Как сделать в фотошопе пикселизацию
Главная » Разное » Как сделать в фотошопе пикселизацию
Создаем пиксельный узор в Фотошопе
Пиксельный узор или мозаика – довольно интересный прием, который Вы можете применять при обработке и стилизации изображений. Достигается данный эффект путем применения фильтра «Мозаика» и представляет собой разбитие на квадраты (пиксели) картинки.
Пиксельный узор
Для достижения максимально приемлемого результата желательно выбирать яркие, контрастные изображения, имеющие в своем составе как можно меньше мелких деталей. Возьмем, например, такую картинку с автомобилем:
Скачать последнюю версию Photoshop
Можно ограничиться простым применением фильтра, о котором было сказано выше, но мы усложним себе задачу и создадим плавный переход между разными степенями пикселизации.
1. Создаем две копии слоя с фоном клавишами CTRL+J (дважды).
2. Находясь на самой верхней копии в палитре слоев, переходим в меню «Фильтр», раздел «Оформление». В данном разделе и находится необходимый нам фильтр «Мозаика».
В данном разделе и находится необходимый нам фильтр «Мозаика».
3. В настройках фильтра выставляем довольно крупный размер ячейки. В данном случае – 15. Это будет верхний слой, с высокой степенью пикселизации. По завершению настройки нажимаем кнопку ОК.
4. Переходим на нижнюю копию и снова применяем фильтр «Мозаика», но на этот раз размер ячейки выставляем примерно в два раза меньше.
5. Создаем маску для каждого слоя.
6. Переходим на маску верхнего слоя.
7. Выбираем инструмент «Кисть»,
круглой формы, мягкую,
черного цвета.
Размер удобнее всего менять квадратными скобками на клавиатуре.
8. Красим кистью маску, удаляя лишние участки слоя с крупными ячейками и оставляя пикселизацию только на задней части авто.
9. Переходим на маску слоя с мелкой пикселизацией и повторяем процедуру, но оставляем более крупный участок. Палитра слоев (маски) должна выглядеть примерно следующим образом:
Итоговое изображение:
Обратите внимание, что только половина изображения покрыта пиксельным узором.
Используя фильтр «Мозаика», можно создавать очень интересные композиции в Фотошопе, главное следовать советам, полученным в этом уроке. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
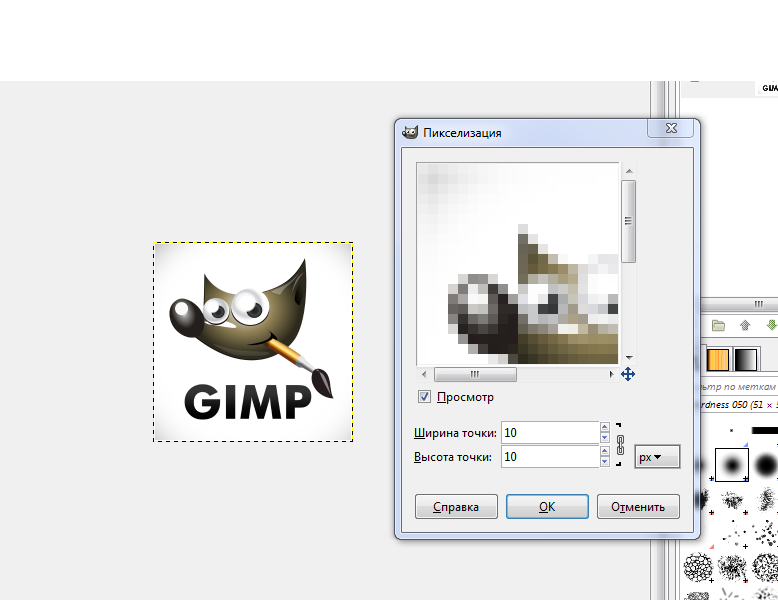
Фильтры подменю «Пикселизация» в Photoshop Elements
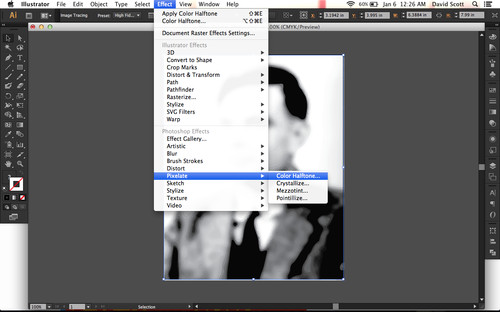
Фильтр «Цветные полутона» имитирует результат использования полутонового прозрачного шаблона на изображении. В каждом канале фильтр разделяет изображение на прямоугольные области и заменяет каждый прямоугольник кругом, размер которого пропорционален яркости прямоугольника.
- В рабочей среде «Редактирование» выберите изображение, слой или выделенную область.
- Выполните команду «Пикселизация» > «Цветные полутона» меню «Фильтр».
- Введите значение максимального радиуса полутоновой точки в пикселях (от 4 до 127).
- Введите значение угла растра от ‑360 до 360 (угол отклонения точки от истинной горизонтали) для одного или нескольких каналов.

Для изображения в градациях серого введите значение в канале 1. Значения, указанные в других каналах, не будут оказывать влияния на фильтр.
Для цветного изображения используйте каналы 1, 2, 3 и 4, соответствующие каналам системы CMYK (голубой, пурпурный, желтый и черный).
- Нажмите кнопку «По умолчанию» для возврата к значениям угла растра по умолчанию, затем нажмите кнопку «ОК».
Фильтр «Кристаллизация» разбивает изображение на цветные кристаллики неправильной формы. Поле «Размер ячейки» определяет размер ячейки (кристалликов).
Фильтр «Фасет» дает возможность задавать изображение, похожее на нарисованное красками или — живопись. Этот фильтр позволяет добиться, чтобы отсканированное изображение выглядело так, как будто оно нарисовано вручную, либо преобразовать реалистичное изображение в абстрактную живопись.
Фильтр «Фрагмент» делает изображение похожим на фотографию, снятую дрогнувшей рукой и позволяет создавать отличные эффекты размытия и расфокусировки.
Фильтр «Меццо-тинто» служит для имитации художественной техники гравюры (меццо-тинто). Для этого фильтр конвертирует изображение в соответствии с выбранным типом элементов (случайный узор черно-белых областей в черно-белом изображении или полностью насыщенных тонов — в цветном). В списке предоставлен выбор элементов, из которых строится изображение (точки, линии или штрихи).
Фильтр «Мозаика» представляет изображение в виде мозаичной структуры. В поле «Размер ячейки» можно задать размер ячейки мозаики.
Фильтр «Пуантилизм» имитирует живописную технику пуантилизма, открытую французской школой живописи. Фильтр разбивает изображение на случайные цветные точки и помещает их на фоновый цвет. В поле «Размер ячейки» можно задать размер ячейки.
Эффект пикселей в фотошопе
В этом уроке я покажу вам, как создать эффект пикселей в фотошопе. Для этого урока мы выберем фотографию сноубордиста. И так приступим.
Шаг 1
Открываем нашу фотографию
Шаг 2
Выбираем инструмент Быстрое выделение
Шаг 3
Выделяем нашего сноубордиста, аккуратно очерчивая его контур
Шаг 4
Нажимаем правую клавишу мыши и выбираем пункт Скопировать на новый слой
Шаг 5
В панели инструментов выделим наш основной слой — фон
Шаг 6
Выбираем инструмент Прямоугольная область
Шаг 7
И выделим прямоугольную область со сноубордистом
Шаг 8
Нажимаем правую клавишу мыши и выбираем пункт Выполнить заливку…
Шаг 9
В открывшемся окне выбираем пункт С учетом содержимого и нажимаем Ок
Шаг 10
Далее выбираем Слой 1 и создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 11
Выделим Слой 1
Шаг 12
Выбираем инструмент Прямоугольная область и кликаем правой клавишей мыши по изображению сноубордиста. В появившемся окне выбираем пункт Свободное трансформирование
Шаг 13
Теперь аккуратно перемещаем сноубордиста и немного растягиваем, чтобы получилось как бы его продолжение
Шаг 14
Создаем Слой маску. Для этого кликаем по соответствующей иконке в панели слоев
Шаг 15
В палитре цветов выбираем чтобы черный цвет был главным. Выбираем инструмент заливка и заливаем черным «продолжение» сноубордиста
Шаг 16
Выделяем Слой 1 копия и снова создаем слой маску
Шаг 17
Выбираем инструмент Кисть
Шаг 18
В настройках выбираем Квадратные кисти
Шаг 19
Настраиваем кисти, чтобы они были похожи на разлетевшиеся пиксели. Тут Вам придется поэкспериментировать и настроить подходящие для себя
Шаг 20
Теперь кистью аккуратно проводим по краю сноубордиста
Шаг 21
Затем выбираем другой слой и в палитре цветов делаем белый цвет главным
Шаг 22
И снова кистью аккуратно проводим по продолжению сноубордиста
Шаг 23
Выбираем Слой 1 и снова создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 24
Выбираем Фильтр-Стилизация-Ветер
Шаг 25
В появившемся окне производим необходимые настройки. Тут Вам снова нужно будет по экспериментировать и выбрать подходящие настройки под свое изображение
Шаг 26
Уменьшим непрозрачность слоя до 66%
Такой вот эффект разлетевшихся пикселей получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
3 простых пиксельных эффекта · «Мир Фотошопа»
6 ноября 2015 · Глеб Х. · «Мир Фотошопа»
- Модель 1,
- Модель 2,
- Модель 3.
В Фотошопе есть фильтр Mosaic. С его помощью можно быстро и просто создать пиксельный эффект. Откройте первую фотографию в Фотошопе и создайте копию слоя (Ctrl + J).
Шаг 2
Примените фильтр Mosaic (Filter ? Pixelate ? Mosaic): размер ячейки — 20 квадратов.
Шаг 3
Чтобы смягчить эффект, установите режим наложения Lighten.
2. Несколько пиксельных слоёв
Шаг 1
Откройте другую фотографию и создайте копию слоя.
Шаг 2
К копии примените тот же фильтр Mosaic.
Шаг 3
Примените фильтр ещё раз, но уменьшите размер ячейки до 11 квадратов.
Затем ещё раз с размером ячейки 5 квадратов.
Шаг 4
Выберите инструмент Eraser Tool (E) и сотрите часть эффекта там, где хотите вернуть детализацию.
3. Сетка пикселей
Шаг 1
Создайте новый документ размером 100х100 пикселей. Выберите кисть размером 70 пикселей с жёсткими краями и нарисуйте точку в центре холста. Перейдите в меню Edit ? Define Pattern, чтобы сохранить узор.
Шаг 2
Откройте третью фотографию модели и примените стиль Pattern Overlay: выберите созданный узор.
Результат:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта blog. 123rf.com, автор перевода указан в начале урока.
123rf.com, автор перевода указан в начале урока.
Как в фотошопе изменить пиксели
Главная » Разное » Как в фотошопе изменить пиксели
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера , например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется.
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)
Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция, вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor). Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы.
 Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены. - Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic). Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него.
 Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим. - Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother)
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
Как изменить единицы измерения в Adobe Photoshop
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.
Как изменить дюймы на пиксели в PhotoShop Elem … — Сообщество службы поддержки Adobe
Привет,
Спасибо за быстрый ответ. Вот с чем я работаю (прилагается). I
I
не может изменить размеры документа на пиксели. PS Element 9 — это программа
. Я знаю, что они меняются, потому что мой компьютер сломался, а это новый
. Но на старом мне кто-то показал, как это изменить, и я попробовал
, чтобы вспомнить, что они сказали, но мне это не приходит.Я ценю любую помощь
, которую вы можете мне оказать.
Спасибо.
Янв
Узнайте, что другие говорят о Яне Тинчере,
, магистр нейролингвистического программирования. Щелкните здесь:
http://tameyourbrain.com/testimonials.htm
Посетите меня на Facebook
https://www.facebook.com/tameyourbrain
Следуйте за мной в Twitter
https://twitter.com / tameyourbrain
Вторник, 10 марта 2015 г., 5:47, Little_Pale_Face
.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.![]() В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы увеличите физический размер вдвое (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.![]()
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в то же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в то же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Как изменить разрешение изображения в Adobe Photoshop
Изменение разрешения изображения в Adobe Photoshop
Для печати могут потребоваться изображения с высоким разрешением.
Чтобы изменить разрешение изображения в Adobe Photoshop , следуйте инструкциям:
- Шаг 1. Выберите команду Изображение — Размер изображения в меню Adobe Photoshop .
- Шаг 2. Выберите опцию Resample Image , если вы хотите сохранить размеры изображения ( Размер документа ).
Если вы хотите сохранить общее количество пикселей ( пикселей, ), снимите этот флажок. В этом случае ширина и высота изменятся таким образом, что общее количество пикселей останется прежним .
- Шаг 3. Введите новое значение разрешения в поле Разрешение (которое определяет, сколько пикселей на дюйм будет у вашего изображения).
- Шаг 4. Нажать кнопку ОК .
Твиттер
.
Как убрать пиксели в фотошопе на русском при увеличении объекта
Содержание:
- Выделение и уточнение краёв
- Сглаживание краёв «пальцем»
- Использование пера
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения.
Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Создаем эффект пиксельного взрыва на фотографии в Фотошоп / Фотошоп-мастер
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Фильтры визуализации (Render)
Эти фильтры создают специальные эффекты, вроде бликов на объективе или имитации облаков.
Clouds (Облака).
Создаёт эффект облаков, смешивая 2 цвета (переднего и заднего плана). Для создания чёрно-белых облаков перед применением фильтра нажмите клавишу D.
Difference Clouds.
Тот же Clouds, только облака накладываются прямо поверх текущего изображения. Эффект аналогичен режиму смешивания Difference (Разница).
Fiber (Волокно).
Имитирует волокно:
Variance (Колебание). Формирует текстуру волокна.
Strength (Сила).
По нажатию на кнопку Randomize параметры устанавливаются случайным образом.
Lens Flare (Блик в объективе).
Имитирует блик в объективе:
Позволяет выбрать тип объектива, установить яркость и положение блика на изображении.
Lighting Effects (Световые эффекты).
Очень полезный фильтр, имитирует источник света, падающий на холст:
Style позволяет выбрать готовые стили
Light Type устанавливает тип источника света: Directional (Направленный), Omni (Рассеянный), Spotlight (Прожектор).
Intensity (Интенсивность света).
Focus (Фокус). Узкий или широкий.
Gloss (Глянец). Устанавливает тип поверхности, от матовой до глянцевой.
Material (Материал). Указывает, на что больше похожа поверхность, на пластик или металл.
Exposure (Экспозиция).
Ambience (Атмосфера).
Texture Channel (Текстурный канал). Создаёт эффект рельефа.
Фильтры увеличения резкости (Sharpen)
Эти фильтры увеличивают резкость изображения. Эта группа представлена всего 5 фильтрами.
Sharpen (Резкость).
Автоматически увеличивает резкость. Практически не используется в виду отсутствия настроек.
Sharpen Edges (Резкость по контуру).
Аналогичен фильтру Sharpen, но работает более тонко: увеличивает резкость контуров, а не всего изображения. Также не имеет настроек.
Sharpen More (Сильная резкость).
Тоже, что Sharpen, но сильнее в 2 раза.
Smart Sharpen (Умная резкость).
Один из самых полезных фильтров. Позволяет вручную настроить резкость:
Позволяет вручную настроить резкость:
Резкость регулируется двумя значениями – Amount и Radius. Также можно указать тип, по которому радиус будет размываться.
Опция Advanced открывает доступ к расширенным настройкам резкости в тенях и на свету.
Unsharp Mask
(Нерезкая маска). Ещё один отличный инструмент для повышения резкости. Параметры те же самые, что и у Smart Sharpen, только здесь можно ещё и указать порог (Threshold), выше которого значение резкости не поднимется. Это нужно для избавления от “перешарпленных” областей.
Фильтры эскиза в фотошопе (Sketch)
Довольно большая группа фильтров (14 штук), предназначенных для имитации различных эффектов. Настраиваются все эти фильтры точно также, как и фильтры групп Brush Strokes и Artistic, так что подробно на них останавливаться мы не станем, посмотрим лишь визуальный эффект от каждого фильтра:
Такая же ситуация и с фильтрами группы Stylize (Стилизация):
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа
». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край»
. В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя .
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область»
.
Переходим на слой с объектом, зажимаем клавишу CTRL
и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение»
.
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
В списке «Режим просмотра»
выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание»
,
«Растушевка»
и, возможно,
«Сместить край»
. Давайте по порядку.
«Сглаживание»
позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка»
создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край»
перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК
.
Выделение убираем комбинацией CTRL+D
.
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания. Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка.
К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях.
Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях.
Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Используйте инструменты «Заплатка» и «Восстанавливающая кисть», чтобы удалить пятна
Первое, что мы хотим сделать, это удалить все пятна и временные дефекты кожи, которые вы можете видеть на фото. В жизни они являются лишь временными, но ваше фото для биографии может размещаться на сайте в течение многих лет, поэтому очень важно позаботиться об этих проблемных зонах.
Используйте инструмент «Восстанавливающая кисть», чтобы позаботиться об этих областях:
Восстанавливающая кисть имеет 3 типа применения, на которые нужно обратить внимание. Первый называется «Соответствующие приближения», он собирает информацию о ближайших к точке ретуширования пикселях и пытается заменить пиксели в месте применения инструмента на пиксели в соответствии с результатами обработки собранной информации.
Второй — Создание текстуры. Этот тип может быть полезен, если объект имеет особенно пористую кожу. В нашем случае это не так.
Третий тип — С учетом содержимого. Он бы вам существенно помог, если бы остальная часть вашего фото была относительно однородна. Однако в нашем фото есть много проблемных мест и вариантов, так что лучшим выбором будет все же «Соответствующие приближения»:
Просто пройдитесь по лицу субъекта, щелкая мощью в местах, где есть какие-нибудь недостатки, которые нужно заретушировать. Я убрал большинство крупных и более мелких изъянов с его лица.
Тем не менее, я оставил нетронутыми некоторые области. Кроме того, если вы посмотрите на мой пример, то увидите, что я выделил на лице родинки. Возможно, вы захотите избавиться от некоторых естественных, более постоянных черт лица. Включая шрамы и веснушки. Пока я их оставляю, но мы вернемся к этому чуть позже.
Гладкая кожа
Далее нам нужно разгладить кожу. В последние время фотографы научились получать более гладкое отображение кожи, используя на фотокамерах такие эффекты, как применение сглаживаний или различных фильтров объектива. Мы будем имитировать этот эффект с помощью Photoshop.
Важно понимать, что вы должны смешать фрагменты кожи достаточно, чтобы разгладить ее, но не слишком сильно, чтобы не потерять текстуру кожи. Размытие по поверхности отлично для этого подойдет. Нажмите Ctrl + J, чтобы дублировать слой, и скройте в новом слое все, кроме лица:
Следующий шаг не является обязательным, но если вы сделаете все по уму, то можете избежать определенных проблем в будущем. Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
Затем перейдите к разделу Фильтр > Размытие > Размытие по поверхности. Установите радиус 5 пикселей, а порог в 15 уровней. Уменьшите непрозрачность слоя до 65%. Этого достаточно, чтобы сгладить кожу, сохраняя при этом определенные детали, чтобы кожа выглядела естественно. Слишком сильное сглаживание может сделать кожу выглядящей, как пластик.
Причина, по которой перед запуском фильтра размытия мы преобразовали слой в смарт-объект, заключается в том, что в этом случае фильтр будет доступен для редактирования. Мы всегда можем вернуться и внести коррективы. В принципе, в будущем это может сэкономить нам время.
Я всегда делаю так, когда это возможно. Это избавляет меня от необходимости возвращаться назад и повторять те же шаги.
Я лучше лишний раз выполню несколько дополнительных кликов мышью и внесу незначительные коррективы, чем потом буду повторять 10-20 шагов заново. В долгосрочной перспективе дополнительные меры предосторожности приводят к тому, что все делается быстрее.
Отбеливание зубов с помощью «Осветлителя»
Если ваши зубы с трудом можно назвать блестящими или они не настолько блестящие, как вам хотелось бы, вы можете быстро исправить это в Photoshop с помощью простой техники. Производим слияние созданных ранее слоев, или создаем новый слой, с помощью комбинации клавиш Alt/Option + Command/Ctrl + Shift + E.
Затем выберите инструмент Осветлитель и установите значение диапазона полутонов примерно на 70-80%. Используйте мягкую кисть, установив твердостью на низшее значение, а затем кликните кистью в тех местах, где вы хотите, чтобы зубы стали белее.
Кисть будет достаточно мягкой, чтобы изменение тона было гармоничным, но в то же время достаточно жесткой, чтобы вам не пришлось многократно применять этот эффект к слою.
Уменьшение морщин
Я думаю, что для уменьшения морщин лучше применить немного другой подход, нежели тот, который мы использовали при устранении временных пятен. В теории, вы можете использовать Лечащую кисть, чтобы полностью заретушировать все морщины, временные пятна, родинки и т. д., и результат, скорее всего, будет выглядеть абсолютно профессионально.
д., и результат, скорее всего, будет выглядеть абсолютно профессионально.
Однако, на мой взгляд, это не мудро удалять все родинки и морщины в портрете человека. Эти элементы являются частью характера лица. Если вы зайдете слишком далеко, людям ваше лицо может показаться безжизненной «восковой маской».
Так как мы стареем, со временем на поверхности нашей кожи появляется все больше недостатков. Основная причина того, что общение при свечах считается более романтическим, заключается в том, что этот мягкий свет просто уменьшает резкость и контрастность этих несовершенств — фактически не удаляя их:
Техника, которая лучше всего применима для нашего случая, заключается в создании слоя вашего текущего результата, а затем его дублировании его с помощью Command / Ctrl + J. Выберите Восстанавливающую кисть, установите новый слой в качестве образца и выберите нормальный режим.
Удерживая Alt / Option, щелкните кистью в том месте, где вы хотите скрыть недостатки. Таким образом, заретушируйте кистью крупные морщины или гусиные лапки. Они должны почти исчезнуть.
Они должны почти исчезнуть.
Повторяйте эту процедуру, пока все морщины не будут убраны. Затем просто уменьшите непрозрачность самого слоя до 70%. В результате некоторые морщины все же будут проглядывать, однако они не будут так сильно бросаться в глаза, подчеркивая возраст человека:
Осветление глаз
Мутные глаза могут убить хорошую фотографию. Просто потому, что глаза кажутся безжизненными. Но это не означает, что мы должны все так и оставить. С помощью инструмента Губка вы можете оживить тусклые, мутные глаза очень быстро. Создайте новый слой и в этом слое выберите инструмент Губка.
Установите для режима значение насыщенный, а для регулятора густоты не менее 50%. Теперь кликните один раз мышью над зрачками глаз, чтобы осветлить глаза и придать им большую выразительность.
Если вам нужно сделать их еще ярче, вы можете использовать инструмент Осветлитель и обработать их таким же способом. Вы можете комбинировано использовать эти два инструмента, и получите фантастические результаты.
Заключение
Менее чем за 5 минут мы значительно улучшили это фото. Мы разгладили кожу, удалили пятна, оживили глаза, уменьшили морщины и отбелили зубы. И все это с помощью простых приемов. Вы можете видеть, что разница после проведенной нами обработки ощутимая. Левая сторона — до обработки, правая — после.
В большинстве случаев вам не понадобится использовать все эти приемы, но те или иные из них будут использоваться практически во всех случаях ретуширования фотографий.
Данная публикация представляет собой перевод статьи «5 Quick Photoshop Fixes for Bad Portrait Photos» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник: www.internet-technologies.ru
Часто бывает, что выполненная фотография и всем хороша и постановкой и запечатленным моментом, но есть дефект в виде шумов. Особенно это портит портретную съемку. Это легко устранить. Открываем фото, где изображение подпорчено шумами. Также можно устранить и пиксельность, возникающую когда фотография сделана или сохранена в небольшом формате.
Фотография открыта и выбираем на панели инструментов «Размытие», как указано стрелочкой № 1. На панели параметров инструмента, как указано стрелочкой № 2 устанавливаем диаметр инструмента и жесткость. Жесткость лучше поставить на 1%. Если необходимо увеличить фотографию, то используйте комбинацию: нажатая клавиша Alt и колесико прокрутки на мышке (скроллинг): вверх прокрутка колесика увеличивает изображение, а вниз – уменьшает.
После того, как определены параметры инструмента «Размытие», левой кнопкой мыши закрашиваем кожу на лице, стараясь не заходить на те части, которые должны иметь резкость: очертания лица, глаза и др. Для того, чтобы было удобно работать, изменяйте диаметр инструмента «Размытие» и фотографию можно увеличивать или уменьшать при помощи выше указанной комбинации сочетания клавиши и мыши.
При помощи инструмента «Размытие» можно корректировать носогубные складки и морщины, при такой обработке лицо не будет выглядеть стертым, как если устранять естественные проявления на коже инструментом «Штамп».
На фото видно, что кожа девушки стала гладкой, и нет в этой области шумов и пиксельности. Можно сгладить подобные дефекты на заднем фоне.
Источники изображений к уроку:
- Фотография девушки
Источник: www.fotokomok.ru
Пикселизация изображения в фотошопе. Эффект треугольной пикселизации
Всем привет, мы продолжаем разговор про фильтры в фотошопе
. Сегодня мы рассмотрим оставшиеся группы фильтров. Первую часть урока вы можете прочитать .
Фильтры, имитирующие различную технику рисования кистью (Brush Strokes)
Здесь представлено 8 фильтров:
Accented Edges (Акцентированные края).
Создаёт вокруг каждого контура цветную каёмку:
Edge Width (Ширина ребра). Устанавливает ширину каёмки вокруг контура.
Edge Brightness (Яркость ребра). Чем выше это значение, тем более разноцветными будут края.
Smoothness (Сглаживание). “Заблюривает” контуры.
Angled Strokes (Мазки по контурам).
Имитация рисования мазками по контурам объектов:
Direction Balance (Баланс направления). Устанавливает соотношение количества мазков по разным направлением. Крайние значения соответствуют мазкам в одном направлении.
Stroke Length (Длина мазков).
Sharpness (Резкость).
Crosshatch (Перекрестная диагональная штриховка).
Имитирует технику рисования перекрестными штрихами:
Как видите, все параметры этого фильтра нам уже знакомы: можно задать длину штриха, резкость и силу.
Dark Strokes (Тёмные штрихи).
Рисование тёмными штрихами:
Balance (Баланс). Регулирует чёткость штрихов.
Black Intensity (Интенсивность чёрного). Интенсивность чёрных цветов.
Black Intensity (Интенсивность белого). Интенсивность белых цветов.
Ink Outlines (Чернильные очертания), Splatter (Разбрызгивание), Sprayed Strokes (Распылённые штрихи), Sumi-e (Суми-е). Каждый из этих фильтров имитирует какой-либо эффект. Все они похожи на предыдущие, поэтому подробно на каждом мы не станем останавливаться:
Все они похожи на предыдущие, поэтому подробно на каждом мы не станем останавливаться:
Фильтры искажения (Distort)
Фильтры в этой группе определённым образом воздействуют на изображение, искажая перспективу или структуру.
Первый фильтр – Diffuse Glow (Диффузное свечение)
добавляет свечение светлым областям на изображении:
Graininess (Зернистость). Добавляет шум.
Glow Amount (Величина свечения). Задаёт размер свечения.
Clear Amount (Величина светового пятна). Величина светового пятна.
Displace (Смещение).
Используется для смещения изображения по специальной карте в формате.psd. По правде говоря, под картой подразумевается любой файл фотошопа. Попробуйте самостоятельно поэкспериментировать с этим фильтром.
Glass (Стекло).
Эффект взгляда на изображение через стекло:
Distortion (Искажение). Сила искажения.
Smoothness (Сглаживание).
Texture (Текстура). Тип стекла. Доступны варианты Block (мозаичное), Canvas (Холст), Frosted (Замороженное), Tiny Lens (С объёмными кругами).
Scaling (Масштаб).
Ocean Ripple (Океанская рябь).
Почти тоже самое, что Glass, только эффект больше похож на водную рябь:
Всего 2 настройки: размер и магнитуда (сила) колебаний поверхности воды.
Pinch (Сжимание).
Интересный фильтр, искажающий перспективу либо в форме пузыря, либо удаляя центр изображения:
Имеет всего 1 параметр Amount (Величина). Если ползунок установлен в левом краю, изображение “вздуется”, если в правом – удалится. Этим инструментом в некоторых случаях можно исправить неправильную перспективу на фотографии.
Polar Coordinates (Полярные координаты).
“Выворачивает изображение”, создавая эффект “рыбьего глаза”:
Почти не имеет настроек.
Ripple (Рябь).
Практически аналогичен фильтру Ocean Ripple, с той лишь разницей, что рябь создаётся в другой плоскости.
Shear (Сдвиг).
Сдвигает изображение:
Настраивается с помощью кривой.
Spherize (Сферизация).
Искажает перспективу, создавая ощущение. Будто картинка находится на сфере:
Этот фильтр активно использовался нами в уроке по рисованию космоса. Можно задать величину и режим сферизации (нормальный, только по горизонтали или только по вертикали),
Twirl (Вращение).
Закручивает изображение в виде вихря:
Настройки не должны вызвать вопросов.
Wave (Волна).
Деформирует изображение, создавая эффект волны:
Фильтр имеет довольно много настроек.
Number of Generators (Число генераторов). Число точек, в которых будут генерироваться волны.
Wavelength (Длина волны). Задаёт диапазон значений для длины волны.
Amplitude. Амплитуда колебаний. Задаётся опять же диапазоном.
Scale (Масштаб).
Type (Тип). Позволяет выбрать один из 3 типов. При выборе типа Square (Квадрат) можно получить весьма интересные эффекты.
Zig-zag (Зигзаг).
Странное названия для этого фильтра, потому что он предназначен для создания эффекта расходящихся по водной поверхности волн от предмета, который туда бросили:
Думаю, настройки этого фильтра не вызовут у вас вопросов.
Фильтры для работы с шумом (Noise)
Фильтры этой группы служат одной цели – добавить или убрать шум на изображении.
Add Noise (Добавить шум).
Как ясно из названия, просто добавляет шум поверх изображения:
Позволяет установить величину шума и тип. Галочка Monochromatic делает шум чёрно-белым (в противном случае вы получите цветной шум).
Despeckle (Очистить от мусора).
У этого фильтра нет настроек. Этот фильтр предназначен для устранения шума путём размытия изображения. Однако в настоящий момент почти не используется, т.к. морально устарел и не позволяет регулировать величину размытия.
Dust&Scratches (Пыль и царапины).
Фильтр призван устранить пыль и царапины с изображения:
Делается это путём установки радиуса и порога для сглаживания. Для каждого изображения эти параметры подбираются индивидуально.
Median (Медиана).
Борется с шумом посредством подбора оптимального, по мнению фотошопа, уровня размытия. На мой взгляд бесполезный фильтр, т.к. уровень такое размытия почти всегда убивает абсолютно все детали изображения.
На мой взгляд бесполезный фильтр, т.к. уровень такое размытия почти всегда убивает абсолютно все детали изображения.
Reduce Noise (Убрать шум).
Самый полезный фильтр данной группы. Предназначен для борьбы с цифровым шумом:
Strength (Сила). Определяет силу действия фильтра.
Preserve Details (Схоранить детали). Указывает, сколько процентов деталей нужно сохранить. Тут палка о двух концах, чем меньше деталей сохранится – тем больше шума будет убрано, чем больше деталей останется – тем менее эффективен окажется фильтр.
Reduce Color Noise (Убрать цветовой шум). Убирает оттенки, сильно отличающиеся от общей гаммы изображения.
Sharpen Details (Резкость деталей).
Remove JPEG Artefact (Убрать артефакты JPG). Борется с дефектами формата.jpg
Если отметить опцию Advanced (Расширенное), появится возможность делать всё тоже самое, только для каждого канала в отдельности.
Фильтры пикселизации в фотошопе (Pixelate)
Группа фильтров, предназначенных для создания эффектов разбиения изображения на части. Таких фильтров всего 7. Все они либо не имеют настроек вовсе, либо настраива
Таких фильтров всего 7. Все они либо не имеют настроек вовсе, либо настраива
girlsgameland.ru
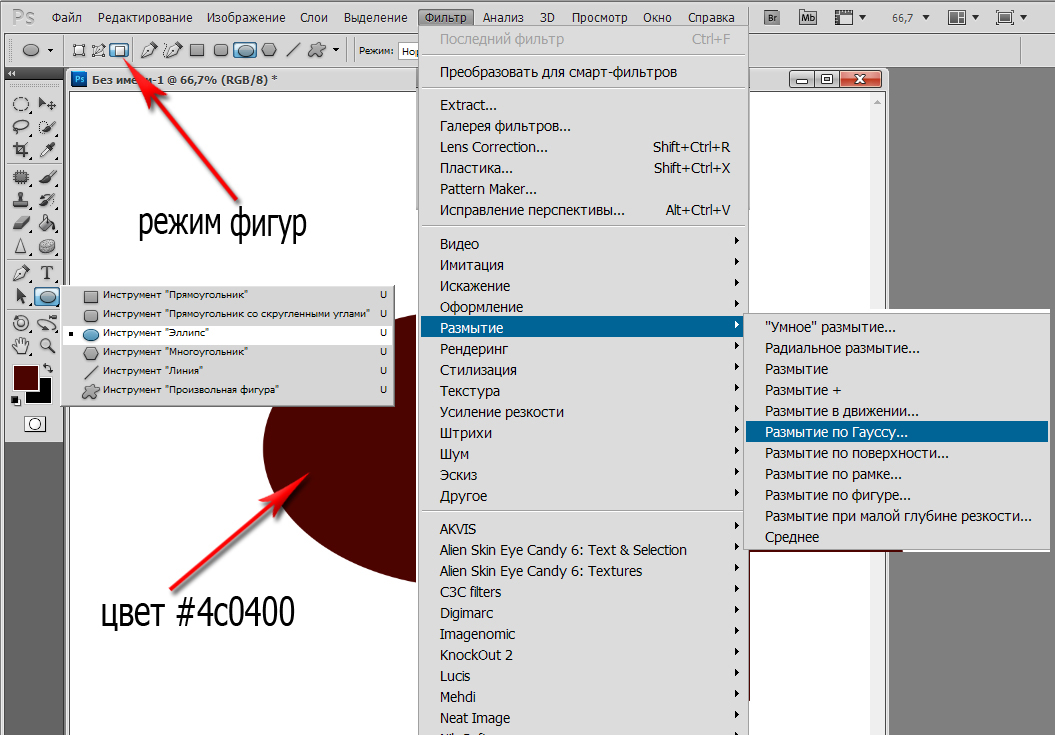
Метод №1: размытие по Гауссу.
- Открываем меню «Фильтр», которое находится сверху, и в подменю «размытие» ищем необходимый нам фильтр. Мы возьмем “Размытие по Гауссу”.
- Выбираем такое значение радиуса, чтобы лицо человека изменилось до неузнаваемости.
- Для этого способа маскировки лица подойдет и другой инструмент из меню «Размытие». Например, “Размытие по рамке”:
Как изменить размер пиксельной графики до точного размера
До сих пор мы узнали, что лучший способ увеличить пиксельную графику — повысить ее с помощью процента, кратного 100. Но что если вам нужно увеличить его до определенных размеров в пикселях, и вы не сможете получить его, используя один из этих процентов?
Например, увеличив частоту дискретизации на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры увеличенного изображения.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например, 1600 пикселей? Если бы я увеличил частоту дискретизации моего изображения 500 px x 500 px на 300%, его ширина и высота были бы равны только 1500 пикселям, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения в два этапа .
А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения в два этапа .
Шаг 1. Отобразите пиксельную графику в процентах.
Во-первых, увеличьте образец пикселя, используя процентное значение, кратное 100, что сделает его больше, чем вам нужно. В моем случае, я уже сделал это, увеличив частоту дискретизации на 400%, поэтому первый шаг сделан.
Шаг 2. Повторно откройте диалоговое окно «Размер изображения»
Затем измените его размер во второй раз, на этот раз, чтобы уменьшить его до точных размеров в пикселях. Для этого снова откройте диалоговое окно «Размер изображения», зайдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
Шаг 3: Оставьте опцию Resample включенной
Убедитесь , что Resample вариант еще на так что вы можете изменить количество пикселей:
Оставив опцию Resample отмеченной.
Шаг 4: Установите ширину и высоту в пикселях
Введите нужный вам размер в пикселях в поля Ширина и Высота . Я установлю их на 1600 пикселей:
Ввод новых размеров в пикселях.
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.
Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.
Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.
Теперь можно нажать Ок.
Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.
Результат
В итоге, после всех описанных выше действий, мы получили такой результат:
Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
Смотрите также: “Как сделать золотые буквы в Фотошопе”
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Фотомозаика: Делайте картины из пикселей онлайн бесплатно
Искусство мозаики сегодня приобрело, в том числе, и форму онлайн-картинок. Мастер фотомозаики Fotor позволяет вам накладывать интересные абстрактные эффекты мозаики на ваши фотографии и картинки, преднамеренно искажая и пикселизируя их. Это может размыть те части изображения, которые вы хотите скрыть от публики или быстро превратить ваше фото в мозаику.
Это может размыть те части изображения, которые вы хотите скрыть от публики или быстро превратить ваше фото в мозаику.
Попробовать сейчас
Почему люди доверяют создателю фотомозаики Fotor?
Пикселизировать изображение стало просто
Хотите показать свои талантливые фотомозаики в Instagram или Facebook? Пикселизация — самый простой и быстрый способ преобразить ваше фото. С помощью пиксельного конвертера изображений Fotor вы сможете использовать этот способ украшения. Загрузите своё изображение, отрегулируйте размер кисти и размер пикселя, переместите кисть, чтобы сделать пикселизировать желаемую область или всё изображение целиком. Посмотрим, какие замечательные картины с эффектом мозаики вы сможете создать.
Создайте своё собственное произведение искусства с эффектом мозаики
Представьте, что ваши изображения выделяются на социальных платформах. Каково это, получать бесчисленные лайки? Эффект мозаики Fotor станет лучшим решением для этого. Конвертер пиксельных изображений Fotor предоставит вам технические решения и эффект мозаики для автоматического преобразования обычных изображений в удивительные художественные произведения. Пикселизируйте всю фотографию и отрегулируйте размер пикселей, превратите изображение в размытый фон. Кстати, разная степень размытости позволит имитировать разные стили мозаичного искусства.
Конвертер пиксельных изображений Fotor предоставит вам технические решения и эффект мозаики для автоматического преобразования обычных изображений в удивительные художественные произведения. Пикселизируйте всю фотографию и отрегулируйте размер пикселей, превратите изображение в размытый фон. Кстати, разная степень размытости позволит имитировать разные стили мозаичного искусства.
Бесплатный инструмент для создания мозаики
Не можете дождаться, чтобы попробовать? Давайте сперва мы расскажем вам еще одну хорошую новость. Онлайн-редактор Fotor — это абсолютно бесплатное веб-приложение. Не беспокойтесь о своём кошельке. Быстрый рабочий процесс позволяет вам вдохновляться и создавать впечатляющие фотографии всего за несколько кликов бесплатно. Вам даже не нужно регистрироваться, чтобы загрузить любое изображение для обработки. Согласно политике конфиденциальности Fotor, вы имеете право свободно создавать картины с эффектом мозаики, при этом ваши личные данные, такие как адрес электронной почты, личные фотографии и прочее, будут защищены.
Попробовать сейчас
Попробовать сейчас
Пикселизировать фон и превратить его в мозаику ещё никогда не было так просто!
Бесплатный мастер мозаики от Fotor поможет вам освоить самые удивительные эффекты и оживить любое изображение! Более того, онлайн-приложение Fotor включает в себя все ваши любимые функции: удаление фона, тилт-шифт и многие другие забавные эффекты, доступные для изучения.
Попробовать сейчас
Попробовать сейчас
Как применить эффект мозаики к вашей фотографии?
- Выберите и откройте фотографию, которую вы хотите редактировать, с помощью Fotor.
- Примените эффект мозаики, чтобы подвергнуть ваше фото пикселизации и искажению.
- Отрегулируйте величину пикселей ползунком.
- Сохраните свою работу, выбрав формат и размер.
Попробовать сейчас
Часто задаваемые вопросы по фотомозаикам и пикселизации
Как мне создать фотомозаику?
Онлайн-редактор Fotor предоставит вам все удобные функции. Вам нужно только передвинуть кнопку размера на максимум и кнопку размера пикселя на минимум в режиме ПИКСЕЛИЗАЦИИ. Теперь давайте оценим результат, он точно вас порадует.
Вам нужно только передвинуть кнопку размера на максимум и кнопку размера пикселя на минимум в режиме ПИКСЕЛИЗАЦИИ. Теперь давайте оценим результат, он точно вас порадует.
Как пикселизировать изображения?
Само собой, в онлайн-редакторе Fotor вы можете это сделать. Пикселизируйте изображение всего за несколько кликов, это абсолютно бесплатно! Вы можете делать это легко, даже не регистрируясь. Попробуйте прямо сейчас!
Как мне редактировать пикселизированное изображение?
Fotor — это не только онлайн-редактор пикселей, но и мощный онлайн-редактор фотографий. Благодаря нашему набору инструментов для редактирования, вы можете редактировать свои пикселизированные изображения. Добавьте на него некоторые фотоэффекты, стикеры или текст и сделайте своё изображение более выразительным.
Как мне превратить фотографию в мозаику?
1. Откройте Fotor и нажмите «Редактировать фотографию».
2. Загрузите своё изображение, нажмите «Эффект» и «Пикселизировать».
3. Отрегулируйте размер кисти, величину пикселей и сходите с ума на холсте.
Отрегулируйте размер кисти, величину пикселей и сходите с ума на холсте.
4. Всего за несколько щелчков мыши, эффект фотомозаики уже у вас под рукой.
5. Сохраните.
Что делать, если я поместил эффект мозаики не туда, куда мне нужно?
Не беспокойтесь, вы можете выбрать функцию отмены (Ctrl + Z) вверху страницы, чтобы восстановить эффект в таком виде, как вам нужно. Или вы можете выбрать функцию ластика в левом меню, чтобы удалить ненужный эффект мозаики.
Лучший бесплатный мастер фотомозаики онлайн
Хотите пикселизировать определённую часть фотографии или получить специальный эффект мозаики на ваших изображениях? Это можно легко сделать с помощью бесплатного онлайн-приложения Fotor для создания фотомозаики! Попробуйте наш эффект мозаики и делайте ваши фотографии ещё интереснее прямо сейчас!
Попробовать сейчас
Идеальные пиксели при повороте, вставке и смещении в Photoshop
При создании веб-приложений и интерфейсов, большинство дизайнеров подгоняют отдельно каждый пиксель, добиваясь того, чтобы он получил нужный цвет, фактуру и положение. Если вы не будете осторожны, некоторые общие функции, такие как перемещение, вращение и вставка могут свести на нет ваш тяжелый труд, превращая все в размытое пятно. Но с помощью некоторых небольших изменений в вашем рабочем процессе, у вас появится возможность поддерживать высочайшее качество изображений от начала и до конца проекта.
Если вы не будете осторожны, некоторые общие функции, такие как перемещение, вращение и вставка могут свести на нет ваш тяжелый труд, превращая все в размытое пятно. Но с помощью некоторых небольших изменений в вашем рабочем процессе, у вас появится возможность поддерживать высочайшее качество изображений от начала и до конца проекта.
Идеальные пиксели при вращении
Если вы не будете осторожны, вращение слоев в Photoshop’е может привести к смазыванию всех пикселей.
При вращении слоя с помощью Free Transform (и некоторых других инструментов) ровно на 90 или 270 ° качество результата определяется размер слоя. Если слой имеет четную ширину и четную высоту, то все будет в порядке. Если он имеет нечетную ширину и нечетную высоту, то все также будет в порядке. Но если он имеет нечетную ширину и четную высоту или четную ширину и нечетную высоту, то вы увидите нечто похожее на результат ниже:
В этом случае, произведение на 20 × 9 пикселей: четное на нечетное. Результаты для растровых слоев и векторных слоев разные, но оба они представляют собой непригодные результаты, потому что вращение не совпадает с точными границами пикселей.
Как исправить?
Поскольку четные на нечетные и нечетные на четные параметры представляют собой проблему, нам нужен способ, который бы мог гарантировать, что слои будут четными на четное или нечетными на нечетное. Наверное, вы сами сможете придумать кучу способов для решения этой проблемы, будь то добавление квадратной растровой маски или добавление содержимого к тому слою, который вы вращаете. Кроме того, можно нарисовать квадрат на другом слое и повернуть оба сразу.
Если размеры слоя или слоев будут четными на четное или нечетными на нечетное, то все будет в порядке.
Легкий способ
Изменение начала вращения на верхний левый (или любой другой угол) будет означать, что оно находится на границе пикселей, гарантируя превосходные результаты. Для этого нажмите на начальный угол после выбора инструмента Free Transform, но перед поворотом. Работает блестяще, и к тому же это самое простое решение.
Растровые и векторные маски тоже страдают от этой проблемы, и поэтому о них тоже следует позаботиться. Но проблема затрагивает только вращающиеся слои, либо через инструмент » Free Transform » или «Transform» в меню Edit. Со вращением всего холста через Image → Image Rotation нет никаких проблем.
Но проблема затрагивает только вращающиеся слои, либо через инструмент » Free Transform » или «Transform» в меню Edit. Со вращением всего холста через Image → Image Rotation нет никаких проблем.
Чтобы еще больше упростить процесс, существуют несколько Photoshop-экшны, которые обо всем позаботятся за вас.
Идеальные пиксели при векторной вставке
Если вы нарисовали пиксельный рисунок в Illustrator и вставили его в Photoshop как shape layer, вы могли заметить, что результат не совсем тот, что вы ожидали, то есть не совершенно четкое изображение, а скорее размытое пятно. Вот как это исправить.
Ниже приведен рисунок в Illustrator: идеальной формы, привязанный к пиксельной сетке, и в том размере, в котором мы намерены использовать его в Photoshop.
Ниже приведен тот же рисунок, вставленный в Photoshop несколько раз. Обратите внимание, что только верхний левый рисунок резкий, а у других не хватает половины пикселей либо по оси х, либо по оси у, либо по двум сразу.
Что пошло не так?
Вставка в Photoshop работает одним из двух способов. Если вы сделали выбор, то содержимое буфера обмена будет вставлено так, чтобы центр буфера обмена был подогнан к центру выбранного объекта. Если выбор не сделан, то содержимое вставляется так, что центр в буфер обмена совпадет с центром текущего просмотра. Результат определяют масштаб и часть документа, который вы просматриваете.
Как исправить?
Наш тестовый рисунок 32 пикселя в ширину и 12 пикселей в высоту. Выделив область 32 × 12, мы сделаем так, что рисунок вставится именно в это место. Это срабатывает каждый раз.
Легкий способ
Размер выделения не обязательно должен совпадать с размером рисунка. В нашем случае выделение области 2 × 2-пикселя сработает так же, потому что центр области выделения с четной высотой и шириной и центр содержимого буфера обмена с четной высотой и шириной совпадут, чего мы и добиваемся. Если рисунок будет нечетным в ширину и высоту, то нужно выделить область 1 × 1.
Если вы не хотите утруждать себя измерением параметров рисунка, то для подборки правильного размера выделенной области можно нарисовать область 2 × 2-пикселя и вставить. Если изображение будет размыто только по оси х, нарисовать область 1 × 2 и вставить снова. Если изображение размыто только по оси у, нарисовать область 2 × 1 и вставить. Если изображение размыто по обеим осям, нарисовать область 1 × 1 и вставить.
Это может показаться сложным, но на практике это очень быстро, вам придется только два раза вставить рисунок, чтобы получить резкие векторные контуры из Illustrator.
Смарт-объекты
Вставка элементов как смарт-объекты не тут может не подойти(по крайней мере, не в Photoshop CS5). Можно использовать Shape layers: этот способ позволяет лучше контролировать и редактировать.
Идеальные пиксели при смещении
При смещении векторных точек, Photoshop ведет себя очень странно, в зависимости от масштаба. При 100% масштабе, если смещени просиходит при помощи стрелок клавиатуры, векторные точки перемещаются ровно на 1 пиксель. При 200% — половину пикселя. При 300% — на треть пикселя.
При 200% — половину пикселя. При 300% — на треть пикселя.
Такое поведение выглядит как специальная функция, но это не всегда удобно. Обычно я хочу сместить на пиксель. Вот как можно смещать всегда на 1px без работы с масштабом изображения 100%.
Откройте документ, а затем создать второе окно, выбрав Window → Arrange → New Window. Затем вы можете изменить размер нового окна и сместить его в сторону.
Изменяйте изображение в другом окне, как обычно, насколько вы хотите. Теперь вы можете нажать Ctrl + `, чтобы переключиться обратно в окно с масштабом 100%, сместить изображение, используя стрелки, и нажать Ctrl +`, чтобы вернуться обратно. В другом окне с масштабом 100%, смещение будет двигать выбранные точки ровно на 1 пиксель.
Обратите внимание, что зажимая Shift при использовании клавиш со стрелками для смещения, вы получите сдвиг на 10 пикселей, независимо от масштаба. Кроме того, перетаскивание точки с помощью мышки будет привязано к пикселям в большинстве случаев — большинстве, но не всех.
Хотя эта техника не является идеальной, она помогает избежать проблем при редактировании векторных контуров в Photoshop. Или, может быть, это просто еще одна причина для того, чтобы сначала рисовать сложные формы в Illustrator, а затем вставлять их как shape layers?
Позаботьтесь о пикселях
Используя правильные техники, вы сможете легко разместить пиксели там, где именно вы хотите. Помните, что вы тут главный. Следите за тем, чтобы они все попадали в линию. Принимайте только идеальное расположение пикселей.
Хотите узнать больше о какой-то конкретной технике или функции Photoshop? Напишите об этом в комментариях.
via
4 быстрых способа сделать изображение пиксельным в Photoshop
Пиксели — это строительные блоки, из которых состоят все цифровые изображения. Каждый пиксель содержит информацию об оттенке, насыщенности и яркости, и когда они сложены в аккуратные и упорядоченные сетки, можно воссоздать почти все, что может воспринять человеческий глаз.
В то время как текущая тенденция развития технологий ведет к экранам с высоким разрешением, пиксели которых настолько малы, что их невозможно увидеть, существует множество причин, по которым вы можете захотеть подчеркнуть пиксельную природу изображения.
Многие пользователи Photoshop надеются скрыть личность человека или личную информацию с помощью пикселизации, но это может быть рискованно (подробнее об этом позже).
Конечно, не всегда речь идет о сокрытии данных изображения. Был даже создан целый жанр пиксель-арта, чтобы отдать дань уважения влиянию дизайна ранних 8-битных систем видеоигр, которые помогли породить другой жанр, вдохновленный технологиями: глитч-арт.
Пикселирование изображения в Photoshop на самом деле довольно простой процесс, состоящий всего из пары шагов. Однако существует несколько различных методов, которые также могут создавать эффект пикселизации, поэтому мы также рассмотрим некоторые из этих вариантов.
Table of Contents
- The Quick Guide to Pixelating an Image in Photoshop
- Pixelating Specific Areas of an Image in Photoshop
- Alternative Methods for Pixelating Images
- Color Halftone
- Crystallize
- Pointillize
- Security Alert : Остерегайтесь депикселизации
- Последнее слово
Краткое руководство по пикселизации изображения в Photoshop
Это очень быстрый процесс, состоящий всего из двух шагов!
Шаг 1: Откройте меню Filter , выберите подменю Pixelate и нажмите Mosaic .
Шаг 2: Настройте параметр Размер ячейки , чтобы создать желаемую степень пикселизации, и нажмите OK .
Вот и все, вы только что успешно пикселизировали изображение в Photoshop! Как правило, в этих руководствах я даю более подробное объяснение процесса, но на самом деле объяснять больше нечего.
Вместо этого я объясню, как сделать пикселизацию определенной части изображения, а также несколько других вариантов пикселизации, которые могут работать лучше, чем фильтр «Мозаика».
Пикселизация определенных областей изображения в Photoshop
Если вы не хотите пикселизировать все изображение, вы можете контролировать способ применения пикселизации двумя различными способами: с помощью выделения или с помощью дублированного слоя с маской слоя.
Использование выделения — самый простой и быстрый метод, но на самом деле это не «лучшая практика», и такие привычки стоит сформировать. Если вам все равно и вы спешите, вы можете просто использовать один из инструментов выделения, чтобы создать выделение, а затем применить фильтр «Мозаика».
Чтобы следовать наилучшему методу, начните с дублирования слоя изображения, которое вы хотите сделать пиксельным. Не забудьте дать ему описательное имя! Убедитесь, что новый продублированный слой выбран на панели Layers , затем примените фильтр Mosaic с выбранной настройкой Cell Size .
После пикселизации всего слоя добавьте маску слоя, щелкнув значок Кнопка «Добавить слой-маску» в нижней части панели «Слои» (показана выше).
После добавления маски слоя щелкните новый эскиз на панели «Слои», чтобы выбрать ее, а затем нажмите Command + I (используйте на ПК с Windows), чтобы инвертировать маску. Маска, заполненная черными пикселями, будет полностью прозрачной, скрывая эффект пикселизации.
Переключитесь на инструмент «Кисть» и установите белый цвет переднего плана. Везде, где вы рисуете белые пиксели на маске слоя, эффект пикселизации становится видимым, что дает вам максимальный уровень контроля над тем, как выглядит ваше окончательное изображение.
Везде, где вы рисуете белые пиксели на маске слоя, эффект пикселизации становится видимым, что дает вам максимальный уровень контроля над тем, как выглядит ваше окончательное изображение.
Я не рекомендую использовать метод отбора, но должен признать, что иногда вам не нужно тратить время на то, чтобы следовать методу наилучшей практики. Вам придется решать, когда безопасно срезать углы!
Альтернативные методы пикселизации изображений
Этот процесс пикселизации на самом деле достаточно прост, поэтому в нем не так много дополнительной информации для более подробного руководства, но есть несколько различных методов, которые также могут создавать эффекты пикселизации.
К счастью, они почти так же просты, как использование Мозаичного фильтра, а в некоторых случаях даже быстрее, поскольку не имеют параметров настройки.
Color Halftone
Этот фильтр предназначен для воссоздания растрового точечного рисунка, который обычно использовался в ранних процессах цветной печати и иногда используется до сих пор. Его часто используют для создания печатной атмосферы середины 20-го века, но его культурная значимость может немного исчезнуть.
Его часто используют для создания печатной атмосферы середины 20-го века, но его культурная значимость может немного исчезнуть.
Crystallize
Этот фильтр работает аналогично фильтру Mosaic, но вместо идеальных квадратов он создает случайные многоугольники. Это создает эффект, похожий на матовое стекло или, возможно, даже на витраж.
Личность пушистого преступника была успешно сокрыта.Пуантилизм
Пуантилизм – популярная, но трудоемкая художественная техника, существовавшая еще до появления пикселей, хотя принцип ее работы тот же. Вместо того, чтобы придерживаться упорядоченной сетки точек, художник использует серию точек, расположенных более органично.
Фильтр Pointillize не всегда дает успешные результаты, но, возможно, с ним стоит поэкспериментировать, в зависимости от вашего изображения. Обычно вы получаете лучшие результаты с очень маленькими размерами ячеек. Вы всегда можете отменить эффект, если он не оправдал себя!
Предупреждение системы безопасности: остерегайтесь депикселизации
Если вы используете пикселизацию, чтобы скрыть лицо человека или конфиденциальную личную информацию на фотографии, важно помнить о том, что иногда можно отменить эффект пикселизации и раскрыть исходное содержимое изображения.
Это не всегда возможно, и эффект обычно не может быть полностью удален.
Но поскольку Photoshop использует стандартный и хорошо известный математический метод расчета эффекта пикселизации, иногда можно уменьшить степень пикселизации, выполнив вычисления в обратном порядке.
Более эффективен для текстовой информации, поскольку формы каждой буквы относительно стандартизированы.
Это отличается от структуры пикселизированного лица, где несколько разных исходных граней могут давать одинаковый результат пикселизации и предотвращать депикселизацию. Это также сильно зависит от количества добавленной пикселизации.
В любом случае, если вам нужно скрыть или защитить конфиденциальную информацию, лучше просто поместить сплошной цветной блок поверх той части изображения, которую вы хотите скрыть.
Заключительное слово
Это все, что нужно знать о том, как сделать изображение пиксельным в Photoshop. Просто помните, что все, что может вычислить один компьютер, может компенсировать другой, поэтому не используйте пикселизацию как средство сокрытия конфиденциальной или личной информации.
Если вы сомневаетесь, положите сверху большой цветной прямоугольник, чтобы убедиться, что никто не сможет раскрыть ваши скрытые данные.
Удачной пикселизации!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. Изучив Photoshop 5.5 в компьютерном классе средней школы, он развил непреходящую страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологий. стартапы.
Цифровой пиксельный эффект — Photoshop Tutorial
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как создать эффект «цифрового пикселя», который часто используется в рекламе, продающей что-либо, связанное с цифровыми технологиями. Мы собираемся сначала пикселизировать все наше изображение, используя очень простой фильтр, а затем мы поэкспериментируем с маской слоя, настройкой непрозрачности и некоторыми режимами наложения слоев, чтобы создать различные вариации нашего эффекта.
Вот исходное изображение, с которого я начну:
Исходное изображение.
Как я уже сказал, мы рассмотрим несколько различных вариаций эффекта. Вот первый, над которым мы будем работать:
.Один из эффектов, которые мы будем создавать в этом уроке.
Вот второй:
Вариация того же эффекта.
И просто в качестве примера того, как легко мы можем создать совершенно другой эффект, просто изменив режим наложения слоя, мы закончим этим:
Финальная вариация эффекта.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Дублируйте фоновый слой
Первое, что мне нужно сделать для этого эффекта, это продублировать фоновый слой. Когда мое изображение открыто в Photoshop, я вижу в своей палитре слоев, что в настоящее время у меня есть только один слой, фоновый слой, который содержит мое изображение:
.
Палитра слоев Photoshop, показывающая фоновый слой.
Я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl+J (Win) / Command+J (Mac), и теперь я вижу в своей палитре слоев, что у меня есть два слоя с копией фоновый слой над оригиналом. Photoshop назвал его «Слой 1»:
.Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Пикселизация дубликата слоя
Далее нам нужно пикселизировать новый слой, и мы можем сделать это, перейдя к Меню Filter в верхней части экрана, выбрав Pixelate , а затем выбрав Mosaic . Это вызовет диалоговое окно фильтра «Мозаика». Перетащите ползунок внизу, чтобы изменить параметр  Я собираюсь установить размер ячейки примерно 18:
Я собираюсь установить размер ячейки примерно 18:
Фильтр «Мозаика» в Photoshop. Перетащите ползунок внизу, чтобы увеличить или уменьшить количество и размер пикселей.
Нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра Mosaic:
Изображение после пикселизации с помощью Мозаичного фильтра.
Теперь, когда мы пикселизировали изображение, мы можем сделать с ним несколько разных вещей, и мы рассмотрим их далее.
Шаг 3. Добавьте маску слоя
Сейчас я собираюсь добавить маску слоя к пикселизированному слою. Для этого, выбрав «Слой 1», я нажму на Слой-маска значок внизу палитры слоев:
Щелкните значок «Слой-маска».
Это добавляет маску слоя к «Слою 1», и если мы посмотрим на палитру «Слои», мы увидим, что она также добавляет миниатюру маски слоя справа от миниатюры содержимого слоя:
Маска слоя и миниатюра маски слоя добавлены к «Слою 1».
Мы также можем сказать, что маска слоя, а не содержимое слоя, в настоящее время выбрана по белой выделенной рамке, появляющейся вокруг миниатюры маски слоя.
Шаг 4. Выберите инструмент «Градиент»
Мы собираемся использовать нашу маску слоя, чтобы смешать исходное изображение на фоновом слое и пикселизированное изображение на «Слое 1», и для этого нам нужен инструмент «Градиент» , поэтому либо выберите его на палитре инструментов, либо нажмите G на клавиатуре:
Выберите инструмент «Градиент».
Шаг 5. При необходимости сбросьте цвета переднего плана и фона
Нам нужен черный цвет переднего плана и белый цвет фона. Обычно это цвета переднего плана и фона Photoshop по умолчанию, за исключением случаев, когда у нас выбрана маска слоя, что мы сейчас и делаем. Всякий раз, когда мы выбираем маску слоя, цвета по умолчанию меняются местами: белый становится цветом переднего плана по умолчанию, а черный становится цветом фона по умолчанию. Чтобы быстро установить цвета переднего плана и фона на черный и белый соответственно (помните, что у нас выбрана маска слоя), нажмите 9. 0039 D на клавиатуре, чтобы восстановить их значения по умолчанию, а затем нажмите X , чтобы поменять их местами. В палитре «Инструменты» вы увидите, что образец цвета переднего плана теперь отображается черным, а образец цвета фона теперь отображается белым:
0039 D на клавиатуре, чтобы восстановить их значения по умолчанию, а затем нажмите X , чтобы поменять их местами. В палитре «Инструменты» вы увидите, что образец цвета переднего плана теперь отображается черным, а образец цвета фона теперь отображается белым:
Нажмите «D», а затем «X» на клавиатуре, чтобы установить черный цвет в качестве цвета переднего плана и белый в качестве цвета фона.
Шаг 6. Выберите градиент «от переднего плана к фону»
Выбрав инструмент «Градиент» и установив цвета переднего плана и фона на черный и белый, посмотрите вверх в Панель параметров в верхней части экрана, чтобы увидеть, какой градиент вы выбрали в данный момент. Если в области предварительного просмотра градиента отображается градиент от черного к белому, все готово:
.Область предварительного просмотра градиента, показывающая градиент от черного к белому.
Если отображается какой-либо другой градиент, щелкните маленькую стрелку, указывающую вниз, справа от области предварительного просмотра градиента. Под ним появится Gradient Picker . Выберите градиент «От переднего плана к фону» в верхнем левом углу, затем щелкните в любом месте за пределами средства выбора градиента, чтобы закрыть его:
Под ним появится Gradient Picker . Выберите градиент «От переднего плана к фону» в верхнем левом углу, затем щелкните в любом месте за пределами средства выбора градиента, чтобы закрыть его:
Щелкните стрелку вниз справа от области предварительного просмотра градиента и выберите градиент в верхнем левом углу средства выбора градиента.
Шаг 7. Перетащите градиент от черного к белому на маске слоя
Теперь, когда у нас есть градиент от черного к белому, мы можем использовать его для смешивания фонового слоя и пиксельного слоя вместе, создавая нашу первую вариацию эффекта. Я хочу, чтобы переходная область моей смеси появлялась на лице парня, поэтому половина его лица (и половина изображения также) была пиксельной, а другая половина — нет. Для этого я щелкну под его правым глазом, а затем, удерживая Shift , чтобы убедиться, что я провел горизонтальную линию, я собираюсь перетащить мышь полностью к левому краю его лица:
Перетащите градиент через область, где вы хотите, чтобы переход между двумя слоями появился.
Область между тем, где я начал и закончил свой градиент, станет областью перехода между пиксельным изображением на «Слое 1» и исходным изображением на фоновом слое. Когда я отпускаю кнопку мыши, я получаю эффект перехода:
Первый эффект.
Шаг 8: Залейте слой-маску белым цветом
Давайте посмотрим на другую вариацию нашего эффекта «цифровой пиксель». Во-первых, нам нужно удалить градиент, который мы только что добавили к маске слоя. Мы могли бы просто нажать Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить действие, но вместо этого давайте повторно заполним маску слоя белым цветом. Для этого с миниатюрой маски слоя, выбранной в палитре слоев, и белым цветом в качестве текущего цвета фона, используйте сочетание клавиш 9.0039 Ctrl+Backspace (Win) / Command+Delete (Mac), чтобы заполнить маску слоя фоновым цветом (белым). Миниатюра маски слоя снова станет полностью белой, а изображение снова будет полностью пикселизированным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы заполнить маску слоя белым цветом и снова отобразить весь пиксельный слой в окне документа.
Шаг 9. Выберите инструмент «Кисть»
Выберите Инструмент «Кисть» из палитры «Инструменты» или нажмите B для сочетания клавиш:
.Выберите инструмент «Кисть»
Шаг 10. Закрасьте черным цветом, чтобы показать части изображения
Используя кисть с мягким краем и черный цвет в качестве цвета переднего плана, я собираюсь показать основную часть его лица, просто закрашивая ее с помощью инструмента «Кисть». Поскольку я рисую на маске слоя, а не на самом изображении, везде, где я рисую черным цветом, слой с пикселями будет скрыт, а фоновый слой под ним будет виден. Я могу изменить размер кисти на лету, используя клавиши левой и правой квадратных скобок на моей клавиатуре, и я могу настроить кисть на мягкий край, удерживая нажатой клавишу Shift и нажимая клавишу левой скобки несколько раз:
Используйте кисть с мягким краем, чтобы закрасить части пиксельного слоя, открывая исходное изображение под ним.
Вот мое изображение после того, как я показал основные области его лица, закрасив их черным, создавая впечатление, что он каким-то образом смотрит сквозь пиксели:
Основные части его лица теперь выглядят так, как они были на исходной фотографии, в то время как остальная часть фотографии остается пиксельной.
Шаг 11. Уменьшите непрозрачность пиксельного слоя
Я собираюсь позволить исходному изображению частично показывать сквозь пикселизированное изображение, и я могу сделать это, просто перейдя к параметру Opacity в правом верхнем углу палитры слоев и уменьшив значение непрозрачности. Я собираюсь снизить его примерно до 75%:
Уменьшите непрозрачность пиксельного слоя, чтобы исходное изображение частично просвечивало.
Вот мое изображение после снижения непрозрачности пиксельного слоя, создав вторую вариацию эффекта:
Вторая вариация эффекта «цифровой пиксель».
Шаг 12. Поэкспериментируйте с различными режимами наложения для пиксельного слоя, чтобы получить разные результаты
Чтобы создать еще больше вариаций эффекта, поэкспериментируйте с различными режимами наложения для пиксельного слоя, перейдя к параметрам режима наложения в верхнем левом углу палитры «Слои» и выбрав разные из списка. Во-первых, я собираюсь установить Непрозрачность моего пиксельного слоя вернулась к 100%. Затем я изменю режим наложения слоя с «Обычный» на Затемнить :
Во-первых, я собираюсь установить Непрозрачность моего пиксельного слоя вернулась к 100%. Затем я изменю режим наложения слоя с «Обычный» на Затемнить :
Установите непрозрачность пиксельного слоя обратно на 100%, затем измените режим наложения пиксельного слоя на «Темнее».
Вот эффект, который я получаю с пиксельным слоем, установленным на «Темнее»:
Изображение после изменения режима наложения на «Темнее».
Давайте попробуем режим наложения Lighten , снова изменив его в верхнем левом углу палитры слоев:
Измените режим наложения на «Светлее».
Вот эффект, который я получаю с режимом наложения «Осветление»:
Изображение после изменения режима наложения на «Светлее».
Просто чтобы показать вам, насколько по-разному может выглядеть эффект, просто изменив режимы наложения слоя, мы попробуем еще один. На этот раз я собираюсь изменить режим наложения на Hard Mix :
.
Измените режим наложения на «Жесткий микс».
Я думаю, вы согласитесь, что эффект теперь выглядит совершенно по-другому, хотя все, что мы сделали, это изменили режим наложения:
После изменения режима наложения на «Hard Mix» мы получаем совершенно другой эффект.
И вот оно! Это наш взгляд на то, как создать простой эффект «цифрового пикселя», и пример того, как мы можем создавать различные вариации одного и того же эффекта и даже создавать совершенно новые эффекты, экспериментируя с масками слоев и режимами наложения в Photoshop.
Ознакомьтесь с нашим разделом «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как сделать чье-то лицо пиксельным в Photoshop
Автор Крейг Боман
Делиться Твитнуть Делиться Электронная почта
Хотите скрыть чью-либо личность, не удаляя ее полностью с фотографии? Мы покажем вам, как пикселизировать их лица в Photoshop.
Иногда может быть необходимо защитить чью-либо личность или сделать их анонимными на фотографии по целому ряду причин.
Мы собираемся показать вам, как легко пикселизировать чье-то лицо в Photoshop. Давайте начнем.
Зачем пикселировать чье-то лицо?
Помимо того, что сделать кого-то анонимным на фотографии, гораздо проще сделать чье-то лицо пиксельным, чем пытаться полностью убрать его с помощью Photoshop. У вас может быть групповое фото, на котором вы хотите пикселизировать двух человек, которые не находятся рядом друг с другом, как в примере, который мы собираемся использовать.
Вы можете потратить много времени в Photoshop, пытаясь удалить их, рискуя создать впечатление, что фотография была явно обработана, или вы можете просто сделать лица пикселями, чтобы сохранить большую часть целостности изображения. Почему бы не сделать это проще и просто сделать некоторые лица пикселями?
Почему бы не сделать это проще и просто сделать некоторые лица пикселями?
Если вы хотите узнать, как пикселизировать чье-то лицо в Photoshop, вы можете загрузить наш пример изображения с Pexels.
Шаг 1. Сделайте выделение с помощью инструмента «Лассо»
Есть несколько способов сделать выделение в Photoshop, но мы собираемся использовать инструмент Lasso, потому что это позволит нам просто обводить лица, чтобы сделать выделение.
- Когда изображение загружено в Photoshop, нажмите Ctrl + J , чтобы продублировать слой. Мы хотим работать без разрушения.
- Нажмите L , чтобы открыть инструмент Lasso , или выберите его на панели инструментов.
- Обведите лицо девушки, как показано на рисунке.
- Нажмите и удерживайте клавишу Shift , чтобы добавить выделение и обвести лицо мальчика.
Теперь у нас есть большой выбор детских лиц.
Вы также можете использовать инструмент выбора объекта в Photoshop для автоматического выбора людей.
Шаг 2. Пикселизация лиц
Пришло время для веселой части. Мы собираемся пикселизировать лица с помощью одной простой процедуры, используя функции Pixelate и Mosaic в Photoshop.
- Перейти к Фильтр > Пикселизация > Мозаика .
- Измените размер ячейки на с помощью ползунка. Для этого примера мы ввели значение 45 . Затем нажмите ОК .
- Нажмите Ctrl + D , чтобы избавиться от марширующих муравьев.
В результате получается точная копия изображения с пикселизированными лицами детей.
Если вы хотите продолжить редактирование своих портретов, мы покажем вам, как преобразовать ваши портреты с помощью плагина PortraitPro в Photoshop.
Фотошоп упрощает пикселизацию лица
Мы показали вам, как невероятно легко сделать пикселизацию чьего-либо лица в Photoshop. Теперь вы сможете делиться конфиденциальными изображениями, не прилагая особых усилий для полного удаления людей с ваших фотографий.
Теперь вы сможете делиться конфиденциальными изображениями, не прилагая особых усилий для полного удаления людей с ваших фотографий.
Как заменить скучные стены собственными узорами в Photoshop
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Креатив
- Адоб Фотошоп
- Фотошоп Урок
- Редактор изображений
- Советы по редактированию изображений
Об авторе
Крейг Боман (опубликовано 109 статей)
Крейг Боман — американский фотограф из Мумбаи. Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Еще от Крейга Бомана
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как размыть и сделать лица пикселями в Photoshop (шаг за шагом)
Существует множество способов размыть или сделать лица пикселями в Photoshop. В этом уроке вы узнаете один из самых простых и удобных для начинающих способов сделать это. Процесс прост, и его легко воспроизвести для других частей изображения, а не только для лица. Вот основы того, как это делается.
Чтобы размыть лицо в Photoshop, сначала преобразуйте слой изображения в смарт-объект. Затем перейдите в «Фильтр» > «Размытие» > «Размытие по Гауссу», чтобы применить общее размытие в качестве интеллектуального фильтра. Щелкнув по маске слоя смарт-фильтра, инвертируйте ее, затем выберите инструмент «Кисть» и закрасьте белым цветом лица, которые хотите размыть.
Щелкнув по маске слоя смарт-фильтра, инвертируйте ее, затем выберите инструмент «Кисть» и закрасьте белым цветом лица, которые хотите размыть.
Эти шаги могут показаться немного сложными, но я обещаю, что это очень просто! В этом уроке вы узнаете, как размыть лица неразрушающим образом, что позволит легко вернуться и отредактировать позже. Как только вы закончите размытие лиц, мы перейдем к следующему типу сокрытия лица, пикселизации!
Без дальнейших промедлений приступим.
Как размыть лицо в Photoshop
В Photoshop вы можете редактировать изображения деструктивным и недеструктивным способами. Деструктивное редактирование — это когда вы вносите изменения непосредственно в файл. Это перезаписывает исходные данные, и вы не можете восстановить исходный файл.
Неразрушающее редактирование, с другой стороны, позволяет вносить изменения в файл без перезаписи оригинала. Поэтому, если вы хотите вернуться к исходному файлу, вы можете легко это сделать.
Во время этого урока будет выполняться только неразрушающее редактирование. Так что, если вы совершите ошибку, не волнуйтесь, вы всегда можете вернуться.
Для начала откройте изображение в Photoshop, затем перейдите на панель «Слои». Теперь щелкните правой кнопкой мыши слой и выберите Преобразовать в смарт-объект , чтобы превратить слой в смарт-объект.
Теперь, когда вы преобразовали свой слой в смарт-объект, пришло время его размыть. Перейдите в строку меню в верхней части окна и нажмите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Далее появится всплывающее окно, которое позволит вам определить уровень размытия, примененного к вашему изображению. Вы также увидите предварительный просмотр вашего изображения, чтобы увидеть, как будет выглядеть размытие. Предварительный просмотр будет иметь масштаб 100% по умолчанию. Однако вы можете уменьшить масштаб, чтобы увидеть свою фотографию полностью, чтобы увидеть, как размытие повлияет на все ваше изображение.
Теперь, когда вы можете видеть изображение полностью, отрегулируйте ползунок, чтобы увидеть уровень размытия, который вы хотите применить. Найдя нужный уровень, нажмите «ОК», чтобы применить к изображению эффект «Размытие по Гауссу».
Я выбрал радиус 25 пикселей, чтобы размыть изображение. Вот как это выглядит:
Теперь, когда применен эффект размытия, пришло время удалить его со всех сторон, кроме лица. Перейдите на панель «Слои» и щелкните миниатюру маски слоя Smart Filter.
После этого выберите инструмент «Кисть» (B) на панели инструментов. Затем откройте настройки кисти и уменьшите жесткость до 0%. Это даст вам эффект мягкой кисти, который заставит размытие лучше сочетаться с остальной частью изображения.
Поскольку выбран интеллектуальный фильтр, вы заметите, что цвета переднего плана и фона черно-белые. Маска смарт-фильтра работает точно так же, как обычная маска слоя. Окрашивание в черный цвет позволяет скрыть части изображения, а в белый — показать их. Установите цвет переднего плана на черный, затем начните рисовать везде на картинке, кроме лица.
Установите цвет переднего плана на черный, затем начните рисовать везде на картинке, кроме лица.
Когда вы закончите, вы заметите, что маска слоя смарт-фильтра черная везде, кроме лица. Оставшиеся белые области указывают на то, что размытие все еще видно в этой области.
Везде на вашем изображении должно быть четко, кроме лица, которое должно оставаться размытым. Это будет выглядеть так:
Как размыть несколько лиц в Photoshop
Теперь, когда вы знаете, как размыть лицо в Photoshop, вам может быть интересно, как насчет размытия нескольких лиц. Процесс аналогичен и так же прост. Опять же, начните с открытия изображения в Photoshop.
Затем перейдите на панель «Слои», щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект.
После этого перейдите в строку меню и нажмите Фильтр > Размытие > Размытие по Гауссу.
Затем вы увидите всплывающее окно «Размытие по Гауссу», в котором вы сможете настроить степень размытия, которую хотите применить к своему изображению. Сделав это, нажмите OK, чтобы применить эффект размытия по Гауссу.
Сделав это, нажмите OK, чтобы применить эффект размытия по Гауссу.
Теперь вы увидите, что ваше изображение размыто и к нему применен интеллектуальный фильтр.
Теперь, когда ваше изображение размыто, вам нужно убрать размытие со всех сторон, кроме лиц. Начните с нажатия миниатюры смарт-фильтра и выбора инструмента «Кисть» 9.0039 (B) из на панели инструментов и выбрав мягкую кисть.
Используя черный цвет переднего плана, начните закрашивать изображение, чтобы скрыть эффект размытия везде, кроме лиц.
Вы увидите, что миниатюра смарт-фильтра окрашена в черный цвет везде, кроме лиц. И на вашем изображении вы увидите, что размыты только лица.
Как сделать лицо пиксельным в Photoshop
Чтобы сделать лицо пиксельным в Photoshop, выберите слой изображения, выберите инструмент «Лассо» и установите параметр «Растушевка выделения лассо» на 20 пикселей. Затем создайте выделение лассо вокруг черт лица вашего объекта. Теперь перейдите в Filter > Pixelate > Mosaic, чтобы применить эффект пикселизации к лицу модели.
Теперь перейдите в Filter > Pixelate > Mosaic, чтобы применить эффект пикселизации к лицу модели.
Начните с открытия изображения в Photoshop. Затем перейдите на панель «Слои», щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект , чтобы преобразовать слой в смарт-объект.
После преобразования слоя в смарт-объект выберите инструмент Lasso Tool (L) на панели инструментов. Вы собираетесь использовать его, чтобы создать выделение вокруг лица вашего объекта. Однако, прежде чем вы это сделаете, вам нужно установить растушевку инструмента Lasso Tool на 20 пикселей.
Это сделает края лица с пикселями более мягкими и лучше гармонирует с остальной частью изображения. После того, как растушевка настроена, создайте выделение вокруг лица модели. Вы можете сделать это, щелкнув и перетащив курсор. Инструмент «Лассо» отследит движения вашего курсора и превратит его в активное выделение.
Затем перейдите в строку меню и нажмите «Фильтр». В раскрывающемся меню выберите Pixelate > Mosaic.
В раскрывающемся меню выберите Pixelate > Mosaic.
Появится всплывающее окно с параметрами мозаики и предварительным просмотром того, как будет выглядеть эффект. По умолчанию предварительный просмотр составляет 100%; однако это не позволяет вам видеть изображение целиком. Уменьшайте масштаб, пока не увидите полное изображение.
После уменьшения масштаба отрегулируйте размер ячейки. Это определит, насколько пикселизированным будет ваше изображение. Как видно из показанного предварительного просмотра, я использовал размер ячейки 120. Однако вы можете поэкспериментировать с ползунком, пока не найдете подходящий размер ячейки. После завершения нажмите OK, чтобы применить эффект.
Взглянув на панель «Слои», вы увидите, что был применен смарт-фильтр, так как вы преобразовали слой в смарт-объект.
Вот до и после:
- До
- После
Вот оно. Вы узнали, как размыть лицо, размыть несколько лиц и сделать лицо пиксельным в Photoshop!
Удачного редактирования!
Почему текст в Photoshop выглядит пиксельным? Easy Fix
Adobe Photoshop — одна из ведущих дизайнерских программ для ПК или Mac. Он позволяет создавать сложные многослойные конструкции, которые многие другие программы просто не предлагают. Распространенной проблемой даже среди продвинутых пользователей Photoshop является то, что текст, используемый в проекте, выглядит пиксельным.
Он позволяет создавать сложные многослойные конструкции, которые многие другие программы просто не предлагают. Распространенной проблемой даже среди продвинутых пользователей Photoshop является то, что текст, используемый в проекте, выглядит пиксельным.
Почему текст Photoshop выглядит пиксельным? Причин несколько. Наиболее очевидным является то, что ваш проект может быть настроен на настройку увеличения. Сглаживание — наиболее распространенная причина, по которой текст может казаться пиксельным, или это может быть даже сам шрифт. Если разрешение изображения или проекта, над которым вы работаете, слишком низкое, вы также можете столкнуться с пикселизацией текста. То, как вы используете Photoshop, также может быть проблемой.
Photoshop может быть сложной программой для изучения, но результаты, которые вы можете получить для своих проектов, невероятны. Хотя пиксельный текст может быть проблемой, есть простые способы определить и решить проблему, даже если вы новичок!
В конце статьи есть видеоруководство. Нажмите здесь, чтобы сразу перейти к нему.
Нажмите здесь, чтобы сразу перейти к нему.
Независимо от того, насколько вы опытны в Photoshop, иногда ваш текст может выглядеть пиксельным. Хотя в большинстве случаев это очевидно, иногда вы можете выбрать настройку или кнопку, даже не осознавая этого. Пиксельный текст не только раздражает, но иногда может испортить ваш проект, если вы не знаете, как решить проблему.
- Если вы работаете над чем-то и увеличили его, чтобы работать над деталями, ваш текст, скорее всего, будет казаться пиксельным при увеличении кадра. Прежде чем вы начнете паниковать из-за внешнего вида вашего текста, убедитесь, что вы уменьшили масштаб до 100%, чтобы увидеть, есть ли у вас проблемы с пикселизацией.
- Еще один случай, когда ваш текст может выглядеть пиксельным, — это слишком низкое разрешение вашего изображения. С изображением в Photoshop вы можете использовать определенное количество пикселей на изображение, и ваш шрифт может занимать слишком много, или другие области вашего дизайна могут занимать больше.

- Наиболее распространенной причиной пиксельного текста в Photoshop является сглаживание. Это параметр Photoshop, который помогает сглаживать неровные края изображений или текста. Выбор этого инструмента поможет размыть края текста, придав ему более плавный вид. Другой причиной, по которой вы можете бороться с пиксельным текстом, может быть ваш выбор шрифта. Некоторые тексты создаются более пикселизированными, чем другие.
- То, как вы используете изображения, вектор и текст в программе, также может вызвать пикселизацию. То, как вы импортируете, экспортируете и размещаете элементы, может привести к пикселизации текста. Изучив все тонкости Photoshop, вы сможете решить большинство проблем, с которыми вы сталкиваетесь, таких как сглаживание и настройка разрешения. Однако существуют более сложные методы, такие как растеризация определенных шрифтов и использование фильтров с эффектом пикселизации, которые могут помочь вам на этом пути.
У тех, кто использует компьютеры с начала 90-х, пиксельный текст, скорее всего, вызывает чувство ностальгии, но у тех, кто использует их для разработки графики или изображений, они могут вызвать разочарование. Если вы не уверены, как выглядит пиксельный текст, его довольно легко идентифицировать. Если у вас есть текст, который кажется размытым по краям или нечетким, вы, вероятно, имеете дело с пиксельным текстом.
Если вы не уверены, как выглядит пиксельный текст, его довольно легко идентифицировать. Если у вас есть текст, который кажется размытым по краям или нечетким, вы, вероятно, имеете дело с пиксельным текстом.
Имейте в виду, что для определенных проектов некоторые тексты выглядят пикселизированными. Вы хотите выбрать текст, который должен иметь гладкий вид, прежде чем пытаться удалить из него пикселизацию. Размер вашего шрифта может быть слишком маленьким или слишком большим, поэтому обязательно поэкспериментируйте с очевидными настройками шрифта в Photoshop.
Если вы используете текст, который кажется более пиксельным, но вам нравится, как он выглядит, вы можете попробовать растрировать шрифт, чтобы сделать его более гладким. Векторный текст также является распространенным выбором для дизайнеров, поскольку он выглядит гладким и его размер можно изменять без ущерба для качества изображения. Вы также можете растрировать вектор, но не наоборот.
Что может вызвать пикселизацию? Разрешение — основная причина пикселизации. Пиксели — это то, из чего состоит изображение, и представляют собой крошечные квадратики определенных цветов. Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, равным разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему дополнительные пиксели, не искажая изображение или пиксели не становятся видимыми.
Пиксели — это то, из чего состоит изображение, и представляют собой крошечные квадратики определенных цветов. Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, равным разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему дополнительные пиксели, не искажая изображение или пиксели не становятся видимыми.
Adobe Photoshop — это просто компьютерная программа. При этом даже у лучших программ время от времени возникают проблемы. Особенно, если они устарели или ваш компьютер не предназначен для них. Нередко в вашей программе случаются кратковременные сбои, которые могут привести к тому, что ваш текст будет выглядеть пиксельным. Если это произойдет, вы можете сохранить свой проект, закрыть программу и снова открыть ее, чтобы увидеть, была ли проблема решена.
Что отличает Photoshop от других программ, так это возможность добавлять слои в проекты. Если вы что-то загружаете, вы отказываетесь от слоев, которые могут помочь сделать ваш проект более четким. Особенно, если то, что вы загружаете, использует текст. Невероятно сложно настроить текст на импортированном или загруженном изображении. Вы можете преобразовать пиксели изображения с помощью растеризации, что поможет.
Если вы что-то загружаете, вы отказываетесь от слоев, которые могут помочь сделать ваш проект более четким. Особенно, если то, что вы загружаете, использует текст. Невероятно сложно настроить текст на импортированном или загруженном изображении. Вы можете преобразовать пиксели изображения с помощью растеризации, что поможет.
Если у вас возникла проблема с пиксельным текстом в Photoshop, проверьте, не увеличен ли масштаб вашего проекта. Если масштаб вашего проекта превышает 100 %, уменьшите масштаб, чтобы увидеть, остается ли ваш текст пиксельным. Если это так, то следующий шаг, который вы должны сделать, — проверить разрешение вашего проекта. Если разрешение слишком низкое, ваш текст может выглядеть пиксельным. Открыв диалоговое окно «Размер изображения», вы можете настроить необходимое разрешение. Вы хотите иметь максимально возможное разрешение, чтобы текст не выглядел пиксельным.
Следующая наиболее распространенная проблема, которая приводит к пикселизации текста, связана со сглаживанием. Этот инструмент часто используется для сглаживания изображений, но, выбрав текстовый инструмент в Photoshop, его можно использовать для сглаживания пиксельного текста в проектах. В верхней части проекта появится меню с выпадающим меню рядом с «aa». Вы можете выбрать резкий, четкий, сильный, гладкий или ничего. Smooth удалит столько пикселей, сколько сможет, но это не значит, что он удалит все.
Если вы долгое время играли в Photoshop, возможно, вы случайно выбрали параметр фильтра с эффектом пикселизации. Это может произойти, если вы растеризовали шрифт, чтобы иметь возможность использовать его без слишком пикселизированного изображения. Если это было выбрано, вы можете удалить его в главном меню.
Photoshop — одна из наиболее широко используемых программ на сегодняшний день. Если у вас возникли проблемы с одной конкретной темой, вы, скорее всего, не одиноки, и кто-то нашел различные способы решения проблемы с помощью простого поиска в Интернете.
И это все, что нужно знать о пикселизированном тексте в Photoshop! Хотите узнать больше о предмете? Тогда взгляните на это видео от Piximperfect, посвященное той же теме.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Я надеюсь, что вы нашли это полезным, поскольку вы используете Adobe Photoshop. Вот некоторые инструменты, которые я использую ежедневно во время ретуши или редактирования, которые облегчили мне жизнь. Я надеюсь, что вы также найдете их полезными, как и я. Это партнерские ссылки, поэтому, если вы решите приобрести любую из них, я получу комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже своим самым близким друзьям и семье.
Таблетка: Я помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький планшет Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Всякий раз, когда мне нужно быстро отредактировать изображения, я использую инструмент для редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видео или любые другие типы мультимедиа, я рекомендую вам внешний твердотельный накопитель Samsung T5 для безопасного резервного копирования и переноса ваших файлов. Что касается моей рабочей станции, так как я постоянно перемещаюсь с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
6 причин пиксельного текста в Photoshop и способы их устранения
Вы работаете над текстом в Photoshop для своей фотографии. Дела идут отлично… пока вы не осознаете, что ваш текст ужасно пикселизирован! Почему? Возможно, вы даже создавали именно этот тип файла раньше и не сталкивались с этой проблемой. Почему текст стал пиксельным?
Дела идут отлично… пока вы не осознаете, что ваш текст ужасно пикселизирован! Почему? Возможно, вы даже создавали именно этот тип файла раньше и не сталкивались с этой проблемой. Почему текст стал пиксельным?
Есть несколько вещей, которые могут привести к пикселизации текста в Photoshop. Хорошая новость заключается в том, что есть несколько простых исправлений. Читайте дальше, чтобы узнать все о том, что такое пиксели, что может привести к пикселизации текста в Photoshop и как это исправить.
Что такое пиксели в Photoshop?
Изображения в Photoshop на самом деле состоят из миллионов мельчайших цветовых пятен. Каждый крошечный квадрат отображается в цвете, соответствующем этой части изображения. Эти строительные блоки называются «элементами изображения» или сокращенно пикселями.
При просмотре изображения в Photoshop при обычном увеличении, 100% или меньше, отдельные пиксели слишком малы, чтобы их можно было различить глазом. Каждый квадрат имеет только один цвет, но поскольку они такие крошечные, если смотреть на них с нормального расстояния, кажется, что цвета на изображении смешиваются друг с другом и создают сцену, подобную той, которую мы видели бы в реальном мире.
Увеличьте масштаб на несколько сотен процентов, попробуйте 500%, и вы увидите цветные квадраты, из которых состоит изображение.
Вы также можете заметить, что вокруг каждого квадрата есть светло-серая окантовка. Это пиксельная сетка Photoshop, которая помогает пользователям, когда им нужно видеть пиксели по отдельности.
Если вам это не нравится, вы можете отключить его. Просто выберите «Вид» в строке меню, затем «Показать» и снимите флажок «Пиксельная сетка».
Расчет количества пикселей
Как узнать, сколько пикселей в изображении или документе? Высота и ширина изображения в пикселях называются размерами в пикселях. Вы можете найти их, проверив детали размера изображения.
Перейдите в раздел «Изображение» и выберите «Размер изображения». Это откроет диалоговое окно, в котором вы можете увидеть размеры. Существует несколько вариантов просмотра размера изображения, таких как дюймы или проценты, поэтому убедитесь, что в раскрывающихся меню установлены пиксели.
Вы увидите, сколько пикселей соответствует высоте и ширине изображения. Например, 5472 x 3648 пикселей. Умножьте высоту на ширину, и вы получите 19 961 856 пикселей. Очевидно, что если не смотреть при большом увеличении или очень большом размере, вы не сможете различить отдельные пиксели.
Работа с текстом в Photoshop
Совместное использование текста и графики или изображений — отличный способ создать яркое впечатление. Просто проверьте заявление ниже. Фотография медведя добавляет мощного удара, который невозможно выразить словами.
Хотя Photoshop не является идеальной программой для работы с текстом, он полезен для объединения текста и графики. В частности, он нравится фотографам, потому что они уже знают, как использовать Photoshop, и им не нужно беспокоиться об изучении новой программы, такой как Illustrator.
Работать с текстом в Photoshop просто. Выберите инструмент «Текст», который выглядит как буква «Т», на панели инструментов. Кроме того, простое нажатие «t» на клавиатуре — это ярлык для открытия инструмента.
Кроме того, простое нажатие «t» на клавиатуре — это ярлык для открытия инструмента.
В верхней части экрана вы увидите панель управления инструментом «Текст». Есть выпадающие меню, которые позволяют вам выбрать стиль шрифта, размер и добавить такие эффекты, как курсив и жирный шрифт. Вы также можете выбрать цвет, выбрав палитру цветов и выбрав нужный цвет в диалоговом окне.
Выбрав настройки, вы готовы добавить текстовое поле. Просто нажмите и перетащите в документ. Откроется новый текстовый слой, и вы можете начать печатать, чтобы добавить нужный текст.
В зависимости от дизайна вам может быть проще создать несколько текстовых полей. Таким образом, вы можете изменять положение слов и применять эффекты независимо друг от друга, что упрощает представление изменений.
Для перемещения между текстовыми слоями просто дважды щелкните слой, с которым вы хотите работать. Затем вы можете изменить форматирование, цвет и размер по мере необходимости.
Растеризация текста
Изначально текст не отображается в Photoshop в виде пикселей. Таким образом, чтобы использовать некоторые эффекты в Photoshop, например, фильтры, вам нужно сначала растрировать текст.
Таким образом, чтобы использовать некоторые эффекты в Photoshop, например, фильтры, вам нужно сначала растрировать текст.
Растеризация преобразует текст в пиксельный формат. После того, как текст будет растрирован, вы больше не сможете вносить изменения в форматирование, поэтому сначала убедитесь, что у вас все так, как вы хотите, и по возможности избегайте растеризации.
Если вы попытаетесь сделать что-либо, требующее растрирования, появится предупреждение о том, что сначала текст необходимо растрировать. Вы можете продолжить, и программа растрирует текст, или отменить операцию, чтобы вернуться назад.
Что такое пикселизация?
Как насчет того, когда вы видите пиксели или их неровный эффект, особенно вокруг изгибов букв? Это называется пикселизация. Это выглядит не очень хорошо или очень профессионально.
Если вы не понимаете, что мы имеем в виду, вспомните старую 8-битную версию Mario и другие видеоигры. Помните, как у всего было блочное очертание и очень мало деталей? Это потому, что с технологиями, доступными в то время, количество пикселей было чрезвычайно ограничено. Таким образом, каждый квадрат был большим, а края были очень очевидными.
Таким образом, каждый квадрат был большим, а края были очень очевидными.
Иногда в Photoshop текст может выглядеть как персонажи из старых видеоигр. Очевидно, что это не идеально.
Читайте дальше, чтобы узнать о причинах, по которым это происходит, и о том, как это исправить.
Почему возникает пикселизация 1. Документ слишком мал
Чем больше размер документа в Photoshop, тем больше пикселей для работы. Например, документ размером 1200×1200 дает вдвое больше пикселей, чем документ размером 600×600. Вы по-прежнему будете получать квадратный документ, но теперь при добавлении текста будет достаточно пикселей для правильного отображения шрифта.
Конечно, небольшой документ не всегда является проблемой. Или вы не сможете увеличить размер. Давайте продолжим.
2. Файл слишком увеличен Еще одна вещь, о которой следует помнить, это увеличение. Любой текст, каким бы четким и чистым он ни был, станет пиксельным, если вы посмотрите на него со слишком большим увеличением.
Проверьте вкладку вверху, и вы увидите название документа вместе с процентом. Чтобы получить реальный вид документа, вам нужно смотреть на него с увеличением 100% или меньше. При 300% или 400% все будет выглядеть пиксельным и ужасным.
3. СглаживаниеСглаживание помогает сгладить неровные края изображения. Ту же идею можно применить и к работе со шрифтами.
Чтобы установить сглаживание, выберите текстовый инструмент. Справа от раскрывающихся меню типа и размера шрифта вы увидите раскрывающееся меню с пометкой aa.
Если выбрано значение «Нет», шрифт будет иметь самую четкую пикселизацию. Другие параметры Sharp, Crisp, Strong и Smooth размывают пикселизацию и делают ее менее заметной на расстоянии. Гладкий обычно является лучшим выбором, но вы можете попробовать другие и посмотреть, как они повлияют на шрифт.
Помните, что если шрифт сильно увеличен, вы все равно увидите пикселизацию и увидите, где ее размыло сглаживание. Но как только вы уменьшите масштаб, вы должны увидеть более плавный край вашего шрифта.
Но как только вы уменьшите масштаб, вы должны увидеть более плавный край вашего шрифта.
Не забывайте, что некоторые шрифты специально разработаны так, чтобы они выглядели пикселизированными. Дизайнеру может понадобиться этот тип шрифта при создании рекламы для видеоигры в старом стиле или чего-то подобного.
Если вы выбрали шрифт, который должен выглядеть пиксельным, вам будет сложно его сгладить даже со всеми советами из этой статьи.
Другие шрифты имеют зазубренные края, хотя они не обязательно должны выглядеть пикселизированными. Если это шрифт, который вам просто необходимо использовать, но вы хотите сгладить его, вы можете попробовать растрировать шрифт и добавить фильтр размытия по Гауссу. Это не будет выглядеть идеально, но в некоторой степени уменьшит эффект зубчатости.
Если этот метод не работает для вас, вы можете попробовать еще одну вещь. Это может быть обременительно в зависимости от ваших настроек, но вы можете попробовать нарисовать текст самостоятельно с помощью инструмента «Перо».
Однако самым простым решением этой причины пикселизации является выбор другого шрифта. У Photoshop есть из чего выбрать, поэтому найти тот, который подойдет для ваших целей, не должно быть слишком сложно.
5. Фильтр с эффектом пикселизацииСуществует также небольшая вероятность того, что фильтр с эффектом пикселизации был установлен где-то по пути. Шрифт должен быть растрирован, прежде чем фильтр начнет действовать, поэтому вероятность того, что это произойдет случайно, невелика.
Тем не менее, это может случиться, так что об этом нужно знать.
Вы можете найти фильтр пикселизации, указав на Фильтр в главном меню и перейдя к Пикселизация.
6. Photoshop As ProgramPhotoshop работает в пикселях, и иногда невозможно избежать пикселизации. Например, вам может понадобиться работать с настолько маленьким размером, что пикселизация всегда будет появляться, независимо от того, что вы делаете.
В этом случае лучше выбрать другую программу, например Illustrator, для создания текста.


 Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.