Как сохранить изображение в Photoshop: JPG, PNG, GIF, PSD
Друзья, приветствую вас на WiFiGid! При подготовке этой статьи использовался Photoshop, и, разумеется, лично я за сегодняшний день уже успел сохранить несколько изображений. Просто покажу как я это делаю, а там уже выберите лучший вариант под свою задачу.
Действия в статье приводятся на примере Adobe Photoshop 2022 или новее. Очень надеюсь, что вы тоже пользуетесь актуальными версиями этой чудесной программы.
Содержание
- В каком формате сохранять?
- Сохранение в PSD
- Сохранение в JPG
- Сохранение в PNG
- Сохранение в GIF
- Старые версии (Сохранить для WEB)
- Задать вопрос автору статьи
В каком формате сохранять?
Пункт является вводным, но он очень важен для дальнейших действий, чтобы выбирать правильные пункты. Постараюсь очень коротко.
Главная проблема, когда вы собираетесь сохранить изображение в Photoshop – выбрать формат сохраняемого изображения. Привожу примеры:
- PSD – родной формат Фотошопа. Если нужно сохранить для дальнейшего редактирования, используем только его. Сохраняем исходники.
- JPG – отлично сжимает сложные изображения и фотографии. Сохраняем фотографии и сложные картинки.
- PNG – лучший способ сохранения простых изображений (не фотографии, например, однотонные заливки или простые узоры из фигур). Единственный хороший вариант, если вы собираетесь сохранить прозрачное или полупрозрачное изображение. Сохраняем картинки с прозрачностью.
- GIF – сохраняем анимации.
А теперь предлагаю поговорить про сохранение каждого варианта.
Сохранение в PSD
Самый простой вариант, когда нам нужно просто сохранить исходники в нативном формате PSD.
- Файл – Сохранить как (Ctrl + Shift + S)
- Если появилось промежуточное окно с предложением сохранить на облако, выбираем «Сохранить на компьютере».

- Обычно здесь можно оставить все по умолчанию, т.к. PSD для большей части задач будет достаточно. Сохраняем.
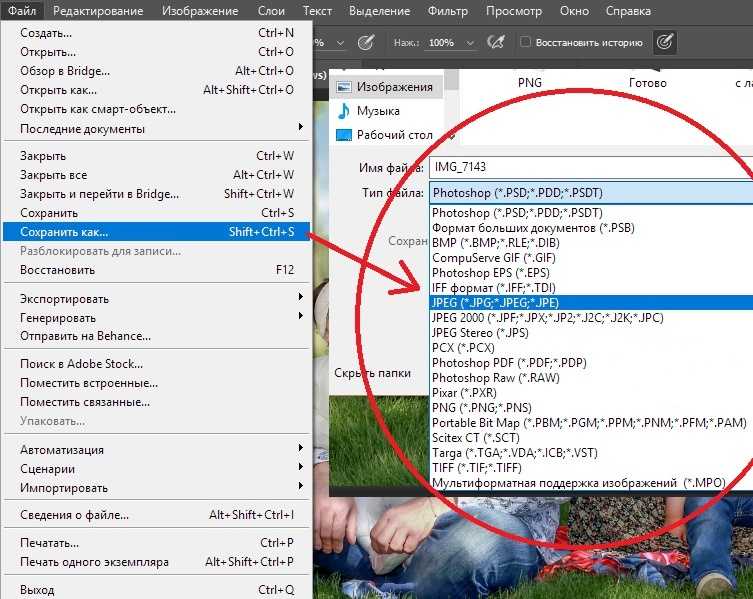
Сохранение в JPG
Самый частый формат для сохранения, т.к. позволяет отлично сжимать фотографии. Главная сложность – через обычное «Сохранить как» варианты «правильных» форматов не предоставлены. Поэтому делаем так.
- Файл – Экспортировать – Экспортировать как (Alt + Shift + Ctrl + W)
- Выбираем формат «JPG». При необходимости указываем «Качество» (от этого будет зависеть конечный размер изображения, который можно оценить в этом же окне). Тут же доступно изменение размера, когда нужно просто понизить разрешение картинки. Лично я здесь более ничем и не пользовался за очень много лет работы с Photoshop.
Сохранение в PNG
Все делается аналогично первому варианту:
Файл – Экспортировать – Экспортировать как
Но вместо формата JPG выбираем PNG.
Т.к. формат PNG очень популярен, для него даже выделили отдельный быстрый пункт:
Файл – Экспортировать – Быстрый экспорт в PNG
Сохраняет быстро и удобно. Но лично мне этот вариант не нравится, т.к. формат PNG все-таки не подходит для сохранения фотографий (они занимают очень много места), а без предварительного просмотра по этой кнопке нельзя оценить размер сохраняемого файла.
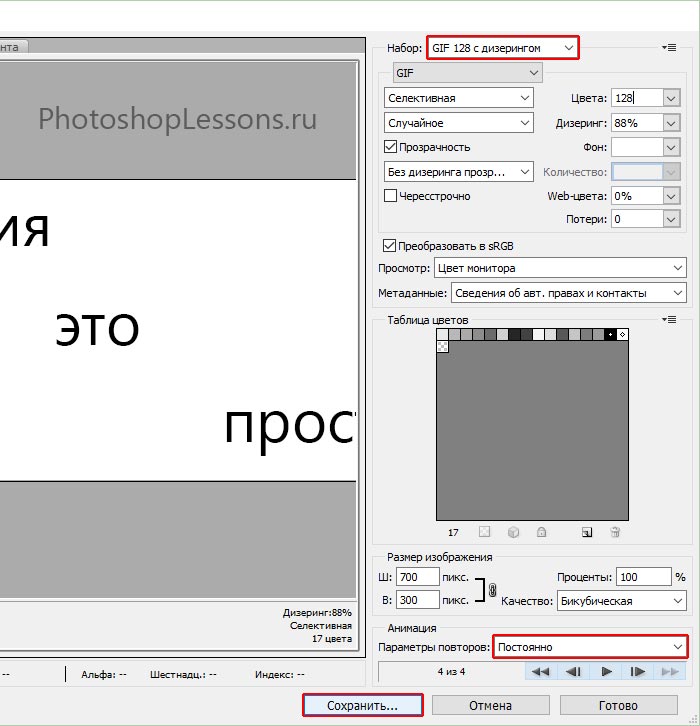
Сохранение в GIF
Это сохранение можно сделать также через
Файл – Экспортировать – Экспортировать как
В формате выбираем «GIF».
Старые версии (Сохранить для WEB)
В старых версиях Photoshop вместо «Экспортировать как» использовался инструмент «Сохранить для WEB». По началу старая версия работала в разы лучше предлагаемого нового варианта, но сейчас все вроде бы и поправили, так что я окончательно отказался от классического варианта сохранения. Но кому надо, этот инструмент пока оставили здесь. Доступно сохранение все в те же форматы – JPG, PNG, GIF.
Доступно сохранение все в те же форматы – JPG, PNG, GIF.
Файл – Экспортировать – Сохранить для WEB (старая версия) (Ctrl+ Shift + Alt + S)
Интерфейс этого варианта очень похож на тот, что мы видели ранее:
При сохранении изображения в фотошопе цвета становятся другими, как это исправить
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данной статье я хочу рассмотреть проблему настройки цвета, с которой довольно часто сталкиваются новички. Проблема заключается в том, что при сохранении изображения в фотошопе, не важно в каком формате и качестве, происходит искажение цвета. К примеру, вы обработали какое-то фото или изображение, вам всё нравится, вы сохраняете его в формате jpg наилучшего качества, но смотрите сохранённое изображение и замечаете, что оно выглядит не так как в фотошопе, цвета стали заметно бледнее или наоборот слишком яркие.
Данная проблема актуальна не только для фотографов, которым важна максимальная точность цветопередачи, но и для веб-дизайнеров, поскольку когда клиенту демонстрируется дизайн в одной цветовой гамме, а свёрстанный сайт получается другим у заказчика конечно возникают вопросы. Искажение цвета особенно отчётливо видно на хороших мониторах с большим расширением, на дешёвых и маленьких мониторах это практически не заметно. Давайте рассмотрим детально, на практике данную проблему и я покажу один простой способ её решения.
1. Сохраняем изображение со стандартными настройками фотошоп
Давайте для понимания проблемы произведём не большой эксперимент. В качестве примера возьмём любую палитру, откроем её в фотошопе, а затем сохраним в наилучшем качестве и посмотрим на сколько точно будут передана цветовая гамма после сохранения изображения.
Я нагуглил палитру, открыл её фотошопом, взял инструмент «Пипетка» и снял пробу цвета с каждого оттенка палитры, после чего подписал их, чтобы увидеть точную разницу на результате..png)
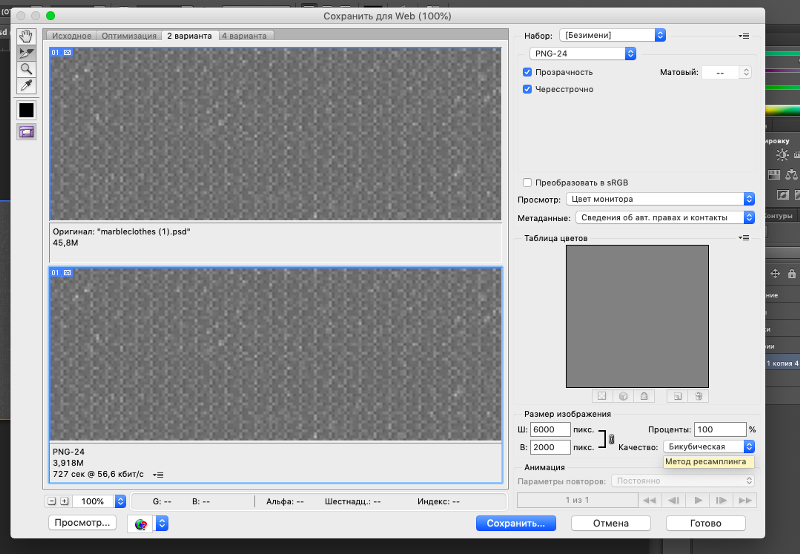
После этого переходим в верхнем меню в «Файл» — «Экспортировать» — «Сохранить для Web» и в открывшейся панели настроек сохранения устанавливаем jpg наилучшего качества. Сохраним изображение в JPG, так как это самый популярный формат как для фотографов, так и для веба. Галочку на пункте «Оптимизация» оставим, хотя данный параметр уже подразумевает искажение цвета, так как он оптимизирует изображение, т.е. немного его сжимает, что приводит к искажению и цвета и общего качества, но искажения очень минимальны, а польза от оптимизации ощутима.
Теперь открываем сохранённую палитру фотошопом и снова инструментом «Пипетка» проверяем результат. Как мы видим, цветовая гамма сильно искажена, т.е. цвета при сохранении изменились.
Даже если рядом сопоставить изображения видна разница, на одном цвета ярче, на другом бледнее.
Повторюсь, что на дешёвых мониторах данная разница не видна, но нам же нужно максимально точно передать цвет и мы рассчитываем, что нашу работу будут смотреть не только владельцы дешёвых мониторов?
2.
 Настраиваем цвета фотошоп
Настраиваем цвета фотошоп
Давайте откроем настройки цвета фотошоп и изменим их, после чего повторим эксперимент. Переходим в верхнем меню «Редактирование» — «Настройка цветов..», либо нажимаем комбинацию клавиш «Shift» + «Ctrl» + «K». В появившемся окне нам необходимо поменять настройку RGB на «sRGB IEC61966-2.1», по умолчанию у меня стоит «Adobe RGB (1998)». Меняем данную настройку и сохраняем изменения, кликнув на «Ok».
3. Сохраняем изображение с новыми настройками фотошоп
Теперь снова проводим эксперимент с сохранением и пипеткой. Сохраняем нашу первоначальную палитру с теми же настройками, что и ранее — формат JPG, наилучшее качество, включенная оптимизация. Открываем результат в фотошопе и проверяем цвета.
Результат радует, все шесть цветов в палитре абсолютно идентичны, т.е. фотошоп передал все цвета именно в том качестве, которое мы видели на рабочем экране.
Вывод
Вот таким образом можно быстро настроить цветопередачу при сохранении в фотошопе, данный мануал особенно рекомендую начинающим пользователям. Важно не забывать, что такую настройку необходимо производить после каждой переустановки или обновления программы, так как настройки сбиваются на настройки по умолчанию! В фотошопе есть и возможность производить серьёзную калибровку цвета, но это уже для опытных пользователей и именно для фотографов, так как подготовка изображения на печать — совсем другая история. Мы же, в данной статье разобрали проблему цветоискажения именно при сохранения изображений для просмотра на экранах и мониторах.
Важно не забывать, что такую настройку необходимо производить после каждой переустановки или обновления программы, так как настройки сбиваются на настройки по умолчанию! В фотошопе есть и возможность производить серьёзную калибровку цвета, но это уже для опытных пользователей и именно для фотографов, так как подготовка изображения на печать — совсем другая история. Мы же, в данной статье разобрали проблему цветоискажения именно при сохранения изображений для просмотра на экранах и мониторах.
Поделиться:
Как указать разрешение в Photoshop для сохранения для Интернета — Hocking Design
Как указать разрешение в Photoshop для сохранения для Интернета — Hocking Design
4565
post-template-default,single,single-post,postid-4565,single-format-standard,eltd-core-1.2.3,awake child-child-ver-1.0.1,awake-ver-1.7,eltd -smooth-scroll,eltd-smooth-page-transitions,eltd-mimic-ajax,eltd-grid-1200,eltd-blog-installed,eltd-style-default-style,eltd-fade-push-text-top,eltd-header -standard, eltd-sticky-header-on-scroll-up, eltd-default-mobile-header, eltd-sticky-up-mobile-header, eltd-menu-item-first-level-bg-color, eltd-dropdown -slide-from-left,eltd-,eltd-fullscreen-search eltd-search-fade,eltd-side-menu-slide-from-right,wpb-js-composer js-comp-ver-6.
Как указать разрешение с помощью функции Photoshop «Сохранить для Интернета»
В этом руководстве объясняется, как указать разрешение с помощью функции Photoshop «Сохранить для Интернета». На самом деле это то, что я лично не знал, что делаю неправильно, и какое-то время не проверял, поэтому я решил поделиться этим, и, возможно, кто-то еще найдет это полезным.
Если у вас сложилось впечатление, что функция «Сохранить для Интернета» в Photoshop просто встроит установленное вами разрешение в размер изображения, к сожалению, вы ошибаетесь. Чтобы файл сохранял установленное вами разрешение, вы должны установить правильные настройки, и вот как:
Ниже приведено письменное руководство о том, как указать разрешение в программе Photoshop «Сохранить для Интернета».
Щелкните здесь, чтобы просмотреть видеоруководство.
Укажите разрешение с помощью Photoshop «Сохранить для Интернета»
ШАГ 1
Открыв файл в Photoshop, перейдите в «Файл», а затем «Экспорт».
В меню выберите «Сохранить для Интернета (устаревший)…»
ШАГ 2
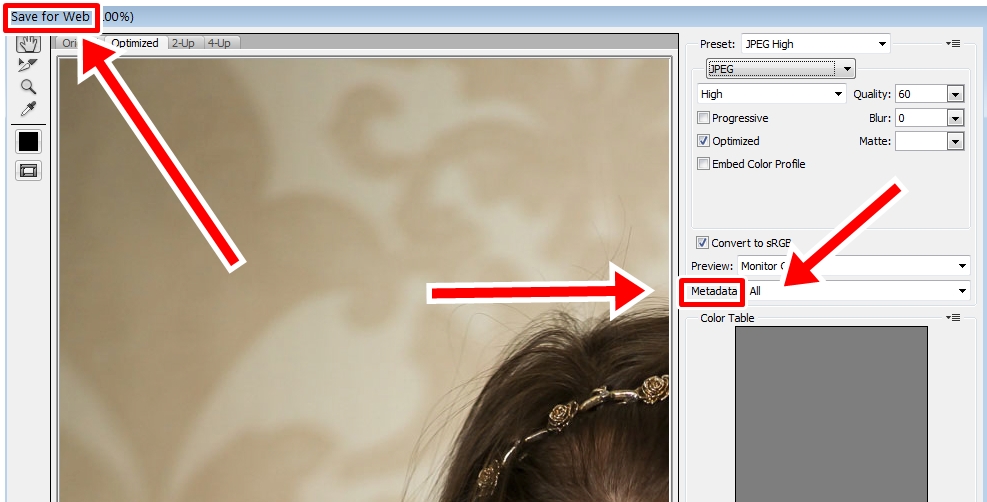
В меню справа, если вы видите «Метаданные» и «Нет», выбранные в раскрывающемся меню…
… и вы сохраняете этот файл. Photoshop автоматически изменит разрешение на 72 dpi.
ШАГ 3
Поэтому, чтобы избежать этого, установите разрешение с помощью «Сохранить для Интернета (устаревшее)…», откройте:
(мне нравится выбирать «Использовать профиль документа» рядом с «Предварительный просмотр»)
В раскрывающемся списке рядом с Метаданные вам нужно выбрать «Все»
Теперь, когда вы проверите разрешение этого файла, вы увидите, что Photoshop внедрил ваше разрешение. В данном случае 96 точек на дюйм.
ШАГ 4
Это больше просто дополнительный совет от меня Я создаю много веб-баннеров, и я обнаружил, что даже если я установил размер изображения и выбрал «Все» рядом с «Метаданные», иногда Photoshop все равно будет экспортировать другое разрешение. Похоже на истерику, поэтому проверьте свои файлы, а когда это произойдет — перезапустите Photoshop 🙂
Похоже на истерику, поэтому проверьте свои файлы, а когда это произойдет — перезапустите Photoshop 🙂
Как указать разрешение в Photoshop «Сохранить для Интернета» (CC) — Видеоруководство
Для просмотра в полноэкранном режиме и подписки на наш канал на YouTube нажмите здесь.
Написано Донной Хокинг, графическим дизайнером и творческим художником. Если вы дизайнер / агентство, нуждающееся в поддержке, или компания, которая ищет кого-то для создания ваших печатных и веб-материалов, свяжитесь с нами, я буду рад услышать от вас. Вы также можете прочитать больше о том, какие услуги я предоставляю здесь.
Как исправить ошибку Adobe Photoshop «Сохранить для Интернета» (5 способов)
«Сохранить для Интернета» в Photoshop означает, что ваши изображения будут оптимизированы для использования в Интернете. Вот почему многие веб-дизайнеры, графические дизайнеры, создающие дизайн для Интернета, используют эту команду в Photoshop, чтобы лучше отображать свою работу.
Вот почему многие веб-дизайнеры, графические дизайнеры, создающие дизайн для Интернета, используют эту команду в Photoshop, чтобы лучше отображать свою работу.
При выборе Сохранить для Интернета вы можете экспортировать изображения в несколько различных форматов, таких как файлы JPEG, PNG, GIF и BMP.
Содержание
- Как сохранить для Интернета в Photoshop
- 5 быстрых способов исправить ошибку сохранения для Интернета в Photoshop
- 1. Перезапустить Photoshop
- 2. Изменить размер изображения/холста
- 3. Сбросить настройки Photoshop
- 4. Обновление программного обеспечения/системы
- 5. Сохранить как JPEG
Как сохранить для Интернета в Photoshop
Прежде чем выяснять, что пошло не так, убедитесь, что вы сделали все правильно. Давайте быстро пройдемся по шагам, как использовать «Сохранить для Интернета» в Photoshop.
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Windows или другие версии могут выглядеть иначе.
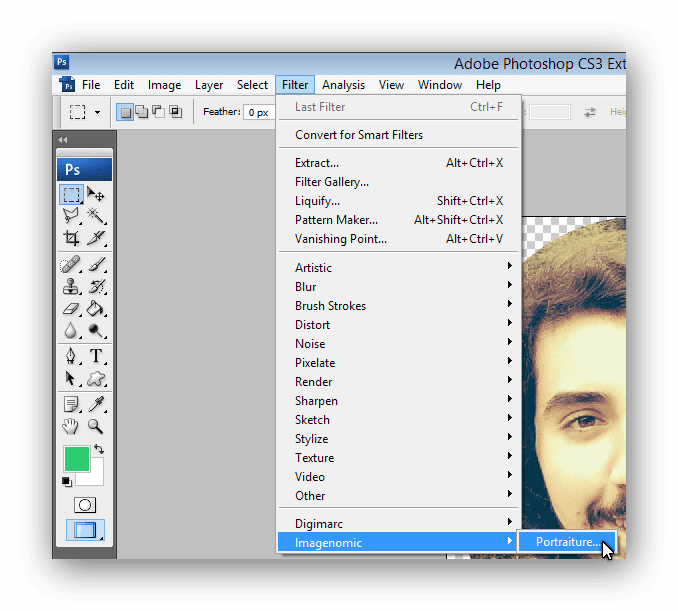
Шаг 1: Перейти к верхнему меню Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
Появится это окно. Я знаю, что это может показаться немного сложным, но на самом деле вам нужно сделать всего несколько вещей.
Шаг 2: Выберите формат, который вы хотите сохранить, и другие настройки изменятся соответствующим образом. Например, я выбрал JPEG.
Над окном изображения вы увидите опции 2-Up и 4-Up . Нажмите на любой из них, он покажет вам сравнение качества изображения.
Вы можете настроить качество изображения и сравнить результаты. Смотрите качество изображения, скорость и размер в нижней части изображений.
Шаг 3 (необязательно): Измените размер изображения. Он покажет, сколько процентов составляет новый размер по сравнению с исходным.
Шаг 4: Если внешний вид вас устраивает, нажмите Сохранить . Назовите изображение и выберите, где вы хотите его разместить, и нажмите Сохранить .
5 быстрых способов исправить ошибку «Сохранить для Интернета» в Photoshop
Если вы выполнили те же действия, но все равно столкнулись с проблемой, ознакомьтесь с некоторыми распространенными решениями ниже.
1. Перезапустите Photoshop
Типичным решением является перезапуск Photoshop. Сохраните изображение в формате .psd перед перезапуском на случай потери исходного файла.
2. Изменить размер изображения/холста
Проверьте, больше ли ваше изображение, чем холст, попробуйте установить одинаковый размер изображения и холста в верхнем меню Изображение > Размер изображения .
3. Сбросить настройки Photoshop
Перейдите в верхнее меню и выберите Photoshop > Настройки > Общие .