Как уменьшить разрешение фотографий на iPhone
Вполне вероятно, что вы не раз сталкивались с необходимостью изменить разрешение фото на айфоне чтобы иметь возможность включить его в документ, поделиться им по электронной почте, опубликовать его в вашей любимой социальной сети… Хотя Apple изначально не позволяет нам редактировать разрешение изображений через приложение «Фотографии», он предлагает нам инструмент для быть в состоянии сделать это.
Я говорю о приложении Shortcuts, которое Apple представила для iOS пару лет назад после приобретения компании Workflow и которое также доступно для macOS Monterey и более поздних версий. Благодаря этому приложению мы можем создавать собственные рабочие процессы для автоматизации задач всех видов, в том числе возможность изменения разрешения фотографий нашего iPhone.
Если вы считаете, что приложение «Ярлыки» несколько сложное, не проблема, так как вы можете использовать любой из приложения, доступные в App Store

Индекс
- 1 С помощью приложения «Ярлыки»
- 1.1 Как использовать ярлык
- 2 С почтовым приложением
- 3 Со сторонними приложениями
- 3.1 Изменить размер — изменить размер изображения
- 3.2 Таманьо-де-фото
- 3.3 Изменение размера изображения + конвертер
- 3.4 Уменьшить пакетное изменение размера
С помощью приложения «Ярлыки»
Еще раз, с помощью приложения «Ярлыки» в нашем распоряжении один из самых быстрых и простых способов изменить разрешение изображений хранится на нашем устройстве.
Подпишитесь на наш Youtube-канал
В Интернете есть много ярлыков для изменения разрешения изображений, однако тот, который вы можете скачать с это ссылка на сайт, Это один из самых полных, так как это позволяет нам установить, хотим ли мы изменить ширину или высоту изображения, а не только высоту, как это делает большинство.
Как использовать ярлык
- Чтобы использовать эту клавиатуру, первое, что мы должны сделать, это получить доступ к приложению «Фотографии» и выбираем изображение, которому мы хотим изменить разрешение.
- Далее нажимаем на кнопку Поделиться и выберите ярлык Изменить размер изображения.
- Далее приложение сообщит нам размер в пикселях изображения, которое мы выбрали, и предложит нажать Ok, чтобы продолжить. Это сообщение носит информационный характер, чтобы мы знали исходный размер изображения и действовали соответственно.
- В следующем окне нас приглашают:
- Измените высоту и ширину, не соблюдая пропорции.
- Измените высоту, соблюдая пропорциональность.
- Измените ширину, соблюдая пропорциональность.
- Измените размер в процентах.
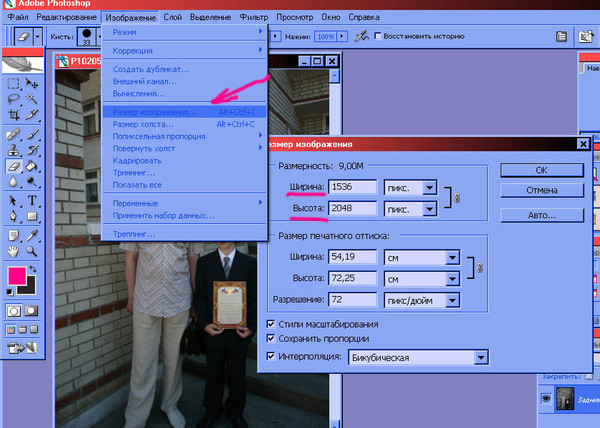
- На изображениях, сопровождающих эти строки, я выбрал изменить ширину изображения так что он идет от 1536 до 900.
 После того, как мы ввели новый размер, больше или меньше, чем текущий, мы нажимаем «ОК».
После того, как мы ввели новый размер, больше или меньше, чем текущий, мы нажимаем «ОК». - Наконец, приложение предложит нам удалить исходное изображение или оставить его когда с тем, который мы только что изменили.
Этот ярлык Siri, поддерживает пакетные процессы, хотя если мы используем изображения разных форматов, преобразование может быть немного громоздким.
С почтовым приложением
Самый простой и быстрый метод для уменьшить разрешение изображений без использования ярлыков или сторонних приложений через приложение Почта.Когда мы делимся большими изображениями через Почту, приложение спросит нас, хотим ли мы отправить контент в исходном разрешении или хотим уменьшить размер изображений.
Проблема с этим вариантом в том, что он не показывает нам окончательное разрешение изображений. Однако, если это не проблема, поскольку наша идея состоит в том, чтобы уменьшить исходное изображение, отправка изображений по почте через Mail — отличный вариант для рассмотрения.
Со сторонними приложениями
Если у вас нет необходимости уменьшать или увеличивать разрешение всех фотографий, которые вы делаете на свой iPhone, в этой подборке приложений я покажу вам только бесплатные или бесплатные приложения с рекламой, реклама, которую можно удалить с помощью покупки в приложении.
На момент публикации этой статьи ни одно из этих приложений не включает месячную или годовую подписку чтобы иметь возможность использовать его. Я решил не включать этот тип приложений, потому что, если вы обычно меняете разрешение фотографий, которые вы делаете, скорее всего, вы будете делать этот процесс с ПК или Mac, поэтому платить за подписку не стоит. .
Изменить размер — изменить размер изображения
Одной из бесплатные приложения в нашем распоряжении в App Store для изменения размера изображений на нашем iPhone и iPad есть Resize It — Image resize, приложение, которое позволяет нам изменять разрешение ширины или высоты при сохранении пропорции.
Требуется iOS 8 или новее и совместим с компьютерами Mac, управляемыми процессором Apple M1.
Изменить размер — Изменение размера изображениябесплатно
Таманьо-де-фото
Если мы не разобрались с пикселями, мы можем использовать приложение Photo Size. Это приложение позволяет нам изменять размер изображения до адаптировать его к определенному разрешению, миллиметрам, сантиметрам или дюймам.
Размер фото доступен для вашего скачать совершенно бесплатно, включает в себя покупку в приложении, покупку, которая позволяет нам удалить отображаемую рекламу. Не включает любые другие виды покупок.
Требуется iOS 11 или новее и совместим с компьютерами Mac, управляемыми процессором Apple M1.
Размер фотобесплатно
Изменение размера изображения + конвертер
Другой доступный в App Store вариант изменения размера изображений — Image Resize + Converter, приложение, которое мы можем скачать бесплатно, включает в себя рекламу и покупку в приложении для ее удаления.
Приложение позволяет нам изменять размер изображения, изменяя ширину и высоту пикселей или используйте процент, чтобы уменьшить размер изображения. Это позволяет нам изменять или сохранять пропорции изображения.
Image Resizer Pro требует iOS 12 или более поздней версии и совместим с компьютерами Mac с процессором Apple M1.
Изменение размера изображения + конвертербесплатно
Уменьшить пакетное изменение размера
С одним из более аккуратные интерфейсы
В этом типе приложений мы находим Desqueeze Batch Resizer, приложение, которое позволяет нам изменять разрешение изображений в пакетном режиме, а также позволяет нам изменять формат изображения.Это приложение включает покупку внутри, чтобы разблокировать все функции Pro включая покупку по цене 2,99 евро.
Среди функций Pro, предлагаемых приложением, мы находим:
- Измените размер фотографий и видео в процентах или соотношении.

- Переворачивайте и поворачивайте изображения и видео.
- Создание и изменение шаблонов
Unqueeze — пакетное изменение размерабесплатно
Как уменьшить размер фотографии картины для размещения на сайте
Современные цифровые фотоаппараты позволяют делать качественные фотографии с очень большим разрешением. Как правило, одно необработанное фото «весит» более 3мб.
Загрузить такую фотографию на сайт очень сложно, поскольку компания, предоставляющая хостинг для сайта, ограничивает степень нагрузки на свой сервер за одну операцию и ваше фото не успеет обработаться.
Опишем несложный процесс уменьшения размера фотографии. Операцию проводим только с размером — он измеряется в пикселях, а не с объемом (весом) фото в мегабайтах.
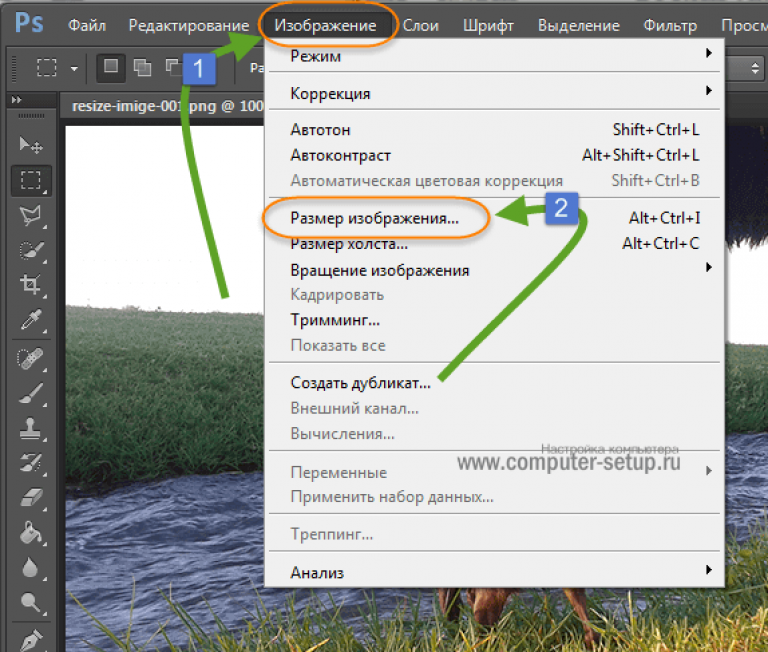
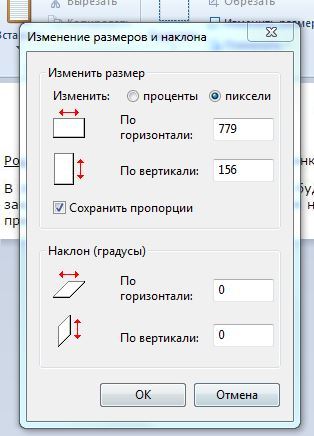
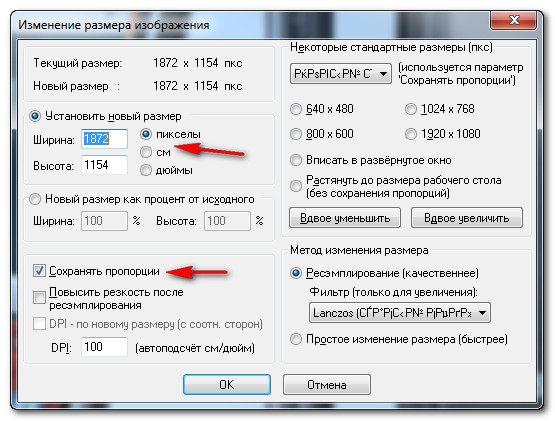
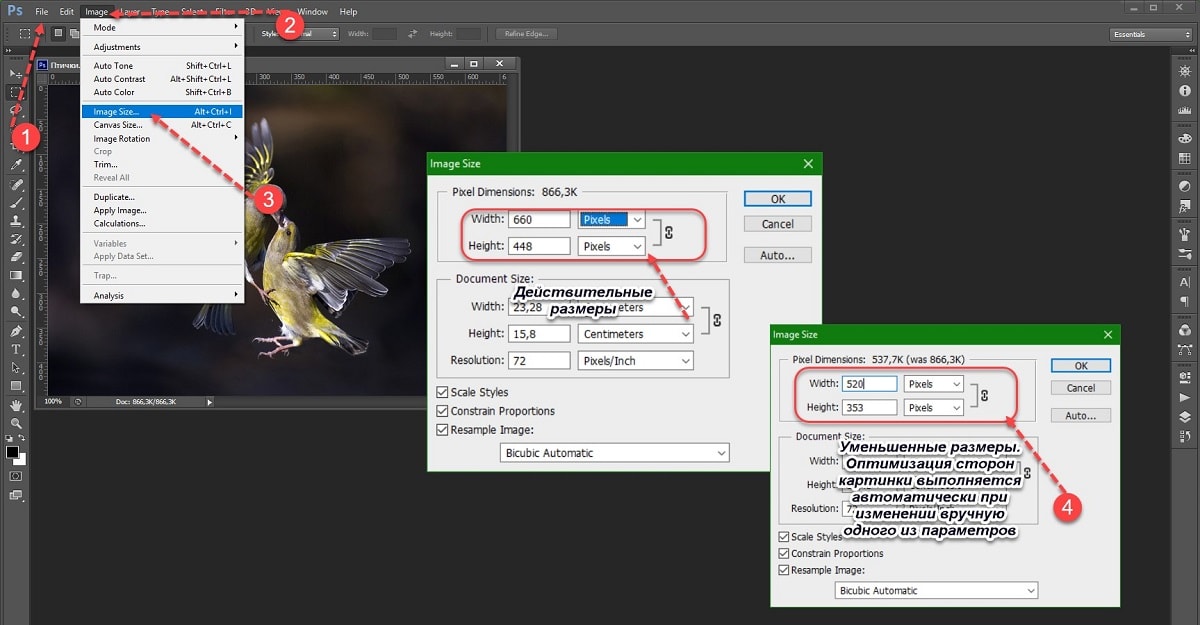
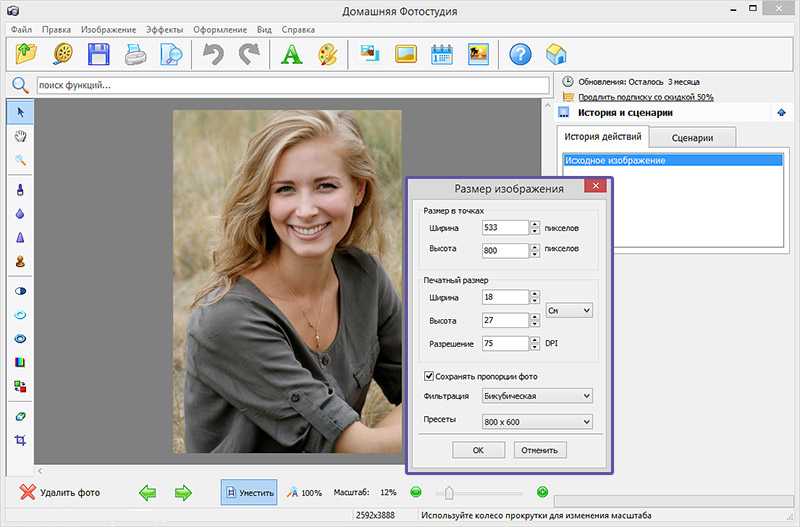
Рассмотрим процесс уменьшения фотографии в программе Adobe Photoshop
Программа наиболее популярна, в разных версиях имеет идентичный интерфейс и позволяет уменьшить размер фотографии с наименьшей потерей качества.
|
|
|
Рассмотрим процесс уменьшения фотографии в программе ACDSee
Программа не так популярна как фотошоп, в разных версиях имеет немного разный интерфейс, при этом проще и удобнее чем фотошоп и позволяет уменьшить размер всех фотографий в одной папке за один раз.
|
|
|
|
|
Рассмотрим процесс пакетного уменьшения фотографий в программе ACDSee
| org/ImageObject»> |
|
|
|
| org/ImageObject»> |
|
Как фотографировать картины в домашних условиях
Автор: Руслан Озеров, художественная галерея Арт СПб
Рубрика: изобразительное искусство, практические советы, обработка фотографий картин, программы Adobe Photoshop и ACDSee
© Материал подготовлен художественной галереей Арт СПб
При полном или частичном копировании прямая ссылка на сайт — www. art-spb.ru обязательна!
art-spb.ru обязательна!
Галерея картин маслом Галерея картин акварелью Галерея картин пастелью Галерея картин горячей эмалью Галерея копий картин Галерея картин из мозаики Галерея картин батик
Как уменьшить размер изображения в пикселях
Важность правильного изменения размера изображенийИзменение размера изображений без потери качества имеет важное значение в рабочем процессе каждого цифрового маркетолога. На то есть веская причина — если вы не измените размер изображений правильно, время загрузки вашей страницы ухудшится, ваш сайт будет выглядеть пиксельным и размытым, а ваши пользователи не смогут просматривать ваш контент так, как вы хотите, чтобы они его видели.
Следуйте этим простым советам по изменению размера изображений без потери качества, и вы сможете создавать четкие, легко читаемые изображения, которые будут так же хорошо смотреться на больших экранах, как и на мобильных устройствах и смартфонах.
1) Будьте проще
Поскольку все больше и больше людей используют планшеты и смартфоны, само собой разумеется, что не вся ваша аудитория будет просматривать ваш контент на большом настольном мониторе. Если вы не изменяете размер изображений для всех устройств, некоторые из ваших зрителей могут увидеть пикселизированное или размытое содержимое.
Вы также можете обновить размер старых сообщений; большинство браузеров на мобильных устройствах будут отображать уменьшенные изображения, но если ваше изображение имеет неправильный размер и уменьшено, ваше сообщение может стать неразборчивым.
Помните : обрезка — это не изменение размера, а изменение пропорций изображения путем обрезки частей с обеих сторон оригинала. Если вы изменяете размер изображения пропорционально (сохраняя ширину пропорциональную высоте), вы не теряете никаких деталей при уменьшении его размера.
2) Получите желаемое изображение При выборе изображения большинство людей обращают внимание на размер файла и считают его слишком большим. По правде говоря, это может быть ложным предположением. Если вы измените размер высококачественного изображения, изменив его размеры, оно часто может выглядеть хуже, чем если бы вы не изменяли его размер.
По правде говоря, это может быть ложным предположением. Если вы измените размер высококачественного изображения, изменив его размеры, оно часто может выглядеть хуже, чем если бы вы не изменяли его размер.
Выбирая изображение для своего веб-сайта или блога, спросите: Какой размер мне нужен? Это может помочь вам принять решение о том, какие изображения стоит уменьшить, а какие стоит уменьшить в максимально возможной степени. Ответ всегда будет зависеть от того, что лучше всего соответствует вашим конкретным потребностям, и от того, стремитесь ли вы к определенной эстетике.
3) Время загрузки изображения
Когда людям приходится ждать загрузки изображений, сначала может показаться, что это ничего не значит, но это может повлиять на работу пользователей на вашем сайте. Одно исследование Akamai показало, что 40% пользователей, ожидающих загрузки веб-сайта, покинут его, если они ждали более четырех секунд.
Этот фактор влияет не только на то, сколько времени пользователь проводит на вашем сайте, но и на то, решают ли они, что для них достаточно ценно. Это всего лишь один пример того, как плохое качество изображения может повлиять на восприятие и успех вашей компании.
Это всего лишь один пример того, как плохое качество изображения может повлиять на восприятие и успех вашей компании.
4) Экономьте на пропускной способности
Изменение размера изображений на лету может увеличить время загрузки и уменьшить количество ресурсов в конечном продукте. Лучший вариант для большинства целей — изменить размер во время загрузки или экспорта, а не ждать, пока браузер запросит это.
Но что, если вам нужно небольшое изображение для другой цели, например, значок CSS? Доступны плагины, которые оптимизируют размер изображения без ущерба для качества. В этом посте мы покажем вам, как легко установить один из этих плагинов и приступить к работе.
5) Соответствуйте вашим потребностям в социальных сетях
Изображения являются одним из наиболее важных аспектов публикации в социальных сетях. Используете ли вы их для брендинга, призывов к действию или в старых эстетических целях, всегда важно обеспечить их высокое качество. Чтобы сделать это без потери данных и риска потери потенциальных конверсий или более высокого рейтинга в поисковых системах, вы можете выполнить несколько простых шагов.
Чтобы сделать это без потери данных и риска потери потенциальных конверсий или более высокого рейтинга в поисковых системах, вы можете выполнить несколько простых шагов.
Первый шаг — пропорционально изменить размер изображения, чтобы сохранить его ширину, и удалить лишнюю высоту, обрезав верх и низ. Вам следует пересохранить изображение как новый файл с нужными настройками.
6) Держитесь подальше от вопросов авторского права
Нарушение авторских прав происходит, когда физическое лицо или компания не соблюдают закон об авторском праве. Авторское право — это право собственности на произведение, которое обычно имеет установленный срок.
Например, если вы создаете изображение, песню, книгу и т. д., то вы являетесь владельцем этого произведения до тех пор, пока не пройдет 50 лет с момента его публикации. В некоторых случаях авторское право может действовать бессрочно, если произведение постоянно публикуется. Произведения, охраняемые авторским правом, включают литературу и искусство.
7) Доступность важна
Это может улучшить впечатление для людей с нарушениями зрения. Иногда размер изображения затрудняет доступ к нему и его использование для людей с ограниченными возможностями, особенно если у человека слабое зрение или дальтонизм. Это предотвращает ошибки загрузки устройства при просмотре интернет-магазинов и веб-страниц.
Сегодня существует множество различных экранов и разрешений, поэтому изменение размера изображений означает, что каждый может правильно их увидеть на любом используемом устройстве — независимо от размера экрана. Согласно исследованию Google, половина людей говорят, что предпочитают меньшие размеры файлов изображений, потому что это ускоряет загрузку страниц.
8) Творчество имеет значение
Вы когда-нибудь пытались изменить размер изображения, и оно получалось пиксельным или размытым? Изображения, которыми вы пытаетесь поделиться, могут быть очень маленькими, и это здорово, поскольку они загружаются быстрее. Но недостатком является то, что изображения могут выглядеть довольно плохо на больших экранах, если вы неправильно измените их размер.
Но недостатком является то, что изображения могут выглядеть довольно плохо на больших экранах, если вы неправильно измените их размер.
Есть несколько простых способов изменить их размер без потери качества. Во-первых, старайтесь не уменьшать размеры более чем на 10%. Существует три эмпирических правила уменьшения размера файла без изменения его размеров:
1. Уменьшить ширину (или высоту), но сохранить пропорции изображения,
2. Изменить ширину или высоту, но сохранить уменьшение на одну треть как ширина, так и высота,
3. Увеличьте ширину (или высоту), но сохраните увеличение ширины и высоты на одну треть.
9) Методы «сделай сам» также интересны.
Оптимизация изображений ускорит загрузку сайта, что важно для любого бизнеса, использующего высокоскоростное соединение. Посетители сайта также получат больше удовольствия, потому что им не нужно долго ждать, прежде чем они смогут прочитать ваш контент.
Существуют различные методы изменения размера изображения, в том числе общие функции, предлагаемые веб-браузерами и сторонними программами, такими как Photoshop или GIMP. Если вы ищете что-то быстрое и простое, вы можете попробовать один из этих трех способов сделать своими руками.
Если вы ищете что-то быстрое и простое, вы можете попробовать один из этих трех способов сделать своими руками.
10) В этом нет ничего неправильного. Лишь бы у вас была конечная цель.
Есть много разных факторов, когда вы решаете, какой метод лучше всего подходит для изменения размера вашего изображения. Размер, размеры и соотношение сторон (4:3 или 16:9) будут влиять на результаты изображения. Вы можете изменить их размер с помощью программного обеспечения, но есть инструменты, встроенные прямо в большинство фоторедакторов, которые позволяют вам делать это, не загружая ничего дополнительно.
Одним из способов сэкономить время является использование файлов JPG с более низким разрешением, поскольку они не теряют деталей и быстрее загружаются на веб-страницах. Это не делает их идеальными для крупномасштабных изображений, таких как фон, потому что JPEG сжимает детали больше, чем форматы RAW, но они подходят для просмотра фотографий в Интернете или других типах носителей, где они не будут увеличены больше, чем их размер. первоначальный размер.
первоначальный размер.
Что такое Shrink.media?Термоусадочная. media — один из лучших инструментов для уменьшения размера ваших изображений в пикселях, чтобы они загружались быстрее без потери качества и без обрезки! Вы также можете использовать его для оптимизации изображений другими способами, например, изменить их цветовую схему, сделать их черно-белыми, уменьшить размер файла и т. д.
Причины использования Shrink.mediaИзображения делают ваш веб-сайт более привлекательным и помогают рассказать нужную вам историю, но они также могут замедлить время загрузки вашего сайта. Если у вас слишком большие изображения, используйте сжатие. media может помочь вам уменьшить размер изображения в пикселях без ущерба для качества. Вот 10 причин, по которым вам следует использовать усадку. media, чтобы уменьшить размер ваших изображений в пикселях.
1) Веб-страницы загружаются быстрее
Сжать. media — это простой, доступный и надежный способ уменьшить размер изображений в пикселях, чтобы они занимали меньше места на вашем сайте. Это экономит время и деньги, когда речь идет о размещении или отправке изображений, и помогает ускорить загрузку страниц для пользователей с более медленным интернет-соединением, поскольку изображения занимают меньше данных.
media — это простой, доступный и надежный способ уменьшить размер изображений в пикселях, чтобы они занимали меньше места на вашем сайте. Это экономит время и деньги, когда речь идет о размещении или отправке изображений, и помогает ускорить загрузку страниц для пользователей с более медленным интернет-соединением, поскольку изображения занимают меньше данных.
Кроме того, вы можете использовать этот инструмент так часто, как вам нужно, не беспокоясь; нужно ли вам больше пикселей или нет, этот инструмент не ухудшит качество вашего изображения, снова изменив его размер позже.
2) Посетители сайта проводят больше времени на вашей странице
Каждая секунда на счету, и ваши посетители должны получать удовольствие от своего времени на вашем сайте или в блоге. Когда у вас есть высококачественные изображения, отображаемые в полном размере, им требуется большая пропускная способность, что может заставить некоторых посетителей дольше ждать загрузки вашего сайта или стоить им больше, если они получают доступ к нему через сотовую связь.
По этой причине мы создали инструмент под названием «Уменьшение», который можно использовать для уменьшения размера изображения в пикселях, чтобы оно занимало меньше места и быстрее загружалось на ваши веб-страницы.
3) Google предпочитает изображения меньшего размера
7 марта 2015 года компания Google объявила о своих предпочтениях в отношении изображений меньшего размера, когда они пересмотрели рекомендации PageSpeed Insights и начали помечать страницы с большими изображениями как медленные, поскольку скорость загрузки страниц влияет на рейтинг в поиске Google. Результаты. Если ваш сайт загружается слишком медленно из-за больших изображений с высоким разрешением, Google накажет вас за низкую производительность.
Пиксели представляют собой одну точку на экране вашего компьютера; число представляет, сколько точек в ширину на сколько точек в высоту рисуется фигура или текст отображается на этом пикселе. Чем больше пикселей требуется для создания изображения или размера текста, тем больше данных и, следовательно, медленнее время загрузки.
4) Уменьшение размера файла увеличивает скорость доставки электронной почты
Уменьшение размера файла изображений может повысить скорость доставки электронной почты на 30%. Для этого загрузите и установите сторонний инструмент для изменения размера, например, сжатие. media или mailresizer, которые создают меньший размер файла без ущерба для качества при просмотре в Интернете, будь то на настольном или мобильном устройстве.
После загрузки изображения на любой из сайтов нажмите «Оптимизировать для почты». Это позволит создать копию, которая в идеале составляет 1/2-1/4 размера оригинала с минимальной потерей качества.
5) Если ваши сообщения в блоге будут короткими, это поможет вам, подписчикам и читателям
Уменьшение размера изображения дает много преимуществ, включая более быструю загрузку и меньше беспорядка на вашем сайте. Это также может помочь вам оставаться в пределах вашей месячной квоты на хостинг для некоторых провайдеров, таких как Squarespace.
При таком большом количестве преимуществ становится ясно, что сжатие изображений — это то, чем вы должны заниматься регулярно. Лучший способ быстро и легко уменьшить размер пикселя — использовать термоусадочный носитель! Все, что вам нужно сделать, это загрузить изображение и выбрать нужный размер изображения из списка предустановок или настроить его собственный размер для любого мультимедийного устройства.
6) Вы также можете использовать его для сообщений в социальных сетях
Последние тенденции веб-дизайна предполагают, что многие веб-сайты полагаются на длинные строки текста и визуального контента вместо коротких предложений и нескольких абзацев. Если ваш веб-сайт следует этой тенденции, вам повезло, потому что наш онлайн-сокращатель изображений может помочь вам добиться желаемых результатов за считанные минуты.
Использование Shrink.media сделает ваш контент визуально приятным перерывом, когда посетители делают перерывы в чтении, чтобы они не были перегружены информацией. Кроме того, читатели с меньшей вероятностью будут отвлекаться при просмотре ваших страниц, поскольку у них будет время между каждым фрагментом текста, чтобы легче его просмотреть.
Кроме того, читатели с меньшей вероятностью будут отвлекаться при просмотре ваших страниц, поскольку у них будет время между каждым фрагментом текста, чтобы легче его просмотреть.
7) Работает с WordPress, Tumblr, Joomla, Drupal, Weebly, Squarespace и Wix. инструмент изменения размера носителя. Вы должны загрузить свое изображение и выбрать, сколько пикселей вы хотите уменьшить с обеих сторон (длина, ширина или высота). Это просто, интуитивно понятно и может значительно сократить время загрузки страницы, что приносит пользу как читателям, так и Google, поскольку они ранжируют сайты выше, чем быстрее загружаются.
Мы живем в онлайн-мире, где мелкие детали имеют значение для взаимодействия с пользователем — подумайте о своем разочаровании страницами, которые загружаются слишком долго, или веб-сайтами, на которых вы постоянно прокручиваете контент вверх и вниз.
8) Экономьте время без потери качества
Вы хотите, чтобы ваш веб-сайт загружался быстро, но иногда вы не хотите, чтобы посетители загружали огромный файл изображения и задерживали свой прогресс, ожидая завершения загрузки. Уменьшение размера изображения в пикселях сэкономит время без ущерба для качества. Когда вы используете сжатие. мультимедиа, вы можете загрузить большое изображение и изменить его размер до 1200 пикселей с обеих сторон, не теряя деталей и не вызывая размытости.
Уменьшение размера изображения в пикселях сэкономит время без ущерба для качества. Когда вы используете сжатие. мультимедиа, вы можете загрузить большое изображение и изменить его размер до 1200 пикселей с обеих сторон, не теряя деталей и не вызывая размытости.
Плюс термоусадка. media имеет предустановленные значения размера пикселя, которые популярны на большинстве экранов: 1600 пикселей в ширину для дисплеев Retina, 1200 пикселей в ширину для обычных дисплеев и 960 пикселей в ширину для мобильных устройств.
9) Неограниченное количество доработок, пока вы не будете удовлетворены результатами
Планирование мероприятия — это всегда азартная игра. С таким количеством вещей, которые могут пойти не так, неудивительно, что большинство событий чревато неудачами и неудачами. Но здесь, в Shrink, мы нашли способы избежать всех этих неудач и провести успешное мероприятие благодаря нашему многолетнему опыту работы в отрасли.
Подготовьтесь к неизбежным неприятностям, отправившись на мероприятие с планом B и C. Держите наготове аварийный комплект, чтобы вас никогда не застали врасплох. По возможности всегда попросите кого-нибудь сделать фото и видео. Таким образом, вы можете вернуться к ним, если потребуется устранить неполадки.
Держите наготове аварийный комплект, чтобы вас никогда не застали врасплох. По возможности всегда попросите кого-нибудь сделать фото и видео. Таким образом, вы можете вернуться к ним, если потребуется устранить неполадки.
10) Бесплатные обновления на всю жизнь
Сокращение. media помогает оптимизировать ваш веб-сайт и изображения, предоставляя бесплатные обновления на всю жизнь, поскольку мы добавляем новые функции и опции. Благодаря нашим бесплатным обновлениям вы всегда используете последнюю версию, поэтому вам никогда не придется беспокоиться об устаревшем программном обеспечении, замедляющем работу вашего веб-сайта, или о том, что старые версии не работают.
Вы можете уменьшить размер любого изображения в пикселях бесплатно, ничего не скачивая и не тратя денег! Наша революционная опция обеспечивает качественное изменение размера всего за несколько кликов.
Как уменьшить размер изображения в пикселях с помощью Shrink. Media?
Media? Рекомендуется уменьшить размер фотографии в пикселях перед ее загрузкой. Это гарантирует, что у посетителей вашего блога не будет проблем с его просмотром. С Шринк. media, вы можете бесплатно изменить размер любого изображения до желаемого размера за три простых шага. Чтобы узнать шаги, прочитайте ниже.
Шаг 1 — Загрузите изображение.
Шаг 2 — Выберите вариант изменения размера, который лучше всего соответствует вашим потребностям.
Шаг 3 — Введите желаемые размеры ширины и высоты.
Шаг 4 — Загрузите копию изображения с измененным размером.
Заключение Если вы готовитесь загрузить изображение на свой веб-сайт, важно знать, насколько большим оно будет на странице после загрузки. Если вы измените размер изображения в редакторе изображений, таком как Photoshop или GIMP, и забудете об этом, ваш веб-сайт может загружаться очень медленно или вообще не загружаться, в зависимости от скорости загрузки вашего интернет-соединения.
Чтобы этого не произошло, вы должны использовать один метод для уменьшения размера пикселя при изменении размера изображения в Интернете перед его загрузкой на свой сайт.
Изменение размера и обрезка — Photo Review
Изменение размера и обрезка — две основные функции редактирования изображений. Оба требуют тщательного рассмотрения, поскольку они могут повлиять на качество изображения. Изменение размера изменяет размеры изображения, что обычно влияет на размер файла (и, тем самым, на качество изображения). Обрезка всегда включает в себя вырезание части исходного изображения и приводит к отбрасыванию некоторых пикселей.
Изменение размера
Существует множество причин для изменения размера изображений, наиболее распространенной из которых является уменьшение размера больших файлов, чтобы их было легче отправлять по электронной почте или делиться ими в Интернете. Многие камеры могут делать это в камере, но это легко сделать с помощью основных редакторов изображений, и их можно найти с помощью веб-поиска. Прежде чем использовать их на своих фотографиях, важно понять, что происходит, потому что изменение размера требует большой осторожности.
Прежде чем использовать их на своих фотографиях, важно понять, что происходит, потому что изменение размера требует большой осторожности.
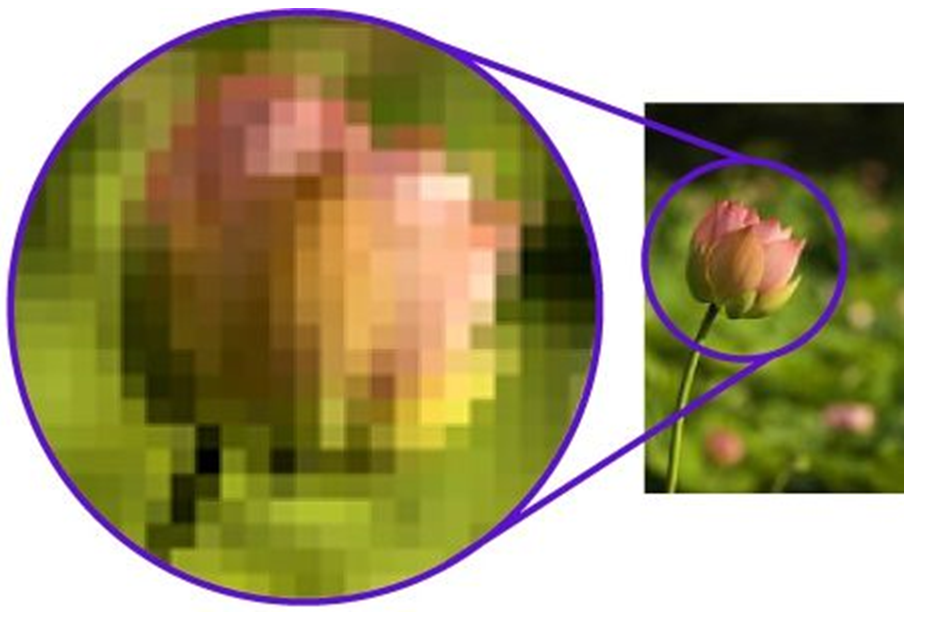
На этом рисунке показано, как чрезмерное изменение размера может повлиять на качество изображения.
Изменение размера может осуществляться двумя способами: «¨ делать изображения меньше или больше. Уменьшение изображения просто отбрасывает пиксели. Увеличение их размера добавляет пиксели, что может привести к потере качества. Чрезмерное увеличение приведет к блочным и/или нечетким изображениям.
Каждый пиксель цифрового изображения имеет определенный уровень яркости, цвет и определенное положение в кадре. Когда вы уменьшаете размер изображения, эти пиксели уменьшаются в размере, а некоторые из них удаляются с помощью процесса, известного как «сжатие». Увеличение изображения делает каждый пиксель больше, и в конечном итоге вы достигнете стадии, когда отдельные пиксели будут выглядеть как маленькие прямоугольники.
Эффекты увеличения и уменьшения размера зависят от исходного объема данных, который зависит от формата файла, используемого для хранения цифрового изображения. Формат файла также определяет, сколько места занимает фотография и сколько времени требуется для ее отправки в виде вложения электронной почты.
Формат файла по умолчанию для всех камер — JPEG, который сам сжимает изображения, чтобы упростить их хранение и обмен. Камеры, которые поддерживают захват необработанных файлов, могут предоставлять сжатые или несжатые варианты, но оба будут намного больше, чем JPEG. Итак, если вы хотите использовать свои изображения в Интернете, лучше всего начать с файлов JPEG.
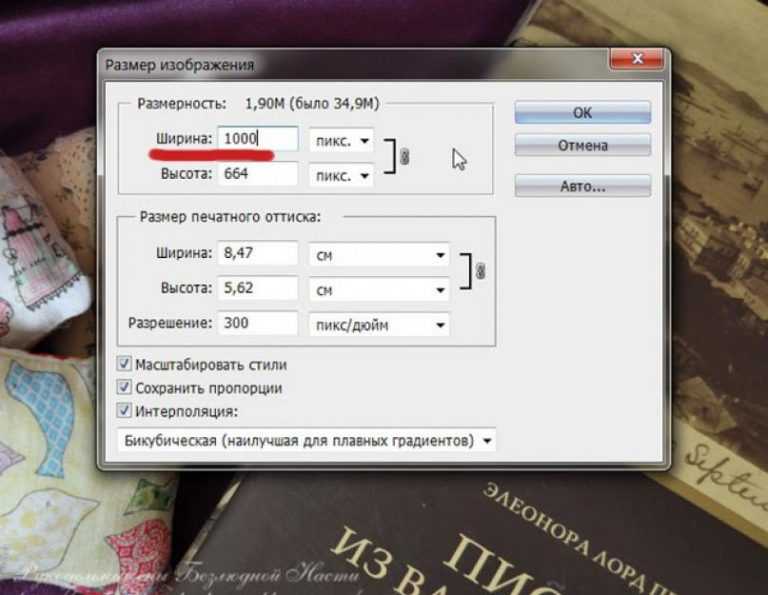
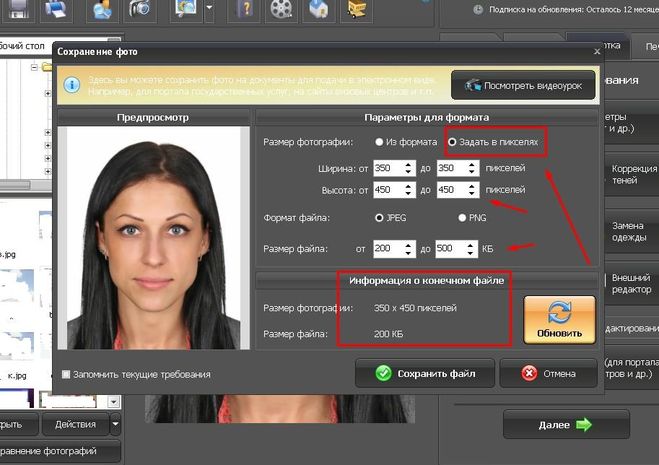
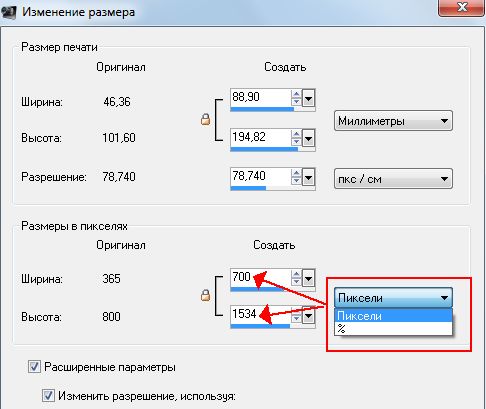
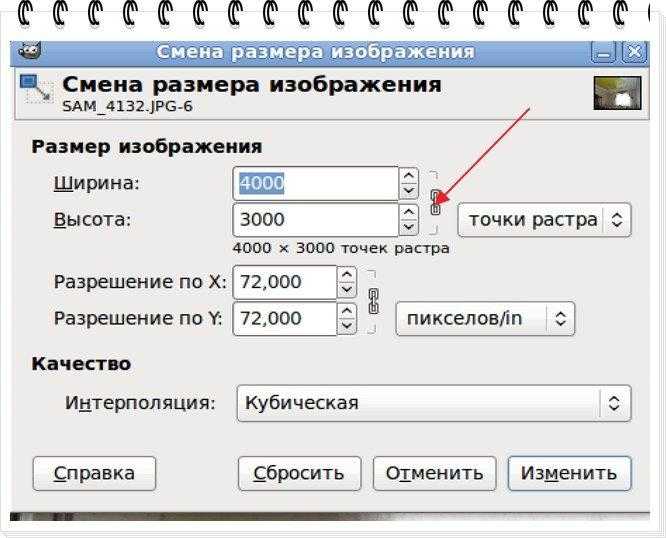
Первый шаг в изменении размера изображения JPEG. По умолчанию в диалоговом окне отображаются ширина, высота и разрешение связанных изображений (это обведено красным в верхнем поле на снимке экрана ниже).
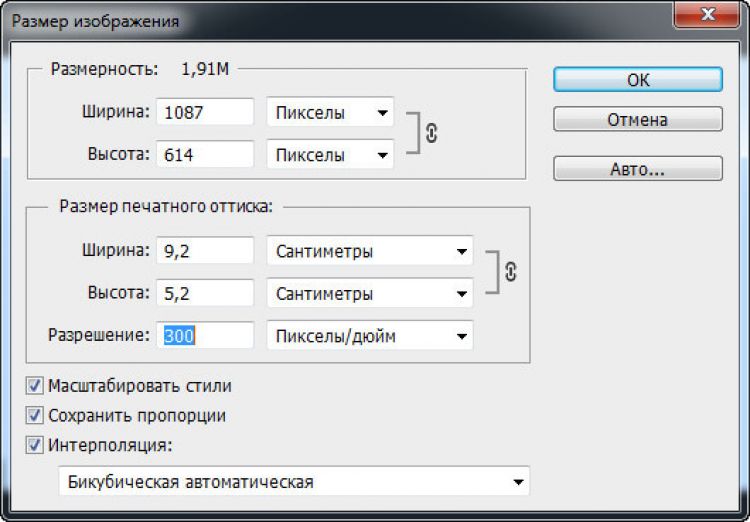
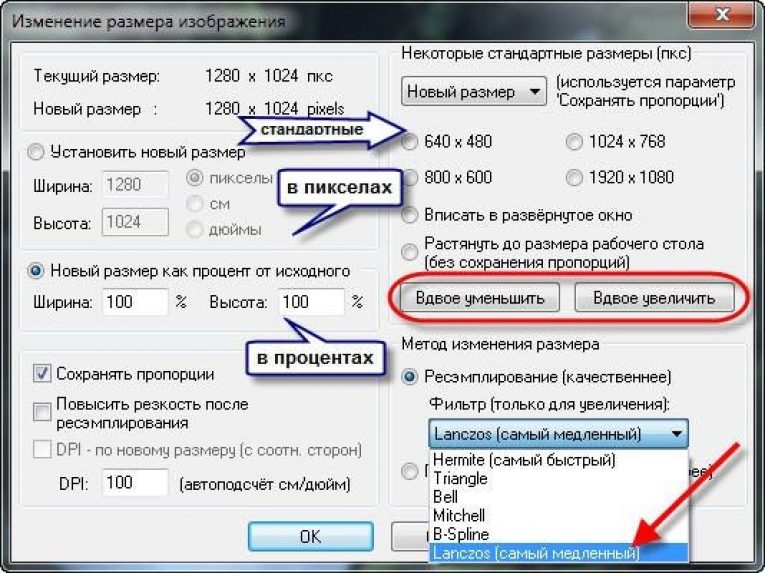
При изменении размера изображения JPEG при открытии диалогового окна будут отображаться его размеры в пикселях, разрешение и несколько параметров настройки. Более сложные приложения предоставляют раскрывающееся меню, позволяющее подогнать изображение под определенный выходной размер, как показано ниже.
Более сложные приложения предоставляют раскрывающееся меню, позволяющее подогнать изображение под определенный выходной размер, как показано ниже.
Предустановленные стандартные размеры, показанные в раскрывающемся меню выше, позволяют изменять размер изображений для различных приложений.
Вы также можете изменить размер в пикселях или длину, изменив цифры в диалоговом окне. Если вы измените одну цифру, другие автоматически переустановятся, чтобы сохранить общий размер изображения (в показанном примере 8,83 мегапикселя).
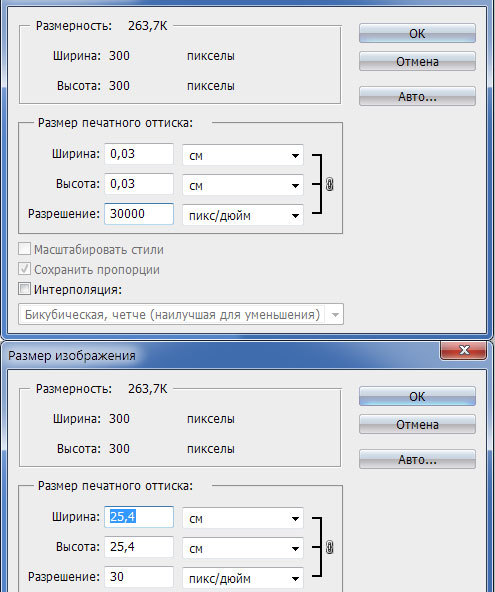
Установка флажка Resample под ссылкой позволяет изменить разрешение изображения, как показано в нижнем поле.
Посмотрите, что происходит при увеличении изображения; острые края исчезают, и все изображение становится размытым. Посмотрите, насколько увеличился файл изображения; простое изменение разрешения с 72 до 300 увеличило размер файла с 8,83 мегапикселя до 153,3 мегапикселя. Это слишком большое расширение.
Обрезка
Инструмент обрезки обозначается значком перевернутого квадрата в большинстве графических редакторов..jpg) Чтобы обрезать рамку, просто поместите инструмент в ту часть изображения, где вы хотите начать обрезку, и перетащите его, чтобы охватить область, которую вы хотите сохранить.
Чтобы обрезать рамку, просто поместите инструмент в ту часть изображения, где вы хотите начать обрезку, и перетащите его, чтобы охватить область, которую вы хотите сохранить.
Кадрирование для удаления зоны нерезкости на переднем плане, образовавшейся в результате использования очень длиннофокусного телеобъектива. Изображение было составлено с намеренной целью изменить соотношение сторон с формата камеры 4:3 на широкоэкранный формат. Отказ от такой большой площади не изменил намерений фотографа.
Многие редакторы предоставляют настройки для кадрирования до определенных соотношений сторон — исходного соотношения сторон изображения, 3:2, 4:3 и 16:9, которые являются наиболее популярными. Прежде чем обрезать цифровое изображение, следует помнить, что отброшенные пиксели невозможно восстановить. Всегда сохраняйте копию необрезанного оригинала в качестве резервной копии.
Существует несколько веских причин для кадрирования изображений:
1. Вы можете кадрировать, чтобы изменить соотношение сторон изображения, например, чтобы сделать изображение с соотношением сторон 3:2 на экране с соотношением сторон 16:9.
2. Изображения всегда обрезаются ¨ при изменении соотношения сторон кадра перед его съемкой. ¨ В таких случаях обрезанные пиксели никогда не записываются; вместо этого общее разрешение изображения меньше, чем способен датчик.
3. Вы можете кадрировать, чтобы улучшить кадрирование изображения, исключив нежелательные элементы, которые были случайно (или преднамеренно) включены. Примером может служить обрезка ветки, упавшей на край кадра, когда вы делали снимок.
4. Некоторая обрезка обычно требуется «¨ для выпрямления наклонных горизонтов. Инструменты выпрямления в самых сложных редакторах могут сделать это с минимальной потерей пикселей.
Обрезка для выравнивания горизонта. Инструмент выпрямления в редакторе изображений обведен красным. Вы просто перетаскиваете инструмент вдоль любой линии, которую хотите провести параллельно рамке, горизонтальной (как в данном случае) или вертикальной. Обратите внимание, какая часть области изображения отбрасывается.
5. Кадрирование может также потребоваться, если у вас нет достаточно длинного объектива для охвата основного объекта. Фотографы спорта и дикой природы могут использовать эту стратегию, когда они не могут подойти достаточно близко, чтобы заполнить кадр объектом.
6. Резкое кадрирование произойдет при изменении ориентации кадра с альбомной на портретную (или наоборот).
7. Изображения также можно обрезать перед печатью, чтобы они поместились на определенном листе бумаги для печати или в рамке.
Большинство редакторов поставляются с предустановленными настройками для обрезки изображений в соответствии с конкретными ситуациями. Например, изображения для отображения на широкоэкранных телевизорах обычно заполняют весь экран, если они обрезаны до 1920 x 1200 пикселей с плотностью 72 ppi (пикселей на дюйм), хотя для телевизоров 4K потребуется не менее 3840 x 2160 пикселей. Изображения, предназначенные для печати, можно обрезать, чтобы они соответствовали определенному выходному размеру с разрешением 300 пикселей на дюйм (рекомендуемое разрешение для печати).
Подменю предустановок обрезки в Photoshop, включая несколько предустановок специального назначения, созданных фотографом.
Вы также можете создавать собственные пресеты кадрирования и сохранять их в более сложных графических редакторах, как показано на снимке экрана ниже. Таким образом, если вам нужно создать слайд-шоу для отображения на экране телевизора, можно легко выбрать предустановку, обрезать и повторно сохранить все изображения в определенной папке для этой цели.
Вращение изображений
Большинство редакторов идентифицируют изображения, снятые вертикально (в «портретной» ориентации), и правильно отображают их в рабочей области редактирования. Для тех, кто не » » и в других случаях, когда вы хотите изменить ориентацию фотографии «», может быть несколько способов изменить ориентацию изображения, как тонко, так и радикально.
На этом снимке экрана показаны некоторые основные параметры поворота и отражения, доступные в Photoshop.

 После того, как мы ввели новый размер, больше или меньше, чем текущий, мы нажимаем «ОК».
После того, как мы ввели новый размер, больше или меньше, чем текущий, мы нажимаем «ОК».