Как ухудшить качество фотографии в Фотошопе
Вариант 1: Сохранение в формате JPEG
По необходимости Adobe Photoshop можно использовать для ухудшения качества изображений, задействовав множество инструментов, в том числе комбинируя между собой. Самый простой метод достижения нужного результата заключается в сохранении снимка с расширением .JPEG, что, в свою очередь, позволяет регулировать качество.
Читайте также: Выбор формата и сохранение фото в Adobe Photoshop
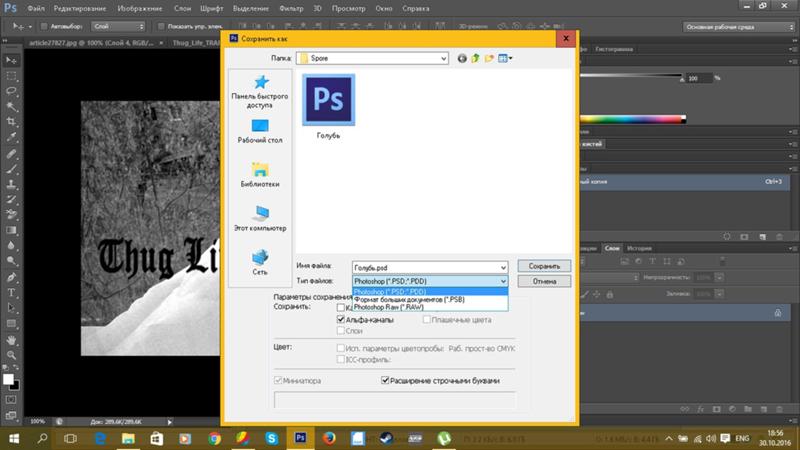
- Выполнив открытие нужной фотографии в программе, разверните меню «Файл» с помощью верхней панели и выберите опцию «Сохранить как». Для упрощения можете воспользоваться стандартным сочетанием клавиш «CTRL+SHIFT+S».
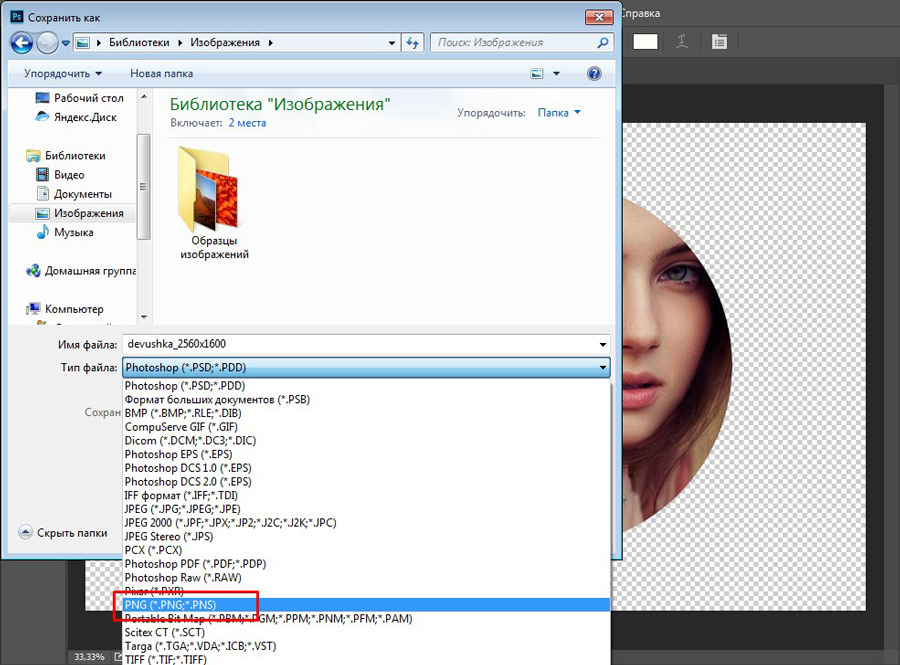
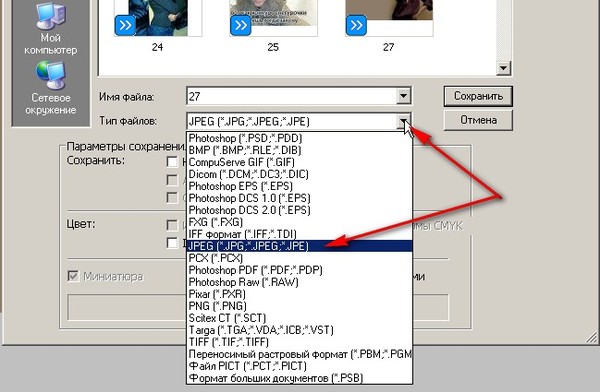
- С помощью выпадающего списка «Тип файла» установите формат «JPEG», по необходимости измените имя в соответствующей строке и нажмите кнопку «Сохранить».
- Через всплывающее окно «Параметры JPEG» измените качество результата, используя представленный ползунок.

Прямо в процессе сохранения можно ознакомиться с результатом, установив галочку «Просмотр» в правой колонке. Тут же учитывайте, что лучше использовать «Базовый» вариант формата.
К сожалению, повторное применение подобного эффекта к уже сохраненному снимку не принесет видимых изменений. Поэтому, если ухудшения оказалось недостаточно, придется воспользоваться другими инструментами, которые, однако, могут отрицательно повлиять на конечный размер файла.
Вариант 2: Изменение разрешения
Фотографии с большим разрешением, как правильно, имеют лучшее качество, нежели маленькие снимки. В связи с этим ощутимого падения качества можно добиться, воспользовавшись функцией изменения размера, в том числе комбинируя вместе с параметрами JPEG.
Читайте также: Изменение размера и уменьшение фото в Adobe Photoshop
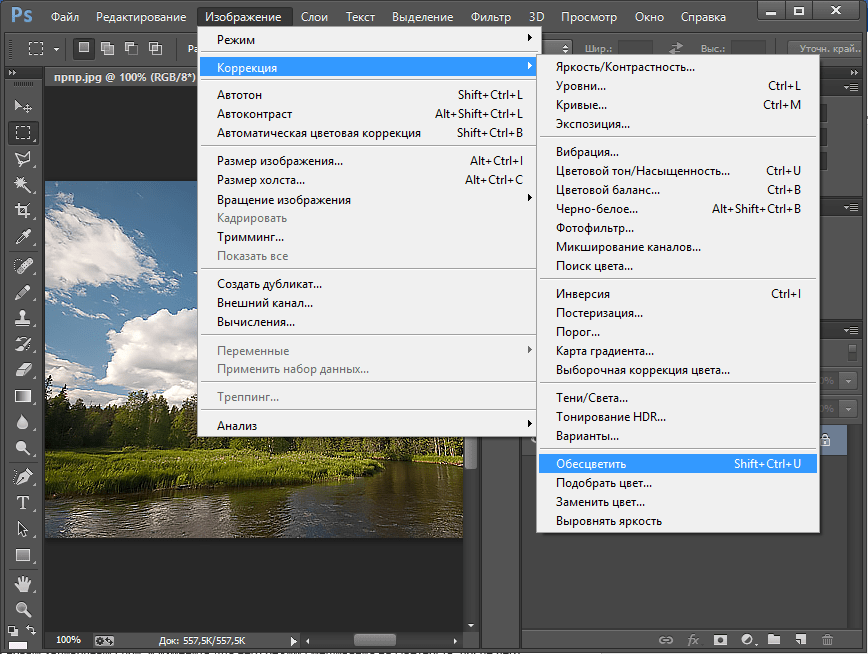
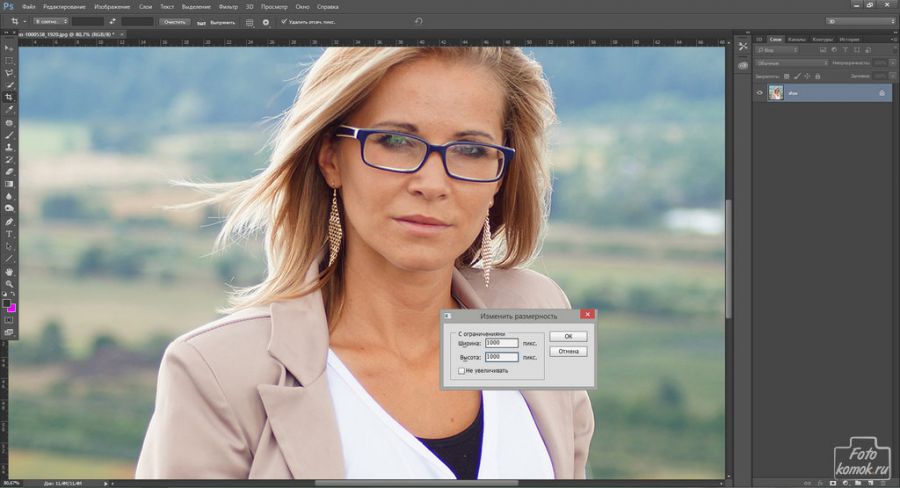
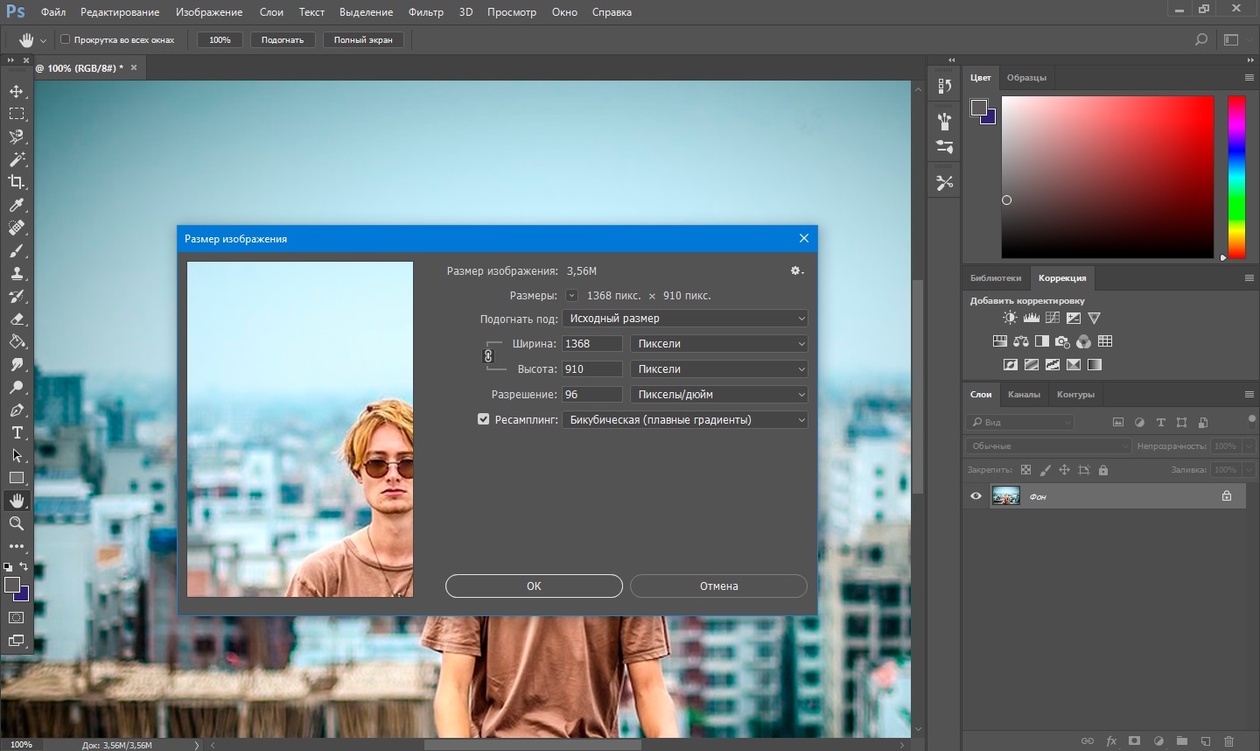
- С помощью главного меню программы откройте список «Изображение» и выберите опцию «Размер изображения».
 В качестве альтернативы можете использовать сочетание клавиш «ALT+CTRL+I».
В качестве альтернативы можете использовать сочетание клавиш «ALT+CTRL+I». - Оказавшись в одноименном окне, снизьте значение в поле «Ширина» и «Высота». Учитывайте, что лучше всего уменьшать размер с учетом первоначальных пропорций.
- Еще один вариант уменьшения заключается в редактировании значения «Разрешение», которое автоматически уменьшит качество снимка. Какой бы из вариантов не был выбран, для сохранения используйте кнопку «ОК».
- При желании после уменьшения размера можно вернуть исходное разрешение, выполнив те же действия, но установив большие значения. В итоге на изображении появится эффект размытия и разного рода артефакты.
Обратите внимание, что хотя повторное сохранение уже сжатого снимка в формате JPEG и не принесет видимых результатов, это не распространяется на файл с измененным размером. Таким образом, если дополнительно выполнить сохранение с низким качеством, нужный эффект наверняка будет достигнут.
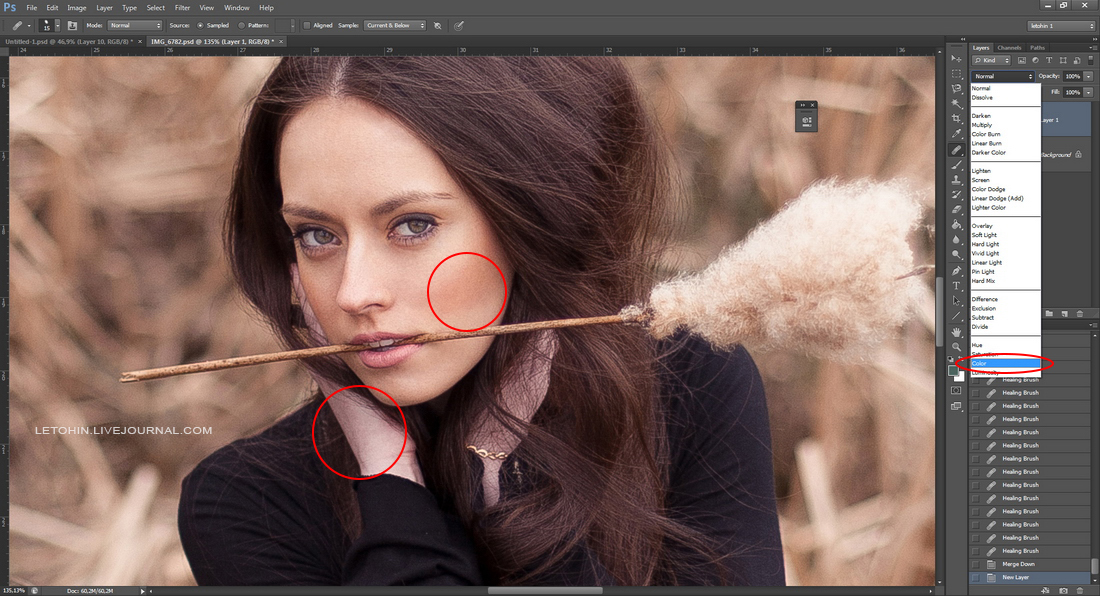
Вариант 3: Применение эффектов
При ухудшении качества фотографии с помощью Фотошопа можно попросту использовать разного рода инструменты и фильтры, избыточное влияние которых также повлияет на качество. Мы рекомендуем уделить особое внимание эффектам коррекции цвета, размытию, усилению резкости и шуму.
Читайте также: Цветокоррекция, увеличение резкости, осветление и добавление размытия в Adobe Photoshop
Рассматривать каждый такой инструмент мы не будем, так как применение напрямую зависит от поставленной цели, но ознакомиться с процедурой можно в отдельных инструкциях. В целом, именно избыточное количество пересвета, размытия, зернистости, красных глаз и артефактов, создаваемых в процессе сохранения снимка в формате JPEG, наверняка нужным образом отразится на качестве.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТКак в фотошопе обрезать фото без потери качества: несколько способов
Рад видеть вас на просторах моего блога. С вами на связи, Тимур Мустаев. Сегодня поговорим мы с вами на тему связанная с фотошопом. Очень много вопрос возникают у новичков с работой в данном редакторе. Самый часто возникающий вопрос, как в фотошопе обрезать фото.
Сегодня я вам расскажу несколько методов, как обрезать фотографию правильно, без потери качества и какие комбинации клавиш будут вам в помощь при обрезке.
И так, давайте начнем.
Мы рассмотрим обрезку по контуру, по размеру и по кругу. Я буду показывать на примере фотошопа версии CS6. То, что я буду показывать, есть в каждой версии данного графического редактора. Я как фотограф, буду учить вас, правильному обрезу, с точки зрения фотоискусства, а это только плюс для вас.
1 способ обрезки по контуру
1. Открываем Photoshop
2. Открываем фотографию
Я вам покажу классический способ открытия. Файл – Открыть или нажать комбинацию клавиш Ctrl+O (латинская буква O, не ноль).
Файл – Открыть или нажать комбинацию клавиш Ctrl+O (латинская буква O, не ноль).
В появившемся дополнительном окне, выберите нужное изображение и нажмите кнопку Открыть.
После чего появится предупреждение, что ваш цветовой профиль не соответствует текущему рабочему пространству. Соглашаемся и нажимаем Ок.
3. Обрезка фотографии
При помощи инструмента «Рамка». Он располагается в правой части панели инструментов. Выглядит он следующим образом:После нажатия левой клавишей мышки по данному значку, вкруг фото появится окантовка:
Это говорит о том, что теперь взяв любой элемент окантовка (выделенный красным), можно в ту или иную сторону обрезать фото.
Если вы хотите уменьшать, не меняя пропорции, нажимаем и удерживаем клавишу Shift на клавиатуре, и взявшись за любой элемент окантовки, водим в ту или иную сторону!
В данном случае я взялся мышкой за крайнюю часть и потянул вправо. Таким образом, видно из картинки она уменьшилась. И теперь, чтобы применить обрезание, необходимо нажать клавишу Enter на клавиатуре.
Таким образом, видно из картинки она уменьшилась. И теперь, чтобы применить обрезание, необходимо нажать клавишу Enter на клавиатуре.
И мы видим, фото обрезалось. Таким образом ведя за любые края, мы можем обрезать фотографию в ту или иную сторону.
Обрезка по размеру
Еще можно обрезать фото по размеру. Для этого после нажатия на значок Рамка, в верхней части редактора вам нужно ввести размер. В моем примере я ввел 560×330 пикселей.
Видно, она обрела размер пореза. После чего нажимает Enter на клавиатуре, чтобы применить выбранное действие.
Если вам необходимо порезать под размер 3×4 см. или 10×15 см., тогда добавьте только см.
Совет от фотографа
Обычно, чтобы предать наилучший вид изображения, необходимо знать основы композиции. Существует, так называемое правило третей, изображение делится на 9 равных частей, 3×3. В пересечениях этих линий, или на самих линиях, сосредотачивается главный объект, например, глаза, лицо человека, яркий предмет и так далее, то на что вы хотите обратить внимание зрителя.
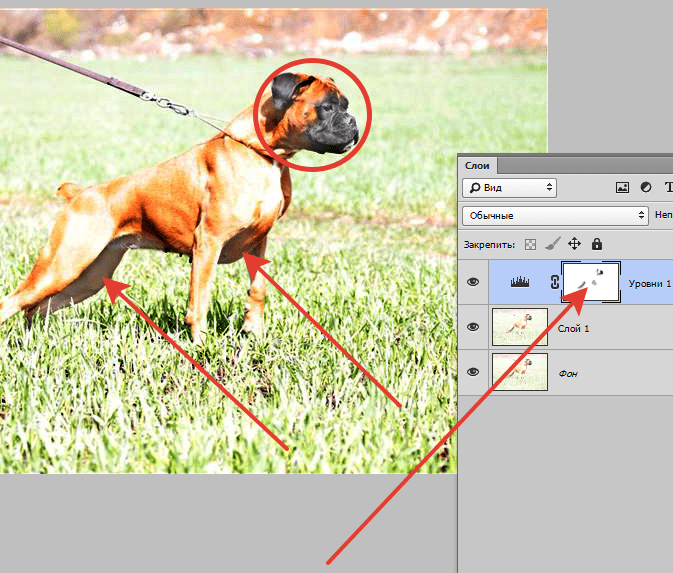
Не всегда получается при фотографировании, чтобы основной предмет попадал в точку пересечения, или на линию. Он приблизительно находится рядом. Для этого, фотографы используют обрезку по третям. Как это сделать? Все очень просто. Я покажу, на моей же фотографии с собакой.
Для этого необходимо выбрать элемент Рамка. После чего, в верхней части, кликнуть на вкладку вид и выбрать вместо Сетка, Правило 1/3.
После чего, изображение разделится на девять равных частей.
Теперь мне нужно дать акцент, в моем случае на глаз собаки. Для этого, взяв за крайний бегунок, в пропорциях, я уменьшаю рамку. В точку пересечения он не попадает, зато попадает на линию.
После выбора нужной части нажимаем Enter на клавиатуре. Тем самым мы обрезали изображение, согласно правилу третей!
После чего сохраняем готовое фото.
2 способ обрезки по контуру
Второй способ тоже очень простой и быстрый.
Открываем фотографию, способом, описанным выше. Выбираем инструмент – Прямоугольная область. После чего выделяем нужный элемент.
После чего выбираем инструмент – Рамка, и нажимаем клавишу Enter на клавиатуре 2 раза.
Все, готово. Сохраняем готовый элемент.
Обрезка фотографии по кругу
Еще один способ резки фотографии кругом. Здесь тоже все очень просто. Открываем изображение, выбираем инструмент «Овальная область». Где ее найти? Она спрятана в инструменте «Прямоугольная область». Кликнете мышкой по значку Прямоугольная область, и не отпуская ее, появится дополнительные вкладки инструментов. В ней выберите Овальная область.
После чего выделите нужный вам участок. Если хотите, чтобы круг был ровным, удерживайте клавишу Shift.
После чего нажмите на инструмент «Перемещение». Далее кликнете по выделенной части и вставьте на другое место, например, заранее созданный лист.
Далее кликнете по выделенной части и вставьте на другое место, например, заранее созданный лист.
После чего, у вас вырезанная часть, окажется на новом листе. При необходимости, можете подогнать его по размерам, двигая по крайним квадратикам на вырезанном изображении, для соблюдения пропорций нажимаем Shift. После подгона изображения нажимаем Enter. Получаем готовую картинку. Сохраняем ее.
Примечание. Для создания новой вкладки, нажимаем Файл – Создать. В появившемся окне ставим необходимый вам размер, новой области. Разрешение можете оставить 72 Пикселы/Дюйм.
Ну вот и все. Согласитесь, все не так уж и сложно. Самое главное знать азы, и все у вас получится.

Фотошоп с нуля в видеоформате VIP 3.0
Удачи вам в ваших начинаниях. Заходите еще, сморите другие статьи связанные с обработкой фотографий. Подписывайтесь на обновление блога и делитесь с друзьями в социальных сетях.
Всех вам благ, Тимур Мустаев.
Как сжать фотографию без потери качества | Soohar
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
Обратите внимание, что размер был уменьшен в два раза при минимальной потере качества. Надеюсь вам понравился этот урок и вы смогли найти для себя что-то новое и полезное .
Похожие уроки:
10 плохих привычек при работе в Фотошопе · Мир Фотошопа
Фотошоп — универсальная программа, предлагающая бесчисленное количество способов выполнения одной и той же задачи. Столько способов добиться одного эффекта иногда приводят пользователей в тупик при выборе самого подходящего. В этой статье мы расскажем о 10 вредных привычках, от которых Вы можете избавиться и начать работать в Фотошопе немного более эффективно.
1. Работа на одном слое
Независимо от того, что Вы делаете в Фотошопе, желательно всегда работать на отдельных слоях вместо того, чтобы выполнять все операции на фоновом слое. На единственном слое нет возможности вернуться к чему-либо позже и внести изменения. Так называемые неразрушающий метод работы в Фотошопе заключается в создании нового слоя с соответствующим названием для каждого изменения или эффекта.
2. Удаление и стирание вместо использования маски
Эта плохая привычка очень характерна для пользователей Фотошопа. Стирание и удаление частей оригинального изображения — чрезвычайно разрушительный способ редактирования! Чтобы избежать потери содержимого изображения, используйте одну из возможностей Фотошопа:
- пиксельная маска,
- векторная маска,
- обтравочная маска.
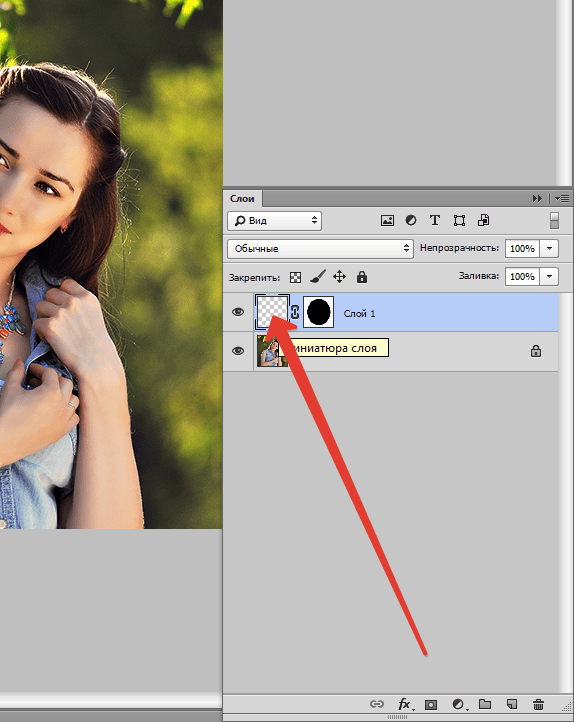
Лучший способ спрятать части изображения — добавить маску слоя. Она временно маскирует выбранные части слоя, и в любой момент деактивировать маску и сделать их видимыми.
Используйте маски и не удаляйте части оригинального изображения3. Трата времени на клики
Использовать Фотошоп без горячих клавиш — это словно есть суп вилкой! Да, так работать можно, но это займёт гораздо больше времени, чем при использовании горячих клавиш. Настоящий Фотошоп-мастер должен держать одной рукой мышь (или стилус графического планшета), а другой рукой нажимать кнопки клавиатуры. Список самых необходимых горячих клавиш:
Список самых необходимых горячих клавиш:
- Cmd/Ctrl + T — Свободное Трансформирование
- Cmd/Ctrl + Enter — Превращение контура в выделение
- Cmd/Ctrl + S — Сохранить документ
- Cmd/Ctrl + A — Выбрать всё
- Cmd/Ctrl + D — Снять выделение
- Cmd/Ctrl + Shift + I — Инверсия выделения
- Cmd/Ctrl + Click — Выделение содержимого слоя
- Cmd/Ctrl + Option/Alt + A — Выбрать все слои
- Option/Alt + Click между двумя слоями — Обтравочная маска
- Cmd/Ctrl + G — Группировать слои
- Cmd/Ctrl + Shift + G — Разгруппировать слои
Чтобы выучить почти все горячие клавиши Фотошопа, воспользуйтесь схемой:
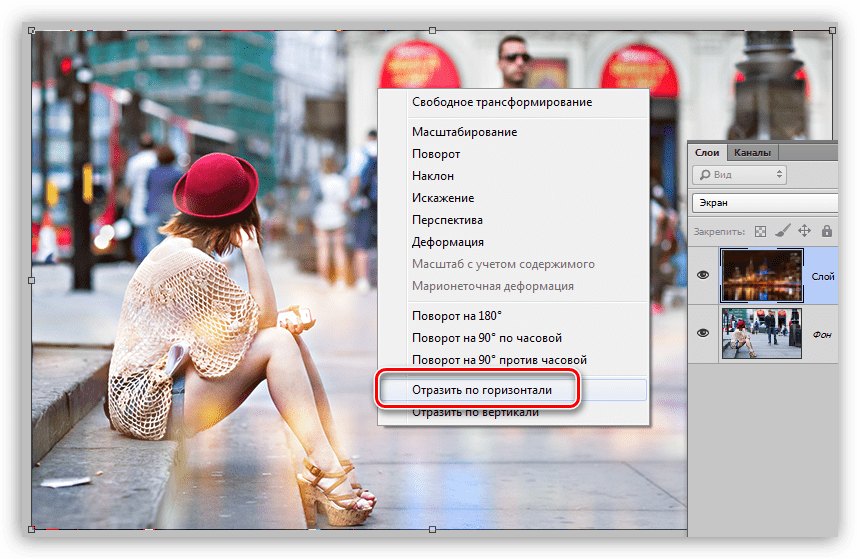
Экономьте время с помощью горячих клавиш4. Трансформирование пиксельных слоёв
Большинство пользователей Фотошопа слышали о смарт-объектах, но далеко не все пользуются ими постоянно. Когда Вы преобразуете слой в смарт-объект, Фотошоп вставляет оригинальное изображение в своеобразный контейнер, и изменения будут применяться только к этому контейнеру, а не к оригинальному изображению.
Благодаря такой технологии, впервые представленной в CS2, мы можем трансформировать смарт-объекты бесконечное количество раз без потери качества оригинала. Ресамплинг картинки всегда ведёт к ухудшению качества, особенно это заметно при увеличении изображения. Проблема в том, что все изображения зависят от разрешения.
Смарт-объект не сделает картинки независимыми от разрешения, но он запишет состояние изображения во время преобразований. В идеале создавать смарт-объект из изображения нужно тогда, когда оно всё ещё находится в своём самом большом размере и, следовательно, в наилучшем качестве. Потеря качества происходит при изменении размера изображения, но даже вращение изображения снизит его качество, если оно не преобразовано в смарт-объект. В нашем видео наглядно продемонстрирован «эффект стиральной машины»: что происходит, если непрерывно вращать пиксельные слои.
Потеря качества после пары поворотов слоя5. Не применять корректирующие слои
Работа без корректирующих слоёв сравнима с работой на единственном слое, и это очень большая ошибка. Если Вы используете коррекции из меню Изображение, они необратимо будут применены к слою, и изменить их впоследствии будет нельзя. С другой стороны корректирующий слой не зависит от оригинального изображения, что позволяет полностью контролировать его непрозрачность, режим наложения и другие настройки. Помните, что корректирующий слой влияет на все нижележащие слои.
Если Вы используете коррекции из меню Изображение, они необратимо будут применены к слою, и изменить их впоследствии будет нельзя. С другой стороны корректирующий слой не зависит от оригинального изображения, что позволяет полностью контролировать его непрозрачность, режим наложения и другие настройки. Помните, что корректирующий слой влияет на все нижележащие слои.
6. Неорганизованная работа
Пользователю Фотошопа следует хорошо организовывать работу. Если Вы ознакомились с первым пунктом нашего урока и используете отдельные слои для каждого изменения, Вам нужно научиться называть и организовывать слои правильно. Возможно, это покажется бесполезной тратой времени, но сэкономит массу времени в процессе работы. Особенно если вы работаете в команде и обмениваетесь PSD-файлами друг с другом.
Учитесь организовывать слои правильно7. Деструктивное использование фильтров
Фильтры в Фотошопе могут быть применены к слоям безопасно, с помощью смарт-фильтров: они могут быть включены и выключены, а их настройки, режим наложения и непрозрачность изменить легко. Также можно добавить несколько фильтров к одному смарт-объекту. И последнее: с помощью смарт-маски Вы сможете спрятать или выявить эффекты слоя.
Также можно добавить несколько фильтров к одному смарт-объекту. И последнее: с помощью смарт-маски Вы сможете спрятать или выявить эффекты слоя.
8. Недостаток знаний о навигации
Многие пользователи Фотошопа передвигают вверх и вниз ползунки, чтобы передвинуть рабочий документ, вместо того, чтобы использовать клавишу Пробел, которая активирует инструмент Hand Tool (H). Вот несколько подсказок для быстрой навигации по документу:
- Пробел — инструмент Hand Tool (H)
- Z + протягивание мышкой влево и вправо — уменьшение и увеличение документа
- Удерживание клавиши H + клик левой кнопкой мыши — птичий взгляд
- Cmd/Control + 0 — масштаб по размеру экрана
- Cmd/Control + 1 — в натуральную величину
9. Неиспользование Adobe Bridge
Ещё один тратящая лишнее время плохая привычка: неиспользование родного приложения для управления файлами — Adobe Bridge. Это инструмент предлагается в комплекте с программой со времен выхода CS2, и может сэкономить массу времени с организацией и поиском изображений и проектов. Многие фотографы используют Bridge для работы с фотографиями, хотя мы рекомендуем работать вместо этого в Lightroom.
Это инструмент предлагается в комплекте с программой со времен выхода CS2, и может сэкономить массу времени с организацией и поиском изображений и проектов. Многие фотографы используют Bridge для работы с фотографиями, хотя мы рекомендуем работать вместо этого в Lightroom.
10. Не сохранение PSD-файлов
Никогда не забывайте сохранять PSD-файлы, а также часто сохраняйте свою работу. Нет ничего неприятнее, чем потерять большую часть проделанной работы, если компьютер завис. PSD — это Ваши рабочие файлы, которые не обязательно передавать клиентам, однако в них легко сделать любые изменения, если тот же клиент потребует.
Форматы файлов, которые можно сохранить в ФотошопеУзнаем как улучшить качество фотографии в Фотошопе: инструкция для новичков
В данной статье мы будем рассматривать вопрос о том, как улучшить качество фотографии. Все действия будут происходить в программе Adobe Photoshop. От вас требуются только внимание и понимание описанных методов. Рекомендуется использовать последнюю версию этого графического редактора. На данный момент компания Adobe выпустила Photoshop CS6. Использовать последнюю версию программы желательно, но не обязательно.
От вас требуются только внимание и понимание описанных методов. Рекомендуется использовать последнюю версию этого графического редактора. На данный момент компания Adobe выпустила Photoshop CS6. Использовать последнюю версию программы желательно, но не обязательно.
Подготовка
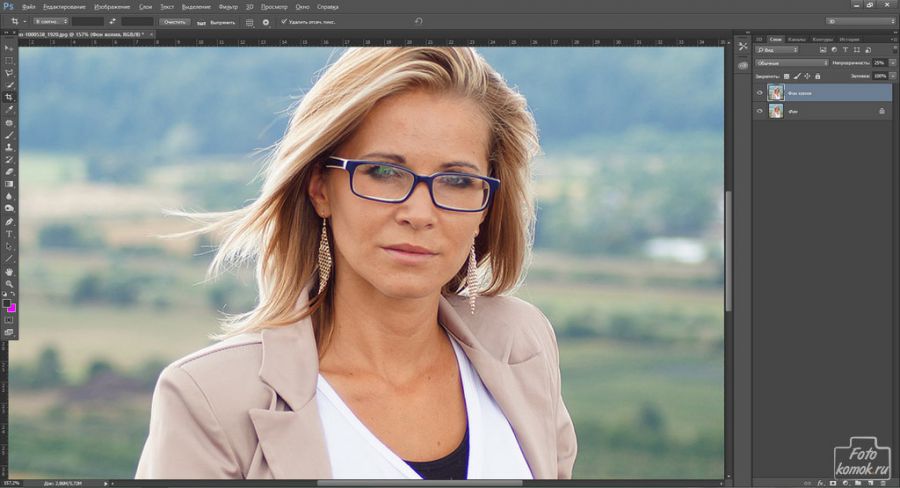
Наверняка у каждого человека бывали случаи, когда снимки не оправдывали ожидания. Например, неправильная цветокоррекция или рябь, которая портит весь кадр. Но фотография уже сделана, и вернуть ситуацию уже не получится. Как улучшить качество фотографии? И именно в такие моменты приходит на помощь программа Photoshop. Функционал этого графического редактора позволяет устранить некоторые дефекты, которые появляются в результате несовершенства фотоаппаратов. Далее вы узнаете о том, как улучшить качество фотографии с использованием простого набора средства программы Фотошоп.
Устранение ряби
У вас есть сотовый телефон с фотокамерой? Вы довольны качеством изображения снимков? Если да, то можете пропустить данный абзац. Конечно, сейчас существуют смартфоны, которые имеют разрешение камеры в 50 мегапикселей, но все-таки у большинства людей в наличии имеются только обычные телефоны. Данный дефект в некоторых источниках называется шумом. Но независимо от того, как он именуется, нам его нужно устранить. В этом нам помогут фильтры. А именно эффект «размытия». Данный фильтр всегда имеется в стандартном наборе программы Фотошоп. В этой категории имеется множество видов «размытия». Использовать их необходимо в зависимости от ситуации. Выставляйте разумные значения, не превышая разумные грани. Иначе от этого весь снимок начнет «размываться». Пробуйте с самого первого фильтра и продолжайте проводить эксперименты. И тогда вы точно достигнете своей цели. Такая обработка фото (photoshop-средства к вашим услугам как в старых, так и в новой версии графического редактора) помогает восстановить «плохой» снимок, сделанный на камеру с маленьким разрешением.
Конечно, сейчас существуют смартфоны, которые имеют разрешение камеры в 50 мегапикселей, но все-таки у большинства людей в наличии имеются только обычные телефоны. Данный дефект в некоторых источниках называется шумом. Но независимо от того, как он именуется, нам его нужно устранить. В этом нам помогут фильтры. А именно эффект «размытия». Данный фильтр всегда имеется в стандартном наборе программы Фотошоп. В этой категории имеется множество видов «размытия». Использовать их необходимо в зависимости от ситуации. Выставляйте разумные значения, не превышая разумные грани. Иначе от этого весь снимок начнет «размываться». Пробуйте с самого первого фильтра и продолжайте проводить эксперименты. И тогда вы точно достигнете своей цели. Такая обработка фото (photoshop-средства к вашим услугам как в старых, так и в новой версии графического редактора) помогает восстановить «плохой» снимок, сделанный на камеру с маленьким разрешением.
Настройка цвета
Даже если снимок сделан при помощи современной фотокамеры, очень часто фотография имеет неправильный баланс цветов. Автоматическая настройка на данный момент несовершенна. Поэтому иногда лучше вводить настройки цвета вручную. Но если снимок уже сделан, как всегда, исправить ошибки помогает программа Фотошоп. В таких ситуациях нам нужно произвести цветокоррекцию. Лучше всего это делать при помощи корректирующих слоев, например, в режиме «уровни» или «кривые». Либо можно использовать «быстрые» средства, нажав на клавиатуре сочетание клавиш Ctrl + L (уровни) или Ctrl + U (цветовой тон/насыщенность).
Автоматическая настройка на данный момент несовершенна. Поэтому иногда лучше вводить настройки цвета вручную. Но если снимок уже сделан, как всегда, исправить ошибки помогает программа Фотошоп. В таких ситуациях нам нужно произвести цветокоррекцию. Лучше всего это делать при помощи корректирующих слоев, например, в режиме «уровни» или «кривые». Либо можно использовать «быстрые» средства, нажав на клавиатуре сочетание клавиш Ctrl + L (уровни) или Ctrl + U (цветовой тон/насыщенность).
Дополнительные сведения
Photoshop — это не только программа для улучшения качества фотографии, но и замечательная платформа для воплощения своих замыслов. Поэтому не стоит ограничивать свою практику только обработкой снимков. Но если вы желаете производить только этот процесс, то Фотошоп охотно вам предоставит все необходимые средства.
Заключение
Вопрос о том, как улучшить качество фотографии, требует более объемного и информативного описания. Данная статья лишь поверхностно ознакомила вас с этим процессом. Экспериментируйте и используйте больше средств для достижения желаемого результата. Надеюсь, вы поняли, как улучшить качество фотографии с использованием простых средств и методов.
Данная статья лишь поверхностно ознакомила вас с этим процессом. Экспериментируйте и используйте больше средств для достижения желаемого результата. Надеюсь, вы поняли, как улучшить качество фотографии с использованием простых средств и методов.
Как увеличить размер фотографии в фотошопе без потери качества. Как изменить размер изображения без потери качества
Продолжаю серию статей , о том почему нужно готовить фото, для размещения в интернете . В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике , нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии . Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти 4 мегабайта , размерность 4000 на 3000 пикселей, а разрешение 480 пикс/дюйм. Представляете если у го медленный интернет, он вообще его не посмотрит, терпения не хватит ждать, пока оно загрузиться.
Теперь нажимаем Alt+Ctrl+I , либо через меню “Изображение ”-“Размер изображения… ”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм , но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм . Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом. Данный пример обработки подходит только для дальнейшего просмотра в интернете .
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки ”. Размер уменьшился на 600Х450 . Соответственно и вес фотографии тоже стал меньше . Сохраните и посмотрите сами, теперь он около 500 килобайт , Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
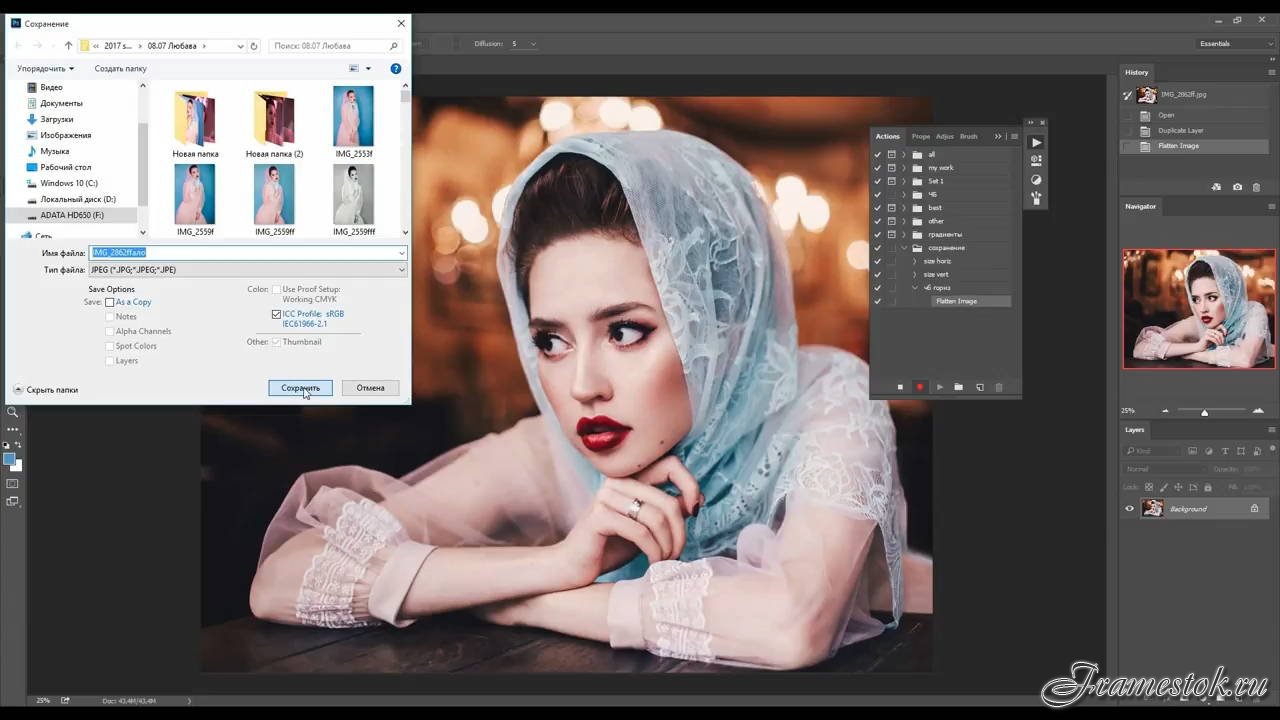
До этого вы сохранили обычным способом, “Файл ”-“Сохранить как ”, это приемлемо, но есть и другой способ. Выберите меню “Файл ”-“Сохранить для Web устройств ” или нажмите сочетание клавиш Alt-Shift-Ctrl-S , появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра )
Теперь в установках выбираем формат, это JPEG и качество устанавливаем “Очень высокое ”, если выбрать “Максимальное ”, то фото только не намного потеряет в весе, а С “Очень высокое ” оно заметно уменьшиться в размерах. Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт . Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт .
Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт . Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт .
Но вы всегда можете выбирать качество по своему вкусу , в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут , но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои , но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
PAINT
В первую очередь хотелось бы поговорить о стандартном фоторедакторе Paint. Набор функций данной утилиты не большой, но основные возможности присущи.
Запускаем программу Пэйнт на своем ПК, во вкладке «Файл» выбираем пункт «Открыть». В появившемся окне находим желаемое изображение, указав к нему путь последовательным открытием нужных папок.
Навигация программы очень проста: возле пиктограммы «Выделить» вы и найдете необходимую нам функцию «Изменить размер», выберем же ее.
Перед нами появилось окно самого редактора изображения. Изменять размер мы можем в двух параметрах: проценты и пиксели. Выбираем пиксели и ставим галочку на «Сохранять пропорции», это даст возможность сберечь саму форму картинки, что не позволит снизить качество отображения. При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
На самом деле достаточно просто, не правда ли?
После проделанных манипуляций, сохраняйте файл в удобном для вас формате.
Еще в Paint доступно ручное редактирование. Для этого вам нужно выделить все изображение (нажатие CTRL + A), после чего навести курсор на нижний правый угол картинки и перемещать его в верхний левый, размер будет меняться.
После того, как вы добились желаемого результата, кликните на невыделенной области левой кнопкой, а рабочее полотно программы подгоните под картинку. К сожалению, в ручном режиме сохранить пропорцию очень сложно.
Следует заметить, что с помощью Пэинт вы сможете как увеличить, так и уменьшить размер любой картинки.
Adobe PhotoShop
Если вы хотите овладеть всеми возможностями этой программы, то я рекомендую вам пройти курс «Фотошоп от А до Я в видеоформате ». Пройдя курс, вы сможете творить чудеса вместе с этим софтом даже если сейчас вы практически ничего не умеете.
Изменить размер и вес фотографии с помощью данного софта – считается универсальным методом. Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Для начала вам, собственно, нужно чтобы на вашем компьютере была установлена программа фотошоп. Если на ПК данный программный продукт уже установлен, кликните по фото правой кнопкой мыши и выберете вариант «Открыть с помощью», среди всего списка найдите PhotoShop и выберете его.
Или сначала запустите программу, а потом перейдите в меню «Файл» — «открыть».
На панели инструментов вы увидите раздел «Изображение», выберете его. В меню выберете «Размер…», после чего будет запущено средство редактирования изображения.
После этих манипуляций сохраните файлы в формате BMP. В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
Если же вы сохраняете картинку с целью дальнейшего ее размещения в интернете, например, на своем блоге, то лучше сохранить ее по-другому (чтобы она меньше весила). Смотрите на скриншоты ниже:
Смотрите на скриншоты ниже:
Помимо этих вариантов в Интернете есть еще сотни типов программного обеспечения, которые выполняют подобные функции. Также вы можете воспользоваться сервисами онлайн, они тоже отлично справляются со своими обязанностями, как правило, все имеют детальные инструкции.
С уважением! Абдуллин Руслан
Вы никогда не пробовали изменять размер изображения, чтобы сделать его больше? Как правило в большинстве случаев это приводит к потери качества, где увеличенное изображение выглядит размытым и непрофессиональным.
Недавно один из наших пользователей спросил у нас как изменить изображение, когда оно изначально маленькое, превратив его в большое без потери качества?
Почему увеличенные изображения теряют качество?
Bitmap (растровые картинки) наиболее часто используемый формат изображений в интернете. Все файлы png и jpeg принадлежат к растровым картинкам. Оно состоит из тысяч пикселей. При увеличении мы можем их увидеть в виде квадратиков.
Каждая из этих точек строго закреплена в своем месте на рисунке. Большинство программ для редактирования изображений направлены на изменение размера изображения в сторону уменьшения. Поэтому в глаза не бросается потеря качества, поскольку эти пиксели стали еще менее заметными.
С другой стороны, когда вы хотите увеличить размер изображения, увеличенные пиксели становятся очень заметными, в результате картика выглядит неровно и размыто. Как на этом примере:
Есть ли решение?
Решение есть и оно заключается в компенсировании каждого увеличенного пикселя, так, чтобы он соответствовал своему ближайшему. Этот метод называют таким страшным словом как фрактальная интерполяция или просто фракталы. Он производит лучший эффект, если с помощью него хотят увеличить маленькое изображение без потери качества.
Его мы будем использовать для редактирования в такой популярной программе как Фотошоп.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size
Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)
После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Идем в файл (File) –> Apply (применить).
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.
Метод 2: Использование бесплатной программы Gimp
Это бесплатная альтернатива фотошопу. Он также делает меняет размер изображения с минимальными потерями качества. Но несколько уступает perfect size по функционалу.
Итак давайте посмотрим как изменить изображение с маленького на большое при помощи Gimp.
Открываем картинку, которую мы собираемся увеличивать в Gimp. Просто идем в пункт Файл (File) -> Масштаб изображения (Scale Image).
Введите желаемые размеры картинки. В разделе Качество (Quality) выберите SINC (Lanczos3) в качестве метода интерполяции и нажмите на кнопку Масштаб изображения (Scale image).
Вот и все! Теперь вы можете экспортировать изображение в интернет. Ниже пример выполненный с помощью программы фотошоп (слева) и gimp (справа). На первый взгляд очень трудно заметить разницу.
На первый взгляд очень трудно заметить разницу.
Метод 3: Увеличение изображения с помощью программы Irfanview
Irfanview – компактная программа для редактирования фото, доступная для пользователей операционной системы Windows. Это очень проста в работе по увеличению размера изображения.
Все что нужно, это открыть изображение и нажать на Image (изображение) -> Resize Resample (Изменить размеры)
Сразу же появится диалоговое окно, в котором вы можете выбрать собственный размер и метод увеличения изображения и обязательно поставить галочку на пункте «Apply Sharpen After Resample», что означает применить резкость к картинке.
Изображение будет изменено, результаты сохраните на свой компьютер.
Как вы успели заметить бесплатные варианты не особо впечатляюще делают увеличенные изображения в хорошем качестве, но вы можете изменить резкость и контраст, чтобы свести к минимуму потерю качества.
Наверное, многие сталкивались с такой проблемой, когда на фотографии нужно вырезать какой-либо определённый фрагмент или уменьшить разрешение.
Сделать это можно при помощи различных графических редакторов, о которых речь пойдёт дальше. Как уменьшить фото, не сделав его смазанным? Это и многое другое мы сейчас и узнаем! Проявите немного терпения и упорства. Помните, что совершенно необязательно быть профессиональным фотографом, для того чтобы делать из снимков настоящие шедевры. Достаточно просто дать волю фантазии.
Как уменьшить фото с помощью стандартных Первое и самое важное правило в работе с фотографиями — не пытайтесь освоить сразу все функции специальных программ! Это не значит, что вы не должны пробовать новое и экспериментировать, но делать это нужно постепенно, шаг за шагом. Первым делом разберёмся в том, как производить уменьшение фотографий с помощью Paint, PaintNet и прочих стандартных программ системы Windows. Для этого нужно решить, как уменьшить фото: целиком или по частям. К примеру, имеется групповой снимок, но вам нужно оставить лишь одного определнного человека, или вы случайно сфотографировали посторонние объекты.
Для коррекции фото вам необходимо воспользоваться функцией «Выделить». Выбрав появившимся пунктиром нужную область, нажать на клавиши Ctrl+C для копирования, +X — для того чтоб вырезать фрагмент, +V — для того чтоб вставить ранее скопированный фрагмент по умолчанию. Более простой способ: левой кнопкой мышки просто перетянуть выделенный фрагмент фото в верхний левый угол. Затем уменьшить его, подвинув границы к нужному размеру.
Как уменьшить фото в размере без потери качества
Вторым способом можно уменьшить разрешение фото без потери его качества. Для этого воспользуемся функцией редактора «Изменить размер», которую можно вызывать комбинацией клавиш Ctrl+W или нажатием на специальный значок, расположенный в верхнем левом углу редактора чуть правее функции «Выделить». В появившемся окне вы можете редактировать не только размер и масштаб (в пикселях или процентах), но и менять угол наклона, разворот и прочее.
Еще одной является Photoshop CS, с помощью которой можно аналогичным образом, но более качественно изменять ваши фотографии. Фотошоп — это программа, созданная именно для профессиональных дизайнеров. С ее помощью можно не просто обработать фото до неузнаваемости, сделав, например, из худого парня «качка», но и «нарисовать» изображение практически с нуля.
Фотошоп — это программа, созданная именно для профессиональных дизайнеров. С ее помощью можно не просто обработать фото до неузнаваемости, сделав, например, из худого парня «качка», но и «нарисовать» изображение практически с нуля.
Секрет Фотошопа заключается в том, что в работе с фотографиями используются фильтры и слои, на которые раскладывают изображение и с помощью которых меняют саму его структуру.
Менять с его помощью размер можно точно так же, как мы объясняли ранее, или с помощью меню «Редактирование изображения», где найдутся все необходимые инструменты. Дополнительно Фотошоп предоставляет функции анимационного редактора, с помощью которого вы можете, используя различные эффекты, наложить одно фото на другое и создать настоящее 3D фото. Проявите немного фантазии и не бойтесь пробовать новое.
Как уменьшить вес фотографии или любой другой картинки очень быстро, не влезая в дебри фотошопа? Есть простая программа! Причем которую не надо устанавливать, так как она есть практически во всех компьютерах с операционной системой Windows. Не хотите разбираться в программе? Уменьшайте фото на онлайн-сервисе webresizer.com подробно о чем читайте ниже!
Не хотите разбираться в программе? Уменьшайте фото на онлайн-сервисе webresizer.com подробно о чем читайте ниже!
Делать вес изображений меньше надо по той причине, что страницы сайта на которых они размещены будут долго загружаться, а значит, те у кого скорость интернета не очень быстрая, буду закрывать их раньше, чем увидят их содержимое. Будет много отказов и соответственно понижение позиций в выдаче.
В каждой статье блога мы используем фотографии для иллюстрации. Каждая из них закачивается на хостинг и занимает пространство. Прибавьте плагины, тексты, десяток редакций к ним — блог может весить как чугунный мост. Не все знают фотошоп, да и для такой простой операции он не нужен.
Уменьшаем вес фотографии или картинки в Picture Manager
Для уменьшения веса фотографий несколько последних лет я пользуюсь программой, входящей в пакет Microsoft Office, — менеджер по обработке изображений. Называется она Microsoft Office Picture Manager . Если у вас есть текстовый редактор Word, то должна быть и эта программа. С ее помощью можно быстро уменьшить вес как одной фотографии, так и сразу группы изображений.
С ее помощью можно быстро уменьшить вес как одной фотографии, так и сразу группы изображений.
Заходим в программу. Путь к программе Microsoft Office Picture Manager: «пуск» — «все программы» — «средства microsoft office» — «диспетчер рисунков microsoft office» . Или еще проще — щелкните по нужному изображению, затем нажмите правой клавишей мыши на нем и выберите «открыть с помощью» . Будет предложено несколько программ, среди которых будет и Picture Manager. Открываем изображение в программе:
В верхнем левом углу нажимаем вкладку «файл» — «добавить ярлык рисунка» .
В открывшемся окне находим папку, в которой хранится одна фотография или несколько. Нажимаем «добавить» . Все фото из этой папки загрузятся в программу.
Важно: если вы ведете блог в интернете ,
нужно всегда помнить об оптимизации картинок.
Оптимальный вес изображений для блога — 50 кб.
и меньше.
Как уменьшить вес одной фотографии
Выделяем нужную фотографию щелчком мыши.
В верхней панели инструментов переходим на вкладку «рисунок» и выбираем опцию «сжать рисунки» :
В правой стороне экрана появится колонка «Сжать рисунки» :
В поле «Сжимать для» выбираем подходящий размер. Внизу («Ожидаемый общий размер» ) смотрите, какой вес вас устроит. Обычно я выбираю для «веб-страниц» . Как видите, оригинал фотографии в моем примере весил 1,82 Мб. После сжатия фото будет весить 76,2 Кб, что достаточно для иллюстрации статей моего блога: и качество сохраняется, и вес небольшой.
Выбрав нужный параметр сжатия, нажимаем «ok» .
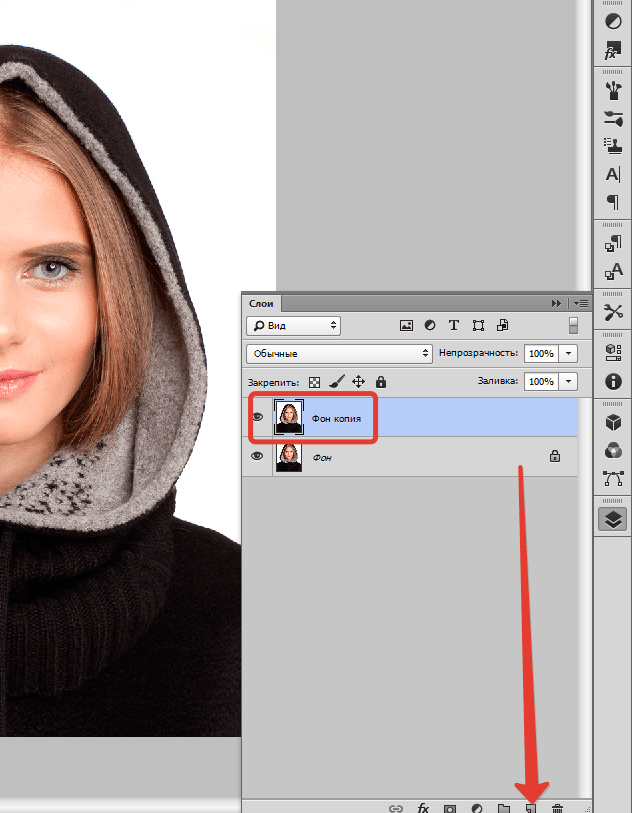
Теперь фотографию нужно сохранить. Лучше оставить оригинал — полную версию, а сжатое фото сохранить отдельным файлом. В верхней панели инструментов идем в «файл» — «сохранить как» . В открывшемся окне выбираем путь, в какую папку сохранять фото, даем название (отличное от оригинала), выбираем формат (JPEG) и нажимаем на «сохранить» . Таким образом, у нас получилось две фотографии: оригинал и сжатая копия.
Таким образом, у нас получилось две фотографии: оригинал и сжатая копия.
Если вам не нужен оригинал, то после того, как вы выбрали параметр сжатия и нажали «ok», в верхней панели инструментов идем в «файл» — «сохранить» (без КАК) — уменьшенное изображение сохранится поверх оригинала, и на жестком диске компьютера останется только одна фотография.
Как уменьшить вес нескольких фото
Все абсолютно то же самое, только в начале, когда фото из папки загрузятся в программу, выделяем все фотографии, а не одну, удерживая shift . А при сохранении нажимаем на «сохранить все» — сжатые копии сохранятся поверх оригинала, поэтому, если необходимо сохранить папку с оригинальными размерами, то перед тем как загружать в программу, создайте копию папки в проводнике.
Как сжать фотографию еще быстрее
Если программа Microsoft Office Picture Manager есть на вашем компьютере, то при открытии любой фотографии в проводнике предлагается несколько программ на выбор. Я просто щелкаю правой мышкой по фото, которую собираюсь уменьшить. Появляется окно:
Я просто щелкаю правой мышкой по фото, которую собираюсь уменьшить. Появляется окно:
Выбираю «открыть с помощью» — Microsoft Office Picture Manager — фото сразу открывается в программе. Перехожу во вкладку «рисунок» — «сжать рисунки» — выбираю для «веб-страниц» — «ok» . Затем «сохранить» или «сохранить как» . Занимает очень мало времени. Всё, вес изображения сжат в несколько раз!
Уменьшить фото онлайн
Чтобы уменьшить вес фото онлайн мы воспользуемся сервисом webresizer.com , который уменьшит не только изображения в формате jpeg(обычные картинки, фото), но так же gif(анимация), png(прозрачный фон). На сервисе webresizer.com есть подробная, поэтапная инструкция-настройка, как сжать фото до любого размера и качества онлайн, так, что разберется даже начинающий пользователь.
Как улучшить качество фото в Фотошопе: основные принципы
В этой статье мы опишем общий алгоритм того, как улучшить фото в Фотошопе, и рассмотрим основные инструменты PS на конкретном примере.
Возьмем этот снимок леопарда, скучающего в сибирском зоопарке. Цвета получились блеклые, тусклые, потому что фотография была сделана в пасмурный день. Что ж, попробуем это исправить!
Во-первых, не забываем создать дубликат слоя заднего плана.
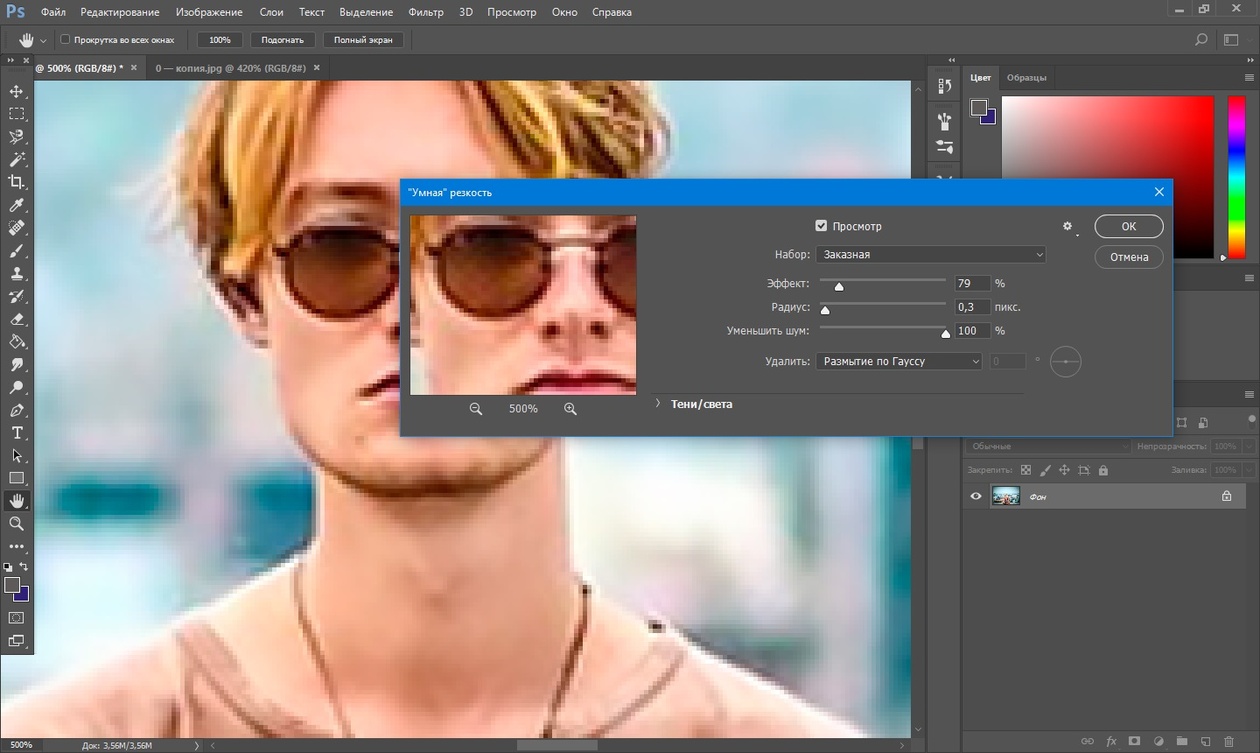
1. Цифровые «мыльницы» при неярком освещении дают заметные шумы. Чтобы улучшить качество фото с шумом, воспользуйтесь командой Фильтр – Шум – Уменьшить шум. Настроек по умолчанию обычно вполне достаточно.
2. Большинство фотографий, сделанных на «мыльницу» или мобильный телефон, страдают недостатком яркости и контрастности.
Увеличиваем эти параметры, подбирая нужные значения опытным путем. На нашем снимке мы повысим яркость до +24 и контрастность до +13.
3. На цвета фотографии влияет тип освещения. Снимки, сделанные на улице, могут содержать слишком много синего, а сделанные при электрическом освещении – желтого или зеленого. На нашей фотографии заметен небольшой излишек синего.
Устранить эту проблему можно несколькими способами:
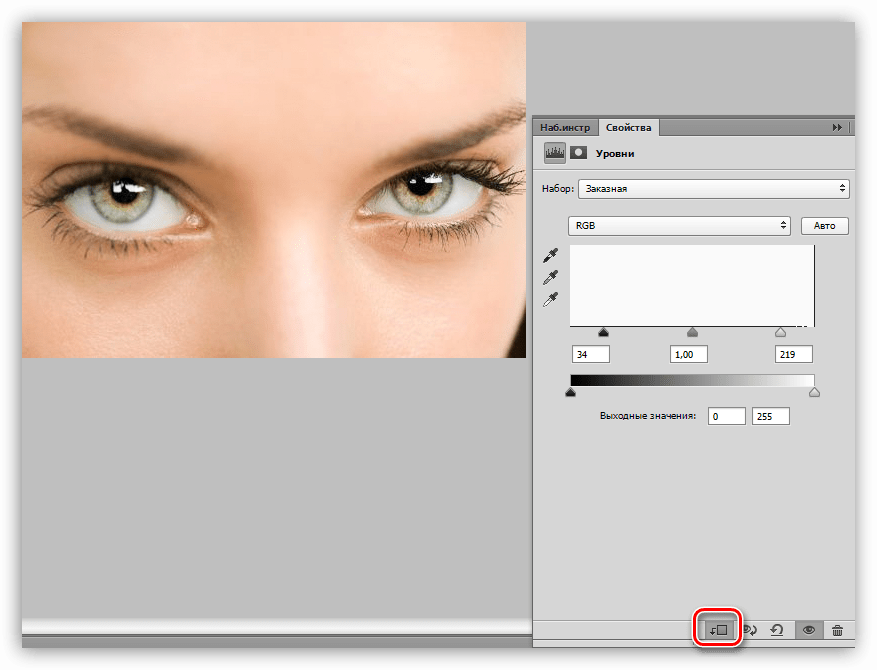
а) С помощью диалогового окна «Уровни» (Изображение – Коррекция — Уровни). Выберем канал «Синий» и передвигаем бегунки, пока не добьемся нужного результата.
б) Воспользуйтесь командой Изображение – Коррекция – Цветовой баланс
которая позволяет уменьшить содержание синего и голубого в светах, средних тонах и тенях.
в) Изменить количество синего можно с помощью инструмента «Кривые» — графика, который отражает содержание синего в светах, средних и темных тонах.
В любом случае, главное – сохранить естественность цветового баланса.
4. Еще один полезный и часто используемый инструмент – изменение насыщенности всего изображения или любого из шести основных цветов. Для этого воспользуйтесь командой Изображение – Коррекция – Цветовой тон/Насыщенность.
5. Удалим лишние объекты на фотографии и поставим леопарда в центр внимания с помощью кадрирования – инструмент «Рамка».
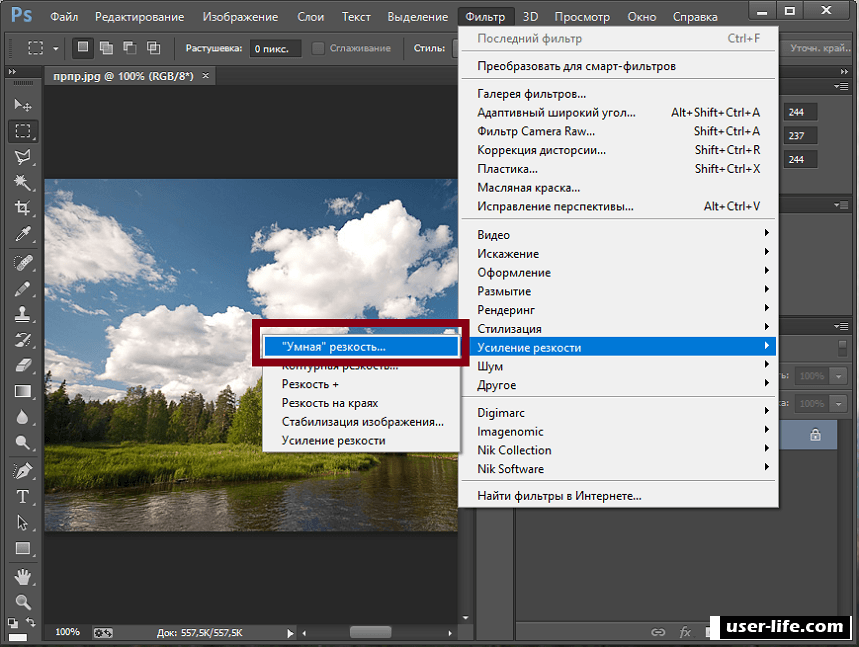
6. Еще два полезных инструмента: фильтры «Резкость» и «Размытие». Резкость (Фильтры — Резкость) позволит подчеркнуть мелкие детали, например, листья или ветки деревьев вдалеке, волосы человека, шерсть животного.
Фильтр «Размытие» используют для того, чтобы скрыть нежелательные мелкие детали и создать эффект однородности поверхности (например, при ретуши портрета) или в художественных целях.
Наслаждаемся результатом!
Другие статьи по теме:
Как увеличить яркость фотографии
Как изменить размер изображения в Photoshop без потери качества
Изменение размера изображения с помощью Photoshop — относительно простой процесс. Однако, если вы новичок в редактировании изображений, вам придется немного научиться. Важно понимать основы того, как изменить размер изображения в Photoshop без потери качества.
Сохранение исходного качества изображения может оказаться сложной задачей. Фотографии с измененным размером часто страдают от таких проблем, как пикселизация, нечеткость, обрезка и растяжение.Если вам интересно, как изменить размер фотографии в фотошопе без потери качества, вы попали в нужное место. В этом руководстве мы расскажем о методах, которые вы можете использовать для изменения размера изображений без потери качества.
Фотографии с измененным размером часто страдают от таких проблем, как пикселизация, нечеткость, обрезка и растяжение.Если вам интересно, как изменить размер фотографии в фотошопе без потери качества, вы попали в нужное место. В этом руководстве мы расскажем о методах, которые вы можете использовать для изменения размера изображений без потери качества.
Как изменить размер изображения в Photoshop
Изменение размера фотографий — одно из наиболее распространенных применений фотошопа. Независимо от того, являетесь ли вы новичком или экспертом, рано или поздно вам, скорее всего, придется отрегулировать размер и разрешение изображения. Количество инструментов, доступных для этой задачи, может сделать обучение изменению размера фотографии непосильным.В этом разделе мы рассмотрим основы изменения размера изображений с помощью Photoshop.
Что такое изменение размера изображения?
Прежде чем объяснять различные способы изменения размера фотографии в Photoshop, важно понять основы изменения размера изображения. При изменении размера изображения вы изменяете его ширину и высоту, ничего не удаляя. Как следует из названия, при изменении размера изображения изменяется его размер.
При изменении размера изображения вы изменяете его ширину и высоту, ничего не удаляя. Как следует из названия, при изменении размера изображения изменяется его размер.
Изображения состоят из точек данных, называемых пикселями. Количество пикселей в изображении определяется умножением ширины и высоты на обе, измеренные в пикселях.
Картинка с измененным размером имеет новые размеры по ширине и высоте; однако изменение размера изображения не меняет количество пикселей; вместо этого он изменяет разрешение изображения. Размер изображения будет отличаться от размера исходного изображения.
Регулировка размера изображения
Самый простой способ изменить размер изображения в Photoshop — это выбрать параметр размера изображения в меню изображений Photoshop. Для этого выберите Изображение> Размер изображения в строке меню Photoshop.
Откроется новое окно, в котором вы сможете настроить размер изображения в пикселях или дюймах. Изменение пикселей — лучший вариант, если вы планируете использовать изображение в Интернете, а дюймы — лучший вариант для печати.
Изменение пикселей — лучший вариант, если вы планируете использовать изображение в Интернете, а дюймы — лучший вариант для печати.
Нажмите «ОК», когда закончите вносить изменения в изображение. Обязательно сохраните внесенные вами изменения, выбрав Файл> Сохранить или Файл> Сохранить как . Файл> Сохранить сохраняет поверх исходного файла; Файл> Сохранить как позволяет сохранить исходные файлы при создании нового файла.
Обрезать изображение
Если вас устраивает размер изображения, но вы хотите удалить определенные области или сфокусироваться на определенных частях изображения, вы можете использовать инструмент кадрирования Photoshop, чтобы изменить ширину и высоту фотографии. Вы можете найти инструмент кадрирования на панели инструментов в левой части экрана.
После нажатия на инструмент кадрирования по краям изображения появятся границы кадрирования. Перетащите маркеры кадрирования, чтобы настроить поле кадрирования. Та часть изображения, которая не будет удалена, будет видна внутри рамки кадрирования.Удерживайте кнопку Shift, если вы хотите сохранить то же соотношение сторон, что и исходная фотография.
Изменить размер холста
Еще один полезный способ изменить размер изображения с помощью Photoshop — изменить размер холста. Этот метод не меняет размер изображения; вместо этого он изменяет границы изображения. Чтобы внести эти изменения, перейдите в Image> Canvas Size . Есть два варианта изменения размера холста.
- Введите новые размеры для ширины и высоты холста.
- Установите соответствующий флажок, который позволяет вам выбрать, сколько пикселей нужно добавить или удалить на холсте.
Как на самом деле измеряется разрешение?
Разрешение относится к качеству изображения, которое выводит принтер или отображает монитор.В зависимости от используемого устройства существуют различные способы измерения разрешения.
- Пикселей на дюйм (мониторы)
- Образцов на дюйм (сканеры)
- Данные на дюйм (принтеры)
Разъяснение разрешения печати
Количество точек, которые устройство печатает на дюйм пространства страницы, определяет разрешение печати. Разрешение печати относится к уровню детализации распечатанной страницы. Чем больше точек, тем выше качество изображения.
DPI измеряет данные на дюйм по горизонтали и вертикали.Вы часто увидите, что это написано таким образом: 600 x 600 dpi, где первое число представляет горизонтальные точки, а второе число — вертикальные точки.
Разрешение печати значительно различается в зависимости от того, используете ли вы струйный или лазерный принтер. У большинства офисных принтеров разрешение не превышает 1200 x 1200 точек на дюйм. Чтобы печатать с более высоким разрешением, вам нужно пойти в магазин, специализирующийся на печати.
Объяснение цифрового разрешения
Когда мы думаем о разрешении изображения, на ум часто приходят пиксели.Разрешение изображения относится к размеру единиц информации, представляющих единицу. Пиксели на дюйм — это единицы, определяющие разрешение изображения.
Изображения имеют больше пикселей на дюйм (PPI) при более высоком разрешении, что обеспечивает высокое качество изображения. При более низком разрешении у изображений меньше PPI. Растягивание изображения может привести к тому, что будут видны огромные пиксели.
Размер единиц информации, представляющих изображение, определяет его разрешение. Пиксели — это единицы информации, отображаемые мониторами.Пиксели содержат определенный объем данных. Чем больше пикселей используется для описания изображения, тем более детальным становится изображение.
Как описать размер изображения
Чтобы определить размер изображения , умножьте разрешение изображения на ширину и высоту изображения. От того, как вы получите изображение, будет зависеть его ширина и высота. Например, фотография, сделанная камерой, будет иметь размер, отличный от размера отсканированного изображения.
Размер пикселей
Размеры изображения по горизонтали и вертикали, выраженные в пикселях, называются размером пиксель .Вы можете определить размеры в пикселях, умножив ширину и высоту на DPI. Цифровые камеры также имеют размеры в пикселях: количество пикселей по горизонтали и вертикали, представляющих их разрешение.
Размер документа
При работе с Photoshop размер документа может сбивать с толку. Размер документа — это то, насколько большое изображение может быть напечатано при любом заданном разрешении. Есть два способа понять размер документа:
- Размер бумаги, необходимый для печати цифрового изображения в PPI фотографии, как показано в Photoshop
- PPI, который соответствует размеру используемой бумаги
Сохранение пропорций
При изменении размера изображения Photoshop позволит вам сохранить пропорции изображения, связав ширину и высоту вместе.Если вы измените ширину изображения, Photoshop автоматически отрегулирует высоту, и то же самое верно и в обратном порядке. Сохранение пропорций предотвращает искажение изображения при изменении размера.
Ограничить пропорции — это настройка Photoshop по умолчанию. Убедитесь, что флажок рядом с ограничением пропорций установлен, чтобы сохранить пропорции вашего изображения. Обычно вам нужно выбрать этот вариант; однако, если вы хотите масштабировать изображение по ширине и высоте независимо, просто снимите флажок «Сохранить пропорции».
Стили масштабирования
Когда мы говорим о стилях масштаба в Photoshop, мы имеем в виду любые эффекты, применяемые к слою изображения. При выборе стиля масштабирования параметр изменяет размер любых эффектов, которые вы применяете к слою изображения, пропорционально изменению размера фотографии.
Если стиль масштабирования не выбран, эффекты, применяемые к слою, не изменятся при изменении размера фотографии. Если вы работаете с эффектами наложения, такими как штрихи, тени, скос или тиснение, вам, скорее всего, потребуется масштабировать стили, чтобы настроить размер эффектов вместе с размером изображения.
Изменение размера изображения и интерполяция в Photoshop
Интерполяция — это метод Photoshop для анализа исходных цветов пикселей для создания новых пикселей при изменении размера изображения. Эти новые пиксели добавляются к уже существующим пикселям. Photoshop берет среднее значение пикселей, создавая гладкое изображение.
Вы можете выбрать метод интерполяции в поле размера изображения Photoshop. Выбор подходящего метода интерполяции для изображения, с которым вы работаете, очень важен, потому что некоторые методы лучше работают с определенными изображениями.В этом разделе мы рассмотрим, как использовать интерполяцию в фотошопе.
Увеличить изображение
В отличие от изменения размера изображения, которое изменяет только размер изображения, передискретизация изменяет размеры в пикселях, то есть количество пикселей в изображении. Качество изображения может ухудшиться в результате передискретизации . Photoshop выполняет повторную выборку изображений двумя способами.
- Downsample: уменьшает количество пикселей в изображении.
- Upsampling: увеличивает количество пикселей в изображении.
. Вы можете выбрать метод, который вы хотите использовать, в диалоговом окне размера изображения.
Ближайший сосед
Ближайшее соседство в Photoshop — это самый быстрый, но наименее точный способ дублирования пикселей. Используя этот метод, фотошоп просто копирует значения исходных пикселей. Ближайший сосед дает менее желаемые результаты, если вы не работаете с иллюстрациями или изображениями, состоящими из цветных линий или фигур. Это также вариант для сохранения резких краев и создания файлов меньшего размера.
Билинейный
Этот метод дает лучшие результаты и несколько сложнее, чем метод ближайшего соседа.Билинейный метод усредняет цвет окружающих пикселей. Photoshop устанавливает цвет или значение серого для каждого пикселя в зависимости от окружающих его пикселей. Билинейный метод — это эффективный метод повышения частоты дискретизации некоторых изображений.
Бикубическая интерполяция
Бикубическая интерполяция занимает больше времени, чем ближайший сосед и билинейная интерполяция, но дает лучшие эффекты. Бикубический метод основывает значение каждого пикселя на пикселях, окружающих его; как и билинейный метод, он использует более сложные уравнения, что требует больше времени и делает его более точным.
Бикубический (лучше всего для плавных градиентов)
Исходный метод бикубической интерполяции лучше всего подходит для плавных градиентов. Он хорошо работает для переходов от темного к светлому, давая результаты, похожие на билинейные, но немного более резкие. Бикубический режим хорошо работает при уменьшении размера изображения. Он уменьшает размеры изображения без использования какого-либо повышения резкости для уменьшения размера изображения.
В бикубическом режиме цвета изображения остаются нетронутыми и хорошо сохраненными. Изображение сохраняется почти так же, как и исходное, поэтому, когда вы применяете повышение резкости, вы получаете очень качественное изображение без ореолов или других артефактов.
Bi-Cubic Smoother (лучше всего подходит для увеличения)
Метод бикубической интерполяции дает более гладкий результат для изображений, делая их лучше приспособленными для обработки последующего повышения резкости. Этот метод интерполяции хорошо работает, когда вам нужно повысить разрешение изображений.
Бикубический сглаживатель рекомендуется для увеличения изображений, поскольку он обеспечивает более плавные градиенты, в то время как другие методы могут привести к нежелательным артефактам. Бикубический сглаживание хорошо работает для повышения качества изображения на новых дисплеях с высокой плотностью.
Бикубическая резкость (лучше всего подходит для редукции)
Используйте бикубическую резкость при уменьшении изображений с улучшенной резкостью. Бикубическая резкость — оптимальная настройка для сохранения резкости фотографий меньшего размера. Это выгодно дизайнерам и фотографам, которым нужно уменьшить размер своей работы для использования на веб-сайтах.
Метод бикубической резкости позволяет сохранить детали в передискретизированном изображении. Если это приводит к чрезмерной резкости частей изображения, попробуйте вместо этого использовать бикубический метод.
Интерполяция ступенек
Теория, лежащая в основе интерполяции ступенек, заключается в том, что постепенно увеличивать или уменьшать изображение лучше, чем делать все сразу. При использовании ступенчатой интерполяции вы увеличиваете или уменьшаете размер изображения не более чем на 10%, пока изображение не достигнет желаемого размера.
Чтобы использовать интерполяцию ступенек в Photoshop, вам понадобится плагин Stairstep Image Size. Плагин позволяет вам указать, насколько программа увеличивает или уменьшает размер вашего изображения.При желании вы можете выбрать общее количество шагов, выполняемых программой, до десяти шагов. Плагин изменяет размер изображений с помощью бикубической интерполяции Photoshop.
Следовательно, если вы настроите программу для увеличения изображения на 100% или на 1 шаг, она изменит размер изображения один раз, что даст вам те же результаты, что и изображение, использующее размер изображения Photoshop. После того, как вы выбрали правильные параметры, нажмите ОК.
Изменение размера изображения с помощью смарт-объектов
Когда мы ссылаемся на смарт-объект в Photoshop, мы говорим о слое, которое содержит ту же информацию об изображении, что и стандартный слой.Сохраняя исходный контент изображения и все его атрибуты, вы можете редактировать слой неразрушающим образом. Смарт-объекты позволяют изменять размер изображения сколько угодно раз без ухудшения качества изображения.
Photoshop дает вам возможность встраивать содержимое изображения в документ Photoshop и создавать связанные смарт-объекты, содержащие содержимое, которое ссылается на внешние файлы изображений. При изменении файла исходного изображения связанные смарт-объекты обновляются, что позволяет использовать общий исходный файл в нескольких документах Photoshop.
Согласно Adobe, некоторые из преимуществ использования смарт-объектов включают:
- Возможность выполнять неразрушающие преобразования, включая масштабирование, поворот, наклон, искажение, перспективное преобразование.
- Предотвращает потерю исходных данных или качество, поскольку преобразование не влияет на исходные данные.
- Позволяет работать с векторными данными, включая векторные изображения
- Обеспечивает неразрушающую фильтрацию. Фильтры, применяемые к смарт-объектам, можно редактировать в любое время.
- Связанные смарт-объекты обновляются автоматически.
- Поэкспериментируйте с другими изображениями-заполнителями с низким разрешением, которые можно заменить последними окончательными версиями.
- Позволяет применять связанную или несвязанную маску слоя. на слой смарт-объекта
Какой метод изменения размера лучше всего использовать?
Выбор оптимального размера изображения во многом зависит от изображения, размер которого вы изменяете.Лучше поэкспериментировать со своими изображениями, чем использовать автоматический вариант. Если ваша цель — сохранить качество изображения, которое вы увеличиваете или уменьшаете, смарт-объекты — отличный вариант.
Смарт-объекты позволяют изменять размер объектов без разрушения. Помимо смарт-объектов, другие методы изменения размера изображений в Photoshop включают деструктивное редактирование. Например, при уменьшении размера изображения Photoshop удаляет пиксели. Смарт-объекты позволяют избежать ухудшения качества изображений, возникающего при использовании других методов изменения размера изображений.
Бикубическая резкость для увеличения изображений и бикубическая резкость для уменьшения изображений также являются вариантами, которые хорошо работают без значительного ухудшения качества изображения.
Советы по масштабированию изображений в Photoshop
Мы предоставили вам много информации о том, как изменить размер изображения в Photoshop без снижения качества. Здесь мы объясним наши основные советы по масштабированию изображений в Photoshop, чтобы вы могли выполнять работу с максимальной эффективностью.
- Выберите метод интерполяции, который лучше всего подходит для изображения, размер которого вы изменяете
- Сделайте копию изображения, размер которого вы собираетесь изменить, и работайте над копией
- Определите, хотите ли вы уменьшить или увеличить размер изображение
- Проанализируйте изображение, чтобы определить, выиграет ли оно от сглаживания или повышения резкости.
- Использование смарт-объектов или бикубической интерполяции — лучшие методы для поддержания качества фотографии.
- Помните, что каждый раз, когда вы передискретизируете изображение, качество будет потеряно.
- Использование смарт-объектов позволяет выполнять неразрушающее редактирование фотографий без потери качества.
- Сведение к минимуму количества операций передискретизации позволит получить изображения более высокого качества.
Часто задаваемые вопросы
Освоение того, как изменить размер изображения в Photoshop без снижения качества, на первый взгляд может показаться сложным.Если мы не ответили на все ваши вопросы в нашем руководстве, мы составили список наиболее часто задаваемых вопросов ниже.
При увеличении какого размера вы бы использовали бикубический сглаживатель (лучше всего для увеличения)?
Изображения обычно можно увеличить в два раза по сравнению с исходным разрешением. Если исходное разрешение фотографии 600 × 1200 пикселей, вы можете увеличить его до 1200 × 2400 пикселей. Определите, насколько вы можете увеличить изображение, исходя из его исходного разрешения.
Если вы попытаетесь увеличить изображение после этого момента, у вас начнутся проблемы с интерполяцией, например, на изображении будут отображаться разные пиксельные изображения.
Как масштабировать логотипы до огромных размеров без потери качества?
Мы рекомендуем создавать логотипы в Photoshop с помощью инструмента «Перо». Сохраните логотипы в формате PDF или EPS. Adobe Illustrator также хорошо работает, потому что он разработан специально для создания векторных изображений, включая логотипы. Масштабирование векторных изображений можно бесконечно увеличивать без потери качества.
Если вы используете Adobe Illustrator, у вас будет больше возможностей для управления при создании исходного файла логотипа. Позже вы можете экспортировать его в Photoshop, где вы можете растрировать до любого размера, который вы выберете.
Как сжать изображение в Photoshop без потери качества?
При сжатии изображения некоторая потеря качества неизбежна. Однако есть способы минимизировать снижение качества изображения. Чтобы сжать изображение в Photoshop, откройте изображение, которое хотите сжать.
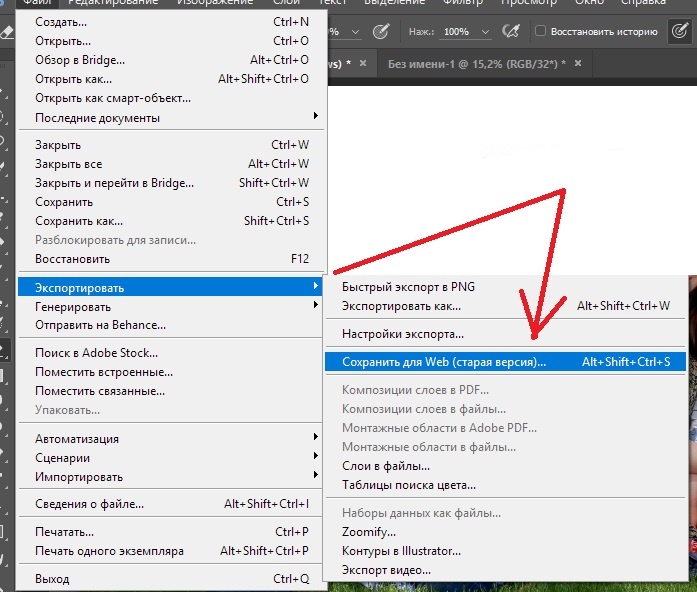
Щелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
Далее выбираем формат изображения:
- JPG: большинство приложений поддерживают JPG, что делает его лучшим выбором для обмена фотографиями в Интернете.
- TIFF: если вы собираетесь распечатать изображения в типографии, это лучший вариант.В файлах TIFF используется алгоритм сжатия без потерь, сохраняющий всю исходную информацию.
- PNG: Хорошо подходит для логотипов и редактирования изображений. Он использует сжатие без потерь для отображения изображений в Интернете.
- PSD: отличный вариант для работы с изображениями и использования слоев. PSD работает только с приложениями Adobe, но может быть легко преобразован в JPG.
После выбора формата изображения настройте качество в соответствии с вашими требованиями. Цветные изображения хорошо смотрятся в формате JPG; изображения с меньшим количеством цветов хорошо работают с форматами файлов PNG-8 или PNG-24.Вы просматриваете сжатое изображение в нижнем левом углу окна предварительного просмотра.
Какое лучшее разрешение для фотошопа?
Наилучшее разрешение зависит от того, как вы используете изображения. Оптимальное разрешение печатаемых изображений отличается от изображений на экране для использования в Интернете. Выбор правильного разрешения изображения очень важен. Вот список оптимальных разрешений в зависимости от устройства.
- Изображения на экране: 72ppi
- Качество журнала: 300ppi
- Настольные лазерные принтеры (черно-белые): 170ppi
- Настольные цветные струйные принтеры: 300ppi
Последние мысли
При изменении размера изображения с помощью Adobe Photoshop вы можете принять меры, чтобы сохранить исходное качество фотографии.Большинство методов изменения размера изображений в Photoshop приводят к некоторому ухудшению качества фотографий. Однако есть такие параметры, как смарт-объекты и бикубическая интерполяция, которые позволяют изменять размер изображений таким образом, чтобы сохранить их качество.
Уменьшение размера изображения и увеличение изображения требуют разных подходов. Выбор идеального метода изменения размера изображений в Photoshop имеет решающее значение для достижения желаемых результатов. Зная, как изменить размер изображения в Photoshop без потери качества, вы всегда будете иметь под рукой изображения самого высокого качества для работы.
Оптимизация изображений для Интернета: пошаговое практическое руководство
Говорят, что изображение стоит тысячи слов, и это одна из причин, по которой изображения так важны в электронной коммерции. Поскольку покупатели не могут взять, потрогать и осмотреть продукт, они в значительной степени полагаются на изображения, чтобы понять цвет, качество и историю продукта.
Само собой разумеется, что ваши изображения должны быть четкими и с высоким разрешением. Но за это приходится платить. Большие изображения с высоким разрешением могут иметь огромные размеры файлов.Поместите несколько из них на свой сайт, и эта мгновенная навигация по вашему интернет-магазину может больше походить на плавание через патоку. Это не только приведет к отказу посетителей, но со временем это заметит и Google, и это может повлиять на ваше SEO.
В электронной коммерции очень важно найти хороший баланс между качеством изображения и размером файла изображения при сохранении изображения для своего сайта. В этой статье мы покажем вам, как это сделать.
Если вам приходилось делать фото продукта и загружать его прямо в свой магазин, это руководство для вас.Если у вас нет формальных знаний или процесса для сохранения изображений с учетом размера файла, это руководство для вас. Если на вашем сайте много изображений, и работа кажется вялой, этот урок для вас. Если вы еще не начали создавать свой интернет-магазин, это руководство специально для вас.
Готовы оптимизировать изображения?
Параметры типа файла изображения
Есть три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG.У каждого типа файла есть свои сильные и слабые стороны, и очень важно знать и учитывать их при сохранении изображения.
Работа с JPGJPG (также известный как JPEG) — самый популярный тип файлов для изображений в Интернете. JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных узоров. JPG хорошо справляется с изображениями такого типа, потому что JPG имеет огромную цветовую палитру, с которой можно работать.
JPG также можно сохранять в высоком качестве, низком качестве или где-то посередине.Это позволяет настраивать и сохранять изображение именно так, как вы хотите, балансируя качество и размер файла.
Пример использования для предпринимателей в области электронной коммерции: JPEG являются наиболее популярным форматом файлов в Интернете и обычно используются для изображений продуктов, фотографий и баннеров / изображений главной страницы.
Работа с PNGPNG — еще один популярный формат файлов в Интернете. В Adobe Photoshop у вас будет возможность сохранять PNG как PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов.Хотя размер изображения меньше, это не лучший вариант для сложных изображений и фотографий.
- PNG-24 обеспечивает гораздо более высокое качество изображения, но за счет большего размера файла.
Самое главное, PNG могут обрабатывать прозрачность. Это одно из самых больших различий между PNG и JPEG.
Пример использования для предпринимателей электронной коммерции: PNG обычно используются для логотипов, потому что они высокого качества и могут обеспечивать прозрачность. Это хорошо работает для логотипов, потому что для логотипов почти всегда требуется прозрачность, вы, вероятно, хотите, чтобы она была высокого качества, и поскольку логотипы являются небольшой частью вашего сайта в целом, поэтому размер файла по-прежнему невелик.
Работа с GIF GIF-файлыбыли более популярны много лет назад, но все еще остаются вариантом для изображений небольшого размера, когда требуется всего несколько цветов. Как и в случае с PNG-8, файлы GIF могут содержать только 256 цветов. По этой причине нельзя использовать GIF-файлы для фотографий товаров.
Пример использования для предпринимателей электронной коммерции: GIF-файлы можно использовать для логотипов, но из-за их ограниченного количества цветов они не так популярны в большинстве случаев использования в электронной коммерции.
Правильное сохранение изображений
Как и следовало ожидать, загрузка больших изображений занимает больше времени.Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, то есть значение в КБ, МБ, ГБ и т. Д. Видя, что 47% пользователей ожидают, что веб-страница загрузится менее чем за 2 секунды, а 40 % откажется от страницы, загрузка которой занимает более 3 секунд. Важно, чтобы ваши изображения были достаточно маленькими, чтобы сайт работал быстро.
Чтобы правильно оптимизировать изображения для своего интернет-магазина, вы можете сделать три вещи:
Сохраните правильные размерыВы должны открыть изображение в Photoshop и просмотреть его на 100%.Это позволяет просматривать изображение в точном размере, который будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранить изображения для ИнтернетаМожно уменьшить размер файла без значительного снижения качества изображений. Наш любимый метод уменьшения размера файла без значительного снижения качества изображения — это использование функции Photoshop «Сохранить для Интернета». Откройте изображение в Photoshop и выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)…».Появится окно, в котором вы сможете выбрать качество экспорта. Мы обнаружили, что качество 60 работает лучше всего, потому что при этом размер файла уменьшается до менее мегабайта, и нет заметной разницы в качестве.
Сжать изображения для ИнтернетаПриложения для сжатия изображений — это самый простой способ уменьшить размер файлов изображений. Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокацию того места, где была сделана фотография), которые не нужны.Эти инструменты предоставляют быстрый и простой способ уменьшить размер файлов без потери качества изображения.
Приложения и службы сжатия изображений
Сохранение изображения для Интернета: пошаговый пример
Для начала давайте представим, что мы Stiff Salt (на самом деле принадлежит другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.
Мы настраиваем сцену, заставляем нашу соль выглядеть совершенно невероятно и делаем снимок с помощью цифровой зеркальной камеры.Отлично, у нас есть фото. Что за красота!
Но… размер файла ОГРОМНЫЙ! 14,6 МБ, если быть точным. А размеры фото — 5184 × 3456 пикселей. Сейчас это совершенно непригодно для использования. Буквально он достаточно большой, чтобы напечатать плакат размером с фильм. При размере 14,6 МБ загрузка этого изображения на компьютер посетителя займет много времени. Это нехорошо.
Пора приступить к работе и значительно уменьшить размер изображения и размер файла.
Помните, мы собираемся сделать три вещи с изображением.
- Уменьшить размер изображения: Это размеры фотографии
- Правильное сохранение изображения для уменьшения размера файла: Это размер файла и сколько места он занимает на жестком диске вашего компьютера и / или на вашем веб-сервере.
- Сжать файл изображения: Чтобы избавиться от дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от того, какую программу вы решите использовать, и личных предпочтений, вы можете:
- Уменьшите размер изображения перед сохранением
- Уменьшить размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите его размер
Для простоты сначала уменьшим размер изображения.Для этого мы собираемся открыть изображение в Photoshop (вы можете использовать любую программу обработки изображений, которая вам удобнее).
Чтобы выяснить, какой размер, мы посмотрели на рекомендуемый размер изображения главной страницы темы. Он был 1600 x 800 пикселей (помните, что оригинал был 5184 x 3456 пикселей).
В Photoshop выберите «Изображение»> «Размер изображения».
Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Правильное сохранение изображения (Сохранить для Интернета)
В Photoshop есть специальная команда под названием «Сохранить для Интернета», которая оптимизирует файл изображения для отображения в Интернете. Это важно, поскольку обычная команда «Сохранить» может привести к созданию файлов размером в 2-3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько вариантов.
- Тип изображения: Тип файла влияет на качество и размер выходного файла
- Качество изображения: Это важно и может сильно повлиять на окончательный размер файла.
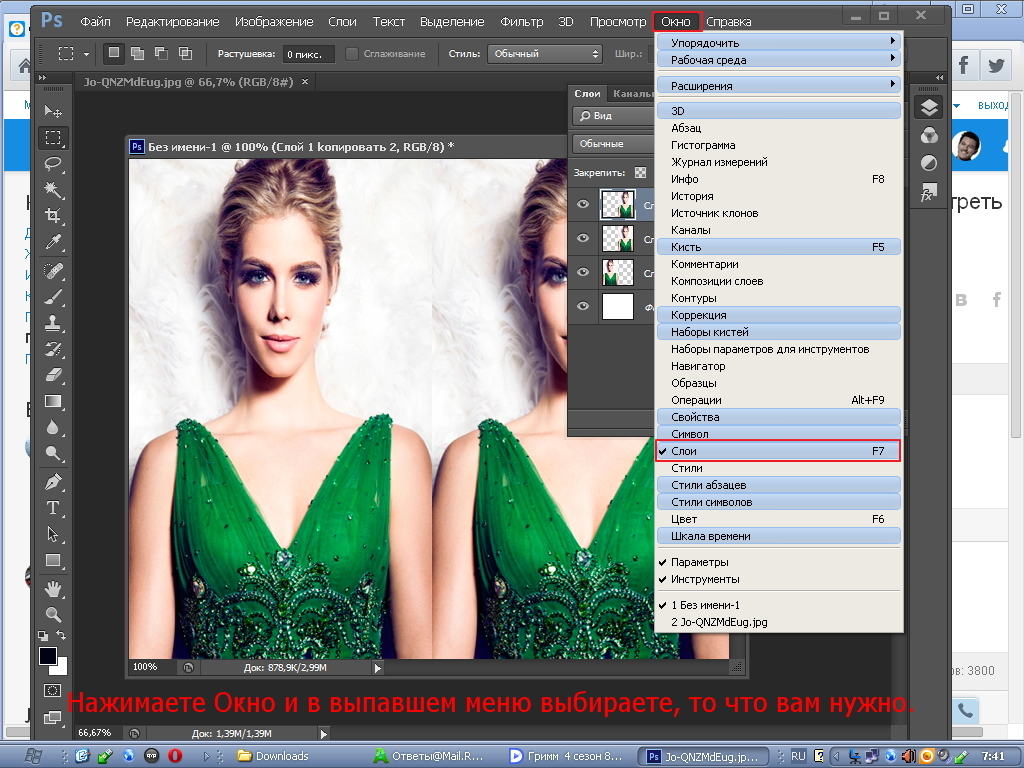
- Размеры: Мы уже сделали это на первом этапе, поэтому нет необходимости делать это снова, но если бы мы не сделали этого на первом этапе, мы могли бы просто изменить размеры изображения здесь
Основываясь на том, что мы узнали в начале этого поста, мы знаем, что JPEG — лучший тип файла для фотографий или любого изображения с большим количеством цветов и сложностью.Выберем JPEG.
Для качества изображения у вас есть шкала, которую вы можете выбрать из 5 предустановок в диапазоне от максимального до низкого. Давайте посмотрим на окончательный размер выходного файла для каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Максимум: 1,38 МБ
- Очень высокий: 611 КБ
- Высокий: 339 КБ
- Средний: 152 КБ
- Низкий: 86k
Вы можете видеть, что с каждым понижением уровня качества размер изображения уменьшается почти вдвое.В целом мы обнаружили, что для большинства изображений лучше всего подходит высокий уровень. На этом уровне человеческому глазу практически невозможно увидеть ухудшение качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбрали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить на Очень высоком.
По сути, сохранение для Интернета — это балансирующее действие: вы должны сбалансировать качество графики и размер файла мультимедиа в соответствии с вашими личными потребностями.
СОВЕТ ПРОФЕССИОНАЛА: Как правило, мы хотим, чтобы фотографии наших продуктов имели размер не более 80–150 КБ, а для больших изображений главной страницы — не более 250–350 КБ. Это хорошие контрольные цифры, к которым вы тоже должны стремиться.
Сжать изображения для ИнтернетаЕсли вы использовали Adobe Photoshop, он уже проделал действительно большую работу по уменьшению размера изображения, однако вы все равно можете сократить еще 5-10% размера изображения с помощью приложения для сжатия, такого как ImageOptim и / или ShortPixel.
ImageOptim — это также самый простой способ быстро уменьшить размер файла изображения, если вы использовали другую программу для сохранения изображений, которая не так хороша, как Photoshop.
Перетащив каждый файл из предыдущего шага в ImageOptim, мы смогли еще больше уменьшить размер изображения еще на 5%. Небольшие, но опять же, они уже были оптимизированы с помощью Photoshop. В любом случае, каждый килобайт на счету.
Заключение
Напомним, наша фотография была безумно огромной, когда мы начинали, однако с помощью нескольких простых шагов мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подходила для нашей домашней страницы и, в то же время, взял с компа-грохот 14.4 МБ, до гораздо более разумных 336 КБ.
Сохранение изображений для Интернета — важный шаг, который нужно выучить на ранней стадии и неукоснительно применять. Даже если вы сэкономите всего 10-20% на каждом изображении, со временем, по мере роста вашего магазина и веб-сайта, каждый маленький КБ может дать значительную экономию, которая приведет к гораздо более приятным впечатлениям в целом для ваших посетителей, клиентов и Google.
Как оптимизировать изображения для Интернета: видеообзор
Как сохранить в Photoshop высококачественный PDF-файл? — MVOrganizing
Как сохранить в Photoshop высококачественный PDF-файл?
Создание готовых к печати PDF-файлов Adobe Photoshop CC
- Убедитесь, что файл находится в режиме CMYK: Изображение> Режим> Цвет CMYK.
- Сгладьте ваш дизайн. В раскрывающемся меню палитры слоев (img.
- Изображение> Сохранить как. Установите формат Photoshop PDF.
- Начните с предустановки Adobe PDF для высококачественной печати.
- Нажмите «Сохранить PDF» (изображение ).
Почему мой файл Photoshop не сохраняется в формате PDF?
К сожалению, в Photoshop нельзя сохранить векторный PDF-файл, поскольку это в первую очередь растровая программа. Да, Photoshop может обрабатывать векторную графику, созданную в программе. И да, Photoshop позволяет редактировать векторный контент, если он создан и сохранен в виде файлов документов Photoshop (PSD).
Как открыть PDF-файл в Photoshop без потери качества?
Импорт PDF в Photoshop
- Чтобы преобразовать файл PDF, просто откройте файл в Photoshop, выберите «Файл»> «Открыть».
- Затем установите для параметра «Обрезать до» значение «Медиа-бокс».
- Убедитесь, что установлен флажок «Сглаживание», чтобы сгладить края линий.
- Отрегулируйте разрешение или пикселей на дюйм (ppi).
- По завершении нажмите OK, чтобы растрировать изображение.
Почему мой файл Photoshop не сохраняется?
Если вы не можете сохранить файл в Adobe Photoshop как файл в формате, отличном от PSD, TIFF или RAW, значит, файл слишком велик для любого другого формата.На правой панели в разделе «Настройки» выберите тип файла (GIF, JPEG или PNG) и настройки сжатия. Щелкните Сохранить.
Почему Photoshop так долго сохраняется?
Убедитесь, что вы выбрали правильную предустановку кэша для типа документа, с которым вы работаете. Отключить использование графического процессора. Отмените выбор «Установки»> «Производительность»> «Использовать графический процессор». Если Photoshop раньше работал хорошо, но в последнее время стал медленным, сбросьте настройки.
Как сохранить в Photoshop 2020?
Чтобы сохранить файл с помощью команды «Сохранить как»:
- Открыв изображение в Photoshop, выберите «Файл»> «Сохранить как».
- Появится диалоговое окно.
- Щелкните меню «Формат», затем выберите нужный формат файла.
- Щелкните Сохранить.
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении.
Как в Photoshop сохранить в облаке?
Создайте облачный документ и сохраните
- Любой документ, который вы создаете в Photoshop на мобильном устройстве, по умолчанию автоматически сохраняется как облачный документ.
- Чтобы сохранить документ, выберите «Файл»> «Сохранить как» и выберите параметр в открывшемся окне «Сохранить на компьютере» или «в облачных документах».
Где хранятся мои файлы Photoshop?
, когда вы открываете изображение в Adobe Photoshop, то по умолчанию отредактированная версия сохраняется в той же папке, что и импортированное исходное изображение. Вы можете выбрать другое место при сохранении (как) или экспорте изображения в диалоговом окне выбора файла.
Как сохранить картинку в высоком разрешении?
Как сохранить JPEG (.jpg) как изображение высокого качества
- После загрузки фотографии в PaintShop Pro щелкните ФАЙЛ, затем СОХРАНИТЬ КАК.
- На экране СОХРАНИТЬ ОПЦИИ в разделе СЖАТИЕ измените КОЭФФИЦИЕНТ СЖАТИЯ на 1, что является наилучшими настройками, которые вы можете использовать, и сохранить дубликат фотографии того же качества, что и оригинал, затем нажмите ОК.
Какой формат лучше всего сохранять в фотошопе?
Сохраните фото в удобном для вас формате
- Сохраните фотографию в формате JPEG для использования в Интернете.
- Сохраните как PNG для использования в Интернете, если вы хотите сохранить любые прозрачные пиксели, например фон, который вы удалили.
- Сохраните как TIFF для коммерческой печати, если ваш поставщик печати запрашивает файл TIFF.
Как повысить разрешение изображения?
Чтобы создать копию с более высоким разрешением, выберите «Файл»> «Создать», чтобы открыть диалоговое окно «Создание нового изображения». Чтобы убедиться, что окончательное изображение имеет разрешение 300 пикселей на дюйм, выберите «Дополнительные параметры». Предварительно заполненные ширина и высота соответствуют текущему изображению. Не меняйте эти значения.
Как сделать фотографию 300 точек на дюйм?
Откройте изображение в Adobe Photoshop — щелкните размер изображения — щелкните ширину 6.5 дюймов и разрешение (dpi) 300/400/600 по вашему желанию. -нажмите ОК. Ваше изображение будет иметь разрешение 300/400/600 dpi, затем щелкните изображение — яркость и контраст — увеличьте контраст 20, затем щелкните ОК.
Что считается JPEG с высоким разрешением?
Изображения высокого разрешения имеют разрешение не менее 300 пикселей на дюйм (ppi). Это разрешение обеспечивает хорошее качество печати и в значительной степени является требованием для всего, что вы хотите печатать, особенно для представления вашего бренда или других важных печатных материалов. Используйте фотографии высокого разрешения для получения четких отпечатков и предотвращения появления неровных линий.
Можно ли преобразовать 72 точки на дюйм в 300 точек на дюйм?
Преобразование изображения из 72 точек на дюйм в 300 точек на дюйм уменьшит общий размер изображения до чуть более 1/18 исходного размера. Если изображение достаточно велико, чтобы его можно было уменьшить, то проблем нет. Если уменьшение изображения делает его слишком маленьким, изображение не может быть преобразовано.
72 dpi лучше 300 dpi?
Разница между 300 и 72 точками на дюйм заключается в количестве информации о пикселях (или точках) на каждый квадратный дюйм просматриваемого изображения.Чем больше точек / пикселей содержит изображение, тем резче изображение будет напечатано. Печать будет выглядеть размытой, если используется изображение с разрешением 72 точки на дюйм, по сравнению с изображением с высоким разрешением 300 точек на дюйм.
Могу ли я увеличить dpi изображения?
Значение DPI изображения можно изменить, открыв файл в MS (Microsoft) Paint, Adobe Photoshop или Illustrator. Вы можете изменить свой DPI на любое значение, которое вам нравится. Следует также отметить, что значение DPI цифрового изображения иногда также называют PPI (или пикселей на дюйм).
72 dpi — это то же самое, что 300 ppi?
Изображение с более высоким PPI обычно имеет более высокое качество, поскольку оно имеет большую плотность пикселей, но экспорт с разрешением 300 PPI обычно считается отраслевым стандартом качества. Изображение 72 PPI и изображение 3000 PPI будут отображаться на вашем экране одинаково.
Сколько в пикселях составляет 150 dpi?
1200 пикселей / 8 дюймов = 150 точек на дюйм.
600 dpi лучше 300 dpi?
Быстрый ответ: чем выше разрешение, тем лучше сканирование для воспроизведения ваших изображений.При сканировании с разрешением 600 точек на дюйм получаются файлы гораздо большего размера, но при этом каждая деталь вашего отпечатка записывается в цифровом виде. Если вам нужны файлы, с которыми легче работать, сканирование с разрешением 300 точек на дюйм будет лучшим выбором.
Сколько PPI равно 300 dpi?
118,11 пикселей на дюйм
Какое разрешение 300dpi?
Во многих случаях лучшее разрешение для печати — 300 пикселей на дюйм. При разрешении 300 пикселей на дюйм (что примерно соответствует 300 DPI или точкам на дюйм на печатной машине) изображение будет четким и четким.Это изображения с высоким или высоким разрешением.
Какой размер 1920 × 1080 пикселей в дюймах?
20-дюймовый ЖК-экран с разрешением 1680 × 1050 пикселей показывает его ширину 5 дюймов. 23-дюймовый ЖК-экран с разрешением 1920 × 1080 пикселей (размер текста 110%) показывает его ширину 5,75 дюйма. 19-дюймовый ЭЛТ-экран с разрешением 1280 × 960 пикселей показывает это изображение шириной 5,6 дюйма.
Как узнать размер экрана?
Размер монитора настольного компьютера определяется физическим измерением экрана.Используя измерительную ленту, начните с верхнего левого угла и потяните его по диагонали к правому нижнему углу. Обязательно измеряйте только экран; не включайте лицевую панель (пластиковую кромку) вокруг экрана.
Разве 1920 × 1080 16 × 9?
Какое соотношение сторон 1920 × 1080? 1920 x 1080 — это соотношение сторон 16: 9.
Что такое 1920 × 1080 в пикселях?
В случае монитора с разрешением Full HD 1080p, являющимся отраслевым стандартом, этот дисплей имеет разрешение 1920 x 1080. Это означает, что экран будет иметь ширину 1920 пикселей, а высоту экрана — 1080 пикселей.В результате на экране отображается в общей сложности 2 073 600 пикселей.
Как изменить размер изображения в Photoshop без потери качества
Изменение размера изображения — это обычная необходимость для редактирования фотографий. Не все изображения, которые мы нажимаем, будут иметь нужный размер, поэтому мы меняем размер. Поскольку бесплатная версия Adobe Photoshop доступна для всех, почти каждый второй человек будет использовать ее для изменения размера своего изображения. Но все ли знают, как работает изменение размера?
Изменение размера изображения приводит к изменению информации о пикселях.То же самое происходит, когда вы увеличиваете или кадрируете свои фотографии, и качество теряется. Однако вы легко можете избежать этого, если будете знать правильную технику и помнить несколько вещей.
В этой статье мы расскажем вам, как изменить размер изображения в Photoshop при ухудшении качества, чтобы вы могли узнать, как это делают профессионалы. Если вы все еще думаете, что это немного хлопотно, вы можете нанять компанию, которая предлагает услуги Photoshop.
Шаги по изменению размера изображения в Photoshop без потери качестваВыполните следующие шаги, чтобы изменить размер изображения с сохранением его качества.
Шаг 1:
Откройте желаемое изображение в Photoshop.
Шаг 2:
Вверху окна выберите Изображение.
Шаг 3:
Теперь выберите размер изображения. Появится новое окно.
Шаг 4:
Измерьте высоту и ширину вашего изображения и выделите значок ссылки, чтобы сохранить пропорции. Он автоматически отрегулирует высоту, когда вы измените ширину, или наоборот.
Шаг 5:
Выберите Resample для изменения количества пикселей. Это изменит размер вашего изображения.
Шаг 6:
Теперь нажмите ОК.
Этапы обрезки или выпрямления изображения в PhotoshopЭто было просто базовое изменение размера изображения. Однако, если вы хотите пойти немного дальше и попробовать обрезку или выпрямление изображения, вы можете выполнить следующие шаги.
Шаг 1:
Выберите инструмент «Обрезка» на панели «Инструменты».Появится рамка кадрирования.
Шаг 2:
Перетащите любой угол или край границы кадрирования, чтобы изменить ее размер.
Шаг 3:
Теперь разместите изображение, перетащив его за границу кадрирования.
Шаг 4:
Для выпрямления или поворота изображения попробуйте перетащить внешний угол границы кадрирования.
Шаг 5:
Перейдите на панель параметров и установите флажок.В противном случае вы также можете нажать Enter для Windows или Return для Mac, чтобы завершить обрезку.
Кроме того, вы также можете узнать, как установить разрешение и размер холста в Photoshop. Это может пригодиться при изменении размера изображений. Продолжайте читать, чтобы узнать, как это сделать.
Шаги по установке разрешения изображения в PhotoshopШаг 1:
Выберите «Изображение», а затем «Размер изображения». Появится диалоговое окно.
Шаг 2:
Установите высоту и ширину на желаемые размеры, например дюйм, пиксель, сантиметр, миллиметр и т. Д. Для печати.
Шаг 3:
Отмените выборку. Это поможет вам сохранить исходный номер пикселя.
Шаг 4:
Перейдите в поле «Разрешение» и установите количество пикселей на дюйм в соответствии с вашими потребностями. Например, если вы печатаете на настольном струйном принтере, вы можете установить значение 300.После этого количество дюймов в поле высоты или ширины изменится.
Шаг 5:
Теперь нажмите ОК.
Шаги по расширению холста в PhotoshopШаг 1:
Выберите изображение. Теперь выберите Размер холста.
Шаг 2:
Введите необходимую высоту и ширину для добавления холста.
Шаг 3:
Выберите «Относительный», а затем выберите точку привязки.Он будет доступен на диаграмме холста. Ваш холст будет добавлен туда, куда указывает стрелка.
Шаг 4:
Теперь нажмите ОК.
Советы и рекомендации по изменению размера изображения в PhotoshopВыезд
- Всегда храните копии исходной фотографии и сначала опробуйте их на них. Таким образом, в случае, если определенное изображение будет уничтожено в процессе, исходное изображение все равно будет в безопасности.
- Увеличение — ключ к успеху.Чтобы определить истинное качество изображения, попробуйте просмотреть его на 100%.
- Если вы обычно масштабируете изображения до определенного размера, вы можете использовать предустановки изменения размера.
- Если вам интересно, как в Photoshop увеличить изображение и при этом сохранить его качество, вам могут помочь плагины сторонних производителей. Вы можете использовать такие плагины, как OnOne’s perfect resize, Alien Skin Blow up и т. Д.
- Вместо того чтобы изменять размер изображения один раз, попробуйте сделать это дважды. Первое изменение размера может быть выполнено для фотографий, а второе — для графики.Позже вы можете комбинировать и то, и другое, чтобы получить более четкое изображение.
- Для пакетного редактирования фотографий попробуйте использовать Image Processor Pro в Photoshop. Просто зайдите в меню «Файл», нажмите «Автоматизировать», а затем «Обработчик изображений Pro».
- Измеряя высоту и ширину изображения во время изменения размера, вы можете измерять его в пикселях, если используете его в Интернете. Однако, если вы планируете использовать его для печати, измеряйте его в дюймах или сантиметрах.
Мы надеемся, что приведенное выше пошаговое руководство помогло вам узнать, как изменить размер изображения в Photoshop без потери качества.Поскольку Photoshop — популярное программное обеспечение для редактирования фотографий, знание того, как выполнять такие базовые редактирования, может быть полезно в долгосрочной перспективе. Итак, практикуйтесь, а также используйте упомянутые нами советы, чтобы улучшить свои навыки фоторедактора.
Как уменьшить пикселизацию в Photoshop | Малый бизнес
Зак Лаццари Обновлено 19 марта 2019 г.
Photoshop — золотой стандарт для редактирования фотографий и изображений, особенно для пиксельных изображений. Программное обеспечение чрезвычайно мощное и способно манипулировать фотографиями множеством творческих способов.Он также работает как средство восстановления или улучшения качества изображения после съемки. Уменьшение пикселизации — это обычная необходимость для улучшения качества фотографий с более низким разрешением.
Общие сведения о пикселизации
Пикселизация существенно снижает качество изображения при попытке увеличить фотографию. Пиксели не могут компенсировать расширение, и изображение становится размытым и искаженным. Пиксели — это маленькие точки, составляющие оцифрованное изображение. Попытка увеличить размер фотографии эффективно снижает разрешение.
Проблема чаще всего связана с подготовкой фотографий к печати. Фотография увеличивается в соответствии со стандартами печати, а качество резко падает, что снижает четкость, а в некоторых случаях делает фотографию слишком искаженной для получения приличной печати. Старые фотографии, сделанные с помощью камер и телефонов с низким разрешением, видят эту проблему. К счастью, оцифрованная фотография может быть значительно улучшена с помощью процессов восстановления Photoshop.
Следует также отметить, что многие другие программы для редактирования фотографий способны уменьшить пикселизацию.Если у вас еще нет Photoshop, сначала подумайте об использовании бесплатной программы для редактирования фотографий. В остальном Photoshop — фантастический инструмент для уменьшения пикселизации изображения с низким разрешением.
Удалить пикселизацию в Photoshop
Photoshop может уменьшить пикселизацию и подправить изображение лучше, чем любая другая программа. Доступны бесплатные инструменты, и они эффективны, но Photoshop — лучший вариант, когда вам нужен результат высочайшего качества.
Откройте Photoshop и откройте изображение в программе.Нажмите на опцию Фильтр и резкость . Выберите Unsharp Mask , чтобы открыть ползунок. Отрегулируйте ползунок, чтобы повысить резкость изображения, пока оно не попадет в красивую визуальную точку. Это уменьшит пикселизацию. Сохраните изменения, чтобы распечатать изображение.
Вы также можете скрыть пикселизацию, замаскировав искажения слоем мягкого света поверх фотографии. Фактически вы создаете отдельный слой для достижения результата смягчения. Щелкните изображение правой кнопкой мыши и создайте новый слой.Выберите Blending Options из меню заголовка и нажмите Soft Light . Щелкните Filters and Noise , затем Despeckle , чтобы открыть слайдер. Отрегулируйте ползунок, пока не исчезнет пикселизация. Затем нажмите на инструмент Яркость и контраст . Вы можете отрегулировать автоматически или вручную, чтобы найти правильный баланс. Сохраните изменения, чтобы завершить процесс.
Бесплатные инструменты для редактирования
Выполните быстрый поиск в Интернете бесплатных инструментов для пикселизации, и вы найдете ряд опций для браузера.Многие предлагают возможность просто загрузить изображение, нажать кнопку обработки и загрузить новое изображение. У других есть ползунок специально для работы с пикселизацией.
Бесплатные инструменты очень просты и могут существенно улучшить изображение. Однако вы не можете настроить освещение и использовать расширенные функции для подкраски фотографии с помощью многих из этих инструментов.
Плюсом является простота и экономия времени. Цена также подходящая, когда вы получаете качественный сервис и нулевую стоимость.Установка не требуется, и вы можете быстро уменьшить пикселизацию прямо из стандартного веб-браузера.
Fotor — это обычный инструмент для корректировки пикселей. Photo Gimp и Microsoft Paint также могут уменьшить пикселизацию, предоставляя дополнительные инструменты редактирования, аналогичные тем, которые есть в Photoshop.
Оптимизация веб-изображений в Photoshop | Сделано в Sidecar
Есть два основных фактора, которые определяют, как изображения будут выглядеть в Интернете: качество и размер файла.Изображение низкого качества выглядит пиксельным, размытым или имеет видимые шумовые артефакты. Исправление? Используйте изображение более высокого качества.
Но это создает другую проблему. Изображение более высокого качества означает, что размер его файла больше. Для загрузки изображений большего размера требуется больше времени. А на мобильных устройствах, где пропускная способность ограничена, а скорость имеет значение, это становится еще более серьезной проблемой.
Так как же нам найти правильный баланс между качеством изображения и размером файла? Вот тут-то и пригодится оптимизация изображений.
Начнем с этого изображения для веб-сайта цифрового агентства.
Отличное фото прямо с камеры. Но загрузить это фото без оптимизации было бы не очень хорошо. Давайте разберемся, почему.
Посмотрите на этот размер файла. 10,6 МБ — это слишком много почти для любого случая использования в Интернете.Все зависит от вашего макета дизайна, но я стараюсь сохранять размеры файлов для самых больших изображений менее 1 МБ, стремясь по возможности менее 500 КБ. Чем меньше вы можете сделать его (не жертвуя излишним качеством), тем лучше.
Совет для профессионалов: При оптимизации изображений для Интернета важно начинать с максимально возможного размера файла. Обычно это означает изображение большего размера. Вы всегда можете сделать его меньше, сохранив при этом качество.Но если вы начнете с маленького изображения и попытаетесь увеличить его, вы быстро потеряете качество изображения. И никакая оптимизация не сделает его лучше.
Вместо того, чтобы сначала изменять размер изображения (выбрав «Изображение»> «Размер изображения»), мы можем выполнить все изменение размера и оптимизацию в одном диалоговом окне. Ура сэкономили лишнюю ступеньку!
Photoshop имеет параметры экспорта, специально разработанные для веб-изображений. В более новых версиях Photoshop есть два разных способа сделать это.Один называется «Экспортировать как», а другой — «Сохранить для Интернета (устаревший)». В более старых версиях Photoshop это называется «Сохранить для Интернета и устройств». Мы рассмотрим оба варианта.
Перейдите в Файл> Экспорт> Экспортировать как …
Это окно состоит из трех основных частей. Левая сторона используется для экспорта изображений с одинаковым соотношением сторон для разных разрешений экрана. (Это тема для другой статьи.) А пока обратите внимание на размер файла исходного изображения: 11 МБ! Средняя часть — это область предварительного просмотра изображения. Вы можете увеличивать и уменьшать масштаб, чтобы проверить качество изображения. С правой стороны происходит волшебство.
В разделе «Параметры файла» выберите «JPG» в раскрывающемся меню «Формат». Мы немного поговорим о типах файлов. Для «качества» сделайте 100%. Мы вернемся позже и посмотрим, как это повлияет на качество и размер файла.
Следующий раздел — Размер изображения, и здесь вам нужно знать, насколько велико ваше окончательное изображение.Для целей этого урока это изображение должно быть не больше 1600 пикселей в ширину. Измените ширину на 1600 пикселей, и вы увидите, что высота и масштаб% автоматически устанавливаются с одинаковым соотношением сторон.
Изменение размеров изображения — отличный первый шаг к оптимизации. Посмотрите размер файла в левой части окна. Образ теперь весит менее 1 МБ, что является хорошим улучшением. Но помните, чем меньше мы сможем сделать размер файла без потери качества, тем лучше.
Помните настройку «Качество»? Вернемся к этому параметру и посмотрим, сможем ли мы оптимизировать дальше. Во-первых, в среднем окне предварительного просмотра увеличьте масштаб до 100%, чтобы мы могли увидеть, как наши изменения влияют на качество. В разделе «Параметры файла» измените качество на 0% и просмотрите изображение для предварительного просмотра.
Возможно, мы зашли слишком далеко. Размер файла феноменальный (всего 54 КБ!), Но качество картинки ужасное.Заметили все блочные артефакты? Фу. Давайте изменим качество на 60% и посмотрим, как это выглядит.
О да, это намного лучше. Размер файла по-прежнему велик (294 КБ), а качество изображения фантастическое. Перетащите изображение для предварительного просмотра, чтобы проверить другие части изображения и убедиться, что все в порядке. Мне это кажется отличным, поэтому теперь выберите «Экспортировать все …» и назовите новое изображение.
Быстрое сравнение показывает, что мы уменьшили размер файла более чем на 97%! Это приводит к гораздо более быстрому (и приятному) онлайн-опыту.
Процесс почти такой же, как и для «Сохранить для Интернета», поэтому давайте посмотрим, как оптимизировать этот параметр.
Совет для профессионалов: Если у вас есть выбор, выберите «Экспортировать как» вместо «Сохранить для Интернета». У вас есть не только опции для экспорта изображений для дисплеев Retina, но и диалоговое окно появляется быстрее, особенно при оптимизации больших изображений. Кроме того, Adobe пометила эту опцию как Legacy.Кто знает, как долго это продлится.
Выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». В более старых версиях Photoshop выберите «Файл»> «Сохранить для Интернета и устройств». Посмотрим на это окно.
Как видите, в этом окне еще много чего можно увидеть и чем заняться. Не беспокойтесь о большинстве из них. Вот как оптимизировать изображения из этого окна.
Во-первых, убедитесь, что вкладка «Оптимизировано» выбрана из вкладок над изображением предварительного просмотра.В нижнем левом углу изображения предварительного просмотра обратите внимание на размер файла исходного изображения: 10,51 МБ.
В правом верхнем углу окна есть раскрывающийся список типов файлов. Убедитесь, что выбран JPEG. Для «Качество» установите значение 100. Мы вернемся к этому параметру в последнюю очередь, чтобы выбрать окончательное качество изображения.
В правом нижнем углу окна находится раздел «Размер изображения». Нам нужна ширина изображения 1600 пикселей, поэтому измените «W» на 1600, убедившись, что выбран значок «Ограничить части» (это связанная цепочка).«H» и «Percent» автоматически настраиваются на одно и то же соотношение сторон.
Изображение теперь весит менее 1 МБ, но давайте вернемся к параметру «Качество» и уменьшим его, чтобы получить еще меньший размер файла. Убедитесь, что окно предварительного просмотра увеличено до 100%, чтобы мы могли видеть, как наши изменения влияют на качество. Посмотрим, как выглядит качество 0% снова.
Ага, все еще плохо. Давайте повысим качество до 60% и посмотрим на изображение.В этом окне вы можете найти полезную вещь, выбрав вкладку 2-Up, вы можете сравнить исходное изображение рядом с оптимизированным изображением. Перетащите оптимизированное изображение, и исходное изображение будет отражать ваши движения.
Как и раньше, мы видим, что размер файла был уменьшен при сохранении хорошего качества изображения. Когда все станет хорошо, нажмите кнопку «Сохранить…» (а не кнопку «Готово») и назовите новое изображение.
В этом диалоговом окне есть еще пара параметров.Убедитесь, что в раскрывающемся меню «Формат» выбрано «Только изображения». В разделе «Настройки» вы можете выбрать «Другое», чтобы изменить название файлов.
По умолчанию Photoshop заменяет пробелы дефисами. Вы можете изменить это и другие параметры здесь. Когда у вас есть вещи, которые вам нужны, нажмите кнопку «Сохранить …» в диалоговом окне «Сохранить оптимизированное как».
Другое сравнение показывает огромное уменьшение размера файла, даже немного больше, чем при использовании процесса «Экспортировать как».
Каждый метод оптимизации также позволяет выбрать тип файла. Мы использовали JPG для нашего примера изображения. В «Экспортировать как» мы получаем PNG, JPG, GIF и SVG. В «Сохранить для Интернета» мы получаем GIF, JPG, PNG-8, PNG-24 и WBMP. 100% изображений, которые я оптимизировал и экспортировал для Интернета, были в формате JPG, PNG или GIF. Давайте поговорим об этих типах файлов и о том, когда вы будете использовать каждый из них.
JPG (или JPEG)
JPG — самый популярный тип файлов для веб-изображений сегодня.Это тип файла со сжатием с потерями, что означает, что каждый раз, когда вы сохраняете JPG, он немного теряет качество. Это из-за сжатия. В нашем примере изображения мы экспортировали его как JPG с качеством 60% (или 40% сжатием). Кажется, это много, но поскольку нет большой разницы в визуальном качестве, я считаю, что сохранение с качеством 60% — это идеальный баланс между качеством и размером файла.
Можете ли вы заметить разницу в сжатии этих двух изображений? Одна сторона сохраняется в 100% качестве; другой — 60%.Может быть, если вы увеличите масштаб очень близко, вы сможете увидеть. Но как часто вы делаете это при просмотре страниц?
Для изображений с большим количеством цветов, градиентов и теней лучше всего подходит JPG. Примеры изображений — это фотографии пейзажей, людей и продуктов. Но JPG — не лучший тип файла для каждой ситуации.
GIF
GIF — это формат сжатия без потерь, то есть без потери качества.Звучит здорово; почему бы нам не сохранить все изображения в формате без потерь? Основным недостатком файлов типа GIF является ограничение максимальной цветовой палитры 256 цветами. Взгляните на тот же пример изображения, чтобы увидеть разницу.
Поначалу это может быть трудно увидеть, но обратите внимание на точечную крапинку на стороне ее лица. Из-за ограниченной цветовой палитры GIF-файлы плохо справляются со сложной окраской и затенением.
Так чем же полезны GIF-файлы, кроме анимированных мемов? Их ограниченная цветовая палитра делает их идеальными для веб-изображений, таких как логотипы, однотонные иллюстрации и простые значки.
GIF-файлов также позволяют сохранять эти изображения с прозрачностью; JPG — нет. Однако края имеют тенденцию к пикселизации. В таких случаях лучше всего сохранить GIF в сплошном цвете того же цвета, что и фон вашего веб-сайта. Вот пример логотипа Sidecar, сохраненного в виде прозрачного GIF-изображения и помещенного на цветной фон.
Заметили грубые и неровные края? Нет буэно. Но не волнуйтесь.Позже для этого есть исправление.
Если вам не нужна прозрачность, вы, безусловно, можете использовать JPG. Но ничто не может сравниться с сочетанием качества и размера файла GIF, когда дело доходит до изображений такого типа.
Вот иллюстрация коляски, сохраненная как в формате JPG, так и в формате GIF. (JPG был сохранен со 100% качеством, так как подобные изображения наносят ущерб сжатию JPG.)
Они выглядят одинаково, но давайте посмотрим на размер файла.
GIF и его качество без потерь являются здесь победителем, уменьшая размер файла более чем на 80% по сравнению с JPG.
Раньше мы шутили об анимированных GIF-файлах, но если вам нужна анимация, GIF — единственный тип файла, который ее поддерживает.
PNG
PNG — лучшее из обоих миров. Это дает вам сжатие без потерь GIF с неограниченной цветовой палитрой JPG.Но сжатие без потерь не делает его хорошим выбором для изображений с большим количеством цветов. Что касается размера файла, то лучшим выбором по-прежнему остается JPG.
Когда дело доходит до изображений в Интернете, вам нужно использовать PNG, как и GIF. Используйте его для логотипов, однотонных иллюстраций, штриховых рисунков и простых значков. Так почему бы всегда не использовать гифки? Если вам не нужна прозрачность, тогда GIF — отличный выбор.
Но помните, что GIF-файлы немного борются с прозрачностью.Если вам нужны чистые края для прозрачного изображения, выберите PNG (или PNG-24 при использовании параметра «Сохранить для Интернета»). Давайте снова посмотрим на логотип Sidecar, сохраненный как PNG и GIF.
Посмотрите, насколько красивее выглядят края. Теперь мы можем использовать этот логотип в сети на любом темном фоне.
PNG также имеет гораздо большие параметры прозрачности. В GIF-файлах прозрачным можно выбрать только один цвет (обычно белый).По этой причине GIF-файлы либо полностью прозрачны, либо полностью непрозрачны. Вот почему мы получаем эти неприятные углы.
В PNG есть разные уровни прозрачности. Вот почему края выглядят такими красивыми и гладкими, потому что пиксели имеют разный уровень прозрачности.
Есть много способов оптимизировать изображения для Интернета. Мы надеемся, что эта основа даст вам лучшее представление о том, как найти правильный баланс качества и размера файла.Хотя жестких правил оптимизации не существует, одно можно сказать наверняка: оптимизируйте всегда.
Как преобразовать изображение с низким разрешением в высокое разрешение в Photoshop
Иногда такое случается: вы сделали снимок на очень плохую камеру, но она оказалась хорошей, тогда вы, вероятно, захотите сделать снимки с более высоким разрешением. Хотя после того, как вы сделали снимок, увеличить размер изображения невозможно, мы можем подделать его в фотошопе с помощью новой технологии.Мы можем преобразовать изображение с низким разрешением в высокое разрешение в Photoshop.
Photoshop теперь поддерживает масштабирование с помощью искусственного интеллекта, чтобы сохранить важные детали и текстуры при изменении размера изображений без искажений.
Эта функция доступна только в Photoshop CC, но не в более ранних версиях.
Как преобразовать изображение с низким разрешением в высокое разрешение в Photoshop?
Начнем!
1. Откройте изображение в Adobe Photoshop CC
Размер изображения 640 x 960.Когда вы увеличиваете масштаб, изображение становится пиксельным. Чтобы исправить это, следуйте инструкциям.
2. Правка -> Настройки -> Предварительный просмотр технологии
3. Убедитесь, что включен параметр «Сохранить подробности 2.0».
4. Перейдите в Изображение -> Размер изображения
5. Не забудьте включить Resample -> Preserve Details 2.0
6. Затем увеличьте размер и разрешение изображения до 300 dpi.
7. Также можно добавить шум к изображению . Если вы хотите, чтобы это было с шумом, переместите ползунок полностью влево, а если вы хотите полностью без шума, переместите его полностью вправо.
как преобразовать низкое разрешение в высокое в фотошопеВы можете отчетливо заметить разницу на обеих картинках. Изменение типа на «Сохранить детали 2.0» может существенно повлиять на края изображения, а регулировка шума может помочь сделать их более гладкими и менее неровными. Это может иметь большое значение.
С его помощью вы также можете сохранить детали с более резкими краями, такие как текст и логотипы.
Вы также можете проверить:
РУКОВОДСТВО ДЛЯ НАЧИНАЮЩИХ ПО ОПТИМИЗАЦИИ ИЗОБРАЖЕНИЙ ДЛЯ WEB
КАК СОХРАНИТЬ КАЧЕСТВЕННЫЕ ИЗОБРАЖЕНИЯ ДЛЯ ИНТЕРНЕТА В ФОТОШОПЕ?
БЫСТРЫЕ И ЛЕГКИЕ СОВЕТЫ ПО ОПТИМИЗАЦИИ ИЗОБРАЖЕНИЙ ДЛЯ SEO


 В качестве альтернативы можете использовать сочетание клавиш «ALT+CTRL+I».
В качестве альтернативы можете использовать сочетание клавиш «ALT+CTRL+I». и меньше.
и меньше.