Как поставить dpi в фотошопе
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
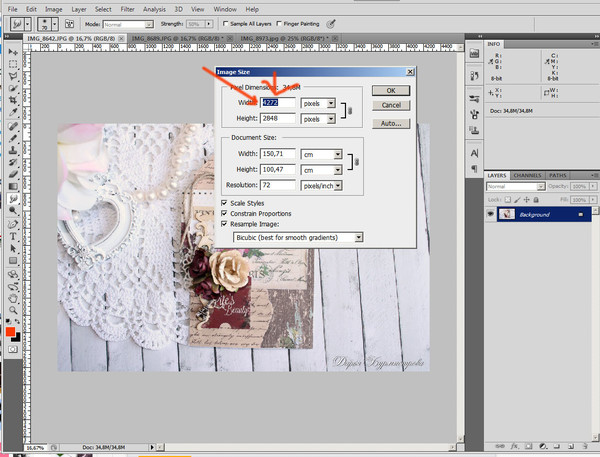
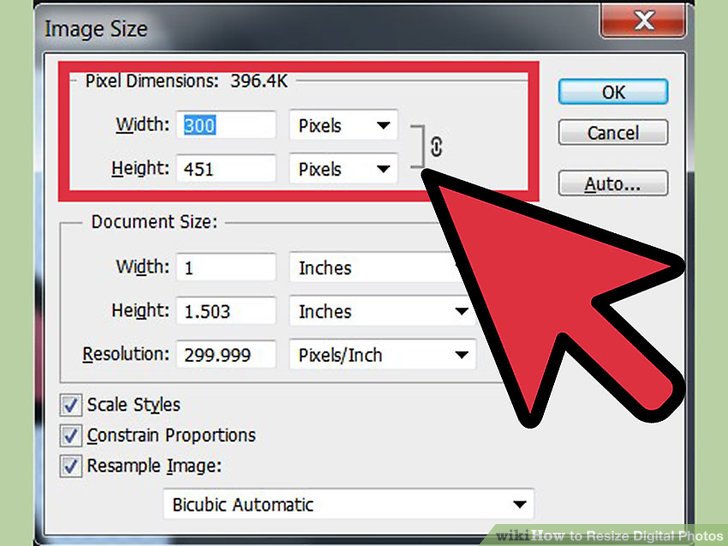
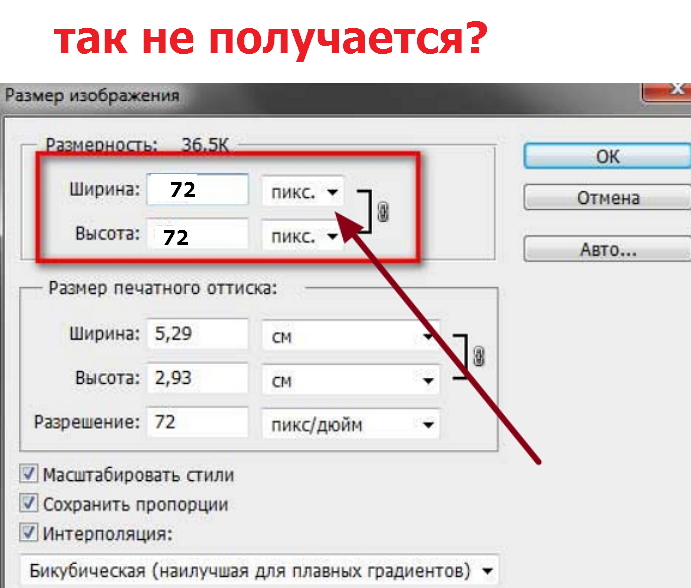
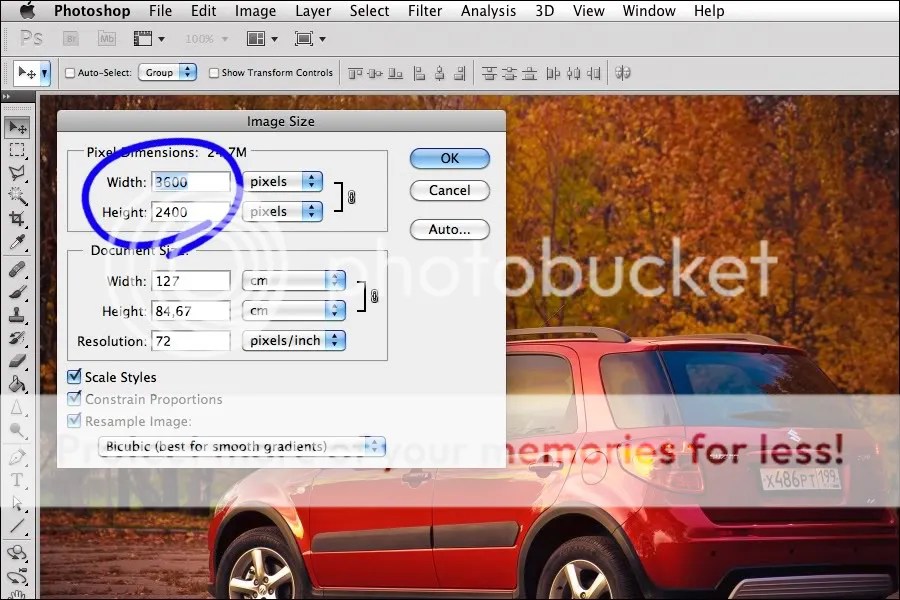
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
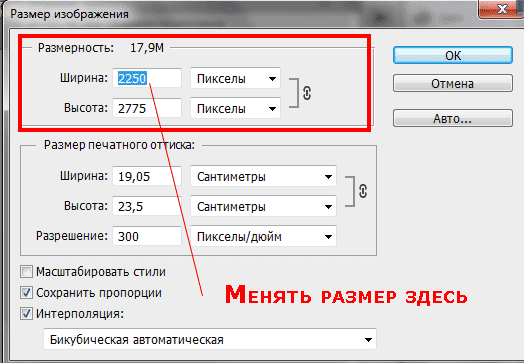
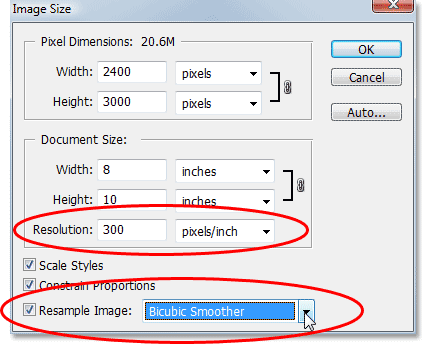
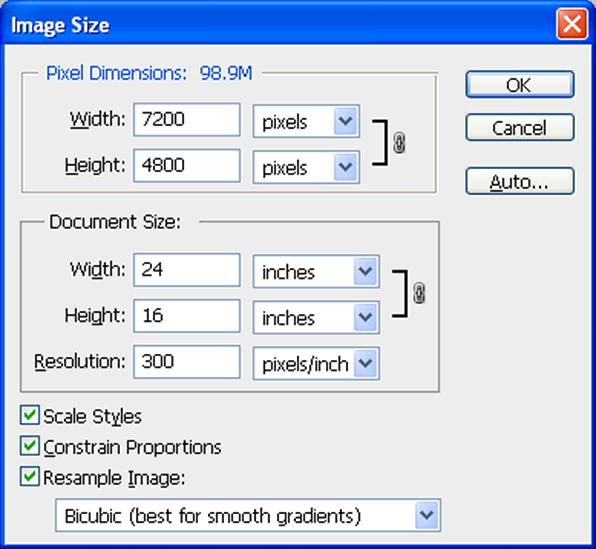
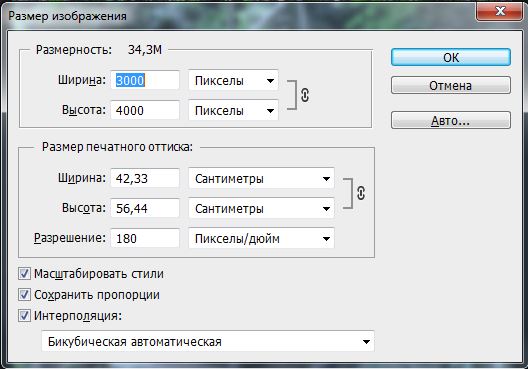
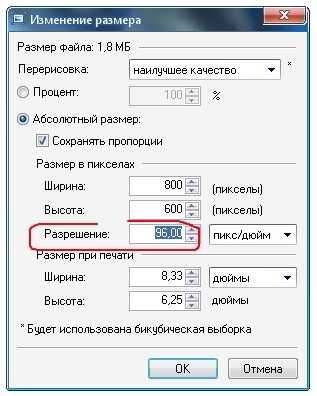
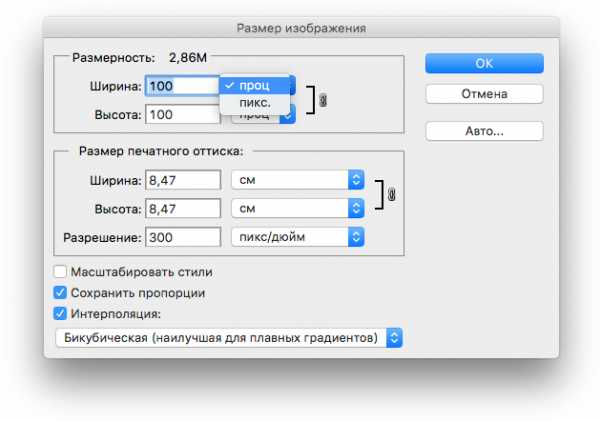
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Изменим разрешение на больше и посмотрим что произойдет.
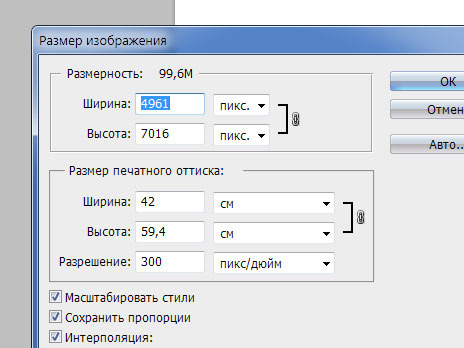
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
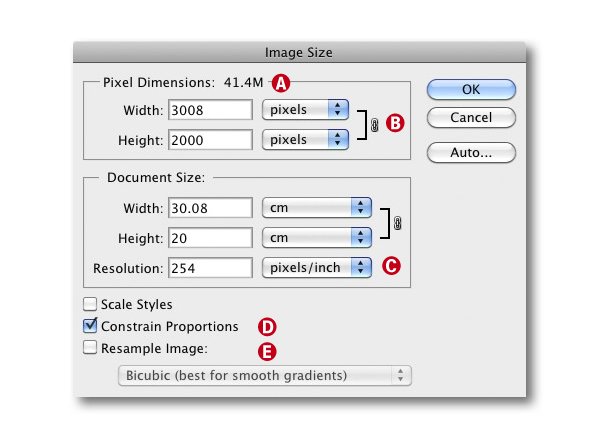
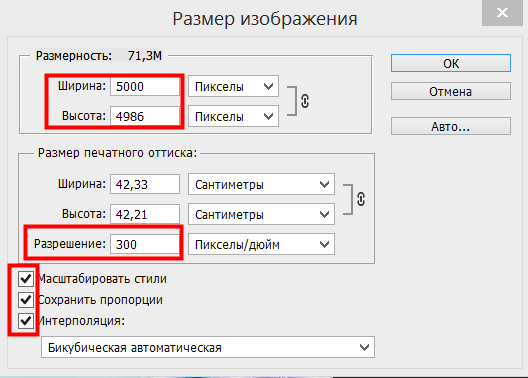
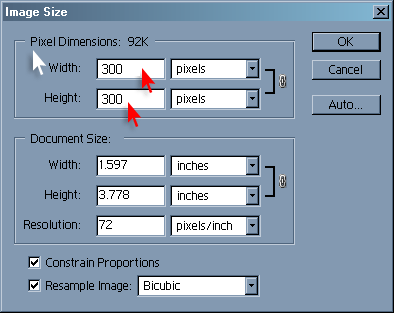
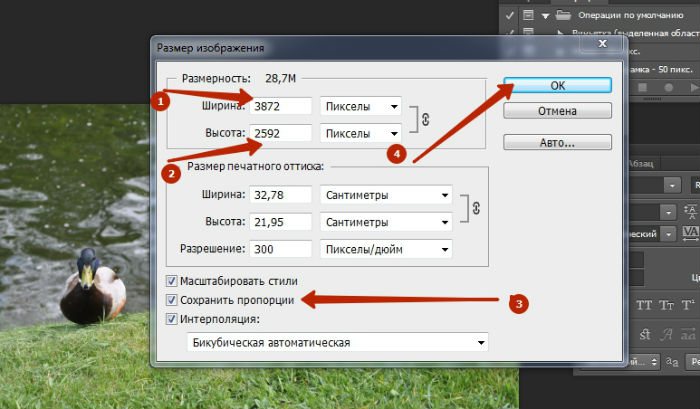
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
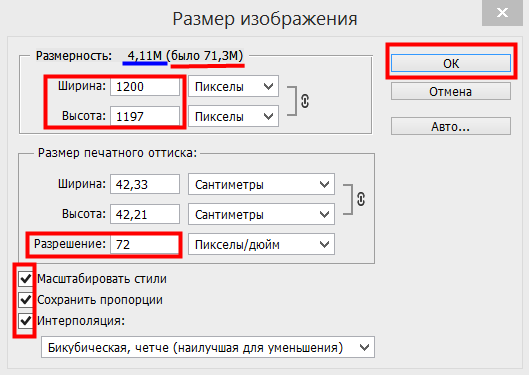
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
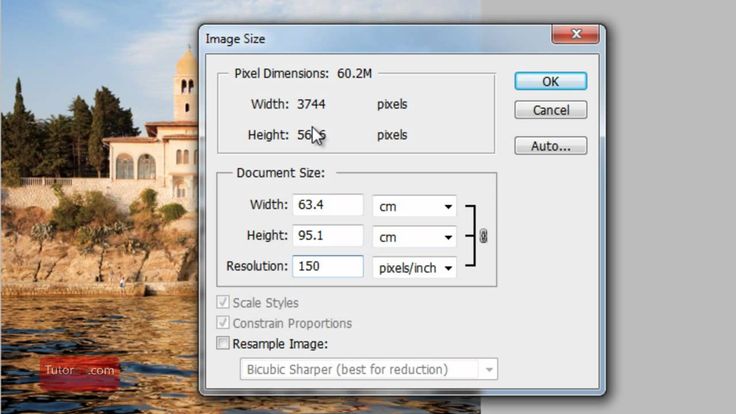
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Здравствуйте, уважаемые toster(ы) 🙂
У меня к вам вопрос; мне дали заказ на разработку билборда (впервые). Поскольку я веб дизайнер то привык всё измерять в пикселях, а тут: dpi, пиксели на дюйм, полиграфия даже не знаю как выставить эти dpi в photoshop.
DPI, PPI. Имеют ли они значение для веб-дизайна? Если «да», то какое? Мы рассмотрим эту тему подробно и попробуем разобраться во всех тонкостях работы с этими значениями качества изображений, текста и не только.
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете.![]() Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
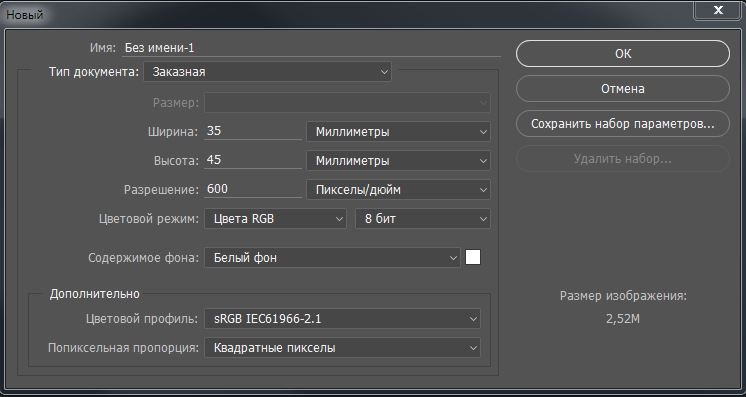
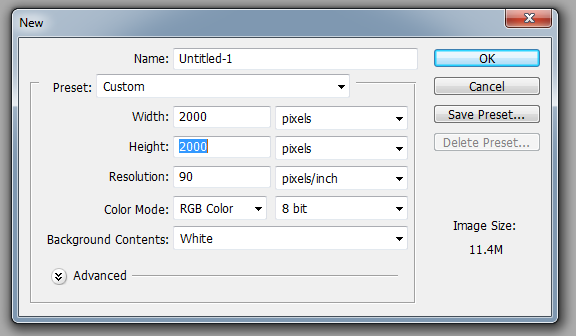
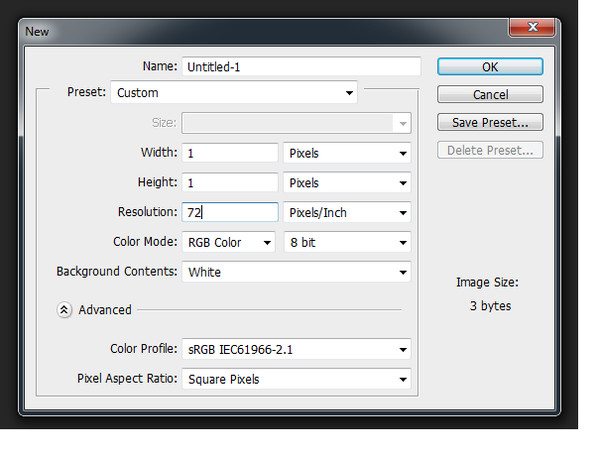
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).

- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.
3. Image Size (Размер изображения).
4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.10. Сохранение в формат PNG.
11. Сохранение в формат TIFF.
12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Image Size (Размер изображения)
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt + Ctrl + I.
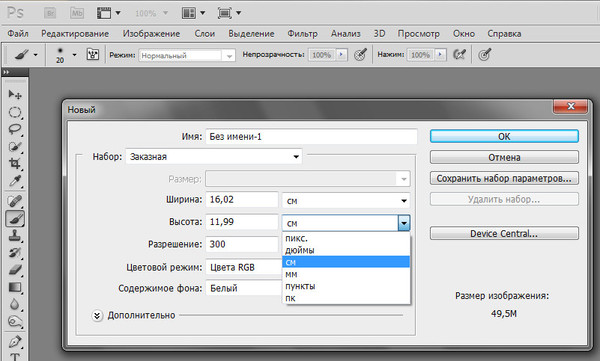
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре.
Какое разрешение выбрать?72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
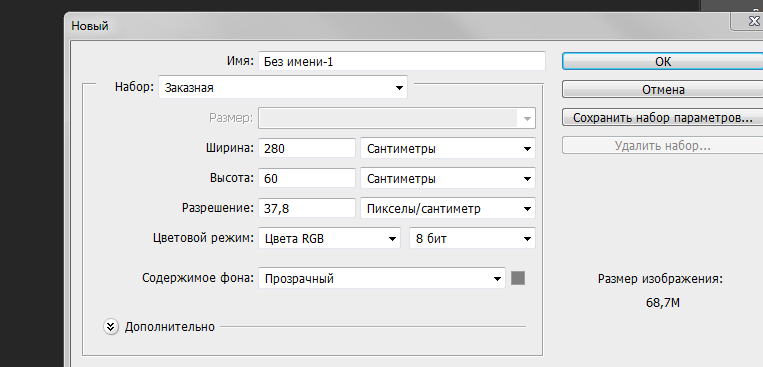
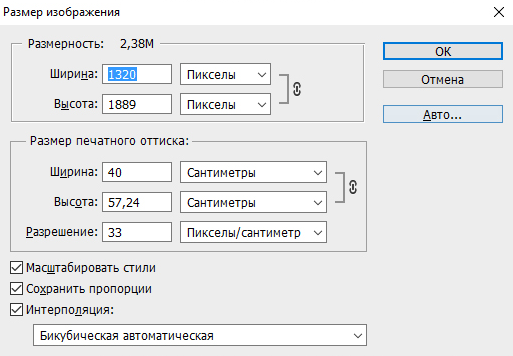
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.

- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже.
Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания).
P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: — Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе — неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.

Обзорное занятие курса «Adobe Photoshop. Базовый уровень». Конспект и видео.
Хотел написать подробнее, но ограничение размера поста не позволяет. От себя лично и от всего коллектива онлайн школы Profile хочу сказать спасибо всем, кто учился на базовом курсе. Мы учились вместе с вами. И благодаря вашим вопросам, письмам, пожеланиям смогли привести этот курс к современному виду. Чем он стал на сегодняшний день можно посмотреть в записи нового обзорного занятия. Кроме рассказа о темах и программе курса вы узнаете о том, где в дальнейшем будут рассматриваться аналогичные тему, и, естественно, в обзор включены рассказы о практических приемах работы.
Занятие 1
Темы занятия.
- Adobe Photoshop, первое знакомство.
- Работа с файлами.
Что вы должны уметь после занятия.
- Производить основные настройки программы (интерфейс, preferences, CMS)
- Быстро ориентироваться в открытом изображении
- Разбираться в основных форматах файлов
- Уметь сохранять изображение с нужными настройками и решать возникающие при этом проблемы
Где еще будут рассматриваться аналогичные темы.
- Работа и настройки CMS — 1 занятие курса «Допечатная подготовка изображений»
Дополнительные материалы:
Справка по Adobe Photoshop
История Adobe Photoshop
Словарь терминов русской версии Photoshop
demiart.ru «Перевод основных функций фотошоп»
Для самостоятельного изучения:
88 советов по фотошопу
Алексей Шадрин, Андрей Френкель. «Color Management System (CMS) в логике цветовых координатных систем»
Александр Сахаров. «Тестовое изображение для проверки мониторов и принтеров»
Занятие 2
Темы занятия.
- Изменение размера и кадрирование изображения.
- Тоновая коррекция черно-белых изображений.
Что вы должны уметь после занятия.
- Кадрировать изображение, приводить его к заданному размеру и разрешению
- Приводить монохромное изображение к полноконтрастному
- При помощи тоновой кривой (Curves) перераспределять контраст между раличными участками изображения
Где еще будут рассматриваться аналогичные темы.
- Размер и разрешение при передаче файлов — 11 занятие курса «Adobe Photoshop. Базовый уровень»
Дополнительные материалы:
Антон Мартынов. «Какое надо ставить разрешение у фотографии?»
Евгений Булатов. «Преимущество работы в режиме 16 бит»
Андрей Журавлев «Кошачьи истории или правила работы с кривой»
Андрей Журавлев. «Практикум работы с кривой или о чем умолчал Маргулис»
Для самостоятельного изучения:
Игорь Бондарь «Разрешение»
Занятие 3
Темы занятия.
- Основы теории цвета.
- Общая коррекция RGB изображений.
Что вы должны уметь по окончании.
- Понимать механизм синтеза цвета в аддитивной RGB модели
- Уметь представлять цвет по значениям RGB
- Приводить цветное изображение к полноконтрастному
- Избавлять его от паразитных оттенков
Где еще будут рассматриваться аналогичные темы.
- Поканальная работа с кривыми — 1 занятие курса «Adobe Photoshop. Продвинутый уровень»
- Введение в цвет — 1 занятие курса «Adobe Photoshop. Творческая ретушь»
Дополнительные материалы:
Андрей Журавлев. «Цветокоррекция по числам»
Запись мстер-класса «Photoshop — Цветокоррекция по числам»
Андрей Журавлев. «Почему приходится корректировать изображение?»
Для самостоятельного изучения:
Андрей Журавлев. «Levels и Brightness/Contrast»
Игорь Бондарь «Дополнительные цвета»
Андрей Журавлев. Калибровать монитор или корректировать «по числам»?
А. Френкель, А. Шадрин. «Колориметрическая настройка монитора. Теория и практика» / М., Август-Борг, 2005 г.
Занятие 4
Темы занятия.
- Выделение. Инструменты ручного выделения.
- Быстрое создание и доработка выделения.

Что вы должны уметь по окончании.
- Создавать, дорабатывать выделения штатными средствами Photoshop
- Дорабатывать скрывающиеся за выделением маски инструментами ручного редактирования и фильтрами
Где еще будут рассматриваться аналогичные темы.
- Создание масок на основе каналов изображения — 5 занятие курса «Adobe Photoshop. Продвинутый уровень»
- Создание масок на основе модели HSB — 6 занятие курса «Adobe Photoshop. Продвинутый уровень»
Дополнительные материалы:
M@X psforce.ru. «Как выделить объект в фотошопе»
Занятие 5
Темы занятия.
- Слои. Базовые приемы работы.
- Режимы наложения (Blending Modes).
Что вы должны уметь по окончании.
- Выполнять все операции о слоями в палитре Layers и Properties
- Оперировать самыми распространенными режимами наложения
Где еще будут рассматриваться аналогичные темы.
- Затемняющие, осветляющие и контрастные режимы наложения. — 2 занятие курса «Adobe Photoshop. Продвинутый уровень»
- Практическое применение режимов наложения. — 4 занятие курса «Adobe Photoshop. Продвинутый уровень»
Дополнительные материалы:
Александр Ефремов. «Как работают слои в Photoshop CS6»
Запись мастер-класса «Photoshop — Smart Objects. Умные объекты»
Занятие 6
Темы занятия.
- Маска слоя (Layer Mask).
- Основы неразрушающей обработки.
Что вы должны уметь по окончании.
- Работать с маской слоя
- Создавать структуру слоев, допускающую изменение любых коррекций на всех этапах работы.
Где еще будут рассматриваться аналогичные темы.
- Создание коллажа. — 10 занятие курса «Adobe Photoshop.
 Базовый уровень»
Базовый уровень»
Дополнительные материалы:
M@X psforce.ru. «Маски в фотощопе»
Андрей Журавлев. «История в слоях»
Запись мастер-класса «Photoshop — Неразрушающая обработка»
Для самостоятельного изучения:
Дмитрий Новак. «Трансформация убивает»
Евгений Булатов. «Маски в Photoshop. Часть 1. Создание и редактирование масок»
Евгений Булатов. «Маски в Photoshop. Часть II. Маски, Выделения и Каналы»
Евгений Булатов. «Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)»
Евгений Булатов. «Маски в Photoshop. Часть IV. Виды масок в Photoshop»
photo-monster.ru «10 правил неразрушающего редактирования»
Занятие 7
Темы занятия.
- Выборочная коррекция.
- Перевод в ч/б и тонирование.
Что вы должны уметь по окончании.
- Работать с основными инструментами выборочной коррекции: Hue/Saturation, Vibrance, Selective Color, Shadow/Highlight
- Понимать принципы и методы перевода изображения в ч/б
- Уметь производить тонирование при помощи изученных ранее инструментов
Где еще будут рассматриваться аналогичные темы.
- Трихроматические каналы, смешивание каналов изображения. — 3 занятие курса «Adobe Photoshop. Продвинутый уровень»
- Работа с тональностью и формой — 2 занятие курса «Adobe Photoshop. Творческая ретушь»
Дополнительные материалы:
Игорь Бондарь «Shadows/Highlights»
Андрей Журавлев. «Стероиды для светов и теней»
Александр Ефремов. «Съёмка черно-белых фотографий на цифровую камеру: особенности и сложности»
Александр Ефремов. «Методы преобразования цветного изображения в чёрно-белое»
Александр Войтехович «Создание черно-белой фотографии»
Александр Ефремов. «7 способов тонирования фотографий»
Антон Мартынов. «Небольшой пример по тонированию»
Евгений Булатов. «Тонирование фотографий в Photoshop»
Евгений Потанин, «Тонирование Фото»
Для самостоятельного изучения:
Wikipedia «HSL and HSB»
Александр Войтехович «Повесть о цветовой насыщенности»
Андрей Журавлев «»Мир глазами блоггера» — подготовка к печати»
Занятие 8
Темы занятия.
- Ретушь, Инструменты и приемы.
- Портретная ретушь.
Что вы должны уметь по окончании.
- Знать логику работы и область применения инструментов «автоматической» ретуши
- Знать все настройки и уметь применять на практике инструмент Clone Stamp Tool
- Понимать проблемы и принципы портретной ретуши
- Уметь применять Dodge&Burn в различных технических реализациях
Где еще будут рассматриваться аналогичные темы.
- Весь курс «Adobe Photoshop. Коммерческая ретушь»
- Бесплатный-мастер класс «Частотное разложение. Ultimate»
Дополнительные материалы:
Кирилл Михирев. «Использование фильтра Liquify в Photoshop»
Для самостоятельного изучения:
demiart.ru (перевод статьи с сайта www.ardis-creative. com) «Чего не рекомендуется делать в Photoshop» (10 самых распространённых ошибок ретуширования)
com) «Чего не рекомендуется делать в Photoshop» (10 самых распространённых ошибок ретуширования)
Алиса Еронтьева и Дмитрий Никифоров. «Портретная ретушь»
Кирилл Михирев. «Ретушь женского портрета — работа с тенями и бликами»
Алиса Еронтьева и Дмитрий Никифоров. «Тестирование планшетов Wacom»
Занятие 9
Темы занятия.
- Работа с путями (Path).
- Применение путей.
Что вы должны уметь по окончании.
- Быстро и качественно строить обтравочные контура
- Создавать с их помощью сложные растровые маски
Где еще будут рассматриваться аналогичные темы.
- Мастер-класс «Paths — пути в Adobe Photoshop»
Дополнительные материалы:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Для самостоятельного изучения:
Википедия. «Кривые Безье»
«Кривые Безье»
Инструкция по улучшению видимости путей
Занятие 10
Темы занятия.
- Создание коллажа.
- Верстка.
Что вы должны уметь по окончании.
- Понимать принципы создания фоторелистичных монтажей
- Уметь применять изученные ранее инструменты при создании коллажа
- Владеть инструментами работы с текстом
Где еще будут рассматриваться аналогичные темы.
- Простой монтаж — 4 занятие курса «Adobe Photoshop. Творческая ретушь»
- Сложный монтаж — 5 занятие курса «Adobe Photoshop. Творческая ретушь»
Дополнительные материалы:
Википедия. «Коллаж»
LOVIGIN-STYLE. КАК ОН ЭТО ДЕЛАЕТ.
Для самостоятельного изучения:
Фотограф Erik Johansson
adme. ru «25 крутых сайтов с бесплатными шрифтами»
ru «25 крутых сайтов с бесплатными шрифтами»
Занятие 11
Темы занятия.
- Подготовка к печати и размещению в Интернете.
- Повышение резкости.
Что вы должны уметь по окончании.
- Подготовить макет к передаче в печать или размещению в интернете в соответствии с техническими требованиями
- Повышать резкость изображений, ориентируясь на сюжетное их содержание
Где еще будут рассматриваться аналогичные темы.
- Мастер-класс «Повышение резкости»
- Повышение резкости под офсетную печать — 6 занятие курса «Допечатная подготовка изображений»
Дополнительные материалы:
Фотопроект. «Таблица стандартных форматов фотопечати»
Фотопроект. «Кадр целиком / в обрез»
Фотопроект. «Профили материалов печати»
Андрей Журавлев. «Искусственное повышение резкости 7. High Pass — практическое применение»
«Искусственное повышение резкости 7. High Pass — практическое применение»
Андрей Журавлев. «Искусственное повышение резкости 8. Повышение резкости под офсетную печать»
Для самостоятельного изучения:
Андрей Журавлев (перевод). «Руководство по подготовке цифровых изображений»
Станислав Васильев. «Как вставить в пост фотографии для retina-экранов»
Фотолаборатория FOTO-ONE Lab / Графические профили (ICC)
Алексей Шадрин, Андрей Френкель. «Color Management System (CMS) в логике цветовых координатных систем»
Брюс Фрейзер «Усиление резкости фотографий в Adobe Photoshop»
Андрей Журавлев. «Искусственное повышение резкости 1. Теория»
Андрей Журавлев. «Искусственное повышение резкости 2. Рассуждения»
Андрей Журавлев. «Искусственное повышение резкости 3. Фильтр Unsharp Mask»
Андрей Журавлев. «Искусственное повышение резкости 4. Фильтр Smart Sharpen»
Андрей Журавлев. «Искусственное повышение резкости 5. High Pass и Overlay»
High Pass и Overlay»
Андрей Журавлев. «Искусственное повышение резкости 6. Минусы и плюсы метода «High Pass – Overlay»»
Александр Войтехович. «Увеличение резкости фотографий»
Занятие 12
Темы занятия.
- Raw-конвертация. Adobe Camera Raw.
- Автоматизация обработки.
Что вы должны уметь по окончании.
- Понимать общие принципы raw-конвертации
- Производить основные настройки, позволяющие на этапе конвертации вытянуть все детали изображения
- Писать простые и сложные экшены, стабильно работающие с любой версией Photoshop и любым файлом
Где еще будут рассматриваться аналогичные темы.
- Весь курс «Capture One Pro. Профессиональная обработка RAW»
- Весь курс «Lightroom для фотографа»
- Мастер-класс «Actions. Автоматизация обработки»
Дополнительные материалы:
Sergey Lost «Как пишут макрокоманды для фотошопа»
Андрей Журавлев. «Actions 1. Почему они отказываются работать?»
«Actions 1. Почему они отказываются работать?»
Андрей Журавлев. «Actions 2. Перенос RGB каналов на слои»
Андрей Журавлев. «Actions 3. Перенос информации между изображениями»
Андрей Журавлев. «Actions 4. Перенос всех каналов на слои»
Антон Мартынов. «Зачем снимать в RAW?»
Евгений Карташов. «Горячие клавиши Adobe Camera Raw»
NatUlrich.com. «Конвертация в Camera RAW»
Для самостоятельного изучения:
Евгений Булатов. «Пакетная обработка в Photoshop — логотип на фотографиях»
Александр Онищенко. «Про Actions, или до чего доводит лень!»
Александр Онищенко. «Про Actions, продолжение (часть 2).»
Александр Онищенко. «Про Actions, продолжение (часть 3).»
Александр Онищенко. «Про Actions, с подарком под ёлочку! (часть 4)»
Михаил Афанасенков. «Разумно о фото»
Василий Соколюк aka SVD — ACR_v.6
Василий Соколюк aka SVD — ACR_v.7
Андрей Антонов. «О цифровом шуме и его устранении с помощью Neat Image»
Анатолий Скоблов «Где прячется кнопка «шедевр» или много цвета из ничего»
Аудио запись семинара Ильи Борга «Пленочное изображение как частный случай цифрового»
Аудио запись семинара Андрей Твердохлеба «Про RAW и RPP»
лучших размеров холста для использования в Photoshop — Brendan Williams Creative
Выбор правильного размера холста в Photoshop играет решающую роль в качестве вашей работы. В некоторых случаях вы легко найдете нужный размер холста для проекта, например, в руководствах или брифе проекта. В других случаях вам придется подумать о том, где вы будете выставлять свою работу и как ее увидят люди, прежде чем принимать решение.
В некоторых случаях вы легко найдете нужный размер холста для проекта, например, в руководствах или брифе проекта. В других случаях вам придется подумать о том, где вы будете выставлять свою работу и как ее увидят люди, прежде чем принимать решение.
В этой статье я поделюсь советами по выбору правильного размера холста в Photoshop, независимо от того, где вы планируете делиться своей работой. Вы также найдете несколько полезных рекомендаций по стандартным размерам холста для конкретных проектов в рамках программы.
Для цифрового искусства и рисования
Размер холста для цифрового искусства и рисования зависит от типа искусства. Например, для плаката может потребоваться один размер, а для иллюстрации электронной книги — другой размер.
Однако некоторые размеры холста гарантируют отличные результаты как для цифрового искусства, так и для рисования. Я рекомендую установить холст минимум на 2000 x 1200 пикселей с разрешением 72 PPI для экранов или 3300 x 2550 с 300 DPI для печати . Это уменьшит пиксельные или размытые области на ваших рисунках.
Это уменьшит пиксельные или размытые области на ваших рисунках.
Еще одна хорошая идея — установить холст большего размера, чем вам нужно, и уменьшить его при экспорте. Это позволит вам работать над своим произведением с большей эффективностью и при этом экспортировать высококачественное изображение.
Однако важно учитывать, что большой холст может замедлить работу Photoshop, вызывая задержки и другие подобные проблемы.
Для логотипов
Поскольку логотипы обычно разрабатываются с помощью векторов, размер холста в этих случаях может отличаться. Это потому, что вы можете растягивать или сжимать векторы, чтобы они соответствовали различным областям, и они не потеряют качество. Я рекомендую вам установить размер холста, который дает вам достаточно места для экспериментов с различными элементами. Таким образом, минимальный размер 500 x 500 пикселей предпочтительнее.
Для изображений веб-сайтов
Размеры холста для изображений веб-сайтов зависят от раздела веб-сайта, в котором вы собираетесь отображать изображения. Например, если вы хотите использовать изображение в разделе заголовка, вы должны выбрать подходящий размер для этого раздела. Большинство веб-сайтов в настоящее время работают с заголовками при разрешении 1024 x 768 пикселей.
Например, если вы хотите использовать изображение в разделе заголовка, вы должны выбрать подходящий размер для этого раздела. Большинство веб-сайтов в настоящее время работают с заголовками при разрешении 1024 x 768 пикселей.
Все остальные изображения веб-сайта должны иметь ширину от 300 до 3000 пикселей . Однако, если изображение является логотипом или эскизом, размер может уменьшиться до 100 x 100 пикселей.
Кроме того, установите разрешение изображений веб-сайтов на 72 PPI, чтобы изображения не имели раздутый размер файла.
Для Instagram
Как и любая другая платформа социальных сетей, Instagram предъявляет строгие требования к размеру изображения. Например, посты в новостной ленте должны быть не менее 1080 x 1080 пикселей. Таким образом, когда вы создаете сообщение для ленты новостей, вы должны установить свой холст на этот размер.
Вы можете устанавливать изображения с более высоким разрешением, если вы поддерживаете соотношение сторон 1:1 для сообщений в ленте новостей. Например, если вы установите размер холста 2160 x 2160 пикселей, изображение все равно будет соответствовать размеру, необходимому для платформы. Что касается вертикальных изображений, размеры не имеют значения, если изображение имеет соотношение сторон 4:5.
Например, если вы установите размер холста 2160 x 2160 пикселей, изображение все равно будет соответствовать размеру, необходимому для платформы. Что касается вертикальных изображений, размеры не имеют значения, если изображение имеет соотношение сторон 4:5.
Здесь вы можете узнать, как изменить соотношение сторон в Photoshop.
В конечном счете, для этого вы должны соблюдать требования Instagram к размеру изображения. Это потому, что если вы публикуете изображения меньшего размера, чем указано в Instagram, вокруг них будут рамки. Если вы публикуете изображения с соотношением, отличным от рекомендуемого, они могут быть обрезаны.
Для Facebook
Facebook предъявляет строгие требования к размеру изображения, которые необходимо учитывать при создании холста в Photoshop для обеспечения оптимального отклика.
Например, когда вы загружаете свой файл в качестве обложки, он будет отображаться как изображение размером 820 x 312 пикселей в Интернете и как изображение размером 640 x 360 пикселей на мобильных устройствах.
Из-за этого идеальный размер холста для обложки — 820 x 360 пикселей. Однако не следует заполнять весь холст содержимым, поскольку некоторые части обложки не будут видны на том или ином устройстве.
Пространство, которое вы должны заполнить содержимым, составляет 640 x 312 пикселей, что является безопасной зоной, поскольку эта область будет видна на разных устройствах.
Рекомендуемый размер изображения профиля на Facebook составляет 180 x 180 пикселей с соотношением сторон 1:1. Вы также можете создать холст большего размера, если сохраните соотношение сторон.
Для Twitter
В Twitter размер вашего холста должен соответствовать размерам изображений платформы. Например, стандартное изображение профиля в Твиттере должно иметь размер не менее 400 x 400 пикселей с соотношением сторон 1:1. Лучший размер заголовка в Твиттере — 1500 X 500 пикселей с соотношением сторон 3:1, а размещаемые изображения — 9.0011 1024 x 512 пикселей.
Для миниатюр Youtube
Рекомендуемое YouTube разрешение для миниатюр 1280 x 720. Вы можете установить этот размер холста или больше, но соотношение сторон должно быть 16:9.
Вы можете установить этот размер холста или больше, но соотношение сторон должно быть 16:9.
Для печати товаров
Размер холста для печати товаров должен основываться в первую очередь на физическом размере, который будет занимать дизайн. Хотя этот размер будет зависеть от вашего проекта, это общие рекомендации по размеру холста в зависимости от размера печати вашего проекта.
- Для печати размером 5 x 7 дюймов требуется минимальный размер холста 1024 x 768 пикселей.
- Для печати размером 8 x 10 дюймов требуется минимальный размер холста 1536 x 1024 пикселей.
- Для печати размером 16 x 20 дюймов требуется минимальный размер холста 1600 x 1200 пикселей.
Что касается разрешения, всегда устанавливайте его на уровне 300 DPI при проектировании для печати.
Как изменить размер холста в Photoshop
Вы можете установить и изменить размер холста при создании нового документа или работе над проектом в Photoshop.
— Установка размера холста при создании нового документа
После открытия Photoshop нажмите кнопку «Новый файл» в верхнем левом углу главного экрана.
В качестве альтернативы, если вы уже находитесь в рабочей среде Photoshop, перейдите к Файл > Новый или нажмите Control + N (Win) или Command + N (Mac).
Откроется панель Новый документ .
Стили холста можно найти, щелкнув меню в верхней части панели.
Каждое меню имеет несколько параметров размера холста по умолчанию, из которых вы можете выбирать.
После выбора любого из этих параметров Photoshop отобразит новые размеры холста в правой части панели. Если вам нужен более индивидуальный холст, вы можете изменить его размеры на этой панели.
Поскольку большинство рекомендаций по размеру холста указаны в пикселях, вам следует изменить единицу измерения в раскрывающемся меню.
Далее введите нужные значения для Ширина и Высота холста.
Наконец, измените разрешение на правильный размер для вашего проекта и нажмите Создать , чтобы создать новый пользовательский документ.
Как изменить размер существующего холста до нового размера
Существует два способа изменить существующий холст до нового размера.
Способ 1: изменение размера холста
Перейдите к Изображение > Размер холста или нажмите Alt + Control + C (Win) или Option + Command + C (Мак).
Затем введите новые размеры холста в параметрах Ширина и Высота .
Затем измените цвет расширения холста на цвет существующего холста, например белый.
Наконец, нажмите OK , чтобы подтвердить изменения.
Способ 2. Инструмент кадрирования
Вы также можете изменить размер холста с помощью инструмента кадрирования. Для этого перейдите на панель инструментов и выберите инструмент Crop tool ( C ).
Для этого перейдите на панель инструментов и выберите инструмент Crop tool ( C ).
Это создаст ручки вокруг холста.
Переместите боковые ручки влево или вправо, чтобы изменить ширину.
Переместите верхнюю и нижнюю ручки вверх или вниз, чтобы изменить высоту.
Какое разрешение использовать в Photoshop
Разрешение жизненно важно как для фотографии, так и для графического дизайна. Размытое или пикселизированное изображение может вызвать множество проблем, например ухудшить его видимость. Но прежде чем выбрать правильное разрешение для вашего изображения, вы должны знать, что такое разрешение.
Изображения состоят из пикселей или точек в зависимости от того, как изображение будет использоваться. Цифровые изображения состоят из пикселей, а печатные изображения состоят из точек. Разрешение измеряется в PPI — пикселей на дюйм или DPI — точек на дюйм. PPI используется для измерения цифровых изображений, а DPI измеряет изображения для печати.
Количество пикселей или точек на дюйм определяет разрешение изображения. Чем больше пикселей или точек на дюйм, тем выше разрешение, и наоборот.
Разрешение для печати
Лучшее разрешение для распечатываемых изображений — 300 DPI. Это разрешение работает с любым печатным материалом и гарантирует полную видимость и резкость напечатанных изображений.
Разрешение для цифровых изображений
Цифровые изображения требуют меньшего разрешения, чем распечатанные, потому что они дольше загружаются в браузерах, если они слишком большие, и по-прежнему выглядят четко на экранах с более низким разрешением. В настоящее время лучшим разрешением для цифровых изображений является 72 PPI, что гарантирует, что ваше изображение не будет пикселизировано на цифровых дисплеях.
Что произойдет, если ваш холст слишком большой или маленький?
Выбор очень большого или маленького холста имеет некоторые недостатки.
Если вы работаете с небольшим холстом, Photoshop уменьшит разрешение изображения, чтобы оно поместилось на новом холсте, что часто приводит к пикселизации изображения.
Если вы работаете с большим холстом, Photoshop растянет изображение, сделав его размытым. Кроме того, очень большой холст может замедлить работу Photoshop и даже привести к сбою вашей компьютерной системы.
Вот почему важно выбрать размер холста, который находится в разумных пределах для целей, для которых вы собираетесь использовать изображение. Вместо того, чтобы делать максимально возможный размер холста для наилучшего качества изображения, просто учитывайте минимальные требования к месту, где вы будете размещать фотографию или рисунок. Таким образом, вы можете гарантировать хорошее качество изображения, имея размер проекта, который не нагружает ваш компьютер.
Удачного редактирования!
Как настроить готовые к печати файлы в Photoshop — нокаут! Студия
Дизайн для стартаповКак сделать
Автор:
Вы, милые люди, здесь, потому что хотите, чтобы я сказал вам, что дизайн для печати в Adobe Photoshop — это несложно; что это может быть немного сложно, но вы будете счастливы, полагаясь на эту программу для всех ваших потребностей в дизайне печати. Что ж, дорогой друг, я прямо сейчас выйду и дам тебе свой первый совет по фотошопу: может быть, просто не надо. Вы, конечно, можете создать печатный дизайн в Photoshop, и я расскажу вам, как это сделать, но ожидайте, что процесс будет утомительным.
Что ж, дорогой друг, я прямо сейчас выйду и дам тебе свой первый совет по фотошопу: может быть, просто не надо. Вы, конечно, можете создать печатный дизайн в Photoshop, и я расскажу вам, как это сделать, но ожидайте, что процесс будет утомительным.
Но я здесь не для того, чтобы говорить вам не делать что-то. Я здесь, чтобы рассказать вам, как использовать сложный инструмент как можно лучше, даже если он может быть не лучшим для работы. Если оставить преамбулу в стороне, вперед к победе.
Обзор
Причина, по которой Photoshop не подходит для полиграфического дизайна, заключается в том, что это растровая программа, а текст — это векторные данные. Поскольку текст — это то, что делает дизайн дизайном , то есть практика создания красивых художественных вещей для реальной, измеримой цели, — это очень важно. Таким образом, Photoshop должен взять эти математические кривые с четкими краями, которые составляют простые набранные вами буквы, и преобразовать их в зубчатые, сглаженные, уродливые маленькие пиксели.
Кроме того, оказывается, что многое из того, чему нас учили о том, как пиксели и разрешение взаимодействуют с принтером, просто неверно, так что это не помогает. Если вы распечатаете документ с высоким разрешением 300 пикселей на дюйм, как нам всем сказали, он будет выглядеть пиксельным (что мы в бизнесе называем «плохим»).
Ладно, тогда исправь.
Правильно, правильно. Ну, во-первых, я должен сказать, что если вы уже создали дизайн с разрешением 300 пикселей на дюйм или меньше, используя что-либо, кроме простого, неукрашенного, все еще редактируемого текста, вы не можете просто масштабировать его. Я знаю, облом, и, надеюсь, этот пост позволит вам избежать этого в будущем, но вам нужно начать сначала.
Окно нового документа
Есть 3 основных атрибута, которые вы должны правильно настроить при подготовке документа к печати в Photoshop:
Если вы хотите просто пропустить это слово и продолжить проект, вы можете скопировать настройки в этот снимок экрана точно для создания документа размером 8,5 x 11 дюймов, но я рекомендую вам читать дальше.
Размер документа
Начните с установки единиц измерения. В США я рекомендую дюймы, а в других странах — миллиметры.
Установите ширину и высоту на желаемый размер страницы плюс обрез. (См. боковую панель для супер крутой информации об обрезе.)
Разрешение
Стандартное «высокое разрешение» 300 пикселей на дюйм отлично подходит для фотографии или рисунка, но для текстового дизайна оно слишком маленькое. По мере увеличения разрешения количество пикселей, которые Photoshop использует для создания одной буквы, увеличивается. Это означает более подробный, точный и разборчивый текст. Ваш документ должен быть не менее 600ppi. Если вы используете профессиональный принтер, вам следует выбрать до 1200 пикселей на дюйм. Нажмите на изображение ниже, чтобы увеличить его и увидеть разницу в правильном разрешении.
Это одно и то же слово в 4 разных разрешениях: 72, 300, 600 и 1200ppi. Разница очень заметна при увеличении до полного размера.
Разница очень заметна при увеличении до полного размера.
Недостатком является то, что при увеличении разрешения вы заметите, что размер файла резко увеличивается. Ага. Вот почему я сказал, что это облом для всех. Вы занимаете кучу места на своем компьютере с этим огромным файлом, который занимает 11 лет, чтобы сохранить и 11 лет, чтобы прикрепить к электронному письму. У меня нет решения для 22 потерянных лет жизни, кроме, может быть, попробовать что-то другое, кроме Photoshop.
Цветовой режим
Просто установите CMYK. Это легко. CMYK означает Cyan, Magenta, Yellow и Key (черный), 4 стандартных чернил, которые принтер комбинирует для создания разных цветов.
Кровотечение
Вы замечали, что всякий раз, когда вы пытаетесь напечатать красивую фотографию на весь лист бумаги, по краям всегда остаются белые поля? Это связано с тем, что большинство принтеров не предназначены для печати прямо на краю. Когда вы видите профессионально напечатанные дизайны с изображением, идущим от края к краю (мы называем это «полным обрезом»), это потому, что принтер печатал с теми же белыми полями, а затем немного обрезал рисунок. Они не обрезают край, где рисунок останавливается и начинается пустая белая рамка, а фактически немного врезаются в рисунок, чтобы избежать любого намека на эту белую рамку. «Вытекание» — это маленький кусочек искусства, который вы встраиваете в дизайн с намерением его обрезать.
Когда вы видите профессионально напечатанные дизайны с изображением, идущим от края к краю (мы называем это «полным обрезом»), это потому, что принтер печатал с теми же белыми полями, а затем немного обрезал рисунок. Они не обрезают край, где рисунок останавливается и начинается пустая белая рамка, а фактически немного врезаются в рисунок, чтобы избежать любого намека на эту белую рамку. «Вытекание» — это маленький кусочек искусства, который вы встраиваете в дизайн с намерением его обрезать.
Стандартный выпуск за обрез в полиграфии обычно составляет 1/8 дюйма (0,125 дюйма)/3 мм с каждой стороны документа. Таким образом, для документа размером 8,5 x 11 дюймов, созданного в Photoshop, ваш размер должен быть установлен на 8,75 x 11,25 дюйма.
Дизайн
Теперь, когда ваш документ настроен правильно, остается еще один шаг, чтобы убедиться, что вы создаете удобный дизайн: использование направляющих для определения рабочего пространства. Направляющие — это непечатаемые линии, которые можно использовать для обозначения края обрезки страницы и поля, в пределах которого должно оставаться все важное содержимое. В этом примере мы создаем документ размером 8,5 x 11 дюймов.
В этом примере мы создаем документ размером 8,5 x 11 дюймов.
Во-первых, если вы еще не видите линейки вверху и внизу окна, перейдите в «Вид» > «Линейки». Чтобы создать направляющие, просто щелкните и перетащите одну из линеек в документ.
Итак, где разместить эти руководства?
Направляющие для обрезки краев
Мы уже установили, что стандартное значение выпуска под обрез составляет 1/8 дюйма, и размер вашего документа включает выпуск под обрез. Таким образом, край обрезки составляет 1/8 дюйма сверху, снизу, слева и справа. Нажмите и перетащите от верхней линейки и поместите направляющую на 1/8 дюйма вниз от верхней части страницы. Теперь щелкните и перетащите верхнюю линейку и поместите направляющую на 1/8 дюйма выше нижнего края страницы. Теперь сделайте то же самое, используя левую линейку слева и справа от страницы. При разработке любой контент, который должен выходить за край, должен быть на одном уровне с краем страницы, перекрывая направляющие для выпуска за обрез.
Направляющие полей
Как и в случае выпуска за обрез, безопасные поля имеют отраслевой стандарт. Контент, который находится слишком близко к краю, может быть обрезан, поэтому вы должны оставить запас безопасности не менее 1/8 дюйма/3 мм в пределах края обрезки страницы. Тем не менее, дизайн, как правило, выглядит лучше, когда вы оставляете значительно больший запас. Я рекомендую около 1 дюйма с каждой стороны для страницы размером 8,5 x 11 дюймов. Размер вашего документа включает обрез, поэтому ваши направляющие для этого шага должны быть на расстоянии 1,125 дюйма (то есть 1 и 1/8 дюйма) от каждого края. На рисунке справа показан документ с надлежащими направляющими для обрезки краев и направляющими для полей размером 1 дюйм.
Если вы зашли так далеко, вы замечательный человек и заслуживаете всех успехов, которые может принести Photoshop. Это трудоемкая работа с, казалось бы, тривиальными правилами, но в конечном итоге вы получите дизайн, который каждый раз будет красиво печататься. Ознакомьтесь с другими моими сообщениями, если вы хотите попробовать дизайн для печати в Illustrator или InDesign. Есть вопросы? Дополнительные советы по Photoshop, которые вы нашли полезными? Оставляйте их в комментариях!
Ознакомьтесь с другими моими сообщениями, если вы хотите попробовать дизайн для печати в Illustrator или InDesign. Есть вопросы? Дополнительные советы по Photoshop, которые вы нашли полезными? Оставляйте их в комментариях!
AdobedesignPhotoshop
Как изменить DPI (разрешение) в Photoshop: 2 быстрых шага
Почему распечатанное изображение выглядит тусклым?
Вы когда-нибудь сталкивались с этим? Возможно, ваше изображение выглядит фантастически на экране, но не так четко на бумаге. Пока не выбрасывайте свой принтер, возможно, вы просто неправильно установили DPI.
Привет! Меня зовут Кара, и я чувствую вашу боль, когда дело доходит до понимания разрешения изображения для печати фотографий. Однако, как профессиональному фотографу, мне нужно было научиться делать так, чтобы мои изображения печатались такими же четкими и четкими, как они выглядят на моем экране.
Правильный DPI — важная часть этого уравнения. Итак, позвольте мне показать вам, как проверить и изменить свой DPI в Photoshop!
Итак, позвольте мне показать вам, как проверить и изменить свой DPI в Photoshop!
Примечание: приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- DPI и PPI и почему это важно
- Как изменить DPI в Photoshop
- Шаг 1. Проверьте разрешение изображения
- Шаг 2. Измените DPI (разрешение)
- Подготовка к печати
DPI и PPI и почему это важно
Прежде чем что-либо менять, давайте удостоверимся, что вы понимаете, что делаете. Если вы уже понимаете DPI, смело переходите к следующему разделу.
DPI означает точек на дюйм , а PPI — пикселей на дюйм . Соотношение между ними 1:1, но они не совсем взаимозаменяемы. DPI управляет печатными изображениями, тогда как PPI имеет отношение к цифровым.
Вам нужно только 72 PPI , чтобы цифровое изображение отлично смотрелось на экране. Тем не менее, вы должны стремиться к 300 DPI для распечатанных изображений . Из-за этого соотношения 1:1 размер напечатанного изображения ограничен количеством пикселей в изображении.
Тем не менее, вы должны стремиться к 300 DPI для распечатанных изображений . Из-за этого соотношения 1:1 размер напечатанного изображения ограничен количеством пикселей в изображении.
Что делать, если в изображении недостаточно пикселей для печати нужного размера? Вы можете сократить DPI в зависимости от предполагаемого использования фотографии.
Если зритель будет держать фотографию, придерживайтесь 300 DPI или не ниже 250 в крайнем случае. Однако, если фотография будет использоваться для печати в рамке на стене, вам может сойти с рук разрешение всего 200 точек на дюйм. Рекламные щиты часто печатаются с разрешением всего 20 точек на дюйм!
Примечание. Для получения качественных отпечатков необходимо работать с изображениями высокого разрешения. Простое изменение DPI изображения с низким разрешением не даст желаемого результата.
Я надеюсь, что DPI имеет немного больше смысла. Теперь давайте посмотрим, как изменить его в Photoshop.
Как изменить DPI в Photoshop
Что делать, если вы не знаете, какой DPI у вашего изображения? Вы можете найти эту информацию там же, где вы можете изменить ее.
Шаг 1. Проверьте разрешение изображения
Открыв изображение в Photoshop, перейдите к Изображение в строке меню и выберите Размер изображения.
В открывшемся окне вы увидите информацию о размере вашего изображения, включая DPI. Вы можете установить это измерение либо на пикселей/дюйм , либо на пикселей/сантиметр . Разрешение моего изображения 240 DPI.
Шаг 2: Измените DPI (разрешение)
Изменить разрешение очень просто. Просто нажмите на поле и введите желаемую сумму. Но посмотрите, что произойдет, если я увеличу разрешение изображения до 300.
Заметили, что высота и ширина моего изображения изменились? Это максимальные размеры изображения этого размера, которые можно распечатать с разрешением 300 точек на дюйм. Посмотрите, что произойдет, если я попытаюсь увеличить изображение, увеличив ширину и высоту. Разрешение снижается до 177.
Посмотрите, что произойдет, если я попытаюсь увеличить изображение, увеличив ширину и высоту. Разрешение снижается до 177.
Если вам нужно распечатать изображение большего размера, у вас есть два варианта.
Вы можете принять более низкое разрешение. Если изображение предназначено для просмотра с небольшого расстояния (а не в руке), конечный продукт все равно будет выглядеть великолепно. В любом случае человеческий глаз может различать только определенное количество точек на дюйм на расстоянии.
Если вам нужно более высокое разрешение, вы можете использовать Photoshop для увеличения изображения, установив флажок Resample . Photoshop проанализирует окружающие пиксели и добавит пиксели к изображению, чтобы увеличить разрешение. Узнайте больше об этом в нашем посте об изменении размера изображений без потери качества.
Если этот флажок установлен, вы можете выбрать любые размеры изображения, и разрешение не будет связано с ними. Photoshop также создаст предварительный просмотр в поле слева от того, как будет выглядеть увеличенное изображение.
