Как сделать качественный скриншот экрана на компьютере и смартфоне
Скриншот (от англ. screenshot) фиксирует содержимое экрана устройства. Бывает, что начинающие пользователи пытаются фотографировать экран компьютера камерой смартфона, но в этом случае неизбежны блики и искажения, из-за чего фотографии получаются нечеткими.
В этой статье мы рассмотрим, как сделать качественный скриншот экрана средствами операционной системы или с помощью сторонних приложений непосредственно на компьютере, работающем под управлением Windows, или смартфоне на Android.
Для чего нужен скриншот?
Скрины незаменимы во многих случаях, например:
- При обращении в техподдержку. Вместо того чтобы словами объяснять специалисту, какая проблема возникла на вашем устройстве, вы можете отправить в службу поддержки снимок экрана.
- Если вы создаете инструкцию по работе с какой-либо программой или сервисом, скрины наглядно продемонстрируют пользователям, какие действия необходимо совершить.

- Скриншот может служить вещественным доказательством. К примеру, чтобы подтвердить оплату, вам потребуется отправить продавцу скриншот перевода, так как деньги иногда поступают на счет получателя не сразу, а в течение нескольких дней.
- Киноманы могут сохранять в виде скриншотов кадры из любимых фильмов.
- Бывает удобно переслать часть переписки в мессенджерах в виде изображения.
- Порой требуется сохранить интересную картинку вместе с ее подписью либо важный комментарий.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Создание скриншотов стандартными средствами Windows
Простой способ сделать четкий скриншот – это использование клавиши Print Screen. При ее нажатии изображение всего содержимого экрана будет скопировано в буфер обмена, откуда его можно вставить в любую программу или документ. Например, в стандартный графический редактор Paint, где можно будет сохранить картинку, а также отредактировать ее – добавить какие-либо обозначения, надписи и т. д.
д.
Если требуется поместить в буфер обмена только содержимое текущего окна, следует использовать комбинацию клавиш Alt + Print Screen. На ноутбуках часто, чтобы задействовать клавишу Print Screen (ее название может быть указано сокращенно – PrtSc), требуется удерживать клавишу Fn. В таких случаях надписи на кнопках Fn и PrtSc бывают сделаны одним цветом.
Еще более удобный вариант – сохранение снимка экрана в виде графического файла в формате PNG в папке «Изображения»⇒«Снимки экрана». Для этого используется сочетание горячих клавиш Win + Print Screen. При их нажатии экран на секунду станет темнее, а в папке «Снимки экрана» появится нужное изображение. Чтобы сохранить в виде файла только активное окно, нажмите комбинацию клавиш Win + Alt + Print Screen. Изображения будут сохранены в папке «Видео»⇒«Клипы».
Также в операционной системе Windows имеются специальные приложения-скриншотеры: «Ножницы» и более новый вариант программы для съемки скринов «Набросок на фрагменте экрана». Эти программы помогают сделать качественный скриншот любой выбранной области экрана, позволяют при необходимости установить задержку съемки, добавить на скриншот пометки и сохранить его в виде графического файла. Оба приложения можно запустить из меню «Пуск».
Эти программы помогают сделать качественный скриншот любой выбранной области экрана, позволяют при необходимости установить задержку съемки, добавить на скриншот пометки и сохранить его в виде графического файла. Оба приложения можно запустить из меню «Пуск».
Для быстрого создания снимка с помощью инструмента «Набросок на фрагменте экрана» также имеются горячие клавиши Win + Shift + S. После их нажатия экран будет затемнен, а в верхней части окна появится панель с кнопками, которые позволяют выбрать, какую часть экрана следует захватить: прямоугольный фрагмент, часть экрана произвольной формы, одно из открытых окон или весь экран.
После того как снимок будет сделан с помощью горячих клавиш, на экране появится уведомление, при нажатии на которое откроется окно с этим изображением. Если вы делали скрин из запущенной программы «Набросок на фрагменте экрана», изображение сразу откроется в ней.
С помощью кнопок на панели сверху вы можете добавить к скриншоту нужные обозначения, а затем сохранить его.
Использование сторонних приложений-скриншотеров
Теперь рассмотрим, как сделать хороший скриншот с помощью сторонних программ. Приложений для создания снимков экрана множество, разберем работу с одним из популярных скриншотеров – Lightshot. Программу можно бесплатно скачать с официального сайта.
Кроме создания снимка экрана, данный скриншотер позволяет добавлять на изображение фигуры и печатать на нем текст.
Пользоваться программой очень просто. После установки в правой части Панели задач в области уведомлений появится значок с изображением пера. По умолчанию съемка скриншота запускается клавишей Print Screen, но, если кликнуть на значок с пером и выбрать команду «Настройки», во вкладке «Горячие клавиши» вы можете задать другие горячие клавиши.
После нажатия горячей клавиши или при щелчке левой кнопкой мыши на значок Lightshot в Панели задач экран слегка потемнеет. Вам необходимо выделить нужную прямоугольную область экрана. После того как вы отпустите кнопку мыши, отобразятся панели с кнопками.
На панели справа можно выбрать инструмент для рисования линий, стрелок, прямоугольных рамок, добавления текста, выбрать цвет этих элементов или отменить последнее действие. Кнопки на нижней панели позволяют загрузить картинку в онлайн-сервис Prntscr, поделиться скрином в социальных сетях, найти похожие изображения в поисковике Google, распечатать скриншот на принтере, скопировать в буфер обмена, сохранить на диске в виде графического файла или закрыть окно программы без сохранения скрина.
Захват экрана на смартфоне
Сделать скрин на смартфоне можно и стандартными средствами мобильной операционной системы, и при помощи специальных приложений.
Чтобы сделать скриншот экрана на устройстве Android, одновременно нажмите кнопки питания и уменьшения громкости. Файл со снимком экрана будет сохранен в «Галерее», в папке «Скриншот». Если на телефоне имеется расположенная под экраном кнопка «Домой», такая есть, к примеру, на некоторых моделях Samsung Galaxy, для съемки скриншота следует одновременно нажать кнопку «Домой» и кнопку питания.
При нажатии указанных клавиш экран мигнет и на нем отобразится сам скриншот, а внизу экрана – панель с кнопками, которые позволяют обрезать картинку, а также нанести на нее надписи или обвести для наглядности части скриншота. Кроме того, можно замазать на снимке какую-либо конфиденциальную информацию: телефон, номер банковской карты и т.п.
Кнопка «Поделиться» позволяет отправить скриншот множеством разных способов: по электронной почте, через соцсети, всевозможные мессенджеры, загрузить в облачное хранилище и т.д.
Отредактировать скриншот или поделиться им можно не только сразу после съемки. Все снимки экрана сохраняются в отдельной папке. Вам просто следует выбрать нужное изображение и нажать на соответствующую кнопку.
Если стандартных возможностей редактирования скриншотов, которые немного отличаются на смартфонах разных производителей, вам недостаточно, в Google Play вы можете найти множество как бесплатных, так и платных программ для записи экрана, предоставляющих более широкие возможности для правки изображения.
Что касается смартфонов Apple iPhone, то на них создание скриншота по умолчанию осуществляется комбинацией клавиш Home + Power.
Советы по оформлению скриншотов
- Старайтесь делать аккуратные скриншоты. Они не должны содержать лишних элементов, обрезанный текст или картинки.
- Если скриншот иллюстрирует какую-либо инструкцию, выделяйте и нумеруйте наиболее важные элементы. Для привлечения внимания читателя можно использовать линии, стрелки, прямоугольники, надписи. Однако соблюдайте единообразие оформления: выбирайте один цвет и толщину линий. Также не стоит использовать большое количество элементов выделения на одном изображении.
- Если вы используете программу-скриншотер, желательно выбрать в настройках формат PNG, так как он обеспечивает более высокое качество изображения, чем формат JPEG.
- В настройках программ-скриншотеров можно включать и отключать отображение курсора мыши на скриншоте. Если вам необходимо показать, на какую кнопку следует нажать, его можно включить, но в других случаях курсор на картинке может оказаться лишним.

- Не забывайте о конфиденциальности: закрашивайте или с помощью специальных инструментов в приложении-скриншотере размывайте личные данные.
Как повысить качество скриншота экрана windows 10
Содержание
- Как повысить качество скриншота?
- От чего зависит качество скриншота?
- Какой выбрать скриншотер?
- Почему скрин меняет качество?
- Улучшаем качество скриншота
- Сохраняем скриншот без потери качества
- Какой выбрать редактор?
- Формат сохраняемого изображения
- Расставляем акценты на снимке
- Пропорция и симметрия
- Отображение курсора
- Выделяем элементы на картинке
- Показываем последовательность действий
- Как сделать качественные скриншоты
- Как проявляется нечеткость / размытость
- В чем причина
- Способы решения
- Как делать скриншоты в высоком разрешении в Windows 10
- Делайте скриншоты в высоком разрешении в Windows 10
- Как сделать качественный скриншот с компьютера и смартфона
- Скриншот: что это и для чего
- Формат скриншота
- Как сделать качественный скриншот экрана на компьютере
- Стандартные программы-скриншотеры
- Программа «Ножницы»
- Программа «Набросок на фрагменте экрана»
- Горячие клавиши
- Win/Fn + PrtScr
- PrtSc + Paint
- Alt + PrtScr
- Внешние программы-скриншотеры
- Как сделать скриншот экрана онлайн
- С помощью онлайн-сервиса
- С помощью функции браузера «Просмотреть код»
- Как сделать качественный скриншот из видео
- Скриншот из видеоплеера
- Light Alloy
- VLC Media Player
- Скриншот из видео на YouTube
- Как сделать качественный скриншот экрана на телефоне
- Стандартная функция в смартфоне
- Приложения-скриншотеры
- Скриншот PRO
- Скриншот Легкий
- Screen Master
- Как делать скриншоты электронного письма
- Как оформить скриншот
- Как правильно обрезать скриншот
- Как выделить элементы на скриншоте
- Заключение
- Видео
Как повысить качество скриншота?
Функция снимка экрана может понадобиться в разных ситуациях. Пользователи всегда стремятся получить качественное изображение. Рассмотрим факторы, влияющие на данный параметр.
Пользователи всегда стремятся получить качественное изображение. Рассмотрим факторы, влияющие на данный параметр.
От чего зависит качество скриншота?
Необходимо позаботиться о том, чтобы получатель снимка смог понять происходящее на нем, а также о возможности улучшения качества и сокращения времени работы над картинкой. Для этого нужно знать следующие нюансы:
Какой выбрать скриншотер?
Существует разнообразие приложений, помогающих сделать качественный скриншот. У каждого из них имеются особенности, полезные разным категориям пользователей. Часть программ использует загрузку на облачные сервисы, хранящие скриншоты в интернете.
Детально ознакомившись с утилитой и встроенными возможностями, переходят к загрузке программы.
Почему скрин меняет качество?
Сжатие без потерь используется, когда важна идентичность полученных данных оригиналу.
Улучшаем качество скриншота
Для повышения степени ценности изображения при его создании нужно придерживаться следующих рекомендаций:
Сохраняем скриншот без потери качества
Загрузка графического файла данного типа осуществляется путем выполнения совокупности действий (для примера взята стандартная утилита Windows – «Ножницы»):
Какой выбрать редактор?
Выбор зависит от предпочтений и нужд пользователя, его стремления улучшить скриншот, поэтому рекомендуется ознакомиться с функционалом графического редактора перед его использованием.
Если нужны стандартные инструменты (кисти, фигуры или линии), тогда подойдет и приложение «Paint», встроенное в пакет программ Windows.
Если для создания скриншотов нужны расширенные возможности (скрыть личную информацию, изменять текст на изображении и проч.), то можно выполнить загрузку бесплатной утилиты Paint.NET или приобрести Adobe Photoshop.
Также имеет смысл загрузить скриншотер с интегрированным графическим редактором. В интернете их большое количество: Lightshot, Greenshot, Скриншотер.рф и др. В действительности, они имеют немного меньший функционал, чем Photoshop, но вполне подходят для меток на скриншоте.
Формат сохраняемого изображения
При экспорте снимка у пользователей может возникнуть вопрос, связанный с выбором расширения в меню «Тип файла». Изучив 3 основных вида, можно уверенно использовать их в случае необходимости.
Расставляем акценты на снимке
Если скриншот выполнен качественно, то получатель без проблем поймет, что хотел до него донести отправитель. Для этого нужно учитывать некоторые отдельные детали, описанные ниже.
Для этого нужно учитывать некоторые отдельные детали, описанные ниже.
Пропорция и симметрия
При обработке изображения нужно аккуратно выделять объект, на котором пользователь хочет акцентировать внимание (пример см. на иллюстрации).
Отображение курсора
Обычно в опциях имеется такая функция. Ее рекомендуется деактивировать. В приложениях «Lightshot» и «Screen Shooter» она находится во вкладке «Параметры».
Выделяем элементы на картинке
Можно обозначить деталь, требующую внимания получателя. Для этого следует загрузить графический редактор или открыть скриншотер, после чего воспользоваться алгоритмом:
Показываем последовательность действий
Чтобы отобразить алгоритм на иллюстрации, нужно воспользоваться приложенной ниже инструкцией:
Чтобы делать качественные скриншоты, необходимы определенные знания и навыки. Программы-скриншотеры ускоряют данный процесс, делая его легче и быстрее.
Источник
Как сделать качественные скриншоты
Равно как звук считается одним из основных показателей качества обучающих видеороликов, пользовательская и техническая документация не может быть признана качественной при наличии нечетких и размытых рисунков, схем и снимков экрана или скриншотов. В данной статье я расскажу об одной из основных на сегодня причин появления нечеткости на скриншотах, о способах решения данной проблемы, а также о том, как предупредить ее возникновение.
Причины низкого качества скриншотов могут быть самые разные. Сразу отдадим должное компьютерной грамотности большинства пользователей, знающих о фирменных драйверах для мониторов, о рекомендуемом разрешении экранов, о разрешении изображений, поэтому вынесем за рамки статьи неправильные настройки оборудования, непропорциональные изменения размеров рисунков и т.п. То есть, рассмотрим ситуацию, когда правильные драйвера установлены, рекомендуемое разрешение выбрано, вы делаете скриншоты, вставляете в документацию с размером 100% и по итогам тестирования получаете замечание «нечеткие / размытые скриншоты».
Как проявляется нечеткость / размытость
Проблема может проявляться по-разному: в одном случае это может быть нечеткий текст, в другом – размытые значки на панели инструментов, в третьем – и то и другое. В окнах некоторых программ проблема может совсем не проявляться. Сравним 2 снимка:
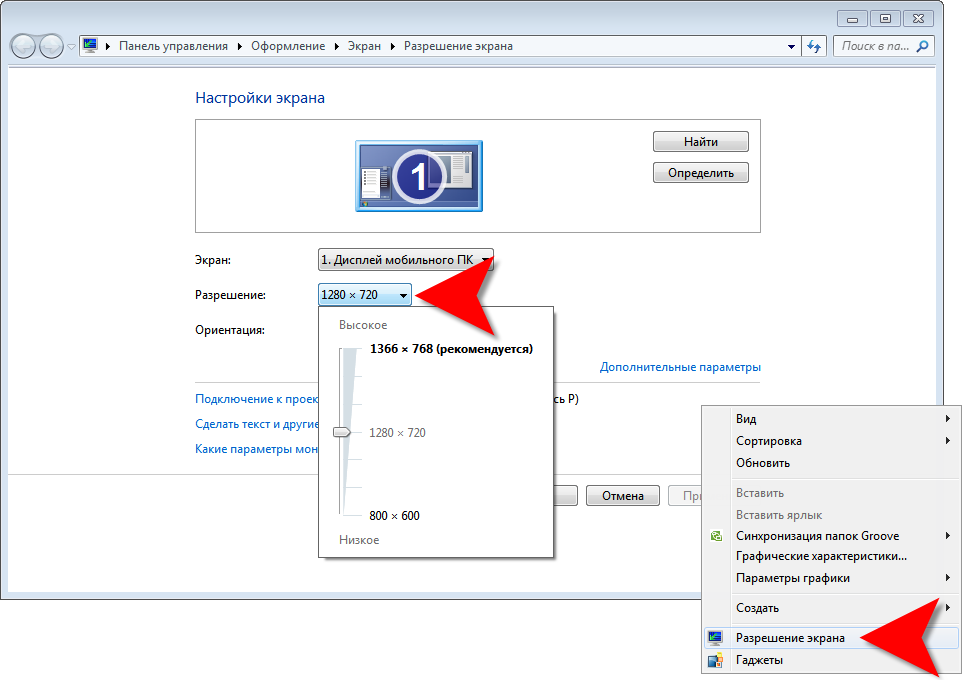
В чем причина
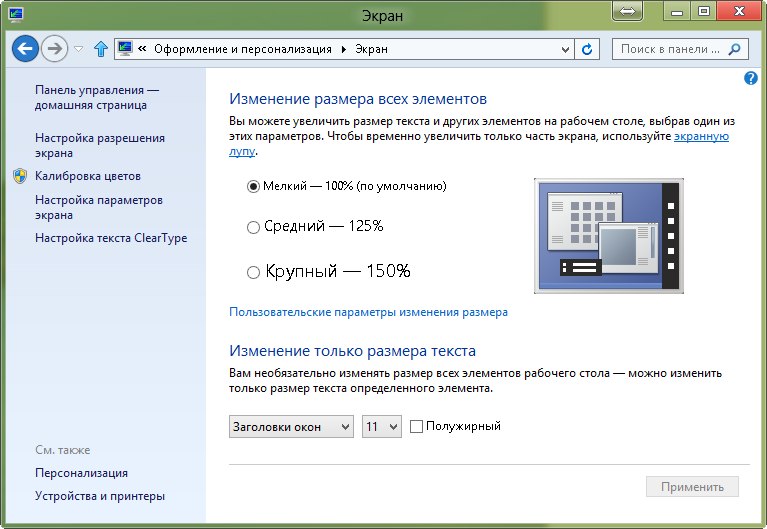
Причиной нечеткого текста и размытых значков на втором снимке является включенное в ОС Windows масштабирование элементов интерфейса – второй снимок сделан при 125%. Если рассмотреть окно настроек экрана в Windows 7 при таком масштабировании, проблема нечеткости и размытости также проявляется, но не везде и не так явно. В Windows 10 наблюдаем аналогичную картину при масштабировании 125%. В окнах ОС искажения также менее заметны, в том числе из-за плоского интерфейса.
По-человечески ситуация понятна. Стремление к мобильности определяет выбор компактного, легкого и мощного ноутбука с экраном в 13 дюймов. Лидирующее сегодня разрешение 1920х1080 на таком экране — это очень и очень мелко. Для комфортной работы стационарное рабочее место оснащается качественным монитором высокого разрешения, на котором 1920х1080 комфортно для глаз. А для удобства чтения с экрана без монитора используется масштабирование на уровне ОС.
Для комфортной работы стационарное рабочее место оснащается качественным монитором высокого разрешения, на котором 1920х1080 комфортно для глаз. А для удобства чтения с экрана без монитора используется масштабирование на уровне ОС.
Способы решения
Рассмотрим 2 основных способа решения данной проблемы.
1. Отключить масштабирование для программы, снимки которой вы будете делать.
Для этого в окне свойств ярлыка для запуска программы на вкладке Совместимость необходимо пометить флажок Отключить масштабирование изображения при высоком разрешении экрана (Windows 7, 10) и применить данные настройки.
2. Отключить масштабирование в ОС на время создания скриншотов.
Если первый способ решения не помог, нужно отключить масштабирование на уровне ОС. Но работать с «мелким» экраном не всегда удобно. Как вариант, можно и использовать масштабирование в отдельных программах. Так, браузер Mozilla Firefox поддерживает отдельное масштабирование текста и рисунков. В Help and Manual можно сделать пользовательский интерфейс покрупней, а также увеличить текст в редакторе, не зависимо от настроек операционной системы – этому посвящен отдельный материал Как сделать интерфейс Help+Manual 7 покрупней.
В Help and Manual можно сделать пользовательский интерфейс покрупней, а также увеличить текст в редакторе, не зависимо от настроек операционной системы – этому посвящен отдельный материал Как сделать интерфейс Help+Manual 7 покрупней.
Использование настраиваемого уровня масштабирования и перенастройка ClearType не эффективны, поэтому в способы решения включены не были. Я одно время экспериментировал с ними, но отказался, так как они решают вопрос в лучшем случае только частично.
А самое правильное решение — не создавать подобную проблему искусственно, то есть тщательно выбирать оборудование, внимательно изучать его характеристики. По возможности экран лучше посмотреть вживую — на полке в магазине. Если нет выбранной модели, можно посмотреть экран аналогичного размера с тем же разрешением. А если и использовать масштабирование, то вовремя возвращаться к 100%, зная про описанный нюанс.
Источник
Как делать скриншоты в высоком разрешении в Windows 10
Термин разрешение относится к числу пикселей (или точек на дюйм – DPI) на дюйм изображения. Таким образом, более высокое разрешение означает улучшенное качество.
Таким образом, более высокое разрешение означает улучшенное качество.
Делайте скриншоты в высоком разрешении в Windows 10
Перейдите в « Настройки », выберите « Система » и затем выберите « Показать ».
Затем в разделе Экран и макет выберите « Расширенные настройки масштабирования ».
Теперь переместите ползунок под заголовком « Позвольте Windows попытаться исправить приложения, чтобы они не были размытыми » с « выкл.» на « на ». Это сделает приложения на вашем главном дисплее лучше.
Кроме того, вы можете ввести нестандартный масштаб в диапазоне от 100 до 500. После этого для дисплеев будет установлен введенный вами размер масштабирования.
У вышеуказанного параметра есть один недостаток – он может привести к тому, что некоторые тексты, приложения и элементы станут нечитаемыми, если дисплей не поддерживает этот размер. Кроме того, может быть трудно вернуться к исходным настройкам.
Если вы используете GIMP, бесплатное программное обеспечение для редактирования фотографий, вы можете улучшить качество снимков экрана.
Затем выберите « Файл » и выберите « Открыть ». Сделав это, выделите скриншот, качество которого вы хотите улучшить.
После этого выберите «Открыть», выберите « Изображение » и установите флажок « Масштабировать изображение ».
Теперь найдите поля разрешения и измените,
Когда закончите, выберите Масштаб ’>« Файл »и« Сохранить ».
Сохраните изменения, когда закончите.
Высокое или повышенное разрешение может существенно повлиять на качество изображения на скриншоте.
Надеюсь, вам понравится этот совет!
PS : Gimphoto и GIMPshop поставляются с GIMP, загруженным некоторыми полезными плагинами и ресурсами. Вы можете использовать один из них тоже.
Источник
Как сделать качественный скриншот с компьютера и смартфона
У пользователей часто возникает вопрос: «Как сделать качественный скриншот экрана?». Главная проблема заключается в качестве изображения и в том, что люди подолгу ищут рабочий метод по захвату скрина. В этой статье мы собрали лучшие способы по созданию изображений с компьютера и мобильного телефона. А также вы найдете здесь советы по правильному оформлению полученных картинок.
Главная проблема заключается в качестве изображения и в том, что люди подолгу ищут рабочий метод по захвату скрина. В этой статье мы собрали лучшие способы по созданию изображений с компьютера и мобильного телефона. А также вы найдете здесь советы по правильному оформлению полученных картинок.
Содержание
Скриншот: что это и для чего
Скриншот — это фотография или снимок экрана, сделанный без использования дополнительной техники: телефона или камеры.
Скриншоты используются в разных целях:
Мы каждый день создаем скрины переписок, сообщений и заметок. Так работает человеческий мозг — он лучше запоминает визуальную информацию.
Формат скриншота
Формат скриншота очень важен, так как плохое качество или смазанная размытая картинка не даст четкого представления о том, что вы хотите показать человеку.
PNG — графический формат, который сохраняет изображение без потери качества. Его минусом считается сравнительно большой размер файла.
JPEG — этот формат сжимает изображение с определенными потерями в качестве.
GIF — формат, который поддерживает прозрачность и анимацию. Данные сжимаются без потери качества.
Если для вас важно сохранить качество скриншота — используйте формат PNG. Чтобы конвертировать файл JPEG в PNG, загрузите исходник в сервис Online-Convert, выберите желаемое качество изображения и сохраните скриншот к себе на ПК.
Как сделать качественный скриншот экрана на компьютере
В этом разделе мы подробно расскажем, как делать скриншоты на компьютере: с помощью программ, встроенных функций, а также поможем разобраться в настройках ПК.
Стандартные программы-скриншотеры
На всех ПК стоят операционные системы, которые поддерживают различные варианты захвата экрана. Разберем несколько стандартных решений, как делать скрины на компьютере или ноутбуке.
Программа «Ножницы»
Стандартное приложение Windows. Разработчики обещают с новым обновлением Win10 удалить эту программу и перенести все возможности в «Набросок на фрагменте экрана».
«Ножницы» могут сделать скриншот всего экрана, отдельного фрагмента или активного окна. Полученное изображение можно сохранить на компьютере или отправить его по почте.
Чтобы включить программу «Ножницы», зайдите в меню «Пуск» — «Стандартные Windows» и найдите из списка нужный вариант. По-другому программу можно найти через поиск в панеле задач: вводите название приложения и нажимаете на открывшуюся иконку.
На скриншоте показан экран ноутбука с открытой программой «Ножницы»:
Пример работы «Ножниц» в Win10
Программа «Набросок на фрагменте экрана»
Новое приложение «Набросок на фрагменте экрана» имеет существенное отличие от предыдущей программы: можно создавать фрагменты прямоугольной или произвольной формы, а также создавать скриншоты всего экрана и активного окна.
Скриншот экрана ноутбука с программой «Набросок на фрагменте экрана»:
Пример работы скриншотера на Win10
Чтобы сделать скриншот, нажмите сочетание клавиш: Win + Shift + S или зайдите в программу через «Пуск».
Результат выбора произвольного фрагмента:
Выбор произвольного фрагмента и его редактирование
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Горячие клавиши
На каждом компьютере можно настроить горячие клавиши, чтобы делать скриншоты экрана.
Включение функции Print Screen на Win10:
Используйте Print Screen, чтобы создать скрин
Сочетание клавиш для видеоигр в параметрах Win10:
Настройка горячих клавиш на ПК
Win/Fn + PrtScr
Сочетание клавиш: Win + PrtScr на компьютере и Fn + PrtSc для ноутбука.
Сочетание кнопок показано на клавиатуре:
Сочетание клавиш Win/Fn + PrtSc
Это самый простой способ сделать скриншот, если вы не пользуетесь программами. Снимок сохраняется в папке «Изображения» или «Снимки экрана» в формате PNG.
PrtSc + Paint
Клавиша Print Screen автоматически делает снимок экрана, но эта функция не открывает приложение, в котором можно было бы работать с полученным изображением. Система даже не сохранит ваш скрин, а только скопирует в буфер обмена. Включаем Paint (стандартная программа Windows) и нажимаем на кнопку «Вставить» либо используем сочетание клавиш: Ctrl + V.
Система даже не сохранит ваш скрин, а только скопирует в буфер обмена. Включаем Paint (стандартная программа Windows) и нажимаем на кнопку «Вставить» либо используем сочетание клавиш: Ctrl + V.
Важно! Paint можно заменить любым другим редактором, которым вы привыкли пользоваться.
Пример работы Paint
Alt + PrtScr
Комбинация клавиш Alt + PrtScr позволит сделать скриншот активного окна и скопировать его в буфер обмена. Вам нужно воспользоваться любым графическим редактором и через него сохранить полученный скрин.
Сочетание кнопок показано на клавиатуре:
Сочетание клавиш ALT + PrtScr
Пример работы сочетания клавиш:
Скрин активного окна в графическом редакторе
Важно! О том, какие горячие клавиши используются для продукции Apple, прочитайте в справке по компьютерам Mac.
Внешние программы-скриншотеры
В интернете можно найти большое количество скриншотеров. Мы в работе пользуемся: Monosnap, LightShot, Joxi.
Остановимся на Monosnap и подробно разберем его возможности и настройки. Программу можно скачать на компьютер или использовать расширение в браузере Chrome.
Monosnap может сделать скрин всего экрана, фрагмента, снимок всей страницы или только ее части, а также вести запись видео.
Функции скриншотера Monosnap в браузерной версии
Возможности программы на ПК с горячими клавишами:
Возможности программы на ПК
Также вы можете открыть файл в редакторе или загрузить его в буфер обмена. Но перед тем, как создавать скрины, давайте разберем настройки.
В приложении можно выбрать, где и в каком формате сохранять файлы, а также какими горячими клавишами пользоваться.
Параметры сохранения изображений и шаблонов имени:
Настройки загрузки скриншотов и шаблонов названий
Действия, которые можно выполнить после создания скриншота: открыть в редакторе, сохранить на жестком диске или загрузить в буфер обмена.
Выбор действий после создания скрина
Выбор формата и сочетание клавиш:
Настройки формата и быстрых кнопок
Параметры для записи видео — формат, качество и количество кадров в секунду:
Настройка записи видео
В настройках программы для ПК добавьте функцию, которая убирает курсор с изображения. На большинстве скриншотов он будет лишним элементом.
На большинстве скриншотов он будет лишним элементом.
Настройка, которая убирает курсор с изображения
Пример работы скриншотера для захвата фрагмента — используется прямоугольный формат с подсказками горячих клавиш:
Как создать скриншот фрагмента с помощью приложения Monosnap
Вариант работы скриншотера для захвата всей страницы:
Как создать скриншот всей страницы с помощью программы Monosnap
Как сделать скриншот экрана онлайн
Разберем способы, как сделать качественный скриншот, без установки расширений и программ.
С помощью онлайн-сервиса
Существует несколько сервисов, которые помогают создать скриншот страницы сайта, не посещая его. Достаточно вставить ссылку на сайт, добавить настройки и скачать скриншот себе на ПК.
Рассмотрим сервис S-Shot — это простой ресурс, на котором можно создать скрин сайта.
Работа сервиса на примере главной страницы сайта «Яндекс»:
Пример работы сервиса S-Shot
С помощью функции браузера «Просмотреть код»
Если вам нужно сделать скриншот сайта, на котором есть много изображений и мелкого текста, то обычные способы не помогут. Мы предлагаем сделать скриншот отличного качества прямо на сайте при помощи функции просмотра кода.
Мы предлагаем сделать скриншот отличного качества прямо на сайте при помощи функции просмотра кода.
Как сделать скриншот на сайте:
Как сделать качественный скриншот из видео
Скриншот из видео можно сделать с помощью сторонних программ и горячих клавиш, рассмотренных нами выше.
Но есть несколько возможностей сделать качественный скриншот из видео, при этом не боясь, что вы добавите лишние элементы при обрезке изображения.
Скриншот из видеоплеера
Заходим в настройки своего видеоплеера и ищем нужный функционал — сохранить скриншот, изображение или кадры.
Light Alloy
Light Alloy — это простая и многофункциональная программа для проигрывания видео с большим количеством настроек. Вы можете смотреть фильмы, клипы из интернета и слушать радио.
В видеоплеере Light Alloy заходим в настройки, выбираем формат PNG и папку, куда будем сохранять скриншоты:
Настройки сохранения скриншотов
Для сохранения кадров можно использовать меню, значок фотоаппарата в правом нижнем углу или горячую кнопку «F12».
Показываем, как сделать качественный скриншот в видеоплеере Light Alloy. Выбираем скриншот, копируем его в буфер обмена или сохраняем на жестком диске. Есть еще вариант захвата нескольких кадров — сохранение миниатюр и полноразмерных снимков.
Как сохранить скриншот из видео
VLC Media Player
VLC Media Player — это многофункциональный плеер для просмотра фильмов и клипов. Здесь вы найдете большое количество настроек аудио, видео и субтитров.
Включаем настройки видеоплеера, устанавливаем каталог для сохранения кадров и выбираем формат:
Настройки скриншотов в видеоплеере
Чтобы сделать скрин, используем горячие клавиши. Вы можете установить любое удобное для вас сочетание или применять стандартные настройки:
Горячие клавиши в видеоплеере VLC
Скриншот из видео на YouTube
Если вам нужно сделать скриншот ролика на видеохостинге YouTube, можете установить расширение для браузера — Screenshot YouTube. Это приложение, которое встраивается в проигрыватель YouTube.
Пример того, как сделать качественный скриншот ролика через Screenshot YouTube:
Скриншотер для YouTube
Как сделать качественный скриншот экрана на телефоне
На смартфоне скриншоты можно сделать, используя предусмотренные производителем сочетания кнопок или манипуляций с сенсорным экраном, а также с помощью сторонних приложений.
Стандартная функция в смартфоне
Первый вариант. Для захвата всего экрана мобильного телефона на Android используйте сочетание кнопок: Громкость «-» + «Блокировка/Выключение смартфона». На некоторых смартфонах скриншот можно сделать удерживанием кнопки «Показать запущенные приложения». Для Samsung и iPhone — «Блокировка» + «Home».
Второй вариант. В последних версиях ПО появилась шторка «Панель быстрых настроек», в которой можно настроить ярлык «Снимок экрана». В примере показано использование этого ярлыка:
Как делать скриншоты на смартфоне
Приложения-скриншотеры
Готовый скриншот необходимо обработать: обрезать края или добавить элемент. Для этого вам понадобится редактор изображений. Мы предлагаем использовать приложения, в которых можно создать скрин и отредактировать его.
Для этого вам понадобится редактор изображений. Мы предлагаем использовать приложения, в которых можно создать скрин и отредактировать его.
Скриншот PRO
Скриншот PRO — приложение для захвата экрана мобильного телефона. В нем есть функции обрезки в разных форматах: прямоугольник, круг, многоугольник, звезда. Также присутствует встроенная функция редактирования скринов.
В обзоре мы рассмотрели настройки приложения и возможности редактирования скриншотов:
Пример, как сделать качественный скриншот экрана мобильного телефона
Скриншот Легкий
Скриншот Легкий — многофункциональный скриншотер: снимок экрана, сайта и прокрутки, также доступна возможность записи видео.
В приложении есть редактор изображений и большое количество настроек. В скринкасте ниже показаны все возможности скриншотера:
Пример настроек приложения, как делать скрины на телефоне
Screen Master
Screen Master — приложение для захвата экрана и веб-страниц. Перед началом рекомендуем выставить необходимые параметры — это довольно быстро, поскольку вариантов настроек не так много. Здесь также есть удобный редактор изображений.
Здесь также есть удобный редактор изображений.
В обзоре приложения показан весь функционал скриншотера:
Пример, как делать скриншоты на смартфоне
Как делать скриншоты электронного письма
Конечно, вы можете воспользоваться любым из предложенных выше способов, но у нас есть предложение получше. Сервис, который решит проблему с тем, как сделать качественный скриншот электронного письма целиком — бесплатное расширение для Chrome от SendPulse.
Главная страница расширения SendPulse
Ниже показан принцип работы с расширением от SendPulse:
Пример работы расширения в Gmail
Как оформить скриншот
Правильно оформленный скриншот будет гармонично смотреться в вашей статье или письме. Читателю не придется всматриваться в картинку, чтобы понять ваш посыл. Поэтому давайте разберемся, как правильно оформить изображение.
Как правильно обрезать скриншот
Изображение не должно содержать лишних элементов: темные края, как и обрезанный текст или картинки испортят все впечатление.
Пример хорошего и плохого скриншота. В первом варианте текст не наезжает на края, он легко читается. Во втором — текст обрезан, это бросается в глаза и отвлекает от главной мысли, которую нужно донести человеку.
Пример хорошего и плохого скриншота
Советы:
А здесь показаны правильные и неправильные варианты обрезки краев скриншота.
Изображение обрезано точно по краям:
Правильный вариант обрезки изображений
А здесь скриншоты обрезаны криво. В обоих случаях на скриншоте фон неоднородный — не дает читателю сфокусироваться на основной картинке.
Плохой вариант захвата скринов
Как выделить элементы на скриншоте
Чтобы привлечь внимание человека или указать на нужные объекты, используют выделение элементов на скриншоте — это может быть стрелка, линия, окружность, прямоугольник, цифра или надпись.
Вы можете добавить оформление в любом графическом редакторе или внешнем скриншотере.
Например, в программе Monosnap можно сделать выделение области на общем фоне. Чтобы включить эту функцию, зажмите Alt и наведите на объект. В обзоре показываем, как это работает:
Чтобы включить эту функцию, зажмите Alt и наведите на объект. В обзоре показываем, как это работает:
Пример выделения области в Monosnap
Давайте посмотрим, как правильно выделить элементы — лишние данные закрашены, важные блоки выделены красным, а стрелка указывает, на что нужно обратить внимание. Пример показывает название, стоимость и ссылку на товар. А длина кровати важна для высоких людей.
Оформление таблицы
А теперь рассмотрим тот же пример, но с неправильным оформлением — бессмысленные стрелки, нечеткое выделение элементов, закрашенные данные и красные линии перекрывают информацию.
Пример плохого оформления скриншота
Рекомендации по оформлению скриншота:
Заключение
В этой статье мы рассмотрели эффективные варианты захвата изображения. Вам остается лишь выбрать те, которые вам больше нравятся.
Итоги:
Используйте полученную информацию и создавайте качественные рассылки с помощью сервиса SendPulse!
Источник
Видео
Как сделать скриншот в Windows 10? Все способы снимка экрана
Windows 10 нечеткое изображение — решение
Включи 4k на мониторе FullHD
Windows 10. Настройка яркости экрана, разрешения монитора и размера иконок рабочего стола
Настройка яркости экрана, разрешения монитора и размера иконок рабочего стола
Нет четкости изображения на мониторе. Решение!
Улучшение качества изображения на мониторе подключенном по HDMI. Советы Эникейщика №12.
Как исправить размытые шрифты в Windows 10/8/7
Устранение размытого или растянутого изображения в Windows 10 | Компьютеры HP | HP
Как сделать скриншот экрана в Windows 10
Как сделать качественный скриншот 🌴
3 лучших способа быстро увеличить размер фото без потери качества
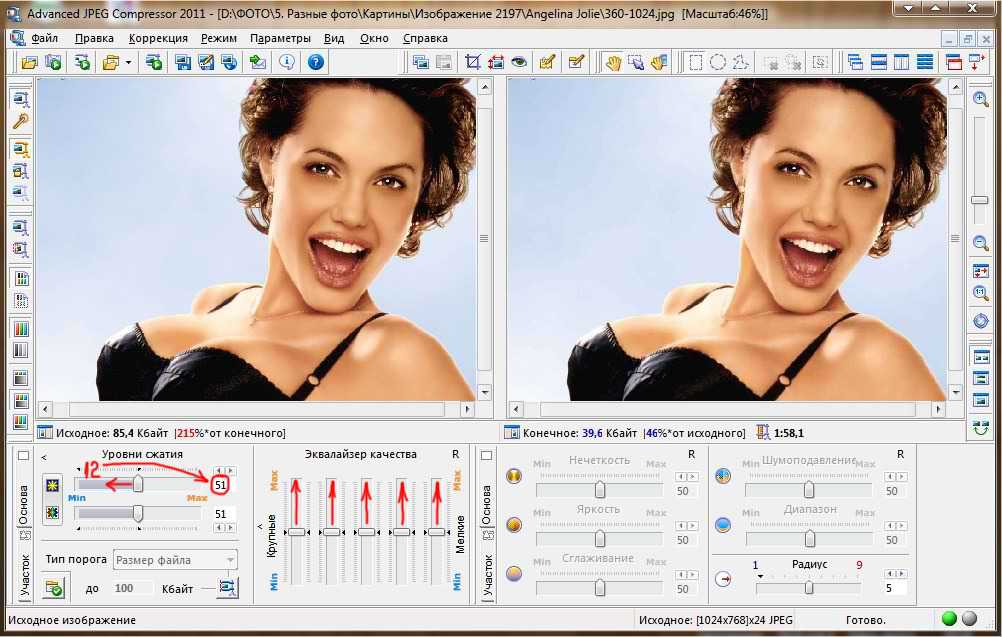
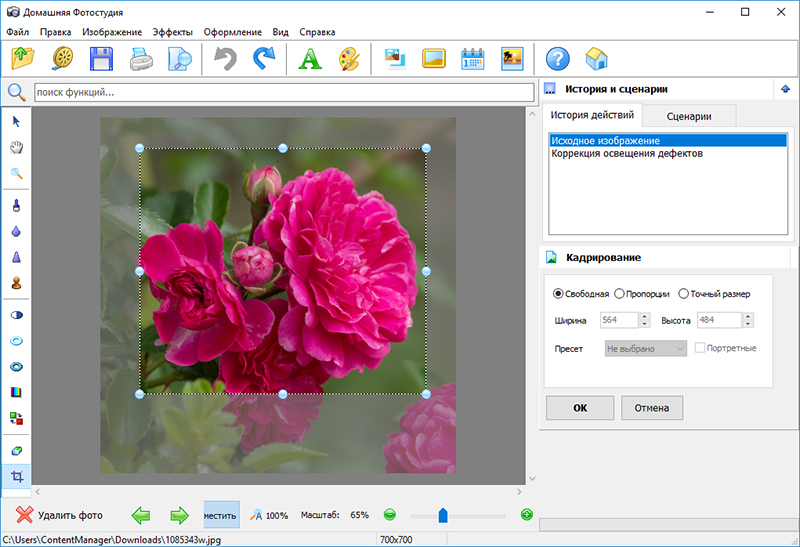
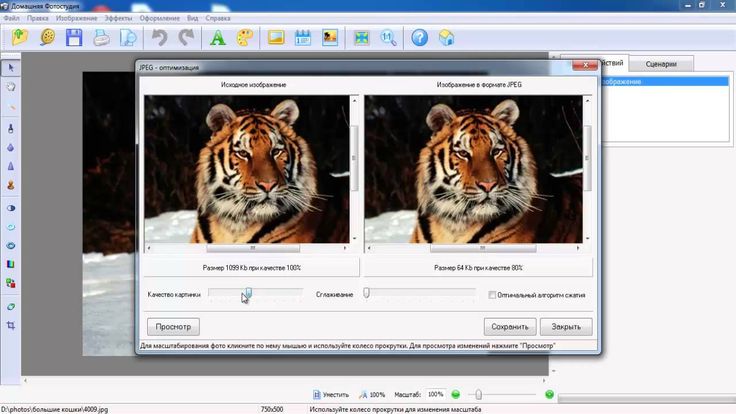
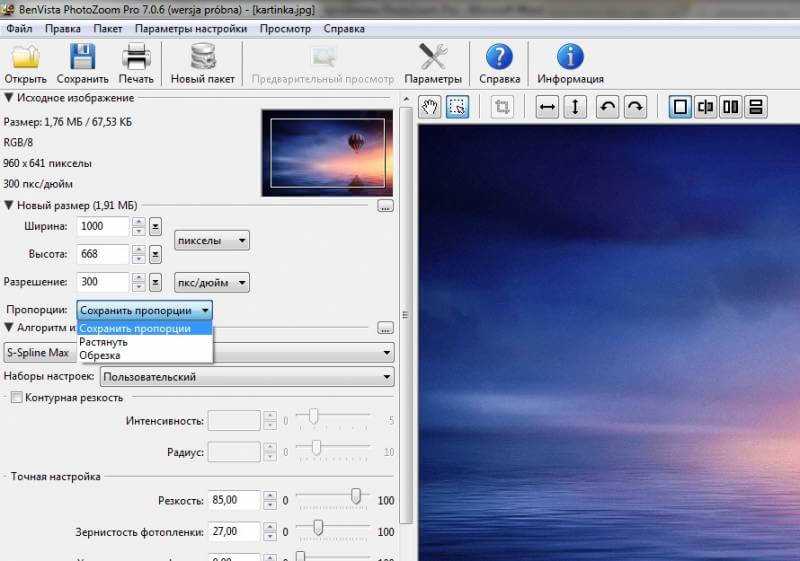
Намного чаще нас спрашивают: Как обрезать фото? По этому поводу мы уже написали, подробнейшую статью. А тема «Как увеличить размер фото?» туда не вошла, поэтому давайте поговорим об этом отдельно.
Правда в том, что любое увеличение размеров фото приводит к тому, что мы лучше видим маленькие детали изображения. А значит, и все неудачи будут более заметны. До определенной степени увеличения это никак не отразится на качестве снимка. Конечно, если он изначально не испорчен..jpg) Согласитесь, ведь наивно полагать, что можно взять плохой кадр, увеличить его и он вдруг станет хорошим. Нет конечно.
Согласитесь, ведь наивно полагать, что можно взять плохой кадр, увеличить его и он вдруг станет хорошим. Нет конечно.
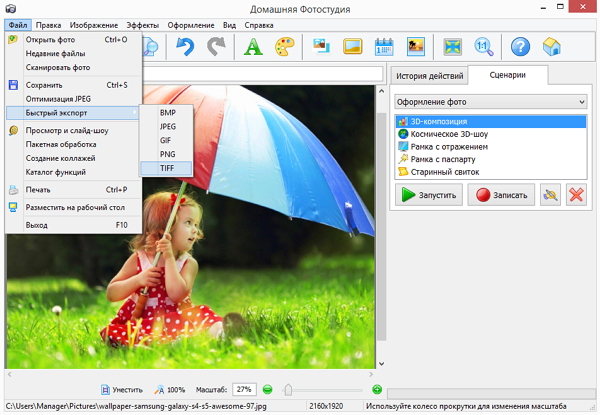
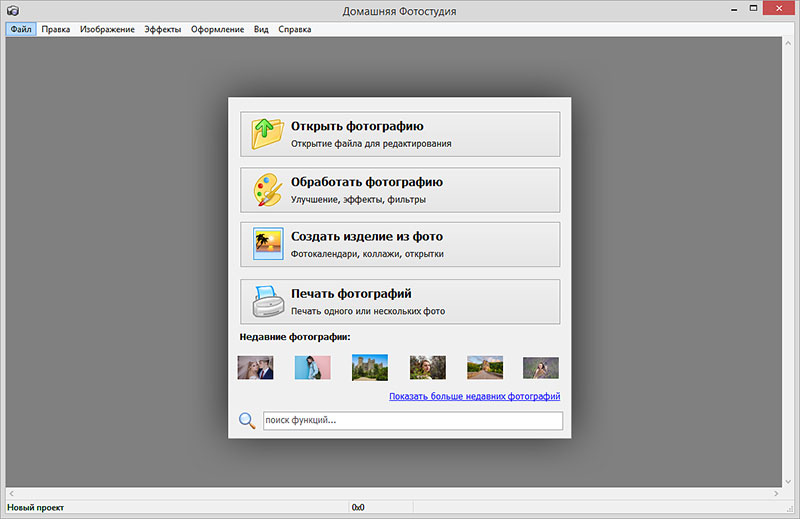
Но сделать так, чтобы кадр при увеличении не стал хуже — вполне посильная задача. Это еще одна причина, почему стоит увеличивать размер фотографии на компьютере, а не в онлайн-сервисе. В paint.net, например, Вы сразу сможете применить различные эффекты, чтобы улучшить результат, если это потребуется.
Три факта, которые Вы могли не знать об увеличении фото.
- Факт и он же — ответ на самый частый вопрос «Как увеличить размер фотографии без потери качества?». В программах Paint и paint.net можно смело увеличивать размер изображения в 2 — 3 раза без потери качества заметного глазу.
- Факт. Обработка фото на компьютере дает лучший результат по качеству, чем онлайн сервисы. Потому уже, что онлайн сервисы при загрузке фото сжимают его с целью ускорения обработки и снижения нагрузки на свои ресурсы.
- Факт. При увеличении размера фотографии, например, в 3 раза, «вес» ее может увеличится в 4-5 раз.

Итак, рассмотрим 3 способа увеличения изображений:
В Paint размер картинки можно увеличить:
- в пискселях,
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В paint.net размер фото можно увеличить:
- в пискселях,
- в сантиметрах (размер для печати),
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
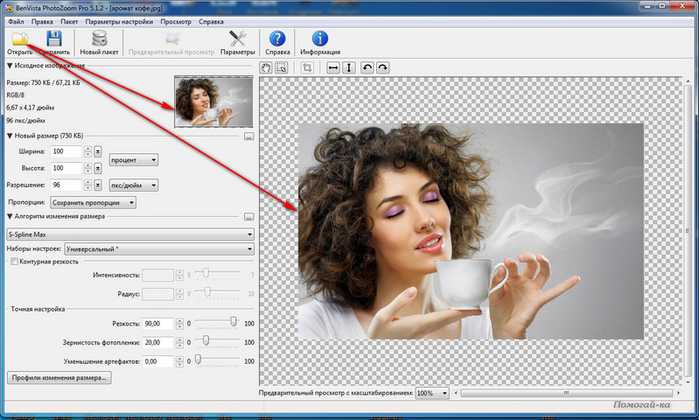
В Monosnep изображение можно увеличить:
- в пискселях,
- с сохранением пропорций,
- без сохранения пропорций.
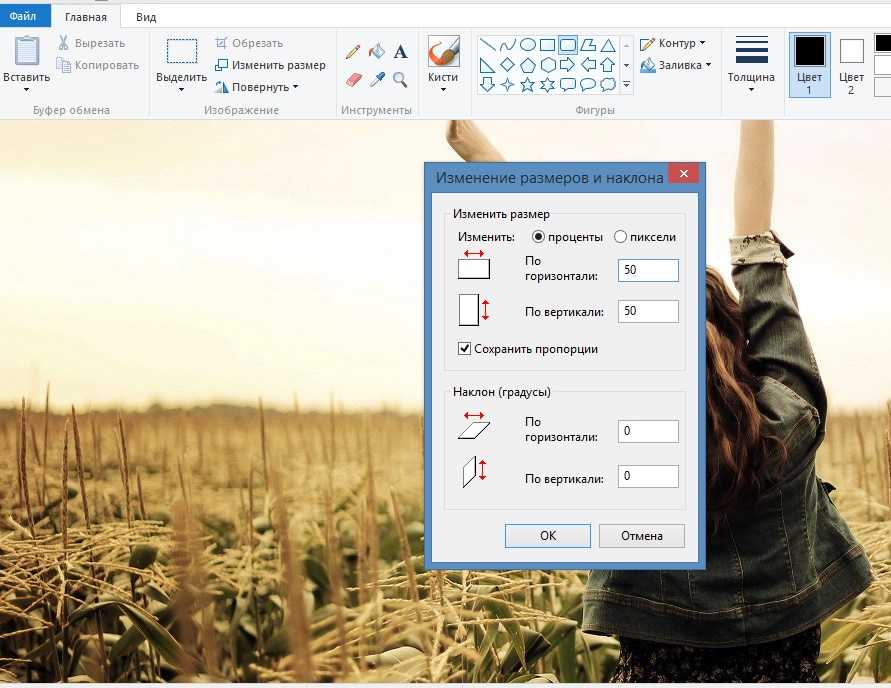
Увеличить размер фото в Paint
Откройте встроенный редактор. «Пуск», «Стандартные — Windows», «Paint».
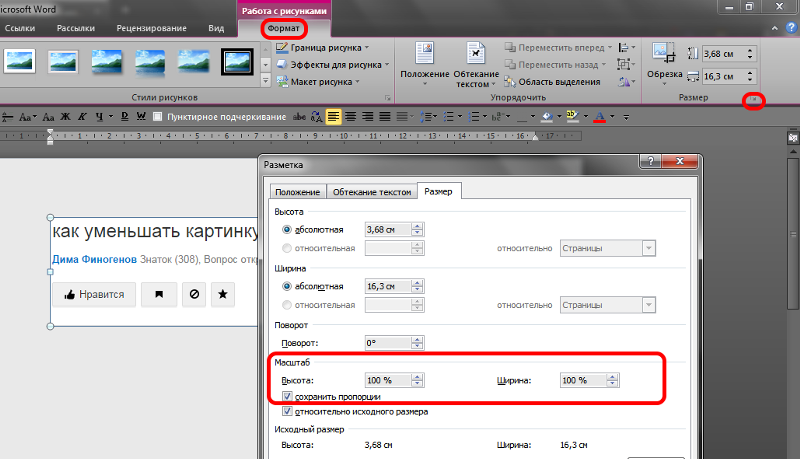
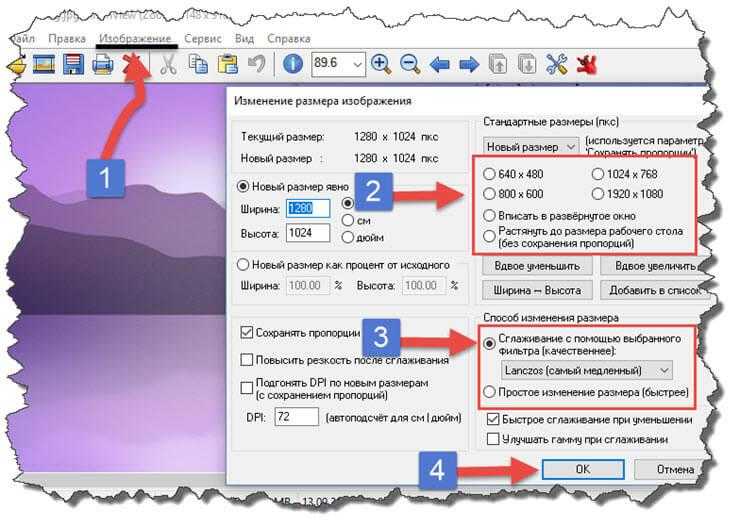
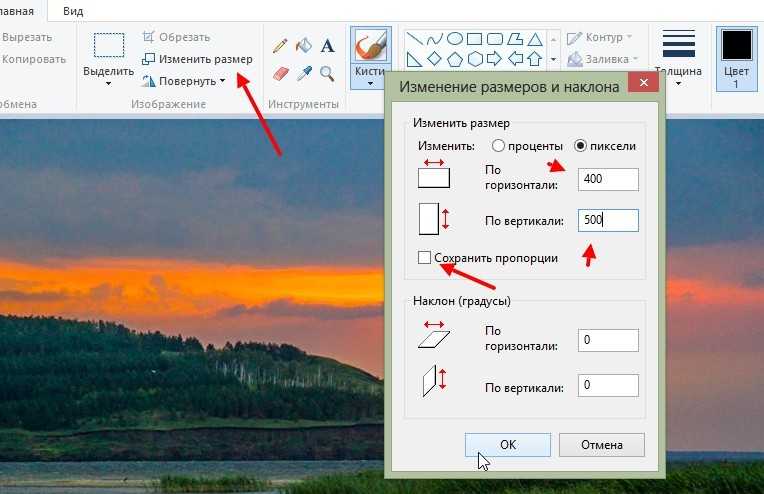
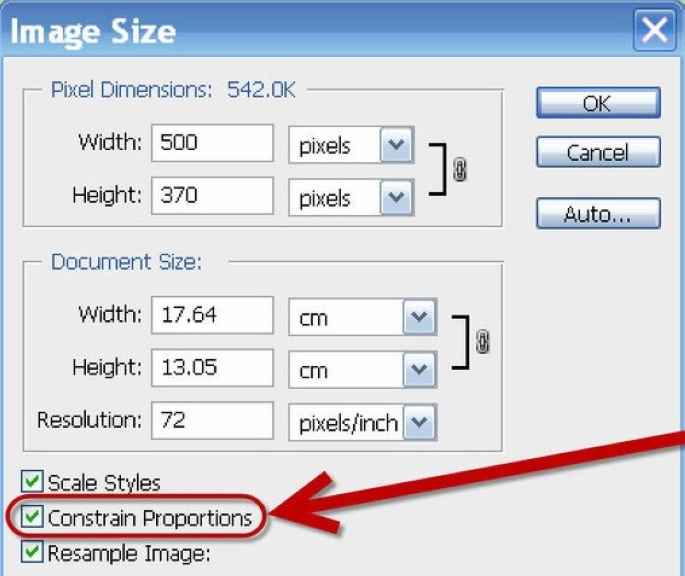
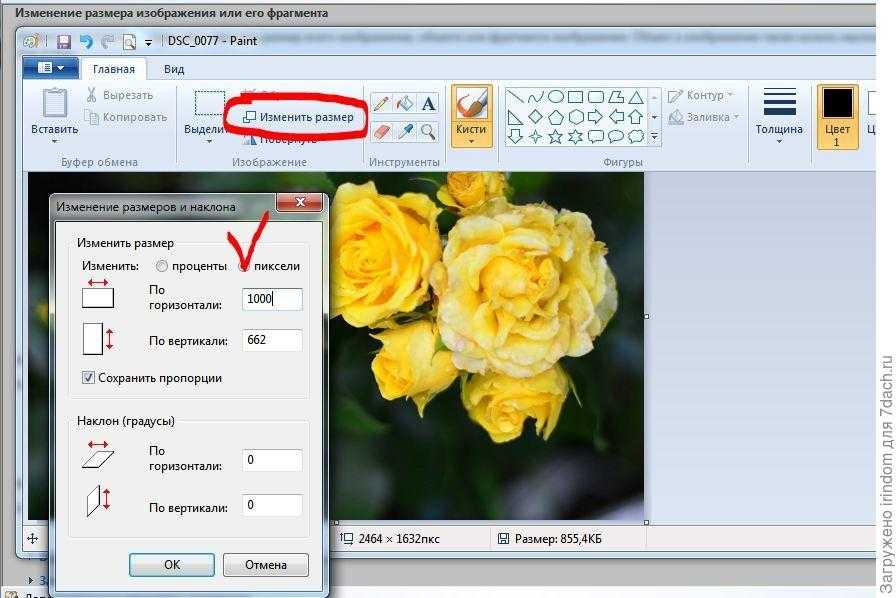
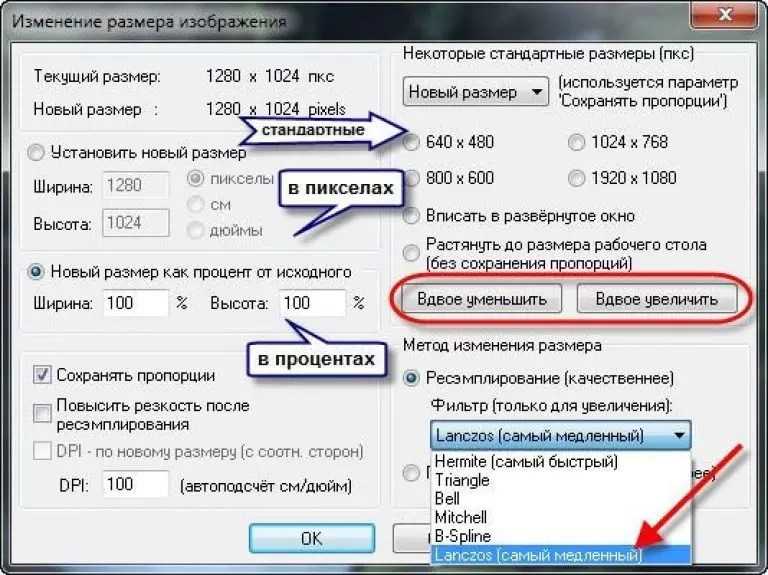
Открыть PaintОткройте в программе изображение. Нажмите «Файл», затем «Открыть». В меню выберите команду редактора «Изменить размер». Появится диалоговое окно настройки изменения размера. На скриншоте внизу их целых три штуки, на самом деле, конечно окно одно.
На нашем рисунке цифрой 1 отмечена настройка изменения размера в процентах. Самый простой вариант. Поскольку галочка в чекбоксе «Сохранить пропорции» установлена, то Вам достаточно изменить одно значение, второе изменится автоматически.
Под цифрой 2 настройка увеличения размера фото переключена в пиксели. Пропорции также сохраняются, поэтому неважно, измените вы ширину или высоту, второй размер изменится пропорционально первому.
В последнем примере, цифра 3, снята галочка «Сохранить пропорции». Поэтому, мы увеличили вертикальный размер фото до 600 пикселей, а размер по горизонтали остался тот же — 1200. Понятно, что в этом случае, когда мы нажмем «ОК» изображение буден несколько вытянуто вверх
Сохраните изображение «Файл», «Сохранить как». При этом исходный файл останется в целости и сохранности.
Paint, стрелка отмены действияЕсли размер для увеличения фото выбрали неудачно, не волнуйтесь. Любое действие в Paint вы можете отменить с помощью стрелки, которая расположена в верхней части меню программы.
Там их две, на самом деле. Левая — шаг назад, правая — шаг вперед.
Увеличить размер фото в paint.net
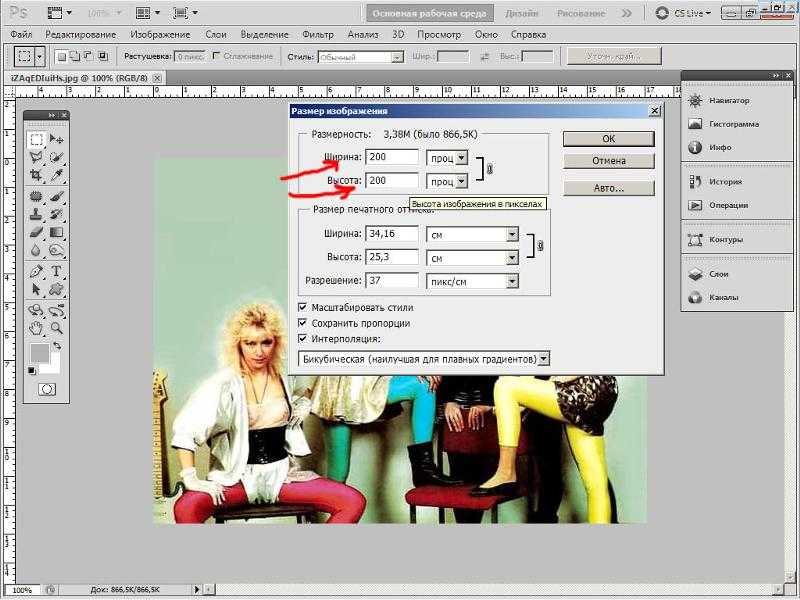
В этой программе, в отличие от предыдущей, есть возможность увеличить размер фотографии в сантиметрах. Программа бесплатная, простая, удобная и по сравнению с Paint, довольно многофункциональная. Скачать можно здесь: https://www.dotpdn.com/downloads/pdn.html Установка простая, без всяких скрытых сюрпризов, поэтому описывать не буду.
Запустите программу. Откройте нужный файл. «Файл», «Открыть…». В меню нажмите «Изображение» и в раскрывшемся списке команд выберите «Изменить размер».
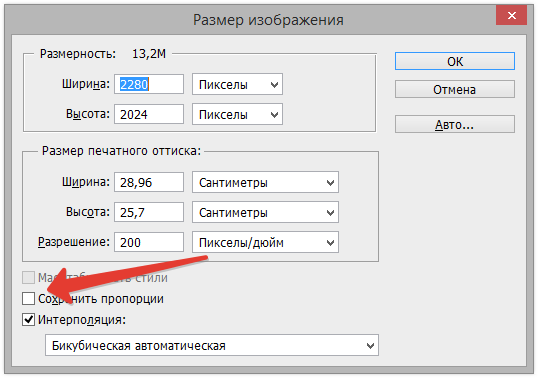
Сразу видно, что настроек изменения размера фото здесь побольше. Вот и обещанные сантиметры. Еще увеличить размер фото можно в дюймах, но для нас это уже экзотика. Принцип сохранения пропорций такой же, как и в предыдущем описании. Хотите сохранить — оставляйте галочку, хотите растянуть или сжать фото — снимайте.
Что еще хорошо в этой программе, так это возможность подредактировать получившийся результат. Обратите внимание в меню на «Эффекты». Первая же строка «Для фотографий», а там несколько классных инструментов для обработки.
Обратите внимание в меню на «Эффекты». Первая же строка «Для фотографий», а там несколько классных инструментов для обработки.
Как улучшить увеличенное фото в paint.net
Итак, в главном меню программы есть несколько инструментов для улучшения качества изображения. Воспользуемся ими при увеличении размера фото.
Эффекты paint.net для улучшения качества фото- Портретный.
- Резкость.
- Свечение.
Эффекты «Виньетка» и «Удаление эффекта «красные глаза»» рассматривать не будем потому. Ими, конечно, можно пользоваться, но прямого отношения к улучшению качества увеличенного фото они не имеют.
1.Портретный. Название красноречиво говорит о назначении. Если Вы увеличиваете размер фото на котором изображен портрет человека, то обязательно попробуйте применить эту обработку. Три параметра доступны к настройке:
- Смягчение,
- Освещенность,
- Теплота.
2.Резкость. Эта обработка больше подходит для пейзажей, панорамных снимков и скриншотов с монитора и мало подходит для лиц людей. Тут все просто. Изменяйте параметр «Величина» резкости и наблюдайте, как меняется изображение.
Тут все просто. Изменяйте параметр «Величина» резкости и наблюдайте, как меняется изображение.
3.Свечение. Хороший, практически универсальный инструмент для самых разных снимков. Управляйте параметрами своего фото:
- Контрастность,
- Яркость,
- Радиус.
Практика показывает, что если изначально кадр был хорошего качества, то этих инструментов вполне достаточно, чтобы поправить возможные мелочи после его увеличения.
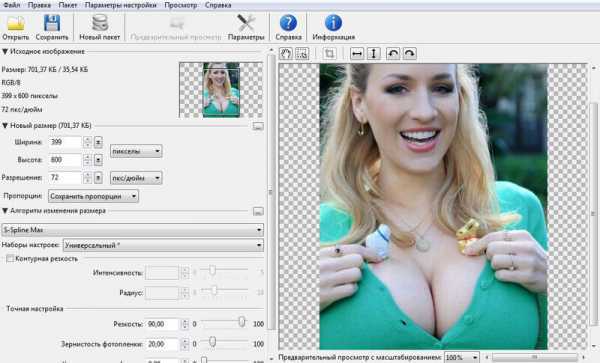
Увеличить размер фото скриншотером Monosnep
Самый быстрый, простой способ. Никаких возможностей, кроме выбора размеров в пикселях. Правда, можно сразу одним действием сделать и обрезку фото и увеличение кадра.
Вообще, Monosnep просто отличный скриншотер. Можно и видео с экрана записывать, и картинки «захватывать», и скрины игр делать. Удобен еще и тем, что настроить можно под себя. Те же «горячие клавиши» выбрать, путь для хранения файлов. Скачивается Monosnep с официального сайта https://monosnap.com/welcome
Ну а дальше все просто. При запущенной программе нажмите горячие клавиши CTRL+ALT+5. На экране монитора появится вот такое перекрестие прямых линий.
При запущенной программе нажмите горячие клавиши CTRL+ALT+5. На экране монитора появится вот такое перекрестие прямых линий.
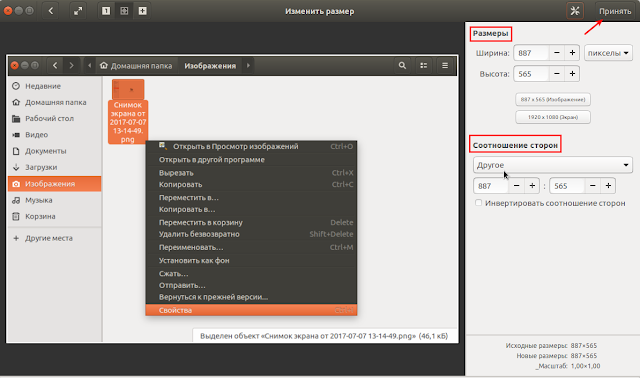
Тут сразу можно обрезать фото, выделив нужную область, а можно выделить всю фотографию. Для этого с помощью мышки наведите это перекрестие на угол фотографии. Кликните левой кнопкой мыши, и удерживая ее перемещайте линии по экрану, пока не захватите нужную область. Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
- решайте, надо ли сохранять пропорции,
- вводите свои новые значения размера фотографии в пикселях,
- жмите ОК,
- жмите «Сохранить» или «Загрузить».
Сохранить — увеличенное фото будет сохранено на компьютере. Папку для сохранения можно выбрать в настройках, причем, даже если зайти в настройки в момент, когда скриншот создан, и выбрать место для сохранения файла, файл будет сохранен именно в указанную Вами папку.
Загрузить — фото будет загружено в облако. Доступно только Вам. Можете скачать в любой момент. Можете поделиться ссылкой с кем хотите. Человек моментально получит Ваше фото. Ссылку можно послать самому себе в мессенджере или почтой. Тогда Вы сможете тут же получить фото на мобильном устройстве. Практически в одно действие выполняется сразу три вопроса. Как обрезать, как увеличить размер фото, и как переслать фото с компьютера на телефон.
Как сохранить фото для контакта без потери качества в фотошопе
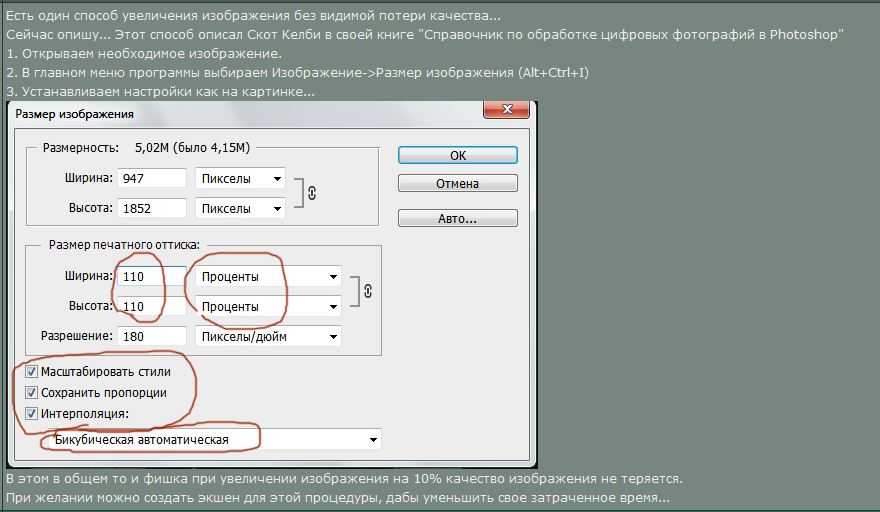
Главная » Разное » Как сохранить фото для контакта без потери качества в фотошопе
Как пережать фото без потери качества для контакта
Все мы знаем, что «контакт» очень портит качество размещаемых фотографий. Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Работа превращается из шедевра в обычную «фотку», которых миллионы.
Для обработки изображений воспользуемся программой Photoshop.
Изменяем размер
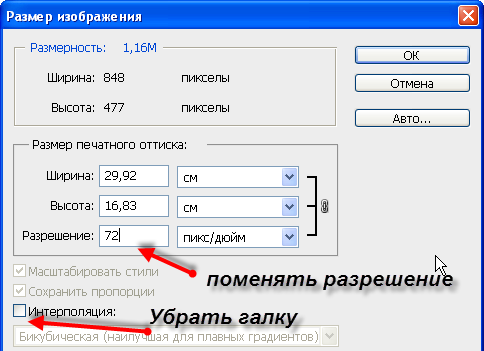
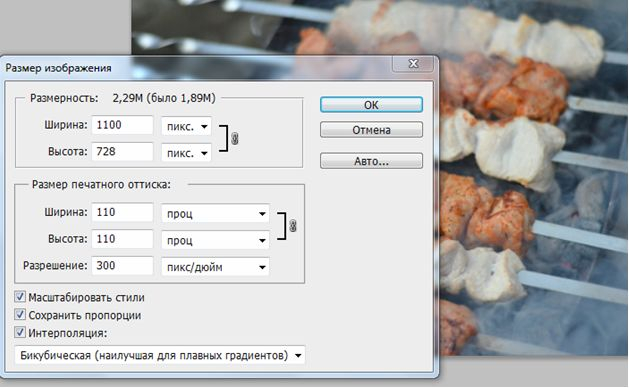
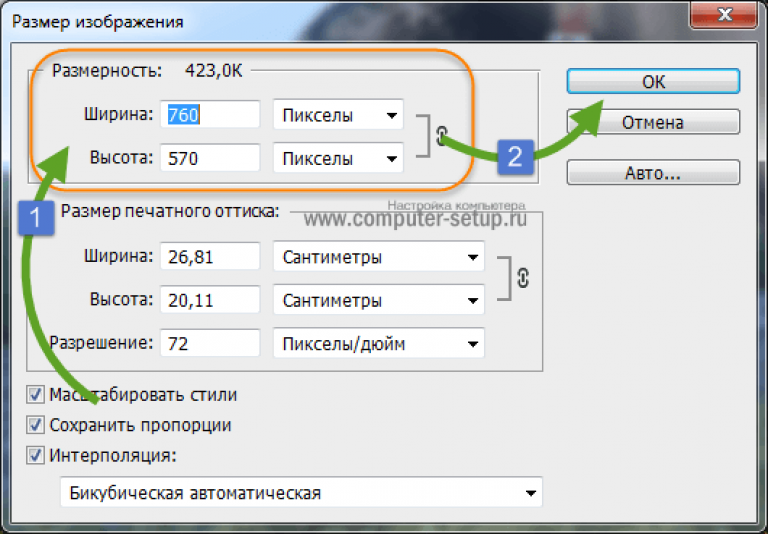
Фотография в «контакте» при просмотре не растягивается больше 1000 px в ширину. Возьмем это значение за максимальный размер по ширине/высоте. Но при уменьшении размера качество ухудшается, фотография «замыливается». Для того чтобы свести к минимуму негативный эффект, воспользуемся следующим алгоритмом:
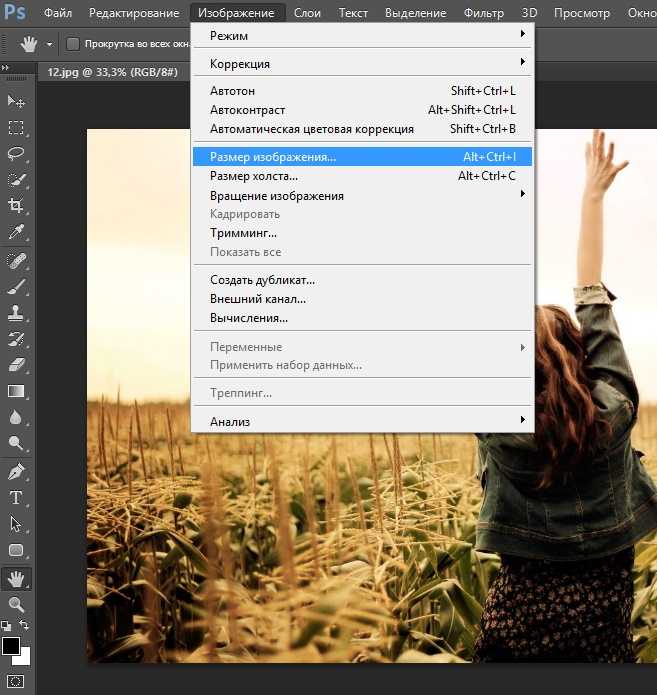
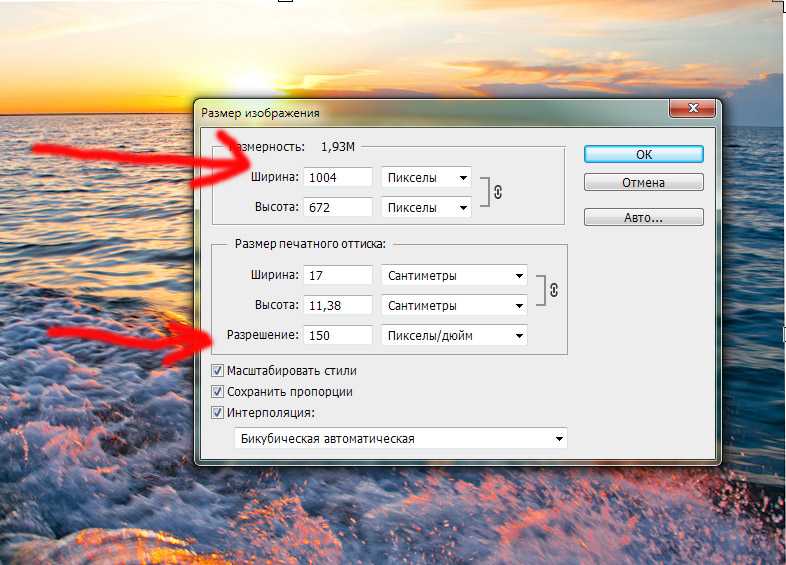
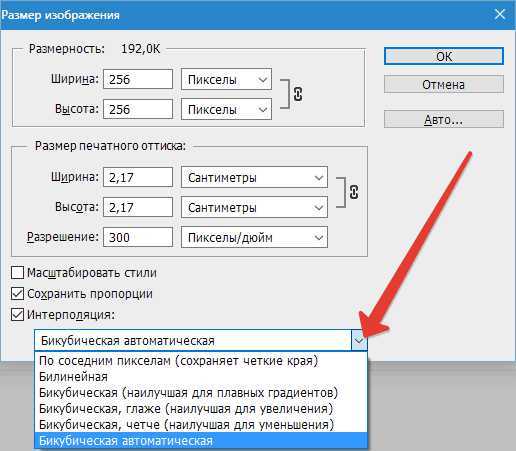
- Переходим в окно изменения изображения (Изображение -> Размер изображения)
- Изменяем размер фотографии до полуторного от нужного (1500px по большей стороне)
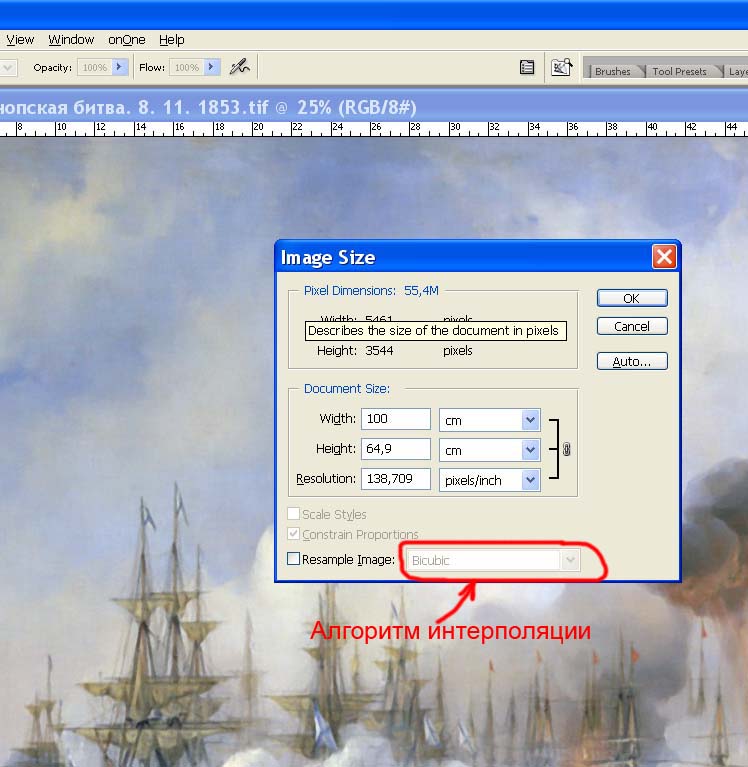
- Выбираем Интерполяцию «Бикубическая, четче» и сохраняем
- Снова переходим в окно изменения изображения
- Изменяем размер фотографии до нужного (1000px по большей стороне)
- Выбираем Интерполяцию «Бикубическая» и сохраняем
Сохраняем правильно!
Если сохранять стандартно, через «Файл -> Сохранить как», то с фотографией сохранится много лишней информации. Это увеличит размер фотографии. Такая фотография будет хорошо отображаться на локальном компьютере, но не в интернете. Для того чтобы сохранить фотографию для интернета выполняем следующие действия:
Это увеличит размер фотографии. Такая фотография будет хорошо отображаться на локальном компьютере, но не в интернете. Для того чтобы сохранить фотографию для интернета выполняем следующие действия:
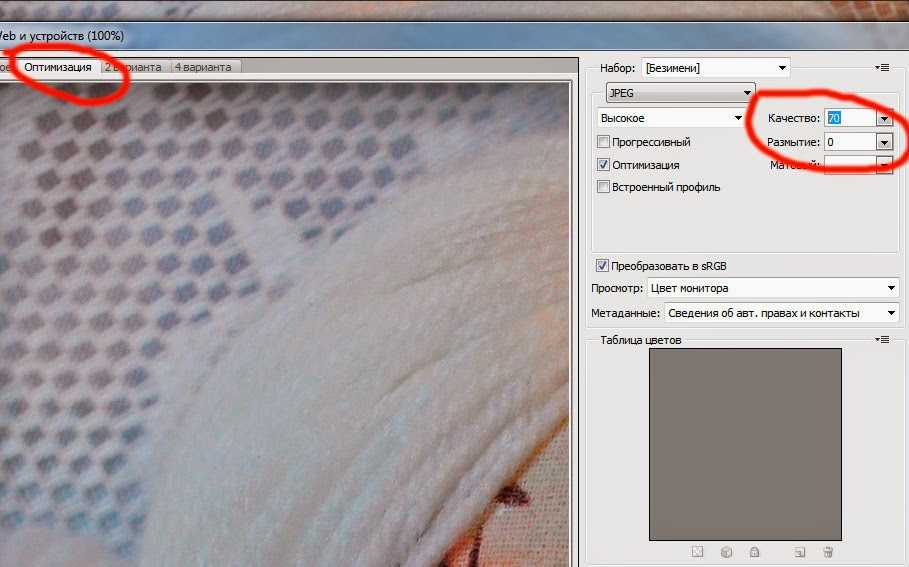
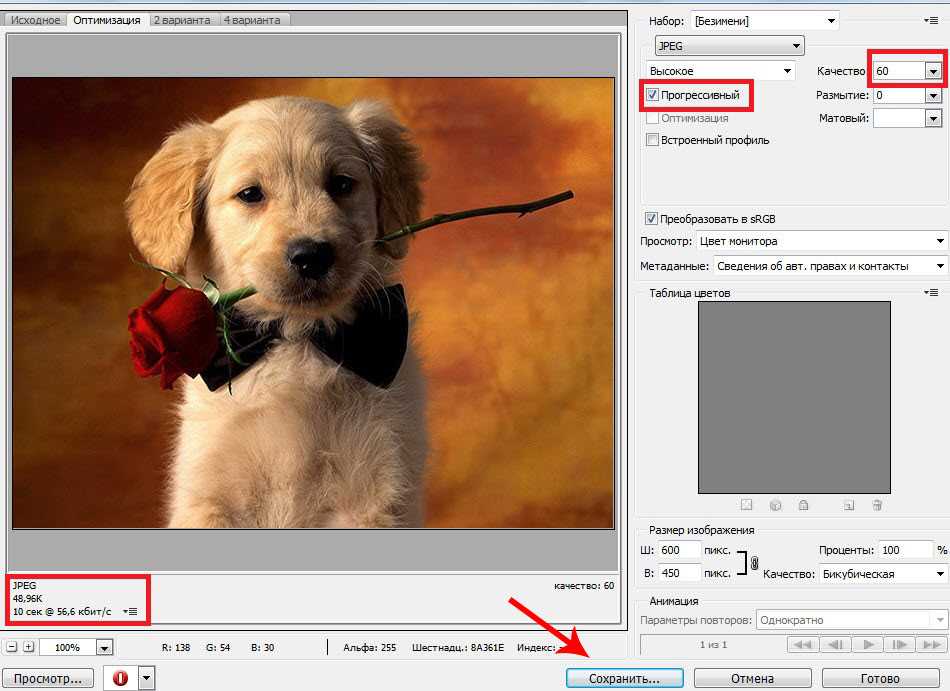
- Переходим в окно сохранения изображения для web (Файл -> Сохранить для web и устройств)
- Выбираем формат JPEG
- Качество 80
- Ставим галочку «Преобразовать в sRGB » и сохраняем
Применяя такой алгоритм наши фотографии не потеряют в качестве при размещении в социальной сети «контакт».
Всем отличных фотографий!
P. S. Если вам помог этот способ — расскажите о нем своим друзьям в соц. сетях, с помощью кнопочек ниже.
«Вконтакте» портит фотографии при загрузке
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
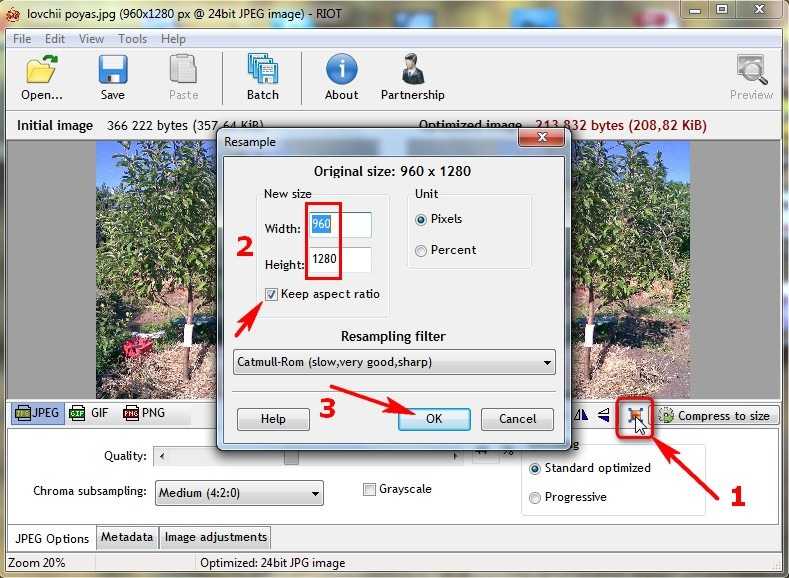
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
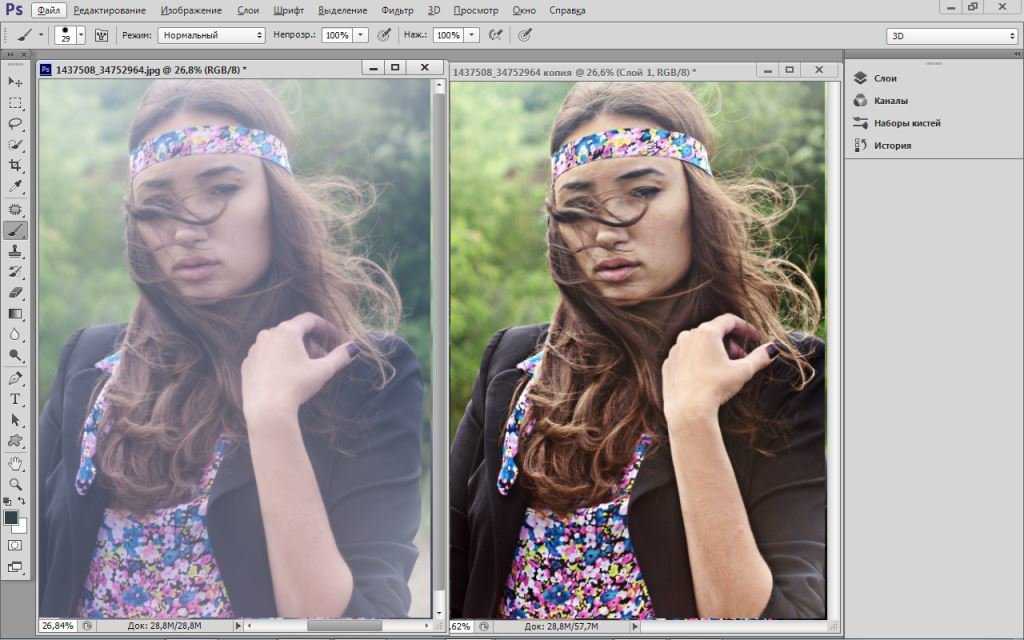
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
2. Создаем дубликат слоя, применяем к нему фильтр — другое — цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим «Перекрытие» и делаем сведение. Таким образом, мы увеличили резкость фотографии.
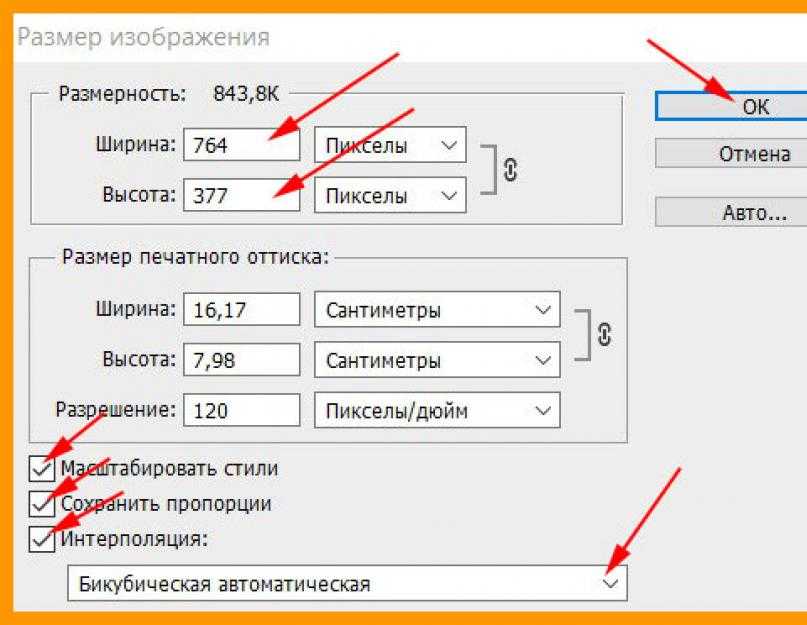
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения — ширину 1920, для вертикального — высоту 1536 (размеры в полтора раза больше конечных), ресамплинг — Бикубическая, с уменьшением (в других версиях фотошопа — Бикубическая, четче), применяем.
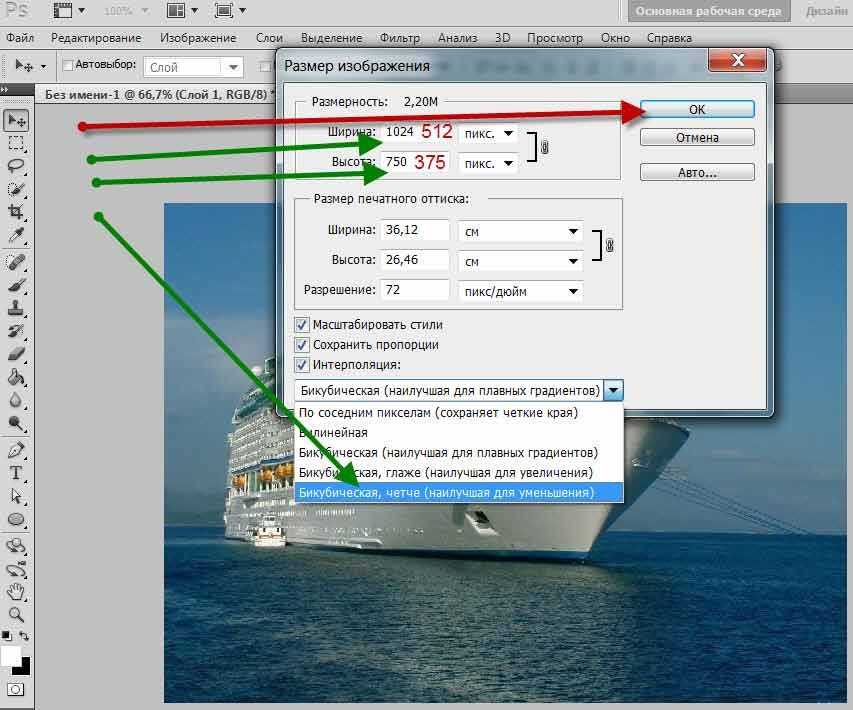
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения — ширину 1280, для вертикального — высоту 1024, ресамплинг — Бикубическая, плавные градиенты (в других версиях фотошопа — Бикубическая, наилучшая для плавных градиентов), применяем.
7. Нажимаем Файл -> Сохранить для Web и устройств. Выставляем качество 80, и ставим галочку «Преобразовать в sRGB».
Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
Чтобы минимизировать визуальные потери качества, лучше загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость.
Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Есть и ещё одна важная деталь: наш загрузчик недолюбливает цветовой профиль Adobe RGB, поэтому перед загрузкой лучше преобразовать картинку для Web. Алгоритм действий такой: в Photoshop’е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Самые ценные снимки стоит загружать в раздел документов — https://vk.com/docs.
О том, как сделать такой ресайз пакетно с наложением логотипа или копирайта для всей папки с фотографиями — читайте тут.
Update:
На текущий момент VK увеличил размеры хранимых фотографий. На данный момент это 1800х1200, соответственно, вы можете заменить все размеры из статьи на новые.
Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности. Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете.
 Распознаётся практически всеми программами;
Распознаётся практически всеми программами; - JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.
PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.

Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Как сохранить фото в Фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.
Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.
Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
После нажатия кнопки «Сохранить» появляется окно настроек формата.
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На скриншоте настроено сжатие.
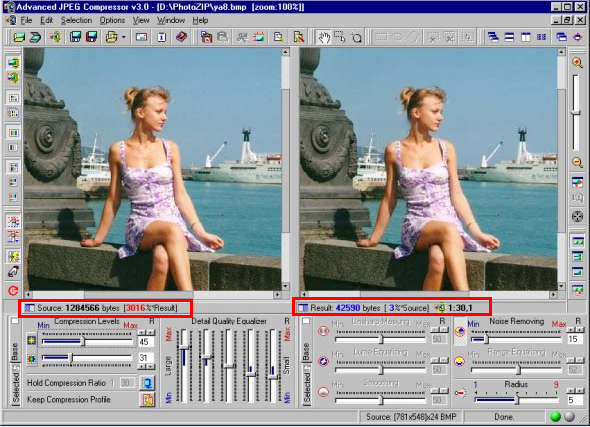
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.
- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Все дело в формате или как правильно сохранить картинку в фотошопе | DesigNonstop
Все дело в формате или как правильно сохранить картинку в фотошопе
10
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
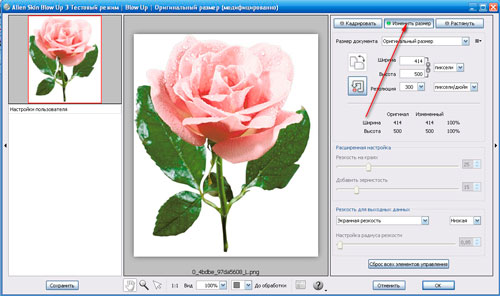
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы получить более четкие края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению
Лучшие результаты могут быть получены с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в журнальном развороте или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения.
 Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь. - Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше с вашими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .
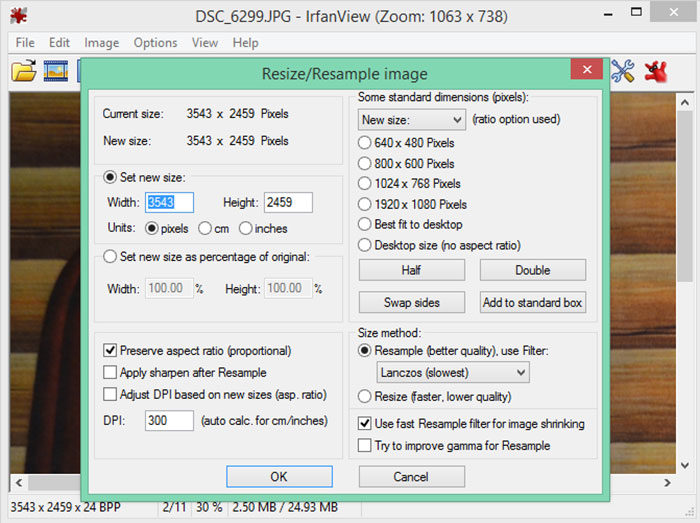
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12
Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Открыть размер изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecord
Поскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где важно разрешение . Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.0
3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2. 0», вы увидите ползунок для процента уменьшения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
0», вы увидите ползунок для процента уменьшения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.
Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, у вас больше шансов уменьшить фотографию, чем увеличить ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
Что нужно иметь в виду при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие.Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием можно обойтись при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей.Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы собираемся воспользоваться функцией Resampling , которая является частью «угадывания», о которой мы говорили ранее.И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите Изображение > Размер изображения .Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей.Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми.Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы увеличить размер изображения до 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем — вместо настройки ширины и высоты по пикселям — выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не начнете замечать некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий.Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling — это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно — увеличивает размер изображения — но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x — надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop. Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологий они — лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Google Now позволяет вам практически посетить 100 культурных сайтов в поиске
Об авторе Шианн Эдельмайер (138 опубликованных статей)
Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Ещё от Shianne Edelmayer
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.
Корректировка резкости изображения и размытия объектива в Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop предусмотрено много разных инструментов, фильтров и масок, которые позволяют более точно управлять резкостью изображения (или размытием).
Регулировка резкости усиливает четкость краев на изображении. Регулировка резкости позволяет улучшить качество большинства изображений независимо от того, каким образом они получены (сняты цифровой камерой или получены сканированием). Необходимая степень резкости зависит от качества цифровой камеры или сканера. Следует помнить, что регулировкой резкости нельзя исправить сильно размытые изображения.
Советы для получения оптимальной резкости.
Резкость изображения следует регулировать отдельно в каждом слое, чтобы при использовании другого устройства вывода ее можно было настроить заново.
При регулировке резкости в отдельном слое для этого слоя следует установить режим наложения по яркости, чтобы избежать смещения цвета вдоль контуров.
При регулировке резкости усиливается контрастность изображения. Если после регулировки резкости света или тени кажутся усеченными, следует изменить режим наложения слоя (если резкость изменялась в отдельном слое), чтобы резкость не изменялась в области светов и теней.
 См. раздел Задание тонового диапазона для наложения слоев.
См. раздел Задание тонового диапазона для наложения слоев.Уменьшите шум изображения, прежде чем увеличивать резкость, чтобы не усиливать шум.
Резкость изображения следует регулировать понемногу в несколько приемов. Первоначальным увеличением резкости исправляется размытие, возникшее при захвате изображения (во время сканирования или при съемке фотоаппаратом). После исправления цвета и размера следует повторно отрегулировать резкость изображения (или его копии), чтобы добавить запас резкости в соответствии с устройством вывода.
При возможности резкость следует оценивать по изображению на конечном устройстве вывода. Необходимая степень резкости зависит от устройства вывода.
Используйте фильтр «Контурная резкость (USM)» или фильтр «Умная резкость», чтобы лучше управлять процессом увеличения резкости изображений. Кроме того, в Photoshop можно использовать фильтры «Резкость», «Резкость на краях», «Увеличение резкости», однако это автоматические фильтры, в которых не предусмотрены элементы управления и параметры.
Регулировать резкость можно как для всего изображения, так и для отдельной его части, заданной выделением или маской. Поскольку фильтры «Контурная резкость» и «Умная резкость» можно применять за один прием только к одному слою, то для регулировки резкости всех слоев изображения в многослойном файле придется объединять слои или сводить файл.
Название фильтра «Контурная резкость» происходит от метода темной комнаты, который использовался для работы с фотопленкой. Данный фильтр скорее увеличивает резкость изображения.
В фильтре «Умная резкость» предусмотрены элементы управления резкостью, недоступные в фильтре «Контурная резкость». В нем можно задать алгоритм регулировки резкости или установить интенсивность резкости в затененных областях и в областях света.
Диалоговое окно «Умная резкость» (Photoshop)-
Задайте в окне изображения масштаб в 100 %, чтобы регулировка резкости отображалась более точно.
-
Выберите «Фильтр» > «Усиление резкости» > «Умная» резкость».

-
Задайте значения параметров на вкладках резкости.
Эффект
Интенсивность регулировки резкости. Чем больше значение, тем выше контрастность между пикселами по краям, что делает изображение более резким.
Радиус
Количество пикселов, затрагиваемых фильтром вокруг пикселов по краям. Чем больше значение радиуса, тем шире эффект контуров и очевиднее регулировка резкости.
Уменьшить шум
(Только в Photoshop) Уменьшение нежелательного шума, не затрагивающее важные края.
Удалить
Алгоритм регулировки резкости, применяемый к изображению.
- Метод Размытие по Гауссу используется в фильтре «Контурная резкость».
- При использовании алгоритма Размытие при малой глубине резкости распознаются контуры и детали изображения, затем увеличивается резкость деталей, а резкость ореолов регулируется с меньшей интенсивностью.

- Размытие в движении используется для уменьшения эффекта размытия, вызванного движением камеры или объекта съемки. При выборе параметра «Размытие в движении» используется элемент управления «Угол».
Угол
Направление движения для параметра «Размытие в движении» элемента управления «Удалить».
Точнее
Эта функция становится доступной при использовании старых версий (действует с версии CS6) и обеспечивает медленную обработку файла для более точного удаления размытия.
-
Коррекция регулировки резкости для темных и светлых областей с помощью вкладок «Тень» и «Свет». (Чтобы отобразить эти вкладки, нажмите кнопку «Дополнительно».) Чрезмерное проявление темных или светлых ореолов при повышении резкости можно исправить с помощью описанных элементов управления. Они доступны только для изображений с глубиной 8 или 16 бит/канал.
Постепенное ослабление эффекта
С помощью этого параметра настраивается интенсивность, с которой регулируется резкость света и теней.

Ширина тонового диапазона
Диапазон изменяемых тонов света и теней. Значение ширины тонового диапазона регулируется перемещением ползунка влево или вправо. Чем меньше значение, тем сильнее коррекция теней ограничена наиболее темными зонами, а коррекция света — наиболее светлыми.
Радиус
Размер области вокруг каждого пиксела, по которой определяется его принадлежность к свету или тени. Перемещением ползунка влево задается область меньшего радиуса, вправо — большего.
-
Нажмите кнопку ОК.
Фильтр
«Контурная резкость» повышает резкость изображения путем увеличения контрастности вдоль его
краев. Края
изображения фильтром «Контурная резкость» не определяются. Фильтр находит пикселы, значение которых отличается от окружающих
пикселов на заданную пороговую величину. После этого фильтр увеличивает контрастность
соседних пикселов на заданную величину. Таким образом, окружающие
пикселы светлых пикселов становятся еще светлее, а темные пикселы вокруг темных становятся еще
темнее.
Кроме этого, задается радиус области, с которой сравнивается значение для каждого пиксела. Чем больше радиус, тем больше выражены эффекты краев.
Исходное изображение и это же изображение, обработанное фильтром «Контурная резкость»Степень увеличения резкости, применяемая к изображению, часто является делом вкуса. Имейте в виду, что чрезмерное увеличение четкости приводит к появлению эффекта ореола вокруг краев.
Чрезмерное увеличение резкости изображения приводит к появлению ореолов по краям.Эффекты применения фильтра «Контурная резкость» более выражены на экране, чем при выводе с высоким разрешением. Если изображение предназначено для печати, рекомендуется поэкспериментировать с параметрами и определить оптимальные значения.
-
(Необязательно) Если изображение содержит несколько слоев, выберите для работы слой с изображением, резкость которого нужно отрегулировать. За один прием фильтр «Контурная резкость» можно применять только к одному слою, даже если слои связаны или сгруппированы.
 Перед тем как применять фильтр «Контурная резкость»,
можно объединить слои.
Перед тем как применять фильтр «Контурная резкость»,
можно объединить слои. -
Выберите «Фильтр» > «Резкость» > «Контурная резкость». Убедитесь, что параметр «Просмотр» выбран.
Щелкните изображение в окне предварительного просмотра и удерживайте кнопку мыши, чтобы увидеть изображение без регулировки резкости. Увидеть различные части изображения в окне предварительного просмотра можно с помощью перетаскивания, а кнопки «+» или «–» управляют масштабом изображения.
Несмотря на то, что в диалоговом окне «Контурная резкость» есть собственное окно предварительного просмотра, диалоговое окно лучше всего сдвинуть так, чтобы результаты применения фильтра было видно в окне документа.
-
Чтобы определить количество обработанных фильтром пикселов вокруг пикселов, расположенных по краям, перетащите ползунок параметра «Радиус» или введите соответствующее значение. Чем больше значение радиуса, тем шире распространяются эффекты краев. Чем шире распространяется эффект контуров, тем больше видна будет увеличенная резкость.

Значение радиуса может различаться в зависимости от вкуса пользователя, а также от размера конечной репродукции и метода вывода. Для изображений с высоким разрешением рекомендуются значения радиуса 1 и 2. При меньшем значении увеличивается резкость пикселов только самих контуров, тогда как при большем значении увеличение резкости охватывает более широкую область пикселов. На печати этот эффект не так заметен, как на экране, поскольку на печатном изображении с высоким разрешением двухпиксельный радиус занимает меньше места.
-
Чтобы задать степень увеличения контрастности пикселов, перетащите ползунок параметра «Эффект» или введите соответствующее значение. Для изображений, которые распечатываются с высоким разрешением, обычно рекомендуются значения от 150 до 200 %.
-
Задайте разницу, в зависимости от которой рассматриваемые пикселы будут распознаваться по сравнению с окружающими пикселами как контуры для последующей обработки фильтром. Для этого перетащите ползунок параметра «Порог» или введите соответствующее значение.
 Например, порог равный 4 означает обработку всех пикселей, тоновые значения которых по шкале от 0 до 255 отличаются на 4 единицы и более. Таким образом, смежные пикселы со значениями 128 и 129 обрабатываться не будут. Чтобы избежать шума или постеризации (например, на изображениях с телесными тонами), рекомендуется использовать маску краев или попытаться подобрать пороговое значение от 2 до 20. Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
Например, порог равный 4 означает обработку всех пикселей, тоновые значения которых по шкале от 0 до 255 отличаются на 4 единицы и более. Таким образом, смежные пикселы со значениями 128 и 129 обрабатываться не будут. Чтобы избежать шума или постеризации (например, на изображениях с телесными тонами), рекомендуется использовать маску краев или попытаться подобрать пороговое значение от 2 до 20. Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
Если после применения фильтра «Контурная резкость» и без того яркие цвета выглядят перенасыщенными, выберите в меню «Редактирование» команду «Ослабить контурную резкость» и в меню режимов подберите свечение.
Можно увеличить четкость фрагментов изображения, заданных маской или выделением, чтобы предотвратить увеличение резкости в определенных областях изображения. Например, при обработке портрета с помощью маски краев и фильтра «Контурная резкость» можно увеличить резкость глаз, рта, носа, очертаний головы, но оставить без изменений текстуру кожи.
Регулировка резкости выделенной области
-
На панели слоев выберите слой изображения и выделите область для обработки.
-
Выберите «Фильтр» > «Резкость» > «Контурная резкость». Настройте параметры и нажмите кнопку ОК.
Резкость увеличивается только в выделенной области, а оставшаяся часть изображения остается без изменений.
Регулировка резкости изображения с помощью маски краев
-
Для выборочной регулировки резкости необходимо создать маску. Маска краев создается несколькими способами. Помимо способа, который вы предпочитаете, можно попробовать следующий.
- Откройте панель «Каналы» и выберите канал, в котором изображение показано в окне документа в градациях серого с максимальной контрастностью. Часто это бывает красный или зеленый канал.
- Создайте дубликат выбранного канала.

- Выберите дубликат канала, затем выберите «Фильтр» > «Стилизация» > «Выделение краев».
- Для того чтобы инвертировать изображение, выберите «Изображение» > «Коррекция» > «Инверсия».
- Продолжая работать с инвертированным изображением, выберите «Фильтр» > «Другие» > «Максимум». Чтобы расширить контуры и рандомизировать пикселы, задайте небольшое значение радиуса и нажмите кнопку ОК.
- Выберите «Фильтр» > «Шум» > «Медиана». Установите небольшое значение радиуса и нажмите кнопку ОК. Этот фильтр усредняет соседние пикселы.
- Чтобы избавиться от случайных пикселов, выберите «Изображение» > «Настройка» > «Уровни» и задайте точку черного. При необходимости окончательную маску краев можно заретушировать черным цветом.
- Для растушевки краев выберите «Фильтр» >«Размытие» >
«Размытие по Гауссу».

Фильтры «Максимум», «Медиана» и «Размытие по Гауссу» смягчают маску краев, что дает более качественное наложение эффектов резкости в конечном изображении. Хотя в описанной процедуре использовались все три фильтра, можно поэкспериментировать только с одним или только с двумя.
-
Чтобы выделить маску краев, щелкните дубликат канала на панели «Каналы», удерживая клавишу Ctrl (Windows) или Command (Mac OS).
-
На панели «Слои» выберите слой изображения. Убедитесь, что выделенная область по-прежнему видна на изображении.
-
Выберите меню «Выделение» > «Инверсия».
-
Когда выделенная область в слое изображения будет активна, выберите «Фильтр» > «Резкость» > «Контурная резкость». Установите нужные значения параметров и нажмите кнопку ОК.
Для просмотра результатов на панели «Каналы» выберите канал RGB и отмените выделение на изображении.
Для более удобного выполнения всех шагов данной процедуры можно создать соответствующую операцию.

Обновления в выпуске Photoshop 21.1 (февраль 2020 г.)
Производит размытие изображения, создавая эффект уменьшения глубины резкости изображения в пространстве, в результате чего одни объекты в изображении остаются в фокусе, а другие — размытыми. Размываемые области можно задать с помощью простого выделения, либо создать отдельную карту глубины альфа-канала, точно описывающую величину размытия.
С помощью карты глубины фильтр «Размытие при малой глубине резкости» определяет расположение пикселов изображения. Кроме того, начальную точку данного размытия для выбранной карты глубины можно указать с помощью курсора-перекрестия. Карты глубины можно создавать с помощью альфа-каналов и слоев-масок. Черные области альфа-канала обрабатываются как передний план фотографии, а светлые области — как дальний план.
Способ проявления размытия зависит от выбранной формы диафрагмы. Количество лепестков определяет форму ирисовой диафрагмы. Заслонки диафрагмы можно изменить, изгибая (округляя) или поворачивая их. Изображение в окне предварительного просмотра можно уменьшить или увеличить с помощью кнопок «+» и «–».
Изображение в окне предварительного просмотра можно уменьшить или увеличить с помощью кнопок «+» и «–».
-
(Необязательно) Включите графический процессор в Photoshop. Выберите Редактирование (Windows) / Photoshop (macOS) > Установки > Производительность, затем выберите Использовать графический процессор в диалоговом окне Установки.
Начиная с выпуска Photoshop 21.0 (ноябрь 2019 г.) размытие объектива использует графическую плату компьютера для повышения производительности при применении соответствующих фильтров. В выпуске Photoshop 21.1 (февраль 2020 г.) алгоритм был усовершенствован для получения более размытых краев предметов на переднем плане, более ярких эффектов «боке» и более реалистичных бликов.
-
Последовательно выберите пункты меню: Фильтр > Размытие > Размытие при малой глубине резкости.
-
В области Предварительный просмотр выберите один из следующих вариантов:
- Быстрее: выберите этот вариант для ускоренного создания изображения предварительного просмотра.

- Точнее: выберите этот вариант для просмотра окончательной версии изображения. Формирование более точных изображений предварительного просмотра требует больше времени.
- Быстрее: выберите этот вариант для ускоренного создания изображения предварительного просмотра.
-
Чтобы использовать карту глубины, выберите канал в меню Источник: Прозрачность или Слой-маска. Выберите Нет, если отсутствует канал с источником карты глубины.
Перетащите ползунок Фокусное расстояние размытия, чтобы определить глубину, на которой пиксели находятся в фокусе. Например, если для фокусного расстояния установлено значение 100, то пиксели на глубине 1 и 255 будут полностью размыты, а пиксели со значением ближе к 100 будут более четкими.
Если щелкнуть изображение предварительного просмотра, ползунок Фокусное расстояние размытия переместится в соответствии со значением данного расположения, при этом фокус будет установлен на глубине данного расположения.
Чтобы обеспечить плавное размытие (отсутствие размытия внизу и максимальное размытие сверху), нужно создать новый альфа-канал и применить градиент таким образом, чтобы в верхней части изображения канал был белым, а в нижней — черным.
 После этого следует открыть фильтр «Размытие при малой глубине резкости» и выбрать альфа-канал в меню Источник. Для изменения направления градиента установите флажок Инвертировать.
После этого следует открыть фильтр «Размытие при малой глубине резкости» и выбрать альфа-канал в меню Источник. Для изменения направления градиента установите флажок Инвертировать. -
Чтобы инвертировать выделенную область или альфа-канал, которые используются в качестве источника карты глубины, выберите параметр Инвертировать.
-
В меню Фигура выберите диафрагму. При необходимости перетащите ползунок Кривизна листа, чтобы сгладить края диафрагмы, либо поверните диафрагму с помощью ползунка Поворот.
Дополнительное размытие можно добавить с помощью ползунка Радиус.
-
В области Блики с помощью ползунка Порог задайте отсекаемую яркость. Все пиксели, яркость которых превышает заданное пороговое значение, будут обрабатываться как блики.
Чтобы увеличить яркость бликов, перетащите ползунок Яркость.
-
Чтобы добавить шум к изображению, используйте ползунок Эффект в разделе Шум. Выберите вариант распределения шума: Равномерное или По Гауссу.

Чтобы добавить серый шум, не затрагивая цвет, выберите Монохромный.
Размытие удаляет зернистость фотопленки, шум и тонкую текстуру исходного изображения. Если вернуть некоторое количество удаленного шума и текстуры, изображение будет выглядеть более реалистичным и неотретушированным.
-
Чтобы применить изменения к изображению, нажмите кнопку ОК.
Также см.: Использование фильтра «Размытие при малой глубине резкости», чтобы имитировать небольшую глубину резкости
Инструмент «Размытие» смягчает четкие края и уменьшает детализацию изображения. Чем больше данный инструмент применяется к области, тем более размытой становится эта область.
-
Выберите инструмент «Размытие» .
-
На панели выбора параметров выполните следующие действия.
- Настройте параметры кончика кисти, выберите режим наложения и интенсивность.
- Выберите параметр «Образец всех слоев», чтобы размытие применялось ко всем видимым слоям.
 Снимите этот флажок, чтобы инструмент применялся только к активному слою.
Снимите этот флажок, чтобы инструмент применялся только к активному слою.
-
Перетащите курсор над изображением, которое нужно размыть.
Инструмент «Резкость» усиливает контрастность вдоль краев, повышая видимую резкость. Чем больше данный инструмент применяется к области, тем более резкой она становится.
-
Выберите инструмент «Резкость» . (Если этот инструмент не отображается, нажмите и удерживайте кнопку инструмента «Размытие» .)
-
На панели выбора параметров выполните следующие действия.
- Настройте параметры кончика кисти, выберите режим наложения и интенсивность.
- Выберите параметр «Образец всех слоев», чтобы резкость применялась ко всем видимым слоям. Если этот параметр не выбран, то инструмент будет применяться только к активному слою.
- Установите флажок «Защитить детали», чтобы улучшить отображение деталей и уменьшить помехи
в виде пикселизации.
 Снимите этот флажок, если требуется
усилить эффекты резкости.
Снимите этот флажок, если требуется
усилить эффекты резкости.
-
Перетащите курсор над изображением, которое нужно сделать более резким.
Изменить размер изображения в пикселях онлайн
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
Главное нужно указать картинку размером до 10-ти мегапикселей (≈4216×2371) на вашем компьютере или телефоне, выбрать нужную кратность увеличения, нажать кнопку OK внизу страницы, подождать несколько секунд и скачать результат. Остальные настройки уже выставлены по умолчанию. На этом сайте также есть и стандартное изменение размера в пикселях.
Остальные настройки уже выставлены по умолчанию. На этом сайте также есть и стандартное изменение размера в пикселях.
Пример маленькой фотографии до и после увеличения в 2 раза при помощи алгоритма DCCI:
Если исходная картинка сильно сжата и на ней видны jpeg-артефакты, то перед обработкой желательно устранить их или применить алгоритм «Mitchell» или «Quadratic» в настройках на этой странице. А после увеличения, при необходимости, можно немного добавить резкости.
Для быстрого сравнения разных алгоритмов интерполяции при 4-х кратном увеличении, предоставлены ссылки на каждый из них в формате PNG-24 без сжатия: DCCI, Lanczos, Mitchell, Quadratic, Cubic, их можно открыть как отдельные вкладки в вашем браузере.
Исходное изображение никак не изменяется. Вам будет предоставлена другая увеличенная картинка.
Намного чаще нас спрашивают: Как обрезать фото? По этому поводу мы уже написали, подробнейшую статью. А тема «Как увеличить размер фото?» туда не вошла, поэтому давайте поговорим об этом отдельно.
Правда в том, что любое увеличение размеров фото приводит к тому, что мы лучше видим маленькие детали изображения. А значит, и все неудачи будут более заметны. До определенной степени увеличения это никак не отразится на качестве снимка. Конечно, если он изначально не испорчен. Согласитесь, ведь наивно полагать, что можно взять плохой кадр, увеличить его и он вдруг станет хорошим. Нет конечно.
Но сделать так, чтобы кадр при увеличении не стал хуже — вполне посильная задача. Это еще одна причина, почему стоит увеличивать размер фотографии на компьютере, а не в онлайн-сервисе. В paint.net, например, Вы сразу сможете применить различные эффекты, чтобы улучшить результат, если это потребуется.
Содержание
- Три факта, которые Вы могли не знать об увеличении фото.
- Итак, рассмотрим 3 способа увеличения изображений:
- Увеличить размер фото в Paint
- Увеличить размер фото в paint.net
- Увеличить размер фото скриншотером Monosnep
Три факта, которые Вы могли не знать об увеличении фото.
- Факт и он же — ответ на самый частый вопрос «Как увеличить размер фотографии без потери качества?». В программах Paint и paint.net можно смело увеличивать размер изображения в 2 — 3 раза без потери качества заметного глазу.
- Факт. Обработка фото на компьютере дает лучший результат по качеству, чем онлайн сервисы. Потому уже, что онлайн сервисы при загрузке фото сжимают его с целью ускорения обработки и снижения нагрузки на свои ресурсы.
- Факт. При увеличении размера фотографии, например, в 3 раза, «вес» ее может увеличится в 4-5 раз. Зависимость здесь нелинейная.
Итак, рассмотрим 3 способа увеличения изображений:
В Paint размер картинки можно увеличить:
- в пискселях,
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.

В paint.net размер фото можно увеличить:
- в пискселях,
- в сантиметрах (размер для печати),
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В Monosnep изображение можно увеличить:
- в пискселях,
- с сохранением пропорций,
- без сохранения пропорций.
Увеличить размер фото в Paint
Откройте встроенный редактор. «Пуск», «Стандартные — Windows», «Paint».
Открыть PaintОткройте в программе изображение. Нажмите «Файл», затем «Открыть». В меню выберите команду редактора «Изменить размер». Появится диалоговое окно настройки изменения размера. На скриншоте внизу их целых три штуки, на самом деле, конечно окно одно.
На нашем рисунке цифрой 1 отмечена настройка изменения размера в процентах. Самый простой вариант. Поскольку галочка в чекбоксе «Сохранить пропорции» установлена, то Вам достаточно изменить одно значение, второе изменится автоматически.
Под цифрой 2 настройка увеличения размера фото переключена в пиксели. Пропорции также сохраняются, поэтому неважно, измените вы ширину или высоту, второй размер изменится пропорционально первому.
В последнем примере, цифра 3, снята галочка «Сохранить пропорции». Поэтому, мы увеличили вертикальный размер фото до 600 пикселей, а размер по горизонтали остался тот же — 1200. Понятно, что в этом случае, когда мы нажмем «ОК» изображение буден несколько вытянуто вверх
Сохраните изображение «Файл», «Сохранить как». При этом исходный файл останется в целости и сохранности.
Paint, стрелка отмены действияЕсли размер для увеличения фото выбрали неудачно, не волнуйтесь. Любое действие в Paint вы можете отменить с помощью стрелки, которая расположена в верхней части меню программы. Там их две, на самом деле. Левая — шаг назад, правая — шаг вперед.
Увеличить размер фото в paint.net
В этой программе, в отличие от предыдущей, есть возможность увеличить размер фотографии в сантиметрах. Программа бесплатная, простая, удобная и по сравнению с Paint, довольно многофункциональная. Скачать можно здесь: https://www.dotpdn.com/downloads/pdn.html Установка простая, без всяких скрытых сюрпризов, поэтому описывать не буду.
Программа бесплатная, простая, удобная и по сравнению с Paint, довольно многофункциональная. Скачать можно здесь: https://www.dotpdn.com/downloads/pdn.html Установка простая, без всяких скрытых сюрпризов, поэтому описывать не буду.
Запустите программу. Откройте нужный файл. «Файл», «Открыть…». В меню нажмите «Изображение» и в раскрывшемся списке команд выберите «Изменить размер».
Сразу видно, что настроек изменения размера фото здесь побольше. Вот и обещанные сантиметры. Еще увеличить размер фото можно в дюймах, но для нас это уже экзотика. Принцип сохранения пропорций такой же, как и в предыдущем описании. Хотите сохранить — оставляйте галочку, хотите растянуть или сжать фото — снимайте.
Что еще хорошо в этой программе, так это возможность подредактировать получившийся результат. Обратите внимание в меню на «Эффекты». Первая же строка «Для фотографий», а там несколько классных инструментов для обработки.
Как улучшить увеличенное фото в paint.net
Итак, в главном меню программы есть несколько инструментов для улучшения качества изображения. Воспользуемся ими при увеличении размера фото.
Воспользуемся ими при увеличении размера фото.
- Портретный.
- Резкость.
- Свечение.
Эффекты «Виньетка» и «Удаление эффекта «красные глаза»» рассматривать не будем потому. Ими, конечно, можно пользоваться, но прямого отношения к улучшению качества увеличенного фото они не имеют.
1.Портретный. Название красноречиво говорит о назначении. Если Вы увеличиваете размер фото на котором изображен портрет человека, то обязательно попробуйте применить эту обработку. Три параметра доступны к настройке:
- Смягчение,
- Освещенность,
- Теплота.
2.Резкость. Эта обработка больше подходит для пейзажей, панорамных снимков и скриншотов с монитора и мало подходит для лиц людей. Тут все просто. Изменяйте параметр «Величина» резкости и наблюдайте, как меняется изображение.
3.Свечение. Хороший, практически универсальный инструмент для самых разных снимков. Управляйте параметрами своего фото:
- Контрастность,
- Яркость,
- Радиус.

Практика показывает, что если изначально кадр был хорошего качества, то этих инструментов вполне достаточно, чтобы поправить возможные мелочи после его увеличения.
Увеличить размер фото скриншотером Monosnep
Самый быстрый, простой способ. Никаких возможностей, кроме выбора размеров в пикселях. Правда, можно сразу одним действием сделать и обрезку фото и увеличение кадра.
Вообще, Monosnep просто отличный скриншотер. Можно и видео с экрана записывать, и картинки «захватывать», и скрины игр делать. Удобен еще и тем, что настроить можно под себя. Те же «горячие клавиши» выбрать, путь для хранения файлов. Скачивается Monosnep с официального сайта https://monosnap.com/welcome
Ну а дальше все просто. При запущенной программе нажмите горячие клавиши CTRL+ALT+5. На экране монитора появится вот такое перекрестие прямых линий.
Тут сразу можно обрезать фото, выделив нужную область, а можно выделить всю фотографию. Для этого с помощью мышки наведите это перекрестие на угол фотографии. Кликните левой кнопкой мыши, и удерживая ее перемещайте линии по экрану, пока не захватите нужную область. Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
Кликните левой кнопкой мыши, и удерживая ее перемещайте линии по экрану, пока не захватите нужную область. Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
- решайте, надо ли сохранять пропорции,
- вводите свои новые значения размера фотографии в пикселях,
- жмите ОК,
- жмите «Сохранить» или «Загрузить».
Сохранить — увеличенное фото будет сохранено на компьютере. Папку для сохранения можно выбрать в настройках, причем, даже если зайти в настройки в момент, когда скриншот создан, и выбрать место для сохранения файла, файл будет сохранен именно в указанную Вами папку.
Загрузить — фото будет загружено в облако. Доступно только Вам. Можете скачать в любой момент. Можете поделиться ссылкой с кем хотите. Человек моментально получит Ваше фото. Ссылку можно послать самому себе в мессенджере или почтой. Тогда Вы сможете тут же получить фото на мобильном устройстве. Практически в одно действие выполняется сразу три вопроса. Как обрезать, как увеличить размер фото, и как переслать фото с компьютера на телефон.
Практически в одно действие выполняется сразу три вопроса. Как обрезать, как увеличить размер фото, и как переслать фото с компьютера на телефон.
Как масштабировать изображение без потери качества: 5 способов
Автор Тал Имагор
Делиться Твитнуть Делиться Электронная почта
Хотите увеличить изображение, но не хотите рисковать потерей качества? Вот лучшие методы для этого.
Когда вы хотите изменить размер изображения, любого изображения, практическое правило гласит, что вы всегда можете уменьшить его. Только когда вы хотите сделать его больше, это становится проблемой. Этому правилу есть простое объяснение.
Чтобы сделать изображение меньше, программное обеспечение для редактирования просто избавляется от некоторых пикселей, чтобы сжать все. Однако, чтобы сделать изображение больше, ему необходимо заполнить информацию там, где ее раньше не было. К счастью, это не проигрышная битва, и некоторые приложения могут увеличивать изображения без потери качества, в основном с помощью искусственного интеллекта.
К счастью, это не проигрышная битва, и некоторые приложения могут увеличивать изображения без потери качества, в основном с помощью искусственного интеллекта.
Вот лучшие способы увеличить изображение без потери качества.
1. Фотошоп
Самый распространенный способ увеличить изображение без потери качества — это Photoshop. Программное обеспечение стоит немалых денег, но оно того стоит, если вы графический дизайнер или регулярно редактируете изображения.
Программная функция «Сохранить детали» невероятно полезна, если вы не знаете, как увеличить изображение без потери качества. Это может помочь, если вы сначала работаете с небольшим изображением или забыли сохранить изображение в высоком качестве.
Выполните следующие действия, чтобы использовать функцию «Сохранить детали» в Photoshop:
- Откройте изображение, которое хотите увеличить.
- Убедитесь, что функция включена. Перейдите к Preferences (от Edit menu в Windows и Photoshop CC в Mac), затем выберите Technology Previews .

- Убедитесь, что Включить сохранение сведений 2.0 Upscale включено, и нажмите OK .
- Вернитесь к своему изображению и выберите Изображение > Размер изображения .
- Во всплывающем окне измените размеры изображения на желаемый размер, но пока не нажимайте OK.
- Рядом с Передискретизировать вместо Автомат , выбор Сохранить детали 2.0 .
- Вы можете перемещать изображение в окне предварительного просмотра, а затем убедиться, что вы удовлетворены результатами.
На рынке представлено множество хороших бесплатных программ для редактирования фотографий. Однако, когда дело доходит до изменения размера изображения, GIMP является одной из лучших альтернатив Photoshop.
Вот как увеличить фото без потери качества в GIMP:
- Откройте маленькое изображение в программе.
- Перейдите к Изображение > Масштаб изображения .

- Введите новые размеры.
- Рядом с Interpolation выберите NoHalo и нажмите Scale для завершения.
Эта функция аналогична функции сохранения деталей Photoshop, и мы обнаружили, что она работает лучше всего, когда вы хотите увеличить изображения без потери качества. Однако вы можете поэкспериментировать с другими интерполяциями, чтобы найти свою любимую.
В отличие от двух предыдущих вариантов, BeFunky представляет собой онлайн-программу. Это означает, что вы можете использовать его с любого компьютера, и для этого не нужно ничего устанавливать. Тем не менее, помимо изменения размера, в нем по-прежнему есть множество инструментов редактирования, что делает его таким же полезным, как и другие. И это также бесплатно.
Как увеличить изображение без потери качества в BeFunky:
- Перетащите нужное изображение в программу.
- Выберите Изменить размер в меню слева.

- Увеличьте изображение, изменив количество пикселей или увеличив процентное значение.
- Нажмите Применить , и все готово.
Программное обеспечение не позволяет экспериментировать с различными способами увеличения изображения. Он обеспечивает только один стандарт. Но мы все же обнаружили, что результаты были неплохими, особенно если исходное изображение не было невероятно маленьким.
Кроме того, интерфейс удобен для пользователя, а также есть возможность пакетной обработки изображений. Это позволяет изменять размер нескольких изображений одновременно, экономя массу времени. Наконец, AI Image Enhancer также довольно крут, однако вам нужно будет обновить бесплатную версию, чтобы использовать ее.
Следующий выбор в нашем списке гораздо более специализирован, чем другие программы. Как следует из названия, основная цель UpscalePics — увеличивать изображения без потери качества. Это не программное обеспечение для редактирования, которое также имеет эту опцию, а строго программное обеспечение для изменения размера.
Кроме того, интерфейс этого приложения находится в режиме онлайн, то есть вам нужно только загрузить изображение, нажать несколько кнопок, и все готово.
Чтобы увеличить изображение в UpscalePics:
- Перетащите изображения с компьютера на веб-сайт. Вы можете делать несколько изображений одновременно.
- Вы можете увеличить разрешение от x2 до x8 или ввести конкретные размеры в пикселях.
- Выберите формат JPG или PNG и нажмите Начать обработку .
Обработка занимает некоторое время, так что будьте готовы приготовить чашку кофе или запустить подкаст.
К сожалению, это не бесплатный инструмент. Для удаления водяных знаков с изображений требуется ежемесячная плата в размере 5 долларов (или 3 доллара при оплате ежегодно). Тем не менее, вы можете протестировать его с помощью водяного знака, чтобы увидеть, нравятся ли вам результаты, прежде чем подписываться. Мы нашли их довольно впечатляющими.
Опять же, как следует из названия, следующий и последний инструмент в списке делает только одну вещь. Это веб-сайт, на который вы можете загружать свои фотографии и увеличивать их совершенно бесплатно, без каких-либо условий. Интерфейс немного устарел и выглядит как что-то из 90 с. Но если вы можете пройти мимо этого, это довольно легко использовать.
Это веб-сайт, на который вы можете загружать свои фотографии и увеличивать их совершенно бесплатно, без каких-либо условий. Интерфейс немного устарел и выглядит как что-то из 90 с. Но если вы можете пройти мимо этого, это довольно легко использовать.
Чтобы увеличить изображение в Image Enlarger:
- Нажмите Просмотрите , чтобы выбрать свою фотографию. Вы можете делать только по одному.
- Установите для вывода JPG или PNG.
- В разделе Определить размер увеличенного изображения , вы можете установить определенные пиксели или коэффициент масштабирования . Имейте в виду, что ограничение составляет 4500 пикселей. Вам также не нужно устанавливать и высоту, и ширину. Достаточно одного, а сайт сам определит другой, чтобы сохранить пропорции.
- Нажмите Пуск .
На странице результатов вы получите несколько изображений. Они увеличиваются с использованием различных фильтров (которые используют GIMP и Photoshop), поэтому вы можете выбрать тот, который вам больше всего подходит.
Какой метод вы будете использовать, чтобы увеличить изображение?
Каждый инструмент имеет свои преимущества и недостатки. Некоторые могут выполнять пакетную обработку, а другие нет. Одни бесплатные, другие платные. Если вы ищете одноразовое решение, мы предлагаем вам воспользоваться бесплатными онлайн-инструментами. Но если вы регулярно увеличиваете изображения, вы можете инвестировать в платное программное обеспечение.
Самое главное помнить, что чем меньше изображение, тем хуже оно будет выглядеть при увеличении, каким бы хорошим ни был инструмент.
8 лучших способов превратить ваши фотографии в подарки
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Креатив
- Редактор изображений
- Советы по редактированию изображений
- ГИМП
- Учебник по Photoshop
Об авторе
Тал Имагор (опубликовано 66 статей)
Тал Имагор более 10 лет является внештатным журналистом и автором контента, пишет что угодно, от информационных бюллетеней до тематических статей. Она страстно пишет о продвижении устойчивого развития, разнообразия и инклюзивности, особенно в технологической среде.
Она страстно пишет о продвижении устойчивого развития, разнообразия и инклюзивности, особенно в технологической среде.
Еще от Тала Имагора
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Руководство по созданию качественных скриншотов
Ваши задачи и проекты сложны. Скриншотов с них делать не следует. Узнайте, как быстро делать четкие и детализированные снимки экрана. В этом посте мы предоставим вам несколько простых инструментов и методов. Вы по-прежнему сможете использовать старую добрую клавишу Print Screen или ярлык, но с лучшими результатами.
- Основные правила создания четкого снимка экрана
- org/ListItem»> Размер
- Формат
- Курсор
- Редактирование
- Инструменты разметки
- Обмен
- Как сделать скриншот с высоким разрешением на ПК
- Окна
- MacOS
- Встроенная функциональность Chrome
- org/ListItem»> Пикви
- Как делать качественные скриншоты на телефоне
- Андроид
- айфон
- Как сделать качественный скриншот видео
- Как сделать скриншот письма в высоком разрешении
- Подведение итогов
Основные правила создания четкого снимка экрана
Давайте рассмотрим несколько основных шагов, чтобы ваши снимки выглядели наилучшим образом.
Размер
Заполните весь экран окном, скриншот которого вы делаете. Вы можете увеличить содержимое, нажав Command+Plus на Mac или Ctrl+плюс в Windows.
Формат
При сохранении скриншотов выбирайте формат PNG, а не JPEG. Последний представляет собой сжатый формат файла, в то время как PNG допускает сжатие без потерь, следовательно, более разборчивый текст и четкие линии.
Курсор
Убедитесь, что курсор мыши не виден на снимках экрана. Лучший способ скрыть курсор — выбрать приложение для создания снимков экрана, которое превращает ваш курсор в инструмент для рисования рамок. В этом случае на экране не будет видимого указателя. Если вы используете стандартный ярлык, курсор, скорее всего, появится в кадре.
Редактирование
Не масштабируйте изображение слишком сильно после этого. Если вы экспериментируете с изменением размера в Photoshop, сначала превратите его в смарт-объект, чтобы сохранить качество. Откройте «Слои», щелкните изображение правой кнопкой мыши и выберите в контекстном меню пункт «Преобразовать в смарт-объект».
Преобразование изображений в смарт-объекты в Photoshop перед их масштабированием во избежание сжатияИнструменты разметки
Всегда размывайте или закрашивайте черным любую информацию, позволяющую установить личность, которая появляется на снимках экрана. Сюда входят адреса, номера, имена и т. д.
Сюда входят адреса, номера, имена и т. д.
Сделайте очевидными, какие детали важны и требуют внимания пользователя. Используйте яркие цвета, чтобы указать на важные части, чтобы читателям не приходилось всматриваться в ваш снимок экрана, чтобы понять, какую кнопку им нужно нажать или по какой ссылке им нужно перейти.
Придерживайтесь того же цвета и формы инструмента для разметки — это сделает ваши отметки и заметки легко узнаваемыми, а общий стиль будет согласованным.
Общий доступ
Если вы отправляете скриншоты через WhatsApp или любой другой мессенджер с помощью функции перетаскивания, качество резко снизится, поскольку эти приложения по умолчанию сжимают изображения и конвертируют их в JPEG. Попробуйте отправить снимок в виде файла.
Как сделать снимок экрана в высоком разрешении на ПК
Иногда хочется сохранить полноразмерный снимок искусно созданного веб-сайта для своего портфолио. Или подробный снимок папки или приложения на вашем компьютере. А иногда это просто раздражающая ошибка, которую нужно поймать. Во всех этих случаях вы можете на лету сделать профессионально выглядящий снимок экрана. Нет нежелательной размытости или пиксельных краев.
А иногда это просто раздражающая ошибка, которую нужно поймать. Во всех этих случаях вы можете на лету сделать профессионально выглядящий снимок экрана. Нет нежелательной размытости или пиксельных краев.
Давайте разберемся, как это сделать на вашем ПК.
Окна
Перейдите к Настройки дисплея и установите максимальное разрешение, доступное для вашего устройства. Затем откройте «Дополнительные параметры масштабирования» и разрешите Windows исправлять приложения, чтобы они не были размытыми. Эта опция всегда должна быть включена, прежде чем вы сделаете снимок экрана. Также лучше оставить Custom scaling как есть — любые изменения здесь сложно отменить.
Включение параметра «Исправить масштабирование», чтобы делать более качественные скриншоты Существует встроенный инструмент Windows Snipping Tool, который позволяет быстро делать снимки всего экрана или его части. Он имеет различные инструменты разметки. Ярлык для этого Win+Shift+S . Изображение появится в виде миниатюры в правом углу — нажмите на него, чтобы отредактировать или сохранить.
Изображение появится в виде миниатюры в правом углу — нажмите на него, чтобы отредактировать или сохранить.
Надежными аналогами этого ярлыка являются ShareX и Lightshot.
MacOS
Прежде чем сделать снимок экрана, выберите параметр «Увеличенный текст» или «Retina» в настройках экрана. Вы получите файл большего размера, но он будет богаче деталями. Результат также зависит от приложения, которое вы захватываете. На рисунке ниже показано, как ваши настройки могут выглядеть по умолчанию.
Переключение на «Лучший (Retina)» или «Увеличенный текст» для улучшения разрешения скриншотов; источник: StackExchangeПоследние версии macOS позволяют пользователям делать скриншоты, делать пометки с помощью Apple Pencil и делиться ими максимально плавно и быстро. Нет необходимости использовать стороннее приложение.
Ярлыки:
- Command+Shift+3 для захвата всего экрана;
- Command+Shift+4 для выбора части экрана;
- Command+Shift+4+Пробел , чтобы навести курсор и выбрать окно, которое вы хотите захватить.

Вы увидите миниатюру в правом углу экрана. Нажмите на нее, чтобы отредактировать снимок экрана, или просто оставьте все как есть; он будет сохранен на вашем рабочем столе автоматически.
Встроенная функция Chrome
Нет ничего сложного в том, чтобы делать высококачественные снимки экрана браузера — вы даже можете увеличить настройки разрешения. Чтобы не сшивать отдельные снимки экрана вручную, попробуйте способ, описанный ниже.
Используйте Инструменты разработчика , чтобы установить необходимое разрешение снимка экрана. Не волнуйтесь, вам не нужно будет трогать какой-либо код. Просто пройдите процедуру один раз и сохраните настройки.
Шаг 1. Откройте окно, которое вы хотите захватить, в браузере Chrome.
Шаг 2. Откройте Инструменты разработчика, нажав Alt+Command+I на Mac или Ctrl+Shift+I на Windows.
Шаг 3. Щелкните значок с устройствами, чтобы переключить панель инструментов устройства, или просто нажмите Ctrl+Shift+M .
Шаг 4. Откройте раскрывающееся меню, для которого в настоящее время установлено значение «Адаптивный». Выберите «Изменить» и добавьте свое пользовательское устройство с желаемым разрешением.
Шаг 5. Новые настройки появятся как новое устройство в том же раскрывающемся меню. Включив его, сделайте снимок экрана.
Подробное описание процесса:
Создание снимка экрана в ChromePikwy
Простой инструмент для создания снимков экрана Pikwy служит той же цели. Это простой способ сделать снимок экрана полной веб-страницы с разрешением 2560×1600 или более.
Просто перетащите ссылку на страницу, которую вы хотите захватить, и выберите разрешение, масштаб, масштаб и формат. Пикви сделает все остальное. Вы можете поделиться своим скриншотом по ссылке или сохранить его на рабочий стол.
Pikwy позволяет захватывать всю веб-страницу онлайн без водяных знаковКак делать высококачественные скриншоты на телефоне
Нет никакого специального приема для увеличения разрешения на вашем телефоне. Он не может захватить больше пикселей, чем есть, поэтому задача состоит в том, чтобы убедиться, что вы достигли максимума. Теперь давайте научимся делать скриншоты и дорабатывать их задним числом, чтобы в итоге получить очень приличный результат.
Он не может захватить больше пикселей, чем есть, поэтому задача состоит в том, чтобы убедиться, что вы достигли максимума. Теперь давайте научимся делать скриншоты и дорабатывать их задним числом, чтобы в итоге получить очень приличный результат.
Android
Устали от неудобных ярлыков? Делайте снимки с помощью стороннего приложения, такого как Screenshot touch. Это позволит вам сделать это в одно касание.
Сенсорное приложение «Снимок экрана» будет доступно прямо в раскрывающемся списке «Быстрые настройки»; источник: Google PlayВы также можете установить Screenshot Quick Free для той же цели.
Если вы хотите сделать скриншот веб-страницы, требующей прокрутки, вам придется сшить изображения вместе. Приложения похожие на Вышивай! пригодится.
Вышивай! делает весь процесс совмещения разных кадров плавным и быстрым; источник: Google Play Другим надежным инструментом для создания впечатляюще длинных скриншотов является LongShot. И вы можете размечать свои изображения с помощью встроенных инструментов Android. Если вы хотите повысить резкость изображения, нет необходимости покупать специальное приложение. Такого же результата можно добиться в любом фоторедакторе.
Если вы хотите повысить резкость изображения, нет необходимости покупать специальное приложение. Такого же результата можно добиться в любом фоторедакторе.
iPhone
В App Store есть множество мощных инструментов для объединения и редактирования скриншотов. Вы можете использовать StitchPics, чтобы захватить всю страницу с длинным чатом. Затем размойте личную информацию и выделите важные части с помощью другого приложения под названием Annotable.
Annotable превращает каждый отредактированный снимок экрана в профессионально выглядящее изображение; источник: App StoreЕще один инструмент для создания скриншотов на новый уровень — Frame Grabber. Это бесплатное приложение с открытым исходным кодом для iOS, которое делает именно то, что следует из его названия. С его помощью вы можете извлекать кадры высокого разрешения из 4K-видео, записанных или загруженных на ваш iPhone.
Изображения, извлеченные с помощью Frame Grabber, содержат все метаданные видео; источник: App StoreКак сделать высококачественный снимок экрана из видео
Для достижения наилучших результатов вам нужно захватить неподвижное изображение из видео с помощью программного обеспечения для редактирования, а не делать его снимок экрана. Качество строго зависит не только от вашего разрешения экрана, но и от плеера, который вы используете для масштабирования видео.
Качество строго зависит не только от вашего разрешения экрана, но и от плеера, который вы используете для масштабирования видео.
Найдите игрока, который позволит вам идти вперед кадр за кадром. Например, проигрыватель VLC имеет встроенную функцию создания снимков экрана.
VLC Player и его функция для создания быстрого снимкаЕсли вы не планируете устанавливать специальное приложение для этой цели, Photoshop также подойдет. Он не только открывает типичные файлы MP4 или AVI, но также предлагает множество инструментов для их редактирования.
Вы можете подойти к проблеме профессионально, используя специальный инструмент для редактирования, такой как Filmora9. Он предлагает целый набор возможностей. С Filmora9 вы можете извлекать кадры из любых видеофайлов, редактировать и сохранять их в высоком разрешении. Вы можете попробовать это программное обеспечение бесплатно, но вам необходимо скачать и установить его.
Просто щелкните значок камеры, когда хотите сделать снимок; источник: Filmora9 Альтернативой для создания качественных скриншотов является платформа Kapwing. Вам не нужно скачивать и устанавливать его; все инструменты редактирования доступны онлайн.
Вам не нужно скачивать и устанавливать его; все инструменты редактирования доступны онлайн.
В нем есть все, что нужно для получения снимков экрана высокого разрешения из видео на YouTube или фильма. Он позволяет:
- извлекать кадры из любых видеофайлов и сохранять их в высоком разрешении и различных форматах;
- редактировать извлеченные кадры;
- экспортировать и широко распространять их.
Когда вы наткнетесь на очередное трогательное письмо или яркий и красивый информационный бюллетень, не позволяйте им утонуть в вашем почтовом ящике. Скопируйте их. Проанализируйте их. Затем реализуйте то, что вы узнали.
Вдохновляйтесь красивыми, остроумными и смелыми электронными письмами с помощью нашего бесплатного расширения Chrome «Сохранить шаблон электронной почты» и улучшайте свою собственную маркетинговую стратегию.
Этот инструмент позволяет мгновенно сохранять любое электронное письмо из папки «Входящие» Gmail в виде PDF-файла, полноразмерного снимка экрана или HTML-шаблона. Таким образом, вы можете буквально разобрать электронное письмо и извлечь из него интересные особенности — будь то фрагмент кода или хорошо продуманная подпись. Чтобы сэкономить еще больше времени, вы можете сохранять любимые электронные письма прямо в своем аккаунте SendPulse.
Таким образом, вы можете буквально разобрать электронное письмо и извлечь из него интересные особенности — будь то фрагмент кода или хорошо продуманная подпись. Чтобы сэкономить еще больше времени, вы можете сохранять любимые электронные письма прямо в своем аккаунте SendPulse.
Подведение итогов
Нет ничего плохого в том, чтобы просто использовать клавишу Print Screen . Но если вы планируете вставлять снимки экрана с высоким разрешением в презентацию или отчет, извлеките из этого максимальную пользу. Если невозможно изменить разрешение экрана, запустите приложение на подключенном устройстве или эмуляторе.
После сохранения запоминающегося письма не забудьте создать собственное! Используйте SendPulse для создания кампаний по электронной почте, отправки push-уведомлений и запуска чат-ботов, чтобы оставаться на связи со своими клиентами.
Как делать скриншоты с высоким разрешением для ваших статей
Вам сложно сделать снимок экрана с высоким разрешением на компьютере? Возможно, вы пробовали использовать разные приложения для создания снимков экрана и все равно получали посредственные результаты. Независимо от того, сколько изображений вы поместите в свою статью, если качество не будет там, общий результат будет плохим для вашего читателя.
Что ж, вы не одиноки. Нам пришлось столкнуться с этой проблемой, поскольку нам нравится включать скриншоты в статьи, которые мы публикуем здесь. В процессе мы открыли советы и приемы, которые помогут вам делать более качественные скриншоты. Давайте начнем.
Независимо от того, сколько изображений вы поместите в свою статью, если качество не будет там, общий результат будет плохим для вашего читателя.
Что ж, вы не одиноки. Нам пришлось столкнуться с этой проблемой, поскольку нам нравится включать скриншоты в статьи, которые мы публикуем здесь. В процессе мы открыли советы и приемы, которые помогут вам делать более качественные скриншоты. Давайте начнем.
Почему у меня плохое качество скриншота?
Первое, что нужно понять, это то, как работают скриншоты.
Когда вы делаете снимок экрана с помощью команды приложения или экрана печати, вы просто получаете доступ к фреймбуферу и копируете текущее растровое изображение видеодисплея.
Итак, что такое фреймбуфер?
Это часть оперативной памяти, которая содержит информацию о том, что в данный момент отображается на экране. Растровое изображение — это просто карта битов. Биты содержат сведения о расположении пикселей и информацию о цвете.
Подводя итог, создание снимка экрана просто включает в себя захват растрового изображения, которое, по сути, представляет собой карту пикселей на экране. Каждый раз, когда вы видите изображение на экране компьютера, ваш компьютер считывает информацию из файла изображения. В необработанном формате файл изображения представляет собой серию 0 и 1. И эти цифровые значения сообщают монитору, как воспроизвести каждый пиксель для построения полного изображения.
Теперь ваши скриншоты имеют плохое качество по разным причинам, в том числе:
Каждый раз, когда вы видите изображение на экране компьютера, ваш компьютер считывает информацию из файла изображения. В необработанном формате файл изображения представляет собой серию 0 и 1. И эти цифровые значения сообщают монитору, как воспроизвести каждый пиксель для построения полного изображения.
Теперь ваши скриншоты имеют плохое качество по разным причинам, в том числе:
1. Плотность пикселей экрана – Пиксель на дюйм (PPI)
Количество пикселей на квадратный дюйм вашего экрана может играть роль в качестве ваших скриншотов.
Обратите внимание: количество пикселей на дюйм (PPI) иногда называют количеством точек на дюйм (dpi). Но правильное использование DPI — это указание количества точек, которое принтер должен делать на дюйм.
Сложно объяснить разницу между плотностью пикселей и разрешением, не используя много жаргона. Но вот пример, чтобы было проще.
Если 24-дюймовый монитор имеет разрешение 1920 x 1080, это означает, что у него 1920 * 1080 = 2 073 600 пикселей. У него примерно 92 PPI.
Некоторые 6-дюймовые мобильные экраны имеют разрешение 1920 на 1080. У них такое же количество пикселей, как и у соответствующего 24-дюймового монитора, но плотность пикселей больше. При этом 6-дюймовые экраны будут иметь 320 PPI.
Наличие более высокого PPI делает изображения более четкими и четкими.
Если бы у вашего компьютера было более высокое разрешение, в буфере кадра наверняка было бы больше информации. Поэтому изображения могут быть более четкими.
Следовательно, создание снимка экрана на компьютере с лучшими и более мелкими деталями означает, что снимок экрана будет лучше, чем на менее точном мониторе.
У него примерно 92 PPI.
Некоторые 6-дюймовые мобильные экраны имеют разрешение 1920 на 1080. У них такое же количество пикселей, как и у соответствующего 24-дюймового монитора, но плотность пикселей больше. При этом 6-дюймовые экраны будут иметь 320 PPI.
Наличие более высокого PPI делает изображения более четкими и четкими.
Если бы у вашего компьютера было более высокое разрешение, в буфере кадра наверняка было бы больше информации. Поэтому изображения могут быть более четкими.
Следовательно, создание снимка экрана на компьютере с лучшими и более мелкими деталями означает, что снимок экрана будет лучше, чем на менее точном мониторе.
2. Ваше приложение для создания снимков экрана
Ваше приложение для скриншотов может быть виновато в плохом качестве изображения ваших скриншотов. Проблема может возникнуть из-за того, как приложение сохраняет изображение или выполняет снимок экрана.
3. Форматы файлов изображений, PNG и JPEG
Формат файла, используемый при сохранении снимков экрана, также может влиять на качество изображения. Двумя наиболее популярными форматами являются jpg (формат с потерями) и png (формат без потерь). Ваши скриншоты будут выглядеть лучше, если вы сохраните их в формате PNG, но размер файла будет значительно больше, чем при сохранении в формате JPEG. Чтобы узнать больше, ознакомьтесь с нашей статьей о форматах png и jpeg.
Двумя наиболее популярными форматами являются jpg (формат с потерями) и png (формат без потерь). Ваши скриншоты будут выглядеть лучше, если вы сохраните их в формате PNG, но размер файла будет значительно больше, чем при сохранении в формате JPEG. Чтобы узнать больше, ознакомьтесь с нашей статьей о форматах png и jpeg.
4. Масштабирование или увеличение скриншотов
Ваши скриншоты должны быть сделаны в том же размере, который вы собираетесь использовать. То есть в соотношении 1:1. Поэтому, если вы сделаете снимок экрана с разрешением 600:400 пикселей, но вам нужно увеличить его до 800:600 пикселей, будет заметно ухудшение качества. Это потому, что вы, по сути, пытаетесь растянуть пиксели.
Как делать качественные скриншоты веб-сайтов с помощью Google Chrome или Firefox
Если вы делаете много скриншотов веб-сайтов, вы можете заметить, что изображения могут выглядеть хорошо, но текст будет несколько размытым. Нет необходимости приобретать компьютер или видеокарту с более высоким родным разрешением. Вы можете использовать эмулированные устройства. Как это работает?
Google Chrome и Firefox, два самых популярных веб-браузера, позволяют делать снимки экрана эмулируемых устройств. Например, когда мы делаем скриншоты для блога, мы эмулируем экран ноутбука с высокой плотностью PPI. Вот как это работает:
В Google Chrome:
Нет необходимости приобретать компьютер или видеокарту с более высоким родным разрешением. Вы можете использовать эмулированные устройства. Как это работает?
Google Chrome и Firefox, два самых популярных веб-браузера, позволяют делать снимки экрана эмулируемых устройств. Например, когда мы делаем скриншоты для блога, мы эмулируем экран ноутбука с высокой плотностью PPI. Вот как это работает:
В Google Chrome:
- Перейдите на веб-сайт, на котором вы хотите сделать снимок экрана.
- Используйте сочетание клавиш Ctrl + Shift + I или Option + ⌘ + J для доступа к инструментам разработчика.
- На Mac вы также можете выбрать View > Developer > Javascript Console.
Или же
- Щелкните значок меню Chrome (найдите три точки рядом с адресной строкой)
- Выберите Дополнительные инструменты > Инструменты разработчика
- Chrome позволяет создавать собственные устройства и даже эмулировать экран 4K.

- Щелкните стрелку раскрывающегося списка и выберите Изменить.
Выберите «Добавить пользовательское устройство», чтобы настроить его.
Эмулируемые устройства Инструменты разработчика Google Chrome- Назовите свое устройство.
- Первый входной параметр — это ширина, за которой следует высота. Для соотношения пикселей устройства введите 1 для нормального разрешения или 2 для воспроизведения дисплея сетчатки.
- Нажмите «Добавить» для завершения
Теперь вы готовы сделать снимок экрана с высоким разрешением. Убедитесь, что у вас выбрано собственное эмулируемое устройство. Нажмите на три точки на панели настроек разрешения и выберите «Сделать снимок экрана».
Создание снимка экрана с высоким разрешением Google Chrome
Либо нажмите Ctrl-Shift-P или Cmd-Shift-I и введите «скриншот», чтобы получить доступ к списку доступных команд. Выберите один из четырех вариантов и нажмите Enter.
Выберите один из четырех вариантов и нажмите Enter.
Firefox также позволяет использовать эмулированные устройства. Перейдите в Меню приложений > Веб-разработчик > Режим адаптивного дизайна. Вы можете ожидать значительного улучшения качества с помощью этого метода по сравнению с использованием собственного разрешения. Единственным ограничением является то, что вы не можете захватить ничего, что находится за пределами эмулируемого экрана. Для этого вам нужно научиться делать качественные скриншоты на разных устройствах:
Как сделать качественный скриншот в Windows?
Хотя вы ограничены своим оборудованием и системными компонентами, вы все равно можете делать высококачественные снимки экрана в Windows. Вам не понадобится сложное программное обеспечение. Просто используйте команду экрана печати:
- Когда вы будете готовы сделать снимок экрана, нажмите кнопку PrtScn на клавиатуре
- Открыть Paint.
 exe
exe - Вставить изображение (Ctrl+P)
- Обрезать изображение, чтобы удалить меню и другие элементы
Это старомодный способ ведения дел. Но в Windows есть инструмент для обрезки, который может немного ускорить этот процесс. Раньше приложение называлось Snipping Tool, но оно было обновлено до Snip and Sketch. Если вы используете Windows 10, просто введите «Snip & Sketch», чтобы запустить интерфейс программы. В Windows также есть несколько настроек, которые могут помешать сделать снимок экрана высокого качества. Вам необходимо убедиться, что:
- Вы используете рекомендуемое разрешение экрана;
- Вы разрешили Windows настраивать приложения, чтобы они были понятными.
Чтобы узнать разрешение экрана, перейдите в «Настройки дисплея» > «Разрешение экрана». Выберите рекомендуемое собственное разрешение.
Убедитесь, что Windows может исправлять приложения, чтобы они не были размытыми, выбрав «Параметры экрана» > «Дополнительные параметры масштабирования» > и включив «Разрешить Windows пытаться исправить приложения…».
Нет никаких сомнений в удобстве, предлагаемом различными приложениями для создания скриншотов. Многие позволяют загружать скриншоты в облако и делиться ссылками, а не прикреплять изображение к сообщению. Но по умолчанию приложение может сжимать скриншоты, поэтому проверьте, не так ли.
Настройки CloudApp, отображающие общие настройки приложений для снимков экранаНапример, в CloudApp есть настройка, позволяющая загружать скриншоты PNG с полным разрешением. Но обычно выключен.
Как сделать качественный скриншот на телефоне Android?
Хотя вы не можете увеличить количество пикселей на экране, различные приложения позволят вам делать скриншоты более высокого качества на Android. Одним из проверенных приложений является Screenshot Capture. В отзывах многие отмечают, что приложение помогло им улучшить качество скриншотов. Он также поставляется с плавающим пузырем, позволяющим легко запускать приложение.
Ваш телефон может иметь разрешение, позволяющее делать хорошие скриншоты. Но они могут стать размытыми после отправки с помощью таких приложений, как WhatsApp. Приложения для обмена сообщениями сжимают изображения, чтобы уменьшить размер файла. Одним из способов избежать этого является отправка изображений по электронной почте или Bluetooth.
Убедитесь, что вы также сделали снимок экрана с изображением высокого качества. Если исходный материал некачественный, конечный результат также будет иметь проблемы.
Он также поставляется с плавающим пузырем, позволяющим легко запускать приложение.
Ваш телефон может иметь разрешение, позволяющее делать хорошие скриншоты. Но они могут стать размытыми после отправки с помощью таких приложений, как WhatsApp. Приложения для обмена сообщениями сжимают изображения, чтобы уменьшить размер файла. Одним из способов избежать этого является отправка изображений по электронной почте или Bluetooth.
Убедитесь, что вы также сделали снимок экрана с изображением высокого качества. Если исходный материал некачественный, конечный результат также будет иметь проблемы.
Как сделать качественный снимок экрана на Mac?
Пользователи Mac, как правило, испытывают меньше проблем с получением высококачественных скриншотов. На самом деле последняя жалоба на размытые снимки экрана, которую мы нашли на форуме Apple, поступила от 17 ноября 2005 года. Но если у вас возникли какие-либо проблемы, вы можете:
- Используйте встроенное приложение для создания скриншотов на Mac (cmd+shift+4 или cmd+shift+3).
 Сравните, лучше ли скриншоты, чем из стороннего приложения.
Сравните, лучше ли скриншоты, чем из стороннего приложения. - Захватывайте отдельные окна, чтобы избежать несовершенной обрезки вокруг закругленных углов. Просто зажмите Cmd + Shift + 4 одновременно. Затем нажмите пробел. Курсор должен превратиться в значок камеры, и это позволит вам захватывать отдельные окна.
- Убедитесь, что изображения сохранены в формате PNG. По умолчанию скриншоты в формате PNG, но если у кого-то был компьютер до вас, они могли изменить настройку. Запустите терминал и введите следующую команду:
по умолчанию запись типа com.apple.screencapture (PNG) (Нажмите Ввод) killall SystemUIServer
Вы также можете попробовать файлы других форматов, включая BMP, pdf, jpg, jp2, tif, pict и tag.
Как делать качественные скриншоты на iPhone?
Недавно пользователи iPhone жаловались на размытые скриншоты. Однако проблема не связана с самими скриншотами. Устройства iPhone имеют экраны с высоким разрешением. Многие люди жалуются на размытость при отправке скриншотов другим людям.
Первое, что нужно проверить – не включен ли режим некачественного изображения. Перейдите в «Настройки»> «Сообщения»> и отключите режим изображения низкого качества.
Устройства iPhone имеют экраны с высоким разрешением. Многие люди жалуются на размытость при отправке скриншотов другим людям.
Первое, что нужно проверить – не включен ли режим некачественного изображения. Перейдите в «Настройки»> «Сообщения»> и отключите режим изображения низкого качества.
Скриншот может быть размытым, если вы также отправляете его в другие приложения для обмена сообщениями, такие как Facebook. Вы можете заранее сжать изображение с помощью сторонних приложений или веб-сайтов. Одним из приложений, которое может помочь, является приложение для снимков экрана. Он утверждает, что уменьшил размер до 30 раз без каких-либо заметных изменений в качестве. Тем не менее, у него не самые лучшие оценки.
Какое бесплатное приложение лучше всего подходит для создания качественных скриншотов?
Это не одобрение, но если вы ищете одно из лучших приложений для создания высококачественных снимков экрана на Windows или Mac, вы можете рассмотреть возможность загрузки LightShot. Он воспроизводит изображения с той же точностью, что и встроенные функции скриншота. Лучшая часть этого: это бесплатно! Вот почему его часто считают бесплатной альтернативой Snagit, хотя есть одна загвоздка, которая может напугать некоторых из вас: в LightShot ваши скриншоты могут увидеть все. Вот почему мы рекомендуем использовать безопасное для конфиденциальности приложение для скриншотов в нашем следующем абзаце.
Он воспроизводит изображения с той же точностью, что и встроенные функции скриншота. Лучшая часть этого: это бесплатно! Вот почему его часто считают бесплатной альтернативой Snagit, хотя есть одна загвоздка, которая может напугать некоторых из вас: в LightShot ваши скриншоты могут увидеть все. Вот почему мы рекомендуем использовать безопасное для конфиденциальности приложение для скриншотов в нашем следующем абзаце.
Какое приложение для создания высококачественных скриншотов лучше всего подходит для обеспечения конфиденциальности?
Как мы упоминали в предыдущем абзаце, одним из больших недостатков LightShot, популярного бесплатного приложения для создания снимков экрана, является то, что ваши снимки экрана не будут конфиденциальными. На самом деле, условия обслуживания LightShot очень ясно говорят об этом: «Ни одно изображение, загруженное на этот веб-сайт, никогда не будет полностью скрыто от всеобщего обозрения. Вот почему LightShot — настоящая находка для хакеров, которые используют всевозможные методы парсинга для взлома скриншотов. Вы должны использовать LightShot только для скриншотов, которые не содержат никакой личной информации.
Если вы ищете альтернативу LightShot, обеспечивающую конфиденциальность, мы рекомендуем вам выбрать Snagit.
Вот почему LightShot — настоящая находка для хакеров, которые используют всевозможные методы парсинга для взлома скриншотов. Вы должны использовать LightShot только для скриншотов, которые не содержат никакой личной информации.
Если вы ищете альтернативу LightShot, обеспечивающую конфиденциальность, мы рекомендуем вам выбрать Snagit.
Snagit часто рассматривается как идеальный инструмент для захвата экрана и предлагает гораздо больше функций, чем LightShot, таких как захват видео, совместная работа в команде, размытие конфиденциальных данных, захват экрана iOS, возможность записи голоса за кадром и многое другое. Хотя Snagit предлагает бесплатную пробную версию, вам придется заплатить, чтобы получить доступ к этим функциям. Мы можем получить комиссию, если вы решите приобрести платную версию Snagit.
Примечание о качестве изображения
Хотя высококачественные изображения — это здорово, они определенно увеличат размер файла и могут замедлить время загрузки веб-сайтов. Поэтому, прежде чем загружать свои высококачественные скриншоты, пропустите их через приложение для сжатия изображений, но убедитесь, что оно не снижает качество изображения. Tiny PNG предлагает один из лучших алгоритмов сжатия изображений.
Также можно использовать программы редактирования изображений, такие как Adobe Photoshop, для повышения резкости изображения. Вы можете узнать больше об использовании его функций повышения резкости здесь.
Поэтому, прежде чем загружать свои высококачественные скриншоты, пропустите их через приложение для сжатия изображений, но убедитесь, что оно не снижает качество изображения. Tiny PNG предлагает один из лучших алгоритмов сжатия изображений.
Также можно использовать программы редактирования изображений, такие как Adobe Photoshop, для повышения резкости изображения. Вы можете узнать больше об использовании его функций повышения резкости здесь.
6 лучших способов увеличить разрешение изображения
Работать с изображениями с низким разрешением сложно, когда вы пытаетесь поделиться качественной работой в Интернете или даже в печатном виде. Может быть неприятно узнать, что любимая фотография, которую вы любили, просто не печатается в достаточно высоком разрешении, чтобы повесить ее на стену дома. Но существует множество программ и методов, которые можно использовать для увеличения разрешения фотографий. В таблице ниже мы собрали 6 лучших приложений для увеличения разрешения изображения, включая примечания о том, насколько они просты в использовании, насколько они быстры и какого результата вы, вероятно, достигнете.
| App | Ease of use | Processing speed (editing) | Quality |
|---|---|---|---|
| Adobe ® Photoshop ® | Easy | Fast | Отличный |
| Picverse Photo Editor | Простой | Быстрый | Отличный |
| GIMP | Средний | Быстрый0586 Great||
| Let’sEnhance.io | Medium | Medium | Great |
| Image Size | Easy | Medium | Good |
| Photo Resizer | Easy | Slow | Poor |
Как увеличить разрешение изображения с помощью Adobe
® Photoshop ® В этом руководстве мы покажем вам, как увеличить разрешение изображения двумя способами в Adobe ® Фотошоп ® . Первый опробованный метод — увеличить размер самого изображения.
Первый опробованный метод — увеличить размер самого изображения.
- В верхней части окна Adobe ® Photoshop ® выберите: Изображение > Размер изображения или используйте сочетание клавиш Alt + Ctrl + I . Появится новое окно, в котором вы можете изменить разрешение изображения.
- Вы можете сделать это в одном из нескольких единиц измерения, используя раскрывающийся список рядом с Размеры . Здесь вы можете выбрать из: Проценты , Пиксели , Дюймы , Сантиметры , Миллиметры , Точки и Пика . Поскольку мы рассматриваем изменение разрешения изображения, мы выберем пикселей из раскрывающегося списка.
- Посмотрите дальше и вы найдете варианты для Ширина , Высота и Разрешение . Введите в поля Ширина или Высота , чтобы определить, на сколько пикселей вы хотите изменить размер изображения.
- Имейте в виду, что кнопка блокировки слева от полей будет ограничивать соотношение сторон, если она задействована, поэтому любое число, которое вы вводите в поле, также влияет на другое, чтобы сохранить то же соотношение сторон, что и исходное изображение.
 Если это проблема, вы можете исправить ее, изменив поле Resolution . Меньшее число (например, 72) более полезно для использования в Интернете, где размер файла должен быть минимальным.
Если это проблема, вы можете исправить ее, изменив поле Resolution . Меньшее число (например, 72) более полезно для использования в Интернете, где размер файла должен быть минимальным.
Более новый способ увеличить разрешение фотографии — добавить нейронный фильтр.
- Перейдя в Adobe ® Photoshop ® более новой версии Neural Filters ( Filter > Neural Filters ) и выбрав фильтр Super Zoom , вы можете сделать выделение на изображении.
- Теперь используйте регулируемые ползунки для настройки изображения, прежде чем нажать OK для обрезанной версии исходной фотографии с высоким разрешением. Это особенно полезно для изображений, которым необходимо сохранять детализацию, а также корректировать композицию.
Как увеличить разрешение фотографии без Adobe
® Photoshop ® Если вам нужно изменить разрешение изображения с помощью Picverse Photo Editor, то это не может быть проще.
- После запуска программы найдите нужную фотографию и загрузите ее в программу. Затем в правой части окна перейдите к инструменту Resize на панели инструментов.
- Отсюда вы можете настроить ширину и высоту изображения, введя текст в поля вверху. Для переключения между пикселей , сантиметров , процентов и дюймов щелкните раскрывающийся список выше.
- Вы также можете выбрать один из 9 предустановленных размеров для быстрого и удобного редактирования. Если вам интересно, как повысить качество изображения, размер которого вы изменяете, воспользуйтесь преимуществами искусственного интеллекта, встроенным в Picverse Photo Editor, и установите флажок Увеличение AI . Это позволит вам сделать желаемое изображение еще лучше без потери деталей, с которыми вы обычно сталкиваетесь без этой функции.
Чтобы начать изменение размера изображения в GIMP, либо перетащите фотографию в программу, либо выберите Файл > Открыть и перейдите к своему изображению.
- Затем в верхней части окна выберите Изображение > Масштаб изображения . Появится новое окно, в котором вы можете увеличить разрешение изображения, введя новые значения ширины и высоты изображения.
- Ограничьте соотношение сторон, щелкнув значок звена цепи справа от полей и выбрав из множества единиц измерения из раскрывающегося списка, который включает: пиксели, проценты, дюймы, миллиметры, точки, пики, сантиметры, метры, футы, дворы, типогр. точки, а типогр. картинки.
- Также отрегулируйте плотность пикселей, используя координаты X и Y ниже. 72PPI (пикселей на дюйм) предназначено для использования в Интернете, тогда как 300PPI более полезно для подробной печати и публикации.
- Вы также можете настроить качество интерполяции, если вам нужно интерполировать изображение с помощью определенного метода.
Предварительный просмотр в macOS
Если на вашем устройстве Mac не установлено какое-либо специальное программное обеспечение, вам может быть интересно, как улучшить разрешение изображения или как сделать изображения с низким разрешением высоким разрешением. Для этого вы можете использовать встроенное программное обеспечение Preview.
Для этого вы можете использовать встроенное программное обеспечение Preview.
- Дважды щелкните изображение (или щелкните правой кнопкой мыши и откройте Предварительный просмотр), а затем выберите Инструменты > Настройка размера .
- Измените размер, введя в числовые поля и выбрав нужную единицу измерения в раскрывающемся списке справа, или просто используйте пиксели, если вы не уверены.
- Значок замка свяжет соотношение сторон, просто нажмите один раз, чтобы разблокировать его, если вы этого не хотите. Когда вы закончите, нажмите OK , и процесс будет завершен.
ON1 Resize
После запуска ON1 Resize перейдите к нужному изображению и дважды щелкните его, чтобы открыть в программе.
- Отсюда перейдите к правой стороне окна и щелкните значок Изменить размер внизу.
- Несколько предустановленных параметров изменения размера теперь отображаются в левой части окна, охватывая широкий спектр параметров печатного и онлайн-контента, включая печать на бумаге, холсте и полимерной основе от различных основных производителей, таких как Canon и Epson.
 Принимая во внимание, что онлайн-варианты предоставляют 9Стандартные настройки 0671 Video и Web & Email . Нажмите на один из основных параметров, чтобы открыть в нем множество различных пресетов.
Принимая во внимание, что онлайн-варианты предоставляют 9Стандартные настройки 0671 Video и Web & Email . Нажмите на один из основных параметров, чтобы открыть в нем множество различных пресетов. - Кроме того, вы можете создать собственный процесс изменения размера, перейдя в правый верхний угол окна и нажав Изменить размер . Отсюда вы можете изменить размеры в пикселях , введя значения в поля Ширина и Высота , или изменить размер самого документа, изменив значения в соответствующих полях на этой вкладке.
- Под этим снова находится вкладка Настройки , которая открывает больше возможностей для обработки изображений, будь то небольшие изображения, JPG с низким разрешением , Портреты , Пейзажи , Высокая детализация или Пользовательский вариант для тех, которые требуют специальной настройки.
- Эту вкладку также можно использовать для изменения метода изменения размера и добавления плавности и текстуры с помощью простых ползунков.
 Нажмите Готово , и ваше изображение должно быть автоматически обработано.
Нажмите Готово , и ваше изображение должно быть автоматически обработано.
Как увеличить разрешение изображения онлайн
Let’sEnhance.io
Онлайн-сервис для изменения размера изображения Let’sEnhance.io позволяет загружать любые фотографии в формате файлов JPEG, PNG или WebP. размером до 50 МБ, а затем автоматически масштабирует изображение, увеличивая его разрешение как минимум вдвое по сравнению с исходным размером. Существует три метода изменения размера изображения с помощью сайта: Фото , Цифровое искусство и Smart Enhance . Каждый вариант также даст другой набор элементов управления для использования. Photo , как следует из названия, идеально подходит для любого изображения, снятого цифровым устройством, например цифровой камерой, и предлагает кнопку Enhance для портретов. Цифровое искусство — это все, что подпадает под определение рисунков, иллюстраций, картин, мультфильмов, аниме и многого другого. А Smart Enhance лучше всего работает с небольшими изображениями, где наиболее важным фактором является сохранение качества изображения, а не масштабирование до определенного размера, поскольку он обрабатывает и очищает изображение от нежелательных артефактов. Когда вы будете готовы, либо используйте Auto или выберите Custom и выберите Factor , чтобы умножить размер изображения на: 2×, 4×, 8× или 16×, но помните, что некоторые параметры недоступны в зависимости от типа Upscale введите вы выбираете. Затем просто нажмите Начать обработку в правом нижнем углу окна, и Let’sEnhance.io предоставит ссылку для загрузки в нижней части экрана.
А Smart Enhance лучше всего работает с небольшими изображениями, где наиболее важным фактором является сохранение качества изображения, а не масштабирование до определенного размера, поскольку он обрабатывает и очищает изображение от нежелательных артефактов. Когда вы будете готовы, либо используйте Auto или выберите Custom и выберите Factor , чтобы умножить размер изображения на: 2×, 4×, 8× или 16×, но помните, что некоторые параметры недоступны в зависимости от типа Upscale введите вы выбираете. Затем просто нажмите Начать обработку в правом нижнем углу окна, и Let’sEnhance.io предоставит ссылку для загрузки в нижней части экрана.
ImageUpscaler
ImageUpscaler — это сайт для увеличения изображений, который использует искусственный интеллект (ИИ) для автоматического увеличения разрешения изображения в 4 раза по сравнению с исходным размером, не делая фотографии размытыми. Простой макет быстро и легко использовать, просто нажмите на Изменить размер изображения сейчас! , и вы попадаете на новую страницу, где можете выбрать нужное изображение (только обязательно отключите все блокировщики рекламы в своем браузере, так как это может помешать появлению окна загрузки, но остерегайтесь отвлекающей рекламы, которая может включать скачивайте ссылки на товары, а не ваше изображение с измененным размером). Щелкните Browse , а затем, выбрав свое изображение, щелкните Upscale Image . Файлы изображений должны быть меньше 1000 пикселей с обеих сторон, чтобы этот сайт работал, хотя другие приложения для изменения размера не ограничены.
Щелкните Browse , а затем, выбрав свое изображение, щелкните Upscale Image . Файлы изображений должны быть меньше 1000 пикселей с обеих сторон, чтобы этот сайт работал, хотя другие приложения для изменения размера не ограничены.
PhotoEnlarger
Сайт с быстрой загрузкой и без излишеств означает, что вы быстро застрянете в изменении размера изображения с помощью PhotoEnlarger. На главной странице просто нажмите кнопку Browse и перейдите к изображению, хранящемуся на вашем компьютере, в появившемся окне. Затем на странице появится настройка коэффициента увеличения. Длинный синий ползунок предлагает полезное руководство по настройке масштаба изменения размера и может работать от минимума 100% до максимума 213%. В качестве альтернативы, если вы предпочитаете быть точным с размером масштаба, просто введите число от 100 до 213 в числовое поле ниже или введите конкретный размер ширины или высоты в соседние поля. Затем нажмите Увеличить! , и сайт предложит четыре изображения с измененным размером, каждое с индивидуальными настройками, основанными на типе изображения, которое вы, возможно, загрузили. Просто загрузите или обрежьте, а затем загрузите готовое изображение.
Просто загрузите или обрежьте, а затем загрузите готовое изображение.
Как увеличить разрешение изображения на телефоне
Размер изображения
Изображения, снятые на смарт-устройства, обычно имеют более низкое разрешение, чем цифровые камеры. Если вы хотите узнать, как улучшить разрешение уже сделанного изображения, приложение «Размер изображения» может быть хорошим выбором. Размер изображения, доступный как для Android, так и для iOS, представляет собой простое приложение, которое позволяет изменять размеры изображений с большим контролем. Запустив приложение на смарт-устройстве, вы заметите, что в верхней части приложения есть пять вариантов управления. Нажмите на верхний левый изображение значок или белый квадрат посередине для перехода к локальным изображениям на устройстве. Если вы предпочитаете сделать фотографию, готовую к изменению размера, значок камеры рядом со значком изображения запустит процесс съемки (с разрешения пользователя). Первоначально изображение будет заблокировано с соотношением сторон 1:1, поэтому щелкните значок звена цепи в середине текстовых полей Ширина и Высота , чтобы удалить это. Затем введите в одно из текстовых полей, чтобы изменить размер изображения в пикселях. Альтернативные единицы измерения можно выбрать на вкладках, расположенных в верхней части окна, с параметрами для пикселей, больше или равных пикселям, миллиметрам, сантиметрам и дюймам. Рядом с параметрами для мм, см и дюймов находятся две кнопки-гамбургеры, которые предлагают набор предустановленных размеров на ваш выбор, что упрощает сохранение согласованности при печати для кадра, такого как 6 × 4, например. . Сохраните изображение на свой телефон, нажав стрелку вниз в левом нижнем углу, поделитесь им с другими, нажав кнопку «Поделиться» в центре внизу, или распечатайте его с помощью кнопки 9.0671 принтер значок в правом нижнем углу.
Первоначально изображение будет заблокировано с соотношением сторон 1:1, поэтому щелкните значок звена цепи в середине текстовых полей Ширина и Высота , чтобы удалить это. Затем введите в одно из текстовых полей, чтобы изменить размер изображения в пикселях. Альтернативные единицы измерения можно выбрать на вкладках, расположенных в верхней части окна, с параметрами для пикселей, больше или равных пикселям, миллиметрам, сантиметрам и дюймам. Рядом с параметрами для мм, см и дюймов находятся две кнопки-гамбургеры, которые предлагают набор предустановленных размеров на ваш выбор, что упрощает сохранение согласованности при печати для кадра, такого как 6 × 4, например. . Сохраните изображение на свой телефон, нажав стрелку вниз в левом нижнем углу, поделитесь им с другими, нажав кнопку «Поделиться» в центре внизу, или распечатайте его с помощью кнопки 9.0671 принтер значок в правом нижнем углу.
Photo Resizer
Красиво представленный, простой пользовательский интерфейс приветствует нас при первом запуске Photo Resizer, чтобы показать нам, как сделать изображения с низким разрешением высоким разрешением. Сразу у нас есть три варианта на выбор: Выбрать фото (выберите этот вариант, если у вас уже есть фотография на смарт-устройстве, которое вы хотите использовать), Сделать фото (если вы хотите сделать снимок из приложения) , или Файловый режим (если у вас есть изображение, сохраненное где-то на смарт-устройстве, но не в обычном каталоге). Предоставьте приложению разрешения на поиск вашего устройства после выбора параметра, а затем выберите нужное изображение. Отсюда вы можете выбрать один из двух предустановленных размеров или ввести Пользовательский размер , введя число в появившиеся поля. Будьте осторожны, так как перед сохранением автоматически не блокируется соотношение сторон. После сохранения изображения перейдите в правильный каталог файлов, как показано во всплывающем окне, чтобы найти свое изображение. Кроме того, теперь вы можете поделиться своей фотографией или изменить размер другой фотографии с помощью двух опций, которые появляются после завершения сохранения.
Сразу у нас есть три варианта на выбор: Выбрать фото (выберите этот вариант, если у вас уже есть фотография на смарт-устройстве, которое вы хотите использовать), Сделать фото (если вы хотите сделать снимок из приложения) , или Файловый режим (если у вас есть изображение, сохраненное где-то на смарт-устройстве, но не в обычном каталоге). Предоставьте приложению разрешения на поиск вашего устройства после выбора параметра, а затем выберите нужное изображение. Отсюда вы можете выбрать один из двух предустановленных размеров или ввести Пользовательский размер , введя число в появившиеся поля. Будьте осторожны, так как перед сохранением автоматически не блокируется соотношение сторон. После сохранения изображения перейдите в правильный каталог файлов, как показано во всплывающем окне, чтобы найти свое изображение. Кроме того, теперь вы можете поделиться своей фотографией или изменить размер другой фотографии с помощью двух опций, которые появляются после завершения сохранения.
PicsArt Photo Editor
Это приложение для смарт-устройств представляет собой не просто пони с одним трюком, но и предлагает множество инструментов для редактирования фотографий на устройствах Android и iOS. По этой причине доступ к опции изменения размера немного более запутан, чем другие индивидуальные программы изменения размера изображения. В главном окне выберите фотографию или используйте одно из уже существующих бесплатных изображений в составе пакета PicsArt. Затем перейдите к нижней панели инструментов и нажмите Инструменты со значком обрезки, прежде чем нажать Изменить размер . Появится новое окно с числовыми полями Ширина и Высота , в которых нужно ввести новое разрешение изображения. Соотношение сторон заблокировано, поэтому любое изменение ширины или высоты автоматически приведет к соответствующему изменению масштаба другого. На момент написания статьи отключить это невозможно. Вы можете изменить размер изображения до любого размера, не превышающего 12 мегапикселей (2999 × 4000 пикселей).
Фоторедактор Picverse
Легко улучшайте изображения и мгновенно получайте результаты профессионального уровня.
*Бесплатная версия Movavi Picverse Photo Editor имеет следующие ограничения: вы можете сохранить до 10 изображений с добавлением водяного знака, скриншоты отключены. Узнать больше
Джейсон Парнелл-Брукс
Удостоенный наград фотограф с более чем 10-летним опытом. Квалифицированный преподаватель и выпускник магистратуры, он также пишет для TechRadar, Creative Bloq и Digital Camera World. Он выиграл золото в фотоконкурсе Nikon 2018/19.и был назван цифровым фотографом года в 2014 году.
Как изменить размер изображения на Mac 2022
Ищете программу для изменения размера изображения на Mac? Если вам нужно уменьшить большой файл изображения, чтобы он занимал меньше места и его было легче отправить, нужно изменить размер, чтобы он вписался в презентацию без искажений и утяжеления файла, или просто нужно сжать вашу бесконечную библиотеку фотографий, есть множество вариантов на ваш выбор.
В этом посте мы рассмотрим имеющиеся в вашем распоряжении инструменты изменения размера изображения и способы их использования.
Как изменить размер изображений на Mac
Начнем с основ. На Mac на самом деле есть встроенное программное обеспечение для редактирования изображений, которое может изменять размер изображений на вашем Mac. Если вы перейдете к Finder > Приложения и прокрутите приложения, вы найдете Preview, приложение для просмотра и редактирования изображений, которое поставляется с вашим Mac. И да, предварительный просмотр может изменить размер вашего изображения.
Вот как это сделать:
- Откройте изображение в режиме предварительного просмотра (просто дважды щелкните файл, чтобы открыть его, и в большинстве случаев предварительный просмотр является параметром по умолчанию).
- Найдите значок Markup в верхней строке меню окна предварительного просмотра (для узких изображений значок часто прячется за >> .

- В режиме Markup нажмите Adjust Size icon:
-
Во всплывающем окне установите нужные размеры изображения и нажмите OK :
Обратите внимание, что по умолчанию Preview сохраняет все изменения в существующем файле. Чтобы сохранить как исходное изображение, так и измененное (или иным образом отредактированное) изображение, перейдите к шагу 9.0023 Файл > Экспорт… и сохраните изменения как новый файл.
Одновременное изменение размера нескольких изображений
Но вам не нужно изменять размер коллекции фотографий на Mac одну за другой. На самом деле вы можете изменять размер в пакетном режиме как с помощью предварительного просмотра, так и с помощью таких приложений, как пакетное редактирование и инструмент для создания водяных знаков PhotoBulk.
Начнем с предварительного просмотра. Вот пошаговая инструкция для пакетного изменения размера:
- Выберите все изображения, размер которых вы хотите изменить, в папке Finder и щелкните их правой кнопкой мыши.

- Выберите Открыть с помощью… и нажмите Предварительный просмотр.
- Когда вы откроете изображения в режиме предварительного просмотра, вы увидите одно выбранное изображение в центре, а остальные в виде эскизов сбоку. Выберите все эскизы с помощью команды + A .
- Щелкните Инструменты в строке меню «Предварительный просмотр» вверху и выберите параметр «Настройка размера… ».
- Задайте параметры изменения размера во всплывающем окне и нажмите OK :
Обратите внимание, что все изображения будут сохранены поверх ваших существующих файлов, поэтому, если вы хотите создавать только копии с измененным размером, сначала убедитесь, что вы создали копии.
Теперь давайте проверим изменение размера нескольких изображений в PhotoBulk.
В приложении все, что вам нужно сделать, это перетащить пакет в окно, а затем выбрать параметры редактирования.
В дополнение к изменению размера вы можете выбрать оптимизацию изображений, удалить или сохранить только часть метаданных изображения (может быть полезно, если ваш телефон записывает местоположение изображения и вы хотите поделиться изображением в Интернете, а также во многих других целях конфиденциальности ), изменить формат изображения, пакетно переименовать и поставить на изображение водяной знак. Теперь, в нашем примере, мы выбрали настройку сценария для водяного знака, но на самом деле у вас есть выбор, чтобы настроить его в других форматах водяных знаков, включая просто добавление штампа даты, изображения (например, логотипа) или одного водяного знака в любом месте на твоя картинка
Изменение размера изображения с помощью Pages на Mac
Если вы являетесь активным пользователем собственного текстового редактора Apple, Pages, вы должны знать, что он также может изменять размер изображений! Обратите внимание, что размер вашего изображения может изменить внешний вид абзацев и таблиц, поэтому важно помнить о полной картинке. Вот как можно изменить размер изображения в Pages:
Вот как можно изменить размер изображения в Pages:
- Выберите изображение в документе и нажмите «Упорядочить» на панели инструментов справа.
- Измените значения ширины и высоты рядом с параметром «Размер».
Вы можете изменить только одно — ширину или высоту, — если выбран параметр «Сохранить пропорции». Размеры будут скорректированы автоматически. Или вы можете вручную изменить размер изображения, перетащив его края.
Обрезка изображения в режиме предварительного просмотра
И поскольку мы уже прикоснулись к редактированию изображений, давайте также посмотрим, как обрезать изображение на вашем Mac. В конце концов, один из ответов на вопрос, как уменьшить размер файла изображения на Mac, — это просто обрезать лишнее пространство на вашем изображении — пространство, без которого во многих случаях можно очень хорошо обойтись.
Откройте изображение в режиме предварительного просмотра и выполните следующие действия, чтобы обрезать фотографию или другой визуальный элемент:
- Найдите и щелкните значок Разметка в строке меню окна (может быть скрыт под значком >> на узких изображениях).

- Выберите область, которую хотите сохранить (щелкните, перетащите и отпустите, чтобы сделать выбор).
- Щелкните значок Обрезать по выделенному , который появляется, когда вы сделали выбор:
-
Вот и все, ваше изображение обрезается до выбранной области!
Обратите внимание, что отредактированная фотография сохраняется вместо исходной, поэтому обрезайте только ту версию, с которой вы готовы расстаться.
Дополнительный совет: конвертируйте в любой формат и улучшайте свою фотографию
Теперь, когда вы знаете, как изменять размер изображения в Preview и Pages, а также изменять размер, добавлять водяные знаки и массово редактировать изображения в PhotoBulk, давайте рассмотрим, как преобразовать ваши визуальные эффекты в различные форматы и улучшайте их с помощью фильтров и классных инструментов искусственного интеллекта.
Во-первых, Permute — это универсальный медиаконвертер, с помощью которого можно конвертировать изображения, видео и аудио в различные форматы. Просто перетащите изображения в окно Permute и выберите формат, в который вы хотите их преобразовать — PDF, JPEG, PNG, HEIF и т. д.
Просто перетащите изображения в окно Permute и выберите формат, в который вы хотите их преобразовать — PDF, JPEG, PNG, HEIF и т. д.
Если нужный формат файла отсутствует в раскрывающемся меню конвертера, вы можете нажать Добавить пресет… > Добавить новый пресет… , выбрать Изображение и добавить другие форматы, включая BMP, GIF, TIFF.
И, кстати, поскольку мы говорим о том, как изменить размер изображения на Mac, Permute тоже умеет это делать — просто щелкните значок колеса в правом верхнем углу и установите флажок «Изменить размер»:
Luminar is еще одно приложение, которое может оказаться полезным при работе с фотографиями. Как и Permute, мы воздержались от включения этого решения в наше руководство по изменению размера фотографии на Mac, поскольку ключевой функцией этого приложения является редактирование изображений с улучшенным ИИ, которое может помочь превратить ваши снимки в нечто захватывающее дух. Тем не менее, поскольку вы ищете инструмент для уменьшения размера фотографий на Mac, мы начнем с этой функции приложения.
Тем не менее, поскольку вы ищете инструмент для уменьшения размера фотографий на Mac, мы начнем с этой функции приложения.
Изменение размера работает через экспорт после того, как вы закончите редактирование снимка. Найдите File > Export… в строке меню приложения в самом верху экрана вашего Mac (а не в верхней части окна приложения). И установите свои настройки Resize в соответствующем всплывающем поле:
Инструмент изменения размера Luminar позволяет вам установить длину в пикселях для каждой стороны изображения индивидуально, а также для длинного или короткого края. Внесите необходимые изменения и нажмите 9.0023 Сохраните , чтобы экспортировать отредактированный визуальный элемент.
Говоря о редактировании, мы просто должны поговорить о лучшей части этого фоторедактора — Luminar предлагает наборы улучшенных изображений с искусственным интеллектом, которые могут превратить ваши фотографии из хороших в захватывающие дух. Эти универсальные пресеты можно использовать как есть или настроить для вашего индивидуального изображения. Вы также можете сохранить свои собственные настройки, чтобы редактировать несколько изображений таким же (или похожим) образом.
Эти универсальные пресеты можно использовать как есть или настроить для вашего индивидуального изображения. Вы также можете сохранить свои собственные настройки, чтобы редактировать несколько изображений таким же (или похожим) образом.
Luminar может похвастаться коллекцией действительно удобных инструментов, которые превратят ваши фототворения в безупречные шедевры. Некоторые из удивительных вещей в наборе инструментов включают удаление шума для увеличенных или плохо освещенных снимков, инструменты искусственного интеллекта для кожи и улучшения портрета, интеллектуальный контраст, который улучшает ваше изображение, не делая его неестественным или шумным, и многое другое.
Дополнительный совет: как изменить размер изображения на Mac без потери качества
Тсс! Если вы дочитали до этого места, вы определенно заслуживаете угощения. Хорошо, поехали. На самом деле есть небольшой секрет изменения размера изображений, о котором вы, возможно, не знаете. Но здесь, в Setapp, мы стараемся сделать ваш рабочий процесс как можно более плавным, поэтому мы просто не могли скрыть это от вас.
Дело в том, что вы должны понимать, что уменьшение размера изображения может привести к ухудшению качества результата. Итак, как вы можете изменить размер и сохранить качество? Что ж, все, что вам нужно сделать, это выяснить ваше конечное использование — какой точный размер вам нужен для вашего проекта или целей использования?
Если ваш файл представляет собой крошечное изображение, отображаемое как часть веб-страницы или презентации, просто измените его размер, чтобы он соответствовал вашим размерам. Кроме того, убедитесь, что вы не конвертируете изображение меньшего размера в изображение большего размера, так как это определенно приведет к пиксельной мешанине.
И, наконец, наряду с настройками размера изображения вы часто будете получать ползунок качества изображения, который жизненно важен при настройке качества конечного изображения:
Тот же ползунок доступен в Luminar во время экспорта изображения. В PhotoBulk вы можете найти его в разделе «Формат».
Редактируйте изображения как профессионал с помощью Setapp
Изменение размера изображений на вашем Mac не должно быть тяжелым испытанием. Вы можете просто использовать имеющиеся в вашем распоряжении инструменты, которые могут позаботиться об изменении размера изображения, его редактировании и многом другом. Одним из таких инструментов, которым вы теперь знаете, как пользоваться, является встроенное приложение Preview. Это приложение для Mac простое в использовании, и оно уже установлено на вашем компьютере.
Если вы хотите массово редактировать изображения и добавлять водяные знаки, используйте PhotoBulk. Этот простой редактор может помочь вам изменить размер и поставить водяной знак на множество изображений за считанные секунды. Permute — отличное решение, если вам нужен универсальный медиаконвертер. Он не только может массово конвертировать и изменять размер ваших изображений, вы также можете конвертировать с ним аудио и видео файлы. И, наконец, чтобы добавить несколько последних штрихов к своим фотоработам, попробуйте Luminar. Этот футуристический редактор изображений на базе искусственного интеллекта может улучшить ваши снимки и сделать их невероятными, одновременно выполняя всю тяжелую работу по редактированию фотографий, такую как изменение размера изображения, обрезка, отражение, поворот и многое другое.
Этот футуристический редактор изображений на базе искусственного интеллекта может улучшить ваши снимки и сделать их невероятными, одновременно выполняя всю тяжелую работу по редактированию фотографий, такую как изменение размера изображения, обрезка, отражение, поворот и многое другое.
Изучите эти приложения с подпиской на Setapp и решите для себя, какое из них подходит вам лучше всего (или просто используйте их все!). Подписка также распространяется на CleanMyMac X и AdLock, о которых мы упоминали в статье, а также на десятки других полезных функций. Начните с 7-дневной бесплатной пробной версии Setapp прямо сейчас и убедитесь в этом сами!
Часто задаваемые вопросы
Как изменить размер изображения в Mac iPhoto?
Apple iPhoto или его более новая замена Photos также можно использовать для изменения размера изображения. Вот как это работает: откройте приложение и выберите свою фотографию. Затем нажмите «Файл» > «Экспорт». В новом окне, которое появляется на экране, измените ширину и высоту или примените свой собственный пресет. Экспорт фото.
Экспорт фото.
Как изменить размер изображения на Mac для обоев?
Если вы хотите использовать определенное изображение в качестве обоев Mac, но размер кажется вам неподходящим, вот как вы можете изменить его: Откройте «Настройки системы» > «Обои». Прокрутите вниз до раздела «Изображения» и выберите свое изображение. Выберите «По размеру экрана», «Заполнить экран» или «Растянуть по размеру» (вы увидите предварительный просмотр в реальном времени, который поможет вам выбрать правильный вариант).
Изменение размера, поворот или отражение изображения в программе «Просмотр» на Mac
Искать в этом руководстве
Предварительная версия руководства пользователя
- Добро пожаловать
- Открывайте PDF-файлы и изображения
-
- Просмотр PDF-файлов и изображений
- Поиск текста в PDF-файлах
- Взаимодействие с текстом на фотографии
- Добавляйте PDF-страницы в закладки
- Просмотр информации о файлах PDF и изображениях
- Импорт изображений с камеры
- Посмотрите, где было сделано фото
- Отображение PDF в виде слайд-шоу
- Просмотр анимированных GIF-кадров
-
- Заполнять и подписывать PDF-формы
- Выделить и скопировать текст в PDF
- Выделение, подчеркивание и зачеркивание текста
- Добавление заметок и речевых пузырей в PDF
- Аннотировать PDF
- Объединить PDF-файлы
- Добавляйте, удаляйте или перемещайте страницы PDF
- Обрезать или повернуть PDF
- Добавление эффектов в PDF
-
- Изменение размера, поворот или отражение изображения
- Преобразование типов файлов изображений
- Извлечь изображение или удалить фон
- Аннотировать изображение
- Посмотрите, как изображение выглядит на другом устройстве
- Применение цветового профиля к изображению
-
- Сохраняйте PDF-файлы и изображения
- Отменить изменения в PDF-файлах и изображениях
- Копировать PDF-файлы и изображения
- Блокировка PDF-файлов и изображений
- Экспорт PDF-файлов и изображений
- Защитите PDF паролем
- Сжать PDF-файл
- Печать PDF-файлов и изображений
-
- Если вы не можете выделить или скопировать текст в PDF
- Если изображения или PDF-файлы имеют неправильный размер
- Если «Перейти к странице» показывает неправильную страницу PDF
- Изменить настройки предварительного просмотра
- Горячие клавиши
- Авторские права
Вы можете изменить размер или повернуть изображение, открытое в режиме предварительного просмотра, чтобы оно соответствовало определенному месту. Вы также можете уменьшить размер файла, чтобы сэкономить место на диске или ускорить загрузку изображения.
Вы также можете уменьшить размер файла, чтобы сэкономить место на диске или ускорить загрузку изображения.
Открыть предварительный просмотр для меня
Изменение размеров изображения
-
В приложении «Просмотр» на Mac нажмите кнопку «Показать панель инструментов разметки» (если панель инструментов «Разметка» не отображается), затем нажмите кнопку «Настроить размер» .
-
Введите новые значения ширины и высоты или щелкните всплывающее меню «Вписать в» и выберите размер.
-
Изменение размера изображения в процентах: Выберите «процент» во всплывающем меню рядом с полями «Ширина» и «Высота», затем введите процент в эти поля.
-
Принудительное сохранение исходных пропорций изображения: Выберите «Масштабировать пропорционально». Если вы измените ширину или высоту, другое значение изменится, чтобы сохранить пропорции. Если вы выберете размер во всплывающем меню «Вписать в», ширина или высота изображения может быть меньше выбранного размера для сохранения пропорций.

-
Уменьшите размеры изображения без потери деталей: Снимите флажок «Пересэмплировать изображение» перед изменением ширины или высоты.
-
Совет: Чтобы одновременно изменить размер нескольких изображений, отобразите изображения в одном окне, выберите их на боковой панели этого окна, затем выберите «Инструменты» > «Настройка размера».
Поворот или отражение изображения
-
В приложении «Просмотр» на Mac откройте файл, который хотите изменить.
-
Выполните одно из следующих действий:
-
Поверните изображение: Выберите изображение, затем щелкните (или используйте панель Touch Bar), чтобы повернуть изображение влево. Продолжайте нажимать, чтобы продолжить вращение.
Чтобы повернуть изображение вправо, нажмите и удерживайте клавишу Option, а затем щелкайте, пока не завершите поворот изображения.
-
Отразить изображение: Выберите «Инструменты» > «Отразить по горизонтали» или «Отразить по вертикали».
 Как увеличить скриншот без потери качества: Как сделать скриншот высокого качества? — Хабр Q&A
Как увеличить скриншот без потери качества: Как сделать скриншот высокого качества? — Хабр Q&A
-
