PhotoshopSunduchok — Светящийся текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем добавлять тексту эффект светового взрыва.
Для создания такого эффекта не нужно никаких дополнительных текстур и специальных кистей, потому что мы будем использовать только возможности фотошопа.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и применим к текстовому слою стили слоя.
Далее создадим три копии текстового слоя, сольем слои в один и применим к образовавшемуся слою фильтр Радиальное размытие.
В конце урока «Светящийся текст в фотошопе» мы добавим в работу изображение со звездами, применим к слою корректирующий слой Уровни и понизим прозрачность слоя со звездами.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Light». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента щелкаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки оттенок # 1c4672, для правой – оттенок # 00f2f3. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Во вкладке Тиснение вводим настройки, как на изображении. Используем оттенки, установленные по умолчанию – черный (# 000000) и белый (# ffffff).
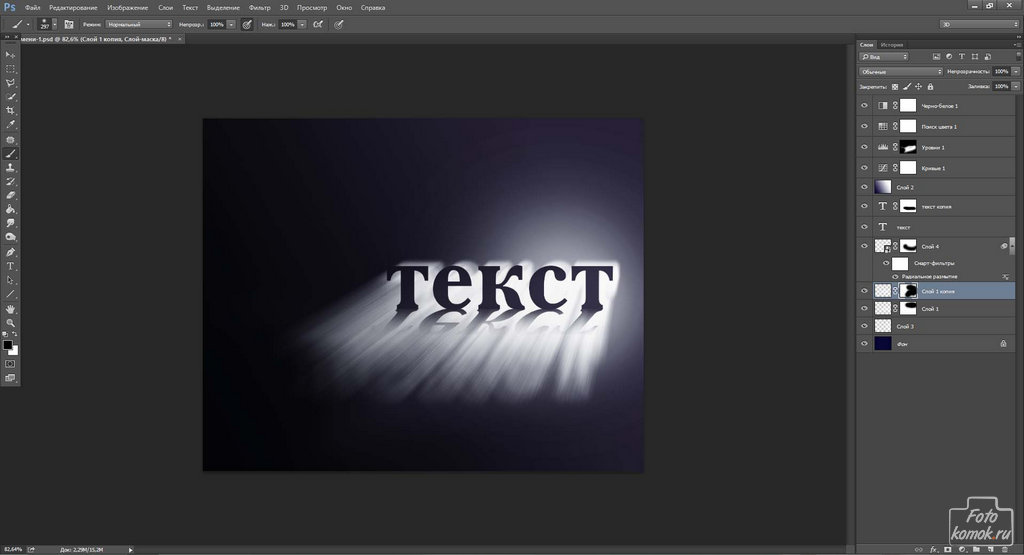
Результат после применения стилей слоя.
В панели слоев создаем три дубликата текстового слоя (Ctrl+J). В панели слоев при помощи клавиши Ctrl выделяем все три копии текстового слоя, кликаем по ним ПКМ и из выпадающего списка выбираем «Растрировать текст». Не снимая выделения, снова кликаем ПКМ по слоям и выбираем «Объединить слои». Переименовываем образовавшийся слой в «Размытие».
Переходим в меню Фильтр-Размытие-Радиальное размытие. Применяем фильтр с настройками, как на картинке, к слою «Размытие».
Нажимаем сочетание клавиш Ctrl+F, чтобы применить последний примененный фильтр еще раз.
В панели слоев меняем режим наложения слоя «Размытие» на Линейный осветлитель (добавить).
В панели слоев создаем дубликат слоя «Размытие» (Ctrl+J).
Помещаем в документ (Файл-Поместить встроенные) изображение «Звезды» из папки с исходниками. В панели слоев перетаскиваем слой со звездами выше слоя «Фон».
Вызываем Свободное трансформирование (Ctrl+T). Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Выше слоя со звездами в панели слоев добавляем корректирующий слой Уровни. В окне корректирующего слоя вводим настройки, как на рисунке ниже и нажимаем на иконку обтравочной маски, отмеченную стрелочкой. Обтравочная маска «прикрепит» корректирующий слой к нижележащему слою (со звездами) и коррекция будет влиять только на слой «Звезды», не затрагивая остальные слои.
В панели слоев понижаем прозрачность слоя «Звезды».
Эффект светящегося взрыва для текста готов! Урок «Светящийся текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Понравилось? Поделитесь:
Добавить комментарий
Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
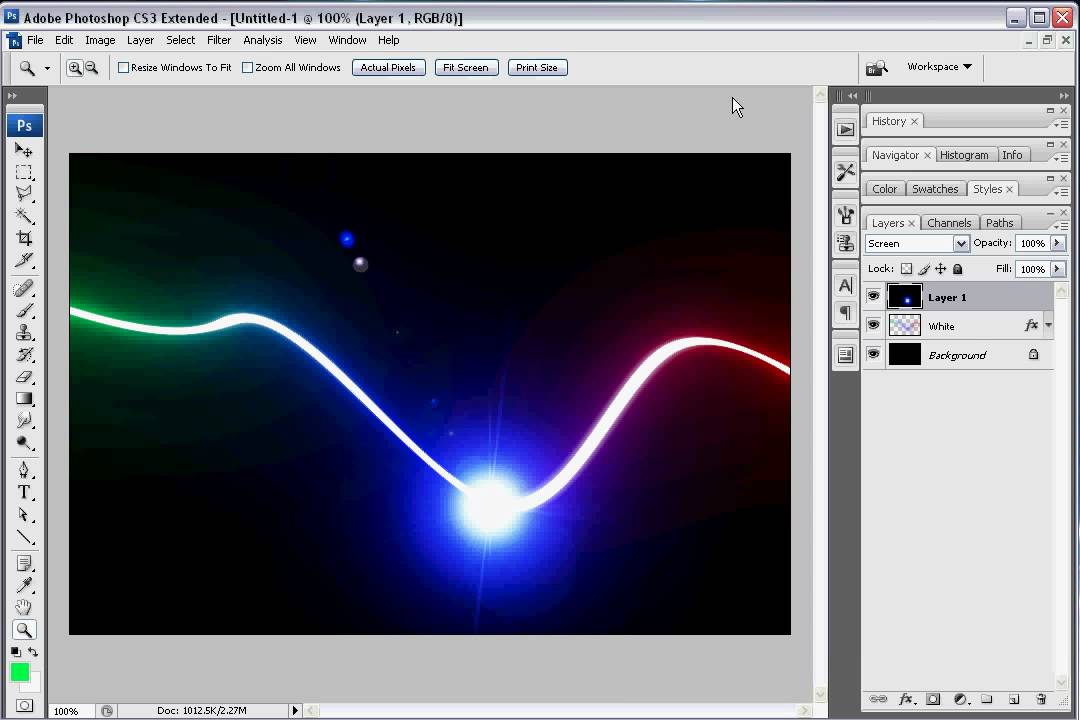
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Помогла ли вам статья?
Как выделить текст в Photoshop — Brendan Williams Creative
Хотите ли вы выделить и отредактировать текст, добавить выделение для стилистических целей или даже добавить выделение в PDF-файл в Photoshop, это очень легко сделать.
Здесь вы узнаете, как использовать фигуры для выделения слов, как редактировать отдельные буквы в одном слове путем выделения или как выделять важный текст в документах PDF с помощью кисти. Итак, приступим!
Как выделить текст, чтобы отредактировать его в Photoshop
Одной из причин выделения текста является его редактирование. Временное выделение позволяет вам определить текст, который вы хотите отредактировать, подобно текстовому документу.
Например, введите текст с помощью инструмента Type Tool (T).
Затем выберите текстовый слой на панели «Слои» , щелкнув его.
Затем вы можете выделить текст несколькими способами. Вы можете либо дважды щелкнуть, либо трижды щелкнуть, либо щелкнуть и перетащить, чтобы выделить разное количество текста.
Двойной щелчок для выделения
Наведите курсор на слово, которое хотите выделить, или на его конец.
Затем дважды щелкните, чтобы выделить это слово.
Этот метод позволяет выделить одно единственное слово.
Тройной щелчок для выделения
Если вы хотите выделить весь текст, вы можете сделать тройной щелчок. Следуя тому же совету, что и в предыдущем шаге, наведите курсор в любом месте текста и быстро трижды щелкните мышью.
Хотя этот метод кажется удобным, он часто занимает больше времени, чем следовало бы. Это связано с чрезмерным нажатием из-за быстрого нажатия; текст может быть выделен и не выделен еще до того, как вы это осознаете.
По этой причине часто бывает быстрее и менее неприятно использовать следующий совет, чтобы вместо этого выделить весь текст.
Нажмите и перетащите, чтобы выделить
Это наиболее распространенный метод выделения текста для его редактирования. Вы можете использовать эту технику для букв, отдельных слов, нескольких слов или всего текста. Хотя это может занять немного больше времени, это самый точный метод выделения текста для редактирования.
Как и в случае с другими методами, выберите текстовый слой на панели «Слои» и убедитесь, что у вас также выбран инструмент «Текст». Затем поместите курсор рядом с конечной буквой слова или слов, которые вы хотите выделить.
Нажмите, а затем перетащите курсор к другому концу любого слова или буквы, которые вы выделяете. Когда все, что вы планируете выделить, будет выделено, можно отпустить мышь.
Вы можете редактировать выделенный текст с помощью панели параметров или панели символов , чтобы изменить шрифт, размер, цвет или другие атрибуты.
Вы также можете нажать Удалить , чтобы удалить выделенный текст с холста.
Как выделить текст с помощью слоев-фигур
Если вы хотите выделить текст фигурой, чтобы выделить его, это также легко сделать. Используя инструменты формы и панель «Слои», вы можете легко создавать цветные рамки вокруг текста.
После того, как вы написали текст, выберите Rectangle Tool (U) . Для нетрадиционной формы подсветки вы также можете использовать другие формы, такие как эллипс или звездообразная форма. Традиционные выделения текста имеют прямоугольную форму, но если щелкнуть и удерживать значок инструмента «Форма» в Панель инструментов , появляются другие параметры формы. Выберите, что вы хотите использовать.
Выбрав фигуру, нажмите образец цвета переднего плана на панели инструментов и установите цвет.
Чтобы нарисовать фигуру выделения, щелкните один угол текста и перетащите его к диагональному углу слова или слов, которые вы выделяете. Ваша фигура скроет текст.
На панели «Слои» перетащите текстовый слой наверх, щелкнув и перетащив его над слоем формы.
Если вам нужно изменить размер, чтобы выделить текст более эффективно, выберите слой формы.
Затем используйте Инструмент «Перемещение» (V) , чтобы изменить его размер, щелкнув любую опорную точку и перетащив, чтобы изменить размер фигуры.
Чтобы выровнять текст и фигуру выделения по центру, что лучше всего работает, если вы выделяете только фразу из одного слова или выделяете весь текст, выберите оба слоя, удерживая Control (Windows) или Command ( Mac) и выберите каждый слой.
При активном инструменте «Перемещение» ( V ) на панели параметров используйте инструменты выравнивания, чтобы центрировать текст и выделить его вместе на холсте. Использование инструментов выравнивания таким образом будет работать, только если ваша форма выделения предназначена для всего текстового слоя.
Используйте инструменты для выравнивания по центру для сбалансированных результатов: Выровняйте центры по горизонтали и по вертикали .
Оттуда рекомендуется связать фигуру и текстовый слой вместе, чтобы убедиться, что они остаются в центре и перемещаются вместе, если вам нужно изменить их положение в проекте.
Как выделить текст с помощью инструмента «Кисть»
Вы можете выделять текст в документах PDF, а также в исходных файлах в Photoshop. Это отличная альтернатива иногда неудобной функции выделения Acrobat и, возможно, более экологичная альтернатива печати документов и использованию маркера. В этом примере я буду использовать страницу из моей электронной книги Photoshop Blueprint (бесплатно доступна здесь).
Открыв PDF-файл в Photoshop, перейдите на панель «Слои» и выберите Создайте новый слой .
Затем выберите инструмент Кисть (B).
На панели параметров выберите жесткую круглую кисть и установите жесткость на 100%.
Установите размер немного больше текста. Вы можете изменить размер кисти в настройках кисти на панели параметров , или, если вы наведете курсор на текст, вы увидите кружок, показывающий размер кисти. Чтобы изменить размер, нажмите [ , чтобы уменьшить или ] , чтобы сделать его больше.
Чтобы изменить размер, нажмите [ , чтобы уменьшить или ] , чтобы сделать его больше.
Дважды щелкните образец цвета переднего плана на панели инструментов и установите цвет выделения. Вы можете остаться традиционным с неоновым желтым или зеленым или выбрать любой другой цвет, который вы хотите, используя палитру цветов.
Нажмите кисть на одном конце текста, который вы выделяете, затем удерживайте Control (Win) или Command (Mac) и щелкните курсором там, где должно заканчиваться выделение. Удерживая Command или Control, линия остается идеально прямой и соответствует тексту.
После добавления выделения вы не увидите выделенные слова. Чтобы исправить это, перейдите на панель Layers, оставьте выбранным слой с кистью, щелкните раскрывающееся меню Blending Modes и выберите Multiply .
Придает выделенному цвету эффект полупрозрачного выделения.
Затем вы можете повторить этот процесс выделения с теми же настройками кисти на всех страницах PDF. Оттуда вам просто нужно будет экспортировать PDF-файл из Photoshop, чтобы основные моменты были видны в новой версии документа!
Удачного выделения!
Как выделить текст в Photoshop Учебное пособие
Хотите научиться выделять текст в Photoshop? Проверьте это руководство с различными методами, как справиться с этой задачей.
Основная функция маркера — сфокусировать внимание зрителей на определенном фрагменте текста. Поскольку в Photoshop нет специального инструмента для этой задачи, пользователи могут попробовать два разных метода для достижения необходимого результата.
Способ 1. Через подчеркивание Изменение
Вы можете добиться эффекта выделения под текстом с идеальной геометрической формой, вам нужно изменить подчеркивания, созданные с помощью копии текста. Это один из самых популярных методов, описанных в уроках Photoshop, и я покажу вам, как он работает.
ШАГ 1. Создайте новую рабочую область в Photoshop
Если у вас уже есть понравившийся фоновый рисунок, импортируйте его в Photoshop, перетащив или нажав кнопку Open .
Если у вас нет такого изображения, создайте новый документ, нажав Cmd+N (Mac) или Ctrl+N (Windows). Перейдите к « Файл » > « Создать ». Нажмите New или Start New в рабочем пространстве Start. Щелкните правой кнопкой мыши открытый документ и выберите Новый документ
ШАГ 2. Введите необходимый текст
На панели «Слой» создайте новый слой. Нажмите на иконку с текстом и наберите нужную фразу выбранным шрифтом и стилем. Вы можете добиться более выраженного эффекта, если сделаете текст жирным в Photoshop.
ШАГ 3. Дублируйте текст
Скопируйте текст на новый слой, нажав комбинацию клавиш Ctrl + J. Выберите цвет текста с помощью цветовой палитры.
Выберите цвет текста с помощью цветовой палитры.
ШАГ 4. Создайте подчеркивание
Выделите нижнюю часть текста и откройте Окно > Символ «Подчеркивание» , затем выберите параметр « Подчеркивание текста ». Это полностью автоматический инструмент, создающий геометрически правильное подчеркивание на сбалансированном расстоянии сверху и снизу, а также по бокам текста.
ШАГ 5. Преобразование текста в фигуру
Следующим шагом, который необходимо сделать для выделения текста в Photoshop, является преобразование текста в фигуру. Щелкните правой кнопкой мыши имя слоя и выберите параметр « Convert to Shape » в раскрывающемся списке. Будьте внимательны, так как редактировать текст после такого действия невозможно.
ШАГ 6. Используйте инструмент «Выделение контура»
Используйте инструмент «Выделение контура» (A), чтобы выделить весь текст (кроме подчеркивания) и удалить текст в Photoshop. Таким образом, вы должны иметь только подчеркивания в рабочей области.
Таким образом, вы должны иметь только подчеркивания в рабочей области.
ШАГ 7. Переместите точки на желаемую высоту
Чтобы получить эффект, обычно встречающийся в учебнике по работе с Photoshop, используйте клавишу со стрелкой вверх на клавиатуре. Перемещайте опорные точки вверх, пока не получите нужный размер прямоугольника.
ШАГ 8. Готово
То есть! Теперь вы знаете, как добавить блики к тексту в Photoshop.
ЗАКАЗАТЬ ОБРАБОТКУ С ИЗОБРАЖЕНИЕМ
Если изображение требует редактирования, а у вас нет на это времени, то обращайтесь к профессионалам.
Способ 2. Через создание прямоугольника
Другой способ добавления бликов в Photoshop заключается в создании прямоугольников за текстом другого цвета. Однако этот метод требует большой точности и профессионализма, чтобы сбалансировать расстояние между текстом и сторонами прямоугольника. Это более трудоемко и требует больше усилий, чем первый способ. Окончательный выбор зависит от пользователя и его предпочтений.
Это более трудоемко и требует больше усилий, чем первый способ. Окончательный выбор зависит от пользователя и его предпочтений.
ШАГ 1. Откройте фоновое изображение
Открыть любое фоновое изображение.
ШАГ 2. Выберите инструмент Rectangle Tool
Выберите инструмент Rectangle Tool на панели инструментов и создайте прямоугольник нужного размера и цвета. Я сделал его белым, но вы можете применить любой оттенок, который вам нравится.
ШАГ 3. Создайте прямоугольник
Расположите прямоугольник так, как вам нужно.
ШАГ 4. Введите текст
Выберите инструмент Текст на панели инструментов. Раскрасьте текст, используя Цветная панель . Выберите цвет, отличный от цвета прямоугольника.
Введите текст в любом месте рабочей области.
ШАГ 5.

