Как уменьшить вес фото без потери качества
В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
Содержание статьи
Как уменьшить вес фото без потери качества
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Так что я настоятельно рекомендую предварительно сократить все фотографии, чтобы они весили меньше и странички грузились быстрее. Ведь это влияет и на поисковую выдачу – сайты, которые быстро грузятся, получают лучшие места.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать. Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы.
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
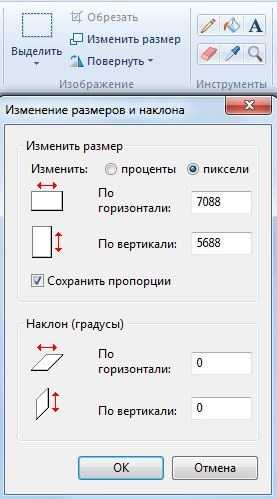
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.

Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
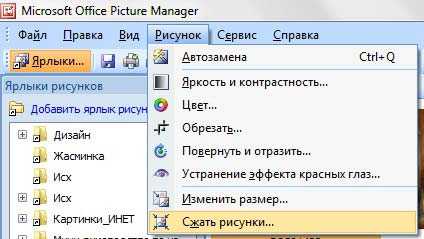
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
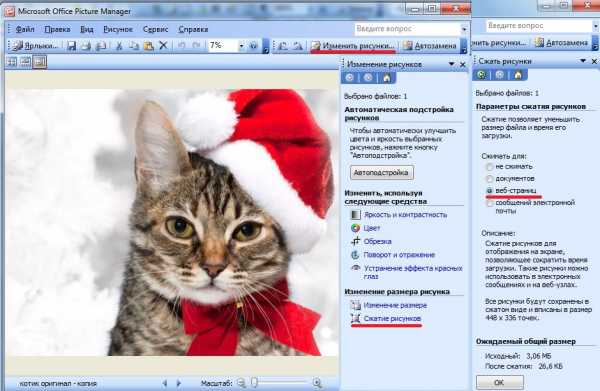
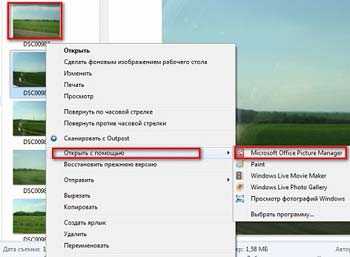
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
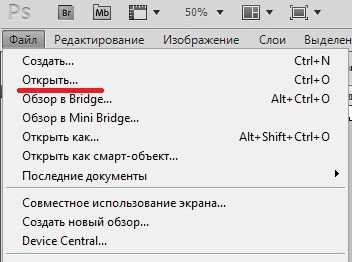
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
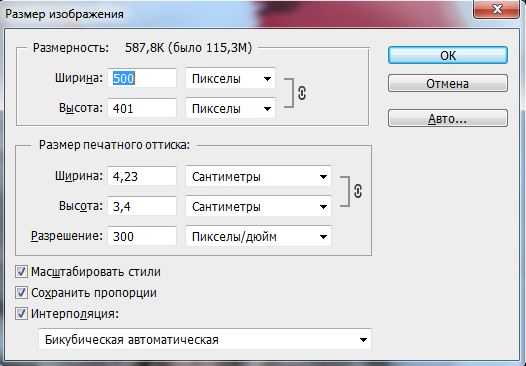
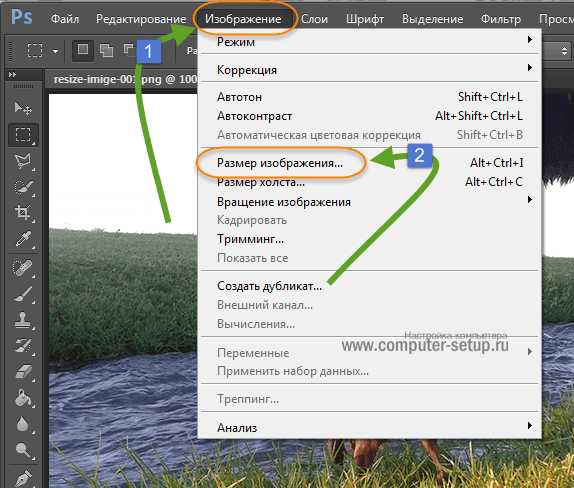
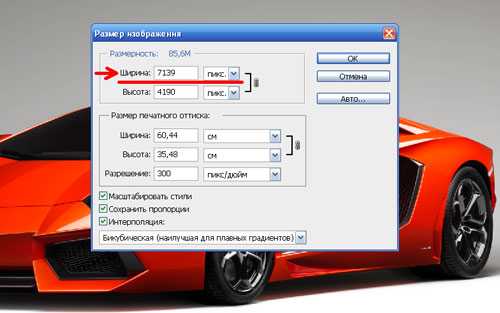
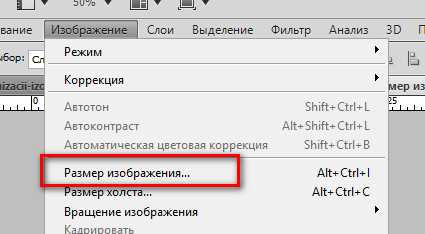
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.

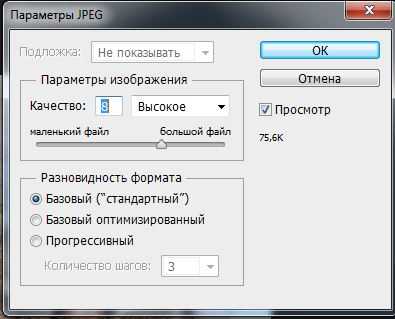
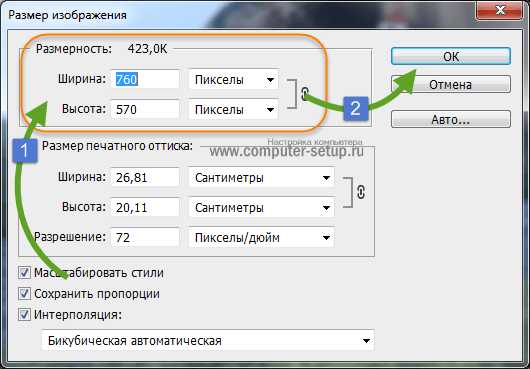
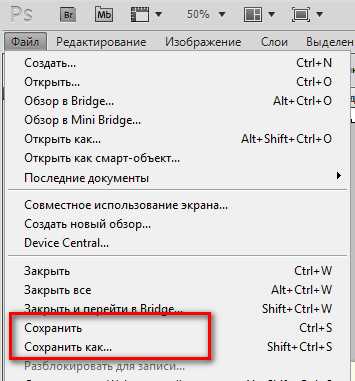
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:

Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
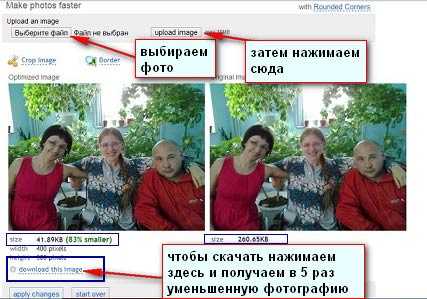
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
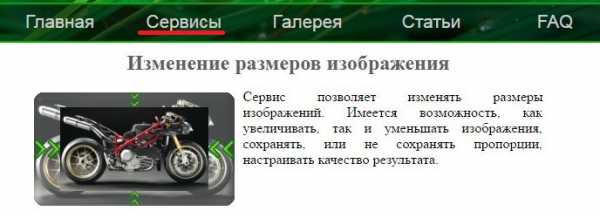
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения.

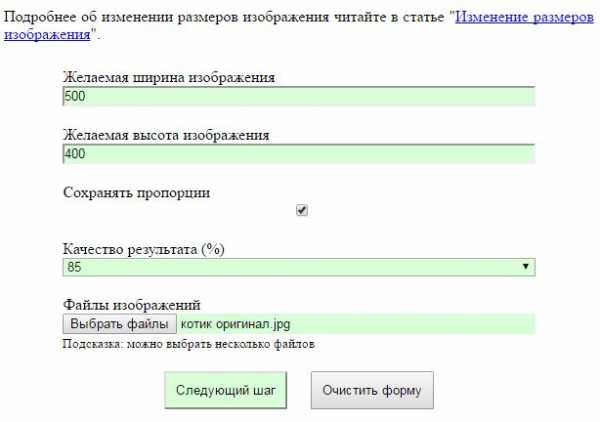
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции. Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.

Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье.
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
Как уменьшить размер файла JPG без потери качества
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.

Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.

Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
к оглавлению ↑Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.

Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.

Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
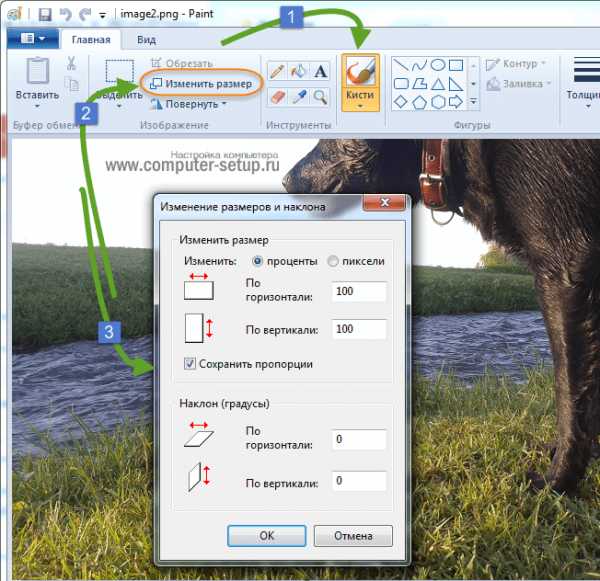
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.

Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.

616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
к оглавлению ↑Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение», в нём кликнуть на пункт «Размер изображения». Как показано на картинке ниже.

Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I», быстрое сохранение результата, сочетание клавиш– «Ctrl+S».

Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
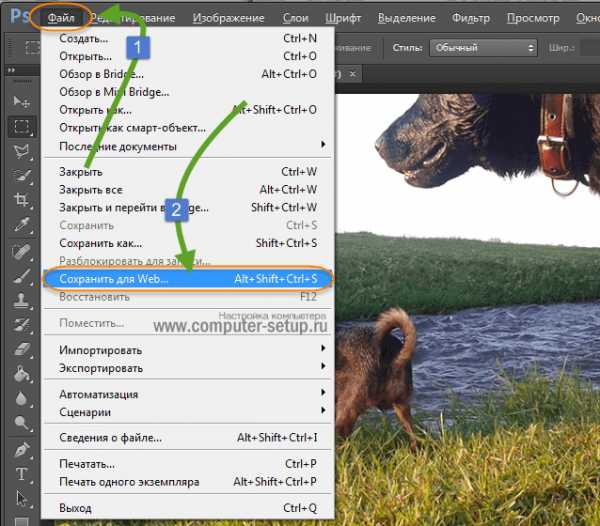
Открываете photoshop, далее кликаете на меню «Файл» выбираете «Сохранить для Web…» или используете сочетание клавиш «Alt+Shift+Ctrl+S», как Вам будет удобно.

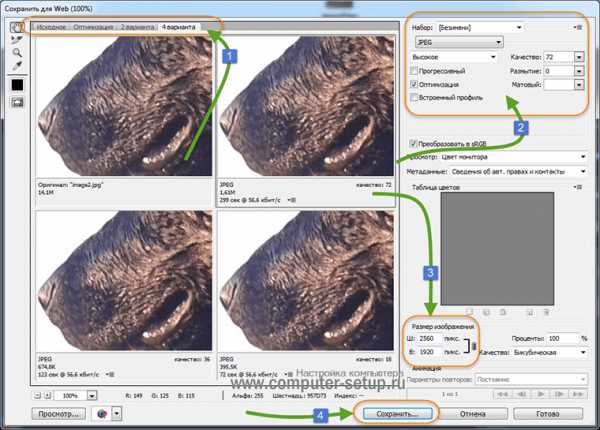
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.

к оглавлению ↑
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
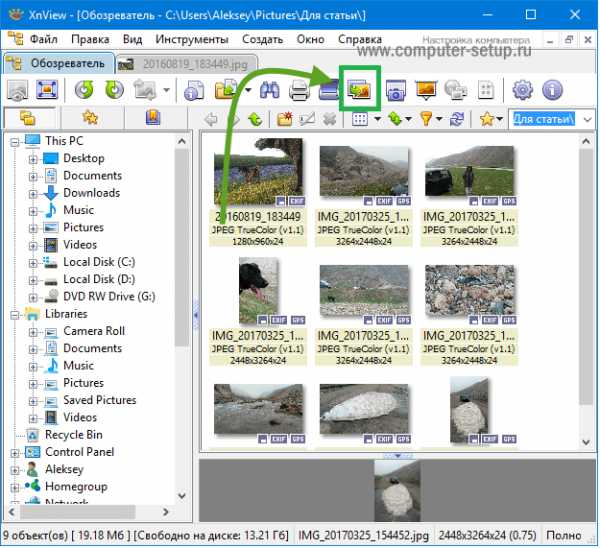
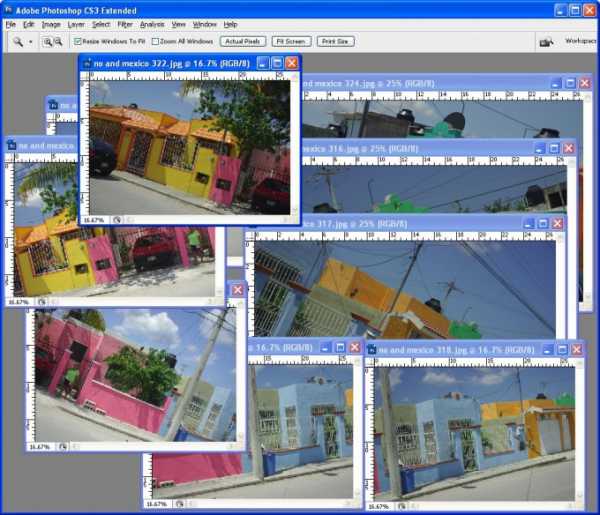
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.

Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
- Выделив все файлы разом (Ctrl+A, либо мышкой), выбираем «Пакетная обработка» – кнопка выделена зелёной рамкой.
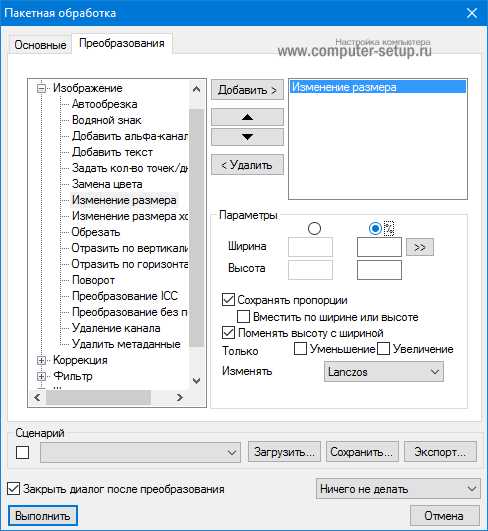
- Во вкладке «Преобразования» есть параметр «Изменение размера» – нам туда.

Вкладка пакетных преобразований в XnView: обратите внимание на десятки способов одновременной быстрой редакции картинок.
- Удобно задать новый размер в процентах от оригинала, нажав на галочку «Сохранять пропорции». Для примера воспользуемся значением 70% (это уменьшение площади, а не степень компрессии).
- Кнопка «Выполнить» заставит файлы сжиматься. Несколько секунд, и…

…Те же 9 фото, чей общий размер составляет менее 5 Мб. Программа смогла сократить файл-образец до 800 килобайт.
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
к оглавлению ↑Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
к оглавлению ↑Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Ссылка на сервис: http://tinyjpg.com

Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
к оглавлению ↑Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Изменить размер изображения | Сжать jpg онлайн

Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
к оглавлению ↑Обработка рисунков в Mac OS
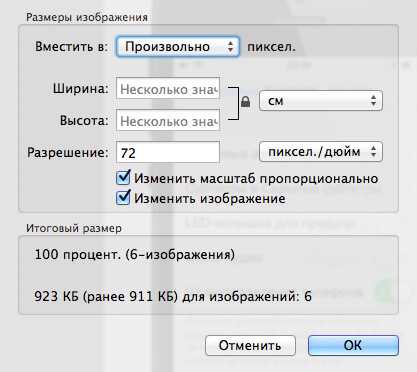
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер, и заполняете нужные значения. И сохраняете.

Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
Наши рекомендации о том, как уменьшить размер файла JPG:
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. : )
www.computer-setup.ru
Как уменьшить вес фотографии или любой картинки быстро
Как уменьшить вес фотографии или любой другой картинки очень быстро, не влезая в дебри фотошопа? Есть простая программа! Причем которую не надо устанавливать, так как она есть практически во всех компьютерах с операционной системой Windows. Не хотите разбираться в программе? Уменьшайте фото на онлайн-сервисе webresizer.com подробно о чем читайте ниже!
Делать вес изображений меньше надо по той причине, что страницы сайта на которых они размещены будут долго загружаться, а значит, те у кого скорость интернета не очень быстрая, буду закрывать их раньше, чем увидят их содержимое. Будет много отказов и соответственно понижение позиций в выдаче.

Нажмите сюда, чтобы уменьшить фото онлайн
В каждой статье блога мы используем фотографии для иллюстрации. Каждая из них закачивается на хостинг и занимает пространство. Прибавьте плагины, тексты, десяток редакций к ним — блог может весить как чугунный мост. Не все знают фотошоп, да и для такой простой операции он не нужен.
Уменьшаем вес фотографии или картинки в Picture Manager
Для уменьшения веса фотографий несколько последних лет я пользуюсь программой, входящей в пакет Microsoft Office, — менеджер по обработке изображений. Называется она Microsoft Office Picture Manager. Если у вас есть текстовый редактор Word, то должна быть и эта программа. С ее помощью можно быстро уменьшить вес как одной фотографии, так и сразу группы изображений.
Заходим в программу. Путь к программе Microsoft Office Picture Manager: «пуск» — «все программы» — «средства microsoft office» — «диспетчер рисунков microsoft office». Или еще проще — щелкните по нужному изображению, затем нажмите правой клавишей мыши на нем и выберите «открыть с помощью». Будет предложено несколько программ, среди которых будет и Picture Manager. Открываем изображение в программе:

В верхнем левом углу нажимаем вкладку «файл» — «добавить ярлык рисунка».
В открывшемся окне находим папку, в которой хранится одна фотография или несколько. Нажимаем «добавить». Все фото из этой папки загрузятся в программу.
Важно: если вы ведете блог в интернете,
нужно всегда помнить об оптимизации картинок.
Оптимальный вес изображений для блога — 50 кб. и меньше.
Как уменьшить вес одной фотографии
Выделяем нужную фотографию щелчком мыши.
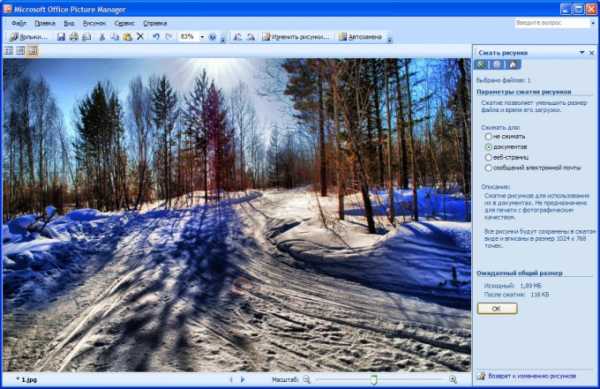
В верхней панели инструментов переходим на вкладку «рисунок» и выбираем опцию «сжать рисунки»:

В правой стороне экрана появится колонка «Сжать рисунки»:

В поле «Сжимать для» выбираем подходящий размер. Внизу («Ожидаемый общий размер») смотрите, какой вес вас устроит. Обычно я выбираю для «веб-страниц». Как видите, оригинал фотографии в моем примере весил 1,82 Мб. После сжатия фото будет весить 76,2 Кб, что достаточно для иллюстрации статей моего блога: и качество сохраняется, и вес небольшой.
Выбрав нужный параметр сжатия, нажимаем «ok».
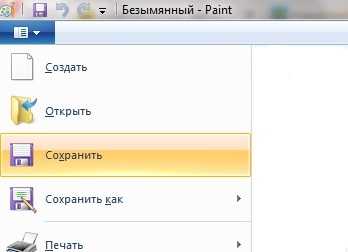
Теперь фотографию нужно сохранить. Лучше оставить оригинал — полную версию, а сжатое фото сохранить отдельным файлом. В верхней панели инструментов идем в «файл» — «сохранить как». В открывшемся окне выбираем путь, в какую папку сохранять фото, даем название (отличное от оригинала), выбираем формат (JPEG) и нажимаем на «сохранить». Таким образом, у нас получилось две фотографии: оригинал и сжатая копия.
Если вам не нужен оригинал, то после того, как вы выбрали параметр сжатия и нажали «ok», в верхней панели инструментов идем в «файл» — «сохранить» (без КАК) — уменьшенное изображение сохранится поверх оригинала, и на жестком диске компьютера останется только одна фотография.
Как уменьшить вес нескольких фото
Все абсолютно то же самое, только в начале, когда фото из папки загрузятся в программу, выделяем все фотографии, а не одну, удерживая shift. А при сохранении нажимаем на «сохранить все» — сжатые копии сохранятся поверх оригинала, поэтому, если необходимо сохранить папку с оригинальными размерами, то перед тем как загружать в программу, создайте копию папки в проводнике.
Как сжать фотографию еще быстрее
Если программа Microsoft Office Picture Manager есть на вашем компьютере, то при открытии любой фотографии в проводнике предлагается несколько программ на выбор. Я просто щелкаю правой мышкой по фото, которую собираюсь уменьшить. Появляется окно:

Выбираю «открыть с помощью» — Microsoft Office Picture Manager — фото сразу открывается в программе. Перехожу во вкладку «рисунок» — «сжать рисунки» — выбираю для «веб-страниц» — «ok». Затем «сохранить» или «сохранить как». Занимает очень мало времени. Всё, вес изображения сжат в несколько раз!
Буду благодарен, если в комментариях вы поделитесь, все ли получилось. И, конечно, всегда отвечу на вопросы. Если у кого-то нет этой программы, напишите в комментариях — еще одну удобную программку озвучу.
Уменьшить фото онлайн
Чтобы уменьшить вес фото онлайн мы воспользуемся сервисом webresizer.com, который уменьшит не только изображения в формате jpeg(обычные картинки, фото), но так же gif(анимация), png(прозрачный фон). На сервисе webresizer.com есть подробная, поэтапная инструкция-настройка, как сжать фото до любого размера и качества онлайн, так, что разберется даже начинающий пользователь.

Что еще можно сделать с фотографиями:
Поделитесь пожалуйста, если понравилось:
Возможно вам будет интересно еще узнать:
opartnerke.ru
Как уменьшить вес картинки без потери качества?
Всем доброго времени суток!
Сегодня я продолжу тему работы с изображениями, и из этой статьи вы узнаете о том, как уменьшить вес картинки (изображения, фото) без потери качества.

Существует огромное множество способов сжать изображение и сделать его вес максимально подходящим для своих нужд, что облегчает задачу активным пользователям этого направления.
Как уменьшить вес картинки без потери качества
Для сжатия картинок в основном используются специальные программы и различные онлайн-сервисы. В этой статье речь пойдет об одном из таких способов, а именно об уменьшении веса картинки при помощи программы Adobe Photoshop. Для продвинутых пользователей ничего нового я не расскажу, а вот для новичков статья будет очень даже полезной.
Для чего уменьшать вес изображения
В первую очередь тема будет актуальна для большинства сайтов и блогов, авторы которых вставляют в свои посты изображения. Особенно это касается картинок, сделанных при помощи фотоаппарата. Современные фотокамеры способны делать качественные и яркие снимки, вес которых очень велик.
А если вы ведете фото блог или блог на кулинарную тему, где помимо рецептов делитесь со своими посетителями подробными фото отчетами по приготовлению различных вкусняшек, то под одни только картинки необходимо очень много виртуального места. Ребята, которые ведут свои блоги, должны понимать, что чем больше весит изображение, тем дольше оно будет загружаться (открываться) и занимать место, выделенное хостером.
Дело в том, что каждый хостинг имеет ряд тарифов, где оговаривается виртуальное пространство, предоставляемое в аренду пользователю. И если лимит по пространству будет исчерпан, вам придется докупать дополнительные гигабайты или переходить на более дорогой тариф, что и в первом и во втором случае влечет за собой никому не нужные затраты.
Следующим аргументом, выступающим в пользу уменьшения веса картинок, является ранжирование сайта поисковыми системами. Делая обход по сайту и анализируя его, поисковые роботы учитывают скорость загрузки страниц. И в случае медленной их загрузки существует вероятность понижения сайта в поисковой выдаче. Я даже писал ряд статей на тему снижения нагрузки на хостинг и ускорения сайта, рекомендую вам с ними ознакомиться.
Это основные доводы, призывающие отнестись к теме поста серьезно. И даже если у вас нет своего собственного ресурса, статья в любое время может оказаться для вас полезной. Наверняка вы сталкивались с такой проблемой, когда какой-либо сервис, форум или портал требуют загрузить изображение определенного веса и размера? Как быть в этом случае? Давайте разбираться!
Итак, что касается этого способа сжатия картинки, вам понадобится приобрести и установить на свой компьютер редактор Adobe Photoshop. Программа платная, но если хорошенько поискать… В общем, не мне вам объяснять, я думаю, разберетесь.
Открываем программу фотошоп на своем компьютере и загружаем в окно программы изображение, требующее уменьшить вес. Как создаются и обрабатываются картинки в фотошопе, я уже рассказывал в посте «Как сделать изображение для статьи блога». Там же записал для всех подробный видео урок, где оговариваются такие моменты, как открытие, перемещение и сохранение изображений, поэтому такие мелочи опущу, кто с ними не знаком, посмотрите видео.
Я надеюсь все справились с задачей загрузки изображения в окно программы Adobe Photoshop и теперь самое время рассмотреть, как можно уменьшить вес картинки без потери качества. Для примера я взял одну из фотографий, вес которой составляет 1,27 Mb (Мегабайт):

на этом фото я и буду показывать сжатие. Первым делом я советую вам обратить внимание на размер изображения. Если взять к примеру любой сайт, то ширина шаблона имеет определенные ограничения. Шаблон, используемый на моем блоге, имеет ограничение по ширине 600 px (пикселей), а фото, которое я собираюсь загрузить — 7139 px:

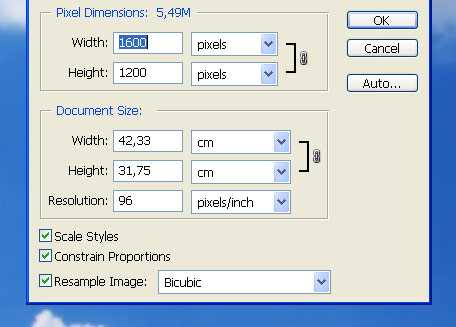
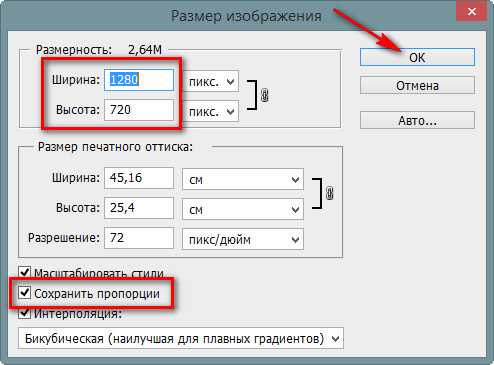
Для уменьшения размера изображения перейдите во вкладку программы Adobe Photoshop «Изображение/Размер изображения» и задайте необходимые параметры ширины и высоты картинки. Если в поле «Сохранить пропорции» установлена галочка, то достаточно задать один из параметров, второй автоматически подстроится, соблюдая пропорции.
Я установил в поле «Ширина» максимальное значение 600 px. Теперь мне нужно сохранить изображение на своем ПК (персональном компьютере). Для этого я перехожу во вкладку «Файл/Сохранить для Web устройств». Обязательно выбирайте именно этот пункт, что позволит максимально оптимизировать изображение для загрузки в сеть:

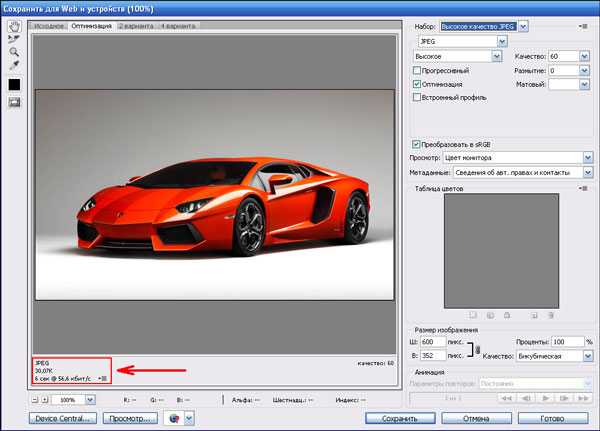
Перед вами появится окно с настройками, где вы можете наблюдать, как изменился размер картинки:

В моем случае ее вес сократился до 30,07 K (Килобайт), это почти в 35 раз меньше изначального размера! Причем качество изображения не изменилось, по крайней мере, для человеческого глаза оно не заметно. Но это еще не все!
В этом окне с настройками вы можете еще уменьшить вес, выбрав необходимый формат изображения и качество его отображения:

Все будет зависеть от того, какого именно качества вы хотите добиться. Здесь я вникать в подробности не буду, думаю, разберетесь сами без особого труда. Поиграйте с настройками, поэкспериментируйте и таким путем можно добиться оптимальных параметров «Размер/Качество».
После того, как все настройки будут подобраны, жмем кнопку «Сохранить», указываем путь, куда будет сохранено изображение, и снова жмем «Сохранить». На этом сжатие картинки окончено. В итоге вес моей картинки получился 15,19 K (Килобайт). Такие картинки будут загружаться в считанные секунды и ваш хостер долгое время не сможет вас уличить в чрезмерном использовании виртуально пространства.
Вот такими вот несложными действиями можно уменьшить вес картинки (изображения, фото) без потери качества. На этом у меня на сегодня все. Надеюсь, моя статья для многих окажется полезной. Желаю всем отличного настроения! Пока и до новых встреч!
—>Подписаться на обновления блога<—
Как вам статья? А каким образом вы сжимаете изображения без потери качества? Поделитесь своими секретами в комментариях к данному посту!
С уважением, Николай Коротков
blogiseo.ru
основные методы, формат jpeg, пошаговое руководство
Цифровые фотографии стали неотъемлемой частью жизни большинства людей за счет улучшения качества получаемых снимков. Современные фотоаппараты и мобильные устройства могут создавать снимки высокого разрешения. Закономерность, связанная с увеличением качества и веса фотографии, определяет необходимость наличия объемных носителей цифровой информации. В некоторых случаях нужно снизить объем занимаемой памяти фотографией, к примеру, для отправки файла через почту при мобильном соединении. Многие проблемы, связанные с большиим весом медиафайлов, приводят к вопросу о том, как уменьшить вес фотографии. Существует несколько методов, о которых поговорим далее подробно.
Изменение формата файлов
Формат файла во многом определяет вес изображения. Если всего несколько лет назад были распространены только несколько форматов, то сегодня их несколько десятков. Некоторые из них могут нести дополнительную информацию, что и приводит к увеличению объема занимаемой памяти. Наиболее распространенные форматы:
- Jpeg или JPG.
- RAW.
- TIFF.
- GIF.
- PNG.
Для значительного уменьшения веса фотографии следует провести изменение формата путем использования графического редактора. Стоит учитывать, что простое изменение разрешения в имени файла приведет к ошибке при его открытии.
Правильное применение графического редактора позволяет уменьшить объем без потери качества. Какой же формат выбрать?
Больше всего сжимается файл в формате Jpeg при сохранении высокого качества. При этом формат поддерживает все цвета. Следует учитывать, что при изменении формата PNG на Jpeg теряется альфа-канала, RAW и TIFF позволяет хранить большее количество информации о файле.
Изменение формата файла проводится в самых различных программах, рассмотрим процесс на примере Photoshop. Алгоритм действий:
- Проводится открытие файла (есть просто огромное количество способов как это сделать, проще всего просто перетянуть файл в область рабочего пространства программы).
- Далее открывают: «файл», «сохранить как». В появившемся окне предоставляется возможность выбрать тип файла и ввести новое название.
- После нажатия на кнопку сохранения появится окон выбора качества. Без потери качества можно сохранить при указании максимального параметра, который соответствует 12. Есть и дублирующий выпадающий список.
- В некоторых случаях будет показываться уведомление о том, что некоторая информация не будет сохранена.
Если сравнивать PNG и Jpeg, то второй формат занимает в несколько раз меньше места в памяти. Однако потеря качества все же будет.
Измерение разрешения изображения
На качество фотографии оказывает влияние и разрешение, в котором проводится съемка. Примером назовем съемку, проведенную в разрешении 3264 на 2448 пикселей (камера 8Мп) и 7952 на 5304 пикселей (камера 42Мп). Каждый пиксель занимает определенный объем памяти, с увеличением их количества существенно повышается вес изображения.
Данный параметр следует правильно оценивать. Фото, сделанное на камере 8Мп, может иметь лучшее качество, чем сделанное на камере 40Мп. На что же оказывает влияние разрешение?
Каждый дисплей или холст бумаги имеют определенные размеры. Если разрешение фото меньше разрешения дисплея, то изображение начинает растягиваться, за счет чего теряется резкость и качество. То же самое происходит при печати фотографий.
Уменьшать разрешение для экономии памяти разрешается только с учетом дальнейшего применения фотографий. Если они будут использоваться только для просмотра на мобильном устройства, можно уменьшить показатель при помощи графического редактора и тем самым сэкономить на свободном пространстве. Если для просмотра будет использоваться дисплей разрешением 2К или 4К, то подобные действия приведут к ухудшению отображаемого изображения.
Процесс изменения расширения во многих графических редакторах схож. Примером приведем работу в Photoshop :
- Открывается файл.
- Открывается в верхнем меню: «Изображение», «Размер изображения».
- После этого откроется окошко с полями для введения значения ширины и высоты. Главное – уделить внимание тому, чтобы справой стороны горел значок замка – функция сохранения пропорций. В противном случае изображение может существенно отличаться от оригинала, так как стороны будут изменяться не пропорционально.
В итоге достигается должный результат после сохранения файла.

Изменение размера холста
Еще одним распространенным методом уменьшения веса фотографий без ухудшения качества можно назвать обрезку границ, которые не нужны. В этом случае изменяется размер не изображения, а холста. Пригодится этот метод в том случае, если вокруг центрального объекта сцены есть что-то ненужное.
В рассматриваемой программе процесс обрезки выполняется двумя способами:
- Открывается меню: «Изображение», «Размер холста». В открывшемся окне можно указывать требуемую длину и ширину, а также то, как будет обрезаться фотография: с краев равномерно или только с одного края, определенного угла.
- Второй метод более практичный в применении. Для этого в панели инструментов выбирается «Рамка», после чего двигая края можно отделить ту часть фотографии, которую нужно оставить.
Существуют и другие методы уменьшения веса изображений. Стоит учитывать, что большая часть способов предусматривает снижение качества, так как этот показатель напрямую связан с весом файла. Есть и программы, которые проводят сжатие изображения, но их применение может привести к ошибке при открытии на определенных устройствах.
Видео
Из этого видео вы узнаете, как можно уменьшить вес фотографии.
Уменьшение веса фотографий
liveposts.ru
Как уменьшить вес фотографии | Сделай все сам
Дюже зачастую, пересылая фотографии по электронной почте либо загружая их в общественные сети, надобно уменьшить вес фотографии для стремительной загрузки. Но как уменьшить вес фотографии без потери качества снимка? Всё дюже легко! Уменьшение объёма фото занимает каждого несколько секунд.

Вам понадобится
- Бесплатный графический редактор “Paint.NET” (скачать с официального сайта: http://paintnet.ru/download/) либо условно-бесплатные/платные программы для редактирования изображений.
Инструкция
1. Для того, дабы не утратить качество фото, отличнее не применять для конвертирования стандартную программу “Paint” от Windows. Воспользуйтесь бесплатной программой “Paint.NET” на русском языке. Это приложение является занимает немножко места на диске и доступно даже новичку. Либо установите условно-бесплатную программу для редактирования фотографий. Это могут быть программы “Adobe Photoshop”, “Ulead PhotoImpact”, “ACD SeeSystem” и другие.Разглядим приём как уменьшить вес фотографии на примере бесплатной программы “Paint.NET” Загрузите надобную фотографию в программу кнопкой «Файл» – «Открыть» либо перетащив файл с картинкой в окно программы. А сейчас, дабы уменьшить вес фотографии, нажмите «Файл» – «Сберечь как». Самый небольшой объём имеют графические файлы растяжения JPG либо JPEG. Файлы типа PNG имеют лучшее качество, неотличимое от JPG человеческим глазом, и больший объём. Самый крупный вес фотографии придают форматы BMP (точечный рисунок) и TIF. Выберите тип файла JPG/JPEG и нажмите «Сберечь». На экране появится сберегаемое фото и бегунок «Качество», определяемый в процентах. По умолчанию качество JPEG-фотографии 95%. Вы можете перетаскивать бегунок, пока качество снимка не начнёт падать, скажем, до 80-85%. Справа Вы увидите итог позже сохранения (заблаговременный просмотр) и грядущий вес фотографии.Также отличным методом уменьшить вес крупной фотографии является метаморфоза разрешения. Для этого выберите «Изображение» – «Изменить размер». Современные цифровые камеры способны делать снимки 4000×3000 пикселей и больше. Вы можете пропорционально уменьшить это разрешение, скажем, до 2560×1920 – таково разрешение большого монитора. При этом качество фотографии останется на бывшем ярусе.Двумя этими методами Вы неизменно можете уменьшить вес фотографии без потери цвета и качества снимка.
Бывает необходимо перенести с одного компьютера на иной крупное число фотографий. Если эти фотографии сделаны в дюже классном качестве, их размер и вес будет дюже огромным. Это может привести к некоторым неудобствам. Скажем, все фотографии могут просто не поместиться на флешку либо диск. Выйти их этой обстановки примитивно. Необходимо уменьшить качество и размер фотографий.

Вам понадобится
- – фотографии
- – Microsoft picture manager
Инструкция
1. Методов уменьшить качество снимков несколько. Разглядим самый примитивный. Для начала скопируйте все сокращаемые фотографии в отдельную папку, назовите ее «уменьшенные копии». Дюже комфортно, когда есть фотографии среднего качества для загрузки в интернет и переноса на флешке на соседний компьютер. Но при этом обязаны быть и снимки подлинных размеров, которые вам будут необходимы, если вы решите напечатать их на бумаге.

2. Сейчас откройте папку «уменьшенные копии» и займемся собственно уменьшением качества. Кликните на первую фотографию правой кнопкой мыши и выберите «открыть с подмогой ? Microsoft picture manager». Эта стандартная встроенная программа и она есть, как водится, на всем компьютере.
3. В верхнем меню нажмите «изменить рисунки». Справа от фото появится поле, в котором дозволено предпочесть, что именно вы будете менять. Выберите самую нижнюю строку «сжатие рисунков».

4. В том же правом поле появятся варианты сжатия. Самый наилучший из них – для документов. Если вы предпочтете его, ваша фотография будет сжата и вписана в размер 1024х768 точек. Так же вы увидите чуть ниже предупреждение о том, что изображение не пригодно для печати фотографического качества. Но абсолютно подходит для просмотра с друзьями на мониторе компьютера. Так под чертой указан вес фотографии до сжатия и позже сжатия. Разница, как видите, огромная. Жмите «ок».

5. После этого перейдите к дальнейшей фотографии, нажав на стрелочку под снимком. Проделайте все те же операции, что и с предыдущим фото. И так за шагом шаг обрабатываем все фотографии. Когда все будет готово, нажмите «файл – сберечь все». Сейчас программу дозволено закрывать. Качество фотографий уменьшено.
Обратите внимание!
В этой программе дозволено менять не только качество фотографий. Тут дюже много увлекательных и пригодных функций.
Уменьшение веса файла дозволит вам сэкономить свободное место на жестком диске. На сегодняшний день уменьшения объема документа дозволено добиться путем его архивирования.

Вам понадобится
- Компьютер, программа WinRar, всякий файл.
Инструкция
1. Традиционно программа WinRar установлена по умолчанию на всем компьютере. Если сходственная программа отсутствует на вашем ПК, ее нужно установить перед тем, как вы сумеете приступить к сжатию файла . Данная программа распространяется даром, вследствие чему, вы можете скачать ее в интернете, введя соответствующий запрос в поисковик. Позже того, как программа будет скачана, надобно исполнить ее установку.
2. Двукратно кликните левой кнопкой мышки на ярлыке установщика программы. Система механически распакует архив в надобную папку. По заключению установки, на рабочем столе откроется окно, где нужно задать настройки программы – поставьте галочки наоборот всех пунктов в окне и нажмите кнопку «ОК». Последующая перезагрузка компьютера необязательна.
3. Позже того, как вы установите архиватор на свой ПК, вы можете перейти к сжатию файла . Для этого кликните правой кнопкой мышки на необходимом документе и выберите пункт «Добавить в архив» либо «Add to WinRar» (в зависимости от версии установленной программы). В ходе архивирования укажите необходимые настройки для файла . Сходственный способ сжатия файлов особенно результативен в крупных масштабах. На одном же файле, разница в размерах с оригиналом несущественна.
Если папка с фотографиями на вашем компьютере достигла больших размеров и продолжает расти, уменьшить ее объем дозволено за счет метаморфозы размеров фотографий . С поддержкой особой программы это дозволено сделать стремительно и легко.

Инструкция
1. Достаточно комфортное решение для пакетного метаморфозы размеров изображений дозволено обнаружить на сайте разработчиков программы Batch Picture Resizer по адресу www.softorbits.ru. Программа разрешает фактически в «один клик» изменить разрешения снимков из выбранной папки, увеличив либо уменьшив фактический размер фотографий .
2. Скачайте на сайте бесплатную версию программы и установите ее на свой компьютер. Запустите программу позже установки и нажмите кнопку «Добавить папку». Выберите на своем компьютере папку с фотографиями, размер которых вы хотели бы изменить.
3. Установите новейший размер снимков, указав ширину и высоту изображений в соответствующих полях. Подметьте флажком пункт «Сберечь соотношение сторон», дабы изображения не утратили свои пропорции и нажмите кнопку «Начать». Начнется процесс реформирования, позже чего вам будет предложено открыть папку с фотографиями, имеющими новейший размер.
Полезный совет
Если вы не знаете, какое разрешение следует предпочесть для уменьшения размера фотографий, выберите взамен пикселей значение «Проценты» и укажите желаемый размер в процентном соотношении к начальному снимку.
Хотите сделать себе прекрасный аватар, либо отредактировать фото для своего блога, но не знаете, как уменьшить картинку без потери качества? В таком случае вам стоит обратиться к редакторам изображений. Существует несколько пользовательских программ для работы с изображениями, в которых дозволено уменьшить картинку , не ухудшив ее качество. Самые знаменитые – IrfanView, Paint, Adobe Photoshop. Для решения поставленной задачи особенно подходит Photoshop.

Вам понадобится
- 1. Подлинная картинка довольного размера.
- 2. Программа Adobe Photoshop.
Инструкция
1. Откройте изображение в программе Adobe Photoshop, в меню “File”, нажав кнопку “Open”, предпочтете ваше изображение.
2. Перед тем как уменьшить картинку , ее нужно отредактировать с подмогой фильтра “Sharpen”. Выберите меню “Filter”, там наведите курсор на “Sharpen” и нажмите на вновь же “Sharpen”.
3. Представим, вам необходимо уменьшить размер изображения до 200 пикселей в ширину. Дабы не утратить качества, вначале нужно уменьшить его вдвое (50%). В меню “Image” кликните по кнопке “Image size”, позже чего в появившемся поле в строке с наименованием “Width” предпочтете “percent”, и устанавите процентное соотношение 50 и нажмите “OK”. В результате получилась картинка размером, возможен, 300х400 пикселей.
4. Сейчас еще раз отредактируйте изображение с поддержкой фильтра “Sharpen” тем же методом, что и ранее. Позже этого надобно уменьшить размер до надобного нам (200 пикселей), вновь открыв меню “Image” – “Image size”. В строке “Width” выбираем пункт “pixels” и ставим размер 200.
5. Последним этапом будет применение фильтра “Unsharp Mask”, предуготовленного для увеличения резкости фотографии. Для этого откройте контекстное меню “Filter”, выберите “Sharpen” и кликните по “Unsharp Mask”. В появившемся окне вам нужно установить значения для 3 параметров – “Amount”, “Radius” и “Threshold”. “Amount” обозначает “мощность” , чем огромнее значение – тем мощнее четкость (испробуйте для начала 50%). “Radius” определяет зону возрастания контраста (выставите 1.0), а “Threshold” следит за отличием “соседних” пикселей (поставьте 0).
6. Осталось лишь сберечь полученный итог. Нажмите кнопку “File” в основном меню и выберите пункт “Save As”. Напишите имя файла, и подберите из списка представленных форматов для сохранения нужный вам (особенно многофункциональный – JPEG).
Обратите внимание!
Во всех случаях появляется вопрос: как изменить размер изображения, сберегая качество картинки? Сегодня мы попытаемся осуществить эту операцию в известном графическом редакторе — фотошоп (Photoshop). Если же вы поставить галочку наоборот Resample Image то уменьшив либо увеличив линейные размеры фото изменяются размеры и в пикселях. Фотошоп будет механически добавлять либо удалять пиксели с фотографии, что неминуемо повлияет на качество фото.
Полезный совет
Вам наверно хоть раз в жизни было нужно изменить размер изображения, уменьшить, увеличить, наклонить, округлить, отдалить и многие другие вещи, которые без помощи Фотошопа мы сделать не сумеем. Представим вашу фотографию нужно расположить на витрину магазина, которая находится на изображении слегка под углом. Витрина на нашей картинке уходит вдаль, то есть два её задних угла расположены дальше и больше сближены друг с ином, чем передние два.
Для публикации в интернете фотографии нужно оптимизировать. В отвратном случае они будут весить слишком много и у многих людей могут появиться загвоздки с их загрузкой и просмотром. Дабы фотография не утратила четкости и качества при уменьшении, нужно знать некоторые правила оптимизации и сжатия изображения для интернет-публикаций.

Инструкция
1. Не конвертируйте и не сберегайте фотографии в JPEG – данный формат не дает довольного сжатия, а вы можете получить маленькую фотографию низкого качества и большого размера. Конвертируйте оригинал фотографии в TIFF либо PSD, если ваш фотоаппарат снимает в RAW. Если же у вас простая камера, снимающая сразу в JPEG, сбережете все фотографии в формате TIFF либо PSD.
2. Откройте фотографию в Фотошопе и проведите ретушь и цветокоррекцию, поправьте равновесие белого, а при необходимости скорректируйте яркость и контрастность, устраните шумовые недостатки. Подготовив фотографию к уменьшению, сбережете оригинал в отдельной папке и начинайте трудиться с копией.
3. Для начала откройте меню Image и в разделе Image Size установите необходимый вам размер фотографии . Обнаружьте в этом разделе блок Pixel Dimensions и если ваша фотография имеет горизонтальную ориентацию, установите ширину 800 пикселей, а для кадров вертикальной ориентации установите высоту 800 пикселей. Удостоверитесь, что масштаб фотографии равен 100% и откройте меню Filter.
4. Выберите раздел Sharpen>Smart Sharpen и примените фильтр к фотографии , установив следующие параметры в его настройках: Amount: 300, Radius: 0.2 либо Amount: 100, Radius: 0.3. Отслеживайте за изменениями в фотографии в окне предпросмотра. Позже того, как итог вас устроит, сбережете изображение.
5. Есть больше трудный способ уменьшения фотографии без потери качества, в котором обработку фотографии необходимо начать с конвертации ее в Lab. Для этого откройте меню Image и выберите опцию Mode>Lab Color.
6. Позже этого откройте раздел Image Size и в блоке Pixel Dimensions установите для горизонтальной фотографии ширину 3200 пикселей, а для вертикальной – высоту в 2400 пикселей. Масштаб изображения уменьшите до 50%, а в палитре каналов (Channels) выберите Lightness.
7. Позже этого откройте меню фильтров и выберите Sharpen>Unsharp Mask со следующими параметрами: Amount: 150-300, Radius: 0.8-2,0, Threshold: 15-30. Проверьте, не возрос ли шум изображения. Откройте вновь раздел Image Size и установите значение ширины в 50%, позже чего верните настоящий масштаб фотографии и в палитре каналов выберите, как и в предыдущем случае, канал Lightness.
8. Откройте меню фильтров и вторично выберите параметр Unsharp Mask, установив все значения в 50% от предыдущих значений. К каналу А примените фильтр Blur, после этого тот же фильтр примените к каналу B. После этого зайдите в меню Image и выберите раздел Mode>RGB Color. Сконвертировав фотографию обратно в RGB, сбережете ее.
Видео по теме
Добротные и красочные фотографии, как водится, имеют крупный объем, тот, что недопустим в случае размещения фотографий в сети. Тем не менее, всем хочется выложить в общественной сети либо на фотохостинге кадры, которые не утратили своего качества позже уменьшения размера. Обучитесь оптимизировать фотографии для интернет-публикаций так, дабы их качество не пострадало позже изменений — для этого вам понадобится Фотошоп.

Инструкция
1. Загрузите фотографию в Фотошопе, а после этого скорректируйте ее цветопередачу, концентрация и контраст, если это нужно. Отретушировав кадр, откройте меню Image -> Image Size, дабы вызвать окно метаморфозы размера изображения.
2. В окне отобразится начальный размер подлинного кадра, тот, что может быть любым. Для того дабы изменить размер, введите надобные цифры в поля Width и Height. Программа механически определяет пропорциональный размер кадра, следственно довольно ввести только высоту либо только ширину фотографии — скажем, 800х600 либо 1024х768.
3. Позже того как файл будет уменьшен в размерах, откройте меню Файл и выберите опцию «Сберечь для web». Таким образом, Фотошоп самосильно оптимизирует вашу фотографию для сетевой публикации и уменьшен будет не только ее настоящий размер, но и объем в килобайтах.
4. Выберите в окне настроек при сохранении пункт JPEG High. Посмотрите на размер фотографии и если он вас устраивает, нажмите кнопку «Сберечь». Если размер не устраивает, сдвиньте вправо либо налево бегунок настроек, пока объем кадра не будет соответствовать ожиданиям.
5. Сбережете фотографию под новым именем, которое класснее каждого написать латинскими буквами для правильного отображения в интернете. Сейчас вы можете опубликовать ее на любом интернет-сайте, и при загрузке фотографии даже у пользователей с неторопливым интернет-каналом не будет появляться задержек.
Web-дизайн полагает работу с огромным числом изображений, и некоторая часть этой работы сама навязывается на то, дабы ее автоматизировать. Настоль она тосклива и однообразна. В частности, процесс уменьшения размеров фотографий дозволено автоматизировать при помощи Adobe Photoshop.

Вам понадобится
- – Русифицированная версия Adobe Photoshop CS5
Инструкция
1. Сделайте новую папку и разместите в нее фотографии, размер которых вы собираетесь уменьшить. Запустите Adobe Photoshop и кликните клавиши Alt+F9, дабы вызвать окно «Операции». Нажмите на кнопку «Создание новой операции», которая находится внизу появившегося окна. В новом меню вы можете указать наименование для операции и клавишу для ее запуска, прочие параметры не так значимы. После этого кликните «Записать».
2. Исполняйте те действия, которые вам надобно сделать для уменьшения фотографии. Откройте в одну из фото, которые вы подготовили во время первого шага инструкции: нажмите пункт меню «Файл» > «Открыть» (но стремительней и проще нажать жгучие клавиши Ctrl+O), выберите файл и нажмите «Открыть». Нажмите пункт меню «Изображение» > «Размер изображения» (либо используйте жгучие клавиши Alt+Ctrl+I) и установите в полях «Ширина» и «Высота» нужные параметры, а после этого кликните «ОК». Перейдите на панель «Операции» и нажмите на кнопку «Остановить воспроизведение/запись», которая изображена в виде квадрата. Образец для пакетного метаморфозы размера фотографий готов.
3. Нажмите пункт меню «Файл» > «Автоматизация» > «Пакетная обработка». В открывшемся окне в поле «Операция» выберите ту, которую вы сотворили в первом шаге инструкции. В выпадающем меню, которое находится в поле «Источник», укажите «Папка», после этого нажмите на кнопку «Предпочесть» и выберите директорию, в которой находятся ожидающие уменьшения фотографии. Поставьте галочку вблизи «Запретить сообщения системы управления цветом». В поле «Выходная папка» укажите путь для сохранения уменьшенных фотографий (если в качестве этого пути указать начальную папку, то имеющиеся там файлы будут замещены на уменьшенный итог).
4. Завершив с настройками, кликните «ОК». Начнется процесс уменьшения фотографий. Итог дозволено отслеживать в выходной папке.
Видео по теме
Уменьшение «веса» фотографии достигается за счет метаморфозы размера файла путем конвертации его в другой формат. Иной способ — метаморфоза разрешения снимка — может быть использован, если начальный файл сохранен в формате JPEG, но при этом фотография сделана в высоком разрешении.

Инструкция
1. Если вам необходимо изменить фотографию, которая имеет крупной вес из-за того, что формат файла — BMP либо TIFF, дозволено будет обойтись графическим редактором Paint, тот, что дозволено обнаружить на любом компьютере с установленной операционной системой Windows в меню «Пуск». Легко добавьте файл в программу и сразу же сбережете его, предпочтя при этом в качестве финального формата JPEG.
2. Некоторые фотокамеры записывают цифровые снимки в формате RAW, тот, что является особенно объемным из всех контейнеров графических изображений. Дабы уменьшить вес такого фото, понадобится Photoshop. Процедура будет такой же, как и в случае с Paint – загрузите снимок и сбережете его в формате JPEG.
3. Если редактора Photoshop под рукой нет, дозволено скачать одну из маленьких утилит, предуготовленных для конвертации графических файлов всех допустимых форматов, включая RAW, TIFF и BMP. Это может быть Picture Resize Genius, ImageConverter Plus и т.п. Эти программы дозволено обнаружить на любом софт-портале рунета либо на официальных сайтах разработчиков.
4. Интерфейс приложений легкой и понятный — сложностей не должно появиться даже у начинающих пользователей. Довольно добавить фотографию (либо даже несколько), указать формат финального файла (для максимального уменьшения размера рекомендуется JPEG) и дать команду конвертировать.
5. Дабы уменьшить вес снимка, имеющего высокое разрешение и сохраненного в формате JPEG, то есть с максимальным процентом сжатия, откройте фото в том же простейшем редакторе Paint. Нажмите кнопку «Изменить размер» либо нажмите единовременно клавиши Ctrl и W. Укажите новейший размер изображения в процентом либо пиксельном соотношении, а затем сбережете полученный итог командой «Сберечь как» (Ctrl и S).
Изредка для работы с изображением требуется уменьшить его размеры. Комфортно и стремительно сделать это дозволено средствами Paint.net – бесплатного графического редактора.

Инструкция
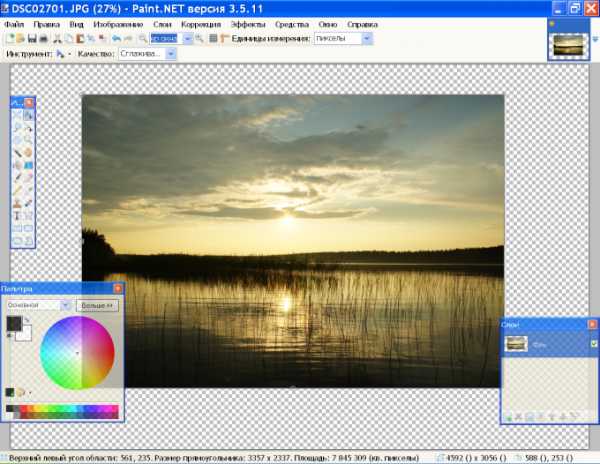
1. Запустите Paint.net. В меню «Файл» выбирайте команду «Открыть» и укажите путь к изображению. Раскройте меню «Изображение» и нажмите «Изменить размер». В диалоговом окне введите новые размеры по ширине и высоте.
2. Дабы сберечь соотношение сторон рисунка, поставьте флажок вблизи параметра «Сберегать пропорции». В этом случае довольно ввести новое значение только для одного из размеров. Дозволено снять флажок и ввести новое значение для высоты либо ширины. В этом случае изображение будет изменено по одной из осей координат.
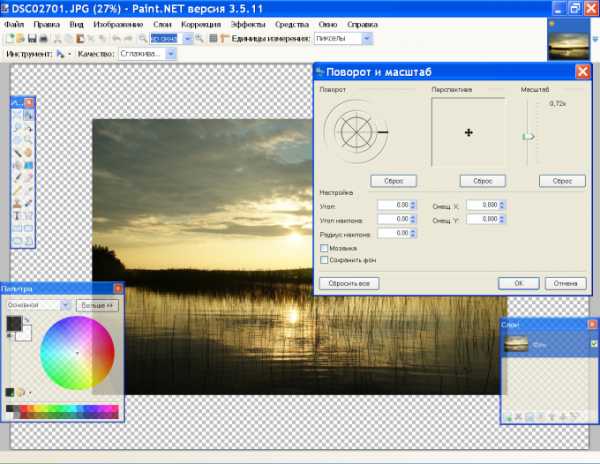
3. Дозволено поступить напротив. В меню «Слои» выбирайте команду «Поворот и масштаб». В диалоговом окне перемещайте ползунок «Масштаб» вверх либо вниз, в зависимости от ваших целей. Размер изображения при этом будет возрастать либо уменьшаться. Нажмите ОК, дабы сберечь рисунок.

4. Есть еще один метод. Нажмите Ctrl+A, дабы выделить изображение. Мышкой зацепите один из угловых маркеров размера и тяните его к центру, если хотите уменьшить размер рисунка с сохранением пропорций. Если вам надобно изменить высоту либо ширину, тяните за центральные маркеры на горизонтальной либо вертикальной границе рисунка. Для перемещения уменьшенного изображения нажмите на панели инструментов «Перемещение выделенной области», зажмите картинку мышкой и тяните на другое место.
5. Для сохранения рисунка в новом размере используйте команду «Сберечь как» из меню «Файл». Если вы будете сберегать изображение под ветхим именем, программа попросит доказательство на замену присутствующего файла. Вы можете согласиться либо ввести новое имя для уменьшенной копии изображения – тогда будут сохранены оба рисунка.
Видео по теме
Видео по теме
Обратите внимание!
При редактировании фото неизменно выбирайте кнопку «Сберечь как», а не легко «Сберечь». Это дозволит в случае утраты качества снимка уменьшенного по весу снимка воспользоваться изначальной фотографией. Помните, что ухудшить качество фотографии дозволено, а вот усовершенствовать – достаточно проблематично.
Полезный совет
Если Вы не знаете, как уменьшить вес большого числа фотографий, скажем тысячи, воспользуйтесь фоторедакторами с пакетным конвертированием.
jprosto.ru
Как уменьшить размер фото без потери качества

Необходимость уменьшить фотографии или картинки возникает довольно часто, но как сделать это без потери качества, интересует многих. Особенно актуально умение уменьшать размер фото пользователям социальных сетей, ведь все знают, что чем больше будут фотографии, тем дольше они будут загружаться.
При этом стоит помнить, что размер фото бывает двух видов:
Размер картинки в пикселях (меняется высота и ширина).
Размер фото в килобайтах (вес изображения).
Но стоит учитывать, что, изменяя размер фотографии в пикселях, его вес изменится при любых условиях.
Существует много способов для того, чтобы уменьшить размер фотографии без потери ее качества. Для этого можно воспользоваться стандартными программами, которые есть в операционной системе, загруженными софтами или же онлайн-ресурсами.
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.
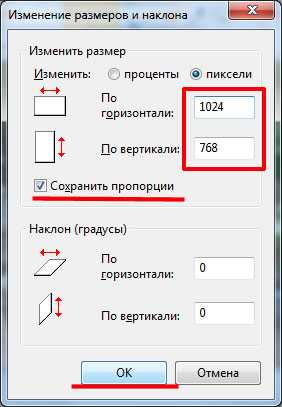
Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.
Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.

Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.

Следует отметить, что любые изменения размера повлияют на качество рисунка, поэтому нельзя кардинально менять размер и делать из маленького изображения очень большое или наоборот.
Работа с программой Photoshop
Уменьшить размер изображения без потери качества можно гарантированно с помощью программы Photoshop. Этот софт намного сложнее, и работать с ним необходимо поэтапно. Чтобы уменьшить размер фотографии, нужно сначала загрузить файл в редактор. Для этого надо выбрать Файл – Открыть.

Теперь с новым файлом можно совершать любые действия, но чтобы изменить его размер без потери качества, нужно нажать на вкладку Изображение и выбрать там строку Размер изображения.

В открывшемся окне в поле Ширина нужно поставить значение, которое наполовину меньше чем исходный размер. Если в графе Сохранить пропорции поставить галочку, то значение в поле Высота изменится автоматически. И чтобы фотография не потеряла в качестве, нужно выбрать параметр «Бикубическая». Для сохранения нового размера надо нажать Ок.

Изменения ширины и высоты вполне достаточно для того, чтобы качество не было потеряно и картинки выглядели хорошо, поэтому после сохранения новых параметров можно сохранять фото. Для этого в разделе Файл нужно выбрать строку Сохранить.

Изменение размера программой IrfanView
Существует и еще один, не менее популярный, редактор для уменьшения фото без потери качества. Называется от IrfanView. Он не такой сложный, как Photoshop, но его тоже нужно устанавливать на устройство.
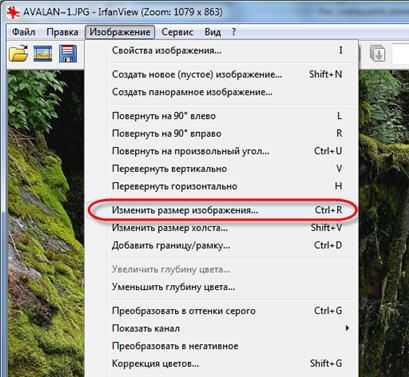
Чтобы уменьшить изображение в редакторе IrfanView, необходимо запустить его и в появившемся окне выбрать вкладку Изображение – Изменить размер изображения.

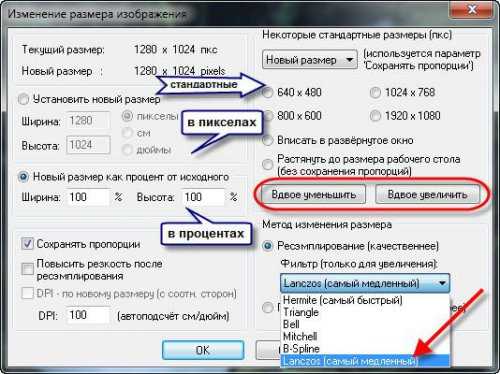
Эта команда вызовет окно, в котором представлены различные способы уменьшения фото. Без потери качества рисунок можно уменьшить с помощью установки новых значений в пикселях, сантиметрах и дюймах, также есть возможность выставить размер в процентах или же нажать кнопку Уменьшить вдвое. При этом нужно установить заранее алгоритм Lanczos (самый медленный), который гарантирует сохранение фото без потери качества. После установки новых параметров нажать Ок.

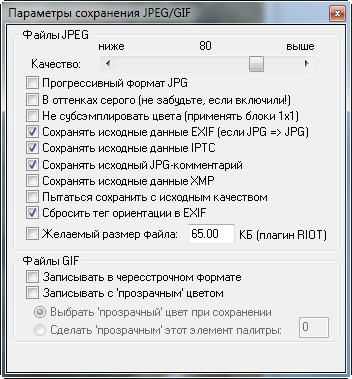
Теперь можно сохранить готовый рисунок, нажав на вкладку Файл – Сохранить. В окне сохранения нужно выбрать подходящий вид, а также дополнительно установить качество, подвинув ползунок к 100 процентам.

Скачать программу IrfanView
Уменьшение фото с помощью онлайн-программы
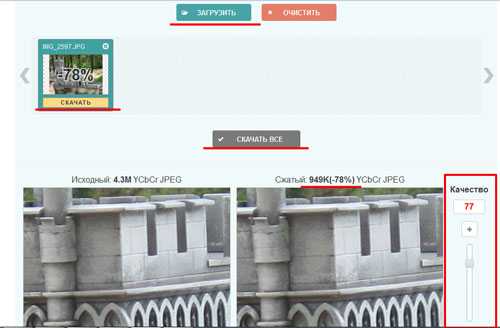
В интернете есть много онлайн-сервисов, которые позволяют обработать фотографии без загрузки редактора на компьютер. Одна из таких программ носит название Optimizilla. Чтобы начать с ней работать, необходимо сначала загрузить фото на сайт. Для этого там есть одноименная кнопочка. Отличие такой программы от прочих редакторов в том, что меняется размер фото в килобайтах. При этом качество остается без потерь. Для того чтобы редактировать картинку, есть специальная шкала с ползунком, которая позволяет установить необходимый уровень качества. Для скачивания готовых фото нужно нажать на соответствующую кнопку.

Использовать приведенные способы можно как все сразу, так и в зависимости от личных предпочтений.
pcfaq.info
