Как сделать радугу в фотошопе? Спецэффекты в Photoshop CS5 — Российское фото
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:
Оригинальный снимок
А вот как будет выглядеть эта же фотография с двойной радугой:
Конечный результат с радугой
Давайте начнем!
Шаг 1: Добавим чистый слой
Blank LayerОткрыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой –
Фото находится в слое Background Layer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
Photoshop над оригинальным слоем Background Layer добавляет новый чистый слой Layer 1. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. Нажмите Enter (Win) / Return (Mac), чтобы ввести новое имя:
Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
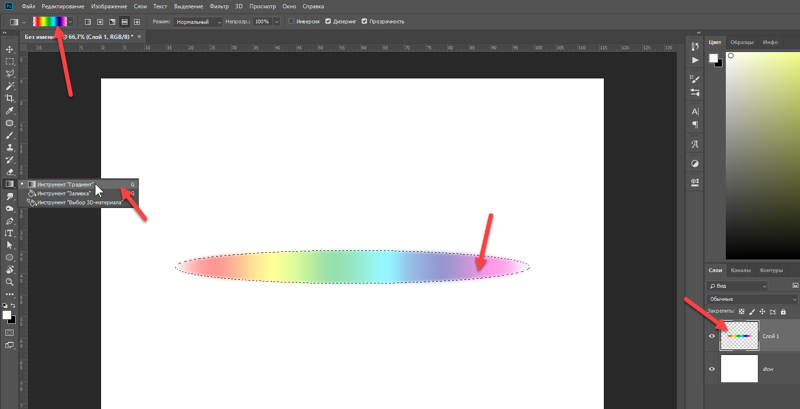
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов:
Нажимаем на панель градиентов
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку, которая находится в правом верхнем углу редактора градиентов:
Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку, которая находится в правом верхнем углу редактора градиентов:
Нажимаем на стрелочку
Появляется дополнительный список. Нас интересует пункт Special Effects. Выбираем его из списка:
Выбираем набор градиентов под названием
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append, чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
Из появившегося набора нас интересует Russell’s Rainbow, он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow. Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:
Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:
Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент:
В панели опций выбираем радиальный градиент
Шаг 4: Рисуем радугу с помощью инструмента
Gradient ToolЧтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift,
Если мы будем удерживать при этом клавишу Shift,
Растягиваем градиент радуги справа налево
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:
Когда кнопка мыши отпущена, Photoshop рисует градиент
Шаг 5: Поменяем режим смешивания слоя с радугой на
Screen
В списке режимов смешивания, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal), выберите Screen:
Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:
Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр
Gaussian BlurСделаем радугу еще более реалистичной, сгладив переход между цветами.
Откройте Filter > Blur > Gaussian Blur
Photoshop откроет диалоговое окно Gaussian Blur. Сдвигаем вправо ползунок Radius, расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels. Закончив, нажмите OK, и диалоговое окно закроется:
Сдвигая ползунок Radius, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:
С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:
Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слоя Rainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
По миниатюре мы видим, что была добавлена маска слоя
Шаг 8: Выбираем градиент
от черного к беломуКогда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control (Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient, щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient:
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент
от черного к белому по маске слояЧем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха.
Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:
Благодаря маске слоя радуга уже не доходит до самого низа кадра
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) /
Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:
Радуга стала ярче
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift, нажмите на второй слой с радугой
Выбираем оба слоя с радугой
Открываем в верхнем меню Layer и выбираем Group Layers:
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой
Blank LayerУ нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:
Добавляем еще один новый слой
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:
Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент
Rainbow GradientЗатем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов:
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow, то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:
Надо сделать кое-какие изменения:
Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:
Временно сдвигаем синий, зеленый и желтый ползунки влево
Теперь нажмите на красный ползунок и введите в поле Location значение 82 %. После этого красный ползунок встанет туда, где изначально был синий:
Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85%. Желтый становится на место зеленого:
Желтый становится на место зеленого:
Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый, в поле Location введите 88%, и он переместится на место желтого:
Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92%, ставя его, таким образом, туда, где раньше был красный:
Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0%. Затем нажмите OK, и редактор градиентов закроется:
Затем нажмите OK, и редактор градиентов закроется:
Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:
Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент, чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:
Растягиваем второй радужный градиент в том же месте
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
Второй радужный градиент с другим порядком цветов
Шаг 17: Меняем режим смешивания слоев на
ScreenКак и с первой радугой, меняем режим смешивания с Normal на Screen:
Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:
Режим смешивания для второй радуги – Screen
Шаг 18: Применяем фильтр
Gaussian BlurПоскольку в последний раз мы работали именно с фильтром Gaussian Blur, теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
Мы размыли цвета, и радуга снова стала смотреться естественнее
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты.![]() То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
При щелчке по треугольничку группа раскрывается
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:
Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя Second Rainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:
Мы скопировали маску слоя на другой слой
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:
Фотография после того, как мы скопировали маску на слой со второй радугой
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibility в панели слоев:
Когда слой или группа слоев скрыты, глаза в окошке нет
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя
Second RainbowИ под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:
Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:
Конечный результат с радугой
Вот и все!
Добавляем реалистичную радугу на фотографию
Шаг 14-15: Выбор и настройка радужного градиента
Выберите заново радужный градиент, а затем кликните по области, показанной на рисунке:
У вас откроется окно настройки градиента:
Всякий раз, когда мы наблюдаем природное явление двойной радуги, во второй цвета находятся всегда в обратном порядке, следовательно, мы должны изменить порядок цветов в нашем градиенте.
В окне редактора нажмите на ползунок синего цвета и перетащите его в левую сторону, как показано на рисунке:
Затем сделайте то же самое с зеленым и желтым ползунками , перетаскивая их влево. Неважно, как далеко вы перетащите их, главное, что-бы между ними было какое-то пространство, для того, чтобы ползунки не накладывались друг на друга. Красный цвет оставьте на месте:
Затем кликните на красный ползунок и в окошко «Позиция» (Location) введите значение 82%.
Это позволит разместить красный цвет том месте, где изначально находился синий цвет:
Затем нажмите на желтый ползунок и введите значение 85%. Это переместит желтый в первоначальное место зелёного:
Нажмите на зеленый ползунок и введите 88%, он займёт прежнее место желтого. Наконец, нажмите на синий цвет, введите 92%, и он встанет на первоначальное место на красного. В результате, ползунки должны занять у Вас следующее положение:
Прямо над полосой предварительного просмотра находятся ползунки с белым, черным или серым оттенком. Они управляют уровнями прозрачности цветов по всему градиенту. Нажмите на светло-серый ползун (второй слева) для его выбора, а затем измените его непрозрачность с первоначальных 20% до 0% . Когда вы сделали, нажмите OK для выхода из редактора градиентов:
Они управляют уровнями прозрачности цветов по всему градиенту. Нажмите на светло-серый ползун (второй слева) для его выбора, а затем измените его непрозрачность с первоначальных 20% до 0% . Когда вы сделали, нажмите OK для выхода из редактора градиентов:
Шаг 16: Создание ещё одного радужного градиента
Теперь, когда цвета в градиенте развёрнуты, мы готовы создать нашу вторую радугу. Во-первых, для удобства следует временно скрыть видимость группы со слоями «Rainbow», нажав на значок видимости(глаз) напротив группы в палитре слоёв:
Теперь протянем градиент радуги так же, как это было сделано в Шаге 4, для этого следует выбрать опцию «Радиальный градиент»:
А, затем, протащить курсор мышки таким же образом, как и ранее:
Когда я отпустил левую клавишу мышки, Photoshop прорисовал градиент, очень похожий на первый, за исключением того, что на этот раз набор цветов изменён на противоположный:
Далее повторяем действия, произведённые с первой радугой, а именно:
— Изменяем режим наложения слоя с нормального на «Экран» (Screen)
— Применяем фильтр «Размытие по Гауссу». Т.к. он ранее нами использовался, просто нажмите комбинацию Ctrl+F для применения последнего фильтра с прежними настройками, после чего, как и прежде, цветовые переходы станут более мягкими и естественными:
Т.к. он ранее нами использовался, просто нажмите комбинацию Ctrl+F для применения последнего фильтра с прежними настройками, после чего, как и прежде, цветовые переходы станут более мягкими и естественными:
Теперь следует сделать радугу прозрачной у земли и яркой в небе. Но заново создавать маску и протягивать градиент нет необходимости, т.к. можно просто скопировать маску, которую мы создали на предыдущих слоях. Для начала следует открыть группу, кликнув по треугольничку, затем, зажав клавишу Alt, перетащить маску со слоя в группе на слой «Second rainbow»:
После чего у Вас в палитре слоёв должно получиться следующее:
Если теперь посмотреть на изображение в окне документа, мы увидим, что нижняя часть новой радуги теперь исчезает под деревьями, как и эта же часть оригинальной радуги:
Шаг 16: Перемещение второй радуги
Все, что осталось сделать, это перенести вторую радугу на место. Выберите в панели инструментов инструмент «Перемещение» (Move Tool), или нажмите букву V на клавиатуре, для быстрого его выбора с помощью клавиши.
Но перед перемещением следует включить видимость первой радуги, чтобы было понятно, куда перемещать вторую. Для этого следует кликнуть на иконку глаза (там сейчас пустой квадрат) в палитре слоёв.
Теперь можно переместить вторую радугу на место. Я собираюсь сместить её вверх и влево так, чтоб лишь небольшая ее часть просматривалась в верхнем левом углу фото:
Наконец, поскольку я не хочу, чтобы вторая радуга была такой же яркой, как оригинал, для этого в палитре слоёв я снижу её непрозрачность до 70%.
На этом всё действия завершены, посмотрите ещё раз на готовый результат:
Эффект радуги на фотографии
Автор Steve Patterson
В этом уроке фото по созданию эффектов, мы узнаем, как легко добавить радугу, и даже двойную радугу, на фото! Как мы увидим, Photoshop поставляется с уже готовыми градиентами для создания радуги, которыми мы можем пользоваться. Мы узнаем, где его найти такой градиент и как его загрузить. Мы также узнаем, как изменить порядок цветов в градиенте, чтобы создать более реалистичный двойной эффект радуги. Конечно, как и в большинстве фотоэффектов, хорошо работать, если вы выбрали правильный тип изображения. В этом случае, фотография на открытом воздухе является хорошим местом для начала. Если это фотография, сделанная после грозы, даже лучше! Я буду использовать Photoshop CS5 в этом уроке, но любая последняя версия будет работать.
Конечно, как и в большинстве фотоэффектов, хорошо работать, если вы выбрали правильный тип изображения. В этом случае, фотография на открытом воздухе является хорошим местом для начала. Если это фотография, сделанная после грозы, даже лучше! Я буду использовать Photoshop CS5 в этом уроке, но любая последняя версия будет работать.
Вот фотография, которую я буду использовать:
Вот то, что получится после добавления двойной радуги:
Давайте начнем!
Открываем изображение в Photoshop. Если мы посмотрим в палитре слоев, мы видим, что у нас сейчас есть один слой, фоновый слой, который содержит наше изображение:
Первое, что нужно сделать, это добавить новый пустой слой над фоновым слоем. Для этого нажмите на значок New Layer (Новый слой) в нижней части панели Layers:
Photoshop добавит новый пустой слой под названием «Layer 1» над фоновым слоем. Дважды щелкните на имени слоя и измените его на «Радуга», так как мы будем добавлять наши радуги к этому слою.
Дважды щелкните на имени слоя и измените его на «Радуга», так как мы будем добавлять наши радуги к этому слою.
Как я уже говорил, фотошоп поставляется с готовыми радужными градиентами. Это один из многих доступных градиентов Photoshop, и все, что нам нужно сделать, это выбрать его. Чтобы сделать это, выберите инструмент Gradient Tool (Градиент) на панели инструментов:
Затем нажмите на Выбор Градиента в панели параметров в верхней части экрана:
Это открывает в фотошопе редактор градиентов, который показывает нам небольшие эскизы градиентов, которые мы можем выбирать. Подробнее о работе с градиентами — Градиент в фотошопе. Радужного градиента среди них скорее всего нет, так что нужно его загрузить. Нажмите на треугольную стрелку правом верхнем углу редактора градиентов:
В списке дополнительных наборов градиентов выбираем Special Effects (специальные эффекты):
Выбираем то, что нам нужно — Russell’s Rainbow (Радуга Рассела) — это последний внизу. Нажмите на картинку, чтобы выбрать градиент, и ОК для выхода из редактора градиентов:
Нажмите на картинку, чтобы выбрать градиент, и ОК для выхода из редактора градиентов:
Для того, чтобы градиент радуга был в виде дуги, на панели параметров в верхней части экрана нажмите на Radial Gradient (Радиальный градиент):
Я хочу, чтобы мои радуги, как будто касались земли за группой деревьев на левом мою фотографию, а затем выгибались высоко над большим деревом справа. Чтобы сделать это, я нажму кнопку мыши практически на краю фото рядом в правом нижнем углу, и удерживая кнопку мыши нажатой, передвину в точку сразу за слева от деревьев. Нажав клавишу Shift, я могу передвинуть мышь строго по горизонтали:
Когда вы отпустите кнопку мыши, Photoshop рисует радугу градиента. Это не выглядит реалистично, но его это только начало:
Выберите режим наложения Screen (Экран) в левом верхнем углу панели Layers (Слои) из выпадающего списка:
Цвета радуги теперь лучше сливаются с фото за ними:
Добавим размытие, чтобы радуга выглядела более реалистично.![]() Зайдите в меню Filter (Фильтры) , выберите Blur (Размытие), затем выберите Gaussian Blur (Размытие по Гауссу):
Зайдите в меню Filter (Фильтры) , выберите Blur (Размытие), затем выберите Gaussian Blur (Размытие по Гауссу):
Открылось диалоговое окно Gaussian Blur (Размытие по Гауссу). С помощью ползунка Radius (Радиус) установите подходящее для вашего изображения размытие. Переходы между цветами стали более мягкими и естественными. Фактическое значение Radius в конечном итоге будет зависеть во многом от размера и разрешения вашего изображения. Для меня, это около 50 пикселей. Нажмите кнопку ОК чтобы закрыть диалоговое окно:
Вот мое изображение после применения фильтра Gaussian Blur:
Нажмите на значок Layer Mask (Маска слоя) в нижней части панели Layers (Слои):
В палитре миниатюре маски слоя в панели Layers (Слои) вы увидите белый прямоугольник маски. Щелкните мышкой на маске, чтобы сделать ее активной:
Выберите черно-белый градиент в коллекции градиентов, щелкнув на его миниатюре:
Вернитесь к панели параметров для градиента и на этот раз, нажмите на Linear Gradient (Линейный градиент):
Реальные радуги, как правило, становятся более яркими выше в небе, поэтому мы создадим тот же эффект, скрывая с помощью черно-белого градиента основание радуги. Чтобы сделать это нажмите кнопку мыши где-то в нижней части деревьев слева. Затем, по-прежнему удерживая кнопку мыши, перетащите ее прямо вверх по изображению. Удерживая Shift, можно легко перетащить мышь строго в вертикальном направлении:
В изображении градиент мы не видим. Вместо этого, радуга теперь начинается в нижней части деревьев слева и становится ярче выше в небе:
Для увеличения яркости радуги, просто нажмите Ctrl + J чтобы дублировать слой с радугой. Если после дублирования слоя, вы обнаружите, что радуга теперь слишком яркая, уменьшите Opacity (Непрозрачность) дублированного слоя примерно до 70%:
Вот мое изображение после дублирования радуги, а затем снижения непрозрачности:
Давайте сгруппируем два слоя радуги вместе. Группировка связанных слоев позволяет лучше организовать работу. Выберите верхний слой, удерживая клавишу Shift, нажмите на оригинальный слой Радуга прямо под ним, чтобы выбрать оба слоя одновременно.
Затем идем в меню Layer (Слои) в верхней части экрана и выбрать Group Layers (Группа слоев):
Появится группа два слоя в палитре слоев » Group 1″.
У нас есть радуга. Теперь давайте добавим второй слой, чтобы создать двойной эффект радуги! Во-первых, нам понадобится новый слой, поэтому нажмите еще раз на значок New Layer (Новый слой) в нижней части панели Layers:
Новый слой появится над слоем группы в палитре Layers. Дважды щелкните на имени нового слоя и изменить его на «Second rainbow»:
Нажмите еще раз на Градиент Выбор в панели параметров в верхней части экрана:
Когда редактор градиентов откроется, выберите снова градиент радуга, но не закрывайте Редактор градиентов чтобы сделать некоторые изменения:
Всякий раз, когда мы видим, двойную радугу в природе, цвета во второй радуги всегда идут в обратном порядке, то есть мы должны полностью изменить порядок цветов в нашем градиенте. Редактор градиентов еще открыт, поэтому нажмите на маркер синего цвета и перетащите его в левую сторону. Затем сделайте то же самое с зеленым и желтым маркерами, перетаскивая их влево.
Оставьте красный цвет на месте
Нажмите на маркер красного цвета , чтобы выбрать его, а затем введите значение 82% в поле Location . Красный цвет будет в том же месте, где был синий цвет:
Затем нажмите на маркер желтого цвета и установите Location 85% . Это перемещает желтый в то место, где первоначально находился зеленый:
Для зеленого маркера значение 88%, а для синего маркера значение 92%:
Прямо над полосой предварительного просмотра градиента есть маркеры, наполненные белым, черным или оттенком серого цвета. Эти маркеры контролируют прозрачность уровней (непрозрачность) цветов по всему градиенту. Нажмите на светло-серый маркер непрозрачности (второй слева), чтобы выбрать его, а затем изменить его Opacity (Непрозрачность) из первоначальных 20% до 0% .
Нажмите кнопку ОК для выхода из редактора градиентов.
Цвета в градиенте теперь поменялись, мы готовы к созданию нашей второй радуги.
Создайте в новом слое вторую радугу точно так же, как и предыдущую, повторяя все шаги до создания маски слоя
Маску слоя не обязательно создавать снова, можно ее скопировать с любого из слоев оригинальной радуги! Чтобы это сделать, в первую очередь необходимо открыть группу слоев, нажав на маленький треугольник слева от названия группы. После этого зажмите клавишу Alt, щелкните на миниатюре маски слоя для копии первой радуги и перетащите маску на слой второй радуги:
Слои с масками должны располагаться так:
Все, что осталось сделать теперь — это переместить вторую радугу на место. Выберите в Photoshop Move Tool (Перемещение) на панели инструментов:
С помощью мыши перетащите вторую радугу на место. Я переместил вверх и влево, так что только небольшая часть радуги появляется в верхнем левом углу фотографии:
Наконец, так как я не хочу, чтобы моя вторая радуга была такая же яркая, как оригинал, я уменьшаю Оpacity (непрозрачность) слоя со второй радугой примерно до 70%:
Окончательный эффект радуги.
Источник урока
перевод Ирина Сподаренко
Как сделать радугу в фотошопе? Спецэффекты в Photoshop CS5
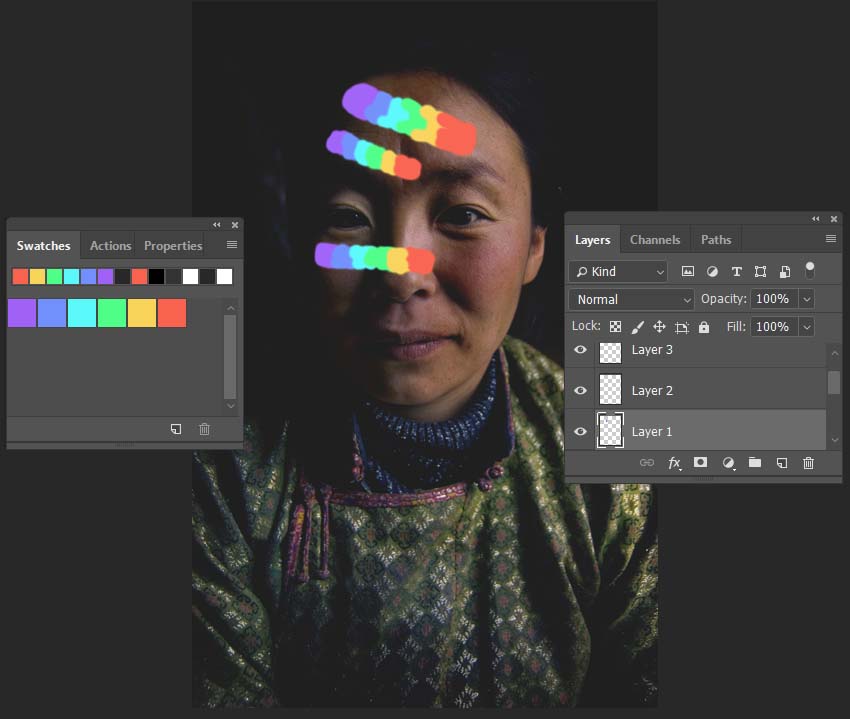
Как сделать радугу на лице? Это сложно?
Многие, кто увлекается фотографией, хотя бы раз задавались вопросом: «Как сделать радугу на лице?». Данный тренд появился благодаря социальной сети Instagram и it-girl Кьяре Ферранья. Некоторое время назад она выложила у себя в аккаунте снимки с эффектом радуги. И буквально сразу же обрела множество последователей, ведь большинству ее подписчиков и людям, случайно находящим ее снимки, понравилась идея с эффектом преломления света. И многие задались вопросом о том, как сделать фото с радугой на лице. Как бы там ни было, тренд есть тренд. И в этой статье мы попытаемся разобраться в том, сложно ли делать фотографии с эффектом радуги. Что для этого необходимо. И в том, как сделать фото с радугой на лице. Следуйте рекомендациям из этой статьи. Испытывая на собственном опыте представленные способы, вы больше не будете задаваться вопросом: «Как сделать фотографию с радугой на лице?». Ведь вы точно будете знать, как добиться этого трендового эффекта!
Camly
Приложения, чтобы сделать радугу на фото помогут создать необычный и волшебный эффект. Еще одна программа, которая поможет вам украсить ваши снимки, называется Camly.
Как сделать радугу на фото:
- Открыть приложение.
- Выбрать фото, на которое нужно наложить эффект.
- Из списка инструментов нажать на значок кисточки с краской.
- Далее тапнуть на эффект Сдвиг.
- Пальцем выбрать волну или кружок.
- Обработать фото по своему вкусу.
- Сохранить снимок в фотопленку.
К сожалению, этот эффект входит в платный набор. Но не стоит расстраиваться, можно просто сделать скрин полученной фотографии.
Будьте самыми стильными! Используйте супер эффекты.
Взываем ко всем ярым поклонникам Instagram: хватит жить своей жизнью в X-Pro II. Мы подготовили для вас обзор 7 универсальных приложений, которые позволят вам правильно настроить цвета, вырезать нужные части и применить красивые эффекты до того момента, как вы запостите свои фото в Instagram.
Более того, перед тем как применить клевые эффекты, вы успеете проделать все необходимые манипуляции по приведению фотографии к нужной кондиции, чем усилите эффект от конечного результата. Возможно, вы даже захотите избавиться от всех фильтров Instagram, после того, как попробуете одно или несколько приложений из этого списка.
После корректировки, когда правильный фундамент заложен, используйте какие вашей душе угодно фильтры, устраняйте дефекты кожи, чтобы она выглядела как сияющий снег в солнечный день, добавьте блеска, луну, приделайте друзьям бороды.
Если вы хотите придать вашим снимкам шика, обратите внимание на Lens Light. Здесь есть десятки качественных эффектов, которые можно применить к вашим фото, начиная от радуги и сердечек, заканчивая солнечными лучами и дождиком.
Вы можете использовать это приложение с каждым снимком, котрый вы делаете. Создайте сюрреалистический пейзаж с помощью света из разных источников, луна в самых различных фазах добавит романтики, также здесь есть волшебная пыль и даже молния.
Все эффекты настраиваемые.
Это приложение позоляет здорово обрабатывать снимки, обесцвечивая выбранную область и оставляя цвет на другой области.
Всё очень интуитивно: используйте палец, чтобы добавить или «вычесть» цвет из фото, а также для того, чтобы увеличить фото и сделать переход между цветом и монохромом более четким. К тому же, в этом приложении очень легко исправлять ошибки.
5. Diptic (бесплатное)
Призвание этого приложения — делать из ваших снимков коллажи в легкой и приятной для вас форме.
Вы можете переворачивать каждую из фото, вращать их и делать небольшие корректировки, касающиеся экспозиции и контраста. Выберите из шаблонов тот, что ближе вашему сердцу, и настройте ширину и цвет границы, форму уголков и показывайте свои творения миру.
6. PhotoWonder (бесплатное)
С PhotoWomder можно делать очень многое: составлять коллажи, применять эффекты и накладывать различные фильтры. Он попадает в ту же категорию, что и LINE Camera, позволяя пользователям не только менять фильтры, но и добавлять различные штампы.
Тем не менее, эффекты значительно отличаются от тех, что есть в LINE Camera. Одиин из лучших фильтров добавляет к фотогорафии снег.
Наконец, одна из луших фич данного приложения — это возможность посмотреть превью до момента применения того или иного фильтра.
7. LINE Camera (бесплатное)
Если вы любите подурачиться, подписывать свои фото (вдруг вы тот самый человек, который наполняет Интернет сотнями демотиваторов), любите играться с забавными фильтрами, — это приложение для вас.
Добавить своим друзьям бороды — это история про это приложение. Более серьезным редакторам фотографий предлагаем дорисовать что-то самостоятельно и воспользоваться текстовыми инструментами.
У LINE Camera столько же фильтров сколько и у Instagram. Плюс оно позволяет рисовать поверх фото разными кистями и добавлять различные штампы, как смайлики, парики и очки.
Это японское приложение имеет самое большое количество настроек и эффектов в нашем списке.
С появлением смартфонов, технологии редактирования фото, сделанных на мобильный, выросли чрезвычайно. Редактировать можно не только с помощью этих приложений, но они показались нам наиболее удобными и интересными. К тому же, все настоящие гики знают, что Instagram — последнее место для редактирования фото, это самый последний шаг в цепочке. (Не беспокойтесь — вы все равно можете отняшить свою фотографию с помощью фильтров X-Pro II в последнюю минуту, если действительно этого захотите.)
А какие прилжения используете вы прежде чем загружать фотографии в Instagram? Поделитесь ими в комментариях.
Если вы так и не успели заснять радугу, то этот урок фотошоп для вас. После его прохождения вы сможете сделать реалистичную радугу на любом подходящем для этого фотоснимке, и об этом никто не догадается.
ШАГ 1
Открываем в Фотошоп
подопытное фото. Для тренировки можете взять мое . Пока мы имеем всего лишь один слой
«Background
«/»Задний план»
в палитре слоев.
Теперь первым делом создадим новый пустой слой, где будем мастерить радугу, быстрее всего сделать это можно нажав соответствующий значек на палитре слоев (см рисунок ниже)
Фотошоп по умолчанию назовет его Layer1 или Слой 1 (в русской версии). Переименуем его в rainbow или радуга, кому как больше нравиться. Для этого дважды кликнем по имени слоя.
Теперь в окне настройки параметров инструмента (оно находится вверху), выберем вид градиента кликнув на данный значек (см рисунок ниже)
В открывшемся диалоговом окне Gradient Editor/Редактор Градиентов
нажимаем на маленький треугольничек, как на рисунке ниже, чтобы выбрать дополнительные готовые наборы градиентов.
В всплывающем списке выбираем набор Special Effects/Специальные эффекты.
Теперь в окне выбора градиентов выберете Russell»s Rainbow
/
Радуга Расселла
как на рисунке ниже.
Теперь нажимаем ОК и вернемся в окно настройки параметров инструмента, где изменим тип градиента на Radial Gradient/Радиальный градиент.
см рисунок ниже.
ШАГ 4
Теперь удостоверимся, что у нас активный слой Rainbow, и выбран инструмент Градиент. Далее отведем курсор мыши в правый нижний угол нашего изображения, теперь нажав и удерживая левую кнопку мыши перетащим курсор вправо как на рисунке ниже. Чтобы перетащить курсор прямолинейно удерживайте нажатой клавишу SHIFT при перемещении.
В итоге у вас должно получиться примерно что то такое, эта радуга конечно еще далеко от реальности.
ШАГ 5
Установим нашему слою с радугой режим наложения Screen
/Осветление
. Как это сделать смотрите на рисунке ниже.
В итоге получится вот такая радуга.
ШАГ 6
Теперь мы радугу немного размоем, для этого пройдем в меню Filter/Фильтр
, далее
Blur/Размытие
, и выбираем
Gaussian Blur/Размытие по Гауссу.
У вас всплывет такое диалоговое окно. В котором изменим значение
Radius/Радиус
до 20-27 пикселей (это значение справедливо для данного подопытного изображения, если у вас свое изображение другого размера установите радиус размытия опытным путем) .
В итоге мы должны получить реалистичные очертания радуги, но пока это всего лишь очертания.
ШАГ 7
Создадим Слой-Маску для слоя с радугой, для этого убедимся, что он активный и нажмем соответствующий значек на палитре слоев. Смотрите рисунок ниже.
Теперь напротив значка слоя с радугой появился значек Слой-Маски, он белый. Выберите его кликнув по его значку. Когда Слой-Маска выбран, вокруг него видна белая рамка как на рисунке ниже.
ШАГ 8
Нам нужно, чтобы на палитре инструментов Основной цвет
был черным, а
Фоновый цвет
был белым. Если это не так, то нажмите «горячую» клавишу
D
на клавиатуре, вследствие этого основной цвет на палитре инструментов станет белым, а фоновый черным, далее нажмите «горячую» клавишу
Х
на клавиатуре, это действие поменяет цвета местами и все встанет как нужно.
Теперь выберете инструмент Градиент
и в окне настройки параметров инструмента выберите значек редактирования градиента.
ШАГ 9
Вернемся к в окну настройки параметров инструмента, где поменяем тип градиента на Linear Gradient/Линейный градиент.
Смотрите рисунок ниже
.
ШАГ 10
Отведем курсор в низ и нажав левую кнопку мыши перетащим курсор вверх, подобно тому как я это сделал в 4-м шаге.
В итоге должно получиться нечто вроде этого. Фотошоп градиентно (т.е. плавно, постепенно) закрасил низ радуги.
ШАГ 11
Теперь дублируем слой с радугой для увеличения интенсивности ее свечения. Для этого выберем слой с радугой кликнув на значке с радугой и нажмем комбинацию клавиш CTRL-J
. И вот свечение нашей радуги стало ярче, если это для вас слишком ярко то можете уменьшить непрозрачность слоя до 70% (смотрите рисунок ниже).
У меня получилось так, я изменил непрозрачность до 70 %
ШАГ 12
Дублируем слой с верхней радугой еще раз, нажав CTRL-J
, но сперва убедимся что он выбран. Делаем мы это, чтобы создать эффект двойной радуги.Должно получиться вот так.
ШАГ 13
Выберем инструмент «Перемещение»
, он самый первый в палитре инструментов.
И перетащим 3-й, самый верхний слой с радугой немного влево. Удерживайте клавишу Shift, для перетаскивания строго горизонтально.
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, — еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:
А вот как будет выглядеть эта же фотография с двойной радугой:
Давайте начнем!
Шаг 1: Добавим чистый слой Blank Layer
Открыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой — Background
Layer,
в котором и находится наш снимок:
Фото находится в слое Background
Layer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer
в нижней части панели слоев:
Нажимаем на иконку New Layer
Photoshop над оригинальным слоем Background
Layer
добавляет новый чистый слой
Layer 1
. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. Нажмите
Enter
(Win) /
Return
(Mac), чтобы ввести новое имя:
Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool
в панели инструментов:
Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов
:
Откроется редактор градиентов
Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на
указывающую вправострелку
, которая находится в правом верхнем углу редактора градиентов:
Появляется дополнительный список. Нас интересует пункт Special Effects
. Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects
к уже имеющимся. Нажмите
Append,
чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append,
чтобы градиенты из списка
Special Effects
добавились к старым
Из появившегося набора нас интересует Russell’s Rainbow
,
он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню
Preferences
), то при наведении мыши на миниатюру градиента вы должны увидеть надпись
Russell’s Rainbow
. Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите
OK
, чтобы закрыть редактор градиентов:
Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент
:
Шаг 4: Рисуем радугу с помощью инструмента Gradient Tool
Чтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift
,
направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:
Шаг 5: Поменяем режим смешивания слоя с радугой на Screen
В списке режимов смешивания
, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант
Normal
), выберите
Screen:
Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:
Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр Gaussian Blur
Сделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter
,
затем
Blur,
затем
Gaussian Blur:
Откройте Filter
>Blur>GaussianBlur
Photoshop откроет диалоговое окно Gaussian
Blur.
Сдвигаем вправо ползунок
Radius,
расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель
Radius
во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение
50 pixels
. Закончив, нажмите
OK,
и диалоговое окно закроется:
Сдвигая ползунок Radius
, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:
С фильтром Gaussian Blur
радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask
в нижней части панели слоев:
Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слоя Rainbow.
Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
Шаг 8: Выбираем градиент от черного к белому
Когда выбран инструмент Gradient Tool,
щелчком правой кнопки мыши
(Win) /
щелчком с удержанием клавиши Control
(Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент
Black to White gradient,
щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите
Enter
(Win) /
Return
(Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient
:
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент от черного к белому по маске слоя
Чем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому
от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструменте
Gradient Tool
мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем
Shift
и проведем вертикальную линию до верха. Удерживая
Shift,
проще рисовать строго вертикальную линию:
Растягиваем градиент от черного к белому
от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому
. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J
(Win) /
Command + J
(Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала
слишком
яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция,
Opacity,
находится прямо напротив опции
Blend Mode
в верхней части панели слоев. Мы снизим ее до 70 %:
Нажимаем Ctrl + J
(Win) /
Command + J
(Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift
,
нажмите на второй слой с радугой
Rainbow,
который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:
Открываем в верхнем меню Layer
и выбираем
Group Layers:
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой Blank Layer
У нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer
в нижней части панели слоев:
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow,
затем нажмите
Enter
(Win) /
Return
(Mac), чтобы сохранить это название:
Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент Rainbow Gradient
Затем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов
:
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow
,
то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:
Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок
; сдвигайте его влево. Потом сделайте то же самое с
зеленым
и
желтым ползунками
. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:
Теперь нажмите на красный ползунок
и введите в поле
Location
значение
82 %
. После этого красный ползунок встанет туда, где изначально был синий:
Выбрав красный ползунок, в поле Location
вводим значение 82%
Потом нажимаем на желтый
и задаем значение
Location85%
. Желтый становится на место зеленого:
Выбрав желтый ползунок, в поле Location
вводим значение 85%
Нажав на зеленый
, в поле
Location
введите
88%
, и он переместится на место желтого:
Выбрав зеленый ползунок, в поле Location
вводим значение 88%
И наконец выбираем синий ползунок
и меняем значение в поле
Location
на
92%
, ставя его, таким образом, туда, где раньше был красный:
Выбрав синий ползунок, в поле Location
вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок
(второй слева) и смените значение
Opacity
с 20 на
0%
. Затем нажмите
OK,
и редактор градиентов закроется:
Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity
0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку
visibility
(глаз) на панели слоев:
Иконка visibility
делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент
, чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
Шаг 17: Меняем режим смешивания слоев на Screen
Как и с первой радугой, меняем режим смешивания
с
Normal
на
Screen:
Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:
Режим смешивания для второй радуги — Screen
Шаг 18: Применяем фильтр Gaussian Blur
Поскольку в последний раз мы работали именно с фильтром Gaussian Blur
,
теперь мы можем быстро применить его с теми же настройками, нажав
Ctrl + F
(Win) /
Command + F
(Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому
, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7-10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt
(Win) /
Option
(Mac), нажмите на миниатюру маски слоя
Rainbow copy
и перетащите ее на слой со второй радугой:
Удерживая Alt
(Win) /
Option
(Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя S
econdRainbow
(это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool
или же нажимаем
V
на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibility
в панели слоев:
Когда обе радуги будут видны, мы с помощью инструмента Move Tool
щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
С помощью инструмента Move Tool
перемещаем вторую радугу
Ловим радугу или рисуем?
Для начала разберемся в элементарном: получить эффект радуги на фотографии можно двумя способами – с помощью светоотражателей и с помощью фоторедакторов. Первый способ может показаться довольно трудоемким и сложным, что является правдой только частично, тогда как второй, в свою очередь, покажется легким для тех, кто хотя бы немного разбирается в «Фотошопе» и фоторедакторах. Первый способ частично обречен на провал, если у вас недостаточно терпения или рук (что и правда может послужить препятствием), потому что с первого раза не обязательно получится именно тот эффект, которого вы ожидаете. Для реализации идеи вам нужен будет помощник, который будет направлять радугу в нужное вам место и сразу же фотографировать. Второй же способ является менее рискованным и менее затратным в ресурсах – как человеческих, так и материальных, но для него нужно будет постараться самостоятельно разобраться в фоторедакторах.
Простой и интересный урок поможет правильно сделать эмблему
Всегда хочется внести свой вклад в олимпийские игры, пусть даже это будет простой рисунок. Следует наносить на бумагу элемент за элементом, получая наслаждение от процесса. Это легко сделать, если знать, как нарисовать олимпийские кольца поэтапно — это было представлено выше. Итак, используя подручные средства или специальные приборы для черчения, можно создать настоящий шедевр, который будет украшать дом или квартиру, а также подобный эскиз можно взять с собой на игры. Такой поэтапный урок пригодится не только взрослым, но и детям. Ведь в школе часто задают на урок рисования сделать подобную эмблему.
Стоит отметить, что олимпийские кольца есть на который впервые использовали в 1920 году. После этого такой символ стал красоваться на одежде, на сувенирах и т.д. Флаг с разноцветными кругами теперь всё время поднимают во время начала игр и спускают во время закрытия. В общем, чтобы нарисовать олимпийские кольца, понадобится простой карандаш (маркировка Т или ТМ), ластик (мягкий), качественная бумага (ватман любого размера от А1 до А5), маркеры (разноцветные) или карандаши (разных цветов).
В этой статье мы попытаемся разобраться в том, сложно ли делать фотографии с эффектом радуги, и в том, как именно это сделать. Откроем не так и сложно, нужно только подобрать самый подходящий способ. Ведь если не получится с первой попытки, всегда есть вторая, третья и последующие, которые вполне могут стать удачными.
Вода и зеркало
Как сделать радугу на лице с помощью воды и зеркала? Способов для получения эффекта — два. Для первого нам нужна темная комната со светлыми стенами. Нужно поставить зеркало в миску с водой так, чтобы одна его половина была в воде, а вторая – снаружи. Затем нужно взять фонарик и направлять его лучи по зеркалу так, чтобы в итоге увидеть радугу в качестве отражения на поверхности лица. Для второго же способа нужна солнечная погода, светлый фон, все те же миска с водой и зеркало. Зеркало снова нужно поместить в миску с водой так, чтобы только одна его половина была под водой, а вторая – снаружи. Всю эту конструкцию расположите рядом с окном, чтобы солнечные лучи падали прямо на нее. Дальше с помощью белого листа, который выступит в качестве светоотражателя, ловите радугу сперва на нем, а потом, приноровившись, уже на лице фотомодели.
Паргелий (ложное солнце, три солнца)
Паргелий — явление очень редкое и бывает только зимой в ясную погоду, когда солнце висит низко над горизонтом. Возникает оно из-за витающих в воздухе кристалликов льда, которые как миллионы крошечных призм, преломляют солнечные лучи. В результате в небе видны сразу три солнца: настоящее и по двойнику слева и справа.
Если солнечный паргелий случается редко, то лунный паргелий — явление попросту уникальное. Вот одна из немногих в мире фотографий этого оптического чуда, да еще и с зенитной дугой (перевернутой радугой) в придачу:
Стакан
Как сделать радугу на лице с помощью стакана воды? Сперва нам понадобится старый советский граненый стакан или его современная стилизация (или, к примеру, хрустальная вазочка из той же эпохи с гранями), который нужно наполнить водой и поместить перед окном в солнечный день. Далее нужно взять светлый фон и стать напротив стакана с водой. После этого необходимо смочить окно горячей водой и регулировать стакан с водой, пока не увидите радугу.
Полярное сияние
Полярное сияние — бесспорно, самое грандиозное зрелище, которое можно увидеть с поверхности Земли. Наблюдать его можно на широтах около 67–70°, а иногда и ближе к экватору. Шансы увидеть северное сияние выше всего ясной морозной ночью с сентября по март. И для этого даже не нужен загранпаспорт — в России масса мест, где бывают сияния и куда можно быстро и недорого добраться.
Еще по теме: 10 лучших мест, где можно увидеть северное сияние — в России и за границей
В ход идут призмы!
Если у вас совершенно случайно оказались в доме призмы, которые обычно используются на уроках физики, вы – абсолютный счастливчик! Такие призмы могут быть в виде треугольника, шара, куба и прочих форм, и, снимая сквозь них, можно добиться интересного эффекта ломанных или перевернутых фотографий, которые находятся будто в дымке. Если же с помощью такой призмы попытаться отразить солнечный луч на лицо, вы легко и без особых усилий получите эффект радуги.
Перламутровые облака
Иногда в сумерках или перед восходом облака на высоте 15-25 км отражают свет Солнца, скрытого за горизонтом. Дальше в дело вступают все те же крошечные льдинки — они преломляют свет, и облака окрашиваются в разные цвета, хоть и более тусклые, чем при огненной радуге. Перламутровые облака — соседи северных сияний: чаще всего их можно увидеть в полярных широтах, например, в Исландии, Осло или шведской Кируне.
С помощью компакт-диска
Как сделать радугу на лице с помощью компакт-диска? Для начала найдите диск без царапин и потертостей на зеркальной стороне, тщательно протрите его, чтобы он не был пыльным. Есть два способа получить радугу с его помощью – в темном и светлом помещении. Для того чтобы получить радугу в мрачном помещении, нужно посветить фонариком на диск и отразить его на лицо. Для того же, чтобы получить эффект радуги в светлом помещении, достаточно поймать солнечные лучи на диск и отразить с его помощью их на лицо. Для того чтобы получить радугу в движении, если вы снимаете видео, этот способ наиболее подходящий. Ведь диск можно аккуратно крутить в разные стороны и смотреть, как передвигаются цвета на вашем лице.
Лунная радуга
Когда луна находится невысоко и близка к полнолунию, напротив нее идет дождь, а небо темное и безоблачное, может возникнуть лунная радуга. Комбинация условий непростая, поэтому в отличие от солнечной радуги лунная встречается нечасто. Как правило, в дождливых местах или рядом с гигантскими водопадами — например, на Гавайях, Кавказе, в Йосемитском национальном парке в Калифорнии.
Смотрите также: 24 самых красивых водопада мира
Рисуем!
Как сделать эффект радуги на лице без использования подручных материалов? Для продвинутых пользователей соцсетей Instagram и Snapchat это уже давно не секрет. Ведь в режиме Stories можно найти фильтр радуги и сделать фото или видео. Такая же функция есть и в фоторедакторе PicsArt, где можно найти фильтр Rainbow Dreams, с помощью которого можно нарисовать радугу на фото, не прибегая к помощи «Фотошопа». В общем, способов немало.
Если же вы все так и не решили, как сделать радугу на лице, «Фотошоп» станет лучшим помощником в этом. Зная о том, как работать со слоями в данной программе, вы легко сможете добиться желаемого эффекта. Для этого нужно создать новый слой и использовать инструмент «Градиент», выбрать подходящий градиент, место расположения будущей радуги, ее яркость и насыщенность.
Glitché
Помимо радужных бликов можно создать необычную радужную дымку вокруг какого-то объекта. Делается это с помощью приложения Glitché и Glitche Cam. Обе программы бесплатны и похожи между собой. Принцип создания эффекта в обоих приложениях одинаковый:
- Открыть программу.
- Тапнуть на вкладку Photo Editor.
- Выбрать нужный снимок.
- На панели найти пункт Screen.
- Пальцем аккуратно поводить по фото, чтобы создать необычный эффект.
- Сохранить фото.
Лентикулярные или линзовидные облака
При высокой влажности между двумя мощными воздушными потоками могут возникать лентикулярные облака. Примечательны они не только линзовидной формой, но и способностью зависать на месте, несмотря на ветер. Из-за формы и неподвижности раньше их частенько принимали за НЛО. Увидеть лентикулярные облака можно в горах, даже невысоких. На Камчатке, к примеру, сопки частенько примеряют такие облачные короны.
Волнисто-бугристые (дьявольские) облака
Самый редкий и малоизученный тип облаков имеет вид устрашающий, хоть и обманчивый. Дьявольские облака действительно выглядят зловеще, будто небеса вот-вот порвутся в клочья, и сверху хлынет огонь и сера. Но на самом деле из них не льется даже банальный дождь. Говорят, чаще всего такие облака возникают в Шотландии и Новой Зеландии. Но никто из русской команды Скайсканера ни разу не видел их в шотландском небе.
Радуга на лице фотошоп. Как сделать радугу в фотошопе? Спецэффекты в Photoshop CS5
Пройдет дождик и вот уже на небе появилась красавица радуга. А еще радугу можно увидеть над фонтаном, около поливальной машины, а если постараться и запастись необходимыми принадлежностями, то радугу можно сделать самому дома!
Очень хорошо помню, когда в детстве ходила на кружок рисования, нам приносили треугольную стеклянную призму и показывали волшебное превращение луча света. Белый луч света, проходя сквозь грани призмы, распадается на все цвета радуги. У нас дома пока нет треугольной стеклянной призмы, поэтому для производства маленьких радуг используем сережки с камешками и хрустальные подвески от люстры.
Есть еще один очень простой предмет, который поможет сделать радугу дома на стене. Не верите? Проверьте!
Разложение белого света в спектр с помощью диска
Возьмите:
- старые CD -диски,
- белую бумагу,
- фонарик,
- хорошо бы, если будет солнечный день.
С радугой мы играли долго, вот и солнышко спряталось за тучку, тогда пригодился фонарик. Только от фонарика радуга получилась менее яркая.
В начале я писала о том, что луч света, проходя через треугольную призму, распадается на семь цветов радуги. Зеркальная поверхность диска изготовлена из пластика, на которой расположены многочисленные бороздки. Эти бороздки действуют, как множество маленьких призм, помещенных по кругу. Поэтому, когда свет попадает на диск, образуется радуга.
Иногда радуга образуется совершенно случайно, а бывает, что нужны приспособления для ее получения. Однажды я пила чай, а лучик света, пробравшись в стакан, превратился в яркую радугу на стене. Но случилось такое только один раз:scratch: Был еще случай, когда мы изучали преломление луча света в воде, то радуга образовалась с помощью прозрачной тарелки, наполненной водой .
Если Вы вместе с ребенком займетесь изучением радуги, то не забудьте добавить к уроку загадки про это замечательное природное явление.
Раскрасить мир вокруг яркими красками — вам вполне по силам. Сегодня мы рассказали вам как сделать радугу дома и подарить детям массу положительных эмоций. Теперь в каждой вашей комнате могут красоваться семь цветов радуги. Поиграли со светом? Пора перевернуть страницу и продолжить увлекательное путешествие в мир науки. У меня для вас ПОДАРОК . Сборник занимательных опытов со звуком. Пусть наука будет для вас не только яркой, но и звонкой. До скорой встречи на страницах Веселой науки.
Удачных экспериментов! Наука — это весело!
Если вы так и не успели заснять радугу, то этот урок фотошоп для вас. После его прохождения вы сможете сделать реалистичную радугу на любом подходящем для этого фотоснимке, и об этом никто не догадается.
ШАГ 1
Открываем в Фотошоп подопытное фото. Для тренировки можете взять мое . Пока мы имеем всего лишь один слой » Background «/»Задний план» в палитре слоев.
Теперь первым делом создадим новый пустой слой, где будем мастерить радугу, быстрее всего сделать это можно нажав соответствующий значек на палитре слоев (см рисунок ниже)
Фотошоп по умолчанию назовет его Layer1 или Слой 1 (в русской версии). Переименуем его в rainbow или радуга, кому как больше нравиться. Для этого дважды кликнем по имени слоя.
Теперь в окне настройки параметров инструмента (оно находится вверху), выберем вид градиента кликнув на данный значек (см рисунок ниже)
В открывшемся диалоговом окне Gradient Editor/Редактор Градиентов нажимаем на маленький треугольничек, как на рисунке ниже, чтобы выбрать дополнительные готовые наборы градиентов.
В всплывающем списке выбираем набор Special Effects/Специальные эффекты.
Теперь в окне выбора градиентов выберете Russell»s Rainbow/ Радуга Расселла как на рисунке ниже.
Теперь нажимаем ОК и вернемся в окно настройки параметров инструмента, где изменим тип градиента на Radial Gradient/Радиальный градиент.
см рисунок ниже.
ШАГ 4
Теперь удостоверимся, что у нас активный слой Rainbow, и выбран инструмент Градиент. Далее отведем курсор мыши в правый нижний угол нашего изображения, теперь нажав и удерживая левую кнопку мыши перетащим курсор вправо как на рисунке ниже. Чтобы перетащить курсор прямолинейно удерживайте нажатой клавишу SHIFT при перемещении.
В итоге у вас должно получиться примерно что то такое, эта радуга конечно еще далеко от реальности.
ШАГ 5
Установим нашему слою с радугой режим наложения Screen /Осветление . Как это сделать смотрите на рисунке ниже.
В итоге получится вот такая радуга.
ШАГ 6
Теперь мы радугу немного размоем, для этого пройдем в меню Filter/Фильтр , далее Blur/Размытие , и выбираем Gaussian Blur/Размытие по Гауссу. У вас всплывет такое диалоговое окно. В котором изменим значение Radius/Радиус до 20-27 пикселей (это значение справедливо для данного подопытного изображения, если у вас свое изображение другого размера установите радиус размытия опытным путем) .
В итоге мы должны получить реалистичные очертания радуги, но пока это всего лишь очертания.
ШАГ 7
Создадим Слой-Маску для слоя с радугой, для этого убедимся, что он активный и нажмем соответствующий значек на палитре слоев. Смотрите рисунок ниже.
Теперь напротив значка слоя с радугой появился значек Слой-Маски, он белый. Выберите его кликнув по его значку. Когда Слой-Маска выбран, вокруг него видна белая рамка как на рисунке ниже.
ШАГ 8
Нам нужно, чтобы на палитре инструментов Основной цвет был черным, а Фоновый цвет был белым. Если это не так, то нажмите «горячую» клавишу D на клавиатуре, вследствие этого основной цвет на палитре инструментов станет белым, а фоновый черным, далее нажмите «горячую» клавишу Х на клавиатуре, это действие поменяет цвета местами и все встанет как нужно.
Теперь выберете инструмент Градиент и в окне настройки параметров инструмента выберите значек редактирования градиента.
ШАГ 9
Вернемся к в окну настройки параметров инструмента, где поменяем тип градиента на Linear Gradient/Линейный градиент.
Смотрите рисунок ниже.
ШАГ 10
Отведем курсор в низ и нажав левую кнопку мыши перетащим курсор вверх, подобно тому как я это сделал в 4-м шаге.
В итоге должно получиться нечто вроде этого. Фотошоп градиентно (т.е. плавно, постепенно) закрасил низ радуги.
ШАГ 11
Теперь дублируем слой с радугой для увеличения интенсивности ее свечения. Для этого выберем слой с радугой кликнув на значке с радугой и нажмем комбинацию клавиш CTRL-J . И вот свечение нашей радуги стало ярче, если это для вас слишком ярко то можете уменьшить непрозрачность слоя до 70% (смотрите рисунок ниже).
У меня получилось так, я изменил непрозрачность до 70 %
ШАГ 12
Дублируем слой с верхней радугой еще раз, нажав CTRL-J , но сперва убедимся что он выбран. Делаем мы это, чтобы создать эффект двойной радуги.Должно получиться вот так.
ШАГ 13
Выберем инструмент «Перемещение» , он самый первый в палитре инструментов.
И перетащим 3-й, самый верхний слой с радугой немного влево. Удерживайте клавишу Shift, для перетаскивания строго горизонтально.
В этой статье мы попытаемся разобраться в том, сложно ли делать фотографии с эффектом радуги, и в том, как именно это сделать. Откроем не так и сложно, нужно только подобрать самый подходящий способ. Ведь если не получится с первой попытки, всегда есть вторая, третья и последующие, которые вполне могут стать удачными.
Как сделать радугу на лице? Это сложно?
Многие, кто увлекается фотографией, хотя бы раз задавались вопросом: «Как сделать радугу на лице?». Данный тренд появился благодаря социальной сети Instagram и it-girl Некоторое время назад она выложила у себя в аккаунте снимки с эффектом радуги. И буквально сразу же обрела множество последователей, ведь большинству ее подписчиков и людям, случайно находящим ее снимки, понравилась идея с эффектом преломления света. И многие задались вопросом о том, как сделать фото с радугой на лице. Как бы там ни было, тренд есть тренд. И в этой статье мы попытаемся разобраться в том, сложно ли делать фотографии с эффектом радуги. Что для этого необходимо. И в том, как сделать фото с радугой на лице. Следуйте рекомендациям из этой статьи. Испытывая на собственном опыте представленные способы, вы больше не будете задаваться вопросом: «Как сделать фотографию с радугой на лице?». Ведь вы точно будете знать, как добиться этого трендового эффекта!
Ловим радугу или рисуем?
Для начала разберемся в элементарном: получить эффект радуги на фотографии можно двумя способами — с помощью светоотражателей и с помощью фоторедакторов. Первый способ может показаться довольно трудоемким и сложным, что является правдой только частично, тогда как второй, в свою очередь, покажется легким для тех, кто хотя бы немного разбирается в «Фотошопе» и фоторедакторах. Первый способ частично обречен на провал, если у вас недостаточно терпения или рук (что и правда может послужить препятствием), потому что с первого раза не обязательно получится именно тот эффект, которого вы ожидаете. Для реализации идеи вам нужен будет помощник, который будет направлять радугу в нужное вам место и сразу же фотографировать. Второй же способ является менее рискованным и менее затратным в ресурсах — как человеческих, так и материальных, но для него нужно будет постараться самостоятельно разобраться в фоторедакторах.
Вода и зеркало
Как сделать радугу на лице с помощью воды и зеркала? Способов для получения эффекта — два. Для первого нам нужна темная комната со светлыми стенами. Нужно поставить зеркало в миску с водой так, чтобы одна его половина была в воде, а вторая — снаружи. Затем нужно взять фонарик и направлять его лучи по зеркалу так, чтобы в итоге увидеть радугу в качестве отражения на поверхности лица. Для второго же способа нужна солнечная погода, светлый фон, все те же миска с водой и зеркало. Зеркало снова нужно поместить в миску с водой так, чтобы только одна его половина была под водой, а вторая — снаружи. Всю эту конструкцию расположите рядом с окном, чтобы солнечные лучи падали прямо на нее. Дальше с помощью белого листа, который выступит в качестве светоотражателя, ловите радугу сперва на нем, а потом, приноровившись, уже на лице фотомодели.
Стакан
Как сделать радугу на лице с помощью стакана воды? Сперва нам понадобится старый советский граненый стакан или его современная стилизация (или, к примеру, хрустальная вазочка из той же эпохи с гранями), который нужно наполнить водой и поместить перед окном в солнечный день. Далее нужно взять светлый фон и стать напротив стакана с водой. После этого необходимо смочить окно горячей водой и регулировать стакан с водой, пока не увидите радугу.
В ход идут призмы!
Если у вас совершенно случайно оказались в доме призмы, которые обычно используются на уроках физики, вы — абсолютный счастливчик! Такие призмы могут быть в виде треугольника, шара, куба и прочих форм, и, снимая сквозь них, можно добиться интересного эффекта ломанных или перевернутых фотографий, которые находятся будто в дымке. Если же с помощью такой призмы попытаться отразить солнечный луч на лицо, вы легко и без особых усилий получите эффект радуги.
С помощью компакт-диска
Как сделать радугу на лице с помощью компакт-диска? Для начала найдите диск без царапин и потертостей на зеркальной стороне, тщательно протрите его, чтобы он не был пыльным. Есть два способа получить радугу с его помощью — в темном и светлом помещении. Для того чтобы получить радугу в мрачном помещении, нужно посветить фонариком на диск и отразить его на лицо. Для того же, чтобы получить эффект радуги в светлом помещении, достаточно поймать солнечные лучи на диск и отразить с его помощью их на лицо. Для того чтобы получить радугу в движении, если вы снимаете видео, этот способ наиболее подходящий. Ведь диск можно аккуратно крутить в разные стороны и смотреть, как передвигаются цвета на вашем лице.
Рисуем!
Как сделать эффект радуги на лице без использования подручных материалов? Для продвинутых пользователей соцсетей Instagram и Snapchat это уже давно не секрет. Ведь в режиме Stories можно найти фильтр радуги и сделать фото или видео. Такая же функция есть и в фоторедакторе PicsArt, где можно найти фильтр Rainbow Dreams, с помощью которого можно нарисовать радугу на фото, не прибегая к помощи «Фотошопа». В общем, способов немало.
Если же вы все так и не решили, на лице, «Фотошоп» станет лучшим помощником в этом. Зная о том, как работать со слоями в данной программе, вы легко сможете добиться желаемого эффекта. Для этого нужно создать новый слой и использовать инструмент «Градиент», выбрать подходящий градиент, место расположения будущей радуги, ее яркость и насыщенность.
Сегодняшний наш урок посвящен серьезной операции, которая может оказаться довольно сложной для новичков. Мы разберемся, как создать эффект радуги в Фотошопе, что может стать необходимой операцией при работе с различными пейзажами. Самое интересное, что даже стандартная версия программы Photoshop, уже содержит в себе специальные градиенты для создания радуги на изображении. Итак, для примера мы будем работать с красивым осенним пейзажем, в котором мы добавим двойную радугу. Итак, начнем нашу весьма сложную и кропотливую операцию (с этой фразой начинаем ощущать себя хирургами мира фотографии).
Начинаем мы с открытия нашей красивой фотографии, и имеем в наличие один фоновый слой. Первым нашим шагом станет создания второго слоя (пустой слой), который появится над нашим основным слоем. Для этого достаточно просто нажать на специальный значок «New Layer», который располагается в меню Layers (нижняя часть панели).
Для простоты работы с новым слоем, дважды щелкаем по нему, и меняем его название на «Радуга», так вы не ошибетесь со своими манипуляциями. Далее, выбираем в панели инструментов раздел Градиент (Gradient Tool), и нажимаем на «Выбор градиента» в верхней части экрана (панель инструментов).
Мы получаем доступные образцы стандартных градиентов, предлагаемые для нашего выбора. Скорее всего, радужный градиент отсутствует среди представленных вариантов, и для его загрузки необходимо воспользоваться треугольной стрелкой, расположенной в верхнем правом углу окна выбора градиентов. Затем, выбираем раздел Специальные эффекты (Special Effects), и выбираем необходимый нам градиент (Russell’s Rainbow), именуемый «Радугой Рассела». Нажимаем ОК, и выходим из меню выбора градиентов. В верхней панели выбираем наш недавно добавленный радиальный градиент.
Нашей целью станет нижняя точка радуги, расположенная перед деревом в левом нижнем углу, и создание поднимающейся высоко над деревьями радуги. Для выбора стартовой позиции, мы зажимаем кнопку мыши на области в правой нижней части фото, и ведем ее к левой стороне, где и должна оказаться нижняя часть нашей радуги. После того, как кнопка мыши будет отпущена, градиент автоматически нарисует радугу. Впрочем, она будет далека от идеала, и нам предстоит сделать еще немало работы.
В верхнем углу панели Слои (Layers), выбираем режим наложения Экран (Screen), и получаем уже более натуральный вид радуги на фото.
Далее, нам необходимо добавить размытие, для чего заходим в меню Фильтры – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur). В открытом окне «Размытия по Гауссу», необходимо настроить расположенным внизу ползунком необходимую степень размытия, наиболее подходящую для вашего изображения (в нашем случае величина составляет область в 50 пикселей). Нажимаем ОК, и получаем обновленное фото.
В нижней части панели управления Layers (Слои) нажимаем на Маску Слоя (Layer Mask), и делаем ее активной. Затем, выбираем черно-белый градиент в коллекции градиентов, после выбираем Линейный градиент (Linear Gradient).
Все это делаем для создания реалистичной радуги, которая, обычно, становятся более яркими выше неба, и мы должны выполнить этот эффект в нашем изображении. Для этого зажимаем кнопку мыши в нижней части радуги, и ведем ее по ровной вертикальной линии к самому верху изображения. Отпустив кнопку мыши, мы видим, как радуга становятся более яркой в верхней части, а ее нижний край расположен за деревьями.
Вот такое мы получаем изображение после дублирования радуги:
Теперь, нашей задачей является группировка двух слоев радуги вместе. Удерживая Shift, выбираем верхний слой радуги и, не отпуская клавишу, выбираем оригинальный слой. После, в меню Слои выбираем раздел Группа слоев (Group Layers). Получаем результат в виде появившейся группы слоев Group 1 в палитре слоев. Итак, первая радуга создана.
Добавляем новый слой, в котором мы создадим эффект двойной радуги на нашем изображении, и всемогущий Фотошоп нам в этом поможет. Изменяем новый слой, появившийся над ранее созданной группой слоев, переименовав его на «вторая радуга» (Second Rainbow).
Открываем еще раз Выбор градиентов, выбирая Радугу. Но, теперь нам предстоит провести еще ряд манипуляций, ведь в природе цвета второй радуги всегда расположены в обратном порядке. Для создания такого эффекта, нам необходимо полностью изменить порядок цветов в нашем градиенте. Перетаскиваем синий, зелененый и желтый маркеры влево, красный маркер оставляем на месте. После, выбираем красный маркер (нажимаем его), и меняем значение Location на 82%. Проделываем такую же операцию с желтым маркером, выставляя значение 85%, зеленым – 88%. Выбираем светло-серый маркер (располагается сверху), и выставляем значение Opacity 0%, что позволит нам выставить непрозрачность нашей радуги. Нажимаем ОК.
В этом уроке мы создадим реалистичную радугу и добавим её на фото. Это очень простой урок, рассчитанный на начинающих с подробными объяснениями каждого шага.
Финальное изображение.
Шаг 1
Откройте в Фотошоп стоковое изображение с деревом. Это будет ваше основное изображение, на котором и будет создана радуга. Прежде всего создайте новый слой Ctrl + Shift + Alt + N. Далее выберите инструмент Rectangular Marque Tool (Прямоугольное выделение) и создайте выделение, как показано ниже.
Шаг 2
Выберите инструмент Gradient Tool (G) (Градиент) и кликните на окно градиента, как показано ниже, чтобы получить доступ к его настройкам.
Откроется окно, которое называется Gradient Editor (Редактор Градиента). Нижние маркеры в нижней части окна задают цвета, которые образуют градиент. Для того, чтобы добавить новый цвет в градиент, нужно кликнуть где-нибудь под полосой градиента. Появится новый маркер цвета. Для того, чтобы изменить цвет, кликните два раза по нужному маркеру. Вы так же можете перемещать маркеры, тем самым продолжая изменять градиент.
Добавьте в Редакторе Градиента цвета, как показано ниже и нажмите ОК. Цвета должны располагаться в таком порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Убедитесь, что Градиент по-прежнему активен. Щёлкните у верхнего края выделения и протащите к нижнему, зажав клавишу Shift, чтобы наложить градиент с созданными ранее цветами. Для снятия выделения нажмите Ctrl + D.
Шаг 3
Дублируйте слой с градиентом (Ctrl + J)просто, чтобы иметь резервную копию слоя, если что то пойдёт не так. Отключите видимость оригинального слоя с градиентом, нажав на значок глаза слева от иконки слоя в палитре слоев.
Выберите инструмент Eraser Tool (E) (Ластик), выберите мягкую круглую кисть и подотрите с левого и правого краёв градиента, как показано на рисунке ниже.
Вы так же можете использовать маску слоя, чтобы скрыть ненужные части градиента, но Ластик проще в использовании.
Шаг 4
Теперь давайте добавим немного размытия, чтобы смешать цвета. Для этого пройдите в меню Filter > Blur > Gaussian Вlur (Фильтр-Размытие-Размытие по Гауссу) и установите радиус размытия 20 рх. Убедитесь, что выделение отключено (на всякий случай нажмите Ctrl + D), в противном случае вы получите нежелательный эффект.
Шаг 5
Наша радуга почти готова. Придадим ей небольшой изгиб, как подобает радуге. Выберите слой с градиентом, нажмите Ctrl + T, чтобы включить режим трансформации. Щёлкните правой кнопкой мыши внутри рамки трансформации и выберите в контекстном меню пункт Warp (Деформация).
Для того, чтобы создать равномерный правильный изгиб, на верхней панели параметров инструмента выберите из выпадающего списка Arc (Арка). Поэкспериментируйте с величиной изгиба, чтобы создать реалистичный изгиб радуги. Для выхода из режима трансформации нажмите Enter.
Примечание переводчика: так же изменять изгиб можно перемещением вверх-вниз среднего узла на рамке деформации.
Шаг 6
Давайте увеличим размер радуги и изменим её местоположение. Нажмите Ctrl + T, чтобы войти в режим свободной трансформации и измените размер и расположение, как на изображении ниже. Для соблюдения пропорций при трансформации удерживайте сочетание клавиш Shift+Alt.
как создать на лице радугу
Многие видели подобный радужный эффект у блоггеров и пользователей инстаграма. Он заметно оживляет снимки и придает им особого колорита. Давайте детальнее рассмотрим, как сделать радугу на фото?
CD-диск
Для простого эффекта вам потребуется обычный CD-диск и солнечный свет. Если вы решили сделать фото в темноте, то можно использовать простой или телефонный фонарик, зеркало или фольгу. Радужный эффект получается из-за преломления света. Как сделать радугу на фото? Достаточно поиграть с диском.
Еще несколько советов для создания радужного эффекта:
- Солнце должно быть на закате, чтобы солнечные лучи проходили низко и прямо и давали насыщенный световой эффект.
- Необходимо стоять спиной к солнцу.
- Диск должен быть повернут той стороной, на которой записывают.
- Солнце должно отражаться от диска, а радуга попадать вам на лицо и тело.
- Чтобы радуга проявилась насыщеннее, нужно, чтобы солнце сначала проходило через зеркало или стекло вашего окна, а затем уже через диск.
- Вместо зеркала и солнца можно использовать любой фонарик.
- Чем тоньше луч, допустим, он будет проходить через шторы, тем четче и яснее будет радуга.
- Размер и изгиб зависит от положения диска.
Как сделать эффект радуги на фото с помощью приложений? Можно воспользоваться масками в инстаграме! Пошаговая инструкция достаточно простая:
- Открыть программу Instagram.
- Создать историю, нажав на плюсик в левом верхнем углу.
- Выбрать маску «Радуга».
- Примерить на себя фильтр.
- Готово! Вы великолепны.
- Теперь вы знаете, как сделать радугу на лице для фото.
Glitché
Помимо радужных бликов можно создать необычную радужную дымку вокруг какого-то объекта. Делается это с помощью приложения Glitché и Glitche Cam . Обе программы бесплатны и похожи между собой. Принцип создания эффекта в обоих приложениях одинаковый:
- Открыть программу.
- Тапнуть на вкладку Photo Editor.
- Выбрать нужный снимок.
- На панели найти пункт Screen.
- Пальцем аккуратно поводить по фото, чтобы создать необычный эффект.
- Сохранить фото.
Camly
Приложения, чтобы сделать радугу на фото помогут создать необычный и волшебный эффект. Еще одна программа, которая поможет вам украсить ваши снимки, называется Camly.
Как сделать радугу на фото:
- Открыть приложение.
- Выбрать фото, на которое нужно наложить эффект.
- Из списка инструментов нажать на значок кисточки с краской.
- Далее тапнуть на эффект Сдвиг.
- Пальцем выбрать волну или кружок.
- Обработать фото по своему вкусу.
- Сохранить снимок в фотопленку.
К сожалению, этот эффект входит в платный набор. Но не стоит расстраиваться, можно просто сделать скрин полученной фотографии.
Будьте самыми стильными! Используйте супер эффекты.
Пройдет дождик и вот уже на небе появилась красавица радуга. А еще радугу можно увидеть над фонтаном, около поливальной машины, а если постараться и запастись необходимыми принадлежностями, то радугу можно сделать самому дома!
Очень хорошо помню, когда в детстве ходила на кружок рисования, нам приносили треугольную стеклянную призму и показывали волшебное превращение луча света. Белый луч света, проходя сквозь грани призмы, распадается на все цвета радуги. У нас дома пока нет треугольной стеклянной призмы, поэтому для производства маленьких радуг используем сережки с камешками и хрустальные подвески от люстры.
Есть еще один очень простой предмет, который поможет сделать радугу дома на стене. Не верите? Проверьте!
Разложение белого света в спектр с помощью диска
Возьмите:
- старые CD -диски,
- белую бумагу,
- фонарик,
- хорошо бы, если будет солнечный день.
С радугой мы играли долго, вот и солнышко спряталось за тучку, тогда пригодился фонарик. Только от фонарика радуга получилась менее яркая.
В начале я писала о том, что луч света, проходя через треугольную призму, распадается на семь цветов радуги. Зеркальная поверхность диска изготовлена из пластика, на которой расположены многочисленные бороздки. Эти бороздки действуют, как множество маленьких призм, помещенных по кругу. Поэтому, когда свет попадает на диск, образуется радуга.
Иногда радуга образуется совершенно случайно, а бывает, что нужны приспособления для ее получения. Однажды я пила чай, а лучик света, пробравшись в стакан, превратился в яркую радугу на стене. Но случилось такое только один раз:scratch: Был еще случай, когда мы изучали преломление луча света в воде, то радуга образовалась с помощью прозрачной тарелки, наполненной водой .
Если Вы вместе с ребенком займетесь изучением радуги, то не забудьте добавить к уроку загадки про это замечательное природное явление.
Раскрасить мир вокруг яркими красками — вам вполне по силам. Сегодня мы рассказали вам как сделать радугу дома и подарить детям массу положительных эмоций. Теперь в каждой вашей комнате могут красоваться семь цветов радуги. Поиграли со светом? Пора перевернуть страницу и продолжить увлекательное путешествие в мир науки. У меня для вас ПОДАРОК . Сборник занимательных опытов со звуком. Пусть наука будет для вас не только яркой, но и звонкой. До скорой встречи на страницах Веселой науки.
Удачных экспериментов! Наука — это весело!
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, — еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:
А вот как будет выглядеть эта же фотография с двойной радугой:
Давайте начнем!
Шаг 1: Добавим чистый слой
Blank LayerОткрыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой — Background L ayer, в котором и находится наш снимок:
Фото находится в слое Background L ayer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
Photoshop над оригинальным слоем Background L ayer добавляет новый чистый слой Layer 1 . После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. Нажмите Enter (Win) / Return (Mac), чтобы ввести новое имя:
Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов :
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку , которая находится в правом верхнем углу редактора градиентов:
Появляется дополнительный список. Нас интересует пункт Special Effects . Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append , чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
Из появившегося набора нас интересует Russell’s Rainbow , он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences ), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow . Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK , чтобы закрыть редактор градиентов:
Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент :
Шаг 4: Рисуем радугу с помощью инструмента
Gradient ToolЧтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift , направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:
Шаг 5: Поменяем режим смешивания слоя с радугой на
ScreenВ списке режимов смешивания , который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal ), выберите Screen :
Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:
Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр
Gaussian BlurСделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter , затем Blur , затем Gaussian Blur :
Откройте Filter > Blur > Gaussian Blur
Photoshop откроет диалоговое окно Gaussian Blur . Сдвигаем вправо ползунок Radius , расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels . Закончив, нажмите OK, и диалоговое окно закроется:
Сдвигая ползунок Radius , делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:
С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:
Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слоя Rainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
Шаг 8: Выбираем градиент
от черного к беломуКогда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control (Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient , щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient :
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент
от черного к белому по маске слояЧем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому . Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity , находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift , нажмите на второй слой с радугой Rainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:
Открываем в верхнем меню Layer и выбираем Group Layers :
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой
Blank LayerУ нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:
Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент
Rainbow GradientЗатем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов :
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow , то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:
Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок ; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками . Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:
Теперь нажмите на красный ползунок и введите в поле Location значение 82 % . После этого красный ползунок встанет туда, где изначально был синий:
Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85% . Желтый становится на место зеленого:
Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый , в поле Location введите 88% , и он переместится на место желтого:
Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92% , ставя его, таким образом, туда, где раньше был красный:
Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0% . Затем нажмите OK, и редактор градиентов закроется:
Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:
Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент , чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
Шаг 17: Меняем режим смешивания слоев на
ScreenКак и с первой радугой, меняем режим смешивания с Normal на Screen :
Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:
Режим смешивания для второй радуги — Screen
Шаг 18: Применяем фильтр
Gaussian BlurПоскольку в последний раз мы работали именно с фильтром Gaussian Blur , теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому , чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7-10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:
Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя S econd R ainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibility в панели слоев:
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя
Second RainbowИ под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:
Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:
Нам кажется, что свет — белый. Но на самом деле он состоит из разных цветов. Бывает, что во время дождя выглянет солнце, и тогда солнечный свет преломляется в капельках воды и «распадается» на несколько цветов. Этих цветов всегда семь, и они расположены в строгой последовательности: красный — оранжевый — желтый — зеленый — голубой — синий — фиолетовый . Так в небе и возникает красивая разноцветная радуга.
А как сделать радугу в домашних условиях? Не обязательно дожидаться дождя, чтобы увидеть это природное явление. Она также может появиться и в брызгах воды, если поливать растения в саду в яркий солнечный день.
Все дети любят рисовать радугу, изображая ее яркими, насыщенными цветами:
Однако на самом деле цвета радуги непрерывны и плавно переходят из одного в другой. В реальности они сменяют тысячи оттенков, а значит, их гораздо больше семи.
Чтобы полюбоваться игрой цветов и оттенков, можно провести эксперименты и получить радугу дома .
Домашние эксперименты по получению радуги
I. С использованием солнечного света
1. Самый простой способ
Дождитесь солнечной погоды. Возьмите стакан воды и лист белой бумаги.
Последовательность ваших действий должна быть такой:
2. Способ с помощью зеркала и фонарика
Эксперимент должен проводиться в солнечную погоду. Для его проведения требуются миска с водой, зеркало, фонарик и лист белого картона.
Действия таковы:
- положите зеркальце в неглубокую миску с водой, как показано на нижеприведенном рисунке;
- расположите миску так, чтобы луч света — от фонарика или от солнца — отразился от зеркальца на лист белого картона;
- при необходимости меняйте угол наклона предметов.
В воде свет должен преломиться и разбиться на цвета, так что на картоне отразится маленькая радуга:
Таким образом, благодаря солнечному свету получить радугу несложно. А вот можно ли ее «устроить» с помощью предметов способа 2 в темноте?
II. Без использования солнечного света (в темноте)
Итак, мы решили провести эксперимент в ванной, в условиях полной темноты, пользуясь лишь фонариком.
Надеялись на положительный результат, в идеале похожий на такой:
Но это ожидания 🙂
Реальность не особо впечатляет… Хотя круговую радугу разглядеть можно. Луч света от фонарика отразился от зеркала на ванну:
Вот как выглядит изображение участка радужного спектра на ванне:
В целом, эксперимент удался.
Таким образом, сделать радугу в домашних условиях вполне реально, даже без солнечного света. Что и требовалось доказать 🙂
Магические диски
Кстати, есть и другие способы получения радуги дома, даже без воды. Вместо зеркальца для этой цели прекрасно подойдет старый CD-диск.
Как сделать радугу на лице фотошоп. Как сделать радугу в фотошопе? Спецэффекты в Photoshop CS5
В этом уроке мы создадим реалистичную радугу и добавим её на фото. Это очень простой урок, рассчитанный на начинающих с подробными объяснениями каждого шага.
Финальное изображение.
Шаг 1
Откройте в Фотошоп стоковое изображение с деревом. Это будет ваше основное изображение, на котором и будет создана радуга. Прежде всего создайте новый слой Ctrl + Shift + Alt + N. Далее выберите инструмент Rectangular Marque Tool (Прямоугольное выделение) и создайте выделение, как показано ниже.
Шаг 2
Выберите инструмент Gradient Tool (G) (Градиент) и кликните на окно градиента, как показано ниже, чтобы получить доступ к его настройкам.
Откроется окно, которое называется Gradient Editor (Редактор Градиента). Нижние маркеры в нижней части окна задают цвета, которые образуют градиент. Для того, чтобы добавить новый цвет в градиент, нужно кликнуть где-нибудь под полосой градиента. Появится новый маркер цвета. Для того, чтобы изменить цвет, кликните два раза по нужному маркеру. Вы так же можете перемещать маркеры, тем самым продолжая изменять градиент.
Добавьте в Редакторе Градиента цвета, как показано ниже и нажмите ОК. Цвета должны располагаться в таком порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Убедитесь, что Градиент по-прежнему активен. Щёлкните у верхнего края выделения и протащите к нижнему, зажав клавишу Shift, чтобы наложить градиент с созданными ранее цветами. Для снятия выделения нажмите Ctrl + D.
Шаг 3
Дублируйте слой с градиентом (Ctrl + J)просто, чтобы иметь резервную копию слоя, если что то пойдёт не так. Отключите видимость оригинального слоя с градиентом, нажав на значок глаза слева от иконки слоя в палитре слоев.
Выберите инструмент Eraser Tool (E) (Ластик), выберите мягкую круглую кисть и подотрите с левого и правого краёв градиента, как показано на рисунке ниже.
Вы так же можете использовать маску слоя, чтобы скрыть ненужные части градиента, но Ластик проще в использовании.
Шаг 4
Теперь давайте добавим немного размытия, чтобы смешать цвета. Для этого пройдите в меню Filter > Blur > Gaussian Вlur (Фильтр-Размытие-Размытие по Гауссу) и установите радиус размытия 20 рх. Убедитесь, что выделение отключено (на всякий случай нажмите Ctrl + D), в противном случае вы получите нежелательный эффект.
Шаг 5
Наша радуга почти готова. Придадим ей небольшой изгиб, как подобает радуге. Выберите слой с градиентом, нажмите Ctrl + T, чтобы включить режим трансформации. Щёлкните правой кнопкой мыши внутри рамки трансформации и выберите в контекстном меню пункт Warp (Деформация).
Для того, чтобы создать равномерный правильный изгиб, на верхней панели параметров инструмента выберите из выпадающего списка Arc (Арка). Поэкспериментируйте с величиной изгиба, чтобы создать реалистичный изгиб радуги. Для выхода из режима трансформации нажмите Enter.
Примечание переводчика: так же изменять изгиб можно перемещением вверх-вниз среднего узла на рамке деформации.
Шаг 6
Давайте увеличим размер радуги и изменим её местоположение. Нажмите Ctrl + T, чтобы войти в режим свободной трансформации и измените размер и расположение, как на изображении ниже. Для соблюдения пропорций при трансформации удерживайте сочетание клавиш Shift+Alt.
Пройдет дождик и вот уже на небе появилась красавица радуга. А еще радугу можно увидеть над фонтаном, около поливальной машины, а если постараться и запастись необходимыми принадлежностями, то радугу можно сделать самому дома!
Очень хорошо помню, когда в детстве ходила на кружок рисования, нам приносили треугольную стеклянную призму и показывали волшебное превращение луча света. Белый луч света, проходя сквозь грани призмы, распадается на все цвета радуги. У нас дома пока нет треугольной стеклянной призмы, поэтому для производства маленьких радуг используем сережки с камешками и хрустальные подвески от люстры.
Есть еще один очень простой предмет, который поможет сделать радугу дома на стене. Не верите? Проверьте!
Разложение белого света в спектр с помощью диска
Возьмите:
- старые CD -диски,
- белую бумагу,
- фонарик,
- хорошо бы, если будет солнечный день.
С радугой мы играли долго, вот и солнышко спряталось за тучку, тогда пригодился фонарик. Только от фонарика радуга получилась менее яркая.
В начале я писала о том, что луч света, проходя через треугольную призму, распадается на семь цветов радуги. Зеркальная поверхность диска изготовлена из пластика, на которой расположены многочисленные бороздки. Эти бороздки действуют, как множество маленьких призм, помещенных по кругу. Поэтому, когда свет попадает на диск, образуется радуга.
Иногда радуга образуется совершенно случайно, а бывает, что нужны приспособления для ее получения. Однажды я пила чай, а лучик света, пробравшись в стакан, превратился в яркую радугу на стене. Но случилось такое только один раз:scratch: Был еще случай, когда мы изучали преломление луча света в воде, то радуга образовалась с помощью прозрачной тарелки, наполненной водой .
Если Вы вместе с ребенком займетесь изучением радуги, то не забудьте добавить к уроку загадки про это замечательное природное явление.
Раскрасить мир вокруг яркими красками — вам вполне по силам. Сегодня мы рассказали вам как сделать радугу дома и подарить детям массу положительных эмоций. Теперь в каждой вашей комнате могут красоваться семь цветов радуги. Поиграли со светом? Пора перевернуть страницу и продолжить увлекательное путешествие в мир науки. У меня для вас ПОДАРОК . Сборник занимательных опытов со звуком. Пусть наука будет для вас не только яркой, но и звонкой. До скорой встречи на страницах Веселой науки.
Удачных экспериментов! Наука — это весело!
В этой статье мы попытаемся разобраться в том, сложно ли делать фотографии с эффектом радуги, и в том, как именно это сделать. Откроем не так и сложно, нужно только подобрать самый подходящий способ. Ведь если не получится с первой попытки, всегда есть вторая, третья и последующие, которые вполне могут стать удачными.
Как сделать радугу на лице? Это сложно?
Многие, кто увлекается фотографией, хотя бы раз задавались вопросом: «Как сделать радугу на лице?». Данный тренд появился благодаря социальной сети Instagram и it-girl Некоторое время назад она выложила у себя в аккаунте снимки с эффектом радуги. И буквально сразу же обрела множество последователей, ведь большинству ее подписчиков и людям, случайно находящим ее снимки, понравилась идея с эффектом преломления света. И многие задались вопросом о том, как сделать фото с радугой на лице. Как бы там ни было, тренд есть тренд. И в этой статье мы попытаемся разобраться в том, сложно ли делать фотографии с эффектом радуги. Что для этого необходимо. И в том, как сделать фото с радугой на лице. Следуйте рекомендациям из этой статьи. Испытывая на собственном опыте представленные способы, вы больше не будете задаваться вопросом: «Как сделать фотографию с радугой на лице?». Ведь вы точно будете знать, как добиться этого трендового эффекта!
Ловим радугу или рисуем?
Для начала разберемся в элементарном: получить эффект радуги на фотографии можно двумя способами — с помощью светоотражателей и с помощью фоторедакторов. Первый способ может показаться довольно трудоемким и сложным, что является правдой только частично, тогда как второй, в свою очередь, покажется легким для тех, кто хотя бы немного разбирается в «Фотошопе» и фоторедакторах. Первый способ частично обречен на провал, если у вас недостаточно терпения или рук (что и правда может послужить препятствием), потому что с первого раза не обязательно получится именно тот эффект, которого вы ожидаете. Для реализации идеи вам нужен будет помощник, который будет направлять радугу в нужное вам место и сразу же фотографировать. Второй же способ является менее рискованным и менее затратным в ресурсах — как человеческих, так и материальных, но для него нужно будет постараться самостоятельно разобраться в фоторедакторах.
Вода и зеркало
Как сделать радугу на лице с помощью воды и зеркала? Способов для получения эффекта — два. Для первого нам нужна темная комната со светлыми стенами. Нужно поставить зеркало в миску с водой так, чтобы одна его половина была в воде, а вторая — снаружи. Затем нужно взять фонарик и направлять его лучи по зеркалу так, чтобы в итоге увидеть радугу в качестве отражения на поверхности лица. Для второго же способа нужна солнечная погода, светлый фон, все те же миска с водой и зеркало. Зеркало снова нужно поместить в миску с водой так, чтобы только одна его половина была под водой, а вторая — снаружи. Всю эту конструкцию расположите рядом с окном, чтобы солнечные лучи падали прямо на нее. Дальше с помощью белого листа, который выступит в качестве светоотражателя, ловите радугу сперва на нем, а потом, приноровившись, уже на лице фотомодели.
Стакан
Как сделать радугу на лице с помощью стакана воды? Сперва нам понадобится старый советский граненый стакан или его современная стилизация (или, к примеру, хрустальная вазочка из той же эпохи с гранями), который нужно наполнить водой и поместить перед окном в солнечный день. Далее нужно взять светлый фон и стать напротив стакана с водой. После этого необходимо смочить окно горячей водой и регулировать стакан с водой, пока не увидите радугу.
В ход идут призмы!
Если у вас совершенно случайно оказались в доме призмы, которые обычно используются на уроках физики, вы — абсолютный счастливчик! Такие призмы могут быть в виде треугольника, шара, куба и прочих форм, и, снимая сквозь них, можно добиться интересного эффекта ломанных или перевернутых фотографий, которые находятся будто в дымке. Если же с помощью такой призмы попытаться отразить солнечный луч на лицо, вы легко и без особых усилий получите эффект радуги.
С помощью компакт-диска
Как сделать радугу на лице с помощью компакт-диска? Для начала найдите диск без царапин и потертостей на зеркальной стороне, тщательно протрите его, чтобы он не был пыльным. Есть два способа получить радугу с его помощью — в темном и светлом помещении. Для того чтобы получить радугу в мрачном помещении, нужно посветить фонариком на диск и отразить его на лицо. Для того же, чтобы получить эффект радуги в светлом помещении, достаточно поймать солнечные лучи на диск и отразить с его помощью их на лицо. Для того чтобы получить радугу в движении, если вы снимаете видео, этот способ наиболее подходящий. Ведь диск можно аккуратно крутить в разные стороны и смотреть, как передвигаются цвета на вашем лице.
Рисуем!
Как сделать эффект радуги на лице без использования подручных материалов? Для продвинутых пользователей соцсетей Instagram и Snapchat это уже давно не секрет. Ведь в режиме Stories можно найти фильтр радуги и сделать фото или видео. Такая же функция есть и в фоторедакторе PicsArt, где можно найти фильтр Rainbow Dreams, с помощью которого можно нарисовать радугу на фото, не прибегая к помощи «Фотошопа». В общем, способов немало.
Если же вы все так и не решили, на лице, «Фотошоп» станет лучшим помощником в этом. Зная о том, как работать со слоями в данной программе, вы легко сможете добиться желаемого эффекта. Для этого нужно создать новый слой и использовать инструмент «Градиент», выбрать подходящий градиент, место расположения будущей радуги, ее яркость и насыщенность.
Если вы так и не успели заснять радугу, то этот урок фотошоп для вас. После его прохождения вы сможете сделать реалистичную радугу на любом подходящем для этого фотоснимке, и об этом никто не догадается.
ШАГ 1
Открываем в Фотошоп подопытное фото. Для тренировки можете взять мое . Пока мы имеем всего лишь один слой » Background «/»Задний план» в палитре слоев.
Теперь первым делом создадим новый пустой слой, где будем мастерить радугу, быстрее всего сделать это можно нажав соответствующий значек на палитре слоев (см рисунок ниже)
Фотошоп по умолчанию назовет его Layer1 или Слой 1 (в русской версии). Переименуем его в rainbow или радуга, кому как больше нравиться. Для этого дважды кликнем по имени слоя.
Теперь в окне настройки параметров инструмента (оно находится вверху), выберем вид градиента кликнув на данный значек (см рисунок ниже)
В открывшемся диалоговом окне Gradient Editor/Редактор Градиентов нажимаем на маленький треугольничек, как на рисунке ниже, чтобы выбрать дополнительные готовые наборы градиентов.
В всплывающем списке выбираем набор Special Effects/Специальные эффекты.
Теперь в окне выбора градиентов выберете Russell»s Rainbow/ Радуга Расселла как на рисунке ниже.
Теперь нажимаем ОК и вернемся в окно настройки параметров инструмента, где изменим тип градиента на Radial Gradient/Радиальный градиент.
см рисунок ниже.
ШАГ 4
Теперь удостоверимся, что у нас активный слой Rainbow, и выбран инструмент Градиент. Далее отведем курсор мыши в правый нижний угол нашего изображения, теперь нажав и удерживая левую кнопку мыши перетащим курсор вправо как на рисунке ниже. Чтобы перетащить курсор прямолинейно удерживайте нажатой клавишу SHIFT при перемещении.
В итоге у вас должно получиться примерно что то такое, эта радуга конечно еще далеко от реальности.
ШАГ 5
Установим нашему слою с радугой режим наложения Screen /Осветление . Как это сделать смотрите на рисунке ниже.
В итоге получится вот такая радуга.
ШАГ 6
Теперь мы радугу немного размоем, для этого пройдем в меню Filter/Фильтр , далее Blur/Размытие , и выбираем Gaussian Blur/Размытие по Гауссу. У вас всплывет такое диалоговое окно. В котором изменим значение Radius/Радиус до 20-27 пикселей (это значение справедливо для данного подопытного изображения, если у вас свое изображение другого размера установите радиус размытия опытным путем) .
В итоге мы должны получить реалистичные очертания радуги, но пока это всего лишь очертания.
ШАГ 7
Создадим Слой-Маску для слоя с радугой, для этого убедимся, что он активный и нажмем соответствующий значек на палитре слоев. Смотрите рисунок ниже.
Теперь напротив значка слоя с радугой появился значек Слой-Маски, он белый. Выберите его кликнув по его значку. Когда Слой-Маска выбран, вокруг него видна белая рамка как на рисунке ниже.
ШАГ 8
Нам нужно, чтобы на палитре инструментов Основной цвет был черным, а Фоновый цвет был белым. Если это не так, то нажмите «горячую» клавишу D на клавиатуре, вследствие этого основной цвет на палитре инструментов станет белым, а фоновый черным, далее нажмите «горячую» клавишу Х на клавиатуре, это действие поменяет цвета местами и все встанет как нужно.
Теперь выберете инструмент Градиент и в окне настройки параметров инструмента выберите значек редактирования градиента.
ШАГ 9
Вернемся к в окну настройки параметров инструмента, где поменяем тип градиента на Linear Gradient/Линейный градиент.
Смотрите рисунок ниже.
ШАГ 10
Отведем курсор в низ и нажав левую кнопку мыши перетащим курсор вверх, подобно тому как я это сделал в 4-м шаге.
В итоге должно получиться нечто вроде этого. Фотошоп градиентно (т.е. плавно, постепенно) закрасил низ радуги.
ШАГ 11
Теперь дублируем слой с радугой для увеличения интенсивности ее свечения. Для этого выберем слой с радугой кликнув на значке с радугой и нажмем комбинацию клавиш CTRL-J . И вот свечение нашей радуги стало ярче, если это для вас слишком ярко то можете уменьшить непрозрачность слоя до 70% (смотрите рисунок ниже).
У меня получилось так, я изменил непрозрачность до 70 %
ШАГ 12
Дублируем слой с верхней радугой еще раз, нажав CTRL-J , но сперва убедимся что он выбран. Делаем мы это, чтобы создать эффект двойной радуги.Должно получиться вот так.
ШАГ 13
Выберем инструмент «Перемещение» , он самый первый в палитре инструментов.
И перетащим 3-й, самый верхний слой с радугой немного влево. Удерживайте клавишу Shift, для перетаскивания строго горизонтально.
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, — еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:
А вот как будет выглядеть эта же фотография с двойной радугой:
Давайте начнем!
Шаг 1: Добавим чистый слой
Blank LayerОткрыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой — Background L ayer, в котором и находится наш снимок:
Фото находится в слое Background L ayer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
Photoshop над оригинальным слоем Background L ayer добавляет новый чистый слой Layer 1 . После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. Нажмите Enter (Win) / Return (Mac), чтобы ввести новое имя:
Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов :
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку , которая находится в правом верхнем углу редактора градиентов:
Появляется дополнительный список. Нас интересует пункт Special Effects . Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append , чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
Из появившегося набора нас интересует Russell’s Rainbow , он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences ), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow . Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK , чтобы закрыть редактор градиентов:
Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент :
Шаг 4: Рисуем радугу с помощью инструмента
Gradient ToolЧтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift , направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:
Шаг 5: Поменяем режим смешивания слоя с радугой на
ScreenВ списке режимов смешивания , который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal ), выберите Screen :
Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:
Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр
Gaussian BlurСделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter , затем Blur , затем Gaussian Blur :
Откройте Filter > Blur > Gaussian Blur
Photoshop откроет диалоговое окно Gaussian Blur . Сдвигаем вправо ползунок Radius , расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels . Закончив, нажмите OK, и диалоговое окно закроется:
Сдвигая ползунок Radius , делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:
С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:
Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слоя Rainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
Шаг 8: Выбираем градиент
от черного к беломуКогда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control (Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient , щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient :
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент
от черного к белому по маске слояЧем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому . Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity , находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift , нажмите на второй слой с радугой Rainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:
Открываем в верхнем меню Layer и выбираем Group Layers :
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой
Blank LayerУ нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:
Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент
Rainbow GradientЗатем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов :
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow , то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:
Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок ; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками . Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:
Теперь нажмите на красный ползунок и введите в поле Location значение 82 % . После этого красный ползунок встанет туда, где изначально был синий:
Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85% . Желтый становится на место зеленого:
Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый , в поле Location введите 88% , и он переместится на место желтого:
Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92% , ставя его, таким образом, туда, где раньше был красный:
Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0% . Затем нажмите OK, и редактор градиентов закроется:
Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:
Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент , чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
Шаг 17: Меняем режим смешивания слоев на
ScreenКак и с первой радугой, меняем режим смешивания с Normal на Screen :
Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:
Режим смешивания для второй радуги — Screen
Шаг 18: Применяем фильтр
Gaussian BlurПоскольку в последний раз мы работали именно с фильтром Gaussian Blur , теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому , чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7-10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:
Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя S econd R ainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibility в панели слоев:
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя
Second RainbowИ под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:
Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:
Рекомендуем также
Добавление радуги к изображению в Photoshop CC 2020
Украсьте грозовое небо, научившись добавлять радугу к своему изображению с помощью Photoshop! Пошаговое руководство по Photoshop CC 2020.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как добавить красочную реалистичную радугу к изображению с помощью Photoshop. Чтобы создать радугу, мы будем использовать один из встроенных в Photoshop градиентов радуги.Я покажу вам, где найти градиент и как загрузить его в Photoshop.
Оттуда вы узнаете самый быстрый способ добавить градиент радуги к вашему изображению и самый простой способ расположить радугу именно там, где вам нужно. Мы будем размывать цвета, чтобы они смешивались друг с другом более плавно, и мы скроем радугу из разных областей, используя маску слоя. Наконец, мы закончим урок, изучив продвинутый, но простой способ смешать радугу с облаками!
Чтобы продолжить, вы захотите использовать Photoshop CC 2020 (или более позднюю версию).
Вот пример того, как будет выглядеть финальный эффект радуги, когда мы закончим:
Последний эффект радуги.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
Исходное фото. Предоставлено: Adobe Stock.
По теме: узнайте, как загружать изображения в Photoshop!
Шаг 2. Откройте панель «Градиенты»
Затем откройте панель «Градиенты» , которая появилась в Photoshop CC 2020.
Панель «Градиенты» находится в той же группе панелей, что и панели «Цвет», «Образцы» и «Узоры»:
Открытие панели «Градиенты».
Шаг 3. Загрузите унаследованные градиенты
Чтобы создать радугу, мы воспользуемся одним из встроенных в Photoshop градиентов радуги.
Но, начиная с Photoshop CC 2020, многие из старых градиентов Photoshop, включая тот, который нам нужен, были перемещены в новую группу Legacy Gradients . И прежде чем мы сможем использовать группу, нам сначала нужно загрузить ее в Photoshop.Если вы уже загрузили устаревшие градиенты, можете перейти к шагу 4.
На панели «Градиенты» щелкните значок меню в правом верхнем углу:
Щелкнув значок меню.
А затем выберите Legacy Gradients из меню:
Загрузка старых градиентов.
Шаг 4. Выберите градиент «Радуга Рассела»
Прокрутите вниз до нижней части панели «Градиенты» и откройте группу Legacy Gradients , щелкнув стрелку слева от значка папки:
Открытие папки Legacy Gradients.
А затем внутри группы прокрутите вниз до группы Special Effects .
Поверните группу и выберите градиент Russell’s Rainbow , щелкнув его миниатюру:
Выбор градиента «Радуга Рассела».
По теме: Узнайте, как создать свой собственный градиент радуги в Photoshop!
Шаг 5: Перетащите градиент на изображение
Перетащите эскиз градиента с панели «Градиенты» на свое изображение:
Перетаскивание градиента «Радуга Рассела».
Градиент радуги появляется горизонтально сверху:
Результат после добавления градиента.
Связано: новые способы добавления градиентов в Photoshop CC 2020
Шаг 6. Откройте диалоговое окно «Градиентная заливка».
На панели «Слои» градиент отображается как слой заливки с градиентом над изображением.
Чтобы изменить форму градиента, дважды щелкните образец цвета слоя заливки :
Дважды щелкните образец цвета.
Откроется диалоговое окно Gradient Fill :
Диалоговое окно «Градиентная заливка» в Photoshop.
Шаг 7. Измените стиль градиента на Радиальный
В диалоговом окне измените Style градиента с Linear (настройка по умолчанию) на Radial :
Изменение стиля на Радиальный.
Это придает радуге нужную нам круглую форму:
Результат после изменения стиля градиента на Радиальный.
Шаг 8: Масштабируйте размер градиента
Чтобы изменить размер радуги, щелкните внутри поля Масштаб , чтобы выделить текущее значение.
Значение по умолчанию — 100%:
Щелкните, чтобы выделить значение шкалы.
Затем используйте клавиши со стрелками вверх или вниз на клавиатуре, чтобы увеличить или уменьшить значение. Удерживая нажатой клавишу Shift , нажимайте клавиши со стрелками, чтобы увеличивать значение.
Точный размер, который вам нужен, будет зависеть от вашего изображения и того, насколько большой должна быть радуга.В моем случае я увеличу значение Scale до 143%:
Увеличение размера шкалы.
При этом значении левая и правая стороны радуги доходят почти до краев моего изображения.
Верх радуги теперь выходит за пределы изображения, но мы исправим это дальше:
Результат после масштабирования размера градиента.
Шаг 9: Поместите радугу на место
В открытом диалоговом окне «Градиентная заливка» щелкните изображение и перетащите радугу на место.Чтобы упростить перемещение градиента вверх или вниз, удерживайте клавишу Shift при перетаскивании.
Я перетаскиваю градиент прямо вниз, пока не станет видна вершина радуги. Обратите внимание, что вам может потребоваться переключаться между перемещением градиента и регулировкой значения Scale, пока вы не добьетесь правильного результата.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Gradient Fill:
Перетаскивание радуги на место.
Шаг 10: Преобразование слоя градиентной заливки в смарт-объект
Сейчас мы поможем радуге выглядеть более реалистично, применив размытие к градиенту.Но Photoshop не позволяет нам применять размытие непосредственно к слою с градиентной заливкой. Итак, сначала мы преобразуем слой заливки в смарт-объект.
Убедитесь, что на панели Layers выбран слой Gradient fill. Затем щелкните значок меню в правом верхнем углу панели:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект из меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу эскиза предварительного просмотра слоя, сообщая нам, что слой теперь является смарт-объектом:
Значок смарт-объекта.
Связанный: Как редактировать смарт-объект в Photoshop
Шаг 11: Измените режим наложения градиента на Экран
Перед тем, как применить размытие, измените режим наложения смарт-объекта с Нормальный на Экран :
Изменение режима наложения на Screen.
Режим наложения Screen увеличивает яркость градиента и смешивает цвета с изображением:
Результат после изменения режима наложения градиента на Screen.
Узнайте, как загрузить мое полное руководство по режимам наложения слоев в формате PDF!
Шаг 12. Примените фильтр «Размытие по Гауссу».
Затем перейдите в меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Затем в диалоговом окне «Размытие по Гауссу» перетащите ползунок Radius вправо, чтобы размыть градиент и смягчить переходы между цветами. Точное значение радиуса, которое вам нужно, будет зависеть от размера вашего изображения, поэтому следите за своим изображением, перетаскивая ползунок, чтобы найти значение, которое лучше всего работает.
Мое изображение довольно большое, поэтому я выберу значение радиуса около 100 пикселей:
Перетащите ползунок «Радиус», чтобы размыть градиент.
Нажмите ОК, чтобы закрыть диалоговое окно, и вот мой результат с примененным размытием:
Результат после применения фильтра размытия по Гауссу.
Как изменить степень размытия по Гауссу
Поскольку мы использовали фильтр «Размытие по Гауссу» со смарт-объектом, Photoshop применил его как смарт-фильтр, что означает, что настройки фильтра остаются доступными для редактирования.
В любое время вы можете повторно открыть диалоговое окно «Размытие по Гауссу» и настроить значение радиуса, дважды щелкнув слова Размытие по Гауссу под смарт-объектом на панели «Слои»:
Дважды щелкните интеллектуальный фильтр, чтобы изменить настройки.
Шаг 13: Добавьте маску слоя
Очевидная проблема с радугой заключается в том, что это все еще полный круг.Нам нужно скрыть нижнюю половину градиента, и мы можем сделать это с помощью маски слоя.
На панели «Слои» щелкните значок Добавить маску слоя :
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя появляется на смарт-объекте градиента:
Миниатюра маски слоя.
Шаг 14: Выберите инструмент Gradient Tool
Выберите инструмент Gradient Tool на панели инструментов Photoshop:
Выбор инструмента «Градиент».
Шаг 15: Выберите черный, белый градиент
Затем на панели параметров щелкните стрелку рядом с образцом цвета градиента :
Щелкните стрелку справа от образца.
И в палитре Gradient picker откройте папку Basics и выберите градиент Black, White , дважды щелкнув по его миниатюре. Это выберет градиент и закроет окно выбора градиента:
.Выбор черно-белого градиента.
Шаг 16: Нарисуйте градиент от черного к белому на маске слоя
Убедитесь, что на панели «Слои» выбрана маска слоя. Вы должны увидеть границу выделения вокруг его миниатюры:
Выбор маски слоя.
Затем щелкните в любом месте изображения на линии горизонта, чтобы установить начальную точку для радуги. Если очевидной линии горизонта нет, щелкните там, где должны появиться левая и правая стороны радуги. Все, что ниже этой точки, — это место, где будет спрятана радуга.
В моем изображении я нажимаю на деревья прямо над высокой травой.
Удерживая кнопку мыши нажатой, удерживая нажатой клавишу Shift на клавиатуре, перетащите курсор прямо вверх чуть ниже верхней части радуги. Клавиша Shift упрощает вертикальное перетаскивание:
Рисуем градиент от черного к белому на маске слоя, чтобы скрыть нижнюю часть радуги.
Отпустите кнопку мыши, и нижняя часть радуги исчезнет, оставив только верхнюю половину, которая постепенно исчезает в поле зрения по мере того, как поднимается в небо.
Если вы не правильно нарисовали градиент от черного к белому, просто нарисуйте его снова. Новый градиент заменит предыдущий:
Остается видимой только верхняя половина радуги.
Связанный: Изучите расширенные советы и приемы использования с масками слоев!
Шаг 17: Выберите инструмент Brush Tool
.После того, как вы спрятали нижнюю часть радуги, могут быть другие, меньшие области, которые вам нужно скрыть.
Например, на моем изображении правый нижний угол радуги виден перед холмом.Но на самом деле я хочу, чтобы радуга исчезла за холмом:
Часть радуги, которую еще нужно скрыть.
Чтобы скрыть подобные области, выберите инструмент «Кисть » на панели инструментов:
Выбор инструмента «Кисть».
Шаг 18: Выберите мягкую круглую кисть
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте изображения.
Затем в палитре Brush Preset picker выберите кисть Soft Round из папки General Brushes .Это даст нам кисть с мягкими краями, позволяющую нарисовать плавный переход:
Выбор мягкой круглой кисти.
Шаг 19: Закрасьте черным, чтобы скрыть больше областей радуги
Убедитесь, что для вашего Цвет переднего плана установлен на черный . Текущие цвета переднего плана и фона находятся в образцах цвета в нижней части панели инструментов.
Если цвет переднего плана (верхний левый) белый, а цвет фона (нижний правый) черный, нажмите на клавиатуре букву X , чтобы поменять их местами:
Установка черного цвета переднего плана.
Перед тем, как начать рисовать, измените размер кисти с помощью клавиш левой и правой скобок ( [ и ] ) на клавиатуре. Клавиша правой скобки увеличивает размер кисти, а клавиша левой скобки — меньше. Чем больше размер кисти, тем шире область перехода, которую вы создадите.
Затем просто закрасьте часть радуги, которую хотите скрыть. Или вы можете обнаружить, что простое нажатие на область несколько раз работает лучше. Если вы допустили ошибку, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить мазок кисти и повторите попытку.
Вот я рисую поверх холма, чтобы скрыть радугу с этого места:
Картина, скрывающая радугу перед холмом.
И вот результат:
Результат после скрытия большей части радуги.
Шаг 20: Откройте параметры наложения
На этом основной эффект радуги завершен. Но мы можем сделать еще один шаг, смешав радугу с облаками. И для этого мы будем использовать параметры наложения Photoshop.
На панели «Слои» щелкните значок Добавить стиль слоя (значок « fx »):
Щелкните значок «Добавить стиль слоя».
И выберите Blending Options из меню:
Открытие опций наложения.
Шаг 21: Перетащите черный ползунок нижнего слоя вправо
В диалоговом окне «Стиль слоя» вы найдете два набора ползунков внизу, каждый со своей собственной полосой градиента от черного к белому. Верхний набор помечен как «Этот слой», а нижний набор помечен как «Нижний слой».
Щелкните черный ползунок для набора Базовый слой и начните перетаскивать его вправо:
Перетаскивание черного ползунка «Базовый слой».
Следите за своим изображением, перетаскивая его и останавливаясь, когда самые темные облака на изображении начинают просвечивать сквозь радугу:
Темные облака, пробивающиеся сквозь радугу.
Проблема в том, что переход между облаками и радугой очень резкий. Чтобы исправить это, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите черный ползунок на две половины. Пространство между каждой половиной создает переходную зону между облаками и радугой.
Отрегулируйте каждую половину ползунка, пока результат не станет более реалистичным:
Перетаскивайте каждую половину ползунка для создания более плавных переходов.
Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
И вот мой последний эффект радуги с облаками и радугой, смешанными вместе:
Последний эффект радуги.
И вот оно! Вот как с помощью Photoshop добавить радугу к изображению!
Просмотрите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop.И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Добавьте нахальную радугу с помощью Photoshop
С наступающим вторником! В своем сообщении на этой неделе о программе Скотт Келби, посвященной программе Photoshop Insider для #TravelTuesday, я поделюсь с вами небольшим трюком, как создать радугу в Adobe Photoshop.
Настоящая радуга на фото — это довольно крутая вещь, которую можно поймать. Вот небольшой пример селфи: —
Это было снято в небольшой долине на перешейке, ведущей к Исландским Западным фьордам, в 2016 году.Теперь, если вы посмотрите внимательно и оторветесь от красивого английского джентльмена, вы заметите, что на самом деле в этом кадре есть радуга;)
Мы воспримем это как краткое исследование радуги и посмотрим, что нам нужно попробовать. и смоделируйте с помощью нашей поддельной радуги Photoshop. Обратите внимание, что радуга довольно тонкая, чрезвычайно прозрачная и не такая насыщенная, как можно было бы ожидать. Мы должны помнить об этих наблюдениях при редактировании, давайте сделаем это.
Во-первых, открой этот выстрел. Я использую капризный снимок с дрона с лыжного полета из Олд Гарри Рокс, Дорсет, Англия.
Давайте займемся этим и получим ту радугу. Во-первых, давайте создадим новый слой с помощью CMD + SHIFT + N (Windows: CTRL + SHFT + N)
Работая с этим новым слоем, нажмите G, чтобы выбрать инструмент «Градиент». На панели инструментов вверху откройте средство выбора градиента, щелкните значок шестеренки, выберите «Специальные эффекты» и нажмите «ОК».
В параметрах градиента выберите радугу справа под названием «Радуга Рассела».
Теперь измените тип градиента на радиальный градиент.
С помощью этого инструмента создайте радугу с реалистичной дугой. Я считаю, что лучше всего подходит хороший широкий круг. Когда мы сделаем это, мы увидим весь круг, поэтому сконцентрируйтесь на той части, которая находится в небе, и мы скоро разберемся с остальным.
В меню «Слои» измените режим наложения на «Экран». Теперь выберите слой радуги с помощью CMD + A (Windows: CTRL + A), а затем нажмите T, чтобы использовать инструмент Transform Tool, чтобы изменить размер и положение радуги. Здесь нужно задуматься над тем, что мы выяснили ранее — радуги тонкие!
А теперь, учитывая остальное, что мы узнали, нам нужно обесцветить радугу и сделать ее более прозрачной.Обычно мы можем добиться этого за один раз, используя ползунок непрозрачности слоя. Я снизил свой уровень до 25%.
И остается только кусочек радуги, который сейчас находится в море! Вместо того, чтобы Photoshop в горшке с золотом, давайте потушим его. Обычно радуга не спускается прямо на землю, будет небольшая щель. Давайте сделаем это по нашему изображению. Нажмите G, чтобы снова выбрать инструмент «Градиент», вернитесь к значку шестеренки, выберите «Сбросить градиенты» и нажмите «ОК».Теперь проверьте черно-белый градиент с именем от переднего плана к фону. Мы будем работать над маской слоя, так что создайте ее из слоя радуги. Теперь, убедившись, что линейный градиент выбран на панели инструментов, проведите линию снизу вверх радуги и обратите внимание, что происходит. Наиболее эффективная линия в этом случае проходит от уровня чуть ниже горизонта до уровня чуть выше него, что и приводит к следующему: —
Как всегда с нашим пост-процессом, трудно решить, когда мы закончим, но на этом этапе мы на самом деле сделано!
Вы можете применить этот метод к любому подходящему изображению, и я хотел бы увидеть, что вы делаете с ti! Как всегда, отметьте меня в Instagram, где я @capturewithdave, чтобы я мог видеть ваши радуги!
Береги себя,
С любовью!
Дэйв
Рисуем мультяшную радугу в Photoshop • Учебники по Adobe Photoshop
Здравствуйте! В этом уроке я хочу показать вам, как легко сделать забавный мультяшный рисунок! Вам понадобится только изображение текстуры травы, а все остальное мы нарисуем: радугу, небо и облака.
Шаг 1. Создание радуги
Создайте новый документ размером 400 × 400 пикселей.
Есть много способов нарисовать радугу, например, с помощью Pen Tool (Перо).
Но мы воспользуемся другой техникой, немного проще:
1. С помощью инструмента Ellipse (Овальная фигура) нарисуйте круг красного цвета. Щелкните правой кнопкой мыши на слое и выберите Параметры наложения (Параметры наложения) Обводка (обводка) размером 1 пиксель светло-оранжевого цвета.
2. Дублируйте этот слой (ctrl + j) — перейдите в Edit — Transform Path — Scale (Editing — Transform contour — Zoom) и установите следующие настройки: для ширины 85% и высоты 85% измените цвет этого круга на оранжевый
3. Дублируйте этот слой (ctrl + j) и повторите шаг 2 (снова установите масштаб на 85%), измените цвет круга на желтый
4. Проделайте то же самое с другими слоями. Цвета радуги: красный, оранжевый, желтый, зеленый, синий, фиолетовый. У вас должно получиться что-то вроде этого:
Теперь выберите все шесть слоев и масштабируйте их (120% ширины и 140% высоты).
Теперь продублируйте слой с фиолетовым кружком (ctrl + j) и масштабируйте его (высота 80%), залейте его белым. Снова выберите все слои, щелкните правой кнопкой мыши и выберите Объединить слои (Объединить слои).
Выберите инструмент Polygonal lasso (polygonal lasso) и удалите нижнюю часть радуги.
Для добавления контраста выберите инструмент Затемнение (Диммер) и затемните некоторые области на радуге. Затем возьмите инструмент Dodge Tool (Clarifier) и добавьте несколько светлых областей.
Щелкните правой кнопкой мыши по слою, выберите Blending options (Overlay settings) и сделайте следующие настройки.
Теперь поиграйте с непрозрачностью слоя, я выбрал 85%, получилось следующее:
Шаг 2 — Создание фона
Трава и небо будут нашим фоном.
Установите цвет переднего плана на # 3dc7ff, а цвет фона на белый.
Создайте новый слой под слоем радуги и выберите Filter — Render — Clouds (Filter — Rendering — Clouds). Назовите этот слой небо
Используя инструмент Pen tool (Перо), нарисуйте траву, как на фото ниже.Поместите этот слой между слоем радуги и небом.
Цвет травы # 2 f7 b06 .
Шаг 3. Добавление текстуры травы
Скопируйте эту красивую текстуру травы с Flickr (http://www.flickr.com/). Поместите эту текстуру над слоем с травой. Теперь, удерживая клавишу CTRL, щелкните эскиз слоя с нарисованной травой. Вернитесь к слою с текстурой и нажмите CTRL + C и CTRL + V. Теперь у вас есть текстура травы нужной нам формы.Назовите этот слой Grass Texture. Удалите фото с травой с Flickr. Измените непрозрачность слоя с текстурой травы со 100% до 60%.
Шаг 4 — Обновление радуги — Дверь
Теперь сделаем нашу радугу забавной. Для этого нарисуем открытую дверь и прочее. Давайте начнем!
Нарисуйте с помощью инструмента «Перо » (Растушевка) простую форму двери. Назовите этот слой «Форма двери». Дублируйте слой с дверью. (Ctrl + j), перейдите в Edit — Transform Path — Flip Horizonta l (Edit — Transform contour — Flip horizontal) и переместите этот слой, как на изображении ниже.Назовите этот слой слоем Door. Затем перейдите в Edit — Transform — Distort. (Редактирование — Преобразование — искажение).
Шаг 5 — Обновление радуги — подробная информация
Теперь мы будем работать со слоем радуги. Нажмите CTRL и щелкните миниатюру слоя с фигурой двери, вернитесь к слою с радугой и нажмите Удалить. Теперь скройте слой с формой двери.
Установите базовый цвет на b065c2. Выберите инструмент «Кисть » (Кисть), размер 19, непрозрачность 100% и нарисуйте фиолетовую область в центре радуги — см. Изображение.
Теперь перейдите к Параметры наложения (параметры наложения) слоя Радуга и добавьте обводку, цвет # 201212.
Еще одна деталь добавлена с помощью инструмента Ластик (Ластик), размер кисти 7, непрозрачность 100%. Сделайте небольшие отверстия, как на изображении ниже.
Теперь с помощью Burn tool (Dimmer) сделайте цвета радуги более насыщенными. (Выдержка 8%). По очереди выбирайте полутона, тени и блики. Помните, что полутона и тени делают цвет более интенсивным, темным, но, например, с таким же оттенком красного.Подсветка затемняет область, цветовой тон не сохраняется.
Шаг 6 — Добавление тени к радуге
Нажмите CTRL и щелкните миниатюру слоя с радугой. Вы видите, что выделена вся область этого слоя. Создайте новый слой, назовите Rainbow Shadow, возьмите инструмент Paint bucket tool (Заливка) и залейте выделенную область черным цветом. Перейдите Edit — Transform — Flip Vertical. (Редактирование — Преобразование — Отразить по вертикали) Переместите тень вниз, как на изображении ниже, и перейдите в меню Edit — Transform — Skew .(редактировать — Трансформировать — Наклон)
Режим наложения этого слоя поставьте Soft light (Мягкий свет), непрозрачность 70% и вы получите отличный оттенок.
Шаг 7 — Добавьте забавные облака
Выберите инструмент Custom Shape Tool и нарисуйте 4 забавных облака. Мы не хотим быть идентичными, поэтому мы можем изменить их форму с помощью Pen тоже l (Pen) (как и в любом векторе, вы можете добавлять, удалять или перемещать контрольные точки), вращать облако и масштабировать его.
Выберите все 4 слоя и объедините их.(Ctrl + e)
Цвет облаков белый, и для объединенного слоя я добавил обводку цвета # 4a77ae.
Шаг 8 — Свяжите радугу и облака
Выберите инструмент Эллипс (Эллипс) и нарисуйте шесть эллипсов, как на картинке ниже. После этого поверните их в разные стороны. Важно выбрать фасон для этой формы. Пустой фон, только края.
Выберите все шесть слоев и объедините их. (ctrl + e)
Вернитесь к слою облаков и выберите инструмент. Eraser tool (Ластик) размером 12px, непрозрачность 100% и сотрите части облака, так что эффект будет как будто облака и радуга соединены.
Теперь нам нужно удалить ластиком части эллипсов, как на картинке ниже.
Шаг 9 — Добавление текстуры двери
Прикрутите к слою с дверью. Установите цвет переднего плана на # c17e24 и цвет фона на # 663f0b. Перейдите в Filter — Render — Fibers (Filter — Rendering — Fibers).Берем инструмент Burn tool (Dimmer), Highlights, Exposure 8% (Подсветка, Exposure 8%) и затемняем некоторые части двери. Перейдите к Параметры наложения (Параметры наложения) и добавьте обводку, цвет # 23290d, размер 1.
Шаг 10 — Добавление текста на траве
Теперь я добавляю текст на траве. Настройки показаны ниже.
Щелкните правой кнопкой мыши текстовый слой и выберите «Растрировать текст». Теперь идем Edit — Transform — Distort (Editing — Transforming — Distortion)
Теперь переходим к Blending options (Overlay options) добавляем Bevel and Emboss (Embossed) с настройками:
Также добавьте Обводка с настройками:
Теперь измените режим наложения на Soft light (Мягкий свет) 100% непрозрачность.Ваш результат должен выглядеть примерно так:
Шаг 11 — Добавление забавного мультяшного персонажа
Просматривая Интернет, я нашел хороший набор векторных фигур. Это персонаж, который я буду использовать. Как видите, у него нет цвета, поэтому он не совпадает с моим изображением. Но с фотошопом это легко исправить.
Дублируйте мультяшного персонажа (Ctrl + j) и назовите его Тень персонажа. Создайте под ним новый слой, нажмите клавишу CTRL и щелкните по слою с тенью.Вернитесь к только что созданному слою и используйте инструмент Paint bucket tool (Заливка) Залейте выделение черным цветом.
Теперь перейдите в Edit — Transform — Flip Vertical (Editing — Transforming — Flip Ver vertical) Переместите его вниз и поместите этот слой под слой с нашим человечком.
Теперь перейдите в Edit — Transform — Distort (Редактирование — Преобразование — Искажение)
Режим наложения этого слоя установите Soft light (Мягкий свет) и непрозрачность 73%.
Шаг 12 — Раскраска забавного человечка
Это очень легко сделать. Просто создайте новый слой над слоем персонажа, возьмите инструмент «Кисть » (Кисть) размером 9, непрозрачность 100% и раскрасьте человечка.
Цвет кожи # ffe5a5; рубашка # fcb9dd; брюки # 0f7a8a; обувь # b96e1d. Используйте Burn tool (Dimmer), чтобы придать персонажу глубину.
Теперь измените режим наложения этого слоя на Multiply, (Умножение) и непрозрачность 100%.
Шаг 13 — Заключительные детали
На этом шаге создайте новый слой поверх всех остальных. Навигация по изображению — Применить изображение (Изображение — Внешний канал). Вы увидите, что новый слой содержит все видимые объединенные слои. Этот шаг полностью зависит от вас, вашего воображения и вашего вкуса. Поэкспериментируйте с осветлителем, диммером и другими инструментами.
Вот окончательное изображение:
Надеюсь, урок вам понравился.
Переводчик: Сабчук Ангелина
Ссылка на источник урока
Добавьте радугу к изображению с помощью Photoshop — School of Computer Science & Electronic Engineering — Bangor University
В этом упражнении мы создадим радугу, а затем добавим ее к изображению. В упражнении используется Photoshop.
Шаг 1. Начните с изображения
Вам нужно выбрать свое изображение. В этих примерах мы будем использовать фотографию пирса в Бангоре, Северный Уэльс, Великобритания.Сфотографировал на пирсе в январе 2016 года; в горах еще был Снег.
Выберите свой образ. Может быть, неплохо выбрать внешний вид некоторых гор. Но какое бы изображение вы ни выбрали, ваш первый шаг — запустить Photoshop, а затем загрузить изображение в Photoshop. Прежде чем продолжить, убедитесь, что у вас запущен Photoshop и загружено изображение. Перейдите к File и выберите Open и перейдите с помощью файлового браузера, чтобы найти выбранный вами файл изображения.Выделите файл изображения JPEG или PNG и выберите Открыть в браузере файлов.
Шаг 2. Создайте прямоугольник цвета радуги
Мы создадим радугу с помощью ряда шагов. Чтобы дать вам представление, основной набор шагов состоит в следующем: (1) начать с прямоугольника, (2) добавить цвета радуги и (3) превратить его в набор пикселей, (4) преобразовать прямоугольник в дугу. форма. Выполните следующие действия:
Создайте длинный тонкий прямоугольник.
Сначала найдите и выберите инструмент «Прямоугольник» в главном меню Photoshop.Теперь создайте длинный тонкий прямоугольник, длина которого равна ширине изображения и равна ширине радуги.
Сначала добавьте к картинке прямоугольник. Мой прямоугольник отображается с красной заливкой и черным краем.В моем примере я уже использовал красную заливку в предыдущем проекте, поэтому, когда я создал прямоугольник, он появился в аналогичных настройках: как красный прямоугольник с темной рамкой. Но ваш может выглядеть иначе. Но не волнуйтесь, мы изменим внешний вид этого прямоугольника.
Когда прямоугольник создан, он помещается на новый слой. Слой, вероятно, будет называться Прямоугольник 1. Вы можете изменить имя на Радуга, если хотите. Назовем его слоем «Радуга».
Убрать границу прямоугольника (обводку)
Теперь нам нужно изменить прямоугольник, чтобы он больше походил на радугу! Во-первых, убедитесь, что выбран слой «Радуга», а во-вторых, убедитесь, что выбран инструмент «Прямоугольник». Когда эти два элемента выбраны, появится меню свойств формы.
Можно изменить многие свойства прямоугольника, но нас интересуют три: «Режим выбора инструмента», «Установить тип заливки формы», чтобы изменить цвет прямоугольника, и «Установить тип обводки фигуры», чтобы удалить обводка из прямоугольника ..
Чтобы удалить обводку (границу) из прямоугольника, выберите параметр « без цвета ».
Перейти на градиентную заливку
Измените заливку прямоугольника на градиентную. Как и в предыдущем шаге, сначала убедитесь, что выбран слой «Радуга», а затем убедитесь, что выбран инструмент «Прямоугольник».В меню свойств выберите фигуру Заливка и выберите опцию Градиент .
После выбора градиентной заливки она должна выглядеть примерно так.Добавьте пять остановок на панель «Градиент»
Снова на панели свойств прямоугольника нам нужно добавить пять остановок к двум, которые уже есть.
Если вы добавляете слишком много остановок, вы можете удалить одну, щелкнув мышью на остановке (белый прямоугольник под областью цветного прямоугольника), удерживая ее и перетаскивая вверх.
Изменить цвета остановки
Теперь нам нужно изменить цвета «стопов» на цвета радуги. Самый простой способ — добавить цвета в обратном порядке, так чтобы конечный цвет был красным, а начальный — фиолетовым.
Чтобы изменить цвет «упора», дважды щелкните на самом правом упоре, «концевом упоре». Это откроет палитру цветов для этой остановки цвета. Выберите красный цвет для этой остановки. Теперь работая в обратном направлении вниз по остановкам, измените каждую остановку на цвета радуги.
Прямоугольник, показывающий нанесенный на него цвет радуги.Шаг 3. Растрирование и деформация
Теперь нам нужно изменить слой радуги с прямоугольника на набор пикселей. Для этого в меню Photoshop выберите Layer, выберите Rasterize, а затем Shape.
Теперь нам нужно деформировать слой прямоугольника. Нам нужно выбрать меню Warp. Убедитесь, что слой радуги выбран, выберите Edit> Transform> Warp. Откроется меню Warp.
В меню «Деформация» измените раскрывающееся меню « Деформация » на «Дуга».Вероятно, изначально написано «Custom». Выберите раскрывающееся меню и выберите «Дуга». Это окажет прямое влияние на отображаемую форму прямоугольника, превратив ее в форму дуги. Это уже больше похоже на радугу!
Вы можете изменить значение деформации, переместив указатель мыши на белый квадрат (который появляется в верхней части радуги). Щелкните белый квадрат и перетащите его вверх или вниз, чтобы изменить угол дуги. Адаптируйте дугу до тех пор, пока не убедитесь, что это хорошая форма радуги.
Шаг 4. Улучшаем радугу
Созданная нами радуга выглядит слишком идеальной. Нам нужно сделать его более полупрозрачным и лучше сочетаться с остальной частью изображения.
Размытие радуги
Сначала давайте сгладим радугу, используя размытие по Гауссу. Для этого убедитесь, что выбран слой «Радуга». Затем в меню выберите главное меню Filter , затем опцию Blur и, наконец, выберите Gaussian Blur .В результате этого действия появляется небольшое окно, в котором вы можете изменить значение радиуса и увидеть результаты. Возможно, вам придется перетащить радугу вверх или вниз (в небольшом окне предварительного просмотра), чтобы увидеть ее в окне предварительного просмотра. Попробуйте разные значения. Чем меньше число, тем меньше размытость. Мне понравилось значение 7, но вам может понравиться что-то более высокое (например, 10).
Сделайте радугу более прозрачной.
Теперь нам нужно сделать радугу более прозрачной. Выберите слой с радугой и выберите, как он будет добавлен к остальной части изображения.Выберите пункт раскрывающегося меню режима наложения. Он размещается с правой стороны над слоями. Вероятно, будет сказано «Нормальный», измените это на « Soft Light ».
Кроме того, вы можете уменьшить Непрозрачность радуги примерно до 50%. Это зависит от значения, которое вы установили для размытия по Гауссу. Измените это значение в параметре «Непрозрачность», который находится прямо над слоями. Если у вас было более высокое значение размытия по Гауссу (например, 10), вам, вероятно, не нужно изменять значение непрозрачности.При более низком значении размытия по Гауссу (например, 7) вам может потребоваться снизить значение непрозрачности (например, до 70%). Попробуйте значения, пока не будете довольны результатами.
Шаг 5. Переместите радугу и отредактируйте ее края
Итак, вы в основном закончили свою радугу, осталось немного доделать. Сначала переместите радугу в нужное место. Я переместил его на более высокую позицию.
Во-вторых, удалите некоторые края радуги, чтобы они лучше сливались с нижележащим изображением.Используйте инструмент Ластик. Выберите ластик большого размера и удалите края радуги, которые перекрывают любые объекты. Я удалил часть радуги над левым и правым киосками.
Картинка радуги перед редактированием сторон радуги Окончательный рендер радуги над пирсом БангорТеперь вы закончили. Идите, сохраните изображение и поделитесь им с друзьями!
Шаг 6. Что еще стоит попробовать
Есть много других правок, которые вы можете попробовать, вот несколько идей.
- Создайте более темную или более светлую радугу. Попробуйте радугу с разными фильтрами.
- Добавьте двойную радугу на сцену. Помните, что у двойной радуги цвета второй радуги меняются местами.
- Создайте радугу из землистых цветов, например коричневого и апельсинового.
- Добавьте отражение света в окнах, воде или других частях сцены.
| Более
радуга
В этом увлекательном уроке вы научитесь делать радугу.По пути вы узнаете несколько очень полезных приемов:
|
|
| 1. Файл
-> Новый.. и сделайте свой холст большим. Я буду использовать квадрат размером 700 пикселей. Убедитесь, что вы находитесь в режиме RGB.
2. Создайте новый слой. (Всегда делайте все на новом слое. Делайте что-то на фоновом слое … ну … это оставляет вас без особой гибкости. После того, как вы забыли создать новый слой несколько раз и вам придется удалить bg … поверите!) 3. Выберите инструмент «Градиент» на панели инструментов. Теперь взгляните на параметры градиента. |
|
|
3.Щелкните сам градиент в палитре параметров, чтобы открыть редактор градиентов. Ваш редактор градиентов будет выглядеть справа, как мой. На этом этапе проще всего отредактировать существующий градиент. Выберите тот, который больше всего похож на тот, который вы собираетесь сделать. Я выбрал этот спектр. Теперь … стопы внизу окрашены в цвет, поэтому они являются Цветными стопами.
|
|
4. Остановки в верхней части полосы градиента — это остановки непрозрачности.
|
|
| 5. Отрегулируйте таким образом границы цвета и непрозрачности, пока вам не понравится внешний вид вашей радуги.Переместите градиент вправо, как я сделал здесь. (Это позволит вам немного места в «центре» радуги, чтобы круг не был узким.) | |
|
|
9. Щелкните OK.
|
|
| 10.Пришло время проверить это! У вас уже должен быть новый слой для работы. Выберите инструмент «Радиальный градиент» под инструментом «Линейный градиент» на панели инструментов.
11. Начиная с нижнего угла или нижнего края холста, перетащите градиент. 12. Отрегулируйте непрозрачность радуги, если хотите, изменив непрозрачность этого слоя в палитре слоев. Посмотрите, какое удовольствие вы получите от этого! |
|
|
В этом примере справа я использовал маску слоя поверх слоя радуги, чтобы радуга казалась исчезающей в облаках.
|
|
|
Для Lincoln я использовал преобразование искажения на слое радуги. |
|
| Здесь я нарисовал много кругов с градиентом радуги, меняя режим в параметрах градиента после каждых двух или трех штрихов. | |
Обучение работе с Photoshop Lunacore — Учебник «Реалистичная радуга» (часть 1/2)
Это изображение, которое мы собираемся использовать в этом уроке Photoshop.Сохраните его на жестком диске (щелкните правой кнопкой мыши / сохраните изображение как …) и откройте его в Photoshop:
Добавьте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры слоев.
Переименуйте этот слой в Rainbow, дважды щелкнув имя слоя в палитре слоев.
Выберите инструмент «Градиент» на панели инструментов (если он скрыт, посмотрите под инструментом «Заливка»)
Давайте сначала проверим панель опций, прежде чем мы продолжим.
Убедитесь, что выбран линейный градиент.
Щелкните один раз кнопку, отмеченную буквой A, чтобы открыть окно выбора градиента.
Выберите градиент «Прозрачная радуга» в точке B и нажмите кнопку, отмеченную буквой A, второй раз, чтобы закрыть окно выбора градиента.
Примечание. Если градиент недоступен, вам необходимо нажать кнопку, помеченную буквой C, и в открывшемся окне выбрать «Сбросить градиенты …» (D), и когда откроется окно с просьбой заменить текущие градиенты на градиенты по умолчанию вы просто нажимаете на ОК.Вы можете сначала сохранить текущие градиенты, если они содержат градиент, который вы создали сами.
Продолжите, убедившись, что все остальные настройки на панели параметров такие же, как показано на этом снимке экрана:
Теперь, удерживая нажатой клавишу Shift (это гарантирует, что градиент будет нарисован под прямым углом), щелкните где-нибудь в середине экрана и перетащите курсор вниз на расстояние до диаметра радуги на этом снимке экрана.
Продолжайте, отпуская кнопку мыши и клавишу Shift:
Перейдите в меню и выберите Фильтр / Искажение / Полярные координаты …
Выберите «Прямоугольный в полярный» и нажмите «ОК»:
Теперь градиент преобразован в эллиптическую форму. Если бы ваш документ был квадратом, то это был бы круг. Не так важно, чтобы это был эллипс, как вы узнаете в следующих нескольких шагах.
Примечание: я убедился, что внешнее кольцо радуги красное. Оказывается, с радугой так бывает всегда.
Уменьшите масштаб примерно до 30-35%, чтобы стала видна серая область за пределами холста.
Нажмите Ctrl + T (Command + T на Mac), чтобы активировать инструмент «Свободное преобразование».
Переместите радугу вправо и перетащите правый нижний угол рамки трансформации, чтобы изменить пропорции и размер радуги, пока не получите что-то вроде этого:
Дважды щелкните внутри блока Free Transformation, чтобы завершить преобразование:
Как создать эффект радуги на фотографиях с помощью Photoshop
Скриншот из видео с эффектом радуги от Джессики Кобейси
Одна из самых популярных сегодня тенденций в фотографии — эффект радуги на портретах.Некоторым из нас может показаться, что им злоупотребляют и бесполезны, но, скорее всего, он продержится еще немного. Если вы не делали этого раньше и хотите увидеть, что это может сделать для вашей портретной фотографии, стоит попробовать этот краткий видеоурок от Джессики Кобейси.
Фактически вы можете добавить эффект радуги или цветовой оттенок, когда снимаете с призмой, помещенной на объектив, или даже если старый компакт-диск отражается на вашем объекте. Однако, если у вас его нет или вы просто хотите сначала попробовать, этот трюк Photoshop — быстрое решение.Посмотрите, как это делает Джессика, в ее видеоуроке ниже.
Итак, основная хитрость Джессики заключается в использовании фотографии радуги (на темном и однотонном фоне) или радужных бликов в качестве текстуры. Фотография используется как текстура, накладывается на портрет как маска. Затем вы можете поэкспериментировать с различными вариантами наложения на этом слое, чтобы увидеть, что подходит вашему портрету. Для Джессики режим наложения — Screen, который создает мягкий эффект с помощью радужных огней.Затем преобразуйте этот слой в маску, чтобы он лучше сочетался с вашим портретом. Некоторые края радужного слоя нуждаются в очистке. Для этого просто используйте инструмент «Кисть» с достаточно большой предустановкой мягкой круглой кисти, чтобы отодвинуть темные края.
Это всего лишь один из приемов Джессики в этом видеоуроке. Другой способ — создать слой радуги с нуля с помощью инструмента «Кисть». На новом слое поверх вашего портрета нарисуйте полосы разных цветов рядом, как будто аэрография ваших собственных цветов радуги.Вы также можете сделать это с помощью градиентной заливки, которую вы можете настроить по своему вкусу. Затем превратите в маску, как в первом трюке. В завершение поэкспериментируйте с непрозрачностью и удалите ненужные участки радуги.
