| Автор Ирина Сподаренко. Все права принадлежат автору. При использовании статьи ссылка на автора и источник обязательны. Параллельные линии, сетка – это элементы, которые вносят в дизайнерское решение порядок и жесткую структуру. Линии задают направление взгляду, мимолетно скользящему по картинке, подчеркивают поверхности, придавая объем изображению. Легкая штриховка вместо заливки создает эффект невесомости, воздушности объекта. Параллельные линии, сетку из прямоугольных ячеек, решетку проще создавать в программах векторной графики, таких как Аdobe Illustrator, например. Можно скачать подходящую текстуру или готовые клипарты. Но не всегда есть время искать нужные текстуры. Рисовать прямую линию просто — рисуете любым инструментом рисования при нажатой клавише Shift. Сложно нарисовать несколько линий на одинаковом расстоянии друг от друга для создания сетки, например. 1 способ.Быстрее всего создать параллельные линии, используя стили. Рисуем прямую линию инструментом Pensil(Карандаш) (чтобы линия получилась прямая, удерживайте нажатой клавишу Shft). Среди встроенных стилей Photoshop есть стили Dotted Strokes (штрих-пунктирные обводки). Выбираем эти стили, используя меню палитры Styles (Стили): Window (Окно) > Styles (Стили). Среди наборов стилей выберите стиль белые штрихи White 1pt 2pt-Spaced Dotted No Fill или другой, если Вам так больше нравится. Получим линию из точек. Эту линию нужно растянуть в ширину и получить из точек полоски. Но если Вы это сделаете прямо сейчас, то получится прямоугольник с точечной обводкой. Примените простой трюк: создайте новый пустой слой над слоем с линией из точек и объедините эти два слоя (выделите эти слои на панели слоев и выполните команду Merge (Объединить)). После этого просто растяните линию в ширину командой Edit (Редактирование) >Transform (Трансформация).
Если над слоем с линиями создать новый слой, залить этот слой градиентной заливкой и применить к нему команду меню из панели слоев Create Clipping Mask (Создать обтравочную маску), то получится вот такая радужная полоска. А применение команды Edit (Редактирование) >Transform (Трансформация) > Warp (Деформация), позволяет получить интересные эффекты. 2 способ.Параллельные линии можно создавать с помощью градиентов. Недостаток этого способа существенный — нужно сначала создать градиент с помощью редактора градиентов. Если Вы не знаете ничего про работу с редактором градиентов — Вам сюда: Работа с градиентом Преимущество этого способа состоит в том, что, во-первых, можно создать полосатый градиент, сохранить его и пользоваться всегда, во-вторых, можно создать разноцветные градиенты, градиенты с размытыми или четкими переходами от цвета линии к фону, можно создать двойные, тройные линии с разными промежутками между ними. Создать градиент для рисования параллельных линий несложно. Открываете редактор градиентов и добавляете маркеры цвета в нужных позициях (просто щелкаете мышкой в нужных местах, цвет и расстояние задаете в соответствующих полях.). Поле Location задает отступ маркера в % от левого края, расстояния между маркерами это расстояние между линиями. Маленькие маркеры возле маркера цвета определяют степень размытости линии. Попробуйте подвинуть их ближе к линии и посмотрите на результат. Пример использования этого градиента: Маркеры над полосой градиента определяют прозрачность областей градиента. Белые маркеры обозначают прозрачные области (Opacity (Непрозрачность) равна 0). Этот градиент удобен для рисования на готовом фоне: Пример использования этого градиента:
И не забывайте, что градиенты бывают разные — ромбовидные, радиальные, зеркальные, что позволяет одним легким движением создавать разные фигуры: 3 способ. И, наконец, самый универсальный способ создания любых параллельных линий — с помощью экшенов (Action (Операции)). Что такое экшены можно узнать в статье Actions (Операции) в фотошопе Для начала нарисуйте одну линию в новом слое. Перейдите в палитру Actions (Операции), создайте новую операцию (Line, например), нажмите кнопку запись и выполните простые действия: скопируйте слой с линией и передвиньте его вверх или вниз на нужное расстояние. Работа сделана, нажмите кнопку Остановить запись. Должно получиться нечто такое: После этого нажимайте треугольную кнопку Воспроизвести запись столько раз, сколько нужно линий. В результате в изображении получается много слоев с линиями. Если вы довольны полученным результатом — объедините слои с линиями в один слой. Наложение дубликата слоя с линиями с последующим поворотом этого дубликата под прямым или любым другим углом позволяет легко получить сетку. А применение стилей — эффекты: |
Что такое бандинг и как его исправить
Работая над фотографиями в Photoshop, вы могли столкнуться с ситуацией, когда вдруг появлялись видимые странные линии там, где их не должно быть и не было раньше. Эта проблема особенно характерна для очень плавных градиентов, таких как небо, и, несомненно, может испортить даже самую красивую фотографию. И она не вызвана чем-то конкретным; в один момент ее нет, а в следующий раз, когда вы смотрите на изображение, оно есть. Давайте разберемся, что это такое, почему так происходит и как это исправить.
Эта проблема особенно характерна для очень плавных градиентов, таких как небо, и, несомненно, может испортить даже самую красивую фотографию. И она не вызвана чем-то конкретным; в один момент ее нет, а в следующий раз, когда вы смотрите на изображение, оно есть. Давайте разберемся, что это такое, почему так происходит и как это исправить.
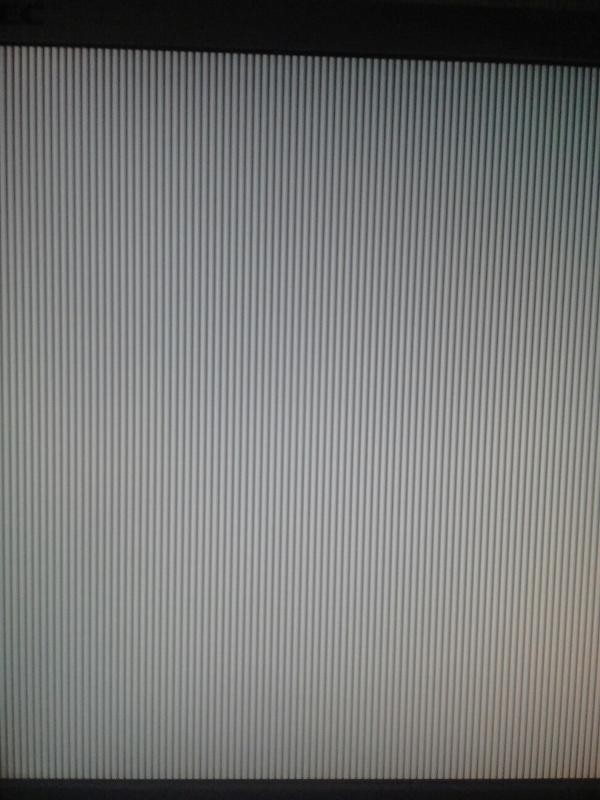
Пример цветового бандинга
Что такое цветовой бандинг?
Проблема называется color banding и возникает, когда значения в градиенте сдвигаются так сильно, что в файле нет цвета/значения, фактически представляющего математическое изменение, которое вы применили с помощью инструмента в Photoshop.
Как избежать бандинга
Первый и самый важный шаг к тому, чтобы убедиться, что вы не столкнетесь с этой проблемой, — не использовать слишком много значений во время постобработки. А это значит, что во время фотосъемки нужно все делать как можно «более правильно». Очевидно, что лучше всего снимать в RAW и точно экспонировать. А для случаев, когда в сцене слишком большой динамический контраст, использовать брекетинг, чтобы во время постобработки можно было более тонко настроить экспозицию, а не просто устанавливать ползунки светлых или теневых участков на 100%. Одно только следование этим рекомендациям гарантирует, что вы больше никогда не столкнетесь с цветовым бандингом.
А для случаев, когда в сцене слишком большой динамический контраст, использовать брекетинг, чтобы во время постобработки можно было более тонко настроить экспозицию, а не просто устанавливать ползунки светлых или теневых участков на 100%. Одно только следование этим рекомендациям гарантирует, что вы больше никогда не столкнетесь с цветовым бандингом.
Затем выполните как можно больше корректировок в файле RAW в raw-конвертере (Adobe Lightroom, Capture One), включая корректировки подключаемого модуля, прежде чем переносить его в формате TIFF в Photoshop. Это даст лучшие результаты, так как файлы RAW содержат гораздо больше информации, а значения не фиксируются. Этот рабочий процесс обеспечивает лучшие результаты даже с внешними надстройками, которые требуют экспорта файла в формате TIFF, например, таких как NIK Collection. Часто автономный плагин Lightroom + дает лучший результат, чем плагин, запущенный из Photoshop.
Когда дело доходит до значений файлов фотографий, существует не только битовая глубина, но и динамический диапазон. Некоторые форматы файлов поддерживают только 8-битные форматы, другие — 16-битные, а некоторые — 32-битные. Кроме того, существуют форматы файлов с плавающей запятой и целочисленные, и здесь все это становится неприятно сложным.
Некоторые форматы файлов поддерживают только 8-битные форматы, другие — 16-битные, а некоторые — 32-битные. Кроме того, существуют форматы файлов с плавающей запятой и целочисленные, и здесь все это становится неприятно сложным.
В основном битовая глубина — это количество цветов/значений, имеющихся в вашем распоряжении. Целочисленные форматы файлов ограничивают значения 0 (черный) и 1 (белый). Никакой дополнительной информации не сохраняется (как в JPEG). Форматы файлов с плавающей запятой сохраняют дополнительную информацию, захваченную камерой, превышающую 1 и ниже 0. TIFF — это сложный формат файла, который может быть как 16-битным с плавающей запятой половинной точности, так и 16-битным целым числом. Как только вы импортируете 16-битный файл в PS, он будет целым, а не с плавающей точкой.
Теоретически PS может создавать только 16-битные TIFF в качестве целочисленного формата и, следовательно, фиксировать значения. Но как только вы используете настоящий 32-битный файл Full Float EXR или HDR, то получаете полный динамический диапазон в PS, но теряете возможность использовать большинство инструментов и настроек, которые делают Photoshop таким замечательным. .. Кроме того, ни LR, ни Capture One Pro не имеют возможность экспортировать как 32-битный, к сожалению. Это заставит PS загрузить его в 32-битном режиме и сохранить «статус» с плавающей запятой.
.. Кроме того, ни LR, ни Capture One Pro не имеют возможность экспортировать как 32-битный, к сожалению. Это заставит PS загрузить его в 32-битном режиме и сохранить «статус» с плавающей запятой.
Итак, разница и ухудшение динамического диапазона изображения, скорее всего, связаны с ограничением PS. Color Efex Pro может работать с 16-битным Half Float, а также с Lightroom, в то время как PS не может. А как только вы убрали значения (открыв файл в Photoshop), вы не сможете добавить их обратно в файл, и когда пытаетесь «надавить слишком сильно», получаете злосчастную полосу.
И, наконец, когда на последнем этапе вы сможете экспортировать из конвертера RAW в Photoshop, используйте несжатый файл TIFF с широчайшим цветовым пространством — ProPhoto. Это даст вам максимальную гибкость при работе с Photoshop.
Как проверить цветовые полосы
Иногда даже если цветовые полосы присутствуют, они могут быть не очень заметны на экране компьютера, потому что небо обычно голубое и яркое, их трудно разглядеть, но как только ваше изображение выходит на печать, неприятные линии внезапно оживают.
Если вы хотите убедиться, что этого не произойдет с изображением, можете сделать следующее.
Как глубоко проверить наличие цветных полос
- Взгляните на каждый из каналов. В Photoshop перейдите на вкладку каналов и затем посмотрите на представление каждого из красного, зеленого и синего каналов по отдельности. Полосы (если они есть) будут более заметны в этом виде, чем в полноцветном RGB. Если видите полосы — лучше исправьте.
- Другой способ — создать так называемую солнечную кривую (Solar Curve). Для этого в Photoshop вы должны создать новый уровень настройки Curves и разместить на нем несколько точек. Затем начните тянуть эти точки вверх и вниз, чтобы получился очень резкий волнообразный узор. Должно получиться так, как показано ниже.
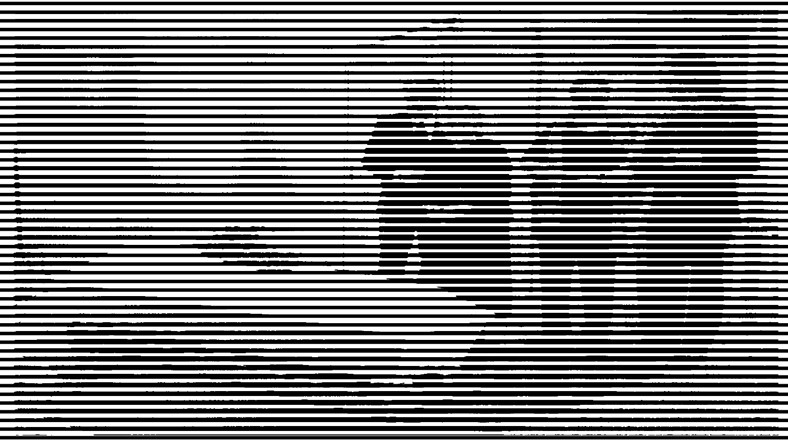
Солнечная кривая для проверки наличия бандинга
Теперь, как вы можете видеть, переходы в небе на образце изображения совсем не плавные, и вы можете быть на 100% уверены, что изображение будет полосатым при печати.
Два примера, одно изображение с полосами (вверху), а другое нет (снизу).
Как исправить цветовые полосы
- Метод первый: для 16-битных файлов
Итак, если файл, с которым вы столкнулись с проблемой бандинга, является 16-битным файлом, единственный способ исправить это — добавить шум. Как это сделать наиболее эффективно?
- Создайте новый слой Overlay, заполненный 50% серого, нажав Ctrl + Shift + N, установив режим на Overlay и отметив «Заливка нейтральным цветом Overlay (50% серый).
- Добавьте шум к этому слою, выбрав Filter => Noise => Add Noise. Убедитесь, что для распределения установлено значение Гаусса, и необходимое количество шума будет зависеть от того, насколько сильны полосы на вашем конкретном изображении, но обычно оно находится в диапазоне 1–5%. С применением Solar Curve очень легко увидеть, сколько шума необходимо.
Пример настройки шума
- Замаскируйте этот слой Overlay из частей изображения, которые не имели проблем с полосами, чтобы на нем не было шума.

- Метод второй: лучше всего подходит для 8-битных файлов
Если ваш файл 8-битный, есть более эффективный способ уменьшить полосатость, чем добавление шума. В качестве приятного бонуса это также сделает ваше изображение чище.
- Выберите часть изображения, на которой видны полосы. Если это небо, то проще всего использовать волшебную палочку.
- Создайте новый слой из этого выделения, нажав Ctrl + J, сделайте все остальные слои невидимыми и заблокируйте прозрачные пиксели на нашем вновь созданном слое, щелкнув соответствующий значок в палитре слоев.
- На этом этапе вы можете снова включить наш корректирующий слой солнечной кривой, чтобы лучше видеть полосы, если хотите. Теперь, даже если это может показаться несколько нелогичным, перейдите в Filter => Filter Gallery. Теперь перейдите в группу Brush Strokes и выберите Spatter. Вам нужно будет отрегулировать Радиус распыления так, чтобы он был очень высоким, может быть, полностью до максимального значения 25 и Гладкости полностью до 1.
 Теперь нажмите ОК.
Теперь нажмите ОК.
Настройки фильтра
- Теперь вы можете видеть, что полосы рассеялись, и теперь можно повернуть обратно все необходимые слои. Иногда, если на вашем изображении есть очень яркие объекты рядом с проблемной зоной, вы можете заметить несколько ярких пятен на слое уменьшения полос. Вы можете исправить это, просто замаскировав их.
5 приложений, чтобы сделать мазки на фото для Инстаграма
Меню
Содержание
- 1 Как мазки на фото украшают ленту
- 2 Как сделать мазки на фото в Инстаграме
- 3 Приложения Андроид, чтобы делать мазки на фото
- 4 Мазки кистями Инстаграм-маски
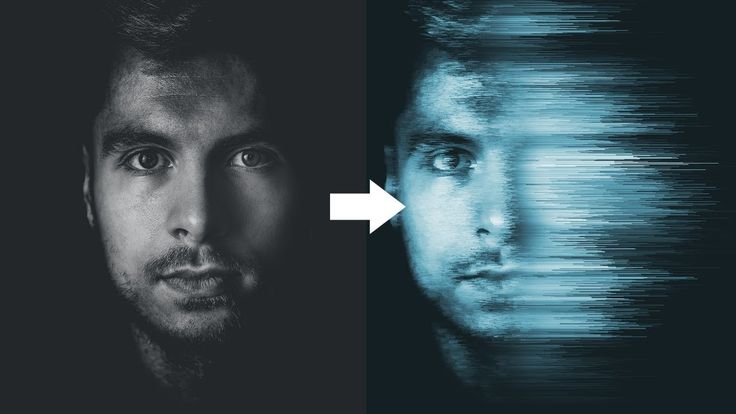
Чтобы контент привлекал больше людей, пользователи Инстаграма регулярно работают над качеством публикаций, придумывают или находят оригинальные способы монтажа и обработки фото и видео. Поэтому если вы интересуетесь обработкой, наверняка слышали, что сейчас популярно создавать мазки на фотографиях. Так обрабатывают свои изображения многие блогеры.
Если вы хотите узнать, как сделать мазки на снимках в Инстаграме, читайте статью дальше — в ней подробно разберем инструкцию.
Как мазки на фото украшают ленту
В профиль добавляют изображения с мазками, чтобы не только соответствовать тенденциям соцсети, но и исправить неудачную фотографию. Например, если на фото есть непривлекательные детали — их можно заказать кистью и скрыть.
Также можно мазком обработать текст или выделить символ и эмодзи. Вы можете придумать любую подачу.
Чтобы сделать мазок на фото, нужно воспользоваться фотошопом на компьютере. Главное выберите программу, о функционале которой вы знаете — так вы быстро обработаете картинку и не потратите время. Если вы не знакомы с фотошопом вообще, можете посмотреть уроки на YouTube.
К сожалению, качественные уроки по фотошопу в основном выпускают иностранцы. Поэтому они чаще на английском языке. Конечно, можно поискать среди русскоязычного комьюнити достойных учителей. Если же останутся вопросы, поищите текстовые уроки в браузере.![]()
Как сделать мазки на фото в Инстаграме
Если вы не хотите или не можете освоить фотошоп так, чтобы добавить мазок на фото, не беда. Существует много приложений для смартфонов, в которых вы можете быстро обработать картинку.
Функции в таких приложениях просты и понятны — обычно перед работой сама система объясняет, как пользоваться программой. Вы сможете быстро научиться редактировать фотографии для Инстаграм. Вот некоторые популярные приложения с простым функционалом:
- PicsArt. Программа работает на Айфонах и Андроидах. Найдите ее в маркетплейсе и скачайте. Потом выберите нужную обработку, которая делает мазки на фото и отредактируйте изображение. Для этого подойдут художественные штрихи.
 Настройте цвет, размер кисти и установите другие настройки. В конце проведите кистью по фото, чтобы сделать мазки.
Настройте цвет, размер кисти и установите другие настройки. В конце проведите кистью по фото, чтобы сделать мазки.
- Adobe Sketch. Через приложение вы можете рисовать. Поэтому если вставить фото в редактор, выберите кисть — сможете нанести штрихи на изображение. Если рисунок не нравится, действие можно отменить или стереть один мазок ластиком. После обработки можно сохранить фото не только в JPEG или PNG, но и в PSD. С таким форматом можно работать в Фотошопе или Illustrator.
- Instagram. Если вы собираетесь опубликовать фото в сторизах, можно из обработать через редактор соцсети. Зайдите в раздел и выберите нужные фото или видео. Потом на верхнем панели нажмите на значок линии с точкой. В новом разделе установите размер и цвет для кисти и начинайте наносить мазки.
Приложения Андроид, чтобы делать мазки на фото
Если вам кажется, что вы не можете отрисовать мазки, можно использовать шаблон. Заготовку можно найти через браузер или в программе Canva. Потом через редактор добавить к шаблону фото и надпись и получить готовое изображение с мазками.
Потом через редактор добавить к шаблону фото и надпись и получить готовое изображение с мазками.
Вот некоторые приложения для этого:
- StoryArt. Здесь собрали разные шаблоны — по цвету, формату или расположению деталей. Необязательно оплачивать приложение — в бесплатной версии тоже много вариантов. Достоинство этой программы в том, что можно обработать по шаблону и фотографии, и видеоролики.
- Canva. Как сказали выше, в Canva очень много шаблонов на выбор. Конечно, многие доступны после оплаты тарифа. Но и среди бесплатных есть, что выбрать. Для работы достаточно выбрать шаблон, добавить фото в редактор под мазки и подписать.
Вам будет интересно: 6 идей видеоконтента для Instagram.
Мазки кистями Инстаграм-маски
Если не хотите обрабатывать фото, можно сразу снять себя или объекты вокруг через фильтр с мазками. Разберем популярные маски:
- Мазки от @lena_hudoshina. С помощью маски на вашем лице появятся разные мазки отличных друг от друга оттенков.
 Также маска сглаживает недостатки.
Также маска сглаживает недостатки.
- Мазки @igorlenser. Необычная маска подрисовывает на вашем лице черные линии в стиле американских военных из фильмов.
- Мазки краски от @miniatyurnaya. На ваших глазах появляются бирюзовые мазки, которые делают ваш взгляд более томным.
- Стиль художника можно найти в профиле @viktorianna_venti.
- Маска от @varwarock. Мазки появляются не на вашем лице, а внизу экрана. Поэтому можно скрыть ненужные детали на сториз, если это нужно.
- Патчи от @_.passsko._. На вашем лице появляются аккуратные веснушки и патчи.
- Штрихи от @wine_art_sakh. На изображении появляются яркие штрихи, которые привлекают внимание.
Конечно, вы можете сами создать нужный вам фильтр. Но это отнимет больше времени. Читайте в нашем блоге, как создать маску для Инстаграма. Лучше один раз поработать и создать нужную маску, которая будет подходить вам, чем постоянно искать альтернативы. Тем более с помощью авторского фильтра можно привлечь аудиторию к своему профиль или найти заказчика.
Чтобы продвинуться в Instagram и получить больше внимания от аудитории, используйте если советы. Важную информацию мы транслируем в YouTube или в соцсетях. Подписывайтесь, чтобы не потерять — с нас лучшие способы продвижения и раскрутки профиля в Инстаграме.
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Как сделать узор из полос в Photoshop
Сегодня я покажу вам, как легко сделать узор из полос в Photoshop.
Этот пост содержит партнерские ссылки. Если вы совершите покупку после перехода по одной из этих ссылок, я получу небольшую комиссию (без дополнительных затрат с вашей стороны) в обмен на то, что порекомендовал вас.
Если у вас нет Photoshop, вы можете приобрести и скачать его здесь (моя партнерская ссылка).
Чтобы увеличить экран видео, нажмите квадратный значок в правом нижнем углу видео (при наведении указателя мыши на значок появится надпись «Во весь экран»).
Чтобы посмотреть другие видео, связанные с планировщиком, подпишитесь на мой канал YouTube. клавиатуры, затем измените угол в верхнем меню:
(90 градусов для вертикальных полос или 45 градусов для диагональных полос)
Это руководство является образцом из моего электронного курса: Как создавать шаблоны в Photoshop и монетизировать свои проекты.
Опубликовано в: Графический дизайн · Метки: Adobe Photoshop, Adobe Photoshop для графических дизайнеров, allaboutthehouse, allaboutthehouse printables, новичок, курс графического дизайна для начинающих, учебник по фотошопу для начинающих, шеврон, шаблон цветовой диаграммы, инструмент для вдохновения цветом, коммерческий использование, цифровая бумага для коммерческого использования, ресурсы для коммерческого использования, конфетти, учебник по шаблонам конфетти, CU, CU4CU, цифровая бумага cu4cu, наложение цифровой бумаги CU4CU, упражнения по шаблонам проектирования, книга ресурсов дизайнера, разработка шаблонов для ткани, разница между CU и CU4CU, цифровой сравнение доставки файлов, пакет цифровой бумаги, цифровые бумаги ets, наложение цифровой бумаги, простой способ создания выкроек, ecourse, etsy, дизайн ткани, курс дизайна ткани, бесплатная цифровая бумага, бесплатное наложение рисунка, бесплатная печать, графический дизайн, курс графического дизайна , курс графического дизайна, графический дизайн для начинающих, сердечки, как наклонить инструмент в фотошопе, как изменить размер страницы в фотошопе, как изменить цвет в фотошопе, как подобрать цвета, как создать цифровой товар на etsy, как создать товар на zazzle, как создать повторяющийся узор в фотошопе, как создать повторяющийся узор в фотошопе, как создать коллекции цветов, как создавать коллекции узоров, как создавать узоры, как доставлять цифровые файлы, как создавать узоры, как создавать узоры в фотошопе, как создавать узоры в цифровом виде, как находить цвета, как печатать на ткани, как сделать двухцветный узор, как сделать шестизначный блог, как сделать баннер в фотошопе, как сделать узор в клетку, как сделать узор в клетку, как сделать узор в шахматном порядке, как сделать узор в виде шеврона , как сделать узор шеврон в фотошопе, как сделать узор шеврон без фотошопа, как сделать цветовую диаграмму, как сделать цветовую диаграмму, как сделать узор из конфетти, как сделать ромбовидный узор, как сделать ромбовидный узор в фотошопе, как сделать цифровой рисунок aper overlay white, как сделать подписку на цифровой продукт, как сделать точечный узор, как сделать узор в клетку, как сделать узор в виде сердца, как сделать узор в виде сердец в фотошопе, как сделать узор в елочку, как сделать узор марокканской плитки, как сделать узор, как сделать наложение узора белым, как сделать образец узора, как сделать узор с помощью компьютера, как сделать узор без рисования, как сделать узор без наброска, как сделать узор в горошек, как сделать узор четырехлистник, как сделать повторяющийся узор, как сделать повторяющийся узор в фотошопе, как сделать повторяющийся узор по картинке, как сделать узор звезда , как сделать узор звезды в фотошопе, как сделать узор звездообразования, как сделать узор полос в фотошопе, как сделать узор суббурста, как сделать солнечный луч, как сделать узор солнечного луча, как сделать мозаичный узор в фотошопе, как сделать треугольный узор, как сделать волнистый узор , как сделать узор омбре, как сделать овсянку в фотошопе, как сделать узор шеврон в фотошопе, как сделать шевроны, как сделать круговой текст в фотошопе, как составить цветовые сочетания, как сделать конфетти, как сделать конфетти в фотошопе, как сделать узор из конфетти, как сделать узор из конфетти в фотошопе, как сделать диагональную клетку, как сделать цифровую бумагу, как сделать цифровую накладку из бумаги, как сделать мелкую клетку, как сделать узор сердца, как сделать пригласительные, как заработать на выкройках, как заработать на zazzle, как сделать разноцветные выкройки, как сделать схемы омбре в фотошопе, как сделать пастельные выкройки, как сделать выкройки, как сделать выкройки для ткани , как сделать выкройки в фотошопе, как сделать выкройки с клипартом, как сделать выкройки с изображениями, как сделать выкройки без рисования, как сделать выкройки без иллюстратора, как сделать печатные формы в фотошопе, как сделать превью товара, как сделать радужный узор как сделать радужные узоры в фотошопе, как сделать повторяющиеся узоры, как сделать повторяющиеся узоры в фотошопе, как сделать повторяющиеся узоры в фотошопе и монетизировать свои дизайны, как сделать бесшовные повторяющиеся узоры, как сделать бесшовные повторяющиеся узоры в фотошопе фотошоп, как сделать узор из полос, как сделать узор из полос в фотошопе, как сделать полоски, как сделать полоски в фотошопе, как сделать тонированные узоры, как сделать волнистый узор в фотошопе, как сделать узоры из полос, как преподнести ваши товары на продажу, как быстро сделать повторяющиеся узоры, как настроить мгновенную загрузку на etsy, как использовать экшены в фотошопе, как использовать файлы PAT в фотошопе, как использовать фотошоп для графического дизайна, как использовать фотошоп для создания узоров , как использовать инструменты фотошопа, как использовать инструмент линии в фотошопе, как использовать инструмент фигуры в фотошопе, как писать описания продуктов, иллюстратор, введение в графический дизайн, введение в дизайн узоров, это каст заказ стоит вашего времени ?, jpg, омбре шевроны, узоры омбре, омбре в горошек, онлайн, онлайн-классы дизайна, коллекции узоров, авторское право на узор, дизайн узора, книга дизайна узора, класс дизайна узора онлайн, классы дизайна узора, компания по дизайну узоров , Курс дизайна шаблона, Электронная книга по дизайну шаблона, Курс дизайна шаблона, Элементы дизайна шаблона, Примеры дизайна шаблона, Объяснение дизайна шаблона, Дизайн шаблона для начинающих, Дизайн шаблона для чайников, Дизайн шаблона для фотошопа, Дизайн шаблона в фотошопе, Имена шаблонов, шаблон принципы дизайна, программное обеспечение для дизайна узоров, учебник по дизайну узоров, лицензирование узоров, названия узоров, Photoshop, дизайн фотошопа, учебник по дизайну фотошопа, учебники по узорам фотошопа, инструменты фотошопа, учебник фотошопа, уроки фотошопа, фотошоп против иллюстратора, видеоурок фотошоп, png, полька точка, узор в горошек фотошоп, урок узора в горошек, psd, быстрый способ создания узоров, растр, растр против вектора, репс шаблоны еды в фотошопе, бесшовные повторяющиеся узоры, самостоятельный темп, следует ли принимать индивидуальные заказы?, следует ли принимать срочные заказы?, простой способ создания узоров, программное обеспечение, необходимое для изготовления цифровой бумаги, полосы, дизайн поверхности, текстильный дизайн, курс текстильного дизайна , обрабатываемый узор, тонированные узоры, видеоурок, волнистые линии в фотошопе, что можно сделать с помощью узоров, что можно сделать с узорами, какие цвета хорошо сочетаются друг с другом?, какое программное обеспечение мне нужно для создания узоров, где купить экшены с узорами в фотошопе, где найти ресурсы дизайна CU4CU, где изготовить ткань, где напечатать ткань, где продавать цифровые товары, где продавать выкройки
Фотошоп делает полосы быстро и легко
Полная стенограмма этого видео:
Я Хелен Брэдли. Добро пожаловать в этот видеоурок. В этом уроке я покажу вам, как можно быстро и легко создавать полосы в Photoshop. И это будет работать практически в любой версии Photoshop. Прежде чем мы начнем, и я покажу вам, как именно создать этот эффект, давайте посмотрим и посмотрим, какой эффект мы создаем. Здесь у меня есть серия полосок в фотошопе. Это документ, полный полос. И вы можете видеть здесь, что я также смог создать что-то вроде пледа. Итак, мы рассмотрим здесь оба варианта, и мы собираемся очень легко создать этот набор полос из фотографии. Так что давайте просто избавимся от этого документа. И давайте перейдем к нашему стартовому документу. Теперь вы можете начать с любого документа. Мне нравится выбирать что-то из той цветовой гаммы, которую я хочу видеть в своих полосках. Вот откуда у меня полоски. Поэтому, если вам нужны розовые и голубые полосы, найдите изображение, на котором, скажем, есть розовые и голубые цветы, или вы можете отрегулировать его позже с помощью настройки оттенка / насыщенности.
Добро пожаловать в этот видеоурок. В этом уроке я покажу вам, как можно быстро и легко создавать полосы в Photoshop. И это будет работать практически в любой версии Photoshop. Прежде чем мы начнем, и я покажу вам, как именно создать этот эффект, давайте посмотрим и посмотрим, какой эффект мы создаем. Здесь у меня есть серия полосок в фотошопе. Это документ, полный полос. И вы можете видеть здесь, что я также смог создать что-то вроде пледа. Итак, мы рассмотрим здесь оба варианта, и мы собираемся очень легко создать этот набор полос из фотографии. Так что давайте просто избавимся от этого документа. И давайте перейдем к нашему стартовому документу. Теперь вы можете начать с любого документа. Мне нравится выбирать что-то из той цветовой гаммы, которую я хочу видеть в своих полосках. Вот откуда у меня полоски. Поэтому, если вам нужны розовые и голубые полосы, найдите изображение, на котором, скажем, есть розовые и голубые цветы, или вы можете отрегулировать его позже с помощью настройки оттенка / насыщенности. Но начнем мы с фильтра. Я собираюсь выбрать «Фильтр», затем «Пикселизация», а затем «Мозаика». Мозаичный фильтр превращает это изображение в нечто вроде мозаики. И мне нужны красивые большие ячейки, потому что это даст мне полосы, которые я буду использовать через минуту, и чем больше ячейки, тем меньше полос у меня будет. Поэтому я сейчас выберу для нас довольно большое значение и просто нажму «ОК». Вот так и начинаются мои полосы. А теперь мы собираемся использовать инструмент, возможно, инструмент, который вы никогда раньше не использовали и задавались вопросом, какова его цель, но это вот этот инструмент. Это инструмент выделения одной строки. И мы собираемся щелкнуть по краю строки, потому что мы хотим взять только одну строку этого изображения. И это будут цвета, которые мы собираемся использовать. Поэтому я ищу здесь что-то с голубым, розовым и желтым. Итак, давайте просто выберем это здесь. Итак, я выбрал одну строку. И я выберу «Редактировать копию», потому что это скопирует эту строку.
Но начнем мы с фильтра. Я собираюсь выбрать «Фильтр», затем «Пикселизация», а затем «Мозаика». Мозаичный фильтр превращает это изображение в нечто вроде мозаики. И мне нужны красивые большие ячейки, потому что это даст мне полосы, которые я буду использовать через минуту, и чем больше ячейки, тем меньше полос у меня будет. Поэтому я сейчас выберу для нас довольно большое значение и просто нажму «ОК». Вот так и начинаются мои полосы. А теперь мы собираемся использовать инструмент, возможно, инструмент, который вы никогда раньше не использовали и задавались вопросом, какова его цель, но это вот этот инструмент. Это инструмент выделения одной строки. И мы собираемся щелкнуть по краю строки, потому что мы хотим взять только одну строку этого изображения. И это будут цвета, которые мы собираемся использовать. Поэтому я ищу здесь что-то с голубым, розовым и желтым. Итак, давайте просто выберем это здесь. Итак, я выбрал одну строку. И я выберу «Редактировать копию», потому что это скопирует эту строку. А теперь давайте создадим новый документ. И я собираюсь сделать его красивым и большим, скажем, три с половиной тысячи пикселей на три с половиной тысячи пикселей. И он может иметь белый фон. Все нормально. Я нажму Ок. Я собираюсь добавить новый слой. И я собираюсь вставить в него свою скопированную фигуру, Редактировать Вставить. И он входит сюда посередине. Это такая маленькая линия, что ее почти невозможно увидеть. Но я собираюсь нацелить инструмент «Перемещение», просто нажав букву V. И теперь я собираюсь перетащить его, чтобы заполнить изображение, потому что это мои полосы. И когда я нажимаю на галочку, у меня теперь есть свои полосы. Теперь я потерял немного желтизны с края. Так что, может быть, я могу просто принести его сюда. И у меня есть несколько более тонких полос. И если мне не нравится этот цвет здесь, я могу просто перетащить его за край и даже не использовать. Итак, теперь я собираюсь обрезать свое изображение, потому что я хочу обрезать его, чтобы удалить обрезанные пиксели.
А теперь давайте создадим новый документ. И я собираюсь сделать его красивым и большим, скажем, три с половиной тысячи пикселей на три с половиной тысячи пикселей. И он может иметь белый фон. Все нормально. Я нажму Ок. Я собираюсь добавить новый слой. И я собираюсь вставить в него свою скопированную фигуру, Редактировать Вставить. И он входит сюда посередине. Это такая маленькая линия, что ее почти невозможно увидеть. Но я собираюсь нацелить инструмент «Перемещение», просто нажав букву V. И теперь я собираюсь перетащить его, чтобы заполнить изображение, потому что это мои полосы. И когда я нажимаю на галочку, у меня теперь есть свои полосы. Теперь я потерял немного желтизны с края. Так что, может быть, я могу просто принести его сюда. И у меня есть несколько более тонких полос. И если мне не нравится этот цвет здесь, я могу просто перетащить его за край и даже не использовать. Итак, теперь я собираюсь обрезать свое изображение, потому что я хочу обрезать его, чтобы удалить обрезанные пиксели. Поэтому я просто нажму Enter, чтобы обрезать его до нужного размера. А вот и наша полоска. Таким образом, мы могли бы создать это как шаблон, если бы мы хотели использовать его снова и снова, или если мы просто хотим использовать его сейчас, тогда он у нас есть. Итак, давайте посмотрим, как мы превратим это в плед. Я просто продублирую этот слой, потому что хочу сохранить свои полосы на тот случай, если я захочу использовать их снова позже. И что я собираюсь сделать, так это уменьшить непрозрачность этого слоя примерно до 60 процентов, а затем снова продублировать его. Итак, у меня есть два слоя с непрозрачностью около 60 процентов каждый. И все, что я собираюсь сделать, это нацелиться на этот верхний слой, давайте возьмем инструмент «Перемещение», и я собираюсь повернуть его на 180 градусов. Так что я просто буду удерживать клавишу Shift, пока я это делаю, чтобы она повернулась точно на нужное количество градусов, и просто щелкну галочку здесь. Так что теперь у меня есть что-то вроде клетчатого мадрасского узора в полоску.
Поэтому я просто нажму Enter, чтобы обрезать его до нужного размера. А вот и наша полоска. Таким образом, мы могли бы создать это как шаблон, если бы мы хотели использовать его снова и снова, или если мы просто хотим использовать его сейчас, тогда он у нас есть. Итак, давайте посмотрим, как мы превратим это в плед. Я просто продублирую этот слой, потому что хочу сохранить свои полосы на тот случай, если я захочу использовать их снова позже. И что я собираюсь сделать, так это уменьшить непрозрачность этого слоя примерно до 60 процентов, а затем снова продублировать его. Итак, у меня есть два слоя с непрозрачностью около 60 процентов каждый. И все, что я собираюсь сделать, это нацелиться на этот верхний слой, давайте возьмем инструмент «Перемещение», и я собираюсь повернуть его на 180 градусов. Так что я просто буду удерживать клавишу Shift, пока я это делаю, чтобы она повернулась точно на нужное количество градусов, и просто щелкну галочку здесь. Так что теперь у меня есть что-то вроде клетчатого мадрасского узора в полоску. Я мог бы изменить режим наложения, если бы хотел, нацелившись на верхний слой и изменив режим наложения на что-то вроде Overlay. И это придаст мне более контрастный вид. Я также мог бы попробовать «Разница или исключение». И это приводит к тому, что коричнево-зеленый узор превращается в голубой узор. Таким образом, у нас есть все виды вариантов здесь. Вот наши оригинальные полосы, взятые из нашей оригинальной фотографии. Затем я создал две его копии под углом друг к другу и 60-процентную непрозрачность с режимом наложения, чтобы создать что-то, что больше похоже на узор из полос мадраса. И это может быть скопировано как образец или сохранено как образец, выбрав Edit Define Pattern. Мы могли бы использовать это как шаблон в любое время. Прежде чем я создам его в виде шаблона, я просто удостоверюсь, что избавился от этих пикселей по краям. Я хочу, чтобы он был точно квадратным, а это не совсем квадратным. Но вы можете посмотреть возможности работы с полосами и узорами в Photoshop. Я Хелен Брэдли.
Я мог бы изменить режим наложения, если бы хотел, нацелившись на верхний слой и изменив режим наложения на что-то вроде Overlay. И это придаст мне более контрастный вид. Я также мог бы попробовать «Разница или исключение». И это приводит к тому, что коричнево-зеленый узор превращается в голубой узор. Таким образом, у нас есть все виды вариантов здесь. Вот наши оригинальные полосы, взятые из нашей оригинальной фотографии. Затем я создал две его копии под углом друг к другу и 60-процентную непрозрачность с режимом наложения, чтобы создать что-то, что больше похоже на узор из полос мадраса. И это может быть скопировано как образец или сохранено как образец, выбрав Edit Define Pattern. Мы могли бы использовать это как шаблон в любое время. Прежде чем я создам его в виде шаблона, я просто удостоверюсь, что избавился от этих пикселей по краям. Я хочу, чтобы он был точно квадратным, а это не совсем квадратным. Но вы можете посмотреть возможности работы с полосами и узорами в Photoshop. Я Хелен Брэдли. Спасибо, что присоединились ко мне для этого видеоурока. Вы можете найти больше моих видео по Illustrator, Photoshop и Lightroom на этом канале YouTube. И посетите projectwoman.com для получения дополнительных сообщений в блогах и учебных пособий по Photoshop.
Спасибо, что присоединились ко мне для этого видеоурока. Вы можете найти больше моих видео по Illustrator, Photoshop и Lightroom на этом канале YouTube. И посетите projectwoman.com для получения дополнительных сообщений в блогах и учебных пособий по Photoshop.
Helen Bradley
Ярлыки: Adobe, adobe potoshop, cs5, cs6, Helen Bradley, как сделать полосы, Photoshop, быстро, трюк, видеоуроки, YouTube
Ярлыки: photoshop, видео
опубликовано Helen Bradley @ Четверг, 27 сентября 2012 г. 0 комментариев
Работа с инструментом линии
Поиск
Последнее обновление 30 августа 2022 г. 09:19:53 GMT
Создайте линии и стрелки с помощью инструмента «Линия» в Photoshop.
Посмотрите короткое видео ниже, чтобы узнать, как рисовать линии и стрелки в Photoshop.
Прочтите статью полностью, чтобы понять подробности шага. Начните с выбора любой из этих тем, чтобы узнать больше:
Начните с выбора любой из этих тем, чтобы узнать больше:
- Нарисуйте линию
- Параметры режима фигур
- Варианты режима пикселей
- Дополнительные настройки
- Нарисовать стрелку
Рисование линии
Инструмент «Линия» позволяет провести на холсте линию по двум точкам. Линии можно рисовать в виде векторных фигур, контуров или пикселей. Выберите режим Shape, если вы хотите создать неразрушающую масштабируемую линию, которую вы сможете отредактировать позже. Выбирайте режим «Пиксели» при работе с растровым содержимым, например с пиксельной графикой.
Чтобы нарисовать линию, выполните следующие действия:
-
Выберите инструмент «Линия». Выберите инструмент «Линия».
-
Задайте ширину линии
Режим формы:
Установите ширину линии формы с помощью настроек веса на панели параметров.
 Для достижения наилучших результатов убедитесь, что для параметра «Выровнять» в параметрах «Обводка» установлено значение «По центру» или «Снаружи». Толщина обводки не будет видна, если выбрано выравнивание по внутренней стороне.
Для достижения наилучших результатов убедитесь, что для параметра «Выровнять» в параметрах «Обводка» установлено значение «По центру» или «Снаружи». Толщина обводки не будет видна, если выбрано выравнивание по внутренней стороне.
Установите цвет и толщину обводки на панели параметров. Вы также можете установить ширину линии без обводки.
Установить ширину штриха и ширину линии
Путь или Режим пикселей:
Установите ширину линии в пикселях на панели параметров, установив вес.
Пиксели Режим и Вес недоступны для инструмента Линия в версии Photoshop 22.0–22.2
-
Нажмите и перетащите
Нажмите на холст, перетащите и отпустите, чтобы создать линию. Чтобы ограничить угол линии кратным 45 градусам, удерживайте нажатой клавишу SHIFT при перетаскивании и рисовании линии.

Параметры режима формы
A. Задайте различные атрибуты и свойства инструмента «Линия», щелкнув «Параметры обводки» B. Дополнительные параметры
Режим линии- Чтобы создать векторную линию, выберите Форма.
Цвет заливки
- Выберите цвет из списка или нажмите на палитру цветов, чтобы выбрать цвет. Кроме того, вы можете щелкнуть образец цвета в разделе «Внешний вид» на панели «Свойства», чтобы выбрать цвет. Это будет использоваться для заполнения центра стрелки.
Цвет обводки
- Выберите цвет из списка или нажмите на палитру цветов, чтобы выбрать цвет. Кроме того, вы можете щелкнуть образец цвета в разделе «Внешний вид» на панели «Свойства», чтобы выбрать цвет. Это окрасит линию и внешнюю часть стрелки.
Ширина обводки
- Введите ширину обводки в пикселях.

- Введите Толщину линии в пикселях.
Дополнительные параметры
- Предустановка: Выберите из , сплошная линия, пунктирная линия, пунктирная линия или нажмите «Дополнительные параметры», чтобы создать пользовательскую предустановку линии.
- Выровнять : выберите Центр или Снаружи. Ход Вес не будет отображаться, если выбрано выравнивание Внутри .
- Заглушки : можно выбрать одну из 3 форм заглушек линии: Торец , Круглый или Квадратный. Формы конца линии определяют форму начала и конца линии.
- Пунктирная линия: настройте внешний вид пунктирной линии, вставив цифры для количества штрихов и пробелов в повторяющемся шаблоне.
Параметры режима пикселей
Режим линии
- Чтобы создать линию на основе пикселей, выберите Пиксели.

Режим
- Выберите нужный режим наложения. Параметр по умолчанию — Нормальный.
Непрозрачность
- Установите значение непрозрачности от 1 до 100%.
Толщина
- Установите желаемую ширину линии в пикселях.
Дополнительные настройки
Нажмите значок шестеренки () на панели параметров инструмента «Линия» и выберите «Элементы управления живыми фигурами», чтобы включить элементы управления преобразованием на холсте. Это позволяет вращать и изменять размер линий на холсте. Это также масштабирует стрелки.
Параметры преобразования и внешнего вида также можно установить на панели свойств. Это можно включить в главном меню, выбрав «Окно» >
Нарисовать стрелку
Чтобы создать стрелку, вы просто добавляете стрелки к линии. Создав линию и задав цвет и толщину обводки, нажмите значок шестеренки () на панели параметров инструмента «Линия».



 01.2012 | Автор: Трофименко Владимир | Просмотров: 6028
01.2012 | Автор: Трофименко Владимир | Просмотров: 6028
 ru
ru