Как выбрать формат фотосессии?
Оптимальный формат, если вы хотите пофотографироваться в нескольких локациях, которые находятся не рядом. Вам не придется торопиться, вы успеете привыкнуть к камере и будете чувствовать себя комфортно. Кроме того, часть фотографий вы получите в ретуши: это полезно, если есть что-то, что вас не устраивает в себе или вы случайно обгорели на солнце, например.Чаще всего, этот формат проводим вплотную до заката. Удобно тем, что можно пофотографироваться и при ярком, но не палящем/слепящем, солнце, и на закате на открытом пространстве, и, по желанию, с огоньками и подсветкой.
В этом формате у нас уже есть отработанные маршруты по Тель Авиву, Иерусалиму и даже с выездом на мертвое море и несколькими необычными локациями по пути. Но, разумеется, маршрут мы выстраиваем специально для вас, опираясь на ваши пожелания.
В случае съемки в помещениях или съемки после заката, мы выезжаем со своим светом.
Как происходит бронирование:
— Вы определяетесь с датой-временем и примерными пожеланиями по местам, вносите предоплату для брони даты.
— После бронирования мы выстраиваем маршрут с ориентировочным таймингом и определяемся с одеждой для съемки: я всегда прошу вас прислать фотографии вас в одежде, которую вы хотите использовать, чтобы понять, насколько она сочетается с выбранными локациями.
— В случае, если требуются черно-белые фотографии — упоминайте, пожалуйста, это заранее! В случае, если вы хотите сами отобрать фотографии для ретуши — пожалуйста, говорите заранее!
— Вы получаете обработанные фотографии в течение 10 дней после съемки. Если вы решили сами выбрать фотографии для ретуши — вы отправляете 4-хзначные номера этих фотографий с комментариями. Важно: не все можно исправить идеально, но мы постараемся сделать это.
В случае, если вы заказываете фотоальбом, мы отправляем вам ориентировочные фотографии для альбома отдельным архивом. Альбом можно получить в течение 3х недель после согласования фотографий, т.е. примерно через месяц после съемки.
Руководство по форматам публикаций в Instagram
Статья обновлена. Первая публикация: 23 мая 2017 года
Первая публикация: 23 мая 2017 года
Рассмотрим технический вопрос. Какие форматы кушает Инстаграм. И как сделать файлы таких форматов. Как выложить фото в Instagram с компьютера.
Фотографии
Кто-то ещё помнит приложения для Инстаграм, которые помогали опубликовать прямоугольное фото? Которые на самом деле создавали гигантскую белую рамку?
Время квадратных публикаций давно ушло. Теперь Инстаграм кушает прямоугольные и квадратные кадры. Есть три варианта кадров:
- Квадрат — по умолчанию Инстаграм предлагает обрезать фотографию до квадрата. Отлично смотрятся в аккаунте. Все фотографии квадратные, ничего не обрезано, все важное на фотографии.
- Пейзаж со сторонами кадра 1,91:1 — самый лучший формат, на мой взгляд, в ленте видна фотографи, описание фотографии и комментарии. Для рекламных форматов, это почти идеально. Такие же пропорции актуальны и для видео.
- Вертикальную фотографию со сторонами 4:5
Лия Канарская, SMM-специалист:
Выигрышный визуал в Инстаграм дает большое преимущество блогеруФормат 4:5 в публикациях мне нравится больше, чем наскучивший квадрат.
Он позволяет разместить текст с подписью, при этом оставить полноценное фото. В качестве примера:
Разрешение для фотографий — 1080 px. Можно загружать более качественный контент, но Инстаграм его все равно обрежет.
Максимальный размер — 30 Мб, форматы файла: png, jpg, gif.
Давайте посмотрим варианты разных форматов кадра.
В пейзажных фотографиях видны все три строчки подписи и комментарии. В квадратных видна только 2 строчки подписи. В вертикальных фотографиях видно только фото.Обратите внимание на маленькую хитрость. Фотографии где много текста на самих фотографиях, текстовые логотипы, плашки, как правило, получают меньший охват, чем чистые фотографии. Текст на фотографии — помогает управлять вниманием, помогает в навигации, но уменьшает охват.
Прямые эфиры
С технической точки зрения самый простой контент. Заходите в Инстаграм истории, смахиваете до прямого эфира и начинаете трансляцию.
Из требований — у вас должен быть хороший интернет, ну и хороший контент, который можно предложить подписчикам.
Гифки
Инстаграм не сможет взять анимированный файл в * gif и заставить его двигаться после публикации. Будет выглядеть как статичная картинка. Чтобы заставить фотографию двигаться, придется гифку сконвертировать в mp4 или avi, или в другой формат поддерживаемого видео.
Видео
Аудио: стерео, формат сжатия AAC, 128 кбит/с + предпочитаемое. Инстаграм имеет свои алгоритмы распознавания авторских прав на аудио. Поэтому для фоновой музыки лучше использовать бесплатную музыку, creative commons. Иначе есть шанс потерять аккаунт за нарушение авторских прав.
Формат видеофайлов поддерживаемых Инстаграм:
- 3g2 (видео для мобильных устройств)
- 3gp (видео для мобильных устройств)
- 3gpp (видео для мобильных устройств)
- asf (видео в формате Windows Media)
- avi (видео в формате AVI)
- dat (видео в формате MPEG)
- divx (видео в формате DIVX)
- dv (видео в формате DV)
- f4v (видео в формате Flash)
- flv (видео в формате Flash)
- m2ts (видео в формате M2TS)
- m4v (видео в формате MPEG-4)
- mkv (видео в формате Matroska)
- mod (видео в формате MOD)
- mov (видеоролик QuickTime)
- mp4 (видео в формате MPEG-4)
- mpe (видео в формате MPEG)
- mpeg (видео в формате MPEG)
- mpeg4 (видео в формате MPEG-4)
- mpg (видео в формате MPEG)
- mts (видео в формате AVCHD)
- nsv (видео в формате Nullsoft)
- ogm (медиа-формат Ogg)
- ogv (видео-формат Ogg)
- qt (видеоролик QuickTime)
- tod (видео в формате TOD)
- ts (транспортный поток MPEG)
- vob (видео на DVD)
- wmv (видео в формате Windows Media)
По факту тот файл, который получится с видеокамеры вашего телефона залезет в Инстаграм.
Максимальная продолжительность видео: 60 секунд.
Видеокодеки: H.264, VP8
Практически любые видеоредакторы, которые вы скачаете из магазина приложений умеют делать видео, которое скушает Инстаграм. Обратите внимание на сжатие файла, некоторые приложения снижают качество картинки.
Пропорции видео может быть квадратом, пейзажом или вертикальным. Но если вы захотите поместить в галерею, то обрезайте видео до квадрата.
Галереи
Вместимость: 10 фотографий и видео. В самый первый день я порезал пятимитный ролик на 6 роликов от 30 до 55 секунд и загрузил всё последовательно в галерею.
Формат: Квадрат. Только квадрат. Пока это только квадрат. Не знаю изменится этот формат или нет, но сейчас, если вы захотите использовать прямоугольные фотографии и видео, их придется обрезать. В SMMplanner вы можете выбрать обрезать ли вам фотографию/видео или добавлять цветные поля.
Истории
Формат: фотографии, видео, бумеранги, коллаж.
Полноформатные и вертикальные с пропорцией 9:16
Качество картинки: 1080 px × 1920 px
В SMMplanner доступен новый инструмент – Редактор Историй, где можно легко оформить красивые сторис для Инстаграм. С его помощью вам не придется думать о форматах и стилях картинки. Функционал редактора постоянно обновляется.
Подытожим
Инстаграм кушает:
Фото, видео, бумеранги: png, jpg, gif, mov, mp4 и куча других видеофайлов. С разрешением до 1080 px и до 1920 px для историй. Объемом до 30 Мб для фото и до 1 Гб для видео.
Научиться делать крутые визуалы можно на курсе «Дизайн в социальных сетях с Crello». Подробнее о нем по ссылке выше.
Скорее регистрируйтесь в SMMplanner и планируй посты с фото, видео и каруселями Инстаграм!Лучшие форматы изображений для веб-дизайна и разработки
 Они могут быть не такими эффективными в плане размеров, зато очень ценятся во всем мире за широкий спектр предлагаемых функций.
Они могут быть не такими эффективными в плане размеров, зато очень ценятся во всем мире за широкий спектр предлагаемых функций.
Одним из важнейших аспектов веб-дизайна является выбор правильного формата файлов. Это и скорость загрузки страниц, и качество изображений, и множество других преимуществ. На самом деле современные форматы настолько совершенны, что выбор бывает затруднителен.
Характеристика лучших форматов изображения для веб-дизайна
Публикуя очередной пост в блоге, вы наверняка сталкивались с проблемой, использовать PNG, GIF или JPEG для выбранной картинки. Мы предложим несколько идей, которые помогут уверенно выбирать формат.
Это особенно полезно, если вы планируете провести редизайн сайта.
Формат JPG
Одним из наиболее распространенных форматов изображений в Интернете является формат Объединенной группы экспертов по фотографии (JPG). Он создан в 1986 году, но продолжает использоваться по сей день.
Он создан в 1986 году, но продолжает использоваться по сей день.
Лучшее в этом формате то, что файл занимает минимум места на диске и значительно ускоряет загрузку сайта. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Для JPG сжатие выполняется с использованием lossy compression (сжатие с потерями). Это значит, что при сохранении изображения происходит потеря качества. Потеря проявляется в мелких деталях, включая текст.
Этот вид потерь называется «артефактами», так как он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, где артефакты почти незаметны для зрителя.
Каждый раз, когда ваша картинка сохраняется, количество артефактов продолжает увеличиваться. Лучший способ избежать этого — сохранить фотографию с помощью lossless compression (сжатие без потерь).
Данный формат не обеспечивает поддержку прозрачных фонов, поэтому изображение нельзя наложить на другие компоненты. Но JPG — лучший вариант для сохранения фотографических изображений.
Но JPG — лучший вариант для сохранения фотографических изображений.
JPG поддерживает много цветов, что делает этот тип файла подходящим для реальных изображений, включая пейзажи, портреты людей и так далее.
Поскольку JPG остается лучшим и самым популярным выбором для сайтов, рекомендуется публиковать в нем картинки в социальных сетях.
В большинстве случаев цифровые фотокамеры и смартфоны сохраняют фотографии в формате JPG. Сомневаетесь? Проверьте свой телефон.
Формат GIF
Еще один широко используемый формат изображений для веб-сайтов — это формат обмена графическими данными (GIF), который появился в 1987 году.
Он помогает избавить вас от боли и страданий при отправке файлов через медленные соединения с низкой пропускной способностью.
В отличие от JPG, GIF сохраняет данные без потерь. Это означает, что GIF содержит все данные и, несмотря на уменьшение веса файла по сравнению с JPG, качество не ухудшается с 256 индексированными цветами.
Цель GIF заключалась в том, чтобы можно было разместить мелкие и простые графические значки. Вы не можете связать звук с GIF, зато этот формат предлагает способ добавить движение к вашим онлайн-каналам.
GIF-анимания, хотя и сведена к минимуму в последние годы, все еще может привлекать пользователя к выполнению целевых действий на сайте.
Многие веб-дизайнеры предпочитают использовать GIF. Это отличный выбор для мелких цветных изображений. Полноцветные изображения и фотографии сохраняются в GIF с высокой степенью сжатия.
Формат PNG
Портативная сетевая графика (PNG) разработана в 1995 году с целью заменить GIF. Если вы беспокоитесь о размере и предпочитаете работать с крупными картинками, тогда PNG — лучший формат изображений для веб-дизайна.
Одним из наиболее предпочтительных вариантов будет PNG-8, поскольку он поддерживает 256 индексированных цветов и обеспечивает прозрачность.
Как и JPG, формат PNG-24 способен поддерживать более 15 миллионов цветов. Он может вместить как статические изображения, так и анимацию.
Сжатие происходит без потери данных, что критически важно для качества. Детализация картинок получается выше всех похвал, а размер минимальный.
Если вы модифицируете файлы, это лучший вариант из всех четырех форматов, которые поддерживают прозрачность. Во многих случаях вы можете использовать PNG для получения файла большего размера.
Фактически, PNG является №1 для веб-дизайна и разработки, но когда дело доходит до печати, вам придется туго. Проблема в том, что формат совсем не дружит с четырехцветной печатью.
Вы также обнаружите, что сжатие PNG подходит для оптимизации графических изображений, которые используют менее 15 цветов.
PNG — удобный формат для сохранения скриншотов.
Формат SVG
Одним из лучших форматов изображений является масштабируемая векторная графика (SVG), представленный в 2011 году. Вы увидите, что он сильнее других форматов, используемых для сохранения изображений в Интернете.
Вы увидите, что он сильнее других форматов, используемых для сохранения изображений в Интернете.
Он позволяет получать четкие картинки любых размеров и разрешений. Сохранение данных происходит без потери качества, как и с форматами GIF и PNG. SVG относится к векторной графике, которая состоит из математически управляемых фигур и кривых, а не из пикселей.
При желании вы можете использовать SVG-анимацию, поскольку он поддерживает прозрачность и содержит комбинацию цветов и градиентов.
С другой стороны, получаются достаточно большие файлы по сравнению с другими форматами изображений в Интернете, в том числе GIF и PNG.
Современные форматы WEBP и HEIC для веб-дизайна
Теперь мы хотели бы познакомить вас с некоторыми недавно созданными форматами WEBP и HEIC, основанными на HEVC. Но начнем с пояснения.
Механизмы, используемые видеокодеками для сжатия потоков, подразделяются на два типа, межкадровый и внутрикадровый. Межкадровый помогает в использовании повторений в кадре, вне зависимости от остальных.
Межкадровый помогает в использовании повторений в кадре, вне зависимости от остальных.
Вы можете применить этот механизм сжатия к статичным изображениям.
Растущая популярность обмена видео в социальных сетях и постоянное увеличение разрешения экрана требует новых стандартов кодирования для достижения максимальной эффективности со сжатием.
Эти новые форматы были созданы для соответствия новым стандартам кодирования видео. С ними доступны более серьезные наборы функций.
Формат WEBP
Этот формат изображения был разработан Google в качестве единого веб-формата для многочисленных сфер применения в Интернете.
Он является производным от видеокодека VP8. Среди возможностей WEBP предусмотрено «предсказание» блоков по содержанию ранее декодированных.
Формат обеспечивает сжатие без потерь, но в некоторых видах компьютерной графики наблюдается потеря цветов на изображении.
Но главный недостаток заключается в отсутствии всеобщей поддержки.
До недавнего времени поддержка WEBP была ограничена программным обеспечением Google (браузер Chrome) и нативными приложениями Android.
Недавно было объявлено, что Microsoft Edge и Firefox будут поддерживать WEBP, начиная с 2019 года. Однако Apple, Safari и iOS пока в раздумьях.
Формат HEIC / HEIF
Один из лучших форматов изображений для веб-дизайна и разработки сайтов претерпел эволюцию в двух разных аспектах.
Во-первых, контейнер файлов поддерживает самый большой набор функций среди доступных форматов. Он поддерживает многокадровые изображения с многокадровым сжатием, что является ключевой функцией для HDR, мультифокуса или многовидовых изображений.
Во-вторых, он обеспечивает поддержку различных типов данных, не относящихся к изображениям, и предлагает высокую универсальность.
Большинство изображений используют этот контейнер и сжимаются с производной, которая предназначена для изображений с видеокодека h365 / HEVC. Они разработаны с учетом разрешений 4K и 8K, доступных преимущественно на новейших дисплеях.
Кодирование HEVC включает в себя сложные операции, но с меньшим количеством ограничений, чем JPEG.
Он обеспечивает более высокую эффективность сжатия за счет большего времени кодирования, что вовсе не является проблемой для пользователей.
Какой формат изображения лучше: все что нужно знать
С вами наверняка такое случалось: фотограф прислал долгожданные снимки с фотосессии, а большинство из них не открываются ни в какой программе. И в телефоне тоже не отображаются – а ведь хочется скорее залить их в Instagram! Или вы сами хотели сохранить картинку на компьютер и не знали, в каком формате это лучше сделать – и кликали наугад в один из пунктов бесконечного списка.
Зачем нужно так много форматов, кому они нужны и почему нельзя все подряд хранить в JPEG? Казалось бы, можно было бы обойтись всего одним разрешением для изображений и ничего не усложнять. На самом деле – нет. У каждого формата есть свое назначение, свои недостатки и преимущества.
Разбираемся в самых популярных разрешениях и отвечаем на главные вопросы о них: какие есть форматы изображений, чем отличаются друг от друга, что такое векторная графика.
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Самые популярные форматы картинок
Теперь поговорим о каждом современном формате подробнее – расскажем об их свойствах и особенностях.
Растровые форматыJPEG (JPG)Расшифровывается как «Joint Photographic Experts Group». Это один из наиболее распространенных форматов графических файлов. Это расширение стало таким популярным благодаря гибким возможностям для сжатия данных: можно сохранить картинку в максимальном качестве, а можно – сжать до минимума и за секунды отправить в мессенджере или опубликовать на сайте.
Большинство социальных сетей – например, Facebook и Instagram – автоматически конвертируют залитый файл в JPEG.
Плюсы:
➕ Небольшой размер при нормальном качестве
➕ Поддерживается абсолютным большинством программ для просмотра и редактирования изображений
Минусы:
➖ При каждом сохранении теряется качество
➖ Также теряется качество при масштабировании
➖ Из-за сжатия может плохо отображаться текст
Поддержка:
- JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.

- Можно просматривать и обрабатывать в большинстве программ – в том числе в тех, что встроены в ваш компьютер изначально.
Где используют:
- Иллюстрации к статьям в блогах, онлайн-изданиях
- Социальные сети
- Рекламные изображения
Название этого формата изображений расшифровывается как «Portable Network Graphics». Формат использует сжатие без потерь. В PNG хорошо сохраняются детали и контрасты между цветами. Кроме того, это разрешение поддерживает прозрачный фон и разные степени прозрачности – можно сделать плавные переходы из четкого изображения в фон. Если на таком изображении есть текст, он будет читаться лучше, чем в файле JPEG.
Все это делает PNG идеальным форматом для инфографик, баннеров, скриншотов и других изображений, где есть много текста.
Плюсы:
➕ Сжатие без потери качества
➕ Поддержка прозрачного фона
Минусы:
➖ Большие файлы могут замедлять загрузку сайта
Поддержка:
- PNG тоже открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.

- Открывается в большинстве программ для просмотра и обработки файлов.
Где используют:
- Инфографики, баннеры, скриншоты, купоны и другие изображения, которые содержат много текста.
GIF – довольно старый формат, который изначально использовали для передачи изображений. О том, как он появился, мы уже рассказывали в этой статье. GIF поддерживает сжатие без потери качества, но хранит данные в формате данных до 256 цветов. А еще GIF поддерживает анимацию – благодаря чему до сих пор жив и, более того, входит в список самых популярных современных форматов. Ограничения в цветах позволяют делать файлы легкими и internet-friendly.
Плюсы:
➕ Небольшой размер файлов
➕ Поддерживает анимацию
Минусы:
➖ Плохая цветопередача
Поддержка:
- GIF не хуже JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Открывается практически во всех редакторах и программах для просмотра изображений.

Где используют:
- Мемы
- Быстрые наглядные туториалы
Расшифровывается как «Tagged Image File Formats». Этот формат подходит для хранения и редактирования изображений большого разрешения, которые потом пойдут в печать. Это формат без сжатия, поскольку его фокус – сохранение качества.
Плюсы:
➕ Подходит для хранений файлов высокого разрешения
➕ Поддерживает прозрачный фон и сохраняет слои
Минусы:
➖ Нет сжатия
➖ Большой размер
Поддержка:
- Браузеры в основном не поддерживают TIFF, нужно скачивать специальные расширения
- Поддерживается программами для редактирования
Где используют:
- Изображения для печати в больших форматах
- Для сканирования изображений
Формат картинок, разработанный Google специально для того, чтобы достичь лучшего сжатия – с потерей качества или без. Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
Плюсы:
➕ Легкие файлы при хорошем качестве
➕ Качественное сжатие
Минусы:
➖ Поддерживается не всеми браузерами
Поддержка:
- Google Chrome (версия 17+ на компьютере и 25+ мобильного приложения), Firefox (версия 65+), Edge (18+), Opera (11+), Safari (14+).
- Поддерживается распространенными профессиональными редакторами (типа Photoshop). Но в некоторых «родных» программах MacOS или Windows могут не открываться.
Где используют:
- Размещение изображений в интернете
Расшифровывается как «High Efficiency Image File». Этот формат – относительно молодой конкурент JPEG. По задумке, он должен быть вдвое компактнее в сравнении со своим предшественником: при аналогичном качестве файлы весят в два раза меньше.
Плюсы:
➕ Отличное соотношение размер/качество
Минусы:
➖ Не сильно распространен и не поддерживается браузерами
Поддержка:
- Поддерживается в MacOS версии Sierra и более поздних, а также IOS 11 и более поздних версиях этой операционной системы.

Где используют:
- Используются новыми смартфонами для хранения фотографий хорошего качества.
RAW – это формат, в котором хранится необработанная информация, которая поступает напрямую с матрицы фотокамеры. Этот формат широко используется фотографами, поскольку открывает огромные возможности для редактирования снимков. Можно снимать и сразу в JPEG, но тогда «спасти» неудачный кадр в фоторедакторе будет невозможно.
Чаще всего RAW файлы после обработки сохраняют в растровых форматах. Кстати, единого формата RAW нет – каждый производитель фотокамер называет такие файлы по-своему. У Nikon, например, это NEF, а у Canon – CR2. Так что если совсем по-честному, то RAW – это группа форматов.
Плюсы:
➕ Позволяет редактировать снимки – например, высветлять экспозицию и корректировать баланс белого
➕ Хранит полные данные об изображении
Минусы:
➖ Большой размер
➖ Требуют обязательной обработки и конвертации
Поддержка:
- В браузерах не открываются
- Поддерживаются большинством редакторов изображений
Где используют:
- Формируются фотокамерами и хранятся для дальнейшей обработки
Расшифровывается как Scalable Vector Graphics. Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Плюсы:
➕ Небольшой размер
➕ Распространенный формат: поддерживается большинством браузеров
Минусы:
➖ Не подходит для сложных изображений с большим количеством оттенков
Поддержка:
- Все основные браузеры: Google Chrome, Edge, Firefox, Safari, Opera, Internet Explorer)
- Большинство редакторов, поддерживающих работу с векторной графикой (Adobe Illustrator, Sketch и так далее)
Где используют:
- Отлично подходит для логотипов, иконок и простых иллюстраций
Еще один стандартный векторный формат. Как и SVG, его используют для хранения и переноса векторной графики. Как и любые другие векторные изображения, EPS файлы можно бесконечно масштабировать без потери качества.
Плюсы:
➕ Легко преобразуются в растровые форматы
➕ Поддерживается принтерами
Минусы:
➖ Не открывается в браузерах
Поддержка:
- Большинство векторных редакторов (Adobe Illustrator, Sketch и так далее)
Где используют:
- Для хранения и печати иллюстраций
Большинство ассоциируют PDF с текстовыми документами. Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Плюсы:
➕ Много возможностей для работы с текстом: можно искать слова или, например, вставлять ссылки
➕ Масштабирование без потери качества
Минусы:
➖ Не загружается как часть веб-страницы, нужно размещать отдельной ссылкой для скачивания
Поддержка:
- Поддерживается всеми браузерами
- Открывается как в текстовых редакторах (MS Word, Google Docs)
Где используют:
- Лучший вариант для интерактивного документа или кликабельной инфографики
Помимо названных, у большинства редакторов изображений – векторных и растровых – есть свой формат. Так, «родной» формат Photoshop – это PSD, программа для верстки Adobe InDesign предлагает работать с файлами INDD, а векторные редакторы CorelDraw и Adobe Illustrator – с CDR и AI соответственно.
| Графика для сети | Печать в больших форматах | Фото | Анимация | Высокое качество | Веб-дизайн | |
| JPG | ✅ | ✅ | ✅ | |||
| PNG | ✅ | ✅ | ||||
| GIF | ✅ | |||||
| TIFF | ✅ | ✅ | ||||
| WebP | ✅ | |||||
| HEIF | ✅ | |||||
| RAW | ✅ | |||||
| SVG | ✅ | ✅ | ||||
| EPS | ✅ | |||||
| ✅ | ✅ |
Хорошо, с назначениями форматов разобрались. Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Это программа поддерживает более 20 форматов изображений и поможет преобразить любой графический файл за считанные секунды. Как вы уже наверняка поняли из названия, эта програма также может конвертировать видео и аудио. А еще преобразованные в нем файлы можно легко отредактировать: обрезать, повернуть или добавить текст.
Хотите попробовать? Скачивайте Movavi Video Converter со специальной секретной скидкой для читателей нашего блога:
Попробовать Movavi Video Converter со скидкой 10% для Windows
Попробовать Movavi Video Converter со скидкой 10% для Mac
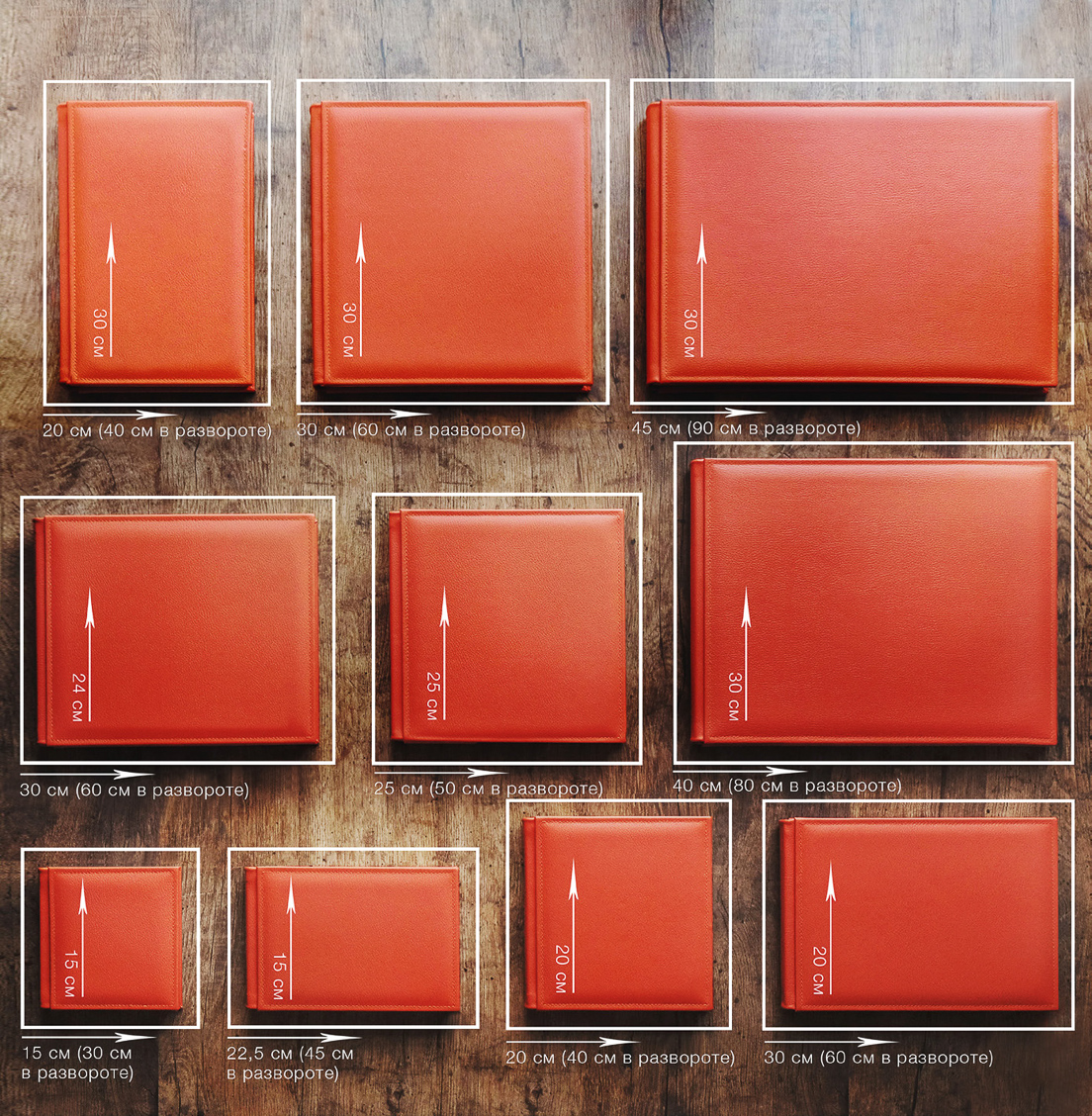
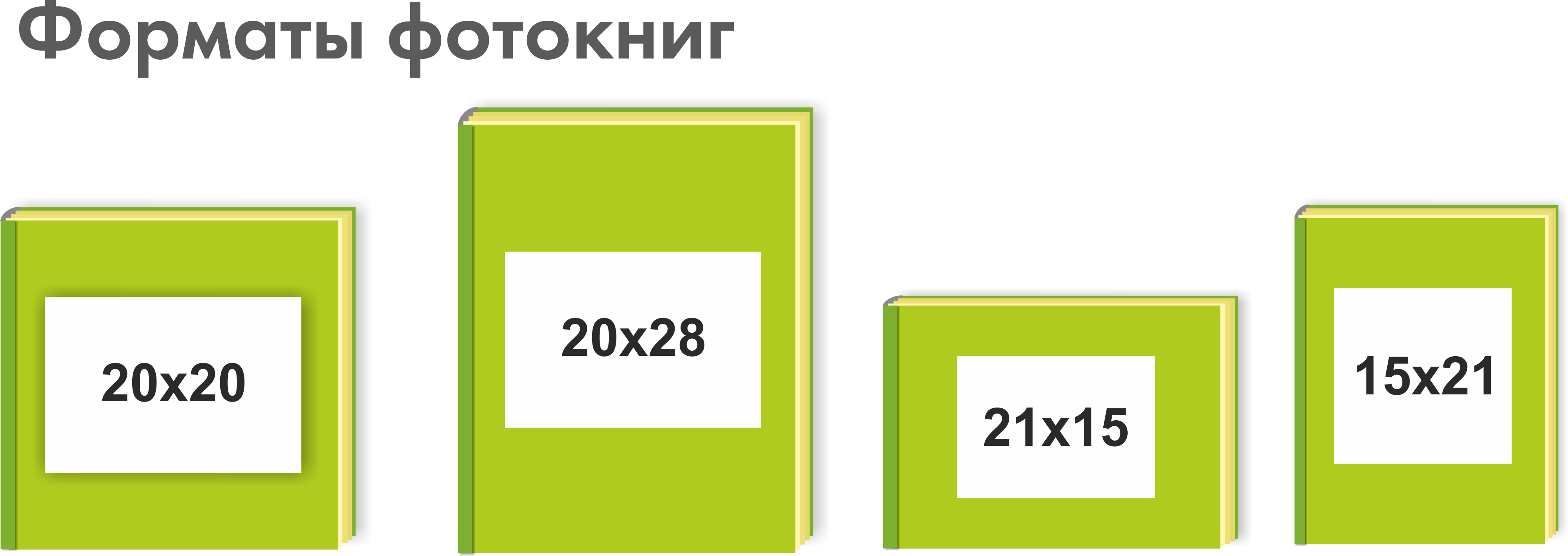
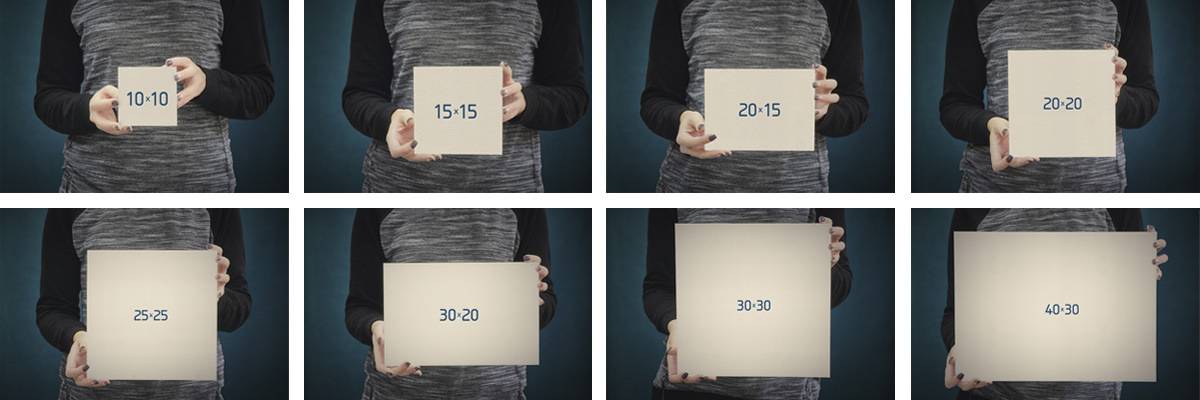
Форматы фотоальбомов: варианты, особенности
При заказе альбома Вам необходимо выбрать его размер и вертикальную или горизонтальную ориентацию, если речь идет не о квадратном издании. Четких правил выбора нет, это скорее вопрос личных предпочтений. И все же у каждого формата есть свои особенности, которые следует учитывать. Мы расскажем о них подробнее, чтобы Вам было легче сделать оптимальный выбор. Вы увидите, что в одних случаях стоит потратиться на фотоальбом большого формата, а в других подойдет компактное издание.
Четких правил выбора нет, это скорее вопрос личных предпочтений. И все же у каждого формата есть свои особенности, которые следует учитывать. Мы расскажем о них подробнее, чтобы Вам было легче сделать оптимальный выбор. Вы увидите, что в одних случаях стоит потратиться на фотоальбом большого формата, а в других подойдет компактное издание.
Какую ориентацию стоит выбрать?
- Вертикальная. Такие форматы называют портретными, и это подчеркивает их главную особенность. Страницы таких альбомов идеальны для больших портретов. Вот почему их часто выбирают для свадебных или выпускных фото. Также это отличный вариант для оформления портфолио фотографа или модели. Если Вы хотите добавить пейзажные снимки, их можно разместить на весь разворот в изданиях премиум класса. Чем важнее и торжественней событие, тем более крупный формат стоит выбрать.
- Горизонтальная. Такую ориентацию называют альбомной. Она лучше всего подходит для праздничных и отпускных фотографий.
 Морские пейзажи, роскошный банкетный зал и большие группы людей удобнее всего рассматривать именно в горизонтальных форматах. Красиво оформленный фотоальбом формата А4 будет выглядеть как настоящее произведение искусства, особенно если добавить в него панорамы на весь разворот. А если речь идет о детском празднике или вечеринке с небольшим количеством фото, то уместно выбрать меньший размер.
Морские пейзажи, роскошный банкетный зал и большие группы людей удобнее всего рассматривать именно в горизонтальных форматах. Красиво оформленный фотоальбом формата А4 будет выглядеть как настоящее произведение искусства, особенно если добавить в него панорамы на весь разворот. А если речь идет о детском празднике или вечеринке с небольшим количеством фото, то уместно выбрать меньший размер. - Квадрат. Издание 25×25 или 30х30 см выглядит солидно и оригинально, особенно если добавить к нему стильную коробку. Такой вариант подойдет для подарков и статусных альбомов — свадебных или корпоративных. На большой квадратной странице можно разместить 4 средних фото или 1 крупное и 3 маленьких. Квадрат 10х10 или 15х15 хорош для фото из инстаграма или старых снимков в низком расширении. Также он подходит для важного события, от которого осталось мало фотографий.
Фотоальбомы формата А3 не пользуются большой популярностью. Они получаются дорогими и тяжелыми, к тому же непросто найти удобное место для их хранения. Обычно такие издания заказывают в корпоративных целях, а для семьи более практичный выбор — оформление большого фотокалендаря.
Обычно такие издания заказывают в корпоративных целях, а для семьи более практичный выбор — оформление большого фотокалендаря.
Компания Выпуск.ру располагает собственным современным оборудованием, подходящим для печати в любых форматах. Благодаря большому опыту, мы всегда готовы посоветовать оптимальное решение для каждого случая. Чтобы получить бесплатную консультацию, позвоните нам или закажите звонок на сайте!
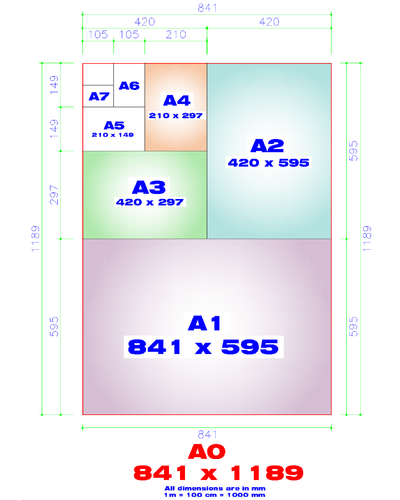
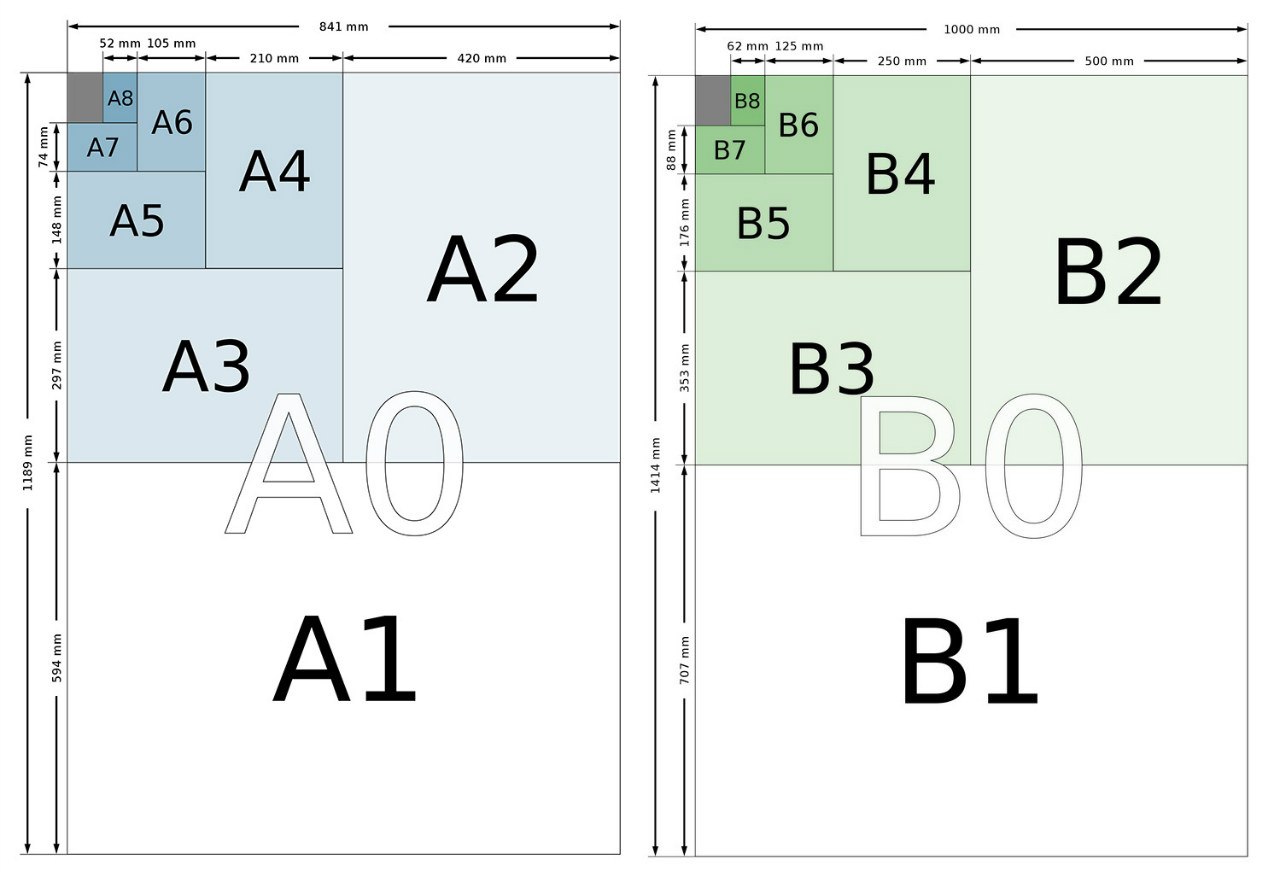
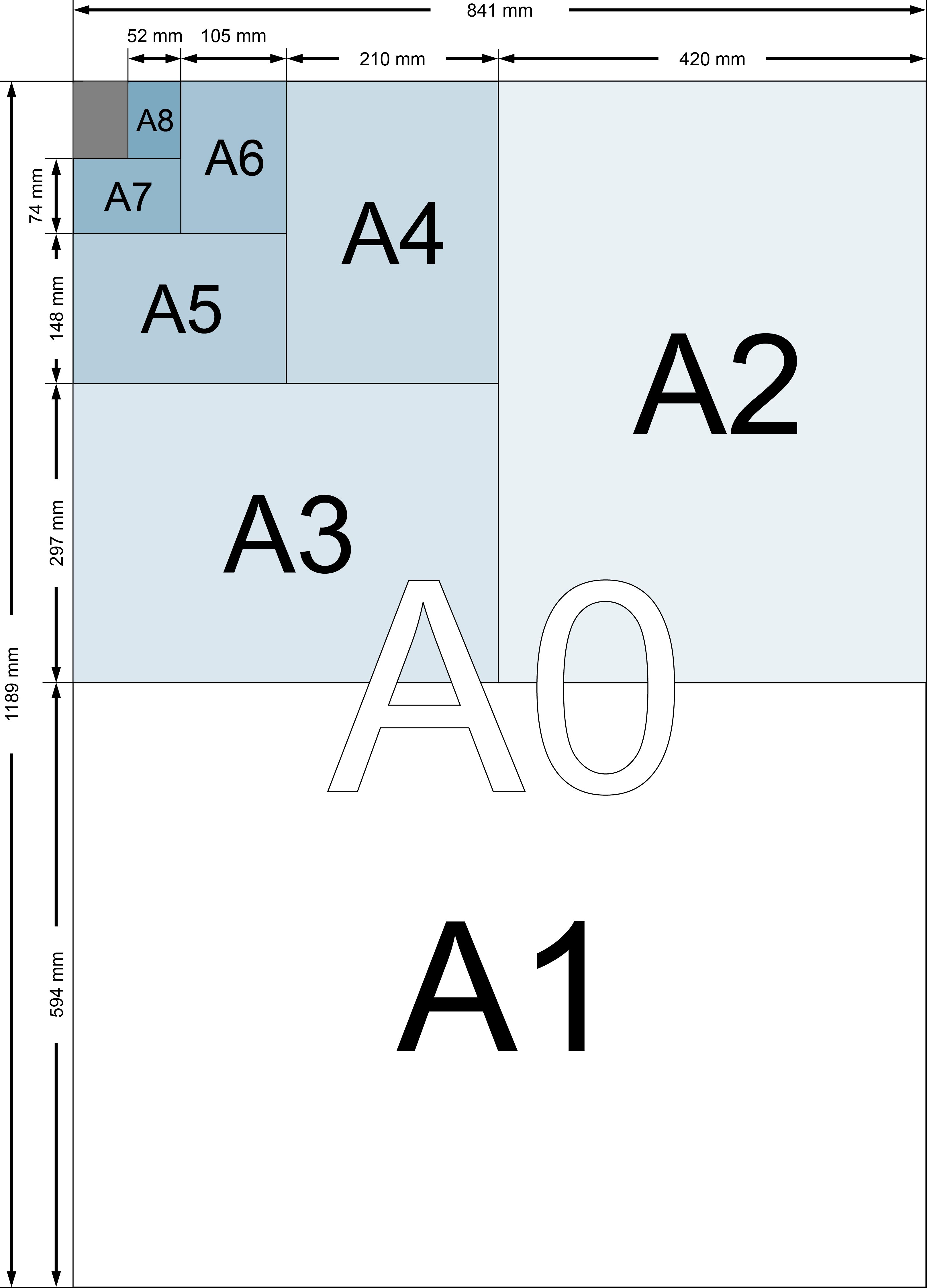
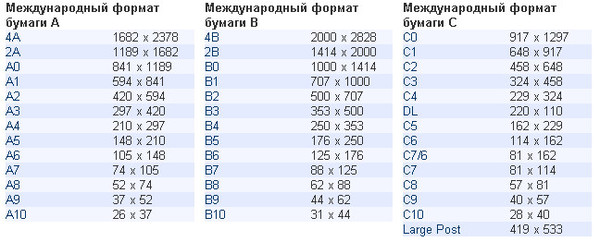
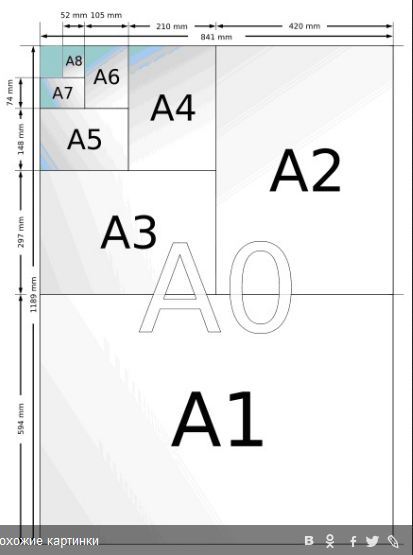
Какие форматы бумаги бывают — Товарный обзор компании
Формат «А», источник фото yandex.ru
Привет, друзья! Мы живём в цифровое время. Как же объяснить увеличение спроса на бумагу для офисной техники? Не иначе цифровизация страны виновата. И хотя бумага с нами с детства, люди до сих пор путаются в её форматах. Это и наша, канцелярская, боль тоже. Часто от незнания форматов и их размеров страдают и клиенты и сами продавцы. Смело делитесь ссылкой на эту статью с друзьями, знакомыми, коллегами, родственниками. А я помогу разобраться в этом запутанном вопросе.
А я помогу разобраться в этом запутанном вопросе.
Бумажные форматы разработали полиграфисты, чтобы экономить на бумаге, удешевить производство и главное — навести порядок в размерах.
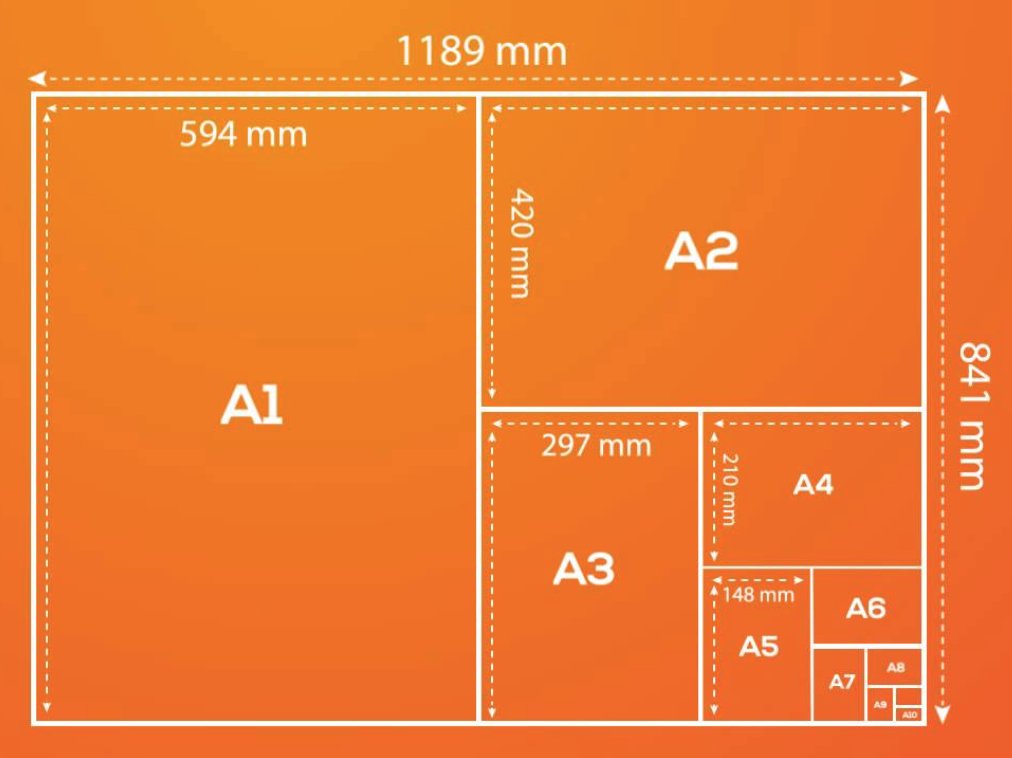
Формат «А»
Главный формат
До 1768 года каждая фабрика выпускала бумагу своего формата. Это было жутко дорого и неудобно, особенно полиграфистам и книгоиздателям: оставалось много обреза, который просто выкидывали, а это деньги. И при складывании листа вдвое сильно изменялись пропорции страницы. Тогда они решили: хватит это терпеть! Ведь как было бы здорово, если бы лист складывался пополам и получалось бы два меньших листа, но с таким же соотношением сторон. И тут в игру вступают немцы. Учёный Георг Лихтенберг в 1768 году отметил, что сложив пополам лист, у которого длины сторон соотносятся как единица к квадратному корню из двух, мы получим два прямоугольника с тем же соотношением сторон. А в начале XX столетия инженер и математик Вальтер Портсманн предложил эту идею для стандартизации размеров бумаги. В итоге, в 1922 году в Германии приняли стандарт бумаги DIN 476, а уже в 1975 его сделали международным. Эту серию стандартов бумаги назвали «А».
А в начале XX столетия инженер и математик Вальтер Портсманн предложил эту идею для стандартизации размеров бумаги. В итоге, в 1922 году в Германии приняли стандарт бумаги DIN 476, а уже в 1975 его сделали международным. Эту серию стандартов бумаги назвали «А».
Капля теории в море истории
Во всём виноват формат А0, с него всё началось. Это лист площадью 1 квадратный метр с соотношением сторон ≈1:1,41. Такое соотношение сторон получено математическим путем. Здесь длинная сторона листа 1189 мм получается, если короткую сторону 841 мм умножить на коэффициент соотношения сторон 1,4142 (1189=841*1,4142). А короткая сторона листа 841 мм получается, если длинную сторону поделить на тот же коэффициент, то есть 841=1189/1,4142. Произведение двух этих длин даёт площадь 1 м².
Помните предыдущую статью о бумаге? Там была такая характеристика — плотность: 80 гр/м². Как раз об этом листе бумаги и шла речь. То есть лист офисной бумаги площадью 1 м² должен весить 80 граммов. Всё просто. Все последующие форматы получаются путём деления длинной стороны листа пополам. Да и вес одного листа любого формата легко рассчитать, ведь мы знаем исходную.
Всё просто. Все последующие форматы получаются путём деления длинной стороны листа пополам. Да и вес одного листа любого формата легко рассчитать, ведь мы знаем исходную.
А4 (210*297 мм)
А4
Итак, за основу я взял самый распространённый и узнаваемый формат — А4, его размер 210*297 мм. Примерно таких размеров офисная бумага и альбомный лист. Так вот, когда я общаюсь с клиентом, то спрашиваю, например: «Какого размера тетрадка вам нужна? Как половинка альбомного листа?» Обычно, после этого вопроса мы находим общий язык.
Интересно
В старом советском «Стандарте обозначения форматов бумаги для чертежей по ГОСТ 3450–60» четвертый формат назывался «11» и был исходным. Все дальнейшие форматы плясали от него, что логично, на мой взгляд. Форматы обозначали двумя цифрами. Первая указывала кратность стороны с длиной 297 мм, а вторая — кратность стороны с длиной 210 мм. По такому принципу формат А3 назывался «12», было так 1 1(*2) = 12. Тогда формат А2 был (*2)1 1(*2) = «22». Продолжим аналогию, формат А1 назывался «24» = (*2)1 1(*4).
Тогда формат А2 был (*2)1 1(*2) = «22». Продолжим аналогию, формат А1 назывался «24» = (*2)1 1(*4).
ГОСТ 3450–60, источник фото yandex.ru
Из Википедии:
Произведение двух цифр в обозначении формата определяет количество форматов 11, которое содержится в данном формате. Например, формат 44 с размерами сторон листа 1189×841 мм содержит 4×4, то есть 16 форматов 11.
Но там была другая проблема: советские инженеры не мельчили и чертили на формате 11 или больше, а вот в сторону уменьшения ни-ни. То есть «ни» было, но в извращённой форме. Я нашел только обозначение формата А5 как 1/2 1. Странное дело. Ладно, проехали.
Погнали форматы на уменьшение, от А4 к А8, А9 и А10, чего уж там
А5 (148*210 мм)
А5
Если разорвать лист А4 пополам по длинной стороне, то получится два листа формата А5 — это самый распространённый и любимый формат всех тетрадей.
А6 (105*148 мм)
А6
Теперь сгибаем пополам тетрадный лист, и тогда в наших руках оказывается популярный блокнотный формат А6, любимый репортёрами и корреспондентами. Собственно, все последующие форматы — А7 и А8 — в основном используются для «блокнотиков и записнушек».
А7 (74*105 мм)
А7
Согнули пополам А6 и вуаля! В руках А7 — излюбленный формат блокнотов официантов, он удобно ложится и в ладоху и в ладошку.
А7 в ладохе
Фантастические форматы
А8 (52*74 мм)
А8
Формат А8 для меня мифический — знаю, что он есть, но ни разу не видел изделий такого размера. Думаю, это шпионский формат: на нём как раз удобно печатать микрокнижки для сотрудников плаща и кинжала.
Микрокнижки под рукой нет
А9 (37*52 мм) и А10 (26*37 мм)
Я видел такие названия форматов в интернете. Но в интернете вообще очень много всего можно увидеть. Думаю, что эти форматы тетрадей и книг разработаны для лилипутов и гномов. Иных причин для их создания я не вижу. И тем не менее они существуют хотя бы в интернете.
Но в интернете вообще очень много всего можно увидеть. Думаю, что эти форматы тетрадей и книг разработаны для лилипутов и гномов. Иных причин для их создания я не вижу. И тем не менее они существуют хотя бы в интернете.
Погнали на увеличение, от А4 к А0
А3 (420*297 мм)
Так получается А3
Если всё по той же длинной стороне сложить вместе два листа А4, то получим лист формата А3. Это второй по популярности формат офисной бумаги. А ещё его часто используют, когда делают бумагу для черчения, цветной картон и цветную бумагу.
А3
Следующие форматы сложно назвать канцелярскими, скорее чертёжными, но раз взялся, то хотя бы покажу какие размеры бывают.
А2 (594*420 мм)
Редкая птица на канцелярском рынке, встречал только ватман. А вот в обычной жизни это газетный разворот.
А1 (640*594 мм)
Любимый формат студентов прошлого века — ватман А1!
А0 (1188*640 мм)
Виновник торжества, его Величество нулевой формат.
Что нужно запомнить?
Нулевой формат, как нулевой пациент — с него всё началось, он самый большой, все последующие форматы меньшего размера. Чем больше цифра рядом с буквой, тем меньше лист. Если вы запомните эти вещи, то уже никогда не запутаетесь.
Послесловие
Кроме серии стандартов бумаги «А», есть два менее распространенных формата: «В» (бэ) и «С» (цэ). Эти форматы отличаются подходом к тому самому эталонному листу бумаги.
Формат «В»Если у формата «А» основа — лист с площадью 1 м², то у формата «В» — тоже лист, но 1 м — длина его короткой стороны, а соотношение сторон такое же. Этот формат используют в полиграфии для печати книг, буклетов, постеров, брошюр и открыток, а еще для изготовления паспортов и некоторых видов конвертов.
Формат «С»
Этот формат разработан специально для изготовления конвертов. Он на 9% больше листа бумаги формата «А». Все размеры этого стандарта прописаны в ISO 269.
Он на 9% больше листа бумаги формата «А». Все размеры этого стандарта прописаны в ISO 269.
И пока знания и воспоминания о форматах бумаги горячи, в следующей статье я расскажу о конвертах.
Справочная информация
Таблица форматов, источник фото yandex.ru
Автор: Роман «Канцмен» Белопухов
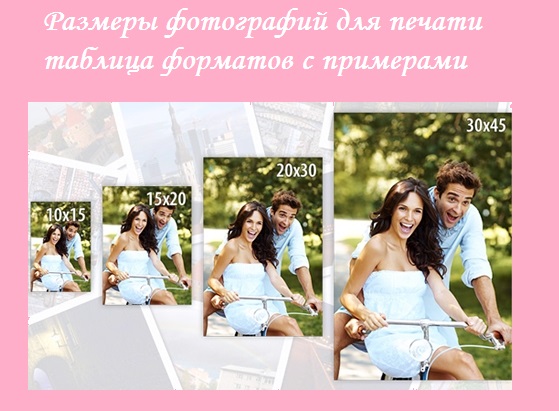
Какие бывают форматы фотографий? | fotoadvice.ru
Какие бывают форматы фотографий для пейзажа, и какую роль они могут сыграть в композиции снимка тема данной статьи. Формат снимка можно изменять при последующей обработке отснятого материала. Как правило, горизонтальные форматы более подходят для съемки пейзажа, в отличие от вертикального.
Горизонтальный и вертикальный формат фотографии
Все дело в том, что мы привыкли рассматривать окружающую действительность в горизонтальном направлении. На таком формате гораздо легче подчеркнуть все, что расположено на линии горизонта, Кроме того, такой формат дает гораздо больший простор для передачи движения, которое с большой вероятностью присутствует в снимаемом сюжете.
Снимок 1. Горизонтальный формат снимка способен передать простор и широту пейзажа
Вертикальный формат применяется гораздо реже в пейзажной фотографии, но при съемке определенных сюжетов он способен дать очень выразительный снимок. Когда зритель смотрит на вертикальную фотографию, то его взгляд, как привило, скользит снизу вверх.
Снимок 2. Вертикальный формат снимка позволяет подчеркнуть высоту объектов.
Именно по этой причине вертикальный формат хорош для подчеркивания высоты объектов, например, деревьев, зданий. Он также позволяет разместить линию горизонта высоко и сосредоточить внимание зрителя на дух нижних третях снимка.
Квадратный формат фотографий
Какие бывают форматы фотографий еще? Оказывается кроме рассмотренных, есть очень специфический формат – квадратный. Он скрывает в себе опасность, суть которой в том, что снимок может оказаться безынтересным, так как в нем отсутствует доминирующая сторона.
Это объясняется тем, что все стороны снимка такого формата равны между собой и обладают одинаковыми выразительными способностями. Поэтому такой снимок должен удовлетворять одному из условий:
Поэтому такой снимок должен удовлетворять одному из условий:
- отличаться хорошей композицией;
- быть необычным в композиционном отношении.
Квадратный формат подходит для снимка, в котором нарушается правило третей, но для любого правила есть исключения. Фотограф должен иметь достаточно веские причины, чтобы его нарушить.
Как показывает практика, какой бы формат снимка не избрал фотограф, вовсе не обязательно зацикливаться на стандартных форматах. Ни кто же не устанавливал закон, что все снимки должны иметь соотношение 1,5:1 как у 35-мм пленки.
Панорамный формат фотографий
Пейзажи в силу своей природы гораздо выразительнее выглядят, если снимок имеет панорамный формат 1:3. Данный формат снимка можно использовать в качестве вертикального, при условии, что фотограф выбрал подходящий объект, например, высокие деревья.
Но при этом следует помнить, что такая фотография вызывает чувство ненадежности в отличие от ощущения устойчивости при горизонтальном формате этого же снимка.
Снимок 3. Панорамный формат идеально подходит для пейзажных снимков.
Таким образом, мы только что рассмотрели, какие бывают форматы фотографий в пейзажной съемке. Попрактикуйтесь в их использовании и проверьте на практике изложенные выше правила.
P. S. Если данная статья была полезна для вас, поделитесь ею со своими друзьями в социальных сетях! Для этого просто кликните по кнопкам ниже и оставьте свой комментарий!
С этой статьей так же читают:
Различия между PSD, TIFF, GIF, PNG и JPEG
Когда вы много работаете с графическими файлами, вы знаете, что существуют различные форматы файлов, в которых можно сохранять изображения. Но в чем разница между различными форматами файлов? Когда использовать TIFF, а когда PNG? Ниже вы найдете обзор различных форматов файлов и когда их использовать.
Adobe Photoshop по умолчанию (PSD)
PSD-файл — это файл многослойного изображения, используемый в Adobe PhotoShop (PSD), который расшифровывается как Photoshop Document и является форматом по умолчанию, который Photoshop использует для сохранения данных. PSD — это проприетарный файл, который позволяет пользователю работать с отдельными слоями изображений даже после того, как файл был сохранен.
PSD — это проприетарный файл, который позволяет пользователю работать с отдельными слоями изображений даже после того, как файл был сохранен.
TIFF (Tagged Image File Format)
TIFF — это формат файлов без потерь, который популярен среди художников-графиков, фотографов и издателей. Информация сохраняется в слоях, что зависит от того, как вы сохраняете файл. Это также фаворит среди принтеров, потому что при печати изображение не теряет качества. TIFF также поддерживается различными приложениями для редактирования фотографий, такими как Photoshop, Lightroom, Illustrator, Photomatix, Google Nik и другими.Файл TIFF, как и файл RAW, очень большой. Кроме того, в этом формате нельзя показывать изображения в Интернете.
GIF — формат обмена графическими изображениями
Расширение файла GIF было представлено в 1987 году американским агентством компьютерных услуг и компанией CompuServe, занимающейся хостингом в Интернете. Аббревиатура GIF расшифровывается как Graphics Interchange Format. Долгое время GIF был очень популярен для использования в Интернете. На сегодняшний день его превзошел PNG. Преимуществами GIF являются поддержка анимации и (ограниченная) поддержка прозрачности.Недостатком GIF является то, что он поддерживает только 256 цветов. Риск потери качества при сжатии файла GIF велик, особенно для цветных изображений. В настоящее время GIF используется в Интернете, в основном, для простой анимации.
Долгое время GIF был очень популярен для использования в Интернете. На сегодняшний день его превзошел PNG. Преимуществами GIF являются поддержка анимации и (ограниченная) поддержка прозрачности.Недостатком GIF является то, что он поддерживает только 256 цветов. Риск потери качества при сжатии файла GIF велик, особенно для цветных изображений. В настоящее время GIF используется в Интернете, в основном, для простой анимации.
PNG (переносимая сетевая графика)
PNG, изначально созданный как улучшенная замена GIF, является популярным форматом, используемым фотографами и графическими дизайнерами. Это связано с тем, что формат поддерживает сжатие данных без потерь, что означает, что при сохранении и повторном открытии изображений сохраняется много информации.PNG-файлами можно также публиковать в Интернете. Одна из лучших особенностей PNG — возможность прозрачности. Вы можете легко наложить изображение PNG на фон (обычно представленный бело-серой шахматной доской), сохраняя прозрачность и придавая общей фотографии или графике качество 3D. Эта функция также позволяет более эффективно редактировать изображения; фоторедакторы и графические дизайнеры могут легко применять свои правки в слоях. При этом используется сжатие данных, но не в такой степени, как в GIF-файлах, что позволяет сохранить изображение высокого качества.Однако размер, хотя и в сжатом виде, все же больше, чем у изображения в формате JPEG.
Эта функция также позволяет более эффективно редактировать изображения; фоторедакторы и графические дизайнеры могут легко применять свои правки в слоях. При этом используется сжатие данных, но не в такой степени, как в GIF-файлах, что позволяет сохранить изображение высокого качества.Однако размер, хотя и в сжатом виде, все же больше, чем у изображения в формате JPEG.
JPEG (Joint Photographic Experts Group)
Используемый большинством цифровых фотоаппаратов в качестве формата по умолчанию, JPEG является наиболее распространенным типом файлов, который можно использовать в Интернете или для твердых отпечатков. Его алгоритм сжатия с потерями удаляет мельчайшие детали, которые ваш глаз вряд ли заметит, чтобы сэкономить место. Однако степень сжатия можно регулировать, поэтому вы можете выбрать желаемый уровень качества изображения. В общем, сжатия достаточно, чтобы обеспечить достаточно высокое качество изображения, не беспокоясь о размере файла.
Вопросы?
Heb je en vraag over de verschillende bestandstypen en hun verschillen of over fotobewerking? Laat hieronder een bericht achter of bel: 0168 476 144. Wij helpen je graag verder!
Wij helpen je graag verder!
Как узнать, какой формат файла использовать и когда
Разобраться во всех различных форматах файлов изображений может быть непросто, но знание JPEG из PNG очень важно, когда вы делаете визуальные эффекты для своего бизнеса своими руками.
Надежный, но плохой способ выделиться в Интернете — это использовать неправильный тип файла, что может означать огромное изображение, замедляющее работу вашего веб-сайта, плохо напечатанную визитку или полностью пропущенную графику в электронном письме.
С другой стороны, использование правильного типа файла для того, что вы создаете, означает, что ваши визуальные эффекты будут выглядеть именно так, как вы планировали.
Существует две основные категории файлов изображений — растровые и векторные файлы.
Растровые изображения
Растровые изображения основаны на пикселях, что означает, что они состоят из сетки пикселей, которые вместе образуют более крупное изображение.
Фотографии попадают в эту категорию, и при работе с ними важно помнить, что если вы попытаетесь увеличить их, не учитывая также их разрешение, они станут размытыми и искаженными.
Векторные изображения
Векторные изображения, с другой стороны, гораздо более гибкие.
Вместо пикселей они состоят из геометрических путей и формул, созданных на компьютере. Это означает, что они могут быть уменьшены по размеру, чтобы поместиться на стороне карандаша, или увеличены, чтобы их можно было так же четко использовать на рекламном щите.
Скорее всего, ваш логотип и графика бренда были созданы в векторном формате, но если нет, и вы обнаружите, что вам нужна векторная версия, вы всегда можете создать ее, отслеживая свой логотип с помощью программного обеспечения для дизайна.
Теперь, когда вы понимаете две основные категории изображений, давайте рассмотрим различия в наиболее распространенных типах файлов.
JPEG
JPEG — это широко известный тип файла, который поступает прямо с вашей цифровой камеры и используется во всем Интернете. Поскольку они имеют небольшой размер файла, их можно быстро загрузить в Интернете или по электронной почте.
Поскольку они имеют небольшой размер файла, их можно быстро загрузить в Интернете или по электронной почте.
Однако у вас не может быть прозрачного фона для изображений в формате JPEG. Итак, если вам нужно наложить свое изображение на другое изображение, вы захотите использовать следующий вариант.
PNG
PNG становятся одним из наиболее распространенных форматов изображений для использования в Интернете, но имейте в виду, что они не подходят для печати.
Они поддерживают больше цветов, чем GIF, и могут быть прозрачными для наложения цвета фона или другого изображения. Однако они больше по размеру, чем JPEG. PNG отлично подходят для изображений, в которых используются простые цвета, формы или текст.
GIF или JIFF
GIF — еще один широко используемый формат для использования в Интернете. Вы часто видите, что они отображаются в виде анимированной графики, такой как мемы или рекламные баннеры.Они также могут быть прозрачными и очень маленькими по размеру, поэтому загружаются быстро.
TIFF
TIFF в основном используются для высококачественной печати. Несмотря на то, что у них есть возможность иметь прозрачный фон, вы не будете использовать TIFF в Интернете, потому что их файл большого размера будет загружаться бесконечно. Вместо этого используйте JPEG или PNG, когда вам нужно отображать высококачественные изображения в Интернете.
PSD
PSD — это файлы, которые создаются и сохраняются в Photoshop. У них есть возможность иметь слои, которые могут упростить процесс редактирования изображений.PSD отлично подходят для ретуши фотографий, редактирования изображений и создания веб-изображений, которые можно экспортировать в любой из уже упомянутых мною форматов для использования в Интернете или для печати.
PDF-файл — лучший универсальный инструмент для обмена графикой, поскольку он может отображать векторную графику, растровые изображения и текст. Скорее всего, вы знаете PDF-файлы как формат файлов, используемый для загрузки документов в Интернете, например, лид-магниты или халявы. Они великолепны, потому что их можно экспортировать из множества различных приложений, использовать для печати, содержать несколько страниц, интерактивные элементы, и любой желающий может их просмотреть.
Они великолепны, потому что их можно экспортировать из множества различных приложений, использовать для печати, содержать несколько страниц, интерактивные элементы, и любой желающий может их просмотреть.
EPS
ФайлыEPS обычно имеют векторный формат и используются дизайнерами для создания графики высокого разрешения для печати. Они отлично подходят, когда вам нужно отправить свой логотип на принтер, потому что их можно масштабировать до любого размера без потери качества.
В конечном счете, правильный тип файла зависит от того, как вы будете использовать изображение. Поэтому спросите себя, будет ли это использоваться в Интернете или для печати, какое качество вам нужно, будет ли изменен размер изображения, как быстро вы можете его загрузить и сколько места у вас есть для работы.
Теперь, если вы начинаете задумываться о том, где в первую очередь брать изображения, посмотрите мою публикацию о том, как найти отличные изображения для своего веб-сайта.
форматов файлов фотографий — Какой тип файлов для фотографий предпочтительнее?
TIFF (формат файла изображения с тегами)
TIFF — один из лучших форматов изображений для сохранения изображений на Mac или Windows. Этот тип файлов позволяет создавать высококачественные фотографии и специально используется в фотографии и настольных издательских системах. Он совместим практически со всем доступным в настоящее время программным обеспечением для редактирования изображений и графических приложений.
Этот тип файлов позволяет создавать высококачественные фотографии и специально используется в фотографии и настольных издательских системах. Он совместим практически со всем доступным в настоящее время программным обеспечением для редактирования изображений и графических приложений.
Скорее всего, вы использовали файлы TIFF, когда делали фото или сканировали документ с помощью цифровой камеры. TIFF также поддерживает различные цветовые стандарты, такие как изображения RGB, CMYK, Lab, Indexed Color и Grayscale. Как и PNG, он сохраняет прозрачность и альфа-каналы, которые контролируют степень прозрачности.
При использовании Photoshop TIFF сохраняет слои Photoshop, которые позволяют редактировать изображение позже. Если вы хотите сохранить фотографию HDR, этот формат может сохранять изображение со скоростью 32 бита на канал.Однако не все платформы или устройства социальных сетей могут правильно отображать TIFF. В основном он подходит для архивирования изображений на ПК, чтобы гарантировать их качество.
GIF (формат обмена графикой)
Если вы находитесь в социальных сетях, вы, вероятно, отправили или получили веселый GIF-файл. Это самый популярный формат анимированной графики. Растровые изображения GIF также имеют тенденцию быть без потерь, а их чрезвычайно сжатые файлы увеличивают скорость доставки через Интернет.
изображений GIF могут быть прозрачными, то есть вы можете разместить свое изображение на любом цветном фоне.А если вам нужны простые значки или для сжатия изображений, лучше всего использовать формат GIF.
PSD (документ Photoshop)
Если вы работаете в индустрии графического искусства или являетесь энтузиастом Photoshop, вы, вероятно, знаете, что такое формат PSD. PSD совместим с несколькими продуктами Adobe, такими как InDesign Premier, Illustrator и After Effects. Это единственный формат, в котором можно сохранить файл со всеми учтенными функциями Photoshop, такими как слои и любые другие примененные эффекты.
Вы можете использовать это для цветокоррекции изображения и когда вам нужно отредактировать обложку.Кроме того, это действительно полезно для всех, кто создает веб-сайт или макет приложения.
12 типов широко используемых форматов файлов изображений Типы
Прочтите, чтобы узнать о различиях между различными форматами файлов изображений, используемых в фотографиях.
JPG — один из самых популярных форматов файлов при ретушировании изображений. Независимо от того, имеете ли вы дело с ретушированием выстрелов в голову или общим ретушированием изображений, фотографии сохраняются в этом конкретном формате.
На большом количестве веб-сайтов также используются изображения в формате JPG. Кроме того, в этом формате хранятся фотографии, сделанные на цифровые фотоаппараты. Основная причина популярности этого формата в том, что размер файлов не слишком велик, и их легко хранить.
Также можно уменьшить дату, чтобы внимание было сосредоточено в первую очередь на изображении. Страницы на веб-сайтах загружаются быстрее, если изображения небольшие.
Тяжелые изображения замедляют работу сайта. Из-за небольшого размера хранилища этих изображений они широко используются на веб-сайтах.Очевидно, что формат JPG используется, когда требуется минимальный размер изображения.
Еще одна причина широкого использования формата изображения JPG заключается в том, что его можно сжать без потери качества изображения. Это свойство очень полезно во многих случаях.
Обычно, когда изображения уменьшены в размере, они страдают от потери качества, в то время как несжатые форматы изображений имеют высокий стандарт качества. Однако изображения в формате JPG можно сжимать по мере необходимости.Это не ухудшит качество изображения.
TIFF — еще один широко используемый формат фотографий, который сохраняет свое качество даже при минимальном размере файла. Фактически, он удовлетворяет потребности различных коммерческих сегментов. Однако основным недостатком формата TIFF является то, что его нельзя использовать на веб-сайтах. По этой причине на сайтах есть изображения в формате JPG. Сравнивая эти два, TIFF имеет более широкую полезность.Единственное ограничение формата — его несовместимость с веб-сайтами. Качество изображения остается неизменным при сжатии. Этот формат широко используется в индустрии моды и ретуши портретов . Этот формат предоставляет все функции, необходимые фотографу.
GIF — один из старейших форматов фотографий. Он был разработан задолго до JPG и TIFF. Этот формат появился в то время, когда 8-битные видео стали популярными и очень эффективно служили целям видео.GIF был уникален во многих отношениях.
Однако и у этого формата есть свои ограничения. Он не подходит для печати, что является основным недостатком. Количество цветов, которые можно использовать в формате GIF, ограничено 256. Хотя все варианты цветов не могут быть включены в этот формат фотографий, этого достаточно для графических целей.
Именно из-за этого ограничения фоторедакторы избегают использования индексированных цветов для улучшения изображений в формате GIF; также для услуг по цветокоррекции фотографий этот формат подходит меньше всего.В отличие от других форматов, современные файлы GIF предлагают большую прозрачность и анимацию.
Сегодня этот формат широко используется в веб-графике, где люди не обращают внимания на разнообразие цветов. GIF также известен своими чистыми цветовыми оттенками и меньшими размерами файлов.
Этот формат файла был включен в список последним. Он имеет большинство атрибутов TIFF и является очень полезным форматом. Ключевым преимуществом PNG перед TIFF является то, что его можно использовать на веб-сайтах, и большинству веб-разработчиков он действительно удобен.
Целью разработки этого формата было устранение неудобств, связанных с потерей качества других форматов фотографий. Формат GIF, скорее всего, будет заменен на PNG. Оба эти формата поддерживаются браузерами, но PNG дает больше преимуществ, чем GIF.
Поскольку формат был разработан в последнее время, он оснащен новейшими функциями. Файлы PNG занимают меньше места при преобразовании изображений из других форматов. Однако недостатком файлов PNG является то, что веб-сайты медленно читают изображения в этом формате.
По этой причине он не так популярен, как JPG и TIFF. Однако его широко используют современные фотографы. Формат не теряет своего качества во время ретуши фото и, следовательно, идеален для обработки фото .
Это формат файла многослойного изображения, который является форматом по умолчанию при использовании Adobe Photoshop для сохранения изображений. Photoshop Document, сокращенно PSD, поддерживает несколько слоев изображения и множество параметров обработки изображений.
Это очень полезно в случае, если редактор должен возобновить работу на более позднее время, а также, если кто-то хочет внести изменения в конкретный слой, не нарушая другие слои.
Он сохраняет изображение, включая контуры обрезки, формы, маски слоев, корректирующие слои, стили и даже режимы наложения, и помогает сохранить его прозрачность.
Также знайте причину, по которой большинство агентств по ретушированию фотографий предоставляет окончательный результат в формате PSD.
Но они читаются или открываются только с помощью Photoshop или других продуктов Adobe и выбранных графических приложений, а также изображение не может отображаться в Интернете, если оно сохранено в этом формате файла.
Поскольку существует много слоев, PSD будут иметь больший размер и, следовательно, потребовать большого объема памяти при работе с огромным объемом файлов PSD. Кроме того, чтобы эти изображения можно было напечатать, их необходимо сохранить в соответствующем формате файла после всех операций редактирования и манипуляций. Это всего лишь формат изображения высочайшего качества для отредактированных в Photoshop изображений, который обычно создается и используется профессионалами в области графики.
Этот формат был изобретен Adobe с целью получать и просматривать богатый контент из различных приложений и делиться им с другими с любого компьютера и из любого места в мире. Если векторный логотип сохранен в формате PDF, вы можете легко увидеть его, не загружая никакой другой программы для редактирования дизайна, кроме программы Acrobat Reader, которая поставляется бесплатно.
Кроме того, вы можете легко вносить изменения в дизайн, используя этот формат файла.Формат PDF признан одним из лучших и самых простых в использовании инструментов для обмена графикой.
Это файл векторного формата, специально предназначенный для создания графики высокого разрешения для печатных СМИ. Вы можете создать этот формат, используя любую дизайнерскую программу.
Это своего рода универсальный формат файлов, похожий на формат PDF, и вы можете использовать его для открытия файлов векторных изображений или векторной графики в различных типах программного обеспечения для редактирования графики, которые могут быть или не быть продуктами Adobe.
Этот формат оказывается особенно полезным для профессионалов, которые, возможно, не используют продукты Adobe в настоящий момент, но могут использовать другие программы, такие как QuarkXPress или CorelDraw.
Формат Adobe Illustrator очень популярен среди дизайнеров, потому что это один из самых надежных форматов файлов, который можно использовать в изображениях для различных категорий дизайнерских проектов как для печатных СМИ, так и для веб-платформ.
Это программное обеспечение широко используется для создания иллюстраций с нуля, и есть вероятность, что ваш дизайнер впервые использовал это программное обеспечение для создания логотипа вашей компании.
Эта программа создает векторные изображения, которыми можно очень легко управлять. Фактически, вы можете использовать это программное обеспечение для создания различных типов файлов. Вы можете считать его одним из лучших инструментов дизайна в наборе инструментов графического дизайнера.
InDesign Document (INDD) — это формат, который создается и сохраняется в программе Adobe InDesign.Эта программа обычно используется для создания публикаций большого размера, таких как журналы, газеты, электронные книги и т. Д.
Что наиболее важно, вы можете комбинировать файлы из Adobe Photoshop и Illustrator в InDesign, чтобы создавать проекты с более богатым и классным содержимым, которое будет включать информацию о форматировании, расширенную типографику, имплантированную графику и несколько дополнительных функций, связанных с макетом.
Изображение RAW — это файл, обработанный в незначительной степени.Фактически, это предварительный формат, который изображение принимает во время его создания. Когда вы используете камеру, чтобы щелкнуть фотографию, фотография сохраняется в формате RAW.
Ваше изображение получит новый формат файла, когда вы загрузите его на новое устройство и улучшите его с помощью программы для редактирования фотографий. Вы обнаружите, что изображения в формате RAW очень детализированы, потому что они захватывают все элементы и более мелкие визуальные детали, которые остаются необработанными.
Этот формат со временем будет преобразован в векторный или растровый формат, который теперь можно будет использовать на других устройствах или изменить размер для различных целей.Примечательно, что существует несколько форматов файлов изображений RAW, которые можно использовать для сохранения изображений. Фактически, некоторые форматы встроены в некоторые модели камер.
Вот четыре основных типа файлов RAW, с которыми мы обычно сталкиваемся:
- CR2: CR2 или Canon RAW 2 — это специальный формат файлов Canon, который обычно встречается на фотографиях, снятых цифровыми камерами Canon. Это изображения высшего качества, поскольку они в основном основаны на формате TIFF.
- CRW: Расширение файла CRW было представлено компанией Canon до того, как она представила расширение CR2 на рынке.
- NEF: Расширение изображения Nikon Electric Format — это тип файла RAW, представленный компанией Nikon. Изображения этих форматов можно широко редактировать без изменения типа файла, только если вы используете плагин Nikon Photoshop или устройство Nikon для редактирования файлов.
- PEF: Электронный формат Pentax — это формат изображения RAW, свойственный цифровым камерам Pentax.
SVG или масштабируемая векторная графика — это формат изображений для векторных изображений, основанный на XML.Этот формат обычно представляет собой 2D-графику. Вы можете легко индексировать, масштабировать и сжимать изображения в этом формате, чтобы создавать изображения небольшого размера, которые можно легко использовать на онлайн-платформах.
Файлы этого формата можно редактировать как с помощью программ графического дизайна, так и текстовых редакторов. Вам следует использовать этот формат, если вам нужно создать компьютерные изображения для использования в Интернете. Этот формат изображения не подходит для использования в результатах печати.
Эти типы изображений состоят из фиксированного числа вызываемых пикселей, и каждый пиксель имеет свой цвет.Эти изображения зависят от разрешения, что означает, что вы можете найти их только в одном размере. Поэтому, когда фоторедакторы пытаются отредактировать эти изображения, пиксели растягиваются, что может привести к размытым изображениям.
Эти изображения обычно используются в форме фотографий, цифровой графики и графики веб-медиа, такой как графика социальных сетей, баннерная графика и графика, используемая в электронной почте.
С помощью Adobe Photoshop легко создавать, проектировать и улучшать растровые изображения, а также включать эффекты, текстуры и тени в проекты.Все растровые изображения сохраняются в цветовых моделях RGB и CMYK.
CMYK — это процесс печати, состоящий из четырех цветов: пурпурного, голубого, черного и желтого. Эти оттенки обозначают четыре цвета, которые объединяются во время печати. Файлы этого формата необходимо оптимизировать перед использованием в печатных СМИ.
RGB включает оттенки красного, синего и зеленого. Эти три цвета являются основными оттенками света, которые посредством комбинаций создают другие цвета. Файлы этого формата используются для веб-платформ, фильмов, мобильных телефонов и видео.Так что это в основном форматы веб-изображений.
Файлы изображений без потерь — это файлы, которые воспроизводятся с сохранением качества исходных файлов. Такие файлы имеют высокое разрешение. Когда файлы без потерь распаковываются, они преобразуются в точные копии загруженных цифровых изображений.
Необработанный формат — это формат без потерь, поскольку он сохраняет данные исходного файла. Обычно формат JPEG называется форматом с потерями, потому что часть данных всегда теряется во время преобразования в формат JPEG.Вот несколько форматов с потерями и без потерь, с которыми мы часто сталкиваемся:
Это хорошая идея — преобразовать файлы с потерями в форматы изображений без потерь для создания файлов большого размера, которые сохранят все данные. Однако не рекомендуется преобразовывать один формат файла с потерями в другой формат файла с потерями, в котором будет меньше данных. Это похоже на создание фотокопии из другой фотокопии и получение результатов худшего качества.
Проблема большинства любителей состоит в том, что они начинают редактировать, не зная особенностей каждого из этих форматов.Даже если они изучат несколько форматов и дадут им различные советы по редактированию фотографий в Интернете, знаний останется недостаточным для поддержки их карьеры.
Однако профессиональные фотографы и эксперты по ретуши изображений определяют форматы, которые будут использоваться, после оценки своих потребностей.
При работе с изображениями иногда может потребоваться выполнить несколько сложных требований. Редактирование изображений — непростая задача, но постоянное обучение и практика сделают все идеально.
Мы надеемся, что эта статья предоставила вам важную информацию о стандартных форматах файлов изображений, которая может помочь вам решить, какой тип файла наиболее актуален для вашего текущего проекта.
10 типов форматов изображений и когда их использовать
Что такое конвертер изображений?Представьте, что вы загружаете фотографию на веб-сайт, но заметили, что изображение не отображается. Вы пытаетесь загрузить его снова, только чтобы повторить то же самое. Обычно это происходит, когда у вашего изображения неправильный формат.Лучшее решение — поискать конвертер изображений, чтобы решить эту проблему. Ознакомьтесь с различными форматами файлов. Об этом мы и поговорим в этой статье!
Преобразование изображений — это процесс преобразования фотографии из одного формата файла в другой. Это также включает в себя сжатие, изменение размера или редактирование фотографий. Конвертер изображений — это платформа, на которой происходят такие действия. Вам понадобится конвертер изображений, прежде чем вы загружаете фотографию на веб-сайт, отправляете изображение по электронной почте или вносите простые изменения.Вы можете найти здесь лучший конвертер изображений.
Почему существуют разные форматы фотографий?Существует множество форматов файлов для разных целей. Некоторые веб-сайты будут использовать формат файла для экономии трафика и места. Загрузка огромных форматов файлов может занять некоторое время по сравнению с тем, когда вы используете определенный формат файлов. Если на веб-сайте есть сотни фотографий, то отказ от преобразования каждого изображения может привести к сбою сайта. Чтобы узнать о преимуществах использования каждого формата файла, продолжайте читать!
PNGPNG, или переносимая сетевая графика, является одним из наиболее часто используемых форматов фотографий.Формат PNG может сохранять цвета вашей фотографии на прозрачном фоне. Это потому, что PNG — это формат сжатия без потерь. Качество картинки такое же после сжатия. PNG лучше всего подходит для веб-графики, штрихового рисунка и для отправки фотографий через Интернет. PNG — не лучший выбор для печатных СМИ.
JPEGJPEG, или Joint Photographic Experts Group, поддерживает сжатие с потерями. В отличие от формата PNG, качество фотографии снижается после ее сжатия.Этот формат файлов существует уже более 30 лет. Если ваш приоритет — уменьшенный формат файла, а не качество фотографии, используйте формат JPEG. Вы можете использовать JPEG для печати фотографий и даже изображений в Интернете. Вы можете хранить несколько фотографий в формате JPEG, не занимая при этом слишком много места.
TIFFTIFF, или формат файла изображения с тегами, поддерживает формат без потерь. TIFF сложно редактировать или изменять, что делает его идеальным, если вы хотите защитить свою фотографию. Это также лучший формат файла или архивирования.Компании часто используют этот формат файлов, потому что они не уязвимы. Размер файла больше по сравнению с форматом JPEG. Тем не менее, вы можете сохранить качество своей фотографии, используя формат TIFF. TIFF используется не для веб-изображений, а для печати фотографий.
PSDДокумент Photoshop, или PSD, содержит данные изображения высокого качества. Вы можете получить к нему доступ с помощью той же программы Adobe. Вы также можете поделиться PSD с другими людьми, если у них также есть соответствующее программное обеспечение для доступа к нему.С помощью PSD вы можете накладывать свои изображения и содержать до 30 000 пикселей. Графические дизайнеры и верстальщики используют этот формат в своих проектах. Но они могут преобразовать его в другой формат файла, если они хотят загрузить свои работы в Интернет или распечатать их.
SVGScalable Vector Graphics лучше всего подходит для двумерных векторных изображений. Судя по названию, SVG масштабируется, что означает, что резкость фотографий не изменится после масштабирования. SVG лучше всего подходит для небольших проектов, таких как логотипы или значки.По сравнению с другими форматами фотографий SVG сложнее использовать и редактировать. Каждый пиксель точен, поскольку он использует математические уравнения для всех элементов фотографии. Вам нужна программа для ее создания, поддерживающая векторные файлы.
ТГАГрафический адаптер Truevision, созданный в начале 80-х, лучше всего подходит для графики видеоигр. TGA также является известным форматом в индустрии визуальных эффектов. Это еще один формат без потерь, в котором сохранение данных не является проблемой. Поскольку TGA не является обычным форматом, который люди будут использовать, вам понадобится другая программа для открытия файлов TGA.Например, вы можете использовать Photoshop или GIMP для доступа к файлам TGA.
GIFGraphical Interchange Format — это формат, в котором серии изображений находятся в цикле. Вы видели это в своих аккаунтах в социальных сетях. Эти короткие анимации представлены в формате без потерь. Несмотря на то, что GIF-файлы все еще популярны, этот формат существует уже более 30 лет! Можно сказать, что этот формат файла не такой новый, как другие форматы.
RAWКогда вы отправляетесь на фотосессию, фотографы обычно используют формат файла RAW.Формат файла RAW — лучший друг фотографа. Съемка в формате RAW обеспечивает наилучшее возможное качество, поскольку изображения не имеют сжатия. Формат файла RAW — это то, что видят датчики вашей камеры. Им также легче манипулировать и редактировать. Формат файла RAW отображает больше цветов по сравнению с другими форматами файлов. С этим форматом файла также несложно отрегулировать яркость изображения.
EXIF Если вы используете цифровую камеру, она использует формат файла Exchangeable Image.Этот формат файла показывает выдержку, фокусное расстояние, диафрагму и ISO. EXIF предоставляет эту информацию, чтобы помочь фотографам стать лучше. Вы можете использовать метаданные, чтобы воссоздать настройки для будущего использования.
WebPWebP был создан Google в 2010 году. Это альтернативный формат для JPEG или PNG. WebP поддерживает сжатие как с потерями, так и без потерь, в зависимости от ваших предпочтений. WebP лучше всего использовать, когда вам нужно загрузить фотографию в Интернет. После загрузки WebP сохраняет качество изображения, но для его загрузки не требуется много данных.WebP также поддерживает анимацию и прозрачность.
Знайте, когда использовать формат фотографий!Вот и все! Вот несколько доступных форматов фотографий. В зависимости от отрасли существуют разные рекомендуемые форматы фотографий. Знание того, какой формат файла использовать, делает его удобным для вас. Ваши фотографии всегда будут в наилучшем виде. Если вы тот, кто ежедневно посещает Интернет, очень важно ознакомиться с этими форматами файлов. Если вам нужен файл определенного типа, вы можете использовать конвертер изображений для форматирования ваших фотографий.
GIF, PNG, JPG или SVG. Какой использовать?
Если эта статья кажется вам немного знакомой, мы опубликовали ее первое издание еще в 2009 году. Хотя SVG внес совершенно новое измерение в веб-дизайн, такие вопросы, как «В чем разница между JPEG и PNG?» актуальны как никогда. Мы подумали, что пришло время по-новому взглянуть на состояние дел с форматами веб-изображений.
Сегодняшнее краткое руководство даст вам краткое изложение различных типов файлов и того, где они работают лучше всего.Наслаждаться.
JPG против PNG, GIF против SVG — в чем разница?
| Категория | Поддон | Используйте для | |
| JPG | С потерями | Миллионы цветов | Фотографии Фотография |
| GIF | без потерь | Максимум 256 цветов | Простая анимация Графика с плоскими цветами Графика без градиентов |
| PNG-8 | без потерь | Максимум 256 цветов | Подобно GIF Лучшая прозрачность, но без анимации Отлично подходит для значков |
| PNG-24 | без потерь | Неограниченное количество цветов | Аналогично PNG-8 Обрабатывает неподвижные изображения и прозрачность |
| SVG | Вектор / без потерь | Неограниченное количество цветов | Графика / логотипы для Интернета Retina / экраны с высоким разрешением |
GIF: формат обмена графическими данными
256 цветовая палитра.
Если вы только что не вышли из слегка курящего DeLorean прямо из 1985 года, вы, скорее всего, уже знакомы с самым тупым форматом изображений в Интернете — GIF (Graphics Interchange Format).
Формат GIF — это тип растрового изображения, но, в отличие от JPEG или PNG, файлы GIF ограничены максимальной палитрой 256 цветов. По сути, каждое изображение GIF содержит предустановленную «коробку цветных карандашей», и невозможно полностью смешать эти цвета, чтобы получить новых цветов.
В то время как 256 может звучать , как множество цветных карандашей, сложные фотографии обычно имеют много тысяч оттенков.Этот цветовой диапазон теряется в процессе преобразования GIF, и это основная причина не использовать GIF для цветных фотографий.
Хотя GIF обычно является плохим выбором для изображений с широким цветовым разнообразием, ограничение в 256 цветов может помочь сохранить небольшие размеры файлов, что идеально подходит даже для самой низкой скорости Интернета. В течение многих лет GIF был единственным вариантом прозрачности в Интернете, хотя PNG и SVG теперь также предлагают его.
Категория: Без потерь
Выбрать GIF для:
- Простые анимации
- Мелкие значки
- Графика с низким уровнем разброса от пикселя к пикселю (т.е. много плоских цветов, таких как логотипы и флаги)
JPEG
В зависимости от ваших предпочтений, вы можете использовать этот формат как «JPEG» или «JPG» — оба являются допустимыми вариантами одного и того же акронима — Joint Photographic Experts Group.
В отличие от GIF, JPEG — это 16-битный формат, что означает, что он может смешивать красный, синий и зеленый свет для отображения миллионов цветов. Это делает JPG очень удобным для фотографий. Отчасти поэтому это стандартный формат для большинства цифровых фотоаппаратов, представленных на рынке.
Формат JPEG также позволяет гибко выбирать степень сжатия изображения — от 0% (сильное сжатие) до 100% (без сжатия). Как правило, настройка сжатия 60% -75% значительно сжимает ваш файл, сохраняя при этом достойный вид изображения на большинстве экранов.
Хотя JPEG хорошо подходит для сжатия и рендеринга фотографий, это тип сжатия с потерями, что означает, что он менее полезен для постоянного редактирования изображения. Экспорт JPEG приводит к потере качества, и эти потери усугубляются с каждым последующим экспортом — как ксерокопия фотокопии.Вот почему профессиональные фотографы обычно снимают в формате RAW без потерь.
Также обратите внимание, что, в отличие от GIF и PNG, JPEG не может сохранять прозрачность.
Категория: Без потерь
Использовать JPEG для:
- Фотографии
- Фотография
- Изображения со сложными цветами и динамичностью
PNG
Формат PNG (переносимая сетевая графика), более новый, чем GIF и JPEG, представляет собой союз между форматами GIF и JPEG благодаря двум своим вариантам.
PNG-8
PNG-8 во многом похож на GIF и использует ту же 256 цветную палитру (максимум). Он имеет лучшие параметры прозрачности и обычно экспортирует файлы немного меньшего размера. Однако PNG-8 не имеет функции анимации.
PNG-24
PNG-24 позволяет отображать изображения с миллионами цветов — так же, как JPEG, — но также предлагает возможность сохранения прозрачности. Поскольку PNG-24 является форматом файлов без потерь, вы, вероятно, получите файлы большего размера, но если качество изображения важнее размера файла, лучшим вариантом будет PNG-24.Тем не менее, такие сервисы, как TinyPNG.com, часто могут иметь большое значение для размера вашего файла. По сравнению со своим двоюродным братом JPEG файлы PNG-24 не так универсально совместимы со всеми приложениями и платформами, что делает этот формат менее идеальным для обмена в Интернете. Однако его можно редактировать без ухудшения качества.
Категория: Без потерь
Используйте PNG для:
- Веб-графика, требующая прозрачности
- Цветные тяжелые и сложные фотографии и графика
- Изображения, требующие повторного редактирования и повторного экспорта
SVG
В отличие от трех упомянутых выше форматов, SVG (масштабируемая векторная графика) не является чистым растровым форматом.Вместо этого это векторный формат — близкий родственник формату AI и EPS в Adobe Illustrator — который постоянно становится привлекательным вариантом для веб-дизайнеров и дизайнеров пользовательского интерфейса.
Иногда полезно думать о SVG как о «HTML для иллюстраций», и вам нужно думать о нем совершенно иначе, чем о других форматах изображений, которые мы перечислили.
SVG лучше всего подходит для отображения логотипов, значков, карт, флагов, диаграмм и другой графики, созданной в приложениях векторной графики, таких как Illustrator, Sketch и Inkscape.Написанный в разметке на основе XML, ваш SVG можно редактировать в любом текстовом редакторе и изменять с помощью JavaScript или CSS. Поскольку векторы можно масштабировать до любого размера, сохраняя при этом четкое качество изображения, они идеально подходят для адаптивного дизайна.
Хотя SVG по своей сути является векторным форматом, можно (даже часто) встроить растровую графику внутрь вашего файла SVG — точно так же, как вы могли бы встроить JPEG в свой HTML.
Это можно сделать либо путем ссылки на источник изображения через его URL-адрес (как вы могли бы ссылаться на JPG на веб-странице), либо путем инкапсуляции пиксельного изображения как URI данных.Это дает SVG непревзойденную гибкость и мощность.
Хотя SVG может помочь вашим изображениям выглядеть красиво в Интернете, это не обязательно формат, который обычный человек может использовать для сохранения и загрузки изображений через свой веб-сайт или платформы социальных сетей.
Онлайн-сервисы, такие как WordPress, Flickr, Medium, Tumblr и Facebook, либо принудительно конвертируют ваш SVG в формат, который им нравится, либо, что более вероятно, полностью заблокируют вашу загрузку SVG. Есть несколько вариантов хостинга SVG, включая svgur.com, imgh.us и даже Github, как здесь продемонстрировал Алекс.
Как бы я ни был счастлив видеть, что меньшие службы хостинга решают проблему SVG, Github в настоящее время является единственным дружественным к SVG сервисом, который, я уверен на 99%, появится через 5 лет. Если вы используете SVG для веб-дизайна, вы обнаружите, что почти всегда можете уменьшить размер файла по сравнению с чем-то вроде JPEG или PNG. Но учтите, что чем сложнее ваш SVG, тем больше станет файл.
Категория: Векторы / без потерь
Использовать SVG для:
- Логотипы и значки с четким геометрическим дизайном, ориентированным на векторную графику
- Графика, которая может потребоваться для отображения в разных размерах и на разных экранах
- Графика, отвечающая на свое устройство
- Графика, которую необходимо отредактировать, обновить и повторно развернуть.
Сравнить и сопоставить
Теперь, когда мы рассмотрели различия между популярными форматами файлов, пора рассмотреть их рядом. Ниже вы увидите, как форматы GIF, JPEG, PNG и SVG обрабатывают изображения как с простыми, так и со сложными цветами, а также с фотографическими изображениями.
Плоская цветная графика
Первый тип изображений, который мы рассмотрим, — это плоская цветная графика. Это касается большинства логотипов и брендов, значков, простых карт, диаграмм и диаграмм. Исходное изображение — 23.Изображение в формате PNG размером 4 КБ и размером 1280 x 1280.
Ниже вы сможете увидеть разницу в размере сжатия, а также в качестве изображения. Обратите внимание, что изображения были сохранены с помощью функции Photoshop «Сохранить для Интернета и устройств» с настройками высочайшего качества.
GIF: 17,6 КБ
JPEG 100% (без сжатия): 53,3 КБ
JPEG 75%: 33 КБ
PNG-8: 11,8 КБ
PNG-24: 19,6 КБ
SVG: 6 КБ (как чистая векторная графика)
В случае с этим конкретным изображением, при сравнении шести форматов нет большой потери качества, хотя вы заметите небольшие артефакты по краям внутри сжатого JPEG.Это не всегда верно с однотонной цветной графикой, но в большинстве случаев вам будет достаточно изображения с наименьшим количеством байтов. Для этого изображения, если у нас есть исходный векторный файл, очевидным выбором будет SVG размером 6 КБ. Если у нас нет вектора, вариант PNG-8 является достойной альтернативой, поскольку исходное изображение уменьшено с 23,4 КБ до 11,8 КБ.
Сложные цветные изображения
Исходное изображение представляет собой изображение в формате JPEG размером 328 КБ и размером 1280 x 960. Ниже вы сможете увидеть разницу в размере сжатия, а также в качестве изображения.Обратите внимание, что изображения были сохранены с помощью функции Photoshop «Сохранить для Интернета и устройств» с настройками высочайшего качества.
Поскольку у нас нет доступа к векторной версии этого файла, любая SVG-версия этого изображения будет просто JPEG, встроенным в SVG. Это делает его немного избыточным, поэтому я не буду приводить здесь пример SVG.
GIF: 426kb
JPEG 100% (без сжатия): 776 КБ
JPEG 75%: 215 КБ
PNG-8: 327 КБ
PNG-24: 1.7 МБ
Изображения со сложными цветами выглядят лучше при использовании формата JPEG, PNG-24 или SVG. Цвета по большей части сохранены и не имеют некрасивых полос и шума, которые могут возникнуть при использовании форматов GIF и PNG-8.
Цветная фотография
Исходное изображение представляет собой изображение в формате JPEG размером 215 КБ и размером 1280 x 701. Ниже вы сможете увидеть разницу в размере сжатия, а также в качестве изображения. Обратите внимание, что изображения были сохранены с помощью функции Photoshop «Сохранить для Интернета и устройств» с настройками высочайшего качества.
Опять же, здесь SVG мало что дает.
GIF: 453 КБ
JPEG 100% (без сжатия): 410 КБ
JPEG 75%: 410 КБ
PNG-8: 395 КБ
PNG-24: 1,03 МБ
Как и в случае со сложными изображениями, ваши фотографии лучше всего сохранять в формате JPEG, PNG-24 или SVG. На фотографии выше цвет остается сохраненным во всех форматах, за исключением полос и шума, которые выделяются в тенях волос, кожи и фона, а также в верхней части фотографии, как видно в выходных файлах GIF и PNG-8.
Возникли вопросы по программе Photoshop? Почему бы не спросить об этом на нашем форуме?
Объяснение типов файлов изображений, их размера и разрешения — What Photography Gear
Одна из особенностей цифровых фотоаппаратов, которую новички часто упускают из виду, — это возможность изменять типы файлов на своей камере. Когда вы делаете снимок на камеру, полученное изображение сохраняется в цифровом виде либо на карте памяти, либо на вашей камере. Камера использует различные типы цифровых файлов, и некоторые из них имеют особые преимущества по сравнению с другими.Вам необходимо учитывать не только способ хранения изображения, но и то, насколько легко его потом редактировать и как оно будет выглядеть при печати. Эта статья расскажет вам об основах типов файлов изображений и о том, как конвертировать между ними. Мы также рассмотрим размер и разрешение изображения, а также то, как они влияют на изображение как для печати, так и для экрана.
Типы файлов изображений
Растровые (с потерями) и векторные (без потерь) изображения
Доступны две категории файлов изображений, каждая со своими уникальными характеристиками и различными форматами.Понимание того, как работает каждый из них, важно для обработки изображений, которые вы делаете с помощью цифровой камеры.
Ваша цифровая камера снимает растровые изображения, и мы рассмотрим различные растровые форматы дальше. По сути, растровые изображения создаются с помощью пикселей. Когда вы слышите термин «мегапиксель» применительно к вашей камере, их количество и плотность будут определять разрешение. Растровые изображения можно использовать как для простых, так и для сложных изображений, но одна из проблем, с которыми они сталкиваются, заключается в том, что они плохо масштабируются.Увеличение размера растрового изображения часто приводит к потере качества. Вот почему часто это финальная версия изображения.
Векторные изображения работают иначе. Вместо набора данных в пикселях данные принимают форму математических формул. Формула векторного изображения сообщает компьютеру, какие формы нужно визуализировать. Это позволяет легко изменять их размер. Однако, хотя векторные изображения полезны для иллюстраций, логотипов и текста, они не подходят для съемки фотографий.
Растровые форматы
Ниже приведены некоторые доступные растровые форматы с небольшой информацией о каждом:
- JPEG : JPEG невероятно популярны благодаря своему небольшому размеру и сжатию с потерями. Это позволяет хранить многие из них на карте памяти и часто используется в веб-дизайне благодаря высокой скорости загрузки. Однако они не очень хорошо подходят для печати или логотипов из-за низкого качества.
- GIF : GIF означает формат обмена графикой, и это тип файла, популярный в веб-дизайне.Одним из основных преимуществ файлов GIF является то, что их можно анимировать. Они также могут иметь прозрачный фон и файлы небольшого размера.
- PNG : файлы PNG объединяют в себе лучшие части JPEG и GIF; они отлично подходят для высококачественных фотографий и могут иметь прозрачный фон, что делает их хорошим выбором для веб-дизайна. Однако размеры файлов могут быть довольно большими, что не идеально для времени загрузки.
- TIFF : TIFF — это формат файла без потерь, то есть его размер или сжатие можно изменять без потери качества.Они также могут поддерживать слои. Однако это еще один тип, который имеет большой размер файла.
- PSD : PSD-файлы являются исходными для Photoshop и могут быть наложены и скорректированы без потери качества.
Векторные форматы
Некоторые известные векторные форматы включают:
- EPS : EPS — это стандартный векторный формат, использующий формулы для создания иллюстрации. Он отлично подходит для любого формата, размер которого необходимо изменить, например для логотипа.
- AI : AI очень похож на EPS, за исключением того, что это собственный тип файла Adobe.Такие программы, как Adobe Illustrator, сохраняют файлы в этом формате.
Преобразование между различными типами файлов
Как фотограф, вы, вероятно, столкнетесь с разными типами файлов и захотите конвертировать их. Как мы уже упоминали, разные типы подходят для разных целей. Итак, как вы конвертируете между типами файлов? Вы можете использовать программное обеспечение для редактирования, такое как Photoshop или Lightroom, для сохранения между разными типами файлов. Такие программы, как эта, часто дают вам возможность выбрать, в каком формате вы хотите выводить.Однако имейте в виду, что если вы сохраните изображение с высоким разрешением в тип файла с низким разрешением, вы потеряете качество этого изображения. Помимо программного обеспечения для редактирования, в Интернете можно найти бесплатные конвертеры файлов.
Размер изображения и разрешение
Качество изображения напрямую зависит от размера и разрешения изображения. Цифровые изображения состоят из миллионов отдельных пикселей (цветовых блоков), которые объединяются для создания гладкого и четкого изображения. Чем больше пикселей, тем лучше качество изображения.Это связано с тем, что чем больше количество пикселей, тем больше деталей может быть зафиксировано изображение.
Хотя на расстоянии может быть сложно определить разницу в пикселях, важно помнить, что когда вы увеличиваете масштаб, кадрируете или распечатываете сделанную фотографию, качество будет более заметным. Когда вы выбираете камеру, довольно часто вы видите разрешение сенсора в мегапикселях. Наряду с размером сенсора (полнокадровый, APS-C, четыре трети), количество мегапикселей определяет разрешение и, следовательно, качество.
Когда вы редактируете фотографии на этапе пост-обработки, вы можете изменить три отдельных фактора. Помимо разрешения в пикселях, вы также можете изменить высоту и ширину изображения. Часто при изменении одного другие автоматически изменяются, так что ваше изображение масштабируется правильно.
Почему размер важен при печати
Рейтинг вашей камеры в мегапикселях примерно равен числу x 1 000 000. Так, например, датчик с разрешением 24 мегапикселя будет создавать изображения размером 24 x 1 000 000 пикселей, или 24 000 000 пикселей.Большинство камер с кадрированием будут иметь соотношение сторон 1,5, и если вы сравните это с соотношением пикселей вдоль длинной и короткой сторон изображения, вы получите 3: 2. Эти числа важны при печати фотографий.
Разрешение важно при печати, как и ppi, или количество пикселей на дюйм. Для наилучшей четкости попробуйте добиться около 150–300 пикселей на дюйм, хотя профессиональные снимки могут достигать до 1200 пикселей на дюйм. Итак, чтобы вычислить, сколько пикселей вам понадобится, вам нужно проделать базовую математику.Например, если вы хотите распечатать фотографию размером 8 x 10 дюймов с разрешением 300 пикселей на дюйм, вам потребуется 8 × 300 пикселей по короткой стороне и 10 × 300 пикселей по длинной стороне. Итого это 2400 х 3000 пикселей. Об этом нужно помнить при кадрировании и изменении размера изображений; если количество пикселей слишком мало, качество ваших отпечатков заметно снизится.

 Он позволяет разместить текст с подписью, при этом оставить полноценное фото. В качестве примера:
Он позволяет разместить текст с подписью, при этом оставить полноценное фото. В качестве примера:



 Морские пейзажи, роскошный банкетный зал и большие группы людей удобнее всего рассматривать именно в горизонтальных форматах. Красиво оформленный фотоальбом формата А4 будет выглядеть как настоящее произведение искусства, особенно если добавить в него панорамы на весь разворот. А если речь идет о детском празднике или вечеринке с небольшим количеством фото, то уместно выбрать меньший размер.
Морские пейзажи, роскошный банкетный зал и большие группы людей удобнее всего рассматривать именно в горизонтальных форматах. Красиво оформленный фотоальбом формата А4 будет выглядеть как настоящее произведение искусства, особенно если добавить в него панорамы на весь разворот. А если речь идет о детском празднике или вечеринке с небольшим количеством фото, то уместно выбрать меньший размер.