Часто задаваемые вопросы о поддержке дисплеев Retina и HiDPI в Photoshop
Поддержка HiDPI добавлена в Photoshop 13.1 (версия для подписки) и 13.0.2 для держателей бессрочной лицензии, работающих в Mac OS. Поддержка HiDPI также добавлен для Camera Raw 8.1 в Photoshop CS6.
Кроме повышения разрешения интерфейса пользователя и четкости выводимых на экран изображений, каких изменений еще следует ожидать?
Ниже описано несколько существенных изменений в командах, комбинациях клавиш, и режимах поведения:
Новые или измененные команды
- Реальный размер элементов теперь составляет 100 % в меню «Вид», на панели инструмента «Масштаб» и в диалоговом окне «Комбинации клавиш».
- Для меню «Вид» теперь предусмотрен масштаб 200 %.
Новые комбинации клавиш
- Cmd + двойной щелчок (Mac OS) или Ctrl + двойной щелчок (Windows) на знаке «Масштаб», чтобы увеличить масштаб окна до 200 %.
- Shift + Cmd + двойной щелчок (Mac OS) или Shift + Ctrl + двойной щелчок (Windows) на знаке «Масштаб», чтобы увеличить масштаб всех окон до 200 %.
- В контекстном меню «Холст» теперь предусмотрен масштаб 200 % при использовании инструмента «Масштаб» либо инструмента «Рука».
- Можно назначить пользовательское сочетание клавиш для команды «Вид» > «200%»: выберите меню «Правка» > «Комбинации клавиш», чтобы открыть диалоговое окно «Комбинации клавиш».
Новые режимы поведения
- В средах с нескольким мониторами при перетаскивании окна с экрана HiDPI на обычный экран масштаб автоматически корректируется до приемлемого значения. С помощью такого поведения можно избежать слишком больших окон и чрезмерной перерисовки.
В каких операционных системах Photoshop CS6 поддерживает оригинальные HiDPI-дисплеи?
В текущих версиях Mac OS поддерживается использование оборудования HiDPI, в том числе дисплеи Retina, представленные на новых MacBook Pro. Реализация поддержки HiDIPI предположительно будет доступна и на других операционных системах и устройствах.
Предусмотрена ли поддержка технологии HiDPI в версиях Photoshop, предшествующих Photoshop CS6?
Нет, поддержка технологии HiDPI в версиях Photoshop, предшествующих Photoshop CS6, не планируется.
Совместимо ли приложение Camera Raw с технологией HiDPI?
В Camera Raw 8.7 и более поздних версиях, если используется Photoshop CC 2014.2 и включен параметр для изменения масштаба интерфейса до 200 %, Camera Raw также масштабируется.
Обратитесь к сторонним поставщикам внешних модулей, чтобы получить обновления для совместимости их внешних модулей с технологией HiDPI.
Предусмотрена ли в Bridge поддержка технологии HiDPI?
В Bridge предусмотрена поддержка дисплеев HiDPI.
helpx.adobe.com
Как увеличить интерфейс в фотошопе cs6. Настройка Photoshop для лучшей работы. Новые или измененные команды
Иногда все, что Вам необходимо — небольшое обновление интерфейса
Дебби Гроссман
Photoshop с годами изменяет свой внешний вид, но, по большей части, изменения вполне последовательны: Панель инструментов — слева, опции — на верху и набор панелей (которые обычно известны как палитры) — справа. Несмотря на согласованность, Adobe добавляет новые способы управления и модифицирования интерфейса Photoshop почти с каждой новой версией.
Зачем настраивать? Это может сделать программу более быстрой и эффективной в использовании. Поможет сделать Photoshop более удобочитаемым. И Вы можете сохранить изменения интерфейса для различных задач.
Вот несколько простых методов для того, чтобы Photoshop CS5 был удобнее для Вас, вместе с некоторыми крутыми встроенными секретами, без которых не хотелось бы жить. Некоторые из них работают также для CS3 и CS4, хотя и в немного других пунктах меню.
Интерфейс вверху имеет много области изображения и закрепленные панели.
Кроме того, интерфейс Photoshop имеет и другие тайны; недоразвитые ползунки – одна из самых крутых. Наведите курсор мыши на слово, которое предшествует нумератору, например, слово Непрозрачность на панели Слоев, и Вы увидите указательный палец с левой и правой стрелкой. Нажмите и перетащите его влево или право, чтобы увеличить или уменьшить непрозрачность без использования выпадающего меню. Недоразвитые ползунки есть почти в каждой цифровой опции, которая появляется на Панели Опций для данного инструмента, например, количество растушевки или размер шрифта.

Если у вас большой или высоко разрешимый экран, то стандартный размер шрифта Photoshop может показаться крошечным, поэтому сделайте его больше. Пройдите Редактирование> Установки> Интерфейс. В разделе Параметры текста пользовательского интерфейса выберите Размер шрифта меню: Большой. (Вы не увидите новый размер шрифта, пока не закроете и вновь не откроете программу.) Во время настройки установок Вы можете изменить цвет фона, который появляется за вашими изображениями. Выберите по умолчанию серый или черный или заказной цвет, например такой, как показан здесь, темно серый. Нажмите OK, чтобы сохранить свои изменения.

Для того, чтобы увидеть больше сетки, когда работаете в Кривых, Ctrl + кликните на фоне Кривых.
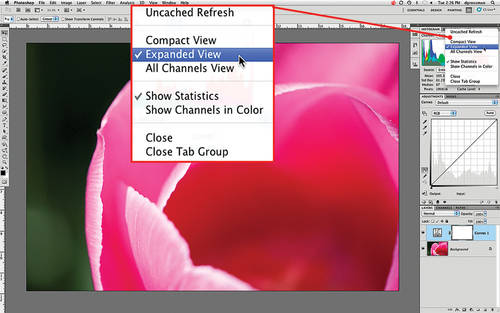
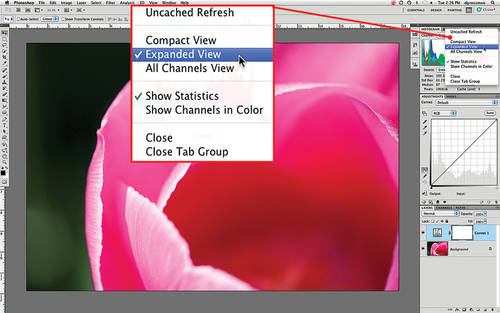
Сделайте панели и содержащуюся в них информацию также удобнее для просмотра. Начните со слоя миниатюр. Щелкните правой кнопкой мыши на пустой серой части Панели Слоев, чтобы увидеть меню, и выберите Большие Миниатюры. Панель Коррекция мала по умолчанию, но можно увеличить и ее. Щелкните по раскрывающемся меню в правом верхнем углу панели и выберите Расширенный просмотр. Сделайте то же самое с гистограммой, чтобы сделать ее больше.

Отображайте только те панели, которые Вы используете регулярно.
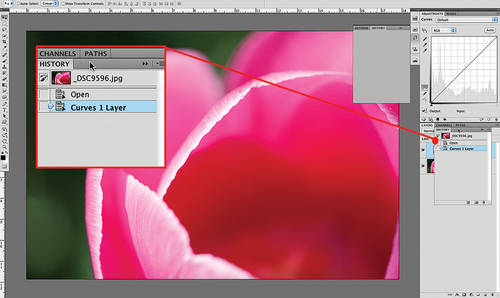
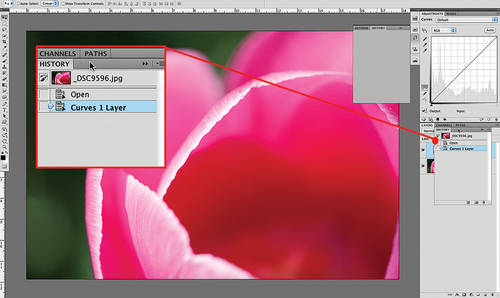
Если Вы используете часто, скажем, Коррекцию, Слои и Историю, то оставьте видимыми только их. Начните с создания менее заметной Гистограммы. Захватите ее за вкладку и перетащите вкладку к столбцу маленьких кнопок слева, пока они не состыкуются. Затем перейдите в меню Окна и снимите Навигатор, чтобы спрятать панель. Это даст Вам пространство для большого количества слоев. Если Вы часто обращаетесь к Истории, пройдите Окно > История для ее показа, тогда захватите ее вкладку и перетащите ее вниз к панели Слои. Нет никаких причин оставлять основную панель инструментов слева, если все остальное находится справа. Потащите ее, чтобы присоединить к остальным.

Когда Вы настроите интерфейс так, как Вам нравится, сохраните его. Пройдите Окно > Рабочая среда > Новая Рабочая среда. Назовите ее и установите флажки, чтобы сохранить так же Клавиатурные сокращения и Меню. Создавайте столько, сколько хочется: сделайте минималистскую версию для большего ко
innovakon.ru
Как уменьшить интерфейс в фотошопе. Новые или измененные команды. Настройка среды Photoshop
Иногда все, что Вам необходимо — небольшое обновление интерфейса
Дебби Гроссман
Photoshop с годами изменяет свой внешний вид, но, по большей части, изменения вполне последовательны: Панель инструментов — слева, опции — на верху и набор панелей (которые обычно известны как палитры) — справа. Несмотря на согласованность, Adobe добавляет новые способы управления и модифицирования интерфейса Photoshop почти с каждой новой версией.
Зачем настраивать? Это может сделать программу более быстрой и эффективной в использовании. Поможет сделать Photoshop более удобочитаемым. И Вы можете сохранить изменения интерфейса для различных задач.
Вот несколько простых методов для того, чтобы Photoshop CS5 был удобнее для Вас, вместе с некоторыми крутыми встроенными секретами, без которых не хотелось бы жить. Некоторые из них работают также для CS3 и CS4, хотя и в немного других пунктах меню.
Интерфейс вверху имеет много области изображения и закрепленные панели.
Кроме того, интерфейс Photoshop имеет и другие тайны; недоразвитые ползунки – одна из самых крутых. Наведите курсор мыши на слово, которое предшествует нумератору, например, слово Непрозрачность на панели Слоев, и Вы увидите указательный палец с левой и правой стрелкой. Нажмите и перетащите его влево или право, чтобы увеличить или уменьшить непрозрачность без использования выпадающего меню. Недоразвитые ползунки есть почти в каждой цифровой опции, которая появляется на Панели Опций для данного инструмента, например, количество растушевки или размер шрифта.

Если у вас большой или высоко разрешимый экран, то стандартный размер шрифта Photoshop может показаться крошечным, поэтому сделайте его больше. Пройдите Редактирование> Установки> Интерфейс. В разделе Параметры текста пользовательского интерфейса выберите Размер шрифта меню: Большой. (Вы не увидите новый размер шрифта, пока не закроете и вновь не откроете программу.) Во время настройки установок Вы можете изменить цвет фона, который появляется за вашими изображениями. Выберите по умолчанию серый или черный или заказной цвет, например такой, как показан здесь, темно серый. Нажмите OK, чтобы сохранить свои изменения.

Для того, чтобы увидеть больше сетки, когда работаете в Кривых, Ctrl + кликните на фоне Кривых.
Сделайте панели и содержащуюся в них информацию также удобнее для просмотра. Начните со слоя миниатюр. Щелкните правой кнопкой мыши на пустой серой части Панели Слоев, чтобы увидеть меню, и выберите Большие Миниатюры. Панель Коррекция мала по умолчанию, но можно увеличить и ее. Щелкните по раскрывающемся меню в правом верхнем углу панели и выберите Расширенный просмотр. Сделайте то же самое с гистограммой, чтобы сделать ее больше.

Отображайте только те панели, которые Вы используете регулярно.
Если Вы используете часто, скажем, Коррекцию, Слои и Историю, то оставьте видимыми только их. Начните с создания менее заметной Гистограммы. Захватите ее за вкладку и перетащите вкладку к столбцу маленьких кнопок слева, пока они не состыкуются. Затем перейдите в меню Окна и снимите Навигатор, чтобы спрятать панель. Это даст Вам пространство для большого количества слоев. Если Вы часто обращаетесь к Истории, пройдите Окно > История для ее показа, тогда захватите ее вкладку и перетащите ее вниз к панели Слои. Нет никаких причин оставлять основную панель инструментов слева, если все остальное находится справа. Потащите ее, чтобы присоединить к остальным.

Когда Вы настроите интерфейс так, как Вам нравится, сохраните его. Пройдите Окно > Рабочая среда > Новая Рабочая среда. Назовите ее и установите флажки, чтобы сохранить так же Клавиатурные сокращения и Меню. Создавайте столько, сколько хочется: сделайте минималистскую версию для большего количества свободного пространства экрана или версию с упрощенным меню. Для возвращения к стандартной версии (по умолчанию) Photoshop, пройдите Окно > Рабочая среда > Основная рабочая среда (по умолчанию).
Иногда при работе в Фотошоп нехватка свободного места на экране для обработки изображения может стать для вас настоящей проблемой, особенно, если вы не входите в число счастливчиков, имеющих монитор с двойным экраном. Всевозможные инструменты, окна меню, параметры, панели, составляющие интерфейс программы, могут сильно загромоздить экран и значительно ограничить место, доступное для работы с изображениями. Добавьте к этому постоянно увеличивающийся размер изображений по мере развития цифровых технологий, и вы поймете, как важно порой становится найти способы увеличить рабочую область на экране до максимума.
К счастью, при работе с Фотошоп преодолеть проблему нехватки рабочего пространства достаточно легко, благодаря наличию различных режимов экранного отображения. Режим экранного отображения определяет, какую часть интерфейса нужно отобразить на экране, и варьируется от стандартного режима, при котором отображается весь интерфейс, до полноэкранного режима, который показывает только само изображение. В этом уроке мы подробно рассмотрим три режима экранного отображения и способы переключения между ними. Также я покажу вам несколько полезных комбинаций клавиш для работы с режимами экрана. Я буду использовать версию Фотошоп CS6, но также данный урок подойдет и для версии программы Photoshop CC.
Режимы экранного отображения
1. Стандартный режим экранного отображения (Standard screen mode)
Ниже представлено изображение, открытое у меня на экране в данный момент (фотография женщины в маске из фотобанка Shutterstock):
Стандартный режим экранного отображения в Фотошоп
Это изображение открыто у меня в стандартном режиме экрана, установленном программой по умолчанию. Данный режим отображает весь интерфейс программы, включая панель инструментов слева, панель управления справа, строку меню вверху, различные параметры, полосы прокрутки и другую информацию об окне документа. Поскольку стандартный режим экрана предоставляет нам быстрый и легкий доступ ко всем необходимым элементам, он также занимает наибольшую площадь на экране.
Возможно, сейчас нам не видно, как интерфейс может затруднять работу с изображением, поскольку в настоящий момент у меня установлен параметр «Показать во весь экран» (Fit on Screen), что означает размещение изображения на экране таким образом, чтобы его было видно полностью. Чтобы получить наглядное представление о преимуществах различных режимов экрана, я нажму сочетание клавиш Ctrl+1 / Command+1 для быстрого перехода к 100% масштабу изображения (все об изменении размера изображения в Фотошоп вы можете прочитать в наших уроках «Основы масштабирования» и «Советы и горячие клавиши для масштабирования»).
При 100% масштабе снимок слишком большой и полностью на экране не помещается. В таком случае отображение всего интерфейса может стать для нас проблемой, поскольку область пр
erfa.ru
Photoshop масштабирование интерфейса пользователя 125. Настройка Photoshop для лучшей работы. Новые режимы поведения
Несмотря на то, что Фотошопом пользуюсь всё реже и реже, к нему иногда приходится возвращаться. Скетч слишком плохо работает с растром (фактически никак), поэтому графику подготавливаю в Фотошопе. В этом посте поделюсь своими настройками интерфейса.
Первое — установить в привычном английском интерфейсе. Если этот шаг пропустить, что я делаю с завидной регулярностью, то Фотошоп по умолчанию установится с русским.
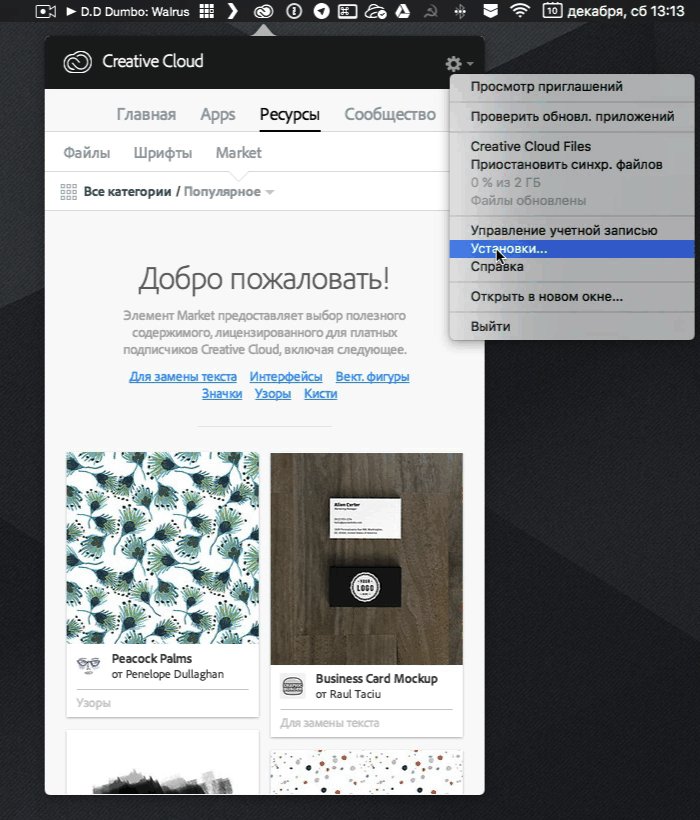
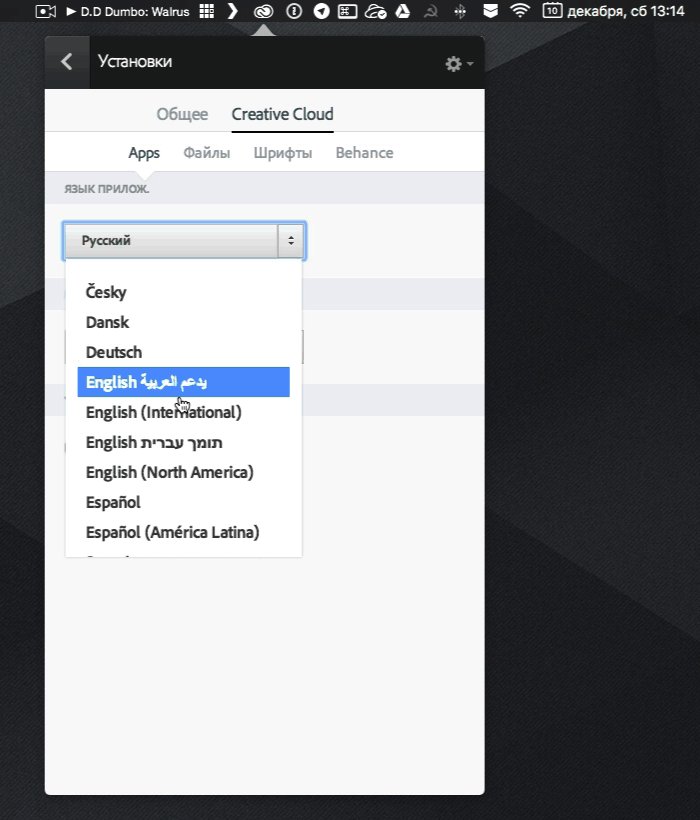
Открываем Creative Cloud, выбираем шестеренку → «Установки…». Открываем таб Creative Cloud → Apps: Язык приложения → English. Теперь приложения будут ставиться с английским интерфейсом.

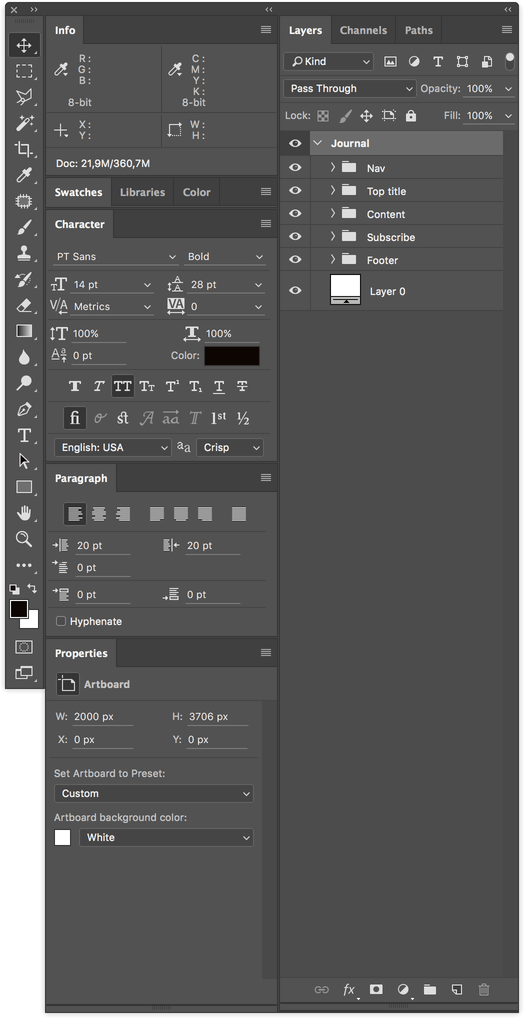
После установки размещаю панели. Вот как они выглядят последние 3 года.

Все панели размещаю справа (давным-давно подсмотрел у Бирмана).
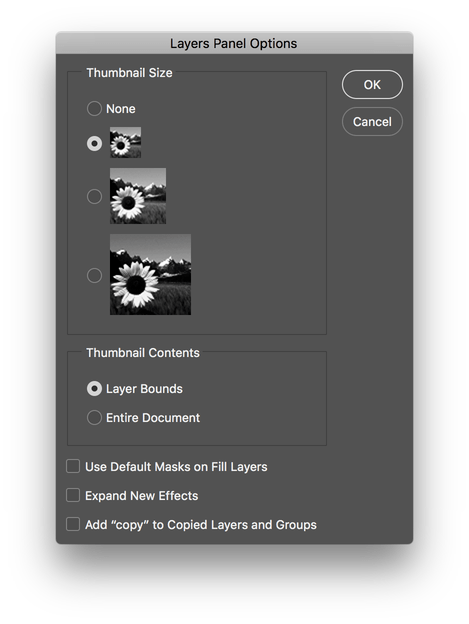
В настройках панели слоёв убираю все три чекбокса внизу.

«Use Default Masks on Fill Layers» добавляет ненужную маску, когда заливаем слой через «Solid Color…» в панели слоёв, а «Expand New Effects» разворачивает под слоем список эффектов после применения. «Add ‘copy’ to Copied Layers and Groups» выключаю, чтобы при копировании слоя к нему не добавлялось «copy», «copy 2» и т.д.
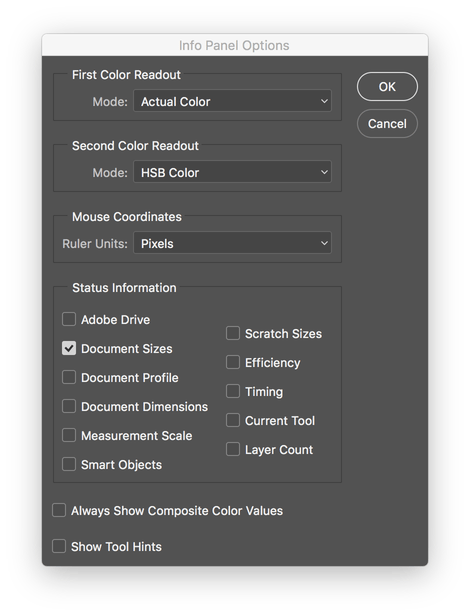
Панель «Info»

Здесь выключаю всё лишнее. Оставляю только цвета RGB и HSB.

Для того, чтобы в процессе работы выбрать любой объект на артборде, зажимаем cmd (Ctrl на Windows) и кликаем по нужному объекту.
Переключаюсь на Pen Tool (P) и ставлю в выпадающем меню настройки чекбокс «Rubber Band».

Это супер-полезная фича при обтравке картинок. Между точками появляется соединяющая их кривая, показывающая путь, который вы видите до того как поставили точку. В общем, проще один раз попробовать:-)
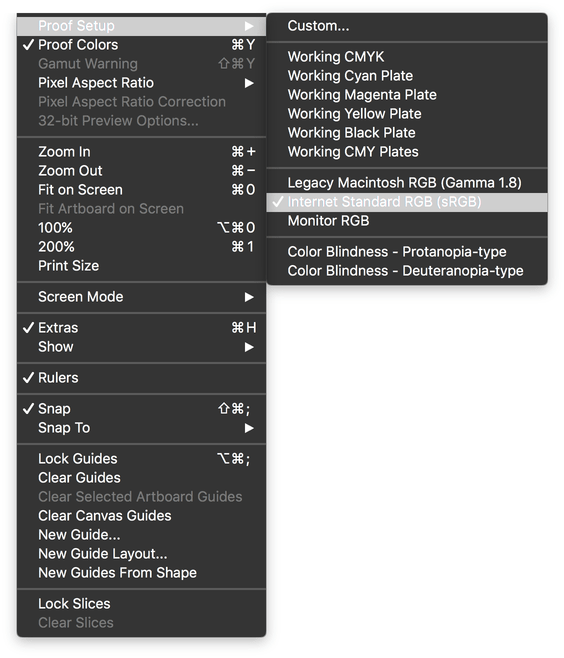
Убеждаюсь, что включен правильный цветовой профиль в разделе «View» → «Proof Setup» → «Internet Standart RGB (sRGB)» и установлена «галка» на «View» → «Proof Colors»

Эти настройки заставляют Фотошоп отображать цвета в стандартном для веба sRGB режиме.
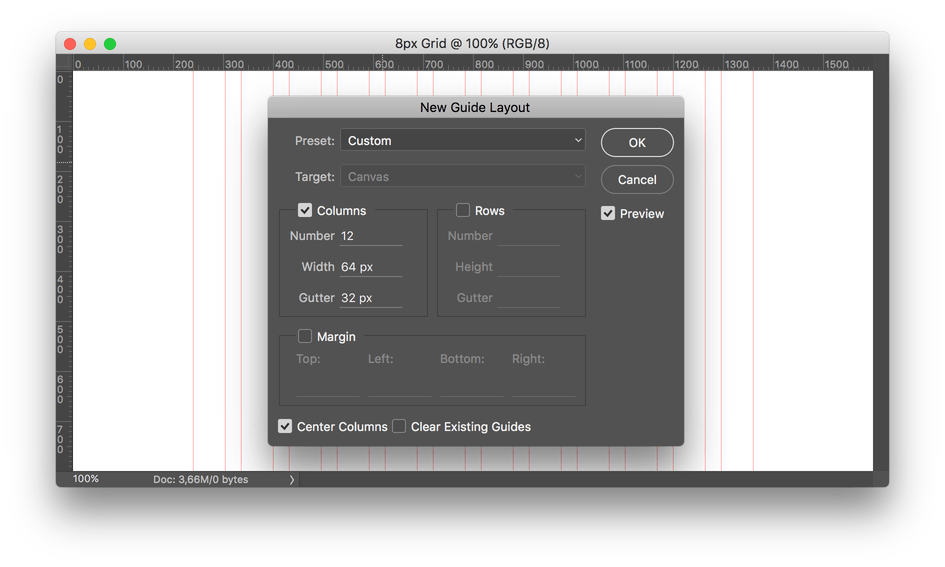
Последнее время перешёл на 8-ми пиксельную сетку при построении интерфейсов сайтов и мобильных. Поэтому, иду в «File» → «Preferences» (cmd + k), вкладка «Guides, Grids & Slices». Здесь, в поле «Grid» устанавливаю «Gridline Every: 80 pixels», «Subdivisions 10». В результате этого, при включенной сетке отображаются блоки 80 x 80 px внутри разбытые на 10 частей по 8 px.

Оказывается, в последних версиях фотошоп умеет строить сетки из коробки. Для этого нужно пройти в «View» → «New Guide Layout…»

А ещё, я обязательно переназначаю пару хоткеев. Делается это в «Edit» → «Keyboard Shortcuts…».
Устанавливаю сочетание Control+Opt+Comd+T для трансформации выделения («Select» → «Transform Selection») и Control+Opt+Comd+C для Кропа артборда («Image» → «Crop»).

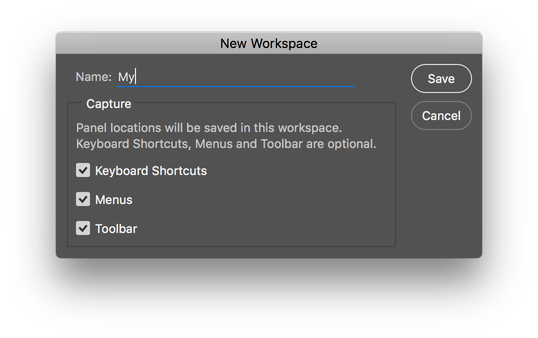
Все описанные выше настройки интерфейса можно сохранить, для того чтобы после переустановки не пробегать опять по всем менюшкам. Экспорт и импорт настроек интерфейса лежит в «Edit» → «Presets» → «Export/Import Presets…». Только перед экспортом сохраните свой Воркспейс в «Windows» → «Workspace» → «New Workspace…»

О том какие плагины, экшены и трюки использую при работе с Фотошопом, если вам интересно, напишу в следующем посте. Спасибо за внимание!
Дизайнер проводит до 80% рабочего времени в фотошопе. Он является одним из его основных Но тормоза и глюки программы негативно сказываются и на сроках сдачи макетов, и на железных нервах дизайнеров.
Поэтому сейчас мы поговорим о том, как правильно настроить фо
innovakon.ru
Как в фотошопе увеличить шрифт интерфейса. Режимы экранного отображения в фотошоп
В дисплеях HiDPI и Retina от Apple предусмотрена возможность отображать больше пикселей на экране. В результате на экран выводятся более четкие изображения, однако иногда они отображаются в меньшем размере. Если возникает такая проблема, просматривайте изображения в Photoshop в масштабе 200 % (выберите «Вид» > «200 %»).
Photoshop CC (только для Mac)
Что нового в Photoshop CC касательно поддержки HiDPI?
Дисплеи HiDPI теперь поддерживаются следующими функциями в Photoshop CC для Mac OS:
- «Пластика»
- «Сохранить для сети»
- «Объединить в HDR»
- DICOM
- JPEG 2000
- Исправление перспективы
- Галерея фильтров
- Camera Raw 8.1
- Bridge CC
Photoshop CS6 (только для Mac)
Поддержка HiDPI добавлена в Photoshop 13.1 (версия для подписки) и 13.0.2 для держателей бессрочной лицензии, работающих в Mac OS. Поддержка HiDPI также добавлен для Camera Raw 8.1 в Photoshop CS6.
Кроме повышения разрешения интерфейса пользователя и четкости выводимых на экран изображений, каких изменений еще следует ожидать?
Ниже описано несколько существенных изменений в командах, комбинациях клавиш, и режимах поведения:
Новые или измененные команды
- Реальный размер элементов теперь составляет 100 % в меню «Вид», на панели инструмента «Масштаб» и в диалоговом окне «Комбинации клавиш».
- Для меню «Вид» теперь предусмотрен масштаб 200 %.
Новые комбинации клавиш
- Cmd + двойной щелчок (Mac OS) или Ctrl + двойной щелчок (Windows) на знаке «Масштаб», чтобы увеличить масштаб окна до 200 %.
- Shift + Cmd + двойной щелчок (Mac OS) или Shift + Ctrl + двойной щелчок (Windows) на знаке «Масштаб», чтобы увеличить масштаб всех окон до 200 %.
- В контекстном меню «Холст» теперь предусмотрен масштаб 200 % при использовании инструмента «Масштаб» либо инструмента «Рука».
- Можно назначить пользовательское сочетание клавиш для команды «Вид» > «200%»: выберите меню «Правка» > «Комбинации клавиш», чтобы открыть диалоговое окно «Комбинации клавиш».
Новые режимы поведения
- В средах с нескольким мониторами при перетаскивании окна с экрана HiDPI на обычный экран масштаб автоматически корректируется до приемлемого значения. С помощью такого поведения можно избежать слишком больших окон и чрезмерной перерисовки.
В каких операционных системах Photoshop CS6 поддерживает оригинальные HiDPI-дисплеи?
В текущих версиях Mac OS поддерживается использование оборудования HiDPI, в том числе дисплеи Retina, представленные на новых MacBook Pro. Реализация поддержки HiDIPI предположительно будет доступна и на других операционных системах и устройствах.
Предусмотрена ли поддержка технологии HiDPI в версиях Photoshop, предшествующих Photoshop CS6?
Нет, поддержка технологии HiDPI в версиях Photoshop, предшествующих Photoshop CS6, не планируется.
Совместимо ли приложение Camera Raw с технологией HiDPI?
В Camera Raw 8.7 и более поздних версиях, если используется Photoshop CC 2014.2 и включен параметр для изменения масштаба интерфейса до 200 %, Camera Raw также масштабируется.
Обратитесь к сторонним поставщикам внешних модулей, чтобы получить обновления для совместимости их внешних модулей с технологией HiDPI.
Предусмотрена ли в Bridge поддержка технологии HiDPI?
В Bridge CC предусмотрена поддержка дисплеев HiDPI.
Иногда все, что Вам необходимо — небольшое обновление интерфейса
Дебби Гроссман
Photoshop с годами изменяет свой внешний вид, но, по большей части, изменения вполне последовательны: Панель инструментов — слева, опции — на верху и набор панелей (которые обычно известны как палитры) — справа. Несмотря на согласованность, Adobe добавляет новые способы управления и модифицирования интерфейса Photoshop почти с каждой новой версией.
Зачем настраивать? Это может сделать программу более быстрой и эффективной в использовании. Поможет сделать Photoshop более удобочитаемым. И Вы можете сохранить изменения интерфейса для различных задач.
Вот несколько простых методов для того, чтобы Photoshop CS5 был удобнее для Вас, вместе с некоторыми крутыми встроенными секретами, без которых не хотелось бы жить. Некоторые из них работают также для CS3 и CS4, хотя и в немного других пунктах меню.
Интерфейс вверху имеет много области изображения и з
usercpu.ru
Как увеличить размер интерфейса в фотошопе. Отображение и скрытие панелей интерфейса с клавиатуры. Чтобы изменить размер текста
Дизайнер проводит до 80% рабочего времени в фотошопе. Он является одним из его основных Но тормоза и глюки программы негативно сказываются и на сроках сдачи макетов, и на железных нервах дизайнеров.
Поэтому сейчас мы поговорим о том, как правильно настроить фотошоп, чтобы повысить его производительность в несколько раз.
Общие
Перейти в настройки можно через Edit > Preferences > General (Редактировать — Настройки — Основные), или Ctrl+K. Если у вас MacOS: Photoshop > Preferences > General, или Cmd+K.
Интерполяция изображений (Image Interpolation)
По умолчанию, интерполяция стоит как Bicubik (best for smooth gradients). Вам необходимо изменить ее на Bicubik Sharper (best for reduction).

Рассказывать, что такое интерполяция я не стану, об этом вы можете прочитать в Википедии. Однако, стоит заметить, что этот параметр сильно влияет на качество оптимизируемых изображений.
Экспорт в буфер обмена (Export Clipboard)

Суть работы данного параметра в следующем: При создании макета, вы можете скопировать его в буфер обмена и вставить в любую другую программу. С одной стороны удобно. Но, как известно, размер изображений может варьироваться до бесконечности…
Переключение инструментов при помощи клавиши Shift (Use Shift Key For Tool Switch)
Если включить данную опцию, то листать инструменты определенной категории можно при помощи Shift + горячая клавиша инструмента.

Если же опцию выключить, перемещение между инструментами определенной категории осуществляется несколькими нажатиями на одну и ту же горячую клавишу.
ZOOM

Если вы хотите изменять масштаб при помощи колесика мыши — поставьте галочку на против Zoom with scroll wheel. Галочка напротив параметра Zoom resizes windows позволит автоматически изменять размеры окна при изменении масштаба. Zoom clicked point to center — параметр, который отвечает за центрирование изображения в том месте, в котором вы нажали инструментом Zoom tool.
Интерфейс
Теперь давайте я покажу, как настроить интерфейс фотошопа, перейдя во вкладку Interface (интерфейс).
Граница рабочего поля

По умолчанию, к границе рабочего поля добавляется тень, или еле заметная рамка. На наш взгляд это не очень удобно и даже мешает комфортной разработке макетов. Отключить эти параметры возможно, выставив в столбце Border значение None.
Вкладки документа

По умолчанию, новые файлы всегда открываются во вкладках. Настройки фотошопа позволяют это изменить и открывать файлы в плавающих окнах. Для этого просто уберите галочку с параметра Open Documents as Tabs (Открывать документы во вкладках).
Чтобы иметь возможность состыковывать окна, поставьте галочку напротив Enable Floating Document Window Docking.
Размер шрифта интерфейса (UI Font Size)

Если у вас плохое зрение, вы легко можете увеличить размер шрифта интерфейса. Для этого выберите один из трех вариантов в UI FONT SIZE.
Обработка файлов (File Handling)
Переходим во вкладку File Handling.
Максимальная совместимость PSD и PSB файлов

Важный параметр, который отвечает за совместимость созданного вами файла с другими версиями фотошопа. С одной стороны совместимость — это здорово, а с другой? Размеры файлов при включенном параметре значительно раздуваются.
Однако, вы должны понимать, что убрав совместимость — вы рискуете потерять некоторые слои, при открытии устаревших файлов. Кстати, вы можете почитать о том, как правильно организовать слои в ваших макетах.
Список недавно открытых файлов
Просто измените параметр Recent File List, если 10 для вас мало/много.
Производительность (Performance)
Самые важные настройки фотошопа, которые непосредственно влияют на производительность находятся во вкладке Performance.
Использование памяти (Memory Usage)

В вопросе памяти фотошоп ненасытен как дикий зверь — он сожрет все, что вы сможете ему предложить. Если ваш компьютер не отличается высокими показателями RAM — нужно изменить параметр от 70% до 90%.
История и кэш (History & Cache)

Параметр позволяет задать допустимое количество шагов «назад». Он сильно влияет на количество расходуемой памяти, поэтому увлекаться не нужно.
Резервные Диски (Scratch Disks)

При выборе резервных дисков, желательно не выбирать тот, на котором установлена сама программа. Так же не рекомендуется использовать USB диски, из-за низкой скорости соединения.
Включить OpenGL
Если у вас современная видеокарта, то не лишним будет включить OpenGL. Для этого надо поставить специальные драйвера.
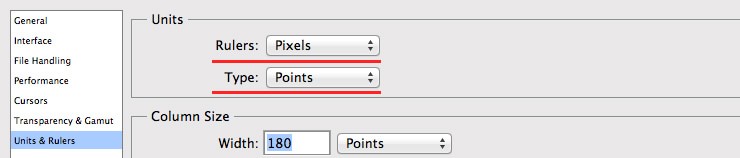
Единицы и правила (Units & Rules)
Правильно настроить единицы измерения линейки можно, перейдя во вкладку Units & Rulers.

Если вы работаете с вебом — ставьте pixels, если с полиграфией — ставьте cm, или mm.
В заключение
Настройка фотошопа не займет у вас много времени, но это важный шаг на пути ускорения рабочих процессов, особенно на слабых ПК, особенно для
Вы можете использовать Фотошоп для любой опции редактирования изображения, например, обработка фотографий, создания высококачественной графики и многое другое. В этом уроке, мы представим вам интерфейс Photoshop, в том числе расскажем о том, как открыть файл, работать с панелью инструментов, настраивать рабочее пространство и изменять размер изображения.
Фотошоп является комплексной программой, и, возможно, кажется немного пугающей для использования впервые. По этой причине мы рекомендуем изучить вместе следующие уроки, загрузив наш (щелкните правой кнопкой мыши по ссылке, чтобы сохранить ее). Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
Об этом уроке
В этом уроке для того чтобы показать вам возможности в Фотошоп, мы будем использовать . Если вы используете старую версию Photoshop, такую как Photoshop CS5 или более раннюю — некоторые функции могут работать немного по-другому, но вы все равно сможете понять о чем идет речь. Однако, важно отметить, что если вы используете Photoshop Elements, некоторые из функций, которые мы будем обсуждать, могут воовсе отсутствовать.
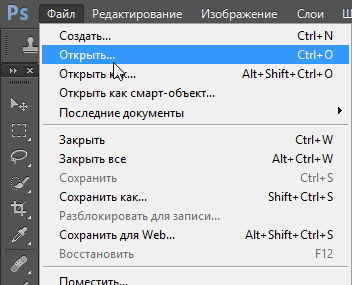
Открытие файлов
В большинстве случаев, Вы хотите начать работу с открытия существующей фотографии, не создавая новый пустой файл. Photoshop позволяет открывать и редактировать существующие графические файлы, такие как.jpg или.png файлы, а также.psd (Photoshop) файлы.
Чтобы открыть файл:

erfa.ru
Как изменить размер шрифта меню фотошопа?
Если Вас не устраивает текущий размер шрифта меню и панелей фотошопа, и Вы хотели бы его увеличить или уменьшить, то это можно с легкостью сделать, зайдя в настройки интерфейса программы.
Редактирование – Установки – Интерфейс
Откроется окно, в низу которого есть блок настроек Параметры текста пользовательского интерфейса. В выпадающем списке представлены три возможных размера шрифта: малый, средний и большой. По умолчанию установлен средний размер текста.
Выберите другой размер, сохраните настройку и перезапустите фотошоп.
Итак, изменения коснуться размера текста, используемого в панелях и диалоговых окнах. Давайте посмотрим какая будет разница между самым большим и маленьким шрифтом.
Для начала оценим меню и заголовки. Стрелочками я указал, что изменилось.
(Кликните, чтобы увеличить)
Как видите: главное меню, выпадающий список команд и всплывающие подсказки — изменения не затронули. А вот названия файла во вкладке, настройки на панели параметров, а также заголовок палитры и сопутствующие настройки внутри панели — изменились.
Теперь откроем какое-нибудь диалоговое окно и посмотрим каких размеров стал в них текст.
(Кликните, чтобы увеличить)
Как видите разница очевидная. Размер текста даже повлиял на величину самого диалогового окна.
Еще раз обратите внимание, что все изменения вступают в силу только после перезагрузки программы фотошоп!
Это все, других возможностей повлиять на размер шрифта в фотошопе не существует. Довольствуемся тем, что есть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
