Как делать эффекты (тени и выпуклости) в Photoshop
Эффекты в Photoshop
Чтобы придать создаваемому баннеру огромную выразительность и привлекательность, можно применить к каждому слою разные эффекты. Поглядим, какие эффекты предлагает Adobe Photoshop для слоев и как их применить. За ранее следует сделать активным подходящий слой. Сделаем эффекты для слоя Layer 1 с надписью SD.
Щелкните мышью на слое Layer 1 в гамме Layers (Слои), чтобы сделать его активным.
Изберите команду меню Layer — Layer Style (Слой — Стиль слоя). На дисплее появится меню с списком команд, управляющих применением эффектов к избранному слою.
Команды этого меню, начиная со второй, делают последующие эффекты:
Drop Shadow (Тень снаружи) — добавляет тень, которую отбрасывает содержимое слоя;
Inner Shadow (Тень внутри) — добавляет тень, которая лежит внутри слоя, создавая чувство его отодвинутости либо приподнятости;
Outer Glow (Свечение наружу) — добавляет свечение, исходящее от слоя наружу; Inner Glow (Свечение внутри) — добавляет свечение внутри слоя;
Bevel and Emboss (Скос и рельеф) — дает возможность добавить разные композиции подсветки и затенения слоев, которые делают эффекты рельефности и скошенных кромок;
Satin (Атлас) — добавляет затенение внутри слоя, создавая эффект конфигурации формы слоя;
Color Overlay (Наложение цвета) — заполняет слой цветом;
Gradient Overlay (Наложение градиента) — заполняет слой градиентом;
Pattern Overlay (Наложение текстуры) — заполняет слой узором;
Stroke (Обводка) — обводит контур объекта на текущем слое, используя цвет, градиент либо узор. Обычно употребляется для объектов с жесткими границами, таких как текст.
Обычно употребляется для объектов с жесткими границами, таких как текст.
Применим к активному слою Layer 1 эффект Bevel and Emboss (Скос и рельеф).
Изберите из меню Layer — Layer Style (Слой — Стиль слоя) команду Bevel and Emboss (Скос и рельеф). На дисплее появится диалог Layer Style (Стиль слоя).
Расположите этот диалог так, чтобы он не перекрывал изображение в окне документа, чтобы созидать конфигурации, которые будут происходить при настройке характеристик эффекта.
Данный диалог состоит из двух панелей. На левой панели — Styles (Стили) отмечено флагом и выделено заглавие избранного эффекта — Bevel and Emboss (Скос и рельеф). На этой же панели вы сможете избрать, установив флаг, другие доступные эффекты из вышеперечисленных.
При установленном слева от наименования эффекта флаге данный эффект будет использован к слою после закрытия диалога кнопкой ОК. Чтобы отменить эффект, довольно, вызвав диалог, скинуть соответственный флаг.
Удостоверьтесь, что в диалоге Layer Style (Стиль слоя) установлен флаг Preview (Подготовительный просмотр). При всем этом все конфигурации характеристик, изготовленные в диалоге, будут сразу отображаться на рисунке.
При всем этом все конфигурации характеристик, изготовленные в диалоге, будут сразу отображаться на рисунке.
Необходимо подчеркнуть, но, что значения характеристик, данные по умолчанию, являются хорошими и почти всегда делают более колоритные эффекты. На рисунке в окне документа вы сможете созидать, как будет смотреться надпись SD при значениях характеристик эффекта, определенных по умолчанию.
Добаиваемся эффекта рельефности
Эффект рельефности надписи создается композицией подсветки (Highlight) и затенения (Shadow), характеристики которых определяются надлежащими органами управления. В каждой из групп можно избрать цвет тени либо свечения, щелкнув мышью на образчике, степень непрозрачности этого цвета (Opacity) и режим наложения пикселов (Mode). Значения, установленные по умолчанию, обычно дают лучший итог.
В открывающемся перечне Style (Стиль) вы сможете избрать один из 5 вариантов данного эффекта.
Просмотрите разные варианты эффекта, выбирая их из открывающегося перечня Style (Стиль), после этого изберите стиль Inner Bevel (Скос внутри).
Выбирая из открывающегося перечня Technique (Разработка) разные варианты, просмотрите вероятные методы формирования кромок, после этого изберите вариант Smooth (Сглаженный).
Параметр Depth (Глубина) позволяет поменять степень затенения. Параметр Size (Размер) управляет размером скоса, а параметр Soften (Смягчение) закруглением кромок.
Проверьте, как меняется эффект при изменении характеристик Depth (Глубина), Size (Размер) и Soften (Смягчение) и изберите лучшие значения этих характеристик.
Переключателями Up (Вверху) и Down (Понизу) определяют положение подсветки по отношению к содержимому слоя.
Поглядите, как меняется эффект при установке переключателя Down (Понизу), после этого установите переключатель Up (Вверху).
Параметр Angle (Угол) определяет угол, под которым падает свет из слоя либо на слой. Если установлен флаг Use Global Light (Использовать глобальный свет), то употребляется глобальный угол, определяющий угол падения света на все изображение.
Щелкайте мышью в различных местах радиальный шкалы Angle (Угол) и наблюдайте на рисунке, как меняется нрав эффекта при различных углах падения света. Изберите более лучший, с вашей точки зрения, угол.
Изменяя параметр Altitude (Высота), проверьте, как меняется эффект при изменении высоты источника света и изберите подходящее значение этого параметра.
Нажав кнопку ОК, закройте диалог Layer Style (Стиль слоя). Избранный эффект будет использован к слою Layer 1.
Направьте внимание, что после внедрения эффекта в гамме Layers (Слои), под строчкой с активным слоем Layer 1 появилось заглавие примененного к слою эффекта, а справа от имени слоя — значок в виде буковкы f внутри белоснежного круга, который значит, что к слою использован эффект.
К одному слою можно применить сразу несколько эффектов. Добавим к слою Layer 1 очередной эффект — Drop Shadow (Тень снаружи). Для вызова диалога Layer Style (Стиль слоя) воспользуемся другим методом.
Нажмите кнопку Add a layer style (Добавить стиль слоя) в нижней части палитры Layers (Слои) и в показавшемся меню с списком эффектов изберите Drop Shadow (Тень снаружи). На дисплее появится диалог Layer Style (Стиль слоя).
На левой панели диалога уже установлен флаг Drop Shadow (Тень снаружи) и справа показываются элементы управления эффектом.
Избранный эффект имитирует тень, которую отбрасывает содержимое слоя. И этот эффект, сделанный параметрами по умолчанию, вы видите в окне документа.
Режим Blend Mode
Элементы управления Blend Mode (Режим наложения) и Opacity (Непрозрачность) определяют соответственно режим наложения пикселов и степень непрозрачности тени. Используемая по умолчанию тень создается черным цветом. Но для избранного объекта таковой цвет тени не является лучшим. Выберем другой цвет тени, более близкий к цвету надписи.
Щелкните мышью на поле с прототипом цвета справа от открывающегося перечня Blend Mode (Режим наложения). На дисплее появится диалог Color Picker (Цветовая палитра).
Если этот диалог перекрывает окно документа, переместите его в сторону, чтобы созидать на рисунке итог выбора цвета.
Щелкните мышью на спектральной шкале — узенькой вертикальной полосе — в области цветов голубого. В цветовом поле слева отобразится цветовое место избранного колера.
Щелкая мышью в различных местах цветового поля, наблюдайте, как меняется цвет тени на рисунке. Подберите колер синего, более подходящий, с вашей точки зрения, для тени.
Закройте диалог Color Picker (Цветовая палитра), нажав кнопку ОК.
Параметр Angle (Угол) определяет угол, под которым свет падает на слой, а параметр Distance (Расстояние) — расстояние, на которое отбрасывается тень. Эти два параметра можно изменять интерактивно, прямо на рисунке.
Установите указатель мыши, который воспримет форму в окне документа на тени, которую отбрасывает надпись SD.
Нажмите и удерживайте левую кнопку мыши.
Не отпуская левую кнопку мыши, перемещайте указатель мыши поблизости надписи. Совместно с ним будет передвигаться и тень от надписи. В процессе перемещения текущие значения угла (Angle) и расстояния (Distance) будут отображаться в соответственных полях ввода диалога Layer Style (Стиль слоя).
Добейтесь более рационального положения тени и отпустите левую кнопку мыши. Параметр Spread (Размытие) определяет степень четкости тени.
Перемещая ползунок Spread (Размытие), установите более подходящую степень четкости тени.
При помощи ползункового регулятора Size (Размер) настраивается размер тени.
Просмотрите, как данный параметр изменяет эффект, и изберите для него, если считаете необходимым, новое значение.
В открывающемся перечне Contour (Контур) можно избрать форму контура тени. Если установить флаг Anti-aliased (Сглаживание), то контур будет сглажен. Ползунковый регулятор Noise (Шум) позволяет добавить к тени шум.
Закройте диалог Layer Style (Стиль слоя), нажав кнопку ОК. В гамме Layers (Слой) появится заглавие второго эффекта — Drop Shadow (Тень снаружи), примененного к слою Layer 1.
Изберите команду меню File — Save (Файл — Сохранить), чтобы сохранить документ.
Дальше мы продолжим работу над баннером и «оживим» его, создав анимацию. А пока набросок other.psd можно закрыть.
Нажав кнопку в правом верхнем углу окна документа, закройте текущий документ.
Следует держать в голове, что все эффекты, которые используются к слою, связаны с его содержимым. В процессе редактирования слоя соответственно меняется и эффект.
Как деформировать изображение в Фотошопе
Деформирование изображений – довольно распространенный прием работы в Фотошопе.
 Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
- Марионеточная деформация. Довольно специфический инструмент, но, вместе с тем, довольно интересный;
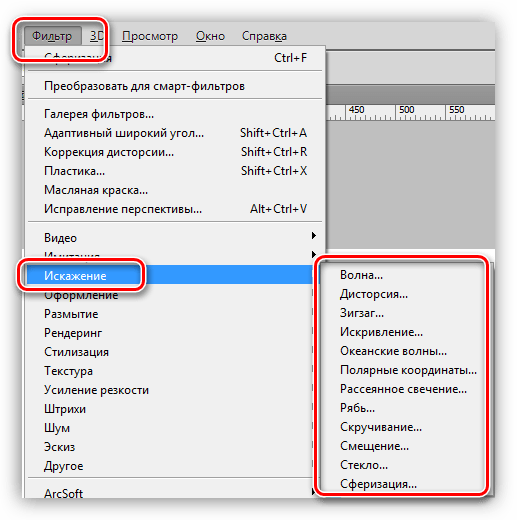
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика».
Урок: Функция Свободное трансформирование в Фотошопе
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
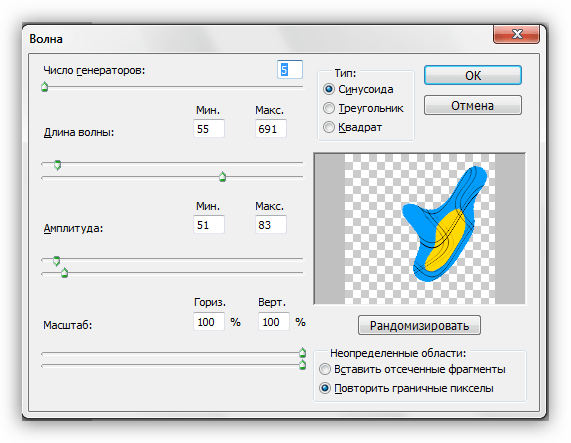
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.Урок: Как сделать дым в Фотошопе
- Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название.
- Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика
- Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPhotoshop как исказить изображение. Деформируем объекты в фотошопе
Функция деформации перспективы очень полезна, как дизайнерам, так и фотографам. С помощью данной функции можно изменять перспективу (ракурс) объектов и элементы фотографии. Деформация перспективы доступна в Photoshop с версии CC 2014 и выше, для ее использования необходимо наличии видеопамяти с минимальным показателем 512Мб.
Деформация перспективы доступна в Photoshop с версии CC 2014 и выше, для ее использования необходимо наличии видеопамяти с минимальным показателем 512Мб.
Если у вас установлен фотошоп СС и имеется видеопамять 512Мб или выше, но функция деформации перспективы не доступна, проверьте настройки производительности программы. Выберите раздел верхнего меню «Редактирование» — «Настройки» — «Производительность» и убедитесь, что в настройках графического процессора стоит галочка у пункта «Использовать графический процессор».
Деформация перспективы простого объекта
Для начала произведем деформацию перспективы простого объекта, чтобы наглядно продемонстрировать работу данной функции и понять для чего она нужна. Для работы я взял изображение книги, которая лежит под определенным углом, с помощью деформации перспективы мы изменим ее ракурс (угол).
И так, открываем данное изображение книги программой фотошоп и первым делом снимаем значок «замочек» на слое изображения книги, если он есть, кликнув по нему два раза левой кнопкой мыши.
После этого в верхней панели меню выбираем «Редактирование» — «Деформация перспективы».
После данного действия вы увидите, что курсор изменился на другой значок и теперь необходимо кликнуть на любом из углов книги левой клавишей мыши, чтобы появилась сетка перспективы.
Сетку можно делать «вылезающей» за край холста, от этого деформация никак не пострадает.
После того, как все токи расставлены и сетка находится в перспективе книги, можно приступать к деформации, для этого в верхнем левом углу кликаем «Деформация» и расставляем точки сетки, добиваясь нужного результата и меняя перспективу (ракурс) книги.
Расставив точки и получив нужную перспективу просто нажимаем «Enter», чтобы применить получившиеся параметры.
Таким способом делается деформация перспективы простого объекта. В любое время вы можете вернуть изменения перспектывы, просто отключив в панеле слоев данный фильтр, кликнув по значку «глаз» левой кнопкой мыши.
Функция фотошоп «Деформация перспективы» имеет дополнительные настройки, например такие как автоматические выравнивания, а именно выравнивание всех вертикальных линий строго по вертикали (под 90 градусов), выравнивание всех горизонтальных линий строго по горизонтали, выравнивание всех линий по горизонтали и вертикали одновременно, удаление и отмена деформации. Применение всех этих настроек можно произвести из верхнего меню.
Деформация перспективы сложного объекта
Повторюсь, что деформация перспективы в программе фотошоп используется для прямолинейных объектов, вариант с книгой был простым, поскольку книга имела всего одну плоскость. Давайте теперь рассмотрим способ деформации перспективы у более сложного объекта, который имеет не одну, а несколько плоскостей.
Для работы я взял изображение деревянного ящика, изображение которого имеет три видимых плоскости.
На самом деле, в данном случае нет ничего сложного, просто нам будет необходимо при деформации перспективы выделить все три плоскости объекта. Как и в случае с книгой, преобразовываем слой с изображением ящика в смарт-объект, выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и так же выделяем одну из плоскостей ящика сеткой.
Как и в случае с книгой, преобразовываем слой с изображением ящика в смарт-объект, выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и так же выделяем одну из плоскостей ящика сеткой.
Далее кликаем левой кнопкой мыши по углу другой плоскости данного объекта и не отпуская левую кнопку мыши ведем ее в сторону, таким образом создается еще одна сетка перспективы. Ее мы так же настраиваем по данной (второй) плоскости объекта. Когда вы подведете точку сетки близко к точке первой сетки, то увидите, что края перспектив подсветятся и если в данный момент вы отпустите левую клавишу мыши, то вторая сетка всей стороной премкнет к первой. Данное автоматическое слияние сторон сеток полезно, так как исключаются все недочеты (не выделенные места).
Вот таким образом создаем сетки всех сторон объекта и получаем одну целую перспективу.
После этого, действуем, как и в случае с книгой: в верхнем меню нажимаем «Деформация» и перемещая точки выделенной перспективы настраиваем необходимый ракурс объекта, после чего нажимаем «Enter», для применения деформации.
Если вы хотите какую-то из сторон объекта сделать строго по горизонтали или вертикали, то удерживая клавишу «Shift» наводим курсор на выбранную сторону и кливаем по ней левой клавишей мыши.
Точно таким же способом делается деформация объекта в каллаже, т.е. вы помещаете в ваш коллаж какой-либо объект и деформируете его перспективу таким образом, чтобы объект гармонично вписался в общую картину коллажа. Для коллажной работы можно использовать линейки, чтобы отметить горизонт коллажа и было проще понимать под каким углом лучше поставить объект.
Деформация перспективы фото
Довольно часто на фото видны некоторые искажения, которые могут получиться из-за не правильно взятого ракурса, не опытности фотографа или просто из-за бюджетной камеры. Особенно часто страдают фотографии с запечаьленными зданиями, улицами города и просто какими-то строениями.
Давайте посмотрим на фото улици города, которое я взял для работы в качестве примера. Если присмотреться, то создается впечатление, что здания по бокам как-то заваливаются внутрь фото (имеют некоторый наклон).
Данный момент можно легко исправить с помощью деформации перспективы. Точно так же, как и в предыдущих случаях с книгой и ящиком, первым делом, преобразовываем слой с фото в смарт-объект. Далее выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и сетками выделяем либо только здания по бокам, либо полностью делим фото на две части, все зависит, от того, что вы хотите получить в результате деформации. В данном случае я просто разделю фото на две части, выделив здания слева и справа и соединив сетки перспективы по центру. При этом, центральную линию я сделаю строго вертикальной, удерживая клавишу «Shift» и кликнув по ней левой кнопкой мыши.
После того, как перспектива настроена, просто обрезаем фото по краям с помощью инструмента «Рамка».
Вот таким образом работает функция «Деформация перспективы» в программе фотошоп и данная функция очень полезная и удобная.
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация» ;
- Марионеточная деформация . Довольно специфический инструмент, но, вместе с тем, довольно интересный;
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика» .
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация»
является дополнением к «Свободному трансформированию»
, которое вызывается сочетанием горячих клавиш CTRL+T
, либо из меню «Редактирование»
.![]()
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании» .
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER .
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование» .
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками»
, при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов. - Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.
С его помощью можно быстро создавать дуги из прямых линий.
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты. - Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса. - Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия» .
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация» , но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool
(Кадрирование) и командой Free Transform
(Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter
. Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
До недавнего времени мы пользовались инструментом Crop Tool
(Кадрирование) и командой Free Transform
(Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter
. Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой) . Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion .
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение — это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool , который расположен в левой панели под инструментом Straighten Tool (Выравнивание) .
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг — кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом.
Прежде всего, сделаем копию слоя с оригинальным изображением, для того, чтобы всегда иметь под рукой нетронутый оригинал, для этого открываем панель слоёв, на данный момент у нас активен фоновый слой, и нажимаем комбинацию Ctrl+J. Теперь в палитре слоёв у нас имеется два слоя:
Теперь, когда мы работаем над копией изображения, давайте применим к неё фильтр «Коррекция дисторсии» (Lens Correction). Открывается он через меню «Фильтр»:
Смотреть другие материалы по обрезке и кадрированию изображений
10 вещей, которые нужно знать об обрезке изображений в Photoshop
Обрезать и отредактировать фотографию онлайн
Обрезка изображения в Adobe Camera Raw
Выравнивание изображения, исправление перспективы в Photoshop
Выравнивание изображения по горизонтали
После запуска фильтра открывается диалоговое окно с различными инструментами в левой и правой части окна.
Перед тем, как заняться исправлением трапецеидальных проблем, мы должны позаботиться о том, что другие недостатки геометрии фотографии были бы справлены заранее.
Для начала, давайте удостоверимся, что наше изображение расположено строго по горизонтали. Это мы можем сделать это с помощью инструмента «Выпрямление» (Straighten Tool), его иконка вторая сверху с левой стороны диалогового окна:
Нажмите на иконку для активации инструмента. Затем нажмите на изображение и просто протащите курсор вдоль того участка, который должен быть расположен горизонтально. В нашем случае это крыша здания:
Когда вы отпустите кнопку мыши, Photoshop повернёт изображение так. что крыша здания. вдоль которой мы протащили курсор, займёт строго вертикальное положение (если до этого она была не вертикальна, конечно).
Примечание. Проверить положение объекта Вы сможете, временно включив сетку, для этого следует поставить галку у опции «Показать сетку» (Show Grid) в нижней части диалогового окна фильтра.
Исправление подушкообразного и бочкообразного искажения
Подушкообразное искажение — искажение фото, при которых изображение как бы вогнуто внутрь, бочкообразное — прямое противоположность подушкообразному, при нём изображение кажется выпуклым, прямые линии изогнуты в пространстве наружу. На рисунке показан схематичный пример этих искажений:
Конечно, не все изображения имеют эти проблемы, но лучше всегда быть к этому готовым и знать, как их устранить. И сделать это необходимо перед устранением трапецеидальных искажений.
В Photoshop имеется несколько способов устранения подушкообразных и бочкообразных искажений, простейший и эффективный — воспользоваться инструментом «Удаление искажения» (Remove Distortion), иконка которого находится в левом вернем углу диалогового окна фильтра «Коррекция дисторсии»:
Перетащите ползунок влево, чтобы исправить подушкообразность, или вправо, чтобы исправить бочку. Убедитесь, что вы не протащили ползунок слишком далеко, иначе вы получите противоположную проблему вместо исправления. Скорей всего, вам понадобится сетка, напоминаю, что отображение сетки включается в нижней части диалогового окна, там же регулируется и шаг сетки:
Если вы всё-таки переусердствовали с исправлением, введите в окошко над ползунком значение 0 (ноль).
Исправление трапецеидальности
В нижней части колонки, расположенной в правой части диалогового окна, имеется раздел «Перспектива» (Transform), где находится опция «По вертикали» (Vertical Perspective), и все, что нам нужно сделать, чтобы для исправления, это перетащить слайдер опции «По вертикали влево или вправо. Для изображений, где здание выглядит наклонённым внутрь снимка, следует перетащить ползунок влево. В процессе перетаскивания вы увидите, как изображение в области предварительного просмотра постепенно наклоняется вперед. Чем дальше вы будете перетаскивать ползунок, тем сильнее изображение будет наклоняться, при этом стороны здания как бы сами будут выпрямляться. Смотрите на стороны здания и сравнивайте их положение с вертикальными линиями в сетке. Когда линии сетки и положение сторон здания станут параллельно друг другу, исправление трапецеидального искажения закончено:
Иногда, для удобства, бывает необходимо переместить сетку относительно изображения, чтобы линия сетки совпадала с одной из сторон здания. Для этого выберите инструмент «Перемещение сетки» (Move Grid Tool), расположенный в левой части диалогового окна, и мышкой и перетащите сетку:
Применение «Свободной Трансформации» (при необходимости)
В некоторых случаях, вы можете заметить, что здание выглядит несколько низким. Если это так, то нажмите комбинацию Ctrl+T на клавиатуре и растяните изображение по высоте, чтобы придать зданию нужный вид.
Обрезка изображения
Photoshop CS6, в отличии от версий ниже, самостоятельно размещает исправленное изображение в кадре, так что обрезка не требуется.
В результате мы получили готовое исправленное изображение.
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений , и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Трансформирование
Другой способ и вращения изображений — использовать команды трансформирования , которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование , то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также , поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать , потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование , выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация .
4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран .
5. Чтобы повернуть изображение , расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект , удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение , удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта , удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение , перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как в фотошопе деформировать объект
Как деформировать изображение в Фотошопе
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.Урок: Как сделать дым в Фотошопе
- Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика
- Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПреобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочей области выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
С помощью инструмента «Клонировать штамп» можно использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить повторяющиеся детали
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
|
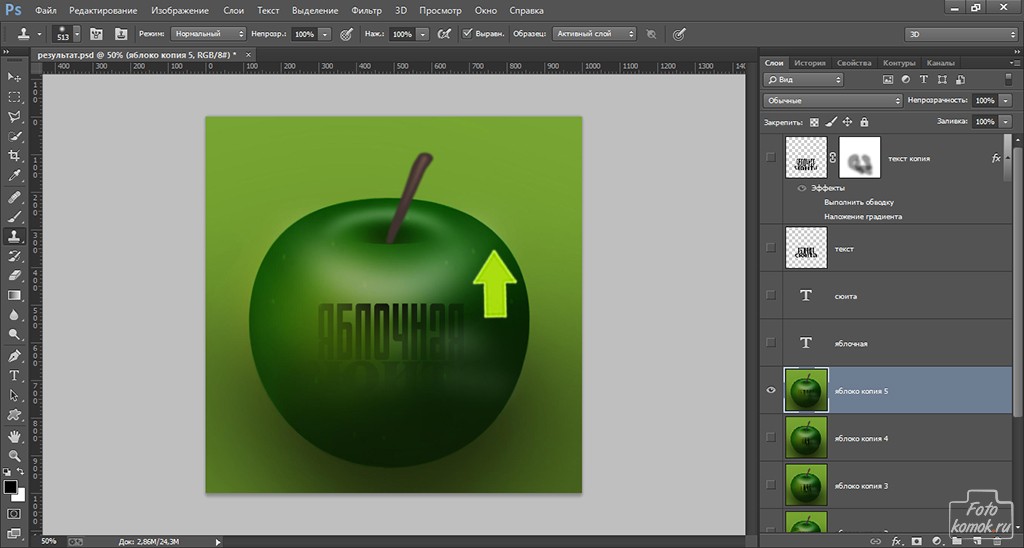
Можно также применить несколько фильтров одновременно, выставив галочку напротив параметра Apply в диалоговом окне соответствующего эффекта. В данном примере использованы три эффекта — Inner Bevel (внутренняя выпуклость) из группы «Bevel and Emboss» и Inner Glow (внутреннее свечение) и Drop Shadow (отбросить тень) — дело как видите нехитрое. Совсем необязательно текст должен быть одноцветным, как раз наоборот, залив его красивой текстурой вы сможете придать ему дополнительную привлекательность. Делается это очень просто — выберите подходящую раскраску для вашей надписи (я в данном случае взял кусок неба из какой-то фантасмагорической картинки), выделите его и назначьте этот рисунок шаблоном (Edit>Define Pattern). Затем, создав нужную надпись, переведите текстовый слой в обычный растровый режим (без этого не получится) Layer>Type>Render Layer и затем выделите надпись (Ctrl+клик на соответствующем слое в панели Layers). Дальше так: Edit>Fill и в опциях выбирайте чем заливать, в нашем случае шаблоном — Use Pattern и вперед — манипулируйте эффектами как вам угодно! На картинке внизу я применил Emboss, Inner Glow и Drop Shadow с несколько иными параметрами. Рассмотрим еще одно применение этого эффекта, сделаем так, чтобы надпись как бы выступала из-под текстуры, будучи будто бы выдавленной на поверхности фона. Итак, пусть основа останется прежней, эти багровые тона возбуждают :о). На панели Channels создадим новый канал нажав на соответствующую
иконку (по умолчанию он будет назван Alpha 1), и напишем
на нем желаемый текст. Снова вернемся в канал RGB и перейдем
к слою с фоном. Загрузим только что созданный нами канал
как выделение (Ctrl+Alt+4), скопируем получившуюся область
(Ctrl+C) и вставим ее уже как новый слой (Ctrl+V). Теперь
все, что осталось — это применить к этому слою ьребуемый
эффект, подобно тому, что мы делали раньше. |
Эффект 3D текста из выпуклой блестящей фольги
Различные 3D опции, настройки и возможности Photoshop CS6 позволяют создавать великолепные текстовые 3D-эффекты легко и весело! В этой статье мы покажем вам, как поэкспериментировать с параметрами материалов, чтобы создать 3D-эффекты текста с текстурой выпуклой блестящей фольги.
- Используемое программное обеспечение: Adobe Photoshop;
- Версия: CS6 Extended.
- Шрифт Don’t Panic;
- Узор Bump Texture, созданный с использованием фильтра Hot Dog Cart Metal Diamonds;
- Текстура Environment IBL, созданная с использованием фильтра Alien Metal Владимиром Головиным;
- Fireworks Stock 18.
Создайте новый документ 1000 на 1000 пикселей и залейте фон цветом #1c1c1c.
Затем создайте текст, используя шрифт Don’t Panic, размер шрифта 392,5 пунктов:
Перейдите в 3D> Новая 3D экструзия из выбранного слоя, чтобы преобразовать текстовый слой в 3D-слой:
Продублируйте фоновый слой и перетащите копию на самый верх. Затем перейдите в 3D> Новая сетка из слоя> Открытка. Это преобразует дублированный слой в слой 3D-плоскости:
Выберите оба 3D-слоя, а затем перейдите к 3D > Объединить 3D-слои:
Таким образом, вы разместите обе эти 3D-сетки на одной сцене:
Чтобы получить доступ к настройкам и свойствам 3D сетки, вы должны будете открыть две панели: панель 3D и панель Свойства (обе находятся в меню Окно).
3D панель содержит все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к параметрам этого компонента в панели «Свойства». Поэтому, прежде чем изменять настройки компонента в панели «Свойства», убедитесь, что у вас выбрано имя нужного компонента:
Выберите инструмент «Перемещение» и откройте панель его опций. Справа в панели вы найдете множество 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете нажать и перетащить элемент (выбранный в панели 3D) для выполнения каких-либо изменений над ним:
Кликните имя 3D-сетки текста в панели 3D, затем в панели «Свойства» измените значение текстурной карты на «Плитку» и глубины экструзии на 70:
Нажмите на иконку крышки в верхней части панели «Свойства», а затем задайте для Сторон Передний план и Задний план, Ширины скоса — 5, Контура — Отчёт, Угла раздувания — 70 и Интенсивности — 10:
Выберите в панели 3D вкладки «Материалов раздутия переднего плана» и «Раздутия заднего плана» для 3D-сетки текста (Ctrl / Cmd + клик на каждой из них), а затем измените значения в панели «Свойства», как показано ниже:
- Диффузия: #1e1e1e;
- Блик: #bbab8c;
- Свечение: #080808;
- Освещение: #000000;
- Блеск: 79%;
- Отражение: 25%.
Выберите вкладку «Материала раздутия переднего плана», нажмите на иконку папки опции «Bump» и выберите пункт «Загрузить текстуру». Затем откройте изображение Bump-текстуры:
Нажмите на иконку текстуры опции «Bump» и выберите пункт «Изменить UV-свойства»:
Измените значения U-шкалы на 300%, V-шкалы на 150%, U-смещения и V-смещения на 0. Вы можете использовать различные значения в зависимости от того, насколько мелкую или крупную текстуру хотите получить:
Выберите вкладки «Материала скоса переднего плана» и «Материала скоса заднего плана» и измените их значения, как приведено ниже:
- Диффузия: #4b4b4b;
- Блик: #b6a359;
- Свечение: #080808;
- Освещение: #000000;
- Блеск: 95%;
- Отражение: 16%;
- Непрозрачность: 89%;
- Преломление: 1,5.
[IMG=http://textuts.com/images/tutorials/inflatedfoil/InflatedFoil_05_1.jpg]
Выберите вкладку «Материала экструзии» и также измените ее параметры, как приведено ниже:
- Диффузия: #721010;
- Блик: # bbab8c;
- Свечение: #080808;
- Освещение: #000000;
- Блеск: 79%;
- Отражение: 25%;
- Непрозрачность: 89%;
- Преломление: 1,5;
- Рельеф: 5.
Затем, щелкните иконку папки опции «Bump», выберите пункт «Загрузить текстуру» и откройте изображение Bump-текстуры еще раз:
Нажмите на иконку текстуры опции «Bump» и выберите пункт «Изменить UV-свойства». Измените значения U-шкалы на 450%, V-шкалы на 500%, U-смещения и V-смещения на 0.
Если эти значения не совпадают для экструзии переднего и заднего плана, вы можете попробовать различные варианты, пока не получите приемлемый результат:
Перейдите на вкладку «Освещение» в панели «3D», затем кликните по иконке папки опции «Освещение на основе картинки» в панели «Свойства» и выберите пункт «Загрузить текстуру», чтобы открыть изображение «Освещения на основе картинки»:
Убедитесь, что для интенсивности у вас установлено 100%, а для плоскости основания заданы значения тени и непрозрачности отражения 0:
Выберите вкладку «Источник света 1» и измените значения интенсивности на 100% и мягкости тени 35%:
Нажмите на иконку координат в верхней части панели «Свойства» и задайте приведенные ниже значения:
Нажмите иконку «Добавить новый свет на сцену» в нижней части панели «3D» и выберите пункт «Новый источник света»:
Измените значение интенсивности на 40% и снимите флажок напротив опции «Тени»:
Измените значения «Координат», как показано ниже:
Вы также можете использовать инструмент «Перемещение» для изменения позиции источника света.
Перейдите на вкладку «Плоскость» сетчатки материала, а затем нажмите иконку текстуры опции «Диффузия» и выберите команду «Удалить текстуру». Уберите также непрозрачность текстуры:
[IMG=http://textuts.com/images/tutorials/inflatedfoil/InflatedFoil_07_1.jpg]
Измените остальные значения следующим образом:
- Диффузия: #1c1c1c;
- Блик: #000000;
- Свечение: #000000;
- Освещение: #000000;
- Блеск: 70%;
- Отражение: 10%;
- Шероховатость: 5.
Нажмите на название сетки плоскости и снимите значок напротив опции «Отбрасывание тени»:
Выберите имя 3D-сетки текста, затем перейдите к 3D > Разделить экструзии. Таким образом, вы разделите текст на отдельные сетки букв, что позволит перемещать их независимо.
Вам, возможно, потребуется настроить UV-свойства Bump-экструзии для некоторых букв. Измените значение «1» U-шкалы и V-шкалы на 300% и 450% соответственно.
После этого, переместите и поверните объекты, так как вам нужно, по мере необходимости изменяя угол обзора камеры.
Для этого вы можете использовать 3D-оси (с помощью инструмента «Перемещение»). Стрелки на концах 3D-осей перемещают сетки, элемент за ними используется для вращения, а кубики используются для масштабирования. Кубик в центре схождения осей используется для равномерного масштабирования объекта.
Все, что вам нужно сделать, это нажать и перетащить часть, которую вы хотите изменить:
После того, как вы закончите, произведите рендеринг сцены (3D> Рендеринг):
Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc:
Когда вы завершите рендеринг, нажмите иконку «Создать новую заливку или корректирующий слой» в нижней части панели слоев и выберите пункт «Градиентная карта»:
Измените режим смешивания слоя градиентной карты на «Умножение», а непрозрачность на 5%. Установите флажок напротив опции «Градиент», чтобы создать градиент, используя цвета #42505d слева и #e38f1b справа:
Снова нажмите иконку «Создать новую заливку или корректирующий слой» и выберите пункт «Яркость / Контрастность»:
Измените значение контрастности на 10%:
Установите цвет переднего плана на черный, выберите большую мягкую круглую кисть, создайте новый слой поверх всех слоев, измените его непрозрачность на 60%, а затем нажмите на края документа, чтобы добавить тонкий эффект виньетки:
Вы можете изменить значение непрозрачности, как вам нравится:
Поместите изображение Fireworks Stock 18 поверх всех слоев, а затем измените режим смешивания этого слоя на «Отбеливание»:
Выберите инструмент «Ластик», жесткую круглую кисть, затем сотрите части изображения на верхней части текста, чтобы создать видимость, будто фейерверк расположен позади текста:
Вот и все! Надеюсь, вам понравилась эта статья и нашли ее полезной для себя.
РедакцияПеревод статьи «Shiny Inflated Foil 3D Text Effect»
Как деформировать текст в Photoshop или Illustrator
Есть много способов деформировать текст в Photoshop или Иллюстрации, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформированы. Но когда они хорошо деформированы, эффект может добавить немного популярности в ваши дизайны.
Деформация текста в фотошопе
Чтобы деформировать текст в Photoshop, введите текст шрифтом по вашему выбору. Обычно это лучше всего работает с более толстым шрифтом.
В Photoshop после того, как вы напечатали текст, убедитесь, что у вас выбран этот слой, и перейдите к Тип > Деформация текста. Появится диалоговое окно с 15 различными параметрами, включая «Дуга», «Выпуклость», «Флаг», «Рыба» и «Раздувание».
После того, как вы выбрали тип деформации, вы можете настроить степень деформации и ее ориентацию, отрегулировав ползунок с надписью сгибать. Вы также можете настроить перспективу деформации, отрегулировав ползунки с надписью горизонтальное и вертикальное искажение.
Деформация текста в Illustrator
В Illustrator перейдите к Эффект> Деформация и выберите вид основы, которую вы хотите отправить. У вас есть те же 15 вариантов на выбор. Если вы хотите больше контроля над деформацией, перейдите к объект > Конверт Искажение > Сделать с деформацией. Снова появится диалоговое окно, в котором вы сможете выбрать те же настройки, что и в Photoshop. Если вы хотите увидеть изменения при настройке ползунков, убедитесь, что предварительный просмотр проверено.
Вторым способом, после того как вы измените настройки и нажмете OK, вы можете использовать Инструмент прямого выбора (Сочетание клавиш: ), и вы можете нажать на опорные точки и перетащить их в нужное положение.
Как видно из видео выше, логотип Netflix является отличным примером тонкого использования этого стиля. Еще один хороший пример искаженного текста в дизайне или логотипах включает логотип Everlast:
Лучший способ сделать это — использовать ручной метод в Illustrator. Другой пример можно увидеть в фильмах об Индиане Джонсе:
Этот стиль может быть достигнут с помощью настройки дуги. Рекомендуемые настройки для воссоздания: + 12% изгиба, -26% по горизонтали и + 2% по вертикали.
Как бы вы использовали этот эффект в своих проектах? Дайте нам знать об этом в комментариях.
Как обернуть изображение вокруг объекта в Photoshop | Small Business
Обтекание объекта изображением в Photoshop подчеркивает кажущуюся трехмерность обернутого объекта, что может сделать ваши композиции более привлекательными. Например, обтекание текста вокруг круга, созданного с помощью инструмента «Фигура» и закрашенного так, чтобы он выглядел сферическим, сделает круг еще более сферическим. Простой способ обтекания изображений в Photoshop — настроить предустановки параметра Деформация инструмента «Свободное преобразование».
Запустите Photoshop и загрузите файл, содержащий объект, вокруг которого вы хотите обернуть изображение. Например, загрузите PSD-файл сферы. Для первых попыток упаковки выбирайте простые объекты, с ними легче работать. Вы можете найти изображения объектов без авторских прав на таких веб-сайтах, как Morgue File, Wikimedia Commons и Stockvault (ссылки в разделе «Ресурсы»).
Перетащите изображение, которое хотите обернуть вокруг объекта, из проводника Windows. Photoshop помещает изображение на свой собственный слой, который появляется на панели «Слои».Щелкните «Редактировать | Преобразовать | Деформация», чтобы запустить опцию «Свободное преобразование деформации».
Щелкните элемент управления «Деформация» на панели инструментов «Параметры» над холстом, чтобы отобразить список предустановок деформации для формирования вашего обернутого изображения. Нажмите на предустановку, которая лучше всего соответствует объекту, который вы хотите обернуть. Чтобы обернуть сферу, подходящими вариантами являются варианты «Выпуклость» и «Надувание».
Щелкните параметр «Пользовательский» в элементе управления «Деформация». Это позволяет вам настроить форму выбранной вами предустановки.Щелкните одну из точек сетки, покрывающей изображение, а затем перетащите ее, чтобы сформировать сетку так, чтобы изображение выглядело более плотно прилегающим к нижележащему объекту. Например, если вы переносите изображение кирпича в сферу, перетащите точки сетки свободного преобразования так, чтобы края кирпича в верхней половине сферы изгибались вверх, а края кирпича в нижней половине изгибались вниз. Чтобы перетащить всю сетку для лучшего позиционирования, не перемещая отдельные точки сетки, нажмите и удерживайте «Ctrl» и перетащите в любое место сетки, чтобы переместить ее.Нажмите «Enter», когда изображение плотно прилегает к объекту.
Щелкните список режимов наложения в верхней части панели «Слои», чтобы отобразить список режимов наложения. Щелкните элемент «Наложение», чтобы применить этот режим к изображению обтекания. Режим «Изображения в наложении» позволяет изображениям в нижележащих слоях проходить сквозь них, эффективно окрашивая изображения в этих слоях. Это приводит к тому, что оборачиваемое изображение принимает оттенок объекта, вокруг которого оно обертывается, в результате чего изображение кажется находящимся на поверхности объекта.
Ссылки
Ресурсы
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Создание деформированного текста в Photoshop
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ.Вот простой дизайн, который я открыл на своем экране, с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя, причем мой текстовый слой находится над изображением на фоновом слое:
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Обратите внимание, что мой текстовый слой выбран (выделен синим цветом) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text.Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С инструментом «Текст» и слоем «Текст», выбранным на панели «Слои», щелкните опцию Warp Text на панели параметров. Это значок в виде буквы T с изогнутой линией под ней:
Щелкнув по опции «Деформировать текст» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, в котором мы можем выбрать, какой вариант деформации мы хотим применить.Photoshop называет различные параметры деформации стилями, но по умолчанию для параметра Style в самом верху диалогового окна установлено значение None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
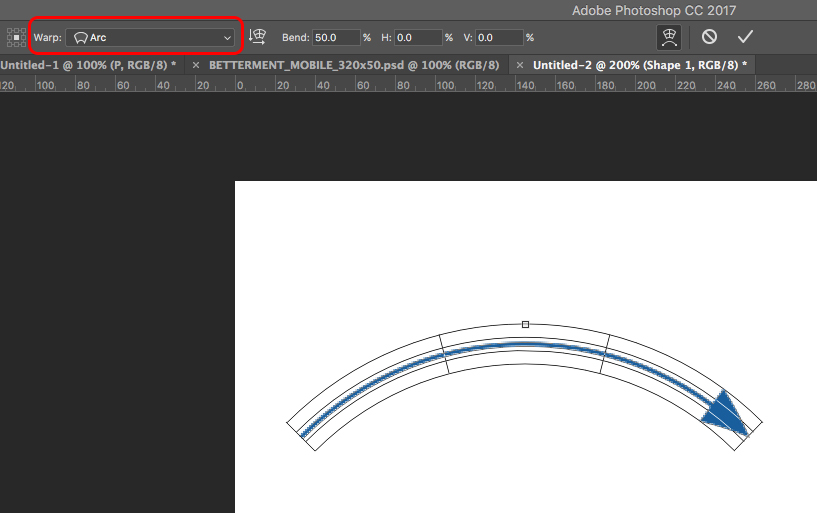
Если мы щелкнем по слову «None», мы откроем список всех различных стилей деформации, из которых мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator.Мы не будем рассматривать их здесь, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Регулировка деформации с помощью опции изгиба
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации с помощью параметра Bend .По умолчанию значение Bend установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо. Я перетащу ползунок влево, чтобы уменьшить значение изгиба до 25%:
Уменьшение значения Bend для стиля Arc до 25%.
И теперь мы видим в документе, что эффект деформации имеет меньше «изгиба»:
Эффект деформации был уменьшен после уменьшения значения Bend.
Если мы продолжим перетаскивать ползунок Bend влево, за среднюю точку, мы перейдем к отрицательным процентным значениям.Я перетащу значение Bend на -25%:
Перетаскивание ползунка Bend на отрицательные значения.
Это изменяет форму изгиба с положительной на отрицательную, так что текст теперь изгибается вниз, а не вверх:
Теперь текст изгибается вниз с отрицательным значением изгиба.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Деформация текста», вы найдете еще два параметра, которые управляют направлением деформации: по горизонтали и по вертикали .По умолчанию для нас выбран вариант «Горизонталь», и обычно вы хотите его использовать, но мы также можем деформировать текст по вертикали. Я выберу вариант Вертикальный:
Выбор варианта «Вертикаль».
Если выбран параметр «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что мне нужно для этого конкретного дизайна. В большинстве случаев вы можете оставить горизонтальное направление:
.Стиль «Дуга» теперь деформирует текст слева направо, если выбран параметр «Вертикаль».
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально сбивающих с толку параметра, которые не имеют ничего общего с выбранным вами стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть еще два параметра — Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, потому что, хотя значение Bend контролирует интенсивность выбранного нами стиля деформации, параметры Horizontal и Vertical Distortion являются полностью независимыми эффектами.Что сбивает с толку, так это то, что Photoshop вынуждает нас выбирать стиль из параметра Style, прежде чем он предоставит нам доступ к ползункам Horizontal и Vertical Distortion, но эффекты искажения не имеют ничего общего с выбранным стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации, установленный на Arc, но я установлю значение Bend на 0%, перетащив ползунок в среднюю точку:
Оставив выбранной «Дугу», но установив для параметра «Изгиб» значение 0%.
Несмотря на то, что в качестве стиля деформации я выбрал Arc, а для параметра Bend установлено значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку не применяется изгиб:
Значение Bend, равное 0%, эффективно отключает стиль.
Я перетащу ползунок «Горизонтальное искажение» вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо.Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты с помощью команды Photoshop Free Transform:
Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», мы также можем установить для параметров «Горизонтальное или вертикальное искажение» отрицательные значения, перетащив ползунок влево. Я перетащу ползунок горизонтального искажения на -80%:
Снижение горизонтального искажения до -80%.
Это дает тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты с помощью параметра «Вертикальное искажение», за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю для параметра «Горизонтальное искажение» значение 0%, затем увеличу вертикальное искажение до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform по-прежнему дает лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели с опцией «Горизонтальное искажение», мы можем отразить результат, установив для параметра «Вертикальное искажение» отрицательное значение. Перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением -25%.
Маловероятно, что вы захотите часто использовать параметры горизонтального и вертикального искажения, и, как я уже упоминал, они полностью не зависят от выбранного вами стиля деформации.В большинстве случаев вам просто нужно выбрать стиль деформации из параметра «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатом, нажмите OK в правом верхнем углу диалогового окна Warp Text, чтобы закрыть его. Если затем вы посмотрите на панель «Слои», вы увидите, что значок на миниатюре текстового слоя изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
На слое «Текст» теперь отображается значок «Деформированный текст» на миниатюре.
Как я упоминал в начале руководства, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас есть слой «Текст» и выбран инструмент «Текст», затем просто снова щелкните значок «Деформация текста» на панели параметров:
Снова щелкнув по опции Warp Text.
При этом повторно открывается диалоговое окно «Деформация текста», в котором вы можете внести любые необходимые изменения.Думаю, я изменю свой стиль деформации с Arc на Flag , а затем установлю значение Bend на 25%:
Изменение стиля с Arc на Flag и установка Bend на 25%.
Вот так я получаю другой эффект деформации, применяемый к моему тексту, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других.Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с примененным стилем флага.
Полное руководство по удалению жира в Photoshop
Вы сделали потрясающую фотографию из отпуска и поняли, что стали больше и толще. Вы очень хотите избавиться от набранного жира, но также знаете, что хотите публиковать фотографии из отпуска в Facebook и Instagram. Вот почему вы пришли сюда, чтобы удалить жир в Photoshop.
Я рад сообщить, что у нас есть обходной путь для ваших фотографий. Мы можем похудеть в фотошопе.
Я собираюсь использовать фильтр «Пластика» и инструмент «Штамп» для удаления жира в Photoshop.
Final
Initial
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-то еще, просто позвольте я знаю. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Фото со стока — http://fav.me/d50y5ss
Хорошо, ребята! Приступим к уроку.
Шаг 1 — Дублируйте слой
Перейдите в Окно > Слой , чтобы открыть панель слоев, или нажмите F7.
Нажмите Cmd + J / Ctrl + J , чтобы продублировать исходный слой. Мы дублируем, потому что не хотим касаться исходного изображения. Мы собираемся внести все корректировки в дублированный слой.Итак, если что-то пойдет не так, мы можем удалить дублированный слой и вернуть исходное изображение.
Шаг 2 — Откройте фильтр Liquify
Перейдите в Filter> Liaquify или нажмите Cmd + Shift + X / Ctrl + Shift + X или откройте фильтр Liquify.
И наш фильтр Liquify откроется.
Шаг 3. Уменьшите жир в ручках любви в Photoshop
Пришло время удалить жир в Photoshop, который присутствует в ручках любви.
Возьмите инструмент Forward Wrap за панель или нажмите W.
Мы собираемся уменьшить любовные ручки. Убедитесь, что вы установили размер кисти как минимум в два раза больше, чем площадь, которую вы хотите уменьшить. Здесь я сохраняю размер кисти примерно в два раза больше ручки любви.
Теперь осторожно прижмите любовную ручку к телу.
Вот вам гифка.
То же самое проделайте и с другим размером.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Выглядите хорошо, правда?
[vc_message message_box_color = ”warning” icon_fontawesome = ”fa fa-picture-o”] Чувствуете разочарование? Если у вас возникли проблемы и вы чувствуете разочарование, вы можете передать это задание мне. Стоимость от max до max составляет 10 долларов за изображение. Свяжитесь со мной по адресу [email protected]. [/ Vc_message]
Шаг 4 — Уменьшите жир на руках
Пора удалить жир в Photoshop, который присутствует в его руках.
Возьмите инструмент Pucker Tool или нажмите S.
Этот инструмент сужает пиксели. Мы собираемся спустить воздух с помощью этого инструмента.
Еще раз убедитесь, что размер вашей кисти в два раза больше размера этой конкретной части тела.
Щелкните в центре области, которую вы хотите сдуть. Я собираюсь щелкнуть по центру руки.
Удерживайте левую кнопку мыши, чтобы продолжать выпуск воздуха. Вам также может потребоваться отменить много раз, потому что вы можете сдуть не ту область.Для отмены нажмите Cmd + Z / Ctrl + Z .
Вот вам гифка.
Сделайте то же самое левой рукой.
[vc_message message_box_color = ”warning” icon_fontawesome = ”fa fa-picture-o”] Чувствуете разочарование? Если у вас возникли проблемы и вы чувствуете разочарование, вы можете передать это задание мне. Стоимость от max до max составляет 10 долларов за изображение. Свяжитесь со мной по адресу [email protected]. [/ Vc_message]
Шаг 5 — Уменьшите ширину спины
Пора удалить жир в Photoshop, который присутствует на спине.
Увеличьте размер кисти инструмента Plucker. Убедитесь, что он намного больше спинки.
Вот вам гифка.
Шаг 6 — Уменьшите размер ног
Пора удалить жир в Photoshop, который присутствует на ногах.
На этот раз вы уменьшите размер ног. Уменьшите размер кисти инструмента Plucker.
Теперь щелкните по центру ножки. Вот вам гифка.
Выглядит хорошо, правда?
[vc_message message_box_color = ”warning” icon_fontawesome = ”fa fa-picture-o”] Чувствуете разочарование? Если у вас возникли проблемы и вы чувствуете разочарование, вы можете передать это задание мне.Стоимость от max до max составляет 10 долларов за изображение. Свяжитесь со мной по адресу [email protected]. [/ Vc_message]
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон , или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Выбор нестандартных участков — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Как вы могли догадаться, области, которые имеют неоднородную форму цвета или , могут быть настоящим мишенью для выбора.К счастью, в арсенале Photoshop есть несколько инструментов, которые помогут вам в работе. В этом разделе вы узнаете о трех арканах и инструменте «Перо», а также о нескольких способах совместного использования этих инструментов для выбора труднодоступных мест.
Набор инструментов лассо содержит три инструмента произвольной формы, которые позволяют нарисовать контур вокруг области, которую вы хотите выделить. Если у вас удивительно устойчивая рука мыши или если вы используете цифровой планшет для рисования (см. Рамку «Радость художника»), вы можете влюбиться в старый простой инструмент «Лассо».Если вы пытаетесь выделить объект с большим количеством прямых краев, инструмент «Полигональное лассо» будет вам гордиться. Магнитное лассо пытается создать выделение для вас, исследуя цвет пикселей, над которыми находится курсор. В этом разделе объясняются все три инструмента, которые имеют общий слот в верхней части панели инструментов (см. Рис. 4-14).
Рисунок 4-14. Так много арканов, так мало времени! Обычный инструмент Лассо отлично подходит для рисования выделения от руки, Многоугольное лассо хорошо подходит для рисования выделений вокруг фигур, которые имеют много прямых линий, а Магнитное лассо похоже на автоматическую версию обычного лассо — оно пытается создать выделение для тебя.
Обычный инструмент «Лассо» позволяет рисовать выделение полностью произвольной формы, как если бы вы рисовали карандашом. Чтобы активировать этот инструмент, просто щелкните его на панели инструментов (его значок выглядит как крошечный лассо — ничего удивительного) или нажмите клавишу L. Затем щелкните в своем документе и перетащите, чтобы создать выделение. Когда вы отпускаете кнопку мыши, Photoshop завершает выделение прямой линией (то есть, если вы не завершили его самостоятельно, наведя указатель мыши на исходную точку), и вы увидите марширующих муравьев.
Панель параметров имеет одинаковые настройки для инструментов «Лассо» и «Полигональное лассо»:
-
Mode . Эти четыре значка (помечены на рис. 4-14) позволяют вам выбирать один из тех же режимов, что и для большинства инструментов выделения: «Новый», «Добавить к выделению», «Вычесть из выделения» и «Пересечь с выделением». Они подробно обсуждаются в разделе «Инструменты прямоугольной и эллиптической области».
-
Перо . Если вы хотите, чтобы Photoshop смягчил края вашего выделения, введите в это поле значение в пикселях.В противном случае выделение будет иметь резкий край. (См. Рамку «Мягкая сторона выделения» для получения дополнительной информации о растушевке.)
-
Сглаживание . Если вы оставите этот параметр включенным, Photoshop слегка размывает края вашего выделения, делая их менее зазубренными — инструменты Rectangular и Elliptical Marquee Tools содержат детали.
-
Уточнить край . Эта кнопка вызывает мощное диалоговое окно Refine Edge, которое вы можете использовать для точной настройки вашего выделения ( особенно полезен, когда вы выбираете волосы и мех).Вы узнаете об этом все, начиная с раздела «Создание выборок с помощью каналов».
Если на вашем изображении много прямых линий (как звезда на рис. 4-15), инструмент «Полигональное лассо» — ваш лучший выбор. Вместо того, чтобы позволить вам нарисовать выделение любой формы, Polygonal Lasso рисует только прямых линий. Его очень просто использовать: щелкните один раз, чтобы задать начальную точку, переместите курсор вдоль формы элемента, который вы хотите выбрать, а затем щелкните еще раз в месте изменения угла; повторяйте этот процесс, пока не обрисуете всю форму.Чтобы завершить выбор, наведите курсор на первую созданную точку. Когда под курсором появится крошечный кружок (он выглядит как символ градуса), щелкните один раз, чтобы закрыть выделение и вызвать марширующих муравьев.
Рисунок 4-15. Инструмент «Многоугольное лассо» идеально подходит для выбора геометрических фигур и областей с большим количеством углов. Если вам нужно временно переключиться на обычный инструмент «Лассо», чтобы улучшить выделение, нажмите и удерживайте Option (Alt на ПК), чтобы рисовать от руки. И наоборот, если вы используете обычный инструмент лассо, почти невозможно провести прямую линию, если у вас нет твердой руки хирурга.Но если вы нажмете и удержите клавишу Option (Alt на ПК), а затем отпустите кнопку мыши, вы временно переключитесь на инструмент «Многоугольное лассо», чтобы нарисовать прямую линию. Когда вы отпускаете клавишу Option (Alt), Photoshop завершает выделение прямой линией.
Подсказка
Чтобы выйти из выделенной области, вы, , начали рисовать с помощью любого инструмента лассо, просто нажмите клавишу Esc.
Этот инструмент обладает всей мощью других инструментов лассо, за исключением того, что он умен — или, по крайней мере, пытается им быть! Щелкните один раз, чтобы установить начальную точку, и Магнитное лассо попытается угадать , что вы хотите выбрать, исследуя цвета пикселей, над которыми находится курсор (вам даже не нужно удерживать кнопку мыши).Когда вы наводите курсор на края, которые хотите выбрать, он устанавливает дополнительные точек привязки (точки крепления, которые фиксируются на трассе, которую вы отслеживаете; они выглядят как крошечные прозрачные квадраты). Чтобы закрыть выделение, наведите курсор на начальную точку. Когда под курсором появится крошечный кружок, щелкните один раз, чтобы закрыть выделение и вызвать марширующих муравьев (или трижды щелкните, чтобы закрыть выделение прямой линией).
Как вы могли догадаться, инструмент «Магнитное лассо» работает лучше всего, когда есть сильный контраст между объектом, который вы хотите выделить, и областью вокруг него (см. Рис. 4-16).Если вы дойдете до малоконтрастной области или острого угла, вы можете немного подтолкнуть инструмент, щелкнув по нему, чтобы установить несколько собственных опорных точек. Если он сбивается с пути и устанавливает ошибочную точку привязки, коснитесь клавиши Удалить (Backspace на ПК), чтобы избавиться от этой точки, а затем щелкните, чтобы установить больше точек привязки, пока не достигнете области с большей контрастностью, где можно доверять инструменту. установить свои собственные точки.
Рисунок 4-16. Магнитное лассо отлично подходит для выбора объектов на простом высококонтрастном фоне, поскольку оно может легко найти край объекта.Для достижения наилучших результатов медленно перемещайте курсор по краю объекта (не нужно удерживать кнопку мыши нажатой). Чтобы нарисовать прямую линию, временно переключитесь на инструмент «Многоугольное лассо», щелкнув при нажатой клавише «Option» (удерживая клавишу «Alt» на ПК) в том месте, где должна начинаться линия, а затем щелкнув в том месте, где она должна заканчиваться. Затем Photoshop снова переключается на Магнитное лассо, и вы можете продолжить движение вокруг остальной части объекта.
Совет
Если вам не нравится курсор Магнитного лассо (который выглядит как треугольник и подковообразный магнит), нажмите клавишу Caps Lock, чтобы изменить его на курсор кисти с перекрестием в центре.Снова нажмите Caps Lock, чтобы вернуться к стандартному курсору. Кроме того, вы можете использовать настройки Photoshop, чтобы изменить его на точный курсор; Управление внешним видом курсора кисти объясняет, как это сделать.
С помощью этого инструмента можно добиться лучших результатов, изменив настройки его панели параметров (см. Рис. 4-16). Помимо обычных подозреваемых, таких как режим выделения, растушевка и сглаживание (все они обсуждаются в инструментах Rectangular и Elliptical Marquee Tools и The Rectangular и Elliptical Marquee Tools), вы также получаете:
-
Ширина определяет, насколько близко требуется ваш курсор. быть к краю, чтобы Магнитное лассо выбрало его.На заводе это поле установлено на 10 пикселей, но вы можете ввести значение от 1 до 256. Используйте меньшее число, когда вы пытаетесь выбрать область, край которой имеет много изгибов и поворотов, и большее число. для области с достаточно ровными краями. Например, чтобы выбрать желтую розу на рис. 4-16, вы должны использовать более высокое значение для лепестков и более низкое значение для листьев, потому что они очень неровные.
Совет
Вы можете изменить настройку ширины с шагом в 1 пиксель , в то время как вы используете Магнитное лассо, нажимая клавиши [и].Вы также можете нажать Shift- [, чтобы установить ширину на 1 и Shift-], чтобы установить ее на 256.
-
Contrast контролирует, сколько разницы в цвете должно быть между соседними пикселями, чтобы Магнитное лассо распознало его как край. Вы можете попробовать увеличить этот процент, если хотите выбрать край, который не определен четко, но, возможно, вам повезет с другим инструментом выделения. Если вам нравятся сочетания клавиш, нажимайте запятую (,) или точку (.), Чтобы уменьшить или увеличить этот параметр с шагом в 1 процент, соответственно, , в то время как вы делаете выбор; добавьте к этим сочетаниям клавиш клавишу Shift, чтобы установить значение 1 процент или 100 процентов соответственно.
-
Частота определяет, сколько точек привязки устанавливает инструмент. Вам нужно больше опорных точек, чтобы выбрать область с большим количеством деталей, чем для гладкой области. Установка для этого поля значения 0 заставляет Photoshop добавлять очень мало точек, а значение 100 заставляет его набирать очки. Заводская настройка — 57 — обычно работает нормально. Вы можете нажать клавишу точки с запятой (;) или апострофа (‘) , в то время как вы используете инструмент, чтобы уменьшить или увеличить этот параметр на 3 соответственно; добавьте к этим сочетаниям клавиш клавишу Shift, чтобы переключаться между 1 и 100.
-
Используйте давление планшета, чтобы изменить ширину пера . Если у вас есть чувствительный к давлению цифровой планшет для рисования, включение этого параметра — значок которого выглядит как кончик пера с кругами вокруг него — позволяет отменить настройку ширины, нажимая на планшет стилусом сильнее или мягче. (На коробке «Радость художника» есть дополнительная информация о планшетах для цифрового рисования.)
-
Refine Edge . Если вам нужно точно настроить выделение, нажмите эту кнопку, чтобы открыть диалоговое окно «Уточнить край», о котором вы узнаете, начиная с раздела «Создание выделения с помощью каналов».
Выбор с областью фокусировки
Новые инструменты выбора появляются нечасто, но когда они появляются, они чрезвычайно полезны (например, инструмент быстрого выбора). Новым в этой версии Photoshop CC является команда «Область фокусировки», которую вы можете использовать для автоматического выбора области фотографии, которая находится в фокусе в фокусе (другими словами, часть с резкостью, не размыта). Лучше всего он работает с изображениями с сильно сфокусированным объектом и мягким размытым фоном, как на рисунке 4-17.
Примечание
Чтобы попробовать эту новую команду самостоятельно, перейдите на страницу этой книги по адресу www.missingmanuals.com/cds и загрузите файл Cowgirl.jpg .
Рисунок 4-17. С приличным контрастом выбор, который вы получаете с помощью этой команды, чертовски хорош! Редко бывает фотография, на которой область фокусировки создает идеальное выделение, но вы можете достаточно легко настроить результат, используя настройки, показанные здесь. Кроме того, эта команда — отличный первый шаг в создании выделения, которое вы собираетесь настроить в диалоговом окне «Уточнить край».Меню «Просмотр» позволяет изменить способ предварительного просмотра выделенного фрагмента в документе в Photoshop; см. стр. 183 для обсуждения этих опций.
Чтобы использовать этот новый удобный помощник по выбору, откройте изображение и выберите «Выделение» → «Область фокусировки». Photoshop анализирует ваше изображение и автоматически создает первоначальное выделение. Если результат не идеален (а он не будет идеальным), в диалоговом окне «Область фокусировки» перетащите ползунок «Диапазон фокусировки» влево, чтобы выбрать меньшее количество пикселей в области фокусировки, или вправо, чтобы выбрать больше. Вы также можете навести указатель мыши на свое изображение и закрасить любые области, которые пропустил Photoshop, которые вы хотите, чтобы включил в выделение (Photoshop автоматически активирует кисть «Добавить», помеченную на рис. 4-17).Когда вы отпускаете кнопку мыши, Photoshop анализирует то, что вы нарисовали. Если между краем объекта и фоном в этой области есть приличный контраст, Photoshop включает эту часть объекта в выделение.
Совет
Когда вы настраиваете выделение, созданное с помощью команды «Область фокусировки», полезно увеличить изображение, нажимая ⌘- + (Ctrl- + на ПК) несколько раз. Нажатие клавиши пробела вызывает инструмент «Рука», который можно использовать для перемещения по изображению после увеличения.(В качестве альтернативы вы можете использовать инструменты Zoom и Hand в диалоговом окне Focus Area.)
Чтобы удалить область из выделения, щелкните кистью Subtract, чтобы активировать ее, а затем проведите кистью по этому месту или просто Option- перетащите (удерживая Alt на ПК) кистью «Добавить», чтобы перевести ее в режим вычитания. В любом случае, когда вы отпускаете кнопку мыши, Photoshop анализирует область, которую вы нарисовали, и (надеюсь) удаляет ее из выделения (опять же, насколько хорошо Photoshop это делает, зависит от степени контраста между объектом и фоном).
При щелчке по треугольнику рядом с полем «Дополнительно» открывается ползунок «Уровень шума изображения», который можно использовать, чтобы Photoshop не включал слишком много фона шумного изображения в ваш выбор. При перетаскивании влево выделяются больше шумных областей изображения; перетаскивание вправо исключает их.
Подсказка
Если выделение все еще требует доработки , нажмите «Уточнить край», чтобы открыть выделение в мощном диалоговом окне «Уточнить край», которое рассматривается, начиная с раздела «Создание выделений с каналами».
Когда выделение выглядит хорошо, включите параметр «Сглаживать края», чтобы применить небольшое размытие по краям выделения, чтобы они не выглядели неровными, а затем используйте меню «Вывод», чтобы указать Photoshop, что делать с выделением. (Ваши варианты говорят сами за себя; они идентичны тем, которые вы получаете в диалоговом окне «Уточнить края», которое описано в разделе «Уточнение краев».) По завершении нажмите «ОК».
Выбор с помощью инструмента «Перо»
Еще один отличный способ выделить объект или область неправильной формы — обвести его контур с помощью инструмента «Перо».Технически вы не рисуете выделение с помощью этого метода; вы рисуете путь (рисование контуров с помощью инструмента «Перо»), который затем можете загрузить как выделение или использовать для создания векторной маски (с использованием векторных масок). Этот метод требует довольно большой практики, потому что инструмент «Перо» не является обычным, повседневным, ну… pen , но он будет производить самые гладкие выделения по эту сторону Рио-Гранде. Перейдите к главе 13, чтобы прочитать все об этом.
Совместное использование инструментов выделения
Какими бы замечательными ни были инструменты выделения Photoshop по отдельности , они намного мощнее, если вы используете их вместе .
Помните, у каждого инструмента, о котором говорилось до сих пор, есть режимы «Добавить к выделению» и «Вычесть из выделения»? Это означает, что независимо от того, с какого инструмента вы начинаете, вы можете добавлять или вычитать из активного выделения с помощью совершенно другого инструмента. Посмотрите на рис. 4-18, который дает вам несколько идей по совместному использованию инструментов выделения. А благодаря функции подпружиненных инструментов — нажмите и удерживайте сочетание клавиш инструмента, чтобы временно переключиться на него, а затем отпустите клавишу, чтобы вернуться к текущему инструменту (см. Совет), — переключение между инструментами осуществляется очень просто. .
Как видите, существует множество способов создания выборок, хотя любой выбор, который вы сделаете, скорее всего, потребует настройки, независимо от того, какой метод вы используете. Следующий раздел посвящен совершенствованию выборок.
Использование инструмента «Перо» и других инструментов для создания специальных эффектов в Adobe Photoshop
Создание специальных эффектов
Возможность добавлять к фотографиям спецэффекты — одна из самых приятных функций Photoshop. Несколькими щелчками мыши вы можете превратить обычную семейную фотографию в произведение искусства.Photoshop CS6 может имитировать все виды художественных техник, включая масляную живопись, наброски углем и раскрашивание водой. Вы также можете размывать изображения, тиснить их, искажать и стилизовать их и многое, многое другое.
Начало работы с фильтрами Photoshop
Специальные эффекты в Photoshop CS6 называются «Фильтрами». И действительно, это неплохой способ думать о них, как о просмотре ваших изображений через специальный объектив. Подумайте о тех зеркалах в здании похорон на карнавале. В Photoshop CS6 даже есть несколько фильтров, которые могут имитировать эти волшебные зеркала:
Может получиться так, как если бы ваши фотографии были напечатаны на Silly Putty, а не на бумаге.
Найдите минутку, чтобы найти «Фильтры» в строке меню в верхней части экрана Photoshop, и нажмите на нее. Здесь вы найдете список категорий фильтров, который выглядит следующим образом:
Щелкните каждую категорию, чтобы увидеть доступные вам фильтры, как в примере выше.
Здесь мы нажали «Мазки кистью»> «Заштриховка»:
Хотя некоторые фильтры просто вступят в силу, как только вы их выберете, у других могут быть параметры, позволяющие настроить окончательный вид.Например, в приведенном выше примере у нас была возможность изменять длину штриха в штриховке, силу штриха и резкость каждого штриха. В этом случае откроется Галерея фильтров, в которой вы сможете внести эти корректировки до того, как какие-либо изменения будут применены к вашему изображению.
Следует помнить, что фильтры применяются только к активному слою.
Галерея фильтров
Галерея фильтров на самом деле является отличным способом поиска и применения эффектов к вашим изображениям, потому что она дает вам возможность увидеть, как ваше изображение будет выглядеть с эффектом, прежде чем вы на самом деле примените его.
Чтобы найти галерею фильтров, щелкните «Фильтр»> «Галерея фильтров». Галерея фильтров выглядит так:
Изображение слева — это превью. Посмотрите на маленькую рамку чуть ниже, на которой написано 100%. Вы можете использовать это поле, чтобы изменить масштаб вашей фотографии. Меньшее число позволит вам сжать все изображение на экране, как в следующем примере.
Различные категории фильтров перечислены в среднем поле. Щелкните категорию, чтобы развернуть ее.Затем мы выберем «Подмалевок».
Как видите, теперь у нас есть несколько дополнительных опций, которые позволят нам точно настроить внешний вид нашей фотографии. Некоторые другие фильтры могут иметь несколько разных опций, но концепция в основном одинакова для всех из них.
В этом случае у нас есть возможность изменить размер кисти, размер текстуры и так далее. Мы можем выбрать раскрывающееся меню «Текстура», чтобы имитировать тип материала, на котором нарисовано изображение. В данном случае это песчаник.
Изменение любого из этих параметров может существенно повлиять на окончательный вид вашей фотографии, поэтому поэкспериментируйте с различными настройками. Фактически, вы должны воспользоваться этой возможностью, чтобы проверить процесс на себе. Запустите Photoshop CS6, загрузите понравившееся изображение и попробуйте использовать различные фильтры. Попробуйте все варианты при разных настройках и посмотрите, как они выглядят. Только не переписывайте свои оригиналы.
Смарт-фильтры
Одна из проблем с использованием обычных фильтров для изменения изображения заключается в том, что после того, как вы применили его, вы не можете вернуться позже и изменить настройки.Пиксели самого изображения были безвозвратно изменены. Это называется «деструктивным» редактированием. (Примечание: вы все равно можете вернуться и «Отменить» недавно примененный фильтр.) Вот почему всегда лучше работать с копией изображения, а не с оригиналом.
Чтобы решить эту проблему, Photoshop придумал «умные фильтры». Они позволяют в любой момент вернуться и изменить настройки любого фильтра. Более того, вы можете складывать их так же, как слои, делать их непрозрачными или использовать их в качестве масок, чтобы добавить эффект только к одной области изображения.
Для создания смарт-фильтра необходимо сначала преобразовать изображение в смарт-объект. Выберите «Фильтр»> «Преобразовать для смарт-фильтров».
Щелкните ОК.
Теперь вы можете открыть палитру слоев, чтобы убедиться, что ваше изображение преобразовано в смарт-объект. Вы увидите значок над изображением, который выглядит следующим образом (мы обвели его красным):
Теперь вы можете добавить фильтр так же, как и в обычных условиях. Мы выберем Artistic, Paint Daubs, с размером кисти 22, резкостью 30 и типом кисти «Sparkle» из галереи фильтров.
Теперь взгляните на палитру слоев. Интеллектуальный фильтр появляется прямо под нашим изображением в иерархии, а тип фильтра — прямо под ним.
Если бы вы добавили еще один фильтр, он бы появился над первым и так далее. Слои теперь можно перемещать, удалять или скрывать, как обычный слой. Чтобы настроить какой-либо аспект фильтра, теперь вы можете просто дважды щелкнуть его имя, чтобы открыть меню «Галерея фильтров», и поэкспериментировать с нужным вам содержимым, настройки которого вы можете изменить в любое время.
Создание текстовых эффектов
Вы можете деформировать его, обернуть вокруг объектов, добавить тени и многое другое.
Деформация текста
Есть несколько способов деформировать текст. Вы можете заставить его следовать арке, скручивать его, делать выпуклым, надувать его и многое другое.
Чтобы деформировать текст, выберите текстовый слой и нажмите кнопку «Деформация» на панели параметров. Выглядит это так:. Откроется диалоговое окно «Деформация текста». Выберите стиль из раскрывающегося меню. По умолчанию выбрано «Нет», и никакие параметры недоступны.Выберем «Рыба».
Эффект применяется автоматически. Теперь вы можете управлять внешним видом текста, регулируя изгиб, горизонтальное искажение и т. Д. Нажмите «ОК», когда будете готовы.
Вы можете удалить деформацию в любое время, выбрав текстовый слой с деформированным текстом на нем, нажав кнопку «Деформировать текст» и выбрав «Нет» в раскрывающемся меню «Стиль».
Прежде чем мы продолжим, пожалуйста, найдите время, чтобы просмотреть параметры стиля «Деформированный текст» и ознакомиться с ними.Попробуйте применить их к тексту и настроить доступные параметры. Это даст вам хорошее представление о возможностях Photoshop CS6 по деформированию текста.
Ввод текста по пути
Теперь вы узнаете, как заставить текст следовать по этим и любым другим путям. В этом примере мы создали контур с помощью инструмента «Перо», а затем заставили наш текст следовать за ним:
Итак, сделаем это. Создайте простой контур с помощью инструмента «Перо». Теперь выберите инструмент «Текст» и поместите указатель на путь в том месте, где вы хотите начать текст.Когда указатель наведен на путь, он будет выглядеть так:. Щелкните мышью и начните вводить текст. Текст будет двигаться в том направлении, в котором были добавлены точки привязки.
Текст, набранный вдоль пути, может быть ориентирован как горизонтально, так и вертикально. Вертикальный текст отображается параллельно контуру, а горизонтальный текст — перпендикулярно ему.
В приведенном выше примере мы выбрали инструмент горизонтального типа. Чтобы ввести вертикальный текст, щелкните правой кнопкой мыши и удерживайте инструмент текста, затем выберите инструмент вертикального текста.Это тот, рядом со стрелкой, который выглядит так:.
Вы можете перемещать текст, только перемещая весь путь. Чтобы изменить форму текста, просто перетащите точки привязки в другое место.
Применение градиентов к тексту
Текст — это просто еще один объект в Photoshop CS6, поэтому с ним можно работать так же, как с любым другим объектом. Его можно использовать как маску, его можно перемещать, раскрашивать, манипулировать и т. Д. Однако применить градиент к вашему тексту не так просто, как использовать инструмент «Градиент» на панели инструментов.
Щелкните инструмент «Текст» и введите текст. Убедитесь, что выделен новый слой с текстом на нем. Теперь продублируйте этот слой, щелкнув правой кнопкой мыши по слою на панели «Слои» и выбрав «Дублировать слой».
Выделив новый слой, щелкните его правой кнопкой мыши и выберите «Растеризовать тип».
Растеризация — это просто процесс преобразования векторного изображения в растровое изображение.
Снова щелкните слой правой кнопкой мыши и выберите «Параметры наложения».
Откроется диалоговое окно «Стиль слоя».Отсюда вы можете добавить падающие тени, внутренние тени, внешнее свечение и т. Д., Так что не стесняйтесь возвращаться к этому шагу, экспериментировать и знакомиться с различными параметрами и тем, как они отображаются на странице.
Поскольку на данном этапе нас интересует только добавление градиента к нашему тексту, мы собираемся выбрать «Gradient Overlay» в меню слева. Если у вас установлен флажок «Предварительный просмотр», выбранные вами параметры будут автоматически применяться к тексту, как в примере ниже.
Возможно, вам придется изменить положение диалогового окна «Стиль слоя» на экране, чтобы текст был виден.
Вы можете выбрать любую комбинацию стилей для применения к тексту. В нашем примере мы также добавим несколько вариантов обводки к нашему тексту.
Нажмите «ОК», когда закончите, и посмотрите на панель «Слой».
Вот наш текст:
Как видите, эффекты, которые мы добавили к нашему тексту, действуют идентично смарт-фильтрам, о которых мы узнали ранее. Вы можете дважды щелкнуть любой из подслоев, связанных с эффектами, чтобы изменить значения и внешний вид вашего текста.
Превратите любую фотографию в карикатуру с помощью Photoshop
Хотите научиться веселому и легкому проекту, который можно сделать в Photoshop? В этом уроке я покажу вам, как делать собственные фотографии и превращать их в забавные карикатурные портреты. Узнайте больше об инструменте Liquify и о том, как с его помощью можно искажать изображения для получения классного эффекта. Давайте начнем!
Программное обеспечение: Adobe Photoshop CC
Сложность: Средний
Время выполнения: 1 час
Изображения, использованные в этом учебном пособии
Улыбающийся молодой человек: 42921598 © Edyta Pawlowska
Настройте свой справочник
Шаг 1
Откройте ссылку в Photoshop.Поскольку мы будем увеличивать голову, нам нужно больше места в верхней части ссылки. Итак, перейдите в Image> Canvas Size> и измените высоту на 13 дюймов. Это позволит увеличить длину верхней и нижней части изображения.
Шаг 2
Используйте инструмент Polygonal Lasso Tool (L) , чтобы выделить вокруг головы. Когда вы закончите, скопируйте и вставьте голову на новый слой.
Расширьте возможности
Шаг 3
Нажмите Control-T, чтобы свободно преобразовать голову и измените ее размер, чтобы она стала намного больше.По возможности постарайтесь полностью прикрыть шею. Вы также можете на повернуть голову на для добавленного персонажа.
Шаг 4
А теперь подчеркнем черты лица! Выделив слой с головой, перейдите в Filter> Liquify и используйте инструмент Bloat Tool (B) , чтобы выпучить глаза.
Создайте больше симметрии на лице, снова используя инструмент Bloat Tool (B) , чтобы увеличить уши. Затем используйте инструмент Forward Warp Tool (W) , чтобы растянуть уголки щек и рта, чтобы сделать улыбку шире.Не стесняйтесь увеличивать масштаб лица, если хотите.
Шаг 5
Используйте инструмент Polygonal Lasso Tool (L) , чтобы грубо очертить и вручную выбрать объект, чтобы выделить его из фона. Щелкните правой кнопкой мыши, чтобы выбрать Inverse , затем нажмите удалить.
Удалите остальные внешние края, используя инструмент Magic Wand Tool (W) , чтобы выбрать их, затем снова нажмите и удалите , пока не получите красивый чистый край.После этого используйте инструмент Crop Tool (C) , чтобы обрезать изображение.
Создание фона
Шаг 6
Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить слой за карикатурой темно-серым цветом для фона.
Затем щелкните правой кнопкой мыши фоновый слой, чтобы перейти к параметрам наложения . Выберите Gradient Overlay и добавьте White to transparent Gradient Overlay со следующими настройками: Style Radial, Opacity 64% и Scale to 115%.
Когда вы закончите, фон должен выглядеть следующим образом.
Шаг 7
Чтобы сделать галстук-бабочку больше, выполните те же шаги, что и раньше, когда мы увеличивали голову. Выберите инструмент Polygonal Lasso Tool (L) и обведите выделение вокруг галстука-бабочки. Скопируйте и вставьте галстук на новый слой и измените его размер, чтобы увеличить его с помощью инструмента Free Transform Tool (Control-T).
Окончательные корректировки
Шаг 8
На новом слое, установленном на Soft Light, используйте инструмент Gradient Tool (G) , чтобы создать градиент от черного к прозрачному отраженному для красивого эффекта виньетки.На этом же слое с помощью инструмента «Кисть » (B) нарисуйте мягкие черные тени на правом плече, чтобы изобразить тень большой головы.
Шаг 9
На новом слое, установленном на Overlay, нарисуйте яркие белые блики на галстуке, волосах и зубах, используя инструмент «Кисть » (B).
Шаг 10
Завершите работу, добавив новый корректирующий слой для Curves. Перейдите в меню Image> New Adjustment Layer> Curves. Измените кривые для каналов RGB, Blue и Red , чтобы сделать изображение более синим.
Вы только что узнали, как легко создать этот классный эффект карикатуры в Photoshop. Итак, теперь получайте удовольствие, производя впечатление на всех своих друзей или поиграйте с их фотографиями. Если вам понравилось, оставьте нам комментарий ниже!
Похоже, Кельвин Кляйн сделал выпуклость Бибера в Photoshop
BreatheHeavy.com вчера вечером показал изображение, которое якобы прислал инсайдер Calvin Klein — тот, кто является белибером только в том смысле, что они не одобряют ретушь. Необработанное изображение претендует на то, чтобы показать Джастина из его съемки нижнего белья до любых пост-продакшн редактирования, а до / после (которые вы можете увидеть в Instagram выше) предполагает значительное усиление мышц на его груди, спине, бицепсах и бедрах. как серьезная набивка выпуклости. Между тем его большая голова буквально уменьшилась.
Cosmopolitan вчера поговорил с двумя ретушерами, оба из которых согласились, что было сделано много правок, чтобы украсить окончательную рекламную кампанию; Не забывайте, что это обычная практика в модном бизнесе.Хотя текущий трафик на BreatheHeavy.com, похоже, привел к сбоям в работе сайта, Page Six сообщает цитату инсайдера по обмену фотографиями, которая также не изображает Бибера доброжелательно: «По сути, он был придурком. Он несколько раз ударил Лару. раз, и ей пришлось остановить его, в основном называя его всего лишь ребенком … «Также есть обвинение в том, что он просил сделать большую выпуклость в окончательной редакции, что кажется сомнительным, потому что любой может засунуть носок или шесть в свои штаны и добьются этого сами — и есть вероятность, что если вы чувствуете, что вам нужно спросить, вы слишком стеснительны, чтобы сделать это.(Отсюда и носки.)
Обновление 01/11: После письма о прекращении и воздержании, отправленного от юристов, действующих от имени Бибера, BreatheHeavy.com удалили изображение, которое, как они утверждали, показывали ему, перед ретушью. Хотя прямо не говорится, что это поддельное изображение, в заявлении, подтверждающем его опровержение, говорится:
Команда Бибера направила BreatheHeavy письмо о прекращении и воздержании из-за якобы необработанной фотографии Кельвина Кляйна, которую мы опубликовали, с просьбой удалить эту фотографию, а также предоставить опровержение.
Поскольку BreatheHeavy не заставляет кого-либо чувствовать себя плохо или намеренно перемешивать горшок (и определенно не подходит для судебных исков), мы отзовем эту историю по запросу. Бибер отрицает, что фотография настоящая, и я уважаю это и поверю ему.
Они добавили цитату личного тренера Бибера, подтверждающую, что он мелкий любитель в реале и, в частности, «хорошо обеспечен»; Кельвин Кляйн также опубликовал заявление, в котором говорится, что с ним было приятно работать (очевидно, он даже играл в пинг-понг с командой на съемочной площадке), и что все они очень гордятся финальной кампанией.
