Как вставить изображение внутрь определённой области другого
Hobo 2019-05-17 в Photoshop Комментариев: 4 2 527 просмотров
Последнее обновление — 21 января 2021 в 23:21
Друзья, предлагаю вашему вниманию инструкцию, как разместить одно изображение в пределах определённой области другого. Сделать это можно при помощи инструментов Photoshop. Я буду использовать версию CS6 программы.
Содержание:- Инструкция.
- Краткое описание действий.
- Как «разморозить» изображение PNG
Чтобы было более понятно, вставляемую картинку перед сохранением можно будет свободно перемещать, трансформировать, вращать внутри заданной области фонового изображения. Информация будет полезна вебмастерам, использующим изображения на сайте. Для примера я сделаю миниатюру для этой записи блога.
Инструкция
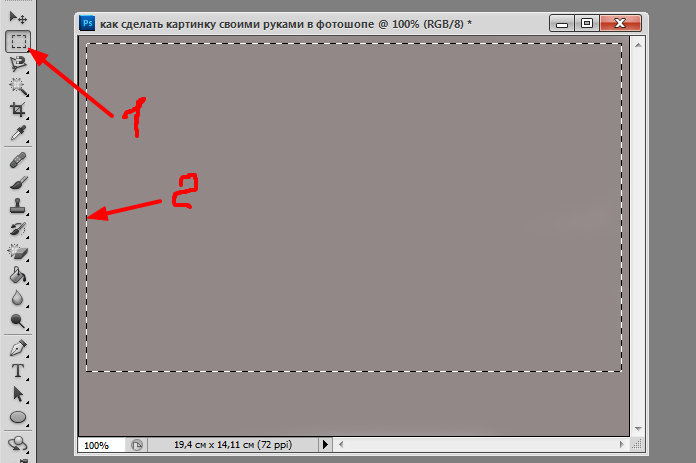
Итак, мне понадобится 2 изображения. В качестве фонового изображения, внутрь которого я буду вставлять другую картинку, возьмём вот такой шаблон. Назовём его — изображение №1.
Назовём его — изображение №1.
Внутри изображения имеется прямоугольная область белого цвета. Моя задача — вместить вторую картинку в эту область таким образом, чтобы она не выходила за границы белого прямоугольника.
В качестве второго изображения возьму фото Джека с мячиком.
Далее, откроем изображение №1 в фотошопе и выделим нужную область, то есть обведём по контуру белый прямоугольник. Сделать это удобнее при помощи инструмента «Прямолинейное лассо», которое вызывается из панели инструментов слева.
Выбираем «Прямолинейное лассо» и аккуратно очерчиваем контур, то есть выделяем необходимую нам область. Эту же операцию можно выполнить и при помощи инструмента «Волшебная палочка».
Теперь откроем в Photoshop изображение №2 и полностью выделим, нажав сочетание клавиш «Ctrl+A». Вы увидите пунктирное выделение картинки в активном окне. Теперь просто скопируем картинку в буфер обмена, нажав «Ctrl» и «C».
Далее вставим картинку №2 в фоновое изображение №1. Но сочетание клавиш «Ctrl+V» в этом случае не сработает. В Photoshop есть для этого функция «Специальная вставка», которая вызывается из пункта «Редактирование» верхнего меню.
Но сочетание клавиш «Ctrl+V» в этом случае не сработает. В Photoshop есть для этого функция «Специальная вставка», которая вызывается из пункта «Редактирование» верхнего меню.
Итак, чтобы внедрить картинку №2 в выделенную область картинки №1, перейдите в окно с изображением №1 и клацнете на пункт меню «Редактирование». Далее в выпавшем списке наведите курсор на строку «Специальная вставка» — появится ещё одно подменю, где щёлкнете по строке «Вставить в». Либо, вместо вызова из меню, нажмите сочетание «горячих» клавиш «Alt+Shift+Ctrl+V».
Обратите внимание на панель слоёв (у меня она находится справа). Над слоем фонового изображения (Слой 0) появился ещё один слой (Слой 1) с картинкой №2 и миниатюрой слоя-маски. Белый прямоугольник миниатюры слоя-маски — это и есть область выделения в картинке №1, которую мы ранее создали.
А окно с картинкой №1 теперь выглядит следующим образом, как на скриншоте ниже.
Встав на Слой 1 и выбрав инструмент «Перемещение», мы можем двигать картинку №2 как нам угодно и она не будет перекрывать цветную рамку. Всё перемещение будет происходит внутри слоя-маски.
Всё перемещение будет происходит внутри слоя-маски.
С помощью этого нехитрого способа вы также сможете вставить любое изображение в какую-нибудь красивую рамку, создать коллаж из множества картинок и так далее.
Краткое описание действий
Подводя итог и говоря более лаконично, чтобы вставить одно изображение внутрь заданной области другого изображения, необходимо выполнить следующие действия:
- Инструментом «Прямолинейное лассо» выделить область на изображении №1.
- Выделить (Ctrl+A) и скопировать в буфер обмена (Ctrl+C) изображение №2.
- Вставить (Alt+Shift+Ctrl+V) изображение №2 внутрь отмеченных границ изображения №1.
Как «разморозить» изображение PNG
И ещё одно небольшое дополнение. Если вы используете изображения в формате jpeg, то проблем с перемещением картинки в картинку возникнуть не должно. Но я, например, использовал png формат. И в окне «Слои», слой с картинкой был закреплён. Это видно по иконке закрытого замочка на слое с изображением png.
В такой ситуации я ничего не мог делать с изображениями. Для того чтобы снять это ограничение, нужно поступить следующим образом: преобразовать изображение в цветовой режим RGB 8 бит/канал.
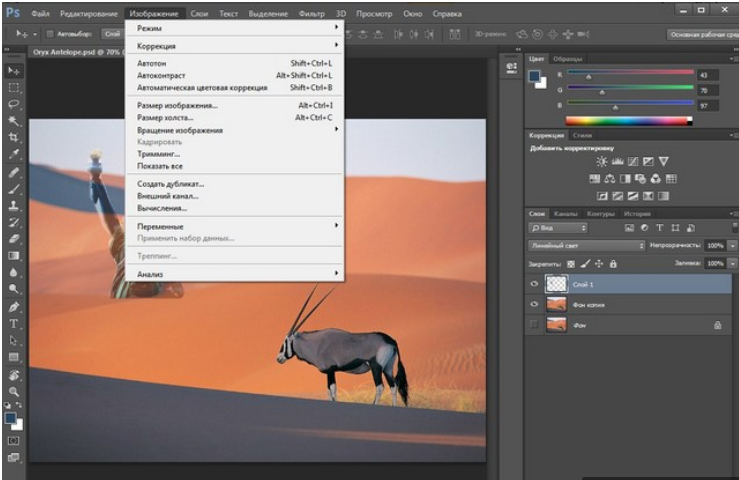
Как это сделать? Очень просто: кликнуть в горизонтальном меню по ссылке «Изображение», далее — «Режим» и отметить галочкой строку RGB. Теперь в окне «Слои» клацнем по слою с картинкой два раза и в появившемся окне нажмём «ОК». И далее работаем с изображением.
Друзья, плюсаните, вдруг пригодится!
Почитайте похожие материалы
Мы используем куки для наилучшего представления нашего сайта. Если вы продолжите использовать сайт, мы будем считать что вас это устраивает.OkPrivacy policy
Как вставить картинку в photoshop cs6 — Dudom
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png.
Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
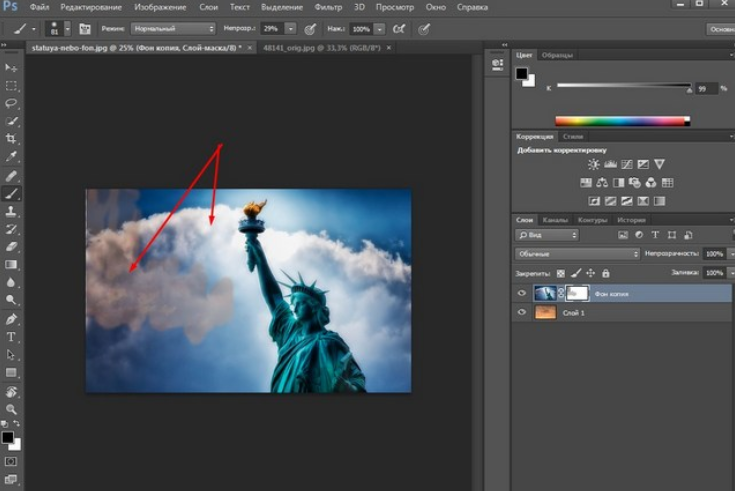
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
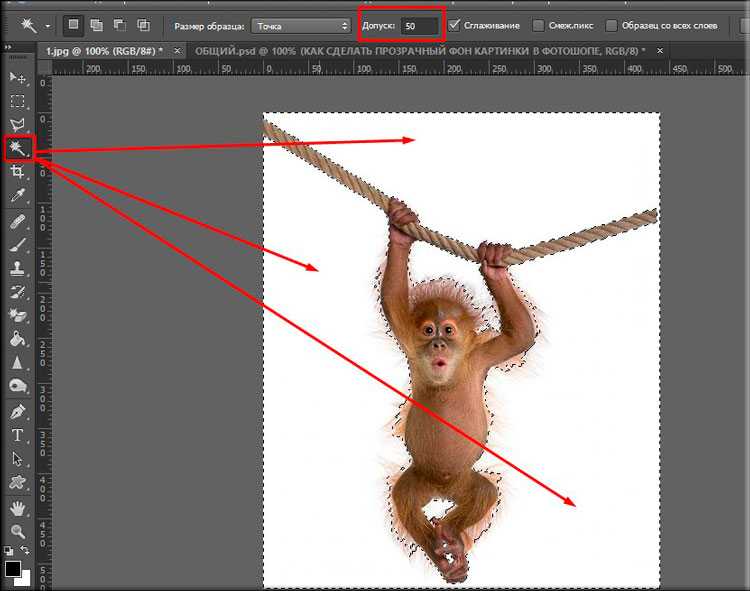
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
| Содержание статьи | |
|---|---|
| 1 | Способ №1: перетаскивание картинки из вкладки |
| 2 | Способ №2: копировать — вставить |
| 3 | Способ №3: команда меню «Поместить» |
| 4 | Способ №4: перетаскивание фото из папки OC Windows |
Существует несколько способов как в фотошопе вставить картинку в другое изображение.![]() В этой статье я очень подробно опишу их все.
В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.

В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V )
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C . Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V . Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».

- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.

- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как создать увеличенную вставку с помощью Photoshop • PhotographingSpace.com
Узнайте, как выделить определенную область изображения и представить ее в виде увеличенной вставки на основном изображении.

В этом уроке вы узнаете, как использовать Photoshop для создания увеличенной вставки интересующей области на самом изображении. Он использует комбинацию слоев и инструмента преобразования, чтобы оживить интересующую область. E Необходимое программное обеспечение: Photoshop CS2 или более поздней версии с возможностью использования слоев.
Видеоруководство
Начало работы: предварительные условия
Прежде чем вы начнете, вам будет очень полезно иметь приличное изображение интересующей вас области в высоком разрешении. NGC7822 и очень маленькая и тусклая планетарная туманность Abell 1, которую я заметил на кадре. Я хотел показать его местоположение, а также показать, насколько он мал.
Вам также понадобится Adobe Photoshop версии CS2 или более поздней, чтобы у вас была возможность использовать слои.
Шаг 1: Откройте изображение
Выберите интересующее изображение в Photoshop [PS]. Это откроет изображение и создаст его как слой в палитре слоев с правой стороны с именем B ackground .
Шаг 2. Переименуйте слой
B ackground
Сначала дважды щелкните слой Background в палитре слоев в правой части экрана. Это вызовет Новое поле слоя , где вы должны ввести имя Оригинал и затем нажать OK.
Шаг 3. Выберите интересующую вас область
На вашем изображении есть интересующая вас область, которую вы хотите выделить. Вы выбираете эту область на этом шаге, чтобы использовать ее в качестве ориентира для размера и расположения интересующей области на основном изображении.
Используйте инструмент выделения в левой части меню, чтобы выбрать фигуру, которую вы хотите сделать контуром области. В данном случае я выбрал круг. Наведите указатель мыши на область, нажмите и удерживайте левую кнопку мыши и выберите область. Вы увидите пунктирную линию, показывающую область выделения.
В данном случае я выбрал круг. Наведите указатель мыши на область, нажмите и удерживайте левую кнопку мыши и выберите область. Вы увидите пунктирную линию, показывающую область выделения.
Поместите курсор мыши в область выделения и щелкните правой кнопкой мыши. Это вызывает показанное окно, и вы хотите переместить курсор на слой с помощью копирования, и щелкнуть по нему. Это создаст еще один слой с правой стороны, который будет содержать только эту область выделения.
Шаг 4: Переименуйте новый слой
Вы собираетесь переименовать новый слой, созданный выше, в мелких деталей.
Примечание. Эти именованные слои используются во избежание путаницы, когда вы можете легко выполнить процесс , вам не нужно будет переименовывать эти слои.
Слой переименовывается двойным щелчком по нему и переименованием его в small detail в открывшемся окне нового слоя.
Шаг 5: Дублируйте слой
с мелкой деталью
Щелкните правой кнопкой мыши слой с мелкой деталью .![]() Это вызывает дополнительное окно меню. В этот момент выберите и щелкните Дублировать слой , и окно слоя появится снова. Назовите этот новый слой как большая деталь и нажмите OK.
Это вызывает дополнительное окно меню. В этот момент выберите и щелкните Дублировать слой , и окно слоя появится снова. Назовите этот новый слой как большая деталь и нажмите OK.
Теперь у вас будет три слоя в палитре слоев.
Шаг 6: Создайте группу и организуйте слои
Теперь мы собираемся создать группу, содержащую оригинальных и мелких деталей слоев. Это сделано для того, чтобы мы могли изменять размер обоих в одном масштабе.
Теперь нам нужно соответствующим образом организовать слои. Группу можно перетаскивать по палитре слоев, как и отдельные слои. Вы хотите, чтобы ваша палитра была организована следующим образом: крупная деталь над группой, содержащей оригинальные и мелкие детали слоев.
Шаг 7: Свободное преобразование (изменение размера) группы
На этом шаге вы эффективно сжимаете слои в группе 1 так, что слой с крупными деталями будет больше по размеру, чем исходное выделение.
Выделите группу 1 в палитре слоев, щелкнув по ней. Затем перейдите к Edit->Free transform . Нажмите на Свободное преобразование .
Вверху появится меню, в котором нужно сделать следующее. Нажмите на замок между процентами W и H . Это позволит сохранить одинаковый масштаб как по ширине, так и по высоте. Я поставил 40%, и он сразу же соответствующим образом сжал фон.
Чтобы преобразование было постоянным, щелкните инструмент перемещения в верхней части левого меню, и вам будет предоставлено поле для подтверждения, если вы хотите применить преобразование. Подтвердите это, и что преобразование завершено.
Шаг 8: Создайте границу вокруг областей интереса
Дважды щелкните слой с мелкими деталями и убедитесь, что он выделен синим цветом. Оттуда появится окно стиля слоя, и вы хотите дважды щелкнуть S troke в нижней части окна.
Теперь выберите ширину в пикселях (размер ) края выделения. Также дважды щелкните поле Co lour и S выбрать цвет обводки Окно позволяет выбрать любой понравившийся цвет для контура. В данном случае я выбрал красный.
Также дважды щелкните поле Co lour и S выбрать цвет обводки Окно позволяет выбрать любой понравившийся цвет для контура. В данном случае я выбрал красный.
Сделав эти выборы, нажмите OK в окнах Выберите цвет обводки и L стиль . Теперь вы можете видеть, что выбранная область интереса имеет границу вокруг нее.
Шаг 9: Скопируйте кромку для
большой детали слояТеперь вы хотите скопировать ту же кромку для крупная деталь слой. Щелкните правой кнопкой мыши на слое эффектов в мелких деталях , и вы получите окно меню. Щелкните C opy Стиль слоя .
Теперь щелкните правой кнопкой мыши слой с большими деталями , и он станет синим, а меню снова появится. Нажмите на этот раз на . Вставьте стиль слоя . Это вставит тот же стиль слоя в слой с большими деталями , и вы увидите, что на большей выделенной врезке появится такая же красная кромка.
Шаг 10: Переместите большую вставку на фоновое изображение
Подойдя к концу этого процесса, мы собираемся переместить большее выделение на исходное изображение.
Нажмите на инструмент move в левом меню. Теперь, удерживая нажатой левую кнопку мыши, наведите указатель мыши на большое выделение и переместите его туда, куда вы хотите поместить его на готовом исходном изображении.
Шаг 11: Создайте направляющие линии между двумя выделениями
Теперь у нас есть 2 выделенных контура, первый — опорная точка на основном изображении. Второй — это кажущееся увеличенное изображение выбора, помещенного в подходящее место для сравнения. Нам нужно нарисовать линии, чтобы визуально облегчить сравнение двух вариантов.
Для этого создайте новый слой внизу слева. Этот слой будет размещен в верхней части палитры слоев над другими слоями. Для простоты мне нравится перемещать это между крупными деталями слой и группа 1 слой . Это делается простым перетаскиванием, помещая его между ними.
Это делается простым перетаскиванием, помещая его между ними.
Убедитесь, что этот новый слой выделен. Нажмите на инструмент строка в левом меню. Отображаемое верхнее меню можно изменить следующим образом.
Здесь вы выбираете следующее.
- Ширина ( вес ) строки в пикселях
- Стиль линии (в данном случае я не использую стиль для простоты)
- Цвет линий (я предпочитаю, чтобы они были такими же, как и края выделения)
Возможно, вам придется увеличить область, над которой вы работаете, чтобы линии располагались в лучшем месте. Нарисуйте линии от краев маленького круга к внешним краям большего круга.
Шаг 12: Обрезать и свести
Чтобы закончить это изображение, вам нужно обрезать и свести изображение. Выберите инструмент кадрирования в левом меню и обрежьте выделенное вокруг исходного изображения. Нажмите введите или верните на клавиатуре, и кадрирование будет выполнено.
Все, что вам нужно сделать сейчас, это свести изображение, чтобы все слои были сжаты. Нажмите Layer->Flatten Image .
Теперь у вас есть основное изображение с областью интереса, выделенной на изображении в качестве эталона, и более крупным выделенным фрагментом, показывающим более подробные детали, которые легко увидеть и сравнить с общим изображением.
Другой вид увеличения вставки
Нет смысла держать вставку внутри изображения! См. этот пример:
Вроде этой статьи достаточно, чтобы угостить автора выпивкой? (небольшое пожертвование в размере 1-20 долларов США)
Да, я хочу купить ей выпить!
Как быстро вставлять изображения в текст с помощью Photoshop
Шаг 1. Запустите Photoshop и откройте шаблон .PSD Практика вставки изображений в текст. Скачав шаблон, выберите Файл > Открыть… и выберите нужный файл:
Шаг 2. Используйте панель слоев для просмотра отдельных слоев.

Сначала найдите панель слоев справа. Если вы не видите свою панель слоев, ее можно открыть через «Окно» > «Слои» в верхнем меню. Перейдите к первой букве или дню и разверните группу, чтобы просмотреть отдельные слои:
Шаг 3. Выберите текстовый слой
Для этого щелкните слой с надписью «Ваше изображение здесь» или «День X Изображение здесь». ” для выбора:
Шаг 4. Выберите «Файл» > «Поместить встроенное», затем найдите и откройте изображение на компьютере. нажмите «Открыть»:
Шаг 5. Перетащите изображение поверх текста и измените его размер. так же, как вы расширили группу – нажав на маленькую стрелку слева от названия группы. Это делается для того, чтобы избежать путаницы и перейти к следующей группе.
Шаг 7. Повторяйте шаги 3–6 для добавления дополнительного текста или цифр
Делайте это до тех пор, пока не будете довольны результатом и изображение не будет казаться вам законченным:
Шаг 8.
 Используйте параметры стиля слоя, чтобы улучшить текст, если это необходимо .
Используйте параметры стиля слоя, чтобы улучшить текст, если это необходимо . Примерами параметров стиля слоя являются тень или обводка. Вы можете сделать это, открыв одну из групп слоев, выбрав сам слой с буквой (не ваше изображение) и щелкнув маленький значок «fx» внизу панели слоев:0009
Шаг 10. Сохраните готовое изображение
Сохранить через Файл > Сохранить как… и сохранить в формате JPEG.
Bonus Challenge: вы можете создать этот проект с нуля!
- Перейдите в меню «Файл» > «Создать…» и создайте холст любого размера. Не стесняйтесь использовать шаблоны размеров для Интернета или печати.
- Введите любое слово, утверждение или букву с помощью текстового инструмента или создайте любую фигуру на холсте.
- Перетащите изображение на холст из ваших файлов или выберите «Файл» > «Поместить встроенное…», чтобы добавить изображение на холст.
- Щелкните правой кнопкой мыши (или коснитесь двумя пальцами на Macbook) нового слоя изображения и выберите «Создать обтравочную маску» во всплывающем меню, чтобы обрезать изображение по тексту или фигуре.
 Как вставить изображение в фотошопе: Как вставить изображение в Photoshop как новый слой
Как вставить изображение в фотошопе: Как вставить изображение в Photoshop как новый слой
