Что такое слои и маски в Photoshop?
Photoshop может ввести в заблуждение. Это массовая программа с бесчисленными инструментами и приемами. Тем не менее, это не продвинутый материал, который бросает большинство людей, но самые основы. Как только вы начнете использовать Photoshop, вам, вероятно, придется использовать слои и слои. Если вы не обернете вокруг себя голову, вы никогда не сможете добиться большего.Итак, давайте посмотрим, что такое Layers and Layer Masks, и как использовать их для редактирования ваших фотографий. (И если вы новичок в Photoshop, обязательно ознакомьтесь с нашим руководством для 8-го новичка в Photoshop).
Что такое слои?
Photoshop построен на идее слои и слой, Все, что вы делаете в Photoshop, происходит на слое. Все слои в документе расположены один поверх другого. Все, что находится на слое в верхней части стека, отображается над содержимым на всех нижележащих слоях.
Самый простой способ подумать об этом — представить, что вы снова ребенок, делающий коллаж в школе. Вы начинаете с листа с белым фоном, вырезаете несколько фотографий из журнала и прикрепляете их к странице. Возможно, вы возьмете маркер и добавьте что-нибудь сверху. Все ваши материалы физически слоистые. Вы можете сфотографировать снизу кучи и перенести ее вверх. Или вы можете взять что-то сверху и переместить его на задний план. Единственное отличие от Photoshop, очевидно, в том, что слои являются цифровыми.
Вы начинаете с листа с белым фоном, вырезаете несколько фотографий из журнала и прикрепляете их к странице. Возможно, вы возьмете маркер и добавьте что-нибудь сверху. Все ваши материалы физически слоистые. Вы можете сфотографировать снизу кучи и перенести ее вверх. Или вы можете взять что-то сверху и переместить его на задний план. Единственное отличие от Photoshop, очевидно, в том, что слои являются цифровыми.
Начало работы со слоями
Слои удивительно просты, как только вы поняли основную концепцию. Давайте отодвинемся от метафор и посмотрим на фактический документ Photoshop.
Новый документ на изображении выше имеет только один заполненный белым слоем Photoshop, который добавляет все новые документы. Чтобы добавить новый слой в свои документы в любое время, нажмите кнопку «Новый слой» или воспользуйтесь сочетанием клавиш Control-Shift-N (Command-Shift-N на Mac).Я добавил второй пример к документу примера; на этот раз это черный квадрат.В Photoshop каждый слой работает независимо. Что получается, поскольку окончательное изображение является суммой всех слоев, работающих вместе. Маленькое глазное яблоко рядом с каждым слоем определяет, видно или нет. Чтобы включить или выключить слой, нажмите на глазное яблоко. На изображении ниже я отключил Layer 0, на белом фоне.Шаблон шахматной доски — это способ Photoshop показать, что область полностью пуста. Белый слой заполнен белыми пикселями, поэтому, хотя это может выглядеть пустым, на самом деле это не так. Помимо черного квадрата, на втором уровне нет ничего другого. Если бы вы экспортировали это как изображение, поддерживающее прозрачность — например, PNG — область шахматной доски была бы прозрачной.
Что получается, поскольку окончательное изображение является суммой всех слоев, работающих вместе. Маленькое глазное яблоко рядом с каждым слоем определяет, видно или нет. Чтобы включить или выключить слой, нажмите на глазное яблоко. На изображении ниже я отключил Layer 0, на белом фоне.Шаблон шахматной доски — это способ Photoshop показать, что область полностью пуста. Белый слой заполнен белыми пикселями, поэтому, хотя это может выглядеть пустым, на самом деле это не так. Помимо черного квадрата, на втором уровне нет ничего другого. Если бы вы экспортировали это как изображение, поддерживающее прозрачность — например, PNG — область шахматной доски была бы прозрачной.Я добавил розовый круг на третий слой. Он находится наверху стека слоев, поэтому он появляется над черным квадратом и на белом фоне.
Когда я перемещаю его ниже слоя черного квадрата, он покрывается содержимым на слое выше. Какой бы слой ни находился сверху, он будет отображаться сверху, даже если он покрывает вещи ниже. Чтобы переместить слой в другое место в стеке, щелкните и перетащите его вокруг панели слоев.Image
Чтобы переместить слой в другое место в стеке, щелкните и перетащите его вокруг панели слоев.ImageПрозрачность слоя
Слои не всегда полностью видимы или полностью отключены; они также могут обладать некоторой прозрачностью. В Photoshop вы можете установить непрозрачность слоя где-нибудь между 0% и 100%. Его видимость будет уменьшена до этой суммы.
В приведенном ниже примере слой розового круга установлен на непрозрачность 0%, 25%, 50%, 75% и 100%. Посмотрите, как изменяется изображение с непрозрачностью слоя. Photoshop получает всю информацию из видимых слоев, чтобы получить окончательный результат. При непрозрачности 50% он берет информацию как из розового круга, так и из слоев черного квадрата.
Чтобы настроить непрозрачность слоя, введите значение от 0 до 100 для непрозрачности или нажмите и перетащите номер, чтобы использовать ползунок, чтобы установить его.Маски слоя
Слои сами по себе не могут многое сделать. Редко, что вы хотите просто разместить вещи друг на друга в Photoshop. Как правило, вы хотите комбинировать разные части разных слоев для создания окончательного изображения. Здесь появляются маски Layer.
Как правило, вы хотите комбинировать разные части разных слоев для создания окончательного изображения. Здесь появляются маски Layer.
Маска слоя выборочно контролирует видимость различных областей каждого слоя. Каждая маска слоя влияет только на слой, к которому он привязан. Области маски слоя, которые черны, скрывают соответствующую область на исходном слое, а области маски слоя, которые являются белыми, показывают те области исходного слоя. Просто помните «черные маски и белые раскрытия».
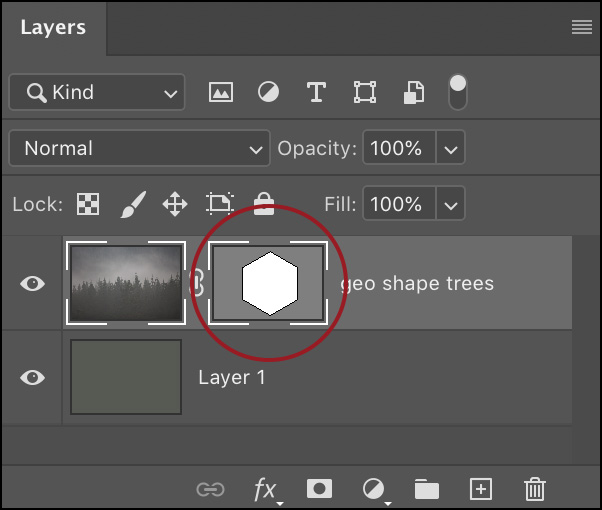
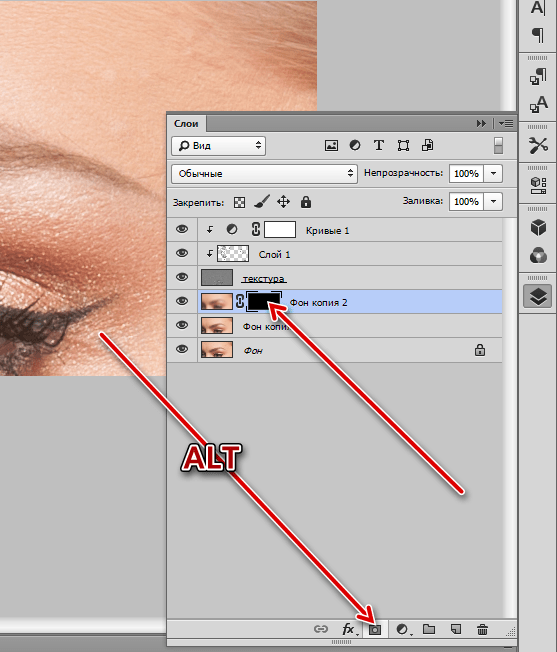
Чтобы создать новую маску слоя, выберите слой, который вы хотите скрыть, а затем нажмите кнопку «Добавить маску слоя». По умолчанию он будет заполнен белым. Если вы хотите начать с маски черного слоя, удерживайте Alt или Option при его создании.На изображении ниже я добавил новую маску слоя к слою розового круга. Он белый, поэтому он не влияет на слой.
Когда маска черная, она скрывает розовый круг, хотя слой все еще включен.Реальная сила маски слоя заключается в том, что они позволяют вам управлять разными областями независимо. В приведенном ниже примере я добавил белый слой к маске слоя. На изображении видна только область розового круга, которая пересекается с квадратом.Похоже, что есть два квадратных слоя, а не квадрат и круг.Маски также могут использоваться для добавления прозрачности. Вам не нужно просто использовать черный и белый, вы также можете использовать серый цвет — непрозрачность слоя будет уменьшена на эту величину. Я добавил 50% серый квадрат вокруг края белого квадрата к маске слоя. Теперь изображение похоже на розовый квадрат, окруженный темно-розовым кругом, сидящим на черном квадрате.Это немного абстрактный пример, но он может быть действительно полезен на фотографиях. Например, вы можете использовать маски слоя, чтобы полностью удалить фон фотографии, что очень круто.
В приведенном ниже примере я добавил белый слой к маске слоя. На изображении видна только область розового круга, которая пересекается с квадратом.Похоже, что есть два квадратных слоя, а не квадрат и круг.Маски также могут использоваться для добавления прозрачности. Вам не нужно просто использовать черный и белый, вы также можете использовать серый цвет — непрозрачность слоя будет уменьшена на эту величину. Я добавил 50% серый квадрат вокруг края белого квадрата к маске слоя. Теперь изображение похоже на розовый квадрат, окруженный темно-розовым кругом, сидящим на черном квадрате.Это немного абстрактный пример, но он может быть действительно полезен на фотографиях. Например, вы можете использовать маски слоя, чтобы полностью удалить фон фотографии, что очень круто.Работа с маслами слоя
Вы можете работать с маской слоя с помощью любого из обычных инструментов Photoshop. Единственное различие заключается в том, что маски слоя имеют оттенки серого, поэтому вы не можете добавлять цвета.
Чтобы изменить маску слоя, выберите ее. Затем вы можете добавить черный, белый или любой оттенок серого с помощью инструмента по вашему выбору. Фотографы выполняют большую работу с инструментом Brush, в то время как в этой статье я использовал инструмент Marquee для создания всех своих масок.
Чтобы опустить слой, отключив маску слоя, щелкните правой кнопкой мыши маску и выберите «Отключить маску слоя». Вы также можете выбрать «Удалить маску слоя», чтобы полностью избавиться от нее.
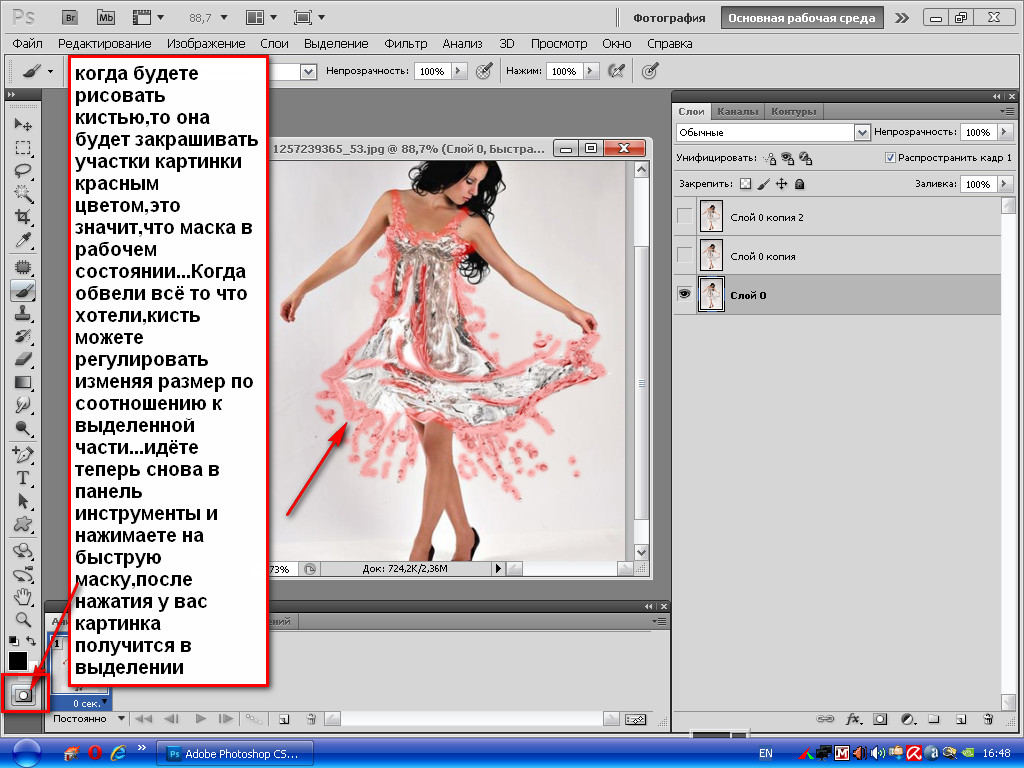
Маски — один из самых важных инструментов в Photoshop. Вы будете использовать их в каждом проекте. Ниже вы можете увидеть маску с одного из моих собственных изображений. Я использую его, чтобы выборочно осветлить модель, сохраняя темный фон. Он был нарисован инструментом Brush.Image| PsLessonS Учебник Инструменты Обработка фото Эффекты Работа с текстом Дизайн Анимация Графика Фильтры Кисти Переводы терминов Фотошоп Online | Главная » PsLessons » Учебник В этом уроке Фотошопа мы рассмотрим, как использовать маску слоя. Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя. На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i». Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок: Что такое слой в Фотошопе; Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА! А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску? Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым. Точно так же работает маска слоя. Посмотрите на результат, к которому мы будем стремиться: Да-да! Это фужер, который стоит за скалой, но перед океаном. Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны. Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения» (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком. Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру. Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры. Она представляет собой прямоугольник с кругом внутри . После того как кликните, вы увидите такую картину в палитре слоев: Вот она! МАСКА СЛОЯ! В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано. Итак, маска есть, но ничего не скрывает. Сейчас мы разберемся, как же все-таки ее использовать. А пока напишем желания, что мы хотим от этой маски: 1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера. 2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой. 3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт. Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски! В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску. Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D» Это все относится к тому изображению, на котором данная маска висит! Шаг 4: Возьмите инструмент Кисть . Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер. А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место! Не забывайте, что вы можете регулировать размер и прозрачность кисти. Эти настройки находятся наверху: Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера. Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера. Вот так у нас получилось: Шаг 5: В заключении осталось фужер сделать прозрачным. Предлагаем 2 способа: 1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными. 2) Установите цвет кисти на серый и сделайте то же самое. Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше. Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!) Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект. Вот и результат: Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop. И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее. Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано. Маску можно включить так: Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х». Рисование оттенками серого цвета — придает прозрачность. Значок связи показывает, что слой с маской связаны вместе. При перемещении будут двигаться вместе. Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник. Источник
|
основных советов по работе с масками Photoshop
|
Майк Рэнкин |
|
Вы можете применять маски к слоям в документах Photoshop, чтобы показать содержимое под ними. Маски слоя (которые вы создаете с помощью инструментов рисования или выделения) могут иметь мягкие края. Векторные маски (которые создаются с помощью инструментов «Перо» и «Форма») имеют острые края. Вот несколько важных советов, которые следует помнить при работе с масками в Photoshop.
1. Быстрое добавление масок
Вы можете добавить маску слоя к целевому слою, нажав кнопку «Добавить маску» в нижней части панели «Слои».
Удерживайте Command/Ctrl, когда вы нажимаете кнопку, чтобы добавить векторную маску.
Чтобы создать маску слоя, которая скрывает весь слой, удерживайте Option/Alt, нажимая кнопку «Добавить маску слоя».
2. Преобразование выделения в маску
Чтобы создать слой-маску из выделения, просто нажмите кнопку «Добавить слой-маску» при активном выделении.
Чтобы создать маску слоя из инверсии выделения, удерживайте Option/Alt, пока нажимаете кнопку «Добавить маску слоя». Чтобы сделать выбор из маски, удерживайте Command/Ctrl, щелкнув миниатюру маски.
3. Добавьте маску к фоновому слою
Вам не нужно преобразовывать фоновый слой в обычный перед тем, как накладывать на него маску. Простое нажатие кнопки «Добавить маску» преобразует фоновый слой в слой 0 и активирует маску.
4. Правильная настройка масок
Вы можете использовать панель «Свойства» в Photoshop CC или CS6 или панель «Маски» в CS5 для выбора и настройки масок несколькими способами, включая их непрозрачность и края.
5. Отрегулируйте непрозрачность маски
Чтобы отрегулировать непрозрачность маски и (и, следовательно, непрозрачность маскируемого содержимого), перетащите ползунок «Плотность». Наведите курсор на слово «Плотность» и удерживайте Option/Alt при перетаскивании, чтобы ползунок двигался медленнее и имел более точную степень контроля.
6. Маски быстрого отключения
Нажмите кнопку с изображением глаза в нижней части панели «Свойства» или щелкните миниатюру маски, удерживая клавишу Shift, чтобы включить или отключить маску.
7. Просмотр масок
Удерживая клавишу Option/Alt, щелкните миниатюру маски слоя, чтобы переключиться между просмотром всего изображения или только маски.
8. Используйте контекстное меню маски
Щелкните правой кнопкой мыши миниатюру маски на панели «Слои», чтобы открыть меню, в котором можно включить/отключить маску, применить ее, удалить и т. д.
9. Перемещение и копирование масок
Чтобы переместить маску на другой слой, просто перетащите ее миниатюру на панели «Слои».
Чтобы скопировать маску, а не перемещать ее, удерживайте Option/Alt при перетаскивании.
10. Независимое перемещение масок или слоев
По умолчанию маска связана с содержимым слоя, к которому она применена, поэтому они будут перемещаться вместе. Если вы хотите иметь возможность перемещаться независимо друг от друга, щелкните значок цепочки между миниатюрами слоя и маски на панели «Слои». Щелкните в этой области еще раз, чтобы восстановить связь.
11. Преобразовать векторную маску в пиксельную
Чтобы преобразовать векторную маску в маску слоя, щелкните правой кнопкой мыши миниатюру векторной маски и выберите «Растрировать векторную маску».
12. Использование других слоев в качестве масок
Содержимое слоя можно использовать для маскирования слоев над ним путем создания обтравочной маски. Удерживая Option/Alt, щелкните линию, разделяющую слои на панели «Слои».
Дополнительный совет по устранению неполадок: выходите из QuickMask!
Если вы пытаетесь щелкнуть миниатюру маски слоя и ничего не происходит (вы не можете выбрать маску слоя), попробуйте нажать Q, чтобы выйти из режима быстрой маски.
- в Графика , Инструкции , Фото Майк Рэнкин
- |
- 9 августа 2013 г.
- |
Теги ↓
Photoshop Layer Mask & Vector Mask tutorial
Adobe Photoshop CS-CS5 Учебники по рисованию
Контуры Photoshop | Аэрограф Инструмент | Базовая живопись | Маски слоя | Управление цветом
Весь текст и изображения учебника — Copyright © 2011 KHI, Inc.
В этом уроке по Photoshop мы научимся использовать функции «Маска слоя» и «Векторная маска» для создания того же типа «фантомных» изображений. через иллюстрацию, которую мы создали в первом уроке Photoshop. Слой-маски могут дать вам большую гибкость в редактировании или отмене эффекта затухания и прозрачности, которые используются в ореоле, хотя есть некоторые ограничения, которые будут рассмотрены в этом руководстве.
Путем фантомирования через внешний слой или внешнюю «оболочку» объекта с помощью масок слоя вы получите больший контроль над уровнем используемого затухания и сохраните все пиксельные данные в верхнем слое в процессе. Это даст возможность вернуться и отредактировать или пересмотреть эффект ореола прозрачности, если вы зашли слишком далеко. В этом типе иллюстрации тонкость является ключом к успеху, и вы хотите, чтобы ваши переходы от экстерьера к интерьеру были максимально плавными.
Добавление маски слоя
Для создания этой иллюстрации используются два основных слоя Photoshop: фоновый слой с внешним видом автомобиля и внутренний слой, показывающий шасси, двигатель, подвеску и салон автомобиля (пример ниже).
Вместо того, чтобы стирать слой шасси (образец выше) для создания эффекта ореола, мы создадим маску слоя в палитре слоев Photoshop, нажав кнопку «Добавить маску слоя» (ниже). Работа с векторной маской будет иметь тот же эффект, что и стирание, но без потери данных, связанной с инструментом «Стирание».
Чтобы выполнить исчезновение маски верхнего слоя корпуса, используйте Photoshop «Кисть» (B) в сочетании с сплошным черным или темным цветом. Если вы переусердствовали с эффектом стирания, вы можете использовать сплошной белый цвет (FFFFFF), чтобы вернуть изображение в любой необходимой степени.
Чтобы добавить тонкости эффекту затухания, вы можете использовать настройки «Непрозрачность» и «Растекание» инструмента «Кисть», чтобы свести к минимуму эффект затухания или добавления обратного эффекта, а с маской слоя вы сможете отменить любые изменения, которые вы вносите с помощью сплошной белый цвет кисти.
Добавление векторной маски
Вы также можете использовать векторные контуры Photoshop, созданные с помощью инструмента «Перо» (P), чтобы выбирать и редактировать определенные ограниченные области, которые вы хотите отредактировать или затенить в маске верхнего слоя.
Чтобы создать эффект ореола в ограниченной области, мы создадим векторную маску в палитре слоев Photoshop, нажав кнопку «Добавить векторную маску» (ниже). Вы заметите, что это та же самая кнопка, которая использовалась для создания маски слоя, но она имеет другую функциональность, когда вы уже находитесь на слое маски слоя.
Вы заметите, что это та же самая кнопка, которая использовалась для создания маски слоя, но она имеет другую функциональность, когда вы уже находитесь на слое маски слоя.
Техническое примечание: Пока вы используете функцию Layer Mask или Vector Mask, вы не сможете использовать Hue/Saturation или Curves для редактирования цвета. Как только вы довольны эффектом ореола, вы можете объединить маску слоя с обычным слоем, восстановив возможность редактирования цвета и непрозрачности. Инструмент «Насыщение/обесцвечивание» (Sponge Tool) (O) по-прежнему работает в режиме маски слоя.
Как и в случае со многими другими функциями Photoshop, существует несколько способов достижения одной и той же цели, и в значительной степени вопрос личных предпочтений и привычек определяет наилучший подход. Использование ластика для стирания внутренней или внешней части даст тот же эффект, а сохраняя или дублируя полностью неповрежденные слои перед их изменением, вы не потеряете важную дату, которая может понадобиться вам позже.