Создаём в Photoshop афишу с рекламой спортивного мероприятия / Creativo.one
Скорее всего, большинство из вас видели афиши, рекламирующие различные боевые искусства: бокс, смешанные боевые искусства (MMA), рестлинг. В этом уроке я покажу вам, как создать похожий постер в Photoshop, используя фотоманипуляцию, ретуширование и типографию. Начнем!
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Подготавливаем бойцов
Шаг 1
Для данной работы мы будем использовать размер А3. Поэтому создаем новый документ размером 3508 х 4961 (29,7 х 42 в сантиметрах) пикселей с разрешением 300 точек/дюйм. Конечно, вы можете использовать другие значения, если планируете печатать постер большего или меньшего размера.
Активируем Paint Bucket Tool (G) (Заливка) и заливаем рабочее полотно темно-фиолетовым цветом (#08080a). Затем открываем первое фото с бойцом и с помощью Pen Tool (P) (Перо) вырезаем его. Закончив, переносим бойца на документ с фиолетовым фоном и называем слой «Боец 2».
Нижнюю часть тела бойца аккуратно удаляем с помощью Eraser Tool (E) (Ластик), чтобы получился плавный переход к фону.
Шаг 2
Повторяем процесс со вторым бойцом. Будет лучше, если мы сразу разместим всех персонажей постера, а затем займемся ретушированием, чтобы не делать лишних действий и работать только с теми областями, которые не видны зрителю.
Шаг 3
Так как боец на заднем плане является боксером, а в этом виде спорта немного другие перчатки, мы должны их доработать, чтобы они были менее похожи на боксерские. Берем Lasso Tool (L) (Лассо) и выделяем фрагмент перчатки без швов. Копируем и вставляем выделенную часть, чтобы закрыть белую деталь на перчатке.
Берем Lasso Tool (L) (Лассо) и выделяем фрагмент перчатки без швов. Копируем и вставляем выделенную часть, чтобы закрыть белую деталь на перчатке.
Шаг 4
С помощью Clone Stamp Tool (S) (Штамп) ретушируем края и не забываем добавить швы. Сильно не старайтесь, главное, чтобы издалека это смотрелось реалистично и аккуратно. Объединяем вырезанный кусок перчатки со слоем с бойцом (Ctrl+E).
Шаг 5
Снова берем Lasso Tool
Шаг 6
Жмем Ctrl+U, чтобы открыть Hue/Saturation (Цветовой тон/Насыщенность) и вводим параметры, показанные ниже. У вас должен получиться приятный темный оттенок на перчатке.
У вас должен получиться приятный темный оттенок на перчатке.
Шаг 7
Повторяем предыдущий шаг, ничего не выделяя. Применяем Hue/Saturation (Цветовой тон/Насыщенность) ко всему бойцу. Настраиваем только каналы Reds (Красные) и Yellows (Желтые), как показано ниже. Это уберет перенасыщенность цвета кожи.
Шаг 8
У бойца на заднем плане слишком высокая контрастность, поэтому прежде чем продолжать ретушь, мы должны ее уменьшить. Переходим Image – Adjustments – Selective Color (Изображение – Коррекция – Выборочная коррекция цвета) и настраиваем каналы Whites (Белые), Neutrals (Нейтральные) и Blacks (Черные).
Шаг 9
Теперь над бойцом добавляем новый слой и жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания нового слоя на Overlay (Перекрытие). Затем мягкой кисточкой (В) белого цвета закрашиваем отмеченные ниже участки. Мы должны немного высветлить эти места.
Меняем режим смешивания нового слоя на Overlay (Перекрытие). Затем мягкой кисточкой (В) белого цвета закрашиваем отмеченные ниже участки. Мы должны немного высветлить эти места.
Должен получиться такой результат:
Шаг 10
Находясь на том же слое, переключаемся на черный цвет и слегка закрашиваем темные участки кожи и волос, отмеченные ниже на скриншоте.
Шаг 11
Создаем новый слой и жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) и мягкой белой кистью рисуем блики. В этот раз нам просто нужно сделать немного ярче уже имеющиеся блики, а также осветлить правый контур тела.
Шаг 12
Создаем еще один новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) и берем мягкую кисть (В). Устанавливаем цвет на коричневый (#583325) и слегка проводим в отмеченных зонах. Мы должны сделать цвет на спине чуть теплее, поэтому не переусердствуйте. Если не получается добиться желаемого эффекта, возьмите другой оттенок либо пропустите этот шаг.
Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) и берем мягкую кисть (В). Устанавливаем цвет на коричневый (#583325) и слегка проводим в отмеченных зонах. Мы должны сделать цвет на спине чуть теплее, поэтому не переусердствуйте. Если не получается добиться желаемого эффекта, возьмите другой оттенок либо пропустите этот шаг.
Шаг 13
В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента). Из стандартного набора выбираем фиолетово-оранжевый градиент и уменьшаем Opacity (Непрозрачность) корректирующего слоя до 10%. Убедитесь, что градиентный слой и все последующие корректирующие слои, которые мы будем добавлять, трансформированы в обтравочную маску для бойца на заднем плане.
Шаг 14
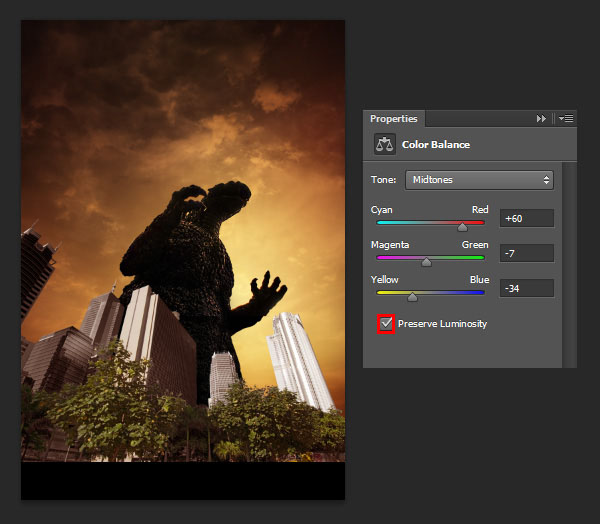
Добавляем следующий слой – Color Balance (Цветовой баланс). Настраиваем его, как показано ниже.
Далее с помощью Hue/Saturation (Цветовой тон/Насыщенность) добавляем немного света на бойце.
Далее применяем Gradient Map (Карта градиента) (черно-белый). Устанавливаем режим смешивания этого градиентного слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30-40%.
Шаг 15
Теперь переходим к бойцу на переднем плане. Выше него добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Меняем режим смешивания этого слоя на Overlay (Перекрытие) и берем мягкую белую кисть (В) ( Hardness (Жесткость) – 0%, Flow (Нажим) – примерно 5%). Закрашиваем в местах, отмеченных зеленым ниже на скриншоте, чтобы улучшить освещение бойца. Также не забываем про глаза.
Закрашиваем в местах, отмеченных зеленым ниже на скриншоте, чтобы улучшить освещение бойца. Также не забываем про глаза.
Не забывайте трансформировать в обтравочную маску каждый новый слой, который мы будем применять к этому бойцу.
Шаг 16
Освещение на теле бойца не очень хорошо работает с режимом смешивания Overlay (Перекрытие), поэтому далее мы будем использовать ту же самую технику ретуширования, только с режимом смешивания Soft Light (Мягкий свет).
На том же слое белой кисточкой добавляем свет по левому контуру бойца (как мы делали это с предыдущим бойцом).
На данном этапе эффект от добавления света не так заметен, но, когда мы добавим источник света на заднем плане, вы увидите большую разницу и поймете зачем мы осветляли контуры бойцов. Но это чуть позже.
Шаг 17
Переходим на панель слоев и добавляем новый корректирующий слой Selective Colors (Выборочная коррекция цвета). Настраиваем, как показано ниже.
Настраиваем, как показано ниже.
Шаг 18
Слой Selective Colors (Выборочная коррекция цвета) должен немного сбалансировать контрастность, но, если вам кажется, что некоторые детали бойца слишком яркие, отредактируйте маску корректирующего слоя, чтобы уменьшить интенсивность эффекта, или просто уменьшите непрозрачность слоя.
Шаг 19
Далее добавляем следующий корректирующий слой – Curves (Кривые), используя его в качестве обтравочной маски. Тянем кривую вниз и вправо, затем инвертируем маску слоя (кликаем по ней и жмем Ctrl+I).
Берем мягкую белую кисточку (В) и проводим по маске корректирующего слоя, чтобы улучшить тени. Эффект от корректирующего слоя должен быть только на определенных участках бойца. Для начала попытайтесь улучшить только ключевые области, особенно те, которые находятся рядом с бликами.
На скриншоте ниже синим цветом отмечены области, которые необходимо закрасить. Также добавляем тень в правой части бойца, чтобы он гармоничнее смотрелся на темном фоне.
У вас должен получиться следующий результат.
Шаг 20
Продолжаем дальше и создаем следующий корректирующий слой – Gradient Map (Карта градиента) (фиолетово-оранжевый). Уменьшаем непрозрачность слоя до 10%.
Далее выполняем цветокоррекцию бойца с помощью Color Balance (Цветовой баланс), используя следующие настройки:
Корректируем контрастность с помощью Hue/Saturation (Цветовой тон/Насыщенность):
Наконец, добавляем последний корректирующий слой Gradient Map (Карта градиента) (черно-белый), устанавливаем режим смешивания слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30-40%. Перед тем, как продолжить, посмотрите на бойцов. Наша цель – добиться эффекта, как будто оба человека запечатлены на одном фото, а не собраны из разных картинок.
Перед тем, как продолжить, посмотрите на бойцов. Наша цель – добиться эффекта, как будто оба человека запечатлены на одном фото, а не собраны из разных картинок.
2. Работаем с фоном и освещением
Шаг 1
Под всеми предыдущими слоями создаем новый слой. Мягкой кисточкой по центру ставим пятно, используя темно-синий цвет (#0a1331). Пятно должно быть еле заметным.
Выше добавляем новый слой, меняем его режим смешивания на Overlay (Перекрытие) и мягкой кистью рисуем по центру белое пятно. Чтобы увеличить яркость эффекта, можете дублировать (Ctrl+J) этот слой.
Берем кисточку (В), зажимаем клавишу Alt и кликаем по темно-синему участку, чтобы взять пробу цвета. Создаем новый слой и распределяем этот цвет по рабочему полотну.
Шаг 2
Теперь белым цветом закрашиваем центр документа. Старайтесь, чтобы пятно не было слишком большим и располагалось четко по центру.
Старайтесь, чтобы пятно не было слишком большим и располагалось четко по центру.
Шаг 3
Выше создаем еще один новый слой, меняем его режим смешивания на Soft Light (Мягкий свет) и светло-зеленым цветом (#d4ff27) добавляем зеленоватую тонировку в центре полотна.
Корректируем цвета, используя корректирующий слой Color Balance (Цветовой баланс).
Затем выше создаем еще один новый слой в режиме смешивания Soft Light (Мягкий свет) и вокруг центрального светлого пятна добавляем светло-синюю тонировку (#5089a6). Это необязательный шаг, но, мне кажется, небольшая коррекция цвета не помешает.
Постарайтесь добиться результата, как на картинке ниже. Если по вашему усмотрению где-то не хватает цвета, зажмите клавишу Alt, чтобы взять пробу, и добавьте его в нужных местах.
Шаг 4
Теперь перемещаемся к бойцу на заднем плане и дорабатываем освещение. Для начала добавляем корректирующий слой Color Balance (Цветовой баланс) и трансформируем его в обтравочную маску для слоя с бойцом.
Кликаем по маске корректирующего слоя Color Balance (Цветовой баланс) и жмем Ctrl+I, чтобы инвертировать ее. Затем берем мягкую белую кисть (В) и проводим по маске в тех местах, которые отмечены ниже на скриншоте, чтобы проявить эффект корректирующего слоя. Убедитесь, что синяя тонировка есть только на спине этого бойца.
Теперь создаем новый слой, жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания на Vivid Light (Яркий свет). Затем берем мягкую кисть и цвет #0ea494. Проводим кистью в тех же местах, что и выше. Это улучшит эффект синей тонировки на спине.
Проводим кистью в тех же местах, что и выше. Это улучшит эффект синей тонировки на спине.
Далее добавляем корректирующий слой Gradient Map (Карта градиента) и трансформируем его в обтравочную маску. Используем цвета, показанные ниже, и устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).
Шаг 5
Чтобы работа смотрелась гармоничнее, мы должны увеличить насыщенность контурного света. Для этого создаем два новых слоя, первый в режиме смешивания Normal (Нормальный), а второй – Overlay (Перекрытие). Белой кистью на обоих слоях проводим по контуру бойца, как показано ниже.
Слой в режиме смешивания Normal (Нормальный) будет отвечать за направленный белый свет, поэтому его мы добавляем совсем немного по краю спины. Слой в режиме смешивания Overlay (Перекрытие) нужен для создания насыщенного перехода между светом и кожей. При необходимости, можете добавить больше света и распределить его дальше по спине.
При необходимости, можете добавить больше света и распределить его дальше по спине.
Закончив, получаем вот такой результат:
Шаг 6
Переходим к бойцу на переднем плане и повторяем процесс, показанный в 4 и 5 шагах. Повторяем все действия в том же порядке. Начинаем с корректирующего слоя Color Balance (Цветовой баланс) в шаге 4 и работаем с его маской. Проводим кистью в отмеченных на скриншоте местах.
Выше создаем новый слой, жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания слоя на Vivid Light (Яркий свет), берем Brush Tool (B) (Кисть) и устанавливаем цвет на #0ea494. Проводим кистью в тех же местах, что и выше, чтобы добавить голубоватую тонировку.
Затем добавляем корректирующий слой Gradient Map (Карта градиента), используя цвета, показанные на скриншоте ниже. Меняем режим смешивания градиентного слоя на Soft Light (Мягкий свет). Уменьшаем непрозрачность слоя, если получился слишком насыщенный эффект.
Меняем режим смешивания градиентного слоя на Soft Light (Мягкий свет). Уменьшаем непрозрачность слоя, если получился слишком насыщенный эффект.
Шаг 7
Теперь выбираем все слои с бойцом на переднем плане (основной слой и все обтравочные маски) и дублируем их (Ctrl+J). Не снимая выделения с дубликатов, сразу жмем Ctrl+E, чтобы объединить их в один слой. В результате на одном слое у нас появится копия бойца. Обесцвечиваем его командой Ctrl+Shift+U и применяем Levels (Уровни) (Ctrl+L).
Постарайтесь получить примерно такой же результат, как на скриншоте ниже:
Далее меняем режим смешивания копии на Screen (Осветление) и переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все). Применив маску, берем мягкую белую кисть (В) и проводим в отмеченных красным областях.
Должен получиться красивый эффект блика, практически похожий на мокрую кожу.
Мы должны постараться сделать так, чтобы боец на переднем плане был максимально похож на бойца на заднем плане. У бойца на заднем плане есть очень яркие блики и похоже, что для фотосессии его кожу специально намочили. Поэтому мы должны попытаться создать похожий эффект на втором бойце.
Шаг 8
Далее выше обоих бойцов создаем новый слой. Меняем его режим смешивания на Soft Light (Мягкий свет) и светло-синим цветом (#2bd1f5) проводим по коже вокруг источника света. Убедитесь, что эффект виден на обоих бойцах.
Закончив с освещением, у вас должен получиться такой результат:
3. Создаем клетку и предметы окружения
Шаг 1
Открываем фото сетки. Благодаря тому, что изображение сетки бесшовное, мы можем создать отличную большую текстуру, которая подойдет для нашего постера. Используя Magic Wand Tool (W) (Волшебная палочка) вырезаем сетку и переносим на рабочий документ.
Благодаря тому, что изображение сетки бесшовное, мы можем создать отличную большую текстуру, которая подойдет для нашего постера. Используя Magic Wand Tool (W) (Волшебная палочка) вырезаем сетку и переносим на рабочий документ.
Дублируем (Ctrl+J) кусочек сетки много раз и распределяем копии по рабочему полотну, чтобы получилось одно цельное плотно. Закончив, все части сетки объединяем в один слой (Ctrl+E).
Дважды дублируем сетку и, используя свободную трансформацию (Ctrl+T) (после активации жмем правой кнопкой и выбираем режим Distort (Искажение)), создаем две боковые стенки, чтобы сформировать часть восьмиугольной клетки.
Шаг 2
Объединяем все копии сетки вместе (Ctrl+E) и называем слой «Клетка».
На скриншоте ниже показано в каких местах мы должны доработать освещение, чтобы сетка выглядела реалистично. Направление источника света показано зелеными стрелками, а теней – красными.
Направление источника света показано зелеными стрелками, а теней – красными.
Для начала над слоем с сеткой добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Меняем режим смешивания слоя на Overlay (Перекрытие). Далее с помощью мягкой белой кисточки наносим блики на верхней левой стороне каждой ячейки. Также для этих целей можете воспользоваться графическим планшетом, чтобы результат получился более точным и качественным.
Повторяем процесс, только в этот раз рисуем тени на нижней правой стороне каждой ячейки. Работаем на новом слое в режиме смешивания Multiply (Умножение) и используем мягкую черную кисть.
Сетка – всего лишь элемент фона, поэтому слишком не зацикливайтесь на ее проработке. Постарайтесь закончить работу как можно быстрее. Конечный результат не должен быть идеальным, так как при отдалении светотени все равно не будут особо заметны, но все же добавят реалистичности.
Далее создаем общее затенение по бокам сетки в виде виньетки. Для этого используем мягкую черную кисточку и обычный слой. Проводим инструментом в отмеченных красными стрелками местах.
Шаг 3
В качестве финального штриха мы создадим верхнюю раму для клетки. Активируем Pen Tool (P) (Перо) и на верхней панели с параметрами инструмента переключаем режим на Shape (Фигура). Затем по верхнему контуру сетки рисуем полоску в виде части восьмиугольника. Для заливки фигуры используем темно-серый цвет.
Далее переходим на панель слоев, кликаем правой кнопкой мыши по слою с фигурой и выбираем Blending Options (Параметры наложения). Применяем стиль слоя Bevel & Emboss (Тиснение).
Выше создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Берем Brush Tool (B) (Кисть), зажимаем клавишу Alt, чтобы переключиться в режим пипетки. Берем пробу фонового цвета, ближе к источнику света, и аккуратно проводим по нижней границе рамы, чтобы создать красивый контурный свет.
Берем Brush Tool (B) (Кисть), зажимаем клавишу Alt, чтобы переключиться в режим пипетки. Берем пробу фонового цвета, ближе к источнику света, и аккуратно проводим по нижней границе рамы, чтобы создать красивый контурный свет.
Шаг 4
Открываем изображение с концертным залом, перетаскиваем его на рабочий документ выше всех предыдущих слоев и меняем режим смешивания на Screen (Осветление).
С помощью маски или Eraser Tool (E) (Ластик) удаляем верхнюю часть изображения. Убедитесь, чтобы все лучи света в верхней части фото с концертным залом заканчивались под животом бойца.
Корректируем освещение концертного зала. Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и вводим настройки, показанные ниже на скриншоте. Нам необходимо, чтобы оттенки зала соответствовали цветовой схеме постера. Я намеренно не использую параметр Colorize (Тонирование), потому что он дает 100%-ный монохромный эффект, а нам нужно, чтобы цвета выглядели натурально.
Нам необходимо, чтобы оттенки зала соответствовали цветовой схеме постера. Я намеренно не использую параметр Colorize (Тонирование), потому что он дает 100%-ный монохромный эффект, а нам нужно, чтобы цвета выглядели натурально.
Продолжаем дальше и применяем Image – Adjustments – Color Balance (Изображение – Коррекция – Цветовой баланс), чтобы улучшить глубину цвета.
В итоге мы получаем приятные сине-зеленые оттенки, которые подходят для нашей работы.
Шаг 5
Теперь активируем мягкую кисть (Hardness (Жесткость) – 0%, Flow (Нажим) – очень низкий). Зажимаем клавишу Alt и берем пробу синего цвета на концертном зале, затем удлиняем лучи света в направлении, показанном на скриншоте ниже. Стараемся добиться такого эффекта, как будто концертный зал больше, чем оригинальное изображение на самом деле.
Шаг 6
Открываем фото с фейерверком и перетаскиваем его на рабочий документ.
На данном фото нас больше интересует дым, а не искры. Поэтому с помощью маски или ластика скрываем все, что находится за пределами области в красной окружности (на скриншоте ниже).
Перемещаем слой с фейерверком почти в самый низ панели слоев, чтобы он был на заднем плане. Меняем режим смешивания слоя на Screen (Осветление). Затем переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и настраиваем цвета, как показано ниже.
Дублируем (Ctrl+J) слой с дымом и заполняем им все рабочее пространство (особенно, по бокам), чтобы придать атмосферности работе. Описанный выше способ обработки изображения вы можете с легкостью применить к любому фото с фейерверком из набора на cgtextures.com. Проявите фантазию и воспользуйтесь сразу несколькими картинками, чтобы получить более интересный результат. Но также не перестарайтесь с этим эффектом и сохраните баланс.
Описанный выше способ обработки изображения вы можете с легкостью применить к любому фото с фейерверком из набора на cgtextures.com. Проявите фантазию и воспользуйтесь сразу несколькими картинками, чтобы получить более интересный результат. Но также не перестарайтесь с этим эффектом и сохраните баланс.
Шаг 7
Из-за дыма фоновый цвет стал ярче, в основном, из-за режима смешивания. В связи с этим нам необходимо подкорректировать освещение рамы клетки.
Добавляем новый обтравочный слой для рамы и мягкой кисточкой аккуратно проводим светло-синим цветом (#c4fcfd), как показано ниже стрелками.
Добавляем еще один слой, меняем его режим смешивания на Overlay (Перекрытие) и рисуем узкую полоску света на раме, используя белый цвет.
Шаг 8
Теперь берем Pen Tool (P) (Перо) и проверяем, чтобы на верхней панели режим был установлен на Shape (Фигура). Рисуем треугольник в верхней части афиши. Используем цвет #dfffff.
Рисуем треугольник в верхней части афиши. Используем цвет #dfffff.
Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет) и в окне Window – Properties (Окно – Свойства) настраиваем фигуру, как показано ниже. В результате мы получили эффект светового луча.
Несколько раз дублируем (Ctrl+J) световой луч и с помощью свободной трансформации (Ctrl+T) поворачиваем каждую копию, как показано ниже. Убедитесь, чтобы расположение лучей примерно повторяло очертание окружности.
Шаг 9
Далее мы создадим частицы пыли. В самом верху панели слоев добавляем новый слой и заливаем его серым цветом (#7e7e7e). Затем применяем Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Настраиваем фильтр, как показано ниже.
Меняем режим смешивания слоя с шумом на Screen (Осветление), затем жмем Ctrl+L и применяем Levels (Уровни). Постарайтесь получить такой результат, чтобы большая часть фона исчезла и остались белые частицы.
Дважды дублируем этот слой (Ctrl+J), чтобы в итоге получить три слоя с частицами. Объединяем их в один слой (Ctrl+E) и снова устанавливаем режим смешивания на Screen (Осветление). В результате частицы стали более контрастными и четкими.
Далее с помощью Lasso Tool (L) (Лассо) рисуем выделение любой формы. Затем жмем Ctrl+T, чтобы активировать трансформацию, кликаем правой кнопкой мыши по выделению и выбираем Warp (Деформация). Хаотично искажаем выделение, форма нам не важна. Вы даже можете увеличить размер.
Можете проделать эти действия по всему рабочему полотну несколько раз. Постарайтесь сделать так, чтобы частицы летели в разных направлениях и варьировались в размерах.
Постарайтесь сделать так, чтобы частицы летели в разных направлениях и варьировались в размерах.
Затем переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все). Постарайтесь запомнить, в каких местах вы добавляли частицы, затем белой жесткой кисточкой маленького диаметра хаотично проводим в этих местах, чтобы вернуть частицы и создать эффект пыли.
Если вы хотите добавить глубины эффекту с частицами, то дублируем слой с частицами, удаляем маску и применяем размытие. Для этого переходим Filter – Blur – Lens Blur (Фильтр – Размытие – Размытие при малой глубине резкости). Настраиваем фильтр, как показано ниже.
И снова используем ту же технику (Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все)) и хаотично проводим по частицам белой кистью, чтобы создать эффект глубины. Не переусердствуйте с этим, так как нам не нужно месиво из разных эффектов. Постарайтесь соблюдать баланс между красотой и реалистичностью.
Не переусердствуйте с этим, так как нам не нужно месиво из разных эффектов. Постарайтесь соблюдать баланс между красотой и реалистичностью.
4. Добавляем текст
Шаг 1
И, наконец, переходим к работе с текстом. Вы, возможно, заметили, что я оставил пустые области снизу и сверху афиши. Именно в этих местах мы будем добавлять всю необходимую информацию. Лучше всего начать с подбора подходящего шрифта. Для обычного информационного текста я буду использовать шрифт Eagle Light.
Примечание: подходящий шрифт вы можете найти на нашем сайте в Дополнениях в разделе Шрифты.
Как правило, белый текст смотрится достаточно хорошо и лаконично, но легкие эффекты сделают работу более профессиональной. Поэтому мы применим к тексту стили слоя, а финальный эффект вы можете увидеть на скриншоте выше.
Если ваш результат отличается от моего, то, скорее всего, вы использовали другой размер текста. Настройки стилей слоя строго подобраны под определенный размер текста. В моем случае это 77 pt.
Настройки стилей слоя строго подобраны под определенный размер текста. В моем случае это 77 pt.
Шаг 2
Для чисел используем шрифт Helvetica Neue Pro.
И применяем стили слоя.
Шаг 3
Если у вас есть какие-либо логотипы, то лучше всего скомбинировать их с обычным текстом. Попробуйте залить их тем же цветом, что и цифры, но без использования стилей слоя. Весь дополнительный мелкий текст (который не так важен) мы заливаем темно-коричневым цветом (#b5a879).
Переключаемся на верхнюю часть постера. Пишем имена бойцов (в уроке использованы вымышленные имена). Здесь мы руководствуемся теми же принципами. А чтобы сэкономить время, просто копируем стили слоя с предыдущего текста, который мы добавляли в нижней части афиши. Для этого кликаем по тексту и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем по второму текстовому слою и выбираем Paste Layer Style (Вставить стиль слоя).
5. Создаем логотип
Шаг 1
Теперь переходим к основному логотипу. Подбираем подходящий «спортивный» шрифт (в данном уроке использован SFS Sports Night.
Примечание: подходящий вариант шрифта вы можете найти на нашем сайте в Дополнениях в разделе Шрифты.
Размещаем текст по центру и увеличиваем логотип так, чтобы он был достаточно большим для постера. Затем кликаем правой кнопкой по тексту и выбираем Convert to Shape (Преобразовать в кривые). После этого меняем цвет фигуры на #8e7c32. Называем слой «Центральный логотип».
Дублируем слой «Центральный логотип», размещаем его под оригиналом и немного уменьшаем (Ctrl+T). Называем слой «Задняя часть логотипа».
Меняем цвет задней части логотипа на #372e07. Затем берем Pen Tool (P) (Перо) (в режиме Shape (Фигура)) и соединяем углы обеих копий логотипа, используя цвет задней копии. Это придаст 3D-эффект нашему логотипа. Закончив, объединяем все слои с углами со слоем «Задняя часть логотипа» (слой «Центральный логотип» оставляем отдельно).
Затем берем Pen Tool (P) (Перо) (в режиме Shape (Фигура)) и соединяем углы обеих копий логотипа, используя цвет задней копии. Это придаст 3D-эффект нашему логотипа. Закончив, объединяем все слои с углами со слоем «Задняя часть логотипа» (слой «Центральный логотип» оставляем отдельно).
Теперь зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Центральный логотип», чтобы загрузить его выделение. Переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и сжимаем выделение примерно на 10 пикселей (значение зависит от размера вашего текста). Затем выше создаем новый слой и заливаем его более темным оттенком логотипа. Снимаем выделение (Ctrl+D) и называем слой «Передняя часть логотипа».
Активируем Move Tool (V) (Перемещение) и на клавишах со стрелками жмем по несколько раз вниз и вправо, чтобы слегка сместить верхний слой логотипа. Берем жесткую круглую кисть (все параметры кисти должны быть установлены на 100%), добавляем маску на слой и черным цветом кисточки закругляем углы верхнего слоя, как показано ниже.
Берем жесткую круглую кисть (все параметры кисти должны быть установлены на 100%), добавляем маску на слой и черным цветом кисточки закругляем углы верхнего слоя, как показано ниже.
У вас должен получиться результат примерно такой же, как на скриншоте ниже. Закончив, выключаем видимость верхнего слоя логотипа, пока что он нам не нужен.
Шаг 2
Переходим на слой «Задняя часть логотипа». Выше него добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Берем мягкую кисточку (Hardness (Жесткость) – 0%, Flow (Нажим) – 2-5%). Осветляем заднюю часть логотипа в местах, отмеченных зелеными линиями. Затем в местах, отмеченных красными стрелками, рисуем блики, используя цвет #8e7c32.
Стараемся наложить светотени с двух разных углов – сзади и слева, чтобы создать эффект нескольких источников света.
Чтобы усилить освещение, создаем еще один слой и меняем его режим смешивания на Overlay (Перекрытие) (также не забываем трансформировать в обтравочную маску). Мягкой белой кистью усиливаем блики в отмеченных на скриншоте местах. В этот раз блики должны быть яркими и насыщенными.
Мягкой белой кистью усиливаем блики в отмеченных на скриншоте местах. В этот раз блики должны быть яркими и насыщенными.
Шаг 3
Для создания эффекта золота мы должны подобрать фото предмета с гладкой и глянцевой текстурой. А для этого мы заранее подготовили снимок с прибором.
Открываем изображение и перетаскиваем его на рабочий документ. Размещаем прибор над первой буквой. Обесцвечиваем картинку (Ctrl+Shift+U) и применяем Levels (Уровни) (Ctrl+L).
Меняем режим смешивания слоя с прибором на Overlay (Перекрытие) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем добавляем маску и мягкой черной кистью скрываем отмеченные стрелками области.
Перед редактированием вы можете повернуть фото с прибором, и, возможно, с другим углом наклона эффект будет выглядеть лучше. Основная цель состоит в том, чтобы подобрать такое расположение прибора, которое будет создавать нужный эффект на задней части логотипа.
Удаляем только те области, которые совершенно не подходят или перенасыщают цвет.
Я удалил практически 70% прибора, но зато у меня получилось добиться нужного эффекта. Помните о балансе, иногда чем меньше – тем лучше.
Чтобы эффект выглядел реалистичнее, поворачиваем прибор до тех пор, пока не подберем идеальное расположение. Постарайтесь найти такие места, в которых есть несколько прямых линий и расположить прибор так, чтобы эти линии были параллельны букве. Этот создаст красивый глянцевый эффект.
Если у вас возникли проблемы с выполнением этого шага, откройте заново изображение с прибором и сразу же поверните его примерно на -80 градусов. Это будет подходящий угол для логотипа, и вы с легкостью найдете нужные прямые линии.
Применяем фильтр Gaussian Blur (Размытие по Гауссу) или Motion Blur (Размытие в движении) с совсем небольшим радиусом, чтобы слегка размыть созданный эффект. Также несколько раз дублируем слой с прибором, чтобы создать подобный эффект на других буквах. Обратите внимание, чтобы все линии на каждой букве были направлены в одну сторону.
Также несколько раз дублируем слой с прибором, чтобы создать подобный эффект на других буквах. Обратите внимание, чтобы все линии на каждой букве были направлены в одну сторону.
Добавляем теплые оттенки на задней части логотипа, используя корректирующий слой Color Balance (Цветовой баланс) (трансформируем слой в обтравочную маску).
Шаг 4
Теперь переходим к слою «Центральный логотип». На панели слоев кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). Применяем стили слоя, чтобы стилизовать края логотипа.
Шаг 5
Возвращаем видимость верхнего слоя логотипа. На панели слоев добавляем новый корректирующий слой Solid Color (Цвет). Выбираем цвет #937539 и жмем Ctrl+Alt+G, чтобы трансформировать цветовую заливку в обтравочную маску.
Чтобы получить нужный эффект, все следующие слои, которые мы будем добавлять, не забываем трансформировать в обтравочные маски.
Создаем новый слой, устанавливаем его режим смешивания на Overlay (Перекрытие) и мягкой белой кистью проводим в отмеченных стрелками местах.
Повторяем процесс – новый слой, режим Overlay (Перекрытие), мягкая белая кисточка. Но в этот раз при работе с кистью зажимаем клавишу Shift, чтобы нарисовать ровную прямую линию.
Точками на скриншоте отмечено, в каком месте нужно начинать и заканчивать линию, зажав клавишу Shift. Это позволит нарисовать идеально прямые линии.
Далее добавляем корректирующий слой Curves (Кривые). Настраиваем его, как показано ниже. Затем выделяем его маску и жмем Ctrl+I, чтобы инвертировать ее в черный цвет. Теперь берем мягкую белую кисть и в местах, отмеченных красными стрелками, проводим для создания затенения.
Теперь берем мягкую белую кисть и в местах, отмеченных красными стрелками, проводим для создания затенения.
Шаг 6
Открываем фото с деревянной коробкой и поворачиваем его, как показано ниже. Угол наклона должен соответствовать направлению бликов, которые мы добавляли в предыдущем шаге.
Непрозрачность коробки уменьшена для наглядности, чтобы вы видели правильный угол наклона.
Меняем режим смешивания слоя на Soft Light (Мягкий свет) и применяем Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Настраиваем фильтр, как показано ниже.
Объединяем все слои с логотипом (заднюю, центральную и переднюю части) и выше добавляем несколько корректирующих слоев, трансформировав их в обтравочные маски.
- Первый Gradient Map (Карта градиента) – цвета #4c3606 и #efd16b – режим Normal (Нормальный).
- Второй Gradient Map (Карта градиента) – черно-белый – режим Overlay (Перекрытие).
- Третий Gradient Map (Карта градиента) – черно-белый – режим Overlay (Перекрытие) (непрозрачность примерно 30-40%).
Шаг 7
У вас должен получиться вот такой результат:
Логотип почти готов, но, чтобы он идеально вписывался в постер, давайте добавим еще пару корректирующих слоев:
- Hue/Saturation (Цветовой тон/Насыщенность), настраиваем канал Yellows (Желтые), чтобы добавить белый цвет
- Selective Color (Выборочная коррекция цвет), корректируем общую цветовую гамму
И в качестве финального штриха еще два корректирующих слоя:
- Brightness/Contrast (Яркость/Контрастность) для создания свечения
- Color Balance (Цветовой баланс) для финальной цветокоррекции
Шаг 8
Выше всех предыдущих слоев создаем новый слой (в обтравочную маску не трансформируем), меняем режим смешивания слоя на Linear Dodge (Линейный осветлитель). Берем мягкую кисть бледно-зеленого цвета (#a1a575) и добавляем свечение с левой стороны букв там, где отмечено стрелками. Это не только добавит интересный эффект, но также объединит логотип с фоном.
Берем мягкую кисть бледно-зеленого цвета (#a1a575) и добавляем свечение с левой стороны букв там, где отмечено стрелками. Это не только добавит интересный эффект, но также объединит логотип с фоном.
Завершение
В этом уроке вы научились создавать афишу с рекламой мероприятия ММА в Photoshop. Изученные приемы можно применить для создания работ, посвященных другим видам искусств. В процессе работы вы узнали, как подготавливать фотографии, добавлять текст и рисовать логотип с металлическим эффектом. Надеюсь, изученные навыки вам пригодятся и вы воспользуетесь ими для создания своих собственных работ.
Автор: Wojciech Pijecki
Как сделать афишу в Фотошопе
Небольшие мероприятия с ограниченным бюджетом частенько заставляют нас брать на себя обязанности как администратора, так и дизайнера. Создание афиши может влететь в копеечку, поэтому приходится самостоятельно рисовать и печатать такую полиграфию.

В этом уроке создадим простенькую афишу в Фотошопе.
Для начала необходимо определиться с фоном будущей афиши. Фон должен подходить по тематике к предстоящему мероприятию.
К примеру, вот такой:
Затем создадим центральную информационную часть афиши.
Возьмем инструмент «Прямоугольник» и нарисуем фигуру во всю ширину холста. Сместим ее немного вниз.
Цвет выберем черный и выставим непрозрачность на 40%.
Затем создаем еще два прямоугольника. Первый – темно красного цвета с непрозрачностью 60%.
Второй – темно-серого цвета и также с непрозрачностью 60%.
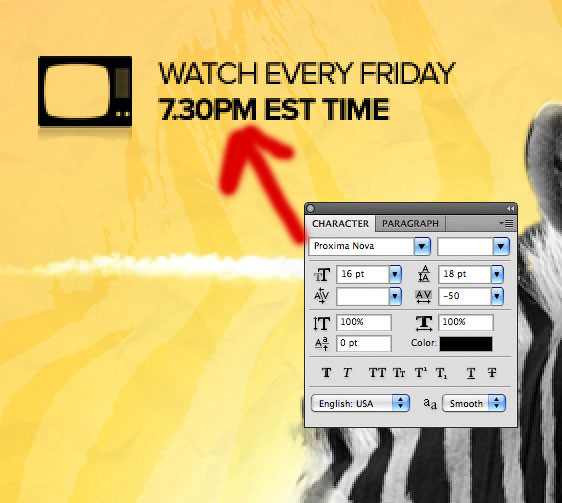
Добавим привлекающий внимание флажок в левый верхний угол и логотип будущего мероприятия в правый верхний.
Основные элементы мы расположили на холсте, далее займемся типографикой. Здесь объяснять нечего.
Подбирайте шрифт по душе и пишите.
Блоки надписей:
— Основная надпись с названием мероприятия и слоганом;
— Список участников;
— Стоимость билета, время начала, адрес проведения.
Если в организации мероприятия участвуют спонсоры, то логотипы их компаний имеет смысл разместить в самом низу афиши.
На этом создание концепта можно считать завершенным.
Давайте поговорим о том, какие настройки необходимо выбрать для печати документа.
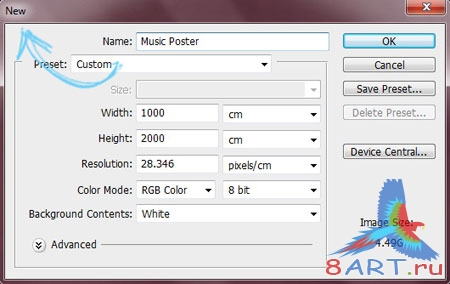
Эти настройки задаются при создании нового документа, на котором будет создана афиша.
Размеры выбираем в сантиметрах (необходимый размер афиши), разрешение строго 300 пикселов на дюйм.
На этом все. Вы теперь представляете себе, каким образом создаются афиши для мероприятий.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать красивую афишу в Adobe Photoshop
Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Как сделать афишу в Adobe Photoshop
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
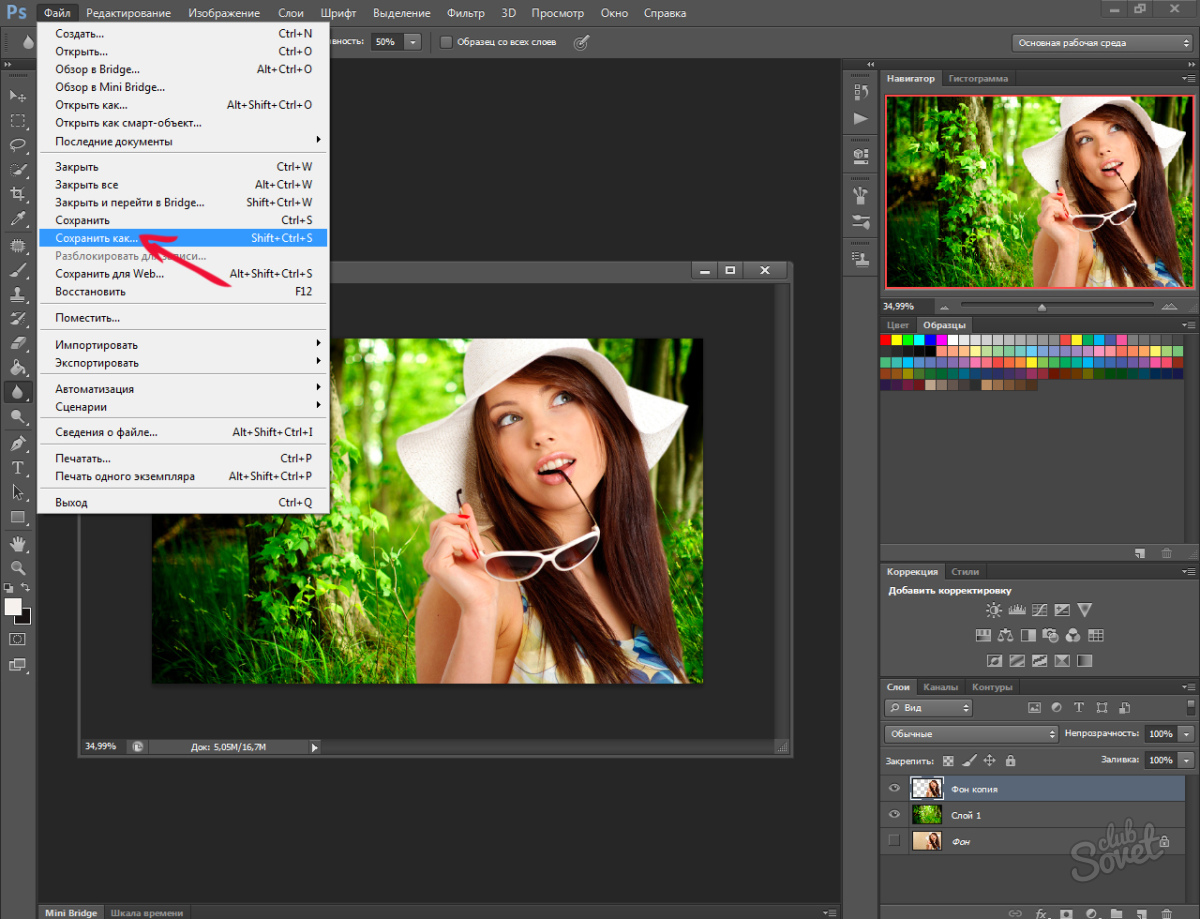
- Запустите программу и создайте в ней новый документ. Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать». Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
- Если у вас новая версия Photoshop, то вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.

- Там выберите наиболее подходящий для ваших целей шаблон. Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не факт, что их настройки будут подходить для дальнейшей печати.
- Если вам нужно создать свой вариант шаблона или изменить существующий, то обратите внимание на правую часть окошка, а именно на эти пункты:
- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим». Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Остальные параметры документа устанавливайте в зависимости от ваших предпочтений или оставьте их по умолчанию.
 Нажмите на кнопку «Создать», чтобы приступить к работе.
Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
- Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
- Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого отмечено на скриншоте ниже.
- Также выберите основный цвет, которым будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы и выберите себе основной цвет.
 В нашем случае это чёрный цвет.
В нашем случае это чёрный цвет. - Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
- Теперь разместим область, в которую позже вставим фотографию. Для примера сделаем её прямоугольной, но у вас она может иметь любую другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».
- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться с таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.
- Так как в нашем примере будет большой заголовок, то разместим его в этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка.
 Выберите инструмент текст в левой панели.
Выберите инструмент текст в левой панели. - Поставьте его в любую часть холста и начните печатать заголовок. Основные настройки текста: шрифт, размер, цвет, начертание, расположены в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками. Потом их немного изменим, чтобы предать разнообразие.
- Также вы можете дополнительно размножить слои с текстом и разместить их друг под другом, сделав заголовок ещё более бросающимся в глаза. Просто продублируйте слой с текстом с помощью комбинации клавиш Ctrl+J. После передвиньте текст каждого слоя, чтобы он оказался расположен примерно, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё. Подобно об этом писалось выше в инструкции.
На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой. Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl+Alt+G. На изображении будет применена своего рода маска в виде ранее созданной фигуры. Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски.
 При этом само изображение никак не будет обрезано.
При этом само изображение никак не будет обрезано. - Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник». Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его. Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
- Скопируйте получившийся прямоугольник. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер скопированного прямоугольник, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки. Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав клавишу Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl+J.
- На холсте ранее скопированные фигуры расположите в другом краю.
 При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст. В нашем случае «Дата проведения».
 Саму дату напишем отдельным текстовым слоем.
Саму дату напишем отдельным текстовым слоем. - Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату выделить более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения. У нас это получилось примерно так.
- Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь сочетанием клавиш Ctrl+T. В режиме «Свободного масштабирования» разверните текст на 90 градусов. Чтобы это сделать точно, зажмите Shift, когда будете «крутить» слой.
- Кликните Enter для применения и разместите текст в нужном месте на афише.
 У нас получилось вот так.
У нас получилось вот так.
Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
- Откроется панель настройки эффектов и стилей слоя. В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка. В нашем случае это слово «Space».

Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl+J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
- Двойным нажатием левой кнопки мыши по слою откройте панель настройки стилей слоя с картинкой.
- В пункте «Каналы» оставьте галочку только на одной букве. Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (Blue). R – Red (красный), G – green (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения.
 Сместить его можно в любом направлении.
Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Как сделать постер в фотошопе. Создаем постер из вашей фотографии в фотошоп
В этом уроке вы узнаете, как, используя стоковое фото с изображением чернил в воде и нескольких текстовых слоев, создать креативный постер в Photoshop.![]() Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Перед началом загружаем все необходимые материалы:
- программа Adobe Photoshop (пробную версию можно скачать на сайте Adobe
- Чернила в воде
- Шрифт Bw Nista International
Оригинальная картинка из урока платная, но в архиве вы найдете бесплатные альтернативные версии исходников. Также на сайте Google Fonts можно подобрать подходящий для вашей работы бесплатный шрифт, например, Roboto или Lato. Об установке шрифтов можете почитать в этом уроке.
Скачиваем картинку, устанавливаем шрифт и приступаем к работе!
Добавляем финальные детали
Давайте добавим последние детали на постере. Берем Text Tool (T) (Текст) и открываем панель Characters (Символ). Если она закрыта, переходим Type – Panel – Characters Panel (Текст – Панели – Панель символов).
Ниже текст, который я добавила, с размерами, начертанием и межстрочным интервалом.
- 18.06 – 20.06.2018 (BW Nista International, Size (Размер) – 54 пт, Leading (Интерлиньяж) – 57 пт, начертание Bold)
- AUSBURG KUNST UND KULTUR AKUKCOM (BW Nista International, Size (Размер) – 30 пт, Leading (Интерлиньяж) – 32 пт, начертание Thin)
- ALTE KONGRESSHALLE ALEXANDERPLATZ U5 (BW Nista International, Size (Размер) – 54 пт, Leading (Интерлиньяж) – 57 пт, начертание Bold)
Обратите внимание, что каждый слой я разместила в разные углы документа. Это необходимо для того, чтобы дополнить основные элементы композиции и сбалансировать дизайн.
Вставляем картинку с чернилами
Шаг 1
Перетаскиваем файл с чернилами в Photoshop.
Шаг 2
С помощью комбинации клавиш Ctrl+T активируем свободную трансформацию и корректируем размер изображения. Для этого на верхней панели параметров между шириной и высотой жмем на кнопку Maintain Aspect Ratio (Сохранять пропорции). Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.
Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.
Шаг 3
С помощью Move Tool (V) (Перемещение) размещаем чернила по центру. Они должны быть направлены сверху вниз, поэтому размещаем картинку вплотную к верхнему краю документа.
Шаг 4
На панели слоев выбираем слой с чернилами. Кликаем по нему правой кнопкой и применяем Rasterize Layer (Растрировать слой). Затем дублируем слой комбинацией клавиш Ctrl+J.
Шаг 5
Чтобы создать эффект погружения текста в чернила, нам нужно воспользоваться маской. На панели слоев выбираем верхнюю копию слоя с чернилами и в нижней части жмем на кнопку Add layer mask (Добавить слой-маску).
Как сохранить файл для веба
Чтобы сохранить в формате JPEG для веба, переходим File – Save for Web
(Файл – Сохранить для веба) или используем комбинацию клавиш Shift+Alt+Ctrl+S. В открывшемся окне выбираем формат файла – в моем случае JPEG – и устанавливаем
В открывшемся окне выбираем формат файла – в моем случае JPEG – и устанавливаем
Quality
(Качество) на 100. Ниже в меню
Image Size
(Размер изображения) можете подкорректировать размер в пикселях, если на сайте, куда вы собираетесь загружать работу, есть какие-либо ограничения по размеру.
Поздравляю! Мы закончили!
В этом уроке вы узнали, как создать креативный постер в Photoshop, используя типографику и картинку с чернилами. Вы научились:
- Использовать маски чтобы скрывать/восстанавливать участки изображения.
- Добавлять тень для создания эффекта глубины.
- Грамотно распределять элементы композиции, чтобы создать иллюзию объема.
Во многих небольших клубах часто встречается ситуация, когда один человек выполняет функции и администратора, и арт-директора, и до кучи дизайнера. Еще чаще — эта затея не приносит ничего хорошего и в новостях мы видим ужасные, коряво сделанные на коленке тикеты, афишы, пригласительные, флаера. Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Любой дизайн-проект требует если не отличного умения, то хотя бы опыта владения соответствующими инструментами. Нужно понимать, что данный тип услуг — почти всегда дорого. Но стоит ли экономить на качестве? Полный список преимуществ профессиональной разработки сайта можно почитать тут. Если вы всё же решили сэкономить, то, для начала, стоит подготовиться — составим план, по которому мы будем работать. Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Во-первых, background.
Ищем подходящий фон
Во-вторых, основной текст.
Lineup (при наличии Dj), дата, цена за вход.
В-третьих, элементы дизайна.
Логотипы и иконки социальных медиа, спонсоров и т.д.
Дополнительные элементы
Логотипы спонсоров или масс-медиа, обслуживающие мероприятие поместим, по традиции, в нижний ряд. Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой)
Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой)
.
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала Geometria, то наш запрос будет выглядеть следующим образом: geometria logo png.
Нам остается лишь выбрать понравившийся результат из поиска.
С остальными логотипами — аналогично.
В фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Создаем новый документ
Шаг 1
В программе Photoshop переходим File – New (Файл – Новый), чтобы создать новый документ. В открывшемся окне вводим название «Постер». Устанавливаем Width (Ширина) на 1270 пикселей, Height (Высота) – на 1600 пикселей и Resolution (Разрешение) – на 72 пикселя/дюйм. Жмем ОК.
В открывшемся окне вводим название «Постер». Устанавливаем Width (Ширина) на 1270 пикселей, Height (Высота) – на 1600 пикселей и Resolution (Разрешение) – на 72 пикселя/дюйм. Жмем ОК.
Шаг 2
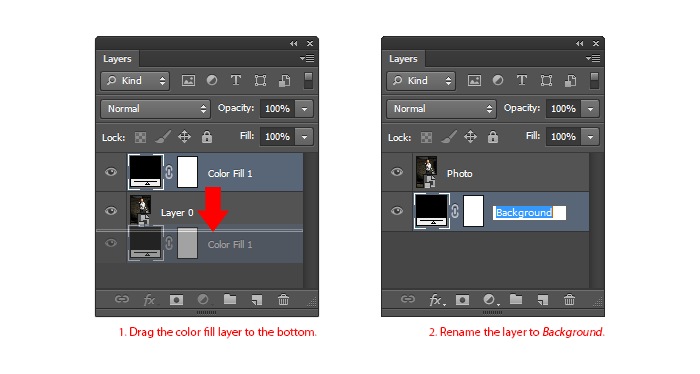
На панели Window – Layers (Окно – Слои) в нижней части нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет) или переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (#000000) и жмем ОК.
Шаг 3
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки по бокам документа. Затем в верхнем меню переходим View – New Guide (Просмотр – Новая направляющая). В окне New Guide (Новая направляющая) выбираем Horizontal (Горизонтальная) и устанавливаем положение на 50 пикселей. Жмем ОК.
Жмем ОК.
Создаем такие же направляющие по всем сторонам документа, отступив от края 50 пикселей. Чтобы скрыть/показать направляющие, используем комбинацию клавиш Ctrl+;.
Создание плаката/флаера в Photoshop-е
Используем тот же шрифт «Century Gothic»
голубого цвета и вставляем те же стили слоя, которые у меня указаны здесь:
Используя ту же технику, добавляем дату:
Шаг 6
Этот Шаг немного сложнее. Мы будем добавлять волны внизу плаката. Создаем новый слой. Берем инструмент Pen tool
и создаем фигуру, похожую на эту:
После того, как фигура создана, переходим в настройки кистей Brush panel
и выбираем кисть
Chalk Brush
, которая входит в набор
Adobe Photoshop
:
Возвращаемся к инструменту Pen Tool
(опять выделяем
Pen Tool
на панели инструментов), нажимаем правой кнопкой на рабочей области и выбираем пункт
Stroke Path
.
Вот, что у Вас должно получиться:
Шаг 7
Нам снова нужно вставить стили слоя с одного из текстовых слоев на слой с волнами и отключить один из стилей: Bevel and Emboss
.
Вот как оно должно выглядеть:
Шаг 8
Дублируем слой дважды, размещаем их один под другим и используем разные цвета. Также добавляем логотип клуба и спонсоров. И на этом мы заканчиваем урок, наши поздравления!
Не забудьте оставить своё мнение, или поделиться результатом.
Перевод для сайта https://photoshoplove.ru сделан besty Автор урока: psdartist.comПосетители, находящиеся в группе Гости
, не могут оставлять комментарии к данной публикации.
В данном уроке Фотошопа мы рассмотрим процесс создания красочного плаката который будет состоять из фотографий и векторов. ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат
Приступаем к уроку Фотошопа
↓ Материалы использованные в уроке:
Фотография пистолета; Фотография гранаты;
Шаг 1.
Открываем наше изображение пистолета, увеличиваем его размер на 300% (Zoom Tool (Инструмент Лупа / Клавиша ‘Z’)) и выбираем Pen Tool (Инструмент Перо / Клавиша ‘P’). Убедитесь, что выбран Paths (Контуры) и Add to path area (+) (Добавить к контуру), затем начинайте обводить пистолет. Потяните Anchor Point (Опорные точки) так, чтобы он вытянулся прямо вдоль границы: ↓
Шаг 2.
На стыке кривой и прямой линии добавим ещё один Anchor Point (Опорные точки). Берем Direct Selection Tool (Редактирование контура) (белая стрелка) и тянем за чёрную точку. Скоро вы поймёте, как передвигать Anchor Point (Опорные точки), чтобы кривая принимала нужную форму: ↓
Шаг 3.
Снова берём Pen Tool (Инструмент Перо / Клавиша ‘P’), зажав Alt кликаем по Anchor Point (Опорные точки) на конце кривой. Появится чёрная точка, с помощью которой подгоняем нашу линию по контуру изображения: ↓
Появится чёрная точка, с помощью которой подгоняем нашу линию по контуру изображения: ↓
Шаг 4.
Заканчиваем выделение изображения. Ниже приводится пример по управлению Anchor Point (Опорные точки) при создании сложных кривых. Смысл в том, чтобы создавая линии использовать как можно меньше точек.
Шаг 5.
Создайте новый документ (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)) (формат A5, 300dpi), куда скопируйте и вставьте изображение пистолета. Возьмите Pen Tool (Инструмент Перо / Клавиша ‘P’) и вместо Paths (Контуры) поставьте Shape Layers (Слой фигуры). Выберите цвет, я взял 100%Magenta (Пурпурный), по ходу работы цвет можно поменять. Теперь рисуем струйки краски, вытекающие из ствола: ↓
Шаг 6.
Используем свою фантазию и законы физики: ↓
Шаг 7.
Нежелательные Anchor Points (Опорные точки) удаляем с помощью инструмента Direct Selection Tool (Редактирование контура): ↓
Шаг 8.
Наступило время придать нашей векторной слизи глубины. Выбираем слой с изображение слизи, заходим в меню Layer > Layer Style > Blending Options (Слой > Стиль слоя > Параметры наложения) и задаём следующие настройки; цвета подбираете на свой вкус: ↓
Шаг 9.
Нарисуйте побольше слизи, вылетающей из дула пистолета. Измените толщину и направление струи, попробуйте их немного увеличить. Рисуя мелкие брызги, представьте их движение относительно больших. Выбрав слой со слизью, заходите в меню Layer > Layer Style > Copy Layer Style (Слой > Стиль слоя > Скопировать стиль слоя).
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Добавляем текст
Сперва нам нужно наметить расположение текста. Также он должен находиться на отдельных слоях. Это даст нам возможность свободно двигать элементы постера, пока мы не получим нужный результат.
Шаг 1
На панели инструментов выбираем Text Tool (T) (Текст).
Кликаем в любом месте документа и пишем слово «DER». Чтобы настроить внешний вид текста, открываем панель Type – Panels – Character Panel (Текст – Панели – Панель символов). Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.
Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.
Шаг 2
Тем же инструментом добавляем остальные слова «KLANG VON MUSIK». Каждое слово должно находиться на отдельном слое.
Шаг 3
Давайте красиво распределим текст.
Размещаем строки друг над другом, оставив между ними небольшое расстояние. Необязательно, чтобы все было идеально. Подвигайте их по горизонтали, это добавит динамики.
Главное, следите, чтобы ни одна строка текста не касалась боковых направляющих.
Шаг 4
С зажатой клавишей Ctrl на панели слоев выбираем все четыре текстовых слоя, затем на верхней панели нажимаем на кнопку Distribute Vertical Center (Распределение центров по вертикали) (при этом должен быть активен инструмент Move Tool (V) (Перемещение)). Это позволит выровнять расстояние между строками текста.
Шаг 5
Теперь мы должны разместить текстовые слои между двумя копиями чернил. Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели Create a new group (Создать новую группу). Размещаем группу между двумя слоями с чернилами. Очень важно распределить слои именно в таком порядке. Мы оставим видимыми только некоторые детали верхнего слоя с чернилами, чтобы они частично перекрывать текст.
Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели Create a new group (Создать новую группу). Размещаем группу между двумя слоями с чернилами. Очень важно распределить слои именно в таком порядке. Мы оставим видимыми только некоторые детали верхнего слоя с чернилами, чтобы они частично перекрывать текст.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Фон
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше воспользоваться фото-банками, вроде Shutterstock.
Плюс такого подхода в том, что вы можете выбирать качество изображения. Если вам нужен огромный постер на входе в клуб — покупаете, скажем 4183 x 4183. Если нужно залить картинку во встречу ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких источников обезопасит вас от заезженных в сети вариантов оформления. Мы нашли и использовали изображение из коллекции
Rustic Stock Photo Pack,
которое, как никак кстати, подойдет для нашей big party
Дизайн афиш, подбор актуальных стилей, уникальное оформление
Сейчас сложно отследить историю создания афиши с момента зарождения. Но уже в 16 веке существовали первые примеры, используемые в Европе для объявления о выступлении артистов, циркачей и т.д. Яркий, цветной дизайн афиши появился намного позже – в XIX столетии.
Но уже в 16 веке существовали первые примеры, используемые в Европе для объявления о выступлении артистов, циркачей и т.д. Яркий, цветной дизайн афиши появился намного позже – в XIX столетии.
По сути, этот вид рекламной продукции представляет собой вариацию листовки. Отличие лишь одно – форма распространения. Листовки, флаера, это раздаточные материалы, в то время, как плакаты и афиши обычно клеят на стены, доски объявлений и другие поверхности.
До изобретения печатных станков создавать их приходилось исключительно вручную. После нередко мастера печатники объединяли оба варианта. Текст наносился при помощи станка, а изображения, портреты рисовались художником. Тиражирование такой продукции ограничивалось скоростью, с которой мастер мог создавать репродукции собственных работ.
Ещё сложнее приходилось жителям Римской империи и древнего Египта. Всё-таки, папирусы и разного рода таблички – менее удобный материал. Да и писать/рисовать/вырезать приходилось руками и очень долго.
Сейчас любой человек может заказать дизайн и распечатать готовый рекламный и информационный плакат тиражом от одной копии до сотен тысяч и даже миллионов. Впрочем, афиши, в отличие от плакатов, миллионами штамповать не резон. Их кол-во обычно ограничено планируемой посещаемостью.
Для чего используются афиши
Реклама в виде больших и не очень плакатов существует давно. Она может предлагать вам сходить на проповедь американского пастора, посетившего нашу страну или сходить на ярмарку народных промыслов. Для каких только целей не используется современная афиша. Это могут быть:
- Всевозможные выставки, презентации, форумы, конгрессы;
- Семинары и вебинары;
- Дискотеки и вечеринки;
- Приглашения от зоопарка, парка аттракционов, цирка, дельфинария;
- Классические театральные афиши, рассказывающие о грядущих постановках театрального сезона.
 Есть варианты для народного театра;
Есть варианты для народного театра; - Расписания праздничных мероприятий на масленицу, Пасху, Новый год и Рождество, дни города, прочие государственные, национальные, религиозные праздники;
- Привычные афиши фильмов. Впрочем, у афиши кино есть одна особенность. Она часто бывает официальной, и отличается только переводом на разные языки, в зависимости от страны или региона;
- Также часто создаются макеты рок афиш для концерта, фестиваля;
- В портах, на вокзалах, в различных заведениях часто висит расписание, а в общепите таким образом часто оформляется большое меню на стене.
Вообще, разработка афиши для мероприятия всегда выполняется по-разному. Отличается сложность, стиль, возможность импровизации в оформлении. Если набор классических приёмов, которые используются годами и почти не меняются.
К примеру, дизайн спортивной афиши для футбольного матча, боксёрского поединка, какого-либо первенства и т.д. всегда имеет какие-то общие детали. Обычно это сочетание фотографий участников, какие-то дополнительные элементы, отражающие общий смысл, описание события, список людей/стран/клубов, которые участвуют, даты, места проведения, спонсоры и т. д.
д.
Программы для дизайна и вёрстки
Если вас интересует разработка афиши своими руками, то придётся ознакомиться с программным обеспечением, в котором это можно сделать наиболее правильно.
Пожалуй, самая простая программа для создания афиш, какую можно придумать, это популярный графический редактор Adobe Photoshop. Тот самый, в котором школьники приделывают свои головы к телам бодибилдеров и героев боевиков, а фотографы ретушируют снимки моделей. Возможности этого ПО вполне подходят для того, чтобы создать макет афиши в растровой графике.
Нарисовать макет афиши в Фотошопе может не каждый. Но у нас для вас хорошая новость – есть видео-уроки. Для самых ленивых вариант попроще – скачать шаблон афиши PSD с какого-нибудь сайта для дизайнеров. Есть множество бесплатных заготовок. Используя такой шаблон для афиши, вам нужно будет чуть-чуть его подправить под свои нужды.
Более «правильная» верстка афиши подразумевает использование векторных программ. Это могут быть Adobe Illustrator или Corel Draw. Если вам приходилось с ними работать, и вы знаете хотя бы основные правила оформления, работать будет не сложно.
Это могут быть Adobe Illustrator или Corel Draw. Если вам приходилось с ними работать, и вы знаете хотя бы основные правила оформления, работать будет не сложно.
- Грамотно выбирайте шрифты для оформления афиш. Старайтесь использовать как можно меньше типов одновременно. Исключением является рок-музыка, где у каждой группы свой собственный шрифт. К слову, из-за этого многие названия не читаемы, и рекомендуется под ними делать расшифровки в скобках более мелким шрифтом.
- Текст всегда должен быть достаточно контрастным по отношению к фону. Если буквы сливаются с подложкой, люди не смогут получить необходимую им информацию.
- Используйте так называемые «ай-стопперы». Это элементы картинки, привлекающие внимание. Ими могут быть изображения, заголовки и даже отдельные слова. Самый банальный пример, затасканный всеми «СЕКС… мы не предлагаем, зато продаём отличные телефоны». Вместо мобильников может быть что угодно, смысл не меняется. Помните, что графический дизайн афиши, каким бы красивым он ни был, не имеет никакого отношения к рекламной привлекательности материала, если нет ничего, за что взгляд прохожего может зацепиться.

- Как говорит один очень известный человек, «буду краток». Это стоит применять в дизайне. Лаконично, просто, понятно. Ни одной лишней буквы, слова, фразы.
Если дизайн, это точно не ваше – оставьте попытки и доверьте работу специалистам.
Профессиональная разработка дизайна афиш
Вам нужна разработка дизайна афиши для какого-то мероприятия? У вас есть идеи и даже часть материалов? Тогда самое время обратиться к полиграфистам. У них всегда есть специалист, способный вам помочь. Вы думаете, что лучшие афиши создают исключительно топ – студии? Поверьте, большинство имён создателей вам вообще ни о чём не скажет. При этом цена их услуг на порядок ниже, чем у распиаренных студий.
Профессионалу всё равно, что создавать – афиши в русском стиле, плакат с описанием предстоящих гастролей Мадонны или объявление о грядущем чемпионате мира по футболу.
Фото
Фотообзор демонстрирует нам несколько различных видов афиш, которые отличаются по формату, размеру, назначению и цветовому оформлению. На данных фото вы можете наглядно отследить все эти отличия. Все афиши были напечатаны на высококлассном, профессиональном оборудовании, а их дизайн разрабатывали лучшие специалисты области. Краски, использованные в печати, насыщенные, яркие.
Узнаем как изготовить афишу в фотошопе и своими руками
Как сделать афишу в фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее всего, немалое, на создание будущей афиши. Это нужно учесть.
Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции мероприятия, для которого оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта можно комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате разместить какие-то предметы, сделанные вручную. Если есть такая задумка изначально.
Сделать афишу (плакат) онлайн
Конструктор плакатов
На нашем интернет-ресурсе Вы можете бесплатно сделать афишу онлайн.
Для этой цели мы предусмотрели специальный конструктор макетов для оперативной подготовки дизайнов полиграфической продукции к массовой типографской печати.
Чтобы воспользоваться программой на русском языке, не нужны профессиональная подготовка и дизайнерские навыки.
Вы можете отредактировать готовый шаблон и создать собственный вариант оформления афиши в хорошем качестве.
Для этого потребуется самому загрузить подходящее изображение и логотип, выбрать фон и шрифты для рекламного плаката.
Шаблоны по тематике
Шаблон афиш
Создайте с нуляСоздайте самостоятельно. Загрузите изображения, логотип. Выберите расположение, шрифт, фон.
Плюсы программы для создания плакатов
Преимущества использования нашего online-конструктора:
- удобная настройка стандартных или индивидуальных форматов;
- практичные инструменты для клипартов и текста;
- загрузка собственных изображений, выбор из бесплатного или платного стока;
- помощь штатных консультантов, если возникают трудности с интерфейсом сервиса.
Вы можете создать плакат онлайн, используя подготовленные шаблоны следующих категорий:
- выставки;
- музыка;
- обучение и тренинги;
- спортивные события;
- театр и кино.

Макеты стилизованы под фотографии, иллюстрации, графику или текстовые информационные блоки. Представленная цветовая гамма призвана подчеркнуть направление деятельности или сферы предоставления услуг, повысить эффект визуального восприятия информации. Наши сотрудники исправят или доработают оригинал-макет, если это необходимо. Подготовленный и отформатированный коллаж из редактора можно отправить на печать.
Процедура создания постера в онлайн
Чтобы сделать афишу онлайн, важно определиться с форматом, картинкой на лицевой части и текстовыми блоками. Предпросмотр помогает представить внешний вид страницы с фоновой заливкой и подобранными изображениями.
Отправка заказа на печать проходит в такой последовательности:
Согласованный заказчиком итоговый макет сохраняется на сайте
Потребуется кликнуть на кнопку «Продолжить» для следующего шага
Осуществляется выбор нужного формата, фактуры и плотности бумаги
Вы определяетесь с тиражом, получаете дополнительные инструкции
После добавления заказа в корзину потребуется проверить характеристики товара, указать способ и адрес доставки напечатанной партии полиграфии, ввести контактные сведения получателя.
Предусмотрена функция добавления сопроводительных комментариев и применения промокода на получение специального предложения. Оформленная заявка поступает в работу после предоплаты. Мы подробно проинформируем пользователя о сроках изготовления и отправки напечатанной партии готовой полиграфической продукции.
Создаём в Photoshop афишу с рекламой спортивного мероприятия Creativo.one
Скорее всего, большинство из вас видели афиши, рекламирующие различные боевые искусства: бокс, смешанные боевые искусства (MMA), рестлинг. В этом уроке я покажу вам, как создать похожий постер в Photoshop, используя фотоманипуляцию, ретуширование и типографию. Начнем!
Скачать архив с материалами к уроку
Примечание: В начало урока отсутствуют некоторые изображения.В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Подготавливаем бойцов
Шаг 1
Для данной работы мы будем использовать размер А3. Поэтому создаем новый документ размером 3508 х 4961 (29,7 х 42 в сантиметрах) пикселей с разрешением 300 точек / дюйм. Конечно, вы можете использовать другие значения, если планируете печатать постер или меньшего размера.
Поэтому создаем новый документ размером 3508 х 4961 (29,7 х 42 в сантиметрах) пикселей с разрешением 300 точек / дюйм. Конечно, вы можете использовать другие значения, если планируете печатать постер или меньшего размера.
Активируем Краска Ведро Инструмент (G) (Заливка) и заливаем рабочее полотно темно-фиолетовым цветом (# 08080a).Затем открываем первое фото с бойцом и с помощью Pen Tool (P) (Перо) вырезаем его. Закончив, переносим бойца на документ с фиолетовым фоном и называем слой «Боец 2».
Нижняя часть тела бойца аккуратно удаляем с помощью Eraser Tool (E) (Ластик), чтобы получился плавный переход к фону.
Шаг 2
яем процесс со вторым Повторцом. Будет лучше, если мы сразу разместим всех персонажей постера, а затем займемся ретушированием, чтобы не делать лишних действий и работать только с теми областями, которые не видны зрителю.
Шаг 3
Так как боец на заднем плане является боксером, а в этом виде спорта немного другие перчатки, мы должны их доработать, чтобы они были менее похожи на боксерские. Берем Лассо Инструмент (L) (Лассо) и выделяем фрагмент перчатки без швов. Копируем и вставляем выделенную часть, чтобы закрыть белую деталь на перчатке.
Шаг 4
С помощью Clone Stamp Инструмент (S) (Штамп) ретушируем края и не забываем добавить швы.Сильно не старайтесь, главное, чтобы издалека это смотрелось реалистично и аккуратно. Объединяем вырезанный кусок перчатки со слоем с бойцом (Ctrl + E).
Шаг 5
Снова берем Лассо Инструмент (L) (Лассо) и в этот раз выделяем всю перчатку. Убедитесь, что вы не захватили руку модели.
Шаг 6
Жмем Ctrl + U, чтобы открыть Hue / Saturation (Цветовой тон / Насыщенность) и вводим параметры, показанные ниже. У вас должен получиться приятный темный оттенок на перчатке.
У вас должен получиться приятный темный оттенок на перчатке.
Шаг 7
предыдущий шаг, ничего не выделяя. Применяем Hue / Saturation (Цветовой тон / Насыщенность) ко всему бойцу. Настраиваем только каналы Reds (Красные) и Yellows (Желтые), как показано ниже. Это уберет перенасыщенность цвета кожи.
Шаг 8
У бойца на заднем плане слишком высокая контрастность.Переходим Image — Adjustments — Selective Color (Изображение — Коррекция — Выборочная коррекция цвета) и настраиваем каналы Whites (Белые), Neutrals (Нейтральные) и Blacks (Черные).
Шаг 9
Теперь над бойцом добавляем новый слой и жмем Ctrl + Alt + G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания нового слоя на Оверлей (Перекрытие). Затем мягкой кисточкой (В) белого цвета закрашиваем отмеченные ниже участки. Мы должны немного высветлить эти места.
Затем мягкой кисточкой (В) белого цвета закрашиваем отмеченные ниже участки. Мы должны немного высветлить эти места.
Должен получиться такой результат:
Шаг 10
Находясь ниже на том же слое, переключаемся на черный цвет и слегка закрашиваем темные участки кожи и волос, отмеченные на скриншоте.
Шаг 11
Создаем новый слой и жмем Ctrl + Alt + G, чтобы трансформировать его в обтравочную маску.Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) и мягкой белой кистью рисуем блики. В этот раз нам просто нужно сделать немного ярче уже блики, а также осветлить правый контур тела.
Шаг 12
Создаем еще один новый слой и трансформируем его в обтравочную маску (Ctrl + Alt + G). Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) и берем мягкую кисть (В).Устанавливаем цвет на коричневый (# 583325) и слегка проводим в отмеченных полосах. Мы должны сделать цвет на спине чуть теплее, поэтому не переусердствуйте. Если не получается желаемого эффекта, возьмите этот другой оттенок либо пропустите шаг.
Мы должны сделать цвет на спине чуть теплее, поэтому не переусердствуйте. Если не получается желаемого эффекта, возьмите этот другой оттенок либо пропустите шаг.
Шаг 13
В нижней части панели слои жмем кнопку Create new fill or adjust layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).Из стандартного набора выбираем фиолетово-градиент и уменьшаем Непрозрачность (Непрозрачность) корректирующего слоя до 10%. Убедитесь, что градиентный слой и все последующие корректирующие слои, трансформированы в обтравочную маску для бойца на заднем плане.
Шаг 14
Добавляем следующий слой — Color Balance (Цветовой баланс). Настраиваем его, как показано ниже.
Далее с помощью Hue / Saturation (Цветовой тон / Насыщенность) добавляем немного света на бойце.
Далее применяем Градиент Карта (Карта градиента) (черно-белый). Устанавливаем режим смешивания этого градиентного слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность 30-40%.
Шаг 15
Теперь переходим к бойцу на переднем плане.Выше него добавляем новый слой и трансформируем его в обтравочную маску (Ctrl + Alt + G). Меняем режим смешивания этого слоя на Оверлей (Перекрытие) и берем мягкую белую кисть (В) (Жесткость (Жесткость) — 0%, Расход (Нажим) — примерно 5%). Закрашиваем в местах, отмеченных зеленым ниже на скриншоте, чтобы улучшить освещение бойца. Также не забываем про глаза.
Не забывайте трансформировать в обтравочную маску каждый новый слой, который мы будем применять к этому бойцу.
Шаг 16
Освещение на теле бойца не очень хорошо работает с режимом смешивания Overlay (Перекрытие), поэтому мы будем использовать ту же самую технику ретуширования, только с режимом смешивания Soft Light (Мягкий свет смешивания).
На том же слое белой кисточкой добавлен свет по левому контуру бойца (как мы делали это с предыдущим бойцом).
На данном этапе эффект от добавления света не так заметен, но, когда мы добавили источник света на заднем плане, вы увеличили разницу и поймете, чтобы осветлить контуры бойцов. Но это чуть позже.
Шаг 17
Переходим на панель слоев и добавляем новый корректирующий слой Selective Colors (Выборочная коррекция цвета). Настраиваем, как показано ниже.
Шаг 18
Слой Selective Colors (Выборочная коррекция цвета) должен немного сбалансировать контрастность, но, если вам кажется, что некоторые детали бойца слишком яркие, отредактируйте маску корректирующего слоя, чтобы уменьшить интенсивность эффекта, или просто уменьшить непрозрачность слоя.
Шаг 19
Далее добавляем следующий корректирующий слой — Curves (Кривые), используя его в качестве обтравочной маски. Тянем кривую вниз и вправо, затем инвертируем маску слоя (кликаем по ней и жмем Ctrl + I).
Тянем кривую вниз и вправо, затем инвертируем маску слоя (кликаем по ней и жмем Ctrl + I).
Берем мягкую белую кисточку (В) и проводим по маске корректирующего слоя, чтобы улучшить тени. Эффект от корректирующего слоя должен быть только на определенных участках бойца.Для начала попробуйте улучшить только ключевые области, особенно те, которые находятся рядом с бликами.
Скриншоты ниже синим цветом отмечены области, которые необходимо закрасить. Также добавляем тень в правой части бойца, чтобы он гармоничнее смотрелся на темном фоне.
У вас должен получиться следующий результат.
Шаг 20
Продолжаем дальше и создаем следующий корректирующий слой — Градиент Карта (Карта градиента) (фиолетово-оранжевый).Уменьшаем непрозрачность до 10%.
Далее выполняем цветокоррекцию бойца с помощью Color Balance (Цветовой баланс), используя следующие настройки:
Корректируем контрастность с помощью Hue / Saturation (Цветовой тон / Насыщенность):
Наконец, добавляем последний корректирующий слой Gradient Map (Карта градиента) (черно-белый), устанавливаем режим смешивания слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30-40%. Перед тем, как продолжить, посмотрите на бойцов. Наша цель — эффекта, как будто оба человека запечатлены на одном фото, а не собраны из разных картинок.
Перед тем, как продолжить, посмотрите на бойцов. Наша цель — эффекта, как будто оба человека запечатлены на одном фото, а не собраны из разных картинок.
2. Работаем с фоном и освещением
Шаг 1
Под всеми предыдущими слоями создаем новый слой. Мягкой кисточкой по центру ставим пятно, используя темно-синий цвет (# 0a1331). Пятно должно быть еле заметным.
Выше добавляем новый слой, меняем его режим смешивания на Оверлей (Перекрытие) и мягкой кистью рисуем по центру белое пятно.Чтобы увеличить яркость эффекта, дублировать (Ctrl + J) этот слой.
Беремочку (В), зажимаем кисточку Alt и кликаем по темно-синему участку, взять пробу цвета. Создаем новый слой и распределяем этот цвет по рабочему полотну.
Шаг 2
Теперь белым цветом закрашиваем центр документа. Старайтесь, чтобы пятно не было слишком большим и располагалось четко по центру.
Шаг 3
Выше создаем еще один новый слой, меняем его режим смешивания на Soft Light (Мягкий свет) и светло-зеленым цветом (# d4ff27) добавляем зеленоватую тонировку в центре полотна.
Корректируем цвета, используя корректирующий слой Color Balance (Цветовой баланс).
Затем выше создаем еще один новый слой в режиме смешивания Soft Light (Мягкий свет) и вокруг центрального светлого пятна добавляем светло-синюю тонировку (# 5089a6).Это необязательный шаг, но, мне кажется, небольшая коррекция цвета не помешает.
Постарайтесь добиться результата, как на картинке ниже. Если по вашему усмотрению где-то не хватает цвета, имеется доступ Alt, чтобы взять пробу, и добавить его в нужные места.
Шаг 4
Теперь перемещаемся к бойцу на заднем плане и дорабатываем освещение. Для начала добавляем корректирующий слой Color Balance (Цветовой баланс) и трансформируем его в обтравочную маску для слоя с бойцом.
Для начала добавляем корректирующий слой Color Balance (Цветовой баланс) и трансформируем его в обтравочную маску для слоя с бойцом.
Кликаем по маске корректирующего слоя Color Balance (Цветовой баланс) и жмем Ctrl + I, чтобы инвертировать ее. Затем берем мягкую белую кисть (В) и проводим по маске в тех местах, которые отмечены ниже на скриншоте, чтобы проявить эффект корректирующего слоя. Убедитесь, что синяя тонировка есть только на спине этого бойца.
Теперь создаем новый слой, жмем Ctrl + Alt + G, чтобы трансформировать его в обтравочную маску.Меняем режим смешивания на Vivid Light (Яркий свет). Затем берем мягкую кисть и цвет # 0ea494. Проводим кистью в тех же местах, что и выше. Это улучшит эффект синей тонировки на спине.
Далее добавляем корректирующий слой Градиент Карта (Карта градиента) и трансформируем его в обтравочную маску. Используем цвета, показанные ниже, и устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).
Используем цвета, показанные ниже, и устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).
Шаг 5
Чтобы работа смотрелась гармоничнее, мы должны увеличить насыщенность контурного света. Для этого создаем два новых слоя, первый в режиме смешивания Normal (Нормальный), а второй — Overlay (Перекрытие). Белой кистью на обоих слоях проводим по контуру бойца, как показано ниже.
Слой в режиме смешивания Нормальный (Нормальный) будет отвечать за направленный белый свет, поэтому его мы добавляем совсем немного по краю спины.Слой в режиме смешивания Overlay (Перекрытие) нужен для насыщенного перехода между светом и кожей. При необходимости, можете добавить больше света и распределить его дальше по спине.
Закончив, получаем вот такой результат:
Шаг 6
Переходим к бойцу на переднем плане и повторяем процесс, показанный в 4 и 5 шагах. Повторяем все действия в том же порядке.Начинаем с корректирующего слоя Color Balance (Цветовой баланс) в шаге 4 и работаем с его маской. Проводим кистью в отмеченных скриншоте местах.
Повторяем все действия в том же порядке.Начинаем с корректирующего слоя Color Balance (Цветовой баланс) в шаге 4 и работаем с его маской. Проводим кистью в отмеченных скриншоте местах.
Выше создаем новый слой, жмем Ctrl + Alt + G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания слоя на Vivid Light (Яркий свет), берем Brush Tool (B) (Кисть) и устанавливаем цвет на # 0ea494.Проводим кистью в тех же местах, чтобы добавить голубоватую тонировку.
Затем добавляем корректирующий слой Gradient Map (Карта градиента), используя цвета, показанные на скриншоте ниже. Меняем режим смешивания градиентного слоя на Soft Light (Мягкий свет). Уменьшаем непрозрачность слоя, если получился слишком насыщенный эффект.
Шаг 7
Теперь выбираем все слои с бойцом на переднем плане (основной слой и все обтравочные маски) и дублируем их (Ctrl + J).Не снимая выделение с дубликатов, сразу жмем Ctrl + E, чтобы объединить их в один слой. В результате на одном слое у нас появится копия бойца. Обесциваем его команду Ctrl + Shift + U Уровни (Уровни) (Ctrl + L).
Постарайтесь получить примерно такой же результат, как на скриншоте ниже:
Далее меняем режим смешивания копии Screen (Осветление) и переходим Layer — Layer Mask — Hide All (Слой — Слой-маска — Скрыть все).Применив маску, берем мягкую белую кисть (В) и проводим в отмеченных красных областях.
Должен получиться красивый эффект блика, практически похожий на мокрую кожу.
Мы должны постараться сделать так, чтобы боец на переднем плане был максимально похож на бойца на заднем плане. У бойца на заднем плане есть очень яркие блики и похоже, что для фотосессии его кожу специально намочили. Поэтому мы должны попытаться создать похожий эффект на втором бойце.
Шаг 8
Далее выше обоих бойцов создаем новый слой. Меняем его режим смешивания на Soft Light (Мягкий свет) и светло-синим цветом (# 2bd1f5) проводим по коже вокруг источника света. Убедитесь, что эффект виден на обоих бойцах.
Закончив с освещением, у вас должен получиться такой результат:
3.Создаем клетку предметы и окружения
Шаг 1
Открываем фото сетки. Благодаря тому что изображение сетки бесшовное, мы можем создать отличную большую текстуру, которая подойдет для нашего постера. Используя Magic Wand Tool (W) (Волшебная палочка) вырезаем сетку и переносим на рабочий документ.
Дублируем (Ctrl + J) кусочек сетки много раз и распределяем копии по рабочему полотну, чтобы получилось одно цельное плотно.Закончив, все части сетки объединяем в один слой (Ctrl + E).
Дважды дублируем сетку и используя свободную трансформацию (Ctrl + T) (после активации жмем правой кнопкой и выбираем режим Distort (Искажение)), создаем две боковые стенки, чтобы сформировать часть восьмиугольной клетки.
Шаг 2
Объединяем все копии сетки вместе (Ctrl + E) и называем слой «Клетка».
На скриншоте ниже показано в каких местах мы должны доработать освещение, чтобы сетка выглядела реалистично. Направление источника света показано зелеными стрелками, а теней — красными.
Для начала над слоем с сеткой добавляем новый слой и трансформируем его в обтравочную маску (Ctrl + Alt + G). Меняем режим смешивания слоя на Оверлей (Перекрытие). Далее с помощью мягкой кисточки наносим блики на верхней левой стороне каждой ячейки.Также для этих целей можно использовать графическим планшетом, чтобы результат получился более точным и качественным.
процесс, только в этом раз рисуем тени на нижней правой стороне каждой ячейки. Работаем на новом слое в режиме смешивания Умножаем (Умножение) и используем мягкую черную кисть.
Сетка — всего лишь элемент фона, поэтому слишком не зацикливайтесь на ее проработке. Постарайтесь закончить работу как можно быстрее.Конечный результат не должен быть идеальным, так как при отдалении светотени все равно не будут особо заметны, но все же добавят реалистичности.
Далее создаем общее затенение по бокам сетки в виде виньетки. Для этого используем мягкую черную кисточку и обычный слой. Проводим инструментом в отмеченных красными стрелками местах.
Шаг 3
В качестве финального штриха мы создадим верхнюю раму для клетки.Активируем Ручка Инструмент (P) (Перо) и на верхней панели с регулируемым режимом на Форма (Фигура). Затем по верхнему контуру сетки рисуем полоску в виде части восьмиугольника. Для заливки фигуры используем темно-серый цвет.
Далее переходим на панель слоев, кликаем правой кнопкой мыши по слою с фигурой и выбираем Смешивание Параметры (Параметры наложения).Применяем стиль слоя Bevel & Emboss (Тиснение).
Выше создаем новый слой и трансформируем его в обтравочную маску (Ctrl + Alt + G). Берем Кисть Инструмент (B) (Кисть), зажимаем зажим Alt, чтобы переключить в режим пипетки. Берем пробу фонового цвета, ближе к источнику света, и аккуратно проводим по границе рамы, чтобы создать красивый контурный свет.
Шаг 4
Открываем изображение с концертным залом, перетаскиваем его на рабочий документ выше всех предыдущих слоев и меняем режим смешивания на Экран (Осветление).
С помощью маски или Eraser Tool (E) (Ластик) удаляем верхнюю часть изображения. Убедитесь, чтобы все лучи света в верхней части фото с концертным залом заканчивались под животом бойца.
Корректируем освещение концертного зала. Переходим Image — Adjustments — Hue / Saturation (Изображение — Коррекция — Цветовой тон / Насыщенность) и вводим настройки, показанные ниже на скриншоте.Нам необходимо, чтобы оттенки соответствовали цветовой схеме постера. Я намеренно не использую параметр Colorize (Тонирование), потому что он дает 100% -ный монохромный эффект, а нам нужно, чтобы цвета выглядели натурально.
Продолжаем дальше и применяем Image — Adjustments — Color Balance (Изображение — Коррекция — Цветовой баланс), чтобы улучшить глубину цвета.
В итоге мы получаем приятные сине-зеленые оттенки, которые подходят для нашей работы.
Шаг 5
Теперь активируем мягкую кисть ( Hardness (Жесткость) — 0%, Flow (Нажим) — очень низкий). Зажимаем режим Alt и берем пробу синего цвета на концертном зале, затем удлиняем лучи света в направлении, показанном на скриншоте ниже. Стараемся такого эффекта, как будто бы концертный зал больше, чем оригинальное изображение на самом деле.
Шаг 6
Открываем фото с фейерверком и перетаскиваем его на рабочий документ.
На данном фото нас больше интересует дым, а не искры. Поэтому с помощью маски или ластика скрываем все, что находится за пределами области красной окружности (на скриншоте ниже).
Перемещаем слой с фейерверком почти в самом низ панели слоев.Меняем режим смешивания слоя на Экран (Осветление). Затем переходим Image — Adjustments — Hue / Saturation (Изображение — Коррекция — Цветовой тон / Насыщенность) и настраиваем цвета, как показано ниже.
Дублируем (Ctrl + J) слой с дымом и заполняем им все рабочее пространство (особенно, по бокам), чтобы придать атмосферности работе. Описанный выше способ обработки изображения с легкостью применить к любому фото с фейерверком из набора текстур.com. Проявите фантазию и воспользуйтесь возможностью сразу использовать картинками, чтобы получить более интересный результат. Но также не перестарайтесь с этим эффектом и сохраните баланс.
Шаг 7
Из-за дыма фоновый цвет стал ярче, в основном из-за режима смешивания. В связи с этим нам необходимо подкорректировать освещение рамы клетки.
Добавляем новый обтравочный слой для рамы и мягкой кисточки аккуратно проводим светло-синим цветом (# c4fcfd), как показано ниже стрелками.
Добавляем еще один слой, меняем его режим смешивания на Overlay (Перекрытие) и рисуем узкую полоску света на раме, используя белый цвет.
Шаг 8
Теперь берем Pen Tool (P) (Перо) и проверяем, чтобы на верхней панели режим был установлен на Shape (Фигура). Рисуем треугольник в верхней части афиши.Используем цвет #dfffff.
Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет) и в окне Window — Properties (Окно — Свойства) настраиваем фигуру, как показано ниже. В результате мы получили эффект светового луча.
Несколько раз дублируем (Ctrl + J) световой луч и с помощью свободной трансформации (Ctrl + T) поворачиваем копию, как показано ниже.Убедитесь, чтобы расположение лучей примерно повторялось очертание окружности.
Шаг 9
Далее мы создадим частицы пыли. Самый верхний слой панели добавляем новый слой и заливаем его серым цветом (# 7e7e7e). Затем применяем Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум). Настраиваем фильтр, как показано ниже.
Меняем режим смешивания слоя с шумом на Экран (Осветление), затем жмем Ctrl + L и применяем Уровни (Уровни).Постарайтесь получить такой результат, чтобы большая часть фонала исчезла и остались белые частицы.
Дважды дублируем этот слой (Ctrl + J), чтобы в итоге получить три слоя с частями. Объединяем их в один слой (Ctrl + E) и снова устанавливаем режим смешивания на Screen (Осветление). В результате частицы стали более контрастными и четкими.
Далее с помощью Lasso Инструмент (L) (Лассо) рисуем выделение любой формы.Затем жмем Ctrl + T, чтобы активировать трансформацию, кликаем правой кнопкой мыши по выделению и выбираем Warp (Деформация). Хаотично искажаем выделение, форма нам не важна. Вы даже можете увеличить размер.
Можете проделать эти действия по всему рабочему полотну несколько раз. Постарайтесь сделать так, чтобы частицы летели в разных направлениях и рассмотрели в размерах.
Затем переходим Layer — Layer Mask — Hide All (Слой — Слой-маска — Скрыть все).Постарайтесь запомнить, в каких местах вы добавили частицы с жесткой цилиндрической камерой маленького диаметра, хаотично проводимой в этих местах, чтобы вернуть частицы и создать эффект пыли.
Если вы хотите добавить эффект глубины с частями, удаляем маску и применяем размытие. Для этого переходим Filter — Blur — Lens Blur (Фильтр — Размытие — Размытие при малой глубине резкости).Настраиваем фильтр, как показано ниже.
И снова используем ту же технику ( Layer — Layer Mask — Hide All (Слой — Слой-маска — Скрыть все)) и хаотично проводим по частицам белой кистью, чтобы создать эффект глубины. Не переусердствуйте с этим, так как нам не нужно месиво из разных эффектов. Постарайтесь соблюдать баланс между красотой и реалистичностью.
4.Добавляем текст
Шаг 1
И, наконец, переходим к работе с текстом. Вы, возможно, заметили, что я оставил пустые области снизу и сверху афиши. Именно в этих местах. Лучше всего начать с подбора подходящего шрифта. Для обычного информационного текста я буду использовать шрифт Eagle Light.
Примечание: подходящий шрифт вы можете найти на нашем сайте в Дополнении в разделе Шрифты.
Как правило, белый текст смотрится достаточно хорошо и лаконично, но легкие эффекты делают работу более профессиональной. Поэтому мы применим к тексту стили слоя, а финальный эффект вы можете увидеть на скриншоте выше.
Если ваш результат отличается от моего, то, скорее всего, вы использовали другой размер текста. Настройки стилей слоя строго подобраны под размер текста. В моем случае это 77 пт .
Шаг 2
Для чисел используем шрифт Helvetica Neue Pro.
И применяем стили слоя.
Шаг 3
Если у вас есть какие-либо логотипы, то лучше всего скомбинировать их обычным текстом. Попробуйте залить их тем же цветом, что и цифры, но без использования стилей слоя. Весь дополнительный мелкий текст (который не так важен) мы заливаем темно-коричневым цветом (# b5a879).
Переключаемся на верхнюю часть постера. Пишем имена бойцов (в уроке использованы вымышленные имена). Здесь мы руководствуемся теми же принципами. А чтобы сэкономить время, просто копируем стили слоя с предыдущего текста, который мы добавляли в нижний афиши. Для этого кликаем по тексту и выбираем Скопируйте Layer Style (Скопировать стиль слоя), затем кликаем по второму текстовому слою и выбираем Вставьте Layer Layer (Вставить слой стиля).
5. Создаем логотип
Шаг 1
Теперь переходим к основному логотипу. Подбираем подходящий «спортивный» шрифт (в данном уроке использован SFS Sports Night.
)Примечание: подходящий вариант шрифта вы можете найти на нашем сайте в Дополнении в разделе Шрифты.
Размещаем текст по центру и увеличиваем логотип так, чтобы он был достаточно большим для постера.Затем кликаем правой кнопкой по тексту и выбираем Преобразовать в Shape (Преобразовать в кривые). После этого меняем цвет фигуры на # 8e7c32. Называем слой «Центральный логотип».
Дублируем слой «Центральный логотип», размещаем его под оригиналом и немного уменьшаем (Ctrl + T). Называем слой «Задняя часть логотипа».
Меняем цвет задней части логотипа на # 372e07.Затем берем Pen Tool (P) (Перо) (в режиме Shape (Фигура)) и соединяем углы обеих копий логотипа, используя цвет задней копии. Это придаст 3D-эффект нашему логотипу. Закончив, объединяем все слои с углами со слоем «Задняя часть логотипа» (слой «Центральный» оставляем отдельно).
Теперь зажимаем Ctrl и кликаем по миниатюре слоя «Центральный логотип», чтобы загрузить его выделение.Переходим Выберите — Изменить — Договор (Выделение — Модификация — Сжать) и сжимаем выделение примерно на 10 пикселей (значение зависит от размера вашего текста). Затем создаем новый слой и заливем его более темным оттенком логотипа. Снимаем выделение (Ctrl + D) и называем слой «Передняя часть логотипа».
Активируем Move Tool (V) (Перемещение) и на клавишах со стрелками жмем по несколько раз вниз и вправо, чтобы слегка сместить верхний слой логотипа.Берем жесткую круглую кисть (все параметры кисти должны быть установлены на 100%), добавляем маску на слой и черным цветом кисточки закругляем углы верхнего слоя, как показано ниже.
У вас должен получиться результат такой же, как на скриншоте ниже. Закончив, выключаем видимость верхнего слоя логотипа, пока что он нам не нужен.
Шаг 2
Переходим на слой «Задняя часть логотипа».Выше него добавляем новый слой и трансформируем его в обтравочную маску (Ctrl + Alt + G). Берем мягкую кисточку ( Hardness (Жесткость) — 0%, Flow (Нажим) — 2-5%). Осветляем заднюю часть логотипа в местах, отмеченных зелеными линией. Затем в местах, отмеченных красными стрелками, рисуем блики, используя цвет # 8e7c32.
Стараемся наложить светотени с двух разных углов — сзади и слева, чтобы создать несколько источников света.
Чтобы усилить освещение, создаем еще один слой и меняем его режим смешивания на Overlay (Перекрытие) (также не забываем трансформировать в обтравочную маску).Мягкой белой кистью усиливаем блики в отмеченных на скриншоте местах. В этот раз блики должны быть яркими и насыщенными.
Шаг 3
Для создания эффекта золота мы должны подобрать фото предмета с гладкой и глянцевой текстурой. А для этого мы заранее подготовили снимок с прибором.
Открываем изображение и перетаскиваем его на рабочий документ. Размещаем прибор над первой буквой. Обесцвечиваем картинку (Ctrl + Shift + U) и применяем Уровни (Уровни) (Ctrl + L).
Меняем режим смешивания слоя с прибором на Overlay (Перекрытие) и трансформируем его в обтравочную маску (Ctrl + Alt + G). Затем добавляем маску и мягкой черной кистью скрываем отмеченными стрелками области.
Перед редактированием вы можете повернуть фото с прибором, и, возможно, с другим углом наклона эффект будет выглядеть лучше. Основная состоит в том, чтобы подобрать такое устройство, которое будет создать нужный эффект на задней части логотипа.
Удаляем только те области, которые совершенно не подходят или перенасыщают цвет.
Я удалил практически 70% прибор, но зато у меня произошло нужного эффекта. Помните о балансе, иногда чем меньше — тем лучше.
Чтобы эффект выглядел реалистичнее, поворачиваем прибор до тех пор, пока не подберем идеальное расположение. Постарайтесь найти такие линии параллельны букве.Этот создаст красивый глянцевый эффект.
Если у вас возникли проблемы с выполнением этого шага, откройте заново изображение с прибором и сразу же поверните его примерно на -80 градусов. Это будет подходящий угол для логотипа, и вы с легкостью найдете нужные прямые линии.
Применяем фильтр Gaussian Blur (Размытие по Гауссу) или Motion Blur (Размытие в движении) с совсем небольшим радиусом, чтобы слегка размыть созданный эффект.Также несколько раз дублируем слой с прибором, чтобы создать подобный эффект на других буквах. Обратите внимание, чтобы все линии на каждой букве были в одну сторону.
Добавляем теплые оттенки на задней части логотипа, используя корректирующий слой Color Balance (Цветовой баланс) (трансформируем слой в обтравочную маску).
Шаг 4
Теперь переходим к слою «Центральный логотип».На панели слоев кликаем правой кнопкой по слою и выбираем Смешивание Параметры (Параметры наложения). Применяем стили слоя, чтобы стилизовать края логотипа.
Шаг 5
Возвращаем видимость верхнего слоя логотипа. На панели слоев добавляем новый корректирующий слой Solid Color (Цвет). Выбираем цвет # 937539 и жмем Ctrl + Alt + G, чтобы трансформировать цветовую заливку в обтравочную маску.
получить нужный эффект, все следующие слои, не забываем трансформировать в обтравочные маски.
Создаем новый слой, устанавливает его режим смешивания на Оверлей (Перекрытие) и мягкой кистью проводим в отмеченных стрелками местах.
яем процесс — новый слой, режим Overlay (Перекрытие), мягкая белая кисточка.Чтобы нарисовать ровную прямую линию, в этот раз при работе с кистью зажимаем изображение Shift.
Точками на скриншоте сделаем, в каком месте нужно начинать и заканчивать линию, за зажимом Shift. Это позволит нарисовать идеально прямые линии.
Далее добавляем корректирующий слой Curves (Кривые). Настраиваем его, как показано ниже. Затем выделить его маску и жмем Ctrl + I, чтобы инвертировать ее в черный цвет.Теперь берем мягкую белую кисть и в местах, отмеченных красными стрелками, проводим для создания затенения.
Шаг 6
Открываем фото с деревянной коробкой и поворачиваем его, как показано ниже. Угол наклона должен соответствовать направлению бликов, которые мы добавили в предыдущий шаге.
Непрозрачность коробки уменьшена для наглядности, чтобы вы видели правильный угол наклона.
Меняем режим смешивания слоя на Soft Light (Мягкий свет) и применяем Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении).Настраиваем фильтр, как показано ниже.
Объединяем все слои с логотипом (заднюю, центральную и переднюю части) и выше добавлены несколько корректирующих слоев, трансформировав их в обтравочные маски.
- Первый Gradient Map (Карта градиента) — цвета # 4c3606 и # efd16b — режим Normal (Нормальный).
- Второй Градиент Карта (Карта градиента) — черно-белый — режим Overlay (Перекрытие).
- Третий Градиент Карта (Карта градиента) — черно-белый — режим Overlay (Перекрытие) (непрозрачность примерно 30-40%).
Шаг 7
У вас должен получиться вот такой результат:
Логотип почти готов, но, чтобы он идеально вписывался в постер, давайте добавим еще пару корректирующих слоев:
- Hue / Saturation (Цветовой тон / Насыщенность), настраиваем канал Yellows (Желтые), чтобы добавить белый цвет
- Selective Color (Выборочная коррекция цвет), корректируем общую цветовую гамму
И в качестве финального штриха еще два корректирующих слоя:
- Яркость / Контрастность (Яркость / Контрастность) для создания свечения
- Color Balance (Цветовой баланс) для финальной цветокоррекции
Шаг 8
Выше всех предыдущих слоев создаем новый слой (в обтравочную маску не трансформируем), меняем режим смешивания слоя на Linear Dodge (Линейный осветлитель).Берем мягкую кисть бледно-зеленого цвета (# a1a575) и добавляем свечение с левой стороны букв там, где принято стрелками. Это не только добавит интересный эффект, но также объединит логотип с фоном.
Завершение
В этом уроке вы научились создавать афишу с рекламой мероприятия ММА в Photoshop. Изученные приемы можно применить для создания работ, посвященных другим видам искусств. В процессе работы вы узнали, как подготавливать фотографии, текст и рисовать логотип с металлическим эффектом.Надеюсь, изученные навыки вам пригодятся и вы воспользуетесь ими для создания своих собственных работ.
Автор: Войцех Пиецкий
Как сделать афишу в Фотошопе
Небольшие меры с ограниченным бюджетом, частенько заставляют нас брать на себя обязанности как администратора, так и дизайнера. Создание афиши может влететь в копеечку, поэтому приходится самостоятельно рисовать и печатать такую полиграфию.
В этом уроке создадим простенькую афишу в Фотошопе.
Для начала необходимо определиться с фоном будущей афиши. Фон должен подходить по тематике к предстоящему мероприятию.
К примеру, вот такой:
Затем создадим центральную информационную часть афиши.
Возьмем инструмент «Прямоугольник» и нарисуем фигуру во всю ширину холста. Сместим ее немного вниз.
Цвет выберем черный и выставим непрозрачность на 40% .
Затем создаем еще два прямоугольника. Первый — темно красного цвета с непрозрачностью 60% .
Второй — темно-серого цвета и также с непрозрачностью 60% .
Добавим привлекающий внимание в левый верхний угол и логотип будущего мероприятия в правый верхний.
Основные элементы расположили на холсте, далее займемся типографикой. Здесь объяснять нечего.
Подбирайте шрифт по душе и пишите.
Блоки надписей:
— Основная надпись с названием мероприятия и слоганом;
— Список участников;
— Стоимость билета, время начала, адрес проведения.
Если организации в мероприятия участвуют спонсоры, то логотипы их компаний имеет смысл в самом низуиши.
На этом создание концепта можно считать завершенным.
Давайте поговорим о том, какие настройки необходимо выбрать для печати документа.
Эти настройки задаются при создании нового документа, на котором будет создан афиша.
Размеры выбираем в сантиметрах (необходимый размер афиши), разрешение строго 300 пикселов на дюйм.
На этом все. Вы теперь представляете себе, каким образом показаны афиши для мероприятий.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать афишу
Как сделать плакат или афишу онлайн бесплатно в хорошем качестве в Photoshop, программы для создания постеров, метрики, газета в Word
Благодаря общедоступности компьютера сделать афишу, плакат, а также метрику и газету стало проще и любой желающий может научиться это делать в программах или онлайн-сервисах. Поэтому навык по работе с графическими программами пригодится многим, если не каждому.
Хочется отметить, что при создании, лучше всего делать и обрабатывать фотографии самостоятельно. Уникальность протестит качество. Если пользователь делает подобный материал, то сначала лучше попробовать сделать его при помощи макетов на онлайн-сервисах, это поможет понять, какие функции пригодятся в использовании и на основе этого знания будет проще определиться с помощью программы в будущем.
Как сделать плакат или афишу в Photoshop
В Photoshop можно не только обработать фото, но и создать афишу.Алгоритм создания афиш, плакатов и постеров одинаков, поэтому пример возьмём создание Афиши концерта:
- открываем Фотошоп и нажимаем «создать»;
Инструкцию можно посмотреть на видео.
Как сделать плакат или афишу онлайн — лучшие сайты
Саnva
Canva — один из самых популярных сервисов, который позволит сделать афишу или плакат онлайн в хорошем качестве. Работать с ним просто:
- Выбор дизайна.В списке находимую подходящую тематику.
- Появляется список. Слева выбираем макет.
- Меняем расположение клипартов, надписей. Чтобы изменить изображение надо просто передвигать выбранный курсивом объект.
- Если дважды нажать на объект, то выскочит панель работы с ним.
- Можно изменить цвет.
- Чтобы удалить объект — дважды нажмите на него и найдите на панели значок мусорногора.
- Добавляем свою надпись, на иконку с буквой «Т» и выбрав или обычную надпись, вписываем в окно необходимое.
- В отделе «Объекты» можно выбрать стикер или рамку.
- В том же отделе объектов можно использовать графические линии, из них же можно составить рамку.
- По окончанию, можно скачать себе изображение, поделиться в социальных сетях или сохранить результат на сайте и перейти к следующему проекту.
Более детально можно посмотреть на видео.
PrintDesign
Алгоритм работы на PrintDesign прост:
- Можно создать плакат с чистого листа или из шаблона.
- Для начала установить направление работы.
- Затем можно задать размер или выбрать из предложенных форматов.
- Открываем изображения, которые должны быть на плакате.
- Загруженное изображение можно перетащить на лист, удалить или сделать фоном.
- Выбираем «сделать фоном» и появляется панель работы. Если всё утраивает, жмём «применить».
- Затем добавляем текст, который можно не только перемещать, но и редактировать в верхней панели.
- Можно добавить клипарт.
- Выбираем из списка понравившийся клипарт.
- Менять размер или местоположение можно, если навести курсор на картинку.
- Поверх легко поместить текст, переставив его на клипарт.
- Можно сохранить свой проект или макет и в будущем использовать его снова.
Fotojet
В Fotojet есть возможность создать дизайн, создать коллаж или фото, а также афишу или плакат онлайн:
Desygner
Очень удобная платформа, для создания всего, что связано с графическим оформлением.К примеру, дизайны для соц. сетей, банеров, блогов, плакатов, визиток, приглашений, рекламных плакатов. Desygner подойдёт как для новичка, так и для продвинутого пользователя.
Fotor
Революционный, как заявляют создатели, фото редактор и графический дизайнер. На Fotor можно редактировать фотографии, создавать независимые дизайны — плакаты, афиши, постеры.
Программы для создания афиш и постеров
RonyaSoft Poster Designer
RSPD — популярный генератор создания постеров.Удобен в пользовании, благодаря понятному и простому интерфейсу. В программе найдены все необходимые функции, в том числе огромный выбор готовых шаблонов и наборов изображений, которые помогут сделать все ярче и убедительнее. Готовые проекты можно не только сохранить, но и сразу распечатать не экспортируя изображение.
RonyaSoft Poster Printer
Плакатный принтер поможет распечатать широкоформатную картинку / фото дома. Из плюсов: понятный интерфейс и небольшое количество затрачиваемого времени на печать.
Posteriza
Posteriza имеет малый размер, следовательно её можно установить почти на любой компьютер. С этим помощником можно с лёгкостью подготовить изображение / фото / картину к печати, сделать афишу или постер.
Adobe InDesign
Adobe InDesign — мощная профессиональная программа для создания плакатов, постеров, афиш, которыми пользуются многие издательские дома периодической печати, а также графические дизайнеры. Стоит заметить, что это приложения позволяет использовать шаблоны, а с нуля нарисовать афишу или постер своими руками.
Ace Poster
Эйс Постер появился на свет для печати широкоформатных изображений. Главная особенность программы — это возможность получения изображения моментально с камеры или сканера.
Как сделать метрику ребёнка на компьютере
Метрика ребёнка — это памятка с весом, ростом, именем, первыми ладошками и временем появления на свет малыша. Это украшение, которое сохранит воспоминания о самом важном
Что такое SIP телефония — принцип работы, лучшие программы и провайдерыСоздание метрики в Photoshop
Чтобы сделать красочную метрику в Photoshop понадобятся картинки, так что первым делом надо найти подходящий клипарт,:
- Создаем новый документ.
- Выбираем размер и ориентацию страницы, даём название файлу.
- Откроется рабочее окно: пустой лист выбранного формата и размера.
- Открыть выбранные картинки и фотографии можно использовать способы. Первый — наводим мышь на нужное фото и кликнув правой кнопкой мыши нажимаем «копировать». Затем, нажимаем в любую свободную точку на экране Фотошопа и зажимаем комбинацию клавиш Ctrl + V. Скопированное фото появится на экране. Второй вариант — нажимаем «файл-открыть как».
- Выделяем фото / картинку.
- Можно добавить картинки или фотографии на свой вкус и расставить так, как приглянется глазу.
- В панели инструментов, которая находится слева выбираем значок «Т», а затем рисуем на листе произвольную область, для будущей надписи.
- В верхней панели находим раздел «Текст» и нажимаем на панель символов.
- Появится окошко со шрифтами и размерами. Выбираем подходящий размер, стиль и цвет (в цветовом окне справа).
- Вставляем все информационные части метрики. Это может быть любая информация, которая покажется вес, к примеру рост, дата рождения, город.
- Можно добавить декор. Для этого в правом нижнем углу, в разделе «Слои» отметьте слой «фон» или «0». Тогда все новые картинки появляются на заднем фоне. Можно вставить рамки, картинки, фотографии.
- Когда метрика будет завершена, останется сохранить результат работы. Для этого файла — сохранить как.
Метрика в Paint
Также, метрику можно создать в программе Paint. Для этого:
Если есть желание сделать всё быстро и с удобством, не скачивая программно и не разбираясь в них — на помощь придут онлайн — сервисы.
Canva
Инструкция по созданию метрики в Canva:
Как сделать газету на компьютере
Создание газеты в Word
В любом газете главное — это её наполнение, следует:
- продумать концепцию газеты, написать статьи с интересными заголовками и сделать фотокарточки, либо подобрать картинки;
- открыть Word и создать в нём новый документ;
- обозначить название газеты.Надпись можно добавить при помощи функции WordArt;
- выполнить разметку страницы. Для этого необходимо нажать на кнопку «разметка страницы» и выбрать количество колонок, в которых будут статьи будущей газеты. Нажмите «применить», после указания количества колонок;
- заполнить колонки статьями;
- поместить в документ фотокарточки;
- увеличить весь текст и сделать его одного шрифта и кегля. Подобрать шрифт и размер можно в верхней панели;
- сохранить «файл» — «сохранить как» или сразу распечатать «файл — печать».
Создание газеты в Publisher
Инструкция по созданию газеты в программе Издатель:
- В закладке «Макет страницы» выбираем «Направляющие сетки и опорные направляющие» и делаем вспомогательные линии — это требуется для того, чтобы было проще распределить текст и выровнять его.
- В закладке «Направляющие разметки» указываем количество строк и столбцов, а также расстояние между столбцами — это будущие колонки газеты.
- В закладке «Вставка» на функцию, которая позволит нарисовать блокую сетку для будущих текстов на листе.
- Создаём блочную связь, выделив раздел текста и перенаправив её на закладку с именем «формат надписей».
- Заполняем блоки статьями и фотографиями.
- Отправляем в печать
Как сделать стенгазету в Word
Стенгазету можно создать во многих онлайн приложениях и программах, но если нет доступа к интернету и возможности скачать специализированную программу, то на помощь придёт Microsoft Word:
- Откройте программу и Установите альбомную ориентацию страницы.
- Нажимаем кнопку «Вставка» и добавляем надпись WordArt с заголовком стенгазеты.
- При помощи фигур в Word можно написать написанное. Для этого выбираем «вставка» — «фигуры» и выбираем нужное.
- Открываем изображение, которое требуется использовать в газету и кликнув на него правой кнопкой мыши нажимаем «копировать». Затем направим курсив на место, в которое направим изображение и нажимаем «вставить» либо комбинацию клавиш ctrl + V.
- Когда текст и фото добавлены, можно отправлять на печать.
Как сделать афишу в фотошопе и своими руками
Как сделать афишу в фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый будет выбрать подходящий ему.
Как сделать афишу в фотошопе
Еще для этой цели пользуется программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия.Для начала выбора или картинки, которая станет вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для предыдущей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способность к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности.До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конечном ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда участвуют несколько человек, каждый из которых будет отвечать за свою область.Например, один рисует, другой — пишет тексты для будущей афиши ..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно. В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее, всего, немалое, на создание будущей афиши.Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции, для которой оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате какие-то предметы, сделанные вручную link. Если есть такая задумка изначально.
как сделать афишу в фотошопе
Предоставленный здесь урок научит вас самостоятельно создать оригинальное изображение для открытки, афиши, плаката на музыкальную тему.
Вот что мы постараемся сделать.
Нравиться? Тогда начнем!
Для этой работы нужно взять такие исходники: Картинка с изображением гитарыИз текстур — Бумага
Кисти: Круги, Цветочные узоры, Крылья
Вы нашли или у вас уже есть все необходимое? Начнем урок!
Зайдите Файл — Новый документ (File> New) и задайте создание нового документа размером 1000px на 2000px.
Из исходника мышкой перетащите в новый документ текстуру бумаги.
Создайте еще один слой. Для этого идём в меню Слой — Новый слой (Layer> New Layer).
Затем на панели инструментов выбираем Кисть (Brush), на верхней панели выбираем вид кисти. Нам нужна круглая мягкая кисть. Наносим кистью произвольные абстрактные мазки, используя разные цвета (Color). Для выбора цвета нужно только кликнуть по нижнему окошку на панели инструментов, там видны цветные квадратики с предыдущим и новым цветами.
Теперь созданную абстракцию нужно размыть.Для этого последующего по верхней панели Фильтр — Размытие (Filter> Blur). Выбираем Размытие по Гауссу (размытие по Гауссу).
Далее за завершением в настройках слоя Слой — Стиль слоя — Параметры наложения (Layer> Layer Style> Blend Mode) и передвигая курсор выставьте параметрырозрачности около 35%.
Снова создайте новый слой, как указано в действии 3. На панели инструментов возьмите Прямолинейное Лассо (Многоугольное лассо) и выделите прямоугольную часть под углом, чтобы получилась длинная полоска.
С помощью Заливки (Заливка) закрасьте полоску понравившимся вам оттенком. Для этого кликните курс сначала на инструмент, выберите цвет на панели внизу (нижнее окошко) и затем кликните по полоске.
Теперь все зависит от вашего творчества и вкуса. Сделайте несколько таких же полосок разных цветов либо контрастных, либо гармонирующих.
Теперь следует поменять режим наложения. Для этого идем Слой — Стиль слоя — Параметры наложения (Слой> Стиль слоя> Режим наложения).Выбираем режим Перекрытие (Overlay), а также уменьшаем Непрозрачность (Opacity) до 75%.
Откройте картинку с изображением гитары и выделите гитару. Для этого можно использовать быстрое выделение (Быстрый выбор) или прямолинейное лассо (Полигональное лассо). Когда выделение готово, нажимайте Редактирование — копировать (Редактировать> Копировать), а потом на наш документ Редактирование — Вклеить (Редактировать> Вставить). Можно просто перетянуть гитару на наш документ курсором. Слой с гитарой должен располагаться над остальными слоями.
Если у вас есть картинка с гитарой в png. или рsd. форматах, достаточно просто перетащить гитару на свой документ поверх других слоев населения.
Мы хотим, чтобы гитара выглядела правдоподобно, поэтому сделаем ей тень. Для этого жмем Слой — Стиль слоя — Тень (Слой> Стиль слоя> Тень).
На еще одном вновь созданном слое снова выбираем не жесткую круглую кисть (Brush). Теперь поработайте кистью с оттенком # d5652c.
Следует изменить режим наложения для полученного слоя по пути: Слой- Стиль слоя — Параметры наложения (Слой> Стиль слоя> Режим наложения).Потом выбираем Цветность (Color).
Далее предстоит работа с кистями. Для каждой кисти нужно создать отдельный слой. Выбираем кисть Крылья, установив цвет # ffffff. Применяем эту кисть над гитарой, затем меняем режим наложения слоя: Слой — Стиль слоя — Параметры наложения (Слой> Стиль слоя> Режим наложения). Там в режиме вібираем Мягкий цвет (Мягкий свет).
Пришло время использовать кисть Цветочные узоры. Применяем произвольно их к гитаре, подойдут цвета #ffffff, # 000000 и # ba9b6f.
Теперь почистим поверх гитары круглой кистью цвета # 000000, установив непрозрачность на уровне 20%. Выбираем инструмент Ластик (Eraser) и чуть подчищаем им поверх гитары.
Сделайте то же самое с использованием кистей Круги в различных цветовых оттенках. Слои с кругами расположите под слоем с гитарой. Для удобства все слои с кругами можно сгруппировать. Для этого идем по пути Слой — Сгруппировать слои (Layer> Group with previous).
Теперь добавим текст.Возьмите на панели инструментов Текст (Text), выставьте желаемые параметры — шрифт, высота шрифта, цвет. Кликните по документу, проследив, чтобы слой с текстом был над остальными слоями. Напечатайте желаемую фразу, выставив в настройках текста цвет # 604f34.
Давайте сделаем текст более красивым при помощи стилей. Идем Слой — Стили слоя — Обводка (слой> Стиль слоя> Обводка). Выбираем желаемый цвет и толщину обводки в настройках.
Стильх слоя делаем и тень: Слой — Стили слоя — Тень (Слой> Стиль слоя> Тень).
Добавьте ещё текст разных цветов как описано в истории 18.
ЧИТАЙТЕ ТАКЖЕ: со скольки лет можно сделать сим картуШаг 22Добавьте текст «Музыка» справа с цветовым оттенком # a68662. Непрозрачность убавьте до 25%. Для логического завершения работы можно на заднем плане чуть подрисовать кистью Крылья.
Изображение готово. Теперь для удобства сливаем все слои в один Слой — Сгруппировать слои (Слой> Сгруппировать с предыдущим). Далее регулируем яркость, а для этого выполняем слудующие действия.Идем по пути Изображение — Коррекция — Яркость / Контрастность (Изображения> Настройки> Яркость и контрастность).
Вот то изображение, к созданию которого мы стремились.
Наш музыкальный постер получился! Надеемся, вы с пользой провели время и пополнили свою копилку знаний по работе с редактором Фотошоп. Творческих успехов Вам!
Источник: http://8art.ru/790-sozdanie-plakata-v-fotoshop.html
Как сделать афишу в фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый будет выбрать подходящий ему.
Как сделать афишу в фотошопе
Еще для этой цели пользуется программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выбора или картинки, которая станет вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое.Далее загрузите ее в программу фотошопа для предыдущей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способность к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конечном ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда участвуют несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши ..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы.Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно. В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее, всего, немалое, на созданиеей афиши. Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции, для которой оформляется афиша, и от бюджета ее создания.Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате какие-то предметы, сделанные вручную link. Если есть такая задумка изначально.
Источник: http://fb.ru/article/267772/kak-sdelat-afishu-v-fotoshope-i-svoimi-rukami
Учимся создавать готовый к печати плакат для вечеринки в клубе в Adobe Photoshop, используя фотографии из хранилища, стили слоя, текстовые эффекты, режимы смешения, кисти и карандаш.Этот урок содержит очень эффективные методы, и по нему легко следовать шаг за шагом.
Создаем новый документ. Если вы используете результат для печати, выбирайте размеры 300 мм x 400 мм и разрешение 300 DPI, цветовая модель CMYK, если нет — выбирайте размер 600 × 800 пикселей. В качестве фона мы будем использовать изображение дерева из хранилища SXC.HU. Открываем это изображение в Photoshop и копируем его в документ с нашим плакатом. Используем инструмент Инструмент свободного преобразования, который автоматически выбирается при вставке, и подгоняем размеры изображения под размеры документа.
ЧИТАЙТЕ ТАКЖЕ: сделать цветок из шарика колбаски пошаговоТеперь мы должны дублировать слой с деревом, поэтому переходим в меню Layer-Duplicate layer. Вот как должен теперь выглядеть Ваш список слоев:
Выделяем дублированный слой, переходим в фильтр Filter-Blur-Motion blur и добавляем угол -90 и расстояние 90 пикселей.
Устанавливаем режим смешения Linear Light:
Теперь давайте добавим текст. Название вечеринки будет «Euphoria Party». Выбираем любой понравившийся шрифт.Я использовал шрифт «Сценарий Бикхема». Сначала добавляем слово «Эйфория».
Теперь давайте добавим следующие стили слоя к слою со словом «Euphoria» на панели слоев: Drop Shadow:
Bevel and Emboss:
Вот так должен после этого выглядеть Ваш текст:
Добавляем слово «party», переходим на панель слоев, нажимаем правой кнопкой на слое «Euphoria» и выбираем пункт «Копировать стиль слоя». Затем выделяем слой со словом «вечеринка», нажимаем на нём правой кнопкой и выбираем Вставить стиль слоя.
Вот как должен выглядеть Ваш плакат теперь:
Теперь давайте добавим текст «Список гостей:» другим шрифтом. Я использовал шрифт «Century Gothic». Вставляем те же стили слоя на этот слой, но сначала делаем текст белым.
Теперь давайте добавим непосредственно имена гостей. Используем тот же шрифт «Century Gothic» голубого цвета и вставляем те же стили слоя, которые у меня указаны здесь:
Используя ту же технику, добавлена дата:
Этот Шаг немного сложнее.Мы будем добавлять волны внизу плаката. Создаем новый слой. Берем инструмент Pen tool и создаем фигуру, похожую на:
того, как фигура создана, переходим в настройку Brush panel и выбираем кисть Chalk Brush, которая входит в набор Adobe Photoshop:
Возвращаемся к инструменту Pen Tool (опять выделяется) Pen Tool на панели инструментов), нажимаем правой кнопкой на рабочей области и выбираем пункт Stroke Path.
Вот, что у Вас должно получиться:
Нам снова нужно вставить стили слоя с одним из текстовых слоев на слой с волнами и отключить один из стилей: Bevel and Emboss.
Вот как оно должно выглядеть:
Дублируем слой дважды, размещаем их один под другими и используем разные цвета. Также добавляем логотип клуба и спонсоров. И на этом мы заканчиваем урок, наши поздравления!
Не забудьте свое мнение, задать вопрос или поделиться результатом.
Источник: http://photoshoplove.ru/text-effects/97-urok-po-sozdaniyu-plakata-v-photoshop.html
Небольшие меры с ограниченным бюджетом частенько заставляют нас брать на себя обязанности как администратора, так и дизайнера.Создание афиши может влететь в копеечку, поэтому приходится самостоятельно рисовать и печатать такую полиграфию.
В этом уроке создадим простенькую афишу в Фотошопе.
Для начала необходимо определиться с фоном будущей афиши. Фон должен подходить по тематике к предстоящему мероприятию.
К примеру, вот такой:
Затем создадим центральную информационную часть афиши.
Возьмем инструмент «Прямоугольник» и нарисуем фигуру во всю ширину холста.Сместим ее немного вниз.
Цвет выберем черный и выставим непрозрачность на 40%.
Затем создаем еще два прямоугольника. Первый — темно красного цвета с непрозрачностью 60%.
Второй — темно-серого цвета и также с непрозрачностью 60%.
Добавим привлекающий внимание в левый верхний угол и логотип будущего мероприятия в правый верхний.
Основные элементы расположили на холсте, далее займемся типографикой. Здесь объяснять нечего.
Подбирайте шрифт по душе и пишите.
— Основная надпись с названием мероприятия и слоганом; — Список участников;
— Стоимость билета, время начала, адрес проведения.
Если в мероприятиях участвуют спонсоры, то логотипы их компаний имеет смысл link в самом низу афиши.
На этом создание концепта можно считать завершенным.
Давайте поговорим о том, какие настройки необходимо выбрать для печати документа.
Эти настройки задаются при создании нового документа, на котором будет создана афиша.
Размеры выбираем в сантиметрах (необходимый размер афиши), разрешение строго 300 пикселов на дюйм.
На этом все. Вы теперь представляете себе, каким образом показаны афиши для мероприятий.
Отблагодарите автора, поделитесь в социальных сетях.
Помогла ли вам эта статья?
Еще статьи по данной теме:
Задайте вопрос или оставьте свое мнение Отменить комментарий
Аноним: 2 июля в 06:37
Как скрыть фото в Instagram Как скрыть свою страницу от подпищика, что бы он не узнал
галла : 2 июля в 05:06
Настройки программы TeamViewer здравствуйте.нет звука… картинка видео на комп передаётся а звука нет. как вывести звук на комп
Аноним: 2 июля в 00:25
Как отписать от себя пользователя в Instagram На меня подписался человек почему его нет у меня в подписчиках?
Леонид: 2 июля в 00:17
У меня 7-ка, полностью обновлённая. В опциях чистки диска присутствует как «Файлы резервной копии пакета обновлений», так и «Отчистка обновлений Windows», и судя по поясняющим комментариям винды, это не одно и то же.Первое — это старые версии файлов \, обновлённых в пакете (скорее всего, имеются в виду обновления). В
ЧИТАЙТЕ ТАКЖЕ: как сделать проценты на айфонеИгорь: 1 июля в 23:59
Пользуемся Яндекс.Картами Где находится меню для закачки карт оффлайн
Игорь Берсан: 1 июля в 23:51
Расчетный адрес в Steam. Что это Мурад, здравствуйте. Вы можете указать тот адрес, который указан в вашем паспорте. Если вы планируете просто использовать платежную систему или карту для оплаты услуг Steam, то этого будет достаточно.Точный адрес понадобится в том случае, если вы планируете получить выписки в физическом виде.
Игорь Берсан: 1 июля в 23:48
Отключение мобильного аутентификатора в Steam Михаил, здравствуйте. При подключении Steam Guard вы должны были сохранить код Steam Recovery. Это специальный код, который начинается с буквы «R» и содержит пять разных цифр. Если он у вас есть, тогда с его помощью вам следует открепить Steam Guard, а затем повторно подключить его. Если же код у вас по какой-то причине нет, то вам поможет
Источник: http: // lumpics.ru / how-to-make-a-poster-in-photoshop /
Автор: admin 17.11.2015
Во многих небольших клубах часто встречается ситуация, когда один человек выполняет функции и администратора, и арт-директора, и до кучи дизайнера. Еще чаще — эта затея не приносит ничего хорошего в новостях мы видим ужасные, коряво сделанные на коленке тикеты, афишы, пригласительные, флаера. Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Любой дизайн-проект требует если не отличного умения, то хотя бы опыта владения использовать инструментами. Нужно понимать, что данный тип услуг — почти всегда дорого. Но стоит ли экономить на качестве? Полный список профессиональной разработки сайта можно почитать тут. Для начала стоит подготовиться — составим план, по которому мы будем работать. Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Во-первых, предыстория.Ищем подходящий фон
Во-втором, основной текст. Модельный ряд (при наличии Dj), дата, цена за вход.
В-третьих, элементы дизайна. Логотипы и иконки социальных медиа, спонсоров и т.д.
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше воспользоваться фото-банками, вроде Shutterstock. Плюс можно подход такого в том, что вы выбирать качество изображения. Если вам нужен потрясающий внешний вид в клуб — смотрите, скажем 418 x 4183.Если нужно залить картинку во встречу ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких систем обезопасит вас от заезженных в сети вариантов использования. Мы нашли и использовали изображение из коллекции Rustic Stock Photo Pack, которое, как никак кстати, подойдет для нашей большой вечеринки
Основной текст
Первым делом — логотип. У каждого, кто имеет отношение к дизайну клуба / бара должен быть логотип в.cdr .psd .png-форматах. У нас уже был готовый файл:
сделать акцент на дате мероприятия, мы выделили цифры другим шрифтом и увеличили их размер:
Теперь добавляем всю нужную информацию к вечеринке. Обязательно указываем — во сколько стартует официальная часть, цену за вход, адрес и телефон. Если нет ярко-выраженного хэдлайнера, то список участвующих групп можно просто написать справа от основного блока.
Обратите внимание, чтобы цвета казались более теплыми и «ламповыми».Мы уменьшаем параметр Непрозрачность (Непрозрачность) слоя до 80-90%, а прямоугольным фигурам и вовсе устанавливаем его в 33%:
Дополнительные элементы
Логотипы спонсоров или масс-медиа, обслуживающие мероприятие поместим, по традициям, в нижний ряд. Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно таким же эффектом для слоя. Проще всего это сделать продублировав слой (Дублировать слой или Дублировать слой).
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала, то наш запрос будет выглядеть следующим образом: логотип geometria png. Нам остается лишь выбрать понравившийся результат из поиска.
Источник: http://tehno-video.ru/2015/11/17/ochumelye-ruchki-delaem-prostuyu-afishu-vecherinki-v-photoshop/
как сделать афишу в фотошопе Ссылка на основную публикациюКак сделать постер в фотошопе.Создаем постер из вашей фотографии в фотошоп
В этом уроке вы узнаете, как, используя изображение с изображением чернил в воде и нескольких текстовых слоях, создать креативный постер в Photoshop. Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Перед началом загрузки все необходимые материалы:
- программа Adobe Photoshop (пробную версию можно скачать на сайте Adobe
- Чернила в воде
- Шрифт Bw Nista International
Оригинальная картинка из урока платная, но в архиве вы найдете бесплатные альтернативные версии исходников.Также на сайте Google Fonts можно подобрать подходящий для вашей работы бесплатный шрифт, например, Roboto или Lato. Об установке шрифтов можете почитать в этом уроке.
Скачиваем картинку, устанавливаем шрифт и приступаем к работе!
Добавляем финальные детали
Давайте добавим последние детали на постере. Берем Text Tool (T) (Текст) и открываем панель Characters (Символ). Если она закрыта, переходим Тип — Панель — Панель символов (Текст — Панели — Панель символов).
Ниже текст, который я добавила, с размерами, начертанием и межстрочным интервалом.
- 18.06 — 20.06.2018 (BW Nista International, Размер (Размер) — 54 пт, Ведущий (Интерлиньяж) — 57 пт, начертание жирным шрифтом)
- AUSBURG KUNST UND KULTUR AKUKCOM (BW Nista Size) (Размер) — 30 пт, Ведущий (Интерлиньяж) — 32 пт, начертание Тонкий)
- ALTE KONGRESSHALLE ALEXANDERPLATZ U5 (BW Nista International, Размер (Размер) — 54 пт, Ведущий — 57 пт, начертание Bold)
Обратите внимание, что каждый слой я разместила в разные углы документа.Это необходимо для того, чтобы дополнить основные элементы композиции и сбалансировать дизайн.
Вставляем картинку с чернилами
Шаг 1
Перетаскиваем файл с чернилами в Photoshop.
Шаг 2
С помощью комбинации клавиш Ctrl + T активируем свободную трансформацию и корректируем размер изображения. Для этой на верхней панели параметров между шириной и высотой жмем на кнопку Сохраняйте соотношение сторон (Сохранять пропорции).Затем устанавливаем Width (Ширина) на 300%. При этом Высота (Высота) изменится автоматически. Закончив, жмем Enter.
Шаг 3
С помощью Move Tool (V) (Перемещение) размещаем чернила по центру. Они должны быть сверху вниз, размещаем картинку вплотную к верхнему краю документа.
Шаг 4
На панели слоев выбираем слой с чернилами. Кликаем по нему правой кнопкой и примением Растрировать слой (Растрировать слой).Затем дублируем слой комбинацией клавиш Ctrl + J.
Шаг 5
Чтобы создать эффект погружения текста в чернила, нам нужно изучить маской. На панели слоев выбираем верхнюю копию слоя с чернилами и в нижней части жмем на кнопку Добавьте маску слоя (Добавить слой-маску).
Как сохранить файл для веба
Чтобы сохранить в формате JPEG для веба, переходим Файл — Сохранить для Интернета
(Файл — Сохранить для веба) или использовать комбинацию клавиш Shift + Alt + Ctrl + S.В открышемся окне выбираем формат файла — в моем случае JPEG — и установить
Качество
(Качество) на 100. Ниже в меню
Размер изображения
(Размер изображения) подкорректировать размер в пикселях, если на сайте, где вы Вы собираетесь загружать работу, есть какие-либо ограничения по размеру.
Поздравляю! Мы закончили!
В этом уроке вы узнали, как создать креативный постер в Photoshop, используя типографику и картинку с чернилами.Вы научились:
- Использовать маски, чтобы скрывать / восстанавливать участки изображения.
- Добавлять тень для создания эффекта эффекта.
- Грамотно распределять элементы композиции, чтобы создать иллюзию объема.
Во многих небольших клубах часто встречается ситуация, когда один человек выполняет функции и функции администратора, и арт-директора, и до кучи дизайнера. Еще чаще — эта затея не приносит ничего хорошего в новостях мы видим ужасные, коряво сделанные на коленке тикеты, афишы, пригласительные, флаера.Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Любой дизайн-проект требует если не отличного умения, то хотя бы опыта владения использовать инструментами. Нужно понимать, что данный тип услуг — почти всегда дорого. Но стоит ли экономить на качестве? Полный список профессиональной разработки сайта можно почитать тут. Для начала стоит подготовиться — составим план, по которому мы будем работать.Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Во-первых, предыстория.
Ищем подходящий фон
Во-втором, основной текст.
Модельный ряд (при наличии Dj), дата, цена за вход.
В-третьих, элементы дизайна.
Логотипы и иконки социальных медиа, спонсоров и т.д.
Дополнительные элементы
Логотипы спонсоров или масс-медиа, обслуживающие мероприятие поместим, по традициям, в нижний ряд.Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно таким же эффектом для слоя. Проще всего это сделать продублировав слой (Дублировать слой или Дублировать слой)
.
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала, то наш запрос будет выглядеть следующим образом: geometria logo png.
Нам остается лишь выбрать понравившийся результат из поиска.
С остальными логотипами — аналогично.
В фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый будет выбрать подходящий ему.
Создаем новый документ
Шаг 1
В программе Photoshop переходим Файл — Новый (Файл — Новый), чтобы создать новый документ. В открывшемся окне вводим название «Постер». Устанавливаем Ширина (Ширина) на 1270 пикселей, Высота (Высота) — на 1600 пикселей и Разрешение (Разрешение) — на 72 пикселя / дюйм.Жмем ОК.
Шаг 2
На панели Окно — Слои (Окно — Слои) в нижней части нажимаем на кнопку Создаем новый слой заливки или корректирующий слой (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет ) или переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет). В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (# 000000) и жмем ОК.
Шаг 3
Жмем сочетание клавиш Ctrl + R, чтобы активировать линейки по бокам документа.Затем в меню переходим View — New Guide (Просмотр — Новая направляющая). В окне New Guide (Новая направляющая) выбираем Horizontal (Горизонтальная) и устанавливаем положение на 50 пикселей. Жмем ОК.
Создаем такие же направляющие по всем сторонам документа, отступив от края 50 пикселей. Чтобы скрыть / показать направляющие, используем комбинацию клавиш Ctrl + ;.
Создание плаката / флаера в Photoshop-е
Используем тот же шрифт «Century Gothic»
голубого цвета и вставляем те же стили слоя, которые у меня указаны здесь:
Используя ту же технику, добавляем дату:
Шаг 6
Этот Шаг немного сложнее.Мы будем добавлять волны внизу плаката. Создаем новый слой. Берем инструмент Pen tool
и создаем фигуру, похожую на эту:
После того, как фигура создана, переходим в кистей Brush panel
и выбираем кисть
Chalk Brush
, которая входит в набор
Adobe Photoshop
:
Возвращаемся к инструменту Pen Tool
(опять же выделяем
Pen Tool
на панели инструментов), нажимаем правой кнопкой на рабочей области и выбираем пункт
Stroke Path 22
Вот, что у Вас должно получиться:
Шаг 7
Нам снова нужно вставить стили слоя с одним из текстовых слоев на слой с волнами и отключить один из стилей: Bevel and Emboss
.
Вот как оно должно выглядеть:
Шаг 8
Дублируем слой дважды, размещаем их один под другими и используем разные цвета. Также добавляем логотип клуба и спонсоров.И на этом мы заканчиваем урок, наши поздравления!
Не забудьте оставить свое мнение, поделиться результатом.
Перевод для сайта https://photoshoplove.ru сделан besty Автор урока: psdartist.comПосетители, находящиеся в группе Гости
, могут оставлять комментарии к данной публикации.
В данном уроке Фотошопа мы рассмотрим процесс создания красочного плаката который будет состоять из фотографий и векторов. ВНИМАНИЕ: Урок для уже продвинутых пользователей Фотошопа.
Финальный результат
Приступаем к уроку Фотошопа
↓ Материалы использованные в уроке:
Фотография пистолета; Фотография гранаты;
Шаг 1.
Открываем наше изображение пистолета, увеличиваем его размер на 300% ( Zoom Tool (Инструмент Лупа / Клавиша ‘Z’)) и выбираем Pen Tool (Инструмент Перо / Клавиша ‘P’) . Убедитесь, что выбрано Пути (Контуры) и Добавьте в область пути (+) (Добавить к контуру), затем начинайте обводить пистолет.Потяните Anchor Point (Опорные точки), чтобы он вытянулся прямо вдоль границы: ↓
Шаг 2.
На стыке кривой и прямой линии добавим ещё один Anchor Point (Опорные точки). Берем Инструмент прямого выбора (Редактирование контура) (белая стрелка) и тянем за чёрную точку. Скоро вы поймёте, как передвигать Anchor Point (Опорные точки), чтобы кривая принимала нужную форму: ↓
Шаг 3.
Снова берём Pen Tool (Инструмент Перо / Клавиша ‘P’), зажав Alt клием по Anchor Point (Опорные точки) на конце кривой.Появится чёрная точка, с помощью которой подгоняем нашу линию по контуру изображения: ↓
Шаг 4.
Заканчиваем выделение изображения. Ниже приведен пример управления Точка привязки (Опорные точки) при создании сложных кривых. Смысл в том, чтобы создавая линию использовать как можно меньше точек.
Шаг 5.
Создайте новый документ ( File> New (Файл> Новый / Сочетание клавиш ‘Ctrl + N’)) (формат A5 , 300dpi ), куда скопируйте и вставьте изображение пистолета.Возьмите Pen Tool (Инструмент Перо / Клавиша ‘P’) и вместо Paths (Контуры) поставьте Shape Layers (Слой фигуры). Выберите цвет, я взял 100% Magenta (Пурпурный), по ходу работы цвет можно поменять. Теперь рисуем струйки краски, вытекающие из ствола: ↓
Шаг 6.
Используем свою фантазию и законы физики: ↓
Шаг 7.
Нежелательные Anchor Points (Опорные точки) удаляем с помощью инструмента Direct Selection Tool (Редактирование контура): ↓
Шаг 8.
Наступило время придать нашей векторной слизи глубины. Выбираем слой с изображением слизи, заходим в меню Слой> Стиль слоя> Параметры наложения (Слой> Стиль слоя> Параметры наложения) и задаём следующие настройки; цвета подбираете на свой вкус: ↓
Шаг 9.
Нарисуйте побольше слизи, вылетающую из дула пистолета. Измените толщину и направление струи, попробуйте их немного увеличить. Рисуя мелкие брызги, представьте их движение относительно больших.Выбрав слой со слизью, заходите в меню Слой> Стиль слоя> Копировать стиль слоя (Слой> Стиль слоя> Скопировать стиль слоя).
Как сделать афишу в фотошопе
Еще для этой цели использовать программу Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия.Для начала выбора или картинки, которая станет вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для предыдущей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Добавить текст
Сперва нам нужно наметить расположение текста. Также он должен находиться на отдельных слоях. Это даст нам возможность свободно двигать элементы постера, пока мы не получим нужный результат.
Шаг 1
На панели инструментов выбираем Text Tool (T) (Текст).
Кликаем в любом месте документа и пишем слово «DER».Чтобы настроить внешний вид текста, открываем панель Type — Panels — Character Panel (Текст — Панели — Панель символов). Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.
Шаг 2
Тем же инструментом добавляем остальные слова «КЛАНГ ФОН МУСИК». Каждое слово должно находиться на отдельном слое.
Шаг 3
Давайте красиво распределим текст.
Размещаем друг над другом, оставив между ними небольшое расстояние.Необязательно, чтобы все было идеально. Подвигайте их по горизонтали, это добавит динамики.
Главное, следите, чтобы ни одна строка текста не касалась боковых направляющих.
Шаг 4
С зажатой клавишей Ctrl на панели слоев выбираем все четыре текстовых слоя, затем на верхней панели нажимаем на кнопку Распределение центров по вертикали (Распределение центров по вертикали) (при этом должен быть активен инструмент Инструмент перемещения (V) (Перемещение)).Это позволит выровнять расстояние между строками текста.
Шаг 5
Теперь мы должны связать текстовые слои между двумя копиями чернил. Выбираем все четыре текстовых слоя и жмем Ctrl + G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели Создайте новую группу (Создать новую группу). Размещаем группу между двумя слоями с чернилами. Очень важно распределить слои именно в таком порядке. Мы видимыми только некоторые верхние детали слоя с чернилами, чтобы они частично оставать текст.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способность к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конечном ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда участвуют несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши ..
Фон
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше используйте фото-банками, вроде Shutterstock.
Плюс такого подхода в том, что вы можете выбирать качество изображения. Если вам нужен просмотр в клубе внешний вид — просматривайте — скажем 4183 x 4183. Если нужно залить картинку во ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких систем обезопасит вас от заезженных в сети вариантов использования. Мы нашли и использовали изображение из коллекции
Rustic Stock Photo Pack,
которое, как никак кстати, подойдет для нашей большой вечеринки
Как сделать красивую афишу в Adobe Photoshop
Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд.К тому же, сделанное ранее объявление с дизайнерским уклоном можно link к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Как сделать афишу в Adobe Photoshop
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции используют немного другие программы.Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «Свободно» создавать афиши и различные объявления.Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на сайте YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создадите документ, с которым будете работать, а также отправите его на печать. Наверное, это самый простой этап:
- Запустите программу и создайте в ней новый документ.Если вы пользуетесь новой версией Photoshop, то откройте главном меню «Создать». Создать новый документ можно с помощью кнопки «Файл» и выбора там пункта «Создать». Или просто воспользуйтесь комбинацией клавиш Ctrl + N.
- Если у вас новая версия Photoshop, вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.
- Там наиболее подходящий для ваших целей шаблон.Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не, что их настройки будут подходить для дальнейшей печати.
- Если вам нужно создать свой вариант шаблона или изменить существующий, обратите внимание на правую часть окошка, именно в этих областях:
- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете установить измерения размера документа, например, в пикселях, сантиметрах и т.д .;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим». Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Остальные параметры документа установить в зависимости от ваших предпочтений или оставьте их по умолчанию. Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с которым будете работать далее.Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите задний фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
- Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым — на ваше усмотрение. Создайте новый слой, расположенный на иконку в виде листа с загнутым краем, расположенным в нижней панели слоёв.
- Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого используется на скриншоте ниже.
- Также выбрать основный цвет, которому будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы выбираете себе основной цвет. В нашем случае это чёрный цвет.
- Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
- Теперь разместим область, в которую позже вставим фотографию. Для сделаем ее прямоугольной, но у вас она может иметь другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».
- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, которую вы хотите использовать в будущем.
- Так как в нашем примере будет большой заголовок, то разместим его на этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка. Выберите инструмент текст в левой панели.
- Поставьте его в любую часть холста и начните печатать заголовок.Основные настройки текста: шрифт, размер, цвет, начертание, удобно в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками. Потом их немного изменим, чтобы предать разнообразие.
- Также вы можете размножить слои с текстом и link их друг под другом, сделав заголовок ещё более бросающимся в глаза.Просто продублируйте слой с помощью комбинации клавиш Ctrl + J. После передвиньте каждый слой, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё. Подобно об этом писалось выше в инструкции.
На этом создании заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочей области программы переместите картинку, которую планируете вставить в заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроенный размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать ее слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой.Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl + Alt + G. На изображении будет применена своего рода маска в виде ранее созданной фигуры. Вы можете двигать картинку, менять ее размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
- Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник».Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его. Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
- Скопируйте получившийся прямоугольник. Воспользуйтесь комбинацией клавиш Ctrl + T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер прямоугольного прямоугольника, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки.Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl + J.
- На холсте ранее скопированные группы расположите в другом краю. При необходимости использовать инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана.Вам осталось только дописать текст и, если нужно, link какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, дата и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- Верхняя часть лучше изменить шрифт от того, использовался в заголовке или хотя бы сделать его начертание значительно тоньше.Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст. В нашем случае «Дата проведения». Саму дату напишем с использованием текстовым слоем.
- Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения. У нас это получилось примерно так.
- Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь комбинацией клавиш Ctrl + T.В режиме «Свободного масштабирования» укажите текст на 90 градусов. Чтобы это сделать точно, за систему Shift, когда будете «крутить» слой.
- Кликните Введите для применения и разместите текст в нужном месте на афише. У нас получилось вот так.
Дизайн афиши почти завершён. Единственное — он пока выглядит как суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
В первую очередь поработаем над нашим заголовком.Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
- Откроется панель настройки эффектов и стилей слоя.В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка. В нашем случае это слово «Космос».
Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которое оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl + J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь возможностью сочетания клавиш Ctrl + Alt + G.
- Двойным нажатием левой кнопки мыши по слою открыть панель настройки стилей слоя с картинкой.
- В предложении «Каналы» оставьте галочку только на одной букве.Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (синего цвета). R — красный (красный), G — зеленый (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения. Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Вы можете разнообразить дизайн добавленных каких-либо дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и link, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только в формате JPG, и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество.Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Дизайн афиш, подбор актуальных стилей, уникальное оформление
Сейчас сложно отследить историю создания афиши с момента зарождения. Используемые в Европе для объявления о выступлении артистов, циркачей и т.д. Яркий, цветной дизайн афиши появился намного позже — в XIX столетии.
По сути, этот вид рекламной продукции представляет собой вариацию листовки.Отличие лишь одно — форма распространения. Листовки, флаера, это раздаточные материалы, в то время, как плакаты и афиши, обычно клеят на стены, доски объявлений и другие поверхности.
До изобретения печатных станков создавать их приходилось исключительно вручную. После нередко мастера печатники объединяли оба варианта. Текст наносился при помощи станка, а изображения, портреты рисовались художником. Тиражирование такой продукции ограничено скоростью, с которой мастер мог создавать репродукции собственных работ.
Ещё сложнее приходилось жителям Римской империи и древнего Египта. Всё-таки, папирусы и разного вида таблички — менее удобный материал. Да и писать / рисовать / вырезать приходилось руками и очень долго.
Сейчас любой человек может заказать дизайн и распечатать готовый рекламный и информационный плакат тиражом от одной копии до сотен тысяч и миллионов. Впрочем, афиши, в отличие от плакатов, миллионами штампов не резонировать. Их кол-во обычно ограничено планируемой посещаемостью.
Для чего используются афиши
Реклама в виде больших и не очень плакатов существует давно. Она может предлагать вам сходить на проповедь американского пастора, посетив нашу страну или сходить на ярмарку народных промыслов. Для каких целей не используется современная афиша. Это могут быть:
- Всевозможные выставки, презентации, форумы, конгрессы;
- Семинары и вебинары;
- Дискотеки и вечеринки;
- Приглашения от зоопарка, парка аттракционов, цирка, дельфинария;
- Классические театральные афиши, рассказывающие о грядущих постановках театрального сезона.Есть варианты для народного театра;
- Расписания праздничных мероприятий на масленицу, Пасху, Новый год и Рождество, дни города, прочие, национальные, религиозные праздники;
- Привычные афиши фильмов. Впрочем, у афиши кино есть одна особенность. Она часто бывает официальной, и отличается только переводом на разные языки, в зависимости от страны или региона;
- Также часто макеты рок, афиш для концерта, фестиваля;
- В портах, на вокзалах, в различных заведениях часто висит расписание, в общепите таким образом часто оформляется большое меню на стене.
Вообще, разработка афиши для мероприятия всегда выполняется по-разному. Отличается сложность, стиль, возможность импровизации в оформлении. Если набор классических приёмов, которые используются годами и почти не меняются.
К примеру, дизайн спортивной афиши для футбольного матча, боксёрского поединка, какого-либо первенства и т.д. всегда имеет какие-то общие детали. Обычно это сочетание фотографий участников, какие-то дополнительные элементы, отражающие общий смысл, описание событий, список людей / стран / клубов, которые участвуют, даты, места проведения, спонсоры и т.д.
Программы для дизайна и вёрстки
Если вас интересует разработка афиши своими руками, то придётся ознакомиться с программным продуктом, в котором это можно сделать наиболее правильно.
Пожалуй, самая простая программа для создания афиш, какую можно придумать, это популярный графический редактор Adobe Photoshop. Тот самый, в котором школьники приделывают свои головы к телам бодибилдеров и героев боевиков, а фотографы ретушируют снимки моделей.Возможности этого ПО вполне подходят для того, чтобы создать макет афиши в растровой графике.
Нарисовать макет афиши в Фотошопе может не каждый. Но у нас для вас хорошая новость — есть видео-уроки. Для самых ленивых вариантов попроще — скачать шаблон афиши PSD с какого-нибудь сайта для дизайнеров. Есть набор заготовок. Используя такой шаблон для афиши, вам нужно будет чуть-чуть его подправить под свои нужды.
Более «правильная» верстка афиши подразумевает использование векторных программ.Это может быть Adobe Illustrator или Corel Draw. Если вам приходилось с ними работать, и вы хотя бы основные правила, оформление будет не сложно.
- Грамотно выбирайте шрифты для оформления афиш. Старайтесь использовать как можно меньше одновременно. Исключением является рок-музыка, где у каждой группы свой собственный собственный класс. К слову, из этого многие названия не читаемы, и рекомендуется под ними делать расшифровки в скобках более мелким шрифтом.
- Текст всегда должен быть достаточно контрастным по отношению к фону.Если буквы сливаются с подложкой, люди не могут получить необходимую им информацию.
- Используйте так называемые «ай-стопперы». Это элементы картинки, привлекающие внимание. Ими могут быть изображения, заголовки и даже отдельные слова. Самый банальный пример, затасканный всеми «СЕКС… мы не предлагаем, зато продаём отличные телефоны». Вместо мобильников может быть что угодно, смысл не меняется. Помните, что графический дизайн афиши, каким бы красивым он ни был, не имеет никакого отношения к рекламной привлекательности материала, если нет ничего, за что взгляд прохожего может зацепиться.
- Как говорит один очень известный человек, «буду краток». Это стоит применять в дизайне. Лаконично, просто, понятно. Ни одной лишней буквы, слова, фразы.
Если дизайн, это точно не ваше — оставьте попытки и доверьте работу специалистам.
Профессиональная разработка дизайна афиш
Вам нужна разработка дизайна афиши для какого-то мероприятия? У вас есть идеи и даже часть материалов? Тогда самое время обратиться к полиграфистам.У них всегда есть специалист, способный вам помочь. Вы думаете, что лучшие афиши на экране топ — студии? Поверьте большинству имён создателей вам вообще ни о чём не скажет. При этом цена их услуг на порядок ниже, чем у распиаренных студий.
Профессионалу всё равно, что создавать — афиши в стиле, плакат с описанием предстоящего гастролей Мадонны или объявление о грядущем чемпионате мира по футболу.
Фото
Фотообзор демонстрирует нам несколько различных видов афиш, которые отличаются по формату, размеру, назначению и цветовому оформлению.На данных фото вы можете наглядно отследить все эти отличия. Все афиши были напечатаны на высококлассном, профессиональном оборудовании, а их дизайн создают лучшие специалисты области. Краски, использованные в печати, насыщенные, яркие.
Создание постера в стиле киноафиши в Photoshop
Создание постера в стиле киноафиши к фильму Эволюция Борна (2012) в Photoshop CS6. Это — простое учебное руководство, подходящее для новичков, и поэтапно рассказывающее о методе создания афиши, используя базовые методы редактирования.
Конечный результат
Шаг 1
Открываем фотографию, над которой будем работать в Photoshop. Для этого проделываем нехитрые Файл -> Открыть. Рекомендуется использование фотографии с высоким разрешением, т.к. в ходе урока над исходным файлом будет проведена операция кропа (обрезки).
Шаг 2
Щелчок правой кнопкой мыши на слое и выбираем «Преобразовать в смарт-объект» (Преобразовать в смарт-объект).Данная операция позволит нам, при необходимости, применить методы обратного редактирования над рабочим слоем.
Шаг 3
Прежде чем начать манипуляцию, необходимо добавить слой и link его ниже ‘рабочей’ фотографии. Для этого необходимо совершить следующие действия: продолжить в меню Слои -> Новый слой заливки -> Цвет (Layer -> New Fill Layer -> Solid Color), выбрать черный цвет, затем нажать кнопку ОК.Шаг 4
В панели слоев (Окно -> Слои) перетащите слой с заливкой под рабочий и задайте имя каждому, при желании, как это показано на рисунке ниже.Шаг 5
Для начала мы добавим эффект песка (зернистости) фото при помощи корректирующих слоев и фильтров.
Начнем с добавления черно-белого корректирующего слоя Слои -> Новый корректирующий слой -> Черно-белое (Слой -> Новый корректирующий слой -> Черно-белый), укажем режим наложения для данного слоя на Перекрытие (Наложение). При этом не стесняйтесь, поиграйте с настройками в панели свойств (Окно -> Свойства).Шаг 6
Затем добавим слой Вибрация (Vibrance) регулировки Слои -> Новый корректирующий слой -> Вибрация (Layer -> New Adjustment Layer -> Vibrance). Уменьшим значение вибрации, дабы получить необходимый оттенок.
После проделанных манипуляций изображение следующим образом выглядит.Шаг 7
Корректирующие слои выполнили свою работу) и на исходной фотографии получился эффект плохого освещения, что скрывает детали и делает фон темным.При этом у нас не стоит сделать изображение объекта слишком темной, потому что он может слиться с общим фоном и сделать полосы заметными.
Чтобы исправить эту ситуацию, мы применим регулировку Тени / Света (Тени / Света). В панели слоев, выберите слой с фотографией, затем переходим по пути Изображение -> Коррекция -> Тени / Света (Изображение -> Коррекция -> Тени / Света. Установить тени около 35%, а свет до 15% нажмите кнопку ОК.
Если мы обратим внимание на панель слоев, мы увидим, что корректировка была применена в качества смарт-фильтра.Это вызвано действиями, которые мы с вами воспользовались во втором шаге, используя преимущества использования смарт-фильтров в том, что мы можем изменить в любое время без отмены огромного числа проделанных операций.
Шаг 8
Далее мы добавим немного песка нашему изображению, при этом воспользуемся фильтром добавления шума, применяя его в качестве смарт-фильтра, как и предыдущий шаге.
Убедитесь, что у Вас выбран слой с фотографией и откройте в верхнем меню Фильтр -> Шум -> Добавить (Фильтр -> Шум -> Добавить шум).Устанавливаем чекбокс напротив «Монохромный» и выбираем параметры таки образом, чтобы получилось нечто похожее на изображение ниже. Нажмите кнопку ОК, чтобы завершить операцию.
Шаг 9
Теперь перед нами стоит задача обрезать и повернуть изображения.
Выберите инструмент Рамка (Crop (C)), и на панели параметров, отключить опцию «Удалить обрезанные пиксели» (Удалить обрезанные пиксели) вариант, что позволит нам в любой момент внести коррективы.Обрезаем изображение, как показано на рисунке ниже.
Шаг 10
Что же пришло время добавить текст, да покричащеJ к нашему изображению. Это необходимо провести до добавления полос по понятным причинам… а иначе, как вы узнает, куда направить полоску позже.Далее в панели выбираем верхний слой для того, чтобы при добавлении текста он всегда появлялся над ним, пустячок, а приятно. Выбираем инструмент Текст и тут у Вас простор для творчества, в плане выбора размера и начертания шрифта, в данной работе Arial. Стоит заметить, что каждое слово — отдельный слой.
Шаг 11
Выбираем все текстовые слои (зажав CTRL) и объединяем их в группу (Слои -> Сгруппировать слои или Ctrl + G), чтобы глаза не мозолили.Переименовываем при необходимости.Шаг 12
Ту же операцию проделываем и для разных слоев, связанных с фотографией (Вибрация, Черно-белое, и фотография героя) и даем ей ‘Фотография’.
Шаг 13
Теперь мы собираемся добавить полосы. Это очень легко сделать инструментом «Выделение прямоугольной рамкой» (Rectangular Marquee Tool).Выбираем его в панели параметров устанавливает режим «Добавить к выделенному» (Добавить в выделение) — 2 пиктограмма слева. Так же установлен, убедитесь, что размер пера в 0px. Нарисуйте прямоугольник, как показано на изображении ниже.
Начните с рисования прямоугольника вокруг текста и глаз, остальные добавите позже, затем добавить еще позже. Если вы допустили ошибку, нажмите просто Ctrl + Z, чтобы отменить. Хотите начать все сначала? Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение и начать заново.
Шаг 14
В панели слоев, выбираем группу ‘Фотография’ и нажимаем кнопку Добавить маску слоя. Это создаст маску слоя от выделенных областей, сделанных в предыдущем шаге.
А выглядит это все иначе, как следующим образом.Шаг 15
Мы почти закончили! Выбираем инструмент ‘Выделение прямоугольной рамкой’ и создаем выделение вокруг текста.Сначала убедитесь, что цвета переднего / заднего плана установлены по умолчанию (белый, / черный), если это не так нажмите D, чтобы сбросить цвета. Нажмите кнопку Удалить, чтобы заполнить выделенную область черным цветом. Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение.
Когда вы закончите, установите режим переключения обратно в Новое выделение (как показано на рисунке).Шаг 16
В палитре слоя щелкает маску группы ‘Фотография’ — убедитесь, что вы нажали на миниатюру, так что вы редактируете маску слоя.Нажмите D на клавиатуре, чтобы сбросить цвета фона и нажмите кнопку Удалить на клавиатуре. Это позволит заполнить выделенную область черным цветом. Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение, когда вы закончите. Вот то, что мы имеем на данный момент.
Шаг 17
Выше мы вели речь о полезных свойствах Умных фильтров. Вот пример ситуации, где вы сможете использовать. Фотография героя на данном фоне кажется, слишком неестественно темной для исправления ситуации щелчок по регулировкам Тени / Света.Без смарт-фильтров вам пришлось бы отменить многого операции.
Уменьшим тени и увеличим свет для более реалистичного вида. Нажмите кнопку ОК, после того, как вы отрегулировали настройки.Шаг 18
Завершая работу, добавим небольшой градиент к тексту. Щелкните правой кнопкой мыши на любом из текстовых слоев выберите Параметры наложения (параметры наложения). Чекбокс напротив Наложение градиента (Gradient Overlay) установите параметры, параметры ниже.Нажмите кнопку ОК, когда закончите.Конечный результат
Авторские права TakeFoto.

 Нажмите на кнопку «Создать», чтобы приступить к работе.
Нажмите на кнопку «Создать», чтобы приступить к работе. В нашем случае это чёрный цвет.
В нашем случае это чёрный цвет. Выберите инструмент текст в левой панели.
Выберите инструмент текст в левой панели. При этом само изображение никак не будет обрезано.
При этом само изображение никак не будет обрезано. При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте. Саму дату напишем отдельным текстовым слоем.
Саму дату напишем отдельным текстовым слоем. У нас получилось вот так.
У нас получилось вот так.
 Сместить его можно в любом направлении.
Сместить его можно в любом направлении.

 Есть варианты для народного театра;
Есть варианты для народного театра;