Удаление отражений и других нежелательных элементов в Photoshop
Photoshop предоставляет гораздо больше возможностей для постобработки, чем Lightroom, потому что он является редактором пикселей. Это означает, что вы можете манипулировать отдельными пикселями в файле изображения, чтобы улучшить картинку. Программа позволяет вносить сложные корректировки, например, удалять отражения и другие нежелательные элементы на фотографии.
В Photoshop вы можете делать что-то одно, но очень разными способами. В рамках этой статьи фотограф Дарина Копкок (Darina Kopcok) сосредоточится на двух инструментах: Content-Aware Fill (Заливка с учетом содержимого) и Clone Stamp (Клонирующий штамп).
Снято с диафрагмой f/7,1 на 65 мм IS0 200, выдержка 1/160
Как подойти к ретуши
Прежде чем приступить к ретушированию, важно оценить свое изображение и конечную цель. Каждое изображение индивидуально, поэтому требует уникального подхода.
Насколько сложна корректировка, которую вы хотите внести? Есть ли много узоров или других деталей в области, которую вы хотите ретушировать? Насколько велик контраст и как это повлияет на результат? Будет ли достаточно одной техники, или вам нужно будет сложить различные техники или инструменты, чтобы получить желаемое?
Ретушь — это процесс решения проблем. Перед началом работы важно знать, куда вы хотите добраться.
Перед началом работы важно знать, куда вы хотите добраться.
Снято при f/8 макрообъектив 100 мм при выдержке 100 IS0 1/160
Заливка с учетом содержимого
Content-Aware Fill — невероятно полезный инструмент для ретуши ваших фотографий. Он работает, анализируя содержимое вашего изображения, чтобы обеспечить плавное смешение элементов или объектов, которые вы хотите изменить. Это позволяет удалить ненужные объекты или переместить их в другие области изображения.
Чтобы использовать заливку с учетом содержимого, необходимо продублировать слой, чтобы получить доступ к информации, содержащейся в изображении. Также важно работать неразрушающим образом, чтобы вы могли просто удалить любые ошибки или неблагоприятные результаты и начать заново.
Сначала фотограф создала слой под названием Clean, чтобы убрать пыль или небольшие пятна с изображения, а затем продолжила удаление семян.
Чтобы дублировать слой, нажмите сочетание клавиш Cmd/Ctrl + J.
Для простых изменений, таких как удаление небольших объектов из композиции, вы можете выполнить быструю заливку с учетом содержимого, используя инструмент выделения для выбора объекта, а затем нажмите Shift + Delete.
Например, ниже на изображении граната фотограф хотела удалить несколько семян с поверхности, так как она чувствовала, что их слишком много, и это отвлекает.
Перед заполнением с учетом содержимого
Фотограф использовала инструмент Lasso, чтобы выбрать семена, которые хотела удалить с изображения, затем нажал Shift + Delete. Это часто может сразу дать отличные результаты, но, возможно, все-таки придется смешать края с помощью инструмента Clone Stamp.
После заполнения с учетом содержимого
Другой способ использования Content-Aware Fill — это метод, который позволяет вызвать окно предварительного просмотра, чтобы увидеть, как будет выглядеть настройка, прежде чем вносить какие-либо изменения. Это хороший способ работать с более крупными объектами или областями.
Ниже на изображении малины фотограф хотела удалить пару ягод, чтобы клиент мог добавить текст на картинку.
Снято при f/3,5 макрообъектив 100 мм при 1S0 100 Выдержка 1/160
Чтобы применить этот метод, используйте соответствующий инструмент, чтобы выделить область, которую вы хотите настроить.
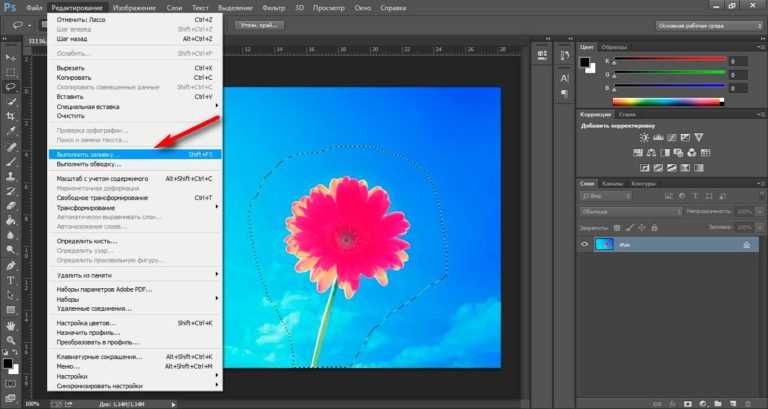
Используйте инструмент Lasso, чтобы сделать выделение
- Перейдите в Edit -> Content-Aware Fill.
- Это вызовет окно предварительного просмотра.
- Зеленая область показывает, откуда Photoshop собирается брать сэмплы. Однако нельзя включить все эти области, поэтому используйте кисть на панели инструментов в окне предварительного просмотра, чтобы закрасить любую область, из которой вы не хотите брать образец.
- Обязательно вычистите тени, которые могут сделать финальные корректировки неровными.
- Установите желаемую непрозрачность.
Помните, что при выборе областей для заливки с учетом содержимого необходимо учитывать глубину резкости по всему кадру, иначе изображение может выглядеть фальшивым.
Когда вы будете удовлетворены внешним видом изображения, выберите New Layer, чтобы размер файла оставался маленьким, или Duplicate Layer для увеличения размера файла. Дарина обычно выбирает последнее.
Если ваш окончательный результат хорош, но не идеален, вы можете использовать инструмент Clone Stamp, чтобы улучшить его.
Инструмент клонирующего штампа
С помощью инструмента Clone Stamp Tool вы копируете пиксели в новое место. Это один из наиболее часто используемых инструментов Photoshop, потому что это отличный способ подправить различные элементы изображения, особенно если у объекта есть четкие края.
Инструмент Clone Stamp идеально подходит для удаления отражений в Photoshop. Шорткат для штампа — Cmd/Ctrl + S. Используйте самую мягкую кисть в обычном режиме.
Opacity от 10% до 20% при 100% Flow — это обычно хорошее место для начала, но посмотрите, что работает для вашего изображения. На изображении шоколадного торта ниже фотограф использовала инструмент клонирующий штамп, чтобы удалить резкое отражение на ноже с непрозрачностью 20%.
До и после. Снято с диафрагмой f/5,6, макросъемка 100 мм и выдержка 100 ISO 1/160
При использовании инструмента Clone Stamp вы можете перевернуть его, если ваш паттерн выглядит слишком повторяющимся. Это также хорошо работает, если вы хотите отразить отражение, чтобы оно выглядело более реалистично. Эта функция — одна из основных причин, по которой инструмент Clone Stamp является лучшим инструментом для удаления отражений в Photoshop. Чтобы перевернуть кисть, перейдите к значку Toggle Clone Stamp. Вы также можете использовать букву «Т», чтобы преобразовать коллекцию клонированных штампов, отрегулировать ее размер и расположение.
Переворачивает источник штампа
Заключение
Используйте инструмент Content-Aware Fill, когда хотите удалить ненужные объекты или элементы, используя окружающие области. Используйте инструмент Clone Stamp, чтобы копировать и вставлять пиксели в области с более четкими краями.
Имейте в виду, когда вы хотите удалить отражение в Photoshop, вам нужно будет сохранить часть отражения. Глаза привыкли видеть отражения в стекле и таких же блестящих объектах, поэтому удаление всего отражения будет выглядеть неестественным.
Глаза привыкли видеть отражения в стекле и таких же блестящих объектах, поэтому удаление всего отражения будет выглядеть неестественным.
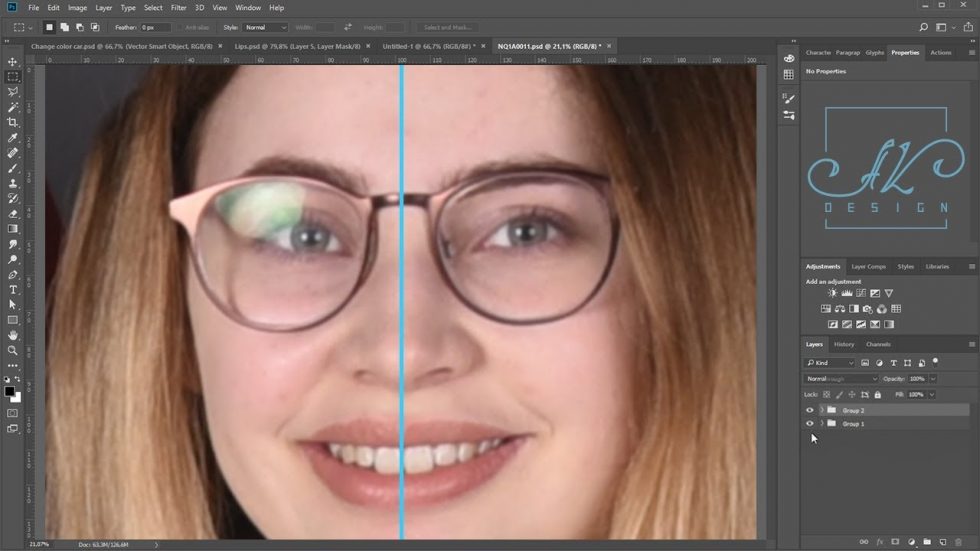
Замена отражения в солнечных очках на собственное с Photoshop
Автор Дмитрий Евсеенков На чтение 12 мин Просмотров 313 Обновлено
В этом уроке по фотоэффектам Photoshop мы собираемся узнать, как добавить заменить отражение в стёклах солнечных очков у человека, смотрящего на что-либо, методом добавления своего собственного отражения на солнечный очки. Также можно немного приукрасить отражение, что полностью изменит всю картинку.
Это популярный эффект Photoshop открывает мир творческих и художественных возможностей, и, кроме того, изменение вида отражения в очках открывает огромные перспективы для фотоприколов и фотожаб.
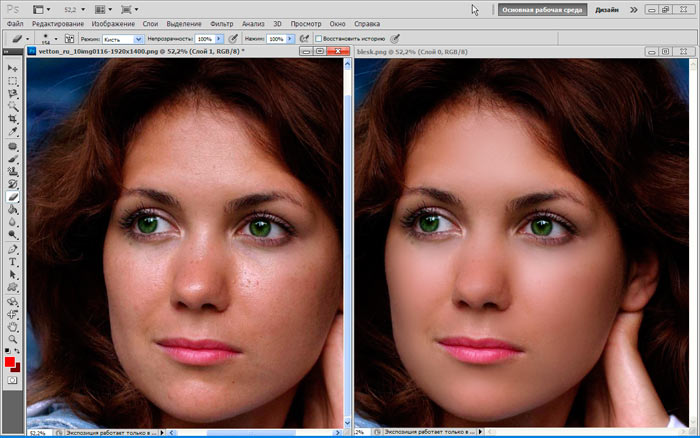
Вот начальное изображение, которое я буду использовать в этом уроке:
Исходное изображение для вставки собственного варианта отражения в стёкла солнечных очков.
На данный момент на темных очках женщины имеется лишь незначительное отражение, я же хочу сделать, чтобы её очки отражали что-то вроде тропического берега с этого фото:
Берег тропического пляжа, эта картинка и будет отражаться в очках.
И вот как будет выглядеть окончательный результат, для сравнения с оригиналом наведите мышку на фото:
Итак, давайте начнем!
Содержание
Шаг 1: Выделение одной из линз
Одновременно мы можем работать только с одной из линз, поэтому давайте начнем с линзы слева (слева от нас, от девушки справа). На другой линзе мы повторим то же самое, по завершении работы с первой.
Во-первых, мы должны полностью выделить линзу, используя любой инструмент выделения по вашему выбору («Лассо» (Lasso Tool), «Перо» (Pen Tool) и т.д.):
Выделение левой линзы тёмных очков
Шаг 2: Создайте новый слой
На данный момент левая линза выделена. Теперь нам нужен новый пустой слой выше фонового, для создания нового слоя нажмите соответствующий значок (New Layer) в нижней части панели слоев.
Photoshop добавит новый слой выше фонового и автоматически назовёт его «Слой 1» (в англ. — Layer 1). Дважды щелкните прямо на имени слоя в панели слоев и переименуйте его в «left lens» (давать осмысленные названия слоям — всегда хорошая идея, особенно, если этих слоёв много):
Новый слой будет добавлен выше фонового, и сразу переименуйте его в «left lens».
Шаг 3: На новом слое заполните выделение черным
При выбранном слое «left lens» (выбранный слой подсвечивается синим цветом в панели слоев), нажмите клавишу D на вашей клавиатуре, чтобы сбросить цвета переднего и заднего плана на цветовой палитре, в результате черный у вас станет цветом переднего плана (белый станет фоновым цветом), а затем используйте сочетание клавиш Alt+Backspace или Alt+Delete , чтобы залить выделение черным цветом:
Левая линза теперь полностью заполнена сплошным черным цветом.
Когда вы закончите, нажмите Ctrl+D, чтобы снять выделение.
Итак, мы заполнили левую линзу черным, но так как мы используем слои, и заполнили выделение на слое, расположенным выше фонового слоя, это заполнение не повлияло на оригинальное изображение. Залитая черным область и оригинальное фото полностью отделены друг от друга.
Залитая черным область и оригинальное фото полностью отделены друг от друга.
Шаг 4: Перетащите второе изображение в документ
На данный момент, нам необходимо перенести в документ то изображение, которое мы хотим использовать в качестве отражения в солнцезащитных очках, так что откройте вторую картинку в Photoshop, если оно еще не открыто, оба изображения должны быть открыты в Photoshop в отдельных окнах документов.
Нажмите клавишу V для быстрого выбора инструмента «Перемещение» (Move Tool), затем просто нажмите в любом месте внутри второго изображения и перетащите его в основной документ:
Используйте инструмент «Перемещение» (Move Tool) для перетаскивания второго изображения в основной документа.
В панели слоёв новый слой добавился выше слоя «left lens». Дважды щелкните на имени добавленного слоя и переименуйте его в «left reflection»:
Второе изображение было добавлено на новый слой в самом верху панели слоёв. Затем новый слой был переименован в «left reflection».
Шаг 5: Создание обтравочной маски
В настоящее время, изображение на слое «left reflection» закрывает большую часть всего документа. Нам же нужно, чтобы изображение с этого слоя было только на левой линзе очков. Этого легко добиться с помощью обтравочной маски, применённой к слою «left reflection». Что означает, что единственная видимая область фото с тропическим пляжем будет зона над черной областью на слое под ним, остальные участки должны быть скрыты.
Чтобы добавить обтравочную маску, к слою «left reflection», выбранного на данный момент в панели слоев, нажмите сочетание клавиш Alt+Ctrl+G. Теперь изображение тропического пляжа осталось только внутри левого стёкла очков:
После применения обтравочной маски изображение тропического пляжа отображается только внутри левой линзы очков.
Если мы посмотрим на панель слоев, то увидим, что на слое «left reflection» в настоящее время миниатюра смещена несколько вправо и появилась маленькая стрелка, указывающая вниз на слой «left lens», что означет, что слой «left reflection» в настоящее время обрезается видимыми пикселями слоя «left lens»:
Вид обозначения обтравочной маски в панели слоёв.
Шаг 6: Изменение размера и положения отражения с помощью Свободного трансформирования (Free Transform)
Вполне может случиться, что вам захочется изменить размер или вид отражения в линзе, например, переместить его, чтобы добавить или убрать какие-либо «отражаемые» объекты. Выполнить эту задачу можно при помощи команды Свободное трансформирование (Free Transform), применив его к слою «left reflection».
Если вам нужно уменьшить/увеличить изображение, сохраняя пропорции, перед транс формированием зажимте клавишу Shift.
Но данная команда позволяет изменить и форму отражения с помощью опций Искажение и Деформация, подробности по ссылкам.
Если изображением основа для отражения слишком большое рамка трансформации вместе с маркерами вышла за габариты документа (т.е. скрыта), нажмите клавишу F, чтобы переключиться в полноэкранный режим.
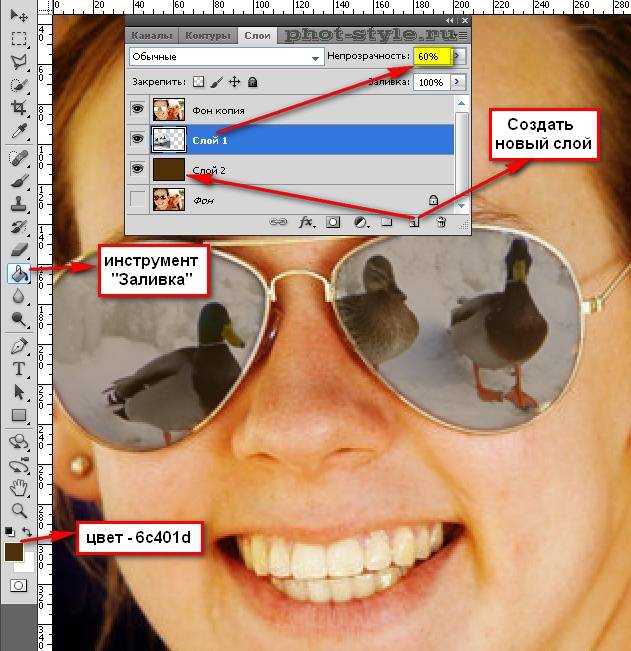
Шаг 7: Добавление стиля слоя «Внутренняя тень» (Inner Shadow)
Давайте несколько затеним изображение на стекле, чтобы рисунок стал похож на отражение, а не просто на наложенную картинку. Вернитесь на слой «left lens» в панели слоев, для его активации, затем нажмите на иконку стилей слоя в нижней части панели слоев.
Вернитесь на слой «left lens» в панели слоев, для его активации, затем нажмите на иконку стилей слоя в нижней части панели слоев.
Выберите Inner Shadow из списка стилей слоя, который появляется:
Adobe Photoshop уроке эффекты изображения.
Выберите стиль «Внутренняя тень» (Inner Shadow) из списка и нам откроется диалоговое окно стиля.
Я хочу, чтобы моя тень исходила, в основном, из верхнего правого угла линзы, так что я задам параметр «Угол» (Angle) в 65°. Параметр «Смещение» (Distance) задам в 1 пиксель, а «Размер» (Size) пускай будет примерно 3 пикселя:
Изменения параметров в диалогом окне стиля «Внутренняя тень») Inner Shadow) обведены красным.
Вот как выглядит линза очков после применения стиля:
Левая линза теперь имеет тонкую тень, видимую в правом верхнем углу.
Шаг 8: Применение фильтра «Сфермзация» (Spherize)
На данный момент изображение, которое мы используем в качестве отражения, является абсолютно плоским, что неправильно, т. к. подавляющее большинство линз очков имеют выпуклую поверхность, так что давайте добавим на отражение небольшой изгиб. Нажмите на слой «left reflection» в панели слоев, для его выбора. Затем, удерживая Ctrl, нажмите непосредственно на иконку слоя «left lens» в панели слоев:
к. подавляющее большинство линз очков имеют выпуклую поверхность, так что давайте добавим на отражение небольшой изгиб. Нажмите на слой «left reflection» в панели слоев, для его выбора. Затем, удерживая Ctrl, нажмите непосредственно на иконку слоя «left lens» в панели слоев:
Выберите слой «left lens», затем, зажав Ctrl, нажмите на миниатюру слоя.
Это позволит загрузить в документ выделение по форме линзы:
Выделение по форме левой линзы.
Мы собираемся применить фильтр «Сферизация» к слою «left reflection», и, т.к. на данный момент у нас имеется выделение, то фильтр будет применён только к области внутри выделения, а не ко всему слою.
После загрузки выделения идём Фильтр —> Искажение —> Сферизация (Filter —> Distort —> Spherize). Когда откроется диалоговое окно фильтра, в нижнем левом углу выберите режим «По горизонтали» (Horizontal Only ), затем настройте параметр «Количество» (Amount), он зависит от линей. Я поднял этот параметр до 90%:
Диалоговое окно фильтра «Сферизация» (Spherize)
Когда закончите изменять параметры, нажмите OK, чтобы применить фильтр и выйти из диалогового окна. Нажмите Ctrl+D, чтобы снять выделение. Вот как выглядит левое стекло очков после применения фильтра «Сферизация»:
Нажмите Ctrl+D, чтобы снять выделение. Вот как выглядит левое стекло очков после применения фильтра «Сферизация»:
Изображение после применения фильтра «Сферизация» к заготовке отражения в левом стекле очков.
Разница с исходным изображением пока небольшая, но, дело в том, что реалистичность картинке придают именно мелкие детали.
Шаг 9: Дублирование слоя «left reflection»
На данный момент слой «left reflection» по-прежнему выбран, нажмите сочетание клавиш Ctrl+J, чтобы дублировать слой. Копию слоя переименуйте его в «multiply» (далее будет понятно, почему).
Шаг 10: Добавление нового слоя «multiply» как обтравочной маски
В настоящее время слой дублирован, но изображение не обрезано по форме линзы, т.к. при дублирования слоя Photoshop не передаёт информацию об обтравочной маске.
Поэтому, при активном слое «multiply» нам надо нажать сочетание клавиш Alt+Ctrl+G, чтобы добавить обтравочную маску и «обрезать» слой по форме линзы.
К слою «multiply» добавлена обтравочная маска.
Шаг 11: Изменяем режим наложения на «Умножение» (Multiply)
Мы переименовали новый слой в «multiply» в связи с тем, что мы собираемся изменить режим наложения этого слоя на «Умножение» (Multiply), что позволит нам затемнить изображение внутри линзы, чтобы оно выглядело не особо ярко и потому более естественно:
Изменение режима наложения верхнего слоя на «Умножение» (Multiply).
Как только вы измените режим наложения, изображение внутри линзы станет значительно темнее:
После изменения режима наложения изображение внутри линзы стало темнее.
Если изображение внутри линзы теперь стало слишком тёмным, просто уменьшительное непрозрачность слоя «multiply».
Или, если вы хотите сделать изображение еще ??темнее, нажмите на слой «left reflection» для его выбора и уменьшите значение его непрозрачности. При понижении непрозрачности слоя «left reflection», чёрный слой «left lens», расположенный под ним, тоже начинает частично участвовать в смешивании, и суммарное изображение становится темнее. Я опущу непрозрачность слоя «left lens» до 80%. Мой отраженное изображение теперь стало ещё темнее, придавая стеклу эффект тонирования:
Я опущу непрозрачность слоя «left lens» до 80%. Мой отраженное изображение теперь стало ещё темнее, придавая стеклу эффект тонирования:
Уменьшите непрозрачность слоя «multiply», чтобы осветлить отраженное изображение, либо уменьшите непрозрачность слоя «left reflection», чтобы сделать отражение более тёмным. У меня отраженное на стекле изображение стало темнее, создав эффект отражения на тёмном стекле.
Конечно, величину степени осветления или затемнения отражённого в стекле очков изображения выбирайте на ваш собственный вкус.
Шаг 12: Выбор инструмента «Градиент» с градиентом от белого к прозрачному
Чтобы закончить работу с левым стеклом очков и придать отражению трехмерный, изогнутый вид, давайте добавим на стекло солнечного блика. Я собираюсь добавить его в правом верхнем углу стёкла очков. Чтобы это сделать, нам потребуется инструмент «Градиент» (Gradient Tool), так выберите его на панели инструментов.
Мы хотим, чтобы добавить градиент вида «от белого к прозрачному», поэтому нажмите клавиатурные клавиши D, а затем X, чтобы цветом переднего плана стал белый. Затем, с выбранным инструментом «Градиент», нажмите правой клавишей мыши в любом месте внутри документа, чтобы открыть палитру градиентов и выберите второй слева градиент в верхнем ряду:
Затем, с выбранным инструментом «Градиент», нажмите правой клавишей мыши в любом месте внутри документа, чтобы открыть палитру градиентов и выберите второй слева градиент в верхнем ряду:
Выберите градиент от белого к прозрачному в палитре градиентов. Если точнее, это градиент называется «от основного к прозрачному», а основной цвет у нас на данный момент — белый.
Шаг 13: Еще раз загрузите выделение вокруг стёкла очков
Удерживая клавишу Ctrl, кликните в панели слоёв непосредственно по миниатюре слоя «left lens», чтобы снова загрузить выделение вокруг левого стёкла очков.
Шаг 14: Создайте новый слой в верхней части панели слоев
Убедитесь, что в настоящий момент в панели слоёв выбран верхний слой («multiply»), затем нажмите на иконку создания нового слоя в нижней части панели слоев, чтобы добавить новый пустой слой выше всех остальных. Переименуйте новый слой в «highlight».
Шаг 15: Построение градиента от белого к прозрачному на слое «highlight»
Чтобы добавить блик на стекло, нужно просто пойти протащить градиент от белого к прозрачному на слое «highlight», начав с верхнего правого угла стекла и продолжить вниз по диагонали к центру:
Протаскиваем градиент от верхнего правого углу линзы вниз в сторону центра.
Отпустите кнопку мыши, и Photoshop создаст градиент. Так как мы добавили выделение вокруг линзы, градиент ограничивается только областью выделения. Теперь нажмите Ctrl+D, чтобы снять выделение. Вот как выглядит моё изображение после добавления градиента в верхнем правом углу стекла:
Солнечный блик добавлен к стеклу очков.
Шаг 16: Повторите те же действия для другого стекла очков
Мы завершили работу над левой линзой. Теперь нам необходимо добавить отражение в правую линзу, для этого нужно просто повторить все шаги, которые мы только что проделали для левой линзы:
- Создайте выделение по форме линзы
- Добавьте новый слой и назовите его «right lens»
- Залейте выделение черным цветом
- Перетащите изображение, которое является исходником для отражения, в основной документе переименуйте слой с ним в «right reflection»
- Добавьте к слою «right reflection» обтравочную маску, чтобы обрезать слой по форме стекла очков
- Используйте команду «Свободное трансформирование» (Free Transform), чтобы изменить размер и положение изображения внутри стекла
- Добавьте стиль слоя «Внутренняя тень» к слою «right lens»
- Примените фильтр «Сферизация» (Spherize) к слою «»right reflection»
- Дублируйте слой «right reflection» и переименуйте его в «multiply»
- Измените режим наложения слоя «multiply» на «Умножение«
- Уменьшите непрозрачность слоя «multiply», чтобы увеличить яркость изображения отражения или уменьшите непрозрачность слоя «right reflection», чтобы сделать отражение темнее.

- Добавьте блик в правый верхний угол правого стекла с помощью добавления градиента от белого к прозрачному
Имейте в виду, что при позиционировании изображения в правой линзе командой Свободное трансформирование, отражение должно быть расположено под несколько иным углом, чем отражение в левой линзе.
Ниже я показал, как выглядит мой окончательный результат после повторения всех шагов для правого стекла. Единственное, при повторении шагов для правой линзы, я уменьшил непрозрачность слоя «right reflection» до 90%, а не до 80%. Я так поступил по той причине, что лицо девушки немного наклонено в сторону от солнца и правая сторона лица чуть-чуть затенена.
Посмотрите на окончательный результат:
Меняем в Фотошоп отражение в зеркале / Creativo.one
Меняем в Фотошоп отражение в зеркале / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоФото эффектыМеняем в Фотошоп отражение в зеркале
Меняем в Фотошоп отражение в зеркале
В этом уроке вы узнаете, как создать креативный детский коллаж с волшебным отражением в зеркале.
Сложность урока: Средний
Содержание
- #1. Подготовка фото
- #2. Подготовка файлов
- #3. Привет, ребята!
- #4. Работаем вместе
- #5. Эффекты
- # Комментарии
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало – это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока – весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока – найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.Шаг 2
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image – Adjustments – Curves (Изображение – Коррекция – Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.
Шаг 3
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.
3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.Шаг 3
Теперь переходим Edit – Copy (Редактирование – Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit – Paste (Редактирование – Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется  Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Теперь переходим Edit – Transform – Distort (Редактирование – Трансформация – Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр – Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), используя Radius (Радиус) 1.5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter – Blur – Radial Blur (Фильтр – Размытие – Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) – 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача – создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter – Distort – Lens Correction (Фильтр – Искажение – Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
Автор: Kirk Nelson
Источник:
design. tutsplus.com
tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как убрать блики с очков в Photoshop — простой и быстрый метод
Индустрия редактирования фотографий стала такой же популярной, как и сама фотография. Никакие изображения не могут быть одобрены для публикации в Интернете без минимального редактирования. Это еще более верно для предприятий электронной коммерции. Они имеют дело с различными видами изображений и часто сталкиваются с уникальными условиями изображений.
Наличие бликов на стекле — распространенная проблема, с которой сталкиваются фотографы при съемке своих изображений. Это выглядит очень странно и портит красоту изображения. Сложно выжить в мире электронной коммерции, не зная, как убрать блики с очков в фотошопе.
Давайте рассмотрим этот пошаговый урок, чтобы узнать, как убрать блики в очках в фотошопе.
Как удалить блики с очков в Photoshop — шаг за шагом
Удаление бликов с изображения может показаться сложным, но это совсем не так. Если вы просто выполните следующие шаги, вы тоже сможете сделать это легко. Проверьте эти шаги —
Шаг 1: Откройте
Перейдите в «Файл» и нажмите «Открыть», чтобы открыть файл, с которым вы хотите работать.
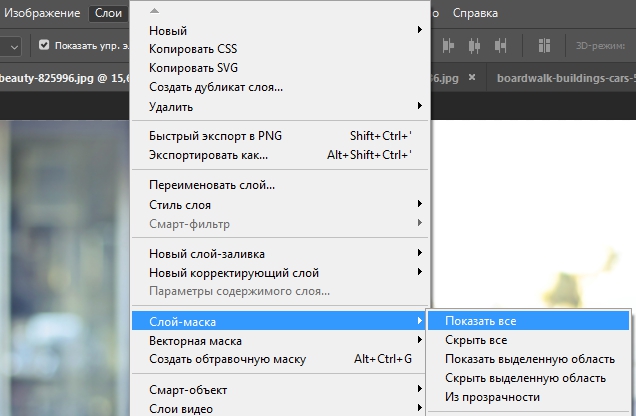
Шаг 2: Слой сплошного цвета
Щелкните Новый корректирующий слой и выберите Сплошной цвет.
Выберите серый цвет. Мы делаем это, чтобы работать со светом области бликов.
Измените режим наложения на «Цвет».
Шаг 3: Кривая
Выберите фоновый слой.
Снова на корректирующем слое выберите Кривые.
Теперь перетащите среднюю точку ниже, чтобы сделать яркую часть более заметной.
Шаг 4: инвертировать
Теперь инвертируйте кривые. Для этого убедитесь, что вы находитесь на слое Curves, а затем нажмите 9.0013 Ctrl+I . Это изменит слой на черный.
Шаг 5: Кисть
На панели инструментов выберите инструмент «Кисть».
Посмотрите в верхнем меню, вы найдете опцию под названием Flow. Установите поток на более низкий уровень, например, 3% или 4%.
Теперь закрасьте блики черным цветом, чтобы сделать их темнее.
Шаг 6: Новый слой
Добавьте новый слой, щелкнув значок «плюс» в меню «Слой». Назовите слой как « Dodge & Burn 9».0014’. Мы даем имена слоям просто для того, чтобы отслеживать работу.
Шаг 7: Кисть
На панели инструментов выберите инструмент «Кисть».
Теперь исправьте область, где это необходимо. Я имею в виду, что если есть какая-либо область, которая, по вашему мнению, стала более белой или черной, исправьте эту область, закрашивая ее черным или белым цветом, где это необходимо.
Шаг 8: Новый слой
Добавьте новый слой, щелкнув значок «Плюс» в меню «Слой». Назовите это как « Удалить блики ’
Отключить цветовой слой.
Шаг 10: Пипетка
Выберите инструмент «Пипетка» на панели инструментов.
В верхнем меню выберите образец как « Текущий и ниже »
И размер образца до 3 на 3 Среднее.
Шаг 11: Кисть
Возьмите инструмент Кисть.
Установите режим наложения «Цвет».
Шаг 12: Краска
Теперь вам нужно раскрасить область, предоставив образец того цвета, который вы хотите получить. Чтобы взять образец, нажмите кнопку Alt и щелкните область образца.
Здесь, имейте в виду, вам следует брать пробы с ближайшей чистой точки участка, который вы собираетесь чистить.
После взятия образца протрите область бликов.
Шаг 13: Коррекция пятен
Теперь, если у вас остались какие-то странные пятна, вам придется их исправить. Вы можете сделать это с помощью инструментов Spot Healing Tool или Healing Brush Tool.
Выберите фоновый слой. Теперь возьмите инструмент ( Точечная восстанавливающая кисть или Восстанавливающая кисть 9).0014 ) и прокрасьте область, которую нужно исправить. Чтобы использовать инструмент «Восстанавливающая кисть», вам нужно будет дать образец, нажав Alt на клавиатуре.
Шаг 14: Сохранить
Перейдите в «Файл» и нажмите «Сохранить как». Сохраните файл в форматах JPEG и PSD.
Вам также может понравиться, Как растушевать края в Photoshop
Идеально уберите блики объектива (отражение, блеск) с фотографии
Удалить блики с изображения не так сложно, как кажется. Любой может сделать это дома. Но для получения идеального изображения без бликов требуется практика. Когда вам нужно исправить множество изображений, возможно, у вас нет времени редактировать их самостоятельно.
Любой может сделать это дома. Но для получения идеального изображения без бликов требуется практика. Когда вам нужно исправить множество изображений, возможно, у вас нет времени редактировать их самостоятельно.
Не нужно беспокоиться о высоком качестве изображения. Clipping Path Studio — это первоклассная платформа, которая предоставляет услуги по редактированию фотографий. Наши высококачественные услуги удовлетворили бесчисленное количество клиентов и продолжаются до сих пор. Вы не пожалеете о том, что попробовали их, поскольку мы также предлагаем бесплатные пробные версии.
Получите идеальное удаление бликов с линз по доступной цене.
Получить бесплатную пробную версию
Как убрать блики от очков в Photoshop — Заключение
Изображения с бликами, будь то портрет или фотография продукта, неприемлемы, если вы хотите считать изображение профессиональным. Полностью удаляя блики, вы поднимаете свои изображения на новый уровень, и это то, что будет представлять ваш бренд в конце дня.
Эми Грейс
Эми Грейс давно занимается коммерческой фотографией. У нее достаточно опыта и навыков в фотографии, она справилась с задачей на должном уровне и помогла многим предпринимателям создать бренд. Помимо фотографии, Эми увлекается путешествиями.
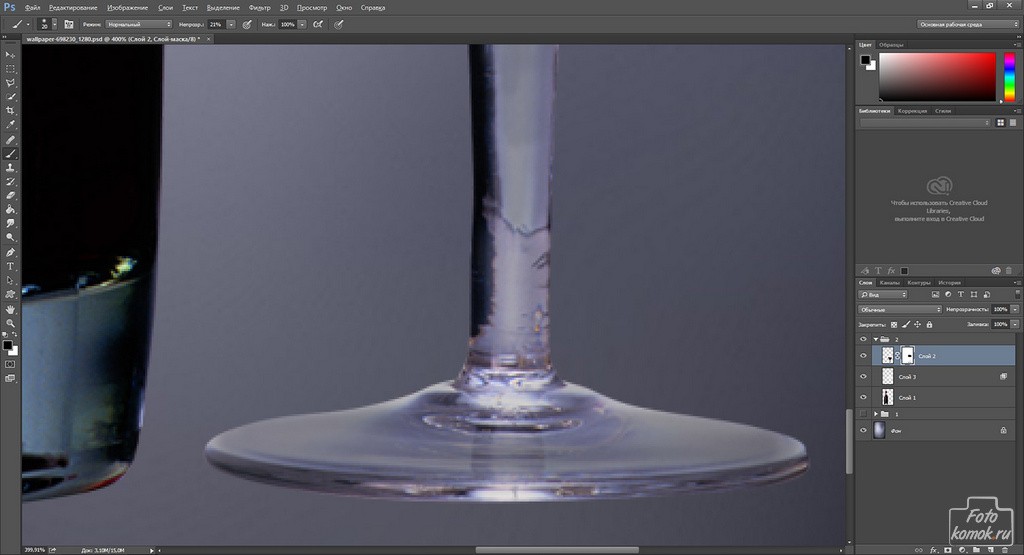
3 быстрых способа удалить отражения в Photoshop
Что фуд-фотограф не любит фотографировать?
Ложки!
Из-за своей изогнутой формы ложки отбрасывают отражения повсюду. Устранить блики, повернув камеру точно по отношению к ложке, не всегда возможно (или это крайне неприятно).
Привет! Я Кара. Я знаю это, потому что я лично страдал от этого разочарования. Конечно, отражения не всегда плохи, они могут быть очень крутыми. Однако на многих изображениях отражения отвлекают и отвлекают от изображения.
Итак, мы обращаемся к Photoshop, чтобы сделать все лучше. Как обычно, это удивительное программное обеспечение для редактирования не разочаровывает. Давайте рассмотрим несколько способов удаления отражений в Photoshop здесь!
Обратите внимание, что приведенные ниже руководства и снимки экрана основаны на Photoshop CC для Windows. Если вы используете версию для Mac, они могут выглядеть немного иначе.
Если вы используете версию для Mac, они могут выглядеть немного иначе.
СОДЕРЖАНИЕ
- 3 Методы для удаления отражений в Photoshop
- Метод 1: Инструмент Spot Healing Brush
- Метод 2: Lasso + Content-Aware Fill
- Метод 3: Клоновый инструмент
- Метод 3: Клоновый малочный инструмент
Давайте рассмотрим некоторые из них, которые вы можете добавить в свой арсенал Photoshop!
Метод 1: Инструмент «Точечная восстанавливающая кисть»
Это в основном автоматический инструмент, который работает для простых исправлений, которые Photoshop может легко прочитать. Тем не менее, инструмент невероятно мощный, поэтому я бы посоветовал начать с него, чтобы увидеть, насколько хорошо он работает.
Выберите инструмент Spot Healing Brush Tool на панели инструментов слева или нажмите J на клавиатуре.
Убедитесь, что вы используете режим Replace и что Content-Aware 9Опция 0014 проверена.
Отрегулируйте размер кисти с помощью клавиш левой и правой квадратных скобок [ ] или выберите размер на панели Параметры . Затем закрасьте отражение, которое вы хотели бы удалить.
Вот до и после.
Способ 2: лассо + заливка с учетом содержимого
Другой метод заключается в использовании параметра заливки с учетом содержимого. Сначала определите выделение, затем примените заливку.
Вы можете использовать любой инструмент выделения, позволяющий рисовать вокруг выделения. Например, любой из инструментов лассо или инструментов выделения. Для этого примера я возьму обычный инструмент Lasso.
Обведите область, которую хотите удалить, затем щелкните правой кнопкой мыши в любом месте изображения. Выберите Заполнить из появившегося меню.
Когда коробка откроется, убедитесь, что в поле Content-Aware указано Content-Aware .
Нажмите OK и дайте программе сделать свое дело. Этот пример заполняет только один выбор. Я мог продолжать рисовать выделения и заполнять их, чтобы еще больше очистить их, как я делал с точечной восстанавливающей кистью.
Метод 3: Инструмент «Штамп»
Эти первые два метода позволяют Photoshop решить, какие пиксели использовать для заливки. Если вам нужно больше контроля над исправлением, вы можете использовать инструмент Clone Stamp . Этот инструмент позволяет вам указать Photoshop, какие пиксели вы хотите использовать для заливки.
Выберите инструмент Clone Stamp на панели инструментов.
Задайте размер и жесткость кисти на панели Options . Это также хорошая идея, чтобы сбить Непрозрачность для более медленного смешивания изменений.
Вы также можете оставить часть отражения, но приглушите его, чтобы оно не отвлекало. Это полезно, когда полное удаление отражения будет выглядеть неестественно.
Если вам нужно отразить клонирование по горизонтали или по вертикали, щелкните папку на панели параметров со значком инструмента «Штамп».
Откроется панель управления Clone Source . Меняйте направление источника, нажимая кнопки с блоками и стрелками.
Это полезно, когда вы хотите избежать повторяющегося шаблона, который делает ваше клонирование очевидным. Кроме того, если на вашем изображении есть перевернутый объект с другой стороны, вы можете использовать его, чтобы закрасить отражение. Например, противоположная сторона окна и т. д.
Я не тратил много времени на то, чтобы сделать это идеально, но вы поняли идею. Узнайте больше о том, как использовать инструмент штампа клонирования, здесь!
Узнайте больше о том, как использовать инструмент штампа клонирования, здесь!
Вот оно! Несколько простых способов удаления отражений с ваших изображений.
Вы все равно должны стремиться минимизировать отражения во время съемки. Тем не менее, всегда приятно знать, что у вас есть запасной метод, если вы в конечном итоге получите очень отвлекающее отражение на своем изображении.
Хотите узнать о других интересных вещах, которые можно делать в Photoshop? Узнайте, как убрать морщины здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как удалить блики на стекле в Adobe Photopea #6
Как удалить блики на стекле в Adobe Photopea помогает устранить блики на отражающем стекле. Удаление бликов на стекле с помощью Adobe Photopea улучшает внешний вид изображений и облегчает их просмотр.
Удаление бликов на стекле с помощью Adobe Photopea улучшает внешний вид изображений и облегчает их просмотр.
При ношении очков для фотосъемки часто возникают отражения света, и объекты в очках портятся. Этот Учебник по фотошопу помогает убрать блики на стекле, когда вы фотографируете. Обработка в фотошопе онлайн.
В современном мире ношение солнцезащитных очков или очков уже слишком распространено. Особенно для близоруких людей ношение очков более или менее мешает повседневной деятельности, и многие люди хотят избавиться от очков.
Тоже в фотосессии. Когда вы фотографируете, вы близоруки. Отражения от предметов и окружающего света на стекле вызывают блики. Картинка будет менее красивой.
Как убрать отражения на стекле в фотошопе онлайн
1 Как убрать блики на стекле?
2 Удаление бликов на стекле с помощью Adobe Photopea
2.1 Откройте файл и умножьте панель изображения
2. 2
Используйте инструмент Clone Tool (S) в фотошопе онлайн.
2
Используйте инструмент Clone Tool (S) в фотошопе онлайн.
2.3 Изолируйте объект от фона с помощью волшебной палочки.
2,4 Кривые и яркость/контрастность в фотошопе онлайн
3 Видеоинструкция по удалению отражений на стекле с помощью adobe photopea
Как убрать блики на стекле?Удаление отражений на стекле — это способ с помощью photoshop online , Adobe Photopea или программного обеспечения Adobe Photoshop стереть отраженные изображения на стекле во время фотосъемки. Размеренные слова приносят более удовлетворительные картины.
Когда вы очистите очки от отражений, ваши глаза станут более заметными на фотографии. Это привлечет больше внимания окружающих при просмотре ваших фотографий.
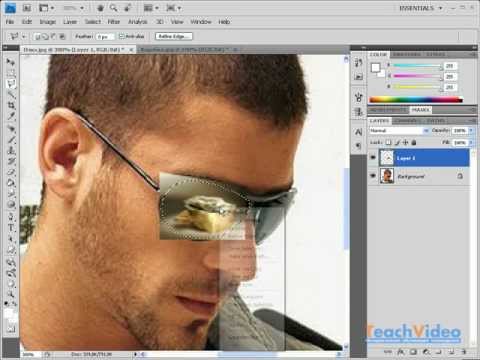
Программное обеспечение adobe photopea поможет вам убрать и убрать блики на стекле на изображении наилучшим образом. С подробными инструкциями. Вы можете сделать это дома. 9. Вот у меня есть файл, полученный из Интернета в качестве примера.
Откройте файл с помощью клавиши Ctrl + O в Photoshop или в большинстве современных программ.
открыть файл нужно удалить отражения
Шаг 2: Увеличьте изображение, чтобы легко стереть отражения на очках модели на фото. В противном случае увеличьте изображение. Я думаю, вам будет трудно это сделать.
Поскольку изображение будет довольно маленьким, точность при использовании инструмента не гарантируется. Стереть ошибки, удалить плохое! Поэтому увеличивайте масштаб с помощью сочетания клавиш «Ctrl и плюс (+) или уменьшайте масштаб с помощью Ctrl и клавиши минус (-)».
Увеличить изображение стереть
Шаг 3: Я рекомендую дублировать исходное изображение, используя Ctrl + J. Причина этого в том, что вам обязательно понадобятся восемь исходных изображений для сравнения при редактировании.
И вы можете повторно использовать исходное изображение, если вам нужно скопировать новый выбор или начать заново, если файл изображения поврежден. Поэтому не забудьте выполнить команду умножения таблицы в Adobe Photopea
Дублируйте изображение
Используйте инструмент Clone Tool (S) в Photoshop Online Давайте немного поговорим об инструменте клонирования в фотошопе онлайн. Это инструмент, который поможет вам позже скопировать выделение на изображении. Затем «клонируйте» и продублируйте его в любом месте изображения.
Это инструмент, который поможет вам позже скопировать выделение на изображении. Затем «клонируйте» и продублируйте его в любом месте изображения.
Цель — создать копию выделенной области, копия будет отображаться на другой области. Это похоже на копирование и вставку. Но лучшее исполнение делает фотографию лучше.
Шаг 4: Завершено открытие файла изображения для удаления отражения на стекле. Теперь мы начнем использовать инструмент, чтобы стереть отражение на очках модели на изображении.
Есть много способов убрать верхнее отражение в стекле или на стекле. Но я буду использовать Clone Tool (S) в этой онлайн-программе для фотошопа.
инструмент(ы) клонирования
Для использования инструмента клонирования в онлайн фотошопе. Пожалуйста, щелкните правой кнопкой мыши. Минуту назад появится таблица параметров. Обратите внимание на такие параметры, как:
Непрозрачность (100% уровень клонирования/за клик или меньше).
Размер — размер области клонирования для каждого клика.
Выберите мазок кисти. Темный или светлый.
Настройки параметров инструмента клонирования
Я установлю непрозрачность на 15% (это зависит от ваших потребностей. В этом отношении это не должно быть похоже на меня).
Нажмите Alt + левая клавиша мыши. Левой кнопкой мыши над областью, которую вы хотите клонировать. Обратите внимание на мою картинку. Область, которую я хочу клонировать, будет отмечена знаком плюс (+).
Затем отпустите клавишу Atl! а затем щелкните левой кнопкой мыши область, которую хотите удалить (отражающую область). И так до тех пор, пока ваша фотография не станет идеальной.
Выполните команду Atl + Щелкните левой кнопкой мыши по другим областям изображения. Сделайте фото более естественным. Балансировка теней и бликов делает ваши фотографии более реалистичными и комковатыми.
Как использовать инструмент клонирования, чтобы скопировать выделение
И здесь я сделал, чтобы стереть отражение на стекле с помощью фотошопа онлайн Adobe Photopea после многократных щелчков левой кнопкой мыши. Но картинка выглядит темной в области глаз. Довольно некрасиво, правда?
Но картинка выглядит темной в области глаз. Довольно некрасиво, правда?
изображение после использования инструмента отражающего клонирования
Изолируйте объект от фона с помощью инструмента «Волшебная палочка»
Шаг 5. Используйте инструмент «Волшебная палочка» (или «Выделение лассо» или другие инструменты), чтобы выделить изображение. Я развожу глаза.
Разделите левый и правый глаз с помощью инструмента «Волшебная палочка» в фотошопе онлайн, чтобы разделить объект.
Использование инструмента «Волшебная палочка»
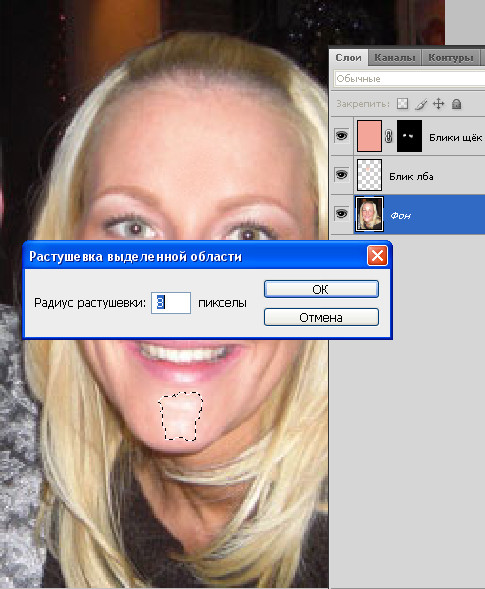
Шаг 6: Настройте параметры «Растушевка» выделения с помощью Shift + F6. Я буду использовать параметр: 10. Для чего нужен параметр Feather?
Когда вы закончите выбор. По умолчанию Feather = 0, будет выбрано 100% области обрезки (границы, края). Я исправил Feather = 10. Это помогает границе (краям) исчезать внутрь (смешиваться с фоном).
Параметры растушевки в фотошопе онлайн
Кувы и яркость/контрастность в фотошопе онлайн
Шаг 7: Дублируйте выделение с помощью сочетания клавиш Ctrl + J, в новый слой для удобного управления и редактирования для следующей работы, о которой я расскажу о прямо сейчас.
Причина, по которой я отделяю глаза от исходного фото. Потому что я хочу увеличить яркость. Как видите, область вокруг глаз модели довольно темная! Так что думаю увеличить параметр Cuves и яркость/контрастность в фотошопе онлайн.
Цель — сделать область вокруг глаз все ярче и ярче.
Дублируйте выделение
Шаг 8: Используйте Кривые в онлайн-фотошопе, чтобы увеличить яркость и осветлить область. Баланс с кожей вне модели. image>Adjusments>Curves (или сочетание клавиш Ctrl+M)
Использовать кривые в фотошопе онлайн adobe photopea
Я использую Chanel: Red (поскольку кажется, что он соответствует оттенку кожи модели). И перетащите линию вверх, красный будет более ярким. Помогает удалить темные цвета с исходного изображения.
красные кривые
Шаг 9: Увеличьте яркость с помощью инструмента яркость/контрастность в фотошопе онлайн. Следуйте по пути изображение > Настройки > яркость/контрастность.
Использовать яркость-контрастность
На данный момент я думаю, что изображение довольно хорошее.


 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}