искажение и эффект трехмерной перспективы
В этом уроке я покажу вам, как преобразовать текст с помощью команд Distort и Perspective в Photoshop! Обычно Photoshop не позволяет нам использовать Distort или Perspective со слоями Type. Но здесь я покажу вам простой трюк, чтобы разблокировать обе команды и сохранить ваш текст полностью редактируемым.
Я использую последнюю версию Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Добавление текста
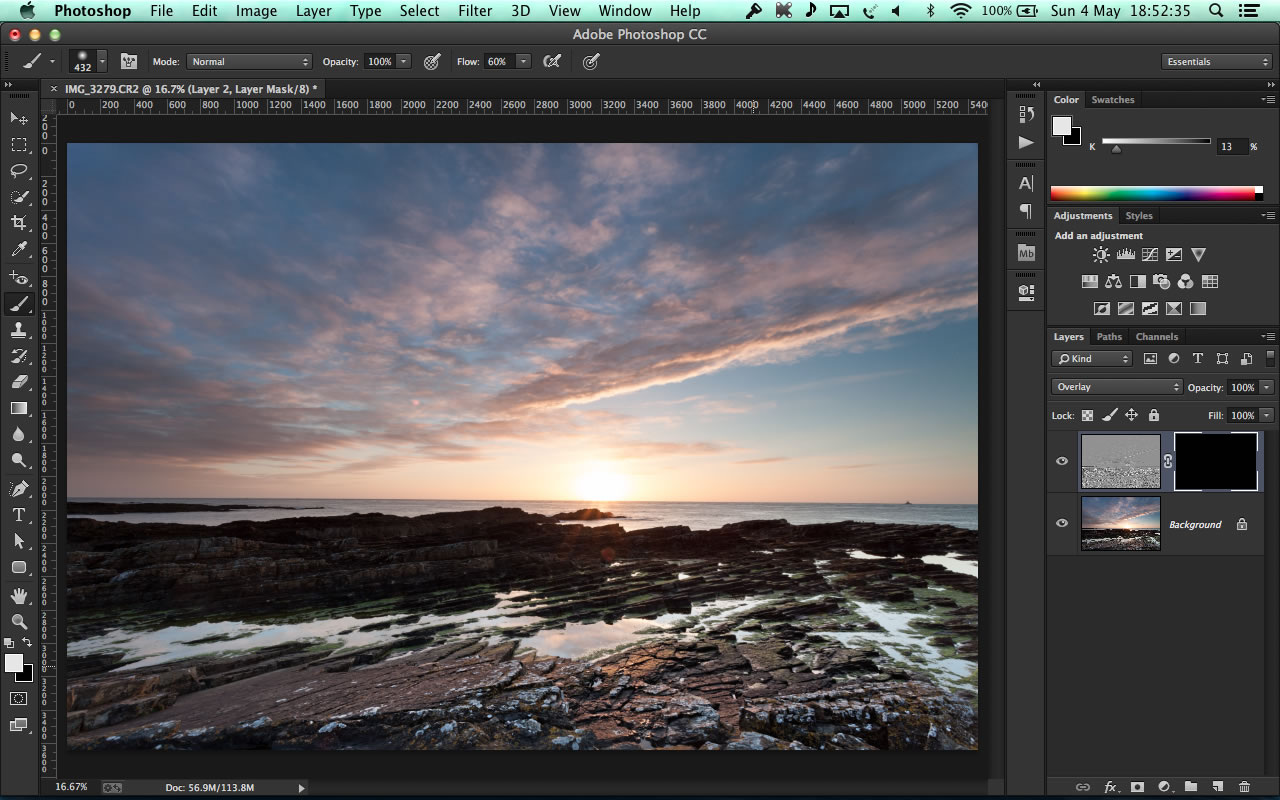
Первое, что нам нужно сделать, это добавить текст. Вот изображение, которое я открыл в Photoshop для использования в качестве фона для моего эффекта. Я скачал этот с Adobe Stock:
Фоновое изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель «Слои», то увидим, что я также добавил текст над изображением. Я включу его, щелкнув значок видимости слоя «Тип»:
Включение текста.
И вот мой текст:
Текст появляется перед изображением.
Я использую шрифт Orbitron Bold, который я скачал с Adobe Typekit:
Шрифт, используемый в эффекте.
Команды искажения и перспективы
То, что я хотел бы сделать, это придать моему тексту более трехмерный вид, как будто он наклонился назад к горизонту, что означает, что я хочу изменить его перспективу . И самый простой способ добавить перспективу — использовать команду « Перспектива» в Photoshop.
Чтобы добраться до него, я зайду в меню « Правка» в строке меню и выберу « Преобразовать» . Здесь мы находим все различные команды преобразования Photoshop. Но обратите внимание, что, хотя мы можем получить доступ к таким вещам, как Scale, Rotate, Skew и даже Warp, два наиболее интересных параметра —
Варианты искажения и перспективы недоступны.
Преобразование слоя типа
Причина в том, что Photoshop не позволяет нам использовать Distort или Perspective со слоем Type. Итак, прежде чем я смогу добавить 3D-перспективу к своему тексту, мне сначала нужно преобразовать мой слой Type во что-то другое.
Итак, прежде чем я смогу добавить 3D-перспективу к своему тексту, мне сначала нужно преобразовать мой слой Type во что-то другое.
Вариант 1: растеризация текста
Одна вещь, которую я мог сделать, это растеризовать мой текст, что означает преобразование моего шрифта в пиксели. И я мог бы сделать это на панели Layers, щелкнув правой кнопкой мыши (Win) / Control-click (Mac) прямо на слое Type :
Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) на слое «Тип».
И затем выбрав Rasterize Type из меню:
Команда Rasterize Type.
Но вот проблема. Если я конвертирую свой тип в пиксели, я теряю возможность редактировать свой текст. И когда мы применяем какие-либо преобразования к пиксельному изображению, мы можем потерять качество. Таким образом, растеризация типа не является хорошим выбором.
Вариант 2: преобразование типа в форму
Другая опция, найденная в том же меню, это Convert to Shape :
Команда Преобразовать в форму.
Преимущество, которое форма имеет перед пикселями, состоит в том, что мы можем преобразовать форму столько, сколько мы хотим, без потери качества. Но у нас все еще была бы проблема, потому что мы все еще потеряли бы способность редактировать наш текст. Таким образом, преобразование его в форму также не лучший выбор.
Вариант 3: преобразование типа в смарт-объект
Но третий вариант — преобразовать наш текст в смарт-объект, выбрав в меню « Преобразовать в смарт-объект» :
Выбор Преобразовать в смарт-объект.
Photoshop преобразует слой «Тип» в смарт-объект, и мы знаем это по значку смарт-объекта в правом нижнем углу эскиза:
Слой Type теперь является смарт-объектом.
Умные объекты неразрушающие, поэтому мы можем трансформировать их сколько угодно без потери качества. И наш типовой слой теперь встроен в смарт-объект, что означает, что мы можем открывать смарт-объект и редактировать наш текст в любое время. Но прежде чем мы научимся это делать, давайте посмотрим, как использовать команды Distort и Perspective с нашим смарт-объектом.
Но прежде чем мы научимся это делать, давайте посмотрим, как использовать команды Distort и Perspective с нашим смарт-объектом.
Похожие страницы: Как изменить размер изображения без потери качества
Искажение
Я вернусь в меню « Правка» и снова выберу « Преобразование» . И на этот раз доступны все параметры преобразования, включая Distort и Perspective:
И Преобразование, и Перспектива доступны после преобразования текста в смарт-объект.
Я начну с выбора Distort :
Выбор команды Distort.
Команда Distort позволяет нам щелкать и перетаскивать любой угловой маркер вокруг текста независимо друг от друга. Мы можем перетащить их в любом направлении, чтобы исказить текст в разные формы:
В режиме искажения перетащите угловые маркеры независимо.
Отмена трансформации
Это не совсем то, что я хочу сделать, поэтому я отменил команду Distort без внесения каких-либо изменений, нажав клавишу Esc на моей клавиатуре. И теперь я вернулся к первоначальной форме текста:
И теперь я вернулся к первоначальной форме текста:
Нажмите Esc, чтобы отменить преобразование.
перспективы
Я хочу, чтобы текст выглядел так, как будто он наклонен назад к горизонту, как прокручиваемый текст, который вы видите в начале фильма «Звездные войны». Я мог бы сделать это с помощью команды Distort, но команда Perspective сделает это проще.
Чтобы выбрать его, я вернусь в меню « Правка», выберу « Преобразование», а затем выберу « Перспектива» :
Собираемся Правка> Трансформировать> Перспектива.
Искажать против перспективы
Разница между искажением и перспективой заключается в том, что в режиме искажения мы можем перетаскивать угловые маркеры в любом направлении и перетаскивать их отдельно друг от друга. В режиме «Перспектива» мы по-прежнему перетаскиваем угловые маркеры, но мы можем перетаскивать их только вверх и вниз или влево и вправо, и ручка в противоположном углу будет двигаться вместе с ней в противоположном направлении.
Обратите внимание, что если я перетаскиваю ручку в верхнем левом углу вверх, ручка в нижнем левом углу перемещается вниз:
Перетаскивание ручки вверх перемещает противоположную ручку вниз.
Я отменил это, поднявшись в меню « Правка» и выбрав « Отменить», или нажав Ctrl + Z (Win) / Command + Z (Mac). Это отменит последний шаг, но все равно будет держать меня в режиме перспективы:
Собираюсь Правка> Отменить.
Чтобы текст выглядел так, будто он наклоняется назад, я нажму на ту же ручку в левом верхнем углу, но на этот раз я перетащу его внутрь вправо. И поскольку мы находимся в режиме перспективы, противоположная ручка в верхнем правом углу также перемещается внутрь:
Перетаскивание ручки вправо перемещает противоположную ручку влево.
Переключение между командами Transform
Я также хочу растянуть текст по вертикали, чтобы он занимал больше места вдоль дна. Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами Transform, щелкая правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа и выбирая другую опцию из списка. Я выберу Scale :
Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами Transform, щелкая правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа и выбирая другую опцию из списка. Я выберу Scale :
Переключение с перспективы на шкалу.
Затем я нажму на нижнюю ручку и перетащу ее вниз:
Масштабирование текста путем перетаскивания нижней центральной ручки вниз.
Принимая преобразование
Чтобы принять его и закрыть свою команду Transform, я нажму Enter (Win) / Return (Mac):
Текст после применения Перспективы и Масштабных преобразований.
Связанный: Изучите необходимые навыки Photoshop Free Transform
Добавление эффектов к тексту
Прежде чем мы рассмотрим, как редактировать текст, я собираюсь быстро добавить пару эффектов.
Изменение режима наложения
Я вернусь к панели «Слои» и изменим режим наложения моего смарт-объекта с «Обычный» на «Наложение»:
Изменение режима наложения на Overlay.
Это смешивает текст с изображением:
Текст после изменения режима наложения на Наложение.
Добавление внешнего свечения
Затем я добавлю свечение к тексту, щелкнув значок Layer Styles (значок fx ):
Нажав на значок Стили слоя.
И выбрав Outer Glow :
Выбор стиля слоя Outer Glow.
В диалоговом окне «Стиль слоя» я щелкну образец цвета, чтобы изменить цвет свечения:
Нажав на образец цвета.
Затем я наведу курсор мыши на изображение и нажму на зеленый цвет, чтобы выбрать его:
Выборка цвета из изображения для Outer Glow.
Я нажму OK, чтобы закрыть палитру цветов. Затем, вернувшись в диалоговое окно «Стиль слоя», я увеличу размер свечения до 60 пикселей и непрозрачность до 50% :
Варианты внешнего свечения.
Я нажму OK, чтобы закрыть диалоговое окно, и вот результат:
Текст с примененным Outer Glow.
Как редактировать текст
Наконец, чтобы отредактировать текст, откройте смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Открытие смарт-объекта.
Это открывает содержимое смарт-объекта (в данном случае наш текст) в отдельном документе:
Текст открывается в отдельном документе.
И если мы посмотрим на панель Layers, мы увидим наш слой Type:
Оригинальный слой Type находится внутри смарт-объекта.
Редактирование текста
Выберите инструмент
Выбор инструмента «Текст».
Затем дважды щелкните текст, чтобы выделить его, и введите новый текст. Я поменяю шахту с «ПРОСТРАНСТВО» на «ЧУЖОЙ». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Редактирование текста внутри смарт-объекта.
Связанный: Как редактировать умные объекты
Сохранение изменений
Чтобы изменения появились в основном документе, нам нужно сохранить и закрыть смарт-объект. Перейдите в меню « Файл» и выберите « Сохранить» :
Перейдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
Затем вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
И обратно в основной документ, тот же эффект теперь появляется с новым текстом:
Тот же эффект после редактирования текста.
И там у нас это есть! Вот как можно добавить эффекты искажения и перспективы к вашему тексту в Photoshop! Ознакомьтесь с нашими разделами «Текстовые эффекты» для получения дополнительных уроков! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Создать перспективу, деформируя ваши текстуры в Photoshop
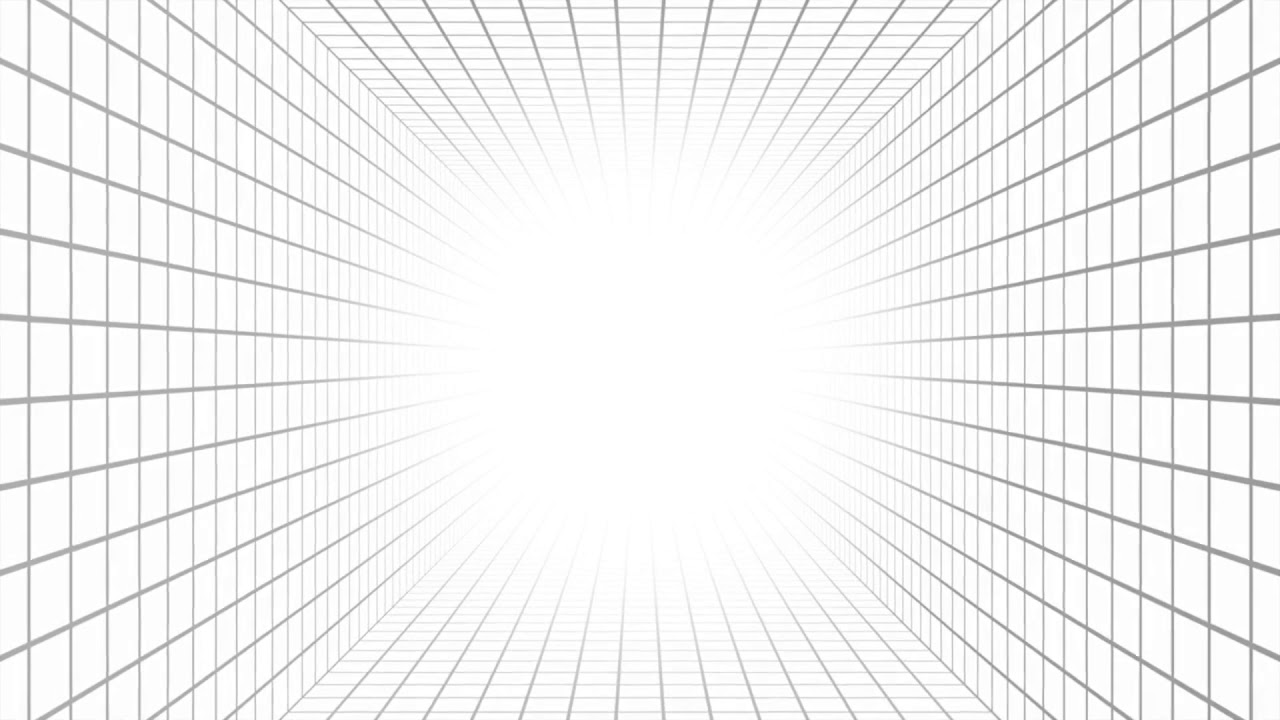
Я твердый верующий, что вы не должны чисто полагаться на программное обеспечение, чтобы сделать работу для вас. Хороший художник должен быть в состоянии понять и построить основные принципы рисунка, включая перспективу. Тем не менее, есть некоторые полезные
Photoshop Plug-Ins
И доступные инструменты, которые могут помочь ускорить процесс.
Среди некоторых из более полезных инструментов, которые я обнаружил, перспективные инструменты V2 для покупаемого добавочного расширения Photoshop CC-CC2015 оказались ценно. Это помогает легко создавать перспективы и параллельные сетки в считанные секунды. В основном используя инструмент PEN, пользователь может нарисовать пару строк, щелкните кнопку GRIDS и мгновенно удлиненные сетки в перспективе. Перспективные инструменты V2 также предлагают различные дополнительные функции, в том числе возможность идеально согнуться и деформировать текстуры для любых перспективных решеток, которые вам могут понадобиться.
- 85 Brilliant Photoshop Учебники
Если вы ищете мощный, но простой в использовании инструмент перспективы в Photoshop, то не смотрите дальше. Вы можете получить продление на здесь Отказ
Вот как использовать его, чтобы деформировать ваши текстуры в Photoshop:
01.

Отправная точка
Чтобы проиллюстрировать свою точку зрения на текстуры деформации с использованием перспективных инструментов V2, я создал пример для вас, чтобы увидеть. У меня есть серия кубиков, которые я хочу превратиться в металлические ящики. У меня также есть плоская, металлическая текстура, которую я хочу использовать, но перспектива в настоящее время не соответствует моему изображению.
02. Сделайте ваши пункты пути
Заказ имеет значение для точек
Использование Phenshop Pen Tool (нажмите P для ярлыка), мне нужно создать четыре точки пути на моем изображении. Я начинаю в верхнем левом углу, перейдите в верхний правый угол, вниз в правом нижнем углу, а затем в левом нижнем углу. Имейте в виду, что заказ, который вы размещаете точки вопроса.
03. Деформация!
Нажмите Darp, чтобы разместить текстуру
Когда я доволен размещением моих точек пути, я могу нажать кнопку Warp, доступную в перспективных инструментах V2. Это привязывает текстуру в правильное положение. И поскольку текстура была умным объектом, слой остается редактируемым.
Это привязывает текстуру в правильное положение. И поскольку текстура была умным объектом, слой остается редактируемым.
Эта статья была первоначально была представлена в вопросе 140 ImagineFX; Купить это здесь.
Статьи по Теме:
- 42 лучших плагинов Photoshop
- Photoshop теперь поддерживает MacBook Pro Touch Bar
- 6 лучших инструментов Photoshop для веб-дизайнеров
Рисуем с применением перспективы · Мир Фотошопа
В этом уроке мы научимся строить различные виды перспектив, рассмотрев примеры перспективы в фотографиях и рисованных композициях, ознакомимся с основными принципами построения перспективы и попробуем применить это на практике.
1 Шаг
Перспектива используется для достижения трехмерного эффекта в изображениях на двумерной плоскости. Отсутствие перспективы на изображении будет видно даже невооруженным глазом. С применением базовых техник построения перспективы, вы сможете придать чувство реализма даже некоторым своим, совсем фантастическим рисункам. И так, я создал новый документ и поместил на него фигурку человека для порядка.
Отсутствие перспективы на изображении будет видно даже невооруженным глазом. С применением базовых техник построения перспективы, вы сможете придать чувство реализма даже некоторым своим, совсем фантастическим рисункам. И так, я создал новый документ и поместил на него фигурку человека для порядка.
2 Шаг
Начнем с перспективы с одной точкой сходимости. Любой рисунок на планете Земля будет сделан с наличием «линии горизонта» вне зависимости от того, расположена она непосредственно на холсте, либо нет. На примере ниже мы имеем самую обыкновенную линию горизонта посередине изображения. В дополнение к линии горизонта нам также потребуется «точка схода». При работе с перспективой в одной точке схода мы имеем точку, в которой сходятся все линии по оси Z, обозначенной на нашем рисунке VP (Vanishing Point) и линию горизонта, обозначенную HL (Horizon Line). При этом все параллельные линии, идущие к горизонту, будут направлены под углом, ведущим к точке схода.
3 Шаг
Если нам потребуется нарисовать куб, или параллелепипед, линии по осям X и Y будут выглядеть, как при обычных построениях (черные квадраты на показанном примере), но линии, идущие по оси Z — пойдут по направлению к точке схода VP.
4 Шаг
Смещение линии горизонта может придать вашей композиции больше места для обзора местности и может быть полезно в тех случаях, в которых необходимо отобразить ландшафт, либо выполнить вид с более высокого угла. Точка схода при этом остается в том же положении по оси X, что и была, а по вертикали сдвигается выше, как показано на рисунке.
5 Шаг
Если линию горизонта наоборот опустить вниз — это даст нам возможность изображать детали в небе: птиц, небоскребы, авиацию — в общем, все, что придет в голову в этом направлении. Так мы меньше фокусируемся на земле и горизонтальной поверхности и получаем более привычную для человека точку обзора, при которой линия горизонта находится чуть внизу, а глаза беспрепятственно осматривают улицу, либо окружающее пространство.
6 Шаг
А теперь вы сможете догадаться, где находится линия горизонта и точка схода?
7 Шаг
Да уж, предыдущий шаг, наверное, был лишним. Даже без явного присутствия этих объектов мы всегда сможем понять, где сходятся, в конце концов, линии — в точке схода. Так становится понятно, что без наличествующей линии горизонта на рисунке можно получить прекрасный вид сверху.
Так становится понятно, что без наличествующей линии горизонта на рисунке можно получить прекрасный вид сверху.
8 Шаг
Вы можете заметить, что чем дальше мы уходим от точки схода (в данном случае — намного ниже) — тем более плоским становится вид сверху, в конечном счете, выравниваясь в единую плоскость.
9 Шаг
Вот что выйдет в итоге, если увести точку схода бесконечно далеко — получим полноценный вид сверху. На практике вам вряд ли понадобится рисовать в такой проекции, но знание того, каким образом получаются виды под разными углами, позволит вам лучше обращаться с применением перспективы при проектировании собственных работ.
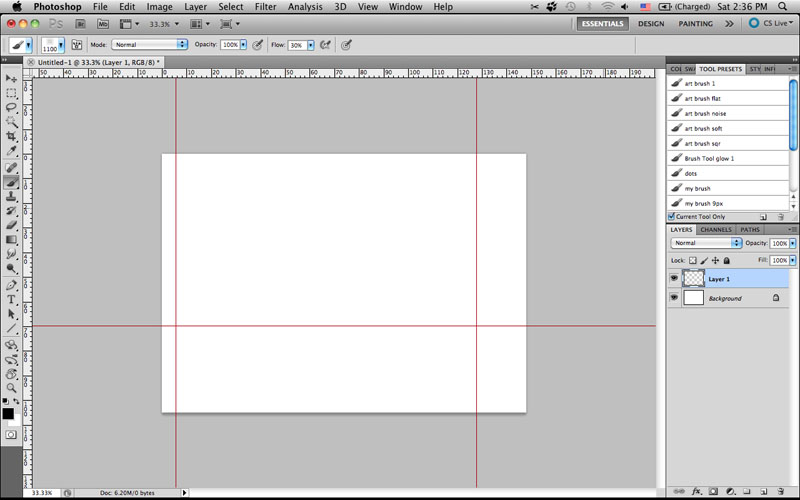
10 Шаг
Наверное, вам уже стало интересно, как я рисую все эти линии. Сейчас на примере перспективы с двумя точками схода рассмотрим технику рисования направляющих линий в Photoshop. До этого мы рассмотрели перспективу с одной точкой схода. Теперь же мы дорисуем еще одну точку схода и получим новый вид перспективы. Как и для первой точки, создаем для второй новый слой (Ctrl + Shift + N). Далее я взял обычную круглую кисть размером 4px и, удерживая Shift, провел вертикальную линию красного цвета.
Как и для первой точки, создаем для второй новый слой (Ctrl + Shift + N). Далее я взял обычную круглую кисть размером 4px и, удерживая Shift, провел вертикальную линию красного цвета.
11 Шаг
Здесь мне надо бы провести линии схода, но как правше, мне не очень удобно рисовать слева сверху вправо вниз, да и наоборот. Поэтому для ускорения процесса можно отобразить холст по горизонтали, выполнить все необходимые действия, а затем вернуть его обратно. Выполните Image > Rotate Canvas > Flip Canvas Horizontal. Наверное, вы заметили, что эта команда у меня привязана к горячей клавише F1 (что по умолчанию вызывает окно справки в Photoshop). Задавать горячие клавиши можно в меню Window > Workspace > Keyboard Shortcuts & Menus.
12 Шаг
Если от руки у вас получаются кривые линии, можно воспользоваться и другими инструментами для их проведения, кроме кисти. Это может быть использование пера с последующей наводкой (Path + Stroke Path), Line Tool и так далее.
13 Шаг
Вот результат рисования от руки.
14 Шаг
Для коррекции линий используйте инструмент Free Transform (Ctrl + T). Любую, созданную вами линию, можно повернуть с его помощью, потянув за соответствующий угол объекта в нужном направлении.
15 Шаг
Нанесите еще несколько линий, пока вам их не хватит для работы. Теперь отобразим холст по горизонтали в обратном направлении, выполнив Image > Rotate Canvas > Flip Canvas Horizontally. Я также понизил непрозрачность (Opacity) обеих точек схода для того, чтобы легче было поверх них с графикой.
16 Шаг
Здесь линии объекта стремятся к первой точке схода (обозначены красными стрелками) так, как если бы это было построение перспективы с одной точкой сходимости (шаг 3).
17 Шаг
Посмотрите на пунктирные красные линии в примере ниже: можно предположить, где окажутся конечные точки второй поверхности (обведены кружками). Вот где вступает в силу мощь проекции. Немного воображения поможет вам понять, где эта поверхность должна находиться.
Немного воображения поможет вам понять, где эта поверхность должна находиться.
18 Шаг
Если вы теперь проведете параллельные линии (красные стрелки), направляющиеся ко второй точке схода (VP2) — получится отличная вторая грань нашей коробки.
19 Шаг
Эта техника работает также и для сложных симметричных фигур. Если посмотреть на пример ниже, то точка, обведенная красным кружком будет находиться по пути линии перспективы из первой точки схода, проходящей через угол нашей будущей фигуры (указано пометкой “collide” — пересечение двух линий перспективы). Затем эта линия уходит из угловой точки уже в направлении второй точки схода (красные линии), останавливаясь в точке, полученной пересечением параллели к горизонту, проведенной через начальную заданную в красном кружке. В общем, это легче увидеть на рисунке, чем описать в словах, поэтому смотрим пример.
20 Шаг
Проделав аналогичные построения для каждой из точек, получим вполне конкретные результаты.
21 Шаг
Закончите процесс соединений и обратите внимание на то, что вертикальные линии (розовый цвет) продолжают оставаться строго вертикальными вне зависимости от их положения на холсте.
22 Шаг
Если мы добавим еще несколько линий по оси X, либо Z — все они также должны идти к своим точкам схода, как показано ниже на рисунке.
23 Шаг
Часто использование двух точек схода на одном холсте дает очень ощутимый результат.
24 Шаг
Чтобы усложнить задачу, можно вынести одну из точек схода сильно за границы холста, чтобы саму точку мы видеть не смогли. В этом случае правильное нанесение линий превращается в довольно сложную задачу. Самым верным решением будет — провести сначала набор параллельных горизонтальных линий, а затем трансформировать их при помощи Transform Tool. Для начала нанесите ряд параллельных линий на холст, не забывая пользоваться клавишей Shift.
25 Шаг
Теперь при помощи Free Transform (Ctrl + T) поверните линии в нужном вам направлении. Имейте в виду, что как минимум одна линия (красная) должна совпадать с линией горизонта (зеленая), в противном случае перспектива не удастся.
Имейте в виду, что как минимум одна линия (красная) должна совпадать с линией горизонта (зеленая), в противном случае перспектива не удастся.
26 Шаг
Сейчас мы повторим ту же фигуру но уже без эффекта широкоугольных линз, который сводит точки схода ближе друг к другу. Раздвинув точки схода подальше, вы получите картину, более привычную для глаза, которая будет восприниматься намного реалистичнее. Помните, что линии по оси Z (красные) должны быть направлены в сторону одной точки схода, а линии по оси X (синие) — к другой, в данном случае воображаемой точке, находящейся за пределами холста.
27 Шаг
Неплохо. С такой заниженной линией горизонта получаем точку обзора с высоты, характерной для уровня человеческого глаза.
28 Шаг
Теперь попробуем поднять линию горизонта и посмотрим, как это отразится на всей композиции.
29 Шаг
Вертикали нашей фигуры остались практически неизменными по своей длине, но вот их положение немного сменилось в соответствии с теперешними линиями перспективы.
30 Шаг
И снова проведите горизонтальные грани фигуры по осям Z и X как того требует процедура построения перспективы.
31 Шаг
При таком положении линии горизонта мы получаем вид сверху на объект, будто осматриваем местность с балкона в каком-нибудь отеле.
32 Шаг
Теперь рассмотрим перспективу с тремя точками схода. Здесь будет все тоже самое, только с добавлением дополнительной точки схода, не лежащей на линии горизонта. Начнем с создания стандартной коробки в перспективе с двумя точками схода.
33 Шаг
Применяя техники из пункта 24, создайте линии для предполагаемой точки схода, расположенной довольно высоко за пределами холста, как показано ниже.
34 Шаг
Эта точка схода отвечает за направление вертикалей, присутствующих на нашем рисунке.
Если в вашей композиции кубики находятся в разных плоскостях — допускается создание нескольких комбинаций точек схода по X и Z осям для каждого куба. Но имейте в виду, что вертикали должны идти строго в одном направлении, поэтому точка схода по Y для каждого кубика должна быть одна и та же. Это актуально для чего угодно: при рисовании зданий, стен, чашек и т.д.
Это актуально для чего угодно: при рисовании зданий, стен, чашек и т.д.
35 Шаг
Возвращаясь к нашему кубу, нам нужно удалить его вертикальные грани и перерисовать их в соответствии с новыми линиями перспективы, уходящими в небо к третьей точке схода. При работе с перспективой в трех точках схода появляется отличное чувство масштаба, своего рода макро-вид объекта, потому как в реальной жизни все воспринимается более прямолинейно.
36 Шаг
Как видите, задирание линии горизонта в комбинации с третьей точкой схода, находящейся внизу, работает просто великолепно. Представьте, что будет, если сместить третью точку схода еще выше — по направлению к линии горизонта, придавая еще более захватывающей дух вертикальной перспективе. Умеренно используя этот прием, можно получить очень качественный результат с тонким намеком на перспективу.
37 Шаг
А вот сейчас смотрим! Круто, да?? Попробуйте теперь сами сотворить нечто подобное.
38 Шаг
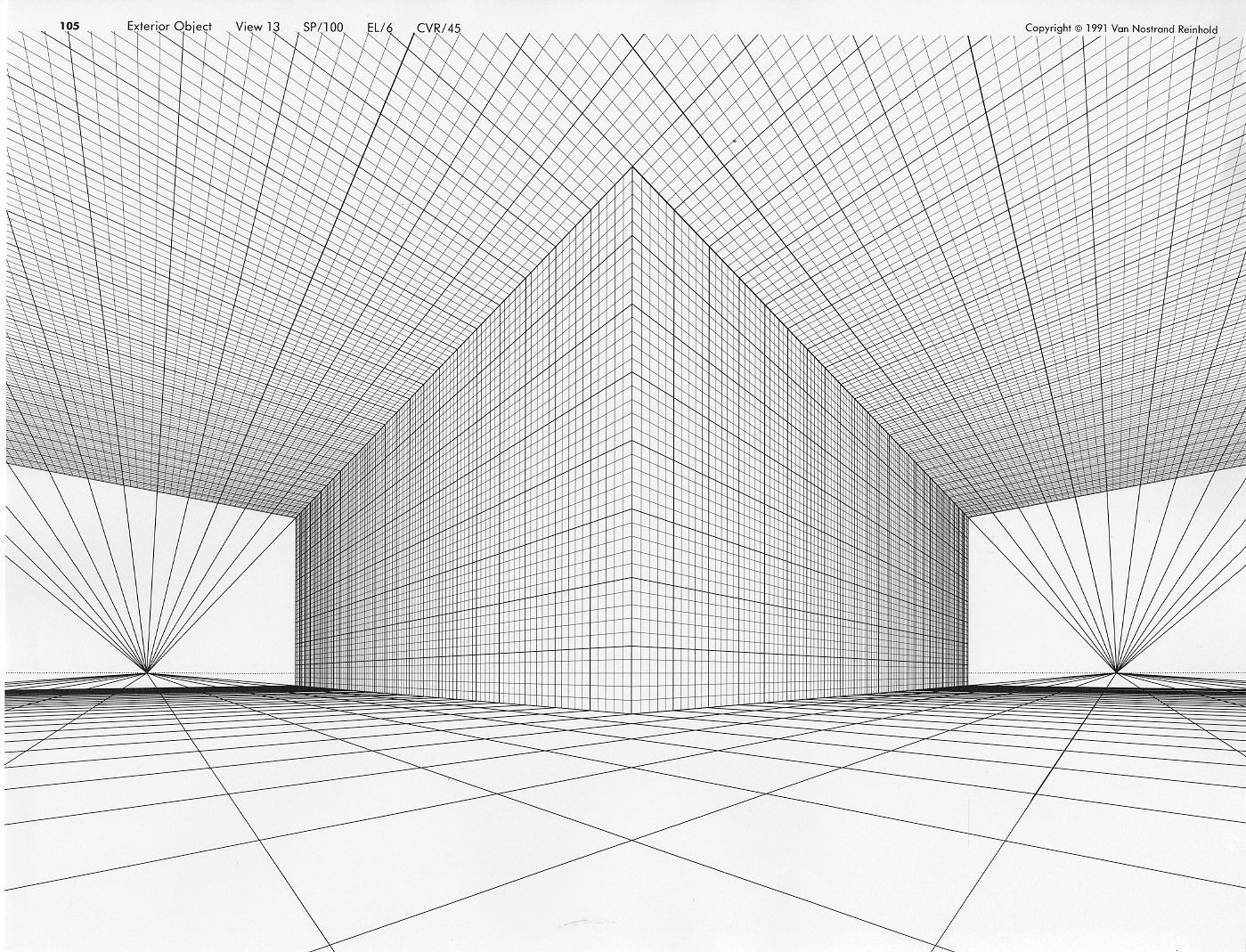
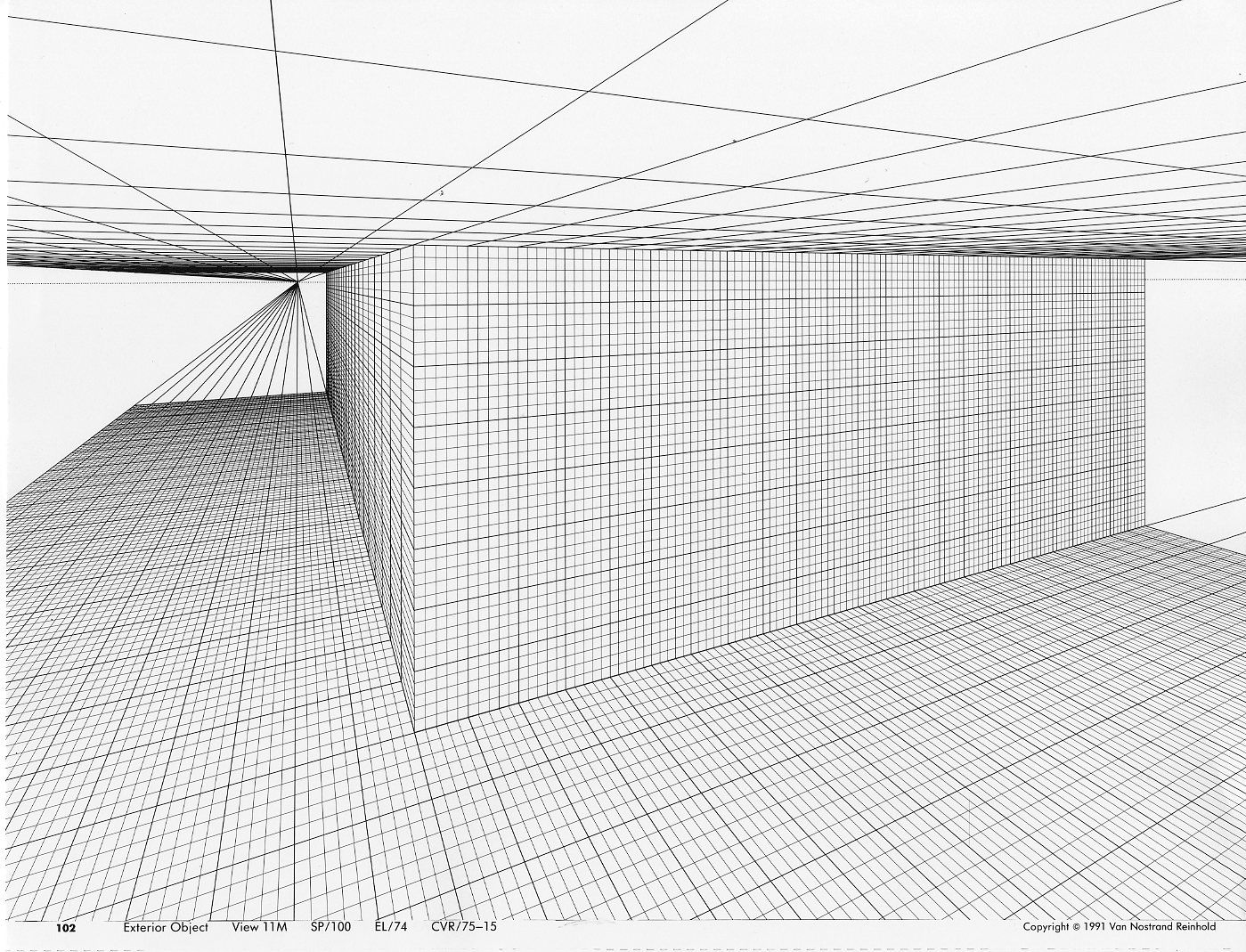
Теперь рассмотрим, как перспектива присутствует на фотографиях. К счастью, на этих фотографиях мы имеем явно клетчатый пол, что облегчает нам задачу определения линий перспективы по осям X и Z. Как и все нормальные фотографии, эта также имеет перспективу по вертикали с третьей точкой схода, но в данном случае ее определить практически нереально за отсутствием явных вертикальных объектов.
К счастью, на этих фотографиях мы имеем явно клетчатый пол, что облегчает нам задачу определения линий перспективы по осям X и Z. Как и все нормальные фотографии, эта также имеет перспективу по вертикали с третьей точкой схода, но в данном случае ее определить практически нереально за отсутствием явных вертикальных объектов.
39 Шаг
На этом снимке можно наблюдать отличный пример перспективы по оси Z, а по линиям окон на здании слева (подсвечены зеленым) можно легко определить линии перспективы, уходящие вдаль по улице. Установить точку схода нам также помогает стенка справа с ее засечками.
40 Шаг
Поскольку наше здание очевидно прямоугольное, и мы предположим, что архитекторы проделали фантастическую работу, выстроив его с углом строго в 90 градусов, окна по левой его плоскости (подсвечена желтым) и вторая плоскость стены справа показывают нам направление линий по оси X. Также здесь можно наблюдать явную точку схода где-то в небе — вертикали на фото отлично демонстрируют такое ее положение. Здесь перспектива подобна той, о которой мы говорили на шаге 35.
Здесь перспектива подобна той, о которой мы говорили на шаге 35.
41 Шаг
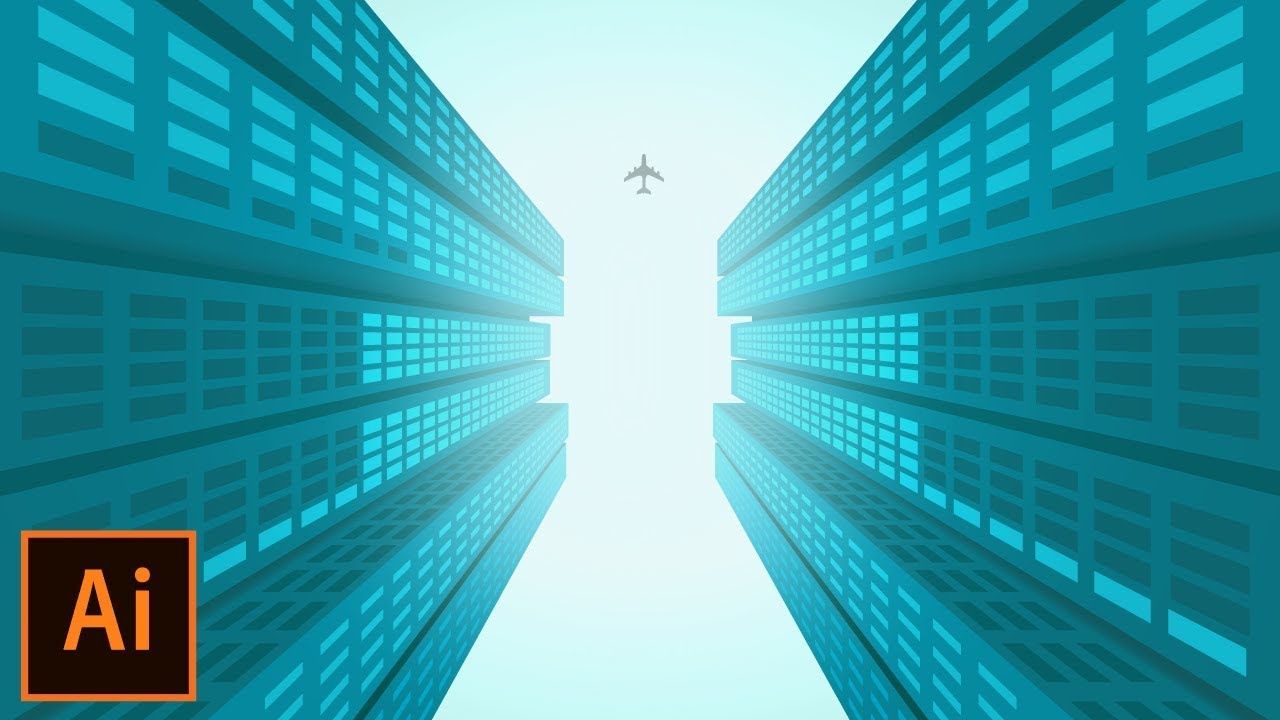
На этом фото самая очевидная точка схода находится прямо над верхней границей холста. Дорога и длинные здания (окрашены в зеленый) позволяют легко определить эту точку схода.
42 Шаг
Перспективу по оси X уловить уже немного сложнее, но в этом нам поможет трио параллельно стоящих зданий (подсвечено желтым) — можно определить, как все-таки далеко находится точка схода, уловив едва заметную тенденцию к схождению. Также на снимке присутствует намек и на третью точку схода (розовые линии) — если мы посмотрим на вертикали некоторых высоток.
43 Шаг
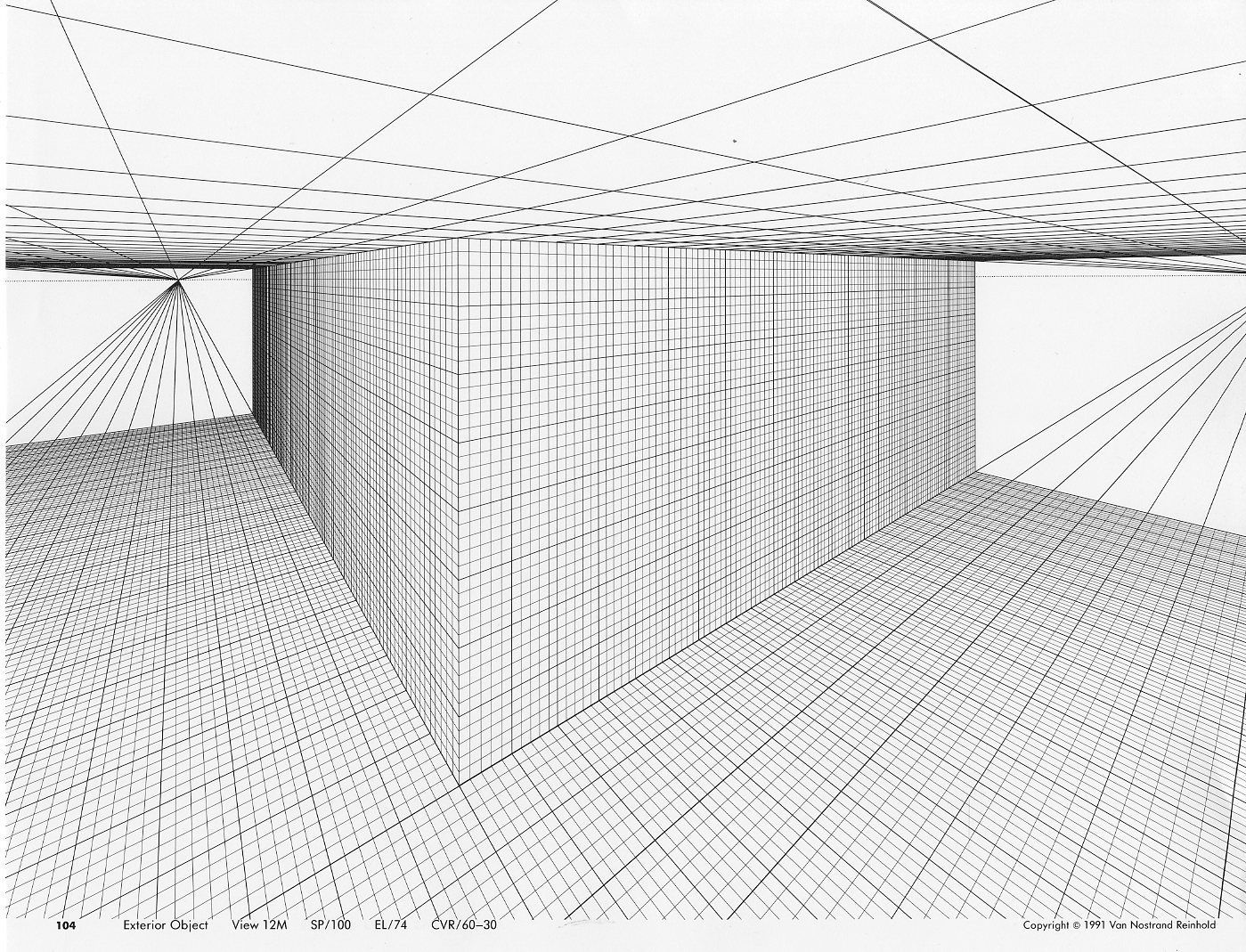
Здесь многие здания стоят не параллельно, как наши кубики на шаге 34, но плоскости улиц (зеленая и желтая подсветка) расположены под своими собственными углами, что позволяет определить их перспективы по Z оси.
44 Шаг
Однако, заметьте, что вертикальные линии, не смотря ни на что, все сходятся к одной точке схода. Ведь пусть здания и развернуты по-разному, все они направлены строго вертикально.
Ведь пусть здания и развернуты по-разному, все они направлены строго вертикально.
45 Шаг
Теперь давайте создадим что-нибудь свое на основе полученных в этом уроке знаний. Здесь линии перспективы по X имеют красный оттенок, а по Y — синий. Проводить в глубину ось Z пока не будем, так как сейчас у нас имеется только двумерное изображение. Каждый набор линий создавался на новом слое (Ctrl + Shift +N), чтобы обеспечить большую гибкость в работе.
46 Шаг
Ну а теперь добавим немного глубины, проведя линии перспективы по оси Z к третьей точке схода.
47 Шаг
Теперь дорисуем оставшиеся линии по X и Y, чтобы обеспечить глубину буквам и избавимся от лишней длины зеленых линий перспективы по Z.
48 Шаг
Потому как зеленые линии находятся на отдельном слое — им можно убрать яркость в ноль, чтобы окрасить их в черный цвет. Это можно сделать с помощью изменения соответствующего параметра Lightness в окне Hue/Saturation.
49 Шаг
Теперь закрасим наше творение каким-нибудь приятным цветом.
50 Шаг
Сейчас нам осталось поместить на фон некоторые полирующие штрихи и вуаля! Быстрое и эффективное построение с применением перспективы полностью интегрировано в соответствующую обстановку.
Заключение
Определять перспективу при наличии параллельных структур — довольно несложно. Также, изучив основы построения перспективы, вы теперь с легкостью сможете применять эти методы для рисования несложных композиций. Люди, которые смотрят на вашу работу, должны видеть в ней привычную для них перспективу, которую они видят всю свою жизнь везде вокруг. Если построение окажется неряшливым — это, порой, даже может ввести человека в секундное замешательство. Если ничего этого нет — глазу будет чего-то не хватать для полноты картины. Поэтому эти базовые принципы следует внимательно изучить, а затем попрактиковаться на рисовании строений. Просто выполняйте все так, чтобы все линии сходились в нужных точках схода. Начать можно даже с прямоугольных стульев или столов.
Что ж. Надеюсь, вы получили материал для размышления, поэтому я оставляю урок для вас на проработку, а все вопросы и замечания прошу выкладывать в комментариях ниже по существу.
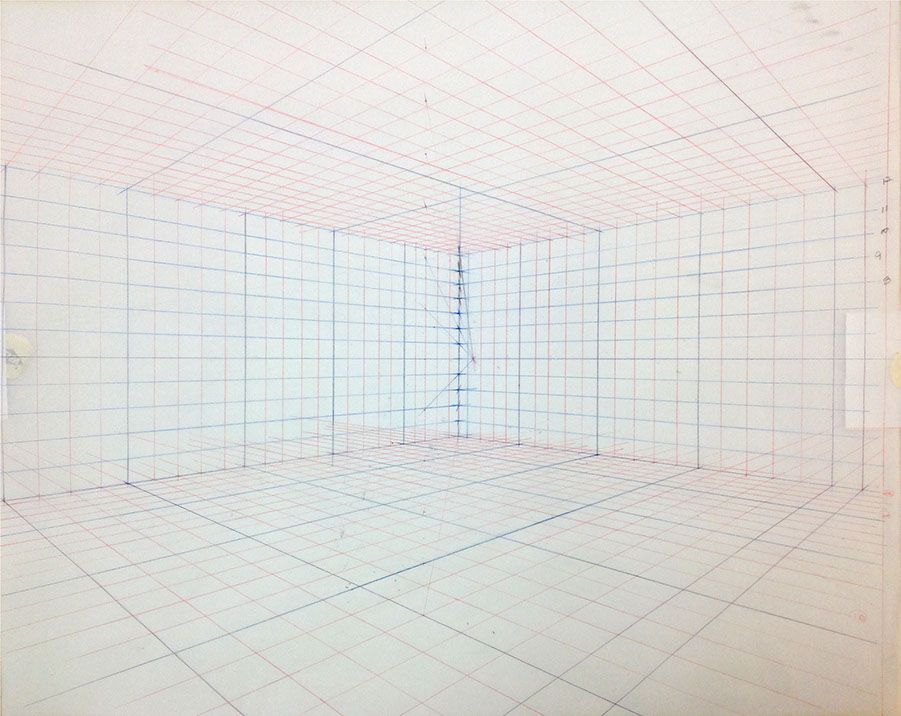
Перспектива за 5 секунд « Мангалекторий
Перспектива бывает разная. Есть с одной точкой схода, есть с двумя, а есть и с тремя. Без правильно построенной перспективы невозможно создать пространство в манге. В очередном своём мастер-классе Lemon5ky поделится c Вами секретом, как быстро и удобно сделать перспективу с двумя точками схода в Adobe Photoshop.
Понадобилось мне, значит, в Фотошопе перспективу грамотную построить. А то я обычно всё от руки делаю, на глазок, и бывает так, что где-то да и лажаю. За всем ведь не уследишь. Интернетов не было, пришлось всё делать самому. Кисточка, правда, вышла немного драфтовая, но на первый раз покатит. К тому же, переделывал перспективу раз пять, всё время забывал что-то внести.
Казалось бы, что проще? Намутил линий и всё. Да вот нетушки. В точке схода получается какая-то непонятная чёрная каша, которая лишь отвлекает. А быстро найти эту самую точку схода в такой кисточке становится практически невозможно (не считая хоткейных изворотов для размещения кисти по центру экрана).
Да вот нетушки. В точке схода получается какая-то непонятная чёрная каша, которая лишь отвлекает. А быстро найти эту самую точку схода в такой кисточке становится практически невозможно (не считая хоткейных изворотов для размещения кисти по центру экрана).
Кисть я решил сделать не круглую, как обычно, а квадратную. Ибо всё равно все рисуют на прямоугольных листах. К тому же, когда нужно построить 2х-точечную перспективу, трансформировать квадраты проще, чем круги. Поэтому на всякий случай я добавил круглую кисть, так как частенько её кропаю.
Мелкий тутор, как юзать кисть и построить перспективу за 5 секунд
Кликаем 2 раза по кисточке и она сама загрузится в Фотошоп. Если не повезло и чуда не произошло, тогда идём в кисти и там грузим её вручную. Там две кисточки, круглая (А) и квадратная (В).
1. Направляющими навешиваю линию горизонта и расположение точек схода.
2. Делаю новый слой (shift+alt+cmd+N) и рисую там перспективной кисточкой линии. Тоже самое и в другой точке схода. Всё делаю на разных слоях, так проще трансформировать. Потом трансформирую (cmd+T) слой с перспективой так, чтобы он покрывал всю поверхность листа, и подгоняю точку схода в размеченное мной место. Тоже самое проделываю и со второй точкой схода.
Тоже самое и в другой точке схода. Всё делаю на разных слоях, так проще трансформировать. Потом трансформирую (cmd+T) слой с перспективой так, чтобы он покрывал всю поверхность листа, и подгоняю точку схода в размеченное мной место. Тоже самое проделываю и со второй точкой схода.
3. Ура, ты сделал это! Горжусь тобой!!!!:
Скачать кисточку можно тут.
Автор: Lemon5ky
Шкала времени в фотошопе-инструмент создания продвинутой анимации
Photoshop еще далек от того, чтобы создавать в нем анимацию высокого качества. Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я расскажу о нескольких передовых технологиях, которые помогут создать сложную анимацию в Фотошопе. Мы рассмотрим панели шкалы времени и различные свойства, которые могут быть анимированы. Я также расскажу о том, какое значение имеют корректирующие слои, фильтры и смарт-объекты для анимации.
Открыв панель шкалы времени (Окно> Шкала времени), вы можете выбрать один из двух типов шкалы времени: видео и анимации кадра. Последняя- покадровая анимация в фотошопе. Эта панель работает через преобразования слоев в панели слоев в отдельные кадры. Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:
В Photoshop есть две шкалы времени. (Увеличенная версия)
Шкала времени для видео позволяет создавать keyframes анимацию, в которой можно определить ключевые точки вдоль шкалы времени, и Photoshop будет интерпретировать фреймы в промежутках между ними в сплошную анимацию. Давайте создадим простую анимацию, чтобы увидеть, как это работает:
В панели шкалы времени показан слой (1) со свойствами слоя (2). На шкале времени показан индикатор текущего времени (3) и существующие ключевые кадры (4). (Увеличенная версия)
На приведенном выше изображении шкалы времени показаны слои из панели «Слои». Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:
Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:
Иконка секундомера выбрана для свойства «Позиция». Кадр автоматически добавляется на шкалу времени. (Увеличенная версия)
Перетяните индикатор текущего времени к другой точке на шкале и переместите слой. На шкалу времени будет автоматически добавлен еще один фрейм:
Перемещение слоя автоматически добавляет кадр в текущей точке индикатора шкалы времени. (Увеличенная версия)
При воспроизведении анимации показывается, как объект на холсте перемещается из одной позиции к другой:
Photoshop автоматически создает анимацию между кадрами.
Перед тем, как сделать анимацию в Фотошопе, мы рассмотрим все типы слоев и их свойства, которые можно применять для этого.
Стандартный (пиксельный) слой представляет собой слой, который содержит информацию пикселей. Это основной тип слоя в Photoshop.
Свойства для этого слоя:
- Позиция;
- Непрозрачность;
- Стиль.
Стандартный слой на шкале времени со свойствами слоя.
Добавив к любому слою маску слоя или векторную маску, мы вводим дополнительные свойства, относящиеся к этой маске:
- Положение слоя-маски;
- Включить слой-маску.
Слой с маской слоя на шкале времени.
Слой с векторной маской на шкале времени.
Слой фигуры содержит фигуру, созданную с помощью инструмента «Фигура» или инструмента «Перо». Так как фигуры и линейные сегменты создаются с помощью информации векторной маски, свойства этой маски добавляются к другим свойствам слоя:
- Позиция;
- Прозрачность;
- Стиль;
- Положение векторной маски;
- Включить векторную маску.
Слой фигуры на шкале времени со свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Свойства текстового слоя включают в себя:
- Перспектива;
- Прозрачность;
- Стиль;
- Обтекание текстом.
Текстовый слой на шкале времени со свойствами слоя.
Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию. Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
- Перспектива;
- Непрозрачность;
- Стиль.
Текстовый слой на шкале времени с доступными свойствами.
Поскольку смарт-объект сохраняет оригинальное качество слоя то, его можно масштабировать без потери качества. Но он не может быть растянут больше, чем размеры исходного слоя, содержащегося в нем. Это привело бы к потере качества.
Я хотел бы также упомянуть еще о двух типах слоев — слой видео и 3D-слой. Оба этих слоя существенно отличаются от всех других, перечисленных ранее. Видео слой представляет собой группу слоев, которая содержит собственный набор свойств. 3D помимо того, что он содержит уникальный набор свойств, функционирует в среде совершенно отличающейся от других слоев, что делает его еще более сложным. На рисунках ниже вы можете увидеть, как оба слоя отображаются на шкале времени:
Группа видео слоев на шкале времени со свойствами слоя.
3D-слой на шкале времени со свойствами слоя.
Я советую вам перед тем, как сделать gif картинку в Фотошопе, ознакомиться с этими двумя типами слоев самостоятельно. Далее в этой статье я буду ориентироваться только на стандартные типы слоев, без видео и 3D.
Давайте рассмотрим основные свойства слоя, доступные для анимации.
Свойство «Позиция» позволяет перемещать объект вдоль осей X и Y. Управление позицией объекта осуществляется с помощью инструмента «Перемещение»:
Свойство объекта «Позиция» задает ключевые кадры, чтобы перемещать шар вперед и назад вдоль оси х.
Свойство «Непрозрачность» позволяет создавать кадры непрозрачности слоя. Оно доступно в панели слоев.
Свойство объекта «Непрозрачность» используется для создания эффекта растворения.
Свойство «Стиль» позволяет создавать ключевые кадры стилей слоя. Перейти к ним вы можете, дважды кликнув по слою в палитре слоев:
Стили слоя «Тиснение», «Наложение цвета» и «Тень» были переведены во фреймы, чтобы создать эффект пульсации.
Положение слоя-маски или векторной маски задает ключевые кадры позиции масок по осям Х и Y. Лучше всего это работает, когда маска не связана со слоем:
Положение маски задает кадры для скрытия части слоя, под которым проявляется фоновый слой.
Также мы можем включать или отключать маску слоя или векторную маску. Чтобы включить или отключить маску слоя, перейдите в Слой> Слой-маска и выберите «Включить» или «Отключить». Для векторных масок перейдите в меню Слой> Векторная маска. Также можно, удерживая Shift кликнуть по маске слоя в палитре слоев, чтобы включить или отключить ее.
Маска задает кадры, которые будут включать и отключать маску через короткий промежуток времени, создавая эффект проявления.
Специфическим для текстовых слоев является свойство «Обтекание текстом», которое позволяет задать кадры произвольной деформации, применяемой к слою с текстом. Основные эффекты деформации вы можете открыть, перейдя в меню Текст> Деформация текста.
К тексту и ключевому кадру применяется деформация «Флаг», чтобы создать анимацию деформирования.
Свойство «Перспектива» позволяет задать ключевые кадры преобразования слоя. Различные преобразования доступны в меню Редактирование> Трансформация.
Масштабирование и поворот объекта позволяют задать ключевые кадры для создания вращающейся звезды, которая увеличивается и уменьшается.
Благодарим Вас за то, что уделили внимание статье. Надеемся, что приемы, описанные в этом уроке анимации в Фотошопе, пригодятся в вашей деятельности.
Вадим Дворниковавтор-переводчик статьи «Creating Advanced Animations In Photoshop»
Speed Up.
 Фотошоп на кончиках пальцев. Перспектива Z.Из раздела: трюки и приёмы при работе с фотошопом.
Фотошоп на кончиках пальцев. Перспектива Z.Из раздела: трюки и приёмы при работе с фотошопом.Привет, дорогие мои. Лонг тайм но си.
Сегодняшний мэйкап посвящён ускорению.
Вообще-то скорость это плохо. Особенно когда она подаётся подрастающему поколению в виде белого порошка в неограниченных количествах, так, что я, лично бухаю, пока кто-то молится.
А вот ускорение работы это всегда полезно. Остается больше времени для безделья творчества. Главное не палитесь перед работодателем или заказчиком.
Самая главная софтовая фишка фотошопа для ускорения это конечно-же шорткаты. Они там были всегда и они всегда были рулез!
То есть они всегда очень и очень радовали.
Напомню, что обычно «шорткаты» это клавиатурные сочетания, призванные упростить вызов утомительных или часто используемых операций.
Ещё есть батчи (batch) и экшны (actions).
Шорткаты можно комбинировать с экшнами.
Фишка Actions в том (а это макрос), что туда можно записать выполнение последовательности нескольких действий сразу (но не всех, к сожалению).
На стандартную раскладку клавиатурных сокращений (меню вызывается CTRL+SHIFT+ALT+K) можно повесить выполнение часто вызываемых функций меню.
Сегодня я научу новичков использовать самый часто используемый трюк — МАСКУ, но в 10 раз быстрее, нежели это делают ламеры.
Бывает придёшь в фотолабораторию где в белых перчаточках сидят с умным видом «профи» ретушёры перед огромными «МАКами», конечно же.
И с тоской смотришь, как очередной из них доооооооооооооооооооооооооооолго (мониторы-то здоровые)
тащит планшетом курсор к заветной иконочке — MASK, потом также ДООООООООООООООЛГО пытается попасть в неё,
при этом перед наводом на цель он еще больше замедляется (чтобы попасть, иконки-то маленькие) … ужас.
Хочется встать и заорать ему «ЧУВАК, ТВОЙ ВЕРТОЛЁТ ДАВНО УЖЕ СБИЛИ» и с ноги — в монитор.
Потому, что у меня эта операция занимает доли секунды благодаря тому, что я давным-давно себе сделал и настроил ACTION «добавить маску» на слой.
И если вы думаете, что не слишком-то и долго — всего-то нажать на иконочку,
представьте, что таких масок вы создадите за день тысячу-другую, а то и больше, то проникнетесь.
В добавок у меня всегда фотошоп открыт на фуллскрин и все менюшки я обычно прячу клавишей «TAB».
Вся фишка в том, что в клавиши — НЕ НУЖНО ЦЕЛИТЬСЯ, ЧТОБЫ ПОПАСТЬ!
И ещё, я по-прежнему сижу на Ps-CS5.
CS6 (и дальше) меня жутко бесил многими вещами, я его удалил и вернулся назад в «пятёрку».
ENG! Только ENG!!!
А теперь по порядку.
Создадим свой ACTION
Сначала
Создаём новый документ Ctrl+N > OK
Сразу копируем слой Ctrl+J (в текущем примере это делается потому, что на слое background маску не применить)
Далее
Открываем ACTIONS (Горячая клавиша F9) > New Action
1 Name пишем MASK
2 Function Key я поставил себе F4
3 стаивим галочку SHIFT
Color — по вкусу.
смотрим картинку
Далее жмем record
После чего в палитре LAYERS (горячая клавиша F7) жмем кнопочку ADD LAYER MASK
В жизни этой версии фотошопа — в последний раз.
Потом останавливаем запись экшна
Вуаля!
В итоге по нажатию SHIFT+F4 вызывается добавление маски, что значительно ускоряет работу в силу того, что не нужно никуда специально тянуться мышкой.
Есть второй способ, использующий карту клавиатурных сокращений (keyboard shortcuts), подсказал Kuklin Alexey.
для того, чтобы добавить шорткат маски слоя
Edit>Keyboard Shortcuts
Layer>Layer Mask>Reveal All…
назначаем удобное сочетание клавиш
Используйте по вкусу.
А теперь о распространённом и эффективном приёме в живописи, о так называемой «воздушной перспективе».
Ну, начать с того, что перспектива эта нифига не воздушная, а скорее водная, атмосферная и даже туманная, но никак не воздушная потому, что во-первых во взвеси водных частиц, например в утреннем тумане она лучше чувствуется,
а во-вторых Я — дайвер!
Под водой этот эффект выражен гораздо ярче и заметнее, где воздухом даже не пахнет, кто не верит — попробуйте вдохнуть (скорость, говорите, ага-ага, лишь бы чего-нибудь вдохнуть).
В третьих, умные девелоперы давно придумали особого рода ПАСС, называется Z-pass, который как раз, очень удобно использовать для передачи эффекта глубины.
Поэтому я буду называть данный эффект как-нибудь ещё, но не «воздушной перспективой».
Например «Перспектива Z», в главных ролях Брэд Питт, истребитель зомби, рекламное место сдаётся.
Как это работает?
Очень просто.
Допустим имеем спид-пэйнт набросок, в котором есть некий разрушенный город и шагающий по нему громадный мех, который, впрочем вообще не выглядит как громадный и сообразить на каком он плане тоже не получится.
Поэтому, чтобы переместить объект на дальний план нужно напустить перед ним тумана.
Для этого «пипеткой» берётся сэмпл общего фона.
Затем создается новый слой (SHIFT+CTRL+N)
заливается выбранным цветом (ALT+DEL)
и!
создается маска (SHIFT+F4)
Выбирается градиент (G)
и проводится линия сверху — вниз.
Получаем:
Вся операция при неспешных движениях занимает менее двух секунд.
Далее мой любимый фокус, ещё более ускоряющий работу — доработка маски путём добавления ещё одной маски.
Из личного опыта — самый быстрый путь это засунуть слой в группу и на группу назначить новую маску.
CTRL+G
SHIFT+F4
После чего на новой маске создаём новый градиент и чуть-чуть дорабатываем кисточкой проблемные места.
Удобство метода заключается в том, что, допустим если нужно избавиться от ненужной или ошибочной маски, мы просто жмём SHIFT+CTRL+G
что удаляет группу и маску на ней, не затрагивая при этом слои внутри группы.
Способ мне полюбился потому, что можно создавать кучу групп, много масок, дорабатывать каждую из них и потом, нажав
CTRL+G > CTRL+E я слепляю всё в один слой.
Вобщем приятных мыслей в процессе постижения.
А Я пошёл в МЕТРО захыватывать флаги, взрывать проклятых пулемётчиков предварительно закидав дымовыми гранатами и резать ножом глупых снайперов.
Курс Photoshop для интерьерных дизайнеров
от мудборда до подачи
Записаться на курс
от мудборда до подачи
о курсе
Искать образ интерьера, перебирать варианты и презентовать заказчику идею можно с помощью изображений, собранных в Photoshop.
На курсе расскажем, как перешагнуть страх белого листа: начнём с азов работы в программе, создавая простые мудборды, а затем поработаем с текстурами на планах и развёртках. Объясним, как начать эксперименты с подачей — собирать эффектные коллажи и делать постобработку визуализаций.
для кого
Курс подойдет вам, если вы:
⟶ Проектируете жилые и общественные интерьеры — и хотите презентовать их с помощью красноречивых и стильных изображений.
⟶ Ищете универсальный инструмент для создания мудбордов, коллажей и/или постобработки рендеров к проектам интерьеров.
⟶ Ещё ни разу не открывали Photoshop или уже работаете в программе, но чувствуете, что необходимо прокачать навык и систематизировать знания.
Курс подойдёт пользователям Windows и macOS.
Если вам нужна подача архитектурных проектов, вам подойдёт курс «Photoshop. Визуализация против коллажа». Если вы уже работаете в Photoshop и хотите узнать о новых художественных приёмах, присоединяйтесь к марафону «Photoshop. Авторские стили».
чему вы научитесь
1
Эффективная работа
Объясним, как правильно организовать рабочий файл, чтобы в любой момент легко внести изменения в проект. Покажем, как использовать базовые опции Photoshop: инструменты трансформации и выделения, слои, текстуры, эффекты наложения. Разберём продвинутые инструменты — цветокоррекцию, маски, паттерны.
2
Оформление проекта
Объясним, как работать с разными типами подачи и проекциями, необходимыми для интерьерного проекта: мудбордами, планами и развёртками, коллажами и постобработкой визуализаций.
3
Работа с референсами и стаффажем
Расскажем, где искать материалы для изображений — текстуры, мебель и людей — и как их применять: обрабатывать и редактировать, встраивать в ракурс, изменять цвет и искажения перспективы.
формат
Этот курс проходит в дистанционном формате: вы будете учиться вместе с группой, строго по расписанию и на прямой связи с преподавателем по видеосвязи в Zoom. Рассказываем подробнее о том, как проходят дистанционные курсы.
программа по дням
1
Введение. Мудборд с материалами
Интерфейс Photoshop
Базовые инструменты
Работа со слоями
Инструменты выделения
Цветокоррекция2
Мудборд с мебелью
Векторные и смарт-объекты
Стаффаж. Изменение цвета и текстур
Работа с перспективой3
Развёртки
Работа с масками
Эффекты наложения
Композиции с текстурами и стаффажем
Простые тени4
Коллажная подача интерьера
Подготовка подосновы
Работа с текстурами и паттернами
Изменение стаффажа под ракурс
Простые эффекты освещения5
План и аксонометрия
Работа с текстурами и паттернами
Тени на плане
Стаффаж для аксонометрии6
Постобработка рендера
Постобработка рендера с текстурами
Работа с Render Elements
Детализация интерьера
Работа с белым рендером
faq
Какой компьютер и какая версия программы мне нужны?
Операционная система: Windows, macOS.
Процессор: Intel i5–i7 от 2 ГГц.
Оперативная память: от 4 ГБ.
Софт: Photoshop CC 2019 и выше (английский интерфейс).-
Как проходит обучение?
Обучение проходит в виде конференции в Zoom: несколько раз в неделю студенты встречаются с группой и преподавателями. Преподаватели проводят мастер-классы, а студенты выполняют задания, задают вопросы и тут же обсуждают возникающие трудности. Расписание и время занятий указаны в описании курса выше. Конференции начинаются по московскому времени.
-
Как долго будут доступны материалы курса?
Каждое занятие записывается на видео — это скринкаст происходящего в Zoom. Студенты получают записи на следующий день и могут их пересмотреть, если пропустили какое-то занятие или хотят повторить материал. Все записи хранятся в видеоархиве Софт Культуры и доступны бессрочно. Также в чатах преподаватели делятся полезными материалами, ресурсами и презентациями — их всегда можно сохранить или найти при необходимости.
-
Мне нужно будет устанавливать программу самостоятельно?
Да: перед стартом курса студенты самостоятельно устанавливают нужный софт на свой компьютер. Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить.
-
Когда нужно будет оплатить участие в курсе?
Место на курсе резервируется за студентом только после предоплаты. Оплатить курс можно целиком или двумя частями: первая вносится до начала курса, а вторую можно внести до последнего занятия. После заполнения группы возможность оплаты автоматически закрывается до начала набора следующего курса.
-
Можно ли присоединиться к курсу после старта?
Если вы пропустили 1-е занятие, но очень хотите присоединиться к курсу, вы можете наверстать первый день по записи. Присоединиться к курсу ещё позже нельзя.
-
Есть ли скидки?
Для каждого курса существует студенческая цена, которая позволяет экономить до 3 000₽ за курс. Также у каждого курса есть Early Bird цена, доступная при покупке за 2 недели до старта. Всем выпускникам мы дарим скидку на следующие курсы: 10% на второй, 15% на третий и 20% на все последующие. А ещё у нас бывают скидки — об акциях мы сообщаем в соцсетях проекта: следите за обновлениями. Скидки распространяются как на обычную, так и на Early Bird цену, но не суммируются друг с другом.
-
Как оплатить частями?
Оплата возможна 2-мя частями: 50% до старта курса, 50% до старта середины курса. При оформлении заявки вы можете указать в комментарии, что вы хотели бы оплатить частями и мы вам отправим отдельно ссылки на оплату. Также вы можете оплатить курсы в рассрочку картами Халва и Свобода. Беспроцентная рассрочка доступна на 4 и 6 месяцев.
-
Как вернуть деньги?
Если вы предупредите нас ещё до старта, что не сможете пройти оплаченный курс, мы сможем вернуть вам деньги или оставить их на вашем депозите и зарезервировать за вами место на следующем запуске по той же цене.Возврат осуществляется в течение трёх недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
-
Что будет, если я заболею во время курса или у меня сломается компьютер?
Сразу же сообщите нам об этом и мы попробуем придумать, как вам помочь.
-
Получу ли я сертификат после обучения?
Наш опыт подсказывает, что навыки важнее свидетельств о прохождении курса: если при устройстве на работу от вас потребуется серьезное знание той или иной программы, вас просто проверят тестовым заданием. Но если вам нужен сертификат от Софт Культуры, мы предоставим его.
-
Остались вопросы?
Пишите на почту — [email protected].
Преподаватели
СтефанияФедотова
Архитектор, окончила МАрхИ. Стажировалась в бюро Nowadays и «Меганом». Сейчас архитектор в бюро «Мастерская». Использует Photoshop больше шести лет. Всегда формулирует суть проекта и идею изображения, чтобы подача была полноценной частью высказывания.
АлёнаКазарьян
Архитектор, окончила МАрхИ. Более 5-ти лет работала в Nowadays, была ведущим архитектором. Сейчас ведёт частную практику и работает в Nowadays проектно.
рекомендуемые курсы
SketchUp
интерьер в деталях
ArchiCAD
интерьеры: воплощение идеи
Revit
интерьер в BIM
Photoshop: авторские стили
трёхдневный интенсивКак совместить перспективу при наложении в Photoshop с Иисусом Рамиресом
Информация об уроке
Как согласовать перспективу
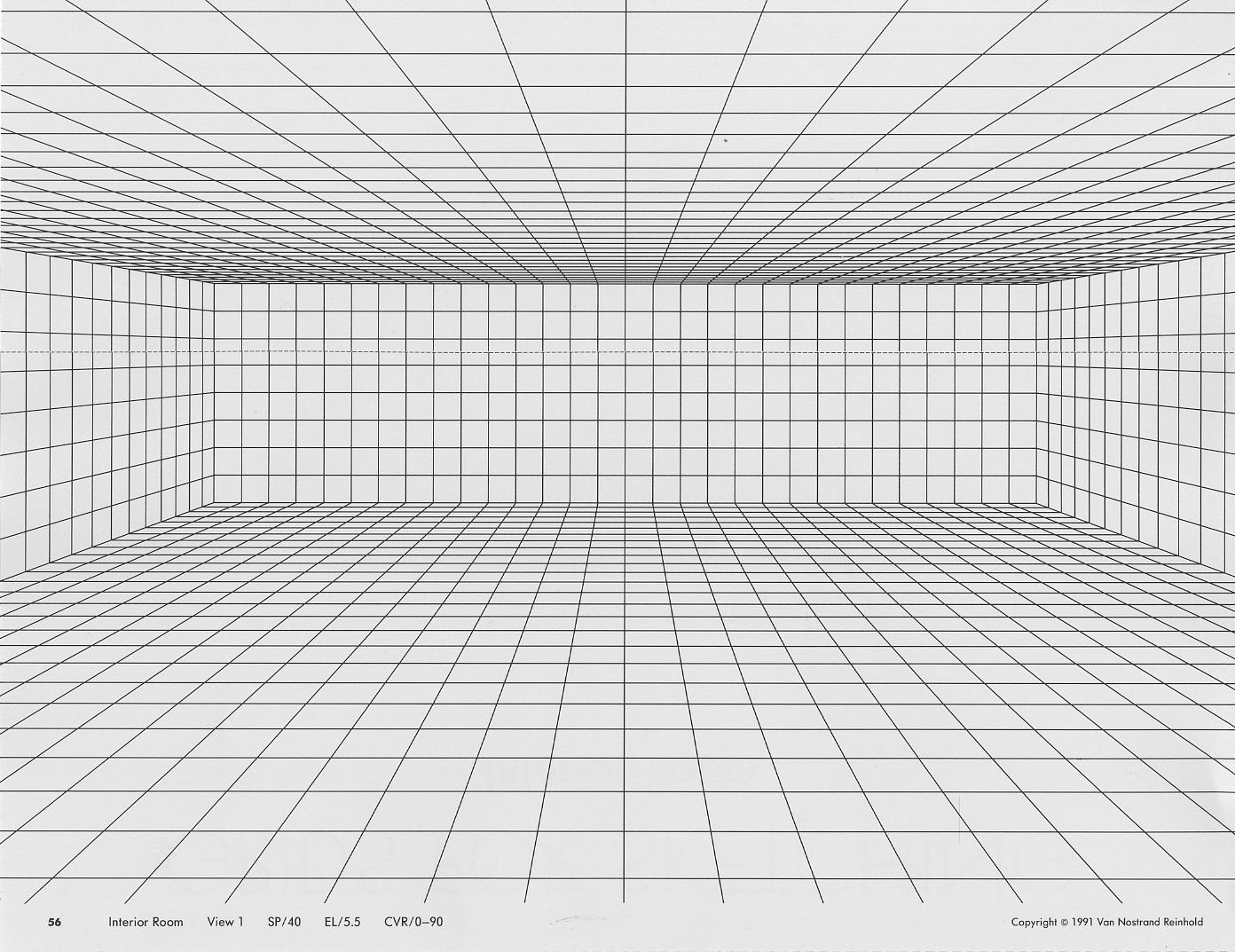
Я пойду и открою первый файл, который я собираюсь показать вам сегодня, это вот этот. И этот файл имеет дело с перспективой, которая, на мой взгляд, является самой важной вещью, о которой вы должны думать при объединении изображений. Теперь небольшой нюанс. При компоновке вы либо снимаете свои собственные фотографии, либо используете фотографии из предыдущих снимков или стоковые изображения.В примерах, которые я собираюсь показать вам сегодня, я в основном сосредоточусь на изображениях, которые не предназначались для использования в качестве составных, так что, возможно, стоковые фотографии или другие фотографии, которые вы снимали в прошлом, но на самом деле вы этого не сделали » У меня нет намерения собрать их вместе, потому что именно тогда возникают настоящие проблемы. Если вы сами снимаете фотографии, вы можете думать о перспективе и обо всем в этом роде, когда снимаете на камеру. Я просто хочу показать вам разные вещи, о которых вам нужно думать, когда вы берете изображения из разных мест и складываете их вместе.Так что в любом …
сцена, с которой вы работаете, у вас обычно есть земля и небо. И сразу же я скажу вам, что самое важное, когда вы пишете композицию, это то, что вам нужно знать, где находятся эти две вещи. Где твой великий самолет и где твое небо. И где бы ни встретились эти двое, это линия вашего горизонта. В этом примере мы видим все эти линии, ведущие к серой линии, проходящей через центр. Это линия вашего горизонта. Возможно, вы также слышали линию горизонта, называемую уровнем глаз.Итак, этот маленький рисунок — это просто голова маленького человека, и вы можете видеть там глаза, и это будет вы, стоя и глядя на, может быть, пляж, пустыню или что-то в этом роде. Но когда мы говорим о компоновке фотографий, мы говорим в основном о том, где земля встречается с небом. Итак, у меня есть этот композит. Сначала это может выглядеть нормально, но чем дольше вы смотрите на это, тем больше понимаете, что с этим что-то не так. И вы можете не знать точно, что это, но если мы увеличим масштаб, вы увидите, что маска выглядит нормально, на его ногах есть тени, даже грязь на его ботинках, но почему-то композит просто не кажется правильным.И это то, о чем я говорил ранее: возникает ощущение, когда что-то не работает. И в этом случае, очевидно, это перспектива, но прежде чем мы перейдем к исправлению перспективы этого изображения, я покажу вам немного больше о том, как работает перспектива. Итак, у меня есть эти маленькие диаграммы, и я расскажу о различных типах перспектив, с которыми вы столкнетесь. У нас есть одноточечная перспектива, и в этой сцене здесь у нас есть только эти кубики, все они в перспективе.И я хочу, чтобы вы обратили внимание, что все сходящиеся линии ведут к линии горизонта и встречаются в так называемой точке схода. Итак, позвольте мне открыть эту группу здесь, и там у меня будет точка схода. Итак, обратите внимание, как все сходящиеся линии из тех ящиков, которые сидят на плоскости, приводят к этой единственной точке схода. Таким образом, точки схода всегда находятся на линии горизонта с точки зрения одной точки. И даже если бы у нас не было фоновой плоскости, мы могли бы это определить, и это действительно важно знать при компоновке, потому что иногда у вас может быть фотография автомобиля на белом фоне, и вы действительно не можете скажите, где будет линия горизонта, но если вы проследите за этими сходящимися линиями, вы сможете определить, где это, а затем через мгновение я покажу вам, как составить что-то вместе, когда вы знаете, где находятся линии горизонта.Также существует двухточечная перспектива. Вы можете думать об этом как о том, что вы стоите, может быть, в углу и смотрите прямо на здание, затем вы делаете снимок, и затем у вас есть тротуар с одной стороны, а затем у вас есть тротуар с другой. И вот что будет в двухточечной перспективе, позвольте мне включить здесь сходящиеся линии, чтобы вы могли видеть. Точка схода здесь, точка схода есть, и если я включу фон, то линия горизонта будет там. Затем у нас есть трехточечная перспектива, в которой есть две точки схода, но также есть и третья, так что вы можете подумать, что, возможно, вы фотографируете здание и смотрите вверх.Или, если бы я перевернул это изображение по вертикали, это было бы похоже на полет над зданием и взгляд вниз, и позвольте мне это сделать, чтобы вы могли увидеть, как это выглядит. Я собираюсь повернуть изображение, перевернуть холст по вертикали. И вы можете увидеть, как это выглядит так, будто мы летим над зданием и смотрим вниз. Вот что было бы с трехточечной перспективой. Итак, теперь, если я вернусь к одноточечной перспективе и позволю мне включить или отключить это там. Так что мне действительно не хватает файла, нет, я здесь.Итак, вы можете подумать, глядя на такой рисунок, а что происходит, когда вы вращаете прямоугольник, разве это не изменит точки схода и сходящиеся линии? Да, это бы изменилось. Но точка схода все равно будет на линии горизонта. Таким образом, независимо от того, какие предметы вы вводите, они всегда должны совпадать, линии горизонта всегда должны совпадать, чтобы объекты отображались в перспективе. То есть, конечно, вы предполагаете, что все находится на земле. Если у вас есть что-то летающее или плавающее, конечно, это не имеет значения.Итак, в этом случае мы собираемся составить этот куб и позволить мне просто отключить этот слой там, так что у меня есть этот куб. И обратите внимание, если я подниму этот куб так высоко, он уже не выглядит правильным, он не кажется правильным. Если я его опущу, у нас будет та же проблема. Но если мы проведем эти сходящиеся линии и посмотрим, где они встречаются, это будет точка схода. Итак, если я выровняю это по линии горизонта. Вы можете видеть, как теперь он выглядит так, как будто он вписывается в сцену, и я могу даже масштабировать его в перспективе, поэтому я нажимаю Command + T, это Control + T на ПК, чтобы вызвать эти ручки, и замечаю эту небольшую точку поворота. здесь я могу щелкнуть и перетащить, а также могу удерживать опцию.Это Alt на ПК, и я могу щелкнуть где угодно. И что это позволяет мне делать, так это вращаться от этой точки поворота или масштабироваться до этой точки поворота. Итак, я собираюсь удерживать Shift + Option, щелкнуть угловой маркер и перетащить внутрь. Итак, обратите внимание, как я увеличиваю масштаб до этой точки поворота. Так что я собираюсь масштабироваться в перспективе. Итак, вы можете захватить эту точку поворота и перетащить ее в любое место на линии горизонта, поэтому я просто помещаю ее туда. И я могу удерживать shift, option, щелкнуть и перетащить, и теперь я масштабирую в перспективе.Обратите внимание, как это выглядит, как будто эта коробка уходит дальше на задний план и приближается к нам. Вот о чем вы должны думать, когда объединяете изображения в PhotoShop. Вы просто не можете просто бросить что-то и просто, я имею в виду, что иногда вам нужно на это смотреть, но большую часть времени вы действительно должны осознавать, как работает перспектива в сцене, чтобы это казалось правильным. Итак, теперь давайте посмотрим на эти коробки здесь. Кроме того, как только вы определите линию горизонта или узнаете, где находится эта линия горизонта, вы можете использовать, вы узнаете, что все, что находится ниже линии горизонта, вы не сможете увидеть нижнюю часть.Итак, посмотрите на эти прямоугольники здесь, мы не можем видеть нижнюю часть этих прямоугольников, которые находятся ниже линии горизонта. Если он выше линии горизонта, мы не можем видеть вершину. Так что вы можете использовать эти знания для компоновки, когда у вас нет предыстории. Итак, я знаю, что у этой машины нет фона, потому что она была выделена, но, может быть, если бы это была стоковая фотография или, может быть, даже 3D-модель или что-то в этом роде, которое было визуализировано, у вас не было бы фона на белом фоне. . Вы действительно не узнаете, где эта машина находится в этой сцене, если не начнете рисовать эти сходящиеся линии, и иногда это может быть немного утомительно и займет некоторое время, но если вы представите эту машину как один из этих прямоугольников, вы можете как бы знать там, где проходит линия горизонта, немного видна вершина этой машины.Итак, если я включу эти поля, какая из этих коробок больше всего будет похожа на машину? Один здесь. Итак, если я щелкну и перетащу машину примерно в это положение, вы увидите, что теперь машина вписывается в сцену. Если я щелкну и перетащу его вверх, он больше не подходит. Итак, опять же, перспектива действительно важна, когда вы объединяете изображения. Часто у вас могут быть маски, которые не так хороши, цвет может не совпадать, но если вы правильно понимаете перспективу, это действительно помогает объединить эти композиты.Я быстро покажу вам этот рисунок. Это 3D-модели, которые были созданы, чтобы соответствовать перспективе этой сцены. Вам не нужно беспокоиться о том, как это было сделано, просто знайте, что эти 3D-модели в перспективе, и когда вы объединяете людей в сцену, мы должны понимать, что если у вас есть два объекта примерно одинаковой высоты, линия горизонта будет разрезать их в той же части их тела, поэтому, например, этот мужчина, идущий здесь, вы можете видеть, что линия горизонта разрезает его чуть выше бицепса ниже плеча.Это будет правдой, независимо от того, насколько он далеко. Обратите внимание, что даже у этого парня здесь линия горизонта пересекает его в том же месте. Этот парень смотрит вниз, сидит на корточках и замечает, что между его головой и линией горизонта есть пространство, и то же самое будет происходить независимо от того, как далеко он уйдет. Даже у этого парня здесь есть место. И мы можем продолжать отталкивать его все дальше и дальше, пока он не станет точкой прямо под линией горизонта, и в этот момент не имеет значения, был ли он прямо на ней.Очевидно, это изменилось бы, если бы объект стоял на чем-то или не сидел ровно на поверхности. В данном случае женщина стоит на этом кубе, поэтому наша линия горизонта не пересекает ее в том же месте. Итак, мы вернулись к нашему примеру. Как мы могли решить проблему, возникшую на этом изображении? Позвольте мне показать вам, как выглядит исходное изображение. Образ мужчины. Он стоит над озером. Обратите внимание на то, где равнина встречается с небом, это прямо здесь. Это равнина, состоящая из песка и воды, небо здесь, оно встречается на этой линии, которая находится прямо над его коленями.Обратите внимание, где здесь земля, а где небо — прямо здесь. Вот почему у вас возникает такое чувство, что что-то не работает, перспектива неправильная. Итак, мы можем сделать одно из двух. Мы можем щелкнуть и перетащить его вверх, заметив, что как только я это сделаю, даже если вы не можете видеть половину его тела, изображение уже выглядит намного лучше, оно кажется лучше. Я собираюсь отменить это, и я собираюсь щелкнуть слой с пляжем, и я собираюсь щелкнуть, перетащить его вниз и просто разместить линию горизонта прямо над его коленями.И обратите внимание, как это сразу чувствуется и выглядит намного лучше. Вот о чем вы должны думать, когда сочиняете. Кроме того, я покажу вам другую предысторию, у нас есть этот город. И обратите внимание, что линия горизонта города снова здесь, у нас есть равнина здесь и небо здесь, и они встречаются прямо здесь. Он прямо над его коленями и выглядит в перспективе. Если бы мы перетащили это вверх, это больше не выглядело бы в перспективе. Я знаю, что у нас здесь нет права, но вы можете представить, что это все еще не работает, просто взглянув на него.Вот насколько важна перспектива при композитинге. Теперь, даже если вы правильно понимаете перспективу, это не всегда срабатывает. Иногда изображения имеют совершенно разные перспективы. Так, например, в этом случае нам даже не нужно рисовать сходящиеся линии, чтобы знать, где находится точка схода и линия горизонта на этом изображении поезда, мы просто можем это увидеть. Мы просто можем это увидеть. Вы можете видеть все эти сходящиеся линии, железнодорожные пути, поезд, желтую линию, все ведет к точке примерно здесь, в центре.Итак, мы знаем, что это линия горизонта. Итак, если мы включим этот слой, мы узнаем, где находится его линия горизонта, она находится прямо над коленями, поэтому я собираюсь щелкнуть по его группе и перетащить его туда. Он в перспективе, но теперь он выглядит как гигант. Возможно, вы хорошо думаете, не можем ли мы проделать ту маленькую уловку, которую вы показали нам ранее с точкой поворота. Давайте попробуем, щелкните и перетащите эту точку поворота примерно на линию горизонта. Удерживайте Shift, Option, что Shift + Command, Shift + Alt на ПК, извините.Щелкните и перетащите, и да, он масштабируется в перспективе, но он все еще выглядит как гигант, и это просто потому, что два изображения имеют совершенно разные перспективы, поэтому вы не всегда можете исправить перспективы. Так что вам придется либо схитрить и сбить его, надеясь, что это не так уж плохо, либо просто использовать другой передний план или другой фон.
Riverman Media »Простая атмосферная перспектива в Photoshop
Это руководство знакомит с концепцией атмосферной перспективы и демонстрирует простой и гибкий способ создания атмосферной перспективы в Photoshop.
Что такое атмосферная перспектива?
Выйдите на улицу и посмотрите на воздух вокруг вас. Видишь? Большинство из нас растет с мыслью, что воздух невидим, но это не так. Фактически, воздух — одна из самых важных подсказок, по которым мы можем судить о глубине изображения, на которое смотрим.
Посмотрите на это фото, которое я сделал из окна гостиничного номера в Лос-Анджелесе. Цвета зданий и автомобилей, которые находятся ближе к камере, яркие и высококонтрастные. Однако здания, деревья и холмы на заднем плане имеют дымчатый вид, теряют свой цвет и четкость.
Эти изображения каньона Сабино в Тусоне, штат Аризона, демонстрируют похожий эффект. Объекты, расположенные близко к камере, показывают полный диапазон цветов, а также светлые и темные оттенки, в то время как горы на заднем плане выглядят нечеткими с меньшей разницей между тенями и светами. Также обратите внимание, что вы можете определить, какие горы ближе к вам, а какие дальше, по тому, насколько они туманны.
Атмосферная перспектива обусловлена тем, что пространство, окружающее твердые объекты, которые мы видим, не пусто.Свет рассеивается между воздухом, водой, дымом, пылью и молекулами загрязнения, частично скрывая объекты, перед которыми они находятся. Чем дальше объект находится от зрителя, тем менее заметным он становится. Со временем, особенно в туманные дни, целые здания и горы могут стать совершенно невидимыми!
Визуально существует три основных эффекта, вызванных атмосферной перспективой:
- Чем дальше находится объект, тем ближе его цвет к цвету неба.
- По мере того, как объект удаляется от зрителя, контраст между его светом и тенями будет уменьшаться.
- Цвета объектов, находящихся ближе к зрителю, будут более насыщенными (менее серыми), чем цвета объектов, находящихся на большом расстоянии.
К счастью для нас, в большинстве случаев эффекты 2 и 3 возникают естественным образом в результате эффекта номер 1. Это упрощает создание простой атмосферной перспективы в Adobe Photoshop.
Создание перспективы со слоями
Давайте возьмем для примера сцену с Бэком из «Дойной коровы».Прямо сейчас этот документ состоит из трех слоев: сплошного цвета неба, изображения Бака и высокой травы, чтобы нам не нужно было беспокоиться о земле.
А теперь давайте сделаем несколько копий Buck, изменив размер каждого так, чтобы у нас было целое поле Bucks. Обязательно храните каждую копию Buck на отдельном слое.
А теперь немного утомительная часть: я собираюсь сделать несколько копий слоя с небом, по одной для каждой копии Бака. Затем я размещаю каждую копию неба перед соответствующим слоем Buck.
Затем мы расположим обтравочные маски слоя так, чтобы каждый дублированный слой неба влиял только на соответствующее ему изображение Buck. Вы можете сделать это, щелкнув каждый слой с небом, а затем выбрав «Слой-> Создать обтравочную маску». Это приведет к тому, что слой с небом будет обрезан изображением Бака, перед которым он находится. Вы по-прежнему ничего не увидите, потому что каждое изображение Бака закрыто его обрезанным слоем неба.
А теперь самое интересное.Для каждой копии неба настройте прозрачность слоя так, чтобы копии, соответствующие более близким изображениям Бака, были более прозрачными, чем копии, находящиеся дальше.
И вот она, полностью настраиваемая атмосферная перспектива. Просто изменив цвет неба, уровни прозрачности и общую окраску сцены, вы можете создавать безграничные атмосферные эффекты.
Вот то же травянистое поле в густом тумане:
И сцена на закате:
Обратите внимание, что на этом мне пришлось отрегулировать цветовой баланс сцены, чтобы учесть более теплое освещение.
Применение перспективы к плоскости земли
Последний пример намеренно не учитывает важный аспект большинства изображений: плоскость земли. Поскольку плоскость земли уходит вдаль, мы не можем просто смешать ее со сплошным цветом, чтобы получить естественную атмосферную перспективу.
Давайте посмотрим на другой пример. На этот раз у нас есть пол пустыни песочного цвета в шахматную клетку, несколько песчаных дюн и несколько кактусов.
Сначала, используя те же шаги, что и раньше, давайте используем слои цвета неба, чтобы смешать дюны и кактусы:
Это уже выглядит намного лучше.Дюны сдвигаются к горизонту, и более близкий кактус выносится вперед. Однако нам все еще необходимо рассмотреть саму землю в перспективе. Мы можем сделать это с помощью простой вариации той же техники.
Сначала создайте новый слой перед слоем земли. Залейте этот слой градиентом, который начинается с полностью непрозрачного цвета неба сверху и заканчивается полностью прозрачным цветом неба снизу:
Теперь используйте Layer-> Create Clipping mask, чтобы ограничить влияние этого слоя на плоскость земли.
Теперь необходимо настроить прозрачность градиента, чтобы она соответствовала толщине атмосферы на остальной части изображения:
Ну вот! Мы сделали красивую пыльную сцену в пустыне.
Атмосферная перспектива в играх
Использование атмосферной перспективы абсолютно необходимо в играх. Поскольку наши глаза естественно притягиваются к высококонтрастным объектам с яркими цветами, разработчики игр могут использовать эффекты обесцвечивания атмосферной перспективы, чтобы привлечь внимание игрока к жизненно важным элементам на экране.
Атмосферная перспектива особенно важна в 2D-играх. В 2D-играх не может использоваться геометрическая перспектива, поэтому они в значительной степени полагаются на использование выбора цвета, чтобы помочь игрокам интерпретировать содержимое экрана.
Этот снимок экрана Super Mario World 2: Остров Йоши — прекрасный тому пример. Обратите внимание, как объекты на переднем плане имеют яркие цвета и черные контуры. Холмы и облака на заднем плане выполнены в приглушенных пастельных тонах. Падающий Чомп на переднем плане сделан из чистого черного и чистого белого, в то время как Чомп, ожидающий на заднем плане, сделан из серых, прохладных тонов.Все эти элементы помогают игроку быстро оценить, что происходит в игре.
Заключение
Атмосферная перспектива — важный, но часто упускаемый из виду метод создания глубины изображения. Практически каждый раз, когда объекты находятся на расстоянии более нескольких метров друг от друга, в игру вступает атмосферная перспектива. К счастью, в отличие от геометрической перспективы, атмосферную перспективу относительно легко реализовать, особенно с помощью цифровых инструментов, таких как Photoshop.
Так что в следующий раз, когда будете делать снимок, не забудьте про воздух!
Использование фильтра точки схода в Adobe Photoshop CC
Использование фильтра точки схода в Photoshop www.sleeklens.com
Всем привет,
Сегодня мы собираемся взглянуть на использование фильтра исчезающей точки в Photoshop, и, честно говоря, это было для меня в новинку примерно год назад, когда я начал использовать его постоянно. Я знал об этом, но не до такой степени, если бы я действительно использовал его, и я уверен, что многие из вас просмотрели это сами или могут даже не знать, что он существует.
Это очень крутой инструмент, попробовав в 20 раз быстрее сказать крутой инструмент… во всяком случае,
Что он делает, так это то, что он позволяет вам добавлять такие вещи, как картины и граффити на стены, используя правильную перспективу.Что я обычно делаю, так это трансформирую его с помощью инструмента Transform Tool и как бы оцениваю его на глаз, но это создает много движений вперед и назад, пытаясь судить правильно. Итак, было бы неплохо просто использовать этот инструмент и покончить с ним.
Ответ — да, давайте посмотрим, как это сделать.
Так что это может пригодиться для … ну для чего угодно, но я лично нашел ему хорошее применение, когда делал макеты на внештатных работах для людей, ремонтирующих свои дома, это было здорово для добавления картинок и мебели, и чтобы все было в порядке. в идеальной перспективе друг с другом.
Хорошо, давайте посмотрим на картинку, которую я буду использовать сегодня, и картинку, которую я хочу добавить на стену.
Скопируйте и вставьте свой рисунок на изображение и используйте инструмент преобразования (T), чтобы масштабировать изображение до размера, который вы хотите, чтобы оно было на стене, если вы смотрите на него спереди, удерживая Alt при этом, чтобы сдержать изображение, судите о нем по стене, к которой оно будет прикреплено.
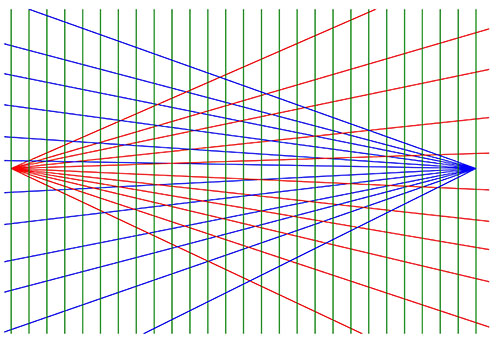
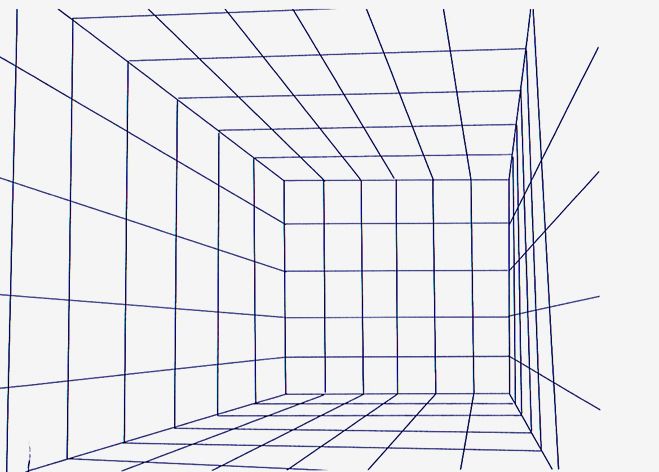
Просто быстрый урок перспективы. Если вы посмотрите на изображение ниже, вы увидите, что все линии идут к точке, называемой точкой схода, поэтому, если вы делали что-то просто с помощью инструмента Transform Tool, вам пришлось бы угадывать все правильные линии. в своей голове, если бы вы не использовали направляющие, это заняло бы вечность (вроде), так что теперь вы знаете, что такое перспектива, давайте двигаться дальше.
Теперь выберите все и скопируйте картинку, она вам скоро понадобится.
Затем сделайте этот слой невидимым, но щелкнув по глазу рядом с ним на панели слоев.
Теперь сделайте копию вашего основного слоя и перейдите к Filter — Vanishing Point.
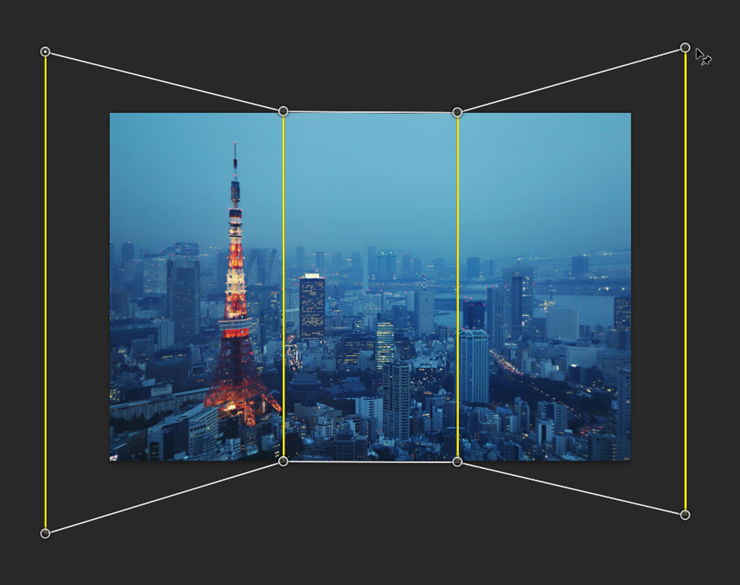
Теперь вам нужно будет нажать на инструмент Create Plane Tool (ярлык C), это определит вашу перспективу. Итак, проявив немного воображения, выясните, где, по вашему мнению, будут углы на вашем изображении, и щелкните четыре точки.
Если вы можете видеть все углы комнаты, ваша работа будет достаточно легкой. Конечно, я немного усложнил себе задачу, но что бы то ни было, я могу предположить, что это не должно выглядеть так плохо.
Вы также сможете перемещать его после того, как, если он отображается красным, вы хотите, чтобы появилась синяя сетка, тогда вы будете знать, что вы в значительной степени на деньгах.
Вы можете перемещать сетку внутрь или наружу, перемещать все стороны и т. Д. Простым щелчком и перетаскиванием.
Таким образом, вы можете исправить положение по ходу дела.
Есть несколько других вариантов, например, вы можете изменить размер сетки, как показано ниже, но в этом нет ничего особенного, может быть, вы найдете ему применение.
Когда вы будете довольны, нажмите Ctrl V, чтобы вставить изображение, которое мы выбрали и скопировали ранее, вспомните.
Теперь нажатие M активирует инструмент Marque Tool, и вы сможете щелкнуть и перетащить изображение на сетку перспективы.
Здесь происходит волшебство.
Итак, как вы можете видеть по моему, это немного не так, но здесь вы можете нажать T для преобразования, и вы сможете работать с изображением внутри сетки, чтобы лучше подогнать его, не теряя перспективы.
Затем нажмите ОК, и он нанесет его прямо на вашу стену.
Если вы похожи на меня, вы можете добавить рамку к своему изображению и немного затенять его, так что это еще одно небольшое дополнение для вас в реальном мире.
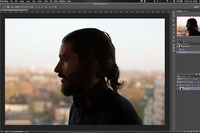
До следующего раза, продолжай учиться.
Вот что нужно знать — создавайте световые лучи в Adobe Photoshop.
Рейтинг: 012345 5.00 из расчета 2 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончил колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшена. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты ноября
Придайте фотографиям эффектное «перспективное движение» и размытие с помощью этой простой техники Photoshop (ВИДЕО)
Если вы ищете способ превратить обычное изображение во что-то действительно привлекательное, мы вам поможем с помощью сегодняшнего урока по Photoshop .Благодаря одному из наших любимых инструкторов по редактированию изображений вы узнаете, как привести объект в движение, добавив ему скорости и размытия.
Относительно легко добавить движение слева направо и наоборот, или когда движение находится в центре кадра. Настоящая проблема возникает, когда движение происходит в сложной перспективе, и в видео ниже вы узнаете, как легко выполнить эту задачу.
Эксперт по Photoshop Unmesh Dinda демонстрирует эту впечатляющую технику от начала до конца, используя силу Path Blur для создания движения и добавления специальных эффектов к объекту для получения впечатляющего, естественного результата.Он также объясняет несколько приемов цветокоррекции и формирования света, позволяющих сделать изображение еще более ярким.
Что делает метод Динды настолько реалистичным и убедительным, так это то, что он позволяет добавлять различные значения размытия движения к различным областям изображения. Он объясняет важность этого, задав простой вопрос: «Вы когда-нибудь замечали, глядя в окно движущегося автомобиля, что кажется, что ближайшие к вам объекты летят быстрее, чем те, которые находятся на расстоянии?»
Dinda предоставляет загружаемое изображение в описании под видео, чтобы вы могли следить за ним в режиме реального времени, что является лучшим способом обучения.В дополнение к основам добавления размытия, он объясняет важность «согласования шума», исправления теневых артефактов и «эффекта увеличения скорости вспышки».
Так что смотрите, и не соглашайтесь снова наскучить. Если вам нравится это видео, перейдите на канал Динды на YouTube, где вы найдете гораздо больше.
И не пропустите одно из самых популярных руководств, опубликованных нами в этом месяце, в котором демонстрируются потрясающие новые инструменты в июньском обновлении Photoshop
от Adobe.
простых шагов коррекции перспективы в Adobe Photoshop-MAP Systems
Если вы новичок в Photoshop, вот некоторые рекомендации, которые могут быть вам полезны, особенно если вы часто испытываете трудности с формами фотографии, которую вы снимаете.Выполнение коррекции перспективы с помощью Photoshop требует тщательной практики и опыта. Универсальный инструмент для редактирования фотографий позволяет пользователям изменять формы изображений, при этом необходимо изменять размеры и пропорции.
Возьмем этот экземпляр. Вы щелкнули изображение с площадью поверхности 5 на 5 дюймов. Однако, когда вы просматриваете изображение, вы обнаруживаете, что оно выглядит слегка прямоугольным. Прежде чем использовать изображение в своем проекте, вам нужно вернуть изображение к квадратной форме.Вы можете подумать о том, чтобы просто отрезать край, но из этого ничего не выйдет. Обрезка изображения фактически приведет к уменьшению размера по длине или ширине. Он будет меньше 5 дюймов, что снова будет искажать изображение. Исправление перспективы в Photoshop позволяет решить эти проблемы.
Прочтите, чтобы узнать, как решать эти проблемы. Это один из многих шагов, которым следуют профессионалы, предлагающие услуги редактирования фотографий Photoshop .
-
Запустить процесс
Чтобы начать процесс коррекции перспективы в Photoshop, вам нужно сначала нажать на опцию «Фильтр».Перейдите в «Коррекция объектива», и тогда вы найдете параметр «Исправить искажение камеры».
-
Шаг 2: Произведите необходимую регулировку
Отметьте опцию «Показать сетку» и внесите необходимые изменения в размер сетки. Он должен уметь определять прямолинейность границ на изображении. Вы найдете вариант «Вертикальная перспектива», который решит эти проблемы. Можно увеличить ширину, перетащив ее влево.В этом процессе вы легко можете исправить неправильную перспективу.
-
Шаг 3: Устранение искажения объектива
Однако включение этих изменений может привести к определенным геометрическим искажениям изображения. На этом этапе вам нужно поработать над этими искажениями. Края объекта могут выглядеть загнутыми, и на нем может появиться бочкообразное искажение. Вы найдете ползунок «Удалить искажение». Это поможет устранить эту проблему. Возможно, не удастся полностью устранить искажение, но вы сможете изменить изображение до значительного уровня.
-
Шаг 4: Коррекция объектива камеры
Иногда вы можете обнаружить, что объектив камеры вызывает темные виньетки по углам. Вам нужно использовать ползунок «Виньетирование», чтобы эти участки стали светлее. Ползунок нужно немного переместить вправо, чтобы изображение выглядело лучше.
-
Шаг 5: Окончательная коррекция
Когда вы закончите с этими процессами, просто нажмите «ОК».
Вы по-прежнему можете столкнуться с проблемой, которую невозможно исправить с помощью коррекции объектива.Изображение может выглядеть растянутым, из-за чего объект будет казаться ближе, чем исходные размеры. Вы можете использовать инструмент «Перемещение» и при необходимости перетащить его вниз или вверх. Это изменит изображение в соответствии с вашими желаемыми целями. Если вы растягиваете изображение за пределы текущих размеров холста изображения, вы можете продолжить процесс, а затем подтвердить это изменение. Затем перейдите к опции «Выбрать изображение», а затем «Показать все». Это покажет область, которая находится на другой стороне холста.
Этот процесс может в значительной степени исправить перспективные искажения изображений.Хотя искажение не может быть полностью устранено, оно сделает изображение лучше, чем исходное. Просто наличие правильного программного обеспечения для коррекции перспективы может не помочь; необходим определенный уровень знаний. Поэтому рекомендуется обратиться к специалисту за профессиональной помощью, когда вы сталкиваетесь с подобными проблемами и нуждаетесь в безупречных услугах по коррекции перспективы недвижимости и т.п.
Искусство в перспективе с помощью Adobe Photoshop
В этой стратегии более 5 часов вы научитесь видеть как постимпрессионист или художник-кубист.Многие наблюдатели замечают, что есть что-то «не совсем правильное» в том, как пространство представлено в современном искусстве, связанное с этими движениями, но очень трудно точно объяснить, что происходит, не манипулируя этим пространством самостоятельно. Вы создадите составную фотографию собственного дизайна, которая будет соответствовать оригинальному произведению искусства, а затем с помощью Adobe Photoshop скорректируете перспективу исходного постимпрессионистского или кубистского натюрморта. Вы поделитесь своими двумя изображениями в Adobe Spark Post.
Поскольку Adobe Photoshop позволяет вам манипулировать перспективой и объединять различные перспективы в одном кадре, эта стратегия дает вам возможность увидеть перспективные сдвиги в современном искусстве собственными глазами, в то время как вы можете использовать Spark Post, чтобы продемонстрировать свое понимание в визуально убедительной форме. способ.
Шагов:
1. Дополните свои знания о постимпрессионизме или кубизме, прочитав одно из этих двух эссе: Поль Сезанн или Кубизм и множественные перспективы. Сосредоточьтесь на том, чтобы художники использовали разные точки зрения.
-
Посетите один из этих веб-сайтов музеев, чтобы просмотреть работы художников постимпрессионистов и кубистов в открытом доступе: Музей искусств Метрополитен, Музей Дж. Пола Гетти.
-
Выберите и загрузите изображение постимпрессионистского или кубистского натюрморта, которое демонстрирует перекошенные, смещенные или множественные перспективы, подобные тем, о которых вы читаете.(60 мин)
2. Приготовьтесь сфотографировать натюрморт, который вы создадите самостоятельно, чтобы имитировать выбранную вами иллюстрацию
-
Собирайте предметы, чтобы воссоздать натюрморт. Объекты не обязательно должны быть идентичны объектам на выбранной вами иллюстрации, но они должны быть примерно такой же формы и размера, то есть бейсбольный мяч может заменять апельсин.
-
Создайте натюрморт, максимально точно копируя выбранные вами работы.
-
Сфотографируйте всю композицию, обрамляя ее, как выбранное произведение искусства.Подойдет любая простая камера для смартфона! (60 мин)
-
Определите места в выбранном вами произведении искусства, где меняется перспектива.
-
Сфотографируйте эти детали под углами, необходимыми для имитации произведения искусства.
-
Отправьте фотографии на свой компьютер.
3. Чтобы исправить перспективу, сначала создайте новый документ в Adobe Photoshop.
-
Затем откройте ваши фотографии.
-
Поместите общий вид в новый документ Photoshop.
-
Выберите подробные фотографии и перетащите их по одному на холст. Используйте Free Transform, чтобы масштабировать их соответствующим образом.
-
Повторите эти действия для всех ваших детальных изображений.
-
Сглаживание слоев и сохранение в формате JPG для публикации в Adobe Spark Post. (45 мин)
4. Добавьте изображение в Adobe Spark Post.
5. В Photoshop вернитесь к исходному изображению выбранной вами иллюстрации.
-
Используя то, что вы узнали из работы с натюрмортами в реальной жизни, определите 4–5 областей произведения искусства, которые демонстрируют различные точки зрения.
-
Обрежьте каждую из этих областей большого изображения.
-
Сохраняйте каждый новый урожай с новым именем файла.
-
Исправьте перекошенную перспективу на каждом изображении с помощью инструмента Lens Correction /
-
Наложите исправленные изображения поверх исходного изображения.
-
Пустые места и неровные края — это хорошо! Они подчеркивают изменения в перспективе.
-
Выровняйте слои и сохраните их как JPG для публикации в Adobe Spark Post. (85 мин)
6. Добавьте изображение в Adobe Spark Post.
-
Напишите короткое размышление (150-200 слов), которое описывает ваш опыт процесса и может быть использовано в качестве подписи.
-
Ответьте на следующие вопросы для размышления:
-
Было ли легче скорректировать перспективу на оригинальном произведении искусства или на собственных фотографиях натюрморта? Почему?
-
Как вы думаете, способ изображения перспективы этим художником также можно считать «правильным»? Почему или почему нет? (15 мин)
-
7.Поделитесь своими сообщениями Adobe Spark в соответствии с указаниями инструктора. (20 мин)
Правильная перспектива для невероятных составных изображений Photoshop — tutvid.com
При создании составного изображения вы должны убедиться, что каждый из объектов в вашем составном изображении имеет перспективу, соответствующую изображению, в котором они находятся. размещаются. В этом уроке мы поговорим о том, как найти горизонт вашего изображения, а затем о том, как найти точку схождения объектов, которые вы перетаскиваете на свой фон, а затем о том, как выровнять объекты вдоль горизонта и сопоставить перспективу как фоновое изображение, так и элемент, перетащенный на фотографию.В этом примере мы используем две разные машины, но этот метод работает с людьми, зданиями, животными, натюрмортами и многим другим. Как только вы это узнаете, вам это понравится!
1. Как найти линию горизонта
Часто вы действительно сможете увидеть горизонт на своем изображении, но иногда вам нужно полагаться на уже существующие линии на вашей фотографии или даже делать обоснованное предположение (если кажется, что угол камеры немного направлен вниз, горизонт находится в верхней половине изображения, если камера немного направлена вверх, линия горизонта находится в нижней половине изображения.)
2. Работа с изображением для рисования линии горизонта
Вы также можете рисовать линии на существующих объектах с прямыми краями, чтобы создать одну или две точки схода. Прямая линия между этими точками схода и есть линия горизонта. Я поставил точки в точках схода, а затем провел линию между линиями. Фотография, использованная в этом примере: https://unsplash.com/photos/wOeBLz78vGw
3. Найдите точку схода автомобиля
Чтобы получить точку схода автомобиля, мы можем растянуть линии сверху и снизу колес и растянуть их до тех пор, пока линии не встретятся.Это точка схода изображения автомобиля.
4. В поисках подходящего места для автомобиля
Чтобы найти, куда должна двигаться машина, вам просто нужно совместить точку схода автомобиля с линией горизонта. Посмотрите мой снимок экрана, чтобы узнать, что я сделал. СОВЕТ. Вы можете перемещать машину, куда бы она ни пошла, просто перетаскивая ее из стороны в сторону. Он останется в правильной перспективе.
5. Изменение размера объекта в перспективе
Чтобы изменить размер объекта в перспективе, вы хотите, удерживая Cmd / Ctrl, щелкнуть слой с автомобилем и обе линии перспективы, отходящие от автомобиля на панели «Слои», чтобы выбрать все три слоя, а затем нажмите Cmd / Ctrl + T.Затем перетащите центральную опорную точку (опорную точку свободного преобразования) туда, где точка схода касается линии горизонта. Удерживая Shift + Alt / Opt, увеличивайте или уменьшайте масштаб окна Free Transform, и ваша машина будет увеличиваться или уменьшаться в размерах и в перспективе. Отрегулируйте автомобиль из стороны в сторону, чтобы убедиться, что он стоит на дороге.
6. Делаем все заново
Я применяю этот процесс ко второму автомобилю на видео, чтобы показать вам, что он действительно работает с любым изображением или объектом, который вы можете втянуть в бой.Найдите точку схода вашего объекта, и вы сможете заставить его работать с вашим композитом. ПРИМЕЧАНИЕ. Некоторые изображения никогда не будут работать вместе из-за того факта, что перспектива ТАК различается между объектом и фоновыми изображениями.
7. Но, но! Что, если мне нужно составить человека, а не машину !?
Я не рассматривал это в видео, но вот краткое объяснение и снимок экрана (-ов), которые помогут вам разобраться, что именно делать. При перемещении человека или объекта на новый фон мне нравится находить на фотографии объекты (где это возможно) с прямыми линиями.Используйте две из этих линий и вытяните линии, которые в конечном итоге соединятся, как мы узнали выше, а затем вырежьте человека / объект, выберите этот слой, а также линии перспективы и перетащите их в свой фоновый документ. Выровняйте все это и масштабируйте, как мы говорили ранее в этом посте, чтобы получить правильную перспективу. ПРИМЕЧАНИЕ : Если ноги человека не видны, вам не нужно беспокоиться о перспективе. ДВОЙНОЕ ПРИМЕЧАНИЕ : Это очень сокращено, и освещение на этом фоновом изображении отличается от изображения парня, которого я затащил, поэтому все выглядит не так, как надо, но это не из-за перспективы.
Здесь использовано фото: https://unsplash.com/photos/o9yT-NdVHcQ
.
