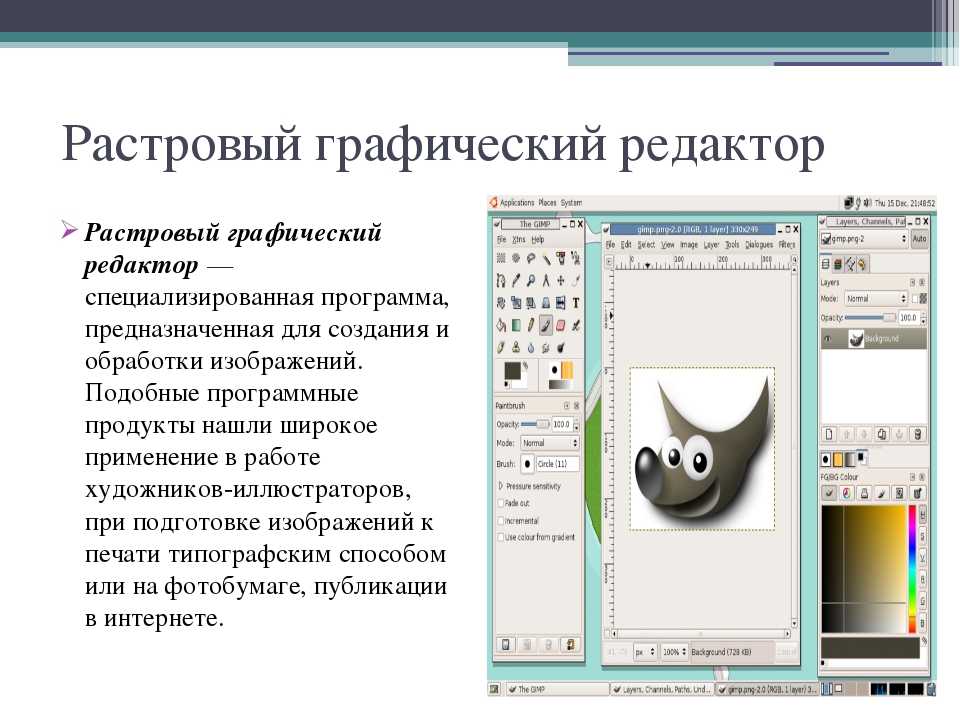
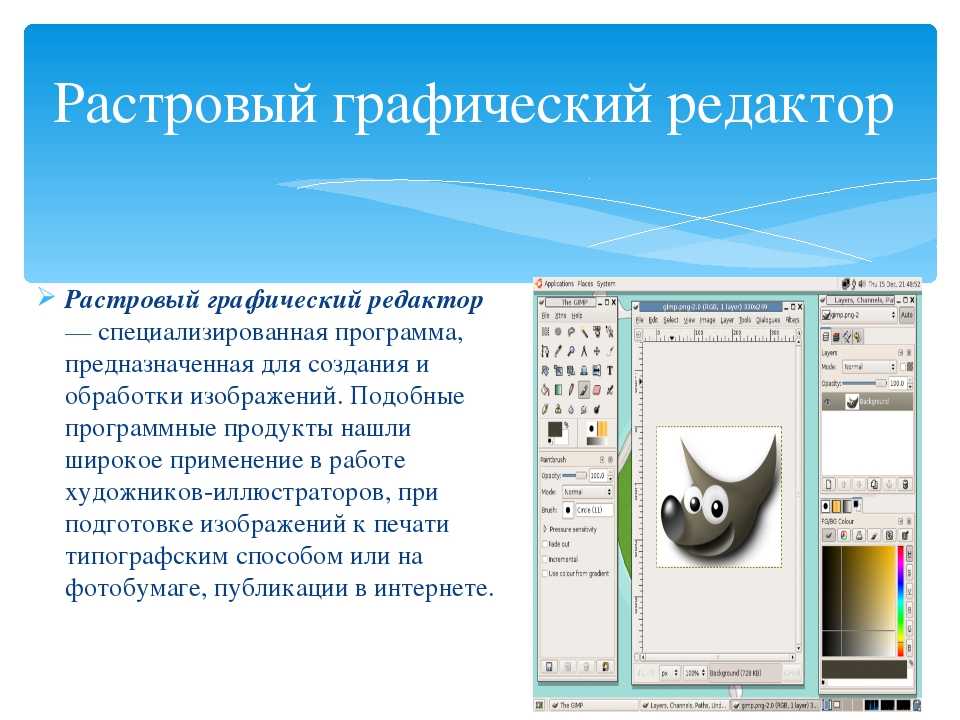
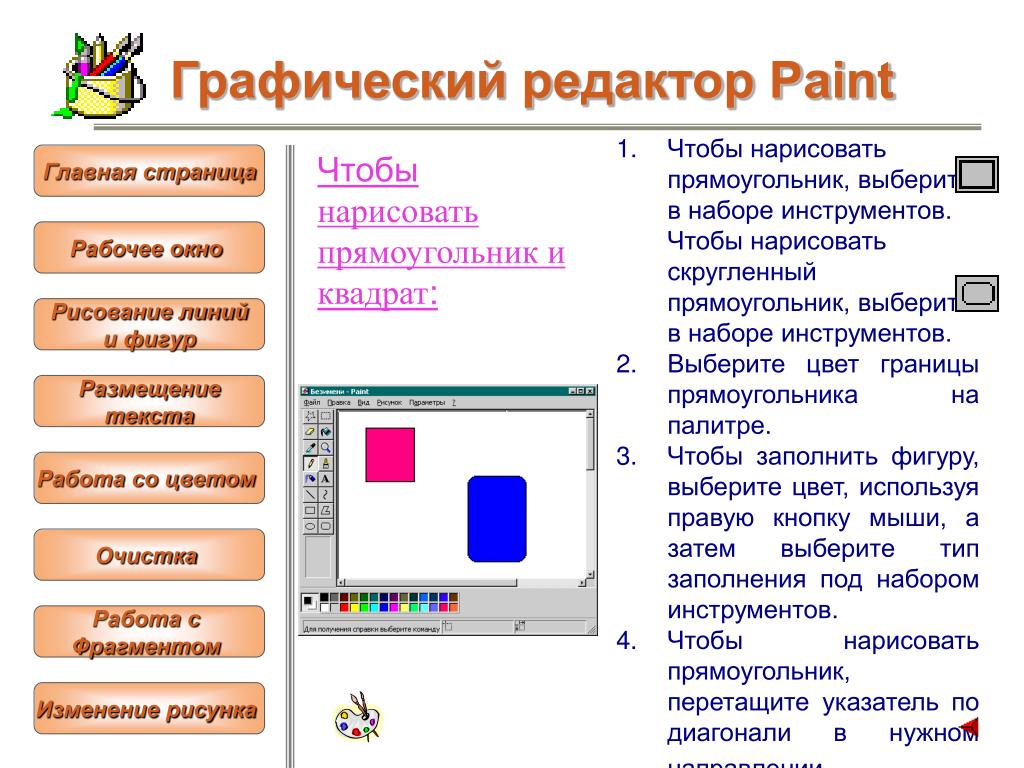
Графический редактор — что это и зачем
Сейчас ХХІ век, и не секрет, что у каждого человека на Земле есть компьютер. Ведь каждый из нас нуждается в помощи этой чудо-машины. Компьютер имеет функцию, письма, чтения, познания, а также позволяет играть и рисовать, но это вполне не полный список его возможностей. Но мы, в сегодняшней статье, так как вы уже поняли, рассмотрим функцию рисования, или как правильно говорить “графический редактор”.
Графический редактор – программа, которая использует довольно расширенный способ отображения графических рисунков или картин виртуально, то есть на компьютере. Непосредственно всё что вы отобразите в редакторе можно будет распечатать на принтере. Конечно же, графический редактор очень разнообразный. Примером этого редактора есть очень простая и популярная, стандартная программа Paint. Но к сожалению изысканных рисунков в этом софте создать вам не удастся. А вот уже Adobe Photoshop – это профессиональный, довольно серьёзный графический редактор, в котором вы можете создавать и обрабатывать изумительные, тончайшие и очень красивые изображения, как для реклам, так и для проектов и презентаций.
Также есть множество других графических редакторов.
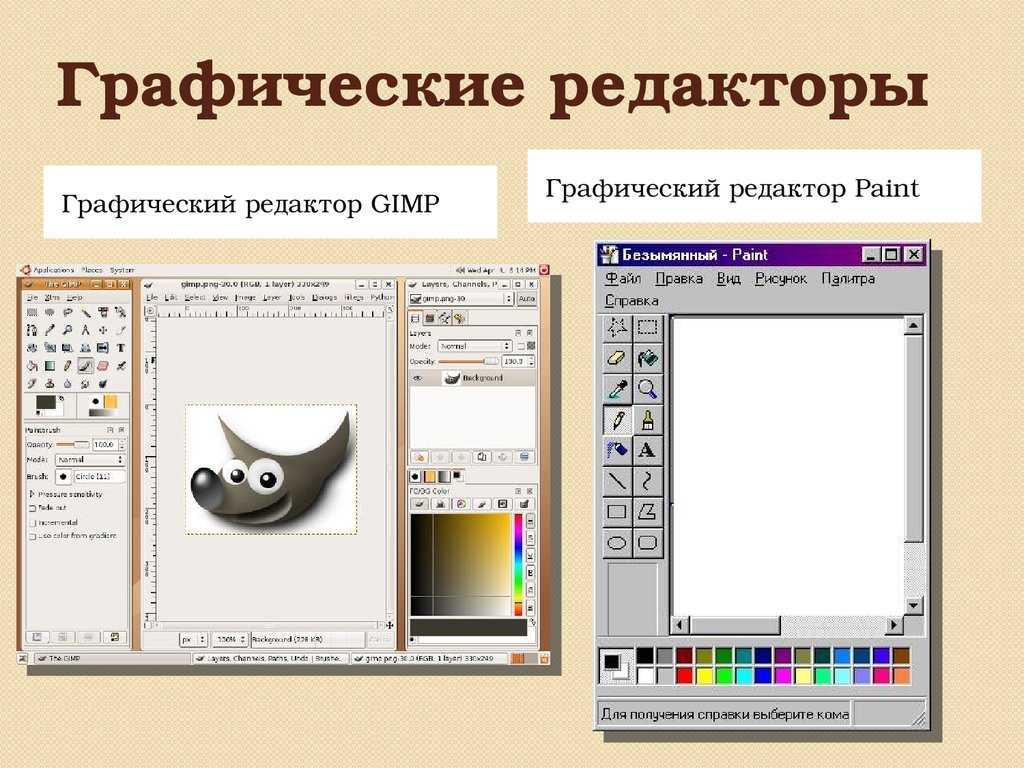
GIMP – довольно хороший графический редактор с уникальными функциями, красивым дизайном и удобным меню. Сюда включены практически все функции, которые нужны для создания и обработки изображения и необходимы современному графическому редактору, а также новичку.
Аналогично это CorelDRAW — также отличный графический редактор, GIMP Portable, Olevetti, BNKSB. Часто мне задают вопрос «Как нарисовать линию в CorelDraw». Давайте здесь я отвечу на него.
Как нарисовать линию в CorelDraw
В векторном графическом редакторе CorelDraw можно нарисовать любую линию — прямую, кривую или ломаную.
Произвольная кривая
— На панели инструментов выберите инструмент Свободная форма (F5).
— Установите указатель мыши в рабочей области и нажмите левую клавишу мыши. Не отпуская ее, переместите мышь, рисуя на экране кривую, повторяет движение манипулятора.
— Для окончания рисования отпустите клавишу мыши.
Прямая линия
— Выберите на панели инструментов инструмент Свободная форма.
— Установите указатель мыши в рабочей области, нажмите и отпустите левую клавишу мыши. Этим действием вы зафиксируете начало отрезка.
— Перемещайте мышь в определенном направлении для построения отрезка. При движении манипулятора отрезок меняет свою длину и расположение на экране.
— Для окончания рисования нажмите и отпустите левую клавишу мыши, зафиксировав конец отрезка.
Ломаная линия
Для рисования ломаной линии:
— Выберите инструмент Свободная форма и установите курсор в рабочей области.
— Нажмите левую клавишу мыши, зафиксировав начало первого отрезка ломаной и переместите манипулятор в направлении, которое вы определили.
— Дважды нажмите левую клавишу мыши, обозначив вершину ломаной.
— Переместите мышь в новое место и снова дважды нажмите ее левую клавишу.
— Повторяю последнее действие, создавая новые отрезки ломаной.
— Закончив рисовать последний отрезок, нажмите левую клавишу мыши один раз.
Так что дорогие друзья, выбирайте для себя любимый графический редактор и творите, создавайте изысканные коллажи, плакаты и многое другое. На этом мы с вами прощаемся, спасибо за внимание.
До скорых встреч!
Интерфейс графических редакторов — Olginskoe.ru
ПЛАН-КОНСПЕКТ УРОКА
Интерфейс графических редакторов
Цель урока:
– знать интерфейс графического редактора Paint, назначение элементов окна Paint, назначение кнопок на панели инструментов, возможности текстового меню;
– уметь видоизменять изображение, используя текстовое меню, копировать фрагменты рисунка.
Ход урока
1.Организационный момент.
2.Актуализация опорных знаний.
Ответить на вопросы:
1)На сколько видов делится компьютерная графика?
2)Как они называются?
3)Что такое векторная графика?
4)Что такое растровая графика?
5)Как вы думаете. Для растровой графики нужен, какой графический редактор?
6)А для векторной?
7)А бывают ли совмещенные графические редакторы?
8)Как вы думаете самый простой и распространенный графический редактор это…. ?
?
9)А какие еще вы знаете графические редакторы?
3.Объяснение нового материала.
Составление опорного конспекта.
Графический редактор – это программа для создания, редактирования и просмотра графических изображений.
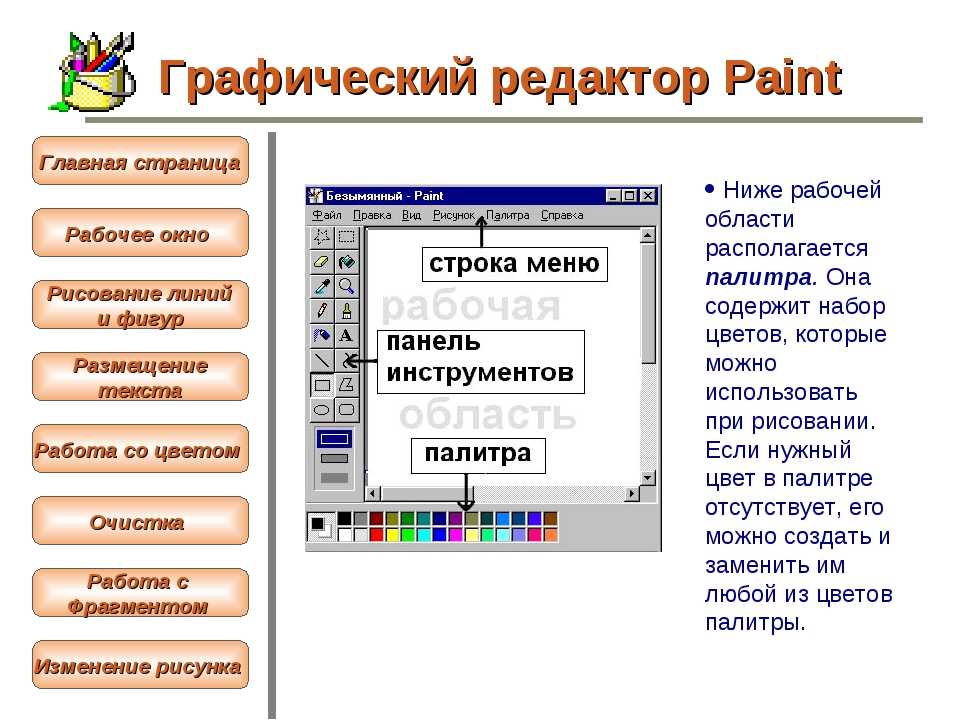
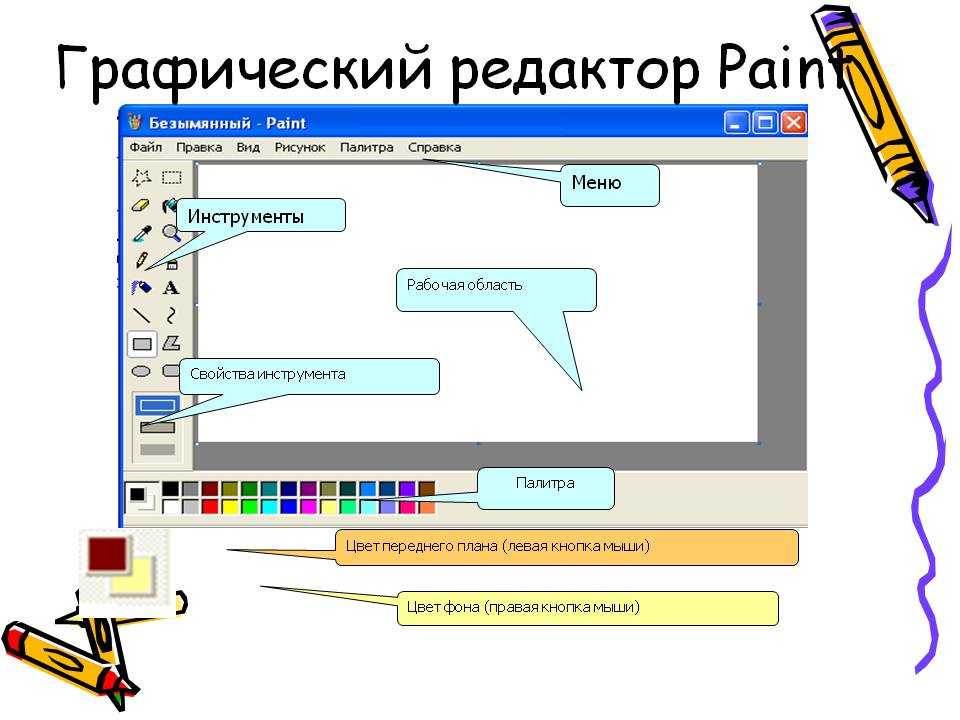
1. Окно графического редактора состоит из: меню, панели инструментов, панели модификаторов инструментов, палитры, рабочей области, полос прокруткии строки состояния.
2. В свою очередь меню состоит из: файла, правки, вида , рисунка палитры и справки.
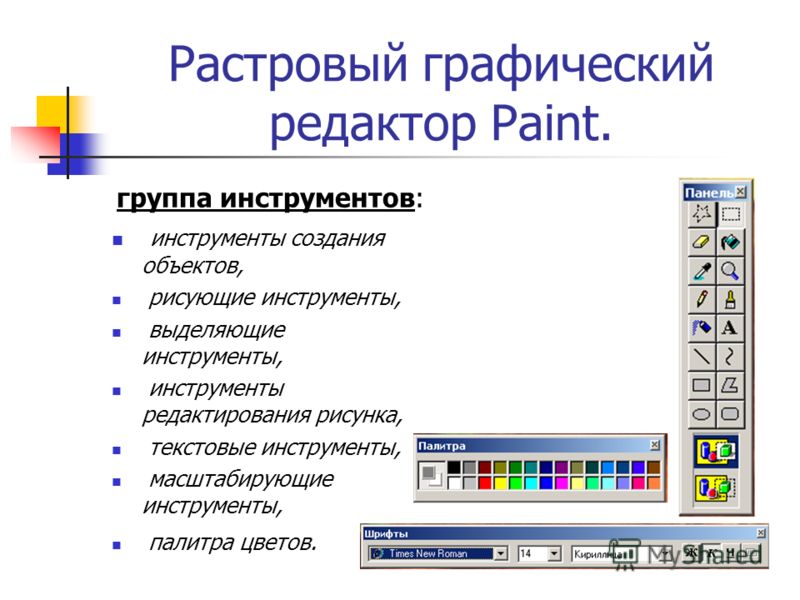
3. Панель инструментов состоит из: выделения произвольной области, ластика, пипетки, карандаша, распылителя, линии, прямоугольника, эллипса, выделение прямоугольной области, заливки, масштаба(лупы), надписи, кривой, многоугольника, прямоугольника.
4. Палитра
Все вы рисуете на уроках рисования и должны знать что такое палитра. Так что такое палитра? Это подбор определенных цветов. В палитре существуетОсной цвет и цвет фона.
Основной цвет (цвет переднего плана) применяется для рисования, а также для закраски (заливки) выделенных областей.
Фоновый цвет (цвет заднего плана) можно сравнить с цветом холста, на который наносится краска. Именно этот цвет появляется при удалении пикселей изображения (после удаления краски виден холст).
В данной палитре 28 цветов.
Скажите мне дети, а может быть палитра больше или меньше?
4.Рабочая область- это то место на экране в которой мы должны работать.
5.Полосы прокрутки.
Кто мне скажет, что такое полосы прокрутки?
А теперь давайте прослушаем флеш- анимацию про полосы прокрутки?
6.Строка состояния — это специальный элемент окна, состоящий из нескольких панелей для отображения текущей информации о состоянии и режиме работы приложения.
А теперь мы с вами попробуем отгадать из каких инструментов были созданы фигуры и рисунки.
Разбираем у доски по очереди.
4. Физминутка.
Сели, молодцы весело попрыгали!!!!
А теперь мы с вами приступим к практической работе в программе «PAINT».
Открываем ноутбуки.
5. Закрепление нового материала.
Закрепление нового материала.
Отработка навыков работы с инструментом Заливка и Палитрой (изменение цветов палитры).
Учащимся предлагается выполнить следующую работу.
1.На Рабочем столе открыть файл Гномик.bmp.
2.Все цвета разбиты на цифры. Нужно раскрасить рисунок, задавая определенные параметры.
2. Раскрасьте кастрюлю цветом, имеющим следующие характеристики: оттенок – 160; контраст – 240; яркость – 87.
1 способ:
1.1. двойной щелчок по любому цвету Палитры;
1.2. в появившемся окне Изменение палитры выберите Определить цвет.
1.3. с клавиатуры введите нужные значения для оттенка, контраста и яркости;
1.4. далее нажмите кнопку Добавить в набор и ОК.
2. Закройте файл, сохранив изменения.
3. Переименуйте файл Гномик.bmp (имя файла – ваша фамилия).
6. Итог урока:
1. Что такое интерфейс?
2. Что называется графическим интерфейсом?
3. Из каких частей состоит графический интерфейс программы «PAINT»?
4. Сколько основных цветов в палитре?
Сколько основных цветов в палитре?
5 . Для чего нужны полосы прокрутки?
7. Подведение итогов .
8. Домашнее задание.
Прочитать материал учебника – п.2.3. (стр. 71 – 81).
Что такое графический редактор?
Когда дело доходит до графического редактора, это больше, чем кажется на первый взгляд. Например, знаете ли вы, что они зарабатывают в среднем 30,3 доллара в час? Это 63 025 долларов в год! Ожидается, что в период с 2018 по 2028 год карьера вырастет на -3% и создаст -3400 вакансий в США. Просматривая резюме, мы смогли сузить наиболее распространенные навыки для человека на этой должности. Мы обнаружили, что во многих резюме указаны здравый смысл, навыки межличностного общения и навыки письма.
Узнайте больше о том, что делает графический редакторКак стать графическим редактором
Если вы заинтересованы в том, чтобы стать графическим редактором, первое, на что вам нужно обратить внимание, это какое образование вам нужно. Мы определили, что 69,5% графических редакторов имеют степень бакалавра. Что касается уровня высшего образования, мы обнаружили, что 7,4% графических редакторов имеют степень магистра. Несмотря на то, что большинство графических редакторов имеют высшее образование, им можно стать только со степенью средней школы или GED.
Мы определили, что 69,5% графических редакторов имеют степень бакалавра. Что касается уровня высшего образования, мы обнаружили, что 7,4% графических редакторов имеют степень магистра. Несмотря на то, что большинство графических редакторов имеют высшее образование, им можно стать только со степенью средней школы или GED.
Лучшие вакансии графического редактора рядом с вами
Карьерный рост графического редактора
По мере продвижения по карьерной лестнице вы можете начать брать на себя больше обязанностей или заметить, что взяли на себя руководящую роль. Используя нашу карту карьеры, графический редактор может определить свои карьерные цели посредством карьерного роста. Например, они могут начать с такой роли, как графический дизайнер, перейти к должности, такой как специалист по маркетингу, а затем, в конечном итоге, стать менеджером по маркетинговым коммуникациям.
Графический редактор
Графический дизайн -специальный менеджер по маркетингуМаркетинговый менеджер по коммуникациям
7 лет
Graphic Designercontantmarketing ManagerМенеджер по цифровому маркетингу
6 лет
9000. shipermarkting Specialistmarketing Communications
shipermarkting Specialistmarketing Communications
Директор по коммуникациям и маркетинговый
-го годы -го года -го годы -v Маркетинга и развития9 лет
РедакторМенеджер проектовДиректор по маркетингуДиректор по маркетингу и связям с общественностью
6 лет
Директор EditormanagermarketingДиректор по цифровому маркетингу
9000
Показать больше
Top Careers Перед графическим редактором
(15 115 рабочих мест)
16.4 % 9003
(15 115 рабочих мест) 5 603 рабочих мест)
12,2 %
Графический дизайнер (45 625 рабочих мест)
Лучшие карьеры After Graphics Editor
Графический дизайнер (45 625 рабочих мест)
16,6 %
Редактор (15 115 рабочих мест)
13,6 %
Freelance Videorager/Editor (5 409 рабочих мест)
Поиск недавних рабочих мест
Работа для инженеров данных
Резюмеял.
Вакансии оператора производства
ResumeLocationВакансии оператора производства White Castle
Вакансии помощника по обеспечению качества
ResumeQuality Assurance Associate Lifetime Assistance Jobs
Devops Engineer Jobs
ResumeLocationDevops Engineer Rincon Research Jobs
Marketing Manager Jobs
ResumeLocationMarketing Manager Revlon Jobs
Graphics Editors in America make an average salary of $63,025 per в год или 30 долларов в час. Верхние 10 процентов зарабатывают более 92 000 долларов в год, а нижние 10 процентов — менее 42 000 долларов в год.
Верхние 10 процентов зарабатывают более 92 000 долларов в год, а нижние 10 процентов — менее 42 000 долларов в год.
Средний графический редактор заработная плата
$ 63 025 ежегодно
$ 30,30 часовые
$ 42000
10 %
$ 63 000
Медиан
$ 92000
90 %
.
Как стать графическим редактором Карьерный обзорШтаты с наибольшим количеством вакансий графического редактора
Наведите указатель мыши на штат, чтобы увидеть количество активных вакансий графического редактора в каждом штате. Более темные области на карте показывают, где графические редакторы получают самые высокие зарплаты во всех 50 штатах.
Average Salary: Job Openings:
Number Of Graphics Editor Jobs By State
| Rank | State | Number of Jobs | Average Salary |
|---|---|---|---|
| 1 | New York | 438 | $87,321 |
| 2 | California | 275 | $71,598 |
| 3 | Virginia | 118 | $67,975 |
| 4 | Texas | 102 | $58,438 |
| 5 | Florida | 90 | $51,477 |
| 6 | Massachusetts | 82 | $61,851 |
| 7 | Illinois | 65 | $67,708 |
| 8 | North Carolina | 59 | $56,939 |
| 9 | Pennsylvania | 57 | $61,823 |
| 10 | Maryland | 54 | $65,396 |
| 11 | Oregon | 51 | $48,698 |
| 12 | Washington | 49 | $65,072 |
| 13 | New Jersey | 41 | $64,478 |
| 14 | Georgia | 40 | $58,688 |
| 15 | Connecticut | 39 | $77,090 |
| 16 | Wisconsin | 31 | $52,349 |
| 17 | Ohio | 29 | $59,394 |
| 18 | Michigan | 28 | $60,909 |
| 19 | Colorado | 26 | $57,846 |
| 20 | Missouri | 25 | $41,297 |
| 21 | Tennessee | 23 | $56,573 |
| 22 | Indiana | 23 | $48,076 |
| 23 | Utah | 21 | $58,202 |
| 24 | Arizona | 19 | $56,659 |
| 25 | Alabama | 17 | $53,047 |
| 26 | Minnesota | 14 | $68,595 |
| 27 | Iowa | 13 | $54,045 |
| 28 | Nevada | 12 | $59,950 |
| 29 | New Mexico | 11 | $59,448 |
| 30 | Idaho | 11 | $50,301 |
| 31 | Hawaii | 10 | $52,950 |
| 32 | Arkansas | 10 | $55,812 |
| 33 | Alaska | 10 | $37,961 |
| 34 | Delaware | 9 | $60,563 |
| 35 | Kentucky | 9 | $60,498 |
| 36 | Oklahoma | 9 | $58,043 |
| 37 | South Carolina | 9 | $55,388 |
| 38 | Louisiana | 9 | $44,149 |
| 39 | New Hampshire | 8 | $75,044 |
| 40 | Nebraska | 8 | $37,989 |
| 41 | Kansas | 6 | $43,221 |
| 42 | West Virginia | 5 | $65,131 |
| 43 | Vermont | 4 | $62,947 |
| 44 | Maine | 4 | $61,937 |
| 45 | Wyoming | 4 | $57,213 |
| 46 | North Dakota | 3 | $66,215 |
| 47 | Mississippi | 3 | $38,119 |
| 48 | Montana | 2 | $44,228 |
| 49 | Rhode Island | 1 | $59,793 |
| 50 | South Dakota | 1 | $43,464 |
Graphics Editor Education
Graphics Editor Majors
Photography
19. 6 %
6 %
Graphic Design
16,0 %
Изобразительное искусство
10,7 %
Степени графического редактора
Бакалавриат
69,5 %
Ассоциированный специалист
16,5 %
Masters
Верхние колледжи для графических редакторов
1. Северо-западный университет
Evanston, IL • Private
. , Массачусетс • Частный
Обучение в штате
$50,420
Регистрация
7,582
3. Стэнфордский университет
Стэнфорд, Калифорния • Частный
Обучение в штате
$51,354
Enrollment
7,083
4. Washington University in St Louis
Saint Louis, MO • Private
In-State Tuition
$53,399
Enrollment
7,356
5. University of Southern California
Лос-Анджелес, Калифорния • Частный
Обучение в штате
$56 225
Регистрация
19 548
6. Нью-Йоркский университет
Нью-Йорк, штат Нью-Йорк • Частный
In-State Tuition
$51,828
Enrollment
26,339
7.
 University of Texas at Austin
University of Texas at AustinAustin, TX • Private
In-State Tuition
$10,610
Enrollment
40,329
8. Колумбийский университет в городе Нью-Йорк
Нью-Йорк, штат Нью-Йорк • Частный
Обучение в штате
59 430 долларов США
Регистрация
8 216
9. Вашингтонский университет
Сиэтл, Вашингтон. • Частный
в государственном плате
$ 11,207
Зачисление
30,905
10. Калифорнийский университет, Беркли
Беркли, CA • Private
In-State Tuition
$ 14,18424424424442444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444442н
30,845
Раздел навыков в вашем резюме может быть почти таким же важным, как и раздел опыта, поэтому вы хотите, чтобы он был точным описанием того, что вы можете сделать. К счастью, мы нашли все навыки, которые вам понадобятся, поэтому, даже если у вас их еще нет, вы знаете, над чем вам нужно поработать. Из всех просмотренных нами резюме 13,9% графических редакторов указали анимационную графику в своем резюме, но также важны социальные навыки, такие как здравый смысл и навыки межличностного общения.
Из всех просмотренных нами резюме 13,9% графических редакторов указали анимационную графику в своем резюме, но также важны социальные навыки, такие как здравый смысл и навыки межличностного общения.
- Motion Graphics, 13,9%
- CSS, 12,6%
- HTML, 11,0%
- Adobe Premiere, 6,6%
- , анимация, 6,4%
- Другие навыки, 49,5%
- Среди графических редакторов 33,7% составляют женщины, а 66,3% — мужчины.

- Самая распространенная раса/этническая принадлежность среди графических редакторов — белые, что составляет 77,4% всех графических редакторов.
- Самый распространенный иностранный язык среди графических редакторов — испанский в 39 лет.0,6%.
- Zippia Careers
- Искусство, развлечения, спорт и медиаиндустрия
- Графический редактор
- Непрозрачность
- Видимость
- Высота
- Ширина
- Создать новый компонент в графическом редакторе Режим компонента
- Сгруппировать и сохранить как компонент в графическом редакторе Графический режим
- Импорт компонентов из внешнего источника
999999999999999 гг. Шаблоны резюме
Zippia позволяет вам выбирать из различных простых в использовании шаблонов графического редактора и дает советы экспертов. Используя шаблоны, вы можете быть уверены, что структура и формат вашего резюме графического редактора будут на высшем уровне. Выберите шаблон с цветами, шрифтами и размерами текста, которые подходят для вашей отрасли.
Демография графического редактора
Гендерное распределение графического редактора
Женщины
После обширных исследований и анализа команда Zippia по обработке данных обнаружила, что:
Программы стажировки для графических редакторов
Виртуальные программы стажировки воспроизводят работу в ведущих компаниях и помогают вам получить навыки, необходимые для успешной работы в них. Всего за несколько часов изучите соответствующие инструменты, необходимые для выполнения типичного рабочего дня в этой компании. Программы виртуального опыта работы на 100 % бесплатны, открыты для доступа и рассчитаны на самостоятельное обучение. Опыт и приложения не требуются!
Цифровой дизайн и программа UX
Компания: BP
Стоимость: бесплатно
Продолжительность: 4-5,5 часа
См. Детали программы
Программа развивающихся компаний
Компания: Latham & Watkins
Стоимость: бесплатно
Продолжительность: 5-6 часов
Сведения о программе
Программа проектирования продукции
Компания: Accenture North America
Стоимость: бесплатно
Продолжительность: 4 часа
См. сведения о программе0003
сведения о программе0003
Стоимость: бесплатно
Продолжительность: 5–6 часов
См. подробности программы
Онлайн-курсы для графического редактора, которые могут вам понравиться
Раскрытие рекламы Перечисленные ниже курсы являются партнерскими ссылками. Это означает, что если вы нажмете на ссылку и купите курс, мы можем получить комиссию.
Мастер-класс по графическому дизайну: изучение графического дизайна в проектах
(2,450)
Принципы графического дизайна, типографика и владение цветом с использованием Illustrator, InDesign и Photoshop. Для начинающих и не только!…
Подробнее о Udemy
Мастер-класс по графическому дизайну — Photoshop, Illustrator, Indesign
(3,721)
Графический дизайн для начинающих, включая теории графического дизайна, Photoshop, Illustrator, Indesign, CC и творческое мышление…
Подробнее на Udemy
Мастер-класс по графическому дизайну — изучите GREAT Design
(45,579)
Полный курс по графическому дизайну, который охватывает Photoshop, Illustrator, InDesign, теорию дизайна, брендинг и дизайн логотипов. ..
..
Подробнее о Udemy
Показать больше Курсы графического редактораТип работы, который вы хотите
Полный рабочий день
Неполный рабочий день
Стажировка
Временная
Как графический редактор оценивает свою работу?
Вы работаете графическим редактором?
Оцените, как вам нравится работать в графическом редакторе. Это анонимно и займет всего минуту.
Лучшие работодатели графического редактора
Видео графического редактора
РАБОТА МОЕЙ МЕЧТЫ (РЕАКТ: Мнения)
День из жизни: дизайнер видеоигр
Один день из жизни дизайнера | CharliMarieTV
Обновлено 9 сентября 2022 г.
Использование графического редактора
Графический редактор содержит инструменты для создания текстов преобразование данных, анимация, динамика и интерактивность. Вы можете преобразовывать, перемещать, выравнивать, упорядочивать и распределять графические объекты в рабочей области несколькими способами.
Вы можете преобразовывать, перемещать, выравнивать, упорядочивать и распределять графические объекты в рабочей области несколькими способами.
Стандартные символы и компоненты, представляющие общие функции, доступны в библиотеках, поставляемых вместе с Graphics Editor. Вы можете добавлять в эти библиотеки.
Вы можете открывать и импортировать графику или фотографии в редактор графики, вставлять графику в другую графику и экспортировать из редактора графики.
Графический компонент — это предопределенная графика, содержащая одну или несколько других частей. Компоненты предназначены для повторного использования и обычно представляют функцию или устройство в работающей системе. Компоненты могут быть разработаны как символы, которые можно использовать в качестве строительных блоков и повторно использовать в нескольких графических изображениях. Компоненты находятся в специальных библиотеках и отображаются на панели «Компоненты». Аналоговые часы являются примером компонента.
При разработке компонентов рекомендуется установить для режима компонента графического редактора значение Графика .
При создании нового компонента рабочая область по умолчанию имеет размер 200×200 пикселей (где пиксель — это наименьшая возможная единица чертежа). Стандартная графическая рабочая область 600х800. Этой рабочей области меньшего размера обычно достаточно для рисования достаточно детализированного компонента. Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN.
Дополнительные сведения см. в разделе «Формат файла TGML».
При создании компонента используется корневой элемент ComponentContent (вместо TGML для графического объекта). Когда компонент хранится в библиотеке и используется в графике, элемент ComponentContent заменяется элементом Component.
Корневой элемент компонента всегда включает как минимум два элемента метаданных, описывающих компонент: Имя и Описание. Эти элементы метаданных автоматически получают свои значения при сохранении компонента.
ComponentContent имеет следующие свойства:
Значения высоты и ширины копируются в свойства ComponentHeight и ComponentWidth элемента Component при сохранении компонента. Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше.
Таким образом, компонент имеет один размер, когда вы используете его в графике, и другой размер (обычно больший) при создании или редактировании компонента.
Компоненты хранятся в виде отдельных файлов во вложенных папках папки Components. Как правило, вы должны сохранять различные категории компонентов в разных подпапках. Имена вложенных папок отображаются в виде отдельных полос на панели «Компоненты».
Как правило, вы должны сохранять различные категории компонентов в разных подпапках. Имена вложенных папок отображаются в виде отдельных полос на панели «Компоненты».
Вы можете создавать и импортировать компоненты несколькими способами:
Вы можете создавать графику, которую редактируете в графическом редакторе. Графика состоит из одного или нескольких графических объектов. Вы можете установить свойства для графических объектов, чтобы определить их внешний вид и поведение.
Вы можете создавать графические объекты с помощью инструментов рисования, копируя объекты из рабочей области или используя экземпляры объектов из библиотек, поставляемых вместе с Graphics Editor.