Инструменты Раскройка и Выделение фрагмента в фотошопе
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей. Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы стилей слоя (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
Итак, на панели инструментов Раскройка и Выделение фрагмента расположены в одной группе с Рамкой. Быстрая клавиша вызова — C (узнать как изменить клавиши вызова).
Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
По своему принципу использования он напоминает Прямоугольную область выделения. Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Принцип действия
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Совет
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты.
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача
где:
- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям.
 Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями. - Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.
Обратите внимание на кнопку Фрагменты по направляющим: если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в этой статье.
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента.
Для этого выберите инструмент Выделение фрагмента.
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно инструментом Перемещение (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов, поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:1. Объединить, то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:
2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое выравнивание объектов в фотошопе.
3. Удалить. Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
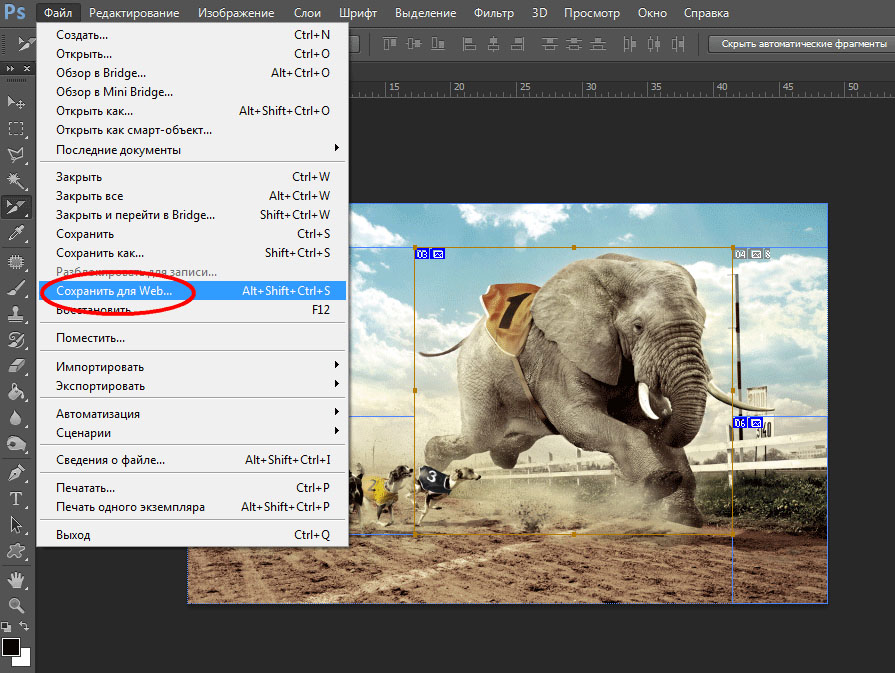
После того как все сделано, нужно сохранить изображение. Для этого нужно выбрать команду Сохранить для Web и устройств.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:
Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.
Для этого нужно перейти в режим: Файл — Сохранить для Web и устройств. В этом режиме выберите в левой части инструмент Выделение фрагмента, затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить.
(Нажмите, чтобы увеличить)
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.
Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты. Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения, в Настройках — Фоновое изображение. Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как выделить весь объект в фотошопе
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
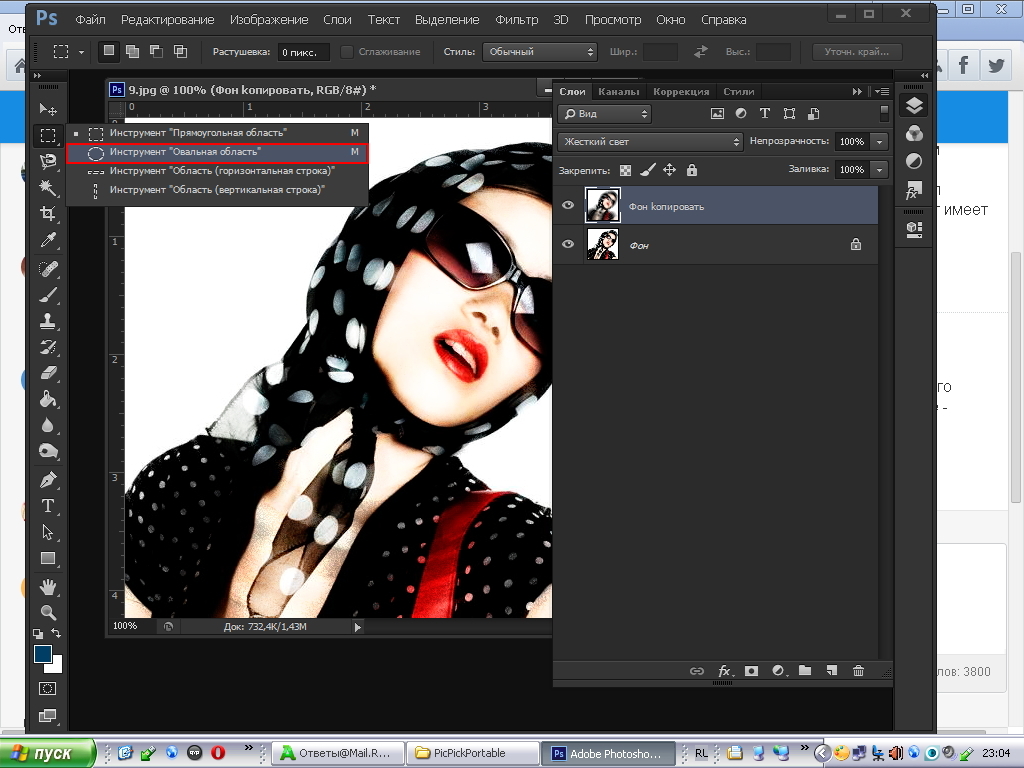
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.

При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
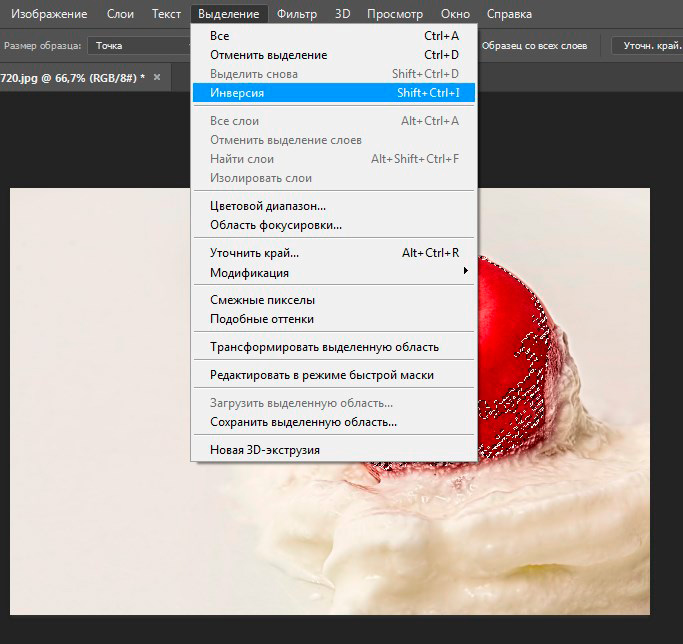
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
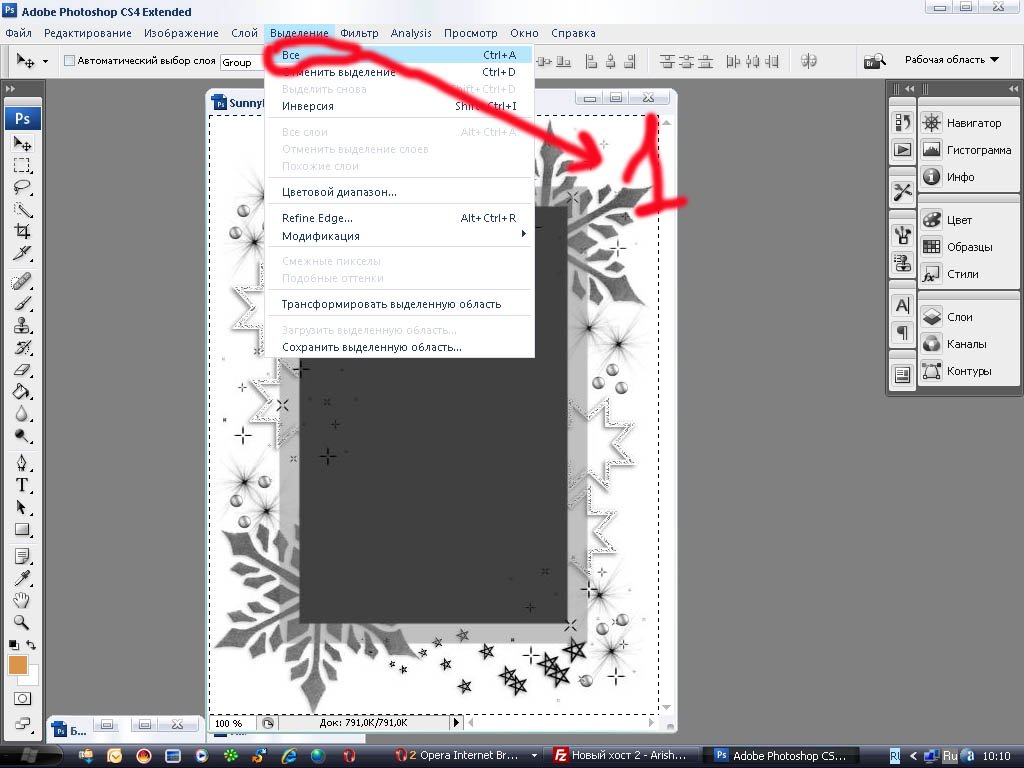
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
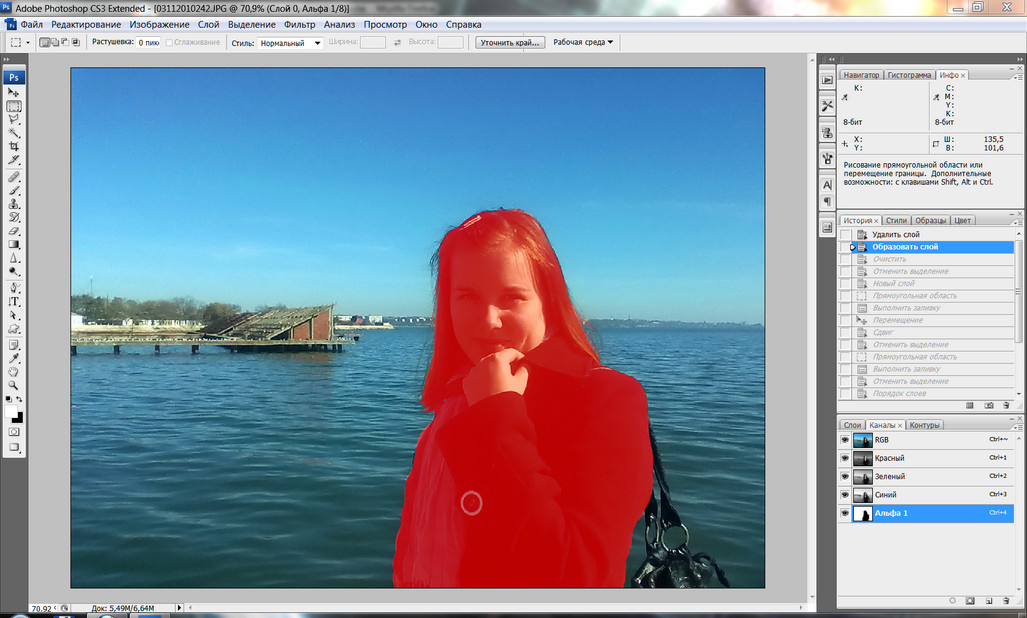
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
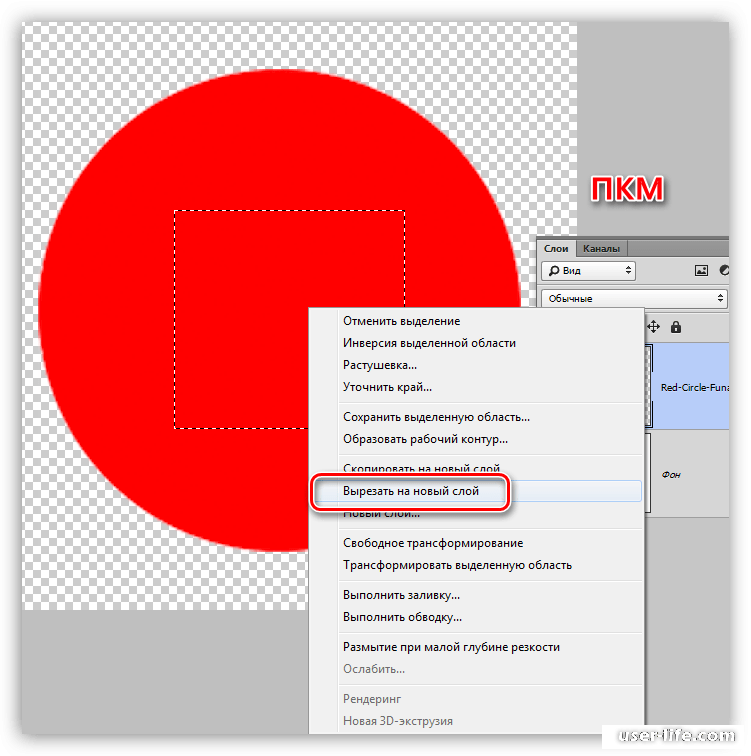
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 658 times, 21 visits today)
Быстрое выделение в Photoshop
На панели параметров выберите один из следующих вариантов выделения: Создать, Добавить к, Вычесть из или Пересечение с выделенной областью. Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Добавить к выделенной области: удерживайте клавишу Shift или выберите команду Добавить к выделенной области на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области: есть два варианта вычитания из выделенной области.
- С использованием команды «Вычесть из выделенной области» на панели параметров
- Выключите параметр Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
- С использованием команды «Вычитание объекта» на панели параметров
Вычитание объекта особенно полезно при удалении участков фона внутри текущей выделенной области. Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
- Включите инструмент Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Выделение фрагментов в Photoshop Elements
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра. Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус». Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус». Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус. Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное. Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка. Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность. Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край». Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета». Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области..png)
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность. Изменяет уровень очистки и замены кромки.
Вывод в. Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Как выделить объект в Фотошопе
В этой статье мы рассмотрим различные инструменты для выделения в Фотошопе. Учитывая, что существуют различные способы выделения в Фотошоп, Вы сами выберите, какой из них подойдет для решения Вашей задачи. Итак, начнем.
Итак, начнем.
Выделение простых объектов в Фотошопе
Если Ваш объект имеет прямоугольную или эллиптическую форму, можно воспользоваться одним из простых инструментов для выделения в Фотошопе. Находятся они во второй группе на Панели инструментов.
«Rectangular Marquee Tool» (Прямоугольное выделение) позволит выделить объект прямоугольной формы: тетрадь, окно, дом.
«Elliptical Marquee Tool» (Эллиптическое выделение) – выделит объект круглой или эллиптической формы.
Зажав во время выделения клавишу «Shift» Вы получите выделение в форме идеального круга или квадрата.
«Single Row Marquee Tool» и «Single Column Marquee Tool» выделяют ряд или столбец, шириной в 1 px.
Настройки для выделения областей в Фотошопе
В верхней строке, в настройках инструмента, можно выбрать, каким образом будет происходить выделение.
Первая кнопочка «New Selection» (Новое выделение) позволит каждый раз выделять новую область.
Кнопочка «Add to selection» (Добавить к выделению) позволит выделить сразу несколько областей, причем, если они будут пересекаться, новая область добавится к ранее выделенной, как бы расширив ее.
Кнопочка «Subtract from selection» (Вычесть из выделения) исключит выделенные области из уже существующего выделения.
Последняя кнопка «Intersect with selection» (Выделение из пересечения) отставит выделенной только ту область, которая будет находиться на границе пересечения.
В строке «Feather» задается значение размытия границ выделяемой области. Например, зададим «0 px», выделим область и переместим или скопируем ее. Границы вырезанного объекта четкие.
Теперь поставим значение «20 px», выделим и скопируем фрагмент. Вырезанный фрагмент имеет более мягкие растушеванные границы.
Перемещение выделенной области в Фотошопе
Для того чтобы переместить выделенный объект на изображении, наведите на него мышкой, курсор примет вид указателя стрелки с маленьким прямоугольником внизу, зажмите левую кнопку мыши и перетащите область.
Для более точного перемещения области, можете использовать стрелки на клавиатуре.
Если во время перемещения будет выбран инструмент «Move Tool» – то перемещаться будет не выделенная область, а выделенный фрагмент изображения.
Выделение в Фотошопе инструментом Лассо
«Лассо» – это третья группа на панели инструментов.
«Lasso Tool» (Лассо) – простое лассо. Вам нужно зажать левую кнопку мышки и вести по контуру объекта, который нужно выделить. Здесь потребуется терпение и сноровка.
«Polygonal Lasso Tool» (Полигональное лассо) – выделяет контур объекта прямыми линиями. Кликните левой кнопкой мышки в начале выделения, а затем кликайте каждый раз, где должен заканчиваться прямой отрезок.
Кликните левой кнопкой мышки в начале выделения, а затем кликайте каждый раз, где должен заканчиваться прямой отрезок.
«Magnetic Lasso Tool» (Магнитное лассо) – позволяет быстро выделить нужный объект. Кликните мышкой в начале области выделения, а затем просто ведите курсор по контуру, который требуется выделить, при этом автоматически будут расставляться маркеры выделения. Чем больше контраст фона и той области, которую требуется выделить, тем лучше инструмент определяет границы области выделения.
В настройках инструмента присутствуют следующие параметры. Рассмотрим последние три, так как остальные были описаны выше.
«Width» (Ширина) – чем точнее должна быть область выделения, тем меньше значение нужно выбирать.
«Contrast» (Контраст) – если контрастность фона и области высокая, значение должно быть большое, если низкая – выбирайте значение меньше.
«Frequency» (Частота) – чем выше значение, тем чаще будут создаваться маркеры по контуру выделяемой области.
Выделение в Фотошопе инструментом Волшебная палочка
Волшебная палочка выделяет схожие по цвету пиксели. Вам потребуется просто нажать по тому объекту, который нужно выделить.
Для нее можно настроить следующие параметры.
«Tolerance» (Допуск) – чем больше значение, тем больше область, с похожими по цвету пикселями, будет выделена. Выбрано значение 20.
Выбрано значение 50.
«Contiguous» (Смежные пиксели) – если снять галочку, будут выделены похожие по цвету области на всем изображении.
Использование инструмента Быстрое выделение в Фотошопе
«Quick Selection Tool» – с помощью данного инструмента, Вы сможете быстро выделить нужный объект на изображении.
Область выделяется простыми кликами мышкой. После каждого клика, выделенный участок увеличивается.
Если автоматически выделились ненужные части фона, нажмите «Alt» и кликните мышкой по ненужному участку – он будет вычтен из выделенной области. С помощью инструмента Быстрое выделение, Вы сможете выделять сложные объекты изображения. Остатки фона также удобно убирать, используя инструмент «Eraser Tool» (Ластик).
С помощью инструмента Быстрое выделение, Вы сможете выделять сложные объекты изображения. Остатки фона также удобно убирать, используя инструмент «Eraser Tool» (Ластик).
Настройки инструмента следующие: три первые кисти – выделить область, добавить к выделенной области, вычесть из выделенной области; нажав на черную стрелочку, откроются параметры кисти выделения.
Выделение в Фотошопе с помощью Маски
«Quick Mask Mode» (Быстрая маска) – это последняя кнопочка на Панели инструментов. Для включения данной функции также можно воспользоваться клавишей «Q».
Выбираем на Панели инструментов «Brush Tool» (Кисть) и нажимаем «Q». После этого будет выбран черный цвет для кисти. Закрасьте ей объект, который нужно выделить.
Обратите внимание в настройках кисти «Opacity» (Непрозрачность) и «Flow» (Поток) должно стоять 100%. Выбирайте жесткую непрозрачную кисть.
Если Вы закрасили лишнюю часть изображения, поменяйте основной цвет на белый и уберите ненужный фон.
Когда закрасите нужную область, нажмите «Q». На изображении будет выделен закрашенный объект.
Для того чтобы снять выделение области в фотошопе, нажмите комбинацию клавиш «Ctrl+D».
Если Вам нужно выделить сложные объекты в Фотошопе, такие как волосы или шерсть животных, прочтите статью как быстро выделить волосы в Фотошопе.
Надеюсь, данная статья Вам поможет выделить простые и более сложные объекты в Фотошопе, используя различные инструменты.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как выделить объект в фотошопе | Уроки Фотошопа (Photoshop)
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, как выделить объект в фотошопе всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
А также вы узнаете, какой способ лучше в той или иной ситуации.
Для «затравки» скажу, что мы рассмотрим такие инструменты, как Elliptical и Rectangular Marquee Tool (Элиптическое и прямоугольное выделение), Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Lasso и Polygonal Lasso (Лассо и полигональное лассо), а также многие другие. После этого вы поймёте, что возможности для выделения объектов в фотошопе действительно безграничны! Чего же мы ждём? Давайте начинать!
Простые способы выделения простых объектов
Сначала взглянем на самые простые инструменты выделения в фотошопе. Их всего 4, и найти их можно вторыми сверху в панели инструментов:
А теперь о каждом по порядку:
Rectangular Marquee Tool (Прямоугольное выделение). Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
Обратите внимание, что если при создании прямоугольного выделения вы зажмёте клавишу Shift, то выделение получится в форме идеального квадрата:
Elliptical Marquee Tool (Эллиптическое выделение). Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
По аналогии с прямоугольным выделением, если зажать Shift, получится идеально ровный круг.
Single Row Marquee Tool (Выделение одиночного ряда) и Single Сolumn Marquee Tool (Выделение одиночного столбца). На практике лично мной не применялось ни разу. Эти 2 инструмента создают выделение одного ряда или столбца пикселей. При этом ширина, как вы наверно догадались, 1px:
Свойства инструментов выделения в фотошопе
С простыми инструментами выделения мы разобрались, теперь нужно сказать о важных свойствах, которые присущи всем инструментам выделения в фотошопе.
1. Перемещение и трансформация выделений
Вы когда-нибудь задавались вопросом, как переместить выделение в фотошопе? Если да, то сейчас вы получите на него ответ 🙂 Для наглядности создадим простое квадратное выделение:
Теперь, наведя на него мышку, вы можете переместить его как вам вздумается, при этом около курсора появится маленькая иконка прямоугольника:
Обратите особое внимание на то, что переместить выделение возможно лишь когда активен любой из инструментов вкладки простых выделений. Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
2. Взаимодействие выделений
Подобно векторным фигурам, выделения могут взаимодействовать друг с другом. И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
В первом режиме New Selection (Новое выделение) каждое новое выделение будет сбрасывать старое. Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection (Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection:
Они слились в одно!
Следующий режим Substract to Selection (Вычесть из выделения). Вероятно вы уже догадались, что этот режим работает с точностью до наоборот по отношению к предыдущему. Он вычитает каждое последующее выделение из уже существующего:
Ну и наконец, последний режим Intersect with Selection (Выделение из пересечения) оставляет выделение только в месте пересечения:
Забегая вперед отмечу, что возможность взаимодействия выделений друг с другом очень полезна на практике. Как именно? Узнаете чуть позже 😉
Как именно? Узнаете чуть позже 😉
3. Растушевка
Это довольно важный параметр, который определяет размытие границы выделенной области. Задаётся она параметром Feather:
Взгляните на изображение, вырезанное без растушевки (0px):
и с растушевкой 80px:
Разница очевидна 🙂
4. Стиль выделения
С помощью стиля выделения в фотошопе можно зафиксировать размер или соотношение.
Fixed Ratio (Фиксированное соотношение). Если установить соотношение например 10 к 20, то выделение будет создано именно в этой пропорции, вы сможете отрегулировать лишь размер:
Fixed Size (Фиксированный размер). Создаст выделение с заранее определённым размером:
Эти 2 параметра бывают полезны, когда требуется делать много выделений в одних и тех же пропорциях или размерах. Обратите внимание, что эта настройка доступна лишь для простых выделений (прямоугольник, эллипс, столбец, ряд).
На этом универсальные настройки выделений в фотошопе кончились (за исключением Refine Edge (Уточнить край), которую я оставил «на десерт»). Дальше настройки будут уникальны для каждого типа выделения.
Дальше настройки будут уникальны для каждого типа выделения.
Выделение с помощью лассо
Продолжаем изучать выделение объектов в фотошопе, и на очереди группа инструментов «Лассо». Всего таких инструмента 3:
Lasso Tool. Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Лассо рассчитано на неспешную работу. Требуется тщательно выводить каждый изгиб. К тому же, это требует определённой сноровки. Однако, если хорошо овладеть лассо, оно станет в ваших руках одним из самых мощных инструментов выделения в фотошопе. Особенно полезно лассо в сочетании с другими инструментами выделения, такими как Quick Selection Tool и Magic Wand Tool, когда требуется исправить недочёты автоматики фотошопа.
Polygonal Lasso Tool. Полигональное лассо — форма выделения создаётся прямыми линиями. Очень удобный инструмент для выделения зданий и любых других объектов, не имеющих округлостей:
Magnetic Lasso Tool (Магнитное лассо). Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Магнитное лассо имеет специальные настройки:
Width (Ширина) — область воздействия магнитного лассо. Определяет точность выделения. Если нужно более точное выделение, ставьте меньшее значение ширины. Выражается в пикселях (px).
Сontrast (Контраст) -Чем выше значение этого параметра, тем контрастнее должно быть изображение для выделения.
Frequency (Частота) — Определяет, насколько часто станут создаваться опорные точки. Чем меньше это значение, тем больше точек будет создано. И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
Однако слишком много точек я всё же не рекомендую делать.
Волшебная палочка и быстрое выделение
Переходим к двум самым интересным инструментам выделения в фотошопе.
1. Quick Selection (Быстрое выделение). Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
В то время как на тоже самое выделение с магнитным лассо уходит порядка 15-20 секунд. Не говоря уже об остальных рассмотренных нами инструментах.
Настройки довольно привычны:
Быстрое выделение имеет 3 режима работы: новое выделение, добавить к выделению, вычесть из выделения. С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
2. Magic Wand (Волшебная палочка). Работает по принципу выделения похожих по цвету и тону пикселей. Имеет особый параметр Tolerance (Допуск), который определяет степень схожести цвета пикселей. Чем больше его значение, тем больше пикселей будет выделено. К примеру, это выделение сделано с Tolerance 32:
А это с Tolerance 120:
Опция Contiguous (Смежные пиксели) определяет, будут ли выделены только пиксели, находящиеся в непосредственной близости друг к другу, или же будут выделены пиксели по периметру всего холста.
Другие способы выделения объекта в фотошопе
1. Quick Mask (Быстрая маска). О быстрой маске я уже неоднократно писал. Прочитать про этот способ выделения вы можете в уроках «Маски в фотошопе» и «Как в фотошопе поменять фон«. Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Повторное нажатие Q создаёт из маски выделение.
2. Выделение из вектора. Об этом читайте в уроке «Учимся работать с Pen Tool«.
Параметр Refine Edge
Мы подошли к обещанному «десерту». Параметр Refine Edge (Уточнить край) доступен для любого выделения, и является очень важным параметром. Вызвать его можно нажав на соответствующую кнопку:
Посмотрим на этот параметр в работе на конкретном примере. Откройте любое изображение и выделите какой-нибудь объект любым из перечисленных выше способов:
Нажмите на кнопку Refine Edge, вы увидите окно настроек. Сейчас мы разберем его чуть подробнее:
В самом верху располагается группа элементов View Mode (Режим вида). Параметры этой группы служат исключительно для вашего удобства. View указывает, на каком фоне представлять результат:
- Marching Ants (Марширующие муравьи) покажет превью на оригинальном фоне.
- Overlay (Перекрытие) зальёт фон полупрозрачным красным цветом.
- On Black — на чёрном фоне.
- On White — на белом.
- Black & White — делает выделенный участок белым, а фон чёрным.
- On Layers (На слоях) — прозрачный фон.
- Reveal Layers (Открыть слои) — покажет изображение целиком.
Я выбрал показ результата на белом фоне:
Галочка Show Radius покажет радиус текущего выделения.
Далее идёт самый важный параметр — Edge Detection. Если отметить галочку Smart Radius (Умный радиус) и выставить значение, отличное от нуля, фотошоп сделает края выделения более плавными и правильными. Для сравнения посмотрите на выделение без этого параметра:
Замечаете угловатость? А теперь тоже самое, но с умным радиусом 1,5px:
Далее идут такие параметры, как сглаживание (Smooth), растушевка (Feather), Contrast (Контраст) и Shift Edge (Перемещение края). Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект ,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Decontaminate Colors (Очистить цвета) убирает мусор вокруг выделения (белый ореол, участки фона и прочее):
Мы разобрали все возможные способы выделения в фотошопе, и практически все их настройки. Надеюсь что теперь у вас не возникнет вопроса, как выделить объект в фотошопе 🙂 На этом я заканчиваю свой урок фотошопа и прощаюсь с вами, друзья. Желаю вам творческих успехов. И не забывайте — комментарии всегда открыты для вас 😉
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для выборки» с опцией добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркальное отражение».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Выделение Lasso
автор Ирина Сподаренко
Простые инструменты выделения такие, как Rectangular Marquee Tool (Прямоугольное выделение) и Elliptical Marquee Tool (Эллиптическое выделение) не всегда позволяют легко и просто выделить предметы неправильной формы: цветы, листья или автомобиль, например. Но инструменты группы Lasso позволит вам легко выделить все, что вам нужно.
Photoshop дает нам для работы три варианта лассо: Lasso Tool (Лассо), Polygonal Lasso Tool (Полигональное или многоугольное лассо), Magnetic Lasso Tool (Магнитное лассо).
Стандартный инструмент Lasso Tool (Лассо) можно выбрать, нажав на иконку в панели инструментов, или просто нажмите букву L на клавиатуре.
Из всех инструментов выделения в Photoshop инструмент Lasso Tool (Лассо), вероятно, самый простой в использовании и понимании. Когда Lasso Tool (Лассо), выбран, курсор мыши будет отображаться в виде небольшого значка лассо. Чтобы выделить фрагмент вы просто нажимаете на то место в изображении, откуда хотите начать выделение, не отпуская кнопку мыши, перетаскиваете ее по изображению, обрисовывая курсором нужный вам контур. Когда вернетесь в исходную точку – отпустить кнопку мыши. Все.
Контур желательно закрыть, т.е. вернуться в том же место, с которого вы начали обводить какую-то область. Но если вы этого не сделаете, Photoshop автоматически закроет выбранную область, соединив прямой линией точку начала контура с точкой, в которой вы закончили его обводить.
С помощью Lasso Tool (Лассо) сложно выделить что-либо точно и аккуратно сразу. Но этот инструмент позволяет выполнять команды Add to (Добавить к) и Subtract from (Вычесть из). Я считаю, что лучший способ работы с лассо такой: выделить объект как-нибудь приблизительно, не обращая внимания на ошибки, а, затем изменив масштаб изображения, чтобы лучше видеть погрешности, добавить нужные участки изображения или вычесть из выделения ненужные фрагменты.
Пример использования инструмента Lasso Tool (Лассо)
Нужно вырезать тюльпан из фона и поместить его в другое изображение:
Выбираем Lasso Tool (Лассо) на панели инструментов. Щелкаем мышкой где-нибудь внизу у стебля и, удерживая нажатой кнопку мыши, я обводим контур вокруг цветка. Выделение получается не аккуратное, но я проигнорирую все ошибки сейчас:
Примечание: если область выделения не помещается в экран, чтобы прокрутить изображение внутри окна документа, зажмите Spacebar (Пробел), который временно переключит вас в режим Photoshop Hand Tool (Рука), прокрутите изображение, а затем отпустите пробел и продолжайте выделение.
Добавление к выбранной области
Для осмотра качества выделения в проблемных местах нужно увеличить изображение. Используйте Zoom Tool (Масштаб).
Часть верхнего лепестка не попала в выделение. Недостаток можно легко исправить, просто добавив к существующему выделению новые участки.
На панели параметров инструмента Lasso Tool (Лассо) есть кнопки выбора режима выделения: New Selection (Новое выделение), Add to Selection (Добавить в выбранную область), Subtract from Selection (Вычесть из выделенного) и Intersect with Selection (Пересечение выделений).
Убедитесь, что инструмент Lasso Tool (Лассо) выбран, затем нажмите кнопку на панели параметров Add to Selection (Добавить в выбранную область)
и обведите инструментом те области, которые следует присоединить к сделанному ранее выделению.
Другой способ добавить к выделенной области — нажмите Shift и выделяйте. Знак плюс (+) в правом нижнем углу значка курсора подсказывает, что включен режим Add to Selection (Добавить в выбранную область). С нажатой клавишей Shift выделите области, которые следует добавить в выделение. (Примечание: после того, как вы начали выделять курсором, можно отпустить клавишу Shift. Посмотрите на кнопки на панели в процессе работы!)
Вычитание из выбранной области
В некоторых местах при первоначальном выделении было захвачено немного фона, и теперь нужно избавиться от этих областей. Чтобы вычесть из выделения ненужные области нажмите на панели параметров кнопку Subtract from Selection (Вычесть из выделенного)
и обрисуйте лассо лишние фрагменты.
Другой способ вычесть из выделенной области — нажмите клавишу Alt и, удерживая ее, начните выделять фрагмент. Знак минус (-) в правом нижнем углу значка курсора подсказывает, что включен режим Subtract from Selection (Вычесть из выделенного). Работа сделана, цветок выделен, и его можно скопировать и перенести на другой фон.
Осталось не понятно, зачем на панели есть параметр Feather (Размытие)?
Чаще всего выделять контур нужно точно, тогда Feather (Размытие) должно быть 0 (по умолчанию). Но если края выделенной области нужно размыть, то задается величина этого размытия (обычно путем подбора), и края выделенной области становятся полупрозрачными. Выделенная область с полупрозрачными краями накладывается на новый фон:
Как выделить и вставить объект в фотошопе. Как в фотошопе вырезать и вставить объект
Чтобы перенести объект на другой фон — необходимо его вырезать из того фона, в котором он находится. Но как это сделать? Огромный набор имеющихся инструментов позволяет Фотошоп как вырезать, так и провести любую коррекциюизображения.
Варианты выделения объекта
Читайте также: Уменьшаем размер изображения в формате JPG: ТОП-5 Простых простых способов
Выделение осуществляется следующим образом — кистью с установленными параметрами производится рисование внутри выбранного объекта, в процессе которого происходит увеличение выделяемой области.
Аккуратно двигаясь возле края необходимо следить за тем, чтобы выделение максимально точно охватывало его границу.
Если случайно произошел захват части фонового изображения — следует выбрать кисть со значком — и кликнуть курсором по нему. В данном случае произойдет вычитание лишней области из общего выделения.
При помощи кнопки Alt на клавиатуре можно осуществлять быстрое переключение между функциями добавления и вычитания — в значительной степени увеличивая скорость работы.
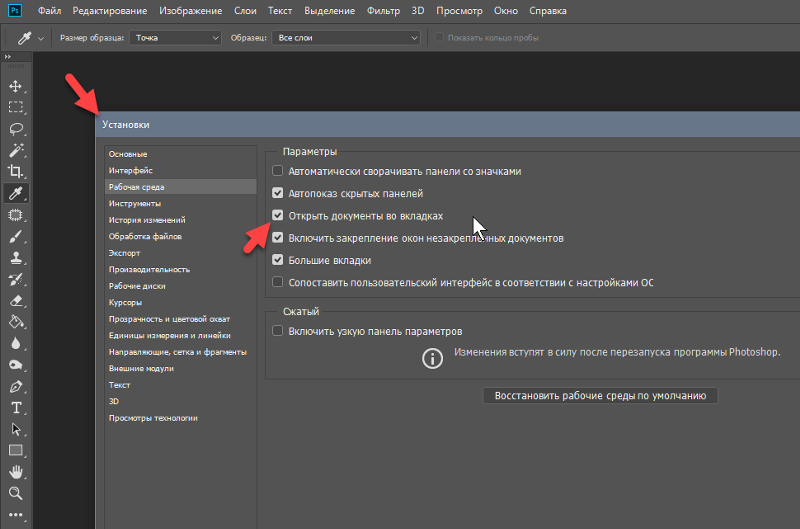
При необходимости Фотошоп предоставляет возможность изменить курсор инструмента быстрого выделения. Для этого необходимо войти в меню и выбрав пункт «Установки » — перейти в раздел «Курсоры » .
В открывшемся окне установок по умолчанию выбран пункт «Нормальный кончик кисти » , однако, вы можете выбрать другой.
В разделе курсоров для рисования присутствуют следующие варианты:
- Стандартный , имеющий внешний вид обычной кисти;
- Точный — позволяющий осуществлять более точное движение курсора возле края выделяемого объекта. Имеет вид перекрестья;
- Нормальный кончик кисти установлен по умолчанию в виде круга;
- Полноразмерный кончик кисти похож на предыдущий курсор с той лишь разницей, что его круг имеет тот же размер, как и проводимый им штрих.
И меется и два дополнительных параметра, один из которых позволяет отобразить на кончике кисти перекрестие, а другой — скрывать кисть во время рисования, оставляя видимым лишь перекрестие.
Для того, чтобы по окончании выделения отредактировать границу — выберите пункт «Уточнить край» . Но если результат проделанной работы вас вполне устраивает — дополнительные действия делать не обязательно.
Выделение с помощью «Волшебной палочки» .
Еще один вариант, с помощью которого можно выделить объект, подлежащий переносу на другой фон.
Применяемый для этой цели инструмент называется «Волшебная палочка» .
Для того, чтобы выбрать его — нажмите и удерживайте кнопку со значком быстрого выделения, а в открывшемся списке инструмента выберите необходимый пункт.
Читайте также: Как сохранить фото из Инстаграма на компьютер или телефон? | 6 Способов для ПК, Android и iOS
С помощью «Волшебной палочки» выбираем те области фотографии, которые имеют одинаковый цвет. Настроив параметр цветового диапазона — можно производить захват изображения с различными тонами выбранного цвета.
Для того, чтобы начать работу с данным инструментом — выберите его на панели Фотошопа и выберите один из имеющихся параметров.
В набор имеющихся параметров входят следующие:
- Новая область выделения . Данный параметр находится первым в списке и имеет внешний вид квадрата;
- Добавление нового участка к выделенной области имеет вид двух пересекающихся квадратов одного тона. Указанный параметр позволяет добавлять к выделенной области новые участки;
- Вычитание из ранее выделенной области . Имеет вид двух квадратов темного и светлого тона с вычитаемой областью;
- Пересечение с выделенной областью — позволяет выделять участок объекта, находящийся на пересечении новой и ранее выделенной области.
Среди настроек инструмента имеются такие, как «Точка» , «Допуск» , «Сглаживание» , «Смежный пиксель» и «Образец со всех слоев» .
Пункт «Допуск » позволяет задать диапазон цвета выделяемых пикселей.
Выбрав параметр «Сглаживание », вы сможете сделать максимально сглаженными края выделенной области.
Данный инструмент прекрасно подходит тем, кто проводит выделение произвольных границ той или иной области объекта.
При выборе этого инструмента станут доступны его параметры, которые следует настроить. Среди них имеется растушевка, сглаживание и меню уточнения края выделения.
Параметры инструмента «Лассо»
Для работы следует выбрать данный инструмент и задать ему значение растушевки. Данный пункт позволяет размыть существующую границу между фоном и объектом путем создания дополнительных пикселей перехода.
К сожалению, при использовании растушевки невозможно избежать изменения в худшую сторону качества изображения на границе и фона.
Значение растушевки может находиться в пределах от 0 и до 250 пикселей, величина которой определяет ширину растушеванного края.
Кроме этого, необходимо на панели параметров необходимо активировать пункт сглаживания. С его помощью будут убираться зубчатые края, а переход между цветами крайних пикселей и фона — становиться более мягче.
Такой эффект никак не влияет на общее качество изображения, так как изменения затрагивают только лишь крайние пиксели, зато очень выгоден при использовании вырезания определенного объекта и дальнейшей его вставки в другой фон.
Выбрав «Лассо» для выделения объекта, вы также сможете воспользоваться такими же, как и у предыдущего инструмента, параметрами.
К ним относятся:
- новая область выделения;
- добавление нового участка к выделенной области;
- вычитание определенного участка из выделенной области;
- пересечение новой и выделенной областей.
О данных параметрах речь уже велась, поэтому повторно их рассматривать не имеет смысла.
Использование инструмента «Лассо» особой сложности не представляет, а выбор происходит за счет нажатия и удерживания кнопки мыши. В таком положении вам понадобится обвести по контуру весь вырезаемый объект.
Если удерживать кнопку Alt на клавиатуре — можно кликать мышью, получая наиболее подходящие сегменты для выделения неровных участков объекта.
Стоит отметить, что «Лассо» является частью группы инструментов для выбора, а удерживая кнопку с его значком — вы получите доступ к выбору любого из них.
Следующим в этой небольшой группе идет «Прямолинейное лассо » .
С его помощью производим выделение выбранного объекта, однако, техника обозначения границы немного отличается от предыдущей.
Выбрав «Прямолинейное лассо » вам понадобится кликнуть мышкой в начальной точке и продвигаться далее — кликая через любые промежутки. С его помощью довольно просто обвести всевозможные ломанные границы.
Для того, чтобы закончить происходящий процесс — подведите курсор к начальной точке, и когда возле значка лассо появится небольшой кружок — сделайте завершающий клик.
Последним в группе располагается инструмент «Магнитное лассо » .
При его выборе вам будет доступна настройка его параметров, несколько отличающаяся от предыдущих.
Читайте также: Фотошоп онлайн на русском бесплатно: ТОП-5 лучших сервисов для замены Photoshop
Процесс выбора при помощи данного инструмента происходит следующим образом — вы кликаете на границе объекта — указывая начальную точку выбора.
После этого неспешно двигаете курсором вдоль границы, а полоса лассо автоматически притягивается к ней.
Перед началом следует указать величину «ширины» выделения — вписав числовое количество пикселей в соответствующее поле. Эта величина влияет на то, в пределах какого расстояния от курсора инструмент будет находить край.
Контрастность влияет на чувствительность лассо к краям и чем она выше — тем по более четким краям изображения будет происходить выделение.
В процессе передвижения магнитного лассо автоматически ставятся точки его привязки к границе, а параметр «Частота » влияет на их количество. При выставлении более высокого значения точки привязки будут устанавливаться намного чаще.
Если выделяемое изображение имеет слабо выраженные (не очень четкие) края — следует выставлять довольно низкое значение параметров частоты и контраста и не торопясь проводить обводку.
В случае, когда его края имеют очень четкую границу — указанным параметрам можно присваивать более высокие значения.
Для того, чтобы произвести удаление ненужных точек привязки следует нажимать на клавиатуре кнопку «Delete » до тех пор, пока все неподходящие точки будут удалены.
Выделение с помощью магнитного лассо
Читайте также:
С помощью «Магнитного лассо» вполне возможно выделить достаточно сложные объект для переноса его на другое фоновое изображение.
Если изображение объекта не имеет высокой четкости, то и автоматически устанавливающиеся маркеры будут не совсем точно очерчивать границу.
Для того, чтобы избежать явных неточностей следует намного чаще кликать левой кнопкой мыши — устанавливая основную часть маркеров вручную.
Не спешите и будьте внимательны, так как случайно сделанный двойной клик приведет к закрытию границы выделения — соединив прямой линией начальную и конечную точки. В этом случае всю работу придется начинать с самого начала.
После того, как выделение будет окончено — его граница подсветится замкнутой пунктирной линией.
Если вы заметите какие-либо недочеты в виде захвата части фонового изображения — удалите его из общего выделения.
Чтобы это сделать, остаемся в режиме магнитного лассо и зажав на клавиатуре кнопку Alt — обвести область, с которой необходимо снять выделение.
Кроме того, чтобы качественно выделить и вырезать — задействуйте пункт меню «Уточнить край » .
В окне его настроек установите галочку напротив параметра «Умный радиус » и установите некоторое его значение при помощи имеющегося там ползунка либо вручную. Какой именно числовой показатель следует там установить придется определять опытным путем.
Если данную настройку проигнорировать — можно перенести на новый фон имеющие место погрешности в виде ненужных артефактов.
Также выставляем значение показателя сглаживания. В ряде случаев хорошим является 100% сглаживание.
Чтобы незначительные артефакты, от которых не удалось избавиться, перестали быть видимыми и бросаться в глаза — выставьте небольшое значение параметра «Растушевка »
При большом значении произойдет сильное размытие границы вырезанного объекта, которая станет чересчур размытой и нечеткой.
Добившись максимально лучшего результата при помощи настроек в окне уточнения края — кликните по кнопке «Ок » для завершения процесса корректировки.
После этого произойдет возврат к изображению выделенного объекта, который следует вырезать из общего фона.
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе . Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп . В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O» .
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer» .
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X» . Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1» и нажимаем «Ctrl+V» . Дальше нужно скрыть слой «Background» (Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background» , то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3» , у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T» . Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift» . Когда подберете подходящий размер, нажмите «Enter» .
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью:При работе с программой «Фотошоп» приходится чаще всего работать с изображением. Ее используют, если необходимо что-то исправить в фотографиях, взять только часть картинки для последующего использования в другом изображении, а также для других целей.
Перед тем как вырезать, в «Фотошопе» открываем нужное фото. Для этого необходимо выбрать команду Файл -> Открыть. В открывшемся окне выбираем необходимое изображение.
Особое внимание следует обратить на то, что в пункте «Тип файла» имеется огромный список поддерживаемых форматов. Когда вы выбираете какой-то определенный (например, gif), то будут отображены все варианты этого расширения. Поэтому если вы знаете, что файл должен находиться в папке определенного типа, но ее там нет, значит, вы выбрали неправильное расширение.
Как вырезать в «Фотошопе» изображение
Предположим, у нас есть такие картинки. Мы хотим, чтобы девушка стояла на берегу моря. Нам необходимо:
Создать файл для нового изображения;
Поместить фото девушки и моря на разных слоях файла;
Вырезать в «Фотошопе» картинку девушки, для этого ее нужно выделить;
Добавить достоверности новому изображению.
Разберем все поэтапно.
Обработка фотографий в «Фотошоп» начинается с открытия нового файла. Мы создаем два слоя: один называем «девушка», а второй — «море». Чтобы дать название картинке, нужно в открывшемся окне параметров задать нужное имя.
В данный момент в программе открыты три файла: девушка, море и новый, только что открытый. Причем активным является именно последний.
В нем на слое «море» располагаем именно эту картинку. Для этого нужно:
- Сделать активным окно с данным изображением (щелкаем по нему).
- Выделить картинку, выбирая команды Select -> All и нажать клавиши Ctrl + A. Вокруг нее появляется пунктирная рамочка.
- Копировать изображение комбинацией Ctrl + С. Теперь рабочее окно делаем активным, щелкая по нему, и вставляем Ctrl + V. В итоге на слое «море» получаем такую же картинку.
Теперь рассмотрим, как вырезать в «Фотошопе» фотографию девушки. В этой программе предусмотрено несколько инструментов выделения изображения.
Мы воспользуемся двумя: «Лассо» и «Быстрое выделение».
Нажимаем левой клавишей мыши на второй инструмент, открывается окно выбора: «Быстрое выделение» и
Выбираем второй вариант. Если этим инструментом щелкнуть по любому пикселу слоя, то выделятся смежные пикселы одного цвета.
На панели параметров выбираем такие значения:
В поле «Допуск» можно проставить значения от 0 до 255. При установке 0 выделяется только один оттенок. Если установить 24, то инструменты выделят пикселы в диапазоне 12 оттенков светлее и 12 оттенков темнее цвета;
Устанавливаем галочку на окне «Сглаживание» для того, чтобы края границ были гладкими;
Выделяем смежные пикселы;
Убираем галочку на «Образец всех слоев».
Теперь щелкаем инструментом по картинке девушки, она выделяется.
Выделенное изображение не будет иметь идеальную форму, мы его доработаем позже. На этом этапе нужен лишь контур.
Перед тем как вырезать, в «Фотошопе»удаляемвсе лишнее. Выбираем команду в меню: «Выделение» -> «Инверсия». Теперь вся область вокруг девушки будет выделена. На клавиатуре нажимаем на клавишу Del и получаем нашу вырезанную девушку на фоне моря.
Инструкция
Если вам необходимо вырезать прямоугольную часть (например, только свое лицо) воспользуйтесь инструментом «Кадрирование». Он находится в первом столбце на панели «Инструменты», третья кнопка сверху. Кликните на кнопку, затем, нажав левую кнопку мыши, выделите фрагмент, который необходимо оставить. Откорректируйте границы фрагмента. Нажмите «Enter», изменения вступят в силу – части изображения, находившиеся за пределами фрагмента, будут обрезаны.
Если необходимо вырезать более сложный фрагмент, например, фигуру по контуру, – воспользуйтесь инструментом «Лассо» (вторая кнопка сверху первого столбца панели «Инструменты»). Этот применяют, когда необходимо выделить фрагмент изображения сложной .
Нажмите кнопку «Лассо» и не отпускайте – появится меню выбора вариантов выделения.
— Обычное «Лассо» — выделяет фрагменты любой формы. Нажмите левую кнопку мыши и ведите вдоль нужного контура.
— «Полигональное лассо» — выделяет многоугольниками, т.е. прямыми линиями.
— «Магнитное лассо» — служит для выделения частей изображения с четким контуром. Щелкните на границе контура и ведите вдоль него – точки выделения автоматически пристыкуются к контуру объекта.
Выберите «Магнитное лассо». И, как описано выше, щелкните на край контура выделяемого объекта и ведите вдоль него.
Выделив небольшой фрагмент объекта, замкните контур щелчками мышки в стороне от края объекта (не внутри), вернитесь к начальной точке и нажмите «Enter».
Очистите выделенный фрагмент, нажав клавишу «Delete».
Действуйте таким же образом далее, пока не останется только нужный вам объект. Отдельные элементы фона можно удалить, выделив их с помощью инструмента «Волшебная палочка» (второй столбец, вторая кнопка сверху на панели «Инструменты») и кнопки «Delete».
Выделите объект с помощью инструмента «Прямоугольная область». Скопируйте его в буфер обмена (меню «Редактирование» — команда «Копировать»).
Поместите (меню «Редактирование» — команда «Вставить») на нужное изображение или фон.
Обратите внимание
Ответ: Магнитное лассо выделяет быстро, но очень некачественно. Еще один минус: оно выделяет попиксельно, и после удаления остается ступенчатый край. Чуть лучше выделять обычным лассо. Но тоже неудобно. Качественно выделяет участое только Перо (Pen Tool). Нажмите F7.
Полезный совет
Для этого необходимо знать свойство некоторых инструментов, с помощью которых легко научиться и понять, как вырезать в фотошопе часть изображения и перемещать его на другое, для получения более качественного коллажа. Самым распространенным инструментом фотошопа для вырезания объекта (или выделения контура), является лассо, которое бывает трех видов: простое лассо, прямолинейное лассо и магнитное.
Источники:
- вырезание в фотошопе
Если вы хотите вырезать часть фотографии и вставить ее в другую фотографию, то лучшего помощника, чем фотошоп вам не найти.
Для выделения объектов сложной формы лучше применять Magic Wand Tool. Чтобы его вызвать, нажмите клавишу W. На панели свойств задайте параметры, по которым инструмент будет отличать изображение от фона, и щелкните «волшебной палочкой» по фону рядом с объектом. Появилась область выделения. На панели свойств нажмите кнопку Add to selection – теперь новое выделение будет суммироваться со старым. Отмечайте «волшебной палочкой» новые участки фона, пока не выделите все. Чтобы отметить фон между лепестками, один раз щелкните левой клавишей мыши, затем наведите курсор на выделение, кликните правой клавишей и в контекстном меню выбирайте опцию Grow. Повторите несколько раз, пока выделение не заполнит весь участок между лепестками. Применяйте инструмент столько раз, сколько потребуется, чтобы выделенными остались только и .
Сейчас у вас выделен фон вокруг объекта. Для выделения объекта нужно выбрать в главном меню пункты Select и Inverse.
Если вы хотите вырезать, т.е. удалить объект с изображения, в главном меню выбирайте Edit и Сut или используйте комбинацию Ctrl+X. Тогда вместо удаленной части изображения останется его пустой абрис. Если же вам нужно просто скопировать объект, чтобы перенести на другое изображение, нажмите Ctrl+C или в главном меню выбирайте Elit и Copy.
Видео по теме
Для вырезания в Adobe Photoshop присутствует множество инструментов, область применения которых зависит от формы вырезаемого объекта. К примеру, вырезать телевизор гораздо проще, чем человеческий силуэт.
Вам понадобится
Инструкция
Откройте в Adobe Photoshop необходимую фотографию: кликните пункт главного меню «Файл» > «Открыть» или используйте горячие клавиши Ctrl+O. Или можно просто перетянуть фото из стандартного проводника Windows в саму программу.
Если вырезаемый объект имеет простую эллипсоидную или правильную четырехугольную форму, то лучше всего подойдут инструменты «Прямоугольная область» и «Овальная область». Чтобы начать выделение, зажмите на изображении левую кнопку, потяните мышь в нужную сторону, а затем отпустите.
При помощи инструмента «Прямоугольное лассо» удобно вырезать объект, контуры которого состоят сплошь из прямых линий и углов. Кликните левой кнопкой мыши в каком-либо месте контура и, ставя точки на всех выступах и углах объекта, замкните контур.
«Магнитное лассо» – хороший инструмент для выделения сложных объектов, но у него есть один недостаток, который напрямую вытекает из его же достоинства. Принцип работы этого инструмента такой же, как и у «Прямоугольного лассо» – точка за точкой вы огибаете объект и в конце концов замыкаете выделение. Но ставить точки в проблемных местах контура совсем не обязательно, потому что «Магнитное лассо» выискивает их самостоятельно, вам нужно лишь аккуратно провести мышью рядом с этим местом. Этот поиск осуществляется за счет существования цветовой разницы между объектом и фоном (или другим объектом), граничащим с ним. А если разницы нет, то инструмент «размагничивается» и сбивается с толку – это и есть недостаток.
Завершающий штрих в вырезании объекта – это перемещение его в необходимое место. Выделив объект при помощи одного из описанных выше инструментов, выберите инструмент «Перемещение». Зажмите левую кнопку мыши на объекте, перетяните куда нужно, а затем отпустите.
Видео по теме
Полезный совет
Чтобы сбросить выделение, нажмите горячие клавиши Ctrl+D.
Отделение изображения от фона относится к тем операциям, которые доставляют больше всего неприятностей начинающим пользователям программы Photoshop. Тем не менее, существует несколько способов выделить объект из фона, один из которых заключается в создании выделения на основе одного из цветовых каналов изображения.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите картинку, из которой собираетесь вырезать объект, в графический редактор и сделайте слой, на котором находится изображение, доступным для редактирования. С этой целью используйте опцию Layer from Background из контекстного меню, которое возникает после клика по слою.
Если вы собираетесь перекладывать вырезанную картинку на новый фон, удобнее всего будет подложить этот фон заранее. Откройте в Photoshop фоновую картинку и вставьте ее под слой с обрабатываемым изображением.
Сделав активным слой с обрабатываемой картинкой, откройте палитру каналов. Она может находиться рядом с палитрой слоев. Если в окне Photoshop нужной палитры не наблюдается, откройте палитру каналов, применив опцию Channels из меню Window. Последовательно кликнув по всем трем каналам, определите, в каком из них изображение наиболее контрастно. Чаще всего для отделения объекта от фона используют синий канал.
Продублируйте выбранный канал. Для этого примените опцию Dublicate Channel из контекстного меню или перетащите канал на кнопку Create new channel. Инвертируйте картинку, ставшую после операции с каналом черно-белой, опцией Inverse из группы Adjustments меню Image.
Часть изображения, которое вам нужно избавить от фона, окрасилась после инвертирования в белый цвет. Откорректируйте контраст таким образом, чтобы вырезаемый объект стал полностью белым, а фон – темным. Это можно сделать фильтрами Brightness/Contrast, Curves или Levels из группы Adjustments. Можете дополнительно подкрасить белым цветом те фрагменты картинки, которые должны остаться после удаления фона. Выберите для этого Brush Tool.
Переключитесь в палитру слоев, кликнув по вкладке Layers, и создайте маску слоя при помощи кнопки Add layer mask. Если потребуется, отредактируйте маску. Для того чтобы удалить оставшиеся фрагменты фона, закрасьте их по маске черным цветом. Если под маской скрылась часть изображения, которая должна быть видна на итоговой картинке, закрасьте маску в этом месте белым цветом.
Опцией Save As из меню File сохраните обработанную картинку с маской и обоими слоями в файл psd.
Видео по теме
Источники:
- Две техники выделения волос
Программа Photoshop благодаря своим широким графическим возможностям пользуется заслуженной популярностью. Одними из самых распространенных приемов работы в Фотошопе являются обрезка изображения и вырезание части изображения для последующей вставки.
Инструкция
Запустите программу, затем откройте редактируемое изображение, выбрав в меню вкладку «Файл». В том случае если вам надо , выберите на панели инструментов в левой части окна программы инструмент «Обрезать». Подведите курсор к изображению и кликните мышкой в том месте, где будет располагаться один из углов будущего обрезанного изображения – например, левый верхний.
Передвиньте курсор вниз и вправо, определяя размеры изображения. Не бойтесь сделать это неточно, у вас будет возможность подправить размеры. Кликните мышкой, на редактируемом изображении появятся контуры обрезки. Вы можете изменить размеры, подтянув мышкой выделенный контур в нужную сторону.
Выставив размеры, подведите курсор к панели инструментов и выберите любой инструмент. Появится сообщение с предложением подтвердить обрезку изображения. Нажмите «ОК», изображение будет обрезано. Сохраните его в нужном формате: «Файл – Сохранить». Если вы планируете разместить изображение в интернете, выберите пункт «Сохранить для Веб». В этом случае вы сможете выбрать его качество и «вес» (размер в килобайтах).
Очень часто возникает необходимость вырезать элемент изображения для последующей работы с ним. Если вам необходим прямоугольный фрагмент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите нужную вам область изображения, затем скопируйте выделенный фрагмент – «Правка – Копировать». Теперь вы можете вставить скопированный фрагмент в любое изображение. Чтобы вставить его в нужное место, выделите необходимый участок инструментом «Прямоугольное выделение».
В том случае если вырезаемый объект имеет сложную форму, воспользуйтесь для его выделения инструментом «Перо». Выберите его, затем в верхней части окна активируйте вариант «Пути». Увеличив фрагмент изображения до нужной величины, оконтурьте его последовательными кликами мышки. Замкните контур, затем нажмите на нем правой кнопкой мышки и выберите в контекстном меню «Сделать выбор». Скопируйте выделенный фрагмент: «Правка – Копировать». Теперь вы можете вставить его в любое изображение.
Видео по теме
Источники:
- как вырезать часть фотографии в фотошопе
Полезный совет
Помните, если вы случайно во время стирания захватили часть нужного фрагмента, действие всегда можно отменить, нажав с клавиатуры комбинацию клавиш Ctrl+Alt+Z, либо выбрав соответствующую опцию в панели инструментов Edit-Undo – «правка – отмена действия».
Источники:
- как фотошопе вырезать фрагмент
Программа Photoshop – популярное средство для редактирования изображений, помогающее из обычной любительской фотографии сделать эффектный, запоминающийся снимок. Один из самых необходимых навыков для фоторедактора — умение вырезать какую-либо область изображения.
Инструкция
Откройте изображение в Photoshop с помощью сочетания Ctrl+O. Выделите необходимую область с помощью инструмента Marquee Tool (Прямоугольная область) в панели инструментов. Выберите желаемую форму для выделения области. Выделите, зажимая левую кнопку мыши. Появится пунктирная рамка.
Выделите область изображения, если она имеет сложную форму, с помощью одного из трех инструментов: Lasso Tool (Лассо), Magic Wand (Волшебная палочка) или Pen Tool (Перо), которые также находятся на панели инструментов. Для выделения с помощью лассо обводите область по контуру. Для выделения волшебной палочкой кликните на область.
Для выделения с помощью пера обрисуйте кривой контур области, клавишей Alt перетягивайте маркеры кривой (). Нажмите Ctrl+Enter, чтобы создать выделение. При необходимости переключитесь в режим быстрой маски, нажав Q, обрисуйте кистью область и вновь нажмите Q.
Чтобы вырезать пиксели области, нажмите на клавиатуре Ctrl+X или Del либо зайдите в Edit (Редактирование) и выберите Cut (Вырезать). Область изображения будет вырезана (то есть удалена), вместо нее получится пустая область, заполненная шахматными клетками либо цветом из палитры цветов.
Чтобы вырезать область и скопировать ее на новый слой, зайдите во вкладку верхнего меню Layer (Слои). Выберите раздел New (Новый) и кликните на надпись Layer via Copy (Скопировать на новый слой). Скопировать на новый слой можно также сочетанием Ctrl+J.
Чтобы вырезать область на документе, чтобы вместо области на изображении образовалось пустое пространство, зайдите в Layer, после — New и в Layer via Cut (Вырезать на новый слой). Область будет скопирована на новый слой, но на самом изображении этой области не будет. Чтобы не открывать вкладку верхнего меню, нажмите Shift+Ctrl+J.
Чтобы без предварительного выделения вырезать определенную область специфического размера, нажмите клавишу С, выделите область, отредактируйте при необходимости контуры обрезки. Нажмите Enter. Область будет вырезана без сохранения остального изображения.
Полезный совет
При использовании «Лассо» учтите, что можно щелкнуть правой кнопкой мышки внутри выделения и выбрать необходимый пункт вырезки области.
Источники:
- Как вырезать объект с фотографии при помощи фотошопа
Для создания коллажей часто приходится перемещать объекты на другой фон. Забавно будет поместить свою фигуру на берег синего моря или в клетку со львом, заменив скучную реальность в виде офиса или квартиры.
Инструкция
Перед началом работы продублируйте фотографию, чтобы все изменения проводить на новом слое – в этом случае не пострадает основное изображение. Используйте сочетание горячих клавиш Ctrl+J или команду Duplicate Layer («Дублировать слой») из меню Layer.
Выбор инструмента выделения зависит от цвета фона и контура фигуры человека. Если цвет фона достаточно сильно отличается от выделяемого объекта, удобно будет воспользоваться Magic Wand Tool («Волшебной палочкой»). На панели свойств настройте параметры – размер кисти и допуск (Tolerance), т.е. разницу между оттенками цвета, которую инструмент будет игнорировать. Чем ниже этот показатель, тем избирательнее действует «Волшебная палочка».
Щелкайте мышкой по фотографии вокруг фигуры человека. Чтобы выделения суммировались, на панели свойств нажмите Add selection («Добавить выделение»). По мере необходимости меняйте размер кисти и допуск. После того как весь фон вокруг фигуры будет выделен, нажмите Ctrl+I или используйте команду Inverse («Инвертировать») из меню Select («Выделить»). Чтобы вырезать фигуру, примените сочетание горячих клавиш Ctrl+X.
Можно воспользоваться инструментами из группы L – Lasso Tool («Лассо») и Magnetic Lasso Tool («Магнитное лассо»). «Магнитное лассо» очень удобно использовать, когда выделяемый объект по цвету заметно отличается от фона. В этом случае вы просто щелкните мышкой на контуре фигуры, отпустите клавишу и обводите объект – инструмент как бы «прилипает» к контуру и сам определяет, где фон, а где фигура.
Если цветовые оттенки не слишком отличаются, в сложных местах щелкайте мышкой по выделяемому объекту, задавая эталонный цвет. После того как выделение замкнется, с помощью горячих клавиш вырезайте фигуру.
У инструмента Lasso нет таких сложных настроек – вам придется обводить объект самостоятельно. Для отмены неправильных шагов нажмите Ctrl+Bacspace.
Как выделить вырезанный объект в фотошопе. Как вырезать картинку из картинки. Как вырезать картинку в «Фотошопе»
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
К примеру, если ваше изображение находится на белом фоне, то вырезать его можно в течение пары секунд с помощью инструмента «Волшебная палочка». А как обстоят дела с более сложными элементами, например, если предстоит вырезать девушку с кудрявыми волосами? Обычный инструмент для выделения здесь точно не поможет.
Конечно, в Photoshop существует гораздо больше способов выделения изображений, однако, в данной статье мы рассмотрим 4 самых оптимальных способа, которые являются наиболее оптимальными и удобными как для начинающих пользователей, так и для закоренелых постояльцев Photoshop.
Выделение объекта инструментом «Лассо».
Если объект находится на белом фоне, то вам можно воспользоваться инструментом «Волшебная палочка», который в один клик выделит полностью весь объект. Если же объект находится на неоднородном фоне, но с достаточно четкими границами, вы сможете воспользоваться инструментом «Лассо».
1. Добавьте исходное изображение в Photoshop.
2. Найдите на вертикальной панели инструментов инструмент «Лассо» и кликните по нему правой кнопкой мыши. Появится несколько скрытых инструментов, среди которых есть инструмент «Магнитное лассо». Достоинством этого инструмента является то, что когда вы начинаете обводить объект, лассо «примагничивается» к контуру объекта. Тем самым на выделение объекта вы потратите не более минуты. Однако, этот инструмент не справится с более сложными изображениями, где фон практически сливается с объектом, а сам объект имеет множество сложных элементов.
3. Теперь вы сможете удалить изображение с фона (Ctrl+Delete), скопировать и вставить на другой фон (Ctrl+C, Ctrl+V).
Выделение объекта быстрой маской.
С помощью данного инструмента вы просто закрашиваете выделяемый объект, а потом проводите с ним необходимые манипуляции.
1. Добавьте изображение в Photoshop и выберите инструмент «Кисть». В самом низу вертикальной панели появится круглый значок под названием «Быстрая маска». Активируйте его.
2. Закрашивайте выделяемый объект. Ничего страшного, если вы будете выходить за пределы границ объекта – вы потом сможете подправить огрехи с помощью инструмента «Ластик». По окончании выделения нажмите снова на иконку «Быстрое выделение». Красный цвет исчезнет и вокруг объекта появится пунктирная линия, показывающая границы выделения.
Вытирание фона.
1. Добавьте изображение в Photoshop и преобразуйте фон в слой. Для этого нажмите по миниатюрному изображению правой кнопкой мыши и нажмите «Преобразовать в смарт-объект». Нажмите еще раз правой кнопкой и выберите «Реставрировать слой».
2. Выберите инструмент «Ластик» и просто стирайте фоновое изображение. Такой метод выделения пригодится, когда толком неясно, какие объекты стирать, а какие оставлять.
Выделение волос.
Заключительный метод выделения, который прекрасно подойдет для выделения такого сложного объекта, как волосы. Особенно если волосы кудрявые, своими руками выделить объект аккуратно практически невозможно.
1. Выберите инструмент «Быстрое выделение». Установите размер кисти 37 пикселей и 100% жесткости и обведите объект.
2. Теперь пришло время применить инструмент «Утончить край», который располагается на панели настроек кисти.
Появится окно настроек, где необходимо выбрать необходимый режим отображения. Т.к. в нашем случае нам необходимо увидеть очертания волос, то выберите режим отображения «Черно-белое». Таким образом, вы получите черно-белую маску. Не закрывайте окно, т.к. мы с ним продолжим работу.
3. В графе «Обнаружение краев» поставьте галочку напротив пункта «Умный» радиус» и поставьте радиус на показатель 99,0.
4. Перейдите снова в раздел «Режим отображения» и в графе «Вид» измените показатель на «На черном».
5. В разделе «Вывод» поставьте галочку напротив пункта «Очистить цвета» и в графе «Эффект» поставьте значение 68%.
6. Результат вас устраивает? Тогда в графе «Вывод в» проверьте, чтобы был выбран пункт «Новый слой со слоем-маской» и нажмите ОК.
7. Т.к. Photoshop создал слой с маской, проследите, чтобы напротив первоначального фона был снят глазок.
Теперь вы выделили фотографию девушки с каждым волоском. Просто скопируйте объект сочетанием клавиш Ctrl+C и вставьте фотографию на другой фон (Ctrl+V).
При оформлении документов и интернет-страниц часто востребованы знания о том, как вырезать картинку из картинки в «Фотошопе». В одних случаях нужно просто убрать лишнее на изображении, и тогда достаточно кадрирования, в других необходимо вставить часть одного рисунка в другой, в третьих — создать сложный фотоколлаж. Нескольким способам вырезания части изображения и посвящена эта статья.
Кадрирование
Самый простой способ того, как вырезать картинку в «Фотошопе», заключается в так называемом кадрировании. Выберите инструмент «Рамка» (клавиша С — латинская). Двигайте курсором по изображению в диагональном направлении, чтобы выделить прямоугольник. Когда прямоугольник будет готов, нажмите клавишу Enter. Изображение «кадрируется» — оно будет представлять собой только часть исходного файла. Часто этого бывает вполне достаточно.
Не забудьте перед кадрированием дублировать исходный файл и на всякий случай сохранить копию.
Перенесение прямоугольной или овальной области
Второй способ того, как вырезать картинку, заключается в выделении прямоугольной или овальной области и ее перенесении. Выберите инструмент «Прямоугольная область» или «Овальная область». Клавиша М (латинская) выбирает сам инструмент выделения, одновременное нажатие на нее же и Shift позволит переключаться между разными формами. Двигайте по диагонали курсором, чтобы выделить нужную область.
Переключитесь на инструмент «Перемещение» (V), и выделенную область можно перетаскивать как в рамках исходного изображения, так и в другое изображение.
Этот способ аналогичен тому, как вырезать картинку в Paint, однако «Фотошоп», конечно, предполагает более тонкую настройку инструментов и большие возможности.
Если при перетаскивании в рамках одного рисунка вам необходимо, чтобы выделенный фрагмент и остался на месте, и был перемещен (т. е. скопирован во время перетаскивания), во время перемещения нажимайте клавишу Alt.
Равносторонний прямоугольник и круг
Очень часто требования к тому, как вырезать картинку из картинки, предполагают выделение квадрата или круга. Конечно же, добиваться этого на глаз, при помощи направляющих или других вспомогательных элементов очень хлопотно и долго.
Для этого при использовании инструмента выделения достаточно нажимать клавишу Shift.
Более того, вы можете построить круг или квадрат с известной серединой. Чтобы построить фигуру с центром в определенной точке, поставьте туда курсор и начинайте движение по диагонали с одновременно нажатой клавишей Alt. Если же будут нажаты и клавиша Alt, и клавиша Shift, то будет построен равносторонний прямоугольник или круг с центром в заданной точке.
Копирование и перенесение
Еще один способ того, как вырезать картинку из картинки в программе «Фтотошоп», заключается в копировании выделенной области и дальнейшем перенесении в другое место этого же документа или в другой документ. Это особенно необходимо тогда, когда копирование должно быть многократным.
Выделите фрагмент нужной вам формы и копируйте его, а затем вставьте. Это можно сделать при помощи мыши и меню: «Редактирование — Копировать/Вставить». Второй способ, более рациональный — при помощи клавиатуры. Нажмите одновременно клавиши Ctrl и C (латинская), чтобы копировать, и клавиши Ctrl и V, чтобы вставить.
Этим способом нередко можно воспользоваться, чтобы вставить вырезанную картинку из «Фотошопа» в другую программу.
Выделение объекта сложной формы
Конечно же, фотошоп позволяет не только копировать и перенести изображения правильной формы, но и вырезать картинку по контуру. Для этого предназначен инструмент «Лассо» (L). Одновременное нажатие клавиши L и Shift позволит переключаться между разными видами лассо.
Обычное лассо необходимо для произвольного выделения. Делать это мышью довольно проблематично, так как нужно фактически обрисовывать сложную форму. Обычное лассо используется или в тех случаях, когда точная форма не важна, или если к компьютеру подключен графический планшет.
Инструмент «Прямоугольное лассо» предполагает рисование от точки до точки. Выберите этот инструмент и начните обводить нужную фигуру: поставьте первую точку и, не отпуская кнопку мыши, ставьте точки по контуру до тех пор, пока линия выделения не выстроится вокруг фрагмента изображения, который нужно вырезать. Когда эта линия построится, отпустите кнопку мыши.
Наконец, «Фотошоп» предоставляет возможность построить линию выделения по четкой границе между изображениями. Для этого вам понадобится инструмент «Магнитное лассо». Выберите его, поставьте курсор на границу фрагментов изображений, нажмите и отпустите мышь, а далее обводите контур изображения настолько точно, насколько это возможно, задавая направление инструменту — ваши промахи будет корректировать лассо, «примагничиваясь» к контуру. Чем точнее и контрастнее контур, тем лучше ее будет видеть инструмент. Для завершения выделения два раза кликните кнопкой мыши.
Волшебная палочка
Наконец, еще один из способов того, как вырезать картинку в «Фотошопе», это использование «Волшебной палочки» (W). Этот инструмент позволяет быстро выделить область одного цвета или тона и очень удобен, когда нужно обрезать фон или вырезать одноцветную фигуру.
Выберите инструмент, нажав клавишу «W», поставьте курсор на область, которую нужно выделить, и кликните мышью. Точность волшебной палочки можно настраивать, проставляя определенное число в поле «Допуск» на панели инструментов. Чем больше эта цифра, тем шире понимает «Волшебная палочка» тот цвет, который ей нужно выделить, и наоборот. Т. е. если нужно выделить фрагмент точного оттенка, следует вписать минимальное значение.
Таким образом, «Фотошоп» предоставляет много возможностей того, как вырезать картинку из картинки. Дальнейшая обработка вырезанных фрагментов при помощи ластика или слоя маски позволит создавать аккуратные фотоколлажи.
3 голосаДоброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Если у вас есть возможность из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я ».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.
В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Выбираем. Допуск – 30.
Щелкаем там, где нужно убрать цвет.
Выделилось не все. Зажмите Shift и продолжайте кликать, когда выделения будут добавляться к уже существующему. Готово.
Нажмите кнопку Del на клавиатуре и уберите видимость нижнего слоя (фона).
Вот такой вот результат получился.
Теперь можно нажать одновременно Ctrl + А, затем Ctrl + C и вставить картинку в другое фото. Результат мне не очень нравится, я продолжаю кликать по синему морю, которое виднеется через решетку забора, и нажимать delete.
Вот что в итоге у меня получилось. Вполне неплохо.
Быстрое выделение
Открываем фото и делаем дубликат слоя.
Находим инструмент «Быстрое выделение».
И начинаем потихоньку выделять объекты. Как вы можете увидеть, здесь чувствительность к цвету меньше, чем у палочки, а к объектам выше. Обычно я действую потихонечку: немного выделил – удалил (кнопка del).
Кстати, видите, я сделал скриншот про дубликат слоя, но на соответствующую кнопку не нажал. Пришлось выполнять заново.
Теперь удаление не проблема.
С небом получилось гораздо быстрее, так как контраст выше. С пляжем – более трудоемкий процесс.
В этом месте мне вообще пришлось проковыряться минуты 3.
Из этой картинки мне нужно вырезать море, человека и его отражение в воде. Если вырезать полосу между двумя нужными объектами, как показано на скриншоте ниже, то избавиться от нижней части при помощи быстрого выделения можно будет за секунду.
Вот такой результат может получиться. Кстати, для этой картинки мне пришлось использовать еще и фоновый ластик, но об этом чуть позже.
Магнитное лассо
Задача лассо немного другая. Оно не вырезает, а как раз захватывает нужную часть изображения. Копируем и можно вставить в любую картинку.
Конечно же, как и в случае с выделениями, круто когда у вас однотонный фон, но уже не настолько принципиально.
Магнитным лассо удобнее всего вырезать людей. Линия, как бы прилипает к нужному нам изображению и, если что, можно всегда кликнуть, чтобы поставить точку захвата.
Итак, открываем изображение и делаем дубликат. Это не обязательно, но почему бы и нет.
Выбираем нужный инструмент.
Можно просто вести мышкой по контуру, можно щелкать левой кнопкой в некоторых местах, чтобы поставить точку, которая уже не съедет. Со временем вы приноровитесь. На практике становится более понятно. Если делаете выделение при большом масштабе и не видите куда дальше двигать курсор, просто зажмите пробел, а потом ведите мышью вниз. Как только отпустите кнопку пробела курсор преобразуется обратно в лассо.
Вести нужно по контуру объекта, когда вы завершите круг, кликните рядом с точкой из которой отправились и по объекту заползают мигающие муравьи.
Копируете и вставляете при помощи Ctrl+C и Ctrl+V. Убираете видимость лишних слоев и можно сохранять в формате png.
Почти готово. При помощи все того же магнитного лассо убираем фон под хвостом девушки и треугольник между ногами.
Готово, Вот такой результат получается в итоге.
Прямолинейное лассо
Не буду уделять много внимания прямолинейному лассо. Все похоже на магнитное, вот только линия не прилипает. Она прямая.
Копируем – вставляем. Убираем видимость двух ненужных слоев.
Результат можно использовать вот так.
Лассо
Этот инструмент мало чем отличается от двух остальных и обязательно понравится обладателям идеального мозжечка.
Открываем и делаем дубликат.
Выбираем лассо.
Обводим от руки фрагмент.
Отпускаем.
Копируем, вставляем, готово.
А в этом видео вы можете увидеть еще 4 очень простых и крутых способа выделения объектов в фотошопе: вы научитесь круто вырезать людей с кудрявыми волосами (это очень сложная и профессиональная работа, стирать фон ластиком (то, что я использовал для картинки с Годзиллой), выделять быстрой маской и закрепите информацию о лассо. И все это за 13, 5 минут!
Очень много, вот только за технику никто не хочет платить нормальные деньги. Заказчикам важны крутые проекты, а их можно создавать только благодаря опыту. Не переживайте, если сейчас вы ничего не умеете. Пройдет какое-то время, вы выполните не одну работу, но в итоге станете профессионалом. Это неизбежно.
Учитесь, учитесь и еще раз учитесь. Практика должна быть ежедневной. Могу только порекомендовать этот замечательный курс — «Фотошоп с нуля в видеоформате ».
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся изменять размеры изображений и их частей.
1 голосЗдравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Как удалить выделенную область в Фотошопе
Выделенная область – участок, ограниченный «марширующими муравьями». Создается при помощи различных инструментов, чаще всего из группы «Выделение».
Такими областями удобно пользоваться при выборочном редактировании фрагментов изображения, их можно залить цветом или градиентом, скопировать или вырезать на новый слой, а также удалить. Именно об удалении выделенной области мы сегодня и поговорим.
Удаление выделенной области
Выделенную область можно удалить несколькими способами.
Способ 1: клавиша DELETE
Данный вариант предельно прост: создаем выделение нужной формы,
Нажимаем DELETE, удаляя участок внутри выделенной области.
Способ, при всей своей простоте, не всегда бывает удобен и полезен, так как отменить данное действие можно только в палитре «История» вместе со всеми последующими. Для надежности имеет смысл воспользоваться следующим приемом.
Способ 2: заливка маски
Работа с маской заключается в том, что мы можем удалить ненужный участок, не повреждая исходное изображение.
Урок: Маски в Фотошопе
- Создаем выделение нужной формы и инвертируем его сочетанием клавиш CTRL+SHIFT+I.
- Нажимаем на кнопку со значком маски в нижней части панели слоев. Выделение зальется таким образом, что выделенный участок пропадет из видимости.
При работе с маской существует и другой вариант удаления фрагмента. В данном случае инвертировать выделение не требуется.
- Добавляем маску к целевому слою и, оставаясь на ней, создаем выделенную область.
- Жмем сочетание клавиш SHIFT+F5, после чего откроется окошко с настройками заливки. В этом окне, в выпадающем списке, выбираем черный цвет и применяем параметры кнопкой ОК.
В результате прямоугольник будет удален.
Способ 3: вырезать на новый слой
Этот способ можно применить в том случае, если вырезанный фрагмент пригодится нам в будущем.
1. Создаем выделение, затем нажимаем ПКМ и кликаем по пункту «Вырезать на новый слой».
2. Нажимаем на значок глаза возле слоя с вырезанным фрагментом. Готово, область удалена.
Вот такие три простых способа удаления выделенной области в Фотошопе. Применяя разные варианты в разных ситуациях, Вы сможете максимально эффективно работать в программе и быстрее добиваться приемлемых результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак вырезать мелкие детали в фотошопе. Как вырезать сложный объект в фотошоп (2 способа). Вырезаем с помощью цветовых каналов
27.11.2016 27.01.2018
Сегодня я расскажу как быстро и удобно вырезать в фотошопе объект по контуру. Для этого есть много инструментов и способов. Мы рассмотрим один из самых простых и удобных.
Если перед вами стоит задача вырезать объект из изображения и отделить его от фона, то фотошоп и его инструмент Магнитное лассо поможет в этом.
В этом уроке для примера мы вырежем кота из изображения и вставим его в другое.
Вы можете скачать изображения использованные в уроке:
Шаг 1
Откройте в фотошопе изображение кота или любое другое, из которого вам нужно вырезать объект.
Шаг 2
Сейчам мы будем вырезать кота по контуру. Для этого найдите инструмент Магнитное лассо.
Принцип действия инструмента прост — он помогает вырезать объект в фотошопе по контуру . Щелкните мышкой на контур кота, чтобы показать откуда начать инструменту работать и просто ведите мышкой вдоль контура, инструмент будет создавать выделение, проставляя точки по контуру.
Совет: Если контур объекта сложный и сливается с фоном, то раставляйте точки кучнее и чаще. Это поможет сделать выделение более четкое.
В конце концов вам нужно будет замкнуть контур выделения и тем самым полностью выделить объект.
Причемание: Если вам кажется, что в итоге выделение получилось не качественным, воспользуйтесь функцией .
Шаг 3
Теперь когда выделение готово, мы можем вырезать объект. Чтобы вырезать — можно нажать CTRL+X , а далее нажать CTRL+V чтобы вставить объект на отдельный слой.
Я так и сделал, потом скрыл слой на котором остался фон. У меня получился кот на отдельном слое.
Объект на отдельном слое полностью подвластен вам, вы можете его вставить и переместить куда угодно. Например на изображение с деревом.
Вырезать, отделить или извлечь что-либо в каком бы то ни было графическом редакторе, — все это, по сути, синонимы одной процедуры, которая заканчивается изоляцией выделенного объекта. Поэтому такие задачи, как вырезать объект в «Фотошопе» или отделить предмет от фона, практически сводятся к выделению. Изоляция выделенной области не составит особого труда, если не считать таковой копирование выделения на новый слой (Ctrl+J) или перетаскивание вырезанного фрагмента на другой документ. В последнем случае важно не забыть нажать на кнопку инструмента «Перемещение» в самом верху панели инструментов.
Выделение выполняют либо вручную, когда контур обводят пером, кистью или «набрасывают лассо», либо автоматически, используя «Волшебную палочку» или «Волшебный ластик». Кроме того, для выделения используют цветовые каналы, маски, некоторые фильтры и даже специальные плагины.
Выделение простых объектов
Выбор инструмента зависит от сложности контура выделяемого предмета. Например, проблему с тем, как вырезать лицо в «Фотошопе» (если оно не очень «помято»), можно решить, применив для выделения обычное или прямолинейного (Polygonal) «Лассо», или «Быструю маску», или «Перо» (очень трудоемко).
Если с лассо все понятно, то при использовании быстрой маски (Quick selection tool), кнопка вызова которой расположена в самом низу панели инструментов, есть некоторые нюансы.
Быстрая маска
Во-первых, можно полностью закрасить лицо черной кистью, либо, подобрав размер, аккуратно обвести контур, залив его затем черным из ведерка (инструмент «Заливка»). Погрешности поправляются белой кистью.
Нанеся маску, снова щелкаем по кнопке быстрой маски — и выделение готово. Но отмечено не лицо, а все то, что вне маски, поэтому выделение нужно инвертировать (Выделение > Инверсия) и перенести на новый слой (Ctrl+J) или перетащить в другой документ. Можно обойтись и без инверсии, просто удалив выделенный фон, а затем с помощью инструмента «Рамка» (Crop Tool) обрезать изображение до нужных размеров.
Быстрое выделение
Лицо мы вырезали, но если кому-то интересно, как вырезать человека в «Фотошопе» целиком (а это тоже несложная задача), следует знать, что в этом случае оптимальным вариантом для выделения представляется напарник «Волшебной палочки» — инструмент «Быстрое выделение» (Quick Selection).
Этот инструмент обладает собственной кистью с настраиваемыми параметрами, которая, анализируя под собой заданный при щелчке мышью цвет, по мере перемещения вдоль контура автоматически выделяет смежные цвета. Чем контрастнее граница между фигурой человека и фоном, тем лучше результат.
Лассо с магнитом
Хорошо справится с фигурой человека и «Магнитное лассо» (Magnetic Lasso), которое распознает линию максимального отличия в контрасте, яркости или цвете, и буквально прилипает к ней, так что справиться с такой простой задачей, как вырезать объект в «Фотошопе», подобному лассо просто, особенно если граница между предметом и фоном достаточно контрастная.
Выделение сложных объектов
Рассмотренные выше средства можно использовать и для объектов со сложными контурами, но для таких случаев чаще применяют инструмент «Перо», цветовые каналы или, что еще лучше, команду «Извлечь» (Extract) в меню «Фильтр» (Filter). Если у кого-то нет такого фильтра, его можно запросто скачать в сети, уложив затем файл в папку Plugins установочного пакета программы.
Как вырезать изображение в «Фотошопе»? Для этого часто используют инструмент «Свободное перо» (Freeform Pen), которым обводят контур, как карандашом, но для сложных объектов лучше использовать простое.
Создав (и обязательно замкнув) контур объекта, по нему щелкают правой кнопкой и выбирают команду «Образовать выделенную область», после чего вам предложат указать радиус растушевки и функцию сглаживания, а если открыть панель контуров (Окно > Контуры), можно будет выбрать «Загрузить контур как выделенную область» без всяких условий, щелкнув по иконке с пунктирным кружочком.
Особое выделение
Некоторые пользователи, в том числе и профессионалы высокого полета, решая вопросы с тем, как вырезать в «Фотошопе» что-либо, независимо от сложности извлекаемого объекта, остаются верными инструменту «Перо» (Pen Tool).
Создав из последовательно проставляемых опорных точек замкнутый контур предмета, по нему щелкают правой кнопкой мыши и выбирают команду «Образовать выделенную область», затем, выставив (если нужно) радиус растушевки, жмут OK.
Самое главное преимущество «Пера» — его высокая точность, поскольку этот инструмент умудряется выбирать часть пикселя, избавляя последующее выделение от зубчатых краев. «Перо» просто делает прозрачной часть пикселя вне выделения.
Указанным инструментом, конечно, можно выделить все, хватило бы терпения и умения, тем более что для точного оконтуривания можно увеличивать изображение по максимуму. Но если вы озабочены тем, как вырезать волосы в «Фотошопе», лучше инструмента, чем фильтр Extract, не найти, хотя многие могут поспорить с этим утверждением.
Извлечение выделений
Заходим в меню «Фильтр» и щелкаем по строке Extract. В роскошном диалоговом окне фильтра выбираем слева вверху главный инструмент Edge Highlighter (наподобие фломастера) и обводим объект таким образом, чтобы интересующая нас граница оказалась внутри линии «фломастера», толщина которой (Brush Size) и цвет (Highlight) задаются на панели инструментов справа. Если ошиблись, поможет ластик (Eraser Tool), а также команда отмены действия (Ctrl+Z). Если поставить галочку в чекбоксе Smart Highlighting («Хитроумное выделение»), программа станет точнее определять границу, да и линия будет тоньше. Но если вы задаетесь вопросом о том, как вырезать человека в «Фотошопе», это делать не обязательно.
Выполнив обводку, выбираем слева вверху «Ведерко» (Fill Tool). Щелкнув внутри контура, заливаем его краской, тем самым указывая программе, что именно нужно оставить, удалив остальное. Только после этого кнопка OK «оживет», и можно будет подтвердить завершение процедуры, а затем убедиться в безупречности результата.
Наверняка найдутся особо любознательные пользователи, которые могут задуматься над тем, как вырезать в «Фотошопе» сложный объект, не прибегая к помощи стандартных инструментов, и один из таких неординарных способов связан с цветовыми каналами.
Вырезаем с помощью цветовых каналов
Суть метода заключается в определении наиболее контрастного для выделяемого объекта канала (вкладка «Каналы»/Channels на панели слоев) и последующей обработке изображения с целью проявления мельчайших деталей контура.
Определив подходящий канал (часто это синий), нужный слой дублируют, а затем уже на копии (в зависимости от особенностей конкретного изображения) используют одну из корректирующих яркость функций («Кривые», «Уровни», «Яркость/контраст») для получения максимально контрастной границы выделяемого объекта, предельно затемняя его (вплоть до черного) на усиленно осветляемом фоне. Можно использовать инструменты затемнения/осветления, а также черную и белую кисти для деталей.
Достигнув желаемого результата, щелкаем на слое дубликата канала по миниатюре изображения с клавишей Ctrl, переходим в режим RGB, возвращаемся на вкладку «Слои» к готовому выделению и удаляем фон (Delete). Можно под вырезанный объект подложить темный фон и поработать над контуром, перейдя в «Слои» и выбрав команду «Обработка слоев», где убрать кайму и удалить ореолы (черный или белый).
Вырезаем, уточняя край
Многие пользователи не зря интересуются, как вырезать в «Фотошопе CS6», потому что, начиная с версии CS5, редактор обжился потрясающей функцией «Уточнить край» (Refine Edge), которая доступна в меню «Выделение» при активном выделении объекта. Кроме того, вы увидите такую кнопку крайней справа на панели настроек, если включите любой из инструментов выделения.
Эта функция способна довести до ума любое выделение. Настройки «уточнителя» просты и понятны.
Выбрав на свой вкус вид (View) границы между фоном и объектом, переходим к настройкам ее обнаружения. Если выбрать «Умный радиус» (Smart Radius), программа сама разберется с характером выделения и откорректирует его по своим соображениям. В сложных случаях лучше положиться на интеллект «Умного радиуса», которого вполне хватает, чтобы легко решить вопрос о том, как вырезать изображение в «Фотошопе».
Ползунком настройки «Радиус» (Radius) определяется размер ширины зоны уточнения (в пикселях), которая зависит от разрешения картинки и детальности контура.
В группе настроек края (Adjust Edge) названия функций («Сгладить»/Smooth, «Растушевка»/Feather, «Контрастность»/Contrast и «Сместить край»/Shift Edge) говорят сами за себя.
Уточняющие край инструменты («Уточнить радиус/Refine radius toolи ластик «Стереть уточнение»/Erase Refinements Tool) открываются кнопкой с иконкой кисточки.
Проводим заостренной на нужный лад кисточкой по проблемному участку (недостаточно детализированному), и программа послушно разберется с ним, а если переусердствует, вмешается ластик.
В выпадающем списке «Вывод в» (Output To) нам предлагают выбрать удобный вид представления результата, но нас интересует вариант «Выделение», потому как вырезать в «Фотошопе» объект можно только предварительно его выделив.
Щелкнули OK, удалили фон (вырезали объект), положили на новую основу, а объект «украшен» неприглядной бахромой непонятной расцветки? Выделяем его снова (Ctrl+клик по миниатюре изображения), вызываем окно Refine Edge и выбираем «Очистить цвета» (Decontaminate Color). В ответ «Фотошоп» уберет (во всяком случае, постарается) цветную бахрому, перекрасив столько пикселей, сколько вы ему укажете ползунком «Эффект» (Amount).
Многие юзеры, которым нужно просто обрезать изображение, используют прямоугольное выделение или обтравочную маску, но это не самое рациональное решение, так как вырезать фото в «Фотошопе» можно с помощью инструмента кадрирования «Рамка» (Crop Tool), для чего он, собственно, и придуман.
Обрезаем по рамке
Включив инструмент кадрирования «Рамка» (Crop tool), на изображении растягивают мышкой рамку нужного размера и щелкают по галочке на панели настроек вверху справа (с подсказкой «Выполнить кадрирование») либо нажимают Enter. Рамка будет растягиваться из той точки, в которой вы щелкнете крестиком курсора. Затем ее можно растягивать/сжимать, взявшись мышкой за уголки или бока, но перемещать или наклонять не получится, зато можно двигать и вертеть само изображение.
Картинки для сайта
Одержимый желанием побыстрее создать свой собственный сайт, иногда пользователь не в силах устоять перед попавшимся потрясающим psd-макетом, скачивает его, с нетерпением открывает, и вдруг застывает в недоумении, обнаружив, что не знает, как вырезать в «Фотошопе» элементы дизайна.
Допустим, нам нужно вырезать прямоугольный объект (логотип, шапку, рисунок и т.д.). Если элемент состоит из двух и более слоев, выделяем их одновременно в палитре (с нажатой клавишей Ctrl), объединяем (Ctrl+E), а затем, включив инструмент «Прямоугольная область», аккуратно создаем вокруг объекта точное выделение.
Теперь идем в меню «Редактирование» и выбираем либо «Скопировать» (если один слой), либо «Скопировать совмещенные данные» (если слоев несколько). Далее создаем новый документ (Файл > Создать), переходим в «Редактирование» и щелкаем по строке «Вставить». Осталось выбрать «Сохранить для Web» и продолжить в том же духе.
1 голосЗдравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Фотомонтаж зародился чуть ли не одновременно с появлением первых фотографий. Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чем отличается эта операция в разных версиях Adobe Photoshop
Все примеры, приведенные ниже, будут выполняться в последних версиях «Фотошоп CC». Однако они подходят и для более ранних вариантов Adobe Photoshop.
Для того чтобы научиться, как вырезать и переместить объект в «Фотошопе», лучше выбрать для экспериментов изображение на черном фоне.
Выбор фона
Когда в Adobe Photoshop вырезают какой-либо объект, то получается «дыра». Она автоматически заполняется фоновым цветом. Очевидно, что такой результат не может считаться удовлетворительным, если речь идет об удалении с фотографии фигуры коня, запечатленного на фоне поля и неба. В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
Выделение: вариант первый
Прежде чем вырезать объект в «Фотошопе», нужно указать программе, о какой части исходного изображения идет речь. Для этого в Photoshop используются разные инструменты. Так как пока рассматривается самый простой случай, то выберем «Быстрое выделение». Этот инструмент подойдет в случаях, когда цвет вырезаемого объекта значительно отличается от окраса фона, так как программа сможет автоматически распознать и отделить их пиксели.
После того как вы сделаете клик по «Быстрому выделению», курсор примет вид круга с крестиком в центре. Теперь можно щелкать по объекту, пока он не буден выделен целиком. Если вы случайно «захватили» фон, то нужно кликнуть по нему левой кнопкой компьютерной мышки, держа зажатой клавишу Alt. Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Перемещение
Если вырезать объект в «Фотошопе» вам нужно для того, чтобы затем вставить его на другой фрагмент того же изображения, то сделать это достаточно просто. Нужно выбрать инструмент «Перемещение», иконка которого расположена наверху, в левой части рабочего окна. Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Коррекция
Как бы тщательно вы ни вырезали объект в «Фотошопе», на изображении могут остаться следы от его контура.
Чтобы этого не произошло, необходимо поступить следующим образом:
- после того как объект будет выделен, необходимо щелкнуть по нему правой кнопкой компьютерной мышки;
- в окне появившегося контекстного меню выбрать пункт «Вырезать на новый слой»;
- зайти в панель «Слои»;
- кликнуть по иконке с глазом, расположенной около нового слоя.
В результате объект будет временно скрыт, и на экране будет отображаться лишь фоновый слой. С него посредством инструмента «Ластик» можно будет стереть остатки контура. Чтобы справиться с этой задачей побыстрее, нужно увеличить размер кисти (см. выше). Затем курсором, принявшим вид круга, нужно водить по тому месту изображения, где был объект, зажав левую кнопку мыши, пока фон не почернеет полностью.
Завершив удаление следов контура, нужно:
- зайти в панель «Слои»;
- включить слой с объектом.
Если все сделано правильно, то результат получился идеальным.
Выделение объекта: вариант второй
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», нами был специально выбран самый примитивный случай с изображением предмета на гладком черном фоне. Но что делать, если речь идет о фото с портретом человека, сделанном на фоне городского или лесного пейзажа? Рассмотрим, как в таком случае нужно использовать «Фотошоп», чтобы удалить фигуру молодого человека (см. пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
Для достижения наилучшего результата используется инструмент «Магнитное лассо». Чтобы вырезать им фигуру человека, нужно:
- увеличить масштаб изображения до 100 %;
- кликнуть по контуру выделяемой фигуры, чтобы появился первый маркер;
- вести курсором вдоль линии силуэта (по пути будут появляться новые квадратики-маркеры).
В случае если изображение нечеткое, то выделение может быть некорректным. Чтобы исправить такое положение вещей, можно ставить маркеры самостоятельно. Для этого нужно кликать левой кнопкой мыши. При этом следует соблюдать осторожность, так как в противном случае последний маркер автоматически соединится с первым.
Когда процедура будет закончена, то контур превратится в движущуюся пунктирную линию.
Как удалить сегмент, находящийся внутри выделенного контура
Очень часто, особенно если речь идет о фигуре человека, на маркированном участке фото могут оказаться участки с фоном. Например, между рукой, вложенной в карман брюк и туловищем.
Эту область требуется удалить из выделения. Придется использовать все тот же инструмент «Магнитное лассо». Для этого:
- зажимают клавишу Alt;
- щелкают левой кнопкой мышки по силуэту постороннего сегмента на изображению;
- выделяют его точно так же, как до этого фигуру человека.
Уточнение края
Наверняка каждый видел в Интернете фотожабы или произведения, авторов которых в народе с иронией называют гениями «Фотошопа». Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что изображение.
Чтобы ваши фотоколлажи не стали предметом шуток друзей, перед тем как вырезать объект в «Фотошопе CS6», стоит овладеть техникой уточнения его краев. Для этого нужно выбрать соответствующий инструмент и удалить с выделенного все посторонние фрагменты. Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Как вырезать и вставить объект в «Фотошопе»
Если выделенный силуэт вас устраивает полностью, можно приступить к созданию фотоколлажа из этого и другого изображений.
Для достижения этой цели необходимо:
- щелкнуть по объекту правой кнопкой мышки;
- в контекстном меню выбрать «Вырезать на новый слой»;
- перейти на панель «Слои»;
- открыть новое изображение, которое должно стать основой фотоколлажа, в Adobe Photoshop;
- на панели «Слои» навести курсор на слой с объектом, который был выделен;
- щелкнуть левой кнопкой мыши и продолжать ее удерживать;
- перетащить этот слой на открытую картинку, которая должна стать основой коллажа.
Как уменьшить вырезанный объект в Фотошопе
Очень часто оказывается, что фрагмент, перемещенный с исходного фото, выглядит на финальном изображение, как чужеродное пятно, например, из-за несоответствия размеров. Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Как убрать фон
В некоторых случаях лучше поступить обратным образом. Рассмотрим, как в «Фотошопе» вырезать объект без фона. В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
Если требуется совершить сдвинуть объект на другое место, нужно использовать инструмент «Перемещение». Однако предварительно следует зайти в панель «Слои» и осуществить второй щелчок по кнопке «Фон».
Теперь вы знаете, как в «Фотошопе» уменьшить размер вырезанного объекта, переместить его на той же фотографии или вставить на другую. Надеемся, что это поможет вам создавать красивые фотоколлажи.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Фрагментов в учебнике Photoshop —- практическое руководство / обучение / объяснение
graphicxtras> Уроки Adobe Photoshop> Уроки
Автор: Andrew Buckle, Обновлено: 2021 г.
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи видеоуроков / онлайн-классов, связанных с графикой,
Выберите инструмент произвольной формы, чтобы создать форму для фрагмента. Установите слой или контур формы (верхняя панель Photoshop / панель управления). Перейдите к середине верхней панели (параметры произвольной формы).Выберите либо «добавить в область фигуры» (или, как теперь называется, объединить формы), либо вычесть из области формы (в зависимости от дизайна). Выберите параметр вычитания, чтобы удалить существующую область из формы (либо используйте ту же форму, либо возможно круг или квадрат)
Как использовать фрагменты или части произвольных форм для создания новых контуров в учебнике Photoshop.
Вы можете использовать полный вектор или удалить оставшуюся часть настраиваемой формы Photoshop и использовать только фрагмент / часть формы Photoshop.
Это можно сделать с помощью инструмента прямого выбора или с помощью инструментов операции пересечения / исключения / вычитания. Затем фрагменты можно комбинировать миллионами способов для использования в качестве новых дизайнов в Photoshop.
В этом руководстве показано несколько способов получения фрагментов или частей пользовательских форм и использования произведений искусства в вашей работе.
Использование фрагментов может быть отличным источником новых векторов PS. Его также можно сохранить как новую фигуру с помощью команды определения пользовательских фигур в меню редактирования.
Объедините фрагменты, используя две или более фигур и используя команду «Объединить фигуры / вычитать».
Другой подход к описанному выше состоит в том, чтобы выбрать две фигуры, а затем использовать меню слоев и команду «Объединить фигуры» и команду «Вычесть»
Пользовательские фигуры Photoshop справа можно использовать как есть (они являются частью коллекции фигур), но также можно использовать фрагмент изображения
Инструмент прямого выбора — отличный способ выбрать часть слоя пользовательской формы и удалить ненужные точки
Пользовательская фигура справа была создана с помощью инструмента прямого выбора для выбора некоторых частей более раннего дизайна и затем была нажата клавиша удаления, удаляющая часть дизайна.
Это повторилось с другими точками пути. Затем вы можете определить фигуру как новый фрагмент фигуры Photoshop.
Фрагмент фигур Photoshop и поиск путей / набор функций
Используя их с поиском пути (объединение, вычитание и т. Д.) Или заданными функциями, вы можете удалять части пути, оставляя часть, которая, в свою очередь, может использоваться для создания нового вектора и определяться как таковой, например, через меню редактирования.
Базовые рисунки можно использовать для фрагментации рисунков, но вы также можете использовать сами контуры для создания еще более сложных рисунков.Вы можете увидеть результат справа
Создайте текстовый эффект фрагментированных плиток в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Text Effects мы собираемся узнать, как создать эффект «фрагментированных плиток» с помощью фильтра Photoshop Tiles.
Вот эффект, к которому мы стремимся:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте новый документ Photoshop
Откройте новый документ Photoshop, перейдя в меню File вверху экрана и выбрав New… , который вызывает диалоговое окно Новый документ . Выберите любой размер для вашего документа. Я буду использовать предустановленный размер 640×480:
Создайте новый документ Photoshop. Я использую предустановленный размер 640×480.
Шаг 2: Залейте фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, при этом в качестве цвета переднего плана устанавливается черный . Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Документ Photoshop теперь закрашен черным.
Шаг 3. Установите темный цвет переднего плана и добавьте текст.
Щелкните образец цвета переднего плана в палитре инструментов:
Щелкните образец цвета переднего плана, чтобы изменить его цвет.
Откроется палитра цветов в Photoshop. Мы собираемся выбрать цвет для текста. Вы можете выбрать любой цвет для текста, но какой бы цвет он ни был, выберите для начала темный оттенок. Я хочу использовать зеленый для своего цвета, поэтому я выберу темный оттенок зеленого:
Используйте палитру цветов Photoshop, чтобы выбрать темный оттенок цвета, который вы хотите использовать для текста.
После того, как вы выбрали цвет, нажмите OK, чтобы выйти из палитры цветов.
Выберите инструмент Type на палитре инструментов или нажмите на клавиатуре букву T , чтобы быстро выбрать его:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите клавишу «T» на клавиатуре.
Затем, выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите шрифт и размер шрифта. Этот эффект будет лучше всего работать с крупным толстым шрифтом, поэтому я буду использовать «Impact» для урока.Затем щелкните внутри документа и введите свой текст. Я собираюсь напечатать слово «цифровой», так как думаю, что этот эффект имеет немного цифровой вид:
Щелкните внутри документа и введите свой тип.
Используйте инструмент «Перемещение» , чтобы центрировать текст в документе, и при необходимости измените размер текста с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Photoshop Free Transform обрабатывает ваш текст, затем, удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите любую из угловых точек.Удерживание Shift ограничивает пропорции текста, а удерживание Alt / Option вызывает изменение размера текста от центра. Когда вы закончите, нажмите , введите (Win) / , верните (Mac), чтобы принять преобразование.
Шаг 4. Растеризация текстового слоя
Мы собираемся применить к тексту один из фильтров Photoshop, но мы не сможем этого сделать без предварительного преобразования текста в пиксели, что называется его «растеризацией». Для этого с выделенным текстовым слоем в палитре слоев перейдите к меню слоя в верхней части экрана, выберите Rasterize , а затем выберите Type .Кажется, что в документе ничего не произошло, но если вы посмотрите на палитру слоев, вы увидите, что текстовый слой теперь является обычным слоем:
После растеризации шрифта текстовый слой теперь является обычным слоем в палитре «Слои».
Шаг 5: Дублируйте текстовый слой
Нам нужно создать дубликат слоя с нашим текстом на нем, поэтому для этого с выделенным текстовым слоем используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac).Теперь у вас будет дубликат текстового слоя в палитре слоев:
.Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать текстовый слой.
Шаг 6. Скройте исходный текстовый слой
Создав копию нашего текстового слоя, мы собираемся скрыть исходный текстовый слой из поля зрения, щелкнув его значок Layer Visibility (значок «глазное яблоко») в крайнем левом углу слоя в палитре слоев:
Скройте исходный текстовый слой, щелкнув его значок «Видимость слоя» (глазное яблоко).
Вы не увидите никаких изменений в документе, поскольку копия текстового слоя блокирует просмотр исходного текстового слоя, но если вы посмотрите назад в палитре слоев, вы увидите, что значок глазного яблока исчез, указывая на то, что слой теперь скрыт.
Шаг 7. Дважды примените фильтр Photoshop «Плитка» к слою «Копия текста».
Выбрав слой копии текста на палитре «Слои», перейдите в меню «Фильтр» вверху экрана, выберите «Стилизация» , а затем выберите «Плитки ».Это вызывает диалоговое окно фильтра плитки Photoshop:
Учебники Photoshop: выберите «Фильтр»> «Стилизация»> «Плитки», чтобы открыть диалоговое окно фильтра «Плитки».
Нет необходимости изменять какие-либо параметры. Просто нажмите OK, чтобы выйти из диалогового окна и применить фильтр к тексту. Затем используйте сочетание клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить тот же фильтр во второй раз. Ваш текст теперь будет выглядеть примерно так:
Текст после применения фильтра «Плитка».
Шаг 8: Выберите и удалите белые области в тексте
Возьмите инструмент Magic Wand на палитре инструментов или нажмите букву W , чтобы быстро выбрать его:
Выберите инструмент «Волшебная палочка» на палитре «Инструменты» или нажмите клавишу «W» на клавиатуре.
Вверху на панели параметров , убедитесь, что Непрерывный не отмечен, иначе нам придется выбирать каждую белую область отдельно. Затем щелкните Волшебной палочкой любую белую область в тексте, и Photoshop выделит все белые области сразу:
Щелкните любую белую область Волшебной палочкой, чтобы выделить все белые области внутри текста.
Выделив весь белый цвет, нажмите Удалить на клавиатуре, чтобы удалить эти области. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть примерно так:
Текст после удаления белых областей.
Шаг 9: Дублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
Щелкните на исходном текстовом слое, чтобы выбрать его, затем продублируйте его с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac).Затем нажмите на дубликат слоя, который вы только что создали, и перетащите его в верх палитры слоев. Когда вы приблизитесь к ней, вы увидите, что вверху появится полоса выделения. Когда вы увидите эту полоску выделения, отпустите кнопку мыши, и слой встанет на место:
Дублируйте исходный текстовый слой и перетащите его в верх палитры слоев.
Шаг 10: Щелкните значок видимости слоя, чтобы он появился в документе
Поскольку исходный текстовый слой скрыт от просмотра, эта новая его копия, которую мы сделали, также скрыта от просмотра.Нам нужно, чтобы он отображался в документе, поэтому щелкните значок «Видимость», чтобы глазное яблоко снова появилось, и теперь слой станет видимым:
Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 11: Сделайте текст более светлым оттенком цвета
Щелкните еще раз на образце цвета переднего плана в палитре инструментов, чтобы снова активировать палитру цветов, затем выберите более светлый оттенок цвета текста:
Щелкните образец цвета переднего плана еще раз и выберите более светлый оттенок цвета текста в палитре цветов.
Нажмите OK, чтобы выйти из палитры цветов, затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы применить новый цвет к тексту.
Шаг 12. Поверните холст на 90 ° по часовой стрелке.
Перейдите в меню изображения вверху экрана, выберите Повернуть холст , затем выберите 90 ° CW , чтобы повернуть холст на 90 ° вправо:
Поверните полотно на 90 ° по часовой стрелке.
Шаг 13: трижды примените фильтр плиток к тексту
Мы собираемся снова применить фильтр Tiles, на этот раз к новому текстовому слою. Поскольку «Плитки» были последним фильтром, который мы применили, нет необходимости снова выбирать его в меню «Фильтр». Мы можем использовать то же сочетание клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить его, а затем нажать сочетание клавиш еще два раза, чтобы применить фильтр в общей сложности три раза. Ваш текст теперь будет выглядеть примерно так:
Учебники по Photoshop: текст после двойного применения фильтра «Плитка».
Шаг 14: Выберите и удалите белые области
Используйте Magic Wand еще раз, чтобы быстро выделить все белые области в тексте, щелкнув любую из белых областей. Затем нажмите Удалить , чтобы удалить их, как мы это делали раньше. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть так:
Текст после удаления белых областей еще раз.
Шаг 15: Снова продублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
Снова щелкните исходный текстовый слой в палитре «Слои» и нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать его.Затем перетащите его в верх палитры слоев:
.Снова продублируйте исходный текстовый слой и перетащите его в верх палитры слоев.
Шаг 16. Щелкните значок видимости слоя, чтобы он появился в документе.
Наш дублированный текстовый слой снова скрыт от просмотра, поэтому щелкните значок его слоя «Видимость слоя», чтобы он появился в документе:
Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 17: еще раз выберите более светлый оттенок цвета текста
Снова щелкните образец цвета переднего плана в палитре инструментов, чтобы вызвать палитру цветов и выбрать более светлый оттенок цвета текста.Здесь я выбираю еще более светлый оттенок зеленого:
Щелкните еще раз на образце цвета переднего плана и выберите более светлый оттенок цвета текста.
Нажмите OK, чтобы выйти из палитры цветов, затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) еще раз, чтобы применить цвет к тексту:
Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы снова применить новый оттенок зеленого к тексту.
Шаг 18: поверните холст на 90 ° по часовой стрелке.
Вернитесь в меню изображения , выберите Повернуть холст , затем выберите 90 ° CW , чтобы снова повернуть холст на 90 ° по часовой стрелке:
Снова поверните полотно на 90 ° по часовой стрелке.
Шаг 19: примените фильтр плитки четыре раза к тексту
Снова примените фильтр «Плитка», и на этот раз примените его четыре раза, , используя сочетание клавиш Ctrl + F (Win) / Command + F (Mac) четыре раза. Ваш текст теперь будет выглядеть примерно так:
Примените к тексту фильтр «Плитка» четыре раза.
Шаг 20. Выберите и удалите белые области
Еще раз возьмите Magic Wand и щелкните любую из белых областей в тексте, затем нажмите Удалить , чтобы удалить белые области.Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Вот текст на этом месте:
Текст после удаления белых областей еще раз.
Шаг 21: снова продублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
Мы собираемся повторить те же шаги снова и снова, поэтому сначала щелкните исходный текстовый слой в палитре слоев и нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать его, затем перетащите его в верх палитры слоев.Щелкните значок Layer Visibility , чтобы слой был виден в документе:
Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните значок «Видимость слоя», чтобы он появился в документе.
Шаг 22. Еще раз выберите более светлый оттенок цвета текста
Вернитесь к образцу цвета переднего плана в палитре инструментов и выберите еще более светлый оттенок цвета текста. Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Выберите еще более светлый оттенок цвета текста в палитре цветов и примените его к тексту.
Шаг 23. Снова поверните холст на 90 ° по часовой стрелке.
Вернитесь в меню Изображение , вернитесь к Повернуть холст , затем еще раз выберите 90 ° по часовой стрелке , чтобы повернуть холст на 90 ° по часовой стрелке:
Еще раз поверните полотно на 90 ° по часовой стрелке.
Шаг 24: примените фильтр плиток к тексту пять раз
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) пять раз, чтобы применить фильтр Tiles пять раз к тексту:
Примените к тексту фильтр «Плитка» пять раз.
Шаг 25: Выберите и удалите белые области
Щелкните любую из белых областей еще раз Волшебной палочкой, чтобы выбрать их, затем удалите. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Ваш текст должен выглядеть примерно так:
Текст после удаления белых областей еще раз.
Шаг 26: Снова продублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
В последний раз, обещаю.Щелкните исходный текстовый слой и продублируйте его еще раз с помощью Ctrl + J (Win) / Command + J (Mac). Затем перетащите его в верхнюю часть палитры слоев и щелкните значок «Видимость слоя», чтобы он отобразился в документе:
Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните значок «Видимость слоя», чтобы он появился в документе.
Шаг 27: Выберите более светлый оттенок цвета текста и примените его к тексту
Снова щелкните образец цвета переднего плана в палитре инструментов и выберите еще более светлый оттенок цвета.Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Уроки Photoshop: выберите еще более светлый оттенок цвета и примените его к тексту.
Шаг 28: снова поверните холст на 90 ° по часовой стрелке, чтобы сделать его полным кругом
Вернитесь в меню изображения , вернитесь к Повернуть холст , затем еще раз выберите 90 ° по часовой стрелке , чтобы повернуть холст на 90 ° по часовой стрелке и, наконец, сделать полный круг:
Еще раз поверните холст на 90 ° по часовой стрелке, сделав полный круг.
Шаг 29: примените фильтр плитки шесть раз к тексту
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) шесть раз, чтобы применить фильтр плитки шесть раз к тексту:
Примените к тексту фильтр «Плитка» всего шесть раз.
Шаг 30: Выберите и удалите белые области
Щелкните любую из белых областей еще раз Волшебной палочкой, чтобы выбрать их, затем удалите. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор.Ваш текст должен выглядеть примерно так:
Текст после удаления белых областей еще раз. Почти сделано.
Шаг 31: Добавьте тонкую черную обводку на верхний текстовый слой
На этом основной эффект завершен. Я просто собираюсь закончить это, применив тонкую черную обводку вокруг различных фрагментов плитки на верхнем текстовом слое, чтобы выделить их среди остального эффекта. Для этого, выбрав верхний текстовый слой, щелкните значок Layer Styles внизу палитры слоев:
Выделив верхний текстовый слой, щелкните значок «Стили слоя» в нижней части палитры слоев.
Выберите Ход из списка:
Щелкните «Обводка», чтобы выбрать ее из списка стилей слоя.
Появится диалоговое окно Layer Style с параметрами Stroke в среднем столбце:
Измените параметры обводки, обведенные красным.
Внесите изменения, обведенные красным выше. Сначала измените Color штриха на черный , щелкнув образец цвета и выбрав черный в палитре цветов.Уменьшите Размер штриха до 1 пиксель . Измените Position обводки на Inside и, наконец, уменьшите непрозрачность Opacity примерно до 20% . Нам просто нужен легкий удар, ничего тяжелого.
Щелкните OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот последний текстовый эффект «Фрагментированные плитки»:
Окончательный эффект.
Куда идти дальше …
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Научитесь использовать инструменты выделения в Photoshop Elements
Adobe Photoshop Elements: инструменты выбора
Самый простой способ сделать произвольное выделение в Adobe Photoshop Elements — использовать кисть выделения .
- Кисть для выделения
- Режим выделения используется для выделения фрагментов, которые должны попасть в контур выделения.
- Режим маски используется для выделения фрагментов изображения, которые необходимо исключить из контура выделения.
Чтобы сделать выделение с помощью инструмента «Кисть выделения», вам необходимо:
Шаг 1. Выберите инструмент «Кисть для выделения» на панели инструментов.
Шаг 2. Настройте форму и размер кисти в палитре параметров.
Шаг 3. Выберите режим выделения или маски из выпадающего меню.
Шаг 4. Установите значение параметра Hardness.
Шаг 5. Если активирован режим маски, вы можете установить значения для параметров Overlay Color и Overlay Opacity в случае, если значения по умолчанию не работают.
Шаг 6. Если активирован режим выделения, следует закрасить участки изображения, которые должны попасть в контур выделения.Если выбор уже есть, новый выбор будет добавлен к предыдущему. Чтобы вычесть новое выделение из старого, вы должны удерживать нажатой кнопку Alt при создании нового выделения.
Шаг 7. Если активирован режим «Маска», следует закрасить те части изображения, которые необходимо исключить (эти части будут покрыты полупрозрачным красным цветом). Если выделение уже есть, нарисованные фрагменты будут вычтены из выделения. Чтобы добавить новое выделение к старому, вы должны удерживать нажатой кнопку Alt при создании нового выделения.
Вы также можете выделить фрагмент изображения в Adobe Photoshop Elements с помощью следующих инструментов выделения: прямоугольная область, эллиптическая область, лассо, многоугольное лассо, магнитное лассо, волшебная палочка.
Инструменты прямоугольной области и эллиптической области скрыты на панели инструментов под одним и тем же значком. Значок на панели инструментов отображает последний выбранный инструмент. Чтобы открыть плавающее меню, щелкните правой кнопкой мыши стрелку в правом нижнем углу отображаемого значка.
- Прямоугольная рамка
- Эллиптическая маркер
Этот инструмент используется для выделения прямоугольных и квадратных областей.
Чтобы выделить прямоугольную область, вам необходимо:
Шаг 1. Активируйте инструмент Прямоугольная область, щелкнув значок или (если прямоугольная область не использовалась последним) выберите ее в плавающем окне.
Шаг 2. Подведите курсор мыши к той точке изображения, где должен быть угол воображаемого прямоугольника, и нажмите левую кнопку мыши.
Шаг 3. Удерживая нажатой левую кнопку, переместите курсор по диагонали в противоположный угол и отпустите кнопку.
Чтобы выделить квадратную область изображения, сделайте выбор, удерживая нажатой клавишу SHIFT . Учтите, что если у вас уже есть выделенная область, новое выделение будет добавлено к предыдущему. Чтобы избежать этого, вам следует нажимать клавишу SHIFT только тогда, когда вы начинаете выбирать область.
Этот инструмент используется для выделения эллипсов и окружностей.
Чтобы выбрать эллиптическую область, необходимо:
Шаг 1. Выберите инструмент Elliptical Marquee Tool на панели инструментов, нажав на значке или (если эллиптическая область не применялась последним) выберите ее в плавающем окне.
Шаг 2. Подведите курсор мыши к той точке изображения, где должен быть угол воображаемого прямоугольника с вписанным эллипсом, и нажмите левую кнопку.
Шаг 3. Удерживая нажатой левую кнопку, переместите курсор по диагонали в противоположный угол и отпустите кнопку.
Чтобы выделить круглую область изображения, сделайте выбор, удерживая нажатой клавишу SHIFT . Учтите, что если у вас уже есть выделенная область, новое выделение будет добавлено к предыдущему. Чтобы избежать этого, вам следует нажимать клавишу SHIFT только тогда, когда вы начинаете выбирать область.
Если вы удерживаете нажатой клавишу Alt ( Option в Mac) при выборе эллиптической или прямоугольной области, выделение создается от центра до границ, а не от одного угла до другого.
Инструменты «Лассо», «Полигональное лассо», «Магнитное лассо» скрыты на панели инструментов под одним и тем же значком. Значок на панели инструментов отображает последний выбранный инструмент. Чтобы открыть плавающее меню, щелкните правой кнопкой мыши стрелку в правом нижнем углу отображаемого значка.
- Лассо
- Многоугольное лассо
- Магнитное лассо
- Волшебная палочка
Этот инструмент используется для создания выделений от руки.
Чтобы сделать выбор от руки, вам следует:
Шаг 1. Выберите инструмент «Лассо» на панели инструментов, щелкнув значок левой кнопкой мыши. , или (если лассо не был последним примененным инструментом) выберите его в плавающем окне.
Шаг 2. Подведите курсор мыши к объекту, который необходимо выделить, и обведите его, удерживая нажатой левую кнопку.
Этот инструмент используется для выделения от руки, но его контур состоит из прямых сегментов.
Чтобы сделать выбор, вам необходимо:
Шаг 1. Выберите инструмент «Многоугольное лассо» на панели инструментов, щелкнув значок , или (если «Полигональное лассо» не было последним примененным инструментом) выберите его в плавающем окне.
Шаг 2. Подведите курсор к любой точке рядом с обводимым объектом и нажмите левую кнопку мыши — это будет первая точка контура.
Шаг 3. Переместите курсор в следующую точку контура недалеко от первой и снова щелкните по ней левой кнопкой мыши. Программа автоматически проведет прямую линию между двумя точками.
Шаг 4. Продолжайте ставить точки таким образом, пока весь объект не будет очерчен и не закроет контур.
Этот инструмент используется для выделения от руки.
При использовании Магнитного лассо нет необходимости точно следовать контуру объекта. Если объект выделяется на фоне, граница выделенной области будет отслеживаться автоматически при перемещении курсора по объекту.
Чтобы выделить область с помощью Магнитного лассо, вам необходимо:
Шаг 1. Выберите инструмент Магнитное лассо на панели инструментов, щелкнув значок , или (если Магнитное лассо не было последним примененным инструментом) выберите его в плавающем окне.
Шаг 2. Подведите курсор мыши к границе объекта, который нужно выделить.
Шаг 3. Нажмите левую кнопку и начните перетаскивать курсор по нужному объекту. Обратите внимание на точки крепления, которые появляются, когда вы очерчиваете объект и когда вы делаете щелчок. Если точка крепления не имеет значения, вы можете удалить ее, нажав кнопку УДАЛИТЬ и вернуться к предыдущей точке крепления, чтобы продолжить очерчивание объекта.
Шаг 4.Замкните контур, то есть соедините первую точку крепления с последней, переместив курсор в первую точку или сделав двойной щелчок.
Этот инструмент используется для выбора области с одинаковым цветом. Вы можете установить «Допуск» в палитре «Параметры» инструмента «Волшебная палочка». Чем выше значение, тем больше цветов попадет в выбранную область. Значение Tolerance варьируется от 0 до 255. При Tolerance, равном 0, выделенная область будет представлена только одним цветом, при Tolerance равном 255 — будут выбраны все цвета изображения, то есть все изображение.
Чтобы выбрать область с одинаковым цветом, вам необходимо:
Шаг 1. Выберите инструмент волшебная палочка на панели инструментов, щелкнув значок .
Шаг 2. Подведите курсор к пикселю изображения, которое должно быть включено в выделение, и щелкните его левой кнопкой мыши. В результате вокруг пикселя появляется контур. Он включает цвета изображения, аналогичные цвету выбранного пикселя в соответствии с заданным значением Допуска.
Эти инструменты выбора эффективны благодаря гибкости их использования: вы можете добавлять, вычитать или пересекать выделение.
Чтобы добавить область к предыдущему выделению, вы должны нажать клавишу SHIFT , прежде чем использовать инструмент выделения, и, удерживая ее нажатой, сделать новое выделение.
Чтобы вычесть область из предыдущего выделения, вы должны нажать клавишу Alt ( Option в Mac), прежде чем использовать инструмент выделения, и, удерживая ее нажатой, сделать новое выделение.
Если вы одновременно нажмете клавиши SHIFT и Alt ( Shift и Option в Mac), вы получите пересечение старого и нового выбора.
Твиттер
Преобразование слоев в Adobe Photoshop Elements.
Преобразование слоя в Adobe Photoshop ElementsПод трансформацией подразумеваются следующие действия:
- масштабирование;
- вращение и переворачивание;
- перекос;
- деформация;
- коррекция перспективы.
Все эти преобразования могут применяться ко всему слою или к любому выделенному фрагменту слоя. Выделить фрагмент слоя можно любым инструментом выделения.
Чтобы масштабировать слой или его фрагмент, вы можете использовать инструмент Масштаб из меню Изображение — Изменить размер .
Выбрав эту команду, вы увидите рамку с восемью маркерами вокруг слоя или его фрагмента. Для масштабирования слоя (его фрагмента) необходимо перетащить один из прямоугольных маркеров.
Для пропорционального масштабирования необходимо перетащить угловой маркер, удерживая нажатой клавишу Shift .
Кроме того, вы можете установить значения ширины (W) и высоты (H) прямо в палитре «Параметры» в процентах от исходного размера. Чтобы размеры менялись пропорционально, активируйте значок связи между параметрами W и H.
Чтобы повернуть или отразить слой или его фрагмент, вы можете использовать следующие команды из подменю Изображение — Повернуть :
- Layer / Selection 90 ° Left — для поворота на 90 градусов по часовой стрелке.
- Layer / Selection 90 ° Right — чтобы повернуть его на 90 градусов против часовой стрелки.
- Layer / Selection 180 ° — для поворота на 180 градусов.
- Отразить слой / выделение по горизонтали — чтобы отразить его по горизонтали относительно вертикальной оси.
- Отразить слой / выделение по вертикали — для его зеркального отражения по вертикали относительно горизонтальной оси.
- Free Rotate Layer / Selection — чтобы повернуть его по своему усмотрению. Выбрав эту команду, вы увидите рамку с восемью маркерами вокруг слоя или выделенного фрагмента.Чтобы повернуть слой (фрагмент), необходимо подвести курсор к любому маркеру, чтобы он превратился в закругленную двустороннюю стрелку, и нажать левую кнопку мыши, и, удерживая ее нажатой, перетащить курсор.
Чтобы наклонить, исказить или исправить перспективу , используйте следующие команды подменю Изображение — Преобразовать :
- Перекос — для перекоса изображения. Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента).Для наклона слоя (фрагмента) необходимо перетащить боковой, верхний или нижний маркер, удерживая нажатой клавишу Ctrl .
- Искажение — исказить изображение. Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Чтобы исказить изображение, нужно перетащить один из угловых маркеров, удерживая нажатой клавишу Ctrl .
- Перспектива — для корректировки перспективы. Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента).Для создания перспективы необходимо перетащить один из угловых маркеров, удерживая нажатыми клавиши Ctrl и SHIFT. Если вам нужно переместить две точки одновременно, перетащите угловой маркер, удерживая нажатыми клавиши Ctrl , Alt и Shift .
Вы также можете использовать команду Free Transform из подменю Image — Transform , чтобы выполнить все преобразования за один шаг.
Твиттер
цветных фрагментов на черно-белой фотографии
Вот еще одно учебное пособие по фотоэффектам, в котором я научу вас создавать эффект цветных фрагментов на черно-белой фотографии.
Итак, приступим! Что ж, во-первых, вы захотите начать с поиска хороших стоковых фотографий на веб-сайтах стоковых фотографий или в Google Images или использовать мою собственную. Откройте картинку.
Используйте инструмент Polygonal Lasso Tool , чтобы создать выделение платья первой женщины, затем нажмите Ctrl + J , чтобы скопировать выделенную часть изображения на новый слой.
Таким же образом выберите и скопируйте два других женских платья. Теперь перейдите к фоновому слою и сделайте его черно-белым с помощью Image> Adjustments> Desaturate .
Пора создать студийный фон. Создайте новый слой и используйте инструмент Rectangular Marquee Tool , чтобы создать выделение, как на моем рисунке ниже. Залейте выделенную область темно-серым цветом ( # 444444 ). Затем установите для этого слоя непрозрачность 70% и измените режим слоя на Hard Light .
Затем выберите инструмент «Ластик » и жесткую круглую кисть, чтобы очистить женские силуэты от серого цвета.
После этого используйте инструмент Dodge Tool (Кисть: 500 пикселей, Диапазон: Средние тона, Экспозиция: 50%) и сделайте задний фон ярким в центре.
Хорошо, теперь создайте новое выделение с помощью инструмента Rectangular Marquee Tool и залейте его серым цветом ( # 686868 ) на новом слое. После этого удалите выделение и измените режим слоя на Hard Light .
Снова выберите инструмент Eraser Tool и жесткую круглую кисть, чтобы снова очистить женские силуэты от серого цвета.
Затем снова используйте инструмент Dodge Tool (Кисть: 250 пикселей, Диапазон: Средние тона, Экспозиция: 50%), чтобы немного осветлить текущий слой.
Хорошо, мы закончили с фоном. Теперь это выглядит как настоящая студия. Теперь перейдите к слою с фиолетовым платьем и примените Quick Mask Mode с градиентом, как показано ниже:
Затем вернитесь в Стандартный режим . Теперь у нас есть выделенная область.
Нажмите Удалить , чтобы очистить изображение в области, и используйте Ctrl + D , чтобы снять выделение области.
Таким же образом стилизуйте еще два платья.
Отлично! Наша работа сделана! Наслаждайтесь собственным фотоэффектом цветного фрагмента!
Fragment Photoshop Actions — Tasty Tutorials
___________________________________
Инструкции
В этом видео мы создадим фотоэффект фрагмента с помощью экшенов Photoshop. Создать этот эффект очень легко. Используйте изображение высокой четкости. Создайте новый слой и назовите его кистью.имя должно быть в нижнем регистре. создайте выделение вокруг области, к которой вы хотите применить эффект. заполните его любым цветом. загрузите кисти и загрузите файл действий. Щелкните прямоугольник, чтобы начать действия.
Если вы не используете английскую версию Photoshop, вы всегда можете изменить ее на английский
, а затем снова на свой родной язык
——————- ————————————
ПОЖАЛУЙСТА, ПРОВЕРЬТЕ:
—— ————————————————
1.Ваша фотография находится в цветовом режиме RGB
2. Ваша фотография находится в 8-битном цветовом режиме
3. Вы используете английскую версию Photoshop.
4. Если вы столкнулись с ошибками, попробуйте сбросить настройки Photoshop. Для этого
удерживайте нажатыми клавиши Alt, Ctrl и Shift (Mac: Command, Option, Shift) при запуске Photoshop.
Появится диалоговое окно с вопросом, хотите ли вы удалить файл настроек / настроек.
5. Избегайте использования изображений с низким разрешением. Для достижения наилучших результатов используйте фотографии размером
2000–4000 пикселей в высоту / ширину.
———————————————— ——-
КАК УСТАНОВИТЬ ACTION
——————————— ———————-
1. В Photoshop перейдите в меню «Окно» и выберите «Действия». Окно
появится справа.
2. В окне «Действия» щелкните значок в правом верхнем углу, чтобы открыть раскрывающееся меню
. Отсюда выберите «Загрузить действия …». Выберите действие, прилагаемое к загрузке
.
3. Теперь действие появится на панели действий.
———————————————— ——-
КАК ИСПОЛЬЗОВАТЬ ДЕЙСТВИЕ
——————————— ———————-
1. Откройте фотографию для работы с
2. Создайте новый слой над фоновым слоем под названием «кисть». ДОЛЖНЫ быть все в нижнем регистре.
3. Выбрав слой «кисть», залейте объект цветом.
4.Затем нажмите «b» на клавиатуре, чтобы вынуть кисть.
5. Щелкните правой кнопкой мыши в любом месте холста, чтобы открыть панель кистей.
6. Щелкните значок в правом верхнем углу на панели кистей, чтобы открыть раскрывающееся меню.
Выберите «Заменить кисти».
7. Выберите файл Fragment_Brushes.abr, который был включен в загрузку.
8. Сыграйте в действие.
9. Наконец, следуйте инструкциям во всплывающем окне, после чего действие продолжится до завершения
.
НРАВИТСЯ + КОММЕНТАРИЙ + ПОДЕЛИТЬСЯ & Если вам нравится мой контент, подпишитесь на мой канал, чтобы получать каждое обновление моих новых видео.
Спасибо
Наслаждайтесь
Как создавать фрагменты и фейерверки в GIMP
… Design Pics / Design Pics / Getty Images
Помимо базового редактирования фотографий, GIMP, бесплатная программа Gnu Image Manipulation, может использоваться для всевозможных эффектов, которые поначалу могут быть неочевидными. Например, используя фильтр искажения мозаики GIMP, вы можете фрагментировать любое изображение на части разных форм и размеров.При правильной настройке GIMP Gradient Flare может сделать отличный фейерверк. Сами по себе оба эффекта могут быть полезны для превращения фотографий в произведения искусства. Вместе с фейерверком на темном фрагментированном изображении дизайн может получиться весьма эффектным.
2 Откройте изображение
Откройте изображение, которое вы хотите фрагментировать, в GIMP. Выберите «Свободное выделение» или инструмент лассо на панели инструментов, если вы хотите фрагментировать только часть изображения. Если вы хотите фрагментировать все изображение, вам не нужен этот инструмент.Перетащите курсор вокруг той части изображения, которую вы хотите фрагментировать.
3 Щелкните меню «Фильтры».
Щелкните меню «Фильтры», выберите «Искажения» и затем щелкните «Мозаика». Откроется панель «Мозаика». Щелкните раскрывающееся меню «Примитивы мозаики», чтобы выбрать геометрический узор, который вы хотите использовать в эффекте фрагментации. Если вы используете это в сочетании с эффектом фейерверка, подумайте об использовании шестиугольников или треугольников; однако вы можете использовать любую форму, какую захотите.
4 Перетащите ползунки на панели мозаики
Перетащите ползунки на панели мозаики, наблюдая за окном предварительного просмотра в его углу, чтобы добиться нужной степени фрагментации. Эти ползунки позволяют указать размер плитки, высоту, интервал и аккуратность, а также направление света и вариации цвета. Если вы планируете разместить фейерверк перед фрагментированным изображением, не забудьте, что цвета мозаики должны быть темными, а не светлыми, чтобы фейерверк выделялся.
5 Щелкните, чтобы увидеть эффект фрагментации
Щелкните «OK», чтобы увидеть, как эффект фрагментации проявляется на полноразмерном изображении. Если вам не нравится то, что вы видите, нажмите «Ctrl-Z» на клавиатуре и повторите попытку.
7 Щелкните меню «Фильтры».
Щелкните меню «Фильтры», выберите «Свет и тень» и щелкните «Градиентное блики». Откроется панель Gradient Flare.
8 Щелкните вкладку «Селектор».
Щелкните вкладку «Селектор» на панели «Градиентный блик» и выберите «Создать».«Введите« Fireworks »в текстовое поле« Имя »и нажмите кнопку« Изменить ».
9 Перетащите параметры светящейся краски Непрозрачность
Перетащите« Непрозрачность »параметров светящейся краски влево, пока не достигнет« 0 ». ползунок «Непрозрачность» для параметров вторичной раскраски «Непрозрачность» также установите на «0».
10 Выберите вкладку «Лучи»
Выберите вкладку «Лучи» в панели редактора градиентных бликов. Щелкните меню «Градиент углового размера» и выберите «% random.»
11 Перетащите каждый из них
Перетащите каждый из ползунков в разделе «Параметры» панели «Редактор градиентных бликов», наблюдая за бликами в окне предварительного просмотра.

