Как вставить фото в рисунок в фотошопе — Dudom
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
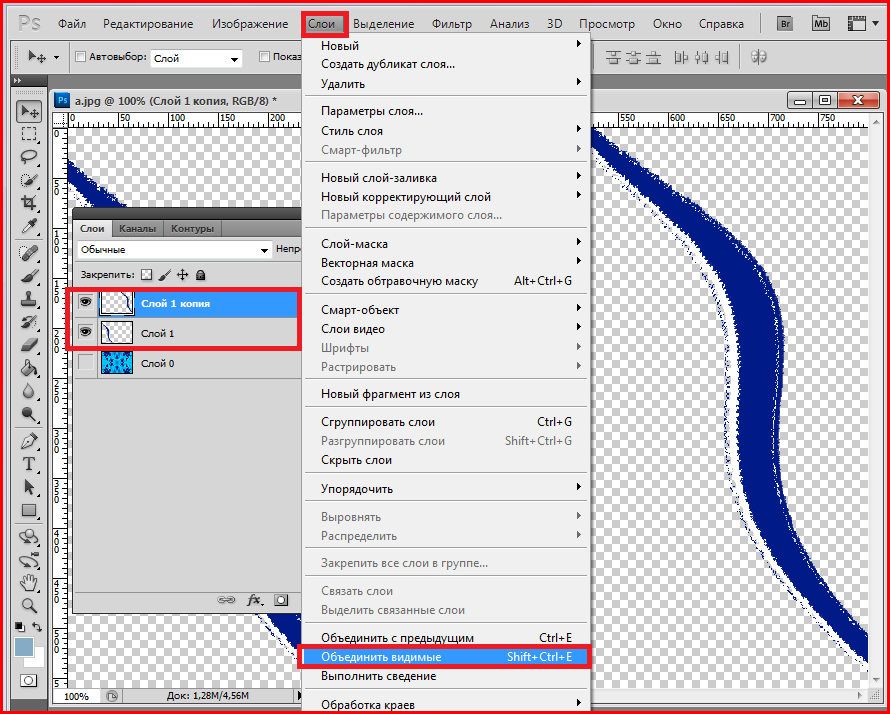
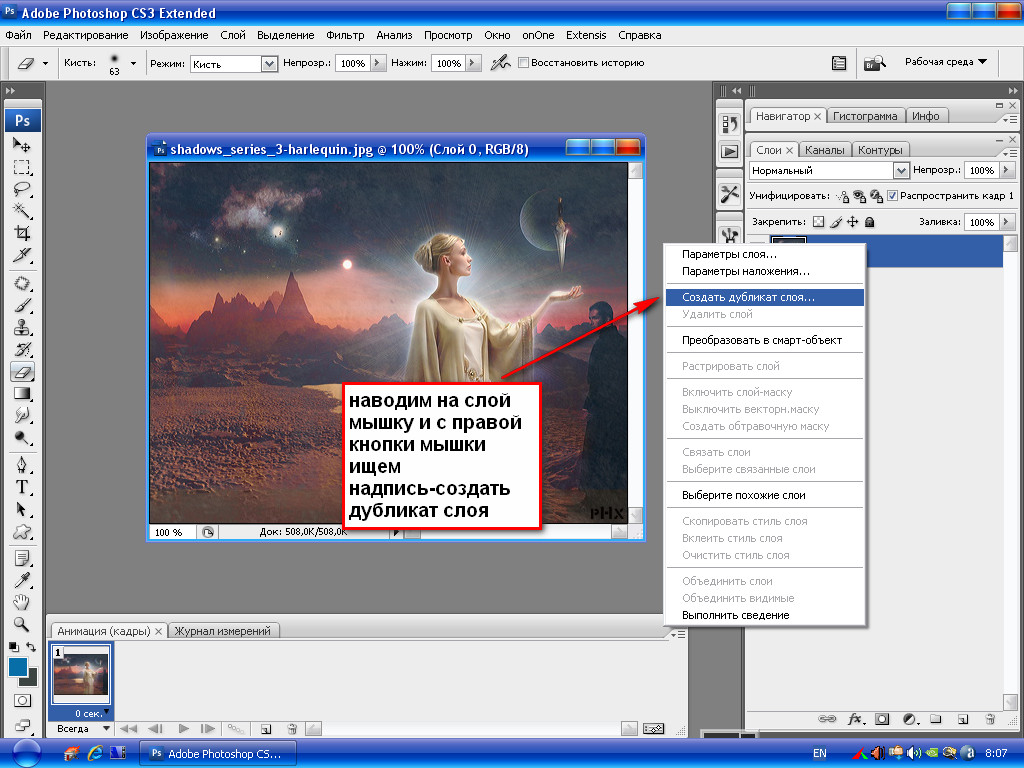
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
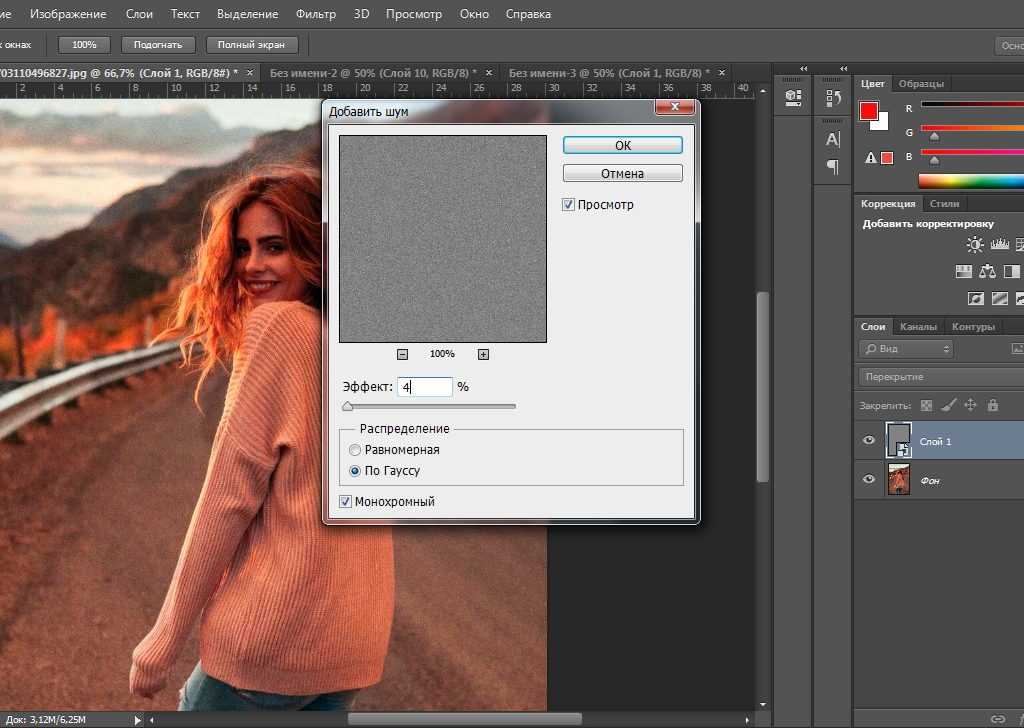
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
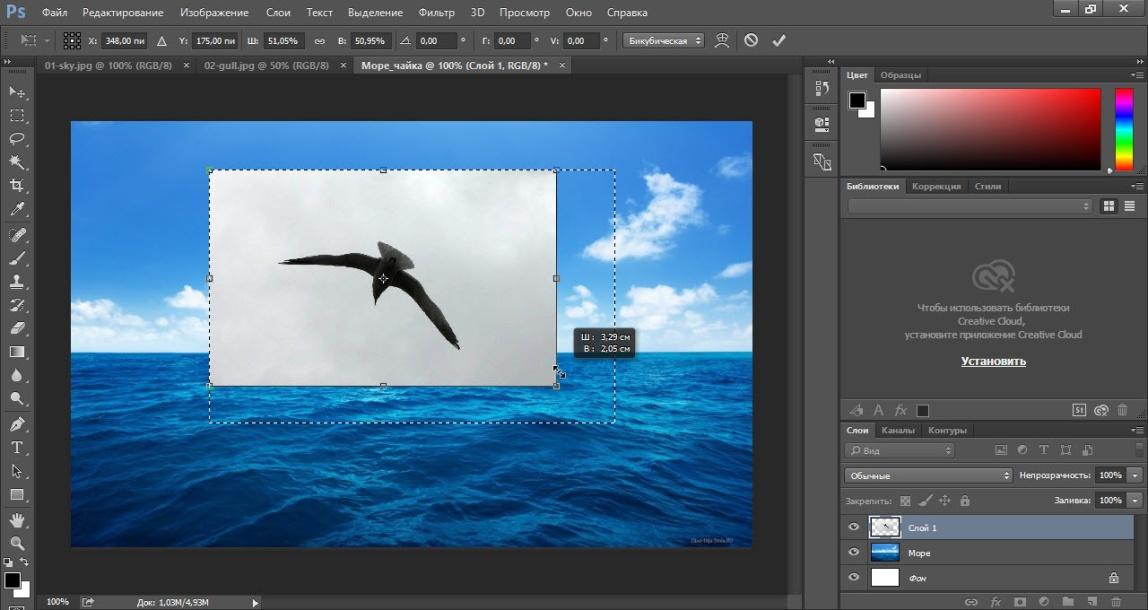
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».

- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
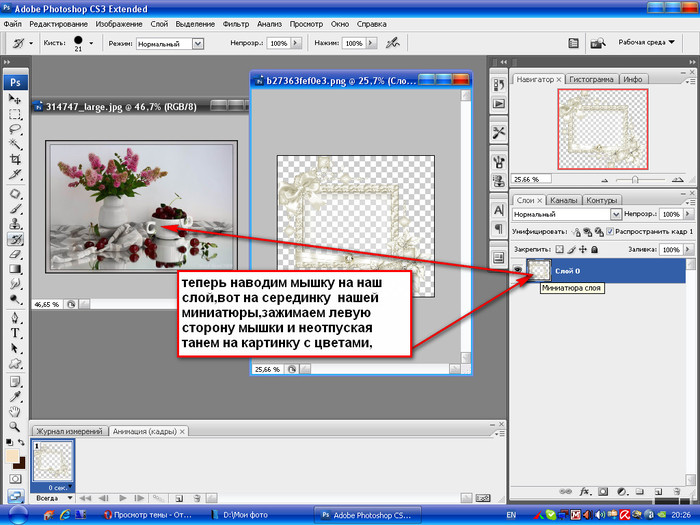
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.

- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.

После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как вставить картинку в фотошоп: разные способы
Автор Иван Чистяков На чтение 5 мин Просмотров 11к. Опубликовано Обновлено
Привет всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа. И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Содержание
- Какие есть способы
- Самый простой способ – перетаскивание из вкладки
- Копирование
- Команда Поместить
- Перетаскиваем из папки
- Попробуйте все сами
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».
В открывшемся списке находим пункт «Поместить встроенные».
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?
Вы поняли как это сделать?
Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
До встречи! Иван.
Как добавить гиперссылку к изображению в формате JPEG в Photoshop
Хотите создать интерактивную веб-ссылку на изображение в формате JPG ? Photoshop — это универсальное программное обеспечение для редактирования графики от Adobe. Photoshop можно использовать для выполнения большого объема работы помимо традиционных графических задач. Возможно, вы создаете веб-сайт и хотите добавить фотографии, на которых будут ссылки. Photoshop можно использовать для добавления гиперссылки к изображениям в формате JPEG. Когда вы добавляете гиперссылку к изображению с помощью Photoshop , Photoshop также предоставляет код HTML, чтобы изображение можно было встроить на ваш веб-сайт.
Добавление гиперссылки к JPEG в Photoshop может быть сделано для всего изображения или части изображения. Возможность гиперссылки изображений в Photoshop отлично подходит для добавления изображений на веб-сайты. Электронная коммерция других веб-сайтов, использующих изображения, может сделать эти изображения кликабельными. Веб-страницы также можно создавать в Photoshop как одно изображение, а затем добавлять ссылки. Таким образом, веб-страница может быть красиво оформлена с помощью Photoshop. Необходимые шаги:
Возможность гиперссылки изображений в Photoshop отлично подходит для добавления изображений на веб-сайты. Электронная коммерция других веб-сайтов, использующих изображения, может сделать эти изображения кликабельными. Веб-страницы также можно создавать в Photoshop как одно изображение, а затем добавлять ссылки. Таким образом, веб-страница может быть красиво оформлена с помощью Photoshop. Необходимые шаги:
- Подготовка изображения
- Добавить гиперссылку
- Сохранить
1] Подготовить изображение
Откройте изображение в Photoshop, перейдя в Файл их Открыть или нажав Ctrl + O . Вы увидите диалоговое окно Open . Найдите изображение, затем щелкните его и нажмите Open . Вы также можете открыть изображение, найдя его на своем компьютере, затем щелкнув его правой кнопкой мыши и выбрав Открыть с помощью и выбрав Adobe Photoshop . Другой способ открыть изображение в Photoshop — найти изображение, щелкнуть и перетащить его в Photoshop.
Другой способ открыть изображение в Photoshop — найти изображение, щелкнуть и перетащить его в Photoshop.
Это изображение, к которому будут добавлены гиперссылки. Изображение представляет собой баннер для сайта пекарни.
Изображение, на которое вы хотите сделать гиперссылку, может быть изображением, над которым вы работаете в данный момент. В обоих случаях сделайте изображение привлекательным, но информативным, чтобы оно привлекало внимание пользователей. Открывшееся изображение можно редактировать и добавлять слова, чтобы сказать Нажмите здесь или что-то еще, чтобы информировать пользователей о необходимости щелкнуть.
Вы можете сделать кликабельным все изображение или только его часть. Если вы собираетесь редактировать открытое изображение, чтобы сделать его ссылкой, вы можете просто написать Нажмите здесь или что-то, что сообщит пользователям, что нужно щелкнуть.
Когда вы создаете веб-страницу в Photoshop, которую хотите сделать кликабельной, вам нужно будет создать и сохранить ее как изображение. Затем вы должны решить, где вы хотите быть кликабельным. Обычно это были кнопки, изображения, логотипы и другие части веб-страницы, на которые можно было нажать. Мой способ добавления гиперссылок к изображению, созданному в Photoshop, состоит в том, чтобы сохранить файл Photoshop в формате JPEG, затем открыть файл JPEG в Photoshop и добавить ссылки.
Затем вы должны решить, где вы хотите быть кликабельным. Обычно это были кнопки, изображения, логотипы и другие части веб-страницы, на которые можно было нажать. Мой способ добавления гиперссылок к изображению, созданному в Photoshop, состоит в том, чтобы сохранить файл Photoshop в формате JPEG, затем открыть файл JPEG в Photoshop и добавить ссылки.
2] Добавить гиперссылку
Когда вы закончите подготовку изображения и будете довольны тем, как оно выглядит, вы можете сделать следующий шаг. Определите часть или части изображения, на которые вы хотите сделать гиперссылку. Было бы неплохо сохранить готовое изображение или веб-страницу в виде PSD-файла Photoshop. Это позволит вносить изменения в изображение, если вам это нужно. Затем копию изображения можно сохранить в другом формате файла, чтобы добавить гиперссылку. Поскольку изображение будет использоваться в Интернете, лучше всего сохранить его в формате JPEG, а затем добавить гиперссылку. Вы можете добавить кнопки, текст, значки или что-нибудь еще, к чему вы хотите добавить гиперссылку.
Фрагмент изображения
Теперь, когда вы подготовили изображение и все на своих местах, пришло время добавить гиперссылку. Прежде чем это можно будет сделать, вам нужно будет нарезать части изображения, к которым вы хотите добавить гиперссылку.
Перейдите на левую панель инструментов и найдите инструмент «Срез». Он находится в том же всплывающем меню, что и инструмент «Кадрирование». Если вы не видите инструмент «Срез», нажмите и удерживайте инструмент « кадрирование» , пока не появится всплывающее меню, затем вы можете нажать, чтобы выбрать Инструмент для срезов .
Когда вы выбрали инструмент «Срез», вы можете обвести на изображении все, что вы хотите связать гиперссылкой.
Просто обведите изображение, текст, значок, кнопку или все, что хотите выделить. Нажмите и перетащите элемент по диагонали, и вы увидите поле с числом и несколькими линиями. Каждый сделанный фрагмент будет иметь номер. Вы можете перемещать маркировку среза по изображению, чтобы отрегулировать ее, используя клавиши со стрелками на клавиатуре. Вы также можете сделать рамку фрагмента вокруг элемента больше или меньше, наведя указатель мыши на сторону, пока не появится стрелка с двойным кончиком, затем щелкните и перетащите.
Вы также можете сделать рамку фрагмента вокруг элемента больше или меньше, наведя указатель мыши на сторону, пока не появится стрелка с двойным кончиком, затем щелкните и перетащите.
В этой статье нажмите для получения дополнительной информации, и шляпа шеф-повара будет гиперссылкой, в зависимости от того, что вы хотите, вы можете гиперссылкой на другие предметы. Шляпа шеф-повара может иметь гиперссылку на домашнюю страницу, чтобы пользователь попадал на домашнюю страницу всякий раз, когда он щелкает ее. Щелкните для получения дополнительной информации. может быть связан со страницей с дополнительной информацией о распродаже или любой другой информацией, которую вы хотите, чтобы пользователь нашел.
Чтобы добавить гиперссылку в несколько мест на изображении, просто обведите инструментом «Срез» каждую область одну за другой. Вы можете добавить один и тот же URL-адрес или другой URL-адрес в каждый фрагмент.
Это изображение с показанными фрагментами. Шляпа шеф-повара и кнопка «Дополнительная информация» — это части, на которые есть гиперссылки. Однако на изображении есть линии, из-за которых оно выглядит так, будто оно разрезано на стол. Это так, потому что изображение на самом деле нарезается и помещается в таблицу, а затем HTML-код сохраняет их вместе на веб-странице.
Шляпа шеф-повара и кнопка «Дополнительная информация» — это части, на которые есть гиперссылки. Однако на изображении есть линии, из-за которых оно выглядит так, будто оно разрезано на стол. Это так, потому что изображение на самом деле нарезается и помещается в таблицу, а затем HTML-код сохраняет их вместе на веб-странице.
Добавить URL
Когда фрагменты созданы, пришло время добавить URL к фрагментам. Щелкните правой кнопкой мыши фрагменты, на которые вы будете ссылаться, и выберите 9.0003 Редактировать параметры среза .
Появится диалоговое окно для добавления информации. Вы можете добавить Имя изображения и URL-адрес , на который вы хотите, чтобы пользователь попадал при нажатии. Если вы хотите, чтобы ссылка открывалась в новой вкладке, введите _blank в поле Target . Чтобы сделать ссылку легкодоступной для людей с ослабленным зрением, добавьте описательный текст в поле Alt Tag . Когда вы закончите заполнять информацию, нажмите OK для подтверждения информации и закрытия окна. Вы бы повторили шаг для всех срезов.
Когда вы закончите заполнять информацию, нажмите OK для подтверждения информации и закрытия окна. Вы бы повторили шаг для всех срезов.
Это пример заполнения диалогового окна параметров среза.
3] Сохранить
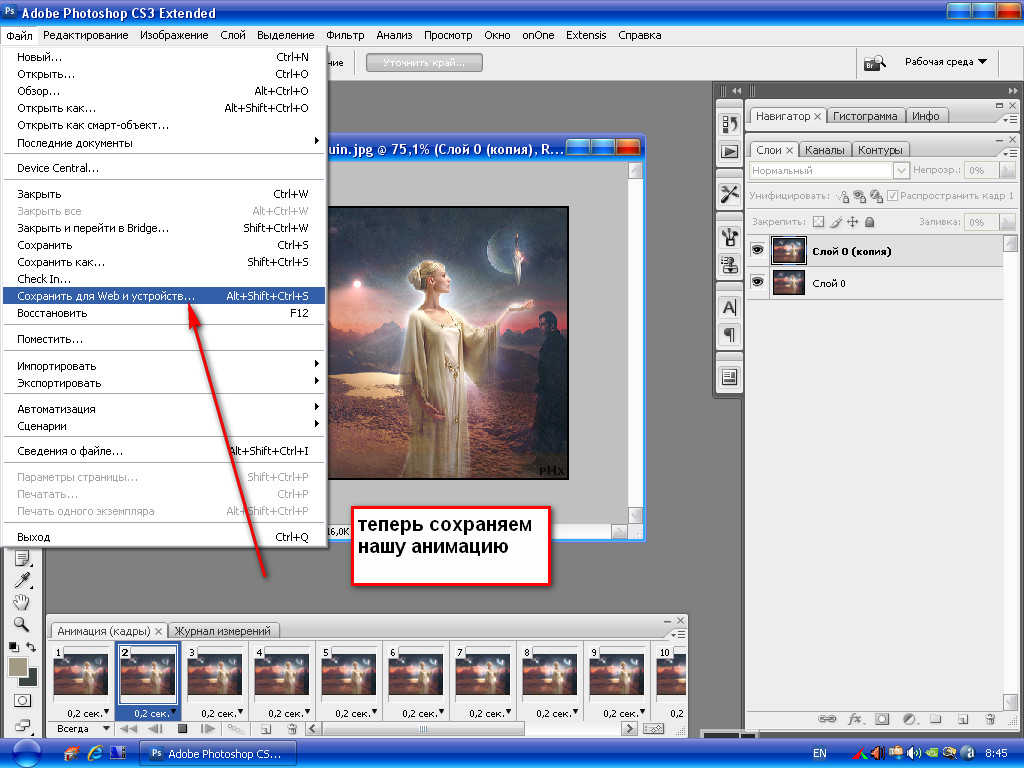
Теперь, когда изображение подготовлено и гиперссылки добавлены, пришло время сохранить его, чтобы его можно было использовать на веб-сайте. Для сохранения перейдите в Файл , затем Сохранить для Интернета или нажмите Alt + Shift + Ctrl + S . В некоторых версиях Photoshop вам нужно будет перейти в «Файл», а затем «9».0003 Сохранить для Интернета (предыдущая версия) .
Появится диалоговое окно Сохранить для Интернета.
Вверху, где есть GIF , щелкните стрелку раскрывающегося списка и выберите JPEG . Это сохранит вывод в формате JPEG. JPEG является лучшим форматом изображения для использования в Интернете из-за небольшого размера и того факта, что Photoshop сохранил файл как растровое изображение. Растровые изображения лучше всего подходят для размещения в Интернете. Когда это будет завершено, нажмите Сохранить в нижней части Диалоговое окно «Сохранить для сети» .
Растровые изображения лучше всего подходят для размещения в Интернете. Когда это будет завершено, нажмите Сохранить в нижней части Диалоговое окно «Сохранить для сети» .
Откроется окно Save Optimized as . Перейдите к Format и выберите HTML и Image в качестве формата файла. Вы заметите, что расширение имени файла изменено на .html. Photoshop сохранит файл HTML с гиперссылками на изображения, а также сами изображения. Вы выберете, где вы хотите сохранить папку.
При сохранении в формате HTML вы сохраняете несколько файлов и папок. Есть файл HTML, который будет выглядеть как браузер по умолчанию. Также будет папка с кусочками изображения, которые были нарезаны. Не волнуйтесь, HTML-код соберет все кусочки на веб-странице.
При сохранении файлов убедитесь, что файл HTML и папка с изображениями сохранены в одном месте. Файл HTML будет связан с файлами изображений с использованием местоположения файла. Возможно, вам придется создать папку, чтобы хранить их вместе. Когда вы закончите, нажмите Сохранить .
Возможно, вам придется создать папку, чтобы хранить их вместе. Когда вы закончите, нажмите Сохранить .
Когда вы закончите сохранение, перейдите в выбранное вами место, и вы увидите файл HTML и папку «Изображения». Если вы нажмете на веб-страницу HTML, вы увидите, что изображение откроется как веб-страница, и ссылки будут доступны для кликов. Однако они не переведут вас на веб-страницу или в Интернет, они просто скажут, что файлы недоступны. Это происходит потому, что файлы изолированы от активной веб-страницы.
Если вы хотите увидеть HTML-код, вы можете щелкнуть правой кнопкой мыши HTML-файл и выбрать «Открыть с помощью Блокнота», Notepad++, Adobe Dreamweaver или другого текстового редактора, и вы увидите HTML-код.
Отображение HTML-кодов в Блокноте.
Вы также можете открыть HTML-файл как веб-страницу, затем щелкнуть правой кнопкой мыши страницу и выбрать Проверить . Это покажет HTML-код для страницы.
Коды отображаются при выборе опции Inspect был выбран.
Читать : Как сделать цветную фотографию похожей на эскиз в Photoshop CS6
Можно ли добавить гиперссылку на файл JPEG в Photoshop?
Вы можете добавлять гиперссылки к изображению JPEG в Photoshop. Вы открываете файл в фотошопе. Используйте инструмент «Срез», чтобы обвести изображение, на которое вы хотите сделать гиперссылку. Щелкните изображение правой кнопкой мыши и выберите Edit Slice Options . Сохраните файл как HTML, при этом будет создан файл HTML и папка с вашими ресурсами изображений. Вы можете добавить это на веб-страницу.
Можно ли сделать гиперссылку на изображение в Gmail?
Поместите изображение в сообщение электронной почты Gmail, как обычно. Затем выберите изображение и щелкните значок ссылки в нижней части окна «Написать». Введите веб-адрес, на который вы хотите связать изображение, затем нажмите кнопку «ОК».
Как добавить несколько гиперссылок к изображению в Photoshop?
Вы можете добавить несколько гиперссылок в файл JPEG в Photoshop. Вы открываете файл в фотошопе. Используйте инструмент «Срез», чтобы обвести части изображения, на которые вы хотите сделать гиперссылку. Щелкните правой кнопкой мыши каждую часть, на которую вы хотите сделать гиперссылку, и заполните информацию в параметре «Срез». Сохраните файл как HTML, при этом будет создан файл HTML и папка с вашими ресурсами изображений. Вы можете добавить это на веб-страницы, и отдельные фрагменты снова соберутся в одно изображение с отдельными гиперссылками для каждого фрагмента.
Как добавить изображения в существующий файл PDF в Photoshop?
спросил
Изменено 7 лет, 9 месяцев назад
Просмотрено 5к раз
У меня есть PDF-файл договора купли-продажи, и мне нужно добавить в него изображение моей дебетовой карты. До сих пор я открывал изображение своей карты в отдельном файле и использовал инструмент магнитного лассо, чтобы выделить его. В другом окне у меня открыт PDF. Я попытался использовать команду «Вставить в», чтобы вставить изображение в выбранную прямоугольную область, но произошли две вещи:
До сих пор я открывал изображение своей карты в отдельном файле и использовал инструмент магнитного лассо, чтобы выделить его. В другом окне у меня открыт PDF. Я попытался использовать команду «Вставить в», чтобы вставить изображение в выбранную прямоугольную область, но произошли две вещи:
- Изображение моей карты автоматически окрашивается в оттенки серого.
- Я вообще не могу трансформировать изображение. Я хотел бы уменьшить его, чтобы он соответствовал размерам маски слоя.
Я заметил, что команда «Вставить в» не создает новых слоев. Может ли это быть из-за того, что я открываю PDF? Должен ли я конвертировать PDF в другой формат? Если да, то как?
Всем спасибо.
Photoshop CC 2014 (установлены все обновления)
- adobe-photoshop
Используйте обычную пасту. Это создает отдельный слой для вставленного объекта, и вы можете использовать обычные инструменты для его перемещения, изменения размера и поворота. Вам не нужно «отмечать» или иным образом определять прямоугольник назначения. Этот может быть полезен , но только для очень специфических операций. Как вы узнали, ваш не один из них, так как вы хотите вставить, а затем манипулировать вставленным объектом.
Этот может быть полезен , но только для очень специфических операций. Как вы узнали, ваш не один из них, так как вы хотите вставить, а затем манипулировать вставленным объектом.
.. Изображение моей карты автоматически окрашивается в оттенки серого.
Вставленная часть автоматически преобразуется в место назначения цветовое пространство. Вы не упоминаете об этом, но я предполагаю, что ваш PDF-файл открыт в оттенках серого. Если вы хотите вставить цветное изображение, сначала преобразуйте целевое изображение в соответствующее цветовое пространство, например RGB.
Обратите внимание, что (вопреки тому, что вы думаете, исходя из вашего заголовка) вы не можете «добавить» изображение в существующий PDF-файл с помощью Photoshop (за единственным исключением : если этот PDF-файл изначально был создан с помощью Photoshop). Photoshop не может «редактировать» PDF-файлы; при «открытии» вы фактически конвертируете весь PDF-файл в большое растровое изображение.
