на что влияет, можно ли ее изменить и где посмотреть?
Рад видеть снова! Сегодня производители мониторов и телевизоров буквально сражаются за покупателей, обещая им такую красоту и натуральность картинки, какой даже мир за окном безнадёжно проигрывает.
А одной из важнейших деталей, обеспечивающей это поразительное качество, будет матрица дисплея, что позволяет добавить к описанию товара такие характеристики, как яркость, контрастность, скорость отклика, частота кадров и глубина цвета. И если с большинством параметров можно разобраться, то что такое глубина цвета монитора бывает трудно понять. О ней и поговорим.
Что это такое и как она влияние на изображение
Мы уже немного говорили о матрицах дисплеев, но я упоминал о технологиях матриц, а не об их параметрах. Самое время немного углубиться в тему.
Итак, у нас есть два термина «битность монитора» и «глубина цвета». Они связаны друг с другом, так как глубина цвета — это параметр, говорящий о количестве оттенков, какие может выдать установленная на мониторе или телевизоре матрица. Битность монитора, или разрядность — это конкретное обозначение количества этих оттенков.
Битность монитора, или разрядность — это конкретное обозначение количества этих оттенков.
Чтобы лучше понять, на что влияет битность, обратимся к технической части. Напомню, что изображение на экранах компьютеров и телевизоров складывается из пикселей, у каждого пикселя есть по три субпикселя базовых цветов. Матрица отвечает за многое, в том числе и за передачу цвета, и чем качественнее свет распределяется по субпикселям, тем точнее окрас получает каждый пиксель.
Возьмём самую простую разрядность в 6 бит. Она означает, что каждый субпиксель может показать 2 в 6 степени цветов. Почему так? Потому что бит — это единица информации в двоичной системе счисления. И чтобы преобразовать значение в привычную нам десятичную систему, нужно возвести 2 в степень, равную количеству битов.
2 в 6 степени — это 2, умноженная сама на себя 6 раз. То есть 64. Столько оттенков может показать один субпиксель. Но субпикселей обычно 3, значит умножим 2 в 6 степени само на себя трижды. То есть 64 на 64 на 64, и получим 262 144 цветов. Столько может показать матрица с 6-битной разрядностью, а точнее каждый её пиксель.
Столько может показать матрица с 6-битной разрядностью, а точнее каждый её пиксель.
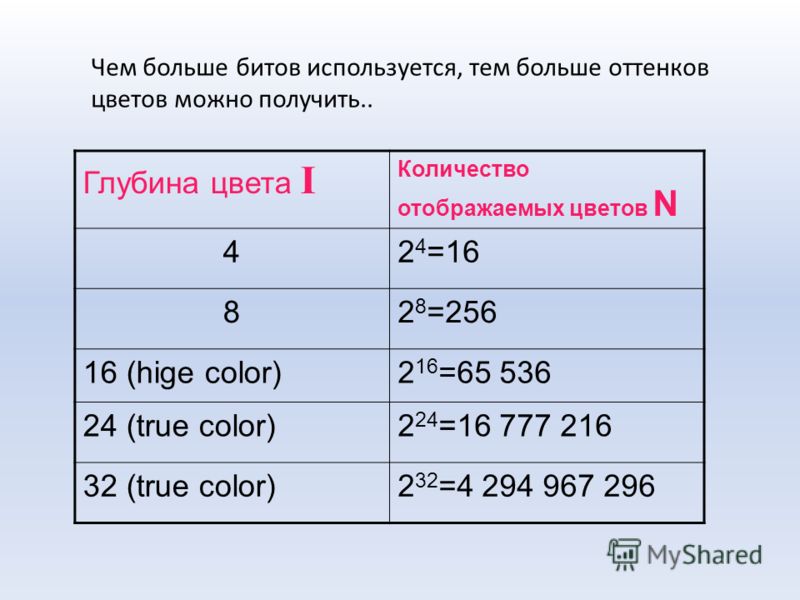
Чем больше битность, тем больше цветов, а значит больше и глубина цвета. В этом их зависимость.
Какие значения могут быть в мониторах и что они означают
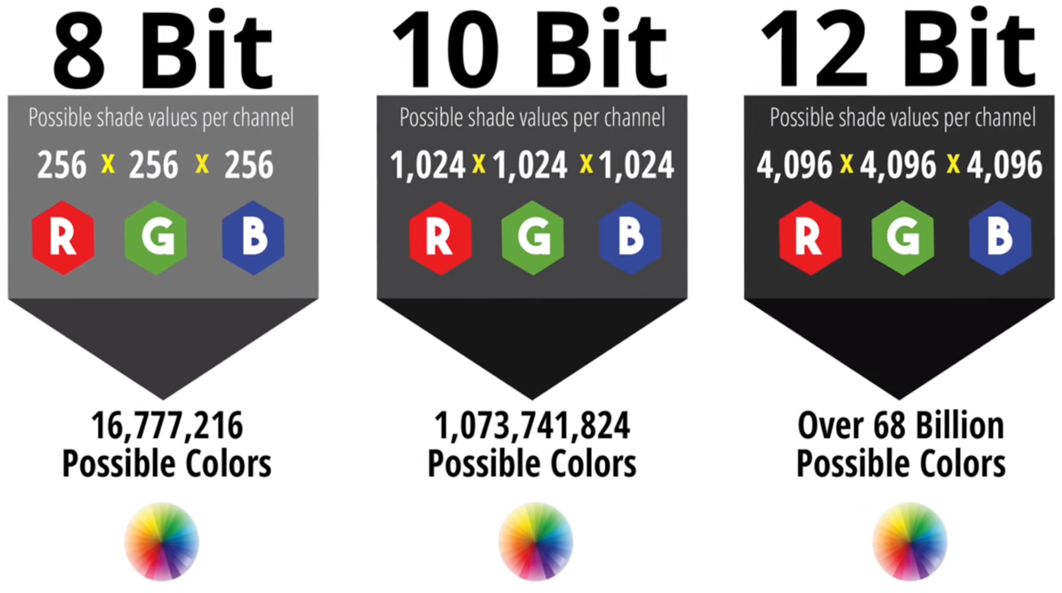
Теперь поговорим подробнее о битности. 6 бит — это минимальное значение, помимо него сегодня можно встретить и 8 бит, и 10 бит, и даже 12 бит.
Разрядность в 6 бит легко найти в матрицах TN-типа, а 8 и 10 — в матрицах VA и IPS. Наименьшая разрядность предполагает, что вы будете использовать экран только для офисной работы и не будете работать с графикой и видео, потому что цветопередача будет неплоха, но недостаточна.
Среднее количество цветов показывают 8-битные матрицы, предлагающие 16 777 216 цветов (2 в степени 8*3). Они установлены на большинстве мониторов и телевизоров среднего ценового сегмента, и предлагают хороший базовый минимум цветов для просмотра современного кино и работы с графикой.
Производителям удалось повысить и эту разрядность, поэтому если 8-битные матрицы не радуют вас разнообразием, приобретите устройство с матрицей в 10 бит (2 в степени 10*3), предлагающую 1 073 741 824 оттенков цветов.
Хотя максимум человеческого глаза — около 100 000 000 оттенков, такая глубина цвета всё равно окажется полезна. Например, тем, кто профессионально работает с визуальным контентом или тем, кто любит максимальную плавность переходов между цветами. Стоят такие экраны, конечно, как самолёт, но просмотр современного кино будет впечатлять, как в кинотеатре.
12-битную разрядность не найти на обычной технике, такие матрицы используются, например, в медицине, промышленности и других областях, где важна строгая передача оттенков. Здесь их 68 719 476 736.
Помимо разрядности, вы можете также увидеть приписку «+FRC», которая немного усложняет систему разрядностей. FRC расшифровывается как Frame Rate Control и обозначает применение дизеринга.
Дизеринг — это технология, позволяющая визуально увеличить количество оттенков, используя покадровое изменение яркости субпикселей.
Так, если вы видите 8bit+FRC, то разрядность остаётся 8-битной, но будет казаться, что она 10-битная.
Если у вас хорошая внимательность и тренированный глаз, то вы будете замечать разницу между 8bit+FRC и 10bit, особенно при плавном переходе цветов. Если вы не работаете с цветом профессионально, разница редко будет напоминать о себе.
Можно ли изменить бит отображения
Так как битность самой матрицы зависит от особенностей её конструкции, вы не сможете просто переключить её по своему желанию. Но поколдовать с глубиной цвета всё равно можно попробовать, просто в рамках уже установленной разрядности.
Как в Windows 10 выставить глубину цвета
Чтобы поработать с цветом в настройках Виндовс 10, нужно:
- Нажать на «Пуск».
- Найти пункт «Параметры» (с шестерёнкой).
- Выбрать раздел «Система» — он будет первым.
- Обычно раздел «Дисплей» первый, так что вы сразу на него попадете.
Здесь вы можете поменять базовую яркость и настроить её зависимость от времени дня, но больше интересны разделы Windows HD Color и Дополнительные параметры.
Если включить Windows HD Color, вы сможете комфортнее видеть визуальный контент с HDR и увеличенной цветовой палитрой WCG.
В Дополнительных параметрах перейдите в «Свойства видеоадаптера», предварительно выбрав нужный экран, если их подключено несколько. Здесь в «Списке всех режимов» можно выбрать разрешение в паре с разрядностью (16 бит или 32 бита) и частотой кадров.
В разделе «Монитор» вы сможете посмотреть частоту обновления экрана, а в «Управлении цветом» начать калибровку. Для этого на первой странице открывшегося окна выберите нужный дисплей, а на последней — «Откалибровать экран». Дальше просто следуйте за инструкциями.
Не отказывайтесь от использования функции ClearType, потому что после калибровки цветов нередки проблемы с отображением системных шрифтов. Эта функция поможет их избежать.
Как выставить в Windows 11
В Windows 11 путь до настроек дисплея не отличается предложенного в Windows 10. Тот же раздел «Система» в настройках и раздел «Дисплей». Можете изучить состав этого блока или сразу ввести запрос «Калибровка цветов монитора» в поиске — эта функция здесь тоже есть.
Можете изучить состав этого блока или сразу ввести запрос «Калибровка цветов монитора» в поиске — эта функция здесь тоже есть.
Какая у меня глубина цвета дисплея
Глубина цвета вашего дисплея никогда не будет секретом, потому что вы можете её определить, если:
- Перейти в параметры системы, снова найти раздел «Дисплей» и «Дополнительные параметры», где можно сразу узнать характеристики экрана и его разрядность.
- Забить в поисковике модель монитора и изучить раздел с характеристиками в интернет-магазине. Правда, параметр глубины цвета помечают по-разному. Например, может быть «максимальное количество цветов: 16.7 миллиона». Столько выдают 8-битные матрицы, как я писал выше.
Разрядность можно прикинуть и визуально, всё же, одинаковые изображения будут отличаться насыщенностью и плавностью линий, но надёжнее просто прочесть технические характеристики.
Можно ли проверить или протестировать битность
Протестировать битность экрана можно, причём необязательно использовать для этого какой-нибудь софт, ведь вы можете даже визуально понять, какова битность матрицы экрана. Конечно, лучше, если под рукой будет ещё экран, с другой матрицей и битностью, чтобы сравнить, но это не обязательно.
Конечно, лучше, если под рукой будет ещё экран, с другой матрицей и битностью, чтобы сравнить, но это не обязательно.
Например, можете поискать в интернете тесты для проверки мониторов, где показывают разные цвета, градиенты, движущиеся изображения, а вы проверяете, нет ли битых пикселей, насколько плавно всё отображается, большой ли шлейф у объектов при движении и т. д.
Так мы разобрались, что это такое — глубина цвета и как она влияет на качество изображения. Так что при следующей покупке вы подойдёте к выбору монитора или телевизора профессиональнее. А если хотите раскрыть больше таких фишек, подписывайтесь на мои соц сети, чтобы не пропускать новые статьи. Дальше — интереснее. Увидимся!
С уважением, автор блога Андрей Андреев.
Информатика — 9
Для того чтобы найти объем графического изображения, необходимо
знать количество пикселей в ширину и в высоту (соответственно а и b), а также
глубину цвета (n). Тогда объем графического изображения (
Тогда объем графического изображения (
V = a · b · n
В растровом изображении, имеющем размер 256×256 пикселей, использовано 512 цветов. Сколько места займет изображение в памяти компьютера?
| Решение. | Сначала найдем общее количество пикселей, формирующих изобра- жение. Используя степени числа 2, можно упростить вычисления. |
a · b = 256 · 256 = 28 · 28 = 216.
Поскольку палитра содержит 512 цветов, то представим это число в виде степени 2 и найдем глубину цвета:
512 = 2n ⇨ 29 = 2n ⇨ n = 9.
Следовательно, для кодирования цвета было использовано 9 бит.
V = 216 · 9 бит = 213 · 9 байт = 23 · 9 Kбайт = 72 Kбайт
П а м я т к а
•Глубина цвета
•Дополняющие цвета
•Кодирование RGB
•Кодирование CMYK
На экране монитора любой цвет получается
смешением трех основных цветов: красного
(Red), зеленого (Green) и синего (Blue). Такая
система кодирования называется RGB (читается как «er-ci-bi»). Смешивая эти цвета в
определенном соотношении, можно получить
любой другой цвет, воспринимаемый глазом человека; отсутствие всех трех
цветов дает черный цвет, белый цвет получается 100-процентным присутствием всех трех цветов.
Если для кодирования яркости каждого из этих основных цветов используют 8 бит (из 256), то для кодирования каждой точки изображения необходимо 24 бита. Такая система кодирования позволяет однозначно определять 16,8 миллиона цветов. Кодирование цветных изображений при помощи 24-битных двоичных чисел называют полным цветным кодированием (True Color).
При печати приемлемо использовать не эти три основных цвета, а дополняющие цвета. Дополняющие цвета следующие: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow).
Получение реальной битовой глубины изображения
Вы можете получить битовую глубину с помощью ImageMagick в оболочке с помощью:
magick identity -format "%[bit-depth]" 12-bit_000000.dpx 12
Или, чтобы получить их все за один раз, добавьте префикс к имени файла:
magick identity -format "%f: %[bit-depth]\n" *.dpx 10-bit_000000.dpx: 10 12-bit_000000.dpx: 12 16-bit_000000.dpx: 16 8-bit_000000.dpx: 8
Вы можете увидеть все остальные детали следующим образом:
магическая идентификация -verbose 12-bit_000000.dpx
Пример вывода
Изображение:
Имя файла: 12-bit_000000.dpx
Формат: DPX (SMPTE 268M-2003 (DPX 2.0))
Класс: DirectClass
Геометрия: 2048x1536+0+0
Единицы: не определены
Цветовое пространство: sRGB
Тип: TrueColor
Порядок следования байтов: LSB
Глубина: 12 бит
Глубина канала:
Красный: 12 бит
Зеленый: 12 бит
Синий: 12 бит
Статистика канала:
Пиксели: 3145728
Красный:
мин: 0 (0)
макс: 2373 (0,579487)
среднее значение: 502,223 (0,122643)
...
...
Вы можете получить обильный дамп пикселей в шестнадцатеричном формате следующим образом:
magick 12-bit_000000.dpx txt:
Пример вывода
... ... 118,2: (6897,58,6977,6,8017,83) #1AF21B421F52 srgb(10,525%, 10,6471%, 12,2344%) 119,2: (6945,59,7121,63,8033,84) #1B221BD21F62 srgb(10,5983%, 10,8669%, 12,2589%) 120,2: (6769,55,7329,68,7921,81) #1A721CA21EF2 srgb(10,3297%, 11,1844%, 12,0879%) 121,2: (6465,48,7441,7,7825,79) #19411D121E92 сргб(9,86569%, 11,3553%, 11,9414%) ... ...
Вы можете найти самый яркий пиксель следующим образом:
идентификация - определить идентификацию: расположение = максимум 12-бит_000000.dpx Максимальное количество каналов: Красный: 37976,7 (0,579487) 1144 1311 Зеленый: 36376,3 (0,555067) 1146 1311 Синий: 34808 (0,531136) 1146 1314
Это говорит о том, что самая яркая область находится рядом (1144,1311), поэтому мы можем обрезать эту область 4×4 и выгрузить ее в шестнадцатеричном виде:
magick 12-bit_000000.dpx -crop 4x4+1144+1311 txt: # Перечисление пикселей ImageMagick: 4,4,65535,srgb 0,0: (37976,7,36040,2,34407,9) #94598CC88668 srgb(57,9487%, 54,9939%, 52,5031%) 1,0: (37672,6,36248,3,34455,9) #93298D988698 srgb(57,4847%, 55,3114%, 52,5763%) 2,0: (37208,5,36376,3,34407,9) #91598E188668 srgb(56,7766%, 55,5067%, 52,5031%) 3,0: (36808,4,36088,3,34055,8) #8FC88CF88508 srgb(56,1661%, 55,0672%, 51,9658%) 0,1: (37880,7,35704,2,34055,8) #93F98B788508 srgb(57,8022%, 54,4811%, 51,9658%) 1,1: (37544,6,36040,2,34151,8) #92A98CC88568 srgb(57,2894%, 54,9939%, 52,1123%) 2,1: (37416,6,36360,3,34407,9) #92298E088668 srgb (57,094%, 55,4823%, 52,5031%) 3,1: (37096,5,35992,2,34055,8) #90E88C988508 srgb(56,6056%, 54,9206%, 51,9658%) 0,2: (37768,6,35592,1,33991,8) #93898B0884C8 srgb(57,6313%, 54,3101%, 51,8681%) 1,2: (37544,6,35960,2,34183,8) #92A98C788588 srgb(57,2894%, 54,8718%, 52,1612%) 2,2: (37528,6,35992,2,34487,9) #92998C9886B8 srgb(57,265%, 54,9206%, 52,6252%) 3,2: (37464,6,35560,1,34279,8) #92598AE885E8 srgb(57,1673%, 54,2613%, 52,3077%) 0,3: (37560,6,35624,2,34263,8) #92B98B2885D8 srgb(57,3138%, 54,359%, 52,2833%) 1,3: (37336,5,35816,2,34519,9) #91D98BE886D8 srgb(56,9719%, 54,652%, 52,674%) 2,3: (37544,6,35640,2,34808) #92A98B3887F8 srgb(57,2894%, 54,3834%, 53,1136%) 3,3: (37688,6,34968,34439,9) #933988988688 srgb(57,5092%, 53,3578%, 52,5519%)
Надеюсь, вы видите, что шестнадцатеричный код каждой выборки заканчивается на 8 , что означает, что нижние 3 бита пусты.
Существуют привязки Python к ImageMagick , называемые wand.
Другой вариант exiftool :
exiftool 10-bit_000000.dpx
Пример вывода
Номер версии ExifTool: 12.00 Имя файла: 10-bit_000000.dpx Справочник: . Размер файла: 12 МБ Дата/время изменения файла: 2021:02:08 09:50:32+00:00 Дата/время доступа к файлу: 2021:02:08 09:59:45+00:00 Дата/время изменения индекса файла: 2021:02:08 09:50:32+00:00 Права доступа к файлам: rw-r--r-- Тип файла: DPX Расширение типа файла: dpx MIME-тип: изображение/x-dpx Порядок байтов: Little-endian Версия заголовка: V2.0 Размер файла DPX: 12584960 То же ключ: новый Имя файла изображения: 10-bit_000000.dpx Дата создания: 2021:02:01 10:45:32 Создатель: flashSuite 2 3.4.5 Проект: Цветовой тест Авторское право : 2021 Ключ шифрования: ffffffff Ориентация: Горизонтальная (нормальная) Элементы изображения: 1 Ширина изображения: 2048 Высота изображения: 1536 Знак данных: без знака Конфигурация компонентов: R, G, B Битовая глубина: 10 <--- ВОТ ЭТО Описание изображения : Имя исходного файла: Дата создания источника: Имя устройства ввода: SpinnerS Серийный номер устройства ввода: 5CFC3FE89CDB Частота кадров: 16 Идентификатор кадра: Сланцевая информация: ID пользователя : Размер изображения: 2048x1536 Мегапикселей: 3,1
image - Узнайте, является ли PNG 8 или 24?
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 23 тысячи раз
Есть ли способ узнать, является ли PNG типом 8 или 24? Я пробовал с окнами, фейерверками и фотошопом, но я не могу понять это. Спасибо
Спасибо
- изображение
- кодировка
- png
- бит
1
Самый быстрый способ — просмотреть байты 24 и 25 в файле PNG. Они содержат разрядность (1, 2, 4, 8 или 16) и тип цвета 9.0005
- 0: серый,
- 2: RGB,
- 3: индексированный (цветовая карта),
- 4: серый+альфа, или
- 6: RGBA.
Если битовая глубина равна 8, а цветовой тип равен 3, у вас есть PNG8, а если битовая глубина равна 8, а цветовой тип равен 2, у вас есть PNG24.
На платформе *nix это сделает за вас команда "file", например,
A PNG8:
glenn.rp> file logo.png logo.png: данные изображения PNG, 640 x 480, 8-битная цветовая карта, без чересстрочной развертки
A PNG24:
glenn.rp> файл rose.png rose.png: данные изображения PNG, 70 x 46, 8-бит/цвет RGB, без чересстрочной развертки
2
Откройте его в Photoshop и проверьте, что написано на верхней панели. Если он говорит «индекс», то он был сохранен как 8-битный PNG, если он говорит «RGB/8», то ваш PNG является 32-битным.
В качестве альтернативы вы можете открыть меню «Изображение/Режим», и для 8-битного это будет «Индексированный цвет», а для 32-битного - «Цвет RGB».
Если он говорит «индекс», то он был сохранен как 8-битный PNG, если он говорит «RGB/8», то ваш PNG является 32-битным.
В качестве альтернативы вы можете открыть меню «Изображение/Режим», и для 8-битного это будет «Индексированный цвет», а для 32-битного - «Цвет RGB».
Еще один очень быстрый способ определить, не открывая файл, — посмотреть, есть ли в изображении какие-либо прозрачные плавные градиенты. 8-битные png не имеют прозрачных градиентов — они либо полностью непрозрачны, либо полностью прозрачны (ничего промежуточного).
(Для тех, у кого нет фотошопа)
Как определить битовую глубину для файлов изображений в Windows:
*Щелкните правой кнопкой мыши* файл изображения > Свойства > Сведения > Битовая глубина
5
В среде на базе Linux можно использовать команду file .
$ файл image-1.png Данные изображения PNG, 3840 x 2160, 8 бит/цвет RGBA, без чересстрочной развертки
Таким образом, исходя из приведенного выше вывода, image-1.
