Таблица смешивания цветов » Finecook.org
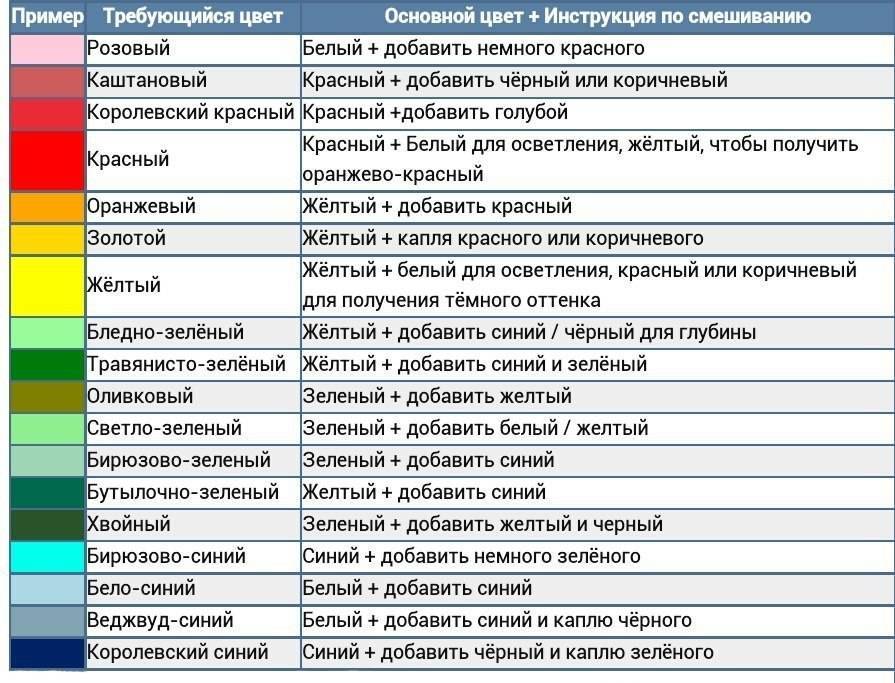
| Требующийся цвет | Основной цвет + Инструкция по смешиванию | |
|---|---|---|
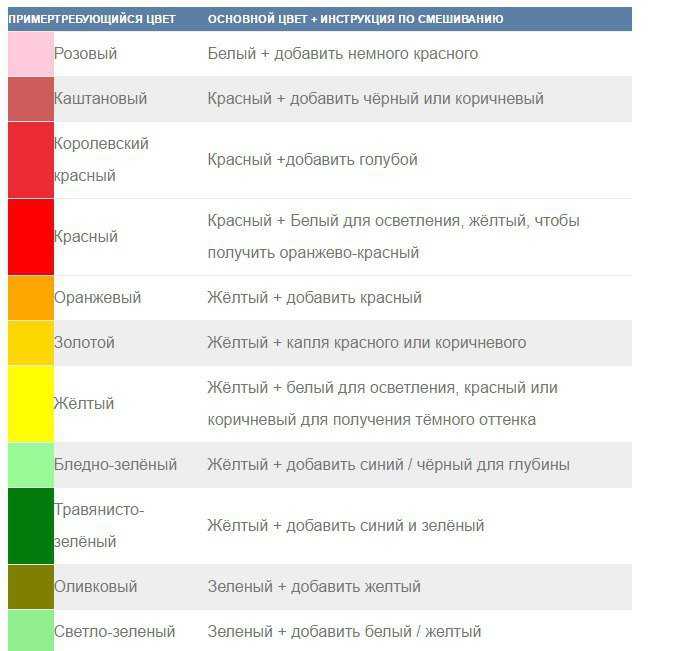
| Розовый | Белый + добавить немного красного | |
| Каштановый | Красный + добавить чёрный или коричневый | |
| Королевский красный | Красный +добавить голубой | |
| Красный | Красный + Белый для осветления, жёлтый, чтобы получить оранжево-красный | |
| Оранжевый | Жёлтый + добавить красный | |
| Золотой | Жёлтый + капля красного или коричневого | |
| Жёлтый | Жёлтый + белый для осветления, красный или коричневый для получения тёмного оттенка | |
| Бледно-зелёный | Жёлтый + добавить синий / чёрный для глубины | |
| Травянисто-зелёный | Жёлтый + добавить синий и зелёный | |
| Оливковый | Зеленый + добавить желтый | |
| Светло-зеленый | Зеленый + добавить белый / желтый | |
| Бирюзово-зеленый | Зеленый + добавить синий | |
| Бутылочно-зеленый | Желтый + добавить синий | |
| Хвойный | Зеленый + добавить желтый и черный | |
| Бирюзово-синий | Синий + добавить немного зелёного | |
| Бело-синий | Белый + добавить синий | |
| Веджвуд-синий | Белый + добавить синий и каплю чёрного | |
| Королевский синий | Синий + добавить чёрный и каплю зелёного | |
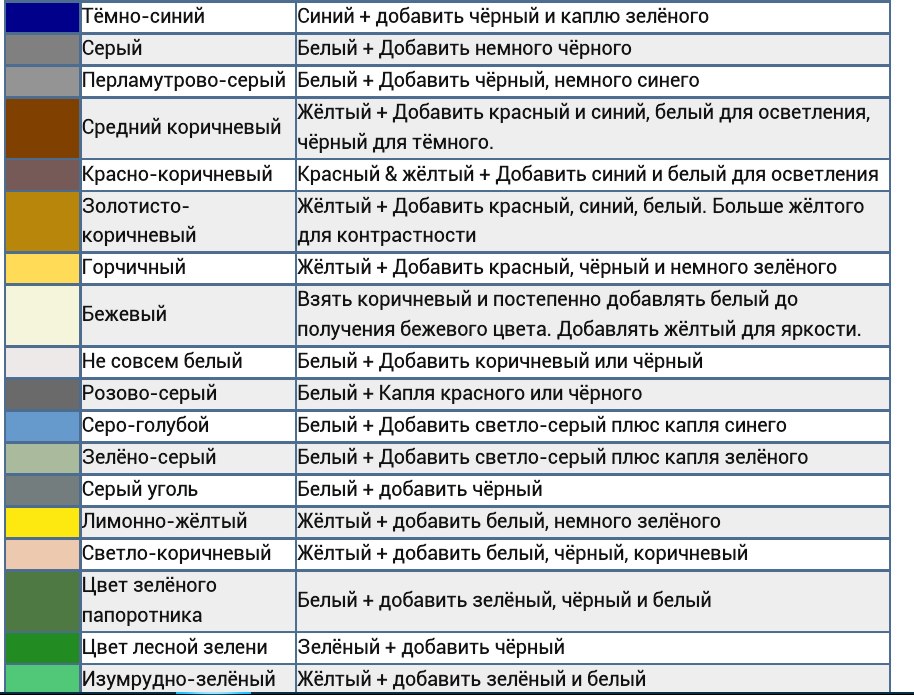
| Тёмно-синий | Синий + добавить чёрный и каплю зелёного | |
| Серый | Белый + Добавить немного чёрного | |
| Перламутрово-серый | Белый + Добавить чёрный, немного синего | |
| Средний коричневый | Жёлтый + Добавить красный и синий, белый для осветления, чёрный для тёмного. |
|
| Красно-коричневый | Красный & жёлтый + Добавить синий и белый для осветления | |
| Золотисто-коричневый | Жёлтый + Добавить красный, синий, белый. Больше жёлтого для контрастности | |
| Горчичный | Жёлтый + Добавить красный, чёрный и немного зелёного | |
| Бежевый | Взять коричневый и постепенно добавлять белый до получения бежевого цвета. Добавлять жёлтый для яркости. | |
| Не совсем белый | Белый + Добавить коричневый или чёрный | |
| Розово-серый | Белый + Капля красного или чёрного | |
| Серо-голубой | Белый + Добавить светло-серый плюс капля синего | |
| Зелёно-серый | Белый + Добавить светло-серый плюс капля зелёного | |
| Серый уголь | Белый + добавить чёрный | |
| Лимонно-жёлтый | Жёлтый + добавить белый, немного зелёного | |
| Светло-коричневый | Жёлтый + добавить белый, чёрный, коричневый | |
| Цвет зелёного папоротника | Белый + добавить зелёный, чёрный и белый | |
| Цвет лесной зелени | ||
| Изумрудно-зелёный | Жёлтый + добавить зелёный и белый | |
| Салатовый | Жёлтый + добавить белый и зелёный | |
| Цвет морской волны | Белый + добавить зелёный и чёрный | |
| Авокадо | Желтый + добавить коричневый и чёрный | |
| Королевский пурпурный | Красный + добавить синий и жёлтый | |
| Тёмно-пурпурный | Красный + добавить синий и чёрный | |
| Томатно-красный | Красный + добавить жёлтый и коричневый | |
| Мандарин, оранжевый | Жёлтый + добавить красный и коричневый | |
| Рыжевато-каштановый | Красный + добавить коричневый и чёрный | |
| Оранжевый | Белый + добавить оранжевый и коричневый | |
| Цвет красного бургундского | Красный + добавить коричневый, чёрный и жёлтый | |
| Малиновый | Синий + добавить белый, красный и коричневый | |
| Сливовый | Красный + добавить белый, синий и чёрный | |
| Каштановый | Жёлтый + красный, чёрный и белый | |
| Цвет мёда | Белый, жёлтый и тёмно-коричневый | |
| Тёмно-коричневый | Жёлтый + красный, чёрный и белый | |
| Медно-серый | Чёрный + добавить белый и красный | |
| Цвет яичной скорлупы | Белый + жёлтый, немного коричневого | |
| Чёрный | Чёрный Использовать чёрный как смоль |
Таблица смешивания цветов для получения исходного тона – Блог Stroyremontiruy
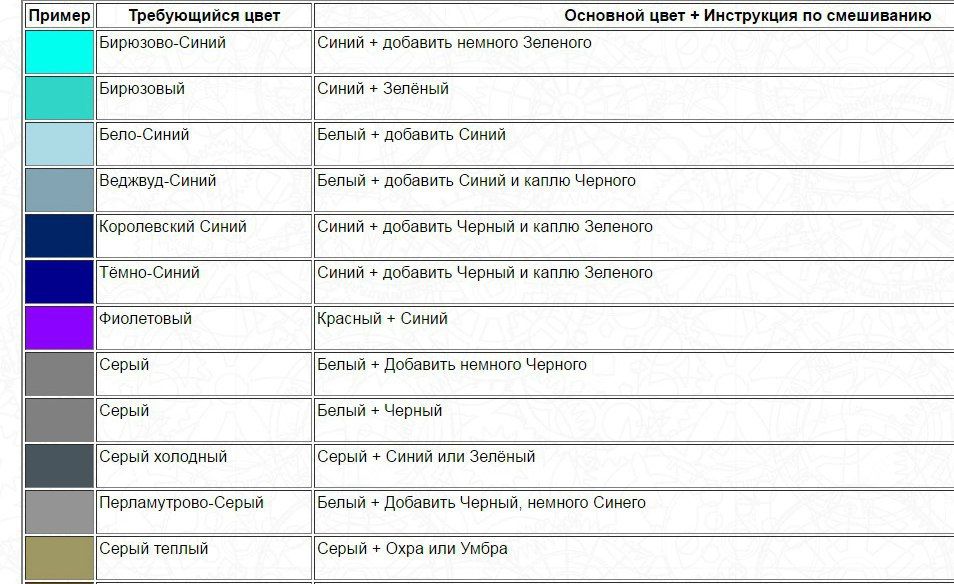
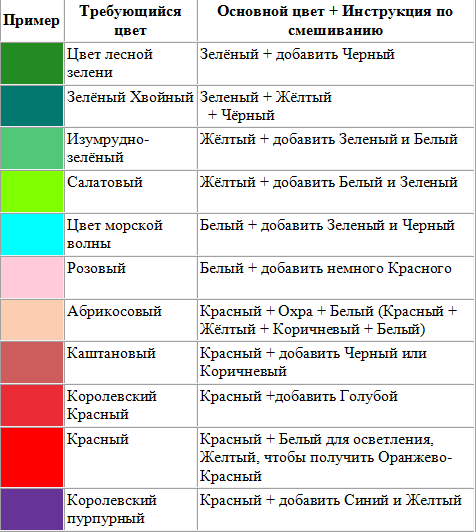
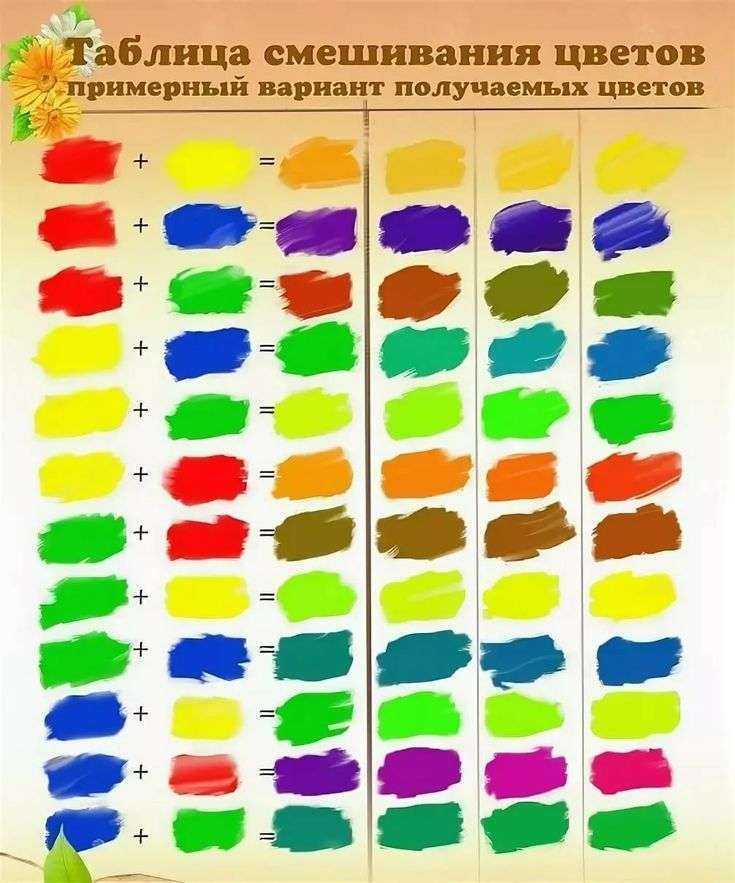
Выбор краски сегодня хороший, но если необходим редкий оттенок, которого нет в продаже, то придётся смешивать несколько тонов. Предлагаем таблицу смешивания цветов, в которой указано, какие тона и в какой пропорции надо перемешать для получения исходного оттенка.
Предлагаем таблицу смешивания цветов, в которой указано, какие тона и в какой пропорции надо перемешать для получения исходного оттенка.
Несколько советов:
- — Не всегда цвет производителя краски соответствует классическому, поэтому пропорции могут незначительно меняться,
- — Учитывайте, что при высыхании акриловая краска темнеет, так как испаряется вода и повышает концентрация пигмента,
- — Не разводите сразу всю краску – сделайте пробный развод,
- — Лучший вариант перемешивания – использование миксера (насадка на дрель).
|
Визуальное отображение |
Название цвета |
Для получения смешиваем |
| Розовый | 90% белого + 10% красного цвета | |
| Королевский красный | В красный добавляется 5-10% голубого | |
| В красный добавляется по 5% коричневого и жёлтого | ||
| Малиновый | Синяя основа + в равных пропорциях немного белого, коричневого и красного | |
| Каштановый | В красный добавляем 5% коричневого и 3% чёрного | |
| Красный | Красный при желании осветлить добавляем белый | |
| Оранжевый | В жёлтый добавляем до 30% красного | |
| Жёлтый | Жёлтый — осветляем белым, затемняем красным и коричневым | |
| Оливковый | Зелёная основа + 10-20% жёлтого | |
| Бирюзово-зеленый | В зелёный добавляем до 25% синего | |
| Бутылочно-зеленый | Жёлтый + 20-40% синего | |
| Бирюзово-синий | В синий 10-15% зелёного | |
| Королевский синий | В синий 10-15% чёрного и 2% зелёного | |
| Тёмно-синий | Синий + 5% чёрного и 2% зелёного | |
| Серый | В белый до 5% чёрного | |
| Средний коричневый | В жёлтый равными порциями красный и синий, при желании осветлить добавляем белый, затемняем чёрным. |
|
| Золотисто-коричневый | В жёлтый добавляем по 10% синего, белого и красного, чем больше жёлтого, тем выше контрастность. | |
| Горчичный | В жёлтый по 5% чёрного и красного + 1-2% зелёного | |
| Бежевый | В коричневый при перемешивании добавлять белый до получения нужного тона, для яркости добавляют жёлтый | |
| Розово-серый | В белый до 5% чёрного или красного | |
| Серо-голубой | В белый до 5% светло-серого + 1% синего | |
| Зелёно-серый | В белый 5% светло-серого +1% зелёного | |
| Серый уголь | В белый добавляется чёрный до нужного тона (при постоянном перемешивании) | |
| Лимонно-жёлтый | В жёлтый 5% белого и 1-2% зелёного | |
| Цвет зелёного папоротника | В белый добавлять в равных долях чёрную, зелёную и белую краску | |
| Цвет лесной зелени | Зелёный разбавляется чёрным (до 5%) | |
| Изумрудно-зелёный | Жёлтый разбавляем белой (меньше) и зелёной (больше) краской | |
| Салатовый | Жёлтый разбавляется белой (5%) и зелёной (10%) краской | |
| Цвет морской волны | В белую краску добавляем до 35% зелёной и 5% чёрной | |
| Авокадо | В жёлтую равными долями чёрную и коричневую краску (до 10%) | |
| Королевский пурпурный | Красный цвет разбавляется жёлтой и синей краской | |
| Тёмно-пурпурный | Красный тон разбавляем чёрной и синей краской | |
| Мандарин, оранжевый | В жёлтую краску до 10% красной и до 5% коричневой | |
| Рыжевато-каштановый | Красная разбавляется чёрной и коричневой | |
| Оранжевый | Белую разбавляем красным и коричневым | |
| Цвет красного бургундского | В красную краску равными долями по 5-10% жёлтую, коричневую и чёрную краску | |
| Сливовый | В красный цвет по 10% чёрного и синего и 5% белого | |
| Каштановый | В жёлтую одинаковыми пропорциями белую, красную и чёрную краску | |
| Тёмно-коричневый | В жёлтую краску по 10-20% красной, белой и чёрной | |
| Чёрный | Чёрный осветляется до разных тонов серого белым цветом |
ПОДЕЛИТЬСЯ
Предыдущая статьяИсправляем дефекты на гипсокартоне после удара – Блог Stroyremontiruy
Следующая статьяКак верно обрезать наличник на дверь под 45 градусов – Блог Stroyremontiruy
Значение цвета — Smashing Magazine
- 17 минут чтения
- Дизайн, Цвета, Теория цвета, Принципы дизайна, Графический дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом работы. Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
В дизайне мало вещей более субъективных — или более важных — чем использование цвета. Цвет, который может вызвать одну реакцию у одного человека, может вызвать противоположную реакцию у другого из-за культуры, прежних ассоциаций или даже просто личных предпочтений. Получайте обновления по электронной почте о следующих статьях.
Теория цвета сама по себе является наукой и искусством, на котором некоторые строят всю карьеру в качестве консультантов по цвету или иногда консультантов по брендам. Знание того, как цвет влияет на большинство людей, является невероятно ценным опытом, который дизайнеры могут освоить и предложить своим клиентам.
Однако это не так. Такая простая вещь, как изменение точного оттенка или насыщенности цвета, может вызвать совершенно другое чувство. Культурные различия могут усугубить эти эффекты: оттенок счастья и воодушевления в одной стране становится удручающим в другой.
Культурные различия могут усугубить эти эффекты: оттенок счастья и воодушевления в одной стране становится удручающим в другой.
Это первая книга из трех частей по теории цвета. Здесь мы обсудим значения различных цветовых семейств и приведем несколько примеров использования этих цветов (с небольшим анализом каждого). Во второй части мы поговорим о том, как оттенок, цветность, насыщенность, насыщенность, тона, оттенки и оттенки влияют на то, как мы воспринимаем цвета. А в части 3 мы обсудим, как создавать эффективные цветовые палитры для ваших собственных дизайнов.
Еще после прыжка! Продолжить чтение можно ниже ↓
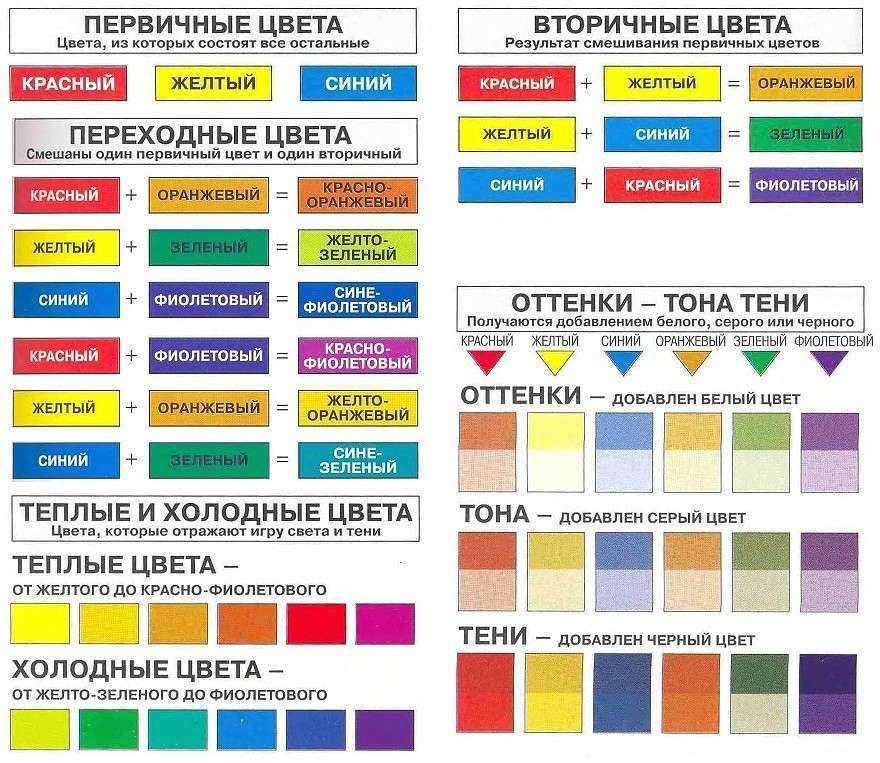
Теплые цвета
Теплые цвета включают красный, оранжевый и желтый, а также вариации этих трех цветов. Это цвета огня, осенних листьев, закатов и восходов, обычно они заряжают энергией, страстностью и позитивом.
Красный и желтый являются основными цветами, а оранжевый находится посередине (что делает его второстепенным цветом), что означает, что все теплые цвета действительно теплые и не создаются путем комбинирования теплого цвета с холодным. Используйте теплые цвета в своих проектах, чтобы отразить страсть, счастье, энтузиазм и энергию.
Используйте теплые цвета в своих проектах, чтобы отразить страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий цвет. Он ассоциируется с огнем, насилием и войной. Это также связано с любовью и страстью. В истории он был связан как с Дьяволом, так и с Купидоном. Красный на самом деле может оказывать физическое воздействие на людей, повышая кровяное давление и частоту дыхания. Было показано, что он также улучшает метаболизм человека.
Красный может ассоциироваться с гневом, но также ассоциируется с важностью (подумайте о красной ковровой дорожке на церемониях вручения наград и мероприятиях со знаменитостями). Красный также указывает на опасность (причина, по которой стоп-сигналы и знаки красные, а предупреждающие надписи часто красные).
За пределами западного мира красный цвет вызывает разные ассоциации. Например, в Китае красный цвет — цвет процветания и счастья. Его также можно использовать для привлечения удачи. В других восточных культурах невесты надевают красный цвет в дни свадьбы. Однако в Южной Африке красный — цвет траура. Красный также ассоциируется с коммунизмом.
Однако в Южной Африке красный — цвет траура. Красный также ассоциируется с коммунизмом.
Красный цвет стал символом осведомленности о СПИДе в Африке из-за популярности кампании [RED].
В дизайне красный цвет может быть ярким акцентом. Он может иметь ошеломляющий эффект, если его слишком много использовать в дизайне, особенно в чистом виде. Это отличный цвет для использования, когда сила или страсть хотят быть изображены в дизайне. Тем не менее, красный цвет может быть очень универсальным: его более яркие версии более энергичны, а более темные оттенки более мощные и элегантные.
Примеры
Ярко-красный цвет иллюстрации на главной странице сайта Nacache Design придает странице массу энергии и яркости. Ярко-розово-красный фон на веб-сайте Ming Lab привлекает внимание и вызывает страстность. (2010) Приглушенный красный цвет на сайте Startup Lab энергичен, но не агрессивен. (2010) На веб-сайте Bigsound Buzz используется монохромный дизайн различных оттенков и тонов красного, что в данном случае придает маково-ретро-атмосферу. (2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)
(2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010) Оранжевый (вторичный цвет)
Оранжевый — очень яркий и энергичный цвет. В своих приглушенных формах он может ассоциироваться с землей и с осенью. Из-за своей связи со сменой времен года оранжевый цвет может символизировать изменение и движение в целом. Оранжевый также тесно связан с творчеством.
Поскольку апельсин ассоциируется с одноименным фруктом, он может ассоциироваться со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, не будучи таким подавляющим, как красный. Его часто считают более дружелюбным и привлекательным, и менее неприятным.
Examples
Яркая и смелая домашняя страница Bitter Renter в полной мере использует энергию, которую оранжевый цвет может придать дизайну. Темно-оранжевая крупная типографика We Are Not Sisters сразу же производит впечатление. (2010) Тонкое использование оранжевого цвета Milk Street Кристофера Кимбалла в качестве акцентного цвета показывает, что его можно использовать в более элегантных и консервативных дизайнах. (2010) Sbjct смешивает тонкий персиковый цвет с темно-оранжевым для более монохроматического дизайна, в котором все еще много энергии. (2010) Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографики в гораздо более сдержанном дизайне.
(2010) Sbjct смешивает тонкий персиковый цвет с темно-оранжевым для более монохроматического дизайна, в котором все еще много энергии. (2010) Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографики в гораздо более сдержанном дизайне. Желтый (основной цвет)
Желтый часто считается самым ярким и энергичным из теплых цветов. Он ассоциируется со счастьем и солнечным светом. Однако желтый также может ассоциироваться с обманом и трусостью (назвать кого-то желтым — значит назвать его трусом).
Желтый также ассоциируется с надеждой, что можно увидеть в некоторых странах, когда семьи, чьи близкие находятся на войне, демонстрируют желтые ленточки. Желтый тоже ассоциируется с опасностью, хотя и не так сильно, как красный.
В некоторых странах желтый цвет имеет совсем другое значение. В Египте, например, желтый цвет означает траур. В Японии он олицетворяет мужество, а в Индии это цвет торговцев.
Ярко-желтый цвет в вашем дизайне может придать ощущение счастья и бодрости. Мягкие желтые обычно используются в качестве гендерно-нейтрального цвета для младенцев (а не синего или розового) и маленьких детей. Светло-желтые также дают более спокойное ощущение счастья, чем ярко-желтые. Темно-желтые и золотисто-желтые цвета иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Мягкие желтые обычно используются в качестве гендерно-нейтрального цвета для младенцев (а не синего или розового) и маленьких детей. Светло-желтые также дают более спокойное ощущение счастья, чем ярко-желтые. Темно-желтые и золотисто-желтые цвета иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Примеры
Не-совсем-настоящий-желтый цвет чайника живой и яркий, но не подавляющий. (2010)Deskpass использует немного более темный желтый цвет, что придает ему привлекательный, но слегка приглушенный вид. (2010) В Toyfight используется яркий фон золотарника, но в остальном их дизайн остается простым и понятным. Веб-сайт Milano Contract District простой и минималистичный, и все влияние дизайна исходит от ярко-желтого фона. Susa Ventures использует оттенок золотарника как акцентный цвет в их типографике с большим эффектом.Прохладные цвета
К холодным цветам относятся зеленый, синий и пурпурный, они часто более приглушенные, чем теплые цвета. Это цвета ночи, воды, природы, обычно успокаивающие, расслабляющие и несколько сдержанные.
Это цвета ночи, воды, природы, обычно успокаивающие, расслабляющие и несколько сдержанные.
Синий — единственный основной цвет в холодном спектре, а это означает, что другие цвета создаются путем сочетания синего с теплым цветом (желтый для зеленого и красный для фиолетового).
Из-за этого зеленый приобретает некоторые свойства желтого, а фиолетовый — некоторые свойства красного. Используйте холодные цвета в дизайне, чтобы создать ощущение спокойствия или профессионализма.
Зеленый (дополнительный цвет)
Зеленый — очень приземленный цвет. Он может представлять новые начинания и рост. Это также означает обновление и изобилие. В качестве альтернативы, зеленый может также представлять зависть или ревность, а также недостаток опыта.
Зеленый обладает многими успокаивающими свойствами, что и синий, но он также включает в себя энергию желтого. В дизайне зеленый может иметь уравновешивающий и гармонизирующий эффект и очень стабилен.
Подходит для дизайна, связанного с богатством, стабильностью, обновлением и природой. Ярко-зеленые более энергичны и ярки, в то время как оливково-зеленые более характерны для мира природы. Темно-зеленые — самые стабильные и олицетворяют достаток.
Ярко-зеленые более энергичны и ярки, в то время как оливково-зеленые более характерны для мира природы. Темно-зеленые — самые стабильные и олицетворяют достаток.
Примеры
На сайте «Память — наша родина» используется сине-зеленый оттенок, усиленный желтой типографикой, но не слишком яркий. На сайте Rhythm of Food используется ярко-зеленый цвет, который идеально подходит для сайта, связывающего еду и информацию. Насыщенный темно-зеленый цвет станет отличным акцентным цветом на веб-сайте элегантного ресторана, такого как Le Farfalle Osteria’s. (2010) Веб-сайт Анны Розы Крау имеет мягкий шалфейно-зеленый фон, который работает почти как нейтральный для этого портфолио. Ярко-зеленый фон HelloMind омолаживает и дает ощущение роста (в соответствии с их продуктом для улучшения работы вашего мозга). Studio Лаймово-зеленые акценты Farquhar выглядят эффектно и современно и выделяются своей минималистской компоновкой.Синий (основной цвет)
Синий часто ассоциируется с грустью в английском языке. Синий также широко используется для обозначения спокойствия и ответственности. Светло-голубой может быть освежающим и дружелюбным. Темно-синие более прочные и надежные. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в синих одеждах).
Синий также широко используется для обозначения спокойствия и ответственности. Светло-голубой может быть освежающим и дружелюбным. Темно-синие более прочные и надежные. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в синих одеждах).
Значение синего сильно зависит от точного оттенка и оттенка. В дизайне точный оттенок синего, который вы выберете, окажет огромное влияние на восприятие вашего дизайна. Светло-голубой часто расслабляет и успокаивает. Яркий синий может заряжать энергией и освежать. Темно-синий, как и темно-синий, отлично подходит для корпоративных сайтов или дизайнов, где важны прочность и надежность.
Примеры
Ярко-синий фон главной страницы веб-сайта с результатами исследования Future of Design выделяется, а затем используется в качестве акцентного цвета на остальной части сайта. (2010) Versett использует ярко-синий в качестве основного цвета на своем веб-сайте, а также ряд других ярких оттенков, чтобы различать разные разделы. (2010) На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает сайту авторитетный и заслуживающий доверия вид. (2010)
(2010) На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает сайту авторитетный и заслуживающий доверия вид. (2010) Фиолетовый (дополнительный цвет)
В древние времена красители, используемые для создания фиолетовых оттенков, добывались из улиток и были очень дорогими, поэтому их могли позволить себе только члены королевской семьи и очень богатые люди.
Фиолетовый — это сочетание красного и синего цветов, обладающее некоторыми свойствами обоих. Это также связано с творчеством и воображением.
В Таиланде фиолетовый цвет является цветом траура по вдовам. Темно-пурпурный традиционно ассоциируется с богатством и королевской властью, а более светлый пурпурный (например, лавандовый) считается более романтичным.
Темно-фиолетовый цвет в дизайне может придать ощущение богатства и роскоши. Светло-фиолетовые мягче и ассоциируются с весной и романтикой.
Примеры
Первый проект в портфолио Филиппо Белло использует фиолетовую цветовую гамму, которая создает ощущение творчества. (2010) На сайте документального фильма «Единый общий дом» используются яркие оттенки фиолетового и ярко-розовые акценты, чтобы придать ощущение энергии, творчества и воображения. и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, соответствующей их искусственному интеллекту. Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016.
(2010) На сайте документального фильма «Единый общий дом» используются яркие оттенки фиолетового и ярко-розовые акценты, чтобы придать ощущение энергии, творчества и воображения. и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, соответствующей их искусственному интеллекту. Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016. Нейтральные цвета
Нейтральные цвета часто служат фоном в дизайне. Они обычно сочетаются с более яркими акцентными цветами. Но их также можно использовать самостоятельно в дизайне и создавать очень сложные макеты. Значения и впечатления от нейтральных цветов гораздо больше зависят от цветов, которые их окружают, чем от теплых и холодных цветов.
Черный
Черный — самый сильный из нейтральных цветов. С положительной стороны, это обычно ассоциируется с силой, элегантностью и формальностью. С отрицательной стороны это может быть связано со злом, смертью и тайной. Черный — традиционный цвет траура во многих западных странах. Это также связано с восстанием в некоторых культурах, а также связано с Хэллоуином и оккультизмом.
Черный — традиционный цвет траура во многих западных странах. Это также связано с восстанием в некоторых культурах, а также связано с Хэллоуином и оккультизмом.
Черный цвет, используемый не только в качестве акцента или текста, обычно используется в более острых и элегантных дизайнах. Он может быть как консервативным, так и современным, традиционным или нетрадиционным, в зависимости от цветов, с которыми он сочетается. В дизайне черный обычно используется для типографики и других функциональных частей из-за его нейтральности. Черный может помочь передать ощущение изысканности и загадочности в дизайне.
Примеры
Выцветший черный (технически темно-серый, но достаточно близкий к черному, что имеет смысл классифицировать его как таковой) веб-сайта DUA прекрасно работает в таком минималистичном дизайне. (2010) Черный фон Общества анонимных гамбургеров — идеальный холст для удивительных фотографий еды на сайте. анонимный гамбургерНа многих изображениях в портфолио Тимоти Сакченти преобладает черный цвет, который также является цветом прозрачного меню, что придает всему сайту резкий, современный вид. (2010) Минималистичный дизайн с использованием черного цвета в качестве акцента придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает сайту резкий, почти жуткий вид.
(2010) Минималистичный дизайн с использованием черного цвета в качестве акцента придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает сайту резкий, почти жуткий вид. Белый
Белый находится на противоположном конце спектра от черного, но, как и черный, он может хорошо сочетаться практически с любым другим цветом. Белый часто ассоциируется с чистотой, непорочностью и добродетелью. На Западе невесты в день свадьбы обычно надевают белое. Это также связано с индустрией здравоохранения, особенно с врачами, медсестрами и стоматологами. Белый ассоциируется с добром, и ангелы часто изображаются белыми.
Однако на большей части Востока белый цвет ассоциируется со смертью и трауром. В Индии это традиционно единственный цвет, который разрешено носить вдовам.
В дизайне белый обычно считается нейтральным фоном, который позволяет другим цветам в дизайне звучать громче. Тем не менее, он может помочь передать чистоту и простоту и популярен в минималистском дизайне. Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Примеры
Black & Wood использует белый цвет как в качестве фона, так и в качестве акцента (например, в типографике), что придает сайту очень чистый вид. (2010) В основном белый фон веб-сайта Нуно Коэльо Сантоса вносит свой вклад в современную эстетику. На веб-сайте Skylark использовалась белая типографика, чтобы придать сайту ощущение чистоты, не переходя к минималистскому дизайну. (2010) Spent использовал белую типографику, чтобы придать сайту современный, но мягкий вид. (2010) Dwell использует белый цвет в качестве акцента на своей странице-заставке, очень уникальный, но эффективный выбор для чего-то, что включает призыв к действию. (2010)Серый
Серый — нейтральный цвет, который обычно считается холодным концом цветового спектра. Иногда его можно считать капризным или депрессивным. Вместо белого в некоторых дизайнах можно использовать светло-серый цвет, а вместо черного — темно-серый.
Серый, как правило, консервативный и формальный, но может быть и современным. Иногда его считают цветом траура. Он обычно используется в корпоративном дизайне, где формальность и профессионализм являются ключевыми. Это может быть очень изысканный цвет. Чистые оттенки серого — это оттенки черного, хотя другие оттенки серого могут иметь примеси синих или коричневых оттенков. В дизайне очень распространен серый фон, как и серая типографика.
Примеры
Веб-сайт Round очень современный, с различными оттенками серого, используемыми для обозначения различных разделов сайта. (2010) Серый фон на веб-сайте For Office Use Only настолько тонкий, что кажется почти белым, и придает сайту очень современный вид. (2010) На веб-сайте Shinola Грей приобретает утонченный, но приземленный вид. (2010) В сочетании с современной типографикой серый цвет приобретает современный вид. (2010) Серый — идеальный фоновый цвет для портфолио иллюстраций. (2010)Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это полностью естественный цвет и теплый нейтральный цвет. Коричневый может ассоциироваться с надежностью и надежностью, стойкостью и приземленностью. Его также можно считать скучным.
Это полностью естественный цвет и теплый нейтральный цвет. Коричневый может ассоциироваться с надежностью и надежностью, стойкостью и приземленностью. Его также можно считать скучным.
В дизайне в качестве фона обычно используется коричневый цвет. Это также видно в текстурах дерева, а иногда и в текстурах камня. Это помогает придать дизайну ощущение тепла и полезности. Иногда он используется в своих самых темных формах в качестве замены черного, будь то фон или типографика.
Примеры
Trefecta использует теплый коричневый цвет в качестве акцентного цвета для кнопок и CTA, что является неожиданным выбором, учитывая современность остального дизайна. (2010) Кремовый фон и коричневая типографика сайта-портфолио Ясухиро Ёкоты теплые и землистые, но при этом служат просто хорошим фоном для дизайнерских работ в виде оттенков серого. Парикмахерская Off & On использует различные коричневые элементы для большей части своего сайта. сайт, придавая ему старомодный вид. (2010) Веб-сайт Умберта Чессари использует различные оттенки коричневого для цветовых акцентов, что придает ему землистую привлекательность. (2010) Веб-сайт Green Rebel использует коричневый цвет для большей части своей типографики и графики, а также в некоторых текстурах, придавая ощущение органичности. (2010)
(2010) Веб-сайт Green Rebel использует коричневый цвет для большей части своей типографики и графики, а также в некоторых текстурах, придавая ощущение органичности. (2010) Beige and Tan
Beige несколько уникален в цветовой гамме, так как может принимать холодные или теплые тона в зависимости от окружающих цветов. Он сочетает в себе теплоту коричневого и прохладу белого, и, как и коричневый, иногда кажется скучным. В большинстве случаев это консервативный цвет, который обычно используется для фона. Он также может символизировать благочестие.
Бежевый цвет в дизайне обычно используется для фона и обычно встречается на фоне с текстурой бумаги. Он примет характеристики окружающих его цветов, то есть сам по себе мало повлияет на окончательное впечатление, которое дизайн производит при использовании с другими цветами.
Примеры
На веб-сайте People Map используется более золотистый оттенок загара, что придает сайту высококлассный вид, особенно в сочетании с типографикой. (2010) На веб-сайте La Pierre Qui Tourne используются различные оттенки коричневого цвета в качестве основной цветовой палитры, а также несколько очень ярких цветов для очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с бежево-черной цветовой палитрой для сайта, который чувствует себя ретро и бедро. (2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века.
(2010) На веб-сайте La Pierre Qui Tourne используются различные оттенки коричневого цвета в качестве основной цветовой палитры, а также несколько очень ярких цветов для очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с бежево-черной цветовой палитрой для сайта, который чувствует себя ретро и бедро. (2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века. Кремовый и цвет слоновой кости
Цвет слоновой кости и кремовый — изысканные цвета, сочетающие теплоту коричневого и прохладу белого. Обычно они тихие и часто вызывают ощущение истории. Слоновая кость — спокойный цвет с некоторой чистотой, связанной с белым, хотя он немного теплее.
В дизайне слоновая кость может придать сайту ощущение элегантности и спокойствия. В сочетании с землистыми цветами, такими как персиковый или коричневый, он может приобретать землистый оттенок. Его также можно использовать для осветления более темных цветов без резкого контраста с использованием белого.
Examples
Едва заметный фон цвета слоновой кости на сайте-портфолио Стефани Брюклер — долгожданное изменение темпа по сравнению с типичным нейтральным серым, придающее ему неподвластный времени вид. (2010) Насыщенный кремовый кажется очень современным и даже резким акцентным цветом при использовании с черным фоном. Кремовый — неожиданный выбор цвета фона для веб-сайта, ориентированного на тех, кто работает в технологической отрасли, но придает ему теплый, человеческий оттенок. Учитывая насколько странным является фильм «Лобстер», использование бледно-белого фона для веб-сайта — неожиданно сдержанный выбор, который кажется очень современным. (2010) Насыщенный кремовый фон Sweet Magnolia Gelato идеально подходит для создания теплого и уютного дизайна.Коротко
Хотя информация, содержащаяся здесь, может показаться немного ошеломляющей, теория цвета в большей степени касается чувства, которое вызывает тот или иной оттенок, чем что-либо еще. Но вот краткий справочник по общим значениям цветов, обсуждавшихся выше:
- Красный: Страсть, Любовь, Гнев
- Оранжевый: Энергия, Счастье, Жизнеспособность
- Желтый: Счастье , Надежда, Обман
- Зеленый: Новые начинания, Изобилие, Природа
- Синий: Спокойствие, Ответственность, Грусть
- Фиолетовый: Творчество, Царственность, Богатство
- Черный: Тайна, Элегантность, Зло
- 90 162 Серый: Угрюмый, Консервативный, Формальный
- Белый: Чистота, Чистота, Добродетель
- Коричневый: Природа, Целостность, Надежность
- Коричневый или Бежевый: Консервативный, Благочестивый, Тусклый
- Кремовый или Цвет Слоновой Кости: Спокойный, Элегантный, Чистота
Вся серия
- Теория цвета для дизайнеров, часть 1: значение цвета
- Теория цвета для дизайнеров, часть 2: понимание концепций и терминологии Создание собственного Цветовые палитры
Дополнительные ресурсы
- Простое руководство веб-разработчика по цвету
- Кодовая сторона цвета
- Значения цветов
- Значения цветов и символика
Шестнадцатеричный цвет — кодовая сторона цвета — Smashing Magazine
- Чтение 7 мин.

- Цвета, Теория цвета, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Бен Гремиллион — писатель ZURB. Он начал свою карьеру в дизайне газет и журналов, увидел цифровое будущее и быстро выучил HTML. Он написал … Больше о Бен ↬
Проблема с названием цвета заключается в том, что два разных человека никогда не воспринимают его как один и тот же цвет, особенно если они заинтересованы в эмоциональном воздействии веб-сайта. Назовите цвет, и вы, скорее всего, произведете обманчивое впечатление. Даже что-то вроде «синего» неясно. Точнее, это может быть «небесно-голубой», «голубой океан», «синий джинсы» или даже «синий электродуговой сварки». Проблема с названием цвета заключается в том, что два разных человека никогда не воспринимают его как один и тот же цвет, особенно если они заинтересованы в эмоциональном воздействии веб-сайта. Назовите цвет, и вы, скорее всего, произведете обманчивое впечатление. Даже что-то вроде «синего» неясно. Точнее, это может быть «небесно-голубой», «голубой океан», «синий джинсы» или даже «синий электродуговой сварки».
Точнее, это может быть «небесно-голубой», «голубой океан», «синий джинсы» или даже «синий электродуговой сварки».
Описание зависит от личного вкуса и контекста других цветов. Мы называем их «индиго», «нефрит», «оливковый», «мандариновый», «алый» или «кабаре». Что такое «электрическая известь»? Названия и точные оттенки различаются — если только вы не компьютер.
Дополнительная литература на SmashingMag:
- Теория цвета для дизайнеров: значение цвета
- Простое руководство веб-разработчика по цвету
- Понимание концепций цвета и терминологии
- Создание собственных цветовых палитр
90 004
Больше после прыжка! Продолжить чтение ниже ↓
Код требует точности
Когда компьютеры называют цвет, они используют так называемый шестнадцатеричный код , который большинство людей игнорирует: 24-битные цвета. То есть 16 777 216 уникальных комбинаций ровно шести символов, состоящих из десяти цифр и шести букв, которым предшествует решетка. Как и в любом компьютерном языке, здесь действует логическая система. Дизайнеры, которые понимают, как работают шестнадцатеричные цвета, могут обращаться с ними как с инструментами, а не как с тайнами.
Как и в любом компьютерном языке, здесь действует логическая система. Дизайнеры, которые понимают, как работают шестнадцатеричные цвета, могут обращаться с ними как с инструментами, а не как с тайнами.
Разбиение шестнадцатеричных чисел на управляемые байты
Пиксели на экранах с подсветкой остаются темными до тех пор, пока не подсвечиваются комбинацией красного, зеленого и синего цветов. Шестнадцатеричные числа представляют эти комбинации кратким кодом. Этот код легко взломать. Чтобы понять #970515 , нам нужно взглянуть на его структуру:
Первый символ # объявляет, что это «шестнадцатеричное число». Остальные шесть на самом деле представляют собой три набора пар: 0–9 и a–f . Каждая пара управляет одним основным аддитивным цветом.
Чем выше число, тем ярче каждый основной цвет. В приведенном выше примере 97 подавляет красный цвет, 05 — зеленый цвет и 15 — синий цвет.
Каждая пара может содержать только два символа, но #999999 только среднего серого цвета. Чтобы получить цвета ярче, чем
Чтобы получить цвета ярче, чем 99 , используя всего два символа, в каждом из шестнадцатеричных чисел используются буквы для представления 10–16 . А , Б , К , Д , E и F после 0–9 образуют четное 16 , мало чем отличающееся от карточных валетов, дам, королей и тузов.
Будучи математическими, удобными для компьютера кодами, шестнадцатеричные числа представляют собой строки, заполненные шаблонами . Например, поскольку 00 — это отсутствие основного цвета, а ff — основной в полном объеме, #000000 — черный (без основных цветов), а #ffffff — белый (все основные цвета). Мы можем опираться на них, чтобы найти аддитивные и субтрактивные цвета. Начиная с черного, измените каждую пару на ff :
-
#000000черный, начальная точка.
-
#**ff**0000означает самый яркий красный цвет. -
#00**ff**00обозначает самый яркий зеленый цвет. -
#0000**ff**означает самый яркий синий цвет.
Субтрактивные цвета начинаются с белого, т.е. с помощью #ffffff . Чтобы найти вычитающие основные числа, измените каждую пару на 00 :
-
#ffffff— белый, начальная точка. -
#**00**ffffозначает самый яркий голубой. -
#ff**00**ff— самый яркий пурпурный. -
#ffff**00**означает самый яркий желтый цвет.
Сокращения в шестнадцатеричном формате
Шестнадцатеричные числа, которые используют только три символа, такие как #fae , подразумевают, что каждый разряд единиц должен соответствовать разряду шестнадцати. Таким образом, #fae расширяется до #ffaaee .и #09b действительно означает #0099bb . Эти сокращенные коды обеспечивают краткость кода.
Эти сокращенные коды обеспечивают краткость кода.
В большинстве случаев можно прочитать шестнадцатеричное число, игнорируя все остальные символы, потому что разница между шестнадцатыми разрядами говорит нам больше, чем разряд единиц. То есть трудно увидеть разницу между 41 и 42; легче измерить разницу между 41 и 51.
В приведенном выше примере достаточно различий между шестнадцатыми разрядами, чтобы было легко угадать цвет — много красного, немного синего, зеленого нет. Это дало бы нам теплый фиолетовый цвет. Десятки во втором примере (9, 9 и 8) очень похожи. Чтобы судить об этом цвете, нам нужно изучить те (7, 0 и 5). Чем ближе расположены шестнадцать разрядов шестнадцатеричного цвета, тем более нейтральным (то есть менее насыщенным) он будет.
Заставьте шестнадцатеричные числа работать на вас
Понимание шестнадцатеричных цветов позволяет дизайнерам делать больше, чем просто впечатлять коллег и клиентов, говоря: «О, хороший оттенок бордового». Шестнадцатеричные цвета позволяют дизайнерам настраивать цвета на лету, чтобы улучшить разборчивость, идентифицировать элементы по цвету в таблицах стилей и разрабатывать цветовые схемы способами, недоступными для большинства графических редакторов.
Шестнадцатеричные цвета позволяют дизайнерам настраивать цвета на лету, чтобы улучшить разборчивость, идентифицировать элементы по цвету в таблицах стилей и разрабатывать цветовые схемы способами, недоступными для большинства графических редакторов.
Сохранить оттенки в характере
Чтобы осветлить или затемнить цвет, часто приходится регулировать его яркость. При этом цветовая гамма варьируется от темного до яркого , но теряет свой характер на любом конце шкалы. Например, зеленый цвет ниже среднего становится явно черным при уменьшении яркости до 20%. Поднятый до 100%, когда-то нейтральный зеленый цвет приобретает яркость.
Забавная вещь происходит, когда мы рассматриваем шестнадцатеричные цвета, как если бы они были десятичными. Добавляя единицу к каждому левому символу каждой пары, мы повышает яркость цвета, а снижает его насыщенность. Это предотвращает слишком близкое блуждание оттенков заданного цвета к абсолютно черному или яркому неону. Изменение шестнадцатеричных пар сохраняет сущность цвета.
Изменение шестнадцатеричных пар сохраняет сущность цвета.
В приведенном выше примере верхний набор оттенков становится желтым или опускается до черного, хотя технически это тот же зеленый оттенок. Изменяя свои шестнадцатеричные пары, второй набор, кажется, сохраняет более естественные оттенки.
Бледные подчеркивания
По умолчанию браузеры подчеркивают текст для обозначения ссылок. Но толстые подчеркивания мешают выносным элементам букв. Дизайнеры могут сделать подчеркивание менее навязчивым, уменьшив шестнадцатеричные цвета. Идея состоит в том, чтобы сделать теги ближе к цвету фона, а сам текст становится контрастнее по отношению к фону.
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, каждая встроенная ссылка должна иметь < span > внутри каждого :
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration: none; color: # 0000ff; }
Как вы можете видеть здесь, подчеркивание того же цвета, что и текст, может мешать частям текста, которые опускаются ниже базовой линии. Изменение подчеркивания, чтобы оно больше напоминало фон, облегчает чтение выносных элементов, даже несмотря на то, что большинство браузеров размещают подчеркивание над буквенными формами.
Изменение подчеркивания, чтобы оно больше напоминало фон, облегчает чтение выносных элементов, даже несмотря на то, что большинство браузеров размещают подчеркивание над буквенными формами.
Добавление интервалов к каждому тегу привязки может быть проблематичным. Популярной альтернативой является удаление подчеркиваний и добавление border-bottom:
a { text-decoration: none; нижняя граница: 1px сплошная #aaaaff; }
Better Body Copy
Повторяющаяся проблема дизайна заключается в том, что конкретный цвет может быть технически правильным, но иметь непреднамеренный эффект. Например, некоторые дизайны требуют, чтобы заголовки и основной текст были одного цвета. Мы должны иметь в виду, что чем толще штрихи крупного текста, тем темнее выглядит мелкий текст.
h2, p { цвет: #797979; }
h2 { color: #797979; }
p { color: #393939; }
Несмотря на то, что текст идентичен с технической точки зрения, основной текст уже, а более изящные формы букв делают его визуально ярче, чем заголовок. Понижение шестнадцати разрядов облегчит чтение текста.
Понижение шестнадцати разрядов облегчит чтение текста.
Как разогреть или охладить фон
На нейтральном фоне может быть легко читать, но «нейтральный» не обязательно означает «мягкий». Настройка первого и последнего байта может сделать фон слегка теплее или холоднее.
-
#404040— нейтральный -
#504030— более теплый -
#304050— более холодный 900 04
Это слишком? Для более тонкого сдвига используйте разряды единиц:
-
#404040— нейтральный -
#4f4040— более теплый -
#40404f— охладитель
Координатные цвета с копипастом
Распознавание структуры пар цифр и букв в шестнадцатеричных числах дает дизайнерам уникальный инструмент для изучения цветовых комбинаций. В отличие от цветовых кругов и диаграмм, перестановка пар в шестнадцатеричном числе — это простой процесс изменения оттенков при сохранении одинаковых значений.
