| Эффекты Drop Shadow и Inner Shadow Эффекты Outer Glow и Inner Glow Эффект Bevel and Emboss Эффект Satin Эффект Color Overlay Эффект Gradient Overlay Эффект Pattern Overlay Эффект Stroke В программе Adobe Photoshop изображение, как правило, состоит из многих слоев. Каждому слою можно задать определенные свойства – эффекты слоя: Drop Shadow (Отбросить тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Скос и рельеф), Satin (Атлас), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Кайма). Эти свойства не изменяют изображение, а только отображают его определенным образом, и в любой момент их можно выключить и снова включить или удалить. Эффекты слоя могут быть применены к любому слою, кроме Background. Но и его можно преобразовать в обычный слой и применить к нему эффекты. Можно применять их по одному и в любом сочетании Сочетание набора эффектов называют стилем слоя. Подробнее: Стили слоев Можно скопировать эффект из одного слоя и вставить в другой. При изменении слоя эффект автоматически распространяется на внесенные изменения. Как вызвать диалоговое окно для настройки эффектов слоя? На палитре Layers (Слои) щелкнуть дважды мышкой на том слое, к которому следует применить эффект. Откроется диалоговое окно с разными вкладками. Дальше выбираете нужную и устанавливаете свойства. Эффекты Drop Shadow и Inner ShadowКоманды Drop Shadow (Отбросить тень) и Inner Shadow (Внутренняя тень) предназначены для создания теней внешней и внутренней. Настройки для этих эффектов очень похожи:для внешней тени: для внутренней тени: Меню Blend Mode (Режим смешивания) позволяет выбрать режим смешивания. Подробнее – режимы смешивания. Обычно используют Multiply(Умножение). Цвет для тени выбирают на панели выбора цветов. Параметр Opacity (Непрозрачность) задает уровень непрозрачности тени. Angle (Угол) определяет угол падения тени относительно фигур исходного слоя. Флажок Use Global Light (Использовать глобальное освещение) помогает сделать одинаковым освещение нескольких слоев. Параметра Distance (Расстояние) задает расстояние (в пикселах) от тени до фигуры исходного слоя или ширину для внутренней тени. Значение параметра Spread (Распространение) для эффекта Drop Shadow определяет степень размытости тени. При 100% тень абсолютно четкая, неразмытая. Для эффекта Inner Shadow (Внутренняя тень) выберите значение параметра Choke (Размытие внутрь) Размер тени задают при помощи ползунка Size (Размер). При значении параметра Spread (Распространение) равном 0% увеличение размера размывает тень. В группе параметров Quality (Качество) можно выбрать контур для границы тени. Различные варианты контура добавляют разные эффекты. Вы можете выбрать образец контура для профиля границы из набора готовых или создать свой контур, щелкнув на поле с изображением контура и затем двигая ползунки создать профиль контура. Следует знать, что точно также настраиваются контуры для многих других эффектов слоя.Флажок Anti-aliased (Сглаживание) смягчает границы между тенью и другими частями изображения. Установите уровень шума с помощью параметра Noise (Шум), чтобы отрегулировать степень хаотичности на границе тени. Флажок Layer Knocks Out Drop Shadow (Запретить просвечивание тени) для того, чтобы сквозь прозрачные области слоя не было видно тень. Следует знать, что создание сложной тени, например, тени от стоящего человека, делается не с помощью эффектов слоя, а совсем другим способом. Создание тени Эффекты Outer Glow и Inner GlowКоманды Outer Glow (Внешнее свечение) и Inner Glow (Внутреннее свечение) предназначены для создания свечения – внешнего: и внутреннего: Настройки, подобно настройкам тени, похожи: внешнее свечение внутреннее свечение Меню Blend Mode (Режим смешивания) позволяет выбрать режим смешивания. Цвет для свечения выбирают в квадрате выбора цветов. Можно задать градиентное свечение. Переключатель позволяет переключиться с цвета на градиент. Параметр Opacity (Непрозрачность) задает уровень непрозрачности свечения. Параметр Noise (Шум) определяет уровень случайного шума, влияющего на характер свечения. Technique (Техника) представляет два варианта — Softer (Мягче) использует технику размытия и Precise (Точно) для большей детализации. Переключатели Center (Центр) и Edge (Граница) определяют направление свечения от центра или исходящее внутрь от границ объекта. Степень размытости свечения устанавливают в поле Spread (Распространение), для эффекта Outer Glow (Внешнее свечение) Для эффекта Inner Glow (Внутреннее свечение) этот параметр называется Choke (Размытие внутрь). Размер свечения устанавливают при помощи параметра Size (Размер). В группе параметров Quality (Качество) выбирают выбрать образец контура для профиля границы свечения из набора готовых или создают свой контур. Параметра Range (Диапазон) используют для управления уровнем свечения и распределением по профилю. Ползунок Jitting (Дрожание) используют для настройки градиентного свечения. Он обеспечивает распределение цветов и прозрачности в градиенте. Эффект Bevel and EmbossЭффект Bevel and Emboss (Скос и рельеф) добавляет фаски и рельефы, создавая тем самым иллюзию объема. Служит для создания иллюзии выпуклости, вдавленности, разнообразных объемных текстур. Меню Style (Стиль) предоставляет на выбор разные варианты сочетаний фасок и рельефов: Outer Bevel (Внешний скос), Inner Bevel (Внутренний скос), Emboss (Рельеф), Pillow Emboss (Выпуклый рельеф) или Stroke Emboss (Рельефная кайма). Из всплывающего меню Technique (Техника) выберите вариант Smooth (Смягчение) – размытие на границе, Chisel Hard (Твердый резец) – жесткие границы или Chisel Soft (Мягкий резец) – нечто среднее. Ползунок Depth (Глубина) для того, чтобы указать глубину фаски, смещения светлых участков и тени от фигур слоя. Переключатели Up (Вверх) и Down (Вниз) позволяют поменять местами положение света и тени. Параметр Size (Размер) задает размер теневой области. Ползунок Soften (Смягчить) – размытие границ служит для смягчения эффекта. В группе Shading (Светотень) представлены элементы, определяющие параметры тени и света: параметры Angle (Угол) и Altitude (Высота) определяют положение источника света, что влияет на распределение бликов и теней; Gloss Contour (Контур глянца) предлагает на выбор варианты распределения блеска; параметры Highlight Mode (Света), Shadow Mode (Тени) и Opacity (Непрозрачность) определяют цвета и режимы наложения для светлых и темных областей изображения соответственно. В подразделах задается: Contour Editor (Правка контура) с выбором встроенных контуров в меню Preset (Образец) и возможностью создать свой контур, двигая кривую, а также Texture (Текстура) – дает возможность выбрать декоративную заливку и настроить ее свойства. Все эти параметры в разных сочетаниях дают разные, иногда непредсказуемые эффекты. Для получения красивых и необычных сочетаний, для имитации различных текстур и материалов нужен опыт и желание экспериментировать. Эффект SatinЭффект Satin (Глянец, иногда переводят Атлас) позволяет создать иллюзию глянцевой поверхности для слоя. Параметр в поле Blend Mode (Режим смешивания) позволяет выбрать режимы смешивания. Цвет глянца выбирают на панели выбора цвета. Параметра Opacity (Непрозрачность) задает степень непрозрачности эффекта. Angle (Угол) определяет угол освещения. Для этого эффекта угол не зависит от значения параметра Global Light (Глобальное освещение). Ползунки Distanсе (Расстояние) и Size (Размер) позволяют отрегулировать размер эффекта и расстояние от объекта. В поле Contour (Контур) можно выбрать нужный профиль границы эффекта на всплывающей панели. Например, профиль Ring-Double: Флажок Anti-aliased (Сглаживание) включает смягчение резкой границу между эффектом и нижележащей фигурой. Флажок Invert (Инвертировать) меняет местами светлые и темные области эффекта. Эффект Color OverlayЭффект Color Overlay (Наложение цвета) – самый простой и понятный эффект. Параметр Blend Mode (Режим смешивания) задает режим смешивания слоев. Цвет выбирается щелчком на цветном поле. Ползунок Opacity (Непрозрачность) определяет непрозрачность эффекта. А для чего? Можно же просто закрасить слой заливкой? А для того, что эффекты слоя можно включать и выключать, изменять и регулировать без ущерба для основного изображения. Плюс еще возможность комбинировать наборы эффектов. Эффект Gradient OverlayЭффект Gradient Overlay (Наложение градиента) предназначен для заливки слоя градиентом. Параметры Blend Mode (Режим смешивания), Opacity (Непрозрачность) настраиваются так же, как и для других эфектов. Открывающийся список Gradient (Градиент) дает возможность выбрать готовый градиент из коллекции, а щелчок на изображении градиента позволяет вызвать редактор градиентов. Флажок Reverse (Обратить) служит для изменения направления градиента. Поле Style (Стиль) предназначено для выбора стиля градиента: Linear (Линейный), Radial (Радиальный), Angle (Угловой), Reflected (Отраженный) или Diamond (Ромбовидный). Флажок Align with Layer (Выровнять со слоем) для того, чтобы выровнять градиент относительно слоя. Параметр Angle (Угол) настраивает угол распространения градиента. Scale (Масштаб) определяет положение срединной точки градиента. Эффект Pattern OverlayЗаливать слой можно не только цветом или градиентом, можно заполнить узором — эффект Pattern Overlay (Наложение узора). Узор выбирают в поле Pattern (Узор) из коллекции готовых паттернов. Если нет нужного фона, его можно скачать и добавить в фотошоп. Кнопка Snap to Origin (Привязать к началу координат) для выравнивания узора относительно верхнего левого угла изображения. Выберите значение параметра Scale (Масштаб) для узора. Поставьте флажок Link with Layer (Связать со слоем), чтобы связать узор со слоем. Если был загружен пользовательский узор, щелкните по кнопке Create new preset (Создать новый образец), чтобы добавить узор к остальным образцам. Эффект StrokeУ эффекта Stroke (Обводка) широкий диапазон применения – создание каймы, создание контура, имитация тени и др. Параметр Size (Размер) задает ширину каймы. Меню Position (Положение) определяет, как именно будет располагаться кайма по отношению к границам фигуры: Outside (Снаружи), Inside (Внутри) или Centered (По центру). Параметры Blend Mode (Режим смешивания) и Opacity (Непрозрачность) применяются и для этого эффекта. Заливка обводки может быть разной: Color (Цвет), Gradient (Градиент) или Pattern (Узор). Выбирается как вариант Fill Type (Тип заливки). |
Как скопировать эффекты слоя в Photoshop
Из этого туториала Вы узнаете, как быстро скопировать эффекты и стили слоев Photoshop из одного слоя в другой! Для Photoshop CC и ранее.
Стили слоев в Photoshop — это простой способ создавать забавные и впечатляющие эффекты, которые было бы практически невозможно создать без них. Но как только вы добавили свои обводки, тени, свечения и многое другое в один слой, как вы можете получить те же эффекты на других слоях, без необходимости переделывать весь эффект с нуля? Это на самом деле очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя. Я также покажу вам, как копировать и вставлять весь стиль слоя, который включает в себя любые эффекты слоя, которые вы добавили, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединяя несколько слоев в группу слоев, а затем копируя и вставляя эффекты слоев в группу!
Я использую Photoshop CC, но вы можете следовать любой последней версии Photoshop. Давайте начнем!
Добавление эффектов начального слоя
Вот дизайн в стиле ретро, над которым я работаю в Photoshop, и большая часть работы будет выполнена с использованием эффектов слоя. Я загрузил фоновое изображение из Adobe Stock и добавил слова «LAYER FX» перед ним.
Я использую шрифт Tachyon, который я скачал с Adobe Typekit. И обратите внимание, что я уже пошел дальше и добавил свои эффекты слоя к букве «F» внизу. Поскольку эффект уже был создан один раз, скопировать его на другие слои будет легко:
И обратите внимание, что я уже пошел дальше и добавил свои эффекты слоя к букве «F» внизу. Поскольку эффект уже был создан один раз, скопировать его на другие слои будет легко:
Документ Photoshop с эффектами слоя, примененными к одному слою.
На панели «Слои» мы видим эффекты моего слоя, перечисленные ниже этого одного слоя «Тип». Обратите внимание, что я поместил каждую букву в дизайне на отдельный слой, чтобы можно было поворачивать или изменять размеры каждой буквы отдельно. Но это означает, что мне нужен способ получить эффекты от этого первого слоя на шесть других слоев:
Панель «Слои» показывает эффекты слоя, примененные к одному слою.
Связанный: Создайте эффект ретро текста 80-х в Photoshop
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как копировать однослойный эффект с одного слоя на другой, а затем я покажу вам, как копировать сразу несколько слоев.
Вместо того, чтобы копировать каждый эффект слоя в списке, вы можете копировать один эффект за раз. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно на эффекте слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Здесь я держу Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss из буквы «F» вниз на букву «X»:
Копирование эффекта одного слоя на другой.
Отпустите кнопку мыши, и Photoshop поместит копию этого одного эффекта на другой слой. Теперь у меня все четыре эффекта (Bevel & Emboss, Inner Shadow, Inner Glow и Outer Glow) по-прежнему применяются к исходному слою, и только один из этих эффектов (Bevel & Emboss) применяется к другому:
Единственный эффект был скопирован.
И в документе мы видим только эффект Bevel & Emboss, примененный к букве «X». Конечно, это не то, что я хотел сделать, поэтому я отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Результат после копирования только одного из эффектов на другой слой.
Связанный: Узнайте, как использовать слои в Фотошопе
Как скопировать все эффекты слоя на другой слой
Чтобы скопировать каждый эффект слоя с одного слоя на другой, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Затем нажмите на слово «Эффекты» над списком эффектов отдельного слоя и перетащите его на другой слой:
Перетаскивая слово «Эффекты» из одного слоя в другой.
Отпустите кнопку мыши, и Photoshop скопирует весь список эффектов в новый слой:
Каждый эффект слоя был скопирован.
Но в документе что-то все еще не правильно. Несмотря на то, что я скопировал каждый эффект слоя с первого слоя на второй, две буквы все равно не выглядят одинаково:
Результат после копирования всех эффектов слоя с одного слоя на другой.
Эффекты слоя против стилей слоя в Photoshop
Причина, по которой они не выглядят одинаково даже со всеми скопированными эффектами слоя, заключается в том, что во втором слое все еще отсутствует эффект прозрачности от первого слоя. И это подводит нас к разнице между эффектами слоя и стилями слоя.
Эффекты слоя — это сами фактические эффекты, такие как Bevel и Emboss, Stroke, Drop Shadow и так далее. Но стиль слоя включает в себя не только эффекты слоя, но также любые эффекты наложения, которые вы применили к слою. К эффектам наложения относятся значения «Непрозрачность» и «Заливка», режим наложения и любые дополнительные параметры наложения, которые вы установили в диалоговом окне «Стиль слоя».
Значение Fill
На панели «Слои» я нажму на слой «F», чтобы выбрать его. И обратите внимание, что наряду с применением эффектов слоя я также снизил значение Fill до 0% . Это означает, что содержимое слоя прозрачно, и все, что мы видим в документе, это сами эффекты слоя:
Значение Fill первого слоя было снижено до 0%.
Но если я выберу слой «X», значение Fill все равно будет установлено на 100% . Таким образом, эффекты были скопированы, но значение Fill не было:
Значение Fill второго слоя по-прежнему составляет 100%.
Как удалить эффекты слоя
Поскольку копирование эффектов слоя не дало мне нужного результата, я удалю эффекты со слоя «X». Чтобы удалить сразу все эффекты слоя, нажмите на слово «Эффекты» и перетащите его вниз в корзину:
Удаление эффектов слоя, которые я скопировал.
Как скопировать стиль слоя на другой слой
Итак, как мы можем скопировать весь стиль слоя с одного слоя на другой, чтобы получить как эффекты слоя, так и эффекты наложения?
Чтобы скопировать стиль слоя, щелкните правой кнопкой мыши (Win) / Control-click (Mac) на слое, содержащем эффекты:
Щелкните правой кнопкой мыши на слое, который содержит стиль слоя.
И затем выберите Copy Layer Style из меню:
Выбрав «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / Control-click (Mac) на слое, в который вы хотите вставить эффекты:
Щелкните правой кнопкой мыши слой, в который будет скопирован стиль слоя.
И выберите Paste Layer Style :
Выбор «Вставить стиль слоя».
На этот раз копируются не только эффекты слоя, но и эффекты наложения. В этом случае значение Fill было правильно установлено на 0%:
Копирование стиля слоя также скопировало значение Fill.
И в документе две буквы «F» и «X» теперь, наконец, выглядят одинаково:
Результат после копирования и вставки всего стиля слоя.
Как скопировать стиль слоя на несколько слоев одновременно
Итак, теперь, когда мы знаем, как копировать эффекты и стили слоя в один слой, давайте узнаем, как копировать их в несколько слоев одновременно.
Вернувшись на панель «Слои», мы видим, что каждая буква в слове «СЛОЙ» появляется на своем собственном слое. Я снова сделал это, чтобы я мог поворачивать или изменять размер каждой буквы в слове отдельно. Но это означает, что мне нужен способ скопировать и вставить стиль слоя на еще пять слоев:
Я снова сделал это, чтобы я мог поворачивать или изменять размер каждой буквы в слове отдельно. Но это означает, что мне нужен способ скопировать и вставить стиль слоя на еще пять слоев:
Слово «СЛОЙ» разбито на пять отдельных слоев.
Один из способов сделать это — выбрать все пять слоев одновременно, а затем скопировать и вставить стиль слоя на них.
Шаг 1: Скопируйте стиль слоя
Сначала скопируйте стиль слоя, как мы делали ранее, щелкнув правой кнопкой мыши (Win) / Control-click (Mac) на слое, содержащем эффекты, и выбрав в меню пункт « Копировать стиль слоя» :
Выбрав «Копировать стиль слоя».
Шаг 2: выберите ваши слои
Затем, чтобы выбрать несколько слоев одновременно, нажмите на верхний слой, который вы хотите выбрать:
Нажав на верхний слой, чтобы выбрать его.
А затем удерживайте клавишу Shift и нажмите на нижний слой. Это выбирает оба слоя плюс каждый слой между:
Удерживая Shift и нажимая на нижний слой.
Связанный: Узнайте больше подсказок и уловок для работы со слоями!
Шаг 3: Вставьте стиль слоя
С выделенными слоями щелкните правой кнопкой мыши (Win) / Control-click (Mac) на любом из слоев и выберите Paste Layer Style из меню:
Выбор «Вставить стиль слоя».
Это добавляет копию эффектов слоя и эффектов наложения к каждому отдельному слою. Я разделил панель «Слои» на два столбца, потому что список эффектов слоя теперь очень длинный:
Стиль слоя был скопирован на каждый отдельный слой.
И в документе мы видим, что к слову «LAYER» теперь применяются те же эффекты, что и к «F» и «X»:
Результат после копирования стиля слоя на несколько слоев одновременно.
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одинаковых эффектов слоя или стиля слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
Что делать, если вам нужно изменить эффект?
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие слои не затрагиваются:
Изменения затронули только этот слой.
Как скопировать стиль слоя в группу слоев
Лучшим способом работы было бы поместить слои в группу слоев, а затем скопировать стиль слоя в саму группу. И вот как это сделать.
Шаг 1: Выберите слои для размещения в группе
Сначала выберите слои, которые нужно сгруппировать, щелкнув верхний слой, удерживая Shift, а затем щелкнув нижний слой:
Выбор всех пяти слоев, которые будут сгруппированы вместе.
Шаг 2: Выберите «Новая группа из слоев»
Выбрав слои, нажмите на значок меню в правом верхнем углу панели «Слои»:
Нажав на значок меню.
И выберите новую группу из слоев :
Выбираем «Новая группа из слоев».
Дайте группе имя или просто примите имя по умолчанию и нажмите ОК:
Нажмите кнопку ОК, чтобы создать новую группу слоев.
А на панели «Слои» все пять слоев теперь находятся внутри группы:
Слои теперь сгруппированы вместе.
Шаг 3: Скопируйте стиль слоя
Щелкните правой кнопкой мыши (Win) / Control-click (Mac) на слое, который содержит эффекты, которые вы хотите скопировать:
Щелкните правой кнопкой мыши на слое.
И выберите « Копировать стиль слоя» :
Выбрав «Копировать стиль слоя».
Шаг 4: Вставьте стиль слоя в группу
А затем щелкните правой кнопкой мыши (Win) / Control-click (Mac) в группе слоев:
Щелкните правой кнопкой мыши на группе слоев.
И выберите Paste Layer Style :
Выбор «Вставить стиль слоя».
На этот раз, вместо того, чтобы применять стиль слоя к группе отдельных слоев, мы применили его к самой группе:
Стиль слоя применяется к группе.
Как редактировать стиль слоя группы
После того, как стиль слоя скопирован в группу, любые изменения, которые вы внесете в эффекты, будут применены ко всем слоям в группе.
Я отредактирую настройки Bevel и Emboss, дважды щелкнув по названию эффекта:
Двойной щелчок по словам «Bevel & Emboss».
А затем в диалоговом окне «Стиль слоя» я внесу несколько изменений. Я уменьшу значение размера с 60 пикселей до 20 пикселей . Затем я изменю цвет подсветки с розового на белый . И я уменьшу непрозрачность подсветки со 100% до 70% .
Поскольку это не учебник по созданию конкретного эффекта, я быстро прошел через эти изменения. Суть в том, чтобы показать, насколько легко редактировать эффекты слоя, когда они применяются к группе слоев:
Внесение изменений в один из эффектов в стиле слоя.
Я нажму OK, чтобы закрыть диалоговое окно Layer Style. И мгновенно каждый слой в группе обновляется. Изменяя только один эффект, я смог изменить внешний вид нескольких слоев одновременно:
Результат после редактирования эффектов применяется к группе слоев.
И там у нас это есть! Вот как можно копировать эффекты слоя и стили слоя в один слой, несколько слоев и группы слоев в Photoshop!
Посетите наш раздел «Основы Photoshop» для получения дополнительных руководств или раздел «Текстовые эффекты», где вы найдете больше эффектов, которые можно создавать с помощью стилей слоев! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
Эффекты слоев
Эффекты Drop Shadow и Inner ShadowЭффекты Outer Glow и Inner Glow
Эффект Bevel and Emboss
Эффект Satin
Эффект Color Overlay
Эффект Gradient Overlay
Эффект Pattern Overlay
Эффект Stroke
В программе Adobe Photoshop изображение, как правило, состоит из многих слоев. Каждому слою можно задать определенные свойства – эффекты слоя: Drop Shadow (Отбросить тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Скос и рельеф), Satin (Атлас), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Кайма). Эти свойства не изменяют изображение, а только отображают его определенным образом, и в любой момент их можно выключить и снова включить или удалить.
Каждому слою можно задать определенные свойства – эффекты слоя: Drop Shadow (Отбросить тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Скос и рельеф), Satin (Атлас), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Кайма). Эти свойства не изменяют изображение, а только отображают его определенным образом, и в любой момент их можно выключить и снова включить или удалить.
Эффекты слоя могут быть применены к любому слою, кроме Background. Но и его можно преобразовать в обычный слой и применить к нему эффекты.
Можно применять их по одному и в любом сочетании
Сочетание набора эффектов называют стилем слоя. Подробнее: Стили слоев
Можно скопировать эффект из одного слоя и вставить в другой.
При изменении слоя эффект автоматически распространяется на внесенные изменения.
Как вызвать диалоговое окно для настройки эффектов слоя?
На палитре Layers (Слои) щелкнуть дважды мышкой на том слое, к которому следует применить эффект. Откроется диалоговое окно с разными вкладками. Дальше выбираете нужную и устанавливаете свойства.
Эффекты Drop Shadow и Inner ShadowКоманды Drop Shadow (Отбросить тень) и Inner Shadow (Внутренняя тень) предназначены для создания теней внешней
и внутренней.
Настройки для этих эффектов очень похожи:для внешней тени:
для внутренней тени:
Меню Blend Mode (Режим смешивания) позволяет выбрать режим смешивания. Подробнее – режимы смешивания. Обычно используют Multiply(Умножение).
Цвет для тени выбирают на панели выбора цветов.
Параметр Opacity (Непрозрачность) задает уровень непрозрачности тени.
Angle (Угол) определяет угол падения тени относительно фигур исходного слоя. Флажок Use Global Light (Использовать глобальное освещение) помогает сделать одинаковым освещение нескольких слоев.
Флажок Use Global Light (Использовать глобальное освещение) помогает сделать одинаковым освещение нескольких слоев.
Параметра Distance (Расстояние) задает расстояние (в пикселах) от тени до фигуры исходного слоя или ширину для внутренней тени.
Значение параметра Spread (Распространение) для эффекта Drop Shadow определяет степень размытости тени. При 100% тень абсолютно четкая, неразмытая. Для эффекта Inner Shadow (Внутренняя тень) выберите значение параметра Choke (Размытие внутрь)
Размер тени задают при помощи ползунка Size (Размер). При значении параметра Spread (Распространение) равном 0% увеличение размера размывает тень.
В группе параметров Quality (Качество) можно выбрать контур для границы тени. Различные варианты контура добавляют разные эффекты. Вы можете выбрать образец контура для профиля границы из набора готовых
или создать свой контур, щелкнув на поле с изображением контура и затем двигая ползунки создать профиль контура.
Следует знать, что точно также настраиваются контуры для многих других эффектов слоя.Флажок Anti-aliased (Сглаживание) смягчает границы между тенью и другими частями изображения.
Установите уровень шума с помощью параметра Noise (Шум), чтобы отрегулировать степень хаотичности на границе тени.
Флажок Layer Knocks Out Drop Shadow (Запретить просвечивание тени) для того, чтобы сквозь прозрачные области слоя не было видно тень.
Следует знать, что создание сложной тени, например, тени от стоящего человека, делается не с помощью эффектов слоя, а совсем другим способом. Создание тени
Эффекты Outer Glow и Inner GlowКоманды Outer Glow (Внешнее свечение) и Inner Glow (Внутреннее свечение) предназначены для создания свечения – внешнего:
и внутреннего:
Настройки, подобно настройкам тени, похожи:
внешнее свечение
внутреннее свечение
Меню Blend Mode (Режим смешивания) позволяет выбрать режим смешивания. Обычно
Обычно
Цвет для свечения выбирают в квадрате выбора цветов. Можно задать градиентное свечение. Переключатель позволяет переключиться с цвета на градиент.
Параметр Opacity (Непрозрачность) задает уровень непрозрачности свечения.
Параметр Noise (Шум) определяет уровень случайного шума, влияющего на характер свечения.
Technique (Техника) представляет два варианта — Softer (Мягче) использует технику размытия и Precise (Точно) для большей детализации.
Переключатели Center (Центр) и Edge (Граница) определяют направление свечения от центра или исходящее внутрь от границ объекта.
Степень размытости свечения устанавливают в поле Spread (Распространение), для эффекта Outer Glow (Внешнее свечение)
Для эффекта Inner Glow (Внутреннее свечение) этот параметр называется Choke (Размытие внутрь).
Размер свечения устанавливают при помощи параметра Size (Размер).
В группе параметров Quality (Качество) выбирают выбрать образец контура для профиля границы свечения из набора готовых или создают свой контур.
Параметра Range (Диапазон) используют для управления уровнем свечения и распределением по профилю.
Ползунок Jitting (Дрожание) используют для настройки градиентного свечения. Он обеспечивает распределение цветов и прозрачности в градиенте.
Эффект Bevel and EmbossЭффект Bevel and Emboss (Скос и рельеф) добавляет фаски и рельефы, создавая тем самым иллюзию объема. Служит для создания иллюзии выпуклости, вдавленности, разнообразных объемных текстур.
Меню Style (Стиль) предоставляет на выбор разные варианты сочетаний фасок и рельефов: Outer Bevel (Внешний скос), Inner Bevel (Внутренний скос), Emboss (Рельеф), Pillow Emboss (Выпуклый рельеф) или Stroke Emboss (Рельефная кайма).
Из всплывающего меню Technique (Техника) выберите вариант Smooth (Смягчение) – размытие на границе, Chisel Hard (Твердый резец) – жесткие границы или Chisel Soft (Мягкий резец) – нечто среднее.
Ползунок Depth (Глубина) для того, чтобы указать глубину фаски, смещения светлых участков и тени от фигур слоя.
Переключатели Up (Вверх) и Down (Вниз) позволяют поменять местами положение света и тени.
Параметр Size (Размер) задает размер теневой области.
Ползунок Soften (Смягчить) – размытие границ служит для смягчения эффекта.
В группе Shading (Светотень) представлены элементы, определяющие параметры тени и света: параметры Angle (Угол) и Altitude (Высота) определяют положение источника света, что влияет на распределение бликов и теней; Gloss Contour (Контур глянца) предлагает на выбор варианты распределения блеска; параметры Highlight Mode (Света), Shadow Mode (Тени) и Opacity (Непрозрачность) определяют цвета и режимы наложения для светлых и темных областей изображения соответственно.
В подразделах задается: Contour Editor (Правка контура) с выбором встроенных контуров в меню Preset (Образец) и возможностью создать свой контур, двигая кривую, а также Texture (Текстура) – дает возможность выбрать декоративную заливку и настроить ее свойства.
Все эти параметры в разных сочетаниях дают разные, иногда непредсказуемые эффекты. Для получения красивых и необычных сочетаний, для имитации различных текстур и материалов нужен опыт и желание экспериментировать.
Эффект SatinЭффект Satin (Глянец, иногда переводят Атлас) позволяет создать иллюзию глянцевой поверхности для слоя.
Параметр в поле Blend Mode (Режим смешивания) позволяет выбрать режимы смешивания.
Цвет глянца выбирают на панели выбора цвета.
Параметра Opacity (Непрозрачность) задает степень непрозрачности эффекта.
Angle (Угол) определяет угол освещения. Для этого эффекта угол не зависит от значения параметра Global Light (Глобальное освещение).
Ползунки Distanсе (Расстояние) и Size (Размер) позволяют отрегулировать размер эффекта и расстояние от объекта.
В поле Contour (Контур) можно выбрать нужный профиль границы эффекта на всплывающей панели.
Например, профиль Ring-Double:
Флажок Anti-aliased (Сглаживание) включает смягчение резкой границу между эффектом и нижележащей фигурой.
Флажок Invert (Инвертировать) меняет местами светлые и темные области эффекта.
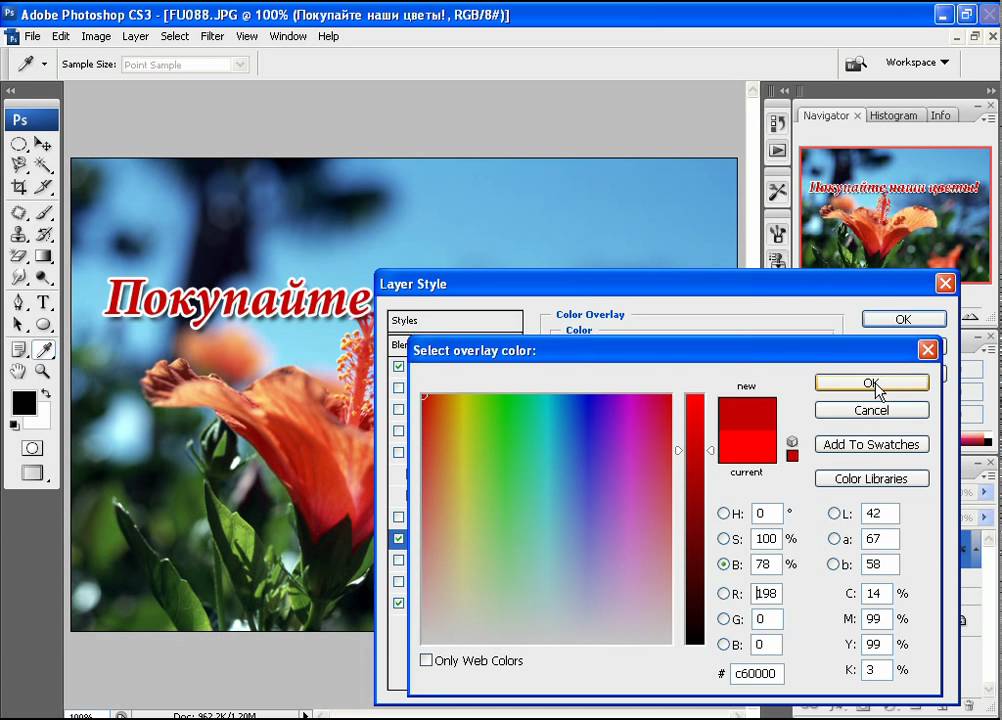
Эффект Color OverlayЭффект Color Overlay (Наложение цвета) – самый простой и понятный эффект.
Параметр Blend Mode (Режим смешивания) задает режим смешивания слоев.
Цвет выбирается щелчком на цветном поле.
Ползунок Opacity (Непрозрачность) определяет непрозрачность эффекта.
А для чего? Можно же просто закрасить слой заливкой? А для того, что эффекты слоя можно включать и выключать, изменять и регулировать без ущерба для основного изображения. Плюс еще возможность комбинировать наборы эффектов.
Эффект Gradient OverlayЭффект Gradient Overlay (Наложение градиента) предназначен для заливки слоя градиентом.
Параметры Blend Mode (Режим смешивания), Opacity (Непрозрачность) настраиваются так же, как и для других эфектов.
Открывающийся список Gradient (Градиент) дает возможность выбрать готовый градиент из коллекции, а щелчок на изображении градиента позволяет вызвать редактор градиентов.
Флажок Reverse (Обратить) служит для изменения направления градиента.
Поле Style (Стиль) предназначено для выбора стиля градиента: Linear (Линейный), Radial (Радиальный), Angle (Угловой), Reflected (Отраженный) или Diamond (Ромбовидный).
Флажок Align with Layer (Выровнять со слоем) для того, чтобы выровнять градиент относительно слоя.
Параметр Angle (Угол) настраивает угол распространения градиента.
Scale (Масштаб) определяет положение срединной точки градиента.
Заливать слой можно не только цветом или градиентом, можно заполнить узором — эффект Pattern Overlay (Наложение узора).
Узор выбирают в поле Pattern (Узор) из коллекции готовых паттернов. Если нет нужного фона, его можно скачать и добавить в фотошоп.
Кнопка Snap to Origin (Привязать к началу координат) для выравнивания узора относительно верхнего левого угла изображения.
Выберите значение параметра Scale (Масштаб) для узора. При изменении масштаба узорная заливка изменяется неузнаваемо.
Поставьте флажок Link with Layer (Связать со слоем), чтобы связать узор со слоем.
Если был загружен пользовательский узор, щелкните по кнопке Create new preset (Создать новый образец), чтобы добавить узор к остальным образцам.
Эффект StrokeУ эффекта Stroke (Обводка) широкий диапазон применения – создание каймы, создание контура, имитация тени и др.
Параметр Size (Размер) задает ширину каймы.
Меню Position (Положение) определяет, как именно будет располагаться кайма по отношению к границам фигуры: Outside (Снаружи), Inside (Внутри) или Centered (По центру).
Параметры Blend Mode (Режим смешивания) и Opacity (Непрозрачность) применяются и для этого эффекта.
Заливка обводки может быть разной: Color (Цвет), Gradient (Градиент) или Pattern (Узор). Выбирается как вариант Fill Type (Тип заливки).
Использование эффектов слоя и стилей слоя в Photoshop CC 2020
Изучите всё, что нужно знать об эффектах и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020, в т.ч. изучите новые стили слоя, градиенты, узоры и прочее!
В этом первом уроке из серии уроков по эффектам слоя я расскажу все, что нужно знать для работы с эффектами и стилями слоя в программе Photoshop CC 2020. Мы начнем с определения разницы между эффектом слоя и стилем слоя, далее мы рассмотрим, как использовать готовые наборы стилей слоя и как добавлять одним нажатием кнопки мышки эффекты на изображение. Также мы изучим новые стили слоя, которые появились в версии программы Photoshop CC 2020, и я покажу вам, где можно найти стили слоев более ранних версий программы.
Мы начнем с определения разницы между эффектом слоя и стилем слоя, далее мы рассмотрим, как использовать готовые наборы стилей слоя и как добавлять одним нажатием кнопки мышки эффекты на изображение. Также мы изучим новые стили слоя, которые появились в версии программы Photoshop CC 2020, и я покажу вам, где можно найти стили слоев более ранних версий программы.
Помимо этого, вы рассмотрите, как добавлять и редактировать свои собственные эффекты слоя и как применять новые удивительные градиенты и узоры программы Photoshop CC 2020. Я покажу вам даже, как добавить несколько копий эффекта на один и тот же слой, как увеличить размер эффекта, чтобы он подошел к масштабу изображения, как сохранить ваши эффекты в виде готового стиля слоя и многое другое!
Этот урок написан для версии программы Photoshop CC 2020, поэтому, прежде чем вы начнете изучать урок, убедитесь, что у вас установлена нужная версия Photoshop.
Нам нужно многое изучить, поэтому давайте начнем!
Настраиваем документ
Если вы хотите продолжить урок, откройте любое изображение в качестве слоя заднего фона и далее добавьте какой-либо текст на него. В моем случае я воспользовался текстурой, которую скачал с сайта Adobe Stock, и добавил следующие слова «СЛОЙ» (LAYER) и «ЭФФЕКТЫ» (EFFECTS). В этом уроке я буду работать с текстовыми слоями, но эффекты можно также наложить и на слои-фигуры, и на пиксельные слои:
Исходный документ с текстом на слое заднего фона. На панели слоев видно, что текстура расположена на фоновом слое, а каждое слово — на отдельном слое:
На панели слоев отображены три слоя
Что такое эффекты слоя в программе Photoshop
Эффекты слоя – это набор неразрушающих, редактируемых эффектов, которые можно применить почти к любому типу слоев. В программе представлены 10 различных эффектов слоя, которые можно сгруппировать в три основные категории «Тени и блики», «Наложения» и «Обводки». Эффекты слоя напрямую связаны с самим слоем. Поэтому если вы вносите изменения в содержимое слоя, любые эффекты, которые вы применяли к данному слою, также мгновенно обновятся.
Эффекты слоя напрямую связаны с самим слоем. Поэтому если вы вносите изменения в содержимое слоя, любые эффекты, которые вы применяли к данному слою, также мгновенно обновятся.
Что такое стили слоя?
Часто термины «Стили слоя» и «Эффекты слоя» путают, считая это одним и тем же, однако эффекты слоя – это отдельные эффекты, такие как, например, «Тень» (Drop Shadow), «Обводка» (Stroke), «Внешнее свечение» (Outer Glow) и т.д. Стиль слоя – это соединение двух и более эффектов вместе для придания слою определенного образа. Стили слоев также включают режимы наложения, применяемые к слою, вместе с настройками непрозрачности и заливки.
Какие преимущества дает нам применение эффектов слоя?
Эффекты слоя простые в применении, полностью редактируемые и неразрушающие содержимое слоя. Также они не добавляют веса к общему размеру документа в Photoshop. Эффекты слоя чаще всего применяют к текстовым слоям, однако их можно использовать и при работе с изображениями и векторными фигурами для добавления реализма или креатива способами, которые без эффектов слоя было бы трудно или практически невозможно применить.
Вы также можете добавлять множественные эффекты к одному и тому же слою, включать или отключать эффекты, редактировать настройки и удалять эффекты слоя без внесения постоянных изменений на изображение. Вы даже можете добавлять эффекты слоя к целой группе слоев, чтобы применить эффект сразу к нескольким слоям за раз. И вы можете сочетать эффекты слоя с текстом, чтобы создавать невероятные текстовые эффекты, не внося изменений в сам текст.
Где найти эффекты слоя?
Вы можете найти список эффектов слоя в двух основных местах.
Раздел «Слои»
Одно из мест – это раздел «Слои» в строке меню в верхней части экрана. Перейдите в раздел «Слои» (Layer) и выберите «Стиль слоя» (Layer Style). Вам откроется перечень всех эффектов слоя, из которых вы сможете выбрать нужный, включая Тиснение (Bevel & Emboss), Обводка (Stroke), Внутренняя тень (Inner Shadow), и пр. Для того чтобы добавить эффект, выберите его из списка:
Вам откроется перечень всех эффектов слоя, из которых вы сможете выбрать нужный, включая Тиснение (Bevel & Emboss), Обводка (Stroke), Внутренняя тень (Inner Shadow), и пр. Для того чтобы добавить эффект, выберите его из списка:
Для выбора эффекта слоя перейдите «Слои» — «Стиль слоя».
Панель слоев
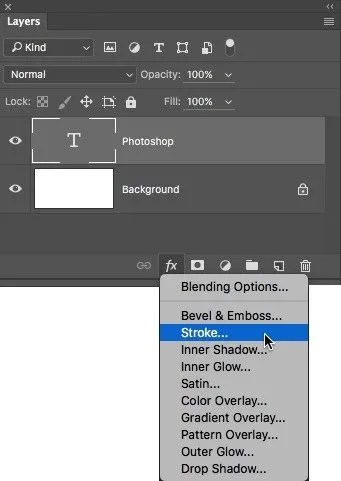
Другой, более быстрый способ добавить эффект слоя – кликнуть по значку fx в нижней части панели слоев:
Нажимаем на значок fx. И далее выбираем нужный эффект из появившегося списка эффектов слоя, который мы уже видели в строке меню в верхней части экрана:
Добавляем эффект слоя с помощью панели слоев.
Почему эффекты слоя подсвечены серым?
Если эффекты слоя в разделе «Стиль слоя» в строке меню подсвечены серым, или серым цветом выделена иконка fx, скорее всего, это из-за того, что на панели слоев у вас выбран фоновый слой. Программа не дает нам возможность применять эффекты к слою заднего фона, чаще всего потому, что эффекты работают лучше всего со слоями, которые включают в себя прозрачные области, в то время как слой заднего фона такую возможность не поддерживает:
С эффектами слоя нельзя работать, когда у вас выбран слой заднего фона. Поэтому прежде чем, вы начнете добавлять эффекты слоя, убедитесь, что выбран правильный слой:
Выберите нужный слой, прежде чем добавить к нему эффекты.
Как применять готовые стили слоя в Photoshop
Прежде чем мы начнем создавать собственные эффекты слоев, давайте рассмотрим, как использовать готовые стили слоя. Это уже сделанные эффекты, которые добавляются одним нажатием мышки. Вы просто нажимаете на стиль слоя для выбора, и эффект мгновенно добавляется на слой. В программе представлено множество готовых стилей слоя, а в версии Photoshop CC 2020 еще больше! И они все расположены на панели стилей.
В программе представлено множество готовых стилей слоя, а в версии Photoshop CC 2020 еще больше! И они все расположены на панели стилей.
Если вы не видите панель стилей на своем экране, вы можете открыть ее, перейдя в раздел меню «Окно» (Window) в строке меню в верхней части экрана и выбрав «Стили» (Styles):
Выбираем «Окно» — «Стили».
Новые стили слоев по умолчанию в программе Photoshop CC 2020
В программе Photoshop CC 2020 представлены совершенно новые стили слоев, которые сгруппированы в 4 набора – «Основные» (Basics), «Природа» (Natural), «Мех» (Fur), «Ткань» (Fabric). Каждый набор имеет отдельную папку на панели стилей, и каждый стиль слоя представлен своей миниатюрой.
По умолчанию, все четыре папки развернуты, и размер миниатюр установлен на «Большие миниатюры» (Large). Поэтому для того, чтобы просмотреть все стили, вам нужно пролистать вниз список:
Исходный вид панели стилей в программе Photoshop CC 2020.
Настраиваем панель стилей
Для того, чтобы просмотреть больше стилей за раз, вы можете изменить размер миниатюр. Кликните по иконке меню в верхнем правом углу панели стилей:
Открываем меню панели стилей и затем выбираем «Маленькие миниатюры» (Small Thumbnail):
Выбираем размер миниатюр «Маленькие миниатюры». Миниатюры стали меньше:
Теперь за раз видно больше стилей слоя.
Совет. Как закрыть или открыть все папки за раз
Каждый набор на панели стилей можно открыть или закрыть, нажав на стрелку слева от иконки папки. Вы также можете развернуть или свернуть все папки за один раз, удерживая клавишу Ctrl (Win) / Command (Mac) нажатой и кликая по одной из стрелок:
Вы также можете развернуть или свернуть все папки за один раз, удерживая клавишу Ctrl (Win) / Command (Mac) нажатой и кликая по одной из стрелок:
В моем случае я закрыл все папки, чтобы было удобно видеть все 4 набора стилей по умолчанию:
Удерживайте клавишу Ctrl (Win) / Command (Mac) нажатой, чтобы закрыть все папки за раз.
Далее, для того чтобы открыть нужную папку, отпустите клавишу Ctrl (Win) / Command (Mac) и кликните по стрелке. Я открою папку «Природа» (Natural):
Открываем отдельную папку, кликнув по значку стрелки.
Как применить готовый стиль
Для того чтобы применить один из стилей в папке, просто нажмите на его миниатюру. Я выберу новый стиль «Море» (Sea):
Кликните по стилю слоя, чтобы применить его. Стиль мгновенно будет применен к выбранному слою. В моем случае мы получили темно-синий подводный эффект:
Результат после применения одного из готовых стилей слоя программы. На панели слоев все отдельные эффекты слоя, которые образуют стиль, расположены перечнем под слоем. Поэтому, на самом деле, стиль слоя, в нашем случае — результат взаимодействия семи эффектов слоя:
Отдельный стиль слоя может включать в себя множество эффектов слоя.
Выбираем другой стиль слоя
Для того, чтобы выбрать другой стиль слоя, просто кликните по его миниатюре. Я применю стиль слоя из набора «Природа» (Nature), например, «Дерево» (Wood):
Выбираем другой готовый стиль слоя.
Новый стиль слоя заменил предыдущий, и теперь на моем тексте появился эффект текстуры древесины:
Новый стиль слоя мгновенно заменяет предыдущий. Эффекты, которые образуют новый стиль, появились под слоем:
Эффекты, которые образуют новый стиль, появились под слоем:
Различные стили слоя включают в себя различные эффекты.
Выбираем стили слоя из другого набора
Я закрою набор «Природа», кликнув по стрелке рядом с соответствующей папкой. Затем я разверну папку «Мех» (Fur), и выберу стиль «Зебра» (Zebra):
Выбираем стиль слоя из другого набора. На этот раз, мой текст заполнился полосками зебры:
Еще один стиль по умолчанию в программе Photoshop CC 2020. И снова, мы видим перечень эффектов под слоем:
Эффекты, которые образовали стиль слоя «Зебра».
Разворачиваем и сворачиваем список эффектов слоя
Для того чтобы освободить место на панели слоев, вы можете свернуть список эффектов слоя, нажав на маленькую стрелку рядом с иконкой fx с правой стороны от названия слоя. Кликните по стрелке еще раз, чтобы развернуть список. Этим действием мы не отключаем / включаем сами эффекты, мы просто освобождаем место на панели слоев, особенно когда мы применяем эффекты к нескольким слоям, и панель слоев становится загроможденной:
Нажмите на стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить еще больше стилей слоя в программу Photoshop CC 2020
На первый взгляд кажется, что в программе Photoshop CC 2020 не слишком много готовых стилей слоя. Но если вы обновляли предыдущую версию программы, то возможно, задались вопросом, что происходит с готовыми наборами стилей из предыдущих версий программы. Все готовые наборы предыдущих версий доступны и в версии программы Photoshop CC 2020, наряду с новыми наборами стилей. Чтобы получить к ним доступ, все что нам требуется – загрузить их на панель стилей.
Нажимаем на значок меню панели стилей:
Открываем раздел меню панели стилей. И выбираем «Стили прежней версии и др.» (Legacy Styles and More):
В результате ниже исходных папок с готовыми стилями добавится папка «Стили прежней версии и др.» (Legacy Styles and More):
Разверните эту папку, и внутри вы увидите еще две папки. В папке «Стили 2019» (2019 Styles) находится еще больше новых стилей слоя, которые можно попробовать в работе, а папка «Все стили по умолчанию прежней версии» (All Legacy Default Styles) содержит все исходные стили слоя прежних версий программы Photoshop:
«Стили 2019»
Стили слоя в папке «Стили 2019» разделены на различные наборы, включая «Гель» (Gel), «Стекло» (Glass), «Гранж» (Grunge), «Хром» (Chrome), «Металл» (Metallic) и «3D» (3D). Я разверну папку «Хром» и выберу стиль «Побрякушки» (Bling):
Выбираем один из новых готовых стилей слоя из папки «Стили 2019». И, как и ожидалось из названия «Побрякушки», мы получили блестящий эффект:
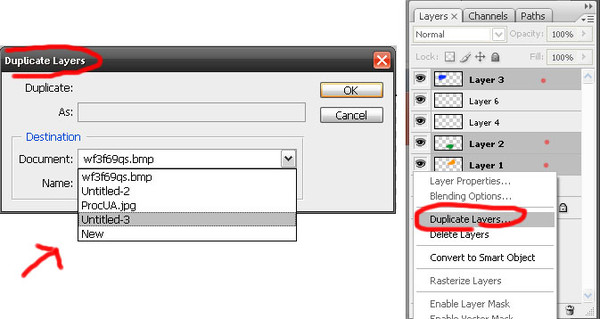
И если я разверну папку 3D и выберу стиль «Дубликаты» (Duplicates) из нижней части списка:
То получится совершенно иной эффект, эффект дублирования текста другими цветами:
Результат после применения стиля слоя «Дубликаты».
Стили по умолчанию прежней версии
Для того чтобы применить стили слоя из прежних версий программы, разверните папку «Все стили по умолчанию прежней версии» (All Legacy Default Styles). Там расположены все исходные стили, снова разделенные на наборы.
Там расположены все исходные стили, снова разделенные на наборы.
Я выберу стиль «Хромированный атлас» (Chromed Satin) из набора «Стили по умолчанию прежней версии»:
И мы получили классический хромированный эффект:
Эффект хромированного атласа из прежней версии программы.
Как включать и отключать эффекты слоя
Простой способ посмотреть, как каждый отдельный эффект влияет на стиль в целом, – включить или отключить эффекты. Вы можете сделать это, кликнув по значку глаза с левой стороны от названия эффекта.
Например, если я отключу эффект «Наложение градиента» (Gradient Overlay) в стиле «Хромированный атлас»:
То, оранжево-голубой градиент в буквах пропадет, и в тексте останется только эффект затенения:
Для того, чтобы снова включить эффект, кликните по пустому месту около названия эффекта:
Включаем эффект «Наложение градиента». И градиент снова появился:
Как отключить все эффекты слоя за раз
Чтобы отключить все эффекты за раз, кликните по иконке основного глаза около слова «Эффекты». Кликните по ней снова, чтобы снова включить все эффекты:
Как перемещать и копировать стили слоя
Для того, чтобы скопировать стиль с одного слоя и вставить его на другой слой, кликните правой кнопкой мышки по значку fx около того слоя, стиль которого вы хотите скопировать:
И выберите пункт «Скопировать стиль слоя» (Copy Layer Style):
Затем кликните правой кнопкой мышки по слою, к которому вы хотите применить стиль:
И выбираем пункт «Вставить стиль слоя» (Paste Layer Style):
И у нас тот же стиль слоя применился к обоим слоям:
Как очистить стиль слоя
Для того чтобы очистить стиль слоя, кликните правой кнопкой мышки по значку fx около названия слоя:
И выберите пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мои эффекты снова применяются только к верхнему текстовому слою:
Как перемещать эффекты слоя на другой слой
Если вы хотите переместить эффекты на другой слой, кликните по иконке fx того слоя, который содержит эффекты, перетащите ее на другой слой и затем отпустите кнопку мышки:
Эффекты тотчас переместятся с исходного слоя на новый:
Более быстрый способ скопировать эффекты слоя
Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) при перемещении иконки fx:
Нажимаем и удерживаем нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании иконки fx
Вы скопируете, а не переместите эффекты с одного слоя на другой. Более подробно о копировании эффектов слоя я рассказываю в уроке «Как скопировать эффекты слоя»
Более подробно о копировании эффектов слоя я рассказываю в уроке «Как скопировать эффекты слоя»
Как редактировать эффект внутри стиля слоя
Обратите внимание, что после копирования стиля слоя «Хромированный атлас»» градиент выглядит на всех буквах одинаково – с переходом от оранжевого цвета к голубому. А что, если я захочу изменить градиент на буквах верхнего слоя? Более подробно редактирование и добавление эффектов слоя мы рассмотрим чуть позже, сейчас же пара слов о том, как изменить настройки эффекта внутри стиля слоя. Для этого дважды щелкните левой кнопкой мышки по названию эффекта под слоем.
Например, я хочу отредактировать градиент, поэтому я дважды щелкну левой кнопкой мышки по эффекту «Наложение градиента» (Gradient Overlay):
Программа Photoshop откроет диалоговое окно «Стиль слоя» (Layer Style) с расположенными в центре настройками эффекта:
Для того чтобы поменять местами цвета в градиенте, все что мне потребуется – это выбрать параметр «Инверсия» (Reverse). Далее я нажму ОК для закрытия диалогового окна:
И теперь цвета градиента для букв верхнего слоя поменялись местами:
Как очистить стиль слоя у нескольких слоев одновременно
Ранее мы рассмотрели, как очистить стиль одного слоя. Для того, чтобы убрать стили у нескольких слоев за раз, выберите какой-нибудь один слой и далее, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните по остальным слоям для их выбора:
После этого щелкаем правой кнопкой мышки по любому из выделенных слоев и в появившемся меню выбираем пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мы вернулись к исходным белым буквам на голубом фоне:
Как изменить размер эффекта слоя в программе Photoshop
Иногда, когда вы применяете эффект или стиль слоя, он может выглядеть или слишком большим, или чересчур маленьким по сравнению с содержимым слоя. Это происходит потому, что результат применения эффекта во многом зависит от размера изображения. Изображения большего размера часто требуют различных дополнительных настроек по сравнению с маленькими изображениями, чтобы эффект выглядел таким же образом. Но вы можете решить проблему размера, просто отрегулировав масштаб эффекта соответствующим образом.
Это происходит потому, что результат применения эффекта во многом зависит от размера изображения. Изображения большего размера часто требуют различных дополнительных настроек по сравнению с маленькими изображениями, чтобы эффект выглядел таким же образом. Но вы можете решить проблему размера, просто отрегулировав масштаб эффекта соответствующим образом.
Например, на панели слоев я выберу верхний текстовый слой:
И далее на панели стилей я разверну папку с набором стилей «Стили KS» (KS Styles) (находится в папке «Все стили по умолчанию прежней версии) и выберу стиль «Изморозь» (Frosted):
В результате на буквах появится эффект обледенения, который выглядит немного громоздко, поскольку эффект слишком большой для такого размера букв:
Результат после применения стиля слоя «Изморозь».
Для того чтобы исправить это, мы можем изменить размер эффекта. Один из способов изменения масштаба – выбрать пункт «Слои» (Layer) в строке меню, далее «Стиль слоя» (Layer Style) и «Воздействие слой-эффектов» (Scale Effects):
Другой способ – кликнуть правой кнопкой мышки по значку fx:
И выбираем из появившегося меню пункт «Воздействие слой-эффектов» (Scale Effects):
Далее в диалоговом окне «Воздействие слой-эффектов» выбираем необходимый нам масштаб (Scale). В моем случае, я уменьшу масштаб со 100% до 60%. Убедитесь, что в окошке «Просмотр» (Preview) стоит галочка, чтобы вы могли предварительно просмотреть результат. Когда все будет сделано, нажмите ОК для закрытия диалогового окна:
И вот ниже представлен результат применения стиля слоя «Изморозь» с масштабом, равным 60%. Обратите внимание, размер самого текста не изменился. Изменился только размер эффекта, который применяется к тексту:
Обратите внимание, размер самого текста не изменился. Изменился только размер эффекта, который применяется к тексту:
Стили слоя включают в себя не только эффекты
Прежде чем мы продолжим, обратите внимание, что на панели слоев этот стиль слоя также понизил значение «Заливки» (Fill) со 100% до 56%:
Далее мы рассмотрим, на что влияет параметр «Заливка». Также помимо эффектов слоя стиль слоя может включать параметры наложения, в которые входят режимы наложения, параметры «Непрозрачность» (Opacity) и «Заливка» (Fill):
Еще один способ очистить стиль слоя
Я поделюсь с вами еще одним способом очистить стиль слоя в программе Photoshop CC 2020. На панели слоев выберите нужный слой. Далее на панели стилей раскройте папку «Основные» (Basics) и выберите стиль по умолчанию «Нет» (None) (это белая миниатюра с красной диагональной линией):
После очищения стиля слоя мы снова возвращаемся к простому белому тексту. Итак, мы рассмотрели основы работы с готовыми стилями слоя в программе Photoshop!
Как добавлять эффекты слоя в программе Photoshop
После того, как мы изучили основы применения готовых стилей слоя, давайте научимся добавлять собственные эффекты. Мы не будем рассматривать каждый эффект слоя и каждую настройку, а получим общее понимание принципов работы эффектов. Далее, в следующих уроках я расскажу более детально об отдельных эффектах.
Выбираем эффект слоя
Сначала, на панели слоев необходимо выбрать слой, к которому мы применим один или несколько эффектов. Я выберу верхний текстовый слой:
Далее мы щелкаем по значку «Эффекты слоя» (значок fx):
И выбираем из появившегося списка нужный эффект. Я начну с эффекта «Тень» (Drop Shadow):
Я начну с эффекта «Тень» (Drop Shadow):
Диалоговое окно стиля слоя
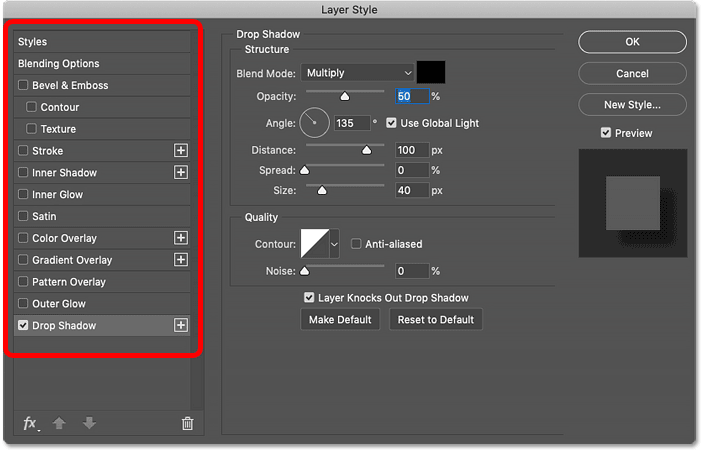
После выбора любого эффекта у вас откроется диалоговое окно «Стиль слоя». Поскольку я выбрал эффект «Тень», диалоговое окно отобразит настройки эффекта «Тень», управляя которыми можно настроить эффект нужным образом:
Диалоговое окно «Стиль слоя» отображает настройки выбранного эффекта слоя
Восстанавливаем исходные настройки эффекта слоя
В диалоговом окне «Стиль слоя» отображаются настройки, которые вы применили в последний раз. Поэтому перед тем, как вы будете настраивать эффект, я советую восстановить исходные настройки по умолчанию, нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default):
Как настроить эффект слоя
Далее вы можете изменять настройки эффекта таким образом, чтобы получить нужный результат. Каждый эффект слоя имеет собственные настройки, уникальные для данного эффекта.
Например, для эффекта «Тень», вы можете отрегулировать насыщенность тени, переместив в нужную сторону бегунок параметра «Непрозрачность» (Opacity). Вы также можете изменить режим наложения эффекта (хотя режим «Умножение» (Multiply), обычно самый подходящий для работы с тенями). И также вы можете кликнуть по образцу цвета для выбора другого цвета тени. По умолчанию, цвет тени черный, но иногда в эффекте лучше смотрится другой цвет:
Параметр «Угол» (Angle) позволяет отрегулировать вам направление источника света, в то время как тень появляется в противоположном направлении. Если свет падает с верхнего левого угла, то тень появится в правом нижнем углу. Вы можете изменить угол, переместив слайдер внутри радиального циферблата или введя определенное значение угла в соответствующее окошко:
Параметр «Глобальное освещение»
Параметр «Глобальное освещение» (Use Global Light) позволяет всем эффектам, которым необходим источник света, получить общее освещение, которое будет казаться равномерным применительно ко всему эффекту. Вы найдете этот параметр не только в диалоговом окне эффекта «Тень», но и в настройках эффекта «Тиснение» и «Внутренняя тень». В большинстве случаев вы захотите оставить опцию «Глобальное освещение» включенной, каковой она является по умолчанию:
Вы найдете этот параметр не только в диалоговом окне эффекта «Тень», но и в настройках эффекта «Тиснение» и «Внутренняя тень». В большинстве случаев вы захотите оставить опцию «Глобальное освещение» включенной, каковой она является по умолчанию:
Параметр «Смещение» (Distance) определяет, насколько далеко будет простираться тень по отношению к содержимому слоя. Например, когда мы применяем эффект «Тень» к текстовому слою, параметр «Смещение» задает расстояние, на которое падает тень от букв.
Параметр «Размер» (Size) регулирует размер тени в целом. Когда значение параметра «Размах» (Spread), равно 0%, увеличение значения параметра «Размер» приводит к смягчению краев тени. В то время как увеличение значения опции «Размах» делает тень более насыщенной и непрозрачной:
Я увеличу значение непрозрачности (Opacity) тени до 40%, смещения (Distance) до 90 пикселей и размера (Size) до 40 пикселей:
Как подтвердить изменение настроек
Когда вы внесете нужные изменения в настройки эффекта, и это будет единственный эффект, который Вы примените к слою, нажмите ОК, чтобы подтвердить изменения и закрыть диалоговое окно «Стиль слоя»:
Как редактировать эффект слоя
В моем документе, эффект тени появился за буквами в слове «LAYER» (прим.переводчика: «СЛОЙ»):
На панели слоев эффект «Тень» отобразился под текстовым слоем. Чтобы изменить эффект слоя, дважды кликните левой кнопкой мышки по названию эффекта:
Программа снова откроет диалоговое окно «Стиль слоя» с текущими настройками, где вы сможете внести необходимые изменения. Эффекты слоя – полностью неразрушающие эффекты, поэтому вы можете сколько угодно вносить изменений – качество изображения от этого не ухудшится.
Эффекты слоя – полностью неразрушающие эффекты, поэтому вы можете сколько угодно вносить изменений – качество изображения от этого не ухудшится.
Я увеличу значение параметра «Непрозрачность» (Opacity) до 50%, а параметра «Смещение» (Distance) — до 100 пикселей. При этом я оставлю диалоговое окно открытым, поскольку хочу добавить другие эффекты слоя:
После изменения настроек эффекта тень за буквами стала более отчетливой:
Добавляем еще больше эффектов с помощью диалогового окна «Стиль слоя»
Мы знаем, что можно добавить эффекты слоя, кликнув по иконке fx на панели слоев. Но если открыто диалоговое окно «Стиль слоя», вы можете добавить больше эффектов, выбрав их из столбца с левой стороны окна:
Как отображать пропущенные эффекты
Если некоторые из эффектов слоя пропущены в списке, кликните по иконке fx в нижнем углу диалогового окна:
И выберите пункт «Показать все эффекты» (Show All Effects):
Категории эффектов слоя
Как я уже упоминал ранее, все эффекты слоя можно разделить на 3 основные категории. У нас есть группа эффектов свечения и тени, которая включает в себя эффекты «Тиснение» (Bevel & Emboss), «Внутренняя тень» (Inner Shadow), «Внутреннее свечение» (Inner Glow), «Глянец» (Satin), «Внешнее свечение» (Outer Glow) и «Тень» (Drop Shadow). Обратите внимание, что «Контур» (Contour) и «Текстура» (Texture), расположенные под эффектом «Тиснение», являются его частью, поэтому они немного смещены вправо:
Также в диалоговом окне есть эффекты наложения «Наложение цвета» (Color Overlay), «Наложение градиента» (Gradient Overlay) и «Наложение узора» (Pattern Overlay)):
И также у нас есть эффект «Обводка» (Stroke), который добавляет к содержимому слоя очертание или границу:
Порядок наложения эффектов слоя
Обратите внимание на порядок, в котором располагаются эффекты слоя. В последних версиях программы эффекты слоя расположены в порядке, в котором они применяются к слоям — снизу вверх. Таким образом, эффект «Тень» всегда применятся первым, далее можно применить «Внешнее свечение». Следующие по порядку эффекты наложения («Узор», затем «Градиент» и далее «Цвет»), после них – «Глянец», «Внутреннее Свечение», «Внутренняя тень» и «Обводка». Эффект «Тиснение» всегда применяется последним, поверх остальных эффектов.
В последних версиях программы эффекты слоя расположены в порядке, в котором они применяются к слоям — снизу вверх. Таким образом, эффект «Тень» всегда применятся первым, далее можно применить «Внешнее свечение». Следующие по порядку эффекты наложения («Узор», затем «Градиент» и далее «Цвет»), после них – «Глянец», «Внутреннее Свечение», «Внутренняя тень» и «Обводка». Эффект «Тиснение» всегда применяется последним, поверх остальных эффектов.
Также, всего два эффекта «Тень» и «Внешнее свечение» — проявляются под содержимым слоя. Все остальные эффекты накладываются поверх содержимого слоя. Знание порядка расположения эффектов может показаться вам неважным, но это может помочь вам понять, почему результат от применения эффектов может получиться иным, чем тот, который вы ожидали:
Добавление второго эффекта слоя
Для того, чтобы добавить еще один эффект слоя, кликните по его названию. Я добавлю «Обводку» (Stroke):
Настройка эффекта слоя «Обводка»
В настройках эффекта я снова начну с выбора параметра «Восстановить значения по умолчанию» (Reset to Default), чтобы восстановить исходные значения:
Далее я изменю цвет обводки, кликнув по образцу цвета:
В палитре цветов я выберу оттенок оранжевого, установив значения параметров «Цветовой тон» (Hue (H)) на 25, «Насыщенность» (Saturation(S)) на 100 и «Яркость» (Brightness (B)) также на 100. Далее я нажму ОК и закрою палитру цветов:
Параметр «Положение» (Position) позволяет сделать обводку либо внутреннего края содержимого слоя («Внутри» (Inside)), либо внешнего («Снаружи» (Outside)). Или вы можете сделать обводку из Центра (Center). Я выберу «Снаружи». Параметр «Размер» (Size) регулирует ширину или толщину обводки. Я увеличу его до 20 пикселей:
Или вы можете сделать обводку из Центра (Center). Я выберу «Снаружи». Параметр «Размер» (Size) регулирует ширину или толщину обводки. Я увеличу его до 20 пикселей:
И снова, я оставлю диалоговое окно «Стиль слоя» открытым. Ниже представлен результат эффекта, примененный к верхнему текстовому слою, с оранжевой обводкой и тенью:
Параметры наложения
Помимо выбора и редактирования эффектов диалоговое окно «Стиль слоя» предоставляет нам доступ к параметрам наложения. Выберите раздел «Параметры наложения» (Blending Options) в левом столбце выше названий эффектов:
В данном разделе мы можем получить доступ к тем же опциям «Режим наложения» (Blend Mode), «Непрозрачность» (Opacity), «Заливка» (Fill), что расположены и на панели слоев. Также тут нам доступны расширенные настройки параметров наложения, которые мы рассмотрим в других уроках:
Как спрятать содержимое слоя и отобразить только эффекты
Интересный трюк, который можно совершить с параметрами наложения, заключается в том, что мы можем спрятать действительное содержимое слоя и отобразить только сами эффекты. Вы можете выполнить это как на панели слоев, так и в диалоговом окне «Стиль слоя».
Если я уменьшу значение параметра «Непрозрачность» (Opacity) со 100% до 0%:
То и текст, и эффекты слоя, применимые к тексту, тут же исчезнут:
Уменьшение значения параметра «Непрозрачность» привело к тому, что и текст, и сами эффекты стали прозрачными.
Но если я верну значение «Непрозрачности» обратно на 100% и далее уменьшу значение параметра «Заливка» (Fill) (параметр «Непрозрачность заливки» (Fill Opacity) в диалоговом окне «Стиль слоя») до 0%:
То мы получим следующее: сам текст исчезнет, а эффекты слоя останутся заметными, позволяя нам видеть за буквами синий фон. Таким образом, параметр «Непрозрачность» влияет на видимость и самого содержимого слоя, и его эффектов, а параметр «Заливка» влияет только на прозрачность содержимого слоя. Более подробно об этих параметрах вы можете изучить в моем уроке «Заливка VS Непрозрачности».
Таким образом, параметр «Непрозрачность» влияет на видимость и самого содержимого слоя, и его эффектов, а параметр «Заливка» влияет только на прозрачность содержимого слоя. Более подробно об этих параметрах вы можете изучить в моем уроке «Заливка VS Непрозрачности».
Результат после уменьшения значения «Заливки» до 0%.
Выход из диалогового окна «Стиль слоя»
Я закрою диалоговое окно «Стиль слоя», нажав ОК:
На панели слоев нам стало видно, что у слоя появились два эффекта — «Обводка» и «Тень». Обратите внимание, что значение параметра «Заливка» равно 0%, т.к. в диалоговом окне «Стиль слоя» я его уменьшил:
Новые градиенты и узоры в версии программы Photoshop CC 2020
Наряду с новыми стилями, в версию программы Photoshop CC 2020 включены также новые градиенты и узоры, которые можно применить как эффекты слоя. Но для того, чтобы получить доступ ко всем градиентам и узорам, нам нужно сначала открыть панели градиентов и узоров, также обновленные в версии CC 2020.
Как загрузить больше узоров
Прежде всего, переключитесь на панель «Узоры» (Patterns). Она расположена в одном месте с панелями «Цвет» (Color) и «Образцы» (Swatches). Так же, как и в случае с панелью «Стили», новые узоры поделены на группы, которые можно разворачивать и сворачивать. По умолчанию, представлены всего несколько наборов узоров, из которых можно выбрать нужный («Деревья» (Trees), «Трава» (Grass) и «Вода» (Water)).
Для того чтобы загрузить больше узоров, кликните по иконке меню панели «Узоры»:
И выберите пункт «Узоры прежней версии и др» (Legacy Patterns and More):
В результате ниже папок с исходными узорами появится новая папка под названием «Узоры прежней версии и др» («Legacy Patterns and More»). Если вы развернете эту папку, то увидите внутри еще две папки. В одной содержатся новые узоры версии Photoshop 2019, а в другой – узоры более ранних версий программы. Все эти узоры теперь доступны в диалоговом окне «Стиль слоя»:
Если вы развернете эту папку, то увидите внутри еще две папки. В одной содержатся новые узоры версии Photoshop 2019, а в другой – узоры более ранних версий программы. Все эти узоры теперь доступны в диалоговом окне «Стиль слоя»:
Все узоры более ранних версий программы теперь доступны.
Как загрузить больше градиентов
Далее, переключитесь на панель «Градиенты» (Gradients), расположенную рядом с панелью «Узоры». Здесь вы найдете множество новых градиентов, доступных в версии CC 2020, снова разделённых на группы.
Но если вы хотите получить доступ к градиентам из прежних версий программы, опять кликните по иконке меню панели градиентов:
[110.jpg
И выберите пункт «Градиенты прежней версии» (Legacy Gradients):
Папка «Градиенты прежней версии» («Legacy Gradients») появится ниже исходных папок с градиентами, и теперь все градиенты также станут доступными в диалоговом окне «Стиль слоя»:
Добавление эффекта «Наложение узора»
Градиенты и узоры могут быть применены к слоям как эффекты наложения. Для того чтобы добавить узор, кликните по значку fx в нижней части панели слоев:
И выберите эффект «Наложение узора» (Pattern Overlay):
В диалоговом окне «Стиль слоя» щелкните по образцу узора:
И далее, пролистывая узоры, выберите нужный. Я разверну папку «Узоры прежней версии и др» (Legacy Patterns and More) — «Узоры 2019» (2019 Patterns) — «Камень» (Stone) и выберу узор мрамора, кликнув по его миниатюре. Обратите внимание, что вы можете сделать окошко выбора узоров при необходимости больше:
Выбираем один из новых узоров в программе Photoshop CC 2020. И теперь мой текст заполнился узором в виде мрамора:
И теперь мой текст заполнился узором в виде мрамора:
Результат после применения эффекта «Наложение узора».
Добавление эффекта «Наложение градиента»
Для того чтобы добавить градиент, оставьте открытым диалоговое окно «Стиль слоя» и выберите эффект «Наложение градиента» (Gradient Overlay) из левого столбца:
Далее кликните по маленькой стрелке рядом с образцом градиента. Не нажимайте на сам образец, иначе вы откроете редактор градиентов. Мы же просто хотим выбрать другой градиент из готовых образцов, поэтому кликните по стрелке:
Затем пролистайте вниз перечень наборов, чтобы выбрать подходящий градиент. Я разверну папку «Оранжевые» (Oranges) и выберу градиент «Оранжевый 10» (Orange 10), кликнув по его миниатюре:
Выбираем один из новых градиентов в программе Photoshop CC 2020.
И вот на моем тексте появился градиент. Однако, обратите внимание, что он закрыл собой узор. Так произошло, потому что градиенты всегда накладываются поверх узоров, о чем мы с вами уже говорили, когда рассматривали порядок расположения эффектов слоя:
Градиент в настоящий момент закрывает собой узор.
Изменение режима наложения эффекта слоя
Для того чтобы соединить градиент с узором, перейдите в раздел «Режим наложения» (Blend Mode) и выберите из списка новый режим. В моем случае я выбрал «Линейный затемнитель» (Linear Burn):
И теперь цвета градиента плавно перемешались с узором под ним:
Как добавить несколько раз один и тот же эффект слоя
Если вы посмотрите на эффекты в левой части диалогового окна «Стиль слоя», то увидите, что у некоторых из них («Обводка», «Внутренняя тень», «Наложение цвета», «Наложение градиента» и «Тень») есть значок плюса справа от названия. Этот значок означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Этот значок означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Редактируем первый эффект обводки
Давайте изучим, как добавить вторую обводку. Но для начала, я хочу изменить цвет существующей, поэтому я повторно выберу эффект «Обводка» (Stroke) из перечня эффектов:
Далее я кликну по образцу цвета обводки:
И в палитре цветов выберу белый:
Я оставлю параметр «Положение» (Position) на значении «Снаружи» (Outside):
И вот цвет нашей обводки текста стал белым:
Добавляем второй эффект обводки
Для того чтобы добавить вторую обводку к тому же слою, щелкните по значку плюса:
Программа добавит новый эффект обводки поверх первого, что будет означать, что новая обводка появится над исходной в документе:
Редактируем вторую обводку
На текущий момент обе обводки одинаковы. Поэтому я изменю цвет второй обводки на черный, кликнув по образцу ее цвета:
И в палитре цветов выбираем черный цвет:
Обратите внимание, что новая ободка закрыла собой исходную, и вместо того, чтобы видеть вокруг букв и чёрную, и белую обводку, мы видим только черную:
Причина заключается в том, что обе обводки имеют позицию «Снаружи» (Outside). Это означает, что они обе обводят внешний край букв. И поскольку обе обводки имеют одинаковый размер (20 пикселей), то вторая обводка закрывает собой первую.
Для того чтобы это исправить, я изменю положение второй обводки на «Внутри» (Inside), в результате чего она будет проходить вокруг внутреннего края букв. Также я уменьшу размер (Size) обводки с 20 пикселей до 10 пикселей:
Изменяем положение второй обводки и уменьшаем ее размер
И вот теперь, у нас есть белая обводка размером 20 пикселей вокруг внешнего края букв и черная обводка размером 10 пикселей вокруг внутреннего края букв. На один и тот же слой можно добавить до 10 обводок:
Сохранение ваших эффектов как готовый стиль слоя
И наконец, чтобы сохранить ваши эффекты слоя в качестве готового стиля слоя, нажмите на кнопку «Новый стиль» (New Style) в правой части диалогового окна «Стиль слоя»:
И далее даем название вашему стилю. Я назову свой «Две обводки+Оранжевый+Мрамор». Убедитесь, что активна галочка «Включает эффекты слоя» (Include Layer Effects), и если вы использовали какие-то настройки наложения, то также проверьте галочку «Включает параметры наложения слоя» (Include Layer Blending Options). Вы также можете добавить этот стиль в текущую СС библиотеку:
Нажмите ОК, чтобы закрыть диалоговое окно «Новый стиль», и еще раз нажмите ОК для закрытия диалогового окна «Стиль слоя».
Переключитесь на панель «Стили», и вы обнаружите миниатюру образца вашего нового стиля ниже всех папок:
Создание собственной папки со стилями
Для того чтобы не загромождать панель стилей, сгруппируйте собственные стили в отдельную папку. Для этого кликните по иконке «Создать новую группу» (Create New Group) в нижней части панели «Стили»:
Далее дайте название группе, например, «Мои стили» (My Styles). Нажмите ОК для подтверждения:
Нажмите ОК для подтверждения:
Новая папка появится ниже остальных папок. Кликните по миниатюре своего стиля и переместите ее в папку:
Как применить созданный стиль слоя
Для того чтобы применить созданный стиль к слою, сначала выберите необходимый слой на панели слоев:
Далее на панели стилей кликните по миниатюре стиля:
Весь эффект целиком мгновенно применится к слою:
И вот мы закончили! Мы изучили все, что нужно знать об эффектах слоя и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020!
Автор: Стив Паттерсон (Steve Patterson)
Стили фотошопа: стили слоя волшебство эффектов
Доброго дня уважаемые читатели! Рад приветствовать на сайте о фотошопе и работе с графикой фотодизарт.ру. Сегодня я поделюсь с вами знаниями по фотошопу как в прочем и всегда, если быть точным расскажу что такое стили слоя в фотошопе. Это довольно интересная функция, которая дает нам массу возможностей, но обо всем по порядку.
Забегая чуть вперед хочу сказать что в следующей статье на примере я расскажу, как сделать стиль вода, с помощью которого можно будет рисовать капли воды, создавать прозрачные водные знаки, и покажу пару примеров использования.
Ну что же приступим друзья!
Стили фотошопа – это стили которые дают нам возможность создавать массу различных эффектов которые изменяют внешний вид слоя, такие как тень, обводка, градиентная заливка, наложение цвета, тиснение, затемнение и так далее. Совокупность этих эффектов представляет собой стиль слоя, который может быть применен к слою или группе слоев.
В фотошопе при создание стиля слоя предусмотрена функция сохранения настроек определенных эффектов, которые были заданны пользователем.
Это дает возможность при последующей необходимости не создавать вновь стиль, а просто одним нажатием кнопки мыши применить его к нужному нам слою. А в случае необходимости мы можем его отредактировать.
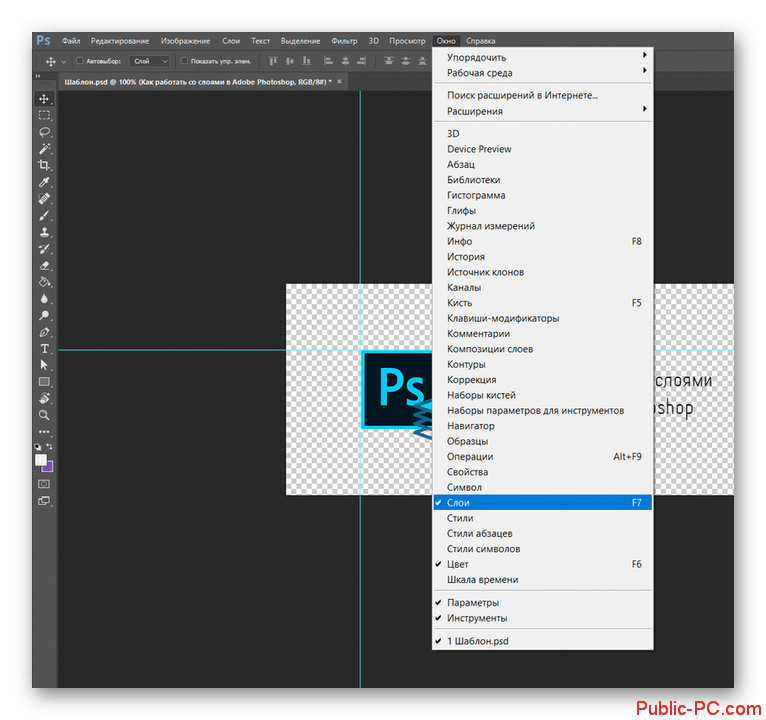
Таким образом мы можем создавать неограниченное количество различных стилей в фотошопе, загружать их в окно стили и пользоваться. Если у вас по умолчанию окна стили нет то его можно добавить, сделав простые действия, пройдя в меню окно > слои и установить галочку.
Стили слоя можно копировать, преобразовать в отдельные слои (я этой функцией пользуюсь, когда мне быстро нужно создать падающую тень или тень с формой напоминающую основной предмет).
Копировать стили фотошопа можно тремя способами:
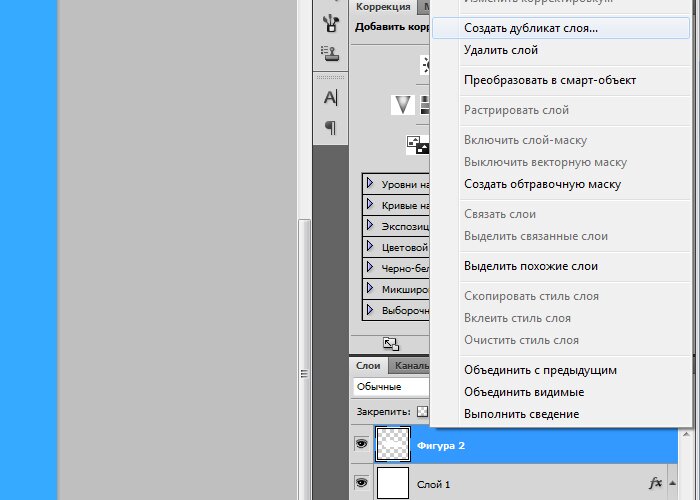
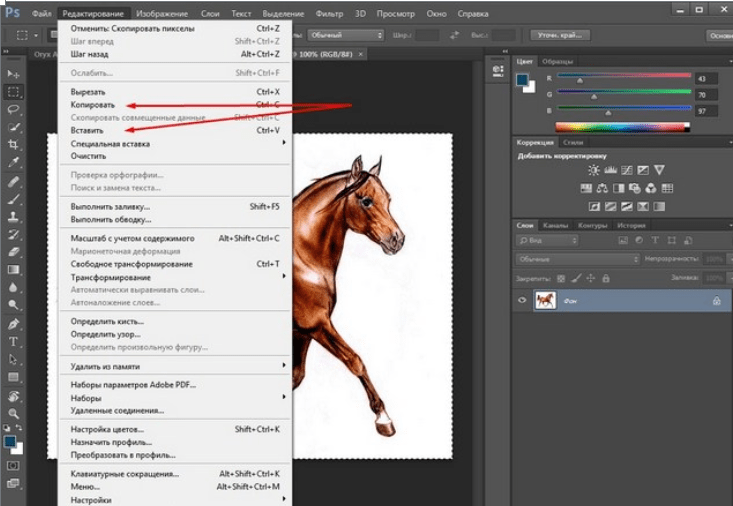
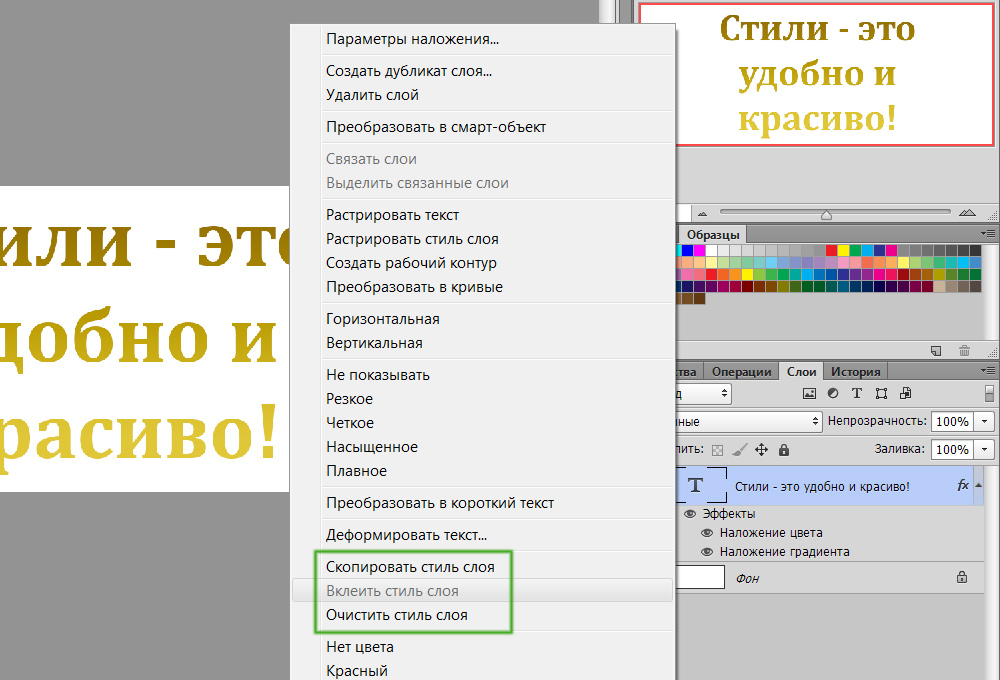
- Скопировать со слоя, у которого есть эффекты при помощи всплывающего меню. Для этого выделим слой со стилем, кликнуть правой кнопкой мыши и в выпавшем меню выбрать скопировать стиль слоя. Далее необходимо выбрать слой, куда мы хотим его скопировать и также вызвать всплывающее меню и нажать вклеить стиль слоя.
- Копирование через меню слои. Первым делом, как и в предыдущем способе, выделим слой со стилем, после чего идем слой > стиль слоя > скопировать стиль слоя. Выделим слой, к которому нам необходимо применить стиль слоя, затем выберите меню слой > стиль слоя > вклеить стиль слоя.
- Копируем методом перетаскивания. Для этого нам нужно с зажатой клавишей ALT перетащить эффекты с одного слоя, где они есть на другой.
Первый вариант копирования и вклеивания стиля слоя
Второй вариан копирования и вклеивания стиля слоя
Преобразовать в отдельный слой.
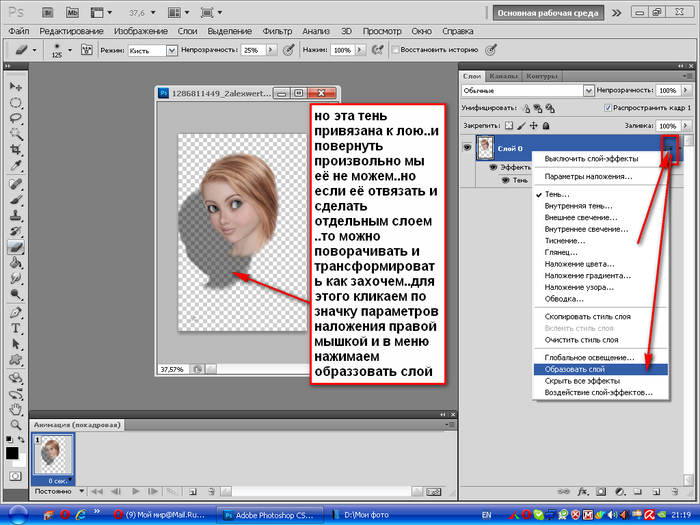
Для этого нужно выделить слой со стилем, и в меню слои > стиль слоя > создать слой. Либо кликнуть правой клавишей по эффектам в слое и также выбрать создать слой. И тогда ваш стиль станет слоем или слоями в зависимости от количества эффектов, с которыми можно работать как с обычными слоями, редактировать, трансформировать, применять обтравочные маски. О том, как работать со слоями вы можете прочитать в статье слои в фотошопе.
Либо кликнуть правой клавишей по эффектам в слое и также выбрать создать слой. И тогда ваш стиль станет слоем или слоями в зависимости от количества эффектов, с которыми можно работать как с обычными слоями, редактировать, трансформировать, применять обтравочные маски. О том, как работать со слоями вы можете прочитать в статье слои в фотошопе.
Чтобы создать стиль в фотошопе необходимо выделить слой, для которого нужно создать стиль слоя после чего пойти в меню слои > стиль слоя > параметры наложения у вас появится окно стиль слоя в котором и происходит создание, настройка нашего стиля. Также можно создать стиль слоя кликнув правой кнопкой мыши по слою на который нужно создать эффекты и в появившемся меню выбрать параметры наложения. Есть также более оптимальный и быстрый вызов окна стиль слоя, достаточно просто кликнуть двойным кликом левой кнопки мыши по слою после надписи. Если вы кликните по надписи, то откроется окно редактирования текста. Кстати я рекомендую также ознакомиться со статьей работа с текстом photoshop.
Ниже показан скриншот диалогового окна «Стили слоя». В нем я думаю, если покопаться, можно в принципе разобраться без проблем.
В окне стилей можно создать следующие эффекты:
- Параметры наложения – основные параметры наложения стиля слоя.
- Тень — добавляет тень, от слоя.
- Внутренняя тень — добавляет тень внутри объекта изображенного на слое тем самым можно добиться эффекта вдавливания.
- Внешнее свечение — добавляет свечение снаружи объекта слоя.
- Внутреннее свечение — добавляет свечение внутри объекта слоя.
- Тиснение – за счет различных освещенностей и затемнений придает объекту на слое тиснение, делает его объемным.
 Контур — добавляет контур. Текстура – добавляет текстуру тиснению.
Контур — добавляет контур. Текстура – добавляет текстуру тиснению. - Глянец — добавляет внутреннее затемнение, тем самым придавая глянцевый эффект.
- Наложение цвета — накладывает однотонный цвет на слой.
- Наложение градиента — накладывает градиент на слой.
- Наложение узора — заполняет слой узором.
- Обводка – добавляет обводку к слою (градиентную, цветом, узором).
Удаление стиля слоя.
Можно удалить отдельные эффекты (тень, наложение градиента, свечение и т.д.), либо стиль целиком. Для удаления отдельных эффектов необходимо раскрыть у слоя со стилем стили слоя если они свернутые, и перетащить отдельный эффект в корзину.
А для удаления полностью стиля можно правой кнопкой мыши кликнуть по слою со стилем и в выпадающем меню выбрать очистить стиль слоя. Либо перетащить значок эффектов в корзину для полного удаления стилей. А также можно удалить в меню слои > стиль слоя > очистить стиль слоя.
Загрузить стили слоя можно в окне стили.
Для этого необходимо нажать на треугольник справа в окне и в выпадающем меню выбрать загрузить стили. Также в этом меню можно выбрать уже имеющиеся наборы, сохранить стили и т.д.
Ну, вот вроде в крацие рассказал о том, что такое стили фотошопа, и стили слоя. В следующей статье на примере я расскажу, как создать стиль слоя и как его использовать.
Как сделать копию слоя в фотошопе горячие клавиши
75 горячих клавиш для продуктивной работы в Photoshop
Некоторые перечисленные клавиши и комбинации могут не работать в старых версиях программы.
Слои
- Показать или скрыть панель слоёв: F7 (Windows, macOS).
- Создать новый слой: Shift + Ctrl + N (Windows), Shift + Cmd + N (macOS).

- Создать слой методом копирования: Ctrl + J (Windows), Cmd + J (macOS).
- Создать слой методом вырезания: Shift + Ctrl + J (Windows), Shift + Cmd + J (macOS).
- Объединить видимые слои: Shift + Ctrl + E (Windows), Shift + Cmd + E (macOS).
- Сделать выбранный слой самым верхним: Shift + Ctrl + ] (Windows), Shift + Cmd + ] (macOS).
- Сделать выбранный слой самым нижним: Shift + Ctrl + [ (Windows), Shift + Cmd + [ (macOS).
- Поднять выбранный слой на один уровень: Ctrl + ] (Windows), Cmd + ] (macOS).
- Опустить выбранный слой на один уровень: Ctrl + [ (Windows), Cmd + [ (macOS).
- Объединить выделенные слои: Ctrl + E (Windows), Cmd + E (macOS).
- Выделить слой на уровень выше: Alt + ] (Windows), Opt + ] (macOS).
- Выделить слой на уровень ниже: Alt + [ (Windows), Opt + [ (macOS).
- Создать новый слой под текущим: Ctrl + щелчок по иконке нового слоя (Windows), Cmd + щелчок по иконке нового слоя (macOS).
- Заполнить слой верхним цветом: Alt + Delete (Windows), Alt + Backspace (macOS).
- Заполнить слой нижним цветом: Ctrl + Delete (Windows), Ctrl + Backspace (macOS).
- Открыть окно «Стиль слоя»: двойной щелчок левой кнопкой мыши по слою (Windows, macOS).
- Скопировать все слои в выделенной области в буфер обмена: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
Сейчас читают 🔥
Коррекция изображений
- Открыть окно «Уровни»: Ctrl + L (Windows), Cmd + L (macOS).
- Открыть окно «Кривые»: Ctrl + M (Windows), Cmd + M (macOS).
- Открыть окно «Цветовой баланс»: Ctrl + B (Windows), Cmd + B (macOS).
- Открыть окно «Цветовой тон / Насыщенность»: Ctrl + U (Windows), Cmd + U (macOS).
- Открыть окно «Размер изображения»: Ctrl + Alt + I (Windows), Cmd + Opt + I (macOS).
- Перейти в режим свободного трансформирования: Ctrl + T (Windows), Cmd + T (macOS).
- Обесцветить выделенную область или слой: Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS).

- Применить «Автотон»: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Применить «Автоконтраст»: Alt + Shift + Ctrl + L (Windows), Opt + Shift + Cmd + L (macOS).
- Применить «Автоматическую цветовую коррекцию»: Shift + Ctrl + B (Windows), Shift + Cmd + B (macOS).
- Создать или отменить обтравочную маску: Ctrl + Alt + G (Windows), Cmd + Opt + G (macOS).
- Открыть окно обесцвечивания: Shift + Ctrl + Alt + B (Windows), Shift + Cmd + Opt + B (macOS).
Управление масштабом
- Просмотреть изображение в масштабе 100%: Ctrl + Alt + 0 (Windows), Cmd + Opt + 0 (macOS).
- Подстроить масштаб изображения под размер окна: Ctrl + 0 (Windows), Cmd + 0 (macOS).
- Увеличить масштаб изображения: Ctrl + «+» (Windows), Cmd + «+» (macOS).
- Уменьшить масштаб изображения: Ctrl + «-» (Windows), Cmd + «-» (macOS).
- Плавно регулировать масштаб: Alt + прокрутка колеса (Windows), Opt + прокрутка колеса (macOS).
Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).
- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).
- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).
- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).
- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).
- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).
- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).

Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).
- Уменьшить размер кисти: [ (Windows, macOS).
- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).
- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).
- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Редактирование текста
- Выровнять текст по центру: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
- Выровнять текст по левому краю: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Выровнять текст по правому краю: Shift + Ctrl + R (Windows), Shift + Cmd + R (macOS).
- Увеличить размер текста: Shift + Ctrl + «>» (Windows), Shift + Cmd + «>» (macOS).
- Уменьшить размер текста: Shift + Ctrl + «<» (Windows), Shift + Cmd + «<» (macOS).
- Увеличить интервал между буквами: Alt + правая стрелка (Windows), Opt + правая стрелка (macOS).
- Уменьшить интервал между буквами: Alt + левая стрелка (Windows), Opt + левая стрелка (macOS).
- Убрать или отобразить выделение текстового фрагмента: Ctrl + H (Windows), Cmd + H (macOS).
Разное
- Создать новый документ: Ctrl + N (Windows), Cmd + N (macOS).
- Открыть документ, сохранённый на жёстком диске: Ctrl + O (Windows), Cmd + O (macOS).
- Сохранить документ в формате PSD: Ctrl + S (Windows), Cmd + S (macOS).
- Открыть окно «Сохранить для Web»: Shift + Ctrl + Alt + S (Windows), Shift + Cmd + Opt + S (macOS).

- Отменить любое диалоговое окно: Escape (Windows, macOS).
- Отменить последнее действие: Ctrl + Z (Windows), Cmd + Z (macOS).
- Переключить режим отображения рабочего окна: F (Windows, macOS).
- Показать или скрыть панель операций: Alt + F9 (Windows), Opt + F9 (macOS).
- Открыть окно клавиатурных сокращений: Alt + Shift + Ctrl + K (Windows), Opt + Shift + Cmd + K (macOS).
Читайте также 🎨🖥📱
Результат | Windows | Mac OS |
|---|---|---|
Установить параметры слоя | Нажмите кнопку «Создать», удерживая Alt | Удерживая нажатой клавишу «Option» нажмите кнопку «Создать» |
Удалить без подтверждения | Щелкните кнопку корзины, удерживая клавишу Alt | Удерживая нажатой клавишу Option, нажмите кнопку корзины |
Применить значение и оставить текстовое поле активным | Shift + ввод | Shift + ввод |
Загрузить прозрачность слоя как выделенную | Щелкните эскиз слоя, удерживая клавишу Control | Щелкните эскиз слоя, удерживая клавишу Command |
Добавить в текущий выбор | Ctrl + щелчок по слою | Command + Shift-щелчок по миниатюре слоя |
Вычесть из текущего выбора | Ctrl + Alt-щелчок по миниатюре слоя | Command + щелчок по миниатюре слоя, удерживая клавишу Option |
Пересечь с текущим выбором | Control + Shift + Alt-щелчок по миниатюре слоя | Command + Shift + щелчок по миниатюре слоя, удерживая клавишу Option |
Объединить видимые слои | Ctrl + Shift + E | Command + Shift + E |
Создать новый пустой слой с диалоговым окном | Щелкните кнопку «Новый слой», удерживая клавишу «Alt» | Удерживая нажатой клавишу Option, нажмите кнопку «Новый слой» |
Создать новый слой под целевым слоем | Нажмите кнопку «Новый слой», удерживая нажатой клавишу «Control» | Нажмите кнопку «Новый слой», удерживая клавишу «Command» |
Активировать нижний / верхний слой | Alt +. | Опция +. (Точка) /, (запятая) |
Выбрать следующий уровень вниз / вверх | Alt + [или] | Вариант + [или] |
Переместить целевой слой вниз / вверх | Control + [или] | Command + [или] |
Объединить копии всех видимых слоев в целевой слой | Control + Shift + Alt + E | Command + Shift + Option + E |
Объединить | Контроль + E | Команда + E |
Копировать текущий слой в слой ниже | Команда Alt + Merge Down из всплывающего меню панели | Option + команда «Объединить вниз» из всплывающего меню панели |
Копировать все видимые слои в активный слой | Alt + Merge Visible, команда из всплывающего меню панели | Option + команда Merge Visible из всплывающего меню панели |
Показать / скрыть все остальные видимые в данный момент слои | Щелкните значок глаза, удерживая клавишу Alt | Щелкните значок глаза, удерживая клавишу Option |
Переключить прозрачность блокировки для целевого слоя или последнюю примененную блокировку | / (косая черта) | / (косая черта) |
Выделить весь текст; временно выберите инструмент «Текст» | Дважды щелкните миниатюру текстового слоя | Дважды щелкните миниатюру текстового слоя |
Создать обтравочную маску | Щелкните, удерживая Alt, линию, разделяющую два слоя | Удерживая нажатой клавишу Option, щелкните линию, разделяющую два слоя |
Переименовать слой | Дважды щелкните имя слоя | Дважды щелкните имя слоя |
Добавить к выбору слоя на панели «Слои» | Shift + Alt + [или] | Shift + Option + [или] |
| Скопируйте маску с одного слоя на другой и попросите заменить, если маска уже присутствует | Alt + перетащить маску слоя | Alt + перетащить маску слоя |

Результат | Windows | macOS |
|---|---|---|
Инструмент масштабирования | Z | Z |
Инструмент ручной | H | H |
Инструмент баланса белого | Я | I |
Инструмент Color Sampler | S | S |
Обрезной инструмент | К | К |
Инструмент для правки | А | А |
Инструмент для удаления пятен | Б | Б |
Инструмент для удаления эффекта красных глаз | E | E |
Базовая панель | Ctrl + Alt + 1 | Команда + Option + 1 |
Панель Tone Curve | Ctrl + Alt + 2 | Команда + Option + 2 |
Детальная панель | Ctrl + Alt + 3 | Команда + Option + 3 |
HSL / панель оттенков серого | Ctrl + Alt + 4 | Команда + Option + 4 |
Разделенная тонировочная панель | Ctrl + Alt + 5 | Команда + Option + 5 |
Панель коррекции линз | Ctrl + Alt + 6 | Команда + Option + 6 |
Панель калибровки камеры | Ctrl + Alt + 7 | Команда + Option + 7 |
Панель предустановок | Ctrl + Alt + 9 | Command + Option + 9 (ярлык масштабирования MacOS Universal Access должен быть отключен в системных настройках) |
Открыть панель снимков | Ctrl + Alt + 9 | Команда + Option + 9 |
Инструмент целевой настройки параметрической кривой | Ctrl + Alt + Shift + T | Command + Option + Shift + T |
Инструмент целевой настройки оттенка | Ctrl + Alt + Shift + H | Command + Option + Shift + H |
Инструмент целевой настройки насыщенности | Ctrl + Alt + Shift + S | Command + Option + Shift + S |
Инструмент целевой регулировки яркости | Ctrl + Alt + Shift + L | Command + Option + Shift + L |
Инструмент целевой настройки сочетания оттенков серого | Ctrl + Alt + Shift + G | Command + Option + Shift + G |
Последний использованный инструмент целевой корректировки | т | т |
Регулировочная щетка | К | К |
Инструмент для градуированного фильтра | г | г |
Увеличить / уменьшить размер кисти | ] / [ | ] / [ |
Увеличение / уменьшение пера кисти | Shift +] / Shift + [ | Shift +] / Shift + [ |
Увеличение / уменьшение потока инструмента корректирующей щетки с шагом 10 | = (знак равенства) / — (дефис) | = (знак равенства) / — (дефис) |
Временное переключение из режима «Добавить» в режим «Стереть» для инструмента «Кисть корректировки» или из режима «Стирание» в режим «Добавить» | Альтернативный | Опция |
Увеличить / уменьшить размер инструмента временной регулировочной щетки | Alt +] / Alt + [ | Опция +] / Опция + [ |
Увеличить / уменьшить временное регулировочное перо инструмента щетки | Alt + Shift +] / Alt + Shift + [ | Option + Shift +] / Option + Shift + [ |
Увеличить / уменьшить временный поток инструмента Adjustment Brush с шагом 10 | Alt + = (знак равенства) / Alt + — (дефис) | Option = (знак равенства) / Option + — (дефис) |
Переключиться в новый режим из режима добавления или стирания инструмента корректирующей кисти или градуированного фильтра | N | N |
Инструмент переключения автоматической маски для корректирующей кисти | м | м |
Инструмент Toggle Show Mask for Adjustment Brush tool | Y | Y |
Стопорные штифты для регулировочной щетки | В | В |
Переключить наложение для градуированного фильтра, инструмента удаления пятен или инструмента удаления красных глаз. | В | В |
Повернуть изображение влево | L или Ctrl +] | L или Command +] |
Повернуть изображение вправо | R или Ctrl + [ | R или Command + [ |
Увеличить | Ctrl + + (плюс) | Команда + + (плюс) |
Уменьшить | Ctrl + — (дефис) | Command + — (дефис) |
Временно переключиться на инструмент увеличения (Не работает, если выбран инструмент «Выпрямление».Если активен инструмент «Обрезка», временно переключается на инструмент «Выпрямление».) | Ctrl | Команда |
Временно переключитесь на инструмент «Уменьшить» и измените кнопку «Открыть изображение» на «Открыть копию» и кнопку «Отмена» на «Сброс». | Альтернативный | Опция |
Переключить предварительный просмотр | пол. | П |
Полноэкранный режим | Ф | Ф |
Временно активируйте инструмент «Баланс белого» и измените кнопку «Открыть изображение» на «Открыть объект». (не работает, если активен инструмент Crop) | Смена | Смена |
Выбрать несколько точек на панели «Кривые» | Щелкните первую точку; Щелкните дополнительные точки, удерживая клавишу Shift | Щелкните первую точку; Щелкните дополнительные точки, удерживая клавишу Shift |
Добавить точку к кривой на панели «Кривые» | Щелкните при предварительном просмотре, удерживая клавишу Control | Щелчок при предварительном просмотре, удерживая клавишу Command |
Переместить выбранную точку на панели «Кривые» (1 единица) | Клавиши со стрелками | Клавиши со стрелками |
Переместить выбранную точку на панели «Кривые» (10 единиц) | Стрелка Shift | Стрелка Shift |
Открыть выбранные изображения в диалоговом окне Camera Raw из Bridge | Ctrl + R | Команда + R |
Открыть выбранные изображения из Bridge, минуя диалоговое окно Camera Raw | Shift + двойной щелчок по изображению | Shift + двойной щелчок по изображению |
Выделение на дисплее, которое будет вырезано в предварительном просмотре | Ползунки «Экспозиция», «Восстановление» или «Черный», удерживая нажатой клавишу «Alt» | Перетащите ползунки «Экспозиция», «Восстановление» или «Черный» с помощью Option |
Предупреждение об отсечении светлых участков | O | O |
Предупреждение об отсечении теней | U | U |
(Режим диафильма) Добавьте 1–5 звездочек | Ctrl +1-5 | Команда + 1-5 |
(Режим диафильма) Увеличение / уменьшение рейтинга | Ctrl +. | Команда +. (точка) / Command +, (запятая) |
(режим диафильма) Добавить красную этикетку | Ctrl + 6 | Команда + 6 |
(режим диафильма) Добавить желтую этикетку | Ctrl + 7 | Команда + 7 |
(режим диафильма) Добавить зеленую метку | Ctrl + 8 | Команда + 8 |
(режим диафильма) Добавить синюю этикетку | Ctrl + 9 | Команда + 9 |
(режим диафильма) Добавить фиолетовую метку | Ctrl + Shift + 0 | Command + Shift + 0 |
Настройки Camera Raw | Ctrl + K | Команда + K |
Удаляет настройки Adobe Camera Raw | Ctrl + Alt (в открытом состоянии) | Option + Shift (при открытии) |
Как скопировать эффекты слоя в Photoshop
Из этого туториала Вы узнаете, как быстро скопировать эффекты слоя и стили слоя Photoshop с одного слоя на другой! Для Photoshop CC и более ранних версий.
Автор Стив Паттерсон.
Стили слоевPhotoshop — это простой способ создавать забавные и впечатляющие эффекты, которые было бы практически невозможно создать без них. Но как только вы добавили штрихи, тени, свечение и многое другое на один слой, как получить те же эффекты на других слоях без необходимости переделывать весь эффект с нуля? На самом деле все очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя. Я также покажу вам, как скопировать и вставить весь стиль слоя , который включает любые эффекты слоя, которые вы добавили, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединив несколько слоев в группу слоев , а затем скопировав и вставив эффекты слоя в группу!
Я использую Photoshop CC, но вы можете использовать любую последнюю версию Photoshop.Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Добавление эффектов начального слоя
Вот дизайн в стиле ретро, над которым я работаю в Photoshop, и большая часть работы будет сделана с использованием эффектов слоев. Я загрузил фоновое изображение из Adobe Stock и добавил перед ним слова «LAYER FX».
Я использую шрифт Tachyon, который я скачал с Adobe Typekit. И обратите внимание, что я уже пошел дальше и добавил эффекты слоя к букве «F» внизу.Поскольку эффект уже был создан один раз, скопировать его на другие слои будет легко:
Документ Photoshop с эффектами слоя, примененными к одному слою.
На панели «Слои» мы видим эффекты моего слоя, перечисленные ниже этого слоя типа. Обратите внимание, что я разместил каждую букву в дизайне на отдельном слое, чтобы можно было вращать или изменять размер каждой буквы отдельно. Но это означает, что мне нужен способ перенести эффекты первого слоя на шесть других слоев:
Панель «Слои», на которой показаны эффекты слоя, примененные к одному слою.
Связанный: Создайте текстовый эффект ретро 80-х в Photoshop
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как скопировать эффект одного слоя из одного слоя в другой, а затем я покажу вам, как скопировать несколько эффектов слоя одновременно.
Вместо того, чтобы копировать каждый эффект слоя в списке, вы можете копировать по одному эффекту за раз. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно на эффект слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Здесь я удерживаю Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss с буквы «F» вниз на букву «X»:
Копирование эффекта одного слоя на другой слой.
Отпустите кнопку мыши, и Photoshop перенесет копию этого эффекта на другой слой. Теперь у меня все четыре эффекта (Bevel & Emboss, Inner Shadow, Inner Glow и Outer Glow) по-прежнему применены к исходному слою, и только один из этих эффектов (Bevel & Emboss) применен к другому:
Одиночный эффект скопирован.
И в документе мы видим только эффект Bevel & Emboss, примененный к букве «X». Конечно, это не то, что я хотел сделать, поэтому я отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Результат после копирования только одного из эффектов на другой слой.
Связанный: Узнайте, как использовать слои в Photoshop
Как скопировать все эффекты слоя на другой слой
Чтобы скопировать каждый эффект слоя с одного слоя на другой, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре.Затем щелкните слово «Эффекты» над списком эффектов отдельного слоя и перетащите его на другой слой:
Перетаскивание слова «Эффекты» с одного слоя на другой.
Отпустите кнопку мыши, и Photoshop скопирует весь список эффектов на новый слой:
Эффект каждого слоя был скопирован.
Но в документе все же что-то не так. Несмотря на то, что я скопировал эффект каждого слоя с первого слоя на второй, две буквы все равно выглядят по-разному:
Результат после копирования всех эффектов слоя с одного слоя на другой.
Эффекты слоеви стили слоев в Photoshop
Причина, по которой они не выглядят одинаково даже со всеми скопированными эффектами слоя, заключается в том, что на втором слое все еще отсутствует эффект прозрачности из первого слоя. И это подводит нас к разнице между стилями слоя и стилями .
Эффекты слоя — это сами фактические эффекты, такие как Bevel and Emboss, Stroke, Drop Shadow и т. Д. Но стиль слоя включает не только эффекты слоя, но также любые эффекты смешивания , которые вы применили к слою.Эффекты наложения включают значения «Непрозрачность» и «Заливка», режим наложения и любые дополнительные параметры наложения, которые вы установили в диалоговом окне «Стиль слоя».
Значение заполнения
На панели «Слои» я нажимаю на слой «F», чтобы выбрать его. И обратите внимание, что наряду с применением эффектов слоя я также снизил значение Fill до 0% . Это означает, что содержимое слоя прозрачно, и все, что мы видим в документе, — это сами эффекты слоя:
Значение Заливки первого слоя снижено до 0%.
Но если я выберу слой «X», значение Fill все равно будет установлено на 100% . Таким образом, эффекты были скопированы, но значение Fill не было:
Значение Заливки второго слоя все еще равно 100%.
Как удалить эффекты слоя
Поскольку копирование эффектов слоя не дало мне нужного результата, я удалю эффекты со слоя «X». Чтобы удалить все эффекты слоя сразу, щелкните слово «Эффекты» и перетащите его в корзину:
Удаление скопированных мной эффектов слоя.
Как скопировать стиль слоя на другой слой
Итак, как мы можем скопировать весь стиль слоя с одного слоя на другой, чтобы получить как эффекты слоя, так и эффекты смешивания?
Чтобы скопировать стиль слоя, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое, содержащем эффекты:
Щелкните правой кнопкой мыши слой, содержащий стиль слоя.
Затем выберите Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на слое, куда вы хотите вставить эффекты:
Щелкните правой кнопкой мыши слой, в который будет скопирован стиль слоя.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
На этот раз скопированы не только эффекты слоя, но и эффекты наложения. В этом случае значение заполнения было правильно установлено на 0%:
При копировании стиля слоя также копируется значение Заливки.
И в документе две буквы «F» и «X» теперь, наконец, выглядят одинаково:
Результат после копирования и вставки всего стиля слоя.
Как скопировать стиль слоя сразу на несколько слоев
Итак, теперь, когда мы знаем, как копировать эффекты и стили слоя на один слой, давайте научимся копировать их сразу на несколько слоев.
Вернувшись на панель «Слои», мы видим, что каждая буква в слове «СЛОЙ» появляется на своем собственном слое. Я снова сделал это, чтобы можно было вращать или изменять размер каждой буквы в слове отдельно.Но это означает, что мне нужен способ скопировать и вставить стиль слоя еще на пять слоев:
Слово «СЛОЙ» разделено на пять отдельных слоев.
Один из способов сделать это — выбрать все пять слоев сразу, а затем скопировать и вставить на них стиль слоя.
Шаг 1. Скопируйте стиль слоя
Сначала скопируйте стиль слоя, как мы делали ранее, щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на слое, содержащем эффекты, и выбрав Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Шаг 2: Выберите слои
Затем, чтобы выбрать несколько слоев одновременно, щелкните верхний слой, который вы хотите выбрать:
Щелкните верхний слой, чтобы выбрать его.
А затем, удерживая нажатой клавишу Shift , щелкните нижний слой. Это выбирает оба слоя плюс каждый промежуточный слой:
Удерживая Shift, щелкните нижний слой.
По теме: Узнайте больше советов и приемов по работе со слоями!
Шаг 3. Вставьте стиль слоя
Выбрав слои, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на любом из слоев и выберите Вставить стиль слоя из меню:
Выбор «Вставить стиль слоя».
Добавляет копии как эффектов слоя, так и эффектов смешивания для каждого отдельного слоя. Я разделил панель «Слои» на две колонки, потому что список эффектов слоя теперь очень длинный:
Стиль слоя был скопирован на каждый отдельный слой.
И в документе мы видим, что слово «СЛОЙ» теперь имеет те же эффекты, что и «F» и «X»:
Результат после копирования стиля слоя сразу на несколько слоев.
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одних и тех же эффектов слоя или стиля слоя на нескольких отдельных слоях. Что, если вам нужно изменить эффект?
Например, что, если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Остальные слои не затронуты:
Изменение коснулось только одного слоя.
Как скопировать стиль слоя в группу слоев
Лучшим способом работы было бы поместить слои в группу слоев , а затем скопировать стиль слоя в саму группу. И вот как это сделать.
Шаг 1. Выберите слои для помещения в группу
Сначала выберите слои, которые необходимо сгруппировать, щелкнув верхний слой, удерживая Shift , а затем щелкнув нижний слой:
Выбор всех пяти слоев, которые будут сгруппированы вместе.
Шаг 2. Выберите «Новая группа из слоев»
Выбрав слои, щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню.
И выберите Новая группа из слоев :
Выбор «Новая группа из слоев».
Дайте группе имя или просто примите имя по умолчанию и нажмите OK:
Щелкните OK, чтобы создать новую группу слоев.
И на панели Layers все пять слоев теперь находятся внутри группы:
Теперь слои сгруппированы вместе.
Шаг 3. Скопируйте стиль слоя
Щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, на слое, содержащем эффекты, которые вы хотите скопировать:
Щелкните слой правой кнопкой мыши.
И выберите Копировать стиль слоя :
Выбор «Копировать стиль слоя».
Шаг 4. Вставьте стиль слоя в группу
И затем щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на группе слоев:
Щелкните правой кнопкой мыши группу слоев.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
На этот раз, вместо применения стиля слоя к группе отдельных слоев, мы применили его к самой группе:
К группе применен стиль слоя.
Как редактировать стиль слоя группы
Если стиль слоя скопирован в группу, любые изменения, которые вы вносите в эффекты, будут применяться к каждому слою в группе .
Я отредактирую настройки Bevel and Emboss, дважды щелкнув на названии эффекта:
Дважды щелкните на слове «Bevel & Emboss».
Затем в диалоговом окне «Стиль слоя» я внесу несколько изменений. Я уменьшу значение Size с 60 пикселей до 20 пикселей . Затем я изменю цвет выделения с розового на белый . И я уменьшу Highlight Opacity со 100% до 70% .
Поскольку это не руководство по созданию определенного эффекта, я быстро внес эти изменения. Дело здесь просто в том, чтобы показать, насколько легко редактировать эффекты слоя, когда они применяются к группе слоев:
Внесение изменений в один из эффектов в стиле слоя.
Я нажимаю OK, чтобы закрыть диалоговое окно Layer Style. И мгновенно обновляется каждый слой в группе. Изменив всего один эффект, я смог изменить вид сразу нескольких слоев:
Результат после редактирования эффектов, примененных к группе слоев.
И вот оно! Вот как скопировать эффекты слоев и стили слоев в отдельные слои, несколько слоев и группы слоев в Photoshop!
Ознакомьтесь с разделом «Основы Photoshop», чтобы узнать больше, или в разделе «Текстовые эффекты», чтобы узнать о других эффектах, которые можно создать с помощью стилей слоя! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
.Сочетания клавиш | Windows | macOS |
|---|---|---|
Ограничить пропорции или ориентацию фигуры:
| Перетаскивание с нажатой клавишей Shift | Перетаскивание с нажатой клавишей Shift |
Перемещение фигуры при ее рисовании | пробел-перетащить | пробел-перетащить |
Рисование из центра фигуры (кроме многоугольников, звезд и бликов) | Alt-перетащить | Option-перетаскивание |
Увеличение или уменьшение сторон многоугольника, звездных точек, угла дуги, спирального ветра или бликов | Начните перетаскивание, затем нажмите стрелку вверх или вниз | Начните перетаскивание, затем нажмите стрелку вверх или стрелку вниз |
Сохранять внутренний радиус звезды постоянным | Начать перетаскивание, затем удерживать Ctrl | Начать перетаскивание, затем удерживать Command |
Держать стороны звезды прямыми | Alt-перетащить | Option-перетаскивание |
Переключение между открытой и закрытой дугой | Начать перетаскивание, затем удерживать C | Начать перетаскивание, затем удерживать C |
Переверните дугу, сохраняя постоянную опорную точку | Начать перетаскивание, затем удерживать F | Начать перетаскивание, затем удерживать SF |
Сложить или вычесть ветры из спирали, увеличивая длину спирали | Начните перетаскивание, затем удерживайте нажатой клавишу «Alt» | Начните перетаскивать, затем удерживайте Option |
Изменить скорость распада спирали | Начать перетаскивание, затем Ctrl-перетаскивание | Начните перетаскивание, затем Ctrl + перетаскивание |
Добавление или удаление горизонтальных линий из прямоугольной сетки или концентрических линий из полярной сетки | Начните перетаскивание, затем нажмите стрелку вверх или вниз | Начните перетаскивание, затем нажмите стрелку вверх или стрелку вниз |
Добавление или удаление вертикальных линий из прямоугольной сетки или радиальных линий из полярной сетки | Начните перетаскивание, затем нажмите стрелку вправо или влево | Начните перетаскивание, затем нажмите стрелку вправо или влево |
Уменьшить значение перекоса для горизонтальных разделителей в прямоугольной сетке или радиальных разделителей в полярной сетке на 10% | Начните перетаскивание, затем нажмите F | Начните перетаскивание, затем нажмите F |
Увеличить значение перекоса для горизонтальных разделителей в прямоугольной сетке или радиальных разделителей в полярной сетке на 10% | Начните перетаскивание, затем нажмите V | Начните перетаскивание, затем нажмите V |
Уменьшить значение перекоса для вертикальных разделителей в прямоугольной сетке или концентрических разделителей в полярной сетке на 10% | Начните перетаскивание, затем нажмите X | Начните перетаскивание, затем нажмите X |
Увеличить значение перекоса для вертикальных разделителей в прямоугольной сетке или концентрических разделителей в полярной сетке на 10% | Начните перетаскивание, затем нажмите C | Начните перетаскивание, затем нажмите C |
Увеличить размер кисти-кляксы | ] (правая квадратная скобка) | ] (правая квадратная скобка) |
Уменьшить размер кисти | [(левая квадратная скобка) | [(левая квадратная скобка) |
Ограничить путь кисти-кляксы по горизонтали или вертикали | Смена | Смена |
Переключение режимов рисования | Shift + D | Shift + D |
Соединить два или более путей | Выберите пути, затем нажмите Ctrl + J | Выберите пути, затем нажмите Command + J |
| Среднее два или более путей | Выберите пути, затем нажмите Alt + Ctrl + J | Выберите пути, затем нажмите Option + Command + J |
Создать угловое или гладкое соединение | Выберите пути, затем нажмите Shift + Ctrl + Alt + J | Выберите точку привязки, затем нажмите Shift + Command + Option + J |
| Создать составной путь | Ctrl + 8 | Команда + 8 |
| Освободить составной путь | Alt + Shift + Ctrl + 8 | Option + Shift + Command + 8 |
| Редактировать узор | Shift + Ctrl + F8 | Shift + Command + F8 |
| Инструмент сетки перспективы | Shift + P | Shift + P |
| Инструмент выбора перспективы | Shift + V | Shift + V |
| Сетка перспективы | Ctrl + Shift + I | команда + Shift + I |
| Движущиеся объекты перпендикулярно | Нажмите клавишу с цифрой 5, затем щелкните и перетащите объект | Нажмите клавишу с цифрой 5, затем щелкните и перетащите объект |
| Переключение перспективных плоскостей | Используйте инструмент «Выбор перспективы», а затем нажмите 1 для левой сетки, 2 для горизонтальной сетки, 3 для правой сетки или 4 для отсутствия активной сетки | Используйте инструмент «Выбор перспективы», а затем нажмите 1 для левой сетки, 2 для горизонтальной сетки, 3 для правой сетки или 4 для отсутствия активной сетки |
| Копирование объектов в перспективе | Ctrl + Alt + перетащить | Command + Alt + перетаскивание |
| Повторное преобразование объектов в перспективе | Ctrl + D | Команда + D |
| Переключение между режимами рисования | Shift + D | Shift + D |
Layer Effects — эффекты слоя в GIMP • Уроки GIMP для начинающих
Здравствуйте уважаемые читатели блога GimpArt.org. Рад представить вашему вниманию обзор наверно самого «золотого» дополнения к графическому редактору GIMP под названием Layer Effects (эффекты слоя в GIMP). Из нового урока вы научитесь применять интересные эффекты к слою, такие как тень, фаска, рельеф и многое другое, всего за пару кликов мыши. Сначала мы рассмотрим процесс установки нового расширения, а также разберем основные настройки этого дополнения. Надеюсь, урок будет полезен для вас, и вы возьмете его к себе на вооружение. И так, мы начинаем.
Долгое время я не решался вынести на всеобщее обозрение обзор этого чудесного дополнения, но как говорится, народ требует зрелищ.
И вот, в сегодняшнем уроке вы увидите те удивительные и необыкновенные чудеса, которые продемонстрирует этот плагин. Но для начала давайте немного поясним, что это за фрукт — Layer Effects.
Что же такое эффекты слоев?
Эффекты слоев – это специальные эффекты, которые легко и быстро могут быть применимы к текущему слою, чтобы кардинально изменить внешний вид объекта расположенного на этом слое.
Неоспоримое преимущество Фотошопа над GIMP в том, что эффекты слоев могут быть сохранены для дальнейшего использования при редактировании в фоторедакторе.
Кроме того, эффект применимый в фотошопе к слою может легко скорректирован после его применения, что является главной особенностью не разрушавшего метода редактирования, т.е. когда исходное изображение остается нетронутым при обработке.
В GIMP же даже нет этой удивительной возможности быстро и легко применять к слою простые эффекты. Для этого необходимо сделать огромное количество шагов, может быть и 17
, чтобы сделать элементарное свечение элемента на фото, как это мы делали в этом уроке.В фотошопе же, те же самые действия делаются за два щелчка мыши. Видите друзья, какая не справедливость
.Как говорится, за «плюшки» и сервис нужно платить )), гимп же полностью бесплатная программа. И в нем не всегда все гладко. Хотя и вышла однооконная версия редактора, до сих пор многих фишек старшего собрата по цеху ему не хватает.
Так встанем же на сторону правды и поможем нашему редактору обрести невиданную до этого силу с помощью установки дополнительного расширения Layer Effects, которое поможет воссоздать, хоть и отдаленно, те самые любимые эффекты слоев «Как в Photoshop».
Дамы и господа, встречайте поистине уникальное дополнение для GIMP:
Layer Effects представляет собой небольшой скрипт, доступный для скачивания в двух версиях с расширением *scm и *py — Script-Fu и Python версия соответсвенно.
SCM – это версия обычного скрипта для гимпа написанного на специальном языке Script-FU. А вот версия с расширением *py, это скрипт создан на более продвинутом языке программирования Python. Получивший в русском языке название – Питон.
Функционально они не чем не отличаются, но вот в использовании скрипта питона эффекта слоев есть небольшие отличия. Как я уже говорил ранее, у скриптов Python есть огромный плюс по сравнению с версией Script-Fu – это привью (предпросмотр в реальном времени) того или иного эффекта до его применения к текущему слою. Согласитесь, это же намного лучше, чем вы на бум лазорева будете щелкать настройки скрипта scm? а потом отменять их с помощью «ctrl+z», а затем снова подбирать параметры методом научного тыка.
Про самое главное отличие я вам сказал, и теперь вам осталось только скачать к себе на компьютер одну из версий расширения. Последние версии вы можете найти в официальном хранилище всех дополнений и расширений для GIMP.
В конце статьи вы увидите следующий слайд
Нажмите по нужной версии скрипта (под надписью «Attachment»), чтобы скачать скрипт себе на компьютер.
Но, на всякий случай я продублировал ссылки на скачивание, если у вас не получится скачать скрипт с официальнго сайта.
Теперь поговорим про установку дополнений в Gimp. С версией скрипта scm все просто его достаточно скачать и скопировать в папку скриптов gimp. Более подробно об этом вы можете прочитать в этих уроках:
1) Как установить скрипты в GIMP?
2) Установка дополнений в GIMP
Если же, я вас уговорил на использование версии питона, то предупрежу вас об одной не существенной загвоздке, которая встанет на вашем пути. А как же за удовольствие нужно платить, а в чем же плата спросите вы? А том, что прежде необходимо установить поддержку языка Python в windows, а лишь после этого неограниченно использовать все возможности скриптов питон для графического редактора Gimp, о которых я буду рассказывать в новых статьях блога. Не пропустите, подписывайтесь на обновления.
Как установить поддержку языка Python в windows смотрите в этом уроке:
Как установить Python для GIMP 2.6 (Windows)
Для 2.8 думаю, что поддержка питона устанавливается аналогично. Но если что, пишите в комментариях, рассмотрим это вопрос вместе.
Надеюсь, вы справились с установкой Python и скрипта Layer Effects на ваш компьютер? Если что спрашивайте! А я продолжу. Ой, совсем забыл, после установки дополнения, я настоятельно рекомендую
ПЕРЕЗАПУСТИТЬ ПРОГРАММУ
А теперь, давайте рассмотрим более подробно все возможные настройки плагина.
Как запустить Layer Effects в GIMP?
После того как вы установили и перезапустили редактор, появится новый пункт меню под названием «Layer Effects»
Для версии скрипта Script – FU вы можете найти его здесь «Script – FU — Layer Effects»
А вот у тех, у кого получилось установить Python версии плагина, данный пункт меню появится аж в двух местах. Один вы сможете найти в меню «Слои — Layer Effects»
854
А второй в контекстном меню слоя, в самом низу. Чтобы вызвать контекстное меню вы должны щелкнуть один раз правой кнопкой мыши по редактируемому слою.
Как видите, здесь все на английском, но не пугайтесь, я все сейчас «с толком и остановкой» вам объясню, «что с чем едят»
1. Color Overlay (цветовое перекрытие)
Как видно выше на скриншоте, здесь вы можете задать цвет перекрытия, режим наложения слоя с цветом и его непрозрачность.
При выполнении данной команды создается новый слой из текущего и закрашивается выбранным цветом. При этом в расчет не берется альфа-канал слоя.
Например, я создал текстовую надпись вида.
И мне необходимо закрасить ее красным цветом. Для этого, в настройках выберу красный цвет и нажму ОК. Таким образом, у нас появится еще один дополнительный слой с моим текстом, но закрашенный красным цветом. Мы видим именно красный цвет, так как в настройках режима наложения у нас стоит пункт «Нормальный».
Более подробно про режимы наложения вы можете прочитать в этом уроке, там же вы найдете англо-русский перевод всех режимов наложения слоя графического редактора GIMP.
2.Gradient Overlay (градиентное перекрытие)
Продолжаем разбирать настройки плагина эффекта слоев и теперь рассмотрим следующий пункт под названием Gradient Overlay (градиентное перекрытие).
Как уже очевидно из названия, данное действие позволяет закрасить слой градиентом, с заданными настройками. Давайте поближе рассмотри параметры диалогового окна Gradient Overlay.
В качестве примера я использую изображение с параметрами 640×400. У меня есть белый фоновый слой и слой закрашенный красным цветом, к которому и применю Gradient Overlay. Посмотрите, что у меня получилось.
Как видите у меня создался новый слой с зелено-белым градиентом. Но граница градиента всего 1 пиксель и расположена строго по центру основного изображения, т. е. по оси координата равна 320 px, а по оси у-0.
Значение по оси у при линейном градиенте не играет роли, но данный параметр очень важен при радиальном и сферическом градиенте, когда задается основной центр градиента.
Посмотрите, что у меня выйдет, если я увеличу зону перехода градиента до 200 px.
А вот что получится, если изменить тип градиента на «Spiral»:
Далее можно попробовать изменить направление градиента. Для этого следующего примера я установил угол 90 градусов и ширину зоны перехода градиента — 50.
Теперь изменим тип градиента на радиальный (Radial) и в поля введем координаты 320 и 0. Посмотрите что вышло из этого:
А теперь я изменю координату по оси у на 200.
Далее можно выбрать другие типы градиента и посмотреть, что из этого получится.
А вот какая интересная получится картинка, если поставить следующие настройки
3.Pattern Overlay (текстурное перекрытие)
Продолжаем разбирать настройки плагина, и переходим к следующему параметру под названием «Patern Overlay» (текстурное перекрытие). Данное диалоговое окно не особо богато настройками, здесь вы можете выбрать текстуру, режим наложения данной текстуры, непрозрачность слоя и масштаб текстуры.
4.Drop Shadow (отбрасываемая внешняя тень)
Вот что получится, если использовать настройки по умолчанию.
Я думаю, что тень слишком интенсивная. Давайте уменьшим непрозрачность слоя с тень до 25%.
Уже лучше. С непрозрачностью разобрались. Теперь для наглядности, я отодвину тень от слоя. Для этого я изменю дистанцию, на которой располагается тень, до значения – 50.
Тем самым мы отодвинули тень от слоя, к которому эту самую тень добавили. Теперь давайте поменяем угол тени на -120. Посмотрите, что получится.
Далее для примера, я увеличу значение интенсивности тени до 100.
Теперь посмотрите, как видоизменится тень, если увеличить размер (Size)
Не устали? Тогда продолжим. Далее можно видоизменить контур (очертание) тени. Для этого необходимо вызвать выпадающее меню из вкладки «Countour» и выбрать из списка желаемый вид. Ниже привожу скриншот, с различными режимами очертания тени (остальные настройки те же самые, что и на предыдущим скриншоте).
И наконец последний параметр «Noise» добавляет небольшой шум в создаваемую тень. Как работает данная настройка, проверьте сами, в качестве небольшого домашнего задания.
5.Inner Shadow (внутренняя тень)
Продолжаем полет. На этот раз данный параметр создает внутреннюю тень у объекта расположенного на слое. Все настройки очень схожи с настройками «Drop Shadow», так что основательно я не буду здесь разбирать повторяющиеся команды.
6.Outer Glow (внешнее свечение)
Следующий параметр эффекта слоев создает свечение по внешнему контуру объекта расположенного на слое. Для лучшей наглядности я создал новое изображение черного цвета, на котором написал надпись красным цветом.
Здесь вы можете выбрать свечение, как желаемым цветом (по умолчанию светло-желтый), так и градиентом. Остальные параметры схожи с уже разобранными настройками. Для небольшого примера я изменю размер до 10, посмотрите, что из этого выйдет.
7.Inner Glow (внутреннее свечение)
Переходим дальше. Следующий параметр позволяет создать внутреннее свечение у объекта расположенного на слое. Все настройки диалогового окна схожи с внешним свечением, так что здесь приведу в качестве небольшого примера лишь пару скриншотов.
8.Satin (Эффект атласа, глянца)
Следующий эффект под названием «Satin» добавляет некий эффект атласа или глянцевой блестящей стеклянной поверхности к объекту расположенному на слое. Таким образом создается своеобразный отблеск (стеклянный эффект).
Здесь вы также можете выбрать различные настройки эффекта – цвета, режим наложения, угол, смещение эффекта и многое другое. Настройки данного эффекта зависят от того, что вы хотите получить в окончательном результате, так что привожу вам несколько примеров использования плагина с различными режимами:
9.Stroke (обводка)
Следующий параметр позволяет создать простую обводку объекта на слое с заданным цветом и толщиной линии. В диалоговом окне вы можете выбрать как внешнюю обводку, так и внутреннюю.
А если отключить слой с исходным объектом( в моем случае — это слой с текстом Gimp зеленым цветом), то останется только слой с обводкой.
10.Bevel and emboss (фаска и рельеф)
Вот мы постепенно и подошли к завершающему параметру под названием Фаска и Рельеф, который позволяет применить к слою 4 различных стиля:
- Outer bevel – Внешняя фаска
- Inner bevel – Внутренняя фаска
- Emboss — Рельеф
- Pillow emboss – Рельф с подложкой
Данное диалоговое окно очень богато различными настройками. Здесь вы можете выбрать направление фаски, угол, глубину рельефа и многое другое. Привожу ниже скриншот с переводом всех параметров плагина.
Посмотрите, что получится, если использовать настройки по умолчанию и менять лишь только стиль эффекта.
Outer bevel – Внешняя фаска
Inner bevel – Внутренняя фаска
Emboss — Рельеф
Pillow emboss – Рельф с подложкой
Кроме этого у каждого эффекта можно менять много других параметров.
11. Reaply Effects
Данная команда позволяет повторить последний эффект применимый к слою.
На этом урок про обзор дополнения gimp Layer Effects завершен. Спасибо всем за внимание и до скорых встреч. Не забываем подписаться на обновления, чтобы не пропустить новые и интересные уроки по графическому редактору GIMP и ставить «like».
Совет дня: Если вы попытались использовать скрипт «*py» и он у вас не работает, по каким либо причинам. Попробуйте скачать скрипт SCM и использовать его. Данный скрипт работает в различных версиях GIMP, а также подходит как для windows систем, так и для linux.
С уважением, Антон Лапшин!
А какими еще дополнениями к GIMP пользуетесь вы?
Как скопировать эффекты слоя в Photoshop
Из этого туториала Вы узнаете, как быстро скопировать эффекты слоя и стили слоя Photoshop с одного слоя на другой! Для Photoshop CC и более ранних версий.
Автор Стив Паттерсон.
Стили слоевPhotoshop — это простой способ создавать забавные и впечатляющие эффекты, которые было бы практически невозможно создать без них. Но после того, как вы добавили штрихи, тени, свечение и многое другое к одному слою, как получить те же эффекты на других слоях без необходимости переделывать весь эффект с нуля? На самом деле все очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя. Я также покажу вам, как скопировать и вставить весь стиль слоя , который включает любые добавленные вами эффекты слоя, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединив несколько слоев в группу слоев , а затем скопировав и вставив эффекты слоя в группу!
Я использую Photoshop CC, но вы можете использовать любую последнюю версию Photoshop.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Добавление эффектов начального слоя
Вот дизайн в стиле ретро, над которым я работаю в Photoshop, и большая часть работы будет сделана с использованием эффектов слоев. Я загрузил фоновое изображение из Adobe Stock и добавил перед ним слова «LAYER FX».
Я использую шрифт Tachyon, который я скачал с Adobe Typekit. И обратите внимание, что я уже пошел дальше и добавил эффекты слоя к букве «F» внизу.Поскольку эффект уже был создан один раз, скопировать его на другие слои будет несложно:
Документ Photoshop с эффектами слоя, примененными к одному слою.
На панели Layers мы видим эффекты моего слоя, перечисленные ниже этого слоя Type. Обратите внимание, что я разместил каждую букву в дизайне на отдельном слое, чтобы можно было вращать или изменять размер каждой буквы отдельно. Но это означает, что мне нужен способ перенести эффекты первого слоя на шесть других слоев:
Панель «Слои», на которой показаны эффекты слоя, примененные к одному слою.
Связанный: Создайте эффект ретро-текста 80-х в Photoshop
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как скопировать эффект одного слоя из одного слоя в другой, а затем я покажу вам, как скопировать несколько эффектов слоя одновременно.
Вместо того, чтобы копировать каждый эффект слоя в списке, вы можете копировать по одному эффекту за раз. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно по эффекту слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Здесь я удерживаю Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss с буквы «F» вниз на букву «X»:
Копирование эффекта одного слоя на другой слой.
Отпустите кнопку мыши, и Photoshop перенесет копию этого эффекта на другой слой. Теперь у меня все четыре эффекта (Bevel & Emboss, Inner Shadow, Inner Glow и Outer Glow) по-прежнему применены к исходному слою, и только один из этих эффектов (Bevel & Emboss) применен к другому:
Одиночный эффект скопирован.
И в документе мы видим только эффект Bevel & Emboss, примененный к букве «X». Конечно, это не то, что я хотел сделать, поэтому я отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Результат после копирования только одного из эффектов на другой слой.
Связанный: Узнайте, как использовать слои в Photoshop
Как скопировать все эффекты слоя на другой слой
Чтобы скопировать каждый эффект слоя из одного слоя в другой, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре.Затем щелкните слово «Эффекты» над списком эффектов отдельного слоя и перетащите его на другой слой:
Перетаскивание слова «Эффекты» с одного слоя на другой.
Отпустите кнопку мыши, и Photoshop скопирует весь список эффектов на новый слой:
Эффект каждого слоя был скопирован.
Но в документе все еще что-то не так. Несмотря на то, что я скопировал эффект каждого слоя с первого слоя на второй, две буквы все равно выглядят по-разному:
Результат после копирования всех эффектов слоя с одного слоя на другой.
Эффекты слоеви стили слоев в Photoshop
Причина, по которой они не выглядят одинаково даже со всеми скопированными эффектами слоя, заключается в том, что на втором слое все еще отсутствует эффект прозрачности из первого слоя. И это подводит нас к разнице между стилями слоя и стилями слоя .
Эффекты слоя — это сами фактические эффекты, такие как Bevel and Emboss, Stroke, Drop Shadow и так далее. Но стиль слоя включает в себя не только эффекты слоя, но также любые эффекты смешивания , которые вы применили к слою.Эффекты наложения включают значения «Непрозрачность» и «Заливка», режим наложения и любые дополнительные параметры наложения, которые вы установили в диалоговом окне «Стиль слоя».
Значение заполнения
На панели «Слои» я нажимаю на слой «F», чтобы выбрать его. И обратите внимание, что наряду с применением эффектов слоя я также снизил значение Fill до 0% . Это означает, что содержимое слоя прозрачно, и все, что мы видим в документе, — это сами эффекты слоя:
Значение Заливки первого слоя снижено до 0%.
Но если я выберу слой «X», значение Fill все равно будет установлено на 100% . Таким образом, эффекты были скопированы, но значение Fill не было:
.Значение Заливки второго слоя все еще равно 100%.
Как удалить эффекты слоя
Поскольку копирование эффектов слоя не дало мне нужного результата, я удалю эффекты со слоя «X». Чтобы удалить все эффекты слоя сразу, щелкните слово «Эффекты» и перетащите его в корзину:
Удаление скопированных мной эффектов слоя.
Как скопировать стиль слоя на другой слой
Итак, как мы можем скопировать весь стиль слоя с одного слоя на другой, чтобы получить как эффекты слоя, так и эффекты смешивания?
Чтобы скопировать стиль слоя, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на слое, содержащем эффекты:
Щелкните правой кнопкой мыши слой, содержащий стиль слоя.
Затем выберите в меню Копировать стиль слоя :
Выбор «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на слое, куда вы хотите вставить эффекты:
Щелкните правой кнопкой мыши слой, в который будет скопирован стиль слоя.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
На этот раз скопированы не только эффекты слоя, но и эффекты наложения. В этом случае значение заполнения было правильно установлено на 0%:
При копировании стиля слоя также копируется значение Заливки.
И в документе две буквы «F» и «X» теперь, наконец, выглядят одинаково:
Результат после копирования и вставки всего стиля слоя.
Как скопировать стиль слоя сразу на несколько слоев
Итак, теперь, когда мы знаем, как копировать эффекты и стили слоя на один слой, давайте научимся копировать их сразу на несколько слоев.
Вернувшись на панель «Слои», мы видим, что каждая буква в слове «СЛОЙ» появляется на своем собственном слое. Я снова сделал это, чтобы можно было вращать или изменять размер каждой буквы в слове отдельно.Но это означает, что мне нужен способ скопировать и вставить стиль слоя еще на пять слоев:
Слово «СЛОЙ» разделено на пять отдельных слоев.
Один из способов сделать это — выбрать сразу все пять слоев, а затем скопировать и вставить на них стиль слоя.
Шаг 1. Скопируйте стиль слоя
.Сначала скопируйте стиль слоя, как мы делали ранее, щелкнув правой кнопкой мыши (Win) / Control, щелкнув (Mac) на слое, содержащем эффекты, и выбрав Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Шаг 2. Выберите слои
Затем, чтобы выбрать несколько слоев одновременно, щелкните верхний слой, который вы хотите выбрать:
Щелкните верхний слой, чтобы выбрать его.
А затем, удерживая клавишу Shift , щелкните нижний слой. Это выбирает оба слоя плюс каждый промежуточный слой:
Удерживая Shift, щелкните нижний слой.
Связанный: Узнайте больше советов и приемов по работе со слоями!
Шаг 3. Вставьте стиль слоя
Выбрав слои, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на любом из слоев и выберите Вставить стиль слоя из меню:
Выбор «Вставить стиль слоя».
Добавляет копии как эффектов слоя, так и эффектов наложения к каждому отдельному слою. Я разделил панель «Слои» на две колонки, потому что список эффектов слоя теперь очень длинный:
Стиль слоя был скопирован на каждый отдельный слой.
И в документе мы видим, что слово «СЛОЙ» теперь имеет те же эффекты, что и «F» и «X»:
Результат после копирования стиля слоя сразу на несколько слоев.
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одних и тех же эффектов слоя или стиля слоя на нескольких отдельных слоях.Что, если вам нужно изменить эффект?
Например, что, если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Остальные слои не затронуты:
Изменение коснулось только одного слоя.
Как скопировать стиль слоя в группу слоев
Лучшим способом работы было бы поместить слои в группу слоев , а затем скопировать стиль слоя в саму группу. И вот как это сделать.
Шаг 1: Выберите слои для помещения в группу
Сначала выберите слои, которые необходимо сгруппировать, щелкнув верхний слой, удерживая Shift , а затем щелкнув нижний слой:
Выбор всех пяти слоев, которые будут сгруппированы вместе.
Шаг 2. Выберите «Новая группа из слоев»
Выделив слои, щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкнув значок меню.
И выберите Новая группа из слоев :
Выбор «Новая группа из слоев».
Дайте группе имя или просто примите имя по умолчанию и нажмите OK:
Щелкните OK, чтобы создать новую группу слоев.
И на панели Layers все пять слоев теперь находятся внутри группы:
Теперь слои сгруппированы.
Шаг 3. Скопируйте стиль слоя
.Щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, на слое, содержащем эффекты, которые вы хотите скопировать:
Щелкните слой правой кнопкой мыши.
И выберите Копировать стиль слоя :
Выбор «Копировать стиль слоя».
Шаг 4: Вставьте стиль слоя в группу
И затем щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на группе слоев:
Щелкните правой кнопкой мыши группу слоев.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
На этот раз, вместо того, чтобы применять стиль слоя к группе отдельных слоев, мы применили его к самой группе:
К группе применен стиль слоя.
Как редактировать стиль слоя группы
Когда стиль слоя скопирован в группу, любые изменения, которые вы вносите в эффекты, будут применяться к каждому слою в группе.
Я отредактирую настройки Bevel and Emboss, дважды щелкнув на названии эффекта:
Дважды щелкните на слове «Bevel & Emboss».
Затем в диалоговом окне «Стиль слоя» я внесу несколько изменений. Я уменьшу значение Size с 60 пикселей до 20 пикселей . Затем я изменю цвет выделения с розового на белый . И я уменьшу Highlight Opacity со 100% до 70% .
Поскольку это не руководство по созданию определенного эффекта, я быстро внес эти изменения. Дело здесь просто в том, чтобы показать, насколько легко редактировать эффекты слоя, когда они применяются к группе слоев:
Внесение изменений в один из эффектов в стиле слоя.
Я нажимаю OK, чтобы закрыть диалоговое окно Layer Style. И мгновенно обновляется каждый слой в группе. Изменив всего один эффект, я смог изменить вид сразу нескольких слоев:
Результат после редактирования эффектов, примененных к группе слоев.
И вот оно! Вот как скопировать эффекты слоев и стили слоев в отдельные слои, несколько слоев и группы слоев в Photoshop!
Ознакомьтесь с разделом «Основы Photoshop», чтобы узнать больше, или в разделе «Текстовые эффекты», чтобы узнать о других эффектах, которые вы можете создать с помощью стилей слоя! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Быстрый совет: скопируйте стили слоя в Photoshop
Добро пожаловать в этот быстрый совет, в котором я покажу вам, как копировать стили слоя в Photoshop.В отличие от моих уроков по Photoshop, этот будет коротким.
Прежде чем мы начнем, давайте разберемся, что такое стиль слоя. Я знаю, что некоторые из моих читателей плохо знакомы с Photoshop.
Что такое стиль слоя в Photoshop
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев. Вы можете применить один из предустановленных стилей, предоставленных в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя
появляется справа от имени слоя на панели «Слои».Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.-Adobe
Photoshop ссылается на эту кнопку со значком
.Копировать стиль одного слоя
Я сделал документ Photoshop для этого урока. Я покрасил свой фон не совсем оранжевым цветом, добавил два одинаковых текста. Один из них имеет стиль слоя, а другой — нет.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
На скриншоте ниже я выделил стили слоев синим прямоугольником. Слой «Верхний текст» имеет стили слоя, а слой «Нижний текст» — нет.
Я собираюсь скопировать стиль одного слоя, который будет Bevel and Emboss from the Top Text.
Для этого зажмите Opt / Alt и перетащите стиль слоя Bevel and Emboss на нижний текст.
Ваш экран будет выглядеть следующим образом при перетаскивании.
После этого отпустите Opt / Alt .
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Вот вам гифка. Убедитесь, что вы удерживали нажатой клавишу Alt / Opt .
Убедитесь, что вы удерживали нажатой клавишу Opt / AltКопировать несколько стилей слоя
Для этого нет ярлыка.Вам нужно скопировать каждый стиль слоя один за другим, используя способ, который я показал вам выше.
Копировать все стили слоя
Это самый простой. Щелкните правой кнопкой мыши слой, стили которого вы хотите скопировать. Щелкните «Копировать стили слоя».
Теперь щелкните правой кнопкой мыши слой, на который вы хотите вставить это.
Вот и все.
Копировать стили слоя на другую фотографию
Мы копировали и вставляли стили слоя на ту же фотографию.Что делать, если вам нужно скопировать один стиль слоя с одной фотографии и добавить его к другому.
Вы тоже можете это сделать. Но сделать это можно, только скопировав все стили слоя и вставив их на другое изображение. Вы не можете перетащить стиль слоя.
Щелкните правой кнопкой мыши слой, стили слоя которого вы хотите скопировать. Щелкните «Копировать стили слоя».
Теперь щелкните правой кнопкой мыши слой, на который вы хотите вставить это.
Это все, ребята.
Убедитесь, что вы извлекли максимальную пользу из предложенного ниже.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как перемещать и копировать смарт-фильтры в Photoshop
Здесь вы можете увидеть два смарт-фильтра, добавленных к одному и тому же смарт-объекту. После этого вы увидите эффект обоих фильтров на смарт-объекте, как и следовало ожидать.Но если вы откроете один из этих фильтров для внесения изменений, вы можете не увидеть эффект другого смарт-фильтра.
При редактировании смарт-фильтра Photoshop показывает только эффект смарт-фильтров под ним. В приведенном выше примере, если бы вы открыли смарт-фильтр Camera Raw, вы бы не увидели эффекта от изменений, внесенных с помощью подключаемого модуля Viveza 2. Чтобы увидеть эффект фильтра Viveza 2 при редактировании фильтра Camera Raw, вам сначала нужно изменить порядок смарт-фильтров, чтобы фильтры Camera Raw были наверху.Вы можете сделать это, щелкнув и перетащив мышью.
Копирование смарт-фильтра
Теперь, когда мы рассмотрели перемещение и упорядочение смарт-фильтров, мы можем посмотреть, как их копировать. Есть два метода, которые мы можем использовать для копирования смарт-фильтра:
- Скопируйте смарт-объект вместе со смарт-фильтром.
- Скопируйте только смарт-фильтр.
Что лучше, будет зависеть от того, что вы собираетесь делать, но вполне вероятно, что в большинстве случаев лучше всего будет работать только копирование только смарт-объекта.
Дублирование смарт-объекта и фильтра
При дублировании или копировании смарт-объекта вы также копируете любые смарт-фильтры, примененные к этому смарт-объекту.
Чтобы создать вторую копию смарт-объекта, щелкните правой кнопкой мыши слой смарт-объекта в окне «Слои Photoshop». Затем вы можете выбрать опцию «Дублировать слой…» во всплывающем меню. Затем вы увидите диалоговое окно, в котором вы можете ввести имя нового слоя смарт-объекта. После того, как вы скопировали смарт-объект, вы можете удалить или переместить отдельные смарт-фильтры.
Альтернативный способ дублирования слоя смарт-объекта — щелкнуть слой в окне слоев Photoshop, чтобы выбрать его. Затем вы можете использовать сочетание клавиш «Cmd + J» на Mac или «Ctrl + J» на ПК.
Чтобы удалить смарт-фильтр из смарт-объекта, вы можете щелкнуть и перетащить фильтр, бросив его на значок корзины или мусорного бака в нижней части окна «Слои». Либо щелкните правой кнопкой мыши смарт-фильтр и выберите «Удалить смарт-фильтр» во всплывающем меню.
Дублирование только смарт-фильтра
Если вы хотите скопировать только смарт-фильтр, вам нужно будет использовать мышь и клавиатуру вместе.
Удерживайте нажатой клавишу Option на Mac или клавишу Alt на ПК. Удерживая нажатой клавишу, щелкните и перетащите смарт-фильтр, который хотите скопировать. Когда вы отпускаете мышь, создается копия смарт-фильтра.
Имейте в виду, что вы можете перетащить и скопировать смарт-фильтр только на другой слой смарт-объекта. Вы не можете скопировать его на обычный слой.
Как дублировать слой в After Effects
Простое дублирование слоев в After Effects: краткое руководство
Существует множество причин для дублирования слоев в After Effects. Возможно, вы захотите поэкспериментировать с какими-то новыми манипуляциями, не потеряв оригинала. Возможно, вы хотите создать подложку, чтобы определить прозрачную область исходного слоя. Или вы можете создать «тень», закрасив дублированный слой черным и добавив немного размытия.
Какими бы ни были ваши намерения, эта универсальная утилита незаменима для работы в After Effects.
В нашем последнем кратком руководстве мы покажем вам, как выполнять важную функцию дублирования слоев в After Effects — один слой или несколько слоев за раз, вручную или с помощью сочетания клавиш.Как дублировать слой в After Effects: обучающее видео с краткими подсказками
Как дублировать слой в After Effects: файлы проектов с краткими подсказками
Если вы хотите использовать одни и те же планеты и звездный фон, чтобы попрактиковаться в дублировании слоев , загрузите файлы проекта из этого обучающего видео.Вы найдете три начальных слоя из учебника вместе с фоном.Файлы проекта: как дублировать слой в After Effects
Загрузить сейчасКак дублировать слой в After Effects: объяснено
Как вручную продублировать слой в After Effects
Чтобы дублировать слой из меню After Effects:
1. Выберите слой, который вы хотите продублировать в своей композиции
2. Щелкните меню «Правка» вверху, чтобы открыть его раскрывающееся меню.
На временной шкале вы заметите, что ваш новый слой прямо над слоем, который вы выбрали для дублирования.
Удобно, что After Effects автоматически упорядочивает слои по номерам. Итак, если ваш исходный слой назывался «Планета 1», ваш дублирующий слой будет называться «Планета 2». Это особенно полезно при дублировании нескольких слоев, заполняя панель композиции.
Как дублировать слой с помощью сочетания клавиш в After Effects
Использование меню «Правка» каждый раз, когда вы хотите дублировать слой, может очень быстро устареть, особенно если вам нужно создать несколько дубликатов.
К счастью, как и большинство задач в After Effects, есть сочетание клавиш для дублирования слоев в After Effects:
CMD + D (Mac)
CTRL + D (Windows)
Для быстрого копирования несколько слоев с помощью сочетания клавиш, удерживайте CMD и непрерывно нажимайте D, чтобы перейти к новому дублированному слою, который вы хотите создать.
Как дублировать несколько слоев в After Effects
Чтобы дублировать несколько слоев в After Effects, вы можете использовать либо меню «Правка», либо сочетание клавиш, с той лишь разницей, что вам нужно сначала выбрать несколько слоев в вашей композиции, которые вы хочу продублировать.
Этого можно добиться с помощью стандартного выбора лассо или путем выбора нескольких слоев вручную.
Как освоить After Effects
Хотя мы (и другие) предлагаем тонны бесплатного контента (например, таких руководств), чтобы по-настоящему воспользоваться всем, что может предложить SOM, вы захотите зарегистрироваться в одном из наши курсы, которые проводят лучшие в мире дизайнеры движения. Мы знаем, что это решение не следует принимать легкомысленно. Наши уроки непростые и платные. Они интерактивны и интенсивны, поэтому эффективны.Фактически, 99% наших выпускников рекомендуют School of Motion как отличный способ изучить моушн-дизайн. (Имеет смысл: многие из них продолжают работать на крупнейшие бренды и лучшие студии на земле!)Но с таким большим количеством курсов на выбор, какой из них подходит именно вам?
After Effects Kickstart
С помощью After Effects Kickstart, преподавателем которого является Нол Хониг из The Drawing Room, вы изучите After Effects за шесть недель — выполняя реальные проекты; получение персонализированной и всесторонней критики от профессиональных художников; глубокое погружение в историю и культуру моушн-дизайна; и регулярно общаться со своими одноклассниками через частную студенческую онлайн-группу.Опыт не требуется.Наши 10 других курсов по моушн-дизайну
Кикстарт After Effects не для вас? Без проблем.
У нас есть 11 курсов по моушн-дизайну, охватывающих 2D- и 3D-анимацию, иллюстрацию движения, кодирование движения, визуальные эффекты, дизайн персонажей, искусство визуальных эссе и многое другое.
Наша быстрая и легкая викторина поможет вам определить, какой курс School of Motion лучше всего соответствует вашим потребностям и целям.Как профессионально работать в After Effects
Вы уже являетесь специалистом по After Effects, но вам нужно руководство по использованию ваших навыков и опыта в профессиональном плане? Мы вас прикрыли.
Чтобы сломать преграды, стоящие на вашем пути, и подготовить вас к предстоящей работе, мы обратились к ведущим студиям моушн-дизайна по всей стране и спросили их руководителей, что нужно для того, чтобы получить работу. Затем мы собрали ответы в бесплатную электронную книгу: «Как устроиться на работу: идеи от 15 студий мирового класса», где собраны ключевые идеи таких авторов, как Black Math, Buck, Digital Kitchen, Framestore, Gentleman Scholar, Giant Ant, Google Design, IV, Ordinary Folk, Possible, Ranger & Fox, Sarofsky, Slanted Studios, Spillt и Wednesday Studio, загрузите электронную книгу сейчас:Как получить работу: советы 15 студий мирового класса
Загрузить сейчасКак преобразовать слой Photoshop Эффекты в отдельных слоях
Большинство пользователей Photoshop уже должны знать об эффектах слоев.Это дополнительные маленькие лакомые кусочки, добавляемые к слоям с помощью маленького значка «fx» в нижнем левом углу палитры слоев. Используя эти эффекты, вы можете создать ряд дополнительных функций, таких как тени, градиенты, скосы и многое другое.
Преобразование различных эффектов в слои, отделение разных эффектов от слоев, смешивание разных слоев и настройка разных слоев аккуратным и чистым способом. Когда эффекты вводятся в слой, они могут влиять на слой различными способами и аспектами.Редактирование в Photoshop — это больше знаний и лучший контроль, чтобы вы могли достичь того, к чему стремитесь. Этот урок научит вас выводить эффекты слоя и формировать из них полностью слой. Таким образом, эффекты слоев могут быть полезны при создании новых слоев и применении этих слоев по отдельности. Иногда дизайнеры влюбляются в эффект каждого отдельного слоя, который они хотят преобразовать в отдельный слой. Эффекты слоев Photoshop похожи на шаблоны, которые можно применять для создания драматических эффектов по вашему выбору.Photoshop полезен с точки зрения предоставления быстрых решений в онлайн-мире проектирования.
В этом кратком руководстве я хотел бы объяснить, как преобразовать набор эффектов слоя в их собственные слои. Большинство эффектов можно настроить и складывать вместе при добавлении эффектов слоя (или стилей слоя ) к фигуре. Но если вам когда-нибудь понадобится редактировать эффекты по отдельности, вам нужно будет создать новые слои из каждого эффекта. Процесс довольно простой, но и сложный, если вы никогда не делали этого раньше.
Сначала я собираюсь создать новый документ размером 600 × 600 пикселей. Размеры действительно не имеют значения, я просто хочу поместить фигуру где-нибудь в документе. Если у вас уже есть PSD со стилями слоев, откройте его. Если нет, ты можешь следовать за мной. В Photoshop есть готовые шаблоны и инструменты, доступные для всех видов задач. То же самое и со слоями Photoshop.
Я нарисовал на документе прямоугольник с закругленными углами примерно на половину высоты. Цвет фигуры не имеет значения, потому что он будет перезаписан с использованием стилей слоя.Вот мои настройки для каждого стиля слоя:
Падающая тень
Внутренняя тень
Наложение градиента
Внутренний градиент использует два оттенка серого от светлого к темному. Внутри внутренней тени есть очень тонкая белая линия размером 1 пиксель вверху для создания глянцевого эффекта. Вы можете увидеть мою окончательную форму прямоугольника ниже:
Итак, теперь, когда у нас есть слой, использующий эффекты слоя, как нам преобразовать каждый эффект в новый слой? Что ж, сначала я бы порекомендовал сделать дубликат слоя на тот случай, если вы захотите отменить изменения позже.Слои Photoshop — прекрасные инструменты для быстрой импровизации, и опытные дизайнеры используют их время от времени.
По сути, после преобразования эффектов слоя в отдельные слои они ведут себя как собственные растровые изображения. Таким образом, вы больше никогда не сможете повторно комбинировать форму (изменение навсегда). Если вы сделаете дубликат и скроете дублированный слой, он не будет отображаться в документе, но по-прежнему будет доступен в любой момент.
Обратите внимание, как я также создал новую группу слоев под названием «Отдельные слои».Переместите видимую фигуру в эту папку перед созданием всех новых слоев. Таким образом, все содержится в красивой аккуратной папке, и вы можете упростить ее организацию.
Выбрав видимый слой-фигуру, перейдите к верхней строке меню и выберите Layer> Layer Style> Create Layers .
Обратите внимание, что это также можно сделать, щелкнув правой кнопкой мыши любой из эффектов слоя в палитре слоев и выбрав Create Layers из контекстного меню.Оба варианта выполняют одну и ту же задачу, и после завершения у вас будут отдельные слои для каждого эффекта слоя.
При использовании определенных эффектов слоя вы можете получить уведомление о том, что не все эффекты можно преобразовать в слои. Что происходит, так это то, что каждый эффект действительно будет преобразован в слой, но некоторые могут превратиться в обтравочные маски. Например, наложение градиента применяется к самому слою-фигуре, а затем на оба этих слоя применяется верхний блеск.
В итоге у вас должно получиться что-то вроде этого:
Теперь вы можете фактически управлять эффектами отдельных слоев, чтобы расположить их в разных местах. Это дает вам гораздо больше контроля над тенями и светами, но вы также должны помнить, что каждым эффектом немного сложнее управлять.
Многие дизайнеры хотят знать, можно ли преобразовать эффект только одного слоя, сохранив другие. Согласно этой ветке Stack Exchange, это невозможно.Вам либо нужно преобразовать все эффекты слоя, либо вообще не преобразовать.
Так что, если вы ищете золотую середину, просто преобразуйте копию фигуры и удалите ненужные слои. Затем вы можете работать с эффектами первичного слоя, имея при этом отдельные эффекты слоя. Довольно аккуратно, да?
стилей слоев — Photoshop CC: Отсутствующее руководство [Книга]
После всей этой тяжелой работы по изучению слоев вы, вероятно, готов повеселиться.Этот раздел посвящен слою . стили : набор из 11 полностью регулируемых, готовых специальных эффекты для слоев, которые вы можете применять всевозможными классными способами. Считайте этот раздел своей наградой за то, что вы придерживаетесь этой главы до неприятный остаток.
Стили слоев — это очень весело и, поскольку они появляются сами по себе слоев, они неразрушающие и они остаются редактируемый, пока вы сохраняете документ как файл PSD. Стили слоя отлично подходят для добавления последних штрихов в дизайн, и они действительно могут сделать так, чтобы текст и графические элементы появлялись на странице (см. рис. 4-36).Они также обновляют автоматически при изменении содержимого слоя .
Примечание
Если вы добавите стиль слоя к контуру в Photoshop CC (Рисование контуров с помощью инструмента «Перо»), его серый контур временно исчезает, пока открыто диалоговое окно «Стиль слоя». открыто.
Вот как добавить тень «Властелин всех стилей» на слой:
Активируйте слой, который скоро будет затенен. или группу слоев на панели «Слои» .
Photoshop позволяет активировать только один слой, когда вы добавление стиля. Тем не менее, вы может добавлять стили слоев в группы слоев (группирование слоев в папки).
Совет
Если применить стиль слоя к слою группа , Photoshop обрабатывает группу, как если бы сглаженный , поэтому вы получите немного другое результатов, чем при добавлении стиля к отдельным слоям. За Например, если у вас есть множество слоев и вы добавляете тень ко всем им вы получите тень поверх тени сверху тени — фу.Исправление состоит в том, чтобы поместить эти слои внутрь слоя. группу, а затем добавьте стиль слоя в группа вместо. Таким образом, вы получите один приятная, тонкая тень вместо большого теневого беспорядка.
Нажмите кнопку «Добавить стиль слоя» на внизу панели Layers и выберите Drop Shadow (см. Рисунок 4-37, вверху) .
Кнопка похожа на крошечный курсив fx что означает «слой , эффекты » (хотя это книга называет их стилями слоя).
Рисунок 4-36. Взгляните на все крутые стили, которые вы можете использовать слои, будь то слои изображения, формы, текста или смарт-объекты. Adobe называет их по отдельности «стилями», а вместе — как «Эффекты», но большинство людей называют их просто «стилями слоев». Назад в CS6 порядок меню этих стилей изменился, чтобы отразить порядок, в котором они применяются к содержимому слоя. Например, Bevel & Emboss появляется поверх любых других стилей, которые у вас есть применяется к тому же слою, а тень появляется под другим стили (что имеет смысл, если подумать, где эти стили физически появится на реальных объектах).
В диалоговом окне «Стиль слоя» появляется, отрегулируйте настройки для получения респектабельного (мягкого) — не безвкусный (черный, на расстоянии 10 футов от объекта) — капля Тень .
Для каждого стиля на слое доступно множество вариантов. Диалоговое окно Style, как показано на Рисунке 4-37, и Хорошая идея — поэкспериментировать со всеми из них, чтобы понять, как они работай.
Совет
Вы также можете открыть диалоговое окно Layer Style, дважды щелкнув миниатюру слоя или дважды щелкнув рядом (но а не на ) имя слоя в слоях панель.
Нажмите ОК, когда вас устраивает эффект, а затем поразитесь своей самой первой капле Тень .
Photoshop закрывает диалоговое окно Layer Style и добавляет пару элементов на панель «Слои»: категорию «Эффекты», а под это предмет с именем Drop Shadow. (Если добавить еще стили слоя, они складываются под словом «Эффекты»). также добавляет специальный значок справа от имени слоя изображения (он выглядит курсивом fx ).
Чтобы изменить стиль позже, дважды щелкните его на панели «Слои». Чтобы переместить его на другой слой, просто возьмите его и перетащите (вы увидите большой fx при перетаскивании). Вы можете добавить столько разных стили слоя по своему усмотрению, все из диалогового окна Layer Style. Только установите флажки для желаемых стилей (все они в Столбец Стили слева), а затем щелкните имя стиля, чтобы увидеть его опции. А помните настройку «Заливка», о которой говорилось в разделе «Настройка прозрачности и заливки слоя»? Вы можете использовать это, чтобы сделать слой содержит прозрачных слоев, в то время как его стиль остается на 100% прочным (отлично подходит для создания пустой текст).
Рисунок 4-37. Когда дело доходит до теней, самые классные из них редко оказываются черный — вместо этого они выбирают более темный цвет изображения. Просто нажмите образец цвета, помеченный здесь, и Photoshop вызывает палитру цветов (стр. 489). Чтобы выделить цвет, который уже присутствует на изображении, над изображением и, когда курсор превратится в пипетку, щелкните однажды; ваша тень приобретает этот цвет. Вам также, вероятно, понадобится чтобы уменьшить непрозрачность тени, чтобы она была красивой и мягкой, и используйте Ползунки «Раздвинуть» и «Размер», чтобы сделать его шире.Не пытайся возиться с шкалу угла или ползунка расстояния, потому что вы можете изменить их настройки визуально, перейдя к документу и перетащив тень вокруг — пока диалоговое окно Layer Style все еще открыто — как показано здесь (внизу). Как только вы получите правильную тень, щелкните кнопку Сделать по умолчанию (с надписью). В следующий раз, когда вам нужно будет добавить падающая тень, Photoshop будет использовать те же настройки.
После того, как вы добавите один или два стиля слоя, вы, несомненно, хотите применить их к другим слоям и выключить или включить.Вот как:
Чтобы скопировать стиль с одного слоя на еще один , перейдите на панель «Слои» и удерживайте нажатой клавишу «Option». (Удерживая нажатой клавишу Alt на ПК) стиль на новый слой. Ваш курсор поворачивается в двойную черно-белую стрелку, когда вы перетаскиваете, и вы видите большой, призрачный fx .
Чтобы выключить стиль , щелкните глазок видимости слева от названия стиля в слоях панель.
Если вы, удерживая нажатой клавишу Control (щелкните правой кнопкой мыши), стиль слоя в Layers панели, вы увидите контекстное меню со следующими параметрами:
Отключить эффекты слоя поворотов выкл. все стилей на этом слое. Повернуть их снова, снова откройте меню и выберите «Включить эффекты слоя». (Щелкнув глазок слева от слова «Эффекты» в панель Слои делает то же самое.)
Копировать стиль слоя копирует все стили, которые вы применили к активному слою, чтобы вы могли применить их на другие слои.После выбора этой команды Shift- или ⌘-щелкните (Ctrl-щелчок), чтобы активировать слой (слои), которые вы хотите применить стили в, а затем щелкните правой кнопкой мыши, удерживая нажатой клавишу Control, чтобы открыть Снова контекстное меню и выберите «Вставить стиль слоя».
Очистить стиль слоя удаляет style из активных слоев. Вы также можете перетащить стиль в мусорное ведро в нижней части панели «Слои», чтобы удалить его из слой.
Global Light сообщает Photoshop использовать один и тот же угол освещения в каждом добавляемом вами стиле, т. е. полезно, когда вы применяете тени или внутренние тени.Если у вас в документе более одной тени, вы , вероятно, захочет включить эту опцию, чтобы освещение остается постоянным.
Создать слой использует стиль применяется к активному слою и преобразует это стиль в слой изображения, что означает, что вы потерять возможность редактировать стиль позже. Хотя это звучит ограничение, вы можете использовать эту опцию для дальнейшей настройки слоя стиль в соответствии с вашим личным видением; когда это обычный слой, вы можете запускать фильтры, использовать инструменты рисования и т. д. на.
Скрыть все эффекты отключается стили применяются к через каждый слой . После вы их скрыли, этот пункт меню изменится на «Показать эффекты». так что вы можете выбрать его, чтобы включить их снова.
Scale Effects позволяет изменять размер сам стиль, независимо от содержимого слоя, введя процент. Эта опция полезна, если вы хотите точно настроить падение тени и свечения, сделав их немного больше или меньше.
И последнее, но не менее важное: может быть время, когда вы захотите растрировать стиль слоя так, чтобы он стал частью самого слоя (хотя он трудно придумать причину, почему). Вы можете сделать это, перейдя в Панель «Слои», удерживая нажатой клавишу «Control» (щелчок правой кнопкой мыши) справа от эскиз слоя, а затем выберите «Растрировать стиль слоя». Когда ты сделать, Photoshop постоянно применяет стиль слоя к слою.
Photoshop поставляется со всеми видами предустановок стилей слоев, сделанными из несколько красивых комбинаций психоделических стилей.Вы найдете пару они полезны, но большинство из них просто напуганы. Чтобы добраться до них, откройте Панель стилей, щелкнув ее вкладку в док-панели справа. экрана или выбрав Окно → Стили (см. Рисунок 4-38).
По общему признанию, предварительно загруженные стили — это не то, что нужно писать примерно, но если вы откроете меню панели «Стили», вы увидите 10 еще наборов, которые вы можете загрузить: абстрактные стили, кнопки, и так далее. Чтобы загрузить еще один набор, просто выберите его в меню панели; Photoshop спрашивает, хотите ли вы добавить их к существующим стилям или заменить существующие.Если вы веб-дизайнер, вы можете найти Наборы стеклянных кнопок и веб-стилей, необходимые для создания четкого пластикового вида. В противном случае вы, вероятно, не найдете много пользы от многих из этих стили.
Чтобы применить одну из предустановок, просто активируйте нужный слой. , чтобы использовать его, а затем щелкните миниатюру стиля. Вы можете настроить стиль, дважды щелкнув его слой на панели «Слои» или выбрав его имя из списка слева в диалоговом окне «Стиль слоя».Ты также можно перетащить эскиз стиля с панели «Стили» на слой на панели «Слои», но при этом этот стиль заменяет любые стили, которые вы уже добавили к этому слою. Чтобы добавить сохраненный стиль на вверху существующих стилей, удерживая клавишу Shift при перетаскивании или щелчке по миниатюре стиля.
Рисунок 4-38. Вы найдете множество странных и дурацких пресетов в Панель стилей (вверху). (Чтобы увеличить эскиз стиля или просмотреть их в списке, откройте меню панели «Стили» и выберите «Только текст», Маленький эскиз, большой значок, маленький список или большой список.) Немного из них более полезны, чем другие (в центре). Вы можете добавить свой собственные творения тоже. Просто активируйте слой, который соответствует вашему стилю применен к, а затем нажмите кнопку «Новый стиль», помеченную здесь, или выберите «Новый стиль» в меню панели «Стили». в в появившемся диалоговом окне (внизу) дайте вашему стилю имя, включите Установите флажок «Включить эффекты слоя», чтобы не потерять ни один из ваши изменения и — если вы изменили какие-либо параметры наложения слоев — поверните также установите флажок «Включить параметры наложения слоев».Когда вы нажимаете Хорошо, Photoshop сохраняет ваш стиль для потомков и добавляет его в Панель стилей (хотя лучше защитить свои пресеты, так как онлайн, Приложение B объясняет). Чтобы обойти это диалоговое окно, далее когда вы хотите сохранить стиль, щелкните мышью, удерживая клавишу Option (на ПК, удерживая Alt) Кнопка «Новый стиль». Вы получите новый стиль под названием «Стиль», который вы сможете переименовать позже, но вы не сможете изменить другие настройки.
Экспорт и загрузка стилей
Если вы действительно гордитесь стилями, которые создали и хотите поделиться ими с массами (или, по крайней мере, загрузить их другим компьютер), вот что нужно сделать: в меню панели «Стили» выберите Сохраните стили, дайте вашему стилю имя и сообщите Photoshop, где его сохрани это.Затем вы можете перенести полученный файл на другой компьютер, запустите Photoshop и выберите один из следующих вариантов в Меню панели стилей:
Загрузить стили добавляет новый стиль к тем, которые в настоящее время находятся на панели стилей.
Заменить стили удаляет те, которые у вас есть, в пользу нового.
Сброс стилей возвращает ваш стили к заводским настройкам.
Копировать маску слоя
Копировать маску слояПисьменные инструкции для этого руководства находятся под видео. Наслаждаться!
Скопируйте маску слоя в Photoshop ElementsЛинда Саттгаст Новые версии Photoshop Elements позволяют очень легко дублировать маску слоя для использования на другом слое, но вы все равно можете сделать это с более старыми версиями — для этого потребуется всего несколько шагов. ПРИМЕЧАНИЕ. Если вы не знаете, как создавать и использовать маску слоя, сначала посмотрите мое видео под названием «Основы маски слоя». Метод 1. Photoshop Elements 12 и более поздних версий (и все версии Photoshop)(См. Более ранние версии ниже.)
Инвертировать или удалить маску
Метод 2: Photoshop Elements с 9 по 11ПРИМЕЧАНИЕ. Этот метод не будет работать в версиях, предшествующих Photoshop Elements 9, если у вас нет стороннего метода, позволяющего создавать маску слоя на обычном слое.
Инвертировать или удалить маску
|
© Digital Scrapper (Руководство Scrapper, LLC) | Веб-дизайн Линды Саттгаст
.

 Обычно
Обычно

 При изменении масштаба узорная заливка изменяется неузнаваемо.
При изменении масштаба узорная заливка изменяется неузнаваемо.
 О том, как работать со слоями вы можете прочитать в статье слои в фотошопе.
О том, как работать со слоями вы можете прочитать в статье слои в фотошопе. д.), либо стиль целиком. Для удаления отдельных эффектов необходимо раскрыть у слоя со стилем стили слоя если они свернутые, и перетащить отдельный эффект в корзину.
д.), либо стиль целиком. Для удаления отдельных эффектов необходимо раскрыть у слоя со стилем стили слоя если они свернутые, и перетащить отдельный эффект в корзину. Либо можно подвести курсор мышки к одному из углов рамки трансформирования, в момент, когда курсор поменяет свой вид на изображение дуги с двунаправленной стрелкой, зажать левую кнопку мышки (ЛКМ), и потянуть вправо. Для перемещения по холсту достаточно навести курсор мыши на изображение, зажать (ЛКМ) и потащить, разместив в необходимом месте, отпускаем ЛКМ.
Либо можно подвести курсор мышки к одному из углов рамки трансформирования, в момент, когда курсор поменяет свой вид на изображение дуги с двунаправленной стрелкой, зажать левую кнопку мышки (ЛКМ), и потянуть вправо. Для перемещения по холсту достаточно навести курсор мыши на изображение, зажать (ЛКМ) и потащить, разместив в необходимом месте, отпускаем ЛКМ. Создаем корректирующий слой «Цветовой тон/Насыщенность». При этом на маске корректирующего слоя сразу отразится область, на которую будет оказано воздействие – губы. Насыщенность увеличим до 100%, и подберем цветовой тон. Я выбрал ярко-розовый, передвинув регулятор на отметку +138.
Создаем корректирующий слой «Цветовой тон/Насыщенность». При этом на маске корректирующего слоя сразу отразится область, на которую будет оказано воздействие – губы. Насыщенность увеличим до 100%, и подберем цветовой тон. Я выбрал ярко-розовый, передвинув регулятор на отметку +138.

 Эти два слоя выделяются. Применяем функцию «Свободное трансформирование» (Ctrl+T), поворачиваем полоски и размещаем диагонально относительно изображению. Подтверждаем принятые изменения.
Эти два слоя выделяются. Применяем функцию «Свободное трансформирование» (Ctrl+T), поворачиваем полоски и размещаем диагонально относительно изображению. Подтверждаем принятые изменения. Создадим маску слоя и скопируем на нее маску со слоя с градиентом
Создадим маску слоя и скопируем на нее маску со слоя с градиентом Контур — добавляет контур. Текстура – добавляет текстуру тиснению.
Контур — добавляет контур. Текстура – добавляет текстуру тиснению.



 (точка) / Ctrl +, (запятая)
(точка) / Ctrl +, (запятая)