Как вырезать волосы с фона изображения в Фотошоп
Вырезать человеческие волосы или шерсть животных с изображения в программе Photoshop не так уж и легко, и зачастую это довольно хлопотная процедура. В этом уроке мы рассмотрим две методики обрезания таких изображений, которые позволяют достичь более-менее реалистичного результата.
Методика №1: Изображения с простым фоном
Проще всего такую процедуру провернуть с фотографиями из профессиональных студий, которые используют однородный фон на заднем плане. В этом примере мы будем использовать Каналы, чтобы отделить волосы этой красивой девушки от фона изображения.
Откройте исходное изображение в программе Photoshop.
Откройте палитру Каналы (Channels) и кликните поочередно на красный, зеленый и синий канал. Ваша задача состоит в том, чтобы выбрать канал, который содержит максимальный контраст между передним планом и фоном. В нашем примере это Синий канал. Перетащите этот канал на иконку нового канала, чтобы продублировать его.
При активном новом канале, отрегулируйте уровни (шорткод Фотошоп Ctrl+L), чтобы резко увеличить контраст между светлыми и темными участками. В нашем примере настройки следующие: 40-0,60-255.
Выберите инструмент Осветлитель (O), Диапазон – Подсветка и закрасьте им фон изображения, чтобы еще больше осветлить его. На «чистых» участках используйте кисть большого размера, а чем ближе к волосам – уменьшайте размер кисти.
После этого выберите инструмент Затемнитель (O), Диапазон – Тени, и закрасьте им передний план, чтобы увеличить контраст.
Используйте обычную черную кисть, чтобы закрасить оставшиеся белые участки передней части изображения.
Инвертируйте изображение (Ctrl+I), чтобы проверить незакрашенные участки.
Если результат вас устраивает, зажмите Ctrl и кликните на миниатюре канала, с которым мы работали, чтобы загрузить его выделение. Затем снова включите видимость оригинальных каналов, кликнув на канале RGB. Перейдите к палитре слоев и скопируйте выделение. Вставьте его на новый слой и скройте оригинальное изображение, чтобы увидеть вырезанный передний план на прозрачном фоне.
Вставьте его на новый слой и скройте оригинальное изображение, чтобы увидеть вырезанный передний план на прозрачном фоне.
Вставьте под этот слой любой альтернативный фон. Увеличивайте масштаб изображения и проверьте, чтобы не было светлых полос по краям волос. Если белые полосы имеются, исправьте это с помощью инструмента Затемнитель (Burn Tool), Диапазон – Подсветка, и аккуратно пройдитесь кистью по белым участкам изображения.
Методика №2: изображения со сложным фоном
Методика Каналов хороша для студийных фотографий с простым фоном, но она неэффективна для снимков со сложным фоном. В этой методике мы будем работать с помощью инструментов Перо и Палец.
Откройте исходное изображение в Photoshop.
С помощью инструмента Перо (P) выделите четкие края изображения, но не выделяйте пока область волос на фоне.
Нажмите правой кнопкой на изображении и выберите «Образовать выделенную область» с радиусом растушевки 0,2 пикселя, и скопируйте выделение на новый слой. Уменьшите прозрачность нижнего слоя так, чтобы вы могли видеть оригинальную линию волос.
Уменьшите прозрачность нижнего слоя так, чтобы вы могли видеть оригинальную линию волос.
Вот теперь начинается самое интересное! Используйте инструмент Палец (Smudge Tool), чтобы нарисовать новые волосы, используя нижний, оригинальный слой в качестве шаблона. Начните с кисти в 4px, снимите галочку в поле «Образец со всех слоев» в верхнем меню настроек инструмента, и небольшими штрихами от края видимых волос нарисуйте новые волосы, как бы «вытягивая» их. Старайтесь повторять направление роста волос и учитывайте их длину – для длинных волос делайте более размашистые штрихи. А для более тонких волос используйте кисть меньшего размера.
Методом проб и ошибок, с помощью «волшебного» сочетания клавиш Ctrl+Z, и вкладки История, вы быстро научитесь обрабатывать фото с любым фоном и без потерь мелких деталей!
Теги: фотошоп
- 10985
- Опубликовано
- Уроки Фотошоп
- прокомментируйте статью
- расскажите друзьям
background-blend-mode | WebReference
Определяет режим наложения фонового изображения на фоновый цвет или другие фоновые изображения. Допустимо указывать несколько значений через запятую, при этом они будут применяться к фоновым изображениям, перечисленных в background-image, в том же порядке.
Допустимо указывать несколько значений через запятую, при этом они будут применяться к фоновым изображениям, перечисленных в background-image, в том же порядке.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
background-blend-mode: normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosityСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Значения, в целом, совпадают с режимами графических редакторов. Ниже описания взяты из руководства Adobe Photoshop.
При описании визуальных эффектов режима наложения используются следующие термины, обозначающие цвета.
- Основной цвет — исходный цвет в изображении.

- Совмещённый цвет — цвет накладываемого изображения.
- Результирующий цвет — цвет, полученный в результате наложения.
- normal
- Обычный. Не используется смешивание цветов. Режим по умолчанию.
- multiply
- Умножение. В этом режиме значение основного цвета умножается на значение совмещённого цвета. Результирующий цвет всегда представляет собой более тёмный цвет. В результате умножения значения любого цвета на значение чёрного цвета вырабатывается чёрный цвет. В результате умножения значения любого цвета на значение белого цвета цвет остаётся неизменным.
- screen
- Осветление. В этом режиме перемножаются обратные значения основного и совмещённого цвета. В качестве результирующего цвета всегда применяется более светлый цвет. При осветлении с применением чёрного цвета, цвет остаётся неизменным. При перекрытии с применением белого цвета, цвет становится белым. Полученный эффект аналогичен наложению друг на друга изображений многочисленных фотографических слайдов с помощью проектора.

- overlay
- Перекрытие. В этом режиме цвета умножаются или осветляются в зависимости от основного цвета. Узоры или цвета перекрывают существующие пиксели, оставляя неизменными светлые и тёмные участки основного цвета. Базовый цвет не заменяется, а смешивается с совмещённым цветом, что позволяет отразить наличие светлых или тёмных участков первоначального цвета.
- darken
- Замена тёмным. В качестве результирующего выбирается основной или совмещённый цвет, в зависимости от того, какой из них темнее. Пиксели с цветом, более светлым по сравнению с совмещённым, заменяются, а пиксели с цветом, более тёмным по сравнению с совмещённым, остаются неизменными.
- lighten
- Замена светлым. В качестве результирующего цвета выбирается основной или совмещённый цвет, в зависимости от того, какой из них светлее. Пиксели с более тёмным цветом по сравнению с совмещённым цветом заменяются, а пиксели с более светлым цветом по сравнению с совмещённым цветом остаются неизменными.

- color-dodge
- Осветление основы. Основной цвет заменяется более ярким для отражения совмещённого цвета в результате уменьшения контраста между двумя цветами. Смешивание с чёрным цветом не приводит к появлению каких-либо изменений.
- color-burn
- Затемнение основы. Основной цвет заменяется более тёмным для отражения совмещённого цвета в результате увеличения контраста между двумя цветами. Смешивание с белым цветом не приводит к появлению каких-либо изменений.
- hard-light
- Направленный свет. В этом режиме цвета умножаются или осветляются в зависимости от совмещённого цвета. Полученный эффект аналогичен освещению изображения резким светом прожектора. Если совмещённый цвет (источник света) является более светлым, чем 50% серого, то изображение становится светлее, как после осветления. Этот эффект может применяться для добавления светлых участков к изображению. Если совмещённый цвет (источник света) является более тёмным, чем 50% серого, то изображение становится темнее, как после умножения.
 Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета.
Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета. - soft-light
- Рассеянный свет. В этом режиме цвета становятся более тёмными или более светлыми в зависимости от совмещённого цвета. Полученный эффект аналогичен освещению изображения расплывчатым светом прожектора. Если совмещённый цвет (источник света) является более светлым, чем 50% серого, то изображение становится светлее, как после осветления. Если совмещённый цвет является более тёмным, чем 50% серого, изображение становится темнее, как после затемнения. Наложение чисто-чёрного или чисто-белого цвета создаёт отчётливые, более тёмные или более светлые зоны, но чистого чёрного или белого цвета не получится.
- difference
- Разница. В этом режиме вычитается либо совмещённый цвет из основного цвета, либо основной цвет из совмещённого цвета в зависимости от того, какой цвет имеет большее значение яркости.
 Смешивание с белым цветом приводит к инвертированию значений основного цвета, смешивание с чёрным цветом не влечёт за собой каких-либо изменений.
Смешивание с белым цветом приводит к инвертированию значений основного цвета, смешивание с чёрным цветом не влечёт за собой каких-либо изменений. - exclusion
- Исключение. В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но характеризующийся более низким контрастом. Смешивание с белым цветом приводит к инвертированию значений основного цвета. Смешивание с чёрным цветом не приводит к появлению каких-либо изменений.
- hue
- Тон. В этом режиме создаётся результирующий цвет с яркостью и насыщенностью основного цвета и цветовым тоном совмещённого цвета.
- saturation
- Насыщенность. В этом режиме создаётся результирующий цвет с яркостью и цветовым тоном основного цвета и насыщенностью совмещённого цвета.
- color
- Цвет. Создаётся результирующий цвет с яркостью основного цвета и с цветовым тоном и насыщенностью совмещённого цвета. Этот режим сохраняет уровни серого в изображении и может применяться для раскрашивания монохромных изображений и добавления оттенков к цветным изображениям.

- luminosity
- Яркость. В этом режиме создаётся результирующий цвет с цветовым тоном и насыщенностью основного цвета и яркостью совмещённого цвета. Этот режим создаёт эффект инверсии цвета.
Песочница
normalmultiplyscreenoverlaydarkenlightencolor-dodgecolor-burnhard-lightsoft-lightdifferenceexclusionhuesaturationcolorluminosity
div {
min-height: 300px;
background:
url(image/animate-bg2.png) 400px center no-repeat,
url(image/animate-bg1.jpg) 0 -200px no-repeat;
background-blend-mode: {{ playgroundValue }};
} Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>background-blend-mode</title> <style> body { background: /* Параметры фонового изображения */ url(/example/image/aquaria.jpg) center / cover no-repeat fixed, linear-gradient(#00A8DE, #FFF) fixed; /* Градиент */ background-blend-mode: luminosity; /* Режим наложения */ } </style> </head> <body> </body> </html>В данном примере к <body> добавляется фоновое изображение, растянутое на всё окно браузера, плюс вертикальный линейный градиент от голубого до белого цвета. В результате смешивания фонового изображения и градиента получается однотонное изображение, которое постепенно становится чёрно-белым. Результат примера продемонстрирован на рис. 1.
В результате смешивания фонового изображения и градиента получается однотонное изображение, которое постепенно становится чёрно-белым. Результат примера продемонстрирован на рис. 1.
Рис. 1. Вид фона
Объектная модель
Объект.style.backgroundBlendMode
Примечание
Safari до версии 10 и iOS Safari до версии 10.3 не поддерживают значения hue, saturation, color и luminosity.
Спецификация
| Спецификация | Статус |
|---|---|
| Compositing and Blending Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 35 | 22 | 7.1 | 10.1 | 30 | ||
| 62 | 8 | 10. 3 3 | ||
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Цвет и фон
См. также
- mix-blend-mode
Освоение настройки кривой в Photoshop, часть 2
Клайв Декстер | Photographer at Large
Если вы хотите осветлить определенный оттенок на изображении, не затрагивая другие, это хороший инструмент для такого использования.
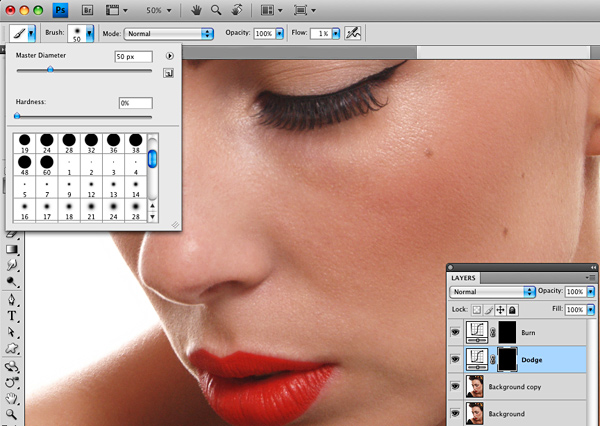
Для нашего примера изображения я хочу немного осветлить фон, но не хочу осветлять блики. Для этого мне нужно будет создать опорные точки между бликами, которые я хочу защитить, и тенями, которые я хочу осветлить.
Я навожу курсор на светлую область изображения (1) и щелкаю, чтобы создать опорную точку. Затем вдоль кривой я создаю еще одну, чуть темнее (2) . Это сведет к минимуму любые вариации в этой области, так что теперь я могу перейти к этой темной области (3) и выделить ее, не сильно затрагивая светлые области. Если вы не уловили, перечитайте последний абзац, это удобный прием.
Три пипетки справа тоже очень полезны. С их помощью вы можете создать на изображении черную, белую или 50% серую точку.
Продолжая наш предыдущий пример, что, если вы хотите, чтобы более светлая часть фона исчезла и стала полностью черной?
Нажмите на черную пипетку и выберите часть фона, которую вы хотите сделать черной точкой на изображении. Имейте в виду, что остальная часть изображения будет затемнена в той же относительной степени, поэтому все изображение станет темнее. Тот же принцип применим к серым и белым пипеткам.
Поле «Показать отсечение» рядом с пипетками — удобная функция, позволяющая увидеть, какие пиксели обрезаются. Это пиксели, которые либо чисто черные (0), либо чисто белые (255). Нажмите на черную пипетку и установите флажок, чтобы увидеть, где обрезаются тени, и обрежьте белый, чтобы увидеть обрезанные пиксели.
Как в черно-белом виде, так и в режиме отсечения вы также сможете увидеть, какие цвета обрезаются. Они обозначались своим цветом. Другими словами, если красные цвета обрезаны, предупреждение будет красным и так далее.
Есть кнопка для расширения диалогового окна. Вещи ниже имеют минимальное использование, за исключением специализированных целей. Исключение составляют корректировки сетки.
Под полем обрезки находятся две кнопки. Это дает вам возможность превратить стандартную сетку десять на десять в сетку четыре на четыре. Я предпочитаю четыре на четыре, потому что тогда каждая ячейка представляет собой точку в тональном спектре. Внизу слева черный, затем следующее поле вверху и справа — тени, следующее — 50% серого, затем блики и, наконец, белые. По моему опыту, это редкое редактирование, требующее большего количества точек редактирования.
Внизу слева черный, затем следующее поле вверху и справа — тени, следующее — 50% серого, затем блики и, наконец, белые. По моему опыту, это редкое редактирование, требующее большего количества точек редактирования.
Слева от этих кнопок находится выбор между тональными оттенками 0-255 по умолчанию и шкалой процентного отношения пигмента к чернилам в диапазоне 0-100. Это ничего не меняет в изображении. Это просто способ индексации тона в печатных терминах.
Четыре поля внизу показывают или скрывают различные элементы, такие как гистограмма и базовая линия. У меня никогда не было случая использовать их. Я просто оставлю их все проверенными и забуду о них.
Ты только что тяжело вздохнул? Не волнуйся; к цвету применимы те же принципы, что и к тону. Гистограмма для каждого цвета соответствует количеству пикселей в каждом оттенке. Как и в случае с тоном, вы можете найти и настроить каждую область цвета.
В канале каждого цвета вы можете настроить его точно так же, как и цветовой баланс. В цветовом режиме RGB в красном канале вытягивание кривой вверх увеличивает красный цвет и уменьшает голубой. Это верно для каждого соответствующего цветового канала. По сути, в любом цветовом режиме при подтягивании вверх увеличивается цвет этого канала, а при опускании увеличивается противоположный этому цвет.
Цветовые противоположности в режиме RGB следующие; красно-голубой, зелено-пурпурный и сине-желтый.
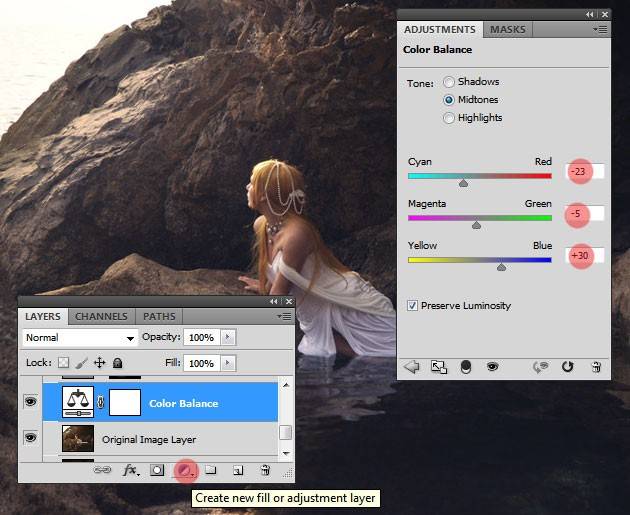
Для нашего примера мы будем использовать это изображение этих двух очаровательных девушек; Оливия и София. Эти двое не могут сделать плохой снимок. Тем не менее, это изображение может потребовать некоторой корректировки, чтобы отдать должное этим девушкам.
Работаю в порядке выдержки, контраста и цвета. Если вы сначала отрегулируете цвет, он изменится, если вам нужно будет отрегулировать два других, и вам придется вернуться к настройке еще раз.
Это изображение имеет правильную экспозицию, поэтому реальная настройка экспозиции не требуется. Часто, если вы правильно отрегулируете контрастность, экспозиция будет соответствовать. Это изображение определенно нуждается в некоторых корректировках контраста.
Я нажал Ctrl+M, чтобы вызвать настройку кривых. Вы также можете вызвать отдельное окно гистограммы, выбрав Window>Histogram..
Я начну с настройки черного цвета. Я щелкнул черную пипетку и установил флажок «Показать вырезку». Я перетащил черный ползунок вправо и остановился, когда увидел предупреждения об отсечении (22 в поле ввода).
Обратите внимание на желтую, красную и зеленую обрезку с оттенком черного. Я отодвинул ползунок прямо перед тем, как произошло отсечение (20 в поле ввода).
Затем я щелкнул белую пипетку с все еще выбранным полем «Показать вырезку». Я потянул ползунок влево, пока не увидел предупреждение, и немного отодвинул его. Я использовал ползунки, но для более точной настройки можно ввести цифры выхода или входа прямо в их поле.
Как правило, вы хотите, чтобы обе стороны черного и белого цветов были соприкасаются друг с другом непосредственно перед отсечением. Однако из этого правила так много исключений, что об этом можно написать целую книгу. Например, в туманный день на изображении может отсутствовать настоящий черный цвет, а на портрете в высоком ключе технически могут быть полностью размыты белые цвета.
Это изображение попадает в рамки правила хорошего контраста. Ниже вы можете увидеть до и после с соответствующими гистограммами.
Этому изображению требуется цветокоррекция. То, что я вижу, слишком много желтого. Настолько, что мой баланс белого, вероятно, был сбит, когда это снималось. Похоже, что с красным тоже могут быть проблемы, но по одному пункту за раз.
Желтый противоположен синему, поэтому я выбрал синий канал в раскрывающемся меню выше. Желтый оттенок кажется равномерным по всему изображению, поэтому я создал точку редактирования в середине кривой и потянул вверх, чтобы добавить больше синего (или убрать желтый).
Я мог бы сделать то же самое с помощью кнопки «Установить и перетащить», поместив курсор на изображение в точке, которую я хотел изменить, щелкнуть и удерживать и перетащить вверх. Я оставил небольшой желтый оттенок, потому что был поздний вечер и тона были теплыми.
Я подумал, что могут быть проблемы с красным и зеленым, поэтому я пошел к зеленому каналу и поднял его. Мне нравится то, что он сделал с листвой на заднем плане, но на девушках он придал болезненно-зеленый оттенок.
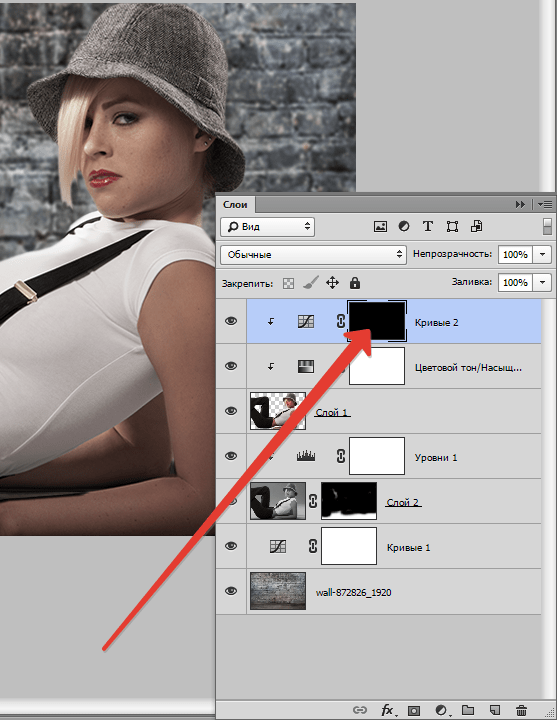
На изображении ниже такая же корректировка зелени с использованием корректирующего слоя и маскировки девушек.
Это хороший пример того, почему следует использовать корректирующий слой кривых , а не настройку кривых из меню. Ознакомьтесь с нашими статьями о корректирующих слоях.
Будьте в курсе всех наших новых выпусков и статей, подписавшись на наши бесплатные обновления по электронной почте. Мы отправляем электронные письма только один раз в неделю, чтобы держать вас в курсе, и мы НИКОГДА не спамим и не передаем вашу информацию. У нас также есть серия кистей с бликами и учебные пособия.
У нас также есть серия кистей с бликами и учебные пособия.
Будьте в курсе всех наших новых выпусков и статей, подписавшись на наши бесплатные обновления по электронной почте. Мы отправляем электронные письма только один раз в неделю, чтобы держать вас в курсе, и мы НИКОГДА не спамим и не передаем вашу информацию.
Поделитесь ссылкой на эту статью:Если вам понравилась эта статья, получайте бесплатные обновления по электронной почте
Статья Выводы
1. Никогда не позволяйте кривой идти горизонтально. .
2. Никогда не позволяйте кривой идти вниз.
3. Внесите небольшие корректировки с риском постеризации.
4. Используйте кривые в 16-битном режиме, чтобы свести к минимуму постеризацию.
Включите JavaScript для просмотра комментариев на платформе Disqus.comments на основе Disqus
5 способов улучшить контраст при размещении текста поверх изображений
Мария Вендт
Учитывая недавнюю тенденцию использования высококачественных изображений в качестве фона на веб-сайтах, важно обеспечить высокий контраст между текстом и фоном. Чтобы пользователь мог получить сообщение, передаваемое веб-сайтом, разборчивость имеет решающее значение.
Ниже приведены пять способов улучшить контрастность при размещении текста поверх изображений.
1. Наложение цвета
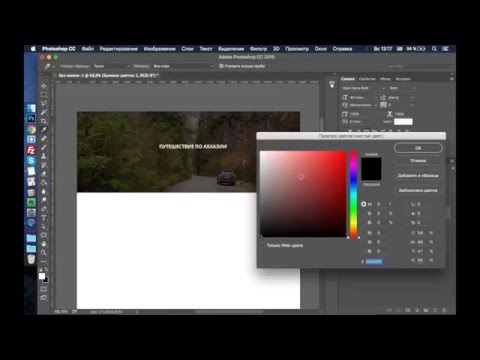
Как мы видим на изображении «До», текст довольно сложно прочитать из-за того, что фон отвлекает. Есть бесчисленное множество деталей, особенно в области меню. Красивая текстура шрифта «Buffalo Wings» полностью теряется из-за того, насколько загроможден фон. Безусловно, на этом изображении есть место для улучшения контрастности.
Первый шаг — создать новый слой и переименовать его в «color-overlay». Выберите инструмент выбора цвета (нажатие клавиши I) . Взяв цвет с рубашки мужчины, залейте новый слой цветом. (комбинация клавиш Shift + F5).
Взяв цвет с рубашки мужчины, залейте новый слой цветом. (комбинация клавиш Shift + F5).
Наконец, установите непрозрачность слоя на 50% и перетащите слой под текст.
Как мы видим, контраст значительно улучшился. Текстура шрифта «Buffalo Wings» стала гораздо более заметной и заметной.
2. Тень
В этом сценарии у нас есть клиент, который запросил тонкий, слабый шрифт для области фотографии с высокой детализацией. Это нежелательная ситуация из-за сложности получения достаточного контраста между изображением и текстом.
Первым шагом будет выбор подходящего цвета для текста.
Понятно, что в данном случае нам нужен более светлый шрифт, предпочтительно белый.
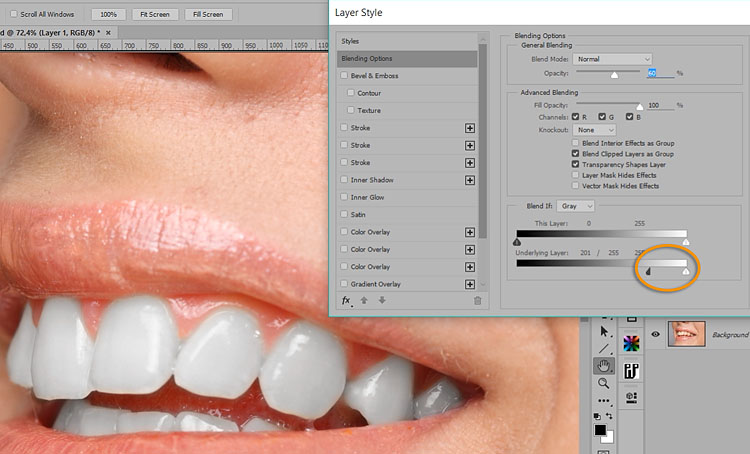
Следующим шагом будет добавление нового стиля слоя и выбор тени. Установите непрозрачность на 52%. Установите Spread на 16% и Size на 10px. Угол должен быть где-то около -144 градусов.
Простое добавление тени значительно увеличивает контрастность.
3. Линии
Это один из самых простых способов улучшить контраст. Простое добавление двух белых линий выше и ниже сообщения дает лучшее разделение между фоном и текстом.
Добавление двух строк…
… дает гораздо лучшее различие между двумя элементами дизайна.
4. Блок фигуры
Еще один способ улучшить контраст — добавить размытую фигуру позади текста. Это немного сложно описать, поэтому я просто покажу вам.
Как мы видим здесь, изначально изображение почти не имеет контраста. Текст очень трудно разобрать, а разделитель почти теряется в деталях здания.
Чтобы повысить разборчивость, используйте инструмент Custom Shapes Tool (нажатие клавиши U) и создайте фигуру. Это действительно может быть все, что вы выберете, нет правильной или неправильной формы.
Залейте форму черным цветом и установите Обводку на белый и 3 точки.
Перетащите фигуру под слои с текстом и разделителем и установите непрозрачность слоя на 57%.




 Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета.
Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета. Смешивание с белым цветом приводит к инвертированию значений основного цвета, смешивание с чёрным цветом не влечёт за собой каких-либо изменений.
Смешивание с белым цветом приводит к инвертированию значений основного цвета, смешивание с чёрным цветом не влечёт за собой каких-либо изменений.