Как сделать свечение в Photoshop: урок от Бородача
Главная » Программы
Всем привет! В сегодняшнем уроке мы посмотрим, как сделать свечение в Фотошопе вокруг определенного объекта. Будь это человек, фрукт, лампочка, лимон или даже надпись. Мы рассмотрим два способа. Я советую ознакомиться с обоими вариантами, чтобы уметь применить каждый в том или ином случае.
Содержание
- Способ 1: Дополнительный слой и размытие
- Способ 2: Стиль слоя
- Задать вопрос автору статьи
Способ 1: Дополнительный слой и размытие
Первый способ добавить эффект свечения в Фотошопе – использовать дополнительный слой. Я решил начать именно с этого варианта, так как он показывает саму суть подобного эффекта. Покажу на примере обычной надписи. Вы же можете использовать любой объект.
Читаем – как выделить и вырезать объект в Фотошопе.
- Я просто написал название нашего сайта, используя инструмента вставки текста.

- Также я залил фон черным цветом, чтобы лучше было видно само свечение. Вы же можете использовать любой фон. Под объектом создаем новый слой, с помощью кнопки с плюсиком.
- Теперь выделите сам объект, находящийся выше – для этого зажимаем кнопку «Ctrl» и кликаем левой кнопкой мыши (ЛКМ) по этому слою.
- Отлично, наш текст выделился.
- В зависимости от яркости свечения может понадобиться расширение – на вкладке «Выделение», найдите «Модификацию» – «Расширить».
- В зависимости от размера картинки выберите параметр расширения и нажмите «ОК».
- Теперь нам нужно выбрать цвет свечения – обычно данный цвет чуть светлее. Кликните по основному цвету на панели и выберите нужный вариант.
- После этого с помощью инструмента «Заливка» (G) полностью закрашиваем пустой слой, который находится под основным объектом.
 Убираем выделение:
Убираем выделение:
Ctrl + D
- Ну и размываем его теперь – «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Выбираем параметр радиуса экспериментально. В конце не забудьте применить фильтр, нажав «ОК».
- Теперь переходим на слой с основным объектом, от которого и идет свечение. Кликните по нему два раза левой кнопкой мыши. Или кликаем ПКМ и заходим в «Параметры наложения».
- Для букв я добавил «Тиснение» – если вы захотите проделать то же самое, попробуйте поиграться с параметрами, чтобы выбрать наилучший для вас вариант.
Способ 2: Стиль слоя
Давайте расскажу еще про один интересный способ сделать эффект свечения или света в Фотошопе. Для этого я вырезал Тони Старка и расположил его на черном фоне.
Как и в прошлой главе нам нужно зайти в «Параметры наложения», нажав ПКМ, или два раза быстро ЛКМ по самому слою.
Включаем «Внешнее свечение». Обратите внимание, что в начале вы можете не увидеть свет, так как его нужно еще настроить – все бегунки и параметры и нужны именно для этого. Обратите внимание, что помимо бегунков тут также есть настройка «Контура» – она позволяет в корне поменять характер и текстуру света. Также в качестве света можно использовать градиенты. Рассказывать про каждый параметр особо смысла нет – с ними вам нужно будет отдельно и самостоятельно поиграться.
Вот и подошел к концу наш урок. Не забываем ознакомиться и с другими статьями на нашем портале WiFiGiD.RU. Напоминаю, что у нас работает обратная связь – просто пишите свои вопросы и пожелания в комментариях. Мы читаем все сообщения.
Помогла ли вам эта статья?
228 3
Автор статьи
Бородач 1609 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как сделать светящуюся кисть в фотошопе.
 Рисуем светом в Adobe Photoshop
Рисуем светом в Adobe PhotoshopВ этом уроке мы будем рисовать светом в Adobe Photoshop. У нас получится чудесная работа, реалистичная и сочная. Мы будем создавать контур при помощи инструмента Pen/Перо, затем обведем контуры при помощи кистей, добавим света, искр, боке, используем корректирующие слои.
1. Делаем набросок
Шаг 1
Откройте Photoshop и создайте новый документ. Создание работ с нуля хороши тем, что вы можете изначально выбрать любой размер документа, а не подстраиваться под качество и разрешение исходников. В нашем случае это будет документ для печати формата A2. То есть размер документа будет 42.5cm х 59.4cm, разрешение 300 dpi и цветовой режим — CMYK .
Теперь быстрыми движениями нарисуйте сердце.
Шаг 2
Нарисуйте ваш текст при помощи планшета. Если у вас лучше получается на бумаге — рисуйте на ней, а потом отсканируйте.
Шаг 3
Автор урока решил выполнить этот шаг в Illustrator. Это личное предпочтение, и если вы также пользуетесь этой программой, вы можете нарисовать текст в ней (это действительно может быть удобнее). Затем вставьте получившуюся работу в Photoshop.
Это личное предпочтение, и если вы также пользуетесь этой программой, вы можете нарисовать текст в ней (это действительно может быть удобнее). Затем вставьте получившуюся работу в Photoshop.
2. Создаем множественные линии
Шаг 1
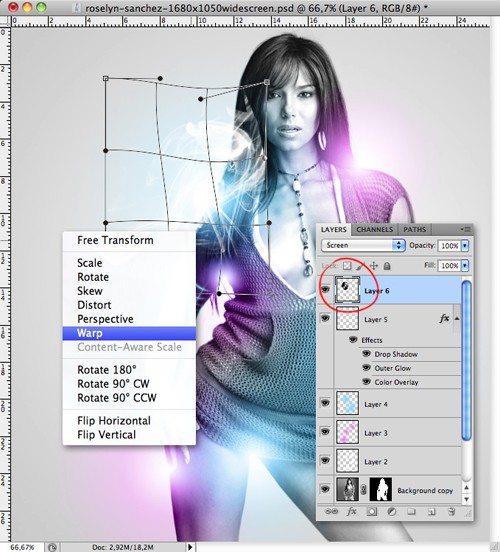
Если вы выбрали работу в Illustrator, тогда выполните следующие действия. Если нет, переходите к шагу 3. Вставьте ваш текст в документ фотошоп как Path/Контур .
Шаг 2
Выберите инструмент Brush/Кисть (B) укажите ей 100% soft edged (растушеванные края) , и диаметр в 10 px . Возьмите инструмент Pen/Перо (P) , кликните правой кнопкой по тексту и выберите Stroke Path/Обводка контура . Убедитесь что отключена опция Simulate Pressure/Симулировать нажим и нажмите OK .
Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении . Настройте параметры как показано ниже и нажмите OK .
Шаг 4
Снизьте Opacity/Непрозрачность слоя примерно до 50% и дублируйте слой. Укажите слою маску (Layer > Layer Mask > Reveal All/Слой>Маска слоя>Показать все ) и скройте некоторые части линий большой растушеванной круглой кистью черного цвета.
Укажите слою маску (Layer > Layer Mask > Reveal All/Слой>Маска слоя>Показать все ) и скройте некоторые части линий большой растушеванной круглой кистью черного цвета.
Шаг 5
Возьмите инструмент Pen/Перо и обведите (не слишком точно) текст в режиме Path/Контура .
Шаг 6
Укажите контуру обводку кистью (как в Шаге 1). Делайте это отдельно для каждой буквы. Подберите размер кисти между 5, 10 или 15 px , чтобы получить наиболее реалистичный результат, и поэкспериментируйте с параметром Opacity/Непрозрачность .
Шаг 7
После того как вы применили контур к букве, скройте при помощи маски слоя концы линий, чтобы линии истончались на концах.
Шаг 8
Используйте оригинальный слой только как ориентир, не пытайтесь точно повторить контур. Добавляйте линиям толщины посредине, но сохраняйте классическую типографическую форму, оставляя нижнюю часть и закругления тонкими.
Шаг 9
Продолжайте обводить слова. Старайтесь делать толще левую часть букв. Так вы сохраните расстояние между ними.
Шаг 10
Не забывайте стирать начало и конец линий, чтобы световые штрихи смотрелись реалистичнее.
Шаг 11
Создавайте несколько линий для каждой буквы, чтобы получить результат примерно такой как на картинке ниже.
3. Добавляем цвета
Шаг 1
Теперь давайте раскрасим нашу работу. Над всеми слоями создайте корректирующий слой Gradient Map/Карта градиента (Layer > New Adjustment Layer > Gradient Map/Слой>Корректирующий слой>Карта градиента ). Используйте цвета: #000000 ; #54000c ; #d69f0a ; #fffee9 .
Шаг 2
Корректирующий слой должен всегда оставаться поверх остальных слоев — на самом верху. Всю остальную работу мы будем вести в слоях ниже (в том числе новые слои создавайте под корректирующим). Теперь давайте добавим свечения. Повторите процесс обводки буквы, но на этот раз возьмите очень большую кисть ( 100–200 px ) и включите опцию . Используйте цвет #8c8c8c . Смените режим наложения этого слоя на Screen/Осветление .
Используйте цвет #8c8c8c . Смените режим наложения этого слоя на Screen/Осветление .
Шаг 3
Покройте таким свечением все толстые части букв.
Шаг 4
Теперь добавим немного еще более толстых линий. Включите опцию Pressure Simulation/Симулировать нажим и выберите белый цвет. Рисуйте линии различной толщины (25–75 px ).
Шаг 5
Добавьте толстых белых линий поверх всех букв.
В этом уроке мы с вами будем учиться создавать яркие светящиеся линии вокруг объекта. Это может быть как предмет, так и фигура человека. Также вы научитесь настраивать кисть для разных видов обработки. Итак, начнем.
Шаг 1.
Шаг 2. Теперь возьмите Инструмент Перо (Pen Tool) ,обведите свой объект и создайте выделение. После этого скопируйте объект в новый документ с черным фоном любого угодного вам размера. Далее Ctrl + щелчок по слою с баночкой, затем Выделение-Растушевка (Select- Feather) и ставите значение в 1px. Далее инвертируйте выделение, и нажмите Del .
После этого скопируйте объект в новый документ с черным фоном любого угодного вам размера. Далее Ctrl + щелчок по слою с баночкой, затем Выделение-Растушевка (Select- Feather) и ставите значение в 1px. Далее инвертируйте выделение, и нажмите Del .
Шаг 3. Продублируйте слой с объектом, режим наложения ему сделайте Умножение (Multiply) , а степень прозрачности снизьте по своему вкусу.
Шаг 4. Создайте новый слой. На нем при помощи Инструмента Эллиптическая Область Выделения (Elliptical Marquee Tool) создайте овальное выделение, и залейте его градиентом. Я взяла черно-зеленый. Вы же вместо зеленого можете выбрать любой другой понравившийся вам цвет. Далее трансформируйте градиент так, чтобы он как бы лег горизонтально (см. рисунок ниже). Этим вы добавите своей картинке немного перспективы.
Шаг 5. Теперь откройте какую-нибудь текстуру, вроде той, что на картинке ниже. К сожалению, автор не предоставил ссылку на исходное изображение, которое он использовал. Поэтому возьмите любую другую подходящую текстуру с пятнами и вставьте в ваш документ. Затем обесцветьте ее любым удобным для вас способом.
К сожалению, автор не предоставил ссылку на исходное изображение, которое он использовал. Поэтому возьмите любую другую подходящую текстуру с пятнами и вставьте в ваш документ. Затем обесцветьте ее любым удобным для вас способом.
Шаг 6. Измените слою с текстурой режим смешивания на Умножение (Multiply) . Теперь белые пятнышки станут немного светлее.
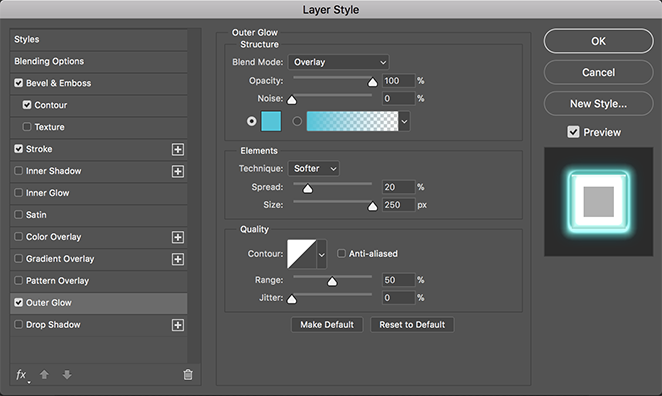
Шаг 7. Также добавим стиль слоя Внешнее Свечение (Outer Glow) , настройки вы видите на картинке ниже. Режим смешивания стиля — Осветление основы (Color Dodge ) . А для своей текстуры в настройках стиля слоя поставьте значения по своему вкусу. Обратите внимание, насколько интенсивнее и ярче стал свет, исходящий из-под баночки.
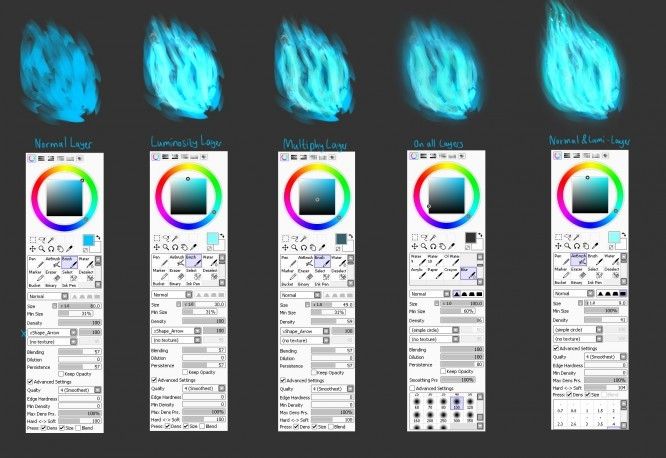
Шаг 8. А сейчас мы будем подготавливать кисть для рисования плавных светящихся линий. Мы должны так поработать с параметрами в настройках кисти, чтобы линии, проводимые ею, заканчивались тоненькой заостренной полосой. Итак, регулируем форму кисти во вкладке установки инструментов. Находится она в правом верхнем углу верхней панели программы. Открываем окно Кисти (Brushes) , там выбираем Динамику Формы (Shape Dynamics) . Поиграйте с настройками Минимального Диаметра (Minimum Diameter) , пока не добьетесь результата, как показано на картинке ниже.
Итак, регулируем форму кисти во вкладке установки инструментов. Находится она в правом верхнем углу верхней панели программы. Открываем окно Кисти (Brushes) , там выбираем Динамику Формы (Shape Dynamics) . Поиграйте с настройками Минимального Диаметра (Minimum Diameter) , пока не добьетесь результата, как показано на картинке ниже.
Шаг 9. Возьмите Инструмент Перо (Pen Tool) и проведите им плавную, изогнутую линию. Далее, пока у вас все еще активен этот инструмент, щелкните правой кнопкой мыши и выберите в появившемся окне пункт Выполнить обводку (Stroke Path) . Затем во вновь появившемся окошке из общего списка выбираем Кисть (Brush) и ставим галочку рядом с окошком Имитировать Нажим (Simulate Pressure) .
Шаг 10. Теперь добавьте слою с линией стиль Внешнее Свечение (Outer Glow) . Режим смешивания стиля — Осветление основы (Color Dodge ) . Настройки поставьте, как показано ниже.
Настройки поставьте, как показано ниже.
Шаг 11. Теперь таким же путем нарисуйте столько светящихся линий, сколько вам захочется. Старайтесь проводить их в разном направлении, изгибайте, поворачивайте, в общем, делайте все, чтобы результат был примерно похож на картинку ниже. Да, и не забывайте, что слой с линиями должен находиться под слоем с вашим основным объектом.
Шаг 12. Эффект осветления основы смотрится намного лучше, если объект, находящийся на переднем плане, перекрывает собой цветной градиент. Поэтому сейчас вернитесь к слою с градиентом, который мы создавали в самом начале урока, и при помощи трансформации увеличьте его по своему вкусу. Теперь вокруг нашей баночки световых эффектов станет больше.
Шаг 13. Вы, наверное, успели заметить, что после увеличения градиента стали видны края текстуры. Нам это совсем не нужно. Избавимся от них с помощью Инструмента Ластик (Eraser Tool) большого диаметра и небольшой жесткостью.
Шаг 14. Сейчас добавим немного атмосферности нашему объекту. При помощи мягкой Кисти (Brush Tool) мы добавим несколько цветных зеленых пятен. Делаем это все на новом слое. Измените режим смешивания слоя на Мягкий Свет (Soft Light) . Обратите внимание, насколько реалистичнее смотрится теперь баночка!
Шаг 15. Выделите объект на слое с баночкой, инвертируйте и удалите ненужную область.
Шаг 16. Наши светящиеся линии неплохо смотрятся, не правда ли? Но еще лучше они будут смотреться, если будут взаимосвязаны между собой, и самим объектом. Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.
Шаг 17. Большинство линий, находящихся на баночке, мы вытираем. Здесь вы работайте на свой вкус. Старайтесь сделать так, чтобы казалось, что некоторые линии выходят прямо из объекта. Результат вы видите ниже.
Здесь вы работайте на свой вкус. Старайтесь сделать так, чтобы казалось, что некоторые линии выходят прямо из объекта. Результат вы видите ниже.
Шаг 18. Еще одна вещь, которая добавит нашей картинки некую стильность-это россыпь светящихся точек разного диаметра. Для того чтобы выполнить это действие, мы должны вновь настроить кисть. Только теперь настройки будут совершенно другие. Поиграйте ими так, чтобы получить что-то вроде той кисти, которая показана на картинке ниже. Если не можете настроить, примените обычную круглую мягкую кисть, меняйте только диаметр и жесткость. Либо же вы можете использовать готовую кисть с россыпью звезд, например. В сети их предостаточно.
Шаг 19. Примените кисть на новом слое вокруг светящихся линий и вокруг самого объекта. Периодически меняйте ее размер и жесткость. Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.
Шаг 20. Теперь сотрите некоторые точки. Мы должны добиться легкого, утонченного эффекта. Некоторые из них можно сделать полупрозрачными.
Некоторые из них можно сделать полупрозрачными.
Шаг 21. В конце, при помощи обычной кисти с высоким уровнем жесткости, на нескольких слоях добавим пару бликов, таких, какие бывают при съемке фотоаппаратом. Регулируйте уровень прозрачности этих слоев по своему вкусу. Это придаст еще немного реализма нашей работе.
Не бойтесь экспериментировать. Удачи вам!
Уроки фотошоп . Недавно в одной своей работе мне нужно было изобразить эффект неона. Порывшись в уроках фотошоп, нашла нечто похожее. По-английски такая штука называется Glow Effect. Выглядит очень красиво и кажется сложным для повторения. Но на самом деле все очень просто и доступно. Основной принцип: вначале используется инструмент Перо (Pen Tool), а затем к нему применяется свойство выбранной заранее кисти (Paintbrush Tool). Но обо всем по-порядку.
Создадим новый документ и зальем его темным фоном, например #1C1C1C. Все светящиеся эффекты очень красиво и натурально выглядят на черном или слегка подсвеченном черном фоне.
Рисовать мы будем обычную кривую линию, но при этом светящуюся, словно след от пролетевшего сумасшедшего метеора. Включаем инструмент Перо (Pen Tool). При этом в свойствах инструмента должно быть включено Paths.
Рисовать пером не просто, а очень просто. Ставите в том месте, откуда начнется линия первую точку, затем на некотором расстоянии ставите вторую точку и, не отпуская левой клавиши мышки, «тянете линию» в какую-нибудь сторону. В этот момент вы можете, двигая мышкой в разные стороны, изменять кривизну получившегося отрезка. Когда добьетесь нужной кривизны, отпускаете кнопку мыши, ставите следующую точку и действуете точно так же. У меня на рисунке получилось четыре таких точки.
На следующем шаге выбираем инструмент Кисть (Paintbrush Tool). Кисточку возьмем с жесткими краями, но тонкую, в 5 пикселей толщиной. При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.
Теперь нужно снова переключиться на инструмент Перо (Pen Tool). Добавим новый слой. Затем кликаем правой клавишей мышки по нашей линии и в выпадающем меню выбираем пункт Stroke Path. Появится диалоговое окно с соответствующим названием. В окне уже будет по-умолчанию выбран инструмент Кисть. Обязательно ставим галочку у Simulate Pressure для того, чтобы края нашей линии истончались «из пустоты в пустоту». А теперь снова кликаем правой клавишей мышки на любом участке линии и в выпадающем меню выбираем пункт Delete Path. Получаем вот такую симпатичную загогулину:
Добавим новый слой. Затем кликаем правой клавишей мышки по нашей линии и в выпадающем меню выбираем пункт Stroke Path. Появится диалоговое окно с соответствующим названием. В окне уже будет по-умолчанию выбран инструмент Кисть. Обязательно ставим галочку у Simulate Pressure для того, чтобы края нашей линии истончались «из пустоты в пустоту». А теперь снова кликаем правой клавишей мышки на любом участке линии и в выпадающем меню выбираем пункт Delete Path. Получаем вот такую симпатичную загогулину:
Яркий зигзаг на темном фоне уже кажется светящимся. Усилим этот эффект и добавим капельку гламура. Кликнем по иконке Add a layer style и последовательно добавим следующие эффекты:
Последний из примененных эффектов Color Overlay делает зигзаг «раскаленным» добела. Именно по этой причине мы при выборе кисточки использовали первый попавшийся цвет. На выходе получаем вот такой красивый эффект
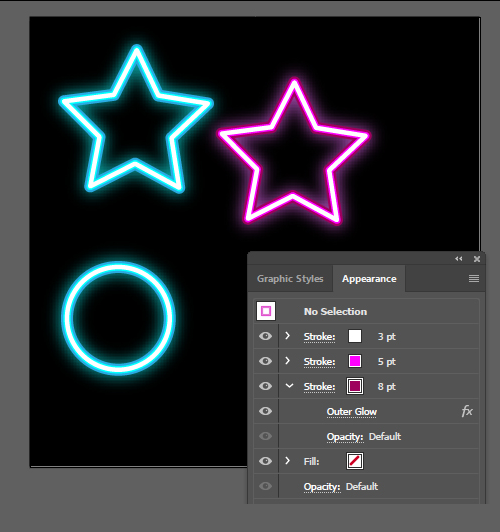
В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
Результат выглядит очень эффектно.
| Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. | |
| Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . | |
| Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.
Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.
Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).
Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.
Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .
Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .
Шаг 12. Рисуем таким же образом ещё несколько линии.
Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим — Перекрытие , но толщину линии меняем на 0,5 пт .
Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания — Перекрытие , толщина — 0,25 пт , Opacity (Непрозрачность) — 20% ).
Шаг 15. Ещё 3-5 линий рисуем с толщиной линии — 3 пт, Непрозрачностью — 35% и Режимом Смешивания — Перекрытие..
Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0. 5 на 0.5 дюймов . Заливаем его 5% желтым.
5 на 0.5 дюймов . Заливаем его 5% желтым.
Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Для создания коллажей часто требуются светящиеся линии. Сделать их легко при помощи инструмента «Перо». Рассмотрим на примере. Создаем новый файл размером 500*500 пикселей. Сделаем фон, чтобы линия смотрелась эффектней. Создаем новый слой. На панели инструментов в верхнем квадрате устанавливаем бардовый цвет, в нижнем — черный. Заливаем «Градиентом» тип «От основного к фоновому» фон.
Чтобы придать неоднородность фоновому слою создаем новый слой и заливаем его «Облаками».
Изменяем режим наложения на «Осветление основы». Устанавливаем значение инструмента «Кисть».
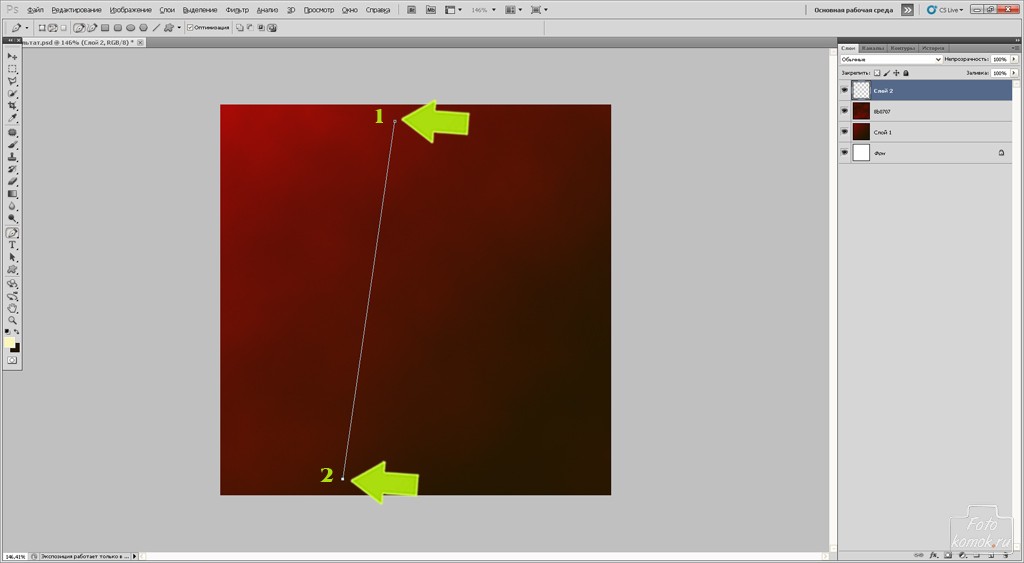
Создаем новый слой. Инструментом «Перо» ставим первую точку вверху и вторую внизу.
Инструментом «Перо» ставим первую точку вверху и вторую внизу.
Инструментом «Перо» левой кнопкой мыши оттягиваем линию вбок.
Правой кнопкой мыши нажимаем по линии и из контекстного меню выбираем «Выполнить обводку контура».
После того, как будет выполнена обводка контура убираем контурную линию. Для этого необходимо правой кнопкой мыши нажать по контуру и выбрать из контекстного меню «Удалить контур».
Делаем копию линии. Один из слоев нумеруем 1, а другой — 2. Для слоя № 1 заходим во вкладку «Фильтр» — «Размытие» — «Размытие по Гауссу».
Для слоя № 2 заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Внутренняя тень» и задаем её цвет.
Создаем дубликат слоев № 1 и № 2 и объединяем их. Заходим во вкладку «Редактирование» — «Трансформация» — «Деформация». Искривляем линию.
Заходим во вкладку «Редактирование» — «Трансформация» — «Деформация». Искривляем линию.
К слоям с линиями добавляем слой-маску и в слое-маске кистью черного цвета прокрашиваем лишние участки линии к которой была добавлена внутренняя тень, чтобы скрыть блеск линии.
Как добавить свечение в Photoshop — простой учебник
Хотите узнать, как добавить свечение в Photoshop? Существует множество техник создания свечения всего изображения или отдельного объекта с различными настройками освещения и цветов свечения. В этом уроке рассматривается самый простой способ добавления эффекта свечения луны с помощью простых дополнительных инструментов.
ШАГ 1. Откройте изображения
Перейдите к файлу — откройте , чтобы открыть изображение. Не забудьте сохранить нужную картинку в папке, к которой вы можете получить доступ в одно мгновение.
ШАГ 2.
 Подготовьте изображение
Подготовьте изображениеДублируйте слой с изображением, которое необходимо отредактировать. Затем откройте окно Свойства и выберите Удалить фон .
На этом этапе мы рекомендуем провести все подготовительные настройки, такие как вращение и изменение размера. Если вы не совсем понимаете, как обрезать изображение в Photoshop, используйте опцию автоматической обрезки границ, и вы получите изображение с определенными размерами.
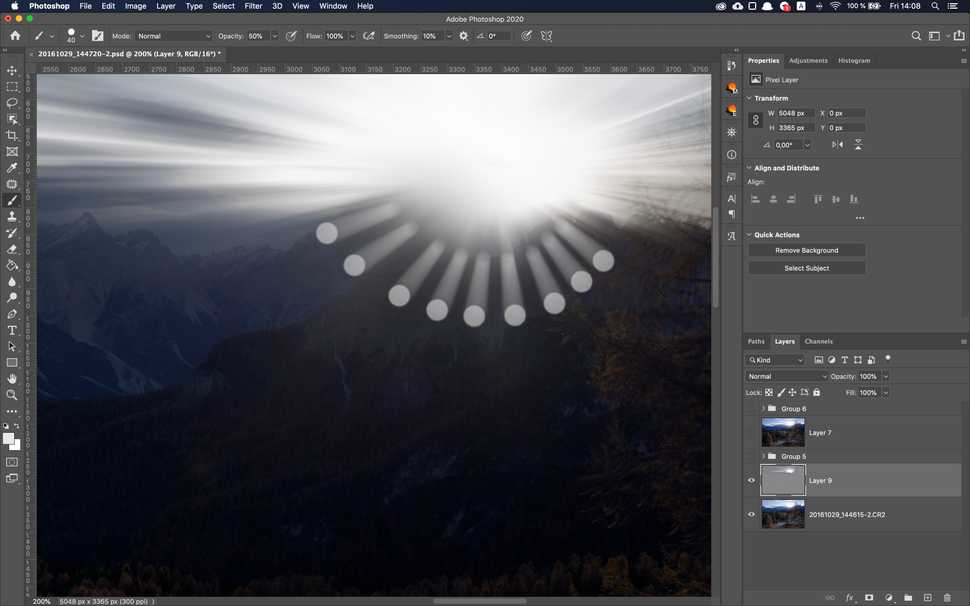
ШАГ 3. Выберите инструмент выделения
Активируйте любой инструмент выделения, который вам нравится. Photoshop обведет контур объекта, к которому вы хотите применить эффект свечения Photoshop. Выберите Выберите и Маска .
ШАГ 4. Используйте инструмент Refine Edge Brush Tool
В открывшемся окне уточните края объекта с помощью инструмента Refine Edge Brush Tool и сохраните его как маску слоя.
ШАГ 5.
 Примените 3D LUT
Примените 3D LUTНа панели «Слои» выберите «Новый корректирующий слой» > «Поиск цвета» . В выпадающем списке выберите Load 3D LUT и найдите эффект moonlight.3dlut. Если вы не знаете, как использовать LUT в Photoshop, мы рекомендуем просмотреть учебные пособия.
ШАГ 6. Примените маску к светящемуся объекту
Выберите команду Apply Layer Mask , чтобы вырезать только рога. Затем щелкните слой правой кнопкой мыши и преобразуйте его с помощью параметра Преобразовать в смарт-объект .
Дублируйте этот слой и активируйте режим наложения Linear Dodge . Таким образом, вы можете линейно добавлять яркость обработанного изображения к яркости исходного файла.
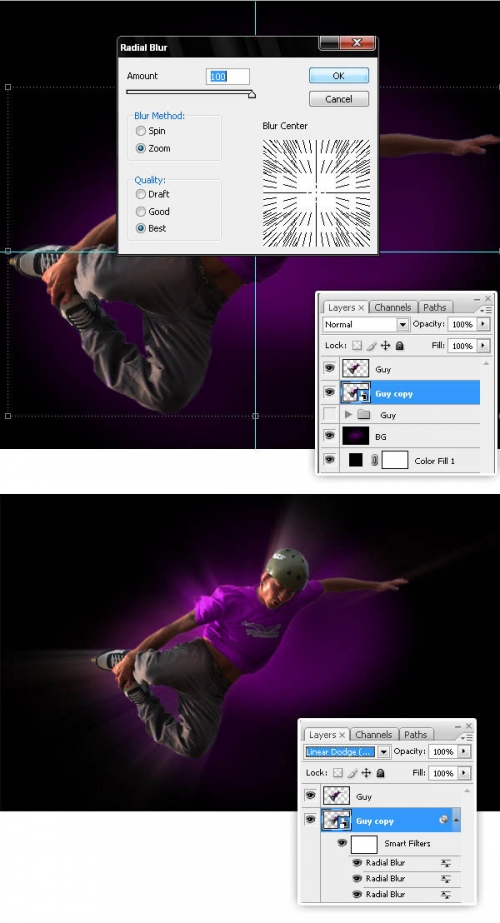
ШАГ 7. Применить Gaussian Blur
Вы должны выполнить эту операцию 4 раза с разными значениями. Откройте список Filters на панели инструментов и выберите Blur — Gaussian Blur . Установите значение 5, перетащив ползунок, или введите необходимое число вручную.
Дублируйте слой и повторите те же действия со значением 100, затем продублируйте слой и выберите значение 250, а на последнем дубликате измените значение Gaussian Blur на 500.
ШАГ 8. Настройте насыщенность оттенка
На панели «Слои» выберите Новый корректирующий слой и нажмите Насыщенность оттенка . Настройте параметры тонирования цвета, как показано на скриншоте. Измените значения в зависимости от вашего изображения. На этом слое щелкните правой кнопкой мыши и выберите Create Clipping Mask .
ШАГ 9. Установите Adjustments
На панели Layers выберите New Adjustment Layer и нажмите Curves , чтобы затемнить кривую вниз, чтобы изображение приобрело тусклый оттенок. Затем выберите Новый корректирующий слой и нажмите Hue Saturation , установите значение, показанное на скриншоте, или проанализируйте изображение, чтобы определить уровень насыщенности (появляющийся из кривой), который вам нужно уменьшить.
ШАГ 10. Добавьте теплое сияние
Щелкните правой кнопкой мыши верхнюю часть слоя с кривыми и выберите Создать обтравочную маску . Это необходимо для того, чтобы корректировки Кривых затронули только конкретный элемент.
Нажмите на маску и выберите Инструмент Кисть на панели инструментов. Рекомендуется выбирать мягкую кисть, чтобы получить плавный переход. Черной кистью нарисуйте только участки, пораженные светом, излучаемым оленем, а именно спину и головы.
ШАГ 11. Настройка светлячков
Дублируйте слой, определяющий цвет рогов, и инвертируйте маску. Затем, как и в предыдущем шаге, черной кистью нарисуйте нужные места, чтобы добавить теплый тон, создаваемый светящимися рогами.
Получите дополнительный магический эффект, добавив наложение Shining Fireflies Overlay. Чтобы уменьшить количество светлячков, нужно применить к этому слою маску и жесткой черной кистью удалить ненужные светлячки.
СКАЧАТЬ
ШАГ 12. Готово
Теперь вы знаете, как добавить свечение в Photoshop. Выполняя эти простые шаги, вы можете создать невероятный эффект свечения луны на выбранном объекте. Но если этот процесс кажется вам слишком сложным, обратитесь к профессионалам, которые выполнят такую работу легко и быстро.
ЗАКАЗАТЬ РАБОТУ С ИЗОБРАЖЕНИЕМ
Дополнительные инструменты
СКАЧАТЬ
Если вы хотите быстро создать светящиеся эффекты Photoshop, используйте готовые эффекты Photoshop. С помощью этих фильтров вы можете улучшить свои фотографии с помощью мягкого и естественного свечения, примененного ко всему изображению или какому-то отдельному объекту.
С легкостью создавайте эффекты ослепительного свечения в Photoshop
Свяжитесь с нами
Вы хотели знать, как создать эффект свечения в Photoshop и заставить любой объект светиться самым простым и эффективным способом? Тогда вы нажали правильную ссылку.
Теперь, когда вы сделали фотографию, вы можете добавить к ней научно-фантастический штрих или у вас может быть клиент, который просит вас изменить его или ее снимок головы в футуристическом стиле. Чтобы придать изделию волшебный вид, добавление блеска всегда лучший вариант.
Этот тип эффекта также можно использовать в композициях, где вы хотите добавить фантазии и волшебного взгляда на всю композицию.
Например, вам нужно сделать постер к фильму в жанре фэнтези и магии или вам нужно сделать флаер или открытку для мага.
В этих случаях этот эффект может быть очень полезен, и вы также можете добавить этот классный эффект свечения к своим собственным изображениям, потому что он выглядит так круто и волшебно.
В этой статье я покажу вам, как создать эффект свечения в Photoshop и сделать так, чтобы все светилось в Photoshop самым простым и реалистичным способом.
Связанный: Научитесь делать светящиеся глаза в Photoshop в стиле фэнтези простым и профессиональным способом.
Итак, вперед!
Содержание
Открытие изображения в PhotoshopПрежде всего, вам нужно открыть изображение, на котором вы хотите, чтобы ваш объект светился в Adobe Photoshop и с эффектом свечения Photoshop. Для этого вы можете просто перетащить в интерфейс Photoshop, чтобы открыть изображение.
Вы также можете перейти на Файл > Открыть в верхнем левом углу.
В моем случае у меня есть изображение оленя, которое я открыл в Photoshop, и я собираюсь заставить его рога светиться.
Процесс одинаков для любого объекта, который вы хотите.
Выбор объекта для его свеченияСледующее, что вам нужно сделать, это выбрать объект изображения, к которому вы хотите добавить эффект свечения.
Как и в моем примере, я выбрал рога оленя, потому что хотел, чтобы они светились.
Вы можете использовать любой инструмент выделения, чтобы выбрать эту часть, но вы должны быть точны, так как выбранная область будет областью, из которой будет исходить свет.
Означает, что область — это та часть, откуда будет исходить свечение.
Итак, у нас есть разные типы инструментов выделения в Photoshop. Вы можете использовать Marquee или Lasso Tool, но лучшим, на мой взгляд, является Pen Tool.
Создание эффекта свечения PhotoshopПосле выбора объекта нажмите Ctrl + J или Command + J , чтобы создать дубликат этого объекта в новом слое.
Теперь нажмите на объектный слой, в котором у вас есть только объект, так как в моем примере у меня выделены и разделены рога на новом слое.
Теперь щелкните правой кнопкой мыши слой и выберите «Преобразовать в смарт-объекты», чтобы сделать его смарт-объектом, чтобы изменения на нем были неразрушающими.
После этого мы должны сделать три копии слоя с объектами, т.е. слоя с рогами.
Для этого щелкните правой кнопкой мыши слой объекта и выберите Дублировать слой.
Вы можете просто нажать Ctrl + J или Command + J , чтобы сделать дубликат слоя.
Измените режим наложения дублированного слоя на Linear Dodge, это сделает рог светящимся и молниеносным, но мы должны сделать его реалистичным.
Повторите процесс, чтобы сделать еще 2 копии нового слоя.
Добавление размытия к слоям объектаТеперь у вас есть 3 слоя объекта с режимом наложения Linear Dodge, который осветляет объект.
Выберите первый дубликат слоя и перейдите к Фильтр > Размытие > Размытие по Гауссу.
Добавьте размытие радиусом 5 пикселей к первому дублированному слою и нажмите OK.
Затем выберите второй дубликат слоя и перейдите к Фильтр > Размытие > Размытие по Гауссу.
Добавьте размытие радиусом 100 пикселей ко второму дублированному слою и нажмите OK.
Затем выберите третий дубликат слоя и перейдите к Фильтр > Размытие > Размытие по Гауссу.
Добавьте размытие радиусом 500 пикселей к третьему дублированному слою и нажмите OK.
Эти размытия добавят свечению эффект затухания, что сделает его реалистичным и красивым.
Добавление слоя Hue/SaturationТеперь выберите все 4 слоя, нажав и удерживая Ctrl или Command , в которых мы разделили объекты (т.е. один исходный слой с рогами и три слоя с линейным осветлением и размытием) и создайте группу из них.
Для этого выберите слои, удерживая Ctrl или Command и нажмите Ctrl + G или Command + G , чтобы создать их группу.
Теперь перейдите на панель слоев и добавьте корректирующий слой оттенка/насыщенности над этой группой.
Щелкните правой кнопкой мыши корректирующий слой Hue/Saturation и выберите Create Clipping Mask , чтобы ограничить этот корректирующий слой только группой.
После этого откройте свойства корректирующего слоя Hue/Saturation и нажмите Colorize.
Теперь увеличьте Saturation примерно до 70+ или 80+ и измените Hue по вашему выбору, чтобы выбрать цвет свечения.
Теперь у вас есть готовое свечение, но вам нужно сделать все изображение темнее, потому что мы хотим, чтобы был освещен только объект.
Чтобы затемнить изображение, создайте корректирующий слой Яркость/Контрастность или корректирующий слой Кривые.
Перетащите и поместите корректирующий слой Яркость/Контрастность или корректирующий слой Кривые ниже всех слоев и групп, но над исходным слоем изображения.
Затем уменьшите яркость до значения по вашему выбору.
Это сделает другие части изображения более темными, чтобы создать иллюзию свечения на объекте.
Masking Brightness/Contrast Adjustment LayerТеперь мы должны сделать изображение более ярким из окружения объекта, поскольку свет, исходящий от объекта, падает на окружение.
Для этого выберите маску слоя регулировки яркости/контрастности и выберите инструмент «Кисть».
Для этого выберите Brush Tool и убедитесь, что цвет переднего плана установлен на черный.
В настройках инструмента «Кисть» уменьшите непрозрачность до 100% и расход до 30%.
Теперь с помощью мягкой круглой кисти закрасьте окружающие области объекта черным цветом, чтобы окружающие области были ярче от других частей изображения.
Это создаст впечатление, будто свет падает на окружающую среду.
Добавление поиска цветаТеперь у вас есть готовое свечение, но вам нужно сделать все изображение более ночным, чтобы сделать объект более светящимся.
Чтобы сделать это, вы должны добавить слой Color Lookup над фоновым слоем.
Затем в свойствах из 3dLuts вы должны выбрать Moon Light 3dLut, чтобы сделать окружение изображения более темным и похожим на ночь.
Теперь уменьшите непрозрачность этого слоя примерно до 60%.
Это сделает другие части изображения более темными, чтобы сделать объекты более светящимися.


 Убираем выделение:
Убираем выделение: