Как уменьшить вес фото без потери качества
Автор Анна Апрельская На чтение 6 мин. Опубликовано
 В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
- Как уменьшить вес фото без потери качества
- Как оптимизировать изображение для сайта
Как уменьшить вес фото без потери качества
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Так что я настоятельно рекомендую предварительно сократить все фотографии, чтобы они весили меньше и странички грузились быстрее. Ведь это влияет и на поисковую выдачу – сайты, которые быстро грузятся, получают лучшие места.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать. Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы.
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
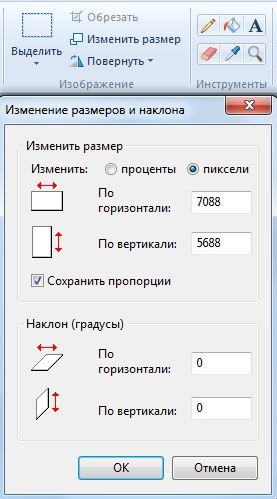
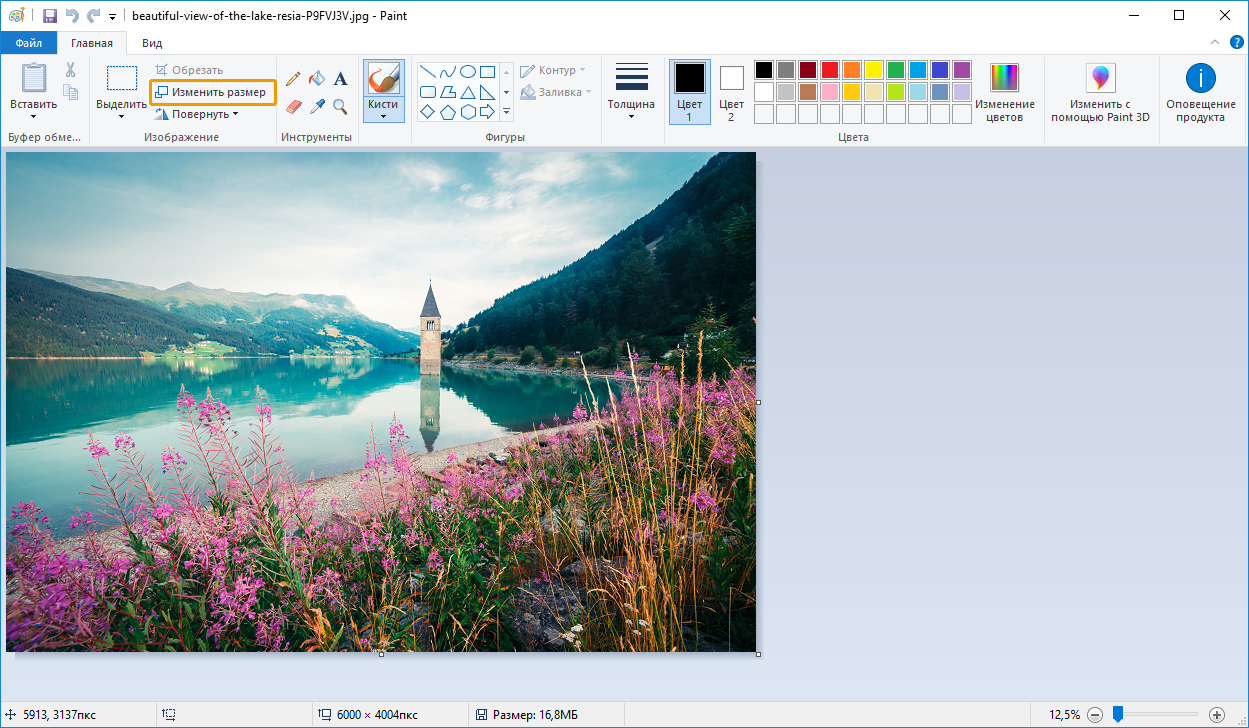
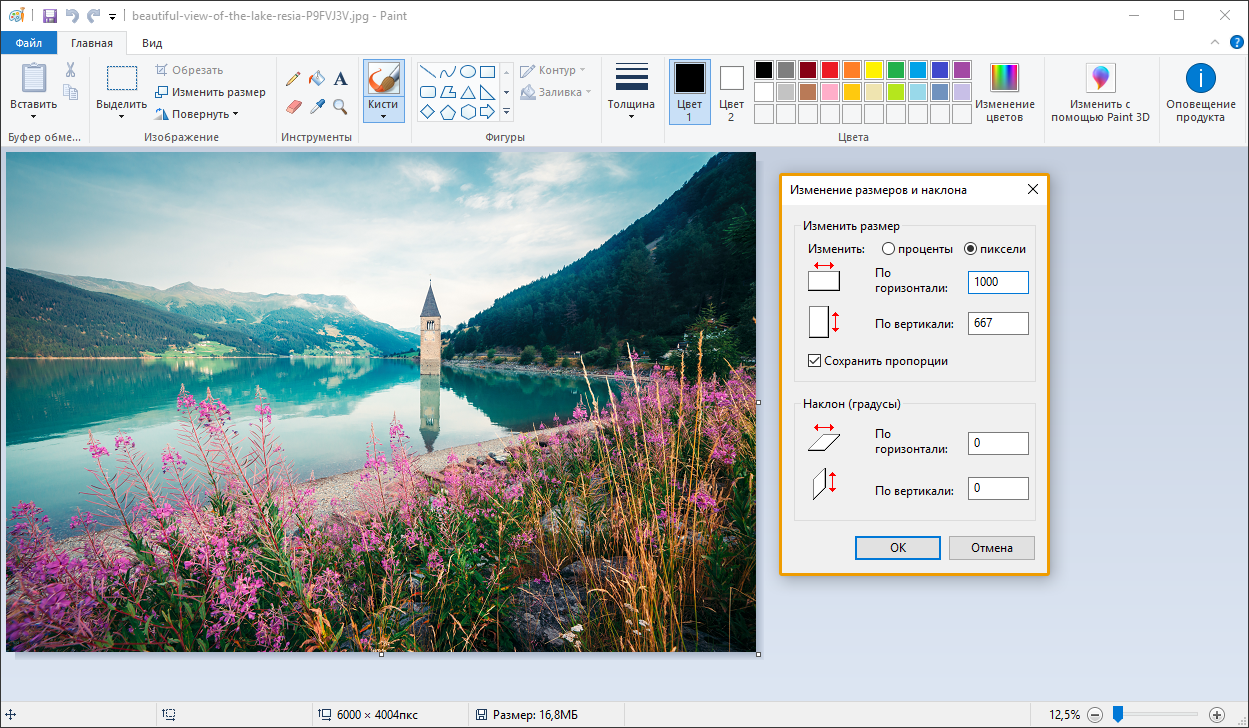
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.

Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
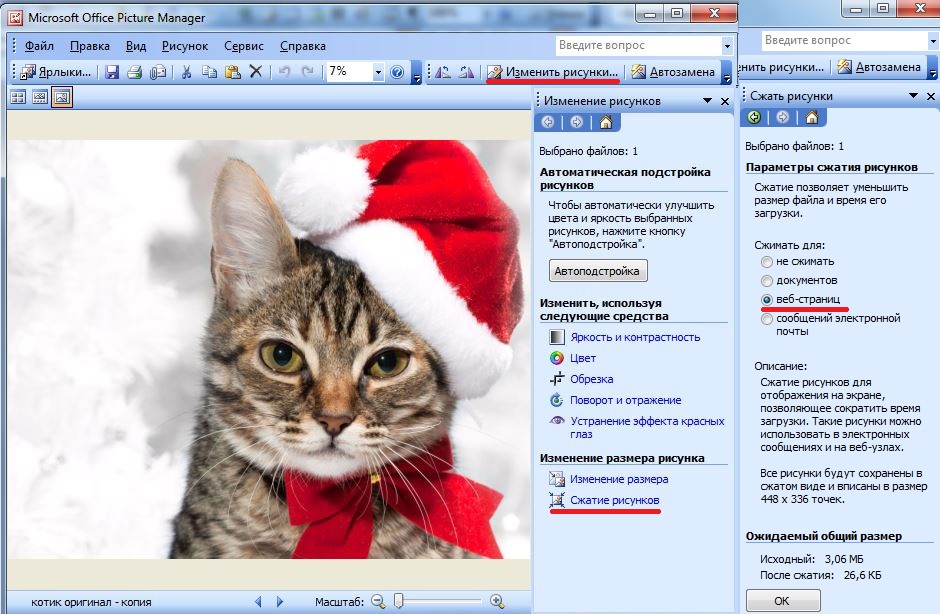
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.

Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
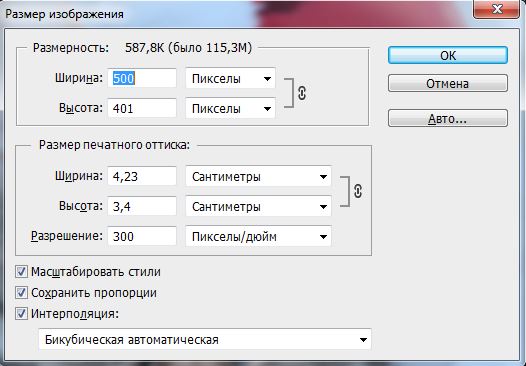
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.

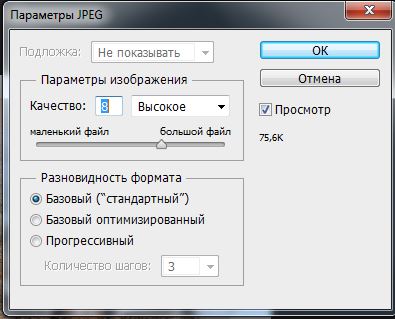
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:

Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения.

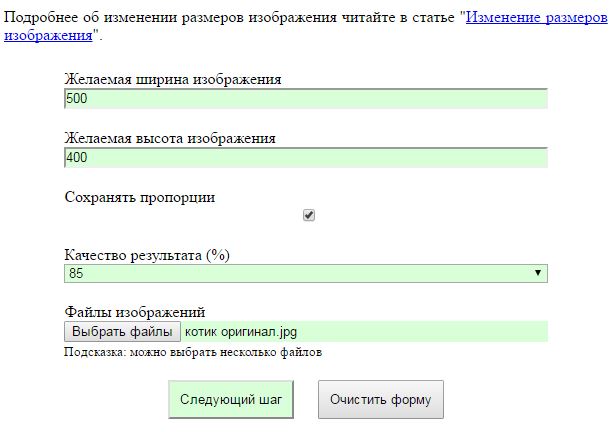
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции. Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.

Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье.
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
основные методы, формат jpeg, пошаговое руководство
Цифровые фотографии стали неотъемлемой частью жизни большинства людей за счет улучшения качества получаемых снимков. Современные фотоаппараты и мобильные устройства могут создавать снимки высокого разрешения. Закономерность, связанная с увеличением качества и веса фотографии, определяет необходимость наличия объемных носителей цифровой информации. В некоторых случаях нужно снизить объем занимаемой памяти фотографией, к примеру, для отправки файла через почту при мобильном соединении. Многие проблемы, связанные с большиим весом медиафайлов, приводят к вопросу о том, как уменьшить вес фотографии. Существует несколько методов, о которых поговорим далее подробно.
Изменение формата файлов
Формат файла во многом определяет вес изображения. Если всего несколько лет назад были распространены только несколько форматов, то сегодня их несколько десятков. Некоторые из них могут нести дополнительную информацию, что и приводит к увеличению объема занимаемой памяти. Наиболее распространенные форматы:
- Jpeg или JPG.
- RAW.
- TIFF.
- GIF.
- PNG.
Для значительного уменьшения веса фотографии следует провести изменение формата путем использования графического редактора. Стоит учитывать, что простое изменение разрешения в имени файла приведет к ошибке при его открытии.
Правильное применение графического редактора позволяет уменьшить объем без потери качества. Какой же формат выбрать?
Больше всего сжимается файл в формате Jpeg при сохранении высокого качества. При этом формат поддерживает все цвета. Следует учитывать, что при изменении формата PNG на Jpeg теряется альфа-канала, RAW и TIFF позволяет хранить большее количество информации о файле.
Изменение формата файла проводится в самых различных программах, рассмотрим процесс на примере Photoshop. Алгоритм действий:
- Проводится открытие файла (есть просто огромное количество способов как это сделать, проще всего просто перетянуть файл в область рабочего пространства программы).
- Далее открывают: «файл», «сохранить как». В появившемся окне предоставляется возможность выбрать тип файла и ввести новое название.
- После нажатия на кнопку сохранения появится окон выбора качества. Без потери качества можно сохранить при указании максимального параметра, который соответствует 12. Есть и дублирующий выпадающий список.
- В некоторых случаях будет показываться уведомление о том, что некоторая информация не будет сохранена.
Если сравнивать PNG и Jpeg, то второй формат занимает в несколько раз меньше места в памяти. Однако потеря качества все же будет.

Измерение разрешения изображения
На качество фотографии
Данный параметр следует правильно оценивать. Фото, сделанное на камере 8Мп, может иметь лучшее качество, чем сделанное на камере 40Мп. На что же оказывает влияние разрешение?
Каждый дисплей или холст бумаги имеют определенные размеры. Если разрешение фото меньше разрешения дисплея, то изображение начинает растягиваться, за счет чего теряется резкость и качество. То же самое происходит при печати фотографий.
Уменьшать разрешение для экономии памяти разрешается только с учетом дальнейшего применения фотографий. Если они будут использоваться только для просмотра на мобильном устройства, можно уменьшить показатель при помощи графического редактора и тем самым сэкономить на свободном пространстве. Если для просмотра будет использоваться дисплей разрешением 2К или 4К, то подобные действия приведут к ухудшению отображаемого изображения.
Процесс изменения расширения во многих графических редакторах схож. Примером приведем работу в Photoshop :
- Открывается файл.
- Открывается в верхнем меню: «Изображение», «Размер изображения».
- После этого откроется окошко с полями для введения значения ширины и высоты. Главное – уделить внимание тому, чтобы справой стороны горел значок замка – функция сохранения пропорций. В противном случае изображение может существенно отличаться от оригинала, так как стороны будут изменяться не пропорционально.
В итоге достигается должный результат после сохранения файла.

Изменение размера холста
В рассматриваемой программе процесс обрезки выполняется двумя способами:
- Открывается меню: «Изображение», «Размер холста». В открывшемся окне можно указывать требуемую длину и ширину, а также то, как будет обрезаться фотография: с краев равномерно или только с одного края, определенного угла.
- Второй метод более практичный в применении. Для этого в панели инструментов выбирается «Рамка», после чего двигая края можно отделить ту часть фотографии, которую нужно оставить.

Видео
Из этого видео вы узнаете, как можно уменьшить вес фотографии.
Уменьшение веса фотографий
Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.


Для чего нужно уменьшать вес фото? Это может понадобится по трем причинам:
- Вы нужно уменьшить вес архива для хранения. Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
- Вам нужно передать большое количество фоторафий. И опять-таки, если у вас только мобильный интернет, то это может быть проблемой.
- Ну и наконец, сжатие изображений очень актуально для сайтостроения. Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: «Как ускорить wordpress блог? 10 фишек для ускорения wordpress», а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги (что такое блог). Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото.


Два метода уменьшения.
Прежде всего, давайте пройдемся немного по теории. Дело в том, что уменьшить вес картинки, можно двумя основными путями:
Можно уменьшить вес картики в пикселях. То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть


Это и будет уменьшение изображения без потери качества. Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Другой метод, это увеличение сжатия картинки. Дело в том, что есть форматы изображений без потери качества, такие как TIFF, RAW, PSD. А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
Так вот, вот эти последние, позволяют просто сжать картинку. Причем, вы можете сжать как по пикселям, то есть, «упаковать» картинку размером 6000×4000 в размер 3000×2000 пикселей. Или просто сжать картинку. И таким образом, значительно уменьшить вес картики в байтах.
Фактически, на практике обычно применяют сжатие по количеству пикселей и по степени сжатия.
Сжатие с помощью онлайн сервиса
Вы переходите на сайт squoosh.app и просто перетаскиваете туда изображение.


Таким образом, если оригинальное изображение имело размер 8 мегабайт, то теперь изображение стало весить меньше четырех мегабайт.
Тут же мы можем уменьшить еще и пикселях. Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.


В результате, с восьми мегабайт, мы снизили размер картинки всего до двухсок килобайт. Хотя у этого уменьшения есть и своя цена. Так, если на оригинальном изображении мы могли легко различить название фирмы на стене здания, то теперь это невозможно.
Уменьшение с помощью специальных программ.
У онлайн сервисов есть конечно свои преимущества. В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
Этих минусов лишены различные программы для сжатия. Из которых, моя любимая, это IrfanView


Это официально бесплатная программа, которую можно скачать с официального сайта. При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.




Таким образом, программа даёт хорошее соотношение качества изображения, к его размеру.
Как уменьшить вес изображения в фотошопе
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл – Открыть.


Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина – 2560, а высота – 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели «Изображения» и выбираю «Размер изображения». Ставлю ширину 550, а высота уменьшается пропорционально. Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
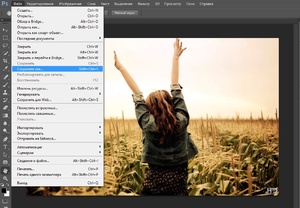
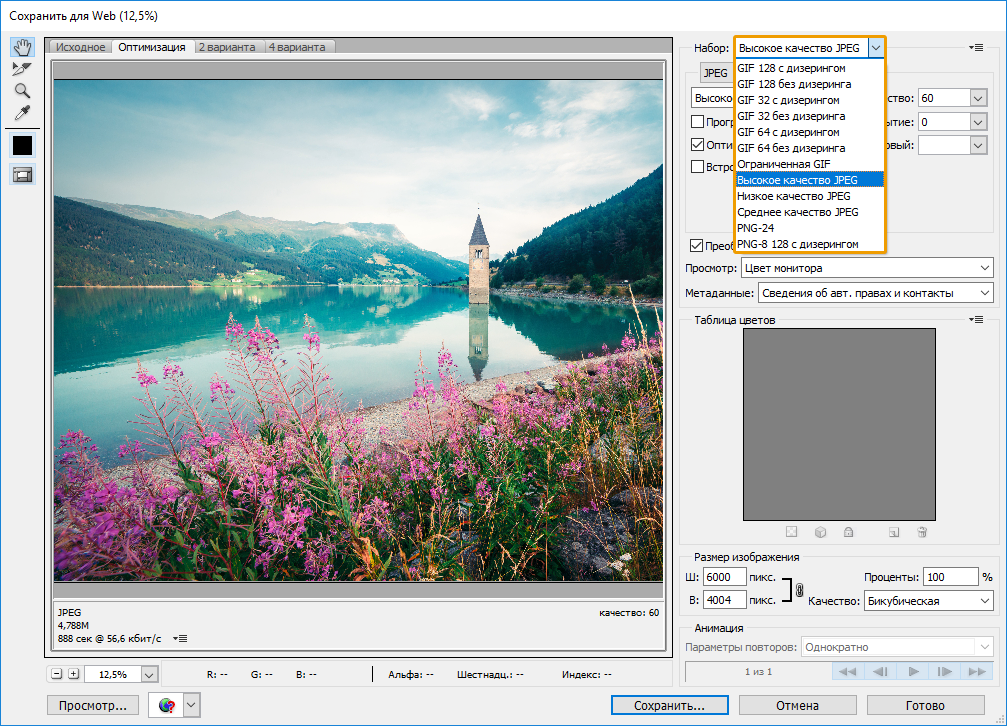
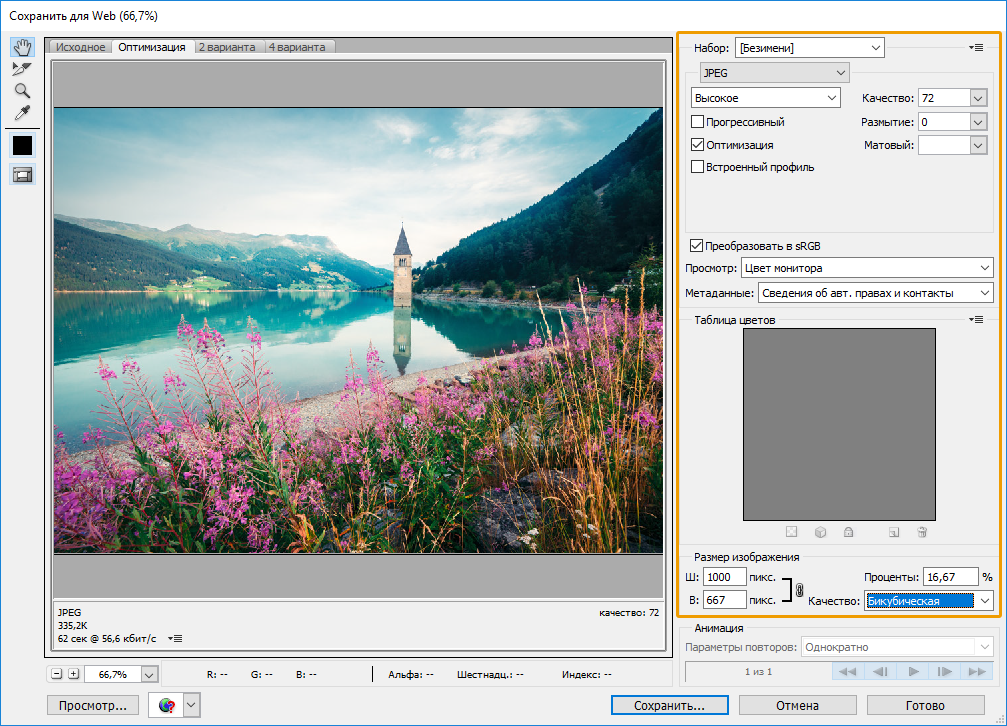
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.


После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Уменьшение веса на мобильнике.
Ну а если вам нужно уменьшить вес изображений на мобильнике, то вы для этого, можете использовать приложение Photo Resizer.


Оно позволяет буквально в пару кликов хорошо уменьшить изображение и при этом, ему не нужен интернет, да и свою работу это приложение делает просто на отлично.


Вы можете выбрать один из шаблонов размера или же, выбрать свой конечный размер. В этом приложении также есть возможность пакетной обработки. А вот степень непосредственно сжатия, вы не сможете.
Заключение.
Таким образом, в зависимости от своей ситуации, вы можете использовать любой из предложенных способов. Единственно, в статье нет приложения для айфона. Сам я пользуюсь андроидом, а рекомендовать что-то с чужих слов, я не хочу.
Поэтому, если у вас есть свое любимое приложение для айфон, напишите об этом в комменатариях. Да и вообще, если есть вопросы или предложения, обращайтесь в комментариях ;-).
Уменьшаем вес фотографии без потери качества
Продолжаю серию статей, о том почему нужно готовить фото, для размещения в интернете. В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике, нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии. Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти 4 мегабайта, размерность 4000 на 3000 пикселей, а разрешение 480 пикс/дюйм . Представляете если у го медленный интернет, он вообще его не посмотрит, терпения не хватит ждать, пока оно загрузиться.
Теперь нажимаем Alt+Ctrl+I, либо через меню “Изображение”-“Размер изображения…”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм, но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм. Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом. Данный пример обработки подходит только для дальнейшего
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около 500 килобайт, Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
До этого вы сохранили обычным способом, “Файл”-“Сохранить как”, это приемлемо, но есть и другой способ. Выберите меню “Файл”-“Сохранить для Web устройств” или нажмите сочетание клавиш Alt-Shift-Ctrl-S, появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра)
Теперь в установках выбираем формат, это JPEG и качество устанавливаем “Очень высокое”, если выбрать “Максимальное”, то фото только не намного потеряет в весе, а С “Очень высокое” оно заметно уменьшиться в размерах. Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Но вы всегда можете выбирать качество по своему вкусу, в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут, но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
Источник: photodes.ru
Современные камеры снимают в ультра-высоком качестве. Фотографии при этом действительно выглядят безукоризненно, однако их вес может достигать десятков (!) мегабайт. Такие файлы попросту неудобны для использования – они громоздкие, медленно открываются и долго загружаются в Интернет даже на высоких скоростях.
Интересно, что почти 80% из этих мегабайт можно попросту выбросить без ущерба для снимка! Главное – знать, какой инструмент для этого использовать. Читайте статью и вы узнаете, как уменьшить размер фото, сохранив безупречное качество.
Программа ФотоМАСТЕР уменьшила размер фото почти в 100 раз!
Любое фото – это просто набор цветных точек (пикселей). В снимке с разрешением 6000х4000 таких аж 24 миллиона! Каждый из них хранит информацию о конкретном оттенке спектра, позволяя изображению воспроизводить всю полноту цветовой палитры.
Чтобы избавиться от «лишних» мегабайт, нужно избавиться от пикселей. Сделать это можно тремя способами:
В первом случае картинка становится маленькой, во втором – более размытой, поэтому наиболее эффективным считается именно третий способ.
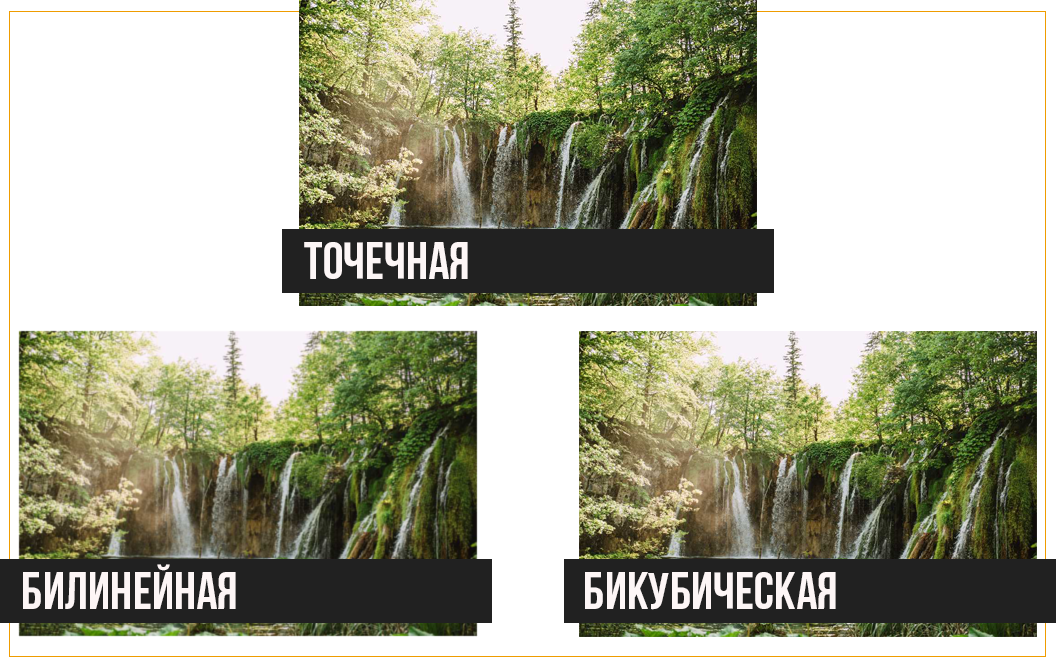
Программы для уменьшения размера фото, как правило, предлагают несколько режимов интерполяции. Три самых распространённых это:

Три самых распространенных метода сжатия фото
Сжатие изображения в графических редакторах
Почти все программы для работы с изображениями позволяют сжать размер фото. Правда, не все из них справляются одинаково хорошо. Возьмём в качестве примера три программы – ФотоМАСТЕР, Photoshop и Paint.
ФотоМАСТЕР
Фоторедактор позволяет производить комплексную обработку фотографий на высоком уровне. Все настройки при этом максимально удобны и понятны даже для неподготовленных пользователей. Софт позволяет в пару кликов изменить размер фото, в разы уменьшив объём, а качество оставив максимально хорошим.
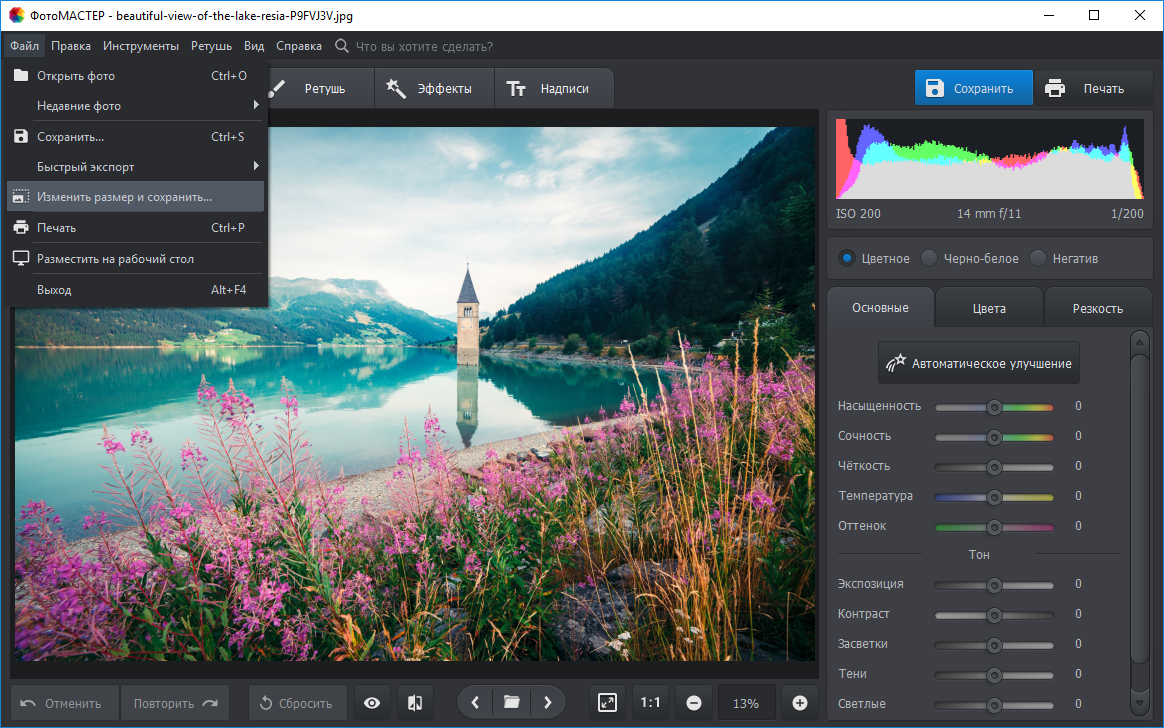
Чтобы уменьшить размер фото в Мб, сразу после открытия снимка в программе нажмите команду «Файл» > «Изменить размер и сохранить».

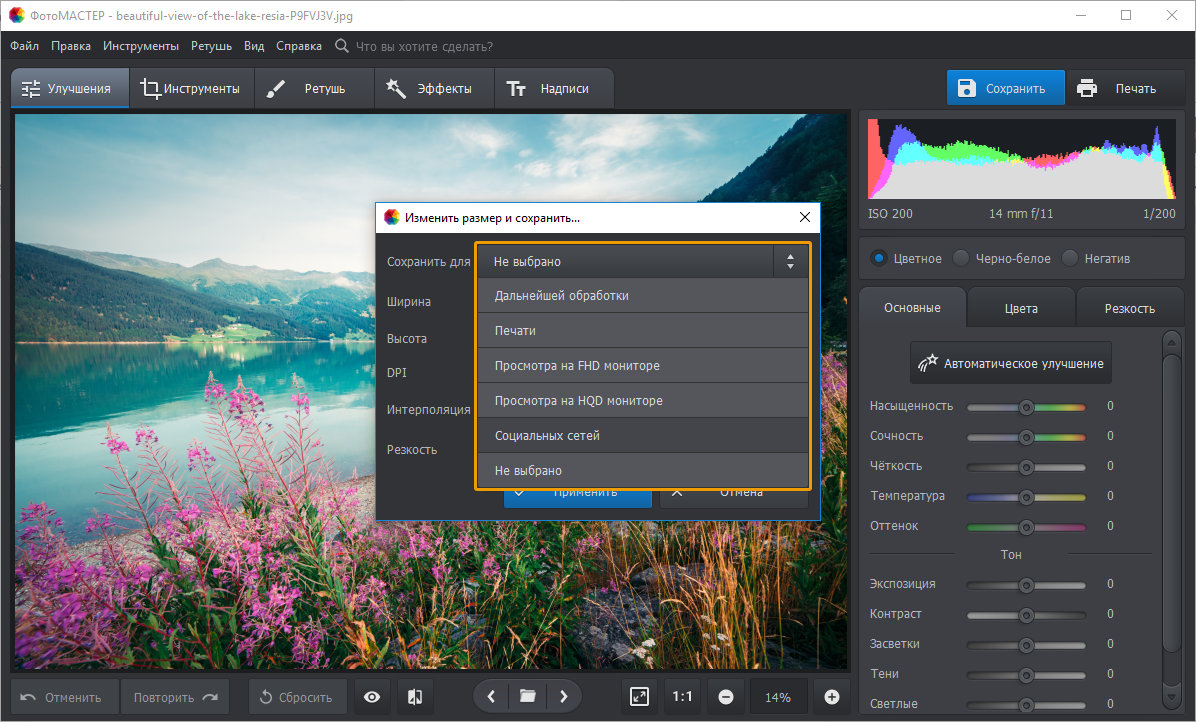
ФотоМАСТЕР предлагает несколько готовых алгоритмов, которые в один клик установят оптимальные параметры. Так, например, если нужно сжать JPG для размещения на странице ВКонтакте, Одноклассниках или на Facebook, вы можете просто воспользоваться пресетом «Сохранить для социальных сетей».

Если ни один из пресетов не подошёл или вы хотите, чтобы снимок весил максимально мало, воспользуйтесь ручными настройками. ФотоМАСТЕР даёт возможность уменьшать ширину и высоту фото. При этом вы сами выбираете единицы измерения – пиксели, миллиметры, сантиметры, дюймы. Убедитесь, что включен значок с замком, – так вы сможете сохранять пропорции изображения.
Показатель DPI (количество точек на дюйм) важен в случае, если вы хотите распечатать снимок. В таком случае он должен быть не меньше 300. Для хранения на компьютере и загрузки в Интернет, количество точек можно уменьшить.
Ниже вы сможете выбрать оптимальный алгоритм интерполяции, а также установить степень повышения резкости, если это необходимо.

После редактор попросит вас отрегулировать качество изображения на выходе. Это позволит дополнительно уменьшить размер снимка, сохранив приемлемый вид снимка.
Как видите, процесс не вызывает никаких затруднений, а результат выглядит впечатляюще. Скачать этот фоторедактор можно с нашего сайта прямо сейчас:
Adobe Photoshop
Теперь разберёмся, как уменьшить размер JPG без потери качества в Фотошопе. Для этого необходимо открыть фото и использовать команду «Файл» > «Сохранить для Web» (в некоторых версиях «Сохранить для Интернета»).
Софт также предлагает набор готовых настроек для различных форматов, которые вы можете моментально применить к фотографии.

Если вы хотите все параметры выставить вручную, для начала укажите нужный формат в выпадающем списке. От этого будет зависеть набор настроек. Выберем JPG, так как этот формат позволяет уменьшить объем фото с минимальными потерями.
В ячейке ниже вам нужно установить показатель качества от «Низкого» до «Наилучшего». В окне просмотра вы сможете оценить все изменения, а в нижнем левом углу посмотреть на «обновлённый» размер снимка.

Ниже вы сможете изменить пропорции снимка, если требуется, а также указать нужный способ интерполяции в блоке «Качество».
Paint
Это стандартное приложение для работы с картинками тоже позволяет уменьшать их размер. Однако, в сравнении с предыдущими редакторами, ваши возможности будут весьма ограничены. С Paint возможно сжатие фото только путём уменьшения фото.
Откройте файл в программе и нажмите «Изменить размер». Далее введите новые значения ширины и высоты снимка. Поставьте галочку возле строки «Сохранять пропорции».

Применив изменения, кликните «Файл» > «Сохранить как» и выберите формат JPG/JPEG.

Сжатие изображений в онлайн-сервисах
Если вам нужно быстро уменьшить вес фото, а устанавливать дополнительные ПО по каким-то причинам лень, вы можете воспользоваться онлайн-инструментами. По одноимённому запросу вы найдёте десятки сервисов, которые готовы в пару кликов оптимизировать ваши картинки.
Большинство таких сайтов «заточены» только под изменение пропорций фото или только под сжатие через точечную интерполяцию. Сервисов, которые могут и то и то, мало.
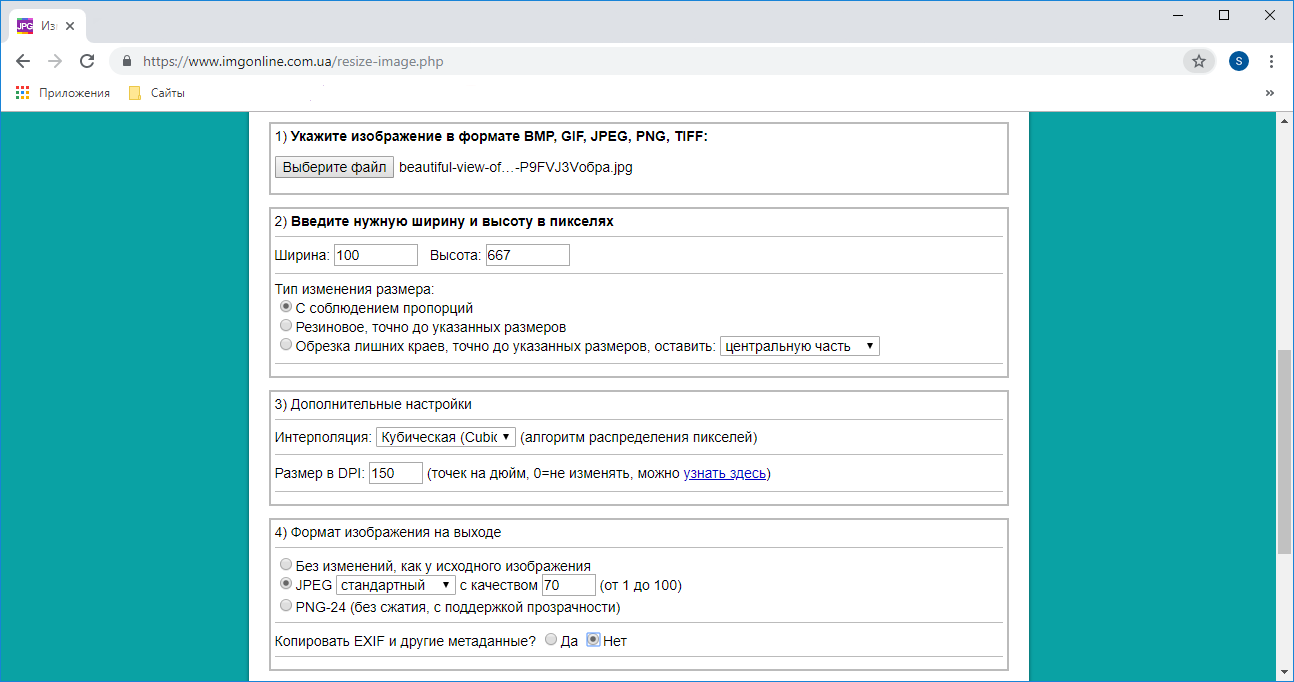
Один из достойных вариантов – IMGonline. Для начала работы необходимо загрузить снимок. Конкретно этот сайт позволяет работать только с одним фото, пакетная обработка не поддерживается. В зависимости от скорости вашего подключения и объёма снимка этот процесс может занять как считанные секунды, так и больше десятка минут.
После загрузки вам нужно указать необходимые ширину и высоту снимка, тип интерполяции, оптимальный DPI и качество JPEG-снимка.

Преобразование может занять время, сразу после вы сможете оценить результат, кликнув «Открыть обработанное изображение». Если вас устроил итог, нажмите на скачивание.
Вместо заключения
Теперь вы знаете обо всех доступных способах сжатия изображения. Перед тем, как уменьшить фотографию, выберите тот вариант, который подходит именно вам.
В качестве итога несколько важных моментов:
► Для мгновенного и единоразового улучшения можете использовать онлайн-сервисы.
► Для постоянной работы со снимками предпочтительнее использовать редактор – так вы не будете зависеть от скорости Интернет-подключения.
► Возможности Paint сильно ограничены и не подойдут тем, кто нуждается в действительно качественном результате (например, фотографам).
► ФотоМАСТЕР и Фотошоп безупречно справляются с поставленной задачей. При этом зарубежный софт сам по себе громоздкий и дорогостоящий, поэтому оптимизация и улучшение фото в ФотоМАСТЕРЕ кажется наиболее выигрышным вариантом.
Скачайте программу ФотоМАСТЕР уже сейчас, и вы сможете быстро сжать любое количество фотографий, сохранив их качество на высочайшем уровне.
Сжать JPEG файл онлайн — IMG online
Обработка JPEG фотографий онлайн.
Главное нужно указать изображение на вашем компьютере или телефоне, указать качество от 1 до 100, нажать кнопку ОК внизу страницы. Остальные настройки выставлены по умолчанию. Чем больше указано «качество» в настройках (80-100), тем больше получится размер файла. И наоборот, меньшее качество (50-75) даст меньший размер JPEG файла. При необходимости уровень качества (сжатия), с которым был создан jpeg-файл, можно узнать здесь.
Если после сжатия размер jpeg файла стал наоборот больше, чем оригинал, то значит нужно понизить уровень качества с 80 на более меньшее число, например, установить 60. Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла – она и так была хорошо сжата. Можно разве что попробовать удалить метаданные, встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
В настройках есть возможность выбрать тип субдискретизации (прореживания), что позволяет добиться бо́льшего сжатия jpg файла с минимальными потерями. Субвыборка 1×1 даёт наилучшее качество изображения, яркие цветовые переходы сохраняются, в основном подходит для качественных превью или маленьких картинок для предпросмотра. Субвыборка 2×1 – это наиболее распространённый метод, используется практически во всех цифровых фотокамерах, сжатие резких цветовых переходов происходит по горизонтали, позволяет добиться меньшего размера файла без особых потерь, отлично подходит для больших изображений. 1×2 – тоже самое, что и 2×1, но только усреднение резких цветовых переходов будет по вертикали. Субвыборка 2×2 усредняет резкие цветовые переходы по горизонтали и по вертикали, позволяет добиться наименьшего размера файла, подходит для размытых картинок.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка в формате jpg.
Обработка обычно длится 0.5-20 секунд.
На фотографиях «Красного перчика после дождя» указан уровень качества JPEG для сравнения:









Размеры этой jpg картинки в зависимости от уровня качества (Q — качество, KB — это размер в килобайтах):
Q 10 = 2 KB; Q 15 = 2,7 KB; Q 30 = 4,3 KB; Q 50 = 5,9 KB; Q 60 = 6,7 KB; Q 70 = 7,9 KB; Q 80 = 9,8 KB; Q 90 = 14,1 KB; Q 100 = 46,5 KB.
Из вышеуказанных примеров можно сделать вывод, что наилучшим соотношением размер-качество может быть уровень качества от 75 до 95. А для того, чтобы картинка занимала наименьший размер и была в тоже время более и менее нормальной, подойдёт качество 60-70. Если качество не имеет значения, а нужен маленький размер файла, то подойдёт процент качества от 30 до 50.
Обратите внимание, что размер файла прогрессивной JPEG картинки обычно меньше стандартной на 2-3% с таким же качеством изображения, да и ещё будет красиво открываться при её загрузке в интернет браузере, как это обычно делают в фильмах! Пример стандартной и прогрессивной JPEG картинки можно посмотреть здесь.
Ещё можно сжать JPG указав желаемый размер в Кбайтах, а также уменьшить размер фото или картинки в килобайтах или мегабайтах за счёт уменьшения количества пикселей или мегапикселей.
Как уменьшить размер фото без потери качества

Необходимость уменьшить фотографии или картинки возникает довольно часто, но как сделать это без потери качества, интересует многих. Особенно актуально умение уменьшать размер фото пользователям социальных сетей, ведь все знают, что чем больше будут фотографии, тем дольше они будут загружаться.
При этом стоит помнить, что размер фото бывает двух видов:
Размер картинки в пикселях (меняется высота и ширина).
Размер фото в килобайтах (вес изображения).
Но стоит учитывать, что, изменяя размер фотографии в пикселях, его вес изменится при любых условиях.
Существует много способов для того, чтобы уменьшить размер фотографии без потери ее качества. Для этого можно воспользоваться стандартными программами, которые есть в операционной системе, загруженными софтами или же онлайн-ресурсами.
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.

Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.

Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.

Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.

Следует отметить, что любые изменения размера повлияют на качество рисунка, поэтому нельзя кардинально менять размер и делать из маленького изображения очень большое или наоборот.
Работа с программой Photoshop
Уменьшить размер изображения без потери качества можно гарантированно с помощью программы Photoshop. Этот софт намного сложнее, и работать с ним необходимо поэтапно. Чтобы уменьшить размер фотографии, нужно сначала загрузить файл в редактор. Для этого надо выбрать Файл – Открыть.

Теперь с новым файлом можно совершать любые действия, но чтобы изменить его размер без потери качества, нужно нажать на вкладку Изображение и выбрать там строку Размер изображения.

В открывшемся окне в поле Ширина нужно поставить значение, которое наполовину меньше чем исходный размер. Если в графе Сохранить пропорции поставить галочку, то значение в поле Высота изменится автоматически. И чтобы фотография не потеряла в качестве, нужно выбрать параметр «Бикубическая». Для сохранения нового размера надо нажать Ок.

Изменения ширины и высоты вполне достаточно для того, чтобы качество не было потеряно и картинки выглядели хорошо, поэтому после сохранения новых параметров можно сохранять фото. Для этого в разделе Файл нужно выбрать строку Сохранить.

Изменение размера программой IrfanView
Существует и еще один, не менее популярный, редактор для уменьшения фото без потери качества. Называется от IrfanView. Он не такой сложный, как Photoshop, но его тоже нужно устанавливать на устройство.
Чтобы уменьшить изображение в редакторе IrfanView, необходимо запустить его и в появившемся окне выбрать вкладку Изображение – Изменить размер изображения.

Эта команда вызовет окно, в котором представлены различные способы уменьшения фото. Без потери качества рисунок можно уменьшить с помощью установки новых значений в пикселях, сантиметрах и дюймах, также есть возможность выставить размер в процентах или же нажать кнопку Уменьшить вдвое. При этом нужно установить заранее алгоритм Lanczos (самый медленный), который гарантирует сохранение фото без потери качества. После установки новых параметров нажать Ок.

Теперь можно сохранить готовый рисунок, нажав на вкладку Файл – Сохранить. В окне сохранения нужно выбрать подходящий вид, а также дополнительно установить качество, подвинув ползунок к 100 процентам.

Скачать программу IrfanView
Уменьшение фото с помощью онлайн-программы
В интернете есть много онлайн-сервисов, которые позволяют обработать фотографии без загрузки редактора на компьютер. Одна из таких программ носит название Optimizilla. Чтобы начать с ней работать, необходимо сначала загрузить фото на сайт. Для этого там есть одноименная кнопочка. Отличие такой программы от прочих редакторов в том, что меняется размер фото в килобайтах. При этом качество остается без потерь. Для того чтобы редактировать картинку, есть специальная шкала с ползунком, которая позволяет установить необходимый уровень качества. Для скачивания готовых фото нужно нажать на соответствующую кнопку.

Использовать приведенные способы можно как все сразу, так и в зависимости от личных предпочтений.
Представьте себе, что вы собираетесь отправить срочное электронное письмо клиенту, но вы не заметили, что размер файла изображения превышает максимальный размер файла, пока вы не добавите вложение. Это одна из многих ситуаций, в которых вам нужно уменьшить размер файла изображения.
Одна из проблем, связанных с уменьшением размера изображения, заключается в том, что это может ухудшить качество изображения. Таким образом, вы можете задаться вопросом, как уменьшить размер изображения без ущерба для его качества.Вот вам — пять умных способов уменьшить размер изображения без потери качества.
Метод1. Онлайновый уменьшитель размера изображения
Онлайн-компрессор FonePaw — это бесплатный онлайн-фотокомпрессор, который позволяет сжимать изображения до меньших размеров без потери исходного качества. Нет визуальной разницы между исходным изображением и изображением после сжатия.
Более того, он поддерживает пакетную обработку изображений, при которой вам не нужно сжимать изображения по одному.Вы можете загрузить до 25 изображений, всего менее 5 МБ одновременно. Все загруженные картинки будут сжаты автоматически.
Чтобы уменьшить размер изображения в онлайн-редукторе размера изображения:
-
Посетите веб-сайт FonePaw Photo Photo Compressor.
-
Нажмите на синюю кнопку «Добавить изображение». Выберите фотографии, которые вы хотите уменьшить размер изображения с компьютера.
-
Загрузка и сжатие будут автоматически включены. Когда это будет сделано, появится зеленая панель «Сжатый».Нажмите на иконку «Скачать», чтобы сохранить изображения с меньшим размером на вашем компьютере.
Вы заметите, что нет существенной разницы между исходными фотографиями и сжатой версией FonePaw.
Метод 2. Измените формат изображения, чтобы уменьшить размер файла изображения
Существует два распространенных формата изображения: JPEG и PNG. Вообще говоря, JPEG имеет меньший размер файла с большой цветовой палитрой, в то время как PNG больше по размеру, поскольку поддерживает неограниченное количество цветов.
Согласно нашим тестам, файлы JPEG и PNG сжимаются больше всего после сжатия. Если исходное изображение PNG не содержит много цветов, рекомендуется изменить формат изображения на JPEG , чтобы уменьшить размер файла. Вы можете сделать это практически в любом приложении для обработки фотографий или в приложении для редактирования изображений. Но напомним, что иногда преобразование формата может привести к потере качества.
Метод3. Изменение разрешения изображения для уменьшения размера файла фотографии
Помимо формата изображения, разрешение изображения также влияет на размер файла изображения.Например, изображение размером 1920 x 1080, безусловно, больше, чем изображение с разрешением 1280 x 960.
Таким образом, изменение разрешения изображения также может служить способом уменьшения размера файла фотографии. Многие приложения для редактирования изображений, такие как Photoshop и встроенная программа Paint для Windows, предоставляют эту функцию, в которой вы можете напрямую ввести значение разрешения (в пикселях). Изменение разрешения изображения делает изображение меньше, но это не повредит качеству изображения.
Метод 4.Уменьшение глубины цвета
Как упоминалось выше, из-за разной цветовой совместимости разные форматы изображений имеют разные размеры файлов. Например, GIF поддерживает только несколько цветов, поэтому он имеет меньший размер файла. Таким образом, за счет уменьшения глубины цвета размер файла изображения также может быть уменьшен. В этом может помочь Photoshop:
-
Откройте картинку в Photoshop. Нажмите на изображение> Mode .
-
Выберите режим в соответствии с вашими потребностями.«Индексированный цвет » имеет меньший размер файла изображения, чем «Цвет RGB», а «8 бит / канал» указывает наименьший размер файла.
Однако уменьшение цвета изменит качество исходных фотографий. Поэтому, если вы не хотите так сильно влиять на качество, метод 1 — лучший выбор для вас.
Метод5. Обрезать изображение, чтобы сделать его размер меньше
Если изображение содержит много ненужной информации, рекомендуется обрезать его, чтобы сфокусировать основное содержимое, уменьшая при этом размер файла изображения.Обрезать изображение довольно легко; все, что вам нужно, это программа для редактирования стокового изображения в Windows — Paint:
-
Откройте картинку с помощью Paint.
-
Перейдите на вкладку Главная> Изображение> Выбрать.
-
Перетащите рамку пунктирной линией вокруг изображения, чтобы обрезать нужный размер.
-
Щелкните правой кнопкой мыши по выбранной области и выберите «Обрезать».
-
Сохраните обрезанное изображение, и размер файла изображения уменьшится.
Заключение
Надеюсь, что после прочтения этого поста вы сможете получить больше идей о том, как уменьшить файлы изображений. Среди 5 методов, использование онлайн-редуктора изображения является наиболее удобным и эффективным способом уменьшения размера файла изображения без потери качества.
Рейтинг: 4.1 /5 (На основе 63 оценок) Спасибо за ваш рейтинг.
,Вы когда-нибудь пытались изменить размер изображения, чтобы увеличить его? Это обычно приводит к потере качества, когда увеличенное изображение выглядит размытым и непрофессиональным. Недавно один из наших пользователей спросил нас, возможно ли изменить размер небольшого изображения и увеличить его без потери качества. В этой статье мы покажем вам, как изменить размеры изображений, чтобы сделать их больше без потери качества.
Почему изображения теряют качество при увеличении?
Растровое изображение — это наиболее часто используемый формат изображений в Интернете.Все ваши файлы JPEG и PNG являются файлами растровых изображений. Растровое изображение состоит из тысяч пикселей. При увеличении вы можете увидеть эти пиксели в виде квадратов.
![]()
Каждый из этих пикселей отображается в фиксированном месте на изображении, отсюда и название Bitmap.
Большинство программ для редактирования изображений сжимают или увеличивают эти пиксели для изменения размера изображения. Вот почему при изменении размера изображения до меньшего размера не наблюдается видимой потери качества. Главным образом потому, что эти пиксели становятся еще менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы увеличить его, эти увеличенные пиксели становятся более видимыми, что делает изображение размытым и пиксельным. Как это:

Что такое решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам его ближайшего пикселя. Этот метод называется фрактальной интерполяцией или просто фракталом. Это дает гораздо лучший результат, когда изображение увеличивается с помощью этой техники.
Вот как использовать этот метод в большинстве распространенных программ для редактирования изображений.
Метод 1: Использование Perfect Resize с Adobe Photoshop
Perfect Resize — это программное обеспечение, позволяющее разумно изменять размеры изображений. Он доступен как отдельное программное обеспечение, а также как плагин для Adobe Photoshop.
Обычная версия стоит 50 долларов, а премиум-версия с плагином для Adobe Photoshop — 150 долларов. Обе версии также доступны для бесплатной 30-дневной пробной версии.Если вы изменяете размер изображения на регулярной основе, то мы рекомендуем вам перейти на Perfect Resize. Это дорого, но это лучший способ увеличить изображения.
Примечание: мы никак не связаны с Perfect Resize. Мы просто очень счастливые пользователи продукта.
После установки программного обеспечения откройте файл изображения, размер которого вы хотите изменить, в Photoshop. Просто зайдите в Файл »Автоматизируйте и выберите Perfect Resize.

Откроется изображение в приложении Perfect Size.Вы можете выбрать предустановку из меню слева или ввести свой собственный размер в разделе «Размер документа».

После ввода размера документа вам необходимо перейти к разделу Файл »Применить , чтобы сохранить изменения и применить их к файлу в Photoshop.
Теперь вы можете экспортировать этот файл, сохранив его как веб-изображение.
Вот и все, теперь изображение с измененным размером будет выглядеть намного лучше, чем обычное изменение размера.

Метод 2: Использование свободного программного обеспечения Gimp
Gimp — это бесплатная альтернатива Adobe Photoshop.Его также можно использовать для увеличения изображений с минимальной потерей качества. Тем не менее, мы должны предупредить вас, что результат будет не таким хорошим, как Perfect Resize.
Вот как можно увеличить небольшие изображения в Gimp без потери качества.
Откройте изображение, которое вы хотите изменить размер в Gimp. Просто перейдите на Image »Scale Image . Введите желаемые размеры. В разделе «Качество» выберите « Sinc (Lanczos3) » в качестве метода интерполяции и нажмите кнопку «Масштабировать изображение».

Вот и все, теперь вы можете экспортировать это изображение для Интернета.Вот пример для сравнения. Изображение слева было изменено с помощью бикубической повторной выборки в Photoshop. Изображение справа было изменено с использованием Sinc (Lanczos3) в качестве метода интерполяции. Вы заметите, что разница в обоих изображениях очень мала.

Способ 3. Увеличение изображений с помощью Irfanview
Irfanview — это компактная программа для редактирования фотографий. Он доступен только для операционных систем на базе Windows. Irfanview предоставляет более умный способ изменить размер изображения и увеличить его.
Просто откройте свое изображение в Irfanview и перейдите на Image »Resize / Resample .

Это вызовет всплывающее окно изменения размера изображения. Сначала вам нужно ввести желаемый размер изображения в поле «Установить размер изображения». После этого вам нужно выбрать resmaple под методом Размер. Из выпадающего меню фильтра выберите Lanczos (самый медленный). Наконец, установите флажок «Применить резкость после повторной выборки».

Irfanview теперь изменит размер изображения, которое затем можно сохранить на своем компьютере.

Как вы могли заметить, бесплатные инструменты не очень хорошо справляются с изменением размера изображения, чтобы увеличить его. Однако, регулируя резкость и контрастность изображения, вы можете увеличивать изображения и минимизировать потери качества в процессе.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Google+.
,Как изменить размер изображения с Resizing.app?
Resizing.app — это лучший инструмент для изменения размера изображений, который вы можете использовать онлайн для настройки изображений в любых целях. Просто выполните три простых шага ниже, чтобы мгновенно изменить размер изображения:
1 — Загрузить свое изображение. Выберите фотографию из вашей галереи. Вы можете выбрать файл изображения в формате GIF, JPEG, BMP, PNG, HEIC или TIFF и перетащить его прямо с рабочего стола в поле выше.
2 — Выберите ваши настройки. После загрузки фотографии вы можете настроить параметры изображения. Вы хотите, чтобы он был меньше или больше оригинальных размеров? Просто введите размер и формат (JPEG, PNG или WEBP) вместе с настройками оптимизации перед сохранением.
3 — Применить изменения. Если вы удовлетворены указанными настройками, все, что вам нужно сделать, это применить изменения. Нажмите кнопку Сохранить, и ваше изображение автоматически загрузится на ваше устройство в считанные секунды.
Каковы наиболее распространенные причины изменения размера изображения?
Знание того, как правильно управлять цифровыми изображениями, является важным инструментом для того, чтобы ваш сайт выделялся среди конкурентов. Изменение размера изображения без потери его первоначального качества также является отличным способом произвести хорошее первое впечатление на посетителей, которые чаще всего очарованы фотографиями превыше всего. Плохо измененные изображения очевидны для пользователя, часто выглядят как размытые искажения реальной вещи. Небрежное изменение размера может оттолкнуть вашу потенциальную аудиторию, уменьшая ваше влияние или даже приводя к потере посетителей.
Еще одной важной причиной необходимости правильного изменения размера изображений является скорость страницы. Фотографии и изображения, поступающие прямо с камеры, имеют очень высокое разрешение. Это означает, что есть много пикселей, каждый из которых занимает приятное время для загрузки в веб-браузере. Уменьшение разрешения ваших изображений перед их загрузкой на ваш сайт является ключом к обеспечению плавного просмотра. В этом смысле скорость страницы, а также качество изображения являются одинаково важными факторами, которые вы должны учитывать при разработке своего сайта.К счастью, изменение размера пикселей изображения не очень сложно. Легко узнать, как изменить размер изображений, теряя качество, и это руководство покажет вам, как это сделать.
Возможно ли изменить размер изображения без потери его качества?
Да! На самом деле, это довольно легко сделать. Но сначала вам нужно понять основы того, как изменить размеры пикселей изображения.
Растровое изображение — это наиболее часто используемый тип изображения в Интернете. Все файлы JPEG и PNG также являются растровыми файлами, которые состоят из тысяч крошечных пикселей.Если вы загрузите файл JPEG или PNG, увеличьте масштаб очень близко, и вы поймете, о чем я говорю. Тысячи крошечных квадратных пикселей, которым назначены цвета и позиции на изображении, отсюда и название: Bitmap.
Говоря о типах изображений, в Интернете широко используются различные форматы файлов изображений. JPEG является одним из них. Используемые для оптимизированных веб-страниц файлы JPEG удобны, учитывая их небольшой размер файла и высокую скорость загрузки. PNG является шагом вперед по сравнению с JPEG, предлагая улучшенное качество, но за счет увеличения размеров файлов и снижения скорости страницы.Наконец, GIF-файлы популярны благодаря легкости их анимации при сохранении небольшого размера файла. Вместе они представляют собой три наиболее распространенных сетевых формата файлов изображений. С помощью мощных программ, таких как Photoshop, различные типы изображений могут быть легко преобразованы в другие форматы. Имейте в виду, что преобразование формата с низким разрешением в формат с высоким разрешением не обязательно улучшит качество изображения.
Прежде чем мы продолжим, важно понять, что термин «изменение размера» — это просто общий термин.Когда дело доходит до манипулирования пикселями, на самом деле есть два метода: изменение размера и повторная выборка. Изменение размера является самым основным, поскольку оно просто увеличивает или уменьшает размер пикселей до желаемого масштаба. Таким образом, его другое название, масштабирование.
Повторная выборка немного сложнее. Resampling — это инструмент, который изменяет количество пикселей в самом изображении. Это наиболее подходящий инструмент для изменения размера изображений в Интернете, поскольку скорость страницы очень важна, особенно если вы используете оригинальные фотографии прямо с вашей камеры.Если вы решите использовать программу с возможностью повторной выборки, вы попросите программу проанализировать изображение, чтобы решить, какие пиксели выбрасывать или какие добавлять. Поэтому, если вы хотите уменьшить размер изображения без потери качества, лучшим инструментом будет повторная выборка. Теперь давайте рассмотрим несколько самых популярных инструментов для изменения размера изображений в Интернете.
3 лучших приложения для изменения размера изображений без потери качества
В Интернете доступно множество программных инструментов для изменения размера изображений без потери качества.Тем не менее, они отличаются гибкостью, качеством выпускаемой продукции, удобством использования и ценой. Для небольших проектов с изменяемым размером вы можете легко использовать одно из многих бесплатных приложений. Но для более крупных или более сложных проектов настоятельно рекомендуются платные приложения, такие как Adobe Photoshop .
Идеальное изменение размера Adobe Photoshop
Adobe Photoshop — самое популярное программное обеспечение для редактирования фотографий премиум-класса. Используемые профессиональными фотографами, редакторами и веб-дизайнерами во всем мире, никакое руководство по изменению размера изображения не будет полным без него.
Хотя Photoshop не является бесплатным инструментом, его предложения вполне стоят своей относительно низкой стоимости. И хотя обработка пикселов с изменением размера изображения может занять некоторое время, Photoshop по-прежнему относительно прост в использовании, несмотря на его многочисленные возможности. Лучший метод Photoshop для изменения размера изображения без потери качества — Perfect Resize . Perfect Resize автоматизирует процесс пересэмплирования с предельной простотой использования, предоставляя вам идеальное изображение с измененным размером с тем же уровнем качества.
Чтобы использовать Perfect Resize, сначала откройте изображение изменения размера в приложении. Затем нажмите «Файл», «Автоматизировать» и выберите «Perfect Resize». Откроется окно «Perfect Resize», в котором вы можете выбрать один из предустановленных шаблонов изменения размера или ввести свои собственные размеры. Сделав свой выбор, просто нажмите «Файл», «Применить», и все готово.
Gimp
Если вы ищете бесплатное программное обеспечение для изменения размера изображения, Gimp — один из самых популярных вариантов. Бесплатная альтернатива Adobe Photoshop, Gimp, если она полезна для изменения размера изображений без потери качества.Однако следует отметить, что Gimp ограничен в своем применении и должен использоваться только для скромного изменения размера.
Чтобы изменить размер изображения с помощью Gimp, просто откройте свое изображение в приложении. Перейти к изображению, затем Шкала, где вы можете ввести желаемые размеры. Наконец, под качеством выберите Sinc as Interpolation и затем нажмите Scale. Вот оно, размер изображения с постоянным качеством.
Irfanview
Irfanview — замечательный мультимедийный инструмент, способный гораздо больше, чем просто изменять размер изображения.Хотя Irfanview доступен только для операционных систем Windows, он является практичным и быстрым инструментом благодаря исключительно небольшому количеству системных ресурсов, необходимых для изменения размера большого файла изображения.
Хотя Irfanview удобен при правильном использовании, его пользовательский интерфейс устарел и может быть сложным для навигации для некоторых новых пользователей. Наконец, бесплатное приложение Irfanview — замечательное приложение, но для тех, кто ищет профессиональное изменение размеров готовых изображений, необходима более мощная программа.
Чтобы изменить размер изображения с помощью Irfanview, сначала откройте свое изображение в приложении, затем выберите Изображение, Изменить размер / Изменить размер. Появится всплывающее окно изменения размера, где вы можете ввести желаемые размеры в поле «Задать размер изображения». Затем выберите Resample и выберите Lanczos (самый медленный). Наконец, не забудьте выбрать опцию «Применить резкость после повторной выборки», так как это даст вам лучшие результаты.
Изменить размер для успеха
Теперь у вас должна быть уверенность, чтобы начать изменять размеры изображений для себя.Хотя бесплатные приложения являются прекрасными инструментами, они могут быть недостаточно мощными, чтобы поддерживать качество ваших изображений для больших размеров. Для более важных проектов или более амбициозного изменения размера изображения, подумайте об использовании платного инструмента, такого как Photoshop.
,Знаете ли вы, что оптимизация ваших изображений перед загрузкой в WordPress может оказать огромное влияние на скорость вашего сайта?
При запуске нового блога многие новички просто загружают изображения, не оптимизируя их для Интернета. Эти большие графические файлы замедляют работу вашего сайта.
Вы можете исправить это, используя лучшие методы оптимизации изображений, как часть вашей обычной рутины ведения блога.
В этой статье мы покажем вам, как оптимизировать ваши изображения для ускорения работы в Интернете без потери качества.Мы также поделимся плагинами автоматической оптимизации изображений для WordPress, которые могут упростить вашу жизнь.

Поскольку это исчерпывающее руководство по оптимизации изображений для веб-сайтов, мы создали простую для понимания таблицу содержания:
Что такое оптимизация изображения? (Оптимизированные против неоптимизированных изображений)
Оптимизация изображения — это процесс сохранения и доставки изображений с наименьшим возможным размером файла без снижения общего качества изображения.
Хотя этот процесс звучит сложно, на самом деле он довольно прост в наши дни.Вы можете использовать один из множества плагинов и инструментов для оптимизации изображений, чтобы автоматически сжимать изображения до 80% без видимой потери качества изображения.
Вот пример оптимизированного и неоптимизированного изображения:

Как видите, при правильной оптимизации одно и то же изображение может быть на 75% меньше оригинала без потери качества.
Как работает оптимизация изображения?
Проще говоря, оптимизация изображения работает с использованием таких технологий сжатия, как «Lossy» и «Lossless», которые помогают уменьшить общий размер файла без заметной потери качества.
Что значит оптимизировать изображения?
Если вы когда-либо получали рекомендацию по оптимизации изображений с помощью поддержки хостинга WordPress или с помощью инструмента ускоренного тестирования, то все это означает, что вам нужно уменьшить размер файлов ваших изображений, оптимизировав их для Интернета.
Почему важна оптимизация изображения? Каковы преимущества оптимизации изображения?
Хотя есть много преимуществ оптимизации ваших изображений, ниже приведены основные из них, которые вы должны знать:
- Быстрее скорость сайта
- Улучшение SEO рейтинга
- Более высокий общий коэффициент конверсии для продаж и ведет
- Меньше места для хранения и пропускной способности (что может снизить стоимость хостинга и CDN)
- Быстрое резервное копирование веб-сайтов (также снижает стоимость резервного хранилища)
За пределами видео изображения являются следующим самым тяжелым элементом на веб-странице.Согласно архиву HTTP, изображений составляют в среднем 21% от общего веса веб-страницы .
Поскольку мы знаем, что быстрые веб-сайты занимают более высокие позиции в поисковых системах (SEO) и имеют лучшие конверсии, оптимизация изображений — это то, что должен делать каждый бизнес-сайт, если он хочет добиться успеха в Интернете.
Теперь вы можете задаться вопросом, насколько велика разница в оптимизации изображений?
Согласно исследованию Strangeloop, задержка загрузки веб-сайта в одну секунду может стоить вам 7% продаж, на 11% меньше просмотров страниц и снижение удовлетворенности клиентов на 16%.

Если этих причин недостаточно для ускорения вашего веб-сайта, вы должны знать, что такие поисковые системы, как Google, также предоставляют преференциальный режим SEO для быстрой загрузки веб-сайтов.
Это означает, что, оптимизируя ваши изображения для веб-сайтов, вы сможете повысить скорость работы веб-сайта и повысить рейтинг WordPress SEO.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как сохранить и оптимизировать изображения для веб-производительности?
Ключ к успешной оптимизации изображений для веб-производительности — найти идеальный баланс между самым низким размером файла и приемлемым качеством изображения.
Три вещи, которые играют огромную роль в оптимизации изображения:
- Формат файла изображения (JPEG против PNG против GIF) Сжатие
- (более высокое сжатие = меньший размер файла)
- Размер изображения (высота и ширина)
Выбрав правильную комбинацию из трех, вы можете уменьшить размер изображения до 80%.
Давайте рассмотрим каждый из них более подробно.
1. Формат файла изображения
Для большинства владельцев веб-сайтов единственными действительно важными форматами файлов изображений являются JPEG, PNG и GIF. Выбор правильного типа файла играет важную роль в оптимизации изображения.
Для простоты, вы хотите использовать JPEG для фотографий или изображений с большим количеством цветов, PNG для простых изображений или когда вам нужны прозрачные изображения, и GIF только для анимированных изображений.
Для тех, кто не знает различий между типами файлов, формат изображения PNG является несжатым, что означает, что это изображение более высокого качества. Недостатком является то, что размеры файлов намного больше.
С другой стороны, JPEG — это сжатый формат файла, который немного снижает качество изображения, чтобы обеспечить значительно меньший размер файла.
Принимая во внимание, что GIF использует только 256 цветов вместе со сжатием без потерь, что делает его лучшим выбором для анимированных изображений.
В WPBeginner мы используем все три формата изображений в зависимости от типа изображения.
2. Сжатие
Следующая вещь — это сжатие изображений, которое играет огромную роль в оптимизации изображений.
Существуют различные типы и уровни сжатия изображений. Настройки для каждого из них будут различаться в зависимости от используемого вами инструмента сжатия изображений.
Большинство инструментов для редактирования изображений, таких как Adobe Photoshop, On1 Photo, GIMP, Affinity Photo и другие, оснащены встроенными функциями сжатия изображений.
Вы также можете сохранять изображения в обычном режиме, а затем использовать веб-инструмент, например TinyPNG или JPEG Mini, для упрощения сжатия изображений.
Хотя это немного ручной, эти два метода позволяют сжимать изображения перед их загрузкой в WordPress, и это то, что мы делаем на WPBeginner.
Существует также несколько популярных плагинов WordPress, таких как Optimole, EWWW Image Optimizer и другие, которые могут автоматически сжимать изображения при первой загрузке. Многие начинающие и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений, потому что это просто и удобно.
Мы расскажем больше об этих плагинах WordPress позже в этой статье.
3. Размеры изображения
Обычно, когда вы импортируете фотографию с телефона или с цифровой камеры, она имеет очень высокое разрешение и большие размеры файла (высота и ширина).
Как правило, эти фотографии имеют разрешение 300 точек на дюйм и размеры от 2000 пикселей и более. Эти высококачественные фотографии хорошо подходят для печати или настольных изданий. Они не подходят для сайтов.
Уменьшение размеров файла до чего-то более разумного может значительно уменьшить размер файла изображения.Вы можете просто изменить размер изображения с помощью программного обеспечения для редактирования изображений на вашем компьютере.
Например, мы оптимизировали фотографию с исходным размером файла 1,8 МБ, разрешением 300 точек на дюйм и размером изображения 4900 × 3200 пикселей.
Мы выбрали формат jpeg для более высокого сжатия и изменили размеры до 1200 × 795 пикселей, что позволило уменьшить размер файла изображения до 103 КБ. Это на 94% меньше исходного размера файла.
Теперь, когда вы знаете три важных фактора оптимизации изображений, давайте рассмотрим различные инструменты оптимизации изображений для владельцев веб-сайтов.
Лучшие инструменты и программы для оптимизации изображений
Как мы упоминали ранее, большинство программ для редактирования изображений поставляются с настройками оптимизации и сжатия изображений.
Помимо программного обеспечения для редактирования изображений, есть также несколько мощных бесплатных инструментов для оптимизации изображений, которые вы можете использовать для оптимизации изображений для Интернета (всего несколькими щелчками мыши).
Мы рекомендуем использовать эти инструменты для оптимизации изображений перед их загрузкой в WordPress, особенно если вы перфекционист.
Этот метод помогает сэкономить место на диске в учетной записи хостинга WordPress и гарантирует самое быстрое изображение с наилучшим качеством, поскольку вы вручную просматриваете каждое изображение.
Adobe Photoshop
Adobe Photoshop — это премиальное программное обеспечение, которое поставляется с функцией сохранения изображений, оптимизированных для Интернета. Просто откройте свое изображение и нажмите на «Файл» Сохранить в Интернете.
Откроется новое диалоговое окно. Справа вы можете установить различные форматы изображений.Для формата JPEG вы увидите различные варианты качества. Когда вы выбираете ваши параметры, он также покажет вам размер файла в левом нижнем углу.

GIMP
GIMP — это бесплатная альтернатива популярному Adobe Photoshop с открытым исходным кодом. Он может быть использован для оптимизации ваших изображений для Интернета. Недостатком является то, что его не так легко использовать, как некоторые другие решения в этом списке.
Сначала необходимо открыть изображение в GIMP, а затем выбрать Файл »Экспортировать как .Это вызовет диалоговое окно сохранения файла. Дайте вашему файлу новое имя и затем нажмите кнопку экспорта.

Это вызовет варианты экспорта изображений. Для файлов JPEG вы можете выбрать уровень сжатия, чтобы уменьшить размер файла. Наконец, нажмите кнопку экспорта, чтобы сохранить оптимизированный файл изображения.
TinyPNG
TinyPNG — это бесплатное веб-приложение, в котором используется технология сжатия с потерями для уменьшения размера файлов PNG. Все, что вам нужно сделать, это зайти на их сайт и загрузить свои изображения (простое перетаскивание).

Они сожмут изображение и дадут вам ссылку для скачивания. Вы можете использовать их родственный веб-сайт TinyJPG для сжатия изображений JPEG.
У них также есть расширение для Adobe Photoshop, которое мы используем как часть нашего процесса редактирования изображений, потому что оно объединяет лучшее из TinyPNG и TinyJPG в Photoshop.
Для разработчиков у них есть API для автоматического преобразования изображений, а для начинающих у них есть плагин WordPress, который может автоматически сделать это за вас (подробнее об этом позже).
JPEG Mini
JPEGmini использует технологию сжатия без потерь, которая значительно уменьшает размер изображений, не влияя на их качество восприятия. Вы также можете сравнить качество вашего исходного изображения и сжатого изображения.

Вы можете бесплатно использовать их веб-версию или приобрести программу для своего компьютера. У них также есть платный API для автоматизации процесса для вашего сервера.
ImageOptim
ImageOptim — это утилита для Mac, которая позволяет сжимать изображения без потери качества, находя лучшие параметры сжатия и удаляя ненужные цветовые профили.

Windows альтернативой этому является Trimage.
лучших плагинов для оптимизации изображений для WordPress
Мы считаем, что лучший способ оптимизировать ваши изображения — это сделать их перед загрузкой в WordPress. Однако, если вы работаете с авторским сайтом или вам требуется автоматизированное решение, вы можете попробовать плагин сжатия изображений WordPress.
Ниже приведен наш список лучших плагинов сжатия изображений WordPress:
- Optimole — популярный плагин от команды ThemeIsle.
- EWWW Image Optimizer
- Сжатие изображений JPEG и PNG — плагин от команды TinyPNG, упомянутой выше в статье.
- Imagify — плагин от популярной команды плагинов WP Rocket.
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
Использование любого из этих плагинов для оптимизации изображений WordPress поможет вам ускорить ваш сайт.
Заключительные мысли и лучшие практики для оптимизации изображений
Если вы не сохраняете изображения, оптимизированные для Интернета, вам нужно начать делать это сейчас.Это будет иметь огромное значение для скорости вашего сайта, и ваши пользователи будут вам благодарны за это.
Не говоря уже о том, что более быстрые веб-сайты отлично подходят для SEO, и вы, вероятно, увидите увеличение рейтинга в поисковых системах.
Помимо оптимизации изображений, две вещи, которые значительно помогут вам ускорить ваш веб-сайт, — это использование плагина кеширования WordPress и CDN WordPress.
В качестве альтернативы вы можете использовать управляемую хостинговую компанию WordPress, поскольку они часто предлагают как кеширование, так и CDN как часть платформы.
Мы надеемся, что эта статья помогла вам узнать, как оптимизировать ваши изображения в WordPress. Возможно, вы также захотите ознакомиться с нашим руководством о том, как улучшить безопасность WordPress, а также с лучшими плагинами WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,