Какой формат изображения лучше — JPEG, TIFF, PNG, GIF?
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
Содержание статьи
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
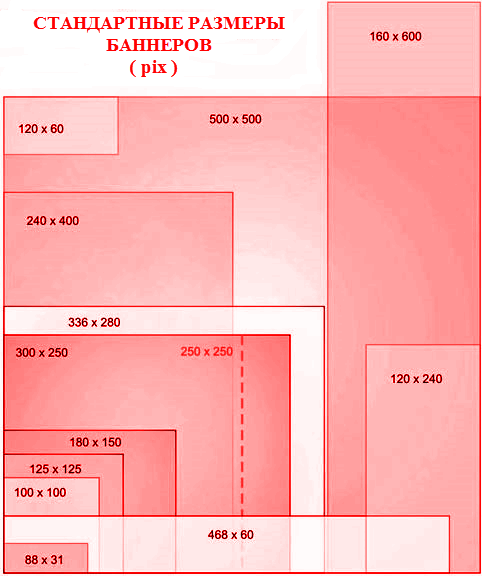
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.
 д. — TIFF
д. — TIFF - Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев.

Подпишитесь на рассылку с блога
Какой формат рисунка самый качественный. Основные форматы файлов фотографий
Приветствую на блоге всех на блоге сайт. Сегодня хочу рассказать про три самых популярных формата картинок, которые используются на просторах всемирной сети интернет, на различных сайтах, блогах и не только.
Эта тема очень важна, ведь различные форматы предназначаются для разных целей. Если знать все нюансы можно легко уменьшить нагрузку на свой хостинг ведь загрузка (вес) различных форматов различаются.
Форматы картинок png, gif и jpeg
В Интернете на сегодняшний день практически не осталось сайтов, на страницах которых бы не было графических элементов. На сегодняшний день самыми популярными форматами картинок являются JPEG, PNG, GIF
. Все они различаются между собой по назначению. Некому не секрет что страничка должна «весить» как можно меньше.
Для получения максимально оптимального размера картинки для веба, следует использовать ориентированные на это , которые не будут создавать излишней нагрузки в браузерах пользователей. Можно воспользоваться всем известным фотошопом, но я видел рекомендации на программу Fireworks от Adobe. Далее разберем три популярных расширения картинок.
PNG
(Portable Network Graphics)
– изначально разрабатывался как альтернатива расширению GIF. Изначально PNG предназначался для применения в вебе. На сегодняшний день картинки формата PNG не приобрели большой популярности. Если быть честным, то я начал использовать PNG изображения у себя на блоге, когда перешел на прозрачный фон картинки. При сжатии данного формата мы не получим потерь в качестве цвета
и это дает преимущества сохранять незаконченные изображения в PNG.
- PNG 8 – восьмерка обозначает, что при сохранении будет использоваться не больше 256 цветов (по аналогии, как и в GIF). Вообще PNG 8 был разработан, что б заменить картинки формата GIF, но при этом он отличается тем, что не может отображать анимацию ни в каком виде. Можно использовать низкоуровневую прозрачность.
- PNG 24 – 24 означает, что используется 24-битная палитра цвета. Данная вариация предназначалась для замены формата JPEG. Как и в формате JPEG, PNG 24 сохраняет яркость и оттенки цветов в фотографиях. Данный формат картинок использует около 16.7 млн. цветов из-за чего пришел на смену полноцветных изображений, как в JPEG. Имеет поддержку многоуровневой прозрачности, что позволяет сделать плавный переход от прозрачной области к цветной.
- PNG 32
– похож на вариацию 24, но отличается тем, что можно указать изменение степени прозрачности, а это дает хорошо видимое изображение на любых веб страницах с любым фоном.

Если брать во внимание нагрузку на веб страницу, то размер PNG 8 практически в два раза меньше чем размер PNG 24, но это не удивительно, ведь они предназначались для замены форматов GIF и JPEG (качество соответствует размеру).
GIF (Graphics Interchange Format) – это первый исторический формат, используемый в . Даже на сегодняшний день это расширение имеет большую популярность. Картинки формата GIF имеют маленький размер, поэтому нагрузка на сервер минимальная. Особенность GIF – это наличие анимации .
Маленький размер картинок объясняется тем, что GIF может иметь не больше 256 цветов. Именно из-за этого GIF не используют для вывода полноцветных изображений и фотографий.
Принцип GIF анимации заключается в том, что GIF имеет контейнер, где находится не одно изображение, а несколько и прописано время показа смены картинки друг другом. После последней картинки будет начинаться первая. Таким образом, создается GIF анимация.

Еще одним плюсом использования GIF будет служить примитивная прозрачность изображений. Для любого пикселя можно установить только два значения – прозрачный и непрозрачный .
JPEG (Joint Photographic Experts Group) – это расширение является собственностью ассоциаций американских фотографов (можно понять с аббревиатуры). Был создан для хранения полноцветных изображений, передачи хорошего качества изображения.
Использование JPEG может привести к большим нагрузкам. Если на веб-сайте необходимо передать качество (в деталях) фотографию, то конечно без JPEG не обойтись. Если вести блог, то в использовании JPEG острой необходимости нет, потому что размеры картинок формата JPEG очень велики в весе, что дает нагрузку на хостинг.
Давайте обсудим различные форматы изображений. jpg, bmp, gif, png, tiff, ico,
вам знакомы эти ? При таком количестве разновидностей легко запутаться и хранить свои
изображения в неоптимальном виде. Чем это опасно? Например, тем, что используя
«сжатие с потерями» вы пожете потерять качество изображений; кроме того,
необработанные, «сырые» изображения могут занимать очень много места на
диске.
Чем это опасно? Например, тем, что используя
«сжатие с потерями» вы пожете потерять качество изображений; кроме того,
необработанные, «сырые» изображения могут занимать очень много места на
диске.
Еще существенней эта проблема для вебмастеров. Как сделать так, чтобы изображения на сайте выглядели красиво, но при этом не занимали много места и быстро скачивались? Я сам лишь недавно заинтересовался этим вопросом, поэтому в моих старых статьях вы наверняка найдете неоптимизированные изображения (я собираюсь ими заняться, но пока не успел). Тем не менее, выбор типа изображения — это задача, которую необходимо решить прежде чем выкладывать его в интернет.
В этой статье мы обсудим преимущества и недостатки различных типов изображений, а также научимся их конвертировать стредствами, встроенными в Windows.
И еще. В процессе поиска информации про различные форматы, я наткнулся на
странно звучавшие слова как фотостоки и фотобанки . Сходите по ссылке, почитайте. Оказывается
в интернете имеются своеобразные хранилища, где очень дешево, а иногда и
бесплатно можно получить интереснейшие фотографии. 8=256 различных цветов). Так вот bmp
позволяет использовать до 48 бит на пиксель (веб-стандартом является 24).
8=256 различных цветов). Так вот bmp
позволяет использовать до 48 бит на пиксель (веб-стандартом является 24).
У bmp присутсвует механизм сжатия без потери качества, но он очень слабый. Вообще говоря, я не вижу никаких преимуществ у этого формата. Почему? Смотрим дальше
Формат GIF
Очень интересный формат. Глубиной цвета он не радует (8 бит), но для каких-нибудь таблиц этого вполне достаточно. Но у этого формата появляется понятие прозрачности. Один из 256 цветов можно указать как прозрачный, и при отображении рисунка, например, на веб-странице, вместо этого цвета будет виден фон. Далее, у gif опять-таки есть сжатие без потерь, и уровень этого сжатия существенно лучше, чем у bmp.
Но это еще не все — у изображений формата gif есть поддержка анимации. Можно
создать серию изображений, которые будут сменять друг друга циклично, и при этом
они все будут храниться в одном gif файле. Поэтому формат gif идеален для
аватарок и небольших анимированных изображений — вам не нужно делать для того чтобы
воспроизводить анимацию.
Формат PNG
Формат png не поддерживает анимацию, но превосходит bmp с другой стороны, и даже не с одной. При поддержке все того же количества цветов на точку (48 бит максимум), у этого формата присутсвтует очень хорошее сжатие без потери качества. Поэтому картинки формата png ничего не потеряют по сравнению с bmp, но могут быть существенно меньше.
Еще одно преимущество png — так называемый альфа-канал. Помимо указания интенсивности синего, красного и зеленого, у каждой точки можно указать уровень прозрачности. Таким образом, мы получаем не только безусловную прозрачность (есть — нет) как в gif, а возможность варьировать прозрачность разных частей изображения. Это свойство позволяет делать плавные переходы — четкое изображение посередине, постепенно переходящее в фон. К сожалению, не все правильно отрабатывают альфа-прозрачность.
Формат JPG
Переходим к самому известному формату с потерей качества, jpg. Потеря
качества означает, что применяется необратимое сжатие — из jpg невозможно
восстановить изначальное изображение. То есть, вообще говоря, получается рисунок
не идентичный изначальному. Но если установить слабый уровень сжатия, то эти
отличия будут малосущественны, а объем уже может сильно понизиться. Чем выше
уровень сжатия, тем меньше объем и тем больше искажается рисунок.
То есть, вообще говоря, получается рисунок
не идентичный изначальному. Но если установить слабый уровень сжатия, то эти
отличия будут малосущественны, а объем уже может сильно понизиться. Чем выше
уровень сжатия, тем меньше объем и тем больше искажается рисунок.
Формат jpg хорошо подходит для хранения фотографий. В фотографиях содержится такое количество различных цветов, что они очень плохо поддаются сжатию png. В то же время, их часто можно существенно уменьшить, созранив в jpg, но при этом практически не потерять качества. Максимальное количество бит на пиксель — 24.
Формат TIFF
Формат всех форматов, контейнер, позволяет использовать другие форматы, сжатие с потерей и без потерь, 192 бита на пиксель. Недостатки — сложность работы с форматом и практически отсутствие поддержки у браузеров. Если вы не профессиональный дизайнер, не используйте tiff.
Формат ICO
Почти что и не формат. ПО структуре больше всего напоминает bmp, но
поддерживает прозрачность (как gif). У этого формата разрешены лишь маленькие
размеры рисунков, вроде 16 на 16 пикселей. Используется лишь в местах, где нужны
маленькие картинки фиксированного размера, например, ярлыки на рабочем столе или
так называемые favicon — картинки в браузере рядом с названием сайта.
У этого формата разрешены лишь маленькие
размеры рисунков, вроде 16 на 16 пикселей. Используется лишь в местах, где нужны
маленькие картинки фиксированного размера, например, ярлыки на рабочем столе или
так называемые favicon — картинки в браузере рядом с названием сайта.
Конвертация форматов
Подведем итоги сравнения форматов изображений. Сначала небольшая таблица:
Таким образом, для маленьких картинок специального назначения можно использовать ico, если вам нужна анимация, то ваш выбор — gif, для фотографий хорошо использовать jpg, а для диаграмм и изображений с малым количеством цветов — png. Формат bmp я использовать вообще не рекомендую, а tiff оставим для профессионалов.
Конвертировать же форматы изображений очень просто. Кликните правой кнопкой мыши по картинке, выберите «открыть с помощью — Paint». Открывается рисунок, и в меню «файл» есть опция «сохранить как», где вы можете выбрать формат изображения.
Если же вы хотите работать с рисунками на более продвинутом уровне, то вам
понадобится хорошая программа для работы с изображениями. Лично я рекомендую
gimp — бесплатный аналог фотошопа. Но об этом — в другой раз. Следите за
обновлениями!
Лично я рекомендую
gimp — бесплатный аналог фотошопа. Но об этом — в другой раз. Следите за
обновлениями!
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения ( , электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
JPEG и PNG — в чём разница форматов?
JPEG и PNG — это два основных формата для изображений, которые используются на сайтах. В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
Формат JPEG
JPEG (он же JPG) — это формат изображений, который использует сжатие с потерями и не поддерживает прозрачность. Позволяет настраивать уровень качества сохраняемого изображения — при его снижении удаляются детали и добавляются шумы на изображение, однако размер становится более компактным. JPG в зависимости от настроек может обеспечить сжатие как 2:1, так и 100:1 — но качество прямо пропорционально коэффициенту сжатия. Название формата — аббревиатура от Joint Photographic Experts Group.
JPEG поддерживает цветовые пространства 24-bit RGB и CMYK, а также 8-bit Grayscale. CMYK и Grayscale используются достаточно редко и их поддержка вызывает нарекания.
Также JPEG имеет интегрированную поддержку EXIF, позволяющую хранить метаданные, например: производитель и модель использованной камеры, используемая для съёмки выдержка, диафрагма и светочувствительность, разрешение кадра, настройки баланса белого, фокусное расстояние (в т. ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
Используемые расширения для файлов — .jpg and .jpeg (работают идентично).
С прикладной точки зрения JPEG оптимален для изображений с большим количеством цветов, например, для фотографий.
Формат PNG
PNG 24 — это формат изображений, который работает с полноцветными изображениями, использует сжатие без потерь и позволяет сохранять прозрачность. Настроить качество сохранения в PNG 24 невозможно, однако, можно адаптировать сохраняемое изображение для достижения минимального размера файла: для этого можно снизить количество цветов в изображении. Название формата — акроним от Portable Network Graphics.
Существует также формат PNG 8 — он более компактный, чем PNG 24, но применим только для изображений с очень ограниченных количеством цветов: 256 — это максимум. В случае использования PNG 8 для изображений с большим количеством цветов сжатие будет с потерями и с эффектом постеризации.
PNG до 2017 года не поддерживал EXIF, но затем его поддержка была реализована в стандарте. В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы DNG или TIFF.
PNG 24 и PNG 8 используют расширения для файлов .png, используемая битность записывается в метаданные файла и по расширению не определяется.
С прикладной точки зрения PNG 24 оптимален для изображений с небольшим количеством цветов, например, для иконок, схем, рисунков и скриншотов. Если же цветов в изображении меньше 256, то еще более эффективное сжатие возможно в PNG 8.
Резюме. JPEG и PNG — какой формат оптимальнее использовать?
Фотографии и изображения с большим количеством цветов лучше всего сохранять в JPEG. Но стоит помнить, что алгорим компрессии JPEG сжимает изображения с потерей качества.
Иконки, схемы, картинки с большим количеством текста и изображения с прозрачностью оптимальнее сохранять в PNG 24. Алгорим компрессии PNG 24 сжимает изображения без потери качества.
Алгорим компрессии PNG 24 сжимает изображения без потери качества.
В чем разница между форматами JPEG, GIF, PNG, RAW, BMP, TIFF?
Вам известна разница между JPEG, GIF, PNG и другими графическими форматами? Когда нужно использовать тот или иной формат, или какой лучше всего подойдет для сохранения фотографий? Ниже вы найдете ответы на все эти вопросы.
♥ ПО ТЕМЕ: Как правильно снимать групповые фотографии на iPhone – советы от профессионалов.
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
♥ ПО ТЕМЕ: 20 функций камеры iPhone, которые должен знать каждый владелец смартфона Apple.
.RAW
Формат файлов, содержащий необработанную информацию, поступающую напрямую с матрицы полупрофессиональной и профессиональной фотокамер. Эти файлы не обрабатываются процессором камеры и содержат всю отснятую информацию в «сыром» виде. Размер таких файлов может превышать 25 МБ. Файлы RAW отлично подойдут для редактирования, однако из-за большого размера хранить их не слишком удобно.
♥ ПО ТЕМЕ: Как конвертировать фото в форматы jpg, png, gif, tiff, bmp на Mac.
.
 JPEG (JPG)
JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ
JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ
♥ ПО ТЕМЕ: Как открыть фото HEIC с Айфона на компьютере: что это такое и как сделать обратно съемку в JPG?
.
 GIF
GIF
Формат GIF (Graphics Interchange Format) не радует глубиной цвета (8 бит). Он может хранить сжатые без потери данных изображения в формате не более 256 цветов. Одной из особенностей GIF является поддержка анимации.
ПО ТЕМЕ:
.PNG
Данный формат был разработан в качестве замены GIF. Расшифровывается PNG как Portable Network Graphics. В отличии от GIF, у PNG есть поддержка градаций прозрачности за счет дополнительного альфа-канала. Обычно на прозрачность указывает шахматный фон, как видно из расположенного ниже изображения.
Внешне файлы в формате PNG практически не отличаются от JPG-изображений. PNG сжимает данные без потерь. Если для вас важна прозрачность, лучше выбирать именно этот формат.
♥ ПО ТЕМЕ: Как удалить фон без фотошопа: несколько полезных приемов работы в GIMP для работы с фоном.
.TIFF
Данная аббревиатура расшифровывается как Tagged Image File Format. Это высококачественный формат, использующийся для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в распакованном виде. Большим достоинством формата остается поддержка практически любого алгоритма сжатия.
Это высококачественный формат, использующийся для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в распакованном виде. Большим достоинством формата остается поддержка практически любого алгоритма сжатия.
Изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF-файлы весят в разы больше JPG и GIF.
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.
.BMP
Формат BMP (bitmap) один из первых графических форматов и в настоящее время не слишком популярен. BMP хранит изображения с глубиной цвета до 64 бит. Данный формат поддерживает прозрачность, однако он не читается некотороми приложениями Microsoft. Иными словами, файлы BMP лучше конвертировать в другие форматы.
♥ ПО ТЕМЕ: Замена лиц, макияж, эффекты и маски на фото и видео для iPhone – 30 лучших приложений.

Так какой же формат следует использовать?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Ниже опубликована сравнительная таблица характеристик различных форматов.
Смотрите также:
Чем отличаются форматы изображений и зачем они нужны
Вадим Сычёв
Одно и то же изображение в разных форматах может иметь разный размер и разное качество. Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
JPEG
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Перевод статьи «JPEG, GIF, or PNG? Image Filetypes Explained and Tested»
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Многие недолюбливают JPEG, но стоит отметить, что он просто не совсем подходит для печати. В JPG-формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать. Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт, утверждает, что правильно произносить название как «джив». Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Формат PNG совмещает в себе преимущества JPG и GIF, однако, у него есть четкие рекомендации к использованию. Как и JPG, PNG-формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG. PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF (иногда TIF) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати» хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD представляет собой родной формат программы Adobe Photoshop. Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы).
Файлы в EPS-формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.
AI – еще один брендовый векторный формат от Adobe, предназначенный для работы в программе Illustrator. AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту.![]() Но он хорошо подходит для внутреннего использования и для печати.
Но он хорошо подходит для внутреннего использования и для печати.
PDF-формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится» любой клиент, и который без проблем можно распечатать на принтере. В PDF-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF-документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG-фотографии и EPS-логотип в общий проект, работа над которым ведется в PSD-файле в Photoshop.
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете «безболезненно» масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука.![]() Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Какой формат фотографии выбрать?
Поделиться статьёй:
На всех этапах создания фотографии необходимо выбирать формат для сохранения. До момента выхода снимка в «свет» он 4 раза подвергается сохранениям:
- в момент съемки на карту памяти камеры;
- при конвертации с карты памяти на ПК для редактирования;
- после редактирования для сохранения на ПК;
- для передачи фото зрителям – социальные сети, клиенты, фотостоки.
Содержание статьи:
На каждом этапе к снимку разные требования, вследствие этого существует великое разнообразие форматов . К примеру, первой задачей фотографа будет взять максимум информации от объекта съемок, то есть сохранить наибольшее количество единиц данных. Тут должен быть формат с минимальным сжатием и потерями. На последнем этапе, особенно для размещения снимков в социальные сети и Инстаграм, размер и количество информации не играют роли вообще. Здесь уже главное — идея, красочность, исполнение, детали. Нужен формат, сжимающий фотографии до миниатюрных размеров кадра без потери четкости и качества. Для хранения фото на ПК нужны мощные архиваторы, мастера своего дела, не убивающие качество при сжатии.
На последнем этапе, особенно для размещения снимков в социальные сети и Инстаграм, размер и количество информации не играют роли вообще. Здесь уже главное — идея, красочность, исполнение, детали. Нужен формат, сжимающий фотографии до миниатюрных размеров кадра без потери четкости и качества. Для хранения фото на ПК нужны мощные архиваторы, мастера своего дела, не убивающие качество при сжатии.
Чаще всего начинается все с RAW, а на выходе сохраняются снимки в JPEG, на данным момент, такой вариант самый популярный. Чтобы определиться с нужными форматами, необходимо сначала узнать, какие сегодня существуют и чем отличаются друг от друга. Это позволит вам выбрать оптимальный вариант для каждого этапа жизни ваших фотографий.
Какие бывают графические форматы
На сегодняшний день известно десятки разнообразных форматов для фотографии, среди них популярные и наиболее часто используемые:
- RAW – общее название для всех камер, обозначающее «сырой» файл, необработанный.
 У каждого производителя такой формат носит собственное название и расширение. Самый популярный на сегодняшний день для съемок.
У каждого производителя такой формат носит собственное название и расширение. Самый популярный на сегодняшний день для съемок.
- JPEG, JPG – второй по популярности для сохранения кадров в процессе съемок, кадр «весит» меньше, не сильно теряя в качестве, но с постобработкой уже будут трудности. Формат лишает фотографа возможностей подправить снимок по многим параметрам. Для хранения и передачи фотографий используется чаще остальных во много раз.
- TIFF – отличный вариант для сохранения большого количества информации, сжимает кадр почти без потерь, но снимок все равно «весит» достаточно много. Для длительной фотосессии понадобится куча места и карт памяти. Аббревиатура расшифровывается, как Tagged Image File Format, формат позволяет редактировать снимки по всем параметрам.
- PNG – формат для хранения и передачи растровых изображений без значительно потери в качестве. Было разработан для расширения возможностей GIF-формата.
 Глубина цвета у PNG до 48 бит, можно сохранять только объект без фона. Отличный вариант для хранения и редактирования снимков.
Глубина цвета у PNG до 48 бит, можно сохранять только объект без фона. Отличный вариант для хранения и редактирования снимков. - GIF – хорошо сжимает снимки, но для работы с большими изображениями или для редактирования снимков он мало подходит. Достаточно простой формат для передачи растровых изображений с глубиной цвета не более 8 бит. GIF поддерживает анимацию, такие движущиеся картинки часто называют «гифками».
- PDF отличный вариант для хранения ряда снимков одним файлом. В таком формате сохраняют фотокниги, слайды, фотографии с одной фотосессии. Отличный помощник для передачи офлайн изображений в электронном виде. Разработан компанией Adobe Systems для передачи снимка в оригинальных цветах и без потери внешнего вида. Не подходит для фотографов, особенно для работы с изображениями большого размера, практически не поддается редактированию.
- PSD создается программой Adobe Photoshop и представляет собой редактируемый файл, состоящий из слоев со всеми наложенными эффектами, масками, текстом.
 Отличный вариант для передачи и хранения изображения, если подразумевается его дальнейшая обработка.
Отличный вариант для передачи и хранения изображения, если подразумевается его дальнейшая обработка.
Кроме перечисленных, имеются еще более десятка различных форматов, чаще всего узкоспециализированных, заточенных под определенную задачу, не подходящие для работы фотографа.
Особенности JPEG-формата
Огромным и главным плюсом формата JPEG является его универсальность – абсолютно все редакторы и программы способны читать его. Сохраненные снимки в сети или на ПК не исключение. На этом и стоит его популярность, в 80% случаев передачи графических данных между пользователями происходят с использованием формата JPEG. Многие фотографы даже применяют его для съемки, когда нужно значительно сэкономить время на сохранение одного кадра и место на карте памяти. Но у JPEG есть и существенные недостатки, заставляющие выбирать RAW или TIFF.
Плюсы формата JPEG
Главная задача создателей формата была сжать снимки до оптимального уровня без потери качества. Судя по распространению изображения в jpeg у них получилось. Какие основные преимущества имеет формат:
Судя по распространению изображения в jpeg у них получилось. Какие основные преимущества имеет формат:
- Снимки готовы к печати или передачи сразу после съемок, их можно напрямую выводить на экран ПК, отправлять на принтер без конвертирования и просматривать на экране в реальном их виде;
- На дисплее камеры будут отображаться «правильные» цвета, именно таким образом картинка выглядит для матрицы, недочеты можно изменить в ходе съемки;
- Ручная настройка камеры позволит выбрать параметры в процессе съемки – баланс белого, шумоподавление, резкость, насыщенность и контрастность;
- «Вес» снимков значительно меньше, иногда даже в 2-3 раза, чем при сохранении в RAW или TIFF;
- После съемок вы сможете открыть файл практически в любой программе для просмотра или редактирования;
Минусы формата JPEG
Но без минусов или неудобств в цифровом мире невозможно обойтись. Есть и существенные недостатки:
- Постобработка снимков невозможна по некоторым параметрам, если резкость, шумы или баланс не соответствует ожидания, фотография скорее всего пойдет в мусор;
- При сохранении кадра теряется часть информации, качество снимка на большом формате будет заметно хромать;
- Многие снимки будут терять резкость при переходе от RAW к JPEG, если параметр важен, то лучше выбрать другой формат.

JPEG существенно обрезает возможности постобработки, что для фотографа является важным и существенны моментом. Поэтому многие снимают в RAW, а сохраняют в JPEG, но уже после редактирования. Такой порядок добавляет некоторых трудностей, но приносит отличные плоды.
Особенности RAW-формата
Для уточнения терминологии, RAW – не расширение, не формат, а общее название форматов, имеющих одну сущность и цель – сохранить максимальное количество информации о каждом пикселей. Каждый производитель назвал его по-своему. Какие же есть преимущества у такого способа хранения информации:
- Сохранение дополнительной информации о каждом участке снимка, при необходимости ее можно вытащить и использовать для обработки;
- Возможности цветокоррекции на высшем уровне, в постобработке можно подтянуть баланс белого, поменять насыщенность или контрастность каждого цвета отдельно;
- Многие редакторы позволяют сохранить настройки снимка и применить их к нескольким изображениям;
- Больше возможностей для наложения дополнительных эффектов, стилизации и художественных элементов;
- Высокое качество для широкоформатной печати, без битых пикселей или потерь данных;
- Работа с пересвеченными участками, редактирование теней, затемненных деталей удаление шумов, поднятие резкости.

Все преимущества формата RAW находятся в области редактирования снимков, что очень важно для фотографов, но не существенно для простых обывателей. Таким образом, можно выделить и минусы формата:
- Самое главное неудобство – необходимость конвертации снимков, без этого нельзя даже посмотреть изображение в нормальном виде;
- «Вес» каждого кадра не позволяет наснимать тысячи фотографии быстро, и понадобится много места для их хранения;
- Конвертация снимков требует времени и наличия специализированных программ, что значительно замедляет процесс работы с ними.
Все недостатки относятся к процессу сохранения и использования фотографий, что весьма неудобно «неспециалистам». Делая вывод из плюсов и минусов, можно сказать, что RAW-формат – вариант для профессионалов, для художественной обработки и последующей работы со снимками.
Для просмотра фотографий в домашних условиях или распечатки их на формате 10х15 см достаточно будет и JPEG. То же самое относится к использованию фото в социальных сетях, там использование RAW создаст только ряд неудобств.
То же самое относится к использованию фото в социальных сетях, там использование RAW создаст только ряд неудобств.
10 причин снимать в RAW
Подводя итоги плюсов и минусов двух основных популярных форматов, можно сделать вывод: если вы – фотограф, то RAW-формат является скорее необходимостью, чем привычкой или прихотью. Некоторые источники называют несколько причин остановить выбор на нем:
- Высокое качество получаемых изображений. Практически ни один формат не способен похвастаться таким параметром. RAW идеально подходит для печати баннеров, для использования маленьких элементов изображения, увеличивая его. Причем когда вы выставляете при съемке формат JPEG, камера снимает его в RAW и самостоятельно конвертирует.
- Ступенчатая яркость при съемке. Камера предоставляет возможность использоваться все ступени от белого до черного в пользу хорошего снимка. JPEG записывает до 8 бит на пиксель (256 уровней яркости), тогда как RAW предоставляет 12-14 бит, а это до 16 тыс.
 уровней. Такой широкий диапазон дает фотографу возможности для неограниченных действий в области света и теней на снимке.
уровней. Такой широкий диапазон дает фотографу возможности для неограниченных действий в области света и теней на снимке. - Возможность редактировать неправильно выставленную экспозицию. В некоторых ситуациях сложно быстро оценить обстановку и правильно выставить значение, получается на выходе пересвечено или слишком затемнено. RAW-формат позволяет использовать записанную информацию и грамотно исправлять неточности, блики, искажения.
- Полная запись данных баланса белого. Снимки можно корректировать на ПК по этому параметру, что с JPEG невозможно. RAW, напротив, сохраняет достаточно информации, чтобы подкорректировать детали в процессе постобработки. Поэтому ручная настройка баланса белого во время съемки – единственный вариант, в случае JPEG.
- Кадры в RAW-формате можно улучшить, снизив шумы, увеличив резкость. Таким образом детализация снимка будет значительно выше, чем у других форматов.
- Неприкосновенность первоисточника. При редактировании, наложении эффектов, изменении параметров, в RAW формате сохраняется источник.
 В других случаях изменения накладываются на снимок и качество каждый раз сильно снижается, когда приходится начинать работу снова. Требуется отдельно сохранять исходники и к ним возвращаться при необходимости.
В других случаях изменения накладываются на снимок и качество каждый раз сильно снижается, когда приходится начинать работу снова. Требуется отдельно сохранять исходники и к ним возвращаться при необходимости. - RAW-формат наиболее подходит для распечатки снимков на бумаги любого размера, вплоть до баннеров. Потому что качество изображения, тонкость градации цветов и тонов напрямую влияют на внешний вид фотографий.
- Возможность выбрать цветовую схему. Для сохранения снимка на ПК, для передачи их на печать или для размещения их в социальных сетях может потребоваться разный уровень цветопередачи. К примеру, ProPhoto RGB или Adobe RGB.
- Возможность повторять настройки одной фотографии на группу, что позволяет значительно сэкономить время на обработку всей папки похожих снимков.
- Развитие технологий не обходит стороной и графические форматы, а также способы их обработки, такая ситуация дает возможность профессионалам развиваться и совершенствоваться.
Какой же формат выбрать?
Сравнив основные форматы для сохранения графических файлов, можно сделать вывод, что для разных задач нужно выбирать отдельный формат. У каждого есть плюсы и минусы, преимущества и неудобства.
У каждого есть плюсы и минусы, преимущества и неудобства.
- Для съемок и сохранения кадров в памяти камеры – однозначно RAW лучший. Но для тайм-лапса или быстрых щелчков затвора лучше слегка потерять в качестве, но не упустить главного, тут «спасет» JPEG.
-
Для редактирования и оформления – PSD, RAW, TIFF на выбор, кому как удобно.
Для хранения на ПК – JPEG пока уверенно держит пальму первенства, позволяет компактно складывать снимки, не теряя в качестве. То же самое и для сохранения фото в аккаунты в социальных сетях. Формата JPEG хватит в полной мере.
Для передачи данных – JPEG, опять-таки, и GIF. Они сжимают снимок до приемлемых размеров, не сильно портят при этом изображение.
В каком формате снимать и хранить – дело сугубо личное, привычку, приоритеты, личные предпочтения никто не отменяет. Настоящему фотографу и мастеру неправильные форматы не помешают создать шедевр.
Поделиться статьёй:
Какой формат изображения самого высокого качества: TIF, JPEG, PNG, RAW?
Вам интересно, какой формат изображения самый высокий? Вам нужно сохранять изображения, чтобы сохранить их качество при печати и отправке? Поверьте, если ваша работа не требует знания того, что отличает TIF от PSD или PDF (как у меня, я работаю графическим дизайнером), нет необходимости изучать такие вещи.
Количество доступных форматов просто впечатляет.Вот почему я постараюсь представить вам основные возможности лучших форматов изображений.
Растровые форматы фотографий
Растровое изображение также известно как изображение, состоящее из заданной сетки из точек. Их обычно называют пикселями, и каждому пикселю дается определенный цвет. Помните, что растровые изображения зависят от разрешения. Другими словами, они доступны только в одном размере. Если вы хотите преобразовать растровые изображения, приготовьтесь получить размытый результат. При их увеличении программа учитывает окружающие пиксели, пытаясь угадать, какие данные изображения отсутствуют.
Обычно такой формат используется для фотографий, цифровых произведений искусства, а также веб-графики (контент социальных сетей, баннерная реклама и т. Д.). Photoshop известен как редактор изображений для создания, проектирования и редактирования растровых изображений. Вы также можете использовать его для добавления теней, эффектов или текстур к имеющимся дизайнам.
Вы также можете использовать его для добавления теней, эффектов или текстур к имеющимся дизайнам.
TIFF — формат изображения высочайшего качества
Программное обеспечение для просмотра фотографий : Adobe Illustrator и Photoshop, ACDSee Classic, CorelDRAW, Image Viewer, Picasa
Программное обеспечение для редактирования фотографий : Tiff Splitter, Tiff Combiner
TIFF (Tagged Image File Format) широко используется стрелками и дизайнерами.Это без потерь (включая вариант сжатия LZW). Итак, TIFF называется форматом изображений высочайшего качества для коммерческих целей. Это не значит, что этот формат лучше других. Основное отличие TIFF от других форматов заключается в том, что он больше подходит для пост-обработки изображений, поскольку не имеет сжатия.
Кроме того, TIFF позволяет создавать любые желаемые цифровые изображения. Не стесняйтесь работать с ним в любом программном обеспечении для редактирования фотографий, чтобы улучшить изображения. Будьте готовы, изображения в формате TIFF будут занимать много места на вашем устройстве.
Будьте готовы, изображения в формате TIFF будут занимать много места на вашем устройстве.
Вы должны использовать TIFF, если:
Нужна качественная печатная графика. TIFF, как и RAW, является лучшим форматом файлов изображений. Вам лучше выбрать этот формат, если вы хотите распечатать фотографии большого размера.
Вам нужно сделать качественную развертку. Если вы используете TIFF для этой цели и отсканируете все необходимые документы, иллюстрации или фотографии, то будьте уверены, что получите лучшую копию исходных файлов.
Не используйте TIFF, если:
Вы имеете дело с веб-графикой.Конечно, большинство веб-браузеров поддерживают TIFF. Однако его основная функция — печать. Лучше отдать предпочтение PNG или JPEG, чтобы демонстрировать высококачественные изображения в Интернете.
JPEG
Программное обеспечение для просмотра фотографий : PaintNet, Microsoft Windows Photos и Microsoft Windows Photo Viewer
Программное обеспечение для редактирования фотографий : Adobe Lightroom и Photoshop, Capture One, On1 Photo RAW
JPEG (Joint Photographic Experts Group) — широко распространенный формат для сохранения фотографий. Его расширение записывается как .jpg.
Его расширение записывается как .jpg.
Этот лучший формат файлов изображений имеет различное качество, например низкое, среднее и высокое. Вы должны выбрать менее сжатые параметры для этого формата, если вам нужно высококачественное изображение. Как правило, фотографии в формате JPEG отправляются по электронной почте, размещаются в социальных сетях, публикуются на сайтах и т. Д.
Одно из его больших преимуществ — экономия места. Форматирование не занимает много места на картах памяти. Это означает, что вы можете хранить много изображений и не беспокоиться о каких-либо ограничениях.Помните, что редактирование изображений в формате JPEG может снизить их качество.
Вам следует использовать JPEG, если:
Вы работаете с онлайн-фотографиями и произведениями искусства. Формат изображения высочайшего качества обеспечивает впечатляющую гибкость при редактировании растров, а также при сжатии. В результате вы получаете веб-изображения, которые можно быстро загрузить.
Вы хотите печатать фотографии или произведения искусства. Изображения, сохраненные в формате JPEG, идеально подходят для редактирования и дальнейшей печати благодаря высокому разрешению с низким уровнем сжатия.
Возникла необходимость отправить клиентам изображение для быстрого просмотра. Вы уменьшаете размер изображений JPEG, чтобы поделиться ими по электронной почте.
Не используйте JPEG, если:
Вы ищете веб-графику с прозрачностью. Не рекомендуется использовать JPEG, поскольку он не имеет канала прозрачности и требует однотонного фона. Для этого отдайте предпочтение GIF и PNG.
Вам требуется многослойное и полностью редактируемое изображение. У вас возникнут проблемы с изображениями в формате JPEG, так как все изменения сохраняются только в одном слое и нет возможности их повторить.Так что PSD — хорошая альтернатива в этом случае.
Формат изображения PNG
Программное обеспечение для просмотра фотографий : PaintNet, Microsoft Windows Photos и Microsoft Windows Photo Viewer
Программное обеспечение для редактирования фотографий : Adobe Photoshop, PaintNet, GIMP
PNG (Portable Network Graphics) — важный формат файлов, помогающий редактировать изображения. Это лучший формат изображения для прозрачного фона или падающих теней (частичная прозрачность) для фантастических эффектов.
Это лучший формат изображения для прозрачного фона или падающих теней (частичная прозрачность) для фантастических эффектов.
PNG поможет сохранить как качество фото, так и детализацию. Как правило, этот формат используется для логотипов из-за большого размера.
Вы должны использовать PNG, если:
Вам требуется высококачественная прозрачная веб-графика. Благодаря переменному «альфа-каналу» он может иметь любую желаемую степень прозрачности. Например, в GIF включена или отключена прозрачность. Кроме того, формат изображения PNG отличается впечатляющей глубиной цвета, что позволяет получить более яркое изображение по сравнению с GIF.
Вы имеете дело с иллюстрациями ограниченного количества цветов. У PNG здесь нет хорошей альтернативы из-за отличной способности работать с небольшой цветовой палитрой.
Вам нужен небольшой файл. Файлы PNG можно уменьшить до минимальных размеров. Хорошо будут смотреться простые цвета, формы или текст. Такая функция делает его лучшим типом изображений для веб-графики.
Такая функция делает его лучшим типом изображений для веб-графики.
Не используйте PNG, если:
Вы имеете дело с произведениями искусства или фотографиями. Этот формат позволяет обрабатывать изображения с высоким разрешением благодаря фантастической глубине цвета.Тем не менее, это один из форматов изображений без потерь, поэтому размеры файлов будут довольно большими. Отдавайте предпочтение JPEG для работы с изображениями в сети.
У вас есть проект печати. Графика в формате PNG подходит для самых больших компьютерных мониторов. Конечно, вы можете распечатать изображение, сохраненное в этом формате, но лучше использовать TIFF или JPEG (с потерями).
GIF
Программное обеспечение для просмотра фотографий : Microsoft Windows Photos и Microsoft Windows Photo Viewer, веб-браузеры, такие как Chrome или Firefox
Программное обеспечение для редактирования фотографий : Adobe Photoshop, Paint, GIMP
GIF (Graphics Interchange Format) очень похож на PNG, если говорить о качестве изображений. Вам интересно, для чего нужен GIF? Определенно для создания анимации.
Вам интересно, для чего нужен GIF? Определенно для создания анимации.
Этот формат не отличается широкой цветовой гаммой, поэтому его нельзя назвать идеальным выбором для всех фотографий. Изображения в формате GIF могут быть прозрачными, как PNG. Однако этот формат не поддерживает частичную прозрачность, поэтому не ожидайте каких-либо теневых эффектов.
Вы должны использовать GIF, если:
Вы хотите создавать веб-анимацию. Изображения в формате GIF хранят все кадры анимации, а также информацию о времени только в одном файле.Вы можете использовать любой графический редактор, например PS, чтобы сделать короткую анимацию и экспортировать ее в формат GIF.
Вам нужна прозрачность. Этот лучший формат изображения также имеет «альфа-канал», который может быть прозрачным. Не стесняйтесь размещать свое изображение на любом желаемом цветном фоне.
Вам нужен небольшой файл. Методы сжатия позволяют значительно сжимать изображения в формате GIF. Таким образом, этот формат идеально подходит для создания простых иконок и веб-графики.
Таким образом, этот формат идеально подходит для создания простых иконок и веб-графики.
Не используйте GIF, если:
Вы хотите получить изображение наилучшего качества, похожее на фотографию.Несмотря на то, что GIF-файлы могут иметь высокое разрешение, они содержат до 256 цветов (конечно, если вы не знаете некоторых трюков). Из-за этого фотографии будут выглядеть менее яркими и плоскими, если вы конвертируете их в формат GIF.
Вы должны распечатать изображение. Большинство напечатанных изображений не будет иметь желаемой глубины из-за ограничения цвета. Так что для этой цели вам лучше использовать PSD, TIFF или JPG.
Вам требуется многослойное и полностью редактируемое изображение. Все изменения, выполненные в файлах GIF, сохраняются в одном слое изображения, поскольку это формат плоского изображения.Обратите внимание на файл PSD (Photoshop), если вам нужно полностью редактируемое изображение.
PSD
Программное обеспечение для просмотра фотографий : Adobe Photoshop, GIMP, PSD Viewer и Apple QuickTime Picture Viewer
PSD (документ Photoshop) может быть создан из Adobe PS для сохранения изображений. Это позволяет редактировать отдельные слои. Более того, вы можете улучшить сохраненный файл для деталей.
Это позволяет редактировать отдельные слои. Более того, вы можете улучшить сохраненный файл для деталей.
PSD — не лучший тип изображений для Интернета. Большинство клиентов даже не исключают этого.Однако этот формат позволяет надолго сохранить качество изображения.
Вы можете редактировать картинки, добавлять эффекты и делать любые другие манипуляции. Просто убедитесь, что слои не объединены, прежде чем сохранять файл PSD. В противном случае вы больше не сможете редактировать изображение.
Благодаря большему размеру файла PSD — это формат изображения самого высокого качества для печати фотографий.
Вам следует использовать PSD, если:
Вы хотите отретушировать фотографии. Вы можете выполнять цветокоррекцию или любые другие манипуляции с редактированием в формате PSD, включая добавление текста или слоя.
Вы должны отредактировать иллюстрацию для цифровой или печатной печати. Это может быть живопись, фотография, рисунок и т. Д. Используйте PS, чтобы проверить, все ли тени, линии и текстуры находятся в нужном месте.
Д. Используйте PS, чтобы проверить, все ли тени, линии и текстуры находятся в нужном месте.
Вам требуются цифровые изображения для Интернета. Создавайте их в формате PSD для заголовков электронных писем, изображений в социальных сетях, рекламных баннеров, видео и т. Д. Таким образом вы будете уверены, что они имеют необходимый размер и оптимизированы для использования в Интернете.
Вам нужно создать макет приложения или веб-сайт. Слои этого лучшего графического файла формата
позволяет перемещать элементы пользовательского интерфейса.
Вы хотите повеселиться с анимацией и видео. PS позволяет пользователям объединять простые видеоролики и добавлять графику, текст, фильтры, анимацию и т. Д.
Не используйте PSD, если:
Вы собираетесь опубликовать фотографию в Интернете или поделиться превью с клиентом. Интернет поддерживает JPEG, поэтому преобразуйте изображение, чтобы проверить, видит ли аудитория конкретное изображение. Его загрузка в этом случае также не займет много времени.
Его загрузка в этом случае также не займет много времени.
Вы хотите распечатать фотографии.Имейте в виду, что большинство принтеров не поддерживают формат PSD, поэтому конвертируйте изображение в TIFF или JPEG.
Формат изображения RAW
Программы для просмотра фотографий : Adobe Photoshop, Corel PaintShop и FastRawViewer
Программное обеспечение для редактирования фотографий : Adobe Photoshop, Adobe Lightroom, Corel PaintShop
RAW — это формат файла цифрового изображения, который содержит данные об электрических сигналах с цифровой камеры, которые не обрабатываются и поэтому не подходят для печати или чтения любым из графических редакторов.Необработанные файлы нельзя напрямую просматривать на компьютере, поскольку они хранятся в двух разных файлах. В первую очередь они обрабатываются, а затем обычно конвертируются в JPEG или TIFF в специальных конвертерах файлов RAW. Формат RAW считается форматом изображения самого высокого качества. Все профессиональные фотоаппараты и в последнее время многие любительские фотоаппараты имеют возможность сохранять фотографии в этом формате. RAW — это на самом деле просто общее название, и фотографии могут иметь такие форматы, как NEF (Nikon), DNG (Adobe) или CRW (Canon).
Все профессиональные фотоаппараты и в последнее время многие любительские фотоаппараты имеют возможность сохранять фотографии в этом формате. RAW — это на самом деле просто общее название, и фотографии могут иметь такие форматы, как NEF (Nikon), DNG (Adobe) или CRW (Canon).
Использовать RAW, когда:
Вы делаете фотографии, а затем редактируете их.Это позволит вам получить изображение высочайшего качества и скорректировать его с помощью совместимого фоторедактора.
Не используйте RAW, если:
Вам необходимо разместить изображения в сети. Если вы не собираетесь редактировать изображения, просто конвертируйте их в JPEG, и они готовы.
Вы хотите напечатать фотографии. Формат изображения RAW не может быть прочитан принтерами, поэтому перед этим конвертируйте файлы в JPEG или TIFF.
Векторные форматы файлов
Векторный формат графического изображения основан на том, что объект представлен в виде набора отрезков линий, иначе — векторов. Сложный узор разбивается на простые формы. Каждое изображение в векторном формате состоит из набора составных частей, которые можно редактировать независимо друг от друга. Проще говоря, когда вы увеличиваете или уменьшаете масштаб векторного файла, обеспечивается наилучшее качество изображения. Это позволяет дизайнерам работать с логотипом, не опасаясь превратить его в размытый рисунок. Причем размер иллюстрации почти не влияет на размер файла, поэтому векторное изображение всегда маленькое.
Сложный узор разбивается на простые формы. Каждое изображение в векторном формате состоит из набора составных частей, которые можно редактировать независимо друг от друга. Проще говоря, когда вы увеличиваете или уменьшаете масштаб векторного файла, обеспечивается наилучшее качество изображения. Это позволяет дизайнерам работать с логотипом, не опасаясь превратить его в размытый рисунок. Причем размер иллюстрации почти не влияет на размер файла, поэтому векторное изображение всегда маленькое.
Самый известный редактор векторной графики — Adobe Illustrator.Он предназначен для создания логотипов, иконок, верстки и цифровых иллюстраций с целью их дальнейшей публикации.
Формат файла изображения PDF
Программное обеспечение для просмотра фотографий : Adobe Acrobat Reader, SumatraPDF, Nitro Reader
Программное обеспечение для редактирования фотографий : Adobe Acrobat Reader, AbleWord, Sejda PDF Editor
PDF (Portable Document Format) — это хорошо известный и удобный формат, разработанный командой Adobe Systems для отображения этого формата, чтобы на любом устройстве документ открывался и выглядел одинаково. Формат PDF используется для хранения и передачи текстовой и графической информации по сети, например, для передачи фирменного бланка на печать. Это один из лучших форматов изображений для Интернета. Он отлично подходит для демонстрационных целей, так как его легко показать, но сложно отредактировать. Такие программы, как Adobe Photoshop и Illustrator, могут экспортировать изображения непосредственно в PDF, чтобы вы могли подготовить файл к печати.
Формат PDF используется для хранения и передачи текстовой и графической информации по сети, например, для передачи фирменного бланка на печать. Это один из лучших форматов изображений для Интернета. Он отлично подходит для демонстрационных целей, так как его легко показать, но сложно отредактировать. Такие программы, как Adobe Photoshop и Illustrator, могут экспортировать изображения непосредственно в PDF, чтобы вы могли подготовить файл к печати.
Используйте PDF, когда:
Вы хотите распечатать свое изображение.PDF гарантирует высочайшее качество изображения для печати. Это очень доступный формат из-за его универсальности. С ним работают многие принтеры.
Вам необходимо разместить изображения в сети. Формат PDF — лучший тип изображения для Интернета с точки зрения хранения всего пакета плакатов, листовок, журналов и буклетов в одном файле, что упрощает просмотр.
Не использовать PDF, если:
Вам все еще нужно отретушировать вашу иллюстрацию. PDF не подходит для редактирования изображений, поэтому вам нужно использовать Photoshop для растровых изображений и Illustrator для векторной графики.После того, как вы закончите редактировать изображения, вы можете использовать PDF для просмотра.
PDF не подходит для редактирования изображений, поэтому вам нужно использовать Photoshop для растровых изображений и Illustrator для векторной графики.После того, как вы закончите редактировать изображения, вы можете использовать PDF для просмотра.
EPS
Программное обеспечение для просмотра фотографий : GIMP, Inkscape, EPS Viewer
Программное обеспечение для редактирования фотографий : Inkscape, Adobe Acrobat Reader, Ghostview
EPS (Encapsulated PostScript) — векторный формат с содержанием данных двухмерной графики в виде текста или изображения. Эти файлы часто используются графическими дизайнерами и специалистами по изображениям. EPS — лучший формат изображения, когда речь идет о сохранении графических данных при увеличении изображения.
Используйте EPS, когда:
Вы отправляете векторное изображение своему заказчику или дизайнеру. Несмотря на особенности устройства, на котором будет просматриваться это изображение, EPS — лучший формат фотографий, обеспечивающий правильное разрешение. Так что не нужно беспокоиться о размере и качестве.
Так что не нужно беспокоиться о размере и качестве.
Не используйте EPS, если:
Вы работаете с произведениями искусства или снимками. Такие изображения обычно требуют высокого качества и должны быть экспортированы в форматы PSD, TIF или JPEG. EPS лучше работает с векторными изображениями.
Вы собираетесь размещать фотографии в Интернете. В таких случаях используйте форматы JPEG, PNG или GIF.
AI
Программное обеспечение для просмотра фотографий : Adobe Illustrator, Inkscape, AI Viewer
Программное обеспечение для редактирования фотографий : Inkscape, BoxySVG, Vecteezy
В поисках лучшего формата изображения обратите внимание и на AI. Этот формат представляет собой векторный рисунок, созданный в графическом редакторе Adobe Illustrator. Он может содержать логотип, открытку, принт, макет и любые другие одностраничные изображения.AI — это набор линий, соединенных точками. Он не содержит графических данных. Поскольку файлы AI сохраняются в векторном представлении, их можно увеличивать без потери качества изображения, если вы используете лучшее программное обеспечение для увеличения фотографий. Файлы AI могут быть преобразованы в зависимости от цели в файлы PDF и EPS (для просмотра и печати), а также в JPEG, GIF, PNG, TIFF и PSD (для публикации в Интернете и редактирования изображений).
Поскольку файлы AI сохраняются в векторном представлении, их можно увеличивать без потери качества изображения, если вы используете лучшее программное обеспечение для увеличения фотографий. Файлы AI могут быть преобразованы в зависимости от цели в файлы PDF и EPS (для просмотра и печати), а также в JPEG, GIF, PNG, TIFF и PSD (для публикации в Интернете и редактирования изображений).
ИИ следует использовать, когда:
Вы редактируете вектор.AI — лучший тип файла изображения, когда вам нужно изменить детали вашего изображения. Это позволит сделать это в несколько кликов.
Вы собираетесь создавать векторную графику различной сложности, например, логотипы или иконки. Этот формат позволяет увеличить размер файла, что идеально подходит для изображений, которые будут использоваться для различных целей.
Вам необходимо распечатать оформленных победителей на одной странице. Illustrator будет лучшим графическим файлом формата
Для создания флаеров, визиток, логотипов, которые легко комбинировать с другими растровыми изображениями.
Вы устанавливаете тип логотипа. Illustrator предоставляет множество инструментов для редактирования текста, которые помогут вам создать идеальный дизайн.
Не используйте ИИ, если:
Вы собираетесь редактировать растровое изображение. Если у вас есть растровое изображение в композиции вашего файла, Illustrator не подойдет для его редактирования, так как в нем всего несколько инструментов, которых будет недостаточно. Photoshop сделает эту работу лучше, настроив цвет, насыщенность, яркость и т. Д.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, читать далее
Лучшие типы форматов изображений для различных нужд
Изображения бывают нескольких разных типов, и у каждого есть применение. Вы столкнетесь с некоторыми суффиксами файлов: JPEG, TIFF, PSD, BMP, PICT и PNG.
Вы столкнетесь с некоторыми суффиксами файлов: JPEG, TIFF, PSD, BMP, PICT и PNG.
Вот несколько общих рекомендаций по использованию каждого типа файлов изображений:
- Если изображения предназначены для Интернета или мобильных устройств, используйте JPEG, PNG или GIF.
- Если изображения должны появляться в печатных материалах, используйте TIFF.
- Если вы хотите, чтобы версия оставалась редактируемой, выберите естественный формат файла вашего программного обеспечения, например PSD для Photoshop.
Когда использовать JPEG
Объединенная группа экспертов по фотографии (JPEG или JPG) лучше всего подходит для фотографий, когда вам нужно сохранить небольшой размер файла и вы не против отказаться от некоторого качества для значительного уменьшения размера.
Когда создается файл JPEG, компрессор просматривает изображение, определяет области общего цвета и вместо этого использует их. Цвета, которые компрессор не считает обычными, «теряются». Количество информации о цвете в изображении уменьшается, что также уменьшает размер файла.
Обычно вы устанавливаете значение качества для JPG, например параметры изображения Photoshop, которые имеют значения от 0 до 12. Все, что ниже 5, скорее всего, приведет к пиксельному изображению, потому что компрессор выдает огромное количество информации для уменьшения размера файла.Лучше попробовать значение качества 8 или выше. JPEG не подходит для изображений с текстом, большими цветовыми блоками или простыми формами, потому что четкие линии будут размыты, а цвета могут сместиться.
Три типа JPEG: базовый, оптимизированный для базовой линии и прогрессивный.
- Baseline (Standard) — Все веб-браузеры распознают этот формат JPEG.
- Baseline Optimized — этот вариант формата JPEG обеспечивает оптимизированный цвет и немного лучшее сжатие.Все современные браузеры поддерживают его, но более ранние нет. На сегодняшний день это ваш лучший выбор для файлов JPEG.
- Progressive — Создает файл JPEG, который отображается по мере загрузки, начиная с блоков и становясь все более четким по мере загрузки. Это не ускоряет загрузку изображения, но может создать иллюзию скорости, поскольку блочное изображение загружается сразу при медленном соединении. Сегодня большинство пользователей Интернета используют высокоскоростные соединения, поэтому прогрессивный JPEG используется редко.
Когда использовать TIFF
TIFF (формат файла изображения с тегами) подходит для любого типа растровых (пиксельных) изображений, предназначенных для печати, поскольку в этом формате используется отраслевой стандарт цвета CMYK. TIFF создает большие файлы благодаря общему разрешению 300 пикселей на дюйм без потери качества. TIFF также сохраняет слои, альфа-прозрачность и другие специальные функции при сохранении из Photoshop. Тип дополнительной информации, хранящейся в файлах TIFF, различается в разных версиях Photoshop, поэтому для получения дополнительных сведений обратитесь к справке Photoshop.
Когда использовать PSD
PSD — это естественный формат Photoshop. Используйте PSD, когда вам нужно сохранить слои, прозрачность, корректирующие слои, маски, контуры обрезки, стили слоев, режимы наложения, векторный текст и формы.
Только Photoshop может открывать и редактировать файлы PSD, но некоторые редакторы изображений открывают их.
Когда использовать BMP
Используйте BMP для любого типа растровых (пиксельных) изображений. BMP — это огромные файлы, но они не теряют в качестве. BMP не имеет реальных преимуществ перед TIFF, за исключением того, что вы можете использовать его для обоев Windows.BMP — это формат изображения, оставшийся с первых дней компьютерной графики и больше не находящий широкого применения.
Когда использовать PICT
PICT — это старый формат растровых изображений только для Mac, используемый для рендеринга Quickdraw. Подобно BMP для Windows, мало кто больше использует PICT.
Когда использовать PNG
Используйте PNG, если вам нужны файлы меньшего размера без потери качества. Файлы PNG обычно меньше изображений TIFF. PNG также поддерживает альфа-прозрачность (мягкие края) и начался как замена веб-графики для GIF.
Чтобы сохранить полную прозрачность, сохраните файл PNG как PNG-24, а не PNG-8. PNG-8 полезен для уменьшения размера файла, когда вам не нужна прозрачность, но он имеет те же ограничения цветовой палитры, что и файлы GIF.
Формат PNG также часто используется в изображениях для iPhone и iPad. Фотографии не так хорошо отображаются в формате PNG. Это формат без потерь, то есть они не сжимаются и имеют значительно большие размеры файлов, чем их собратья JPG.
Когда использовать GIF
Используйте GIF для простой веб-графики с ограниченным — до 256 — цветов.Файлы GIF создают небольшую, быстро загружающуюся графику для Интернета. GIF отлично подходит для веб-кнопок, диаграмм или диаграмм, рисунков в мультяшном стиле, баннеров и текстовых заголовков. Люди также используют GIF для небольших компактных веб-анимаций. GIF не следует использовать для фотографий, хотя изображения в формате GIF и анимация в формате GIF стали возрождаться благодаря распространению мобильных устройств и социальных сетей.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак выбрать лучший формат файла изображения для вашего веб-сайта ›Design Powers
Выбор лучшего формата файла изображения зависит от типа изображения и конечной цели.Фотографии должны использовать формат файла JPG, тогда как логотипы и простые иллюстрации должны использовать файлы PNG или SVG.
Имейте в виду, что файлы JPG и PNG могут иметь такое же качество и меньший размер, что и менее известный формат WebP.
В целом форматы изображений с низким (er) разрешением и потерями лучше всего подходят для случаев, когда меньший размер файла и быстрая загрузка важнее сверхвысокого качества изображения. Хотя можно оптимизировать изображение для Интернета, не теряя слишком много качества, и это именно то, что вам нужно!
Стремитесь к наилучшему качеству изображения и размерам в пикселях для предполагаемого отображения изображения без ущерба для скорости веб-страницы и общего времени загрузки сайта.Результат? Суперлегкий веб-сайт, который читается на любом устройстве и в то же время выглядит потрясающе. Ура!
Оптимизацию фотографий для вашего сайта не всегда легко сделать правильно (я говорю не исходя из опыта или чего-то еще) и, вероятно, потребует некоторых экспериментов и тестирования. Но как только вы остановите процесс оптимизации изображений, скорость вашего сайта увеличится.
Если на вашем веб-сайте есть изображения, протестируйте его с помощью теста скорости изображения, чтобы увидеть, какие изображения можно лучше оптимизировать. Хорошая новость в том, что вы всегда можете внести улучшения и обновить свой сайт, добавив графику большего размера.
Распространенные форматы изображений, используемые в Интернете: JPEG, PNG, WebP, SVG и GIF
Не все форматы изображений имеют широкую поддержку браузером, например файлы TIFF или BMP, поэтому я расскажу о типах файлов изображений, которые обычно поддерживаются веб-браузерами. . Вам нужно выбрать наиболее подходящий формат для изображений вашего сайта.
JPEG — Объединенная группа экспертов по фотографии
Файл JPG — это растровое изображение, предназначенное для использования в Интернете и печати. Формат JPG — это стандартный формат файлов цифровых фотоаппаратов и наиболее распространенный формат изображений, используемый в Интернете из-за его сжатия и универсальной поддержки.
Эти файлы лучше всего использовать для сохранения фотографий с небольшими размерами файлов и незначительной потерей качества. В файлах JPG используется сжатие с потерями, что означает, что каждый раз при повторном сохранении качество падает.
JPG должны быть сохранены с правильным размером и разрешением для конечного использования. Платформы социальных сетей используют изображения определенного размера для управления разрешением, предотвращения пикселизации и растяжения изображения и обеспечения просмотра всей фотографии.
Плюсы:
-
Универсальная поддержка браузера
-
Маленький размер файлов и вложений электронной почты, быстрая загрузка
-
Поддерживает отображение миллионов цветов
-
Четкие изображения хорошего качества 43
903 Минусы: -
Не поддерживает прозрачный фон
-
Сжатие изображений с потерями приводит к низкому качеству или плохой читаемости текста
-
Не используется для компьютерной графики
-
Универсальная поддержка браузера
-
Поддерживает прозрачность
-
Лучше всего использовать для графических элементов
-
Сжатие без потерь
- 0002 Небольшой размер файла :
WebP
WebP — это формат изображений, разработанный Google в 2010 году специально для обеспечения лучшего сжатия веб-изображений без потерь и с потерями.
Форматы изображений нового поколения, такие как JPEG 2000 и WebP, имеют лучшее веб-сжатие, чем PNG или JPEG. Переход с JPEG и PNG на WebP может помочь сэкономить место на сервере, поскольку сжатие изображения сохраняет резкость исходного изображения И значительно уменьшает размер файла.
Это означает меньшее потребление данных и более быструю загрузку. Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
К сожалению, формат WebP несовместим с большинством платформ CMS и часто требует расширения плагина или обходного пути для загрузки этих файлов, поэтому нам еще предстоит оптимизировать изображения нашего сайта с этим форматом файлов.
Плюсы:
Минусы:
-
Не поддерживается всеми браузерами, в частности Safari и Internet Explorer
-
Не поддерживается всеми платформами CMS, включая Squarespace
SVG — масштабируемая векторная графика
SVG — это векторное изображение на расширяемом языке разметки (XML) для описания двумерной графики, разработанное Консорциумом World Wide Web (W3C).
SVG не использует формат пикселей, который позволяет масштабировать изображение и поддерживать высочайшее качество.Эти файлы поддерживают прозрачный фон и могут быть открыты в редакторах изображений и веб-браузерах.
Файл SVG является идеальным форматом для логотипов, значков и простых иллюстраций , поскольку они обеспечивают наиболее четкое качество графики по сравнению с PNG и JPG (в указанном порядке).
Плюсы:
-
Универсальная поддержка браузера
-
Малый размер файла
-
Масштабирование без потерь для основных форм и текста
-
Поддерживается программным обеспечением для иллюстраций
0
-
Не идеальный формат для изображений или сложных рисунков
-
Не поддерживается всеми платформами CMS
-
Не поддерживается некоторыми редакторами изображений по умолчанию
GIF — формат обмена графикой
GIF — единственное анимированное изображение формат поддерживается всеми основными веб-браузерами и большинством редакторов изображений.GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF — это растровый формат без потерь, который лучше всего использовать для анимированной графики , где требуется несколько цветов. GIF поддерживает только 256 цветов, что означает, что они не рекомендуются для сохранения фотографий.
Другие альтернативные форматы файлов анимированных изображений включают в себя: APNG (переносимая анимированная сетевая графика), WebP, MNG (сетевая графика с несколькими изображениями) и FLIF (формат изображений без потерь).Но они не получили широкой поддержки.
Программы редактирования изображений, такие как Adobe Photoshop, GIMP, Microsoft GIF Animator, Giphy и Gyfcat, могут использоваться для создания файлов GIF.
Плюсы:
Минусы:
Ключевые выводы
Когда дело доходит до выбора правильного формата файла изображения для вашего веб-сайта, понимание различных типов файлов и их предполагаемого использования может помочь вам улучшить качество и производительность изображения. .
НО выбор правильного формата файла — это только первая часть .Выбрав правильный формат файла, обязательно оптимизируйте свои изображения с помощью правильного размера в пикселях, оптимального размера файла, ключевых слов SEO (поисковая оптимизация) и альтернативного текста для доступности.
Мы выпускаем собственный блог с советами по оптимизации изображений для Интернета с учетом SEO, но мы знаем, что он вам нужен сейчас, поэтому ознакомьтесь с руководствами Kinsta, Shopify или Jimdo по оптимизации изображений для Интернета.
Если вы нашли этот пост полезным или у вас есть вопросы, дайте нам знать в комментариях.Мне также хотелось бы узнать, какие типы файлов изображений вы используете на своем сайте? В Design Powers мы в основном используем JPG, PNG и SVG.
Нужна помощь с вашим брендом и сайтом для малого бизнеса? Мы бы хотели поболтать. Пожалуйста, заполните нашу контактную форму, и давайте назначим время для разговора.
Какой лучший формат изображения для вашего веб-сайта? JPEG против PNG против GIF
Изображения в Интернете бывают разных форматов, таких как JPEG, GIF, PNG и другие. На самом деле существует так много аббревиатур, что отслеживать их может быть сложно — не говоря уже о том, чтобы выяснить, какой формат изображения является лучшим для использования на вашем веб-сайте.В этом руководстве будут рассмотрены преимущества JPEG по сравнению с PNG и GIF.
Это — это , но важно подумать над этим вопросом, поскольку форматы, которые вы используете для изображений на своем сайте, имеют значение. Например, некоторые типы графики выглядят лучше и не занимают столько места для хранения, что приводит к повышению производительности без потери качества.
В этой статье мы поговорим о том, почему ваш выбор форматов изображений так важен. Затем мы разберем все варианты и поможем выбрать лучший формат изображения для вашего веб-сайта.Давайте взглянем!
Почему форматы изображений, которые вы используете, имеют значение
Как мы уже упоминали, существуют десятки форматов изображений на выбор. Однако, когда дело доходит до Интернета, большинство людей придерживаются нескольких резервных файлов, включая JPEG, PNG и GIF.
Мы поговорим о том, что делает каждый из этих типов изображений уникальным. А пока давайте разберемся, почему форматы, которые вы используете на своем веб-сайте, имеют значение в более общем смысле.
Типы изображений, которые вы используете, влияют на ваш сайт:
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки вашего сайта.
- Внешний вид. Как вы могли догадаться, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Если вы слишком сильно растянете или уменьшите изображение, его качество ухудшится. То, насколько у вас есть свобода действий, зависит от формата изображения, которое вы используете. Это влияет на способность вашего сайта хорошо выглядеть как на большом, так и на маленьком экране.
В большинстве случаев вам нужно будет придерживаться одного или двух форматов изображений на своем веб-сайте, чтобы поддерживать единый стандарт.Выбранные вами форматы в идеале должны обеспечивать хороший баланс между качеством и производительностью.
3 основных формата изображений, используемых в Интернете: JPEG против PNG против GIF
Как мы упоминали ранее, некоторые форматы изображений используются в Интернете гораздо чаще, чем другие. Три варианта, которые мы представим ниже, являются одними из самых популярных и полезных форматов, что делает их идеальным выбором практически для любого веб-сайта.
1. JPEG
Термин JPEG означает Joint Photographic Experts Group, и он был введен в обращение в 1986 году.Основные преимущества этого формата заключаются в том, что он может отображать миллионы цветов и особенно хорошо подходит для высоких уровней сжатия.
В целом, JPEG — отличный вариант для отображения сложных фотографий, содержащих много цветов. Вот краткий пример:
Хотя JPEG-файлы хорошо сохраняются при сжатии, обычно вы можете заметить небольшое снижение качества после оптимизации изображений. Хотя все это зависит от уровня сжатия, выбранного для изображения.Снижение качества не всегда заметно, если вы не присмотритесь очень внимательно.
С другой стороны, JPEG не идеален для изображений с очень небольшим количеством данных о цвете, таких как снимки экрана интерфейса и другая простая компьютерная графика. Мы расскажем об этом больше, когда будем говорить о PNG, в следующем разделе:
2. PNG
Переносимая сетевая графика(PNG) так же популярна на веб-сайтах, как и JPEG. Они также поддерживают миллионы цветов, хотя гораздо лучше использовать PNG для изображений, которые содержат меньше данных о цвете.В противном случае ваше изображение будет «тяжелее», чем то же изображение, сохраненное в формате JPEG.
Вот пример изображения PNG:
Это снимок экрана панели управления WordPress. PNG отлично справляется с задачей, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться резкими. Например, когда вы делаете снимок экрана пользовательского интерфейса, где различные элементы интерфейса сильно переходят между темным и светлым фоном, гораздо лучше использовать PNG.Как эта часть здесь — переходы между белым, серым и синим:
Сохранение изображения в формате JPEG может привести к размытым краям и общему искажению представления.
Еще одним преимуществом PNG является то, что они поддерживают прозрачность. Это делает их отличным вариантом для логотипов и значков, в частности. Вот быстрый пример логотипа Themeisle в формате PNG с прозрачным фоном:
В целом сжатые PNG также лучше, когда дело доходит до сохранения качества — из-за алгоритма сжатия без потерь, используемого с PNG, по сравнению с алгоритмом с потерями, который популярен в JPEG.
3. GIF
В отличие от двух форматов, о которых мы говорили до сих пор, формат обмена графическими данными (GIF) имеет гораздо более конкретные варианты использования. Хотя может иметь статическое изображение в формате GIF для , большинство людей используют этот формат для демонстрации анимации, такой как этот:
JPEG и PNG обычно не поддерживают анимацию (, хотя существует формат под названием Анимированная переносимая сетевая графика — APNG ). Это делает гифки очень полезными. Однако, как вы понимаете, эти типы изображений имеют большой вес из-за большого количества содержащихся в них фреймов.
Вы можете оптимизировать файлы GIF, но в большинстве случаев результаты не будут такими хорошими, как с другими форматами изображений. Это означает, что вам следует стремиться экономно использовать GIF-файлы на своем веб-сайте, только когда вам нужно продемонстрировать анимацию, которую вы не можете создать никаким другим способом (например, с помощью CSS).
Вдобавок ко всему, GIF-файлы поддерживают только 256 цветов, а также прозрачность. Это делает их плохим выбором для отображения сложных изображений. Чтобы прояснить эту мысль, вот тот же рисунок, который мы показывали вам в предыдущих двух разделах, только теперь в виде неанимированного GIF-изображения:
Он не только ужасно выглядит, но и весит целые 825 КБ.Вот почему использование GIF для статических изображений, как правило, не рекомендуется.
Как выбрать лучший формат изображения для использования на своем веб-сайте
На большинстве сайтов JPEG или PNG являются отличным выбором для большей части ваших изображений (хотя для единообразия лучше использовать одно вместо другого). Что касается GIF, вы можете зарезервировать их для ситуаций, когда вам нужно отображать анимацию.
В частности, JPEG-файлы могут позволить вам немного повысить производительность ваших веб-страниц из-за их высокой степени сжатия, но только если вы используете их для насыщенных цветными изображениями — как и все фотографии, в основном.Если вы хотите, чтобы ваш сайт загружался как можно быстрее и не возражаете немного пожертвовать качеством изображения, JPEG — лучший формат изображения для ваших нужд.
Однако, если вы больше заботитесь о том, чтобы все ваши изображения выглядели настолько хорошо, насколько это возможно, мы рекомендуем вместо этого использовать PNG. Этот формат изображения сохраняет свое высокое качество даже при сжатии и работает как для сложных, так и для простых изображений.
Заключение по JPEG, PNG и GIF
У вас есть много вариантов, когда дело доходит до того, какие типы изображений вы можете использовать на своем веб-сайте.В идеале вы должны выбрать тот формат, который позволит вам отображать высококачественные изображения без значительного замедления работы вашего сайта. Если вы пользователь WordPress, вы будете рады узнать, что WordPress поддерживает все самые популярные форматы изображений из коробки.
Решая, какой формат изображения лучше всего подходит для ваших нужд, вот основные моменты, которые следует помнить о JPEG, PNG и GIF:
- JPEG: Это идеальный формат изображения для всех типов фотографий.
- PNG: Этот формат идеально подходит для снимков экрана и других типов изображений с небольшим количеством данных о цвете.
- GIF: Если вы хотите продемонстрировать на своем сайте анимированную графику, это лучший формат изображения для вас.
У вас все еще есть вопросы о том, какой формат изображения лучше всего подходит для вашего веб-сайта? Давайте поговорим о них в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.13 лучших форматов изображений и когда их использовать
Каждый формат изображения оптимизирован для разных целей, поэтому важно понимать их различия и знать, когда их использовать.
Более 90% веб-сайтов включают изображения в свой контент, поскольку они, как правило, привлекают внимание читателей или объясняют сложную информацию с помощью инфографики или снимков экрана. Изображения также могут стимулировать конверсии и способствовать распространению информации в социальных сетях.
Однако, если вы используете неправильный формат изображения, вы можете в конечном итоге замедлить работу вашего сайта или вызвать нежелательные ошибки, что приведет к неудовлетворительному взаимодействию с пользователем.
Эта статья поможет вам понять разницу между форматами изображений и понять, когда лучше всего использовать каждый из них.
Различные типы файлов изображений — растровые и векторные
Прежде чем говорить о различиях между растровой и векторной
графикой , важно понять разницу между сжатием с потерями и сжатием без потерь.с потерями и без потерь рассматриваются как методы сжатия, в то время как растровые и векторные являются типами файлов изображений.
Сжатие с потерями — это процесс, при котором удаляются некоторые данные изображения. Хотя это значительно уменьшает размер файла, это также снижает качество изображения.
Между тем, сжатие без потерь удаляет только несущественные метаданные. Он лишь немного уменьшает размер файла, но сохраняет качество изображения.
Растровые изображения могут быть как с потерями, так и без потерь, в то время как векторные изображения не могут быть ни с потерями, ни без потерь, потому что их размер и так мал, поэтому они не требуют сжатия.
Чтобы выбрать, какой формат файла лучше всего подходит для вас, вы должны учитывать качество изображения, то, как быстро вы ожидаете, что ваши посетители будут открывать изображения, и сколько места у вас есть для их хранения.
Форматы файлов растровых изображений
Растровые изображения состоят из сеток крошечных квадратных точек, называемых пикселями. Каждый пиксель содержит цвет, который совпадает друг с другом, образуя изображение. Чем выше разрешение, тем больше деталей видно на картинке.
Растровые изображения обычно имеют больший размер файлов, чем векторные изображения.Примеры форматов растровых файлов включают JPEG , GIF и PNG — это наиболее распространенные типы файлов изображений в Интернете.
Используйте растровые изображения для сложных изображений с гладкими краями и цветовыми градиентами, таких как проекты графического дизайна и фотографии.
Каждый пиксель в растровых файлах имеет определенный цвет, положение и пропорцию в соответствии с разрешением. Это означает, что если вы измените размер изображения, пиксели будут растянуты, чтобы заполнить дополнительное пространство, что сделает ваше изображение размытым, искаженным или пиксельным.
Форматы файлов векторных изображений
Векторные изображения состоят из путей, основанных на математических уравнениях.
Путь определяется начальной и конечной точками, которые соединены линиями и кривыми. Это может быть прямая линия, квадрат или пышная форма. Каждый контур может содержать различные свойства, например цвет обводки, цвет заливки и толщину.
Поскольку векторные изображения определяются на основе алгоритмов, а не на основе определенного количества пикселей, их можно масштабировать без искажений или потери качества.
Обычно они имеют файлы меньшего размера, чем растры. Примеры типов файлов векторных изображений: EPS , SVG и AI .
Люди часто используют файлы векторных изображений для логотипов, значков или шрифтов — от визуальных элементов ожидается гибкая масштабируемость в любой ситуации.
При сравнении качество формата векторного изображения не меняется при увеличении. С другой стороны, увеличение растра может снизить качество его изображения.
8 лучших растровых форматов
Теперь, когда вы узнали об основных различиях между растровыми и векторными изображениями, давайте рассмотрим наиболее часто используемые форматы файлов.Мы рассмотрим плюсы и минусы каждого формата, поддержку браузера и операционной системы, а также то, для чего лучше всего использовать каждый формат.
1. JPEG и JPG
Важно отметить, что JPEG и JPG — это одинаковые форматы файлов с разными сокращениями и расширениями файлов. Joint Photographic Experts Group (JPEG) — растровое изображение со сжатием с потерями.
Его сжатие с потерями означает, что JPEG удаляет некоторые данные для уменьшения размера файла, что в свою очередь снижает качество изображения.Его относительно небольшие размеры файлов позволяют сэкономить больше места на диске или карте памяти.
Обычно используется для сохранения изображений в цифровых камерах и печати, если вам не потребуется дальнейшее редактирование. JPEG — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое, и вы не можете отменить изменения. Он также не поддерживает прозрачность, в отличие от PNG и GIF.
JPEG — отличный выбор для использования в Интернете. Посетители вашего сайта могут быстро загружать изображения, при этом потеря качества практически незаметна.Он также подходит для обмена изображениями, поскольку его качество с потерями указывает на то, что файлы JPEG имеют достаточно небольшой размер.
JPEG — один из наиболее распространенных форматов файлов изображений. Это понятно, поскольку файлы JPEG поддерживают все браузеры и операционные системы и предлагают относительно оптимальное сжатие.
Все основные браузеры, такие как Google Chrome , Safari и Mozilla Firefox , поддерживают этот тип файла изображения с самой ранней версии.
Однако JPEG — не лучший вариант для изображений со строками текста в них, таких как снимки экрана учебников и инфографика.Это происходит из-за сжатия изображения с потерями, из-за которого текст на изображении может быть трудночитаемым.
2. PNG
Portable Network Graphics (PNG) — это растр со сжатием без потерь.
Поскольку PNG не содержит потерь, он сохраняет свои исходные данные, а его качество остается прежним. Это приводит к тому, что PNG имеет более высокое качество изображения, чем JPEG, при сохранении деталей и цветового контраста.
Текст в формате PNG выглядит более четким, чем в формате JPEG, что делает его лучшим выбором для графики, которая подчеркивает текст, например снимков экрана, инфографики или баннеров.
Формат файла PNG оптимизирован для цифрового использования, что делает его наиболее часто используемым форматом изображений. Он также поддерживает больше цветов, чем формат GIF — PNG может обрабатывать до 16 миллионов цветов, а GIF поддерживает только 256 цветов.
Это позволяет создавать более яркие изображения, в то время как файлы PNG также могут сохранять прозрачность, что делает их идеальным выбором для логотипов.
Если вы используете PNG для фотографий с высоким разрешением, будет создан файл большего размера, чем JPEG. Однако это отличный формат для демонстрации высококачественных изображений, например дизайнерских работ и фотографий для веб-сайтов-портфолио.Только будьте осторожны, чтобы не злоупотреблять им и не замедлять работу вашего сайта.
Несмотря на то, что файлы PNG можно редактировать без потери качества, формат PNG не лучший выбор для печати из-за его относительно низкого разрешения по сравнению с оптимизированными для печати форматами, такими как AI и TIFF.
PNG поддерживается всеми основными браузерами и стандартными программами просмотра изображений ОС.
3. БМП
Bitmap (BMP) Файлы изображений — это растры, которые отображают отдельные пиксели, что приводит к незначительному сжатию данного изображения или его отсутствию.
ФайлыBMP больше по размеру и непрактичны для хранения или обработки, а их качество ненамного лучше, чем в форматах растровых изображений, таких как PNG или WebP. Это делает файлы BMP не лучшим выбором для использования в Интернете.
Все основные браузеры и операционные системы поддерживают BMP и большинство стандартных программ просмотра и редактирования изображений, таких как MS Paint .
BMP раньше был одним из наиболее распространенных форматов файлов изображений, но в настоящее время он считается устаревшим из-за своего неоптимизированного характера.
4. GIF
Формат обмена графикой (GIF) — это растр, использующий сжатие без потерь.
Однако файлы GIF являются 8-битными, что позволяет отображать только 256 цветов. Это означает, что GIF имеет менее четкое качество, чем другие растровые форматы. Для сравнения, JPEG может обрабатывать до 24 бит на пиксель, что обеспечивает 16 777 216 цветовых вариаций.
Его 8-битное ограничение позволяет уменьшить размер файла, что делает GIF незаменимым форматом для создания привлекательного короткого анимационного контента.
Несмотря на ограниченное качество изображения, многие люди используют GIF, поскольку он предоставляет средства для доставки более сложного визуального контента, чем статическое изображение.
GIF поддерживается всеми основными браузерами и операционными системами, а также их стандартными программами просмотра изображений.
5. TIFF
Формат файла изображения с тегами (TIFF) — это растровое изображение, которое поддерживает сжатие с потерями, но люди обычно используют TIFF в качестве формата изображения без потерь. TIFF и TIF - это одни и те же форматы, только с разными сокращениями и расширениями файлов изображений.
ФайлыTIFF обычно используются для печати из-за их высокого качества изображения. Многие сканеры также используют формат TIFF для сохранения качества отсканированных изображений или документов.
Сохранение файлов в формате TIFF позволяет сохранить их слои, что означает возможность дальнейшего редактирования. Однако это увеличивает размер файлов TIFF.
Несмотря на высокое качество, формат TIFF автоматически не поддерживается ни одним из основных браузеров. Вам необходимо установить надстройки или расширения для отображения файла TIFF в вашем веб-браузере.
Чтобы открыть файлы TIFF на локальном компьютере, используйте профессиональный инструмент для редактирования или публикации графики, например Adobe Photoshop . Если вы используете Windows, можно открыть файл TIFF с помощью Windows Photo Viewer .
6. HEIF
Высокоэффективный формат файла изображения (HEIF) — это тип растра, основанный на сопоставлении пикселей, что означает, что качество изображения будет снижаться при его увеличении.
HEIF будет прямым конкурентом JPEG.Однако HEIF имеет вдвое большую эффективность сжатия, чем формат JPEG. При том же размере файла HEIF может обеспечить гораздо лучшее качество изображения, чем его конкурент.
Обратной стороной HEIF является ограниченная поддержка ОС и отсутствие поддержки веб-браузера. Только macOS Sierra , iOS 11 и более поздние версии имеют поддержку HEIF по умолчанию, и это не включает поддержку Safari.
Пока что HEIF используется несколькими новыми устройствами для хранения изображений в более высоком качестве, и он обеспечивает более оптимизированные размеры файлов, чем JPEG.
7. RAW
RAW — это формат файла изображения, используемый цифровыми камерами для хранения изображений полного качества. Обычно файлы RAW используются для постобработки, например для ретуши фотографий.
RAW работает с 14-битным цветовым каналом, а JPEG стандартизирован как 8-битный файл. Это дает большую гибкость в настройке цветов и контрастности изображения во время постобработки, поскольку оно содержит больше тональных и цветовых данных.
Однако эти высококачественные изображения приводят к тому, что файлы RAW имеют большие размеры.Один файл изображения RAW может весить сотни мегабайт.
Файлы изображенийRAW не подходят для веб-сайтов или совместного использования, поскольку их основная цель — облегчить постобработку.
Для просмотра изображений RAW в операционных системах вам потребуется профессиональное программное обеспечение для редактирования фотографий, такое как Adobe Lightroom . Если вы используете macOS, вы можете редактировать изображения RAW с помощью iCloud Photos и Apple Photos .
8. PSD
Документ Photoshop (PSD) — это собственный тип файла Adobe Photoshop для сохранения изображений и незавершенной работы.Это растр со сжатием без потерь.
Обычно он имеет файлы большого размера, потому что файл PSD содержит все визуальные элементы Adobe Photoshop, такие как слои, контуры и фильтры. Эти элементы приводят к тому, что файлы PSD становятся полностью редактируемыми и настраиваемыми, что позволяет вам продолжать редактировать проект, пока вы не будете удовлетворены результатом.
Топ-5 векторных форматов
Если ваш проект требует использования векторных изображений, есть еще несколько вариантов, которые следует рассмотреть. Некоторые из них напрямую связаны с используемым вами программным обеспечением, например INDD и AI, но другие зависят от ваших целей, таких как публикация логотипов или печать.
1. SVG
Масштабируемая векторная графика (SVG) — это векторный формат файлов. Это означает, что при увеличении размера изображения SVG оно не теряет своего качества.
SVG — это формат изображений на основе XML, оптимизированный для 2D-графики и веб-публикаций. Это также полезно для импорта произведений искусства из приложений для работы с 2D-графикой в программы для 3D-моделирования.
SVG можно вставить прямо на веб-страницу в виде кода CSS. Он также имеет небольшие размеры файлов, которые занимают лишь небольшую часть вашего хранилища.Эти два фактора делают SVG третьим по распространенности форматом файлов изображений для веб-сайтов.
SVG поддерживает прозрачные изображения и может включать анимацию, но лучше всего использовать его с простыми формами, такими как логотипы, значки или простые иллюстрации.
Этот формат не подходит для отображения и печати сложных изображений с большой глубиной цвета, поскольку он визуализируется с использованием точек и путей.
Все основные веб-браузеры поддерживают этот формат файла изображения. Однако редакторы изображений по умолчанию в любой ОС обычно не поддерживают SVG.Это связано с тем, что SVG не подходит для сложных изображений, таких как фотографии, а редакторы изображений ОС по умолчанию в основном используются для отображения сложных изображений.
Однако большая часть программного обеспечения для иллюстраций поддерживает SVG и может просматривать этот формат.
Не забудьте включить поддержку WordPress SVG для отображения SVG на вашем веб-сайте WordPress. Для этого вы можете использовать плагин SVG Support.
2. EPS
Encapsulated PostScript (EPS) — это вектор со сжатием без потерь.Он используется для сохранения иллюстраций или работ графического дизайна в программах для иллюстраций, таких как Adobe Illustrator и CorelDraw .
Как и SVG, EPS изначально разрабатывался как текстовый документ, в котором с кодом выделяются формы и линии. Однако он не отображает пиксели и цвета, как форматы файлов растровых изображений. Такой кодовый подход приводит к тому, что EPS может масштабироваться без потерь.
Как и TIFF, файлы EPS также широко используются для печати.
Используйте программное обеспечение для иллюстраций для просмотра файлов EPS во всех ОС, поскольку EPS не поддерживается ни одним из основных веб-браузеров и не может быть просмотрен с помощью средств просмотра изображений по умолчанию.
3. PDF
Формат переносимого документа (PDF) может быть более знаком как формат документа, но его также можно использовать для сохранения изображений и иллюстраций.
Файл PDF создан на том же языке PostScript, что и EPS. Поэтому PDF — отличный выбор для печати. Это вектор со сжатием без потерь, позволяющий увеличивать изображение PDF сколько угодно.
Это также лучший вариант для интерактивных визуальных отчетов или инфографики, поскольку он индексируется и имеет текст с возможностью поиска.В PDF-файл также можно включать интерактивные элементы, например ссылки и кнопки с призывом к действию.
Все основные браузеры поддерживают формат PDF, но вы не можете использовать PDF для отображения изображений в качестве веб-содержимого. Его можно включить как часть вашего содержания, но файл PDF будет открыт на отдельной вкладке.
Если вы хотите просматривать файлы PDF в любой операционной системе, вы не можете просматривать их с помощью встроенного средства просмотра изображений ОС или программного обеспечения для редактирования изображений. Вместо этого просто используйте стандартные редакторы документов, такие как MS Word , Open Office или Google Docs .
Если вы используете WordPress в качестве CMS, используйте плагины для просмотра PDF-файлов, чтобы посетители вашего сайта могли просматривать PDF-файлы в своем браузере.
4. INDD
InDesign Document (INDD) — это формат векторных изображений, используемый Adobe InDesign для сохранения файлов проекта. Adobe InDesign — это программное обеспечение для настольных издательских систем, которое в основном используется для работы над макетом или дизайном страниц для печати и цифрового использования. Например, журналы, газеты и брошюры.
Файл INDD включает в себя все элементы проекта, такие как содержимое страницы, стили и образцы цвета, поэтому вы можете настроить или отредактировать их позже.Один файл INDD может содержать несколько страниц, что приводит к большим размерам файлов.
Как и в случае с PSD, на вашем компьютере должен быть установлен Adobe InDesign, чтобы просматривать этот формат локально в любой ОС, поскольку программа просмотра изображений по умолчанию не поддерживает INDD. INDD также не является безопасным для Интернета форматом, то есть вы не можете открыть его напрямую в любом браузере.
5. AI
Также из семейства программного обеспечения Adobe, Illustrator Artwork (AI) — это формат, свойственный программному обеспечению векторной графики Adobe Illustrator .Вы можете сохранить изображение и его проект, независимо от того, завершен он или все еще находится в стадии разработки. Файлы AI в основном используются для создания иллюстраций и векторной графики.
Поскольку AI — это вектор, можно масштабировать изображения AI настолько большими или маленькими, насколько вы хотите. Файл AI содержит все элементы дизайна AI, включая штрихи, линии и формы, что позволяет редактировать файл позже. Этот сложный уровень контента привел к тому, что AI имел относительно большие размеры файлов.
Как и другие форматы графических файлов Adobe, AI не поддерживается никакими браузерами и программами просмотра изображений по умолчанию.Единственный способ просмотреть этот формат — через сам Adobe Illustrator.
Заключение
Использование правильных форматов изображений помогает добиться максимальной производительности для конкретных нужд. Например, если вы используете правильные форматы для своего веб-сайта, у вас будет более высокая скорость загрузки, меньшая нагрузка на сервер и в целом более удобное взаимодействие с пользователем.
Теперь, когда вы понимаете, в чем заключаются преимущества и различия между 13 форматами изображений, которые мы рекомендуем, вот удобный список того, когда использовать эти форматы, а когда лучше их избегать:
- JPEG — для веб-изображений, обмена изображениями, сохранения файлов на камеру и печати.Однако это не лучший выбор для изображений, ориентированных на текст.
- PNG — отлично подходит для веб-изображений, текстовых изображений, логотипов и изображений с высоким разрешением. Не лучший выбор для печати.
- BMP — поддерживается всеми основными браузерами и программами просмотра изображений, включая их самые старые версии. Сейчас это вообще устаревший формат.
- GIF — идеально подходит для простой анимации и демонстрации учебных шагов. Не подходит для изображений, требующих насыщенных цветов.
- TIFF / TIF — отличный формат для печати и сканирования документов. Не подходит для использования в Интернете.
- HEIF — он используется для сохранения высококачественных изображений на новых устройствах, обеспечивая более оптимизированные размеры файлов. Это не лучший выбор, если вам нужно получить доступ к изображениям в различных браузерах и операционных системах.
- RAW — для качественных фотографий. Не подходит для использования в Интернете или обмена изображениями.
- PSD — формат Adobe Photoshop для редактируемых проектов графического дизайна.Не подходит для использования в Интернете и изображений, готовых к печати.
- SVG — отлично подходит для веб-изображений, изображений с простыми формами, 2D-иллюстраций и импорта 2D-изображений в программное обеспечение для 3D-моделирования. Не подходит для отображения подробных изображений с большой глубиной цвета, например фотографий.
- EPS — используйте для печати, иллюстраций и графического дизайна. Не подходит для фотографий.
- PDF — отлично подходит для печати, интерактивных визуальных отчетов и инфографики.Не подходит, если вам нужно внести дополнительные правки в изображения.
- INDD — используется в Adobe InDesign для сохранения редактируемых макетов или дизайнов страниц. Не подходит для использования в Интернете.
- AI — используется в Adobe Illustrator для сохранения редактируемой векторной графики. Не подходит для использования в Интернете.
Мы надеемся, что эта статья поможет вам найти правильный формат изображения для ваших проектов. Если у вас есть еще вопросы или предложения, не стесняйтесь оставлять нам комментарии. Удачи!
Майя — энтузиаст разработки веб-сайтов и автор контента в Hostinger.Когда она не пишет, вы можете увидеть, как она смотрит научно-фантастические фильмы, пока ест рамен.
Как выбрать правильный формат изображения для презентаций
Презентации без наглядных пособий похожи на снотворное. Кому захочется читать строки и строки скучного текста? Я бы сказал, никто.
Недавно я провел презентацию о коммуникации для нескольких членов нашей производственной группы. Моя презентация была заполнена текстом, выделенным списком.
Когда я начал свою презентацию, вся команда была взволнована перед встречей, и через 15 минут после нее можно было увидеть зевоту и ерзание.
После встречи я получил такую же обратную связь, как и ожидалось: «Презентация была такой скучной и скучной», «Я бы хотел, чтобы она была объяснена более подробно, чтобы я мог понять».
Моя плохая.
Я уверен, мы все прошли невизуальную презентацию и были готовы упасть замертво!
Итак, какие элементы могут сделать наши презентации привлекательными и визуально привлекательными? Анимации, иллюстрации, переходы, иконки, изображения, графика.
Изображения могут сделать наши презентации красивыми.Они добавляют акцента к нашим презентациям и делают их более живыми.
Единственная проблема — выяснить, какой формат изображения выбрать.
10 простых советов по выбору правильных изображений для презентаций.
Выбор правильного изображения — это одно, а выбор правильного формата изображения — другое.
В этой статье я подробнее расскажу о форматах изображений и о том, как выбрать подходящий для вашей презентации.
Вот 5 лучших форматов изображений
Все эти форматы не совпадают.У них есть свои уникальные особенности, преимущества и недостатки.
Давайте посмотрим на них.
JPEG
JPEG или Joint Photographic Experts Group — самый популярный среди всех форматов изображений, используемых в Интернете. Файлы JPEG с потерями, что означает, что когда исходное изображение сохраняется как файл JPEG, размер изображения уменьшается, а большая часть информации отбрасывается. Качество тоже теряется.
Формат JPEG — популярный формат для PowerPoint.
ПРОФИ
- Широкий диапазон 16 миллионов цветов
- Наиболее часто используемый и широко распространенный формат изображений
- Совместимость со многими операционными системами
Минусы
- Сбрасывает данные
- Невозможно анимировать
- Не поддерживает прозрачность
GIF
Graphics Interchange Format — это формат растрового изображения, широко известный своим размером.Это относительно мало по сравнению с другими типами изображений. Это наиболее широко используемая форма общения. Но это не та форма, которую мы бы рекомендовали для PowerPoint.
GIF имеет 8-битную палитру всего 256 цветов.
ПРОФИ
- Минимальные эффекты анимации
- Поддерживает прозрачность
- Это без потерь, что означает, что каждый бит данных, который изначально был в файле, остается после распаковки, и никакие данные не теряются.
- Изображения с ограниченными цветами отлично смотрятся в формате GIF
Минусы
- Размер файла больше, чем PNG
- Лимитированные цвета, только 256 разновидностей
БМП
ФайлыBMP или растровое изображение — это формат файла растрового графического изображения, используемый для хранения растровых цифровых изображений.Это файлы изображений в операционной системе Microsoft Windows.
Изображения имеют насыщенный цвет, высокое качество и совместимы со всеми ОС и программами Windows.
ФайлыBMP состоят из миллионов точек, называемых «пикселями», и могут быть 8-битными, 16-битными или 24-битными изображениями.
ПРОФИ
- Совместимость с программами Windows и операционной системой
Минусы
- Из-за большого размера файла он не подходит для Интернета
- Отставание по сравнению с другими форматами изображений
- Не масштабируется и плохо сжимается
TIFF
TIFF или формат файла изображения тега — идеальный формат изображения для макета страницы, публикации и программного обеспечения для обработки фотографий.
Изображения TIFF отличаются четким качеством и насыщенными цветами. Они гибкие и могут быть с потерями или без потерь.
Они поддерживаются многими программами обработки изображений. Однако это не лучший формат для PowerPoint. Но их можно конвертировать в JPEG, PNG и другие форматы, которые лучше всего подходят для PowerPoint.
ПРОФИ
- Формат высококачественного изображения
- Гибкий формат, поддерживающий несколько типов сжатия, например JPEG, LZW, ZIP, и возможность отправки без сжатия
- Богатый цвет, может быть сохранен слоями
Минусы
- Размер файла очень большой, поэтому время передачи / загрузки увеличивается, а дисковое пространство занимает очень много места.
PNG
PNG или переносимая сетевая графика — это формат изображений, специально разработанный для Интернета. PNG похож на формат GIF. Он сохраняет максимум 256 цветов, но сохраняет информацию о цвете более эффективно, чем GIF. Он также поддерживает 8-битную прозрачность. Он также лучше всего подходит для PowerPoint.
ПРОФИ
- Поддерживает прозрачность лучше, чем GIF
- PNG часто создает файлы меньшего размера, чем формат GIF
- без потерь
Минусы
- Если изображения большие, они, как правило, создают очень большой файл, иногда создавая файлы большего размера, чем JPEG
- Не поддерживает анимацию
- Не совместим со всеми веб-браузерами
10 распространенных ошибок форматирования PowerPoint, которых следует избегать
Выбор правильного формата для правильного проекта будет иметь впечатляющие результаты с точки зрения ясности и наглядности.Особенно, когда вы представляете толпу из более чем 100 человек, вы должны быть осторожны с изображениями.
Если это презентация для чтения, и вам нужно поделиться ею с несколькими людьми по электронной почте или через общий доступ к файлам, то лучше использовать светлые изображения, такие как PNG.
Знание различных форматов изображений поможет вам взвесить размер файла, цветовую гамму и совместимость, чтобы решить, какой из них лучше всего подходит для вашей презентации.
Не забывайте, зачем вы вообще добавляете изображения в свою презентацию.
Что можно и чего нельзя делать при использовании изображений в слайдах PowerPoint
Включение графических элементов в ваши презентации не только для того, чтобы сделать их визуально привлекательными, но и для того, чтобы эффективно передать идею презентации.
Будьте умны, решая, что должен передать ваш образ. Хранить случайное изображение на слайде, не задумываясь о том, что передает контент, бессмысленно. Это может даже запутать вашу аудиторию.
С другой стороны, получение правильного изображения, связанного с контентом, может творить чудеса.Он просто делает сообщение более ясным.
Была ли эта статья полезной для вас? Оставьте нам комментарий.
Лучшие форматы изображений для использования в 2021 году
Форматы изображений должны быть четкими — вы создали изображение, логотип, анимацию, плакат… так что вы сохраняете его и теперь можете использовать его для чего угодно, верно? Если бы, если бы только это было так, единый размер подходил для всей системы форматов изображений, это значительно облегчило бы жизнь. Вместо этого нас ошеломляет серия частично понятных (в лучшем случае) аббревиатур.Давайте будем честными: вы часто просто выбираете тот, о котором слышали или использовали раньше, и предполагаете, что он работает. Затем вы получите сообщение — это устройство не поддерживает этот формат, отправьте его в формате PNG, это только начало…
Какая боль! но факт в том, что для разных форматов изображений есть причина. Некоторые форматы изображений лучше работают с определенными типами изображений, у них есть плюсы и минусы, преимущества и недостатки, ограничения и проблемы использования. Вам нужно знать, что это такое, и получить представление об основах.Почему, потому что это поможет вам сохранить свой имидж в будущем. Вам нужно подумать о том, как ваше изображение будет использоваться сейчас и в будущем, масштабы, разрешение — все это будет иметь значение.
Итак, давайте рассмотрим некоторые основные идеи и термины, рассмотрим наиболее популярные форматы изображений, которые используются сегодня, и рассмотрим некоторые из их плюсов и минусов. Возможно, после этого вы не станете экспертом, но это должно, по крайней мере, помочь вам избежать головной боли после обсуждений с дизайнерами или клиентами.
В этой статье:
1.Основы работы с файлами изображений
Каждый графический файл, который вы видите в Интернете, представляет собой файл изображения в определенном формате. Практически все, что вы видите напечатанным на бумаге, пластике или одежде, изначально было получено из файла изображения. Каждый формат имеет конкретное или иногда многократное использование. Выбор правильного формата жизненно важен для получения идеального изображения именно таким, каким вы его хотели, выбор неправильного формата может привести к серьезному снижению качества или даже к полному отсутствию изображений.
По сути, у нас есть два типа форматов файлов изображений: файлы в формате векторных изображений и файлы в формате растровых изображений.
1.1. Форматы векторных и растровых изображений
В общих чертах растровые файлы состоят из отдельных пикселей, и каждый отдельный пиксель содержит данные о цвете. Все изображение представляет собой невероятно сложную комбинацию одноцветных точек. По этой причине файлы имеют больший размер. Фотографии представлены в формате растрового изображения. Качество зависит от количества пикселей на дюйм (PPI) и размеров изображения. Растровые изображения нельзя увеличивать без потери четкости и качества.
Векторные файлы намного меньше, потому что они не содержат однопиксельных данных, а вместо этого полагаются на серию путей или соединений (все делается с помощью сложной математики, о которой вам не нужно беспокоиться). Благодаря этой системе файлы в формате векторных изображений можно масштабировать без потери качества, что позволяет, например, быстро откликаться на масштабирование на веб-сайтах. Однако у них разное определение цвета в отношении градации и смешивания.
Ключ к вашему выбору — это то, что вы хотите создать и как вы хотите использовать изображение.одноразовое фотоизображение идеально подойдет в формате растрового изображения с высокой степенью детализации, а универсальный логотип — в формате векторного изображения. Чтобы узнать больше о различиях между вектором и растром, ознакомьтесь с разделом «Вектор против растра»: в чем разница?
1.2. Размер файла изображения Форматы
Размер файла — еще один важный момент для обсуждения. Размер файла — это объем места, который файл занимает в вашем хранилище, например на жестком диске компьютера. Файлы изображений, особенно растровые, содержат огромное количество информации, поэтому важно усвоить это с помощью инструмента сжатия, такого как TinyPNG.Инструменты сжатия могут уменьшить размер файла до 80%, экономя ваше пространство, экономя ваше время на передачу данных и позволяя отправлять файл онлайн. Это также важно для скорости браузера.
На этом этапе стоит отметить, что существует два типа сжатия: «с потерями» и «без потерь». У обоих есть достоинства и недостатки:
Сжатие без потерь: информация фактически не удаляется. Это часто очень важно, когда нужно поддерживать качество.
Сжатие с потерями: удаление ненужной информации и уменьшение сложности существующей информации.Сжатие с потерями может уменьшить размер файла намного больше, чем сжатие без потерь, но снизит качество.
1.3. Поддержка браузером форматов изображений
Хотя некоторые форматы изображений чрезвычайно полезны, они могут поддерживаться не всеми браузерами. Если вы хотите загрузить какой-либо формат изображения на свой веб-сайт, убедитесь, что он поддерживается, по крайней мере, самыми популярными веб-браузерами.
2. Новые форматы изображений для использования в 2021 году
Интернет — динамичная отрасль, и все время появляются новые форматы изображений.Вот несколько из самых важных из них, о которых вы скоро услышите и увидите, если не еще.
2.1. WebP
Google WebP — это современный формат изображений, который обеспечивает лучшее сжатие без потерь и с потерями для изображений в Интернете. Изображения меньшего размера делают Интернет быстрее, и WebP работает над созданием этих изображений меньшего размера, но при этом сохраняет полноту. WebP также поддерживает растущую тенденцию к созданию анимированных изображений и не останавливается на достигнутом. Он все еще в разработке, но будет большим.
Посетите веб-сайт Google Developers, чтобы узнать больше о WebP.
Плюсы
▪ Скорость и размер
▪ Поддержка прозрачности
▪ Поддержка анимацииМинусы
▪ Плохая поддержка браузера2.2. HEIF
HEIF означает высокоэффективный формат файлов изображений, и основное внимание уделяется оптимизации хранения изображений. И снова он пытается сохранить высокое качество, но в сжатых файлах меньшего размера.HEIF имеет 10 уровней сжатия на выбор, сверхбыстрое кодирование и декодирование, а также легкий вес, который не перегружает систему обработки.
Вы можете узнать больше о HEIF в Википедии.
Плюсы
▪ Очень легкий
▪ Превосходное качество
▪ Поддержка анимации
▪ Поддержка прозрачностиМинусы
▪ Плохая поддержка браузера2.3. AVIF
Одним из перспективных форматов файлов изображений будущего считается AVIF, что означает «Формат файлов изображений AV1».По сути, это спецификация для хранения неподвижных и анимированных изображений, сжатых с помощью AV1, в формате файла HEIF. AV1 — это бесплатный формат кодирования видео, который большинство технических экспертов считают, что это следующий шаг в сжатии мультимедиа.
Вы можете взглянуть на несколько отличных примеров сравнения AVIF плюс с WebP, JPG, PNG на Jakearchibald.
Плюсы
▪ Самый легкий формат файла
▪ Поддержка прозрачности
▪ Поддержка анимации
▪ Высокий динамический диапазон
▪ Широкая цветовая гаммаМинусы
▪ Поддерживается только Chrome и Firefox.** Ожидается, что в ближайшее время он будет доступен во всех популярных браузерах, поскольку кодеки имеют открытый исходный код и его легче адаптировать.
3. Форматы файлов растровых изображений
Как мы упоминали выше, растровые изображения состоят из серии пикселей или отдельных точек, образующих изображение. JPEG, GIF и PNG — все расширения растровых изображений. Обычно форматы растровых изображений используются для фотографий и цифровых изображений, а также для веб-графики и контента социальных сетей.Растровые файлы необходимо сохранять с точными размерами их использования, поскольку попытка масштабирования повлияет на качество. Вот основные форматы файлов растровых изображений:
3.1. PNG
Portable Network Graphics отлично подходит для интерактивных веб-документов и проектов, но не подходит для проектов печати. Причина популярности PNG для веб-сайтов заключается в том, что ваше изображение может быть на прозрачном фоне (встроено), то есть ваше изображение не обязательно должно располагаться на цветном блоке, вы можете видеть все, что находится за ним.Он также поддерживает больше цветов (до 16 миллионов) и обеспечивает четкое изображение. Это формат «без потерь» (см. Выше), поэтому вы можете сохранить качество даже при сжатии. Идея PNG состоит в том, чтобы улучшить GIF, и он быстро становится стандартным форматом веб-изображений.
Идеально для: Веб-изображений
Плюсы
▪ Встроенная прозрачность
▪ Отличная поддержка браузера
▪ Сжимает без потери качества
▪ Большой выбор цвета и глубиныМинусы
▪ Не подходит для печати проектов
▪ Размер файлов большого размера3.2. JPEG
Вы слышали о JPEG, это, вероятно, самый распространенный тип файлов графических форматов, которые вы можете найти в наши дни в Интернете. JPEG — это Joint Photographic Experts Group после команды, которая его разработала. Обычно используемый для веб-проектов, особенно больших изображений, таких как баннеры, документы Microsoft Office, графика электронной почты и проекты печати с высоким разрешением, он также является популярным форматом для изображений с цифровых камер. JPEG имеет сжатие с потерями, поэтому качество будет снижаться вместе с размером файла, но вы можете этого даже не заметить.Существует возможность выбора степени сжатия, поэтому у вас есть некоторый контроль над соотношением размера / качества. Поскольку JPEG можно легко сжать, они идеально подходят для отправки по электронной почте, особенно если вы хотите отправлять клиентам предварительные просмотры незавершенной работы.
Идеально для: веб-изображений, непрофессиональной печати, электронной почты, Powerpoint
Плюсы
▪ Возможный меньший размер файла, включая возможность сжатия, отлично подходит для отправки по электронной почте
▪ Отличная поддержка браузера, совместим почти со всем программным обеспечением
▪ Высокое разрешение идеально подходит для печати
▪ Быстрая загрузкаМинусы
▪ Отсутствие прозрачности
▪ Довольно тяжелое
▪ Сжатие с потерями, вы потеряете часть информации и не сможете редактировать после сжатия
▪ Формат плоского изображения, что означает, что изменения нельзя отменить3.3. GIF
Растровый формат изображения GIF часто встречается в форме анимации в таких вещах, как мессенджер Facebook и Tumblr, другие мемы в социальных сетях, а также на веб-сайтах в рекламных баннерах и изображениях по электронной почте. GIF расшифровывается как Graphic Interchange Format, и они находятся в формате «без потерь», хотя вы можете значительно уменьшить размер с помощью настраиваемых параметров информации об изображении и количества цветов. В любом случае GIF-файлы обычно довольно маленькие, а быстрая загрузка имеет приоритет над высоким качеством изображения.GIF-файлы имеют ограниченную цветовую емкость 256, но при этом размер файла меньше, чем у других форматов растровых изображений. Однако хотя 256 фотографий часто имеют тысячи цветов, они могут выглядеть неутешительно в формате GIF. кажутся довольно большим количеством Кроме того, они обладают способностью быть прозрачными. Для анимации изображения GIF хранят все кадры и время в одном файле, что помогает.
Идеально для: Анимация, маленькие значки
Плюсы
▪ Отлично подходит для небольших анимаций
▪ Отличная поддержка браузера
▪ Прозрачность
▪ Быстрая загрузкаМинусы
▪ Ограниченная цветовая палитра из 256 цветов (не подходит для фотографий)
▪ Формат плоского изображения, поэтому редактирование невозможно отменить
▪ Размер несжатого файла может быть огромным3.4. RAW
Из всех обсуждаемых до сих пор форматов изображений есть вероятность, что RAW — это тот, о котором вы никогда не слышали. Raw — это первое или самое необработанное изображение с вашей цифровой камеры или даже вашего сканера. После того, как вы загрузили свою фотографию и отредактировали ее, она сохраняется с использованием расширений изображений, таких как JPEG. Поскольку они захватывают каждый визуальный элемент исходной фотографии, они ценны, поскольку вы всегда можете вернуться к ним, но их нужно будет изменить, прежде чем вы сможете передать и изменить размер изображения.По сути, это негатив фотографического изображения. Существует множество форматов RAW, некоторые из которых предназначены для определенных марок камер, например, NEF для Nikon или CRW для Canon. Фактически, у каждого производителя есть свой формат.
Идеально для: Фотография
Плюсы
▪ Имеет метаданные, необработанную, полностью информированную версию
▪ Высокое качествоМинусы
▪ Размер файла Hughe
▪ Может потребоваться преобразование перед редактированием
▪ Принтеры не будут печатать изображения в формате RAW3.5. TIFF
Формат файла изображения с тегами или TIFF — это большой растровый файл, который имеет «сжатие без потерь», поэтому нет потери оригинала. Вы можете сохранить, скопировать, повторно сохранить или даже сжать исходную форму. и имеет то преимущество, что можно восстановить оригинал даже после игры с ним. Однако это высокое качество дает большой размер файла, что не идеально для Интернета, поскольку время загрузки отпугнет людей.
Несмотря на способность изображений TIFF восстанавливать свое качество после манипуляций, вам следует избегать использования этого типа файлов в Интернете — он может загружаться бесконечно.Файлы TIFF обычно используются при сохранении фотографий для печати, в настольных издательских системах или архивных копиях.
Идеально для: Сохранение фотографий, верстка и архивирование
Плюсы
▪ Формат без потерь, но есть параметры сжатия
▪ Исключительно высокое качество
▪ Можно сохранять с прозрачностью
▪ Поддерживается рядом приложенийМинусы
▪ Огромный размер файла
▪ Не все приложения поддерживают многостраничные TIFF3.6. БМП
BMP (файл растрового изображения) — это стандартный проприетарный формат для Microsoft Windows. Это формат растрового изображения очень высокого качества (без сжатия0), но, следовательно, больших размеров файла. Он подходит для фотографических изображений и других очень подробных изображений.
Идеально для: Высококачественные детализированные изображения, такие как архивы, фотографии и т. Д.
Плюсы
▪ Высокое качество
▪ Поддерживается практически всеми системамиМинусы
▪ Большой размер файла, без сжатия
▪ Не поддерживает CMYK3.7. PSD
Другой частный формат — это файлы PSD, которые создаются и сохраняются в Adobe Photoshop. PSD на самом деле означает документ Photoshop. PSD используют многослойные форматы изображений, которые позволяют редактировать и корректировать, но также могут включать векторные слои. После фотошопинга PSD можно экспортировать в другие форматы файлов изображений перед отправкой, передачей или печатью. PSD также отлично подходят для анимации и редактирования видео.
Идеально для: Редактирование перед преобразованием
Плюсы
▪ Может работать как с Vectos, так и с растром
▪ Поддерживает слои, прозрачность, эффекты
▪ Чрезвычайно гибкий
▪ Работает с видео и анимацией
▪ Функции веб-оптимизации и изменения размеровМинусы
▪ Photoshop использует только
▪ Необходимо преобразовать перед отправкой или печатью
▪ Могут быть большие размеры4.Форматы файлов векторных изображений
Итак, мы рассмотрели ряд форматов растровых изображений, которые обычно используются для более точных требований. Форматы векторных изображений, хотя и не такие подробные, гораздо более гибкие. Мастер-файл, который можно использовать для различных целей и масштабировать в соответствии с вашими требованиями. Используется для цифровых иллюстраций, шрифтов, брендов, логотипов, значков и т. Д. Форматы векторных изображений работают хорошо, потому что они не теряют деталей и остаются идентичными независимо от размера.
4.1. SVG
Масштабируемая векторная графиказанимает одно из первых мест по популярности среди веб-браузеров. Разработчики часто используют SVG для создания логотипов, значков и иллюстраций, поскольку он идеально подходит для двухмерной графики и может редактироваться в программах редактирования графики и текста. Он также имеет значительно меньшие размеры файлов, чем некоторые другие варианты, что делает его быстрым выбором для загрузки.
Идеально для: Вся веб-графика
Плюсы
▪ Очень легкий
▪ Может использоваться для анимации
▪ Может использоваться для интерактивной графики, инфографики, графиков и диаграмм
▪ Может быть добавлен непосредственно в HTML без ссылки на изображениеМинусы
▪ Не подходит для высокой глубины цвета
▪ Не оптимизирован для печатиВозможно, вас заинтересуют «Лучшие места, где можно найти вдохновение для веб-дизайна»
4.2. PDF
PDF-файлыAdobe довольно распространены, вы, несомненно, видели их при загрузке изображений. PDF-файлы (Portable Document Format) позволяют просматривать формат без специального программного обеспечения с любого устройства, хотя у вас должна быть бесплатная программа для чтения Adobe PDF. Таким образом, это отличный инструмент для обмена графикой, поскольку он работает на всех устройствах, браузерах, приложениях и операционных системах. Adobe Illustrator и Photoshop могут экспортировать прямо в PDF, готовый к печати. есть варианты редактирования, но это дополнения.
Идеально для: Просмотр и / или печать многостраничных документов с различными элементами
Плюсы
▪ Готов к печати (предпочитает формат доставки для большинства принтеров)
▪ Отлично подходит для отображения документов, содержащих текст и графику, таких как плакаты, брошюры, листовки и журналы
▪ Простота загрузки и печати нескольких страницМинусы
▪ Дополнительное редактирование
▪ Может потребоваться преобразование в другие форматы4.3. EPS
EPS или Encapsulated PostScript — это в первую очередь формат векторных изображений, хотя он может включать данные растровых изображений. Файлы EPS можно открывать и создавать практически во всех программах для дизайна, включая CoralDraw и Adobe Illustrator, и они идеально подходят для создания графики с очень высоким разрешением для печати.
Идеально для: Иллюстрации и иллюстрации
Плюсы
▪ Универсальный формат, просматриваемый во многих приложениях
▪ Может быть преобразован в растровую графику
▪ Автоматическое разрешениеМинусы
▪ Редактирование ограничено определенными приложениями
▪ Некоторым принтерам не нравится EPS
▪ Плохо поддерживается браузерами4.4. AI
Ai — это формат файлов, используемый Adobe Illustrator, очень популярный среди дизайнеров, поскольку это надежный формат изображений для всех видов проектов, будь то веб-сайты или печатные издания. В основном векторные, но могут включать встроенные и связанные растровые изображения и экспортироваться в другие форматы для просмотра, печати, редактирования и использования в Интернете. ИИ поддерживается не во всех браузерах, поэтому необходимо подумать о их преобразовании.
Идеально для: проектов Adobe Illustrator
Плюсы
▪ Отличное редактирование векторных иллюстраций
▪ Отлично подходит для комбинированных векторных / растровых проектов, таких как плакаты, листовки, брошюры и т. Д.Минусы
▪ Поддерживается не всеми браузерами
▪ Ограниченное редактирование растров4.5. CDR
Файл CDR — это расширение CoralDRAW для использования со всеми приложениями Corel, такими как Corel Paintshop Pro и CorelDRAW Graphics Suite. Это файл векторной графики, в котором хранится закодированное цифровое изображение, которое сжимается и может открываться и работать в векторе. программное обеспечение для редактирования. Он широко используется в индустрии дизайна для художественных работ и различных графических данных, таких как брошюры, таблоиды и открытки.
Идеально для: проектов CorelDRAW
Плюсы
▪ Конвертируемый
▪ Популярный в художественном сообществе
▪ МасштабируемыйМинусы
▪ Только для использования в приложениях Corel, поддерживаемых Windows
▪ Только для двумерных изображенийЗаключительные слова
Основной выбор формата файла изображения зависит от его использования. Исходя из этого, вы можете выбрать Растр или Вектор и оттуда сузить свои варианты.Нет необходимости слишком запутываться в сокращениях, делать выбор и придерживаться его для изображений, которые используются аналогично. Ключевые соображения — это размер и хранилище, которые важны для деталей, качества и скорости. Эта краткая статья охватывает основные моменты и, надеюсь, является хорошей базой, из которой вы можете окунуться в мир форматов файлов или, по крайней мере, понять некоторые проблемы и потребности в различных форматах изображений.
Возможно, вас заинтересуют некоторые из этих статей по теме:
.Какой формат фото самый качественный: Какой формат изображения лучше — JPEG, TIFF, PNG, GIF? -
PNG — переносимая сетевая графика
Файл PNG является стандартным для использования в Интернете.Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Как и в случае с JPG, это означает, что они должны экспортироваться с правильным размером для конечного использования.
Однако файл PNG поддерживает прозрачный фон и в целом сохраняет изображения более высокого качества, чем JPG для графики (не фотографий), благодаря сжатию без потерь — вы можете сохранить PNG без потери качества.
Намного лучше использовать PNG для графики с меньшим количеством цветов и быстрыми переходами между цветами, которые должны оставаться четкими, например логотипы , значки и простые иллюстрации .
Используйте PNG на своем веб-сайте и в социальных сетях, потому что они создают более четкое и четкое изображение на цифровых и мобильных дисплеях. Оптимизируйте свои PNG-файлы для Интернета, уменьшив размер файла при сохранении хорошего качества.
PNG-24 экспортирует более четкое изображение, чем PNG-8, поскольку сохраняет изображение с большим количеством цветов, но размер файла может быть намного больше. Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего подойдет файл PNG хорошего качества.
Плюсы:

 д. — TIFF
д. — TIFF

 У каждого производителя такой формат носит собственное название и расширение. Самый популярный на сегодняшний день для съемок.
У каждого производителя такой формат носит собственное название и расширение. Самый популярный на сегодняшний день для съемок. Глубина цвета у PNG до 48 бит, можно сохранять только объект без фона. Отличный вариант для хранения и редактирования снимков.
Глубина цвета у PNG до 48 бит, можно сохранять только объект без фона. Отличный вариант для хранения и редактирования снимков. Отличный вариант для передачи и хранения изображения, если подразумевается его дальнейшая обработка.
Отличный вариант для передачи и хранения изображения, если подразумевается его дальнейшая обработка.

 уровней. Такой широкий диапазон дает фотографу возможности для неограниченных действий в области света и теней на снимке.
уровней. Такой широкий диапазон дает фотографу возможности для неограниченных действий в области света и теней на снимке. В других случаях изменения накладываются на снимок и качество каждый раз сильно снижается, когда приходится начинать работу снова. Требуется отдельно сохранять исходники и к ним возвращаться при необходимости.
В других случаях изменения накладываются на снимок и качество каждый раз сильно снижается, когда приходится начинать работу снова. Требуется отдельно сохранять исходники и к ним возвращаться при необходимости.