Как сделать текст дугой в Фотошопе
Photoshop
27 октября, 2021
896
Adobe Photoshop предоставляет пользователю огромное количество возможностей не только по обработке изображений, но и по работе с текстом на этих изображениях. К примеру, пользователю может потребоваться написать текст дугой. Это популярный вариант при нанесении текста на поздравительные открытки, коллажи фотографий, буклеты, логотипы или рекламные вывески. Фотошоп позволяет в несколько кликов оформить текст дугой, и в этой статье мы рассмотрим, каким образом использовать такое деформирование.
Оглавление
Как сделать текст дугой в Фотошопе
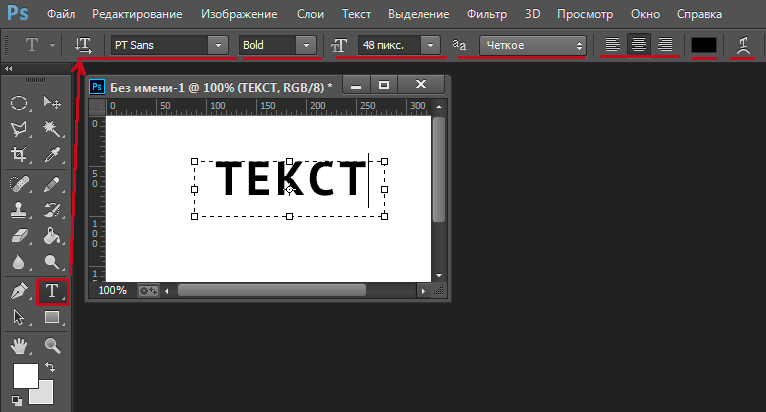
Написать дугообразный текст достаточно легко. Сначала нужно нажать на кнопку «Горизонтальный текст» на панели меню в Photoshop слева и, соответственно, набрать текст.
Выделяем область на заранее созданном или открытом изображении. После этого набираем нужный текст, который далее будет деформирован дугой.
Сверху появилась новая панель с инструментами. Функция деформирования – это кнопка с изображением буквы T с дугой внизу. Нажимаем на неё.
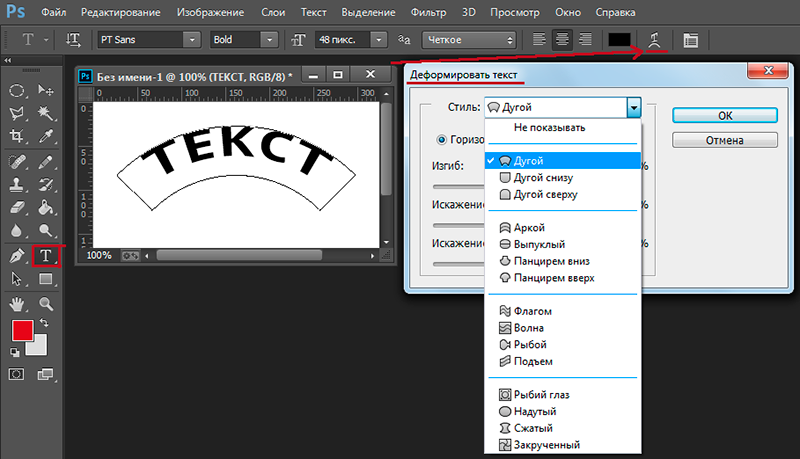
Появляется рабочее окно. Щелкаем на строку под названием «Стиль».
Открывается список стилей, в которых можно оформить текст. Поскольку в этой статье рассматриваем вариант написания текста дугой, выбираем нужный стиль — «Дугой».
Обратите внимание:
Можно выбрать стиль «Дугой сверху» или «Дугой снизу» — ниже в статье они рассмотрены дополнительно.
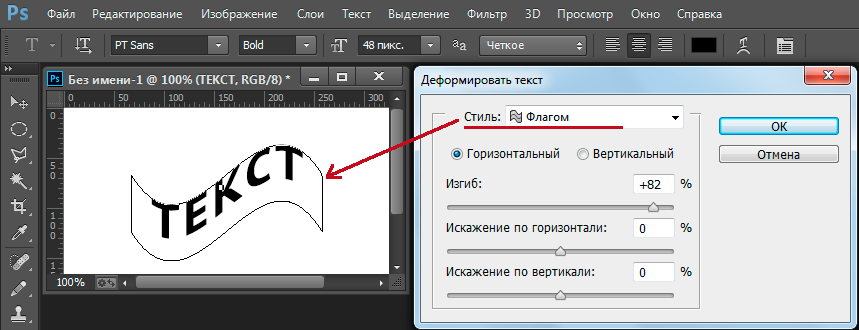
Появится новое окно. Нажимаем на пункт «Горизонтальный» или «Вертикальный», в зависимости от нужного варианта.
Обратите внимание:
Горизонтальная ориентация выбрана для стиля «Дугой» по умолчанию.
При помощи ползунков в этом окне регулируем нужные размеры деформации. Таким способом текст получается дугообразным.
Параметры редактирования стиля «Дугой»
На последнем этапе деформирования текста Фотошоп дает возможность отрегулировать искажение. Ниже поговорим о типах искажения и о том, они могут.
Ниже поговорим о типах искажения и о том, они могут.
Изгиб. Данный параметр задает степень деформации, которая применяется к тексту. Изгиб легко регулируется. Достаточно задать нужные параметры. Изгиб задается в процентах, при этом он может быть положительным или отрицательным.
Искажение по горизонтали, искажение по вертикали. С помощью этих параметров можно деформировать текст по горизонтали или вертикали. Представленные искажения задают перспективу текста.
Стили текста «Дугой снизу» и «Дугой сверху» в Фотошопе
Стиль «Дугой снизу». Помимо обычного деформирования дугой Adobe Photoshop также позволяет редактировать текст с помощью стиля «Дугой снизу». Найти его можно в том же разделе «Стили».
Выбрав стиль «Дугой снизу», получится вариант текста вогнутый вниз посередине. Здесь так же, как и в предыдущем стиле «Дугой», можно с помощью ползунков настраивать искажение.
Стиль «Дугой сверху». Он также находится в списке стилей деформирования текста – третий по счету.
Он также находится в списке стилей деформирования текста – третий по счету.
Нажав на вариант стиля «Дугой сверху», получится деформирование дугой, вогнутое вверх посередине. Photoshop здесь также позволяет выбирать параметры искажения.
Обратите внимание:
Такой стиль чаще всего используется для дизайна всевозможных открыток и объявлений, так как выглядит весьма торжественно и привлекает внимание.
Трехмерные объекты и 3D-текст в программе Adobe Photoshop CS5
В программе Adobe Photoshop CS5 можно создавать трехмерные объекты. Самый простой способ — использовать готовые решения, с помощью меню 3D — Новая фигура из слоя. А дальше Вы можете выбрать достаточно много фигур в списке.
Например, можно открыть какое-либо изображение, и сделать его трехмерным, к примеру, кубом. Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на смарт-объект: внутри него будет множество элементов. Они видны на палитре Слои. Каждый элемент можно отредактировать отдельно, например, подобрав картинку для каждой стороны. Это делается двойного клика по элементу. Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Они видны на палитре Слои. Каждый элемент можно отредактировать отдельно, например, подобрав картинку для каждой стороны. Это делается двойного клика по элементу. Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Трехмерные объекты можно рассматривать со всех сторон, поворачивать, или деформировать с помощью инструментов работы с 3D-объектами в программе Adobe Photoshop CS5.
Можно также создавать свои собственные 3D-объекты в фотошопе. Для создания и работы лучше всего использовать рабочую среду 3D.
На панели палитр при использовании этой среды появляются палитры: 3D, Маски, Наборы кистей, а также инструменты поворота и деформирования 3D-объектов.
Один из способов создания 3D-объекта — чеканка. Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника. Кликните по слою на палитре Слои, чтобы его выделить.
Кликните по слою на палитре Слои, чтобы его выделить.
Затем перейдите в меню 3D — Чеканка — Выделенный контур.
Откроется окно Чеканка, в котором можно выбрать параметры объекта. Изменяя в окне Чеканка значения параметров, можно изменять форму 3D-объекта. Глубина показывает, насколько будет растянут объект. Масштаб означает перспективу — направляющие могут сходиться, а могут и расходиться в разные стороны.Двигая мышкой оси слева от 3D-объекта, можно даже во время редактирования его параметров вращать его, и рассматривать со всех сторон.
В окне Чеканка можно также выбрать форму поверхности 3D-объекта. Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Объект можно также скручивать при вытягивании, сделать выпуклости, выполнить изгиб, или сдвиг объекта.
В пункте Материалы можно выбрать различные материалы для объекта спереди, с боков, сзади, и так далее.
Также задаются параметры скоса, и параметры сцены: источников света и других элементов сцены.
Можно выбрать качество визуализации, в пункте Рендеринг, и качество сетки.
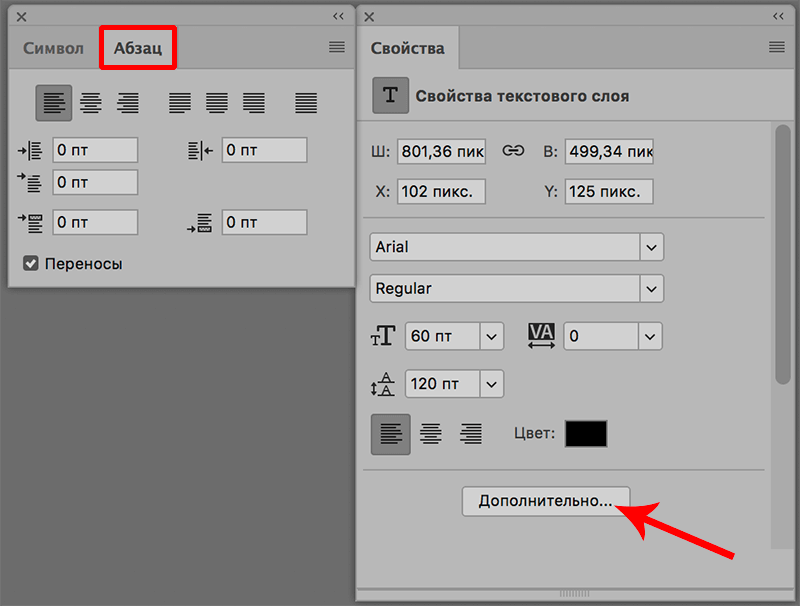
Также можно создать объемный 3D-текст. Для начала проверьте, чтобы текст не использовал псевдополужирный стиль. Чтобы это проверить, вызовите палитру Символ. В предпоследнем ряду, там, где идет ряд букв Т, самая левая и самая жирная буква должна быть отжата. Затем выберите инструмент Текст, и напишите что-нибудь. Кликните по текстовому слою на палитре Слои, чтобы его выделить. После этого перейдите в меню 3D — Чеканка — Текстовый слой.
Появится предупреждение о растрировании текста. Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка. Измените в этом окне параметры на нужные Вам.
Материалы для трехмерного текста можно выбрать в палитре 3D. В этой палитре Вы можете выбрать любой материал из списка, любого цвета.
Видео о том, как создается трехмерный текст в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Перспективный текстовый эффект тени в Photoshop
234
ПОДЕЛИТЬСЯ
ShareTweetPinterest
Написано Стивом Паттерсоном. В этом уроке текстовых эффектов Photoshop мы научимся создавать популярный классический эффект, придавая тексту перспективную тень , как если бы источник света позади текста отбрасывал тень на землю перед ним. В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
Вот как будет выглядеть окончательный результат:
Окончательный текстовый эффект «тень перспективы».
Начнем!
Шаг 1: Дублируйте слой с текстом
Для начала я добавил немного текста перед фоном, заполненным простым градиентом от черного к серому. Вы можете создать этот эффект тени в перспективе с любым фоновым цветом или изображением, которое вам нравится:
Добавьте свой текст в документ.
Если мы посмотрим на панель «Слои», мы увидим, что мой текст находится на собственном текстовом слое над фоновым слоем:
Текст появляется на отдельном слое над фоном.
Нам нужно сделать копию текста, поэтому, выбрав текстовый слой на панели «Слои» (выбранные слои выделены синим цветом), перейдите к меню Layer в строке меню в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, чтобы выбрать ту же команду гораздо быстрее, используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Или, чтобы выбрать ту же команду гораздо быстрее, используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа ничего не происходит, но копия текстового слоя появляется над оригиналом на панели «Слои»:
Копия текстового слоя появляется над оригиналом.
Шаг 2. Перетащите копию под оригинал
Щелкните копию текстового слоя на панели «Слои» и перетащите ее непосредственно под исходный текстовый слой. Когда между исходным текстовым слоем и фоновым слоем появится полоса выделения, отпустите кнопку мыши, чтобы Photoshop зафиксировал слой в новом положении:
Перетащите скопированный текстовый слой между оригиналом и фоновым слоем.
Шаг 3: Растеризация текста
Через мгновение мы изменим форму текста, чтобы он больше походил на перспективную тень, но Photoshop не позволит нам сделать это, пока текст остается текстом. Сначала нам нужно преобразовать текст в пикселей , что на языке Photoshop известно как растеризации . Для этого перейдите в меню Layer , выберите Rasterize , а затем выберите Введите :
Для этого перейдите в меню Layer , выберите Rasterize , а затем выберите Введите :
Выберите «Слой» > «Растрировать» > «Текст». Шаг 4. Отразите и переместите текст Command+T (Mac) для доступа к «Свободному преобразованию» с помощью сочетания клавиш:
Выберите «Правка» > «Свободное преобразование».
Это помещает поле «Свободное преобразование» и маркеры (маленькие квадраты) вокруг текста в окне документа. Щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) в любом месте окна документа и выберите Отразить по вертикали в появившемся контекстном меню:
Выберите Отразить по вертикали в меню.
Переворачивает текст вверх ногами в окне документа:
Изображение после переворота текста по вертикали.
Затем щелкните в любом месте ограничивающей рамки Free Transform, удерживайте нажатой клавишу Shift , затем перетащите текст вниз под исходный текст. Удерживание клавиши Shift при перетаскивании ограничивает направление перетаскивания, упрощая перетаскивание прямо вниз. Я собираюсь добавить немного пространства между исходной и перевернутой версиями текста, чтобы он выглядел так, как будто мой исходный текст парит в воздухе над тенью:
Удерживание клавиши Shift при перетаскивании ограничивает направление перетаскивания, упрощая перетаскивание прямо вниз. Я собираюсь добавить немного пространства между исходной и перевернутой версиями текста, чтобы он выглядел так, как будто мой исходный текст парит в воздухе над тенью:
Удерживая нажатой клавишу Shift, перетащите перевернутый текст под оригинал.
Шаг 5. Растяните и измените форму текста
Нажмите на манипулятор внизу в центре поля «Свободное преобразование» и перетащите его вниз, чтобы растянуть текст по вертикали:
Растяните текст, перетащив нижний центральный манипулятор прямо вниз.
Затем, когда функция «Свободное преобразование» все еще активна, еще раз щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа и выберите Перспектива из контекстного меню:
Выберите Перспектива в параметрах преобразования.
При выбранной перспективе щелкните либо нижний левый , либо нижний правый маркер и перетащите его наружу по горизонтали. Когда вы перетаскиваете один из маркеров, другой маркер выдвигается в противоположном направлении, придавая тексту трехмерную перспективу. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы завершить преобразования:
Когда вы перетаскиваете один из маркеров, другой маркер выдвигается в противоположном направлении, придавая тексту трехмерную перспективу. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы завершить преобразования:
При перетаскивании наружу одного нижнего углового маркера другой перемещается в противоположном направлении.
Шаг 6: Залейте текст черным цветом
Нажмите букву D на клавиатуре, чтобы при необходимости быстро сбросить цвета переднего плана и фона Photoshop, что установит цвет переднего плана на черный . Затем нажмите Shift+Alt+Backspace (Win) / Shift+Option+Delete (Mac), чтобы заполнить перевернутый и измененный текст цветом переднего плана (черным):
Залейте преобразованный текст черным цветом. Шаг 7: Применение фильтра размытия по Гауссу
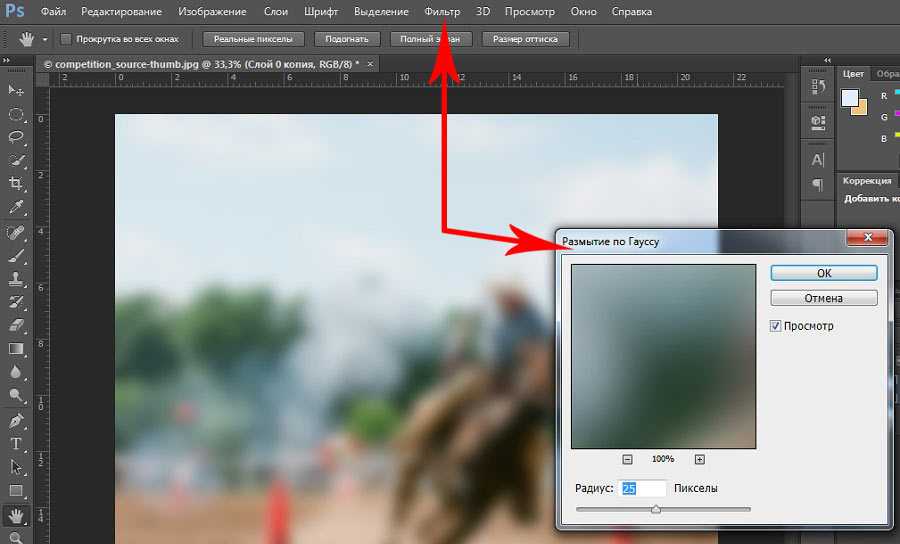
Когда появится диалоговое окно Gaussian Blur, перетащите ползунок Radius вдоль нижней части вправо, чтобы добавить небольшое размытие тени. Следите за изображением в окне документа, когда вы перетаскиваете ползунок, чтобы оценить результаты, поскольку степень размытия, которую вы добавляете, будет зависеть от размера и разрешения вашего изображения, но все, что мы собираемся сделать здесь, это тонкий эффект. . Я собираюсь установить значение радиуса на 2 пикселя :
Следите за изображением в окне документа, когда вы перетаскиваете ползунок, чтобы оценить результаты, поскольку степень размытия, которую вы добавляете, будет зависеть от размера и разрешения вашего изображения, но все, что мы собираемся сделать здесь, это тонкий эффект. . Я собираюсь установить значение радиуса на 2 пикселя :
Примените небольшое размытие к тени.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. К теневому тексту должно быть применено небольшое размытие:
Изображение после применения фильтра Gaussian Blur.
Шаг 8: Уменьшите непрозрачность слоя
Так как большинство теней не отображаются сплошным цветом, уменьшите непрозрачность слоя, чтобы добавить немного прозрачности тени. Вы найдете параметр Opacity в правом верхнем углу панели «Слои». Уменьшите его примерно до 80% :
Параметр непрозрачности слоя.
Шаг 9: Дублируйте слой тени
Нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро дублировать размытый слой тени. Его копия появится над оригиналом на панели «Слои»:
Его копия появится над оригиналом на панели «Слои»:
Сделайте копию теневого слоя.
Шаг 10. Снова примените фильтр размытия по Гауссу
Тени имеют тенденцию расширяться и становиться мягче по мере удаления от источника, поэтому давайте добавим еще больше размытия к нашей копии тени. Затем мы воспользуемся парой масок слоя, чтобы смешать два теневых слоя вместе. Во-первых, временно скройте исходный теневой слой, щелкнув его значок видимости слоя (глазное яблоко) на панели «Слои». Это облегчит просмотр того, что мы делаем:
Значок видимости слоя временно включает и выключает слои в документе.
Поскольку фильтр «Размытие по Гауссу» был последним примененным фильтром, мы можем снова быстро получить к нему доступ, нажав Ctrl+Alt+F (Win) / Command+Option+F (Mac). На этот раз добавьте еще больше размытия тени, перетащив ползунок радиуса вправо. На этот раз я собираюсь установить значение радиуса около 6 пикселей. Как и прежде, используемое вами значение может отличаться и будет зависеть от вашего изображения, поэтому оценивайте результаты в окне документа, перетаскивая ползунок:
Как и прежде, используемое вами значение может отличаться и будет зависеть от вашего изображения, поэтому оценивайте результаты в окне документа, перетаскивая ползунок:
На этот раз используйте большее значение радиуса, чтобы усилить размытие.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Теперь ваша тень должна выглядеть примерно так:
Изображение после добавления большего размытия ко второму теневому слою.
Шаг 10: Добавьте маску слоя
Щелкните значок Маска слоя в нижней части панели «Слои», чтобы добавить маску слоя к слою:
Щелкните значок маски слоя.
A Миниатюра маски слоя появится рядом с основной миниатюрой слоя. Миниатюра предварительного просмотра :
Миниатюра маски слоя.
Шаг 11. Перетащите черно-белый градиент на маску слоя
Выберите инструмент Photoshop «Градиент» на панели «Инструменты»:
Выберите инструмент «Градиент».
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа и выберите черно-белый градиент , нажав на его миниатюру (третий слева, верхний ряд). Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы закрыть окно выбора градиента:
Нажмите на миниатюру, чтобы перейти от черного к белому градиенту.
Мы хотим, чтобы эта дополнительная размытая версия тени постепенно исчезала в поле зрения по мере удаления от текста, поэтому щелкните инструментом «Градиент» в самом верху тени, чтобы установить начальную точку для градиента, затем удерживайте нажатой кнопку Нажмите клавишу Shift и перетащите прямо вниз к нижней части тени. Отпустите кнопку мыши, когда дойдете до нижней точки, чтобы установить конечную точку градиента. Удерживание клавиши Shift при перетаскивании снова ограничивает направление перетаскивания, облегчая перетаскивание прямо вниз:
Щелкните в верхней части тени, удерживайте Shift, перетащите вниз и отпустите кнопку мыши в нижней части тени. тень.
тень.
Поскольку мы перетащили градиент на маску слоя, а не на сам слой, градиент управляет видимостью тени, которая теперь медленно исчезает в поле зрения по мере удаления от текста:
Градиент на маске слоя управляет прозрачностью тени.
Шаг 12: Скопируйте маску слоя на исходный теневой слой
Еще раз щелкните значок видимости слоя для исходного теневого слоя, чтобы он был виден внутри документа:
Включите исходный теневой слой.
Нажмите на миниатюру маски слоя на панели «Слои», удерживайте Alt (Win) / Option (Mac), затем перетащите маску вниз на исходный слой тени под ним. Когда вокруг исходного слоя тени появится рамка выделения, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите идентичные миниатюры масок слоя на обоих теневых слоях:
Клавиша Alt (Win) / Option (Mac) указывает Photoshop создавать копию маски при ее перетаскивании.
Шаг 13: Инвертировать маску слоя
Нам нужно, чтобы исходная тень исчезала по мере удаления от текста, прямо противоположно тому, что она делает сейчас, поэтому щелкните миниатюру новой маски слоя на оригинале. теневой слой на панели «Слои», чтобы выбрать его. Затем нажмите Ctrl+I (Win) / Command+I (Mac), что инвертирует градиент на маске слоя, поэтому черный становится белым, а белый становится черным:
теневой слой на панели «Слои», чтобы выбрать его. Затем нажмите Ctrl+I (Win) / Command+I (Mac), что инвертирует градиент на маске слоя, поэтому черный становится белым, а белый становится черным:
Миниатюра маски слоя теперь показывает градиент от белого к черному, а не от черного к белому.
Теперь, когда оба теневых слоя смешаны, тень выглядит мягче по мере удаления от текста:
Изображение после инвертирования маски слоя.
Шаг 14. Уменьшите непрозрачность слоя с верхней тенью
Наконец, щелкните верхний слой с тенью (копия тени) на панели «Слои», чтобы еще раз выбрать его, затем уменьшите его непрозрачность примерно до 60% :
Выберите верхний слой с тенью, затем уменьшите его непрозрачность до 60%.
На этом мы закончили! Вот наш окончательный текстовый эффект «перспективная тень»:
Окончательный текстовый эффект «перспективная тень».
Куда идти дальше.
 ..
.. И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как сделать 3D-текст в Photoshop (шаг за шагом)
В Photoshop легко добавлять текст к фотографиям. Просто нажмите на инструмент «Текст» и начните писать. Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов.
Adobe удаляет 3D-эффекты из Photoshop. Если вы используете эти элементы управления, вы получите предупреждение о нестабильности 3D-эффектов. Но это не означает, что вы не можете создать 3D-текст с помощью некоторых простых приемов Photoshop.
В этом пошаговом руководстве я покажу вам, как сделать 3D-текст в Photoshop без использования инструментов в 3D-пространстве. Создавать всплывающий 3D-текст в Photoshop легко, если вы видите основной процесс. Мы даже покажем вам несколько ярлыков, чтобы упростить процесс.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Шаг 1. Создание 3D-текста в Photoshop путем создания нового документа
Начните с открытия Photoshop и создания нового документа. Перейдите в раскрывающееся меню «Файл». Выберите «Файл » > «Новый » (Ctrl+N или Command+N). В диалоговом окне «Новый документ» введите размер нового документа.
Давайте создадим документ подходящего размера для социальных сетей. Введите 1350 пикселей для ширины и 1080 пикселей для высоты. Позже мы добавим фон. А пока сделайте «Фоновое содержимое» прозрачным.
Нажмите «Создать».
Изменение размера документа и создание прозрачного фона.
Шаг 2. Переименуйте слой на панели слоев
Важно следить за тем, какой слой является верхним. Выберите «Слой 1» и переименуйте его в «Верхний слой».
Переименование слоя.Шаг 3. Создайте текстовый слой
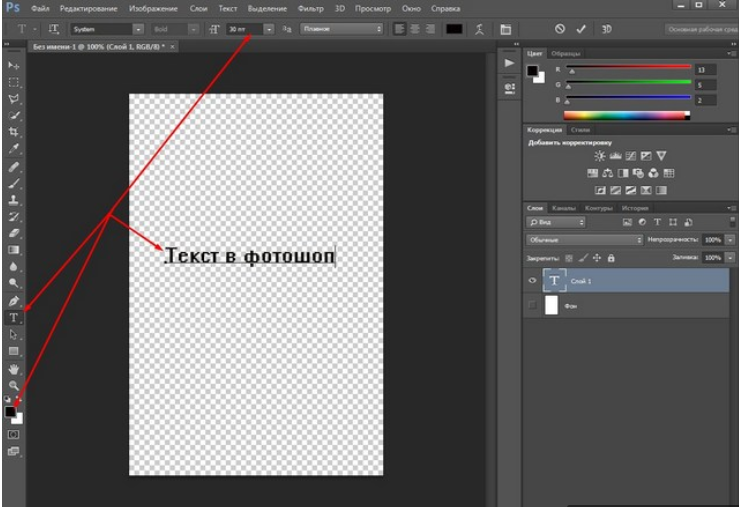
Выберите инструмент «Текст» и добавьте текст в «Верхний слой». Вы можете ввести что угодно. Повеселитесь в 3D!
Затем выберите шрифт. Вы можете выбрать любой шрифт, который вы хотите. Но лучший имеет толстый штрих.
На панели параметров выберите полужирный шрифт, если он есть в шрифте. Выберите цвет и размер текста, чтобы он поместился на холсте. Для этого урока я выбрал жирный шрифт Snell Roundhand и темно-фиолетовый цвет.
Инструмент «Выбор текста», шрифт. стиль и размер.Шаг 4. Преобразование слоя в смарт-объект
Когда шрифт вас устроит, преобразуйте слой в «смарт-объект». Создание смарт-объекта позволит вам вернуться к внесенным вами изменениям. Перейдите в раскрывающееся меню «Слой». Выберите «Слой » > «Смарт-объекты» > «Преобразовать в смарт-объект ».
Обратите внимание, что миниатюра изменилась. В правом нижнем углу появится значок, показывающий, что теперь это смарт-объект.
Кроме того, это больше не текстовый слой. Если вы хотите изменить текст или шрифт, обязательно сделайте это, прежде чем создавать смарт-объект. В противном случае начните с нового слоя.
Шаг 5. Дублируйте верхний слой
Дублируйте верхний слой, выбрав раскрывающееся меню «Слой». Выберите Слой > Дублировать слой (Ctrl+J или Command+J). Переименуйте дубликат в «3D-эффект». На панели слоев перетащите слой 3D-эффекта вниз.
Дублирование и переименование слоя.Шаг 6: изменение размера слоя 3D-эффекта
Мы изменим размер 3D-текста и немного сдвинем его от центра, чтобы добавить реалистичную глубину. Вы можете сделать это с помощью инструмента Free Transform. Перейдите в раскрывающееся меню «Правка». Выберите Правка > Свободное преобразование (Ctrl+T или Command+T). Измените ширину (W) и высоту (H) на панели параметров на 99,9%. Нажмите на галочку, чтобы принять изменение.
Измените ширину (W) и высоту (H) на панели параметров на 99,9%. Нажмите на галочку, чтобы принять изменение.
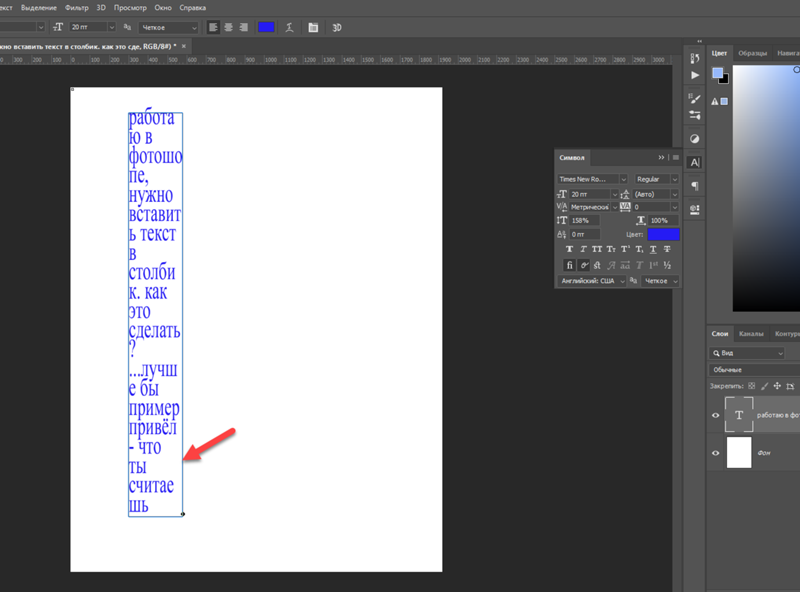
Выберите инструмент «Перемещение» и перетащите или используйте клавиши со стрелками, чтобы немного переместить текст вправо. Сдвиньте его немного. Вы зашли слишком далеко, если начинаете видеть пробелы между буквами (см. пример, обведенный красным). Текст должен выглядеть чуть толще.
Изменение ширины и высоты текста, а также пустого пространства, которое вы не хотите видеть.Шаг 7: выполните действие, чтобы повторить шаги 5 и 6
Вам нужно повторить шаги 5 и 6 много раз. Чтобы упростить процесс, создайте «действие». Не волнуйтесь, если вы раньше не работали с действиями. Они простые!
Откройте окно действий, перейдя в раскрывающееся меню Окно. Выберите Окно > Действия . В списке могут быть некоторые действия по умолчанию. Но нам нужно создать новый. Нажмите кнопку «Добавить действие» в нижней части окна. Похоже на плюсик.
Назовите действие «3D-эффект» и нажмите «Запись». Кнопка записи активируется. Повторите шаги 5 и 6 еще раз. (Дублируйте верхний слой. Перетащите его в нижнюю часть панели «Слои». Выберите «Свободное преобразование» и измените размер до 99,9%. Немного сместите текст от центра.)
Кнопка записи активируется. Повторите шаги 5 и 6 еще раз. (Дублируйте верхний слой. Перетащите его в нижнюю часть панели «Слои». Выберите «Свободное преобразование» и измените размер до 99,9%. Немного сместите текст от центра.)
Когда закончите, нажмите кнопку «Остановить запись» в нижней части окна Действия. Похоже на квадрат. Теперь у вас должно быть действие 3D-эффекта в списке.
Кнопки «Стоп», «Запись», «Создать новое действие» и «Воспроизведение».Шаг 8: Используйте действие 3D-эффекта для создания дубликатов слоев
Выберите первый слой 3D-эффекта. Нажмите кнопку «Воспроизвести действие» в нижней части окна «Действие». Похоже на треугольник. Нажмите на нее столько раз, сколько хотите, чтобы объемный текст стал толще. Вам, вероятно, понадобится от 10 до 20 копий. Позже, если вы решите, что 3D-текст слишком толстый, просто скройте нижние слои, щелкнув значок глаза.
Утолщение 3D-текста.Шаг 9: Сгруппируйте слои 3D-эффектов
Выберите все копии 3D-эффектов. Перейдите в раскрывающееся меню «Слой». Выберите Слой > Сгруппировать слои (Ctrl+G или Command+G). Переименуйте группу в «3D-эффект».
Перейдите в раскрывающееся меню «Слой». Выберите Слой > Сгруппировать слои (Ctrl+G или Command+G). Переименуйте группу в «3D-эффект».
Шаг 10. Добавьте эффекты стилей слоя в группу 3D-эффектов
Прямо сейчас 3D-эффект имеет тот же цвет, что и верхний слой. Похоже, вы просто утолщаете шрифт. Добавление эффектов стиля к 3D-тексту добавит эффекту глубины. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор.
Дважды щелкните группу 3D-эффектов, чтобы открыть диалоговое окно «Стиль слоя». Поскольку вы работаете со смарт-объектом, вы можете вернуться и изменить любой из стилей слоя, если вам нужен другой цвет или другой вид. Начнем с добавления цвета к 3D-тексту.
Шаг 10A. Добавьте наложение цвета
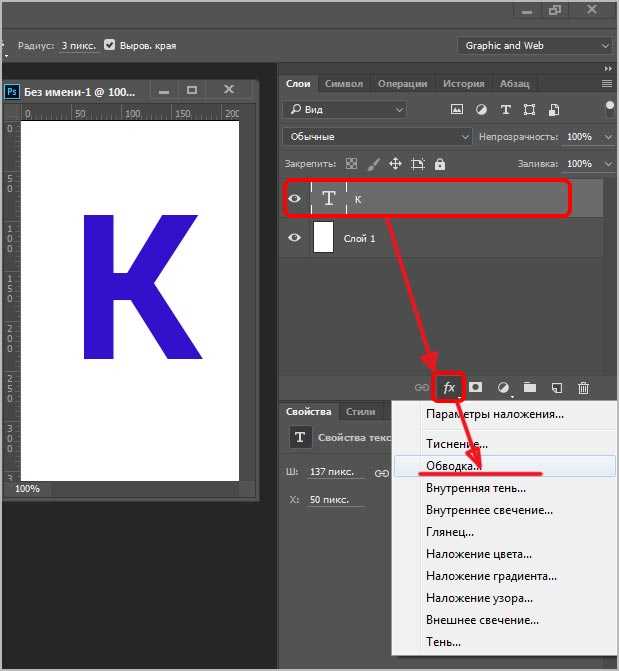
В нижней части левого столбца нажмите кнопку «fx». Выберите в меню «Наложение цвета». И установите режим наложения «Обычный» с непрозрачностью 50%.
И установите режим наложения «Обычный» с непрозрачностью 50%.
Выберите цветное поле, чтобы открыть палитру цветов. Один из вариантов — сделать слои с 3D-эффектом немного темнее или светлее выбранного вами цвета. Используйте инструмент «Пипетка», чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как цвета меняются на вашем изображении.
Изначально я выбрал оттенок чуть светлее моего исходного цвета. Но потом я решил использовать контрастный цвет. Вы даже можете добавить текстуру. Выберите любой цвет, который вам подходит.
Результат наложения цвета.Шаг 10B: Добавьте внутреннее свечение
Прежде чем нажать OK, давайте добавим немного больше глубины. Выберите параметр «Внутреннее свечение» в левом столбце. Установите режим наложения на «Экран» с непрозрачностью 50%. Вы можете оставить сплошной цвет или добавить градиент. В разделе «Элементы». установите следующее:
установите следующее:
- «Техника» на «Мягче»
- «Источник» — «Грань»
- «Дроссель» до 15%
- «Размер» до 5 пикселей
В разделе «Качество» мне нравится контур Cove-Deep (четвертый вариант в верхнем ряду). Но другие контуры работают. Установите диапазон 75%.
Результат внутреннего свечения.Шаг 10C: Добавьте внутреннюю тень
Наконец, давайте добавим тень к 3D-тексту. Выберите «Внутренняя тень» в левой колонке. Установите режим наложения на «Яркий свет» с непрозрачностью 35%. Установите угол 90 ° и установите флажок Use Global Light. Расстояние — 5, дроссель — 15, размер — 35 пикселей.
Добавление настроек внутренней тени.Линейный контур качества по умолчанию в порядке. Но не стесняйтесь экспериментировать с другими вариантами контура.
Нажмите OK, чтобы применить все эффекты стиля. Вы увидите каждый из перечисленных ниже группы 3D-эффектов. Переключите значок глаза рядом с каждым, чтобы увидеть эффекты по отдельности.
Шаг 11. Добавьте эффекты стиля к верхнему слою
Теперь давайте сделаем так, чтобы исходный текст действительно выделялся из 3D-эффекта. Дважды щелкните «Верхний слой», чтобы открыть диалоговое окно «Стиль слоя».
Шаг 11A. Добавьте легкую обводку
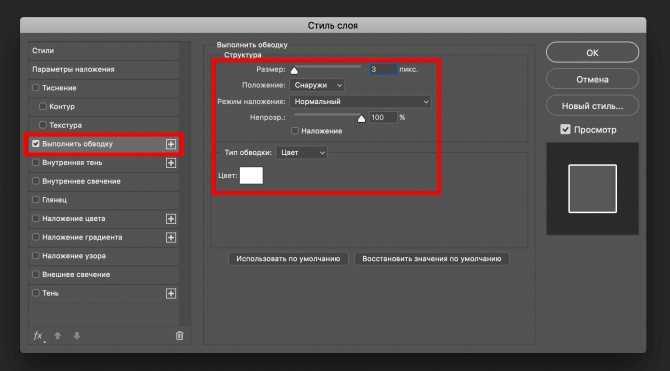
Начните с добавления легкой обводки по краям букв, чтобы определить верхний слой. В нижней части левого столбца нажмите кнопку «fx». Выберите «Инсульт» в меню. Установите размер на 1 пиксель, положение «Снаружи» и режим наложения «Осветление».
Добавление настроек хода.Выберите «Цвет» для «Тип заливки» и щелкните поле «Цвет», чтобы выбрать цвет. Выберите белый или более светлый вариант оттенка, который вы выбрали для текста.
Легкий результат стока.Шаг 11B. Добавьте внутреннее свечение
Выберите параметр «Внутреннее свечение» в левом столбце. Установите режим наложения на Экран с непрозрачностью 35%. В разделе «Элементы» установите технику на «Мягче», источник на «Край», дроссель на 0% и размер на 15 пикселей. В разделе «Качество» используйте линейный контур по умолчанию. Установите диапазон на 50%.
В разделе «Качество» используйте линейный контур по умолчанию. Установите диапазон на 50%.
Шаг 11C: Добавьте стиль слоя Gradient Overlay
Для еще большего разнообразия размеров и цветов выберите стиль Gradient Overlay. Установите режим наложения «Перекрытие» с непрозрачностью около 20%. Выберите градиент из параметров по умолчанию, включенных в Photoshop, или создайте свой собственный. Установите стиль «Радиальный» и используйте угол около 30 ° .
Добавление наложения градиента.Нажмите OK, чтобы применить эффекты стиля к верхнему слою. Помните, что вы можете изменить эффекты стиля позже. Итак, будьте предприимчивы и исследуйте!
Окончательный результат добавления эффектов стиля слоя к верхнему слою.Шаг 12: Деформация или изменение формы текста и перспективы
Отсюда вы можете деформировать 3D-текст или изменить перспективу. Объедините слои, выбрав «Верхний слой» и группу «3D-эффект». Удерживая клавишу Shift, нажмите Option (Alt), Command (Ctrl) и клавишу E. Скройте «Верхний слой» и группу «3D-эффект», отключив значок глаза рядом со слоями.
Удерживая клавишу Shift, нажмите Option (Alt), Command (Ctrl) и клавишу E. Скройте «Верхний слой» и группу «3D-эффект», отключив значок глаза рядом со слоями.
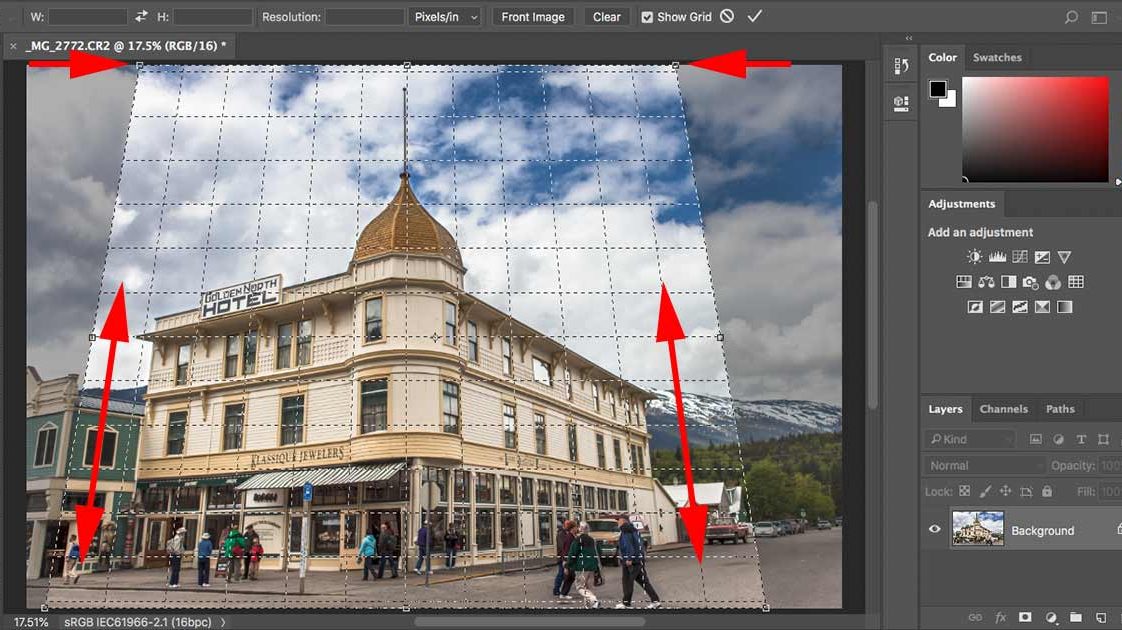
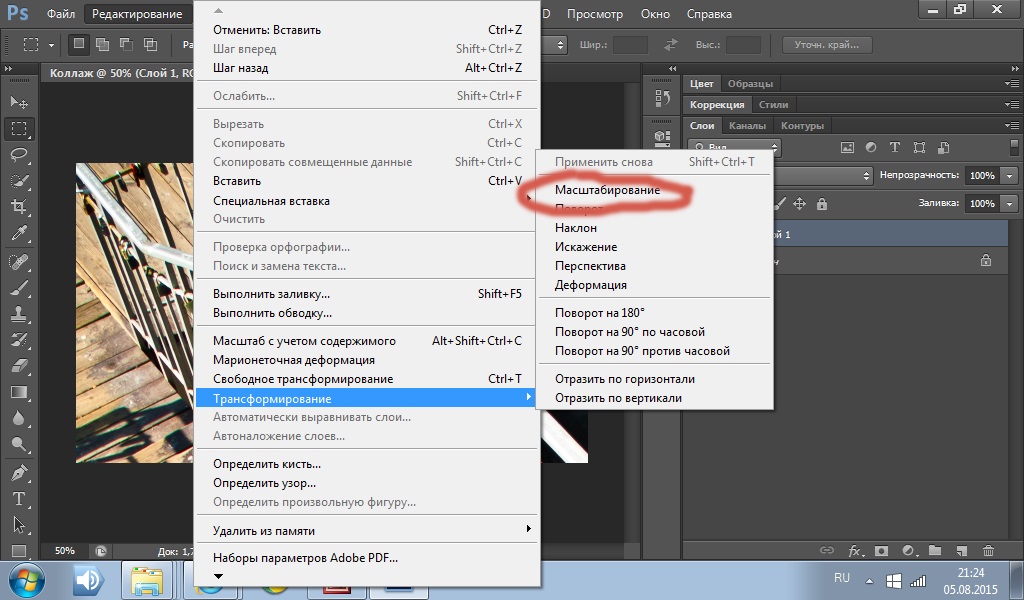
Перейдите в раскрывающееся меню «Правка». Выберите Правка > Преобразование > Перспектива . Ручки появляются вокруг вашей формы. Возьмите ручку и перетащите. Подтягивание углов в инструменте «Деформация перспективы» создает эффект приближения букв.
Выберите «Деформация» вместо «Перспектива», и вы сможете изменить форму текста. Когда вы довольны формой, щелкните галочкой на панели параметров, чтобы принять изменения.
Результаты перспективы и деформации.Вы не изменили исходные слои. Чтобы создать другую форму, создайте новый объединенный слой.
Шаг 13: Добавьте фоновый слой
Наконец, добавьте фон к вашему тексту. Перейдите в раскрывающееся меню «Слой». Выберите «Слой » > «Новый слой-заливка » и выберите «Сплошной цвет» или «Градиент». Назовите слой-заливку «Фон».