Фотошоп Архивы | Страница 2 из 4
Фотошоп Архивы | Страница 2 из 4 | ПФРЕИскать:
Инструмент деформации Photoshop — это быстрый и простой способ внести незначительные изменения. Узнайте, как деформировать изображение в Photoshop в этой статье.
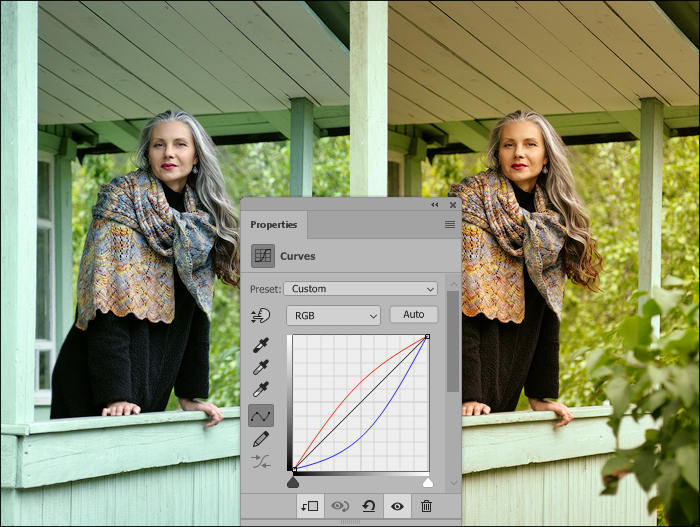
Фотосъемка недвижимости позволяет запечатлеть каждый уголок поместья, а также передать естественное освещение и атмосферу местности. Однако бывают случаи, когда вам нужно настроить цвет и яркость изображения, чтобы улучшить его, и именно здесь появляются кривые. […]
Фотосъемка недвижимости означает фотографирование каждого уголка собственности, включая ее атмосферу и естественное освещение. Однако бывают ситуации, когда вам нужно настроить яркость и цвет ваших изображений, чтобы улучшить их, и именно здесь приходит на помощь параметр кривых в Photoshop. Кривые могут сделать изображение более привлекательным […]
В современном мире цифровой фотографии сделать снимок — это только половина процесса создания фотографии.
Возможность объединять несколько фотографий — полезный навык для фотографов, занимающихся недвижимостью. Несмотря на то, что большинство из них хотят сделать фотографию прямо в камере, есть определенные сценарии, в которых объединение изображений вместе оказывается полезным и необходимым. Кроме того, образ, который у вас есть в голове, не всегда […]
Ознакомьтесь с нашим пошаговым руководством о том, как сделать рамку в Photoshop, чтобы добавить визуального интереса к вашим фотографиям недвижимости.
С помощью этой статьи вы узнаете, как сделать рамку в Photoshop и улучшить общий вид ваших фотографий недвижимости.
Изменение размера изображения в Photoshop ускоряет процесс обработки огромного количества изображений, особенно если вы работали с большим количеством объектов недвижимости.
Photoshop позволяет объединять два или более изображений для получения потрясающих результатов. Есть много причин для объединения изображений в Photoshop. Если вы фотограф недвижимости и хотите быстрее демонстрировать свои снимки клиентам, вы можете сделать больше снимков и объединить их, чтобы исправить […]
Ознакомьтесь с этим пошаговым руководством по различным способам сделать изображение черно-белым в Photoshop, чтобы применить монохроматический эффект.
Прочитайте это, если вы когда-нибудь хотели удалить отражения на своих изображениях, эта статья содержит советы о том, как удалить отражения в Photoshop.
Виньетирование — это затемнение области фотографии, особенно по краям кадра. Итак, как добавить виньетку в Photoshop?
Если есть изображения, которые вы хотите отредактировать и отретушировать, мы перечислили шаги по использованию инструмента «Штамп» в Adobe Photoshop.
Несмотря на то, что Photoshop предоставляет несколько инструментов, используемых для замены цветов или тонкого тона изображения, методы, предлагаемые в этой статье, предназначены для более художественного результата, полностью заменяя цвета многих объектов. Поговорим о нескольких способах замены цветов в Photoshop. Как заменить цвета в Photoshop с помощью […]
Есть ли на вашей фотографии лишние границы или ненужные участки по бокам, которые вы хотите обрезать? А у вас возникают трудности при использовании приложения фотошоп? Ну, не беспокойтесь; В этой статье я расскажу вам, как обрезать изображение в фотошопе.
Узнайте, как перейти с Photoshop на Lightroom, из этой статьи, которая содержит полезные советы, пошаговые инструкции и рекомендуемые инструменты.
Узнайте, как исправить переэкспонированные фотографии в Photoshop, с помощью этой статьи, которая включает в себя наши лучшие советы, пошаговые инструкции и рекомендуемые инструменты.
Photoshop — это масштабная программа, поэтому поначалу она может показаться сложной и пугающей. Как новичок, вы можете задаться вопросом, сколько времени нужно, чтобы изучить Photoshop? Скажем вам, что точного ответа на поставленный выше вопрос нет. Время обучения зависит от различных факторов, которые мы рассмотрим в этой статье.
Как новичок, вы можете задаться вопросом, сколько времени нужно, чтобы изучить Photoshop? Скажем вам, что точного ответа на поставленный выше вопрос нет. Время обучения зависит от различных факторов, которые мы рассмотрим в этой статье.
Photoshop предлагает широкий набор полезных инструментов для редактирования изображений, которые помогут вам создать полезные и впечатляющие эффекты на любой фотографии. Одним из таких инструментов в Photoshop является инструмент размытия. Как только вы научитесь использовать инструмент размытия в Photoshop, вы сможете быстро улучшить свои изображения, выполнив несколько простых шагов.
Узнайте, как разместить две фотографии рядом в Photoshop, с помощью этой статьи, которая включает в себя наши лучшие советы и пошаговые инструкции.
Узнайте, как изменить размер холста в Photoshop, из этой статьи, которая содержит полезные советы, пошаговые инструкции и рекомендуемые инструменты.
Узнайте, как импортировать фотографии в Photoshop с помощью этой статьи, которая содержит полезные советы, пошаговые инструкции и рекомендуемые инструменты.
Узнайте, как сгладить в Photoshop, с помощью этой статьи, которая включает в себя наши лучшие советы, пошаговые инструкции и рекомендуемые инструменты.
Если вы хотите узнать ответ на вопрос, как использовать наложения в Photoshop, то эта статья для вас. Здесь вы найдете подробное пошаговое руководство по использованию наложений в Photoshop. Это руководство поможет вам вывести ваши изображения на новый уровень с помощью наложений быстро и естественно.
Если вы хотите узнать, как изменить размер фона в Photoshop, эта статья даст вам несколько полезных советов и пошаговых инструкций.
Узнайте, как осветлить изображение в Photoshop, из этой статьи, которая содержит полезные советы, пошаговые инструкции и рекомендуемые инструменты.
В этой статье мы обсудим, сколько места занимает Photoshop и какой тип операционной системы вам может понадобиться для его эффективной работы.
Узнайте, как загружать экшены в Photoshop, с помощью этой статьи, которая включает в себя наши лучшие советы, пошаговые инструкции и рекомендуемые инструменты.
Изменение цветов в ваших композициях и коллажах — одна из наиболее часто используемых функций при редактировании. В слое изображения могут быть некоторые цвета, которые вам не нравятся, или вы можете добавить контрастный цвет для творческих целей. Узнайте, как изменить цвет слоя в Photoshop, чтобы улучшить свои навыки редактирования.
Добавление новых изображений к уже существующему слою является важной частью любого проекта Photoshop. Вот почему важно научиться добавлять изображение к существующему слою в Photoshop, чтобы иметь возможность легко редактировать изображения. Здесь мы изучим различные способы добавления новых изображений к уже существующему слою.
Photoshop открывает целый мир возможностей для обработки изображения или графики для воплощения ваших идей. Помимо исключительных методов и инструментов редактирования, он позволяет нам использовать смарт-объекты, термин для слоев с неразрушающим редактированием. Позвольте нам рассказать вам, как редактировать смарт-объект в Photoshop, чтобы показать вам все возможности.
Добавляя различные эффекты к нашим фотографиям, мы можем захотеть добавить туман для мечтательного ощущения. Эффект тумана также показывает холодный климат или просто добавляет размерности обычному виду. Изучение различных методов создания тумана в Photoshop улучшит ваши навыки редактирования, помогая создавать интересные изображения.
В Photoshop у вас обычно есть многослойный проект, в котором каждый слой содержит важные объекты. Вот почему вы хотите, чтобы ваши слои были хорошо защищены от случайных изменений. Photoshop предлагает полезную функцию блокировки слоев, чтобы помочь вам сохранить ваши изображения в безопасности. Давайте посмотрим на имеющиеся у нас варианты блокировки слоев в Photoshop.
При создании композиций очень важно, чтобы освещение фона соответствовало освещению других элементов. Если вы этого не сделаете, сложно сделать так, чтобы это выглядело правдоподобно и естественно. Узнайте, как сочетать освещение в Photoshop, чтобы все элементы ваших композиций выглядели плавно объединенными.
Вот наше руководство о том, как сделать сетку в Photoshop, которое содержит наши лучшие советы, полезные шаги и рекомендуемые инструменты Photoshop.
Узнайте, как объединять слои в Photoshop, из этой статьи, которая содержит полезные советы, пошаговые инструкции и рекомендуемые инструменты.
Узнайте, как удалять объекты в Photoshop, с помощью этой статьи, которая содержит наши лучшие советы, пошаговые инструкции и рекомендуемые инструменты.
Выпрямление изображений, также известное как исправление перспективы, делается для придания им баланса. Прямые фотографии гораздо приятнее для глаз, в отличие от кривых изображений, которые вызывают беспокойство, когда мы смотрим на них. Чтобы не ухудшить привлекательность ваших изображений, узнайте, как выпрямлять фотографии в Photoshop несколькими способами.
Самая заметная функция, которая делает Photoshop уникальным и более эффективным, чем другие приложения, — это функция слоев. Каждое изображение открывается в отдельном слое, который часто блокируется для защиты. Вы должны разблокировать слой, чтобы работать с ним. Здесь мы узнаем несколько способов, как разблокировать слой в фотошопе.
Вы должны разблокировать слой, чтобы работать с ним. Здесь мы узнаем несколько способов, как разблокировать слой в фотошопе.
Когда вы редактируете изображение, вам нужны доступные инструменты для его увеличения и уменьшения. В Photoshop функцию масштабирования можно использовать различными способами, и изучение того, как масштабировать в Photoshop, может сделать масштабирование и панорамирование более эффективными.
Конец содержания
English
стрелка вверхлупапересекатьпоперечный круг23 рубля
Рассказывает Павел Герасимчук
Однажды Людвиг предложил дизайнерам нарисовать 23 рубля в обмен на работу в студии.
Задача интересная, почему бы не попробовать.
1 этап: определение концепции иллюстрации
После нескольких набросков принято решение рисовать монету, снятую в режиме макро.
Для начала необходимо изучить основные детали на примерах реальных монет.
2 этап: компоновка
Расположение монеты и источника света, направление бликов, тени под монетой являются неотъемлемой частью композиции будущей иллюстрации. Компоновку в этом конкретном случае проще всего делать, используя 3Д-эффект — Extrude & Bevel в «Иллюстраторе».
Компоновку в этом конкретном случае проще всего делать, используя 3Д-эффект — Extrude & Bevel в «Иллюстраторе».
После того как ракурс найден, пора переходить к работе в «Фотошопе». До этого желательно перевести монету в кривые (команда Expand Appearance), что позволит работать с торцом и гранью по отдельности. После этого действия редактирование эффекта Extrude & Bevel в «Иллюстраторе» невозможно, поэтому лучше создать копию, так как свойства эффекта еще пригодятся.
Для придания дополнительной пространственности иллюстрации необходимо определиться с цветом света и теней: тени обычно холоднее, свет — теплее. Поэтому фон, дальний край монеты и тень от нее подкрашиваются синим цветом, плоскость стола — желтым.
Работа над гранью. В «Иллюстраторе» рисуется вертикальный шейп с рисками с обеих сторон, при помощи команды повторения действий Cmd+D его копия поворачивается нужное количество раз, пока круг не замкнется (тут главное — верно подобрать угол поворота).
Далее все шейпы группируются с применением к ним эффекта Extrude & Bevel. Теперь понадобятся скопированные свойства данного эффекта у созданной на первом шаге монеты — они применяются к созданной только что группе. Это позволит безошибочно синхронизировать ракурсы, но в данном случае тип поверхности меняется на Wireframe.
Теперь понадобятся скопированные свойства данного эффекта у созданной на первом шаге монеты — они применяются к созданной только что группе. Это позволит безошибочно синхронизировать ракурсы, но в данном случае тип поверхности меняется на Wireframe.
На выходе — сетка, по которой без труда рисуются риски.
3 этап: реверс
Теперь нужно отрисовать «23» и «рубля». За основу берется двухрублевая монета — тут есть две трети необходимой информации. К двойке подбирается шрифтовая парная тройка, подгоняются пропорции цифр.
Остается только отрисовать слово «рубля».
Текстовая часть готова. Самое время приступить к орнаменту, сохранив стилистику российских монет. Почему бы, пользуясь случаем, не передать привет евро?
Теперь, когда эскиз готов, нужно вернуться в «Иллюстратор» и обрисовать эскиз реверса.
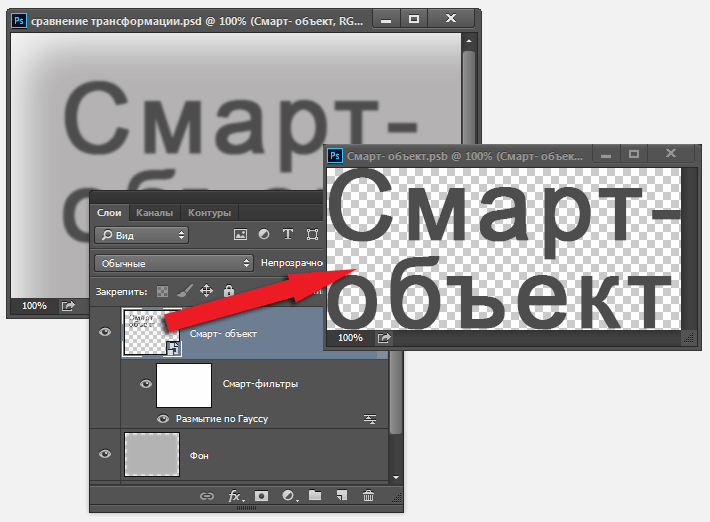
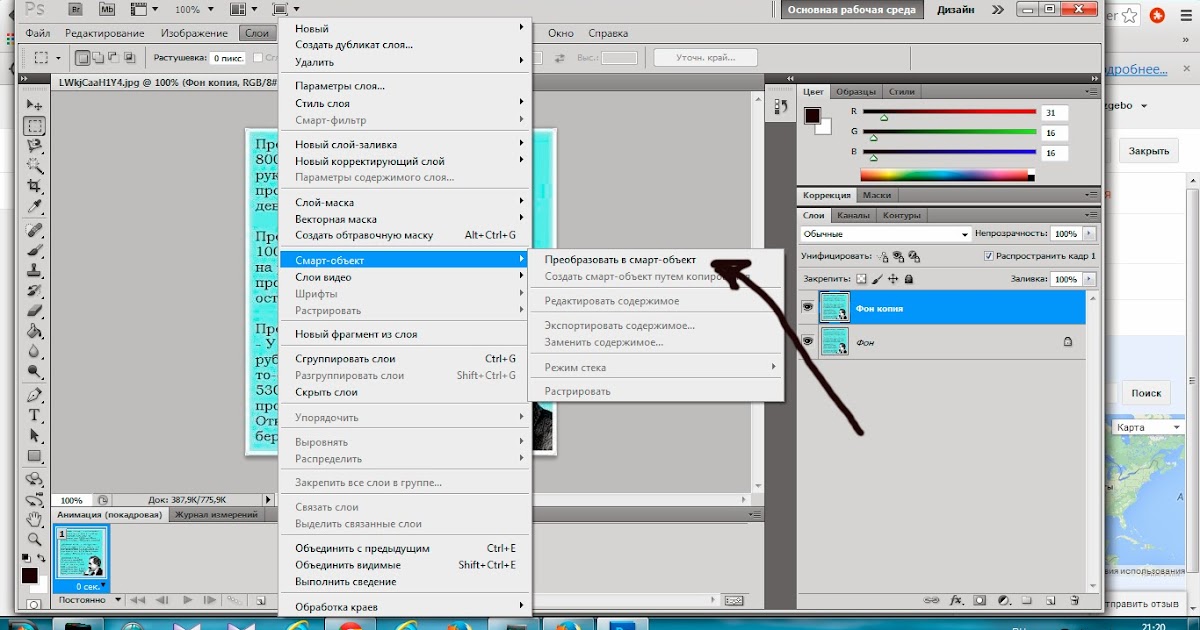
Результат устраивает. Реверс копируется в «Фотошоп» как смарт-объект, преобразовывается в смарт-объект повторно, так как скопированный из «Иллюстратора» смарт не поддерживает многие режимы трансформации, картинка «натягивается» на монету с учетом перспективы.
Далее реверс поворачивается на нужный угол, делать это желательно внутри смарт-объекта. Прелесть смарта в смарте в том, что исходное изображение всегда находится в первозданном виде и может редактироваться в нашем случае прямо в «Иллюстраторе».
Перевод слоев в смарт-объекты полезен по многим причинам, вот некоторые из них:
— они поддаются трансформации бесконечное количество раз;
— к ним возможно применить смарт-фильтры, интенсивность которых в любой момент легко отрегулировать, а воздействие скрыть при помощи масок;
— в оригинал возможно внести изменения, которые вступят в силу сразу после сохранения.
4 этап: рельеф
Путем копирования, смещения смарт-объекта, применения к нему фильтров и масок рельеф приводится к более-менее естественному виду. Параллельно дорабатываются риски на грани.
Очередным плюсом смарт-объекта является то, что все изменения, сделанные в любой из его копий, распространятся на остальные. Если вдруг по каким-либо причинам потребуется убрать или добавить что-то в изображение реверса, то потратить время придется только на внесение самих правок, преобразование копий смарт-объектов произойдет автоматически.
Для создания независимого смарт-объекта нужно кликнуть по нуждающемуся в копии смарту правой кнопкой мыши и выбрать пункт New Smart Object via Copy.
5 этап: работа с деталями
Добавляются блики, отражения и тени в местах, где это необходимо.
Максимально детализировать лучше те области, на которых требуется сконцентрировать внимание зрителя. В данном случае это ближний край монеты — тут максимальный контраст.
Теперь монету необходимо «застарить» — добавить текстуру, царапины, сделать грани менее ровными. Важно понимать, что чем ближе плоскость монеты к рельефу, тем меньше там будет царапин. На поверхности цифр и орнамента царапины должны слегка приглушаться к краям.
Набросок и его отрисовка.
6 этап: добавление макроэффекта
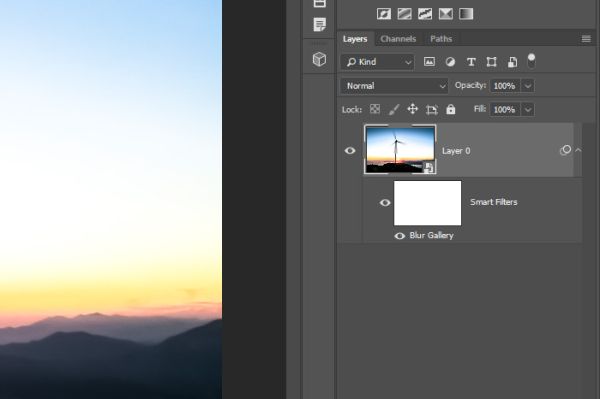
Все относящиеся к монете слои достаточно перевести в смарт-объект, размыть ее блюром и маскировать фильтр в местах, где это необходимо.
Появляются аберрации, мусор на столе и немного нойза.
Монета готова.
Основные шаги процесса:
Как отключить смарт-объекты в Photoshop — Brendan Williams Creative
Так в чем секрет обучения отключению смарт-объектов в Photoshop? Если вы слишком далеко продвинулись в своем проекте, чтобы использовать команду отмены, вы можете чувствовать себя безнадежно. Может быть, ваши смарт-объекты застряли так навсегда…
Шучу.
Научиться «деактивировать» смарт-объект в Photoshop несложно. Всего за пару кликов ваши слои мгновенно вернутся к нормальному виду. В этом уроке вы узнаете пару простых способов отключить смарт-объекты в Photoshop.
Как отключить смарт-объекты в Photoshop
Существует несколько способов отключения смарт-объектов в Photoshop, но каждый из них дает разные результаты.
С помощью одного метода вы можете преобразовать его обратно в один слой, в то время как другой может вернуть все исходные слои.
Независимо от того, к какому результату вы стремитесь, ниже представлены лучшие способы деактивации смарт-объектов в Photoshop!
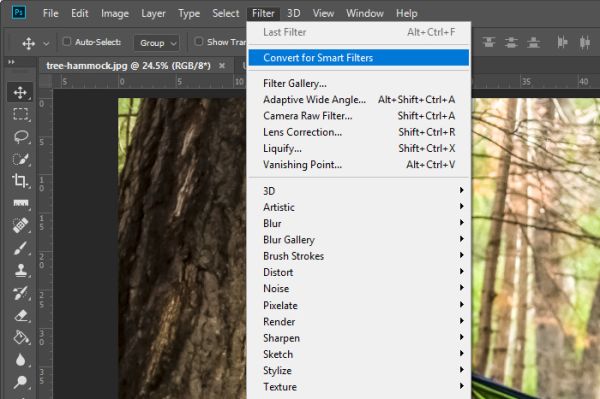
1.
 Растрируйте смарт-объект, чтобы отключить его
Растрируйте смарт-объект, чтобы отключить его Растеризация обычно используется для векторов, но она также работает для отключения смарт-объектов.
С помощью этого метода вы получите свой смарт-объект как обычный слой. Любые слои в вашем смарт-объекте будут объединены, и их больше нельзя будет редактировать.
Если вы не против потерять свои слои, параметр растеризации — отличное решение для отключения смарт-объектов.
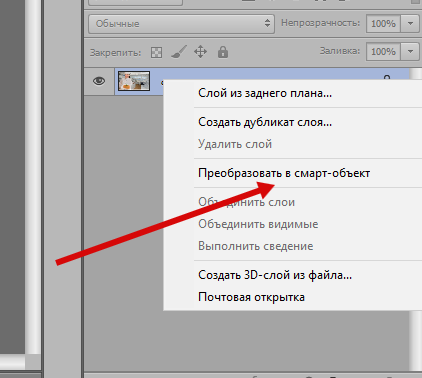
Выбрав слой смарт-объекта, щелкните правой кнопкой мыши, и выберите «Растрировать слой».
Смарт-объект отключится и снова превратится в обычный слой.
2. Преобразовать в слои, чтобы отключить смарт-объект
В Photoshop CC 2020 добавлено новое дополнение, позволяющее сделать смарт-объекты менее постоянными. Теперь вы можете легко конвертировать смарт-объекты обратно в слои.
К сожалению, если вы работаете в более старой версии Photoshop, этот метод вам не подойдет.
Чтобы отключить смарт-объект и преобразовать его обратно в слои, сначала щелкните правой кнопкой мыши на смарт-объекте.
Затем выберите «Преобразовать в слои».
Если в вашем смарт-объекте был только один слой, он преобразуется в один обычный слой.
Теперь, если в вашем смарт-объекте было несколько слоев, результат будет немного другим. С несколькими слоями ваш смарт-объект преобразуется в группу.
В этой группе находятся все слои, которые ранее были частью вашего смарт-объекта.
Отсюда вы можете делать с группой все, что хотите, но основная работа уже сделана. Вы успешно отключили свой смарт-объект!
Заключение
Помимо этих двух вариантов, вы мало что можете сделать, чтобы избавиться от смарт-объекта. Обновление Photoshop 2020 в этом смысле изменило правила игры, позволив наконец отключить смарт-объекты.
Если вы не знакомы со смарт-объектами и тем, как они работают, вам понравится эта статья о том, как использовать смарт-объекты в Photoshop. Здесь вы узнаете все тонкости смарт-объектов и узнаете, почему они так полезны в вашем рабочем процессе!
Здесь вы узнаете все тонкости смарт-объектов и узнаете, почему они так полезны в вашем рабочем процессе!
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советы по редактированию фотографий прямо на ваш почтовый ящик!
– Брендан 🙂
smartobject — «Неумный» объект в Photoshop
спросил
Изменено 1 год, 9несколько месяцев назад
Просмотрено 178 тысяч раз
Я создал дизайн в Photoshop CS6 и использовал большое количество смарт-объектов, которые упростили рабочий процесс (по крайней мере, для меня). Сейчас я закончил работу над дизайном, и хочу «размартить» все объекты из-за большого размера файла PSD. Я не не хочу делать Растрировать слой потому что я хочу сохранить каждый слой, который изначально был на смарт-объекте.
Я хочу преобразовать каждый смарт-объект (к некоторым из них применены стили слоя) в группу (папку), в которой будут все слои внутри + FX, изначально примененные к смарт-объекту, и он будет точно в том же месте, где находится смарт-объект. объект был раньше.
Я не не хочу делать Растрировать слой потому что я хочу сохранить каждый слой, который изначально был на смарт-объекте.
Я хочу преобразовать каждый смарт-объект (к некоторым из них применены стили слоя) в группу (папку), в которой будут все слои внутри + FX, изначально примененные к смарт-объекту, и он будет точно в том же месте, где находится смарт-объект. объект был раньше.
В инете ничего не нашел по этому поводу.
Кроме того, некоторые смарт-объекты имеют внутренние смарт-объекты. Я не возражаю делать это вручную, но копировать и вставлять каждый слой в смарт-объект очень раздражает, потому что я должен масштабировать и преобразовывать вставленные слои.
- Adobe-Photoshop
- смарт-объект
6
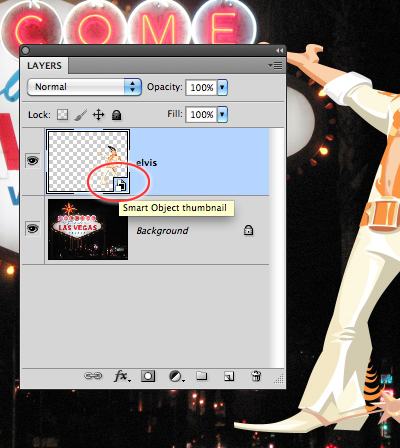
- Дважды щелкните смарт-объект, чтобы открыть его в новом окне
- Выделите все слои в .psb (смарт-объект), который откроется
- Выберите
Слой > Группав меню - Удерживая нажатой клавишу Shift , перетащите из окна смарт-объекта в исходное окно документа с помощью инструмента «Перемещение».

- Перетащите значок fx из слоя смарт-объекта в новую группу слоев, которую вы только что перетащили
- Удалите слой смарт-объекта.
Единственными оговорками для этого метода являются масштаб и позиционирование . Возможно, вам придется изменить положение некоторых групп в зависимости от того, как они взаимодействуют с краями исходного документа. И если вы масштабировали слой смарт-объекта, вам может понадобиться масштабировать и группу.
Этот метод далеко от совершенства, но это единственный известный мне метод.
Судя по комментарию , (первоначально найденному Йонасом) кажется, что есть скрипт, написанный Камилем Хадеевым, который автоматизирует некоторые из этих операций. Вы можете просмотреть подробности сценария на веб-сайте Captain Awesome. Я не претендую на работоспособность скрипта, так как сам им не пользовался.
0
Сначала я попробовал сценарий Captain Awesome, но он мне не подошел, поэтому я написал свой собственный. Но это не будет работать на CS6. Поддерживаемая версия: PS CC 2015.1.2+
Но это не будет работать на CS6. Поддерживаемая версия: PS CC 2015.1.2+
Особенности
- Помещает содержимое точно на то же место.
- Работает с несколькими слоями одновременно.
- Учитывает выбранную композицию в смарт-объекте.
- Масштабирует содержимое, если «SO» имеет другой размер.
- Также масштабирует эффекты слоя.
Скачать здесь: http://bereza.cz/ps/
Что ж, кажется, наши молитвы (и жалобы) наконец-то были услышаны!
В последнем выпуске Photoshop можно просто щелкнуть правой кнопкой мыши панель слоев смарт-объекта и выбрать Преобразовать в слои . Смарт-объект будет преобразован в группу, содержащую исходные слои.
4
К сожалению, смарт-объекты в этом отношении глупы.
При всем волшебстве, которое позволяют вам творить умные слои, недостатком является то, что нет простого способа эффективно разгруппировать их. Единственный способ перенести содержимое этого смарт-объекта в документ Photoshop — экспортировать смарт-объект в виде файла .psb или отредактировать смарт-объект, а затем вручную продублировать слои обратно в исходный документ.
Единственный способ перенести содержимое этого смарт-объекта в документ Photoshop — экспортировать смарт-объект в виде файла .psb или отредактировать смарт-объект, а затем вручную продублировать слои обратно в исходный документ.
Если у вас есть фильтры для смарт-объекта, вам нужно будет применить их повторно. Если это вообще возможно, я бы продублировал смарт-объект, а затем растрировал копию, но если у вас нет другого выбора, вам, возможно, придется вручную просмотреть содержимое смарт-объекта, чтобы вернуть его в исходный документ.
Редактировать: Ссылка на скрипты, которые позволяют расширять смарт-объект — блог Kam88 — это пользовательский скрипт, который вы можете применить в своей папке пресетов/скриптов и использовать для расширения смарт-объекта. Работает как шарм.
Спасибо Йоонасу
У меня есть довольно эффективный и работающий метод, хотя и не самый элегантный. Если дважды щелкнуть смарт-объект на панели «Слои», он откроется в новом окне.
Очевидно, таким образом можно редактировать содержимое смарт-объекта. Но если вы выберете все слои своего смарт-объекта — опять же, на панели «слои», — а затем наведете инструмент перемещения на холст, вы сможете перетащить все слои в исходное окно холста. .
Возможно, вам придется перетаскивать элементы, чтобы восстановить порядок, но в целом это обходной путь для решения сложной проблемы.
Вот простой способ отключить смарт-объект в Adobe Photoshop CC:
- на элементе управления Mac + щелкните слой смарт-объекта
- выберите «выбрать пиксели»
- зайдите в меню Layer/New/Layer Via Copy или нажмите команду +J
Примечание: это не разрушает смарт-слой.
1
- Откройте смарт-объект , дважды щелкнув значок на левом краю слоя SO.
- Ctrl + Alt + I затем измените размер изображения, чтобы оно соответствовало исходному месту назначения.

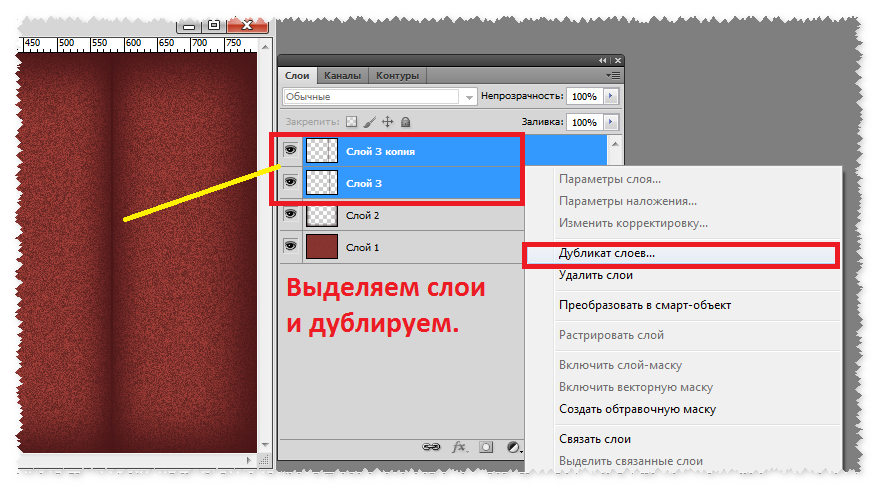
- Выбрать все слои в смарт-объекте
- Щелкните правой кнопкой мыши на выбранных слоях и выберите Дублировать .
- Из списка пунктов назначения выберите Основной (или Новый) документ
- Закрыть без сохранения/скрыть или удалить смарт-объект.
Готово. Новые дублированные слои также сохраняют любые модификации стиля.
Если размер файла является единственной проблемой, то, что вы предлагаете сделать, не решит ее. Смарт-объект или эквивалент всех его слоев, сгруппированных внутри вашего основного файла, привели бы к тому же размеру файлов. Что вы хотели бы сделать, так это изменить встроенный смарт-объект на связанный смарт-объект, который попросит вас сохранить смарт-объект как файл на жестком диске. Таким образом, для каждого основного файла вы можете создать папку «Ссылки» и преобразовать все свои встроенные смарт-объекты в связанные смарт-объекты и сохранить их в этой папке «Ссылки» для каждого основного файла. Это сделает ваш мастер-файл намного меньше по размеру, но все слои будут вложены внутри связанных смарт-объектов.
Это сделает ваш мастер-файл намного меньше по размеру, но все слои будут вложены внутри связанных смарт-объектов.
Преобразование смарт-объектов в слои и группы в основном документе не уменьшит размер основного документа. @ user144648 прав в том, что ваши смарт-объекты связаны активами, чтобы уменьшить размер основного файла.
1
Я только что нашел этот удобный скрипт.
- Разгруппировать один или несколько смарт-объектов одновременно.
- Возможность вернуться к размерам смарт-объекта Примечание. Этот параметр не учитывает соотношение сторон или исходные размеры содержимого.
- Игнорирует слои, не являющиеся смарт-объектами. Примечание. Векторные смарт-объекты вызывают сбой сценария.
Полезно знать
- Протестировано в Photoshop CC 2019
- Не работает с векторными смарт-объектами.
- Хотя скрипт может сохранять размер смарт-объекта или, по крайней мере, очень старается это сделать.
 .. он не сохраняет никаких других преобразований, таких как, например, наклон. Он просто берет исходный контент и изменяет его размер, чтобы он соответствовал границам смарт-объекта.
.. он не сохраняет никаких других преобразований, таких как, например, наклон. Он просто берет исходный контент и изменяет его размер, чтобы он соответствовал границам смарт-объекта.
1
- Увеличьте каждый смарт-объект до точного размера, который они представляют в вашем окончательном файле.
- Выберите все слои в смарт-объекте и перетащите их в окончательный файл
- Используйте смарт-объект для просмотра и проверки размера новых файлов, которые вы перетащили из него.
- После того, как масштаб и позиционирование будут правильными, удалите смарт-объект.
Это необходимо сделать с каждым смарт-объектом, преобразованным обратно в слои в окончательном файле.
1
Это может помочь некоторым из вас:
- Выберите слой смарт-объекта
- Объявить новый слой (поместите его под слоем смарт-объекта, если хотите сохранить название)
- Выберите новый слой и слой смарт-объекта
- CMD/CTRL+E (объединить оба слоя > ваш смарт-объект должен отображаться точно так, как вы упорядочили его размер на холсте)
Мы сравнили один и тот же рисунок с/без техники смарт-объектов > Результат: без смарт-объектов файл становится меньше.
1
Дважды щелкните смарт-объект, чтобы открыть его, выберите все слои, щелкните правой кнопкой мыши -> дублировать слои -> выберите исходный проект в качестве места назначения.
1
Выделите все слои смарт-объектов и нажмите
Ctrl/Command + Alt/Option + Shift + E .
Это помещает все смарт-объекты в один слой. Сделанный.
Хотите улучшить этот пост? Предоставьте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный. Ответы без достаточной детализации могут быть отредактированы или удалены.
Для этой цели у меня отлично работал этот скрипт. https://github.com/thommeo/Expand-SmartObject/blob/master/README.md
2
Щелкните правой кнопкой мыши миниатюру смарт-объекта и растеризуйте ее.
1
Решение состоит в том, чтобы растрировать ваш слой, например, в слое смарт-объекта, если вы хотите обрезать или удалить выделение, вам нужно щелкнуть правой кнопкой мыши слой и выбрать растрировать слой и растрировать его… теперь вы можете выполнить то же действие, и это больше не смарт-объект. надеюсь это поможет, если есть что-то еще, с чем я мог бы помочь вам, дайте мне знать.
1
Спасибо за ответ на Stack Exchange графического дизайна!
- Не забудьте ответить на вопрос . Предоставьте подробности и поделитесь своим исследованием!
Но избегайте …
- Просьба о помощи, разъяснении или ответ на другие ответы.
- Заявления, основанные на мнении; подкрепите их ссылками или личным опытом.
Чтобы узнать больше, ознакомьтесь с нашими советами по написанию отличных ответов.
