Как узнать сколько пикселей камера на планшете
Махмудов Эльдар
02.08.2019 Автор: Эльдар
Здравствуйте уважаемый посетитель сайта! Если вы вдруг столкнулись с вопросом на тему о том, как узнать, сколько пикселей имеет ваша камера на телефоне или вашем планшете с базой андроид, то вам тогда сюда, из этой простой инструкции вы узнаете, как можно посмотреть, сколько пикселей у вашей камеры.
И так чтобы узнать, сколько имеет пикселей ваша камера, вам нужно будет на своем планшете или телефоне установить специальную программу system info droid, с помощью данной программы вы сможете узнать сколько пикселей имеет ваша камера, какой максимальный зум имеет ваша камера, а также при помощи данной программы вы сможете узнать все характеристики своего планшета или телефона на базе андроид. Скачать и установить данную программу вы сможете в плей маркет.
Если вы не знаете, как установить system info droid на свой планшет, то вы можете ознакомиться с инструкцией, о том, как установить данную программу в приложении плей маркет.
Если же у вас уже установлена данная программка, то вы можете приступить к самой инструкции.
И так на рабочем столе вашего планшета или в меню, вам нужно будет запустить установленную программу system info droid.
После чего на вашем телефоне или планшете откроется программа system info droid, в которой вам нужно будет найти и один раз нажать по пункту «CAMERA», после чего раскроется раздел, в котором вы увидите описание характеристик ваших камер на планшете или телефоне. И так в первом пункте «Back Camera», будет отображена информация о задней камеры вашего планшета или телефона.
В пункте «Megapixels» будет отображена информация о том, сколько пикселей имеет ваша задняя камера на планшете.
В пункте «Max Picture Size», будет отображена информация, о том, в каком разрешение на точек сможет фотографировать ваша задняя камера.
В пункте «Max Video Size», будет отображена информация, о том, в каком разрешение сможет записывать видео ваша задняя камера.
В пункте «Max Zom», будет отображена информация, о том какой зум имеет ваша задняя камера.
В пункте «Front Camera», передняя камера на вашем планшете или телефоне.
В пункте «Megapixels» будет отображена информация о том, сколько пикселей имеет ваша фронтальная камера на телефоне или планшете.
В пункте «Max Picture Size», будет отображена информация, о том, в каком максимальном разрешение сможет фотографировать ваша передняя камера вашего планшета.
В пункте «Max Video Size», будет отображена информация, о том, в каком максимальном разрешение сможет записывать видео фронтальная камера планшета или телефона.
В пункте «Max Zom», будет отображена информация, о том какой максимальный зум имеет ваша фронтальная камера планшета или телефона.
Вот таким вот простым способом можно узнать характеристики передней и задней камеры на планшете или телефоне с установленной системой андроид.
На этом у меня все, всем пока, удачи! До новых встреч на сайте computerhom.ru.
КОММЕНТАРИИ
Сколько пикселей на дюйм является нормальным значением?
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Риэлторам и агентам нужны изображения с высоким разрешением, будь то для печати или загрузки. Вот почему в этом руководстве мы рассказываем, сколько пикселей на дюйм может обеспечить высокое разрешение изображения. Мы также учим, как фотографы и редакторы недвижимости могут определять необходимый PPI в зависимости от выходных требований клиента.
Быстрая Навигация
- Сколько пикселей на дюйм является нормальным значением?
- Понимание пикселей и пикселей на дюйм
- Применение PPI в фотографиях и дисплеях
- Расчет пикселей на дюйм
- Соблюдение стандартных размеров пикселей
- Изменение значения PPI в изображениях и дисплеях
- Смежные вопросы
- Что такое количество точек на дюйм?
- Как я могу определить, сколько пикселей я работаю?
- Заключение
Сколько пикселей на дюйм является нормальным значением?
Количество пикселей на дюйм различается на разных дисплеях, потому что пиксели имеют разный размер. Есть несколько ответов в зависимости от того, над чем вы работаете, а также от типа экрана. Однако обычно на дисплее или в печати используется разрешение 96 пикселей на дюйм.
Есть несколько ответов в зависимости от того, над чем вы работаете, а также от типа экрана. Однако обычно на дисплее или в печати используется разрешение 96 пикселей на дюйм.
Клиенты или ваша личная работа могут иметь другие требования. По этой причине мы собираемся обсудить, как работает PPI. в фотографии недвижимости и что вы можете сделать, чтобы вычислить количество пикселей на дюйм.
Понимание пикселей и пикселей на дюйм
Пиксель служит областью цвета или освещения на изображении или экране. Это также единица измерения, используемая в веб-дизайне и графическом дизайне. Поскольку он различается по размеру, хорошей отправной точкой для дисплея является 96 пикселей или более.
С другой стороны, количество пикселей на дюйм (PPI) относится к измерению разрешения цифрового изображения или устройства отображения. Он определяет фиксированное количество пикселей, которое может отображать экран, или плотность пикселей фотографии, или количество деталей.
PPI также указывает, сколько пикселей в дюйме, что составляет 96 пикселей или больше. Он определяет количество пикселей, доступных по вертикали и горизонтали. Например, фотография недвижимости с 300 пикселями вниз и 300 пикселями поперек преобразуется в 300 x 300 PPI.
Он определяет количество пикселей, доступных по вертикали и горизонтали. Например, фотография недвижимости с 300 пикселями вниз и 300 пикселями поперек преобразуется в 300 x 300 PPI.
Применение PPI в фотографиях и дисплеях
Когда клиент хочет изменить разрешение, вам нужно изменить стандартные 96 на необходимое количество пикселей в каждом дюйме изображения или дисплея. Вот почему важно знать, сколько пикселей в дюйме, чтобы правильно изменить размер изображения.
- Разрешение изображения: Будь то цифровые дисплеи или распечатки, более высокое разрешение требует большей информации о пикселях. По сути, ваши визуальные эффекты будут показывать более значительный уровень детализации.
- Качество печати: вам также нужны пиксели на дюйм, когда подготовка файлов или фотографий к печати. Более высокое значение PPI означает большую плотность пикселей.
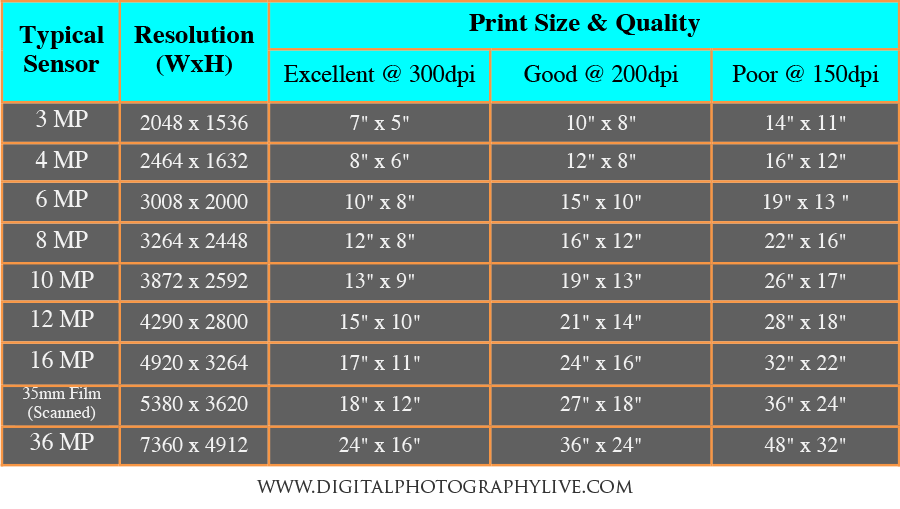
- Цифровые камеры: Цифровые камеры также выражать разрешение в мегапикселях.
 Вы можете определить это, умножив вертикальные пиксели на дюйм на горизонтальный PPI. Например, 1.92-мегапиксельная камера может снимать изображения с разрешением 1600 x 1200 пикселей.
Вы можете определить это, умножив вертикальные пиксели на дюйм на горизонтальный PPI. Например, 1.92-мегапиксельная камера может снимать изображения с разрешением 1600 x 1200 пикселей.
Расчет пикселей на дюйм
Поскольку количество пикселей на дюйм может отличаться и выходить за пределы 96 PPI, мы помогаем вам выполнить простую математику, чтобы определить PPI изображения или дисплея.
Используйте эту формулу:
ИЦП = (√(w² + h²)) / d
Где:
W = разрешение по ширине в пикселях
H = разрешение по высоте в пикселях
D = размер диагонали дисплея в дюймах
Предположим, агент по недвижимости хочет показать 4K-видео экскурсий по дому на 60-дюймовом телевизоре. Этот дисплей сверхвысокой четкости соответствует разрешению 3840 x 2160 пикселей.
Теперь, учитывая переменные и следуя приведенной выше формуле:
ИЦП = (√(w² + h²)) / d
w² (3840² = 14,745,600 XNUMX XNUMX)
w² (2160² = 4,665,600 XNUMX XNUMX)
14,745,600 + 4,665,600 = 19,411,200
√19,411,200 = 4,405. 814
814
4,405.814 / 60 = 73.43
Таким образом, чтобы удовлетворить требования ваших клиентов, вам необходимо работать с плотностью пикселей 73.42 PPI для отображения 4K-видео на 60-дюймовом телевизоре.
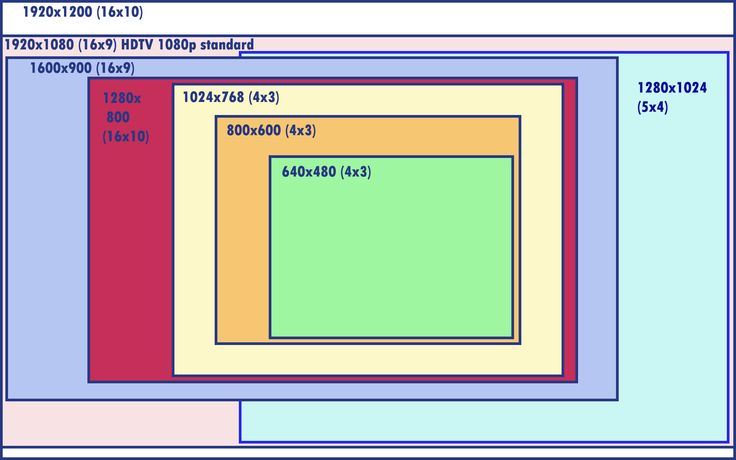
Соблюдение стандартных размеров пикселей
Тематическое исследование показывает, что контент-маркетинг на основе изображений может значительно увеличить общий органический трафик на 175%. Однако ваша работа в качестве фотографа недвижимости не заканчивается на оформлении сцены или съемке фотографий.
Постобработка изображений недвижимости также является важной частью работы, и это включает в себя применение правильных размеров пикселей в зависимости от платформы или материала. Хотя отраслевые стандарты PPI могут измениться в будущем, это наиболее распространенные значения PPI, которые вы можете применять в своих работах.
- Визуальная проекция: Некоторые клиенты могут запросить визуальную проекцию для больших событий, таких как запуск продукта или годовщина компании.
 Обратите внимание, что фотографии должны соответствовать размерам проектора в пикселях. Вы можете начать с 768 пикселей в высоту для вертикального изображения и 1024 пикселей в ширину для альбомной ориентации.
Обратите внимание, что фотографии должны соответствовать размерам проектора в пикселях. Вы можете начать с 768 пикселей в высоту для вертикального изображения и 1024 пикселей в ширину для альбомной ориентации. - Изображения веб-сайта: 72 PPI — стандартное разрешение для веб-загрузки. Вы также можете использовать ширину от 400 до 600 пикселей для больших изображений или от 100 до 200 для эскизов. Кроме того, веб-сайты со списками, такие как MLS, принимают 300 PPI.
- Профессиональная печать: очень важно следовать рекомендуемому разрешению, так как эта ошибка проектирования может увеличить время обработки. В то время как для высокопроизводительных принтеров может потребоваться 600 пикселей на дюйм, оптимальное разрешение для печати составляет 300 пикселей на дюйм.
- Печать в книге или журнале: Журналы обычно стоят 300 или меньше. Газеты должны быть менее 300 пикселей на дюйм, а книги должны начинаться с 300 пикселей на дюйм.
 Однако это все еще может зависеть от типа бумаги, используемой для печати.
Однако это все еще может зависеть от типа бумаги, используемой для печати. - Непрофессиональная печать: непрофессиональная печать может быть для брошюр, проспектов или визитных карточек. Поскольку вы можете использовать только струйную или лазерную печать, вы можете применить от 200 до 300 пикселей на дюйм в настройках экспорта.
- Разрешение экрана: Обычно для экранных дисплеев подходит разрешение 90 пикселей на дюйм и выше. Меньше этого, и это может быть слегка пикселизирован для просмотра видео или игр. Для профессиональной работы придерживайтесь значения, близкого к 110 PPI, чтобы у вас было достаточно места на экране для работы с четкими деталями.
Изменение значения PPI в изображениях и дисплеях
О нас 93% потребителей обращают внимание на внешний вид решающий фактор при покупке чего-либо. Как фотограф, агенты будут полагаться на ваш опыт, чтобы обеспечить высочайшее качество изображения. Однако недостаточно того, что вы используете лучший объектив для съемки недвижимости или применить соответствующие настройки камеры.
После появления обработка фото в лайтрум, вы также можете работать со значениями PPI для дальнейшего улучшения изображений. Обязательно откалибруйте свой монитор, чтобы ваши выходные данные имели точную информацию.
- Организуйте свои файлы в Lightroom и выберите место, куда вы хотите экспортировать фотографии.
- Выберите тип файла.
- Выберите Изменить размер, чтобы соответствовать, затем измените разрешение на желаемый PPI. Например, 72 пикселя на дюйм.
- Нажмите на резкость, Затем выберите Для экрана.
- Нажмите Экспортировать.
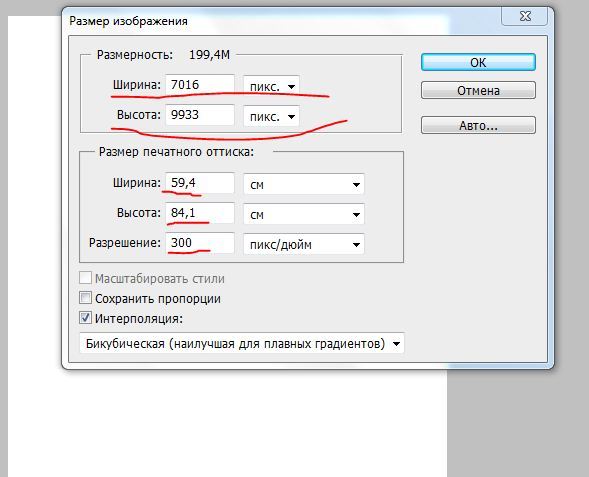
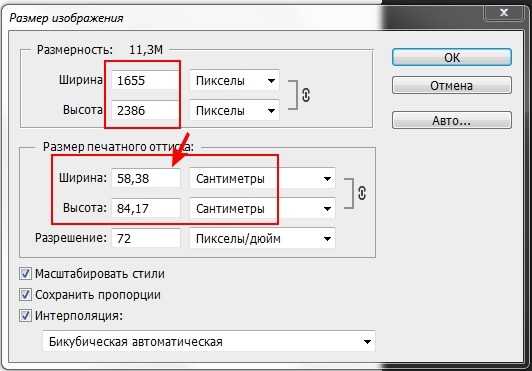
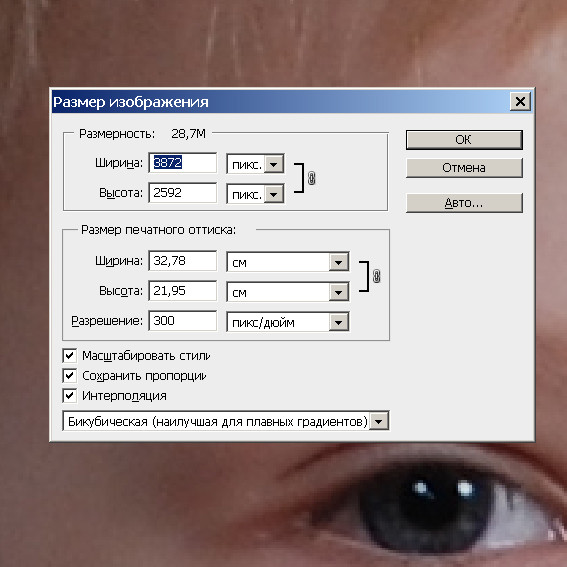
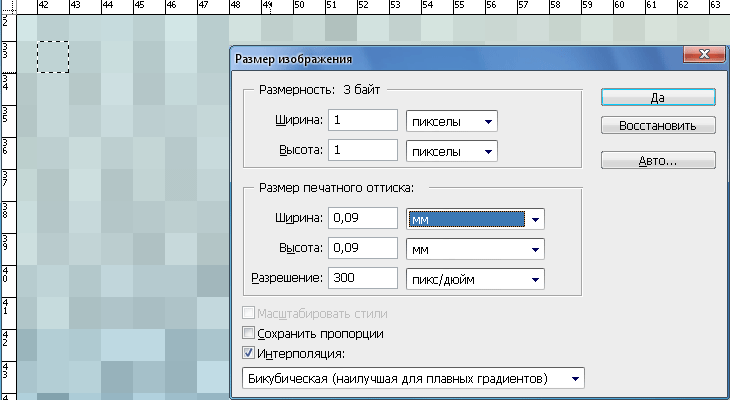
Другой вариант — изменить значение пикселей на дюйм в Adobe Photoshop, поскольку программа устанавливает разрешение PPI после создания нового документа.
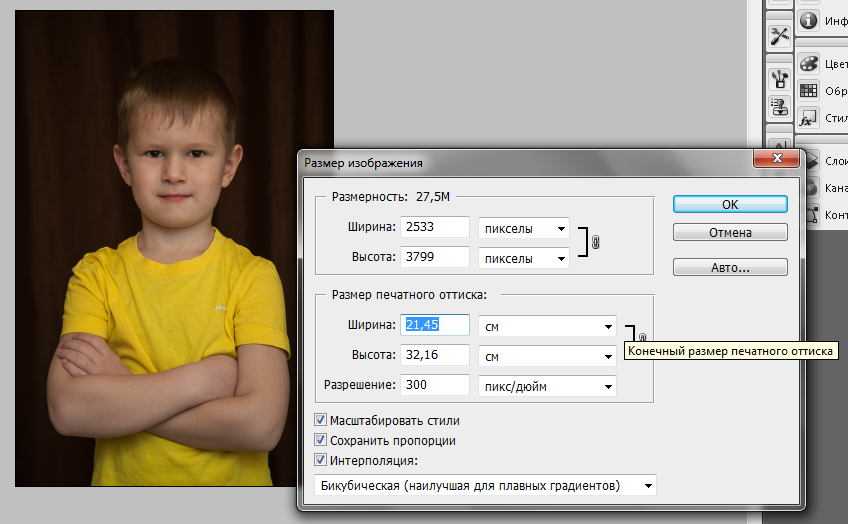
- Очные Фото товара > Размер изображения.
- Из Размер изображения окно, вы можете изменить ширину, высоту и разрешение PPI.
- Нажмите на Resample и Сохранить детали.

Смежные вопросы
Что такое количество точек на дюйм?
Количество точек на дюйм относится к количеству отдельных линий, помещаемых в дюйм, что соответствует выходному разрешению. DPI использует крошечные точки на дюйм для улучшения детализации и общего качества, будь то печать или загрузка в Интернет.
Как я могу определить, сколько пикселей я работаю?
Для пользователей Mac найдите свой файл, щелкните по нему и откройте информацию о файле, которая содержит размеры в пикселях. Если вы используете Windows, щелкните файл правой кнопкой мыши, выберите «Свойства» > «Подробности», затем найдите «Размеры».
Заключение
Количество пикселей на дюйм зависит от размера дисплея. Однако самые распространенные содержат 96 пикселей на дюйм дисплея. Вы можете следовать нашему руководству по вычислениям, чтобы определить PPI, чтобы убедиться, что вы можете обеспечить наилучшее разрешение изображения для визуализации недвижимости.
4.5. Найдите информацию о вашем изображении
4.5. Найдите информацию о своем изображении
Рисунок 3.29. Поиск информации
В этом примере используется другое изображение изображения из APOD. [ APOD06 ]. Большая часть информации доступна непосредственно из окна изображения; за Например, размеры изображения. Используйте Изображение → Свойства изображения чтобы открыть диалоговое окно «Свойства изображения», которое содержит еще больше Информация.
Рисунок 3.30. Диалоговое окно свойств изображения
Если вы просто делаете квадрат из прямоугольника, как в
Раздел 4.4, «Обрезка изображения»,
быстро и легко найти наименьшее измерение.
вам нужно только открыть диалог и найти меньшую длину и использовать
то как описано. Так как это очень мало информации, и однозначно
недостаточно, чтобы заполнить пространство между миниатюрой меню и диалоговым окном
скрин в моем макете, думал прогоню какой-нибудь калькулятор
упражнения, которые могут помочь вам удовлетворить ваши потребности в имидже.
Рисунок 3.31. Масштаб Проблема
Приятно, когда изображения появляются в окне браузера, как фотографии. Фотографии в Интернете имеют размер 4×6 дюймов при масштабировании до 288×432 пикселей (72 dpi для многих мониторов). Однако есть проблема, если вы попытаетесь масштабировать это изображение. Соотношение ширины к длине оригинала не совпадает соотношение фото. Итак, чтобы сделать масштабированное изображение правильного размера некоторые пиксели должны быть обрезаны по высоте. Окончательное изображение будет «выглядит» как фотография размером 6×4 дюйма на многих мониторах.
Рисунок 3.32. Проблема решена обрезкой
Возникают проблемы при смешивании отсканированных фотографий, цифровых
фотографий и отсканированных негативов. Многие машины для проявки пленки
автоматически обрезать части изображения, чтобы они совпадали
размер печати или определенный стиль. Если вы готовите изображение для печати на таком устройстве, как
это; или если вы планируете галерею, где изображения из
различные источники, некоторая интеллектуальная обрезка, чтобы соответствовать наилучшему размеру для
среда, которую вы выбрали, будет плюсом. Если это сбивает с толку; пожалуйста
виновата индустрия фотопечати, а не GIMP.
Если вы готовите изображение для печати на таком устройстве, как
это; или если вы планируете галерею, где изображения из
различные источники, некоторая интеллектуальная обрезка, чтобы соответствовать наилучшему размеру для
среда, которую вы выбрали, будет плюсом. Если это сбивает с толку; пожалуйста
виновата индустрия фотопечати, а не GIMP.
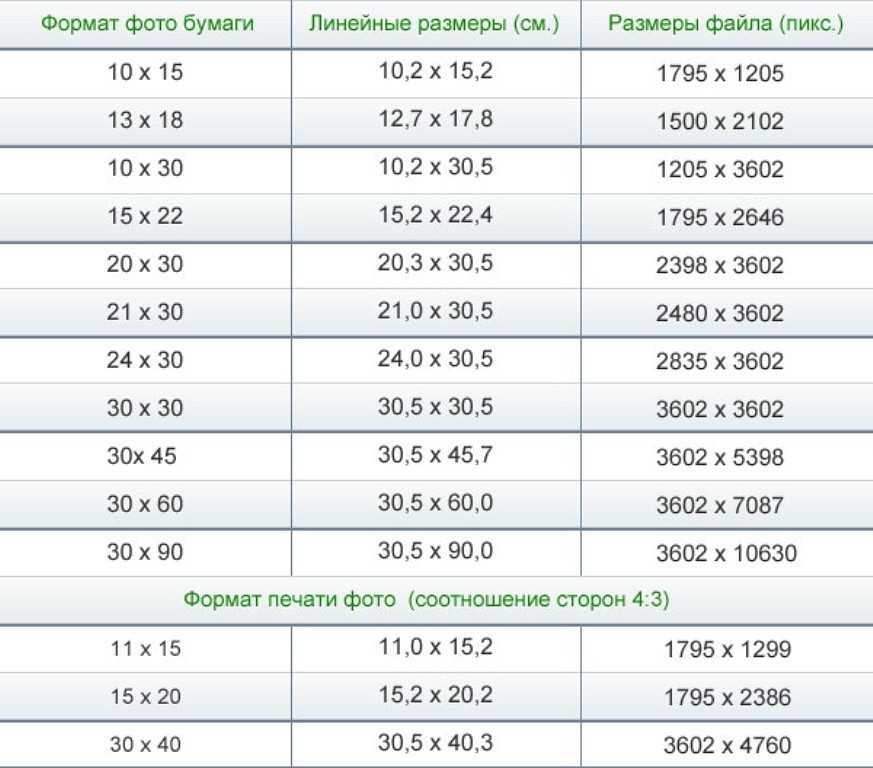
Вы также можете изменить разрешение вашего изображения, используя тот же методы, которые мы использовали для масштабирования изображения, хотя, по моему несколько ограниченному использовать, проблема больше в том, сколько пикселей. Допустим, вы хотите распечатать изображение в фотолаборатории. Предпочтительно 300 пикселей на каждый дюйм. Изображение размером 2241×1548 пикселей будет легко распечатываться как фото 7х5. 2241px/300ppi = 7,47 дюйма. Возьмите калькулятор для короткой стороны. 1548/300 = _.
Есть еще один жестокий факт, с которым вам следует смириться, если вы
новичок в графике и компьютерах. Просто потому, что это хорошо выглядит на экране
не означает, что он будет хорошо печатать. Я пытался подражать тому, как это
изображение будет напечатано с разрешением 300 dpi. Извиняюсь. Есть несколько вариантов, для
Например, мой друг распечатал изображения, а затем отсканировал их обратно.
Ужасный бизнес!
Просто потому, что это хорошо выглядит на экране
не означает, что он будет хорошо печатать. Я пытался подражать тому, как это
изображение будет напечатано с разрешением 300 dpi. Извиняюсь. Есть несколько вариантов, для
Например, мой друг распечатал изображения, а затем отсканировал их обратно.
Ужасный бизнес!
Рисунок 3.33. Фактический результат печати примера изображения
Как узнать размеры изображения на веб-сайте|Chrome & Edge
21 мая 2022 г. | Как |
Изображения играют важную роль на вашем веб-сайте, как и их размеры. Изображения соответствующего размера придают вашему веб-сайту четкий и профессиональный вид, посылая всевозможные положительные сигналы потенциальным клиентам. Никто не любит размытые, сжатые или растянутые фотографии…
Итак, когда пришло время заменить изображение на вашем веб-сайте, как же найти правильные размеры?
К счастью, наши любимые браузеры упростили эту задачу. Ниже вы найдете как видео-инструкции, так и пошаговый текстовый метод определения размера изображения на веб-сайте.
Ниже вы найдете как видео-инструкции, так и пошаговый текстовый метод определения размера изображения на веб-сайте.
Важное примечание , прежде чем мы рассмотрим шаги в Chrome и Edge. Управление изображениями — это больше, чем просто размеры. И обычно именно эти дополнительные движущиеся части и привлекают людей. Но размеры изображения — хорошее место для начала, поэтому давайте перейдем к нему, а затем я вернусь к соотношениям изображений и размерам файлов.
Chrome
Вы можете найти как видеоинструкции, так и текстовые инструкции для Chrome ниже.
1. В Chrome перейдите на веб-сайт, содержащий запрашиваемое изображение.
2. Нажмите F12 или щелкните правой кнопкой мыши в любом месте веб-страницы и выберите Inspect .
3. В новом окне, которое появится в вашем браузере, щелкните значок Inspector .
4. При наведении курсора на изображение иногда покажет его размеры во всплывающем окне. Если они неясны, перейдите к следующему шагу.
5. Нажмите на изображение , а затем найдите URL-адрес изображения в нижней части экрана *
* Некоторые веб-сайты делают это по-другому. Если вы не видите URL-адрес в этом окне, прокрутите правый столбец вниз, чтобы найти его. Кроме того, другие будут загружать изображение в другом месте кода, и в этом случае вам может понадобиться помощь веб-разработчика.
6. Наведите указатель мыши на URL-адрес, чтобы увидеть всплывающее окно со всеми свойствами изображения. Это всплывающее окно включает в себя Rendered size — размеры, необходимые веб-сайту, а также Intrinsic size — размеры исходного загруженного изображения. Таким образом, в приведенном ниже случае размер загруженного изображения был больше, чем нужно.
Примечание: Сначала всегда отображается ширина изображения, затем высота. Ты всегда смотришь на ширина x высота .
EDGE
1. Щелкните правой кнопкой мыши и выберите Inspect или нажмите Ctrl + Shift + I , чтобы открыть Инструменты разработчика , откроется новое окно.
2. Выберите значок инспектора , чтобы он был выделен.
3. Наведение на изображение иногда покажет его размеры во всплывающем окне. Если они неясны, перейдите к следующему шагу.
4. Нажмите на изображение , а затем найдите URL изображения в нижней части экрана *
* Некоторые веб-сайты делают это по-другому. Если вы не видите URL-адрес в этом окне, прокрутите правый столбец вниз, чтобы найти его. Кроме того, другие будут загружать изображение в другом месте кода, и в этом случае вам может понадобиться помощь веб-разработчика.
Если вы не видите URL-адрес в этом окне, прокрутите правый столбец вниз, чтобы найти его. Кроме того, другие будут загружать изображение в другом месте кода, и в этом случае вам может понадобиться помощь веб-разработчика.
6. Наведите указатель мыши на URL-адрес, чтобы увидеть всплывающее окно со всеми свойствами изображения. Это всплывающее окно включает в себя Rendered size — размеры, необходимые веб-сайту, а также Intrinsic size — размеры исходного загруженного изображения. Таким образом, в приведенном ниже случае размер загруженного изображения был больше, чем нужно.
Хотите узнать больше об управлении изображениями?
Подпишитесь на наш блог, чтобы узнать больше о соотношениях сторон изображения и размерах файлов. Или, если вы спешите, обучите себя и свою команду с помощью тренинга по работе с изображениями. Это легко, когда вы знаете, как это сделать, и это важный навык, когда дело доходит до управления веб-сайтами и платформами социальных сетей — спросите сегодня.

 Вы можете определить это, умножив вертикальные пиксели на дюйм на горизонтальный PPI. Например, 1.92-мегапиксельная камера может снимать изображения с разрешением 1600 x 1200 пикселей.
Вы можете определить это, умножив вертикальные пиксели на дюйм на горизонтальный PPI. Например, 1.92-мегапиксельная камера может снимать изображения с разрешением 1600 x 1200 пикселей. Обратите внимание, что фотографии должны соответствовать размерам проектора в пикселях. Вы можете начать с 768 пикселей в высоту для вертикального изображения и 1024 пикселей в ширину для альбомной ориентации.
Обратите внимание, что фотографии должны соответствовать размерам проектора в пикселях. Вы можете начать с 768 пикселей в высоту для вертикального изображения и 1024 пикселей в ширину для альбомной ориентации. Однако это все еще может зависеть от типа бумаги, используемой для печати.
Однако это все еще может зависеть от типа бумаги, используемой для печати.