Наложение текстуры на рисунок в Фотошоп / Creativo.one
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:
Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.
Шаг 4
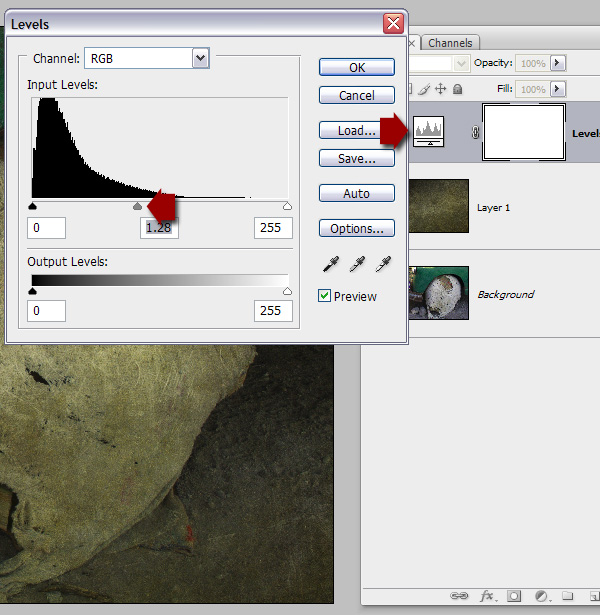
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.
Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.
Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Конечный результат:
Автор: Dominique Byron.
Перевод: Хегай Глеб.
Как наложить текстуру на фотографию · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Откройте фотографию поля в Фотошопе.
Шаг 2
Откройте первую текстуру, которую Вы хотите наложить на фотографию, в Фотошопе. Выделите её (Ctrl + A) и перенесите в основной документ (Ctrl + C / Ctrl + V).
В режиме Free Transform (Ctrl + T) растяните текстуру на весь холст.
Шаг 3
Установите режим наложения Multiply.
Чтобы уменьшить затемнение, уменьшите непрозрачность до 41%.
Шаг 4
У нас получился неплохой результат, но теперь изображению не хватает яркости и насыщенности. Смените режим наложения текстуры на Soft Light (это легкая версия режима Overlay) и верните 100% непрозрачность. Посмотрите, насколько цвета стали ярче и богаче.
Шаг 5
Выключите текстуру «texture1», кликнув на иконку глаза.
Вставьте другую текстуру в наш документ.
Установите режим наложения Screen и уменьшите непрозрачность до 38%. У фотографии появился старый и изношенный вид.
Шаг 6
Попробуйте инвертировать цвета текстуры (Ctrl + I).
Шаг 7
Попробуем ещё одну текстуру — старую бумагу.
Установите режим наложения Vivid Light и уменьшите заливку до 63%.
Шаг 8
Чтобы сохранить цвета оригинального изображения, обесцветьте текстуру (Ctrl + Shift+ U).
Шаг 9
Давайте попробуем ещё один режим наложения — Hard Mix. Он даёт сильное повышение насыщенности и яркости цвета. Уменьшите заливку до 58%. Можете попробовать другие режимы наложения и посмотреть, что у Вас получится.
Уменьшите заливку до 58%. Можете попробовать другие режимы наложения и посмотреть, что у Вас получится.
Шаг 10
Сейчас Вы увидите, как добавить текстуру, используя исходное изображение. Выключите все слои текстуры. Создайте копию фонового слоя (Ctrl + J).
Активируйте режим наложения Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Flip Horizontal.
Шаг 11
Установите режим наложения Overlay. Можно заметить, что получился интересный эффект. Симметрию мы исправим на следующем шаге.
Шаг 12
Добавьте маску к копии слоя фотографии.
На маске примените фильтр Clouds (Filter ? Render ? Clouds). Симметрия у изображения пропадет. Дополнительно можете закрасить лишние участки при помощи кисти.
Учимся использовать текстуры в Photoshop
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
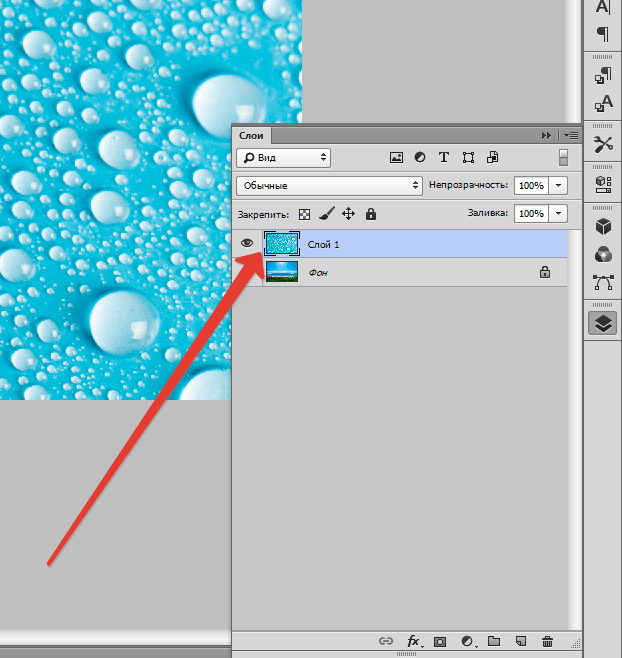
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
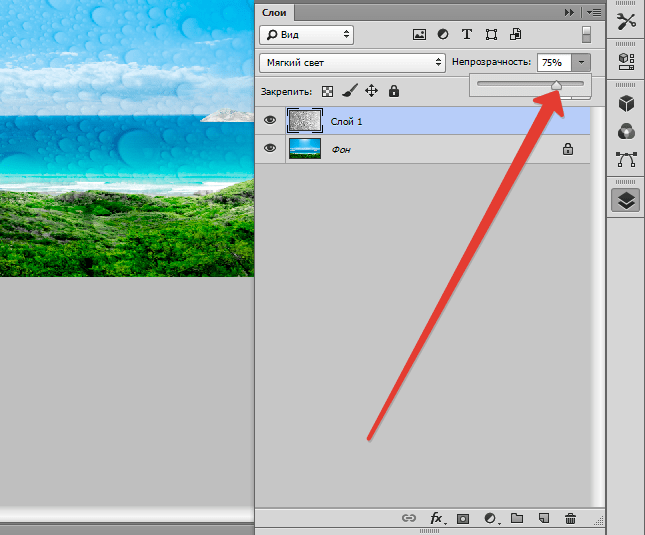
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” ( Мягкий свет).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop —
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т. д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Источник: newsphoto.info
Как установить и наложить текстуры в Фотошоп
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке, в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Применение текстуры
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
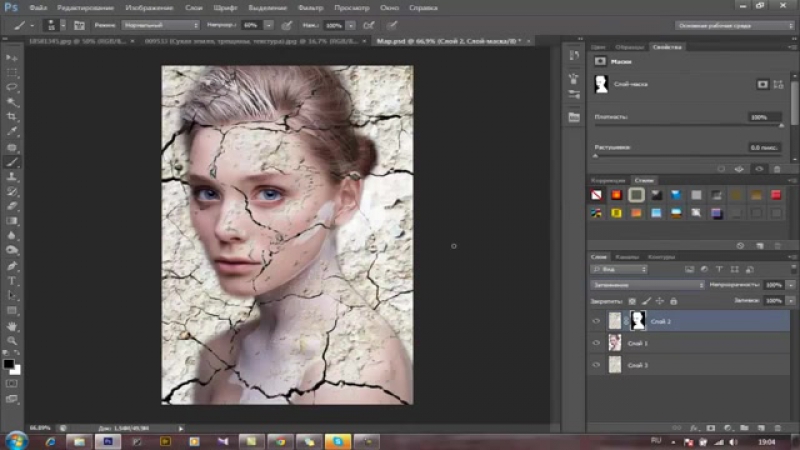
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Откройте исходное фото в ФШ
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop, пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Итогом манипуляций станет красивый художественный эффект
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер, уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Как наложить текстуру в фотошопе cs6
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A. Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C.
Далее переходим на документ с фото, на которое необходимо наложить текстур, а затем нажимаем комбинацию Ctrl+V. Программа сама вставит текстуру в конкретный слой.
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет», либо «Перекрытие». Режим наложения определит интенсивность отображения текстуры.
Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U. Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий.
 Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» . - И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль.
 И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой». - Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
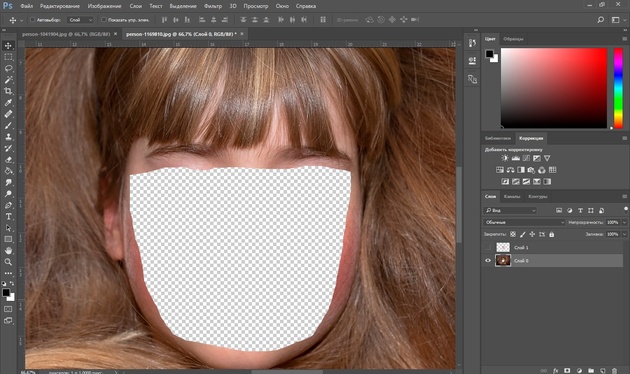
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой.
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D. - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
All» src=»http://www.rosphoto.com/images/u/articles/1310/4.gif» />
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Copy» src=»http://www. rosphoto.com/images/u/articles/1310/6.gif» />
rosphoto.com/images/u/articles/1310/6.gif» />
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Paste» src=»http://www.rosphoto.com/images/u/articles/1310/7.gif» />
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Free Transform» src=»http://www.rosphoto.com/images/u/articles/1310/9.gif» />
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Adjustments > Desaturate» src=»http://www.rosphoto.com/images/u/articles/1310/20.gif» />
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Adjustments > Invert» src=»http://www. rosphoto.com/images/u/articles/1310/24.gif» />
rosphoto.com/images/u/articles/1310/24.gif» />
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Blur > Gaussian Blur» src=»http://www.rosphoto.com/images/u/articles/1310/29.gif» />
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
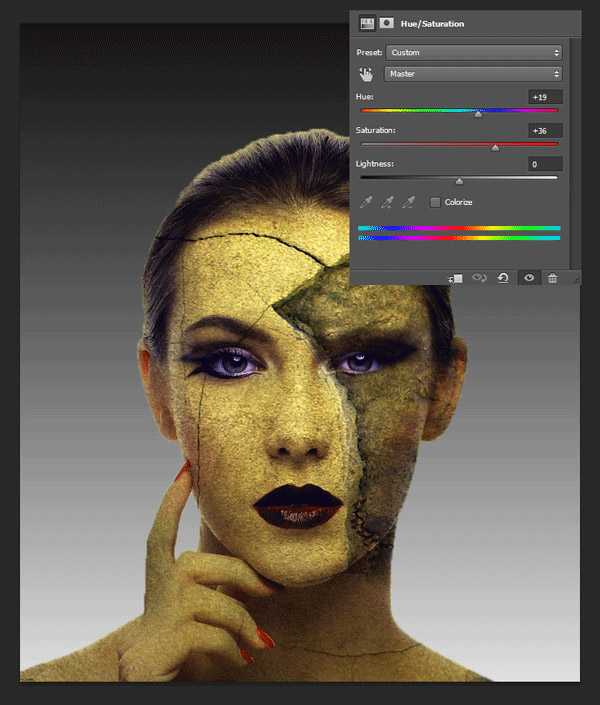
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Как смешивать текстуры с фотографиями в фотошопе
Смешивание текстур с фотографиями
Шаг 1: выберите и скопируйте текстуру
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Вы также можете нажать Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Вы также можете нажать Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Выберите «Выделение»> «Все».
Это выберет всю текстуру. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выделив текстуру, перейдите в меню « Правка» в верхней части экрана и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в «Правка»> «Копировать».
Шаг 2: Вставьте текстуру в документ фотографии
С текстурой, скопированной в буфер обмена, переключитесь на окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню « Правка» и на этот раз выберите « Вставить» или нажмите Ctrl + V (Победа) / Command + V (Mac). на вашей клавиатуре:
на вашей клавиатуре:
Перейдите в «Правка»> «Вставить».
Photoshop вставит текстуру в документ и поместит ее на собственный слой над фотографией. В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней, но если мы посмотрим на панель «Слои» , то увидим, что исходная фотография находится на слое фона, а текстура теперь на новой. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3: измените текстуру, если нужно, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одинакового размера, возможно, вы захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Free Transform в Photoshop . Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите Ctrl + T (Победа) / « Command» + T (Mac), чтобы выбрать «Свободное преобразование» на клавиатуре:
Перейдите в Edit> Free Transform.
Фотошоп поместит ограничивающую рамку Free Transform и обведет текстуру. Если ваша текстура больше, чем ваша фотография, как у меня, это может помочь переключиться в один из полноэкранных режимов просмотра Photoshop, нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда закончите с помощью нажмите F еще пару раз). Нажмите и перетащите любой из маркеров (маленькие квадраты вокруг ограничительной рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это просто текстура, обычно можно искажать ее форму, если нам нужно, но если вы хотите сохранить соотношение сторон текстуры в неизменном виде при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите любая из четырех угловых ручек. Когда вы закончите,(Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование»:
Изменение размера текстуры в соответствии с размерами фотографии с помощью Free Transform.
Шаг 4: выберите инструмент Move
Выберите инструмент « Перемещение» в Photoshop в верхней части панели «Инструменты» или нажмите букву V, чтобы выбрать инструмент «Перемещение» на клавиатуре. На самом деле мы не собираемся использовать инструмент Move для чего-либо, но через некоторое время мы изучим удобное сочетание клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли видеть, какой из них даст нам наилучшие результаты для смешивая нашу текстуру с фотографией.
Вы спрашиваете, что это имеет отношение к Move Tool? Ну, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать или не работать. Это делает работу с помощью инструмента Move Tool выбран, и Move Tool находится в верхней части панели инструментов, поэтому выбрав инструмент Move Tool первого это самый простой способ , чтобы убедиться , что сочетание клавиши будут работать:
Выберите инструмент Move.
Шаг 5: цикл по режимам смешивания слоев
Параметр « Режим наложения» находится в верхнем левом углу панели «Слои». По умолчанию для него установлено значение «Нормальный», что означает, что слой никак не смешивается со слоями, расположенными под ним (именно поэтому текстура в настоящее время блокирует фотографию для просмотра в документе):
Для параметра «Режим наложения» по умолчанию установлено значение «Нормальный».
Если щелкнуть слово «Обычный», вы увидите список других режимов наложения, которые мы можем выбрать, например «Умножение», «Экран», «Наложение» и т. Д. Мы могли бы , если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его имени в списке, и вы можете сделать это, если кто-то платит вам по часам. Однако гораздо более быстрый способ экспериментировать с различными режимами наложения — это быстро переключаться между ними с клавиатуры. Нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажмите плюс ( + ) или минус ( —) клавиши на клавиатуре. Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажимайте + или -, чтобы переключаться между режимами наложения.
Режим наложения Dissolve, вероятно, не окажет большого влияния на изображение, но определенно будут и другие режимы наложения. Я нажму клавишу «плюс» (+) еще пару раз (все еще удерживая Shift + Alt (Победа) / Shift + Option (Mac)), чтобы перейти в режим смешивания Multiply :
Попробовать режим смешивания Multiply.
С режимом наложения, установленным на Multiply, текстура и фотография смешиваются вместе, и общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим смешивания Multiply.
Я буду нажимать клавишу «плюс» (+) еще несколько раз, пока не перейду в режим смешивания экрана :
Выбор режима смешивания экрана на этот раз.
Режим смешивания экрана дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме смешивания Multiply:
Режим смешивания экрана дает более легкий результат, чем Умножение.
Нажатие знака плюс (+) еще несколько раз приводит меня к режиму наложения :
Видя, что может сделать режим наложения Overlay.
Наложение — это еще один режим наложения, который часто является хорошим выбором для наложения текстур на фотографии, давая мне комбинацию света и темноты с общим более высоким результатом контрастности:
Режим наложения Overlay создает более высокий контрастный эффект.
Как правило, режимы наложения « Умножение» , « Экран» , « Наложение» , « Мягкий свет» и « Жесткий свет» дают наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них и выберите тот, который, по вашему мнению, лучше всего подходит для Смотри, ты пытаешься достичь. В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
Шаг 6: Обесцветить цвет от текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры. Это может быть тем, что вы хотите, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии в неизменном виде, нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Победа) / Shift + Command + U (Mac), чтобы выбрать команду Desaturate на клавиатуре:
Перейдите в Изображение> Настройки> Обесцвечивать.
Команда Desaturate мгновенно удаляет весь цвет со слоя, по сути, превращая его в черно-белый. Это не лучший способ преобразовать цветное изображение в чёрное в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение в миниатюре предварительного просмотра показывает, что цвет был удален из текстуры.
С удаленным цветом только значения яркости из текстуры теперь смешиваются с фотографией. Для сравнения, здесь опять то, как изначально выглядело изображение, когда я изменил режим наложения текстуры на Screen:
Эффект режима смешивания экрана перед удалением цвета из текстуры.
И вот как это выглядит сейчас после обесцвечивания цвета от текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: попробуй инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, которая изменит ее значения яркости, делая светлые области темными, а темные — светлыми. Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Перейдите в Изображение> Настройки> Инвертировать.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае, я думаю, что я предпочитаю это по сравнению с оригинальной текстурой, так как она придает моей фотографии старый, выцветший вид:
Инвертирование текстуры иногда может привести к более привлекательным результатам.
Шаг 8: понизь непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком интенсивно, вы можете уменьшить ее влияние на фотографию, уменьшив ее непрозрачность. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
С уменьшенной непрозрачностью до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии тусклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно было бы немного размыть изображение. Чтобы сделать это, я нажму на фоновый слой на панели «Слои», чтобы выбрать его, а затем нажму Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать слой. Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появится над оригиналом.
Затем я смажу слой «Фоновая копия», используя фильтр Gaussian Blur. Я зайду в меню « Фильтр» вверху экрана, затем выберу Blur , затем Gaussian Blur :
Я зайду в меню « Фильтр» вверху экрана, затем выберу Blur , затем Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Это откроет диалоговое окно Gaussian Blur. Мне просто нужно немного размытия, поэтому я выберу значение радиуса около 1,5 пикселей:
Значение радиуса определяет степень размытия, применяемого к слою.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop применяет небольшое размытие к фотографии:
Изображение после размытия фонового слоя копирования.
Наконец, я уменьшу насыщенность цвета на фотографии, используя корректирующий слой. Я нажму на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажав на значок нового корректирующего слоя.
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор Hue / Saturation из списка корректирующих слоев.
В Photoshop CS4 и выше (я использую CS5 здесь) элементы управления для слоя регулировки Hue / Saturation отображаются на панели Adjustments. В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение насыщенности примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета на изображении.
Если бы я использовал Photoshop CS3 или более раннюю версию, я бы щелкнул ОК, чтобы закрыть диалоговое окно (нет необходимости закрывать панель «Коррекция» в CS4 или более поздней версии), и здесь, после уменьшения насыщенности цвета, мой окончательный результат:
Конечный эффект.
Как наложить текстуру на текст в Фотошопе
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию.
 Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.

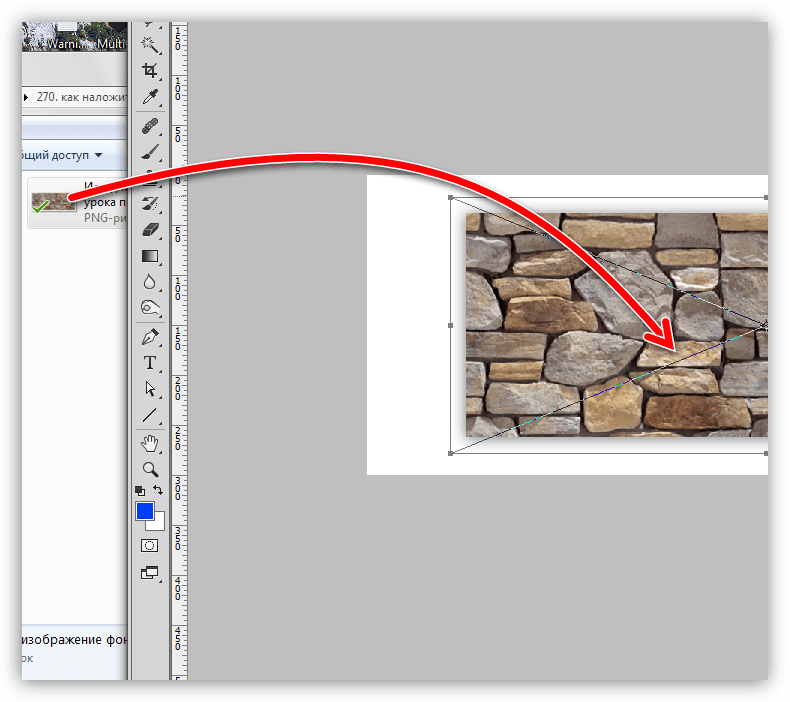
- Перетягиваем первую текстуру на окно Фотошопа в наш документ.
- Как видим, на текстуре появилась рамка с маркерами, потянув за которые можно (нужно) растянуть ее на весь холст. Старайтесь минимально масштабировать текстуру во избежание потери качества последней.
- То же проделываем и со второй текстурой. Палитра слоев у нас теперь выглядит следующим образом:
Написание текста
- Выбираем инструмент «Горизонтальный текст».
- Пишем.
- Размер шрифта подбираем в зависимости от размера холста, цвет не важен. Для изменения характеристик необходимо перейти в меню «Окно» и нажать на пункт «Символ». Откроется соответствующее окно, в котором можно изменить характеристики шрифта, но это уже материал для другого урока. Пока пользуйтесь настройками со скриншота.
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРуководство для начинающих по созданию и применению текстурных наложений с помощью Photoshop
Добавление текстуры к фотографиям происходило задолго до изобретения Photoshop и других программ редактирования. Во времена фотолаборатории мы царапали негативы булавками, наждали на них наждачной бумагой, окрашивали фотобумагу фиксатором перед экспонированием, накладывали два негатива друг на друга в увеличателе или нажимали ISO на пленку для увеличения зернистости. В наши дни, когда программы редактирования являются нашей цифровой темной комнатой, у нас просто есть еще один способ добавления текстуры к фотографиям.
Что такое текстура?
С точки зрения цифровой фотографии это просто еще один слой, добавляемый к вашей фотографии в программе редактирования, обычно это изображение какой-либо текстурной поверхности, такой как бумага, дерево, бетон и т. Д., Но текстурой может быть что угодно. Их можно сфотографировать, отсканировать или даже сделать в Photoshop.
Д., Но текстурой может быть что угодно. Их можно сфотографировать, отсканировать или даже сделать в Photoshop.
Несколько примеров текстур. Рабочий стол друга, крупный план моего абажура, покрытый мхом камень, туман от дымовой машины и какой-то очень уродливый ковер.
Зачем нужны текстуры?
С помощью правильного наложения текстуры и его применения вы можете добавить дополнительный уровень глубины и ощущения к своей фотографии.Вы можете использовать их для чего угодно — от добавления винтажного или гранжевого образа вашим фотографиям до создания произведений искусства.
Одно из лучших применений — спасти фотографию, которая просто не работает. Мне сказали, что никакое наложение текстуры не спасет ужасную фотографию. Хотя это по большей части верно, иногда это может преобразовать непригодное для использования изображение во что-то более многообещающее.
Текстура может превратить непригодное для использования изображение во что-то более многообещающее.
Текстуры можно добавить практически к любому изображению.Если вы когда-либо загружали приложение для фотосъемки на свой смартфон, скорее всего, вам приходилось добавлять текстуру с помощью встроенных в приложение фильтров.
Если вы когда-либо использовали фильтр в приложении для мобильного телефона, вероятно, вы уже добавляли текстуры.
Начало работы
Для начала вам не нужно создавать собственную текстуру. В Интернете доступно множество готовых бесплатных текстур. Быстрый поиск в Google обнаружит множество сайтов с бесплатными текстурами. Но не все текстуры созданы одинаково или могут использоваться легально.Вам нужно искать текстуры подходящего размера и разрешения, текстура 200 пикселей / 72 точек на дюйм поверх изображения 3200 пикселей / 300 точек на дюйм, вероятно, не будет работать так хорошо.
Вы также должны убедиться, что у текстуры есть права на авторские права. На таких сайтах, как deviantart.com, есть множество стоковых текстур, которые их художники бесплатно предлагают для личного использования. Эти художники просят вас просто вернуть им услугу, отправив им ссылку на изображение, которое вы создали с помощью их работ. Другие сайты любят freetstocktextures.com предлагает свои изображения без авторских прав для личного и коммерческого использования, если вы не перепродаете сами изображения текстур.
Эти художники просят вас просто вернуть им услугу, отправив им ссылку на изображение, которое вы создали с помощью их работ. Другие сайты любят freetstocktextures.com предлагает свои изображения без авторских прав для личного и коммерческого использования, если вы не перепродаете сами изображения текстур.
Создание собственных текстур
Создать свои собственные текстуры так же просто, как сделать снимок. Зачем это нужно, если можно скачать бесплатные? Поскольку это весело, ваша работа полностью принадлежит вам, и вы можете адаптировать текстуры в соответствии с вашими изображениями. Например; Если вы фотографируете скейтбордистов в скейт-парке, вы также можете сделать несколько снимков бетона, по которому они катаются, или граффити вокруг места, чтобы создать оригинальные текстуры, которые сочетаются с сюжетом вашего объекта и, возможно, дополняют его.
Текстуры могут добавить немного истории к вашим изображениям.
На приведенном выше изображении моя дочь спит после дня на пляже (много лет назад) в сочетании с текстурой воды, которую я снял в тот день, чтобы добавить к истории и воспоминаниям о дне и придать фотографии дополнительный сон, как Чувствовать.
Создайте текстуру с помощью сканера
Ниже представлена первая созданная мной текстура, которую я использую до сих пор спустя годы. Он был создан путем сканирования дна старого противня.Сканирование хорошо подходит для текстур бумаги и других небольших плоских поверхностей.
Отсканированная текстура из старого противня.
Текстура противня была использована в изображении виолончелиста в начале этой статьи в сочетании с изображением рукописи музыки, которую она играла в тот день. Я также использовал его на изображении ниже; одно из серии изображений, созданных в сотрудничестве с канадской певицей Сорой над обложкой альбома. Текстура использовалась, чтобы связать все фотографии в альбоме, хотя некоторые были сделаны другими фотографами.Еще одно применение текстур!
Текстуры можно использовать для связывания серии изображений.
Создание текстуры в Photoshop
Вам не нужно разбираться в сложных процессах Photoshop, чтобы создавать текстуру быстро и легко. Вот несколько простых шагов для создания базовой текстуры за несколько минут:
Вот несколько простых шагов для создания базовой текстуры за несколько минут:
- Откройте новый файл нужного размера и разрешения
- Обведите кистью пару цветов
- Добавить фильтр Render Clouds
- Отрегулируйте уровни для небольшого контраста
- Добавить виньетку и цветной фильтр
Нарисуйте несколько цветов, добавьте фильтр Render Clouds, немного контраста, затем немного цвета и виньетка.Легко!
Вместо рендеринга облаков вы можете использовать инструмент «Размытие», чтобы закрутить цвета, или попробовать другие фильтры в Photoshop, чтобы получить различные эффекты. Я проверил это на том, что изначально было довольно ужасной фотографией этой орхидеи.
Текстура, плюс несколько настроек цвета и фотофильтр, и это совершенно другое изображение.
Хотя это немного похоже на то, что вы можете увидеть в своей ленте на Facebook с положительным подтверждением, написанным ужасным шрифтом, мне потребовалось менее пяти минут, чтобы сделать эту демонстрацию, чтобы показать вам, насколько просто может быть создание текстура с нуля.
Применение текстуры
Нанести текстуру действительно очень просто. Есть еще несколько технических статей о добавлении текстур здесь, на dPS, но вот краткое руководство, которое поможет вам начать.
Щелкните и перетащите эскиз текстуры в палитре слоев на исходное изображение. Ваша текстура становится слоем 1 в палитре слоев исходного изображения. Выберите уровень прозрачности с помощью ползунка непрозрачности и используйте инструмент Free Transform Tool, чтобы перемещать текстуру.Поверните, увеличьте или растяните. Посмотрите, где он лучше всего сидит.
Затем нужно просто настроить Непрозрачность, возможно, установив Ластик на низкую непрозрачность и закрашивая ненужные части текстуры. В качестве альтернативы используйте маску слоя, чтобы закрасить некоторые области, а также вернуться назад, если вы случайно закрасили слишком много.
Развлекайтесь и экспериментируйте. Попробуйте несколько разных режимов наложения слоев, добавьте несколько текстур или несколько раз добавьте одно и то же изображение текстуры, возможно, каждый слой имеет немного другой оттенок. Нет никаких правил.
Нет никаких правил.
Вы создали текстуру, которая вам нравится? Поделитесь им и его использованием (своими изображениями) в комментариях ниже.
Как легко применить текстуру к тексту в Photoshop с помощью обтравочных масок
Вы когда-нибудь видели эти «каменные» или «металлические» текстовые эффекты, появляющиеся на постерах фильмов и обложках игр, и задавались вопросом, как эти тексты созданы? Ответ заключается в том, что эти эффекты достигаются путем добавления текстуры к тексту в Photoshop с помощью простой техники.
В этом уроке я покажу вам, как легко применить текстуру к вашему тексту в Photoshop с помощью техники обтравочных масок. Этот метод можно использовать для наложения любой текстуры на ваш текст, и его легко освоить. В демонстрационных целях мы создадим средневековый текст с металлической текстурой для этого урока.
PSD-файл этого руководства доступен через VIP-зону для членов PSD Vault.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов. 95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Шаг 1
Создайте новый документ размером 1400 пикселей * 770 пикселей с черным фоном. Начнем с подготовки красивого фона для нашего текста.
Загрузите изображение «Металлическая текстура 1» в Photoshop, скопируйте и вставьте все изображение на наш холст.Используйте инструмент бесплатного преобразования, чтобы настроить размер текстуры в соответствии с размером нашего документа:
Уменьшите непрозрачность этого слоя с металлической текстурой примерно до 24%:
Примените следующие настройки изображения к этому слою с металлической текстурой:
Черно-белое
Уровни
А вот результат:
С помощью скачанных фрактальных кистей нарисуйте фрактальные узоры поверх текстуры. Фрактальная картина должна быть едва видна — поэтому убедитесь, что вы установили непрозрачность кисти примерно на 20%:
Фрактальная картина должна быть едва видна — поэтому убедитесь, что вы установили непрозрачность кисти примерно на 20%:
Шаг 2
Используйте загруженный шрифт и введите несколько символов на холст:
Примените следующие параметры наложения к текстовому слою, чтобы придать ему немного глубины:
Фаска и тиснение
Тень
и вот результат:
Шаг 3
На этом этапе мы применим металлическую текстуру к нашему тексту.Загрузите изображение «Металлическая текстура 2» в Photoshop. Сделайте выбор, как показано ниже:
Скопируйте и вставьте выделение на наш холст, закройте текст, как показано ниже:
Щелкните правой кнопкой мыши этот новый слой с металлической текстурой и выберите «Создать обтравочную маску»:
И вы увидите следующий эффект над текстом:
Чтобы затемнить металлическую текстуру поверх текста, я дважды продублировал слой с металлической текстурой и установил оба дублированных слоя в качестве обтравочных масок. Затем я изменил режим наложения для этих 2х новых слоев на «Затемнение цвета» и «Умножение» соответственно:
Затем я изменил режим наложения для этих 2х новых слоев на «Затемнение цвета» и «Умножение» соответственно:
И вот результат, который вы после внесения вышеуказанных корректировок:
Шаг 4
На этом этапе мы добавим тексту огненный эффект.Загрузите текстуру огня в Photoshop и сделайте выделение, как показано ниже, с помощью инструмента «Лассо» с настройкой «Растушевка: 40 пикселей»:
Скопируйте и вставьте выделение в наш документ, измените режим наложения слоя на «экран», поместите его поверх текстуры, как показано ниже:
Повторите описанный выше процесс, добавьте больше огненных элементов вокруг холста:
Шаг 5
Мы почти закончили! Чтобы подправить окончательный результат, я добавил немного тонкой кисти гранж под текстом:
Далее я добавил несколько бликов для текста с помощью фрактальных кистей:
Также немного скорректировал цветовой баланс изображения, и это мой окончательный результат: (щелкните, чтобы увеличить)
Вот и все для этого урока! Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы. Наслаждайся этим? Помогите мне поделиться им, используя кнопки общего доступа в верхней части руководства!
Наслаждайся этим? Помогите мне поделиться им, используя кнопки общего доступа в верхней части руководства!
Эффект текстурированного текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру к тексту. Для создания эффекта не требуется ничего, кроме фотографии для использования в качестве текстуры, маски слоя, простой настройки изображения и, конечно же, текста! Эффект работает лучше всего, когда вы используете текстуру, которая имеет какое-то отношение к теме вашего текста, но, конечно, конечный результат зависит от вас.
Вот пример эффекта, над которым мы будем работать:
Последний эффект текстурированного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Первое, что нам нужно, это новый документ для работы. Подойдите к меню Файл вверху экрана и выберите Новый или нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно Photoshop New Document . Выберите нужный размер для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и, поскольку я не планирую его печатать, я оставлю разрешение 72 пикселей на дюйм. Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна. На вашем экране появится новый документ:
В любом случае открывается диалоговое окно Photoshop New Document . Выберите нужный размер для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и, поскольку я не планирую его печатать, я оставлю разрешение 72 пикселей на дюйм. Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна. На вашем экране появится новый документ:
Диалоговое окно «Новый документ» в Photoshop.
Шаг 2. Заполните новый документ черным цветом
Я собираюсь использовать черный цвет в качестве фона для своего текстового эффекта, а это значит, что мне нужно будет заполнить документ черным цветом.Для этого перейдите в меню Edit вверху экрана и выберите Fill . Откроется диалоговое окно «Заливка». Выберите Черный для параметра Содержимое в верхней части диалогового окна. Кроме того, убедитесь, что для параметра Blending Mode установлено значение Normal и для Opacity установлено значение 100% (это настройки по умолчанию, поэтому вам, вероятно, не нужно их менять):
Выберите «Черный» для параметра «Содержимое» в диалоговом окне «Заливка».
Щелкните OK, чтобы выйти из диалогового окна «Заливка». Photoshop заполняет новый документ сплошным черным цветом:
Теперь документ закрашен черным.
Шаг 3. Добавьте текст
Выберите инструмент Type Tool на палитре инструментов или нажмите на клавиатуре букву T , чтобы быстро выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Текст».
После выбора инструмента «Текст» на панели параметров в верхней части экрана отобразятся параметры для работы с шрифтом.Выберите шрифт, размер шрифта и цвет текста, которые вы хотите использовать, затем щелкните внутри документа и добавьте свой текст. Если вы хотите немного поработать с текстом, вы найдете дополнительные параметры для типа форматирования, такие как интерлиньяж, кернинг, трекинг и сдвиг базовой линии, в палитре Photoshop Character , к которой вы можете быстро получить доступ, нажав на символ и значок переключения палитры абзацев на панели параметров:
Щелкните значок переключения палитры символов и абзацев, чтобы просмотреть дополнительные параметры форматирования шрифта.
Я собираюсь использовать фотографию ряби на воде для своей текстуры, поэтому я выберу синий цвет для текста и наберу «рябь на воде» в свой документ:
Щелкните внутри документа и добавьте текст.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:
Щелкните галочку на панели параметров, чтобы подтвердить текст.
Теперь весь ваш текст должен быть на одном слое прямо над фоновым слоем в палитре слоев:
Весь ваш текст должен быть на одном текстовом слое.
Шаг 4. Откройте фото текстуры
Откройте фотографию, которую хотите использовать в качестве текстуры в эффекте. Вот изображение, которое я буду использовать:
Откройте фотографию, которую вы будете использовать в качестве текстуры.
Шаг 5. Скопируйте фотографию в буфер обмена
Нам нужно временно скопировать изображение в буфер обмена Photoshop, что просто означает, что мы копируем его в память компьютера. Подойдите к меню Select вверху экрана и выберите All или нажмите Ctrl + A (Win) / Command + A (Mac) для более быстрого сочетания клавиш.В любом случае выделяется все изображение, и вы увидите контур выделения по краям фотографии. Затем перейдите в меню Edit и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Подойдите к меню Select вверху экрана и выберите All или нажмите Ctrl + A (Win) / Command + A (Mac) для более быстрого сочетания клавиш.В любом случае выделяется все изображение, и вы увидите контур выделения по краям фотографии. Затем перейдите в меню Edit и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 6. Добавьте маску слоя к текстовому слою
Теперь, когда фотография текстуры временно хранится в памяти, вернитесь к исходному документу (содержащему текст). Убедитесь, что текстовый слой выделен синим цветом в палитре слоев, что означает, что это текущий выбранный слой.Если он не выбран, щелкните по нему, чтобы выбрать. Затем щелкните значок Layer Mask в нижней части палитры слоев. Это не будет выглядеть так, как будто что-то произошло в документе, но если вы снова посмотрите на текстовый слой, вы увидите, что теперь появился эскиз маски белого слоя:
Щелкните значок «Маска слоя» в нижней части палитры «Слои». Миниатюра маски слоя появится на текстовом слое.
Миниатюра маски слоя появится на текстовом слое.
Шаг 7. Вставьте фотографию в маску слоя
Мы собираемся вставить нашу фотографию текстуры прямо в только что добавленную маску слоя.Обычно Photoshop не позволяет нам вставлять изображение в маску слоя, но вот трюк. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните непосредственно по миниатюре маски слоя.
Вы увидите, что окно документа залито сплошным белым цветом. На самом деле вы видите саму маску слоя, которую мы обычно не видим при работе в Photoshop.Теперь, когда маска слоя видна внутри окна документа, перейдите в меню Edit и выберите Paste , или нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию текстуры в маску слоя. Чтобы очистить контур выделения вокруг фотографии, перейдите в меню Select и выберите Deselect или нажмите Ctrl + D (Win) / Command + D (Mac). Так как маски слоя имеют дело только с черным, белым и оттенками серого, фотография текстуры внутри маски слоя будет черно-белой:
Так как маски слоя имеют дело только с черным, белым и оттенками серого, фотография текстуры внутри маски слоя будет черно-белой:
Фотография текстуры появляется внутри маски слоя в черно-белом режиме.
Теперь, когда фотография вставлена в маску слоя, еще раз удерживайте Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните еще раз по миниатюре маски слоя.
Это выводит нас из маски слоя и возвращает в нормальный режим просмотра документа. Вы увидите фото текстуры, появившееся внутри текста:
Фотография теперь отображается внутри текста.
Шаг 8: примените настройку порога к маске слоя
Чтобы изображение внутри текста выглядело не так, как фотография, а больше походило на интересную текстуру, мы воспользуемся настройкой изображения Photoshop Threshold . Photoshop позволяет нам применять некоторые (но не все) настройки изображения непосредственно к маскам слоя, и настройка «Порог» — одна из тех, что мы можем использовать. При настройке «Порог» все цвета (или оттенки серого) изображения преобразуются в черный или белый, что значительно снижает количество деталей в изображении.
При настройке «Порог» все цвета (или оттенки серого) изображения преобразуются в черный или белый, что значительно снижает количество деталей в изображении.
Вы должны увидеть белую рамку выделения вокруг миниатюры маски слоя в палитре слоев. Это говорит нам о том, что маска слоя в данный момент выбрана. Если вы не видите границы выделения вокруг эскиза, щелкните по нему, чтобы выбрать его. Затем перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Threshold :
Выделив маску слоя в палитре слоев, перейдите в меню «Изображение»> «Коррекция»> «Порог».
Появится диалоговое окно «Порог», и вы сразу увидите изменение внешнего вида текста: некоторые области сплошного цвета остаются видимыми, а другие области теперь скрыты от просмотра. Фактические скрытые области будут полностью зависеть от фотографии, которую вы используете для своей текстуры:
Области текста исчезают из поля зрения, как только выбирается настройка «Порог».
Вы можете контролировать степень воздействия фотографии текстуры на текст, перетаскивая небольшой ползунок в нижней части диалогового окна «Порог» влево или вправо.Помните, что настройка «Порог» берет все на изображении и преобразует его либо в сплошной черный, либо в сплошной белый цвет, а на маске слоя, где находится фотография текстуры, белые области показывают эти части слоя, а черные области скрываются. те части слоя. По мере того, как вы перетаскиваете ползунок влево, все больше и больше фотографий текстуры будут становиться белыми из-за настройки порога, что означает, что все больше и больше текста станет видимым. Перетаскивание ползунка вправо приведет к тому, что большая часть фотографии текстуры станет черной, что означает, что большая часть текста будет скрыта.Точное место, куда вы перетаскиваете ползунок, будет полностью зависеть от фотографии, которую вы используете для текстуры, и эффекта, который вы собираетесь получить, поэтому вы определенно захотите следить за своим текстом, когда вы перетаскиваете ползунок, пока не добились желаемого результата. Так как мой текст в настоящий момент почти не читается, я собираюсь перетащить ползунок далеко влево, чтобы уменьшить влияние текстуры:
Так как мой текст в настоящий момент почти не читается, я собираюсь перетащить ползунок далеко влево, чтобы уменьшить влияние текстуры:
Перетаскивание ползунка порогового значения влево и вправо влияет на то, какая часть текста скрыта от просмотра.
Поскольку большая часть моей фотографии текстуры была принудительно сделана белой, теперь в документе отображается больше текста:
Больше текста теперь видно после настройки ползунка «Порог».
Шаг 9. Отключите маску слоя от текстового слоя
Если вас устраивают результаты эффекта, вы можете остановиться на этом, но если вы хотите изменить размер фотографии или переместить ее внутри текста, щелкните небольшой значок ссылки между миниатюрой текстового слоя и слоем эскиз маски.Это отсоединит маску слоя от текста, что позволит нам перемещать нашу фотографию текстуры в маске слоя без перемещения самого текста:
Щелкните значок ссылки, чтобы отсоединить текст от маски слоя, что позволяет перемещать один текст без перемещения другого.
Шаг 10. Измените размер и / или переместите текстуру фото с помощью свободного преобразования
Когда фотография текстуры на маске слоя и текст больше не связаны вместе, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и обработать его вокруг фотографии текстуры. .Перетащите любой из угловых маркеров, чтобы изменить его размер. Удерживая нажатой клавишу Shift , перетаскивайте ручки, чтобы ограничить пропорции фотографии, если вы не хотите искажать ее форму. Добавьте клавишу Alt (Win) / Option (Mac), перетаскивая маркер, чтобы изменить размер фотографии от центра, а не от угла. Чтобы переместить фотографию внутри текста, просто щелкните в любом месте внутри поля Free Transform и перетащите изображение с помощью мыши:
Используйте «Свободное преобразование» для изменения размера или перемещения фотографии текстуры внутри текста по мере необходимости.
Нажмите Введите (Win) / Верните (Mac), чтобы выйти из команды Free Transform, и все готово! Вот мой окончательный результат текстурированной фотографии:
Последний эффект текстурированного текста.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Добавление текстур в иллюстрации Photoshop
Добавление текстур в иллюстрации Photoshop — отличный способ сделать их отличными.Этот урок представляет собой отрывок из моего курса «Иллюстрация в Photoshop: профессиональная работа по вашим наброскам», и в нем шаг за шагом показано, как я использую текстуры в своей работе, чтобы придать им особую привлекательность.
ШАГ 1 | НАЙДИТЕ СВОИ ТЕКСТУРЫ
Есть несколько способов получить текстуры.
- Создайте свой! Сделайте фотографии или сканируйте текстуры, которые вы хотите использовать.
 Ниже представлена текстура гуашью, которую я нарисовал вручную и отсканировал. Я собираюсь использовать это для иллюстрации тела моей собаки.
Ниже представлена текстура гуашью, которую я нарисовал вручную и отсканировал. Я собираюсь использовать это для иллюстрации тела моей собаки. - Найдите бесплатные текстуры в Интернете. В Интернете есть множество источников бесплатных текстур. Я бы не рекомендовал просто выполнять поиск изображений в Google и использовать случайные изображения. Никогда не знаешь прав на эти изображения. Мне нравится использовать CG Textures, который сейчас находится на сайте Textures.com. Всегда читайте условия использования перед использованием в своих проектах. Изображение ниже взято из CG Textures.
- Покупка стоковых изображений. Если вы не можете создать нужную текстуру или найти бесплатную в Интернете, вы можете приобрести стандартное изображение для использования.Опять же, каждое стандартное изображение имеет определенные условия использования, которые вам необходимо изучить, чтобы убедиться, что вам разрешено использовать его в своей работе.

ШАГ 2 | ПОДГОТОВЬТЕ ТЕКСТУРЫ
Текстуры наиболее эффективны при использовании в качестве высококонтрастного черно-белого изображения.
- Откройте текстуры в Photoshop и переведите их в оттенки серого, выбрав «Изображение»> «Режим»> «Оттенки серого». Если появится всплывающее окно, нажмите «Отменить».
- Изображение, показанное гуашью, недостаточно контрастное.Чтобы настроить контраст изображения, вы можете перейти в меню «Изображение»> «Коррекция»> «Яркость / контрастность» и сдвинуть шкалы, но во многих случаях при этом теряется слишком много деталей текстуры. Вместо этого мне нравится накладывать текстуру поверх самой себя, чтобы затемнить ее. Вы можете сделать это, продублировав слой и установив режим наложения верхнего слоя на Умножение. Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной.
- Объедините слои, выделив их все и нажав Command / Control + E.

ШАГ 3 | ПРИСОЕДИНЯЙТЕСЬ К СВОЕЙ ИЛЛЮСТРАЦИИ
- Выделите всю текстуру или ее часть с помощью инструмента Rectangle Selection Tool.
- Нажмите Command / Control + C, чтобы скопировать.
- Откройте иллюстрацию в Photoshop и выберите слой, на который вы хотите добавить текстуру.
- Нажмите Command / Control + P, чтобы вставить.
- Измените размер, нажав Command / Control + T, и масштабируйте текстуру, чтобы покрыть ту часть иллюстрации, к которой вы хотите ее применить.
Я наклеиваю текстуру goauche прямо над слоем тела моей собаки.
- Убедитесь, что слой текстуры находится прямо над слоем, к которому вы хотите его применить.
- Обрежьте слой текстуры на слой ниже, удерживая клавишу Option / Alt и наведя курсор мыши между двумя слоями. Должна появиться небольшая стрелка вниз, и как только она щелкнет между двумя слоями, чтобы закрепить верхний слой на нижнем слое.
 Когда вы закончите, он должен выглядеть так:
Когда вы закончите, он должен выглядеть так:
ШАГ 4 | ЭКСПЕРИМЕНТ С РЕЖИМАМИ СМЕШИВАНИЯ СЛОЕВ
Какой режим наложения слоев использовать, будет зависеть от цветов вашей иллюстрации, контраста текстуры и желаемого эффекта.Я обычно пробую несколько, прежде чем решить, какой из них использовать для каждой текстуры.
- Выделив слой текстуры, щелкайте по режимам наложения, пока не найдете тот, который вам нравится. Для этой текстуры я выбрал Overlay.
ШАГ 5 | ПРИМЕНЯЙТЕ ТЕКСТУРУ К ДРУГИМ СЛОЯМ
Если вы довольны тем, как выглядит текстура, вы можете применить ту же текстуру к другим слоям.
- Чтобы дублировать слой текстуры, удерживайте клавишу Option / Alt и перетащите слой текстуры НАД новым слоем, к которому вы хотите его применить.
- Удерживая нажатой клавишу Option / Alt, щелкните между двумя слоями, чтобы закрепить его на новом слое. Для дублированного слоя текстуры уже должен быть установлен выбранный вами режим наложения.

Я добавил тот же слой текстуры гуаши, который использовал на теле, ко рту и ушам.
STEP 6 | ПРИМЕНЯЙТЕ ДОПОЛНИТЕЛЬНЫЕ ТЕКСТУРЫ К СВОЕЙ ИЛЛЮСТРАЦИИ
Повторите шаги 3-5, чтобы применить к иллюстрации любые дополнительные текстуры. Для свитера моей собаки я применил льняную текстуру и на этот раз применил режим наложения слоя Color Dodge.
ШАГ 7 | РЕГУЛИРОВКА ПРОЧНОСТИ ТЕКСТУРЫ
Я хотел, чтобы текстура выглядела немного сильнее, поэтому я продублировал слой текстуры, удерживая Option / Alt и перетаскивая его между исходным слоем текстуры и слоем свитера. Когда вы перетаскиваете слой между базовым слоем и обрезанным слоем, он автоматически подрезает его к базовому слою.
В этот момент я обнаружил, что текстура была СЛИШКОМ сильной, и мне нужно было что-то среднее, поэтому я уменьшил непрозрачность одного из слоев текстуры, пока мне не понравилась сила текстуры.Для меня это было 45%.
ШАГ 8 | УЛЫБАЙТЕСЬ СВОИМ БЛАГОДАРНОМУ ИСПОЛЬЗОВАНИЮ ТЕКСТУР
Я надеюсь, что это руководство было для вас полезным! Если вы хотите увидеть, как я иллюстрировал свою собаку от начала до конца, и посмотреть, как я добавляю текстуры, вам следует записаться на мой урок! Нажмите сюда, чтобы проверить это.
-Анна
Здесь была Анна
Давайте подключимся!
Простое добавление текстуры к фону в Photoshop
Давным-давно мне пришлось навестить друга на юге Англии.Мы выпили (довольно много пива), съели (много шоколадных пирожных) и собрались снимать мрачный портрет.
Я собираюсь показать вам, как легко добавить текстуру к любому фону ваших изображений в Photoshop! Этой технике я научился, когда впервые начал экспериментировать в Photoshop, и с тех пор использовал ее на многих изображениях. Это быстро, легко и может дать отличные результаты, не тратя время на чрезмерно сложный выбор (хотя вам нужно будет сделать быстрый и грубый выбор).
Это метод, которому я научился, и который до сих пор используется двумя великими мастерами Photoshop, Глином Дьюисом и Келвином Голливудом, и я рекомендую вам посетить их веб-сайты, на которых содержится множество знаний, советов и руководств по Photoshop. Я так много узнал от них в первые дни, и я думаю, что вы тоже могли бы. В любом случае, приступим к уроку!
Прежде чем мы начнем, чтобы эта техника работала, вам нужно сделать снимок на сером фоне. Чтобы изображение было интересным, сделайте интересным освещение.Если вы осветите его так, чтобы он выглядел плоским, это, скорее всего, приведет к скучному изображению. Будьте драматичны. Играйте со светом и тенью.
Сначала откройте ваше изображение в Photoshop.
Как видите, я снимал на сером фоне. Я использовал одну вспышку с переносным софтбоксом, правая камера. Я растушевал его подальше от модели, ближе к фону. Это дает нам красивый эффект света и тени на модели. Это также делает вид, будто теперь свет может исходить от источника света на стене (после добавления текстуры).
Ваш следующий шаг — сделать быстрый и грубый выбор модели. Для этой цели я, скорее всего, использую инструмент Magic Wand. Обычно я устанавливаю свой допуск около 10-13, поскольку он определяет, насколько разными по тону и цвету могут быть пиксели. Итак, с нашим допуском, равным 13, Photoshop выберет любые пиксели одного цвета и любые пиксели, которые на 13 оттенков темнее или на 13 оттенков светлее. Вы можете увеличить допуск, если хотите, но я считаю, что легче контролировать меньшее значение.После того как вы выбрали свою модель, она должна выглядеть примерно так:
Теперь, когда вы сделали свой выбор, нам нужно сохранить его на потом. Итак, перейдите на верхнюю панель в Photoshop, перейдите к «Выбрать» и выберите «Сохранить выделение» из раскрывающегося меню. Перейдите в диалоговое окно имени и введите то, что вы хотите назвать выделенным (в данном случае «маска Шелли»). Щелкните «ОК».
Когда диалоговое окно исчезнет, ваш выбор будет сохранен, поэтому нажмите CTRL + D, чтобы отменить выбор. Затем откройте вашу текстуру в Photoshop. Я выбрал эту текстуру бетонной стены.
Затем откройте вашу текстуру в Photoshop. Я выбрал эту текстуру бетонной стены.
Поместите его на панель «Слои» и убедитесь, что он находится над слоем модели.
Теперь нам нужно загрузить сохраненное ранее выделение. Итак, вернитесь на верхнюю панель и нажмите «Выбрать». Затем нажмите «загрузить выбор». Появится окно выбора нагрузки. Перейдите в поле канала и выберите сохраненный выбор из раскрывающегося меню. Мы сохранили это как «Маску Шелли». Щелкните «ОК».»Сохраненное выделение появится поверх слоя текстуры.
Затем перейдите к своим корректирующим слоям и нажмите «Добавить новую маску слоя». Ваша модель должна быть замаскирована.
Как видите, это выглядит не очень хорошо: маска выглядит грубо, а текстура и модель не сочетаются плавно. Что ж, следующий шаг — когда произойдет волшебство. Измените режим наложения текстуры фона с нормального на мягкий свет.
Посмотрите на это: текстура теперь сливается с освещением на сером фоне. Маскировка вокруг модели также выглядит намного лучше (но все же может потребоваться быстрая очистка). Режим наложения «Мягкий свет» делает цвета темнее или светлее в зависимости от цвета наложения. Если смешанный цвет (источник света) светлее 50% серого, изображение становится светлее, как если бы оно было затемнено. Если смешанный цвет темнее 50% серого, изображение затемняется, как если бы оно было выжжено. С точки зрения непрофессионала, он смешивает светлые и темные участки изображения текстуры с серым фоном, даже смешиваясь со светом на слое модели.Вы также можете использовать эту технику с режимом наложения наложения, но результаты будут более контрастными. Используя эту технику, вы также смешиваете волосы ваших моделей, хотя наша маска была немного грубой. Увеличьте изображение объекта, чтобы убедиться, что маска хорошо выглядит, и обратите внимание на пятна, которые нужно немного очистить, например, волосы на затылке модели.
Маскировка вокруг модели также выглядит намного лучше (но все же может потребоваться быстрая очистка). Режим наложения «Мягкий свет» делает цвета темнее или светлее в зависимости от цвета наложения. Если смешанный цвет (источник света) светлее 50% серого, изображение становится светлее, как если бы оно было затемнено. Если смешанный цвет темнее 50% серого, изображение затемняется, как если бы оно было выжжено. С точки зрения непрофессионала, он смешивает светлые и темные участки изображения текстуры с серым фоном, даже смешиваясь со светом на слое модели.Вы также можете использовать эту технику с режимом наложения наложения, но результаты будут более контрастными. Используя эту технику, вы также смешиваете волосы ваших моделей, хотя наша маска была немного грубой. Увеличьте изображение объекта, чтобы убедиться, что маска хорошо выглядит, и обратите внимание на пятна, которые нужно немного очистить, например, волосы на затылке модели.
Все, что вам нужно сделать, это выбрать инструмент «Кисть», убедиться, что он установлен на белый цвет с очень мягкой настройкой и потоком около 15-25%, и медленно провести кистью по волосам. Он закрашивает текстуру и идеально сочетается с волосами.
Он закрашивает текстуру и идеально сочетается с волосами.
И все: быстрые и легкие текстурированные фоны! Все эффекты, которые вы видите на окончательном изображении, текстуры, кровь и надписи были добавлены с использованием той же техники и с использованием того же сохраненного выделения и маски слоя, чтобы замаскировать его за пределами модели.
Когда вы освоите эту простую технику, поиграйте с ней и посмотрите, что вы можете создать. Это открывает еще много возможностей. Я также использую его при съемках модельного портфолио, если чувствую, что фон изображения требует добавления небольшого персонажа.
Выше представлены другие изображения, на которых я использовал ту же технику. Использование этой техники дает вам гораздо больше возможностей для окончательного изображения. Вы можете использовать практически любую текстуру, хотя некоторые работают лучше, чем другие. Камень, бетон и дерево хорошо сочетаются друг с другом. Вы даже можете наложить текстуры распада поверх них, чтобы нарушить уже имеющуюся текстуру.
Как добавить каменную текстуру с помощью Photoshop
Использование текстуры камня для фона визитной карточки или для улучшения текста в дизайне печати брошюры на самом деле очень просто с Photoshop.Лучшее в создании собственной текстуры — это то, что вы можете создать совершенно уникальный вид, адаптированный к вашему общему дизайну. Ниже приведены 9 шагов (или меньше, в зависимости от ваших целей) для быстрого создания текстуры камня и несколько дополнительных шагов по добавлению ее к фотографии.
Шаг 1
Откройте новый документ в Photoshop и закрасьте фон в черный цвет. Это легко сделать, выбрав «Цвет фона» в раскрывающемся меню «Содержимое фона» в поле «Параметры нового документа».
Шаг 2
Убедитесь, что ваш цвет заливки установлен на белый, и теперь примените несколько фильтров.Сначала перейдите в Filter> Render> Clouds, а затем перейдите в Filter> Render> Difference Clouds.
Шаг 3
Наконец, перейдите в Filter> Stylize> Emboss. Отрегулируйте настройки, чтобы получить желаемый вид. Для текстуры камня я выбрал угол 150 градусов и высоту 9.
Отрегулируйте настройки, чтобы получить желаемый вид. Для текстуры камня я выбрал угол 150 градусов и высоту 9.
Шаг 4
Вы можете оставить текстуру камня как серый гранит или изменить ее на коричневый или желтый цвет. Для этого перейдите в Image> Adjustments> Hue / Saturation.Обязательно нажмите Раскрашивать. Чтобы сделать мой камень коричневого цвета, я использовал оттенок 32, насыщенность 25 и яркость -2. Я также добавил немного контраста, перейдя в Image> Adjustments> Brightness / Contrast. Я использовал Яркость 12 и Контрастность 49 (убедитесь, что флажок Использовать устаревшее не установлен).
Шаг 5
Камень можно назвать готовым или добавить трещин. Во-первых, найдите изображение потрескавшегося тротуара или другого подобного треснувшего цемента. Сохраните изображение на рабочем столе и откройте его в Photoshop.
Теперь, используя инструмент перемещения, щелкните изображение треснувшего цемента и перетащите его на текстуру камня. Как только вы отпустите кнопку мыши, она должна добавить треснувшее изображение в качестве нового слоя над текстурой камня. Возможно, вам придется отрегулировать размер изображения потрескавшегося цемента, чтобы оно соответствовало всей текстуре камня.
Как только вы отпустите кнопку мыши, она должна добавить треснувшее изображение в качестве нового слоя над текстурой камня. Возможно, вам придется отрегулировать размер изображения потрескавшегося цемента, чтобы оно соответствовало всей текстуре камня.
Шаг 6
Теперь перейдите в «Правка»> «Свободное преобразование», а затем нажмите кнопку «Переключиться между режимами свободного преобразования и деформации» в правом верхнем углу панели инструментов вверху страницы.Возьмитесь за ручки на появляющейся сетке, пока изображение потрескавшегося цемента не расположится по центру текстуры камня, как вы хотите. Затем нажмите Enter на клавиатуре.
Шаг 7
Вы хотите изменить контраст цементных трещин, поэтому перейдите в Image> Adjustments> Levels. В разделе «Уровни ввода» перетащите черный и белый ползунки ближе к среднему серому ползунку.
Шаг 8
В палитре «Слои» в верхней части окна выберите «Темнее» в раскрывающемся меню и введите 75% в поле «Непрозрачность».
Шаг 9
Наконец, щелкните снова слой текстуры камня (ваш первый слой) и перейдите в Фильтр> Шум> Добавить шум. Я использовал 10 для количества и нажал на Gaussian и Monochromatic. Сохраните текстуру камня, и все готово!
Чтобы добавить текстуру к фотографии:
Шаг 10
Сначала откройте фотографию или изображение в Photoshop и создайте новый слой над этой фотографией.
Шаг 11
Откройте и перетащите текстуру камня на этот новый слой.Или вы можете просто перетащить текстуру на фотографию, чтобы автоматически создать новый слой. Возможно, вам потребуется отрегулировать размер. Затем выберите Overlay в верхней части палитры слоев. И ваша фотография теперь имеет уникальный текстурированный вид для вашего проекта печати плаката или брошюры!
Создание высокореалистичной текстуры кожи в Photoshop
В этом уроке Photoshop вы научитесь УДИВИТЕЛЬНОЙ технике создания реалистичной текстуры кожи в Photoshop CC . (Также работает с Photoshop CS6!)
(Также работает с Photoshop CS6!)
Вы создадите собственную текстуру кожи, которая поможет вам восстановить некоторые детали текстуры кожи, которые вы могли потерять из-за ретуширования или освещения на портрете.
PTC научит вас неразрушающему методу, который даст вам большую гибкость, где вы сможете редактировать и настраивать текстуру кожи для достижения плавного перехода между исходной оболочкой и текстурой вашей индивидуальной кожи.
Фильтр Texturizer Photoshop
В этом уроке текстуры кожи мы будем использовать фильтр Texturizer Photoshop, который позволяет вам наложить текстуру на фотографию и управлять направлением освещения.
В некоторых случаях вам может потребоваться создать текстуру с нуля, которую можно загрузить из выпадающего меню фильтра.
Для этого используйте пресет для достижения эффекта текстуры кожи.
Создайте слой текстуры
Создайте новый слой над слоем изображения и переименуйте его в «Текстура кожи».
Выберите Правка> Заливка.
В окне Заливка, установите Содержание на 50% серого.
Нажмите OK , чтобы закрыть окно.
Затем щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
Смарт-объект — это контейнер для корректировок, искажений, фильтров, который позволяет применять их неразрушающим образом за счет возможности редактирования.
Применить фильтр текстуризатора
Выберите Фильтр> Галерея фильтров.
Откройте папку «Текстура ».
Выберите текстуризатор .
На правой панели установите для текстуры Текстура значение Песчаник , так как она похожа на текстуру кожи.
Есть две причины, по которым этот метод лучше, чем метод Emboss в других уроках: у вас есть возможность выбрать направление освещения, которое лучше соответствует вашей фотографии, и вы можете загрузить собственную текстуру, если песчаник не подходит для вашего образ.
Вы также можете легко создать текстуру, сохранить ее как документ Photoshop, и загрузить из этого раскрывающегося меню > Загрузить текстуру.
Используйте ползунки Scaling и Relief , чтобы контролировать размер и интенсивность текстуры и добиться более реалистичного вида.
Смешайте слой текстуры кожи
Чтобы смешать слой Skin Texture с изображением, установите Blending Mode на Overlay или Softlight, так как они оба скрывают 50% Gray и оставляют световые пятна и тени, создаваемые фильтром.
Для этого изображения выберите Мягкий свет , чтобы получить легкий эффект.
Отрегулируйте слой текстуры кожи
Дважды щелкните на этикетке Smart Filter , чтобы отредактировать Skin Texture в соответствии с портретом.
Вы можете настроить масштаб на 140 , а Relief на 7 .
Выборочно закрасьте участки, на которые вы хотите нанести текстуру кожи
Удерживая нажатой клавишу e Alt (Windows) или Option (macOS) , щелкните значок Layer Mask , чтобы создать маску, которая скрывает весь слой.
Выберите инструмент «Кисть » и установите цвет переднего плана на белый (#ffffff).
Затем на панели параметров уменьшите непрозрачность и поток до 20% , чтобы вы могли контролировать, где вы можете рисовать текстуру кожи там, где вам это нужно больше всего.
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
.
