Как поменять цвет на фотографии в фотошопе
Вы хотите поменять цвет фотографии в фотошопе. Это не так сложно, как кажется, с цветными объектами обычно не бывает проблем, самое сложное — это изменить черный или белый цвет.
Как в фотошопе изменить цвет объекта- # Первый способ
- # Выделение рабочей области
- # Замена цвета
- # Второй способ
- # Отображение вида слоя
- # Дополнительные настройки
- # Создание маски отсечения
Открываем фотографию. Справа в меню Слои выбираем исходное изображение и правой кнопкой мыши вызываем контекстное меню. Выбираем «Создать дубликат слоя» (сочетанием клавиш CTRL + J). Мы это делаем, чтобы сохранить исходное изображение, в последствии можно сравнивать все изменения.
Создаем дубликат слоя в фотошопеСлева в меню инструментов выбираем
 Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем область в которой хотим изменить цвет.
Выделяем мелкие элементы
Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем область в которой хотим изменить цвет.
Выделяем мелкие элементы
Теперь необходимо выделить маленькие элементы, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Инструмент «Быстрое выделение»
А теперь правой кнопкой мыши нажимаем по выделенной области и выбираем пункт «Скопировать на новый слой»
Создаем новый слойВыбираем новый созданный слой активным (справа в меню «Слои»). Переходим в верхнее меню Изображение, далее Коррекция и Варианты
Чем сильнее смещаем шкалу вправо, тем сильнее выражен цвет, но возможны потери качества. Можно несколько раз нажать на желаемый цвет и картинка постепенно будет менять оттенок, но не злоупотребляйте,
цвета могут стать слишком неестественными.
Можно несколько раз нажать на желаемый цвет и картинка постепенно будет менять оттенок, но не злоупотребляйте,
цвета могут стать слишком неестественными.
После того как выбрали желаемый цвет, нажимаем кнопку «Ок».
Первый способ по замене цвета в фотошопе Девушка в черном костюмеВначале нужно повторить первые два пункта из предыдущего способа (включительно «Выделение рабочей области»)
Меняем цвет объектаСправа внизу под панелью «Слои» нажимаем на иконку наполовину полого круга и выбираем Цвет… и в открывшемся окне выбираем желаемый цвет. После чего нажимаем кнопку «Ок», Вот и всё! Готово!
Если немного «Режет глаз» после такого изменения, то можно доработать этот элемент.
Меняем отображение слояСправа в панели «Слоев» выбираем из списка вид отображения «Перекрытие» (в некоторых случаях может подходить «Умножение» или «Мягкий вид») ииии Тадам!!!
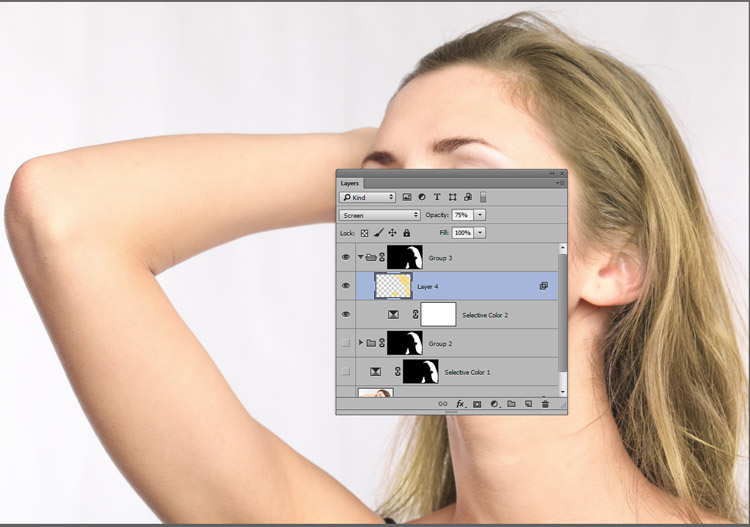
Девушка в фиолетовом костюмеНо если и этого не достаточно, то можно еще воспользоваться последней настройкой. Там же справа внизу под панелью «Слои» нажимаем на иконку наполовину полого круга и выбираем
Яркость/Контрастность и в данном окне смещаем яркость в нужную сторону.
Там же справа внизу под панелью «Слои» нажимаем на иконку наполовину полого круга и выбираем
Яркость/Контрастность и в данном окне смещаем яркость в нужную сторону.
Чтобы исключить применение для всей фотографии, тогда выбираем слой «Яркость/Контрастность», с зажатой клавишей ALT наводим курсор между слоёв пока не возникнет иконка стрелочки вниз и нажимаем левую кнопку мыши. Данная настройка применится только к ранее выделенной области.
Применяем настройки яркости на слойВот мы и изменили цвет в фотошопе, благодаря двум простым методам. Стоит помнить, что не во всех фотографиях можно добиться желаемой яркости цвета, т.к. стоит учитывать интенсивность освещения, яркость изображения и т.п.
Второй способ по замене цветаКак изменить один цвет в фотошопе. Как изменить цвет объекта на фото в фотошопе
1 голосЗдравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом.
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Рассмотрим диалоговое окно
В верхней части «Selection » (Выделение) находится вкладка из «Цветового диапазона ».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция «Localized Color Clusters » (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Replacement » (Замена) диалогового окна «Replace color » (Заменить цвет) находится вкладка от «Hue/Saturation » (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере
Шаг 1
Открываем изображение в Photoshop
. Создаём сразу дубликат основного слоя (Ctrl+J).
Создаём сразу дубликат основного слоя (Ctrl+J).
Шаг 2
Переходим через меню «Image — Adjustments — Replace Color » ().
Допустим мне хочется поменять цвет футболки.
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters » (Локализованные наборы цветов).
Увеличиваем «Fuzziness » (Разброс) до максимального значения.
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result » (Результат) и выбираем нужный оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираем Пипетку «+ » и кликаем на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «— » и кликаем ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика
.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «Replace color » (Заменить цвет), следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет)
. В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение)
, чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр)
, чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка
щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение)
, чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр)
, чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка
щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков)
и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс)
. Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон)
, Saturation (Насыщенность)
и Lightness (Яркость)
вы можете изменить цвет фона в широком диапазоне цветов.
А именно о команде Заменить цвет (Replace color) . Находится этот инструмент в меню .
Рассмотрим диалоговое окно.
В верхней части Выделение находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра Разброс (Fuzziness) .
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В Photoshop CS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части Замена
диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность», с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1.
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2.
Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.Шаг 3.
Если у вас CS4 , то сразу ставим галочку напротив Localized Color Clusters . Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .

Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground)
. Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool)
, нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool)
.
Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool)
, нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool)
.
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool)
перед обычной Кистью (Brush)
. Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush)
. Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation)
: изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool)
на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation)
будет меняться только насыщенность, а не тон обрабатываемого шара.
Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation)
будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool)
в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity)
закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous)
. При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits)
. Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous)
, несмежные (Discontinuous)
и выделение краев (Find Edges)
.
Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous)
, несмежные (Discontinuous)
и выделение краев (Find Edges)
.
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing)
. Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Как изменить в фотошопе цвет фотографии
Как изменить цвет картинки в фотошопе быстро и профессионально
Здравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует где брать изображения для блога, чтобы не бояться юридических последствий – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно выделить объект, я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Далее снова перехожу в «Коррекцию». Теперь все изменения будут применяться только для выделенного участка. Можно снова пользоваться любой опцией. Покажу вам «Кривые».
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье «Как в Photoshop быстро выделить нужный цвет, заменить его или убрать
». Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
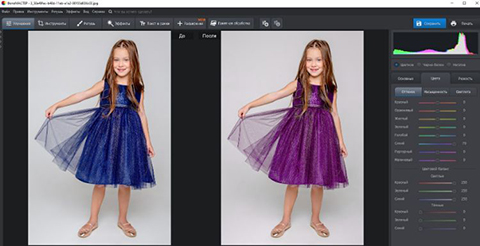
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную статью про выделение объектов, в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. Мало что знаете о слоях? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье «Как просто и быстро заменить цвет любого объекта в Photoshop», в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами [ ].
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Как восстановить поврежденную фотографию в Фотошоп / Creativo.
 one
one Хотя Фотошоп — это отличный инструмент для улучшения или модификации цифровых изображений, он также является фантастическим приложением для восстановления или реставрации фотографий, поврежденных в результате воздействия времени, т.е. просто состарившихся, пренебрежительного обращения с ними или же воздействия природных факторов, например, стихийных бедствий. В данном уроке мы покажем вам, как отреставрировать сильно поврежденную фотографию. Итак, давайте приступим!
Финальный результат:
Скачать архив с материалами к уроку
1. Подбираем составные части фотографии
Шаг 1
Итак, у нас есть поврежденная фотография, с которой мы собираемся работать. Для данного урока специально была подобрана максимально испорченная фотография, чтобы мы действительно могли подвергнуть испытанию наши реставрационные способности.
Шаг 2
Давайте начнем с выделения каждого фрагмента фотографии с помощью инструмента Лассо (Lasso Tool), затем копируем и вставляем каждый фрагмент на отдельный слой. Таким образом, по окончанию данной процедуры у нас должно быть четыре новых слоя, а исходный слой мы должны пока что сделать невидимым, нажав на иконку глазика рядом с миниатрой слоя в палитре Слои (Layers).
Таким образом, по окончанию данной процедуры у нас должно быть четыре новых слоя, а исходный слой мы должны пока что сделать невидимым, нажав на иконку глазика рядом с миниатрой слоя в палитре Слои (Layers).
Шаг 3
Затем, для каждого слоя мы должны будем создать маску, и с помощью кисточки (выберите сами, какая вам больше подойдет), начните маскировать края непосредственно самого изображения на каждом слое. Автор использовал кисточку Мел (Chalk Brush) размером 23 пикселя. По ходу процесса маскирования, размер кисти необходимо менять в зависимости от того, какие фрагменты вы маскируете.
Шаг 4
Перед тем как начать маскирование, необходимо создать новый слой (слой-подложку) ниже того, с которым вы собираетесь работать, и залить его темно-синим цветом. Это поможет нам лучше видеть, что и где нам необходимо будет замаскировать.
Шаг 5
Начните маскирование вдоль края изображения, избавляясь от всех ненужных областей вокруг.
Шаг 6
Повторяйте этот процесс для всех остальных фрагментов, до тех пор, пока у вас не получится так, как показано на скриншоте ниже. Нам не нужны оборванные края и белая рамка фотографии, поэтому детальное маскирование, как это показано здесь, поможет вам перейти к нашему следующему шагу.
2. Собираем вместе части паззла
Шаг 1
Одна самых легких частей данного урока — это сборка фрагментов паззла вместе. Обязательно потратьте определенное время, чтобы попытаться совместить края каждого фрагмента друг с другом посредством вращения (Редактирование — Трансформирование — Поворот (Edit — Transform — Rotate)) и перемещения (Инструмент Перемещение (Move tool)). В процессе у вас может возникнуть желание исказить и масштабировать определенный фрагмент, чтобы он лучше походил, но лучше этого избегать.
Шаг 2
Постарайтесь подогнать фрагменты максимально точно, насколько вы можете. Соберите фрагменты мозаики вместе, но постарайтесь это сделать так, чтобы не было перехлестывающих друг друга фрагментов.
Шаг 3
Как только вы соберете все фрагменты вместе, объедините их в группу. Для этого зажимаем Ctrl и левой клавишей мышки выбираем поочередно необходимые нам слои. Затем нажимаем Ctrl+G, группа готова. Далее продублируйте группу, нажав комбинацию клавиш Ctrl+J.
Вот, что у вас должно в результате получиться:
Шаг 4
И, наконец, просто слейте воедино верхнюю группу, а другую просто сделайте пока невидимой, нажав по иконке глазика рядом с миниатюрой группы. Теперь все готово, чтобы перейти к следующим шагам.
3. Исправляем перегибы и трещины на фотографии
Шаг 1
Пришло время приступить непосредственно к реставрационной части нашего урока, и делать мы это будем инструментом Штамп (Clone Stamp Tool). С его помощью мы начнем творчески избавляться от различных царапин и разрывов на фотографии.
Примечание переводчика: логика работы инструмента Штамп следующая: После того как вы активировали данный инструмент, вы зажимаете клавишу Alt на клавиатуре — инструмент переходит в режим взятия образца, и ищете неповрежденный участок фотографии, кликаете на нем — образец взят, далее отпускаете клавишу Alt, инструмент переходит обратно в стандартный режим и вы выбранной кисточкой с установленным для нее необходимым размером работаете по области, которая требует исправления, т.е. закрашиваете поврежденный фрагмент узором, полученным в режиме взятия образца.
Шаг 2
Используйте неповрежденные участки фотографии для приведения в порядок тех областей, где эти повреждения имеются. В процессе работы, обязательно позаботьтесь о том, чтобы используемые узоры не были повторяющимися.
Шаг 3
Обработайте каждую секцию как отдельный элемент, если потребуется, применяйте зумирование и по мере необходимости меняйте размер кисточки.
Шаг 4
Будьте терпеливы и потратьте достаточное количество времени, чтобы удалить все перегибы и разрывы наилучшим образом. На данном этапе я советую вам не вдаваться слишком глубоко в детали и зачистить только самые очевидные повреждения.
Шаг 5
Если вы обнаружили что-то, требующее более детализированной обработки, просто оставьте это для дальнейших шагов по «чистке» в нашем уроке.
Шаг 6
Фрагмент за фрагментом, вы будете видеть, как ваша фотография возвращается к жизни.
Шаг 7
А вот здесь, один фрагмент, который было решено оставить на потом, поскольку он достаточно важен и у него довольно серьезные повреждения. Этим фрагментом является лицо ребенка. Поэтому почистите область вокруг лица, а само лицо оставьте для дальнейших шагов, когда мы сможем найти для этого другие решения и потратить на это больше времени.
Шаг 8
А здесь мы нашли еще один ухаб на дороге, изгибы и морщины на бумаге, поскольку это не отсканированное изображение, а цифровая фотография оригинала, у нас имеются сияющие световые пятна и отражения, которые нам также потребуется обработать раздельно. Конечно, всего этого можно было бы избежать, если бы вы получили непосредственно саму фотографию и отсканировали ее правильным образом. Также данный этап обработки кажется весьма легким, но на самом деле данная работа по обработке всех повреждений требует огромных временных затрат на детальное творческое клонирование, поэтому будьте терпеливы и проработайте все тщательно.
4. Как исправить важные области на фотографии
Шаг 1
Теперь пришло время обработать более сложные области фотографии, которые мы перескочили в предыдущих шагах, например, спинка мотоцикла. Поскольку оригинал фото был разорван и согнут, в данной части мы должны восстановить эти области. Если есть возможность, пусть заказчик предоставит другие фотографии, где вы мог ли бы увидеть реставрируемый объект целиком (в данном случае мотоцикл). В случае с этой фотографией мы можем рассчитывать только на наши предположения и интуицию, чтобы понять, как это выглядело изначально.
Шаг 2
Одной из самых важных частей реставрации нашей фотографии является исправление лица ребенка. Делать это необходимо очень аккуратно, не изменяя черт лица. Поэтому выставьте минимальный размер для вашей кисточки, и если потребуется, работайте даже попиксельно до тех пор, пока не очистите от повреждений всю эту область. Помните, что это только вторая стадия непосредственно самой реставрации, поэтому оставьте самые мелкие детали для последующих шагов.
5. Исправляем изгибы и тени
Шаг 1
Пришло время перевести наше изображение в черно-белый режим. Даже если заказчик хочет, чтобы оно было в режиме сепия, все равно будет лучше сделать фото черно-белым, восстановить оттенки и контраст, а уже затем, под конец, затонировать его обратно в сепию. Поэтому применяем к нашему реставрируемому слою корректирующий слой Черно-белое, как это показано ниже.
Примечание переводчика: для этого идем в Слои — Новый корректирующий слой — Черно-белое (Layer — New Adjustment Layer — Black & White) и переводим данный слой в режим обтравочной маски, нажав комбинацию клавиш CTRL+ALT+G, чтобы он воздействовал только на слой под ним
Шаг 2
Дублируем слои, как показано на скриншоте ниже, а оригиналы прячем, нажав на иконку глаза рядом с миниатюрой слоя. Чтобы продублировать их, зажимаем клавишу Ctrl и щелкаем по каждому из слоев, затем, когда оба слоя будут выбраны, нажимаем комбинацию клавиш Ctrl+J.
Шаг 3
Теперь сливаем дублированные слои воедино.
Шаг 4
В этом шаге мы применим инструмент Цветовой диапазон (Color Range), чтобы выделить сгибы, которые отражают свет окружающей среды и дают эффект свечения бумаги в темных областях фотографии. (Чтобы активировать данный инструмент выберите команду Выделение — Цветовой диапазон (Select — Color Range)).
Шаг 5
Как только выделение будет готово, примените к нему растушевку с радиусом около 5 пикселей. (Для этого идем в Выделение — Модификация — Растушевка (Select — Modify — Feather), или просто нажимаем комбинацию клавиш Shift+F6)
Шаг 6
Затем, активируйте инструмент Затемнитель (Burn Tool) и удостоверьтесь, что его настройки соответствуют показанным на скриншоте ниже:
- Диапазон (Range): Средние тона (Midtones)
- Экспозиция (Exposure): 24%
Шаг 7
Начните обрабатывать выделенные области на фото с помощью Затемнителя до тех пор, пока они не будут отличаться от остальных теневых областей. Для этой процедуры возьмите самую мягкую большую кисть.
Шаг 8
Также у нас есть область над бензобаком, который погнут, и отражающийся свет рассеивает тень под рукой. Поэтому берем опять инструмент Затемнитель (Burn Tool), возможно немного придется поработать инструментом Штамп (Clone Stamp Tool), и пытаемся восстановить назад тень в этой области.
6. Кадрируем и «лечим»
Шаг 1
Давайте начнем данный шаг с кадрирования (инструмент Рамка (Crop tool)) нашего изображения, как показано ниже. Постарайтесь сохранить как можно больше оригинального содержимого нашей фотографии, насколько это возможно.
Шаг 2
Сейчас настало время задействовать в нашей работе инструмент Точечная восстанавливающая кисть (Spot Healing Brush), чтобы удалить некоторые пятна. Я уверен, что у вас возникал соблазн применить данный инструмент раньше, но на самом деле он не помог бы вам на более ранних этапах реставрации нашей фотографии, а только испортил бы многие вещи. Для реставрации не существует горячей клавиши, этот процесс требует скрупулезного внимания к деталям и терпения. Тем не менее, на данном этапе мы можем задействовать данный инструмент.
Шаг 3
Теперь, мы должны распознать, какие из пятен являются повреждениями на фотографии, а какие из них являются реальными частями изображения, поэтому будьте осторожны при обработке.
Шаг 4
Также нам могут встретиться фрагменты, например, как вот этот, где нам не сможет помочь ни инструмент Штамп (Clone Tool), ни Точечная восстанавливающая кисть (Spot Healing Brush), и в результате у нас не остается выбора, кроме как только вручную нарисовать эти детали.
Шаг 5
Поэтому выберите инструмент Кисть (Brush Tool) и установите размер отпечатка кисти 1 пиксель.
Шаг 6
Возьмите образец бликов с обода колеса и аккуратно начните восстановление фрагмента с тросиком, как показано ниже.
Шаг 7
Далее, возьмите образец цвета тени с изображения и завершите восстановление фрагмента с тросиком.
Шаг 8
Нам удалось успешно нарисовать фрагмент, до этого практически полностью отсутствовавший на изображении.
Шаг 9
Давайте продолжим нашу работу и с другими фрагментами. Везде, где это возможно, используйте доступные детали на изображении, чтобы именно восстановить поврежденные фрагменты, а дорисовку или полностью рисование с нуля оставьте для самых запущенных случаев, где очевидно, что данный фрагмент восстановлению не подлежит. В данном случае, поврежденное колесо можно восстановить, используя неповрежденные фрагменты колеса.
Шаг 10
Давайте обратим наш взор на колеса и удалим найденные там повреждения. Тем же методом пройдитесь по всему изображению, и везде где найдете повреждения подобного типа, исправьте их.
7. Устраняем шум на фотографии
Шаг 1
Сейчас мы воспользуемся инструментом, а точнее сказать фильтром Уменьшить шум, чтобы избавиться от мельчайших частиц и пятнышек по всему изображению. Для этого применим команду Фильтр — Шум — Уменьшить шум (Filter — Noise — Reduce Noise).
Шаг 2
Давайте продублируем наш рабочий слой и применим к нему настройки, показанные ниже. Будьте осторожны при использовании данного инструмента, постарайтесь не переборщить, так как вы можете удалить важные детали с нашей фотографии, вместо того, чтобы избавиться от нежелательного шума и пятен. Экспериментирование и изучение данного инструмента — довольно хорошая идея, и именно поэтому мы работаем на дубликате слоя, чтобы не повредить нашей работе.
Примечание переводчика: на скриншоте окно фильтра Уменьшить шум
- Настройки (Settings) По умолчанию (Default)
- Интенсивность (Strength) 7
- Сохранить детали (Preserve details) 74%
- Уменьшить шумы цветов (Reduce Color Noise) 100%
- Детали резкости (Sharpen details) 26%
- Поставьте галочку в чекбоксе Удалить артефакт JPEG (Remove JPEG Artifact)
8. Исправляем лицо ребенка
Шаг 1
Финальным штрихом на нашей фотографии будет исправление губы, которая была сильно повреждена. Мы воспользуемся другим неповрежденным фрагментом рта, чтобы детально восстановить и исправить правую верхнюю часть губы.
Шаг 2
С помощью инструмента Лассо (Lasso Tool), выделите фрагмент правой части губы, скопируйте его (Ctrl+C) и вставьте (Ctrl+V) на новый слой (Ctrl+Shift+N). (Или же можно после того, как выделили фрагмент воспользоваться командой Слои — Новый — Скопировать на новый слой (Layer — New — Layer Via Copy)).
Шаг 3
Отразите данный фрагмент по горизонтали и поверните в позицию, как показано ниже. Примечание переводчика: Редактирование — Трансформирование — Отразить по горизонтали (Edit — Transform — Flip Horizontal)
Шаг 4
Затем исказите ее так, как показано на скриншоте.
Примечание переводчика: Редактирование — Трансформирование – Искажение (Edit — Transform — Distort)
Шаг 5
Используйте инструмент Затемнитель (Burn Tool), чтобы добавить необходимое затенение. Таким образом, мы восстановим рот ребенка на фотографии.
Шаг 6
А затем просто завершите этот шаг, объединив оба слоя вместе, и это приблизит нас к завершению нашей реставрации.
Примечание переводчика: С зажатой клавишей Ctrl щелкаем поочередно по слоям, затем правой клавишей мыши по любому из них и выбираем Объединить слои (Merge layers)
9. Делаем финальную детальную обработку
Шаг 1
У нас все еще остались мелкие пятнышки и пыль, которые необходимо вычистить, поэтому мы можем опять вернуться к инструменту Точечная восстанавливающая кисть (Spot Healing Brush) и установить для него маленький размер отпечатка кисти, примерно такой, как показано на скриншоте ниже.
Шаг 2
Начнем с лица ребенка, просто удалив частицы, которые явно выделяются, как показано здесь.
Шаг 3
Далее, наш путь лежит через мотоцикл. Его тоже необходимо тщательно обследовать на предмет наличия пропущенных повреждений.
Шаг 4
Последняя стадия требует много времени на осмотр, приближение, там, где это необходимо, и выявление оставшихся деталей, подлежащих восстановлению, либо удалению.
Шаг 5
У нас могут быть некоторые менее очевидные дефекты или повреждения, которые могли быть вызваны воздействием жидкости или клея, и о которых нам также необходимо позаботиться.
Шаг 6
В данном случае, мы обнаружили кое-что, требующее от нас вернуться к инструментам Штамп (Clone Stamp Tool) и Кисть (Brush Tool), так и поступите. На фотографии видно, что у ребенка было выстрижено волос больше, чем это было бы необходимо, поэтому предлагаю вернуть их обратно, воспользовавшись перечисленными выше инструментами.
Заключение
Наконец, мы сделали это! Полностью отреставрированная фотография, которую довольный клиент может взять домой и поставить в рамку. В данном уроке мы показали вам, как отреставрировать сильно поврежденную фотографию. По ходу процесса, вы изучили, как работать с такими инструментами как Штамп, Точечная восстанавливающая кисть, и даже попробовали рисовать инструментом Кисть некоторые детали, которые не могут быть восстановлены с оригинальной фотографии. Мы надеемся, что вы почерпнули что-нибудь полезное из данного урока, и те методы, которые вы здесь изучили, пригодятся вам для реставрации ваших собственных фотографий.
Автор: Ed Lopez
Как поменять цвет на фотографии в фотошопе
Вы хотите поменять цвет фотографии в фотошопе. Это не так сложно, как кажется, с цветными объектами обычно не бывает проблем, самое сложное — это изменить черный или белый цвет.
Как в фотошопе изменить цвет объекта- # Первый способ
- # Выделение рабочей области
- # Замена цвета
- # Второй способ
- # Отображение вида слоя
- # Дополнительные настройки
- # Создание маски отсечения
Открываем фотографию. Справа в меню Слои выбираем исходное изображение и правой кнопкой мыши вызываем контекстное меню. Выбираем «Создать дубликат слоя» (сочетанием клавиш CTRL + J). Мы это делаем, чтобы сохранить исходное изображение, в последствии можно сравнивать все изменения.
Создаем дубликат слоя в фотошопеСлева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем область в которой хотим изменить цвет.
Выделяем мелкие элементыТеперь необходимо выделить маленькие элементы, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Инструмент «Быстрое выделение»
А теперь правой кнопкой мыши нажимаем по выделенной области и выбираем пункт «Скопировать на новый слой»
Создаем новый слойВыбираем новый созданный слой активным (справа в меню «Слои»). Переходим в верхнее меню Изображение, далее Коррекция и Варианты
Чем сильнее смещаем шкалу вправо, тем сильнее выражен цвет, но возможны потери качества. Можно несколько раз нажать на желаемый цвет и картинка постепенно будет менять оттенок, но не злоупотребляйте, цвета могут стать слишком неестественными.
Меняем цвет на картинкеПосле того как выбрали желаемый цвет, нажимаем кнопку «Ок».
Первый способ по замене цвета в фотошопе Девушка в черном костюмеВначале нужно повторить первые два пункта из предыдущего способа (включительно «Выделение рабочей области»)
Меняем цвет объектаСправа внизу под панелью «Слои» нажимаем на иконку наполовину полого круга и выбираем Цвет… и в открывшемся окне выбираем желаемый цвет. После чего нажимаем кнопку «Ок», Вот и всё! Готово!
Изменяем цвет вторым способомЕсли немного «Режет глаз» после такого изменения, то можно доработать этот элемент.
Меняем отображение слояСправа в панели «Слоев» выбираем из списка вид отображения «Перекрытие» (в некоторых случаях может подходить «Умножение» или «Мягкий вид») ииии Тадам!!!
Девушка в фиолетовом костюмеНо если и этого не достаточно, то можно еще воспользоваться последней настройкой. Там же справа внизу под панелью «Слои» нажимаем на иконку наполовину полого круга и выбираем Яркость/Контрастность и в данном окне смещаем яркость в нужную сторону.
Настраиваем яркостьЧтобы исключить применение для всей фотографии, тогда выбираем слой «Яркость/Контрастность», с зажатой клавишей ALT наводим курсор между слоёв пока не возникнет иконка стрелочки вниз и нажимаем левую кнопку мыши. Данная настройка применится только к ранее выделенной области.
Применяем настройки яркости на слойВот мы и изменили цвет в фотошопе, благодаря двум простым методам. Стоит помнить, что не во всех фотографиях можно добиться желаемой яркости цвета, т.к. стоит учитывать интенсивность освещения, яркость изображения и т.п.
Второй способ по замене цветаЗамена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить цвет на другой в Фотошопе
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
- Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ею по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
- Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
- Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
- После того как вы нажмете «ОК», увидите, как создалось выделение.
- Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)».
- Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
- Открываем изображение и создаем новый пустой слой.
- Меняем режим наложения на «Цветность».
- Выбираем «Кисть»
Задаем необходимый цвет.
- Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Читайте также: Изменение цвета кожи в Photoshop
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ5 способов сделать коррекцию цвета / Фотообработка в Photoshop / Уроки фотографии
Прежде чем начать знакомство с цветокоррекцией, стоит уточнить, что тема эта очень обширная. Чтобы заниматься цветокоррекцией на должном уровне, лучше пройти специальные курсы, где вас обучат основам цветовой гармонии, научат правильно сочетать цвета и пользоваться существующими методами и способами цветокоррекции. И желательно получить сертификат. В век цифровых технологий обработка фото — весьма прибыльное занятие. А самым выгодным вложением средств во все времена было и остаётся образование.
Мы рассмотрим базовый универсальный способ цветокоррекции.
Перед тем как сделать цветокоррекцию в Photoshop, нужно понять, что это такое и с какой целью применяется.
Цветокоррекция — это изменение цветов, тонов и насыщенности изображения, применяется либо для улучшения картинки, либо в качестве творческого приёма. К первому случаю можно отнести необходимость получить более реалистичные цвета или сделать фото светлее. Ведь при определённых настройках фототехники цвета могут передаваться искажённо, не так, как мы их видим в реальной жизни. Сюда же относится коррекция фото для поднятия насыщенности цветов, ради большей привлекательности снимка. Во втором случае цветокоррекцию подскажет вам собственная фантазия. Это может быть винтажная цветокоррекция, фантастические цвета пейзажей и тому подобное.
Коррекция цвета в Photoshop осуществляется на корректирующих слоях. Если цветокоррекцию применять к слою с изображением, то изменения изображения будут необратимы. Корректирующие слои работают как фильтры. Все эффекты корректирующего слоя будут видны на изображении под этим слоем. Также корректирующий слой позволит внести изменения в конечный результат, если это окажется необходимо. Тему слоёв мы обсуждали в предыдущей статье.
Автоматическая цветокоррекция
Самый простой и быстрый способ для новичков — автоматическая цветокоррекция. Откройте изображение в Photoshop, создайте дубликат слоя с изображением (Ctrl+G). Перейдите на дубликат слоя и нажмите Shift+Ctrl+B. Эта команда Photoshop автоматически регулирует контраст и цвет изображения, самостоятельно определяя тени, средние тона и светлые участки.
Так выглядят снимки до и после автоматической цветокоррекции.
После обработки
Цветовой тон/Насыщенность
Открываем изображение в Photoshop. На палитре слоёв находим список корректирующих слоёв, нажав пиктограмму полузакрашенного круга.
В списке выбираем «Цветовой тон/Насыщенность»/Hue/Saturation.
В диалоговом окне настроек слоя можно изменять «Оттенок цветов»/Hue, «Яркость»/Lightness (сделать снимок светлее или темнее) и «Насыщенность цветов»/Saturation (делать блеклыми или сочными оттенки).
Изображение можно разбить на цветовые каналы. Настройки позволяют работать со всеми каналами цветов одновременно либо с одним.
При работе с отдельным цветовым каналом, выбирая определённый оттенок, который необходимо изменить, пользуйтесь инструментом «Пипетка». Нажмите на пиктограмму инструмента, подведите к нужному участку фото и сделайте один клик. Вы увидите ограничители на градиентах. На цветовых градиентах можно ограничить цветовой диапазон, тогда изменения будут происходить только в нём. Передвигая ограничители, вы зададите рабочий диапазон.
Далее, перемещая ползунки цветового тона, насыщенности и яркости, остаётся подобрать настройки соответственно вашей задаче. Придадим данному снимку пурпурный оттенок, чтобы получить более красочный закат. Для этого выберем синий канал. Ограничитель диапазона на градиенте перетаскиваем правее, чтобы захватить диапазон пурпурных оттенков. Ближе к пурпурному смещаем ползунок «Цветовой тон»/Hue, добавляем насыщенность. По завершении закрываем окно настроек.
Вот так получилось.
После обработки
Еще больше о Photoshop можно узнать на курсе «Photoshop. Тоновая и цветовая коррекция» в Fotoshkola.net .
Кривые
Корректирующий слой «Кривые»/Curves имеет больше способностей, чем мы рассмотрим в базовом способе для начинающих.
Открываем изображение, вызываем корректирующий слой «Кривые»/Curves из списка корректирующих слоёв.
Откроется диалоговое окно с настройками. Изначально кривая выглядит прямой. Нас интересует инструмент «Пипетка». Их три. Первая отвечает за тени, вторая — за средние тона, третья — за светлые.
Теперь берём пипетки по очереди: первой щёлкаем по самому чёрному участку фото, второй — по серому, третьей — по самому белому участку.
С применением каждой пипетки вы увидите изменения. На графике появятся кривые цветовых каналов RGB (красный, зелёный, голубой). По завершении окно кривых можно закрыть.
В итоге получится вот так.
После обработки
Уровни
Для корректирующего слоя «Уровни»/Levels мы так же рассмотрим лишь базовый способ применения.
Растровое изображение, а в данном случае изображение наших фото, состоит из точек. Точки эти имеют каждая свой цвет. За насыщенность, яркость и свет отвечают точки чёрного, серого и белого в изображении. Корректирующий слой «Уровни»/Levels позволяет изменять уровень значения точки. Уровень 0 — чёрные пикселы, 255 — белые. Уровень 128 — серые. Оставшиеся уровни располагаются в диапазоне между 0 и 255. При перераспределении уровней изменяется тональный диапазон изображения.
Для быстрой цветокоррекции нужно перераспределить уровень средних тонов. Открываем изображение, в списке корректирующих слоёв выбираем «Уровни»/Levels.
В диалоговом окне настроек выбираем среднюю пипетку, которая отвечает за средние тона. На изображении кликаем по участку, где должен быть идеальный серый. Потом закрываем окно настроек. Таким образом подбираются равные значения красного, зелёного и голубого.
В итоге мы получаем уравновешенную насыщенную картинку.
После обработки
Цветовой баланс/Color Balance
Название этого корректирующего слоя говорит само за себя. Этот инструмент позволяет изменять цвета в тенях, средних тонах и светах.
Откроем изображение и вызовем корректирующий слой «Цветовой баланс»/Color Balance.
В диалоговом окне будем поочерёдно подбирать цвета в тенях, средних тонах и свете.
Подбор цвета осуществляется сдвигом ползунков на градиентах отдельных оттенков. Так можно сделать зелёный и розовый более насыщенными.
Настройки в средних тонах.
В тенях.
В светах.1
Как видите, мы двигали ползунок на градиенте пурпурный-зелёный в сторону пурпурного в средних тонах и в светах. Так мы повысили насыщенность цветов. Оттенок зелёного изменили, сдвинув ползунок в сторону зелёного в тенях. Наш результат: зелёный цвет ближе к тому, что мы видим своими глазами в природе; цветы стали насыщенней по окраске.
После обработки
С помощью цветокоррекции можно полностью изменить настроение картинки. Даже используя эти простые примеры, скучные снимки можно сделать интересными. Не останавливайтесь на достигнутом. Изучайте темы глубже. Больше практики, у вас обязательно получится!
Еще больше о Photoshop можно узнать на курсе «Photoshop. Тоновая и цветовая коррекция» в Fotoshkola.net .
Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
.6 способов изменить цвета в Photoshop. Учебник по замене цвета в Photoshop.
В этом уроке Photoshop по замене цвета показано, как изменить цвета на фотографии или ее частях. Изменить цвета действительно легко, и главные герои — это оттенок / насыщенность и режим наложения цветов. В этом уроке показано, как заменять отдельные цвета, а также как добиться приятных цветовых оттенков на ваших изображениях. Пошаговые инструкции смотрите в видео, а затем просмотрите письменные инструкции для справки.
1. Частичное изменение цвета в Photoshop
Этот метод изменит цвет, но мы будем постепенно смешивать изменение цвета.
Начните с фотографии (это из Adobe Stock, как и все изображения в этом руководстве).
Шаг 1.
Выберите инструмент «Быстрый выбор».
Сделайте выделение вокруг более сплошного фона.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение, так что теперь выделено только платье.Не беспокойтесь о человеке, мы не меняем эту часть фотографии.
Шаг 2.
Нажмите Cmd / Ctrl + J, чтобы скопировать выделение на новый слой.
Шаг 3. Изменение цвета
Нажмите Cmd / Ctrl + U для насыщенности оттенка.
Переместите ползунок оттенка, чтобы изменить цвет, пока не получите нужный цвет.
Шаг 4. Смешивание цвета
Добавьте новую маску слоя на панели слоев. (Нажмите кнопку добавления маски слоя справа от fx)
Step5.
Выберите инструмент «Градиент».
Убедитесь, что он установлен от переднего плана к фону и линейный. Нормальный режим и 100% непрозрачность.
Шаг 6.
Выделив маску, перетащите градиент по изображению по горизонтали, и вы получите красивое бесшовное наложение (это показано на видео, если это трудно понять).
Мне нравится, как синий и красный становятся фиолетовыми там, где они смешиваются.
2. Изменение цвета фона в Photoshop
Часто мы хотим изменить цвет фона, и некоторые люди тратят много времени, пытаясь сделать ненужные выделения (я делал это очень давно).
Шаг 1.
Создайте корректирующий слой оттенка / насыщенности
Шаг 2.
Откройте панель свойств и щелкните пальцем под предустановкой.
Щелкните желтый цвет. В градиенте вы увидите, что вокруг желтых тонов появились ползунки, мы изолировали желтый.
(Или просто выберите желтые цвета из раскрывающегося списка, но не так точно)
Шаг 3
Переместите ползунок оттенка и обратите внимание, что меняются только желтые.
Сделайте любой цвет на свой вкус. Это сцепление, да? Выбор не требуется.
3. Изменение цвета объекта на фотографии в Photoshop (изменение цвета одежды)
Как часто нам нужно менять цвет одежды? Это удобно с этим методом.
Шаг 1.
Создайте корректирующий слой насыщенности оттенка.
Щелкните пальцем и щелкните по красному пальто, чтобы выбрать цвет.
Спойлер: это тот же метод, что и в предыдущем случае, но он показывает, как сузить цвет и исправить измененные области, которые мы не хотим изменять.
Шаг 2.
Переместите ползунок оттенка, чтобы изменить цвет покрытия, в данном случае мы меняем красный на красивый ярко-розовый / пурпурный.
Обратите внимание, что их волосы и кожа также изменили цвет, мы этого не хотим.
Шаг 3 уточнение выбора цвета
Переместите ползунки градиента, чтобы уточнить выбор цвета. Некоторые вещи, такие как ее губы и отражения на их лицах, нельзя исправить на этом этапе, но он определенно выглядит намного лучше.
Шаг 4.
Оттенок / Насыщенность имеет маску слоя, которую мы будем использовать.
Выберите кисть и установите черный образец цвета переднего плана.
Выделив маску, закрасьте любую из областей, которым вы хотите восстановить исходные цвета.
4. Рисование в новый цвет в Photoshop (перекрашивание автомобиля)
Иногда вам просто нужно раскрасить цвета вручную. Вы можете использовать этот урок, чтобы раскрасить цвета от руки, или использовать выделение в помощь.
Шаг 1.
Я собираюсь выбрать цвет краски автомобиля, чтобы облегчить задачу.
Выберите «Выделение»> «Цветовой диапазон»
Пипеткой щелкните основной цвет.
Используйте пипетку +, чтобы добавить к выделенному цвету (Как использовать Цветовой диапазон)
Уточните выделение с помощью ползунка размытости.
Щелкните ОК, чтобы просмотреть список марширующих муравьев. Нам нужно немного прибраться.
Шаг 2.
Нажмите Q для быстрой маски. Вы увидите красную накладку, обозначающую выбранные области.
Шаг 3.
Нарисуйте белым, чтобы добавить к выделению, или черным, чтобы вычесть из выделения.
Шаг 4.
Создайте новый слой и измените его на режим наложения цветов (щелкните там, где написано «нормальный», и выберите цвет)
Шаг 5.
При активном выделении выберите малярная кисть.
Щелкните образец цвета переднего плана, чтобы выбрать цвет.
Начните рисовать и обратите внимание, что не меняются тона, только цвет. Ура режим наложения цветов.
Продолжайте, пока не покрасите цвет.
Самое приятное в использовании Color Range заключается в том, что отражения также были выбраны, и поэтому они выглядят более реалистично в хроме, когда мы меняем их цвет.
Step 6
Вы также можете выбрать оттенок / насыщенность и изменить оттенок нового окрашенного плательщика в любое время, чтобы мгновенно набрать разные цвета.
Хорошо, вот как изменить физические цвета на фотографиях. Давайте посмотрим на некоторые цветовые эффекты.
5. Добавление цветных наложений и цветокоррекции в Photoshop
Шаг 1.
Откройте панель «Градиенты» (только для Photoshop 2020 +)
Перетащите градиент на изображение.
Перейдите в режим наложения цвета на панели слоев и измените прозрачность в соответствии с требованиями.
Более низкая непрозрачность дает более реалистичный результат.
Шаг 2. Карты градиента
Давайте посмотрим на карты градиентов, они дают другой результат.
Выберите корректирующий слой «Карта градиента»
Выберите тот же градиент, что и раньше.
Левая часть градиента (оранжевый) — это тени, а правая (светлые участки) — красный цвет.
Перейти в режим наложения цветов.
Щелкните на обратном направлении, чтобы оранжевый переходил в светлые участки, а красный — в тени, и это уже выглядело намного лучше.Вам всегда нужны более светлые цвета в светлых участках.
Уменьшите непрозрачность и посмотрите, как красиво это выглядит.
Для большей выразительности вы всегда можете комбинировать карту градиента с наложением градиента, но не забудьте настроить непрозрачность на обоих корректирующих слоях.
6. Масштабирование градиентов для эффекта наложения цвета в Photoshop
Вот вариант наложения градиента. В этом случае мы используем корректирующий слой наложения градиента вместо слоя с прямым градиентом.
Преимущество заключается в возможности легко масштабировать слой и изменять его угол. Также попробуйте перетащить градиент на изображении, пока открыто поле «Градиентная заливка». Довольно аккуратно, да? {Вы можете увидеть это в действии на видео.)
Спасибо, что посмотрели. Надеюсь, вы узнали что-то новое о работе с цветом. Если да, подпишитесь и расскажите друзьям о PhotoshopCAFE! Расскажите о себе 😉
Colin
Мне нравится делать это для вас. Если позволит время, буду делать по одной каждую неделю.Напишите комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиальные уроки, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
( В последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
.Как изменить цвет неба
Что вы узнали: используйте ползунки Blend If, чтобы заменить небо на фотографии
Настройте новое небо и отражение неба
- С помощью инструмента «Прямоугольная область» выберите небо. Затем нажмите кнопку «Добавить маску слоя», чтобы создать маску, скрывающую все, кроме выбранного неба.
- Выберите инструмент «Перемещение» и перетащите слой с небом вверх, пока он не окажется примерно там, где находится небо на исходном изображении.
- Дублируйте слой неба, нажав Control + J (Windows) или Command + J (MacOS).
- Переверните дубликат слоя неба вверх ногами, нажав Control + T (Windows) или Command + T (MacOS), щелкнув слой правой кнопкой мыши и выбрав «Отразить по вертикали».
- Перетащите перевернутый слой неба вниз, пока он не совместится с нижней частью исходного слоя неба.
Используйте Blend If, чтобы выявить пиксели нижележащих слоев
- Вы воспользуетесь функцией «Наложить если», чтобы заменить небо.Во-первых, определите лучший канал для использования с Blend If, перейдя на панель каналов и щелкнув красный, зеленый и синий каналы. Найдите канал с наибольшим контрастом между светлым небом и более темным передним планом. На дневной фотографии с большим количеством неба это, скорее всего, Голубой канал.
- Обратите внимание на канал с наибольшим контрастом. Затем щелкните канал RGB и вернитесь на панель «Слои».
- На панели «Слои» выберите слой, содержащий исходное небо, которое вы хотите заменить, и перетащите этот слой над двумя слоями неба.
- Щелкните значок FX в нижней части панели «Слои» и выберите «Параметры наложения», чтобы открыть диалоговое окно «Стиль слоя».
- В диалоговом окне «Стиль слоя» щелкните раскрывающееся меню «Смешать, если» и выберите «Синий», чтобы ссылаться на уровни яркости в канале «Синий».
- По-прежнему в диалоговом окне «Стиль слоя» перейдите к «Этот слой» и перетащите белый ползунок влево, чтобы открыть новое небо. Это скрывает исходное небо на выбранном слое, открывая более драматические изображения неба на нижних слоях.Исходное небо скрыто, потому что его значения яркости в синем канале выше, чем значение, на которое теперь указывает белый ползунок.
Совет : щелкните, удерживая Alt (Windows) или Option (MacOS), когда вы перетаскиваете белый ползунок, чтобы разделить его пополам. Затем раздвиньте ползунки, чтобы создать более плавный переход между скрытыми и видимыми областями изображения. - Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя».
Верните детали, которые хотите сохранить
Использование Blend If для скрытия неба может также скрыть другие детали исходного изображения, которые вы хотите сохранить.
Чтобы снова увидеть эти детали:
- Дублируйте слой исходного изображения, выбрав его на панели «Слои» и нажав Control + J (Windows) или Command + J (MacOS).
- Поместите дубликат слоя над всеми остальными слоями.
- Удалите стиль слоя с дублированного слоя, щелкнув правой кнопкой мыши значок двойного квадрата на дублированном слое и выбрав «Очистить стиль слоя».
- Используя инструмент «Быстрое выделение», перетащите детали, которые вы хотите сохранить.Затем нажмите кнопку «Добавить маску слоя», чтобы создать маску, которая скрывает все на дублированном слое, кроме выбранных областей. Это может вернуть в поле зрения некоторые детали, которые были скрыты функцией Blend If на исходном слое изображения.
Соответствие светимости
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни».
- Перетащите корректирующий слой уровней над двумя слоями неба.
- На панели «Свойства» перетащите ползунок «Уровни вывода черного» вправо, чтобы сделать новое небо ярче, пока оно не будет соответствовать яркости остальной части составного изображения.
- В завершение перетащите серый ползунок «Уровни ввода», чтобы настроить контраст нового неба.
Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
.Как менять цвет объектов на снимке. А главное – зачем это нужно фотографам
В разделе «Фотодело» я недавно опубликовал статью с рассказом, как фото, снятое еще осенью 2011 года в юго-восточном Китае не давало мне покоя многие годы. Как, наконец, мне пришлось разобраться с инструментом в «Photoshop», который называется «Luminosity mask» (яркостная маска). С его помощью можно легко и просто, качественно обработать снимки с широким динамическим диапазоном (одновременно и яркие и темные объекты в кадре). Так вот, есть у меня еще одна подобная фотография, которая уже несколько лет мешает нормальному сну. А это значит, что имеется повод написать очередной фотоурок для начинающих фотолюбителей. Сегодня будем менять цвет объектов на фотографиях и разберемся, кому это все нужно.
1. Как изменить цвет объекта, если он черный или темный
В конце мая 2016 года мы с женой улетели в Стамбул в очередной отпуск. Здесь арендовали автомобиль и отправились колесить по стране – всего «намотали на колеса» 3343 км, увидели десятки интересных мест. Самыми удивительными из которых, являются вулканические ландшафты Каппадокии.
В первый вечер, по приезду в поселок Гёреме, расположенный в самом центре региона, мы побежали на смотровую площадку встречать закат. Там, в предвкушении завтрашнего похода по запутанным тропинкам, я сфотографировал туристов на гребне туфовой скалы. Чтобы показать масштаб этой красоты, я снимал на телеобъектив Nikon 70-300mm f/4.5-5.6G – он сжимает перспективу, то есть на изображении объекты сзади выглядят такими же большими, как и на переднем плане.
Фото 1. Пример ситуации, когда нужно изменить цвет объекта на фотографии, поскольку он сливается с фоном. Снято на Nikon D610 + Nikon 70-300mm f/4.5-5.6G. Настройки: В=1/500 сек, f/8.0, ISO 2500, ФР=170мм.
Это фото используется в статье «Примеры ситуаций, в которых я использую ширик и телевик». И оно не дает мне покоя уже 2,5 года из-за того, что люди на этом пейзаже сливаются со скалами, теряются здесь. Конечно, если бы у меня была возможность остаться в Каппадокии подольше, я бы мог приходить сюда каждый вечер и выжидать, когда на скалу заберутся туристы в яркой одежде и выстроятся в нужном мне порядке. Но мы в Гёреме провели лишь 2 вечера, поэтому придется воспользоваться возможностями «Photoshop» по улучшению своих фотографий.
Шаг 1. Обработка в «Lightroom»Загружаем изображение, снятое в формате NEF (так называется RAW в камерах Nikon) в редактор «Lightroom». При этом автоматически ко всем фоткам применяется пресет «Импорт фото», настраивающий четкость, насыщенность, контрастность, профиль объектива и профиль камеры. Остается только подправить баланс белого и ползунки «Exposure» (Экспозиция), «Highlights» (Яркие), Shadows (Тени), «Whites» (Точка белого) и «Blacks» (Точка черного).
Фотография 2. Базовую обработку RAW я выполняю в редакторе «Lightroom».
Далее фото открывается в формате TIFF в «Фотошопе». Сначала я решил применить плагин подавления цифрового шума «Dfine» из набора «Google Nik Collection», чтобы в дальнейшем не усугублять его при обработке.
Шаг 2. Удаление лишних объектов в кадре с помощью маски слоя («Layer Mask»)Видим, что фотографу в данной ситуации не повезло вдвойне: не только одежда у туристов не того цвета, но еще и второй человек стоит там, где не следовало, и портит картинку. Уберем его с помощью масок слоя, как это было проделано в фотоуроке про яркостные маски.
Фотография 3. Снижаем цифровой шум плагином «Dfine». Удаляем мешающий объект маской слоя (Layer Mask).
Инструментом Lasso (Лассо, горячая клавиша «L») выделяем участки скал рядом с нашим героем на нижнем слое, копируем (Ctrl+C) и вставляем поверх (Ctrl+V). Поскольку с первого раза закрыть туристов не получилось, я вставил картинки скал дважды.
Фото 4. Закрываем объект фоновым изображением. Его мы проявили с помощью маски слоя («Layer Mask»).
Теперь объединим эти два слоя с участками скалы в один: выделяем их справа на панели, удерживая «Shift» и кликая мышкой, нажав правую клавишу мыши – «Merge Layers» (объединить слои). Создаем маску этого слоя, кликнув в соответствующий значок справа внизу — на панели слоев она показана в виде белого прямоугольника. Нажимаем «Ctrl + клик по маске» – перешли в режим ее просмотра. Далее «Ctrl+I» – инвертируем в черный цвет (значит, этот слой полностью скрылся на экране).
Фото 5. Скопированный слой скрылся, когда мы белую маску закрасили черным цветом (в данном случае просто инвертировали из белого).
Хм, поскольку скалу я скопировал с нижнего слоя, под шумодавом «Dfine», у меня этот участок, наверное, останется с шумами от исходного изображения?
Теперь увеличиваем изображение. Кликаем по значку маски слоя справа вверху на панели каналов. Слева выбираем инструмент «Кисть» («Brush Tool») и белым цветом прорисовываем участки вокруг нашего объекта. Все части изображения нашего скопированного слоя «Layer 2» закрашенные по маске «Layer Mask» белым, стали видимыми.
Фото 6. Как я удалял объекты с помощью «Layer Mask» (Маска слоя) в редакторе Photoshop.
Машины справа, отвлекающие внимание зрителя, удалить быстрее и проще с помощью «Точечной восстанавливающей кисти» (Spot Healing Brush Tool) – см. урок по ссылке выше.
Шаг 3. Выбираем гармоничные сочетания цветовЭтот этап можно пропустить, если вы умеете правильно выбирать цвета, гармонирующие друг с другом. Я решил воспользоваться помощью специального инструмента. В уроке по теории цвета мы рассматривали цветовой круг и цветовые гармонии. Там используется сайт «Adobe Kuler». Сейчас я нашел еще один портал: https://colorscheme.ru. Выбираем схему «Триада» — участки, расположенные по углам треугольника, будут выделяться друг перед другом и, в то же время, сочетаться.
Фотография 7. Использование цветового круга для подбора цветовых сочетаний.
Шаг 4. Создание корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность)
С помощью цветового круга я увидел, что с красными скалами лучше всего будет контрастировать зелено-голубой и желто-зеленый цвет одежды.
Создаю корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), кликнув значок рядом с «Создание маски слоя». И выбираю в выпавшем меню «Hue/Saturation». Во вкладке «Свойства» (Properties) этого нового слоя ставлю галочку «Colorize» (Тонирование). Теперь, двигая ползунки «Hue» (Оттенок), «Saturation» (Насыщенность) и «Lightness» (Яркость), получаю нужный мне цвет (его можно увидеть на нижней полоске, отмеченной на моем скриншоте стрелкой).
Рисунок 8. Урок по замене цвета объектов в Фотошопе.
Изменение цвета касается всего изображения, а мне удобнее смотреть результат сразу на одежде туриста. Поэтому справа вверху кликаю по белой иконке маски слоя, инвертирую белый в черный, прокрашиваю белой кистью куртку человека, чтобы цвет менялся только у нее.
Далее проделываю такую же процедуру создания корректирующего слоя «Hue/Saturation» несколько раз, чтобы отдельно покрасить куртку и шорты у мужчины, блузу и безрукавку у женщины (когда я перекрасил ее в зеленый цвет, она слилась с кустами, пришлось выбрать ярко-красный и фиолетовый цвета для ее одежды).
Фото 9. Для замены цвета разных участков изображения пришлось использовать несколько корректирующих слоев «Hue/Saturation» в «Photoshop».
Шаг 5. Финальная обработка с помощью плагина «Color Efex Pro 4»Теперь все слои сводим в один (выделяем -> правой кнопкой мыши -> Merge Layers) и накладываем слой, повышающий контраст и насыщенность – рецепт (пресет), которого я создал из нескольких фильтров Color Efex Pro 4. Описание дано в фотоуроке «600 шагов с Sony A6000 KIT 16-50mm».
Уменьшаю размер изображения для публикации в блоге (1400 px по длинной стороне, резкость +1) с помощью плагина «С3С Image Size». Результат сохраняем в JPEG с качеством 10 из12, чтобы фотка весила не слишком много, и сайт грузился быстрее.
Фото 9. Результат замены цвета объекта в «Фотошопе».
Ну, братцы, теперь я могу спать спокойно! В фотоуроке «Для чего я использую телевик и ширик» дам ссылку на эту картинку. Согласитесь, так она выглядит приятнее, чем в первом варианте?
Хочу дать себе и всем фотолюбителям совет, касающийся удаления лишних людей в кадре. Мы в этом фото и на примерах ниже увидим, что, снимая репортаж, особенно там, где присутствует много людей в кадре, следует сделать несколько снимков – фигуры бы переместились, и для того, чтобы убрать друга нашего туриста, не пришлось бы копировать-вставлять несколько слоев со скалами. Мы бы просто взяли оригинал фона на втором снимке и вставили на первый так же, легко закрасив человека белой кистью по маске слоя (Layer Mask).
Прием с заменой черного цвета на более веселенький, я уже успешно применил в блоге: в рассказе о поездке на авто по селам Пермского края показал сценку, где житель села Калинино читает объявление у местного «Универмага».
Фотография 10. Результат замены цвета объекта в «Photoshop», использовался в отчете о путешествии.
На самом деле, мужчина был одет в черную куртку и шапку, поэтому он сливался с окружением.
Фото 11. Исходный снимок, на котором мне захотелось заменить цвет объекта с помощью «Фотошоп».
Если вам не очень понятно, как я действовал в этом фотоуроке, прочитайте статью по замене цвета объектов на сайте Prophotos.
2. Замена цвета, отличающегося от черного и белого
На длинные выходные в июне 2015 года мы с женой отправились из Екатеринбурга в окрестности города Белорецка в Башкирии. По пути заскочили снять церковь на фоне хребта Алабия в селе Вознесенка.
Стоял теплый денек, журчала речка, кудахтали в огородах куры. Мы поднялись на горку, усеянную ароматно цветущей земляникой. Эх, вид красивый, но крыша дома из синего профнастила сильно отвлекает от себя взгляд зрителя!
Фото 12. Здесь мне захотелось поменять цвет синей крыши в «Фотошопе». Снято на Nikon D610 + Nikon 24-70mm f/2.8G. Настройки: 1/1600, -2.33EV, 9.0, 100, 70.
Обрабатываю снимок в «Lightroom», загружаю в «Photoshop» и создаю корректирующий слой «Hue/Saturation». Только в этот раз не ставлю галочку на «Colorize». Вместо этого выбираю канал «Cyan» (голубой) и тыкаю пипеткой на синюю крышу дома. Двигая ползунки «Hue», «Saturation» и «Lightness» (нажимаю при необходимости пипетки «+» и «-»), устанавливаю нужный оттенок объекта.
Фото 13. Как поменять цвет объекта в «Photoshop» с помощью корректирующего слоя «Hue/Saturation». Как видно на снимке, цвет поменялся не только у крыши, но и у синего неба.
Придется наложить маску слоя (Layer Mask) и закрасить черным цветом все, кроме нужных мне объектов.
Фотография 145. Оставляем синие объекты в кадре, разрисовав их по маске слоя (Layer Mask) белым цветом.
Разглядывая предыдущее фото, я решил, что вообще без синих объектов в кадре оно становится скучным. Поэтому забор, крышу, туалет и некоторые другие строения я решил оставить (прокрасил белой кистью на «Layer Mask»). Вот как выглядит окончательный вариант.
Фото 15. Деревенский пейзаж с измененным цветом объекта. Уроки «Фотошоп» для новичков-фотографов.
Вот можно посмотреть видеоурок о замене цвета в «Photoshop» по такому алгоритму. Думаю, видео поможет более наглядно продемонстрировать весь процесс.
3. Изменение цвета объекта, находящегося на заднем плане, с помощью «Replace Color»
Весной 2014 года с супругой мы совершили большой вояж по материковому Китаю: спустились из северной части страны из национального парка «Чжанцзяцзе», известного своими «горами Аватара» на автобусах и электричках в южный город Гуйлинь, посещая небольшие деревеньки и лазая там по горам. Одно из интереснейших месть – городок Фенхуан (Fenghuang Ancient Town).
Прогуливаясь по реке Тоцзян, я снял вот эту сценку с девушками в национальном наряде народностей Мяо (оно выложено в статье со сравнением Nikon D300s, Nikon D5100 и Nikon D7100).
Съемка в путешествии. Ситуация, когда объект на заднем плане отвлекает своим цветом, и требуется его заменить. Поможет «Фотошоп». Снято на Nikon D5100 + Nikon 17-55mm f/2.8G. НастройкиН 1/200, f/3.5, ISO320, 38.
Алгоритм обработки традиционный: загружаю RAW в «Lightroom» и использую пресет «Импорт фото», настраиваю света и тени.
Пытаюсь выровнять горизонт, но осуществить это трудно, так как обрезаются ноги фотографа.
Фотография 17. Обработка снимков в «Lightroom». Нужно выровнять горизонт и убрать лишних людей в кадре.
Тогда я решаю поступить следующим образом:
- Экспортирую фото в формате TIFF, не выправляя горизонт.
- Открываю фотографию в «Фотошопе» и инструментом кадрирования «Рамка» (Crop Tool) увеличиваю размер «холста», потянув за маркер внизу мышкой.
- Захожу в раздел «Edit» (Редактирование) в верхней панели и выбираю команду «Fill» и «Content Aware», чтобы заменить получившееся поле «каменной мостовой».
- Прорабатываю стыки «Точечная восстанавливающая кисть» (Spot Healing Brush Tool / J) или вставляю куски, скопированные с соседних участков, интегрирую их масками слоя (как мы проделали со скалой в Каппадокии).
- С теми же масками слоя (Layer Mask) удаляю лишних людей на мосту и на противоположном берегу речки.
- Только после этого под ногами фотографа стало хватать места для выравнивания горизонта.
Снимок 18. Как добавить место внизу или вверху кадра, чтобы появилась возможность выровнять горизонт на фотографии. Уроки «Photoshop» для новичков.
Теперь заходим в раздел (Image -> Adjustment -> Replace Color (Заменить цвет)).
Фотография 19. Как заменить цвет объекта на снимке с помощью инструмента «Replace Color» в «Photoshop».
Появляется служебное окно. С помощью пипетки выбираем цвет, который нужно заменить (вверху панели). Настройкой «Fuzziness» определяем чувствительность к оттенкам. Движками «Hue», «Saturation» и «Lightness» устанавливаем новый цвет.
Снимок 20. Работа с инструментом «Replace Color» в «Photoshop». Для чего он нужен фотографу.
Видим, что свет поменялся не только у иероглифов, но и на лицах моделей. Придется снова прятать их под черным цветом маски слоя (Layer Mask).
Окончательное изображение выглядит так.
Фотография 21. Большие красные иероглифы не отвлекают зрителя от китайских красавиц. Результат работы инструмента «Replace Color» в «Photoshop».
Вот еще один пример работы этого инструмента. Берем снимок «Неразделенная любовь куриных яиц» из фотоурока про автофокус беззеркалки Sony A6000 KIT 16-50mm f/3.5-5.6 и меняем цвет подставки.
Фото 22. Пример съемки натюрморта на беззеркалку Sony A6000 KIT 16-50mm f/3.5-5.6. Настройки: ½ сек., +2.3EV, f/5.6, ISO 100, 39 мм.
Открываю «Replace Color» и тыкаю пипеткой «плюс» и «минус» на разные участки, меняя цвет нашего объекта. Позеленевшие глаза прячу под маской «Layer Mask».
Фото 23. Пример замены цвета на объекте в «Фотошопе» с помощью функции «Replace Color».
Снимок 24. Финальный результат замены цвета объектов в Фотошопе.
Нужно отметить, что рассмотренные в статье способы замены оттенка объектов — не единственно возможные. Редактор «Фотошоп» позволяет использовать множество разных подходов для решения одной и той же задачи. Вот, например, посмотрите, как можно заменить цвет глаз и волос у фотомодели с помощью кисти «Color replacement tool».
4. Как заменить цвет желтых фонарей в ночном пейзаже?
Есть у меня и вопрос к более опытным фотографам. Все перечисленные методы не подходят в ситуации, когда нужно изменить цвет свечения уличных фонарей ночного города.
Фото 25. Как заменить оранжевый цвет фонарей? Снято на Canon 600D KIT 18-135mm f/3.5-5.6. Настройки: 30 сек., +2EV, 9.0, 200, 57.
Мне кажется, тут нужно работать во вкладке «Hue/Saturation/Luminance» в «Lightroom», но добиться того, чтобы заменить грязно-оранжевый цвет на что-то более приятное мне не удалось.
Заключение к фотоуроку о том, зачем заменять цвет объектов на фотографияхЧто же, мы познакомились с несколькими подходами к изменению цвета на снимке. Думаю, теперь можно легко сформулировать, для чего это может понадобиться:
- Чтобы главный объект в кадре не терялся на фоне, близком по цвету к нему.
- Чтобы цветные пятна сзади и спереди главного объекта не отвлекали зрителя.
И еще один вывод из сегодняшнего фотоурока: при съемке в туристических местах, где много народу, лучше сделать несколько одинаковых кадров – тогда легче будет удалить объекты на заднем плане, используя маски слоя («Layer Mask»).
Если моя статья показалась вам полезной, братцы мои, поделитесь, пожалуйста, ссылкой на нее в социальных сетях. Спасибо заранее.
Как заменить цвет любого объекта или участка в Photoshop
При редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения «Цветовой фон». Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на «Цветовой фон».
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> Изменить цвет.
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-», позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность», а не «Цветовой тон», иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
Как изменить цвет в фотошопе
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке ;-))
Источник
Перевод
Как поменять цвет одежды в фотошопе
Получилась фотография, но не устраивает цвет одежды? — С помощью фотошопа можно поменять цвет одежды и сохранить тем самым удачный снимок!
И это лишь один пример, когда такой навык работы с программой понадобиться, работая с одеждой. Еще, например, нашли чужую фотографию и для придания ей уникальности можно изменить цвет, тогда картинка станет пригодной для использования в своем проекте/коллаже и безопасней с токи зрения санкций от поисковика. В этом уроке вы научитесь как с помощью фотошопа поменять цвет одежды на фото.
Также рекомендую к ознакомлению еще и эти материалы по работе с заменой цвета:
Вот как выглядит замена цвета одежды:
Откроем изображение для работы:
Итак, перед нами красивая леди в сочном голубом платье. А сколько разнообразий этих платьев в мире, различных фасонов, оттенков, кружев и рюшек. Но если нравится именно это платье, но не нравится цвет? Ничего страшного. Цвет можно легко и непринуждённо заменить на другой приглянувшийся вам оттенок. Способов реализовать эту задумку несколько. Мы рассмотрим в данной статье всего лишь два из них. Первый из которых будет Коррекция изображения.
Способ 1 — Коррекция изображения
Шаг 1
Итак для того чтобы поменять цвет одежде с помощью коррекции выберем команду Заменить цвет которая находится в Изображение — Коррекция.
Шаг 2
В появившемся окне сначала нужно выбрать цвет, который требуется заменить.
Для этого в левом верхнем углу этого окна присутствуют пипетки. Основная пипетка обозначает выбор одного цвета, с плюсом можно выбрать несколько цветов одновременно и соответственно с минусом позволяет удалить какой-то цвет из списка заменяемых.
Совет
Так же с помощью клавиши Shift можно легко и быстро перейти от инструмента обычная пипетка к пипетке с плюсом. А зажав кнопку Alt к пипетке с минусом.
Выберем с помощью этих инструментов необходимые цвета на платье девушки и отрегулируем разброс. По мере движения ползунка количество захватываемых оттенков будет меняться.
Шаг 3Теперь поменяем платье девушки на понравившейся цвет, используя ползунки ниже:
- Цветовой тон позволяет выбрать оттенок, из которых мы будем выбирать цвет;
- Насыщенность отвечает за сочность выбранного нами оттенка;
- Яркость отвечает за то, насколько тёмным или светлым будет наш цвет.
Так же можно использовать палитру, для выбора определённого цвета.
Финиш
Недостаток этого способа в том, что подобрать естественный цвет бывает проблематично, потому что выбор цвета всегда зависит от того, какой он был изначально, и где-то могут остаться кусочки предыдущего цвета, над которыми нужно скрупулезно посидеть и позакрашивать все появившиеся артефакты.
Чтобы их было как можно меньше, нужно всегда придерживаться основного совета при работе с фотографиями в фотошопе — берите исходники высокого разрешения. Рекомендация — Что такое разрешение.
Способ 2 — Корректирующий слой Цветовой тон/Насыщенность
Второй способ заключаются в использовании корректирующего слоя Цветовой тон/Насыщенность.
Чтобы это реализовать нужно первично выделить цвет, который необходимо поменять. Для этого используем Цветовой диапазон, находящийся в меню Выделение, который примерно так же определяет цвета, как и Замена цвета.
Выделим нужный цвет и добавим Слои — Новый Корректирующий слой — Цветовой тон/Насыщенность.
Преимущество этого способа в том, что если где-то цвет не поменялся из-за плохого выделения, то всегда можно пройтись белой кисточкой по корректирующему слою в местах, где нам нужно добавить ещё замены.
Вот наши варианты расцветок платья:
Как поменять белый цвет одежды
Теперь вы знаете, как поменять цвет одежды с одного на другой. Но что если одежда белого цвета? Тогда усилия со способом корректирующего слоя бесполезны, а замена цвета работает очень грубо и некачественно. Например, вот что получится, если попытаться добавить красный оттенок:
Есть способ как поменять и белый цвет одежды.
Шаг 1
Для начала выделим платье любым удобным для вас способом, будь то Цветовой диапазон или простая Волшебная палочка.
Шаг 2
Теперь полностью зальём Заливкой или закрасим Кистью выделенную область любым цветом, используя новый слой.
Шаг 3
Применим к новому слою режим наложения Вычитание, после чего мы видим, что платье приобрело хоть какой-то оттенок, это будет нам на руку.
Шаг 4
На основном слое затемняем инструментом Затемнитель участки, которые плохо видны – куда стоит добавить теней, в моём случае это руки, живот и подол платья.
Объединяем слои с тенями и платьем и создаём новый Корректирующий слой, который мы уже ранее использовали, чтобы сделать зелёное платье. Теперь мы можем настроить нужный цвет. Такой вполне подойдет:
Шаг 5
После чего мягкой белой кисточкой проходимся по корректирующему слою по краям платья, где плохо виднеется эффект замены. Вот что у нас получилось.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как заменить цвета в изображении | Инструмент для смены цвета
Если у вас есть правильная фотография с неправильными цветами, наши суперспособности по замене цветов помогут спасти положение. Для этого не обязательно иметь сложное программное обеспечение для редактирования фотографий, такое как Photoshop. Вам просто нужен PicMonkey. Мы покажем вам быстрые шаги, как заменить цвета в изображении, а затем поговорим о более мелких деталях и советах. Зарегистрируйтесь бесплатно и попробуйте прямо сейчас!
В чем разница между регулировкой цвета и заменой цвета?
Традиционные инструменты настройки цвета позволяют изменять общий цвет изображения: они перемещают все цвета вместе.Они отлично подходят для корректировки баланса белого или добавления оттенков и изменения насыщенности по всему изображению для эстетического эффекта. Инструмент замены цвета (также называемый средством смены цвета) позволяет изменять отдельные цвета, не влияя на другие цвета изображения. Таким образом, вы можете изменить цвет салата и авокадо, не меняя помидоры, перец или капусту.
Почему не следует использовать Photoshop для замены цвета
В руководстве Adobe по замене цвета рассказывается, что есть три способа изменения цветов в Photoshop.И они работают. Но если у вас нет времени нырять и выяснять, какой инструмент вам подходит; или вам не нравится сортировать по множеству раскрывающихся меню, в каждом из которых есть от 17 до 20 вариантов; и, что еще более важно, если вас смущают такие фразы, как «изменение цветов вне гаммы для печати» и «растровый, индексированный или многоканальный цветовой режим», вы будете остановлены прямо на пороге. PicMonkey создан для людей, которые занимаются другими делами в дополнение к созданию потрясающих изображений в течение всего дня (предприниматели, маркетологи, сторонники творчества, любители творчества, мы смотрим на вас).Так что все быстрее и проще, а челюсть по-прежнему остаётся. падение. полученные результаты.
Как заменить цвета с помощью PicMonkey
Чтобы быстро изменить цвет изображения в PicMonkey, выполните следующие действия:
-
Нажмите Создать новый и откройте свою собственную фотографию или выберите ее из нашей библиотеки стоковых фотографий.
-
На вкладке «Эффекты» щелкните «Смена цвета». Выберите цветовую точку для оттенка, который вы хотите изменить.
-
Переместите ползунок Hue и наблюдайте за изменением цвета.Используйте ползунки Saturation и Luminance , чтобы настроить еще больше.
-
Нажмите Применить , когда закончите.
А теперь давайте подробнее рассмотрим мельчайшие детали. Мы начнем с фотографии женщины в стильной оранжевой рубашке и поменяем ее на … ну, вот увидишь.
Выберите слой, в который вы хотите внести изменения.
Нажмите Создать новый, затем выберите, где будет храниться ваша фотография, или возьмите ее из нашей огромной библиотеки стоковых фотографий или выберите шаблон дизайна.Чаще всего ваша фотография будет однослойной, если вы не работаете с многослойным дизайном, будь то шаблон или ваша собственная тонкая работа. В таких случаях вы должны указать PicMonkey, какой слой вы хотите изменить, выбрав его на панели «Слои» (щелкните значок сложенных квадратов в правой части нижней панели инструментов).
Psst … нужно удалить фон изображения? См .: Автоматическое средство для удаления фона, Plus Design Inspo!
Открыть средство смены цвета
Найдите средство смены цвета в Эффектах, а также в Редактировании, среди вкладок в синем столбце в крайнем левом углу.Щелкните по нему. Элементы управления откроются на левой панели. Щелкните цветовую точку, ближайшую к цвету, который нужно изменить.
Отрегулируйте оттенок, затем насыщенность и яркость
Теперь самое интересное. Отрегулируйте ползунок «Оттенок» и посмотрите, как меняются цвета. Обратите внимание, что при наведении курсора мыши на круглую ручку на ползунке отображается точное количество ваших настроек. Это удобно, если вы хотите запомнить свои настройки — в сочетании с количеством настроек на других ползунках он создает рецепт внешнего вида, который вы можете воспроизвести на других фотографиях.
Перемещайте ползунки Насыщенность, и Яркость, , чтобы отрегулировать количество цвета и яркость, соответственно, для выбранного цвета.
Чтобы изменить другие цвета на фотографии, просто выберите другую цветовую точку и переместите ползунки Hue , Saturation и Luminance .
Нажмите Применить , когда закончите.
Примечание: Мы НЕ пытаемся превратить наш объект в смурфа; однако, поскольку ее рубашка состоит из нескольких цветов, нам нужно проявить творческий подход.Это означает …
Используйте ластик для удаления изменений из определенной области
Если вы хотите, чтобы область выбранного цвета не принимала изменения оттенка, используйте инструмент «Кисть / стирание». Щелкните значок кисти в правом верхнем углу элементов управления на панели. Щелкните значок ластика в палитре Erase & Brush , которая открывается сбоку. Теперь перетащите ластик по частям, на которых вы хотите сохранить исходный цвет. В нашем примере мы удалили изменение цвета всего, кроме рубашки нашего объекта!
Это особенно полезно, если вы пытаетесь изменить цвета в объекте фотографии, но он разделяет цвета с вашим фоном.
Дополнительные советы по созданию наилучшего внешнего вида
-
Не стесняйтесь нажимать Применить ; цвета в изображениях на самом деле не обновляются, пока вы не примените изменение. Примените, когда вы внесли корректировку, прежде чем вернуться, чтобы сделать ретушь.
-
Color Changer индексирует все цвета на фотографии по цветным точкам на панели, но иногда это не то, что вы видите невооруженным глазом. Например, если вы хотите изменить бирюзовые цвета, не нажимайте зеленую цветовую точку — Color Changer хранит их под синей цветной точкой.Просто методично щелкайте по всем цветным точкам, если ваш первый выбор неправильный.
-
На некоторых фотографиях складки и тени на самом деле представляют собой два разных цвета, поэтому вам может потребоваться применить изменения цвета отдельно к каждому из них.
-
Если цветная область не меняется вместе с остальной областью, это может быть связано с тем, что инструмент считает ее другим цветом. Чтобы исправить это, попробуйте настроить соседние цвета в качестве отдельного шага.
-
Что круто в Color Changer? Вы можете использовать его для достижения реалистичного или полностью внешнего вида.Твой выбор!
Дополнительная помощь: Как использовать эффект изменения цвета
Изучите цвета для своего следующего дизайн-проекта:
Как заменить и изменить цвет в изображении
Удаление и изменение цветов изображений — это популярный метод редактирования фотографий, который может привлечь внимание к центральному объекту фотографии и выделить изображение в ленте социальных сетей.Вы можете использовать инструменты замены цвета, чтобы изменить цвет рубашек или автомобилей. Даже измените сезон на фото, заменив цвет листьев.
Независимо от того, как вы планируете использовать эту технику, вам не нужно иметь для этого опыт редактирования или дорогостоящие инструменты — вам просто нужно выполнить следующие шаги.
Мы будем использовать PhotoDirector , удобный редактор фотографий от Cyberlink, чтобы научить вас создавать эффект.
Прочтите, чтобы узнать, как заменить цвета в изображении, затем загрузите PhotoDirector, чтобы попробовать этот эффект на Mac, Windows, Android или iOS.
Инструмент для замены цвета
Чтобы использовать инструмент замены цвета в программе PhotoDirector для настольных ПК, выполните следующие действия:
1. Импортируйте фотографию в PhotoDirector
Вы можете загружать фотографии, открыв программу PhotoDirector на рабочем столе, пролистав свой файловый менеджер и перетащив изображения прямо в программу.
2. Перейдите на вкладку «Управляемая»
Выделив фотографию, щелкните вкладку «Ведомый».Вот все встроенные модули эффектов PhotoDirector, призванные сделать редактирование фотографий быстрым и простым процессом.
3. Найдите раскрывающееся меню «Цветовые эффекты» в разделе «Фотоэффекты».
На странице с инструкциями вы увидите список предустановок фотографий, эффектов и инструментов. Найдите вкладку «Фотоэффекты», затем выберите «Цветовые эффекты» на этой вкладке. Теперь вы увидите список цветовых эффектов, включенных в программное обеспечение PhotoDirector.
4. Выберите эффект «Замена цвета»
Последний эффект в раскрывающемся списке «Цветовые эффекты» — «Замена цвета».Выберите этот эффект, чтобы открыть инструмент «Замена цвета».
5. Используйте пипетку, чтобы выбрать цвет, который вы хотите заменить
Щелкните значок инструмента «Пипетка». Затем выберите область фотографии, содержащую цвет, который вы хотите заменить. Цвет появится в поле рядом с инструментом «Пипетка».
6. Настройте целевой цвет
Пора выбрать новый цвет для фотографии. Вы можете выбрать новый цвет в окне рядом с Target Color или использовать ползунки для настройки оттенка, насыщенности и яркости исходного цвета.
По мере настройки целевого цвета вы заметите, что места, в которых был исходный цвет, начинают изменяться на новый оттенок. Если цвет не меняется в тех областях, которые вы хотите, используйте инструмент «пипетка» «+», чтобы применить оттенок к определенным областям. Точно так же вы можете удалить цвет с целевых областей с помощью пипетки со знаком «-».
7. Точная настройка с помощью опции «Показать затронутые области»
Возможно, вы не сможете найти все места, где инструмент «Замена цвета» изменил оттенок на фотографии.Чтобы лучше понять, какие корректировки этот инструмент внес в ваше изображение, вы можете установить флажок «Показать затронутые области».
При установке этого флажка на фотографию будет накладываться временное черно-белое изображение. Белые области в этом наложении обозначают участки, содержащие новый целевой цвет.
8. Используйте инструмент «Ластик», чтобы удалить эффект с нежелательных участков
Если вы хотите ограничить эффект замены цвета определенным объектом или областью фотографии, вы можете использовать инструмент «Ластик» в нижней части окна «Замена цвета».Просто выберите размер кисти, затем проведите кистью по нежелательным областям, чтобы стереть эффект «Замена цвета» с этих участков.
Удаление цвета с фотографий на телефоне с помощью Color Splash
Еще один уникальный способ редактировать цвета фотографии — удалить их из определенных областей, сделав части фотографии черно-белыми. Вы можете добиться этого за несколько простых шагов с помощью приложения PhotoDirector для Apple и Android.
Откройте фотографию в мобильном приложении PhotoDirector.Затем найдите вкладку «Эффекты» внизу экрана. При нажатии на эту вкладку отображается список встроенных расширенных эффектов PhotoDirector для редактирования фотографий.
Выберите «Всплеск». Используйте свой палец, чтобы выбрать область фотографии, которая содержит цвет, который вы хотите сохранить. Выбор этого цвета удалит все остальные цвета с вашей фотографии, сделав их черно-белыми.
Если вы хотите удалить эффект с определенных областей фотографии, вы можете сделать это с помощью инструмента стирания.Проведите пальцем по области изображения, чтобы вернуть цвет.
Мы рекомендуем использовать этот эффект, чтобы выделить центральную фигуру или объект на фотографии. Удаление цвета с фона — это простой способ привлечь внимание зрителей к объекту изображения, создав уникальный эффектный эффект.
Возможности безграничны
Замена цвета в изображении — забавный и простой способ добавить художественный эффект к фотографии и проявить творческий потенциал. PhotoDirector позволяет применять к фотографиям цветовые эффекты независимо от уровня ваших навыков или предыдущего опыта.
Он также предлагает десятки эффектов профессионального уровня, которые вы можете применить к своим фотографиям всего за несколько секунд. В приложении и настольной программе есть учебные пособия по каждому из этих эффектов, позволяющие увидеть пошаговые инструкции по их процессам, если вам потребуется помощь.
Загрузите PhotoDirector для Windows, Mac, iOS и Android.
услуг по смене цвета фотографий | Профессиональная цветокоррекция фотографий
Услуги по изменению цвета фотографий
услуги по смене цвета фотографий | Изменение цвета изображения / Замена цвета — это ниша для экспертов, требующая помощи человека, обладающего ноу-хау и общими знаниями об услуге.
Именно здесь на помощь приходит prophotoshopexpert, поскольку мы предлагаем уникальную услугу по смене цвета для интернет-магазинов и каталогов.
Не у всех одинаковые вкусы, так почему же вы должны ограничивать своего клиента просмотром только одного варианта или одного цвета продукта?
Может случиться так, что вам понадобится другой цвет на вашем изображении, а не уродливый, который был снят ранее. Или не некрасиво, но лучше смотрится с ярким цветом, чем с более глубоким, или с более глубоким цветом, чем с более ярким.Какой бы ни была причина, вам нужно изменить цвет по многим причинам, чтобы ваши изображения выглядели умнее.
Выбрав определенный цвет и дав конкретные инструкции, вы можете легко получить услугу смены цвета с лучшим качеством фотографий. Даже если вы хотите внести изменения в средние тона, тени или блики, это также возможно с помощью этой опции. Выбор подходящего цвета и закрашивание этих бликов сделает вашу фотографию более привлекательной, чем вы ожидали.
Будьте уверены в реалистичности изображения при изменении цвета, и это может дать вам идеальный вид с точным и удивительным сочетанием цветов.Выберите тот, который вам подходит. Не выбирайте беспорядочный вариант, который в итоге не принесет результата.
Изменение цвета светлых участков и теней, а также замена цвета могут дать вам еще более привлекательный и безупречный вид. Закрашивание нового цвета в определенной области, изменение цвета, повторная выборка цвета выделения, даже отражения — все это даст вам потрясающие изменения изображения.
Цветовые эффекты действительно хороши, если возможно безупречное редактирование. Разные цвета на изображениях делают их еще более привлекательными.Эффекты, такие как смесь черного и белого, действительно больше.
- Продайте один и тот же продукт в разных цветах
- Повысьте уверенность в своем продукте
- Нет необходимости нанимать дорогого профессионального фотографа
Наша услуга изменения цвета изображения включает:
✓ Устранение неполадок цветового баланса, регулировка экспозиции и насыщенности
✓ Услуги по замене любого цвета
✓ Реальный макияж
✓ Регулировка тона кожи, плотности и насыщенности
✓ Предварительная печать , стилизация, покрытие ошибок и проблем
✓ От черно-белого до цветного изображения
ДЛЯ ОПТОВОГО КОЛИЧЕСТВА, ПОЖАЛУЙСТА, ОБРАЩАЙТЕСЬ ПО РАЗУМНОЙ ЦЕНЕ
Выберите и измените цвет (перекрасить)
В этом уроке мы узнаем, как изменить цвет выделенной области в Affinity Photo от Serif.
В качестве примера мы берем фотографию помады с сайта Pixabay, которая доступна бесплатно.
Мы изменим его цвет с цвета Bésame Red (слева) на оттенок фиолетового (справа).
1) Запустите Affinity Photo. По умолчанию вы будете в Photo Persona .
2) Щелкните Файл > Открыть … и откройте только что загруженное фото помады (вы также можете нажать ⌘ + O ).
3) Выберите инструмент Selection Brush Tool .
4) На контекстной панели инструментов вы обнаружите, что для режима установлено значение Добавить по умолчанию. Поле Width справа от него устанавливает размер кисти в пикселях.
5) Перетащите указатель мыши на область с дубинкой и обведите выделение.
6) Теперь иногда при выборе может происходить перетекание.
7) В таких случаях установите Mode на Subtract на контекстной панели инструментов и уменьшите утечку.
8) Теперь этот выбор можно дополнительно уточнить. Хотя в данном случае это не обязательно, но при желании вы можете нажать кнопку Уточнить … на контекстной панели инструментов и продолжить. Пример такого случая уже подробно описан в предыдущем уроке здесь.
9) Щелкните на Adjustments , расположенном в нижней части панели Layers .
10) Выберите Recolour .
11) Переместите ползунок Hue в область фиолетового оттенка (или оттенка по вашему выбору).
12) Установите Blend Mode на Color .
13) Нам нужно снять выделение. Щелкните значок Отменить выбор на верхней панели инструментов или нажмите ⌘ + D .
Вот и наша перекрашенная помада!
Color Photo App ≡ изменить цвет изображения фото редактор
Каждый хочет выглядеть идеально на своих фотографиях.Люди принимают лекарства, тратят часы на макияж, тратят деньги на визажистов и стилистов. Однако есть другой способ — простой, удобный и доступный. RetouchMe — это приложение для редактирования цветных фотографий. Миссия проекта — помочь с ретушью практически любых фотографий. Он чрезвычайно прост в использовании, с минимумом экранов и только самыми необходимыми функциями, призванными обслуживать основную задачу — отправку фотографии на ретушь.
Как работает это приложение для смены цвета?
- Вы отправляете свою фотографию через приложение цветокоррекции в студию дизайнеров и получаете (как правило, не более чем через 7 минут) его обработанный вариант.
- Перед отправкой необходимо указать, на что именно стоит обращать внимание при ретуши — убрать родину или морщинки, сделать грудь больше или ноги длиннее.
- Чтобы отметить, над чем именно должен работать дизайнер, нажмите соответствующий значок в приложении.
Скачайте приложение, чтобы изменить цвета на фотографиях, скорректировать свой возраст и удалить все недостатки своей внешности. Коснитесь любого варианта и станьте неотразимой. Ключевые эффекты онлайн-обработки фотографий:
- увеличение груди делает вашу грудь больше и красивее;
- для похудения талии делает талию тонкой;
- уменьшение живота — плоский животик;
- коррекция формы ягодиц делает их идеальными;
- Коррекция бедер делает ваши бедра более приятными;
- Недостатки средства для снятия кожи делают ваше тело чистым и гладким без морщин, родинок;
- Средство для снятия текстуры кожи поможет вам выглядеть безупречно в любой позе;
- Средство для удаления целлюлита позволяет вашему телу быть молодым и подтянутым;
- ноги для похудения сделают ноги идеальными;
- удлинение ног позволяет вашим ногам расти даже тогда, когда вы еще не ребенок;
- руки для похудения дарит вам стройные руки;
- Набор мышц делает ваше тело стройным;
- За счет загара вы получите красивый загар.
Есть специальные варианты удаления татуировок и логотипов, глажки одежды. Вы также можете исправить тени, убрать красные глаза, добавить или убрать брызги. А как насчет твоего лица? Дизайнеры могут все раскрасить, удалить или изменить.
Коррекция морщин, родинок разглаживает лоб, подбородок, щеки и кожу вокруг глаз. Можно убрать прыщики, использовать для похудения лица, добавить скулы, избавиться от плетения. Вы можете выбрать другие функции — отбеливание зубов, снятие брекетов.Тебя не устраивают твои волосы? Нет проблем, просто закажите сменить объем или седину. Также можно попросить уменьшение ушей, увеличение глаз, увеличение губ, коррекцию носа.
Чейнджер доступен для гаджетов на iPhone, iOS и Android. RetouchMe распространяется бесплатно. Однако вы должны заплатить 0,99 доллара за редактирование каждой фотографии. Вы можете редактировать максимум 4 параметра. Дизайнеры работают профессионально, поэтому никто не догадается, что изображение отретушировано.
Для многих фильтров вы можете выбрать любую степень ретуши — естественную, обычную, интенсивную.Такой вариант гарантирует полное взаимопонимание между вами и дизайнером. В приложении есть камера, поэтому вы можете либо скачать фотографию со своего компьютера, либо сделать селфи и отправить его дизайнерам. Если у вас хорошее чувство юмора, вы можете воспользоваться опцией создания забавных шаблонов и добавить забавные или необычные шаблоны. Смена фона фотографии — это возможность добавлять различные шаблоны выставочных площадок.
Выборочный интерфейс позволяет выбрать любой набор опций. Также в приложении есть галерея с выкройками.В результате вы получаете фотографию, которой с радостью поделитесь в любой социальной сети и по всему миру.
Изменить цвет объектов (2021) —
Affinity Photo позволяет изменять цвета объектов с помощью кисти для замены цвета.
Инструмент «Кисть для замены цвета» заменяет один цвет другим по вашему выбору, не затрагивая детали. Инструмент меняет оттенок цвета и сохраняет его легкость. В результате вы сохраняете светлые участки и тени.
Бесплатная электронная книга: 25 техник, которые должны освоить все фотографы
Инструмент «Кисть для замены цвета» полезен, когда вам нужно выполнить выборочную корректировку на относительно небольших участках изображения. Это дает вам полный контроль над цветом пикселей и позволяет вносить незначительные изменения цвета без ухудшения деталей и общего качества изображения.
Видеокурс по рабочему процессу AFFINITY PHOTO
Прекратите возиться с Affinity Photo Начните использовать его как PRO
__CONFIG_colors_palette __ {«active_palette»: 0, »config: {« 625 цветов »: {« 625 цветов » »: {« Имя »:« Основной акцент »,« родительский »: — 1}},« градиенты »: []},« палитры »: [{« имя »:« Палитра по умолчанию »,« значение »: {« цвета »: {« 62516 »: {« val »:« var (–tcb-color-4) »,« hsl »: {« h »: 46,« s »: 0.8692, ”l”: 0,01}}}, “gradient”: []}}]} __ CONFIG_colors_palette__
УЗНАЙТЕ ФОТО AFFINITY СЕЙЧАС!Как использовать инструмент «Кисть для замены цвета» в Affinity Photo
В Affinity Photo инструмент «Кисть для замены цвета» находится в меню «Кисть для рисования» на панели «Инструменты». Когда вы выбираете инструмент, его параметры появляются вверху экрана.
Инструмент «Кисть для замены цвета» имеет многие параметры обычной кисти, такие как Ширина и Непрозрачность. Как и в случае со всеми кистями, начните с набора параметров и по ходу вносите изменения.
Параметры инструмента «Кисть для замены цвета»:
- Ширина — Размер кисти в пикселях.
- Непрозрачность — насколько вы можете видеть сквозь мазки кисти (от 0% полной прозрачности до 100% полной непрозрачности).
- Flow — Как быстро наносится кисть (от 1% очень медленно до 100% очень быстро). Это помогает вам создавать градиентные кисти.
- Жесткость — Насколько твердые края кисти (от 0% очень мягких до 100% очень острых).
- Стабилизатор и длина — Включает или отключает стабилизацию хода и определяет радиус углов.
- Tolerance — Определяет, насколько далеко от исходного цвета должен находиться пиксель, чтобы на него воздействовала кисть. (от 0%, тот же цвет, до 100%, любой цвет).
- Образец непрерывно — Переключение между использованием исходного эталонного цвета и изменением эталонного цвета при перемещении курсора.
- Смежный — Переключает между изменением только соседних подходящих пикселей или всех подходящих пикселей под штрихом.
- Подробнее — Расширенные параметры кисти.
Выберите цвет, который хотите заменить, нажав клавишу Alt и щелкнув пиксель нужного цвета. Затем выберите новый цвет на вкладке «Цвет» на панели «Студия». Вы можете использовать палитру цветов, ввести значения RGB или выбрать цвет из палитры.
Примечание. Если у вас не активирована вкладка «Цвет», перейдите в «Просмотр» — «Студия» и установите флажок «Цвет».
После того, как вы настроили цвета и параметры, все, что вам нужно сделать, это перетащить указатель мыши на область, которую вы хотите изменить.Необязательно делать всю область одним движением. Дайте себе время изучить результаты, увеличить масштаб и при необходимости изменить настройки.
Практика с инструментом «Кисть для замены цвета»
Выберите изображение и выполните следующие шаги, чтобы изменить цвет объекта с помощью инструмента «Кисть для замены цвета» в Affinity Photo. Не забудьте использовать разные слои для защиты исходного изображения.
Шаг первый — В Affinity Photo перейдите в «Файл» и нажмите «Открыть». Затем выберите изображение, которое хотите отредактировать.Увеличивайте масштаб и панорамируйте, пока не получите область, которую вы хотите изменить, в центре экрана и как можно больше.
Шаг второй — Выберите инструмент «Кисть для замены цвета» в меню «Кисть для рисования» на панели «Инструменты». Ширина кисти должна быть меньше, чем область, которую вы хотите перекрасить, и достаточно большой, чтобы сэкономить ваше время. Оставьте непрозрачность, текучесть и твердость равными 100%, допуском 10% и отмеченными флажками.
Шаг третий — Нажмите Alt и щелкните пиксель того цвета, который вы хотите изменить.Затем выберите заменяющий цвет на вкладке «Цвет» на панели «Студия».
Шаг четвертый — Создайте новый слой, к которому вы примените изменения. Хотя Affinity Photo сохраняет изменения в истории, оно может повторить только ограниченное количество действий.
Перейдите на панель «Слои» на панели «Студия», щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать». Появится новый слой. Переименуйте его, потому что изначально он будет иметь то же имя, что и фоновый слой.
Шаг пятый — Выбрав новый слой, начните перетаскивать мышь по области, которую вы хотите изменить.Вы увидите изменения почти сразу. Лучше начать с центра участка, а края оставить на потом.
Step Six — Края могут быть непростыми. Увеличьте как можно больше, и вы поймете, почему. Краевые пиксели имеют немного разные цвета, и вам понадобится терпение, чтобы разобраться. Увеличьте масштаб и уменьшите ширину кисти и допуск, чтобы убедиться, что вы измените только те пиксели, которые хотите изменить.
На этом этапе вы поймете, почему так важен правильный выбор изображения.Affinity Photo позволяет увеличивать масштаб до 1000%.
Шаг седьмой — Хотя для одних кромок требуется меньший допуск, для других требуется больший допуск. Больший допуск означает, что вы измените цвета, которые сильно отличаются от эталонного цвета.
Шаг восьмой — После того, как вы закончили изменять цвет объекта, пришло время для проверки. Снова увеличьте масштаб и перемещайтесь по краям в поисках ошибок. Изменения не должны быть обнаружены.
Когда вы будете довольны результатом, экспортируйте изображение в нужном вам формате.Вы можете иметь слои разных цветов в одном проекте и экспортировать каждый слой по отдельности.
NEW AFFINITY PHOTO Продвинутый видеокурс
- Master Luminosity Masks, Blend Ranges,
Ручное наложение, цветокоррекция и многое другое… - 3 часа 30 мин. видеокурс
__CONFIG_colors_palette __ {«active_palette»: 0, «config»: {«colors»: {«62516»: {«name»: «Main Accent», «parent»: — 1}}, «gradient»: []}, «Палитры»: [{«имя»: «Палитра по умолчанию», «значение»: {«цвета»: {«62516»: {«val»: »var (–tcb-color-4)«, ”Hsl”: {“h”: 46, ”s”: 0.87, ”l”: 0.58}}}, ”gradient”: []}}]} __ CONFIG_colors_palette__
СКАЧАТЬ РАСШИРЕННЫЙ ФОТОКУРС AFFINITY СЕЙЧАС!Ознакомьтесь с нашими популярными учебными пособиями по Affinity Photo
Заключительные слова
Инструмент «Кисть для замены цвета» — это инструмент с определенной целью. Если вам нужны естественные результаты и высококачественные изображения, вам необходимо постоянно проверять края, настраивать параметры и исправлять ошибки.
Я писатель и фотограф.Для меня фотография — это состояние души. Это способ жить настоящим моментом и превращать его в воспоминания. Я фотографирую пейзажи, полевые цветы и природу глазами и сердцем. Через видоискатель я вижу мир свободным от каких-либо заблуждений.
Выборочно изменить цвет на фотографии
Откройте для себя инструмент «Выборочная коррекция цвета» и узнайте, как исправить основной цвет на цифровой фотографии, не изменяя другие.
Если вы редактируете, выходя за рамки основ, и не открыли для себя Selective Color Correction , стоит взглянуть.
Изменить только один цвет
Selective Color позволяет изменять количество триадных цветов в основных цветах цифрового изображения. Цвет можно выборочно улучшить или даже изменить, не затрагивая другие основные цвета.
Нажмите для увеличения
Например, выборочную коррекцию цвета можно использовать для уменьшения количества голубого в синих областях фотографии без изменения количества голубого в зеленых областях. Цветовые изменения в изображении могут быть значительными, но чаще всего для достижения более тонких изменений используется выборочная коррекция цвета.
На первой фотографии, сопровождающей эту статью, большая часть травы в нижней части переднего плана была коричневой. С помощью Selective Color можно было сделать большую его часть более зеленой.
Выполнение выбора
Трава более зеленая
Части коричневой травы были выделены с помощью инструмента Selection , чтобы не изменять нейтральные цвета по всему изображению. Только выбранные области были затронуты изменениями.
Вам не нужно делать выбор.Но если вы этого не сделаете, а цвет присутствует в некоторых областях, весь вид изображения может измениться.
Выбор и изменение цвета
Neutral был выбран из раскрывающегося меню. Цвета голубой, пурпурный, желтый и черный были увеличены или уменьшены с помощью ползунков, как показано на рисунке. Результат: выбранные участки коричневой травы стали более зелеными.
Нет правильного или неправильного в том, какое процентное соотношение каждого цвета следует изменить. Важно поэкспериментировать, пока выбранный цвет области не будет выглядеть так, как вы хотите.
Слой или корректирующий слой?
Нижнее фото: выборочная корректировка цвета для увеличения желтого и уменьшения интенсивности зеленых листьев.
В таких программах, как Photoshop и Photoshop Elements, вы можете выполнить выборочную цветокоррекцию на отдельном слое ( Выберите «Изображение»> «Коррекция»> «Выборочный цвет», ). Также можно использовать отдельный корректирующий слой ( Выберите «Слой»> «Новый корректирующий слой»> «Выборочный цвет »).
Ценность использования корректирующего слоя заключается в том, что вы можете применять различные изменения цвета и тона, не изменяя исходное изображение.Любые настройки хранятся в отдельном корректирующем слое.
При использовании корректирующего слоя любые изменения влияют на все слои непосредственно под ним. Если вам не нравятся результаты, откройте корректирующий слой и внесите в него дополнительные настройки.
