Adobe Photoshop CS6 — тест 27
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 27
Упражнение 1:
Номер 1
Какую клавишу следует нажать для активизации инструмента Рамка?
Ответ:
 (1) клавишу A 
 (2) клавишу B 
 (3) клавишу C 
 (4) клавишу D 
Номер 2
Какая из перечисленных ниже команд необходима для устранения дефектов освещения?
Ответ:
 (1) Фильтр-Рендеринг 
 (2) Выделение-Цветовой диапазон 
 (3) Изображение-Режим-RGB 
 
Номер 3
Какую комбинацию клавиш следует использовать для увеличения масштаба изображения?
Ответ:
 (1) Shift+»+» 
 (2) Ctrl+»+» 
 (3) Alt+»+» 
 (4) Q+»+» 
Упражнение 2:
Номер 1
Инструмент Палец удаляет мелкие дефекты изображения путем их:
Ответ:
 (1) стирания 
 (2) переноса в другое место 
 (3) размазывания 
 (4) закрашивания 
Номер 2
Самый популярный инструмент для устранения царапин и точек при ретуши это:
Ответ:
 (1) Перо 
 (2) Ластик 
 (3) Штамп 
 (4) инструмент Красные глаза 
Номер 3
При использовании инструмента Штамп дополнительно используется клавиша:
Ответ:
 (1) Ctrl 
 (2) Alt 
 (3) Shift 
 (4) Tab 
Упражнение 3:
Номер 1
Для отката в Photoshop используется:
 (1) комбинация клавиш <Ctrl+X> 
 (2) команда Редактирование-Шаг назад 
 (3) комбинация клавиш <Ctrl+P> 
 (4) комбинация клавиш <Ctrl+Z> 
Номер 2
Каким инструментом можно выполнить коррекцию оптических искажений изображения?
Ответ:
 (1) Кадрирование перспективы (В некоторых версиях фотошоп — Рамка или Обрезка) 
 (2) Линейка 
 (3) Счетчик 
 (4) Перемещение с учетом содержимого 
Номер 3
Для какого вида ретуши применяется инструмент Точечная восстанавливающая кисть?
Ответ:
 (1) для локальной 
 (2) для глобальной 
 (3) для удаления родинок или пирсинга 
 (4) для удаления татуировок большого размера  
Упражнение 4:
Номер 1
Какой инструмент оптимален для удаления даты на фотографии?
Ответ:
 (1) Заплатка 
 (2) Ластик 
 (3) Заливка 
 (4) Волшебная палочка 
Номер 2
Какие фильтры применяют для удаления веснушек?
Ответ:
 
 (2) Стилизация 
 (3) Шум-Пыль и царапины 
 (4) Размытие по Гауссу 
Номер 3
Какую комбинацию клавиш используют для объединения слоев?
Ответ:
 (1) CTRL+C 
 (2) CTRL+D 
 (3) CTRL+E 
 (4) CTRL+B 
Упражнение 5:
Номер 1
Какой из настроек нет в фильтре Пластика?
Ответ:
 (1) Реконструировать 
 (2) Вздутие 
 (3) Рука 
 (4) Масштаб 
 (5) Штрих 
Номер 2
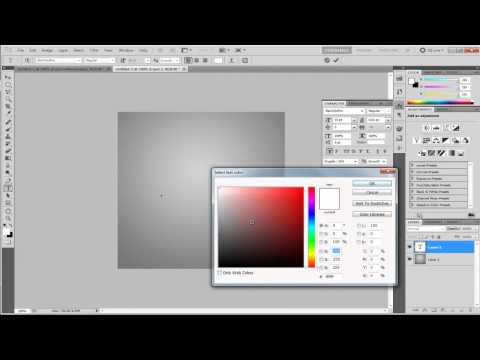
Как называется и для чего применяется данное окно?
Ответ:
 (1) окно Наложение цвета, для работы с цветом и тенью 
 (2) окно Эффекты для создания эффектов слоя 
 (3) окно Стиль слоя для создания стиля слоя 
 (4) окно Смарт объект для преобразования слоев в смарт объекты 
Номер 3
Какой из инструментов ниже не используют для изменения цвета глаз?
Ответ:
 (1) Цветовой тон/Насыщенность 
 (2) Заплатка 
 (3)
 (4) Замена цвета 
Упражнение 6:
Номер 1
Какой фильтр можно использовать для пилинга кожи (удаления морщин)?
Ответ:
 (1) Дисторция 
 (2) Пластика 
 (3) Размытие по Гауссу 
 (4) Экстузия 
Номер 2
Какой фильтр можно использовать для отбеливания желтых зубов?
Ответ:
 (1) Цветовой тон/Насыщенность 
 (2) Размытие по Гауссу 
 (3) Экстузия 
 (4) Дисторция 
Номер 3
Какой наилучший способ для реставрации оторванного на фото уголка?
Ответ:
 (1) команды Crtl+C и Ctrl+V 
 (2) Точечная восстанавливающая кисть 
 (3) Волшебная палочка 
 (4) Перо 
Упражнение 7:
Номер 1
Какой инструмент не пригоден для ретуши (удаления) тату на руке?
Ответ:
 (1) Заплатка 
 (2) Перемещение с учетом содержимого 
 (3) Штамп 
 (4) Архивная кисть 
Номер 2
Какой фильтр применен к фотографии слева?
Ответ:
 (1) Рендеринг 
 (2) Искажение 
 (3) Коррекция дисторции 
 (4) Пластика 
Номер 3
Какой инструмент не пригоден для удаления морщин на фотографии?
Ответ:
 (1) фильтр Коррекция дисторции 
 (2) Штамп 
 (3) Точечная восстанавливающая кисть 
 (4) фильтр Пластика 
Упражнение 8:
Номер 1
Каким инструментом можно выправить падающую башню?Ответ:
 (1) Трансформирование-Деформация 
 (2) Стрелка 
 (3) Поворот вида 
 (4) Кадрирование перспективы 
Номер 2
Какой инструмент точно не применялся для того, чтобы сделать кожу гладкой?
Ответ:
 (1) Размытие 
 (2) Палец 
 (3) Размытие по Гауссу 
 (4) Резкость 
Номер 3
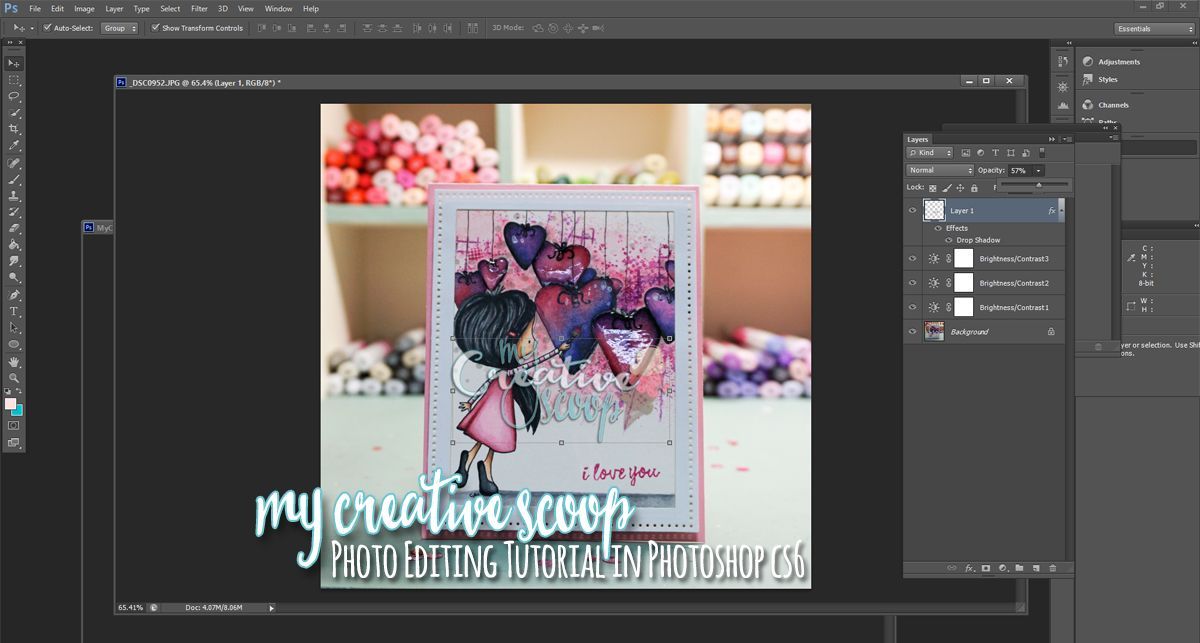
Какой командой было улучшено фото слева?
Ответ:
 (1) Изображение-Коррекция-Яркость/Контрастность 
 (2)
 (3) Изображение-Автотон 
 (4) Изображение-Автоматическая цветовая коррекция 
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 27
Моделирование лица с помощью фильтра Liquify (Пластика)
Фильтр Liquify (Пластика) чаще всего применяется для ретуширования портретов. В Photoshop CS6 он тоже претерпел существенные изменения:
В Photoshop CS6 он тоже претерпел существенные изменения:
1) все стало работать значительно быстрее, поскольку решение множества вычислительных задач было переложено на графический процессор; 2) было добавлено множество настроек, упрощающих работу с фильтром; 3) была добавлена возможность возврата к прежним состояниям, что очень удобно.
Шаг 1
Откройте портретную фотографию, которую требуется отредактировать, и выполните команду Filter > Liquify (Фильтр > Пластика) либо нажмите комбинацию клавиш <Ctrl+Shift+l>. В Photoshop CS6 диалоговое окно фильтра имеет две версии: упрощенную, всего лишь с несколькими настройками (размер и нажим кисти), и расширенную. Для большинства задач вполне подходит упрощенная версия, в рамках которой мы в основном будем применять верхний инструмент в списке — Forward Warp (Деформация), поэтому сбросьте флажок Advanced Mode (Расширенный режим).
Совет: визуальное изменение размеров кисти Если хотите быстро выбрать более крупную или мелкую кисть, нажмите клавишу <Alt>, а затем, удерживая ее нажатой, щелкните правой кнопкой мыши и растягивайте или сжимайте кисть. В Мае необходимо удерживать нажатой комбинацию клавиш <Option+Ctrl> и щелкать на изображении левой кнопкой мыши.
В Мае необходимо удерживать нажатой комбинацию клавиш <Option+Ctrl> и щелкать на изображении левой кнопкой мыши.
Шаг 2
Инструмент Forward Warp (Деформация) позволяет свободно растягивать контуры фигуры человека, словно тот сделан из пластилина. Алгоритм его эффективного применения таков: 1) сделайте размер кисти примерно равным размеру изменяемого объекта; 2) осуществляйте крошечные корректировки для получения оптимальных результатов. В данном случае расположите указатель кисти возле щеки слева и чуть подтолкните кисть вправо, чтобы изменить контур лица. Может пора уже заказать эксклюзивные цветочные композиции http://cvety24.by/index.php?route=product/category&path=71 и порадовать свою девушку?
Шаг 3
Проделайте то же самое со щекой справа (не забудьте предварительно отрегулировать размер кисти, чтобы не затронуть соседние участки), а затем чуть-чуть сожмите контур уха справа. Размер кисти можно менять с помощью ползунка Brush Size (Размер кисти), но, по правде говоря, гораздо проще делать это с помощью клавиатурных сокращений. Нажатие клавиши <[> позволяет уменьшить размер кисти, а нажатие клавиши <]> — увеличить его.
Нажатие клавиши <[> позволяет уменьшить размер кисти, а нажатие клавиши <]> — увеличить его.
Совет: что делать, если все пошло наперекосяк
Если хотите начать все сначала, щелкните на кнопке Restore All (Восстановить все). Если же требуется отменить лишь последнее действие, используйте привычную комбинацию клавиш из Photoshop: <Ctrl+Alt+Z>.
Шаг 4
Эффект лебединой шеи очень популярен на гламурных портретах, поэтому сделайте размер кисти достаточно большим и немного сожмите контур шеи справа. Наш следующий шаг будет связан с выравниванием контуров прически. Обратите внимание на небольшие неровности контура слева — такие недочеты я стараюсь устранять в первую очередь.
Шаг 5
Сначала увеличьте масштаб данного фрагмента снимка. Фильтр Liquify (Пластика) поддерживает привычные комбинации клавиш для масштабирования: <Ctrl+»плюс»> — для увеличения масштаба и <Ctrl+»минус»> — для его уменьшения. Уменьшите размер кисти до размеров просвета в контуре прически и подравняйте контур (только не пытайтесь сделать его идеальным). Иногда контур придется немного вытягивать, а иногда, наоборот, — сжимать.
Иногда контур придется немного вытягивать, а иногда, наоборот, — сжимать.
Совет: можно работать с кистью гигантского размера
В Photoshop CS6 максимальный размер кисти составляет 15 000 пикселей. Это удобно при работе с фотографиями, сделанными многомегапиксельными камерами.
Шаг 6
Теперь рассмотрим некоторые из расширенных настроек фильтра, поэтому установите флажок Advanced Mode (Расширенный режим). В расширенном режиме у фильтра появляются три дополнительных инструмента. Ключевой особенностью данного режима является возможность заблокировать фрагмент изображения, сделав его недоступным для каких-либо изменений. Если, к примеру, требуется существенно изменить контуры лица или прически, можно заблокировать («заморозить» в терминологии фильтра) основную часть лица, оставив разблокированными («размороженными») области вдоль контура.
В данном случае с помощью инструмента Freeze Mask (Заморозить), который является четвертым снизу (он вызывается нажатием клавиши <F>), я закрыл фрагмент лица красной маской. Если маска не отображается, установите флажок Show Mask (Показать маску) в разделе View Options (Параметры просмотра). Для восстановления случайно закрашенных фрагментов воспользуйтесь инструментом Thaw Mask (Разморозить), который является третьим снизу (он вызывается нажатием клавиши <D>).
Если маска не отображается, установите флажок Show Mask (Показать маску) в разделе View Options (Параметры просмотра). Для восстановления случайно закрашенных фрагментов воспользуйтесь инструментом Thaw Mask (Разморозить), который является третьим снизу (он вызывается нажатием клавиши <D>).
Шаг 7
После того как внесете все необходимые изменения, щелкните на кнопке ОК, чтобы применить фильтр. В данный момент изменения, возможно, слишком сильные, но я намеренно сделал их достаточно заметными. А сейчас поговорим о новинке версии CS6, о которой упоминалось в самом начале.
Если полученный эффект вас не устраивает, можно нажать комбинацию клавиш <Ctrl+Z> для отмены эффекта и повторно открыть окно фильтра, правильно? Все верно. Но теперь фильтр запоминает последний набор внесенных изменений (называемый «сеткой»), и, если щелкнуть на кнопке Load Last Mesh (Загрузить последнюю сетку), можно будет продолжить с того места, на котором вы остановились в прошлый раз. Более того, если съемка велась со штатива и объект в кадре не двигался или выполнялась предметная съемка, можно сохранить сетку для первого снимка, а затем открыть следующую фотографию сессии и загрузить ту же самую сетку, буквально двумя щелчками повторив все преобразования.
Более того, если съемка велась со штатива и объект в кадре не двигался или выполнялась предметная съемка, можно сохранить сетку для первого снимка, а затем открыть следующую фотографию сессии и загрузить ту же самую сетку, буквально двумя щелчками повторив все преобразования.
Просмотров: 1 335
Эффект складок и складок в Photoshop CS6
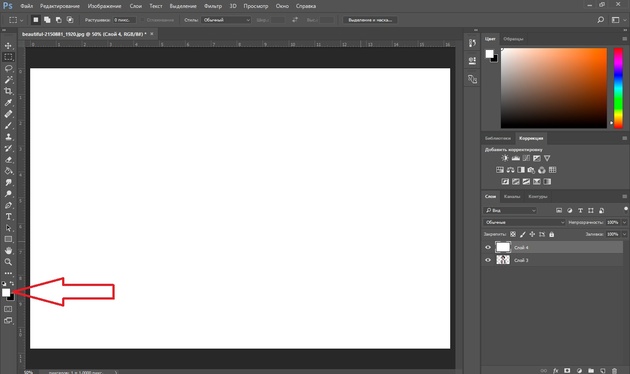
Шаг 1: Добавьте новый пустой слой
Начните с добавления нового пустого слоя в документ. Щелкните значок New Layer в нижней части панели слоев:
Щелкните значок New Layer.
Поскольку наш новый слой пуст, не будет выглядеть так, будто в документе ничего не произошло. Но если мы посмотрим на панель «Слои», мы увидим, что Photoshop добавил новый пустой слой с именем «Слой 1» над исходным изображением на фоновом слое:
Панель «Слои», показывающая только что добавленный слой.
Шаг 2: Включите линейки
Далее мы перетащим несколько горизонтальных и вертикальных направляющих, чтобы помочь нам. Однако, прежде чем мы сможем это сделать, нам сначала нужно включить линейки Photoshop. Перейдите к меню View в строке меню в верхней части экрана и выберите Rulers . Вы также можете включить линейки, нажав Ctrl+R (Win) / Command+R (Mac) на клавиатуре:
Однако, прежде чем мы сможем это сделать, нам сначала нужно включить линейки Photoshop. Перейдите к меню View в строке меню в верхней части экрана и выберите Rulers . Вы также можете включить линейки, нажав Ctrl+R (Win) / Command+R (Mac) на клавиатуре:
Выберите Вид > Линейки.
Линейки появятся вверху и слева от документа:
Линейки появятся сверху и слева от изображения.
Шаг 3. Перетащите две вертикальные направляющие
Теперь, когда мы включили линейки, мы можем перетащить наши направляющие. Щелкните в любом месте внутри линейки слева и, удерживая нажатой кнопку мыши, начните перетаскивать вправо. Вы увидите, как из линейки выходит вертикальная направляющая . Перетащите направляющую примерно на треть изображения, затем отпустите кнопку мыши, чтобы разместить направляющую. Не беспокойтесь о правильном размещении. Пока это близко к одной трети пути, все в порядке. Если вам нужно, вы можете нажать на направляющую после ее добавления и перетащить ее влево или вправо, чтобы изменить ее положение:
Если вам нужно, вы можете нажать на направляющую после ее добавления и перетащить ее влево или вправо, чтобы изменить ее положение:
Нажмите на левую линейку и перетащите вертикальную направляющую на треть изображения.
Щелкните еще раз внутри линейки слева и, удерживая нажатой кнопку мыши, вытащите вторую вертикальную направляющую, разместив ее примерно на двух третях поперек изображения. Опять же, вы можете щелкнуть и перетащить направляющую, чтобы изменить ее положение после добавления:
Щелкните и перетащите вторую вертикальную направляющую, разместив ее на две трети поперек изображения.
Наконец, щелкните в любом месте внутри линейки вверху и, удерживая нажатой кнопку мыши, перетащите горизонтальную направляющую, поместив ее в середину изображения. Когда вы закончите, у вас должно быть две вертикальные направляющие и одна горизонтальная направляющая, разделяющие изображение на шесть примерно равных частей:
Щелкните и перетащите горизонтальную направляющую из верхней линейки, поместив ее посередине изображения.
Шаг 4. Выберите инструмент «Прямоугольное выделение»
Выберите Инструмент «Прямоугольное выделение» на панели «Инструменты» или нажмите букву M на клавиатуре, чтобы быстро захватить его с помощью ярлыка:
Выбор инструмента «Прямоугольное выделение».
Шаг 5. Перетащите контур выделения вокруг первой секции
При выбранном инструменте «Прямоугольная область» растяните контур выделения вокруг первой секции (той, что в верхнем левом углу изображения). Выделение будет привязано к направляющим:
Нарисуйте прямоугольное выделение вокруг первой секции в верхнем левом углу изображения.
Шаг 6. Выберите инструмент «Градиент»
Выберите инструмент «Градиент» на панели «Инструменты» или нажмите букву G на клавиатуре, чтобы выбрать его с помощью сочетания клавиш (сочетания клавиш для инструментов «Прямоугольная область» и «Градиент»). Инструмент скоро пригодится):
Выбор инструмента «Градиент».
Шаг 7. Выберите черно-белый градиент
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента Photoshop , затем выберите градиент Black, White , дважды щелкнув его миниатюру (третья миниатюра слева, верхний ряд). Двойной щелчок по миниатюре выберет градиент и закроет окно выбора градиента:
Двойной щелчок по миниатюре черно-белого градиента.
Шаг 8. Нарисуйте градиент от черного к белому по выделенной области
С инструментом «Градиент» в руке и градиентом «Черный, белый», выбранным в палитре градиентов, щелкните и перетащите градиент от черного к белому внутри выделения. Я собираюсь перетащить свою по диагонали из нижнего левого угла в верхний правый угол:
Рисование градиента от черного к белому внутри выделения.
Шаг 9. Нарисуйте контур выделения вокруг следующей секции
Вернитесь к инструменту Rectangular Marquee Tool , нажав букву M на клавиатуре, затем выделите выделение вокруг следующей секции (той, что вверху). center):
center):
Вытягивание контура выделения вокруг верхней средней части.
Шаг 10. Нарисуйте градиент от черного к белому по выделенной области в другом направлении
Нажмите букву G на клавиатуре, чтобы быстро переключиться на Gradient Tool , затем щелкните и перетащите градиент от черного к белому внутри этого второго выделения. Однако убедитесь, что вы рисуете его в другом направлении, чтобы оба градиента выглядели по-разному. Это добавит разнообразия нашему световому эффекту, как мы скоро увидим:
Рисование второго градиента под углом, отличным от первого.
Шаг 11: Повторите шаги 9 и 10 для остальных секций
Нам нужно сделать то же самое для всех шести разделов, но это всего лишь вопрос повторения одних и тех же шагов для каждого из них. Сначала нажмите букву M на клавиатуре, чтобы переключиться на инструмент Rectangular Marquee Tool и обведите контур выделения вокруг секции, затем нажмите букву G на клавиатуре, чтобы переключиться на инструмент Gradient Tool и нарисуйте градиент от черного к белому внутри выделения, рисуя каждый градиент под другим углом, чтобы добавить разнообразия. Когда вы закончите, у вас должен быть градиент в каждой секции. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре после того, как вы нарисовали окончательный градиент, чтобы удалить контур выделения вокруг него:
Когда вы закончите, у вас должен быть градиент в каждой секции. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре после того, как вы нарисовали окончательный градиент, чтобы удалить контур выделения вокруг него:
Каждый раздел должен иметь свой собственный черно-белый градиент.
Шаг 12: Скрыть линейки и направляющие
Нам больше не нужны линейки или направляющие, поэтому, чтобы скрыть линейки, вернитесь в меню View в верхней части экрана и повторно выберите Rulers или нажмите Ctrl+R (Win) / Command+R (Mac) на клавиатуре. Чтобы скрыть направляющие, перейдите в меню View , выберите Show , затем выберите Guides или нажмите Ctrl+; (Победа) / Команда+; (Mac), чтобы отключить их с клавиатуры:
Выберите «Вид» > «Показать» > «Направляющие», чтобы скрыть направляющие, когда они видны на экране.
Шаг 13. Измените режим наложения на «Мягкий свет»
Перейдите к параметру Режим наложения в верхнем левом углу панели «Слои» и измените режим наложения слоя градиентов с «Обычный» (настройка по умолчанию) на «9».0005 Мягкий свет :
Измените режим наложения слоя 1 на Мягкий свет.
Это превращает наши градиенты в серию бликов и теней на изображении, и мы можем начать видеть, как наш эффект «складки и складки» приобретает форму:
Изображение после изменения режима наложения на Мягкий свет.
Шаг 14. Примените фильтр Plastic Wrap
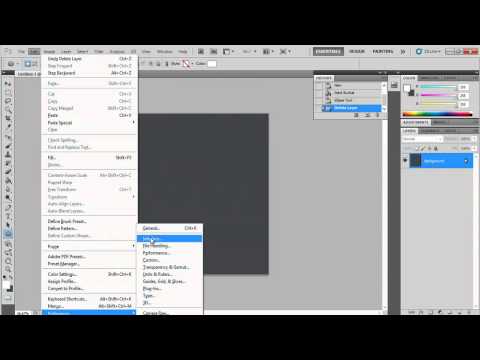
Чтобы немного подчеркнуть линии сгиба, мы воспользуемся фильтром Photoshop Plastic Wrap. Подойдите к меню Filter в верхней части экрана и выберите Галерея фильтров :
Выберите «Фильтр» > «Галерея фильтров».
Откроется большое диалоговое окно Галерея фильтров , состоящее из трех столбцов, самый большой из которых — область предварительного просмотра слева. Непосредственно справа от области предварительного просмотра, в центральном столбце, мы выбираем фильтры, которые хотим применить. Нажмите на слово Artistic , чтобы открыть категорию Artistic, затем выберите фильтр Plastic Wrap , щелкнув его миниатюру, чтобы выделить его:
Непосредственно справа от области предварительного просмотра, в центральном столбце, мы выбираем фильтры, которые хотим применить. Нажмите на слово Artistic , чтобы открыть категорию Artistic, затем выберите фильтр Plastic Wrap , щелкнув его миниатюру, чтобы выделить его:
Откройте категорию «Художественное оформление» и выберите «Пластиковая пленка».
Параметры фильтра «Пластиковая пленка» находятся в верхней части столбца справа. Установите Highlight Strength на 20 и Smoothness на 15 , перетащив оба ползунка вправо до упора. Затем установите параметр Detail где-то между 5 и 10. Чем выше значение детализации, тем плотнее будет эффект вокруг линий сгиба, поэтому следите за большим окном предварительного просмотра слева, когда перетаскиваете ползунок. и выберите значение, которое, по вашему мнению, лучше всего подходит. Я собираюсь установить значение детализации на 10:
Опции фильтра «Пластиковая пленка».
Когда закончите, нажмите OK, чтобы закрыть галерею фильтров. Линии сгиба теперь выглядят немного четче:
Изображение после применения фильтра «Пластиковая пленка».
Шаг 15. Добавьте еще один новый пустой слой
Щелкните еще раз значок New Layer в нижней части панели слоев, чтобы добавить еще один новый пустой слой, на этот раз над слоем, содержащим градиенты:
Добавление второго Новый слой.
Шаг 16: Выберите инструмент «Кисть»
Чтобы еще больше усилить эффект, давайте добавим несколько линий износа к складкам, и мы сделаем это с помощью специальной кисти. Выберите инструмент Photoshop Brush Tool на панели «Инструменты» или нажмите букву B , чтобы выбрать его с помощью сочетания клавиш:
Выбор инструмента «Кисть».
Шаг 17. Выберите кисть «Брызги» в палитре кистей
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, нажмите (Mac) в любом месте окна документа, чтобы быстро открыть палитру кистей и выбрать кисть Spatter 59 пикселей , дважды щелкнув ее миниатюру, что выберет кисть и закроет вас из кисти. Палитра (если у вас включены подсказки по инструментам в настройках Photoshop, вы увидите название кисти, которое появится при наведении курсора мыши на миниатюру):
Палитра (если у вас включены подсказки по инструментам в настройках Photoshop, вы увидите название кисти, которое появится при наведении курсора мыши на миниатюру):
Дважды щелкните кисть Spatter 59 пикселей, чтобы выбрать ее.
Шаг 18. Откройте панель кистей и выберите параметры формы кончика кисти
Выбрав кисть, щелкните значок панели кистей в крайнем левом углу панели параметров в верхней части экрана, чтобы переключить основную кисть Photoshop. панель открыта:
Щелкните значок панели «Кисть» на панели параметров.
Нажмите на слова Brush Tip Shape в верхнем левом углу панели, затем установите Roundness кисти на 10% и увеличьте Spacing до 50% :
Установите Roundness на 10% и Spacing на 50% в секции Brush Tip Shape.
Шаг 19. Выберите параметры динамики формы
В левой части панели «Кисть» находится столбец со списком различных категорий параметров кисти («Динамика формы», «Рассеивание», «Текстура» и т. д.). Прежде чем идти дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с любой из них, рядом с названием которой стоит галочка. Затем нажмите непосредственно на слова Shape Dynamics в верхней части левого столбца, чтобы просмотреть различные параметры Shape Dynamics в основной части панели Brushes. Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа к каким-либо фактическим параметрам динамики формы.
д.). Прежде чем идти дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с любой из них, рядом с названием которой стоит галочка. Затем нажмите непосредственно на слова Shape Dynamics в верхней части левого столбца, чтобы просмотреть различные параметры Shape Dynamics в основной части панели Brushes. Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа к каким-либо фактическим параметрам динамики формы.
Увеличьте значение Size Jitter до 100 %, перетащив ползунок вправо до упора, затем установите Control непосредственно под ползунком Angle Jitter до Direction . Пока не закрывайте панель, потому что у нас есть еще одна категория для выбора:
Установка Size Jitter на 100% и Angle Control на Direction в опциях Shape Dynamics.
Шаг 20: Выберите параметры двойной кисти
Нажмите непосредственно на слова Dual Brush в столбце слева, чтобы переключиться на параметры двойной кисти в основной части панели кистей. Эти параметры позволяют нам смешать вторую кисть с нашей оригинальной. Выберите Брызги 27 пикселей кисти , щелкнув ее миниатюру, затем измените Mode в верхней части панели Brush на Multiply . Наконец, увеличьте Size кисти примерно до 55 px и Spacing примерно до 55% . Когда вы закончите, вы можете закрыть панель «Кисть», нажав тот же значок панели «Кисть» на панели параметров или нажав F5 на клавиатуре:
Эти параметры позволяют нам смешать вторую кисть с нашей оригинальной. Выберите Брызги 27 пикселей кисти , щелкнув ее миниатюру, затем измените Mode в верхней части панели Brush на Multiply . Наконец, увеличьте Size кисти примерно до 55 px и Spacing примерно до 55% . Когда вы закончите, вы можете закрыть панель «Кисть», нажав тот же значок панели «Кисть» на панели параметров или нажав F5 на клавиатуре:
Режим «Умножение», размер до 55 пикселей и интервал до 55%.
Шаг 21: Установите цвет переднего плана на белый
Нам нужен цвет кисти white , а Photoshop использует текущий цвет переднего плана в качестве цвета кисти, а это значит, что нам нужно убедиться, что цвет переднего плана задан. до белого, прежде чем мы начнем рисовать. Самый простой способ сделать это — сначала нажать букву D на клавиатуре, что вернет цвета переднего плана и фона к их значениям по умолчанию (сделав цвет переднего плана черным, а цвет фона — белым). Затем нажмите букву X на клавиатуре, чтобы поменять местами цвета, что сделает цвет переднего плана белым. Вы можете увидеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов:
Затем нажмите букву X на клавиатуре, чтобы поменять местами цвета, что сделает цвет переднего плана белым. Вы можете увидеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов:
Образец цвета переднего плана (вверху слева) должен быть белым.
Шаг 22. Рисуем по линиям сгиба
Мы готовы рисовать линии износа, но вместо того, чтобы рисовать мазки вручную, щелкните кистью прямо над первой вертикальной линией сгиба (та, что на левый). Не нажимайте и не перетаскивайте, просто нажмите:
Щелкните непосредственно над первой вертикальной линией сгиба.
Затем, удерживая нажатой клавишу Shift , щелкните прямо под той же линией сгиба. Photoshop автоматически нарисует мазок кистью по прямой линии между двумя точками, на которые вы нажали. Вы увидите тонкий белый мазок кисти, идущий вдоль линии сгиба, что придает ей изношенный вид:
Удерживая Shift, щелкните непосредственно под той же линией сгиба, чтобы нарисовать прямой мазок между двумя точками.
Если угол или положение мазка кистью выглядят немного не так, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку. Чтобы увеличить интенсивность эффекта потертости, добавьте еще несколько мазков поверх первого. Изменение размера кисти с каждым мазком добавит больше разнообразия. Нажатие клавиши в левой скобке ( [ ) на клавиатуре уменьшит кисть. Нажатие клавиша правой скобки ( ] ) сделает его больше. Просто щелкните над линией сгиба, затем, удерживая нажатой клавишу Shift, щелкните ниже линии сгиба, чтобы добавить каждый новый мазок кисти:
Изображение после добавления нескольких мазков кисти к первой вертикальной линии сгиба.
Повторите те же действия со второй вертикальной линией сгиба, чтобы провести по ней несколько мазков кистью, затем проделайте то же самое с горизонтальной линией сгиба, щелкнув кистью слева от линии, затем, удерживая Shift, щелкнув на справа от линии. Если это поможет, вы можете снова включить направляющие, нажав Ctrl+; (Победа) / Команда+; (Mac) на клавиатуре, что может упростить выравнивание. Нажмите сочетание клавиш еще раз, чтобы отключить их. Вот мое изображение после добавления мазков кистью по всем трем линиям сгиба:
Если это поможет, вы можете снова включить направляющие, нажав Ctrl+; (Победа) / Команда+; (Mac) на клавиатуре, что может упростить выравнивание. Нажмите сочетание клавиш еще раз, чтобы отключить их. Вот мое изображение после добавления мазков кистью по всем трем линиям сгиба:
Изображение после добавления мазков кистью.
Шаг 23. Уменьшите непрозрачность слоя (дополнительно)
Наконец, если мазки кисти выглядят слишком белыми и интенсивными, вы можете сделать их более плавными, уменьшив непрозрачность слоя. Вы найдете Параметр «Непрозрачность» прямо напротив параметра «Режим наложения» в верхней части панели слоя. По умолчанию непрозрачность установлена на 100%. Я уменьшу свою до 65%:
Понижение непрозрачности верхнего слоя.
На этом мы закончили! Вот мой окончательный эффект «складки и складки»:
Окончательный результат.
Создание реалистичного пластикового эффекта с помощью стиля слоя в Photoshop
В этом уроке по Photoshop мы узнаем, как создать реалистичный пластиковый эффект с помощью стиля слоя в Photoshop cc. Мы добьемся этого великолепного эффекта, просто используя стиль слоя.
Мы добьемся этого великолепного эффекта, просто используя стиль слоя.
Давайте посмотрим, что мы собираемся создать в этом простом и замечательном уроке по созданию текстовых эффектов.
Реалистичный пластиковый эффект со стилем слоя в Photoshop CC — Technig1. Откройте новый документ 2000×1500 пикселей, 300 ppi , RGB цветовой режим, ваш документ должен иметь точный размер, как я упоминаю, если вы создаете документ меньшего размера, вы не получите результат, как у нас в предварительном просмотре.
Настройка документа – Technig2. Выберите инструмент «Градиент» и залейте фоновый слой красивым радиальным градиентом, используйте этот цветовой код Цвет переднего плана ( ed7a1f ), Цвет фона ( 752a00 ).
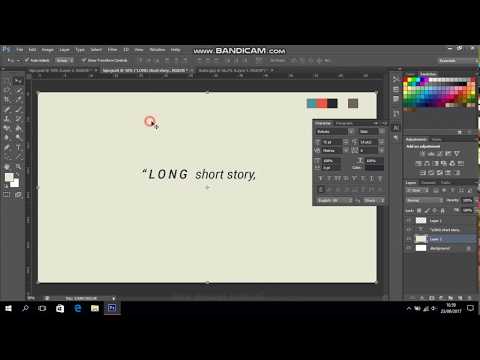
Gradient Option – Technig 3. Теперь выберите инструмент Type Tool и добавьте текст. Я набираю PSD со всеми заглавными буквами, шрифт Arial Black , размер 133 pt с белым цветом, не забудьте указать интервал корректора 150 для вашего текста, ваш текст должен выглядеть следующим образом.
Я набираю PSD со всеми заглавными буквами, шрифт Arial Black , размер 133 pt с белым цветом, не забудьте указать интервал корректора 150 для вашего текста, ваш текст должен выглядеть следующим образом.
Теперь примените следующие настройки Bevel and Emboss к вашему текстовому слою, вы можете найти их в нижней части Панель слоев ( fx ).
Bevel & Emboss -Technig4. Примените следующий стиль слоя Contour , как я сделал на изображении ниже, вы можете поиграть с настройками и найти свой собственный эффект.
Layer Style – Technig5. Теперь добавьте Texture Effect, чтобы придать ему волнистый вид, Scale: 158% и Depth: -60%.
6. Добавьте следующий стиль обводки Размер: 29 пикселей, Позиция: Внутри, Режим наложения: Умножение, Непрозрачность: 100%, Тип заливки: Градиент, Стиль: Shape Burst, Масштаб 09 — 60005, Угол: 060, 09005 Угол: : 150%.
