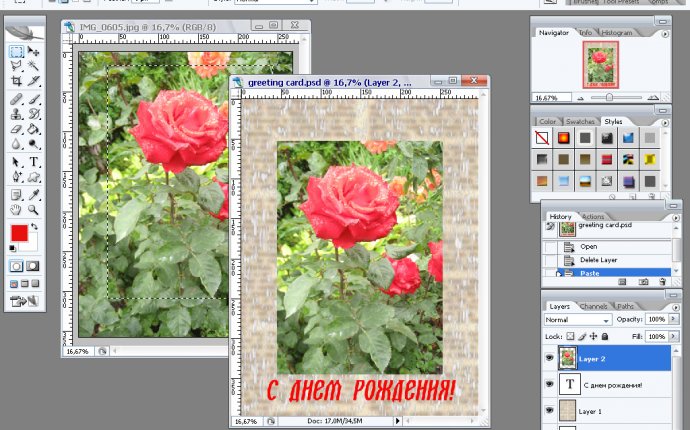
Как вставить картинку в Фотошопе
MyPhotoshop.ru Полезно Вставка изображения в Фотошоп: пошаговое руководство
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
- Вставка изображения открытием
- Вставка перетаскиванием
- Вставка перемещением из буфера обмена
Вставка изображения открытием
Выполнить действие можно несколькими способами:
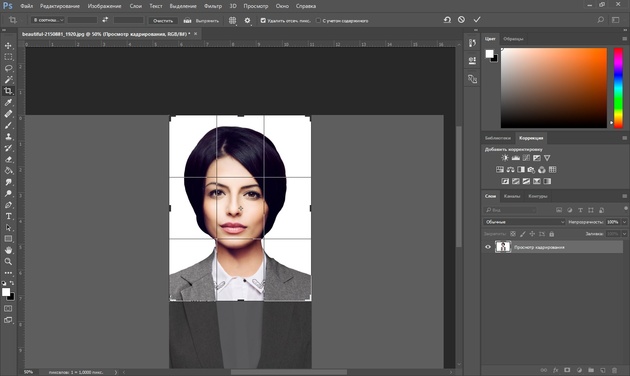
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
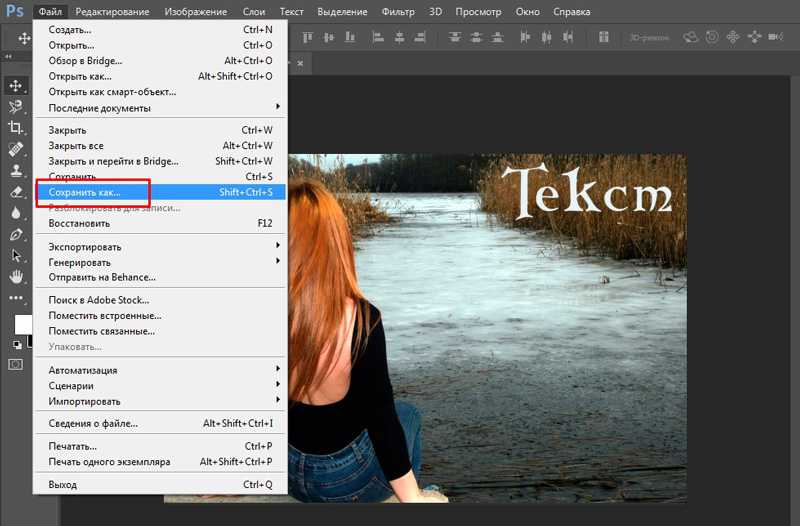
- Открыть в меню «Файл», а затем «Открыть».
 На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O. - Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
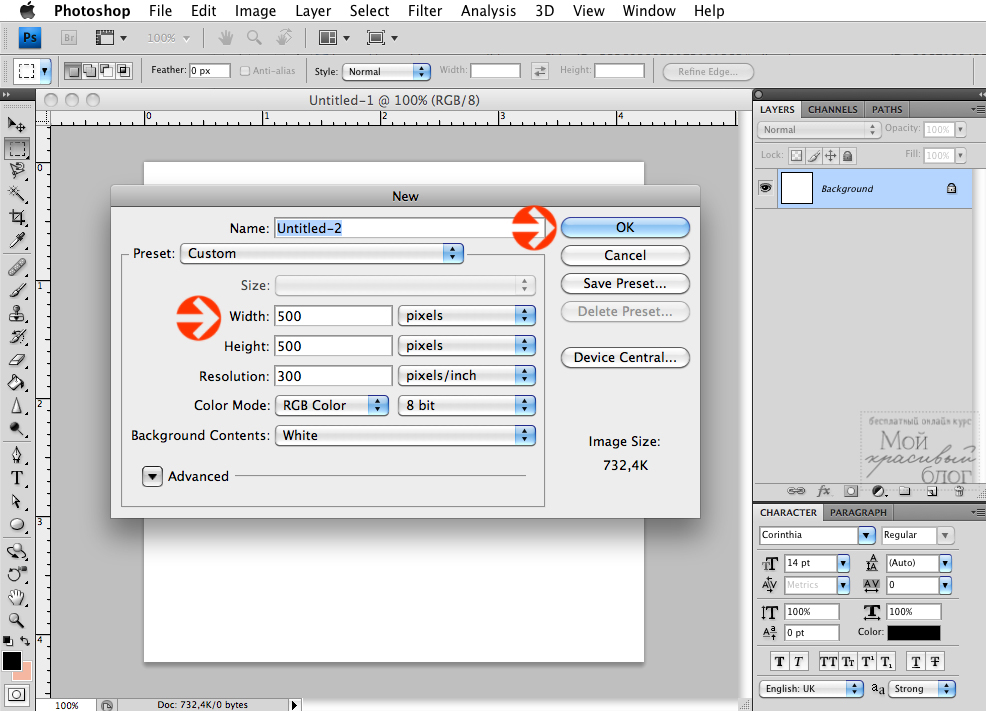
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Помещение файлов в Photoshop.

Руководство пользователя Отмена
Поиск
Последнее обновление Aug 26, 2020 07:16:50 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команда «Поместить» добавляет в документ фотографию, иллюстрацию или файл другого поддерживаемого Photoshop формата, такого как смарт-объект. Смарт-объекты можно масштабировать, перемещать, наклонять, вращать и деформировать без ухудшения изображения.
Смарт-объекты можно масштабировать, перемещать, наклонять, вращать и деформировать без ухудшения изображения.
-
Открытие документа Photoshop, в который будет помещена иллюстрация или фотография.
-
Выполните одно из следующих действий.
Также можно перетащить файл из ОС Windows или Mac OS на открытое изображение Photoshop.
- (Bridge) Выделите файл, а затем выберите меню «Файл» > «Поместить» > «В Photoshop».
-
При помещении PDF-файла или файла Illustrator (AI) появляется диалоговое окно «Поместить PDF». Выберите страницу или изображение, которое необходимо поместить, укажите параметры обрезки и нажмите кнопку ОК. Дополнительные сведения о параметрах диалогового окна «Поместить PDF» см. в разделе Помещение в Photoshop PDF-файлов и файлов Illustrator.
Помещенная иллюстрация появляется в ограничительной рамке в центре изображения Photoshop. Иллюстрация сохраняет исходные пропорции, однако если иллюстрация имеет большие размеры, чем изображение Photoshop, то она будут уменьшена, чтобы соответствовать изображению.

Помимо команды «Поместить», иллюстрацию Adobe Illustrator можно добавить как смарт-объект путем копирования и вставки из документа Illustrator в документ Photoshop. См. раздел Вклейка иллюстрации Adobe Illustrator в Photoshop.
-
(Дополнительно) Переместите или трансформируйте размещенную иллюстрацию, выполнив одно из перечисленных далее действий.
Чтобы переместить помещенную иллюстрацию, переместите указатель мыши в ограничительную рамку иллюстрации и перетащите ее либо введите на панели параметров значение X для указания расстояния между центральной точкой помещенной иллюстрации и левой границей изображения. Введите значение Y для указания расстояния между центральной точкой помещенной иллюстрации и верхним краем изображения.
Чтобы масштабировать помещенную иллюстрацию, перетащите один из угловых маркеров ограничительной рамки или введите значения в поля W и H на панели параметров. Для сохранения пропорций при перетаскивании удерживайте клавишу «SHIFT».

Для поворота размещенной иллюстрации переместите указатель мыши за пределы ограничительной рамки (указатель примет вид изогнутой стрелки) и перетащите его либо введите значение (в градусах) в поле «Поворот» на панели параметров. Иллюстрация будет повернута вокруг своей центральной точки. Для задания центральной точки переместите ее на новое место либо щелкните маркер на значке центральной точки панели параметров.
Чтобы наклонить помещенную иллюстрацию, перетащите боковой маркер ограничительной рамки, удерживая клавишу «CTRL» (Windows) или «COMMAND» (Mac OS).
Чтобы деформировать размещенную иллюстрацию, выберите меню «Редактирование» > «Трансформирование» > «Деформация», а затем выберите стиль деформации из всплывающего меню «Деформация» панели параметров.
При выборе пункта «Заказной» во всплывающем меню «Деформация» перетащите контрольные точки, часть ограничительной рамки или сетки либо область внутри сетки для деформации изображения.

-
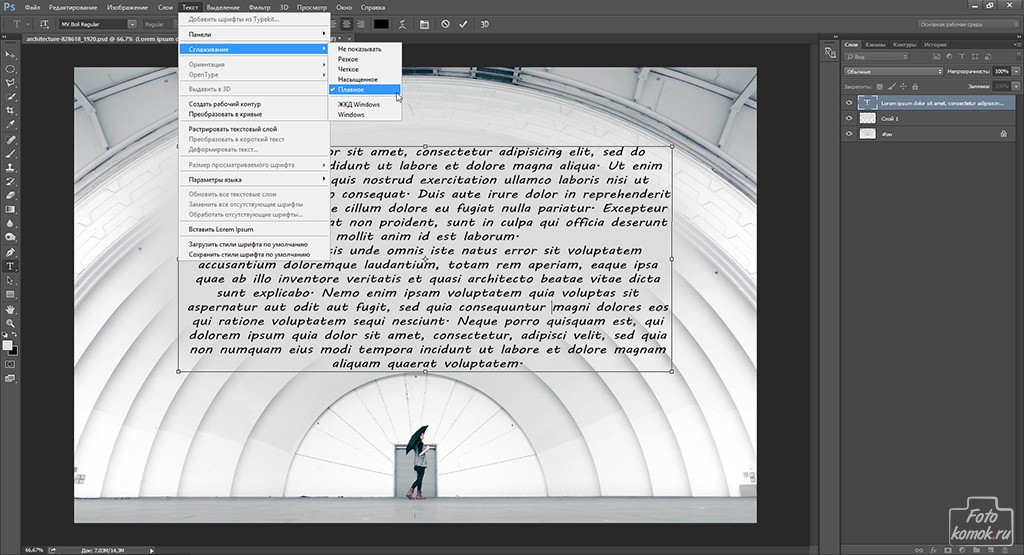
При помещении файлов PDF, EPS или Adobe Illustrator по желанию можно установить на панели параметров параметр «Сглаживание». Чтобы наложить пикселы границы при растрировании, выберите параметр «Сглаживание». Чтобы создать резкие переходы между граничными пикселами при растрировании, не выбирайте параметр «Сглаживание».
-
Выполните одно из следующих действий.
Нажмите кнопку «Выполнить» на панели параметров либо клавишу «Ввод» (Windows) или Return (Mac OS), чтобы разместить иллюстрацию в новом слое.
Нажмите кнопку «Отмена» на панели параметров либо клавишу Esc, чтобы отменить помещение.
При помещении PDF-файлов или файлов Adobe Illustrator воспользуйтесь диалоговым окном «Поместить PDF» для определения параметров помещения иллюстрации.
-
Поместите PDF-файл или файл Adobe Illustrator в открытый документ Photoshop.
-
В поле «Выбрать» диалогового окна «Поместить PDF» выберите страницы или изображения в зависимости от того, какие элементы документа PDF нужно импортировать.
 Если PDF-файл содержит несколько страниц или изображений, щелкните миниатюры для выбора страниц или изображений, которые нужно открыть.
Если PDF-файл содержит несколько страниц или изображений, щелкните миниатюры для выбора страниц или изображений, которые нужно открыть.Воспользуйтесь меню «Размер миниатюры» для настройки размера миниатюр в окне контрольного просмотра. Параметр «По размеру страницы» подгоняет одну миниатюру под размер окна контрольного просмотра. Если отображается несколько элементов, появляется полоса прокрутки.
-
В параметрах страницы выберите вариант из меню «Кадрировать по» для указания включаемой части документа DPF или Illustrator (AI):
Ограничительная рамка
Кадрирование по наименьшей прямоугольной области, которая содержит весь текст и графику страницы. Этот параметр отсекает все лишнее пустое пространство.
Формат носителя
Кадрирование до исходного размера страницы.
Рамка кадрирования
Кадрирование PDF-файла по области (полям обреза).

Область выпуска за обрез
Кадрирование до определенной в PDF-файле области, удовлетворяющей ограничениям, которые свойственны таким процессам, как обрезание, свертывание и отсечение.
Рамка отсекания
Кадрирование до области, ограничивающей предполагаемый конечный размер страницы.
Границы иллюстрации
Кадрирование до определенной в PDF-файле области для помещения данных PDF в другое приложение.
-
Нажмите кнопку ОК для закрытия диалогового окна «Поместить PDF».
-
При необходимости укажите на панели параметров любые параметры перемещения, масштабирования, наклона, вращения, деформации или сглаживания.
-
Нажмите кнопку «Выполнить» , чтобы поместить иллюстрацию как смарт-объект в новом слое заданного документа.
Существует возможность копирования иллюстраций из Adobe Illustrator и вклеивания их в документы Photoshop.
-
Задайте параметры для поведения при копировании и вклейке в Adobe Illustrator.
Чтобы автоматически растрировать иллюстрации при вклейке их в документ Photoshop, необходимо выключить параметры PDF и AICB (отсутствие поддержки прозрачности) в установках обработки файлов и буфера обмена.
Чтобы иллюстрации вклеивались как смарт-объекты, растрированные изображения, контуры или слои-фигуры, необходимо включить параметры PDF и AICB (отсутствие поддержки прозрачности) в установках обработки файлов и буфера обмена.
-
Откройте файл в Adobe Illustrator, выделите иллюстрацию, которую нужно скопировать, и выберите меню «Редактирование» > «Копировать».
-
В программе Photoshop откройте документ, в который нужно вставить иллюстрацию Adobe Illustrator, а затем выберите меню «Редактирование» > «Вклеить».
Если параметры PDF и AICB (отсутствие поддержки прозрачности) выключены в установках обработки файлов и буфера обмена программы Adobe Illustrator, то иллюстрации будут автоматически растрироваться при вклеивании в документ Photoshop.
 Можно пропустить оставшиеся шаги данной процедуры.
Можно пропустить оставшиеся шаги данной процедуры. -
В диалоговом окне «Вклеить» выберите способ вклеивания иллюстрации Adobe Illustrator, а затем нажмите кнопку ОК.
Смарт-объект
Иллюстрация вклеивается как векторный смарт-объект, который можно масштабировать, трансформировать и перемещать без ухудшения изображения. При размещении иллюстрации данные файла появляются в документе Photoshop в отдельном слое.
Пикселы
Иллюстрация вклеивается как пиксельное изображение, которое можно масштабировать, трансформировать или перемещать перед растрированием и помещением в собственный слой в документе Photoshop.
Контур
Иллюстрация вклеивается как контур, который можно редактировать при помощи группы инструментов «Перо», инструмента «Выделение контура» или инструмента «Стрелка». Контур вклеивается в слой, который выбран на панели «Слои».
Слой-фигура
Иллюстрация вклеивается как новый слой-фигура (слой, содержащий залитый основным цветом контур).

-
При выборе параметров «Смарт-объект» или «Пикселы» в диалоговом окне «Вклеить» сначала нужно сделать все необходимые трансформации, а затем нажать клавишу «ВВОД» или «RETURN» для помещения иллюстрации.
Справки по другим продуктам
- Adobe Bridge
- Масштабирование, поворот, наклон, искажение, применение перспективы или деформация
- Деформация элемента
- Помещение файлов
- Сведения о смарт-объектах
- Сегменты, компоненты и точки контуров
- Создание фигуры в слое-фигуре
Вход в учетную запись
Войти
Управление учетной записью
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Вставляем изображение в картинку и уменьшаем
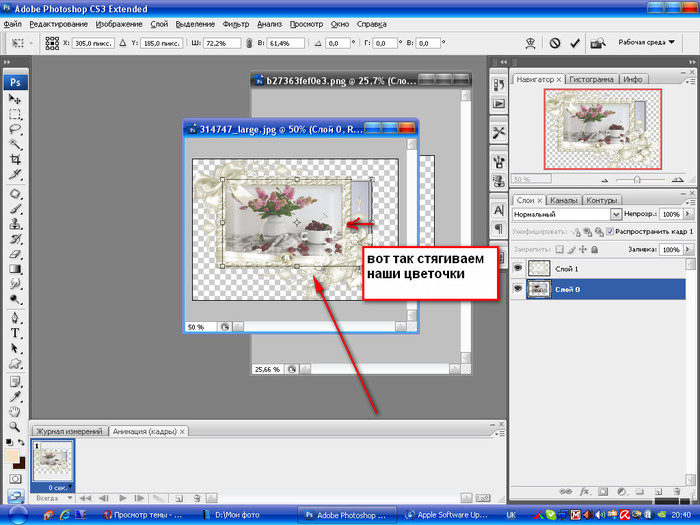
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
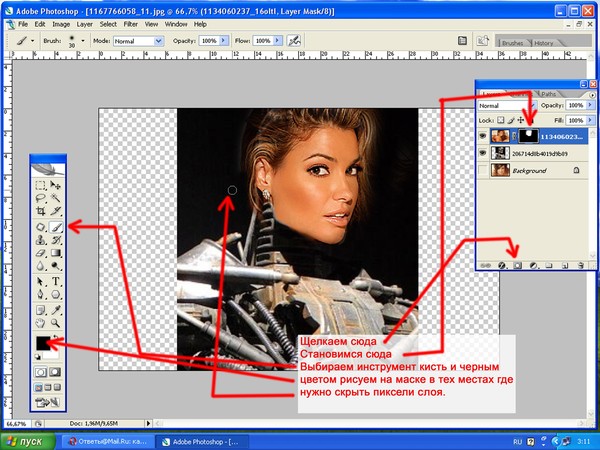
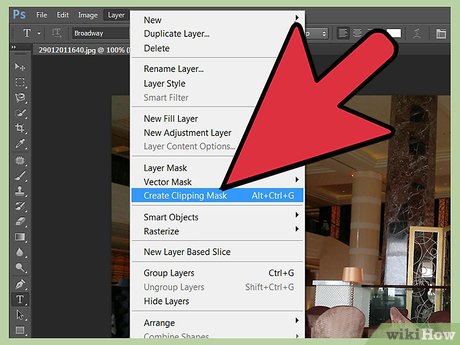
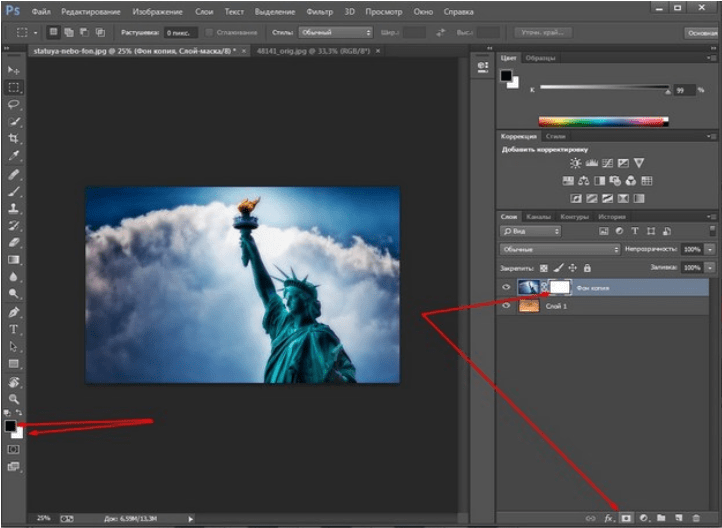
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле.
После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
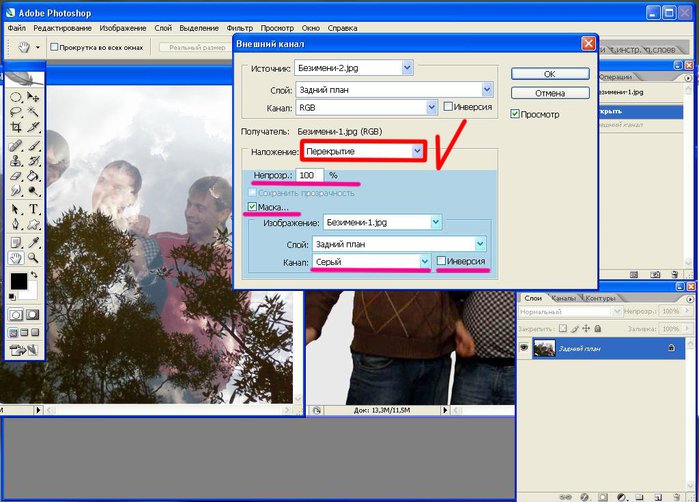
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
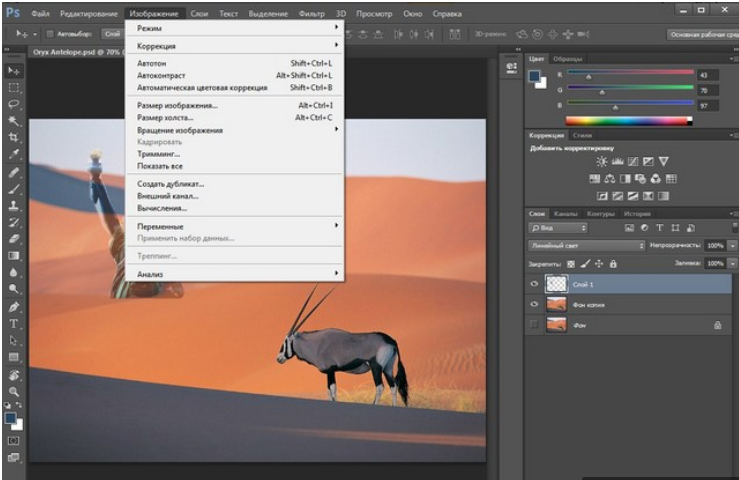
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Там имеются все необходимые для этого инструменты.
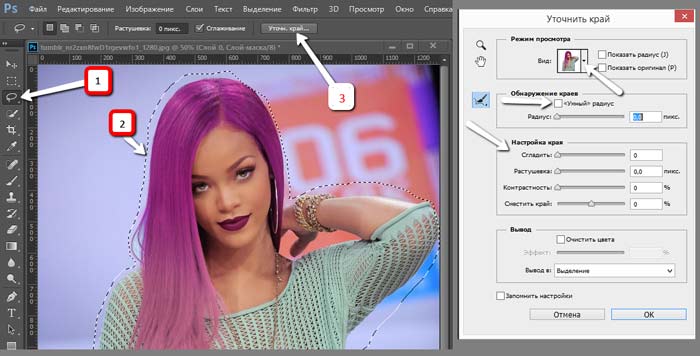
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
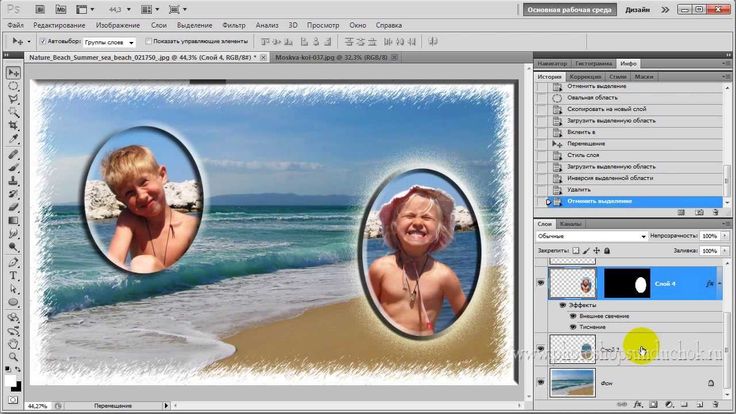
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
не в сети 5 дней
Как вставить картинку в картинку в фотошопе – подробное руководство
» Программы » Редакторы
Антон Назаренко 24.03.2019
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Сервисы, позволяющие вставить фото в картинку
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
- avazun.ru — на сайте представлено множество рамок и фоновых изображений на различные тематики, отдельный раздел для создания аватарки для Вконтакте;
- effectfree.ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
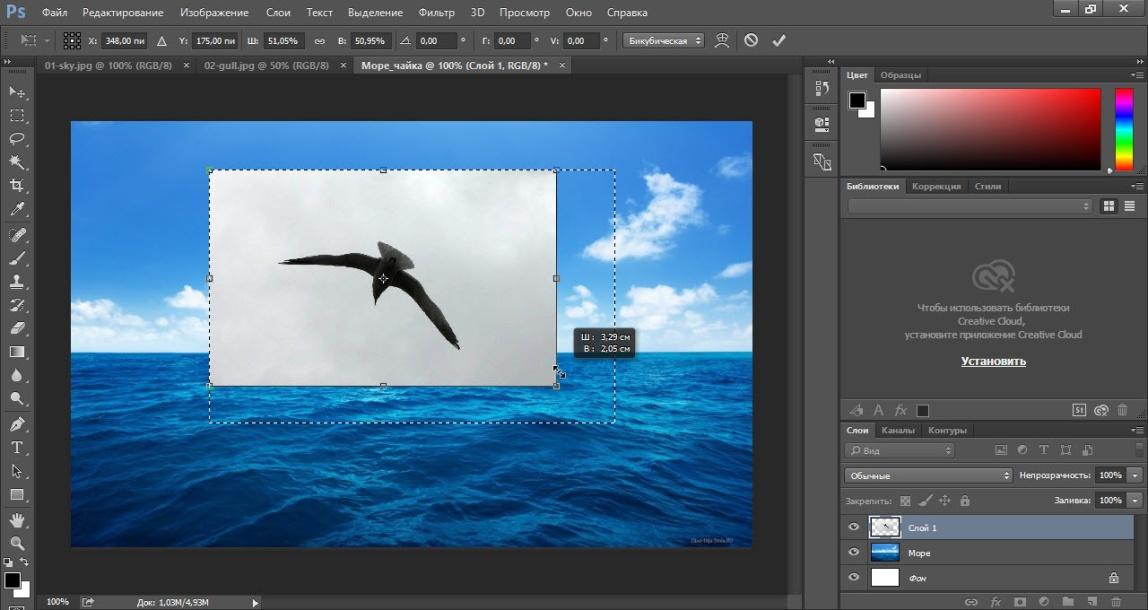
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Какие ещё возможности предлагает ФотоМАСТЕР
Наша программа для обработки фото предоставляет широкий выбор возможностей по их преобразованию: тонированию, ретуши и наложению эффектов. Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
- Во вкладке «Инструменты» можно обрезать и тонировать снимки. Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки.
- Во вкладке «Ретушь» находятся инструменты по коррекции портретов, устранению мелких дефектов. Нежелательные объекты удаляются при помощи «Корректора» и «Штампа».
- Во вкладке «Эффекты» доступны тематические пресеты, которые позволяют наложить на изображение фильтр фотоплёнки или искусственных засветов.
- Во вкладке «Надписи» можно вставить текст и редактировать его стиль. Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Теперь вы узнали как на фото добавить картинку всего за несколько шагов. Основной плюс ФотоМАСТЕРа — в простом русскоязычный интерфейсе, понятном даже новичкам.
Если вы не знакомы с программой — не придётся читать десятки страниц мануалов, чтобы начать творить. При этом по функционалу она стоит на одном уровне с профессиональным софтом, вроде Photoshop. На нашем сайте вы можете скачать редактор фотографий ФотоМАСТЕР бесплатно, чтобы лично убедиться в качестве его работы.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Как наложить изображение на фото: 5 идей
Не возникло оригинальных задумок? Мы поможем вам начать.
- Разнообразьте снимок объектами из коллекции ФотоМАСТЕРА
Есть красивый тематический снимок, но вы хотели бы подчеркнуть происходящее на нём? Если ваш ребёнок чемпион — добавьте ему медаль за победу на грудь. Так задумка станет понятнее и интереснее.
Так задумка станет понятнее и интереснее.
Располагайте клипарты так, чтобы они не мешали центральным объектам
- Добейтесь эффекта звёздного неба посредством наложения
Возможность вставить изображение в фотографию открывает новые границы в творчестве. Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Убавьте прозрачность, чтобы текстура не перекрывала объект
Чтобы выделить получившийся силуэт, воспользуйтесь функцией замены фона и подставьте необходимую «подложку». Для этого пометьте центральный объект зелёной кистью, а фон — красной. Программа сама определит, что относится к окружению и сделает его прозрачным. После этого выберите фон из коллекции ФотоМАСТЕРА или загрузите с ПК.
Если программа случайно сочла часть объекта за фон — вы можете «вернуть» его вручную
- Вставьте интересную рамку
Иногда качественной фотографии не хватает лишь интересного обрамления, которое могло бы подчеркнуть главный объект или скрыть неудачные края снимка. Найдите подходящую рамку и украсьте ей фото.
Следите, чтобы рамка соответствовала общему тону кадра
- Сделайте коллаж
Наверняка у вас скопилось множество кадров ваших детей, вашего отдыха или с праздничного застолья. Соберите лучшие снимки одной тематики и объедините их в интересный фотоколлаж.
Нужно только найти подходящий фон и красиво разместить на нём фотографии
- Добавьте свой логотип
Если изображение относится к вашим рабочим делам или было сделано вами — стоит наложить прозрачную картинку на фото, чтобы его не могли украсть. Это также обеспечит дополнительную рекламу при распространении по сети.
При добавлении вотермарка лучше снизить его прозрачность.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Как вырезать фон в фотошопе с помощью плагина
Если вы не хотите занимать выделением контура вашей модели и делать все манипуляции, то вам на помощь придет классный плагин для удаления фона под названием Topaz ReMask.
Для того чтобы удалить заднюю картинку вам необходимо просто выделить контур вашего объекта и получить готовую картинку на выходе. Инструкцию по работе с плагином я выложу на канал, поэтому советую подписаться и быть всегда в курсе.
Теперь вы научились делать классную арт обработку и поняли, как в фотошопе вырезать объект и вставить на другой фон без обращения к дизайнеру. Если материал был полезен, то подпишитесь на мой Ютуб канал, где я буду делать еще больше классных уроков и рассказывать фишки про заработок в интернете и не забываем подписаться на блог и сделать репост статьи.
0
Полезные материалы:
- В какой программе можно делать вайны
- Обрезать видео больших размеров онлайн
- Как сжать фото до нужного размера
- Как обрабатывать фото в фотошопе с нуля: пошаговая инструкция по созданию художественной Арт обработки
- Как создать визитку самому на компьютере бесплатно
- Обработка фото для Инстаграма: лучшие бесплатные приложения для редактирования фото на Андроид и IOS + обзор ТОП фильтров
Как вставить картинку в фотошоп: разные способы
Шалом всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа. И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле.
После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Как «разморозить» изображение PNG
И ещё одно небольшое дополнение. Если вы используете изображения в формате jpeg, то проблем с перемещением картинки в картинку возникнуть не должно. Но я, например, использовал png формат. И в окне «Слои», слой с картинкой был закреплён. Это видно по иконке закрытого замочка на слое с изображением png.
Но я, например, использовал png формат. И в окне «Слои», слой с картинкой был закреплён. Это видно по иконке закрытого замочка на слое с изображением png.
В такой ситуации я ничего не мог делать с изображениями. Для того чтобы снять это ограничение, нужно поступить следующим образом: преобразовать изображение в цветовой режим RGB 8 бит/канал.
Как это сделать? Очень просто: кликнуть в горизонтальном меню по ссылке «Изображение», далее — «Режим» и отметить галочкой строку RGB. Теперь в окне «Слои» клацнем по слою с картинкой два раза и в появившемся окне нажмём «ОК». И далее работаем с изображением.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.

Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Инструкция
Итак, мне понадобится 2 изображения. В качестве фонового изображения, внутрь которого я буду вставлять другую картинку, возьмём вот такой шаблон. Назовём его — изображение №1.
Внутри изображения имеется прямоугольная область белого цвета. Моя задача — вместить вторую картинку в эту область таким образом, чтобы она не выходила за границы белого прямоугольника.
В качестве второго изображения возьму фото Джека с мячиком.
Далее, откроем изображение №1 в фотошопе и выделим нужную область, то есть обведём по контуру белый прямоугольник. Сделать это удобнее при помощи инструмента «Прямолинейное лассо», которое вызывается из панели инструментов слева.
Выбираем «Прямолинейное лассо» и аккуратно очерчиваем контур, то есть выделяем необходимую нам область. Эту же операцию можно выполнить и при помощи инструмента «Волшебная палочка».
Эту же операцию можно выполнить и при помощи инструмента «Волшебная палочка».
Теперь откроем в Photoshop изображение №2 и полностью выделим, нажав сочетание клавиш «Ctrl+A». Вы увидите пунктирное выделение картинки в активном окне. Теперь просто скопируем картинку в буфер обмена, нажав «Ctrl» и «C».
Далее вставим картинку №2 в фоновое изображение №1. Но сочетание клавиш «Ctrl+V» в этом случае не сработает. В Photoshop есть для этого функция «Специальная вставка», которая вызывается из пункта «Редактирование» верхнего меню.
Итак, чтобы внедрить картинку №2 в выделенную область картинки №1, перейдите в окно с изображением №1 и клацнете на пункт меню «Редактирование». Далее в выпавшем списке наведите курсор на строку «Специальная вставка» — появится ещё одно подменю, где щёлкнете по строке «Вставить в». Либо, вместо вызова из меню, нажмите сочетание «горячих» клавиш «Alt+Shift+Ctrl+V».
Обратите внимание на панель слоёв (у меня она находится справа). Над слоем фонового изображения (Слой 0) появился ещё один слой (Слой 1) с картинкой №2 и миниатюрой слоя-маски. Белый прямоугольник миниатюры слоя-маски — это и есть область выделения в картинке №1, которую мы ранее создали.
Над слоем фонового изображения (Слой 0) появился ещё один слой (Слой 1) с картинкой №2 и миниатюрой слоя-маски. Белый прямоугольник миниатюры слоя-маски — это и есть область выделения в картинке №1, которую мы ранее создали.
А окно с картинкой №1 теперь выглядит следующим образом, как на скриншоте ниже.
Встав на Слой 1 и выбрав инструмент «Перемещение», мы можем двигать картинку №2 как нам угодно и она не будет перекрывать цветную рамку. Всё перемещение будет происходит внутри слоя-маски.
С помощью этого нехитрого способа вы также сможете вставить любое изображение в какую-нибудь красивую рамку, создать коллаж из множества картинок и так далее.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Вставляем изображение в картинку и уменьшаем
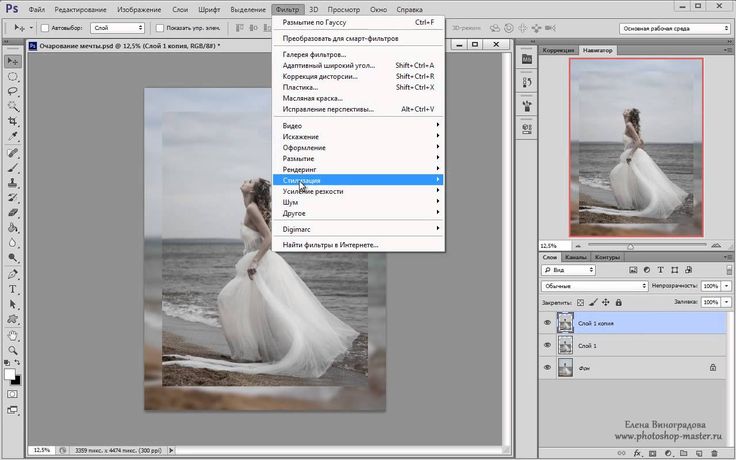
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?
Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Вставка перетаскиванием
Смотрите также: “Как наложить текстуру на фото в Фотошопе”
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
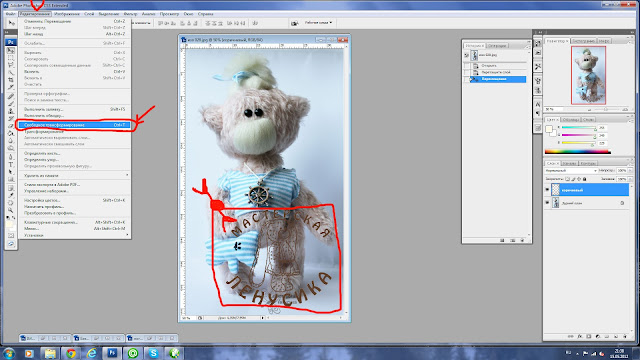
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Этап трансформации
Когда возникает ситуация, что вставленный объект очень большой и не сочетается с пейзажным снимком, нужно выполнить масштабирование. В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
Кнопками Ctrl+A выделите слой с птицей и нажмите Ctrl+Т для редактирования. Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Как вставить фото в рисунок в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
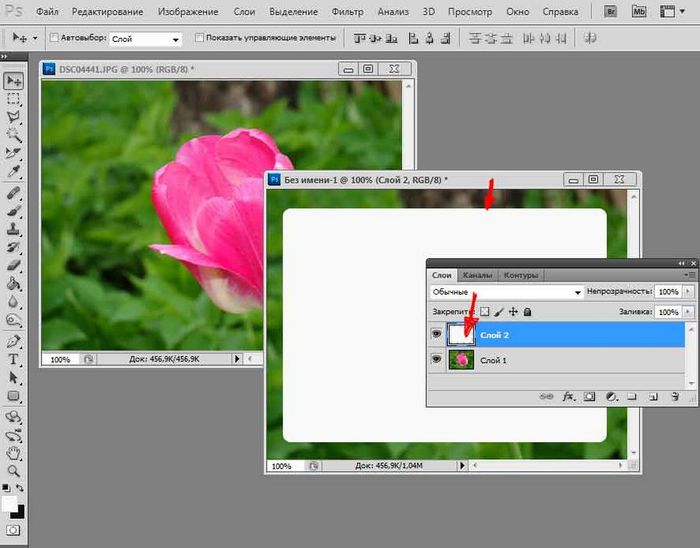
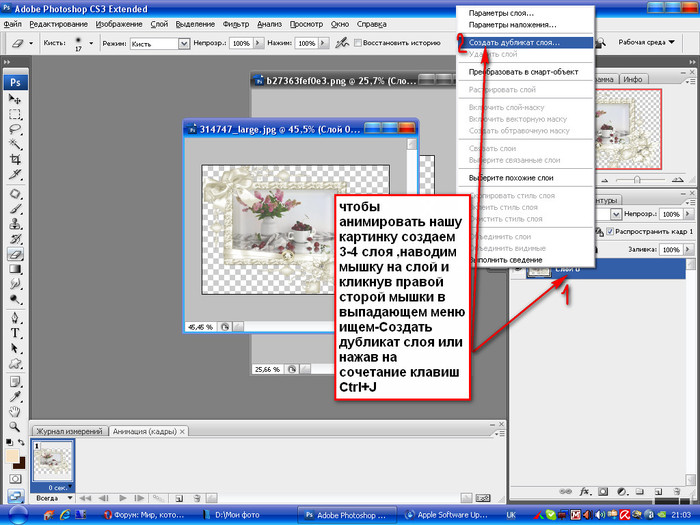
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.

- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Создание, открытие и импорт изображений в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
-
Выберите Файл > Создать.

-
В диалоговом окне «Создать» введите имя образа.
-
(Необязательно) Выберите размер документа в меню «Тип документа».
Для создания документа с установленными размерами в пикселях для определенного устройства нажмите кнопку Device Central.
-
Установите ширину и высоту, выбрав предустановку из меню «Размер» или ввод значений в текстовые поля «Ширина» и «Высота».
Чтобы согласовать ширину, высоту, разрешение, цветовой режим и разрядность нового изображения с любым открытым изображением, выберите имя файла в нижней части меню «Тип документа».
-
Комплект разрешение, цветовой режим и битовая глубина.
Если вы скопировали выделение в буфер обмена, изображение размеры и разрешение автоматически основаны на этом изображении данные.
-
Выберите вариант содержимого фона:
Белый
Заполняет фоновый слой белым цветом, фоном по умолчанию.
 цвет.
цвет. Фоновый цвет
Заполняет фоновый слой текущим фоновым цветом.
Прозрачный
Делает первый слой прозрачным, без значений цвета. Результирующий документ имеет один прозрачный слой в качестве содержимого.
Другое Открывает диалоговое окно «Палитра цветов» для выбора цвета фона. Дополнительные сведения см. в разделе Обзор палитры цветов Adobe.
-
(необязательно) При необходимости нажмите кнопку «Дополнительно», чтобы отображать дополнительные параметры.
-
(Необязательно) В разделе «Дополнительно» выберите цветовой профиль или выберите «Не управлять цветом этого документа». Формат пикселей Соотношение, выберите «Квадрат», если вы не используете изображение для видео. В В этом случае выберите другой вариант, чтобы использовать неквадратные пиксели.
-
Когда вы закончите, вы можете сохранить настройки как пресет нажав Сохранить пресет, или нажмите ОК, чтобы открыть новый файл.

Вы может дублировать все изображение (включая все слои, маски слоев, и каналы) в доступную память без сохранения на диск.
-
Откройте изображение, которое хотите продублировать.
-
Выберите «Изображение» > «Дублировать».
-
Введите имя копии изображения.
-
Если вы хотите дублировать изображение и объединить слои, выберите Дублировать объединенные Только слои. Чтобы сохранить слои, убедитесь, что этот параметр не выбран.
-
Нажмите OK.
Файлы можно открывать с помощью команд «Открыть» и «Открыть последние». Вы также можете открывать файлы в Photoshop из других приложений Adobe, таких как Illustrator, Fresco, Lightroom или Bridge.
При открытии определенных файлов, таких как Camera Raw и PDF, вы указываете настройки и параметры в диалоговом окне, прежде чем файлы полностью откроются в Photoshop.
Помимо неподвижных изображений, пользователи Photoshop могут открывать и редактировать 3D-файлы, видео и файлы последовательности изображений. Дополнительные сведения см. в разделе Импорт видеофайлов и последовательностей изображений.
Дополнительные сведения см. в разделе Импорт видеофайлов и последовательностей изображений.
Фотошоп использует подключаемые модули для открытия и импорта файлов многих форматов. Если формат файла не отображается в диалоговом окне «Открыть» или в меню «Файл > Импорт подменю, возможно, вам потребуется установить подключаемый модуль формата.
Иногда Photoshop может быть не в состоянии определить правильный формат для файл. Это может произойти, например, из-за того, что файл был перенесен между двумя операционными системами. Иногда перевод между Mac OS и Windows может привести к тому, что формат файла быть неправильно маркированы. В таких случаях необходимо указать правильный формат в котором открыть файл.
Вы можете сохранить (где
возможные) слои, маски, прозрачность, составные фигуры, срезы,
карты изображений и редактируемый шрифт при переносе вашего искусства Illustrator
в Фотошоп. В Illustrator экспортируйте арт в Photoshop.
(PSD) формат файла. Если ваше изображение Illustrator содержит элементы, которые
Фотошоп не поддерживает, внешний вид арта сохраняется,
но слои объединяются, а изображение растрируется.
Открыть файл с помощью команды Open
-
Выберите «Файл» > «Открыть».
-
Выберите имя файла, который хотите открыть. Если файл не отображается, выберите параметр для отображения всех файлов из во всплывающем меню «Тип файлов» (Windows) или «Включить» (Mac OS).
-
Нажмите Открыть. В некоторых случаях появляется диалоговое окно, позволяющее вы устанавливаете параметры, специфичные для формата.
При появлении предупреждающего сообщения цветового профиля укажите, следует ли использовать встроенный профиль в качестве рабочего пространства, преобразовать цвет документа в рабочее пространство или отменить встроенный профиль.
Открыть недавно использованный файл
-
Выбрать Файл > Открыть недавние и выберите файл в подменю.
Кому укажите количество файлов, перечисленных в меню «Открыть последние», измените параметр «Список последних файлов содержит» в настройках «Обработка файлов».
 Выберите «Правка» > «Настройки» > «Обработка файлов».
(Windows) или Photoshop > Настройки >
Работа с файлами (Mac OS).
Выберите «Правка» > «Настройки» > «Обработка файлов».
(Windows) или Photoshop > Настройки >
Работа с файлами (Mac OS).
Укажите формат файла, в котором открыть файл
Если файл был сохранен с расширением, не соответствует своему истинному формату (например, файл PSD, сохраненный с расширение .gif) или не имеет расширения, Photoshop не сможет чтобы открыть файл. Выбор правильного формата позволит Photoshop чтобы распознать и открыть файл.
-
Делать один из следующих:
-
(Windows) Выберите «Файл» > «Открыть». As и выберите файл, который хотите открыть. Затем выберите желаемое формат во всплывающем меню «Открыть как» и нажмите «Открыть».
-
(Mac OS) Выберите «Файл» > «Открыть», и выберите «Все документы» во всплывающем меню «Показать». затем выберите файл, который хотите открыть, выберите нужный формат файла во всплывающем меню «Формат» и нажмите «Открыть».
Если файл не открывается, то выбранный формат может не соответствует истинному формату файла, или файл может быть поврежден.

-
Adobe Portable Document Format (PDF) — универсальный формат файлов, который может представлять как векторные, так и растровые данные. Имеет электронный поиск документов и навигацию Особенности. PDF является основным форматом для Adobe Illustrator и Adobe Acrobat.
Некоторые Файлы PDF содержат одно изображение, а другие содержат несколько страниц. и изображения. Когда вы открываете файл PDF в Photoshop, вы можете выбрать какие страницы или изображения открывать и указать параметры растеризации.
Вы также может импортировать данные PDF с помощью команд «Поместить», «Вставить» и функция перетаскивания. Страница или изображение размещается на отдельном слой как смарт-объект.
Следующая процедура предназначена только для открытия общих файлов PDF в Photoshop. Вам не нужно указывать параметры в диалоговом окне «Импорт PDF» при открытии PDF-файлов Photoshop.
-
Делать один из следующих:
-
В диалоговом окне «Открыть» выберите имя файла, и нажмите Открыть.

-
В разделе «Выбрать» в диалоговом окне «Импорт PDF» выберите «Страницы». или изображения, в зависимости от того, какие элементы документа PDF вы хотите импортировать.
-
Щелкайте по эскизам, чтобы выбрать страницы или изображения, хочу открыть. Щелкните, удерживая клавишу Shift, чтобы выбрать более одной страницы или изображения. Количество выбранных элементов отображается под окном предварительного просмотра. Если вы импортируете изображения, перейдите к шагу 8.
Используйте меню «Размер эскиза» для настройки размера эскиза. просмотреть в окне предварительного просмотра. Параметр «Подогнать страницу» подходит для одного эскиза. в окне предварительного просмотра. Полоса прокрутки появляется, если их несколько. Предметы.
-
Чтобы дать новому документу имя, введите его в поле Имя текстовое окно. Если вы импортируете более одной страницы или изображения, несколько документы открываются с базовым именем, за которым следует номер.

-
В разделе «Параметры страницы» выберите в меню «Обрезать до», чтобы указать какую часть документа PDF включить:
Ограничительная рамка
Обрезка до наименьшей прямоугольной области, включающей весь текст и графику страницы. Этот параметр устраняет лишнее пустое пространство и любые элементы документа за пределами поля обрезки.
Граничная рамка не обрезает пустое пространство, являющееся частью фона, созданного исходным приложением.
Медиабокс
Обрезка до исходного размера страницы.
Коробка обрезки
Обрезает область отсечения (поля обрезки) PDF-файла файл.
Коробка кровотечения
Обрезка области, указанной в файле PDF, для учета ограничений присущие производственным процессам, таким как резка, складывание и обрезка.
Коробка обрезки
Посевы в район, указанный для предполагаемого завершения размер страницы.

Художественная коробка
Обрезает область, указанную в файле PDF для размещения данные PDF в другое приложение.
-
В разделе Размер изображения введите значения (при необходимости) для ширины и высоты:
-
Для сохранения пропорций страниц поскольку они масштабируются, чтобы соответствовать прямоугольнику, определенному шириной и высоты выберите «Сохранить пропорции».
-
Для точного масштабирования страниц по ширине и высоте значений, снимите флажок «Сохранить пропорции». Возможно некоторое искажение когда страницы масштабируются.
Если выбрано более одной страницы, ширина и высота текстовые поля отображают максимальные значения ширины и высоты выбранных страницы. Все страницы отображаются в исходном размере, если параметр Constrain Пропорции выбраны, и вы не меняете ширину и высоту ценности. Изменение значений приведет к пропорциональному масштабированию всех страниц.
 как они растеризованы.
как они растеризованы. -
-
Укажите следующие параметры в разделе Изображение Размер:
Разрешение
Задает разрешение для нового документа. См. также О размерах в пикселях и разрешении печатного изображения.
Режим
Задает цветовой режим для нового документа. См. также Цвет режимы.
Битовая глубина
Задает разрядность нового документа. См. также Бит глубина.
Значения ширины и высоты плюс разрешение определяют окончательный размер результирующего документа в пикселях.
-
Чтобы отключить предупреждения цветового профиля, выберите «Подавить предупреждение».
-
Нажмите OK.
Инкапсулированный PostScript (EPS) может представлять
как векторные, так и растровые данные и поддерживается практически всеми графическими,
иллюстрации и программы для верстки страниц. Приложение Adobe, которое
в первую очередь производит иллюстрации PostScript Adobe Illustrator. Когда ты
откройте EPS-файл, содержащий векторную графику, он растеризован — математически
определенные линии и кривые векторного изображения преобразуются в
пиксели или биты растрового изображения.
Приложение Adobe, которое
в первую очередь производит иллюстрации PostScript Adobe Illustrator. Когда ты
откройте EPS-файл, содержащий векторную графику, он растеризован — математически
определенные линии и кривые векторного изображения преобразуются в
пиксели или биты растрового изображения.
Вы также можете принести PostScript изображение в Photoshop с помощью команд «Поместить», «Вставить», и функция перетаскивания.
-
Выберите «Файл» > «Открыть».
-
Выберите файл, который хотите открыть, и нажмите «Открыть».
-
Укажите желаемые размеры, разрешение и режим. Чтобы сохранить то же соотношение высоты и ширины, выберите «Сохранить пропорции».
-
Чтобы свести к минимуму зубчатые линии по краям изображения, выберите Сглаживание.
Еще нравится это
- Управление и работа с облачными документами в Photoshop
- Размещение файлов
- Копировать между приложениями
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
3 быстрых способа вставки изображения в Photoshop (Руководство)
Без сомнения, Photoshop — лучшая программа для создания составных изображений. Но прежде чем вы сможете начать смешивать свои изображения в новое произведение цифрового искусства, вы должны поместить их все в один и тот же документ!
Как и в большинстве случаев в Photoshop, это можно сделать несколькими способами, поэтому в этом посте я дам вам краткий обзор трех способов вставки нового изображения в документ Photoshop.
Содержание
- Способ 1: копирование и вставка
- Способ 2: копирование и вставка
- Способ 3: связывание и встраивание изображений
- Итоговое слово
Способ 1: копирование и вставка
Это мой любимый метод, благодаря тот факт, что вы можете сделать это полностью с помощью сочетаний клавиш. Я упоминал об этом в других статьях, но изучение сочетаний клавиш Photoshop — это лучшее, что вы можете сделать для повышения своей производительности.
Я упоминал об этом в других статьях, но изучение сочетаний клавиш Photoshop — это лучшее, что вы можете сделать для повышения своей производительности.
Процесс на самом деле довольно прост, особенно если вы уже знакомы с использованием стандартных сочетаний клавиш копирования и вставки, которые стандартизированы для всех программ и операционных систем.
Откройте меню Файл и щелкните Открыть . Найдите изображение, которое хотите вставить, и нажмите OK. Вы также можете использовать сочетание клавиш Command + O (используйте Ctrl + O , если вы используете Photoshop на ПК).
Photoshop должен автоматически создать новую вкладку документа для вашего изображения и автоматически переключиться на нее.
Использовать стандартное сочетание клавиш «Выбрать все» Command + A ( Ctrl + A на ПК), чтобы выбрать все пиксели изображения.
По краям окна документа должна появиться рамка выбора, указывающая на то, что вы выбрали все пиксели изображения.
После выбора используйте стандартное сочетание клавиш Command + C ( Ctrl + C на ПК), чтобы скопировать содержимое вашего выбора во временный буфер обмена вашего компьютера.
Затем вернитесь к основному документу Photoshop и используйте стандартное сочетание клавиш Command + V , чтобы вставить содержимое буфера обмена в основной документ.
Photoshop автоматически создаст новый слой и заполнит его ранее скопированными данными пикселей. На этом этапе вы можете начать применять маску, чтобы скрыть фон или любые другие изменения, которые вам нужны для завершения вашего проекта.
Способ 2: Дублировать Дублировать
Если вам не нравится использовать сочетания клавиш и временный буфер обмена, есть еще один способ вставить изображение в Photoshop.
Откройте меню Файл и щелкните Открыть . Найдите изображение, которое хотите вставить, и нажмите OK . Photoshop откроет новую вкладку документа для вашего изображения и автоматически переключится на нее.
Найдите панель Layers , которая по умолчанию расположена в левом нижнем углу интерфейса. Стандартная фотография должна иметь только один слой, который автоматически получает пометку 9.1248 Фон или, в некоторых случаях, с использованием имени файла изображения.
Щелкните правой кнопкой мыши запись слоя на панели «Слои» и выберите Дублировать слой .
Неудивительно, что Photoshop откроет диалоговое окно «Дублировать слой», которое дает вам множество вариантов того, что делать с дубликатом слоя.
Введите описательное имя в поле Как: (если это сбивает с толку, вы не одиноки, но они означают «Дублировать этот слой с именем») и используйте раскрывающееся меню «Документ», чтобы выбрать документ, который вы хотите хотите вставить это изображение в.
Если вы еще не создали целевой документ, вы можете выбрать Новый , и Photoshop автоматически создаст новый документ с такими же размерами.
Способ 3: связывание и встраивание изображений
Первые два метода, которые я упомянул, являются наиболее распространенными способами вставки одного изображения в другое в Photoshop, но они не единственные варианты.
Также можно размещать внешние файлы в документе Photoshop как смарт-объекты, используя два разных, но связанных метода, известных как связывание и встраивание. Сначала они кажутся довольно похожими, но у них есть ключевое отличие, поэтому давайте подробнее рассмотрим, как все это работает.
(Если вы не знакомы с концепцией смарт-объектов, вы можете узнать больше о них от Adobe здесь)
Если вы откроете меню «Файл», вы увидите две опции в нижней части меню: Разместите связанные и Разместите встроенные .
Команда «Поместить связанную» позволяет вставить изображение в документ Photoshop, но изображение, которое вы видите, на самом деле представляет собой миниатюру-заполнитель, представляющую исходный файл.
В результате вы не можете редактировать связанный файл из своего основного документа Photoshop, а вам придется открыть исходный файл.
Когда вы вносите изменения в исходный файл, вы можете «обновить» ссылку, чтобы обновить эскиз заполнителя в основном документе.
Команда Place Embedded позволяет вам «встроить» другое изображение в ваш текущий документ Photoshop. Photoshop создает новый смарт-объект, содержащий изображение, которое вы хотите вставить, и оно становится видимым в вашем основном документе.
В отличие от связанного файла, встроенный смарт-объект можно редактировать с помощью любой из обычных команд Photoshop, которые применяются к смарт-объектам, но любые изменения, которые вы вносите в исходный файл, не применяются.
Заключительное слово
Это самый простой способ вставить изображение в Photoshop! Как только вы почувствуете себя более комфортно, комбинируя изображения в одном документе, вы начнете повсюду видеть возможные комбинации и композиты, и это одна из моих любимых вещей в Photoshop.
Удачного редактирования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
5 лучших способов вставить картинку в картинку 2022 [Photoshop и другие инструменты]
10 186
Если вы хотите знать, как добавить фотографию к другой фотографии на любом устройстве или как добавить изображение в Photoshop ® , вы попали в нужное место. Здесь мы покажем вам, как вставить изображение в другое изображение, например, вставив изображение в Photoshop ® поверх фона или используя приложение на вашем iPhone, чтобы добавить изображение к изображению.![]() Вы также узнаете, как добавить изображение к другому изображению с помощью Picverse Photo Editor — щелкните ссылку ниже, чтобы узнать больше об этом приложении.
Вы также узнаете, как добавить изображение к другому изображению с помощью Picverse Photo Editor — щелкните ссылку ниже, чтобы узнать больше об этом приложении.
Фоторедактор от Movavi
В этом руководстве мы покажем вам, как добавить фотографию к фотографии в различных приложениях на компьютерах, планшетах и смартфонах.
Почему вам может понадобиться вставить изображение в другое изображение
Существует множество причин, по которым вам может понадобиться добавить изображение к фотографии. Возможно, вы захотите создать мем для публикации в Интернете, например мем «как это началось / как это закончилось». Возможно, вы захотите создать изображение до и после, показывающее что-то великое, чего вы достигли или создали. Или вы можете захотеть объединить два изображения интересными способами, например, заменив фон изображения чем-то совершенно другим или поместив кого-то с одной фотографии на другую, совершенно другую фотографию.
Комбинации, которые вы можете создавать, будут зависеть от используемого вами приложения, поэтому, например, вы можете делать интересные вещи с фоном в Picverse Photo Editor, которые вы не можете делать в приложении «Фотографии» по умолчанию на вашем телефоне или в предварительном просмотре на Mac. .
.
Давайте узнаем, как вставлять изображения в Photoshop ® и другие популярные приложения.
Как вставить изображение в Photoshop®
Photoshop® работает иначе, чем некоторые другие приложения. Во многих приложениях при вставке фотографии в другую фотографию они объединяются в одно изображение. Однако в Photoshop®, когда вы вставляете изображение в изображение, каждое изображение помещается на отдельный слой. Это действительно полезно, потому что вы можете делать что-то с одним слоем, не затрагивая остальную часть изображения, например, вы можете скрыть один слой, пока работаете над другим, или применить фильтры или корректировку цвета только к части вашего изображения. А с функцией Photoshop® под названием Smart Objects , вы можете редактировать исходное изображение отдельно, и оно будет автоматически обновляться в любом добавленном к нему изображении.
Вот как добавить изображение в существующий слой в Photoshop®.
-
Откройте целевое изображение, к которому вы хотите добавить фотографию, в Photoshop®.
-
Перейти к Файл > Разместить встроенный .
-
Используйте браузер файлов, чтобы найти фотографию, которую вы хотите добавить к существующему изображению. Выберите его и нажмите Место .
-
Это добавит ваше новое изображение на фон, которым была фотография, которую вы уже открыли. Используйте точки перетаскивания в центрах и углах краев, чтобы изменить размер изображения; перетащите его, чтобы переместить. Теперь вы можете использовать инспектор Layers для перемещения между различными слоями вашего изображения.
-
Сохраните изображение.
Как добавить фотографию к фотографии с помощью Picverse Photo Editor
Поместить картинку на картинку очень просто в Picverse Photo Editor. Вот как добавить фотографии к другой фотографии.
Вот как добавить фотографии к другой фотографии.
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Шаг 1. Добавьте свое изображение в программу основное изображение или фон.
Шаг 2. Отметьте объекты переднего плана
Щелкните вкладку Изменить фон . Теперь нам нужно сообщить Picverse Photo Editor, какие биты мы хотели бы заменить. Использование зеленого Кисть переднего плана , выделите область, которую хотите сохранить. Вам не нужно делать это с большой точностью: вы просто указываете приложению на соответствующий бит. Picverse позаботится о сложных моментах.
Шаг 3. Отметьте фоновые объекты
Переключитесь на красную Фоновую кисть и повторите процесс, на этот раз выделив область, которую хотите заменить.
Шаг 4. Укажите границы
Укажите границы
Нажмите Следующий шаг и используйте кнопку Инструмент для выделения волос , чтобы прояснить мелкие детали.
Шаг 5. Изменение и настройка фона
Щелкните Следующий шаг , и вы должны увидеть параметр Изменить фон . Нажмите Добавить изображение , и вы увидите миниатюры доступных фонов; нажмите Загрузить , если хотите добавить другое фоновое изображение.
Выберите новый фон, и вы увидите его на своем изображении. Используйте Blur Edges и Сдвиньте края , чтобы все выглядело как надо; на этом этапе вы также можете получить доступ к инструментам для обрезки и перекрашивания изображения. Нажмите Применить , когда вы будете довольны тем, как это выглядит.
Шаг 6. Сохраните изображение
Чтобы сохранить фото, нажмите Сохранить , выберите подходящий формат изображения и нажмите OK .
Как добавить картинку к картинке на Mac
Добавить картинку к картинке на Mac очень просто. Вам не нужно специальное приложение, достаточно приложения Preview, поставляемого с macOS. Вот как добавить фотографию к фотографии в приложении Preview.
-
Откройте основное изображение из Файл > Откройте или дважды щелкните изображение в Finder.
-
Откройте изображение, которое хотите добавить.
-
На втором изображении щелкните значок Markup . Это круг с кончиком карандаша внутри.
-
Появится панель инструментов разметки. Нажмите на второй значок, который выглядит как волшебная палочка.
-
Нажмите на любую область, которую вы хотите удалить, и перетащите мышь, чтобы настроить, насколько агрессивно Preview удаляет этот цвет. Удаляемый участок приобретет терракотовый/оранжевый цвет. Не переживайте, этого не будет в конечном результате.
 Нажмите клавишу удаления, чтобы удалить его.
Нажмите клавишу удаления, чтобы удалить его. -
Если файл еще не в формате PNG, предварительный просмотр сообщит вам, что его необходимо преобразовать. Вам нужно подтвердить эту опцию, чтобы продолжить.
-
Удаленная область станет серой.
-
Не забывайте о внутренних битах: в более сложных изображениях вам может потребоваться удалить несколько фрагментов фона.
-
Когда вы будете довольны удалением, используйте инструменты выбора или нажмите Cmd + A , чтобы выбрать изображение.
-
Переключитесь на другое изображение и нажмите Cmd + V , чтобы вставить.
-
Теперь ваше новое изображение должно появиться поверх исходного изображения. Вы по-прежнему можете перемещать его или изменять его размер, а также добавлять новые фотографии, но как только изображение будет сохранено, все они будут заблокированы на месте.
Как вставить фотографию в фотографию на iPhone
Если вы хотите узнать, как вставить фотографию в фотографию на iPhone, вам нужно найти соответствующее приложение: стандартное приложение «Фото» не нет этой функции. Лучший поисковый запрос в App Store — «коллаж», а одно из лучших таких приложений — PicCollage: помимо объединения изображений, вы можете рисовать на них, вырезать фрагменты или фоны и добавлять стикеры.
Лучший поисковый запрос в App Store — «коллаж», а одно из лучших таких приложений — PicCollage: помимо объединения изображений, вы можете рисовать на них, вырезать фрагменты или фоны и добавлять стикеры.
PicCollage в App Store
Вот как добавить изображение к изображению в PicCollage.
-
Установите и откройте приложение и выберите Сетки .
-
Ваш iPhone спросит, хотите ли вы, чтобы приложение получило доступ к вашей библиотеке фотографий. Вы делаете.
-
Теперь вы должны увидеть свои фотографии. Коснитесь тех, которые хотите объединить. Приложение сообщает вам в правом верхнем углу, сколько изображений вы уже выбрали. Нажмите на него, когда вы выбрали те, которые вы хотите.
-
Ваши изображения теперь будут отображаться в сетке. Вы можете настроить размеры изображений, перетаскивая их пальцами.
-
Нажмите Готово , когда закончите, а затем сохраните новый коллаж или поделитесь им.

Как добавить изображение к фотографии на Android
Android имеет ту же проблему, что и iPhone: приложение для фотографий по умолчанию предназначено для редактирования отдельных изображений, а не для объединения нескольких. Это значит, что пришло время отправиться в Play Маркет, который буквально забит приложениями, позволяющими вставлять картинку в картинку. Наш любимый — PicCollage, который вы найдете в магазине Google Play.
PicCollage в Google Play
Вот как добавить изображение к фотографии в PicCollage для Android.
-
Загрузите приложение из Play Store, откройте его и выберите Grids .
-
Коснитесь изображений, которые хотите использовать. В правом верхнем углу вы увидите промежуточную сумму, показывающую, сколько изображений вы выбрали. Когда вы выбрали их все, нажмите на эту сумму, чтобы продолжить.
-
Теперь приложение будет отображать выбранные вами изображения в виде сетки.
 Размер изображения можно настроить, перетаскивая его пальцами.
Размер изображения можно настроить, перетаскивая его пальцами. -
Нажмите Готово , когда будете готовы сохранить или поделиться своим шедевром.
Легко улучшайте изображения и мгновенно получайте результаты профессионального уровня.
*Бесплатная версия Movavi Picverse Photo Editor имеет следующие ограничения: вы можете сохранить до 10 изображений с добавлением водяного знака, скриншоты отключены.
Часто задаваемые вопросы
Как обеспечить наилучшие результаты при добавлении фотографии к другой фотографии?
Одним из самых важных моментов, которые следует учитывать, является качество и цвет ваших изображений: если вы пытаетесь сделать что-то, что выглядит реалистично, вы не хотите наклеивать изображение с очень низким разрешением на изображение с высоким разрешением. или поместить объект, снятый при дневном свете, на фон, где солнце светит с другой стороны или в совершенно другое время суток.
Что делать, если мои две фотографии не совсем совпадают?
Многие редакторы изображений предназначены для всех видов коррекции, например, вы можете настроить цветовой баланс, яркость и так далее. Если ваш редактор изображений использует слои, различные части окончательного изображения сохраняются на отдельных слоях, которые можно настраивать независимо друг от друга. Например, вы можете захотеть сделать объект на переднем плане ярче, не осветляя при этом фон.
В мощных редакторах вы также получаете всевозможные эффекты слоев, которые изменяют внешний вид различных слоев вашего изображения.
Если ваш конкретный редактор изображений не поддерживает слои, очень важно отсортировать настройки цвета и эффекты, прежде чем объединять изображения. Если вы этого не сделаете, вы можете обнаружить, что можете выполнять только глобальные настройки, а не только часть изображения.
Как разместить две фотографии рядом?
Самый быстрый способ — создать новое изображение, а затем скопировать каждую фотографию по отдельности. Однако не все приложения могут это сделать, поэтому, например, Preview на Mac не позволяет вам создавать новое изображение определенного размера. Нет проблем: откройте одно из ваших изображений, скопируйте его и выберите Файл > Создать из буфера обмена . Это создает новую копию файла. Теперь перейдите к Инструменты > Настройка размера . Нажмите на значок замка, чтобы разблокировать его, а затем удвоить ширину. Нажмите Cmd + A , чтобы выбрать все, и нажмите «Удалить». Теперь у вас есть чистый холст идеального размера, на который вы можете вставлять изображения. Приятным штрихом является то, что Preview будет отображать желтые линейки, когда ваше второе изображение находится на одной линии с первым. Эти линейки облегчают привязку к идеальному положению.
Однако не все приложения могут это сделать, поэтому, например, Preview на Mac не позволяет вам создавать новое изображение определенного размера. Нет проблем: откройте одно из ваших изображений, скопируйте его и выберите Файл > Создать из буфера обмена . Это создает новую копию файла. Теперь перейдите к Инструменты > Настройка размера . Нажмите на значок замка, чтобы разблокировать его, а затем удвоить ширину. Нажмите Cmd + A , чтобы выбрать все, и нажмите «Удалить». Теперь у вас есть чистый холст идеального размера, на который вы можете вставлять изображения. Приятным штрихом является то, что Preview будет отображать желтые линейки, когда ваше второе изображение находится на одной линии с первым. Эти линейки облегчают привязку к идеальному положению.
Я вставил фото в фото и передумал. Что теперь?
Это зависит от того, какое приложение вы используете и когда вы передумали.
Если вы все еще находитесь в приложении с открытым готовым изображением, просто нажмите кнопку отмены (или Cmd + Z на Mac; Ctrl + Z на ПК) a несколько раз, чтобы отменить изменения.
В приложении, использующем слои, в файле проекта будет сохранена вся различная информация о слоях, поэтому вы можете в любое время внести столько изменений, сколько захотите. Затем вы можете повторно экспортировать отредактированное изображение.
Однако не все редакторы имеют эту функцию. На вашем телефоне это не проблема, потому что сторонние приложения сохраняют свои коллажи как новые изображения (и в приложении для фотографий iPhone любые изменения, которые вы вносите, также неразрушающими. Это означает, что вы можете вернуться к исходному). в любой момент). Но на компьютере такие приложения, как Preview на Mac, не сохраняются в формате, сохраняющем целостность слоев: после закрытия файла изображения изменения становятся постоянными.
Но не волнуйтесь; есть исправление. Одна из наших любимых команд Mac — «Вернуться к сохраненному», которую можно использовать для перемотки времени назад. Просто откройте изображение в режиме предварительного просмотра и выберите 9.0872 Вернуться к . Это дает вам возможность вернуться к последней сохраненной версии или просмотреть все ранее сохраненные версии файла. Эта же команда доступна и в других приложениях.
Какое приложение лучше всего подходит для добавления фотографии к фотографии?
Это действительно зависит от того, какие другие функции вы хотите иметь, такие как интеллектуальное удаление фона или восстановление фотографий с помощью ИИ: вы не получите их в приложении, предназначенном для объединения двух изображений и наклеивания наклеек сверху. Естественно, мы собираемся рекомендовать Picverse Photo Editor, потому что он великолепен, но существует множество приложений для редактирования изображений, и описанные выше шаги применимы ко многим из них.
Есть вопросы?
Если вы не можете найти ответ на свой вопрос, пожалуйста, свяжитесь с нашей службой поддержки.
Подпишитесь на новости и специальные предложения
Регистрируясь, вы соглашаетесь получать наши маркетинговые электронные письма и соглашаетесь с тем, что Movavi будет использовать ваши личные данные в соответствии с нашей Политикой конфиденциальности. Вы также подтверждаете, что соответствуете минимальным возрастным требованиям.
Размещение изображения внутри другого с помощью Photoshop CS6
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как поместить одно изображение внутрь другого, чтобы создать интересные композиционные эффекты, используя простую, но мощную команду Photoshop «Вставить в ». С помощью «Вставить в» мы можем выбрать область на одном изображении, затем скопировать и вставить второе изображение прямо в наш выбор. В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
Здесь я буду использовать Photoshop CS6 , но этот урок также полностью совместим как с Photoshop CS5 , так и с Photoshop CC (Creative Cloud). Для CS4 и более ранних версий или для другого примера того, как можно использовать «Вставить в», вы можете ознакомиться с нашим оригинальным руководством «Размещение изображения внутри другого».
Для создания этого эффекта вам понадобятся два изображения. Вот мой первый (изображение, содержащее фоторамку) (осенняя фоторамка с Shutterstock):
Первое изображение.
Вот мое второе изображение (фото, которое я помещу в рамку) (пара в осеннем парке, фото с Shutterstock):
Второе изображение.
А вот как будет выглядеть окончательный состав:
Финальный эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Давайте начнем!
Шаг 1. Выберите область, в которой должно появиться второе изображение
Начните с изображения, в которое вы поместите второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Фактический инструмент выделения, который вам нужен, будет зависеть от формы области. В моем случае я начинаю с изображения рамки изображения и хочу поместить свое второе изображение в рамку. Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что инструмент Rectangular Marquee Tool подойдет. Тем не менее, рамка также наклонена под углом, поэтому лучшим выбором здесь будет Photoshop 9.0872 Инструмент «Многоугольное лассо» .
По умолчанию инструмент «Многоугольное лассо» находится за стандартным инструментом «Лассо» на панели «Инструменты». Чтобы получить к нему доступ, я нажму и удержу значок инструмента «Лассо», пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним. Затем я выберу Polygonal Lasso Tool из меню:
Затем я выберу Polygonal Lasso Tool из меню:
Нажмите и удерживайте инструмент «Лассо», затем выберите инструмент «Многоугольное лассо».
Посмотреть все наши уроки по инструменту выделения Photoshop
Инструмент «Многоугольное лассо» позволяет нам рисовать многоугольные выделения с прямыми сторонами, просто щелкая в точках, где необходимо изменить направление контура выделения. Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать вокруг выбранной области, добавляя новый сегмент линии с каждым щелчком, пока мы не сделаем нашу путь назад к началу. Для завершения выделения нам достаточно еще раз нажать на начальную точку.
Выделить область внутри рамки изображения с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к нижнему правому углу и нажму, а затем вернусь в нижний левый угол и нажму. Вы не увидите традиционный контур выделения «марширующих муравьев», когда делаете выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Вы не увидите традиционный контур выделения «марширующих муравьев», когда делаете выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Щелчком по углам выберите область фотографии в кадре.
Чтобы завершить выделение, я еще раз щелкну начальную точку в левом верхнем углу, и теперь область внутри рамки выделена, и теперь виден стандартный контур выделения «марширующих муравьев»:
Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2: выберите и скопируйте второе изображение
Переключитесь на второе изображение (то, которое вы поместите в выделение), либо открыв его, если оно еще не открыто, либо нажав на его вкладка вверху документа:
Переключение на второе изображение, щелкнув его вкладку документа.
Работа с документами с вкладками и плавающими документами в Photoshop
Нам нужно скопировать это изображение в буфер обмена, чтобы затем вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно его выбрать, поэтому перейдите в меню Select в строке меню в верхней части экрана и выберите All . Или нажмите Ctrl+A (Win) / Command+A (Mac) на клавиатуре:
Чтобы скопировать его, нам сначала нужно его выбрать, поэтому перейдите в меню Select в строке меню в верхней части экрана и выберите All . Или нажмите Ctrl+A (Win) / Command+A (Mac) на клавиатуре:
Собираюсь выбрать > Все.
По краям изображения появится контур выделения, сообщающий, что оно выбрано:
Выбрано второе изображение.
Выбрав изображение, перейдите в меню Edit в верхней части экрана и выберите Copy или нажмите Ctrl+C (Win) / Command+C (Mac) на клавиатуре:
Перейдите в меню «Правка» > «Копировать».
Шаг 3. Вставьте второе изображение в выделение
Вернитесь к первому изображению, щелкнув его вкладку в верхней части документа:
Щелкните вкладку, чтобы снова просмотреть первое изображение.
Выделение, которое мы только что создали, все еще будет видно. Чтобы вставить второе изображение в выделение, перейдите в меню Edit в верхней части экрана, выберите Paste Special , затем выберите Paste Into :
Чтобы вставить второе изображение в выделение, перейдите в меню Edit в верхней части экрана, выберите Paste Special , затем выберите Paste Into :
Перейдите в Редактирование > Специальная вставка > Вставить в.
И вот так изображение появляется внутри выделения. В моем случае изображение явно слишком велико для рамки, но мы сейчас посмотрим, как это исправить:
Эффект после вставки второго изображения в выделение.
Прежде чем мы двинемся дальше, давайте быстро взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:
Панель «Слои», показывающая второе изображение на отдельном слое.
Почему второе изображение видно только внутри выбранной нами области? Это потому, что Photoshop использовал наше выделение для создания маски слоя для второго изображения. Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение видно в документе, а черная область вокруг нее — это область, в которой изображение скрыто от просмотра:
Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение видно в документе, а черная область вокруг нее — это область, в которой изображение скрыто от просмотра:
Photoshop превратил наше выделение в маску слоя, чтобы контролировать видимость второго изображения.
Понимание масок слоя в Photoshop
Шаг 4. Измените размер и положение второго изображения с помощью функции «Свободное преобразование»
Если ваше изображение слишком велико для выбранной области и вам нужно изменить его размер (как я делаю), перейдите в меню Редактировать в верхней части экрана и выберите Свободное преобразование . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
.Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите все окно «Свободное преобразование», потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню «Просмотр » в верхней части экрана и выберите «По размеру экрана» :
Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите все окно «Свободное преобразование», потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню «Просмотр » в верхней части экрана и выберите «По размеру экрана» :
Переход к просмотру > по размеру экрана.
Это мгновенно уменьшит масштаб изображения, чтобы все, включая поле «Свободное преобразование», поместилось на экране:
Поле «Свободное преобразование» окружает реальное изображение, а не только маленькую видимую область.
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов поля «Свободное преобразование». Удерживая нажатой клавишу Shift, вы фиксируете исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до того, как отпустите клавишу мыши, вы потеряете исходное соотношение сторон изображения:
Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до того, как отпустите клавишу мыши, вы потеряете исходное соотношение сторон изображения:
Перетаскивание одного из угловых маркеров внутрь при нажатой и удерживаемой клавише Shift.
Чтобы переместить и изменить положение изображения внутри выбранной области, просто щелкните и перетащите в любом месте поля «Свободное преобразование». На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:
Щелкните и перетащите внутри поля «Свободное преобразование», чтобы изменить положение изображения внутри рамки.
Если вам нужно также повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Когда курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть изображение.
Когда вы довольны тем, как выглядит изображение, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободного преобразования:
Второе изображение было перемещено, изменено в размере и повернуто внутри фрейма.
Шаг 5. Добавьте эффект внутренней тени
Завершив эффект, я добавлю внутреннюю тень к краям фотографии, чтобы она больше выглядела так, как будто она на самом деле находится внутри рамки, а не выглядит так, как будто кто-то только что вставил ее туда (что, конечно же, именно то, что я делал). Чтобы добавить внутреннюю тень, я нажму на Стили слоя значок в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем я выберу Внутренняя тень из появившегося списка:
Выбор внутренней тени из списка.
Откроется диалоговое окно «Стиль слоя» Photoshop, для которого установлены параметры «Внутренняя тень» в среднем столбце. Я собираюсь снизить Непрозрачность тени со значения по умолчанию 75% до 40% , чтобы она казалась менее интенсивной. Я поставлю Угол от до 135° , так что кажется, что свет падает сверху слева, хотя вам может понадобиться другой угол для вашего изображения. Наконец, я установлю для Size и Distance значения 10px . Параметр «Размер» определяет, насколько далеко тень простирается от края, а значение «Расстояние» управляет мягкостью края или растушевкой. Значения, которые вам нужны, будут во многом зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя параметрами:
Параметры внутренней тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой окончательный результат после добавления эффекта слоя «Внутренняя тень»:
.Финальный эффект.
Куда идти дальше…
И вот оно! Вот как поместить одно в другое в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Узнайте, как встраивать изображения в Photoshop для получения отличных результатов в дизайне — DW Photoshop
Photoshop 5 марта 2022 г. по Стейси Изображения могут создать или разрушить дизайн, поэтому очень важно найти правильное изображение. Но что делать, когда вы нашли идеальное изображение? Как вы гарантируете, что он отлично смотрится в вашем дизайне? Ответ заключается в том, чтобы научиться вставлять изображения в Photoshop.
Встраивание изображения в Photoshop означает включение файла изображения в сам файл проекта.![]() Это отличается от ссылки на изображение, что означает, что файл изображения фактически не встроен в файл проекта. Когда вы встраиваете изображение, размер файла вашего проекта будет больше, но это также означает, что вам не придется беспокоиться о потере изображения, если оно хранится на другом компьютере или диске.
Это отличается от ссылки на изображение, что означает, что файл изображения фактически не встроен в файл проекта. Когда вы встраиваете изображение, размер файла вашего проекта будет больше, но это также означает, что вам не придется беспокоиться о потере изображения, если оно хранится на другом компьютере или диске.
Чтобы встроить изображение в Photoshop, откройте изображение в Photoshop и выберите «Файл» > «Сохранить как». В диалоговом окне «Сохранить как» выберите Photoshop в раскрывающемся меню «Формат» и нажмите «Сохранить».
Теперь ваше изображение встроено в файл проекта Photoshop!
В этом уроке мы покажем вам, как вставлять изображения в Photoshop. Вы можете использовать фотографии в качестве смарт-объекта в Lightroom Classic, щелкнув его правой кнопкой мыши и выбрав «Редактировать в». File.exe из пункта меню Bridge позволит вам создать встроенный смарт-объект. Смарт-объект можно добавить в Photoshop, чтобы он стал отдельным компонентом исходного изображения. В отличие от других слоев Adobe Photoshop CC, элемент Smart Objects использует форматы растровых и векторных изображений. Смарт-объекты можно встраивать или связывать с файлами Photoshop различными способами. Вы можете перетащить изображение из файла на холст.
Смарт-объекты можно встраивать или связывать с файлами Photoshop различными способами. Вы можете перетащить изображение из файла на холст.
Когда вы будете готовы связать элемент в Photoshop, просто выберите инструмент «Фрагмент» и перетащите его. Вы можете просмотреть параметры фрагмента, щелкнув правой кнопкой мыши созданное поле и выбрав «Редактировать». В поле URL введите URL вашей ссылки, а также «_blank» в целевом поле. В настройках HTML и изображений убедитесь, что выбран формат файла PNG.
Что означает встраивание в Photoshop?
Кредит: itigic.com
Встраивание в Photoshop просто означает включение данных одного файла в другой файл. Например, вы можете встроить изображение Photoshop (PSD) в файл Portable Document Format (PDF). Преимущество встраивания заключается в том, что при этом файлы остаются связанными друг с другом, так что при обновлении исходного файла изменения будут отражены и во встроенном файле.
Где встроено в Photoshop?
Авторы и права: Stack Exchange
На этот вопрос нет однозначного ответа, поскольку существует множество способов встраивания данных или файлов в Photoshop. Некоторые распространенные методы включают использование слоев, масок и экспорт в различные форматы файлов. В конечном счете, это зависит от того, что вы хотите делать со встроенными данными и какое программное обеспечение у вас есть.
Как редактировать встроенное изображение в Photoshop?
Содержимое смарт-объекта можно редактировать в Photoshop, дважды щелкнув миниатюру слоя смарт-объекта. Чтобы отредактировать содержимое смарт-объекта, нажмите кнопку «Новая вкладка». Закончив редактирование смарт-объекта, нажмите Command/Control S, чтобы сохранить его и обновить проект.
Как встроить объект в Photoshop?
В Photoshop вы можете добавить изображение в качестве смарт-объекта, перейдя в Lightroom Classic и выбрав «Фотографии». Откройте как смарт-объект в Photoshop (вы увидите встроенный смарт-объект). Следуя приведенным ниже шагам, вы можете встроить смарт-объект в Photoshop.
Откройте как смарт-объект в Photoshop (вы увидите встроенный смарт-объект). Следуя приведенным ниже шагам, вы можете встроить смарт-объект в Photoshop.
Как избавиться от встроенного профиля в Photoshop?
Вы можете назначить профиль, выбрав «Правка» > «Назначить профиль». Нажмите «ОК»: «Не управлять цветом этого документа». Удаляет текущий профиль и перемещает его в другой документ, если вы выберете параметр.
Как связать изображения в Photoshop
В Photoshop есть несколько способов связать изображения. Первый способ — перейти в меню «Файл» и нажать «Поместить». Откроется окно проводника, в котором вы можете выбрать изображение, которое хотите связать. После того, как вы выбрали изображение, нажмите кнопку «Поместить», и оно будет связано с вашим документом Photoshop.
Другой способ связать изображения — скопировать и вставить их в документ. Для этого откройте изображение в другой программе, например Microsoft Paint, и нажмите CTRL+A, чтобы выделить все изображение. Затем нажмите CTRL + C, чтобы скопировать изображение. Затем откройте документ Photoshop и нажмите CTRL + V, чтобы вставить изображение. Изображение будет связано с документом.
Затем нажмите CTRL + C, чтобы скопировать изображение. Затем откройте документ Photoshop и нажмите CTRL + V, чтобы вставить изображение. Изображение будет связано с документом.
В окне «Слои» Photoshop (CS6) отображаются некоторые связанные изображения, которые я добавил с помощью «Файл». Пока все идет хорошо. Мне нужно поменять их на новые и принудительно обновить, но я не знаю, как это сделать.
Как добавить ссылки в Photoshop
Вы можете добавить ссылки на свой сайт, нажав кнопку «Добавить ссылки». Adobe Photoshop доступен на английском и испанском языках. В Photoshop есть функция, позволяющая добавлять ссылки на изображения, чтобы их было легче найти через Интернет. Ссылки можно настроить так, чтобы они открывались в том же браузере, в новом браузере или на новой вкладке.
С помощью Photoshop вы можете создавать ссылки на веб-сайты. Возможность встраивать смарт-объект непосредственно в файлы Photoshop или связывать отдельный файл, обновлять его и повторно использовать в нескольких проектах — одно из преимуществ Photoshop.
Как редактировать встроенное изображение в Photoshop
Чтобы отредактировать встроенное изображение в Photoshop, вам необходимо сначала открыть изображение в Photoshop. После того, как изображение открыто, вам нужно будет выбрать вкладку «Редактировать» в верхнем меню. Отсюда вы сможете выбрать опцию «Редактировать изображение». Это позволит вам вносить изменения в изображение, такие как обрезка, изменение размера или добавление текста.
Необходимо дважды щелкнуть миниатюру каждого слоя, чтобы просмотреть подробности при изменении содержимого в Photoshop SmartObjects. Когда смарт-объект открывается в совершенно новой вкладке, он становится доступным для использования. Если вы отключите свой смарт-объект, он станет обычным слоем. Создать обрезку можно двумя способами: удалить ее и сгладить. Исходный код сообщения может быть непосредственно включен во встроенные изображения. Слой с маленьким значком можно найти на панели слоев. Сочетание клавиш CTRL T позволит вам войти в смарт-объект.
Смарт-объект можно преобразовать в стандартный слой, выбрав Слой. Щелкните правой кнопкой мыши смарт-объект в меню «Слои» в обычном слое. Разгруппировать слои можно в раскрывающемся меню. Управление смарт-объектами находится в разделе «Слой». Чтобы дважды щелкнуть миниатюру смарт-объекта, пальцем нажмите кнопку двойного щелчка.
Как редактировать встроенное изображение в Photoshop
Встроенное изображение отлично подходит для отображения больших фрагментов изображений, но его использование немного сложнее, чем обычное изображение. В этой статье мы покажем вам, как редактировать встроенные изображения в Photoshop, и дадим несколько советов по их использованию в рабочем процессе.
При редактировании исходного содержимого смарт-объекта просто дважды щелкните его миниатюру, чтобы открыть встроенный «шаблон», затем внесите изменения в документ в отдельном окне и сохраните. Ваши изменения будут отражены в смарт-объекте по мере его обновления.
Нажав «Редактировать», вы можете изменить размер встроенного изображения, а затем, нажав «Свободное преобразование», вы можете свободно преобразовать его. Когда вы изменяете размер слоя, появляются полосы изменения размера. Слой должен быть уменьшен до нужного вам размера. Во время перетаскивания вы можете изменить высоту и ширину, удерживая нажатой клавишу Shift.
Когда вы изменяете размер слоя, появляются полосы изменения размера. Слой должен быть уменьшен до нужного вам размера. Во время перетаскивания вы можете изменить высоту и ширину, удерживая нажатой клавишу Shift.
Вы можете выбрать встроенное изображение, выбрав «Файл» > «Поместить встроенное», а затем выбрав файл изображения в меню «Проводник» в Windows или Finder в Mac OS. Чтобы увеличить изображение, удерживайте нажатой клавишу Shift и перетащите углы границы изображения, чтобы изменить его размер. С помощью перетаскивания вы можете поместить добавленное изображение в нужное место внутри рамки.
Стейси
Стейси Ли — эксцентричный писатель и заядлый путешественник. Она любит исследовать новые книги и места со своим псом
СтейсиИспользование копирования и вставки в Photoshop
Что вы узнаете из этого урока Photoshop:
|
|
В этом учебном пособии вы изучите основы работы с копированием и вставкой в Adobe Photoshop. |
В этом уроке вы узнаете, как объединять изображения, и получите представление о разрешении изображения и размере файла. Вы также узнаете о форматах файлов и вариантах сохранения файлов для использования в Интернете или печати.
1 При необходимости щелкните вкладку изображения петуха, ps0402.psd, чтобы сделать ее активной.
|
В Photoshop можно одновременно открыть много документов, но только один из них активен в любой момент времени. |
2 Выберите «Выделить» > «Все», чтобы выбрать все изображение. Это создает рамку выделения вокруг внешнего края изображения. Вы можете узнать больше о выборках в Уроке 5, «Как сделать лучшие выборки».
3 Выберите «Правка» > «Копировать», чтобы скопировать выбранную область изображения. Теперь изображение находится в буфере обмена вашего компьютера и готово для вставки в другой документ.
Теперь изображение находится в буфере обмена вашего компьютера и готово для вставки в другой документ.
4 Выберите вкладку изображения сарая, ps0401.psd, чтобы сделать его активным документом. Выберите «Правка» > «Вставить», чтобы поместить изображение петуха на изображение сарая.
Петух появляется на крыше сарая, а фон, окружающий петуха, загораживает часть изображения. Оба эти пункта будут рассмотрены в последующих шагах этого урока.
|
|
|
Изображение петуха теперь находится в |
5 Выберите вкладку изображения петуха, ps0402.psd, и выберите «Файл» > «Закрыть», чтобы закрыть файл. Не сохраняйте никаких изменений.
Перетаскивание для копирования изображения
В этом разделе вы будете перетаскивать одно изображение в другое.
1 Выберите «Окно» > «Упорядочить» > «2 вверх по вертикали», чтобы одновременно просмотреть изображения коровы (ps0403. psd) и коровника (ps0401.psd). Функции «Упорядочить» позволяют вам определить, как окна будут отображаться на вашем мониторе. Функции плитки позволяют видеть все открытые изображения.
psd) и коровника (ps0401.psd). Функции «Упорядочить» позволяют вам определить, как окна будут отображаться на вашем мониторе. Функции плитки позволяют видеть все открытые изображения.
2 Выберите инструмент «Перемещение» (), а затем выберите изображение коровы, которое является изображением ps0403.psd. Нажмите и перетащите изображение коровы на изображение сарая. Когда ваш курсор окажется над изображением сарая, отпустите кнопку мыши. Изображение коровы помещается в изображение коровника на новом слое.
Как и при использовании команды «Копировать и вставить», вы можете использовать инструмент «Перемещение» для копирования изображений из одного документа в другой.
|
|
| г.
Нажмите и перетащите изображение коровы на изображение сарая. |
|
Вам не нужно размещать изображения рядом друг с другом, чтобы перемещать их из одного файла изображения в другой. |
3 Выберите вкладку файла ps0403.psd и выберите «Файл» > «Закрыть», чтобы закрыть файл, содержащий изображение коровы. Не сохраняйте никаких изменений в файле.
4 Когда составное изображение сарая, петуха и коровы активно, выберите «Просмотр» > «По размеру экрана» или используйте сочетание клавиш Ctrl+0 (ноль) (Windows) или Command+0 (ноль) (Mac OS). Это соответствует всему изображению в окне вашего документа. Вы также можете видеть, что у вас есть три слоя в этом документе.
|
|
|
Изображение сарая в сочетании с другими изображениями. Теперь изображения являются слоями. |
5 Выберите «Файл» > «Сохранить как», чтобы сохранить этот файл. Когда появится диалоговое окно «Сохранить как», перейдите в папку ps04lessons и введите ps0401_work в текстовом поле «Имя».
