования карты градиента. Это руководство научит вас всему, что вам нужно знать о цветном тонировании с помощью градиентных карт.
После установки режима наложения слоя щелкните правой кнопкой мыши слой «Отражение», чтобы преобразовать его в смарт-объект. Преобразование слоя позволит нам применить дополнительные эффекты, к которым в противном случае у нас не было бы доступа.
Затем примените стеклянный фильтр к слою Reflection. Стеклянный фильтр сделает текстуру более отражающей. Как видите, текущий слой все еще кажется слишком твердым, чтобы быть отражением от воды.
Стеклянный фильтр можно найти в разделе Distort галереи фильтров.Чтобы открыть галерею фильтров, перейдите в Фильтр »Галерея фильтров .
Обратите внимание, что, поскольку мы превратили слой текстуры в смарт-объект, мы можем изменить или настроить параметры фильтра Glass в любое время. Теперь нам нужно включить небо в отражение, чтобы отражение воды выглядело естественно.
И снова нам нужно добавить новый слой. Я назову свой «Эффект неба». После создания нового слоя залейте его цветом неба из исходного слоя изображения.
После добавления цвета закрепите этот слой на слое «Отражение», чтобы он влиял только на слой «Отражение».Вы также можете использовать разные цвета, чтобы имитировать такие вещи, как закаты или рассветы, или сделать изображение более или менее сюрреалистичным.
Затем измените Режим наложения этого слоя на Мягкий свет и уменьшите непрозрачность до , чтобы получить эффект безмятежного неба.
На последнем этапе обрежьте изображение по высоте снизу, чтобы эффект отражения от воды выглядел реальным.
Как вы можете видеть на последнем изображении ниже, это довольно творческое отражение.Добавление большего количества размытия и сглаживания к слоям отражения и текстуры сделает финальную редакцию более реалистичной. Вы также можете выбрать менее мощный стеклянный эффект.
Если вы хотите пойти в другом направлении и проявить больше творчества, попробуйте добавить различные фильтры к своему отражению в воде. Вы не будете знать, что можете придумать, пока не попробуете!
Обычно все фильтры, непрозрачность и другие настройки различаются для разных изображений. Выберите наилучшие настройки для ваших фотографий в соответствии с тем, что вам подходит.Однако использование Photoshop Action , о котором мы говорили ранее, для начальных шагов значительно упростит этот процесс в будущем.
Мы надеемся, что эта статья помогла вам научиться добавлять эффект отражения воды к вашим изображениям в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как добавить драматический портретный эффект к вашим изображениям в Photoshop.
Если вам понравилась эта статья и вы хотите узнать больше о редактировании фотографий, Photoshop, Lightroom и других темах фотографии, подпишитесь на нас в Facebook и Twitter.Не забудьте подписаться на нашу электронную рассылку новостей!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как сделать отражение воды в Photoshop
Вы когда-нибудь задумывались, как сделать отражение воды в Photoshop? возможно, вы пытались сделать это раньше, следовали некоторым руководствам и изо всех сил пытались добиться реалистичности.
хорошо, не смотрите дальше, потому что в этом уроке вы узнаете, как создать реалистичное отражение воды, используя силу наложения if и карт смещения внутри Photoshop
.Мы начнем с того, что покажем вам, как создать отражение и деформировать его, чтобы оно точно соответствовало вашему объекту, затем мы создадим эффект водной ряби, используя фильтр искажения, и я покажу вам, как создать карту смещения для достижения эффект ряби, и, наконец, мы будем смешивать отражение, используя режимы наложения if и
так что без лишних слов, приступим
Шаг 1. Удалите фон и сопоставьте перспективу
Во-первых, убедитесь, что ваше изображение готово, а фон удален, как вы можете видеть здесь, я уже замаскировал объект и добавил маску слоя, и я выбрал изображение с аналогичными условиями освещения, чтобы мы могли сосредоточиться на создании отражения
для этого изображения нам нужно сначала сопоставить перспективу, поэтому начните с зеркального отражения изображения, щелкнув ctrl или cmd + t, а затем выберите зеркальное отображение по горизонтали
Теперь, если вы удерживаете Shift и щелкаете по маске слоя, отключите ее, вы увидите, что линия горизонта предметного изображения выше фона, поэтому вам нужно перетащить изображение вниз, чтобы оно совпадало с линиями горизонта, чтобы вы получить правильную перспективу при уменьшении масштаба изображения
Когда вы это сделаете, нажмите ctrl или cmd + t, чтобы перейти к свободному преобразованию, а затем перетащите точку привязки и выровняйте ее с линией горизонта фона, и теперь, когда вы удерживаете alt или option и масштабируете изображение, оно будет масштабироваться на основе этой точки привязки
Шаг 2 — Зеркальное отражение вашей темы
Хорошо, давайте создадим отражение, и что вам нужно сделать, это сделать копию объекта, перетащив слой, удерживая alt или option, затем снова щелкнуть ctrl или cmd + t и переместить точку привязки вниз, а затем щелкнуть правой кнопкой мыши и выберите вертикальный переворот
Совместите отражение с объектом, и вы увидите, что ноги не совпадают в этом случае, поэтому, чтобы исправить это, нам нужно деформировать изображение и выровнять ноги
Теперь, прежде чем мы это сделаем, вам нужно сначала применить маску слоя и преобразовать слой в смарт-объект, поэтому щелкните правой кнопкой мыши слой и выберите растеризовать слой, затем щелкните правой кнопкой мыши маску и выберите применить маску слоя, а затем преобразовать слой. в смарт-объект снова, чтобы вы могли работать со смарт-фильтрами, и вы могли бы изменить его значение позже, затем перейдите к редактированию, марионеточная деформация
, поэтому сначала вам нужно добавить новую точку на левой ноге, чтобы она была заблокирована и не двигалась, когда вы деформируете изображение, затем добавьте еще одну точку на другую ногу, и вы увидите, когда вы переместите эту точку в другую. нога останется на месте, вы также можете повернуть точку, удерживая alt или option,
Теперь выровняйте правую ногу с объектом и добавьте другие точки, если вы чувствуете необходимость, и теперь добавьте одну последнюю точку внизу, чтобы перестроить всю тень, затем щелкните галочку, чтобы принять изменения, и используйте клавиши со стрелками, чтобы выровняйте отражение дальше
Шаг 3 — Создайте карту смещения и примените фильтр искажения
Хорошо, теперь, когда отражение на месте, вам нужно создать эффект ряби, и если вы посмотрите на некоторые эталонные изображения, вы увидите, что отражение воды всегда будет иметь несколько искаженных краев, и если вы хотите освоить Как сделать отражение в воде в Photoshop и чтобы он выглядел реалистично, нам нужно воссоздать это внутри Photoshop
Итак, чтобы создать эффект пульсации, вам нужно сначала создать что-то, что называется картой смещения, и для этого щелкните правой кнопкой мыши слой фонового изображения и выберите дублирующий слой, а в месте назначения выберите новый из раскрывающегося списка документа
Теперь обесцветьте слой, нажав ctrl + shift + u, затем вы можете увеличить уровни контрастности (ctrl или cmd + L), чтобы получить лучшее искажение, затем сохраните файл как PSD и назовите его смещением
, теперь вы можете закрыть файл, выбрать слой отражения, а затем перейти к фильтрации, искажению, смещению и в горизонтальной и вертикальной шкале, изменить значение на 30, затем установить флажки «растянуть по размеру» и «повторить краевые пиксели» и нажмите ОК, теперь Photoshop спросит вас, какое смещение использовать, поэтому выберите файл смещения PSD, который вы только что создали, и нажмите открыть
, как вы можете видеть, волновое искажение применяется на основе файла карты смещения, поэтому, если вам нужна другая текстура ряби, вы также можете использовать карту смещения из других изображений
Шаг 4 — Смешайте отражение с землей, используя Blend if
Хорошо, теперь нам нужно смешать это отражение с водой на заднем плане, потому что оно должно быть видно только на воде, а не на песке, и для этого дважды щелкните по слою, чтобы открыть диалоговое окно стиля слоя и в смешении, если параметры в нижележащем ползунке, вы собираетесь перетащить правый ползунок влево, чтобы он не отображался в светах
И чтобы сделать переход более плавным и лучше смешать его с фоном, удерживайте alt или опцию разделения ползунка, и, как вы можете видеть, этот шаг сделает отражение намного более реалистичным
Теперь вы можете добавить слой с регулировкой уровней, чтобы сделать тень темнее, или вы можете изменить режим наложения на умножение
Шаг 5 — Соответствие цвета объекта фону
Теперь осталось сопоставить цвет объекта с фоном, добавив слой с регулировкой цветового баланса и обрезав его по объекту, используя alt или option, и добавить немного красного и желтого, затем слой с выравниванием уровней и немного затемнить его. бит
затем добавьте слой насыщенности оттенка к слою отражения, отметьте цвет и затем измените оттенок на красный, чтобы он соответствовал цвету объекта
И, наконец, добавьте немного размытия, выбрав фильтр, размытие, размытие по Гауссу, и добавьте немного 1 пикселя или меньше, чтобы уменьшить резкость и помочь отражению лучше смешаться с фоном
Вот как сделать отражения на воде в фотошопе и сделать их реалистичными с помощью фильтра смещения и смешивания, если, Ознакомьтесь с моим руководством о том, как создать реалистичный подводный эффект
Если вы хотите узнать еще больше о композитинге, обязательно запишитесь на мой бесплатный курс композитинга, а также ознакомьтесь с моими курсами в академии RetutStudio, каждая покупка, которую вы делаете там, помогает мне создавать для вас бесплатный контент, поэтому спасибо за ваша поддержка
Если вам понравился этот урок, и вы узнали что-то новое сегодня, дайте нам знать, что вы думаете, в комментариях ниже, я буду рад ответить на любой из ваших вопросов.
Как создать эффект волнистого отражения в Illustrator
Если вы хотите создать в пейзаже отражения деревьев, гор, животных или людей над водой, сразу подумайте о Photoshop, который выполнит эту задачу.Но если ваш дизайн находится в векторном формате, и вы хотите, чтобы он был на 100% редактируемым, то как вы это сделаете? К счастью, есть много способов имитировать волнистые отражения в Illustrator, и сегодня вы узнаете самый простой способ сделать это, не жертвуя преимуществами векторного формата вашего дизайна.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я сделаю свой размером 800 x 600 пикселей.
Шаг 2
Выберите инструмент «Прямоугольник» (M) и нарисуйте прямоугольник, покрывающий всю монтажную область, используя черный цвет.
Шаг 3
Нарисуйте или поместите графику, для которой вы хотите создать эффект волнистого отражения, на монтажной области. В этом случае я буду использовать логотип WeGraphics.
Шаг 4
Выделив логотип, перейдите в Object> Transform> Reflect. Установите Axis в положение Horizontal и нажмите COPY.
Шаг 5
Выберите инструмент «Выделение» (V) и, удерживая клавишу Shift на клавиатуре, переместите скопированный логотип вниз, как показано.
Шаг 6
На панели инструментов выберите инструмент «Морщины».
Шаг 7
Дважды щелкните инструмент Wrinkle Tool, чтобы открыть окно параметров инструмента.
Шаг 8
В параметрах инструмента «Морщины» примените следующие настройки и нажмите «ОК».
Примечание: в зависимости от размера вашего изображения и того, сколько искажений вы хотите на нем, вам может потребоваться немного изменить эти значения.
Шаг 9
Теперь просто щелкните и перетащите скопированное изображение, чтобы применить эффект. Попробуйте медленно провести по изображению по горизонтальной оси (слева направо и справа налево), чтобы добиться лучшего эффекта.
Шаг 10
Когда вы довольны результатом, выберите инструмент «Выделение» (V) и перетащите среднюю нижнюю опорную точку вверх, чтобы уменьшить вертикальный масштаб отражения и получить более реалистичный результат.
Шаг 11
Теперь, когда вы закончили эффект волнистого отражения, вы можете добавить градиент к отражению. Для этого перейдите в Window> Gradient.
Шаг 12
В окне «Градиент» установите для параметра «Тип» значение «Линейный» и измените угол на -90º.
Шаг 13
Дважды щелкните белый стоп-цвет и установите цвет # F6A92F (это цвет логотипа).
Шаг 14
Наконец, не снимая выделения с отражения, перейдите в Window> Transparency и уменьшите непрозрачность до 85%.
Некоторые заключительные примечания
Теперь, когда вы знаете, как легко можно создать эффект волнистого отражения в Illustrator, вы можете попробовать с различной графикой и настройками инструмента Wrinkle Tool создать множество разных волнистых отражений, как в примерах ниже.
Как создать реалистичный эффект отражения воды в Photoshop
В этом уроке мы создадим реалистичный эффект отражения воды. Вы сможете воспроизвести этот эффект на других изображениях, используя методы, представленные здесь.
В этом уроке Photoshop используются некоторые довольно продвинутые техники, но подробные объяснения на каждом этапе должны помочь новичкам освоиться.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Ресурсы
Шаг 1
Откройте изображение замка.Это изображение довольно большое, поэтому давайте немного уменьшим его. Нажмите Ctrl + Alt + I, чтобы открыть окно размера изображения и использовать настройки, показанные ниже:
Шаг 2
Выберите инструмент «Кадрирование» и перетащите верхний и нижний маркеры, чтобы удалить товарный знак автора, а также лишние пиксели на верхнем, левом и правом полях. (Не волнуйтесь, это совершенно законно. Вы можете уважать автора, ссылку на его веб-сайт или это конкретное изображение).
Шаг 3
Дублируйте фоновый слой, нажав Ctrl + J.Назовите этот слой «Отражение».
Шаг 4
Теперь давайте увеличим размер холста (мы должны куда-нибудь поместить свое отражение). Нажмите Ctrl + Alt + C, чтобы открыть окно «Размер холста», и выберите параметры, показанные ниже.
Щелкните слой «Reflection», чтобы сделать его активным, и нажмите Ctrl + T, чтобы войти в режим «Свободное преобразование». Щелкните изображение правой кнопкой мыши и выберите «Отразить по вертикали». По завершении нажмите Enter.
Шаг 5
Выберите инструмент «Перемещение» (V) и, не снимая выделения со слоя «Отражение», щелкните и потяните вниз, удерживая Shift, чтобы переместить слой вниз, как показано на изображении ниже.
Это уже можно было считать отражением, но это выглядит нереально, потому что вода успокаивает и нет ряби. Мы решим эти проблемы на следующих этапах.
Шаг 6
Теперь нам нужно создать рябь. Для этого нам понадобится специальная текстура, напоминающая рябь, которую мы затем можем применить к отражающему слою. Давайте начнем работать над нашей текстурой с создания нового документа (Ctrl + N), 4000 x 4000.
Давайте добавим немного шума.Выберите «Фильтр»> «Шум»> «Добавить шум» и используйте настройки, показанные ниже.
Нам нужно более крупное зерно, чтобы получилась рябь. Мы воспользуемся трюком, который состоит в размытии слоя шума и последующем увеличении контраста. Примените размытие по Гауссу 5 пикселей (Фильтр> Размытие> Размытие по Гауссу).
Теперь выберите «Изображение»> «Коррекция»> «Кривые» и перетащите ползунки слева и справа по направлению к шипу.
Выберите «Фильтр»> «Галерея фильтров» и в папке «Эскиз» выберите фильтр «Рельеф низких частот».Используйте значение 2 для Детализации и 2 для Гладкости. Теперь мы видим, как эта текстура начинает выглядеть как рябь. Но подождите, мы еще не закончили.
Примените Размытие в движении 35 пикселей (Фильтр> Размытие> Размытие в движении), чтобы добиться более гладких, более вытянутых волн.
Шаг 7
Мы хотим совместить текстуру ряби с нашим отражающим слоем. Для этого нам нужно временно переместить текстуру в наш исходный документ (документ замка).Находясь в документе текстуры, выберите все, нажав Ctrl + A, и скопируйте, нажав Ctrl + C. Выберите наш исходный документ и нажмите Ctrl + V, чтобы вставить.
Новое, давайте преобразуем эту текстуру ряби, чтобы получить ту же перспективу, что и в нашем документе. Нажмите Ctrl + T, чтобы перейти к свободному преобразованию.
Уменьшите высоту текстуры, чтобы она соответствовала нижней половине изображения.
Щелкните правой кнопкой мыши внутри границы преобразования и выберите «Перспектива». Перетащите верхние ручки внутрь и нижние ручки, чтобы добиться преобразования, как показано ниже.
Убедитесь, что верхние границы слоя текстуры не превышают верхних границ слоя «Reflection». Чтобы упростить выравнивание, убедитесь, что у вас активна привязка («Просмотр»> «Привязка»). По завершении нажмите Enter.
Шаг 8
В палитре слоев щелкните слой текстуры, который мы только что преобразовали на предыдущем шаге, чтобы убедиться, что он активен. Теперь, удерживая Ctrl, щелкните слой «Reflection», чтобы создать выделение его пикселей. Нажмите Ctrl + J, чтобы продублировать выделение (находясь на слое текстуры).Назовите этот новый слой «Текстура» и удалите предыдущий слой (Layer1).
Для того, чтобы убедиться, что вы правильно выполнили мои шаги, щелкните, удерживая Ctrl, на слое «Reflection», а затем, удерживая Ctrl, щелкните на слое «Текстура». Выбранная область должна остаться прежней. Если он больше, значит, вы ошиблись и должны повторить шаги.
Щелкните правой кнопкой мыши слой «Текстура» в палитре слоев и в раскрывающемся меню выберите «Дублировать слой», установите место назначения как Новый документ.Дайте ему подходящее имя и нажмите ОК.
Шаг 9
Вы заметили, что в верхней части нашей текстуры есть прозрачная область. Нам нужно избавиться от этого, и для этого мы выберем «Изображение»> «Обрезать». Выберите «Прозрачные пиксели» и нажмите «ОК». Сохраните текстуру (Ctrl + S) где-нибудь на вашем компьютере (запомните где).
Шаг 10
Закройте документ текстуры (Ctrl + W) и вернитесь к нашему исходному документу. Отключите видимость слоя «Текстура», щелкнув по маленькому значку в виде глазного яблока слева от его миниатюры.
Шаг 11
Щелкните правой кнопкой мыши слой «Отражение» в палитре слоев и в раскрывающемся меню выберите «Преобразовать в смарт-объект».
Выбрав слой «Отражение», выберите «Фильтр»> «Галерея фильтров». Выберите фильтр Glass (в папке Distort). Обратите внимание, что рядом с названием текстуры есть маленький значок. Щелкните этот значок и нажмите «Загрузить текстуру». Выберите текстуру, которую вы сохранили ранее (текстура из шага 9).
Выберите большее значение «Искажение», если хотите получить более выраженный эффект.Для тонкости выберите меньшее значение (6-7). Смарт-объекты хороши тем, что вы можете изменить настройки своих фильтров в любое время. Как видите, неплохой эффект уже получился. Однако мы все же можем добавить несколько улучшений.
Шаг 12
Вода обладает определенным отражающим качеством, а нашему отражению этого качества не хватает. Помните слой «Текстура», который мы отключили на шаге 17? Снова включите его видимость, щелкнув значок глаза (точнее, там, где раньше был значок глаза).
Измените режим наложения на Мягкий свет и уменьшите Непрозрачность до 18% и обратите внимание, как слой «Отражение» приобрел это качество отражения.
Шаг 13
Обычно вода имеет цвет / оттенок неба. Давайте сделаем это на нашем изображении. Выберите инструмент «Кисть» (B) и, удерживая Alt, щелкните где-нибудь на синем небе, чтобы взять образец цвета (выборка цвета означает, что любой цвет, находящийся под кончиком сэмплера, становится цветом переднего плана).
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его цветом переднего плана (Alt + Backspace).Назовите этот слой «Цвет».
Переместите слой «Цвет» чуть ниже слоя «Текстура» (щелкнув и перетащив). После этого закрепите слой «Цвет» на слое «Отражение», удерживая клавишу Alt и щелкнув прямо между двумя слоями в палитре слоев.
Обрезка одного слоя на другой означает, что верхний слой будет виден только через пиксели нижнего слоя.
Нажмите D, чтобы восстановить цвета по умолчанию, и X, чтобы переключиться между ними.
Добавьте маску слоя к слою «Цвет», выбрав «Слой»> «Маска слоя»> «Показать все».Выберите инструмент «Градиент» (G) и на верхней панели параметров выберите параметр «От переднего плана к фону».
Шаг 14
Щелкните маску слоя и, не снимая выделения с инструмента «Градиент», удерживайте нажатой клавишу Shift и перетащите вниз, как показано на изображении ниже. Этот шаг гарантирует, что цвет не будет виден в верхней части изображения и постепенно станет более заметным в нижней части.
Уменьшите непрозрачность слоя «Color» до 12%.
Шаг 15
Почти готово! Давайте сделаем что-нибудь, чтобы улучшить внешний вид всего изображения. Небольшая цветокоррекция — это как раз то, что нужно этому изображению. Создайте новый корректирующий слой Curves (Layer> New Adjustment Layer> Curves).
Шаг 16
Для увеличения контрастности добавьте корректирующий слой «Черно-белый», выбрав «Слой»> «Новый корректирующий слой»> «Черно-белый».Измените режим наложения этого слоя на Мягкий свет и уменьшите непрозрачность до 46%.
Шаг 17
Мы почти у цели. Изображение выглядит слишком симметричным, потому что мы перевернули исходный слой по вертикали. Кроме того, в нижней части изображения есть некоторые уродливые пиксельные артефакты (мы создали их, когда применили фильтр «Стекло» к слою «Отражение»). Чтобы решить обе эти проблемы, давайте кадрируем наше изображение и избавляемся от нижней части.
Шаг 18
Наконец, давайте добавим эффект виньетки.Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым (с белым цветом переднего плана нажмите Alt + Backspace). Выберите «Фильтр»> «Коррекция объектива» и на вкладке «Пользовательские» перетащите ползунок «Количество виньетки» влево. Нажмите ОК и измените режим наложения слоя на Умножение.
Обратите внимание, что слой «Color» получился слишком интенсивным? Снизим его непрозрачность с 12% до 7%.
И готово!
Как создать отражение в воде в фотошопе.- Фотография Хейли Робертс
Как создать отражение в воде в фотошопе.
Проклятие концептуального фотографа в том, что вы всегда хотите включить какой-то волшебный элемент в свою фотографию, даже если он не обязательно нужен. Знание того, как создать отражение, — хороший маленький лук, который добавит к вашему колчану трюков. Это также полезно при создании снимков автомобилей или продуктов в рекламных целях или для пейзажных фотографов, желающих украсить сцену.
Вы можете добавить отражение к большинству сцен, но если вы не сфотографировали объект прямо на вас * могут * возникнуть проблемы с перспективой, так что помните об этом.
Как создать отражение в Photoshop- Дублируйте слой с изображением (Ctrl / Cmd J).
- Затем вам нужно добавить пространство внизу холста, чтобы разместить отражение. Есть несколько способов сделать это, но я предпочитаю ленивый вариант: активировать инструмент кадрирования (c) и перетащить нижнюю часть и края, чтобы открыть шахматную доску.Это не обязательно должно быть точным, потому что мы сможем обрезать его позже.
Используйте инструмент кадрирования, чтобы освободить место для своего отражения
- Выделите верхнюю копию изображения и перейдите в меню «Правка»> «Трансформировать»> «Отразить по вертикали», затем, удерживая нажатой клавишу «Shift», перетащите этот слой на место под основным изображением. Восстановите изображение (c), перетащив ручки в стороны.
Перетащите перевернутое по вертикали фото на место
- Если вы используете этот метод для отражения объекта, а не всей сцены, вы можете использовать градиент на маске слоя, чтобы отражение постепенно исчезло.Вы можете увидеть, что я имею в виду, на изображении ниже. Слой, отмеченный красным, показывает градиент, примененный к маске.
Градиент, примененный к отражению
- Этот шаг не является решающим, но я хотел немного исказить свое отражение, чтобы создать иллюзию движения воды, поэтому выберите слой отражения и сделайте его смарт-объектом, выбрав «Фильтр»> «Преобразовать для смарт-фильтров». Затем выберите «Фильтр»> «Искажение»> «Волна» и поэкспериментируйте с ползунками по вкусу, но вы, вероятно, не захотите добавлять слишком много.Будучи умным объектом, вы можете входить и менять фильтр, пока не будете довольны.
Волновой фильтр придает отражению воды некоторое движение
- Теперь мы добавим ряби, что будет немного сложно, но основано на методах, которые я использовал за последние несколько недель. Я в основном следовал этому руководству, чтобы выполнить следующие шаги, но в процессе я упростил несколько вещей. Создайте новый слой и выберите Edit> Fill with white. Затем выберите «Фильтр»> «Шум»> «Добавить шум», установите значение 70% и выберите «Гауссовский» и «Монохроматический».Нажмите ОК.
Добавить шума
- Добавьте немного размытия к шуму с помощью Filter> Blur> Gaussian Blur и выберите 5 пикселей в качестве радиуса.
Добавить размытие по Гауссу к слою шума
- Перейдите в меню «Изображение»> «Коррекция»> «Кривые» и перетащите ползунки, как показано, к концам пика гистограммы. Это дает больше контраста с шумом, потому что, хотя шум отлично подходит для такого рода техник, он слишком тонкий и плотный без какой-либо настройки.
Кривые контрастируют с шумом
- Теперь нам нужно посетить галерею фильтров, к которой вы можете получить доступ только в 8-битном формате, поэтому, если вы работаете с 16-битным изображением, вам нужно будет преобразовать его в 8-битное, выбрав Image> Mode> 8 Bits / Channel.
- Выберите «Фильтр»> «Галерея фильтров»> «Эскиз»> «Барельеф». Установите для параметров Details и Smoothness значение 2. Нажмите OK.
Применить барельефный фильтр
- Примените размытие в движении с помощью «Фильтр»> «Размытие»> «Размытие в движении».Убедитесь, что угол равен 0, а расстояние равно 35.
Добавить размытие в движении
- Нажмите Ctrl / Cmd T, чтобы изменить размер шума. Перетащите верхний маркер вниз, чтобы покрыть только область отражения. Щелкните изображение правой кнопкой мыши, выберите «Перспектива» и перетащите нижние маркеры, чтобы сделать рябь более крупной к низу. Нажмите Ввод.
Используйте Edit> Transform, чтобы перетащить водную рябь на место
- Щелкните правой кнопкой мыши слой шума в палитре слоев, выберите дубликат слоя и в диалоговом окне измените «Документ» на «Новый».Нажмите ОК.
Переместите слой в новый документ
- Чтобы избавиться от пустого места в новом документе, выберите «Изображение»> «Обрезать», выберите «Прозрачные пиксели» и нажмите «ОК». Сохраните этот документ как PSD.
Обрезка прозрачных пикселей
- Вернитесь в основной документ, отключите слой шума, с которым мы работали ранее. Выделите слой с отражением и перейдите в Filter> Filter Gallery> Distort> Glass. Справа вы увидите маленькую рамку с надписью «Текстура».Щелкните здесь, выберите «Загрузить текстуру», а затем выберите PSD, который мы сохранили на последнем шаге. Поиграйте с ползунком «Искажение», чтобы добиться большего или меньшего эффекта. Поскольку вы ранее сделали этот слой смарт-объектом, вы можете вернуться и изменить ползунки, если необходимо.
Используйте стеклянный фильтр, чтобы придать текстуре ряби
- Классный совет из вышеупомянутого руководства — снова включить слой шума, который мы создали ранее. Измените режим наложения на мягкий свет и уменьшите непрозрачность, чтобы вода стала зеркально отражающей.Я также обрезал слой с уровнями к этому слою и сделал белые тусклыми, чтобы сделать их менее строгими.
Измените режим наложения другого слоя шума на мягкий свет
- Последний шаг не обязателен, но я изучил кучу различных изображений отражений, чтобы увидеть, как они должны выглядеть. Я решил немного обесцветить отражение, добавить немного голубоватого оттенка с помощью корректирующего слоя кривых и применил размытие по Гауссу. Я сделал его немного ярче и немного менее контрастным, затем затемнил область, где встречаются вода и суша.Вот результат крупным планом.
Крупный план водного пласта
И вот, дорогие читатели, получается водянистое отражение!
О «Возвращении меча»
Поскольку я концептуальный фотограф и, следовательно, проклят необходимостью включать магический элемент во все мои фотографии, я решил немного хитрить и немного изменить свое отражение. Сцена состоит из фотографии, которую я сделал на Палатинском холме в Риме, и двух фотографий, сделанных мной на заднем дворе.Меч любезно предоставлен FantasyStock на DeviantArt. Мне очень нравится идея, что нормальный человек внезапно обнаруживает, что он особенный или избранный (как и все лучшие персонажи), и вот как родилась эта идея.
Сначала я создал отражение фона, а затем, поскольку девушка была вырезана из фона, я создал ее отражение отдельно. Я точно скопировал низ ее платья, а затем изменил верхнюю половину на девушку, держащую меч.(При позировании я использовал заменяющий деревянный меч, который я заменил на стандартный меч в Photoshop).
После долгого тонирования мне нужно было сначала привлечь внимание к лучшей девушке, что я и сделал, сделав ее самой резкой и насыщенной на изображении. Затем перейдите к ее отражению, заставив меч светиться и осветив нижнюю часть изображения, потому что глаз притягивается к свету. Я применил все эффекты, описанные выше, к воде, но я замаскировал большинство из них от отраженной девушки, чтобы ее все еще было хорошо видно.



 Для параметра света выбираем вариант – “снизу”.
Для параметра света выбираем вариант – “снизу”.


 В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).
В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).