Свободное трансформирование в Фотошопе
MyPhotoshop.ru Уроки Фотошопа “Свободное трансформирование” в Фотошопе: возможности и применение
В наших уроках по Фотошопу мы часто прибегаем к такому инструменту, как “Свободное трансформирование”, ведь именно благодаря нему можно регулировать масштаб изображения, а также вращать и деформировать изображение/объект.
Как видите, это весьма полезный инструмент, которому и будет посвящен этот урок.
Содержание
- Функция «Свободное трансформирование»
- Расширенный функционал
- Панель настроек “Свободного трансформирования”
В качестве объекта, на котором мы будем показывать возможности инструмента, возьмем красный квадрат:
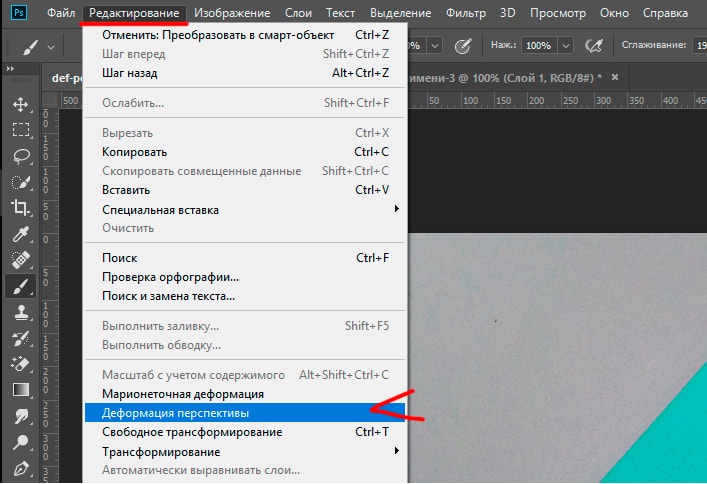
Данную функцию можно вызвать комбинацией горячих клавиш CTRL+T или через главное меню “Редактирование” -> “Свободное трансформирование”:
Когда вы вызовете “Свободное трансформирование”, вокруг объекта образуется рамка с маркерами (мелкие квадратики, к которым ведут стрелки на скриншоте ниже), благодаря которым можно менять размер, регулировать наклон и деформировать объект.
Если зажать клавишу SHIFT, то программ произведет масштабирование, сохраняя пропорции изображения. Если же вращать объект с зажатой клавишей SHIFT, то угол наклона будет кратным 15: 15, 30, 45, 60, 90 и т.д.
А зажатая клавиша CTRL позволяет двигать любой маркер как вам захочется, независимо от остальных (см. скриншот ниже).
Расширенный функционал
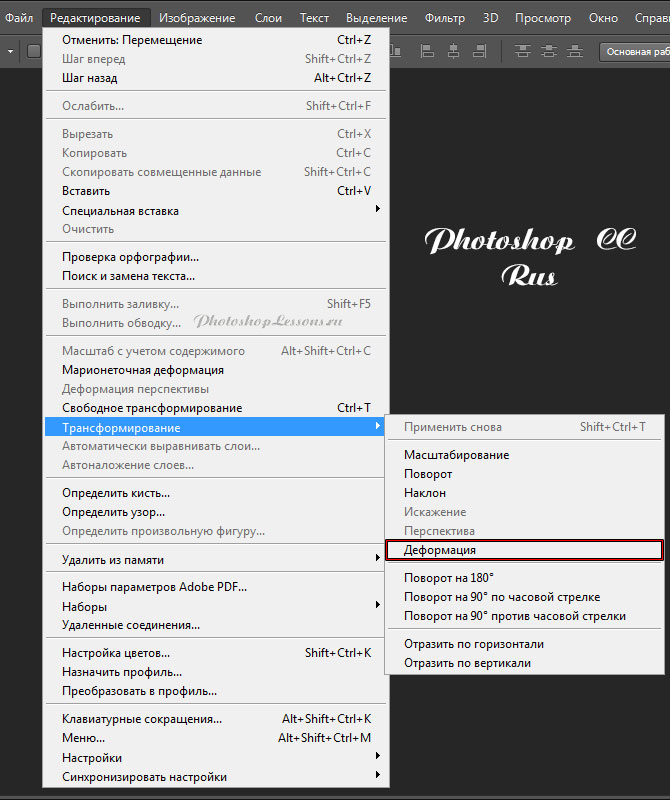
А теперь давайте разберемся с дополнительными функциями “Свободного трансформирования”. Чтоб получить к ним доступ, нужно при активном инструменте кликнуть правой кнопкой мыши на объект. Всплывет дополнительное меню, где будут доступны: “Наклон”, “Искажение”, “Перспектива” и “Деформация”.
Пойдем по порядку.
- “Наклон”. В данном случае мы можем сдвигать маркеры, которые находятся на углах рамки как угодно. Что касается маркеров, которые находятся по центру каждой из сторон, их можно перемещать лишь в направлении самих сторон на которых они располагаются, т.
 е. вдоль. Благодаря этому стороны останутся параллельными друг другу.
е. вдоль. Благодаря этому стороны останутся параллельными друг другу. - «Искажение». Данные режим довольно схож с “Наклоном”, но есть одно отличие – каждый маркер поддается перемещению вдоль любых осей, причем одновременно.
- «Перспектива». Работает этот режим следующим образом. Если вы берете маркер 1 (см. скриншот ниже) и тянете его в левую сторону, то и другой маркер, который располагается на другом конце будет смещаться на такое же расстояние, но в противоположную сторону (этот участок выделен в зеленую рамку).
- «Деформация». Данная опция поместит на поверхность объекта сетку и маркеры, благодаря которым вы сможете исказить изображение/объект в свободном режиме. Работать в данном случае можно со всеми маркерами, а их стало больше обычного.
Есть также авторежимы, которые вы, уверены, будете применять достаточно часто в работе в Фотошопе: “Поворот на 180°”, “Поворот на 90° по часовой”, “Поворот на 90° против часовой”, “Отразить по горизонтали” и “Отразить по вертикали”.
Панель настроек “Свободного трансформирования”
Также при вызове инструмента, как обычно, под главным меню появляется горизонтальная панель настроек, где можно редактировать следующие параметры, исходя из своих потребностей:
- Положение центра преобразования
- Вертикальная координата центра преобразования
- Масштабирование по горизонтали и вертикали
- Угол поворота
- Наклон по горизонтали и вертикали
- Интерполяция
Обычно этим пользуются уже продвинутые пользователи программы.
На этом все. Таким образом теперь вы знаете о “Свободном трансформировании” в Фотошопе, все что нужно, чтобы успешно работать в программе.
До встречи в наших следующих уроках.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
PhotoshopSunduchok — Устраняем искажение изображения
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Дата публикации: . Категория: Обработка фотографий в фотошопе.
Большинство фотолюбителей снимают без штатива, как говорится прямо с рук. Естественно, что при этом довольно часто получаются фотографии с «заваленным» горизонтом, падающими на манер Пизанской башни домами и т.д. и т.п.
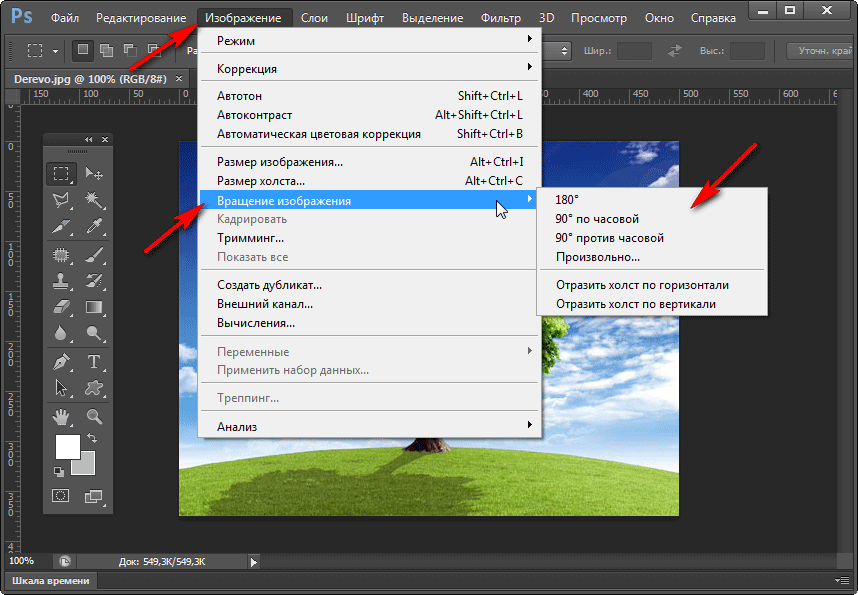
Раньше, чтобы выровнять подобные изображения, нам необходимо было выбрать инструмент «Линейка», потом проводить линию по фотографии, заходить в «Изображение — Повернуть холст — Произвольно», соглашаться с установками появившегося диалогового окна «Rotate Canvas» («Повернуть холст»). И после выравнивания приходилось обрезать лишние части изображения с помощью инструмента «Рамка» («Crop»). Получался довольно длительный процесс. Как выпрямить фотографию в программе Photoshop CS3 можно посмотреть в уроке «Выравнивание изображений».
В этом уроке по работе с фотошопом будет показано два способа устранения подобных искажений изображения, с помощью которых Вы практически на автомате будете выпрямлять изображения.

Подобные уроки:
- урок «Как устранить на фото искажение в фотошопе»
- урок «Выравнивание фото»
- урок «Простой и наглядный способ исправления искажений на фотографии»
- урок «Коррекция фотографий, сделанных без штатива»
Откроем исходную фотографию. Как легко заметить, картинка имеет «заваленный» влево горизонт. Устраним эту проблему.
Выберем инструмент «Линейка» (I). Он находится под одной кнопкой с другими инструментами — «Пипетка», «Цветовой эталон» и «Комментарий». Чтобы добраться до линейки щёлкните правой кнопкой мыши на значке пипетки и в раскрывшемся списке выберите линейку.
Проводим линейкой линию вдоль горизонта (щёлкаем и удерживаем левую клавишу мыши и проводим линию).
Сверху на панели инструментов линейки становится активной кнопка «Выпрямить» («Straighten»), нажимаем на неё.
Вот собственно и весь процесс. Программа всё сделала за нас. В итоге получаем нормально выровненное изображение.
Перейдём ко второму способу. Этот способ удобно применять для отсканированных фотографий. Положите на стекло сканера столько фотографий, сколько там поместится, и за один раз отсканируйте их. Потом примените способ выравнивания, который будет рассмотрен ниже, и в результате Вы получите выпрямленные фотографии, причём каждую на отдельном слое! Перейдём непосредственно к изложению второго способа. Он так же не представляет никакой сложности. Вернём фотографию в исходное состояние (состояние «Открыть» в палитре «История»). Перейдём в «Файл — Автоматизация — Кадрировать и выпрямить фотографию».
Получаем вот такой результат — фотография выровнялась, но, к сожалению, программа отрезала переднюю часть изображения. Это говорит о том, что не все фотографии можно выровнять этой командой автоматизации.
Возьмём другую фотографию.
Опять применим команду «Кадрировать и выпрямить фотографию». Так как картинка сильно искажена, то Вы увидите работу программы — диалоговое окно «Ход выполнения».
На выходе получаем откадрированную фотографию. И опять нам не потребовалось производить никаких дополнительных действий.
Сравните изображения до, и после применения обоих способов устранения искажения изображения.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Скачать урок (265 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как использовать свободное преобразование в Photoshop
Узнайте, как масштабировать, поворачивать, отражать, наклонять и искажать изображения с помощью команды «Свободное преобразование» в Photoshop! Теперь полностью обновлено для Photoshop CC 2020!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как использовать команду Free Transform в Photoshop для масштабирования, поворота, отражения, наклона и искажения изображений. Вы узнаете, как получить максимальную отдачу от Free Transform и как преобразовывать изображения без потери качества.
Мы начнем с основ и научимся масштабировать и поворачивать изображения. Затем мы рассмотрим более продвинутые преобразования Photoshop, такие как «Перекос», «Искажение» и «Перспектива», а также лучшие способы их использования. И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд «Повернуть» и «Отразить», в том числе, как создать эффект четырехстороннего зеркального отображения!
Это руководство включает в себя изменения, внесенные Adobe в Free Transform в Photoshop CC 2019, а также дополнительные улучшения в Photoshop 2020. Поэтому для достижения наилучших результатов вам необходимо использовать последнюю версию Photoshop. Если вы уже некоторое время используете Photoshop и вам просто нужно узнать о самых последних изменениях в Free Transform, ознакомьтесь с моим учебным пособием «Новые функции и изменения».
Начнем!
Настройка документа
Чтобы продолжить, откройте любое изображение. Я буду использовать это изображение из Adobe Stock:
.Исходное изображение. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Какие типы слоев мы можем преобразовать в Photoshop?
Photoshop позволяет преобразовывать практически любой тип слоя, включая пиксельные слои, текстовые слои, слои фигур и даже смарт-объекты.
Но один слой, который мы не можем преобразовать, — это фоновый слой, и это потому, что фоновый слой заблокирован:
Значок блокировки фонового слоя.
Команда Free Transform находится в меню Edit в строке меню. Но с заблокированным фоновым слоем команда неактивна:
Свободное преобразование недоступно.
Как разблокировать фоновый слой
Чтобы это исправить, просто разблокируйте фоновый слой, щелкнув значок 9. 0035 значок замка :
0035 значок замка :
Щелчок по значку замка.
Затем вернитесь в меню Edit , и вы увидите, что Free Transform готов к выбору:
Свободная трансформация теперь доступна.
Как избежать прозрачности при преобразовании слоя
Единственная проблема сейчас заключается в том, что если я выберу «Свободное преобразование», а затем уменьшу изображение, щелкнув и перетащив один из маркеров, я закончу с рисунком шахматной доски за изображением. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
При уменьшении изображения пустое пространство холста заполняется прозрачностью.
И причина, по которой мы видим прозрачность, заключается в том, что в настоящее время у меня нет других слоев под моим изображением:
Документ содержит один слой.
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой. И мой любимый тип слоя для фона — слой заливки сплошным цветом.
Сначала я нажму клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование» без сохранения изменений. Тогда я нажму Новый слой-заливка или корректирующий слой значок в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И я выберу Сплошной цвет из списка:
Добавление слоя заливки сплошным цветом.
Самое замечательное в слое заливки сплошным цветом то, что можно легко выбрать любой нужный цвет из палитры цветов. В этом уроке я буду упрощать и выберу белый фон в качестве фона, а затем нажму «ОК», чтобы закрыть палитру цветов:
Выбор белого из палитры цветов.
Затем, вернувшись на панель «Слои», я перетащу слой заливки «Сплошной цвет» под изображение:
Перетаскивание слоя заливки под изображение.
Я нажму на слой изображения, чтобы выбрать его:
Выбор слоя изображения.
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу маркер, чтобы уменьшить изображение, мы увидим белый фон за изображением вместо прозрачности. Я снова нажму Клавиша Esc на клавиатуре для отмены моих изменений:
Я снова нажму Клавиша Esc на клавиатуре для отмены моих изменений:
При уменьшении изображения отображается слой заливки сплошным цветом позади него.
Как преобразовать изображения без потери качества
Прежде чем мы рассмотрим все способы преобразования изображений в Photoshop, нам нужно затронуть еще одну важную тему, а именно разницу между деструктивными и неразрушающими преобразованиями.
Каждый раз, когда мы масштабируем, поворачиваем или иным образом преобразуем пиксельный слой, мы теряем качество изображения. Это потому, что Photoshop нужно каждый раз перерисовывать пиксели. Это известно как деструктивное редактирование, потому что мы вносим постоянные изменения в изображение.
Чтобы избежать потери качества, лучше сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы делаем со смарт-объектом, применяются к самому смарт-объекту, а изображение внутри него остается невредимым. И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе исходных данных изображения. Так что сколько бы трансформаций мы ни применяли к смарт-объекту, результат всегда выглядит великолепно.
И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе исходных данных изображения. Так что сколько бы трансформаций мы ни применяли к смарт-объекту, результат всегда выглядит великолепно.
Вы можете узнать больше о смарт-объектах в моем руководстве по изменению размера изображений без потери качества.
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) на слое на панели «Слои»:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) на слое.
Затем выберите в меню Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра , сообщая нам, что слой теперь находится внутри смарт-объекта, и мы готовы начать преобразование изображения:
Появляется значок смарт-объекта.
Какие параметры преобразования доступны в Photoshop?
Доступ ко всем параметрам преобразования Photoshop можно получить, перейдя в меню Edit и выбрав Transform :
.Перейдите в меню «Правка» > «Преобразовать».
Здесь мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить преобразования искажения и перспективы и даже деформировать изображение. Я расскажу, как деформировать изображения, в отдельном уроке.
У нас также есть стандартные варианты поворота изображения на 90 или 180 градусов. И мы можем отразить изображение как по горизонтали, так и по вертикали:
Параметры преобразования Photoshop.
Что такое свободное преобразование?
Но пока вы можете продолжать возвращаться в меню «Правка» для выбора этих различных опций, в этом нет никакого смысла. Это связано с тем, что все команды преобразования Photoshop можно выбрать с помощью одной команды, известной как 9. 0035 Free Transform , универсальный магазин для всех ваших потребностей в преобразовании изображений.
0035 Free Transform , универсальный магазин для всех ваших потребностей в преобразовании изображений.
Здесь вы можете выбрать Free Transform в меню Edit. Но более быстрый способ — использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, это определенно стоит знать:
.Перейдите в Редактирование > Свободное преобразование.
Коробка-трансформер и ручки
Как только вы выберете Free Transform, вы увидите поле преобразования и обрабатывает вокруг изображения. Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
.Коробка Free Transform и ручки.
Как изменить цвет окна трансформации
Если цвет контура окна преобразования плохо виден перед изображением, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование». Затем откройте настройки Photoshop. На ПК с Windows перейдите на Меню редактирования . На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем Guides, Grid & Slices :
Затем откройте настройки Photoshop. На ПК с Windows перейдите на Меню редактирования . На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем Guides, Grid & Slices :
Открытие настроек направляющих, сетки и фрагментов.
В нижней части диалогового окна находится параметр Control Color . Это текущий цвет поля преобразования:
.Параметр «Контрольный цвет».
Цвет по умолчанию светло-голубой, но вы можете нажать на опцию и выбрать другой цвет из списка. 9Вариант 0035 Classic — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, благодаря чему его очень легко увидеть.
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть диалоговое окно «Настройки». И в следующий раз, когда вы откроете Free Transform, вы увидите новый цвет:
. Различные варианты цвета для окна Free Transform.![]()
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды Free Transform в Photoshop, начиная с 9.0035 Масштаб .
Пропорциональное масштабирование изображения
Чтобы масштабировать изображение, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019, функция Free Transform по умолчанию пропорционально масштабирует изображения. Таким образом, независимо от того, какой маркер вы перетащите, вы будете масштабировать изображение с фиксированным соотношением сторон.
Здесь я перетаскиваю верхний левый угловой маркер внутрь:
Перетаскивание маркера для пропорционального масштабирования изображения.
Непропорциональное масштабирование
Для непропорционального масштабирования удерживайте клавишу Shift при перетаскивании маркера.
Здесь я сжимаю изображение, удерживая Shift и перетаскивая левый боковой маркер внутрь:
Удерживая нажатой клавишу Shift при перетаскивании маркера для непропорционального масштабирования.
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите маркер.
Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы заперты в новое соотношение сторон , которое мы создали после непропорционального масштабирования:
Photoshop не восстанавливает исходное соотношение сторон автоматически.
Как отменить шаги в Free Transform
Новое в Photoshop CC 2020: теперь мы можем отменить несколько шагов в Free Transform. Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Чтобы повторить шаг, нажмите Shift+Ctrl+Z (Win) / Shift+Command+Z (Mac). Нажмите несколько раз, чтобы повторить несколько шагов:
Нажмите несколько раз, чтобы повторить несколько шагов:
Переход к редактированию > отменить.
И, отменив пару шагов, я вернулся к исходному соотношению сторон:
Исходное соотношение сторон восстановлено.
Обновление Photoshop CC 2020: масштабирование слоев фигур
Еще в Photoshop CC 2019 Free Transform вела себя иначе со слоями фигур, чем со слоями пикселей или шрифтами. Перетаскивание ручки без удерживания Shift приведет к непропорциональному масштабированию слоя формы. И удерживание Shift будет масштабировать его пропорционально.
К счастью, эта проблема была исправлена в Photoshop CC 2020. Пиксельные слои, текстовые слои и слои фигур теперь ведут себя одинаково. Перетащите маркер, не удерживая клавишу Shift, для пропорционального масштабирования или удерживайте Shift для непропорционального масштабирования.
Как переместить изображение с помощью Free Transform
Чтобы переместить изображение внутри холста во время его преобразования, щелкните и перетащите в поле «Свободное преобразование»:
Перетаскивание изображения обратно в центр холста.
Как масштабировать изображение от его центра
Чтобы масштабировать изображение пропорционально от его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
Или для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживая клавишу Alt (Win)/Option (Mac), масштабируйте изображение от центра.
Связанный: Как восстановить классическое поведение Free Transform в Photoshop
Как принять трансформацию
Я увеличу изображение до нужного мне размера:
Масштабирование изображения до нового размера.
Затем, если вас устраивает размер изображения и у вас нет других команд преобразования, вы можете принять изменения и закрыть Свободное преобразование, щелкнув значок 9.0035 установите флажок на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку на панели параметров.
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я показал вам, как это сделать ранее, то легко восстановить исходный размер вашего изображения даже после его масштабирования и закрытия Free Transform.
Сначала нажмите Ctrl + T (Win)/ Команда + T (Mac) для повторного выбора команды «Свободное преобразование». Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Текущие ширина и высота масштабированного изображения.
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера. Чтобы восстановить исходный размер, сначала убедитесь, что выбран значок ссылки между полями Ширина и Высота:
Чтобы восстановить исходный размер, сначала убедитесь, что выбран значок ссылки между полями Ширина и Высота:
Убедитесь, что значения ширины и высоты связаны.
Затем просто измените значение ширины или высоты на 100% . Другое значение изменится вместе с ним. Нажмите Введите (Win) / Верните (Mac), чтобы принять новый размер:
Ручная установка ширины и высоты обратно на 100%.
Теперь изображение вернулось к исходному размеру и без потери качества:
Исходный размер изображения восстановлен.
Как отменить Free Transform без сохранения изменений
На самом деле это не то, что я хотел сделать, поэтому, чтобы отменить Свободное преобразование без сохранения изменений, нажмите кнопку Отмена на панели параметров. Или нажмите клавишу Esc на клавиатуре:
Нажатие кнопки «Отмена» на панели параметров.
И теперь я вернулся к масштабированному размеру:
Отмена Free Transform восстановила масштабированную версию.
Как повернуть изображение с помощью Free Transform
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Курсор изменится на изогнутую двустороннюю стрелку:
.Курсор поворота.
Затем нажмите и перетащите, чтобы свободно повернуть изображение. Или удерживайте Shift при перетаскивании, чтобы ограничить угол поворота с шагом 15 градусов:
Щелкните и перетащите за пределы изображения, чтобы повернуть его.
Ввод определенного угла поворота
Вместо перетаскивания мышью для поворота изображения вы также можете ввести значение поворота непосредственно в параметр Угол на панели параметров:
Ввод угла поворота вручную на панели параметров.
Как сбросить угол поворота
А чтобы сбросить угол в любое время, просто введите 0 :
Введите 0, чтобы сбросить угол изображения.
Контрольная точка преобразования
В более ранних версиях Photoshop поле «Свободное преобразование» содержало значок цели в центре. Значок цели известен как Контрольная точка , поскольку она отмечает центр преобразования. Мы рассмотрим, что это значит, через мгновение.
Значок цели известен как Контрольная точка , поскольку она отмечает центр преобразования. Мы рассмотрим, что это значит, через мгновение.
Но по какой-то причине Adobe решила скрыть контрольную точку в самых последних версиях Photoshop. Он все еще там, но мы не можем его увидеть, пока не включим его.
Как показать опорную точку
Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок Переключить контрольную точку :
Флажок «Переключить опорную точку».
Затем посмотрите в центр поля Free Transform, и вы увидите значок цели :
.Контрольная точка (значок цели) в центре поля «Свободное преобразование».
Перемещение контрольной точки
Раньше, когда мы масштабировали изображение от его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая манипулятор, на самом деле мы масштабировали изображение от опорной точки. И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
Я перемещу контрольную точку на кончик крыла бабочки:
Перетаскивание целевого значка для перемещения контрольной точки преобразования.
И теперь, если я удерживаю Alt (Win) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла в качестве новой центральной точки:
Масштабирование изображения от новой опорной точки.
И если я поверну изображение, изображение теперь вращается вокруг крыла:
Вращение изображения вокруг новой опорной точки.
Совет: Более быстрый способ переместить контрольную точку — удерживать Alt (Win) / Option (Mac) и просто щелкнуть в том месте, где должен появиться значок цели.
Сетка опорных точек
Еще один способ переместить контрольную точку — использовать сетку контрольных точек на панели параметров (непосредственно рядом с флажком «Переключить контрольную точку»). Каждый внешний квадрат в сетке представляет собой один из маркеров вокруг поля преобразования.
Каждый внешний квадрат в сетке представляет собой один из маркеров вокруг поля преобразования.
Чтобы переместить контрольную точку на определенную ручку, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вы можете держать под рукой увеличительное стекло:
.Использование сетки опорных точек для перемещения целевого значка на маркер.
Как центрировать опорную точку
И чтобы переместить контрольную точку обратно в центр поля преобразования, щелкните центральный квадрат в сетке:
Щелкните центральный квадрат, чтобы сбросить значок цели.
Как включить контрольную точку на постоянной основе
Если вы хотите постоянно видеть контрольную точку без необходимости щелкать значок «Переключить контрольную точку» на панели параметров, вы можете сделать это в настройках Photoshop.
Если Свободное преобразование активно, нажмите клавишу Esc , чтобы отменить его. Затем нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть диалоговое окно «Настройки». Выберите категорию Tools слева, а затем выберите Показать контрольную точку при использовании Transform . Нажмите OK, чтобы закрыть диалоговое окно:
Выберите категорию Tools слева, а затем выберите Показать контрольную точку при использовании Transform . Нажмите OK, чтобы закрыть диалоговое окно:
Постоянное включение эталонной точки преобразования в настройках.
Как получить доступ к любой команде преобразования из Free Transform
До сих пор мы рассматривали, как масштабировать и поворачивать изображение с помощью Free Transform. Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как «Перекос», «Искажение» и «Перспектива»?
При активной функции «Свободное преобразование» к тому же меню параметров можно получить доступ с помощью щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование». Тогда просто выберите тот, который вам нужен:
Free Transform позволяет в любое время выбрать любую команду преобразования.
Как наклонить изображение
Давайте посмотрим на следующие три команды в списке (Перекос, Искажение и Перспектива), начиная с Перекоса. Выберите Skew из меню:
Выбор команды «Наклон».
При выбранном параметре «Перекос» щелкните значок верхняя или нижняя ручка и перетащите, чтобы наклонить изображение влево или вправо:
Перетащите верхний или нижний маркер для наклона влево или вправо.
Я нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это.
Чтобы наклонить изображение вверх или вниз, щелкните и перетащите один из боковых маркеров :
Перетащите боковой маркер, чтобы наклонить вверх или вниз.
Снова я отменю это, нажав Ctrl + Z (Победа) / Команда + Z (Mac).
Вы можете одновременно наклонять противоположные стороны (верхнюю и нижнюю или левую и правую), удерживая Alt (Win) / Option (Mac) при перетаскивании:
Удерживая Alt (Победа) / Option (Mac), чтобы одновременно наклонить противоположные стороны.
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Искажение :
Выбор команды «Искажение».
Затем щелкните и перетащите любой из угловых маркеров . Это известно как четырехточечное искажение , потому что вы искажаете изображение из его четырех угловых точек:
Перетащите любой из угловых маркеров, чтобы свободно исказить изображение.
Как отменить искажение
Как я упоминал ранее, Photoshop CC 2020 теперь дает нам несколько отмен в режиме Free Transform. Итак, чтобы отменить шаг искажения, нажмите 9.0035 Ctrl+Z (Победа) / Command+Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Как исказить изображение в перспективе
Наряду с выполнением четырехточечного искажения мы также можем выполнить искажение перспективы. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Perspective :
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Perspective :
Выбор команды «Перспектива».
В чем разница между искажением и перспективой?
Разница между искажением и перспективой заключается в том, что искажение позволяет нам перемещать каждый угловой маркер независимо, а перспектива одновременно перемещает противоположный маркер в противоположном направлении.
Здесь я перетаскиваю верхний левый угловой маркер вправо. И обратите внимание, что верхняя правая ручка перемещается вместе с ней, но влево:
В режиме перспективы противоположные угловые маркеры перемещаются вместе в противоположных направлениях.
Или, если я перетащу угловой маркер вверх или вниз, противоположный маркер снова переместится вместе с ним. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта, чтобы он соответствовал перспективе изображения, или создать простые 3D-эффекты:
Перетаскивание нижнего углового маркера вверх перемещает верхний угловой маркер вниз.
RelatedD: Как использовать искажение и перспективу с текстом в Photoshop!
Сочетания клавиш для наклона, искажения и перспективы
Проблема с выбором команд преобразования из меню заключается в том, что команды залипают, а это означает, что вы не можете делать что-либо еще, пока не выберете другую команду. Например, если вы выберете «Перекос», а затем попытаетесь масштабировать или повернуть изображение, вы не сможете этого сделать. Сначала вам нужно будет выбрать «Масштаб» или «Поворот» в меню, что может быстро стать утомительным.
Лучший способ выбрать «Перекос», «Искажение» или «Перспектива» — временно переключиться на них с помощью сочетаний клавиш. Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
Перекос
При активном свободном преобразовании нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре, чтобы временно переключиться в режим Skew . Затем щелкните и перетащите верхний, нижний или боковой маркер, чтобы наклонить изображение.
Затем щелкните и перетащите верхний, нижний или боковой маркер, чтобы наклонить изображение.
Чтобы ограничить движение по горизонтали или вертикали, удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите.
Добавьте клавишу Alt (Win) / Option (Mac) для одновременного наклона противоположных сторон. Затем отпустите клавишу (клавиши), чтобы выйти из режима наклона и вернуться в режим свободной трансформации.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Win) / Command (Mac) и перетащите любой из угловых маркеров.
Чтобы ограничить движение по горизонтали или вертикали, добавьте Клавиша Shift . Отпустите клавишу (клавиши), чтобы вернуться к Free Transform.
Перспектива
А чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите клавиши, чтобы вернуться к Free Transform.
Затем отпустите клавиши, чтобы вернуться к Free Transform.
Команды поворота и отражения
И, наконец, если вы щелкните правой кнопкой мыши (Win) / Control-нажмите (Mac) внутри поля «Свободное преобразование» вы найдете стандартные параметры для поворота изображения на 180°, поворота на 90° по часовой стрелке или против часовой стрелки, а также для отражения изображения по горизонтали или вертикали:
Команды преобразования «Повернуть» и «Отразить».
Создайте эффект четырехстороннего зеркального отображения с помощью Free Transform
Сами по себе команды Photoshop Rotate и Flip довольно просты. Но если мы объединим их с трансформацией Reference Point (иконка цели), которую мы рассмотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Я немного уменьшу изображение и перенесу его на правую сторону холста. Затем я нажму Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Затем я нажму Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Изображение после масштабирования и перемещения вправо.
Создание копии образа
Я сделаю копию своего слоя (или, в данном случае, моего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения.
Я удостоверюсь, что выбран верхний смарт-объект:
Выбор копии смарт-объекта.
Перемещение контрольной точки
Затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем я выберу одну из команд преобразования, я щелкну контрольную точку в центре поля «Свободное преобразование» и перетащу ее на левый боковой маркер:
. Перемещение опорной точки из центра в сторону изображения.
Переворот изображения по горизонтали
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование» и выберу «Отразить по горизонтали» в меню:
Выбор команды «Отразить по горизонтали».
И поскольку я переместил контрольную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажму Введите (Win) / Верните (Mac), чтобы принять его:
Отражение сбоку по горизонтали создает зеркальную копию изображения.
Перемещение изображений
Вернувшись на панель «Слои», я выберу оба смарт-объекта одновременно, удерживая Shift и щелкнув нижний смарт-объект:
Выбор обоих смарт-объектов.
Затем я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров я удостоверюсь, что Автоматический выбор не отмечен:
Автоматический выбор должен быть отключен.
Затем я перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх:
С помощью инструмента «Перемещение» переместите оба изображения в верхнюю половину холста.
Создание копии двух образов
Когда обе копии изображения все еще выделены на панели «Слои», я нажму Ctrl + J (Win) / Команда + J (Mac) для их копирования:
Нажатие Ctrl+J (Win)/Command+J (Mac) для копирования смарт-объектов.
Отразить изображения по вертикали
Вернувшись в документ, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование». Это помещает маркеры Free Transform вокруг обоих изображений одновременно.
Это помещает маркеры Free Transform вокруг обоих изображений одновременно.
Я нажму на опорную точку в центре и на этот раз перетащу ее на нижний маркер. Таким образом, нижняя часть изображений станет центром трансформации:
Перемещение контрольной точки на нижнюю ручку.
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование» и выберу Отразить по вертикали :
Выбор команды «Отразить по вертикали».
Фотошоп переворачивает копии по вертикали, снова используя опорную точку в качестве центра преобразования, создавая зеркальное отражение изображения в четырех направлениях. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Эффект четырехстороннего зеркального отражения, созданный с помощью Free Transform.
Куда идти дальше
И вот оно! Вот как можно использовать команду Free Transform в Photoshop CC 2020!
В следующем уроке я покажу вам, как деформировать изображения с помощью недавно улучшенного инструмента Photoshop «Деформация»!
Или ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных руководств! И не забывайте, что это руководство и сотни других теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Photoshop Эффект искажения | Воссоздание изображения с эффектом искажения
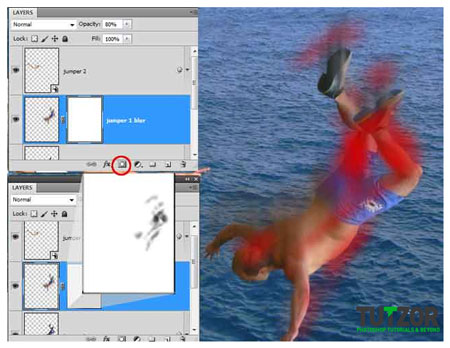
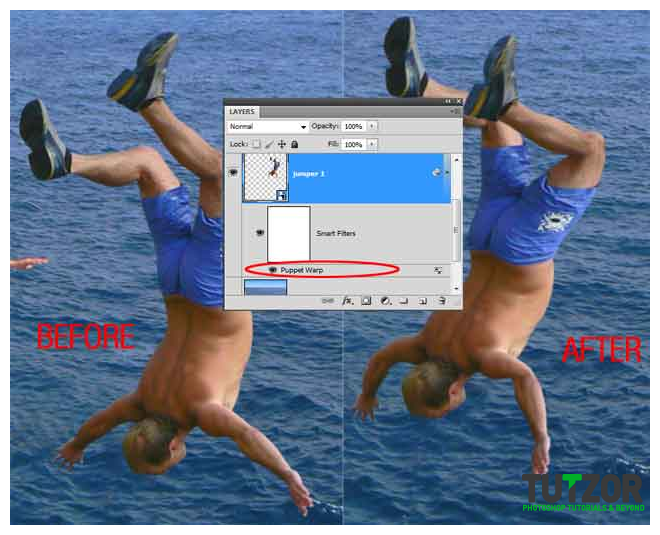
Эффект искажения помогает искривлять, сгибать и иным образом деформировать пиксели. Его можно использовать для искажения персонажей для таких вещей, как внешний вид лица или даже жесты тела. Их также можно использовать для скручивания таких объектов, как флаги, одежда, дым из трубы или поверхность воды, чтобы имитировать движение, например, развевающееся на ветру. Подобные искажения объектов могут быть полезны для реалистичности матовых рисунков. Эффекты искажения также можно использовать на простых геометрических объектах, чтобы сделать их живыми, чтобы их можно было использовать в качестве элементов движущейся графики.
Его можно использовать для искажения персонажей для таких вещей, как внешний вид лица или даже жесты тела. Их также можно использовать для скручивания таких объектов, как флаги, одежда, дым из трубы или поверхность воды, чтобы имитировать движение, например, развевающееся на ветру. Подобные искажения объектов могут быть полезны для реалистичности матовых рисунков. Эффекты искажения также можно использовать на простых геометрических объектах, чтобы сделать их живыми, чтобы их можно было использовать в качестве элементов движущейся графики.
Применение эффекта искажения в Photoshop
Ниже приведены все эффекты, которые работают с эффектом искажения:
Шаг 1: Выберите файл изображения в Adobe Photoshop. Здесь мы будем использовать изображение медведя коалы. Чтобы начать, щелкните правой кнопкой мыши свое изображение и выберите «Преобразовать в смарт-объект» или нажмите «Слой», затем «Смарт-объекты» и «Преобразовать в смарт-объект».
Шаг 2: Дублируйте текущий слой, щелкнув его правой кнопкой мыши и выбрав «Дублировать слой», чтобы вернуться к оригиналу. Назовите этот слой как Koala, а другой как исходный.
Назовите этот слой как Koala, а другой как исходный.
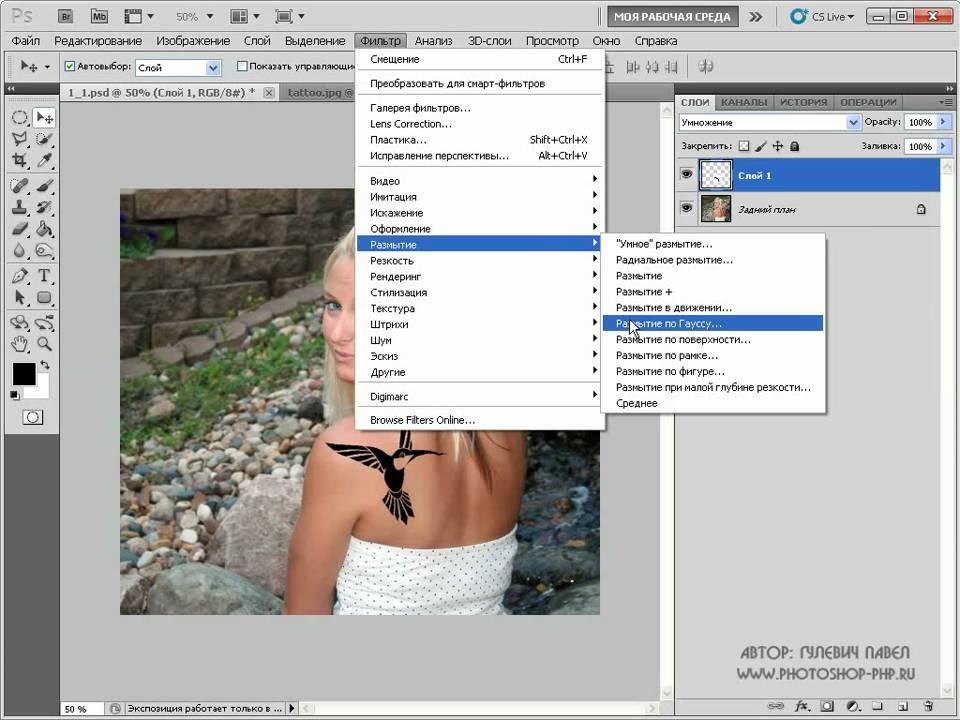
Шаг 3: Теперь, с выбранным слоем Koala, нажмите Filter and Distort, затем Wave. Для этого слоя мы создадим тонкий эффект.
1. Эффект волны
После выбора эффекта волны появится диалоговое окно. Здесь вы можете изменить любой из вариантов в соответствии с вашими потребностями, но для этого примера выберите количество генераторов равным 2. Затем установите длину волны на минимум 100 и максимум на 120, а амплитуду на минимум 10 и максимум на 30. Затем выберите Масштаб на 50% по горизонтали и вертикали соответственно. Вы можете выбрать свой тип как синус, треугольник или квадрат. Здесь мы выберем Синус. Для неопределенных областей выберите «Повторять пиксели края». После того, как все эти настройки будут выполнены, вы можете нажать рандомизировать, пока не выберете предварительный просмотр, который хотите использовать. Это просто придает коале небольшой зубчатый эффект, как вы можете видеть ниже.
- Таким образом можно исказить изображение. Под эффектом «Искажение» у вас есть множество эффектов, которые вы можете применить к своему изображению. Мы увидим это один за другим ниже.
2. Эффект щипка
Мы будем использовать то же изображение для этого эффекта.
Шаг 1: Дублируйте исходный слой и назовите его «Щипок коалы».
Шаг 2: После дублирования слоя выберите этот слой и затем нажмите «Фильтровать и исказить», затем «Щипать». Как только вы это сделаете, вы получите диалоговое окно Pinch. Установите значение 60%, чтобы придать изображению легкий эффект щипка.
3. Эффект ряби
Мы будем использовать то же изображение для этого эффекта.
Шаг 1: Дублируйте исходный слой и назовите его Пульсация Коалы.
Шаг 2: После дублирования слоя выберите этот слой и нажмите «Фильтр и искажение», затем «Пульсация». Как только вы это сделаете, вы получите диалоговое окно Ripple. Установите количество на 150% и выберите размер в качестве среднего.
Как только вы это сделаете, вы получите диалоговое окно Ripple. Установите количество на 150% и выберите размер в качестве среднего.
4. Эффект сферизации
Мы будем использовать то же изображение для этого эффекта.
Шаг 1: Дублируйте исходный слой и назовите его Koala Spherize.
Шаг 2: После дублирования слоя выберите этот слой, нажмите «Фильтровать и исказить», а затем «Сферизировать». Как только вы это сделаете, вы получите диалоговое окно Spherize. Установите количество на 70% и выберите нормальный режим. Другие доступные режимы — «Только по горизонтали» и «Только по вертикали». Вы можете выбрать любой в зависимости от ваших требований.
Шаг 3: В диалоговом окне выберите режим «Горизонтальный» и «Вертикальный». Чтобы увидеть финальное изображение.
5. Эффект вращения
Мы будем использовать то же изображение для этого эффекта.
Шаг 1: Дублируйте исходный слой и назовите его Koala Twirl.
Шаг 2: После дублирования слоя выберите этот слой и нажмите «Фильтр и искажение», затем «Вращение». Как только вы это сделаете, вы получите диалоговое окно Twirl. Установите Угол на 60 градусов.
6. Эффект зигзага
Мы будем использовать то же изображение для этого эффекта.
Шаг 1: Дублируйте исходный слой и назовите его Коала Зигзаг.
Шаг 2: После дублирования слоя выберите этот слой и нажмите «Фильтр и искажение», затем «Зигзаг». Как только вы это сделаете, вы получите диалоговое окно ZigZag. Установите количество на 15 и ребра на 10, затем выберите стиль «Рябь пруда». Другие доступные параметры стиля: «Вокруг центра» и «Вне центра». Вы можете выбрать любой в зависимости от ваших требований.
Шаг 3: Диалоговое окно ZigZag со стилем прудовой ряби.
Шаг 4: Диалоговое окно «Зигзаг» со стилем «Вокруг центра» и без стиля «От центра».
Шаг 5: Изображение со стилем «Рябь пруда».
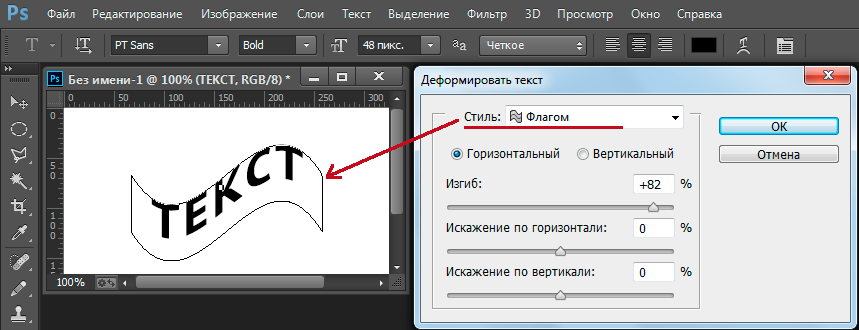
Как использовать искажение текста?
Следующие шаги объяснят, как использовать эффект искажения для текста:
Шаг 1: Сначала выберите изображение (здесь мы используем оранжевое изображение). Добавьте текст поверх изображения.
Шаг 2: Преобразуйте текст и изображение в смарт-объект, чтобы преобразовать их столько, сколько требуется, без потери качества, поскольку смарт-объекты неразрушающие. Текстовый слой (оранжевый) теперь присутствует внутри смарт-объекта (оранжевое изображение), указывая на то, что мы можем развернуть смарт-объект и изменить текст, когда это необходимо.
Шаг 3: После того, как вы закончите преобразование их в смарт-объекты, выделите текст и нажмите «Редактировать и преобразовать», затем «Искажение».
