Как растянуть изображение в Фотошопе CS6 и CC
Photoshop предоставляет нам безграничные возможности в плане работы с изображениями. Это касается, конечно же, и функции – “трансформирование изображений”, благодаря которой можно масштабировать, всячески искажать, деформировать и вращать объект в проекте.
В этом уроке мы с вами разберемся, как растянуть фото/изображение в Фотошопе при помощи масштабирования.
Вызов функции
Сперва давайте посмотрим, каким образом можно вызвать функцию “Масштабирование”, которая и понадобится нам для работы.
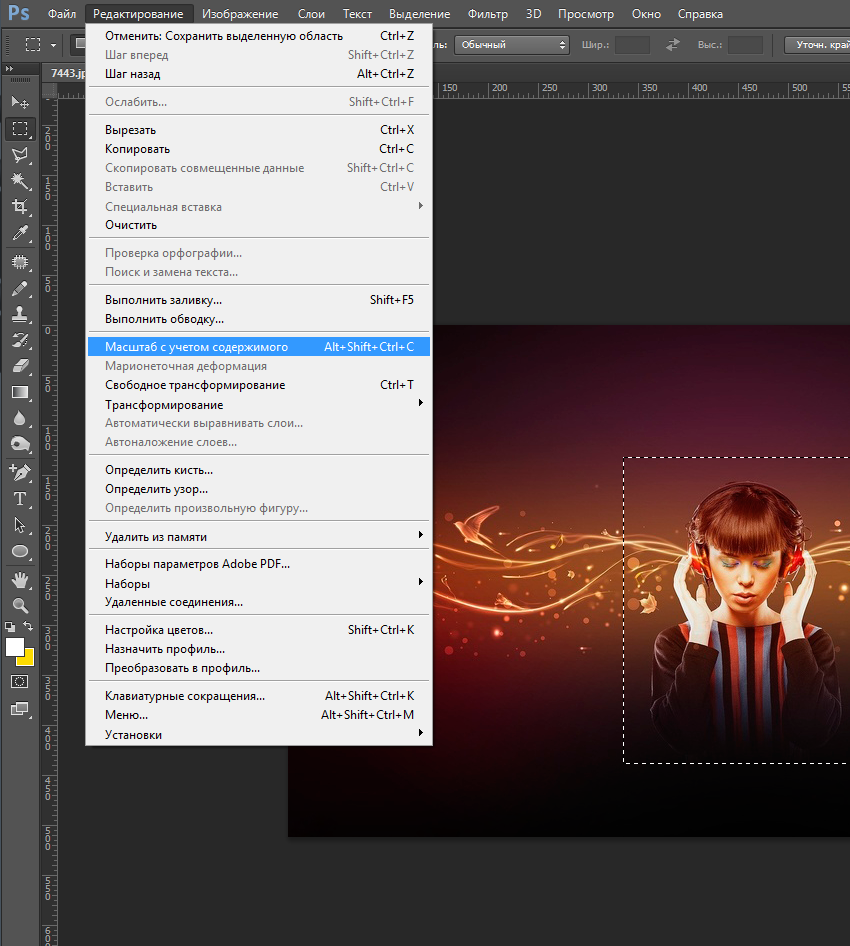
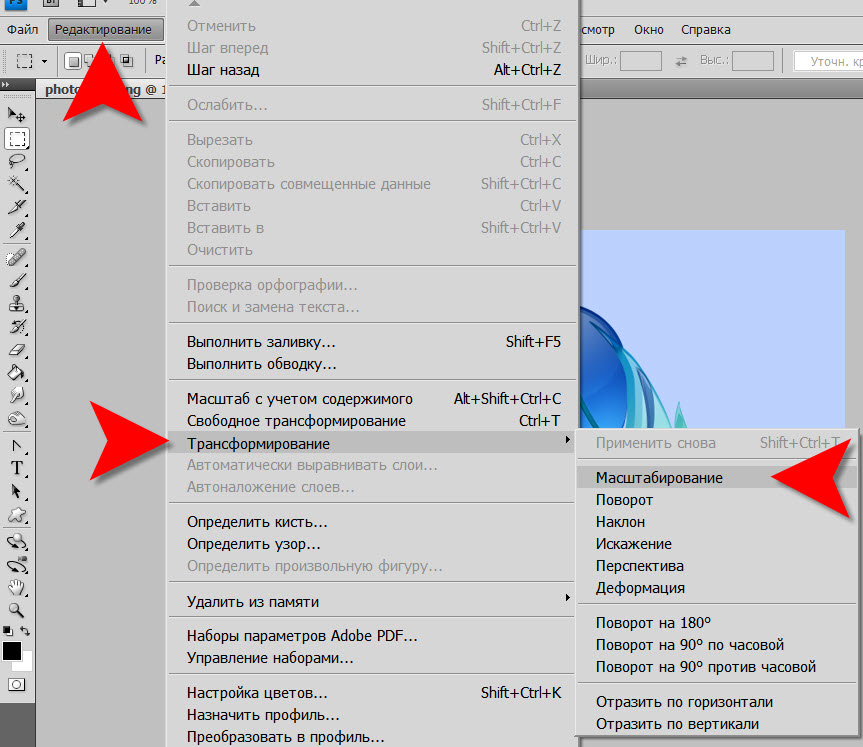
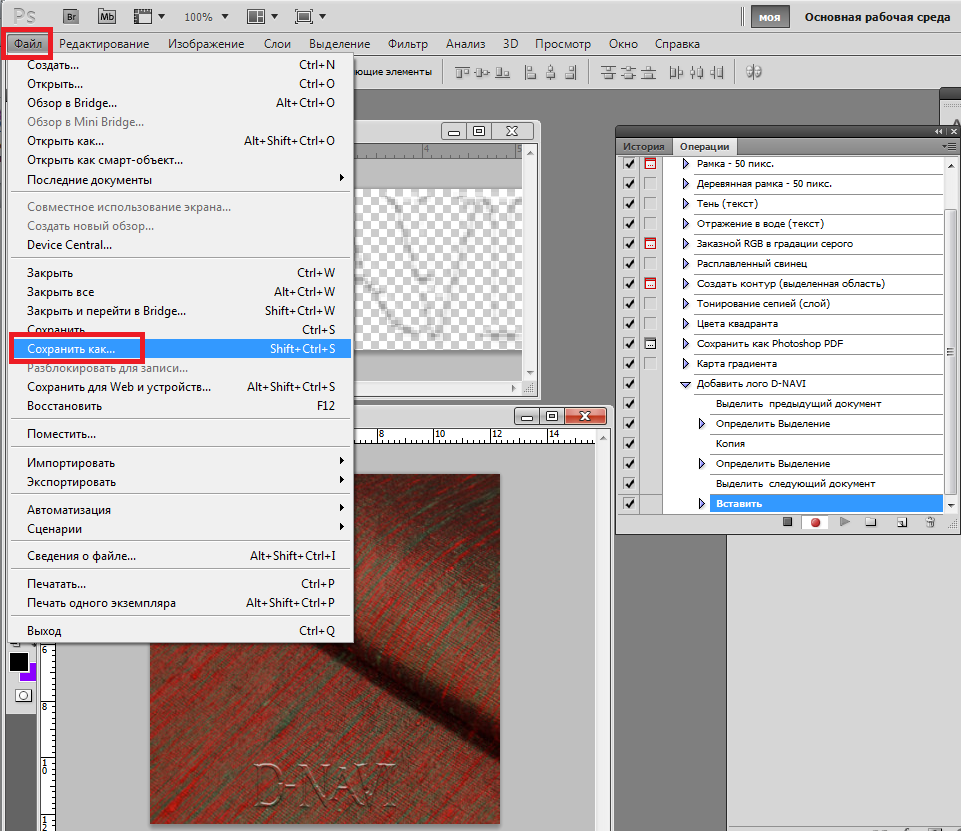
- Одним из вариантов будет – обращение к функции в главное меню Photoshop. Для этого нужно кликнуть на «Редактирование», затем навести на «Трансформирование», после чего в дополнительном раскрывшемся меню выбираем “Масштабирование”.
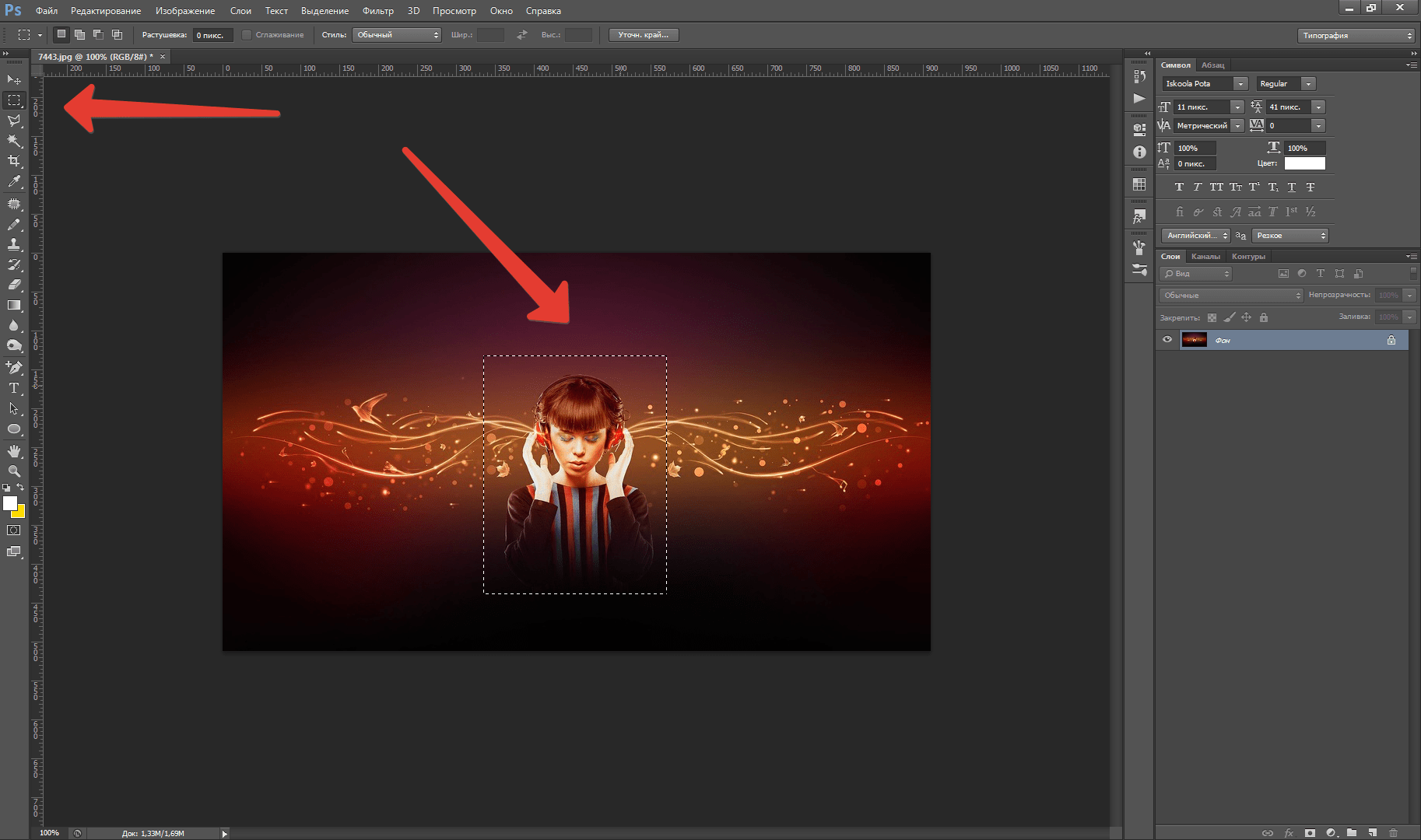
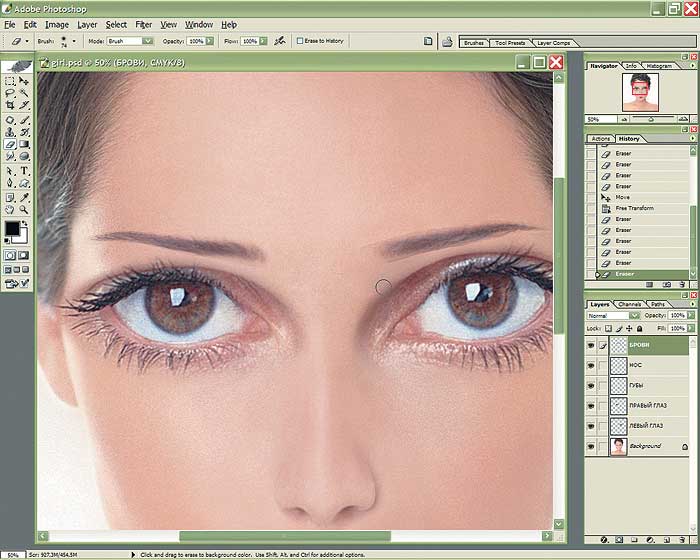
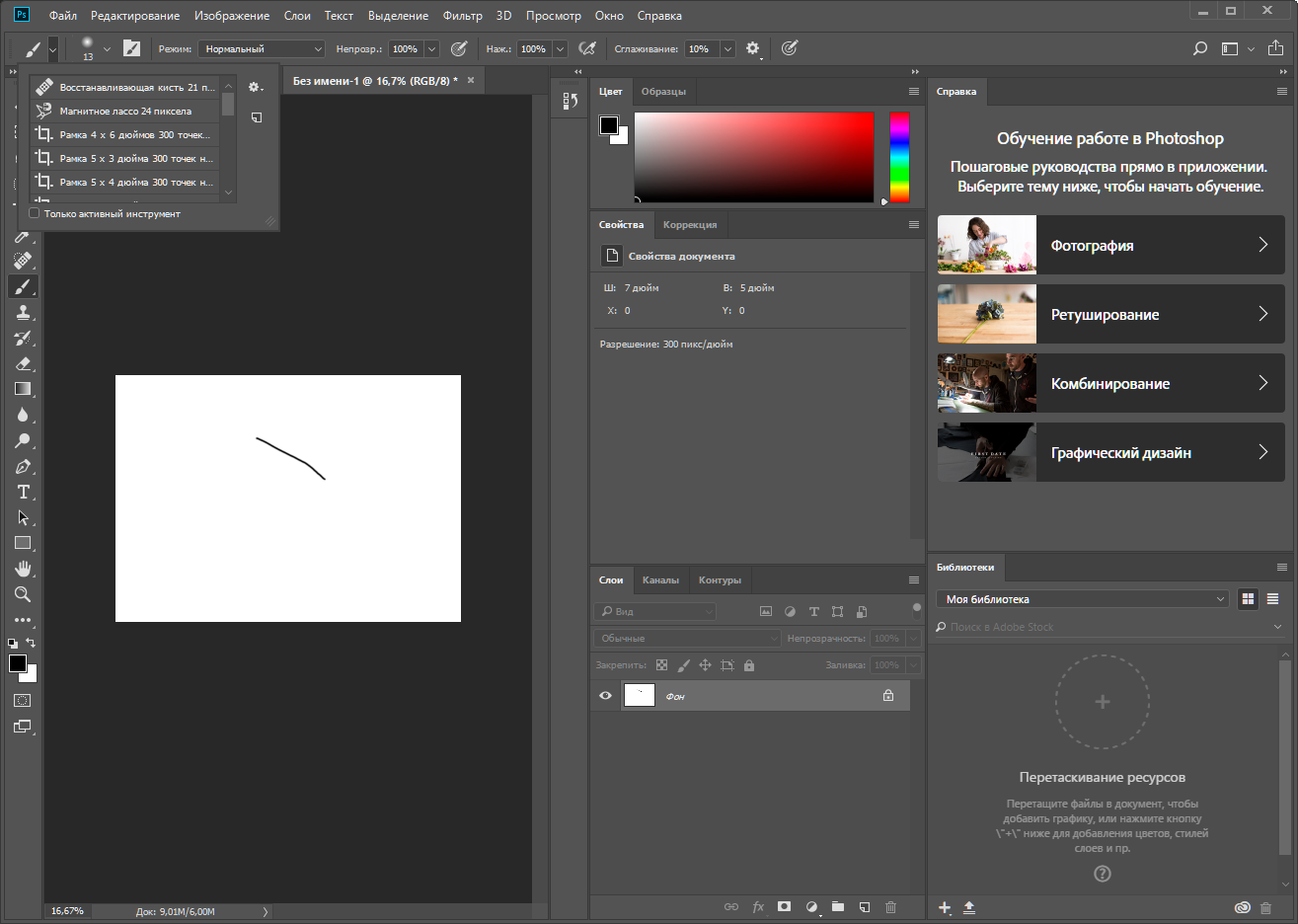
Когда мы активируем функцию, вокруг нашей картинки появится рамка с опорными точками по периметру.
Чтобы трансформировать фотографию, достаточно потянуть за любую из точек, как показано на скриншоте.
- Альтернативный способ для активации функции масштабирования – нажатие комбинации горячих клавиш – CTRL+T. Благодаря этому методу вы сможете масштабировать, трансформировать и вращать картинку, как вам угодно. Почему появились дополнительные возможности? Дело в том, что эта функция несет название “Свободное трансформирование”.
Практика: масштабирование
Теперь мы знаем, как вызвать функцию. Осталась самая главная часть – применение на практике.
Когда функция активирована, и на изображении появились маркеры, просто наведите курсор на любую опорную точку и потяните, не отпуская левой кнопки мыши. Мы будем уменьшать, поэтому потянем к центру.
Таким образом наше фото уменьшилось, но… Вы могли заметить, что пропорции изображения “поломались”:
Чтобы такого не происходило, при масштабировании объекта, нужно обязательно зажимать клавишу SHIFT.
Кстати, благодаря вспомогательному горизонтальному меню, вы сможете ввести необходимые значения в процентах. Это позволит автоматически масштабировать изображение до нужных размеров.
Это позволит автоматически масштабировать изображение до нужных размеров.
Чтобы объект не исказился, нам нужно сохранить пропорции, нажав на “цепочку”, как показано на скриншоте.
После активации “цепочки”, значения ширины и высоты картинки, которую мы хотим растянуть, будут одинаковыми.
Пожалуй, при работе с любым проектом в Фотошопе, приходится прибегать к функции масштабирования и деформации объекта. Теперь, благодаря этому уроку, и вы знаете, как это сделать.
До встречи в наших следующих уроках.
Как растянуть изображение в Фотошопе? — Templatemonster
Взгляните на фотографию ниже. Вы видите что-то странное? Не стоит переживать, если не увидели! Просто на фото все идеально! Это благодаря мощному инструменту Adobe Photoshop, который называется Content-Aware Scale.
Из статьи вы узнаете:
- Как изменить размер картинки в Фотошопе?
- С чего начать?
- Выбор части изображения
- Инструмент Content-Aware Scale
Важно! Нужно уметь работать с Фотошоп, если планируете использовать psd шаблоны сайтов.
Content-Aware Scale позволяет масштабировать фотографии в Photoshop без потери качества, искажения изображения людей, зданий, животных и т.д. Это помогает сохранить пропорцию при уменьшении масштабирования, а также заполнить пустые области при увеличении масштаба. Так, например, настраивая макеты сайтов, вы сможете вставить отредактированную фотографию нужного вам размера хорошего качества.
Как изменить размер картинки в Фотошопе?
Чтоб понять, как увеличить картинку в Фотошопе, возьмем за основу уже знакомый исходник:
Если внимательно посмотреть на оба изображения, то заметно, что бокал, изначально, не был в центре и фотография меньше по масштабу. Как растянуть картинку в Фотошопе и отцентровать напиток на фотографии?
Большинство пользователей, в такой ситуации, решили бы обрезать фотографию и растянуть ее, чтоб отцентровать напиток. Но, если вы не хотите резать изображение и терять качество, то на помощь приходит Content-Aware Scale.
С чего начать?
Чтоб начать работу с фотографией, откройте ее в Photoshop, а затем выберите инструмент Crop Tool в левой вертикальной панели инструментов. На сегодняшний день, это пятый по счету инструмент сверху. Вы можете либо выбрать его на панели инструментов, либо просто нажать C на клавиатуре.
Затем, с помощью этого инструмента, выделите саму фотографию, чтоб она выглядела таким образом:
После этого нажимаете Image на панели настроек, далее Crop, который находится в верхней части рабочей области, и выберите Crop Tool. Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
После этого либо дважды клацнете мышкой, либо нажмите Enter на клавиатуре, чтоб обрезать изображение. В результате получится следующее:
Выбор части изображения
Следующий шаг — выбрать часть фотографии, которая похожа на пустующую область. Это легко выполнимо с помощью инструмента Rectangular Marquee Tool.
Инструмент Content-Aware Scale
На данном этапе и начинается настоящее волшебство. Теперь, когда есть выбранная область, нужно перейти
Далее необходимо выбрать функцию Free Transform. Нажмите на центрально-правое разделение и перетащить его вправо, чтоб оно совпадало с краем фотографии. И вот, изображение приобретает новый вид. Ответ на вопрос: “Как изменить размер картинки в Фотошопе?” — найден!
Осталось только нажать Enter на клавиатуре и сохранить изменения, а затем в главном меню (сверху) выбрать Select > Deselect menu item, чтоб удалить пунктирное выделение.
Согласитесь, результат выглядит неплохо!? Глядя на фотографию, трудно представить, что она редактировалась с помощью Photoshop.
Теперь вы знаете, как растянуть изображение в Фотошопе так, чтоб не потерять качество.
Как в фотошопе вытянуть фото
Удлиняем ноги в Photoshop ⋆ Vendigo.
 ru
ru Какая девушка не мечтает о длинных ногах? Увы, не всем повезло родиться высокими, но в фотографии это легко поправимо. Многие пользователи Photoshop`а знают о таком инструменте работы с фигурой как «Пластика». Но пластикой очень сложно удлинить ноги, удобней использовать для этого инструмент «Свободное трансформирование».
Часть I
Рассмотрим на конкретном примере. Сначала простом. Первым шагом выделим нижнюю часть фотографии, до подбородка, с помощью прямоугольного выделения.
Затем нажмем Ctrl + T вызывая тем самым команду Свободное Трансформирование.
И потянем за нижнюю часть выделенной области вниз, тем самым растягивая ее. Не стоит увлекаться, на верхней панели будет отображаться процент масштабирования, остановимся на 103%. Жмем клавишу Enter, чтобы применить изменения и снова выделяем нижнюю часть фотографии, на этот раз до руки.
Снова Ctrl + T и еще раз тянем нижнюю границу вниз, на этот раз мы удлиняем только ноги, и можно поднять значение до 107%. Жмем Enter и наслаждаемся результатом!
Жмем Enter и наслаждаемся результатом!
(Щелкните на фотографию чтобы сравнить варианты в большем размере)
Как видите, все довольно просто, но все же добавлю пару комментариев. Вначале я удлинил всю фигуру девушки за исключением лица. Иногда можно пропустить этот шаг, другой вариант включить в выделенную область и лицо, если вы хотите сделать его чуточку более узким. На этом этапе я не сильно растягиваю фигуру, поскольку удлиняются руки, а мне ни к чему чтобы девушка напоминала гиббона. 102 – 103 процента, достаточно.
На втором шаге я удлинял только ноги, если руки девушки не мешают, то я выделяю ноги от уровня таза, та высота на которой у девушек обычно начинаются джинсы. В этом случае ноги можно вытянуть процентов на 10. Но злоупотреблять не следует, помните, что красота в гармонии.
Часть II
Рассмотрим более сложный вариант, снимок, на котором девушка стоит на коленях. В этом случае разделим фото на три части, и будем удлинять только среднюю часть, в которой расположим ноги от таза до колен.
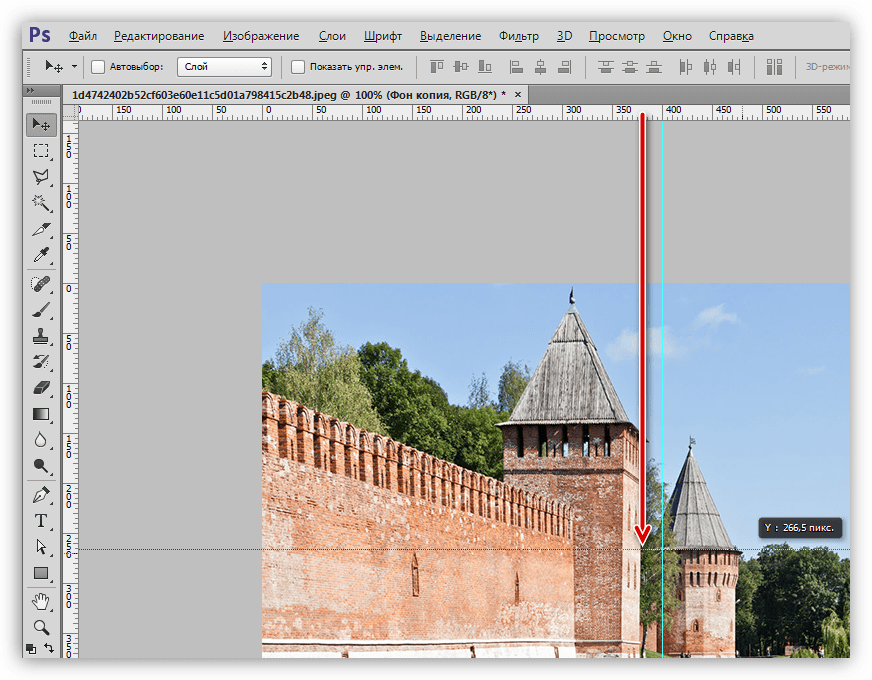
С помощью прямоугольного выделения выделим нижнюю часть снимка. Чтобы на среднюю часть, приходилось как можно большая часть бедер, проведем линю максимально близко к голени. Нажав и удерживая клавишу Shift, добавим в выделенную часть пятку.
Затем нажмем клавиши Ctrl+J, скопировав выделенную часть на новый слой. Повторяем тоже самое с верхней частью снимка. Для чего снова вернемся на исходный слой, выделим верхнюю часть фигуры девушки до линии таза. С помощью клавиши Shift добавим в выделенную область кисть. И нажав Ctrl+J скопируем выделенную область исходного слоя на новый слой.
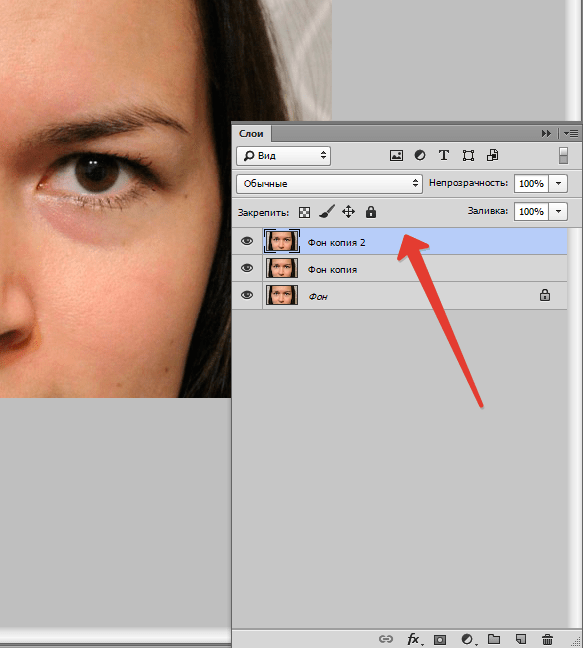
Палитра слоев при этом будет выглядеть вот так:
Осталось создать третий слой в котором будут бедра. Для этого, нажав и удерживая Ctrl, щелкнем по иконке слоя с нижней частью изображения (Слой 1). Тем самым мы загрузим выделение по форме этого слоя. Теперь зажмем Ctrl + Shift и щелкнем по слою с верхней частью (Слой 2). Тем самым мы добавим к текущему выделению область и этого слоя. Сейчас у нас выделена верхняя и нижняя часть. Инвертируем выделение Ctrl + Shift + I получив нужную нам среднюю часть картинки. Переходим на исходный слой «Фон» и жмем Ctrl + J, скопировав тем самым выделенную область на новый слой. Для удобства переименуем слои и расположим их по порядку сверху вниз.
Сейчас у нас выделена верхняя и нижняя часть. Инвертируем выделение Ctrl + Shift + I получив нужную нам среднюю часть картинки. Переходим на исходный слой «Фон» и жмем Ctrl + J, скопировав тем самым выделенную область на новый слой. Для удобства переименуем слои и расположим их по порядку сверху вниз.
Теперь в палитре слоев выключим видимость всех слоев, кроме слоя «Низ» и «Середина». Выберем слой «Середина» и нажмем Ctr + T, вызывая тем самым команду Свободное трансформирование. Захватив курсором за верхнюю границу слоя будем аккуратно растягивать его вверх. Поскольку в нашем распоряжении лишь малая часть ног, растягивать стоит их не на много, 105% вполне достаточно.
Жмем Enter применяя тем самым трансформацию и включаем видимость слоя «Верх». С помощью инструмента «Стрелка» и курсорных клавиш сдвинем этот слой вверх, подогнав границы слоев, чтобы получилось цельное изображение. При этом в местах выреза пятки и кисти, останутся пустые области. Исправить это легко: создадим новый пустой слой, зальем его белым цветом и разместим под нашими тремя слоями.
В палитре слоев выберем верхние четыре слоя (щелчок по первому + Shift + щелчек по четвертому). И нажав Ctrl + E объединим их в один слой.
Хирургическая операция завершена!
(Щелкните на фотографию чтобы сравнить варианты в большем размере)
Как вытянуть изображение в Фотошопе?
Не всегда и не все изображения получаются идеальными, будь то рисунок или фотография. Иногда требуется что-то подкорректировать. Если вам необходимо вытянуть изображение, в приложении Adobe Photoshop сделать это можно несколькими способами.
Инструкция


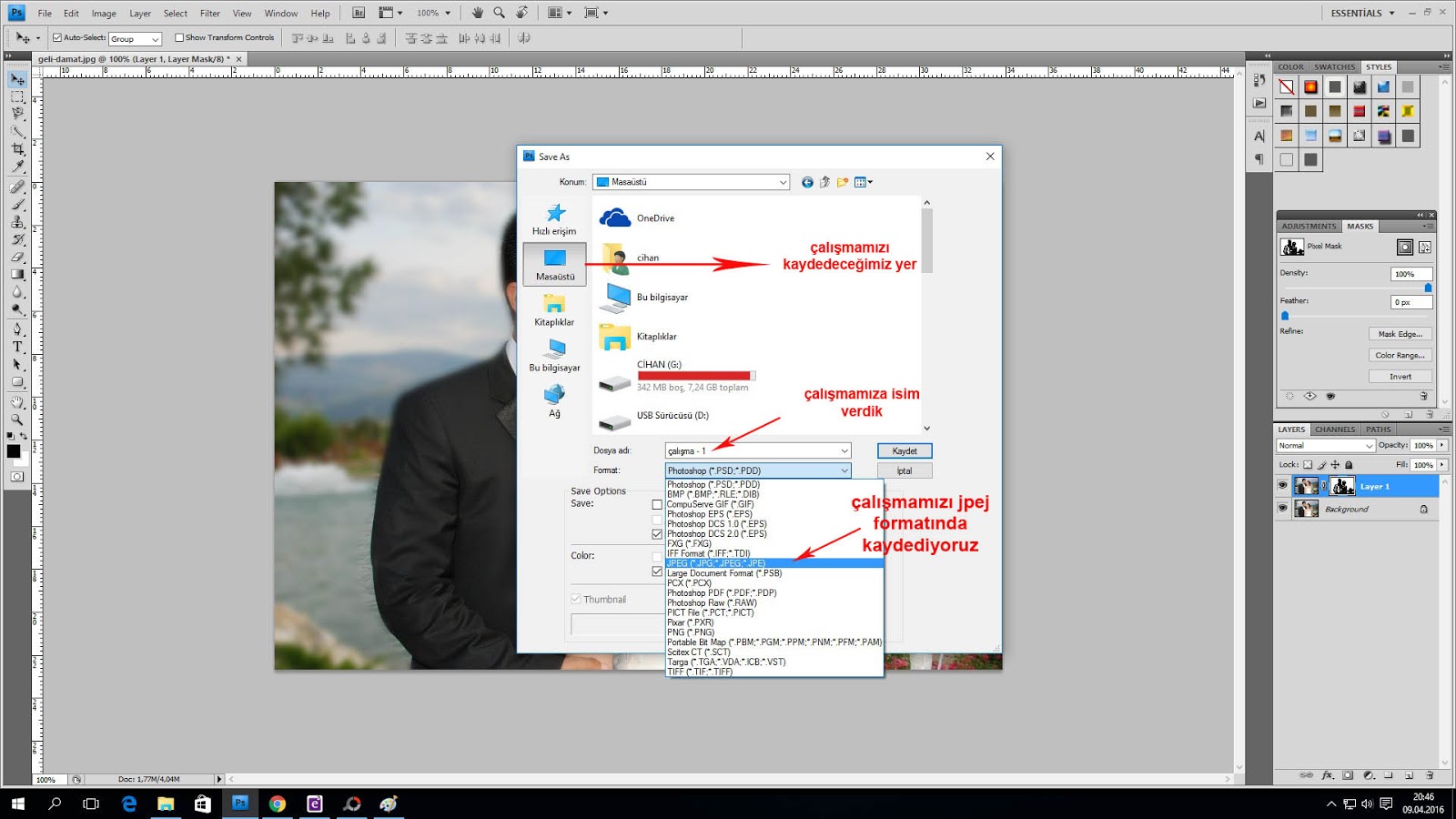
Как растянуть фотографию?
Инструкция
Установите и запустите программу, и затем откройте в ней фотографию, которую вы хотите изменить. Если вы хотите просто уменьшить фотографию до определенного размера и скадрировать ее, например для того чтобы оптимизировать ее для выкладывания в интернете, откройте в меню вкладку «Рисунок» и выберите пункт «Размер холста». В настройках размера экрана укажите нужную высоту и ширину, а затем, нажав соответствующую кнопку на панели внизу, выберите, с какой стороны при обрезке будет использована часть изображения. Таким образом, вы можете уменьшить фотографию до нужного разрешения, скадрировав при этом изображение из правой, левой или угловой части фотографии. Также вы можете обрезать фото в произвольном порядке. Такой способ подойдет тем, кто хочет вырезать часть изображения для аватара или иконки. Найдите в левом верхнем углу фотографии с помощью курсора мыши направляющую точку и, удерживая клавишу мыши, перетащите эту точку к правому нижнему углу. Вы увидите, как по фотографии перемещается прямоугольная рамка. Перемещайте эту рамку и меняйте ее размер так, чтобы она ограничила нужный вам фрагмент фотографии. Щелкните на обведенной области правой клавишей мыши и выберите в выпадающем меню опцию «Обрезать».
Также вы можете обрезать фото в произвольном порядке. Такой способ подойдет тем, кто хочет вырезать часть изображения для аватара или иконки. Найдите в левом верхнем углу фотографии с помощью курсора мыши направляющую точку и, удерживая клавишу мыши, перетащите эту точку к правому нижнему углу. Вы увидите, как по фотографии перемещается прямоугольная рамка. Перемещайте эту рамку и меняйте ее размер так, чтобы она ограничила нужный вам фрагмент фотографии. Щелкните на обведенной области правой клавишей мыши и выберите в выпадающем меню опцию «Обрезать». Для того чтобы сжать или растянуть фотографию до любого размера откройте снова в меню вкладку «Рисунок» и выберите пункт «Изменение размера». В поле «высота» и «ширина» укажите произвольные размеры, которые вам нужны, и нажмите ОК.
Если вы сжали фотографию, она может потерять часть резкости. Чтобы вернуть фотографии резкость, откройте вкладку меню «Фильтр» и кликните на кнопку «Эффекты». Выберите фильтр «Проработка деталей», Проработка краев» или «Улучшение фокусировки».
Источники:
- как растянуть фото в фотошопе
Как растянуть изображение в Фотошопе? — Templatemonster | Вопросы и ответы. Все о дизайне и создании сайтов
Взгляните на фотографию ниже. Вы видите что-то странное? Не стоит переживать, если не увидели! Просто на фото все идеально! Это благодаря мощному инструменту Adobe Photoshop, который называется Content-Aware Scale.
Из статьи вы узнаете:
Важно! Нужно уметь работать с Фотошоп, если планируете использовать psd шаблоны сайтов.
Content-Aware Scale позволяет масштабировать фотографии в Photoshop без потери качества, искажения изображения людей, зданий, животных и т.д. Это помогает сохранить пропорцию при уменьшении масштабирования, а также заполнить пустые области при увеличении масштаба. Так, например, настраивая макеты сайтов, вы сможете вставить отредактированную фотографию нужного вам размера хорошего качества.
Как изменить размер картинки в Фотошопе?
Чтоб понять, как увеличить картинку в Фотошопе, возьмем за основу уже знакомый исходник:
Если внимательно посмотреть на оба изображения, то заметно, что бокал, изначально, не был в центре и фотография меньше по масштабу. Как растянуть картинку в Фотошопе и отцентровать напиток на фотографии?
Как растянуть картинку в Фотошопе и отцентровать напиток на фотографии?
Большинство пользователей, в такой ситуации, решили бы обрезать фотографию и растянуть ее, чтоб отцентровать напиток. Но, если вы не хотите резать изображение и терять качество, то на помощь приходит Content-Aware Scale.
С чего начать?
Чтоб начать работу с фотографией, откройте ее в Photoshop, а затем выберите инструмент Crop Tool в левой вертикальной панели инструментов. На сегодняшний день, это пятый по счету инструмент сверху. Вы можете либо выбрать его на панели инструментов, либо просто нажать C на клавиатуре.
Затем, с помощью этого инструмента, выделите саму фотографию, чтоб она выглядела таким образом:
После этого нажимаете Image на панели настроек, далее Crop, который находится в верхней части рабочей области, и выберите Crop Tool. Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
После этого либо дважды клацнете мышкой, либо нажмите Enter на клавиатуре, чтоб обрезать изображение. В результате получится следующее:
В результате получится следующее:
Выбор части изображения
Следующий шаг — выбрать часть фотографии, которая похожа на пустующую область. Это легко выполнимо с помощью инструмента Rectangular Marquee Tool.
Инструмент Content-Aware Scale
На данном этапе и начинается настоящее волшебство. Теперь, когда есть выбранная область, нужно перейти Edit > Content-Aware Scale.
Далее необходимо выбрать функцию Free Transform. Нажмите на центрально-правое разделение и перетащить его вправо, чтоб оно совпадало с краем фотографии. И вот, изображение приобретает новый вид. Ответ на вопрос: “Как изменить размер картинки в Фотошопе?” — найден!
Осталось только нажать Enter на клавиатуре и сохранить изменения, а затем в главном меню (сверху) выбрать Select > Deselect menu item, чтоб удалить пунктирное выделение.
Согласитесь, результат выглядит неплохо!? Глядя на фотографию, трудно представить, что она редактировалась с помощью Photoshop.
Теперь вы знаете, как растянуть изображение в Фотошопе так, чтоб не потерять качество.
Как растянуть изображение в Фотошопе
В нашем любимом Фотошопе существует множество возможностей для трансформирования изображений. Это и масштабирование, и вращение, и искажение, и деформация, и еще масса других функций.
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Урок: Меняем разрешение изображения в Фотошопе
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак растянуть изображение в фотошопе?
Редактирование картинок в фотошопе может потребовать изменения их масштабов. В частности – растяжения. Какими способами это можно сделать? Как растянуть изображение в фотошопе?
Рассмотрим способы решения данной задачи в Photoshop версии CS6 с англоязычным интерфейсом.
- Растяжение картинки, являющейся фоном
- Растяжение картинки, являющейся слоем
Картинки, редактируемые с помощью фотошопа, могут быть представлены в формате:
- фонового слоя – Background;
- изображения (в виде самостоятельного слоя) – Layer.
В первом случае редактируемое изображение будет выглядеть так:
Второй вариант предполагает следующее размещение картинки:
В данном случае изображение располагается непосредственно над холстом.
Картинка может размещаться и так – в виде слоя, полностью независимого от холста.
Картинка в виде отдельного слоя может быть размещена также и на фоне других рисунков. Каждое из изображений формирует при этом самостоятельный слой.
В каждом случае особенности «растяжения» рисунка – разные. Изучим их.
Растяжение картинки, являющейся фоном
Итак, первый вариант размещения картинки в структуре проекта фотошопа – в виде фона. Как правило, подобная схема расположения рисунка активируется программой, если выполнить открытие изображения, изначально не являющегося частью проекта. То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
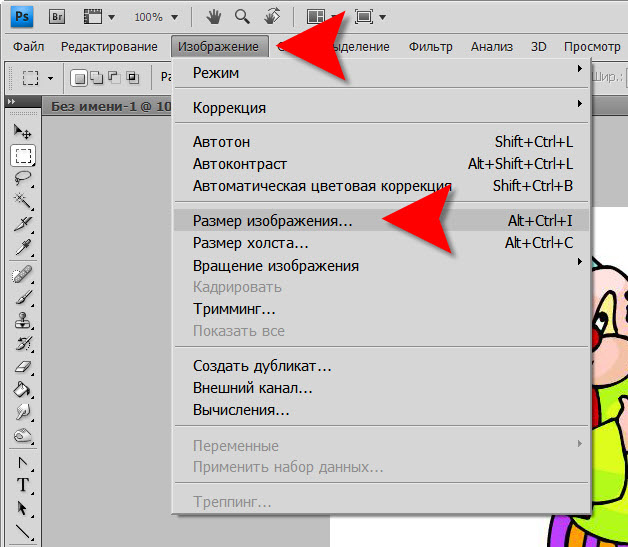
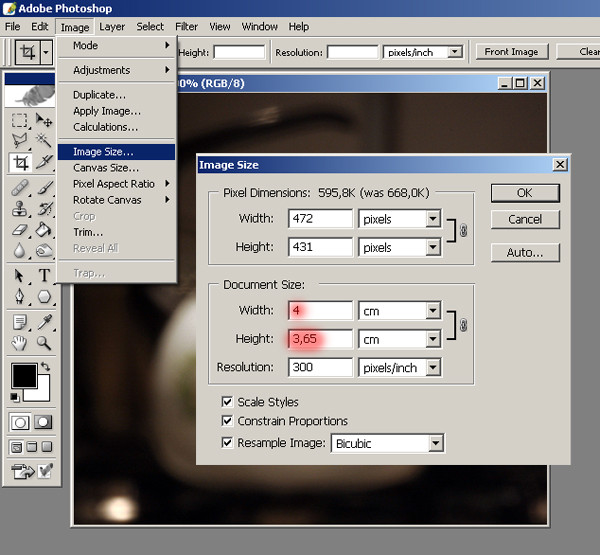
Фотошоп предусматривает фактически только один способ растянуть соответствующее изображение. Он предполагает задействование группы опций Image Size. Для того чтобы получить к ним доступ, нужно выбрать пункт меню Image, затем – Image Size.
После этого можно будет указать нужный размер рисунка – в пикселях, в процентах, сантиметрах и иных единицах измерения в абсолютном значении или же относительно исходной величины. Если в окне будет активирована галочка Constrain Proportions, то при увеличении или уменьшении параметра высоты изображения автоматически откорректируется значение для ширины – и наоборот.
Следующий способ редактирования рисунка в фотошопе – его размещение в проекте в качестве самостоятельного слоя. Данная картинка может совпадать по величине с фоновым слоем либо иметь меньший размер.
к содержанию ↑Растяжение картинки, являющейся слоем
Данный вариант расположения картинки в рабочей области фотошопа открывает для пользователя существенно большее пространство для маневра в части изменения размера соответствующего графического элемента.
Стоит отметить, что при рассматриваемом варианте размещения изображения в структуре проекта можно использовать также и первый метод корректировки величины рисунка – через группу опций Image Size. Но это не всегда удобно. К тому же данная группа опций имеет не столь широкий функционал, как в случае задействования тех способов, которые мы сейчас рассмотрим.
Прежде всего, изучим то, как обеспечить размещение рисунка в проекте в виде слоя.
Первый «подвид» его соответствующего расположения – на холсте. Для того чтобы разместить изображение соответствующим образом, нужно загрузить его в программу, после – кликнуть 2 раза на названии слоя, который изначально является фоновым, а затем – нажать OK.
После этого слой переименуется из Background в Layer. Теперь рисунок может редактироваться отдельно от холста.
Можно свободно перемещать картинку по рабочей области проекта, используя инструмент Move Tool. Холст, в свою очередь, может быть залит цветом – с помощью инструмента Paint Bucket Tool.
Правда, задействование отмеченной опции окраски холста имеет особенность. Цвет, которым он заполняется, сливается в один слой с изображением, изначально открытым на холсте.
Это легко пронаблюдать, если вновь взять инструмент Move Tool и попытаться переместить редактируемую картинку – она начнет передвигаться вместе с окрашенным холстом.
В свою очередь, образовавшийся участок пустого холста также можно залить каким-либо цветом. Он тоже сольется в один слой с предыдущими графическими элементами.
Второй способ размещения картинки в проекте – в виде самостоятельного слоя, никак не связанного с холстом. На практике это возможно, если между таковым и редактируемым изображением размещен какой-либо другой рисунок.
Фактически работа должна вестись с 2 слоями – тем, который «объединен» с холстом, и тем, который является самостоятельным графическим элементом.
Способность свободно перемещаться по экрану картинки – в виде слоя, размещенного на холсте, либо в виде полностью независимого слоя – предопределяет возможность задействования следующих методов ее растяжения (не считая рассмотренного нами выше):
- использование группы опций Free Transform;
- задействование инструмента Transform Controls.

Изучим их особенности подробнее.
к содержанию ↑Растяжение картинки на холсте с помощью группы опций Free Transform
Для наглядности предлагается увеличить холст – чтобы картинка имела меньшую, чем он, площадь, и ее можно было растягивать. Для этого нужно выбрать пункт меню Image, затем – Canvas Size. В открывшемся окне следует ввести значение величины холста, соответствующее примерно 120 %. При этом галочку напротив Relative желательно снять.
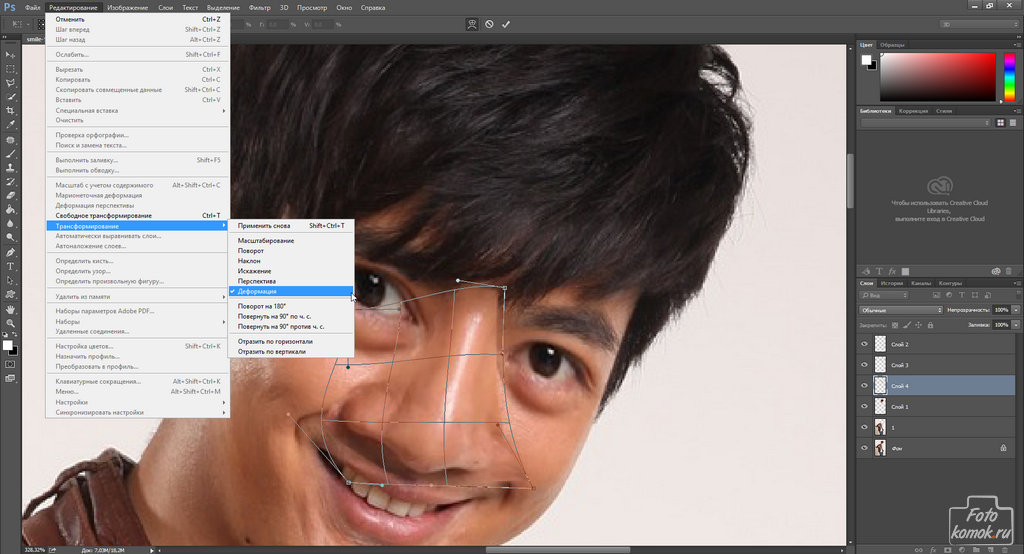
В результате на холсте появится достаточное пространство для растяжения изображения.
Далее нужно выбрать инструмент Rectangular Marquee Tool либо любой другой, что располагается в соответствующей группе. После – кликнуть правой кнопкой мыши на изображении и выбрать пункт Free Transform. Затем сразу же надо щелкнуть на картинке правой кнопкой еще раз – после этого откроется требуемая группа опций.
За растяжение картинки отвечают первые 6.
Опция Scale позволяет увеличить либо уменьшить размер изображения без изменения его геометрического типа. То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
Чтобы изменить размер картинки, нужно потянуть за ползунки, которые появляются сразу же после активации опции Scale. Если тянуть за угловые – меняется величина изображения в целом. При удержании клавиши Shift – пропорционально исходному размеру.
Если тянуть только за верхние и нижние ползунки – изменится высота рисунка, если за боковые – ширина.
Важный нюанс задействования любой из опций рассматриваемой группы: чтобы закрепить результат работы над редактируемой картинкой, нужно нажать Enter.
Следующая опция – Rotate. С ее помощью можно поворачивать картинку – в любую сторону.
Благодаря опции Skew можно менять взаимное расположение сторон рисунка либо корректировать размер одних сторон относительно других. Например – разместить правую сторону выше левой, нижнюю – левее или правее верхней. Или же правую сторону сделать короче, чем левую.
Или же правую сторону сделать короче, чем левую.
Отметим, что заметное растяжение рисунка при задействовании опции Skew осуществляется, только если активно потянуть за один из угловых ползунков.
Опция Distort в некотором смысле дополняет предыдущую – в ней как раз таки реализована возможность не только менять длину сторон картинки и взаимное их расположение, но также и растягивать изображение практически в любую сторону.
Опция Perspective в чем-то схожа с функцией Skew, однако решает более узкую задачу – создать перспективу для рисунка. Которая может выглядеть примерно так:
Как в фотошопе растянуть часть изображения? Решению данной задачи способна посодействовать, вероятно, самая примечательная опция рассматриваемой группы – Warp. С помощью нее можно растягивать отдельные участки рисунка.
Соответственно, непосредственно за растяжение (тем или иным способом) картинок отвечают такие опции, как:
- Scale;
- Skew;
- Distort;
- Perspective;
- Warp.

При необходимости растянутое изображение можно также повернуть, задействовав опцию Rotate.
Отметим, что изменять размер картинки – при использовании большинства инструментов, входящих в группу Free Transform, – получится не только с помощью ползунков. Дело в том, что сразу же после активации той или иной опции в верхней части интерфейса фотошопа открывается дополнительная панель настроек.
Используя ее, можно указывать точные значения единиц, определяющих размеры и пропорции картинок либо их сторон. Исключение – сложный инструмент Warp. Необходимая корректировка изображения при его применении осуществляется вручную.
к содержанию ↑Растяжение картинки с помощью опции Transform Controls
Изучим теперь то, как растянуть изображение в Photoshop, задействуя другой инструмент – Transform Controls. Он считается, с одной стороны, менее функциональным, чем группа опций Free Transform, с другой – простым в использовании.
Активируется он очень просто. Нужно выбрать инструмент Move Tool, после – поставить галочку напротив открывшегося чуть ниже меню пункта Show Transform Controls.
Нужно выбрать инструмент Move Tool, после – поставить галочку напротив открывшегося чуть ниже меню пункта Show Transform Controls.
В результате на картинке появятся ползунки – подобные тем, что активируются при задействовании опций Free Transform. Применяя их, можно:
- регулировать размер изображения в целом, размер его сторон;
- поворачивать картинку.
Как и в случае с инструментами Free Transform, при использовании опции Show Transform Controls в верхней части интерфейса фотошопа открывается дополнительная панель настроек точных значений размеров рисунка либо его элементов.
Рассматриваемый метод растяжения картинок особенно удобен при работе с несколькими изображениями – как раз в тех случаях, когда они являются полностью независимыми от холста слоями. Так, менять их размер с помощью опции Transform Controls становится возможным сразу же после щелчка по соответствующему слою мышкой – не нужно активировать каких-либо дополнительных функций фотошопа.
Закрепление результатов редактирования картинок осуществляется, как и при использовании предыдущего метода, с помощью клавиши Enter.
Изменение размеров части изображения масштабированием «с учетом содержимого»
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми. Захватите нижний маркер габаритной рамки, перетащите его вниз, он должен растянуть только бетонную полосу, не затронув предметы в центре. Перетащив маркеры до верхней и нижней границ документа:
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
Как растянуть изображение в Photoshop — без потери качества и пропорционально — 21 Октября 2016
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000×5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа». Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните как размывать края изображений. вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше при помощи видео. Просто, а главное не скучно.
Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой Фотошоп с нуля в видеоформате . За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Поле для деятельности огромное: рекламные баннеры и плакаты, логотипы и фирменный стиль, лендинги и иллюстрации к книгам. Все это пользуется спросом в интернете.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Понравилась статья? Поделись с друзьями:
Как увеличить фотографию без потери качества
Увеличение изображения без потери качества
Интересные записи
Как изменить размер изображения, не растягивая его в Photoshop
Вы когда-нибудь задумывались, как заполнить кадр, не увеличивая до максимума пиксели едва умещающегося изображения? В этом уроке мы научим вас изменять размер изображения, не растягивая его в Photoshop, с помощью ОДНОГО инновационного инструмента!
Проблема с регулярным масштабированием
Прежде чем познакомить вас с идеальным способом изменения размера изображения без его растяжения, вот почему простое использование инструмента преобразования принесет больше вреда, чем пользы для качества вашего изображения.
При работе с первым изображением, содержащим автомобиль и прозрачность сбоку, нажатие Ctrl T (Windows) или Command T (macOS) для преобразования и масштабирования приведет к растягиванию пикселей и из-за чего объект будет выглядеть нерегулярно, особенно когда работа с портретами людей.
Если вы хотите продолжить, если это влияет только на фон и другие неважные области, Photoshop имеет идеальный инструмент для вас.
Content-Aware Scale
Нажмите Esc , чтобы выйти из режима преобразования.
Выберите Правка > Content-Aware Scale ; Эта команда позволяет увеличить изображение, одновременно защищая важные визуальные области изображения (например, людей, животных).
Используйте маркеры трансформации, чтобы масштабировать изображение, используя остальную прозрачную сторону. Вы можете заметить, что горный фон выглядит безупречно, но этого нельзя сказать о машине, которая выглядит искаженной.
В этом случае нажмите клавишу Esc , чтобы выйти из режима преобразования.
Защита областей от масштабирования с учетом содержимого
Выбрав и разблокировав слой с автомобилем, перейдите на панель свойств и прокрутите вниз, чтобы открыть Быстрые действия .
Нажмите кнопку «Выбрать тему». Этой команде помогает Adobe Sensei , искусственный интеллект (AI) , который автоматически обнаруживает объект и создает вокруг него выделение.
На этом этапе выбор не обязательно должен быть идеальным, и вы можете продолжить его, выбрав Select > Save Selection .
В окне Сохранить выделение введите желаемое имя для выбора. Для этого урока установите «Автомобиль» и нажмите OK .
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Выберите Edit > Content-Aware Scale .
На панели опций установите Protect на Car , как установлено на предыдущем шаге.
Когда вы начнете масштабировать изображение вверх или вниз, вы заметите, как автомобиль сохраняет свой внешний вид без каких-либо искажений.
С его помощью вы можете масштабировать изображение, чтобы поглотить остальную прозрачность, и фон будет по-прежнему выглядеть безупречно, сохраняя при этом исходный размер и внешний вид автомобиля.
Вернувшись на панель параметров , значок с изображением человека обозначает защиту от тона кожи, которую можно щелкнуть, чтобы защитить оттенки кожи, если на вашем изображении есть люди.
Используйте Content-Aware Scale для изменения размера элементов пользовательского интерфейса
Если вы создаете графический дизайн и хотите сделать снимок экрана элемента пользовательского интерфейса определенного размера, чтобы он соответствовал области, в которой вы хотите его разместить, вот метод, который вы можете применить:
Откройте документ со снимками экрана элементов пользовательского интерфейса и слоем белого прямоугольника, чтобы указать конкретные размеры, в которых он должен уместиться.
Вы можете сделать это, удалив или удалив части изображения, а остальные втиснув в это пустое пространство.
Самый разумный способ сделать это — использовать Content-Aware Scale без удаления или добавления частей изображения.
Выберите слой элемента пользовательского интерфейса и выберите Edit > Content-Aware Scale .
Затем щелкните и перетащите элемент пользовательского интерфейса в белое пространство.
Используйте ручки преобразования, чтобы подогнать его под размеры пространства и обратите внимание, как Photoshop сохраняет все необходимые пиксели.
Используйте Content-Aware Scale с выделением
С помощью этой техники вы также можете работать с активным выделением.Используйте инструмент Rectangular Marquee Tool , чтобы выбрать нижние пиксели элементов пользовательского интерфейса.
Выберите Edit > Content-Aware Scale .
Используйте нижний маркер трансформации, чтобы щелкнуть и перетащить вверх.
Затем щелкните галочку на панели параметров , чтобы сохранить изменения.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы снять выделение, и теперь у вас есть кусок, который идеально вписывается в пространство.
Вот как можно использовать Content-Aware Scale двумя способами: как изменить размер изображения, не растягивая его, и как изменить размер элементов пользовательского интерфейса, не теряя ни одного пикселя в изображении!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Как растянуть изображение в Photoshop с помощью масштабирования с учетом содержимого
Узнайте, как растянуть изображение в Photoshop без искажения объекта.Используйте масштабирование с учетом содержимого, чтобы увеличить изображение в фотошопе. Инструмент масштабирования содержимого фотошопа прост в использовании. Независимо от того, растягиваете ли вы обложку Facebook или Instagram, масштабирование содержимого позволяет легко растянуть изображение в фотошопе.
Привет всем, меня зовут Чарльз. Вы когда-нибудь хотели растянуть изображение, чтобы дать ему больше места, но ваш объект тоже растянулся? В этом видео я покажу вам, как решить эту проблему с помощью инструмента Content-Aware Scale в Photoshop.Таким образом, Content-Aware Scale изменяет размер изображения без изменения важного визуального контента, такого как люди, здания, животные и т. Д.
Д.
Создайте баннер Facebook с помощью шкалы с учетом содержимого
Итак, у нас есть этот пример, этот красивый пейзаж. Это в Юте. Допустим, мы хотим сделать из этого баннер Facebook. Что ж, если вы хотите сохранить определенные области при масштабировании изображения, масштабирование с учетом содержимого позволяет вам использовать альфа-канал для защиты содержимого во время изменения размера.Итак, я собираюсь сделать копию этого фонового слоя, и я хочу сделать баннер Facebook, поэтому я подойду к своему инструменту кадрирования. У меня здесь есть предустановка для баннера Facebook. Так что я хочу сделать это немного больше, потому что вершина этого камня обрезается, поэтому я собираюсь поднять свою ручку прямо здесь, и я хочу сделать это немного больше здесь. И я нажму на галочку, чтобы зафиксировать эти изменения. Сделайте это немного больше. И чтобы дважды проверить здесь, я перейду к Image, Image Size, и это 820 на 315.Это примерно размер баннера Facebook. Сначала я масштабирую его, ничего больше не делая. Итак, если я подойду сюда, чтобы редактировать, масштабировать с учетом содержимого, и просто потяну это, вы увидите одну вещь: камень как бы меняет свою ширину, а мы этого не хотим. Когда мы масштабируем его, мы хотим, чтобы эта область оставалась нетронутой. Все остальное может растягиваться и все, что должен делать Photoshop, но не этот камень. Итак, я собираюсь отменить это, и чтобы защитить эту область, я собираюсь выбрать инструмент Лассо и нарисовать грубое выделение вокруг него, а затем я собираюсь подойти сюда, чтобы Выберите, сохраните выделение, и я назову это Скалой.Обратите внимание, что в диалоговом окне «Сохранить выделение» операция здесь говорит «Новый канал», поэтому будет создан новый канал. Я предпочитаю создавать новый канал таким образом. Вы также можете войти сюда, в каналы, и вы увидите, что канал Rock сохранен прямо здесь, поэтому я мог бы зайти сюда и сделать выбор, зайти сюда и спуститься сюда, чтобы сохранить выделение как канал, но я предпочитаю для этого в диалоговом окне «Сохранить выделенный фрагмент».
Итак, если я подойду сюда, чтобы редактировать, масштабировать с учетом содержимого, и просто потяну это, вы увидите одну вещь: камень как бы меняет свою ширину, а мы этого не хотим. Когда мы масштабируем его, мы хотим, чтобы эта область оставалась нетронутой. Все остальное может растягиваться и все, что должен делать Photoshop, но не этот камень. Итак, я собираюсь отменить это, и чтобы защитить эту область, я собираюсь выбрать инструмент Лассо и нарисовать грубое выделение вокруг него, а затем я собираюсь подойти сюда, чтобы Выберите, сохраните выделение, и я назову это Скалой.Обратите внимание, что в диалоговом окне «Сохранить выделение» операция здесь говорит «Новый канал», поэтому будет создан новый канал. Я предпочитаю создавать новый канал таким образом. Вы также можете войти сюда, в каналы, и вы увидите, что канал Rock сохранен прямо здесь, поэтому я мог бы зайти сюда и сделать выбор, зайти сюда и спуститься сюда, чтобы сохранить выделение как канал, но я предпочитаю для этого в диалоговом окне «Сохранить выделенный фрагмент». Итак, теперь я выделил область, которую не хочу перемещать, и сохранил это выделение.Теперь я собираюсь снять выделение, Control или Command + D и перейду к Image, Content-Aware Scale, а теперь я подойду сюда, где написано Protect и выберите Rock, это мой выбор, который я сохранил, и я собираюсь пошевелить ручками, и теперь вы видите, что камень не растягивается. Все, что находится за ним и с этой стороны, будет растягиваться, все, что находится между ними. А затем я подойду сюда, чтобы щелкнуть галочку, чтобы зафиксировать преобразование. Итак, в целом, Content Aware Scale лучше всего работает с фотографиями, которые содержат большие области с низкой детализацией изображения, такие как голубое небо, открытые поля, спокойная вода и т. Д.Итак, эта фотография — отличный пример того, насколько хорошо будет работать Content Aware Scale, когда у вас мало деталей изображения. Нельзя сказать, что вы не можете использовать Content Aware Scale с более сложным изображением. Вы можете, но у вас есть еще много работы, и это потребует большего использования других инструментов в Photoshop.
Итак, теперь я выделил область, которую не хочу перемещать, и сохранил это выделение.Теперь я собираюсь снять выделение, Control или Command + D и перейду к Image, Content-Aware Scale, а теперь я подойду сюда, где написано Protect и выберите Rock, это мой выбор, который я сохранил, и я собираюсь пошевелить ручками, и теперь вы видите, что камень не растягивается. Все, что находится за ним и с этой стороны, будет растягиваться, все, что находится между ними. А затем я подойду сюда, чтобы щелкнуть галочку, чтобы зафиксировать преобразование. Итак, в целом, Content Aware Scale лучше всего работает с фотографиями, которые содержат большие области с низкой детализацией изображения, такие как голубое небо, открытые поля, спокойная вода и т. Д.Итак, эта фотография — отличный пример того, насколько хорошо будет работать Content Aware Scale, когда у вас мало деталей изображения. Нельзя сказать, что вы не можете использовать Content Aware Scale с более сложным изображением. Вы можете, но у вас есть еще много работы, и это потребует большего использования других инструментов в Photoshop. Эй, если вы до сих пор извлекаете из этого пользу, нажмите кнопку «Нравится».
Эй, если вы до сих пор извлекаете из этого пользу, нажмите кнопку «Нравится».
Растянуть изображение с масштабированием с учетом содержимого
Итак, у нас есть еще один пример, но на этот раз у нас есть немного больше деталей по обе стороны от этого здания.Здесь больше деревьев, здесь больше деталей в заборе, здесь больше кустов. Посмотрим, как мы можем это растянуть. Так что прямо сейчас я скопирую фоновый слой. И на этом изображении я собираюсь дать ему немного больше места с обеих сторон, поэтому я растягиваю его таким образом. Итак, я возьму свой инструмент «Кадрирование», и мы немного его растянем, потому что мы хотим, мы хотим освободить больше места и зафиксировать это. И теперь мы хотим защитить это здание. Мы не хотим растягиваться.Мы не хотим, чтобы лестница растягивалась. Итак, я подойду к инструменту «Лассо» и сделаю грубый выбор вокруг него, не обязательно идеального, и сохраню его. Подойдите сюда, чтобы выбрать и сохранить выделение, и я сохранил это выделение. Я собираюсь снять выделение и теперь хочу растянуть его. Итак, я приду сюда, чтобы редактировать, масштабировать с учетом содержимого, мы подойдем сюда, чтобы защитить и выбрать Строительство. Это то, что я сохранил как. И теперь я могу это растянуть. Деревья в этой области растягиваются и растягиваются с другой стороны, и вы видите, что они все еще растягивают эту область, и я нажму свою галочку, чтобы зафиксировать.А теперь у нас больше места с обеих сторон, но здесь есть небольшое искажение. Итак, это изображение не было идеальным для растягивания, в основном из-за этой детали здесь, но мы можем кое-что исправить. Итак, поскольку я сделал копию фона, я могу перейти к этому слою и наложить на него маску слоя, убедиться, что маска слоя выбрана, и использовать мою кисть тоже, и закрасить черным в областях, которые я могу вернуть, и он как бы выравнивает участки позади, где изогнутый забор, некоторые кусты растянуты, и мы можем быть отчасти избирательными, за исключением того места, где он действительно был растянут.
Я собираюсь снять выделение и теперь хочу растянуть его. Итак, я приду сюда, чтобы редактировать, масштабировать с учетом содержимого, мы подойдем сюда, чтобы защитить и выбрать Строительство. Это то, что я сохранил как. И теперь я могу это растянуть. Деревья в этой области растягиваются и растягиваются с другой стороны, и вы видите, что они все еще растягивают эту область, и я нажму свою галочку, чтобы зафиксировать.А теперь у нас больше места с обеих сторон, но здесь есть небольшое искажение. Итак, это изображение не было идеальным для растягивания, в основном из-за этой детали здесь, но мы можем кое-что исправить. Итак, поскольку я сделал копию фона, я могу перейти к этому слою и наложить на него маску слоя, убедиться, что маска слоя выбрана, и использовать мою кисть тоже, и закрасить черным в областях, которые я могу вернуть, и он как бы выравнивает участки позади, где изогнутый забор, некоторые кусты растянуты, и мы можем быть отчасти избирательными, за исключением того места, где он действительно был растянут. Но большую часть этой области нам удалось вернуть, чтобы она выглядела намного лучше.
Но большую часть этой области нам удалось вернуть, чтобы она выглядела намного лучше.
Итак, теперь давайте посмотрим на этот пример, вот такое красивое сооружение. Мне нужно дополнительное пространство, потому что я хочу сделать из него распечатку, и я хочу, чтобы оно было шире. Итак, я снова скопирую этот слой, Command или Control + J, и перейду к своему инструменту Crop, C для инструмента Crop. И я собираюсь вытащить этот путь и еще немного по этому пути, и я собираюсь передать этот урожай. И, как и раньше, я хочу использовать инструмент «Лассо», чтобы сохранить все эти детали.Если бы через это проходили люди или автомобили, это тоже сохранило бы, но мы сохраняем эту деталь. А теперь я сохраню это выделение. Скажи хорошо. Как и раньше, он создал новый канал, и я собираюсь снять выделение, подойду сюда, чтобы редактировать, Масштабирование с учетом содержимого, и я собираюсь подойти сюда, где написано Защитить, выбрать здание и Теперь я потяну за ручки, чтобы увеличить масштаб. И теперь у меня есть вся эта дополнительная комната. Щелкните галочку, чтобы зафиксировать. И как вы можете видеть, конструкция, все столбы, камни, все в целости и сохранности.Но если я хочу убрать некоторые из узоров, которые здесь есть на деревьях, я снова могу создать маску слоя, убедиться, что маска слоя выбрана, нажмите X, чтобы сделать мой цвет черным, который я собираюсь рисовать. , B для инструмента «Кисть», и я могу закрасить любые области, которые я хочу изменить, чтобы они выглядели по-другому, поэтому я просто нарисую это здесь, сделаю немного более интересным, и так не похоже, что он был растянут. Если вы хотите узнать больше о Photoshop, щелкните этот плейлист здесь.Если вы еще этого не сделали, подпишитесь и поставьте лайк на это видео, и помните, что учиться никогда не поздно.
И теперь у меня есть вся эта дополнительная комната. Щелкните галочку, чтобы зафиксировать. И как вы можете видеть, конструкция, все столбы, камни, все в целости и сохранности.Но если я хочу убрать некоторые из узоров, которые здесь есть на деревьях, я снова могу создать маску слоя, убедиться, что маска слоя выбрана, нажмите X, чтобы сделать мой цвет черным, который я собираюсь рисовать. , B для инструмента «Кисть», и я могу закрасить любые области, которые я хочу изменить, чтобы они выглядели по-другому, поэтому я просто нарисую это здесь, сделаю немного более интересным, и так не похоже, что он был растянут. Если вы хотите узнать больше о Photoshop, щелкните этот плейлист здесь.Если вы еще этого не сделали, подпишитесь и поставьте лайк на это видео, и помните, что учиться никогда не поздно.
Смотрите мой сайт фотографии здесь 👉 https://www.charlescabreraphotography.com
Ознакомьтесь с последней статьей о Photoshop здесь 👉 https://charlescabrera.com/how-to-use-vanishing-point-in-photoshop/
Как растянуть изображение в Photoshop
Вы можете перетащить их контрольные точки. Это может быть очень точно.
Это может быть очень точно.
Идея Нидхи Шетти о Pixel Stretch
Почему мои изображения такие темные после наложения ?! ответ, вам нужно растянуть свой im
Как растянуть изображение в фотошопе . Вы также можете деформировать, используя форму во всплывающем меню деформации на панели параметров. В Adobe Photoshop инструменты преобразования предлагают некоторые из самых простых и фундаментальных способов изменения ваших изображений. В последних версиях Photoshop вам нужно при этом удерживать shift, чтобы изображение не масштабировалось равномерно.
Итак, если вы хотите увеличить изображение на 50 процентов, введите 150 процентов. Первым делом я создал тестовое изображение. На этот раз откройте фотографию с прямыми четкими линиями.
Если у вас нет фотошопа, это сделает объектив приложения office. (это может быть расположено под окнами / слоями), чем свободное преобразование изображения, нажав ctrl t или перейдя к редактированию / свободному преобразованию. Растягиваете ли вы обложку Facebook или пост в Instagram, масштабирование позволяет легко растянуть изображение в фотошопе.
Растягиваете ли вы обложку Facebook или пост в Instagram, масштабирование позволяет легко растянуть изображение в фотошопе.
Преобразование: масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Показанные инструменты включают растягивание и увеличение холста, кадрирование для удаления фона и кадрирование до исходного размера. Превратите двойную экспозицию в фиолетовый с цветом года по пантоне как сделать вырезанный коллаж в Adobe Photoshop
Этот инструмент немного похож на волшебство и помогает нам разумно масштабировать изображения. У меня осталось именно то, что вы видите выше, за исключением контуров инструмента кадрирования. Как растянуть картинку по горизонтали?
2> затем выберите слой или фотографию, которую хотите растянуть.Используя эти инструменты, вы можете растягивать изображение, изгибать его, переворачивать, манипулировать им и многое другое. Работая с первым изображением, содержащим автомобиль и прозрачность сбоку, нажимая ctrl t (окна) или команду t (macos) для преобразования и масштабирования, он растягивает пиксели и заставляет объект выглядеть нерегулярно, особенно при работе с портретами людей.
3> затем нажмите «ctrl + t». 4> если вы хотите растянуть высоту и ширину отдельно, просто выберите край изображения и растяните.Нажмите control + t (выигрыш
Затем я щелкну где-нибудь внутри изображения и перетащу его влево, пока напиток не окажется в центре фотографии. Обратите внимание: чтобы увеличить изображение, добавьте его к исходному значению 100 процентов; Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя.
Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Вы можете либо использовать его, чтобы сделать снимок напрямую, либо загрузить фотографию из фотопленки (последний метод, который вам нужен).Как изменить размер изображения в фотошопе для получения наилучшего качества.
Вы также можете применить преобразования к контуру, векторной форме, векторной маске, границе выделения или альфа-каналу. Лучшие настройки для изменения размера, увеличения и уменьшения размеров изображения в фотошопе. Вы увидите рамку вокруг вашего изображения, растяните эту рамку, взявшись за ручки в каждом углу, как вам будет угодно.
Вы увидите рамку вокруг вашего изображения, растяните эту рамку, взявшись за ручки в каждом углу, как вам будет угодно.
Он содержит тонкие линии, более толстый текст, тонкие изогнутые линии, градиенты и изображение, чтобы вы могли видеть результаты на различных типах изображений.Выбор правильного изображения для этого эффекта Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах.
Используйте масштабирование с учетом содержимого для увеличения изображения в фотошопе. Выберите процент в раскрывающемся списке рядом с шириной. Изображение размером 700 пикселей по горизонтали переключится на 100% по горизонтали в зависимости от того, какое измерение вы выберете.
Команда деформации позволяет перетаскивать контрольные точки для управления формой изображений, фигур или контуров и т. Д.Фигуры во всплывающем меню деформации также податливы; Вам больше не нужно выбирать между кадрированием изображения или искажением с масштабированием, когда вам нужно разместить изображение.
Узнайте, как растянуть изображение в Photoshop без искажения объекта. Ниже я описываю несколько простых шагов для создания базовой растяжки изогнутых пикселей с нуля! Я работаю над проектом, в котором я хотел бы растянуть только вертикальный аспект отснятого материала.
Для моего образа не было.Откройте приложение и коснитесь значка галереи. Изучите различные методы выпрямления изображения с помощью различных инструментов для выпрямления.
Следуйте простым шагам из этого урока, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения. Следующий шаг — совместить растянутые пиксели с ландшафтом изображения. Посмотрите обучающее видео по Adobe Photoshop Elements 2019 ниже.
Формирование растянутой области пикселей. Как растянуть и выпрямить фото в Photoshop Elements 2019.Установите флажки рядом для пропорционального масштабирования и передискретизации изображения, чтобы сохранить соотношение сторон фотографии и автоматически применить изменения.
Обычный способ изменить соотношение сторон фотографии — просто обрезать ее с помощью инструмента кадрирования, но это часто означает. После этого ваша фотография будет казаться выбранной. Привет и добро пожаловать в мой блог.
Я загрузил набор рамок для фотографий и хочу растянуть одну, чтобы она соответствовала изображению моей собаки. Выберите слой или слои, на которых находится изображение, которое вы хотите растянуть, в палитре слоев.Хотя экшен Photoshop «Растягивание пикселей» упрощает жизнь, вы все равно можете начать создавать этот эффект вручную.
Инструмент масштабирования содержимого фотошопа прост в использовании. В фотошопе вы можете использовать масштаб и просто добавить 1 или 2% к вертикальным размерам. Откройте исходный слой и переместите экструдированный столбец за ним.
Этот пост будет для абсолютного новичка и будет посвящен растяжению ваших астроизображений в фотошопе. Мосты и улицы — хорошие темы для начала.Затем используйте свободное преобразование, чтобы масштабировать выдавливание по горизонтали:
Как создать этот эффект фотошопа. Выберите инструмент выделения в один столбец или одну строку и выровняйте инструмент выделения в один столбец с жесткой линией на изображении. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
Выберите инструмент выделения в один столбец или одну строку и выровняйте инструмент выделения в один столбец с жесткой линией на изображении. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
Этот метод растянет изображение одинаково по горизонтали и вертикали. Один из основных вопросов, который я слышу от людей, впервые увлекающихся астрофотографией:
Как создать эффект растяжения круглых пикселей
Как создать эффект растяжения пикселей на фотографии
Эффект круговой растяжки, куб. См
Как создать эффект растяжения пикселей в уроке
Эффект растяжения пикселей в CC 2019
Советы, эпизод 1 Расширить предысторию
Как создать фотоманипуляцию с эффектом растяжения плавления в
Перемещение изображения и расширение фона.www
15 удивительных уроков по эффекту растяжения пикселей в
Посмотреть мой проект Behance «Pixel Stretch
Как растянуть изображение с помощью ContentAware Scale в Adobe
Эффект растяжения круглых пикселей на хинди
Учебное пособие по эффекту растяжения круглых пикселей
Как расширить или растянуть фон фотографии в
Как создать эффект растяжки в Adobe Create
Советы Как использовать ContentAware Scale для расширения
Как создать эффект растяжки в Adobe Create
Эффект растяжения пикселей в CC 2019 Marketing
Эффект растяжения круглых пикселей в Adobe CC
3 простых шага как растянуть изображение в Photoshop
Как растянуть изображение в фотошопе? Несмотря на то, что существует так много новых программ для редактирования изображений, Photoshop по-прежнему остается одним из фаворитов. Причина в том, что результаты выглядят безупречно и реально. Действительно, по сравнению с другими программами, эту кажется более сложной для изучения. Бытует даже мнение, что Photoshop — это фоторедактор для профессионалов.
Причина в том, что результаты выглядят безупречно и реально. Действительно, по сравнению с другими программами, эту кажется более сложной для изучения. Бытует даже мнение, что Photoshop — это фоторедактор для профессионалов.
Что ж, с этого момента неплохо научиться пользоваться инструментами в фотошопе. Предусмотрено так много интересных функций, включая растягивание изображения. Да, растягивание изображения означает изменение размера изображения путем изменения его высоты и веса. Итак, как это сделать? Выполните несколько шагов ниже.
Инструмент перемещения
Прежде всего, конечно, у вас должна быть установлена последняя версия программы. Старый подойдет, если он в любом случае совместим с вашими потребностями. Затем вы можете перейти к списку меню и выбрать инструмент «Перемещение». Затем выберите изображение или фотографию, которую хотите растянуть. Продолжайте, нажимая Ctrl + T после того, как кажется, что фотография выбрана хорошо.
Растянуть отдельно по высоте и ширине
Немного отличается от изменения размера изображения в Photoshop, растяжение позволяет перемещать курсор по краю изображения. Для более точного результата вы должны растянуть высоту и ширину отдельно. Чтобы растянуть высоту, переместите курсор на край высоты. Щелкните мышью, а затем удерживайте, переместите и перетащите ее до нужного размера. То же самое, когда вы хотите растянуть ширину. Поместите курсор на край ширины. Затем щелкните его и удерживайте, прежде чем перетаскивать, как хотите.
Для более точного результата вы должны растянуть высоту и ширину отдельно. Чтобы растянуть высоту, переместите курсор на край высоты. Щелкните мышью, а затем удерживайте, переместите и перетащите ее до нужного размера. То же самое, когда вы хотите растянуть ширину. Поместите курсор на край ширины. Затем щелкните его и удерживайте, прежде чем перетаскивать, как хотите.
Растяните вместе высоту и ширину
Вы находите вышеуказанный шаг слишком длинным и неэффективным? Не волнуйтесь, есть другой способ быстрее растянуть высоту и ширину.Да, вы можете делать их вместе. Это можно сделать, нажав кнопку Shift на вашем ПК. Переместите курсор в угол изображения. Щелкните, удерживайте и переместите его до нужного размера. После этого его можно перетащить. Преимущество использования этого метода заключается в том, что изображение растягивается без потери соотношения сторон.
Преимущества растягивания изображения с помощью Photoshop
Photoshop имеет множество инструментов для изменения размера изображения. Если вы хотите использовать другие методы, вы можете ввести размеры роста и веса.Таким образом, размер будет более точным. Но хотя у этого метода есть и преимущество, есть и недостаток. Чтобы набрать его, нужно время, и это кажется совершенно непрактичным. Вот почему растяжение изображения — действительно хороший выбор, особенно если вы предпочитаете более простой метод.
Если вы хотите использовать другие методы, вы можете ввести размеры роста и веса.Таким образом, размер будет более точным. Но хотя у этого метода есть и преимущество, есть и недостаток. Чтобы набрать его, нужно время, и это кажется совершенно непрактичным. Вот почему растяжение изображения — действительно хороший выбор, особенно если вы предпочитаете более простой метод.
Некоторые пользователи Photoshop также считают, что растягивание изображений более увлекательно и увлекательно, чем изменение их размера вручную. Хотя размер может быть не таким точным, как вы хотите, по крайней мере, он ближе к нему. Итак, вот как растянуть изображение в фотошопе.Вы хотите попробовать?
Как сделать эффект растяжения пикселей в Photoshop + Экшен Photoshop!
Как создатель, я постоянно ищу забавные фотоэффекты. Будь то фотоаппарат или редактирование эффектов, это верный способ добавить уникальности вашим изображениям. Эффект растяжения пикселей — не исключение!
Эффект растяжения пикселей выбирает небольшое количество пикселей на фотографии и растягивает их, создавая завораживающую цветовую полосу. Есть довольно много способов манипулировать этой полосой для создания интересных эффектов Photoshop:
Есть довольно много способов манипулировать этой полосой для создания интересных эффектов Photoshop:
Любите ли вы круги, стремительные арки или просто старую полоску; вы не ошибетесь! Это один из моих любимых эффектов Photoshop, и я могу гарантировать, что вы будете чувствовать то же самое после этого урока.
Экшен Photoshop Pixel Stretch Effect
Прелесть этого эффекта Photoshop в том, что он настолько сложен, насколько вы хотите. Чем сложнее вы его сделаете, тем больше времени это займет … если вы не используете экшен Photoshop.
Чтобы избавить вас от преждевременных седых волос, я создал экшен Photoshop, чтобы сделать эффект растяжения пикселей легким. Всего одним щелчком мыши вы можете создать 6 уникальных эффектов растяжения пикселей , которые можно преобразовать в любую форму, которую вы сочтете нужной. Вот эффекты растяжения пикселей, включенные в этот пакет действий Photoshop Pixel Stretch:
- Растяжка по горизонтали — делает «готовое к редактированию» простое растяжение пикселей с образцами цветов, выстраивающимися по вертикали на фотографии.
 Лучше всего подходит для портретной ориентации.
Лучше всего подходит для портретной ориентации. - Вертикальная растяжка — делает «готовую к редактированию» простую растяжку в квадратные пиксели с образцами цветов, выстраивающимися по горизонтали на фотографии. Лучше всего подходит для альбомной ориентации.
- Растяжение изогнутых пикселей 1: Растяжение пикселей на основе цветов вашего изображения, преобразованное в уникальную кривую.
- Растяжение изогнутых пикселей 2: Растяжение пикселей на основе цветов вашего изображения, преобразованное в уникальную кривую.
- Растяжение изогнутых пикселей 3: Растяжение пикселей на основе цветов вашего изображения, преобразованное в уникальную кривую.
- Круговое растяжение пикселей: Создает растяжение в пикселях на основе цветов вашего изображения, а затем автоматически деформируется в круг.
Я также добавляю несколько отличных изображений, чтобы начать практиковать эффект, а также мой проект Photoshop, использованный в видеоуроке ниже! Никогда не было лучшего шанса погрузиться в эффект Pixel Stretch, чем с помощью этого Экшена Photoshop! Щелкните здесь, чтобы узнать больше и получить в свои руки пакет действий Photoshop Pixel Stretch.
Я использую это действие каждый раз, когда создаю растяжку в пикселях. Я не могу порекомендовать это достаточно тем из вас, кто хочет по-настоящему расширить свои возможности тем, что вы можете создать!
Основы растяжения пикселей: как создать этот эффект Photoshop
Хотя экшен Photoshop Pixel Stretch упрощает жизнь, вы все равно можете начать создавать этот эффект вручную. Ниже я описываю несколько простых шагов для создания базового изогнутого Pixel Stretch с нуля!
Выбор правильного изображения для этого эффекта
Не все изображения будут хорошо работать с этим эффектом.Я считаю, что лучшие изображения для Pixel Stretch — это изображения с очень четким предметом или точкой интереса . Будь то здание, человек, что угодно; просто убедитесь, что они четко определены!
Будь то здание, человек, что угодно; просто убедитесь, что они четко определены!
Для этой растяжки я буду использовать человека на белом фоне. Идеальное фото для этого эффекта!
Отделите тему от фона
Самая важная часть этого эффекта — смешать растяжение пикселей с другими элементами фотографии.Как это сделать? Просто отделите объект от фона! Делая это, вы можете добавить растяжение пикселей между слоями, чтобы действительно передать эффект.
Чтобы отделить объект от фона, вы можете вызвать любой инструмент выделения для работы. В этом примере я буду использовать каналы, чтобы вырезать объект. Некоторые другие хорошие варианты — это инструмент быстрого выбора или инструмент «Перо». Если вы совершенно не знакомы с вырезанием вещей в фотошопе, обязательно прочтите этот пост.
После того, как вы сделали свой выбор, добавьте его к маске слоя . Вы будете вносить в него изменения позже!
Если вокруг изображения остались какие-то излишки, сейчас самое время их убрать. В этом примере я хочу замаскировать оставшиеся края по краям. Я могу сделать это, нарисовав черный на моем слое-маске с помощью кисти ( B ).
Маска слоя после очистки.
Конечно, вам не нужен прозрачный фон, так что пора все снова заполнить. Дублируйте и вырежьте слой ( КОМАНДА + J или КОНТРОЛЬ + J ) и перетащите его на нижний слоя стека.
Щелкните маску слоя и инвертируйте маску, нажав COMMAND + I (MAC) или CONTROL + I (PC) , чтобы снова сделать фон видимым. Переименуйте этот слой в background.
Создание растяжения пикселей
Теперь, когда вы подготовили фотографию для создания эффекта, пора начинать растягиваться! Для начала нам нужно что-то сэмплировать…
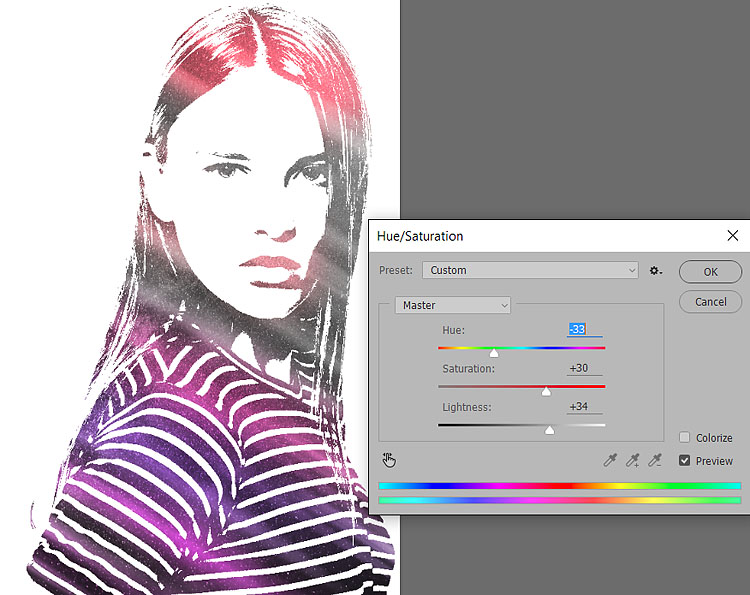
Возьмите инструмент прямоугольной области , нажав M на клавиатуре, щелкните и растяните область, из которой вы хотите взять образец.Этот выбор должен быть как можно более узким, чтобы не содержать каких-либо деталей; мы заботимся только о цветах!
В моем примере я отбираю только те части тела объекта, на которых я хочу, чтобы цвета растяжения пикселей были основаны. Когда у вас есть активный выбор, убедитесь, что ваш «вырезанный» слой выбран, и нажмите COMMAND + J (MAC) или CONTROL + J (PC) , чтобы скопировать активный выбор на его собственный слой.Переименуйте этот слой в Pixel Stretch.
Выберите только что созданный слой Pixel Stretch и возьмите инструмент перемещения, нажав V . Возьмите средний окна выбора, затем удерживайте Shift и перетащите, чтобы растянуть слой. Степень растяжки зависит от вас, я рекомендую больше растяжки, если вы планируете добавить эффект изгиба.
Наконец, перетащите этот слой растяжения пикселей между вырезанным и фоновым слоем, как показано ниже:
Warp The Pixel Stretch
Теперь, когда у вас есть очень простая растяжка пикселей, пора добавить немного дополнительных бликов! Пора деформировать растяжку пикселей.
Выберите слой растяжения пикселей и нажмите COMMAD + T (MAC) или CONTROL + T (PC) , чтобы преобразовать слой. Щелкните правой кнопкой мыши и перейдите к Warp .
После того, как вы выбрали деформацию, вокруг нее появится сетка . Перетащите углы, которые вы хотите деформировать, и переместите их на сторону , противоположную стороне изображения. Продолжайте регулировать это, пока не будете довольны эффектом.
В моем примере я переношу все 3 точки с левой стороны и перетаскиваю их на справа .Это дает вид моего растяжения пикселей, изгибающегося вокруг моего объекта.
Ретушь маски слоя
Помните, я упоминал о настройке маски слоя позже? Что ж, самое время! Так как я хочу, чтобы растяжение пикселей, казалось бы, обертывало вокруг объекта, мне нужно замаскировать ее ступни, чтобы создать видимость, что она находится за растяжкой пикселей.
Чтобы замаскировать часть маски слоя, возьмите Brush Tool , нажав B и установите цвет переднего плана с на черный ( D ).Нажмите на маску слоя и вырежьте и начните закрашивать областей, которые вы хотите сделать невидимыми!
Какие конкретные настройки маски слоя вы сделаете, будет зависеть от вашего изображения или от того, хотите ли вы скрыть объект за эффектом. В зависимости от вашей фотографии вам, возможно, даже не придется беспокоиться об этом шаге!
Добавить тень
Маленькая деталь, имеющая большое значение. Давайте добавим тень, чтобы завершить наш эффект!
Создайте новый слой и поместите его между вырезанными и пиксельными растягивающими слоями.Переименуйте этот новый слой в Shadow .
Возьмите инструмент «Кисть», нажав B и установите черный цвет в качестве цвета переднего плана ( D ), так как это будет цвет нашей тени. С помощью кисти с твердостью 0% и непрозрачностью 100% нарисуйте только по краям объекта. Добавьте немного или добавьте много, вы это сделаете!
Теперь, когда у вас есть грубая тень, давайте начнем ее смешивать.Измените режим наложения теневых слоев на « soft light », а затем соответствующим образом отрегулируйте ползунок заливки . Для моего изображения я выбрал заливку 74% , для других изображений может потребоваться что-то другое!
Тень — отличный способ добавить немного объема этому эффекту. Как вы только что обнаружили, чтобы действительно улучшить фотографию, совсем не обязательно быть изысканной! Простая черная кисть отлично справится со своей задачей.Вот как получилось окончательное изображение:
Последние мысли
Теперь, когда у вас есть эффект растяжения пикселей при блокировке, нет ограничений на то, где вы можете его применить! Я считаю, что экшен Photoshop Pixel Stretch — отличный способ ускорить весь этот процесс и превратить вышеперечисленные шаги в процесс в один клик. Если вам нравится упростить жизнь, обязательно ознакомьтесь с экшеном Photoshop Pixel Stretch, чтобы избежать любого шанса психологического срыва при создании этого эффекта.
Если вам понравился этот эффект и вы создали что-то для себя, обязательно отметьте меня в instagram @brnwills при загрузке.Я поделюсь некоторыми из моих любимых в своей истории в Instagram!
Удачного редактирования!
-Брендан
Использование инструмента «Обрезка перспективы» в Photoshop
Узнайте, как обрезать изображения и одновременно исправлять искажения перспективы с помощью инструмента «Кадрирование перспективы» в Photoshop! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
Всякий раз, когда мы фотографируем объект под углом, мы получаем так называемое трапецеидальное искажение или трапецеидальное искажение .Это означает, что края нашего объекта не выглядят прямыми и перпендикулярными, а выглядят так, как будто они отклоняются назад или наклоняются внутрь к горизонту. Чтобы исправить перспективу и одновременно обрезать изображение, мы можем использовать инструмент Photoshop Perspective Crop Tool. И в этом уроке я покажу вам, как это работает!
Adobe впервые добавила инструмент «Обрезка перспективы» в Photoshop CS6. Здесь я буду использовать Photoshop CC, но пользователи CS6 также могут последовать его примеру.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Немного взгляда на проблему
Вот фотография, которую я открыл в Photoshop, имеет некоторые проблемы с перспективой.Поскольку фотография сделана с земли и смотрит на отель, кажется, что здание откидывается назад, поднимаясь вверх, из-за чего верхняя часть кажется более узкой, чем нижняя. И меньшее здание слева от отеля тоже похоже откидывается назад. Фактически, все на этой фотографии кажется наклоненным внутрь к какой-то воображаемой центральной точке высоко над изображением:
На фотографиях зданий часто наблюдается искажение перспективы. Фотография: Стив Паттерсон.
Как исправить перспективу с помощью инструмента «Обрезка перспективы»
Давайте посмотрим, как инструмент «Обрезка перспективы» может решить эту проблему.
Шаг 1. Выберите инструмент «Обрезка перспективы»
Инструмент «Обрезка перспективы» находится позади стандартного инструмента кадрирования на панели инструментов. Чтобы добраться до него, нажмите и удерживайте значок инструмента кадрирования, пока не появится всплывающее меню, показывающее другие инструменты, также доступные в этом месте. Затем выберите Perspective Crop Tool из списка:
Щелкните и удерживайте стандартный инструмент кадрирования, чтобы получить доступ к инструменту кадрирования перспективы.
Связанный: Как настроить панель инструментов в Photoshop
Шаг 2. Нарисуйте границу кадрирования вокруг изображения
В отличие от стандартного инструмента кадрирования Photoshop, инструмент кадрирования перспективы , а не автоматически помещает рамку кадрирования вокруг изображения. Итак, первое, что нам нужно сделать, это нарисовать его самостоятельно. Для этого я щелкаю в верхнем левом углу фотографии и, удерживая кнопку мыши нажатой, перетаскиваю по диагонали вниз в правый нижний угол:
Щелкните и растяните рамку начального кадрирования вокруг изображения.
Я отпускаю кнопку мыши, и в этот момент Photoshop добавляет рамку кадрирования вокруг изображения. И так же, как мы видим со стандартным инструментом Crop Tool, маркеров появляются вокруг границы. По одному сверху, снизу, слева и справа и по одному в каждом углу:
.Ручки по краю обрезки.
Сетка перспективы
Обратите внимание, что сетка также появляется внутри границы кадрирования. Это сетка перспективы , и это то, что позволяет нам решить нашу проблему с перспективой, как мы вскоре увидим:
Перспективная сетка внутри границы кадрирования.
Если вы не видите сетку, убедитесь, что у вас установлен (отмечен) параметр Показать сетку на панели параметров в верхней части экрана:
Убедитесь, что выбран параметр «Показать сетку».
Шаг 3. Совместите сетку перспективы с краями объекта
Чтобы исправить проблему с перспективой, все, что нам нужно сделать, это перетащить угловые маркеры обрезки влево или вправо, чтобы выровнять вертикальные линии сетки с чем-то на изображении, которое должно быть вертикально прямым.Например, на моем фото стороны отеля должны быть прямыми. Поэтому, чтобы исправить перспективу, я перетаскиваю угловые ручки внутрь до тех пор, пока линии сетки и стороны здания не будут наклоняться под одинаковыми углами.
Я начну с перетаскивания ручки в верхнем левом углу вправо до тех пор, пока вертикальная линия сетки, ближайшая к левой стороне отеля, не совместится с углом этой стороны здания. Перетаскивая ручку, я также нажимаю и удерживаю клавишу Shift .Это упрощает перетаскивание ручки по горизонтали:
Совмещение линии сетки перспективы с левой стороной здания.
Затем я перетащу ручку в правом верхнем углу влево до тех пор, пока вертикальная линия сетки, ближайшая к правой стороне отеля, не наклонится под тем же углом, что и эта сторона здания. Опять же, я нажимаю и удерживаю клавишу Shift при перетаскивании, чтобы было легче перетаскивать прямо:
Совместите сетку с правой стороной здания.
Регулировка линии сетки на одной стороне объекта может привести к смещению другой стороны, поэтому вам, возможно, придется немного перемещаться взад и вперед с ручками. Но после небольшой настройки вы должны выровнять обе стороны сетки с чем-то, что должно быть вертикально прямым. Вы также можете перетащить маркеры в нижнем левом и правом углах границы кадрирования, если вам нужно, но в моем случае в этом не было необходимости.
Как и в случае со стандартным инструментом кадрирования, более темные области за пределами границы кадрирования будут обрезаны после применения кадрирования:
Чтобы зафиксировать перспективу, затененные области за пределами рамки обрезки будут отброшены.
Шаг 4. Отрегулируйте границу обрезки
После того, как вы выровняли линии сетки с углами объекта, вы можете перетащить верхний, нижний, левый или правый маркеры, чтобы изменить форму границы кадрирования и обрезать большую часть изображения. Здесь я перетаскиваю левую и правую стороны внутрь:
Дальнейшие корректировки границы кадрирования.
Шаг 5: Нанесите культуру
Когда вы будете готовы обрезать изображение, щелкните галочку на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку, чтобы применить перспективную обрезку.
Photoshop мгновенно обрезает область за пределами рамки кадрирования и устраняет проблему перспективы одним снимком. Отель на моем фото, как и все остальное, что было наклонено, теперь выглядит вертикально прямым.
Отель больше не откидывается назад.
Одна проблема с инструментом «Обрезка перспективы» заключается в том, что это не точная наука. После того, как вы применили кадрирование, вы можете обнаружить, что ваше изображение все еще выглядит немного «шатким» (технический термин), потому что углы линий сетки не совсем совпадают с вашим объектом.Если это произойдет, отмените обрезку, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, а затем повторите попытку. Это может занять пару попыток, но придерживайтесь этого, и у вас все получится.
Как исправить «сплющенный» вид после исправления перспективы
Другая проблема, с которой вы можете столкнуться с инструментом «Обрезка перспективы», заключается в том, что все в вашем изображении может выглядеть немного вертикально «сжатым» после применения кадрирования. В моем случае отель больше не выглядит таким высоким, как был изначально, и люди, идущие перед ним, выглядят короче.Мы можем решить эту проблему, растянув изображение с помощью команды Photoshop Free Transform.
Шаг 1. Разблокируйте фоновый слой
Прежде чем мы это сделаем, нам сначала нужно взглянуть на панель Layers, где мы видим, что моя фотография в настоящее время находится на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Проблема в том, что Photoshop не позволяет нам использовать Free Transform на фоновом слое. Но простое решение — просто переименовать слой.В Photoshop CC щелкните значок замка . В CS6 нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое. Это мгновенно переименует слой в «Слой 0»:
.Разблокировка фонового слоя.
Шаг 2. Выберите команду «Свободное преобразование»
Переименовав слой, перейдите в меню Edit в строке меню и выберите Free Transform :
Перейдите в Edit> Free Transform.
Шаг 3. Растяните изображение по вертикали
Photoshop помещает блок «Свободное преобразование» и обрабатывает его вокруг изображения. Чтобы растянуть изображение, я нажимаю на верхнюю ручку и, удерживая кнопку мыши нажатой, перетаскиваю ее прямо вверх. Опять же, это не точная наука, поэтому все, что мы действительно можем сделать, это посмотреть на нее. Но я буду тянуть ручку вверх, пока отель и люди на фото не будут выглядеть примерно такими же высокими, какими должны быть. Или, в данном случае, настолько высокими, насколько я смогу сделать их, не потеряв при этом самую верхнюю часть здания:
Растягивание фотографии по вертикали для восстановления высоты.
Шаг 4. Щелкните галочку
Когда вы будете довольны результатами, щелкните галочку на панели параметров, чтобы применить преобразование. Вы также можете применить его, нажав Enter (Win) / Return (Mac) на клавиатуре:
Щелкните галочку на панели параметров, чтобы применить команду «Свободное преобразование».
И на этом мы закончили! Вот для сравнения еще раз мое исходное изображение с перспективной задачей:
Оригинальное фото с оригинальной проблемой.
И вот, после корректировки перспективы, обрезки изображения и «растормаживания» его с помощью Free Transform, мой окончательный результат:
Окончательный результат.
И вот оно! Вот как одновременно обрезать изображения и исправлять искажения перспективы с помощью инструмента «Кадрирование перспективы» в Photoshop! В следующем уроке я покажу вам, как инструмент «Кадрирование» позволяет легко обрезать и изменять размер фотографий, чтобы они соответствовали любому размеру кадра, который вам нужен!
Вы можете перейти к любому другому уроку из серии «Обрезка изображений в Photoshop».Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Как растянуть изображения с помощью Content Aware Scale
Фон недостаточно велик?
Вам когда-нибудь действительно нужно было расширить фон вашего изображения, но вы не хотели часами работать с инструментом Clone Stamp? Если да, то сегодняшняя серия для вас! Узнайте, как растянуть изображения с помощью Content Aware Scale!
Препарат
Начнем с квадратного изображения, которое мы хотим расширить.Это отличный пример, потому что мы хотим растянуть воду и небо, но не человека, стоящего в центре. Если у вас есть фотография с высокой детализацией, которую вы хотите растянуть, инструмент Content Aware Scale не будет лучшим вариантом. Однако если это простое открытое пространство, такое как небо или земля, оно наверняка вам поможет! Делать это можно как по горизонтали, так и по вертикали.
Начните с расширения холста за изображением. Вы можете сделать это, используя инструмент «Кадрирование» и просто расширив фон.Удерживая край, перетащите его влево или вправо.
- СОВЕТ: Удерживайте Alt / Opt при этом, чтобы выходить равномерно из центра.
Дублируйте фоновый слой, удерживая Cmd + J. Чтобы проверить, насколько неправильно будет выглядеть фотография с помощью обычного инструмента Transform Tool, вы можете нажать Cmd + T и растянуть изображение до новой ширины. Фу !! Это совсем не будет хорошо смотреться. Здесь на помощь приходит Content Aware Scale!
Content Aware Scale
Перейдите в меню «Редактировать — Масштаб с учетом содержимого».Теперь вы можете перетащить края изображений наружу, и самая важная информация останется нетронутой (человеческая фигура и пирс), в то время как более простая информация (небо и вода) будет расширена до новых границ. Это создает гораздо более естественный вид, чем в предыдущем примере!
Защитите вашу важную информацию!
Вы могли заметить, что когда вы использовали Content Aware Scale Tool, некоторые части вашего изображения были немного деформированы или наклонены. Чтобы действительно защитить предметы, которые вы не хотите растягивать, потребуется всего несколько дополнительных шагов.
- Выберите объект, который вы хотите «защитить». В данном случае это человек и пристань.
- Загрузите это выделение как канал. Для этого перейдите на вкладку «Каналы» и создайте новый канал. Ваши объекты по-прежнему должны быть выделены!
- Вы увидите полностью черный экран с марширующими муравьями вокруг ваших объектов. Удерживая Shift + Delete, выберите Use — White.Как в фотошопе вытянуть изображение: Как растянуть изображение в Фотошопе CS6 и CC
