Как изменить масштаб в фотошопе
Главная » Разное » Как изменить масштаб в фотошопе
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это:
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
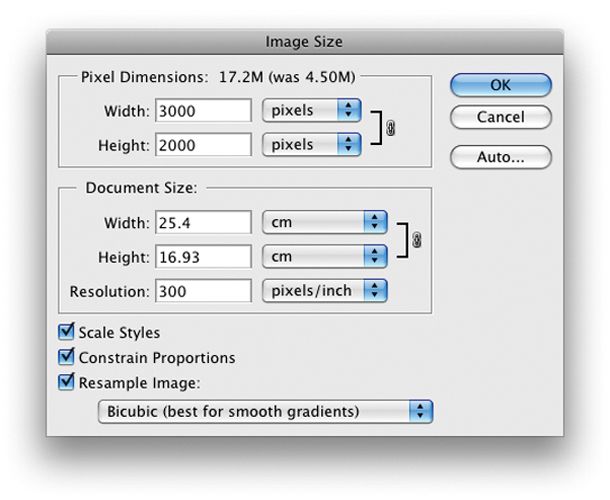
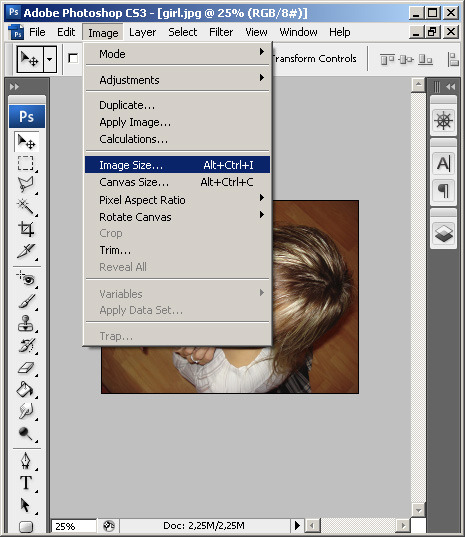
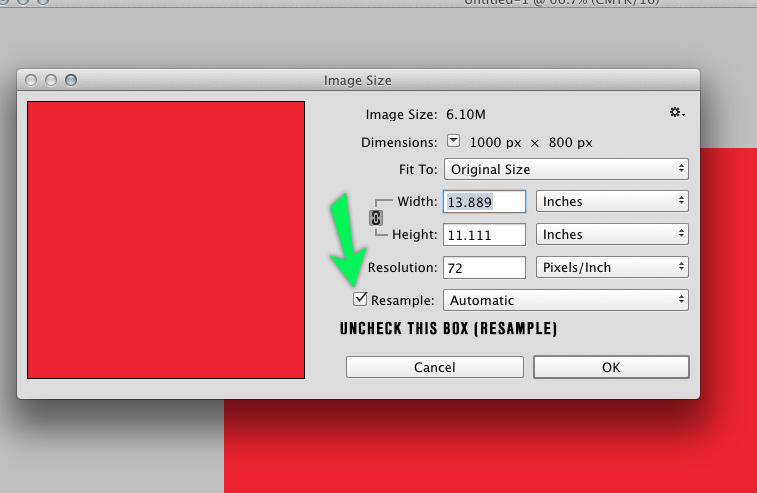
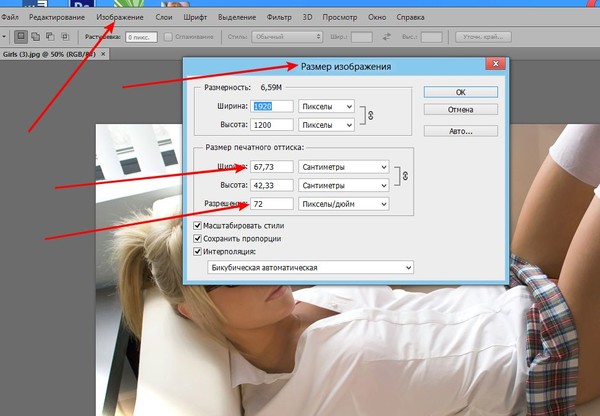
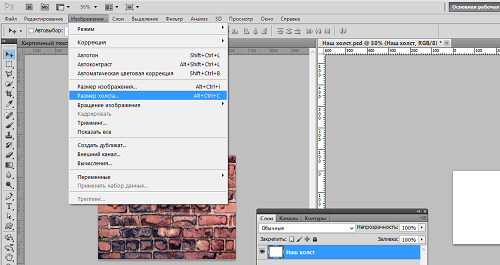
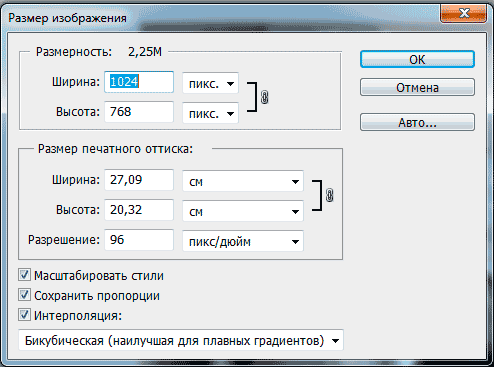
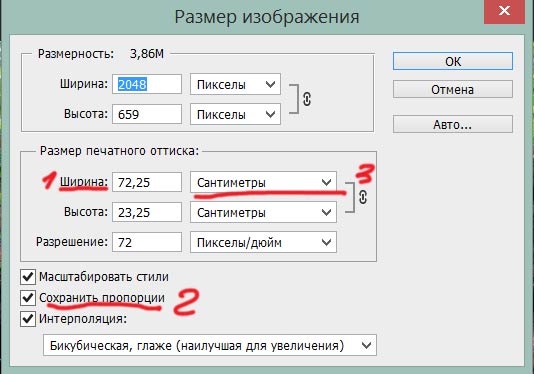
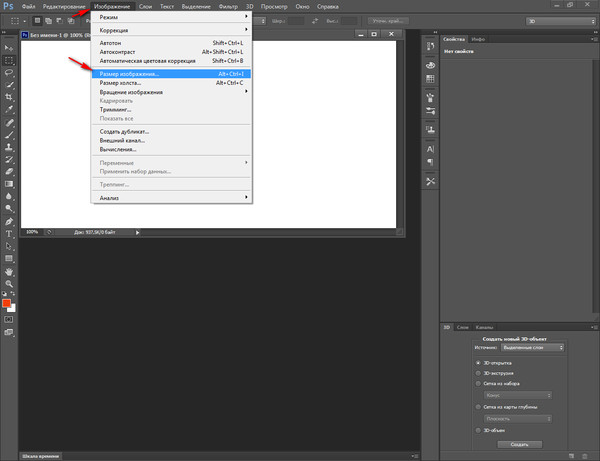
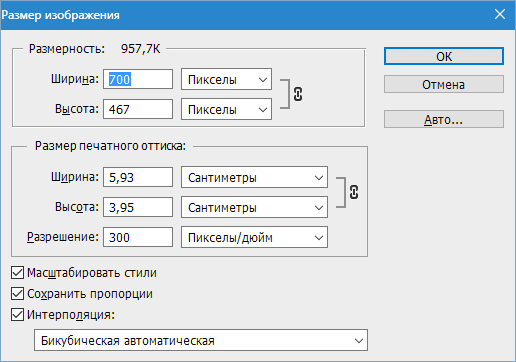
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.
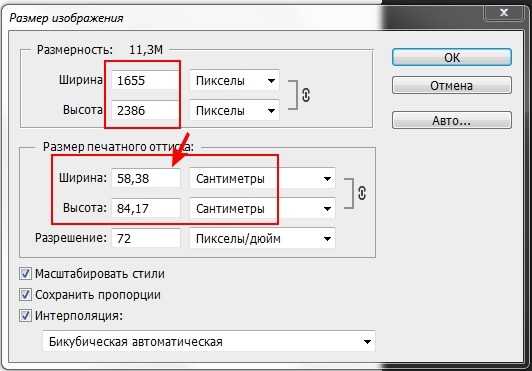
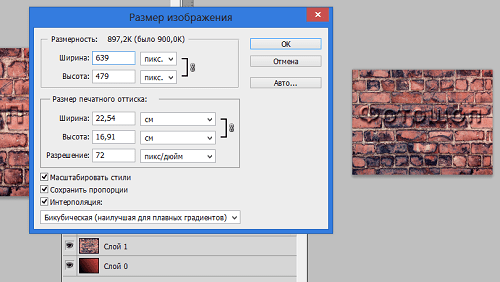
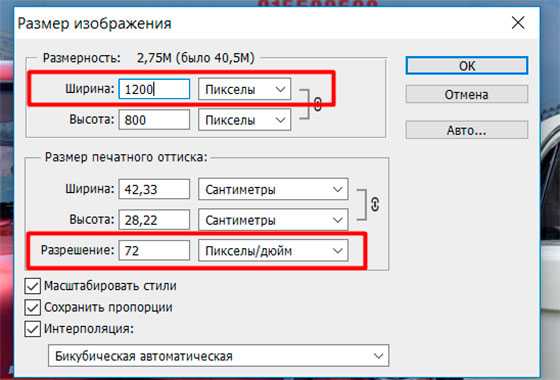
Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample. Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.
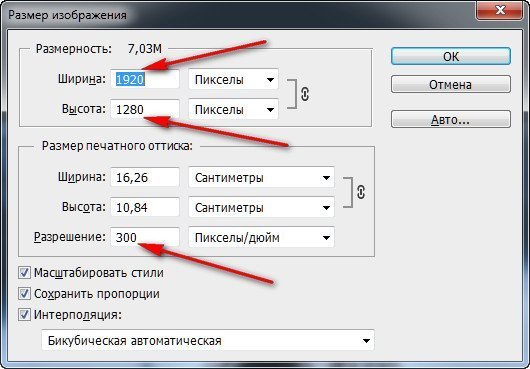
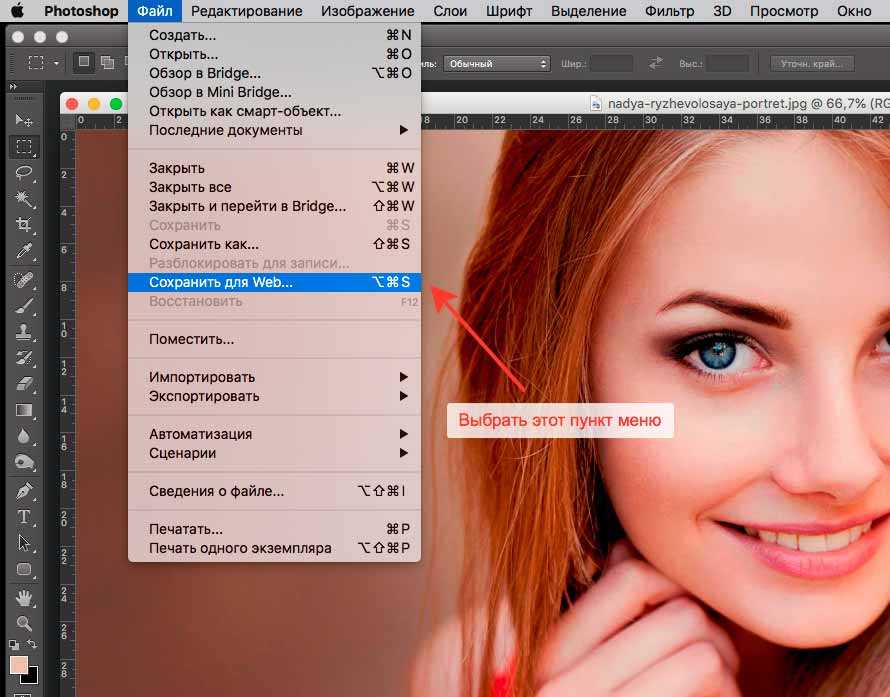
Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме. Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей.
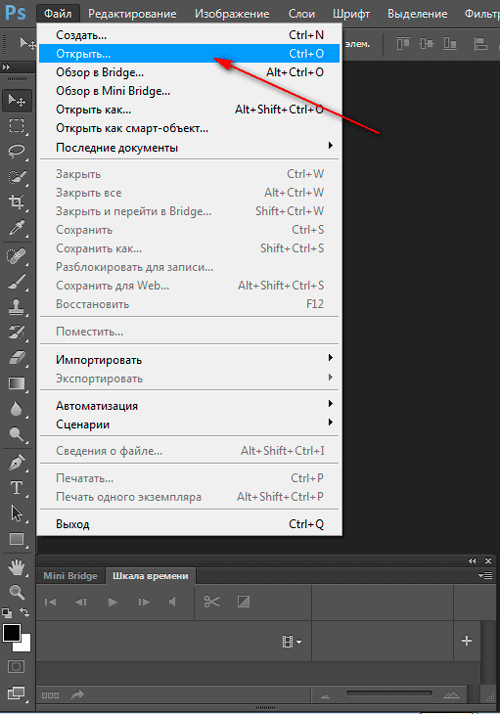
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
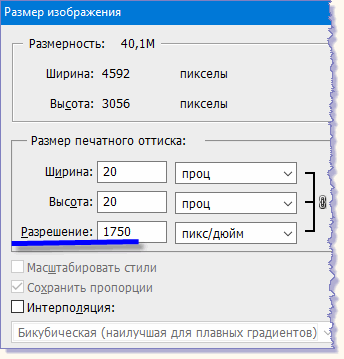
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов.
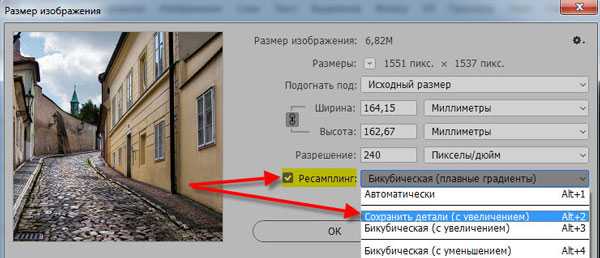
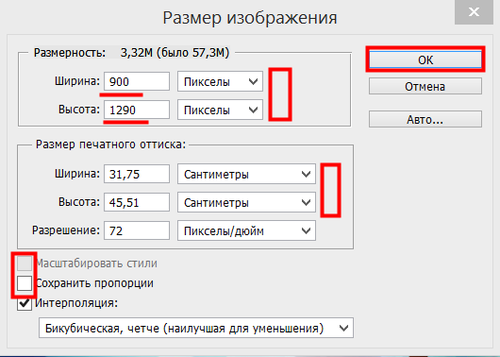
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample.
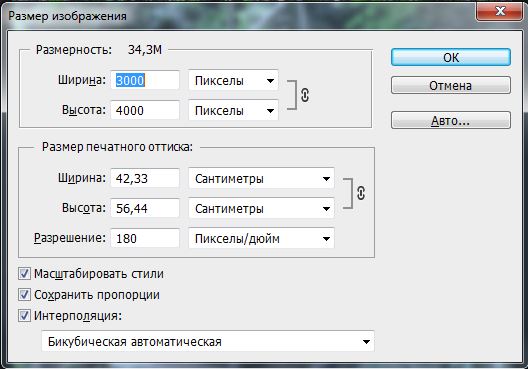
Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.

- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Resolution установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
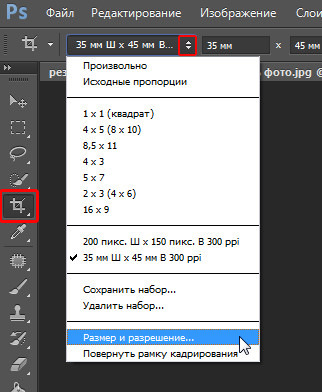
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.
Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой. Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.

- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
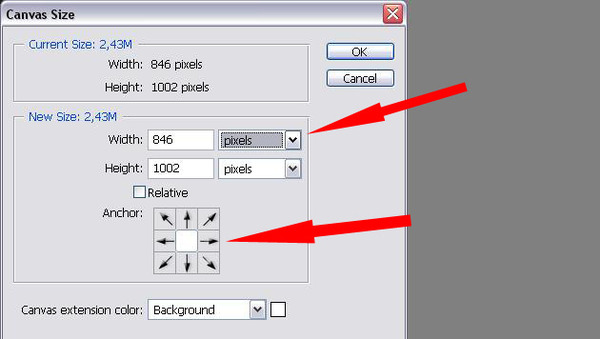
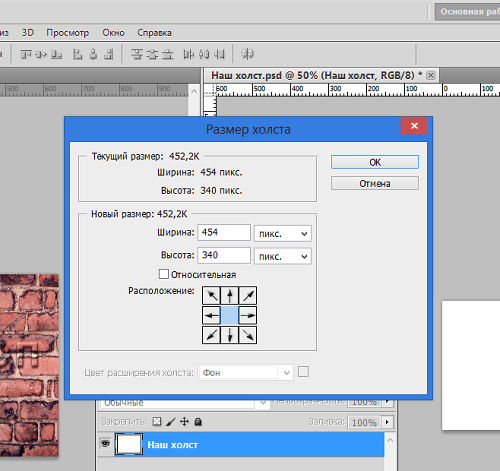
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат.
Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели».
Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным.
И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Преобразование объектов в Photoshop
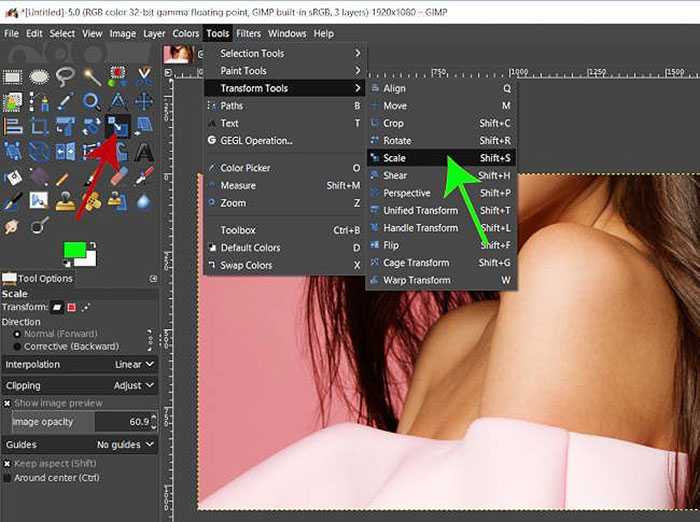
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения. Затем нажмите Enter или Return, чтобы применить оба преобразования.
Затем нажмите Enter или Return, чтобы применить оба преобразования.
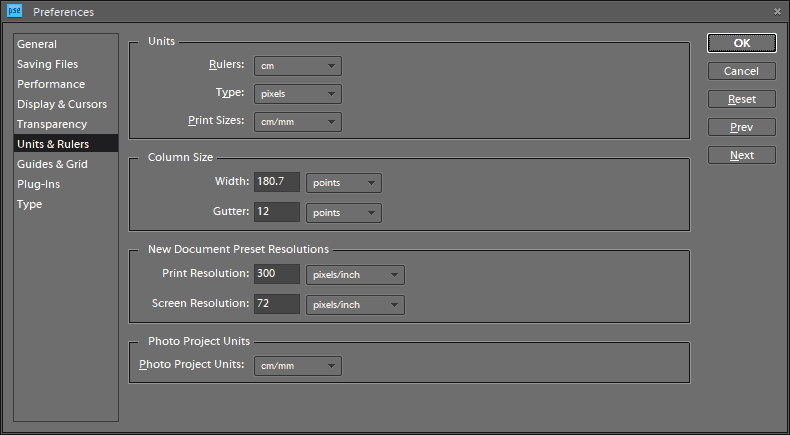
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.
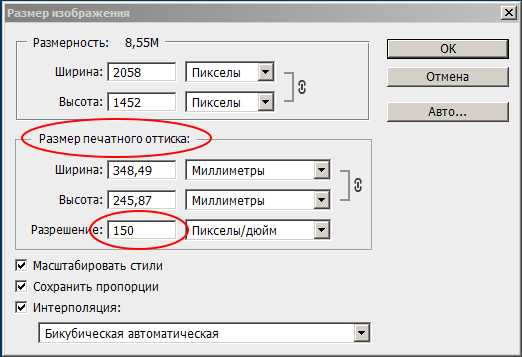
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.
Масштабирование в фотошоп
В предыдущем уроке был рассмотрен один из инструментов масштабирования — палитра Навигатор. Здесь расскажем о других способах изменения масштаба.
Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.

- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка.
 Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту. - Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Как увеличить масштаб в фотошопе: особенности масштабирования объектов в программе Photoshop
Содержание
- Полезные приёмы масштабирования в Фотошопе
- Способ № 1 — Использование инструмента Масштаб
- Способ № 2 — Быстрый переход к инструменту Масштаб
- Способ № 3 – Горячие клавиши
- Способ № 4 — Изменение масштаба колесиком мыши
- Способ № 5 — Строка состояния
- Способ № 6 — Окно Навигатор
- Способ № 7 — Команда меню Просмотр
- «Показать во весь экран»
- Непрерывное масштабирование
- Моментально изменить масштаб
- Ввод определенных значений масштаба
- Ползунок-регулятор
- Выбор инструмента «Рука» с клавиатуры
- Временное включение инструмента «Рука»
- Прокрутка изображения с помощью колесика
- Просмотр изображения с увеличением
Приложения серии Adobe получили широкое распространение среди профессиональных дизайнеров и тех, кто создаёт интересные проекты просто для себя. Особенно популярна программа Photoshop, так как здесь есть различные инструменты, которые позволяют сделать проект уникальным. Одним из самым распространённым инструментом является масштабный курсор. Ниже рассказано, как при обучении фотошопу https://omsk.videoforme.ru/designschool/adobe_photoshop увеличить масштаб изображения.
Особенно популярна программа Photoshop, так как здесь есть различные инструменты, которые позволяют сделать проект уникальным. Одним из самым распространённым инструментом является масштабный курсор. Ниже рассказано, как при обучении фотошопу https://omsk.videoforme.ru/designschool/adobe_photoshop увеличить масштаб изображения.
Полезные приёмы масштабирования в Фотошопе
Масштабирование – это одна из базовых возможностей, которая заложена практически в каждый графический редактор. Не говоря о том, что она в значительной мере упрощает процесс взаимодействия с рисунком и объектом на экране, она позволяет контролировать практически все процессы в рабочей области.
Операционные системы версии Windows обладают уникальной особенностью – приближение может быть произведено с помощью одновременного нажатия «+», а также Ctrl. А вот компьютеры с операционкой Mac требуют кликнуть по клавишам «+» и Command. Если неоднократно нажать на эти клавиши, объект приблизится на определённое расстояние.
Если нужно сделать фото меньше, выравнивая его при этом по центру, нужно на компьютерах Windows кликнуть по клавишам «-» и Ctrl. В ноутбуках с операционной системой от Apple следует нажать клавиши «-» и Command. Для отдаления фотографии на нужное расстояние рекомендуется кликнуть по данному сочетанию столько раз, сколько это потребует визуальное оформление.
Способ № 1 — Использование инструмента Масштаб
Для более удобного масштабирования отлично подойдёт нажатие кнопки Z. Этот вариант открывает доступ сразу к двум лупам – увеличения и уменьшения, которые взаимодействуют с рабочей областью. Первый вариант приближает картинку, второй, соответственно, отдаляет ее от зрителя. Теперь можно кликнуть один раз по тому месту, относительно которого нужно выполнить это действие.
При сдерживании клавиши мыши объект будет менять свое положение плавно. При нажатии и удерживании клавиши Alt можно менять инструмент, отвечающий за приближение, на тот, который отвечает за отделение.
Способ № 2 — Быстрый переход к инструменту Масштаб
Благодаря данному способу, можно эффективно активировать масштабирование, не отключаясь при этом от основного выбранного инструмента. К примеру, если работа происходит с пером, но появилась необходимость приблизить объект, нужно нажать на клавиши Space и Ctrl и кликнуть мышью. Если же участок нужно отделить, необходимо нажать на Пробел и Alt и кликнуть мышью в нужном месте. При этом когда клавиши будут снова отпущены, перо так и останется активным.
Способ № 3 – Горячие клавиши
Приложения серии Adobe получили широкое распространение среди профессиональных дизайнеров и тех, кто создаёт интересные проекты просто для себя. Особенно популярна программа Photoshop, так как здесь есть различные инструменты, которые позволяют сделать проект уникальным. Одним из самым распространённым инструментом является масштабный курсор. Ниже рассказано, как в фотошопе увеличить масштаб.
Способ № 4 — Изменение масштаба колесиком мыши
Данный вариант является наиболее быстрым и комфортным, кроме того, в других программах Adobe колёсико также отвечает за масштабирование объекта.
Чтобы активировать приближение с помощью количества, нужно зайти в Настройки и выбрать среди установок «Основные». В появившемся разделе активировать параметр «Менять масштаб мышью».
Этот способ является двояким в плане понимания, ведь колесо обычно отвечает за перемещение картинки верх или вниз. Если объект больше, чем экран устройства, появляются линии скроллинга. А при активации масштабирования мышью придётся постоянно менять действующий инструмент для перемещения картинки в сторону.
Способ № 5 — Строка состояния
Данным вариантом удобно пользоваться, если необходимо задать нужный размер в процентах. В этом случае все необходимые параметры находятся у левом нижнем углу экрана, сразу в строке состояния. В маленьком окошке можно найти цифровое процентное значение. Здесь нужно вставить любые параметры, чтобы выбрать размер воображаемого участка. При этом знак процентов ставить не нужно, программа сама поймёт значение. Кроме того, в этой строке есть информация о текущих параметрах картинки.
В маленьком окошке можно найти цифровое процентное значение. Здесь нужно вставить любые параметры, чтобы выбрать размер воображаемого участка. При этом знак процентов ставить не нужно, программа сама поймёт значение. Кроме того, в этой строке есть информация о текущих параметрах картинки.
Способ № 6 — Окно Навигатор
Навигатор является миниатюрой целой картинки, у которой есть красная рамка сверху, которая показывает, какую часть видит пользователь.
Это окно позволяет быстро переместиться из одной части фото в другую, с помощью ползунка можно регулировать масштаб. С левой части экрана можно найти похожее окно, оно тоже отвечает за параметры масштаба.
Способ № 7 — Команда меню Просмотр
Такой вариант также является масштабирующим инструментом, однако здесь есть элементы тех действий, что были указаны выше. При переходе к строке Просмотра появится окно с операциями, влияющими на размер фотографии. В основном здесь потребуются действия из третьего способа, указанного выше, а пункт реального размера поход на пятый и шестой варианты. В этом случае также нужно ввести значение 100 процентов, чтобы посмотреть оригинальный размер изображения.
В основном здесь потребуются действия из третьего способа, указанного выше, а пункт реального размера поход на пятый и шестой варианты. В этом случае также нужно ввести значение 100 процентов, чтобы посмотреть оригинальный размер изображения.
«Показать во весь экран»
Для перехода к этому типу показа фотографии, когда она расположена по всему экрану, нужно кликнуть по клавишам О и Ctrl на операционной системе Windows, О и Command — для iOs.
Если нужно активировать временное увеличение или уменьшение, следует нажать на клавиши Spacebar и Ctrl для оперативной системы Windows, Spacebar и Command — на Mac. Такое сочетание клавиш позволяет приблизить или отдалить изображение, не выключая при этом основной инструмент. После того как клавиши будут отпущены, пользователь снова сможет продолжить работу над изображением в прежнем режиме.
Непрерывное масштабирование
Как только пользователь активировать режим масштабирования изображения любым способом из тех, что перечислены выше, можно менять приближение в непрерывном темпе. В этом случае нужно активировать любую комбинацию клавиш, кликнуть по нужному месту на фотографии и удерживать, чтобы произвести масштабирование относительно выбранной точки. В этом случае Adobe Photoshop самостоятельно определяет скорость приближения или отдаления, однако точку, относительно которой будет произведено действие, может выбрать сам пользователь.
В этом случае нужно активировать любую комбинацию клавиш, кликнуть по нужному месту на фотографии и удерживать, чтобы произвести масштабирование относительно выбранной точки. В этом случае Adobe Photoshop самостоятельно определяет скорость приближения или отдаления, однако точку, относительно которой будет произведено действие, может выбрать сам пользователь.
Моментально изменить масштаб
Чтобы приблизить или отдалить фотографию в более точном положении, нужно активировать масштабирование (удобнее это сделать с помощью клавиши Z), кликнуть по нужному месту холста и потянуть в правую сторону. Чем быстрее пользователь тянет ползунок, тем стремительнее увеличивается холст. Можно двигать мышь медленнее для более плавного перехода. Этот способ удобен тем, что пользователь самостоятельно может выбрать скорость приближения.
Также работает и с уменьшением. Скорость тоже можно регулировать самостоятельно, однако тянуть придется в этом случае в левую сторону экрана относительно выбранной точки.
Также можно более точно и более быстро приблизить нужное место, нажав на клавиши Option для оперативной системы Mac и Alt — для оперативной системы Windows. Нужно, удерживая эти кнопки, покрутить колёсико мыши вперед, чтобы увеличить фото, и назад — чтобы его уменьшить. Чем быстрее пользователь крутит колёсико, тем стремительное отдаляется или приближается объект. Этот вариант также хорош тем, что не нужно отказываться от выбранного инструмента и существенно прерывать работу, ведь никакие клавиши, меняющие инструмент, не нажимаются.
Ввод определенных значений масштаба
Левый нижний угол программы показывает, какой масштаб на данный момент у фото. Однако каждый раз, чтобы изменить это значение, нужно кликнуть по соответствующему окну. Такой способ кажется пользователям наименее удобным. Поэтому существуют специальные горячие клавиши, которые помогут, не отрываясь от работы, задать нужный размер. Для этого нужно кликнуть по окошку с масштабом, ввести нужные параметры и нажать не просто на Enter в оперативной системе Windows и Return в оперативной системе Mac, но и на клавишу Shift, чтобы сохранить выбранный масштаб.
Ползунок-регулятор
С помощью данного способа можно изменить размер изображения, применяя специальный регулятор. Для этого нужно навести курсор на вкладку с вводными данными, нажать и удерживать клавишу Ctrl для оперативных систем Windows и Command для оперативных систем Mac. Теперь вместо привычного курсора на экране появится маленькая рука со стрелочками, которые показывают в разные горизонтальные стороны. Это инструмент является иконкой динамического регулятора. Нужно нажать на окно, где вводятся данные и потянуть мышь в любую сторону по горизонтали. В этом случае размер фотографии будет меняться на один процент и больше.
Выбор инструмента «Рука» с клавиатуры
Если пользователь хочет прокрутить изображение в любую сторону, отлично подойдёт инструмент Рука или Hand Tool. Чтобы его выбрать, можно кликнуть по соответствующей иконке на панели инструментов или кликнуть по клавише Н на клавиатуре своего устройства.
Временное включение инструмента «Рука»
В некоторых случаях от работы нельзя отрываться ни в коем случае, но подвинуть холст всё-таки необходимо. В такой ситуации можно включить перемещение холста, не меняя при этом основного выбранного инструмента. Для этого нужно просто кликнуть по пробелу на своём устройстве и удерживать его, чтобы передвигаться в нужный участок. Важно не отпускать кнопку при перемещении в сторону. Как только пробел будет отпущен, снова вернётся выбранный ранее инструмент.
В такой ситуации можно включить перемещение холста, не меняя при этом основного выбранного инструмента. Для этого нужно просто кликнуть по пробелу на своём устройстве и удерживать его, чтобы передвигаться в нужный участок. Важно не отпускать кнопку при перемещении в сторону. Как только пробел будет отпущен, снова вернётся выбранный ранее инструмент.
Прокрутка изображения с помощью колесика
Чтобы переместить выбранный участок холста выше или ниже, достаточно просто воспользоваться колесиком на мыши. Если потянуть вниз, изображение переместится ниже, если вверх — соответственно, выше. Чтобы переместить выбранный участок холста в сторону, нужно удерживать клавиши Ctrl и Command на операционной системе Windows и Mac соответственно. Если потянуть колёсико вниз, холст переместится в правую сторону, если вверх — в левую.
Просмотр изображения с увеличением
Если пользователь хочет переместить фотографию с одной стороны в другую, нужно использовать горячую клавишу Н, которая был ранее упомянута и описана во всех подробностях, а затем кликнуть по изображению и не отпускать клавишу мыши. В этом случае можно посмотреть полностью все изображение, ведь Adobe Photoshop покажет его пользователю полностью. На экране появится прямоугольник, расположение которого пользователь может менять на свое усмотрение. Можно перенести эту фигуру в ту часть, куда нужно приблизиться.
В этом случае можно посмотреть полностью все изображение, ведь Adobe Photoshop покажет его пользователю полностью. На экране появится прямоугольник, расположение которого пользователь может менять на свое усмотрение. Можно перенести эту фигуру в ту часть, куда нужно приблизиться.
Если на экране виден весь объект полностью, нужно переместить прямоугольник в ту часть, которую пользователь хочет увидеть поближе. Как только кнопка будет отпущена, приложение разместит нужную часть по центру видимой области. Теперь тот участок, который был окружён контуром прямоугольника, будет находиться по центру экрана.
Теперь, когда пользователь изучил столько методов управления программой, можно пользоваться смело самыми добрыми и подходящими к контексту вариантами. Такая информация позволяет не только почувствовать власть над программой в своих руках, но и стать профессионально лучше. Особенно важно горячие клавиши изучить тем, кто собирается работать в программе на постоянной основе и даже зарабатывать на этом деньги.
Важно не только разобраться как устроен инструмент масштабирования, но и также познакомиться с другими функциями положения, которые помогут сделать работу более эффективной и быстрой. Важно помнить, что использование горячих клавиш всегда способствует более быстрому созданию проекта. Также важно обратить внимание на тот момент, что программа позволяет проводить работу со слоями буквально бесконечным вариантом способов.
Особенно это касается тех ситуаций, когда используются несколько действий подряд. Важно не забывать про масштабирование и пользоваться им как можно эффективнее. Этот инструмент позволяет увидеть недостатки работы, если она будет располагаться в более маленьком или большом варианте. Одна из основных сфер применения – черчение, а также схематическое представление объектов. В последнее время получили особое распространение виртуальные 3D-картины, поддерживающие детализацию вплоть до пикселей в пространстве.
Просмотр изображений в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
15 февраля 2017 г.
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
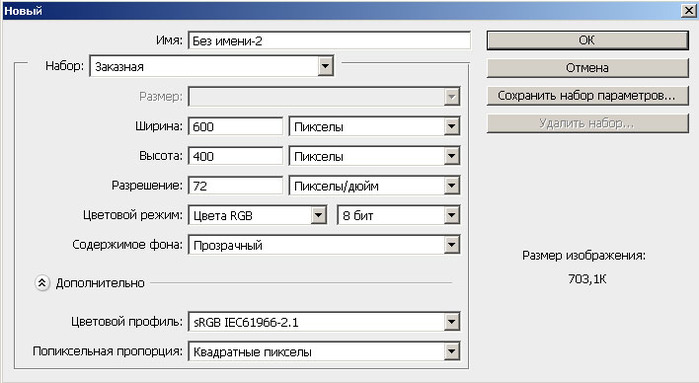
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Вы можете использовать параметры режима экрана для просмотра
изображения на весь экран. Вы можете показать или скрыть строку меню,
строку заголовка и полосы прокрутки.
Вы можете показать или скрыть строку меню,
строку заголовка и полосы прокрутки.
Нажмите клавишу F, чтобы быстро переключаться между режимами экрана.
Выполните одно из следующих действий:
Кому отображать режим по умолчанию (строка меню вверху и полосы прокрутки на сбоку) выберите «Вид» > «Режим экрана» > «Стандартный». Режим экрана. Или нажмите кнопку «Режим экрана» в на панели приложений и выберите Стандартный режим экрана во всплывающем окне. меню.
Для отображения полноэкранного окна со строкой меню и 50% серый фон, но без строки заголовка или полос прокрутки, выберите Вид > Режим экрана > Полноэкранный режим с Строка меню. Или нажмите кнопку «Режим экрана» на панели приложений, и выберите «Полноэкранный режим с панелью меню» во всплывающем меню.
Для отображения полноэкранного окна только с черным фон (без строки заголовка, строки меню или полос прокрутки), выберите «Вид» > Режим экрана > Полноэкранный режим.
 Или щелкните Экран
Кнопка «Режим» на панели приложений и выберите «Полноэкранный режим».
из всплывающего меню.
Или щелкните Экран
Кнопка «Режим» на панели приложений и выберите «Полноэкранный режим».
из всплывающего меню.
Делать один из следующих:
Используйте полосы прокрутки окна.
Выберите инструмент «Рука» и перетащите его, чтобы панорамировать изображение. Чтобы использовать инструмент «Рука», когда выбран другой инструмент, удерживайте нажатой клавишу пробела при перетаскивании изображения.
Если на вашем компьютере установлена OpenGL, вы можете использовать инструмент «Рука», чтобы щелкнуть изображение в нужном вам направлении. После быстрого движения мышью изображение будет двигаться, как если бы вы непрерывно перетаскивали его. Включите эту функцию, выбрав «Правка» > «Установки» > «Основные» (Windows) или «Photoshop» > «Установки» > «Основные» (Mac OS), а затем выберите «Включить быстрое панорамирование».
Перетаскивание инструмента «Рука» для просмотра другой области изображения
Вы используете инструмент Rotate View, чтобы повернуть
холст неразрушающий; это не трансформирует изображение. вращающийся
холст может быть полезен по целому ряду причин, включая облегчение
легче рисовать или рисовать. (Требуется OpenGL.)
вращающийся
холст может быть полезен по целому ряду причин, включая облегчение
легче рисовать или рисовать. (Требуется OpenGL.)
Вы также может использовать жесты поворота на компьютерах MacBook с сенсорными панелями Multi-Touch.
В наборе инструментов выберите инструмент «Повернуть вид» . (Если инструмент не виден, удерживайте инструмент «Рука».)
Выполните любое из следующих действий:
Перетащите изображение. Компас покажет север на изображении, независимо от текущего угла холста.
На панели параметров введите градусы в поле Поворот. Угловое поле.
Нажмите или перетащите круглую кнопку «Установить угол поворота». контроль.
Чтобы вернуть холсту исходный угол, нажмите «Сброс». Вид.
Для видео об инструменте «Повернуть вид» и других рабочих пространствах
советы см. на странице www. adobe.com/go/lrvid4001_ps. (Обсуждение
инструмента «Повернуть вид» начинается с отметки 5:10.)
adobe.com/go/lrvid4001_ps. (Обсуждение
инструмента «Повернуть вид» начинается с отметки 5:10.)
Если у вас есть компьютер MacBook с мультитач-трекпадом, вы можете использовать трекпад для пролистывания, поворота или масштабирования изображений. Этот функциональность может значительно повысить вашу эффективность, но вы можете отключите его, если произойдут непреднамеренные изменения.
Выберите Photoshop > Настройки > Интерфейс (ОС Mac).
В разделе «Общие» снимите флажок «Включить жесты».
Вы используете панель Navigator для быстрого изменения просмотр вашего произведения искусства с помощью отображения эскизов. Цветной поле в навигаторе (называется область просмотра прокси ) соответствует в просматриваемую в данный момент область в окне.
Выполните одно или несколько из следующих действий:
Чтобы отобразить панель Navigator, выберите Окно > Навигатор.
Чтобы изменить масштаб, введите значение в текстовое поле, нажмите Уменьшить или Увеличить кнопку In или перетащите ползунок масштабирования.

Чтобы переместить вид изображения, перетащите прокси-вид области на миниатюре изображения. Вы также можете щелкнуть миниатюру изображения для обозначения видимой области.
Совет : Одновременно установить размер и положение области прокси, Control-перетащить (Windows) или перетащите, удерживая клавишу Command (Mac OS), миниатюру изображения.
Чтобы изменить цвет области просмотра прокси, выберите Параметры панели из меню панели. Выберите предустановленный цвет из Всплывающее меню «Цвет» или щелкните поле цвета, чтобы выбрать собственный цвет.
A. Кнопка меню панели B. Миниатюра отображение произведения искусства C. Прокси область предварительного просмотра D. Масштаб текстовое поле E. Масштаб Кнопка выхода F. Ползунок масштабирования G. Масштаб В кнопку
Используйте инструмент «Масштаб» или
команды меню «Вид» для увеличения или уменьшения изображения. Когда
вы используете инструмент масштабирования, каждый щелчок увеличивает или уменьшает изображение
до следующего заданного процента и центрирует дисплей вокруг
точка, которую вы нажимаете. Когда изображение достигает максимального увеличения
уровень 3200% или минимальный размер 1 пиксель, увеличительное стекло
оказывается пустым.
Когда
вы используете инструмент масштабирования, каждый щелчок увеличивает или уменьшает изображение
до следующего заданного процента и центрирует дисплей вокруг
точка, которую вы нажимаете. Когда изображение достигает максимального увеличения
уровень 3200% или минимальный размер 1 пиксель, увеличительное стекло
оказывается пустым.
Для наиболее точного просмотра изображений точное выявление резкости, эффектов слоя и других настроек, см. Дисплей изображения на 100%.
Настройка параметров инструмента «Масштаб»
Выберите «Правка» > «Настройки» > Производительность (Windows) или Photoshop > Настройки > Производительность (ОС Mac). В разделе «Настройки графического процессора» выберите «Включить». Рисование OpenGL.
Для некоторых настроек инструмента масштабирования требуется OpenGL. Если включить OpenGL Drawing недоступен, ваша видеокарта не поддерживает эта технология.
В общих настройках выберите любой из следующих вариантов:
Анимированный зум
Включает непрерывное масштабирование, удерживая инструмент масштабирования
Zoom изменяет размеры окон
См.
 Автоматически
изменить размер окна при масштабировании.
Автоматически
изменить размер окна при масштабировании.Масштабирование с помощью колеса прокрутки
Позволяет изменять масштаб с помощью колеса прокрутки мыши.
Масштаб Щелчок Точка к центру
Центрирует увеличенный вид в месте, где был сделан щелчок.
Предустановленное увеличение
Выполните одно из следующих действий:
Выберите инструмент Масштаб и нажмите кнопку Увеличить или Увеличить кнопка выхода внутри панель параметров. Затем щелкните область, которую вы хотите увеличить или уменьшить.
Совет : Чтобы быстро переключиться в режим уменьшения масштаба, удерживайте клавишу Alt. (Windows) или Option (Mac OS).
Выберите «Вид» > «Увеличить» или Просмотр > Уменьшить. Зум Команда «Увеличить» или «Уменьшить» становится недоступен, когда установлено максимальное увеличение или уменьшение изображения.
 достиг.
достиг.Установите уровень масштабирования в левом нижнем углу в окне документа или в панели Navigator.
Отображение изображений в масштабе 100 %
Настройка масштаба 100 % обеспечивает наиболее точное просмотра, потому что каждый пиксель изображения отображается одним пикселем монитора. (При других настройках масштабирования пиксели изображения интерполируются до другого количество пикселей монитора.)
Выполните одно из следующих действий:
Дважды щелкните инструмент Масштаб на панели инструментов.
(Creative Cloud) Выберите «Вид» > «100 %» или нажмите 100% на панели параметров инструмента «Масштаб» или инструмента «Рука».
Выберите «Просмотр» > «Реальные пиксели» или нажмите Фактические пиксели на панели параметров инструмента «Масштаб» или инструмента «Рука».
Введите 100% в строке состояния и нажмите Enter (Windows) или «Возврат» (Mac OS).

100% просмотр изображения отображает изображение как он будет отображаться в веб-браузере (при текущем разрешении монитора).
Непрерывное масштабирование
Для непрерывного масштабирования ваш видеокарта должна поддерживать OpenGL и должен быть выбран Animated Zoom в общих настройках.
Выберите инструмент «Масштаб» и выполните одно из следующих действий:
Нажмите и удерживайте изображение, чтобы увеличить его. Нажмите Alt (Windows) или Option (Mac OS), чтобы уменьшить масштаб.
На панели параметров выберите Плавное масштабирование. Затем перетащите слева от изображения, чтобы уменьшить его, или справа, чтобы увеличить его.
Увеличение определенной области
Выбрать инструмент Масштаб.
Перетащите часть изображения, которую хотите увеличить.
Перетаскивание инструмента «Масштаб» для увеличения изображенияобласть внутри области масштабирования отображается с максимально возможным увеличение.
 Чтобы переместить рамку вокруг рисунка в Photoshop,
начните перетаскивать выделение, а затем удерживайте клавишу пробела.
Чтобы переместить рамку вокруг рисунка в Photoshop,
начните перетаскивать выделение, а затем удерживайте клавишу пробела.
Временное увеличение изображения
Удерживая нажатой клавишу H, нажмите на изображении и зажмите кнопку мыши.
Текущий инструмент меняется на инструмент «Рука», а изображение увеличение изменяется следующим образом:
Если все изображение изначально помещается в окне документа, изображение увеличивается до подходит к окну.
Если изначально была видна только часть изображения, изображение уменьшается. Перетащите рамку масштабирования, чтобы увеличить другую часть изображения.
Отпустите кнопку мыши, а затем клавишу H.
Изображение возвращается к предыдущему увеличению и инструменту.
Автоматически изменять размер окна при масштабировании
При активном инструменте «Масштаб» выберите «Изменить размер».
 Windows To Fit на панели параметров. Размер окна изменяется, когда вы
увеличить или уменьшить вид изображения.
Windows To Fit на панели параметров. Размер окна изменяется, когда вы
увеличить или уменьшить вид изображения.Когда флажок «Изменить размер окна по размеру» не выбран (по умолчанию), окно сохраняет постоянный размер независимо от увеличения изображения. Это может быть полезно при использовании мониторов меньшего размера или при работе с плиточным видом.
Для автоматического изменения размера в окне при использовании сочетаний клавиш для масштабирования выберите «Правка» > Настройки > Общие (Windows) или Photoshop > Настройки > Общие (Mac OS). Затем выберите Zoom Resized Windows.
Разместить изображение на экране
Выполните одно из следующих действий:
Дважды щелкните инструмент «Рука» на панели инструментов.
Выбрать Вид > По размеру экрана.
Выберите инструмент масштабирования или инструмент «Рука» и щелкните значок Кнопка Fit On Screen на панели параметров.

Эти параметры шкалы как уровень масштабирования, так и размер окна, чтобы соответствовать доступному экрану пространство.
Скрыть пиксельную сетку
Увеличение более 500 %, пиксель изображения сетка становится видимой по умолчанию. Чтобы скрыть сетку, сделайте следующее.
Выберите «Вид» > «Показать» и снимите флажок «Пиксельная сетка».
Больше похоже на это
- Просмотр нескольких изображений
- Подбор масштаба и положения на нескольких изображениях
Войдите в свою учетную запись
Войти
Управление учетной записью
Как увеличивать и уменьшать масштаб в Photoshop тремя разными способами
- Вы можете увеличивать масштаб в Photoshop с помощью инструмента «Масштаб», который позволяет свободно увеличивать и уменьшать масштаб холста.

- Для переключения между увеличением и уменьшением масштаба можно использовать параметры инструмента в верхней части экрана или уменьшить масштаб, нажав и удерживая клавишу Alt или Option во время использования инструмента.
- Вы также можете использовать колесо прокрутки мыши или отредактировать показания масштабирования в процентах внизу экрана Photoshop.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Если вам нужно увеличить или уменьшить масштаб изображения в Photoshop, чтобы получить лучший обзор, или выполнить детальную работу по редактированию, вы можете использовать инструмент «Масштаб».
Это не то же самое, что использование инструмента «Кадрирование» — при масштабировании вы меняете только способ увеличения изображения на экране, а не размер конечного изображения.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долл.
 США в Adobe)
США в Adobe)Macbook Pro (от 1,29 долл. США)9 в Best Buy)
Microsoft Surface 2 (от 1999 долларов в Best Buy)
Как увеличить масштаб в Photoshop Использование инструмента масштабированияПалитра инструментов в левой части экрана — ее значок выглядит как увеличительное стекло — или нажав Z на клавиатуре.
2. Чтобы увеличить масштаб, щелкните часть изображения, которую хотите рассмотреть более подробно. Каждый раз, когда вы нажимаете, вы приближаетесь на один уровень, пока не достигнете максимального масштаба Photoshop.
Выберите инструмент «Масштаб», чтобы изменить масштаб изображения. Дэйв Джонсон/Business Insider 3. Чтобы уменьшить масштаб, щелкните параметр «Уменьшить» на панели параметров инструмента в верхней части экрана (или внизу, если вы используете Photoshop Elements), которая выглядит как увеличительное стекло со знаком «минус» внутри. затем щелкните изображение еще раз. Не забудьте вернуться к опции «Увеличить», когда закончите.
Чтобы уменьшить масштаб, щелкните параметр «Уменьшить» на панели параметров инструмента в верхней части экрана (или внизу, если вы используете Photoshop Elements), которая выглядит как увеличительное стекло со знаком «минус» внутри. затем щелкните изображение еще раз. Не забудьте вернуться к опции «Увеличить», когда закончите.
4. В качестве альтернативного способа уменьшения масштаба вы можете нажать и удерживать клавишу Alt (или Option, если вы работаете на Mac) на клавиатуре, когда используете инструмент «Масштаб» на изображении.
Вам не нужно выбирать инструмент «Масштаб», чтобы изменить масштаб изображения — если у вашей мыши есть колесо прокрутки, вы можете увеличивать и уменьшать масштаб, используя любой инструмент.
1. Поместите указатель мыши в то место на изображении, где вы хотите увеличить или уменьшить масштаб.
2. Нажмите и удерживайте клавишу Alt на ПК (или клавишу Option на Mac) на клавиатуре, а затем вращайте колесо прокрутки, чтобы увеличить или уменьшить масштаб.
Используйте поле процента масштабированияЭтот метод масштабирования немного медленнее, но позволяет получить более точное изображение.
1. В нижней части экрана Photoshop находится небольшое поле с процентным значением. Этот процент представляет ваш текущий уровень масштабирования.
2. Вы можете нажать на поле, чтобы изменить процентное значение, введя новый zumber. Чем выше число, тем больше вы увеличены.
Чем выше число, тем больше вы увеличены.
Как повернуть изображение в Photoshop за 4 простых шага
Как перевернуть изображение на iPhone с помощью приложения «Фотографии» в iOS 13 или стороннего приложения
Как отобразить фотографии на iPhone за несколько простых шагов с помощью приложения «Фотографии»
Как установить таймер на камере iPhone и сделать снимок после короткого обратного отсчета
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — журналист, пишущий о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Как увеличивать и уменьшать масштаб в Photoshop (5 быстрых способов)
Некоторые инструменты в Photoshop не имеют ничего общего с изменением изображения. Скорее, их цель — облегчить работу в Photoshop.
Одним из таких инструментов является инструмент Масштаб. Позвольте мне сказать вам, что, по моему опыту фотографа, личное знакомство с изображением, над которым вы работаете, очень полезно.
Приятно познакомиться! Меня зовут Кара, и сегодня я покажу вам несколько способов использования инструмента Zoom.![]() Давайте начнем!
Давайте начнем!
Примечание. Приведенные ниже снимки экрана взяты из версии Photoshop CC для Windows. Если вы используете версию для Mac, они будут выглядеть немного иначе.
Содержание
- Способ №1: Сочетание клавиш
- Способ №2: инструмент «Масштаб»
- Способ №3: панель навигации
- Метод №4: плавное масштабирование с помощью инструмента «Перемещение»
- Метод № 5: Колесо прокрутки на мыши
- Перейти к масштабу 100 %
- Увеличить определенную часть изображения
- Увеличение с легкостью
Способ № 1: Комбинация клавиш
Начнем с быстрого способа — клавиатуры ярлык. Когда ваше изображение открыто, все, что вам нужно сделать, это нажать Ctrl + + (Cmd + + на Mac ) , чтобы увеличить масштаб. Чтобы уменьшить масштаб, просто нажмите Ctrl + – (Cmd +-).
Чтобы изображение подпрыгивало по размеру экрана (путем увеличения или уменьшения масштаба), нажмите Ctrl + 0 ( Cmd + 0 ).
Что может быть проще!
Метод № 2: Инструмент масштабирования
Конечно, сочетания клавиш удобны, но всегда полезно изучить формальный способ работы.
Чтобы получить доступ к инструменту Zoom , щелкните значок в виде увеличительного стекла в нижней части панели инструментов в левой части экрана. Вы также можете просто нажать z на клавиатуре для быстрого доступа.
Затем вы можете щелкнуть изображение в том месте, где вы хотите его увеличить. Удерживая нажатой клавишу Alt (Opt) , щелкните, чтобы уменьшить масштаб.
Вы можете щелкнуть несколько раз, чтобы увеличить или уменьшить масштаб, или вы можете использовать функцию непрерывного масштабирования. Чтобы использовать эту функцию, необходимо установить флажок Animated Zoom в настройках.
Чтобы попасть туда, перейдите к Редактировать в строке меню вверху. Наведите курсор на Настройки и выберите Общие.
Нажмите Tools слева в открывшемся окне и убедитесь, что установлен флажок Animated Zoom .
Когда эта функция активна, вы можете щелкнуть и удерживать, и экран будет медленно увеличиваться, пока вы не отпустите.
Примечание. Не все видеокарты поддерживают эту функцию.
Кроме того, если на панели параметров установлен флажок Scrubby Zoom , вы можете щелкнуть и перетащить вправо, чтобы увеличить масштаб, или влево, чтобы уменьшить его.
Способ №3: Панель навигатора
Вы также можете увеличивать масштаб панели навигатора . Вы можете найти эту панель, нажав на значок в виде штурвала корабля в правой части экрана.
Нажмите на большие горы справа, чтобы увеличить масштаб, и на маленькие горы слева, чтобы уменьшить масштаб. Или вы можете переместить ползунок влево или вправо, чтобы увеличить или уменьшить масштаб соответственно.
Способ № 4.
 Мелкое масштабирование с помощью инструмента «Перемещение»
Мелкое масштабирование с помощью инструмента «Перемещение»Возможно, этот способ сложнее запомнить, но он удобен для быстрого доступа. Когда Инструмент Move активен, вы можете активировать Scrubby Zoom с помощью клавиатуры.
Выберите инструмент Move на панели инструментов слева. Вы также можете просто нажать v на клавиатуре.
Когда этот инструмент активен, удерживайте Пробел + Ctrl (Пробел + Cmd) , затем щелкните и перетащите. Перетаскивание вправо увеличивает масштаб, а перетаскивание влево уменьшает масштаб.
Способ № 5: колесо прокрутки на мыши
Вы также можете быстро увеличивать и уменьшать масштаб с помощью колеса прокрутки мыши. Чтобы эта опция работала, убедитесь, что Zoom With Scroll Wheel установлен флажок в общих настройках.
Чтобы получить доступ к этому флажку, перейдите к Изменить в строке меню и пройдите до конца меню, чтобы навести курсор на Настройки. Выберите General в открывшемся меню.
Выберите General в открывшемся меню.
В открывшемся окне нажмите Инструменты слева. Затем установите флажок Zoom With Scroll Wheel.
Перейти к масштабу 100 %
Просмотр изображений в масштабе 100 % — лучший способ получить максимально точное изображение. Этот дисплей использует один пиксель монитора для отображения одного пикселя изображения. Степень увеличения изображения должна зависеть от размера изображения.
Чтобы быстро добраться туда, дважды щелкните на инструменте масштабирования. Либо перейдите к Просмотр в строке меню и выберите 100%. Еще один быстрый способ — нажать Ctrl + 1 (Cmd + 1).
Увеличение определенной части изображения
Вы также можете увеличить определенный фрагмент. При активном инструменте масштабирования снимите флажок Scrubby Zoom на панели параметров вверху.




 Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту. Или щелкните Экран
Кнопка «Режим» на панели приложений и выберите «Полноэкранный режим».
из всплывающего меню.
Или щелкните Экран
Кнопка «Режим» на панели приложений и выберите «Полноэкранный режим».
из всплывающего меню.
 Автоматически
изменить размер окна при масштабировании.
Автоматически
изменить размер окна при масштабировании. достиг.
достиг.
 Чтобы переместить рамку вокруг рисунка в Photoshop,
начните перетаскивать выделение, а затем удерживайте клавишу пробела.
Чтобы переместить рамку вокруг рисунка в Photoshop,
начните перетаскивать выделение, а затем удерживайте клавишу пробела. Windows To Fit на панели параметров. Размер окна изменяется, когда вы
увеличить или уменьшить вид изображения.
Windows To Fit на панели параметров. Размер окна изменяется, когда вы
увеличить или уменьшить вид изображения.